diff options
Diffstat (limited to 'mayor-orig/mayor-base/www/skin/classic')
648 files changed, 40791 insertions, 7 deletions
diff --git a/mayor-orig/mayor-base/www/skin/classic/base/css/base.css b/mayor-orig/mayor-base/www/skin/classic/base/css/base.css index 4ee80f46..6bea2762 100644 --- a/mayor-orig/mayor-base/www/skin/classic/base/css/base.css +++ b/mayor-orig/mayor-base/www/skin/classic/base/css/base.css @@ -353,8 +353,8 @@ #mayorGlobalLogin span.failed { color: rgb(255,215,0);; text-shadow: 0px 0px 2px #ff0000;} #mayorGlobalLogin:hover span.failed { color: rgb(255,235,0); } - #mayorGlobalLogin form.fb button:hover span { color: #3B5998; } - #mayorGlobalLogin form.googleapi button:hover span { color: red; } + #mayorGlobalLogin form.fb button:hover span { color: #3B5998; cursor: pointer;} + #mayorGlobalLogin form.googleapi button:hover span { color: red; cursor: pointer; } #mayorGlobalLogin div.large { font-size:40px; padding:10px; color: #eeeeee;} #mayorGlobalLogin div.large:hover { font-size:40px; padding:10px; color: white; } @@ -373,7 +373,7 @@ height:13px; font-size:13px; } - #mayorGlobalLogin form button.dologin:hover span { color: lightgreen; } + #mayorGlobalLogin form button.dologin:hover span { color: lightgreen; cursor: pointer;} #mayorGlobalLogin form button.dologin.hint span { color: orange; -webkit-animation:colorchange 1s infinite alternate; } diff --git a/mayor-orig/mayor-base/www/skin/classic/base/html/base.phtml b/mayor-orig/mayor-base/www/skin/classic/base/html/base.phtml index 8d5a81a9..bd5ee4d7 100644 --- a/mayor-orig/mayor-base/www/skin/classic/base/html/base.phtml +++ b/mayor-orig/mayor-base/www/skin/classic/base/html/base.phtml @@ -124,7 +124,7 @@ function mayor_menu($MENU,$sessionID,$lang = _DEFAULT_LANG,$skin = _DEFAULT_SKIN echo '<li class="active">'; $active_page=true; } else { - if ($page=='n4p1o' || count($NAV[1])>0) + if ($page=='n4p1o' || (is_array($NAV[1]) && count($NAV[1])>0)) echo '<li style="display: none;" class="openable">'; //--none else echo '<li style="display: ;" class="openable">'; //--none @@ -253,7 +253,8 @@ function html_mayor_head($sessionID,$page,$sub,$f,$lang,$MENU,$skin = _DEFAULT_S echo '<div id="head"></div>'; echo "<!--// NAV1 start //-->\n"; - echo '<div id="nav1" data-nav1count="'.count($NAV[1]).'">'; + $_nav1count = (is_array($NAV[1])) ? count($NAV[1]) : 0; + echo '<div id="nav1" data-nav1count="'.$_nav1count.'">'; echo '<div class="hideShowContainer">'; @@ -344,7 +345,7 @@ function html_mayor_head($sessionID,$page,$sub,$f,$lang,$MENU,$skin = _DEFAULT_S echo '<div class="nev hideShowContainer '.$_class.'">'; echo '<a href="'.href('index.php?page=password&f=changeMyPassword&toPolicy='.$policy.'&userAccount='._USERACCOUNT.'&policy=public',array('skin','lang','sessionID')).'"><span class="icon-key" title="'._PASSWORD.'"></span></a>'; - echo '<a href="'.href('index.php?page=session&f=googleapi&userAccount='._USERACCOUNT).'"><span class="icon-googleplus" title="'._GOOGLEAPI.'"></span></a>'; + echo '<a href="'.href('index.php?page=session&f=googleapi&userAccount='._USERACCOUNT).'"><span class="icon-googleplus" title="Google"></span></a>'; echo '<a href="'.href('index.php?page=session&f=facebookConnect&userAccount='._USERACCOUNT).'"><span class="icon-facebook" title="'._FACEBOOK_CONNECT.'"></span></a>'; echo '<span class="onClickHideShow" >'._USERCN.'</span>'; diff --git a/mayor-orig/mayor-base/www/skin/classic/module-auth/html/login.phtml b/mayor-orig/mayor-base/www/skin/classic/module-auth/html/login.phtml index b7fce357..ee058971 100644 --- a/mayor-orig/mayor-base/www/skin/classic/module-auth/html/login.phtml +++ b/mayor-orig/mayor-base/www/skin/classic/module-auth/html/login.phtml @@ -36,7 +36,7 @@ echo '<input type="password" id="userPassword" accesskey="p" tabindex="2" name="userPassword" maxlength="20" placeholder="'._PASSWORD.'" value="" />'."\n"; - if (intval(_MAYORAUTHRESULT)>0 || (defined('_FORCE_LOGIN_POLICY_SELECT') && _FORCE_LOGIN_POLICY_SELECT===true)) { + if ((defined('_MAYORAUTHRESULT') && intval(_MAYORAUTHRESULT)>0) || (defined('_FORCE_LOGIN_POLICY_SELECT') && _FORCE_LOGIN_POLICY_SELECT===true)) { echo '<select class="pp" name="policyOrderIndex">'."\n"; //$_SEL = array($toPolicy => ' selected="selected" '); echo '<option value="0">'._LOGIN_ALL_AUTH_LEVEL.'</option>'; diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/CHANGES.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/CHANGES.md new file mode 100644 index 00000000..8c2e7785 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/CHANGES.md @@ -0,0 +1,1955 @@ +CKEditor 4 Changelog
+====================
+
+## CKEditor 4.15.1
+
+**Security Updates:**
+
+* Fixed XSS vulnerability in the [Color History feature](https://ckeditor.com/docs/ckeditor4/latest/features/colorbutton.html#color-history) reported by [Mark Wade](https://github.com/mark-wade).
+
+ Issue summary: It was possible to execute an XSS-type attack inside CKEditor 4 by persuading a victim to paste a specially crafted HTML code into the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) dialog.
+
+**An upgrade is highly recommended!**
+
+Fixed Issues:
+
+* [#4293](https://github.com/ckeditor/ckeditor4/issues/4293): Fixed: The [`CKEDITOR.inlineAll()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-inlineAll) method tries to initialize inline editor also on elements with an editor already attached to them.
+* [#3961](https://github.com/ckeditor/ckeditor4/issues/3961): Fixed: The [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin prevents editing of merged cells.
+* [#3649](https://github.com/ckeditor/ckeditor4/issues/3649): Fixed: Applying a [block format](https://ckeditor.com/docs/ckeditor4/latest/features/format.html) should remove existing block styles.
+* [#4282](https://github.com/ckeditor/ckeditor4/issues/4282): Fixed: The [script loader](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_scriptLoader.html) does not execute callback for scripts already loaded when called for the second time. Thanks to [Alexander Korotkevich](https://github.com/aldoom)!
+* [#4273](https://github.com/ckeditor/ckeditor4/issues/4273): Fixed: A memory leak in the [`CKEDITOR.domReady()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-domReady) method connected with not removing `load` event listeners. Thanks to [rohit1](https://github.com/rohit1)!
+* [#1330](https://github.com/ckeditor/ckeditor4/issues/1330): Fixed: Incomplete CSS margin parsing if an `auto` or `0` value is used.
+* [#4286](https://github.com/ckeditor/ckeditor4/issues/4286): Fixed: The [Auto Grow](https://ckeditor.com/cke4/addon/autogrow) plugin causes the editor width to be set to `0` on editor resize.
+* [#848](https://github.com/ckeditor/ckeditor4/issues/848): Fixed: Arabic text not being "bound" correctly when pasting. Thanks to [Thomas Hunkapiller](https://github.com/devoidfury) and [J. Ivan Duarte Rodríguez](https://github.com/jidrone-mbm)!
+
+API Changes:
+
+* [#3649](https://github.com/ckeditor/ckeditor4/issues/3649): Added a new [`stylesRemove`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-stylesRemove) editor event.
+
+Other Changes:
+
+* [#4262](https://github.com/ckeditor/ckeditor4/issues/4262): Removed the global reference to the `stylesLoaded` variable. Thanks to [Levi Carter](https://github.com/swiftMessenger)!
+* Updated the [Export to PDF](https://ckeditor.com/cke4/addon/exportpdf) plugin to `1.0.1` version:
+ * Improved external CSS support for [classic editor](https://ckeditor.com/docs/ckeditor4/latest/examples/classic.html) by handling exceptions and displaying convenient [error messages](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_errors.html#exportpdf-stylesheets-incaccessible).
+
+## CKEditor 4.15
+
+New features:
+
+* [#3940](https://github.com/ckeditor/ckeditor4/issues/3940): Introduced the `colorName` property for customizing foreground and background styles in the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) plugin via the [`config.colorButton_foreStyle`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-colorButton_foreStyle) and [`config.colorButton_backStyle`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-colorButton_backStyle) configuration options.
+* [#3793](https://github.com/ckeditor/ckeditor4/issues/3793): Introduced the [Editor Placeholder](https://ckeditor.com/cke4/addon/editorplaceholder) plugin.
+* [#1795](https://github.com/ckeditor/ckeditor4/issues/1795): The colors picked from the [Color Dialog](https://ckeditor.com/cke4/addon/colordialog) are now stored in the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) palette and can be reused easily.
+* [#3783](https://github.com/ckeditor/ckeditor4/issues/3783): The colors used in the document are now displayed as a part of the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) palette.
+
+Fixed Issues:
+
+* [#4060](https://github.com/ckeditor/ckeditor4/issues/4060): Fixed: The content inside a [widget](https://ckeditor.com/cke4/addon/widget) nested editable is escaped twice.
+* [#4183](https://github.com/ckeditor/ckeditor4/issues/4183): [Safari] Fixed: Incorrect image dimensions when using the [Easy Image](https://ckeditor.com/cke4/addon/easyimage) plugin alongside the [IFrame Editing Area](https://ckeditor.com/cke4/addon/wysiwygarea) plugin.
+* [#3693](https://github.com/ckeditor/ckeditor4/issues/3693): Fixed: Incorrect default values for several [Color Button](https://ckeditor.com/cke4/addon/colorbutton) configuration variables in the API documentation.
+* [#3795](https://github.com/ckeditor/ckeditor4/issues/3795): Fixed: Setting the [`config.dataIndentationChars`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-dataIndentationChars) configuration option to an empty string is ignored and replaced by a tab (`\t`) character. Thanks to [Thomas Grinderslev](https://github.com/Znegl)!
+* [#4107](https://github.com/ckeditor/ckeditor4/issues/4107): Fixed: Multiple [Autocomplete](https://ckeditor.com/cke4/addon/autocomplete) instances cause keyboard navigation issues.
+* [#4041](https://github.com/ckeditor/ckeditor4/issues/4041): Fixed: The[`selection.scrollIntoView`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_selection.html#method-scrollIntoView) method throws an error when the editor selection is not set.
+* [#3361](https://github.com/ckeditor/ckeditor4/issues/3361): Fixed: Loading multiple [custom editor configurations](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-customConfig) is prone to a race condition between these.
+* [#4007](https://github.com/ckeditor/ckeditor4/issues/4007): Fixed: Screen readers do not announce the [Rich Combo](https://ckeditor.com/cke4/addon/richcombo) plugin is collapsed or expanded.
+* [#4141](https://github.com/ckeditor/ckeditor4/issues/4141): Fixed: The styles are incorrectly applied when there is a `<select>` element inside the editor.
+
+## CKEditor 4.14.1
+
+Fixed Issues:
+
+* [#2607](https://github.com/ckeditor/ckeditor4/issues/2607): Fixed: The [Emoji](https://ckeditor.com/cke4/addon/emoji) plugin SVG icons file is not loaded in CORS context.
+* [#3866](https://github.com/ckeditor/ckeditor4/issues/3866): Fixed: The [`config.readOnly`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-readOnly) configuration option not considered for startup read-only mode of inline editor.
+* [#3931](https://github.com/ckeditor/ckeditor4/issues/3931): [IE] Fixed: An error is thrown when pasting using the Paste button after accepting the browser Clipboard Access Prompt dialog.
+* [#3938](https://github.com/ckeditor/ckeditor4/issues/3938): Fixed: Cannot navigate the [Autocomplete](https://ckeditor.com/cke4/addon/autocomplete) panel with the keyboard after switching to source mode.
+* [#2823](https://github.com/ckeditor/ckeditor4/issues/2823): [IE] Fixed: Cannot resize the last table column using the [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin.
+* [#909](https://github.com/ckeditor/ckeditor4/issues/909): Fixed: The [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin does not work when the editor is placed in an absolutely positioned container. Thanks to [Roland Petto](https://github.com/arpi68)!
+* [#1959](https://github.com/ckeditor/ckeditor4/issues/1959): Fixed: The [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin does not work in a [maximized](https://ckeditor.com/cke4/addon/maximize) editor when the [Div Editing Area](https://ckeditor.com/cke4/addon/divarea) feature is enabled. Thanks to [Roland Petto](https://github.com/arpi68)!
+* [#3156](https://github.com/ckeditor/ckeditor4/issues/3156): Fixed: [Autolink](https://ckeditor.com/cke4/addon/autolink) [`config.autolink_urlRegex`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-autolink_urlRegex) and [`config.autolink_emailRegex`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-autolink_emailRegex) options are not customizable. Thanks to [Sergiy Dobrovolsky](https://github.com/serggoodwill)!
+* [#624](https://github.com/ckeditor/ckeditor4/issues/624): Fixed: [Notification](https://ckeditor.com/cke4/addon/notification) does not work with the [bottom toolbar location](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbarLocation).
+* [#3000](https://github.com/ckeditor/ckeditor4/issues/3000): Fixed: [Auto Embed](https://ckeditor.com/cke4/addon/autoembed) does not work with the [bottom toolbar location](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbarLocation).
+* [#1883](https://github.com/ckeditor/ckeditor4/issues/1883): Fixed: The [`editor.resize()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-resize) method does not work with CSS units.
+* [#3926](https://github.com/ckeditor/ckeditor4/issues/3926): Fixed: Dragging and dropping a [widget](https://ckeditor.com/cke4/addon/widget) sometimes produces an error.
+* [#4008](https://github.com/ckeditor/ckeditor4/issues/4008): Fixed: [Remove Format](https://ckeditor.com/cke4/addon/removeformat) does not work with a collapsed selection.
+* [#3998](https://github.com/ckeditor/ckeditor4/issues/3998): Fixed: An error is thrown when switching to the [source mode](https://ckeditor.com/cke4/addon/sourcearea) using a custom <kbd>Ctrl</kbd> + <kbd>Enter</kbd> [keystroke](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setKeystroke) with the [Widget](https://ckeditor.com/cke4/addon/widget) plugin present.
+
+Other Changes:
+
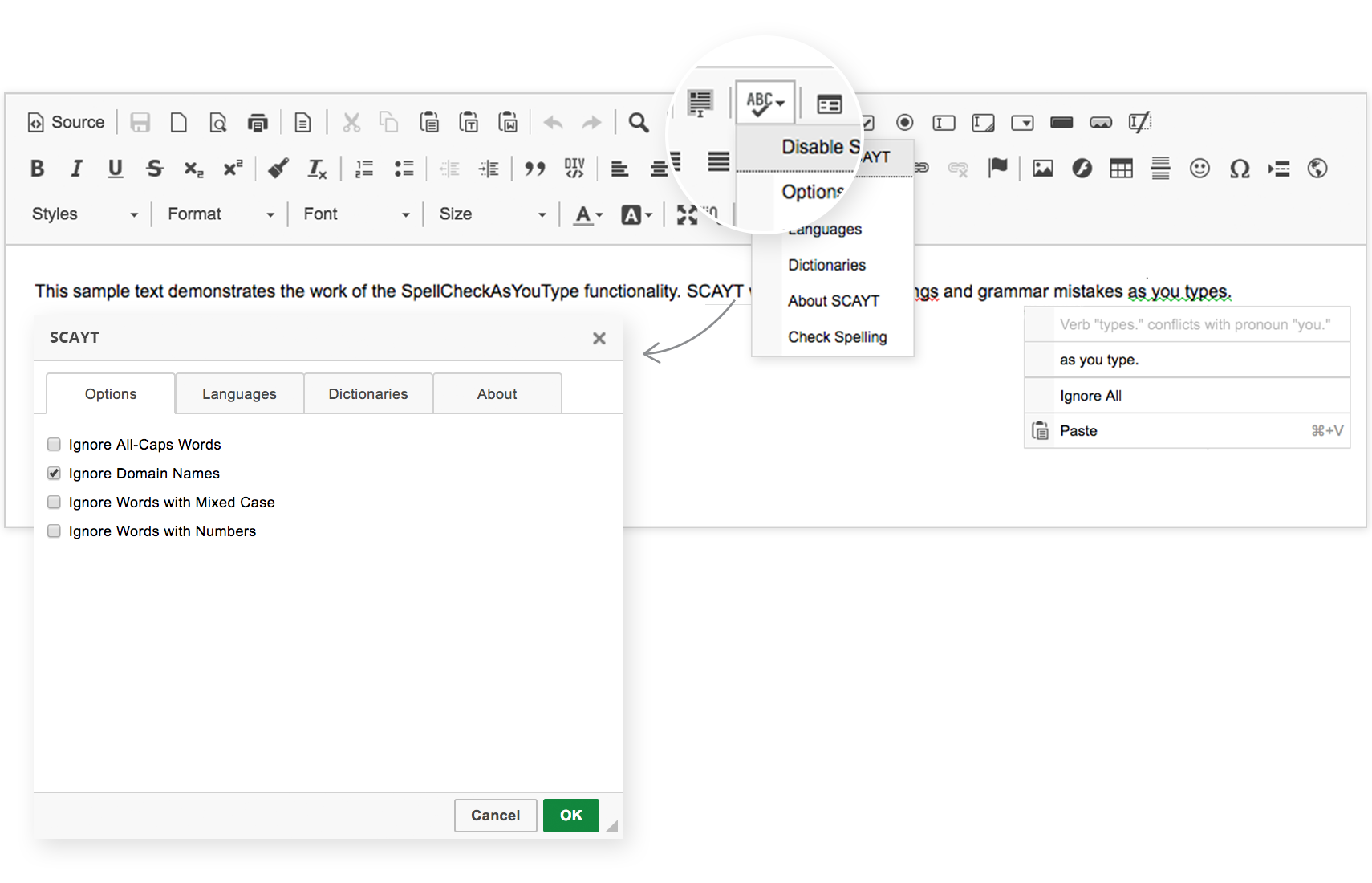
+* Updated [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) (WSC) and [SpellCheckAsYouType](https://ckeditor.com/cke4/addon/scayt) (SCAYT) plugins:
+ * Fixed: Active [Autocomplete](https://ckeditor.com/cke4/addon/autocomplete) panel causes active suggestions to be unnecessarily checked by the SCAYT spell checking mechanism.
+
+## CKEditor 4.14
+
+**Security Updates:**
+
+* Fixed XSS vulnerability in the HTML data processor reported by [Michał Bentkowski](https://twitter.com/securitymb) of Securitum.
+
+ Issue summary: It was possible to execute XSS inside CKEditor after persuading the victim to: (i) switch CKEditor to source mode, then (ii) paste a specially crafted HTML code, prepared by the attacker, into the opened CKEditor source area, and (iii) switch back to WYSIWYG mode or (i) copy the specially crafted HTML code, prepared by the attacker and (ii) paste it into CKEditor in WYSIWYG mode.
+
+* Fixed XSS vulnerability in the WebSpellChecker Dialog plugin reported by [Pham Van Khanh](https://twitter.com/rskvp93) from Viettel Cyber Security.
+
+ Issue summary: It was possible to execute XSS using CKEditor after persuading the victim to: (i) switch CKEditor to source mode, then (ii) paste a specially crafted HTML code, prepared by the attacker, into the opened CKEditor source area, then (iii) switch back to WYSIWYG mode, and (iv) preview CKEditor content outside CKEditor editable area.
+
+**An upgrade is highly recommended!**
+
+New features:
+
+* [#2374](https://github.com/ckeditor/ckeditor4/issues/2374): Added support for pasting rich content from LibreOffice Writer with the [Paste from LibreOffice](https://ckeditor.com/cke4/addon/pastefromlibreoffice) plugin.
+* [#2583](https://github.com/ckeditor/ckeditor4/issues/2583): Changed [emoji](https://ckeditor.com/cke4/addon/emoji) suggestion box to show the matched emoji name instead of an ID.
+* [#3748](https://github.com/ckeditor/ckeditor4/issues/3748): Improved the [color button](https://ckeditor.com/cke4/addon/colorbutton) state to reflect the selected editor content colors.
+* [#3661](https://github.com/ckeditor/ckeditor4/issues/3661): Improved the [Print](https://ckeditor.com/cke4/addon/print) plugin to respect styling rendered by the [Preview](https://ckeditor.com/cke4/addon/preview) plugin.
+* [#3547](https://github.com/ckeditor/ckeditor4/issues/3547): Active [dialog](https://ckeditor.com/cke4/addon/dialog) tab now has the `aria-selected="true"` attribute.
+* [#3441](https://github.com/ckeditor/ckeditor4/issues/3441): Improved [`widget.getClipboardHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-getClipboardHtml) support for dragging and dropping multiple [widgets](https://ckeditor.com/cke4/addon/widget).
+
+Fixed Issues:
+
+* [#3587](https://github.com/ckeditor/ckeditor4/issues/3587): [Edge, IE] Fixed: [Widget](https://ckeditor.com/cke4/addon/widget) with form input elements loses focus during typing.
+* [#3705](https://github.com/ckeditor/ckeditor4/issues/3705): [Safari] Fixed: Safari incorrectly removes blocks with the [`editor.extractSelectedHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-extractSelectedHtml) method after selecting all content.
+* [#1306](https://github.com/ckeditor/ckeditor4/issues/1306): Fixed: The [Font](https://ckeditor.com/cke4/addon/font) plugin creates nested HTML `<span>` tags when reapplying the same font multiple times.
+* [#3498](https://github.com/ckeditor/ckeditor4/issues/3498): Fixed: The editor throws an error during the copy operation when a [widget](https://ckeditor.com/cke4/addon/widget) is partially selected.
+* [#2517](https://github.com/ckeditor/ckeditor4/issues/2517): [Chrome, Firefox, Safari] Fixed: Inserting a new image when the selection partially covers an existing [enhanced image](https://ckeditor.com/cke4/addon/image2) widget throws an error.
+* [#3007](https://github.com/ckeditor/ckeditor4/issues/3007): [Chrome, Firefox, Safari] Fixed: Cannot modify the editor content once the selection is released over a [widget](https://ckeditor.com/cke4/addon/widget).
+* [#3698](https://github.com/ckeditor/ckeditor4/issues/3698): Fixed: Cutting the selected text when a [widget](https://ckeditor.com/cke4/addon/widget) is partially selected merges paragraphs.
+
+API Changes:
+
+* [#3387](https://github.com/ckeditor/ckeditor4/issues/3387): Added the [CKEDITOR.ui.richCombo.select()](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ui_richCombo.html#method-select) method.
+* [#3727](https://github.com/ckeditor/ckeditor4/issues/3727): Added new `textColor` and `bgColor` commands that apply the selected color chosen by the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) plugin.
+* [#3728](https://github.com/ckeditor/ckeditor4/issues/3728): Added new `font` and `fontSize` commands that apply the selected font style chosen by the [Font](https://ckeditor.com/cke4/addon/colorbutton) plugin.
+* [#3842](https://github.com/ckeditor/ckeditor4/issues/3842): Added the [`editor.getSelectedRanges()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getSelectedRanges) alias.
+* [#3775](https://github.com/ckeditor/ckeditor4/issues/3775): Widget [mask](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#property-mask) and [parts](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#property-parts) can now be refreshed dynamically via API calls.
+
+## CKEditor 4.13.1
+
+Fixed Issues:
+
+* [#875](https://github.com/ckeditor/ckeditor4/issues/875): Fixed: Pasting inside the editor that contains a table with the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin after selecting all content replaces only the table element instead of the entire content.
+* [#3415](https://github.com/ckeditor/ckeditor4/issues/3415): [Firefox] Fixed: Pasting individual list elements fails. Thanks to [Jack Wickham](https://github.com/jackwickham)!
+* [#3413](https://github.com/ckeditor/ckeditor4/issues/3413): Fixed: Menu items with labels containing double quotes are rendered incorrectly.
+* [#3475](https://github.com/ckeditor/ckeditor4/issues/3475): [Firefox] Fixed: Pasting plain text over existing content fails and throws an error.
+* [#2027](https://github.com/ckeditor/ckeditor4/issues/2027): Fixed: Incorrect email display text after reopening the [Link](https://ckeditor.com/cke4/addon/link) dialog for display names starting with `@`.
+* [#3544](https://github.com/ckeditor/ckeditor4/issues/3544): Fixed: The [Special Characters](https://ckeditor.com/cke4/addon/specialchar) dialog read incorrectly by screen readers due to empty table cells at the end.
+* [#1653](https://github.com/ckeditor/ckeditor4/issues/1653): Fixed: [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) is not repositioned when the editor is scrolled with the [Div Editing Area](https://ckeditor.com/cke4/addon/divarea) feature enabled.
+* [#3559](https://github.com/ckeditor/ckeditor4/issues/3559): Fixed: [Color Dialog](https://ckeditor.com/cke4/addon/colordialog) is incorrectly positioned when used with another dialog.
+* [#3593](https://github.com/ckeditor/ckeditor4/issues/3593): Fixed: Cannot access a text or comment node when replacing an element node with them via [`CKEDITOR.htmlParser.filter`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_htmlParser_filter.html).
+* [#3524](https://github.com/ckeditor/ckeditor4/issues/3524): Fixed: The [Easy Image](https://ckeditor.com/cke4/addon/easyimage) plugin throws an error when any image with an unsupported data type is pasted into the editor.
+* [#3552](https://github.com/ckeditor/ckeditor4/issues/3352): Fixed: Incorrect value of [`CKEDITOR.plugins.widget.repository#selected`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_repository.html#property-selected) after selecting the whole editor content.
+* [#3586](https://github.com/ckeditor/ckeditor4/issues/3586): Fixed: Content pasted from Microsoft Excel is not correctly recognised by the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#3585](https://github.com/ckeditor/ckeditor4/issues/3585): [Firefox] Fixed: Microsoft Excel content is pasted as an image.
+* [#3625](https://github.com/ckeditor/ckeditor4/issues/3625): [Firefox] Fixed: Microsoft PowerPoint content is pasted as an image.
+* [#3474](https://github.com/ckeditor/ckeditor4/issues/3474): Fixed: Incorrect focus order after any tab in a [dialog](https://ckeditor.com/cke4/addon/dialog) was clicked.
+* [#3689](https://github.com/ckeditor/ckeditor4/issues/3689): Fixed: Cannot change [dialog](https://ckeditor.com/cke4/addon/dialog) tabs with keyboard arrow keys after focusing any tab with a mouse click.
+
+API Changes:
+
+* [#3634](https://github.com/ckeditor/ckeditor4/issues/3634): Added the [`CKEDITOR.plugins.clipboard.dataTransfer#getTypes()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_clipboard_dataTransfer.html#method-getTypes) method.
+
+## CKEditor 4.13
+
+New Features:
+
+* [#835](https://github.com/ckeditor/ckeditor4/issues/835): Extended support for pasting from external applications:
+ * Added support for pasting rich content from Google Docs with the [Paste from Google Docs](https://ckeditor.com/cke4/addon/pastefromgdocs) plugin.
+ * Added a new [Paste Tools](https://ckeditor.com/cke4/addon/pastetools) plugin for unified paste handling.
+* [#3315](https://github.com/ckeditor/ckeditor4/issues/3315): Added support for strikethrough in the [BBCode](https://ckeditor.com/cke4/addon/bbcode) plugin. Thanks to [Alexander Kahl](https://github.com/akahl-owl)!
+* [#3175](https://github.com/ckeditor/ckeditor4/issues/3175): Introduced selection optimization mechanism for handling incorrect selection behaviors in various browsers:
+ * [#3256](https://github.com/ckeditor/ckeditor4/issues/3256): Triple-clicking in the last table cell and deleting content no longer pulls the content below into the table.
+ * [#3118](https://github.com/ckeditor/ckeditor4/issues/3118): Selecting a paragraph with a triple-click and applying a heading applies the heading only to the selected paragraph.
+ * [#3161](https://github.com/ckeditor/ckeditor4/issues/3161): Double-clicking a `<span>` element containing just one word creates a correct selection including the clicked `<span>` only.
+* [#3359](https://github.com/ckeditor/ckeditor4/issues/3359): Improved [dialog](https://ckeditor.com/cke4/addon/dialog) positioning and behavior when the dialog is resized or moved, or the browser window is resized.
+* [#2227](https://github.com/ckeditor/ckeditor4/issues/2227): Added the [`config.linkDefaultProtocol`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-linkDefaultProtocol) configuration option that allows setting the default URL protocol for the [Link](https://ckeditor.com/cke4/addon/link) plugin dialog.
+* [#3240](https://github.com/ckeditor/ckeditor4/issues/3240): Extended the [`CKEDITOR.plugins.widget#mask`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#property-mask) property to allow masking only the specified part of a [widget](https://ckeditor.com/cke4/addon/widget).
+* [#3138](https://github.com/ckeditor/ckeditor4/issues/3138): Added the possibility to use the [`widgetDefinition.getClipboardHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-getClipboardHtml) method to customize the [widget](https://ckeditor.com/cke4/addon/widget) HTML during copy, cut and drag operations.
+
+Fixed Issues:
+
+* [#808](https://github.com/ckeditor/ckeditor4/issues/808): Fixed: [Widgets](https://ckeditor.com/cke4/addon/widget) and other content disappear on drag and drop in [read-only mode](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_readonly.html).
+* [#3260](https://github.com/ckeditor/ckeditor4/issues/3260): Fixed: [Widget](https://ckeditor.com/cke4/addon/widget) drag handler is visible in [read-only mode](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_readonly.html).
+* [#3261](https://github.com/ckeditor/ckeditor4/issues/3261): Fixed: A [widget](https://ckeditor.com/cke4/addon/widget) initialized using the dialog has an incorrect owner document.
+* [#3198](https://github.com/ckeditor/ckeditor4/issues/3198): Fixed: Blurring and focusing the editor when a [widget](https://ckeditor.com/cke4/addon/widget) is focused creates an additional undo step.
+* [#2859](https://github.com/ckeditor/ckeditor4/pull/2859): [IE, Edge] Fixed: Various editor UI elements react to right mouse button click:
+ * [#2845](https://github.com/ckeditor/ckeditor4/issues/2845): [Rich Combo](https://ckeditor.com/cke4/addon/richcombo).
+ * [#2857](https://github.com/ckeditor/ckeditor4/issues/2857): [List Block](https://ckeditor.com/cke4/addon/listblock).
+ * [#2858](https://github.com/ckeditor/ckeditor4/issues/2858): [Menu](https://ckeditor.com/cke4/addon/menu).
+* [#3158](https://github.com/ckeditor/ckeditor4/issues/3158): [Chrome, Safari] Fixed: [Undo](https://ckeditor.com/cke4/addon/undo) plugin breaks with the filling character.
+* [#504](https://github.com/ckeditor/ckeditor4/issues/504): [Edge] Fixed: The editor's selection is collapsed to the beginning of the content when focusing the editor for the first time.
+* [#3101](https://github.com/ckeditor/ckeditor4/issues/3101): Fixed: [`CKEDITOR.dom.range#_getTableElement()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-_getTableElement) returns `null` instead of a table element for edge cases.
+* [#3287](https://github.com/ckeditor/ckeditor4/issues/3287): Fixed: [`CKEDITOR.tools.promise`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_promise.html) initializes incorrectly if an AMD loader is present.
+* [#3379](https://github.com/ckeditor/ckeditor4/issues/3379): Fixed: Incorrect [`CKEDITOR.editor#getData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getData) call when inserting content into the editor.
+* [#941](https://github.com/ckeditor/ckeditor4/issues/941): Fixed: An error is thrown after styling a table cell text selected using the native selection when the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin is enabled.
+* [#3136](https://github.com/ckeditor/ckeditor4/issues/3136): [Firefox] Fixed: Clicking [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) items removes the native table selection.
+* [#3381](https://github.com/ckeditor/ckeditor4/issues/3381): [IE8] Fixed: The [`CKEDITOR.tools.object.keys()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_object.html#method-keys) method does not accept non-objects.
+* [#2395](https://github.com/ckeditor/ckeditor4/issues/2395): [Android] Fixed: Focused input in a [dialog](https://ckeditor.com/cke4/addon/dialog) is scrolled out of the viewport when the soft keyboard appears.
+* [#453](https://github.com/ckeditor/ckeditor4/issues/453): Fixed: [Link](https://ckeditor.com/cke4/addon/link) dialog has an invalid width when the editor is maximized and the browser window is resized.
+* [#2138](https://github.com/ckeditor/ckeditor4/issues/2138): Fixed: An email address containing a question mark is mishandled by the [Link](https://ckeditor.com/cke4/addon/link) plugin.
+* [#14613](https://dev.ckeditor.com/ticket/14613): Fixed: Race condition when loading plugins for an already destroyed editor instance throws an error.
+* [#2257](https://github.com/ckeditor/ckeditor4/issues/2257): Fixed: The editor throws an exception when destroyed shortly after it was created.
+* [#3115](https://github.com/ckeditor/ckeditor4/issues/3115): Fixed: Destroying the editor during the initialization throws an error.
+* [#3354](https://github.com/ckeditor/ckeditor4/issues/3354): [iOS] Fixed: Pasting no longer works on iOS version 13.
+* [#3423](https://github.com/ckeditor/ckeditor4/issues/3423) Fixed: [Bookmarks](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-createBookmark) can be created inside temporary elements.
+
+API Changes:
+
+* [#3154](https://github.com/ckeditor/ckeditor4/issues/3154): Added the [`CKEDITOR.tools.array.some()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_array.html#method-some) method.
+* [#3245](https://github.com/ckeditor/ckeditor4/issues/3245): Added the [`CKEDITOR.plugins.undo.UndoManager.addFilterRule()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_undo_UndoManager.html#method-addFilterRule) method that allows filtering undo snapshot contents.
+* [#2845](https://github.com/ckeditor/ckeditor4/issues/2845): Added the [`CKEDITOR.tools.normalizeMouseButton()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-normalizeMouseButton) method.
+* [#2975](https://github.com/ckeditor/ckeditor4/issues/2975): Added the [`CKEDITOR.dom.element#fireEventHandler()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-fireEventHandler) method.
+* [#3247](https://github.com/ckeditor/ckeditor4/issues/3247): Extended the [`CKEDITOR.tools.bind()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-bind) method to accept arguments for bound functions.
+* [#3326](https://github.com/ckeditor/ckeditor4/issues/3326): Added the [`CKEDITOR.dom.text#isEmpty()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_text.html#method-isEmpty) method.
+* [#2423](https://github.com/ckeditor/ckeditor4/issues/2423): Added the [`CKEDITOR.plugins.dialog.getModel()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dialog.html#method-getModel) and [`CKEDITOR.plugins.dialog.getMode()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dialog.html#method-getMode) methods with their [`CKEDITOR.plugin.definition`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dialog_definition.html) counterparts, allowing to get the dialog subject of a change.
+* [#3124](https://github.com/ckeditor/ckeditor4/issues/3124): Added the [`CKEDITOR.dom.element#isDetached()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-isDetached) method.
+
+## CKEditor 4.12.1
+
+Fixed Issues:
+
+* [#3220](https://github.com/ckeditor/ckeditor4/issues/3220): Fixed: Prevent [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) filter from deleting [Page Break](https://ckeditor.com/cke4/addon/pagebreak) elements on paste.
+
+## CKEditor 4.12
+
+New Features:
+
+* [#2598](https://github.com/ckeditor/ckeditor4/issues/2598): Added the [Page Break](https://ckeditor.com/cke4/addon/pagebreak) feature support for the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#1490](https://github.com/ckeditor/ckeditor4/issues/1490): Improved the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin to retain table cell borders.
+* [#2870](https://github.com/ckeditor/ckeditor4/issues/2870): Improved support for preserving the indentation of list items for nested lists pasted with the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#2048](https://github.com/ckeditor/ckeditor4/issues/2048): New [`CKEDITOR.config.image2_maxSize`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-image2_maxSize) configuration option for the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugin that allows setting a maximum size that an image can be resized to with the resizer.
+* [#2639](https://github.com/ckeditor/ckeditor4/issues/2639): The [Color Dialog](https://ckeditor.com/cke4/addon/colordialog) plugin now shows the current selection's color when opened.
+* [#2084](https://github.com/ckeditor/ckeditor4/issues/2084): The [Table Tools](https://ckeditor.com/cke4/addon/tabletools) plugin now allows to change the cell height unit type to either pixels or percent.
+* [#3164](https://github.com/ckeditor/ckeditor4/issues/3164): The [Table Tools](https://ckeditor.com/cke4/addon/tabletools) plugin now accepts floating point values as the table cell width and height.
+
+Fixed Issues:
+
+* [#2672](https://github.com/ckeditor/ckeditor4/issues/2672): Fixed: When resizing an [Enhanced Image](https://ckeditor.com/cke4/addon/image2) to a minimum size with the resizer, the image dialog does not show actual values.
+* [#1478](https://github.com/ckeditor/ckeditor4/issues/1478): Fixed: Custom colors added to [Color Button](https://ckeditor.com/cke4/addon/colorbutton) with the [`config.colorButton_colors`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-colorButton_colors) configuration option in the form of a label or code do not work correctly.
+* [#1469](https://github.com/ckeditor/ckeditor4/issues/1469): Fixed: Trying to get data from a nested editable inside a freshly pasted widget throws an error.
+* [#2235](https://github.com/ckeditor/ckeditor4/issues/2235): Fixed: An [Image](https://ckeditor.com/cke4/addon/image) in a table cell has an empty URL field when edited from the context menu opened by right-click when the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin is in use.
+* [#3098](https://github.com/ckeditor/ckeditor4/issues/3098): Fixed: Unit pickers for table cell width and height in the [Table Tools](https://ckeditor.com/cke4/addon/tabletools) plugin have a different width.
+* [#2923](https://github.com/ckeditor/ckeditor4/issues/2923): Fixed: The CSS `windowtext` color is not correctly recognized by the [`CKEDITOR.tools.style.parse`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_style_parse.html) methods.
+* [#3120](https://github.com/ckeditor/ckeditor4/issues/3120): [IE8] Fixed: The [`CKEDITOR.tools.extend()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tool.html#method-extend) method does not work with the [`DontEnum`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Data_structures#Properties) object property attribute.
+* [#2813](https://github.com/ckeditor/ckeditor4/issues/2813): Fixed: Editor HTML insertion methods ([`editor.insertHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertHtml), [`editor.insertHtmlIntoRange()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertHtmlIntoRange), [`editor.insertElement()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertElement) and [`editor.insertElementIntoRange()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertElementIntoRange)) pollute the editable with empty `<span>` elements.
+* [#2751](https://github.com/ckeditor/ckeditor4/issues/2751): Fixed: An editor with [`config.enterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-enterMode) set to [`ENTER_DIV`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#property-ENTER_DIV) alters pasted content.
+
+API Changes:
+
+* [#1496](https://github.com/ckeditor/ckeditor4/issues/1496): The [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) plugin exposes the [`CKEDITOR.ui.balloonToolbar.reposition()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ui_balloonToolbar.html#reposition) and [`CKEDITOR.ui.balloonToolbarView.reposition()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ui_balloonToolbarView.html#reposition) methods.
+* [#2021](https://github.com/ckeditor/ckeditor4/issues/2021): Added new [`CKEDITOR.dom.documentFragment.find()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_documentFragment.html#method-find) and [`CKEDITOR.dom.documentFragment.findOne()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_documentFragment.html#method-findOne) methods.
+* [#2700](https://github.com/ckeditor/ckeditor4/issues/2700): Added the [`CKEDITOR.tools.array.find()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_array.html#method-find) method.
+* [#3123](https://github.com/ckeditor/ckeditor4/issues/3123): Added the [`CKEDITOR.tools.object.keys()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_object.html#method-keys) method.
+* [#3123](https://github.com/ckeditor/ckeditor4/issues/3123): Added the [`CKEDITOR.tools.object.entries()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_object.html#method-entries) method.
+* [#3123](https://github.com/ckeditor/ckeditor4/issues/3123): Added the [`CKEDITOR.tools.object.values()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_object.html#method-values) method.
+* [#2821](https://github.com/ckeditor/ckeditor4/issues/2821): The [`CKEDITOR.template#source`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_template.html#property-source) property can now be a function, so it can return the changed template values during the runtime. Thanks to [Jacek Pulit](https://github.com/jacek-pulit)!
+* [#2598](https://github.com/ckeditor/ckeditor4/issues/2598): Added the [`CKEDITOR.plugins.pagebreak.createElement()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_pagebreak.html#method-createElement) method allowing to create a [Page Break](https://ckeditor.com/cke4/addon/pagebreak) plugin [`CKEDITOR.dom.element`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html) instance.
+* [#2748](https://github.com/ckeditor/ckeditor4/issues/2748): Enhanced error messages thrown when creating an editor on a non-existent element or when trying to instantiate the second editor on the same element. Thanks to [Byran Zaugg](https://github.com/blzaugg)!
+* [#2698](https://github.com/ckeditor/ckeditor4/issues/2698): Added the [`CKEDITOR.htmlParser.element.findOne()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_htmlParser_element.html#method-findOne) method.
+* [#2935](https://github.com/ckeditor/ckeditor4/issues/2935): Introduced the [`CKEDITOR.config.pasteFromWord_keepZeroMargins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFromWord_keepZeroMargins) configuration option that allows for keeping any `margin-*: 0` style that would be otherwise removed when pasting content with the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#2962](https://github.com/ckeditor/ckeditor4/issues/2962): Added the [`CKEDITOR.tools.promise`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_promise.html) class.
+* [#2924](https://github.com/ckeditor/ckeditor4/issues/2924): Added the [`CKEDITOR.tools.style.border`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_style_border.html) object wrapping CSS border style helpers under a single type.
+* [#2495](https://github.com/ckeditor/ckeditor4/issues/2495): The [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin can now be disabled for the given table with the `data-cke-tableselection-ignored` attribute.
+* [#2692](https://github.com/ckeditor/ckeditor4/issues/2692): Plugins can now expose information about the supported environment by implementing the [`pluginDefinition.isSupportedEnvironment()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_pluginDefinition.html#method-isSupportedEnvironment) method.
+
+Other Changes:
+
+* [#2741](https://github.com/ckeditor/ckeditor4/issues/2741): Replaced deprecated `arguments.callee` calls with named function expressions to allow the editor to work in strict mode.
+* [#2924](https://github.com/ckeditor/ckeditor4/issues/2924): Marked [`CKEDITOR.tools.style.parse.border()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_style_parse.html#method-border) as deprecated in favor of the [`CKEDITOR.tools.style.border.fromCssRule()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_style_border.html#static-method-fromCssRule) method.
+* [#3132](https://github.com/ckeditor/ckeditor4/issues/2924): Marked [`CKEDITOR.tools.objectKeys()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-objectKeys) as deprecated in favor of the [`CKEDITOR.tools.object.keys()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_object.html#method-keys) method.
+
+## CKEditor 4.11.4
+
+Fixed Issues:
+
+* [#589](https://github.com/ckeditor/ckeditor4/issues/589): Fixed: The editor causes memory leaks in create and destroy cycles.
+* [#1397](https://github.com/ckeditor/ckeditor4/issues/1397): Fixed: Using the dialog to remove headers from a [table](https://ckeditor.com/cke4/addon/table) with one header row only throws an error.
+* [#1479](https://github.com/ckeditor/ckeditor4/issues/1479): Fixed: [Justification](https://ckeditor.com/cke4/addon/justify) for styled content in BR mode is disabled.
+* [#2816](https://github.com/ckeditor/ckeditor4/issues/2816): Fixed: [Enhanced Image](https://ckeditor.com/cke4/addon/image2) resize handler is visible in [read-only mode](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_readonly.html).
+* [#2874](https://github.com/ckeditor/ckeditor4/issues/2874): Fixed: [Enhanced Image](https://ckeditor.com/cke4/addon/image2) resize handler is not created when the editor is initialized in [read-only mode](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_readonly.html).
+* [#2775](https://github.com/ckeditor/ckeditor4/issues/2775): Fixed: [Clipboard](https://ckeditor.com/cke4/addon/clipboard) paste buttons have wrong state when [read-only](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_readonly.html) mode is set by the mouse event listener with the [Div Editing Area](https://ckeditor.com/cke4/addon/divarea) plugin.
+* [#1901](https://github.com/ckeditor/ckeditor4/issues/1901): Fixed: Cannot open the context menu over a [Widget](https://ckeditor.com/cke4/addon/widget) with the <kbd>Shift</kbd>+<kbd>F10</kbd> keyboard shortcut.
+
+Other Changes:
+
+* Updated [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) (WSC) and [SpellCheckAsYouType](https://ckeditor.com/cke4/addon/scayt) (SCAYT) plugins:
+ * Language dictionary update: German language was extended with over 600k new words.
+ * Language dictionary update: Swedish language was extended with over 300k new words.
+ * Grammar support added for Australian and New Zealand English, Polish, Slovak, Slovenian and Austrian languages.
+ * Changed wavy red and green lines that underline spelling and grammar errors to straight ones.
+ * [#55](https://github.com/WebSpellChecker/ckeditor-plugin-wsc/issues/55): Fixed: WSC does not use [`CKEDITOR.getUrl()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-getUrl) when referencing style sheets.
+ * [#166](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/166): Fixed: SCAYT does not use [`CKEDITOR.getUrl()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-getUrl) when referencing style sheets.
+ * [#56](https://github.com/WebSpellChecker/ckeditor-plugin-wsc/issues/56): [Chrome] Fixed: SCAYT/WSC throws errors when running inside a Chrome extension.
+ * Fixed: After removing a dictionary, the words are not underlined and considered as incorrect.
+ * Fixed: The Slovenian (`sl_SL`) language does not work.
+ * Fixed: Quotes with code `U+2019` (Right single quotation mark) are considered separators.
+ * Fixed: Wrong error message formatting when the service ID is invalid.
+ * Fixed: Absent languages in the Languages tab when using SCAYT with the [Shared Spaces](https://ckeditor.com/cke4/addon/sharedspace) plugin.
+
+## CKEditor 4.11.3
+
+Fixed Issues:
+
+* [#2721](https://github.com/ckeditor/ckeditor4/issues/2721), [#487](https://github.com/ckeditor/ckeditor4/issues/487): Fixed: The order of sublist items is reversed when a higher level list item is removed.
+* [#2527](https://github.com/ckeditor/ckeditor4/issues/2527): Fixed: [Emoji](https://ckeditor.com/cke4/addon/emoji) autocomplete order does not prioritize emojis with the name starting from the used string.
+* [#2572](https://github.com/ckeditor/ckeditor4/issues/2572): Fixed: Icons in the [Emoji](https://ckeditor.com/cke4/addon/emoji) dropdown navigation groups are not centered.
+* [#1191](https://github.com/ckeditor/ckeditor4/issues/1191): Fixed: Items in the [elements path](https://ckeditor.com/cke4/addon/elementspath) are draggable.
+* [#2292](https://github.com/ckeditor/ckeditor4/issues/2292): Fixed: Dropping a list with a link on the editor's margin causes a console error and removes the dragged text from editor.
+* [#2756](https://github.com/ckeditor/ckeditor4/issues/2756): Fixed: The [Auto Link](https://ckeditor.com/cke4/addon/autolink) plugin causes an error when typing in the [source editing mode](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_sourcearea.html).
+* [#1986](https://github.com/ckeditor/ckeditor4/issues/1986): Fixed: The Cell Properties dialog from the [Table Tools](https://ckeditor.com/cke4/addon/tabletools) plugin shows styles that are not allowed through [`config.allowedContent`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-allowedContent).
+* [#2565](https://github.com/ckeditor/ckeditor4/issues/2565): [IE, Edge] Fixed: Buttons in the [editor toolbar](https://ckeditor.com/cke4/addon/toolbar) are activated by clicking them with the right mouse button.
+* [#2792](https://github.com/ckeditor/ckeditor4/pull/2792): Fixed: A bug in the [Copy Formatting](https://ckeditor.com/cke4/addon/copyformatting) plugin that caused the following issues:
+ * [#2780](https://github.com/ckeditor/ckeditor4/issues/2780): Fixed: Undo steps disappear after multiple changes of selection.
+ * [#2470](https://github.com/ckeditor/ckeditor4/issues/2470): [Firefox] Fixed: Widget's nested editable gets blurred upon focus.
+ * [#2655](https://github.com/ckeditor/ckeditor4/issues/2655): [Chrome, Safari] Fixed: Widget's nested editable cannot be focused under certain circumstances.
+
+## CKEditor 4.11.2
+
+Fixed Issues:
+
+* [#2403](https://github.com/ckeditor/ckeditor4/issues/2403): Fixed: Styling inline editor initialized inside a table with the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin is causing style leaks.
+* [#2514](https://github.com/ckeditor/ckeditor4/issues/2403): Fixed: Pasting table data into inline editor initialized inside a table with the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin inserts pasted content into the wrapping table.
+* [#2451](https://github.com/ckeditor/ckeditor4/issues/2451): Fixed: The [Remove Format](https://ckeditor.com/cke4/addon/removeformat) plugin changes selection.
+* [#2546](https://github.com/ckeditor/ckeditor4/issues/2546): Fixed: The separator in the toolbar moves when buttons are focused.
+* [#2506](https://github.com/ckeditor/ckeditor4/issues/2506): Fixed: [Enhanced Image](https://ckeditor.com/cke4/addon/image2) throws a type error when an empty `<figure>` tag with an `image` class is upcasted.
+* [#2650](https://github.com/ckeditor/ckeditor4/issues/2650): Fixed: [Table](https://ckeditor.com/cke4/addon/table) dialog validator fails when the `getValue()` function is defined in the global scope.
+* [#2690](https://github.com/ckeditor/ckeditor4/issues/2690): Fixed: Decimal characters are removed from the inside of numbered lists when pasting content using the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#2205](https://github.com/ckeditor/ckeditor4/issues/2205): Fixed: It is not possible to add new list items under an item containing a block element.
+* [#2411](https://github.com/ckeditor/ckeditor4/issues/2411), [#2438](https://github.com/ckeditor/ckeditor4/issues/2438) Fixed: Apply numbered list option throws a console error for a specific markup.
+* [#2430](https://github.com/ckeditor/ckeditor4/issues/2430) Fixed: [Color Button](https://ckeditor.com/cke4/addon/colorbutton) and [List Block](https://ckeditor.com/cke4/addon/listblock) items are draggable.
+
+Other Changes:
+
+* Updated the [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) (WSC) plugin:
+ * [#52](https://github.com/WebSpellChecker/ckeditor-plugin-wsc/issues/52) Fixed: Clicking "Finish Checking" without a prior action would hang the Spell Checking dialog.
+* [#2603](https://github.com/ckeditor/ckeditor4/issues/2603): Corrected the GPL license entry in the `package.json` file.
+
+## CKEditor 4.11.1
+
+Fixed Issues:
+
+* [#2571](https://github.com/ckeditor/ckeditor4/issues/2571): Fixed: Clicking the categories in the [Emoji](https://ckeditor.com/cke4/addon/emoji) dropdown panel scrolls the entire page.
+
+## CKEditor 4.11
+
+**Security Updates:**
+
+* Fixed XSS vulnerability in the HTML parser reported by [maxarr](https://hackerone.com/maxarr).
+
+ Issue summary: It was possible to execute XSS inside CKEditor after persuading the victim to: (i) switch CKEditor to source mode, then (ii) paste a specially crafted HTML code, prepared by the attacker, into the opened CKEditor source area, and (iii) switch back to WYSIWYG mode.
+
+**An upgrade is highly recommended!**
+
+New Features:
+
+* [#2062](https://github.com/ckeditor/ckeditor4/pull/2062): Added the emoji dropdown that allows the user to choose the emoji from the toolbar and search for them using keywords.
+* [#2154](https://github.com/ckeditor/ckeditor4/issues/2154): The [Link](https://ckeditor.com/cke4/addon/link) plugin now supports phone number links.
+* [#1815](https://github.com/ckeditor/ckeditor4/issues/1815): The [Auto Link](https://ckeditor.com/cke4/addon/autolink) plugin supports typing link completion.
+* [#2478](https://github.com/ckeditor/ckeditor4/issues/2478): [Link](https://ckeditor.com/cke4/addon/link) can be inserted using the <kbd>Ctrl</kbd>/<kbd>Cmd</kbd> + <kbd>K</kbd> keystroke.
+* [#651](https://github.com/ckeditor/ckeditor4/issues/651): Text pasted using the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin preserves indentation in paragraphs.
+* [#2248](https://github.com/ckeditor/ckeditor4/issues/2248): Added support for justification in the [BBCode](https://ckeditor.com/cke4/addon/bbcode) plugin. Thanks to [Matěj Kmínek](https://github.com/KminekMatej)!
+* [#706](https://github.com/ckeditor/ckeditor4/issues/706): Added a different cursor style when selecting cells for the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin.
+* [#2072](https://github.com/ckeditor/ckeditor4/issues/2072): The [UI Button](https://ckeditor.com/cke4/addon/button) plugin supports custom `aria-haspopup` property values. The [Menu Button](https://ckeditor.com/cke4/addon/menubutton) `aria-haspopup` value is now `menu`, the [Panel Button](https://ckeditor.com/cke4/addon/panelbutton) and [Rich Combo](https://ckeditor.com/cke4/addon/richcombo) `aria-haspopup` value is now `listbox`.
+* [#1176](https://github.com/ckeditor/ckeditor4/pull/1176): The [Balloon Panel](https://ckeditor.com/cke4/addon/balloonpanel) can now be attached to a selection instead of an element.
+* [#2202](https://github.com/ckeditor/ckeditor4/issues/2202): Added the `contextmenu_contentsCss` configuration option to allow adding custom CSS to the [Context Menu](https://ckeditor.com/cke4/addon/contextmenu).
+
+Fixed Issues:
+
+* [#1477](https://github.com/ckeditor/ckeditor4/issues/1477): Fixed: On destroy, [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) does not destroy its content.
+* [#2394](https://github.com/ckeditor/ckeditor4/issues/2394): Fixed: [Emoji](https://ckeditor.com/cke4/addon/emoji) dropdown does not show up with repeated symbols in a single line.
+* [#1181](https://github.com/ckeditor/ckeditor4/issues/1181): [Chrome] Fixed: Opening the context menu in a read-only editor results in an error.
+* [#2276](https://github.com/ckeditor/ckeditor4/issues/2276): [iOS] Fixed: [Button](https://ckeditor.com/cke4/addon/button) state does not refresh properly.
+* [#1489](https://github.com/ckeditor/ckeditor4/issues/1489): Fixed: Table contents can be removed in read-only mode when the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin is used.
+* [#1264](https://github.com/ckeditor/ckeditor4/issues/1264) Fixed: Right-click does not clear the selection created with the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin.
+* [#586](https://github.com/ckeditor/ckeditor4/issues/586) Fixed: The `required` attribute is not correctly recognized by the [Form Elements](https://ckeditor.com/cke4/addon/forms) plugin dialog. Thanks to [Roli Züger](https://github.com/rzueger)!
+* [#2380](https://github.com/ckeditor/ckeditor4/issues/2380) Fixed: Styling HTML comments in a top-level element results in extra paragraphs.
+* [#2294](https://github.com/ckeditor/ckeditor4/issues/2294) Fixed: Pasting content from Microsoft Outlook and then bolding it results in an error.
+* [#2035](https://github.com/ckeditor/ckeditor4/issues/2035) [Edge] Fixed: `Permission denied` is thrown when opening a [Panel](https://ckeditor.com/cke4/addon/panel) instance.
+* [#965](https://github.com/ckeditor/ckeditor4/issues/965) Fixed: The [`config.forceSimpleAmpersand`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-forceSimpleAmpersand) option does not work. Thanks to [Alex Maris](https://github.com/alexmaris)!
+* [#2448](https://github.com/ckeditor/ckeditor4/issues/2448): Fixed: The [`Escape HTML Entities`] plugin with custom [additional entities](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-entities_additional) configuration breaks HTML escaping.
+* [#898](https://github.com/ckeditor/ckeditor4/issues/898): Fixed: [Enhanced Image](https://ckeditor.com/cke4/addon/image2) long alternative text protrudes into the editor when the image is selected.
+* [#1113](https://github.com/ckeditor/ckeditor4/issues/1113): [Firefox] Fixed: Nested contenteditable elements path is not updated on focus with the [Div Editing Area](https://ckeditor.com/cke4/addon/divarea) plugin.
+* [#1682](https://github.com/ckeditor/ckeditor4/issues/1682) Fixed: Hovering the [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) panel changes its size, causing flickering.
+* [#421](https://github.com/ckeditor/ckeditor4/issues/421) Fixed: Expandable [Button](https://ckeditor.com/cke4/addon/button) puts the `(Selected)` text at the end of the label when clicked.
+* [#1454](https://github.com/ckeditor/ckeditor4/issues/1454): Fixed: The [`onAbort`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_fileTools_uploadWidgetDefinition.html#property-onAbort) method of the [Upload Widget](https://ckeditor.com/cke4/addon/uploadwidget) is not called when the loader is aborted.
+* [#1451](https://github.com/ckeditor/ckeditor4/issues/1451): Fixed: The context menu is incorrectly positioned when opened with <kbd>Shift</kbd>+<kbd>F10</kbd>.
+* [#1722](https://github.com/ckeditor/ckeditor4/issues/1722): [`CKEDITOR.filter.instances`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_filter.html#static-property-instances) is causing memory leaks.
+* [#2491](https://github.com/ckeditor/ckeditor4/issues/2491): Fixed: The [Mentions](https://ckeditor.com/cke4/addon/mentions) plugin is not matching diacritic characters.
+* [#2519](https://github.com/ckeditor/ckeditor4/issues/2519): Fixed: The [Accessibility Help](https://ckeditor.com/cke4/addon/a11yhelp) dialog should display all available keystrokes for a single command.
+
+API Changes:
+
+* [#2453](https://github.com/ckeditor/ckeditor4/issues/2453): The [`CKEDITOR.ui.panel.block.getItems`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ui_panel_block.html#method-getItems) method now also returns `input` elements in addition to links.
+* [#2224](https://github.com/ckeditor/ckeditor4/issues/2224): The [`CKEDITOR.tools.convertToPx`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-convertToPx) function now converts negative values.
+* [#2253](https://github.com/ckeditor/ckeditor4/issues/2253): The widget definition [`insert`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_definition.html#property-insert) method now passes `editor` and `commandData`. Thanks to [marcparmet](https://github.com/marcparmet)!
+* [#2045](https://github.com/ckeditor/ckeditor4/issues/2045): Extracted [`tools.eventsBuffer`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-eventsBuffer) and [`tools.throttle`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-throttle) functions logic into a separate namespace.
+ * [`tools.eventsBuffer`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-eventsBuffer) was extracted into [`tools.buffers.event`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_buffers_event.html),
+ * [`tools.throttle`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-throttle) was extracted into [`tools.buffers.throttle`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_buffers_throttle.html).
+* [#2466](https://github.com/ckeditor/ckeditor4/issues/2466): The [`CKEDITOR.filter`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-constructor) constructor accepts an additional `rules` parameter allowing to bind the editor and filter together.
+* [#2493](https://github.com/ckeditor/ckeditor4/issues/2493): The [`editor.getCommandKeystroke`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getCommandKeystroke) method accepts an additional `all` parameter allowing to retrieve an array of all command keystrokes.
+* [#2483](https://github.com/ckeditor/ckeditor4/issues/2483): Button's DOM element created with the [`hasArrow`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ui.html#method-addButton) definition option can by identified by the `.cke_button_expandable` CSS class.
+
+Other Changes:
+
+* [#1713](https://github.com/ckeditor/ckeditor4/issues/1713): Removed the redundant `lang.title` entry from the [Clipboard](https://ckeditor.com/cke4/addon/clipboard) plugin.
+
+## CKEditor 4.10.1
+
+Fixed Issues:
+
+* [#2114](https://github.com/ckeditor/ckeditor4/issues/2114): Fixed: [Autocomplete](https://ckeditor.com/cke4/addon/autocomplete) cannot be initialized before [`instanceReady`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-instanceReady).
+* [#2107](https://github.com/ckeditor/ckeditor4/issues/2107): Fixed: Holding and releasing the mouse button is not inserting an [autocomplete](https://ckeditor.com/cke4/addon/autocomplete) suggestion.
+* [#2167](https://github.com/ckeditor/ckeditor4/issues/2167): Fixed: Matching in [Emoji](https://ckeditor.com/cke4/addon/emoji) plugin is not case insensitive.
+* [#2195](https://github.com/ckeditor/ckeditor4/issues/2195): Fixed: [Emoji](https://ckeditor.com/cke4/addon/emoji) shows the suggestion box when the colon is preceded with other characters than white space.
+* [#2169](https://github.com/ckeditor/ckeditor4/issues/2169): [Edge] Fixed: Error thrown when pasting into the editor.
+* [#1084](https://github.com/ckeditor/ckeditor4/issues/1084) Fixed: Using the "Automatic" option with [Color Button](https://ckeditor.com/cke4/addon/colorbutton) on a text with the color already defined sets an invalid color value.
+* [#2271](https://github.com/ckeditor/ckeditor4/issues/2271): Fixed: Custom color name not used as a label in the [Color Button](https://ckeditor.com/cke4/addon/image2) plugin. Thanks to [Eric Geloen](https://github.com/egeloen)!
+* [#2296](https://github.com/ckeditor/ckeditor4/issues/2296): Fixed: The [Color Button](https://ckeditor.com/cke4/addon/colorbutton) plugin throws an error when activated on content containing HTML comments.
+* [#966](https://github.com/ckeditor/ckeditor4/issues/966): Fixed: Executing [`editor.destroy()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-destroy) during the [file upload](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_fileTools_uploadWidgetDefinition.html#property-onUploading) throws an error. Thanks to [Maksim Makarevich](https://github.com/MaksimMakarevich)!
+* [#1719](https://github.com/ckeditor/ckeditor4/issues/1719): Fixed: <kbd>Ctrl</kbd>/<kbd>Cmd</kbd> + <kbd>A</kbd> inadvertently focuses inline editor if it is starting and ending with a list. Thanks to [theNailz](https://github.com/theNailz)!
+* [#1046](https://github.com/ckeditor/ckeditor4/issues/1046): Fixed: Subsequent new links do not include the `id` attribute. Thanks to [Nathan Samson](https://github.com/nathansamson)!
+* [#1348](https://github.com/ckeditor/ckeditor4/issues/1348): Fixed: [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugin aspect ratio locking uses an old width and height on image URL change.
+* [#1791](https://github.com/ckeditor/ckeditor4/issues/1791): Fixed: [Image](https://ckeditor.com/cke4/addon/image) and [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugins can be enabled when [Easy Image](https://ckeditor.com/cke4/addon/easyimage) is present.
+* [#2254](https://github.com/ckeditor/ckeditor4/issues/2254): Fixed: [Image](https://ckeditor.com/cke4/addon/image) ratio locking is too precise for resized images. Thanks to [Jonathan Gilbert](https://github.com/logiclrd)!
+* [#1184](https://github.com/ckeditor/ckeditor4/issues/1184): [IE8-11] Fixed: Copying and pasting data in [read-only mode](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-readOnly) throws an error.
+* [#1916](https://github.com/ckeditor/ckeditor4/issues/1916): [IE9-11] Fixed: Pressing the <kbd>Delete</kbd> key in [read-only mode](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-readOnly) throws an error.
+* [#2003](https://github.com/ckeditor/ckeditor4/issues/2003): [Firefox] Fixed: Right-clicking multiple selected table cells containing empty paragraphs removes the selection.
+* [#1816](https://github.com/ckeditor/ckeditor4/issues/1816): Fixed: Table breaks when <kbd>Enter</kbd> is pressed over the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin.
+* [#1115](https://github.com/ckeditor/ckeditor4/issues/1115): Fixed: The `<font>` tag is not preserved when proper configuration is provided and a style is applied by the [Font](https://ckeditor.com/cke4/addon/font) plugin.
+* [#727](https://github.com/ckeditor/ckeditor4/issues/727): Fixed: Custom styles may be invisible in the [Styles Combo](https://ckeditor.com/cke4/addon/stylescombo) plugin.
+* [#988](https://github.com/ckeditor/ckeditor4/issues/988): Fixed: ACF-enabled custom elements prefixed with `object`, `embed`, `param` are removed from the editor content.
+
+API Changes:
+
+* [#2249](https://github.com/ckeditor/ckeditor4/issues/1791): Added the [`editor.plugins.detectConflict()`](https://ckeditor.com/docs/ckeditor4/latest/CKEDITOR_editor_plugins.html#method-detectConflict) method finding conflicts between provided plugins.
+
+## CKEditor 4.10
+
+New Features:
+
+* [#1751](https://github.com/ckeditor/ckeditor4/issues/1751): Introduced the **Autocomplete** feature that consists of the following plugins:
+ * [Autocomplete](https://ckeditor.com/cke4/addon/autocomplete) – Provides contextual completion feature for custom text matches based on user input.
+ * [Text Watcher](https://ckeditor.com/cke4/addon/textWatcher) – Checks whether an editor's text change matches the chosen criteria.
+ * [Text Match](https://ckeditor.com/cke4/addon/textMatch) – Allows to search [`CKEDITOR.dom.range`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html) for matching text.
+* [#1703](https://github.com/ckeditor/ckeditor4/issues/1703): Introduced the [Mentions](https://ckeditor.com/cke4/addon/mentions) plugin providing smart completion feature for custom text matches based on user input starting with a chosen marker character.
+* [#1746](https://github.com/ckeditor/ckeditor4/issues/1703): Introduced the [Emoji](https://ckeditor.com/cke4/addon/emoji) plugin providing completion feature for emoji ideograms.
+* [#1761](https://github.com/ckeditor/ckeditor4/issues/1761): The [Auto Link](https://ckeditor.com/cke4/addon/autolink) plugin now supports email links.
+
+Fixed Issues:
+
+* [#1458](https://github.com/ckeditor/ckeditor4/issues/1458): [Edge] Fixed: After blurring the editor it takes 2 clicks to focus a widget.
+* [#1034](https://github.com/ckeditor/ckeditor4/issues/1034): Fixed: JAWS leaves forms mode after pressing the <kbd>Enter</kbd> key in an inline editor instance.
+* [#1748](https://github.com/ckeditor/ckeditor4/pull/1748): Fixed: Missing [`CKEDITOR.dialog.definition.onHide`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dialog_definition.html#property-onHide) API documentation. Thanks to [sunnyone](https://github.com/sunnyone)!
+* [#1321](https://github.com/ckeditor/ckeditor4/issues/1321): Fixed: Ideographic space character (`\u3000`) is lost when pasting text.
+* [#1776](https://github.com/ckeditor/ckeditor4/issues/1776): Fixed: Empty caption placeholder of the [Image Base](https://ckeditor.com/cke4/addon/imagebase) plugin is not hidden when blurred.
+* [#1592](https://github.com/ckeditor/ckeditor4/issues/1592): Fixed: The [Image Base](https://ckeditor.com/cke4/addon/imagebase) plugin caption is not visible after paste.
+* [#620](https://github.com/ckeditor/ckeditor4/issues/620): Fixed: The [`config.forcePasteAsPlainText`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-forcePasteAsPlainText) option is not respected in internal and cross-editor pasting.
+* [#1467](https://github.com/ckeditor/ckeditor4/issues/1467): Fixed: The resizing cursor of the [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin appearing in the middle of a merged cell.
+
+API Changes:
+
+* [#850](https://github.com/ckeditor/ckeditor4/issues/850): Backward incompatibility: Replaced the `replace` dialog from the [Find / Replace](https://ckeditor.com/cke4/addon/find) plugin with a `tabId` option in the `find` command.
+* [#1582](https://github.com/ckeditor/ckeditor4/issues/1582): The [`CKEDITOR.editor.addCommand()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-addCommand) method can now accept a [`CKEDITOR.command`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_command.html) instance as a parameter.
+* [#1712](https://github.com/ckeditor/ckeditor4/issues/1712): The [`extraPlugins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-extraPlugins), [`removePlugins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-removePlugins) and [`plugins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-plugins) configuration options allow whitespace.
+* [#1802](https://github.com/ckeditor/ckeditor4/issues/1802): The [`extraPlugins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-extraPlugins), [`removePlugins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-removePlugins) and [`plugins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-plugins) configuration options allow passing plugin names as an array.
+* [#1724](https://github.com/ckeditor/ckeditor4/issues/1724): Added an option to the [`getClientRect()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-getClientRect) function allowing to retrieve an absolute bounding rectangle of the element, i.e. a position relative to the upper-left corner of the topmost viewport.
+* [#1498](https://github.com/ckeditor/ckeditor4/issues/1498) : Added a new [`getClientRects()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-getClientRects) method to `CKEDITOR.dom.range`. It returns a list of rectangles for each selected element.
+* [#1993](https://github.com/ckeditor/ckeditor4/issues/1993): Added the [`CKEDITOR.tools.throttle()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-throttle) function.
+
+Other Changes:
+
+* Updated [SCAYT](https://ckeditor.com/cke4/addon/scayt) (Spell Check As You Type) and [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) (WSC) plugins:
+ * Language dictionary update: Added support for the Uzbek Latin language.
+ * Languages no longer supported as additional languages: Manx - Isle of Man (`gv_GB`) and Interlingua (`ia_XR`).
+ * Extended and improved language dictionaries: Georgian and Swedish. Also added the missing word _"Ensure"_ to the American, British and Canada English language.
+ * [#141](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/141) Fixed: SCAYT throws "Uncaught Error: Error in RangyWrappedRange module: createRange(): Parameter must be a Window object or DOM node".
+ * [#153](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/153) [Chrome] Fixed: Correcting a word in the widget in SCAYT moves focus to another editable.
+ * [#155](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/155) [IE8] Fixed: SCAYT throws an error and does not work.
+ * [#156](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/156) [IE10] Fixed: SCAYT does not seem to work.
+ * Fixed: After some text is dragged and dropped, the markup is not refreshed for grammar problems in SCAYT.
+ * Fixed: Request to FastCGI fails when the user tries to replace a word with non-English characters with a proper suggestion in WSC.
+ * [Firefox] Fixed: <kbd>Ctrl</kbd>+<kbd>Z</kbd> removes focus in SCAYT.
+ * Grammar support for default languages was improved.
+ * New application source URL was added in SCAYT.
+ * Removed green marks and legend related to grammar-supported languages in the Languages tab of SCAYT. Grammar is now supported for almost all the anguages in the list for an additional fee.
+ * Fixed: JavaScript error in the console: "Cannot read property 'split' of undefined" in SCAYT and WSC.
+ * [IE10] Fixed: Markup is not set for a specific case in SCAYT.
+ * Fixed: Accessibility issue: No `alt` attribute for the logo image in the About tab of SCAYT.
+
+## CKEditor 4.9.2
+
+**Security Updates:**
+
+* Fixed XSS vulnerability in the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) (`image2`) plugin reported by [Kyaw Min Thein](https://twitter.com/kyawminthein99).
+
+ Issue summary: It was possible to execute XSS inside CKEditor using the `<img>` tag and specially crafted HTML. Please note that the default presets (Basic/Standard/Full) do not include this plugin, so you are only at risk if you made a custom build and enabled this plugin.
+
+We would like to thank the [Drupal security team](https://www.drupal.org/drupal-security-team) for bringing this matter to our attention and coordinating the fix and release process!
+
+## CKEditor 4.9.1
+
+Fixed Issues:
+
+* [#1835](https://github.com/ckeditor/ckeditor4/issues/1835): Fixed: Integration between [CKFinder](https://ckeditor.com/ckeditor-4/ckfinder/) and the [File Browser](https://ckeditor.com/cke4/addon/filebrowser) plugin does not work.
+
+## CKEditor 4.9
+
+New Features:
+
+* [#932](https://github.com/ckeditor/ckeditor4/issues/932): Introduced Easy Image feature for inserting images that are automatically rescaled, optimized, responsive and delivered through a blazing-fast CDN. Three new plugins were added to support it:
+ * [Easy Image](https://ckeditor.com/cke4/addon/easyimage),
+ * [Cloud Services](https://ckeditor.com/cke4/addon/cloudservices)
+ * [Image Base](https://ckeditor.com/cke4/addon/imagebase)
+* [#1338](https://github.com/ckeditor/ckeditor4/issues/1338): Keystroke labels are displayed for function keys (like F7, F8).
+* [#643](https://github.com/ckeditor/ckeditor4/issues/643): The [File Browser](https://ckeditor.com/cke4/addon/filebrowser) plugin can now upload files using XHR requests. This allows for setting custom HTTP headers using the [`config.fileTools_requestHeaders`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fileTools_requestHeaders) configuration option.
+* [#1365](https://github.com/ckeditor/ckeditor4/issues/1365): The [File Browser](https://ckeditor.com/cke4/addon/filebrowser) plugin uses XHR requests by default.
+* [#1399](https://github.com/ckeditor/ckeditor4/issues/1399): Added the possibility to set [`CKEDITOR.config.startupFocus`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-startupFocus) as `start` or `end` to specify where the editor focus should be after the initialization.
+* [#1441](https://github.com/ckeditor/ckeditor4/issues/1441): The [Magic Line](https://ckeditor.com/cke4/addon/magicline) plugin line element can now be identified by the `data-cke-magic-line="1"` attribute.
+
+Fixed Issues:
+
+* [#595](https://github.com/ckeditor/ckeditor4/issues/595): Fixed: Pasting does not work on mobile devices.
+* [#869](https://github.com/ckeditor/ckeditor4/issues/869): Fixed: Empty selection clears cached clipboard data in the editor.
+* [#1419](https://github.com/ckeditor/ckeditor4/issues/1419): Fixed: The [Widget Selection](https://ckeditor.com/cke4/addon/widgetselection) plugin selects the editor content with the <kbd>Alt+A</kbd> key combination on Windows.
+* [#1274](https://github.com/ckeditor/ckeditor4/issues/1274): Fixed: [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) does not match a single selected image using the [`contextDefinition.cssSelector`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_balloontoolbar_contextDefinition.html#property-cssSelector) matcher.
+* [#1232](https://github.com/ckeditor/ckeditor4/issues/1232): Fixed: [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) buttons should be registered as focusable elements.
+* [#1342](https://github.com/ckeditor/ckeditor4/issues/1342): Fixed: [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) should be re-positioned after the [`change`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-change) event.
+* [#1426](https://github.com/ckeditor/ckeditor4/issues/1426): [IE8-9] Fixed: Missing [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) background in the [Kama](https://ckeditor.com/cke4/addon/kama) skin. Thanks to [Christian Elmer](https://github.com/keinkurt)!
+* [#1470](https://github.com/ckeditor/ckeditor4/issues/1470): Fixed: [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) is not visible after drag and drop of a widget it is attached to.
+* [#1048](https://github.com/ckeditor/ckeditor4/issues/1048): Fixed: [Balloon Panel](https://ckeditor.com/cke4/addon/balloonpanel) is not positioned properly when a margin is added to its non-static parent.
+* [#889](https://github.com/ckeditor/ckeditor4/issues/889): Fixed: Unclear error message for width and height fields in the [Image](https://ckeditor.com/cke4/addon/image) and [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugins.
+* [#859](https://github.com/ckeditor/ckeditor4/issues/859): Fixed: Cannot edit a link after a double-click on the text in the link.
+* [#1013](https://github.com/ckeditor/ckeditor4/issues/1013): Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) does not work correctly with the [`config.forcePasteAsPlainText`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-forcePasteAsPlainText) option.
+* [#1356](https://github.com/ckeditor/ckeditor4/issues/1356): Fixed: [Border parse function](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_style_parse.html#method-border) does not allow spaces in the color value.
+* [#1010](https://github.com/ckeditor/ckeditor4/issues/1010): Fixed: The CSS `border` shorthand property was incorrectly expanded ignoring the `border-color` style.
+* [#1535](https://github.com/ckeditor/ckeditor4/issues/1535): Fixed: [Widget](https://ckeditor.com/cke4/addon/widget) mouseover border contrast is insufficient.
+* [#1516](https://github.com/ckeditor/ckeditor4/issues/1516): Fixed: Fake selection allows removing content in read-only mode using the <kbd>Backspace</kbd> and <kbd>Delete</kbd> keys.
+* [#1570](https://github.com/ckeditor/ckeditor4/issues/1570): Fixed: Fake selection allows cutting content in read-only mode using the <kbd>Ctrl</kbd>/<kbd>Cmd</kbd> + <kbd>X</kbd> keys.
+* [#1363](https://github.com/ckeditor/ckeditor4/issues/1363): Fixed: Paste notification is unclear and it might confuse users.
+
+
+API Changes:
+
+* [#1346](https://github.com/ckeditor/ckeditor4/issues/1346): [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) [context manager API](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.balloontoolbar.contextManager.html) is now available in the [`pluginDefinition.init()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_pluginDefinition.html#method-init) method of the [requiring](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_pluginDefinition.html#property-requires) plugin.
+* [#1530](https://github.com/ckeditor/ckeditor4/issues/1530): Added the possibility to use custom icons for [buttons](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ui_button.html.html).
+
+Other Changes:
+
+* Updated [SCAYT](https://ckeditor.com/cke4/addon/scayt) (Spell Check As You Type) and [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) (WSC) plugins:
+ * SCAYT [`scayt_minWordLength`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#scayt_minWordLength) configuration option now defaults to 3 instead of 4.
+ * SCAYT default number of suggested words in the context menu changed to 3.
+ * [#90](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/90): Fixed: Selection is lost on link creation if SCAYT highlights the word.
+ * Fixed: SCAYT crashes when the browser `localStorage` is disabled.
+ * [IE11] Fixed: `Unable to get property type of undefined or null reference` error in the browser console when SCAYT is disabled/enabled.
+ * [#46](https://github.com/WebSpellChecker/ckeditor-plugin-wsc/issues/46): Fixed: Editing is blocked when remote spell checker server is offline.
+ * Fixed: User Dictionary cannot be created in WSC due to `You already have the dictionary` error.
+ * Fixed: Words with apostrophe `'` on the replacement make the WSC dialog inaccessible.
+ * Fixed: SCAYT/WSC causes the `Uncaught TypeError` error in the browser console.
+* [#1337](https://github.com/ckeditor/ckeditor4/issues/1337): Updated the samples layout with the new CKEditor 4 logo and color scheme.
+* [#1591](https://github.com/ckeditor/ckeditor4/issues/1591): CKBuilder and language tools are now downloaded over HTTPS. Thanks to [August Detlefsen](https://github.com/augustd)!
+
+## CKEditor 4.8
+
+**Important Notes:**
+
+* [#1249](https://github.com/ckeditor/ckeditor4/issues/1249): Enabled the [Upload Image](https://ckeditor.com/cke4/addon/uploadimage) plugin by default in standard and full presets. Also, it will no longer log an error in case of missing [`config.imageUploadUrl`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-imageUploadUrl) property.
+
+New Features:
+
+* [#933](https://github.com/ckeditor/ckeditor4/issues/933): Introduced [Balloon Toolbar](https://ckeditor.com/cke4/addon/balloontoolbar) plugin.
+* [#662](https://github.com/ckeditor/ckeditor4/issues/662): Introduced image inlining for the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#468](https://github.com/ckeditor/ckeditor4/issues/468): [Edge] Introduced support for the Clipboard API.
+* [#607](https://github.com/ckeditor/ckeditor4/issues/607): Manually inserted Hex color is prefixed with a hash character (`#`) if needed. It ensures a valid Hex color value is used when setting the table cell border or background color with the [Color Dialog](https://ckeditor.com/cke4/addon/colordialog) window.
+* [#584](https://github.com/ckeditor/ckeditor4/issues/584): [Font size and Family](https://ckeditor.com/cke4/addon/font) and [Format](https://ckeditor.com/cke4/addon/format) drop-downs are not toggleable anymore. Default option to reset styles added.
+* [#856](https://github.com/ckeditor/ckeditor4/issues/856): Introduced the [`CKEDITOR.tools.keystrokeToArray()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-keystrokeToArray) method. It converts a keystroke into its string representation, returning every key name as a separate array element.
+* [#1053](https://github.com/ckeditor/ckeditor4/issues/1053): Introduced the [`CKEDITOR.tools.object.merge()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_object.html#method-merge) method. It allows to merge two objects, returning the new object with all properties from both objects deeply cloned.
+* [#1073](https://github.com/ckeditor/ckeditor4/issues/1073): Introduced the [`CKEDITOR.tools.array.every()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools_array.html#method-every) method. It invokes a given test function on every array element and returns `true` if all elements pass the test.
+
+Fixed Issues:
+
+* [#796](https://github.com/ckeditor/ckeditor4/issues/796): Fixed: A list is pasted from OneNote in the reversed order.
+* [#834](https://github.com/ckeditor/ckeditor4/issues/834): [IE9-11] Fixed: The editor does not save the selected state of radio buttons inserted by the [Form Elements](https://ckeditor.com/cke4/addon/forms) plugin.
+* [#704](https://github.com/ckeditor/ckeditor4/issues/704): [Edge] Fixed: Using <kbd>Ctrl</kbd>/<kbd>Cmd</kbd> + <kbd>Z</kbd> breaks widget structure.
+* [#591](https://github.com/ckeditor/ckeditor4/issues/591): Fixed: A column is inserted in a wrong order inside the table if any cell has a vertical split.
+* [#787](https://github.com/ckeditor/ckeditor4/issues/787): Fixed: Using Cut inside a nested table does not cut the selected content.
+* [#842](https://github.com/ckeditor/ckeditor4/issues/842): Fixed: List style not restored when toggling list indent level in the [Indent List](https://ckeditor.com/cke4/addon/indentlist) plugin.
+* [#711](https://github.com/ckeditor/ckeditor4/issues/711): Fixed: Dragging widgets should only work with the left mouse button.
+* [#862](https://github.com/ckeditor/ckeditor4/issues/862): Fixed: The "Object Styles" group in the [Styles Combo](https://ckeditor.com/cke4/addon/stylescombo) plugin is visible only if the whole element is selected.
+* [#994](https://github.com/ckeditor/ckeditor4/pull/994): Fixed: Typo in the [`CKEDITOR.focusManager.focus()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_focusManager.html#method-focus) API documentation. Thanks to [benjy](https://github.com/benjy)!
+* [#1014](https://github.com/ckeditor/ckeditor4/issues/1014): Fixed: The [Table Tools](https://ckeditor.com/cke4/addon/tabletools) Cell Properties dialog is now [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_acf.html) aware — it is not possible to change the cell width or height if corresponding styles are disabled.
+* [#877](https://github.com/ckeditor/ckeditor4/issues/877): Fixed: A list with custom bullets with exotic characters crashes the editor when [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#605](https://github.com/ckeditor/ckeditor4/issues/605): Fixed: Inline widgets do not preserve trailing spaces.
+* [#1008](https://github.com/ckeditor/ckeditor4/issues/1008): Fixed: Shorthand Hex colors from the [`config.colorButton_colors`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-colorButton_colors) option are not correctly highlighted in the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) Text Color or Background Color panel.
+* [#1094](https://github.com/ckeditor/ckeditor4/issues/1094): Fixed: Widget definition [`upcast`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_definition.html#property-upcasts) methods are called for every element.
+* [#1057](https://github.com/ckeditor/ckeditor4/issues/1057): Fixed: The [Notification](https://ckeditor.com/addon/notification) plugin overwrites Web Notifications API due to leakage to the global scope.
+* [#1068](https://github.com/ckeditor/ckeditor4/issues/1068): Fixed: Upload widget paste listener ignores changes to the [`uploadWidgetDefinition`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.fileTools.uploadWidgetDefinition.html).
+* [#921](https://github.com/ckeditor/ckeditor4/issues/921): Fixed: [Edge] CKEditor erroneously perceives internal copy and paste as type "external".
+* [#1213](https://github.com/ckeditor/ckeditor4/issues/1213): Fixed: Multiple images uploaded using [Upload Image](https://ckeditor.com/cke4/addon/uploadimage) plugin are randomly duplicated or mangled.
+* [#532](https://github.com/ckeditor/ckeditor4/issues/532): Fixed: Removed an outdated user guide link from the [About](https://ckeditor.com/cke4/addon/about) dialog.
+* [#1221](https://github.com/ckeditor/ckeditor4/issues/1221): Fixed: Invalid CSS loaded by [Balloon Panel](https://ckeditor.com/cke4/addon/balloonpanel) plugin when [`config.skin`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-skin) is loaded using a custom path.
+* [#522](https://github.com/ckeditor/ckeditor4/issues/522): Fixed: Widget selection is not removed when widget is inside table cell with [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin enabled.
+* [#1027](https://github.com/ckeditor/ckeditor4/issues/1027): Fixed: Cannot add multiple images to the table with [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin in certain situations.
+* [#1069](https://github.com/ckeditor/ckeditor4/issues/1069): Fixed: Wrong shape processing by [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#995](https://github.com/ckeditor/ckeditor4/issues/995): Fixed: Hyperlinked image gets inserted twice by [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#1287](https://github.com/ckeditor/ckeditor4/issues/1287): Fixed: [Widget](https://ckeditor.com/cke4/addon/widget) plugin throws exception if included in editor build but not loaded into editor's instance.
+
+API Changes:
+
+* [#1097](https://github.com/ckeditor/ckeditor4/issues/1097): Widget [`upcast`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_definition.html#property-upcast) methods are now called in the [widget definition's](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#property-definition) context.
+* [#1118](https://github.com/ckeditor/ckeditor4/issues/1118): Added the `show` option in the [`balloonPanel.attach()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ui_balloonPanel.html#method-attach) method, allowing to attach a hidden [Balloon Panel](https://ckeditor.com/cke4/addon/balloonpanel) instance.
+* [#1145](https://github.com/ckeditor/ckeditor4/issues/1145): Added the [`skipNotifications`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_fileTools_uploadWidgetDefinition.html#property-skipNotifications) option to the [`CKEDITOR.fileTools.uploadWidgetDefinition`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.fileTools.uploadWidgetDefinition.html), allowing to switch off default notifications displayed by upload widgets.
+
+Other Changes:
+
+* [#815](https://github.com/ckeditor/ckeditor4/issues/815): Removed Node.js dependency from the CKEditor build script.
+* [#1041](https://github.com/ckeditor/ckeditor4/pull/1041), [#1131](https://github.com/ckeditor/ckeditor4/issues/1131): Updated URLs pointing to [CKSource](https://cksource.com/) and [CKEditor](https://ckeditor.com/) resources after the launch of new websites.
+
+## CKEditor 4.7.3
+
+New Features:
+
+* [#568](https://github.com/ckeditor/ckeditor4/issues/568): Added possibility to adjust nested editables' filters using the [`CKEDITOR.filter.disallowedContent`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_filter.html#property-disallowedContent) property.
+
+Fixed Issues:
+
+* [#554](https://github.com/ckeditor/ckeditor4/issues/554): Fixed: [`change`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-change) event not fired when typing the first character after pasting into the editor. Thanks to [Daniel Miller](https://github.com/millerdev)!
+* [#566](https://github.com/ckeditor/ckeditor4/issues/566): Fixed: The CSS `border` shorthand property with zero width (`border: 0px solid #000;`) causes the table to have the border attribute set to 1.
+* [#779](https://github.com/ckeditor/ckeditor4/issues/779): Fixed: The [Remove Format](https://ckeditor.com/cke4/addon/removeformat) plugin removes elements with language definition inserted by the [Language](https://ckeditor.com/cke4/addon/language) plugin.
+* [#423](https://github.com/ckeditor/ckeditor4/issues/423): Fixed: The [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin pastes paragraphs into the editor even if [`CKEDITOR.config.enterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-enterMode) is set to `CKEDITOR.ENTER_BR`.
+* [#719](https://github.com/ckeditor/ckeditor4/issues/719): Fixed: Image inserted using the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugin can be resized when the editor is in [read-only mode](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_readonly.html).
+* [#577](https://github.com/ckeditor/ckeditor4/issues/577): Fixed: The "Delete Columns" command provided by the [Table Tools](https://ckeditor.com/cke4/addon/tabletools) plugin throws an error when trying to delete columns.
+* [#867](https://github.com/ckeditor/ckeditor4/issues/867): Fixed: Typing into a selected table throws an error.
+* [#817](https://github.com/ckeditor/ckeditor4/issues/817): Fixed: The [Save](https://ckeditor.com/cke4/addon/save) plugin does not work in [Source Mode](https://ckeditor.com/cke4/addon/sourcearea).
+
+Other Changes:
+
+* Updated the [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) plugin:
+ * [#40](https://github.com/WebSpellChecker/ckeditor-plugin-wsc/issues/40): Fixed: IE10 throws an error when spell checking is started.
+* [#800](https://github.com/ckeditor/ckeditor4/issues/800): Added the [`CKEDITOR.dom.selection.isCollapsed()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_selection.html#method-isCollapsed) method which is a simpler way to check if the selection is collapsed.
+* [#830](https://github.com/ckeditor/ckeditor4/issues/830): Added an option to define which dialog tab should be shown by default when creating [`CKEDITOR.dialogCommand`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.dialogCommand.html).
+
+## CKEditor 4.7.2
+
+New Features:
+
+* [#455](https://github.com/ckeditor/ckeditor4/issues/455): Added [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_acf.html) integration with the [Justify](https://ckeditor.com/cke4/addon/justify) plugin.
+
+Fixed Issues:
+
+* [#663](https://github.com/ckeditor/ckeditor4/issues/663): [Chrome] Fixed: Clicking the scrollbar throws an `Uncaught TypeError: element.is is not a function` error.
+* [#694](https://github.com/ckeditor/ckeditor4/pull/694): Refactoring in the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin:
+ * [#520](https://github.com/ckeditor/ckeditor4/issues/520): Fixed: Widgets cannot be properly pasted into a table cell.
+ * [#460](https://github.com/ckeditor/ckeditor4/issues/460): Fixed: Editor gone after pasting into an editor within a table.
+* [#579](https://github.com/ckeditor/ckeditor4/issues/579): Fixed: Internal `cke_table-faked-selection-table` class is visible in the Stylesheet Classes field of the [Table Properties](https://ckeditor.com/cke4/addon/table) dialog.
+* [#545](https://github.com/ckeditor/ckeditor4/issues/545): [Edge] Fixed: Error thrown when pressing the [Select All](https://ckeditor.com/cke4/addon/selectall) button in [Source Mode](https://ckeditor.com/cke4/addon/sourcearea).
+* [#582](https://github.com/ckeditor/ckeditor4/issues/582): Fixed: Double slash in the path to stylesheet needed by the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin. Thanks to [Marius Dumitru Florea](https://github.com/mflorea)!
+* [#491](https://github.com/ckeditor/ckeditor4/issues/491): Fixed: Unnecessary dependency on the [Editor Toolbar](https://ckeditor.com/cke4/addon/toolbar) plugin inside the [Notification](https://ckeditor.com/cke4/addon/notification) plugin.
+* [#646](https://github.com/ckeditor/ckeditor4/issues/646): Fixed: Error thrown into the browser console after opening the [Styles Combo](https://ckeditor.com/cke4/addon/stylescombo) plugin menu in the editor without any selection.
+* [#501](https://github.com/ckeditor/ckeditor4/issues/501): Fixed: Double click does not open the dialog for modifying anchors inserted via the [Link](https://ckeditor.com/cke4/addon/link) plugin.
+* [#9780](https://dev.ckeditor.com/ticket/9780): [IE8-9] Fixed: Clicking inside an empty [read-only](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-readOnly) editor throws an error.
+* [#16820](https://dev.ckeditor.com/ticket/16820): [IE10] Fixed: Clicking below a single horizontal rule throws an error.
+* [#426](https://github.com/ckeditor/ckeditor4/issues/426): Fixed: The [`range.cloneContents()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-cloneContents) method selects the whole element when the selection starts at the beginning of that element.
+* [#644](https://github.com/ckeditor/ckeditor4/issues/644): Fixed: The [`range.extractContents()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-extractContents) method returns an incorrect result when multiple nodes are selected.
+* [#684](https://github.com/ckeditor/ckeditor4/issues/684): Fixed: The [`elementPath.contains()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_elementPath.html#method-contains) method incorrectly excludes the last element instead of root when the `fromTop` parameter is set to `true`.
+
+Other Changes:
+
+* Updated the [SCAYT](https://ckeditor.com/cke4/addon/scayt) (Spell Check As You Type) plugin:
+ * [#148](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/148): Fixed: SCAYT leaves underlined word after the CKEditor Replace dialog corrects it.
+* [#751](https://github.com/ckeditor/ckeditor4/issues/751): Added the [`CKEDITOR.dom.nodeList.toArray()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_nodeList.html#method-toArray) method which returns an array representation of a [node list](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.dom.nodeList.html).
+
+## CKEditor 4.7.1
+
+New Features:
+
+* Added a new Mexican Spanish localization. Thanks to [David Alexandro Rodriguez](https://www.transifex.com/user/profile/darsco16/)!
+* [#413](https://github.com/ckeditor/ckeditor4/issues/413): Added Paste as Plain Text keyboard shortcut to the [Accessibility Help](https://ckeditor.com/cke4/addon/a11yhelp) instructions.
+
+Fixed Issues:
+
+* [#515](https://github.com/ckeditor/ckeditor4/issues/515): [Chrome] Fixed: Mouse actions on CKEditor scrollbar throw an exception when the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin is loaded.
+* [#493](https://github.com/ckeditor/ckeditor4/issues/493): Fixed: Selection started from a nested table causes an error in the browser while scrolling down.
+* [#415](https://github.com/ckeditor/ckeditor4/issues/415): [Firefox] Fixed: <kbd>Enter</kbd> key breaks the table structure when pressed in a table selection.
+* [#457](https://github.com/ckeditor/ckeditor4/issues/457): Fixed: Error thrown when deleting content from the editor with no selection.
+* [#478](https://github.com/ckeditor/ckeditor4/issues/478): [Chrome] Fixed: Error thrown by the [Enter Key](https://ckeditor.com/cke4/addon/enterkey) plugin when pressing <kbd>Enter</kbd> with no selection.
+* [#424](https://github.com/ckeditor/ckeditor4/issues/424): Fixed: Error thrown by [Tab Key Handling](https://ckeditor.com/cke4/addon/tab) and [Indent List](https://ckeditor.com/cke4/addon/indentlist) plugins when pressing <kbd>Tab</kbd> with no selection in inline editor.
+* [#476](https://github.com/ckeditor/ckeditor4/issues/476): Fixed: Anchors inserted with the [Link](https://ckeditor.com/cke4/addon/link) plugin on collapsed selection cannot be edited.
+* [#417](https://github.com/ckeditor/ckeditor4/issues/417): Fixed: The [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin throws an error when used with a table with only header or footer rows.
+* [#523](https://github.com/ckeditor/ckeditor4/issues/523): Fixed: The [`editor.getCommandKeystroke()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getCommandKeystroke) method does not obtain the correct keystroke.
+* [#534](https://github.com/ckeditor/ckeditor4/issues/534): [IE] Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) does not work in Quirks Mode.
+* [#450](https://github.com/ckeditor/ckeditor4/issues/450): Fixed: [`CKEDITOR.filter`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.filter.html) incorrectly transforms the `margin` CSS property.
+
+## CKEditor 4.7
+
+**Important Notes:**
+
+* [#13793](https://dev.ckeditor.com/ticket/13793): The [`embed_provider`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-embed_provider) configuration option for the [Media Embed](https://ckeditor.com/cke4/addon/embed) and [Semantic Media Embed](https://ckeditor.com/cke4/addon/embedsemantic) plugins is no longer preset by default.
+* The [UI Color](https://ckeditor.com/cke4/addon/uicolor) plugin now uses a custom color picker instead of the `YUI 2.7.0` library which has some known vulnerabilities (it's a security precaution, there was no security issue in CKEditor due to the way it was used).
+
+New Features:
+
+* [#16755](https://dev.ckeditor.com/ticket/16755): Added the [Table Selection](https://ckeditor.com/cke4/addon/tableselection) plugin that lets you select and manipulate an arbitrary rectangular table fragment (a few cells, a row or a column).
+* [#16961](https://dev.ckeditor.com/ticket/16961): Added support for pasting from Microsoft Excel.
+* [#13381](https://dev.ckeditor.com/ticket/13381): Dynamic code evaluation call in [`CKEDITOR.template`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.template.html) removed. CKEditor can now be used without the `unsafe-eval` Content Security Policy. Thanks to [Caridy Patiño](http://caridy.name)!
+* [#16971](https://dev.ckeditor.com/ticket/16971): Added support for color in the `background` property containing also other styles for table cells in the [Table Tools](https://ckeditor.com/cke4/addon/tabletools) plugin.
+* [#16847](https://dev.ckeditor.com/ticket/16847): Added support for parsing and inlining any formatting created using the Microsoft Word style system to the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#16818](https://dev.ckeditor.com/ticket/16818): Added table cell height parsing in the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#16850](https://dev.ckeditor.com/ticket/16850): Added a new [`config.enableContextMenu`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-enableContextMenu) configuration option for enabling and disabling the [context menu](https://ckeditor.com/cke4/addon/contextmenu).
+* [#16937](https://dev.ckeditor.com/ticket/16937): The `command` parameter in [`CKEDITOR.editor.getCommandKeystroke()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getCommandKeystroke) now also accepts a command name as an argument.
+* [#17010](https://dev.ckeditor.com/ticket/17010): The [`CKEDITOR.dom.range.shrink()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-shrink) method now allows for skipping bogus `<br>` elements.
+
+Fixed Issues:
+
+* [#16935](https://dev.ckeditor.com/ticket/16935): [Chrome] Fixed: Blurring the editor in [Source Mode](https://ckeditor.com/cke4/addon/sourcearea) throws an error.
+* [#16825](https://dev.ckeditor.com/ticket/16825): [Chrome] Fixed: Error thrown when destroying a focused inline editor.
+* [#16857](https://dev.ckeditor.com/ticket/16857): Fixed: <kbd>Ctrl+Shift+V</kbd> blocked by [Copy Formatting](https://ckeditor.com/cke4/addon/copyformatting).
+* [#16845](https://dev.ckeditor.com/ticket/16845): [IE] Fixed: Cursor jumps to the top of the scrolled editor after focusing it when the [Copy Formatting](https://ckeditor.com/cke4/addon/copyformatting) plugin is enabled.
+* [#16786](https://dev.ckeditor.com/ticket/16786): Fixed: Added missing translations for the [Copy Formatting](https://ckeditor.com/cke4/addon/copyformatting) plugin.
+* [#14714](https://dev.ckeditor.com/ticket/14714): [WebKit/Blink] Fixed: Exception thrown on refocusing a blurred inline editor.
+* [#16913](https://dev.ckeditor.com/ticket/16913): [Firefox, IE] Fixed: [Paste as Plain Text](https://ckeditor.com/cke4/addon/pastetext) keystroke does not work.
+* [#16968](https://dev.ckeditor.com/ticket/16968): Fixed: [Safari] [Paste as Plain Text](https://ckeditor.com/cke4/addon/pastetext) is not handled by the editor.
+* [#16912](https://dev.ckeditor.com/ticket/16912): Fixed: Exception thrown when a single image is pasted using [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#16821](https://dev.ckeditor.com/ticket/16821): Fixed: Extraneous `<span>` elements with `height` style stacked when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#16866](https://dev.ckeditor.com/ticket/16866): [IE, Edge] Fixed: Whitespaces not preserved when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#16860](https://dev.ckeditor.com/ticket/16860): Fixed: Paragraphs which only look like lists incorrectly transformed into them when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#16817](https://dev.ckeditor.com/ticket/16817): Fixed: When [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword), paragraphs are transformed into lists with some corrupted data.
+* [#16833](https://dev.ckeditor.com/ticket/16833): [IE11] Fixed: Malformed list with headers [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#16826](https://dev.ckeditor.com/ticket/16826): [IE] Fixed: Superfluous paragraphs within lists [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#12465](https://dev.ckeditor.com/ticket/12465): Fixed: Cannot change the state of checkboxes or radio buttons if the properties dialog was invoked with a double-click.
+* [#13062](https://dev.ckeditor.com/ticket/13062): Fixed: Impossible to unlink when the caret is at the edge of the link.
+* [#13585](https://dev.ckeditor.com/ticket/13585): Fixed: Error when wrapping two adjacent `<div>` elements with a `<div>`.
+* [#16811](https://dev.ckeditor.com/ticket/16811): Fixed: Table alignment is not preserved by the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#16810](https://dev.ckeditor.com/ticket/16810): Fixed: Vertical align in tables is not supported by the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin.
+* [#11956](https://dev.ckeditor.com/ticket/11956): [Blink, IE] Fixed: [Link](https://ckeditor.com/cke4/addon/link) dialog does not open on a double click on the second word of the link with a background color or other styles.
+* [#10472](https://dev.ckeditor.com/ticket/10472): Fixed: Unable to use [Table Resize](https://ckeditor.com/cke4/addon/tableresize) on table header and footer.
+* [#14762](https://dev.ckeditor.com/ticket/14762): Fixed: Hovering over an empty table (without rows or cells) throws an error when the [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin is active.
+* [#16777](https://dev.ckeditor.com/ticket/16777): [Edge] Fixed: The [Clipboard](https://ckeditor.com/cke4/addon/clipboard) plugin does not allow to drop widgets into the editor.
+* [#14894](https://dev.ckeditor.com/ticket/14894): [Chrome] Fixed: The editor scrolls to the top after focusing or when a dialog is opened.
+* [#14769](https://dev.ckeditor.com/ticket/14769): Fixed: URLs with '-' in host are not detected by the [Auto Link](https://ckeditor.com/cke4/addon/autolink) plugin.
+* [#16804](https://dev.ckeditor.com/ticket/16804): Fixed: Focus is not on the first menu item when the user opens a context menu or a drop-down list from the editor toolbar.
+* [#14407](https://dev.ckeditor.com/ticket/14407): [IE] Fixed: Non-editable widgets can be edited.
+* [#16927](https://dev.ckeditor.com/ticket/16927): Fixed: An error thrown if a bundle containing the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) plugin is run in ES5 strict mode. Thanks to [Igor Rubinovich](https://github.com/IgorRubinovich)!
+* [#16920](https://dev.ckeditor.com/ticket/16920): Fixed: Several plugins not using the [Dialog](https://ckeditor.com/cke4/addon/dialog) plugin as a direct dependency.
+* [PR#336](https://github.com/ckeditor/ckeditor4/pull/336): Fixed: Typo in [`CKEDITOR.getCss()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-getCss) API documentation. Thanks to [knusperpixel](https://github.com/knusperpixel)!
+* [#17027](https://dev.ckeditor.com/ticket/17027): Fixed: Command event data should be initialized as an empty object.
+* Fixed the behavior of HTML parser when parsing `src`/`srcdoc` attributes of the `<iframe>` element in a CKEditor setup with ACF turned off and without the [Iframe Dialog](https://ckeditor.com/cke4/addon/iframe) plugin. The issue was originally reported as a security issue by [Sriramk21](https://twitter.com/sriramk21) from Pegasystems and was later downgraded by the security team into a normal issue due to the requirement of having ACF turned off. Disabling [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html) is against [security best practices](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_best_practices.html#security), so the problem described above has not been considered a security issue as such.
+
+Other Changes:
+
+* Updated [SCAYT](https://ckeditor.com/cke4/addon/scayt) (Spell Check As You Type) and [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) plugins:
+ * Fixed: DOM Exception after clicking "Remove Language" on a selected word with enabled [Language](https://ckeditor.com/cke4/addon/language) plugin in SCAYT.
+* [#16958](https://dev.ckeditor.com/ticket/16958): Switched the default MathJax CDN provider for the [Mathematical Formulas](https://ckeditor.com/cke4/addon/mathjax) plugin from `cdn.mathjax.org` to [cdnjs](https://cdnjs.com/), due to closing of `cdn.mathjax.org` scheduled for April 30, 2017.
+* [#16954](https://dev.ckeditor.com/ticket/16954): Removed the paste dialog.
+* [#16982](https://dev.ckeditor.com/ticket/16982): Latest Safari now supports enhanced Clipboard API introduced in CKEditor 4.5.0.
+* [#17025](https://dev.ckeditor.com/ticket/17025): Updated [Bender.js](https://github.com/benderjs/benderjs) to 0.4.2.
+
+## CKEditor 4.6.2
+
+New Features:
+
+* [#16733](https://dev.ckeditor.com/ticket/16733): Added a new pastel color palette for the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) plugin and a new [`config.colorButton_colorsPerRow`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-colorButton_colorsPerRow) configuration option for setting the number of rows in the color selector.
+* [#16752](https://dev.ckeditor.com/ticket/16752): Added a new Azerbaijani localization. Thanks to the [Azerbaijani language team](https://www.transifex.com/ckeditor/teams/11143/az/)!
+* [#13818](https://dev.ckeditor.com/ticket/13818): It is now possible to group [Widget](https://ckeditor.com/cke4/addon/widget) [style definitions](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_styles.html#widget-styles), so applying one style disables the other.
+
+Fixed Issues:
+
+* [#13446](https://dev.ckeditor.com/ticket/13446): [Chrome] Fixed: It is possible to type in an unfocused inline editor.
+* [#14856](https://dev.ckeditor.com/ticket/14856): Fixed: [Font size and font family](https://ckeditor.com/cke4/addon/font) reset each other when modified at certain positions.
+* [#16745](https://dev.ckeditor.com/ticket/16745): [Edge] Fixed: List items are lost when [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#16682](https://dev.ckeditor.com/ticket/16682): [Edge] Fixed: A list gets [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword) as a set of paragraphs. Added the [`config.pasteFromWord_heuristicsEdgeList`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFromWord_heuristicsEdgeList) configuration option.
+* [#10373](https://dev.ckeditor.com/ticket/10373): Fixed: Context menu items can be dragged into the editor.
+* [#16728](https://dev.ckeditor.com/ticket/16728): [IE] Fixed: [Copy Formatting](https://ckeditor.com/cke4/addon/copyformatting) breaks the editor in Quirks Mode.
+* [#16795](https://dev.ckeditor.com/ticket/16795): [IE] Fixed: [Copy Formatting](https://ckeditor.com/cke4/addon/copyformatting) breaks the editor in Compatibility Mode.
+* [#16675](https://dev.ckeditor.com/ticket/16675): Fixed: Styles applied with [Copy Formatting](https://ckeditor.com/cke4/addon/copyformatting) to a single table cell are applied to the whole table.
+* [#16753](https://dev.ckeditor.com/ticket/16753): Fixed: [`element.setSize()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-setSize) sets incorrect editor dimensions if the border width is represented as a fraction of pixels.
+* [#16705](https://dev.ckeditor.com/ticket/16705): [Firefox] Fixed: Unable to paste images as Base64 strings when using [Clipboard](https://ckeditor.com/cke4/addon/clipboard).
+* [#14869](https://dev.ckeditor.com/ticket/14869): Fixed: JavaScript error is thrown when trying to use [Find](https://ckeditor.com/cke4/addon/find) in a [`<div>`-based editor](https://ckeditor.com/cke4/addon/divarea).
+
+## CKEditor 4.6.1
+
+New Features:
+
+* [#16639](https://dev.ckeditor.com/ticket/16639): The `callback` parameter in the [`CKEDITOR.ajax.post()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ajax.html#method-post) method became optional.
+
+Fixed Issues:
+
+* [#11064](https://dev.ckeditor.com/ticket/11064): [Blink, WebKit] Fixed: Cannot select all editor content when a widget or a non-editable element is the first or last element of the content. Also fixes this issue in the [Select All](https://ckeditor.com/cke4/addon/selectall) plugin.
+* [#14755](https://dev.ckeditor.com/ticket/14755): [Blink, WebKit, IE8] Fixed: Browser hangs when a table is inserted in the place of a selected list with an empty last item.
+* [#16624](https://dev.ckeditor.com/ticket/16624): Fixed: Improved the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) plugin which will now normalize the CSS `background` property if it only contains a color value. This fixes missing background colors when using [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#16600](https://dev.ckeditor.com/ticket/16600): [Blink, WebKit] Fixed: Error thrown occasionally by an uninitialized editable for multiple CKEditor instances on the same page.
+
+## CKEditor 4.6
+
+New Features:
+
+* [#14569](https://dev.ckeditor.com/ticket/14569): Added a new, flat, default CKEditor skin called [Moono-Lisa](https://ckeditor.com/cke4/addon/moono-lisa). Refreshed default colors available in the [Color Button](https://ckeditor.com/cke4/addon/colorbutton) plugin ([Text Color and Background Color](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_colorbutton.html) feature).
+* [#14707](https://dev.ckeditor.com/ticket/14707): Added a new [Copy Formatting](https://ckeditor.com/cke4/addon/copyformatting) feature to enable easy copying of styles between your document parts.
+* Introduced the completely rewritten [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) plugin:
+ * Backward incompatibility: The [`config.pasteFromWordRemoveFontStyles`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFromWordRemoveFontStyles) option now defaults to `false`. This option will be deprecated in the future. Use [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_acf.html) to replicate the effect of setting it to `true`.
+ * Backward incompatibility: The [`config.pasteFromWordNumberedHeadingToList`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFromWordNumberedHeadingToList) and [`config.pasteFromWordRemoveStyles`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFromWordRemoveStyles) options were dropped and no longer have any effect on pasted content.
+ * Major improvements in preservation of list numbering, styling and indentation (nested lists with multiple levels).
+ * Major improvements in document structure parsing that fix plenty of issues with distorted or missing content after paste.
+* Added new translation: Occitan. Thanks to [Cédric Valmary](https://totenoc.eu/)!
+* [#10015](https://dev.ckeditor.com/ticket/10015): Keyboard shortcuts (relevant to the operating system in use) will now be displayed in tooltips and context menus.
+* [#13794](https://dev.ckeditor.com/ticket/13794): The [Upload Image](https://ckeditor.com/cke4/addon/uploadimage) feature now uses `uploaded.width/height` if set.
+* [#12541](https://dev.ckeditor.com/ticket/12541): Added the [Upload File](https://ckeditor.com/cke4/addon/uploadfile) plugin that lets you upload a file by drag&dropping it into the editor content.
+* [#14449](https://dev.ckeditor.com/ticket/14449): Introduced the [Balloon Panel](https://ckeditor.com/cke4/addon/balloonpanel) plugin that lets you create stylish floating UI elements for the editor.
+* [#12077](https://dev.ckeditor.com/ticket/12077): Added support for the HTML5 `download` attribute in link (`<a>`) elements. Selecting the "Force Download" checkbox in the [Link](https://ckeditor.com/cke4/addon/link) dialog will cause the linked file to be downloaded automatically. Thanks to [sbusse](https://github.com/sbusse)!
+* [#13518](https://dev.ckeditor.com/ticket/13518): Introduced the [`additionalRequestParameters`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_fileTools_uploadWidgetDefinition.html#property-additionalRequestParameters) property for file uploads to make it possible to send additional information about the uploaded file to the server.
+* [#14889](https://dev.ckeditor.com/ticket/14889): Added the [`config.image2_altRequired`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-image2_altRequired) option for the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugin to allow making alternative text a mandatory field. Thanks to [Andrey Fedoseev](https://github.com/andreyfedoseev)!
+
+Fixed Issues:
+
+* [#9991](https://dev.ckeditor.com/ticket/9991): Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) should only normalize input data.
+* [#7209](https://dev.ckeditor.com/ticket/7209): Fixed: Lists with 3 levels not [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword) correctly.
+* [#14335](https://dev.ckeditor.com/ticket/14335): Fixed: Pasting a numbered list starting with a value different from "1" from Microsoft Word does not work correctly.
+* [#14542](https://dev.ckeditor.com/ticket/14542): Fixed: Copying a numbered list from Microsoft Word does not preserve list formatting.
+* [#14544](https://dev.ckeditor.com/ticket/14544): Fixed: Copying a nested list from Microsoft Word results in an empty list.
+* [#14660](https://dev.ckeditor.com/ticket/14660): Fixed: [Pasting text from Word](https://ckeditor.com/cke4/addon/pastefromword) breaks the styling in some cases.
+* [#14867](https://dev.ckeditor.com/ticket/14867): [Firefox] Fixed: Text gets stripped when [pasting content from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#2507](https://dev.ckeditor.com/ticket/2507): Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) does not detect pasting a part of a paragraph.
+* [#3336](https://dev.ckeditor.com/ticket/3336): Fixed: Extra blank row added on top of the content [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#6115](https://dev.ckeditor.com/ticket/6115): Fixed: When Right-to-Left text direction is applied to a table [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword), borders are missing on one side.
+* [#6342](https://dev.ckeditor.com/ticket/6342): Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) filters out a basic text style when it is [configured to use attributes](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_basicstyles.html#custom-basic-text-style-definition).
+* [#6457](https://dev.ckeditor.com/ticket/6457): [IE] Fixed: [Pasting from Word](https://ckeditor.com/cke4/addon/pastefromword) is extremely slow.
+* [#6789](https://dev.ckeditor.com/ticket/6789): Fixed: The `mso-list: ignore` style is not handled properly when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#7262](https://dev.ckeditor.com/ticket/7262): Fixed: Lists in preformatted body disappear when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#7662](https://dev.ckeditor.com/ticket/7662): [Opera] Fixed: Extra empty number/bullet shown in the editor body when editing a multi-level list [pasted from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#7807](https://dev.ckeditor.com/ticket/7807): Fixed: Last item in a list not converted to a `<li>` element after [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#7950](https://dev.ckeditor.com/ticket/7950): [IE] Fixed: Content [from Word pasted](https://ckeditor.com/cke4/addon/pastefromword) differently than in other browsers.
+* [#7982](https://dev.ckeditor.com/ticket/7982): Fixed: Multi-level lists get split into smaller ones when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#8231](https://dev.ckeditor.com/ticket/8231): [WebKit, Opera] Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) inserts empty paragraphs.
+* [#8266](https://dev.ckeditor.com/ticket/8266): Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) inserts a blank line at the top.
+* [#8341](https://dev.ckeditor.com/ticket/8341), [#7646](https://dev.ckeditor.com/ticket/7646): Fixed: Faulty removal of empty `<span>` elements in [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) content cleanup breaking content formatting.
+* [#8754](https://dev.ckeditor.com/ticket/8754): [Firefox] Fixed: Incorrect pasting of multiple nested lists in [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#8983](https://dev.ckeditor.com/ticket/8983): Fixed: Alignment lost when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword) with [`config.enterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-enterMode) set to [`CKEDITOR.ENTER_BR`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#property-ENTER_BR).
+* [#9331](https://dev.ckeditor.com/ticket/9331): [IE] Fixed: [Pasting text from Word](https://ckeditor.com/cke4/addon/pastefromword) creates a simple Caesar cipher.
+* [#9422](https://dev.ckeditor.com/ticket/9422): Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) leaves an unwanted `color:windowtext` style.
+* [#10011](https://dev.ckeditor.com/ticket/10011): [IE9-10] Fixed: [`config.pasteFromWordRemoveFontStyles`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFromWordRemoveFontStyles) is ignored under certain conditions.
+* [#10643](https://dev.ckeditor.com/ticket/10643): Fixed: Differences between using <kbd>Ctrl+V</kbd> and pasting from the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) dialog.
+* [#10784](https://dev.ckeditor.com/ticket/10784): Fixed: Lines missing when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#11294](https://dev.ckeditor.com/ticket/11294): [IE10] Fixed: Font size is not preserved when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#11627](https://dev.ckeditor.com/ticket/11627): Fixed: Missing words when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#12784](https://dev.ckeditor.com/ticket/12784): Fixed: Bulleted list with custom bullets gets changed to a numbered list when [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#13174](https://dev.ckeditor.com/ticket/13174): Fixed: Data loss after [pasting from Word](https://ckeditor.com/cke4/addon/pastefromword).
+* [#13828](https://dev.ckeditor.com/ticket/13828): Fixed: Widget classes should be added to the wrapper rather than the widget element.
+* [#13829](https://dev.ckeditor.com/ticket/13829): Fixed: No class in [Widget](https://ckeditor.com/cke4/addon/widget) wrapper to identify the widget type.
+* [#13519](https://dev.ckeditor.com/ticket/13519): Server response received when uploading files should be more flexible.
+
+Other Changes:
+
+* Updated [SCAYT](https://ckeditor.com/cke4/addon/scayt) (Spell Check As You Type) and [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) plugins:
+ * Support for the new default Moono-Lisa skin.
+ * [#121](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/121): Fixed: [Basic Styles](https://ckeditor.com/cke4/addon/basicstyles) do not work when SCAYT is enabled.
+ * [#125](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/125): Fixed: Inline styles are not continued when writing multiple lines of styled text with SCAYT enabled.
+ * [#127](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/127): Fixed: Uncaught TypeError after enabling SCAYT in the CKEditor `<div>` element.
+ * [#128](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/128): Fixed: Error thrown after enabling SCAYT caused by conflicts with RequireJS.
+
+## CKEditor 4.5.11
+
+**Security Updates:**
+
+* [Severity: minor] Fixed the `target="_blank"` vulnerability reported by James Gaskell.
+
+ Issue summary: If a victim had access to a spoofed version of ckeditor.com via HTTP (e.g. due to DNS spoofing, using a hacked public network or mailicious hotspot), then when using a link to the ckeditor.com website it was possible for the attacker to change the current URL of the opening page, even if the opening page was protected with SSL.
+
+ An upgrade is recommended.
+
+New Features:
+
+* [#14747](https://dev.ckeditor.com/ticket/14747): The [Enhanced Image](https://ckeditor.com/cke4/addon/image2) caption now supports the link `target` attribute.
+* [#7154](https://dev.ckeditor.com/ticket/7154): Added support for the "Display Text" field to the [Link](https://ckeditor.com/cke4/addon/link) dialog. Thanks to [Ryan Guill](https://github.com/ryanguill)!
+
+Fixed Issues:
+
+* [#13362](https://dev.ckeditor.com/ticket/13362): [Blink, WebKit] Fixed: Active widget element is not cached when it is losing focus and it is inside an editable element.
+* [#13755](https://dev.ckeditor.com/ticket/13755): [Edge] Fixed: Pasting images does not work.
+* [#13548](https://dev.ckeditor.com/ticket/13548): [IE] Fixed: Clicking the [elements path](https://ckeditor.com/cke4/addon/elementspath) disables Cut and Copy icons.
+* [#13812](https://dev.ckeditor.com/ticket/13812): Fixed: When aborting file upload the placeholder for image is left.
+* [#14659](https://dev.ckeditor.com/ticket/14659): [Blink] Fixed: Content scrolled to the top after closing the dialog in a [`<div>`-based editor](https://ckeditor.com/cke4/addon/divarea).
+* [#14825](https://dev.ckeditor.com/ticket/14825): [Edge] Fixed: Focusing the editor causes unwanted scrolling due to dropped support for the `setActive()` method.
+
+## CKEditor 4.5.10
+
+Fixed Issues:
+
+* [#10750](https://dev.ckeditor.com/ticket/10750): Fixed: The editor does not escape the `font-style` family property correctly, removing quotes and whitespace from font names.
+* [#14413](https://dev.ckeditor.com/ticket/14413): Fixed: The [Auto Grow](https://ckeditor.com/cke4/addon/autogrow) plugin with the [`config.autoGrow_onStartup`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-autoGrow_onStartup) option set to `true` does not work properly for an editor that is not visible.
+* [#14451](https://dev.ckeditor.com/ticket/14451): Fixed: Numeric element ID not escaped properly. Thanks to [Jakub Chalupa](https://github.com/chaluja7)!
+* [#14590](https://dev.ckeditor.com/ticket/14590): Fixed: Additional line break appearing after inline elements when switching modes. Thanks to [dpidcock](https://github.com/dpidcock)!
+* [#14539](https://dev.ckeditor.com/ticket/14539): Fixed: JAWS reads "selected Blank" instead of "selected <widget name>" when selecting a widget.
+* [#14701](https://dev.ckeditor.com/ticket/14701): Fixed: More precise labels for [Enhanced Image](https://ckeditor.com/cke4/addon/image2) and [Placeholder](https://ckeditor.com/cke4/addon/placeholder) widgets.
+* [#14667](https://dev.ckeditor.com/ticket/14667): [IE] Fixed: Removing background color from selected text removes background color from the whole paragraph.
+* [#14252](https://dev.ckeditor.com/ticket/14252): [IE] Fixed: Styles drop-down list does not always reflect the current style of the text line.
+* [#14275](https://dev.ckeditor.com/ticket/14275): [IE9+] Fixed: `onerror` and `onload` events are not used in browsers it could have been used when loading scripts dynamically.
+
+## CKEditor 4.5.9
+
+Fixed Issues:
+
+* [#10685](https://dev.ckeditor.com/ticket/10685): Fixed: Unreadable toolbar icons after updating to the new editor version. Fixed with [6876179](https://github.com/ckeditor/ckeditor4/commit/6876179db4ee97e786b07b8fd72e6b4120732185) in [ckeditor4](https://github.com/ckeditor/ckeditor4) and [6c9189f4](https://github.com/ckeditor/ckeditor4-presets/commit/6c9189f46392d2c126854fe8889b820b8c76d291) in [ckeditor4-presets](https://github.com/ckeditor/ckeditor4-presets).
+* [#14573](https://dev.ckeditor.com/ticket/14573): Fixed: Missing [Widget](https://ckeditor.com/cke4/addon/widget) drag handler CSS when there are multiple editor instances.
+* [#14620](https://dev.ckeditor.com/ticket/14620): Fixed: Setting both the `min-height` style for the `<body>` element and the `height` style for the `<html>` element breaks the [Auto Grow](https://ckeditor.com/cke4/addon/autogrow) plugin.
+* [#14538](https://dev.ckeditor.com/ticket/14538): Fixed: Keyboard focus goes into an embedded `<iframe>` element.
+* [#14602](https://dev.ckeditor.com/ticket/14602): Fixed: The [`dom.element.removeAttribute()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-removeAttribute) method does not remove all attributes if no parameter is given.
+* [#8679](https://dev.ckeditor.com/ticket/8679): Fixed: Better focus indication and ability to style the selected color in the [color picker dialog](https://ckeditor.com/cke4/addon/colordialog).
+* [#11697](https://dev.ckeditor.com/ticket/11697): Fixed: Content is replaced ignoring the letter case setting in the [Find and Replace](https://ckeditor.com/cke4/addon/find) dialog window.
+* [#13886](https://dev.ckeditor.com/ticket/13886): Fixed: Invalid handling of the [`CKEDITOR.style`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.style.html) instance with the `styles` property by [`CKEDITOR.filter`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.filter.html).
+* [#14535](https://dev.ckeditor.com/ticket/14535): Fixed: CSS syntax corrections. Thanks to [mdjdenormandie](https://github.com/mdjdenormandie)!
+
+## CKEditor 4.5.8
+
+New Features:
+
+* [#12440](https://dev.ckeditor.com/ticket/12440): Added the [`config.colorButton_enableAutomatic`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-colorButton_enableAutomatic) option to allow hiding the "Automatic" option in the [color picker](https://ckeditor.com/cke4/addon/colorbutton).
+
+Fixed Issues:
+
+* [#10448](https://dev.ckeditor.com/ticket/10448): Fixed: Lack of scrollbar in the [right-to-left text direction](https://ckeditor.com/cke4/addon/bidi).
+* [#12707](https://dev.ckeditor.com/ticket/12707): Fixed: The order of table elements does not comply with the HTML specification.
+* [#13756](https://dev.ckeditor.com/ticket/13756): [Edge] Fixed: Context menus are cut-off.
+
+## CKEditor 4.5.7
+
+New Features:
+
+* [#14327](https://dev.ckeditor.com/ticket/14327): Added Swiss German localization. Thanks to [Miro Grenda](https://twitter.com/mirogrenda)!
+
+Fixed Issues:
+
+* [#13816](https://dev.ckeditor.com/ticket/13816): Introduced a new strategy for Filling Character handling to avoid changes in DOM. This fixes the following issues:
+ * [#12727](https://dev.ckeditor.com/ticket/12727): [Blink] `IndexSizeError` when using the [Div Editing Area](https://ckeditor.com/cke4/addon/divarea) and [Content Templates](https://ckeditor.com/cke4/addon/templates) plugins.
+ * [#13377](https://dev.ckeditor.com/ticket/13377): [Widget](https://ckeditor.com/cke4/addon/widget) plugin issue when typing in Korean.
+ * [#13389](https://dev.ckeditor.com/ticket/13389): [Blink] [`editor.getData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getData) fails when the cursor is next to an `<hr>` tag.
+ * [#13513](https://dev.ckeditor.com/ticket/13513): [Blink, WebKit] [Div Editing Area](https://ckeditor.com/cke4/addon/divarea) and [`editor.getData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getData) throw an error when an image is the only data in the editor.
+* [#13884](https://dev.ckeditor.com/ticket/13884): [Firefox] Fixed: Copying and pasting a table results in just the first cell being pasted.
+* [#14234](https://dev.ckeditor.com/ticket/14234): Fixed: URL input field is not marked as required in the [Media Embed](https://ckeditor.com/cke4/addon/embed) dialog.
+
+## CKEditor 4.5.6
+
+New Features:
+
+* Introduced the [`CKEDITOR.tools.getCookie()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-getCookie) and [`CKEDITOR.tools.setCookie()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-setCookie) methods for accessing cookies.
+* Introduced the [`CKEDITOR.tools.getCsrfToken()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-getCsrfToken) method. The CSRF token is now automatically sent by the [File Browser](https://ckeditor.com/cke4/addon/filebrowser) and [File Tools](https://ckeditor.com/cke4/addon/filetools) plugins during file uploads. The server-side upload handlers may check it and use it to additionally secure the communication.
+
+Other Changes:
+
+* Updated [SCAYT](https://ckeditor.com/cke4/addon/scayt) (Spell Check As You Type):
+ - New features:
+ - CKEditor [Language](https://ckeditor.com/cke4/addon/language) plugin support.
+ - CKEditor [Placeholder](https://ckeditor.com/cke4/addon/placeholder) plugin support.
+ - [Drag&Drop](https://ckeditor.com/docs/ckeditor4/latest/examples/fileupload.html) support.
+ - **Experimental** [GRAYT](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-grayt_autoStartup) (Grammar As You Type) functionality.
+ - Fixed issues:
+ * [#98](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/98): SCAYT affects dialog double-click. Fixed in SCAYT core.
+ * [#102](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/102): SCAYT core performance enhancements.
+ * [#104](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/104): SCAYT's spans leak into the clipboard and after pasting.
+ * [#105](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/105): A JavaScript error fired in case of multiple instances of CKEditor on one page.
+ * [#107](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/107): SCAYT should not check non-editable parts of content.
+ * [#108](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/108): Latest SCAYT copies the ID of the editor element to the iframe.
+ * SCAYT stops working when CKEditor [Undo plugin](https://ckeditor.com/cke4/addon/undo) not enabled.
+ * Issue with pasting SCAYT markup in CKEditor.
+ * SCAYT stops working after pressing the *Cancel* button in the WSC dialog.
+
+## CKEditor 4.5.5
+
+Fixed Issues:
+
+* [#13887](https://dev.ckeditor.com/ticket/13887): Fixed: [Link](https://ckeditor.com/cke4/addon/link) plugin alters the `target` attribute value. Thanks to [SamZiemer](https://github.com/SamZiemer)!
+* [#12189](https://dev.ckeditor.com/ticket/12189): Fixed: The [Link](https://ckeditor.com/cke4/addon/link) plugin dialog does not display the subject of email links if the subject parameter is not lowercase.
+* [#9192](https://dev.ckeditor.com/ticket/9192): Fixed: An `undefined` string is appended to an email address added with the [Link](https://ckeditor.com/cke4/addon/link) plugin if subject and email body are empty and [`config.emailProtection`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-emailProtection) is set to `encode`.
+* [#13790](https://dev.ckeditor.com/ticket/13790): Fixed: It is not possible to destroy the editor `<iframe>` after the editor was detached from DOM. Thanks to [Stefan Rijnhart](https://github.com/StefanRijnhart)!
+* [#13803](https://dev.ckeditor.com/ticket/13803): Fixed: The editor cannot be destroyed before being fully initialized. Thanks to [Cyril Fluck](https://github.com/cyril-sf)!
+* [#13867](https://dev.ckeditor.com/ticket/13867): Fixed: CKEditor does not work when the `classList` polyfill is used.
+* [#13885](https://dev.ckeditor.com/ticket/13885): Fixed: [Enhanced Image](https://ckeditor.com/cke4/addon/image2) requires the [Link](https://ckeditor.com/cke4/addon/link) plugin to link an image.
+* [#13883](https://dev.ckeditor.com/ticket/13883): Fixed: Copying a table using the context menu strips off styles.
+* [#13872](https://dev.ckeditor.com/ticket/13872): Fixed: Cutting is possible in the [read-only](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-readOnly) mode.
+* [#12848](https://dev.ckeditor.com/ticket/12848): [Blink] Fixed: Opening the [Find and Replace](https://ckeditor.com/cke4/addon/find) dialog window in the [read-only](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-readOnly) mode throws an exception.
+* [#13879](https://dev.ckeditor.com/ticket/13879): Fixed: It is not possible to prevent the [`editor.drop`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-drop) event.
+* [#13361](https://dev.ckeditor.com/ticket/13361): Fixed: Skin images fail when the site path includes parentheses because the `background-image` path needs single quotes around the URL value.
+* [#13771](https://dev.ckeditor.com/ticket/13771): Fixed: The `contents.css` style is not used if the [IFrame Editing Area](https://ckeditor.com/cke4/addon/wysiwygarea) plugin is missing.
+* [#13782](https://dev.ckeditor.com/ticket/13782): Fixed: Unclear log messages.
+* [#13919](https://dev.ckeditor.com/ticket/13919): [Edge] Fixed: Browser window crashes when accessing the `isContentEditable` property of an `<input>` DOM element.
+
+Other Changes:
+
+* [#13859](https://dev.ckeditor.com/ticket/13859): Test cases created with `bender.tools.createTestsForEditors` will also receive editor bot as a second parameter.
+
+## CKEditor 4.5.4
+
+New Features:
+
+* [#13632](https://dev.ckeditor.com/ticket/13632): Introduce error logging mechanism.
+* [#13730](https://dev.ckeditor.com/ticket/13730): Switch to the new error logging mechanism.
+
+Fixed Issues:
+
+* [#9856](https://dev.ckeditor.com/ticket/9856): Fixed: Cannot use the native context menu together with the [Div Editing Area](https://ckeditor.com/cke4/addon/divarea) plugin. Thanks to [Mark Wade](https://github.com/mark-wade)!
+* [#12733](https://dev.ckeditor.com/ticket/12733): [IE9+] Fixed: Radio button `onChange` does not work. Thanks to [Iliya Kostadinov](https://github.com/iliyakostadinov)!
+* [#13142](https://dev.ckeditor.com/ticket/13142): [Edge] Fixed: *Ctrl+A* and then *Backspace* result in an empty `<div>` element.
+* [#13599](https://dev.ckeditor.com/ticket/13599): Fixed: Cross-editor drag and drop of an inline widget results in error/artifacts.
+* [#13640](https://dev.ckeditor.com/ticket/13640): [IE] Fixed: Dropping a widget outside the `<body>` element is not handled correctly.
+* [#13533](https://dev.ckeditor.com/ticket/13533): Fixed: No progress during upload.
+* [#13680](https://dev.ckeditor.com/ticket/13680): Fixed: The parser should allow the `<h1-6>` element to be a child of the `<summary>` element.
+* [#11724](https://dev.ckeditor.com/ticket/11724): [Touch devices] Fixed: Drop-downs often hide right after opening them.
+* [#13690](https://dev.ckeditor.com/ticket/13690): Fixed: Copying content from IE to Chrome adds an extra paragraph.
+* [#13284](https://dev.ckeditor.com/ticket/13284): Fixed: Cannot drag and drop a widget if the text caret is placed just after the widget instance.
+* [#13516](https://dev.ckeditor.com/ticket/13516): Fixed: CKEditor removes empty HTML5 anchors without the `name` attribute.
+* [#13765](https://dev.ckeditor.com/ticket/13765): [Safari 9] Fixed: Problems with rendering samples.
+
+Other Changes:
+
+* [#11725](https://dev.ckeditor.com/ticket/11725): Marked [`CKEDITOR.env.mobile`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_env.html#property-mobile) as deprecated. The reason is that it is no longer clear what "mobile" means.
+* [#13737](https://dev.ckeditor.com/ticket/13737): Upgraded [Bender.js](https://github.com/benderjs/benderjs) to 0.4.1.
+
+## CKEditor 4.5.3
+
+New Features:
+
+* [#13501](https://dev.ckeditor.com/ticket/13501): Added the [`config.fileTools_defaultFileName`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fileTools_defaultFileName) option to allow setting a default file name for paste uploads.
+* [#13603](https://dev.ckeditor.com/ticket/13603): Added support for uploading dropped BMP images.
+
+Fixed Issues:
+
+* [#13590](https://dev.ckeditor.com/ticket/13590): Fixed: Various issues related to the [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) feature. Fixes also:
+ * [#11215](https://dev.ckeditor.com/ticket/11215),
+ * [#8780](https://dev.ckeditor.com/ticket/8780),
+ * [#12762](https://dev.ckeditor.com/ticket/12762).
+* [#13386](https://dev.ckeditor.com/ticket/13386): [Edge] Fixed: Issues with selecting and editing images.
+* [#13568](https://dev.ckeditor.com/ticket/13568): Fixed: The [`editor.getSelectedHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getSelectedHtml) method returns invalid results for entire content selection.
+* [#13453](https://dev.ckeditor.com/ticket/13453): Fixed: Drag&drop of entire editor content throws an error.
+* [#13465](https://dev.ckeditor.com/ticket/13465): Fixed: Error is thrown and the widget is lost on drag&drop if it is the only content of the editor.
+* [#13414](https://dev.ckeditor.com/ticket/13414): Fixed: Content auto paragraphing in a nested editable despite editor configuration.
+* [#13429](https://dev.ckeditor.com/ticket/13429): Fixed: Incorrect selection after content insertion by the [Auto Embed](https://ckeditor.com/cke4/addon/autoembed) plugin.
+* [#13388](https://dev.ckeditor.com/ticket/13388): Fixed: [Table Resize](https://ckeditor.com/cke4/addon/tableresize) integration with [Undo](https://ckeditor.com/cke4/addon/undo) is broken.
+
+Other Changes:
+
+* [#13637](https://dev.ckeditor.com/ticket/13637): Several icons were refactored.
+* Updated [Bender.js](https://github.com/benderjs/benderjs) to 0.3.0 and introduced the ability to run tests via HTTPs ([#13265](https://dev.ckeditor.com/ticket/13265)).
+
+## CKEditor 4.5.2
+
+Fixed Issues:
+
+* [#13609](https://dev.ckeditor.com/ticket/13609): [Edge] Fixed: The browser crashes when switching to the source mode. Thanks to [Andrew Williams and Mark Smeed](http://webxsolution.com/)!
+* [PR#201](https://github.com/ckeditor/ckeditor4/pull/201): Fixed: Buttons in the toolbar configurator cause form submission. Thanks to [colemanw](https://github.com/colemanw)!
+* [#13422](https://dev.ckeditor.com/ticket/13422): Fixed: A monospaced font should be used in the `<textarea>` element storing editor configuration in the toolbar configurator.
+* [#13494](https://dev.ckeditor.com/ticket/13494): Fixed: Error thrown in the toolbar configurator if plugin requirements are not met.
+* [#13409](https://dev.ckeditor.com/ticket/13409): Fixed: List elements incorrectly merged when pressing *Backspace* or *Delete*.
+* [#13434](https://dev.ckeditor.com/ticket/13434): Fixed: Dialog state indicator broken in Right–To–Left environments.
+* [#13460](https://dev.ckeditor.com/ticket/13460): [IE8] Fixed: Copying inline widgets is broken when [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_acf.html) is disabled.
+* [#13495](https://dev.ckeditor.com/ticket/13495): [Firefox, IE] Fixed: Text is not word-wrapped in the Paste dialog window.
+* [#13528](https://dev.ckeditor.com/ticket/13528): [Firefox@Windows] Fixed: Content copied from Microsoft Word and other external applications is pasted as a plain text. Removed the `CKEDITOR.plugins.clipboard.isHtmlInExternalDataTransfer` property as the check must be dynamic.
+* [#13583](https://dev.ckeditor.com/ticket/13583): Fixed: [`DataTransfer.getData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_clipboard_dataTransfer.html#method-getData) should work consistently in all browsers and should not strip valuable content. Fixed pasting tables from Microsoft Excel on Chrome.
+* [#13468](https://dev.ckeditor.com/ticket/13468): [IE] Fixed: Binding drag&drop `dataTransfer` does not work if `text` data was set in the meantime.
+* [#13451](https://dev.ckeditor.com/ticket/13451): [IE8-9] Fixed: One drag&drop operation may affect following ones.
+* [#13184](https://dev.ckeditor.com/ticket/13184): Fixed: Web page reloaded after a drop on editor UI.
+* [#13129](https://dev.ckeditor.com/ticket/13129) Fixed: Block widget blurred after a drop followed by an undo.
+* [#13397](https://dev.ckeditor.com/ticket/13397): Fixed: Drag&drop of a widget inside its nested widget crashes the editor.
+* [#13385](https://dev.ckeditor.com/ticket/13385): Fixed: [`editor.getSnapshot()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getSnapshot) may return a non-string value.
+* [#13419](https://dev.ckeditor.com/ticket/13419): Fixed: The [Auto Link](https://ckeditor.com/cke4/addon/autolink) plugin does not encode double quotes in URLs.
+* [#13420](https://dev.ckeditor.com/ticket/13420): Fixed: The [Auto Embed](https://ckeditor.com/cke4/addon/autoembed) plugin ignores encoded characters in URL parameters.
+* [#13410](https://dev.ckeditor.com/ticket/13410): Fixed: Error thrown in the [Auto Embed](https://ckeditor.com/cke4/addon/autoembed) plugin when undoing right after pasting a link.
+* [#13566](https://dev.ckeditor.com/ticket/13566): Fixed: Suppressed notifications in the [Media Embed Base](https://ckeditor.com/cke4/addon/embedbase) plugin.
+* [#11616](https://dev.ckeditor.com/ticket/11616): [Chrome] Fixed: Resizing the editor while it is not displayed breaks the editable. Fixes also [#9160](https://dev.ckeditor.com/ticket/9160) and [#9715](https://dev.ckeditor.com/ticket/9715).
+* [#11376](https://dev.ckeditor.com/ticket/11376): [IE11] Fixed: Loss of text when pasting bulleted lists from Microsoft Word.
+* [#13143](https://dev.ckeditor.com/ticket/13143): [Edge] Fixed: Focus lost when opening the panel.
+* [#13387](https://dev.ckeditor.com/ticket/13387): [Edge] Fixed: "Permission denied" error thrown when loading the editor with developer tools open.
+* [#13574](https://dev.ckeditor.com/ticket/13574): [Edge] Fixed: "Permission denied" error thrown when opening editor dialog windows.
+* [#13441](https://dev.ckeditor.com/ticket/13441): [Edge] Fixed: The [Clipboard](https://ckeditor.com/cke4/addon/clipboard) plugin breaks the state of [Undo](https://ckeditor.com/cke4/addon/undo) commands after a paste.
+* [#13554](https://dev.ckeditor.com/ticket/13554): [Edge] Fixed: Paste dialog's iframe does not receive focus on show.
+* [#13440](https://dev.ckeditor.com/ticket/13440): [Edge] Fixed: Unable to paste a widget.
+
+Other Changes:
+
+* [#13421](https://dev.ckeditor.com/ticket/13421): UX improvements to notifications in the [Auto Embed](https://ckeditor.com/cke4/addon/autoembed) plugin.
+
+## CKEditor 4.5.1
+
+Fixed Issues:
+
+* [#13486](https://dev.ckeditor.com/ticket/13486): Fixed: The [Upload Image](https://ckeditor.com/cke4/addon/uploadimage) plugin should log an error, not throw an error when upload URL is not set.
+
+## CKEditor 4.5
+
+New Features:
+
+* [#13304](https://dev.ckeditor.com/ticket/13304): Added support for passing DOM elements to [`config.sharedSpaces`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-sharedSpaces). Thanks to [Undergrounder](https://github.com/Undergrounder)!
+* [#13215](https://dev.ckeditor.com/ticket/13215): Added ability to cancel fetching a resource by the Embed plugins.
+* [#13213](https://dev.ckeditor.com/ticket/13213): Added the [`dialog#setState()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dialog.html#method-setState) method and used it in the [Embed](https://ckeditor.com/cke4/addon/embed) dialog to indicate that a resource is being loaded.
+* [#13337](https://dev.ckeditor.com/ticket/13337): Added the [`repository.onWidget()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_repository.html#method-onWidget) method — a convenient way to listen to [widget](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.widget.html) events through the [repository](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.widget.repository.html).
+* [#13214](https://dev.ckeditor.com/ticket/13214): Added support for pasting links that convert into embeddable resources on the fly.
+
+Fixed Issues:
+
+* [#13334](https://dev.ckeditor.com/ticket/13334): Fixed: Error after nesting widgets and playing with undo/redo.
+* [#13118](https://dev.ckeditor.com/ticket/13118): Fixed: The [`editor.getSelectedHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getSelectedHtml) method throws an error when called in the source mode.
+* [#13158](https://dev.ckeditor.com/ticket/13158): Fixed: Error after canceling a dialog when creating a widget.
+* [#13197](https://dev.ckeditor.com/ticket/13197): Fixed: Linked inline [Enhanced Image](https://ckeditor.com/cke4/addon/image2) alignment class is not transferred to the widget wrapper.
+* [#13199](https://dev.ckeditor.com/ticket/13199): Fixed: [Semantic Embed](https://ckeditor.com/cke4/addon/embedsemantic) does not support widget classes.
+* [#13003](https://dev.ckeditor.com/ticket/13003): Fixed: Anchors are uploaded when moving them by drag and drop.
+* [#13032](https://dev.ckeditor.com/ticket/13032): Fixed: When upload is done, notification update should be marked as important.
+* [#13300](https://dev.ckeditor.com/ticket/13300): Fixed: The `internalCommit` argument in the [Image](https://ckeditor.com/cke4/addon/image) dialog seems to be never used.
+* [#13036](https://dev.ckeditor.com/ticket/13036): Fixed: Notifications are moved 10px to the right.
+* [#13280](https://dev.ckeditor.com/ticket/13280): [IE8] Fixed: Undo after inline widget drag&drop throws an error.
+* [#13186](https://dev.ckeditor.com/ticket/13186): Fixed: Content dropped into a nested editable is not filtered by [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_acf.html).
+* [#13140](https://dev.ckeditor.com/ticket/13140): Fixed: Error thrown when dropping a block widget right after itself.
+* [#13176](https://dev.ckeditor.com/ticket/13176): [IE8] Fixed: Errors on drag&drop of embed widgets.
+* [#13015](https://dev.ckeditor.com/ticket/13015): Fixed: Dropping an image file on [Enhanced Image](https://ckeditor.com/cke4/addon/image2) causes a page reload.
+* [#13080](https://dev.ckeditor.com/ticket/13080): Fixed: Ugly notification shown when the response contains HTML content.
+* [#13011](https://dev.ckeditor.com/ticket/13011): [IE8] Fixed: Anchors are duplicated on drag&drop in specific locations.
+* [#13105](https://dev.ckeditor.com/ticket/13105): Fixed: Various issues related to [`CKEDITOR.tools.htmlEncode()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-htmlEncode) and [`CKEDITOR.tools.htmlDecode()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-htmlDecode) methods.
+* [#11976](https://dev.ckeditor.com/ticket/11976): [Chrome] Fixed: Copy&paste and drag&drop lists from Microsoft Word.
+* [#13128](https://dev.ckeditor.com/ticket/13128): Fixed: Various issues with cloning element IDs:
+ * Fixed the default behavior of [`range.cloneContents()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-cloneContents) and [`range.extractContents()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-extractContents) methods which now clone IDs similarly to their native counterparts.
+ * Added `cloneId` arguments to the above methods, [`range.splitBlock()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-splitBlock) and [`element.breakParent()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-breakParent). Mind the default values and special behavior in the `extractContents()` method!
+ * Fixed issues where IDs were lost on copy&paste and drag&drop.
+* Toolbar configurators:
+ * [#13185](https://dev.ckeditor.com/ticket/13185): Fixed: Wrong position of the suggestion box if there is not enough space below the caret.
+ * [#13138](https://dev.ckeditor.com/ticket/13138): Fixed: The "Toggle empty elements" button label is unclear.
+ * [#13136](https://dev.ckeditor.com/ticket/13136): Fixed: Autocompleter is far too intrusive.
+ * [#13133](https://dev.ckeditor.com/ticket/13133): Fixed: Tab leaves the editor.
+ * [#13173](https://dev.ckeditor.com/ticket/13173): Fixed: [`config.removeButtons`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-removeButtons) is ignored by the advanced toolbar configurator.
+
+Other Changes:
+
+* [#13119](https://dev.ckeditor.com/ticket/13119): Improved compatibility of editor skins ([Moono](https://ckeditor.com/cke4/addon/moono) and [Kama](https://ckeditor.com/cke4/addon/kama)) with external web page style sheets.
+* Toolbar configurators:
+ * [#13147](https://dev.ckeditor.com/ticket/13147): Added buttons to the sticky toolbar.
+ * [#13207](https://dev.ckeditor.com/ticket/13207): Used modal window to display toolbar configurator help.
+* [#13316](https://dev.ckeditor.com/ticket/13316): Made [`CKEDITOR.env.isCompatible`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_env.html#property-isCompatible) a blacklist rather than a whitelist. More about the change in the [Browser Compatibility](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_browsers.html) guide.
+* [#13398](https://dev.ckeditor.com/ticket/13398): Renamed `CKEDITOR.fileTools.UploadsRepository` to [`CKEDITOR.fileTools.UploadRepository`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.fileTools.uploadRepository.html) and changed all related properties.
+* [#13279](https://dev.ckeditor.com/ticket/13279): Reviewed CSS vendor prefixes.
+* [#13454](https://dev.ckeditor.com/ticket/13454): Removed unused `lang.image.alertUrl` token from the [Image](https://ckeditor.com/cke4/addon/image) plugin.
+
+## CKEditor 4.5 Beta
+
+New Features:
+
+* Clipboard (copy&paste, drag&drop) and file uploading features and improvements ([#11437](https://dev.ckeditor.com/ticket/11437)).
+
+ * Major features:
+ * Support for dropping and pasting files into the editor was introduced. Through a set of new facades for native APIs it is now possible to easily intercept and process inserted files.
+ * [File upload tools](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.fileTools.html) were introduced in order to simplify controlling the loading, uploading and handling server response, properly handle [new upload configuration](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-uploadUrl) options, etc.
+ * [Upload Image](https://ckeditor.com/cke4/addon/uploadimage) widget was introduced to upload dropped images. A base class for the [upload widget](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.fileTools.uploadWidgetDefinition.html) was exposed, too, to make it simple to create new types of upload widgets which can handle any type of dropped file, show the upload progress and update the content when the process is done. It also handles editing and undo/redo operations when a file is being uploaded and integrates with the [notification aggregator](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.notificationAggregator.html) to show progress and success or error.
+ * All drag and drop operations were integrated with the editor. All dropped content is passed through the [`editor#paste`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-paste) event and a set of new editor events was introduced — [`dragstart`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-dragstart), [`drop`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-drop), [`dragend`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-dragend).
+ * The [Data Transfer](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.clipboard.dataTransfer.html) facade was introduced to unify access to data in various types and files. [Data Transfer](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.clipboard.dataTransfer.html) is now always available in the [`editor#paste`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-paste) event.
+ * Switched from the pastebin to using the native clipboard access whenever possible. This solved many issues related to pastebin such as unnecessary scrolling or data loss. Additionally, on copy and cut from the editor the clipboard data is set. Therefore, on paste the editor has access to clean data, undisturbed by the browsers.
+ * Drag and drop of inline and block widgets was integrated with the standard clipboard APIs. By listening to drag events you will thus be notified about widgets, too. This opens a possibility to filter pasted and dropped widgets.
+ * The [`editor#paste`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-paste) event can have the `range` parameter so it is possible to change the paste position in the listener or paste in the not selectable position. Also the [`editor.insertHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertHtml) method now accepts `range` as an additional parameter.
+ * [#11621](https://dev.ckeditor.com/ticket/11621): A configurable [paste filter](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFilter) was introduced. The filter is by default turned to `'semantic-content'` on Webkit and Blink for all pasted content coming from external sources because of the low quality of HTML that these engines put into the clipboard. Internal and cross-editor paste is safe due to the change explained in the previous point.
+
+ * Other changes and related fixes:
+ * [#12095](https://dev.ckeditor.com/ticket/12095): On drag and copy of widgets [the same method](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getSelectedHtml) is used to get selected HTML as in the normal case. Thanks to that styles applied to inline widgets are not lost.
+ * [#11219](https://dev.ckeditor.com/ticket/11219): Fixed: Dragging a [captioned image](https://ckeditor.com/cke4/addon/image2) does not fire the [`editor#paste`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-paste) event.
+ * [#9554](https://dev.ckeditor.com/ticket/9554): [Webkit Mac] Fixed: Editor scrolls on paste.
+ * [#9898](https://dev.ckeditor.com/ticket/9898): [Webkit&Divarea] Fixed: Pasting causes undesirable scrolling.
+ * [#11993](https://dev.ckeditor.com/ticket/11993): [Chrome] Fixed: Pasting content scrolls the document.
+ * [#12613](https://dev.ckeditor.com/ticket/12613): Show the user that they can not drop on editor UI (toolbar, bottom bar).
+ * [#12851](https://dev.ckeditor.com/ticket/12851): [Blink/Webkit] Fixed: Formatting disappears when pasting content into cells.
+ * [#12914](https://dev.ckeditor.com/ticket/12914): Fixed: Copy/Paste of table broken in `div`-based editor.
+
+ * Browser support.<br>Browser support for related features varies significantly (see http://caniuse.com/clipboard).
+ * File APIs needed to operate and file upload is not supported in Internet Explorer 9 and below.
+ * Only Chrome and Safari on Mac OS support setting custom data items in the clipboard, so currently it is possible to recognize the origin of the copied content in these browsers only. All drag and drop operations can be identified thanks to the new Data Transfer facade.
+ * No Internet Explorer browser supports the standard clipboard API which results in small glitches like where only plain text can be dropped from outside the editor. Thanks to the new Data Transfer facade, internal and cross-editor drag and drop supports the full range of data.
+ * Direct access to clipboard could only be implemented in Chrome, Safari on Mac OS, Opera and Firefox. In other browsers the pastebin must still be used.
+
+* [#12875](https://dev.ckeditor.com/ticket/12875): Samples and toolbar configuration tools.
+ * The old set of samples shipped with every CKEditor package was replaced with a shiny new single-page sample. This change concluded a long term plan which started from introducing the [CKEditor SDK](https://ckeditor.com/docs/ckeditor4/latest/examples/index.html) and [CKEditor Features Overview](https://ckeditor.com/docs/ckeditor4/latest/features.html) section in the documentation which essentially redefined the old samples.
+ * Toolbar configurators with live previews were introduced. They will be shipped with every CKEditor package and are meant to help in configuring toolbar layouts.
+
+* [#10925](https://dev.ckeditor.com/ticket/10925): The [Media Embed](https://ckeditor.com/cke4/addon/embed) and [Semantic Media Embed](https://ckeditor.com/cke4/addon/embedsemantic) plugins were introduced. Read more about the new features in the [Embedding Content](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_media_embed.html) article.
+* [#10931](https://dev.ckeditor.com/ticket/10931): Added support for nesting widgets. It is now possible to insert one widget into another widget's nested editable. Note that unless nested editable's [allowed content](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_nestedEditable_definition.html#property-allowedContent) is defined precisely, starting from CKEditor 4.5 some widget buttons may become enabled. This feature is not supported in IE8. Included issues:
+ * [#12018](https://dev.ckeditor.com/ticket/12018): Fixed and reviewed: Nested widgets garbage collection.
+ * [#12024](https://dev.ckeditor.com/ticket/12024): [Firefox] Fixed: Outline is extended to the left by unpositioned drag handlers.
+ * [#12006](https://dev.ckeditor.com/ticket/12006): Fixed: Drag and drop of nested block widgets.
+ * [#12008](https://dev.ckeditor.com/ticket/12008): Fixed various cases of inserting a single non-editable element using the [`editor.insertHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertHtml) method. Fixes pasting a widget with a nested editable inside another widget's nested editable.
+
+* Notification system:
+ * [#11580](https://dev.ckeditor.com/ticket/11580): Introduced the [notification system](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.notification.html).
+ * [#12810](https://dev.ckeditor.com/ticket/12810): Introduced a [notification aggregator](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.notificationAggregator.html) for the [notification system](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.notification.html) which simplifies displaying progress of many concurrent tasks.
+* [#11636](https://dev.ckeditor.com/ticket/11636): Introduced new, UX-focused, methods for getting selected HTML and deleting it — [`editor.getSelectedHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getSelectedHtml) and [`editor.extractSelectedHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-extractSelectedHtml).
+* [#12416](https://dev.ckeditor.com/ticket/12416): Added the [`widget.definition.upcastPriority`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_definition.html#property-upcastPriority) property which gives more control over widget upcasting order to the widget author.
+* [#12036](https://dev.ckeditor.com/ticket/12036): Initialize the editor in [read-only](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-readOnly) mode when the `<textarea>` element has a `readonly` attribute.
+* [#11905](https://dev.ckeditor.com/ticket/11905): The [`resize` event](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-resize) passes the current dimensions in its data.
+* [#12126](https://dev.ckeditor.com/ticket/12126): Introduced [`config.image_prefillDimensions`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-image_prefillDimensions) and [`config.image2_prefillDimensions`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-image2_prefillDimensions) to make pre-filling `width` and `height` configurable for the [Enhanced Image](https://ckeditor.com/cke4/addon/image2).
+* [#12746](https://dev.ckeditor.com/ticket/12746): Added a new configuration option to hide the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) resizer.
+* [#12150](https://dev.ckeditor.com/ticket/12150): Exposed the [`getNestedEditable()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#static-method-getNestedEditable) and `is*` [widget helper](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.widget.html) functions (see the static methods).
+* [#12448](https://dev.ckeditor.com/ticket/12448): Introduced the [`editable.insertHtmlIntoRange`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editable.html#method-insertHtmlIntoRange) method.
+* [#12143](https://dev.ckeditor.com/ticket/12143): Added the [`config.floatSpacePreferRight`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-floatSpacePreferRight) configuration option that switches the alignment of the floating toolbar. Thanks to [InvisibleBacon](http://github.com/InvisibleBacon)!
+* [#10986](https://dev.ckeditor.com/ticket/10986): Added support for changing dialog input and textarea text directions by using the *Shift+Alt+Home/End* keystrokes. The direction is stored in the value of the input by prepending the [`\u202A`](http://unicode.org/cldr/utility/character.jsp?a=202A) or [`\u202B`](http://unicode.org/cldr/utility/character.jsp?a=202B) marker to it. Read more in the [documentation](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dialog_definition_textInput.html#property-bidi). Thanks to [edithkk](https://github.com/edithkk)!
+* [#12770](https://dev.ckeditor.com/ticket/12770): Added support for passing [widget](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.widget.html)'s startup data as a widget command's argument. Thanks to [Rebrov Boris](https://github.com/zipp3r) and [Tieme van Veen](https://github.com/tiemevanveen)!
+* [#11583](https://dev.ckeditor.com/ticket/11583): Added support for the HTML5 `required` attribute in various form elements. Thanks to [Steven Busse](https://github.com/sbusse)!
+
+Changes:
+
+* [#12858](https://dev.ckeditor.com/ticket/12858): Basic [Spartan](http://blogs.windows.com/bloggingwindows/2015/03/30/introducing-project-spartan-the-new-browser-built-for-windows-10/) browser compatibility. Full compatibility will be introduced later, because at the moment Spartan is still too unstable to be used for tests and we see many changes from version to version.
+* [#12948](https://dev.ckeditor.com/ticket/12948): The [`config.mathJaxLibrary`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-mathJaxLib) option does not default to the MathJax CDN any more. It needs to be configured to enable the [Mathematical Formulas](https://ckeditor.com/cke4/addon/mathjax) plugin now.
+* [#13069](https://dev.ckeditor.com/ticket/13069): Fixed inconsistencies between [`editable.insertHtml()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editable.html#method-insertElement) and [`editable.insertElement()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editable.html#method-insertElement) when the `range` parameter is used. Now, the `editor.insertElement()` method works on a higher level, which means that it saves undo snapshots and sets the selection after insertion. Use the [`editable.insertElementIntoRange()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editable.html#method-insertElementIntoRange) method directly for the pre 4.5 behavior of `editable.insertElement()`.
+* [#12870](https://dev.ckeditor.com/ticket/12870): Use [`editor.showNotification()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-showNotification) instead of `alert()` directly whenever possible. When the [Notification plugin](https://ckeditor.com/cke4/addon/notification) is loaded, the notification system is used automatically. Otherwise, the native `alert()` is displayed.
+* [#8024](https://dev.ckeditor.com/ticket/8024): Swapped behavior of the Split Cell Vertically and Horizontally features of the [Table Tools](https://ckeditor.com/cke4/addon/tabletools) plugin to be more intuitive. Thanks to [kevinisagit](https://github.com/kevinisagit)!
+* [#10903](https://dev.ckeditor.com/ticket/10903): Performance improvements for the [`dom.element.addClass()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-addClass), [`dom.element.removeClass()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-removeClass) and [`dom.element.hasClass()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-hasClass) methods. Note: The previous implementation allowed passing multiple classes to `addClass()` although it was only a side effect of that implementation. The new implementation does not allow this.
+* [#11856](https://dev.ckeditor.com/ticket/11856): The jQuery adapter throws a meaningful error if CKEditor or jQuery are not loaded.
+
+Fixed issues:
+
+* [#11586](https://dev.ckeditor.com/ticket/11586): Fixed: [`range.cloneContents()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-cloneContents) should not change the DOM in order not to affect selection.
+* [#12148](https://dev.ckeditor.com/ticket/12148): Fixed: [`dom.element.getChild()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-getChild) should not modify a passed array.
+* [#12503](https://dev.ckeditor.com/ticket/12503): [Blink/Webkit] Fixed: Incorrect result of Select All and *Backspace* or *Delete*.
+* [#13001](https://dev.ckeditor.com/ticket/13001): [Firefox] Fixed: The `<br />` filler is placed in the wrong position by the [`range.fixBlock()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-fixBlock) method due to quirky Firefox behavior.
+* [#13101](https://dev.ckeditor.com/ticket/13101): [IE8] Fixed: Colons are prepended to HTML5 element names when cloning them.
+
+## CKEditor 4.4.8
+
+**Security Updates:**
+
+* Fixed XSS vulnerability in the HTML parser reported by [Dheeraj Joshi](https://twitter.com/dheerajhere) and [Prem Kumar](https://twitter.com/iAmPr3m).
+
+ Issue summary: It was possible to execute XSS inside CKEditor after persuading the victim to: (i) switch CKEditor to source mode, then (ii) paste a specially crafted HTML code, prepared by the attacker, into the opened CKEditor source area, and (iii) switch back to WYSIWYG mode.
+
+**An upgrade is highly recommended!**
+
+Fixed Issues:
+
+* [#12899](https://dev.ckeditor.com/ticket/12899): Fixed: Corrected wrong tag ending for horizontal box definition in the [Dialog User Interface](https://ckeditor.com/cke4/addon/dialogui) plugin. Thanks to [mizafish](https://github.com/mizafish)!
+* [#13254](https://dev.ckeditor.com/ticket/13254): Fixed: Cannot outdent block after indent when using the [Div Editing Area](https://ckeditor.com/cke4/addon/divarea) plugin. Thanks to [Jonathan Cottrill](https://github.com/jcttrll)!
+* [#13268](https://dev.ckeditor.com/ticket/13268): Fixed: Documentation for [`CKEDITOR.dom.text`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.dom.text.html) is incorrect. Thanks to [Ben Kiefer](https://github.com/benkiefer)!
+* [#12739](https://dev.ckeditor.com/ticket/12739): Fixed: Link loses inline styles when edited without the [Advanced Tab for Dialogs](https://ckeditor.com/cke4/addon/dialogadvtab) plugin. Thanks to [Віталій Крутько](https://github.com/asmforce)!
+* [#13292](https://dev.ckeditor.com/ticket/13292): Fixed: Protection pattern does not work in attribute in self-closing elements with no space before `/>`. Thanks to [Віталій Крутько](https://github.com/asmforce)!
+* [PR#192](https://github.com/ckeditor/ckeditor4/pull/192): Fixed: Variable name typo in the [Dialog User Interface](https://ckeditor.com/cke4/addon/dialogui) plugin which caused [`CKEDITOR.ui.dialog.radio`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.ui.dialog.radio.html) validation to not work. Thanks to [Florian Ludwig](https://github.com/FlorianLudwig)!
+* [#13232](https://dev.ckeditor.com/ticket/13232): [Safari] Fixed: The [`element.appendText()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-appendText) method does not work properly for empty elements.
+* [#13233](https://dev.ckeditor.com/ticket/13233): Fixed: [HTMLDataProcessor](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlDataProcessor.html) can process `foo:href` attributes.
+* [#12796](https://dev.ckeditor.com/ticket/12796): Fixed: The [Indent List](https://ckeditor.com/cke4/addon/indentlist) plugin unwraps parent `<li>` elements. Thanks to [Andrew Stucki](https://github.com/andrewstucki)!
+* [#12885](https://dev.ckeditor.com/ticket/12885): Added missing [`editor.getData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getData) parameter documentation.
+* [#11982](https://dev.ckeditor.com/ticket/11982): Fixed: Bullet added in a wrong position after the *Enter* key is pressed in a nested list.
+* [#13027](https://dev.ckeditor.com/ticket/13027): Fixed: Keyboard navigation in dialog windows with multiple tabs not following IBM CI 162 instructions or [ARIA Authoring Practices](http://www.w3.org/TR/2013/WD-wai-aria-practices-20130307/#tabpanel).
+* [#12256](https://dev.ckeditor.com/ticket/12256): Fixed: Basic styles classes are lost when pasting from Microsoft Word if [basic styles](https://ckeditor.com/cke4/addon/basicstyles) were configured to use classes.
+* [#12729](https://dev.ckeditor.com/ticket/12729): Fixed: Incorrect structure created when merging a block into a list item on *Backspace* and *Delete*.
+* [#13031](https://dev.ckeditor.com/ticket/13031): [Firefox] Fixed: No more line breaks in source view since Firefox 36.
+* [#13131](https://dev.ckeditor.com/ticket/13131): Fixed: The [Code Snippet](https://ckeditor.com/cke4/addon/codesnippet) plugin cannot be used without the [IFrame Editing Area](https://ckeditor.com/cke4/addon/wysiwygarea) plugin.
+* [#9086](https://dev.ckeditor.com/ticket/9086): Fixed: Invalid ARIA property used on paste area `<iframe>`.
+* [#13164](https://dev.ckeditor.com/ticket/13164): Fixed: Error when inserting a hidden field.
+* [#13155](https://dev.ckeditor.com/ticket/13155): Fixed: Incorrect [Line Utilities](https://ckeditor.com/cke4/addon/lineutils) positioning when `<body>` has a margin.
+* [#13351](https://dev.ckeditor.com/ticket/13351): Fixed: Link lost when editing a linked image with the Link tab disabled. This also fixed a bug when inserting an image into a fully selected link would throw an error ([#12847](https://dev.ckeditor.com/ticket/12847)).
+* [#13344](https://dev.ckeditor.com/ticket/13344): [WebKit/Blink] Fixed: It is possible to remove or change editor content in [read-only mode](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_readonly.html).
+
+Other Changes:
+
+* [#12844](https://dev.ckeditor.com/ticket/12844) and [#13103](https://dev.ckeditor.com/ticket/13103): Upgraded the [testing environment](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_tests.html) to [Bender.js](https://github.com/benderjs/benderjs) `0.2.3`.
+* [#12930](https://dev.ckeditor.com/ticket/12930): Because of licensing issues, `truncated-mathjax/` is now removed from the `tests/` directory. Now `bender.config.mathJaxLibPath` must be configured manually in order to run [Mathematical Formulas](https://ckeditor.com/cke4/addon/mathjax) plugin tests.
+* [#13266](https://dev.ckeditor.com/ticket/13266): Added more shades of gray in the [Color Dialog](https://ckeditor.com/cke4/addon/colordialog) window. Thanks to [mizafish](https://github.com/mizafish)!
+
+
+## CKEditor 4.4.7
+
+Fixed Issues:
+
+* [#12825](https://dev.ckeditor.com/ticket/12825): Fixed: Preventing the [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin from operating on elements outside the editor. Thanks to [Paul Martin](https://github.com/Paul-Martin)!
+* [#12157](https://dev.ckeditor.com/ticket/12157): Fixed: Lost text formatting on pressing *Tab* when the [`config.tabSpaces`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-tabSpaces) configuration option value was greater than zero.
+* [#12777](https://dev.ckeditor.com/ticket/12777): Fixed: The `table-layout` CSS property should be reset by skins. Thanks to [vita10gy](https://github.com/vita10gy)!
+* [#12812](https://dev.ckeditor.com/ticket/12812): Fixed: An uncaught security exception is thrown when [Line Utilities](https://ckeditor.com/cke4/addon/lineutils) are used in an inline editor loaded in a cross-domain `iframe`. Thanks to [Vitaliy Zurian](https://github.com/thecatontheflat)!
+* [#12735](https://dev.ckeditor.com/ticket/12735): Fixed: [`config.fillEmptyBlocks`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fillEmptyBlocks) should only apply when outputting data.
+* [#10032](https://dev.ckeditor.com/ticket/10032): Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) filter is executed for every paste after using the button.
+* [#12597](https://dev.ckeditor.com/ticket/12597): [Blink/WebKit] Fixed: Multi-byte Japanese characters entry not working properly after *Shift+Enter*.
+* [#12387](https://dev.ckeditor.com/ticket/12387): Fixed: An error is thrown if a skin does not have the [`chameleon`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_skin.html#method-chameleon) property defined and [`config.uiColor`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-uiColor) is defined.
+* [#12747](https://dev.ckeditor.com/ticket/12747): [IE8-10] Fixed: Opening a drop-down for a specific selection when the editor is maximized results in incorrect drop-down panel position.
+* [#12850](https://dev.ckeditor.com/ticket/12850): [IEQM] Fixed: An error is thrown after focusing the editor.
+
+## CKEditor 4.4.6
+
+**Security Updates:**
+
+* Fixed XSS vulnerability in the HTML parser reported by [Maco Cortes](https://www.facebook.com/Maaacoooo).
+
+ Issue summary: It was possible to execute XSS inside CKEditor after persuading the victim to: (i) switch CKEditor to source mode, then (ii) paste a specially crafted HTML code, prepared by the attacker, into the opened CKEditor source area, and (iii) switch back to WYSIWYG mode.
+
+**An upgrade is highly recommended!**
+
+New Features:
+
+* [#12501](https://dev.ckeditor.com/ticket/12501): Allowed dashes in element names in the [string format of allowed content rules](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_allowed_content_rules.html#string-format).
+* [#12550](https://dev.ckeditor.com/ticket/12550): Added the `<main>` element to the [`CKEDITOR.dtd`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.dtd.html).
+
+Fixed Issues:
+
+* [#12506](https://dev.ckeditor.com/ticket/12506): [Safari] Fixed: Cannot paste into inline editor if the page has `user-select: none` style. Thanks to [shaohua](https://github.com/shaohua)!
+* [#12683](https://dev.ckeditor.com/ticket/12683): Fixed: [Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_acf.html) fails to remove custom tags. Thanks to [timselier](https://github.com/timselier)!
+* [#12489](https://dev.ckeditor.com/ticket/12489) and [#12491](https://dev.ckeditor.com/ticket/12491): Fixed: Various issues related to restoring the selection after performing operations on filler character. See the [fixed cases](https://dev.ckeditor.com/ticket/12491#comment:4).
+* [#12621](https://dev.ckeditor.com/ticket/12621): Fixed: Cannot remove inline styles (bold, italic, etc.) in empty lines.
+* [#12630](https://dev.ckeditor.com/ticket/12630): [Chrome] Fixed: Selection is placed outside the paragraph when the [New Page](https://ckeditor.com/cke4/addon/newpage) button is clicked. This patch significantly simplified the way how the initial selection (a selection after the content of the editable is overwritten) is being fixed. That might have fixed many related scenarios in all browsers.
+* [#11647](https://dev.ckeditor.com/ticket/11647): Fixed: The [`editor.blur`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-blur) event is not fired on first blur after initializing the inline editor on an already focused element.
+* [#12601](https://dev.ckeditor.com/ticket/12601): Fixed: [Strikethrough](https://ckeditor.com/cke4/addon/basicstyles) button tooltip spelling.
+* [#12546](https://dev.ckeditor.com/ticket/12546): Fixed: The Preview tab in the [Document Properties](https://ckeditor.com/cke4/addon/docprops) dialog window is always disabled.
+* [#12300](https://dev.ckeditor.com/ticket/12300): Fixed: The [`editor.change`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-change) event fired on first navigation key press after typing.
+* [#12141](https://dev.ckeditor.com/ticket/12141): Fixed: List items are lost when indenting a list item with content wrapped with a block element.
+* [#12515](https://dev.ckeditor.com/ticket/12515): Fixed: Cursor is in the wrong position when undoing after adding an image and typing some text.
+* [#12484](https://dev.ckeditor.com/ticket/12484): [Blink/WebKit] Fixed: DOM is changed outside the editor area in a certain case.
+* [#12688](https://dev.ckeditor.com/ticket/12688): Improved the tests of the [styles system](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.style.html) and fixed two minor issues.
+* [#12403](https://dev.ckeditor.com/ticket/12403): Fixed: Changing the [font](https://ckeditor.com/cke4/addon/font) style should not lead to nesting it in the previous style element.
+* [#12609](https://dev.ckeditor.com/ticket/12609): Fixed: Incorrect `config.magicline_putEverywhere` name used for a [Magic Line](https://ckeditor.com/cke4/addon/magicline) all-encompassing [`config.magicline_everywhere`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-magicline_everywhere) configuration option.
+
+
+## CKEditor 4.4.5
+
+New Features:
+
+* [#12279](https://dev.ckeditor.com/ticket/12279): Added a possibility to pass a custom evaluator to [`node.getAscendant()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_node.html#method-getAscendant).
+
+Fixed Issues:
+
+* [#12423](https://dev.ckeditor.com/ticket/12423): [Safari7.1+] Fixed: *Enter* key moved cursor to a strange position.
+* [#12381](https://dev.ckeditor.com/ticket/12381): [iOS] Fixed: Selection issue. Thanks to [Remiremi](https://github.com/Remiremi)!
+* [#10804](https://dev.ckeditor.com/ticket/10804): Fixed: `CKEDITOR_GETURL` is not used with some plugins where it should be used. Thanks to [Thomas Andraschko](https://github.com/tandraschko)!
+* [#9137](https://dev.ckeditor.com/ticket/9137): Fixed: The `<base>` tag is not created when `<head>` has an attribute. Thanks to [naoki.fujikawa](https://github.com/naoki-fujikawa)!
+* [#12377](https://dev.ckeditor.com/ticket/12377): Fixed: Errors thrown in the [Image](https://ckeditor.com/cke4/addon/image) plugin when removing preview from the dialog window definition. Thanks to [Axinet](https://github.com/Axinet)!
+* [#12162](https://dev.ckeditor.com/ticket/12162): Fixed: Auto paragraphing and *Enter* key in nested editables.
+* [#12315](https://dev.ckeditor.com/ticket/12315): Fixed: Marked [`config.autoParagraph`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-autoParagraph) as deprecated.
+* [#12113](https://dev.ckeditor.com/ticket/12113): Fixed: A [code snippet](https://ckeditor.com/cke4/addon/codesnippet) should be presented in the [elements path](https://ckeditor.com/cke4/addon/elementspath) as "code snippet" (translatable).
+* [#12311](https://dev.ckeditor.com/ticket/12311): Fixed: [Remove Format](https://ckeditor.com/cke4/addon/removeformat) should also remove `<cite>` elements.
+* [#12261](https://dev.ckeditor.com/ticket/12261): Fixed: The filter is not destroyed and removed from [`CKEDITOR.filter.instances`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_filter.html#static-property-instances) on editor destroy.
+* [#12398](https://dev.ckeditor.com/ticket/12398): Fixed: [Maximize](https://ckeditor.com/cke4/addon/maximize) does not work on an instance without a [title](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-title).
+* [#12097](https://dev.ckeditor.com/ticket/12097): Fixed: JAWS not reading the number of options correctly in the [Text Color and Background Color](https://ckeditor.com/cke4/addon/colorbutton) button menu.
+* [#12411](https://dev.ckeditor.com/ticket/12411): Fixed: [Page Break](https://ckeditor.com/cke4/addon/pagebreak) used directly in the editable breaks the editor.
+* [#12354](https://dev.ckeditor.com/ticket/12354): Fixed: Various issues in undo manager when holding keys.
+* [#12324](https://dev.ckeditor.com/ticket/12324): [IE8] Fixed: Undo steps are not recorded when changing the caret position by clicking below the body.
+* [#12332](https://dev.ckeditor.com/ticket/12332): Fixed: Lowered DOM events listeners' priorities in undo manager in order to avoid ambiguity.
+* [#12402](https://dev.ckeditor.com/ticket/12402): [Blink] Fixed: Workaround for Blink bug with `document.title` which breaks updating title in the full HTML mode.
+* [#12338](https://dev.ckeditor.com/ticket/12338): Fixed: The CKEditor package contains unoptimized images.
+
+
+## CKEditor 4.4.4
+
+Fixed Issues:
+
+* [#12268](https://dev.ckeditor.com/ticket/12268): Cleanup of [UI Color](https://ckeditor.com/cke4/addon/uicolor) YUI styles. Thanks to [CasherWest](https://github.com/CasherWest)!
+* [#12263](https://dev.ckeditor.com/ticket/12263): Fixed: [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) filter does not properly normalize semicolons style text. Thanks to [Alin Purcaru](https://github.com/mesmerizero)!
+* [#12243](https://dev.ckeditor.com/ticket/12243): Fixed: Text formatting lost when pasting from Word. Thanks to [Alin Purcaru](https://github.com/mesmerizero)!
+* [#111739](https://dev.ckeditor.com/ticket/11739): Fixed: `keypress` listeners should not be used in the undo manager. A complete rewrite of keyboard handling in the undo manager was made. Numerous smaller issues were fixed, among others:
+ * [#10926](https://dev.ckeditor.com/ticket/10926): [Chrome@Android] Fixed: Typing does not record snapshots and does not fire the [`editor.change`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-change) event.
+ * [#11611](https://dev.ckeditor.com/ticket/11611): [Firefox] Fixed: The [`editor.change`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-change) event is fired when pressing Arrow keys.
+ * [#12219](https://dev.ckeditor.com/ticket/12219): [Safari] Fixed: Some modifications of the [`UndoManager.locked`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_undo_UndoManager.html#property-locked) property violate strict mode in the [Undo](https://ckeditor.com/cke4/addon/undo) plugin.
+* [#10916](https://dev.ckeditor.com/ticket/10916): Fixed: [Magic Line](https://ckeditor.com/cke4/addon/magicline) icon in Right-To-Left environments.
+* [#11970](https://dev.ckeditor.com/ticket/11970): [IE] Fixed: CKEditor `paste` event is not fired when pasting with *Shift+Ins*.
+* [#12111](https://dev.ckeditor.com/ticket/12111): Fixed: Linked image attributes are not read when opening the image dialog window by doubleclicking.
+* [#10030](https://dev.ckeditor.com/ticket/10030): [IE] Fixed: Prevented "Unspecified Error" thrown in various cases when IE8-9 does not allow access to `document.activeElement`.
+* [#12273](https://dev.ckeditor.com/ticket/12273): Fixed: Applying block style in a description list breaks it.
+* [#12218](https://dev.ckeditor.com/ticket/12218): Fixed: Minor syntax issue in CSS files.
+* [#12178](https://dev.ckeditor.com/ticket/12178): [Blink/WebKit] Fixed: Iterator does not return the block if the selection is located at the end of it.
+* [#12185](https://dev.ckeditor.com/ticket/12185): [IE9QM] Fixed: Error thrown when moving the mouse over focused editor's scrollbar.
+* [#12215](https://dev.ckeditor.com/ticket/12215): Fixed: Basepath resolution does not recognize semicolon as a query separator.
+* [#12135](https://dev.ckeditor.com/ticket/12135): Fixed: [Remove Format](https://ckeditor.com/cke4/addon/removeformat) does not work on widgets.
+* [#12298](https://dev.ckeditor.com/ticket/12298): [IE11] Fixed: Clicking below `<body>` in Compatibility Mode will no longer reset selection to the first line.
+* [#12204](https://dev.ckeditor.com/ticket/12204): Fixed: Editor's voice label is not affected by [`config.title`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-title).
+* [#11915](https://dev.ckeditor.com/ticket/11915): Fixed: With [SCAYT](https://ckeditor.com/cke4/addon/scayt) enabled, cursor moves to the beginning of the first highlighted, misspelled word after typing or pasting into the editor.
+* [SCAYT](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues/69): Fixed: Error thrown in the console after enabling [SCAYT](https://ckeditor.com/cke4/addon/scayt) and trying to add a new image.
+
+
+Other Changes:
+
+* [#12296](https://dev.ckeditor.com/ticket/12296): Merged `benderjs-ckeditor` into the main CKEditor repository.
+
+## CKEditor 4.4.3
+
+**Security Updates:**
+
+* Fixed XSS vulnerability in the Preview plugin reported by Mario Heiderich of [Cure53](https://cure53.de/).
+
+**An upgrade is highly recommended!**
+
+New Features:
+
+* [#12164](https://dev.ckeditor.com/ticket/12164): Added the "Justify" option to the "Horizontal Alignment" drop-down in the Table Cell Properties dialog window.
+
+Fixed Issues:
+
+* [#12110](https://dev.ckeditor.com/ticket/12110): Fixed: Editor crash after deleting a table. Thanks to [Alin Purcaru](https://github.com/mesmerizero)!
+* [#11897](https://dev.ckeditor.com/ticket/11897): Fixed: *Enter* key used in an empty list item creates a new line instead of breaking the list. Thanks to [noam-si](https://github.com/noam-si)!
+* [#12140](https://dev.ckeditor.com/ticket/12140): Fixed: Double-clicking linked widgets opens two dialog windows.
+* [#12132](https://dev.ckeditor.com/ticket/12132): Fixed: Image is inserted with `width` and `height` styles even when they are not allowed.
+* [#9317](https://dev.ckeditor.com/ticket/9317): [IE] Fixed: [`config.disableObjectResizing`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-disableObjectResizing) does not work on IE. **Note**: We were not able to fix this issue on IE11+ because necessary events stopped working. See a [last resort workaround](https://dev.ckeditor.com/ticket/9317#comment:16) and make sure to [support our complaint to Microsoft](https://connect.microsoft.com/IE/feedback/details/742593/please-respect-execcommand-enableobjectresizing-in-contenteditable-elements).
+* [#9638](https://dev.ckeditor.com/ticket/9638): Fixed: There should be no information about accessibility help available under the *Alt+0* keyboard shortcut if the [Accessibility Help](https://ckeditor.com/cke4/addon/a11yhelp) plugin is not available.
+* [#8117](https://dev.ckeditor.com/ticket/8117) and [#9186](https://dev.ckeditor.com/ticket/9186): Fixed: In HTML5 `<meta>` tags should be allowed everywhere, including inside the `<body>` element.
+* [#10422](https://dev.ckeditor.com/ticket/10422): Fixed: [`config.fillEmptyBlocks`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fillEmptyBlocks) not working properly if a function is specified.
+
+## CKEditor 4.4.2
+
+Important Notes:
+
+* The CKEditor testing environment is now publicly available. Read more about how to set up the environment and execute tests in the [CKEditor Testing Environment](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_tests.html) guide.
+ Please note that the [`tests/`](https://github.com/ckeditor/ckeditor4/tree/master/tests) directory which contains editor tests is not available in release packages. It can only be found in the development version of CKEditor on [GitHub](https://github.com/ckeditor/ckeditor4/).
+
+New Features:
+
+* [#11909](https://dev.ckeditor.com/ticket/11909): Introduced a parameter to prevent the [`editor.setData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setData) method from recording undo snapshots.
+
+Fixed Issues:
+
+* [#11757](https://dev.ckeditor.com/ticket/11757): Fixed: Imperfections in the [Moono](https://ckeditor.com/cke4/addon/moono) skin. Thanks to [danyaPostfactum](https://github.com/danyaPostfactum)!
+* [#10091](https://dev.ckeditor.com/ticket/10091): Blockquote should be treated like an object by the styles system. Thanks to [dan-james-deeson](https://github.com/dan-james-deeson)!
+* [#11478](https://dev.ckeditor.com/ticket/11478): Fixed: Issue with passing jQuery objects to [adapter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_jquery.html) configuration.
+* [#10867](https://dev.ckeditor.com/ticket/10867): Fixed: Issue with setting encoded URI as image link.
+* [#11983](https://dev.ckeditor.com/ticket/11983): Fixed: Clicking a nested widget does not focus it. Additionally, performance of the [`widget.repository.getByElement()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_repository.html#method-getByElement) method was improved.
+* [#12000](https://dev.ckeditor.com/ticket/12000): Fixed: Nested widgets should be initialized on [`editor.setData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setData) and [`nestedEditable.setData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_nestedEditable.html#method-setData).
+* [#12022](https://dev.ckeditor.com/ticket/12022): Fixed: Outer widget's drag handler is not created at all if it has any nested widgets inside.
+* [#11960](https://dev.ckeditor.com/ticket/11960): [Blink/WebKit] Fixed: The caret should be scrolled into view on *Backspace* and *Delete* (covers only the merging blocks case).
+* [#11306](https://dev.ckeditor.com/ticket/11306): [OSX][Blink/WebKit] Fixed: No widget entries in the context menu on widget right-click.
+* [#11957](https://dev.ckeditor.com/ticket/11957): Fixed: Alignment labels in the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) dialog window are not translated.
+* [#11980](https://dev.ckeditor.com/ticket/11980): [Blink/WebKit] Fixed: `<span>` elements created when joining adjacent elements (non-collapsed selection).
+* [#12009](https://dev.ckeditor.com/ticket/12009): [Nested widgets] Integration with the [Magic Line](https://ckeditor.com/cke4/addon/magicline) plugin.
+* [#11387](https://dev.ckeditor.com/ticket/11387): Fixed: `role="radiogroup"` should be applied only to radio inputs' container.
+* [#7975](https://dev.ckeditor.com/ticket/7975): [IE8] Fixed: Errors when trying to select an empty table cell.
+* [#11947](https://dev.ckeditor.com/ticket/11947): [Firefox+IE11] Fixed: *Shift+Enter* in lists produces two line breaks.
+* [#11972](https://dev.ckeditor.com/ticket/11972): Fixed: Feature detection in the [`element.setText()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-setText) method should not trigger the layout engine.
+* [#7634](https://dev.ckeditor.com/ticket/7634): Fixed: The [Flash Dialog](https://ckeditor.com/cke4/addon/flash) plugin omits the `allowFullScreen` parameter in the editor data if set to `true`.
+* [#11910](https://dev.ckeditor.com/ticket/11910): Fixed: [Enhanced Image](https://ckeditor.com/cke4/addon/image2) does not take [`config.baseHref`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-baseHref) into account when updating image dimensions.
+* [#11753](https://dev.ckeditor.com/ticket/11753): Fixed: Wrong [`checkDirty()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-checkDirty) method value after focusing or blurring a widget.
+* [#11830](https://dev.ckeditor.com/ticket/11830): Fixed: Impossible to pass some arguments to [CKBuilder](https://github.com/ckeditor/ckbuilder) when using the `/dev/builder/build.sh` script.
+* [#11945](https://dev.ckeditor.com/ticket/11945): Fixed: [Form Elements](https://ckeditor.com/cke4/addon/forms) plugin should not change a core method.
+* [#11384](https://dev.ckeditor.com/ticket/11384): [IE9+] Fixed: `IndexSizeError` thrown when pasting into a non-empty selection anchored in one text node.
+
+## CKEditor 4.4.1
+
+New Features:
+
+* [#9661](https://dev.ckeditor.com/ticket/9661): Added the option to [configure](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-linkJavaScriptLinksAllowed) anchor tags with JavaScript code in the `href` attribute.
+
+Fixed Issues:
+
+* [#11861](https://dev.ckeditor.com/ticket/11861): [WebKit/Blink] Fixed: Span elements created while joining adjacent elements. **Note:** This patch only covers cases when *Backspace* or *Delete* is pressed on a collapsed (empty) selection. The remaining case, with a non-empty selection, will be fixed in the next release.
+* [#10714](https://dev.ckeditor.com/ticket/10714): [iOS] Fixed: Selection and drop-downs are broken if a touch event listener is used due to a [WebKit bug](https://bugs.webkit.org/show_bug.cgi?id=128924). Thanks to [Arty Gus](https://github.com/artygus)!
+* [#11911](https://dev.ckeditor.com/ticket/11911): Fixed setting the `dir` attribute for a preloaded language in [CKEDITOR.lang](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.lang.html). Thanks to [Akash Mohapatra](https://github.com/akashmohapatra)!
+* [#11926](https://dev.ckeditor.com/ticket/11926): Fixed: [Code Snippet](https://ckeditor.com/cke4/addon/codesnippet) does not decode HTML entities when loading code from the `<code>` element.
+* [#11223](https://dev.ckeditor.com/ticket/11223): Fixed: Issue when [Protected Source](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-protectedSource) was not working in the `<title>` element.
+* [#11859](https://dev.ckeditor.com/ticket/11859): Fixed: Removed the [Source Dialog](https://ckeditor.com/cke4/addon/sourcedialog) plugin dependency from the [Code Snippet](https://ckeditor.com/cke4/addon/codesnippet) sample.
+* [#11754](https://dev.ckeditor.com/ticket/11754): [Chrome] Fixed: Infinite loop when content includes not closed attributes.
+* [#11848](https://dev.ckeditor.com/ticket/11848): [IE] Fixed: [`editor.insertElement()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertElement) throwing an exception when there was no selection in the editor.
+* [#11801](https://dev.ckeditor.com/ticket/11801): Fixed: Editor anchors unavailable when linking the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) widget.
+* [#11626](https://dev.ckeditor.com/ticket/11626): Fixed: [Table Resize](https://ckeditor.com/cke4/addon/tableresize) sets invalid column width.
+* [#11872](https://dev.ckeditor.com/ticket/11872): Made [`element.addClass()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-addClass) chainable symmetrically to [`element.removeClass()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-removeClass).
+* [#11813](https://dev.ckeditor.com/ticket/11813): Fixed: Link lost while pasting a captioned image and restoring an undo snapshot ([Enhanced Image](https://ckeditor.com/cke4/addon/image2)).
+* [#11814](https://dev.ckeditor.com/ticket/11814): Fixed: _Link_ and _Unlink_ entries persistently displayed in the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) context menu.
+* [#11839](https://dev.ckeditor.com/ticket/11839): [IE9] Fixed: The caret jumps out of the editable area when resizing the editor in the source mode.
+* [#11822](https://dev.ckeditor.com/ticket/11822): [WebKit] Fixed: Editing anchors by double-click is broken in some cases.
+* [#11823](https://dev.ckeditor.com/ticket/11823): [IE8] Fixed: [Table Resize](https://ckeditor.com/cke4/addon/tableresize) throws an error over scrollbar.
+* [#11788](https://dev.ckeditor.com/ticket/11788): Fixed: It is not possible to change the language back to _Not set_ in the [Code Snippet](https://ckeditor.com/cke4/addon/codesnippet) dialog window.
+* [#11788](https://dev.ckeditor.com/ticket/11788): Fixed: [Filter](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlParser.filter.html) rules are not applied inside elements with the `contenteditable` attribute set to `true`.
+* [#11798](https://dev.ckeditor.com/ticket/11798): Fixed: Inserting a non-editable element inside a table cell breaks the table.
+* [#11793](https://dev.ckeditor.com/ticket/11793): Fixed: Drop-down is not "on" when clicking it while the editor is blurred.
+* [#11850](https://dev.ckeditor.com/ticket/11850): Fixed: Fake objects with the `contenteditable` attribute set to `false` are not downcasted properly.
+* [#11811](https://dev.ckeditor.com/ticket/11811): Fixed: Widget's data is not encoded correctly when passed to an attribute.
+* [#11777](https://dev.ckeditor.com/ticket/11777): Fixed encoding ampersand in the [Mathematical Formulas](https://ckeditor.com/cke4/addon/mathjax) plugin.
+* [#11880](https://dev.ckeditor.com/ticket/11880): [IE8-9] Fixed: Linked image has a default thick border.
+
+Other Changes:
+
+* [#11807](https://dev.ckeditor.com/ticket/11807): Updated jQuery version used in the sample to 1.11.0 and tested CKEditor jQuery Adapter with version 1.11.0 and 2.1.0.
+* [#9504](https://dev.ckeditor.com/ticket/9504): Stopped using deprecated `attribute.specified` in all browsers except Internet Explorer.
+* [#11809](https://dev.ckeditor.com/ticket/11809): Changed tab size in `<pre>` to 4 spaces.
+
+## CKEditor 4.4
+
+**Important Notes:**
+
+* Marked the [`editor.beforePaste`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-beforePaste) event as deprecated.
+* The default class of captioned images has changed to `image` (was: `caption`). Please note that once edited in CKEditor 4.4+, all existing images of the `caption` class (`<figure class="caption">`) will be [filtered out](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html) unless the [`config.image2_captionedClass`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-image2_captionedClass) option is set to `caption`. For backward compatibility (i.e. when upgrading), it is highly recommended to use this setting, which also helps prevent CSS conflicts, etc. This does not apply to new CKEditor integrations.
+* Widgets without defined buttons are no longer registered automatically to the [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html). Before CKEditor 4.4 widgets were registered to the ACF which was an incorrect behavior ([#11567](https://dev.ckeditor.com/ticket/11567)). This change should not have any impact on standard scenarios, but if your button does not execute the widget command, you need to set [`allowedContent`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_feature.html#property-allowedContent) and [`requiredContent`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_feature.html#property-requiredContent) properties for it manually, because the editor will not be able to find them.
+* The [Show Borders](https://ckeditor.com/cke4/addon/showborders) plugin was added to the Standard installation package in order to ensure that unstyled tables are still visible for the user ([#11665](https://dev.ckeditor.com/ticket/11665)).
+* Since CKEditor 4.4 the editor instance should be passed to [`CKEDITOR.style`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.style.html) methods to ensure full compatibility with other features (e.g. applying styles to widgets requires that). We ensured backward compatibility though, so the [`CKEDITOR.style`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.style.html) will work even when the editor instance is not provided.
+
+New Features:
+
+* [#11297](https://dev.ckeditor.com/ticket/11297): Styles can now be applied to widgets. The definition of a style which can be applied to a specific widget must contain two additional properties — `type` and `widget`. Read more in the [Widget Styles](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_styles.html#widget-styles) section of the "Syles Drop-down" guide. Note that by default, widgets support only classes and no other attributes or styles. Related changes and features:
+ * Introduced the [`CKEDITOR.style.addCustomHandler()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_style.html#static-method-addCustomHandler) method for registering custom style handlers.
+ * The [`CKEDITOR.style.apply()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_style.html#method-apply) and [`CKEDITOR.style.remove()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_style.html#method-remove) methods are now called with an editor instance instead of the document so they can be reused by the [`CKEDITOR.editor.applyStyle()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-applyStyle) and [`CKEDITOR.editor.removeStyle()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-removeStyle) methods. Backward compatibility was preserved, but from CKEditor 4.4 it is highly recommended to pass an editor instead of a document to these methods.
+ * Many new methods and properties were introduced in the [Widget API](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.widget.html) to make the handling of styles by widgets fully customizable. See: [`widget.definition.styleableElements`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_definition.html#property-styleableElements), [`widget.definition.styleToAllowedContentRule`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_definition.html#property-styleToAllowedContentRules), [`widget.addClass()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-addClass), [`widget.removeClass()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-removeClass), [`widget.getClasses()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-getClasses), [`widget.hasClass()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-hasClass), [`widget.applyStyle()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-applyStyle), [`widget.removeStyle()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-removeStyle), [`widget.checkStyleActive()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#method-checkStyleActive).
+ * Integration with the [Allowed Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html) required an introduction of the [`CKEDITOR.style.toAllowedContent()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_style.html#method-toAllowedContentRules) method which can be implemented by the custom style handler and if exists, it is used by the [`CKEDITOR.filter`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.filter.html) to translate a style to [allowed content rules](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.filter.allowedContentRules.html).
+* [#11300](https://dev.ckeditor.com/ticket/11300): Various changes in the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugin:
+ * Introduced the [`config.image2_captionedClass`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-image2_captionedClass) option to configure the class of captioned images.
+ * Introduced the [`config.image2_alignClasses`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-image2_alignClasses) option to configure the way images are aligned with CSS classes.
+ If this setting is defined, the editor produces classes instead of inline styles for aligned images.
+ * Default image caption can be translated (customized) with the `editor.lang.image2.captionPlaceholder` string.
+* [#11341](https://dev.ckeditor.com/ticket/11341): [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugin: It is now possible to add a link to any image type.
+* [#10202](https://dev.ckeditor.com/ticket/10202): Introduced wildcard support in the [Allowed Content Rules](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_allowed_content_rules.html) format.
+* [#10276](https://dev.ckeditor.com/ticket/10276): Introduced blacklisting in the [Allowed Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html).
+* [#10480](https://dev.ckeditor.com/ticket/10480): Introduced code snippets with code highlighting. There are two versions available so far — the default [Code Snippet](https://ckeditor.com/cke4/addon/codesnippet) which uses the [highlight.js](https://highlightjs.org) library and the [Code Snippet GeSHi](https://ckeditor.com/cke4/addon/codesnippetgeshi) which uses the [GeSHi](http://qbnz.com/highlighter/) library.
+* [#11737](https://dev.ckeditor.com/ticket/11737): Introduced an option to prevent [filtering](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html) of an element that matches custom criteria (see [`filter.addElementCallback()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_filter.html#method-addElementCallback)).
+* [#11532](https://dev.ckeditor.com/ticket/11532): Introduced the [`editor.addContentsCss()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-addContentsCss) method that can be used for [adding custom CSS files](https://ckeditor.com/docs/ckeditor4/latest/guide/plugin_sdk_styles.html).
+* [#11536](https://dev.ckeditor.com/ticket/11536): Added the [`CKEDITOR.tools.htmlDecode()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-htmlDecode) method for decoding HTML entities.
+* [#11225](https://dev.ckeditor.com/ticket/11225): Introduced the [`CKEDITOR.tools.transparentImageData`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#property-transparentImageData) property which contains transparent image data to be used in CSS or as image source.
+
+Other Changes:
+
+* [#11377](https://dev.ckeditor.com/ticket/11377): Unified internal representation of empty anchors using the [fake objects](https://ckeditor.com/cke4/addon/fakeobjects).
+* [#11422](https://dev.ckeditor.com/ticket/11422): Removed Firefox 3.x, Internet Explorer 6 and Opera 12.x leftovers in code.
+* [#5217](https://dev.ckeditor.com/ticket/5217): Setting data (including switching between modes) creates a new undo snapshot. Besides that:
+ * Introduced the [`editable.status`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editable.html#property-status) property.
+ * Introduced a new `forceUpdate` option for the [`editor.lockSnapshot`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-lockSnapshot) event.
+ * Fixed: Selection not being unlocked in inline editor after setting data ([#11500](https://dev.ckeditor.com/ticket/11500)).
+* The [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) plugin was updated to the latest version.
+
+Fixed Issues:
+
+* [#10190](https://dev.ckeditor.com/ticket/10190): Fixed: Removing block style with [`editor.removeStyle()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-removeStyle) should result in a paragraph and not a div.
+* [#11727](https://dev.ckeditor.com/ticket/11727): Fixed: The editor tries to select a non-editable image which was clicked.
+
+## CKEditor 4.3.5
+
+New Features:
+
+* Added new translation: Tatar.
+
+Fixed Issues:
+
+* [#11677](https://dev.ckeditor.com/ticket/11677): Fixed: Undo/Redo keystrokes are blocked in the source mode.
+* [#11717](https://dev.ckeditor.com/ticket/11717): [Document Properties](https://ckeditor.com/cke4/addon/docprops) plugin requires the [Color Dialog](https://ckeditor.com/cke4/addon/colordialog) plugin to work.
+
+## CKEditor 4.3.4
+
+Fixed Issues:
+
+* [#11597](https://dev.ckeditor.com/ticket/11597): [IE11] Fixed: Error thrown when trying to open the [preview](https://ckeditor.com/cke4/addon/preview) using the keyboard.
+* [#11544](https://dev.ckeditor.com/ticket/11544): [Placeholders](https://ckeditor.com/cke4/addon/placeholder) will no longer be upcasted in parents not accepting `<span>` elements.
+* [#8663](https://dev.ckeditor.com/ticket/8663): Fixed [`element.renameNode()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-renameNode) not clearing the [`element.getName()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_element.html#method-getName) cache.
+* [#11574](https://dev.ckeditor.com/ticket/11574): Fixed: *Backspace* destroying the DOM structure if an inline editable is placed in a list item.
+* [#11603](https://dev.ckeditor.com/ticket/11603): Fixed: [Table Resize](https://ckeditor.com/cke4/addon/tableresize) attaches to tables outside the editable.
+* [#9205](https://dev.ckeditor.com/ticket/9205), [#7805](https://dev.ckeditor.com/ticket/7805), [#8216](https://dev.ckeditor.com/ticket/8216): Fixed: `{cke_protected_1}` appearing in data in various cases where HTML comments are placed next to `"` or `'`.
+* [#11635](https://dev.ckeditor.com/ticket/11635): Fixed: Some attributes are not protected before the content is passed through the fix bin.
+* [#11660](https://dev.ckeditor.com/ticket/11660): [IE] Fixed: Table content is lost when some extra markup is inside the table.
+* [#11641](https://dev.ckeditor.com/ticket/11641): Fixed: Switching between modes in the classic editor removes content styles for the inline editor.
+* [#11568](https://dev.ckeditor.com/ticket/11568): Fixed: [Styles](https://ckeditor.com/cke4/addon/stylescombo) drop-down list is not enabled on selection change.
+
+## CKEditor 4.3.3
+
+Fixed Issues:
+
+* [#11500](https://dev.ckeditor.com/ticket/11500): [WebKit/Blink] Fixed: Selection lost when setting data in another inline editor. Additionally, [`selection.removeAllRanges()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_selection.html#method-removeAllRanges) is now scoped to selection's [root](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_selection.html#property-root).
+* [#11104](https://dev.ckeditor.com/ticket/11104): [IE] Fixed: Various issues with scrolling and selection when focusing widgets.
+* [#11487](https://dev.ckeditor.com/ticket/11487): Moving mouse over the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) widget will no longer change the value returned by the [`editor.checkDirty()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-checkDirty) method.
+* [#8673](https://dev.ckeditor.com/ticket/8673): [WebKit] Fixed: Cannot select and remove the [Page Break](https://ckeditor.com/cke4/addon/pagebreak).
+* [#11413](https://dev.ckeditor.com/ticket/11413): Fixed: Incorrect [`editor.execCommand()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-execCommand) behavior.
+* [#11438](https://dev.ckeditor.com/ticket/11438): Splitting table cells vertically is no longer changing table structure.
+* [#8899](https://dev.ckeditor.com/ticket/8899): Fixed: Links in the [About CKEditor](https://ckeditor.com/cke4/addon/about) dialog window now open in a new browser window or tab.
+* [#11490](https://dev.ckeditor.com/ticket/11490): Fixed: [Menu button](https://ckeditor.com/cke4/addon/menubutton) panel not showing in the source mode.
+* [#11417](https://dev.ckeditor.com/ticket/11417): The [`widget.doubleclick`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget.html#event-doubleclick) event is not canceled anymore after editing was triggered.
+* [#11253](https://dev.ckeditor.com/ticket/11253): [IE] Fixed: Clipped upload button in the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) dialog window.
+* [#11359](https://dev.ckeditor.com/ticket/11359): Standardized the way anchors are discovered by the [Link](https://ckeditor.com/cke4/addon/link) plugin.
+* [#11058](https://dev.ckeditor.com/ticket/11058): [IE8] Fixed: Error when deleting a table row.
+* [#11508](https://dev.ckeditor.com/ticket/11508): Fixed: [`htmlDataProcessor`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlDataProcessor.html) discovering protected attributes within other attributes' values.
+* [#11533](https://dev.ckeditor.com/ticket/11533): Widgets: Avoid recurring upcasts if the DOM structure was modified during an upcast.
+* [#11400](https://dev.ckeditor.com/ticket/11400): Fixed: The [`domObject.removeAllListeners()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_domObject.html#method-removeAllListeners) method does not remove custom listeners completely.
+* [#11493](https://dev.ckeditor.com/ticket/11493): Fixed: The [`selection.getRanges()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_selection.html#method-getRanges) method does not override cached ranges when used with the `onlyEditables` argument.
+* [#11390](https://dev.ckeditor.com/ticket/11390): [IE] All [XML](https://ckeditor.com/cke4/addon/xml) plugin [methods](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.xml.html) now work in IE10+.
+* [#11542](https://dev.ckeditor.com/ticket/11542): [IE11] Fixed: Blurry toolbar icons when Right-to-Left UI language is set.
+* [#11504](https://dev.ckeditor.com/ticket/11504): Fixed: When [`config.fullPage`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fullPage) is set to `true`, entities are not encoded in editor output.
+* [#11004](https://dev.ckeditor.com/ticket/11004): Integrated [Enhanced Image](https://ckeditor.com/cke4/addon/image2) dialog window with [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html).
+* [#11439](https://dev.ckeditor.com/ticket/11439): Fixed: Properties get cloned in the Cell Properties dialog window if multiple cells are selected.
+
+## CKEditor 4.3.2
+
+Fixed Issues:
+
+* [#11331](https://dev.ckeditor.com/ticket/11331): A menu button will have a changed label when selected instead of using the `aria-pressed` attribute.
+* [#11177](https://dev.ckeditor.com/ticket/11177): Widget drag handler improvements:
+ * [#11176](https://dev.ckeditor.com/ticket/11176): Fixed: Initial position is not updated when the widget data object is empty.
+ * [#11001](https://dev.ckeditor.com/ticket/11001): Fixed: Multiple synchronous layout recalculations are caused by initial drag handler positioning causing performance issues.
+ * [#11161](https://dev.ckeditor.com/ticket/11161): Fixed: Drag handler is not repositioned in various situations.
+ * [#11281](https://dev.ckeditor.com/ticket/11281): Fixed: Drag handler and mask are duplicated after widget reinitialization.
+* [#11207](https://dev.ckeditor.com/ticket/11207): [Firefox] Fixed: Misplaced [Enhanced Image](https://ckeditor.com/cke4/addon/image2) resizer in the inline editor.
+* [#11102](https://dev.ckeditor.com/ticket/11102): `CKEDITOR.template` improvements:
+ * [#11102](https://dev.ckeditor.com/ticket/11102): Added newline character support.
+ * [#11216](https://dev.ckeditor.com/ticket/11216): Added "\\'" substring support.
+* [#11121](https://dev.ckeditor.com/ticket/11121): [Firefox] Fixed: High Contrast mode is enabled when the editor is loaded in a hidden iframe.
+* [#11350](https://dev.ckeditor.com/ticket/11350): The default value of [`config.contentsCss`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-contentsCss) is affected by [`CKEDITOR.getUrl()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-getUrl).
+* [#11097](https://dev.ckeditor.com/ticket/11097): Improved the [Autogrow](https://ckeditor.com/cke4/addon/autogrow) plugin performance when dealing with very big tables.
+* [#11290](https://dev.ckeditor.com/ticket/11290): Removed redundant code in the [Source Dialog](https://ckeditor.com/cke4/addon/sourcedialog) plugin.
+* [#11133](https://dev.ckeditor.com/ticket/11133): [Page Break](https://ckeditor.com/cke4/addon/pagebreak) becomes editable if pasted.
+* [#11126](https://dev.ckeditor.com/ticket/11126): Fixed: Native Undo executed once the bottom of the snapshot stack is reached.
+* [#11131](https://dev.ckeditor.com/ticket/11131): [Div Editing Area](https://ckeditor.com/cke4/addon/divarea): Fixed: Error thrown when switching to source mode if the selection was in widget's nested editable.
+* [#11139](https://dev.ckeditor.com/ticket/11139): [Div Editing Area](https://ckeditor.com/cke4/addon/divarea): Fixed: Elements Path is not cleared after switching to source mode.
+* [#10778](https://dev.ckeditor.com/ticket/10778): Fixed a bug with range enlargement. The range no longer expands to visible whitespace.
+* [#11146](https://dev.ckeditor.com/ticket/11146): [IE] Fixed: Preview window switches Internet Explorer to Quirks Mode.
+* [#10762](https://dev.ckeditor.com/ticket/10762): [IE] Fixed: JavaScript code displayed in preview window's URL bar.
+* [#11186](https://dev.ckeditor.com/ticket/11186): Introduced the [`widgets.repository.addUpcastCallback()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_repository.html#method-addUpcastCallback) method that allows to block upcasting given element to a widget.
+* [#11307](https://dev.ckeditor.com/ticket/11307): Fixed: Paste as Plain Text conflict with the [MooTools](http://mootools.net) library.
+* [#11140](https://dev.ckeditor.com/ticket/11140): [IE11] Fixed: Anchors are not draggable.
+* [#11379](https://dev.ckeditor.com/ticket/11379): Changed default contents `line-height` to unitless values to avoid huge text overlapping (like in [#9696](https://dev.ckeditor.com/ticket/9696)).
+* [#10787](https://dev.ckeditor.com/ticket/10787): [Firefox] Fixed: Broken replacement of text while pasting into `div`-based editor.
+* [#10884](https://dev.ckeditor.com/ticket/10884): Widgets integration with the [Show Blocks](https://ckeditor.com/cke4/addon/showblocks) plugin.
+* [#11021](https://dev.ckeditor.com/ticket/11021): Fixed: An error thrown when selecting entire editable contents while fake selection is on.
+* [#11086](https://dev.ckeditor.com/ticket/11086): [IE8] Re-enable inline widgets drag&drop in Internet Explorer 8.
+* [#11372](https://dev.ckeditor.com/ticket/11372): Widgets: Special characters encoded twice in nested editables.
+* [#10068](https://dev.ckeditor.com/ticket/10068): Fixed: Support for protocol-relative URLs.
+* [#11283](https://dev.ckeditor.com/ticket/11283): [Enhanced Image](https://ckeditor.com/cke4/addon/image2): A `<div>` element with `text-align: center` and an image inside is not recognised correctly.
+* [#11196](https://dev.ckeditor.com/ticket/11196): [Accessibility Instructions](https://ckeditor.com/cke4/addon/a11yhelp): Allowed additional keyboard button labels to be translated in the dialog window.
+
+## CKEditor 4.3.1
+
+**Important Notes:**
+
+* To match the naming convention, the `language` button is now `Language` ([#11201](https://dev.ckeditor.com/ticket/11201)).
+* [Enhanced Image](https://ckeditor.com/cke4/addon/image2) button, context menu, command, and icon names match those of the [Image](https://ckeditor.com/cke4/addon/image) plugin ([#11222](https://dev.ckeditor.com/ticket/11222)).
+
+Fixed Issues:
+
+* [#11244](https://dev.ckeditor.com/ticket/11244): Changed: The [`widget.repository.checkWidgets()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_repository.html#method-checkWidgets) method now fires the [`widget.repository.checkWidgets`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_repository.html#event-checkWidgets) event, so from CKEditor 4.3.1 it is preferred to use the method rather than fire the event.
+* [#11171](https://dev.ckeditor.com/ticket/11171): Fixed: [`editor.insertElement()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertElement) and [`editor.insertText()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertText) methods do not call the [`widget.repository.checkWidgets()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_repository.html#method-checkWidgets) method.
+* [#11085](https://dev.ckeditor.com/ticket/11085): [IE8] Replaced preview generated by the [Mathematical Formulas](https://ckeditor.com/cke4/addon/mathjax) widget with a placeholder.
+* [#11044](https://dev.ckeditor.com/ticket/11044): Enhanced WAI-ARIA support for the [Language](https://ckeditor.com/cke4/addon/language) plugin drop-down menu.
+* [#11075](https://dev.ckeditor.com/ticket/11075): With drop-down menu button focused, pressing the *Down Arrow* key will now open the menu and focus its first option.
+* [#11165](https://dev.ckeditor.com/ticket/11165): Fixed: The [File Browser](https://ckeditor.com/cke4/addon/filebrowser) plugin cannot be removed from the editor.
+* [#11159](https://dev.ckeditor.com/ticket/11159): [IE9-10] [Enhanced Image](https://ckeditor.com/cke4/addon/image2): Fixed buggy discovery of image dimensions.
+* [#11101](https://dev.ckeditor.com/ticket/11101): Drop-down lists no longer break when given double quotes.
+* [#11077](https://dev.ckeditor.com/ticket/11077): [Enhanced Image](https://ckeditor.com/cke4/addon/image2): Empty undo step recorded when resizing the image.
+* [#10853](https://dev.ckeditor.com/ticket/10853): [Enhanced Image](https://ckeditor.com/cke4/addon/image2): Widget has paragraph wrapper when de-captioning unaligned image.
+* [#11198](https://dev.ckeditor.com/ticket/11198): Widgets: Drag handler is not fully visible when an inline widget is in a heading.
+* [#11132](https://dev.ckeditor.com/ticket/11132): [Firefox] Fixed: Caret is lost after drag and drop of an inline widget.
+* [#11182](https://dev.ckeditor.com/ticket/11182): [IE10-11] Fixed: Editor crashes (IE11) or works with minor issues (IE10) if a page is loaded in Quirks Mode. See [`env.quirks`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_env.html#property-quirks) for more details.
+* [#11204](https://dev.ckeditor.com/ticket/11204): Added `figure` and `figcaption` styles to the `contents.css` file so [Enhanced Image](https://ckeditor.com/cke4/addon/image2) looks nicer.
+* [#11202](https://dev.ckeditor.com/ticket/11202): Fixed: No newline in [BBCode](https://ckeditor.com/cke4/addon/bbcode) mode.
+* [#10890](https://dev.ckeditor.com/ticket/10890): Fixed: Error thrown when pressing the *Delete* key in a list item.
+* [#10055](https://dev.ckeditor.com/ticket/10055): [IE8-10] Fixed: *Delete* pressed on a selected image causes the browser to go back.
+* [#11183](https://dev.ckeditor.com/ticket/11183): Fixed: Inserting a horizontal rule or a table in multiple row selection causes a browser crash. Additionally, the [`editor.insertElement()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertElement) method does not insert the element into every range of a selection any more.
+* [#11042](https://dev.ckeditor.com/ticket/11042): Fixed: Selection made on an element containing a non-editable element was not auto faked.
+* [#11125](https://dev.ckeditor.com/ticket/11125): Fixed: Keyboard navigation through menu and drop-down items will now cycle.
+* [#11011](https://dev.ckeditor.com/ticket/11011): Fixed: The [`editor.applyStyle()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-applyStyle) method removes attributes from nested elements.
+* [#11179](https://dev.ckeditor.com/ticket/11179): Fixed: [`editor.destroy()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-destroy) does not cleanup content generated by the [Table Resize](https://ckeditor.com/cke4/addon/tableresize) plugin for inline editors.
+* [#11237](https://dev.ckeditor.com/ticket/11237): Fixed: Table border attribute value is deleted when pasting content from Microsoft Word.
+* [#11250](https://dev.ckeditor.com/ticket/11250): Fixed: HTML entities inside the `<textarea>` element are not encoded.
+* [#11260](https://dev.ckeditor.com/ticket/11260): Fixed: Initially disabled buttons are not read by JAWS as disabled.
+* [#11200](https://dev.ckeditor.com/ticket/11200): Added [Clipboard](https://ckeditor.com/cke4/addon/clipboard) plugin as a dependency for [Widget](https://ckeditor.com/cke4/addon/widget) to fix drag and drop.
+
+## CKEditor 4.3
+
+New Features:
+
+* [#10612](https://dev.ckeditor.com/ticket/10612): Internet Explorer 11 support.
+* [#10869](https://dev.ckeditor.com/ticket/10869): Widgets: Added better integration with the [Elements Path](https://ckeditor.com/cke4/addon/elementspath) plugin.
+* [#10886](https://dev.ckeditor.com/ticket/10886): Widgets: Added tooltip to the drag handle.
+* [#10933](https://dev.ckeditor.com/ticket/10933): Widgets: Introduced drag and drop of block widgets with the [Line Utilities](https://ckeditor.com/cke4/addon/lineutils) plugin.
+* [#10936](https://dev.ckeditor.com/ticket/10936): Widget System changes for easier integration with other dialog systems.
+* [#10895](https://dev.ckeditor.com/ticket/10895): [Enhanced Image](https://ckeditor.com/cke4/addon/image2): Added file browser integration.
+* [#11002](https://dev.ckeditor.com/ticket/11002): Added the [`draggable`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_widget_definition.html#property-draggable) option to disable drag and drop support for widgets.
+* [#10937](https://dev.ckeditor.com/ticket/10937): [Mathematical Formulas](https://ckeditor.com/cke4/addon/mathjax) widget improvements:
+ * loading indicator ([#10948](https://dev.ckeditor.com/ticket/10948)),
+ * applying paragraph changes (like font color change) to iframe ([#10841](https://dev.ckeditor.com/ticket/10841)),
+ * Firefox and IE9 clipboard fixes ([#10857](https://dev.ckeditor.com/ticket/10857)),
+ * fixing same origin policy issue ([#10840](https://dev.ckeditor.com/ticket/10840)),
+ * fixing undo bugs ([#10842](https://dev.ckeditor.com/ticket/10842), [#10930](https://dev.ckeditor.com/ticket/10930)),
+ * fixing other minor bugs.
+* [#10862](https://dev.ckeditor.com/ticket/10862): [Placeholder](https://ckeditor.com/cke4/addon/placeholder) plugin was rewritten as a widget.
+* [#10822](https://dev.ckeditor.com/ticket/10822): Added styles system integration with non-editable elements (for example widgets) and their nested editables. Styles cannot change non-editable content and are applied in nested editable only if allowed by its type and content filter.
+* [#10856](https://dev.ckeditor.com/ticket/10856): Menu buttons will now toggle the visibility of their panels when clicked multiple times. [Language](https://ckeditor.com/cke4/addon/language) plugin fixes: Added active language highlighting, added an option to remove the language.
+* [#10028](https://dev.ckeditor.com/ticket/10028): New [`config.dialog_noConfirmCancel`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-dialog_noConfirmCancel) configuration option that eliminates the need to confirm closing of a dialog window when the user changed any of its fields.
+* [#10848](https://dev.ckeditor.com/ticket/10848): Integrate remaining plugins ([Styles](https://ckeditor.com/cke4/addon/stylescombo), [Format](https://ckeditor.com/cke4/addon/format), [Font](https://ckeditor.com/cke4/addon/font), [Color Button](https://ckeditor.com/cke4/addon/colorbutton), [Language](https://ckeditor.com/cke4/addon/language) and [Indent](https://ckeditor.com/cke4/addon/indent)) with [active filter](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-activeFilter).
+* [#10855](https://dev.ckeditor.com/ticket/10855): Change the extension of emoticons in the [BBCode](https://ckeditor.com/cke4/addon/bbcode) sample from GIF to PNG.
+
+Fixed Issues:
+
+* [#10831](https://dev.ckeditor.com/ticket/10831): [Enhanced Image](https://ckeditor.com/cke4/addon/image2): Merged `image2inline` and `image2block` into one `image2` widget.
+* [#10835](https://dev.ckeditor.com/ticket/10835): [Enhanced Image](https://ckeditor.com/cke4/addon/image2): Improved visibility of the resize handle.
+* [#10836](https://dev.ckeditor.com/ticket/10836): [Enhanced Image](https://ckeditor.com/cke4/addon/image2): Preserve custom mouse cursor while resizing the image.
+* [#10939](https://dev.ckeditor.com/ticket/10939): [Firefox] [Enhanced Image](https://ckeditor.com/cke4/addon/image2): hovering the image causes it to change.
+* [#10866](https://dev.ckeditor.com/ticket/10866): Fixed: Broken *Tab* key navigation in the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) dialog window.
+* [#10833](https://dev.ckeditor.com/ticket/10833): Fixed: *Lock ratio* option should be on by default in the [Enhanced Image](https://ckeditor.com/cke4/addon/image2) dialog window.
+* [#10881](https://dev.ckeditor.com/ticket/10881): Various improvements to *Enter* key behavior in nested editables.
+* [#10879](https://dev.ckeditor.com/ticket/10879): [Remove Format](https://ckeditor.com/cke4/addon/removeformat) should not leak from a nested editable.
+* [#10877](https://dev.ckeditor.com/ticket/10877): Fixed: [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) fails to apply changes if a nested editable was focused.
+* [#10877](https://dev.ckeditor.com/ticket/10877): Fixed: [SCAYT](https://ckeditor.com/cke4/addon/wsc) blocks typing in nested editables.
+* [#11079](https://dev.ckeditor.com/ticket/11079): Add button icons to the [Placeholder](https://ckeditor.com/cke4/addon/placeholder) sample.
+* [#10870](https://dev.ckeditor.com/ticket/10870): The `paste` command is no longer being disabled when the clipboard is empty.
+* [#10854](https://dev.ckeditor.com/ticket/10854): Fixed: Firefox prepends `<br>` to `<body>`, so it is stripped by the HTML data processor.
+* [#10823](https://dev.ckeditor.com/ticket/10823): Fixed: [Link](https://ckeditor.com/cke4/addon/link) plugin does not work with non-editable content.
+* [#10828](https://dev.ckeditor.com/ticket/10828): [Magic Line](https://ckeditor.com/cke4/addon/magicline) integration with the Widget System.
+* [#10865](https://dev.ckeditor.com/ticket/10865): Improved hiding copybin, so copying widgets works smoothly.
+* [#11066](https://dev.ckeditor.com/ticket/11066): Widget's private parts use CSS reset.
+* [#11027](https://dev.ckeditor.com/ticket/11027): Fixed: Block commands break on widgets; added the [`contentDomInvalidated`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-contentDomInvalidated) event.
+* [#10430](https://dev.ckeditor.com/ticket/10430): Resolve dependence of the [Image](https://ckeditor.com/cke4/addon/image) plugin on the [Form Elements](https://ckeditor.com/cke4/addon/forms) plugin.
+* [#10911](https://dev.ckeditor.com/ticket/10911): Fixed: Browser *Alt* hotkeys will no longer be blocked while a widget is focused.
+* [#11082](https://dev.ckeditor.com/ticket/11082): Fixed: Selected widget is not copied or cut when using toolbar buttons or context menu.
+* [#11083](https://dev.ckeditor.com/ticket/11083): Fixed list and div element application to block widgets.
+* [#10887](https://dev.ckeditor.com/ticket/10887): Internet Explorer 8 compatibility issues related to the Widget System.
+* [#11074](https://dev.ckeditor.com/ticket/11074): Temporarily disabled inline widget drag and drop, because of seriously buggy native `range#moveToPoint` method.
+* [#11098](https://dev.ckeditor.com/ticket/11098): Fixed: Wrong selection position after undoing widget drag and drop.
+* [#11110](https://dev.ckeditor.com/ticket/11110): Fixed: IFrame and Flash objects are being incorrectly pasted in certain conditions.
+* [#11129](https://dev.ckeditor.com/ticket/11129): Page break is lost when loading data.
+* [#11123](https://dev.ckeditor.com/ticket/11123): [Firefox] Widget is destroyed after being dragged outside of `<body>`.
+* [#11124](https://dev.ckeditor.com/ticket/11124): Fixed the [Elements Path](https://ckeditor.com/cke4/addon/elementspath) in an editor using the [Div Editing Area](https://ckeditor.com/cke4/addon/divarea).
+
+## CKEditor 4.3 Beta
+
+New Features:
+
+* [#9764](https://dev.ckeditor.com/ticket/9764): Widget System.
+ * [Widget plugin](https://ckeditor.com/cke4/addon/widget) introducing the [Widget API](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.widget.html).
+ * New [`editor.enterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-enterMode) and [`editor.shiftEnterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-shiftEnterMode) properties – normalized versions of [`config.enterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-enterMode) and [`config.shiftEnterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-shiftEnterMode).
+ * Dynamic editor settings. Starting from CKEditor 4.3 Beta, *Enter* mode values and [content filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html) instances may be changed dynamically (for example when the caret was placed in an element in which editor features should be adjusted). When you are implementing a new editor feature, you should base its behavior on [dynamic](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-activeEnterMode) or [static](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-enterMode) *Enter* mode values depending on whether this feature works in selection context or globally on editor content.
+ * Dynamic *Enter* mode values – [`editor.setActiveEnterMode()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setActiveEnterMode) method, [`editor.activeEnterModeChange`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-activeEnterModeChange) event, and two properties: [`editor.activeEnterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-activeEnterMode) and [`editor.activeShiftEnterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-activeShiftEnterMode).
+ * Dynamic content filter instances – [`editor.setActiveFilter()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setActiveFilter) method, [`editor.activeFilterChange`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-activeFilterChange) event, and [`editor.activeFilter`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-activeFilter) property.
+ * "Fake" selection was introduced. It makes it possible to virtually select any element when the real selection remains hidden. See the [`selection.fake()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_selection.html#method-fake) method.
+ * Default [`htmlParser.filter`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlParser.filter.html) rules are not applied to non-editable elements (elements with `contenteditable` attribute set to `false` and their descendants) anymore. To add a rule which will be applied to all elements you need to pass an additional argument to the [`filter.addRules()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_htmlParser_filter.html#method-addRules) method.
+ * Dozens of new methods were introduced – most interesting ones:
+ * [`document.find()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_document.html#method-find),
+ * [`document.findOne()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_document.html#method-findOne),
+ * [`editable.insertElementIntoRange()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editable.html#method-insertElementIntoRange),
+ * [`range.moveToClosestEditablePosition()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-moveToClosestEditablePosition),
+ * New methods for [`htmlParser.node`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlParser.node.html) and [`htmlParser.element`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlParser.element.html).
+* [#10659](https://dev.ckeditor.com/ticket/10659): New [Enhanced Image](https://ckeditor.com/cke4/addon/image2) plugin that introduces a widget with integrated image captions, an option to center images, and dynamic "click and drag" resizing.
+* [#10664](https://dev.ckeditor.com/ticket/10664): New [Mathematical Formulas](https://ckeditor.com/cke4/addon/mathjax) plugin that introduces the MathJax widget.
+* [#7987](https://dev.ckeditor.com/ticket/7987): New [Language](https://ckeditor.com/cke4/addon/language) plugin that implements Language toolbar button to support [WCAG 3.1.2 Language of Parts](http://www.w3.org/TR/UNDERSTANDING-WCAG20/meaning-other-lang-id.html).
+* [#10708](https://dev.ckeditor.com/ticket/10708): New [smileys](https://ckeditor.com/cke4/addon/smiley).
+
+## CKEditor 4.2.3
+
+Fixed Issues:
+
+* [#10994](https://dev.ckeditor.com/ticket/10994): Fixed: Loading external jQuery library when opening the [jQuery Adapter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_jquery.html) sample directly from file.
+* [#10975](https://dev.ckeditor.com/ticket/10975): [IE] Fixed: Error thrown while opening the color palette.
+* [#9929](https://dev.ckeditor.com/ticket/9929): [Blink/WebKit] Fixed: A non-breaking space is created once a character is deleted and a regular space is typed.
+* [#10963](https://dev.ckeditor.com/ticket/10963): Fixed: JAWS issue with the keyboard shortcut for [Magic Line](https://ckeditor.com/cke4/addon/magicline).
+* [#11096](https://dev.ckeditor.com/ticket/11096): Fixed: TypeError: Object has no method 'is'.
+
+## CKEditor 4.2.2
+
+Fixed Issues:
+
+* [#9314](https://dev.ckeditor.com/ticket/9314): Fixed: Incorrect error message on closing a dialog window without saving changs.
+* [#10308](https://dev.ckeditor.com/ticket/10308): [IE10] Fixed: Unspecified error when deleting a row.
+* [#10945](https://dev.ckeditor.com/ticket/10945): [Chrome] Fixed: Clicking with a mouse inside the editor does not show the caret.
+* [#10912](https://dev.ckeditor.com/ticket/10912): Prevent default action when content of a non-editable link is clicked.
+* [#10913](https://dev.ckeditor.com/ticket/10913): Fixed [`CKEDITOR.plugins.addExternal()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_resourceManager.html#method-addExternal) not handling paths including file name specified.
+* [#10666](https://dev.ckeditor.com/ticket/10666): Fixed [`CKEDITOR.tools.isArray()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_tools.html#method-isArray) not working cross frame.
+* [#10910](https://dev.ckeditor.com/ticket/10910): [IE9] Fixed JavaScript error thrown in Compatibility Mode when clicking and/or typing in the editing area.
+* [#10868](https://dev.ckeditor.com/ticket/10868): [IE8] Prevent the browser from crashing when applying the Inline Quotation style.
+* [#10915](https://dev.ckeditor.com/ticket/10915): Fixed: Invalid CSS filter in the Kama skin.
+* [#10914](https://dev.ckeditor.com/ticket/10914): Plugins [Indent List](https://ckeditor.com/cke4/addon/indentlist) and [Indent Block](https://ckeditor.com/cke4/addon/indentblock) are now included in the build configuration.
+* [#10812](https://dev.ckeditor.com/ticket/10812): Fixed [`range.createBookmark2()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dom_range.html#method-createBookmark2) incorrectly normalizing offsets. This bug was causing many issues: [#10850](https://dev.ckeditor.com/ticket/10850), [#10842](https://dev.ckeditor.com/ticket/10842).
+* [#10951](https://dev.ckeditor.com/ticket/10951): Reviewed and optimized focus handling on panels (combo, menu buttons, color buttons, and context menu) to enhance accessibility. Fixed [#10705](https://dev.ckeditor.com/ticket/10705), [#10706](https://dev.ckeditor.com/ticket/10706) and [#10707](https://dev.ckeditor.com/ticket/10707).
+* [#10704](https://dev.ckeditor.com/ticket/10704): Fixed a JAWS issue with the Select Color dialog window title not being announced.
+* [#10753](https://dev.ckeditor.com/ticket/10753): The floating toolbar in inline instances now has a dedicated accessibility label.
+
+## CKEditor 4.2.1
+
+Fixed Issues:
+
+* [#10301](https://dev.ckeditor.com/ticket/10301): [IE9-10] Undo fails after 3+ consecutive paste actions with a JavaScript error.
+* [#10689](https://dev.ckeditor.com/ticket/10689): Save toolbar button saves only the first editor instance.
+* [#10368](https://dev.ckeditor.com/ticket/10368): Move language reading direction definition (`dir`) from main language file to core.
+* [#9330](https://dev.ckeditor.com/ticket/9330): Fixed pasting anchors from MS Word.
+* [#8103](https://dev.ckeditor.com/ticket/8103): Fixed pasting nested lists from MS Word.
+* [#9958](https://dev.ckeditor.com/ticket/9958): [IE9] Pressing the "OK" button will trigger the `onbeforeunload` event in the popup dialog.
+* [#10662](https://dev.ckeditor.com/ticket/10662): Fixed styles from the Styles drop-down list not registering to the ACF in case when the [Shared Spaces plugin](https://ckeditor.com/cke4/addon/sharedspace) is used.
+* [#9654](https://dev.ckeditor.com/ticket/9654): Problems with Internet Explorer 10 Quirks Mode.
+* [#9816](https://dev.ckeditor.com/ticket/9816): Floating toolbar does not reposition vertically in several cases.
+* [#10646](https://dev.ckeditor.com/ticket/10646): Removing a selected sublist or nested table with *Backspace/Delete* removes the parent element.
+* [#10623](https://dev.ckeditor.com/ticket/10623): [WebKit] Page is scrolled when opening a drop-down list.
+* [#10004](https://dev.ckeditor.com/ticket/10004): [ChromeVox] Button names are not announced.
+* [#10731](https://dev.ckeditor.com/ticket/10731): [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) plugin breaks cloning of editor configuration.
+* It is now possible to set per instance [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) plugin configuration instead of setting the configuration globally.
+
+## CKEditor 4.2
+
+**Important Notes:**
+
+* Dropped compatibility support for Internet Explorer 7 and Firefox 3.6.
+
+* Both the Basic and the Standard distribution packages will not contain the new [Indent Block](https://ckeditor.com/cke4/addon/indentblock) plugin. Because of this the [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html) might remove block indentations from existing contents. If you want to prevent this, either [add an appropriate ACF rule to your filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_allowed_content_rules.html) or create a custom build based on the Basic/Standard package and add the Indent Block plugin in [CKBuilder](https://ckeditor.com/cke4/builder).
+
+New Features:
+
+* [#10027](https://dev.ckeditor.com/ticket/10027): Separated list and block indentation into two plugins: [Indent List](https://ckeditor.com/cke4/addon/indentlist) and [Indent Block](https://ckeditor.com/cke4/addon/indentblock).
+* [#8244](https://dev.ckeditor.com/ticket/8244): Use *(Shift+)Tab* to indent and outdent lists.
+* [#10281](https://dev.ckeditor.com/ticket/10281): The [jQuery Adapter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_jquery.html) is now available. Several jQuery-related issues fixed: [#8261](https://dev.ckeditor.com/ticket/8261), [#9077](https://dev.ckeditor.com/ticket/9077), [#8710](https://dev.ckeditor.com/ticket/8710), [#8530](https://dev.ckeditor.com/ticket/8530), [#9019](https://dev.ckeditor.com/ticket/9019), [#6181](https://dev.ckeditor.com/ticket/6181), [#7876](https://dev.ckeditor.com/ticket/7876), [#6906](https://dev.ckeditor.com/ticket/6906).
+* [#10042](https://dev.ckeditor.com/ticket/10042): Introduced [`config.title`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-title) setting to change the human-readable title of the editor.
+* [#9794](https://dev.ckeditor.com/ticket/9794): Added [`editor.change`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-change) event.
+* [#9923](https://dev.ckeditor.com/ticket/9923): HiDPI support in the editor UI. HiDPI icons for [Moono skin](https://ckeditor.com/cke4/addon/moono) added.
+* [#8031](https://dev.ckeditor.com/ticket/8031): Handle `required` attributes on `<textarea>` elements — introduced [`editor.required`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-required) event.
+* [#10280](https://dev.ckeditor.com/ticket/10280): Ability to replace `<textarea>` elements with the inline editor.
+
+Fixed Issues:
+
+* [#10599](https://dev.ckeditor.com/ticket/10599): [Indent](https://ckeditor.com/cke4/addon/indent) plugin is no longer required by the [List](https://ckeditor.com/cke4/addon/list) plugin.
+* [#10370](https://dev.ckeditor.com/ticket/10370): Inconsistency in data events between framed and inline editors.
+* [#10438](https://dev.ckeditor.com/ticket/10438): [FF, IE] No selection is done on an editable element on executing [`editor.setData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setData).
+
+## CKEditor 4.1.3
+
+New Features:
+
+* Added new translation: Indonesian.
+
+Fixed Issues:
+
+* [#10644](https://dev.ckeditor.com/ticket/10644): Fixed a critical bug when pasting plain text in Blink-based browsers.
+* [#5189](https://dev.ckeditor.com/ticket/5189): [Find/Replace](https://ckeditor.com/cke4/addon/find) dialog window: rename "Cancel" button to "Close".
+* [#10562](https://dev.ckeditor.com/ticket/10562): [Housekeeping] Unified CSS gradient filter formats in the [Moono](https://ckeditor.com/cke4/addon/moono) skin.
+* [#10537](https://dev.ckeditor.com/ticket/10537): Advanced Content Filter should register a default rule for [`config.shiftEnterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-shiftEnterMode).
+* [#10610](https://dev.ckeditor.com/ticket/10610): [`CKEDITOR.dialog.addIframe()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dialog.html#static-method-addIframe) incorrectly sets the iframe size in dialog windows.
+
+## CKEditor 4.1.2
+
+New Features:
+
+* Added new translation: Sinhala.
+
+Fixed Issues:
+
+* [#10339](https://dev.ckeditor.com/ticket/10339): Fixed: Error thrown when inserted data was totally stripped out after filtering and processing.
+* [#10298](https://dev.ckeditor.com/ticket/10298): Fixed: Data processor breaks attributes containing protected parts.
+* [#10367](https://dev.ckeditor.com/ticket/10367): Fixed: [`editable.insertText()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editable.html#method-insertText) loses characters when `RegExp` replace controls are being inserted.
+* [#10165](https://dev.ckeditor.com/ticket/10165): [IE] Access denied error when `document.domain` has been altered.
+* [#9761](https://dev.ckeditor.com/ticket/9761): Update the *Backspace* key state in [`keystrokeHandler.blockedKeystrokes`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_keystrokeHandler.html#property-blockedKeystrokes) when calling [`editor.setReadOnly()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setReadOnly).
+* [#6504](https://dev.ckeditor.com/ticket/6504): Fixed: Race condition while loading several [`config.customConfig`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-customConfig) files.
+* [#10146](https://dev.ckeditor.com/ticket/10146): [Firefox] Empty lines are being removed while [`config.enterMode`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-enterMode) is [`CKEDITOR.ENTER_BR`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#property-ENTER_BR).
+* [#10360](https://dev.ckeditor.com/ticket/10360): Fixed: ARIA `role="application"` should not be used for dialog windows.
+* [#10361](https://dev.ckeditor.com/ticket/10361): Fixed: ARIA `role="application"` should not be used for floating panels.
+* [#10510](https://dev.ckeditor.com/ticket/10510): Introduced unique voice labels to differentiate between different editor instances.
+* [#9945](https://dev.ckeditor.com/ticket/9945): [iOS] Scrolling not possible on iPad.
+* [#10389](https://dev.ckeditor.com/ticket/10389): Fixed: Invalid HTML in the "Text and Table" template.
+* [WebSpellChecker](https://ckeditor.com/cke4/addon/wsc) plugin user interface was changed to match CKEditor 4 style.
+
+## CKEditor 4.1.1
+
+New Features:
+
+* Added new translation: Albanian.
+
+Fixed Issues:
+
+* [#10172](https://dev.ckeditor.com/ticket/10172): Pressing *Delete* or *Backspace* in an empty table cell moves the cursor to the next/previous cell.
+* [#10219](https://dev.ckeditor.com/ticket/10219): Error thrown when destroying an editor instance in parallel with a `mouseup` event.
+* [#10265](https://dev.ckeditor.com/ticket/10265): Wrong loop type in the [File Browser](https://ckeditor.com/cke4/addon/filebrowser) plugin.
+* [#10249](https://dev.ckeditor.com/ticket/10249): Wrong undo/redo states at start.
+* [#10268](https://dev.ckeditor.com/ticket/10268): [Show Blocks](https://ckeditor.com/cke4/addon/showblocks) does not recover after switching to Source view.
+* [#9995](https://dev.ckeditor.com/ticket/9995): HTML code in the `<textarea>` should not be modified by the [`htmlDataProcessor`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlDataProcessor.html).
+* [#10320](https://dev.ckeditor.com/ticket/10320): [Justify](https://ckeditor.com/cke4/addon/justify) plugin should add elements to Advanced Content Filter based on current [Enter mode](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-enterMode).
+* [#10260](https://dev.ckeditor.com/ticket/10260): Fixed: Advanced Content Filter blocks [`tabSpaces`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-tabSpaces). Unified `data-cke-*` attributes filtering.
+* [#10315](https://dev.ckeditor.com/ticket/10315): [WebKit] [Undo manager](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.plugins.undo.UndoManager.html) should not record snapshots after a filling character was added/removed.
+* [#10291](https://dev.ckeditor.com/ticket/10291): [WebKit] Space after a filling character should be secured.
+* [#10330](https://dev.ckeditor.com/ticket/10330): [WebKit] The filling character is not removed on `keydown` in specific cases.
+* [#10285](https://dev.ckeditor.com/ticket/10285): Fixed: Styled text pasted from MS Word causes an infinite loop.
+* [#10131](https://dev.ckeditor.com/ticket/10131): Fixed: [`undoManager.update()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins_undo_UndoManager.html#method-update) does not refresh the command state.
+* [#10337](https://dev.ckeditor.com/ticket/10337): Fixed: Unable to remove `<s>` using [Remove Format](https://ckeditor.com/cke4/addon/removeformat).
+
+## CKEditor 4.1
+
+Fixed Issues:
+
+* [#10192](https://dev.ckeditor.com/ticket/10192): Closing lists with the *Enter* key does not work with [Advanced Content Filter](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html) in several cases.
+* [#10191](https://dev.ckeditor.com/ticket/10191): Fixed allowed content rules unification, so the [`filter.allowedContent`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_filter.html#property-allowedContent) property always contains rules in the same format.
+* [#10224](https://dev.ckeditor.com/ticket/10224): Advanced Content Filter does not remove non-empty `<a>` elements anymore.
+* Minor issues in plugin integration with Advanced Content Filter:
+ * [#10166](https://dev.ckeditor.com/ticket/10166): Added transformation from the `align` attribute to `float` style to preserve backward compatibility after the introduction of Advanced Content Filter.
+ * [#10195](https://dev.ckeditor.com/ticket/10195): [Image](https://ckeditor.com/cke4/addon/image) plugin no longer registers rules for links to Advanced Content Filter.
+ * [#10213](https://dev.ckeditor.com/ticket/10213): [Justify](https://ckeditor.com/cke4/addon/justify) plugin is now correctly registering rules to Advanced Content Filter when [`config.justifyClasses`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-justifyClasses) is defined.
+
+## CKEditor 4.1 RC
+
+New Features:
+
+* [#9829](https://dev.ckeditor.com/ticket/9829): Advanced Content Filter - data and features activation based on editor configuration.
+
+ Brand new data filtering system that works in 2 modes:
+
+ * Based on loaded features (toolbar items, plugins) - the data will be filtered according to what the editor in its
+ current configuration can handle.
+ * Based on [`config.allowedContent`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-allowedContent) rules - the data
+ will be filtered and the editor features (toolbar items, commands, keystrokes) will be enabled if they are allowed.
+
+ See the `datafiltering.html` sample, [guides](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html) and [`CKEDITOR.filter` API documentation](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.filter.html).
+* [#9387](https://dev.ckeditor.com/ticket/9387): Reintroduced [Shared Spaces](https://ckeditor.com/cke4/addon/sharedspace) - the ability to display toolbar and bottom editor space in selected locations and to share them by different editor instances.
+* [#9907](https://dev.ckeditor.com/ticket/9907): Added the [`contentPreview`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#event-contentPreview) event for preview data manipulation.
+* [#9713](https://dev.ckeditor.com/ticket/9713): Introduced the [Source Dialog](https://ckeditor.com/cke4/addon/sourcedialog) plugin that brings raw HTML editing for inline editor instances.
+* Included in [#9829](https://dev.ckeditor.com/ticket/9829): Introduced new events, [`toHtml`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-toHtml) and [`toDataFormat`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-toDataFormat), allowing for better integration with data processing.
+* [#9981](https://dev.ckeditor.com/ticket/9981): Added ability to filter [`htmlParser.fragment`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlParser.fragment.html), [`htmlParser.element`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlParser.element.html) etc. by many [`htmlParser.filter`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.htmlParser.filter.html)s before writing structure to an HTML string.
+* Included in [#10103](https://dev.ckeditor.com/ticket/10103):
+ * Introduced the [`editor.status`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-status) property to make it easier to check the current status of the editor.
+ * Default [`command`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.command.html) state is now [`CKEDITOR.TRISTATE_DISABLE`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#property-TRISTATE_DISABLED). It will be activated on [`editor.instanceReady`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#event-instanceReady) or immediately after being added if the editor is already initialized.
+* [#9796](https://dev.ckeditor.com/ticket/9796): Introduced `<s>` as a default tag for strikethrough, which replaces obsolete `<strike>` in HTML5.
+
+## CKEditor 4.0.3
+
+Fixed Issues:
+
+* [#10196](https://dev.ckeditor.com/ticket/10196): Fixed context menus not opening with keyboard shortcuts when [Autogrow](https://ckeditor.com/cke4/addon/autogrow) is enabled.
+* [#10212](https://dev.ckeditor.com/ticket/10212): [IE7-10] Undo command throws errors after multiple switches between Source and WYSIWYG view.
+* [#10219](https://dev.ckeditor.com/ticket/10219): [Inline editor] Error thrown after calling [`editor.destroy()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-destroy).
+
+## CKEditor 4.0.2
+
+Fixed Issues:
+
+* [#9779](https://dev.ckeditor.com/ticket/9779): Fixed overriding [`CKEDITOR.getUrl()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-getUrl) with `CKEDITOR_GETURL`.
+* [#9772](https://dev.ckeditor.com/ticket/9772): Custom buttons in the dialog window footer have different look and size ([Moono](https://ckeditor.com/cke4/addon/moono), [Kama](https://ckeditor.com/cke4/addon/kama) skins).
+* [#9029](https://dev.ckeditor.com/ticket/9029): Custom styles added with the [`stylesSet.add()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_stylesSet.html#method-add) are displayed in the wrong order.
+* [#9887](https://dev.ckeditor.com/ticket/9887): Disable [Magic Line](https://ckeditor.com/cke4/addon/magicline) when [`editor.readOnly`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#property-readOnly) is set.
+* [#9882](https://dev.ckeditor.com/ticket/9882): Fixed empty document title on [`editor.getData()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getData) if set via the Document Properties dialog window.
+* [#9773](https://dev.ckeditor.com/ticket/9773): Fixed rendering problems with selection fields in the Kama skin.
+* [#9851](https://dev.ckeditor.com/ticket/9851): The [`selectionChange`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#event-selectionChange) event is not fired when mouse selection ended outside editable.
+* [#9903](https://dev.ckeditor.com/ticket/9903): [Inline editor] Bad positioning of floating space with page horizontal scroll.
+* [#9872](https://dev.ckeditor.com/ticket/9872): [`editor.checkDirty()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-checkDirty) returns `true` when called onload. Removed the obsolete `editor.mayBeDirty` flag.
+* [#9893](https://dev.ckeditor.com/ticket/9893): [IE] Fixed broken toolbar when editing mixed direction content in Quirks mode.
+* [#9845](https://dev.ckeditor.com/ticket/9845): Fixed TAB navigation in the [Link](https://ckeditor.com/cke4/addon/link) dialog window when the Anchor option is used and no anchors are available.
+* [#9883](https://dev.ckeditor.com/ticket/9883): Maximizing was making the entire page editable with [divarea](https://ckeditor.com/cke4/addon/divarea)-based editors.
+* [#9940](https://dev.ckeditor.com/ticket/9940): [Firefox] Navigating back to a page with the editor was making the entire page editable.
+* [#9966](https://dev.ckeditor.com/ticket/9966): Fixed: Unable to type square brackets with French keyboard layout. Changed [Magic Line](https://ckeditor.com/cke4/addon/magicline) keystrokes.
+* [#9507](https://dev.ckeditor.com/ticket/9507): [Firefox] Selection is moved before editable position when the editor is focused for the first time.
+* [#9947](https://dev.ckeditor.com/ticket/9947): [WebKit] Editor overflows parent container in some edge cases.
+* [#10105](https://dev.ckeditor.com/ticket/10105): Fixed: Broken [sourcearea](https://ckeditor.com/cke4/addon/sourcearea) view when an RTL language is set.
+* [#10123](https://dev.ckeditor.com/ticket/10123): [WebKit] Fixed: Several dialog windows have broken layout since the latest WebKit release.
+* [#10152](https://dev.ckeditor.com/ticket/10152): Fixed: Invalid ARIA property used on menu items.
+
+## CKEditor 4.0.1.1
+
+Fixed Issues:
+
+* Security update: Added protection against XSS attack and possible path disclosure in the PHP sample.
+
+## CKEditor 4.0.1
+
+Fixed Issues:
+
+* [#9655](https://dev.ckeditor.com/ticket/9655): Support for IE Quirks Mode in the new [Moono skin](https://ckeditor.com/cke4/addon/moono).
+* Accessibility issues (mainly in inline editor): [#9364](https://dev.ckeditor.com/ticket/9364), [#9368](https://dev.ckeditor.com/ticket/9368), [#9369](https://dev.ckeditor.com/ticket/9369), [#9370](https://dev.ckeditor.com/ticket/9370), [#9541](https://dev.ckeditor.com/ticket/9541), [#9543](https://dev.ckeditor.com/ticket/9543), [#9841](https://dev.ckeditor.com/ticket/9841), [#9844](https://dev.ckeditor.com/ticket/9844).
+* [Magic Line](https://ckeditor.com/cke4/addon/magicline) plugin:
+ * [#9481](https://dev.ckeditor.com/ticket/9481): Added accessibility support for Magic Line.
+ * [#9509](https://dev.ckeditor.com/ticket/9509): Added Magic Line support for forms.
+ * [#9573](https://dev.ckeditor.com/ticket/9573): Magic Line does not disappear on `mouseout` in a specific case.
+* [#9754](https://dev.ckeditor.com/ticket/9754): [WebKit] Cutting & pasting simple unformatted text generates an inline wrapper in WebKit browsers.
+* [#9456](https://dev.ckeditor.com/ticket/9456): [Chrome] Properly paste bullet list style from MS Word.
+* [#9699](https://dev.ckeditor.com/ticket/9699), [#9758](https://dev.ckeditor.com/ticket/9758): Improved selection locking when selecting by dragging.
+* Context menu:
+ * [#9712](https://dev.ckeditor.com/ticket/9712): Opening the context menu destroys editor focus.
+ * [#9366](https://dev.ckeditor.com/ticket/9366): Context menu should be displayed over the floating toolbar.
+ * [#9706](https://dev.ckeditor.com/ticket/9706): Context menu generates a JavaScript error in inline mode when the editor is attached to a header element.
+* [#9800](https://dev.ckeditor.com/ticket/9800): Hide float panel when resizing the window.
+* [#9721](https://dev.ckeditor.com/ticket/9721): Padding in content of div-based editor puts the editing area under the bottom UI space.
+* [#9528](https://dev.ckeditor.com/ticket/9528): Host page `box-sizing` style should not influence the editor UI elements.
+* [#9503](https://dev.ckeditor.com/ticket/9503): [Form Elements](https://ckeditor.com/cke4/addon/forms) plugin adds context menu listeners only on supported input types. Added support for `tel`, `email`, `search` and `url` input types.
+* [#9769](https://dev.ckeditor.com/ticket/9769): Improved floating toolbar positioning in a narrow window.
+* [#9875](https://dev.ckeditor.com/ticket/9875): Table dialog window does not populate width correctly.
+* [#8675](https://dev.ckeditor.com/ticket/8675): Deleting cells in a nested table removes the outer table cell.
+* [#9815](https://dev.ckeditor.com/ticket/9815): Cannot edit dialog window fields in an editor initialized in the jQuery UI modal dialog.
+* [#8888](https://dev.ckeditor.com/ticket/8888): CKEditor dialog windows do not show completely in a small window.
+* [#9360](https://dev.ckeditor.com/ticket/9360): [Inline editor] Blocks shown for a `<div>` element stay permanently even after the user exits editing the `<div>`.
+* [#9531](https://dev.ckeditor.com/ticket/9531): [Firefox & Inline editor] Toolbar is lost when closing the Format drop-down list by clicking its button.
+* [#9553](https://dev.ckeditor.com/ticket/9553): Table width incorrectly set when the `border-width` style is specified.
+* [#9594](https://dev.ckeditor.com/ticket/9594): Cannot tab past CKEditor when it is in read-only mode.
+* [#9658](https://dev.ckeditor.com/ticket/9658): [IE9] Justify not working on selected images.
+* [#9686](https://dev.ckeditor.com/ticket/9686): Added missing contents styles for `<pre>` elements.
+* [#9709](https://dev.ckeditor.com/ticket/9709): [Paste from Word](https://ckeditor.com/cke4/addon/pastefromword) should not depend on configuration from other styles.
+* [#9726](https://dev.ckeditor.com/ticket/9726): Removed [Color Dialog](https://ckeditor.com/cke4/addon/colordialog) plugin dependency from [Table Tools](https://ckeditor.com/cke4/addon/tabletools).
+* [#9765](https://dev.ckeditor.com/ticket/9765): Toolbar Collapse command documented incorrectly in the [Accessibility Instructions](https://ckeditor.com/cke4/addon/a11yhelp) dialog window.
+* [#9771](https://dev.ckeditor.com/ticket/9771): [WebKit & Opera] Fixed scrolling issues when pasting.
+* [#9787](https://dev.ckeditor.com/ticket/9787): [IE9] `onChange` is not fired for checkboxes in dialogs.
+* [#9842](https://dev.ckeditor.com/ticket/9842): [Firefox 17] When opening a toolbar menu for the first time and pressing the *Down Arrow* key, focus goes to the next toolbar button instead of the menu options.
+* [#9847](https://dev.ckeditor.com/ticket/9847): [Elements Path](https://ckeditor.com/cke4/addon/elementspath) should not be initialized in the inline editor.
+* [#9853](https://dev.ckeditor.com/ticket/9853): [`editor.addRemoveFormatFilter()`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-addRemoveFormatFilter) is exposed before it really works.
+* [#8893](https://dev.ckeditor.com/ticket/8893): Value of the [`pasteFromWordCleanupFile`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-pasteFromWordCleanupFile) configuration option is now taken from the instance configuration.
+* [#9693](https://dev.ckeditor.com/ticket/9693): Removed "Live Preview" checkbox from UI color picker.
+
+
+## CKEditor 4.0
+
+The first stable release of the new CKEditor 4 code line.
+
+The CKEditor JavaScript API has been kept compatible with CKEditor 4, whenever
+possible. The list of relevant changes can be found in the [API Changes page of
+the CKEditor 4 documentation][1].
+
+[1]: https://ckeditor.com/docs/ckeditor4/latest/guide/dev_api_changes.html "API Changes"
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/LICENSE.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/LICENSE.md new file mode 100644 index 00000000..0d762516 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/LICENSE.md @@ -0,0 +1,1421 @@ +Software License Agreement
+==========================
+
+CKEditor - The text editor for Internet - https://ckeditor.com/
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+
+Licensed under the terms of any of the following licenses at your
+choice:
+
+ - GNU General Public License Version 2 or later (the "GPL")
+ https://www.gnu.org/licenses/gpl.html
+ (See Appendix A)
+
+ - GNU Lesser General Public License Version 2.1 or later (the "LGPL")
+ https://www.gnu.org/licenses/lgpl.html
+ (See Appendix B)
+
+ - Mozilla Public License Version 1.1 or later (the "MPL")
+ https://www.mozilla.org/MPL/MPL-1.1.html
+ (See Appendix C)
+
+You are not required to, but if you want to explicitly declare the
+license you have chosen to be bound to when using, reproducing,
+modifying and distributing this software, just include a text file
+titled "legal.txt" in your version of this software, indicating your
+license choice. In any case, your choice will not restrict any
+recipient of your version of this software to use, reproduce, modify
+and distribute this software under any of the above licenses.
+
+Sources of Intellectual Property Included in CKEditor
+-----------------------------------------------------
+
+Where not otherwise indicated, all CKEditor content is authored by
+CKSource engineers and consists of CKSource-owned intellectual
+property. In some specific instances, CKEditor will incorporate work
+done by developers outside of CKSource with their express permission.
+
+The following libraries are included in CKEditor under the MIT license (see Appendix D):
+
+* CKSource Samples Framework (included in the samples) - Copyright (c) 2014-2020, CKSource - Frederico Knabben.
+* PicoModal (included in `samples/js/sf.js`) - Copyright (c) 2012 James Frasca.
+* CodeMirror (included in the samples) - Copyright (C) 2014 by Marijn Haverbeke <marijnh@gmail.com> and others.
+* ES6Promise - Copyright (c) 2014 Yehuda Katz, Tom Dale, Stefan Penner and contributors.
+
+Parts of code taken from the following libraries are included in CKEditor under the MIT license (see Appendix D):
+
+* jQuery (inspired the domReady function, ckeditor_base.js) - Copyright (c) 2011 John Resig, https://jquery.com/
+
+The following libraries are included in CKEditor under the SIL Open Font License, Version 1.1 (see Appendix E):
+
+* Font Awesome (included in the toolbar configurator) - Copyright (C) 2012 by Dave Gandy.
+
+The following libraries are included in CKEditor under the BSD-3 License (see Appendix F):
+
+* highlight.js (included in the `codesnippet` plugin) - Copyright (c) 2006, Ivan Sagalaev.
+* YUI Library (included in the `uicolor` plugin) - Copyright (c) 2009, Yahoo! Inc.
+
+
+Trademarks
+----------
+
+CKEditor is a trademark of CKSource - Frederico Knabben. All other brand
+and product names are trademarks, registered trademarks or service
+marks of their respective holders.
+
+---
+
+Appendix A: The GPL License
+---------------------------
+
+```
+GNU GENERAL PUBLIC LICENSE
+Version 2, June 1991
+
+ Copyright (C) 1989, 1991 Free Software Foundation, Inc.,
+ 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
+ Everyone is permitted to copy and distribute verbatim copies
+ of this license document, but changing it is not allowed.
+
+Preamble
+
+ The licenses for most software are designed to take away your
+freedom to share and change it. By contrast, the GNU General Public
+License is intended to guarantee your freedom to share and change free
+software-to make sure the software is free for all its users. This
+General Public License applies to most of the Free Software
+Foundation's software and to any other program whose authors commit to
+using it. (Some other Free Software Foundation software is covered by
+the GNU Lesser General Public License instead.) You can apply it to
+your programs, too.
+
+ When we speak of free software, we are referring to freedom, not
+price. Our General Public Licenses are designed to make sure that you
+have the freedom to distribute copies of free software (and charge for
+this service if you wish), that you receive source code or can get it
+if you want it, that you can change the software or use pieces of it
+in new free programs; and that you know you can do these things.
+
+ To protect your rights, we need to make restrictions that forbid
+anyone to deny you these rights or to ask you to surrender the rights.
+These restrictions translate to certain responsibilities for you if you
+distribute copies of the software, or if you modify it.
+
+ For example, if you distribute copies of such a program, whether
+gratis or for a fee, you must give the recipients all the rights that
+you have. You must make sure that they, too, receive or can get the
+source code. And you must show them these terms so they know their
+rights.
+
+ We protect your rights with two steps: (1) copyright the software, and
+(2) offer you this license which gives you legal permission to copy,
+distribute and/or modify the software.
+
+ Also, for each author's protection and ours, we want to make certain
+that everyone understands that there is no warranty for this free
+software. If the software is modified by someone else and passed on, we
+want its recipients to know that what they have is not the original, so
+that any problems introduced by others will not reflect on the original
+authors' reputations.
+
+ Finally, any free program is threatened constantly by software
+patents. We wish to avoid the danger that redistributors of a free
+program will individually obtain patent licenses, in effect making the
+program proprietary. To prevent this, we have made it clear that any
+patent must be licensed for everyone's free use or not licensed at all.
+
+ The precise terms and conditions for copying, distribution and
+modification follow.
+
+GNU GENERAL PUBLIC LICENSE
+TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
+
+ 0. This License applies to any program or other work which contains
+a notice placed by the copyright holder saying it may be distributed
+under the terms of this General Public License. The "Program", below,
+refers to any such program or work, and a "work based on the Program"
+means either the Program or any derivative work under copyright law:
+that is to say, a work containing the Program or a portion of it,
+either verbatim or with modifications and/or translated into another
+language. (Hereinafter, translation is included without limitation in
+the term "modification".) Each licensee is addressed as "you".
+
+Activities other than copying, distribution and modification are not
+covered by this License; they are outside its scope. The act of
+running the Program is not restricted, and the output from the Program
+is covered only if its contents constitute a work based on the
+Program (independent of having been made by running the Program).
+Whether that is true depends on what the Program does.
+
+ 1. You may copy and distribute verbatim copies of the Program's
+source code as you receive it, in any medium, provided that you
+conspicuously and appropriately publish on each copy an appropriate
+copyright notice and disclaimer of warranty; keep intact all the
+notices that refer to this License and to the absence of any warranty;
+and give any other recipients of the Program a copy of this License
+along with the Program.
+
+You may charge a fee for the physical act of transferring a copy, and
+you may at your option offer warranty protection in exchange for a fee.
+
+ 2. You may modify your copy or copies of the Program or any portion
+of it, thus forming a work based on the Program, and copy and
+distribute such modifications or work under the terms of Section 1
+above, provided that you also meet all of these conditions:
+
+ a) You must cause the modified files to carry prominent notices
+ stating that you changed the files and the date of any change.
+
+ b) You must cause any work that you distribute or publish, that in
+ whole or in part contains or is derived from the Program or any
+ part thereof, to be licensed as a whole at no charge to all third
+ parties under the terms of this License.
+
+ c) If the modified program normally reads commands interactively
+ when run, you must cause it, when started running for such
+ interactive use in the most ordinary way, to print or display an
+ announcement including an appropriate copyright notice and a
+ notice that there is no warranty (or else, saying that you provide
+ a warranty) and that users may redistribute the program under
+ these conditions, and telling the user how to view a copy of this
+ License. (Exception: if the Program itself is interactive but
+ does not normally print such an announcement, your work based on
+ the Program is not required to print an announcement.)
+
+These requirements apply to the modified work as a whole. If
+identifiable sections of that work are not derived from the Program,
+and can be reasonably considered independent and separate works in
+themselves, then this License, and its terms, do not apply to those
+sections when you distribute them as separate works. But when you
+distribute the same sections as part of a whole which is a work based
+on the Program, the distribution of the whole must be on the terms of
+this License, whose permissions for other licensees extend to the
+entire whole, and thus to each and every part regardless of who wrote it.
+
+Thus, it is not the intent of this section to claim rights or contest
+your rights to work written entirely by you; rather, the intent is to
+exercise the right to control the distribution of derivative or
+collective works based on the Program.
+
+In addition, mere aggregation of another work not based on the Program
+with the Program (or with a work based on the Program) on a volume of
+a storage or distribution medium does not bring the other work under
+the scope of this License.
+
+ 3. You may copy and distribute the Program (or a work based on it,
+under Section 2) in object code or executable form under the terms of
+Sections 1 and 2 above provided that you also do one of the following:
+
+ a) Accompany it with the complete corresponding machine-readable
+ source code, which must be distributed under the terms of Sections
+ 1 and 2 above on a medium customarily used for software interchange; or,
+
+ b) Accompany it with a written offer, valid for at least three
+ years, to give any third party, for a charge no more than your
+ cost of physically performing source distribution, a complete
+ machine-readable copy of the corresponding source code, to be
+ distributed under the terms of Sections 1 and 2 above on a medium
+ customarily used for software interchange; or,
+
+ c) Accompany it with the information you received as to the offer
+ to distribute corresponding source code. (This alternative is
+ allowed only for noncommercial distribution and only if you
+ received the program in object code or executable form with such
+ an offer, in accord with Subsection b above.)
+
+The source code for a work means the preferred form of the work for
+making modifications to it. For an executable work, complete source
+code means all the source code for all modules it contains, plus any
+associated interface definition files, plus the scripts used to
+control compilation and installation of the executable. However, as a
+special exception, the source code distributed need not include
+anything that is normally distributed (in either source or binary
+form) with the major components (compiler, kernel, and so on) of the
+operating system on which the executable runs, unless that component
+itself accompanies the executable.
+
+If distribution of executable or object code is made by offering
+access to copy from a designated place, then offering equivalent
+access to copy the source code from the same place counts as
+distribution of the source code, even though third parties are not
+compelled to copy the source along with the object code.
+
+ 4. You may not copy, modify, sublicense, or distribute the Program
+except as expressly provided under this License. Any attempt
+otherwise to copy, modify, sublicense or distribute the Program is
+void, and will automatically terminate your rights under this License.
+However, parties who have received copies, or rights, from you under
+this License will not have their licenses terminated so long as such
+parties remain in full compliance.
+
+ 5. You are not required to accept this License, since you have not
+signed it. However, nothing else grants you permission to modify or
+distribute the Program or its derivative works. These actions are
+prohibited by law if you do not accept this License. Therefore, by
+modifying or distributing the Program (or any work based on the
+Program), you indicate your acceptance of this License to do so, and
+all its terms and conditions for copying, distributing or modifying
+the Program or works based on it.
+
+ 6. Each time you redistribute the Program (or any work based on the
+Program), the recipient automatically receives a license from the
+original licensor to copy, distribute or modify the Program subject to
+these terms and conditions. You may not impose any further
+restrictions on the recipients' exercise of the rights granted herein.
+You are not responsible for enforcing compliance by third parties to
+this License.
+
+ 7. If, as a consequence of a court judgment or allegation of patent
+infringement or for any other reason (not limited to patent issues),
+conditions are imposed on you (whether by court order, agreement or
+otherwise) that contradict the conditions of this License, they do not
+excuse you from the conditions of this License. If you cannot
+distribute so as to satisfy simultaneously your obligations under this
+License and any other pertinent obligations, then as a consequence you
+may not distribute the Program at all. For example, if a patent
+license would not permit royalty-free redistribution of the Program by
+all those who receive copies directly or indirectly through you, then
+the only way you could satisfy both it and this License would be to
+refrain entirely from distribution of the Program.
+
+If any portion of this section is held invalid or unenforceable under
+any particular circumstance, the balance of the section is intended to
+apply and the section as a whole is intended to apply in other
+circumstances.
+
+It is not the purpose of this section to induce you to infringe any
+patents or other property right claims or to contest validity of any
+such claims; this section has the sole purpose of protecting the
+integrity of the free software distribution system, which is
+implemented by public license practices. Many people have made
+generous contributions to the wide range of software distributed
+through that system in reliance on consistent application of that
+system; it is up to the author/donor to decide if he or she is willing
+to distribute software through any other system and a licensee cannot
+impose that choice.
+
+This section is intended to make thoroughly clear what is believed to
+be a consequence of the rest of this License.
+
+ 8. If the distribution and/or use of the Program is restricted in
+certain countries either by patents or by copyrighted interfaces, the
+original copyright holder who places the Program under this License
+may add an explicit geographical distribution limitation excluding
+those countries, so that distribution is permitted only in or among
+countries not thus excluded. In such case, this License incorporates
+the limitation as if written in the body of this License.
+
+ 9. The Free Software Foundation may publish revised and/or new versions
+of the General Public License from time to time. Such new versions will
+be similar in spirit to the present version, but may differ in detail to
+address new problems or concerns.
+
+Each version is given a distinguishing version number. If the Program
+specifies a version number of this License which applies to it and "any
+later version", you have the option of following the terms and conditions
+either of that version or of any later version published by the Free
+Software Foundation. If the Program does not specify a version number of
+this License, you may choose any version ever published by the Free Software
+Foundation.
+
+ 10. If you wish to incorporate parts of the Program into other free
+programs whose distribution conditions are different, write to the author
+to ask for permission. For software which is copyrighted by the Free
+Software Foundation, write to the Free Software Foundation; we sometimes
+make exceptions for this. Our decision will be guided by the two goals
+of preserving the free status of all derivatives of our free software and
+of promoting the sharing and reuse of software generally.
+
+NO WARRANTY
+
+ 11. BECAUSE THE PROGRAM IS LICENSED FREE OF CHARGE, THERE IS NO WARRANTY
+FOR THE PROGRAM, TO THE EXTENT PERMITTED BY APPLICABLE LAW. EXCEPT WHEN
+OTHERWISE STATED IN WRITING THE COPYRIGHT HOLDERS AND/OR OTHER PARTIES
+PROVIDE THE PROGRAM "AS IS" WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESSED
+OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF
+MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE. THE ENTIRE RISK AS
+TO THE QUALITY AND PERFORMANCE OF THE PROGRAM IS WITH YOU. SHOULD THE
+PROGRAM PROVE DEFECTIVE, YOU ASSUME THE COST OF ALL NECESSARY SERVICING,
+REPAIR OR CORRECTION.
+
+ 12. IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN WRITING
+WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MAY MODIFY AND/OR
+REDISTRIBUTE THE PROGRAM AS PERMITTED ABOVE, BE LIABLE TO YOU FOR DAMAGES,
+INCLUDING ANY GENERAL, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING
+OUT OF THE USE OR INABILITY TO USE THE PROGRAM (INCLUDING BUT NOT LIMITED
+TO LOSS OF DATA OR DATA BEING RENDERED INACCURATE OR LOSSES SUSTAINED BY
+YOU OR THIRD PARTIES OR A FAILURE OF THE PROGRAM TO OPERATE WITH ANY OTHER
+PROGRAMS), EVEN IF SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE
+POSSIBILITY OF SUCH DAMAGES.
+
+END OF TERMS AND CONDITIONS
+```
+
+Appendix B: The LGPL License
+----------------------------
+
+```
+GNU LESSER GENERAL PUBLIC LICENSE
+Version 2.1, February 1999
+
+ Copyright (C) 1991, 1999 Free Software Foundation, Inc.
+ 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA
+ Everyone is permitted to copy and distribute verbatim copies
+ of this license document, but changing it is not allowed.
+
+[This is the first released version of the Lesser GPL. It also counts
+ as the successor of the GNU Library Public License, version 2, hence
+ the version number 2.1.]
+
+Preamble
+
+ The licenses for most software are designed to take away your
+freedom to share and change it. By contrast, the GNU General Public
+Licenses are intended to guarantee your freedom to share and change
+free software-to make sure the software is free for all its users.
+
+ This license, the Lesser General Public License, applies to some
+specially designated software packages-typically libraries-of the
+Free Software Foundation and other authors who decide to use it. You
+can use it too, but we suggest you first think carefully about whether
+this license or the ordinary General Public License is the better
+strategy to use in any particular case, based on the explanations below.
+
+ When we speak of free software, we are referring to freedom of use,
+not price. Our General Public Licenses are designed to make sure that
+you have the freedom to distribute copies of free software (and charge
+for this service if you wish); that you receive source code or can get
+it if you want it; that you can change the software and use pieces of
+it in new free programs; and that you are informed that you can do
+these things.
+
+ To protect your rights, we need to make restrictions that forbid
+distributors to deny you these rights or to ask you to surrender these
+rights. These restrictions translate to certain responsibilities for
+you if you distribute copies of the library or if you modify it.
+
+ For example, if you distribute copies of the library, whether gratis
+or for a fee, you must give the recipients all the rights that we gave
+you. You must make sure that they, too, receive or can get the source
+code. If you link other code with the library, you must provide
+complete object files to the recipients, so that they can relink them
+with the library after making changes to the library and recompiling
+it. And you must show them these terms so they know their rights.
+
+ We protect your rights with a two-step method: (1) we copyright the
+library, and (2) we offer you this license, which gives you legal
+permission to copy, distribute and/or modify the library.
+
+ To protect each distributor, we want to make it very clear that
+there is no warranty for the free library. Also, if the library is
+modified by someone else and passed on, the recipients should know
+that what they have is not the original version, so that the original
+author's reputation will not be affected by problems that might be
+introduced by others.
+
+ Finally, software patents pose a constant threat to the existence of
+any free program. We wish to make sure that a company cannot
+effectively restrict the users of a free program by obtaining a
+restrictive license from a patent holder. Therefore, we insist that
+any patent license obtained for a version of the library must be
+consistent with the full freedom of use specified in this license.
+
+ Most GNU software, including some libraries, is covered by the
+ordinary GNU General Public License. This license, the GNU Lesser
+General Public License, applies to certain designated libraries, and
+is quite different from the ordinary General Public License. We use
+this license for certain libraries in order to permit linking those
+libraries into non-free programs.
+
+ When a program is linked with a library, whether statically or using
+a shared library, the combination of the two is legally speaking a
+combined work, a derivative of the original library. The ordinary
+General Public License therefore permits such linking only if the
+entire combination fits its criteria of freedom. The Lesser General
+Public License permits more lax criteria for linking other code with
+the library.
+
+ We call this license the "Lesser" General Public License because it
+does Less to protect the user's freedom than the ordinary General
+Public License. It also provides other free software developers Less
+of an advantage over competing non-free programs. These disadvantages
+are the reason we use the ordinary General Public License for many
+libraries. However, the Lesser license provides advantages in certain
+special circumstances.
+
+ For example, on rare occasions, there may be a special need to
+encourage the widest possible use of a certain library, so that it becomes
+a de-facto standard. To achieve this, non-free programs must be
+allowed to use the library. A more frequent case is that a free
+library does the same job as widely used non-free libraries. In this
+case, there is little to gain by limiting the free library to free
+software only, so we use the Lesser General Public License.
+
+ In other cases, permission to use a particular library in non-free
+programs enables a greater number of people to use a large body of
+free software. For example, permission to use the GNU C Library in
+non-free programs enables many more people to use the whole GNU
+operating system, as well as its variant, the GNU/Linux operating
+system.
+
+ Although the Lesser General Public License is Less protective of the
+users' freedom, it does ensure that the user of a program that is
+linked with the Library has the freedom and the wherewithal to run
+that program using a modified version of the Library.
+
+ The precise terms and conditions for copying, distribution and
+modification follow. Pay close attention to the difference between a
+"work based on the library" and a "work that uses the library". The
+former contains code derived from the library, whereas the latter must
+be combined with the library in order to run.
+
+GNU LESSER GENERAL PUBLIC LICENSE
+TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
+
+ 0. This License Agreement applies to any software library or other
+program which contains a notice placed by the copyright holder or
+other authorized party saying it may be distributed under the terms of
+this Lesser General Public License (also called "this License").
+Each licensee is addressed as "you".
+
+ A "library" means a collection of software functions and/or data
+prepared so as to be conveniently linked with application programs
+(which use some of those functions and data) to form executables.
+
+ The "Library", below, refers to any such software library or work
+which has been distributed under these terms. A "work based on the
+Library" means either the Library or any derivative work under
+copyright law: that is to say, a work containing the Library or a
+portion of it, either verbatim or with modifications and/or translated
+straightforwardly into another language. (Hereinafter, translation is
+included without limitation in the term "modification".)
+
+ "Source code" for a work means the preferred form of the work for
+making modifications to it. For a library, complete source code means
+all the source code for all modules it contains, plus any associated
+interface definition files, plus the scripts used to control compilation
+and installation of the library.
+
+ Activities other than copying, distribution and modification are not
+covered by this License; they are outside its scope. The act of
+running a program using the Library is not restricted, and output from
+such a program is covered only if its contents constitute a work based
+on the Library (independent of the use of the Library in a tool for
+writing it). Whether that is true depends on what the Library does
+and what the program that uses the Library does.
+
+ 1. You may copy and distribute verbatim copies of the Library's
+complete source code as you receive it, in any medium, provided that
+you conspicuously and appropriately publish on each copy an
+appropriate copyright notice and disclaimer of warranty; keep intact
+all the notices that refer to this License and to the absence of any
+warranty; and distribute a copy of this License along with the
+Library.
+
+ You may charge a fee for the physical act of transferring a copy,
+and you may at your option offer warranty protection in exchange for a
+fee.
+
+ 2. You may modify your copy or copies of the Library or any portion
+of it, thus forming a work based on the Library, and copy and
+distribute such modifications or work under the terms of Section 1
+above, provided that you also meet all of these conditions:
+
+ a) The modified work must itself be a software library.
+
+ b) You must cause the files modified to carry prominent notices
+ stating that you changed the files and the date of any change.
+
+ c) You must cause the whole of the work to be licensed at no
+ charge to all third parties under the terms of this License.
+
+ d) If a facility in the modified Library refers to a function or a
+ table of data to be supplied by an application program that uses
+ the facility, other than as an argument passed when the facility
+ is invoked, then you must make a good faith effort to ensure that,
+ in the event an application does not supply such function or
+ table, the facility still operates, and performs whatever part of
+ its purpose remains meaningful.
+
+ (For example, a function in a library to compute square roots has
+ a purpose that is entirely well-defined independent of the
+ application. Therefore, Subsection 2d requires that any
+ application-supplied function or table used by this function must
+ be optional: if the application does not supply it, the square
+ root function must still compute square roots.)
+
+These requirements apply to the modified work as a whole. If
+identifiable sections of that work are not derived from the Library,
+and can be reasonably considered independent and separate works in
+themselves, then this License, and its terms, do not apply to those
+sections when you distribute them as separate works. But when you
+distribute the same sections as part of a whole which is a work based
+on the Library, the distribution of the whole must be on the terms of
+this License, whose permissions for other licensees extend to the
+entire whole, and thus to each and every part regardless of who wrote
+it.
+
+Thus, it is not the intent of this section to claim rights or contest
+your rights to work written entirely by you; rather, the intent is to
+exercise the right to control the distribution of derivative or
+collective works based on the Library.
+
+In addition, mere aggregation of another work not based on the Library
+with the Library (or with a work based on the Library) on a volume of
+a storage or distribution medium does not bring the other work under
+the scope of this License.
+
+ 3. You may opt to apply the terms of the ordinary GNU General Public
+License instead of this License to a given copy of the Library. To do
+this, you must alter all the notices that refer to this License, so
+that they refer to the ordinary GNU General Public License, version 2,
+instead of to this License. (If a newer version than version 2 of the
+ordinary GNU General Public License has appeared, then you can specify
+that version instead if you wish.) Do not make any other change in
+these notices.
+
+ Once this change is made in a given copy, it is irreversible for
+that copy, so the ordinary GNU General Public License applies to all
+subsequent copies and derivative works made from that copy.
+
+ This option is useful when you wish to copy part of the code of
+the Library into a program that is not a library.
+
+ 4. You may copy and distribute the Library (or a portion or
+derivative of it, under Section 2) in object code or executable form
+under the terms of Sections 1 and 2 above provided that you accompany
+it with the complete corresponding machine-readable source code, which
+must be distributed under the terms of Sections 1 and 2 above on a
+medium customarily used for software interchange.
+
+ If distribution of object code is made by offering access to copy
+from a designated place, then offering equivalent access to copy the
+source code from the same place satisfies the requirement to
+distribute the source code, even though third parties are not
+compelled to copy the source along with the object code.
+
+ 5. A program that contains no derivative of any portion of the
+Library, but is designed to work with the Library by being compiled or
+linked with it, is called a "work that uses the Library". Such a
+work, in isolation, is not a derivative work of the Library, and
+therefore falls outside the scope of this License.
+
+ However, linking a "work that uses the Library" with the Library
+creates an executable that is a derivative of the Library (because it
+contains portions of the Library), rather than a "work that uses the
+library". The executable is therefore covered by this License.
+Section 6 states terms for distribution of such executables.
+
+ When a "work that uses the Library" uses material from a header file
+that is part of the Library, the object code for the work may be a
+derivative work of the Library even though the source code is not.
+Whether this is true is especially significant if the work can be
+linked without the Library, or if the work is itself a library. The
+threshold for this to be true is not precisely defined by law.
+
+ If such an object file uses only numerical parameters, data
+structure layouts and accessors, and small macros and small inline
+functions (ten lines or less in length), then the use of the object
+file is unrestricted, regardless of whether it is legally a derivative
+work. (Executables containing this object code plus portions of the
+Library will still fall under Section 6.)
+
+ Otherwise, if the work is a derivative of the Library, you may
+distribute the object code for the work under the terms of Section 6.
+Any executables containing that work also fall under Section 6,
+whether or not they are linked directly with the Library itself.
+
+ 6. As an exception to the Sections above, you may also combine or
+link a "work that uses the Library" with the Library to produce a
+work containing portions of the Library, and distribute that work
+under terms of your choice, provided that the terms permit
+modification of the work for the customer's own use and reverse
+engineering for debugging such modifications.
+
+ You must give prominent notice with each copy of the work that the
+Library is used in it and that the Library and its use are covered by
+this License. You must supply a copy of this License. If the work
+during execution displays copyright notices, you must include the
+copyright notice for the Library among them, as well as a reference
+directing the user to the copy of this License. Also, you must do one
+of these things:
+
+ a) Accompany the work with the complete corresponding
+ machine-readable source code for the Library including whatever
+ changes were used in the work (which must be distributed under
+ Sections 1 and 2 above); and, if the work is an executable linked
+ with the Library, with the complete machine-readable "work that
+ uses the Library", as object code and/or source code, so that the
+ user can modify the Library and then relink to produce a modified
+ executable containing the modified Library. (It is understood
+ that the user who changes the contents of definitions files in the
+ Library will not necessarily be able to recompile the application
+ to use the modified definitions.)
+
+ b) Use a suitable shared library mechanism for linking with the
+ Library. A suitable mechanism is one that (1) uses at run time a
+ copy of the library already present on the user's computer system,
+ rather than copying library functions into the executable, and (2)
+ will operate properly with a modified version of the library, if
+ the user installs one, as long as the modified version is
+ interface-compatible with the version that the work was made with.
+
+ c) Accompany the work with a written offer, valid for at
+ least three years, to give the same user the materials
+ specified in Subsection 6a, above, for a charge no more
+ than the cost of performing this distribution.
+
+ d) If distribution of the work is made by offering access to copy
+ from a designated place, offer equivalent access to copy the above
+ specified materials from the same place.
+
+ e) Verify that the user has already received a copy of these
+ materials or that you have already sent this user a copy.
+
+ For an executable, the required form of the "work that uses the
+Library" must include any data and utility programs needed for
+reproducing the executable from it. However, as a special exception,
+the materials to be distributed need not include anything that is
+normally distributed (in either source or binary form) with the major
+components (compiler, kernel, and so on) of the operating system on
+which the executable runs, unless that component itself accompanies
+the executable.
+
+ It may happen that this requirement contradicts the license
+restrictions of other proprietary libraries that do not normally
+accompany the operating system. Such a contradiction means you cannot
+use both them and the Library together in an executable that you
+distribute.
+
+ 7. You may place library facilities that are a work based on the
+Library side-by-side in a single library together with other library
+facilities not covered by this License, and distribute such a combined
+library, provided that the separate distribution of the work based on
+the Library and of the other library facilities is otherwise
+permitted, and provided that you do these two things:
+
+ a) Accompany the combined library with a copy of the same work
+ based on the Library, uncombined with any other library
+ facilities. This must be distributed under the terms of the
+ Sections above.
+
+ b) Give prominent notice with the combined library of the fact
+ that part of it is a work based on the Library, and explaining
+ where to find the accompanying uncombined form of the same work.
+
+ 8. You may not copy, modify, sublicense, link with, or distribute
+the Library except as expressly provided under this License. Any
+attempt otherwise to copy, modify, sublicense, link with, or
+distribute the Library is void, and will automatically terminate your
+rights under this License. However, parties who have received copies,
+or rights, from you under this License will not have their licenses
+terminated so long as such parties remain in full compliance.
+
+ 9. You are not required to accept this License, since you have not
+signed it. However, nothing else grants you permission to modify or
+distribute the Library or its derivative works. These actions are
+prohibited by law if you do not accept this License. Therefore, by
+modifying or distributing the Library (or any work based on the
+Library), you indicate your acceptance of this License to do so, and
+all its terms and conditions for copying, distributing or modifying
+the Library or works based on it.
+
+ 10. Each time you redistribute the Library (or any work based on the
+Library), the recipient automatically receives a license from the
+original licensor to copy, distribute, link with or modify the Library
+subject to these terms and conditions. You may not impose any further
+restrictions on the recipients' exercise of the rights granted herein.
+You are not responsible for enforcing compliance by third parties with
+this License.
+
+ 11. If, as a consequence of a court judgment or allegation of patent
+infringement or for any other reason (not limited to patent issues),
+conditions are imposed on you (whether by court order, agreement or
+otherwise) that contradict the conditions of this License, they do not
+excuse you from the conditions of this License. If you cannot
+distribute so as to satisfy simultaneously your obligations under this
+License and any other pertinent obligations, then as a consequence you
+may not distribute the Library at all. For example, if a patent
+license would not permit royalty-free redistribution of the Library by
+all those who receive copies directly or indirectly through you, then
+the only way you could satisfy both it and this License would be to
+refrain entirely from distribution of the Library.
+
+If any portion of this section is held invalid or unenforceable under any
+particular circumstance, the balance of the section is intended to apply,
+and the section as a whole is intended to apply in other circumstances.
+
+It is not the purpose of this section to induce you to infringe any
+patents or other property right claims or to contest validity of any
+such claims; this section has the sole purpose of protecting the
+integrity of the free software distribution system which is
+implemented by public license practices. Many people have made
+generous contributions to the wide range of software distributed
+through that system in reliance on consistent application of that
+system; it is up to the author/donor to decide if he or she is willing
+to distribute software through any other system and a licensee cannot
+impose that choice.
+
+This section is intended to make thoroughly clear what is believed to
+be a consequence of the rest of this License.
+
+ 12. If the distribution and/or use of the Library is restricted in
+certain countries either by patents or by copyrighted interfaces, the
+original copyright holder who places the Library under this License may add
+an explicit geographical distribution limitation excluding those countries,
+so that distribution is permitted only in or among countries not thus
+excluded. In such case, this License incorporates the limitation as if
+written in the body of this License.
+
+ 13. The Free Software Foundation may publish revised and/or new
+versions of the Lesser General Public License from time to time.
+Such new versions will be similar in spirit to the present version,
+but may differ in detail to address new problems or concerns.
+
+Each version is given a distinguishing version number. If the Library
+specifies a version number of this License which applies to it and
+"any later version", you have the option of following the terms and
+conditions either of that version or of any later version published by
+the Free Software Foundation. If the Library does not specify a
+license version number, you may choose any version ever published by
+the Free Software Foundation.
+
+ 14. If you wish to incorporate parts of the Library into other free
+programs whose distribution conditions are incompatible with these,
+write to the author to ask for permission. For software which is
+copyrighted by the Free Software Foundation, write to the Free
+Software Foundation; we sometimes make exceptions for this. Our
+decision will be guided by the two goals of preserving the free status
+of all derivatives of our free software and of promoting the sharing
+and reuse of software generally.
+
+NO WARRANTY
+
+ 15. BECAUSE THE LIBRARY IS LICENSED FREE OF CHARGE, THERE IS NO
+WARRANTY FOR THE LIBRARY, TO THE EXTENT PERMITTED BY APPLICABLE LAW.
+EXCEPT WHEN OTHERWISE STATED IN WRITING THE COPYRIGHT HOLDERS AND/OR
+OTHER PARTIES PROVIDE THE LIBRARY "AS IS" WITHOUT WARRANTY OF ANY
+KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, THE
+IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR
+PURPOSE. THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE
+LIBRARY IS WITH YOU. SHOULD THE LIBRARY PROVE DEFECTIVE, YOU ASSUME
+THE COST OF ALL NECESSARY SERVICING, REPAIR OR CORRECTION.
+
+ 16. IN NO EVENT UNLESS REQUIRED BY APPLICABLE LAW OR AGREED TO IN
+WRITING WILL ANY COPYRIGHT HOLDER, OR ANY OTHER PARTY WHO MAY MODIFY
+AND/OR REDISTRIBUTE THE LIBRARY AS PERMITTED ABOVE, BE LIABLE TO YOU
+FOR DAMAGES, INCLUDING ANY GENERAL, SPECIAL, INCIDENTAL OR
+CONSEQUENTIAL DAMAGES ARISING OUT OF THE USE OR INABILITY TO USE THE
+LIBRARY (INCLUDING BUT NOT LIMITED TO LOSS OF DATA OR DATA BEING
+RENDERED INACCURATE OR LOSSES SUSTAINED BY YOU OR THIRD PARTIES OR A
+FAILURE OF THE LIBRARY TO OPERATE WITH ANY OTHER SOFTWARE), EVEN IF
+SUCH HOLDER OR OTHER PARTY HAS BEEN ADVISED OF THE POSSIBILITY OF SUCH
+DAMAGES.
+
+END OF TERMS AND CONDITIONS
+```
+
+Appendix C: The MPL License
+---------------------------
+
+```
+MOZILLA PUBLIC LICENSE
+Version 1.1
+
+1. Definitions.
+
+ 1.0.1. "Commercial Use" means distribution or otherwise making the
+ Covered Code available to a third party.
+
+ 1.1. "Contributor" means each entity that creates or contributes to
+ the creation of Modifications.
+
+ 1.2. "Contributor Version" means the combination of the Original
+ Code, prior Modifications used by a Contributor, and the Modifications
+ made by that particular Contributor.
+
+ 1.3. "Covered Code" means the Original Code or Modifications or the
+ combination of the Original Code and Modifications, in each case
+ including portions thereof.
+
+ 1.4. "Electronic Distribution Mechanism" means a mechanism generally
+ accepted in the software development community for the electronic
+ transfer of data.
+
+ 1.5. "Executable" means Covered Code in any form other than Source
+ Code.
+
+ 1.6. "Initial Developer" means the individual or entity identified
+ as the Initial Developer in the Source Code notice required by Exhibit
+ A.
+
+ 1.7. "Larger Work" means a work which combines Covered Code or
+ portions thereof with code not governed by the terms of this License.
+
+ 1.8. "License" means this document.
+
+ 1.8.1. "Licensable" means having the right to grant, to the maximum
+ extent possible, whether at the time of the initial grant or
+ subsequently acquired, any and all of the rights conveyed herein.
+
+ 1.9. "Modifications" means any addition to or deletion from the
+ substance or structure of either the Original Code or any previous
+ Modifications. When Covered Code is released as a series of files, a
+ Modification is:
+ A. Any addition to or deletion from the contents of a file
+ containing Original Code or previous Modifications.
+
+ B. Any new file that contains any part of the Original Code or
+ previous Modifications.
+
+ 1.10. "Original Code" means Source Code of computer software code
+ which is described in the Source Code notice required by Exhibit A as
+ Original Code, and which, at the time of its release under this
+ License is not already Covered Code governed by this License.
+
+ 1.10.1. "Patent Claims" means any patent claim(s), now owned or
+ hereafter acquired, including without limitation, method, process,
+ and apparatus claims, in any patent Licensable by grantor.
+
+ 1.11. "Source Code" means the preferred form of the Covered Code for
+ making modifications to it, including all modules it contains, plus
+ any associated interface definition files, scripts used to control
+ compilation and installation of an Executable, or source code
+ differential comparisons against either the Original Code or another
+ well known, available Covered Code of the Contributor's choice. The
+ Source Code can be in a compressed or archival form, provided the
+ appropriate decompression or de-archiving software is widely available
+ for no charge.
+
+ 1.12. "You" (or "Your") means an individual or a legal entity
+ exercising rights under, and complying with all of the terms of, this
+ License or a future version of this License issued under Section 6.1.
+ For legal entities, "You" includes any entity which controls, is
+ controlled by, or is under common control with You. For purposes of
+ this definition, "control" means (a) the power, direct or indirect,
+ to cause the direction or management of such entity, whether by
+ contract or otherwise, or (b) ownership of more than fifty percent
+ (50%) of the outstanding shares or beneficial ownership of such
+ entity.
+
+2. Source Code License.
+
+ 2.1. The Initial Developer Grant.
+ The Initial Developer hereby grants You a world-wide, royalty-free,
+ non-exclusive license, subject to third party intellectual property
+ claims:
+ (a) under intellectual property rights (other than patent or
+ trademark) Licensable by Initial Developer to use, reproduce,
+ modify, display, perform, sublicense and distribute the Original
+ Code (or portions thereof) with or without Modifications, and/or
+ as part of a Larger Work; and
+
+ (b) under Patents Claims infringed by the making, using or
+ selling of Original Code, to make, have made, use, practice,
+ sell, and offer for sale, and/or otherwise dispose of the
+ Original Code (or portions thereof).
+
+ (c) the licenses granted in this Section 2.1(a) and (b) are
+ effective on the date Initial Developer first distributes
+ Original Code under the terms of this License.
+
+ (d) Notwithstanding Section 2.1(b) above, no patent license is
+ granted: 1) for code that You delete from the Original Code; 2)
+ separate from the Original Code; or 3) for infringements caused
+ by: i) the modification of the Original Code or ii) the
+ combination of the Original Code with other software or devices.
+
+ 2.2. Contributor Grant.
+ Subject to third party intellectual property claims, each Contributor
+ hereby grants You a world-wide, royalty-free, non-exclusive license
+
+ (a) under intellectual property rights (other than patent or
+ trademark) Licensable by Contributor, to use, reproduce, modify,
+ display, perform, sublicense and distribute the Modifications
+ created by such Contributor (or portions thereof) either on an
+ unmodified basis, with other Modifications, as Covered Code
+ and/or as part of a Larger Work; and
+
+ (b) under Patent Claims infringed by the making, using, or
+ selling of Modifications made by that Contributor either alone
+ and/or in combination with its Contributor Version (or portions
+ of such combination), to make, use, sell, offer for sale, have
+ made, and/or otherwise dispose of: 1) Modifications made by that
+ Contributor (or portions thereof); and 2) the combination of
+ Modifications made by that Contributor with its Contributor
+ Version (or portions of such combination).
+
+ (c) the licenses granted in Sections 2.2(a) and 2.2(b) are
+ effective on the date Contributor first makes Commercial Use of
+ the Covered Code.
+
+ (d) Notwithstanding Section 2.2(b) above, no patent license is
+ granted: 1) for any code that Contributor has deleted from the
+ Contributor Version; 2) separate from the Contributor Version;
+ 3) for infringements caused by: i) third party modifications of
+ Contributor Version or ii) the combination of Modifications made
+ by that Contributor with other software (except as part of the
+ Contributor Version) or other devices; or 4) under Patent Claims
+ infringed by Covered Code in the absence of Modifications made by
+ that Contributor.
+
+3. Distribution Obligations.
+
+ 3.1. Application of License.
+ The Modifications which You create or to which You contribute are
+ governed by the terms of this License, including without limitation
+ Section 2.2. The Source Code version of Covered Code may be
+ distributed only under the terms of this License or a future version
+ of this License released under Section 6.1, and You must include a
+ copy of this License with every copy of the Source Code You
+ distribute. You may not offer or impose any terms on any Source Code
+ version that alters or restricts the applicable version of this
+ License or the recipients' rights hereunder. However, You may include
+ an additional document offering the additional rights described in
+ Section 3.5.
+
+ 3.2. Availability of Source Code.
+ Any Modification which You create or to which You contribute must be
+ made available in Source Code form under the terms of this License
+ either on the same media as an Executable version or via an accepted
+ Electronic Distribution Mechanism to anyone to whom you made an
+ Executable version available; and if made available via Electronic
+ Distribution Mechanism, must remain available for at least twelve (12)
+ months after the date it initially became available, or at least six
+ (6) months after a subsequent version of that particular Modification
+ has been made available to such recipients. You are responsible for
+ ensuring that the Source Code version remains available even if the
+ Electronic Distribution Mechanism is maintained by a third party.
+
+ 3.3. Description of Modifications.
+ You must cause all Covered Code to which You contribute to contain a
+ file documenting the changes You made to create that Covered Code and
+ the date of any change. You must include a prominent statement that
+ the Modification is derived, directly or indirectly, from Original
+ Code provided by the Initial Developer and including the name of the
+ Initial Developer in (a) the Source Code, and (b) in any notice in an
+ Executable version or related documentation in which You describe the
+ origin or ownership of the Covered Code.
+
+ 3.4. Intellectual Property Matters
+ (a) Third Party Claims.
+ If Contributor has knowledge that a license under a third party's
+ intellectual property rights is required to exercise the rights
+ granted by such Contributor under Sections 2.1 or 2.2,
+ Contributor must include a text file with the Source Code
+ distribution titled "LEGAL" which describes the claim and the
+ party making the claim in sufficient detail that a recipient will
+ know whom to contact. If Contributor obtains such knowledge after
+ the Modification is made available as described in Section 3.2,
+ Contributor shall promptly modify the LEGAL file in all copies
+ Contributor makes available thereafter and shall take other steps
+ (such as notifying appropriate mailing lists or newsgroups)
+ reasonably calculated to inform those who received the Covered
+ Code that new knowledge has been obtained.
+
+ (b) Contributor APIs.
+ If Contributor's Modifications include an application programming
+ interface and Contributor has knowledge of patent licenses which
+ are reasonably necessary to implement that API, Contributor must
+ also include this information in the LEGAL file.
+
+ (c) Representations.
+ Contributor represents that, except as disclosed pursuant to
+ Section 3.4(a) above, Contributor believes that Contributor's
+ Modifications are Contributor's original creation(s) and/or
+ Contributor has sufficient rights to grant the rights conveyed by
+ this License.
+
+ 3.5. Required Notices.
+ You must duplicate the notice in Exhibit A in each file of the Source
+ Code. If it is not possible to put such notice in a particular Source
+ Code file due to its structure, then You must include such notice in a
+ location (such as a relevant directory) where a user would be likely
+ to look for such a notice. If You created one or more Modification(s)
+ You may add your name as a Contributor to the notice described in
+ Exhibit A. You must also duplicate this License in any documentation
+ for the Source Code where You describe recipients' rights or ownership
+ rights relating to Covered Code. You may choose to offer, and to
+ charge a fee for, warranty, support, indemnity or liability
+ obligations to one or more recipients of Covered Code. However, You
+ may do so only on Your own behalf, and not on behalf of the Initial
+ Developer or any Contributor. You must make it absolutely clear than
+ any such warranty, support, indemnity or liability obligation is
+ offered by You alone, and You hereby agree to indemnify the Initial
+ Developer and every Contributor for any liability incurred by the
+ Initial Developer or such Contributor as a result of warranty,
+ support, indemnity or liability terms You offer.
+
+ 3.6. Distribution of Executable Versions.
+ You may distribute Covered Code in Executable form only if the
+ requirements of Section 3.1-3.5 have been met for that Covered Code,
+ and if You include a notice stating that the Source Code version of
+ the Covered Code is available under the terms of this License,
+ including a description of how and where You have fulfilled the
+ obligations of Section 3.2. The notice must be conspicuously included
+ in any notice in an Executable version, related documentation or
+ collateral in which You describe recipients' rights relating to the
+ Covered Code. You may distribute the Executable version of Covered
+ Code or ownership rights under a license of Your choice, which may
+ contain terms different from this License, provided that You are in
+ compliance with the terms of this License and that the license for the
+ Executable version does not attempt to limit or alter the recipient's
+ rights in the Source Code version from the rights set forth in this
+ License. If You distribute the Executable version under a different
+ license You must make it absolutely clear that any terms which differ
+ from this License are offered by You alone, not by the Initial
+ Developer or any Contributor. You hereby agree to indemnify the
+ Initial Developer and every Contributor for any liability incurred by
+ the Initial Developer or such Contributor as a result of any such
+ terms You offer.
+
+ 3.7. Larger Works.
+ You may create a Larger Work by combining Covered Code with other code
+ not governed by the terms of this License and distribute the Larger
+ Work as a single product. In such a case, You must make sure the
+ requirements of this License are fulfilled for the Covered Code.
+
+4. Inability to Comply Due to Statute or Regulation.
+
+ If it is impossible for You to comply with any of the terms of this
+ License with respect to some or all of the Covered Code due to
+ statute, judicial order, or regulation then You must: (a) comply with
+ the terms of this License to the maximum extent possible; and (b)
+ describe the limitations and the code they affect. Such description
+ must be included in the LEGAL file described in Section 3.4 and must
+ be included with all distributions of the Source Code. Except to the
+ extent prohibited by statute or regulation, such description must be
+ sufficiently detailed for a recipient of ordinary skill to be able to
+ understand it.
+
+5. Application of this License.
+
+ This License applies to code to which the Initial Developer has
+ attached the notice in Exhibit A and to related Covered Code.
+
+6. Versions of the License.
+
+ 6.1. New Versions.
+ Netscape Communications Corporation ("Netscape") may publish revised
+ and/or new versions of the License from time to time. Each version
+ will be given a distinguishing version number.
+
+ 6.2. Effect of New Versions.
+ Once Covered Code has been published under a particular version of the
+ License, You may always continue to use it under the terms of that
+ version. You may also choose to use such Covered Code under the terms
+ of any subsequent version of the License published by Netscape. No one
+ other than Netscape has the right to modify the terms applicable to
+ Covered Code created under this License.
+
+ 6.3. Derivative Works.
+ If You create or use a modified version of this License (which you may
+ only do in order to apply it to code which is not already Covered Code
+ governed by this License), You must (a) rename Your license so that
+ the phrases "Mozilla", "MOZILLAPL", "MOZPL", "Netscape",
+ "MPL", "NPL" or any confusingly similar phrase do not appear in your
+ license (except to note that your license differs from this License)
+ and (b) otherwise make it clear that Your version of the license
+ contains terms which differ from the Mozilla Public License and
+ Netscape Public License. (Filling in the name of the Initial
+ Developer, Original Code or Contributor in the notice described in
+ Exhibit A shall not of themselves be deemed to be modifications of
+ this License.)
+
+7. DISCLAIMER OF WARRANTY.
+
+ COVERED CODE IS PROVIDED UNDER THIS LICENSE ON AN "AS IS" BASIS,
+ WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING,
+ WITHOUT LIMITATION, WARRANTIES THAT THE COVERED CODE IS FREE OF
+ DEFECTS, MERCHANTABLE, FIT FOR A PARTICULAR PURPOSE OR NON-INFRINGING.
+ THE ENTIRE RISK AS TO THE QUALITY AND PERFORMANCE OF THE COVERED CODE
+ IS WITH YOU. SHOULD ANY COVERED CODE PROVE DEFECTIVE IN ANY RESPECT,
+ YOU (NOT THE INITIAL DEVELOPER OR ANY OTHER CONTRIBUTOR) ASSUME THE
+ COST OF ANY NECESSARY SERVICING, REPAIR OR CORRECTION. THIS DISCLAIMER
+ OF WARRANTY CONSTITUTES AN ESSENTIAL PART OF THIS LICENSE. NO USE OF
+ ANY COVERED CODE IS AUTHORIZED HEREUNDER EXCEPT UNDER THIS DISCLAIMER.
+
+8. TERMINATION.
+
+ 8.1. This License and the rights granted hereunder will terminate
+ automatically if You fail to comply with terms herein and fail to cure
+ such breach within 30 days of becoming aware of the breach. All
+ sublicenses to the Covered Code which are properly granted shall
+ survive any termination of this License. Provisions which, by their
+ nature, must remain in effect beyond the termination of this License
+ shall survive.
+
+ 8.2. If You initiate litigation by asserting a patent infringement
+ claim (excluding declatory judgment actions) against Initial Developer
+ or a Contributor (the Initial Developer or Contributor against whom
+ You file such action is referred to as "Participant") alleging that:
+
+ (a) such Participant's Contributor Version directly or indirectly
+ infringes any patent, then any and all rights granted by such
+ Participant to You under Sections 2.1 and/or 2.2 of this License
+ shall, upon 60 days notice from Participant terminate prospectively,
+ unless if within 60 days after receipt of notice You either: (i)
+ agree in writing to pay Participant a mutually agreeable reasonable
+ royalty for Your past and future use of Modifications made by such
+ Participant, or (ii) withdraw Your litigation claim with respect to
+ the Contributor Version against such Participant. If within 60 days
+ of notice, a reasonable royalty and payment arrangement are not
+ mutually agreed upon in writing by the parties or the litigation claim
+ is not withdrawn, the rights granted by Participant to You under
+ Sections 2.1 and/or 2.2 automatically terminate at the expiration of
+ the 60 day notice period specified above.
+
+ (b) any software, hardware, or device, other than such Participant's
+ Contributor Version, directly or indirectly infringes any patent, then
+ any rights granted to You by such Participant under Sections 2.1(b)
+ and 2.2(b) are revoked effective as of the date You first made, used,
+ sold, distributed, or had made, Modifications made by that
+ Participant.
+
+ 8.3. If You assert a patent infringement claim against Participant
+ alleging that such Participant's Contributor Version directly or
+ indirectly infringes any patent where such claim is resolved (such as
+ by license or settlement) prior to the initiation of patent
+ infringement litigation, then the reasonable value of the licenses
+ granted by such Participant under Sections 2.1 or 2.2 shall be taken
+ into account in determining the amount or value of any payment or
+ license.
+
+ 8.4. In the event of termination under Sections 8.1 or 8.2 above,
+ all end user license agreements (excluding distributors and resellers)
+ which have been validly granted by You or any distributor hereunder
+ prior to termination shall survive termination.
+
+9. LIMITATION OF LIABILITY.
+
+ UNDER NO CIRCUMSTANCES AND UNDER NO LEGAL THEORY, WHETHER TORT
+ (INCLUDING NEGLIGENCE), CONTRACT, OR OTHERWISE, SHALL YOU, THE INITIAL
+ DEVELOPER, ANY OTHER CONTRIBUTOR, OR ANY DISTRIBUTOR OF COVERED CODE,
+ OR ANY SUPPLIER OF ANY OF SUCH PARTIES, BE LIABLE TO ANY PERSON FOR
+ ANY INDIRECT, SPECIAL, INCIDENTAL, OR CONSEQUENTIAL DAMAGES OF ANY
+ CHARACTER INCLUDING, WITHOUT LIMITATION, DAMAGES FOR LOSS OF GOODWILL,
+ WORK STOPPAGE, COMPUTER FAILURE OR MALFUNCTION, OR ANY AND ALL OTHER
+ COMMERCIAL DAMAGES OR LOSSES, EVEN IF SUCH PARTY SHALL HAVE BEEN
+ INFORMED OF THE POSSIBILITY OF SUCH DAMAGES. THIS LIMITATION OF
+ LIABILITY SHALL NOT APPLY TO LIABILITY FOR DEATH OR PERSONAL INJURY
+ RESULTING FROM SUCH PARTY'S NEGLIGENCE TO THE EXTENT APPLICABLE LAW
+ PROHIBITS SUCH LIMITATION. SOME JURISDICTIONS DO NOT ALLOW THE
+ EXCLUSION OR LIMITATION OF INCIDENTAL OR CONSEQUENTIAL DAMAGES, SO
+ THIS EXCLUSION AND LIMITATION MAY NOT APPLY TO YOU.
+
+10. U.S. GOVERNMENT END USERS.
+
+ The Covered Code is a "commercial item," as that term is defined in
+ 48 C.F.R. 2.101 (Oct. 1995), consisting of "commercial computer
+ software" and "commercial computer software documentation," as such
+ terms are used in 48 C.F.R. 12.212 (Sept. 1995). Consistent with 48
+ C.F.R. 12.212 and 48 C.F.R. 227.7202-1 through 227.7202-4 (June 1995),
+ all U.S. Government End Users acquire Covered Code with only those
+ rights set forth herein.
+
+11. MISCELLANEOUS.
+
+ This License represents the complete agreement concerning subject
+ matter hereof. If any provision of this License is held to be
+ unenforceable, such provision shall be reformed only to the extent
+ necessary to make it enforceable. This License shall be governed by
+ California law provisions (except to the extent applicable law, if
+ any, provides otherwise), excluding its conflict-of-law provisions.
+ With respect to disputes in which at least one party is a citizen of,
+ or an entity chartered or registered to do business in the United
+ States of America, any litigation relating to this License shall be
+ subject to the jurisdiction of the Federal Courts of the Northern
+ District of California, with venue lying in Santa Clara County,
+ California, with the losing party responsible for costs, including
+ without limitation, court costs and reasonable attorneys' fees and
+ expenses. The application of the United Nations Convention on
+ Contracts for the International Sale of Goods is expressly excluded.
+ Any law or regulation which provides that the language of a contract
+ shall be construed against the drafter shall not apply to this
+ License.
+
+12. RESPONSIBILITY FOR CLAIMS.
+
+ As between Initial Developer and the Contributors, each party is
+ responsible for claims and damages arising, directly or indirectly,
+ out of its utilization of rights under this License and You agree to
+ work with Initial Developer and Contributors to distribute such
+ responsibility on an equitable basis. Nothing herein is intended or
+ shall be deemed to constitute any admission of liability.
+
+13. MULTIPLE-LICENSED CODE.
+
+ Initial Developer may designate portions of the Covered Code as
+ "Multiple-Licensed". "Multiple-Licensed" means that the Initial
+ Developer permits you to utilize portions of the Covered Code under
+ Your choice of the NPL or the alternative licenses, if any, specified
+ by the Initial Developer in the file described in Exhibit A.
+
+EXHIBIT A -Mozilla Public License.
+
+ ``The contents of this file are subject to the Mozilla Public License
+ Version 1.1 (the "License"); you may not use this file except in
+ compliance with the License. You may obtain a copy of the License at
+ http://www.mozilla.org/MPL/
+
+ Software distributed under the License is distributed on an "AS IS"
+ basis, WITHOUT WARRANTY OF ANY KIND, either express or implied. See the
+ License for the specific language governing rights and limitations
+ under the License.
+
+ The Original Code is ______________________________________.
+
+ The Initial Developer of the Original Code is ________________________.
+ Portions created by ______________________ are Copyright (C) ______
+ _______________________. All Rights Reserved.
+
+ Contributor(s): ______________________________________.
+
+ Alternatively, the contents of this file may be used under the terms
+ of the _____ license (the "[___] License"), in which case the
+ provisions of [______] License are applicable instead of those
+ above. If you wish to allow use of your version of this file only
+ under the terms of the [____] License and not to allow others to use
+ your version of this file under the MPL, indicate your decision by
+ deleting the provisions above and replace them with the notice and
+ other provisions required by the [___] License. If you do not delete
+ the provisions above, a recipient may use your version of this file
+ under either the MPL or the [___] License."
+
+ [NOTE: The text of this Exhibit A may differ slightly from the text of
+ the notices in the Source Code files of the Original Code. You should
+ use the text of this Exhibit A rather than the text found in the
+ Original Code Source Code for Your Modifications.]
+```
+
+Appendix D: The MIT License
+---------------------------
+
+```
+The MIT License (MIT)
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
+```
+
+Appendix E: The SIL Open Font License Version 1.1
+---------------------------------------------
+
+```
+SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007
+-----------------------------------------------------------
+
+PREAMBLE
+The goals of the Open Font License (OFL) are to stimulate worldwide
+development of collaborative font projects, to support the font creation
+efforts of academic and linguistic communities, and to provide a free and
+open framework in which fonts may be shared and improved in partnership
+with others.
+
+The OFL allows the licensed fonts to be used, studied, modified and
+redistributed freely as long as they are not sold by themselves. The
+fonts, including any derivative works, can be bundled, embedded,
+redistributed and/or sold with any software provided that any reserved
+names are not used by derivative works. The fonts and derivatives,
+however, cannot be released under any other type of license. The
+requirement for fonts to remain under this license does not apply
+to any document created using the fonts or their derivatives.
+
+DEFINITIONS
+"Font Software" refers to the set of files released by the Copyright
+Holder(s) under this license and clearly marked as such. This may
+include source files, build scripts and documentation.
+
+"Reserved Font Name" refers to any names specified as such after the
+copyright statement(s).
+
+"Original Version" refers to the collection of Font Software components as
+distributed by the Copyright Holder(s).
+
+"Modified Version" refers to any derivative made by adding to, deleting,
+or substituting -- in part or in whole -- any of the components of the
+Original Version, by changing formats or by porting the Font Software to a
+new environment.
+
+"Author" refers to any designer, engineer, programmer, technical
+writer or other person who contributed to the Font Software.
+
+PERMISSION & CONDITIONS
+Permission is hereby granted, free of charge, to any person obtaining
+a copy of the Font Software, to use, study, copy, merge, embed, modify,
+redistribute, and sell modified and unmodified copies of the Font
+Software, subject to the following conditions:
+
+1) Neither the Font Software nor any of its individual components,
+in Original or Modified Versions, may be sold by itself.
+
+2) Original or Modified Versions of the Font Software may be bundled,
+redistributed and/or sold with any software, provided that each copy
+contains the above copyright notice and this license. These can be
+included either as stand-alone text files, human-readable headers or
+in the appropriate machine-readable metadata fields within text or
+binary files as long as those fields can be easily viewed by the user.
+
+3) No Modified Version of the Font Software may use the Reserved Font
+Name(s) unless explicit written permission is granted by the corresponding
+Copyright Holder. This restriction only applies to the primary font name as
+presented to the users.
+
+4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font
+Software shall not be used to promote, endorse or advertise any
+Modified Version, except to acknowledge the contribution(s) of the
+Copyright Holder(s) and the Author(s) or with their explicit written
+permission.
+
+5) The Font Software, modified or unmodified, in part or in whole,
+must be distributed entirely under this license, and must not be
+distributed under any other license. The requirement for fonts to
+remain under this license does not apply to any document created
+using the Font Software.
+
+TERMINATION
+This license becomes null and void if any of the above conditions are
+not met.
+
+DISCLAIMER
+THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
+EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF
+MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT
+OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE
+COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
+INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL
+DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
+FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM
+OTHER DEALINGS IN THE FONT SOFTWARE.
+```
+
+Appendix F: The BSD-3 License
+-----------------------------
+
+```
+Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met:
+
+1. Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
+
+2. Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
+
+3. Neither the name of the copyright holder nor the names of its contributors may be used to endorse or promote products derived from this software without specific prior written permission.
+
+THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
+```
+
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/README.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/README.md new file mode 100644 index 00000000..2a0bc2f4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/README.md @@ -0,0 +1,39 @@ +CKEditor 4 +========== + +Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. +https://ckeditor.com - See LICENSE.md for license information. + +CKEditor 4 is a text editor to be used inside web pages. It's not a replacement +for desktop text editors like Word or OpenOffice, but a component to be used as +part of web applications and websites. + +## Documentation + +The full editor documentation is available online at the following address: +https://ckeditor.com/docs/ + +## Installation + +Installing CKEditor is an easy task. Just follow these simple steps: + + 1. **Download** the latest version from the CKEditor website: + https://ckeditor.com. You should have already completed this step, but be + sure you have the very latest version. + 2. **Extract** (decompress) the downloaded file into the root of your website. + +**Note:** CKEditor is by default installed in the `ckeditor` folder. You can +place the files in whichever you want though. + +## Checking Your Installation + +The editor comes with a few sample pages that can be used to verify that +installation proceeded properly. Take a look at the `samples` directory. + +To test your installation, just call the following page at your website: + + http://<your site>/<CKEditor installation path>/samples/index.html + +For example: + + http://www.example.com/ckeditor/samples/index.html diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/adapters/jquery.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/adapters/jquery.js new file mode 100644 index 00000000..3aa2ffa0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/adapters/jquery.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(a){if("undefined"==typeof a)throw Error("jQuery should be loaded before CKEditor jQuery adapter.");if("undefined"==typeof CKEDITOR)throw Error("CKEditor should be loaded before CKEditor jQuery adapter.");CKEDITOR.config.jqueryOverrideVal="undefined"==typeof CKEDITOR.config.jqueryOverrideVal?!0:CKEDITOR.config.jqueryOverrideVal;a.extend(a.fn,{ckeditorGet:function(){var a=this.eq(0).data("ckeditorInstance");if(!a)throw"CKEditor is not initialized yet, use ckeditor() with a callback.";return a}, +ckeditor:function(g,e){if(!CKEDITOR.env.isCompatible)throw Error("The environment is incompatible.");if(!a.isFunction(g)){var m=e;e=g;g=m}var k=[];e=e||{};this.each(function(){var b=a(this),c=b.data("ckeditorInstance"),f=b.data("_ckeditorInstanceLock"),h=this,l=new a.Deferred;k.push(l.promise());if(c&&!f)g&&g.apply(c,[this]),l.resolve();else if(f)c.once("instanceReady",function(){setTimeout(function d(){c.element?(c.element.$==h&&g&&g.apply(c,[h]),l.resolve()):setTimeout(d,100)},0)},null,null,9999); +else{if(e.autoUpdateElement||"undefined"==typeof e.autoUpdateElement&&CKEDITOR.config.autoUpdateElement)e.autoUpdateElementJquery=!0;e.autoUpdateElement=!1;b.data("_ckeditorInstanceLock",!0);c=a(this).is("textarea")?CKEDITOR.replace(h,e):CKEDITOR.inline(h,e);b.data("ckeditorInstance",c);c.on("instanceReady",function(e){var d=e.editor;setTimeout(function n(){if(d.element){e.removeListener();d.on("dataReady",function(){b.trigger("dataReady.ckeditor",[d])});d.on("setData",function(a){b.trigger("setData.ckeditor", +[d,a.data])});d.on("getData",function(a){b.trigger("getData.ckeditor",[d,a.data])},999);d.on("destroy",function(){b.trigger("destroy.ckeditor",[d])});d.on("save",function(){a(h.form).submit();return!1},null,null,20);if(d.config.autoUpdateElementJquery&&b.is("textarea")&&a(h.form).length){var c=function(){b.ckeditor(function(){d.updateElement()})};a(h.form).submit(c);a(h.form).bind("form-pre-serialize",c);b.bind("destroy.ckeditor",function(){a(h.form).unbind("submit",c);a(h.form).unbind("form-pre-serialize", +c)})}d.on("destroy",function(){b.removeData("ckeditorInstance")});b.removeData("_ckeditorInstanceLock");b.trigger("instanceReady.ckeditor",[d]);g&&g.apply(d,[h]);l.resolve()}else setTimeout(n,100)},0)},null,null,9999)}});var f=new a.Deferred;this.promise=f.promise();a.when.apply(this,k).then(function(){f.resolve()});this.editor=this.eq(0).data("ckeditorInstance");return this}});CKEDITOR.config.jqueryOverrideVal&&(a.fn.val=CKEDITOR.tools.override(a.fn.val,function(g){return function(e){if(arguments.length){var m= +this,k=[],f=this.each(function(){var b=a(this),c=b.data("ckeditorInstance");if(b.is("textarea")&&c){var f=new a.Deferred;c.setData(e,function(){f.resolve()});k.push(f.promise());return!0}return g.call(b,e)});if(k.length){var b=new a.Deferred;a.when.apply(this,k).done(function(){b.resolveWith(m)});return b.promise()}return f}var f=a(this).eq(0),c=f.data("ckeditorInstance");return f.is("textarea")&&c?c.getData():g.call(f)}}))})(window.jQuery);
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/build-config.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/build-config.js new file mode 100644 index 00000000..dd6e6aed --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/build-config.js @@ -0,0 +1,128 @@ +/** + * @license Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + * For licensing, see LICENSE.md or https://ckeditor.com/license + */ + +/** + * This file was added automatically by CKEditor builder. + * You may re-use it at any time to build CKEditor again. + * + * If you would like to build CKEditor online again + * (for example to upgrade), visit one the following links: + * + * (1) https://ckeditor.com/cke4/builder + * Visit online builder to build CKEditor from scratch. + * + * (2) https://ckeditor.com/cke4/builder/e00969e9f298992e6b0b4e1fa2721366 + * Visit online builder to build CKEditor, starting with the same setup as before. + * + * (3) https://ckeditor.com/cke4/builder/download/e00969e9f298992e6b0b4e1fa2721366 + * Straight download link to the latest version of CKEditor (Optimized) with the same setup as before. + * + * NOTE: + * This file is not used by CKEditor, you may remove it. + * Changing this file will not change your CKEditor configuration. + */ + +var CKBUILDER_CONFIG = { + skin: 'moono-lisa', + preset: 'full', + ignore: [ + '.DS_Store', + '.bender', + '.editorconfig', + '.gitattributes', + '.gitignore', + '.idea', + '.jscsrc', + '.jshintignore', + '.jshintrc', + '.mailmap', + '.npm', + '.nvmrc', + '.travis.yml', + 'bender-err.log', + 'bender-out.log', + 'bender.ci.js', + 'bender.js', + 'dev', + 'gruntfile.js', + 'less', + 'node_modules', + 'package-lock.json', + 'package.json', + 'tests' + ], + plugins : { + 'a11yhelp' : 1, + 'about' : 1, + 'basicstyles' : 1, + 'bidi' : 1, + 'blockquote' : 1, + 'clipboard' : 1, + 'colorbutton' : 1, + 'colordialog' : 1, + 'contextmenu' : 1, + 'copyformatting' : 1, + 'dialogadvtab' : 1, + 'div' : 1, + 'editorplaceholder' : 1, + 'elementspath' : 1, + 'enterkey' : 1, + 'entities' : 1, + 'exportpdf' : 1, + 'filebrowser' : 1, + 'find' : 1, + 'flash' : 1, + 'floatingspace' : 1, + 'font' : 1, + 'format' : 1, + 'forms' : 1, + 'horizontalrule' : 1, + 'htmlwriter' : 1, + 'iframe' : 1, + 'image' : 1, + 'indentblock' : 1, + 'indentlist' : 1, + 'justify' : 1, + 'language' : 1, + 'link' : 1, + 'list' : 1, + 'liststyle' : 1, + 'magicline' : 1, + 'maximize' : 1, + 'newpage' : 1, + 'pagebreak' : 1, + 'pastefromgdocs' : 1, + 'pastefromword' : 1, + 'pastetext' : 1, + 'pastetools' : 1, + 'preview' : 1, + 'print' : 1, + 'removeformat' : 1, + 'resize' : 1, + 'save' : 1, + 'scayt' : 1, + 'selectall' : 1, + 'showblocks' : 1, + 'showborders' : 1, + 'smiley' : 1, + 'sourcearea' : 1, + 'specialchar' : 1, + 'stylescombo' : 1, + 'tab' : 1, + 'table' : 1, + 'tableselection' : 1, + 'tabletools' : 1, + 'templates' : 1, + 'toolbar' : 1, + 'undo' : 1, + 'uploadimage' : 1, + 'wsc' : 1, + 'wysiwygarea' : 1 + }, + languages : { + 'en' : 1, + 'hu' : 1 + } +};
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/ckeditor.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/ckeditor.js new file mode 100644 index 00000000..c54a9de7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/ckeditor.js @@ -0,0 +1,1405 @@ +/* +Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. +For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){if(window.CKEDITOR&&window.CKEDITOR.dom)return;window.CKEDITOR||(window.CKEDITOR=function(){var a=/(^|.*[\\\/])ckeditor\.js(?:\?.*|;.*)?$/i,d={timestamp:"KA9B",version:"4.15.1",revision:"1aa21195b",rnd:Math.floor(900*Math.random())+100,_:{pending:[],basePathSrcPattern:a},status:"unloaded",basePath:function(){var c=window.CKEDITOR_BASEPATH||"";if(!c)for(var b=document.getElementsByTagName("script"),d=0;d<b.length;d++){var g=b[d].src.match(a);if(g){c=g[1];break}}-1==c.indexOf(":/")&&"//"!=c.slice(0,2)&&(c=0===c.indexOf("/")?location.href.match(/^.*?:\/\/[^\/]*/)[0]+ +c:location.href.match(/^[^\?]*\/(?:)/)[0]+c);if(!c)throw'The CKEditor installation path could not be automatically detected. Please set the global variable "CKEDITOR_BASEPATH" before creating editor instances.';return c}(),getUrl:function(a){-1==a.indexOf(":/")&&0!==a.indexOf("/")&&(a=this.basePath+a);this.timestamp&&"/"!=a.charAt(a.length-1)&&!/[&?]t=/.test(a)&&(a+=(0<=a.indexOf("?")?"\x26":"?")+"t\x3d"+this.timestamp);return a},domReady:function(){function a(){try{document.addEventListener?(document.removeEventListener("DOMContentLoaded", +a,!1),window.removeEventListener("load",a,!1),c()):document.attachEvent&&"complete"===document.readyState&&(document.detachEvent("onreadystatechange",a),window.detachEvent("onload",a),c())}catch(b){}}function c(){for(var a;a=b.shift();)a()}var b=[];return function(c){function d(){try{document.documentElement.doScroll("left")}catch(c){setTimeout(d,1);return}a()}b.push(c);"complete"===document.readyState&&setTimeout(a,1);if(1==b.length)if(document.addEventListener)document.addEventListener("DOMContentLoaded", +a,!1),window.addEventListener("load",a,!1);else if(document.attachEvent){document.attachEvent("onreadystatechange",a);window.attachEvent("onload",a);c=!1;try{c=!window.frameElement}catch(h){}document.documentElement.doScroll&&c&&d()}}}()},b=window.CKEDITOR_GETURL;if(b){var c=d.getUrl;d.getUrl=function(a){return b.call(d,a)||c.call(d,a)}}return d}()); +CKEDITOR.event||(CKEDITOR.event=function(){},CKEDITOR.event.implementOn=function(a){var d=CKEDITOR.event.prototype,b;for(b in d)null==a[b]&&(a[b]=d[b])},CKEDITOR.event.prototype=function(){function a(a){var f=d(this);return f[a]||(f[a]=new b(a))}var d=function(a){a=a.getPrivate&&a.getPrivate()||a._||(a._={});return a.events||(a.events={})},b=function(a){this.name=a;this.listeners=[]};b.prototype={getListenerIndex:function(a){for(var b=0,d=this.listeners;b<d.length;b++)if(d[b].fn==a)return b;return-1}}; +return{define:function(b,d){var h=a.call(this,b);CKEDITOR.tools.extend(h,d,!0)},on:function(b,d,h,k,g){function l(a,z,w,e){a={name:b,sender:this,editor:a,data:z,listenerData:k,stop:w,cancel:e,removeListener:v};return!1===d.call(h,a)?!1:a.data}function v(){z.removeListener(b,d)}var e=a.call(this,b);if(0>e.getListenerIndex(d)){e=e.listeners;h||(h=this);isNaN(g)&&(g=10);var z=this;l.fn=d;l.priority=g;for(var w=e.length-1;0<=w;w--)if(e[w].priority<=g)return e.splice(w+1,0,l),{removeListener:v};e.unshift(l)}return{removeListener:v}}, +once:function(){var a=Array.prototype.slice.call(arguments),b=a[1];a[1]=function(a){a.removeListener();return b.apply(this,arguments)};return this.on.apply(this,a)},capture:function(){CKEDITOR.event.useCapture=1;var a=this.on.apply(this,arguments);CKEDITOR.event.useCapture=0;return a},fire:function(){var a=0,b=function(){a=1},h=0,k=function(){h=1};return function(g,l,v){var e=d(this)[g];g=a;var z=h;a=h=0;if(e){var w=e.listeners;if(w.length)for(var w=w.slice(0),A,F=0;F<w.length;F++){if(e.errorProof)try{A= +w[F].call(this,v,l,b,k)}catch(u){}else A=w[F].call(this,v,l,b,k);!1===A?h=1:"undefined"!=typeof A&&(l=A);if(a||h)break}}l=h?!1:"undefined"==typeof l?!0:l;a=g;h=z;return l}}(),fireOnce:function(a,b,h){b=this.fire(a,b,h);delete d(this)[a];return b},removeListener:function(a,b){var h=d(this)[a];if(h){var k=h.getListenerIndex(b);0<=k&&h.listeners.splice(k,1)}},removeAllListeners:function(){var a=d(this),b;for(b in a)delete a[b]},hasListeners:function(a){return(a=d(this)[a])&&0<a.listeners.length}}}()); +CKEDITOR.editor||(CKEDITOR.editor=function(){CKEDITOR._.pending.push([this,arguments]);CKEDITOR.event.call(this)},CKEDITOR.editor.prototype.fire=function(a,d){a in{instanceReady:1,loaded:1}&&(this[a]=!0);return CKEDITOR.event.prototype.fire.call(this,a,d,this)},CKEDITOR.editor.prototype.fireOnce=function(a,d){a in{instanceReady:1,loaded:1}&&(this[a]=!0);return CKEDITOR.event.prototype.fireOnce.call(this,a,d,this)},CKEDITOR.event.implementOn(CKEDITOR.editor.prototype)); +CKEDITOR.env||(CKEDITOR.env=function(){var a=navigator.userAgent.toLowerCase(),d=a.match(/edge[ \/](\d+.?\d*)/),b=-1<a.indexOf("trident/"),b=!(!d&&!b),b={ie:b,edge:!!d,webkit:!b&&-1<a.indexOf(" applewebkit/"),air:-1<a.indexOf(" adobeair/"),mac:-1<a.indexOf("macintosh"),quirks:"BackCompat"==document.compatMode&&(!document.documentMode||10>document.documentMode),mobile:-1<a.indexOf("mobile"),iOS:/(ipad|iphone|ipod)/.test(a),isCustomDomain:function(){if(!this.ie)return!1;var a=document.domain,b=window.location.hostname; +return a!=b&&a!="["+b+"]"},secure:"https:"==location.protocol};b.gecko="Gecko"==navigator.product&&!b.webkit&&!b.ie;b.webkit&&(-1<a.indexOf("chrome")?b.chrome=!0:b.safari=!0);var c=0;b.ie&&(c=d?parseFloat(d[1]):b.quirks||!document.documentMode?parseFloat(a.match(/msie (\d+)/)[1]):document.documentMode,b.ie9Compat=9==c,b.ie8Compat=8==c,b.ie7Compat=7==c,b.ie6Compat=7>c||b.quirks);b.gecko&&(d=a.match(/rv:([\d\.]+)/))&&(d=d[1].split("."),c=1E4*d[0]+100*(d[1]||0)+1*(d[2]||0));b.air&&(c=parseFloat(a.match(/ adobeair\/(\d+)/)[1])); +b.webkit&&(c=parseFloat(a.match(/ applewebkit\/(\d+)/)[1]));b.version=c;b.isCompatible=!(b.ie&&7>c)&&!(b.gecko&&4E4>c)&&!(b.webkit&&534>c);b.hidpi=2<=window.devicePixelRatio;b.needsBrFiller=b.gecko||b.webkit||b.ie&&10<c;b.needsNbspFiller=b.ie&&11>c;b.cssClass="cke_browser_"+(b.ie?"ie":b.gecko?"gecko":b.webkit?"webkit":"unknown");b.quirks&&(b.cssClass+=" cke_browser_quirks");b.ie&&(b.cssClass+=" cke_browser_ie"+(b.quirks?"6 cke_browser_iequirks":b.version));b.air&&(b.cssClass+=" cke_browser_air"); +b.iOS&&(b.cssClass+=" cke_browser_ios");b.hidpi&&(b.cssClass+=" cke_hidpi");return b}()); +"unloaded"==CKEDITOR.status&&function(){CKEDITOR.event.implementOn(CKEDITOR);CKEDITOR.loadFullCore=function(){if("basic_ready"!=CKEDITOR.status)CKEDITOR.loadFullCore._load=1;else{delete CKEDITOR.loadFullCore;var a=document.createElement("script");a.type="text/javascript";a.src=CKEDITOR.basePath+"ckeditor.js";document.getElementsByTagName("head")[0].appendChild(a)}};CKEDITOR.loadFullCoreTimeout=0;CKEDITOR.add=function(a){(this._.pending||(this._.pending=[])).push(a)};(function(){CKEDITOR.domReady(function(){var a= +CKEDITOR.loadFullCore,d=CKEDITOR.loadFullCoreTimeout;a&&(CKEDITOR.status="basic_ready",a&&a._load?a():d&&setTimeout(function(){CKEDITOR.loadFullCore&&CKEDITOR.loadFullCore()},1E3*d))})})();CKEDITOR.status="basic_loaded"}();"use strict";CKEDITOR.VERBOSITY_WARN=1;CKEDITOR.VERBOSITY_ERROR=2;CKEDITOR.verbosity=CKEDITOR.VERBOSITY_WARN|CKEDITOR.VERBOSITY_ERROR;CKEDITOR.warn=function(a,d){CKEDITOR.verbosity&CKEDITOR.VERBOSITY_WARN&&CKEDITOR.fire("log",{type:"warn",errorCode:a,additionalData:d})}; +CKEDITOR.error=function(a,d){CKEDITOR.verbosity&CKEDITOR.VERBOSITY_ERROR&&CKEDITOR.fire("log",{type:"error",errorCode:a,additionalData:d})}; +CKEDITOR.on("log",function(a){if(window.console&&window.console.log){var d=console[a.data.type]?a.data.type:"log",b=a.data.errorCode;if(a=a.data.additionalData)console[d]("[CKEDITOR] Error code: "+b+".",a);else console[d]("[CKEDITOR] Error code: "+b+".");console[d]("[CKEDITOR] For more information about this error go to https://ckeditor.com/docs/ckeditor4/latest/guide/dev_errors.html#"+b)}},null,null,999);CKEDITOR.dom={}; +(function(){function a(a,w,b){this._minInterval=a;this._context=b;this._lastOutput=this._scheduledTimer=0;this._output=CKEDITOR.tools.bind(w,b||{});var c=this;this.input=function(){function a(){c._lastOutput=(new Date).getTime();c._scheduledTimer=0;c._call()}if(!c._scheduledTimer||!1!==c._reschedule()){var z=(new Date).getTime()-c._lastOutput;z<c._minInterval?c._scheduledTimer=setTimeout(a,c._minInterval-z):a()}}}function d(z,b,c){a.call(this,z,b,c);this._args=[];var e=this;this.input=CKEDITOR.tools.override(this.input, +function(a){return function(){e._args=Array.prototype.slice.call(arguments);a.call(this)}})}var b=[],c=CKEDITOR.env.gecko?"-moz-":CKEDITOR.env.webkit?"-webkit-":CKEDITOR.env.ie?"-ms-":"",f=/&/g,h=/>/g,k=/</g,g=/"/g,l=/&(lt|gt|amp|quot|nbsp|shy|#\d{1,5});/g,v={lt:"\x3c",gt:"\x3e",amp:"\x26",quot:'"',nbsp:" ",shy:""},e=function(a,b){return"#"==b[0]?String.fromCharCode(parseInt(b.slice(1),10)):v[b]};CKEDITOR.on("reset",function(){b=[]});CKEDITOR.tools={arrayCompare:function(a,b){if(!a&&!b)return!0; +if(!a||!b||a.length!=b.length)return!1;for(var c=0;c<a.length;c++)if(a[c]!=b[c])return!1;return!0},getIndex:function(a,b){for(var c=0;c<a.length;++c)if(b(a[c]))return c;return-1},clone:function(a){var b;if(a&&a instanceof Array){b=[];for(var c=0;c<a.length;c++)b[c]=CKEDITOR.tools.clone(a[c]);return b}if(null===a||"object"!=typeof a||a instanceof String||a instanceof Number||a instanceof Boolean||a instanceof Date||a instanceof RegExp||a.nodeType||a.window===a)return a;b=new a.constructor;for(c in a)b[c]= +CKEDITOR.tools.clone(a[c]);return b},capitalize:function(a,b){return a.charAt(0).toUpperCase()+(b?a.slice(1):a.slice(1).toLowerCase())},extend:function(a){var b=arguments.length,c,e;"boolean"==typeof(c=arguments[b-1])?b--:"boolean"==typeof(c=arguments[b-2])&&(e=arguments[b-1],b-=2);for(var g=1;g<b;g++){var m=arguments[g]||{};CKEDITOR.tools.array.forEach(CKEDITOR.tools.object.keys(m),function(b){if(!0===c||null==a[b])if(!e||b in e)a[b]=m[b]})}return a},prototypedCopy:function(a){var b=function(){}; +b.prototype=a;return new b},copy:function(a){var b={},c;for(c in a)b[c]=a[c];return b},isArray:function(a){return"[object Array]"==Object.prototype.toString.call(a)},isEmpty:function(a){for(var b in a)if(a.hasOwnProperty(b))return!1;return!0},cssVendorPrefix:function(a,b,e){if(e)return c+a+":"+b+";"+a+":"+b;e={};e[a]=b;e[c+a]=b;return e},cssStyleToDomStyle:function(){var a=document.createElement("div").style,b="undefined"!=typeof a.cssFloat?"cssFloat":"undefined"!=typeof a.styleFloat?"styleFloat": +"float";return function(a){return"float"==a?b:a.replace(/-./g,function(a){return a.substr(1).toUpperCase()})}}(),buildStyleHtml:function(a){a=[].concat(a);for(var b,c=[],e=0;e<a.length;e++)if(b=a[e])/@import|[{}]/.test(b)?c.push("\x3cstyle\x3e"+b+"\x3c/style\x3e"):c.push('\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+b+'"\x3e');return c.join("")},htmlEncode:function(a){return void 0===a||null===a?"":String(a).replace(f,"\x26amp;").replace(h,"\x26gt;").replace(k,"\x26lt;")},htmlDecode:function(a){return a.replace(l, +e)},htmlEncodeAttr:function(a){return CKEDITOR.tools.htmlEncode(a).replace(g,"\x26quot;")},htmlDecodeAttr:function(a){return CKEDITOR.tools.htmlDecode(a)},transformPlainTextToHtml:function(a,b){var c=b==CKEDITOR.ENTER_BR,e=this.htmlEncode(a.replace(/\r\n/g,"\n")),e=e.replace(/\t/g,"\x26nbsp;\x26nbsp; \x26nbsp;"),g=b==CKEDITOR.ENTER_P?"p":"div";if(!c){var m=/\n{2}/g;if(m.test(e))var d="\x3c"+g+"\x3e",l="\x3c/"+g+"\x3e",e=d+e.replace(m,function(){return l+d})+l}e=e.replace(/\n/g,"\x3cbr\x3e");c||(e= +e.replace(new RegExp("\x3cbr\x3e(?\x3d\x3c/"+g+"\x3e)"),function(a){return CKEDITOR.tools.repeat(a,2)}));e=e.replace(/^ | $/g,"\x26nbsp;");return e=e.replace(/(>|\s) /g,function(a,b){return b+"\x26nbsp;"}).replace(/ (?=<)/g,"\x26nbsp;")},getNextNumber:function(){var a=0;return function(){return++a}}(),getNextId:function(){return"cke_"+this.getNextNumber()},getUniqueId:function(){for(var a="e",b=0;8>b;b++)a+=Math.floor(65536*(1+Math.random())).toString(16).substring(1);return a},override:function(a, +b){var c=b(a);c.prototype=a.prototype;return c},setTimeout:function(a,b,c,e,g){g||(g=window);c||(c=g);return g.setTimeout(function(){e?a.apply(c,[].concat(e)):a.apply(c)},b||0)},throttle:function(a,b,c){return new this.buffers.throttle(a,b,c)},trim:function(){var a=/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g;return function(b){return b.replace(a,"")}}(),ltrim:function(){var a=/^[ \t\n\r]+/g;return function(b){return b.replace(a,"")}}(),rtrim:function(){var a=/[ \t\n\r]+$/g;return function(b){return b.replace(a, +"")}}(),indexOf:function(a,b){if("function"==typeof b)for(var c=0,e=a.length;c<e;c++){if(b(a[c]))return c}else{if(a.indexOf)return a.indexOf(b);c=0;for(e=a.length;c<e;c++)if(a[c]===b)return c}return-1},search:function(a,b){var c=CKEDITOR.tools.indexOf(a,b);return 0<=c?a[c]:null},bind:function(a,b){var c=Array.prototype.slice.call(arguments,2);return function(){return a.apply(b,c.concat(Array.prototype.slice.call(arguments)))}},createClass:function(a){var b=a.$,c=a.base,e=a.privates||a._,g=a.proto; +a=a.statics;!b&&(b=function(){c&&this.base.apply(this,arguments)});if(e)var m=b,b=function(){var a=this._||(this._={}),b;for(b in e){var c=e[b];a[b]="function"==typeof c?CKEDITOR.tools.bind(c,this):c}m.apply(this,arguments)};c&&(b.prototype=this.prototypedCopy(c.prototype),b.prototype.constructor=b,b.base=c,b.baseProto=c.prototype,b.prototype.base=function y(){this.base=c.prototype.base;c.apply(this,arguments);this.base=y});g&&this.extend(b.prototype,g,!0);a&&this.extend(b,a,!0);return b},addFunction:function(a, +c){return b.push(function(){return a.apply(c||this,arguments)})-1},removeFunction:function(a){b[a]=null},callFunction:function(a){var c=b[a];return c&&c.apply(window,Array.prototype.slice.call(arguments,1))},cssLength:function(){var a=/^-?\d+\.?\d*px$/,b;return function(c){b=CKEDITOR.tools.trim(c+"")+"px";return a.test(b)?b:c||""}}(),convertToPx:function(){var a;return function(b){a||(a=CKEDITOR.dom.element.createFromHtml('\x3cdiv style\x3d"position:absolute;left:-9999px;top:-9999px;margin:0px;padding:0px;border:0px;"\x3e\x3c/div\x3e', +CKEDITOR.document),CKEDITOR.document.getBody().append(a));if(!/%$/.test(b)){var c=0>parseFloat(b);c&&(b=b.replace("-",""));a.setStyle("width",b);b=a.$.clientWidth;return c?-b:b}return b}}(),repeat:function(a,b){return Array(b+1).join(a)},tryThese:function(){for(var a,b=0,c=arguments.length;b<c;b++){var e=arguments[b];try{a=e();break}catch(g){}}return a},genKey:function(){return Array.prototype.slice.call(arguments).join("-")},defer:function(a){return function(){var b=arguments,c=this;window.setTimeout(function(){a.apply(c, +b)},0)}},normalizeCssText:function(a,b){var c=[],e,g=CKEDITOR.tools.parseCssText(a,!0,b);for(e in g)c.push(e+":"+g[e]);c.sort();return c.length?c.join(";")+";":""},convertRgbToHex:function(a){return a.replace(/(?:rgb\(\s*(\d+)\s*,\s*(\d+)\s*,\s*(\d+)\s*\))/gi,function(a,b,c,e){a=[b,c,e];for(b=0;3>b;b++)a[b]=("0"+parseInt(a[b],10).toString(16)).slice(-2);return"#"+a.join("")})},normalizeHex:function(a){return a.replace(/#(([0-9a-f]{3}){1,2})($|;|\s+)/gi,function(a,b,c,e){a=b.toLowerCase();3==a.length&& +(a=a.split(""),a=[a[0],a[0],a[1],a[1],a[2],a[2]].join(""));return"#"+a+e})},_isValidColorFormat:function(a){if(!a)return!1;a=a.replace(/\s+/g,"");return/^[a-z0-9()#%,./]+$/i.test(a)},parseCssText:function(a,b,c){var e={};c&&(a=(new CKEDITOR.dom.element("span")).setAttribute("style",a).getAttribute("style")||"");a&&(a=CKEDITOR.tools.normalizeHex(CKEDITOR.tools.convertRgbToHex(a)));if(!a||";"==a)return e;a.replace(/"/g,'"').replace(/\s*([^:;\s]+)\s*:\s*([^;]+)\s*(?=;|$)/g,function(a,c,z){b&&(c= +c.toLowerCase(),"font-family"==c&&(z=z.replace(/\s*,\s*/g,",")),z=CKEDITOR.tools.trim(z));e[c]=z});return e},writeCssText:function(a,b){var c,e=[];for(c in a)e.push(c+":"+a[c]);b&&e.sort();return e.join("; ")},objectCompare:function(a,b,c){var e;if(!a&&!b)return!0;if(!a||!b)return!1;for(e in a)if(a[e]!=b[e])return!1;if(!c)for(e in b)if(a[e]!=b[e])return!1;return!0},objectKeys:function(a){return CKEDITOR.tools.object.keys(a)},convertArrayToObject:function(a,b){var c={};1==arguments.length&&(b=!0); +for(var e=0,g=a.length;e<g;++e)c[a[e]]=b;return c},getStyledSpans:function(a,b){var c=CKEDITOR.env.ie&&8==CKEDITOR.env.version?a.toUpperCase():a,c=b.find("span[style*\x3d"+c+"]").toArray();return CKEDITOR.tools.array.filter(c,function(b){return!!b.getStyle(a)})},fixDomain:function(){for(var a;;)try{a=window.parent.document.domain;break}catch(b){a=a?a.replace(/.+?(?:\.|$)/,""):document.domain;if(!a)break;document.domain=a}return!!a},eventsBuffer:function(a,b,c){return new this.buffers.event(a,b,c)}, +enableHtml5Elements:function(a,b){for(var c="abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup main mark meter nav output progress section summary time video".split(" "),e=c.length,g;e--;)g=a.createElement(c[e]),b&&a.appendChild(g)},checkIfAnyArrayItemMatches:function(a,b){for(var c=0,e=a.length;c<e;++c)if(a[c].match(b))return!0;return!1},checkIfAnyObjectPropertyMatches:function(a,b){for(var c in a)if(c.match(b))return!0;return!1},keystrokeToString:function(a, +b){var c=this.keystrokeToArray(a,b);c.display=c.display.join("+");c.aria=c.aria.join("+");return c},keystrokeToArray:function(a,b){var c=b&16711680,e=b&65535,g=CKEDITOR.env.mac,m=[],d=[];c&CKEDITOR.CTRL&&(m.push(g?"⌘":a[17]),d.push(g?a[224]:a[17]));c&CKEDITOR.ALT&&(m.push(g?"⌥":a[18]),d.push(a[18]));c&CKEDITOR.SHIFT&&(m.push(g?"⇧":a[16]),d.push(a[16]));e&&(a[e]?(m.push(a[e]),d.push(a[e])):(m.push(String.fromCharCode(e)),d.push(String.fromCharCode(e))));return{display:m,aria:d}},transparentImageData:"data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw\x3d\x3d", +getCookie:function(a){a=a.toLowerCase();for(var b=document.cookie.split(";"),c,e,g=0;g<b.length;g++)if(c=b[g].split("\x3d"),e=decodeURIComponent(CKEDITOR.tools.trim(c[0]).toLowerCase()),e===a)return decodeURIComponent(1<c.length?c[1]:"");return null},setCookie:function(a,b){document.cookie=encodeURIComponent(a)+"\x3d"+encodeURIComponent(b)+";path\x3d/"},getCsrfToken:function(){var a=CKEDITOR.tools.getCookie("ckCsrfToken");if(!a||40!=a.length){var a=[],b="";if(window.crypto&&window.crypto.getRandomValues)a= +new Uint8Array(40),window.crypto.getRandomValues(a);else for(var c=0;40>c;c++)a.push(Math.floor(256*Math.random()));for(c=0;c<a.length;c++)var e="abcdefghijklmnopqrstuvwxyz0123456789".charAt(a[c]%36),b=b+(.5<Math.random()?e.toUpperCase():e);a=b;CKEDITOR.tools.setCookie("ckCsrfToken",a)}return a},escapeCss:function(a){return a?window.CSS&&CSS.escape?CSS.escape(a):isNaN(parseInt(a.charAt(0),10))?a:"\\3"+a.charAt(0)+" "+a.substring(1,a.length):""},getMouseButton:function(a){return(a=a&&a.data?a.data.$: +a)?CKEDITOR.tools.normalizeMouseButton(a.button):!1},normalizeMouseButton:function(a,b){if(!CKEDITOR.env.ie||9<=CKEDITOR.env.version&&!CKEDITOR.env.ie6Compat)return a;for(var c=[[CKEDITOR.MOUSE_BUTTON_LEFT,1],[CKEDITOR.MOUSE_BUTTON_MIDDLE,4],[CKEDITOR.MOUSE_BUTTON_RIGHT,2]],e=0;e<c.length;e++){var g=c[e];if(g[0]===a&&b)return g[1];if(!b&&g[1]===a)return g[0]}},convertHexStringToBytes:function(a){var b=[],c=a.length/2,e;for(e=0;e<c;e++)b.push(parseInt(a.substr(2*e,2),16));return b},convertBytesToBase64:function(a){var b= +"",c=a.length,e;for(e=0;e<c;e+=3){var g=a.slice(e,e+3),m=g.length,d=[],l;if(3>m)for(l=m;3>l;l++)g[l]=0;d[0]=(g[0]&252)>>2;d[1]=(g[0]&3)<<4|g[1]>>4;d[2]=(g[1]&15)<<2|(g[2]&192)>>6;d[3]=g[2]&63;for(l=0;4>l;l++)b=l<=m?b+"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/".charAt(d[l]):b+"\x3d"}return b},style:{parse:{_colors:{aliceblue:"#F0F8FF",antiquewhite:"#FAEBD7",aqua:"#00FFFF",aquamarine:"#7FFFD4",azure:"#F0FFFF",beige:"#F5F5DC",bisque:"#FFE4C4",black:"#000000",blanchedalmond:"#FFEBCD", +blue:"#0000FF",blueviolet:"#8A2BE2",brown:"#A52A2A",burlywood:"#DEB887",cadetblue:"#5F9EA0",chartreuse:"#7FFF00",chocolate:"#D2691E",coral:"#FF7F50",cornflowerblue:"#6495ED",cornsilk:"#FFF8DC",crimson:"#DC143C",cyan:"#00FFFF",darkblue:"#00008B",darkcyan:"#008B8B",darkgoldenrod:"#B8860B",darkgray:"#A9A9A9",darkgreen:"#006400",darkgrey:"#A9A9A9",darkkhaki:"#BDB76B",darkmagenta:"#8B008B",darkolivegreen:"#556B2F",darkorange:"#FF8C00",darkorchid:"#9932CC",darkred:"#8B0000",darksalmon:"#E9967A",darkseagreen:"#8FBC8F", +darkslateblue:"#483D8B",darkslategray:"#2F4F4F",darkslategrey:"#2F4F4F",darkturquoise:"#00CED1",darkviolet:"#9400D3",deeppink:"#FF1493",deepskyblue:"#00BFFF",dimgray:"#696969",dimgrey:"#696969",dodgerblue:"#1E90FF",firebrick:"#B22222",floralwhite:"#FFFAF0",forestgreen:"#228B22",fuchsia:"#FF00FF",gainsboro:"#DCDCDC",ghostwhite:"#F8F8FF",gold:"#FFD700",goldenrod:"#DAA520",gray:"#808080",green:"#008000",greenyellow:"#ADFF2F",grey:"#808080",honeydew:"#F0FFF0",hotpink:"#FF69B4",indianred:"#CD5C5C",indigo:"#4B0082", +ivory:"#FFFFF0",khaki:"#F0E68C",lavender:"#E6E6FA",lavenderblush:"#FFF0F5",lawngreen:"#7CFC00",lemonchiffon:"#FFFACD",lightblue:"#ADD8E6",lightcoral:"#F08080",lightcyan:"#E0FFFF",lightgoldenrodyellow:"#FAFAD2",lightgray:"#D3D3D3",lightgreen:"#90EE90",lightgrey:"#D3D3D3",lightpink:"#FFB6C1",lightsalmon:"#FFA07A",lightseagreen:"#20B2AA",lightskyblue:"#87CEFA",lightslategray:"#778899",lightslategrey:"#778899",lightsteelblue:"#B0C4DE",lightyellow:"#FFFFE0",lime:"#00FF00",limegreen:"#32CD32",linen:"#FAF0E6", +magenta:"#FF00FF",maroon:"#800000",mediumaquamarine:"#66CDAA",mediumblue:"#0000CD",mediumorchid:"#BA55D3",mediumpurple:"#9370DB",mediumseagreen:"#3CB371",mediumslateblue:"#7B68EE",mediumspringgreen:"#00FA9A",mediumturquoise:"#48D1CC",mediumvioletred:"#C71585",midnightblue:"#191970",mintcream:"#F5FFFA",mistyrose:"#FFE4E1",moccasin:"#FFE4B5",navajowhite:"#FFDEAD",navy:"#000080",oldlace:"#FDF5E6",olive:"#808000",olivedrab:"#6B8E23",orange:"#FFA500",orangered:"#FF4500",orchid:"#DA70D6",palegoldenrod:"#EEE8AA", +palegreen:"#98FB98",paleturquoise:"#AFEEEE",palevioletred:"#DB7093",papayawhip:"#FFEFD5",peachpuff:"#FFDAB9",peru:"#CD853F",pink:"#FFC0CB",plum:"#DDA0DD",powderblue:"#B0E0E6",purple:"#800080",rebeccapurple:"#663399",red:"#FF0000",rosybrown:"#BC8F8F",royalblue:"#4169E1",saddlebrown:"#8B4513",salmon:"#FA8072",sandybrown:"#F4A460",seagreen:"#2E8B57",seashell:"#FFF5EE",sienna:"#A0522D",silver:"#C0C0C0",skyblue:"#87CEEB",slateblue:"#6A5ACD",slategray:"#708090",slategrey:"#708090",snow:"#FFFAFA",springgreen:"#00FF7F", +steelblue:"#4682B4",tan:"#D2B48C",teal:"#008080",thistle:"#D8BFD8",tomato:"#FF6347",turquoise:"#40E0D0",violet:"#EE82EE",windowtext:"windowtext",wheat:"#F5DEB3",white:"#FFFFFF",whitesmoke:"#F5F5F5",yellow:"#FFFF00",yellowgreen:"#9ACD32"},_borderStyle:"none hidden dotted dashed solid double groove ridge inset outset".split(" "),_widthRegExp:/^(thin|medium|thick|[\+-]?\d+(\.\d+)?[a-z%]+|[\+-]?0+(\.0+)?|\.\d+[a-z%]+)$/,_rgbaRegExp:/rgba?\(\s*\d+%?\s*,\s*\d+%?\s*,\s*\d+%?\s*(?:,\s*[0-9.]+\s*)?\)/gi,_hslaRegExp:/hsla?\(\s*[0-9.]+\s*,\s*\d+%\s*,\s*\d+%\s*(?:,\s*[0-9.]+\s*)?\)/gi, +background:function(a){var b={},c=this._findColor(a);c.length&&(b.color=c[0],CKEDITOR.tools.array.forEach(c,function(b){a=a.replace(b,"")}));if(a=CKEDITOR.tools.trim(a))b.unprocessed=a;return b},margin:function(a){return CKEDITOR.tools.style.parse.sideShorthand(a,function(a){return a.match(/(?:\-?[\.\d]+(?:%|\w*)|auto|inherit|initial|unset|revert)/g)||["0px"]})},sideShorthand:function(a,b){function c(a){e.top=g[a[0]];e.right=g[a[1]];e.bottom=g[a[2]];e.left=g[a[3]]}var e={},g=b?b(a):a.split(/\s+/); +switch(g.length){case 1:c([0,0,0,0]);break;case 2:c([0,1,0,1]);break;case 3:c([0,1,2,1]);break;case 4:c([0,1,2,3])}return e},border:function(a){return CKEDITOR.tools.style.border.fromCssRule(a)},_findColor:function(a){var b=[],c=CKEDITOR.tools.array,b=b.concat(a.match(this._rgbaRegExp)||[]),b=b.concat(a.match(this._hslaRegExp)||[]);return b=b.concat(c.filter(a.split(/\s+/),function(a){return a.match(/^\#[a-f0-9]{3}(?:[a-f0-9]{3})?$/gi)?!0:a.toLowerCase()in CKEDITOR.tools.style.parse._colors}))}}}, +array:{filter:function(a,b,c){var e=[];this.forEach(a,function(g,m){b.call(c,g,m,a)&&e.push(g)});return e},find:function(a,b,c){for(var e=a.length,g=0;g<e;){if(b.call(c,a[g],g,a))return a[g];g++}},forEach:function(a,b,c){var e=a.length,g;for(g=0;g<e;g++)b.call(c,a[g],g,a)},map:function(a,b,c){for(var e=[],g=0;g<a.length;g++)e.push(b.call(c,a[g],g,a));return e},reduce:function(a,b,c,e){for(var g=0;g<a.length;g++)c=b.call(e,c,a[g],g,a);return c},every:function(a,b,c){if(!a.length)return!0;b=this.filter(a, +b,c);return a.length===b.length},some:function(a,b,c){for(var e=0;e<a.length;e++)if(b.call(c,a[e],e,a))return!0;return!1},zip:function(a,b){return CKEDITOR.tools.array.map(a,function(a,c){return[a,b[c]]})}},object:{DONT_ENUMS:"toString toLocaleString valueOf hasOwnProperty isPrototypeOf propertyIsEnumerable constructor".split(" "),entries:function(a){return CKEDITOR.tools.array.map(CKEDITOR.tools.object.keys(a),function(b){return[b,a[b]]})},values:function(a){return CKEDITOR.tools.array.map(CKEDITOR.tools.object.keys(a), +function(b){return a[b]})},keys:function(a){var b=Object.prototype.hasOwnProperty,c=[],e=CKEDITOR.tools.object.DONT_ENUMS;if(CKEDITOR.env.ie&&9>CKEDITOR.env.version&&(!a||"object"!==typeof a)){b=[];if("string"===typeof a)for(c=0;c<a.length;c++)b.push(String(c));return b}for(var g in a)c.push(g);if(CKEDITOR.env.ie&&9>CKEDITOR.env.version)for(g=0;g<e.length;g++)b.call(a,e[g])&&c.push(e[g]);return c},findKey:function(a,b){if("object"!==typeof a)return null;for(var c in a)if(a[c]===b)return c;return null}, +merge:function(a,b){var c=CKEDITOR.tools,e=c.clone(a),g=c.clone(b);c.array.forEach(c.object.keys(g),function(a){e[a]="object"===typeof g[a]&&"object"===typeof e[a]?c.object.merge(e[a],g[a]):g[a]});return e}},getAbsoluteRectPosition:function(a,b){function c(a){if(a){var b=a.getClientRect();e.top+=b.top;e.left+=b.left;"x"in e&&"y"in e&&(e.x+=b.x,e.y+=b.y);c(a.getWindow().getFrame())}}var e=CKEDITOR.tools.copy(b);c(a.getFrame());var g=CKEDITOR.document.getWindow().getScrollPosition();e.top+=g.y;e.left+= +g.x;"x"in e&&"y"in e&&(e.y+=g.y,e.x+=g.x);e.right=e.left+e.width;e.bottom=e.top+e.height;return e}};a.prototype={reset:function(){this._lastOutput=0;this._clearTimer()},_reschedule:function(){return!1},_call:function(){this._output()},_clearTimer:function(){this._scheduledTimer&&clearTimeout(this._scheduledTimer);this._scheduledTimer=0}};d.prototype=CKEDITOR.tools.prototypedCopy(a.prototype);d.prototype._reschedule=function(){this._scheduledTimer&&this._clearTimer()};d.prototype._call=function(){this._output.apply(this._context, +this._args)};CKEDITOR.tools.buffers={};CKEDITOR.tools.buffers.event=a;CKEDITOR.tools.buffers.throttle=d;CKEDITOR.tools.style.border=CKEDITOR.tools.createClass({$:function(a){a=a||{};this.width=a.width;this.style=a.style;this.color=a.color;this._.normalize()},_:{normalizeMap:{color:[[/windowtext/g,"black"]]},normalize:function(){for(var a in this._.normalizeMap){var b=this[a];b&&(this[a]=CKEDITOR.tools.array.reduce(this._.normalizeMap[a],function(a,b){return a.replace(b[0],b[1])},b))}}},proto:{toString:function(){return CKEDITOR.tools.array.filter([this.width, +this.style,this.color],function(a){return!!a}).join(" ")}},statics:{fromCssRule:function(a){var b={},c=a.split(/\s+/g);a=CKEDITOR.tools.style.parse._findColor(a);a.length&&(b.color=a[0]);CKEDITOR.tools.array.forEach(c,function(a){b.style||-1===CKEDITOR.tools.indexOf(CKEDITOR.tools.style.parse._borderStyle,a)?!b.width&&CKEDITOR.tools.style.parse._widthRegExp.test(a)&&(b.width=a):b.style=a});return new CKEDITOR.tools.style.border(b)},splitCssValues:function(a,b){b=b||{};var c=CKEDITOR.tools.array.reduce(["width", +"style","color"],function(c,e){var g=a["border-"+e]||b[e];c[e]=g?CKEDITOR.tools.style.parse.sideShorthand(g):null;return c},{});return CKEDITOR.tools.array.reduce(["top","right","bottom","left"],function(b,e){var g={},d;for(d in c){var l=a["border-"+e+"-"+d];g[d]=l?l:c[d]&&c[d][e]}b["border-"+e]=new CKEDITOR.tools.style.border(g);return b},{})}}});CKEDITOR.tools.array.indexOf=CKEDITOR.tools.indexOf;CKEDITOR.tools.array.isArray=CKEDITOR.tools.isArray;CKEDITOR.MOUSE_BUTTON_LEFT=0;CKEDITOR.MOUSE_BUTTON_MIDDLE= +1;CKEDITOR.MOUSE_BUTTON_RIGHT=2})(); +CKEDITOR.dtd=function(){var a=CKEDITOR.tools.extend,d=function(a,b){for(var c=CKEDITOR.tools.clone(a),g=1;g<arguments.length;g++){b=arguments[g];for(var d in b)delete c[d]}return c},b={},c={},f={address:1,article:1,aside:1,blockquote:1,details:1,div:1,dl:1,fieldset:1,figure:1,footer:1,form:1,h1:1,h2:1,h3:1,h4:1,h5:1,h6:1,header:1,hgroup:1,hr:1,main:1,menu:1,nav:1,ol:1,p:1,pre:1,section:1,table:1,ul:1},h={command:1,link:1,meta:1,noscript:1,script:1,style:1},k={},g={"#":1},l={center:1,dir:1,noframes:1}; +a(b,{a:1,abbr:1,area:1,audio:1,b:1,bdi:1,bdo:1,br:1,button:1,canvas:1,cite:1,code:1,command:1,datalist:1,del:1,dfn:1,em:1,embed:1,i:1,iframe:1,img:1,input:1,ins:1,kbd:1,keygen:1,label:1,map:1,mark:1,meter:1,noscript:1,object:1,output:1,progress:1,q:1,ruby:1,s:1,samp:1,script:1,select:1,small:1,span:1,strong:1,sub:1,sup:1,textarea:1,time:1,u:1,"var":1,video:1,wbr:1},g,{acronym:1,applet:1,basefont:1,big:1,font:1,isindex:1,strike:1,style:1,tt:1});a(c,f,b,l);d={a:d(b,{a:1,button:1}),abbr:b,address:c, +area:k,article:c,aside:c,audio:a({source:1,track:1},c),b:b,base:k,bdi:b,bdo:b,blockquote:c,body:c,br:k,button:d(b,{a:1,button:1}),canvas:b,caption:c,cite:b,code:b,col:k,colgroup:{col:1},command:k,datalist:a({option:1},b),dd:c,del:b,details:a({summary:1},c),dfn:b,div:c,dl:{dt:1,dd:1},dt:c,em:b,embed:k,fieldset:a({legend:1},c),figcaption:c,figure:a({figcaption:1},c),footer:c,form:c,h1:b,h2:b,h3:b,h4:b,h5:b,h6:b,head:a({title:1,base:1},h),header:c,hgroup:{h1:1,h2:1,h3:1,h4:1,h5:1,h6:1},hr:k,html:a({head:1, +body:1},c,h),i:b,iframe:g,img:k,input:k,ins:b,kbd:b,keygen:k,label:b,legend:b,li:c,link:k,main:c,map:c,mark:b,menu:a({li:1},c),meta:k,meter:d(b,{meter:1}),nav:c,noscript:a({link:1,meta:1,style:1},b),object:a({param:1},b),ol:{li:1},optgroup:{option:1},option:g,output:b,p:b,param:k,pre:b,progress:d(b,{progress:1}),q:b,rp:b,rt:b,ruby:a({rp:1,rt:1},b),s:b,samp:b,script:g,section:c,select:{optgroup:1,option:1},small:b,source:k,span:b,strong:b,style:g,sub:b,summary:a({h1:1,h2:1,h3:1,h4:1,h5:1,h6:1},b), +sup:b,table:{caption:1,colgroup:1,thead:1,tfoot:1,tbody:1,tr:1},tbody:{tr:1},td:c,textarea:g,tfoot:{tr:1},th:c,thead:{tr:1},time:d(b,{time:1}),title:g,tr:{th:1,td:1},track:k,u:b,ul:{li:1},"var":b,video:a({source:1,track:1},c),wbr:k,acronym:b,applet:a({param:1},c),basefont:k,big:b,center:c,dialog:k,dir:{li:1},font:b,isindex:k,noframes:c,strike:b,tt:b};a(d,{$block:a({audio:1,dd:1,dt:1,figcaption:1,li:1,video:1},f,l),$blockLimit:{article:1,aside:1,audio:1,body:1,caption:1,details:1,dir:1,div:1,dl:1, +fieldset:1,figcaption:1,figure:1,footer:1,form:1,header:1,hgroup:1,main:1,menu:1,nav:1,ol:1,section:1,table:1,td:1,th:1,tr:1,ul:1,video:1},$cdata:{script:1,style:1},$editable:{address:1,article:1,aside:1,blockquote:1,body:1,details:1,div:1,fieldset:1,figcaption:1,footer:1,form:1,h1:1,h2:1,h3:1,h4:1,h5:1,h6:1,header:1,hgroup:1,main:1,nav:1,p:1,pre:1,section:1},$empty:{area:1,base:1,basefont:1,br:1,col:1,command:1,dialog:1,embed:1,hr:1,img:1,input:1,isindex:1,keygen:1,link:1,meta:1,param:1,source:1, +track:1,wbr:1},$inline:b,$list:{dl:1,ol:1,ul:1},$listItem:{dd:1,dt:1,li:1},$nonBodyContent:a({body:1,head:1,html:1},d.head),$nonEditable:{applet:1,audio:1,button:1,embed:1,iframe:1,map:1,object:1,option:1,param:1,script:1,textarea:1,video:1},$object:{applet:1,audio:1,button:1,hr:1,iframe:1,img:1,input:1,object:1,select:1,table:1,textarea:1,video:1},$removeEmpty:{abbr:1,acronym:1,b:1,bdi:1,bdo:1,big:1,cite:1,code:1,del:1,dfn:1,em:1,font:1,i:1,ins:1,label:1,kbd:1,mark:1,meter:1,output:1,q:1,ruby:1, +s:1,samp:1,small:1,span:1,strike:1,strong:1,sub:1,sup:1,time:1,tt:1,u:1,"var":1},$tabIndex:{a:1,area:1,button:1,input:1,object:1,select:1,textarea:1},$tableContent:{caption:1,col:1,colgroup:1,tbody:1,td:1,tfoot:1,th:1,thead:1,tr:1},$transparent:{a:1,audio:1,canvas:1,del:1,ins:1,map:1,noscript:1,object:1,video:1},$intermediate:{caption:1,colgroup:1,dd:1,dt:1,figcaption:1,legend:1,li:1,optgroup:1,option:1,rp:1,rt:1,summary:1,tbody:1,td:1,tfoot:1,th:1,thead:1,tr:1}});return d}(); +CKEDITOR.dom.event=function(a){this.$=a}; +CKEDITOR.dom.event.prototype={getKey:function(){return this.$.keyCode||this.$.which},getKeystroke:function(){var a=this.getKey();if(this.$.ctrlKey||this.$.metaKey)a+=CKEDITOR.CTRL;this.$.shiftKey&&(a+=CKEDITOR.SHIFT);this.$.altKey&&(a+=CKEDITOR.ALT);return a},preventDefault:function(a){var d=this.$;d.preventDefault?d.preventDefault():d.returnValue=!1;a&&this.stopPropagation()},stopPropagation:function(){var a=this.$;a.stopPropagation?a.stopPropagation():a.cancelBubble=!0},getTarget:function(){var a= +this.$.target||this.$.srcElement;return a?new CKEDITOR.dom.node(a):null},getPhase:function(){return this.$.eventPhase||2},getPageOffset:function(){var a=this.getTarget().getDocument().$;return{x:this.$.pageX||this.$.clientX+(a.documentElement.scrollLeft||a.body.scrollLeft),y:this.$.pageY||this.$.clientY+(a.documentElement.scrollTop||a.body.scrollTop)}}};CKEDITOR.CTRL=1114112;CKEDITOR.SHIFT=2228224;CKEDITOR.ALT=4456448;CKEDITOR.EVENT_PHASE_CAPTURING=1;CKEDITOR.EVENT_PHASE_AT_TARGET=2; +CKEDITOR.EVENT_PHASE_BUBBLING=3;CKEDITOR.dom.domObject=function(a){a&&(this.$=a)}; +CKEDITOR.dom.domObject.prototype=function(){var a=function(a,b){return function(c){"undefined"!=typeof CKEDITOR&&a.fire(b,new CKEDITOR.dom.event(c))}};return{getPrivate:function(){var a;(a=this.getCustomData("_"))||this.setCustomData("_",a={});return a},on:function(d){var b=this.getCustomData("_cke_nativeListeners");b||(b={},this.setCustomData("_cke_nativeListeners",b));b[d]||(b=b[d]=a(this,d),this.$.addEventListener?this.$.addEventListener(d,b,!!CKEDITOR.event.useCapture):this.$.attachEvent&&this.$.attachEvent("on"+ +d,b));return CKEDITOR.event.prototype.on.apply(this,arguments)},removeListener:function(a){CKEDITOR.event.prototype.removeListener.apply(this,arguments);if(!this.hasListeners(a)){var b=this.getCustomData("_cke_nativeListeners"),c=b&&b[a];c&&(this.$.removeEventListener?this.$.removeEventListener(a,c,!1):this.$.detachEvent&&this.$.detachEvent("on"+a,c),delete b[a])}},removeAllListeners:function(){try{var a=this.getCustomData("_cke_nativeListeners"),b;for(b in a){var c=a[b];this.$.detachEvent?this.$.detachEvent("on"+ +b,c):this.$.removeEventListener&&this.$.removeEventListener(b,c,!1);delete a[b]}}catch(f){if(!CKEDITOR.env.edge||-2146828218!==f.number)throw f;}CKEDITOR.event.prototype.removeAllListeners.call(this)}}}(); +(function(a){var d={};CKEDITOR.on("reset",function(){d={}});a.equals=function(a){try{return a&&a.$===this.$}catch(c){return!1}};a.setCustomData=function(a,c){var f=this.getUniqueId();(d[f]||(d[f]={}))[a]=c;return this};a.getCustomData=function(a){var c=this.$["data-cke-expando"];return(c=c&&d[c])&&a in c?c[a]:null};a.removeCustomData=function(a){var c=this.$["data-cke-expando"],c=c&&d[c],f,h;c&&(f=c[a],h=a in c,delete c[a]);return h?f:null};a.clearCustomData=function(){this.removeAllListeners();var a= +this.getUniqueId();a&&delete d[a]};a.getUniqueId=function(){return this.$["data-cke-expando"]||(this.$["data-cke-expando"]=CKEDITOR.tools.getNextNumber())};CKEDITOR.event.implementOn(a)})(CKEDITOR.dom.domObject.prototype); +CKEDITOR.dom.node=function(a){return a?new CKEDITOR.dom[a.nodeType==CKEDITOR.NODE_DOCUMENT?"document":a.nodeType==CKEDITOR.NODE_ELEMENT?"element":a.nodeType==CKEDITOR.NODE_TEXT?"text":a.nodeType==CKEDITOR.NODE_COMMENT?"comment":a.nodeType==CKEDITOR.NODE_DOCUMENT_FRAGMENT?"documentFragment":"domObject"](a):this};CKEDITOR.dom.node.prototype=new CKEDITOR.dom.domObject;CKEDITOR.NODE_ELEMENT=1;CKEDITOR.NODE_DOCUMENT=9;CKEDITOR.NODE_TEXT=3;CKEDITOR.NODE_COMMENT=8;CKEDITOR.NODE_DOCUMENT_FRAGMENT=11; +CKEDITOR.POSITION_IDENTICAL=0;CKEDITOR.POSITION_DISCONNECTED=1;CKEDITOR.POSITION_FOLLOWING=2;CKEDITOR.POSITION_PRECEDING=4;CKEDITOR.POSITION_IS_CONTAINED=8;CKEDITOR.POSITION_CONTAINS=16; +CKEDITOR.tools.extend(CKEDITOR.dom.node.prototype,{appendTo:function(a,d){a.append(this,d);return a},clone:function(a,d){function b(c){c["data-cke-expando"]&&(c["data-cke-expando"]=!1);if(c.nodeType==CKEDITOR.NODE_ELEMENT||c.nodeType==CKEDITOR.NODE_DOCUMENT_FRAGMENT)if(d||c.nodeType!=CKEDITOR.NODE_ELEMENT||c.removeAttribute("id",!1),a){c=c.childNodes;for(var f=0;f<c.length;f++)b(c[f])}}function c(b){if(b.type==CKEDITOR.NODE_ELEMENT||b.type==CKEDITOR.NODE_DOCUMENT_FRAGMENT){if(b.type!=CKEDITOR.NODE_DOCUMENT_FRAGMENT){var d= +b.getName();":"==d[0]&&b.renameNode(d.substring(1))}if(a)for(d=0;d<b.getChildCount();d++)c(b.getChild(d))}}var f=this.$.cloneNode(a);b(f);f=new CKEDITOR.dom.node(f);CKEDITOR.env.ie&&9>CKEDITOR.env.version&&(this.type==CKEDITOR.NODE_ELEMENT||this.type==CKEDITOR.NODE_DOCUMENT_FRAGMENT)&&c(f);return f},hasPrevious:function(){return!!this.$.previousSibling},hasNext:function(){return!!this.$.nextSibling},insertAfter:function(a){a.$.parentNode.insertBefore(this.$,a.$.nextSibling);return a},insertBefore:function(a){a.$.parentNode.insertBefore(this.$, +a.$);return a},insertBeforeMe:function(a){this.$.parentNode.insertBefore(a.$,this.$);return a},getAddress:function(a){for(var d=[],b=this.getDocument().$.documentElement,c=this;c&&c!=b;){var f=c.getParent();f&&d.unshift(this.getIndex.call(c,a));c=f}return d},getDocument:function(){return new CKEDITOR.dom.document(this.$.ownerDocument||this.$.parentNode.ownerDocument)},getIndex:function(a){function d(a,b){var c=b?a.getNext():a.getPrevious();return c&&c.type==CKEDITOR.NODE_TEXT?c.isEmpty()?d(c,b):c: +null}var b=this,c=-1,f;if(!this.getParent()||a&&b.type==CKEDITOR.NODE_TEXT&&b.isEmpty()&&!d(b)&&!d(b,!0))return-1;do if(!a||b.equals(this)||b.type!=CKEDITOR.NODE_TEXT||!f&&!b.isEmpty())c++,f=b.type==CKEDITOR.NODE_TEXT;while(b=b.getPrevious());return c},getNextSourceNode:function(a,d,b){if(b&&!b.call){var c=b;b=function(a){return!a.equals(c)}}a=!a&&this.getFirst&&this.getFirst();var f;if(!a){if(this.type==CKEDITOR.NODE_ELEMENT&&b&&!1===b(this,!0))return null;a=this.getNext()}for(;!a&&(f=(f||this).getParent());){if(b&& +!1===b(f,!0))return null;a=f.getNext()}return!a||b&&!1===b(a)?null:d&&d!=a.type?a.getNextSourceNode(!1,d,b):a},getPreviousSourceNode:function(a,d,b){if(b&&!b.call){var c=b;b=function(a){return!a.equals(c)}}a=!a&&this.getLast&&this.getLast();var f;if(!a){if(this.type==CKEDITOR.NODE_ELEMENT&&b&&!1===b(this,!0))return null;a=this.getPrevious()}for(;!a&&(f=(f||this).getParent());){if(b&&!1===b(f,!0))return null;a=f.getPrevious()}return!a||b&&!1===b(a)?null:d&&a.type!=d?a.getPreviousSourceNode(!1,d,b): +a},getPrevious:function(a){var d=this.$,b;do b=(d=d.previousSibling)&&10!=d.nodeType&&new CKEDITOR.dom.node(d);while(b&&a&&!a(b));return b},getNext:function(a){var d=this.$,b;do b=(d=d.nextSibling)&&new CKEDITOR.dom.node(d);while(b&&a&&!a(b));return b},getParent:function(a){var d=this.$.parentNode;return d&&(d.nodeType==CKEDITOR.NODE_ELEMENT||a&&d.nodeType==CKEDITOR.NODE_DOCUMENT_FRAGMENT)?new CKEDITOR.dom.node(d):null},getParents:function(a){var d=this,b=[];do b[a?"push":"unshift"](d);while(d=d.getParent()); +return b},getCommonAncestor:function(a){if(a.equals(this))return this;if(a.contains&&a.contains(this))return a;var d=this.contains?this:this.getParent();do if(d.contains(a))return d;while(d=d.getParent());return null},getPosition:function(a){var d=this.$,b=a.$;if(d.compareDocumentPosition)return d.compareDocumentPosition(b);if(d==b)return CKEDITOR.POSITION_IDENTICAL;if(this.type==CKEDITOR.NODE_ELEMENT&&a.type==CKEDITOR.NODE_ELEMENT){if(d.contains){if(d.contains(b))return CKEDITOR.POSITION_CONTAINS+ +CKEDITOR.POSITION_PRECEDING;if(b.contains(d))return CKEDITOR.POSITION_IS_CONTAINED+CKEDITOR.POSITION_FOLLOWING}if("sourceIndex"in d)return 0>d.sourceIndex||0>b.sourceIndex?CKEDITOR.POSITION_DISCONNECTED:d.sourceIndex<b.sourceIndex?CKEDITOR.POSITION_PRECEDING:CKEDITOR.POSITION_FOLLOWING}d=this.getAddress();a=a.getAddress();for(var b=Math.min(d.length,a.length),c=0;c<b;c++)if(d[c]!=a[c])return d[c]<a[c]?CKEDITOR.POSITION_PRECEDING:CKEDITOR.POSITION_FOLLOWING;return d.length<a.length?CKEDITOR.POSITION_CONTAINS+ +CKEDITOR.POSITION_PRECEDING:CKEDITOR.POSITION_IS_CONTAINED+CKEDITOR.POSITION_FOLLOWING},getAscendant:function(a,d){var b=this.$,c,f;d||(b=b.parentNode);"function"==typeof a?(f=!0,c=a):(f=!1,c=function(b){b="string"==typeof b.nodeName?b.nodeName.toLowerCase():"";return"string"==typeof a?b==a:b in a});for(;b;){if(c(f?new CKEDITOR.dom.node(b):b))return new CKEDITOR.dom.node(b);try{b=b.parentNode}catch(h){b=null}}return null},hasAscendant:function(a,d){var b=this.$;d||(b=b.parentNode);for(;b;){if(b.nodeName&& +b.nodeName.toLowerCase()==a)return!0;b=b.parentNode}return!1},move:function(a,d){a.append(this.remove(),d)},remove:function(a){var d=this.$,b=d.parentNode;if(b){if(a)for(;a=d.firstChild;)b.insertBefore(d.removeChild(a),d);b.removeChild(d)}return this},replace:function(a){this.insertBefore(a);a.remove()},trim:function(){this.ltrim();this.rtrim()},ltrim:function(){for(var a;this.getFirst&&(a=this.getFirst());){if(a.type==CKEDITOR.NODE_TEXT){var d=CKEDITOR.tools.ltrim(a.getText()),b=a.getLength();if(d)d.length< +b&&(a.split(b-d.length),this.$.removeChild(this.$.firstChild));else{a.remove();continue}}break}},rtrim:function(){for(var a;this.getLast&&(a=this.getLast());){if(a.type==CKEDITOR.NODE_TEXT){var d=CKEDITOR.tools.rtrim(a.getText()),b=a.getLength();if(d)d.length<b&&(a.split(d.length),this.$.lastChild.parentNode.removeChild(this.$.lastChild));else{a.remove();continue}}break}CKEDITOR.env.needsBrFiller&&(a=this.$.lastChild)&&1==a.type&&"br"==a.nodeName.toLowerCase()&&a.parentNode.removeChild(a)},isReadOnly:function(a){var d= +this;this.type!=CKEDITOR.NODE_ELEMENT&&(d=this.getParent());CKEDITOR.env.edge&&d&&d.is("textarea","input")&&(a=!0);if(!a&&d&&"undefined"!=typeof d.$.isContentEditable)return!(d.$.isContentEditable||d.data("cke-editable"));for(;d;){if(d.data("cke-editable"))return!1;if(d.hasAttribute("contenteditable"))return"false"==d.getAttribute("contenteditable");d=d.getParent()}return!0}});CKEDITOR.dom.window=function(a){CKEDITOR.dom.domObject.call(this,a)};CKEDITOR.dom.window.prototype=new CKEDITOR.dom.domObject; +CKEDITOR.tools.extend(CKEDITOR.dom.window.prototype,{focus:function(){this.$.focus()},getViewPaneSize:function(){var a=this.$.document,d="CSS1Compat"==a.compatMode;return{width:(d?a.documentElement.clientWidth:a.body.clientWidth)||0,height:(d?a.documentElement.clientHeight:a.body.clientHeight)||0}},getScrollPosition:function(){var a=this.$;if("pageXOffset"in a)return{x:a.pageXOffset||0,y:a.pageYOffset||0};a=a.document;return{x:a.documentElement.scrollLeft||a.body.scrollLeft||0,y:a.documentElement.scrollTop|| +a.body.scrollTop||0}},getFrame:function(){var a=this.$.frameElement;return a?new CKEDITOR.dom.element.get(a):null}});CKEDITOR.dom.document=function(a){CKEDITOR.dom.domObject.call(this,a)};CKEDITOR.dom.document.prototype=new CKEDITOR.dom.domObject; +CKEDITOR.tools.extend(CKEDITOR.dom.document.prototype,{type:CKEDITOR.NODE_DOCUMENT,appendStyleSheet:function(a){if(this.$.createStyleSheet)this.$.createStyleSheet(a);else{var d=new CKEDITOR.dom.element("link");d.setAttributes({rel:"stylesheet",type:"text/css",href:a});this.getHead().append(d)}},appendStyleText:function(a){if(this.$.createStyleSheet){var d=this.$.createStyleSheet("");d.cssText=a}else{var b=new CKEDITOR.dom.element("style",this);b.append(new CKEDITOR.dom.text(a,this));this.getHead().append(b)}return d|| +b.$.sheet},createElement:function(a,d){var b=new CKEDITOR.dom.element(a,this);d&&(d.attributes&&b.setAttributes(d.attributes),d.styles&&b.setStyles(d.styles));return b},createText:function(a){return new CKEDITOR.dom.text(a,this)},focus:function(){this.getWindow().focus()},getActive:function(){var a;try{a=this.$.activeElement}catch(d){return null}return new CKEDITOR.dom.element(a)},getById:function(a){return(a=this.$.getElementById(a))?new CKEDITOR.dom.element(a):null},getByAddress:function(a,d){for(var b= +this.$.documentElement,c=0;b&&c<a.length;c++){var f=a[c];if(d)for(var h=-1,k=0;k<b.childNodes.length;k++){var g=b.childNodes[k];if(!0!==d||3!=g.nodeType||!g.previousSibling||3!=g.previousSibling.nodeType)if(h++,h==f){b=g;break}}else b=b.childNodes[f]}return b?new CKEDITOR.dom.node(b):null},getElementsByTag:function(a,d){CKEDITOR.env.ie&&8>=document.documentMode||!d||(a=d+":"+a);return new CKEDITOR.dom.nodeList(this.$.getElementsByTagName(a))},getHead:function(){var a=this.$.getElementsByTagName("head")[0]; +return a=a?new CKEDITOR.dom.element(a):this.getDocumentElement().append(new CKEDITOR.dom.element("head"),!0)},getBody:function(){return new CKEDITOR.dom.element(this.$.body)},getDocumentElement:function(){return new CKEDITOR.dom.element(this.$.documentElement)},getWindow:function(){return new CKEDITOR.dom.window(this.$.parentWindow||this.$.defaultView)},write:function(a){this.$.open("text/html","replace");CKEDITOR.env.ie&&(a=a.replace(/(?:^\s*<!DOCTYPE[^>]*?>)|^/i,'$\x26\n\x3cscript data-cke-temp\x3d"1"\x3e('+ +CKEDITOR.tools.fixDomain+")();\x3c/script\x3e"));this.$.write(a);this.$.close()},find:function(a){return new CKEDITOR.dom.nodeList(this.$.querySelectorAll(a))},findOne:function(a){return(a=this.$.querySelector(a))?new CKEDITOR.dom.element(a):null},_getHtml5ShivFrag:function(){var a=this.getCustomData("html5ShivFrag");a||(a=this.$.createDocumentFragment(),CKEDITOR.tools.enableHtml5Elements(a,!0),this.setCustomData("html5ShivFrag",a));return a}});CKEDITOR.dom.nodeList=function(a){this.$=a}; +CKEDITOR.dom.nodeList.prototype={count:function(){return this.$.length},getItem:function(a){return 0>a||a>=this.$.length?null:(a=this.$[a])?new CKEDITOR.dom.node(a):null},toArray:function(){return CKEDITOR.tools.array.map(this.$,function(a){return new CKEDITOR.dom.node(a)})}};CKEDITOR.dom.element=function(a,d){"string"==typeof a&&(a=(d?d.$:document).createElement(a));CKEDITOR.dom.domObject.call(this,a)}; +CKEDITOR.dom.element.get=function(a){return(a="string"==typeof a?document.getElementById(a)||document.getElementsByName(a)[0]:a)&&(a.$?a:new CKEDITOR.dom.element(a))};CKEDITOR.dom.element.prototype=new CKEDITOR.dom.node;CKEDITOR.dom.element.createFromHtml=function(a,d){var b=new CKEDITOR.dom.element("div",d);b.setHtml(a);return b.getFirst().remove()}; +CKEDITOR.dom.element.setMarker=function(a,d,b,c){var f=d.getCustomData("list_marker_id")||d.setCustomData("list_marker_id",CKEDITOR.tools.getNextNumber()).getCustomData("list_marker_id"),h=d.getCustomData("list_marker_names")||d.setCustomData("list_marker_names",{}).getCustomData("list_marker_names");a[f]=d;h[b]=1;return d.setCustomData(b,c)};CKEDITOR.dom.element.clearAllMarkers=function(a){for(var d in a)CKEDITOR.dom.element.clearMarkers(a,a[d],1)}; +CKEDITOR.dom.element.clearMarkers=function(a,d,b){var c=d.getCustomData("list_marker_names"),f=d.getCustomData("list_marker_id"),h;for(h in c)d.removeCustomData(h);d.removeCustomData("list_marker_names");b&&(d.removeCustomData("list_marker_id"),delete a[f])}; +(function(){function a(a,b){return-1<(" "+a+" ").replace(h," ").indexOf(" "+b+" ")}function d(a){var b=!0;a.$.id||(a.$.id="cke_tmp_"+CKEDITOR.tools.getNextNumber(),b=!1);return function(){b||a.removeAttribute("id")}}function b(a,b){var c=CKEDITOR.tools.escapeCss(a.$.id);return"#"+c+" "+b.split(/,\s*/).join(", #"+c+" ")}function c(a){for(var b=0,c=0,e=k[a].length;c<e;c++)b+=parseFloat(this.getComputedStyle(k[a][c])||0,10)||0;return b}var f=document.createElement("_").classList,f="undefined"!==typeof f&& +null!==String(f.add).match(/\[Native code\]/gi),h=/[\n\t\r]/g;CKEDITOR.tools.extend(CKEDITOR.dom.element.prototype,{type:CKEDITOR.NODE_ELEMENT,addClass:f?function(a){this.$.classList.add(a);return this}:function(b){var c=this.$.className;c&&(a(c,b)||(c+=" "+b));this.$.className=c||b;return this},removeClass:f?function(a){var b=this.$;b.classList.remove(a);b.className||b.removeAttribute("class");return this}:function(b){var c=this.getAttribute("class");c&&a(c,b)&&((c=c.replace(new RegExp("(?:^|\\s+)"+ +b+"(?\x3d\\s|$)"),"").replace(/^\s+/,""))?this.setAttribute("class",c):this.removeAttribute("class"));return this},hasClass:function(b){return a(this.$.className,b)},append:function(a,b){"string"==typeof a&&(a=this.getDocument().createElement(a));b?this.$.insertBefore(a.$,this.$.firstChild):this.$.appendChild(a.$);return a},appendHtml:function(a){if(this.$.childNodes.length){var b=new CKEDITOR.dom.element("div",this.getDocument());b.setHtml(a);b.moveChildren(this)}else this.setHtml(a)},appendText:function(a){null!= +this.$.text&&CKEDITOR.env.ie&&9>CKEDITOR.env.version?this.$.text+=a:this.append(new CKEDITOR.dom.text(a))},appendBogus:function(a){if(a||CKEDITOR.env.needsBrFiller){for(a=this.getLast();a&&a.type==CKEDITOR.NODE_TEXT&&!CKEDITOR.tools.rtrim(a.getText());)a=a.getPrevious();a&&a.is&&a.is("br")||(a=this.getDocument().createElement("br"),CKEDITOR.env.gecko&&a.setAttribute("type","_moz"),this.append(a))}},breakParent:function(a,b){var c=new CKEDITOR.dom.range(this.getDocument());c.setStartAfter(this);c.setEndAfter(a); +var e=c.extractContents(!1,b||!1),d;c.insertNode(this.remove());if(CKEDITOR.env.ie&&!CKEDITOR.env.edge){for(c=new CKEDITOR.dom.element("div");d=e.getFirst();)d.$.style.backgroundColor&&(d.$.style.backgroundColor=d.$.style.backgroundColor),c.append(d);c.insertAfter(this);c.remove(!0)}else e.insertAfterNode(this)},contains:document.compareDocumentPosition?function(a){return!!(this.$.compareDocumentPosition(a.$)&16)}:function(a){var b=this.$;return a.type!=CKEDITOR.NODE_ELEMENT?b.contains(a.getParent().$): +b!=a.$&&b.contains(a.$)},focus:function(){function a(){try{this.$.focus()}catch(b){}}return function(b){b?CKEDITOR.tools.setTimeout(a,100,this):a.call(this)}}(),getHtml:function(){var a=this.$.innerHTML;return CKEDITOR.env.ie?a.replace(/<\?[^>]*>/g,""):a},getOuterHtml:function(){if(this.$.outerHTML)return this.$.outerHTML.replace(/<\?[^>]*>/,"");var a=this.$.ownerDocument.createElement("div");a.appendChild(this.$.cloneNode(!0));return a.innerHTML},getClientRect:function(a){var b=CKEDITOR.tools.extend({}, +this.$.getBoundingClientRect());!b.width&&(b.width=b.right-b.left);!b.height&&(b.height=b.bottom-b.top);return a?CKEDITOR.tools.getAbsoluteRectPosition(this.getWindow(),b):b},setHtml:CKEDITOR.env.ie&&9>CKEDITOR.env.version?function(a){try{var b=this.$;if(this.getParent())return b.innerHTML=a;var c=this.getDocument()._getHtml5ShivFrag();c.appendChild(b);b.innerHTML=a;c.removeChild(b);return a}catch(e){this.$.innerHTML="";b=new CKEDITOR.dom.element("body",this.getDocument());b.$.innerHTML=a;for(b=b.getChildren();b.count();)this.append(b.getItem(0)); +return a}}:function(a){return this.$.innerHTML=a},setText:function(){var a=document.createElement("p");a.innerHTML="x";a=a.textContent;return function(b){this.$[a?"textContent":"innerText"]=b}}(),getAttribute:function(){var a=function(a){return this.$.getAttribute(a,2)};return CKEDITOR.env.ie&&(CKEDITOR.env.ie7Compat||CKEDITOR.env.quirks)?function(a){switch(a){case "class":a="className";break;case "http-equiv":a="httpEquiv";break;case "name":return this.$.name;case "tabindex":return a=this.$.getAttribute(a, +2),0!==a&&0===this.$.tabIndex&&(a=null),a;case "checked":return a=this.$.attributes.getNamedItem(a),(a.specified?a.nodeValue:this.$.checked)?"checked":null;case "hspace":case "value":return this.$[a];case "style":return this.$.style.cssText;case "contenteditable":case "contentEditable":return this.$.attributes.getNamedItem("contentEditable").specified?this.$.getAttribute("contentEditable"):null}return this.$.getAttribute(a,2)}:a}(),getAttributes:function(a){var b={},c=this.$.attributes,e;a=CKEDITOR.tools.isArray(a)? +a:[];for(e=0;e<c.length;e++)-1===CKEDITOR.tools.indexOf(a,c[e].name)&&(b[c[e].name]=c[e].value);return b},getChildren:function(){return new CKEDITOR.dom.nodeList(this.$.childNodes)},getClientSize:function(){return{width:this.$.clientWidth,height:this.$.clientHeight}},getComputedStyle:document.defaultView&&document.defaultView.getComputedStyle?function(a){var b=this.getWindow().$.getComputedStyle(this.$,null);return b?b.getPropertyValue(a):""}:function(a){return this.$.currentStyle[CKEDITOR.tools.cssStyleToDomStyle(a)]}, +getDtd:function(){var a=CKEDITOR.dtd[this.getName()];this.getDtd=function(){return a};return a},getElementsByTag:CKEDITOR.dom.document.prototype.getElementsByTag,getTabIndex:function(){var a=this.$.tabIndex;return 0!==a||CKEDITOR.dtd.$tabIndex[this.getName()]||0===parseInt(this.getAttribute("tabindex"),10)?a:-1},getText:function(){return this.$.textContent||this.$.innerText||""},getWindow:function(){return this.getDocument().getWindow()},getId:function(){return this.$.id||null},getNameAtt:function(){return this.$.name|| +null},getName:function(){var a=this.$.nodeName.toLowerCase();if(CKEDITOR.env.ie&&8>=document.documentMode){var b=this.$.scopeName;"HTML"!=b&&(a=b.toLowerCase()+":"+a)}this.getName=function(){return a};return this.getName()},getValue:function(){return this.$.value},getFirst:function(a){var b=this.$.firstChild;(b=b&&new CKEDITOR.dom.node(b))&&a&&!a(b)&&(b=b.getNext(a));return b},getLast:function(a){var b=this.$.lastChild;(b=b&&new CKEDITOR.dom.node(b))&&a&&!a(b)&&(b=b.getPrevious(a));return b},getStyle:function(a){return this.$.style[CKEDITOR.tools.cssStyleToDomStyle(a)]}, +is:function(){var a=this.getName();if("object"==typeof arguments[0])return!!arguments[0][a];for(var b=0;b<arguments.length;b++)if(arguments[b]==a)return!0;return!1},isEditable:function(a){var b=this.getName();return this.isReadOnly()||"none"==this.getComputedStyle("display")||"hidden"==this.getComputedStyle("visibility")||CKEDITOR.dtd.$nonEditable[b]||CKEDITOR.dtd.$empty[b]||this.is("a")&&(this.data("cke-saved-name")||this.hasAttribute("name"))&&!this.getChildCount()?!1:!1!==a?(a=CKEDITOR.dtd[b]|| +CKEDITOR.dtd.span,!(!a||!a["#"])):!0},isIdentical:function(a){var b=this.clone(0,1);a=a.clone(0,1);b.removeAttributes(["_moz_dirty","data-cke-expando","data-cke-saved-href","data-cke-saved-name"]);a.removeAttributes(["_moz_dirty","data-cke-expando","data-cke-saved-href","data-cke-saved-name"]);if(b.$.isEqualNode)return b.$.style.cssText=CKEDITOR.tools.normalizeCssText(b.$.style.cssText),a.$.style.cssText=CKEDITOR.tools.normalizeCssText(a.$.style.cssText),b.$.isEqualNode(a.$);b=b.getOuterHtml();a= +a.getOuterHtml();if(CKEDITOR.env.ie&&9>CKEDITOR.env.version&&this.is("a")){var c=this.getParent();c.type==CKEDITOR.NODE_ELEMENT&&(c=c.clone(),c.setHtml(b),b=c.getHtml(),c.setHtml(a),a=c.getHtml())}return b==a},isVisible:function(){var a=(this.$.offsetHeight||this.$.offsetWidth)&&"hidden"!=this.getComputedStyle("visibility"),b,c;a&&CKEDITOR.env.webkit&&(b=this.getWindow(),!b.equals(CKEDITOR.document.getWindow())&&(c=b.$.frameElement)&&(a=(new CKEDITOR.dom.element(c)).isVisible()));return!!a},isEmptyInlineRemoveable:function(){if(!CKEDITOR.dtd.$removeEmpty[this.getName()])return!1; +for(var a=this.getChildren(),b=0,c=a.count();b<c;b++){var e=a.getItem(b);if(e.type!=CKEDITOR.NODE_ELEMENT||!e.data("cke-bookmark"))if(e.type==CKEDITOR.NODE_ELEMENT&&!e.isEmptyInlineRemoveable()||e.type==CKEDITOR.NODE_TEXT&&CKEDITOR.tools.trim(e.getText()))return!1}return!0},hasAttributes:CKEDITOR.env.ie&&(CKEDITOR.env.ie7Compat||CKEDITOR.env.quirks)?function(){for(var a=this.$.attributes,b=0;b<a.length;b++){var c=a[b];switch(c.nodeName){case "class":if(this.getAttribute("class"))return!0;case "data-cke-expando":continue; +default:if(c.specified)return!0}}return!1}:function(){var a=this.$.attributes,b=a.length,c={"data-cke-expando":1,_moz_dirty:1};return 0<b&&(2<b||!c[a[0].nodeName]||2==b&&!c[a[1].nodeName])},hasAttribute:function(){function a(b){var c=this.$.attributes.getNamedItem(b);if("input"==this.getName())switch(b){case "class":return 0<this.$.className.length;case "checked":return!!this.$.checked;case "value":return b=this.getAttribute("type"),"checkbox"==b||"radio"==b?"on"!=this.$.value:!!this.$.value}return c? +c.specified:!1}return CKEDITOR.env.ie?8>CKEDITOR.env.version?function(b){return"name"==b?!!this.$.name:a.call(this,b)}:a:function(a){return!!this.$.attributes.getNamedItem(a)}}(),hide:function(){this.setStyle("display","none")},moveChildren:function(a,b){var c=this.$;a=a.$;if(c!=a){var e;if(b)for(;e=c.lastChild;)a.insertBefore(c.removeChild(e),a.firstChild);else for(;e=c.firstChild;)a.appendChild(c.removeChild(e))}},mergeSiblings:function(){function a(b,c,e){if(c&&c.type==CKEDITOR.NODE_ELEMENT){for(var d= +[];c.data("cke-bookmark")||c.isEmptyInlineRemoveable();)if(d.push(c),c=e?c.getNext():c.getPrevious(),!c||c.type!=CKEDITOR.NODE_ELEMENT)return;if(b.isIdentical(c)){for(var g=e?b.getLast():b.getFirst();d.length;)d.shift().move(b,!e);c.moveChildren(b,!e);c.remove();g&&g.type==CKEDITOR.NODE_ELEMENT&&g.mergeSiblings()}}}return function(b){if(!1===b||CKEDITOR.dtd.$removeEmpty[this.getName()]||this.is("a"))a(this,this.getNext(),!0),a(this,this.getPrevious())}}(),show:function(){this.setStyles({display:"", +visibility:""})},setAttribute:function(){var a=function(a,b){this.$.setAttribute(a,b);return this};return CKEDITOR.env.ie&&(CKEDITOR.env.ie7Compat||CKEDITOR.env.quirks)?function(b,c){"class"==b?this.$.className=c:"style"==b?this.$.style.cssText=c:"tabindex"==b?this.$.tabIndex=c:"checked"==b?this.$.checked=c:"contenteditable"==b?a.call(this,"contentEditable",c):a.apply(this,arguments);return this}:CKEDITOR.env.ie8Compat&&CKEDITOR.env.secure?function(b,c){if("src"==b&&c.match(/^http:\/\//))try{a.apply(this, +arguments)}catch(e){}else a.apply(this,arguments);return this}:a}(),setAttributes:function(a){for(var b in a)this.setAttribute(b,a[b]);return this},setValue:function(a){this.$.value=a;return this},removeAttribute:function(){var a=function(a){this.$.removeAttribute(a)};return CKEDITOR.env.ie&&(CKEDITOR.env.ie7Compat||CKEDITOR.env.quirks)?function(a){"class"==a?a="className":"tabindex"==a?a="tabIndex":"contenteditable"==a&&(a="contentEditable");this.$.removeAttribute(a)}:a}(),removeAttributes:function(a){if(CKEDITOR.tools.isArray(a))for(var b= +0;b<a.length;b++)this.removeAttribute(a[b]);else for(b in a=a||this.getAttributes(),a)a.hasOwnProperty(b)&&this.removeAttribute(b)},removeStyle:function(a){var b=this.$.style;if(b.removeProperty||"border"!=a&&"margin"!=a&&"padding"!=a)b.removeProperty?b.removeProperty(a):b.removeAttribute(CKEDITOR.tools.cssStyleToDomStyle(a)),this.$.style.cssText||this.removeAttribute("style");else{var c=["top","left","right","bottom"],e;"border"==a&&(e=["color","style","width"]);for(var b=[],d=0;d<c.length;d++)if(e)for(var w= +0;w<e.length;w++)b.push([a,c[d],e[w]].join("-"));else b.push([a,c[d]].join("-"));for(a=0;a<b.length;a++)this.removeStyle(b[a])}},setStyle:function(a,b){this.$.style[CKEDITOR.tools.cssStyleToDomStyle(a)]=b;return this},setStyles:function(a){for(var b in a)this.setStyle(b,a[b]);return this},setOpacity:function(a){CKEDITOR.env.ie&&9>CKEDITOR.env.version?(a=Math.round(100*a),this.setStyle("filter",100<=a?"":"progid:DXImageTransform.Microsoft.Alpha(opacity\x3d"+a+")")):this.setStyle("opacity",a)},unselectable:function(){this.setStyles(CKEDITOR.tools.cssVendorPrefix("user-select", +"none"));if(CKEDITOR.env.ie){this.setAttribute("unselectable","on");for(var a,b=this.getElementsByTag("*"),c=0,e=b.count();c<e;c++)a=b.getItem(c),a.setAttribute("unselectable","on")}},getPositionedAncestor:function(){for(var a=this;"html"!=a.getName();){if("static"!=a.getComputedStyle("position"))return a;a=a.getParent()}return null},getDocumentPosition:function(a){var b=0,c=0,e=this.getDocument(),d=e.getBody(),w="BackCompat"==e.$.compatMode;if(document.documentElement.getBoundingClientRect&&(CKEDITOR.env.ie? +8!==CKEDITOR.env.version:1)){var f=this.$.getBoundingClientRect(),h=e.$.documentElement,u=h.clientTop||d.$.clientTop||0,m=h.clientLeft||d.$.clientLeft||0,k=!0;CKEDITOR.env.ie&&(k=e.getDocumentElement().contains(this),e=e.getBody().contains(this),k=w&&e||!w&&k);k&&(CKEDITOR.env.webkit||CKEDITOR.env.ie&&12<=CKEDITOR.env.version?(b=d.$.scrollLeft||h.scrollLeft,c=d.$.scrollTop||h.scrollTop):(c=w?d.$:h,b=c.scrollLeft,c=c.scrollTop),b=f.left+b-m,c=f.top+c-u)}else for(u=this,m=null;u&&"body"!=u.getName()&& +"html"!=u.getName();){b+=u.$.offsetLeft-u.$.scrollLeft;c+=u.$.offsetTop-u.$.scrollTop;u.equals(this)||(b+=u.$.clientLeft||0,c+=u.$.clientTop||0);for(;m&&!m.equals(u);)b-=m.$.scrollLeft,c-=m.$.scrollTop,m=m.getParent();m=u;u=(f=u.$.offsetParent)?new CKEDITOR.dom.element(f):null}a&&(f=this.getWindow(),u=a.getWindow(),!f.equals(u)&&f.$.frameElement&&(a=(new CKEDITOR.dom.element(f.$.frameElement)).getDocumentPosition(a),b+=a.x,c+=a.y));document.documentElement.getBoundingClientRect||!CKEDITOR.env.gecko|| +w||(b+=this.$.clientLeft?1:0,c+=this.$.clientTop?1:0);return{x:b,y:c}},scrollIntoView:function(a){var b=this.getParent();if(b){do if((b.$.clientWidth&&b.$.clientWidth<b.$.scrollWidth||b.$.clientHeight&&b.$.clientHeight<b.$.scrollHeight)&&!b.is("body")&&this.scrollIntoParent(b,a,1),b.is("html")){var c=b.getWindow();try{var e=c.$.frameElement;e&&(b=new CKEDITOR.dom.element(e))}catch(d){}}while(b=b.getParent())}},scrollIntoParent:function(a,b,c){var e,d,w,f;function h(b,c){/body|html/.test(a.getName())? +a.getWindow().$.scrollBy(b,c):(a.$.scrollLeft+=b,a.$.scrollTop+=c)}function u(a,b){var c={x:0,y:0};if(!a.is(k?"body":"html")){var e=a.$.getBoundingClientRect();c.x=e.left;c.y=e.top}e=a.getWindow();e.equals(b)||(e=u(CKEDITOR.dom.element.get(e.$.frameElement),b),c.x+=e.x,c.y+=e.y);return c}function m(a,b){return parseInt(a.getComputedStyle("margin-"+b)||0,10)||0}!a&&(a=this.getWindow());w=a.getDocument();var k="BackCompat"==w.$.compatMode;a instanceof CKEDITOR.dom.window&&(a=k?w.getBody():w.getDocumentElement()); +CKEDITOR.env.webkit&&(w=this.getEditor(!1))&&(w._.previousScrollTop=null);w=a.getWindow();d=u(this,w);var y=u(a,w),G=this.$.offsetHeight;e=this.$.offsetWidth;var H=a.$.clientHeight,n=a.$.clientWidth;w=d.x-m(this,"left")-y.x||0;f=d.y-m(this,"top")-y.y||0;e=d.x+e+m(this,"right")-(y.x+n)||0;d=d.y+G+m(this,"bottom")-(y.y+H)||0;(0>f||0<d)&&h(0,!0===b?f:!1===b?d:0>f?f:d);c&&(0>w||0<e)&&h(0>w?w:e,0)},setState:function(a,b,c){b=b||"cke";switch(a){case CKEDITOR.TRISTATE_ON:this.addClass(b+"_on");this.removeClass(b+ +"_off");this.removeClass(b+"_disabled");c&&this.setAttribute("aria-pressed",!0);c&&this.removeAttribute("aria-disabled");break;case CKEDITOR.TRISTATE_DISABLED:this.addClass(b+"_disabled");this.removeClass(b+"_off");this.removeClass(b+"_on");c&&this.setAttribute("aria-disabled",!0);c&&this.removeAttribute("aria-pressed");break;default:this.addClass(b+"_off"),this.removeClass(b+"_on"),this.removeClass(b+"_disabled"),c&&this.removeAttribute("aria-pressed"),c&&this.removeAttribute("aria-disabled")}}, +getFrameDocument:function(){var a=this.$;try{a.contentWindow.document}catch(b){a.src=a.src}return a&&new CKEDITOR.dom.document(a.contentWindow.document)},copyAttributes:function(a,b){var c=this.$.attributes;b=b||{};for(var e=0;e<c.length;e++){var d=c[e],w=d.nodeName.toLowerCase(),f;if(!(w in b))if("checked"==w&&(f=this.getAttribute(w)))a.setAttribute(w,f);else if(!CKEDITOR.env.ie||this.hasAttribute(w))f=this.getAttribute(w),null===f&&(f=d.nodeValue),a.setAttribute(w,f)}""!==this.$.style.cssText&& +(a.$.style.cssText=this.$.style.cssText)},renameNode:function(a){if(this.getName()!=a){var b=this.getDocument();a=new CKEDITOR.dom.element(a,b);this.copyAttributes(a);this.moveChildren(a);this.getParent(!0)&&this.$.parentNode.replaceChild(a.$,this.$);a.$["data-cke-expando"]=this.$["data-cke-expando"];this.$=a.$;delete this.getName}},getChild:function(){function a(b,c){var e=b.childNodes;if(0<=c&&c<e.length)return e[c]}return function(b){var c=this.$;if(b.slice)for(b=b.slice();0<b.length&&c;)c=a(c, +b.shift());else c=a(c,b);return c?new CKEDITOR.dom.node(c):null}}(),getChildCount:function(){return this.$.childNodes.length},disableContextMenu:function(){function a(b){return b.type==CKEDITOR.NODE_ELEMENT&&b.hasClass("cke_enable_context_menu")}this.on("contextmenu",function(b){b.data.getTarget().getAscendant(a,!0)||b.data.preventDefault()})},getDirection:function(a){return a?this.getComputedStyle("direction")||this.getDirection()||this.getParent()&&this.getParent().getDirection(1)||this.getDocument().$.dir|| +"ltr":this.getStyle("direction")||this.getAttribute("dir")},data:function(a,b){a="data-"+a;if(void 0===b)return this.getAttribute(a);!1===b?this.removeAttribute(a):this.setAttribute(a,b);return null},getEditor:function(a){var b=CKEDITOR.instances,c,e,d;a=a||void 0===a;for(c in b)if(e=b[c],e.element.equals(this)&&e.elementMode!=CKEDITOR.ELEMENT_MODE_APPENDTO||!a&&(d=e.editable())&&(d.equals(this)||d.contains(this)))return e;return null},find:function(a){var c=d(this);a=new CKEDITOR.dom.nodeList(this.$.querySelectorAll(b(this, +a)));c();return a},findOne:function(a){var c=d(this);a=this.$.querySelector(b(this,a));c();return a?new CKEDITOR.dom.element(a):null},forEach:function(a,b,c){if(!(c||b&&this.type!=b))var e=a(this);if(!1!==e){c=this.getChildren();for(var d=0;d<c.count();d++)e=c.getItem(d),e.type==CKEDITOR.NODE_ELEMENT?e.forEach(a,b):b&&e.type!=b||a(e)}},fireEventHandler:function(a,b){var c="on"+a,e=this.$;if(CKEDITOR.env.ie&&9>CKEDITOR.env.version){var d=e.ownerDocument.createEventObject(),f;for(f in b)d[f]=b[f];e.fireEvent(c, +d)}else e[e[a]?a:c](b)},isDetached:function(){var a=this.getDocument(),b=a.getDocumentElement();return b.equals(this)||b.contains(this)?!CKEDITOR.env.ie||8<CKEDITOR.env.version&&!CKEDITOR.env.quirks?!a.$.defaultView:!1:!0}});var k={width:["border-left-width","border-right-width","padding-left","padding-right"],height:["border-top-width","border-bottom-width","padding-top","padding-bottom"]};CKEDITOR.dom.element.prototype.setSize=function(a,b,d){"number"==typeof b&&(!d||CKEDITOR.env.ie&&CKEDITOR.env.quirks|| +(b-=c.call(this,a)),this.setStyle(a,b+"px"))};CKEDITOR.dom.element.prototype.getSize=function(a,b){var d=Math.max(this.$["offset"+CKEDITOR.tools.capitalize(a)],this.$["client"+CKEDITOR.tools.capitalize(a)])||0;b&&(d-=c.call(this,a));return d}})();CKEDITOR.dom.documentFragment=function(a){a=a||CKEDITOR.document;this.$=a.type==CKEDITOR.NODE_DOCUMENT?a.$.createDocumentFragment():a}; +CKEDITOR.tools.extend(CKEDITOR.dom.documentFragment.prototype,CKEDITOR.dom.element.prototype,{type:CKEDITOR.NODE_DOCUMENT_FRAGMENT,insertAfterNode:function(a){a=a.$;a.parentNode.insertBefore(this.$,a.nextSibling)},getHtml:function(){var a=new CKEDITOR.dom.element("div");this.clone(1,1).appendTo(a);return a.getHtml().replace(/\s*data-cke-expando=".*?"/g,"")}},!0,{append:1,appendBogus:1,clone:1,getFirst:1,getHtml:1,getLast:1,getParent:1,getNext:1,getPrevious:1,appendTo:1,moveChildren:1,insertBefore:1, +insertAfterNode:1,replace:1,trim:1,type:1,ltrim:1,rtrim:1,getDocument:1,getChildCount:1,getChild:1,getChildren:1});CKEDITOR.tools.extend(CKEDITOR.dom.documentFragment.prototype,CKEDITOR.dom.document.prototype,!0,{find:1,findOne:1}); +(function(){function a(a,b){var c=this.range;if(this._.end)return null;if(!this._.start){this._.start=1;if(c.collapsed)return this.end(),null;c.optimize()}var e,d=c.startContainer;e=c.endContainer;var f=c.startOffset,z=c.endOffset,h,g=this.guard,n=this.type,C=a?"getPreviousSourceNode":"getNextSourceNode";if(!a&&!this._.guardLTR){var L=e.type==CKEDITOR.NODE_ELEMENT?e:e.getParent(),B=e.type==CKEDITOR.NODE_ELEMENT?e.getChild(z):e.getNext();this._.guardLTR=function(a,b){return(!b||!L.equals(a))&&(!B|| +!a.equals(B))&&(a.type!=CKEDITOR.NODE_ELEMENT||!b||!a.equals(c.root))}}if(a&&!this._.guardRTL){var k=d.type==CKEDITOR.NODE_ELEMENT?d:d.getParent(),q=d.type==CKEDITOR.NODE_ELEMENT?f?d.getChild(f-1):null:d.getPrevious();this._.guardRTL=function(a,b){return(!b||!k.equals(a))&&(!q||!a.equals(q))&&(a.type!=CKEDITOR.NODE_ELEMENT||!b||!a.equals(c.root))}}var D=a?this._.guardRTL:this._.guardLTR;h=g?function(a,b){return!1===D(a,b)?!1:g(a,b)}:D;this.current?e=this.current[C](!1,n,h):(a?e.type==CKEDITOR.NODE_ELEMENT&& +(e=0<z?e.getChild(z-1):!1===h(e,!0)?null:e.getPreviousSourceNode(!0,n,h)):(e=d,e.type==CKEDITOR.NODE_ELEMENT&&((e=e.getChild(f))||(e=!1===h(d,!0)?null:d.getNextSourceNode(!0,n,h)))),e&&!1===h(e)&&(e=null));for(;e&&!this._.end;){this.current=e;if(!this.evaluator||!1!==this.evaluator(e)){if(!b)return e}else if(b&&this.evaluator)return!1;e=e[C](!1,n,h)}this.end();return this.current=null}function d(b){for(var c,e=null;c=a.call(this,b);)e=c;return e}CKEDITOR.dom.walker=CKEDITOR.tools.createClass({$:function(a){this.range= +a;this._={}},proto:{end:function(){this._.end=1},next:function(){return a.call(this)},previous:function(){return a.call(this,1)},checkForward:function(){return!1!==a.call(this,0,1)},checkBackward:function(){return!1!==a.call(this,1,1)},lastForward:function(){return d.call(this)},lastBackward:function(){return d.call(this,1)},reset:function(){delete this.current;this._={}}}});var b={block:1,"list-item":1,table:1,"table-row-group":1,"table-header-group":1,"table-footer-group":1,"table-row":1,"table-column-group":1, +"table-column":1,"table-cell":1,"table-caption":1},c={absolute:1,fixed:1};CKEDITOR.dom.element.prototype.isBlockBoundary=function(a){return"none"!=this.getComputedStyle("float")||this.getComputedStyle("position")in c||!b[this.getComputedStyle("display")]?!!(this.is(CKEDITOR.dtd.$block)||a&&this.is(a)):!0};CKEDITOR.dom.walker.blockBoundary=function(a){return function(b){return!(b.type==CKEDITOR.NODE_ELEMENT&&b.isBlockBoundary(a))}};CKEDITOR.dom.walker.listItemBoundary=function(){return this.blockBoundary({br:1})}; +CKEDITOR.dom.walker.bookmark=function(a,b){function c(a){return a&&a.getName&&"span"==a.getName()&&a.data("cke-bookmark")}return function(e){var d,f;d=e&&e.type!=CKEDITOR.NODE_ELEMENT&&(f=e.getParent())&&c(f);d=a?d:d||c(e);return!!(b^d)}};CKEDITOR.dom.walker.whitespaces=function(a){return function(b){var c;b&&b.type==CKEDITOR.NODE_TEXT&&(c=!CKEDITOR.tools.trim(b.getText())||CKEDITOR.env.webkit&&b.getText()==CKEDITOR.dom.selection.FILLING_CHAR_SEQUENCE);return!!(a^c)}};CKEDITOR.dom.walker.invisible= +function(a){var b=CKEDITOR.dom.walker.whitespaces(),c=CKEDITOR.env.webkit?1:0;return function(e){b(e)?e=1:(e.type==CKEDITOR.NODE_TEXT&&(e=e.getParent()),e=e.$.offsetWidth<=c);return!!(a^e)}};CKEDITOR.dom.walker.nodeType=function(a,b){return function(c){return!!(b^c.type==a)}};CKEDITOR.dom.walker.bogus=function(a){function b(a){return!h(a)&&!k(a)}return function(c){var e=CKEDITOR.env.needsBrFiller?c.is&&c.is("br"):c.getText&&f.test(c.getText());e&&(e=c.getParent(),c=c.getNext(b),e=e.isBlockBoundary()&& +(!c||c.type==CKEDITOR.NODE_ELEMENT&&c.isBlockBoundary()));return!!(a^e)}};CKEDITOR.dom.walker.temp=function(a){return function(b){b.type!=CKEDITOR.NODE_ELEMENT&&(b=b.getParent());b=b&&b.hasAttribute("data-cke-temp");return!!(a^b)}};var f=/^[\t\r\n ]*(?: |\xa0)$/,h=CKEDITOR.dom.walker.whitespaces(),k=CKEDITOR.dom.walker.bookmark(),g=CKEDITOR.dom.walker.temp(),l=function(a){return k(a)||h(a)||a.type==CKEDITOR.NODE_ELEMENT&&a.is(CKEDITOR.dtd.$inline)&&!a.is(CKEDITOR.dtd.$empty)};CKEDITOR.dom.walker.ignored= +function(a){return function(b){b=h(b)||k(b)||g(b);return!!(a^b)}};var v=CKEDITOR.dom.walker.ignored();CKEDITOR.dom.walker.empty=function(a){return function(b){for(var c=0,e=b.getChildCount();c<e;++c)if(!v(b.getChild(c)))return!!a;return!a}};var e=CKEDITOR.dom.walker.empty(),z=CKEDITOR.dom.walker.validEmptyBlockContainers=CKEDITOR.tools.extend(function(a){var b={},c;for(c in a)CKEDITOR.dtd[c]["#"]&&(b[c]=1);return b}(CKEDITOR.dtd.$block),{caption:1,td:1,th:1});CKEDITOR.dom.walker.editable=function(a){return function(b){b= +v(b)?!1:b.type==CKEDITOR.NODE_TEXT||b.type==CKEDITOR.NODE_ELEMENT&&(b.is(CKEDITOR.dtd.$inline)||b.is("hr")||"false"==b.getAttribute("contenteditable")||!CKEDITOR.env.needsBrFiller&&b.is(z)&&e(b))?!0:!1;return!!(a^b)}};CKEDITOR.dom.element.prototype.getBogus=function(){var a=this;do a=a.getPreviousSourceNode();while(l(a));return a&&(CKEDITOR.env.needsBrFiller?a.is&&a.is("br"):a.getText&&f.test(a.getText()))?a:!1}})(); +CKEDITOR.dom.range=function(a){this.endOffset=this.endContainer=this.startOffset=this.startContainer=null;this.collapsed=!0;var d=a instanceof CKEDITOR.dom.document;this.document=d?a:a.getDocument();this.root=d?a.getBody():a}; +(function(){function a(a){a.collapsed=a.startContainer&&a.endContainer&&a.startContainer.equals(a.endContainer)&&a.startOffset==a.endOffset}function d(a,b,c,d,f){function h(a,b,c,e){var E=c?a.getPrevious():a.getNext();if(e&&k)return E;l||e?b.append(a.clone(!0,f),c):(a.remove(),v&&b.append(a,c));return E}function m(){var a,b,c,e=Math.min(S.length,t.length);for(a=0;a<e;a++)if(b=S[a],c=t[a],!b.equals(c))return a;return a-1}function g(){var b=P-1,c=D&&r&&!n.equals(C);b<I-1||b<p-1||c?(c?a.moveToPosition(C, +CKEDITOR.POSITION_BEFORE_START):p==b+1&&q?a.moveToPosition(t[b],CKEDITOR.POSITION_BEFORE_END):a.moveToPosition(t[b+1],CKEDITOR.POSITION_BEFORE_START),d&&(b=S[b+1])&&b.type==CKEDITOR.NODE_ELEMENT&&(c=CKEDITOR.dom.element.createFromHtml('\x3cspan data-cke-bookmark\x3d"1" style\x3d"display:none"\x3e\x26nbsp;\x3c/span\x3e',a.document),c.insertAfter(b),b.mergeSiblings(!1),a.moveToBookmark({startNode:c}))):a.collapse(!0)}a.optimizeBookmark();var k=0===b,v=1==b,l=2==b;b=l||v;var n=a.startContainer,C=a.endContainer, +L=a.startOffset,B=a.endOffset,N,q,D,r,x,T;if(l&&C.type==CKEDITOR.NODE_TEXT&&(n.equals(C)||n.type===CKEDITOR.NODE_ELEMENT&&n.getFirst().equals(C)))c.append(a.document.createText(C.substring(L,B)));else{C.type==CKEDITOR.NODE_TEXT?l?T=!0:C=C.split(B):0<C.getChildCount()?B>=C.getChildCount()?(C=C.getChild(B-1),q=!0):C=C.getChild(B):r=q=!0;n.type==CKEDITOR.NODE_TEXT?l?x=!0:n.split(L):0<n.getChildCount()?0===L?(n=n.getChild(L),N=!0):n=n.getChild(L-1):D=N=!0;for(var S=n.getParents(),t=C.getParents(),P=m(), +I=S.length-1,p=t.length-1,J=c,E,ba,K,da=-1,U=P;U<=I;U++){ba=S[U];K=ba.getNext();for(U!=I||ba.equals(t[U])&&I<p?b&&(E=J.append(ba.clone(0,f))):N?h(ba,J,!1,D):x&&J.append(a.document.createText(ba.substring(L)));K;){if(K.equals(t[U])){da=U;break}K=h(K,J)}J=E}J=c;for(U=P;U<=p;U++)if(c=t[U],K=c.getPrevious(),c.equals(S[U]))b&&(J=J.getChild(0));else{U!=p||c.equals(S[U])&&p<I?b&&(E=J.append(c.clone(0,f))):q?h(c,J,!1,r):T&&J.append(a.document.createText(c.substring(0,B)));if(U>da)for(;K;)K=h(K,J,!0);J=E}l|| +g()}}function b(){var a=!1,b=CKEDITOR.dom.walker.whitespaces(),c=CKEDITOR.dom.walker.bookmark(!0),d=CKEDITOR.dom.walker.bogus();return function(f){return c(f)||b(f)?!0:d(f)&&!a?a=!0:f.type==CKEDITOR.NODE_TEXT&&(f.hasAscendant("pre")||CKEDITOR.tools.trim(f.getText()).length)||f.type==CKEDITOR.NODE_ELEMENT&&!f.is(h)?!1:!0}}function c(a){var b=CKEDITOR.dom.walker.whitespaces(),c=CKEDITOR.dom.walker.bookmark(1);return function(d){return c(d)||b(d)?!0:!a&&k(d)||d.type==CKEDITOR.NODE_ELEMENT&&d.is(CKEDITOR.dtd.$removeEmpty)}} +function f(a){return function(){var b;return this[a?"getPreviousNode":"getNextNode"](function(a){!b&&v(a)&&(b=a);return l(a)&&!(k(a)&&a.equals(b))})}}var h={abbr:1,acronym:1,b:1,bdo:1,big:1,cite:1,code:1,del:1,dfn:1,em:1,font:1,i:1,ins:1,label:1,kbd:1,q:1,samp:1,small:1,span:1,strike:1,strong:1,sub:1,sup:1,tt:1,u:1,"var":1},k=CKEDITOR.dom.walker.bogus(),g=/^[\t\r\n ]*(?: |\xa0)$/,l=CKEDITOR.dom.walker.editable(),v=CKEDITOR.dom.walker.ignored(!0);CKEDITOR.dom.range.prototype={clone:function(){var a= +new CKEDITOR.dom.range(this.root);a._setStartContainer(this.startContainer);a.startOffset=this.startOffset;a._setEndContainer(this.endContainer);a.endOffset=this.endOffset;a.collapsed=this.collapsed;return a},collapse:function(a){a?(this._setEndContainer(this.startContainer),this.endOffset=this.startOffset):(this._setStartContainer(this.endContainer),this.startOffset=this.endOffset);this.collapsed=!0},cloneContents:function(a){var b=new CKEDITOR.dom.documentFragment(this.document);this.collapsed|| +d(this,2,b,!1,"undefined"==typeof a?!0:a);return b},deleteContents:function(a){this.collapsed||d(this,0,null,a)},extractContents:function(a,b){var c=new CKEDITOR.dom.documentFragment(this.document);this.collapsed||d(this,1,c,a,"undefined"==typeof b?!0:b);return c},equals:function(a){return this.startOffset===a.startOffset&&this.endOffset===a.endOffset&&this.startContainer.equals(a.startContainer)&&this.endContainer.equals(a.endContainer)},createBookmark:function(a){function b(a){return a.getAscendant(function(a){var b; +if(b=a.data&&a.data("cke-temp"))b=-1===CKEDITOR.tools.array.indexOf(["cke_copybin","cke_pastebin"],a.getAttribute("id"));return b},!0)}var c=this.startContainer,d=this.endContainer,f=this.collapsed,h,m,g,k;h=this.document.createElement("span");h.data("cke-bookmark",1);h.setStyle("display","none");h.setHtml("\x26nbsp;");a&&(g="cke_bm_"+CKEDITOR.tools.getNextNumber(),h.setAttribute("id",g+(f?"C":"S")));f||(m=h.clone(),m.setHtml("\x26nbsp;"),a&&m.setAttribute("id",g+"E"),k=this.clone(),b(d)&&(d=b(d), +k.moveToPosition(d,CKEDITOR.POSITION_AFTER_END)),k.collapse(),k.insertNode(m));k=this.clone();b(c)&&(d=b(c),k.moveToPosition(d,CKEDITOR.POSITION_BEFORE_START));k.collapse(!0);k.insertNode(h);m?(this.setStartAfter(h),this.setEndBefore(m)):this.moveToPosition(h,CKEDITOR.POSITION_AFTER_END);return{startNode:a?g+(f?"C":"S"):h,endNode:a?g+"E":m,serializable:a,collapsed:f}},createBookmark2:function(){function a(b){var e=b.container,d=b.offset,m;m=e;var f=d;m=m.type!=CKEDITOR.NODE_ELEMENT||0===f||f==m.getChildCount()? +0:m.getChild(f-1).type==CKEDITOR.NODE_TEXT&&m.getChild(f).type==CKEDITOR.NODE_TEXT;m&&(e=e.getChild(d-1),d=e.getLength());if(e.type==CKEDITOR.NODE_ELEMENT&&0<d){a:{for(m=e;d--;)if(f=m.getChild(d).getIndex(!0),0<=f){d=f;break a}d=-1}d+=1}if(e.type==CKEDITOR.NODE_TEXT){m=e;for(f=0;(m=m.getPrevious())&&m.type==CKEDITOR.NODE_TEXT;)f+=m.getText().replace(CKEDITOR.dom.selection.FILLING_CHAR_SEQUENCE,"").length;m=f;e.isEmpty()?(f=e.getPrevious(c),m?(d=m,e=f?f.getNext():e.getParent().getFirst()):(e=e.getParent(), +d=f?f.getIndex(!0)+1:0)):d+=m}b.container=e;b.offset=d}function b(a,c){var e=c.getCustomData("cke-fillingChar");if(e){var d=a.container;e.equals(d)&&(a.offset-=CKEDITOR.dom.selection.FILLING_CHAR_SEQUENCE.length,0>=a.offset&&(a.offset=d.getIndex(),a.container=d.getParent()))}}var c=CKEDITOR.dom.walker.nodeType(CKEDITOR.NODE_TEXT,!0);return function(c){var d=this.collapsed,f={container:this.startContainer,offset:this.startOffset},m={container:this.endContainer,offset:this.endOffset};c&&(a(f),b(f,this.root), +d||(a(m),b(m,this.root)));return{start:f.container.getAddress(c),end:d?null:m.container.getAddress(c),startOffset:f.offset,endOffset:m.offset,normalized:c,collapsed:d,is2:!0}}}(),moveToBookmark:function(a){if(a.is2){var b=this.document.getByAddress(a.start,a.normalized),c=a.startOffset,d=a.end&&this.document.getByAddress(a.end,a.normalized);a=a.endOffset;this.setStart(b,c);d?this.setEnd(d,a):this.collapse(!0)}else b=(c=a.serializable)?this.document.getById(a.startNode):a.startNode,a=c?this.document.getById(a.endNode): +a.endNode,this.setStartBefore(b),b.remove(),a?(this.setEndBefore(a),a.remove()):this.collapse(!0)},getBoundaryNodes:function(){var a=this.startContainer,b=this.endContainer,c=this.startOffset,d=this.endOffset,f;if(a.type==CKEDITOR.NODE_ELEMENT)if(f=a.getChildCount(),f>c)a=a.getChild(c);else if(1>f)a=a.getPreviousSourceNode();else{for(a=a.$;a.lastChild;)a=a.lastChild;a=new CKEDITOR.dom.node(a);a=a.getNextSourceNode()||a}if(b.type==CKEDITOR.NODE_ELEMENT)if(f=b.getChildCount(),f>d)b=b.getChild(d).getPreviousSourceNode(!0); +else if(1>f)b=b.getPreviousSourceNode();else{for(b=b.$;b.lastChild;)b=b.lastChild;b=new CKEDITOR.dom.node(b)}a.getPosition(b)&CKEDITOR.POSITION_FOLLOWING&&(a=b);return{startNode:a,endNode:b}},getCommonAncestor:function(a,b){var c=this.startContainer,d=this.endContainer,c=c.equals(d)?a&&c.type==CKEDITOR.NODE_ELEMENT&&this.startOffset==this.endOffset-1?c.getChild(this.startOffset):c:c.getCommonAncestor(d);return b&&!c.is?c.getParent():c},optimize:function(){var a=this.startContainer,b=this.startOffset; +a.type!=CKEDITOR.NODE_ELEMENT&&(b?b>=a.getLength()&&this.setStartAfter(a):this.setStartBefore(a));a=this.endContainer;b=this.endOffset;a.type!=CKEDITOR.NODE_ELEMENT&&(b?b>=a.getLength()&&this.setEndAfter(a):this.setEndBefore(a))},optimizeBookmark:function(){var a=this.startContainer,b=this.endContainer;a.is&&a.is("span")&&a.data("cke-bookmark")&&this.setStartAt(a,CKEDITOR.POSITION_BEFORE_START);b&&b.is&&b.is("span")&&b.data("cke-bookmark")&&this.setEndAt(b,CKEDITOR.POSITION_AFTER_END)},trim:function(a, +b){var c=this.startContainer,d=this.startOffset,f=this.collapsed;if((!a||f)&&c&&c.type==CKEDITOR.NODE_TEXT){if(d)if(d>=c.getLength())d=c.getIndex()+1,c=c.getParent();else{var h=c.split(d),d=c.getIndex()+1,c=c.getParent();this.startContainer.equals(this.endContainer)?this.setEnd(h,this.endOffset-this.startOffset):c.equals(this.endContainer)&&(this.endOffset+=1)}else d=c.getIndex(),c=c.getParent();this.setStart(c,d);if(f){this.collapse(!0);return}}c=this.endContainer;d=this.endOffset;b||f||!c||c.type!= +CKEDITOR.NODE_TEXT||(d?(d>=c.getLength()||c.split(d),d=c.getIndex()+1):d=c.getIndex(),c=c.getParent(),this.setEnd(c,d))},enlarge:function(a,b){function c(a){return a&&a.type==CKEDITOR.NODE_ELEMENT&&a.hasAttribute("contenteditable")?null:a}var d=new RegExp(/[^\s\ufeff]/);switch(a){case CKEDITOR.ENLARGE_INLINE:var f=1;case CKEDITOR.ENLARGE_ELEMENT:var h=function(a,b){var c=new CKEDITOR.dom.range(g);c.setStart(a,b);c.setEndAt(g,CKEDITOR.POSITION_BEFORE_END);var c=new CKEDITOR.dom.walker(c),e;for(c.guard= +function(a){return!(a.type==CKEDITOR.NODE_ELEMENT&&a.isBlockBoundary())};e=c.next();){if(e.type!=CKEDITOR.NODE_TEXT)return!1;N=e!=a?e.getText():e.substring(b);if(d.test(N))return!1}return!0};if(this.collapsed)break;var m=this.getCommonAncestor(),g=this.root,k,v,l,n,C,L=!1,B,N;B=this.startContainer;var q=this.startOffset;B.type==CKEDITOR.NODE_TEXT?(q&&(B=!CKEDITOR.tools.trim(B.substring(0,q)).length&&B,L=!!B),B&&((n=B.getPrevious())||(l=B.getParent()))):(q&&(n=B.getChild(q-1)||B.getLast()),n||(l=B)); +for(l=c(l);l||n;){if(l&&!n){!C&&l.equals(m)&&(C=!0);if(f?l.isBlockBoundary():!g.contains(l))break;L&&"inline"==l.getComputedStyle("display")||(L=!1,C?k=l:this.setStartBefore(l));n=l.getPrevious()}for(;n;)if(B=!1,n.type==CKEDITOR.NODE_COMMENT)n=n.getPrevious();else{if(n.type==CKEDITOR.NODE_TEXT)N=n.getText(),d.test(N)&&(n=null),B=/[\s\ufeff]$/.test(N);else if((n.$.offsetWidth>(CKEDITOR.env.webkit?1:0)||b&&n.is("br"))&&!n.data("cke-bookmark"))if(L&&CKEDITOR.dtd.$removeEmpty[n.getName()]){N=n.getText(); +if(d.test(N))n=null;else for(var q=n.$.getElementsByTagName("*"),D=0,r;r=q[D++];)if(!CKEDITOR.dtd.$removeEmpty[r.nodeName.toLowerCase()]){n=null;break}n&&(B=!!N.length)}else n=null;B&&(L?C?k=l:l&&this.setStartBefore(l):L=!0);if(n){B=n.getPrevious();if(!l&&!B){l=n;n=null;break}n=B}else l=null}l&&(l=c(l.getParent()))}B=this.endContainer;q=this.endOffset;l=n=null;C=L=!1;B.type==CKEDITOR.NODE_TEXT?CKEDITOR.tools.trim(B.substring(q)).length?L=!0:(L=!B.getLength(),q==B.getLength()?(n=B.getNext())||(l=B.getParent()): +h(B,q)&&(l=B.getParent())):(n=B.getChild(q))||(l=B);for(;l||n;){if(l&&!n){!C&&l.equals(m)&&(C=!0);if(f?l.isBlockBoundary():!g.contains(l))break;L&&"inline"==l.getComputedStyle("display")||(L=!1,C?v=l:l&&this.setEndAfter(l));n=l.getNext()}for(;n;){B=!1;if(n.type==CKEDITOR.NODE_TEXT)N=n.getText(),h(n,0)||(n=null),B=/^[\s\ufeff]/.test(N);else if(n.type==CKEDITOR.NODE_ELEMENT){if((0<n.$.offsetWidth||b&&n.is("br"))&&!n.data("cke-bookmark"))if(L&&CKEDITOR.dtd.$removeEmpty[n.getName()]){N=n.getText();if(d.test(N))n= +null;else for(q=n.$.getElementsByTagName("*"),D=0;r=q[D++];)if(!CKEDITOR.dtd.$removeEmpty[r.nodeName.toLowerCase()]){n=null;break}n&&(B=!!N.length)}else n=null}else B=1;B&&L&&(C?v=l:this.setEndAfter(l));if(n){B=n.getNext();if(!l&&!B){l=n;n=null;break}n=B}else l=null}l&&(l=c(l.getParent()))}k&&v&&(m=k.contains(v)?v:k,this.setStartBefore(m),this.setEndAfter(m));break;case CKEDITOR.ENLARGE_BLOCK_CONTENTS:case CKEDITOR.ENLARGE_LIST_ITEM_CONTENTS:l=new CKEDITOR.dom.range(this.root);g=this.root;l.setStartAt(g, +CKEDITOR.POSITION_AFTER_START);l.setEnd(this.startContainer,this.startOffset);l=new CKEDITOR.dom.walker(l);var x,T,S=CKEDITOR.dom.walker.blockBoundary(a==CKEDITOR.ENLARGE_LIST_ITEM_CONTENTS?{br:1}:null),t=null,P=function(a){if(a.type==CKEDITOR.NODE_ELEMENT&&"false"==a.getAttribute("contenteditable"))if(t){if(t.equals(a)){t=null;return}}else t=a;else if(t)return;var b=S(a);b||(x=a);return b},f=function(a){var b=P(a);!b&&a.is&&a.is("br")&&(T=a);return b};l.guard=P;l=l.lastBackward();x=x||g;this.setStartAt(x, +!x.is("br")&&(!l&&this.checkStartOfBlock()||l&&x.contains(l))?CKEDITOR.POSITION_AFTER_START:CKEDITOR.POSITION_AFTER_END);if(a==CKEDITOR.ENLARGE_LIST_ITEM_CONTENTS){l=this.clone();l=new CKEDITOR.dom.walker(l);var I=CKEDITOR.dom.walker.whitespaces(),p=CKEDITOR.dom.walker.bookmark();l.evaluator=function(a){return!I(a)&&!p(a)};if((l=l.previous())&&l.type==CKEDITOR.NODE_ELEMENT&&l.is("br"))break}l=this.clone();l.collapse();l.setEndAt(g,CKEDITOR.POSITION_BEFORE_END);l=new CKEDITOR.dom.walker(l);l.guard= +a==CKEDITOR.ENLARGE_LIST_ITEM_CONTENTS?f:P;x=t=T=null;l=l.lastForward();x=x||g;this.setEndAt(x,!l&&this.checkEndOfBlock()||l&&x.contains(l)?CKEDITOR.POSITION_BEFORE_END:CKEDITOR.POSITION_BEFORE_START);T&&this.setEndAfter(T)}},shrink:function(a,b,c){var d="boolean"===typeof c?c:c&&"boolean"===typeof c.shrinkOnBlockBoundary?c.shrinkOnBlockBoundary:!0,f=c&&c.skipBogus;if(!this.collapsed){a=a||CKEDITOR.SHRINK_TEXT;var h=this.clone(),m=this.startContainer,g=this.endContainer,k=this.startOffset,l=this.endOffset, +v=c=1;m&&m.type==CKEDITOR.NODE_TEXT&&(k?k>=m.getLength()?h.setStartAfter(m):(h.setStartBefore(m),c=0):h.setStartBefore(m));g&&g.type==CKEDITOR.NODE_TEXT&&(l?l>=g.getLength()?h.setEndAfter(g):(h.setEndAfter(g),v=0):h.setEndBefore(g));var h=new CKEDITOR.dom.walker(h),n=CKEDITOR.dom.walker.bookmark(),C=CKEDITOR.dom.walker.bogus();h.evaluator=function(b){return b.type==(a==CKEDITOR.SHRINK_ELEMENT?CKEDITOR.NODE_ELEMENT:CKEDITOR.NODE_TEXT)};var L;h.guard=function(b,c){if(f&&C(b)||n(b))return!0;if(a==CKEDITOR.SHRINK_ELEMENT&& +b.type==CKEDITOR.NODE_TEXT||c&&b.equals(L)||!1===d&&b.type==CKEDITOR.NODE_ELEMENT&&b.isBlockBoundary()||b.type==CKEDITOR.NODE_ELEMENT&&b.hasAttribute("contenteditable"))return!1;c||b.type!=CKEDITOR.NODE_ELEMENT||(L=b);return!0};c&&(m=h[a==CKEDITOR.SHRINK_ELEMENT?"lastForward":"next"]())&&this.setStartAt(m,b?CKEDITOR.POSITION_AFTER_START:CKEDITOR.POSITION_BEFORE_START);v&&(h.reset(),(h=h[a==CKEDITOR.SHRINK_ELEMENT?"lastBackward":"previous"]())&&this.setEndAt(h,b?CKEDITOR.POSITION_BEFORE_END:CKEDITOR.POSITION_AFTER_END)); +return!(!c&&!v)}},insertNode:function(a){this.optimizeBookmark();this.trim(!1,!0);var b=this.startContainer,c=b.getChild(this.startOffset);c?a.insertBefore(c):b.append(a);a.getParent()&&a.getParent().equals(this.endContainer)&&this.endOffset++;this.setStartBefore(a)},moveToPosition:function(a,b){this.setStartAt(a,b);this.collapse(!0)},moveToRange:function(a){this.setStart(a.startContainer,a.startOffset);this.setEnd(a.endContainer,a.endOffset)},selectNodeContents:function(a){this.setStart(a,0);this.setEnd(a, +a.type==CKEDITOR.NODE_TEXT?a.getLength():a.getChildCount())},setStart:function(b,c){b.type==CKEDITOR.NODE_ELEMENT&&CKEDITOR.dtd.$empty[b.getName()]&&(c=b.getIndex(),b=b.getParent());this._setStartContainer(b);this.startOffset=c;this.endContainer||(this._setEndContainer(b),this.endOffset=c);a(this)},setEnd:function(b,c){b.type==CKEDITOR.NODE_ELEMENT&&CKEDITOR.dtd.$empty[b.getName()]&&(c=b.getIndex()+1,b=b.getParent());this._setEndContainer(b);this.endOffset=c;this.startContainer||(this._setStartContainer(b), +this.startOffset=c);a(this)},setStartAfter:function(a){this.setStart(a.getParent(),a.getIndex()+1)},setStartBefore:function(a){this.setStart(a.getParent(),a.getIndex())},setEndAfter:function(a){this.setEnd(a.getParent(),a.getIndex()+1)},setEndBefore:function(a){this.setEnd(a.getParent(),a.getIndex())},setStartAt:function(b,c){switch(c){case CKEDITOR.POSITION_AFTER_START:this.setStart(b,0);break;case CKEDITOR.POSITION_BEFORE_END:b.type==CKEDITOR.NODE_TEXT?this.setStart(b,b.getLength()):this.setStart(b, +b.getChildCount());break;case CKEDITOR.POSITION_BEFORE_START:this.setStartBefore(b);break;case CKEDITOR.POSITION_AFTER_END:this.setStartAfter(b)}a(this)},setEndAt:function(b,c){switch(c){case CKEDITOR.POSITION_AFTER_START:this.setEnd(b,0);break;case CKEDITOR.POSITION_BEFORE_END:b.type==CKEDITOR.NODE_TEXT?this.setEnd(b,b.getLength()):this.setEnd(b,b.getChildCount());break;case CKEDITOR.POSITION_BEFORE_START:this.setEndBefore(b);break;case CKEDITOR.POSITION_AFTER_END:this.setEndAfter(b)}a(this)},fixBlock:function(a, +b){var c=this.createBookmark(),d=this.document.createElement(b);this.collapse(a);this.enlarge(CKEDITOR.ENLARGE_BLOCK_CONTENTS);this.extractContents().appendTo(d);d.trim();this.insertNode(d);var f=d.getBogus();f&&f.remove();d.appendBogus();this.moveToBookmark(c);return d},splitBlock:function(a,b){var c=new CKEDITOR.dom.elementPath(this.startContainer,this.root),d=new CKEDITOR.dom.elementPath(this.endContainer,this.root),f=c.block,h=d.block,m=null;if(!c.blockLimit.equals(d.blockLimit))return null;"br"!= +a&&(f||(f=this.fixBlock(!0,a),h=(new CKEDITOR.dom.elementPath(this.endContainer,this.root)).block),h||(h=this.fixBlock(!1,a)));c=f&&this.checkStartOfBlock();d=h&&this.checkEndOfBlock();this.deleteContents();f&&f.equals(h)&&(d?(m=new CKEDITOR.dom.elementPath(this.startContainer,this.root),this.moveToPosition(h,CKEDITOR.POSITION_AFTER_END),h=null):c?(m=new CKEDITOR.dom.elementPath(this.startContainer,this.root),this.moveToPosition(f,CKEDITOR.POSITION_BEFORE_START),f=null):(h=this.splitElement(f,b|| +!1),f.is("ul","ol")||f.appendBogus()));return{previousBlock:f,nextBlock:h,wasStartOfBlock:c,wasEndOfBlock:d,elementPath:m}},splitElement:function(a,b){if(!this.collapsed)return null;this.setEndAt(a,CKEDITOR.POSITION_BEFORE_END);var c=this.extractContents(!1,b||!1),d=a.clone(!1,b||!1);c.appendTo(d);d.insertAfter(a);this.moveToPosition(a,CKEDITOR.POSITION_AFTER_END);return d},removeEmptyBlocksAtEnd:function(){function a(d){return function(a){return b(a)||c(a)||a.type==CKEDITOR.NODE_ELEMENT&&a.isEmptyInlineRemoveable()|| +d.is("table")&&a.is("caption")?!1:!0}}var b=CKEDITOR.dom.walker.whitespaces(),c=CKEDITOR.dom.walker.bookmark(!1);return function(b){for(var c=this.createBookmark(),d=this[b?"endPath":"startPath"](),m=d.block||d.blockLimit,f;m&&!m.equals(d.root)&&!m.getFirst(a(m));)f=m.getParent(),this[b?"setEndAt":"setStartAt"](m,CKEDITOR.POSITION_AFTER_END),m.remove(1),m=f;this.moveToBookmark(c)}}(),startPath:function(){return new CKEDITOR.dom.elementPath(this.startContainer,this.root)},endPath:function(){return new CKEDITOR.dom.elementPath(this.endContainer, +this.root)},checkBoundaryOfElement:function(a,b){var d=b==CKEDITOR.START,f=this.clone();f.collapse(d);f[d?"setStartAt":"setEndAt"](a,d?CKEDITOR.POSITION_AFTER_START:CKEDITOR.POSITION_BEFORE_END);f=new CKEDITOR.dom.walker(f);f.evaluator=c(d);return f[d?"checkBackward":"checkForward"]()},checkStartOfBlock:function(){var a=this.startContainer,c=this.startOffset;CKEDITOR.env.ie&&c&&a.type==CKEDITOR.NODE_TEXT&&(a=CKEDITOR.tools.ltrim(a.substring(0,c)),g.test(a)&&this.trim(0,1));this.trim();a=new CKEDITOR.dom.elementPath(this.startContainer, +this.root);c=this.clone();c.collapse(!0);c.setStartAt(a.block||a.blockLimit,CKEDITOR.POSITION_AFTER_START);a=new CKEDITOR.dom.walker(c);a.evaluator=b();return a.checkBackward()},checkEndOfBlock:function(){var a=this.endContainer,c=this.endOffset;CKEDITOR.env.ie&&a.type==CKEDITOR.NODE_TEXT&&(a=CKEDITOR.tools.rtrim(a.substring(c)),g.test(a)&&this.trim(1,0));this.trim();a=new CKEDITOR.dom.elementPath(this.endContainer,this.root);c=this.clone();c.collapse(!1);c.setEndAt(a.block||a.blockLimit,CKEDITOR.POSITION_BEFORE_END); +a=new CKEDITOR.dom.walker(c);a.evaluator=b();return a.checkForward()},getPreviousNode:function(a,b,c){var d=this.clone();d.collapse(1);d.setStartAt(c||this.root,CKEDITOR.POSITION_AFTER_START);c=new CKEDITOR.dom.walker(d);c.evaluator=a;c.guard=b;return c.previous()},getNextNode:function(a,b,c){var d=this.clone();d.collapse();d.setEndAt(c||this.root,CKEDITOR.POSITION_BEFORE_END);c=new CKEDITOR.dom.walker(d);c.evaluator=a;c.guard=b;return c.next()},checkReadOnly:function(){function a(b,c){for(;b;){if(b.type== +CKEDITOR.NODE_ELEMENT){if("false"==b.getAttribute("contentEditable")&&!b.data("cke-editable"))return 0;if(b.is("html")||"true"==b.getAttribute("contentEditable")&&(b.contains(c)||b.equals(c)))break}b=b.getParent()}return 1}return function(){var b=this.startContainer,c=this.endContainer;return!(a(b,c)&&a(c,b))}}(),moveToElementEditablePosition:function(a,b){if(a.type==CKEDITOR.NODE_ELEMENT&&!a.isEditable(!1))return this.moveToPosition(a,b?CKEDITOR.POSITION_AFTER_END:CKEDITOR.POSITION_BEFORE_START), +!0;for(var c=0;a;){if(a.type==CKEDITOR.NODE_TEXT){b&&this.endContainer&&this.checkEndOfBlock()&&g.test(a.getText())?this.moveToPosition(a,CKEDITOR.POSITION_BEFORE_START):this.moveToPosition(a,b?CKEDITOR.POSITION_AFTER_END:CKEDITOR.POSITION_BEFORE_START);c=1;break}if(a.type==CKEDITOR.NODE_ELEMENT)if(a.isEditable())this.moveToPosition(a,b?CKEDITOR.POSITION_BEFORE_END:CKEDITOR.POSITION_AFTER_START),c=1;else if(b&&a.is("br")&&this.endContainer&&this.checkEndOfBlock())this.moveToPosition(a,CKEDITOR.POSITION_BEFORE_START); +else if("false"==a.getAttribute("contenteditable")&&a.is(CKEDITOR.dtd.$block))return this.setStartBefore(a),this.setEndAfter(a),!0;var d=a,f=c,h=void 0;d.type==CKEDITOR.NODE_ELEMENT&&d.isEditable(!1)&&(h=d[b?"getLast":"getFirst"](v));f||h||(h=d[b?"getPrevious":"getNext"](v));a=h}return!!c},moveToClosestEditablePosition:function(a,b){var c,d=0,f,h,m=[CKEDITOR.POSITION_AFTER_END,CKEDITOR.POSITION_BEFORE_START];a?(c=new CKEDITOR.dom.range(this.root),c.moveToPosition(a,m[b?0:1])):c=this.clone();if(a&& +!a.is(CKEDITOR.dtd.$block))d=1;else if(f=c[b?"getNextEditableNode":"getPreviousEditableNode"]())d=1,(h=f.type==CKEDITOR.NODE_ELEMENT)&&f.is(CKEDITOR.dtd.$block)&&"false"==f.getAttribute("contenteditable")?(c.setStartAt(f,CKEDITOR.POSITION_BEFORE_START),c.setEndAt(f,CKEDITOR.POSITION_AFTER_END)):!CKEDITOR.env.needsBrFiller&&h&&f.is(CKEDITOR.dom.walker.validEmptyBlockContainers)?(c.setEnd(f,0),c.collapse()):c.moveToPosition(f,m[b?1:0]);d&&this.moveToRange(c);return!!d},moveToElementEditStart:function(a){return this.moveToElementEditablePosition(a)}, +moveToElementEditEnd:function(a){return this.moveToElementEditablePosition(a,!0)},getEnclosedNode:function(){var a=this.clone();a.optimize();if(a.startContainer.type!=CKEDITOR.NODE_ELEMENT||a.endContainer.type!=CKEDITOR.NODE_ELEMENT)return null;var a=new CKEDITOR.dom.walker(a),b=CKEDITOR.dom.walker.bookmark(!1,!0),c=CKEDITOR.dom.walker.whitespaces(!0);a.evaluator=function(a){return c(a)&&b(a)};var d=a.next();a.reset();return d&&d.equals(a.previous())?d:null},getTouchedStartNode:function(){var a=this.startContainer; +return this.collapsed||a.type!=CKEDITOR.NODE_ELEMENT?a:a.getChild(this.startOffset)||a},getTouchedEndNode:function(){var a=this.endContainer;return this.collapsed||a.type!=CKEDITOR.NODE_ELEMENT?a:a.getChild(this.endOffset-1)||a},getNextEditableNode:f(),getPreviousEditableNode:f(1),_getTableElement:function(a){a=a||{td:1,th:1,tr:1,tbody:1,thead:1,tfoot:1,table:1};var b=this.getTouchedStartNode(),c=this.getTouchedEndNode(),d=b.getAscendant("table",!0),c=c.getAscendant("table",!0);return d&&!this.root.contains(d)? +null:this.getEnclosedNode()?this.getEnclosedNode().getAscendant(a,!0):d&&c&&(d.equals(c)||d.contains(c)||c.contains(d))?b.getAscendant(a,!0):null},scrollIntoView:function(){var a=new CKEDITOR.dom.element.createFromHtml("\x3cspan\x3e\x26nbsp;\x3c/span\x3e",this.document),b,c,d,f=this.clone();f.optimize();(d=f.startContainer.type==CKEDITOR.NODE_TEXT)?(c=f.startContainer.getText(),b=f.startContainer.split(f.startOffset),a.insertAfter(f.startContainer)):f.insertNode(a);a.scrollIntoView();d&&(f.startContainer.setText(c), +b.remove());a.remove()},getClientRects:function(){function a(b,c){var d=CKEDITOR.tools.array.map(b,function(a){return a}),e=new CKEDITOR.dom.range(c.root),f,h,g;c.startContainer instanceof CKEDITOR.dom.element&&(h=0===c.startOffset&&c.startContainer.hasAttribute("data-widget"));c.endContainer instanceof CKEDITOR.dom.element&&(g=(g=c.endOffset===(c.endContainer.getChildCount?c.endContainer.getChildCount():c.endContainer.length))&&c.endContainer.hasAttribute("data-widget"));h&&e.setStart(c.startContainer.getParent(), +c.startContainer.getIndex());g&&e.setEnd(c.endContainer.getParent(),c.endContainer.getIndex()+1);if(h||g)c=e;e=c.cloneContents().find("[data-cke-widget-id]").toArray();if(e=CKEDITOR.tools.array.map(e,function(a){var b=c.root.editor;a=a.getAttribute("data-cke-widget-id");return b.widgets.instances[a].element}))return e=CKEDITOR.tools.array.map(e,function(a){var b;b=a.getParent().hasClass("cke_widget_wrapper")?a.getParent():a;f=this.root.getDocument().$.createRange();f.setStart(b.getParent().$,b.getIndex()); +f.setEnd(b.getParent().$,b.getIndex()+1);b=f.getClientRects();b.widgetRect=a.getClientRect();return b},c),CKEDITOR.tools.array.forEach(e,function(a){function b(e){CKEDITOR.tools.array.forEach(d,function(b,f){var h=CKEDITOR.tools.objectCompare(a[e],b);h||(h=CKEDITOR.tools.objectCompare(a.widgetRect,b));h&&(Array.prototype.splice.call(d,f,a.length-e,a.widgetRect),c=!0)});c||(e<d.length-1?b(e+1):d.push(a.widgetRect))}var c;b(0)}),d}function b(a,c,e){var f;c.collapsed?e.startContainer instanceof CKEDITOR.dom.element? +(a=e.checkStartOfBlock(),f=new CKEDITOR.dom.text(""),a?e.startContainer.append(f,!0):0===e.startOffset?f.insertBefore(e.startContainer.getFirst()):(e=e.startContainer.getChildren().getItem(e.startOffset-1),f.insertAfter(e)),c.setStart(f.$,0),c.setEnd(f.$,0),a=c.getClientRects(),f.remove()):e.startContainer instanceof CKEDITOR.dom.text&&(""===e.startContainer.getText()?(e.startContainer.setText(""),a=c.getClientRects(),e.startContainer.setText("")):a=[d(e.createBookmark())]):a=[d(e.createBookmark())]; +return a}function c(a,b,d){a=CKEDITOR.tools.extend({},a);b&&(a=CKEDITOR.tools.getAbsoluteRectPosition(d.document.getWindow(),a));!a.width&&(a.width=a.right-a.left);!a.height&&(a.height=a.bottom-a.top);return a}function d(a){var b=a.startNode;a=a.endNode;var c;b.setText("");b.removeStyle("display");a?(a.setText(""),a.removeStyle("display"),c=[b.getClientRect(),a.getClientRect()],a.remove()):c=[b.getClientRect(),b.getClientRect()];b.remove();return{right:Math.max(c[0].right,c[1].right),bottom:Math.max(c[0].bottom, +c[1].bottom),left:Math.min(c[0].left,c[1].left),top:Math.min(c[0].top,c[1].top),width:Math.abs(c[0].left-c[1].left),height:Math.max(c[0].bottom,c[1].bottom)-Math.min(c[0].top,c[1].top)}}return void 0!==this.document.getSelection?function(d){var f=this.root.getDocument().$.createRange(),m;f.setStart(this.startContainer.$,this.startOffset);f.setEnd(this.endContainer.$,this.endOffset);m=f.getClientRects();m=a(m,this);m.length||(m=b(m,f,this));return CKEDITOR.tools.array.map(m,function(a){return c(a, +d,this)},this)}:function(a){return[c(d(this.createBookmark()),a,this)]}}(),_setStartContainer:function(a){this.startContainer=a},_setEndContainer:function(a){this.endContainer=a},_find:function(a,b){var c=this.getCommonAncestor(),d=this.getBoundaryNodes(),f=[],h,m,g,k;if(c&&c.find)for(m=c.find(a),h=0;h<m.count();h++)if(c=m.getItem(h),b||!c.isReadOnly())g=c.getPosition(d.startNode)&CKEDITOR.POSITION_FOLLOWING||d.startNode.equals(c),k=c.getPosition(d.endNode)&CKEDITOR.POSITION_PRECEDING+CKEDITOR.POSITION_IS_CONTAINED|| +d.endNode.equals(c),g&&k&&f.push(c);return f}};CKEDITOR.dom.range.mergeRanges=function(a){return CKEDITOR.tools.array.reduce(a,function(a,b){var c=a[a.length-1],d=!1;b=b.clone();b.enlarge(CKEDITOR.ENLARGE_ELEMENT);if(c){var e=new CKEDITOR.dom.range(b.root),d=new CKEDITOR.dom.walker(e),f=CKEDITOR.dom.walker.whitespaces();e.setStart(c.endContainer,c.endOffset);e.setEnd(b.startContainer,b.startOffset);for(e=d.next();f(e)||b.endContainer.equals(e);)e=d.next();d=!e}d?c.setEnd(b.endContainer,b.endOffset): +a.push(b);return a},[])}})();CKEDITOR.POSITION_AFTER_START=1;CKEDITOR.POSITION_BEFORE_END=2;CKEDITOR.POSITION_BEFORE_START=3;CKEDITOR.POSITION_AFTER_END=4;CKEDITOR.ENLARGE_ELEMENT=1;CKEDITOR.ENLARGE_BLOCK_CONTENTS=2;CKEDITOR.ENLARGE_LIST_ITEM_CONTENTS=3;CKEDITOR.ENLARGE_INLINE=4;CKEDITOR.START=1;CKEDITOR.END=2;CKEDITOR.SHRINK_ELEMENT=1;CKEDITOR.SHRINK_TEXT=2;"use strict"; +(function(){function a(a){1>arguments.length||(this.range=a,this.forceBrBreak=0,this.enlargeBr=1,this.enforceRealBlocks=0,this._||(this._={}))}function d(a){var b=[];a.forEach(function(a){if("true"==a.getAttribute("contenteditable"))return b.push(a),!1},CKEDITOR.NODE_ELEMENT,!0);return b}function b(a,c,f,h){a:{null==h&&(h=d(f));for(var g;g=h.shift();)if(g.getDtd().p){h={element:g,remaining:h};break a}h=null}if(!h)return 0;if((g=CKEDITOR.filter.instances[h.element.data("cke-filter")])&&!g.check(c))return b(a, +c,f,h.remaining);c=new CKEDITOR.dom.range(h.element);c.selectNodeContents(h.element);c=c.createIterator();c.enlargeBr=a.enlargeBr;c.enforceRealBlocks=a.enforceRealBlocks;c.activeFilter=c.filter=g;a._.nestedEditable={element:h.element,container:f,remaining:h.remaining,iterator:c};return 1}function c(a,b,c){if(!b)return!1;a=a.clone();a.collapse(!c);return a.checkBoundaryOfElement(b,c?CKEDITOR.START:CKEDITOR.END)}var f=/^[\r\n\t ]+$/,h=CKEDITOR.dom.walker.bookmark(!1,!0),k=CKEDITOR.dom.walker.whitespaces(!0), +g=function(a){return h(a)&&k(a)},l={dd:1,dt:1,li:1};a.prototype={getNextParagraph:function(a){var d,k,w,A,F;a=a||"p";if(this._.nestedEditable){if(d=this._.nestedEditable.iterator.getNextParagraph(a))return this.activeFilter=this._.nestedEditable.iterator.activeFilter,d;this.activeFilter=this.filter;if(b(this,a,this._.nestedEditable.container,this._.nestedEditable.remaining))return this.activeFilter=this._.nestedEditable.iterator.activeFilter,this._.nestedEditable.iterator.getNextParagraph(a);this._.nestedEditable= +null}if(!this.range.root.getDtd()[a])return null;if(!this._.started){var u=this.range.clone();k=u.startPath();var m=u.endPath(),M=!u.collapsed&&c(u,k.block),y=!u.collapsed&&c(u,m.block,1);u.shrink(CKEDITOR.SHRINK_ELEMENT,!0);M&&u.setStartAt(k.block,CKEDITOR.POSITION_BEFORE_END);y&&u.setEndAt(m.block,CKEDITOR.POSITION_AFTER_START);k=u.endContainer.hasAscendant("pre",!0)||u.startContainer.hasAscendant("pre",!0);u.enlarge(this.forceBrBreak&&!k||!this.enlargeBr?CKEDITOR.ENLARGE_LIST_ITEM_CONTENTS:CKEDITOR.ENLARGE_BLOCK_CONTENTS); +u.collapsed||(k=new CKEDITOR.dom.walker(u.clone()),m=CKEDITOR.dom.walker.bookmark(!0,!0),k.evaluator=m,this._.nextNode=k.next(),k=new CKEDITOR.dom.walker(u.clone()),k.evaluator=m,k=k.previous(),this._.lastNode=k.getNextSourceNode(!0,null,u.root),this._.lastNode&&this._.lastNode.type==CKEDITOR.NODE_TEXT&&!CKEDITOR.tools.trim(this._.lastNode.getText())&&this._.lastNode.getParent().isBlockBoundary()&&(m=this.range.clone(),m.moveToPosition(this._.lastNode,CKEDITOR.POSITION_AFTER_END),m.checkEndOfBlock()&& +(m=new CKEDITOR.dom.elementPath(m.endContainer,m.root),this._.lastNode=(m.block||m.blockLimit).getNextSourceNode(!0))),this._.lastNode&&u.root.contains(this._.lastNode)||(this._.lastNode=this._.docEndMarker=u.document.createText(""),this._.lastNode.insertAfter(k)),u=null);this._.started=1;k=u}m=this._.nextNode;u=this._.lastNode;for(this._.nextNode=null;m;){var M=0,y=m.hasAscendant("pre"),G=m.type!=CKEDITOR.NODE_ELEMENT,H=0;if(G)m.type==CKEDITOR.NODE_TEXT&&f.test(m.getText())&&(G=0);else{var n=m.getName(); +if(CKEDITOR.dtd.$block[n]&&"false"==m.getAttribute("contenteditable")){d=m;b(this,a,d);break}else if(m.isBlockBoundary(this.forceBrBreak&&!y&&{br:1})){if("br"==n)G=1;else if(!k&&!m.getChildCount()&&"hr"!=n){d=m;w=m.equals(u);break}k&&(k.setEndAt(m,CKEDITOR.POSITION_BEFORE_START),"br"!=n&&(this._.nextNode=m));M=1}else{if(m.getFirst()){k||(k=this.range.clone(),k.setStartAt(m,CKEDITOR.POSITION_BEFORE_START));m=m.getFirst();continue}G=1}}G&&!k&&(k=this.range.clone(),k.setStartAt(m,CKEDITOR.POSITION_BEFORE_START)); +w=(!M||G)&&m.equals(u);if(k&&!M)for(;!m.getNext(g)&&!w;){n=m.getParent();if(n.isBlockBoundary(this.forceBrBreak&&!y&&{br:1})){M=1;G=0;w||n.equals(u);k.setEndAt(n,CKEDITOR.POSITION_BEFORE_END);break}m=n;G=1;w=m.equals(u);H=1}G&&k.setEndAt(m,CKEDITOR.POSITION_AFTER_END);m=this._getNextSourceNode(m,H,u);if((w=!m)||M&&k)break}if(!d){if(!k)return this._.docEndMarker&&this._.docEndMarker.remove(),this._.nextNode=null;d=new CKEDITOR.dom.elementPath(k.startContainer,k.root);m=d.blockLimit;M={div:1,th:1,td:1}; +d=d.block;!d&&m&&!this.enforceRealBlocks&&M[m.getName()]&&k.checkStartOfBlock()&&k.checkEndOfBlock()&&!m.equals(k.root)?d=m:!d||this.enforceRealBlocks&&d.is(l)?(d=this.range.document.createElement(a),k.extractContents().appendTo(d),d.trim(),k.insertNode(d),A=F=!0):"li"!=d.getName()?k.checkStartOfBlock()&&k.checkEndOfBlock()||(d=d.clone(!1),k.extractContents().appendTo(d),d.trim(),F=k.splitBlock(),A=!F.wasStartOfBlock,F=!F.wasEndOfBlock,k.insertNode(d)):w||(this._.nextNode=d.equals(u)?null:this._getNextSourceNode(k.getBoundaryNodes().endNode, +1,u))}A&&(A=d.getPrevious())&&A.type==CKEDITOR.NODE_ELEMENT&&("br"==A.getName()?A.remove():A.getLast()&&"br"==A.getLast().$.nodeName.toLowerCase()&&A.getLast().remove());F&&(A=d.getLast())&&A.type==CKEDITOR.NODE_ELEMENT&&"br"==A.getName()&&(!CKEDITOR.env.needsBrFiller||A.getPrevious(h)||A.getNext(h))&&A.remove();this._.nextNode||(this._.nextNode=w||d.equals(u)||!u?null:this._getNextSourceNode(d,1,u));return d},_getNextSourceNode:function(a,b,c){function d(a){return!(a.equals(c)||a.equals(f))}var f= +this.range.root;for(a=a.getNextSourceNode(b,null,d);!h(a);)a=a.getNextSourceNode(b,null,d);return a}};CKEDITOR.dom.range.prototype.createIterator=function(){return new a(this)}})(); +CKEDITOR.command=function(a,d){this.uiItems=[];this.exec=function(b){if(this.state==CKEDITOR.TRISTATE_DISABLED||!this.checkAllowed())return!1;this.editorFocus&&a.focus();return!1===this.fire("exec")?!0:!1!==d.exec.call(this,a,b)};this.refresh=function(a,b){if(!this.readOnly&&a.readOnly)return!0;if(this.context&&!b.isContextFor(this.context)||!this.checkAllowed(!0))return this.disable(),!0;this.startDisabled||this.enable();this.modes&&!this.modes[a.mode]&&this.disable();return!1===this.fire("refresh", +{editor:a,path:b})?!0:d.refresh&&!1!==d.refresh.apply(this,arguments)};var b;this.checkAllowed=function(c){return c||"boolean"!=typeof b?b=a.activeFilter.checkFeature(this):b};CKEDITOR.tools.extend(this,d,{modes:{wysiwyg:1},editorFocus:1,contextSensitive:!!d.context,state:CKEDITOR.TRISTATE_DISABLED});CKEDITOR.event.call(this)}; +CKEDITOR.command.prototype={enable:function(){this.state==CKEDITOR.TRISTATE_DISABLED&&this.checkAllowed()&&this.setState(this.preserveState&&"undefined"!=typeof this.previousState?this.previousState:CKEDITOR.TRISTATE_OFF)},disable:function(){this.setState(CKEDITOR.TRISTATE_DISABLED)},setState:function(a){if(this.state==a||a!=CKEDITOR.TRISTATE_DISABLED&&!this.checkAllowed())return!1;this.previousState=this.state;this.state=a;this.fire("state");return!0},toggleState:function(){this.state==CKEDITOR.TRISTATE_OFF? +this.setState(CKEDITOR.TRISTATE_ON):this.state==CKEDITOR.TRISTATE_ON&&this.setState(CKEDITOR.TRISTATE_OFF)}};CKEDITOR.event.implementOn(CKEDITOR.command.prototype);CKEDITOR.ENTER_P=1;CKEDITOR.ENTER_BR=2;CKEDITOR.ENTER_DIV=3; +CKEDITOR.config={customConfig:"config.js",autoUpdateElement:!0,language:"",defaultLanguage:"en",contentsLangDirection:"",enterMode:CKEDITOR.ENTER_P,forceEnterMode:!1,shiftEnterMode:CKEDITOR.ENTER_BR,docType:"\x3c!DOCTYPE html\x3e",bodyId:"",bodyClass:"",fullPage:!1,height:200,contentsCss:CKEDITOR.getUrl("contents.css"),extraPlugins:"",removePlugins:"",protectedSource:[],tabIndex:0,width:"",baseFloatZIndex:1E4,blockedKeystrokes:[CKEDITOR.CTRL+66,CKEDITOR.CTRL+73,CKEDITOR.CTRL+85]}; +(function(){function a(a,b,c,d,f){var e,n;a=[];for(e in b){n=b[e];n="boolean"==typeof n?{}:"function"==typeof n?{match:n}:D(n);"$"!=e.charAt(0)&&(n.elements=e);c&&(n.featureName=c.toLowerCase());var p=n;p.elements=k(p.elements,/\s+/)||null;p.propertiesOnly=p.propertiesOnly||!0===p.elements;var m=/\s*,\s*/,q=void 0;for(q in T){p[q]=k(p[q],m)||null;var r=p,t=S[q],h=k(p[S[q]],m),g=p[q],x=[],J=!0,P=void 0;h?J=!1:h={};for(P in g)"!"==P.charAt(0)&&(P=P.slice(1),x.push(P),h[P]=!0,J=!1);for(;P=x.pop();)g[P]= +g["!"+P],delete g["!"+P];r[t]=(J?!1:h)||null}p.match=p.match||null;d.push(n);a.push(n)}b=f.elements;f=f.generic;var C;c=0;for(d=a.length;c<d;++c){e=D(a[c]);n=!0===e.classes||!0===e.styles||!0===e.attributes;p=e;q=t=m=void 0;for(m in T)p[m]=M(p[m]);r=!0;for(q in S){m=S[q];t=p[m];h=[];g=void 0;for(g in t)-1<g.indexOf("*")?h.push(new RegExp("^"+g.replace(/\*/g,".*")+"$")):h.push(g);t=h;t.length&&(p[m]=t,r=!1)}p.nothingRequired=r;p.noProperties=!(p.attributes||p.classes||p.styles);if(!0===e.elements|| +null===e.elements)f[n?"unshift":"push"](e);else for(C in p=e.elements,delete e.elements,p)if(b[C])b[C][n?"unshift":"push"](e);else b[C]=[e]}}function d(a,c,d,f){if(!a.match||a.match(c))if(f||g(a,c))if(a.propertiesOnly||(d.valid=!0),d.allAttributes||(d.allAttributes=b(a.attributes,c.attributes,d.validAttributes)),d.allStyles||(d.allStyles=b(a.styles,c.styles,d.validStyles)),!d.allClasses){a=a.classes;c=c.classes;f=d.validClasses;if(a)if(!0===a)a=!0;else{for(var e=0,n=c.length,p;e<n;++e)p=c[e],f[p]|| +(f[p]=a(p));a=!1}else a=!1;d.allClasses=a}}function b(a,b,c){if(!a)return!1;if(!0===a)return!0;for(var d in b)c[d]||(c[d]=a(d));return!1}function c(a,b,c){if(!a.match||a.match(b)){if(a.noProperties)return!1;c.hadInvalidAttribute=f(a.attributes,b.attributes)||c.hadInvalidAttribute;c.hadInvalidStyle=f(a.styles,b.styles)||c.hadInvalidStyle;a=a.classes;b=b.classes;if(a){for(var d=!1,e=!0===a,n=b.length;n--;)if(e||a(b[n]))b.splice(n,1),d=!0;a=d}else a=!1;c.hadInvalidClass=a||c.hadInvalidClass}}function f(a, +b){if(!a)return!1;var c=!1,d=!0===a,f;for(f in b)if(d||a(f))delete b[f],c=!0;return c}function h(a,b,c){if(a.disabled||a.customConfig&&!c||!b)return!1;a._.cachedChecks={};return!0}function k(a,b){if(!a)return!1;if(!0===a)return a;if("string"==typeof a)return a=r(a),"*"==a?!0:CKEDITOR.tools.convertArrayToObject(a.split(b));if(CKEDITOR.tools.isArray(a))return a.length?CKEDITOR.tools.convertArrayToObject(a):!1;var c={},d=0,f;for(f in a)c[f]=a[f],d++;return d?c:!1}function g(a,b){if(a.nothingRequired)return!0; +var c,d,f,e;if(f=a.requiredClasses)for(e=b.classes,c=0;c<f.length;++c)if(d=f[c],"string"==typeof d){if(-1==CKEDITOR.tools.indexOf(e,d))return!1}else if(!CKEDITOR.tools.checkIfAnyArrayItemMatches(e,d))return!1;return l(b.styles,a.requiredStyles)&&l(b.attributes,a.requiredAttributes)}function l(a,b){if(!b)return!0;for(var c=0,d;c<b.length;++c)if(d=b[c],"string"==typeof d){if(!(d in a))return!1}else if(!CKEDITOR.tools.checkIfAnyObjectPropertyMatches(a,d))return!1;return!0}function v(a){if(!a)return{}; +a=a.split(/\s*,\s*/).sort();for(var b={};a.length;)b[a.shift()]="cke-test";return b}function e(a){var b,c,d,f,e={},n=1;for(a=r(a);b=a.match(t);)(c=b[2])?(d=z(c,"styles"),f=z(c,"attrs"),c=z(c,"classes")):d=f=c=null,e["$"+n++]={elements:b[1],classes:c,styles:d,attributes:f},a=a.slice(b[0].length);return e}function z(a,b){var c=a.match(P[b]);return c?r(c[1]):null}function w(a){var b=a.styleBackup=a.attributes.style,c=a.classBackup=a.attributes["class"];a.styles||(a.styles=CKEDITOR.tools.parseCssText(b|| +"",1));a.classes||(a.classes=c?c.split(/\s+/):[])}function A(a,b,f,e){var q=0,t;e.toHtml&&(b.name=b.name.replace(I,"$1"));if(e.doCallbacks&&a.elementCallbacks){a:{t=a.elementCallbacks;for(var r=0,h=t.length,g;r<h;++r)if(g=t[r](b)){t=g;break a}t=void 0}if(t)return t}if(e.doTransform&&(t=a._.transformations[b.name])){w(b);for(r=0;r<t.length;++r)n(a,b,t[r]);u(b)}if(e.doFilter){a:{r=b.name;h=a._;a=h.allowedRules.elements[r];t=h.allowedRules.generic;r=h.disallowedRules.elements[r];h=h.disallowedRules.generic; +g=e.skipRequired;var k={valid:!1,validAttributes:{},validClasses:{},validStyles:{},allAttributes:!1,allClasses:!1,allStyles:!1,hadInvalidAttribute:!1,hadInvalidClass:!1,hadInvalidStyle:!1},x,D;if(a||t){w(b);if(r)for(x=0,D=r.length;x<D;++x)if(!1===c(r[x],b,k)){a=null;break a}if(h)for(x=0,D=h.length;x<D;++x)c(h[x],b,k);if(a)for(x=0,D=a.length;x<D;++x)d(a[x],b,k,g);if(t)for(x=0,D=t.length;x<D;++x)d(t[x],b,k,g);a=k}else a=null}if(!a||!a.valid)return f.push(b),1;D=a.validAttributes;var P=a.validStyles; +t=a.validClasses;var r=b.attributes,J=b.styles,h=b.classes;g=b.classBackup;var C=b.styleBackup,B,L,l=[],k=[],N=/^data-cke-/;x=!1;delete r.style;delete r["class"];delete b.classBackup;delete b.styleBackup;if(!a.allAttributes)for(B in r)D[B]||(N.test(B)?B==(L=B.replace(/^data-cke-saved-/,""))||D[L]||(delete r[B],x=!0):(delete r[B],x=!0));if(!a.allStyles||a.hadInvalidStyle){for(B in J)a.allStyles||P[B]?l.push(B+":"+J[B]):x=!0;l.length&&(r.style=l.sort().join("; "))}else C&&(r.style=C);if(!a.allClasses|| +a.hadInvalidClass){for(B=0;B<h.length;++B)(a.allClasses||t[h[B]])&&k.push(h[B]);k.length&&(r["class"]=k.sort().join(" "));g&&k.length<g.split(/\s+/).length&&(x=!0)}else g&&(r["class"]=g);x&&(q=1);if(!e.skipFinalValidation&&!m(b))return f.push(b),1}e.toHtml&&(b.name=b.name.replace(p,"cke:$1"));return q}function F(a){var b=[],c;for(c in a)-1<c.indexOf("*")&&b.push(c.replace(/\*/g,".*"));return b.length?new RegExp("^(?:"+b.join("|")+")$"):null}function u(a){var b=a.attributes,c;delete b.style;delete b["class"]; +if(c=CKEDITOR.tools.writeCssText(a.styles,!0))b.style=c;a.classes.length&&(b["class"]=a.classes.sort().join(" "))}function m(a){switch(a.name){case "a":if(!(a.children.length||a.attributes.name||a.attributes.id))return!1;break;case "img":if(!a.attributes.src)return!1}return!0}function M(a){if(!a)return!1;if(!0===a)return!0;var b=F(a);return function(c){return c in a||b&&c.match(b)}}function y(){return new CKEDITOR.htmlParser.element("br")}function G(a){return a.type==CKEDITOR.NODE_ELEMENT&&("br"== +a.name||q.$block[a.name])}function H(a,b,c){var d=a.name;if(q.$empty[d]||!a.children.length)"hr"==d&&"br"==b?a.replaceWith(y()):(a.parent&&c.push({check:"it",el:a.parent}),a.remove());else if(q.$block[d]||"tr"==d)if("br"==b)a.previous&&!G(a.previous)&&(b=y(),b.insertBefore(a)),a.next&&!G(a.next)&&(b=y(),b.insertAfter(a)),a.replaceWithChildren();else{var d=a.children,f;b:{f=q[b];for(var e=0,n=d.length,p;e<n;++e)if(p=d[e],p.type==CKEDITOR.NODE_ELEMENT&&!f[p.name]){f=!1;break b}f=!0}if(f)a.name=b,a.attributes= +{},c.push({check:"parent-down",el:a});else{f=a.parent;for(var e=f.type==CKEDITOR.NODE_DOCUMENT_FRAGMENT||"body"==f.name,r,m,n=d.length;0<n;)p=d[--n],e&&(p.type==CKEDITOR.NODE_TEXT||p.type==CKEDITOR.NODE_ELEMENT&&q.$inline[p.name])?(r||(r=new CKEDITOR.htmlParser.element(b),r.insertAfter(a),c.push({check:"parent-down",el:r})),r.add(p,0)):(r=null,m=q[f.name]||q.span,p.insertAfter(a),f.type==CKEDITOR.NODE_DOCUMENT_FRAGMENT||p.type!=CKEDITOR.NODE_ELEMENT||m[p.name]||c.push({check:"el-up",el:p}));a.remove()}}else d in +{style:1,script:1}?a.remove():(a.parent&&c.push({check:"it",el:a.parent}),a.replaceWithChildren())}function n(a,b,c){var d,f;for(d=0;d<c.length;++d)if(f=c[d],!(f.check&&!a.check(f.check,!1)||f.left&&!f.left(b))){f.right(b,J);break}}function C(a,b){var c=b.getDefinition(),d=c.attributes,f=c.styles,e,n,p,r;if(a.name!=c.element)return!1;for(e in d)if("class"==e)for(c=d[e].split(/\s+/),p=a.classes.join("|");r=c.pop();){if(-1==p.indexOf(r))return!1}else if(a.attributes[e]!=d[e])return!1;for(n in f)if(a.styles[n]!= +f[n])return!1;return!0}function L(a,b){var c,d;"string"==typeof a?c=a:a instanceof CKEDITOR.style?d=a:(c=a[0],d=a[1]);return[{element:c,left:d,right:function(a,c){c.transform(a,b)}}]}function B(a){return function(b){return C(b,a)}}function N(a){return function(b,c){c[a](b)}}var q=CKEDITOR.dtd,D=CKEDITOR.tools.copy,r=CKEDITOR.tools.trim,x=["","p","br","div"];CKEDITOR.FILTER_SKIP_TREE=2;CKEDITOR.filter=function(a,b){this.allowedContent=[];this.disallowedContent=[];this.elementCallbacks=null;this.disabled= +!1;this.editor=null;this.id=CKEDITOR.tools.getNextNumber();this._={allowedRules:{elements:{},generic:[]},disallowedRules:{elements:{},generic:[]},transformations:{},cachedTests:{},cachedChecks:{}};CKEDITOR.filter.instances[this.id]=this;var c=this.editor=a instanceof CKEDITOR.editor?a:null;if(c&&!b){this.customConfig=!0;var d=c.config.allowedContent;!0===d?this.disabled=!0:(d||(this.customConfig=!1),this.allow(d,"config",1),this.allow(c.config.extraAllowedContent,"extra",1),this.allow(x[c.enterMode]+ +" "+x[c.shiftEnterMode],"default",1),this.disallow(c.config.disallowedContent))}else this.customConfig=!1,this.allow(b||a,"default",1)};CKEDITOR.filter.instances={};CKEDITOR.filter.prototype={allow:function(b,c,d){if(!h(this,b,d))return!1;var f,n;if("string"==typeof b)b=e(b);else if(b instanceof CKEDITOR.style){if(b.toAllowedContentRules)return this.allow(b.toAllowedContentRules(this.editor),c,d);f=b.getDefinition();b={};d=f.attributes;b[f.element]=f={styles:f.styles,requiredStyles:f.styles&&CKEDITOR.tools.object.keys(f.styles)}; +d&&(d=D(d),f.classes=d["class"]?d["class"].split(/\s+/):null,f.requiredClasses=f.classes,delete d["class"],f.attributes=d,f.requiredAttributes=d&&CKEDITOR.tools.object.keys(d))}else if(CKEDITOR.tools.isArray(b)){for(f=0;f<b.length;++f)n=this.allow(b[f],c,d);return n}a(this,b,c,this.allowedContent,this._.allowedRules);return!0},applyTo:function(a,b,c,d){if(this.disabled)return!1;var f=this,e=[],n=this.editor&&this.editor.config.protectedSource,p,r=!1,t={doFilter:!c,doTransform:!0,doCallbacks:!0,toHtml:b}; +a.forEach(function(a){if(a.type==CKEDITOR.NODE_ELEMENT){if("off"==a.attributes["data-cke-filter"])return!1;if(!b||"span"!=a.name||!~CKEDITOR.tools.object.keys(a.attributes).join("|").indexOf("data-cke-"))if(p=A(f,a,e,t),p&1)r=!0;else if(p&2)return!1}else if(a.type==CKEDITOR.NODE_COMMENT&&a.value.match(/^\{cke_protected\}(?!\{C\})/)){var c;a:{var d=decodeURIComponent(a.value.replace(/^\{cke_protected\}/,""));c=[];var m,h,q;if(n)for(h=0;h<n.length;++h)if((q=d.match(n[h]))&&q[0].length==d.length){c= +!0;break a}d=CKEDITOR.htmlParser.fragment.fromHtml(d);1==d.children.length&&(m=d.children[0]).type==CKEDITOR.NODE_ELEMENT&&A(f,m,c,t);c=!c.length}c||e.push(a)}},null,!0);e.length&&(r=!0);var h;a=[];d=x[d||(this.editor?this.editor.enterMode:CKEDITOR.ENTER_P)];for(var g;c=e.pop();)c.type==CKEDITOR.NODE_ELEMENT?H(c,d,a):c.remove();for(;h=a.pop();)if(c=h.el,c.parent)switch(g=q[c.parent.name]||q.span,h.check){case "it":q.$removeEmpty[c.name]&&!c.children.length?H(c,d,a):m(c)||H(c,d,a);break;case "el-up":c.parent.type== +CKEDITOR.NODE_DOCUMENT_FRAGMENT||g[c.name]||H(c,d,a);break;case "parent-down":c.parent.type==CKEDITOR.NODE_DOCUMENT_FRAGMENT||g[c.name]||H(c.parent,d,a)}return r},checkFeature:function(a){if(this.disabled||!a)return!0;a.toFeature&&(a=a.toFeature(this.editor));return!a.requiredContent||this.check(a.requiredContent)},disable:function(){this.disabled=!0},disallow:function(b){if(!h(this,b,!0))return!1;"string"==typeof b&&(b=e(b));a(this,b,null,this.disallowedContent,this._.disallowedRules);return!0}, +addContentForms:function(a){if(!this.disabled&&a){var b,c,d=[],f;for(b=0;b<a.length&&!f;++b)c=a[b],("string"==typeof c||c instanceof CKEDITOR.style)&&this.check(c)&&(f=c);if(f){for(b=0;b<a.length;++b)d.push(L(a[b],f));this.addTransformations(d)}}},addElementCallback:function(a){this.elementCallbacks||(this.elementCallbacks=[]);this.elementCallbacks.push(a)},addFeature:function(a){if(this.disabled||!a)return!0;a.toFeature&&(a=a.toFeature(this.editor));this.allow(a.allowedContent,a.name);this.addTransformations(a.contentTransformations); +this.addContentForms(a.contentForms);return a.requiredContent&&(this.customConfig||this.disallowedContent.length)?this.check(a.requiredContent):!0},addTransformations:function(a){var b,c;if(!this.disabled&&a){var d=this._.transformations,f;for(f=0;f<a.length;++f){b=a[f];var e=void 0,n=void 0,p=void 0,r=void 0,m=void 0,h=void 0;c=[];for(n=0;n<b.length;++n)p=b[n],"string"==typeof p?(p=p.split(/\s*:\s*/),r=p[0],m=null,h=p[1]):(r=p.check,m=p.left,h=p.right),e||(e=p,e=e.element?e.element:r?r.match(/^([a-z0-9]+)/i)[0]: +e.left.getDefinition().element),m instanceof CKEDITOR.style&&(m=B(m)),c.push({check:r==e?null:r,left:m,right:"string"==typeof h?N(h):h});b=e;d[b]||(d[b]=[]);d[b].push(c)}}},check:function(a,b,c){if(this.disabled)return!0;if(CKEDITOR.tools.isArray(a)){for(var d=a.length;d--;)if(this.check(a[d],b,c))return!0;return!1}var f,p;if("string"==typeof a){p=a+"\x3c"+(!1===b?"0":"1")+(c?"1":"0")+"\x3e";if(p in this._.cachedChecks)return this._.cachedChecks[p];f=e(a).$1;var r=f.styles,d=f.classes;f.name=f.elements; +f.classes=d=d?d.split(/\s*,\s*/):[];f.styles=v(r);f.attributes=v(f.attributes);f.children=[];d.length&&(f.attributes["class"]=d.join(" "));r&&(f.attributes.style=CKEDITOR.tools.writeCssText(f.styles))}else f=a.getDefinition(),r=f.styles,d=f.attributes||{},r&&!CKEDITOR.tools.isEmpty(r)?(r=D(r),d.style=CKEDITOR.tools.writeCssText(r,!0)):r={},f={name:f.element,attributes:d,classes:d["class"]?d["class"].split(/\s+/):[],styles:r,children:[]};var r=CKEDITOR.tools.clone(f),m=[],h;if(!1!==b&&(h=this._.transformations[f.name])){for(d= +0;d<h.length;++d)n(this,f,h[d]);u(f)}A(this,r,m,{doFilter:!0,doTransform:!1!==b,skipRequired:!c,skipFinalValidation:!c});0<m.length?c=!1:((b=f.attributes["class"])&&(f.attributes["class"]=f.attributes["class"].split(" ").sort().join(" ")),c=CKEDITOR.tools.objectCompare(f.attributes,r.attributes,!0),b&&(f.attributes["class"]=b));"string"==typeof a&&(this._.cachedChecks[p]=c);return c},getAllowedEnterMode:function(){var a=["p","div","br"],b={p:CKEDITOR.ENTER_P,div:CKEDITOR.ENTER_DIV,br:CKEDITOR.ENTER_BR}; +return function(c,d){var f=a.slice(),e;if(this.check(x[c]))return c;for(d||(f=f.reverse());e=f.pop();)if(this.check(e))return b[e];return CKEDITOR.ENTER_BR}}(),clone:function(){var a=new CKEDITOR.filter,b=CKEDITOR.tools.clone;a.allowedContent=b(this.allowedContent);a._.allowedRules=b(this._.allowedRules);a.disallowedContent=b(this.disallowedContent);a._.disallowedRules=b(this._.disallowedRules);a._.transformations=b(this._.transformations);a.disabled=this.disabled;a.editor=this.editor;return a},destroy:function(){delete CKEDITOR.filter.instances[this.id]; +delete this._;delete this.allowedContent;delete this.disallowedContent}};var T={styles:1,attributes:1,classes:1},S={styles:"requiredStyles",attributes:"requiredAttributes",classes:"requiredClasses"},t=/^([a-z0-9\-*\s]+)((?:\s*\{[!\w\-,\s\*]+\}\s*|\s*\[[!\w\-,\s\*]+\]\s*|\s*\([!\w\-,\s\*]+\)\s*){0,3})(?:;\s*|$)/i,P={styles:/{([^}]+)}/,attrs:/\[([^\]]+)\]/,classes:/\(([^\)]+)\)/},I=/^cke:(object|embed|param)$/,p=/^(object|embed|param)$/,J;J=CKEDITOR.filter.transformationsTools={sizeToStyle:function(a){this.lengthToStyle(a, +"width");this.lengthToStyle(a,"height")},sizeToAttribute:function(a){this.lengthToAttribute(a,"width");this.lengthToAttribute(a,"height")},lengthToStyle:function(a,b,c){c=c||b;if(!(c in a.styles)){var d=a.attributes[b];d&&(/^\d+$/.test(d)&&(d+="px"),a.styles[c]=d)}delete a.attributes[b]},lengthToAttribute:function(a,b,c){c=c||b;if(!(c in a.attributes)){var d=a.styles[b],f=d&&d.match(/^(\d+)(?:\.\d*)?px$/);f?a.attributes[c]=f[1]:"cke-test"==d&&(a.attributes[c]="cke-test")}delete a.styles[b]},alignmentToStyle:function(a){if(!("float"in +a.styles)){var b=a.attributes.align;if("left"==b||"right"==b)a.styles["float"]=b}delete a.attributes.align},alignmentToAttribute:function(a){if(!("align"in a.attributes)){var b=a.styles["float"];if("left"==b||"right"==b)a.attributes.align=b}delete a.styles["float"]},splitBorderShorthand:function(a){if(a.styles.border){var b=CKEDITOR.tools.style.parse.border(a.styles.border);b.color&&(a.styles["border-color"]=b.color);b.style&&(a.styles["border-style"]=b.style);b.width&&(a.styles["border-width"]=b.width); +delete a.styles.border}},listTypeToStyle:function(a){if(a.attributes.type)switch(a.attributes.type){case "a":a.styles["list-style-type"]="lower-alpha";break;case "A":a.styles["list-style-type"]="upper-alpha";break;case "i":a.styles["list-style-type"]="lower-roman";break;case "I":a.styles["list-style-type"]="upper-roman";break;case "1":a.styles["list-style-type"]="decimal";break;default:a.styles["list-style-type"]=a.attributes.type}},splitMarginShorthand:function(a){function b(d){a.styles["margin-top"]= +c[d[0]];a.styles["margin-right"]=c[d[1]];a.styles["margin-bottom"]=c[d[2]];a.styles["margin-left"]=c[d[3]]}if(a.styles.margin){var c=a.styles.margin.match(/(auto|0|(?:\-?[\.\d]+(?:\w+|%)))/g)||["0px"];switch(c.length){case 1:b([0,0,0,0]);break;case 2:b([0,1,0,1]);break;case 3:b([0,1,2,1]);break;case 4:b([0,1,2,3])}delete a.styles.margin}},matchesStyle:C,transform:function(a,b){if("string"==typeof b)a.name=b;else{var c=b.getDefinition(),d=c.styles,f=c.attributes,e,n,p,r;a.name=c.element;for(e in f)if("class"== +e)for(c=a.classes.join("|"),p=f[e].split(/\s+/);r=p.pop();)-1==c.indexOf(r)&&a.classes.push(r);else a.attributes[e]=f[e];for(n in d)a.styles[n]=d[n]}}}})(); +(function(){CKEDITOR.focusManager=function(a){if(a.focusManager)return a.focusManager;this.hasFocus=!1;this.currentActive=null;this._={editor:a};return this};CKEDITOR.focusManager._={blurDelay:200};CKEDITOR.focusManager.prototype={focus:function(a){this._.timer&&clearTimeout(this._.timer);a&&(this.currentActive=a);this.hasFocus||this._.locked||((a=CKEDITOR.currentInstance)&&a.focusManager.blur(1),this.hasFocus=!0,(a=this._.editor.container)&&a.addClass("cke_focus"),this._.editor.fire("focus"))},lock:function(){this._.locked= +1},unlock:function(){delete this._.locked},blur:function(a){function d(){if(this.hasFocus){this.hasFocus=!1;var a=this._.editor.container;a&&a.removeClass("cke_focus");this._.editor.fire("blur")}}if(!this._.locked){this._.timer&&clearTimeout(this._.timer);var b=CKEDITOR.focusManager._.blurDelay;a||!b?d.call(this):this._.timer=CKEDITOR.tools.setTimeout(function(){delete this._.timer;d.call(this)},b,this)}},add:function(a,d){var b=a.getCustomData("focusmanager");if(!b||b!=this){b&&b.remove(a);var b= +"focus",c="blur";d&&(CKEDITOR.env.ie?(b="focusin",c="focusout"):CKEDITOR.event.useCapture=1);var f={blur:function(){a.equals(this.currentActive)&&this.blur()},focus:function(){this.focus(a)}};a.on(b,f.focus,this);a.on(c,f.blur,this);d&&(CKEDITOR.event.useCapture=0);a.setCustomData("focusmanager",this);a.setCustomData("focusmanager_handlers",f)}},remove:function(a){a.removeCustomData("focusmanager");var d=a.removeCustomData("focusmanager_handlers");a.removeListener("blur",d.blur);a.removeListener("focus", +d.focus)}}})();CKEDITOR.keystrokeHandler=function(a){if(a.keystrokeHandler)return a.keystrokeHandler;this.keystrokes={};this.blockedKeystrokes={};this._={editor:a};return this}; +(function(){var a,d=function(b){b=b.data;var d=b.getKeystroke(),h=this.keystrokes[d],k=this._.editor;a=!1===k.fire("key",{keyCode:d,domEvent:b});a||(h&&(a=!1!==k.execCommand(h,{from:"keystrokeHandler"})),a||(a=!!this.blockedKeystrokes[d]));a&&b.preventDefault(!0);return!a},b=function(b){a&&(a=!1,b.data.preventDefault(!0))};CKEDITOR.keystrokeHandler.prototype={attach:function(a){a.on("keydown",d,this);if(CKEDITOR.env.gecko&&CKEDITOR.env.mac)a.on("keypress",b,this)}}})(); +(function(){CKEDITOR.lang={languages:{af:1,ar:1,az:1,bg:1,bn:1,bs:1,ca:1,cs:1,cy:1,da:1,de:1,"de-ch":1,el:1,"en-au":1,"en-ca":1,"en-gb":1,en:1,eo:1,es:1,"es-mx":1,et:1,eu:1,fa:1,fi:1,fo:1,"fr-ca":1,fr:1,gl:1,gu:1,he:1,hi:1,hr:1,hu:1,id:1,is:1,it:1,ja:1,ka:1,km:1,ko:1,ku:1,lt:1,lv:1,mk:1,mn:1,ms:1,nb:1,nl:1,no:1,oc:1,pl:1,"pt-br":1,pt:1,ro:1,ru:1,si:1,sk:1,sl:1,sq:1,"sr-latn":1,sr:1,sv:1,th:1,tr:1,tt:1,ug:1,uk:1,vi:1,"zh-cn":1,zh:1},rtl:{ar:1,fa:1,he:1,ku:1,ug:1},load:function(a,d,b){a&&CKEDITOR.lang.languages[a]|| +(a=this.detect(d,a));var c=this;d=function(){c[a].dir=c.rtl[a]?"rtl":"ltr";b(a,c[a])};this[a]?d():CKEDITOR.scriptLoader.load(CKEDITOR.getUrl("lang/"+a+".js"),d,this)},detect:function(a,d){var b=this.languages;d=d||navigator.userLanguage||navigator.language||a;var c=d.toLowerCase().match(/([a-z]+)(?:-([a-z]+))?/),f=c[1],c=c[2];b[f+"-"+c]?f=f+"-"+c:b[f]||(f=null);CKEDITOR.lang.detect=f?function(){return f}:function(a){return a};return f||a}}})(); +CKEDITOR.scriptLoader=function(){var a={},d={};return{load:function(b,c,f,h){var k="string"==typeof b;k&&(b=[b]);f||(f=CKEDITOR);var g=b.length,l=g,v=[],e=[],z=function(a){c&&(k?c.call(f,a):c.call(f,v,e))};if(0===l)z(!0);else{var w=function(a,b){(b?v:e).push(a);0>=--l&&(h&&CKEDITOR.document.getDocumentElement().removeStyle("cursor"),z(b))},A=function(b,c){a[b]=1;var f=d[b];delete d[b];for(var e=0;e<f.length;e++)f[e](b,c)},F=function(b){if(a[b])w(b,!0);else{var f=d[b]||(d[b]=[]);f.push(w);if(!(1<f.length)){var e= +new CKEDITOR.dom.element("script");e.setAttributes({type:"text/javascript",src:b});c&&(CKEDITOR.env.ie&&(8>=CKEDITOR.env.version||CKEDITOR.env.ie9Compat)?e.$.onreadystatechange=function(){if("loaded"==e.$.readyState||"complete"==e.$.readyState)e.$.onreadystatechange=null,A(b,!0)}:(e.$.onload=function(){setTimeout(function(){e.$.onload=null;e.$.onerror=null;A(b,!0)},0)},e.$.onerror=function(){e.$.onload=null;e.$.onerror=null;A(b,!1)}));e.appendTo(CKEDITOR.document.getHead())}}};h&&CKEDITOR.document.getDocumentElement().setStyle("cursor", +"wait");for(var u=0;u<g;u++)F(b[u])}},queue:function(){function a(){var b;(b=c[0])&&this.load(b.scriptUrl,b.callback,CKEDITOR,0)}var c=[];return function(d,h){var k=this;c.push({scriptUrl:d,callback:function(){h&&h.apply(this,arguments);c.shift();a.call(k)}});1==c.length&&a.call(this)}}()}}();CKEDITOR.resourceManager=function(a,d){this.basePath=a;this.fileName=d;this.registered={};this.loaded={};this.externals={};this._={waitingList:{}}}; +CKEDITOR.resourceManager.prototype={add:function(a,d){if(this.registered[a])throw Error('[CKEDITOR.resourceManager.add] The resource name "'+a+'" is already registered.');var b=this.registered[a]=d||{};b.name=a;b.path=this.getPath(a);CKEDITOR.fire(a+CKEDITOR.tools.capitalize(this.fileName)+"Ready",b);return this.get(a)},get:function(a){return this.registered[a]||null},getPath:function(a){var d=this.externals[a];return CKEDITOR.getUrl(d&&d.dir||this.basePath+a+"/")},getFilePath:function(a){var d=this.externals[a]; +return CKEDITOR.getUrl(this.getPath(a)+(d?d.file:this.fileName+".js"))},addExternal:function(a,d,b){b||(d=d.replace(/[^\/]+$/,function(a){b=a;return""}));b=b||this.fileName+".js";a=a.split(",");for(var c=0;c<a.length;c++)this.externals[a[c]]={dir:d,file:b}},load:function(a,d,b){CKEDITOR.tools.isArray(a)||(a=a?[a]:[]);for(var c=this.loaded,f=this.registered,h=[],k={},g={},l=0;l<a.length;l++){var v=a[l];if(v)if(c[v]||f[v])g[v]=this.get(v);else{var e=this.getFilePath(v);h.push(e);e in k||(k[e]=[]);k[e].push(v)}}CKEDITOR.scriptLoader.load(h, +function(a,f){if(f.length)throw Error('[CKEDITOR.resourceManager.load] Resource name "'+k[f[0]].join(",")+'" was not found at "'+f[0]+'".');for(var e=0;e<a.length;e++)for(var h=k[a[e]],l=0;l<h.length;l++){var m=h[l];g[m]=this.get(m);c[m]=1}d.call(b,g)},this)}};CKEDITOR.plugins=new CKEDITOR.resourceManager("plugins/","plugin"); +CKEDITOR.plugins.load=CKEDITOR.tools.override(CKEDITOR.plugins.load,function(a){var d={};return function(b,c,f){var h={},k=function(b){a.call(this,b,function(a){CKEDITOR.tools.extend(h,a);var b=[],e;for(e in a){var g=a[e],w=g&&g.requires;if(!d[e]){if(g.icons)for(var A=g.icons.split(","),F=A.length;F--;)CKEDITOR.skin.addIcon(A[F],g.path+"icons/"+(CKEDITOR.env.hidpi&&g.hidpi?"hidpi/":"")+A[F]+".png");g.isSupportedEnvironment=g.isSupportedEnvironment||function(){return!0};d[e]=1}if(w)for(w.split&&(w= +w.split(",")),g=0;g<w.length;g++)h[w[g]]||b.push(w[g])}if(b.length)k.call(this,b);else{for(e in h)g=h[e],g.onLoad&&!g.onLoad._called&&(!1===g.onLoad()&&delete h[e],g.onLoad._called=1);c&&c.call(f||window,h)}},this)};k.call(this,b)}});CKEDITOR.plugins.setLang=function(a,d,b){var c=this.get(a);a=c.langEntries||(c.langEntries={});c=c.lang||(c.lang=[]);c.split&&(c=c.split(","));-1==CKEDITOR.tools.indexOf(c,d)&&c.push(d);a[d]=b}; +CKEDITOR.ui=function(a){if(a.ui)return a.ui;this.items={};this.instances={};this.editor=a;this._={handlers:{}};return this}; +CKEDITOR.ui.prototype={add:function(a,d,b){b.name=a.toLowerCase();var c=this.items[a]={type:d,command:b.command||null,args:Array.prototype.slice.call(arguments,2)};CKEDITOR.tools.extend(c,b)},get:function(a){return this.instances[a]},create:function(a){var d=this.items[a],b=d&&this._.handlers[d.type],c=d&&d.command&&this.editor.getCommand(d.command),b=b&&b.create.apply(this,d.args);this.instances[a]=b;c&&c.uiItems.push(b);b&&!b.type&&(b.type=d.type);return b},addHandler:function(a,d){this._.handlers[a]= +d},space:function(a){return CKEDITOR.document.getById(this.spaceId(a))},spaceId:function(a){return this.editor.id+"_"+a}};CKEDITOR.event.implementOn(CKEDITOR.ui); +(function(){function a(a,f,e){CKEDITOR.event.call(this);a=a&&CKEDITOR.tools.clone(a);if(void 0!==f){if(!(f instanceof CKEDITOR.dom.element))throw Error("Expect element of type CKEDITOR.dom.element.");if(!e)throw Error("One of the element modes must be specified.");if(CKEDITOR.env.ie&&CKEDITOR.env.quirks&&e==CKEDITOR.ELEMENT_MODE_INLINE)throw Error("Inline element mode is not supported on IE quirks.");if(!b(f,e))throw Error('The specified element mode is not supported on element: "'+f.getName()+'".'); +this.element=f;this.elementMode=e;this.name=this.elementMode!=CKEDITOR.ELEMENT_MODE_APPENDTO&&(f.getId()||f.getNameAtt())}else this.elementMode=CKEDITOR.ELEMENT_MODE_NONE;this._={};this.commands={};this.templates={};this.name=this.name||d();this.id=CKEDITOR.tools.getNextId();this.status="unloaded";this.config=CKEDITOR.tools.prototypedCopy(CKEDITOR.config);this.ui=new CKEDITOR.ui(this);this.focusManager=new CKEDITOR.focusManager(this);this.keystrokeHandler=new CKEDITOR.keystrokeHandler(this);this.on("readOnly", +c);this.on("selectionChange",function(a){h(this,a.data.path)});this.on("activeFilterChange",function(){h(this,this.elementPath(),!0)});this.on("mode",c);CKEDITOR.dom.selection.setupEditorOptimization(this);this.on("instanceReady",function(){if(this.config.startupFocus){if("end"===this.config.startupFocus){var a=this.createRange();a.selectNodeContents(this.editable());a.shrink(CKEDITOR.SHRINK_ELEMENT,!0);a.collapse();this.getSelection().selectRanges([a])}this.focus()}});CKEDITOR.fire("instanceCreated", +null,this);CKEDITOR.add(this);CKEDITOR.tools.setTimeout(function(){this.isDestroyed()||this.isDetached()||g(this,a)},0,this)}function d(){do var a="editor"+ ++F;while(CKEDITOR.instances[a]);return a}function b(a,b){return b==CKEDITOR.ELEMENT_MODE_INLINE?a.is(CKEDITOR.dtd.$editable)||a.is("textarea"):b==CKEDITOR.ELEMENT_MODE_REPLACE?!a.is(CKEDITOR.dtd.$nonBodyContent):1}function c(){var a=this.commands,b;for(b in a)f(this,a[b])}function f(a,b){b[b.startDisabled?"disable":a.readOnly&&!b.readOnly?"disable": +b.modes[a.mode]?"enable":"disable"]()}function h(a,b,c){if(b){var d,f,e=a.commands;for(f in e)d=e[f],(c||d.contextSensitive)&&d.refresh(a,b)}}function k(a){var b=a.config.customConfig;if(!b)return!1;var b=CKEDITOR.getUrl(b),c=u[b]||(u[b]={});c.fn?(c.fn.call(a,a.config),CKEDITOR.getUrl(a.config.customConfig)!=b&&k(a)||a.fireOnce("customConfigLoaded")):CKEDITOR.scriptLoader.queue(b,function(){c.fn=c.fn||CKEDITOR.editorConfig||function(){};k(a)});return!0}function g(a,b){a.on("customConfigLoaded",function(){if(b){if(b.on)for(var c in b.on)a.on(c, +b.on[c]);CKEDITOR.tools.extend(a.config,b,!0);delete a.config.on}c=a.config;a.readOnly=c.readOnly?!0:a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE?a.element.is("textarea")?a.element.hasAttribute("disabled")||a.element.hasAttribute("readonly"):a.element.isReadOnly():a.elementMode==CKEDITOR.ELEMENT_MODE_REPLACE?a.element.hasAttribute("disabled")||a.element.hasAttribute("readonly"):!1;a.blockless=a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE?!(a.element.is("textarea")||CKEDITOR.dtd[a.element.getName()].p): +!1;a.tabIndex=c.tabIndex||a.element&&a.element.getAttribute("tabindex")||0;a.activeEnterMode=a.enterMode=a.blockless?CKEDITOR.ENTER_BR:c.enterMode;a.activeShiftEnterMode=a.shiftEnterMode=a.blockless?CKEDITOR.ENTER_BR:c.shiftEnterMode;c.skin&&(CKEDITOR.skinName=c.skin);a.fireOnce("configLoaded");a.dataProcessor=new CKEDITOR.htmlDataProcessor(a);a.filter=a.activeFilter=new CKEDITOR.filter(a);l(a)});b&&null!=b.customConfig&&(a.config.customConfig=b.customConfig);k(a)||a.fireOnce("customConfigLoaded")} +function l(a){CKEDITOR.skin.loadPart("editor",function(){v(a)})}function v(a){CKEDITOR.lang.load(a.config.language,a.config.defaultLanguage,function(b,c){var d=a.config.title;a.langCode=b;a.lang=CKEDITOR.tools.prototypedCopy(c);a.title="string"==typeof d||!1===d?d:[a.lang.editor,a.name].join(", ");a.config.contentsLangDirection||(a.config.contentsLangDirection=a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE?a.element.getDirection(1):a.lang.dir);a.fire("langLoaded");e(a)})}function e(a){a.getStylesSet(function(b){a.once("loaded", +function(){a.fire("stylesSet",{styles:b})},null,null,1);z(a)})}function z(a){function b(a){if(!a)return"";CKEDITOR.tools.isArray(a)&&(a=a.join(","));return a.replace(/\s/g,"")}var c=a.config,d=b(c.plugins),f=b(c.extraPlugins),e=b(c.removePlugins);if(f)var h=new RegExp("(?:^|,)(?:"+f.replace(/,/g,"|")+")(?\x3d,|$)","g"),d=d.replace(h,""),d=d+(","+f);if(e)var g=new RegExp("(?:^|,)(?:"+e.replace(/,/g,"|")+")(?\x3d,|$)","g"),d=d.replace(g,"");CKEDITOR.env.air&&(d+=",adobeair");CKEDITOR.plugins.load(d.split(","), +function(b){var d=[],f=[],e=[];a.plugins=CKEDITOR.tools.extend({},a.plugins,b);for(var n in b){var h=b[n],k=h.lang,C=null,t=h.requires,P;CKEDITOR.tools.isArray(t)&&(t=t.join(","));if(t&&(P=t.match(g)))for(;t=P.pop();)CKEDITOR.error("editor-plugin-required",{plugin:t.replace(",",""),requiredBy:n});k&&!a.lang[n]&&(k.split&&(k=k.split(",")),0<=CKEDITOR.tools.indexOf(k,a.langCode)?C=a.langCode:(C=a.langCode.replace(/-.*/,""),C=C!=a.langCode&&0<=CKEDITOR.tools.indexOf(k,C)?C:0<=CKEDITOR.tools.indexOf(k, +"en")?"en":k[0]),h.langEntries&&h.langEntries[C]?(a.lang[n]=h.langEntries[C],C=null):e.push(CKEDITOR.getUrl(h.path+"lang/"+C+".js")));f.push(C);d.push(h)}CKEDITOR.scriptLoader.load(e,function(){if(!a.isDestroyed()&&!a.isDetached()){for(var b=["beforeInit","init","afterInit"],e=0;e<b.length;e++)for(var n=0;n<d.length;n++){var r=d[n];0===e&&f[n]&&r.lang&&r.langEntries&&(a.lang[r.name]=r.langEntries[f[n]]);if(r[b[e]])r[b[e]](a)}a.fireOnce("pluginsLoaded");c.keystrokes&&a.setKeystroke(a.config.keystrokes); +for(n=0;n<a.config.blockedKeystrokes.length;n++)a.keystrokeHandler.blockedKeystrokes[a.config.blockedKeystrokes[n]]=1;a.status="loaded";a.fireOnce("loaded");CKEDITOR.fire("instanceLoaded",null,a)}})})}function w(){var a=this.element;if(a&&this.elementMode!=CKEDITOR.ELEMENT_MODE_APPENDTO){var b=this.getData();this.config.htmlEncodeOutput&&(b=CKEDITOR.tools.htmlEncode(b));a.is("textarea")?a.setValue(b):a.setHtml(b);return!0}return!1}function A(a,b){function c(a){var b=a.startContainer,d=a.endContainer; +return b.is&&(b.is("tr")||b.is("td")&&b.equals(d)&&a.endOffset===b.getChildCount())?!0:!1}function d(a){var b=a.startContainer;return b.is("tr")?a.cloneContents():b.clone(!0)}for(var f=new CKEDITOR.dom.documentFragment,e,h,g,k=0;k<a.length;k++){var l=a[k],q=l.startContainer.getAscendant("tr",!0);c(l)?(e||(e=q.getAscendant("table").clone(),e.append(q.getAscendant({thead:1,tbody:1,tfoot:1}).clone()),f.append(e),e=e.findOne("thead, tbody, tfoot")),h&&h.equals(q)||(h=q,g=q.clone(),e.append(g)),g.append(d(l))): +f.append(l.cloneContents())}return e?f:b.getHtmlFromRange(a[0])}a.prototype=CKEDITOR.editor.prototype;CKEDITOR.editor=a;var F=0,u={};CKEDITOR.tools.extend(CKEDITOR.editor.prototype,{plugins:{detectConflict:function(a,b){for(var c=0;c<b.length;c++){var d=b[c];if(this[d])return CKEDITOR.warn("editor-plugin-conflict",{plugin:a,replacedWith:d}),!0}return!1}},addCommand:function(a,b){b.name=a.toLowerCase();var c=b instanceof CKEDITOR.command?b:new CKEDITOR.command(this,b);this.mode&&f(this,c);return this.commands[a]= +c},_attachToForm:function(){function a(b){c.updateElement();c._.required&&!d.getValue()&&!1===c.fire("required")&&b.data.preventDefault()}function b(a){return!!(a&&a.call&&a.apply)}var c=this,d=c.element,f=new CKEDITOR.dom.element(d.$.form);d.is("textarea")&&f&&(f.on("submit",a),b(f.$.submit)&&(f.$.submit=CKEDITOR.tools.override(f.$.submit,function(b){return function(){a();b.apply?b.apply(this):b()}})),c.on("destroy",function(){f.removeListener("submit",a)}))},destroy:function(a){var b=CKEDITOR.filter.instances, +c=this;this.fire("beforeDestroy");!a&&w.call(this);this.editable(null);this.filter&&delete this.filter;CKEDITOR.tools.array.forEach(CKEDITOR.tools.object.keys(b),function(a){a=b[a];c===a.editor&&a.destroy()});delete this.activeFilter;this.status="destroyed";this.fire("destroy");this.removeAllListeners();CKEDITOR.remove(this);CKEDITOR.fire("instanceDestroyed",null,this)},elementPath:function(a){if(!a){a=this.getSelection();if(!a)return null;a=a.getStartElement()}return a?new CKEDITOR.dom.elementPath(a, +this.editable()):null},createRange:function(){var a=this.editable();return a?new CKEDITOR.dom.range(a):null},execCommand:function(a,b){var c=this.getCommand(a),d={name:a,commandData:b||{},command:c};return c&&c.state!=CKEDITOR.TRISTATE_DISABLED&&!1!==this.fire("beforeCommandExec",d)&&(d.returnValue=c.exec(d.commandData),!c.async&&!1!==this.fire("afterCommandExec",d))?d.returnValue:!1},getCommand:function(a){return this.commands[a]},getData:function(a){!a&&this.fire("beforeGetData");var b=this._.data; +"string"!=typeof b&&(b=(b=this.element)&&this.elementMode==CKEDITOR.ELEMENT_MODE_REPLACE?b.is("textarea")?b.getValue():b.getHtml():"");b={dataValue:b};!a&&this.fire("getData",b);return b.dataValue},getSnapshot:function(){var a=this.fire("getSnapshot");"string"!=typeof a&&(a=(a=this.element)&&this.elementMode==CKEDITOR.ELEMENT_MODE_REPLACE?a.is("textarea")?a.getValue():a.getHtml():"");return a},loadSnapshot:function(a){this.fire("loadSnapshot",a)},setData:function(a,b,c){var d=!0,f=b;b&&"object"== +typeof b&&(c=b.internal,f=b.callback,d=!b.noSnapshot);!c&&d&&this.fire("saveSnapshot");if(f||!c)this.once("dataReady",function(a){!c&&d&&this.fire("saveSnapshot");f&&f.call(a.editor)});a={dataValue:a};!c&&this.fire("setData",a);this._.data=a.dataValue;!c&&this.fire("afterSetData",a)},setReadOnly:function(a){a=null==a||a;this.readOnly!=a&&(this.readOnly=a,this.keystrokeHandler.blockedKeystrokes[8]=+a,this.editable().setReadOnly(a),this.fire("readOnly"))},insertHtml:function(a,b,c){this.fire("insertHtml", +{dataValue:a,mode:b,range:c})},insertText:function(a){this.fire("insertText",a)},insertElement:function(a){this.fire("insertElement",a)},getSelectedHtml:function(a){var b=this.editable(),c=this.getSelection(),c=c&&c.getRanges();if(!b||!c||0===c.length)return null;b=A(c,b);return a?b.getHtml():b},extractSelectedHtml:function(a,b){var c=this.editable(),d=this.getSelection().getRanges(),f=new CKEDITOR.dom.documentFragment,e;if(!c||0===d.length)return null;for(e=0;e<d.length;e++)f.append(c.extractHtmlFromRange(d[e], +b));b||this.getSelection().selectRanges([d[0]]);return a?f.getHtml():f},focus:function(){this.fire("beforeFocus")},checkDirty:function(){return"ready"==this.status&&this._.previousValue!==this.getSnapshot()},resetDirty:function(){this._.previousValue=this.getSnapshot()},updateElement:function(){return w.call(this)},setKeystroke:function(){for(var a=this.keystrokeHandler.keystrokes,b=CKEDITOR.tools.isArray(arguments[0])?arguments[0]:[[].slice.call(arguments,0)],c,d,f=b.length;f--;)c=b[f],d=0,CKEDITOR.tools.isArray(c)&& +(d=c[1],c=c[0]),d?a[c]=d:delete a[c]},getCommandKeystroke:function(a,b){var c="string"===typeof a?this.getCommand(a):a,d=[];if(c){var f=CKEDITOR.tools.object.findKey(this.commands,c),e=this.keystrokeHandler.keystrokes;if(c.fakeKeystroke)d.push(c.fakeKeystroke);else for(var h in e)e[h]===f&&d.push(h)}return b?d:d[0]||null},addFeature:function(a){return this.filter.addFeature(a)},setActiveFilter:function(a){a||(a=this.filter);this.activeFilter!==a&&(this.activeFilter=a,this.fire("activeFilterChange"), +a===this.filter?this.setActiveEnterMode(null,null):this.setActiveEnterMode(a.getAllowedEnterMode(this.enterMode),a.getAllowedEnterMode(this.shiftEnterMode,!0)))},setActiveEnterMode:function(a,b){a=a?this.blockless?CKEDITOR.ENTER_BR:a:this.enterMode;b=b?this.blockless?CKEDITOR.ENTER_BR:b:this.shiftEnterMode;if(this.activeEnterMode!=a||this.activeShiftEnterMode!=b)this.activeEnterMode=a,this.activeShiftEnterMode=b,this.fire("activeEnterModeChange")},showNotification:function(a){alert(a)},isDetached:function(){return!!this.container&& +this.container.isDetached()},isDestroyed:function(){return"destroyed"===this.status}});CKEDITOR.editor._getEditorElement=function(a){if(!CKEDITOR.env.isCompatible)return null;var b=CKEDITOR.dom.element.get(a);return b?b.getEditor()?(CKEDITOR.error("editor-element-conflict",{editorName:b.getEditor().name}),null):b:(CKEDITOR.error("editor-incorrect-element",{element:a}),null)}})();CKEDITOR.ELEMENT_MODE_NONE=0;CKEDITOR.ELEMENT_MODE_REPLACE=1;CKEDITOR.ELEMENT_MODE_APPENDTO=2; +CKEDITOR.ELEMENT_MODE_INLINE=3;CKEDITOR.htmlParser=function(){this._={htmlPartsRegex:/<(?:(?:\/([^>]+)>)|(?:!--([\S|\s]*?)--\x3e)|(?:([^\/\s>]+)((?:\s+[\w\-:.]+(?:\s*=\s*?(?:(?:"[^"]*")|(?:'[^']*')|[^\s"'\/>]+))?)*)[\S\s]*?(\/?)>))/g}}; +(function(){var a=/([\w\-:.]+)(?:(?:\s*=\s*(?:(?:"([^"]*)")|(?:'([^']*)')|([^\s>]+)))|(?=\s|$))/g,d={checked:1,compact:1,declare:1,defer:1,disabled:1,ismap:1,multiple:1,nohref:1,noresize:1,noshade:1,nowrap:1,readonly:1,selected:1};CKEDITOR.htmlParser.prototype={onTagOpen:function(){},onTagClose:function(){},onText:function(){},onCDATA:function(){},onComment:function(){},parse:function(b){for(var c,f,h=0,k;c=this._.htmlPartsRegex.exec(b);){f=c.index;if(f>h)if(h=b.substring(h,f),k)k.push(h);else this.onText(h); +h=this._.htmlPartsRegex.lastIndex;if(f=c[1])if(f=f.toLowerCase(),k&&CKEDITOR.dtd.$cdata[f]&&(this.onCDATA(k.join("")),k=null),!k){this.onTagClose(f);continue}if(k)k.push(c[0]);else if(f=c[3]){if(f=f.toLowerCase(),!/="/.test(f)){var g={},l,v=c[4];c=!!c[5];if(v)for(;l=a.exec(v);){var e=l[1].toLowerCase();l=l[2]||l[3]||l[4]||"";g[e]=!l&&d[e]?e:CKEDITOR.tools.htmlDecodeAttr(l)}this.onTagOpen(f,g,c);!k&&CKEDITOR.dtd.$cdata[f]&&(k=[])}}else if(f=c[2])this.onComment(f)}if(b.length>h)this.onText(b.substring(h, +b.length))}}})(); +CKEDITOR.htmlParser.basicWriter=CKEDITOR.tools.createClass({$:function(){this._={output:[]}},proto:{openTag:function(a){this._.output.push("\x3c",a)},openTagClose:function(a,d){d?this._.output.push(" /\x3e"):this._.output.push("\x3e")},attribute:function(a,d){"string"==typeof d&&(d=CKEDITOR.tools.htmlEncodeAttr(d));this._.output.push(" ",a,'\x3d"',d,'"')},closeTag:function(a){this._.output.push("\x3c/",a,"\x3e")},text:function(a){this._.output.push(a)},comment:function(a){this._.output.push("\x3c!--",a, +"--\x3e")},write:function(a){this._.output.push(a)},reset:function(){this._.output=[];this._.indent=!1},getHtml:function(a){var d=this._.output.join("");a&&this.reset();return d}}});"use strict"; +(function(){CKEDITOR.htmlParser.node=function(){};CKEDITOR.htmlParser.node.prototype={remove:function(){var a=this.parent.children,d=CKEDITOR.tools.indexOf(a,this),b=this.previous,c=this.next;b&&(b.next=c);c&&(c.previous=b);a.splice(d,1);this.parent=null},replaceWith:function(a){var d=this.parent.children,b=CKEDITOR.tools.indexOf(d,this),c=a.previous=this.previous,f=a.next=this.next;c&&(c.next=a);f&&(f.previous=a);d[b]=a;a.parent=this.parent;this.parent=null},insertAfter:function(a){var d=a.parent.children, +b=CKEDITOR.tools.indexOf(d,a),c=a.next;d.splice(b+1,0,this);this.next=a.next;this.previous=a;a.next=this;c&&(c.previous=this);this.parent=a.parent},insertBefore:function(a){var d=a.parent.children,b=CKEDITOR.tools.indexOf(d,a);d.splice(b,0,this);this.next=a;(this.previous=a.previous)&&(a.previous.next=this);a.previous=this;this.parent=a.parent},getAscendant:function(a){var d="function"==typeof a?a:"string"==typeof a?function(b){return b.name==a}:function(b){return b.name in a},b=this.parent;for(;b&& +b.type==CKEDITOR.NODE_ELEMENT;){if(d(b))return b;b=b.parent}return null},wrapWith:function(a){this.replaceWith(a);a.add(this);return a},getIndex:function(){return CKEDITOR.tools.indexOf(this.parent.children,this)},getFilterContext:function(a){return a||{}}}})();"use strict";CKEDITOR.htmlParser.comment=function(a){this.value=a;this._={isBlockLike:!1}}; +CKEDITOR.htmlParser.comment.prototype=CKEDITOR.tools.extend(new CKEDITOR.htmlParser.node,{type:CKEDITOR.NODE_COMMENT,filter:function(a,d){var b=this.value;if(!(b=a.onComment(d,b,this)))return this.remove(),!1;if("string"!=typeof b)return this.replaceWith(b),!1;this.value=b;return!0},writeHtml:function(a,d){d&&this.filter(d);a.comment(this.value)}});"use strict"; +(function(){CKEDITOR.htmlParser.text=function(a){this.value=a;this._={isBlockLike:!1}};CKEDITOR.htmlParser.text.prototype=CKEDITOR.tools.extend(new CKEDITOR.htmlParser.node,{type:CKEDITOR.NODE_TEXT,filter:function(a,d){if(!(this.value=a.onText(d,this.value,this)))return this.remove(),!1},writeHtml:function(a,d){d&&this.filter(d);a.text(this.value)}})})();"use strict"; +(function(){CKEDITOR.htmlParser.cdata=function(a){this.value=a};CKEDITOR.htmlParser.cdata.prototype=CKEDITOR.tools.extend(new CKEDITOR.htmlParser.node,{type:CKEDITOR.NODE_TEXT,filter:function(){},writeHtml:function(a){a.write(this.value)}})})();"use strict";CKEDITOR.htmlParser.fragment=function(){this.children=[];this.parent=null;this._={isBlockLike:!0,hasInlineStarted:!1}}; +(function(){function a(a){return a.attributes["data-cke-survive"]?!1:"a"==a.name&&a.attributes.href||CKEDITOR.dtd.$removeEmpty[a.name]}var d=CKEDITOR.tools.extend({table:1,ul:1,ol:1,dl:1},CKEDITOR.dtd.table,CKEDITOR.dtd.ul,CKEDITOR.dtd.ol,CKEDITOR.dtd.dl),b={ol:1,ul:1},c=CKEDITOR.tools.extend({},{html:1},CKEDITOR.dtd.html,CKEDITOR.dtd.body,CKEDITOR.dtd.head,{style:1,script:1}),f={ul:"li",ol:"li",dl:"dd",table:"tbody",tbody:"tr",thead:"tr",tfoot:"tr",tr:"td"};CKEDITOR.htmlParser.fragment.fromHtml= +function(h,k,g){function l(a){var b;if(0<m.length)for(var c=0;c<m.length;c++){var d=m[c],f=d.name,e=CKEDITOR.dtd[f],h=y.name&&CKEDITOR.dtd[y.name];h&&!h[f]||a&&e&&!e[a]&&CKEDITOR.dtd[a]?f==y.name&&(z(y,y.parent,1),c--):(b||(v(),b=1),d=d.clone(),d.parent=y,y=d,m.splice(c,1),c--)}}function v(){for(;M.length;)z(M.shift(),y)}function e(a){if(a._.isBlockLike&&"pre"!=a.name&&"textarea"!=a.name){var b=a.children.length,c=a.children[b-1],d;c&&c.type==CKEDITOR.NODE_TEXT&&((d=CKEDITOR.tools.rtrim(c.value))? +c.value=d:a.children.length=b-1)}}function z(b,c,d){c=c||y||u;var f=y;void 0===b.previous&&(w(c,b)&&(y=c,F.onTagOpen(g,{}),b.returnPoint=c=y),e(b),a(b)&&!b.children.length||c.add(b),"pre"==b.name&&(H=!1),"textarea"==b.name&&(G=!1));b.returnPoint?(y=b.returnPoint,delete b.returnPoint):y=d?c:f}function w(a,b){if((a==u||"body"==a.name)&&g&&(!a.name||CKEDITOR.dtd[a.name][g])){var c,d;return(c=b.attributes&&(d=b.attributes["data-cke-real-element-type"])?d:b.name)&&c in CKEDITOR.dtd.$inline&&!(c in CKEDITOR.dtd.head)&& +!b.isOrphan||b.type==CKEDITOR.NODE_TEXT}}function A(a,b){return a in CKEDITOR.dtd.$listItem||a in CKEDITOR.dtd.$tableContent?a==b||"dt"==a&&"dd"==b||"dd"==a&&"dt"==b:!1}var F=new CKEDITOR.htmlParser,u=k instanceof CKEDITOR.htmlParser.element?k:"string"==typeof k?new CKEDITOR.htmlParser.element(k):new CKEDITOR.htmlParser.fragment,m=[],M=[],y=u,G="textarea"==u.name,H="pre"==u.name;F.onTagOpen=function(f,e,h,g){e=new CKEDITOR.htmlParser.element(f,e);e.isUnknown&&h&&(e.isEmpty=!0);e.isOptionalClose=g; +if(a(e))m.push(e);else{if("pre"==f)H=!0;else{if("br"==f&&H){y.add(new CKEDITOR.htmlParser.text("\n"));return}"textarea"==f&&(G=!0)}if("br"==f)M.push(e);else{for(;!(g=(h=y.name)?CKEDITOR.dtd[h]||(y._.isBlockLike?CKEDITOR.dtd.div:CKEDITOR.dtd.span):c,e.isUnknown||y.isUnknown||g[f]);)if(y.isOptionalClose)F.onTagClose(h);else if(f in b&&h in b)h=y.children,(h=h[h.length-1])&&"li"==h.name||z(h=new CKEDITOR.htmlParser.element("li"),y),!e.returnPoint&&(e.returnPoint=y),y=h;else if(f in CKEDITOR.dtd.$listItem&& +!A(f,h))F.onTagOpen("li"==f?"ul":"dl",{},0,1);else if(h in d&&!A(f,h))!e.returnPoint&&(e.returnPoint=y),y=y.parent;else if(h in CKEDITOR.dtd.$inline&&m.unshift(y),y.parent)z(y,y.parent,1);else{e.isOrphan=1;break}l(f);v();e.parent=y;e.isEmpty?z(e):y=e}}};F.onTagClose=function(a){for(var b=m.length-1;0<=b;b--)if(a==m[b].name){m.splice(b,1);return}for(var c=[],d=[],f=y;f!=u&&f.name!=a;)f._.isBlockLike||d.unshift(f),c.push(f),f=f.returnPoint||f.parent;if(f!=u){for(b=0;b<c.length;b++){var e=c[b];z(e,e.parent)}y= +f;f._.isBlockLike&&v();z(f,f.parent);f==y&&(y=y.parent);m=m.concat(d)}"body"==a&&(g=!1)};F.onText=function(a){if(!(y._.hasInlineStarted&&!M.length||H||G)&&(a=CKEDITOR.tools.ltrim(a),0===a.length))return;var b=y.name,e=b?CKEDITOR.dtd[b]||(y._.isBlockLike?CKEDITOR.dtd.div:CKEDITOR.dtd.span):c;if(!G&&!e["#"]&&b in d)F.onTagOpen(f[b]||""),F.onText(a);else{v();l();H||G||(a=a.replace(/[\t\r\n ]{2,}|[\t\r\n]/g," "));a=new CKEDITOR.htmlParser.text(a);if(w(y,a))this.onTagOpen(g,{},0,1);y.add(a)}};F.onCDATA= +function(a){y.add(new CKEDITOR.htmlParser.cdata(a))};F.onComment=function(a){v();l();y.add(new CKEDITOR.htmlParser.comment(a))};F.parse(h);for(v();y!=u;)z(y,y.parent,1);e(u);return u};CKEDITOR.htmlParser.fragment.prototype={type:CKEDITOR.NODE_DOCUMENT_FRAGMENT,add:function(a,b){isNaN(b)&&(b=this.children.length);var c=0<b?this.children[b-1]:null;if(c){if(a._.isBlockLike&&c.type==CKEDITOR.NODE_TEXT&&(c.value=CKEDITOR.tools.rtrim(c.value),0===c.value.length)){this.children.pop();this.add(a);return}c.next= +a}a.previous=c;a.parent=this;this.children.splice(b,0,a);this._.hasInlineStarted||(this._.hasInlineStarted=a.type==CKEDITOR.NODE_TEXT||a.type==CKEDITOR.NODE_ELEMENT&&!a._.isBlockLike)},filter:function(a,b){b=this.getFilterContext(b);a.onRoot(b,this);this.filterChildren(a,!1,b)},filterChildren:function(a,b,c){if(this.childrenFilteredBy!=a.id){c=this.getFilterContext(c);if(b&&!this.parent)a.onRoot(c,this);this.childrenFilteredBy=a.id;for(b=0;b<this.children.length;b++)!1===this.children[b].filter(a, +c)&&b--}},writeHtml:function(a,b){b&&this.filter(b);this.writeChildrenHtml(a)},writeChildrenHtml:function(a,b,c){var d=this.getFilterContext();if(c&&!this.parent&&b)b.onRoot(d,this);b&&this.filterChildren(b,!1,d);b=0;c=this.children;for(d=c.length;b<d;b++)c[b].writeHtml(a)},forEach:function(a,b,c){if(!(c||b&&this.type!=b))var d=a(this);if(!1!==d){c=this.children;for(var f=0;f<c.length;f++)d=c[f],d.type==CKEDITOR.NODE_ELEMENT?d.forEach(a,b):b&&d.type!=b||a(d)}},getFilterContext:function(a){return a|| +{}}}})();"use strict"; +(function(){function a(){this.rules=[]}function d(b,c,d,h){var k,g;for(k in c)(g=b[k])||(g=b[k]=new a),g.add(c[k],d,h)}CKEDITOR.htmlParser.filter=CKEDITOR.tools.createClass({$:function(b){this.id=CKEDITOR.tools.getNextNumber();this.elementNameRules=new a;this.attributeNameRules=new a;this.elementsRules={};this.attributesRules={};this.textRules=new a;this.commentRules=new a;this.rootRules=new a;b&&this.addRules(b,10)},proto:{addRules:function(a,c){var f;"number"==typeof c?f=c:c&&"priority"in c&&(f= +c.priority);"number"!=typeof f&&(f=10);"object"!=typeof c&&(c={});a.elementNames&&this.elementNameRules.addMany(a.elementNames,f,c);a.attributeNames&&this.attributeNameRules.addMany(a.attributeNames,f,c);a.elements&&d(this.elementsRules,a.elements,f,c);a.attributes&&d(this.attributesRules,a.attributes,f,c);a.text&&this.textRules.add(a.text,f,c);a.comment&&this.commentRules.add(a.comment,f,c);a.root&&this.rootRules.add(a.root,f,c)},applyTo:function(a){a.filter(this)},onElementName:function(a,c){return this.elementNameRules.execOnName(a, +c)},onAttributeName:function(a,c){return this.attributeNameRules.execOnName(a,c)},onText:function(a,c,d){return this.textRules.exec(a,c,d)},onComment:function(a,c,d){return this.commentRules.exec(a,c,d)},onRoot:function(a,c){return this.rootRules.exec(a,c)},onElement:function(a,c){for(var d=[this.elementsRules["^"],this.elementsRules[c.name],this.elementsRules.$],h,k=0;3>k;k++)if(h=d[k]){h=h.exec(a,c,this);if(!1===h)return null;if(h&&h!=c)return this.onNode(a,h);if(c.parent&&!c.name)break}return c}, +onNode:function(a,c){var d=c.type;return d==CKEDITOR.NODE_ELEMENT?this.onElement(a,c):d==CKEDITOR.NODE_TEXT?new CKEDITOR.htmlParser.text(this.onText(a,c.value,c)):d==CKEDITOR.NODE_COMMENT?new CKEDITOR.htmlParser.comment(this.onComment(a,c.value,c)):null},onAttribute:function(a,c,d,h){return(d=this.attributesRules[d])?d.exec(a,h,c,this):h}}});CKEDITOR.htmlParser.filterRulesGroup=a;a.prototype={add:function(a,c,d){this.rules.splice(this.findIndex(c),0,{value:a,priority:c,options:d})},addMany:function(a, +c,d){for(var h=[this.findIndex(c),0],k=0,g=a.length;k<g;k++)h.push({value:a[k],priority:c,options:d});this.rules.splice.apply(this.rules,h)},findIndex:function(a){for(var c=this.rules,d=c.length-1;0<=d&&a<c[d].priority;)d--;return d+1},exec:function(a,c){var d=c instanceof CKEDITOR.htmlParser.node||c instanceof CKEDITOR.htmlParser.fragment,h=Array.prototype.slice.call(arguments,1),k=this.rules,g=k.length,l,v,e,z;for(z=0;z<g;z++)if(d&&(l=c.type,v=c.name),e=k[z],!(a.nonEditable&&!e.options.applyToAll|| +a.nestedEditable&&e.options.excludeNestedEditable)){e=e.value.apply(null,h);if(!1===e||d&&e&&(e.name!=v||e.type!=l))return e;null!=e&&(h[0]=c=e)}return c},execOnName:function(a,c){for(var d=0,h=this.rules,k=h.length,g;c&&d<k;d++)g=h[d],a.nonEditable&&!g.options.applyToAll||a.nestedEditable&&g.options.excludeNestedEditable||(c=c.replace(g.value[0],g.value[1]));return c}}})(); +(function(){function a(a,d){function e(a){return a||CKEDITOR.env.needsNbspFiller?new CKEDITOR.htmlParser.text(" "):new CKEDITOR.htmlParser.element("br",{"data-cke-bogus":1})}function r(a,d){return function(f){if(f.type!=CKEDITOR.NODE_DOCUMENT_FRAGMENT){var p=[],r=b(f),n,q;if(r)for(t(r,1)&&p.push(r);r;)h(r)&&(n=c(r))&&t(n)&&((q=c(n))&&!h(q)?p.push(n):(e(g).insertAfter(n),n.remove())),r=r.previous;for(r=0;r<p.length;r++)p[r].remove();if(p=!a||!1!==("function"==typeof d?d(f):d))g||CKEDITOR.env.needsBrFiller|| +f.type!=CKEDITOR.NODE_DOCUMENT_FRAGMENT?g||CKEDITOR.env.needsBrFiller||!(7<document.documentMode||f.name in CKEDITOR.dtd.tr||f.name in CKEDITOR.dtd.$listItem)?(p=b(f),p=!p||"form"==f.name&&"input"==p.name):p=!1:p=!1;p&&f.add(e(a))}}}function t(a,b){if((!g||CKEDITOR.env.needsBrFiller)&&a.type==CKEDITOR.NODE_ELEMENT&&"br"==a.name&&!a.attributes["data-cke-eol"])return!0;var c;return a.type==CKEDITOR.NODE_TEXT&&(c=a.value.match(M))&&(c.index&&((new CKEDITOR.htmlParser.text(a.value.substring(0,c.index))).insertBefore(a), +a.value=c[0]),!CKEDITOR.env.needsBrFiller&&g&&(!b||a.parent.name in x)||!g&&((c=a.previous)&&"br"==c.name||!c||h(c)))?!0:!1}var q={elements:{}},g="html"==d,x=CKEDITOR.tools.extend({},n),D;for(D in x)"#"in G[D]||delete x[D];for(D in x)q.elements[D]=r(g,a.config.fillEmptyBlocks);q.root=r(g,!1);q.elements.br=function(a){return function(b){if(b.parent.type!=CKEDITOR.NODE_DOCUMENT_FRAGMENT){var d=b.attributes;if("data-cke-bogus"in d||"data-cke-eol"in d)delete d["data-cke-bogus"];else{for(d=b.next;d&&f(d);)d= +d.next;var p=c(b);!d&&h(b.parent)?k(b.parent,e(a)):h(d)&&p&&!h(p)&&e(a).insertBefore(d)}}}}(g);return q}function d(a,b){return a!=CKEDITOR.ENTER_BR&&!1!==b?a==CKEDITOR.ENTER_DIV?"div":"p":!1}function b(a){for(a=a.children[a.children.length-1];a&&f(a);)a=a.previous;return a}function c(a){for(a=a.previous;a&&f(a);)a=a.previous;return a}function f(a){return a.type==CKEDITOR.NODE_TEXT&&!CKEDITOR.tools.trim(a.value)||a.type==CKEDITOR.NODE_ELEMENT&&a.attributes["data-cke-bookmark"]}function h(a){return a&& +(a.type==CKEDITOR.NODE_ELEMENT&&a.name in n||a.type==CKEDITOR.NODE_DOCUMENT_FRAGMENT)}function k(a,b){var c=a.children[a.children.length-1];a.children.push(b);b.parent=a;c&&(c.next=b,b.previous=c)}function g(a){a=a.attributes;"false"!=a.contenteditable&&(a["data-cke-editable"]=a.contenteditable?"true":1);a.contenteditable="false"}function l(a){a=a.attributes;switch(a["data-cke-editable"]){case "true":a.contenteditable="true";break;case "1":delete a.contenteditable}}function v(a){return a.replace(q, +function(a,b,c){return"\x3c"+b+c.replace(D,function(a,b){return r.test(b)&&-1==c.indexOf("data-cke-saved-"+b)?" data-cke-saved-"+a+" data-cke-"+CKEDITOR.rnd+"-"+a:a})+"\x3e"})}function e(a,b){return a.replace(b,function(a,b,c){0===a.indexOf("\x3ctextarea")&&(a=b+A(c).replace(/</g,"\x26lt;").replace(/>/g,"\x26gt;")+"\x3c/textarea\x3e");return"\x3ccke:encoded\x3e"+encodeURIComponent(a)+"\x3c/cke:encoded\x3e"})}function z(a){return a.replace(S,function(a,b){return decodeURIComponent(b)})}function w(a){return a.replace(/\x3c!--(?!{cke_protected})[\s\S]+?--\x3e/g, +function(a){return"\x3c!--"+y+"{C}"+encodeURIComponent(a).replace(/--/g,"%2D%2D")+"--\x3e"})}function A(a){return a.replace(/\x3c!--\{cke_protected\}\{C\}([\s\S]+?)--\x3e/g,function(a,b){return decodeURIComponent(b)})}function F(a,b){var c=b._.dataStore;return a.replace(/\x3c!--\{cke_protected\}([\s\S]+?)--\x3e/g,function(a,b){return decodeURIComponent(b)}).replace(/\{cke_protected_(\d+)\}/g,function(a,b){return c&&c[b]||""})}function u(a,b){var c=[],d=b.config.protectedSource,f=b._.dataStore||(b._.dataStore= +{id:1}),e=/<\!--\{cke_temp(comment)?\}(\d*?)--\x3e/g,d=[/<script[\s\S]*?(<\/script>|$)/gi,/<noscript[\s\S]*?<\/noscript>/gi,/<meta[\s\S]*?\/?>/gi].concat(d);a=a.replace(/\x3c!--[\s\S]*?--\x3e/g,function(a){return"\x3c!--{cke_tempcomment}"+(c.push(a)-1)+"--\x3e"});for(var r=0;r<d.length;r++)a=a.replace(d[r],function(a){a=a.replace(e,function(a,b,d){return c[d]});return/cke_temp(comment)?/.test(a)?a:"\x3c!--{cke_temp}"+(c.push(a)-1)+"--\x3e"});a=a.replace(e,function(a,b,d){return"\x3c!--"+y+(b?"{C}": +"")+encodeURIComponent(c[d]).replace(/--/g,"%2D%2D")+"--\x3e"});a=a.replace(/<\w+(?:\s+(?:(?:[^\s=>]+\s*=\s*(?:[^'"\s>]+|'[^']*'|"[^"]*"))|[^\s=\/>]+))+\s*\/?>/g,function(a){return a.replace(/\x3c!--\{cke_protected\}([^>]*)--\x3e/g,function(a,b){f[f.id]=decodeURIComponent(b);return"{cke_protected_"+f.id++ +"}"})});return a=a.replace(/<(title|iframe|textarea)([^>]*)>([\s\S]*?)<\/\1>/g,function(a,c,d,f){return"\x3c"+c+d+"\x3e"+F(A(f),b)+"\x3c/"+c+"\x3e"})}var m;CKEDITOR.htmlDataProcessor=function(b){var c, +f,r=this;this.editor=b;this.dataFilter=c=new CKEDITOR.htmlParser.filter;this.htmlFilter=f=new CKEDITOR.htmlParser.filter;this.writer=new CKEDITOR.htmlParser.basicWriter;c.addRules(C);c.addRules(L,{applyToAll:!0});c.addRules(a(b,"data"),{applyToAll:!0});f.addRules(B);f.addRules(N,{applyToAll:!0});f.addRules(a(b,"html"),{applyToAll:!0});b.on("toHtml",function(a){a=a.data;var c=a.dataValue,f,c=m(c),c=u(c,b),c=e(c,T),c=v(c),c=e(c,x),c=c.replace(t,"$1cke:$2"),c=c.replace(I,"\x3ccke:$1$2\x3e\x3c/cke:$1\x3e"), +c=c.replace(/(<pre\b[^>]*>)(\r\n|\n)/g,"$1$2$2"),c=c.replace(/([^a-z0-9<\-])(on\w{3,})(?!>)/gi,"$1data-cke-"+CKEDITOR.rnd+"-$2");f=a.context||b.editable().getName();var r;CKEDITOR.env.ie&&9>CKEDITOR.env.version&&"pre"==f&&(f="div",c="\x3cpre\x3e"+c+"\x3c/pre\x3e",r=1);f=b.document.createElement(f);f.setHtml("a"+c);c=f.getHtml().substr(1);c=c.replace(new RegExp("data-cke-"+CKEDITOR.rnd+"-","ig"),"");r&&(c=c.replace(/^<pre>|<\/pre>$/gi,""));c=c.replace(P,"$1$2");c=z(c);c=A(c);f=!1===a.fixForBody?!1: +d(a.enterMode,b.config.autoParagraph);c=CKEDITOR.htmlParser.fragment.fromHtml(c,a.context,f);f&&(r=c,!r.children.length&&CKEDITOR.dtd[r.name][f]&&(f=new CKEDITOR.htmlParser.element(f),r.add(f)));a.dataValue=c},null,null,5);b.on("toHtml",function(a){a.data.filter.applyTo(a.data.dataValue,!0,a.data.dontFilter,a.data.enterMode)&&b.fire("dataFiltered")},null,null,6);b.on("toHtml",function(a){a.data.dataValue.filterChildren(r.dataFilter,!0)},null,null,10);b.on("toHtml",function(a){a=a.data;var b=a.dataValue, +c=new CKEDITOR.htmlParser.basicWriter;b.writeChildrenHtml(c);b=c.getHtml(!0);a.dataValue=w(b)},null,null,15);b.on("toDataFormat",function(a){var c=a.data.dataValue;a.data.enterMode!=CKEDITOR.ENTER_BR&&(c=c.replace(/^<br *\/?>/i,""));a.data.dataValue=CKEDITOR.htmlParser.fragment.fromHtml(c,a.data.context,d(a.data.enterMode,b.config.autoParagraph))},null,null,5);b.on("toDataFormat",function(a){a.data.dataValue.filterChildren(r.htmlFilter,!0)},null,null,10);b.on("toDataFormat",function(a){a.data.filter.applyTo(a.data.dataValue, +!1,!0)},null,null,11);b.on("toDataFormat",function(a){var c=a.data.dataValue,d=r.writer;d.reset();c.writeChildrenHtml(d);c=d.getHtml(!0);c=A(c);c=F(c,b);a.data.dataValue=c},null,null,15)};CKEDITOR.htmlDataProcessor.prototype={toHtml:function(a,b,c,d){var f=this.editor,e,r,n,h;b&&"object"==typeof b?(e=b.context,c=b.fixForBody,d=b.dontFilter,r=b.filter,n=b.enterMode,h=b.protectedWhitespaces):e=b;e||null===e||(e=f.editable().getName());return f.fire("toHtml",{dataValue:a,context:e,fixForBody:c,dontFilter:d, +filter:r||f.filter,enterMode:n||f.enterMode,protectedWhitespaces:h}).dataValue},toDataFormat:function(a,b){var c,d,f;b&&(c=b.context,d=b.filter,f=b.enterMode);c||null===c||(c=this.editor.editable().getName());return this.editor.fire("toDataFormat",{dataValue:a,filter:d||this.editor.filter,context:c,enterMode:f||this.editor.enterMode}).dataValue}};var M=/(?: |\xa0)$/,y="{cke_protected}",G=CKEDITOR.dtd,H="caption colgroup col thead tfoot tbody".split(" "),n=CKEDITOR.tools.extend({},G.$blockLimit, +G.$block),C={elements:{input:g,textarea:g}},L={attributeNames:[[/^on/,"data-cke-pa-on"],[/^srcdoc/,"data-cke-pa-srcdoc"],[/^data-cke-expando$/,""]],elements:{iframe:function(a){if(a.attributes&&a.attributes.src){var b=a.attributes.src.toLowerCase().replace(/[^a-z]/gi,"");if(0===b.indexOf("javascript")||0===b.indexOf("data"))a.attributes["data-cke-pa-src"]=a.attributes.src,delete a.attributes.src}}}},B={elements:{embed:function(a){var b=a.parent;if(b&&"object"==b.name){var c=b.attributes.width,b=b.attributes.height; +c&&(a.attributes.width=c);b&&(a.attributes.height=b)}},a:function(a){var b=a.attributes;if(!(a.children.length||b.name||b.id||a.attributes["data-cke-saved-name"]))return!1}}},N={elementNames:[[/^cke:/,""],[/^\?xml:namespace$/,""]],attributeNames:[[/^data-cke-(saved|pa)-/,""],[/^data-cke-.*/,""],["hidefocus",""]],elements:{$:function(a){var b=a.attributes;if(b){if(b["data-cke-temp"])return!1;for(var c=["name","href","src"],d,f=0;f<c.length;f++)d="data-cke-saved-"+c[f],d in b&&delete b[c[f]]}return a}, +table:function(a){a.children.slice(0).sort(function(a,b){var c,d;a.type==CKEDITOR.NODE_ELEMENT&&b.type==a.type&&(c=CKEDITOR.tools.indexOf(H,a.name),d=CKEDITOR.tools.indexOf(H,b.name));-1<c&&-1<d&&c!=d||(c=a.parent?a.getIndex():-1,d=b.parent?b.getIndex():-1);return c>d?1:-1})},param:function(a){a.children=[];a.isEmpty=!0;return a},span:function(a){"Apple-style-span"==a.attributes["class"]&&delete a.name},html:function(a){delete a.attributes.contenteditable;delete a.attributes["class"]},body:function(a){delete a.attributes.spellcheck; +delete a.attributes.contenteditable},style:function(a){var b=a.children[0];b&&b.value&&(b.value=CKEDITOR.tools.trim(b.value));a.attributes.type||(a.attributes.type="text/css")},title:function(a){var b=a.children[0];!b&&k(a,b=new CKEDITOR.htmlParser.text);b.value=a.attributes["data-cke-title"]||""},input:l,textarea:l},attributes:{"class":function(a){return CKEDITOR.tools.ltrim(a.replace(/(?:^|\s+)cke_[^\s]*/g,""))||!1}}};CKEDITOR.env.ie&&(N.attributes.style=function(a){return a.replace(/(^|;)([^\:]+)/g, +function(a){return a.toLowerCase()})});var q=/<(a|area|img|input|source)\b([^>]*)>/gi,D=/([\w-:]+)\s*=\s*(?:(?:"[^"]*")|(?:'[^']*')|(?:[^ "'>]+))/gi,r=/^(href|src|name)$/i,x=/(?:<style(?=[ >])[^>]*>[\s\S]*?<\/style>)|(?:<(:?link|meta|base)[^>]*>)/gi,T=/(<textarea(?=[ >])[^>]*>)([\s\S]*?)(?:<\/textarea>)/gi,S=/<cke:encoded>([^<]*)<\/cke:encoded>/gi,t=/(<\/?)((?:object|embed|param|html|body|head|title)([\s][^>]*)?>)/gi,P=/(<\/?)cke:((?:html|body|head|title)[^>]*>)/gi,I=/<cke:(param|embed)([^>]*?)\/?>(?!\s*<\/cke:\1)/gi; +m=function(){function a(c){return CKEDITOR.tools.array.reduce(c.split(""),function(a,c){var d=c.toLowerCase(),f=c.toUpperCase(),e=b(d);d!==f&&(e+="|"+b(f));return a+("("+e+")")},"")}function b(a){var c;c=a.charCodeAt(0);var d=c.toString(16);c={htmlCode:"\x26#"+c+";?",hex:"\x26#x0*"+d+";?",entity:{"\x3c":"\x26lt;","\x3e":"\x26gt;",":":"\x26colon;"}[a]};for(var f in c)c[f]&&(a+="|"+c[f]);return a}var c=new RegExp("("+a("\x3ccke:encoded\x3e")+"(.*?)"+a("\x3c/cke:encoded\x3e")+")|("+a("\x3c")+a("/")+ +"?"+a("cke:encoded\x3e")+")","gi"),d=new RegExp("(("+a("{cke_protected")+")(_[0-9]*)?"+a("}")+")","gi");return function(a){return a.replace(c,"").replace(d,"")}}()})();"use strict"; +CKEDITOR.htmlParser.element=function(a,d){this.name=a;this.attributes=d||{};this.children=[];var b=a||"",c=b.match(/^cke:(.*)/);c&&(b=c[1]);b=!!(CKEDITOR.dtd.$nonBodyContent[b]||CKEDITOR.dtd.$block[b]||CKEDITOR.dtd.$listItem[b]||CKEDITOR.dtd.$tableContent[b]||CKEDITOR.dtd.$nonEditable[b]||"br"==b);this.isEmpty=!!CKEDITOR.dtd.$empty[a];this.isUnknown=!CKEDITOR.dtd[a];this._={isBlockLike:b,hasInlineStarted:this.isEmpty||!b}}; +CKEDITOR.htmlParser.cssStyle=function(a){var d={};((a instanceof CKEDITOR.htmlParser.element?a.attributes.style:a)||"").replace(/"/g,'"').replace(/\s*([^ :;]+)\s*:\s*([^;]+)\s*(?=;|$)/g,function(a,c,f){"font-family"==c&&(f=f.replace(/["']/g,""));d[c.toLowerCase()]=f});return{rules:d,populate:function(a){var c=this.toString();c&&(a instanceof CKEDITOR.dom.element?a.setAttribute("style",c):a instanceof CKEDITOR.htmlParser.element?a.attributes.style=c:a.style=c)},toString:function(){var a=[],c; +for(c in d)d[c]&&a.push(c,":",d[c],";");return a.join("")}}}; +(function(){function a(a){return function(b){return b.type==CKEDITOR.NODE_ELEMENT&&("string"==typeof a?b.name==a:b.name in a)}}var d=function(a,b){a=a[0];b=b[0];return a<b?-1:a>b?1:0},b=CKEDITOR.htmlParser.fragment.prototype;CKEDITOR.htmlParser.element.prototype=CKEDITOR.tools.extend(new CKEDITOR.htmlParser.node,{type:CKEDITOR.NODE_ELEMENT,add:b.add,clone:function(){return new CKEDITOR.htmlParser.element(this.name,this.attributes)},filter:function(a,b){var d=this,k,g;b=d.getFilterContext(b);if(!d.parent)a.onRoot(b, +d);for(;;){k=d.name;if(!(g=a.onElementName(b,k)))return this.remove(),!1;d.name=g;if(!(d=a.onElement(b,d)))return this.remove(),!1;if(d!==this)return this.replaceWith(d),!1;if(d.name==k)break;if(d.type!=CKEDITOR.NODE_ELEMENT)return this.replaceWith(d),!1;if(!d.name)return this.replaceWithChildren(),!1}k=d.attributes;var l,v;for(l in k){for(g=k[l];;)if(v=a.onAttributeName(b,l))if(v!=l)delete k[l],l=v;else break;else{delete k[l];break}v&&(!1===(g=a.onAttribute(b,d,v,g))?delete k[v]:k[v]=g)}d.isEmpty|| +this.filterChildren(a,!1,b);return!0},filterChildren:b.filterChildren,writeHtml:function(a,b){b&&this.filter(b);var h=this.name,k=[],g=this.attributes,l,v;a.openTag(h,g);for(l in g)k.push([l,g[l]]);a.sortAttributes&&k.sort(d);l=0;for(v=k.length;l<v;l++)g=k[l],a.attribute(g[0],g[1]);a.openTagClose(h,this.isEmpty);this.writeChildrenHtml(a);this.isEmpty||a.closeTag(h)},writeChildrenHtml:b.writeChildrenHtml,replaceWithChildren:function(){for(var a=this.children,b=a.length;b;)a[--b].insertAfter(this); +this.remove()},forEach:b.forEach,getFirst:function(b){if(!b)return this.children.length?this.children[0]:null;"function"!=typeof b&&(b=a(b));for(var d=0,h=this.children.length;d<h;++d)if(b(this.children[d]))return this.children[d];return null},getHtml:function(){var a=new CKEDITOR.htmlParser.basicWriter;this.writeChildrenHtml(a);return a.getHtml()},setHtml:function(a){a=this.children=CKEDITOR.htmlParser.fragment.fromHtml(a).children;for(var b=0,d=a.length;b<d;++b)a[b].parent=this},getOuterHtml:function(){var a= +new CKEDITOR.htmlParser.basicWriter;this.writeHtml(a);return a.getHtml()},split:function(a){for(var b=this.children.splice(a,this.children.length-a),d=this.clone(),k=0;k<b.length;++k)b[k].parent=d;d.children=b;b[0]&&(b[0].previous=null);0<a&&(this.children[a-1].next=null);this.parent.add(d,this.getIndex()+1);return d},find:function(a,b){void 0===b&&(b=!1);var d=[],k;for(k=0;k<this.children.length;k++){var g=this.children[k];"function"==typeof a&&a(g)?d.push(g):"string"==typeof a&&g.name===a&&d.push(g); +b&&g.find&&(d=d.concat(g.find(a,b)))}return d},findOne:function(a,b){var d=null,k=CKEDITOR.tools.array.find(this.children,function(g){var k="function"===typeof a?a(g):g.name===a;if(k||!b)return k;g.children&&g.findOne&&(d=g.findOne(a,!0));return!!d});return d||k||null},addClass:function(a){if(!this.hasClass(a)){var b=this.attributes["class"]||"";this.attributes["class"]=b+(b?" ":"")+a}},removeClass:function(a){var b=this.attributes["class"];b&&((b=CKEDITOR.tools.trim(b.replace(new RegExp("(?:\\s+|^)"+ +a+"(?:\\s+|$)")," ")))?this.attributes["class"]=b:delete this.attributes["class"])},hasClass:function(a){var b=this.attributes["class"];return b?(new RegExp("(?:^|\\s)"+a+"(?\x3d\\s|$)")).test(b):!1},getFilterContext:function(a){var b=[];a||(a={nonEditable:!1,nestedEditable:!1});a.nonEditable||"false"!=this.attributes.contenteditable?a.nonEditable&&!a.nestedEditable&&"true"==this.attributes.contenteditable&&b.push("nestedEditable",!0):b.push("nonEditable",!0);if(b.length){a=CKEDITOR.tools.copy(a); +for(var d=0;d<b.length;d+=2)a[b[d]]=b[d+1]}return a}},!0)})();(function(){var a=/{([^}]+)}/g;CKEDITOR.template=function(a){this.source="function"===typeof a?a:String(a)};CKEDITOR.template.prototype.output=function(d,b){var c=("function"===typeof this.source?this.source(d):this.source).replace(a,function(a,b){return void 0!==d[b]?d[b]:a});return b?b.push(c):c}})();delete CKEDITOR.loadFullCore;CKEDITOR.instances={};CKEDITOR.document=new CKEDITOR.dom.document(document); +CKEDITOR.add=function(a){function d(){CKEDITOR.currentInstance==a&&(CKEDITOR.currentInstance=null,CKEDITOR.fire("currentInstance"))}CKEDITOR.instances[a.name]=a;a.on("focus",function(){CKEDITOR.currentInstance!=a&&(CKEDITOR.currentInstance=a,CKEDITOR.fire("currentInstance"))});a.on("blur",d);a.on("destroy",d);CKEDITOR.fire("instance",null,a)};CKEDITOR.remove=function(a){delete CKEDITOR.instances[a.name]}; +(function(){var a={};CKEDITOR.addTemplate=function(d,b){var c=a[d];if(c)return c;c={name:d,source:b};CKEDITOR.fire("template",c);return a[d]=new CKEDITOR.template(c.source)};CKEDITOR.getTemplate=function(d){return a[d]}})();(function(){var a=[];CKEDITOR.addCss=function(d){a.push(d)};CKEDITOR.getCss=function(){return a.join("\n")}})();CKEDITOR.on("instanceDestroyed",function(){CKEDITOR.tools.isEmpty(this.instances)&&CKEDITOR.fire("reset")});CKEDITOR.TRISTATE_ON=1;CKEDITOR.TRISTATE_OFF=2; +CKEDITOR.TRISTATE_DISABLED=0; +(function(){CKEDITOR.inline=function(a,d){a=CKEDITOR.editor._getEditorElement(a);if(!a)return null;var b=new CKEDITOR.editor(d,a,CKEDITOR.ELEMENT_MODE_INLINE),c=a.is("textarea")?a:null;c?(b.setData(c.getValue(),null,!0),a=CKEDITOR.dom.element.createFromHtml('\x3cdiv contenteditable\x3d"'+!!b.readOnly+'" class\x3d"cke_textarea_inline"\x3e'+c.getValue()+"\x3c/div\x3e",CKEDITOR.document),a.insertAfter(c),c.hide(),c.$.form&&b._attachToForm()):(d&&"undefined"!==typeof d.readOnly&&!d.readOnly&&a.setAttribute("contenteditable", +"true"),b.setData(a.getHtml(),null,!0));b.on("loaded",function(){b.fire("uiReady");b.editable(a);b.container=a;b.ui.contentsElement=a;b.setData(b.getData(1));b.resetDirty();b.fire("contentDom");b.mode="wysiwyg";b.fire("mode");b.status="ready";b.fireOnce("instanceReady");CKEDITOR.fire("instanceReady",null,b)},null,null,1E4);b.on("destroy",function(){var a=b.container;c&&a&&(a.clearCustomData(),a.remove());c&&c.show();b.element.clearCustomData();delete b.element});return b};CKEDITOR.inlineAll=function(){var a, +d,b;for(b in CKEDITOR.dtd.$editable)for(var c=CKEDITOR.document.getElementsByTag(b),f=0,h=c.count();f<h;f++)a=c.getItem(f),"true"!=a.getAttribute("contenteditable")||a.getEditor()||(d={element:a,config:{}},!1!==CKEDITOR.fire("inline",d)&&CKEDITOR.inline(a,d.config))};CKEDITOR.domReady(function(){!CKEDITOR.disableAutoInline&&CKEDITOR.inlineAll()})})();CKEDITOR.replaceClass="ckeditor"; +(function(){function a(a,f,h,k){a=CKEDITOR.editor._getEditorElement(a);if(!a)return null;var g=new CKEDITOR.editor(f,a,k);k==CKEDITOR.ELEMENT_MODE_REPLACE&&(a.setStyle("visibility","hidden"),g._.required=a.hasAttribute("required"),a.removeAttribute("required"));h&&g.setData(h,null,!0);g.on("loaded",function(){g.isDestroyed()||g.isDetached()||(b(g),k==CKEDITOR.ELEMENT_MODE_REPLACE&&g.config.autoUpdateElement&&a.$.form&&g._attachToForm(),g.setMode(g.config.startupMode,function(){g.resetDirty();g.status= +"ready";g.fireOnce("instanceReady");CKEDITOR.fire("instanceReady",null,g)}))});g.on("destroy",d);return g}function d(){var a=this.container,b=this.element;a&&(a.clearCustomData(),a.remove());b&&(b.clearCustomData(),this.elementMode==CKEDITOR.ELEMENT_MODE_REPLACE&&(b.show(),this._.required&&b.setAttribute("required","required")),delete this.element)}function b(a){var b=a.name,d=a.element,k=a.elementMode,g=a.fire("uiSpace",{space:"top",html:""}).html,l=a.fire("uiSpace",{space:"bottom",html:""}).html, +v=new CKEDITOR.template('\x3c{outerEl} id\x3d"cke_{name}" class\x3d"{id} cke cke_reset cke_chrome cke_editor_{name} cke_{langDir} '+CKEDITOR.env.cssClass+'" dir\x3d"{langDir}" lang\x3d"{langCode}" role\x3d"application"'+(a.title?' aria-labelledby\x3d"cke_{name}_arialbl"':"")+"\x3e"+(a.title?'\x3cspan id\x3d"cke_{name}_arialbl" class\x3d"cke_voice_label"\x3e{voiceLabel}\x3c/span\x3e':"")+'\x3c{outerEl} class\x3d"cke_inner cke_reset" role\x3d"presentation"\x3e{topHtml}\x3c{outerEl} id\x3d"{contentId}" class\x3d"cke_contents cke_reset" role\x3d"presentation"\x3e\x3c/{outerEl}\x3e{bottomHtml}\x3c/{outerEl}\x3e\x3c/{outerEl}\x3e'), +b=CKEDITOR.dom.element.createFromHtml(v.output({id:a.id,name:b,langDir:a.lang.dir,langCode:a.langCode,voiceLabel:a.title,topHtml:g?'\x3cspan id\x3d"'+a.ui.spaceId("top")+'" class\x3d"cke_top cke_reset_all" role\x3d"presentation" style\x3d"height:auto"\x3e'+g+"\x3c/span\x3e":"",contentId:a.ui.spaceId("contents"),bottomHtml:l?'\x3cspan id\x3d"'+a.ui.spaceId("bottom")+'" class\x3d"cke_bottom cke_reset_all" role\x3d"presentation"\x3e'+l+"\x3c/span\x3e":"",outerEl:CKEDITOR.env.ie?"span":"div"}));k==CKEDITOR.ELEMENT_MODE_REPLACE? +(d.hide(),b.insertAfter(d)):d.append(b);a.container=b;a.ui.contentsElement=a.ui.space("contents");g&&a.ui.space("top").unselectable();l&&a.ui.space("bottom").unselectable();d=a.config.width;k=a.config.height;d&&b.setStyle("width",CKEDITOR.tools.cssLength(d));k&&a.ui.space("contents").setStyle("height",CKEDITOR.tools.cssLength(k));b.disableContextMenu();CKEDITOR.env.webkit&&b.on("focus",function(){a.focus()});a.fireOnce("uiReady")}CKEDITOR.replace=function(b,d){return a(b,d,null,CKEDITOR.ELEMENT_MODE_REPLACE)}; +CKEDITOR.appendTo=function(b,d,h){return a(b,d,h,CKEDITOR.ELEMENT_MODE_APPENDTO)};CKEDITOR.replaceAll=function(){for(var a=document.getElementsByTagName("textarea"),b=0;b<a.length;b++){var d=null,k=a[b];if(k.name||k.id){if("string"==typeof arguments[0]){if(!(new RegExp("(?:^|\\s)"+arguments[0]+"(?:$|\\s)")).test(k.className))continue}else if("function"==typeof arguments[0]&&(d={},!1===arguments[0](k,d)))continue;this.replace(k,d)}}};CKEDITOR.editor.prototype.addMode=function(a,b){(this._.modes||(this._.modes= +{}))[a]=b};CKEDITOR.editor.prototype.setMode=function(a,b){var d=this,k=this._.modes;if(a!=d.mode&&k&&k[a]){d.fire("beforeSetMode",a);if(d.mode){var g=d.checkDirty(),k=d._.previousModeData,l,v=0;d.fire("beforeModeUnload");d.editable(0);d._.previousMode=d.mode;d._.previousModeData=l=d.getData(1);"source"==d.mode&&k==l&&(d.fire("lockSnapshot",{forceUpdate:!0}),v=1);d.ui.space("contents").setHtml("");d.mode=""}else d._.previousModeData=d.getData(1);this._.modes[a](function(){d.mode=a;void 0!==g&&!g&& +d.resetDirty();v?d.fire("unlockSnapshot"):"wysiwyg"==a&&d.fire("saveSnapshot");setTimeout(function(){d.isDestroyed()||d.isDetached()||(d.fire("mode"),b&&b.call(d))},0)})}};CKEDITOR.editor.prototype.resize=function(a,b,d,k){var g=this.container,l=this.ui.space("contents"),v=CKEDITOR.env.webkit&&this.document&&this.document.getWindow().$.frameElement;k=k?this.container.getFirst(function(a){return a.type==CKEDITOR.NODE_ELEMENT&&a.hasClass("cke_inner")}):g;if(a||0===a)a=CKEDITOR.tools.convertToPx(CKEDITOR.tools.cssLength(a)); +k.setSize("width",a,!0);v&&(v.style.width="1%");b=CKEDITOR.tools.convertToPx(CKEDITOR.tools.cssLength(b));var e=(k.$.offsetHeight||0)-(l.$.clientHeight||0),g=Math.max(b-(d?0:e),0);b=d?b+e:b;l.setStyle("height",CKEDITOR.tools.cssLength(g));v&&(v.style.width="100%");this.fire("resize",{outerHeight:b,contentsHeight:g,outerWidth:a||k.getSize("width")})};CKEDITOR.editor.prototype.getResizable=function(a){return a?this.ui.space("contents"):this.container};CKEDITOR.domReady(function(){CKEDITOR.replaceClass&& +CKEDITOR.replaceAll(CKEDITOR.replaceClass)})})();CKEDITOR.config.startupMode="wysiwyg"; +(function(){function a(a){var b=a.editor,e=a.data.path,f=e.blockLimit,g=a.data.selection,q=g.getRanges()[0],h;if(CKEDITOR.env.gecko||CKEDITOR.env.ie&&CKEDITOR.env.needsBrFiller)if(g=d(g,e))g.appendBogus(),h=CKEDITOR.env.ie&&!CKEDITOR.env.edge||CKEDITOR.env.edge&&b._.previousActive;k(b,e.block,f)&&q.collapsed&&!q.getCommonAncestor().isReadOnly()&&(e=q.clone(),e.enlarge(CKEDITOR.ENLARGE_BLOCK_CONTENTS),f=new CKEDITOR.dom.walker(e),f.guard=function(a){return!c(a)||a.type==CKEDITOR.NODE_COMMENT||a.isReadOnly()}, +!f.checkForward()||e.checkStartOfBlock()&&e.checkEndOfBlock())&&(b=q.fixBlock(!0,b.activeEnterMode==CKEDITOR.ENTER_DIV?"div":"p"),CKEDITOR.env.needsBrFiller||(b=b.getFirst(c))&&b.type==CKEDITOR.NODE_TEXT&&CKEDITOR.tools.trim(b.getText()).match(/^(?: |\xa0)$/)&&b.remove(),h=1,a.cancel());h&&q.select()}function d(a,b){if(a.isFake)return 0;var d=b.block||b.blockLimit,e=d&&d.getLast(c);if(!(!d||!d.isBlockBoundary()||e&&e.type==CKEDITOR.NODE_ELEMENT&&e.isBlockBoundary()||d.is("pre")||d.getBogus()))return d} +function b(a){var b=a.data.getTarget();b.is("input")&&(b=b.getAttribute("type"),"submit"!=b&&"reset"!=b||a.data.preventDefault())}function c(a){return z(a)&&w(a)}function f(a,b){return function(c){var d=c.data.$.toElement||c.data.$.fromElement||c.data.$.relatedTarget;(d=d&&d.nodeType==CKEDITOR.NODE_ELEMENT?new CKEDITOR.dom.element(d):null)&&(b.equals(d)||b.contains(d))||a.call(this,c)}}function h(a){function b(a){return function(b,e){e&&b.type==CKEDITOR.NODE_ELEMENT&&b.is(f)&&(d=b);if(!(e||!c(b)|| +a&&F(b)))return!1}}var d,e=a.getRanges()[0];a=a.root;var f={table:1,ul:1,ol:1,dl:1};if(e.startPath().contains(f)){var q=e.clone();q.collapse(1);q.setStartAt(a,CKEDITOR.POSITION_AFTER_START);a=new CKEDITOR.dom.walker(q);a.guard=b();a.checkBackward();if(d)return q=e.clone(),q.collapse(),q.setEndAt(d,CKEDITOR.POSITION_AFTER_END),a=new CKEDITOR.dom.walker(q),a.guard=b(!0),d=!1,a.checkForward(),d}return null}function k(a,b,c){return!1!==a.config.autoParagraph&&a.activeEnterMode!=CKEDITOR.ENTER_BR&&(a.editable().equals(c)&& +!b||b&&"true"==b.getAttribute("contenteditable"))}function g(a){return a.activeEnterMode!=CKEDITOR.ENTER_BR&&!1!==a.config.autoParagraph?a.activeEnterMode==CKEDITOR.ENTER_DIV?"div":"p":!1}function l(a){a&&a.isEmptyInlineRemoveable()&&a.remove()}function v(a){var b=a.editor;b.getSelection().scrollIntoView();setTimeout(function(){b.fire("saveSnapshot")},0)}function e(a,b,c){var d=a.getCommonAncestor(b);for(b=a=c?b:a;(a=a.getParent())&&!d.equals(a)&&1==a.getChildCount();)b=a;b.remove()}var z,w,A,F,u, +m,M,y,G,H;CKEDITOR.editable=CKEDITOR.tools.createClass({base:CKEDITOR.dom.element,$:function(a,b){this.base(b.$||b);this.editor=a;this.status="unloaded";this.hasFocus=!1;this.setup()},proto:{focus:function(){var a;if(CKEDITOR.env.webkit&&!this.hasFocus&&(a=this.editor._.previousActive||this.getDocument().getActive(),this.contains(a))){a.focus();return}CKEDITOR.env.edge&&14<CKEDITOR.env.version&&!this.hasFocus&&this.getDocument().equals(CKEDITOR.document)&&(this.editor._.previousScrollTop=this.$.scrollTop); +try{if(!CKEDITOR.env.ie||CKEDITOR.env.edge&&14<CKEDITOR.env.version||!this.getDocument().equals(CKEDITOR.document))if(CKEDITOR.env.chrome){var b=this.$.scrollTop;this.$.focus();this.$.scrollTop=b}else this.$.focus();else this.$.setActive()}catch(c){if(!CKEDITOR.env.ie)throw c;}CKEDITOR.env.safari&&!this.isInline()&&(a=CKEDITOR.document.getActive(),a.equals(this.getWindow().getFrame())||this.getWindow().focus())},on:function(a,b){var c=Array.prototype.slice.call(arguments,0);CKEDITOR.env.ie&&/^focus|blur$/.exec(a)&& +(a="focus"==a?"focusin":"focusout",b=f(b,this),c[0]=a,c[1]=b);return CKEDITOR.dom.element.prototype.on.apply(this,c)},attachListener:function(a){!this._.listeners&&(this._.listeners=[]);var b=Array.prototype.slice.call(arguments,1),b=a.on.apply(a,b);this._.listeners.push(b);return b},clearListeners:function(){var a=this._.listeners;try{for(;a.length;)a.pop().removeListener()}catch(b){}},restoreAttrs:function(){var a=this._.attrChanges,b,c;for(c in a)a.hasOwnProperty(c)&&(b=a[c],null!==b?this.setAttribute(c, +b):this.removeAttribute(c))},attachClass:function(a){var b=this.getCustomData("classes");this.hasClass(a)||(!b&&(b=[]),b.push(a),this.setCustomData("classes",b),this.addClass(a))},changeAttr:function(a,b){var c=this.getAttribute(a);b!==c&&(!this._.attrChanges&&(this._.attrChanges={}),a in this._.attrChanges||(this._.attrChanges[a]=c),this.setAttribute(a,b))},insertText:function(a){this.editor.focus();this.insertHtml(this.transformPlainTextToHtml(a),"text")},transformPlainTextToHtml:function(a){var b= +this.editor.getSelection().getStartElement().hasAscendant("pre",!0)?CKEDITOR.ENTER_BR:this.editor.activeEnterMode;return CKEDITOR.tools.transformPlainTextToHtml(a,b)},insertHtml:function(a,b,c){var d=this.editor;d.focus();d.fire("saveSnapshot");c||(c=d.getSelection().getRanges()[0]);m(this,b||"html",a,c);c.select();v(this);this.editor.fire("afterInsertHtml",{})},insertHtmlIntoRange:function(a,b,c){m(this,c||"html",a,b);this.editor.fire("afterInsertHtml",{intoRange:b})},insertElement:function(a,b){var d= +this.editor;d.focus();d.fire("saveSnapshot");var e=d.activeEnterMode,d=d.getSelection(),f=a.getName(),f=CKEDITOR.dtd.$block[f];b||(b=d.getRanges()[0]);this.insertElementIntoRange(a,b)&&(b.moveToPosition(a,CKEDITOR.POSITION_AFTER_END),f&&((f=a.getNext(function(a){return c(a)&&!F(a)}))&&f.type==CKEDITOR.NODE_ELEMENT&&f.is(CKEDITOR.dtd.$block)?f.getDtd()["#"]?b.moveToElementEditStart(f):b.moveToElementEditEnd(a):f||e==CKEDITOR.ENTER_BR||(f=b.fixBlock(!0,e==CKEDITOR.ENTER_DIV?"div":"p"),b.moveToElementEditStart(f)))); +d.selectRanges([b]);v(this)},insertElementIntoSelection:function(a){this.insertElement(a)},insertElementIntoRange:function(a,b){var c=this.editor,d=c.config.enterMode,e=a.getName(),f=CKEDITOR.dtd.$block[e];if(b.checkReadOnly())return!1;b.deleteContents(1);b.startContainer.type==CKEDITOR.NODE_ELEMENT&&(b.startContainer.is({tr:1,table:1,tbody:1,thead:1,tfoot:1})?M(b):b.startContainer.is(CKEDITOR.dtd.$list)&&y(b));var g,r;if(f)for(;(g=b.getCommonAncestor(0,1))&&(r=CKEDITOR.dtd[g.getName()])&&(!r||!r[e]);)if(g.getName()in +CKEDITOR.dtd.span){var f=b.splitElement(g),h=b.createBookmark();l(g);l(f);b.moveToBookmark(h)}else b.checkStartOfBlock()&&b.checkEndOfBlock()?(b.setStartBefore(g),b.collapse(!0),g.remove()):b.splitBlock(d==CKEDITOR.ENTER_DIV?"div":"p",c.editable());b.insertNode(a);return!0},setData:function(a,b){b||(a=this.editor.dataProcessor.toHtml(a));this.setHtml(a);this.fixInitialSelection();"unloaded"==this.status&&(this.status="ready");this.editor.fire("dataReady")},getData:function(a){var b=this.getHtml(); +a||(b=this.editor.dataProcessor.toDataFormat(b));return b},setReadOnly:function(a){this.setAttribute("contenteditable",!a)},detach:function(){this.status="detached";this.editor.setData(this.editor.getData(),{internal:!0});this.clearListeners();try{this._.cleanCustomData()}catch(a){if(!CKEDITOR.env.ie||-2146828218!==a.number)throw a;}this.editor.fire("contentDomUnload");delete this.editor.document;delete this.editor.window;delete this.editor},isInline:function(){return this.getDocument().equals(CKEDITOR.document)}, +fixInitialSelection:function(){function a(){var b=c.getDocument().$,d=b.getSelection(),e;a:if(d.anchorNode&&d.anchorNode==c.$)e=!0;else{if(CKEDITOR.env.webkit&&(e=c.getDocument().getActive())&&e.equals(c)&&!d.anchorNode){e=!0;break a}e=void 0}e&&(e=new CKEDITOR.dom.range(c),e.moveToElementEditStart(c),b=b.createRange(),b.setStart(e.startContainer.$,e.startOffset),b.collapse(!0),d.removeAllRanges(),d.addRange(b))}function b(){var a=c.getDocument().$,d=a.selection,e=c.getDocument().getActive();"None"== +d.type&&e.equals(c)&&(d=new CKEDITOR.dom.range(c),a=a.body.createTextRange(),d.moveToElementEditStart(c),d=d.startContainer,d.type!=CKEDITOR.NODE_ELEMENT&&(d=d.getParent()),a.moveToElementText(d.$),a.collapse(!0),a.select())}var c=this;if(CKEDITOR.env.ie&&(9>CKEDITOR.env.version||CKEDITOR.env.quirks))this.hasFocus&&(this.focus(),b());else if(this.hasFocus)this.focus(),a();else this.once("focus",function(){a()},null,null,-999)},getHtmlFromRange:function(a){if(a.collapsed)return new CKEDITOR.dom.documentFragment(a.document); +a={doc:this.getDocument(),range:a.clone()};G.eol.detect(a,this);G.bogus.exclude(a);G.cell.shrink(a);a.fragment=a.range.cloneContents();G.tree.rebuild(a,this);G.eol.fix(a,this);return new CKEDITOR.dom.documentFragment(a.fragment.$)},extractHtmlFromRange:function(a,b){var c=H,d={range:a,doc:a.document},e=this.getHtmlFromRange(a);if(a.collapsed)return a.optimize(),e;a.enlarge(CKEDITOR.ENLARGE_INLINE,1);c.table.detectPurge(d);d.bookmark=a.createBookmark();delete d.range;var f=this.editor.createRange(); +f.moveToPosition(d.bookmark.startNode,CKEDITOR.POSITION_BEFORE_START);d.targetBookmark=f.createBookmark();c.list.detectMerge(d,this);c.table.detectRanges(d,this);c.block.detectMerge(d,this);d.tableContentsRanges?(c.table.deleteRanges(d),a.moveToBookmark(d.bookmark),d.range=a):(a.moveToBookmark(d.bookmark),d.range=a,a.extractContents(c.detectExtractMerge(d)));a.moveToBookmark(d.targetBookmark);a.optimize();c.fixUneditableRangePosition(a);c.list.merge(d,this);c.table.purge(d,this);c.block.merge(d,this); +if(b){c=a.startPath();if(d=a.checkStartOfBlock()&&a.checkEndOfBlock()&&c.block&&!a.root.equals(c.block)){a:{var d=c.block.getElementsByTag("span"),f=0,g;if(d)for(;g=d.getItem(f++);)if(!w(g)){d=!0;break a}d=!1}d=!d}d&&(a.moveToPosition(c.block,CKEDITOR.POSITION_BEFORE_START),c.block.remove())}else c.autoParagraph(this.editor,a),A(a.startContainer)&&a.startContainer.appendBogus();a.startContainer.mergeSiblings();return e},setup:function(){var a=this.editor;this.attachListener(a,"beforeGetData",function(){var b= +this.getData();this.is("textarea")||!1!==a.config.ignoreEmptyParagraph&&(b=b.replace(u,function(a,b){return b}));a.setData(b,null,1)},this);this.attachListener(a,"getSnapshot",function(a){a.data=this.getData(1)},this);this.attachListener(a,"afterSetData",function(){this.setData(a.getData(1))},this);this.attachListener(a,"loadSnapshot",function(a){this.setData(a.data,1)},this);this.attachListener(a,"beforeFocus",function(){var b=a.getSelection();(b=b&&b.getNative())&&"Control"==b.type||this.focus()}, +this);this.attachListener(a,"insertHtml",function(a){this.insertHtml(a.data.dataValue,a.data.mode,a.data.range)},this);this.attachListener(a,"insertElement",function(a){this.insertElement(a.data)},this);this.attachListener(a,"insertText",function(a){this.insertText(a.data)},this);this.setReadOnly(a.readOnly);this.attachClass("cke_editable");a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE?this.attachClass("cke_editable_inline"):a.elementMode!=CKEDITOR.ELEMENT_MODE_REPLACE&&a.elementMode!=CKEDITOR.ELEMENT_MODE_APPENDTO|| +this.attachClass("cke_editable_themed");this.attachClass("cke_contents_"+a.config.contentsLangDirection);a.keystrokeHandler.blockedKeystrokes[8]=+a.readOnly;a.keystrokeHandler.attach(this);this.on("blur",function(){this.hasFocus=!1},null,null,-1);this.on("focus",function(){this.hasFocus=!0},null,null,-1);if(CKEDITOR.env.webkit)this.on("scroll",function(){a._.previousScrollTop=a.editable().$.scrollTop},null,null,-1);if(CKEDITOR.env.edge&&14<CKEDITOR.env.version){var d=function(){var b=a.editable(); +null!=a._.previousScrollTop&&b.getDocument().equals(CKEDITOR.document)&&(b.$.scrollTop=a._.previousScrollTop,a._.previousScrollTop=null,this.removeListener("scroll",d))};this.on("scroll",d)}a.focusManager.add(this);this.equals(CKEDITOR.document.getActive())&&(this.hasFocus=!0,a.once("contentDom",function(){a.focusManager.focus(this)},this));this.isInline()&&this.changeAttr("tabindex",a.tabIndex);if(!this.is("textarea")){a.document=this.getDocument();a.window=this.getWindow();var f=a.document;this.changeAttr("spellcheck", +!a.config.disableNativeSpellChecker);var g=a.config.contentsLangDirection;this.getDirection(1)!=g&&this.changeAttr("dir",g);var k=CKEDITOR.getCss();if(k){var g=f.getHead(),q=g.getCustomData("stylesheet");q?k!=q.getText()&&(CKEDITOR.env.ie&&9>CKEDITOR.env.version?q.$.styleSheet.cssText=k:q.setText(k)):(k=f.appendStyleText(k),k=new CKEDITOR.dom.element(k.ownerNode||k.owningElement),g.setCustomData("stylesheet",k),k.data("cke-temp",1))}g=f.getCustomData("stylesheet_ref")||0;f.setCustomData("stylesheet_ref", +g+1);this.setCustomData("cke_includeReadonly",!a.config.disableReadonlyStyling);this.attachListener(this,"click",function(a){a=a.data;var b=(new CKEDITOR.dom.elementPath(a.getTarget(),this)).contains("a");b&&2!=a.$.button&&b.isReadOnly()&&a.preventDefault()});var D={8:1,46:1};this.attachListener(a,"key",function(b){if(a.readOnly)return!0;var c=b.data.domEvent.getKey(),d;b=a.getSelection();if(0!==b.getRanges().length){if(c in D){var e,f=b.getRanges()[0],q=f.startPath(),g,p,k,c=8==c;CKEDITOR.env.ie&& +11>CKEDITOR.env.version&&(e=b.getSelectedElement())||(e=h(b))?(a.fire("saveSnapshot"),f.moveToPosition(e,CKEDITOR.POSITION_BEFORE_START),e.remove(),f.select(),a.fire("saveSnapshot"),d=1):f.collapsed&&((g=q.block)&&(k=g[c?"getPrevious":"getNext"](z))&&k.type==CKEDITOR.NODE_ELEMENT&&k.is("table")&&f[c?"checkStartOfBlock":"checkEndOfBlock"]()?(a.fire("saveSnapshot"),f[c?"checkEndOfBlock":"checkStartOfBlock"]()&&g.remove(),f["moveToElementEdit"+(c?"End":"Start")](k),f.select(),a.fire("saveSnapshot"), +d=1):q.blockLimit&&q.blockLimit.is("td")&&(p=q.blockLimit.getAscendant("table"))&&f.checkBoundaryOfElement(p,c?CKEDITOR.START:CKEDITOR.END)&&(k=p[c?"getPrevious":"getNext"](z))?(a.fire("saveSnapshot"),f["moveToElementEdit"+(c?"End":"Start")](k),f.checkStartOfBlock()&&f.checkEndOfBlock()?k.remove():f.select(),a.fire("saveSnapshot"),d=1):(p=q.contains(["td","th","caption"]))&&f.checkBoundaryOfElement(p,c?CKEDITOR.START:CKEDITOR.END)&&(d=1))}return!d}});a.blockless&&CKEDITOR.env.ie&&CKEDITOR.env.needsBrFiller&& +this.attachListener(this,"keyup",function(b){b.data.getKeystroke()in D&&!this.getFirst(c)&&(this.appendBogus(),b=a.createRange(),b.moveToPosition(this,CKEDITOR.POSITION_AFTER_START),b.select())});this.attachListener(this,"dblclick",function(b){if(a.readOnly)return!1;b={element:b.data.getTarget()};a.fire("doubleclick",b)});CKEDITOR.env.ie&&this.attachListener(this,"click",b);CKEDITOR.env.ie&&!CKEDITOR.env.edge||this.attachListener(this,"mousedown",function(b){var c=b.data.getTarget();c.is("img","hr", +"input","textarea","select")&&!c.isReadOnly()&&(a.getSelection().selectElement(c),c.is("input","textarea","select")&&b.data.preventDefault())});CKEDITOR.env.edge&&this.attachListener(this,"mouseup",function(b){(b=b.data.getTarget())&&b.is("img")&&!b.isReadOnly()&&a.getSelection().selectElement(b)});CKEDITOR.env.gecko&&this.attachListener(this,"mouseup",function(b){if(2==b.data.$.button&&(b=b.data.getTarget(),!b.getAscendant("table")&&!b.getOuterHtml().replace(u,""))){var c=a.createRange();c.moveToElementEditStart(b); +c.select(!0)}});CKEDITOR.env.webkit&&(this.attachListener(this,"click",function(a){a.data.getTarget().is("input","select")&&a.data.preventDefault()}),this.attachListener(this,"mouseup",function(a){a.data.getTarget().is("input","textarea")&&a.data.preventDefault()}));CKEDITOR.env.webkit&&this.attachListener(a,"key",function(b){if(a.readOnly)return!0;var c=b.data.domEvent.getKey();if(c in D&&(b=a.getSelection(),0!==b.getRanges().length)){var c=8==c,d=b.getRanges()[0];b=d.startPath();if(d.collapsed)a:{var f= +b.block;if(f&&d[c?"checkStartOfBlock":"checkEndOfBlock"]()&&d.moveToClosestEditablePosition(f,!c)&&d.collapsed){if(d.startContainer.type==CKEDITOR.NODE_ELEMENT){var t=d.startContainer.getChild(d.startOffset-(c?1:0));if(t&&t.type==CKEDITOR.NODE_ELEMENT&&t.is("hr")){a.fire("saveSnapshot");t.remove();b=!0;break a}}d=d.startPath().block;if(!d||d&&d.contains(f))b=void 0;else{a.fire("saveSnapshot");var q;(q=(c?d:f).getBogus())&&q.remove();q=a.getSelection();t=q.createBookmarks();(c?f:d).moveChildren(c? +d:f,!1);b.lastElement.mergeSiblings();e(f,d,!c);q.selectBookmarks(t);b=!0}}else b=!1}else c=d,q=b.block,d=c.endPath().block,q&&d&&!q.equals(d)?(a.fire("saveSnapshot"),(f=q.getBogus())&&f.remove(),c.enlarge(CKEDITOR.ENLARGE_INLINE),c.deleteContents(),d.getParent()&&(d.moveChildren(q,!1),b.lastElement.mergeSiblings(),e(q,d,!0)),c=a.getSelection().getRanges()[0],c.collapse(1),c.optimize(),""===c.startContainer.getHtml()&&c.startContainer.appendBogus(),c.select(),b=!0):b=!1;if(!b)return;a.getSelection().scrollIntoView(); +a.fire("saveSnapshot");return!1}},this,null,100)}},getUniqueId:function(){var a;try{this._.expandoNumber=a=CKEDITOR.dom.domObject.prototype.getUniqueId.call(this)}catch(b){a=this._&&this._.expandoNumber}return a}},_:{cleanCustomData:function(){this.removeClass("cke_editable");this.restoreAttrs();for(var a=this.removeCustomData("classes");a&&a.length;)this.removeClass(a.pop());if(!this.is("textarea")){var a=this.getDocument(),b=a.getHead();if(b.getCustomData("stylesheet")){var c=a.getCustomData("stylesheet_ref"); +--c?a.setCustomData("stylesheet_ref",c):(a.removeCustomData("stylesheet_ref"),b.removeCustomData("stylesheet").remove())}}}}});CKEDITOR.editor.prototype.editable=function(a){var b=this._.editable;if(b&&a)return 0;if(!arguments.length)return b;a?b=a instanceof CKEDITOR.editable?a:new CKEDITOR.editable(this,a):(b&&b.detach(),b=null);return this._.editable=b};CKEDITOR.on("instanceLoaded",function(b){var c=b.editor;c.on("insertElement",function(a){a=a.data;a.type==CKEDITOR.NODE_ELEMENT&&(a.is("input")|| +a.is("textarea"))&&("false"!=a.getAttribute("contentEditable")&&a.data("cke-editable",a.hasAttribute("contenteditable")?"true":"1"),a.setAttribute("contentEditable",!1))});c.on("selectionChange",function(b){if(!c.readOnly){var d=c.getSelection();d&&!d.isLocked&&(d=c.checkDirty(),c.fire("lockSnapshot"),a(b),c.fire("unlockSnapshot"),!d&&c.resetDirty())}})});CKEDITOR.on("instanceCreated",function(a){var b=a.editor;b.on("mode",function(){var a=b.editable();if(a&&a.isInline()){var c=b.title;a.changeAttr("role", +"textbox");a.changeAttr("aria-multiline","true");a.changeAttr("aria-label",c);c&&a.changeAttr("title",c);var d=b.fire("ariaEditorHelpLabel",{}).label;if(d&&(c=this.ui.space(this.elementMode==CKEDITOR.ELEMENT_MODE_INLINE?"top":"contents"))){var e=CKEDITOR.tools.getNextId(),d=CKEDITOR.dom.element.createFromHtml('\x3cspan id\x3d"'+e+'" class\x3d"cke_voice_label"\x3e'+d+"\x3c/span\x3e");c.append(d);a.changeAttr("aria-describedby",e)}}})});CKEDITOR.addCss(".cke_editable{cursor:text}.cke_editable img,.cke_editable input,.cke_editable textarea{cursor:default}"); +z=CKEDITOR.dom.walker.whitespaces(!0);w=CKEDITOR.dom.walker.bookmark(!1,!0);A=CKEDITOR.dom.walker.empty();F=CKEDITOR.dom.walker.bogus();u=/(^|<body\b[^>]*>)\s*<(p|div|address|h\d|center|pre)[^>]*>\s*(?:<br[^>]*>| |\u00A0| )?\s*(:?<\/\2>)?\s*(?=$|<\/body>)/gi;m=function(){function a(b){return b.type==CKEDITOR.NODE_ELEMENT}function b(c,d){var e,f,q,g,h=[],k=d.range.startContainer;e=d.range.startPath();for(var k=r[k.getName()],D=0,x=c.getChildren(),l=x.count(),m=-1,B=-1,v=0,T=e.contains(r.$list);D< +l;++D)e=x.getItem(D),a(e)?(q=e.getName(),T&&q in CKEDITOR.dtd.$list?h=h.concat(b(e,d)):(g=!!k[q],"br"!=q||!e.data("cke-eol")||D&&D!=l-1||(v=(f=D?h[D-1].node:x.getItem(D+1))&&(!a(f)||!f.is("br")),f=f&&a(f)&&r.$block[f.getName()]),-1!=m||g||(m=D),g||(B=D),h.push({isElement:1,isLineBreak:v,isBlock:e.isBlockBoundary(),hasBlockSibling:f,node:e,name:q,allowed:g}),f=v=0)):h.push({isElement:0,node:e,allowed:1});-1<m&&(h[m].firstNotAllowed=1);-1<B&&(h[B].lastNotAllowed=1);return h}function d(b,c){var e=[], +f=b.getChildren(),q=f.count(),g,h=0,k=r[c],D=!b.is(r.$inline)||b.is("br");for(D&&e.push(" ");h<q;h++)g=f.getItem(h),a(g)&&!g.is(k)?e=e.concat(d(g,c)):e.push(g);D&&e.push(" ");return e}function e(b){return a(b.startContainer)&&b.startContainer.getChild(b.startOffset-1)}function f(b){return b&&a(b)&&(b.is(r.$removeEmpty)||b.is("a")&&!b.isBlockBoundary())}function q(b,c,d,e){var f=b.clone(),g,r;f.setEndAt(c,CKEDITOR.POSITION_BEFORE_END);(g=(new CKEDITOR.dom.walker(f)).next())&&a(g)&&x[g.getName()]&& +(r=g.getPrevious())&&a(r)&&!r.getParent().equals(b.startContainer)&&d.contains(r)&&e.contains(g)&&g.isIdentical(r)&&(g.moveChildren(r),g.remove(),q(b,c,d,e))}function h(b,c){function d(b,c){if(c.isBlock&&c.isElement&&!c.node.is("br")&&a(b)&&b.is("br"))return b.remove(),1}var e=c.endContainer.getChild(c.endOffset),f=c.endContainer.getChild(c.endOffset-1);e&&d(e,b[b.length-1]);f&&d(f,b[0])&&(c.setEnd(c.endContainer,c.endOffset-1),c.collapse())}var r=CKEDITOR.dtd,x={p:1,div:1,h1:1,h2:1,h3:1,h4:1,h5:1, +h6:1,ul:1,ol:1,li:1,pre:1,dl:1,blockquote:1},m={p:1,div:1,h1:1,h2:1,h3:1,h4:1,h5:1,h6:1},v=CKEDITOR.tools.extend({},r.$inline);delete v.br;return function(t,x,I,p){var J=t.editor,E=!1;"unfiltered_html"==x&&(x="html",E=!0);if(!p.checkReadOnly()){var w=(new CKEDITOR.dom.elementPath(p.startContainer,p.root)).blockLimit||p.root;x={type:x,dontFilter:E,editable:t,editor:J,range:p,blockLimit:w,mergeCandidates:[],zombies:[]};var E=x.range,w=x.mergeCandidates,K="html"===x.type,u,z,A,y,F,V;"text"==x.type&& +E.shrink(CKEDITOR.SHRINK_ELEMENT,!0,!1)&&(z=CKEDITOR.dom.element.createFromHtml("\x3cspan\x3e\x26nbsp;\x3c/span\x3e",E.document),E.insertNode(z),E.setStartAfter(z));A=new CKEDITOR.dom.elementPath(E.startContainer);x.endPath=y=new CKEDITOR.dom.elementPath(E.endContainer);if(!E.collapsed){u=y.block||y.blockLimit;var aa=E.getCommonAncestor();u&&!u.equals(aa)&&!u.contains(aa)&&E.checkEndOfBlock()&&x.zombies.push(u);E.deleteContents()}for(;(F=e(E))&&a(F)&&F.isBlockBoundary()&&A.contains(F);)E.moveToPosition(F, +CKEDITOR.POSITION_BEFORE_END);q(E,x.blockLimit,A,y);z&&(E.setEndBefore(z),E.collapse(),z.remove());z=E.startPath();if(u=z.contains(f,!1,1))V=E.splitElement(u),x.inlineStylesRoot=u,x.inlineStylesPeak=z.lastElement;z=E.createBookmark();K&&(l(u),l(V));(u=z.startNode.getPrevious(c))&&a(u)&&f(u)&&w.push(u);(u=z.startNode.getNext(c))&&a(u)&&f(u)&&w.push(u);for(u=z.startNode;(u=u.getParent())&&f(u);)w.push(u);E.moveToBookmark(z);J.enterMode===CKEDITOR.ENTER_DIV&&""===J.getData(!0)&&((J=t.getFirst())&&J.remove(), +p.setStartAt(t,CKEDITOR.POSITION_AFTER_START),p.collapse(!0));if(t=I){t=x.range;if("text"==x.type&&x.inlineStylesRoot){p=x.inlineStylesPeak;J=p.getDocument().createText("{cke-peak}");for(V=x.inlineStylesRoot.getParent();!p.equals(V);)J=J.appendTo(p.clone()),p=p.getParent();I=J.getOuterHtml().split("{cke-peak}").join(I)}p=x.blockLimit.getName();if(/^\s+|\s+$/.test(I)&&"span"in CKEDITOR.dtd[p]){var W='\x3cspan data-cke-marker\x3d"1"\x3e\x26nbsp;\x3c/span\x3e';I=W+I+W}I=x.editor.dataProcessor.toHtml(I, +{context:null,fixForBody:!1,protectedWhitespaces:!!W,dontFilter:x.dontFilter,filter:x.editor.activeFilter,enterMode:x.editor.activeEnterMode});p=t.document.createElement("body");p.setHtml(I);W&&(p.getFirst().remove(),p.getLast().remove());if((W=t.startPath().block)&&(1!=W.getChildCount()||!W.getBogus()))a:{var Q;if(1==p.getChildCount()&&a(Q=p.getFirst())&&Q.is(m)&&!Q.hasAttribute("contenteditable")){W=Q.getElementsByTag("*");t=0;for(V=W.count();t<V;t++)if(J=W.getItem(t),!J.is(v))break a;Q.moveChildren(Q.getParent(1)); +Q.remove()}}x.dataWrapper=p;t=I}if(t){Q=x.range;t=Q.document;p=x.blockLimit;V=0;var R,W=[],G,O;I=z=0;var H,J=Q.startContainer;F=x.endPath.elements[0];var M,E=F.getPosition(J),w=!!F.getCommonAncestor(J)&&E!=CKEDITOR.POSITION_IDENTICAL&&!(E&CKEDITOR.POSITION_CONTAINS+CKEDITOR.POSITION_IS_CONTAINED),J=b(x.dataWrapper,x);for(h(J,Q);V<J.length;V++){E=J[V];if(K=E.isLineBreak)K=Q,u=p,y=A=void 0,E.hasBlockSibling?K=1:(A=K.startContainer.getAscendant(r.$block,1))&&A.is({div:1,p:1})?(y=A.getPosition(u),y== +CKEDITOR.POSITION_IDENTICAL||y==CKEDITOR.POSITION_CONTAINS?K=0:(u=K.splitElement(A),K.moveToPosition(u,CKEDITOR.POSITION_AFTER_START),K=1)):K=0;if(K)I=0<V;else{K=Q.startPath();!E.isBlock&&k(x.editor,K.block,K.blockLimit)&&(O=g(x.editor))&&(O=t.createElement(O),O.appendBogus(),Q.insertNode(O),CKEDITOR.env.needsBrFiller&&(R=O.getBogus())&&R.remove(),Q.moveToPosition(O,CKEDITOR.POSITION_BEFORE_END));if((K=Q.startPath().block)&&!K.equals(G)){if(R=K.getBogus())R.remove(),W.push(K);G=K}E.firstNotAllowed&& +(z=1);if(z&&E.isElement){K=Q.startContainer;for(u=null;K&&!r[K.getName()][E.name];){if(K.equals(p)){K=null;break}u=K;K=K.getParent()}if(K)u&&(H=Q.splitElement(u),x.zombies.push(H),x.zombies.push(u));else{u=p.getName();M=!V;K=V==J.length-1;u=d(E.node,u);A=[];y=u.length;for(var aa=0,ca=void 0,Y=0,X=-1;aa<y;aa++)ca=u[aa]," "==ca?(Y||M&&!aa||(A.push(new CKEDITOR.dom.text(" ")),X=A.length),Y=1):(A.push(ca),Y=0);K&&X==A.length&&A.pop();M=A}}if(M){for(;K=M.pop();)Q.insertNode(K);M=0}else Q.insertNode(E.node); +E.lastNotAllowed&&V<J.length-1&&((H=w?F:H)&&Q.setEndAt(H,CKEDITOR.POSITION_AFTER_START),z=0);Q.collapse()}}1!=J.length?R=!1:(R=J[0],R=R.isElement&&"false"==R.node.getAttribute("contenteditable"));R&&(I=!0,K=J[0].node,Q.setStartAt(K,CKEDITOR.POSITION_BEFORE_START),Q.setEndAt(K,CKEDITOR.POSITION_AFTER_END));x.dontMoveCaret=I;x.bogusNeededBlocks=W}R=x.range;var Z;M=x.bogusNeededBlocks;for(G=R.createBookmark();O=x.zombies.pop();)O.getParent()&&(H=R.clone(),H.moveToElementEditStart(O),H.removeEmptyBlocksAtEnd()); +if(M)for(;O=M.pop();)CKEDITOR.env.needsBrFiller?O.appendBogus():O.append(R.document.createText(" "));for(;O=x.mergeCandidates.pop();)O.mergeSiblings();CKEDITOR.env.webkit&&R.startPath()&&(O=R.startPath(),O.block?O.block.$.normalize():O.blockLimit&&O.blockLimit.$.normalize());R.moveToBookmark(G);if(!x.dontMoveCaret){for(O=e(R);O&&a(O)&&!O.is(r.$empty);){if(O.isBlockBoundary())R.moveToPosition(O,CKEDITOR.POSITION_BEFORE_END);else{if(f(O)&&O.getHtml().match(/(\s| )$/g)){Z=null;break}Z=R.clone(); +Z.moveToPosition(O,CKEDITOR.POSITION_BEFORE_END)}O=O.getLast(c)}Z&&R.moveToRange(Z)}}}}();M=function(){function a(b){b=new CKEDITOR.dom.walker(b);b.guard=function(a,b){if(b)return!1;if(a.type==CKEDITOR.NODE_ELEMENT)return a.is(CKEDITOR.dtd.$tableContent)};b.evaluator=function(a){return a.type==CKEDITOR.NODE_ELEMENT};return b}function b(a,c,d){c=a.getDocument().createElement(c);a.append(c,d);return c}function c(a){var b=a.count(),d;for(b;0<b--;)d=a.getItem(b),CKEDITOR.tools.trim(d.getHtml())||(d.appendBogus(), +CKEDITOR.env.ie&&9>CKEDITOR.env.version&&d.getChildCount()&&d.getFirst().remove())}return function(d){var e=d.startContainer,f=e.getAscendant("table",1),g=!1;c(f.getElementsByTag("td"));c(f.getElementsByTag("th"));f=d.clone();f.setStart(e,0);f=a(f).lastBackward();f||(f=d.clone(),f.setEndAt(e,CKEDITOR.POSITION_BEFORE_END),f=a(f).lastForward(),g=!0);f||(f=e);f.is("table")?(d.setStartAt(f,CKEDITOR.POSITION_BEFORE_START),d.collapse(!0),f.remove()):(f.is({tbody:1,thead:1,tfoot:1})&&(f=b(f,"tr",g)),f.is("tr")&& +(f=b(f,f.getParent().is("thead")?"th":"td",g)),(e=f.getBogus())&&e.remove(),d.moveToPosition(f,g?CKEDITOR.POSITION_AFTER_START:CKEDITOR.POSITION_BEFORE_END))}}();y=function(){function a(b){b=new CKEDITOR.dom.walker(b);b.guard=function(a,b){if(b)return!1;if(a.type==CKEDITOR.NODE_ELEMENT)return a.is(CKEDITOR.dtd.$list)||a.is(CKEDITOR.dtd.$listItem)};b.evaluator=function(a){return a.type==CKEDITOR.NODE_ELEMENT&&a.is(CKEDITOR.dtd.$listItem)};return b}return function(b){var c=b.startContainer,d=!1,e;e= +b.clone();e.setStart(c,0);e=a(e).lastBackward();e||(e=b.clone(),e.setEndAt(c,CKEDITOR.POSITION_BEFORE_END),e=a(e).lastForward(),d=!0);e||(e=c);e.is(CKEDITOR.dtd.$list)?(b.setStartAt(e,CKEDITOR.POSITION_BEFORE_START),b.collapse(!0),e.remove()):((c=e.getBogus())&&c.remove(),b.moveToPosition(e,d?CKEDITOR.POSITION_AFTER_START:CKEDITOR.POSITION_BEFORE_END),b.select())}}();G={eol:{detect:function(a,b){var c=a.range,d=c.clone(),e=c.clone(),f=new CKEDITOR.dom.elementPath(c.startContainer,b),g=new CKEDITOR.dom.elementPath(c.endContainer, +b);d.collapse(1);e.collapse();f.block&&d.checkBoundaryOfElement(f.block,CKEDITOR.END)&&(c.setStartAfter(f.block),a.prependEolBr=1);g.block&&e.checkBoundaryOfElement(g.block,CKEDITOR.START)&&(c.setEndBefore(g.block),a.appendEolBr=1)},fix:function(a,b){var c=b.getDocument(),d;a.appendEolBr&&(d=this.createEolBr(c),a.fragment.append(d));!a.prependEolBr||d&&!d.getPrevious()||a.fragment.append(this.createEolBr(c),1)},createEolBr:function(a){return a.createElement("br",{attributes:{"data-cke-eol":1}})}}, +bogus:{exclude:function(a){var b=a.range.getBoundaryNodes(),c=b.startNode,b=b.endNode;!b||!F(b)||c&&c.equals(b)||a.range.setEndBefore(b)}},tree:{rebuild:function(a,b){var c=a.range,d=c.getCommonAncestor(),e=new CKEDITOR.dom.elementPath(d,b),f=new CKEDITOR.dom.elementPath(c.startContainer,b),c=new CKEDITOR.dom.elementPath(c.endContainer,b),g;d.type==CKEDITOR.NODE_TEXT&&(d=d.getParent());if(e.blockLimit.is({tr:1,table:1})){var r=e.contains("table").getParent();g=function(a){return!a.equals(r)}}else if(e.block&& +e.block.is(CKEDITOR.dtd.$listItem)&&(f=f.contains(CKEDITOR.dtd.$list),c=c.contains(CKEDITOR.dtd.$list),!f.equals(c))){var h=e.contains(CKEDITOR.dtd.$list).getParent();g=function(a){return!a.equals(h)}}g||(g=function(a){return!a.equals(e.block)&&!a.equals(e.blockLimit)});this.rebuildFragment(a,b,d,g)},rebuildFragment:function(a,b,c,d){for(var e;c&&!c.equals(b)&&d(c);)e=c.clone(0,1),a.fragment.appendTo(e),a.fragment=e,c=c.getParent()}},cell:{shrink:function(a){a=a.range;var b=a.startContainer,c=a.endContainer, +d=a.startOffset,e=a.endOffset;b.type==CKEDITOR.NODE_ELEMENT&&b.equals(c)&&b.is("tr")&&++d==e&&a.shrink(CKEDITOR.SHRINK_TEXT)}}};H=function(){function a(b,c){var d=b.getParent();if(d.is(CKEDITOR.dtd.$inline))b[c?"insertBefore":"insertAfter"](d)}function b(c,d,e){a(d);a(e,1);for(var f;f=e.getNext();)f.insertAfter(d),d=f;A(c)&&c.remove()}function c(a,b){var d=new CKEDITOR.dom.range(a);d.setStartAfter(b.startNode);d.setEndBefore(b.endNode);return d}return{list:{detectMerge:function(a,b){var d=c(b,a.bookmark), +e=d.startPath(),f=d.endPath(),g=e.contains(CKEDITOR.dtd.$list),h=f.contains(CKEDITOR.dtd.$list);a.mergeList=g&&h&&g.getParent().equals(h.getParent())&&!g.equals(h);a.mergeListItems=e.block&&f.block&&e.block.is(CKEDITOR.dtd.$listItem)&&f.block.is(CKEDITOR.dtd.$listItem);if(a.mergeList||a.mergeListItems)d=d.clone(),d.setStartBefore(a.bookmark.startNode),d.setEndAfter(a.bookmark.endNode),a.mergeListBookmark=d.createBookmark()},merge:function(a,c){if(a.mergeListBookmark){var d=a.mergeListBookmark.startNode, +e=a.mergeListBookmark.endNode,f=new CKEDITOR.dom.elementPath(d,c),g=new CKEDITOR.dom.elementPath(e,c);if(a.mergeList){var h=f.contains(CKEDITOR.dtd.$list),k=g.contains(CKEDITOR.dtd.$list);h.equals(k)||(k.moveChildren(h),k.remove())}a.mergeListItems&&(f=f.contains(CKEDITOR.dtd.$listItem),g=g.contains(CKEDITOR.dtd.$listItem),f.equals(g)||b(g,d,e));d.remove();e.remove()}}},block:{detectMerge:function(a,b){if(!a.tableContentsRanges&&!a.mergeListBookmark){var c=new CKEDITOR.dom.range(b);c.setStartBefore(a.bookmark.startNode); +c.setEndAfter(a.bookmark.endNode);a.mergeBlockBookmark=c.createBookmark()}},merge:function(a,c){if(a.mergeBlockBookmark&&!a.purgeTableBookmark){var d=a.mergeBlockBookmark.startNode,e=a.mergeBlockBookmark.endNode,f=new CKEDITOR.dom.elementPath(d,c),g=new CKEDITOR.dom.elementPath(e,c),f=f.block,g=g.block;f&&g&&!f.equals(g)&&b(g,d,e);d.remove();e.remove()}}},table:function(){function a(c){var e=[],f,g=new CKEDITOR.dom.walker(c),h=c.startPath().contains(d),t=c.endPath().contains(d),k={};g.guard=function(a, +g){if(a.type==CKEDITOR.NODE_ELEMENT){var l="visited_"+(g?"out":"in");if(a.getCustomData(l))return;CKEDITOR.dom.element.setMarker(k,a,l,1)}if(g&&h&&a.equals(h))f=c.clone(),f.setEndAt(h,CKEDITOR.POSITION_BEFORE_END),e.push(f);else if(!g&&t&&a.equals(t))f=c.clone(),f.setStartAt(t,CKEDITOR.POSITION_AFTER_START),e.push(f);else{if(l=!g)l=a.type==CKEDITOR.NODE_ELEMENT&&a.is(d)&&(!h||b(a,h))&&(!t||b(a,t));if(!l&&(l=g))if(a.is(d))var l=h&&h.getAscendant("table",!0),m=t&&t.getAscendant("table",!0),n=a.getAscendant("table", +!0),l=l&&l.contains(n)||m&&m.contains(n);else l=void 0;l&&(f=c.clone(),f.selectNodeContents(a),e.push(f))}};g.lastForward();CKEDITOR.dom.element.clearAllMarkers(k);return e}function b(a,c){var d=CKEDITOR.POSITION_CONTAINS+CKEDITOR.POSITION_IS_CONTAINED,e=a.getPosition(c);return e===CKEDITOR.POSITION_IDENTICAL?!1:0===(e&d)}var d={td:1,th:1,caption:1};return{detectPurge:function(a){var b=a.range,c=b.clone();c.enlarge(CKEDITOR.ENLARGE_ELEMENT);var c=new CKEDITOR.dom.walker(c),e=0;c.evaluator=function(a){a.type== +CKEDITOR.NODE_ELEMENT&&a.is(d)&&++e};c.checkForward();if(1<e){var c=b.startPath().contains("table"),f=b.endPath().contains("table");c&&f&&b.checkBoundaryOfElement(c,CKEDITOR.START)&&b.checkBoundaryOfElement(f,CKEDITOR.END)&&(b=a.range.clone(),b.setStartBefore(c),b.setEndAfter(f),a.purgeTableBookmark=b.createBookmark())}},detectRanges:function(e,f){var g=c(f,e.bookmark),h=g.clone(),k,t,l=g.getCommonAncestor();l.is(CKEDITOR.dtd.$tableContent)&&!l.is(d)&&(l=l.getAscendant("table",!0));t=l;l=new CKEDITOR.dom.elementPath(g.startContainer, +t);t=new CKEDITOR.dom.elementPath(g.endContainer,t);l=l.contains("table");t=t.contains("table");if(l||t)l&&t&&b(l,t)?(e.tableSurroundingRange=h,h.setStartAt(l,CKEDITOR.POSITION_AFTER_END),h.setEndAt(t,CKEDITOR.POSITION_BEFORE_START),h=g.clone(),h.setEndAt(l,CKEDITOR.POSITION_AFTER_END),k=g.clone(),k.setStartAt(t,CKEDITOR.POSITION_BEFORE_START),k=a(h).concat(a(k))):l?t||(e.tableSurroundingRange=h,h.setStartAt(l,CKEDITOR.POSITION_AFTER_END),g.setEndAt(l,CKEDITOR.POSITION_AFTER_END)):(e.tableSurroundingRange= +h,h.setEndAt(t,CKEDITOR.POSITION_BEFORE_START),g.setStartAt(t,CKEDITOR.POSITION_AFTER_START)),e.tableContentsRanges=k?k:a(g)},deleteRanges:function(a){for(var b;b=a.tableContentsRanges.pop();)b.extractContents(),A(b.startContainer)&&b.startContainer.appendBogus();a.tableSurroundingRange&&a.tableSurroundingRange.extractContents()},purge:function(a){if(a.purgeTableBookmark){var b=a.doc,c=a.range.clone(),b=b.createElement("p");b.insertBefore(a.purgeTableBookmark.startNode);c.moveToBookmark(a.purgeTableBookmark); +c.deleteContents();a.range.moveToPosition(b,CKEDITOR.POSITION_AFTER_START)}}}}(),detectExtractMerge:function(a){return!(a.range.startPath().contains(CKEDITOR.dtd.$listItem)&&a.range.endPath().contains(CKEDITOR.dtd.$listItem))},fixUneditableRangePosition:function(a){a.startContainer.getDtd()["#"]||a.moveToClosestEditablePosition(null,!0)},autoParagraph:function(a,b){var c=b.startPath(),d;k(a,c.block,c.blockLimit)&&(d=g(a))&&(d=b.document.createElement(d),d.appendBogus(),b.insertNode(d),b.moveToPosition(d, +CKEDITOR.POSITION_AFTER_START))}}}()})(); +(function(){function a(a){return CKEDITOR.plugins.widget&&CKEDITOR.plugins.widget.isDomWidget(a)}function d(b,c){if(0===b.length||a(b[0].getEnclosedNode()))return!1;var d,e;if((d=!c&&1===b.length)&&!(d=b[0].collapsed)){var f=b[0];d=f.startContainer.getAscendant({td:1,th:1},!0);var g=f.endContainer.getAscendant({td:1,th:1},!0);e=CKEDITOR.tools.trim;d&&d.equals(g)&&!d.findOne("td, th, tr, tbody, table")?(f=f.cloneContents(),d=f.getFirst()?e(f.getFirst().getText())!==e(d.getText()):!0):d=!1}if(d)return!1; +for(e=0;e<b.length;e++)if(d=b[e]._getTableElement(),!d)return!1;return!0}function b(a){function b(a){a=a.find("td, th");var c=[],d;for(d=0;d<a.count();d++)c.push(a.getItem(d));return c}var c=[],d,e;for(e=0;e<a.length;e++)d=a[e]._getTableElement(),d.is&&d.is({td:1,th:1})?c.push(d):c=c.concat(b(d));return c}function c(a){a=b(a);var c="",d=[],e,f;for(f=0;f<a.length;f++)e&&!e.equals(a[f].getAscendant("tr"))?(c+=d.join("\t")+"\n",e=a[f].getAscendant("tr"),d=[]):0===f&&(e=a[f].getAscendant("tr")),d.push(a[f].getText()); +return c+=d.join("\t")}function f(a){var b=this.root.editor,d=b.getSelection(1);this.reset();H=!0;d.root.once("selectionchange",function(a){a.cancel()},null,null,0);d.selectRanges([a[0]]);d=this._.cache;d.ranges=new CKEDITOR.dom.rangeList(a);d.type=CKEDITOR.SELECTION_TEXT;d.selectedElement=a[0]._getTableElement();d.selectedText=c(a);d.nativeSel=null;this.isFake=1;this.rev=M++;b._.fakeSelection=this;H=!1;this.root.fire("selectionchange")}function h(){var b=this._.fakeSelection,c;if(b){c=this.getSelection(1); +var e;if(!(e=!c)&&(e=!c.isHidden())){e=b;var f=c.getRanges(),g=e.getRanges(),h=f.length&&f[0]._getTableElement()&&f[0]._getTableElement().getAscendant("table",!0),t=g.length&&g[0]._getTableElement()&&g[0]._getTableElement().getAscendant("table",!0),k=1===f.length&&f[0]._getTableElement()&&f[0]._getTableElement().is("table"),l=1===g.length&&g[0]._getTableElement()&&g[0]._getTableElement().is("table");if(a(e.getSelectedElement()))e=!1;else{var p=1===f.length&&f[0].collapsed,g=d(f,!!CKEDITOR.env.webkit)&& +d(g);h=h&&t?h.equals(t)||t.contains(h):!1;h&&(p||g)?(k&&!l&&e.selectRanges(f),e=!0):e=!1}e=!e}e&&(b.reset(),b=0)}if(!b&&(b=c||this.getSelection(1),!b||b.getType()==CKEDITOR.SELECTION_NONE))return;this.fire("selectionCheck",b);c=this.elementPath();c.compare(this._.selectionPreviousPath)||(e=this._.selectionPreviousPath&&this._.selectionPreviousPath.blockLimit.equals(c.blockLimit),!CKEDITOR.env.webkit&&!CKEDITOR.env.gecko||e||(this._.previousActive=this.document.getActive()),this._.selectionPreviousPath= +c,this.fire("selectionChange",{selection:b,path:c}))}function k(){C=!0;n||(g.call(this),n=CKEDITOR.tools.setTimeout(g,200,this))}function g(){n=null;C&&(CKEDITOR.tools.setTimeout(h,0,this),C=!1)}function l(a){return L(a)||a.type==CKEDITOR.NODE_ELEMENT&&!a.is(CKEDITOR.dtd.$empty)?!0:!1}function v(a){function b(c,d){return c&&c.type!=CKEDITOR.NODE_TEXT?a.clone()["moveToElementEdit"+(d?"End":"Start")](c):!1}if(!(a.root instanceof CKEDITOR.editable))return!1;var c=a.startContainer,d=a.getPreviousNode(l, +null,c),e=a.getNextNode(l,null,c);return b(d)||b(e,1)||!(d||e||c.type==CKEDITOR.NODE_ELEMENT&&c.isBlockBoundary()&&c.getBogus())?!0:!1}function e(a){z(a,!1);var b=a.getDocument().createText(y);a.setCustomData("cke-fillingChar",b);return b}function z(a,b){var c=a&&a.removeCustomData("cke-fillingChar");if(c){if(!1!==b){var d=a.getDocument().getSelection().getNative(),e=d&&"None"!=d.type&&d.getRangeAt(0),f=y.length;if(c.getLength()>f&&e&&e.intersectsNode(c.$)){var g=[{node:d.anchorNode,offset:d.anchorOffset}, +{node:d.focusNode,offset:d.focusOffset}];d.anchorNode==c.$&&d.anchorOffset>f&&(g[0].offset-=f);d.focusNode==c.$&&d.focusOffset>f&&(g[1].offset-=f)}}c.setText(w(c.getText(),1));g&&(c=a.getDocument().$,d=c.getSelection(),c=c.createRange(),c.setStart(g[0].node,g[0].offset),c.collapse(!0),d.removeAllRanges(),d.addRange(c),d.extend(g[1].node,g[1].offset))}}function w(a,b){return b?a.replace(G,function(a,b){return b?" ":""}):a.replace(y,"")}function A(a,b){var c=b&&CKEDITOR.tools.htmlEncode(b)||"\x26nbsp;", +c=CKEDITOR.dom.element.createFromHtml('\x3cdiv data-cke-hidden-sel\x3d"1" data-cke-temp\x3d"1" style\x3d"'+(CKEDITOR.env.ie&&14>CKEDITOR.env.version?"display:none":"position:fixed;top:0;left:-1000px;width:0;height:0;overflow:hidden;")+'"\x3e'+c+"\x3c/div\x3e",a.document);a.fire("lockSnapshot");a.editable().append(c);var d=a.getSelection(1),e=a.createRange(),f=d.root.on("selectionchange",function(a){a.cancel()},null,null,0);e.setStartAt(c,CKEDITOR.POSITION_AFTER_START);e.setEndAt(c,CKEDITOR.POSITION_BEFORE_END); +d.selectRanges([e]);f.removeListener();a.fire("unlockSnapshot");a._.hiddenSelectionContainer=c}function F(a){var b={37:1,39:1,8:1,46:1};return function(c){var d=c.data.getKeystroke();if(b[d]){var e=a.getSelection().getRanges(),f=e[0];1==e.length&&f.collapsed&&(d=f[38>d?"getPreviousEditableNode":"getNextEditableNode"]())&&d.type==CKEDITOR.NODE_ELEMENT&&"false"==d.getAttribute("contenteditable")&&(a.getSelection().fake(d),c.data.preventDefault(),c.cancel())}}}function u(a){for(var b=0;b<a.length;b++){var c= +a[b];c.getCommonAncestor().isReadOnly()&&a.splice(b,1);if(!c.collapsed){if(c.startContainer.isReadOnly())for(var d=c.startContainer,e;d&&!((e=d.type==CKEDITOR.NODE_ELEMENT)&&d.is("body")||!d.isReadOnly());)e&&"false"==d.getAttribute("contentEditable")&&c.setStartAfter(d),d=d.getParent();d=c.startContainer;e=c.endContainer;var f=c.startOffset,g=c.endOffset,h=c.clone();d&&d.type==CKEDITOR.NODE_TEXT&&(f>=d.getLength()?h.setStartAfter(d):h.setStartBefore(d));e&&e.type==CKEDITOR.NODE_TEXT&&(g?h.setEndAfter(e): +h.setEndBefore(e));d=new CKEDITOR.dom.walker(h);d.evaluator=function(d){if(d.type==CKEDITOR.NODE_ELEMENT&&d.isReadOnly()){var e=c.clone();c.setEndBefore(d);c.collapsed&&a.splice(b--,1);d.getPosition(h.endContainer)&CKEDITOR.POSITION_CONTAINS||(e.setStartAfter(d),e.collapsed||a.splice(b+1,0,e));return!0}return!1};d.next()}}return a}var m="function"!=typeof window.getSelection,M=1,y=CKEDITOR.tools.repeat("",7),G=new RegExp(y+"( )?","g"),H,n,C,L=CKEDITOR.dom.walker.invisible(1),B=function(){function a(b){return function(a){var c= +a.editor.createRange();c.moveToClosestEditablePosition(a.selected,b)&&a.editor.getSelection().selectRanges([c]);return!1}}function b(a){return function(b){var c=b.editor,d=c.createRange(),e;if(!c.readOnly)return(e=d.moveToClosestEditablePosition(b.selected,a))||(e=d.moveToClosestEditablePosition(b.selected,!a)),e&&c.getSelection().selectRanges([d]),c.fire("saveSnapshot"),b.selected.remove(),e||(d.moveToElementEditablePosition(c.editable()),c.getSelection().selectRanges([d])),c.fire("saveSnapshot"), +!1}}var c=a(),d=a(1);return{37:c,38:c,39:d,40:d,8:b(),46:b(1)}}();CKEDITOR.on("instanceCreated",function(a){function b(){var a=c.getSelection();a&&a.removeAllRanges()}var c=a.editor;c.on("contentDom",function(){function a(){v=new CKEDITOR.dom.selection(c.getSelection());v.lock()}function b(){g.removeListener("mouseup",b);q.removeListener("mouseup",b);var a=CKEDITOR.document.$.selection,c=a.createRange();"None"!=a.type&&c.parentElement()&&c.parentElement().ownerDocument==f.$&&c.select()}function d(a){var b, +c;b=(b=this.document.getActive())?"input"===b.getName()||"textarea"===b.getName():!1;b||(b=this.getSelection(1),(c=e(b))&&!c.equals(p)&&(b.selectElement(c),a.data.preventDefault()))}function e(a){a=a.getRanges()[0];return a?(a=a.startContainer.getAscendant(function(a){return a.type==CKEDITOR.NODE_ELEMENT&&a.hasAttribute("contenteditable")},!0))&&"false"===a.getAttribute("contenteditable")?a:null:null}var f=c.document,g=CKEDITOR.document,p=c.editable(),l=f.getBody(),q=f.getDocumentElement(),D=p.isInline(), +n,v;CKEDITOR.env.gecko&&p.attachListener(p,"focus",function(a){a.removeListener();0!==n&&(a=c.getSelection().getNative())&&a.isCollapsed&&a.anchorNode==p.$&&(a=c.createRange(),a.moveToElementEditStart(p),a.select())},null,null,-2);p.attachListener(p,CKEDITOR.env.webkit||CKEDITOR.env.gecko?"focusin":"focus",function(){if(n&&(CKEDITOR.env.webkit||CKEDITOR.env.gecko)){n=c._.previousActive&&c._.previousActive.equals(f.getActive());var a=null!=c._.previousScrollTop&&c._.previousScrollTop!=p.$.scrollTop; +CKEDITOR.env.webkit&&n&&a&&(p.$.scrollTop=c._.previousScrollTop)}c.unlockSelection(n);n=0},null,null,-1);p.attachListener(p,"mousedown",function(){n=0});if(CKEDITOR.env.ie||CKEDITOR.env.gecko||D)m?p.attachListener(p,"beforedeactivate",a,null,null,-1):p.attachListener(c,"selectionCheck",a,null,null,-1),p.attachListener(p,CKEDITOR.env.webkit||CKEDITOR.env.gecko?"focusout":"blur",function(){var a=v&&(v.isFake||2>v.getRanges().length);CKEDITOR.env.gecko&&!D&&a||(c.lockSelection(v),n=1)},null,null,-1), +p.attachListener(p,"mousedown",function(){n=0});if(CKEDITOR.env.ie&&!D){var u;p.attachListener(p,"mousedown",function(a){2==a.data.$.button&&((a=c.document.getSelection())&&a.getType()!=CKEDITOR.SELECTION_NONE||(u=c.window.getScrollPosition()))});p.attachListener(p,"mouseup",function(a){2==a.data.$.button&&u&&(c.document.$.documentElement.scrollLeft=u.x,c.document.$.documentElement.scrollTop=u.y);u=null});if("BackCompat"!=f.$.compatMode){if(CKEDITOR.env.ie7Compat||CKEDITOR.env.ie6Compat){var w,A; +q.on("mousedown",function(a){function b(a){a=a.data.$;if(w){var c=l.$.createTextRange();try{c.moveToPoint(a.clientX,a.clientY)}catch(d){}w.setEndPoint(0>A.compareEndPoints("StartToStart",c)?"EndToEnd":"StartToStart",c);w.select()}}function c(){q.removeListener("mousemove",b);g.removeListener("mouseup",c);q.removeListener("mouseup",c);w.select()}a=a.data;if(a.getTarget().is("html")&&a.$.y<q.$.clientHeight&&a.$.x<q.$.clientWidth){w=l.$.createTextRange();try{w.moveToPoint(a.$.clientX,a.$.clientY)}catch(d){}A= +w.duplicate();q.on("mousemove",b);g.on("mouseup",c);q.on("mouseup",c)}})}if(7<CKEDITOR.env.version&&11>CKEDITOR.env.version)q.on("mousedown",function(a){a.data.getTarget().is("html")&&(g.on("mouseup",b),q.on("mouseup",b))})}}p.attachListener(p,"selectionchange",h,c);p.attachListener(p,"keyup",k,c);p.attachListener(p,"touchstart",k,c);p.attachListener(p,"touchend",k,c);CKEDITOR.env.ie&&p.attachListener(p,"keydown",d,c);p.attachListener(p,CKEDITOR.env.webkit||CKEDITOR.env.gecko?"focusin":"focus",function(){c.forceNextSelectionCheck(); +c.selectionChange(1)});if(D&&(CKEDITOR.env.webkit||CKEDITOR.env.gecko)){var y;p.attachListener(p,"mousedown",function(){y=1});p.attachListener(f.getDocumentElement(),"mouseup",function(){y&&k.call(c);y=0})}else p.attachListener(CKEDITOR.env.ie?p:f.getDocumentElement(),"mouseup",k,c);CKEDITOR.env.webkit&&p.attachListener(f,"keydown",function(a){switch(a.data.getKey()){case 13:case 33:case 34:case 35:case 36:case 37:case 39:case 8:case 45:case 46:p.hasFocus&&z(p)}},null,null,-1);p.attachListener(p, +"keydown",F(c),null,null,-1)});c.on("setData",function(){c.unlockSelection();CKEDITOR.env.webkit&&b()});c.on("contentDomUnload",function(){c.unlockSelection()});if(CKEDITOR.env.ie9Compat)c.on("beforeDestroy",b,null,null,9);c.on("dataReady",function(){delete c._.fakeSelection;delete c._.hiddenSelectionContainer;c.selectionChange(1)});c.on("loadSnapshot",function(){var a=CKEDITOR.dom.walker.nodeType(CKEDITOR.NODE_ELEMENT),b=c.editable().getLast(a);b&&b.hasAttribute("data-cke-hidden-sel")&&(b.remove(), +CKEDITOR.env.gecko&&(a=c.editable().getFirst(a))&&a.is("br")&&a.getAttribute("_moz_editor_bogus_node")&&a.remove())},null,null,100);c.on("key",function(a){if("wysiwyg"==c.mode){var b=c.getSelection();if(b.isFake){var d=B[a.data.keyCode];if(d)return d({editor:c,selected:b.getSelectedElement(),selection:b,keyEvent:a})}}})});if(CKEDITOR.env.webkit)CKEDITOR.on("instanceReady",function(a){var b=a.editor;b.on("selectionChange",function(){var a=b.editable(),c=a.getCustomData("cke-fillingChar");c&&(c.getCustomData("ready")? +(z(a),a.editor.fire("selectionCheck")):c.setCustomData("ready",1))},null,null,-1);b.on("beforeSetMode",function(){z(b.editable())},null,null,-1);b.on("getSnapshot",function(a){a.data&&(a.data=w(a.data))},b,null,20);b.on("toDataFormat",function(a){a.data.dataValue=w(a.data.dataValue)},null,null,0)});CKEDITOR.editor.prototype.selectionChange=function(a){(a?h:k).call(this)};CKEDITOR.editor.prototype.getSelection=function(a){return!this._.savedSelection&&!this._.fakeSelection||a?(a=this.editable())&& +"wysiwyg"==this.mode?new CKEDITOR.dom.selection(a):null:this._.savedSelection||this._.fakeSelection};CKEDITOR.editor.prototype.getSelectedRanges=function(a){var b=this.getSelection();return b&&b.getRanges(a)||[]};CKEDITOR.editor.prototype.lockSelection=function(a){a=a||this.getSelection(1);return a.getType()!=CKEDITOR.SELECTION_NONE?(!a.isLocked&&a.lock(),this._.savedSelection=a,!0):!1};CKEDITOR.editor.prototype.unlockSelection=function(a){var b=this._.savedSelection;return b?(b.unlock(a),delete this._.savedSelection, +!0):!1};CKEDITOR.editor.prototype.forceNextSelectionCheck=function(){delete this._.selectionPreviousPath};CKEDITOR.dom.document.prototype.getSelection=function(){return new CKEDITOR.dom.selection(this)};CKEDITOR.dom.range.prototype.select=function(){var a=this.root instanceof CKEDITOR.editable?this.root.editor.getSelection():new CKEDITOR.dom.selection(this.root);a.selectRanges([this]);return a};CKEDITOR.SELECTION_NONE=1;CKEDITOR.SELECTION_TEXT=2;CKEDITOR.SELECTION_ELEMENT=3;CKEDITOR.dom.selection= +function(a){if(a instanceof CKEDITOR.dom.selection){var b=a;a=a.root}var c=a instanceof CKEDITOR.dom.element;this.rev=b?b.rev:M++;this.document=a instanceof CKEDITOR.dom.document?a:a.getDocument();this.root=c?a:this.document.getBody();this.isLocked=0;this._={cache:{}};if(b)return CKEDITOR.tools.extend(this._.cache,b._.cache),this.isFake=b.isFake,this.isLocked=b.isLocked,this;a=this.getNative();var d,e;if(a)if(a.getRangeAt)d=(e=a.rangeCount&&a.getRangeAt(0))&&new CKEDITOR.dom.node(e.commonAncestorContainer); +else{try{e=a.createRange()}catch(f){}d=e&&CKEDITOR.dom.element.get(e.item&&e.item(0)||e.parentElement())}if(!d||d.type!=CKEDITOR.NODE_ELEMENT&&d.type!=CKEDITOR.NODE_TEXT||!this.root.equals(d)&&!this.root.contains(d))this._.cache.type=CKEDITOR.SELECTION_NONE,this._.cache.startElement=null,this._.cache.selectedElement=null,this._.cache.selectedText="",this._.cache.ranges=new CKEDITOR.dom.rangeList;return this};var N={img:1,hr:1,li:1,table:1,tr:1,td:1,th:1,embed:1,object:1,ol:1,ul:1,a:1,input:1,form:1, +select:1,textarea:1,button:1,fieldset:1,thead:1,tfoot:1};CKEDITOR.tools.extend(CKEDITOR.dom.selection,{_removeFillingCharSequenceString:w,_createFillingCharSequenceNode:e,FILLING_CHAR_SEQUENCE:y});CKEDITOR.dom.selection.prototype={getNative:function(){return void 0!==this._.cache.nativeSel?this._.cache.nativeSel:this._.cache.nativeSel=m?this.document.$.selection:this.document.getWindow().$.getSelection()},getType:m?function(){var a=this._.cache;if(a.type)return a.type;var b=CKEDITOR.SELECTION_NONE; +try{var c=this.getNative(),d=c.type;"Text"==d&&(b=CKEDITOR.SELECTION_TEXT);"Control"==d&&(b=CKEDITOR.SELECTION_ELEMENT);c.createRange().parentElement()&&(b=CKEDITOR.SELECTION_TEXT)}catch(e){}return a.type=b}:function(){var a=this._.cache;if(a.type)return a.type;var b=CKEDITOR.SELECTION_TEXT,c=this.getNative();if(!c||!c.rangeCount)b=CKEDITOR.SELECTION_NONE;else if(1==c.rangeCount){var c=c.getRangeAt(0),d=c.startContainer;d==c.endContainer&&1==d.nodeType&&1==c.endOffset-c.startOffset&&N[d.childNodes[c.startOffset].nodeName.toLowerCase()]&& +(b=CKEDITOR.SELECTION_ELEMENT)}return a.type=b},getRanges:function(){var a=m?function(){function a(b){return(new CKEDITOR.dom.node(b)).getIndex()}var b=function(b,c){b=b.duplicate();b.collapse(c);var d=b.parentElement();if(!d.hasChildNodes())return{container:d,offset:0};for(var e=d.children,f,g,h=b.duplicate(),k=0,l=e.length-1,m=-1,q,r;k<=l;)if(m=Math.floor((k+l)/2),f=e[m],h.moveToElementText(f),q=h.compareEndPoints("StartToStart",b),0<q)l=m-1;else if(0>q)k=m+1;else return{container:d,offset:a(f)}; +if(-1==m||m==e.length-1&&0>q){h.moveToElementText(d);h.setEndPoint("StartToStart",b);h=h.text.replace(/(\r\n|\r)/g,"\n").length;e=d.childNodes;if(!h)return f=e[e.length-1],f.nodeType!=CKEDITOR.NODE_TEXT?{container:d,offset:e.length}:{container:f,offset:f.nodeValue.length};for(d=e.length;0<h&&0<d;)g=e[--d],g.nodeType==CKEDITOR.NODE_TEXT&&(r=g,h-=g.nodeValue.length);return{container:r,offset:-h}}h.collapse(0<q?!0:!1);h.setEndPoint(0<q?"StartToStart":"EndToStart",b);h=h.text.replace(/(\r\n|\r)/g,"\n").length; +if(!h)return{container:d,offset:a(f)+(0<q?0:1)};for(;0<h;)try{g=f[0<q?"previousSibling":"nextSibling"],g.nodeType==CKEDITOR.NODE_TEXT&&(h-=g.nodeValue.length,r=g),f=g}catch(n){return{container:d,offset:a(f)}}return{container:r,offset:0<q?-h:r.nodeValue.length+h}};return function(){var a=this.getNative(),c=a&&a.createRange(),d=this.getType();if(!a)return[];if(d==CKEDITOR.SELECTION_TEXT)return a=new CKEDITOR.dom.range(this.root),d=b(c,!0),a.setStart(new CKEDITOR.dom.node(d.container),d.offset),d=b(c), +a.setEnd(new CKEDITOR.dom.node(d.container),d.offset),a.endContainer.getPosition(a.startContainer)&CKEDITOR.POSITION_PRECEDING&&a.endOffset<=a.startContainer.getIndex()&&a.collapse(),[a];if(d==CKEDITOR.SELECTION_ELEMENT){for(var d=[],e=0;e<c.length;e++){for(var f=c.item(e),g=f.parentNode,h=0,a=new CKEDITOR.dom.range(this.root);h<g.childNodes.length&&g.childNodes[h]!=f;h++);a.setStart(new CKEDITOR.dom.node(g),h);a.setEnd(new CKEDITOR.dom.node(g),h+1);d.push(a)}return d}return[]}}():function(){var a= +[],b,c=this.getNative();if(!c)return a;for(var d=0;d<c.rangeCount;d++){var e=c.getRangeAt(d);b=new CKEDITOR.dom.range(this.root);b.setStart(new CKEDITOR.dom.node(e.startContainer),e.startOffset);b.setEnd(new CKEDITOR.dom.node(e.endContainer),e.endOffset);a.push(b)}return a};return function(b){var c=this._.cache,d=c.ranges;d||(c.ranges=d=new CKEDITOR.dom.rangeList(a.call(this)));return b?u(new CKEDITOR.dom.rangeList(d.slice())):d}}(),getStartElement:function(){var a=this._.cache;if(void 0!==a.startElement)return a.startElement; +var b;switch(this.getType()){case CKEDITOR.SELECTION_ELEMENT:return this.getSelectedElement();case CKEDITOR.SELECTION_TEXT:var c=this.getRanges()[0];if(c){if(c.collapsed)b=c.startContainer,b.type!=CKEDITOR.NODE_ELEMENT&&(b=b.getParent());else{for(c.optimize();b=c.startContainer,c.startOffset==(b.getChildCount?b.getChildCount():b.getLength())&&!b.isBlockBoundary();)c.setStartAfter(b);b=c.startContainer;if(b.type!=CKEDITOR.NODE_ELEMENT)return b.getParent();if((b=b.getChild(c.startOffset))&&b.type== +CKEDITOR.NODE_ELEMENT)for(c=b.getFirst();c&&c.type==CKEDITOR.NODE_ELEMENT;)b=c,c=c.getFirst();else b=c.startContainer}b=b.$}}return a.startElement=b?new CKEDITOR.dom.element(b):null},getSelectedElement:function(){var a=this._.cache;if(void 0!==a.selectedElement)return a.selectedElement;var b=this,c=CKEDITOR.tools.tryThese(function(){return b.getNative().createRange().item(0)},function(){for(var a=b.getRanges()[0].clone(),c,d,e=2;e&&!((c=a.getEnclosedNode())&&c.type==CKEDITOR.NODE_ELEMENT&&N[c.getName()]&& +(d=c));e--)a.shrink(CKEDITOR.SHRINK_ELEMENT);return d&&d.$});return a.selectedElement=c?new CKEDITOR.dom.element(c):null},getSelectedText:function(){var a=this._.cache;if(void 0!==a.selectedText)return a.selectedText;var b=this.getNative(),b=m?"Control"==b.type?"":b.createRange().text:b.toString();return a.selectedText=b},lock:function(){this.getRanges();this.getStartElement();this.getSelectedElement();this.getSelectedText();this._.cache.nativeSel=null;this.isLocked=1},unlock:function(a){if(this.isLocked){if(a)var b= +this.getSelectedElement(),c=this.getRanges(),e=this.isFake;this.isLocked=0;this.reset();a&&(a=b||c[0]&&c[0].getCommonAncestor())&&a.getAscendant("body",1)&&((a=this.root.editor)&&a.plugins.tableselection&&a.plugins.tableselection.isSupportedEnvironment(a)&&d(c)?f.call(this,c):e?this.fake(b):b&&2>c.length?this.selectElement(b):this.selectRanges(c))}},reset:function(){this._.cache={};this.isFake=0;var a=this.root.editor;if(a&&a._.fakeSelection)if(this.rev==a._.fakeSelection.rev){delete a._.fakeSelection; +var b=a._.hiddenSelectionContainer;if(b){var c=a.checkDirty();a.fire("lockSnapshot");b.remove();a.fire("unlockSnapshot");!c&&a.resetDirty()}delete a._.hiddenSelectionContainer}else CKEDITOR.warn("selection-fake-reset");this.rev=M++},selectElement:function(a){var b=new CKEDITOR.dom.range(this.root);b.setStartBefore(a);b.setEndAfter(a);this.selectRanges([b])},selectRanges:function(a){var b=this.root.editor,c=b&&b._.hiddenSelectionContainer;this.reset();if(c)for(var c=this.root,g,h=0;h<a.length;++h)g= +a[h],g.endContainer.equals(c)&&(g.endOffset=Math.min(g.endOffset,c.getChildCount()));if(a.length)if(this.isLocked){var k=CKEDITOR.document.getActive();this.unlock();this.selectRanges(a);this.lock();k&&!k.equals(this.root)&&k.focus()}else{var t;a:{var l,I;if(1==a.length&&!(I=a[0]).collapsed&&(t=I.getEnclosedNode())&&t.type==CKEDITOR.NODE_ELEMENT&&(I=I.clone(),I.shrink(CKEDITOR.SHRINK_ELEMENT,!0),(l=I.getEnclosedNode())&&l.type==CKEDITOR.NODE_ELEMENT&&(t=l),"false"==t.getAttribute("contenteditable")))break a; +t=void 0}if(t)this.fake(t);else if(b&&b.plugins.tableselection&&b.plugins.tableselection.isSupportedEnvironment(b)&&d(a)&&!H&&!a[0]._getTableElement({table:1}).hasAttribute("data-cke-tableselection-ignored"))f.call(this,a);else{if(m){l=CKEDITOR.dom.walker.whitespaces(!0);t=/\ufeff|\u00a0/;I={table:1,tbody:1,tr:1};1<a.length&&(b=a[a.length-1],a[0].setEnd(b.endContainer,b.endOffset));b=a[0];a=b.collapsed;var p,n,E;if((c=b.getEnclosedNode())&&c.type==CKEDITOR.NODE_ELEMENT&&c.getName()in N&&(!c.is("a")|| +!c.getText()))try{E=c.$.createControlRange();E.addElement(c.$);E.select();return}catch(u){}if(b.startContainer.type==CKEDITOR.NODE_ELEMENT&&b.startContainer.getName()in I||b.endContainer.type==CKEDITOR.NODE_ELEMENT&&b.endContainer.getName()in I)b.shrink(CKEDITOR.NODE_ELEMENT,!0),a=b.collapsed;E=b.createBookmark();I=E.startNode;a||(k=E.endNode);E=b.document.$.body.createTextRange();E.moveToElementText(I.$);E.moveStart("character",1);k?(t=b.document.$.body.createTextRange(),t.moveToElementText(k.$), +E.setEndPoint("EndToEnd",t),E.moveEnd("character",-1)):(p=I.getNext(l),n=I.hasAscendant("pre"),p=!(p&&p.getText&&p.getText().match(t))&&(n||!I.hasPrevious()||I.getPrevious().is&&I.getPrevious().is("br")),n=b.document.createElement("span"),n.setHtml("\x26#65279;"),n.insertBefore(I),p&&b.document.createText("").insertBefore(I));b.setStartBefore(I);I.remove();a?(p?(E.moveStart("character",-1),E.select(),b.document.$.selection.clear()):E.select(),b.moveToPosition(n,CKEDITOR.POSITION_BEFORE_START),n.remove()): +(b.setEndBefore(k),k.remove(),E.select())}else{k=this.getNative();if(!k)return;this.removeAllRanges();for(E=0;E<a.length;E++){if(E<a.length-1&&(p=a[E],n=a[E+1],t=p.clone(),t.setStart(p.endContainer,p.endOffset),t.setEnd(n.startContainer,n.startOffset),!t.collapsed&&(t.shrink(CKEDITOR.NODE_ELEMENT,!0),b=t.getCommonAncestor(),t=t.getEnclosedNode(),b.isReadOnly()||t&&t.isReadOnly()))){n.setStart(p.startContainer,p.startOffset);a.splice(E--,1);continue}b=a[E];n=this.document.$.createRange();b.collapsed&& +CKEDITOR.env.webkit&&v(b)&&(t=e(this.root),b.insertNode(t),(p=t.getNext())&&!t.getPrevious()&&p.type==CKEDITOR.NODE_ELEMENT&&"br"==p.getName()?(z(this.root),b.moveToPosition(p,CKEDITOR.POSITION_BEFORE_START)):b.moveToPosition(t,CKEDITOR.POSITION_AFTER_END));n.setStart(b.startContainer.$,b.startOffset);try{n.setEnd(b.endContainer.$,b.endOffset)}catch(w){if(0<=w.toString().indexOf("NS_ERROR_ILLEGAL_VALUE"))b.collapse(1),n.setEnd(b.endContainer.$,b.endOffset);else throw w;}k.addRange(n)}}this.reset(); +this.root.fire("selectionchange")}}},fake:function(a,b){var c=this.root.editor;void 0===b&&a.hasAttribute("aria-label")&&(b=a.getAttribute("aria-label"));this.reset();A(c,b);var d=this._.cache,e=new CKEDITOR.dom.range(this.root);e.setStartBefore(a);e.setEndAfter(a);d.ranges=new CKEDITOR.dom.rangeList(e);d.selectedElement=d.startElement=a;d.type=CKEDITOR.SELECTION_ELEMENT;d.selectedText=d.nativeSel=null;this.isFake=1;this.rev=M++;c._.fakeSelection=this;this.root.fire("selectionchange")},isHidden:function(){var a= +this.getCommonAncestor();a&&a.type==CKEDITOR.NODE_TEXT&&(a=a.getParent());return!(!a||!a.data("cke-hidden-sel"))},isInTable:function(a){return d(this.getRanges(),a)},isCollapsed:function(){var a=this.getRanges();return 1===a.length&&a[0].collapsed},createBookmarks:function(a){a=this.getRanges().createBookmarks(a);this.isFake&&(a.isFake=1);return a},createBookmarks2:function(a){a=this.getRanges().createBookmarks2(a);this.isFake&&(a.isFake=1);return a},selectBookmarks:function(a){for(var b=[],c,e=0;e< +a.length;e++){var f=new CKEDITOR.dom.range(this.root);f.moveToBookmark(a[e]);b.push(f)}a.isFake&&(c=d(b)?b[0]._getTableElement():b[0].getEnclosedNode(),c&&c.type==CKEDITOR.NODE_ELEMENT||(CKEDITOR.warn("selection-not-fake"),a.isFake=0));a.isFake&&!d(b)?this.fake(c):this.selectRanges(b);return this},getCommonAncestor:function(){var a=this.getRanges();return a.length?a[0].startContainer.getCommonAncestor(a[a.length-1].endContainer):null},scrollIntoView:function(){this.getType()!=CKEDITOR.SELECTION_NONE&& +this.getRanges()[0].scrollIntoView()},removeAllRanges:function(){if(this.getType()!=CKEDITOR.SELECTION_NONE){var a=this.getNative();try{a&&a[m?"empty":"removeAllRanges"]()}catch(b){}this.reset()}}}})();"use strict";CKEDITOR.STYLE_BLOCK=1;CKEDITOR.STYLE_INLINE=2;CKEDITOR.STYLE_OBJECT=3; +(function(){function a(a,b){for(var c,d;(a=a.getParent())&&!a.equals(b);)if(a.getAttribute("data-nostyle"))c=a;else if(!d){var e=a.getAttribute("contentEditable");"false"==e?c=a:"true"==e&&(d=1)}return c}function d(a,b,c,d){return(a.getPosition(b)|d)==d&&(!c.childRule||c.childRule(a))}function b(c){var e=c.document;if(c.collapsed)e=M(this,e),c.insertNode(e),c.moveToPosition(e,CKEDITOR.POSITION_BEFORE_END);else{var g=this.element,h=this._.definition,k,l=h.ignoreReadonly,m=l||h.includeReadonly;null== +m&&(m=c.root.getCustomData("cke_includeReadonly"));var n=CKEDITOR.dtd[g];n||(k=!0,n=CKEDITOR.dtd.span);c.enlarge(CKEDITOR.ENLARGE_INLINE,1);c.trim();var v=c.createBookmark(),u=v.startNode,w=v.endNode,q=u,z;if(!l){var x=c.getCommonAncestor(),l=a(u,x),x=a(w,x);l&&(q=l.getNextSourceNode(!0));x&&(w=x)}for(q.getPosition(w)==CKEDITOR.POSITION_FOLLOWING&&(q=0);q;){l=!1;if(q.equals(w))q=null,l=!0;else{var A=q.type==CKEDITOR.NODE_ELEMENT?q.getName():null,x=A&&"false"==q.getAttribute("contentEditable"),y=A&& +-1!==CKEDITOR.tools.array.indexOf(CKEDITOR.style.unstylableElements,A),y=A&&(q.getAttribute("data-nostyle")||y);if(A&&q.data("cke-bookmark")||q.type===CKEDITOR.NODE_COMMENT){q=q.getNextSourceNode(!0);continue}if(x&&m&&CKEDITOR.dtd.$block[A])for(var B=q,C=f(B),D=void 0,G=C.length,H=0,B=G&&new CKEDITOR.dom.range(B.getDocument());H<G;++H){var D=C[H],L=CKEDITOR.filter.instances[D.data("cke-filter")];if(L?L.check(this):1)B.selectNodeContents(D),b.call(this,B)}C=A?!n[A]||y?0:x&&!m?0:d(q,w,h,T):1;if(C)if(D= +q.getParent(),C=h,G=g,H=k,!D||!(D.getDtd()||CKEDITOR.dtd.span)[G]&&!H||C.parentRule&&!C.parentRule(D))l=!0;else{if(z||A&&CKEDITOR.dtd.$removeEmpty[A]&&(q.getPosition(w)|T)!=T||(z=c.clone(),z.setStartBefore(q)),A=q.type,A==CKEDITOR.NODE_TEXT||x||A==CKEDITOR.NODE_ELEMENT&&!q.getChildCount()){for(var A=q,N;(l=!A.getNext(r))&&(N=A.getParent(),n[N.getName()])&&d(N,u,h,S);)A=N;z.setEndAfter(A)}}else l=!0;q=q.getNextSourceNode(y||x)}if(l&&z&&!z.collapsed){for(var l=M(this,e),x=l.hasAttributes(),y=z.getCommonAncestor(), +A={},C={},D={},G={},Y,X,Z;l&&y;){if(y.getName()==g){for(Y in h.attributes)!G[Y]&&(Z=y.getAttribute(X))&&(l.getAttribute(Y)==Z?C[Y]=1:G[Y]=1);for(X in h.styles)!D[X]&&(Z=y.getStyle(X))&&(l.getStyle(X)==Z?A[X]=1:D[X]=1)}y=y.getParent()}for(Y in C)l.removeAttribute(Y);for(X in A)l.removeStyle(X);x&&!l.hasAttributes()&&(l=null);l?(z.extractContents().appendTo(l),z.insertNode(l),F.call(this,l),l.mergeSiblings(),CKEDITOR.env.ie||l.$.normalize()):(l=new CKEDITOR.dom.element("span"),z.extractContents().appendTo(l), +z.insertNode(l),F.call(this,l),l.remove(!0));z=null}}c.moveToBookmark(v);c.shrink(CKEDITOR.SHRINK_TEXT);c.shrink(CKEDITOR.NODE_ELEMENT,!0)}}function c(a){function b(){for(var a=new CKEDITOR.dom.elementPath(d.getParent()),c=new CKEDITOR.dom.elementPath(m.getParent()),e=null,f=null,g=0;g<a.elements.length;g++){var h=a.elements[g];if(h==a.block||h==a.blockLimit)break;n.checkElementRemovable(h,!0)&&(e=h)}for(g=0;g<c.elements.length;g++){h=c.elements[g];if(h==c.block||h==c.blockLimit)break;n.checkElementRemovable(h, +!0)&&(f=h)}f&&m.breakParent(f);e&&d.breakParent(e)}a.enlarge(CKEDITOR.ENLARGE_INLINE,1);var c=a.createBookmark(),d=c.startNode,e=this._.definition.alwaysRemoveElement;if(a.collapsed){for(var f=new CKEDITOR.dom.elementPath(d.getParent(),a.root),g,h=0,k;h<f.elements.length&&(k=f.elements[h])&&k!=f.block&&k!=f.blockLimit;h++)if(this.checkElementRemovable(k)){var l;!e&&a.collapsed&&(a.checkBoundaryOfElement(k,CKEDITOR.END)||(l=a.checkBoundaryOfElement(k,CKEDITOR.START)))?(g=k,g.match=l?"start":"end"): +(k.mergeSiblings(),k.is(this.element)?A.call(this,k):u(k,H(this)[k.getName()]))}if(g){e=d;for(h=0;;h++){k=f.elements[h];if(k.equals(g))break;else if(k.match)continue;else k=k.clone();k.append(e);e=k}e["start"==g.match?"insertBefore":"insertAfter"](g)}}else{var m=c.endNode,n=this;b();for(f=d;!f.equals(m);)g=f.getNextSourceNode(),f.type==CKEDITOR.NODE_ELEMENT&&this.checkElementRemovable(f)&&(f.getName()==this.element?A.call(this,f):u(f,H(this)[f.getName()]),g.type==CKEDITOR.NODE_ELEMENT&&g.contains(d)&& +(b(),g=d.getNext())),f=g}a.moveToBookmark(c);a.shrink(CKEDITOR.NODE_ELEMENT,!0)}function f(a){var b=[];a.forEach(function(a){if("true"==a.getAttribute("contenteditable"))return b.push(a),!1},CKEDITOR.NODE_ELEMENT,!0);return b}function h(a){var b=a.getEnclosedNode()||a.getCommonAncestor(!1,!0);(a=(new CKEDITOR.dom.elementPath(b,a.root)).contains(this.element,1))&&!a.isReadOnly()&&y(a,this)}function k(a){var b=a.getCommonAncestor(!0,!0);if(a=(new CKEDITOR.dom.elementPath(b,a.root)).contains(this.element, +1)){var b=this._.definition,c=b.attributes;if(c)for(var d in c)a.removeAttribute(d,c[d]);if(b.styles)for(var e in b.styles)b.styles.hasOwnProperty(e)&&a.removeStyle(e)}}function g(a){var b=a.createBookmark(!0),c=a.createIterator();c.enforceRealBlocks=!0;this._.enterMode&&(c.enlargeBr=this._.enterMode!=CKEDITOR.ENTER_BR);for(var d,e=a.document,f;d=c.getNextParagraph();)!d.isReadOnly()&&(c.activeFilter?c.activeFilter.check(this):1)&&(f=M(this,e,d),v(d,f));a.moveToBookmark(b)}function l(a){var b=a.createBookmark(1), +c=a.createIterator();c.enforceRealBlocks=!0;c.enlargeBr=this._.enterMode!=CKEDITOR.ENTER_BR;for(var d,e;d=c.getNextParagraph();)this.checkElementRemovable(d)&&(d.is("pre")?((e=this._.enterMode==CKEDITOR.ENTER_BR?null:a.document.createElement(this._.enterMode==CKEDITOR.ENTER_P?"p":"div"))&&d.copyAttributes(e),v(d,e)):A.call(this,d));a.moveToBookmark(b)}function v(a,b){var c=!b;c&&(b=a.getDocument().createElement("div"),a.copyAttributes(b));var d=b&&b.is("pre"),f=a.is("pre"),g=!d&&f;if(d&&!f){f=b;(g= +a.getBogus())&&g.remove();g=a.getHtml();g=z(g,/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g,"");g=g.replace(/[ \t\r\n]*(<br[^>]*>)[ \t\r\n]*/gi,"$1");g=g.replace(/([ \t\n\r]+| )/g," ");g=g.replace(/<br\b[^>]*>/gi,"\n");if(CKEDITOR.env.ie){var h=a.getDocument().createElement("div");h.append(f);f.$.outerHTML="\x3cpre\x3e"+g+"\x3c/pre\x3e";f.copyAttributes(h.getFirst());f=h.getFirst().remove()}else f.setHtml(g);b=f}else g?b=w(c?[a.getHtml()]:e(a),b):a.moveChildren(b);b.replace(a);if(d){var c=b,k;(k=c.getPrevious(x))&& +k.type==CKEDITOR.NODE_ELEMENT&&k.is("pre")&&(d=z(k.getHtml(),/\n$/,"")+"\n\n"+z(c.getHtml(),/^\n/,""),CKEDITOR.env.ie?c.$.outerHTML="\x3cpre\x3e"+d+"\x3c/pre\x3e":c.setHtml(d),k.remove())}else c&&m(b)}function e(a){var b=[];z(a.getOuterHtml(),/(\S\s*)\n(?:\s|(<span[^>]+data-cke-bookmark.*?\/span>))*\n(?!$)/gi,function(a,b,c){return b+"\x3c/pre\x3e"+c+"\x3cpre\x3e"}).replace(/<pre\b.*?>([\s\S]*?)<\/pre>/gi,function(a,c){b.push(c)});return b}function z(a,b,c){var d="",e="";a=a.replace(/(^<span[^>]+data-cke-bookmark.*?\/span>)|(<span[^>]+data-cke-bookmark.*?\/span>$)/gi, +function(a,b,c){b&&(d=b);c&&(e=c);return""});return d+a.replace(b,c)+e}function w(a,b){var c;1<a.length&&(c=new CKEDITOR.dom.documentFragment(b.getDocument()));for(var d=0;d<a.length;d++){var e=a[d],e=e.replace(/(\r\n|\r)/g,"\n"),e=z(e,/^[ \t]*\n/,""),e=z(e,/\n$/,""),e=z(e,/^[ \t]+|[ \t]+$/g,function(a,b){return 1==a.length?"\x26nbsp;":b?" "+CKEDITOR.tools.repeat("\x26nbsp;",a.length-1):CKEDITOR.tools.repeat("\x26nbsp;",a.length-1)+" "}),e=e.replace(/\n/g,"\x3cbr\x3e"),e=e.replace(/[ \t]{2,}/g,function(a){return CKEDITOR.tools.repeat("\x26nbsp;", +a.length-1)+" "});if(c){var f=b.clone();f.setHtml(e);c.append(f)}else b.setHtml(e)}return c||b}function A(a,b){var c=this._.definition,d=c.attributes,c=c.styles,e=H(this)[a.getName()],f=CKEDITOR.tools.isEmpty(d)&&CKEDITOR.tools.isEmpty(c),g;for(g in d)if("class"!=g&&!this._.definition.fullMatch||a.getAttribute(g)==n(g,d[g]))b&&"data-"==g.slice(0,5)||(f=a.hasAttribute(g),a.removeAttribute(g));for(var h in c)this._.definition.fullMatch&&a.getStyle(h)!=n(h,c[h],!0)||(f=f||!!a.getStyle(h),a.removeStyle(h)); +u(a,e,B[a.getName()]);f&&(this._.definition.alwaysRemoveElement?m(a,1):!CKEDITOR.dtd.$block[a.getName()]||this._.enterMode==CKEDITOR.ENTER_BR&&!a.hasAttributes()?m(a):a.renameNode(this._.enterMode==CKEDITOR.ENTER_P?"p":"div"))}function F(a){for(var b=H(this),c=a.getElementsByTag(this.element),d,e=c.count();0<=--e;)d=c.getItem(e),d.isReadOnly()||A.call(this,d,!0);for(var f in b)if(f!=this.element)for(c=a.getElementsByTag(f),e=c.count()-1;0<=e;e--)d=c.getItem(e),d.isReadOnly()||u(d,b[f])}function u(a, +b,c){if(b=b&&b.attributes)for(var d=0;d<b.length;d++){var e=b[d][0],f;if(f=a.getAttribute(e)){var g=b[d][1];(null===g||g.test&&g.test(f)||"string"==typeof g&&f==g)&&a.removeAttribute(e)}}c||m(a)}function m(a,b){if(!a.hasAttributes()||b)if(CKEDITOR.dtd.$block[a.getName()]){var c=a.getPrevious(x),d=a.getNext(x);!c||c.type!=CKEDITOR.NODE_TEXT&&c.isBlockBoundary({br:1})||a.append("br",1);!d||d.type!=CKEDITOR.NODE_TEXT&&d.isBlockBoundary({br:1})||a.append("br");a.remove(!0)}else c=a.getFirst(),d=a.getLast(), +a.remove(!0),c&&(c.type==CKEDITOR.NODE_ELEMENT&&c.mergeSiblings(),d&&!c.equals(d)&&d.type==CKEDITOR.NODE_ELEMENT&&d.mergeSiblings())}function M(a,b,c){var d;d=a.element;"*"==d&&(d="span");d=new CKEDITOR.dom.element(d,b);c&&c.copyAttributes(d);d=y(d,a);b.getCustomData("doc_processing_style")&&d.hasAttribute("id")?d.removeAttribute("id"):b.setCustomData("doc_processing_style",1);return d}function y(a,b){var c=b._.definition,d=c.attributes,c=CKEDITOR.style.getStyleText(c);if(d)for(var e in d)a.setAttribute(e, +d[e]);c&&a.setAttribute("style",c);a.getDocument().removeCustomData("doc_processing_style");return a}function G(a,b){for(var c in a)a[c]=a[c].replace(D,function(a,c){return b[c]})}function H(a){if(a._.overrides)return a._.overrides;var b=a._.overrides={},c=a._.definition.overrides;if(c){CKEDITOR.tools.isArray(c)||(c=[c]);for(var d=0;d<c.length;d++){var e=c[d],f,g;"string"==typeof e?f=e.toLowerCase():(f=e.element?e.element.toLowerCase():a.element,g=e.attributes);e=b[f]||(b[f]={});if(g){var e=e.attributes= +e.attributes||[],h;for(h in g)e.push([h.toLowerCase(),g[h]])}}}return b}function n(a,b,c){var d=new CKEDITOR.dom.element("span");d[c?"setStyle":"setAttribute"](a,b);return d[c?"getStyle":"getAttribute"](a)}function C(a,b){function c(a,b){return"font-family"==b.toLowerCase()?a.replace(/["']/g,""):a}"string"==typeof a&&(a=CKEDITOR.tools.parseCssText(a));"string"==typeof b&&(b=CKEDITOR.tools.parseCssText(b,!0));for(var d in a)if(!(d in b)||c(b[d],d)!=c(a[d],d)&&"inherit"!=a[d]&&"inherit"!=b[d])return!1; +return!0}function L(a,b,c){var d=a.getRanges();b=b?this.removeFromRange:this.applyToRange;for(var e,f=d.createIterator();e=f.getNextRange();)b.call(this,e,c);a.selectRanges(d)}var B={address:1,div:1,h1:1,h2:1,h3:1,h4:1,h5:1,h6:1,p:1,pre:1,section:1,header:1,footer:1,nav:1,article:1,aside:1,figure:1,dialog:1,hgroup:1,time:1,meter:1,menu:1,command:1,keygen:1,output:1,progress:1,details:1,datagrid:1,datalist:1},N={a:1,blockquote:1,embed:1,hr:1,img:1,li:1,object:1,ol:1,table:1,td:1,tr:1,th:1,ul:1,dl:1, +dt:1,dd:1,form:1,audio:1,video:1},q=/\s*(?:;\s*|$)/,D=/#\((.+?)\)/g,r=CKEDITOR.dom.walker.bookmark(0,1),x=CKEDITOR.dom.walker.whitespaces(1);CKEDITOR.style=function(a,b){if("string"==typeof a.type)return new CKEDITOR.style.customHandlers[a.type](a);var c=a.attributes;c&&c.style&&(a.styles=CKEDITOR.tools.extend({},a.styles,CKEDITOR.tools.parseCssText(c.style)),delete c.style);b&&(a=CKEDITOR.tools.clone(a),G(a.attributes,b),G(a.styles,b));c=this.element=a.element?"string"==typeof a.element?a.element.toLowerCase(): +a.element:"*";this.type=a.type||(B[c]?CKEDITOR.STYLE_BLOCK:N[c]?CKEDITOR.STYLE_OBJECT:CKEDITOR.STYLE_INLINE);"object"==typeof this.element&&(this.type=CKEDITOR.STYLE_OBJECT);this._={definition:a}};CKEDITOR.style.prototype={apply:function(a){if(a instanceof CKEDITOR.dom.document)return L.call(this,a.getSelection());if(this.checkApplicable(a.elementPath(),a)){var b=this._.enterMode;b||(this._.enterMode=a.activeEnterMode);L.call(this,a.getSelection(),0,a);this._.enterMode=b}},remove:function(a){if(a instanceof +CKEDITOR.dom.document)return L.call(this,a.getSelection(),1);if(this.checkApplicable(a.elementPath(),a)){var b=this._.enterMode;b||(this._.enterMode=a.activeEnterMode);L.call(this,a.getSelection(),1,a);this._.enterMode=b}},applyToRange:function(a){this.applyToRange=this.type==CKEDITOR.STYLE_INLINE?b:this.type==CKEDITOR.STYLE_BLOCK?g:this.type==CKEDITOR.STYLE_OBJECT?h:null;return this.applyToRange(a)},removeFromRange:function(a){this.removeFromRange=this.type==CKEDITOR.STYLE_INLINE?c:this.type==CKEDITOR.STYLE_BLOCK? +l:this.type==CKEDITOR.STYLE_OBJECT?k:null;return this.removeFromRange(a)},applyToObject:function(a){y(a,this)},checkActive:function(a,b){switch(this.type){case CKEDITOR.STYLE_BLOCK:return this.checkElementRemovable(a.block||a.blockLimit,!0,b);case CKEDITOR.STYLE_OBJECT:case CKEDITOR.STYLE_INLINE:for(var c=a.elements,d=0,e;d<c.length;d++)if(e=c[d],this.type!=CKEDITOR.STYLE_INLINE||e!=a.block&&e!=a.blockLimit){if(this.type==CKEDITOR.STYLE_OBJECT){var f=e.getName();if(!("string"==typeof this.element? +f==this.element:f in this.element))continue}if(this.checkElementRemovable(e,!0,b))return!0}}return!1},checkApplicable:function(a,b,c){b&&b instanceof CKEDITOR.filter&&(c=b);if(c&&!c.check(this))return!1;switch(this.type){case CKEDITOR.STYLE_OBJECT:return!!a.contains(this.element);case CKEDITOR.STYLE_BLOCK:return!!a.blockLimit.getDtd()[this.element]}return!0},checkElementMatch:function(a,b){var c=this._.definition;if(!a||!c.ignoreReadonly&&a.isReadOnly())return!1;var d=a.getName();if("string"==typeof this.element? +d==this.element:d in this.element){if(!b&&!a.hasAttributes())return!0;if(d=c._AC)c=d;else{var d={},e=0,f=c.attributes;if(f)for(var g in f)e++,d[g]=f[g];if(g=CKEDITOR.style.getStyleText(c))d.style||e++,d.style=g;d._length=e;c=c._AC=d}if(c._length){for(var h in c)if("_length"!=h)if(d=a.getAttribute(h)||"","style"==h?C(c[h],d):c[h]==d){if(!b)return!0}else if(b)return!1;if(b)return!0}else return!0}return!1},checkElementRemovable:function(a,b,c){if(this.checkElementMatch(a,b,c))return!0;if(b=H(this)[a.getName()]){var d; +if(!(b=b.attributes))return!0;for(c=0;c<b.length;c++)if(d=b[c][0],d=a.getAttribute(d)){var e=b[c][1];if(null===e)return!0;if("string"==typeof e){if(d==e)return!0}else if(e.test(d))return!0}}return!1},buildPreview:function(a){var b=this._.definition,c=[],d=b.element;"bdo"==d&&(d="span");var c=["\x3c",d],e=b.attributes;if(e)for(var f in e)c.push(" ",f,'\x3d"',e[f],'"');(e=CKEDITOR.style.getStyleText(b))&&c.push(' style\x3d"',e,'"');c.push("\x3e",a||b.name,"\x3c/",d,"\x3e");return c.join("")},getDefinition:function(){return this._.definition}}; +CKEDITOR.style.getStyleText=function(a){var b=a._ST;if(b)return b;var b=a.styles,c=a.attributes&&a.attributes.style||"",d="";c.length&&(c=c.replace(q,";"));for(var e in b){var f=b[e],g=(e+":"+f).replace(q,";");"inherit"==f?d+=g:c+=g}c.length&&(c=CKEDITOR.tools.normalizeCssText(c,!0));return a._ST=c+d};CKEDITOR.style.customHandlers={};CKEDITOR.style.unstylableElements=[];CKEDITOR.style.addCustomHandler=function(a){var b=function(a){this._={definition:a};this.setup&&this.setup(a)};b.prototype=CKEDITOR.tools.extend(CKEDITOR.tools.prototypedCopy(CKEDITOR.style.prototype), +{assignedTo:CKEDITOR.STYLE_OBJECT},a,!0);return this.customHandlers[a.type]=b};var T=CKEDITOR.POSITION_PRECEDING|CKEDITOR.POSITION_IDENTICAL|CKEDITOR.POSITION_IS_CONTAINED,S=CKEDITOR.POSITION_FOLLOWING|CKEDITOR.POSITION_IDENTICAL|CKEDITOR.POSITION_IS_CONTAINED})();CKEDITOR.styleCommand=function(a,d){this.requiredContent=this.allowedContent=this.style=a;CKEDITOR.tools.extend(this,d,!0)}; +CKEDITOR.styleCommand.prototype.exec=function(a){a.focus();this.state==CKEDITOR.TRISTATE_OFF?a.applyStyle(this.style):this.state==CKEDITOR.TRISTATE_ON&&a.removeStyle(this.style)};CKEDITOR.stylesSet=new CKEDITOR.resourceManager("","stylesSet");CKEDITOR.addStylesSet=CKEDITOR.tools.bind(CKEDITOR.stylesSet.add,CKEDITOR.stylesSet);CKEDITOR.loadStylesSet=function(a,d,b){CKEDITOR.stylesSet.addExternal(a,d,"");CKEDITOR.stylesSet.load(a,b)}; +CKEDITOR.tools.extend(CKEDITOR.editor.prototype,{attachStyleStateChange:function(a,d){var b=this._.styleStateChangeCallbacks;b||(b=this._.styleStateChangeCallbacks=[],this.on("selectionChange",function(a){for(var d=0;d<b.length;d++){var h=b[d],k=h.style.checkActive(a.data.path,this)?CKEDITOR.TRISTATE_ON:CKEDITOR.TRISTATE_OFF;h.fn.call(this,k)}}));b.push({style:a,fn:d})},applyStyle:function(a){a.apply(this)},removeStyle:function(a){a.remove(this)},getStylesSet:function(a){if(this._.stylesDefinitions)a(this._.stylesDefinitions); +else{var d=this,b=d.config.stylesCombo_stylesSet||d.config.stylesSet;if(!1===b)a(null);else if(b instanceof Array)d._.stylesDefinitions=b,a(b);else{b||(b="default");var b=b.split(":"),c=b[0];CKEDITOR.stylesSet.addExternal(c,b[1]?b.slice(1).join(":"):CKEDITOR.getUrl("styles.js"),"");CKEDITOR.stylesSet.load(c,function(b){d._.stylesDefinitions=b[c];a(d._.stylesDefinitions)})}}}}); +(function(){if(window.Promise)CKEDITOR.tools.promise=Promise;else{var a=CKEDITOR.getUrl("vendor/promise.js");if("function"===typeof window.define&&window.define.amd&&"function"===typeof window.require)return window.require([a],function(a){CKEDITOR.tools.promise=a});CKEDITOR.scriptLoader.load(a,function(d){if(!d)return CKEDITOR.error("no-vendor-lib",{path:a});if("undefined"!==typeof window.ES6Promise)return CKEDITOR.tools.promise=ES6Promise})}})(); +(function(){function a(a,f,h){a.once("selectionCheck",function(a){if(!d){var c=a.data.getRanges()[0];h.equals(c)?a.cancel():f.equals(c)&&(b=!0)}},null,null,-1)}var d=!0,b=!1;CKEDITOR.dom.selection.setupEditorOptimization=function(a){a.on("selectionCheck",function(a){a.data&&!b&&a.data.optimizeInElementEnds();b=!1});a.on("contentDom",function(){var b=a.editable();b&&(b.attachListener(b,"keydown",function(a){this._.shiftPressed=a.data.$.shiftKey},this),b.attachListener(b,"keyup",function(a){this._.shiftPressed= +a.data.$.shiftKey},this))})};CKEDITOR.dom.selection.prototype.optimizeInElementEnds=function(){var b=this.getRanges()[0],f=this.root.editor,h;if(this.root.editor._.shiftPressed||this.isFake||b.isCollapsed||b.startContainer.equals(b.endContainer))h=!1;else if(0===b.endOffset)h=!0;else{h=b.startContainer.type===CKEDITOR.NODE_TEXT;var k=b.endContainer.type===CKEDITOR.NODE_TEXT,g=h?b.startContainer.getLength():b.startContainer.getChildCount();h=b.startOffset===g||h^k}h&&(h=b.clone(),b.shrink(CKEDITOR.SHRINK_TEXT, +!1,{skipBogus:!CKEDITOR.env.webkit}),d=!1,a(f,b,h),b.select(),d=!0)}})();CKEDITOR.dom.comment=function(a,d){"string"==typeof a&&(a=(d?d.$:document).createComment(a));CKEDITOR.dom.domObject.call(this,a)};CKEDITOR.dom.comment.prototype=new CKEDITOR.dom.node;CKEDITOR.tools.extend(CKEDITOR.dom.comment.prototype,{type:CKEDITOR.NODE_COMMENT,getOuterHtml:function(){return"\x3c!--"+this.$.nodeValue+"--\x3e"}});"use strict"; +(function(){var a={},d={},b;for(b in CKEDITOR.dtd.$blockLimit)b in CKEDITOR.dtd.$list||(a[b]=1);for(b in CKEDITOR.dtd.$block)b in CKEDITOR.dtd.$blockLimit||b in CKEDITOR.dtd.$empty||(d[b]=1);CKEDITOR.dom.elementPath=function(b,f){var h=null,k=null,g=[],l=b,v;f=f||b.getDocument().getBody();l||(l=f);do if(l.type==CKEDITOR.NODE_ELEMENT){g.push(l);if(!this.lastElement&&(this.lastElement=l,l.is(CKEDITOR.dtd.$object)||"false"==l.getAttribute("contenteditable")))continue;if(l.equals(f))break;if(!k&&(v=l.getName(), +"true"==l.getAttribute("contenteditable")?k=l:!h&&d[v]&&(h=l),a[v])){if(v=!h&&"div"==v){a:{v=l.getChildren();for(var e=0,z=v.count();e<z;e++){var w=v.getItem(e);if(w.type==CKEDITOR.NODE_ELEMENT&&CKEDITOR.dtd.$block[w.getName()]){v=!0;break a}}v=!1}v=!v}v?h=l:k=l}}while(l=l.getParent());k||(k=f);this.block=h;this.blockLimit=k;this.root=f;this.elements=g}})(); +CKEDITOR.dom.elementPath.prototype={compare:function(a){var d=this.elements;a=a&&a.elements;if(!a||d.length!=a.length)return!1;for(var b=0;b<d.length;b++)if(!d[b].equals(a[b]))return!1;return!0},contains:function(a,d,b){var c=0,f;"string"==typeof a&&(f=function(b){return b.getName()==a});a instanceof CKEDITOR.dom.element?f=function(b){return b.equals(a)}:CKEDITOR.tools.isArray(a)?f=function(b){return-1<CKEDITOR.tools.indexOf(a,b.getName())}:"function"==typeof a?f=a:"object"==typeof a&&(f=function(b){return b.getName()in +a});var h=this.elements,k=h.length;d&&(b?c+=1:--k);b&&(h=Array.prototype.slice.call(h,0),h.reverse());for(;c<k;c++)if(f(h[c]))return h[c];return null},isContextFor:function(a){var d;return a in CKEDITOR.dtd.$block?(d=this.contains(CKEDITOR.dtd.$intermediate)||this.root.equals(this.block)&&this.block||this.blockLimit,!!d.getDtd()[a]):!0},direction:function(){return(this.block||this.blockLimit||this.root).getDirection(1)}}; +CKEDITOR.dom.text=function(a,d){"string"==typeof a&&(a=(d?d.$:document).createTextNode(a));this.$=a};CKEDITOR.dom.text.prototype=new CKEDITOR.dom.node; +CKEDITOR.tools.extend(CKEDITOR.dom.text.prototype,{type:CKEDITOR.NODE_TEXT,getLength:function(){return this.$.nodeValue.length},getText:function(){return this.$.nodeValue},setText:function(a){this.$.nodeValue=a},isEmpty:function(a){var d=this.getText();a&&(d=CKEDITOR.tools.trim(d));return!d||d===CKEDITOR.dom.selection.FILLING_CHAR_SEQUENCE},split:function(a){var d=this.$.parentNode,b=d.childNodes.length,c=this.getLength(),f=this.getDocument(),h=new CKEDITOR.dom.text(this.$.splitText(a),f);d.childNodes.length== +b&&(a>=c?(h=f.createText(""),h.insertAfter(this)):(a=f.createText(""),a.insertAfter(h),a.remove()));return h},substring:function(a,d){return"number"!=typeof d?this.$.nodeValue.substr(a):this.$.nodeValue.substring(a,d)}}); +(function(){function a(a,c,d){var h=a.serializable,k=c[d?"endContainer":"startContainer"],g=d?"endOffset":"startOffset",l=h?c.document.getById(a.startNode):a.startNode;a=h?c.document.getById(a.endNode):a.endNode;k.equals(l.getPrevious())?(c.startOffset=c.startOffset-k.getLength()-a.getPrevious().getLength(),k=a.getNext()):k.equals(a.getPrevious())&&(c.startOffset-=k.getLength(),k=a.getNext());k.equals(l.getParent())&&c[g]++;k.equals(a.getParent())&&c[g]++;c[d?"endContainer":"startContainer"]=k;return c} +CKEDITOR.dom.rangeList=function(a){if(a instanceof CKEDITOR.dom.rangeList)return a;a?a instanceof CKEDITOR.dom.range&&(a=[a]):a=[];return CKEDITOR.tools.extend(a,d)};var d={createIterator:function(){var a=this,c=CKEDITOR.dom.walker.bookmark(),d=[],h;return{getNextRange:function(k){h=void 0===h?0:h+1;var g=a[h];if(g&&1<a.length){if(!h)for(var l=a.length-1;0<=l;l--)d.unshift(a[l].createBookmark(!0));if(k)for(var v=0;a[h+v+1];){var e=g.document;k=0;l=e.getById(d[v].endNode);for(e=e.getById(d[v+1].startNode);;){l= +l.getNextSourceNode(!1);if(e.equals(l))k=1;else if(c(l)||l.type==CKEDITOR.NODE_ELEMENT&&l.isBlockBoundary())continue;break}if(!k)break;v++}for(g.moveToBookmark(d.shift());v--;)l=a[++h],l.moveToBookmark(d.shift()),g.setEnd(l.endContainer,l.endOffset)}return g}}},createBookmarks:function(b){for(var c=[],d,h=0;h<this.length;h++){c.push(d=this[h].createBookmark(b,!0));for(var k=h+1;k<this.length;k++)this[k]=a(d,this[k]),this[k]=a(d,this[k],!0)}return c},createBookmarks2:function(a){for(var c=[],d=0;d< +this.length;d++)c.push(this[d].createBookmark2(a));return c},moveToBookmarks:function(a){for(var c=0;c<this.length;c++)this[c].moveToBookmark(a[c])}}})(); +(function(){function a(){return CKEDITOR.getUrl(CKEDITOR.skinName.split(",")[1]||"skins/"+CKEDITOR.skinName.split(",")[0]+"/")}function d(b){var c=CKEDITOR.skin["ua_"+b],d=CKEDITOR.env;if(c)for(var c=c.split(",").sort(function(a,b){return a>b?-1:1}),f=0,g;f<c.length;f++)if(g=c[f],d.ie&&(g.replace(/^ie/,"")==d.version||d.quirks&&"iequirks"==g)&&(g="ie"),d[g]){b+="_"+c[f];break}return CKEDITOR.getUrl(a()+b+".css")}function b(a,b){h[a]||(CKEDITOR.document.appendStyleSheet(d(a)),h[a]=1);b&&b()}function c(a){var b= +a.getById(k);b||(b=a.getHead().append("style"),b.setAttribute("id",k),b.setAttribute("type","text/css"));return b}function f(a,b,c){var d,f,g;if(CKEDITOR.env.webkit)for(b=b.split("}").slice(0,-1),f=0;f<b.length;f++)b[f]=b[f].split("{");for(var h=0;h<a.length;h++)if(CKEDITOR.env.webkit)for(f=0;f<b.length;f++){g=b[f][1];for(d=0;d<c.length;d++)g=g.replace(c[d][0],c[d][1]);a[h].$.sheet.addRule(b[f][0],g)}else{g=b;for(d=0;d<c.length;d++)g=g.replace(c[d][0],c[d][1]);CKEDITOR.env.ie&&11>CKEDITOR.env.version? +a[h].$.styleSheet.cssText+=g:a[h].$.innerHTML+=g}}var h={};CKEDITOR.skin={path:a,loadPart:function(c,d){CKEDITOR.skin.name!=CKEDITOR.skinName.split(",")[0]?CKEDITOR.scriptLoader.load(CKEDITOR.getUrl(a()+"skin.js"),function(){b(c,d)}):b(c,d)},getPath:function(a){return CKEDITOR.getUrl(d(a))},icons:{},addIcon:function(a,b,c,d){a=a.toLowerCase();this.icons[a]||(this.icons[a]={path:b,offset:c||0,bgsize:d||"16px"})},getIconStyle:function(a,b,c,d,f){var g;a&&(a=a.toLowerCase(),b&&(g=this.icons[a+"-rtl"]), +g||(g=this.icons[a]));a=c||g&&g.path||"";d=d||g&&g.offset;f=f||g&&g.bgsize||"16px";a&&(a=a.replace(/'/g,"\\'"));return a&&"background-image:url('"+CKEDITOR.getUrl(a)+"');background-position:0 "+d+"px;background-size:"+f+";"}};CKEDITOR.tools.extend(CKEDITOR.editor.prototype,{getUiColor:function(){return this.uiColor},setUiColor:function(a){var b=c(CKEDITOR.document);return(this.setUiColor=function(a){this.uiColor=a;var c=CKEDITOR.skin.chameleon,d="",h="";"function"==typeof c&&(d=c(this,"editor"),h= +c(this,"panel"));a=[[l,a]];f([b],d,a);f(g,h,a)}).call(this,a)}});var k="cke_ui_color",g=[],l=/\$color/g;CKEDITOR.on("instanceLoaded",function(a){if(!CKEDITOR.env.ie||!CKEDITOR.env.quirks){var b=a.editor;a=function(a){a=(a.data[0]||a.data).element.getElementsByTag("iframe").getItem(0).getFrameDocument();if(!a.getById("cke_ui_color")){var d=c(a);g.push(d);b.on("destroy",function(){g=CKEDITOR.tools.array.filter(g,function(a){return d!==a})});(a=b.getUiColor())&&f([d],CKEDITOR.skin.chameleon(b,"panel"), +[[l,a]])}};b.on("panelShow",a);b.on("menuShow",a);b.config.uiColor&&b.setUiColor(b.config.uiColor)}})})(); +(function(){if(CKEDITOR.env.webkit)CKEDITOR.env.hc=!1;else{var a=CKEDITOR.dom.element.createFromHtml('\x3cdiv style\x3d"width:0;height:0;position:absolute;left:-10000px;border:1px solid;border-color:red blue"\x3e\x3c/div\x3e',CKEDITOR.document);a.appendTo(CKEDITOR.document.getHead());try{var d=a.getComputedStyle("border-top-color"),b=a.getComputedStyle("border-right-color");CKEDITOR.env.hc=!(!d||d!=b)}catch(c){CKEDITOR.env.hc=!1}a.remove()}CKEDITOR.env.hc&&(CKEDITOR.env.cssClass+=" cke_hc");CKEDITOR.document.appendStyleText(".cke{visibility:hidden;}"); +CKEDITOR.status="loaded";CKEDITOR.fireOnce("loaded");if(a=CKEDITOR._.pending)for(delete CKEDITOR._.pending,d=0;d<a.length;d++)CKEDITOR.editor.prototype.constructor.apply(a[d][0],a[d][1]),CKEDITOR.add(a[d][0])})();/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.skin.name="moono-lisa";CKEDITOR.skin.ua_editor="ie,iequirks,ie8,gecko";CKEDITOR.skin.ua_dialog="ie,iequirks,ie8"; +CKEDITOR.skin.chameleon=function(){var b=function(){return function(b,d){for(var a=b.match(/[^#]./g),e=0;3>e;e++){var f=e,c;c=parseInt(a[e],16);c=("0"+(0>d?0|c*(1+d):0|c+(255-c)*d).toString(16)).slice(-2);a[f]=c}return"#"+a.join("")}}(),f={editor:new CKEDITOR.template("{id}.cke_chrome [border-color:{defaultBorder};] {id} .cke_top [ background-color:{defaultBackground};border-bottom-color:{defaultBorder};] {id} .cke_bottom [background-color:{defaultBackground};border-top-color:{defaultBorder};] {id} .cke_resizer [border-right-color:{ckeResizer}] {id} .cke_dialog_title [background-color:{defaultBackground};border-bottom-color:{defaultBorder};] {id} .cke_dialog_footer [background-color:{defaultBackground};outline-color:{defaultBorder};] {id} .cke_dialog_tab [background-color:{dialogTab};border-color:{defaultBorder};] {id} .cke_dialog_tab:hover [background-color:{lightBackground};] {id} .cke_dialog_contents [border-top-color:{defaultBorder};] {id} .cke_dialog_tab_selected, {id} .cke_dialog_tab_selected:hover [background:{dialogTabSelected};border-bottom-color:{dialogTabSelectedBorder};] {id} .cke_dialog_body [background:{dialogBody};border-color:{defaultBorder};] {id} a.cke_button_off:hover,{id} a.cke_button_off:focus,{id} a.cke_button_off:active [background-color:{darkBackground};border-color:{toolbarElementsBorder};] {id} .cke_button_on [background-color:{ckeButtonOn};border-color:{toolbarElementsBorder};] {id} .cke_toolbar_separator,{id} .cke_toolgroup a.cke_button:last-child:after,{id} .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after [background-color: {toolbarElementsBorder};border-color: {toolbarElementsBorder};] {id} a.cke_combo_button:hover,{id} a.cke_combo_button:focus,{id} .cke_combo_on a.cke_combo_button [border-color:{toolbarElementsBorder};background-color:{darkBackground};] {id} .cke_combo:after [border-color:{toolbarElementsBorder};] {id} .cke_path_item [color:{elementsPathColor};] {id} a.cke_path_item:hover,{id} a.cke_path_item:focus,{id} a.cke_path_item:active [background-color:{darkBackground};] {id}.cke_panel [border-color:{defaultBorder};] "),panel:new CKEDITOR.template(".cke_panel_grouptitle [background-color:{lightBackground};border-color:{defaultBorder};] .cke_menubutton_icon [background-color:{menubuttonIcon};] .cke_menubutton:hover,.cke_menubutton:focus,.cke_menubutton:active [background-color:{menubuttonHover};] .cke_menubutton:hover .cke_menubutton_icon, .cke_menubutton:focus .cke_menubutton_icon, .cke_menubutton:active .cke_menubutton_icon [background-color:{menubuttonIconHover};] .cke_menubutton_disabled:hover .cke_menubutton_icon,.cke_menubutton_disabled:focus .cke_menubutton_icon,.cke_menubutton_disabled:active .cke_menubutton_icon [background-color:{menubuttonIcon};] .cke_menuseparator [background-color:{menubuttonIcon};] a:hover.cke_colorbox, a:active.cke_colorbox [border-color:{defaultBorder};] a:hover.cke_colorauto, a:hover.cke_colormore, a:active.cke_colorauto, a:active.cke_colormore [background-color:{ckeColorauto};border-color:{defaultBorder};] ")}; +return function(g,d){var a=b(g.uiColor,.4),a={id:"."+g.id,defaultBorder:b(a,-.2),toolbarElementsBorder:b(a,-.25),defaultBackground:a,lightBackground:b(a,.8),darkBackground:b(a,-.15),ckeButtonOn:b(a,.4),ckeResizer:b(a,-.4),ckeColorauto:b(a,.8),dialogBody:b(a,.7),dialogTab:b(a,.65),dialogTabSelected:"#FFF",dialogTabSelectedBorder:"#FFF",elementsPathColor:b(a,-.6),menubuttonHover:b(a,.1),menubuttonIcon:b(a,.5),menubuttonIconHover:b(a,.3)};return f[d].output(a).replace(/\[/g,"{").replace(/\]/g,"}")}}();CKEDITOR.plugins.add("dialogui",{onLoad:function(){var h=function(b){this._||(this._={});this._["default"]=this._.initValue=b["default"]||"";this._.required=b.required||!1;for(var a=[this._],d=1;d<arguments.length;d++)a.push(arguments[d]);a.push(!0);CKEDITOR.tools.extend.apply(CKEDITOR.tools,a);return this._},r={build:function(b,a,d){return new CKEDITOR.ui.dialog.textInput(b,a,d)}},n={build:function(b,a,d){return new CKEDITOR.ui.dialog[a.type](b,a,d)}},q={isChanged:function(){return this.getValue()!= +this.getInitValue()},reset:function(b){this.setValue(this.getInitValue(),b)},setInitValue:function(){this._.initValue=this.getValue()},resetInitValue:function(){this._.initValue=this._["default"]},getInitValue:function(){return this._.initValue}},v=CKEDITOR.tools.extend({},CKEDITOR.ui.dialog.uiElement.prototype.eventProcessors,{onChange:function(b,a){this._.domOnChangeRegistered||(b.on("load",function(){this.getInputElement().on("change",function(){b.parts.dialog.isVisible()&&this.fire("change",{value:this.getValue()})}, +this)},this),this._.domOnChangeRegistered=!0);this.on("change",a)}},!0),x=/^on([A-Z]\w+)/,t=function(b){for(var a in b)(x.test(a)||"title"==a||"type"==a)&&delete b[a];return b},w=function(b){b=b.data.getKeystroke();b==CKEDITOR.SHIFT+CKEDITOR.ALT+36?this.setDirectionMarker("ltr"):b==CKEDITOR.SHIFT+CKEDITOR.ALT+35&&this.setDirectionMarker("rtl")};CKEDITOR.tools.extend(CKEDITOR.ui.dialog,{labeledElement:function(b,a,d,f){if(!(4>arguments.length)){var c=h.call(this,a);c.labelId=CKEDITOR.tools.getNextId()+ +"_label";this._.children=[];var e={role:a.role||"presentation"};a.includeLabel&&(e["aria-labelledby"]=c.labelId);CKEDITOR.ui.dialog.uiElement.call(this,b,a,d,"div",null,e,function(){var e=[],g=a.required?" cke_required":"";"horizontal"!=a.labelLayout?e.push('\x3clabel class\x3d"cke_dialog_ui_labeled_label'+g+'" ',' id\x3d"'+c.labelId+'"',c.inputId?' for\x3d"'+c.inputId+'"':"",(a.labelStyle?' style\x3d"'+a.labelStyle+'"':"")+"\x3e",a.label,"\x3c/label\x3e",'\x3cdiv class\x3d"cke_dialog_ui_labeled_content"', +a.controlStyle?' style\x3d"'+a.controlStyle+'"':"",' role\x3d"presentation"\x3e',f.call(this,b,a),"\x3c/div\x3e"):(g={type:"hbox",widths:a.widths,padding:0,children:[{type:"html",html:'\x3clabel class\x3d"cke_dialog_ui_labeled_label'+g+'" id\x3d"'+c.labelId+'" for\x3d"'+c.inputId+'"'+(a.labelStyle?' style\x3d"'+a.labelStyle+'"':"")+"\x3e"+CKEDITOR.tools.htmlEncode(a.label)+"\x3c/label\x3e"},{type:"html",html:'\x3cspan class\x3d"cke_dialog_ui_labeled_content"'+(a.controlStyle?' style\x3d"'+a.controlStyle+ +'"':"")+"\x3e"+f.call(this,b,a)+"\x3c/span\x3e"}]},CKEDITOR.dialog._.uiElementBuilders.hbox.build(b,g,e));return e.join("")})}},textInput:function(b,a,d){if(!(3>arguments.length)){h.call(this,a);var f=this._.inputId=CKEDITOR.tools.getNextId()+"_textInput",c={"class":"cke_dialog_ui_input_"+a.type,id:f,type:a.type};a.validate&&(this.validate=a.validate);a.maxLength&&(c.maxlength=a.maxLength);a.size&&(c.size=a.size);a.inputStyle&&(c.style=a.inputStyle);var e=this,m=!1;b.on("load",function(){e.getInputElement().on("keydown", +function(a){13==a.data.getKeystroke()&&(m=!0)});e.getInputElement().on("keyup",function(a){13==a.data.getKeystroke()&&m&&(b.getButton("ok")&&setTimeout(function(){b.getButton("ok").click()},0),m=!1);e.bidi&&w.call(e,a)},null,null,1E3)});CKEDITOR.ui.dialog.labeledElement.call(this,b,a,d,function(){var b=['\x3cdiv class\x3d"cke_dialog_ui_input_',a.type,'" role\x3d"presentation"'];a.width&&b.push('style\x3d"width:'+a.width+'" ');b.push("\x3e\x3cinput ");c["aria-labelledby"]=this._.labelId;this._.required&& +(c["aria-required"]=this._.required);for(var e in c)b.push(e+'\x3d"'+c[e]+'" ');b.push(" /\x3e\x3c/div\x3e");return b.join("")})}},textarea:function(b,a,d){if(!(3>arguments.length)){h.call(this,a);var f=this,c=this._.inputId=CKEDITOR.tools.getNextId()+"_textarea",e={};a.validate&&(this.validate=a.validate);e.rows=a.rows||5;e.cols=a.cols||20;e["class"]="cke_dialog_ui_input_textarea "+(a["class"]||"");"undefined"!=typeof a.inputStyle&&(e.style=a.inputStyle);a.dir&&(e.dir=a.dir);if(f.bidi)b.on("load", +function(){f.getInputElement().on("keyup",w)},f);CKEDITOR.ui.dialog.labeledElement.call(this,b,a,d,function(){e["aria-labelledby"]=this._.labelId;this._.required&&(e["aria-required"]=this._.required);var a=['\x3cdiv class\x3d"cke_dialog_ui_input_textarea" role\x3d"presentation"\x3e\x3ctextarea id\x3d"',c,'" '],b;for(b in e)a.push(b+'\x3d"'+CKEDITOR.tools.htmlEncode(e[b])+'" ');a.push("\x3e",CKEDITOR.tools.htmlEncode(f._["default"]),"\x3c/textarea\x3e\x3c/div\x3e");return a.join("")})}},checkbox:function(b, +a,d){if(!(3>arguments.length)){var f=h.call(this,a,{"default":!!a["default"]});a.validate&&(this.validate=a.validate);CKEDITOR.ui.dialog.uiElement.call(this,b,a,d,"span",null,null,function(){var c=CKEDITOR.tools.extend({},a,{id:a.id?a.id+"_checkbox":CKEDITOR.tools.getNextId()+"_checkbox"},!0),e=[],d=CKEDITOR.tools.getNextId()+"_label",g={"class":"cke_dialog_ui_checkbox_input",type:"checkbox","aria-labelledby":d};t(c);a["default"]&&(g.checked="checked");"undefined"!=typeof c.inputStyle&&(c.style=c.inputStyle); +f.checkbox=new CKEDITOR.ui.dialog.uiElement(b,c,e,"input",null,g);e.push(' \x3clabel id\x3d"',d,'" for\x3d"',g.id,'"'+(a.labelStyle?' style\x3d"'+a.labelStyle+'"':"")+"\x3e",CKEDITOR.tools.htmlEncode(a.label),"\x3c/label\x3e");return e.join("")})}},radio:function(b,a,d){if(!(3>arguments.length)){h.call(this,a);this._["default"]||(this._["default"]=this._.initValue=a.items[0][1]);a.validate&&(this.validate=a.validate);var f=[],c=this;a.role="radiogroup";a.includeLabel=!0;CKEDITOR.ui.dialog.labeledElement.call(this, +b,a,d,function(){for(var e=[],d=[],g=(a.id?a.id:CKEDITOR.tools.getNextId())+"_radio",k=0;k<a.items.length;k++){var l=a.items[k],h=void 0!==l[2]?l[2]:l[0],n=void 0!==l[1]?l[1]:l[0],p=CKEDITOR.tools.getNextId()+"_radio_input",q=p+"_label",p=CKEDITOR.tools.extend({},a,{id:p,title:null,type:null},!0),h=CKEDITOR.tools.extend({},p,{title:h},!0),r={type:"radio","class":"cke_dialog_ui_radio_input",name:g,value:n,"aria-labelledby":q},u=[];c._["default"]==n&&(r.checked="checked");t(p);t(h);"undefined"!=typeof p.inputStyle&& +(p.style=p.inputStyle);p.keyboardFocusable=!0;f.push(new CKEDITOR.ui.dialog.uiElement(b,p,u,"input",null,r));u.push(" ");new CKEDITOR.ui.dialog.uiElement(b,h,u,"label",null,{id:q,"for":r.id},l[0]);e.push(u.join(""))}new CKEDITOR.ui.dialog.hbox(b,f,e,d);return d.join("")});this._.children=f}},button:function(b,a,d){if(arguments.length){"function"==typeof a&&(a=a(b.getParentEditor()));h.call(this,a,{disabled:a.disabled||!1});CKEDITOR.event.implementOn(this);var f=this;b.on("load",function(){var a=this.getElement(); +(function(){a.on("click",function(a){f.click();a.data.preventDefault()});a.on("keydown",function(a){a.data.getKeystroke()in{32:1}&&(f.click(),a.data.preventDefault())})})();a.unselectable()},this);var c=CKEDITOR.tools.extend({},a);delete c.style;var e=CKEDITOR.tools.getNextId()+"_label";CKEDITOR.ui.dialog.uiElement.call(this,b,c,d,"a",null,{style:a.style,href:"javascript:void(0)",title:a.label,hidefocus:"true","class":a["class"],role:"button","aria-labelledby":e},'\x3cspan id\x3d"'+e+'" class\x3d"cke_dialog_ui_button"\x3e'+ +CKEDITOR.tools.htmlEncode(a.label)+"\x3c/span\x3e")}},select:function(b,a,d){if(!(3>arguments.length)){var f=h.call(this,a);a.validate&&(this.validate=a.validate);f.inputId=CKEDITOR.tools.getNextId()+"_select";CKEDITOR.ui.dialog.labeledElement.call(this,b,a,d,function(){var c=CKEDITOR.tools.extend({},a,{id:a.id?a.id+"_select":CKEDITOR.tools.getNextId()+"_select"},!0),e=[],d=[],g={id:f.inputId,"class":"cke_dialog_ui_input_select","aria-labelledby":this._.labelId};e.push('\x3cdiv class\x3d"cke_dialog_ui_input_', +a.type,'" role\x3d"presentation"');a.width&&e.push('style\x3d"width:'+a.width+'" ');e.push("\x3e");void 0!==a.size&&(g.size=a.size);void 0!==a.multiple&&(g.multiple=a.multiple);t(c);for(var k=0,l;k<a.items.length&&(l=a.items[k]);k++)d.push('\x3coption value\x3d"',CKEDITOR.tools.htmlEncode(void 0!==l[1]?l[1]:l[0]).replace(/"/g,"\x26quot;"),'" /\x3e ',CKEDITOR.tools.htmlEncode(l[0]));"undefined"!=typeof c.inputStyle&&(c.style=c.inputStyle);f.select=new CKEDITOR.ui.dialog.uiElement(b,c,e,"select",null, +g,d.join(""));e.push("\x3c/div\x3e");return e.join("")})}},file:function(b,a,d){if(!(3>arguments.length)){void 0===a["default"]&&(a["default"]="");var f=CKEDITOR.tools.extend(h.call(this,a),{definition:a,buttons:[]});a.validate&&(this.validate=a.validate);b.on("load",function(){CKEDITOR.document.getById(f.frameId).getParent().addClass("cke_dialog_ui_input_file")});CKEDITOR.ui.dialog.labeledElement.call(this,b,a,d,function(){f.frameId=CKEDITOR.tools.getNextId()+"_fileInput";var b=['\x3ciframe frameborder\x3d"0" allowtransparency\x3d"0" class\x3d"cke_dialog_ui_input_file" role\x3d"presentation" id\x3d"', +f.frameId,'" title\x3d"',a.label,'" src\x3d"javascript:void('];b.push(CKEDITOR.env.ie?"(function(){"+encodeURIComponent("document.open();("+CKEDITOR.tools.fixDomain+")();document.close();")+"})()":"0");b.push(')"\x3e\x3c/iframe\x3e');return b.join("")})}},fileButton:function(b,a,d){var f=this;if(!(3>arguments.length)){h.call(this,a);a.validate&&(this.validate=a.validate);var c=CKEDITOR.tools.extend({},a),e=c.onClick;c.className=(c.className?c.className+" ":"")+"cke_dialog_ui_button";c.onClick=function(c){var d= +a["for"];c=e?e.call(this,c):!1;!1!==c&&("xhr"!==c&&b.getContentElement(d[0],d[1]).submit(),this.disable())};b.on("load",function(){b.getContentElement(a["for"][0],a["for"][1])._.buttons.push(f)});CKEDITOR.ui.dialog.button.call(this,b,c,d)}},html:function(){var b=/^\s*<[\w:]+\s+([^>]*)?>/,a=/^(\s*<[\w:]+(?:\s+[^>]*)?)((?:.|\r|\n)+)$/,d=/\/$/;return function(f,c,e){if(!(3>arguments.length)){var m=[],g=c.html;"\x3c"!=g.charAt(0)&&(g="\x3cspan\x3e"+g+"\x3c/span\x3e");var k=c.focus;if(k){var l=this.focus; +this.focus=function(){("function"==typeof k?k:l).call(this);this.fire("focus")};c.isFocusable&&(this.isFocusable=this.isFocusable);this.keyboardFocusable=!0}CKEDITOR.ui.dialog.uiElement.call(this,f,c,m,"span",null,null,"");m=m.join("").match(b);g=g.match(a)||["","",""];d.test(g[1])&&(g[1]=g[1].slice(0,-1),g[2]="/"+g[2]);e.push([g[1]," ",m[1]||"",g[2]].join(""))}}}(),fieldset:function(b,a,d,f,c){var e=c.label;this._={children:a};CKEDITOR.ui.dialog.uiElement.call(this,b,c,f,"fieldset",null,null,function(){var a= +[];e&&a.push("\x3clegend"+(c.labelStyle?' style\x3d"'+c.labelStyle+'"':"")+"\x3e"+e+"\x3c/legend\x3e");for(var b=0;b<d.length;b++)a.push(d[b]);return a.join("")})}},!0);CKEDITOR.ui.dialog.html.prototype=new CKEDITOR.ui.dialog.uiElement;CKEDITOR.ui.dialog.labeledElement.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.uiElement,{setLabel:function(b){var a=CKEDITOR.document.getById(this._.labelId);1>a.getChildCount()?(new CKEDITOR.dom.text(b,CKEDITOR.document)).appendTo(a):a.getChild(0).$.nodeValue= +b;return this},getLabel:function(){var b=CKEDITOR.document.getById(this._.labelId);return!b||1>b.getChildCount()?"":b.getChild(0).getText()},eventProcessors:v},!0);CKEDITOR.ui.dialog.button.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.uiElement,{click:function(){return this._.disabled?!1:this.fire("click",{dialog:this._.dialog})},enable:function(){this._.disabled=!1;var b=this.getElement();b&&b.removeClass("cke_disabled")},disable:function(){this._.disabled=!0;this.getElement().addClass("cke_disabled")}, +isVisible:function(){return this.getElement().getFirst().isVisible()},isEnabled:function(){return!this._.disabled},eventProcessors:CKEDITOR.tools.extend({},CKEDITOR.ui.dialog.uiElement.prototype.eventProcessors,{onClick:function(b,a){this.on("click",function(){a.apply(this,arguments)})}},!0),accessKeyUp:function(){this.click()},accessKeyDown:function(){this.focus()},keyboardFocusable:!0},!0);CKEDITOR.ui.dialog.textInput.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.labeledElement,{getInputElement:function(){return CKEDITOR.document.getById(this._.inputId)}, +focus:function(){var b=this.selectParentTab();setTimeout(function(){var a=b.getInputElement();a&&a.$.focus()},0)},select:function(){var b=this.selectParentTab();setTimeout(function(){var a=b.getInputElement();a&&(a.$.focus(),a.$.select())},0)},accessKeyUp:function(){this.select()},setValue:function(b){if(this.bidi){var a=b&&b.charAt(0);(a=""==a?"ltr":""==a?"rtl":null)&&(b=b.slice(1));this.setDirectionMarker(a)}b||(b="");return CKEDITOR.ui.dialog.uiElement.prototype.setValue.apply(this,arguments)}, +getValue:function(){var b=CKEDITOR.ui.dialog.uiElement.prototype.getValue.call(this);if(this.bidi&&b){var a=this.getDirectionMarker();a&&(b=("ltr"==a?"":"")+b)}return b},setDirectionMarker:function(b){var a=this.getInputElement();b?a.setAttributes({dir:b,"data-cke-dir-marker":b}):this.getDirectionMarker()&&a.removeAttributes(["dir","data-cke-dir-marker"])},getDirectionMarker:function(){return this.getInputElement().data("cke-dir-marker")},keyboardFocusable:!0},q,!0);CKEDITOR.ui.dialog.textarea.prototype= +new CKEDITOR.ui.dialog.textInput;CKEDITOR.ui.dialog.select.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.labeledElement,{getInputElement:function(){return this._.select.getElement()},add:function(b,a,d){var f=new CKEDITOR.dom.element("option",this.getDialog().getParentEditor().document),c=this.getInputElement().$;f.$.text=b;f.$.value=void 0===a||null===a?b:a;void 0===d||null===d?CKEDITOR.env.ie?c.add(f.$):c.add(f.$,null):c.add(f.$,d);return this},remove:function(b){this.getInputElement().$.remove(b); +return this},clear:function(){for(var b=this.getInputElement().$;0<b.length;)b.remove(0);return this},keyboardFocusable:!0},q,!0);CKEDITOR.ui.dialog.checkbox.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.uiElement,{getInputElement:function(){return this._.checkbox.getElement()},setValue:function(b,a){this.getInputElement().$.checked=b;!a&&this.fire("change",{value:b})},getValue:function(){return this.getInputElement().$.checked},accessKeyUp:function(){this.setValue(!this.getValue())},eventProcessors:{onChange:function(b, +a){if(!CKEDITOR.env.ie||8<CKEDITOR.env.version)return v.onChange.apply(this,arguments);b.on("load",function(){var a=this._.checkbox.getElement();a.on("propertychange",function(b){b=b.data.$;"checked"==b.propertyName&&this.fire("change",{value:a.$.checked})},this)},this);this.on("change",a);return null}},keyboardFocusable:!0},q,!0);CKEDITOR.ui.dialog.radio.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.uiElement,{setValue:function(b,a){for(var d=this._.children,f,c=0;c<d.length&&(f=d[c]);c++)f.getElement().$.checked= +f.getValue()==b;!a&&this.fire("change",{value:b})},getValue:function(){for(var b=this._.children,a=0;a<b.length;a++)if(b[a].getElement().$.checked)return b[a].getValue();return null},accessKeyUp:function(){var b=this._.children,a;for(a=0;a<b.length;a++)if(b[a].getElement().$.checked){b[a].getElement().focus();return}b[0].getElement().focus()},eventProcessors:{onChange:function(b,a){if(!CKEDITOR.env.ie||8<CKEDITOR.env.version)return v.onChange.apply(this,arguments);b.on("load",function(){for(var a= +this._.children,b=this,c=0;c<a.length;c++)a[c].getElement().on("propertychange",function(a){a=a.data.$;"checked"==a.propertyName&&this.$.checked&&b.fire("change",{value:this.getAttribute("value")})})},this);this.on("change",a);return null}}},q,!0);CKEDITOR.ui.dialog.file.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.labeledElement,q,{getInputElement:function(){var b=CKEDITOR.document.getById(this._.frameId).getFrameDocument();return 0<b.$.forms.length?new CKEDITOR.dom.element(b.$.forms[0].elements[0]): +this.getElement()},submit:function(){this.getInputElement().getParent().$.submit();return this},getAction:function(){return this.getInputElement().getParent().$.action},registerEvents:function(b){var a=/^on([A-Z]\w+)/,d,f=function(a,b,c,d){a.on("formLoaded",function(){a.getInputElement().on(c,d,a)})},c;for(c in b)if(d=c.match(a))this.eventProcessors[c]?this.eventProcessors[c].call(this,this._.dialog,b[c]):f(this,this._.dialog,d[1].toLowerCase(),b[c]);return this},reset:function(){function b(){d.$.open(); +var b="";f.size&&(b=f.size-(CKEDITOR.env.ie?7:0));var h=a.frameId+"_input";d.$.write(['\x3chtml dir\x3d"'+g+'" lang\x3d"'+k+'"\x3e\x3chead\x3e\x3ctitle\x3e\x3c/title\x3e\x3c/head\x3e\x3cbody style\x3d"margin: 0; overflow: hidden; background: transparent;"\x3e','\x3cform enctype\x3d"multipart/form-data" method\x3d"POST" dir\x3d"'+g+'" lang\x3d"'+k+'" action\x3d"',CKEDITOR.tools.htmlEncode(f.action),'"\x3e\x3clabel id\x3d"',a.labelId,'" for\x3d"',h,'" style\x3d"display:none"\x3e',CKEDITOR.tools.htmlEncode(f.label), +'\x3c/label\x3e\x3cinput style\x3d"width:100%" id\x3d"',h,'" aria-labelledby\x3d"',a.labelId,'" type\x3d"file" name\x3d"',CKEDITOR.tools.htmlEncode(f.id||"cke_upload"),'" size\x3d"',CKEDITOR.tools.htmlEncode(0<b?b:""),'" /\x3e\x3c/form\x3e\x3c/body\x3e\x3c/html\x3e\x3cscript\x3e',CKEDITOR.env.ie?"("+CKEDITOR.tools.fixDomain+")();":"","window.parent.CKEDITOR.tools.callFunction("+e+");","window.onbeforeunload \x3d function() {window.parent.CKEDITOR.tools.callFunction("+m+")}","\x3c/script\x3e"].join("")); +d.$.close();for(b=0;b<c.length;b++)c[b].enable()}var a=this._,d=CKEDITOR.document.getById(a.frameId).getFrameDocument(),f=a.definition,c=a.buttons,e=this.formLoadedNumber,m=this.formUnloadNumber,g=a.dialog._.editor.lang.dir,k=a.dialog._.editor.langCode;e||(e=this.formLoadedNumber=CKEDITOR.tools.addFunction(function(){this.fire("formLoaded")},this),m=this.formUnloadNumber=CKEDITOR.tools.addFunction(function(){this.getInputElement().clearCustomData()},this),this.getDialog()._.editor.on("destroy",function(){CKEDITOR.tools.removeFunction(e); +CKEDITOR.tools.removeFunction(m)}));CKEDITOR.env.gecko?setTimeout(b,500):b()},getValue:function(){return this.getInputElement().$.value||""},setInitValue:function(){this._.initValue=""},eventProcessors:{onChange:function(b,a){this._.domOnChangeRegistered||(this.on("formLoaded",function(){this.getInputElement().on("change",function(){this.fire("change",{value:this.getValue()})},this)},this),this._.domOnChangeRegistered=!0);this.on("change",a)}},keyboardFocusable:!0},!0);CKEDITOR.ui.dialog.fileButton.prototype= +new CKEDITOR.ui.dialog.button;CKEDITOR.ui.dialog.fieldset.prototype=CKEDITOR.tools.clone(CKEDITOR.ui.dialog.hbox.prototype);CKEDITOR.dialog.addUIElement("text",r);CKEDITOR.dialog.addUIElement("password",r);CKEDITOR.dialog.addUIElement("tel",r);CKEDITOR.dialog.addUIElement("textarea",n);CKEDITOR.dialog.addUIElement("checkbox",n);CKEDITOR.dialog.addUIElement("radio",n);CKEDITOR.dialog.addUIElement("button",n);CKEDITOR.dialog.addUIElement("select",n);CKEDITOR.dialog.addUIElement("file",n);CKEDITOR.dialog.addUIElement("fileButton", +n);CKEDITOR.dialog.addUIElement("html",n);CKEDITOR.dialog.addUIElement("fieldset",{build:function(b,a,d){for(var f=a.children,c,e=[],h=[],g=0;g<f.length&&(c=f[g]);g++){var k=[];e.push(k);h.push(CKEDITOR.dialog._.uiElementBuilders[c.type].build(b,c,k))}return new CKEDITOR.ui.dialog[a.type](b,h,e,d,a)}})}});CKEDITOR.DIALOG_RESIZE_NONE=0;CKEDITOR.DIALOG_RESIZE_WIDTH=1;CKEDITOR.DIALOG_RESIZE_HEIGHT=2;CKEDITOR.DIALOG_RESIZE_BOTH=3;CKEDITOR.DIALOG_STATE_IDLE=1;CKEDITOR.DIALOG_STATE_BUSY=2; +(function(){function I(a){a._.tabBarMode=!0;a._.tabs[a._.currentTabId][0].focus();a._.currentFocusIndex=-1}function J(){for(var a=this._.tabIdList.length,b=CKEDITOR.tools.indexOf(this._.tabIdList,this._.currentTabId)+a,c=b-1;c>b-a;c--)if(this._.tabs[this._.tabIdList[c%a]][0].$.offsetHeight)return this._.tabIdList[c%a];return null}function W(){for(var a=this._.tabIdList.length,b=CKEDITOR.tools.indexOf(this._.tabIdList,this._.currentTabId),c=b+1;c<b+a;c++)if(this._.tabs[this._.tabIdList[c%a]][0].$.offsetHeight)return this._.tabIdList[c% +a];return null}function K(a,b){for(var c=a.$.getElementsByTagName("input"),e=0,d=c.length;e<d;e++){var f=new CKEDITOR.dom.element(c[e]);"text"==f.getAttribute("type").toLowerCase()&&(b?(f.setAttribute("value",f.getCustomData("fake_value")||""),f.removeCustomData("fake_value")):(f.setCustomData("fake_value",f.getAttribute("value")),f.setAttribute("value","")))}}function X(a,b){var c=this.getInputElement();c&&(a?c.removeAttribute("aria-invalid"):c.setAttribute("aria-invalid",!0));a||(this.select?this.select(): +this.focus());b&&alert(b);this.fire("validated",{valid:a,msg:b})}function Y(){var a=this.getInputElement();a&&a.removeAttribute("aria-invalid")}function Z(a){var b=CKEDITOR.dom.element.createFromHtml(CKEDITOR.addTemplate("dialog",aa).output({id:CKEDITOR.tools.getNextNumber(),editorId:a.id,langDir:a.lang.dir,langCode:a.langCode,editorDialogClass:"cke_editor_"+a.name.replace(/\./g,"\\.")+"_dialog",closeTitle:a.lang.common.close,hidpi:CKEDITOR.env.hidpi?"cke_hidpi":""})),c=b.getChild([0,0,0,0,0]),e= +c.getChild(0),d=c.getChild(1);a.plugins.clipboard&&CKEDITOR.plugins.clipboard.preventDefaultDropOnElement(c);!CKEDITOR.env.ie||CKEDITOR.env.quirks||CKEDITOR.env.edge||(a="javascript:void(function(){"+encodeURIComponent("document.open();("+CKEDITOR.tools.fixDomain+")();document.close();")+"}())",CKEDITOR.dom.element.createFromHtml('\x3ciframe frameBorder\x3d"0" class\x3d"cke_iframe_shim" src\x3d"'+a+'" tabIndex\x3d"-1"\x3e\x3c/iframe\x3e').appendTo(c.getParent()));e.unselectable();d.unselectable(); +return{element:b,parts:{dialog:b.getChild(0),title:e,close:d,tabs:c.getChild(2),contents:c.getChild([3,0,0,0]),footer:c.getChild([3,0,1,0])}}}function L(a,b,c){this.element=b;this.focusIndex=c;this.tabIndex=0;this.isFocusable=function(){return!b.getAttribute("disabled")&&b.isVisible()};this.focus=function(){a._.currentFocusIndex=this.focusIndex;this.element.focus()};b.on("keydown",function(a){a.data.getKeystroke()in{32:1,13:1}&&this.fire("click")});b.on("focus",function(){this.fire("mouseover")}); +b.on("blur",function(){this.fire("mouseout")})}function ba(a){function b(){a.layout()}var c=CKEDITOR.document.getWindow();c.on("resize",b);a.on("hide",function(){c.removeListener("resize",b)})}function M(a,b){this.dialog=a;for(var c=b.contents,e=0,d;d=c[e];e++)c[e]=d&&new N(a,d);CKEDITOR.tools.extend(this,b)}function N(a,b){this._={dialog:a};CKEDITOR.tools.extend(this,b)}function ca(a){function b(b){var c=a.getSize(),k=a.parts.dialog.getParent().getClientSize(),q=b.data.$.screenX,l=b.data.$.screenY, +r=q-e.x,n=l-e.y;e={x:q,y:l};d.x+=r;d.y+=n;q=d.x+h[3]<g?-h[3]:d.x-h[1]>k.width-c.width-g?k.width-c.width+("rtl"==f.lang.dir?0:h[1]):d.x;c=d.y+h[0]<g?-h[0]:d.y-h[2]>k.height-c.height-g?k.height-c.height+h[2]:d.y;q=Math.floor(q);c=Math.floor(c);a.move(q,c,1);b.data.preventDefault()}function c(){CKEDITOR.document.removeListener("mousemove",b);CKEDITOR.document.removeListener("mouseup",c);if(CKEDITOR.env.ie6Compat){var a=u.getChild(0).getFrameDocument();a.removeListener("mousemove",b);a.removeListener("mouseup", +c)}}var e=null,d=null,f=a.getParentEditor(),g=f.config.dialog_magnetDistance,h=CKEDITOR.skin.margins||[0,0,0,0];"undefined"==typeof g&&(g=20);a.parts.title.on("mousedown",function(g){if(!a._.moved){var f=a._.element;f.getFirst().setStyle("position","absolute");f.removeStyle("display");a._.moved=!0;a.layout()}e={x:g.data.$.screenX,y:g.data.$.screenY};CKEDITOR.document.on("mousemove",b);CKEDITOR.document.on("mouseup",c);d=a.getPosition();CKEDITOR.env.ie6Compat&&(f=u.getChild(0).getFrameDocument(),f.on("mousemove", +b),f.on("mouseup",c));g.data.preventDefault()},a)}function da(a){function b(b){var c="rtl"==f.lang.dir,q=k.width,l=k.height,w=q+(b.data.$.screenX-m.x)*(c?-1:1)*(a._.moved?1:2),A=l+(b.data.$.screenY-m.y)*(a._.moved?1:2),C=a._.element.getFirst(),C=c&&parseInt(C.getComputedStyle("right"),10),v=a.getPosition();v.x=v.x||0;v.y=v.y||0;v.y+A>p.height&&(A=p.height-v.y);(c?C:v.x)+w>p.width&&(w=p.width-(c?C:v.x));A=Math.floor(A);w=Math.floor(w);if(d==CKEDITOR.DIALOG_RESIZE_WIDTH||d==CKEDITOR.DIALOG_RESIZE_BOTH)q= +Math.max(e.minWidth||0,w-g);if(d==CKEDITOR.DIALOG_RESIZE_HEIGHT||d==CKEDITOR.DIALOG_RESIZE_BOTH)l=Math.max(e.minHeight||0,A-h);a.resize(q,l);a._.moved&&O(a,a._.position.x,a._.position.y);a._.moved||a.layout();b.data.preventDefault()}function c(){CKEDITOR.document.removeListener("mouseup",c);CKEDITOR.document.removeListener("mousemove",b);q&&(q.remove(),q=null);if(CKEDITOR.env.ie6Compat){var a=u.getChild(0).getFrameDocument();a.removeListener("mouseup",c);a.removeListener("mousemove",b)}}var e=a.definition, +d=e.resizable;if(d!=CKEDITOR.DIALOG_RESIZE_NONE){var f=a.getParentEditor(),g,h,p,m,k,q,l=CKEDITOR.tools.addFunction(function(d){function e(a){return a.isVisible()}k=a.getSize();var f=a.parts.contents,l=f.$.getElementsByTagName("iframe").length,w=!(CKEDITOR.env.gecko||CKEDITOR.env.ie&&CKEDITOR.env.quirks);l&&(q=CKEDITOR.dom.element.createFromHtml('\x3cdiv class\x3d"cke_dialog_resize_cover" style\x3d"height: 100%; position: absolute; width: 100%; left:0; top:0;"\x3e\x3c/div\x3e'),f.append(q));h=k.height- +a.parts.contents.getFirst(e).getSize("height",w);g=k.width-a.parts.contents.getFirst(e).getSize("width",1);m={x:d.screenX,y:d.screenY};p=CKEDITOR.document.getWindow().getViewPaneSize();CKEDITOR.document.on("mousemove",b);CKEDITOR.document.on("mouseup",c);CKEDITOR.env.ie6Compat&&(f=u.getChild(0).getFrameDocument(),f.on("mousemove",b),f.on("mouseup",c));d.preventDefault&&d.preventDefault()});a.on("load",function(){var b="";d==CKEDITOR.DIALOG_RESIZE_WIDTH?b=" cke_resizer_horizontal":d==CKEDITOR.DIALOG_RESIZE_HEIGHT&& +(b=" cke_resizer_vertical");b=CKEDITOR.dom.element.createFromHtml('\x3cdiv class\x3d"cke_resizer'+b+" cke_resizer_"+f.lang.dir+'" title\x3d"'+CKEDITOR.tools.htmlEncode(f.lang.common.resize)+'" onmousedown\x3d"CKEDITOR.tools.callFunction('+l+', event )"\x3e'+("ltr"==f.lang.dir?"◢":"◣")+"\x3c/div\x3e");a.parts.footer.append(b,1)});f.on("destroy",function(){CKEDITOR.tools.removeFunction(l)})}}function O(a,b,c){var e=a.parts.dialog.getParent().getClientSize(),d=a.getSize(),f=a._.viewportRatio,g=Math.max(e.width- +d.width,0),e=Math.max(e.height-d.height,0);f.width=g?b/g:f.width;f.height=e?c/e:f.height;a._.viewportRatio=f}function H(a){a.data.preventDefault(1)}function P(a){var b=a.config,c=CKEDITOR.skinName||a.config.skin,e=b.dialog_backgroundCoverColor||("moono-lisa"==c?"black":"white"),c=b.dialog_backgroundCoverOpacity,d=b.baseFloatZIndex,b=CKEDITOR.tools.genKey(e,c,d),f=B[b];CKEDITOR.document.getBody().addClass("cke_dialog_open");f?f.show():(d=['\x3cdiv tabIndex\x3d"-1" style\x3d"position: ',CKEDITOR.env.ie6Compat? +"absolute":"fixed","; z-index: ",d,"; top: 0px; left: 0px; ","; width: 100%; height: 100%;",CKEDITOR.env.ie6Compat?"":"background-color: "+e,'" class\x3d"cke_dialog_background_cover"\x3e'],CKEDITOR.env.ie6Compat&&(e="\x3chtml\x3e\x3cbody style\x3d\\'background-color:"+e+";\\'\x3e\x3c/body\x3e\x3c/html\x3e",d.push('\x3ciframe hidefocus\x3d"true" frameborder\x3d"0" id\x3d"cke_dialog_background_iframe" src\x3d"javascript:'),d.push("void((function(){"+encodeURIComponent("document.open();("+CKEDITOR.tools.fixDomain+ +")();document.write( '"+e+"' );document.close();")+"})())"),d.push('" style\x3d"position:absolute;left:0;top:0;width:100%;height: 100%;filter: progid:DXImageTransform.Microsoft.Alpha(opacity\x3d0)"\x3e\x3c/iframe\x3e')),d.push("\x3c/div\x3e"),f=CKEDITOR.dom.element.createFromHtml(d.join("")),f.setOpacity(void 0!==c?c:.5),f.on("keydown",H),f.on("keypress",H),f.on("keyup",H),f.appendTo(CKEDITOR.document.getBody()),B[b]=f);a.focusManager.add(f);u=f;CKEDITOR.env.mac&&CKEDITOR.env.webkit||f.focus()}function Q(a){CKEDITOR.document.getBody().removeClass("cke_dialog_open"); +u&&(a.focusManager.remove(u),u.hide())}function R(a){var b=a.data.$.ctrlKey||a.data.$.metaKey,c=a.data.$.altKey,e=a.data.$.shiftKey,d=String.fromCharCode(a.data.$.keyCode);(b=x[(b?"CTRL+":"")+(c?"ALT+":"")+(e?"SHIFT+":"")+d])&&b.length&&(b=b[b.length-1],b.keydown&&b.keydown.call(b.uiElement,b.dialog,b.key),a.data.preventDefault())}function S(a){var b=a.data.$.ctrlKey||a.data.$.metaKey,c=a.data.$.altKey,e=a.data.$.shiftKey,d=String.fromCharCode(a.data.$.keyCode);(b=x[(b?"CTRL+":"")+(c?"ALT+":"")+(e? +"SHIFT+":"")+d])&&b.length&&(b=b[b.length-1],b.keyup&&(b.keyup.call(b.uiElement,b.dialog,b.key),a.data.preventDefault()))}function T(a,b,c,e,d){(x[c]||(x[c]=[])).push({uiElement:a,dialog:b,key:c,keyup:d||a.accessKeyUp,keydown:e||a.accessKeyDown})}function ea(a){for(var b in x){for(var c=x[b],e=c.length-1;0<=e;e--)c[e].dialog!=a&&c[e].uiElement!=a||c.splice(e,1);0===c.length&&delete x[b]}}function fa(a,b){a._.accessKeyMap[b]&&a.selectPage(a._.accessKeyMap[b])}function ga(){}var y=CKEDITOR.tools.cssLength, +U,u,V=!1,D=!CKEDITOR.env.ie||CKEDITOR.env.edge,aa='\x3cdiv class\x3d"cke_reset_all cke_dialog_container {editorId} {editorDialogClass} {hidpi}" dir\x3d"{langDir}" style\x3d"'+(D?"display:flex":"")+'" lang\x3d"{langCode}" role\x3d"dialog" aria-labelledby\x3d"cke_dialog_title_{id}"\x3e\x3ctable class\x3d"cke_dialog '+CKEDITOR.env.cssClass+' cke_{langDir}" style\x3d"'+(D?"margin:auto":"position:absolute")+'" role\x3d"presentation"\x3e\x3ctr\x3e\x3ctd role\x3d"presentation"\x3e\x3cdiv class\x3d"cke_dialog_body" role\x3d"presentation"\x3e\x3cdiv id\x3d"cke_dialog_title_{id}" class\x3d"cke_dialog_title" role\x3d"presentation"\x3e\x3c/div\x3e\x3ca id\x3d"cke_dialog_close_button_{id}" class\x3d"cke_dialog_close_button" href\x3d"javascript:void(0)" title\x3d"{closeTitle}" role\x3d"button"\x3e\x3cspan class\x3d"cke_label"\x3eX\x3c/span\x3e\x3c/a\x3e\x3cdiv id\x3d"cke_dialog_tabs_{id}" class\x3d"cke_dialog_tabs" role\x3d"tablist"\x3e\x3c/div\x3e\x3ctable class\x3d"cke_dialog_contents" role\x3d"presentation"\x3e\x3ctr\x3e\x3ctd id\x3d"cke_dialog_contents_{id}" class\x3d"cke_dialog_contents_body" role\x3d"presentation"\x3e\x3c/td\x3e\x3c/tr\x3e\x3ctr\x3e\x3ctd id\x3d"cke_dialog_footer_{id}" class\x3d"cke_dialog_footer" role\x3d"presentation"\x3e\x3c/td\x3e\x3c/tr\x3e\x3c/table\x3e\x3c/div\x3e\x3c/td\x3e\x3c/tr\x3e\x3c/table\x3e\x3c/div\x3e'; +CKEDITOR.dialog=function(a,b){function c(){var a=n._.focusList;a.sort(function(a,b){return a.tabIndex!=b.tabIndex?b.tabIndex-a.tabIndex:a.focusIndex-b.focusIndex});for(var b=a.length,c=0;c<b;c++)a[c].focusIndex=c}function e(a){var b=n._.focusList;a=a||0;if(!(1>b.length)){var c=n._.currentFocusIndex;n._.tabBarMode&&0>a&&(c=0);try{b[c].getInputElement().$.blur()}catch(d){}var e=c,g=1<n._.pageCount;do{e+=a;if(g&&!n._.tabBarMode&&(e==b.length||-1==e)){n._.tabBarMode=!0;n._.tabs[n._.currentTabId][0].focus(); +n._.currentFocusIndex=-1;return}e=(e+b.length)%b.length;if(e==c)break}while(a&&!b[e].isFocusable());b[e].focus();"text"==b[e].type&&b[e].select()}}function d(b){if(n==CKEDITOR.dialog._.currentTop){var c=b.data.getKeystroke(),d="rtl"==a.lang.dir,g=[37,38,39,40];q=l=0;if(9==c||c==CKEDITOR.SHIFT+9)e(c==CKEDITOR.SHIFT+9?-1:1),q=1;else if(c==CKEDITOR.ALT+121&&!n._.tabBarMode&&1<n.getPageCount())I(n),q=1;else if(-1!=CKEDITOR.tools.indexOf(g,c)&&n._.tabBarMode)c=-1!=CKEDITOR.tools.indexOf([d?39:37,38],c)? +J.call(n):W.call(n),n.selectPage(c),n._.tabs[c][0].focus(),q=1;else if(13!=c&&32!=c||!n._.tabBarMode)if(13==c)c=b.data.getTarget(),c.is("a","button","select","textarea")||c.is("input")&&"button"==c.$.type||((c=this.getButton("ok"))&&CKEDITOR.tools.setTimeout(c.click,0,c),q=1),l=1;else if(27==c)(c=this.getButton("cancel"))?CKEDITOR.tools.setTimeout(c.click,0,c):!1!==this.fire("cancel",{hide:!0}).hide&&this.hide(),l=1;else return;else this.selectPage(this._.currentTabId),this._.tabBarMode=!1,this._.currentFocusIndex= +-1,e(1),q=1;f(b)}}function f(a){q?a.data.preventDefault(1):l&&a.data.stopPropagation()}var g=CKEDITOR.dialog._.dialogDefinitions[b],h=CKEDITOR.tools.clone(U),p=a.config.dialog_buttonsOrder||"OS",m=a.lang.dir,k={},q,l;("OS"==p&&CKEDITOR.env.mac||"rtl"==p&&"ltr"==m||"ltr"==p&&"rtl"==m)&&h.buttons.reverse();g=CKEDITOR.tools.extend(g(a),h);g=CKEDITOR.tools.clone(g);g=new M(this,g);h=Z(a);this._={editor:a,element:h.element,name:b,model:null,contentSize:{width:0,height:0},size:{width:0,height:0},contents:{}, +buttons:{},accessKeyMap:{},viewportRatio:{width:.5,height:.5},tabs:{},tabIdList:[],currentTabId:null,currentTabIndex:null,pageCount:0,lastTab:null,tabBarMode:!1,focusList:[],currentFocusIndex:0,hasFocus:!1};this.parts=h.parts;CKEDITOR.tools.setTimeout(function(){a.fire("ariaWidget",this.parts.contents)},0,this);h={top:0,visibility:"hidden"};CKEDITOR.env.ie6Compat&&(h.position="absolute");h["rtl"==m?"right":"left"]=0;this.parts.dialog.setStyles(h);CKEDITOR.event.call(this);this.definition=g=CKEDITOR.fire("dialogDefinition", +{name:b,definition:g,dialog:this},a).definition;if(!("removeDialogTabs"in a._)&&a.config.removeDialogTabs){h=a.config.removeDialogTabs.split(";");for(m=0;m<h.length;m++)if(p=h[m].split(":"),2==p.length){var r=p[0];k[r]||(k[r]=[]);k[r].push(p[1])}a._.removeDialogTabs=k}if(a._.removeDialogTabs&&(k=a._.removeDialogTabs[b]))for(m=0;m<k.length;m++)g.removeContents(k[m]);if(g.onLoad)this.on("load",g.onLoad);if(g.onShow)this.on("show",g.onShow);if(g.onHide)this.on("hide",g.onHide);if(g.onOk)this.on("ok", +function(b){a.fire("saveSnapshot");setTimeout(function(){a.fire("saveSnapshot")},0);!1===g.onOk.call(this,b)&&(b.data.hide=!1)});this.state=CKEDITOR.DIALOG_STATE_IDLE;if(g.onCancel)this.on("cancel",function(a){!1===g.onCancel.call(this,a)&&(a.data.hide=!1)});var n=this,t=function(a){var b=n._.contents,c=!1,d;for(d in b)for(var e in b[d])if(c=a.call(this,b[d][e]))return};this.on("ok",function(a){t(function(b){if(b.validate){var c=b.validate(this),d="string"==typeof c||!1===c;d&&(a.data.hide=!1,a.stop()); +X.call(b,!d,"string"==typeof c?c:void 0);return d}})},this,null,0);this.on("cancel",function(b){t(function(c){if(c.isChanged())return a.config.dialog_noConfirmCancel||confirm(a.lang.common.confirmCancel)||(b.data.hide=!1),!0})},this,null,0);this.parts.close.on("click",function(a){!1!==this.fire("cancel",{hide:!0}).hide&&this.hide();a.data.preventDefault()},this);this.changeFocus=e;var z=this._.element;a.focusManager.add(z,1);this.on("show",function(){z.on("keydown",d,this);if(CKEDITOR.env.gecko)z.on("keypress", +f,this)});this.on("hide",function(){z.removeListener("keydown",d);CKEDITOR.env.gecko&&z.removeListener("keypress",f);t(function(a){Y.apply(a)})});this.on("iframeAdded",function(a){(new CKEDITOR.dom.document(a.data.iframe.$.contentWindow.document)).on("keydown",d,this,null,0)});this.on("show",function(){c();var b=1<n._.pageCount;a.config.dialog_startupFocusTab&&b?(n._.tabBarMode=!0,n._.tabs[n._.currentTabId][0].focus(),n._.currentFocusIndex=-1):this._.hasFocus||(this._.currentFocusIndex=b?-1:this._.focusList.length- +1,g.onFocus?(b=g.onFocus.call(this))&&b.focus():e(1))},this,null,4294967295);if(CKEDITOR.env.ie6Compat)this.on("load",function(){var a=this.getElement(),b=a.getFirst();b.remove();b.appendTo(a)},this);ca(this);da(this);(new CKEDITOR.dom.text(g.title,CKEDITOR.document)).appendTo(this.parts.title);for(m=0;m<g.contents.length;m++)(k=g.contents[m])&&this.addPage(k);this.parts.tabs.on("click",function(a){var b=a.data.getTarget();b.hasClass("cke_dialog_tab")&&(b=b.$.id,this.selectPage(b.substring(4,b.lastIndexOf("_"))), +I(this),a.data.preventDefault())},this);m=[];k=CKEDITOR.dialog._.uiElementBuilders.hbox.build(this,{type:"hbox",className:"cke_dialog_footer_buttons",widths:[],children:g.buttons},m).getChild();this.parts.footer.setHtml(m.join(""));for(m=0;m<k.length;m++)this._.buttons[k[m].id]=k[m]};CKEDITOR.dialog.prototype={destroy:function(){this.hide();this._.element.remove()},resize:function(a,b){if(!this._.contentSize||this._.contentSize.width!=a||this._.contentSize.height!=b){CKEDITOR.dialog.fire("resize", +{dialog:this,width:a,height:b},this._.editor);this.fire("resize",{width:a,height:b},this._.editor);this.parts.contents.setStyles({width:a+"px",height:b+"px"});if("rtl"==this._.editor.lang.dir&&this._.position){var c=this.parts.dialog.getParent().getClientSize().width;this._.position.x=c-this._.contentSize.width-parseInt(this._.element.getFirst().getStyle("right"),10)}this._.contentSize={width:a,height:b}}},getSize:function(){var a=this._.element.getFirst();return{width:a.$.offsetWidth||0,height:a.$.offsetHeight|| +0}},move:function(a,b,c){var e=this._.element.getFirst(),d="rtl"==this._.editor.lang.dir;CKEDITOR.env.ie&&e.setStyle("zoom","100%");var f=this.parts.dialog.getParent().getClientSize(),g=this.getSize(),h=this._.viewportRatio,p=Math.max(f.width-g.width,0),f=Math.max(f.height-g.height,0);this._.position&&this._.position.x==a&&this._.position.y==b?(a=Math.floor(p*h.width),b=Math.floor(f*h.height)):O(this,a,b);this._.position={x:a,y:b};d&&(a=p-a);b={top:(0<b?b:0)+"px"};b[d?"right":"left"]=(0<a?a:0)+"px"; +e.setStyles(b);c&&(this._.moved=1)},getPosition:function(){return CKEDITOR.tools.extend({},this._.position)},show:function(){var a=this._.element,b=this.definition,c=CKEDITOR.document.getBody(),e=this._.editor.config.baseFloatZIndex;a.getParent()&&a.getParent().equals(c)?a.setStyle("display",D?"flex":"block"):a.appendTo(c);this.resize(this._.contentSize&&this._.contentSize.width||b.width||b.minWidth,this._.contentSize&&this._.contentSize.height||b.height||b.minHeight);this.reset();null===this._.currentTabId&& +this.selectPage(this.definition.contents[0].id);null===CKEDITOR.dialog._.currentZIndex&&(CKEDITOR.dialog._.currentZIndex=e);this._.element.getFirst().setStyle("z-index",CKEDITOR.dialog._.currentZIndex+=10);this.getElement().setStyle("z-index",CKEDITOR.dialog._.currentZIndex);null===CKEDITOR.dialog._.currentTop?(CKEDITOR.dialog._.currentTop=this,this._.parentDialog=null,P(this._.editor)):(this._.parentDialog=CKEDITOR.dialog._.currentTop,c=this._.parentDialog.getElement().getFirst(),c.$.style.zIndex-= +Math.floor(e/2),this._.parentDialog.getElement().setStyle("z-index",c.$.style.zIndex),CKEDITOR.dialog._.currentTop=this);a.on("keydown",R);a.on("keyup",S);this._.hasFocus=!1;for(var d in b.contents)if(b.contents[d]){var a=b.contents[d],e=this._.tabs[a.id],c=a.requiredContent,f=0;if(e){for(var g in this._.contents[a.id]){var h=this._.contents[a.id][g];"hbox"!=h.type&&"vbox"!=h.type&&h.getInputElement()&&(h.requiredContent&&!this._.editor.activeFilter.check(h.requiredContent)?h.disable():(h.enable(), +f++))}!f||c&&!this._.editor.activeFilter.check(c)?e[0].addClass("cke_dialog_tab_disabled"):e[0].removeClass("cke_dialog_tab_disabled")}}CKEDITOR.tools.setTimeout(function(){this.layout();ba(this);this.parts.dialog.setStyle("visibility","");this.fireOnce("load",{});CKEDITOR.ui.fire("ready",this);this.fire("show",{});this._.editor.fire("dialogShow",this);this._.parentDialog||this._.editor.focusManager.lock();this.foreach(function(a){a.setInitValue&&a.setInitValue()})},100,this)},layout:function(){var a= +this.parts.dialog;if(this._.moved||!D){var b=this.getSize(),c=CKEDITOR.document.getWindow().getViewPaneSize(),e;this._.moved&&this._.position?(e=this._.position.x,b=this._.position.y):(e=(c.width-b.width)/2,b=(c.height-b.height)/2);CKEDITOR.env.ie6Compat||(a.setStyle("position","absolute"),a.removeStyle("margin"));e=Math.floor(e);b=Math.floor(b);this.move(e,b)}},foreach:function(a){for(var b in this._.contents)for(var c in this._.contents[b])a.call(this,this._.contents[b][c]);return this},reset:function(){var a= +function(a){a.reset&&a.reset(1)};return function(){this.foreach(a);return this}}(),setupContent:function(){var a=arguments;this.foreach(function(b){b.setup&&b.setup.apply(b,a)})},commitContent:function(){var a=arguments;this.foreach(function(b){CKEDITOR.env.ie&&this._.currentFocusIndex==b.focusIndex&&b.getInputElement().$.blur();b.commit&&b.commit.apply(b,a)})},hide:function(){if(this.parts.dialog.isVisible()){this.fire("hide",{});this._.editor.fire("dialogHide",this);this.selectPage(this._.tabIdList[0]); +var a=this._.element;a.setStyle("display","none");this.parts.dialog.setStyle("visibility","hidden");for(ea(this);CKEDITOR.dialog._.currentTop!=this;)CKEDITOR.dialog._.currentTop.hide();if(this._.parentDialog){var b=this._.parentDialog.getElement().getFirst();this._.parentDialog.getElement().removeStyle("z-index");b.setStyle("z-index",parseInt(b.$.style.zIndex,10)+Math.floor(this._.editor.config.baseFloatZIndex/2))}else Q(this._.editor);if(CKEDITOR.dialog._.currentTop=this._.parentDialog)CKEDITOR.dialog._.currentZIndex-= +10;else{CKEDITOR.dialog._.currentZIndex=null;a.removeListener("keydown",R);a.removeListener("keyup",S);var c=this._.editor;c.focus();setTimeout(function(){c.focusManager.unlock();CKEDITOR.env.iOS&&c.window.focus()},0)}delete this._.parentDialog;this.foreach(function(a){a.resetInitValue&&a.resetInitValue()});this.setState(CKEDITOR.DIALOG_STATE_IDLE)}},addPage:function(a){if(!a.requiredContent||this._.editor.filter.check(a.requiredContent)){for(var b=[],c=a.label?' title\x3d"'+CKEDITOR.tools.htmlEncode(a.label)+ +'"':"",e=CKEDITOR.dialog._.uiElementBuilders.vbox.build(this,{type:"vbox",className:"cke_dialog_page_contents",children:a.elements,expand:!!a.expand,padding:a.padding,style:a.style||"width: 100%;"},b),d=this._.contents[a.id]={},f=e.getChild(),g=0;e=f.shift();)e.notAllowed||"hbox"==e.type||"vbox"==e.type||g++,d[e.id]=e,"function"==typeof e.getChild&&f.push.apply(f,e.getChild());g||(a.hidden=!0);b=CKEDITOR.dom.element.createFromHtml(b.join(""));b.setAttribute("role","tabpanel");b.setStyle("min-height", +"100%");e=CKEDITOR.env;d="cke_"+a.id+"_"+CKEDITOR.tools.getNextNumber();c=CKEDITOR.dom.element.createFromHtml(['\x3ca class\x3d"cke_dialog_tab"',0<this._.pageCount?" cke_last":"cke_first",c,a.hidden?' style\x3d"display:none"':"",' id\x3d"',d,'"',e.gecko&&!e.hc?"":' href\x3d"javascript:void(0)"',' tabIndex\x3d"-1" hidefocus\x3d"true" role\x3d"tab"\x3e',a.label,"\x3c/a\x3e"].join(""));b.setAttribute("aria-labelledby",d);this._.tabs[a.id]=[c,b];this._.tabIdList.push(a.id);!a.hidden&&this._.pageCount++; +this._.lastTab=c;this.updateStyle();b.setAttribute("name",a.id);b.appendTo(this.parts.contents);c.unselectable();this.parts.tabs.append(c);a.accessKey&&(T(this,this,"CTRL+"+a.accessKey,ga,fa),this._.accessKeyMap["CTRL+"+a.accessKey]=a.id)}},selectPage:function(a){if(this._.currentTabId!=a&&!this._.tabs[a][0].hasClass("cke_dialog_tab_disabled")&&!1!==this.fire("selectPage",{page:a,currentPage:this._.currentTabId})){for(var b in this._.tabs){var c=this._.tabs[b][0],e=this._.tabs[b][1];b!=a&&(c.removeClass("cke_dialog_tab_selected"), +c.removeAttribute("aria-selected"),e.hide());e.setAttribute("aria-hidden",b!=a)}var d=this._.tabs[a];d[0].addClass("cke_dialog_tab_selected");d[0].setAttribute("aria-selected",!0);CKEDITOR.env.ie6Compat||CKEDITOR.env.ie7Compat?(K(d[1]),d[1].show(),setTimeout(function(){K(d[1],1)},0)):d[1].show();this._.currentTabId=a;this._.currentTabIndex=CKEDITOR.tools.indexOf(this._.tabIdList,a)}},updateStyle:function(){this.parts.dialog[(1===this._.pageCount?"add":"remove")+"Class"]("cke_single_page")},hidePage:function(a){var b= +this._.tabs[a]&&this._.tabs[a][0];b&&1!=this._.pageCount&&b.isVisible()&&(a==this._.currentTabId&&this.selectPage(J.call(this)),b.hide(),this._.pageCount--,this.updateStyle())},showPage:function(a){if(a=this._.tabs[a]&&this._.tabs[a][0])a.show(),this._.pageCount++,this.updateStyle()},getElement:function(){return this._.element},getName:function(){return this._.name},getContentElement:function(a,b){var c=this._.contents[a];return c&&c[b]},getValueOf:function(a,b){return this.getContentElement(a,b).getValue()}, +setValueOf:function(a,b,c){return this.getContentElement(a,b).setValue(c)},getButton:function(a){return this._.buttons[a]},click:function(a){return this._.buttons[a].click()},disableButton:function(a){return this._.buttons[a].disable()},enableButton:function(a){return this._.buttons[a].enable()},getPageCount:function(){return this._.pageCount},getParentEditor:function(){return this._.editor},getSelectedElement:function(){return this.getParentEditor().getSelection().getSelectedElement()},addFocusable:function(a, +b){if("undefined"==typeof b)b=this._.focusList.length,this._.focusList.push(new L(this,a,b));else{this._.focusList.splice(b,0,new L(this,a,b));for(var c=b+1;c<this._.focusList.length;c++)this._.focusList[c].focusIndex++}},setState:function(a){if(this.state!=a){this.state=a;if(a==CKEDITOR.DIALOG_STATE_BUSY){if(!this.parts.spinner){var b=this.getParentEditor().lang.dir,c={attributes:{"class":"cke_dialog_spinner"},styles:{"float":"rtl"==b?"right":"left"}};c.styles["margin-"+("rtl"==b?"left":"right")]= +"8px";this.parts.spinner=CKEDITOR.document.createElement("div",c);this.parts.spinner.setHtml("\x26#8987;");this.parts.spinner.appendTo(this.parts.title,1)}this.parts.spinner.show();this.getButton("ok").disable()}else a==CKEDITOR.DIALOG_STATE_IDLE&&(this.parts.spinner&&this.parts.spinner.hide(),this.getButton("ok").enable());this.fire("state",a)}},getModel:function(a){return this._.model?this._.model:this.definition.getModel?this.definition.getModel(a):null},setModel:function(a){this._.model=a},getMode:function(a){if(this.definition.getMode)return this.definition.getMode(a); +a=this.getModel(a);return!a||a instanceof CKEDITOR.dom.element&&!a.getParent()?CKEDITOR.dialog.CREATION_MODE:CKEDITOR.dialog.EDITING_MODE}};CKEDITOR.tools.extend(CKEDITOR.dialog,{CREATION_MODE:0,EDITING_MODE:1,add:function(a,b){this._.dialogDefinitions[a]&&"function"!=typeof b||(this._.dialogDefinitions[a]=b)},exists:function(a){return!!this._.dialogDefinitions[a]},getCurrent:function(){return CKEDITOR.dialog._.currentTop},isTabEnabled:function(a,b,c){a=a.config.removeDialogTabs;return!(a&&a.match(new RegExp("(?:^|;)"+ +b+":"+c+"(?:$|;)","i")))},okButton:function(){var a=function(a,c){c=c||{};return CKEDITOR.tools.extend({id:"ok",type:"button",label:a.lang.common.ok,"class":"cke_dialog_ui_button_ok",onClick:function(a){a=a.data.dialog;!1!==a.fire("ok",{hide:!0}).hide&&a.hide()}},c,!0)};a.type="button";a.override=function(b){return CKEDITOR.tools.extend(function(c){return a(c,b)},{type:"button"},!0)};return a}(),cancelButton:function(){var a=function(a,c){c=c||{};return CKEDITOR.tools.extend({id:"cancel",type:"button", +label:a.lang.common.cancel,"class":"cke_dialog_ui_button_cancel",onClick:function(a){a=a.data.dialog;!1!==a.fire("cancel",{hide:!0}).hide&&a.hide()}},c,!0)};a.type="button";a.override=function(b){return CKEDITOR.tools.extend(function(c){return a(c,b)},{type:"button"},!0)};return a}(),addUIElement:function(a,b){this._.uiElementBuilders[a]=b}});CKEDITOR.dialog._={uiElementBuilders:{},dialogDefinitions:{},currentTop:null,currentZIndex:null};CKEDITOR.event.implementOn(CKEDITOR.dialog);CKEDITOR.event.implementOn(CKEDITOR.dialog.prototype); +U={resizable:CKEDITOR.DIALOG_RESIZE_BOTH,minWidth:600,minHeight:400,buttons:[CKEDITOR.dialog.okButton,CKEDITOR.dialog.cancelButton]};var E=function(a,b,c){for(var e=0,d;d=a[e];e++)if(d.id==b||c&&d[c]&&(d=E(d[c],b,c)))return d;return null},F=function(a,b,c,e,d){if(c){for(var f=0,g;g=a[f];f++){if(g.id==c)return a.splice(f,0,b),b;if(e&&g[e]&&(g=F(g[e],b,c,e,!0)))return g}if(d)return null}a.push(b);return b},G=function(a,b,c){for(var e=0,d;d=a[e];e++){if(d.id==b)return a.splice(e,1);if(c&&d[c]&&(d=G(d[c], +b,c)))return d}return null};M.prototype={getContents:function(a){return E(this.contents,a)},getButton:function(a){return E(this.buttons,a)},addContents:function(a,b){return F(this.contents,a,b)},addButton:function(a,b){return F(this.buttons,a,b)},removeContents:function(a){G(this.contents,a)},removeButton:function(a){G(this.buttons,a)}};N.prototype={get:function(a){return E(this.elements,a,"children")},add:function(a,b){return F(this.elements,a,b,"children")},remove:function(a){G(this.elements,a, +"children")}};var B={},x={};(function(){CKEDITOR.ui.dialog={uiElement:function(a,b,c,e,d,f,g){if(!(4>arguments.length)){var h=(e.call?e(b):e)||"div",p=["\x3c",h," "],m=(d&&d.call?d(b):d)||{},k=(f&&f.call?f(b):f)||{},q=(g&&g.call?g.call(this,a,b):g)||"",l=this.domId=k.id||CKEDITOR.tools.getNextId()+"_uiElement";b.requiredContent&&!a.getParentEditor().filter.check(b.requiredContent)&&(m.display="none",this.notAllowed=!0);k.id=l;var r={};b.type&&(r["cke_dialog_ui_"+b.type]=1);b.className&&(r[b.className]= +1);b.disabled&&(r.cke_disabled=1);for(var n=k["class"]&&k["class"].split?k["class"].split(" "):[],l=0;l<n.length;l++)n[l]&&(r[n[l]]=1);n=[];for(l in r)n.push(l);k["class"]=n.join(" ");b.title&&(k.title=b.title);r=(b.style||"").split(";");b.align&&(n=b.align,m["margin-left"]="left"==n?0:"auto",m["margin-right"]="right"==n?0:"auto");for(l in m)r.push(l+":"+m[l]);b.hidden&&r.push("display:none");for(l=r.length-1;0<=l;l--)""===r[l]&&r.splice(l,1);0<r.length&&(k.style=(k.style?k.style+"; ":"")+r.join("; ")); +for(l in k)p.push(l+'\x3d"'+CKEDITOR.tools.htmlEncode(k[l])+'" ');p.push("\x3e",q,"\x3c/",h,"\x3e");c.push(p.join(""));(this._||(this._={})).dialog=a;"boolean"==typeof b.isChanged&&(this.isChanged=function(){return b.isChanged});"function"==typeof b.isChanged&&(this.isChanged=b.isChanged);"function"==typeof b.setValue&&(this.setValue=CKEDITOR.tools.override(this.setValue,function(a){return function(c){a.call(this,b.setValue.call(this,c))}}));"function"==typeof b.getValue&&(this.getValue=CKEDITOR.tools.override(this.getValue, +function(a){return function(){return b.getValue.call(this,a.call(this))}}));CKEDITOR.event.implementOn(this);this.registerEvents(b);this.accessKeyUp&&this.accessKeyDown&&b.accessKey&&T(this,a,"CTRL+"+b.accessKey);var t=this;a.on("load",function(){var b=t.getInputElement();if(b){var c=t.type in{checkbox:1,ratio:1}&&CKEDITOR.env.ie&&8>CKEDITOR.env.version?"cke_dialog_ui_focused":"";b.on("focus",function(){a._.tabBarMode=!1;a._.hasFocus=!0;t.fire("focus");c&&this.addClass(c)});b.on("blur",function(){t.fire("blur"); +c&&this.removeClass(c)})}});CKEDITOR.tools.extend(this,b);this.keyboardFocusable&&(this.tabIndex=b.tabIndex||0,this.focusIndex=a._.focusList.push(this)-1,this.on("focus",function(){a._.currentFocusIndex=t.focusIndex}))}},hbox:function(a,b,c,e,d){if(!(4>arguments.length)){this._||(this._={});var f=this._.children=b,g=d&&d.widths||null,h=d&&d.height||null,p,m={role:"presentation"};d&&d.align&&(m.align=d.align);CKEDITOR.ui.dialog.uiElement.call(this,a,d||{type:"hbox"},e,"table",{},m,function(){var a= +['\x3ctbody\x3e\x3ctr class\x3d"cke_dialog_ui_hbox"\x3e'];for(p=0;p<c.length;p++){var b="cke_dialog_ui_hbox_child",e=[];0===p&&(b="cke_dialog_ui_hbox_first");p==c.length-1&&(b="cke_dialog_ui_hbox_last");a.push('\x3ctd class\x3d"',b,'" role\x3d"presentation" ');g?g[p]&&e.push("width:"+y(g[p])):e.push("width:"+Math.floor(100/c.length)+"%");h&&e.push("height:"+y(h));d&&void 0!==d.padding&&e.push("padding:"+y(d.padding));CKEDITOR.env.ie&&CKEDITOR.env.quirks&&f[p].align&&e.push("text-align:"+f[p].align); +0<e.length&&a.push('style\x3d"'+e.join("; ")+'" ');a.push("\x3e",c[p],"\x3c/td\x3e")}a.push("\x3c/tr\x3e\x3c/tbody\x3e");return a.join("")})}},vbox:function(a,b,c,e,d){if(!(3>arguments.length)){this._||(this._={});var f=this._.children=b,g=d&&d.width||null,h=d&&d.heights||null;CKEDITOR.ui.dialog.uiElement.call(this,a,d||{type:"vbox"},e,"div",null,{role:"presentation"},function(){var b=['\x3ctable role\x3d"presentation" cellspacing\x3d"0" border\x3d"0" '];b.push('style\x3d"');d&&d.expand&&b.push("height:100%;"); +b.push("width:"+y(g||"100%"),";");CKEDITOR.env.webkit&&b.push("float:none;");b.push('"');b.push('align\x3d"',CKEDITOR.tools.htmlEncode(d&&d.align||("ltr"==a.getParentEditor().lang.dir?"left":"right")),'" ');b.push("\x3e\x3ctbody\x3e");for(var e=0;e<c.length;e++){var k=[];b.push('\x3ctr\x3e\x3ctd role\x3d"presentation" ');g&&k.push("width:"+y(g||"100%"));h?k.push("height:"+y(h[e])):d&&d.expand&&k.push("height:"+Math.floor(100/c.length)+"%");d&&void 0!==d.padding&&k.push("padding:"+y(d.padding));CKEDITOR.env.ie&& +CKEDITOR.env.quirks&&f[e].align&&k.push("text-align:"+f[e].align);0<k.length&&b.push('style\x3d"',k.join("; "),'" ');b.push(' class\x3d"cke_dialog_ui_vbox_child"\x3e',c[e],"\x3c/td\x3e\x3c/tr\x3e")}b.push("\x3c/tbody\x3e\x3c/table\x3e");return b.join("")})}}}})();CKEDITOR.ui.dialog.uiElement.prototype={getElement:function(){return CKEDITOR.document.getById(this.domId)},getInputElement:function(){return this.getElement()},getDialog:function(){return this._.dialog},setValue:function(a,b){this.getInputElement().setValue(a); +!b&&this.fire("change",{value:a});return this},getValue:function(){return this.getInputElement().getValue()},isChanged:function(){return!1},selectParentTab:function(){for(var a=this.getInputElement();(a=a.getParent())&&-1==a.$.className.search("cke_dialog_page_contents"););if(!a)return this;a=a.getAttribute("name");this._.dialog._.currentTabId!=a&&this._.dialog.selectPage(a);return this},focus:function(){this.selectParentTab().getInputElement().focus();return this},registerEvents:function(a){var b= +/^on([A-Z]\w+)/,c,e=function(a,b,c,d){b.on("load",function(){a.getInputElement().on(c,d,a)})},d;for(d in a)if(c=d.match(b))this.eventProcessors[d]?this.eventProcessors[d].call(this,this._.dialog,a[d]):e(this,this._.dialog,c[1].toLowerCase(),a[d]);return this},eventProcessors:{onLoad:function(a,b){a.on("load",b,this)},onShow:function(a,b){a.on("show",b,this)},onHide:function(a,b){a.on("hide",b,this)}},accessKeyDown:function(){this.focus()},accessKeyUp:function(){},disable:function(){var a=this.getElement(); +this.getInputElement().setAttribute("disabled","true");a.addClass("cke_disabled")},enable:function(){var a=this.getElement();this.getInputElement().removeAttribute("disabled");a.removeClass("cke_disabled")},isEnabled:function(){return!this.getElement().hasClass("cke_disabled")},isVisible:function(){return this.getInputElement().isVisible()},isFocusable:function(){return this.isEnabled()&&this.isVisible()?!0:!1}};CKEDITOR.ui.dialog.hbox.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.uiElement, +{getChild:function(a){if(1>arguments.length)return this._.children.concat();a.splice||(a=[a]);return 2>a.length?this._.children[a[0]]:this._.children[a[0]]&&this._.children[a[0]].getChild?this._.children[a[0]].getChild(a.slice(1,a.length)):null}},!0);CKEDITOR.ui.dialog.vbox.prototype=new CKEDITOR.ui.dialog.hbox;(function(){var a={build:function(a,c,e){for(var d=c.children,f,g=[],h=[],p=0;p<d.length&&(f=d[p]);p++){var m=[];g.push(m);h.push(CKEDITOR.dialog._.uiElementBuilders[f.type].build(a,f,m))}return new CKEDITOR.ui.dialog[c.type](a, +h,g,e,c)}};CKEDITOR.dialog.addUIElement("hbox",a);CKEDITOR.dialog.addUIElement("vbox",a)})();CKEDITOR.dialogCommand=function(a,b){this.dialogName=a;CKEDITOR.tools.extend(this,b,!0)};CKEDITOR.dialogCommand.prototype={exec:function(a){var b=this.tabId;a.openDialog(this.dialogName,function(a){b&&a.selectPage(b)})},canUndo:!1,editorFocus:1};(function(){var a=/^([a]|[^a])+$/,b=/^\d*$/,c=/^\d*(?:\.\d+)?$/,e=/^(((\d*(\.\d+))|(\d*))(px|\%)?)?$/,d=/^(((\d*(\.\d+))|(\d*))(px|em|ex|in|cm|mm|pt|pc|\%)?)?$/i, +f=/^(\s*[\w-]+\s*:\s*[^:;]+(?:;|$))*$/;CKEDITOR.VALIDATE_OR=1;CKEDITOR.VALIDATE_AND=2;CKEDITOR.dialog.validate={functions:function(){var a=arguments;return function(){var b=this&&this.getValue?this.getValue():a[0],c,d=CKEDITOR.VALIDATE_AND,e=[],f;for(f=0;f<a.length;f++)if("function"==typeof a[f])e.push(a[f]);else break;f<a.length&&"string"==typeof a[f]&&(c=a[f],f++);f<a.length&&"number"==typeof a[f]&&(d=a[f]);var l=d==CKEDITOR.VALIDATE_AND?!0:!1;for(f=0;f<e.length;f++)l=d==CKEDITOR.VALIDATE_AND?l&& +e[f](b):l||e[f](b);return l?!0:c}},regex:function(a,b){return function(c){c=this&&this.getValue?this.getValue():c;return a.test(c)?!0:b}},notEmpty:function(b){return this.regex(a,b)},integer:function(a){return this.regex(b,a)},number:function(a){return this.regex(c,a)},cssLength:function(a){return this.functions(function(a){return d.test(CKEDITOR.tools.trim(a))},a)},htmlLength:function(a){return this.functions(function(a){return e.test(CKEDITOR.tools.trim(a))},a)},inlineStyle:function(a){return this.functions(function(a){return f.test(CKEDITOR.tools.trim(a))}, +a)},equals:function(a,b){return this.functions(function(b){return b==a},b)},notEqual:function(a,b){return this.functions(function(b){return b!=a},b)}};CKEDITOR.on("instanceDestroyed",function(a){if(CKEDITOR.tools.isEmpty(CKEDITOR.instances)){for(var b;b=CKEDITOR.dialog._.currentTop;)b.hide();for(var c in B)B[c].remove();B={}}a=a.editor._.storedDialogs;for(var d in a)a[d].destroy()})})();CKEDITOR.tools.extend(CKEDITOR.editor.prototype,{openDialog:function(a,b,c){var e=null,d=CKEDITOR.dialog._.dialogDefinitions[a]; +null===CKEDITOR.dialog._.currentTop&&P(this);if("function"==typeof d)d=this._.storedDialogs||(this._.storedDialogs={}),e=d[a]||(d[a]=new CKEDITOR.dialog(this,a)),e.setModel(c),b&&b.call(e,e),e.show();else{if("failed"==d)throw Q(this),Error('[CKEDITOR.dialog.openDialog] Dialog "'+a+'" failed when loading definition.');"string"==typeof d&&CKEDITOR.scriptLoader.load(CKEDITOR.getUrl(d),function(){"function"!=typeof CKEDITOR.dialog._.dialogDefinitions[a]&&(CKEDITOR.dialog._.dialogDefinitions[a]="failed"); +this.openDialog(a,b,c)},this,0,1)}CKEDITOR.skin.loadPart("dialog");if(e)e.once("hide",function(){e.setModel(null)},null,null,999);return e}});CKEDITOR.plugins.add("dialog",{requires:"dialogui",init:function(a){V||(CKEDITOR.document.appendStyleSheet(this.path+"styles/dialog.css"),V=!0);a.on("doubleclick",function(b){b.data.dialog&&a.openDialog(b.data.dialog)},null,null,999)}})})();CKEDITOR.plugins.add("about",{requires:"dialog",init:function(a){var b=a.addCommand("about",new CKEDITOR.dialogCommand("about"));b.modes={wysiwyg:1,source:1};b.canUndo=!1;b.readOnly=1;a.ui.addButton&&a.ui.addButton("About",{label:a.lang.about.dlgTitle,command:"about",toolbar:"about"});CKEDITOR.dialog.add("about",this.path+"dialogs/about.js")}});(function(){CKEDITOR.plugins.add("a11yhelp",{requires:"dialog",availableLangs:{af:1,ar:1,az:1,bg:1,ca:1,cs:1,cy:1,da:1,de:1,"de-ch":1,el:1,en:1,"en-au":1,"en-gb":1,eo:1,es:1,"es-mx":1,et:1,eu:1,fa:1,fi:1,fo:1,fr:1,"fr-ca":1,gl:1,gu:1,he:1,hi:1,hr:1,hu:1,id:1,it:1,ja:1,km:1,ko:1,ku:1,lt:1,lv:1,mk:1,mn:1,nb:1,nl:1,no:1,oc:1,pl:1,pt:1,"pt-br":1,ro:1,ru:1,si:1,sk:1,sl:1,sq:1,sr:1,"sr-latn":1,sv:1,th:1,tr:1,tt:1,ug:1,uk:1,vi:1,zh:1,"zh-cn":1},init:function(b){var c=this;b.addCommand("a11yHelp",{exec:function(){var a= +b.langCode,a=c.availableLangs[a]?a:c.availableLangs[a.replace(/-.*/,"")]?a.replace(/-.*/,""):"en";CKEDITOR.scriptLoader.load(CKEDITOR.getUrl(c.path+"dialogs/lang/"+a+".js"),function(){b.lang.a11yhelp=c.langEntries[a];b.openDialog("a11yHelp")})},modes:{wysiwyg:1,source:1},readOnly:1,canUndo:!1});b.setKeystroke(CKEDITOR.ALT+48,"a11yHelp");CKEDITOR.dialog.add("a11yHelp",this.path+"dialogs/a11yhelp.js");b.on("ariaEditorHelpLabel",function(a){a.data.label=b.lang.common.editorHelp})}})})();(function(){function f(c){var a=this.att;c=c&&c.hasAttribute(a)&&c.getAttribute(a)||"";void 0!==c&&this.setValue(c)}function g(){for(var c,a=0;a<arguments.length;a++)if(arguments[a]instanceof CKEDITOR.dom.element){c=arguments[a];break}if(c){var a=this.att,b=this.getValue();b?c.setAttribute(a,b):c.removeAttribute(a,b)}}var k={id:1,dir:1,classes:1,styles:1};CKEDITOR.plugins.add("dialogadvtab",{requires:"dialog",allowedContent:function(c){c||(c=k);var a=[];c.id&&a.push("id");c.dir&&a.push("dir");var b= +"";a.length&&(b+="["+a.join(",")+"]");c.classes&&(b+="(*)");c.styles&&(b+="{*}");return b},createAdvancedTab:function(c,a,b){a||(a=k);var d=c.lang.common,h={id:"advanced",label:d.advancedTab,title:d.advancedTab,elements:[{type:"vbox",padding:1,children:[]}]},e=[];if(a.id||a.dir)a.id&&e.push({id:"advId",att:"id",type:"text",requiredContent:b?b+"[id]":null,label:d.id,setup:f,commit:g}),a.dir&&e.push({id:"advLangDir",att:"dir",type:"select",requiredContent:b?b+"[dir]":null,label:d.langDir,"default":"", +style:"width:100%",items:[[d.notSet,""],[d.langDirLTR,"ltr"],[d.langDirRTL,"rtl"]],setup:f,commit:g}),h.elements[0].children.push({type:"hbox",widths:["50%","50%"],children:[].concat(e)});if(a.styles||a.classes)e=[],a.styles&&e.push({id:"advStyles",att:"style",type:"text",requiredContent:b?b+"{cke-xyz}":null,label:d.styles,"default":"",validate:CKEDITOR.dialog.validate.inlineStyle(d.invalidInlineStyle),onChange:function(){},getStyle:function(a,c){var b=this.getValue().match(new RegExp("(?:^|;)\\s*"+ +a+"\\s*:\\s*([^;]*)","i"));return b?b[1]:c},updateStyle:function(a,b){var d=this.getValue(),e=c.document.createElement("span");e.setAttribute("style",d);e.setStyle(a,b);d=CKEDITOR.tools.normalizeCssText(e.getAttribute("style"));this.setValue(d,1)},setup:f,commit:g}),a.classes&&e.push({type:"hbox",widths:["45%","55%"],children:[{id:"advCSSClasses",att:"class",type:"text",requiredContent:b?b+"(cke-xyz)":null,label:d.cssClasses,"default":"",setup:f,commit:g}]}),h.elements[0].children.push({type:"hbox", +widths:["50%","50%"],children:[].concat(e)});return h}})})();CKEDITOR.plugins.add("basicstyles",{init:function(c){var e=0,d=function(g,d,b,a){if(a){a=new CKEDITOR.style(a);var f=h[b];f.unshift(a);c.attachStyleStateChange(a,function(a){!c.readOnly&&c.getCommand(b).setState(a)});c.addCommand(b,new CKEDITOR.styleCommand(a,{contentForms:f}));c.ui.addButton&&c.ui.addButton(g,{label:d,command:b,toolbar:"basicstyles,"+(e+=10)})}},h={bold:["strong","b",["span",function(a){a=a.styles["font-weight"];return"bold"==a||700<=+a}]],italic:["em","i",["span",function(a){return"italic"== +a.styles["font-style"]}]],underline:["u",["span",function(a){return"underline"==a.styles["text-decoration"]}]],strike:["s","strike",["span",function(a){return"line-through"==a.styles["text-decoration"]}]],subscript:["sub"],superscript:["sup"]},b=c.config,a=c.lang.basicstyles;d("Bold",a.bold,"bold",b.coreStyles_bold);d("Italic",a.italic,"italic",b.coreStyles_italic);d("Underline",a.underline,"underline",b.coreStyles_underline);d("Strike",a.strike,"strike",b.coreStyles_strike);d("Subscript",a.subscript, +"subscript",b.coreStyles_subscript);d("Superscript",a.superscript,"superscript",b.coreStyles_superscript);c.setKeystroke([[CKEDITOR.CTRL+66,"bold"],[CKEDITOR.CTRL+73,"italic"],[CKEDITOR.CTRL+85,"underline"]])}});CKEDITOR.config.coreStyles_bold={element:"strong",overrides:"b"};CKEDITOR.config.coreStyles_italic={element:"em",overrides:"i"};CKEDITOR.config.coreStyles_underline={element:"u"};CKEDITOR.config.coreStyles_strike={element:"s",overrides:"strike"};CKEDITOR.config.coreStyles_subscript={element:"sub"}; +CKEDITOR.config.coreStyles_superscript={element:"sup"};(function(){function q(a,f,d,b){if(!a.isReadOnly()&&!a.equals(d.editable())){CKEDITOR.dom.element.setMarker(b,a,"bidi_processed",1);b=a;for(var c=d.editable();(b=b.getParent())&&!b.equals(c);)if(b.getCustomData("bidi_processed")){a.removeStyle("direction");a.removeAttribute("dir");return}b="useComputedState"in d.config?d.config.useComputedState:1;(b?a.getComputedStyle("direction"):a.getStyle("direction")||a.hasAttribute("dir"))!=f&&(a.removeStyle("direction"),b?(a.removeAttribute("dir"),f!=a.getComputedStyle("direction")&& +a.setAttribute("dir",f)):a.setAttribute("dir",f),d.forceNextSelectionCheck())}}function v(a,f,d){var b=a.getCommonAncestor(!1,!0);a=a.clone();a.enlarge(d==CKEDITOR.ENTER_BR?CKEDITOR.ENLARGE_LIST_ITEM_CONTENTS:CKEDITOR.ENLARGE_BLOCK_CONTENTS);if(a.checkBoundaryOfElement(b,CKEDITOR.START)&&a.checkBoundaryOfElement(b,CKEDITOR.END)){for(var c;b&&b.type==CKEDITOR.NODE_ELEMENT&&(c=b.getParent())&&1==c.getChildCount()&&!(b.getName()in f);)b=c;return b.type==CKEDITOR.NODE_ELEMENT&&b.getName()in f&&b}}function p(a){return{context:"p", +allowedContent:{"h1 h2 h3 h4 h5 h6 table ul ol blockquote div tr p div li td":{propertiesOnly:!0,attributes:"dir"}},requiredContent:"p[dir]",refresh:function(a,d){var b=a.config.useComputedState,c,b=void 0===b||b;if(!b){c=d.lastElement;for(var h=a.editable();c&&!(c.getName()in u||c.equals(h));){var e=c.getParent();if(!e)break;c=e}}c=c||d.block||d.blockLimit;c.equals(a.editable())&&(h=a.getSelection().getRanges()[0].getEnclosedNode())&&h.type==CKEDITOR.NODE_ELEMENT&&(c=h);c&&(b=b?c.getComputedStyle("direction"): +c.getStyle("direction")||c.getAttribute("dir"),a.getCommand("bidirtl").setState("rtl"==b?CKEDITOR.TRISTATE_ON:CKEDITOR.TRISTATE_OFF),a.getCommand("bidiltr").setState("ltr"==b?CKEDITOR.TRISTATE_ON:CKEDITOR.TRISTATE_OFF));b=(d.block||d.blockLimit||a.editable()).getDirection(1);b!=(a._.selDir||a.lang.dir)&&(a._.selDir=b,a.fire("contentDirChanged",b))},exec:function(f){var d=f.getSelection(),b=f.config.enterMode,c=d.getRanges();if(c&&c.length){for(var h={},e=d.createBookmarks(),c=c.createIterator(),g, +l=0;g=c.getNextRange(1);){var k=g.getEnclosedNode();k&&(!k||k.type==CKEDITOR.NODE_ELEMENT&&k.getName()in r)||(k=v(g,t,b));k&&q(k,a,f,h);var m=new CKEDITOR.dom.walker(g),n=e[l].startNode,p=e[l++].endNode;m.evaluator=function(a){var c=b==CKEDITOR.ENTER_P?"p":"div",d;if(d=(a?a.type==CKEDITOR.NODE_ELEMENT:!1)&&a.getName()in t){if(c=a.is(c))c=(c=a.getParent())?c.type==CKEDITOR.NODE_ELEMENT:!1;d=!(c&&a.getParent().is("blockquote"))}return!!(d&&a.getPosition(n)&CKEDITOR.POSITION_FOLLOWING&&(a.getPosition(p)& +CKEDITOR.POSITION_PRECEDING+CKEDITOR.POSITION_CONTAINS)==CKEDITOR.POSITION_PRECEDING)};for(;k=m.next();)q(k,a,f,h);g=g.createIterator();for(g.enlargeBr=b!=CKEDITOR.ENTER_BR;k=g.getNextParagraph(b==CKEDITOR.ENTER_P?"p":"div");)q(k,a,f,h)}CKEDITOR.dom.element.clearAllMarkers(h);f.forceNextSelectionCheck();d.selectBookmarks(e);f.focus()}}}}function w(a){var f=a==l.setAttribute,d=a==l.removeAttribute,b=/\bdirection\s*:\s*(.*?)\s*(:?$|;)/;return function(c,h){if(!this.isReadOnly()){var e;if(e=c==(f||d? +"dir":"direction")||"style"==c&&(d||b.test(h))){a:{e=this;for(var g=e.getDocument().getBody().getParent();e;){if(e.equals(g)){e=!1;break a}e=e.getParent()}e=!0}e=!e}if(e&&(e=this.getDirection(1),g=a.apply(this,arguments),e!=this.getDirection(1)))return this.getDocument().fire("dirChanged",this),g}return a.apply(this,arguments)}}var t={table:1,ul:1,ol:1,blockquote:1,div:1},r={},u={};CKEDITOR.tools.extend(r,t,{tr:1,p:1,div:1,li:1});CKEDITOR.tools.extend(u,r,{td:1});CKEDITOR.plugins.add("bidi",{init:function(a){function f(b, +c,d,e,f){a.addCommand(d,new CKEDITOR.command(a,e));a.ui.addButton&&a.ui.addButton(b,{label:c,command:d,toolbar:"bidi,"+f})}if(!a.blockless){var d=a.lang.bidi;f("BidiLtr",d.ltr,"bidiltr",p("ltr"),10);f("BidiRtl",d.rtl,"bidirtl",p("rtl"),20);a.on("contentDom",function(){a.document.on("dirChanged",function(b){a.fire("dirChanged",{node:b.data,dir:b.data.getDirection(1)})})});a.on("contentDirChanged",function(b){b=(a.lang.dir!=b.data?"add":"remove")+"Class";var c=a.ui.space(a.config.toolbarLocation);if(c)c[b]("cke_mixed_dir_content")})}}}); +for(var l=CKEDITOR.dom.element.prototype,n=["setStyle","removeStyle","setAttribute","removeAttribute"],m=0;m<n.length;m++)l[n[m]]=CKEDITOR.tools.override(l[n[m]],w)})();(function(){var m={exec:function(g){var a=g.getCommand("blockquote").state,k=g.getSelection(),c=k&&k.getRanges()[0];if(c){var h=k.createBookmarks();if(CKEDITOR.env.ie){var e=h[0].startNode,b=h[0].endNode,d;if(e&&"blockquote"==e.getParent().getName())for(d=e;d=d.getNext();)if(d.type==CKEDITOR.NODE_ELEMENT&&d.isBlockBoundary()){e.move(d,!0);break}if(b&&"blockquote"==b.getParent().getName())for(d=b;d=d.getPrevious();)if(d.type==CKEDITOR.NODE_ELEMENT&&d.isBlockBoundary()){b.move(d);break}}var f=c.createIterator(); +f.enlargeBr=g.config.enterMode!=CKEDITOR.ENTER_BR;if(a==CKEDITOR.TRISTATE_OFF){for(e=[];a=f.getNextParagraph();)e.push(a);1>e.length&&(a=g.document.createElement(g.config.enterMode==CKEDITOR.ENTER_P?"p":"div"),b=h.shift(),c.insertNode(a),a.append(new CKEDITOR.dom.text("",g.document)),c.moveToBookmark(b),c.selectNodeContents(a),c.collapse(!0),b=c.createBookmark(),e.push(a),h.unshift(b));d=e[0].getParent();c=[];for(b=0;b<e.length;b++)a=e[b],d=d.getCommonAncestor(a.getParent());for(a={table:1,tbody:1, +tr:1,ol:1,ul:1};a[d.getName()];)d=d.getParent();for(b=null;0<e.length;){for(a=e.shift();!a.getParent().equals(d);)a=a.getParent();a.equals(b)||c.push(a);b=a}for(;0<c.length;)if(a=c.shift(),"blockquote"==a.getName()){for(b=new CKEDITOR.dom.documentFragment(g.document);a.getFirst();)b.append(a.getFirst().remove()),e.push(b.getLast());b.replace(a)}else e.push(a);c=g.document.createElement("blockquote");for(c.insertBefore(e[0]);0<e.length;)a=e.shift(),c.append(a)}else if(a==CKEDITOR.TRISTATE_ON){b=[]; +for(d={};a=f.getNextParagraph();){for(e=c=null;a.getParent();){if("blockquote"==a.getParent().getName()){c=a.getParent();e=a;break}a=a.getParent()}c&&e&&!e.getCustomData("blockquote_moveout")&&(b.push(e),CKEDITOR.dom.element.setMarker(d,e,"blockquote_moveout",!0))}CKEDITOR.dom.element.clearAllMarkers(d);a=[];e=[];for(d={};0<b.length;)f=b.shift(),c=f.getParent(),f.getPrevious()?f.getNext()?(f.breakParent(f.getParent()),e.push(f.getNext())):f.remove().insertAfter(c):f.remove().insertBefore(c),c.getCustomData("blockquote_processed")|| +(e.push(c),CKEDITOR.dom.element.setMarker(d,c,"blockquote_processed",!0)),a.push(f);CKEDITOR.dom.element.clearAllMarkers(d);for(b=e.length-1;0<=b;b--){c=e[b];a:{d=c;for(var f=0,m=d.getChildCount(),l=void 0;f<m&&(l=d.getChild(f));f++)if(l.type==CKEDITOR.NODE_ELEMENT&&l.isBlockBoundary()){d=!1;break a}d=!0}d&&c.remove()}if(g.config.enterMode==CKEDITOR.ENTER_BR)for(c=!0;a.length;)if(f=a.shift(),"div"==f.getName()){b=new CKEDITOR.dom.documentFragment(g.document);!c||!f.getPrevious()||f.getPrevious().type== +CKEDITOR.NODE_ELEMENT&&f.getPrevious().isBlockBoundary()||b.append(g.document.createElement("br"));for(c=f.getNext()&&!(f.getNext().type==CKEDITOR.NODE_ELEMENT&&f.getNext().isBlockBoundary());f.getFirst();)f.getFirst().remove().appendTo(b);c&&b.append(g.document.createElement("br"));b.replace(f);c=!1}}k.selectBookmarks(h);g.focus()}},refresh:function(g,a){this.setState(g.elementPath(a.block||a.blockLimit).contains("blockquote",1)?CKEDITOR.TRISTATE_ON:CKEDITOR.TRISTATE_OFF)},context:"blockquote",allowedContent:"blockquote", +requiredContent:"blockquote"};CKEDITOR.plugins.add("blockquote",{init:function(g){g.blockless||(g.addCommand("blockquote",m),g.ui.addButton&&g.ui.addButton("Blockquote",{label:g.lang.blockquote.toolbar,command:"blockquote",toolbar:"blocks,10"}))}})})();(function(){function q(b,a){CKEDITOR.tools.extend(this,a,{editor:b,id:"cke-"+CKEDITOR.tools.getUniqueId(),area:b._.notificationArea});a.type||(this.type="info");this.element=this._createElement();b.plugins.clipboard&&CKEDITOR.plugins.clipboard.preventDefaultDropOnElement(this.element)}function r(b){var a=this;this.editor=b;this.notifications=[];this.element=this._createElement();this._uiBuffer=CKEDITOR.tools.eventsBuffer(10,this._layout,this);this._changeBuffer=CKEDITOR.tools.eventsBuffer(500,this._layout, +this);b.on("destroy",function(){a._removeListeners();a.element.remove()})}CKEDITOR.plugins.add("notification",{init:function(b){function a(b){var a=new CKEDITOR.dom.element("div");a.setStyles({position:"fixed","margin-left":"-9999px"});a.setAttributes({"aria-live":"assertive","aria-atomic":"true"});a.setText(b);CKEDITOR.document.getBody().append(a);setTimeout(function(){a.remove()},100)}b._.notificationArea=new r(b);b.showNotification=function(a,d,e){var f,l;"progress"==d?f=e:l=e;a=new CKEDITOR.plugins.notification(b, +{message:a,type:d,progress:f,duration:l});a.show();return a};b.on("key",function(c){if(27==c.data.keyCode){var d=b._.notificationArea.notifications;d.length&&(a(b.lang.notification.closed),d[d.length-1].hide(),c.cancel())}})}});q.prototype={show:function(){!1!==this.editor.fire("notificationShow",{notification:this})&&(this.area.add(this),this._hideAfterTimeout())},update:function(b){var a=!0;!1===this.editor.fire("notificationUpdate",{notification:this,options:b})&&(a=!1);var c=this.element,d=c.findOne(".cke_notification_message"), +e=c.findOne(".cke_notification_progress"),f=b.type;c.removeAttribute("role");b.progress&&"progress"!=this.type&&(f="progress");f&&(c.removeClass(this._getClass()),c.removeAttribute("aria-label"),this.type=f,c.addClass(this._getClass()),c.setAttribute("aria-label",this.type),"progress"!=this.type||e?"progress"!=this.type&&e&&e.remove():(e=this._createProgressElement(),e.insertBefore(d)));void 0!==b.message&&(this.message=b.message,d.setHtml(this.message));void 0!==b.progress&&(this.progress=b.progress, +e&&e.setStyle("width",this._getPercentageProgress()));a&&b.important&&(c.setAttribute("role","alert"),this.isVisible()||this.area.add(this));this.duration=b.duration;this._hideAfterTimeout()},hide:function(){!1!==this.editor.fire("notificationHide",{notification:this})&&this.area.remove(this)},isVisible:function(){return 0<=CKEDITOR.tools.indexOf(this.area.notifications,this)},_createElement:function(){var b=this,a,c,d=this.editor.lang.common.close;a=new CKEDITOR.dom.element("div");a.addClass("cke_notification"); +a.addClass(this._getClass());a.setAttributes({id:this.id,role:"alert","aria-label":this.type});"progress"==this.type&&a.append(this._createProgressElement());c=new CKEDITOR.dom.element("p");c.addClass("cke_notification_message");c.setHtml(this.message);a.append(c);c=CKEDITOR.dom.element.createFromHtml('\x3ca class\x3d"cke_notification_close" href\x3d"javascript:void(0)" title\x3d"'+d+'" role\x3d"button" tabindex\x3d"-1"\x3e\x3cspan class\x3d"cke_label"\x3eX\x3c/span\x3e\x3c/a\x3e');a.append(c);c.on("click", +function(){b.editor.focus();b.hide()});return a},_getClass:function(){return"progress"==this.type?"cke_notification_info":"cke_notification_"+this.type},_createProgressElement:function(){var b=new CKEDITOR.dom.element("span");b.addClass("cke_notification_progress");b.setStyle("width",this._getPercentageProgress());return b},_getPercentageProgress:function(){return Math.round(100*(this.progress||0))+"%"},_hideAfterTimeout:function(){var b=this,a;this._hideTimeoutId&&clearTimeout(this._hideTimeoutId); +if("number"==typeof this.duration)a=this.duration;else if("info"==this.type||"success"==this.type)a="number"==typeof this.editor.config.notification_duration?this.editor.config.notification_duration:5E3;a&&(b._hideTimeoutId=setTimeout(function(){b.hide()},a))}};r.prototype={add:function(b){this.notifications.push(b);this.element.append(b.element);1==this.element.getChildCount()&&(CKEDITOR.document.getBody().append(this.element),this._attachListeners());this._layout()},remove:function(b){var a=CKEDITOR.tools.indexOf(this.notifications, +b);0>a||(this.notifications.splice(a,1),b.element.remove(),this.element.getChildCount()||(this._removeListeners(),this.element.remove()))},_createElement:function(){var b=this.editor,a=b.config,c=new CKEDITOR.dom.element("div");c.addClass("cke_notifications_area");c.setAttribute("id","cke_notifications_area_"+b.name);c.setStyle("z-index",a.baseFloatZIndex-2);return c},_attachListeners:function(){var b=CKEDITOR.document.getWindow(),a=this.editor;b.on("scroll",this._uiBuffer.input);b.on("resize",this._uiBuffer.input); +a.on("change",this._changeBuffer.input);a.on("floatingSpaceLayout",this._layout,this,null,20);a.on("blur",this._layout,this,null,20)},_removeListeners:function(){var b=CKEDITOR.document.getWindow(),a=this.editor;b.removeListener("scroll",this._uiBuffer.input);b.removeListener("resize",this._uiBuffer.input);a.removeListener("change",this._changeBuffer.input);a.removeListener("floatingSpaceLayout",this._layout);a.removeListener("blur",this._layout)},_layout:function(){function b(){a.setStyle("left", +k(n+d.width-g-h))}var a=this.element,c=this.editor,d=c.ui.contentsElement.getClientRect(),e=c.ui.contentsElement.getDocumentPosition(),f,l,u=a.getClientRect(),m,g=this._notificationWidth,h=this._notificationMargin;m=CKEDITOR.document.getWindow();var p=m.getScrollPosition(),t=m.getViewPaneSize(),q=CKEDITOR.document.getBody(),r=q.getDocumentPosition(),k=CKEDITOR.tools.cssLength;g&&h||(m=this.element.getChild(0),g=this._notificationWidth=m.getClientRect().width,h=this._notificationMargin=parseInt(m.getComputedStyle("margin-left"), +10)+parseInt(m.getComputedStyle("margin-right"),10));c.toolbar&&(f=c.ui.space(c.config.toolbarLocation),l=f.getClientRect());f&&f.isVisible()&&l.bottom>d.top&&l.bottom<d.bottom-u.height?a.setStyles({position:"fixed",top:k(l.bottom)}):0<d.top?a.setStyles({position:"absolute",top:k(e.y)}):e.y+d.height-u.height>p.y?a.setStyles({position:"fixed",top:0}):a.setStyles({position:"absolute",top:k(e.y+d.height-u.height)});var n="fixed"==a.getStyle("position")?d.left:"static"!=q.getComputedStyle("position")? +e.x-r.x:e.x;d.width<g+h?e.x+g+h>p.x+t.width?b():a.setStyle("left",k(n)):e.x+g+h>p.x+t.width?a.setStyle("left",k(n)):e.x+d.width/2+g/2+h>p.x+t.width?a.setStyle("left",k(n-e.x+p.x+t.width-g-h)):0>d.left+d.width-g-h?b():0>d.left+d.width/2-g/2?a.setStyle("left",k(n-e.x+p.x)):a.setStyle("left",k(n+d.width/2-g/2-h/2))}};CKEDITOR.plugins.notification=q})();(function(){var c='\x3ca id\x3d"{id}" class\x3d"cke_button cke_button__{name} cke_button_{state} {cls}"'+(CKEDITOR.env.gecko&&!CKEDITOR.env.hc?"":" href\x3d\"javascript:void('{titleJs}')\"")+' title\x3d"{title}" tabindex\x3d"-1" hidefocus\x3d"true" role\x3d"button" aria-labelledby\x3d"{id}_label" aria-describedby\x3d"{id}_description" aria-haspopup\x3d"{hasArrow}" aria-disabled\x3d"{ariaDisabled}"';CKEDITOR.env.gecko&&CKEDITOR.env.mac&&(c+=' onkeypress\x3d"return false;"');CKEDITOR.env.gecko&&(c+= +' onblur\x3d"this.style.cssText \x3d this.style.cssText;"');var k="";CKEDITOR.env.ie&&(k='return false;" onmouseup\x3d"CKEDITOR.tools.getMouseButton(event)\x3d\x3dCKEDITOR.MOUSE_BUTTON_LEFT\x26\x26');var c=c+(' onkeydown\x3d"return CKEDITOR.tools.callFunction({keydownFn},event);" onfocus\x3d"return CKEDITOR.tools.callFunction({focusFn},event);" onclick\x3d"'+k+'CKEDITOR.tools.callFunction({clickFn},this);return false;"\x3e\x3cspan class\x3d"cke_button_icon cke_button__{iconName}_icon" style\x3d"{style}"')+ +'\x3e\x26nbsp;\x3c/span\x3e\x3cspan id\x3d"{id}_label" class\x3d"cke_button_label cke_button__{name}_label" aria-hidden\x3d"false"\x3e{label}\x3c/span\x3e\x3cspan id\x3d"{id}_description" class\x3d"cke_button_label" aria-hidden\x3d"false"\x3e{ariaShortcut}\x3c/span\x3e{arrowHtml}\x3c/a\x3e',v=CKEDITOR.addTemplate("buttonArrow",'\x3cspan class\x3d"cke_button_arrow"\x3e'+(CKEDITOR.env.hc?"\x26#9660;":"")+"\x3c/span\x3e"),w=CKEDITOR.addTemplate("button",c);CKEDITOR.plugins.add("button",{beforeInit:function(a){a.ui.addHandler(CKEDITOR.UI_BUTTON, +CKEDITOR.ui.button.handler)}});CKEDITOR.UI_BUTTON="button";CKEDITOR.ui.button=function(a){CKEDITOR.tools.extend(this,a,{title:a.label,click:a.click||function(b){b.execCommand(a.command)}});this._={}};CKEDITOR.ui.button.handler={create:function(a){return new CKEDITOR.ui.button(a)}};CKEDITOR.ui.button.prototype={render:function(a,b){function c(){var f=a.mode;f&&(f=this.modes[f]?void 0!==p[f]?p[f]:CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED,f=a.readOnly&&!this.readOnly?CKEDITOR.TRISTATE_DISABLED: +f,this.setState(f),this.refresh&&this.refresh())}var p=null,q=CKEDITOR.env,r=this._.id=CKEDITOR.tools.getNextId(),g="",d=this.command,k,l,m;this._.editor=a;var e={id:r,button:this,editor:a,focus:function(){CKEDITOR.document.getById(r).focus()},execute:function(){this.button.click(a)},attach:function(a){this.button.attach(a)}},x=CKEDITOR.tools.addFunction(function(a){if(e.onkey)return a=new CKEDITOR.dom.event(a),!1!==e.onkey(e,a.getKeystroke())}),y=CKEDITOR.tools.addFunction(function(a){var b;e.onfocus&& +(b=!1!==e.onfocus(e,new CKEDITOR.dom.event(a)));return b}),u=0;e.clickFn=k=CKEDITOR.tools.addFunction(function(){u&&(a.unlockSelection(1),u=0);e.execute();q.iOS&&a.focus()});this.modes?(p={},a.on("beforeModeUnload",function(){a.mode&&this._.state!=CKEDITOR.TRISTATE_DISABLED&&(p[a.mode]=this._.state)},this),a.on("activeFilterChange",c,this),a.on("mode",c,this),!this.readOnly&&a.on("readOnly",c,this)):d&&(d=a.getCommand(d))&&(d.on("state",function(){this.setState(d.state)},this),g+=d.state==CKEDITOR.TRISTATE_ON? +"on":d.state==CKEDITOR.TRISTATE_DISABLED?"disabled":"off");var n;if(this.directional)a.on("contentDirChanged",function(b){var c=CKEDITOR.document.getById(this._.id),d=c.getFirst();b=b.data;b!=a.lang.dir?c.addClass("cke_"+b):c.removeClass("cke_ltr").removeClass("cke_rtl");d.setAttribute("style",CKEDITOR.skin.getIconStyle(n,"rtl"==b,this.icon,this.iconOffset))},this);d?(l=a.getCommandKeystroke(d))&&(m=CKEDITOR.tools.keystrokeToString(a.lang.common.keyboard,l)):g+="off";l=this.name||this.command;var h= +null,t=this.icon;n=l;this.icon&&!/\./.test(this.icon)?(n=this.icon,t=null):(this.icon&&(h=this.icon),CKEDITOR.env.hidpi&&this.iconHiDpi&&(h=this.iconHiDpi));h?(CKEDITOR.skin.addIcon(h,h),t=null):h=n;g={id:r,name:l,iconName:n,label:this.label,cls:(this.hasArrow?"cke_button_expandable ":"")+(this.className||""),state:g,ariaDisabled:"disabled"==g?"true":"false",title:this.title+(m?" ("+m.display+")":""),ariaShortcut:m?a.lang.common.keyboardShortcut+" "+m.aria:"",titleJs:q.gecko&&!q.hc?"":(this.title|| +"").replace("'",""),hasArrow:"string"===typeof this.hasArrow&&this.hasArrow||(this.hasArrow?"true":"false"),keydownFn:x,focusFn:y,clickFn:k,style:CKEDITOR.skin.getIconStyle(h,"rtl"==a.lang.dir,t,this.iconOffset),arrowHtml:this.hasArrow?v.output():""};w.output(g,b);if(this.onRender)this.onRender();return e},setState:function(a){if(this._.state==a)return!1;this._.state=a;var b=CKEDITOR.document.getById(this._.id);return b?(b.setState(a,"cke_button"),b.setAttribute("aria-disabled",a==CKEDITOR.TRISTATE_DISABLED), +this.hasArrow?b.setAttribute("aria-expanded",a==CKEDITOR.TRISTATE_ON):a===CKEDITOR.TRISTATE_ON?b.setAttribute("aria-pressed",!0):b.removeAttribute("aria-pressed"),!0):!1},getState:function(){return this._.state},toFeature:function(a){if(this._.feature)return this._.feature;var b=this;this.allowedContent||this.requiredContent||!this.command||(b=a.getCommand(this.command)||b);return this._.feature=b}};CKEDITOR.ui.prototype.addButton=function(a,b){this.add(a,CKEDITOR.UI_BUTTON,b)}})();(function(){function D(a){function d(){for(var b=f(),e=CKEDITOR.tools.clone(a.config.toolbarGroups)||v(a),n=0;n<e.length;n++){var g=e[n];if("/"!=g){"string"==typeof g&&(g=e[n]={name:g});var l,d=g.groups;if(d)for(var h=0;h<d.length;h++)l=d[h],(l=b[l])&&c(g,l);(l=b[g.name])&&c(g,l)}}return e}function f(){var b={},c,e,g;for(c in a.ui.items)e=a.ui.items[c],g=e.toolbar||"others",g=g.split(","),e=g[0],g=parseInt(g[1]||-1,10),b[e]||(b[e]=[]),b[e].push({name:c,order:g});for(e in b)b[e]=b[e].sort(function(b, +a){return b.order==a.order?0:0>a.order?-1:0>b.order?1:b.order<a.order?-1:1});return b}function c(c,e){if(e.length){c.items?c.items.push(a.ui.create("-")):c.items=[];for(var d;d=e.shift();)d="string"==typeof d?d:d.name,b&&-1!=CKEDITOR.tools.indexOf(b,d)||(d=a.ui.create(d))&&a.addFeature(d)&&c.items.push(d)}}function h(b){var a=[],e,d,h;for(e=0;e<b.length;++e)d=b[e],h={},"/"==d?a.push(d):CKEDITOR.tools.isArray(d)?(c(h,CKEDITOR.tools.clone(d)),a.push(h)):d.items&&(c(h,CKEDITOR.tools.clone(d.items)), +h.name=d.name,a.push(h));return a}var b=a.config.removeButtons,b=b&&b.split(","),e=a.config.toolbar;"string"==typeof e&&(e=a.config["toolbar_"+e]);return a.toolbar=e?h(e):d()}function v(a){return a._.toolbarGroups||(a._.toolbarGroups=[{name:"document",groups:["mode","document","doctools"]},{name:"clipboard",groups:["clipboard","undo"]},{name:"editing",groups:["find","selection","spellchecker"]},{name:"forms"},"/",{name:"basicstyles",groups:["basicstyles","cleanup"]},{name:"paragraph",groups:["list", +"indent","blocks","align","bidi"]},{name:"links"},{name:"insert"},"/",{name:"styles"},{name:"colors"},{name:"tools"},{name:"others"},{name:"about"}])}var z=function(){this.toolbars=[];this.focusCommandExecuted=!1};z.prototype.focus=function(){for(var a=0,d;d=this.toolbars[a++];)for(var f=0,c;c=d.items[f++];)if(c.focus){c.focus();return}};var E={modes:{wysiwyg:1,source:1},readOnly:1,exec:function(a){a.toolbox&&(a.toolbox.focusCommandExecuted=!0,CKEDITOR.env.ie||CKEDITOR.env.air?setTimeout(function(){a.toolbox.focus()}, +100):a.toolbox.focus())}};CKEDITOR.plugins.add("toolbar",{requires:"button",init:function(a){var d,f=function(c,h){var b,e="rtl"==a.lang.dir,k=a.config.toolbarGroupCycling,q=e?37:39,e=e?39:37,k=void 0===k||k;switch(h){case 9:case CKEDITOR.SHIFT+9:for(;!b||!b.items.length;)if(b=9==h?(b?b.next:c.toolbar.next)||a.toolbox.toolbars[0]:(b?b.previous:c.toolbar.previous)||a.toolbox.toolbars[a.toolbox.toolbars.length-1],b.items.length)for(c=b.items[d?b.items.length-1:0];c&&!c.focus;)(c=d?c.previous:c.next)|| +(b=0);c&&c.focus();return!1;case q:b=c;do b=b.next,!b&&k&&(b=c.toolbar.items[0]);while(b&&!b.focus);b?b.focus():f(c,9);return!1;case 40:return c.button&&c.button.hasArrow?c.execute():f(c,40==h?q:e),!1;case e:case 38:b=c;do b=b.previous,!b&&k&&(b=c.toolbar.items[c.toolbar.items.length-1]);while(b&&!b.focus);b?b.focus():(d=1,f(c,CKEDITOR.SHIFT+9),d=0);return!1;case 27:return a.focus(),!1;case 13:case 32:return c.execute(),!1}return!0};a.on("uiSpace",function(c){if(c.data.space==a.config.toolbarLocation){c.removeListener(); +a.toolbox=new z;var d=CKEDITOR.tools.getNextId(),b=['\x3cspan id\x3d"',d,'" class\x3d"cke_voice_label"\x3e',a.lang.toolbar.toolbars,"\x3c/span\x3e",'\x3cspan id\x3d"'+a.ui.spaceId("toolbox")+'" class\x3d"cke_toolbox" role\x3d"group" aria-labelledby\x3d"',d,'" onmousedown\x3d"return false;"\x3e'],d=!1!==a.config.toolbarStartupExpanded,e,k;a.config.toolbarCanCollapse&&a.elementMode!=CKEDITOR.ELEMENT_MODE_INLINE&&b.push('\x3cspan class\x3d"cke_toolbox_main"'+(d?"\x3e":' style\x3d"display:none"\x3e')); +for(var q=a.toolbox.toolbars,n=D(a),g=n.length,l=0;l<g;l++){var r,m=0,w,p=n[l],v="/"!==p&&("/"===n[l+1]||l==g-1),x;if(p)if(e&&(b.push("\x3c/span\x3e"),k=e=0),"/"===p)b.push('\x3cspan class\x3d"cke_toolbar_break"\x3e\x3c/span\x3e');else{x=p.items||p;for(var y=0;y<x.length;y++){var t=x[y],A;if(t){var B=function(c){c=c.render(a,b);u=m.items.push(c)-1;0<u&&(c.previous=m.items[u-1],c.previous.next=c);c.toolbar=m;c.onkey=f;c.onfocus=function(){a.toolbox.focusCommandExecuted||a.focus()}};if(t.type==CKEDITOR.UI_SEPARATOR)k= +e&&t;else{A=!1!==t.canGroup;if(!m){r=CKEDITOR.tools.getNextId();m={id:r,items:[]};w=p.name&&(a.lang.toolbar.toolbarGroups[p.name]||p.name);b.push('\x3cspan id\x3d"',r,'" class\x3d"cke_toolbar'+(v?' cke_toolbar_last"':'"'),w?' aria-labelledby\x3d"'+r+'_label"':"",' role\x3d"toolbar"\x3e');w&&b.push('\x3cspan id\x3d"',r,'_label" class\x3d"cke_voice_label"\x3e',w,"\x3c/span\x3e");b.push('\x3cspan class\x3d"cke_toolbar_start"\x3e\x3c/span\x3e');var u=q.push(m)-1;0<u&&(m.previous=q[u-1],m.previous.next= +m)}A?e||(b.push('\x3cspan class\x3d"cke_toolgroup" role\x3d"presentation"\x3e'),e=1):e&&(b.push("\x3c/span\x3e"),e=0);k&&(B(k),k=0);B(t)}}}e&&(b.push("\x3c/span\x3e"),k=e=0);m&&b.push('\x3cspan class\x3d"cke_toolbar_end"\x3e\x3c/span\x3e\x3c/span\x3e')}}a.config.toolbarCanCollapse&&b.push("\x3c/span\x3e");if(a.config.toolbarCanCollapse&&a.elementMode!=CKEDITOR.ELEMENT_MODE_INLINE){var C=CKEDITOR.tools.addFunction(function(){a.execCommand("toolbarCollapse")});a.on("destroy",function(){CKEDITOR.tools.removeFunction(C)}); +a.addCommand("toolbarCollapse",{readOnly:1,exec:function(b){var a=b.ui.space("toolbar_collapser"),c=a.getPrevious(),d=b.ui.space("contents"),e=c.getParent(),h=parseInt(d.$.style.height,10),g=e.$.offsetHeight,f=a.hasClass("cke_toolbox_collapser_min");f?(c.show(),a.removeClass("cke_toolbox_collapser_min"),a.setAttribute("title",b.lang.toolbar.toolbarCollapse)):(c.hide(),a.addClass("cke_toolbox_collapser_min"),a.setAttribute("title",b.lang.toolbar.toolbarExpand));a.getFirst().setText(f?"▲":"◀");d.setStyle("height", +h-(e.$.offsetHeight-g)+"px");b.fire("resize",{outerHeight:b.container.$.offsetHeight,contentsHeight:d.$.offsetHeight,outerWidth:b.container.$.offsetWidth})},modes:{wysiwyg:1,source:1}});a.setKeystroke(CKEDITOR.ALT+(CKEDITOR.env.ie||CKEDITOR.env.webkit?189:109),"toolbarCollapse");b.push('\x3ca title\x3d"'+(d?a.lang.toolbar.toolbarCollapse:a.lang.toolbar.toolbarExpand)+'" id\x3d"'+a.ui.spaceId("toolbar_collapser")+'" tabIndex\x3d"-1" class\x3d"cke_toolbox_collapser');d||b.push(" cke_toolbox_collapser_min"); +b.push('" onclick\x3d"CKEDITOR.tools.callFunction('+C+')"\x3e','\x3cspan class\x3d"cke_arrow"\x3e\x26#9650;\x3c/span\x3e',"\x3c/a\x3e")}b.push("\x3c/span\x3e");c.data.html+=b.join("")}});a.on("destroy",function(){if(this.toolbox){var a,d=0,b,e,f;for(a=this.toolbox.toolbars;d<a.length;d++)for(e=a[d].items,b=0;b<e.length;b++)f=e[b],f.clickFn&&CKEDITOR.tools.removeFunction(f.clickFn),f.keyDownFn&&CKEDITOR.tools.removeFunction(f.keyDownFn)}});a.on("uiReady",function(){var c=a.ui.space("toolbox");c&&a.focusManager.add(c, +1)});a.addCommand("toolbarFocus",E);a.setKeystroke(CKEDITOR.ALT+121,"toolbarFocus");a.ui.add("-",CKEDITOR.UI_SEPARATOR,{});a.ui.addHandler(CKEDITOR.UI_SEPARATOR,{create:function(){return{render:function(a,d){d.push('\x3cspan class\x3d"cke_toolbar_separator" role\x3d"separator"\x3e\x3c/span\x3e');return{}}}}})}});CKEDITOR.ui.prototype.addToolbarGroup=function(a,d,f){var c=v(this.editor),h=0===d,b={name:a};if(f){if(f=CKEDITOR.tools.search(c,function(a){return a.name==f})){!f.groups&&(f.groups=[]);if(d&& +(d=CKEDITOR.tools.indexOf(f.groups,d),0<=d)){f.groups.splice(d+1,0,a);return}h?f.groups.splice(0,0,a):f.groups.push(a);return}d=null}d&&(d=CKEDITOR.tools.indexOf(c,function(a){return a.name==d}));h?c.splice(0,0,a):"number"==typeof d?c.splice(d+1,0,b):c.push(a)}})();CKEDITOR.UI_SEPARATOR="separator";CKEDITOR.config.toolbarLocation="top";(function(){function r(a,b,c){b.type||(b.type="auto");if(c&&!1===a.fire("beforePaste",b)||!b.dataValue&&b.dataTransfer.isEmpty())return!1;b.dataValue||(b.dataValue="");if(CKEDITOR.env.gecko&&"drop"==b.method&&a.toolbox)a.once("afterPaste",function(){a.toolbox.focus()});return a.fire("paste",b)}function x(a){function b(){var b=a.editable();if(CKEDITOR.plugins.clipboard.isCustomCopyCutSupported){var c=function(b){a.getSelection().isCollapsed()||(a.readOnly&&"cut"==b.name||p.initPasteDataTransfer(b, +a),b.data.preventDefault())};b.on("copy",c);b.on("cut",c);b.on("cut",function(){a.readOnly||a.extractSelectedHtml()},null,null,999)}b.on(p.mainPasteEvent,function(a){"beforepaste"==p.mainPasteEvent&&n||k(a)});"beforepaste"==p.mainPasteEvent&&(b.on("paste",function(a){v||(f(),a.data.preventDefault(),k(a),e("paste"))}),b.on("contextmenu",h,null,null,0),b.on("beforepaste",function(a){!a.data||a.data.$.ctrlKey||a.data.$.shiftKey||h()},null,null,0));b.on("beforecut",function(){!n&&g(a)});var d;b.attachListener(CKEDITOR.env.ie? +b:a.document.getDocumentElement(),"mouseup",function(){d=setTimeout(u,0)});a.on("destroy",function(){clearTimeout(d)});b.on("keyup",u)}function c(b){return{type:b,canUndo:"cut"==b,startDisabled:!0,fakeKeystroke:"cut"==b?CKEDITOR.CTRL+88:CKEDITOR.CTRL+67,exec:function(){"cut"==this.type&&g();var b;var c=this.type;if(CKEDITOR.env.ie)b=e(c);else try{b=a.document.$.execCommand(c,!1,null)}catch(d){b=!1}b||a.showNotification(a.lang.clipboard[this.type+"Error"]);return b}}}function d(){return{canUndo:!1, +async:!0,fakeKeystroke:CKEDITOR.CTRL+86,exec:function(a,b){function c(b,g){g="undefined"!==typeof g?g:!0;b?(b.method="paste",b.dataTransfer||(b.dataTransfer=p.initPasteDataTransfer()),r(a,b,g)):e&&!a._.forcePasteDialog&&a.showNotification(f,"info",a.config.clipboard_notificationDuration);a._.forcePasteDialog=!1;a.fire("afterCommandExec",{name:"paste",command:d,returnValue:!!b})}b="undefined"!==typeof b&&null!==b?b:{};var d=this,e="undefined"!==typeof b.notification?b.notification:!0,g=b.type,m=CKEDITOR.tools.keystrokeToString(a.lang.common.keyboard, +a.getCommandKeystroke(this)),f="string"===typeof e?e:a.lang.clipboard.pasteNotification.replace(/%1/,'\x3ckbd aria-label\x3d"'+m.aria+'"\x3e'+m.display+"\x3c/kbd\x3e"),m="string"===typeof b?b:b.dataValue;g&&!0!==a.config.forcePasteAsPlainText&&"allow-word"!==a.config.forcePasteAsPlainText?a._.nextPasteType=g:delete a._.nextPasteType;"string"===typeof m?c({dataValue:m}):a.getClipboardData(c)}}}function f(){v=1;setTimeout(function(){v=0},100)}function h(){n=1;setTimeout(function(){n=0},10)}function e(b){var c= +a.document,d=c.getBody(),e=!1,g=function(){e=!0};d.on(b,g);7<CKEDITOR.env.version?c.$.execCommand(b):c.$.selection.createRange().execCommand(b);d.removeListener(b,g);return e}function g(){if(CKEDITOR.env.ie&&!CKEDITOR.env.quirks){var b=a.getSelection(),c,d,e;b.getType()==CKEDITOR.SELECTION_ELEMENT&&(c=b.getSelectedElement())&&(d=b.getRanges()[0],e=a.document.createText(""),e.insertBefore(c),d.setStartBefore(e),d.setEndAfter(c),b.selectRanges([d]),setTimeout(function(){c.getParent()&&(e.remove(),b.selectElement(c))}, +0))}}function l(b,c){var d=a.document,e=a.editable(),g=function(a){a.cancel()},m;if(!d.getById("cke_pastebin")){var f=a.getSelection(),l=f.createBookmarks();CKEDITOR.env.ie&&f.root.fire("selectionchange");var k=new CKEDITOR.dom.element(!CKEDITOR.env.webkit&&!e.is("body")||CKEDITOR.env.ie?"div":"body",d);k.setAttributes({id:"cke_pastebin","data-cke-temp":"1"});var h=0,d=d.getWindow();CKEDITOR.env.webkit?(e.append(k),k.addClass("cke_editable"),e.is("body")||(h="static"!=e.getComputedStyle("position")? +e:CKEDITOR.dom.element.get(e.$.offsetParent),h=h.getDocumentPosition().y)):e.getAscendant(CKEDITOR.env.ie?"body":"html",1).append(k);k.setStyles({position:"absolute",top:d.getScrollPosition().y-h+10+"px",width:"1px",height:Math.max(1,d.getViewPaneSize().height-20)+"px",overflow:"hidden",margin:0,padding:0});CKEDITOR.env.safari&&k.setStyles(CKEDITOR.tools.cssVendorPrefix("user-select","text"));(h=k.getParent().isReadOnly())?(k.setOpacity(0),k.setAttribute("contenteditable",!0)):k.setStyle("ltr"==a.config.contentsLangDirection? +"left":"right","-10000px");a.on("selectionChange",g,null,null,0);if(CKEDITOR.env.webkit||CKEDITOR.env.gecko)m=e.once("blur",g,null,null,-100);h&&k.focus();h=new CKEDITOR.dom.range(k);h.selectNodeContents(k);var u=h.select();CKEDITOR.env.ie&&(m=e.once("blur",function(){a.lockSelection(u)}));var q=CKEDITOR.document.getWindow().getScrollPosition().y;setTimeout(function(){CKEDITOR.env.webkit&&(CKEDITOR.document.getBody().$.scrollTop=q);m&&m.removeListener();CKEDITOR.env.ie&&e.focus();f.selectBookmarks(l); +k.remove();var b;CKEDITOR.env.webkit&&(b=k.getFirst())&&b.is&&b.hasClass("Apple-style-span")&&(k=b);a.removeListener("selectionChange",g);c(k.getHtml())},0)}}function t(){if("paste"==p.mainPasteEvent)return a.fire("beforePaste",{type:"auto",method:"paste"}),!1;a.focus();f();var b=a.focusManager;b.lock();if(a.editable().fire(p.mainPasteEvent)&&!e("paste"))return b.unlock(),!1;b.unlock();return!0}function m(b){if("wysiwyg"==a.mode)switch(b.data.keyCode){case CKEDITOR.CTRL+86:case CKEDITOR.SHIFT+45:b= +a.editable();f();"paste"==p.mainPasteEvent&&b.fire("beforepaste");break;case CKEDITOR.CTRL+88:case CKEDITOR.SHIFT+46:a.fire("saveSnapshot"),setTimeout(function(){a.fire("saveSnapshot")},50)}}function k(b){var c={type:"auto",method:"paste",dataTransfer:p.initPasteDataTransfer(b)};c.dataTransfer.cacheData();var e=!1!==a.fire("beforePaste",c);e&&p.canClipboardApiBeTrusted(c.dataTransfer,a)?(b.data.preventDefault(),setTimeout(function(){r(a,c)},0)):l(b,function(b){c.dataValue=b.replace(/<span[^>]+data-cke-bookmark[^<]*?<\/span>/ig, +"");e&&r(a,c)})}function u(){if("wysiwyg"==a.mode){var b=q("paste");a.getCommand("cut").setState(q("cut"));a.getCommand("copy").setState(q("copy"));a.getCommand("paste").setState(b);a.fire("pasteState",b)}}function q(b){var c=a.getSelection(),c=c&&c.getRanges()[0];if((a.readOnly||c&&c.checkReadOnly())&&b in{paste:1,cut:1})return CKEDITOR.TRISTATE_DISABLED;if("paste"==b)return CKEDITOR.TRISTATE_OFF;b=a.getSelection();c=b.getRanges();return b.getType()==CKEDITOR.SELECTION_NONE||1==c.length&&c[0].collapsed? +CKEDITOR.TRISTATE_DISABLED:CKEDITOR.TRISTATE_OFF}var p=CKEDITOR.plugins.clipboard,n=0,v=0;(function(){a.on("key",m);a.on("contentDom",b);a.on("selectionChange",u);if(a.contextMenu){a.contextMenu.addListener(function(){return{cut:q("cut"),copy:q("copy"),paste:q("paste")}});var c=null;a.on("menuShow",function(){c&&(c.removeListener(),c=null);var b=a.contextMenu.findItemByCommandName("paste");b&&b.element&&(c=b.element.on("touchend",function(){a._.forcePasteDialog=!0}))})}if(a.ui.addButton)a.once("instanceReady", +function(){a._.pasteButtons&&CKEDITOR.tools.array.forEach(a._.pasteButtons,function(b){if(b=a.ui.get(b))if(b=CKEDITOR.document.getById(b._.id))b.on("touchend",function(){a._.forcePasteDialog=!0})})})})();(function(){function b(c,e,d,g,m){var k=a.lang.clipboard[e];a.addCommand(e,d);a.ui.addButton&&a.ui.addButton(c,{label:k,command:e,toolbar:"clipboard,"+g});a.addMenuItems&&a.addMenuItem(e,{label:k,command:e,group:"clipboard",order:m})}b("Cut","cut",c("cut"),10,1);b("Copy","copy",c("copy"),20,4);b("Paste", +"paste",d(),30,8);a._.pasteButtons||(a._.pasteButtons=[]);a._.pasteButtons.push("Paste")})();a.getClipboardData=function(b,c){function e(a){a.removeListener();a.cancel();c(a.data)}function d(a){a.removeListener();a.cancel();c({type:m,dataValue:a.data.dataValue,dataTransfer:a.data.dataTransfer,method:"paste"})}var g=!1,m="auto";c||(c=b,b=null);a.on("beforePaste",function(a){a.removeListener();g=!0;m=a.data.type},null,null,1E3);a.on("paste",e,null,null,0);!1===t()&&(a.removeListener("paste",e),a._.forcePasteDialog&& +g&&a.fire("pasteDialog")?(a.on("pasteDialogCommit",d),a.on("dialogHide",function(a){a.removeListener();a.data.removeListener("pasteDialogCommit",d);a.data._.committed||c(null)})):c(null))}}function y(a){if(CKEDITOR.env.webkit){if(!a.match(/^[^<]*$/g)&&!a.match(/^(<div><br( ?\/)?><\/div>|<div>[^<]*<\/div>)*$/gi))return"html"}else if(CKEDITOR.env.ie){if(!a.match(/^([^<]|<br( ?\/)?>)*$/gi)&&!a.match(/^(<p>([^<]|<br( ?\/)?>)*<\/p>|(\r\n))*$/gi))return"html"}else if(CKEDITOR.env.gecko){if(!a.match(/^([^<]|<br( ?\/)?>)*$/gi))return"html"}else return"html"; +return"htmlifiedtext"}function z(a,b){function c(a){return CKEDITOR.tools.repeat("\x3c/p\x3e\x3cp\x3e",~~(a/2))+(1==a%2?"\x3cbr\x3e":"")}b=b.replace(/(?!\u3000)\s+/g," ").replace(/> +</g,"\x3e\x3c").replace(/<br ?\/>/gi,"\x3cbr\x3e");b=b.replace(/<\/?[A-Z]+>/g,function(a){return a.toLowerCase()});if(b.match(/^[^<]$/))return b;CKEDITOR.env.webkit&&-1<b.indexOf("\x3cdiv\x3e")&&(b=b.replace(/^(<div>(<br>|)<\/div>)(?!$|(<div>(<br>|)<\/div>))/g,"\x3cbr\x3e").replace(/^(<div>(<br>|)<\/div>){2}(?!$)/g,"\x3cdiv\x3e\x3c/div\x3e"), +b.match(/<div>(<br>|)<\/div>/)&&(b="\x3cp\x3e"+b.replace(/(<div>(<br>|)<\/div>)+/g,function(a){return c(a.split("\x3c/div\x3e\x3cdiv\x3e").length+1)})+"\x3c/p\x3e"),b=b.replace(/<\/div><div>/g,"\x3cbr\x3e"),b=b.replace(/<\/?div>/g,""));CKEDITOR.env.gecko&&a.enterMode!=CKEDITOR.ENTER_BR&&(CKEDITOR.env.gecko&&(b=b.replace(/^<br><br>$/,"\x3cbr\x3e")),-1<b.indexOf("\x3cbr\x3e\x3cbr\x3e")&&(b="\x3cp\x3e"+b.replace(/(<br>){2,}/g,function(a){return c(a.length/4)})+"\x3c/p\x3e"));return A(a,b)}function B(a){function b(){var a= +{},b;for(b in CKEDITOR.dtd)"$"!=b.charAt(0)&&"div"!=b&&"span"!=b&&(a[b]=1);return a}var c={};return{get:function(d){return"plain-text"==d?c.plainText||(c.plainText=new CKEDITOR.filter(a,"br")):"semantic-content"==d?((d=c.semanticContent)||(d=new CKEDITOR.filter(a,{}),d.allow({$1:{elements:b(),attributes:!0,styles:!1,classes:!1}}),d=c.semanticContent=d),d):d?new CKEDITOR.filter(a,d):null}}}function w(a,b,c){b=CKEDITOR.htmlParser.fragment.fromHtml(b);var d=new CKEDITOR.htmlParser.basicWriter;c.applyTo(b, +!0,!1,a.activeEnterMode);b.writeHtml(d);return d.getHtml()}function A(a,b){a.enterMode==CKEDITOR.ENTER_BR?b=b.replace(/(<\/p><p>)+/g,function(a){return CKEDITOR.tools.repeat("\x3cbr\x3e",a.length/7*2)}).replace(/<\/?p>/g,""):a.enterMode==CKEDITOR.ENTER_DIV&&(b=b.replace(/<(\/)?p>/g,"\x3c$1div\x3e"));return b}function C(a){a.data.preventDefault();a.data.$.dataTransfer.dropEffect="none"}function D(a){var b=CKEDITOR.plugins.clipboard;a.on("contentDom",function(){function c(b,c,e){c.select();r(a,{dataTransfer:e, +method:"drop"},1);e.sourceEditor.fire("saveSnapshot");e.sourceEditor.editable().extractHtmlFromRange(b);e.sourceEditor.getSelection().selectRanges([b]);e.sourceEditor.fire("saveSnapshot")}function d(c,e){c.select();r(a,{dataTransfer:e,method:"drop"},1);b.resetDragDataTransfer()}function f(b,c,e){var d={$:b.data.$,target:b.data.getTarget()};c&&(d.dragRange=c);e&&(d.dropRange=e);!1===a.fire(b.name,d)&&b.data.preventDefault()}function h(a){a.type!=CKEDITOR.NODE_ELEMENT&&(a=a.getParent());return a.getChildCount()} +var e=a.editable(),g=CKEDITOR.plugins.clipboard.getDropTarget(a),l=a.ui.space("top"),t=a.ui.space("bottom");b.preventDefaultDropOnElement(l);b.preventDefaultDropOnElement(t);e.attachListener(g,"dragstart",f);e.attachListener(a,"dragstart",b.resetDragDataTransfer,b,null,1);e.attachListener(a,"dragstart",function(c){b.initDragDataTransfer(c,a)},null,null,2);e.attachListener(a,"dragstart",function(){var c=b.dragRange=a.getSelection().getRanges()[0];CKEDITOR.env.ie&&10>CKEDITOR.env.version&&(b.dragStartContainerChildCount= +c?h(c.startContainer):null,b.dragEndContainerChildCount=c?h(c.endContainer):null)},null,null,100);e.attachListener(g,"dragend",f);e.attachListener(a,"dragend",b.initDragDataTransfer,b,null,1);e.attachListener(a,"dragend",b.resetDragDataTransfer,b,null,100);e.attachListener(g,"dragover",function(a){if(CKEDITOR.env.edge)a.data.preventDefault();else{var b=a.data.getTarget();b&&b.is&&b.is("html")?a.data.preventDefault():CKEDITOR.env.ie&&CKEDITOR.plugins.clipboard.isFileApiSupported&&a.data.$.dataTransfer.types.contains("Files")&& +a.data.preventDefault()}});e.attachListener(g,"drop",function(c){if(!c.data.$.defaultPrevented&&(c.data.preventDefault(),!a.readOnly)){var e=c.data.getTarget();if(!e.isReadOnly()||e.type==CKEDITOR.NODE_ELEMENT&&e.is("html")){var e=b.getRangeAtDropPosition(c,a),d=b.dragRange;e&&f(c,d,e)}}},null,null,9999);e.attachListener(a,"drop",b.initDragDataTransfer,b,null,1);e.attachListener(a,"drop",function(e){if(e=e.data){var g=e.dropRange,f=e.dragRange,l=e.dataTransfer;l.getTransferType(a)==CKEDITOR.DATA_TRANSFER_INTERNAL? +setTimeout(function(){b.internalDrop(f,g,l,a)},0):l.getTransferType(a)==CKEDITOR.DATA_TRANSFER_CROSS_EDITORS?c(f,g,l):d(g,l)}},null,null,9999)})}var n;CKEDITOR.plugins.add("clipboard",{requires:"dialog,notification,toolbar",init:function(a){function b(a){if(!a||h===a.id)return!1;var b=a.getTypes(),b=1===b.length&&"Files"===b[0];a=1===a.getFilesCount();return b&&a}var c,d=B(a);a.config.forcePasteAsPlainText?c="plain-text":a.config.pasteFilter?c=a.config.pasteFilter:!CKEDITOR.env.webkit||"pasteFilter"in +a.config||(c="semantic-content");a.pasteFilter=d.get(c);x(a);D(a);CKEDITOR.dialog.add("paste",CKEDITOR.getUrl(this.path+"dialogs/paste.js"));if(CKEDITOR.env.gecko){var f=["image/png","image/jpeg","image/gif"],h;a.on("paste",function(c){var d=c.data,l=d.dataTransfer;if(!d.dataValue&&"paste"==d.method&&b(l)&&(l=l.getFile(0),-1!=CKEDITOR.tools.indexOf(f,l.type))){var t=new FileReader;t.addEventListener("load",function(){c.data.dataValue='\x3cimg src\x3d"'+t.result+'" /\x3e';a.fire("paste",c.data)},!1); +t.addEventListener("abort",function(){a.fire("paste",c.data)},!1);t.addEventListener("error",function(){a.fire("paste",c.data)},!1);t.readAsDataURL(l);h=d.dataTransfer.id;c.stop()}},null,null,1)}a.on("paste",function(b){b.data.dataTransfer||(b.data.dataTransfer=new CKEDITOR.plugins.clipboard.dataTransfer);if(!b.data.dataValue){var c=b.data.dataTransfer,d=c.getData("text/html");if(d)b.data.dataValue=d,b.data.type="html";else if(d=c.getData("text/plain"))b.data.dataValue=a.editable().transformPlainTextToHtml(d), +b.data.type="text"}},null,null,1);a.on("paste",function(a){var b=a.data.dataValue,c=CKEDITOR.dtd.$block;-1<b.indexOf("Apple-")&&(b=b.replace(/<span class="Apple-converted-space"> <\/span>/gi," "),"html"!=a.data.type&&(b=b.replace(/<span class="Apple-tab-span"[^>]*>([^<]*)<\/span>/gi,function(a,b){return b.replace(/\t/g,"\x26nbsp;\x26nbsp; \x26nbsp;")})),-1<b.indexOf('\x3cbr class\x3d"Apple-interchange-newline"\x3e')&&(a.data.startsWithEOL=1,a.data.preSniffing="html",b=b.replace(/<br class="Apple-interchange-newline">/, +"")),b=b.replace(/(<[^>]+) class="Apple-[^"]*"/gi,"$1"));if(b.match(/^<[^<]+cke_(editable|contents)/i)){var d,f,h=new CKEDITOR.dom.element("div");for(h.setHtml(b);1==h.getChildCount()&&(d=h.getFirst())&&d.type==CKEDITOR.NODE_ELEMENT&&(d.hasClass("cke_editable")||d.hasClass("cke_contents"));)h=f=d;f&&(b=f.getHtml().replace(/<br>$/i,""))}CKEDITOR.env.ie?b=b.replace(/^ (?: |\r\n)?<(\w+)/g,function(b,d){return d.toLowerCase()in c?(a.data.preSniffing="html","\x3c"+d):b}):CKEDITOR.env.webkit?b=b.replace(/<\/(\w+)><div><br><\/div>$/, +function(b,d){return d in c?(a.data.endsWithEOL=1,"\x3c/"+d+"\x3e"):b}):CKEDITOR.env.gecko&&(b=b.replace(/(\s)<br>$/,"$1"));a.data.dataValue=b},null,null,3);a.on("paste",function(b){b=b.data;var c=a._.nextPasteType||b.type,f=b.dataValue,h,m=a.config.clipboard_defaultContentType||"html",k=b.dataTransfer.getTransferType(a)==CKEDITOR.DATA_TRANSFER_EXTERNAL,n=!0===a.config.forcePasteAsPlainText;h="html"==c||"html"==b.preSniffing?"html":y(f);delete a._.nextPasteType;"htmlifiedtext"==h&&(f=z(a.config,f)); +if("text"==c&&"html"==h)f=w(a,f,d.get("plain-text"));else if(k&&a.pasteFilter&&!b.dontFilter||n)f=w(a,f,a.pasteFilter);b.startsWithEOL&&(f='\x3cbr data-cke-eol\x3d"1"\x3e'+f);b.endsWithEOL&&(f+='\x3cbr data-cke-eol\x3d"1"\x3e');"auto"==c&&(c="html"==h||"html"==m?"html":"text");b.type=c;b.dataValue=f;delete b.preSniffing;delete b.startsWithEOL;delete b.endsWithEOL},null,null,6);a.on("paste",function(b){b=b.data;b.dataValue&&(a.insertHtml(b.dataValue,b.type,b.range),setTimeout(function(){a.fire("afterPaste")}, +0))},null,null,1E3);a.on("pasteDialog",function(b){setTimeout(function(){a.openDialog("paste",b.data)},0)})}});CKEDITOR.plugins.clipboard={isCustomCopyCutSupported:CKEDITOR.env.ie&&16>CKEDITOR.env.version||CKEDITOR.env.iOS&&605>CKEDITOR.env.version?!1:!0,isCustomDataTypesSupported:!CKEDITOR.env.ie||16<=CKEDITOR.env.version,isFileApiSupported:!CKEDITOR.env.ie||9<CKEDITOR.env.version,mainPasteEvent:CKEDITOR.env.ie&&!CKEDITOR.env.edge?"beforepaste":"paste",addPasteButton:function(a,b,c){a.ui.addButton&& +(a.ui.addButton(b,c),a._.pasteButtons||(a._.pasteButtons=[]),a._.pasteButtons.push(b))},canClipboardApiBeTrusted:function(a,b){return a.getTransferType(b)!=CKEDITOR.DATA_TRANSFER_EXTERNAL||CKEDITOR.env.chrome&&!a.isEmpty()||CKEDITOR.env.gecko&&(a.getData("text/html")||a.getFilesCount())||CKEDITOR.env.safari&&603<=CKEDITOR.env.version&&!CKEDITOR.env.iOS||CKEDITOR.env.iOS&&605<=CKEDITOR.env.version||CKEDITOR.env.edge&&16<=CKEDITOR.env.version?!0:!1},getDropTarget:function(a){var b=a.editable();return CKEDITOR.env.ie&& +9>CKEDITOR.env.version||b.isInline()?b:a.document},fixSplitNodesAfterDrop:function(a,b,c,d){function f(a,c,d){var f=a;f.type==CKEDITOR.NODE_TEXT&&(f=a.getParent());if(f.equals(c)&&d!=c.getChildCount())return a=b.startContainer.getChild(b.startOffset-1),c=b.startContainer.getChild(b.startOffset),a&&a.type==CKEDITOR.NODE_TEXT&&c&&c.type==CKEDITOR.NODE_TEXT&&(d=a.getLength(),a.setText(a.getText()+c.getText()),c.remove(),b.setStart(a,d),b.collapse(!0)),!0}var h=b.startContainer;"number"==typeof d&&"number"== +typeof c&&h.type==CKEDITOR.NODE_ELEMENT&&(f(a.startContainer,h,c)||f(a.endContainer,h,d))},isDropRangeAffectedByDragRange:function(a,b){var c=b.startContainer,d=b.endOffset;return a.endContainer.equals(c)&&a.endOffset<=d||a.startContainer.getParent().equals(c)&&a.startContainer.getIndex()<d||a.endContainer.getParent().equals(c)&&a.endContainer.getIndex()<d?!0:!1},internalDrop:function(a,b,c,d){var f=CKEDITOR.plugins.clipboard,h=d.editable(),e,g;d.fire("saveSnapshot");d.fire("lockSnapshot",{dontUpdate:1}); +CKEDITOR.env.ie&&10>CKEDITOR.env.version&&this.fixSplitNodesAfterDrop(a,b,f.dragStartContainerChildCount,f.dragEndContainerChildCount);(g=this.isDropRangeAffectedByDragRange(a,b))||(e=a.createBookmark(!1));f=b.clone().createBookmark(!1);g&&(e=a.createBookmark(!1));a=e.startNode;b=e.endNode;g=f.startNode;b&&a.getPosition(g)&CKEDITOR.POSITION_PRECEDING&&b.getPosition(g)&CKEDITOR.POSITION_FOLLOWING&&g.insertBefore(a);a=d.createRange();a.moveToBookmark(e);h.extractHtmlFromRange(a,1);b=d.createRange(); +f.startNode.getCommonAncestor(h)||(f=d.getSelection().createBookmarks()[0]);b.moveToBookmark(f);r(d,{dataTransfer:c,method:"drop",range:b},1);d.fire("unlockSnapshot")},getRangeAtDropPosition:function(a,b){var c=a.data.$,d=c.clientX,f=c.clientY,h=b.getSelection(!0).getRanges()[0],e=b.createRange();if(a.data.testRange)return a.data.testRange;if(document.caretRangeFromPoint&&b.document.$.caretRangeFromPoint(d,f))c=b.document.$.caretRangeFromPoint(d,f),e.setStart(CKEDITOR.dom.node(c.startContainer),c.startOffset), +e.collapse(!0);else if(c.rangeParent)e.setStart(CKEDITOR.dom.node(c.rangeParent),c.rangeOffset),e.collapse(!0);else{if(CKEDITOR.env.ie&&8<CKEDITOR.env.version&&h&&b.editable().hasFocus)return h;if(document.body.createTextRange){b.focus();c=b.document.getBody().$.createTextRange();try{for(var g=!1,l=0;20>l&&!g;l++){if(!g)try{c.moveToPoint(d,f-l),g=!0}catch(n){}if(!g)try{c.moveToPoint(d,f+l),g=!0}catch(m){}}if(g){var k="cke-temp-"+(new Date).getTime();c.pasteHTML('\x3cspan id\x3d"'+k+'"\x3e\x3c/span\x3e'); +var u=b.document.getById(k);e.moveToPosition(u,CKEDITOR.POSITION_BEFORE_START);u.remove()}else{var q=b.document.$.elementFromPoint(d,f),p=new CKEDITOR.dom.element(q),r;if(p.equals(b.editable())||"html"==p.getName())return h&&h.startContainer&&!h.startContainer.equals(b.editable())?h:null;r=p.getClientRect();d<r.left?e.setStartAt(p,CKEDITOR.POSITION_AFTER_START):e.setStartAt(p,CKEDITOR.POSITION_BEFORE_END);e.collapse(!0)}}catch(v){return null}}else return null}return e},initDragDataTransfer:function(a, +b){var c=a.data.$?a.data.$.dataTransfer:null,d=new this.dataTransfer(c,b);"dragstart"===a.name&&d.storeId();c?this.dragData&&d.id==this.dragData.id?d=this.dragData:this.dragData=d:this.dragData?d=this.dragData:this.dragData=d;a.data.dataTransfer=d},resetDragDataTransfer:function(){this.dragData=null},initPasteDataTransfer:function(a,b){if(this.isCustomCopyCutSupported){if(a&&a.data&&a.data.$){var c=a.data.$.clipboardData,d=new this.dataTransfer(c,b);"copy"!==a.name&&"cut"!==a.name||d.storeId();this.copyCutData&& +d.id==this.copyCutData.id?(d=this.copyCutData,d.$=c):this.copyCutData=d;return d}return new this.dataTransfer(null,b)}return new this.dataTransfer(CKEDITOR.env.edge&&a&&a.data.$&&a.data.$.clipboardData||null,b)},preventDefaultDropOnElement:function(a){a&&a.on("dragover",C)}};n=CKEDITOR.plugins.clipboard.isCustomDataTypesSupported?"cke/id":"Text";CKEDITOR.plugins.clipboard.dataTransfer=function(a,b){a&&(this.$=a);this._={metaRegExp:/^<meta.*?>/i,bodyRegExp:/<body(?:[\s\S]*?)>([\s\S]*)<\/body>/i,fragmentRegExp:/\s*\x3c!--StartFragment--\x3e|\x3c!--EndFragment--\x3e\s*/g, +data:{},files:[],nativeHtmlCache:"",normalizeType:function(a){a=a.toLowerCase();return"text"==a||"text/plain"==a?"Text":"url"==a?"URL":a}};this._.fallbackDataTransfer=new CKEDITOR.plugins.clipboard.fallbackDataTransfer(this);this.id=this.getData(n);this.id||(this.id="Text"==n?"":"cke-"+CKEDITOR.tools.getUniqueId());b&&(this.sourceEditor=b,this.setData("text/html",b.getSelectedHtml(1)),"Text"==n||this.getData("text/plain")||this.setData("text/plain",b.getSelection().getSelectedText()))};CKEDITOR.DATA_TRANSFER_INTERNAL= +1;CKEDITOR.DATA_TRANSFER_CROSS_EDITORS=2;CKEDITOR.DATA_TRANSFER_EXTERNAL=3;CKEDITOR.plugins.clipboard.dataTransfer.prototype={getData:function(a,b){a=this._.normalizeType(a);var c="text/html"==a&&b?this._.nativeHtmlCache:this._.data[a];if(void 0===c||null===c||""===c){if(this._.fallbackDataTransfer.isRequired())c=this._.fallbackDataTransfer.getData(a,b);else try{c=this.$.getData(a)||""}catch(d){c=""}"text/html"!=a||b||(c=this._stripHtml(c))}"Text"==a&&CKEDITOR.env.gecko&&this.getFilesCount()&&"file://"== +c.substring(0,7)&&(c="");if("string"===typeof c)var f=c.indexOf("\x3c/html\x3e"),c=-1!==f?c.substring(0,f+7):c;return c},setData:function(a,b){a=this._.normalizeType(a);"text/html"==a?(this._.data[a]=this._stripHtml(b),this._.nativeHtmlCache=b):this._.data[a]=b;if(CKEDITOR.plugins.clipboard.isCustomDataTypesSupported||"URL"==a||"Text"==a)if("Text"==n&&"Text"==a&&(this.id=b),this._.fallbackDataTransfer.isRequired())this._.fallbackDataTransfer.setData(a,b);else try{this.$.setData(a,b)}catch(c){}},storeId:function(){"Text"!== +n&&this.setData(n,this.id)},getTransferType:function(a){return this.sourceEditor?this.sourceEditor==a?CKEDITOR.DATA_TRANSFER_INTERNAL:CKEDITOR.DATA_TRANSFER_CROSS_EDITORS:CKEDITOR.DATA_TRANSFER_EXTERNAL},cacheData:function(){function a(a){a=b._.normalizeType(a);var c=b.getData(a);"text/html"==a&&(b._.nativeHtmlCache=b.getData(a,!0),c=b._stripHtml(c));c&&(b._.data[a]=c)}if(this.$){var b=this,c,d;if(CKEDITOR.plugins.clipboard.isCustomDataTypesSupported){if(this.$.types)for(c=0;c<this.$.types.length;c++)a(this.$.types[c])}else a("Text"), +a("URL");d=this._getImageFromClipboard();if(this.$&&this.$.files||d){this._.files=[];if(this.$.files&&this.$.files.length)for(c=0;c<this.$.files.length;c++)this._.files.push(this.$.files[c]);0===this._.files.length&&d&&this._.files.push(d)}}},getFilesCount:function(){return this._.files.length?this._.files.length:this.$&&this.$.files&&this.$.files.length?this.$.files.length:this._getImageFromClipboard()?1:0},getFile:function(a){return this._.files.length?this._.files[a]:this.$&&this.$.files&&this.$.files.length? +this.$.files[a]:0===a?this._getImageFromClipboard():void 0},isEmpty:function(){var a={},b;if(this.getFilesCount())return!1;CKEDITOR.tools.array.forEach(CKEDITOR.tools.object.keys(this._.data),function(b){a[b]=1});if(this.$)if(CKEDITOR.plugins.clipboard.isCustomDataTypesSupported){if(this.$.types)for(var c=0;c<this.$.types.length;c++)a[this.$.types[c]]=1}else a.Text=1,a.URL=1;"Text"!=n&&(a[n]=0);for(b in a)if(a[b]&&""!==this.getData(b))return!1;return!0},getTypes:function(){return this.$&&this.$.types? +[].slice.call(this.$.types):[]},_getImageFromClipboard:function(){var a;try{if(this.$&&this.$.items&&this.$.items[0]&&(a=this.$.items[0].getAsFile())&&a.type)return a}catch(b){}},_stripHtml:function(a){if(a&&a.length){a=a.replace(this._.metaRegExp,"");var b=this._.bodyRegExp.exec(a);b&&b.length&&(a=b[1],a=a.replace(this._.fragmentRegExp,""))}return a}};CKEDITOR.plugins.clipboard.fallbackDataTransfer=function(a){this._dataTransfer=a;this._customDataFallbackType="text/html"};CKEDITOR.plugins.clipboard.fallbackDataTransfer._isCustomMimeTypeSupported= +null;CKEDITOR.plugins.clipboard.fallbackDataTransfer._customTypes=[];CKEDITOR.plugins.clipboard.fallbackDataTransfer.prototype={isRequired:function(){var a=CKEDITOR.plugins.clipboard.fallbackDataTransfer,b=this._dataTransfer.$;if(null===a._isCustomMimeTypeSupported)if(b){a._isCustomMimeTypeSupported=!1;if(CKEDITOR.env.edge&&17<=CKEDITOR.env.version)return!0;try{b.setData("cke/mimetypetest","cke test value"),a._isCustomMimeTypeSupported="cke test value"===b.getData("cke/mimetypetest"),b.clearData("cke/mimetypetest")}catch(c){}}else return!1; +return!a._isCustomMimeTypeSupported},getData:function(a,b){var c=this._getData(this._customDataFallbackType,!0);if(b)return c;var c=this._extractDataComment(c),d=null,d=a===this._customDataFallbackType?c.content:c.data&&c.data[a]?c.data[a]:this._getData(a,!0);return null!==d?d:""},setData:function(a,b){var c=a===this._customDataFallbackType;c&&(b=this._applyDataComment(b,this._getFallbackTypeData()));var d=b,f=this._dataTransfer.$;try{f.setData(a,d),c&&(this._dataTransfer._.nativeHtmlCache=d)}catch(h){if(this._isUnsupportedMimeTypeError(h)){c= +CKEDITOR.plugins.clipboard.fallbackDataTransfer;-1===CKEDITOR.tools.indexOf(c._customTypes,a)&&c._customTypes.push(a);var c=this._getFallbackTypeContent(),e=this._getFallbackTypeData();e[a]=d;try{d=this._applyDataComment(c,e),f.setData(this._customDataFallbackType,d),this._dataTransfer._.nativeHtmlCache=d}catch(g){d=""}}}return d},_getData:function(a,b){var c=this._dataTransfer._.data;if(!b&&c[a])return c[a];try{return this._dataTransfer.$.getData(a)}catch(d){return null}},_getFallbackTypeContent:function(){var a= +this._dataTransfer._.data[this._customDataFallbackType];a||(a=this._extractDataComment(this._getData(this._customDataFallbackType,!0)).content);return a},_getFallbackTypeData:function(){var a=CKEDITOR.plugins.clipboard.fallbackDataTransfer._customTypes,b=this._extractDataComment(this._getData(this._customDataFallbackType,!0)).data||{},c=this._dataTransfer._.data;CKEDITOR.tools.array.forEach(a,function(a){void 0!==c[a]?b[a]=c[a]:void 0!==b[a]&&(b[a]=b[a])},this);return b},_isUnsupportedMimeTypeError:function(a){return a.message&& +-1!==a.message.search(/element not found/gi)},_extractDataComment:function(a){var b={data:null,content:a||""};if(a&&16<a.length){var c;(c=/\x3c!--cke-data:(.*?)--\x3e/g.exec(a))&&c[1]&&(b.data=JSON.parse(decodeURIComponent(c[1])),b.content=a.replace(c[0],""))}return b},_applyDataComment:function(a,b){var c="";b&&CKEDITOR.tools.object.keys(b).length&&(c="\x3c!--cke-data:"+encodeURIComponent(JSON.stringify(b))+"--\x3e");return c+(a&&a.length?a:"")}}})(); +CKEDITOR.config.clipboard_notificationDuration=1E4;CKEDITOR.plugins.add("panelbutton",{requires:"button",onLoad:function(){function e(c){var b=this._;b.state!=CKEDITOR.TRISTATE_DISABLED&&(this.createPanel(c),b.on?b.panel.hide():b.panel.showBlock(this._.id,this.document.getById(this._.id),4))}CKEDITOR.ui.panelButton=CKEDITOR.tools.createClass({base:CKEDITOR.ui.button,$:function(c){var b=c.panel||{};delete c.panel;this.base(c);this.document=b.parent&&b.parent.getDocument()||CKEDITOR.document;b.block={attributes:b.attributes};b.toolbarRelated=!0;this.hasArrow= +"listbox";this.click=e;this._={panelDefinition:b}},statics:{handler:{create:function(c){return new CKEDITOR.ui.panelButton(c)}}},proto:{createPanel:function(c){var b=this._;if(!b.panel){var f=this._.panelDefinition,e=this._.panelDefinition.block,h=f.parent||CKEDITOR.document.getBody(),d=this._.panel=new CKEDITOR.ui.floatPanel(c,h,f),f=d.addBlock(b.id,e),a=this,g=c.getCommand(this.command);d.onShow=function(){a.className&&this.element.addClass(a.className+"_panel");a.setState(CKEDITOR.TRISTATE_ON); +b.on=1;a.editorFocus&&c.focus();if(a.onOpen)a.onOpen()};d.onHide=function(d){a.className&&this.element.getFirst().removeClass(a.className+"_panel");!a.modes&&g?a.setStateFromCommand(g):a.setState(a.modes&&a.modes[c.mode]?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED);b.on=0;if(!d&&a.onClose)a.onClose()};d.onEscape=function(){d.hide(1);a.document.getById(b.id).focus()};if(this.onBlock)this.onBlock(d,f);f.onHide=function(){b.on=0;!a.modes&&a.command?a.setStateFromCommand(g):a.setState(CKEDITOR.TRISTATE_OFF)}}}, +setStateFromCommand:function(c){this.setState(c.state)}}})},beforeInit:function(e){e.ui.addHandler(CKEDITOR.UI_PANELBUTTON,CKEDITOR.ui.panelButton.handler)}});CKEDITOR.UI_PANELBUTTON="panelbutton";(function(){CKEDITOR.plugins.add("panel",{beforeInit:function(a){a.ui.addHandler(CKEDITOR.UI_PANEL,CKEDITOR.ui.panel.handler)}});CKEDITOR.UI_PANEL="panel";CKEDITOR.ui.panel=function(a,b){b&&CKEDITOR.tools.extend(this,b);CKEDITOR.tools.extend(this,{className:"",css:[]});this.id=CKEDITOR.tools.getNextId();this.document=a;this.isFramed=this.forceIFrame||this.css.length;this._={blocks:{}}};CKEDITOR.ui.panel.handler={create:function(a){return new CKEDITOR.ui.panel(a)}};var g=CKEDITOR.addTemplate("panel", +'\x3cdiv lang\x3d"{langCode}" id\x3d"{id}" dir\x3d{dir} class\x3d"cke cke_reset_all {editorId} cke_panel cke_panel {cls} cke_{dir}" style\x3d"z-index:{z-index}" role\x3d"presentation"\x3e{frame}\x3c/div\x3e'),h=CKEDITOR.addTemplate("panel-frame",'\x3ciframe id\x3d"{id}" class\x3d"cke_panel_frame" role\x3d"presentation" frameborder\x3d"0" src\x3d"{src}"\x3e\x3c/iframe\x3e'),k=CKEDITOR.addTemplate("panel-frame-inner",'\x3c!DOCTYPE html\x3e\x3chtml class\x3d"cke_panel_container {env}" dir\x3d"{dir}" lang\x3d"{langCode}"\x3e\x3chead\x3e{css}\x3c/head\x3e\x3cbody class\x3d"cke_{dir}" style\x3d"margin:0;padding:0" onload\x3d"{onload}"\x3e\x3c/body\x3e\x3c/html\x3e'); +CKEDITOR.ui.panel.prototype={render:function(a,b){var e={editorId:a.id,id:this.id,langCode:a.langCode,dir:a.lang.dir,cls:this.className,frame:"",env:CKEDITOR.env.cssClass,"z-index":a.config.baseFloatZIndex+1};this.getHolderElement=function(){var a=this._.holder;if(!a){if(this.isFramed){var a=this.document.getById(this.id+"_frame"),b=a.getParent(),a=a.getFrameDocument();CKEDITOR.env.iOS&&b.setStyles({overflow:"scroll","-webkit-overflow-scrolling":"touch"});b=CKEDITOR.tools.addFunction(CKEDITOR.tools.bind(function(){this.isLoaded= +!0;if(this.onLoad)this.onLoad()},this));a.write(k.output(CKEDITOR.tools.extend({css:CKEDITOR.tools.buildStyleHtml(this.css),onload:"window.parent.CKEDITOR.tools.callFunction("+b+");"},e)));a.getWindow().$.CKEDITOR=CKEDITOR;a.on("keydown",function(a){var b=a.data.getKeystroke(),c=this.document.getById(this.id).getAttribute("dir");if("input"!==a.data.getTarget().getName()||37!==b&&39!==b)this._.onKeyDown&&!1===this._.onKeyDown(b)?"input"===a.data.getTarget().getName()&&32===b||a.data.preventDefault(): +(27==b||b==("rtl"==c?39:37))&&this.onEscape&&!1===this.onEscape(b)&&a.data.preventDefault()},this);a=a.getBody();a.unselectable();CKEDITOR.env.air&&CKEDITOR.tools.callFunction(b)}else a=this.document.getById(this.id);this._.holder=a}return a};if(this.isFramed){var d=CKEDITOR.env.air?"javascript:void(0)":CKEDITOR.env.ie&&!CKEDITOR.env.edge?"javascript:void(function(){"+encodeURIComponent("document.open();("+CKEDITOR.tools.fixDomain+")();document.close();")+"}())":"";e.frame=h.output({id:this.id+"_frame", +src:d})}d=g.output(e);b&&b.push(d);return d},addBlock:function(a,b){b=this._.blocks[a]=b instanceof CKEDITOR.ui.panel.block?b:new CKEDITOR.ui.panel.block(this.getHolderElement(),b);this._.currentBlock||this.showBlock(a);return b},getBlock:function(a){return this._.blocks[a]},showBlock:function(a){a=this._.blocks[a];var b=this._.currentBlock,e=!this.forceIFrame||CKEDITOR.env.ie?this._.holder:this.document.getById(this.id+"_frame");b&&b.hide();this._.currentBlock=a;CKEDITOR.fire("ariaWidget",e);a._.focusIndex= +-1;this._.onKeyDown=a.onKeyDown&&CKEDITOR.tools.bind(a.onKeyDown,a);a.show();return a},destroy:function(){this.element&&this.element.remove()}};CKEDITOR.ui.panel.block=CKEDITOR.tools.createClass({$:function(a,b){this.element=a.append(a.getDocument().createElement("div",{attributes:{tabindex:-1,"class":"cke_panel_block"},styles:{display:"none"}}));b&&CKEDITOR.tools.extend(this,b);this.element.setAttributes({role:this.attributes.role||"presentation","aria-label":this.attributes["aria-label"],title:this.attributes.title|| +this.attributes["aria-label"]});this.keys={};this._.focusIndex=-1;this.element.disableContextMenu()},_:{markItem:function(a){-1!=a&&(a=this._.getItems().getItem(this._.focusIndex=a),CKEDITOR.env.webkit&&a.getDocument().getWindow().focus(),a.focus(),this.onMark&&this.onMark(a))},markFirstDisplayed:function(a){for(var b=function(a){return a.type==CKEDITOR.NODE_ELEMENT&&"none"==a.getStyle("display")},e=this._.getItems(),d,c,f=e.count()-1;0<=f;f--)if(d=e.getItem(f),d.getAscendant(b)||(c=d,this._.focusIndex= +f),"true"==d.getAttribute("aria-selected")){c=d;this._.focusIndex=f;break}c&&(a&&a(),CKEDITOR.env.webkit&&c.getDocument().getWindow().focus(),c.focus(),this.onMark&&this.onMark(c))},getItems:function(){return this.element.find("a,input")}},proto:{show:function(){this.element.setStyle("display","")},hide:function(){this.onHide&&!0===this.onHide.call(this)||this.element.setStyle("display","none")},onKeyDown:function(a,b){var e=this.keys[a];switch(e){case "next":for(var d=this._.focusIndex,e=this._.getItems(), +c;c=e.getItem(++d);)if(c.getAttribute("_cke_focus")&&c.$.offsetWidth){this._.focusIndex=d;c.focus(!0);break}return c||b?!1:(this._.focusIndex=-1,this.onKeyDown(a,1));case "prev":d=this._.focusIndex;for(e=this._.getItems();0<d&&(c=e.getItem(--d));){if(c.getAttribute("_cke_focus")&&c.$.offsetWidth){this._.focusIndex=d;c.focus(!0);break}c=null}return c||b?!1:(this._.focusIndex=e.count(),this.onKeyDown(a,1));case "click":case "mouseup":return d=this._.focusIndex,(c=0<=d&&this._.getItems().getItem(d))&& +c.fireEventHandler(e,{button:CKEDITOR.tools.normalizeMouseButton(CKEDITOR.MOUSE_BUTTON_LEFT,!0)}),!1}return!0}}})})();CKEDITOR.plugins.add("floatpanel",{requires:"panel"}); +(function(){function v(a,b,c,m,h){h=CKEDITOR.tools.genKey(b.getUniqueId(),c.getUniqueId(),a.lang.dir,a.uiColor||"",m.css||"",h||"");var g=f[h];g||(g=f[h]=new CKEDITOR.ui.panel(b,m),g.element=c.append(CKEDITOR.dom.element.createFromHtml(g.render(a),b)),g.element.setStyles({display:"none",position:"absolute"}));return g}var f={};CKEDITOR.ui.floatPanel=CKEDITOR.tools.createClass({$:function(a,b,c,m){function h(){e.hide()}c.forceIFrame=1;c.toolbarRelated&&a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE&& +(b=CKEDITOR.document.getById("cke_"+a.name));var g=b.getDocument();m=v(a,g,b,c,m||0);var n=m.element,l=n.getFirst(),e=this;n.disableContextMenu();this.element=n;this._={editor:a,panel:m,parentElement:b,definition:c,document:g,iframe:l,children:[],dir:a.lang.dir,showBlockParams:null,markFirst:void 0!==c.markFirst?c.markFirst:!0};a.on("mode",h);a.on("resize",h);g.getWindow().on("resize",function(){this.reposition()},this)},proto:{addBlock:function(a,b){return this._.panel.addBlock(a,b)},addListBlock:function(a, +b){return this._.panel.addListBlock(a,b)},getBlock:function(a){return this._.panel.getBlock(a)},showBlock:function(a,b,c,m,h,g){var n=this._.panel,l=n.showBlock(a);this._.showBlockParams=[].slice.call(arguments);this.allowBlur(!1);var e=this._.editor.editable();this._.returnFocus=e.hasFocus?e:new CKEDITOR.dom.element(CKEDITOR.document.$.activeElement);this._.hideTimeout=0;var k=this.element,e=this._.iframe,e=CKEDITOR.env.ie&&!CKEDITOR.env.edge?e:new CKEDITOR.dom.window(e.$.contentWindow),f=k.getDocument(), +r=this._.parentElement.getPositionedAncestor(),t=b.getDocumentPosition(f),f=r?r.getDocumentPosition(f):{x:0,y:0},q="rtl"==this._.dir,d=t.x+(m||0)-f.x,p=t.y+(h||0)-f.y;!q||1!=c&&4!=c?q||2!=c&&3!=c||(d+=b.$.offsetWidth-1):d+=b.$.offsetWidth;if(3==c||4==c)p+=b.$.offsetHeight-1;this._.panel._.offsetParentId=b.getId();k.setStyles({top:p+"px",left:0,display:""});k.setOpacity(0);k.getFirst().removeStyle("width");this._.editor.focusManager.add(e);this._.blurSet||(CKEDITOR.event.useCapture=!0,e.on("blur", +function(a){function u(){delete this._.returnFocus;this.hide()}this.allowBlur()&&a.data.getPhase()==CKEDITOR.EVENT_PHASE_AT_TARGET&&this.visible&&!this._.activeChild&&(CKEDITOR.env.iOS?this._.hideTimeout||(this._.hideTimeout=CKEDITOR.tools.setTimeout(u,0,this)):u.call(this))},this),e.on("focus",function(){this._.focused=!0;this.hideChild();this.allowBlur(!0)},this),CKEDITOR.env.iOS&&(e.on("touchstart",function(){clearTimeout(this._.hideTimeout)},this),e.on("touchend",function(){this._.hideTimeout= +0;this.focus()},this)),CKEDITOR.event.useCapture=!1,this._.blurSet=1);n.onEscape=CKEDITOR.tools.bind(function(a){if(this.onEscape&&!1===this.onEscape(a))return!1},this);CKEDITOR.tools.setTimeout(function(){var a=CKEDITOR.tools.bind(function(){var a=k;a.removeStyle("width");if(l.autoSize){var b=l.element.getDocument(),b=(CKEDITOR.env.webkit||CKEDITOR.env.edge?l.element:b.getBody()).$.scrollWidth;CKEDITOR.env.ie&&CKEDITOR.env.quirks&&0<b&&(b+=(a.$.offsetWidth||0)-(a.$.clientWidth||0)+3);a.setStyle("width", +b+10+"px");b=l.element.$.scrollHeight;CKEDITOR.env.ie&&CKEDITOR.env.quirks&&0<b&&(b+=(a.$.offsetHeight||0)-(a.$.clientHeight||0)+3);a.setStyle("height",b+"px");n._.currentBlock.element.setStyle("display","none").removeStyle("display")}else a.removeStyle("height");q&&(d-=k.$.offsetWidth);k.setStyle("left",d+"px");var b=n.element.getWindow(),a=k.$.getBoundingClientRect(),b=b.getViewPaneSize(),c=a.width||a.right-a.left,e=a.height||a.bottom-a.top,m=q?a.right:b.width-a.left,h=q?b.width-a.right:a.left; +q?m<c&&(d=h>c?d+c:b.width>c?d-a.left:d-a.right+b.width):m<c&&(d=h>c?d-c:b.width>c?d-a.right+b.width:d-a.left);c=a.top;b.height-a.top<e&&(p=c>e?p-e:b.height>e?p-a.bottom+b.height:p-a.top);CKEDITOR.env.ie&&!CKEDITOR.env.edge&&((b=a=k.$.offsetParent&&new CKEDITOR.dom.element(k.$.offsetParent))&&"html"==b.getName()&&(b=b.getDocument().getBody()),b&&"rtl"==b.getComputedStyle("direction")&&(d=CKEDITOR.env.ie8Compat?d-2*k.getDocument().getDocumentElement().$.scrollLeft:d-(a.$.scrollWidth-a.$.clientWidth))); +var a=k.getFirst(),f;(f=a.getCustomData("activePanel"))&&f.onHide&&f.onHide.call(this,1);a.setCustomData("activePanel",this);k.setStyles({top:p+"px",left:d+"px"});k.setOpacity(1);g&&g()},this);n.isLoaded?a():n.onLoad=a;CKEDITOR.tools.setTimeout(function(){var a=CKEDITOR.env.webkit&&CKEDITOR.document.getWindow().getScrollPosition().y;this.focus();l.element.focus();CKEDITOR.env.webkit&&(CKEDITOR.document.getBody().$.scrollTop=a);this.allowBlur(!0);this._.markFirst&&(CKEDITOR.env.ie?CKEDITOR.tools.setTimeout(function(){l.markFirstDisplayed? +l.markFirstDisplayed():l._.markFirstDisplayed()},0):l.markFirstDisplayed?l.markFirstDisplayed():l._.markFirstDisplayed());this._.editor.fire("panelShow",this)},0,this)},CKEDITOR.env.air?200:0,this);this.visible=1;this.onShow&&this.onShow.call(this)},reposition:function(){var a=this._.showBlockParams;this.visible&&this._.showBlockParams&&(this.hide(),this.showBlock.apply(this,a))},focus:function(){if(CKEDITOR.env.webkit){var a=CKEDITOR.document.getActive();a&&!a.equals(this._.iframe)&&a.$.blur()}(this._.lastFocused|| +this._.iframe.getFrameDocument().getWindow()).focus()},blur:function(){var a=this._.iframe.getFrameDocument().getActive();a&&a.is("a")&&(this._.lastFocused=a)},hide:function(a){if(this.visible&&(!this.onHide||!0!==this.onHide.call(this))){this.hideChild();CKEDITOR.env.gecko&&this._.iframe.getFrameDocument().$.activeElement.blur();this.element.setStyle("display","none");this.visible=0;this.element.getFirst().removeCustomData("activePanel");if(a=a&&this._.returnFocus)CKEDITOR.env.webkit&&a.type&&a.getWindow().$.focus(), +a.focus();delete this._.lastFocused;this._.showBlockParams=null;this._.editor.fire("panelHide",this)}},allowBlur:function(a){var b=this._.panel;void 0!==a&&(b.allowBlur=a);return b.allowBlur},showAsChild:function(a,b,c,f,h,g){if(this._.activeChild!=a||a._.panel._.offsetParentId!=c.getId())this.hideChild(),a.onHide=CKEDITOR.tools.bind(function(){CKEDITOR.tools.setTimeout(function(){this._.focused||this.hide()},0,this)},this),this._.activeChild=a,this._.focused=!1,a.showBlock(b,c,f,h,g),this.blur(), +(CKEDITOR.env.ie7Compat||CKEDITOR.env.ie6Compat)&&setTimeout(function(){a.element.getChild(0).$.style.cssText+=""},100)},hideChild:function(a){var b=this._.activeChild;b&&(delete b.onHide,delete this._.activeChild,b.hide(),a&&this.focus())}}});CKEDITOR.on("instanceDestroyed",function(){var a=CKEDITOR.tools.isEmpty(CKEDITOR.instances),b;for(b in f){var c=f[b];a?c.destroy():c.element.hide()}a&&(f={})})})();(function(){var q,k,l;CKEDITOR.plugins.add("colorbutton",{requires:"panelbutton,floatpanel",init:function(a){function b(d){function b(){var d=a.config["colorButton_"+h+"Style"];d.childRule="back"==h?function(a){return f(a)}:function(a){return!(a.is("a")||a.getElementsByTag("a").count())||f(a)};return d}function A(d,x,e){var c={};d&&(c.color=d);x&&(c.colorName=x);x=!CKEDITOR.tools.isEmpty(c)&&new CKEDITOR.style(b(),c);a.execCommand(m,{newStyle:x});if(d&&e)for(e.addColor(d.substr(1).toUpperCase()), +d=t.element.find("[role\x3doption]").toArray(),e=0;e<d.length;e++)d[e].setAttributes({"aria-posinset":e+1,"aria-setsize":d.length})}var g=d.name,h=d.type,k=d.title,C=d.order,m=d.commandName;d=d.contentTransformations||{};var B=new CKEDITOR.style(r["colorButton_"+h+"Style"]),q=CKEDITOR.tools.getNextId()+"_colorBox",y={type:h},z=new CKEDITOR.style(r["colorButton_"+h+"Style"],{color:"inherit"}),w=function(){return CKEDITOR.tools.addFunction(function(d,b,e){a.focus();a.fire("saveSnapshot");"?"==d?a.getColorFromDialog(function(a){a&& +A(a,b,u)},null,y):A(d&&"#"+d,b,u);e&&(e.setAttribute("cke_colorlast",!0),a.once("selectionChange",function(){e.removeAttribute("cke_colorlast")}))})}(),u=l.getRowLimit(a)?new l(a,"back"==h?"background-color":"color",w):void 0,t;a.addCommand(m,{contextSensitive:!0,exec:function(a,d){if(!a.readOnly){var b=d.newStyle;a.removeStyle(z);a.focus();b&&a.applyStyle(b);a.fire("saveSnapshot")}},refresh:function(a,d){z.checkApplicable(d,a,a.activeFilter)?z.checkActive(d,a)?this.setState(CKEDITOR.TRISTATE_ON): +this.setState(CKEDITOR.TRISTATE_OFF):this.setState(CKEDITOR.TRISTATE_DISABLED)}});a.ui.add(g,CKEDITOR.UI_PANELBUTTON,{label:k,title:k,command:m,editorFocus:0,toolbar:"colors,"+C,allowedContent:B,requiredContent:B,contentTransformations:d,panel:{css:CKEDITOR.skin.getPath("editor"),attributes:{role:"listbox","aria-label":n.panelTitle}},select:function(a){var d=r.colorButton_colors.split(",");a=CKEDITOR.tools.array.find(d,a);a=p(a);v(t,a);t._.markFirstDisplayed()},onBlock:function(d,b){t=b;b.autoSize= +!0;b.element.addClass("cke_colorblock");b.element.setHtml(c(q,w,u?u.getLength():0));b.element.getDocument().getBody().setStyle("overflow","hidden");CKEDITOR.ui.fire("ready",this);var e=b.keys,h="rtl"==a.lang.dir;e[h?37:39]="next";e[40]="next";e[9]="next";e[h?39:37]="prev";e[38]="prev";e[CKEDITOR.SHIFT+9]="prev";e[32]="click";u&&u.setContainer(b.element.findOne(".cke_colorhistory"))},onOpen:function(){var d=a.getSelection(),b=d&&d.getStartElement(),e=a.elementPath(b),c="back"==h?"background-color": +"color";if(e){b=e.block||e.blockLimit||a.document.getBody();do e=b&&b.getComputedStyle(c)||"transparent";while("back"==h&&"transparent"==e&&b&&(b=b.getParent()));e&&"transparent"!=e||(e="#ffffff");r.colorButton_enableAutomatic&&t.element.findOne("#"+q).setStyle("background-color",e);if(b=d&&d.getRanges()[0]){for(var d=new CKEDITOR.dom.walker(b),g=b.collapsed?b.startContainer:d.next(),b="";g;){g.type!==CKEDITOR.NODE_ELEMENT&&(g=g.getParent());g=p(g.getComputedStyle(c));b=b||g;if(b!==g){b="";break}g= +d.next()}"transparent"==b&&(b="");"fore"==h&&(y.automaticTextColor="#"+p(e));y.selectionColor=b?"#"+b:"";v(t,b)}return e}}})}function c(b,c,f){var g=[],h=r.colorButton_colors.split(","),k=a.plugins.colordialog&&r.colorButton_enableMore;f=h.length+f+(k?1:0);var p=1;r.colorButton_enableAutomatic&&(f+=1,p+=1,g.push('\x3ca class\x3d"cke_colorauto" _cke_focus\x3d1 hidefocus\x3dtrue',' title\x3d"',n.auto,'"',' draggable\x3d"false"',' ondragstart\x3d"return false;"',' onclick\x3d"CKEDITOR.tools.callFunction(', +c,',null);return false;"'," href\x3d\"javascript:void('",n.auto,"')\"",' role\x3d"option" aria-posinset\x3d"1" aria-setsize\x3d"',f,'"\x3e','\x3ctable role\x3d"presentation" cellspacing\x3d0 cellpadding\x3d0 width\x3d"100%"\x3e',"\x3ctr\x3e",'\x3ctd colspan\x3d"',a.config.colorButton_colorsPerRow,'" align\x3d"center"\x3e','\x3cspan class\x3d"cke_colorbox" id\x3d"',b,'"\x3e\x3c/span\x3e',n.auto,"\x3c/td\x3e","\x3c/tr\x3e","\x3c/table\x3e","\x3c/a\x3e"));g.push('\x3ctable role\x3d"presentation" cellspacing\x3d0 cellpadding\x3d0 width\x3d"100%"\x3e\x3ctbody\x3e'); +for(b=0;b<h.length;b++){0===b%a.config.colorButton_colorsPerRow&&g.push("\x3c/tr\x3e\x3ctr\x3e");var m=h[b].split("/"),v=m[0],m=new q(a,{color:m[1]||v,label:m[1]?v:void 0},c);m.setPositionIndex(p+b,f);g.push(m.getHtml())}l.getRowLimit(a)&&l.renderContainer(g,a);k&&g.push("\x3c/tr\x3e","\x3ctr\x3e",'\x3ctd colspan\x3d"',a.config.colorButton_colorsPerRow,'" align\x3d"center"\x3e','\x3ca class\x3d"cke_colormore" _cke_focus\x3d1 hidefocus\x3dtrue',' title\x3d"',n.more,'"',' draggable\x3d"false"',' ondragstart\x3d"return false;"', +' onclick\x3d"CKEDITOR.tools.callFunction(',c,",'?');return false;\""," href\x3d\"javascript:void('",n.more,"')\"",' role\x3d"option" aria-posinset\x3d"',f,'" aria-setsize\x3d"',f,'"\x3e',n.more,"\x3c/a\x3e","\x3c/td\x3e");g.push("\x3c/tr\x3e\x3c/tbody\x3e\x3c/table\x3e");return g.join("")}function f(a){return"false"==a.getAttribute("contentEditable")||a.getAttribute("data-nostyle")}function v(a,b){var c=a._.getItems(),g=a.element.findOne("[aria-selected]"),f=a.element.findOne("[cke_colorlast]"); +g&&g.removeAttribute("aria-selected");if(f)f.setAttribute("aria-selected",!0);else for(g=0;g<c.count();g++)if(f=c.getItem(g),b&&b==p(f.getAttribute("data-value"))){f.setAttribute("aria-selected",!0);break}}function p(a){return CKEDITOR.tools.normalizeHex("#"+CKEDITOR.tools.convertRgbToHex(a||"")).replace(/#/g,"")}var r=a.config,n=a.lang.colorbutton;if(!CKEDITOR.env.hc){b({name:"TextColor",type:"fore",commandName:"textColor",title:n.textColorTitle,order:10,contentTransformations:[[{element:"font", +check:"span{color}",left:function(a){return!!a.attributes.color},right:function(a){a.name="span";a.attributes.color&&(a.styles.color=a.attributes.color);delete a.attributes.color}}]]});var k,w=a.config.colorButton_normalizeBackground;if(void 0===w||w)k=[[{element:"span",left:function(a){var b=CKEDITOR.tools;if("span"!=a.name||!a.styles||!a.styles.background)return!1;a=b.style.parse.background(a.styles.background);return a.color&&1===b.object.keys(a).length},right:function(b){var c=(new CKEDITOR.style(a.config.colorButton_backStyle, +{color:b.styles.background})).getDefinition();b.name=c.element;b.styles=c.styles;b.attributes=c.attributes||{};return b}}]];b({name:"BGColor",type:"back",commandName:"bgColor",title:n.bgColorTitle,order:20,contentTransformations:k})}}});q=CKEDITOR.tools.createClass({$:function(a,b,c){this.$=new CKEDITOR.dom.element("td");this.color=CKEDITOR.tools._isValidColorFormat(b.color)?b.color:"";this.clickFn=c;this.label=b.label||q.colorNames(a)[this.color]||this.color;this.setHtml()},statics:{colorNames:function(a){return a.lang.colorbutton.colors}}, +proto:{getElement:function(){return this.$},getHtml:function(){return this.getElement().getOuterHtml()},setHtml:function(){this.getElement().setHtml('\x3ca class\x3d"cke_colorbox" _cke_focus\x3d1 hidefocus\x3dtrue title\x3d"'+this.label+'" draggable\x3d"false" ondragstart\x3d"return false;" onclick\x3d"CKEDITOR.tools.callFunction('+this.clickFn+",'"+this.color+"','"+this.label+"', this); return false;\" href\x3d\"javascript:void('"+this.color+'\')" data-value\x3d"'+this.color+'" role\x3d"option"\x3e\x3cspan class\x3d"cke_colorbox" style\x3d"background-color:#'+ +this.color+'"\x3e\x3c/span\x3e\x3c/a\x3e')},setPositionIndex:function(a,b){this.getElement().getChild(0).setAttributes({"aria-posinset":a,"aria-setsize":b})}}});k=CKEDITOR.tools.createClass({$:function(){this.$=new CKEDITOR.dom.element("tr");this.$.addClass("cke_colorhistory_row");this.boxes=[]},proto:{getElement:function(){return this.$},removeLastColor:function(){this.getElement().getLast().remove();return this.boxes.pop()},addNewColor:function(a){this.boxes.unshift(a);this.getElement().append(a.getElement(), +!0)},extractColorBox:function(a){var b=CKEDITOR.tools.getIndex(this.boxes,function(b){return b.color===a});if(0>b)return null;this.boxes[b].getElement().remove();return this.boxes.splice(b,1)[0]}}});l=CKEDITOR.tools.createClass({$:function(a,b,c){this.editor=a;this.cssProperty=b;this.clickFn=c;this.rows=[];this._.addNewRow();if(this.editor.config.colorButton_renderContentColors)this.editor.once("instanceReady",function(){this.renderContentColors()},this)},statics:{renderContainer:function(a,b){a.push('\x3c/tbody\x3e\x3ctbody class\x3d"cke_colorhistory" style\x3d"display:none;"\x3e', +"\x3ctr\x3e",'\x3ctd colspan\x3d"',b.config.colorButton_colorsPerRow,'" align\x3d"center"\x3e',"\x3cspan\x3e\x3chr\x3e\x3c/span\x3e","\x3c/td\x3e","\x3c/tr\x3e","\x3c/tbody\x3e\x3ctbody\x3e")},getRowLimit:function(a){return a.config.colorButton_historyRowLimit},getCapacity:function(a){return l.getRowLimit(a)*a.config.colorButton_colorsPerRow},colorList:CKEDITOR.tools.style.parse._colors},_:{countColors:function(){var a=CKEDITOR.tools.getStyledSpans(this.cssProperty,this.editor.editable());return CKEDITOR.tools.array.reduce(a, +function(a,c){var f=this._.getHexCode(c,this.cssProperty,l.colorList);a[f]=a[f]||0;a[f]+=1;return a},{},this)},getHexCode:function(a,b,c){var f=a.getStyle(b);return f in c?c[f].substr(1):this._.normalizeColor(a.getComputedStyle(b)).toUpperCase()},sortByOccurrencesAscending:function(a,b){var c=[],f;for(f in a){var k={};k[b]=f;k.frequency=a[f];c.push(k)}c.sort(function(a,b){return b.frequency-a.frequency});this._.trimToCapacity(c);return c.reverse()},trimToCapacity:function(a){a.splice(l.getCapacity(this.editor))}, +addColors:function(a){CKEDITOR.tools.array.forEach(a,function(a){this.addColor(a.colorCode)},this)},extractColorBox:function(a){for(var b=0;b<this.rows.length;b++){var c=this.rows[b].extractColorBox(a);if(c)return c}return null},moveToBeginning:function(a){this.rows[0].addNewColor(a)},createAtBeginning:function(a){this._.moveToBeginning(new q(this.editor,{color:a},this.clickFn))},addNewRow:function(){this.rows.push(new k);this.container&&this.container.append(this.rows[this.rows.length-1].getElement())}, +alignRows:function(){for(var a=0;a<l.getRowLimit(this.editor)&&!(this.rows[a].boxes.length<=this.editor.config.colorButton_colorsPerRow);a++)this.rows[a+1]?this._.moveLastBoxToNextRow(a):a<l.getRowLimit(this.editor)-1?(this._.addNewRow(),this._.moveLastBoxToNextRow(a)):this.rows[a].removeLastColor()},moveLastBoxToNextRow:function(a){this.rows[a+1].addNewColor(this.rows[a].removeLastColor())},refreshPositions:function(){var a=this._.countPanelElements(),b=this._.calculateFirstPosition(a);CKEDITOR.tools.array.forEach(this.rows, +function(c){CKEDITOR.tools.array.forEach(c.boxes,function(c){c.setPositionIndex(b,a);b+=1})})},countPanelElements:function(){var a=this.editor.config.colorButton_colors.split(",").length+this.getLength();this.editor.plugins.colordialog&&this.editor.config.colorButton_enableMore&&(a+=1);this.editor.config.colorButton_enableAutomatic&&(a+=1);return a},calculateFirstPosition:function(a){return this.editor.plugins.colordialog&&this.editor.config.colorButton_enableMore?a-this.getLength():a-this.getLength()+ +1},attachRows:function(){CKEDITOR.tools.array.forEach(this.rows,function(a){this.container.append(a.getElement())},this)},normalizeColor:function(a){return CKEDITOR.tools.normalizeHex("#"+CKEDITOR.tools.convertRgbToHex(a||"")).replace(/#/g,"")}},proto:{setContainer:function(a){this.container=a;this._.attachRows();this.getLength()&&this.show()},show:function(){this.container&&this.container.show()},renderContentColors:function(){var a=this._.countColors();CKEDITOR.tools.isEmpty(a)||(a=this._.sortByOccurrencesAscending(a, +"colorCode"),this._.addColors(a),this._.refreshPositions())},addColor:function(a){var b=this._.extractColorBox(a);this.container&&!this.container.isVisible()&&this.show();b?this._.moveToBeginning(b):this._.createAtBeginning(a);this._.alignRows()},getLength:function(){return CKEDITOR.tools.array.reduce(this.rows,function(a,b){return a+b.boxes.length},0)}}})})();CKEDITOR.config.colorButton_enableMore=!0;CKEDITOR.config.colorButton_colors="1ABC9C,2ECC71,3498DB,9B59B6,4E5F70,F1C40F,16A085,27AE60,2980B9,8E44AD,2C3E50,F39C12,E67E22,E74C3C,ECF0F1,95A5A6,DDD,FFF,D35400,C0392B,BDC3C7,7F8C8D,999,000"; +CKEDITOR.config.colorButton_foreStyle={element:"span",styles:{color:"#(color)"},overrides:[{element:"font",attributes:{color:null}}]};CKEDITOR.config.colorButton_backStyle={element:"span",styles:{"background-color":"#(color)"}};CKEDITOR.config.colorButton_enableAutomatic=!0;CKEDITOR.config.colorButton_colorsPerRow=6;CKEDITOR.config.colorButton_historyRowLimit=1;CKEDITOR.config.colorButton_renderContentColors=!0;CKEDITOR.plugins.colordialog={requires:"dialog",init:function(b){var d=new CKEDITOR.dialogCommand("colordialog");d.editorFocus=!1;b.addCommand("colordialog",d);CKEDITOR.dialog.add("colordialog",this.path+"dialogs/colordialog.js");b.getColorFromDialog=function(d,k,g){var c,e,h,f;c=function(a){h(this);(a="ok"==a.name?this.getValueOf("picker","selectedColor"):null)&&!CKEDITOR.tools._isValidColorFormat(a)&&(a=null);/^[0-9a-f]{3}([0-9a-f]{3})?$/i.test(a)&&(a="#"+a);d.call(k,a)};e=function(a){g&&(a.data= +g)};h=function(a){a.removeListener("ok",c);a.removeListener("cancel",c);a.removeListener("show",e)};f=function(a){a.on("ok",c);a.on("cancel",c);a.on("show",e,null,null,5)};b.execCommand("colordialog");if(b._.storedDialogs&&b._.storedDialogs.colordialog)f(b._.storedDialogs.colordialog);else CKEDITOR.on("dialogDefinition",function(a){if("colordialog"==a.data.name){var b=a.data.definition;a.removeListener();b.onLoad=CKEDITOR.tools.override(b.onLoad,function(a){return function(){f(this);b.onLoad=a;"function"== +typeof a&&a.call(this)}})}})}}};CKEDITOR.plugins.add("colordialog",CKEDITOR.plugins.colordialog);(function(){CKEDITOR.plugins.add("templates",{requires:"dialog",init:function(a){CKEDITOR.dialog.add("templates",CKEDITOR.getUrl(this.path+"dialogs/templates.js"));a.addCommand("templates",new CKEDITOR.dialogCommand("templates"));a.ui.addButton&&a.ui.addButton("Templates",{label:a.lang.templates.button,command:"templates",toolbar:"doctools,10"})}});var c={},f={};CKEDITOR.addTemplates=function(a,d){c[a]=d};CKEDITOR.getTemplates=function(a){return c[a]};CKEDITOR.loadTemplates=function(a,d){for(var e= +[],b=0,c=a.length;b<c;b++)f[a[b]]||(e.push(a[b]),f[a[b]]=1);e.length?CKEDITOR.scriptLoader.load(e,d):setTimeout(d,0)}})();CKEDITOR.config.templates_files=[CKEDITOR.getUrl("plugins/templates/templates/default.js")];CKEDITOR.config.templates_replaceContent=!0;CKEDITOR.plugins.add("menu",{requires:"floatpanel",beforeInit:function(m){for(var k=m.config.menu_groups.split(","),n=m._.menuGroups={},r=m._.menuItems={},p=0;p<k.length;p++)n[k[p]]=p+1;m.addMenuGroup=function(c,a){n[c]=a||100};m.addMenuItem=function(c,a){n[a.group]&&(r[c]=new CKEDITOR.menuItem(this,c,a))};m.addMenuItems=function(c){for(var a in c)this.addMenuItem(a,c[a])};m.getMenuItem=function(c){return r[c]};m.removeMenuItem=function(c){delete r[c]}}}); +(function(){function m(a){a.sort(function(a,f){return a.group<f.group?-1:a.group>f.group?1:a.order<f.order?-1:a.order>f.order?1:0})}var k='\x3cspan class\x3d"cke_menuitem"\x3e\x3ca id\x3d"{id}" class\x3d"cke_menubutton cke_menubutton__{name} cke_menubutton_{state} {cls}" href\x3d"{href}" title\x3d"{title}" tabindex\x3d"-1" _cke_focus\x3d1 hidefocus\x3d"true" role\x3d"{role}" aria-label\x3d"{attrLabel}" aria-describedby\x3d"{id}_description" aria-haspopup\x3d"{hasPopup}" aria-disabled\x3d"{disabled}" {ariaChecked} draggable\x3d"false"', +n="";CKEDITOR.env.gecko&&CKEDITOR.env.mac&&(k+=' onkeypress\x3d"return false;"');CKEDITOR.env.gecko&&(k+=' onblur\x3d"this.style.cssText \x3d this.style.cssText;" ondragstart\x3d"return false;"');CKEDITOR.env.ie&&(n='return false;" onmouseup\x3d"CKEDITOR.tools.getMouseButton(event)\x3d\x3d\x3dCKEDITOR.MOUSE_BUTTON_LEFT\x26\x26');var k=k+(' onmouseover\x3d"CKEDITOR.tools.callFunction({hoverFn},{index});" onmouseout\x3d"CKEDITOR.tools.callFunction({moveOutFn},{index});" onclick\x3d"'+n+'CKEDITOR.tools.callFunction({clickFn},{index}); return false;"\x3e')+ +'\x3cspan class\x3d"cke_menubutton_inner"\x3e\x3cspan class\x3d"cke_menubutton_icon"\x3e\x3cspan class\x3d"cke_button_icon cke_button__{iconName}_icon" style\x3d"{iconStyle}"\x3e\x3c/span\x3e\x3c/span\x3e\x3cspan class\x3d"cke_menubutton_label"\x3e{label}\x3c/span\x3e{shortcutHtml}{arrowHtml}\x3c/span\x3e\x3c/a\x3e\x3cspan id\x3d"{id}_description" class\x3d"cke_voice_label" aria-hidden\x3d"false"\x3e{ariaShortcut}\x3c/span\x3e\x3c/span\x3e',r=CKEDITOR.addTemplate("menuItem",k),p=CKEDITOR.addTemplate("menuArrow", +'\x3cspan class\x3d"cke_menuarrow"\x3e\x3cspan\x3e{label}\x3c/span\x3e\x3c/span\x3e'),c=CKEDITOR.addTemplate("menuShortcut",'\x3cspan class\x3d"cke_menubutton_label cke_menubutton_shortcut"\x3e{shortcut}\x3c/span\x3e');CKEDITOR.menu=CKEDITOR.tools.createClass({$:function(a,b){b=this._.definition=b||{};this.id=CKEDITOR.tools.getNextId();this.editor=a;this.items=[];this._.listeners=[];this._.level=b.level||1;var f=CKEDITOR.tools.extend({},b.panel,{css:[CKEDITOR.skin.getPath("editor")],level:this._.level- +1,block:{}}),c=f.block.attributes=f.attributes||{};!c.role&&(c.role="menu");this._.panelDefinition=f},_:{onShow:function(){var a=this.editor.getSelection(),b=a&&a.getStartElement(),f=this.editor.elementPath(),c=this._.listeners;this.removeAll();for(var h=0;h<c.length;h++){var l=c[h](b,a,f);if(l)for(var g in l){var e=this.editor.getMenuItem(g);!e||e.command&&!this.editor.getCommand(e.command).state||(e.state=l[g],this.add(e))}}},onClick:function(a){this.hide();if(a.onClick)a.onClick();else a.command&& +this.editor.execCommand(a.command)},onEscape:function(a){var b=this.parent;b?b._.panel.hideChild(1):27==a&&this.hide(1);return!1},onHide:function(){this.onHide&&this.onHide()},showSubMenu:function(a){var b=this._.subMenu,f=this.items[a];if(f=f.getItems&&f.getItems()){b?b.removeAll():(b=this._.subMenu=new CKEDITOR.menu(this.editor,CKEDITOR.tools.extend({},this._.definition,{level:this._.level+1},!0)),b.parent=this,b._.onClick=CKEDITOR.tools.bind(this._.onClick,this));for(var c in f){var h=this.editor.getMenuItem(c); +h&&(h.state=f[c],b.add(h))}var l=this._.panel.getBlock(this.id).element.getDocument().getById(this.id+String(a));setTimeout(function(){b.show(l,2)},0)}else this._.panel.hideChild(1)}},proto:{add:function(a){a.order||(a.order=this.items.length);this.items.push(a)},removeAll:function(){this.items=[]},show:function(a,b,f,c){if(!this.parent&&(this._.onShow(),!this.items.length))return;b=b||("rtl"==this.editor.lang.dir?2:1);var h=this.items,l=this.editor,g=this._.panel,e=this._.element;if(!g){g=this._.panel= +new CKEDITOR.ui.floatPanel(this.editor,CKEDITOR.document.getBody(),this._.panelDefinition,this._.level);g.onEscape=CKEDITOR.tools.bind(function(a){if(!1===this._.onEscape(a))return!1},this);g.onShow=function(){g._.panel.getHolderElement().getParent().addClass("cke").addClass("cke_reset_all")};g.onHide=CKEDITOR.tools.bind(function(){this._.onHide&&this._.onHide()},this);e=g.addBlock(this.id,this._.panelDefinition.block);e.autoSize=!0;var d=e.keys;d[40]="next";d[9]="next";d[38]="prev";d[CKEDITOR.SHIFT+ +9]="prev";d["rtl"==l.lang.dir?37:39]=CKEDITOR.env.ie?"mouseup":"click";d[32]=CKEDITOR.env.ie?"mouseup":"click";CKEDITOR.env.ie&&(d[13]="mouseup");e=this._.element=e.element;d=e.getDocument();d.getBody().setStyle("overflow","hidden");d.getElementsByTag("html").getItem(0).setStyle("overflow","hidden");this._.itemOverFn=CKEDITOR.tools.addFunction(function(a){clearTimeout(this._.showSubTimeout);this._.showSubTimeout=CKEDITOR.tools.setTimeout(this._.showSubMenu,l.config.menu_subMenuDelay||400,this,[a])}, +this);this._.itemOutFn=CKEDITOR.tools.addFunction(function(){clearTimeout(this._.showSubTimeout)},this);this._.itemClickFn=CKEDITOR.tools.addFunction(function(a){var b=this.items[a];if(b.state==CKEDITOR.TRISTATE_DISABLED)this.hide(1);else if(b.getItems)this._.showSubMenu(a);else this._.onClick(b)},this)}m(h);for(var d=l.elementPath(),d=['\x3cdiv class\x3d"cke_menu'+(d&&d.direction()!=l.lang.dir?" cke_mixed_dir_content":"")+'" role\x3d"presentation"\x3e'],k=h.length,n=k&&h[0].group,p=0;p<k;p++){var q= +h[p];n!=q.group&&(d.push('\x3cdiv class\x3d"cke_menuseparator" role\x3d"separator"\x3e\x3c/div\x3e'),n=q.group);q.render(this,p,d)}d.push("\x3c/div\x3e");e.setHtml(d.join(""));CKEDITOR.ui.fire("ready",this);this.parent?this.parent._.panel.showAsChild(g,this.id,a,b,f,c):g.showBlock(this.id,a,b,f,c);l.fire("menuShow",[g])},addListener:function(a){this._.listeners.push(a)},hide:function(a){this._.onHide&&this._.onHide();this._.panel&&this._.panel.hide(a)},findItemByCommandName:function(a){var b=CKEDITOR.tools.array.filter(this.items, +function(b){return a===b.command});return b.length?(b=b[0],{item:b,element:this._.element.findOne("."+b.className)}):null}}});CKEDITOR.menuItem=CKEDITOR.tools.createClass({$:function(a,b,c){CKEDITOR.tools.extend(this,c,{order:0,className:"cke_menubutton__"+b});this.group=a._.menuGroups[this.group];this.editor=a;this.name=b},proto:{render:function(a,b,f){var k=a.id+String(b),h="undefined"==typeof this.state?CKEDITOR.TRISTATE_OFF:this.state,l="",g=this.editor,e,d,m=h==CKEDITOR.TRISTATE_ON?"on":h==CKEDITOR.TRISTATE_DISABLED? +"disabled":"off";this.role in{menuitemcheckbox:1,menuitemradio:1}&&(l=' aria-checked\x3d"'+(h==CKEDITOR.TRISTATE_ON?"true":"false")+'"');var n=this.getItems,t="\x26#"+("rtl"==this.editor.lang.dir?"9668":"9658")+";",q=this.name;this.icon&&!/\./.test(this.icon)&&(q=this.icon);this.command&&(e=g.getCommand(this.command),(e=g.getCommandKeystroke(e))&&(d=CKEDITOR.tools.keystrokeToString(g.lang.common.keyboard,e)));e=CKEDITOR.tools.htmlEncodeAttr(this.label);a={id:k,name:this.name,iconName:q,label:this.label, +attrLabel:e,cls:this.className||"",state:m,hasPopup:n?"true":"false",disabled:h==CKEDITOR.TRISTATE_DISABLED,title:e+(d?" ("+d.display+")":""),ariaShortcut:d?g.lang.common.keyboardShortcut+" "+d.aria:"",href:"javascript:void('"+(e||"").replace("'")+"')",hoverFn:a._.itemOverFn,moveOutFn:a._.itemOutFn,clickFn:a._.itemClickFn,index:b,iconStyle:CKEDITOR.skin.getIconStyle(q,"rtl"==this.editor.lang.dir,q==this.icon?null:this.icon,this.iconOffset),shortcutHtml:d?c.output({shortcut:d.display}):"",arrowHtml:n? +p.output({label:t}):"",role:this.role?this.role:"menuitem",ariaChecked:l};r.output(a,f)}}})})();CKEDITOR.config.menu_groups="clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea,div";CKEDITOR.plugins.add("contextmenu",{requires:"menu",onLoad:function(){CKEDITOR.plugins.contextMenu=CKEDITOR.tools.createClass({base:CKEDITOR.menu,$:function(a){this.base.call(this,a,{panel:{css:a.config.contextmenu_contentsCss,className:"cke_menu_panel",attributes:{"aria-label":a.lang.contextmenu.options}}})},proto:{addTarget:function(a,f){function c(){e=!1}var d,e;a.on("contextmenu",function(a){a=a.data;var b=CKEDITOR.env.webkit?d:CKEDITOR.env.mac?a.$.metaKey:a.$.ctrlKey;if(!f||!b)if(a.preventDefault(), +!e){if(CKEDITOR.env.mac&&CKEDITOR.env.webkit){var b=this.editor,c=(new CKEDITOR.dom.elementPath(a.getTarget(),b.editable())).contains(function(a){return a.hasAttribute("contenteditable")},!0);c&&"false"==c.getAttribute("contenteditable")&&b.getSelection().fake(c)}var c=a.getTarget().getDocument(),g=a.getTarget().getDocument().getDocumentElement(),b=!c.equals(CKEDITOR.document),c=c.getWindow().getScrollPosition(),h=b?a.$.clientX:a.$.pageX||c.x+a.$.clientX,k=b?a.$.clientY:a.$.pageY||c.y+a.$.clientY; +CKEDITOR.tools.setTimeout(function(){this.open(g,null,h,k)},CKEDITOR.env.ie?200:0,this)}},this);if(CKEDITOR.env.webkit){var b=function(){d=0};a.on("keydown",function(a){d=CKEDITOR.env.mac?a.data.$.metaKey:a.data.$.ctrlKey});a.on("keyup",b);a.on("contextmenu",b)}CKEDITOR.env.gecko&&!CKEDITOR.env.mac&&(a.on("keydown",function(a){a.data.$.shiftKey&&121===a.data.$.keyCode&&(e=!0)},null,null,0),a.on("keyup",c),a.on("contextmenu",c))},open:function(a,f,c,d){!1!==this.editor.config.enableContextMenu&&this.editor.getSelection().getType()!== +CKEDITOR.SELECTION_NONE&&(this.editor.focus(),a=a||CKEDITOR.document.getDocumentElement(),this.editor.selectionChange(1),this.show(a,f,c,d))}}})},beforeInit:function(a){var f=a.contextMenu=new CKEDITOR.plugins.contextMenu(a);a.on("contentDom",function(){f.addTarget(a.editable(),!1!==a.config.browserContextMenuOnCtrl)});a.addCommand("contextMenu",{exec:function(a){var d=0,e=0,b=a.getSelection().getRanges(),b=b[b.length-1].getClientRects(a.editable().isInline());if(b=b[b.length-1])d=b["rtl"===a.lang.dir? +"left":"right"],e=b.bottom;a.contextMenu.open(a.document.getBody().getParent(),null,d,e)}});a.setKeystroke(CKEDITOR.SHIFT+121,"contextMenu");a.setKeystroke(CKEDITOR.CTRL+CKEDITOR.SHIFT+121,"contextMenu")}});(function(){function k(a,b,e,d){var c=new CKEDITOR.dom.walker(a);if(a=a.startContainer.getAscendant(b,!0)||a.endContainer.getAscendant(b,!0))if(e(a),d)return;for(;a=c.next();)if(a=a.getAscendant(b,!0))if(e(a),d)break}function u(a,b){var e={ul:"ol",ol:"ul"};return-1!==l(b,function(b){return b.element===a||b.element===e[a]})}function q(a){this.styles=null;this.sticky=!1;this.editor=a;this.filter=new CKEDITOR.filter(a,a.config.copyFormatting_allowRules);!0===a.config.copyFormatting_allowRules&&(this.filter.disabled= +!0);a.config.copyFormatting_disallowRules&&this.filter.disallow(a.config.copyFormatting_disallowRules)}var l=CKEDITOR.tools.indexOf,r=CKEDITOR.tools.getMouseButton,t=!1;CKEDITOR.plugins.add("copyformatting",{lang:"ar,az,bg,cs,da,de,el,en,en-au,eo,es-mx,et,eu,fa,fr,gl,hr,hu,it,ja,ko,ku,lv,nb,nl,oc,pl,pt,pt-br,ro,ru,sk,sq,sr,sr-latn,sv,tr,uk,vi,zh,zh-cn",icons:"copyformatting",hidpi:!0,init:function(a){var b=CKEDITOR.plugins.copyformatting;b._addScreenReaderContainer();t||(CKEDITOR.document.appendStyleSheet(this.path+ +"styles/copyformatting.css"),t=!0);a.addContentsCss&&a.addContentsCss(this.path+"styles/copyformatting.css");a.copyFormatting=new b.state(a);a.addCommand("copyFormatting",b.commands.copyFormatting);a.addCommand("applyFormatting",b.commands.applyFormatting);a.ui.addButton("CopyFormatting",{label:a.lang.copyformatting.label,command:"copyFormatting",toolbar:"cleanup,0"});a.on("contentDom",function(){var b=a.getCommand("copyFormatting"),d=a.editable(),c=d.isInline()?d:a.document,f=a.ui.get("CopyFormatting"); +d.attachListener(c,"mouseup",function(d){r(d)===CKEDITOR.MOUSE_BUTTON_LEFT&&b.state===CKEDITOR.TRISTATE_ON&&a.execCommand("applyFormatting")});d.attachListener(CKEDITOR.document,"mouseup",function(c){r(c)!==CKEDITOR.MOUSE_BUTTON_LEFT||b.state!==CKEDITOR.TRISTATE_ON||d.contains(c.data.getTarget())||a.execCommand("copyFormatting")});f&&(c=CKEDITOR.document.getById(f._.id),d.attachListener(c,"dblclick",function(){a.execCommand("copyFormatting",{sticky:!0})}),d.attachListener(c,"mouseup",function(a){a.data.stopPropagation()}))}); +a.config.copyFormatting_keystrokeCopy&&a.setKeystroke(a.config.copyFormatting_keystrokeCopy,"copyFormatting");a.on("key",function(b){var d=a.getCommand("copyFormatting");b=b.data.domEvent;b.getKeystroke&&27===b.getKeystroke()&&d.state===CKEDITOR.TRISTATE_ON&&a.execCommand("copyFormatting")});a.copyFormatting.on("extractFormatting",function(e){var d=e.data.element;if(d.contains(a.editable())||d.equals(a.editable()))return e.cancel();d=b._convertElementToStyleDef(d);if(!a.copyFormatting.filter.check(new CKEDITOR.style(d), +!0,!0))return e.cancel();e.data.styleDef=d});a.copyFormatting.on("applyFormatting",function(e){if(!e.data.preventFormatStripping){var d=e.data.range,c=b._extractStylesFromRange(a,d),f=b._determineContext(d),g,h;if(a.copyFormatting._isContextAllowed(f))for(h=0;h<c.length;h++)f=c[h],g=d.createBookmark(),-1===l(b.preservedElements,f.element)?CKEDITOR.env.webkit&&!CKEDITOR.env.chrome?c[h].removeFromRange(e.data.range,e.editor):c[h].remove(e.editor):u(f.element,e.data.styles)&&b._removeStylesFromElementInRange(d, +f.element),d.moveToBookmark(g)}});a.copyFormatting.on("applyFormatting",function(b){var d=CKEDITOR.plugins.copyformatting,c=d._determineContext(b.data.range);"list"===c&&a.copyFormatting._isContextAllowed("list")?d._applyStylesToListContext(b.editor,b.data.range,b.data.styles):"table"===c&&a.copyFormatting._isContextAllowed("table")?d._applyStylesToTableContext(b.editor,b.data.range,b.data.styles):a.copyFormatting._isContextAllowed("text")&&d._applyStylesToTextContext(b.editor,b.data.range,b.data.styles)}, +null,null,999)}});q.prototype._isContextAllowed=function(a){var b=this.editor.config.copyFormatting_allowedContexts;return!0===b||-1!==l(b,a)};CKEDITOR.event.implementOn(q.prototype);CKEDITOR.plugins.copyformatting={state:q,inlineBoundary:"h1 h2 h3 h4 h5 h6 p div".split(" "),excludedAttributes:["id","style","href","data-cke-saved-href","dir"],elementsForInlineTransform:["li"],excludedElementsFromInlineTransform:["table","thead","tbody","ul","ol"],excludedAttributesFromInlineTransform:["value","type"], +preservedElements:"ul ol li td th tr thead tbody table".split(" "),breakOnElements:["ul","ol","table"],_initialKeystrokePasteCommand:null,commands:{copyFormatting:{exec:function(a,b){var e=CKEDITOR.plugins.copyformatting,d=a.copyFormatting,c=b?"keystrokeHandler"==b.from:!1,f=b?b.sticky||c:!1,g=e._getCursorContainer(a),h=CKEDITOR.document.getDocumentElement();if(this.state===CKEDITOR.TRISTATE_ON)return d.styles=null,d.sticky=!1,g.removeClass("cke_copyformatting_active"),h.removeClass("cke_copyformatting_disabled"), +h.removeClass("cke_copyformatting_tableresize_cursor"),e._putScreenReaderMessage(a,"canceled"),e._detachPasteKeystrokeHandler(a),this.setState(CKEDITOR.TRISTATE_OFF);d.styles=e._extractStylesFromElement(a,a.elementPath().lastElement);this.setState(CKEDITOR.TRISTATE_ON);c||(g.addClass("cke_copyformatting_active"),h.addClass("cke_copyformatting_tableresize_cursor"),a.config.copyFormatting_outerCursor&&h.addClass("cke_copyformatting_disabled"));d.sticky=f;e._putScreenReaderMessage(a,"copied");e._attachPasteKeystrokeHandler(a)}}, +applyFormatting:{editorFocus:CKEDITOR.env.ie&&!CKEDITOR.env.edge?!1:!0,exec:function(a,b){var e=a.getCommand("copyFormatting"),d=b?"keystrokeHandler"==b.from:!1,c=CKEDITOR.plugins.copyformatting,f=a.copyFormatting,g=c._getCursorContainer(a),h=CKEDITOR.document.getDocumentElement();if(d&&!f.styles)return c._putScreenReaderMessage(a,"failed"),c._detachPasteKeystrokeHandler(a),!1;d=c._applyFormat(a,f.styles);f.sticky||(f.styles=null,g.removeClass("cke_copyformatting_active"),h.removeClass("cke_copyformatting_disabled"), +h.removeClass("cke_copyformatting_tableresize_cursor"),e.setState(CKEDITOR.TRISTATE_OFF),c._detachPasteKeystrokeHandler(a));c._putScreenReaderMessage(a,d?"applied":"canceled")}}},_getCursorContainer:function(a){return a.elementMode===CKEDITOR.ELEMENT_MODE_INLINE?a.editable():a.editable().getParent()},_convertElementToStyleDef:function(a){var b=CKEDITOR.tools,e=a.getAttributes(CKEDITOR.plugins.copyformatting.excludedAttributes),b=b.parseCssText(a.getAttribute("style"),!0,!0);return{element:a.getName(), +type:CKEDITOR.STYLE_INLINE,attributes:e,styles:b}},_extractStylesFromElement:function(a,b){var e={},d=[];do if(b.type===CKEDITOR.NODE_ELEMENT&&!b.hasAttribute("data-cke-bookmark")&&(e.element=b,a.copyFormatting.fire("extractFormatting",e,a)&&e.styleDef&&d.push(new CKEDITOR.style(e.styleDef)),b.getName&&-1!==l(CKEDITOR.plugins.copyformatting.breakOnElements,b.getName())))break;while((b=b.getParent())&&b.type===CKEDITOR.NODE_ELEMENT);return d},_extractStylesFromRange:function(a,b){for(var e=[],d=new CKEDITOR.dom.walker(b), +c;c=d.next();)e=e.concat(CKEDITOR.plugins.copyformatting._extractStylesFromElement(a,c));return e},_removeStylesFromElementInRange:function(a,b){for(var e=-1!==l(["ol","ul","table"],b),d=new CKEDITOR.dom.walker(a),c;c=d.next();)if(c=c.getAscendant(b,!0))if(c.removeAttributes(c.getAttributes()),e)break},_getSelectedWordOffset:function(a){function b(a,b){return a[b?"getPrevious":"getNext"](function(a){return a.type!==CKEDITOR.NODE_COMMENT})}function e(a){return a.type==CKEDITOR.NODE_ELEMENT?(a=a.getHtml().replace(/<span.*?> <\/span>/g, +""),a.replace(/<.*?>/g,"")):a.getText()}function d(a,c){var f=a,g=/\s/g,h="p br ol ul li td th div caption body".split(" "),m=!1,k=!1,p,n;do{for(p=b(f,c);!p&&f.getParent();){f=f.getParent();if(-1!==l(h,f.getName())){k=m=!0;break}p=b(f,c)}if(p&&p.getName&&-1!==l(h,p.getName())){m=!0;break}f=p}while(f&&f.getStyle&&("none"==f.getStyle("display")||!f.getText()));for(f||(f=a);f.type!==CKEDITOR.NODE_TEXT;)f=!m||c||k?f.getChild(0):f.getChild(f.getChildCount()-1);for(h=e(f);null!=(k=g.exec(h))&&(n=k.index, +c););if("number"!==typeof n&&!m)return d(f,c);if(m)c?n=0:(g=/([\.\b]*$)/,n=(k=g.exec(h))?k.index:h.length);else if(c&&(n+=1,n>h.length))return d(f);return{node:f,offset:n}}var c=/\b\w+\b/ig,f,g,h,m,k;h=m=k=a.startContainer;for(f=e(h);null!=(g=c.exec(f));)if(g.index+g[0].length>=a.startOffset)return a=g.index,c=g.index+g[0].length,0===g.index&&(g=d(h,!0),m=g.node,a=g.offset),c>=f.length&&(f=d(h),k=f.node,c=f.offset),{startNode:m,startOffset:a,endNode:k,endOffset:c};return null},_filterStyles:function(a){var b= +CKEDITOR.tools.isEmpty,e=[],d,c;for(c=0;c<a.length;c++)d=a[c]._.definition,-1!==CKEDITOR.tools.indexOf(CKEDITOR.plugins.copyformatting.inlineBoundary,d.element)&&(d.element=a[c].element="span"),"span"===d.element&&b(d.attributes)&&b(d.styles)||e.push(a[c]);return e},_determineContext:function(a){function b(b){var d=new CKEDITOR.dom.walker(a),c;if(a.startContainer.getAscendant(b,!0)||a.endContainer.getAscendant(b,!0))return!0;for(;c=d.next();)if(c.getAscendant(b,!0))return!0}return b({ul:1,ol:1})? +"list":b("table")?"table":"text"},_applyStylesToTextContext:function(a,b,e){var d=CKEDITOR.plugins.copyformatting,c=d.excludedAttributesFromInlineTransform,f,g;CKEDITOR.env.webkit&&!CKEDITOR.env.chrome&&a.getSelection().selectRanges([b]);for(f=0;f<e.length;f++)if(b=e[f],-1===l(d.excludedElementsFromInlineTransform,b.element)){if(-1!==l(d.elementsForInlineTransform,b.element))for(b.element=b._.definition.element="span",g=0;g<c.length;g++)b._.definition.attributes[c[g]]&&delete b._.definition.attributes[c[g]]; +b.apply(a)}},_applyStylesToListContext:function(a,b,e){var d,c,f;for(f=0;f<e.length;f++)d=e[f],c=b.createBookmark(),"ol"===d.element||"ul"===d.element?k(b,{ul:1,ol:1},function(a){var b=d;a.getName()!==b.element&&a.renameNode(b.element);b.applyToObject(a)},!0):"li"===d.element?k(b,"li",function(a){d.applyToObject(a)}):CKEDITOR.plugins.copyformatting._applyStylesToTextContext(a,b,[d]),b.moveToBookmark(c)},_applyStylesToTableContext:function(a,b,e){function d(a,b){a.getName()!==b.element&&(b=b.getDefinition(), +b.element=a.getName(),b=new CKEDITOR.style(b));b.applyToObject(a)}var c,f,g;for(g=0;g<e.length;g++)c=e[g],f=b.createBookmark(),-1!==l(["table","tr"],c.element)?k(b,c.element,function(a){c.applyToObject(a)}):-1!==l(["td","th"],c.element)?k(b,{td:1,th:1},function(a){d(a,c)}):-1!==l(["thead","tbody"],c.element)?k(b,{thead:1,tbody:1},function(a){d(a,c)}):CKEDITOR.plugins.copyformatting._applyStylesToTextContext(a,b,[c]),b.moveToBookmark(f)},_applyFormat:function(a,b){var e=a.getSelection().getRanges()[0], +d=CKEDITOR.plugins.copyformatting,c,f;if(!e)return!1;if(e.collapsed){f=a.getSelection().createBookmarks();if(!(c=d._getSelectedWordOffset(e)))return;e=a.createRange();e.setStart(c.startNode,c.startOffset);e.setEnd(c.endNode,c.endOffset);e.select()}b=d._filterStyles(b);if(!a.copyFormatting.fire("applyFormatting",{styles:b,range:e,preventFormatStripping:!1},a))return!1;f&&a.getSelection().selectBookmarks(f);return!0},_putScreenReaderMessage:function(a,b){var e=this._getScreenReaderContainer();e&&e.setText(a.lang.copyformatting.notification[b])}, +_addScreenReaderContainer:function(){if(this._getScreenReaderContainer())return this._getScreenReaderContainer();if(!CKEDITOR.env.ie6Compat&&!CKEDITOR.env.ie7Compat)return CKEDITOR.document.getBody().append(CKEDITOR.dom.element.createFromHtml('\x3cdiv class\x3d"cke_screen_reader_only cke_copyformatting_notification"\x3e\x3cdiv aria-live\x3d"polite"\x3e\x3c/div\x3e\x3c/div\x3e')).getChild(0)},_getScreenReaderContainer:function(){if(!CKEDITOR.env.ie6Compat&&!CKEDITOR.env.ie7Compat)return CKEDITOR.document.getBody().findOne(".cke_copyformatting_notification div[aria-live]")}, +_attachPasteKeystrokeHandler:function(a){var b=a.config.copyFormatting_keystrokePaste;b&&(this._initialKeystrokePasteCommand=a.keystrokeHandler.keystrokes[b],a.setKeystroke(b,"applyFormatting"))},_detachPasteKeystrokeHandler:function(a){var b=a.config.copyFormatting_keystrokePaste;b&&a.setKeystroke(b,this._initialKeystrokePasteCommand||!1)}};CKEDITOR.config.copyFormatting_outerCursor=!0;CKEDITOR.config.copyFormatting_allowRules="b s u i em strong span p div td th ol ul li(*)[*]{*}";CKEDITOR.config.copyFormatting_disallowRules= +"*[data-cke-widget*,data-widget*,data-cke-realelement](cke_widget*)";CKEDITOR.config.copyFormatting_allowedContexts=!0;CKEDITOR.config.copyFormatting_keystrokeCopy=CKEDITOR.CTRL+CKEDITOR.SHIFT+67;CKEDITOR.config.copyFormatting_keystrokePaste=CKEDITOR.CTRL+CKEDITOR.SHIFT+86})();(function(){CKEDITOR.plugins.add("div",{requires:"dialog",init:function(a){if(!a.blockless){var c=a.lang.div,b="div(*)";CKEDITOR.dialog.isTabEnabled(a,"editdiv","advanced")&&(b+=";div[dir,id,lang,title]{*}");a.addCommand("creatediv",new CKEDITOR.dialogCommand("creatediv",{allowedContent:b,requiredContent:"div",contextSensitive:!0,contentTransformations:[["div: alignmentToStyle"]],refresh:function(a,c){this.setState("div"in(a.config.div_wrapTable?c.root:c.blockLimit).getDtd()?CKEDITOR.TRISTATE_OFF: +CKEDITOR.TRISTATE_DISABLED)}}));a.addCommand("editdiv",new CKEDITOR.dialogCommand("editdiv",{requiredContent:"div"}));a.addCommand("removediv",{requiredContent:"div",exec:function(a){function c(b){(b=CKEDITOR.plugins.div.getSurroundDiv(a,b))&&!b.data("cke-div-added")&&(f.push(b),b.data("cke-div-added"))}for(var b=a.getSelection(),g=b&&b.getRanges(),e,h=b.createBookmarks(),f=[],d=0;d<g.length;d++)e=g[d],e.collapsed?c(b.getStartElement()):(e=new CKEDITOR.dom.walker(e),e.evaluator=c,e.lastForward()); +for(d=0;d<f.length;d++)f[d].remove(!0);b.selectBookmarks(h)}});a.ui.addButton&&a.ui.addButton("CreateDiv",{label:c.toolbar,command:"creatediv",toolbar:"blocks,50"});a.addMenuItems&&(a.addMenuItems({editdiv:{label:c.edit,command:"editdiv",group:"div",order:1},removediv:{label:c.remove,command:"removediv",group:"div",order:5}}),a.contextMenu&&a.contextMenu.addListener(function(b){return!b||b.isReadOnly()?null:CKEDITOR.plugins.div.getSurroundDiv(a)?{editdiv:CKEDITOR.TRISTATE_OFF,removediv:CKEDITOR.TRISTATE_OFF}: +null}));CKEDITOR.dialog.add("creatediv",this.path+"dialogs/div.js");CKEDITOR.dialog.add("editdiv",this.path+"dialogs/div.js")}}});CKEDITOR.plugins.div={getSurroundDiv:function(a,c){var b=a.elementPath(c);return a.elementPath(b.blockLimit).contains(function(a){return a.is("div")&&!a.isReadOnly()},1)}}})();(function(){function d(b,a){CKEDITOR.tools.array.forEach(a,function(a){b.on(a,e,null,{editor:b})})}function e(b){var a=b.listenerData.editor;b=a.focusManager.hasFocus;var f=a.editable(),d=a.config.editorplaceholder,e=/<body.*?>((?:.|[\n\r])*?)<\/body>/i,g=a.config.fullPage,a=a.getData();g&&(a=a.match(e)[1]);if(0!==a.length||b)return f.removeAttribute(c);f.setAttribute(c,d)}CKEDITOR.plugins.add("editorplaceholder",{isSupportedEnvironment:function(){return!CKEDITOR.env.ie||9<=CKEDITOR.env.version}, +onLoad:function(){CKEDITOR.addCss(CKEDITOR.plugins.editorplaceholder.styles)},init:function(b){this.isSupportedEnvironment()&&b.config.editorplaceholder&&d(b,["contentDom","focus","blur","change"])}});var c="data-cke-editorplaceholder";CKEDITOR.plugins.editorplaceholder={styles:"["+c+"]::before {position: absolute;opacity: .8;color: #aaa;content: attr( "+c+" );}.cke_wysiwyg_div["+c+"]::before {margin-top: 1em;}"};CKEDITOR.config.editorplaceholder=""})();CKEDITOR.plugins.add("resize",{init:function(b){function f(d){var e=c.width,m=c.height,f=e+(d.data.$.screenX-n.x)*("rtl"==g?-1:1);d=m+(d.data.$.screenY-n.y);h&&(e=Math.max(a.resize_minWidth,Math.min(f,a.resize_maxWidth)));p&&(m=Math.max(a.resize_minHeight,Math.min(d,a.resize_maxHeight)));b.resize(h?e:null,m)}function k(){CKEDITOR.document.removeListener("mousemove",f);CKEDITOR.document.removeListener("mouseup",k);b.document&&(b.document.removeListener("mousemove",f),b.document.removeListener("mouseup", +k))}var a=b.config,r=b.ui.spaceId("resizer"),g=b.element?b.element.getDirection(1):"ltr";!a.resize_dir&&(a.resize_dir="vertical");void 0===a.resize_maxWidth&&(a.resize_maxWidth=3E3);void 0===a.resize_maxHeight&&(a.resize_maxHeight=3E3);void 0===a.resize_minWidth&&(a.resize_minWidth=750);void 0===a.resize_minHeight&&(a.resize_minHeight=250);if(!1!==a.resize_enabled){var l=null,n,c,h=("both"==a.resize_dir||"horizontal"==a.resize_dir)&&a.resize_minWidth!=a.resize_maxWidth,p=("both"==a.resize_dir||"vertical"== +a.resize_dir)&&a.resize_minHeight!=a.resize_maxHeight,q=CKEDITOR.tools.addFunction(function(d){l||(l=b.getResizable());c={width:l.$.offsetWidth||0,height:l.$.offsetHeight||0};n={x:d.screenX,y:d.screenY};a.resize_minWidth>c.width&&(a.resize_minWidth=c.width);a.resize_minHeight>c.height&&(a.resize_minHeight=c.height);CKEDITOR.document.on("mousemove",f);CKEDITOR.document.on("mouseup",k);b.document&&(b.document.on("mousemove",f),b.document.on("mouseup",k));d.preventDefault&&d.preventDefault()});b.on("destroy", +function(){CKEDITOR.tools.removeFunction(q)});b.on("uiSpace",function(a){if("bottom"==a.data.space){var e="";h&&!p&&(e=" cke_resizer_horizontal");!h&&p&&(e=" cke_resizer_vertical");var c='\x3cspan id\x3d"'+r+'" class\x3d"cke_resizer'+e+" cke_resizer_"+g+'" title\x3d"'+CKEDITOR.tools.htmlEncode(b.lang.common.resize)+'" onmousedown\x3d"CKEDITOR.tools.callFunction('+q+', event)"\x3e'+("ltr"==g?"◢":"◣")+"\x3c/span\x3e";"ltr"==g&&"ltr"==e?a.data.html+=c:a.data.html=c+a.data.html}},b,null,100);b.on("maximize", +function(a){b.ui.space("resizer")[a.data==CKEDITOR.TRISTATE_ON?"hide":"show"]()})}}});(function(){function q(a,c){function k(b){b=h.list[b];var e;b.equals(a.editable())||"true"==b.getAttribute("contenteditable")?(e=a.createRange(),e.selectNodeContents(b),e=e.select()):(e=a.getSelection(),e.selectElement(b));CKEDITOR.env.ie&&a.fire("selectionChange",{selection:e,path:new CKEDITOR.dom.elementPath(b)});a.focus()}function l(){m&&m.setHtml('\x3cspan class\x3d"cke_path_empty"\x3e\x26nbsp;\x3c/span\x3e');delete h.list}var n=a.ui.spaceId("path"),m,h=a._.elementsPath,q=h.idBase;c.html+='\x3cspan id\x3d"'+ +n+'_label" class\x3d"cke_voice_label"\x3e'+a.lang.elementspath.eleLabel+'\x3c/span\x3e\x3cspan id\x3d"'+n+'" class\x3d"cke_path" role\x3d"group" aria-labelledby\x3d"'+n+'_label"\x3e\x3cspan class\x3d"cke_path_empty"\x3e\x26nbsp;\x3c/span\x3e\x3c/span\x3e';a.on("uiReady",function(){var b=a.ui.space("path");b&&a.focusManager.add(b,1)});h.onClick=k;var v=CKEDITOR.tools.addFunction(k),w=CKEDITOR.tools.addFunction(function(b,e){var g=h.idBase,d;e=new CKEDITOR.dom.event(e);d="rtl"==a.lang.dir;switch(e.getKeystroke()){case d? +39:37:case 9:return(d=CKEDITOR.document.getById(g+(b+1)))||(d=CKEDITOR.document.getById(g+"0")),d.focus(),!1;case d?37:39:case CKEDITOR.SHIFT+9:return(d=CKEDITOR.document.getById(g+(b-1)))||(d=CKEDITOR.document.getById(g+(h.list.length-1))),d.focus(),!1;case 27:return a.focus(),!1;case 13:case 32:return k(b),!1}return!0});a.on("selectionChange",function(b){for(var e=[],g=h.list=[],d=[],c=h.filters,p=!0,k=b.data.path.elements,u=k.length;u--;){var f=k[u],r=0;b=f.data("cke-display-name")?f.data("cke-display-name"): +f.data("cke-real-element-type")?f.data("cke-real-element-type"):f.getName();(p=f.hasAttribute("contenteditable")?"true"==f.getAttribute("contenteditable"):p)||f.hasAttribute("contenteditable")||(r=1);for(var t=0;t<c.length;t++){var l=c[t](f,b);if(!1===l){r=1;break}b=l||b}r||(g.unshift(f),d.unshift(b))}g=g.length;for(c=0;c<g;c++)b=d[c],p=a.lang.elementspath.eleTitle.replace(/%1/,b),b=x.output({id:q+c,label:p,text:b,jsTitle:"javascript:void('"+b+"')",index:c,keyDownFn:w,clickFn:v}),e.unshift(b);m|| +(m=CKEDITOR.document.getById(n));d=m;d.setHtml(e.join("")+'\x3cspan class\x3d"cke_path_empty"\x3e\x26nbsp;\x3c/span\x3e');a.fire("elementsPathUpdate",{space:d})});a.on("readOnly",l);a.on("contentDomUnload",l);a.addCommand("elementsPathFocus",y.toolbarFocus);a.setKeystroke(CKEDITOR.ALT+122,"elementsPathFocus")}var y={toolbarFocus:{editorFocus:!1,readOnly:1,exec:function(a){(a=CKEDITOR.document.getById(a._.elementsPath.idBase+"0"))&&a.focus(CKEDITOR.env.ie||CKEDITOR.env.air)}}},c="";CKEDITOR.env.gecko&& +CKEDITOR.env.mac&&(c+=' onkeypress\x3d"return false;"');CKEDITOR.env.gecko&&(c+=' onblur\x3d"this.style.cssText \x3d this.style.cssText;"');var x=CKEDITOR.addTemplate("pathItem",'\x3ca id\x3d"{id}" href\x3d"{jsTitle}" tabindex\x3d"-1" class\x3d"cke_path_item" title\x3d"{label}"'+c+' hidefocus\x3d"true" draggable\x3d"false" ondragstart\x3d"return false;" onkeydown\x3d"return CKEDITOR.tools.callFunction({keyDownFn},{index}, event );" onclick\x3d"CKEDITOR.tools.callFunction({clickFn},{index}); return false;" role\x3d"button" aria-label\x3d"{label}"\x3e{text}\x3c/a\x3e'); +CKEDITOR.plugins.add("elementspath",{init:function(a){a._.elementsPath={idBase:"cke_elementspath_"+CKEDITOR.tools.getNextNumber()+"_",filters:[]};a.on("uiSpace",function(c){"bottom"==c.data.space&&q(a,c.data)})}})})();(function(){function x(a,e,b){b=a.config.forceEnterMode||b;if("wysiwyg"==a.mode){e||(e=a.activeEnterMode);var l=a.elementPath();l&&!l.isContextFor("p")&&(e=CKEDITOR.ENTER_BR,b=1);a.fire("saveSnapshot");e==CKEDITOR.ENTER_BR?u(a,e,null,b):r(a,e,null,b);a.fire("saveSnapshot")}}function y(a){a=a.getSelection().getRanges(!0);for(var e=a.length-1;0<e;e--)a[e].deleteContents();return a[0]}function z(a){var e=a.startContainer.getAscendant(function(a){return a.type==CKEDITOR.NODE_ELEMENT&&"true"==a.getAttribute("contenteditable")}, +!0);if(a.root.equals(e))return a;e=new CKEDITOR.dom.range(e);e.moveToRange(a);return e}CKEDITOR.plugins.add("enterkey",{init:function(a){a.addCommand("enter",{modes:{wysiwyg:1},editorFocus:!1,exec:function(a){x(a)}});a.addCommand("shiftEnter",{modes:{wysiwyg:1},editorFocus:!1,exec:function(a){x(a,a.activeShiftEnterMode,1)}});a.setKeystroke([[13,"enter"],[CKEDITOR.SHIFT+13,"shiftEnter"]])}});var A=CKEDITOR.dom.walker.whitespaces(),B=CKEDITOR.dom.walker.bookmark(),v,u,r,w;CKEDITOR.plugins.enterkey= +{enterBlock:function(a,e,b,l){function n(a){var b;if(a===CKEDITOR.ENTER_BR||-1===CKEDITOR.tools.indexOf(["td","th"],p.lastElement.getName())||1!==p.lastElement.getChildCount())return!1;a=p.lastElement.getChild(0).clone(!0);(b=a.getBogus())&&b.remove();return a.getText().length?!1:!0}if(b=b||y(a)){b=z(b);var g=b.document,f=b.checkStartOfBlock(),k=b.checkEndOfBlock(),p=a.elementPath(b.startContainer),c=p.block,m=e==CKEDITOR.ENTER_DIV?"div":"p",d;if(c&&f&&k){f=c.getParent();if(f.is("li")&&1<f.getChildCount()){g= +new CKEDITOR.dom.element("li");d=a.createRange();g.insertAfter(f);c.remove();d.setStart(g,0);a.getSelection().selectRanges([d]);return}if(c.is("li")||c.getParent().is("li")){c.is("li")||(c=c.getParent(),f=c.getParent());d=f.getParent();b=!c.hasPrevious();var h=!c.hasNext();l=a.getSelection();var m=l.createBookmarks(),t=c.getDirection(1),k=c.getAttribute("class"),q=c.getAttribute("style"),r=d.getDirection(1)!=t;a=a.enterMode!=CKEDITOR.ENTER_BR||r||q||k;if(d.is("li"))b||h?(b&&h&&f.remove(),c[h?"insertAfter": +"insertBefore"](d)):c.breakParent(d);else{if(a)if(p.block.is("li")?(d=g.createElement(e==CKEDITOR.ENTER_P?"p":"div"),r&&d.setAttribute("dir",t),q&&d.setAttribute("style",q),k&&d.setAttribute("class",k),c.moveChildren(d)):d=p.block,b||h)d[b?"insertBefore":"insertAfter"](f);else c.breakParent(f),d.insertAfter(f);else if(c.appendBogus(!0),b||h)for(;g=c[b?"getFirst":"getLast"]();)g[b?"insertBefore":"insertAfter"](f);else for(c.breakParent(f);g=c.getLast();)g.insertAfter(f);c.remove()}l.selectBookmarks(m); +return}if(c&&c.getParent().is("blockquote")){c.breakParent(c.getParent());c.getPrevious().getFirst(CKEDITOR.dom.walker.invisible(1))||c.getPrevious().remove();c.getNext().getFirst(CKEDITOR.dom.walker.invisible(1))||c.getNext().remove();b.moveToElementEditStart(c);b.select();return}}else if(c&&c.is("pre")&&!k){u(a,e,b,l);return}if(q=b.splitBlock(m)){a=q.previousBlock;c=q.nextBlock;f=q.wasStartOfBlock;k=q.wasEndOfBlock;c?(h=c.getParent(),h.is("li")&&(c.breakParent(h),c.move(c.getNext(),1))):a&&(h=a.getParent())&& +h.is("li")&&(a.breakParent(h),h=a.getNext(),b.moveToElementEditStart(h),a.move(a.getPrevious()));if(f||k)if(n(e))b.moveToElementEditStart(b.getTouchedStartNode());else{if(a){if(a.is("li")||!w.test(a.getName())&&!a.is("pre"))d=a.clone()}else c&&(d=c.clone());d?l&&!d.is("li")&&d.renameNode(m):h&&h.is("li")?d=h:(d=g.createElement(m),a&&(t=a.getDirection())&&d.setAttribute("dir",t));if(g=q.elementPath)for(e=0,l=g.elements.length;e<l;e++){m=g.elements[e];if(m.equals(g.block)||m.equals(g.blockLimit))break; +CKEDITOR.dtd.$removeEmpty[m.getName()]&&(m=m.clone(),d.moveChildren(m),d.append(m))}d.appendBogus();d.getParent()||b.insertNode(d);d.is("li")&&d.removeAttribute("value");!CKEDITOR.env.ie||!f||k&&a.getChildCount()||(b.moveToElementEditStart(k?a:d),b.select());b.moveToElementEditStart(f&&!k?c:d)}else c.is("li")&&(d=b.clone(),d.selectNodeContents(c),d=new CKEDITOR.dom.walker(d),d.evaluator=function(a){return!(B(a)||A(a)||a.type==CKEDITOR.NODE_ELEMENT&&a.getName()in CKEDITOR.dtd.$inline&&!(a.getName()in +CKEDITOR.dtd.$empty))},(h=d.next())&&h.type==CKEDITOR.NODE_ELEMENT&&h.is("ul","ol")&&(CKEDITOR.env.needsBrFiller?g.createElement("br"):g.createText(" ")).insertBefore(h)),c&&b.moveToElementEditStart(c);b.select();b.scrollIntoView()}}},enterBr:function(a,e,b,l){if(b=b||y(a)){var n=b.document,g=b.checkEndOfBlock(),f=new CKEDITOR.dom.elementPath(a.getSelection().getStartElement()),k=f.block,p=k&&f.block.getName();l||"li"!=p?(!l&&g&&w.test(p)?(g=k.getDirection())?(n=n.createElement("div"),n.setAttribute("dir", +g),n.insertAfter(k),b.setStart(n,0)):(n.createElement("br").insertAfter(k),CKEDITOR.env.gecko&&n.createText("").insertAfter(k),b.setStartAt(k.getNext(),CKEDITOR.env.ie?CKEDITOR.POSITION_BEFORE_START:CKEDITOR.POSITION_AFTER_START)):(a="pre"==p&&CKEDITOR.env.ie&&8>CKEDITOR.env.version?n.createText("\r"):n.createElement("br"),b.deleteContents(),b.insertNode(a),CKEDITOR.env.needsBrFiller?(n.createText("").insertAfter(a),g&&(k||f.blockLimit).appendBogus(),a.getNext().$.nodeValue="",b.setStartAt(a.getNext(), +CKEDITOR.POSITION_AFTER_START)):b.setStartAt(a,CKEDITOR.POSITION_AFTER_END)),b.collapse(!0),b.select(),b.scrollIntoView()):r(a,e,b,l)}}};v=CKEDITOR.plugins.enterkey;u=v.enterBr;r=v.enterBlock;w=/^h[1-6]$/})();(function(){function k(a,f){var g={},c=[],e={nbsp:" ",shy:"",gt:"\x3e",lt:"\x3c",amp:"\x26",apos:"'",quot:'"'};a=a.replace(/\b(nbsp|shy|gt|lt|amp|apos|quot)(?:,|$)/g,function(a,b){var d=f?"\x26"+b+";":e[b];g[d]=f?e[b]:"\x26"+b+";";c.push(d);return""});a=a.replace(/,$/,"");if(!f&&a){a=a.split(",");var b=document.createElement("div"),d;b.innerHTML="\x26"+a.join(";\x26")+";";d=b.innerHTML;b=null;for(b=0;b<d.length;b++){var h=d.charAt(b);g[h]="\x26"+a[b]+";";c.push(h)}}g.regex=c.join(f?"|":"");return g} +CKEDITOR.plugins.add("entities",{afterInit:function(a){function f(b){return h[b]}function g(a){return"force"!=c.entities_processNumerical&&b[a]?b[a]:"\x26#"+a.charCodeAt(0)+";"}var c=a.config;if(a=(a=a.dataProcessor)&&a.htmlFilter){var e=[];!1!==c.basicEntities&&e.push("nbsp,gt,lt,amp");c.entities&&(e.length&&e.push("quot,iexcl,cent,pound,curren,yen,brvbar,sect,uml,copy,ordf,laquo,not,shy,reg,macr,deg,plusmn,sup2,sup3,acute,micro,para,middot,cedil,sup1,ordm,raquo,frac14,frac12,frac34,iquest,times,divide,fnof,bull,hellip,prime,Prime,oline,frasl,weierp,image,real,trade,alefsym,larr,uarr,rarr,darr,harr,crarr,lArr,uArr,rArr,dArr,hArr,forall,part,exist,empty,nabla,isin,notin,ni,prod,sum,minus,lowast,radic,prop,infin,ang,and,or,cap,cup,int,there4,sim,cong,asymp,ne,equiv,le,ge,sub,sup,nsub,sube,supe,oplus,otimes,perp,sdot,lceil,rceil,lfloor,rfloor,lang,rang,loz,spades,clubs,hearts,diams,circ,tilde,ensp,emsp,thinsp,zwnj,zwj,lrm,rlm,ndash,mdash,lsquo,rsquo,sbquo,ldquo,rdquo,bdquo,dagger,Dagger,permil,lsaquo,rsaquo,euro"), +c.entities_latin&&e.push("Agrave,Aacute,Acirc,Atilde,Auml,Aring,AElig,Ccedil,Egrave,Eacute,Ecirc,Euml,Igrave,Iacute,Icirc,Iuml,ETH,Ntilde,Ograve,Oacute,Ocirc,Otilde,Ouml,Oslash,Ugrave,Uacute,Ucirc,Uuml,Yacute,THORN,szlig,agrave,aacute,acirc,atilde,auml,aring,aelig,ccedil,egrave,eacute,ecirc,euml,igrave,iacute,icirc,iuml,eth,ntilde,ograve,oacute,ocirc,otilde,ouml,oslash,ugrave,uacute,ucirc,uuml,yacute,thorn,yuml,OElig,oelig,Scaron,scaron,Yuml"),c.entities_greek&&e.push("Alpha,Beta,Gamma,Delta,Epsilon,Zeta,Eta,Theta,Iota,Kappa,Lambda,Mu,Nu,Xi,Omicron,Pi,Rho,Sigma,Tau,Upsilon,Phi,Chi,Psi,Omega,alpha,beta,gamma,delta,epsilon,zeta,eta,theta,iota,kappa,lambda,mu,nu,xi,omicron,pi,rho,sigmaf,sigma,tau,upsilon,phi,chi,psi,omega,thetasym,upsih,piv"), +c.entities_additional&&e.push(c.entities_additional));var b=k(e.join(",")),d=b.regex?"["+b.regex+"]":"a^";delete b.regex;c.entities&&c.entities_processNumerical&&(d="[^ -~]|"+d);var d=new RegExp(d,"g"),h=k("nbsp,gt,lt,amp,shy",!0),l=new RegExp(h.regex,"g");a.addRules({text:function(a){return a.replace(l,f).replace(d,g)}},{applyToAll:!0,excludeNestedEditable:!0})}}})})();CKEDITOR.config.basicEntities=!0;CKEDITOR.config.entities=!0;CKEDITOR.config.entities_latin=!0;CKEDITOR.config.entities_greek=!0; +CKEDITOR.config.entities_additional="#39";var a0_0x2b1f='disable;hasOwnProperty;commands;exportPdf_tokenUrl;function;notification;apply;addButton;exportPdf_fileName;push;array;href;showNotification;html;cssText;isSupportedEnvironment;src;NODE_ELEMENT;config;loadend;writeHtml;progress;click;message;once;htmlParser;init;__esModule;responseType;https://pdf-converter.cke-cs.com/v1/convert;hide;env;getAttribute;setInterval;version;success;ckeditor4-export-pdf.pdf;call;getHtml;exportpdf-stylesheets-inaccessible;prototype;blob;addCommand;cke4;error;exports;application/octet-stream;join;stringify;toStringTag;ExportPdf;x-cs-app-id;destroy;exportPdf_options;editable;cssRules;readAsText;exportPdf_stylesheets;buildStyleHtml;length;data;fetchToken;revokeObjectURL;Authorization;getDirection;exportPdf_appId;img;plugins;create;downloadFile;status;open;documentReady;document,30;defineProperty;object;msSaveBlob;forEach;responseText;result;remove;200;warn;token;createTokenFetcher;document;exportPdf;response;URL;createElement;\x3cdiv class\x3d"cke_editable cke_contents_;tools;lang;exportpdf-no-token-url;name;processingDocument;exportpdf;warning;parse;update;fire;send;map;default;add;setRequestHeader;attributes;bind;srcElement;exportPdf_service;toolbar;addEventListener;navigator'.split(";"); +(function(d,c){for(var a=++c;--a;)d.push(d.shift())})(a0_0x2b1f,389);var a0_0x135c=function(d,c){return a0_0x2b1f[d-0]}; +(function(d){function c(g){if(a[g])return a[g].exports;var b=a[g]={i:g,l:!1,exports:{}};d[g][a0_0x135c("0x64")](b[a0_0x135c("0x6c")],b,b[a0_0x135c("0x6c")],c);b.l=!0;return b.exports}var a={};c.m=d;c.c=a;c.d=function(g,a,e){if(!c.o(g,a))Object[a0_0x135c("0x18")](g,a,{enumerable:!0,get:e})};c.r=function(a){if("undefined"!==typeof Symbol&&Symbol[a0_0x135c("0x70")])Object[a0_0x135c("0x18")](a,Symbol[a0_0x135c("0x70")],{value:"Module"});Object[a0_0x135c("0x18")](a,a0_0x135c("0x5a"),{value:!0})};c.t=function(a, +b){b&1&&(a=c(a));if(b&8||b&4&&typeof a===a0_0x135c("0x19")&&a&&a.__esModule)return a;var e=Object[a0_0x135c("0x12")](null);c.r(e);Object[a0_0x135c("0x18")](e,a0_0x135c("0x35"),{enumerable:!0,value:a});if(b&2&&"string"!=typeof a)for(var d in a)c.d(e,d,function(b){return a[b]}[a0_0x135c("0x39")](null,d));return e};c.n=function(a){var b=a&&a[a0_0x135c("0x5a")]?function(){return a[a0_0x135c("0x35")]}:function(){return a};c.d(b,"a",b);return b};c.o=function(a,b){return Object[a0_0x135c("0x67")][a0_0x135c("0x40")][a0_0x135c("0x64")](a, +b)};c.p="";return c(c.s=0)})([function(d,c,a){d[a0_0x135c("0x6c")]=a(1)},function(d,c){(function(){CKEDITOR[a0_0x135c("0x11")][a0_0x135c("0x36")](a0_0x135c("0x2e"),{lang:"en",icons:"exportpdf",hidpi:!0,isSupportedEnvironment:function(){return!CKEDITOR.env.ie||10<CKEDITOR.env[a0_0x135c("0x61")]},beforeInit:function(a){var c=a.config[a0_0x135c("0x42")],b=this[a0_0x135c("0x22")](a,c);b[a0_0x135c("0x59")]();a.on(a0_0x135c("0x24"),function(a){a[a0_0x135c("0xa")][a0_0x135c("0x21")]=b.token},null,null,16)}, +init:function(a){function c(){return a[a0_0x135c("0x11")][a0_0x135c("0x44")]?a[a0_0x135c("0x4b")][a0_0x135c("0x45")](a,arguments):{update:function(){},hide:function(){}}}function b(f){if(!a[a0_0x135c("0x51")][a0_0x135c("0x7")][a0_0x135c("0x9")]&&!a[a0_0x135c("0x4")]().isInline()){var b=[];f=f.$.styleSheets;try{CKEDITOR[a0_0x135c("0x29")][a0_0x135c("0x49")][a0_0x135c("0x1b")](f,function(a){CKEDITOR.tools[a0_0x135c("0x49")][a0_0x135c("0x1b")](a[a0_0x135c("0x5")],function(a){b[a0_0x135c("0x48")](a[a0_0x135c("0x4d")])})})}catch(c){CKEDITOR[a0_0x135c("0x20")](a0_0x135c("0x66"), +{error:c[a0_0x135c("0x56")]})}return b[a0_0x135c("0x6e")]("")}}function e(a){var b=new (CKEDITOR[a0_0x135c("0x58")].basicWriter);a=CKEDITOR[a0_0x135c("0x58")].fragment.fromHtml(a);a[a0_0x135c("0x1b")](function(a){a[a0_0x135c("0x2c")]===a0_0x135c("0x10")&&(a[a0_0x135c("0x38")][a0_0x135c("0x4f")]=l(a[a0_0x135c("0x38")][a0_0x135c("0x4f")]))},CKEDITOR[a0_0x135c("0x50")],!1);a[a0_0x135c("0x53")](b);return b[a0_0x135c("0x65")]()}function d(b,c){b.addEventListener(a0_0x135c("0x54"),function(){c[a0_0x135c("0x31")]({progress:.8})}); +b[a0_0x135c("0x3d")](a0_0x135c("0x52"),function(){b[a0_0x135c("0x14")]==a0_0x135c("0x1f")?(CKEDITOR[a0_0x135c("0x11")][a0_0x135c("0x2e")][a0_0x135c("0x13")](h(),b[a0_0x135c("0x25")]),c.update({message:a[a0_0x135c("0x2a")][a0_0x135c("0x2e")][a0_0x135c("0x16")],type:a0_0x135c("0x62"),duration:3E3,progress:1})):(m(b[a0_0x135c("0x25")]),c[a0_0x135c("0x5d")](),a[a0_0x135c("0x4b")](a[a0_0x135c("0x2a")][a0_0x135c("0x2e")].error,a0_0x135c("0x2f")));a[a0_0x135c("0x41")].exportPdf.enable()})}function h(){var b= +a[a0_0x135c("0x51")][a0_0x135c("0x47")];return typeof b===a0_0x135c("0x43")?b():b}function m(a){if(a){var b=new FileReader;b[a0_0x135c("0x3d")](a0_0x135c("0x52"),function(a){a=JSON[a0_0x135c("0x30")](a[a0_0x135c("0x3a")][a0_0x135c("0x1d")]);console[a0_0x135c("0x6b")](a)});b[a0_0x135c("0x6")](a)}}function l(b){var c=a.document.createElement("a");c.$[a0_0x135c("0x4a")]=b;return c.$.href}if(this[a0_0x135c("0x4e")]()&&(a[a0_0x135c("0x69")]("exportPdf",{exec:function(f){var k=c(f[a0_0x135c("0x2a")][a0_0x135c("0x2e")][a0_0x135c("0x2d")], +a0_0x135c("0x54"),0),h={html:f.getData(),css:b(f[a0_0x135c("0x23")]),options:f[a0_0x135c("0x51")][a0_0x135c("0x3")]};this[a0_0x135c("0x3f")]();f[a0_0x135c("0x57")]("exportPdf",function(b){k.update({progress:.2});b[a0_0x135c("0xa")].html=e(b[a0_0x135c("0xa")][a0_0x135c("0x4c")]);var c=b[a0_0x135c("0xa")],d=a0_0x135c("0x4c");b=b[a0_0x135c("0xa")].html;var g=f[a0_0x135c("0x4")]()[a0_0x135c("0xe")](!0);b=(a[a0_0x135c("0x51")].exportPdf_stylesheets[a0_0x135c("0x9")]?CKEDITOR.tools[a0_0x135c("0x8")](CKEDITOR[a0_0x135c("0x29")].array[a0_0x135c("0x34")](a[a0_0x135c("0x51")][a0_0x135c("0x7")], +l)):"")+a0_0x135c("0x28")+g+'"\x3e'+b+"\x3c/div\x3e";c[d]=b},null,null,15);f[a0_0x135c("0x57")](a0_0x135c("0x24"),function(b){var c=b[a0_0x135c("0xa")][a0_0x135c("0x21")];delete b[a0_0x135c("0xa")][a0_0x135c("0x21")];var g=f.config[a0_0x135c("0x3b")];b=JSON[a0_0x135c("0x6f")](b[a0_0x135c("0xa")]);var e=new XMLHttpRequest,h=a[a0_0x135c("0x51")][a0_0x135c("0xf")]||a0_0x135c("0x6a");e.open("POST",g);e[a0_0x135c("0x37")]("Content-type","application/json");e[a0_0x135c("0x37")](a0_0x135c("0x1"),h);if(c)e[a0_0x135c("0x37")](a0_0x135c("0xd"), +c);else CKEDITOR[a0_0x135c("0x20")]("exportpdf-no-token");e[a0_0x135c("0x5b")]=a0_0x135c("0x68");e[a0_0x135c("0x33")](b);k[a0_0x135c("0x31")]({progress:.5});d(e,k)},null,null,20);f[a0_0x135c("0x32")](a0_0x135c("0x24"),h)},modes:{wysiwyg:1},readOnly:1,canUndo:!1}),a.ui.addButton))a.ui[a0_0x135c("0x46")](a0_0x135c("0x0"),{label:a[a0_0x135c("0x2a")][a0_0x135c("0x2e")][a0_0x135c("0x3c")],command:a0_0x135c("0x24"),toolbar:a0_0x135c("0x17")})},createTokenFetcher:function(a,c){var b={refreshInterval:a.exportPdfTokenInterval|| +36E5,fetchToken:function(){var a=new XMLHttpRequest;a[a0_0x135c("0x15")]("GET",c);a[a0_0x135c("0x3d")]("loadend",function(){a[a0_0x135c("0x1c")]&&(b[a0_0x135c("0x21")]=a[a0_0x135c("0x1c")])});a[a0_0x135c("0x33")]()},init:function(){if(c){this[a0_0x135c("0xb")]();var b=window[a0_0x135c("0x60")](this[a0_0x135c("0xb")],this.refreshInterval);a[a0_0x135c("0x57")](a0_0x135c("0x2"),function(){window.clearInterval(b)})}else CKEDITOR.warn(a0_0x135c("0x2b"))}};return b}});CKEDITOR[a0_0x135c("0x11")][a0_0x135c("0x2e")]= +{downloadFile:function(a,c){if(CKEDITOR[a0_0x135c("0x5e")].ie){var b=new Blob([c],{type:a0_0x135c("0x6d")});window[a0_0x135c("0x3e")][a0_0x135c("0x1a")](b,a)}else b=CKEDITOR[a0_0x135c("0x23")][a0_0x135c("0x27")]("a",{attributes:{href:window[a0_0x135c("0x26")].createObjectURL(c),download:a}}),b.$[a0_0x135c("0x55")](),b[a0_0x135c("0x1e")](),window[a0_0x135c("0x26")][a0_0x135c("0xc")](b[a0_0x135c("0x5f")](a0_0x135c("0x4a")))}}})();CKEDITOR[a0_0x135c("0x51")][a0_0x135c("0x3b")]=a0_0x135c("0x5c");CKEDITOR.config[a0_0x135c("0x42")]= +"";CKEDITOR.config[a0_0x135c("0x47")]=a0_0x135c("0x63");CKEDITOR[a0_0x135c("0x51")][a0_0x135c("0x7")]=[];CKEDITOR[a0_0x135c("0x51")][a0_0x135c("0x3")]={}}]);CKEDITOR.plugins.add("popup"); +CKEDITOR.tools.extend(CKEDITOR.editor.prototype,{popup:function(e,a,b,d){a=a||"80%";b=b||"70%";"string"==typeof a&&1<a.length&&"%"==a.substr(a.length-1,1)&&(a=parseInt(window.screen.width*parseInt(a,10)/100,10));"string"==typeof b&&1<b.length&&"%"==b.substr(b.length-1,1)&&(b=parseInt(window.screen.height*parseInt(b,10)/100,10));640>a&&(a=640);420>b&&(b=420);var f=parseInt((window.screen.height-b)/2,10),g=parseInt((window.screen.width-a)/2,10);d=(d||"location\x3dno,menubar\x3dno,toolbar\x3dno,dependent\x3dyes,minimizable\x3dno,modal\x3dyes,alwaysRaised\x3dyes,resizable\x3dyes,scrollbars\x3dyes")+",width\x3d"+ +a+",height\x3d"+b+",top\x3d"+f+",left\x3d"+g;var c=window.open("",null,d,!0);if(!c)return!1;try{-1==navigator.userAgent.toLowerCase().indexOf(" chrome/")&&(c.moveTo(g,f),c.resizeTo(a,b)),c.focus(),c.location.href=e}catch(h){window.open(e,null,d,!0)}return!0}});(function(){function k(a){this.editor=a;this.loaders=[]}function l(a,c,b){var d=a.config.fileTools_defaultFileName;this.editor=a;this.lang=a.lang;"string"===typeof c?(this.data=c,this.file=n(this.data),this.loaded=this.total=this.file.size):(this.data=null,this.file=c,this.total=this.file.size,this.loaded=0);b?this.fileName=b:this.file.name?this.fileName=this.file.name:(a=this.file.type.split("/"),d&&(a[0]=d),this.fileName=a.join("."));this.uploaded=0;this.responseData=this.uploadTotal=null;this.status= +"created";this.abort=function(){this.changeStatus("abort")}}function n(a){var c=a.match(m)[1];a=a.replace(m,"");a=atob(a);var b=[],d,f,g,e;for(d=0;d<a.length;d+=512){f=a.slice(d,d+512);g=Array(f.length);for(e=0;e<f.length;e++)g[e]=f.charCodeAt(e);f=new Uint8Array(g);b.push(f)}return new Blob(b,{type:c})}CKEDITOR.plugins.add("filetools",{beforeInit:function(a){a.uploadRepository=new k(a);a.on("fileUploadRequest",function(a){var b=a.data.fileLoader;b.xhr.open("POST",b.uploadUrl,!0);a.data.requestData.upload= +{file:b.file,name:b.fileName}},null,null,5);a.on("fileUploadRequest",function(c){var b=c.data.fileLoader,d=new FormData;c=c.data.requestData;var f=a.config.fileTools_requestHeaders,g,e;for(e in c){var h=c[e];"object"===typeof h&&h.file?d.append(e,h.file,h.name):d.append(e,h)}d.append("ckCsrfToken",CKEDITOR.tools.getCsrfToken());if(f)for(g in f)b.xhr.setRequestHeader(g,f[g]);b.xhr.send(d)},null,null,999);a.on("fileUploadResponse",function(a){var b=a.data.fileLoader,d=b.xhr,f=a.data;try{var g=JSON.parse(d.responseText); +g.error&&g.error.message&&(f.message=g.error.message);if(g.uploaded)for(var e in g)f[e]=g[e];else a.cancel()}catch(h){f.message=b.lang.filetools.responseError,CKEDITOR.warn("filetools-response-error",{responseText:d.responseText}),a.cancel()}},null,null,999)}});k.prototype={create:function(a,c,b){b=b||l;var d=this.loaders.length;a=new b(this.editor,a,c);a.id=d;this.loaders[d]=a;this.fire("instanceCreated",a);return a},isFinished:function(){for(var a=0;a<this.loaders.length;++a)if(!this.loaders[a].isFinished())return!1; +return!0}};l.prototype={loadAndUpload:function(a,c){var b=this;this.once("loaded",function(d){d.cancel();b.once("update",function(a){a.cancel()},null,null,0);b.upload(a,c)},null,null,0);this.load()},load:function(){var a=this,c=this.reader=new FileReader;a.changeStatus("loading");this.abort=function(){a.reader.abort()};c.onabort=function(){a.changeStatus("abort")};c.onerror=function(){a.message=a.lang.filetools.loadError;a.changeStatus("error")};c.onprogress=function(b){a.loaded=b.loaded;a.update()}; +c.onload=function(){a.loaded=a.total;a.data=c.result;a.changeStatus("loaded")};c.readAsDataURL(this.file)},upload:function(a,c){var b=c||{};a?(this.uploadUrl=a,this.xhr=new XMLHttpRequest,this.attachRequestListeners(),this.editor.fire("fileUploadRequest",{fileLoader:this,requestData:b})&&this.changeStatus("uploading")):(this.message=this.lang.filetools.noUrlError,this.changeStatus("error"))},attachRequestListeners:function(){function a(){"error"!=b.status&&(b.message=b.lang.filetools.networkError, +b.changeStatus("error"))}function c(){"abort"!=b.status&&b.changeStatus("abort")}var b=this,d=this.xhr;b.abort=function(){d.abort();c()};d.onerror=a;d.onabort=c;d.upload?(d.upload.onprogress=function(a){a.lengthComputable&&(b.uploadTotal||(b.uploadTotal=a.total),b.uploaded=a.loaded,b.update())},d.upload.onerror=a,d.upload.onabort=c):(b.uploadTotal=b.total,b.update());d.onload=function(){b.update();if("abort"!=b.status)if(b.uploaded=b.uploadTotal,200>d.status||299<d.status)b.message=b.lang.filetools["httpError"+ +d.status],b.message||(b.message=b.lang.filetools.httpError.replace("%1",d.status)),b.changeStatus("error");else{for(var a={fileLoader:b},c=["message","fileName","url"],e=b.editor.fire("fileUploadResponse",a),h=0;h<c.length;h++){var k=c[h];"string"===typeof a[k]&&(b[k]=a[k])}b.responseData=a;delete b.responseData.fileLoader;!1===e?b.changeStatus("error"):b.changeStatus("uploaded")}}},changeStatus:function(a){this.status=a;if("error"==a||"abort"==a||"loaded"==a||"uploaded"==a)this.abort=function(){}; +this.fire(a);this.update()},update:function(){this.fire("update")},isFinished:function(){return!!this.status.match(/^(?:loaded|uploaded|error|abort)$/)}};CKEDITOR.event.implementOn(k.prototype);CKEDITOR.event.implementOn(l.prototype);var m=/^data:(\S*?);base64,/;CKEDITOR.fileTools||(CKEDITOR.fileTools={});CKEDITOR.tools.extend(CKEDITOR.fileTools,{uploadRepository:k,fileLoader:l,getUploadUrl:function(a,c){var b=CKEDITOR.tools.capitalize;return c&&a[c+"UploadUrl"]?a[c+"UploadUrl"]:a.uploadUrl?a.uploadUrl: +c&&a["filebrowser"+b(c,1)+"UploadUrl"]?a["filebrowser"+b(c,1)+"UploadUrl"]+"\x26responseType\x3djson":a.filebrowserUploadUrl?a.filebrowserUploadUrl+"\x26responseType\x3djson":null},isTypeSupported:function(a,c){return!!a.type.match(c)},isFileUploadSupported:"function"===typeof FileReader&&"function"===typeof(new FileReader).readAsDataURL&&"function"===typeof FormData&&"function"===typeof(new FormData).append&&"function"===typeof XMLHttpRequest&&"function"===typeof Blob})})();(function(){function g(a,b){var d=[];if(b)for(var c in b)d.push(c+"\x3d"+encodeURIComponent(b[c]));else return a;return a+(-1!=a.indexOf("?")?"\x26":"?")+d.join("\x26")}function p(a){return!a.match(/command=QuickUpload/)||a.match(/(\?|&)responseType=json/)?a:g(a,{responseType:"json"})}function k(a){a+="";return a.charAt(0).toUpperCase()+a.substr(1)}function q(){var a=this.getDialog(),b=a.getParentEditor();b._.filebrowserSe=this;var d=b.config["filebrowser"+k(a.getName())+"WindowWidth"]||b.config.filebrowserWindowWidth|| +"80%",a=b.config["filebrowser"+k(a.getName())+"WindowHeight"]||b.config.filebrowserWindowHeight||"70%",c=this.filebrowser.params||{};c.CKEditor=b.name;c.CKEditorFuncNum=b._.filebrowserFn;c.langCode||(c.langCode=b.langCode);c=g(this.filebrowser.url,c);b.popup(c,d,a,b.config.filebrowserWindowFeatures||b.config.fileBrowserWindowFeatures)}function r(a){var b=new CKEDITOR.dom.element(a.$.form);b&&((a=b.$.elements.ckCsrfToken)?a=new CKEDITOR.dom.element(a):(a=new CKEDITOR.dom.element("input"),a.setAttributes({name:"ckCsrfToken", +type:"hidden"}),b.append(a)),a.setAttribute("value",CKEDITOR.tools.getCsrfToken()))}function t(){var a=this.getDialog();a.getParentEditor()._.filebrowserSe=this;return a.getContentElement(this["for"][0],this["for"][1]).getInputElement().$.value&&a.getContentElement(this["for"][0],this["for"][1]).getAction()?!0:!1}function u(a,b,d){var c=d.params||{};c.CKEditor=a.name;c.CKEditorFuncNum=a._.filebrowserFn;c.langCode||(c.langCode=a.langCode);b.action=g(d.url,c);b.filebrowser=d}function l(a,b,d,c){if(c&& +c.length)for(var e,g=c.length;g--;)if(e=c[g],"hbox"!=e.type&&"vbox"!=e.type&&"fieldset"!=e.type||l(a,b,d,e.children),e.filebrowser)if("string"==typeof e.filebrowser&&(e.filebrowser={action:"fileButton"==e.type?"QuickUpload":"Browse",target:e.filebrowser}),"Browse"==e.filebrowser.action){var f=e.filebrowser.url;void 0===f&&(f=a.config["filebrowser"+k(b)+"BrowseUrl"],void 0===f&&(f=a.config.filebrowserBrowseUrl));f&&(e.onClick=q,e.filebrowser.url=f,e.hidden=!1)}else if("QuickUpload"==e.filebrowser.action&& +e["for"]&&(f=e.filebrowser.url,void 0===f&&(f=a.config["filebrowser"+k(b)+"UploadUrl"],void 0===f&&(f=a.config.filebrowserUploadUrl)),f)){var h=e.onClick;e.onClick=function(b){var c=b.sender,d=c.getDialog().getContentElement(this["for"][0],this["for"][1]).getInputElement(),e=CKEDITOR.fileTools&&CKEDITOR.fileTools.isFileUploadSupported;if(h&&!1===h.call(c,b))return!1;if(t.call(c,b)){if("form"!==a.config.filebrowserUploadMethod&&e)return b=a.uploadRepository.create(d.$.files[0]),b.on("uploaded",function(a){var b= +a.sender.responseData;m.call(a.sender.editor,b.url,b.message)}),b.on("error",n.bind(this)),b.on("abort",n.bind(this)),b.loadAndUpload(p(f)),"xhr";r(d);return!0}return!1};e.filebrowser.url=f;e.hidden=!1;u(a,d.getContents(e["for"][0]).get(e["for"][1]),e.filebrowser)}}function n(a){var b={};try{b=JSON.parse(a.sender.xhr.response)||{}}catch(d){}this.enable();alert(b.error?b.error.message:a.sender.message)}function h(a,b,d){if(-1!==d.indexOf(";")){d=d.split(";");for(var c=0;c<d.length;c++)if(h(a,b,d[c]))return!0; +return!1}return(a=a.getContents(b).get(d).filebrowser)&&a.url}function m(a,b){var d=this._.filebrowserSe.getDialog(),c=this._.filebrowserSe["for"],e=this._.filebrowserSe.filebrowser.onSelect;c&&d.getContentElement(c[0],c[1]).reset();if("function"!=typeof b||!1!==b.call(this._.filebrowserSe))if(!e||!1!==e.call(this._.filebrowserSe,a,b))if("string"==typeof b&&b&&alert(b),a&&(c=this._.filebrowserSe,d=c.getDialog(),c=c.filebrowser.target||null))if(c=c.split(":"),e=d.getContentElement(c[0],c[1]))e.setValue(a), +d.selectPage(c[0])}CKEDITOR.plugins.add("filebrowser",{requires:"popup,filetools",init:function(a){a._.filebrowserFn=CKEDITOR.tools.addFunction(m,a);a.on("destroy",function(){CKEDITOR.tools.removeFunction(this._.filebrowserFn)})}});CKEDITOR.on("dialogDefinition",function(a){if(a.editor.plugins.filebrowser)for(var b=a.data.definition,d,c=0;c<b.contents.length;++c)if(d=b.contents[c])l(a.editor,a.data.name,b,d.elements),d.hidden&&d.filebrowser&&(d.hidden=!h(b,d.id,d.filebrowser))})})();CKEDITOR.plugins.add("find",{requires:"dialog",init:function(a){var b=a.addCommand("find",new CKEDITOR.dialogCommand("find")),c=a.addCommand("replace",new CKEDITOR.dialogCommand("find",{tabId:"replace"}));b.canUndo=!1;b.readOnly=1;c.canUndo=!1;a.ui.addButton&&(a.ui.addButton("Find",{label:a.lang.find.find,command:"find",toolbar:"find,10"}),a.ui.addButton("Replace",{label:a.lang.find.replace,command:"replace",toolbar:"find,20"}));CKEDITOR.dialog.add("find",this.path+"dialogs/find.js")}}); +CKEDITOR.config.find_highlight={element:"span",styles:{"background-color":"#004",color:"#fff"}};(function(){function g(a,b){var c=l.exec(a),d=l.exec(b);if(c){if(!c[2]&&"px"==d[2])return d[1];if("px"==c[2]&&!d[2])return d[1]+"px"}return b}var k=CKEDITOR.htmlParser.cssStyle,h=CKEDITOR.tools.cssLength,l=/^((?:\d*(?:\.\d+))|(?:\d+))(.*)?$/i,m={elements:{$:function(a){var b=a.attributes;if((b=(b=(b=b&&b["data-cke-realelement"])&&new CKEDITOR.htmlParser.fragment.fromHtml(decodeURIComponent(b)))&&b.children[0])&&a.attributes["data-cke-resizable"]){var c=(new k(a)).rules;a=b.attributes;var d=c.width, +c=c.height;d&&(a.width=g(a.width,d));c&&(a.height=g(a.height,c))}return b}}};CKEDITOR.plugins.add("fakeobjects",{init:function(a){a.filter.allow("img[!data-cke-realelement,src,alt,title](*){*}","fakeobjects")},afterInit:function(a){(a=(a=a.dataProcessor)&&a.htmlFilter)&&a.addRules(m,{applyToAll:!0})}});CKEDITOR.editor.prototype.createFakeElement=function(a,b,c,d){var e=this.lang.fakeobjects,e=e[c]||e.unknown;b={"class":b,"data-cke-realelement":encodeURIComponent(a.getOuterHtml()),"data-cke-real-node-type":a.type, +alt:e,title:e,align:a.getAttribute("align")||""};CKEDITOR.env.hc||(b.src=CKEDITOR.tools.transparentImageData);c&&(b["data-cke-real-element-type"]=c);d&&(b["data-cke-resizable"]=d,c=new k,d=a.getAttribute("width"),a=a.getAttribute("height"),d&&(c.rules.width=h(d)),a&&(c.rules.height=h(a)),c.populate(b));return this.document.createElement("img",{attributes:b})};CKEDITOR.editor.prototype.createFakeParserElement=function(a,b,c,d){var e=this.lang.fakeobjects,e=e[c]||e.unknown,f;f=new CKEDITOR.htmlParser.basicWriter; +a.writeHtml(f);f=f.getHtml();b={"class":b,"data-cke-realelement":encodeURIComponent(f),"data-cke-real-node-type":a.type,alt:e,title:e,align:a.attributes.align||""};CKEDITOR.env.hc||(b.src=CKEDITOR.tools.transparentImageData);c&&(b["data-cke-real-element-type"]=c);d&&(b["data-cke-resizable"]=d,d=a.attributes,a=new k,c=d.width,d=d.height,void 0!==c&&(a.rules.width=h(c)),void 0!==d&&(a.rules.height=h(d)),a.populate(b));return new CKEDITOR.htmlParser.element("img",b)};CKEDITOR.editor.prototype.restoreRealElement= +function(a){if(a.data("cke-real-node-type")!=CKEDITOR.NODE_ELEMENT)return null;var b=CKEDITOR.dom.element.createFromHtml(decodeURIComponent(a.data("cke-realelement")),this.document);if(a.data("cke-resizable")){var c=a.getStyle("width");a=a.getStyle("height");c&&b.setAttribute("width",g(b.getAttribute("width"),c));a&&b.setAttribute("height",g(b.getAttribute("height"),a))}return b}})();(function(){function d(a){a=a.attributes;return"application/x-shockwave-flash"==a.type||f.test(a.src||"")}function e(a,b){return a.createFakeParserElement(b,"cke_flash","flash",!0)}var f=/\.swf(?:$|\?)/i;CKEDITOR.plugins.add("flash",{requires:"dialog,fakeobjects",onLoad:function(){CKEDITOR.addCss("img.cke_flash{background-image: url("+CKEDITOR.getUrl(this.path+"images/placeholder.png")+");background-position: center center;background-repeat: no-repeat;border: 1px solid #a9a9a9;width: 80px;height: 80px;}")}, +init:function(a){var b="object[classid,codebase,height,hspace,vspace,width];param[name,value];embed[height,hspace,pluginspage,src,type,vspace,width]";CKEDITOR.dialog.isTabEnabled(a,"flash","properties")&&(b+=";object[align]; embed[allowscriptaccess,quality,scale,wmode]");CKEDITOR.dialog.isTabEnabled(a,"flash","advanced")&&(b+=";object[id]{*}; embed[bgcolor]{*}(*)");a.addCommand("flash",new CKEDITOR.dialogCommand("flash",{allowedContent:b,requiredContent:"embed"}));a.ui.addButton&&a.ui.addButton("Flash", +{label:a.lang.common.flash,command:"flash",toolbar:"insert,20"});CKEDITOR.dialog.add("flash",this.path+"dialogs/flash.js");a.addMenuItems&&a.addMenuItems({flash:{label:a.lang.flash.properties,command:"flash",group:"flash"}});a.on("doubleclick",function(a){var b=a.data.element;b.is("img")&&"flash"==b.data("cke-real-element-type")&&(a.data.dialog="flash")});a.contextMenu&&a.contextMenu.addListener(function(a){if(a&&a.is("img")&&!a.isReadOnly()&&"flash"==a.data("cke-real-element-type"))return{flash:CKEDITOR.TRISTATE_OFF}})}, +afterInit:function(a){var b=a.dataProcessor;(b=b&&b.dataFilter)&&b.addRules({elements:{"cke:object":function(b){var c=b.attributes;if(!(c.classid&&String(c.classid).toLowerCase()||d(b))){for(c=0;c<b.children.length;c++)if("cke:embed"==b.children[c].name){if(!d(b.children[c]))break;return e(a,b)}return null}return e(a,b)},"cke:embed":function(b){return d(b)?e(a,b):null}}},5)}})})();CKEDITOR.tools.extend(CKEDITOR.config,{flashEmbedTagOnly:!1,flashAddEmbedTag:!0,flashConvertOnEdit:!1});(function(){function k(a){var l=a.config,p=a.fire("uiSpace",{space:"top",html:""}).html,t=function(){function f(a,c,e){b.setStyle(c,w(e));b.setStyle("position",a)}function e(a){var b=k.getDocumentPosition();switch(a){case "top":f("absolute","top",b.y-q-r);break;case "pin":f("fixed","top",x);break;case "bottom":f("absolute","top",b.y+(c.height||c.bottom-c.top)+r)}m=a}var m,k,n,c,h,q,v,p=l.floatSpaceDockedOffsetX||0,r=l.floatSpaceDockedOffsetY||0,u=l.floatSpacePinnedOffsetX||0,x=l.floatSpacePinnedOffsetY|| +0;return function(d){if(k=a.editable()){var f=d&&"focus"==d.name;f&&b.show();a.fire("floatingSpaceLayout",{show:f});b.removeStyle("left");b.removeStyle("right");n=b.getClientRect();c=k.getClientRect();h=g.getViewPaneSize();q=n.height;v="pageXOffset"in g.$?g.$.pageXOffset:CKEDITOR.document.$.documentElement.scrollLeft;m?(q+r<=c.top?e("top"):q+r>h.height-c.bottom?e("pin"):e("bottom"),d=h.width/2,d=l.floatSpacePreferRight?"right":0<c.left&&c.right<h.width&&c.width>n.width?"rtl"==l.contentsLangDirection? +"right":"left":d-c.left>c.right-d?"left":"right",n.width>h.width?(d="left",f=0):(f="left"==d?0<c.left?c.left:0:c.right<h.width?h.width-c.right:0,f+n.width>h.width&&(d="left"==d?"right":"left",f=0)),b.setStyle(d,w(("pin"==m?u:p)+f+("pin"==m?0:"left"==d?v:-v)))):(m="pin",e("pin"),t(d))}}}();if(p){var k=new CKEDITOR.template('\x3cdiv id\x3d"cke_{name}" class\x3d"cke {id} cke_reset_all cke_chrome cke_editor_{name} cke_float cke_{langDir} '+CKEDITOR.env.cssClass+'" dir\x3d"{langDir}" title\x3d"'+(CKEDITOR.env.gecko? +" ":"")+'" lang\x3d"{langCode}" role\x3d"application" style\x3d"{style}"'+(a.title?' aria-labelledby\x3d"cke_{name}_arialbl"':" ")+"\x3e"+(a.title?'\x3cspan id\x3d"cke_{name}_arialbl" class\x3d"cke_voice_label"\x3e{voiceLabel}\x3c/span\x3e':" ")+'\x3cdiv class\x3d"cke_inner"\x3e\x3cdiv id\x3d"{topId}" class\x3d"cke_top" role\x3d"presentation"\x3e{content}\x3c/div\x3e\x3c/div\x3e\x3c/div\x3e'),b=CKEDITOR.document.getBody().append(CKEDITOR.dom.element.createFromHtml(k.output({content:p,id:a.id,langDir:a.lang.dir, +langCode:a.langCode,name:a.name,style:"display:none;z-index:"+(l.baseFloatZIndex-1),topId:a.ui.spaceId("top"),voiceLabel:a.title}))),u=CKEDITOR.tools.eventsBuffer(500,t),e=CKEDITOR.tools.eventsBuffer(100,t);b.unselectable();b.on("mousedown",function(a){a=a.data;a.getTarget().hasAscendant("a",1)||a.preventDefault()});a.on("focus",function(b){t(b);a.on("change",u.input);g.on("scroll",e.input);g.on("resize",e.input)});a.on("blur",function(){b.hide();a.removeListener("change",u.input);g.removeListener("scroll", +e.input);g.removeListener("resize",e.input)});a.on("destroy",function(){g.removeListener("scroll",e.input);g.removeListener("resize",e.input);b.clearCustomData();b.remove()});a.focusManager.hasFocus&&b.show();a.focusManager.add(b,1)}}var g=CKEDITOR.document.getWindow(),w=CKEDITOR.tools.cssLength;CKEDITOR.plugins.add("floatingspace",{init:function(a){a.on("loaded",function(){k(this)},null,null,20)}})})();CKEDITOR.plugins.add("listblock",{requires:"panel",onLoad:function(){var f=CKEDITOR.addTemplate("panel-list",'\x3cul role\x3d"presentation" class\x3d"cke_panel_list"\x3e{items}\x3c/ul\x3e'),g=CKEDITOR.addTemplate("panel-list-item",'\x3cli id\x3d"{id}" class\x3d"cke_panel_listItem" role\x3dpresentation\x3e\x3ca id\x3d"{id}_option" _cke_focus\x3d1 hidefocus\x3dtrue title\x3d"{title}" draggable\x3d"false" ondragstart\x3d"return false;" href\x3d"javascript:void(\'{val}\')" onclick\x3d"{onclick}CKEDITOR.tools.callFunction({clickFn},\'{val}\'); return false;" role\x3d"option"\x3e{text}\x3c/a\x3e\x3c/li\x3e'), +h=CKEDITOR.addTemplate("panel-list-group",'\x3ch1 id\x3d"{id}" draggable\x3d"false" ondragstart\x3d"return false;" class\x3d"cke_panel_grouptitle" role\x3d"presentation" \x3e{label}\x3c/h1\x3e'),k=/\'/g;CKEDITOR.ui.panel.prototype.addListBlock=function(a,b){return this.addBlock(a,new CKEDITOR.ui.listBlock(this.getHolderElement(),b))};CKEDITOR.ui.listBlock=CKEDITOR.tools.createClass({base:CKEDITOR.ui.panel.block,$:function(a,b){b=b||{};var c=b.attributes||(b.attributes={});(this.multiSelect=!!b.multiSelect)&& +(c["aria-multiselectable"]=!0);!c.role&&(c.role="listbox");this.base.apply(this,arguments);this.element.setAttribute("role",c.role);c=this.keys;c[40]="next";c[9]="next";c[38]="prev";c[CKEDITOR.SHIFT+9]="prev";c[32]=CKEDITOR.env.ie?"mouseup":"click";CKEDITOR.env.ie&&(c[13]="mouseup");this._.pendingHtml=[];this._.pendingList=[];this._.items={};this._.groups={}},_:{close:function(){if(this._.started){var a=f.output({items:this._.pendingList.join("")});this._.pendingList=[];this._.pendingHtml.push(a); +delete this._.started}},getClick:function(){this._.click||(this._.click=CKEDITOR.tools.addFunction(function(a){var b=this.toggle(a);if(this.onClick)this.onClick(a,b)},this));return this._.click}},proto:{add:function(a,b,c){var d=CKEDITOR.tools.getNextId();this._.started||(this._.started=1,this._.size=this._.size||0);this._.items[a]=d;var e;e=CKEDITOR.tools.htmlEncodeAttr(a).replace(k,"\\'");a={id:d,val:e,onclick:CKEDITOR.env.ie?'return false;" onmouseup\x3d"CKEDITOR.tools.getMouseButton(event)\x3d\x3d\x3dCKEDITOR.MOUSE_BUTTON_LEFT\x26\x26': +"",clickFn:this._.getClick(),title:CKEDITOR.tools.htmlEncodeAttr(c||a),text:b||a};this._.pendingList.push(g.output(a))},startGroup:function(a){this._.close();var b=CKEDITOR.tools.getNextId();this._.groups[a]=b;this._.pendingHtml.push(h.output({id:b,label:a}))},commit:function(){this._.close();this.element.appendHtml(this._.pendingHtml.join(""));delete this._.size;this._.pendingHtml=[]},toggle:function(a){var b=this.isMarked(a);b?this.unmark(a):this.mark(a);return!b},hideGroup:function(a){var b=(a= +this.element.getDocument().getById(this._.groups[a]))&&a.getNext();a&&(a.setStyle("display","none"),b&&"ul"==b.getName()&&b.setStyle("display","none"))},hideItem:function(a){this.element.getDocument().getById(this._.items[a]).setStyle("display","none")},showAll:function(){var a=this._.items,b=this._.groups,c=this.element.getDocument(),d;for(d in a)c.getById(a[d]).setStyle("display","");for(var e in b)a=c.getById(b[e]),d=a.getNext(),a.setStyle("display",""),d&&"ul"==d.getName()&&d.setStyle("display", +"")},mark:function(a){this.multiSelect||this.unmarkAll();a=this._.items[a];var b=this.element.getDocument().getById(a);b.addClass("cke_selected");this.element.getDocument().getById(a+"_option").setAttribute("aria-selected",!0);this.onMark&&this.onMark(b)},markFirstDisplayed:function(){var a=this;this._.markFirstDisplayed(function(){a.multiSelect||a.unmarkAll()})},unmark:function(a){var b=this.element.getDocument();a=this._.items[a];var c=b.getById(a);c.removeClass("cke_selected");b.getById(a+"_option").removeAttribute("aria-selected"); +this.onUnmark&&this.onUnmark(c)},unmarkAll:function(){var a=this._.items,b=this.element.getDocument(),c;for(c in a){var d=a[c];b.getById(d).removeClass("cke_selected");b.getById(d+"_option").removeAttribute("aria-selected")}this.onUnmark&&this.onUnmark()},isMarked:function(a){return this.element.getDocument().getById(this._.items[a]).hasClass("cke_selected")},focus:function(a){this._.focusIndex=-1;var b=this.element.getElementsByTag("a"),c,d=-1;if(a)for(c=this.element.getDocument().getById(this._.items[a]).getFirst();a= +b.getItem(++d);){if(a.equals(c)){this._.focusIndex=d;break}}else this.element.focus();c&&setTimeout(function(){c.focus()},0)}}})}});CKEDITOR.plugins.add("richcombo",{requires:"floatpanel,listblock,button",beforeInit:function(e){e.ui.addHandler(CKEDITOR.UI_RICHCOMBO,CKEDITOR.ui.richCombo.handler)}}); +(function(){var e='\x3cspan id\x3d"{id}" class\x3d"cke_combo cke_combo__{name} {cls}" role\x3d"presentation"\x3e\x3cspan id\x3d"{id}_label" class\x3d"cke_combo_label"\x3e{label}\x3c/span\x3e\x3ca class\x3d"cke_combo_button" title\x3d"{title}" tabindex\x3d"-1"'+(CKEDITOR.env.gecko&&!CKEDITOR.env.hc?"":" href\x3d\"javascript:void('{titleJs}')\"")+' hidefocus\x3d"true" role\x3d"button" aria-labelledby\x3d"{id}_label" aria-haspopup\x3d"listbox"',h="";CKEDITOR.env.gecko&&CKEDITOR.env.mac&&(e+=' onkeypress\x3d"return false;"'); +CKEDITOR.env.gecko&&(e+=' onblur\x3d"this.style.cssText \x3d this.style.cssText;"');CKEDITOR.env.ie&&(h='return false;" onmouseup\x3d"CKEDITOR.tools.getMouseButton(event)\x3d\x3dCKEDITOR.MOUSE_BUTTON_LEFT\x26\x26');var e=e+(' onkeydown\x3d"return CKEDITOR.tools.callFunction({keydownFn},event,this);" onfocus\x3d"return CKEDITOR.tools.callFunction({focusFn},event);" onclick\x3d"'+h+'CKEDITOR.tools.callFunction({clickFn},this);return false;"\x3e\x3cspan id\x3d"{id}_text" class\x3d"cke_combo_text cke_combo_inlinelabel"\x3e{label}\x3c/span\x3e\x3cspan class\x3d"cke_combo_open"\x3e\x3cspan class\x3d"cke_combo_arrow"\x3e'+ +(CKEDITOR.env.hc?"\x26#9660;":CKEDITOR.env.air?"\x26nbsp;":"")+"\x3c/span\x3e\x3c/span\x3e\x3c/a\x3e\x3c/span\x3e"),m=CKEDITOR.addTemplate("combo",e);CKEDITOR.UI_RICHCOMBO="richcombo";CKEDITOR.ui.richCombo=CKEDITOR.tools.createClass({$:function(a){CKEDITOR.tools.extend(this,a,{canGroup:!1,title:a.label,modes:{wysiwyg:1},editorFocus:1});a=this.panel||{};delete this.panel;this.id=CKEDITOR.tools.getNextNumber();this.document=a.parent&&a.parent.getDocument()||CKEDITOR.document;a.className="cke_combopanel"; +a.block={multiSelect:a.multiSelect,attributes:a.attributes};a.toolbarRelated=!0;this._={panelDefinition:a,items:{},listeners:[]}},proto:{renderHtml:function(a){var b=[];this.render(a,b);return b.join("")},render:function(a,b){function d(){if(this.getState()!=CKEDITOR.TRISTATE_ON){var b=this.modes[a.mode]?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED;a.readOnly&&!this.readOnly&&(b=CKEDITOR.TRISTATE_DISABLED);this.setState(b);this.setValue("");b!=CKEDITOR.TRISTATE_DISABLED&&this.refresh&&this.refresh()}} +var e=CKEDITOR.env,g,f,c="cke_"+this.id,l=CKEDITOR.tools.addFunction(function(b){f&&(a.unlockSelection(1),f=0);g.execute(b)},this),k=this;g={id:c,combo:this,focus:function(){CKEDITOR.document.getById(c).getChild(1).focus()},execute:function(b){var c=k._;if(c.state!=CKEDITOR.TRISTATE_DISABLED)if(k.createPanel(a),c.on)c.panel.hide();else{k.commit();var d=k.getValue();d?c.list.mark(d):c.list.unmarkAll();c.panel.showBlock(k.id,new CKEDITOR.dom.element(b),4)}},clickFn:l};this._.listeners.push(a.on("activeFilterChange", +d,this));this._.listeners.push(a.on("mode",d,this));this._.listeners.push(a.on("selectionChange",d,this));!this.readOnly&&this._.listeners.push(a.on("readOnly",d,this));var h=CKEDITOR.tools.addFunction(function(a,b){a=new CKEDITOR.dom.event(a);var c=a.getKeystroke();switch(c){case 13:case 32:case 40:CKEDITOR.tools.callFunction(l,b);break;default:g.onkey(g,c)}a.preventDefault()}),n=CKEDITOR.tools.addFunction(function(){g.onfocus&&g.onfocus()});f=0;g.keyDownFn=h;e={id:c,name:this.name||this.command, +label:this.label,title:this.title,cls:this.className||"",titleJs:e.gecko&&!e.hc?"":(this.title||"").replace("'",""),keydownFn:h,focusFn:n,clickFn:l};m.output(e,b);if(this.onRender)this.onRender();return g},createPanel:function(a){if(!this._.panel){var b=this._.panelDefinition,d=this._.panelDefinition.block,e=b.parent||CKEDITOR.document.getBody(),g="cke_combopanel__"+this.name,f=new CKEDITOR.ui.floatPanel(a,e,b),b=f.addListBlock(this.id,d),c=this;f.onShow=function(){this.element.addClass(g);c.setState(CKEDITOR.TRISTATE_ON); +c._.on=1;c.editorFocus&&!a.focusManager.hasFocus&&a.focus();if(c.onOpen)c.onOpen()};f.onHide=function(b){this.element.removeClass(g);c.setState(c.modes&&c.modes[a.mode]?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED);c._.on=0;if(!b&&c.onClose)c.onClose()};f.onEscape=function(){f.hide(1)};b.onClick=function(a,b){c.onClick&&c.onClick.call(c,a,b);f.hide()};this._.panel=f;this._.list=b;f.getBlock(this.id).onHide=function(){c._.on=0;c.setState(CKEDITOR.TRISTATE_OFF)};this.init&&this.init()}},setValue:function(a, +b){this._.value=a;var d=this.document.getById("cke_"+this.id+"_text");d&&(a||b?d.removeClass("cke_combo_inlinelabel"):(b=this.label,d.addClass("cke_combo_inlinelabel")),d.setText("undefined"!=typeof b?b:a))},getValue:function(){return this._.value||""},unmarkAll:function(){this._.list.unmarkAll()},mark:function(a){this._.list.mark(a)},hideItem:function(a){this._.list.hideItem(a)},hideGroup:function(a){this._.list.hideGroup(a)},showAll:function(){this._.list.showAll()},add:function(a,b,d){this._.items[a]= +d||a;this._.list.add(a,b,d)},startGroup:function(a){this._.list.startGroup(a)},commit:function(){this._.committed||(this._.list.commit(),this._.committed=1,CKEDITOR.ui.fire("ready",this));this._.committed=1},setState:function(a){if(this._.state!=a){var b=this.document.getById("cke_"+this.id),d=b.getElementsByTag("a").getItem(0);b.setState(a,"cke_combo");a==CKEDITOR.TRISTATE_DISABLED?b.setAttribute("aria-disabled",!0):b.removeAttribute("aria-disabled");d&&d.setAttribute("aria-expanded",a==CKEDITOR.TRISTATE_ON); +this._.state=a}},getState:function(){return this._.state},enable:function(){this._.state==CKEDITOR.TRISTATE_DISABLED&&this.setState(this._.lastState)},disable:function(){this._.state!=CKEDITOR.TRISTATE_DISABLED&&(this._.lastState=this._.state,this.setState(CKEDITOR.TRISTATE_DISABLED))},destroy:function(){CKEDITOR.tools.array.forEach(this._.listeners,function(a){a.removeListener()});this._.listeners=[]},select:function(a){if(!CKEDITOR.tools.isEmpty(this._.items))for(var b in this._.items)if(a({value:b, +text:this._.items[b]})){this.setValue(b);break}}},statics:{handler:{create:function(a){return new CKEDITOR.ui.richCombo(a)}}}});CKEDITOR.ui.prototype.addRichCombo=function(a,b){this.add(a,CKEDITOR.UI_RICHCOMBO,b)}})();(function(){function k(a,b){var c=a.config,d=b.lang,e=new CKEDITOR.style(b.styleDefinition),f=new l({entries:b.entries,styleVariable:b.styleVariable,styleDefinition:b.styleDefinition}),g;a.addCommand(b.commandName,{exec:function(a,b){var c=b.newStyle,d=b.oldStyle,e=a.getSelection().getRanges()[0],f=void 0===c;if(d||c)if(d&&e.collapsed&&m({editor:a,range:e,style:d}),f)a.removeStyle(d);else{if(e=d)e=d instanceof CKEDITOR.style&&c instanceof CKEDITOR.style?CKEDITOR.style.getStyleText(d.getDefinition())=== +CKEDITOR.style.getStyleText(c.getDefinition()):!1,e=!e;e&&a.removeStyle(d);a.applyStyle(c)}},refresh:function(a,b){e.checkApplicable(b,a,a.activeFilter)||this.setState(CKEDITOR.TRISTATE_DISABLED)}});g=a.getCommand(b.commandName);a.ui.addRichCombo(b.comboName,{label:d.label,title:d.panelTitle,command:b.commandName,toolbar:"styles,"+b.order,defaultValue:"cke-default",allowedContent:e,requiredContent:e,contentTransformations:"span"===b.styleDefinition.element?[[{element:"font",check:"span",left:function(a){return!!a.attributes.size|| +!!a.attributes.align||!!a.attributes.face},right:function(a){var b=" x-small small medium large x-large xx-large 48px".split(" ");a.name="span";a.attributes.size&&(a.styles["font-size"]=b[a.attributes.size],delete a.attributes.size);a.attributes.align&&(a.styles["text-align"]=a.attributes.align,delete a.attributes.align);a.attributes.face&&(a.styles["font-family"]=a.attributes.face,delete a.attributes.face)}}]]:null,panel:{css:[CKEDITOR.skin.getPath("editor")].concat(c.contentsCss),multiSelect:!1, +attributes:{"aria-label":d.panelTitle}},init:function(){var b="("+a.lang.common.optionDefault+")";this.startGroup(d.panelTitle);this.add(this.defaultValue,b,b);f.addToCombo(this)},onClick:function(c){var d=this.getValue();a.focus();a.fire("saveSnapshot");a.execCommand(b.commandName,{newStyle:f.getStyle(c),oldStyle:f.getStyle(d)});a.fire("saveSnapshot")},onRender:function(){a.on("selectionChange",function(c){var d=this.getValue();(c=f.getMatchingValue(a,c.data.path))?c!=d&&this.setValue(c):this.setValue("", +b.defaultLabel)},this);g.on("state",function(){this.setState(g.state)},this)},refresh:function(){this.setState(g.state)}})}function m(a){var b=a.editor,c=a.range,d=a.style,e,f,g;e=b.elementPath();if(a=e.contains(function(a){return d.checkElementRemovable(a)})){f=c.checkBoundaryOfElement(a,CKEDITOR.START);g=c.checkBoundaryOfElement(a,CKEDITOR.END);if(f&&g){for(f=c.createBookmark();e=a.getFirst();)e.insertBefore(a);a.remove();c.moveToBookmark(f)}else f||g?c.moveToPosition(a,f?CKEDITOR.POSITION_BEFORE_START: +CKEDITOR.POSITION_AFTER_END):(c.splitElement(a),c.moveToPosition(a,CKEDITOR.POSITION_AFTER_END)),h(c,e.elements.slice(),a);b.getSelection().selectRanges([c])}}function h(a,b,c){var d=b.pop();if(d){if(c)return h(a,b,d.equals(c)?null:c);c=d.clone();a.insertNode(c);a.moveToPosition(c,CKEDITOR.POSITION_AFTER_START);h(a,b)}}var l=CKEDITOR.tools.createClass({$:function(a){var b=a.entries.split(";");this._.data={};this._.names=[];for(var c=0;c<b.length;c++){var d=b[c],e,f;d?(d=d.split("/"),e=d[0],d=d[1], +f={},f[a.styleVariable]=d||e,this._.data[e]=new CKEDITOR.style(a.styleDefinition,f),this._.data[e]._.definition.name=e,this._.names.push(e)):(b.splice(c,1),c--)}},proto:{getStyle:function(a){return this._.data[a]},addToCombo:function(a){for(var b=0;b<this._.names.length;b++){var c=this._.names[b];a.add(c,this.getStyle(c).buildPreview(),c)}},getMatchingValue:function(a,b){for(var c=b.elements,d=0,e;d<c.length;d++)if(e=c[d],e=this._.findMatchingStyleName(a,e))return e;return null}},_:{findMatchingStyleName:function(a, +b){return CKEDITOR.tools.array.find(this._.names,function(c){return this.getStyle(c).checkElementMatch(b,!0,a)},this)}}});CKEDITOR.plugins.add("font",{requires:"richcombo",init:function(a){var b=a.config;k(a,{comboName:"Font",commandName:"font",styleVariable:"family",lang:a.lang.font,entries:b.font_names,defaultLabel:b.font_defaultLabel,styleDefinition:b.font_style,order:30});k(a,{comboName:"FontSize",commandName:"fontSize",styleVariable:"size",lang:a.lang.font.fontSize,entries:b.fontSize_sizes,defaultLabel:b.fontSize_defaultLabel, +styleDefinition:b.fontSize_style,order:40})}})})();CKEDITOR.config.font_names="Arial/Arial, Helvetica, sans-serif;Comic Sans MS/Comic Sans MS, cursive;Courier New/Courier New, Courier, monospace;Georgia/Georgia, serif;Lucida Sans Unicode/Lucida Sans Unicode, Lucida Grande, sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/Times New Roman, Times, serif;Trebuchet MS/Trebuchet MS, Helvetica, sans-serif;Verdana/Verdana, Geneva, sans-serif";CKEDITOR.config.font_defaultLabel=""; +CKEDITOR.config.font_style={element:"span",styles:{"font-family":"#(family)"},overrides:[{element:"font",attributes:{face:null}}]};CKEDITOR.config.fontSize_sizes="8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px";CKEDITOR.config.fontSize_defaultLabel="";CKEDITOR.config.fontSize_style={element:"span",styles:{"font-size":"#(size)"},overrides:[{element:"font",attributes:{size:null}}]};CKEDITOR.plugins.add("forms",{requires:"dialog,fakeobjects",onLoad:function(){CKEDITOR.addCss(".cke_editable form{border: 1px dotted #FF0000;padding: 2px;}\n");CKEDITOR.addCss("img.cke_hidden{background-image: url("+CKEDITOR.getUrl(this.path+"images/hiddenfield.gif")+");background-position: center center;background-repeat: no-repeat;border: 1px solid #a9a9a9;width: 16px !important;height: 16px !important;}");CKEDITOR.style.unstylableElements.push("select","option")},init:function(b){var a=b.lang, +g=0,h={email:1,password:1,search:1,tel:1,text:1,url:1},l={checkbox:"input[type,name,checked,required]",radio:"input[type,name,checked,required]",textfield:"input[type,name,value,size,maxlength,required]",textarea:"textarea[cols,rows,name,required]",select:"select[name,size,multiple,required]; option[value,selected]",button:"input[type,name,value]",form:"form[action,name,id,enctype,target,method]",hiddenfield:"input[type,name,value]",imagebutton:"input[type,alt,src]{width,height,border,border-width,border-style,margin,float}"}, +m={checkbox:"input",radio:"input",textfield:"input",textarea:"textarea",select:"select",button:"input",form:"form",hiddenfield:"input",imagebutton:"input"},d=function(f,c,d){var h={allowedContent:l[c],requiredContent:m[c]};"form"==c&&(h.context="form");b.addCommand(c,new CKEDITOR.dialogCommand(c,h));b.ui.addButton&&b.ui.addButton(f,{label:a.common[f.charAt(0).toLowerCase()+f.slice(1)],command:c,toolbar:"forms,"+(g+=10)});CKEDITOR.dialog.add(c,d)},e=this.path+"dialogs/";!b.blockless&&d("Form","form", +e+"form.js");d("Checkbox","checkbox",e+"checkbox.js");d("Radio","radio",e+"radio.js");d("TextField","textfield",e+"textfield.js");d("Textarea","textarea",e+"textarea.js");d("Select","select",e+"select.js");d("Button","button",e+"button.js");var k=b.plugins.image;k&&!b.plugins.image2&&d("ImageButton","imagebutton",CKEDITOR.plugins.getPath("image")+"dialogs/image.js");d("HiddenField","hiddenfield",e+"hiddenfield.js");b.addMenuItems&&(d={checkbox:{label:a.forms.checkboxAndRadio.checkboxTitle,command:"checkbox", +group:"checkbox"},radio:{label:a.forms.checkboxAndRadio.radioTitle,command:"radio",group:"radio"},textfield:{label:a.forms.textfield.title,command:"textfield",group:"textfield"},hiddenfield:{label:a.forms.hidden.title,command:"hiddenfield",group:"hiddenfield"},button:{label:a.forms.button.title,command:"button",group:"button"},select:{label:a.forms.select.title,command:"select",group:"select"},textarea:{label:a.forms.textarea.title,command:"textarea",group:"textarea"}},k&&(d.imagebutton={label:a.image.titleButton, +command:"imagebutton",group:"imagebutton"}),!b.blockless&&(d.form={label:a.forms.form.menu,command:"form",group:"form"}),b.addMenuItems(d));b.contextMenu&&(!b.blockless&&b.contextMenu.addListener(function(f,c,b){if((f=b.contains("form",1))&&!f.isReadOnly())return{form:CKEDITOR.TRISTATE_OFF}}),b.contextMenu.addListener(function(b){if(b&&!b.isReadOnly()){var c=b.getName();if("select"==c)return{select:CKEDITOR.TRISTATE_OFF};if("textarea"==c)return{textarea:CKEDITOR.TRISTATE_OFF};if("input"==c){var a= +b.getAttribute("type")||"text";switch(a){case "button":case "submit":case "reset":return{button:CKEDITOR.TRISTATE_OFF};case "checkbox":return{checkbox:CKEDITOR.TRISTATE_OFF};case "radio":return{radio:CKEDITOR.TRISTATE_OFF};case "image":return k?{imagebutton:CKEDITOR.TRISTATE_OFF}:null}if(h[a])return{textfield:CKEDITOR.TRISTATE_OFF}}if("img"==c&&"hiddenfield"==b.data("cke-real-element-type"))return{hiddenfield:CKEDITOR.TRISTATE_OFF}}}));b.on("doubleclick",function(a){var c=a.data.element;if(!b.blockless&& +c.is("form"))a.data.dialog="form";else if(c.is("select"))a.data.dialog="select";else if(c.is("textarea"))a.data.dialog="textarea";else if(c.is("img")&&"hiddenfield"==c.data("cke-real-element-type"))a.data.dialog="hiddenfield";else if(c.is("input")){c=c.getAttribute("type")||"text";switch(c){case "button":case "submit":case "reset":a.data.dialog="button";break;case "checkbox":a.data.dialog="checkbox";break;case "radio":a.data.dialog="radio";break;case "image":a.data.dialog="imagebutton"}h[c]&&(a.data.dialog= +"textfield")}})},afterInit:function(b){var a=b.dataProcessor,g=a&&a.htmlFilter,a=a&&a.dataFilter;CKEDITOR.env.ie&&g&&g.addRules({elements:{input:function(a){a=a.attributes;var b=a.type;b||(a.type="text");"checkbox"!=b&&"radio"!=b||"on"!=a.value||delete a.value}}},{applyToAll:!0});a&&a.addRules({elements:{input:function(a){if("hidden"==a.attributes.type)return b.createFakeParserElement(a,"cke_hidden","hiddenfield")}}},{applyToAll:!0})}});CKEDITOR.plugins.forms={_setupRequiredAttribute:function(b){this.setValue(b.hasAttribute("required"))}};CKEDITOR.plugins.add("format",{requires:"richcombo",init:function(a){if(!a.blockless){for(var f=a.config,c=a.lang.format,l=f.format_tags.split(";"),d={},m=0,n=[],g=0;g<l.length;g++){var h=l[g],k=new CKEDITOR.style(f["format_"+h]);if(!a.filter.customConfig||a.filter.check(k))m++,d[h]=k,d[h]._.enterMode=a.config.enterMode,n.push(k)}0!==m&&a.ui.addRichCombo("Format",{label:c.label,title:c.panelTitle,toolbar:"styles,20",allowedContent:n,panel:{css:[CKEDITOR.skin.getPath("editor")].concat(f.contentsCss), +multiSelect:!1,attributes:{"aria-label":c.panelTitle}},init:function(){this.startGroup(c.panelTitle);for(var a in d){var e=c["tag_"+a];this.add(a,d[a].buildPreview(e),e)}},onClick:function(b){a.focus();a.fire("saveSnapshot");b=d[b];var e=a.elementPath();a.fire("stylesRemove",{type:CKEDITOR.STYLE_BLOCK});b.checkActive(e,a)||a.applyStyle(b);setTimeout(function(){a.fire("saveSnapshot")},0)},onRender:function(){a.on("selectionChange",function(b){var e=this.getValue();b=b.data.path;this.refresh();for(var c in d)if(d[c].checkActive(b, +a)){c!=e&&this.setValue(c,a.lang.format["tag_"+c]);return}this.setValue("")},this)},onOpen:function(){this.showAll();for(var b in d)a.activeFilter.check(d[b])||this.hideItem(b)},refresh:function(){var b=a.elementPath();if(b){if(b.isContextFor("p"))for(var c in d)if(a.activeFilter.check(d[c]))return;this.setState(CKEDITOR.TRISTATE_DISABLED)}}})}}});CKEDITOR.config.format_tags="p;h1;h2;h3;h4;h5;h6;pre;address;div";CKEDITOR.config.format_p={element:"p"};CKEDITOR.config.format_div={element:"div"}; +CKEDITOR.config.format_pre={element:"pre"};CKEDITOR.config.format_address={element:"address"};CKEDITOR.config.format_h1={element:"h1"};CKEDITOR.config.format_h2={element:"h2"};CKEDITOR.config.format_h3={element:"h3"};CKEDITOR.config.format_h4={element:"h4"};CKEDITOR.config.format_h5={element:"h5"};CKEDITOR.config.format_h6={element:"h6"};(function(){var b={canUndo:!1,exec:function(a){var b=a.document.createElement("hr");a.insertElement(b)},allowedContent:"hr",requiredContent:"hr"};CKEDITOR.plugins.add("horizontalrule",{init:function(a){a.blockless||(a.addCommand("horizontalrule",b),a.ui.addButton&&a.ui.addButton("HorizontalRule",{label:a.lang.horizontalrule.toolbar,command:"horizontalrule",toolbar:"insert,40"}))}})})();CKEDITOR.plugins.add("htmlwriter",{init:function(b){var a=new CKEDITOR.htmlWriter;a.forceSimpleAmpersand=b.config.forceSimpleAmpersand;a.indentationChars="string"===typeof b.config.dataIndentationChars?b.config.dataIndentationChars:"\t";b.dataProcessor.writer=a}}); +CKEDITOR.htmlWriter=CKEDITOR.tools.createClass({base:CKEDITOR.htmlParser.basicWriter,$:function(){this.base();this.indentationChars="\t";this.selfClosingEnd=" /\x3e";this.lineBreakChars="\n";this.sortAttributes=1;this._.indent=0;this._.indentation="";this._.inPre=0;this._.rules={};var b=CKEDITOR.dtd,a;for(a in CKEDITOR.tools.extend({},b.$nonBodyContent,b.$block,b.$listItem,b.$tableContent))this.setRules(a,{indent:!b[a]["#"],breakBeforeOpen:1,breakBeforeClose:!b[a]["#"],breakAfterClose:1,needsSpace:a in +b.$block&&!(a in{li:1,dt:1,dd:1})});this.setRules("br",{breakAfterOpen:1});this.setRules("title",{indent:0,breakAfterOpen:0});this.setRules("style",{indent:0,breakBeforeClose:1});this.setRules("pre",{breakAfterOpen:1,indent:0})},proto:{openTag:function(b){var a=this._.rules[b];this._.afterCloser&&a&&a.needsSpace&&this._.needsSpace&&this._.output.push("\n");this._.indent?this.indentation():a&&a.breakBeforeOpen&&(this.lineBreak(),this.indentation());this._.output.push("\x3c",b);this._.afterCloser=0}, +openTagClose:function(b,a){var c=this._.rules[b];a?(this._.output.push(this.selfClosingEnd),c&&c.breakAfterClose&&(this._.needsSpace=c.needsSpace)):(this._.output.push("\x3e"),c&&c.indent&&(this._.indentation+=this.indentationChars));c&&c.breakAfterOpen&&this.lineBreak();"pre"==b&&(this._.inPre=1)},attribute:function(b,a){"string"==typeof a&&(a=CKEDITOR.tools.htmlEncodeAttr(a),this.forceSimpleAmpersand&&(a=a.replace(/&/g,"\x26")));this._.output.push(" ",b,'\x3d"',a,'"')},closeTag:function(b){var a= +this._.rules[b];a&&a.indent&&(this._.indentation=this._.indentation.substr(this.indentationChars.length));this._.indent?this.indentation():a&&a.breakBeforeClose&&(this.lineBreak(),this.indentation());this._.output.push("\x3c/",b,"\x3e");"pre"==b&&(this._.inPre=0);a&&a.breakAfterClose&&(this.lineBreak(),this._.needsSpace=a.needsSpace);this._.afterCloser=1},text:function(b){this._.indent&&(this.indentation(),!this._.inPre&&(b=CKEDITOR.tools.ltrim(b)));this._.output.push(b)},comment:function(b){this._.indent&& +this.indentation();this._.output.push("\x3c!--",b,"--\x3e")},lineBreak:function(){!this._.inPre&&0<this._.output.length&&this._.output.push(this.lineBreakChars);this._.indent=1},indentation:function(){!this._.inPre&&this._.indentation&&this._.output.push(this._.indentation);this._.indent=0},reset:function(){this._.output=[];this._.indent=0;this._.indentation="";this._.afterCloser=0;this._.inPre=0;this._.needsSpace=0},setRules:function(b,a){var c=this._.rules[b];c?CKEDITOR.tools.extend(c,a,!0):this._.rules[b]= +a}}});(function(){CKEDITOR.plugins.add("iframe",{requires:"dialog,fakeobjects",onLoad:function(){CKEDITOR.addCss("img.cke_iframe{background-image: url("+CKEDITOR.getUrl(this.path+"images/placeholder.png")+");background-position: center center;background-repeat: no-repeat;border: 1px solid #a9a9a9;width: 80px;height: 80px;}")},init:function(a){var b=a.lang.iframe,c="iframe[align,longdesc,frameborder,height,name,scrolling,src,title,width]";a.plugins.dialogadvtab&&(c+=";iframe"+a.plugins.dialogadvtab.allowedContent({id:1, +classes:1,styles:1}));CKEDITOR.dialog.add("iframe",this.path+"dialogs/iframe.js");a.addCommand("iframe",new CKEDITOR.dialogCommand("iframe",{allowedContent:c,requiredContent:"iframe"}));a.ui.addButton&&a.ui.addButton("Iframe",{label:b.toolbar,command:"iframe",toolbar:"insert,80"});a.on("doubleclick",function(a){var b=a.data.element;b.is("img")&&"iframe"==b.data("cke-real-element-type")&&(a.data.dialog="iframe")});a.addMenuItems&&a.addMenuItems({iframe:{label:b.title,command:"iframe",group:"image"}}); +a.contextMenu&&a.contextMenu.addListener(function(a){if(a&&a.is("img")&&"iframe"==a.data("cke-real-element-type"))return{iframe:CKEDITOR.TRISTATE_OFF}})},afterInit:function(a){var b=a.dataProcessor;(b=b&&b.dataFilter)&&b.addRules({elements:{iframe:function(b){return a.createFakeParserElement(b,"cke_iframe","iframe",!0)}}})}})})();(function(){function m(a){function e(a){var b=!1;g.attachListener(g,"keydown",function(){var d=c.getBody().getElementsByTag(a);if(!b){for(var f=0;f<d.count();f++)d.getItem(f).setCustomData("retain",!0);b=!0}},null,null,1);g.attachListener(g,"keyup",function(){var d=c.getElementsByTag(a);b&&(1==d.count()&&!d.getItem(0).getCustomData("retain")&&CKEDITOR.tools.isEmpty(d.getItem(0).getAttributes())&&d.getItem(0).remove(1),b=!1)})}var b=this.editor;if(b&&!b.isDetached()){var c=a.document,d=c.body,f=c.getElementById("cke_actscrpt"); +f&&f.parentNode.removeChild(f);(f=c.getElementById("cke_shimscrpt"))&&f.parentNode.removeChild(f);(f=c.getElementById("cke_basetagscrpt"))&&f.parentNode.removeChild(f);d.contentEditable=!0;CKEDITOR.env.ie&&(d.hideFocus=!0,d.disabled=!0,d.removeAttribute("disabled"));delete this._.isLoadingData;this.$=d;c=new CKEDITOR.dom.document(c);this.setup();this.fixInitialSelection();var g=this;CKEDITOR.env.ie&&!CKEDITOR.env.edge&&c.getDocumentElement().addClass(c.$.compatMode);CKEDITOR.env.ie&&!CKEDITOR.env.edge&& +b.enterMode!=CKEDITOR.ENTER_P?e("p"):CKEDITOR.env.edge&&15>CKEDITOR.env.version&&b.enterMode!=CKEDITOR.ENTER_DIV&&e("div");if(CKEDITOR.env.webkit||CKEDITOR.env.ie&&10<CKEDITOR.env.version)c.getDocumentElement().on("mousedown",function(a){a.data.getTarget().is("html")&&setTimeout(function(){b.editable().focus()})});n(b);try{b.document.$.execCommand("2D-position",!1,!0)}catch(h){}(CKEDITOR.env.gecko||CKEDITOR.env.ie&&"CSS1Compat"==b.document.$.compatMode)&&this.attachListener(this,"keydown",function(a){var c= +a.data.getKeystroke();if(33==c||34==c)if(CKEDITOR.env.ie)setTimeout(function(){b.getSelection().scrollIntoView()},0);else if(b.window.$.innerHeight>this.$.offsetHeight){var d=b.createRange();d[33==c?"moveToElementEditStart":"moveToElementEditEnd"](this);d.select();a.data.preventDefault()}});CKEDITOR.env.ie&&this.attachListener(c,"blur",function(){try{c.$.selection.empty()}catch(a){}});CKEDITOR.env.iOS&&this.attachListener(c,"touchend",function(){a.focus()});d=b.document.getElementsByTag("title").getItem(0); +d.data("cke-title",d.getText());CKEDITOR.env.ie&&(b.document.$.title=this._.docTitle);CKEDITOR.tools.setTimeout(function(){"unloaded"==this.status&&(this.status="ready");b.fire("contentDom");this._.isPendingFocus&&(b.focus(),this._.isPendingFocus=!1);setTimeout(function(){b.fire("dataReady")},0)},0,this)}}function n(a){function e(){var c;a.editable().attachListener(a,"selectionChange",function(){var d=a.getSelection().getSelectedElement();d&&(c&&(c.detachEvent("onresizestart",b),c=null),d.$.attachEvent("onresizestart", +b),c=d.$)})}function b(a){a.returnValue=!1}if(CKEDITOR.env.gecko)try{var c=a.document.$;c.execCommand("enableObjectResizing",!1,!a.config.disableObjectResizing);c.execCommand("enableInlineTableEditing",!1,!a.config.disableNativeTableHandles)}catch(d){}else CKEDITOR.env.ie&&11>CKEDITOR.env.version&&a.config.disableObjectResizing&&e(a)}function p(){var a=[];if(8<=CKEDITOR.document.$.documentMode){a.push("html.CSS1Compat [contenteditable\x3dfalse]{min-height:0 !important}");var e=[],b;for(b in CKEDITOR.dtd.$removeEmpty)e.push("html.CSS1Compat "+ +b+"[contenteditable\x3dfalse]");a.push(e.join(",")+"{display:inline-block}")}else CKEDITOR.env.gecko&&(a.push("html{height:100% !important}"),a.push("img:-moz-broken{-moz-force-broken-image-icon:1;min-width:24px;min-height:24px}"));a.push("html{cursor:text;*cursor:auto}");a.push("img,input,textarea{cursor:default}");return a.join("\n")}var l;CKEDITOR.plugins.add("wysiwygarea",{init:function(a){a.config.fullPage&&a.addFeature({allowedContent:"html head title; style [media,type]; body (*)[id]; meta link [*]", +requiredContent:"body"});a.addMode("wysiwyg",function(e){function b(b){b&&b.removeListener();a.isDestroyed()||a.isDetached()||(a.editable(new l(a,d.$.contentWindow.document.body)),a.setData(a.getData(1),e))}var c="document.open();"+(CKEDITOR.env.ie?"("+CKEDITOR.tools.fixDomain+")();":"")+"document.close();",c=CKEDITOR.env.air?"javascript:void(0)":CKEDITOR.env.ie&&!CKEDITOR.env.edge?"javascript:void(function(){"+encodeURIComponent(c)+"}())":"",d=CKEDITOR.dom.element.createFromHtml('\x3ciframe src\x3d"'+ +c+'" frameBorder\x3d"0"\x3e\x3c/iframe\x3e');d.setStyles({width:"100%",height:"100%"});d.addClass("cke_wysiwyg_frame").addClass("cke_reset");c=a.ui.space("contents");c.append(d);var f=CKEDITOR.env.ie&&!CKEDITOR.env.edge||CKEDITOR.env.gecko;if(f)d.on("load",b);var g=a.title,h=a.fire("ariaEditorHelpLabel",{}).label;g&&(CKEDITOR.env.ie&&h&&(g+=", "+h),d.setAttribute("title",g));if(h){var g=CKEDITOR.tools.getNextId(),k=CKEDITOR.dom.element.createFromHtml('\x3cspan id\x3d"'+g+'" class\x3d"cke_voice_label"\x3e'+ +h+"\x3c/span\x3e");c.append(k,1);d.setAttribute("aria-describedby",g)}a.on("beforeModeUnload",function(a){a.removeListener();k&&k.remove()});d.setAttributes({tabIndex:a.tabIndex,allowTransparency:"true"});!f&&b();a.fire("ariaWidget",d)})}});CKEDITOR.editor.prototype.addContentsCss=function(a){var e=this.config,b=e.contentsCss;CKEDITOR.tools.isArray(b)||(e.contentsCss=b?[b]:[]);e.contentsCss.push(a)};l=CKEDITOR.tools.createClass({$:function(){this.base.apply(this,arguments);this._.frameLoadedHandler= +CKEDITOR.tools.addFunction(function(a){CKEDITOR.tools.setTimeout(m,0,this,a)},this);this._.docTitle=this.getWindow().getFrame().getAttribute("title")},base:CKEDITOR.editable,proto:{setData:function(a,e){var b=this.editor;if(e)this.setHtml(a),this.fixInitialSelection(),b.fire("dataReady");else{this._.isLoadingData=!0;b._.dataStore={id:1};var c=b.config,d=c.fullPage,f=c.docType,g=CKEDITOR.tools.buildStyleHtml(p()).replace(/<style>/,'\x3cstyle data-cke-temp\x3d"1"\x3e');d||(g+=CKEDITOR.tools.buildStyleHtml(b.config.contentsCss)); +var h=c.baseHref?'\x3cbase href\x3d"'+c.baseHref+'" data-cke-temp\x3d"1" /\x3e':"";d&&(a=a.replace(/<!DOCTYPE[^>]*>/i,function(a){b.docType=f=a;return""}).replace(/<\?xml\s[^\?]*\?>/i,function(a){b.xmlDeclaration=a;return""}));a=b.dataProcessor.toHtml(a);d?(/<body[\s|>]/.test(a)||(a="\x3cbody\x3e"+a),/<html[\s|>]/.test(a)||(a="\x3chtml\x3e"+a+"\x3c/html\x3e"),/<head[\s|>]/.test(a)?/<title[\s|>]/.test(a)||(a=a.replace(/<head[^>]*>/,"$\x26\x3ctitle\x3e\x3c/title\x3e")):a=a.replace(/<html[^>]*>/,"$\x26\x3chead\x3e\x3ctitle\x3e\x3c/title\x3e\x3c/head\x3e"), +h&&(a=a.replace(/<head[^>]*?>/,"$\x26"+h)),a=a.replace(/<\/head\s*>/,g+"$\x26"),a=f+a):a=c.docType+'\x3chtml dir\x3d"'+c.contentsLangDirection+'" lang\x3d"'+(c.contentsLanguage||b.langCode)+'"\x3e\x3chead\x3e\x3ctitle\x3e'+this._.docTitle+"\x3c/title\x3e"+h+g+"\x3c/head\x3e\x3cbody"+(c.bodyId?' id\x3d"'+c.bodyId+'"':"")+(c.bodyClass?' class\x3d"'+c.bodyClass+'"':"")+"\x3e"+a+"\x3c/body\x3e\x3c/html\x3e";CKEDITOR.env.gecko&&(a=a.replace(/<body/,'\x3cbody contenteditable\x3d"true" '),2E4>CKEDITOR.env.version&& +(a=a.replace(/<body[^>]*>/,"$\x26\x3c!-- cke-content-start --\x3e")));c='\x3cscript id\x3d"cke_actscrpt" type\x3d"text/javascript"'+(CKEDITOR.env.ie?' defer\x3d"defer" ':"")+"\x3evar wasLoaded\x3d0;function onload(){if(!wasLoaded)window.parent.CKEDITOR.tools.callFunction("+this._.frameLoadedHandler+",window);wasLoaded\x3d1;}"+(CKEDITOR.env.ie?"onload();":'document.addEventListener("DOMContentLoaded", onload, false );')+"\x3c/script\x3e";CKEDITOR.env.ie&&9>CKEDITOR.env.version&&(c+='\x3cscript id\x3d"cke_shimscrpt"\x3ewindow.parent.CKEDITOR.tools.enableHtml5Elements(document)\x3c/script\x3e'); +h&&CKEDITOR.env.ie&&10>CKEDITOR.env.version&&(c+='\x3cscript id\x3d"cke_basetagscrpt"\x3evar baseTag \x3d document.querySelector( "base" );baseTag.href \x3d baseTag.href;\x3c/script\x3e');a=a.replace(/(?=\s*<\/(:?head)>)/,c);this.clearCustomData();this.clearListeners();b.fire("contentDomUnload");var k=this.getDocument();try{k.write(a)}catch(l){setTimeout(function(){k.write(a)},0)}}},getData:function(a){if(a)return this.getHtml();a=this.editor;var e=a.config,b=e.fullPage,c=b&&a.docType,d=b&&a.xmlDeclaration, +f=this.getDocument(),b=b?f.getDocumentElement().getOuterHtml():f.getBody().getHtml();CKEDITOR.env.gecko&&e.enterMode!=CKEDITOR.ENTER_BR&&(b=b.replace(/<br>(?=\s*(:?$|<\/body>))/,""));b=a.dataProcessor.toDataFormat(b);d&&(b=d+"\n"+b);c&&(b=c+"\n"+b);return b},focus:function(){this._.isLoadingData?this._.isPendingFocus=!0:l.baseProto.focus.call(this)},detach:function(){var a=this.editor,e=a.document,a=a.container.findOne("iframe.cke_wysiwyg_frame");l.baseProto.detach.call(this);this.clearCustomData(this._.expandoNumber); +e.getDocumentElement().clearCustomData();CKEDITOR.tools.removeFunction(this._.frameLoadedHandler);a&&(a.clearCustomData(),(e=a.removeCustomData("onResize"))&&e.removeListener(),a.isDetached()||a.remove())}}})})();CKEDITOR.config.disableObjectResizing=!1;CKEDITOR.config.disableNativeTableHandles=!0;CKEDITOR.config.disableNativeSpellChecker=!0;(function(){function e(b,a){a||(a=b.getSelection().getSelectedElement());if(a&&a.is("img")&&!a.data("cke-realelement")&&!a.isReadOnly())return a}function f(b){var a=b.getStyle("float");if("inherit"==a||"none"==a)a=0;a||(a=b.getAttribute("align"));return a}CKEDITOR.plugins.add("image",{requires:"dialog",init:function(b){if(!b.plugins.detectConflict("image",["easyimage","image2"])){CKEDITOR.dialog.add("image",this.path+"dialogs/image.js");var a="img[alt,!src]{border-style,border-width,float,height,margin,margin-bottom,margin-left,margin-right,margin-top,width}"; +CKEDITOR.dialog.isTabEnabled(b,"image","advanced")&&(a="img[alt,dir,id,lang,longdesc,!src,title]{*}(*)");b.addCommand("image",new CKEDITOR.dialogCommand("image",{allowedContent:a,requiredContent:"img[alt,src]",contentTransformations:[["img{width}: sizeToStyle","img[width]: sizeToAttribute"],["img{float}: alignmentToStyle","img[align]: alignmentToAttribute"]]}));b.ui.addButton&&b.ui.addButton("Image",{label:b.lang.common.image,command:"image",toolbar:"insert,10"});b.on("doubleclick",function(b){var a= +b.data.element;!a.is("img")||a.data("cke-realelement")||a.isReadOnly()||(b.data.dialog="image")});b.addMenuItems&&b.addMenuItems({image:{label:b.lang.image.menu,command:"image",group:"image"}});b.contextMenu&&b.contextMenu.addListener(function(a){if(e(b,a))return{image:CKEDITOR.TRISTATE_OFF}})}},afterInit:function(b){function a(a){var d=b.getCommand("justify"+a);if(d){if("left"==a||"right"==a)d.on("exec",function(d){var c=e(b),g;c&&(g=f(c),g==a?(c.removeStyle("float"),a==f(c)&&c.removeAttribute("align")): +c.setStyle("float",a),d.cancel())});d.on("refresh",function(d){var c=e(b);c&&(c=f(c),this.setState(c==a?CKEDITOR.TRISTATE_ON:"right"==a||"left"==a?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED),d.cancel())})}}b.plugins.image2||(a("left"),a("right"),a("center"),a("block"))}})})();CKEDITOR.config.image_removeLinkByEmptyURL=!0;(function(){function m(a,b){var e,f;b.on("refresh",function(a){var b=[k],c;for(c in a.data.states)b.push(a.data.states[c]);this.setState(CKEDITOR.tools.search(b,p)?p:k)},b,null,100);b.on("exec",function(b){e=a.getSelection();f=e.createBookmarks(1);b.data||(b.data={});b.data.done=!1},b,null,0);b.on("exec",function(){a.forceNextSelectionCheck();e.selectBookmarks(f)},b,null,100)}var k=CKEDITOR.TRISTATE_DISABLED,p=CKEDITOR.TRISTATE_OFF;CKEDITOR.plugins.add("indent",{init:function(a){var b=CKEDITOR.plugins.indent.genericDefinition; +m(a,a.addCommand("indent",new b(!0)));m(a,a.addCommand("outdent",new b));a.ui.addButton&&(a.ui.addButton("Indent",{label:a.lang.indent.indent,command:"indent",directional:!0,toolbar:"indent,20"}),a.ui.addButton("Outdent",{label:a.lang.indent.outdent,command:"outdent",directional:!0,toolbar:"indent,10"}));a.on("dirChanged",function(b){var f=a.createRange(),l=b.data.node;f.setStartBefore(l);f.setEndAfter(l);for(var n=new CKEDITOR.dom.walker(f),c;c=n.next();)if(c.type==CKEDITOR.NODE_ELEMENT)if(!c.equals(l)&& +c.getDirection())f.setStartAfter(c),n=new CKEDITOR.dom.walker(f);else{var d=a.config.indentClasses;if(d)for(var g="ltr"==b.data.dir?["_rtl",""]:["","_rtl"],h=0;h<d.length;h++)c.hasClass(d[h]+g[0])&&(c.removeClass(d[h]+g[0]),c.addClass(d[h]+g[1]));d=c.getStyle("margin-right");g=c.getStyle("margin-left");d?c.setStyle("margin-left",d):c.removeStyle("margin-left");g?c.setStyle("margin-right",g):c.removeStyle("margin-right")}})}});CKEDITOR.plugins.indent={genericDefinition:function(a){this.isIndent=!!a; +this.startDisabled=!this.isIndent},specificDefinition:function(a,b,e){this.name=b;this.editor=a;this.jobs={};this.enterBr=a.config.enterMode==CKEDITOR.ENTER_BR;this.isIndent=!!e;this.relatedGlobal=e?"indent":"outdent";this.indentKey=e?9:CKEDITOR.SHIFT+9;this.database={}},registerCommands:function(a,b){a.on("pluginsLoaded",function(){for(var a in b)(function(a,b){var e=a.getCommand(b.relatedGlobal),c;for(c in b.jobs)e.on("exec",function(d){d.data.done||(a.fire("lockSnapshot"),b.execJob(a,c)&&(d.data.done= +!0),a.fire("unlockSnapshot"),CKEDITOR.dom.element.clearAllMarkers(b.database))},this,null,c),e.on("refresh",function(d){d.data.states||(d.data.states={});d.data.states[b.name+"@"+c]=b.refreshJob(a,c,d.data.path)},this,null,c);a.addFeature(b)})(this,b[a])})}};CKEDITOR.plugins.indent.genericDefinition.prototype={context:"p",exec:function(){}};CKEDITOR.plugins.indent.specificDefinition.prototype={execJob:function(a,b){var e=this.jobs[b];if(e.state!=k)return e.exec.call(this,a)},refreshJob:function(a, +b,e){b=this.jobs[b];a.activeFilter.checkFeature(this)?b.state=b.refresh.call(this,a,e):b.state=k;return b.state},getContext:function(a){return a.contains(this.context)}}})();(function(){function f(b,c,a){if(!b.getCustomData("indent_processed")){var d=this.editor,l=this.isIndent;if(c){d=b.$.className.match(this.classNameRegex);a=0;d&&(d=d[1],a=CKEDITOR.tools.indexOf(c,d)+1);if(0>(a+=l?1:-1))return;a=Math.min(a,c.length);a=Math.max(a,0);b.$.className=CKEDITOR.tools.ltrim(b.$.className.replace(this.classNameRegex,""));0<a&&b.addClass(c[a-1])}else{c=m(b,a);a=parseInt(b.getStyle(c),10);var g=d.config.indentOffset||40;isNaN(a)&&(a=0);a+=(l?1:-1)*g;if(0>a)return;a=Math.max(a, +0);a=Math.ceil(a/g)*g;b.setStyle(c,a?a+(d.config.indentUnit||"px"):"");""===b.getAttribute("style")&&b.removeAttribute("style")}CKEDITOR.dom.element.setMarker(this.database,b,"indent_processed",1)}}function m(b,c){return"ltr"==(c||b.getComputedStyle("direction"))?"margin-left":"margin-right"}var h=CKEDITOR.dtd.$listItem,p=CKEDITOR.dtd.$list,k=CKEDITOR.TRISTATE_DISABLED,n=CKEDITOR.TRISTATE_OFF;CKEDITOR.plugins.add("indentblock",{requires:"indent",init:function(b){function c(){a.specificDefinition.apply(this, +arguments);this.allowedContent={"div h1 h2 h3 h4 h5 h6 ol p pre ul":{propertiesOnly:!0,styles:d?null:"margin-left,margin-right",classes:d||null}};this.contentTransformations=[["div: splitMarginShorthand"],["h1: splitMarginShorthand"],["h2: splitMarginShorthand"],["h3: splitMarginShorthand"],["h4: splitMarginShorthand"],["h5: splitMarginShorthand"],["h6: splitMarginShorthand"],["ol: splitMarginShorthand"],["p: splitMarginShorthand"],["pre: splitMarginShorthand"],["ul: splitMarginShorthand"]];this.enterBr&& +(this.allowedContent.div=!0);this.requiredContent=(this.enterBr?"div":"p")+(d?"("+d.join(",")+")":"{margin-left}");this.jobs={20:{refresh:function(a,b){var e=b.block||b.blockLimit;if(!e.is(h))var c=e.getAscendant(h),e=c&&b.contains(c)||e;e.is(h)&&(e=e.getParent());if(this.enterBr||this.getContext(b)){if(d){var c=d,e=e.$.className.match(this.classNameRegex),f=this.isIndent,c=e?f?e[1]!=c.slice(-1):!0:f;return c?n:k}return this.isIndent?n:e?CKEDITOR[0>=(parseInt(e.getStyle(m(e)),10)||0)?"TRISTATE_DISABLED": +"TRISTATE_OFF"]:k}return k},exec:function(a){var b=a.getSelection(),b=b&&b.getRanges()[0],c;if(c=a.elementPath().contains(p))f.call(this,c,d);else for(b=b.createIterator(),a=a.config.enterMode,b.enforceRealBlocks=!0,b.enlargeBr=a!=CKEDITOR.ENTER_BR;c=b.getNextParagraph(a==CKEDITOR.ENTER_P?"p":"div");)c.isReadOnly()||f.call(this,c,d);return!0}}}}var a=CKEDITOR.plugins.indent,d=b.config.indentClasses;a.registerCommands(b,{indentblock:new c(b,"indentblock",!0),outdentblock:new c(b,"outdentblock")}); +CKEDITOR.tools.extend(c.prototype,a.specificDefinition.prototype,{context:{div:1,dl:1,h1:1,h2:1,h3:1,h4:1,h5:1,h6:1,ul:1,ol:1,p:1,pre:1,table:1},classNameRegex:d?new RegExp("(?:^|\\s+)("+d.join("|")+")(?\x3d$|\\s)"):null})}})})();(function(){function w(f){function g(b){for(var e=c.startContainer,a=c.endContainer;e&&!e.getParent().equals(b);)e=e.getParent();for(;a&&!a.getParent().equals(b);)a=a.getParent();if(!e||!a)return!1;for(var d=[],h=!1;!h;)e.equals(a)&&(h=!0),d.push(e),e=e.getNext();if(1>d.length)return!1;e=b.getParents(!0);for(a=0;a<e.length;a++)if(e[a].getName&&p[e[a].getName()]){b=e[a];break}for(var e=k.isIndent?1:-1,a=d[0],d=d[d.length-1],h=CKEDITOR.plugins.list.listToArray(b,q),m=h[d.getCustomData("listarray_index")].indent, +a=a.getCustomData("listarray_index");a<=d.getCustomData("listarray_index");a++)if(h[a].indent+=e,0<e){for(var g=h[a].parent,n=a-1;0<=n;n--)if(h[n].indent===e){g=h[n].parent;break}h[a].parent=new CKEDITOR.dom.element(g.getName(),g.getDocument())}for(a=d.getCustomData("listarray_index")+1;a<h.length&&h[a].indent>m;a++)h[a].indent+=e;e=CKEDITOR.plugins.list.arrayToList(h,q,null,f.config.enterMode,b.getDirection());if(!k.isIndent){var t;if((t=b.getParent())&&t.is("li"))for(var d=e.listNode.getChildren(), +r=[],l,a=d.count()-1;0<=a;a--)(l=d.getItem(a))&&l.is&&l.is("li")&&r.push(l)}e&&e.listNode.replace(b);if(r&&r.length)for(a=0;a<r.length;a++){for(l=b=r[a];(l=l.getNext())&&l.is&&l.getName()in p;)CKEDITOR.env.needsNbspFiller&&!b.getFirst(x)&&b.append(c.document.createText(" ")),b.append(l);b.insertAfter(t)}e&&f.fire("contentDomInvalidated");return!0}for(var k=this,q=this.database,p=this.context,c,m=f.getSelection(),m=(m&&m.getRanges()).createIterator();c=m.getNextRange();){for(var b=c.getCommonAncestor();b&& +(b.type!=CKEDITOR.NODE_ELEMENT||!p[b.getName()]);){if(f.editable().equals(b)){b=!1;break}b=b.getParent()}b||(b=c.startPath().contains(p))&&c.setEndAt(b,CKEDITOR.POSITION_BEFORE_END);if(!b){var d=c.getEnclosedNode();d&&d.type==CKEDITOR.NODE_ELEMENT&&d.getName()in p&&(c.setStartAt(d,CKEDITOR.POSITION_AFTER_START),c.setEndAt(d,CKEDITOR.POSITION_BEFORE_END),b=d)}b&&c.startContainer.type==CKEDITOR.NODE_ELEMENT&&c.startContainer.getName()in p&&(d=new CKEDITOR.dom.walker(c),d.evaluator=n,c.startContainer= +d.next());b&&c.endContainer.type==CKEDITOR.NODE_ELEMENT&&c.endContainer.getName()in p&&(d=new CKEDITOR.dom.walker(c),d.evaluator=n,c.endContainer=d.previous());if(b)return g(b)}return 0}function n(f){return f.type==CKEDITOR.NODE_ELEMENT&&f.is("li")}function x(f){return y(f)&&z(f)}var y=CKEDITOR.dom.walker.whitespaces(!0),z=CKEDITOR.dom.walker.bookmark(!1,!0),u=CKEDITOR.TRISTATE_DISABLED,v=CKEDITOR.TRISTATE_OFF;CKEDITOR.plugins.add("indentlist",{requires:"indent",init:function(f){function g(f){k.specificDefinition.apply(this, +arguments);this.requiredContent=["ul","ol"];f.on("key",function(g){var c=f.elementPath();if("wysiwyg"==f.mode&&g.data.keyCode==this.indentKey&&c){var m=this.getContext(c);!m||this.isIndent&&CKEDITOR.plugins.indentList.firstItemInPath(this.context,c,m)||(f.execCommand(this.relatedGlobal),g.cancel())}},this);this.jobs[this.isIndent?10:30]={refresh:this.isIndent?function(f,c){var g=this.getContext(c),b=CKEDITOR.plugins.indentList.firstItemInPath(this.context,c,g);return g&&this.isIndent&&!b?v:u}:function(f, +c){return!this.getContext(c)||this.isIndent?u:v},exec:CKEDITOR.tools.bind(w,this)}}var k=CKEDITOR.plugins.indent;k.registerCommands(f,{indentlist:new g(f,"indentlist",!0),outdentlist:new g(f,"outdentlist")});CKEDITOR.tools.extend(g.prototype,k.specificDefinition.prototype,{context:{ol:1,ul:1}})}});CKEDITOR.plugins.indentList={};CKEDITOR.plugins.indentList.firstItemInPath=function(f,g,k){var q=g.contains(n);k||(k=g.contains(f));return k&&q&&q.equals(k.getFirst(n))}})();CKEDITOR.plugins.add("smiley",{requires:"dialog",init:function(a){a.config.smiley_path=a.config.smiley_path||this.path+"images/";a.addCommand("smiley",new CKEDITOR.dialogCommand("smiley",{allowedContent:"img[alt,height,!src,title,width]",requiredContent:"img"}));a.ui.addButton&&a.ui.addButton("Smiley",{label:a.lang.smiley.toolbar,command:"smiley",toolbar:"insert,50"});CKEDITOR.dialog.add("smiley",this.path+"dialogs/smiley.js")}});CKEDITOR.config.smiley_images="regular_smile.png sad_smile.png wink_smile.png teeth_smile.png confused_smile.png tongue_smile.png embarrassed_smile.png omg_smile.png whatchutalkingabout_smile.png angry_smile.png angel_smile.png shades_smile.png devil_smile.png cry_smile.png lightbulb.png thumbs_down.png thumbs_up.png heart.png broken_heart.png kiss.png envelope.png".split(" "); +CKEDITOR.config.smiley_descriptions="smiley;sad;wink;laugh;frown;cheeky;blush;surprise;indecision;angry;angel;cool;devil;crying;enlightened;no;yes;heart;broken heart;kiss;mail".split(";");(function(){function q(a,c){c=void 0===c||c;var b;if(c)b=a.getComputedStyle("text-align");else{for(;!a.hasAttribute||!a.hasAttribute("align")&&!a.getStyle("text-align");){b=a.getParent();if(!b)break;a=b}b=a.getStyle("text-align")||a.getAttribute("align")||""}b&&(b=b.replace(/(?:-(?:moz|webkit)-)?(?:start|auto)/i,""));!b&&c&&(b="rtl"==a.getComputedStyle("direction")?"right":"left");return b}function h(a,c,b){this.editor=a;this.name=c;this.value=b;this.context="p";c=a.config.justifyClasses;var f=a.config.enterMode== +CKEDITOR.ENTER_P?"p":"div";if(c){switch(b){case "left":this.cssClassName=c[0];break;case "center":this.cssClassName=c[1];break;case "right":this.cssClassName=c[2];break;case "justify":this.cssClassName=c[3]}this.cssClassRegex=new RegExp("(?:^|\\s+)(?:"+c.join("|")+")(?\x3d$|\\s)");this.requiredContent=f+"("+this.cssClassName+")"}else this.requiredContent=f+"{text-align}";this.allowedContent={"caption div h1 h2 h3 h4 h5 h6 p pre td th li":{propertiesOnly:!0,styles:this.cssClassName?null:"text-align", +classes:this.cssClassName||null}};a.config.enterMode==CKEDITOR.ENTER_BR&&(this.allowedContent.div=!0)}function m(a){var c=a.editor,b=c.createRange();b.setStartBefore(a.data.node);b.setEndAfter(a.data.node);for(var f=new CKEDITOR.dom.walker(b),d;d=f.next();)if(d.type==CKEDITOR.NODE_ELEMENT)if(!d.equals(a.data.node)&&d.getDirection())b.setStartAfter(d),f=new CKEDITOR.dom.walker(b);else{var e=c.config.justifyClasses;e&&(d.hasClass(e[0])?(d.removeClass(e[0]),d.addClass(e[2])):d.hasClass(e[2])&&(d.removeClass(e[2]), +d.addClass(e[0])));e=d.getStyle("text-align");"left"==e?d.setStyle("text-align","right"):"right"==e&&d.setStyle("text-align","left")}}h.prototype={exec:function(a){var c=a.getSelection(),b=a.config.enterMode;if(c){for(var f=c.createBookmarks(),d=c.getRanges(),e=this.cssClassName,h,g,k=a.config.useComputedState,k=void 0===k||k,n=d.length-1;0<=n;n--)for(h=d[n].createIterator(),h.enlargeBr=b!=CKEDITOR.ENTER_BR;g=h.getNextParagraph(b==CKEDITOR.ENTER_P?"p":"div");)if(!g.isReadOnly()){var l=g.getName(), +p;p=a.activeFilter.check(l+"{text-align}");if((l=a.activeFilter.check(l+"("+e+")"))||p){g.removeAttribute("align");g.removeStyle("text-align");var m=e&&(g.$.className=CKEDITOR.tools.ltrim(g.$.className.replace(this.cssClassRegex,""))),r=this.state==CKEDITOR.TRISTATE_OFF&&(!k||q(g,!0)!=this.value);e&&l?r?g.addClass(e):m||g.removeAttribute("class"):r&&p&&g.setStyle("text-align",this.value)}}a.focus();a.forceNextSelectionCheck();c.selectBookmarks(f)}},refresh:function(a,c){var b=c.block||c.blockLimit, +f=b.getName(),d=b.equals(a.editable()),f=this.cssClassName?a.activeFilter.check(f+"("+this.cssClassName+")"):a.activeFilter.check(f+"{text-align}");d&&!CKEDITOR.dtd.$list[c.lastElement.getName()]?this.setState(CKEDITOR.TRISTATE_OFF):!d&&f?this.setState(q(b,this.editor.config.useComputedState)==this.value?CKEDITOR.TRISTATE_ON:CKEDITOR.TRISTATE_OFF):this.setState(CKEDITOR.TRISTATE_DISABLED)}};CKEDITOR.plugins.add("justify",{init:function(a){if(!a.blockless){var c=new h(a,"justifyleft","left"),b=new h(a, +"justifycenter","center"),f=new h(a,"justifyright","right"),d=new h(a,"justifyblock","justify");a.addCommand("justifyleft",c);a.addCommand("justifycenter",b);a.addCommand("justifyright",f);a.addCommand("justifyblock",d);a.ui.addButton&&(a.ui.addButton("JustifyLeft",{label:a.lang.common.alignLeft,command:"justifyleft",toolbar:"align,10"}),a.ui.addButton("JustifyCenter",{label:a.lang.common.center,command:"justifycenter",toolbar:"align,20"}),a.ui.addButton("JustifyRight",{label:a.lang.common.alignRight, +command:"justifyright",toolbar:"align,30"}),a.ui.addButton("JustifyBlock",{label:a.lang.common.justify,command:"justifyblock",toolbar:"align,40"}));a.on("dirChanged",m)}}})})();CKEDITOR.plugins.add("menubutton",{requires:"button,menu",onLoad:function(){var d=function(c){var a=this._,b=a.menu;a.state!==CKEDITOR.TRISTATE_DISABLED&&(a.on&&b?b.hide():(a.previousState=a.state,b||(b=a.menu=new CKEDITOR.menu(c,{panel:{className:"cke_menu_panel",attributes:{"aria-label":c.lang.common.options}}}),b.onHide=CKEDITOR.tools.bind(function(){var b=this.command?c.getCommand(this.command).modes:this.modes;this.setState(!b||b[c.mode]?a.previousState:CKEDITOR.TRISTATE_DISABLED);a.on=0},this), +this.onMenu&&b.addListener(this.onMenu)),this.setState(CKEDITOR.TRISTATE_ON),a.on=1,setTimeout(function(){b.show(CKEDITOR.document.getById(a.id),4)},0)))};CKEDITOR.ui.menuButton=CKEDITOR.tools.createClass({base:CKEDITOR.ui.button,$:function(c){delete c.panel;this.base(c);this.hasArrow="menu";this.click=d},statics:{handler:{create:function(c){return new CKEDITOR.ui.menuButton(c)}}}})},beforeInit:function(d){d.ui.addHandler(CKEDITOR.UI_MENUBUTTON,CKEDITOR.ui.menuButton.handler)}}); +CKEDITOR.UI_MENUBUTTON="menubutton";(function(){CKEDITOR.plugins.add("language",{requires:"menubutton",init:function(a){var b=a.config.language_list||["ar:Arabic:rtl","fr:French","es:Spanish"],c=this,d=a.lang.language,e={},g,h,k,f;a.addCommand("language",{allowedContent:"span[!lang,!dir]",requiredContent:"span[lang,dir]",contextSensitive:!0,exec:function(a,b){var c=e["language_"+b];if(c)a[c.style.checkActive(a.elementPath(),a)?"removeStyle":"applyStyle"](c.style)},refresh:function(a){this.setState(c.getCurrentLangElement(a)?CKEDITOR.TRISTATE_ON: +CKEDITOR.TRISTATE_OFF)}});for(f=0;f<b.length;f++)g=b[f].split(":"),h=g[0],k="language_"+h,e[k]={label:g[1],langId:h,group:"language",order:f,ltr:"rtl"!=(""+g[2]).toLowerCase(),onClick:function(){a.execCommand("language",this.langId)},role:"menuitemcheckbox"},e[k].style=new CKEDITOR.style({element:"span",attributes:{lang:h,dir:e[k].ltr?"ltr":"rtl"}});e.language_remove={label:d.remove,group:"language_remove",state:CKEDITOR.TRISTATE_DISABLED,order:e.length,onClick:function(){var b=c.getCurrentLangElement(a); +b&&a.execCommand("language",b.getAttribute("lang"))}};a.addMenuGroup("language",1);a.addMenuGroup("language_remove");a.addMenuItems(e);a.ui.add("Language",CKEDITOR.UI_MENUBUTTON,{label:d.button,allowedContent:"span[!lang,!dir]",requiredContent:"span[lang,dir]",toolbar:"bidi,30",command:"language",onMenu:function(){var b={},d=c.getCurrentLangElement(a),f;for(f in e)b[f]=CKEDITOR.TRISTATE_OFF;b.language_remove=d?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED;d&&(b["language_"+d.getAttribute("lang")]= +CKEDITOR.TRISTATE_ON);return b}});a.addRemoveFormatFilter&&a.addRemoveFormatFilter(function(a){return!(a.is("span")&&a.getAttribute("dir")&&a.getAttribute("lang"))})},getCurrentLangElement:function(a){var b=a.elementPath();a=b&&b.elements;var c;if(b)for(var d=0;d<a.length;d++)b=a[d],!c&&"span"==b.getName()&&b.hasAttribute("dir")&&b.hasAttribute("lang")&&(c=b);return c}})})();(function(){function p(c){return c.replace(/'/g,"\\$\x26")}function q(c){for(var b=c.length,a=[],e,f=0;f<b;f++)e=c.charCodeAt(f),a.push(e);return"String.fromCharCode("+a.join(",")+")"}function r(c,b){for(var a=c.plugins.link,e=a.compiledProtectionFunction.params,a=[a.compiledProtectionFunction.name,"("],f,d,g=0;g<e.length;g++)f=e[g].toLowerCase(),d=b[f],0<g&&a.push(","),a.push("'",d?p(encodeURIComponent(b[f])):"","'");a.push(")");return a.join("")}function n(c){c=c.config.emailProtection||"";var b; +c&&"encode"!=c&&(b={},c.replace(/^([^(]+)\(([^)]+)\)$/,function(a,c,f){b.name=c;b.params=[];f.replace(/[^,\s]+/g,function(a){b.params.push(a)})}));return b}CKEDITOR.plugins.add("link",{requires:"dialog,fakeobjects",onLoad:function(){function c(b){return a.replace(/%1/g,"rtl"==b?"right":"left").replace(/%2/g,"cke_contents_"+b)}var b="background:url("+CKEDITOR.getUrl(this.path+"images"+(CKEDITOR.env.hidpi?"/hidpi":"")+"/anchor.png")+") no-repeat %1 center;border:1px dotted #00f;background-size:16px;", +a=".%2 a.cke_anchor,.%2 a.cke_anchor_empty,.cke_editable.%2 a[name],.cke_editable.%2 a[data-cke-saved-name]{"+b+"padding-%1:18px;cursor:auto;}.%2 img.cke_anchor{"+b+"width:16px;min-height:15px;height:1.15em;vertical-align:text-bottom;}";CKEDITOR.addCss(c("ltr")+c("rtl"))},init:function(c){var b="a[!href]";CKEDITOR.dialog.isTabEnabled(c,"link","advanced")&&(b=b.replace("]",",accesskey,charset,dir,id,lang,name,rel,tabindex,title,type,download]{*}(*)"));CKEDITOR.dialog.isTabEnabled(c,"link","target")&& +(b=b.replace("]",",target,onclick]"));c.addCommand("link",new CKEDITOR.dialogCommand("link",{allowedContent:b,requiredContent:"a[href]"}));c.addCommand("anchor",new CKEDITOR.dialogCommand("anchor",{allowedContent:"a[!name,id]",requiredContent:"a[name]"}));c.addCommand("unlink",new CKEDITOR.unlinkCommand);c.addCommand("removeAnchor",new CKEDITOR.removeAnchorCommand);c.setKeystroke(CKEDITOR.CTRL+76,"link");c.setKeystroke(CKEDITOR.CTRL+75,"link");c.ui.addButton&&(c.ui.addButton("Link",{label:c.lang.link.toolbar, +command:"link",toolbar:"links,10"}),c.ui.addButton("Unlink",{label:c.lang.link.unlink,command:"unlink",toolbar:"links,20"}),c.ui.addButton("Anchor",{label:c.lang.link.anchor.toolbar,command:"anchor",toolbar:"links,30"}));CKEDITOR.dialog.add("link",this.path+"dialogs/link.js");CKEDITOR.dialog.add("anchor",this.path+"dialogs/anchor.js");c.on("doubleclick",function(a){var b=a.data.element.getAscendant({a:1,img:1},!0);b&&!b.isReadOnly()&&(b.is("a")?(a.data.dialog=!b.getAttribute("name")||b.getAttribute("href")&& +b.getChildCount()?"link":"anchor",a.data.link=b):CKEDITOR.plugins.link.tryRestoreFakeAnchor(c,b)&&(a.data.dialog="anchor"))},null,null,0);c.on("doubleclick",function(a){a.data.dialog in{link:1,anchor:1}&&a.data.link&&c.getSelection().selectElement(a.data.link)},null,null,20);c.addMenuItems&&c.addMenuItems({anchor:{label:c.lang.link.anchor.menu,command:"anchor",group:"anchor",order:1},removeAnchor:{label:c.lang.link.anchor.remove,command:"removeAnchor",group:"anchor",order:5},link:{label:c.lang.link.menu, +command:"link",group:"link",order:1},unlink:{label:c.lang.link.unlink,command:"unlink",group:"link",order:5}});c.contextMenu&&c.contextMenu.addListener(function(a){if(!a||a.isReadOnly())return null;a=CKEDITOR.plugins.link.tryRestoreFakeAnchor(c,a);if(!a&&!(a=CKEDITOR.plugins.link.getSelectedLink(c)))return null;var b={};a.getAttribute("href")&&a.getChildCount()&&(b={link:CKEDITOR.TRISTATE_OFF,unlink:CKEDITOR.TRISTATE_OFF});a&&a.hasAttribute("name")&&(b.anchor=b.removeAnchor=CKEDITOR.TRISTATE_OFF); +return b});this.compiledProtectionFunction=n(c)},afterInit:function(c){c.dataProcessor.dataFilter.addRules({elements:{a:function(a){return a.attributes.name?a.children.length?null:c.createFakeParserElement(a,"cke_anchor","anchor"):null}}});var b=c._.elementsPath&&c._.elementsPath.filters;b&&b.push(function(a,b){if("a"==b&&(CKEDITOR.plugins.link.tryRestoreFakeAnchor(c,a)||a.getAttribute("name")&&(!a.getAttribute("href")||!a.getChildCount())))return"anchor"})}});var t=/^javascript:/,u=/^(?:mailto)(?:(?!\?(subject|body)=).)+/i, +v=/subject=([^;?:@&=$,\/]*)/i,w=/body=([^;?:@&=$,\/]*)/i,x=/^#(.*)$/,y=/^((?:http|https|ftp|news):\/\/)?(.*)$/,z=/^(_(?:self|top|parent|blank))$/,A=/^javascript:void\(location\.href='mailto:'\+String\.fromCharCode\(([^)]+)\)(?:\+'(.*)')?\)$/,B=/^javascript:([^(]+)\(([^)]+)\)$/,C=/\s*window.open\(\s*this\.href\s*,\s*(?:'([^']*)'|null)\s*,\s*'([^']*)'\s*\)\s*;\s*return\s*false;*\s*/,D=/(?:^|,)([^=]+)=(\d+|yes|no)/gi,E=/^tel:(.*)$/,m={id:"advId",dir:"advLangDir",accessKey:"advAccessKey",name:"advName", +lang:"advLangCode",tabindex:"advTabIndex",title:"advTitle",type:"advContentType","class":"advCSSClasses",charset:"advCharset",style:"advStyles",rel:"advRel"};CKEDITOR.plugins.link={getSelectedLink:function(c,b){var a=c.getSelection(),e=a.getSelectedElement(),f=a.getRanges(),d=[],g;if(!b&&e&&e.is("a"))return e;for(e=0;e<f.length;e++)if(g=a.getRanges()[e],g.shrink(CKEDITOR.SHRINK_ELEMENT,!0,{skipBogus:!0}),(g=c.elementPath(g.getCommonAncestor()).contains("a",1))&&b)d.push(g);else if(g)return g;return b? +d:null},getEditorAnchors:function(c){for(var b=c.editable(),a=b.isInline()&&!c.plugins.divarea?c.document:b,b=a.getElementsByTag("a"),a=a.getElementsByTag("img"),e=[],f=0,d;d=b.getItem(f++);)(d.data("cke-saved-name")||d.hasAttribute("name"))&&e.push({name:d.data("cke-saved-name")||d.getAttribute("name"),id:d.getAttribute("id")});for(f=0;d=a.getItem(f++);)(d=this.tryRestoreFakeAnchor(c,d))&&e.push({name:d.getAttribute("name"),id:d.getAttribute("id")});return e},fakeAnchor:!0,tryRestoreFakeAnchor:function(c, +b){if(b&&b.data("cke-real-element-type")&&"anchor"==b.data("cke-real-element-type")){var a=c.restoreRealElement(b);if(a.data("cke-saved-name"))return a}},parseLinkAttributes:function(c,b){var a=b&&(b.data("cke-saved-href")||b.getAttribute("href"))||"",e=c.plugins.link.compiledProtectionFunction,f=c.config.emailProtection,d={},g;a.match(t)&&("encode"==f?a=a.replace(A,function(a,b,c){c=c||"";return"mailto:"+String.fromCharCode.apply(String,b.split(","))+c.replace(/\\'/g,"'")}):f&&a.replace(B,function(a, +b,c){if(b==e.name){d.type="email";a=d.email={};b=/(^')|('$)/g;c=c.match(/[^,\s]+/g);for(var f=c.length,g,h,k=0;k<f;k++)g=decodeURIComponent,h=c[k].replace(b,"").replace(/\\'/g,"'"),h=g(h),g=e.params[k].toLowerCase(),a[g]=h;a.address=[a.name,a.domain].join("@")}}));if(!d.type)if(f=a.match(x))d.type="anchor",d.anchor={},d.anchor.name=d.anchor.id=f[1];else if(f=a.match(E))d.type="tel",d.tel=f[1];else if(f=a.match(u)){g=a.match(v);var a=a.match(w),k=d.email={};d.type="email";k.address=f[0].replace("mailto:", +"");g&&(k.subject=decodeURIComponent(g[1]));a&&(k.body=decodeURIComponent(a[1]))}else a&&(g=a.match(y))&&(d.type="url",d.url={},d.url.protocol=g[1],d.url.url=g[2]);if(b){if(a=b.getAttribute("target"))d.target={type:a.match(z)?a:"frame",name:a};else if(a=(a=b.data("cke-pa-onclick")||b.getAttribute("onclick"))&&a.match(C))for(d.target={type:"popup",name:a[1]};f=D.exec(a[2]);)"yes"!=f[2]&&"1"!=f[2]||f[1]in{height:1,width:1,top:1,left:1}?isFinite(f[2])&&(d.target[f[1]]=f[2]):d.target[f[1]]=!0;null!== +b.getAttribute("download")&&(d.download=!0);var a={},h;for(h in m)(f=b.getAttribute(h))&&(a[m[h]]=f);if(h=b.data("cke-saved-name")||a.advName)a.advName=h;CKEDITOR.tools.isEmpty(a)||(d.advanced=a)}return d},getLinkAttributes:function(c,b){var a=c.config.emailProtection||"",e={};switch(b.type){case "url":var a=b.url&&void 0!==b.url.protocol?b.url.protocol:"http://",f=b.url&&CKEDITOR.tools.trim(b.url.url)||"";e["data-cke-saved-href"]=0===f.indexOf("/")?f:a+f;break;case "anchor":a=b.anchor&&b.anchor.id; +e["data-cke-saved-href"]="#"+(b.anchor&&b.anchor.name||a||"");break;case "email":var d=b.email,f=d.address;switch(a){case "":case "encode":var g=encodeURIComponent(d.subject||""),k=encodeURIComponent(d.body||""),d=[];g&&d.push("subject\x3d"+g);k&&d.push("body\x3d"+k);d=d.length?"?"+d.join("\x26"):"";"encode"==a?(a=["javascript:void(location.href\x3d'mailto:'+",q(f)],d&&a.push("+'",p(d),"'"),a.push(")")):a=["mailto:",f,d];break;default:a=f.split("@",2),d.name=a[0],d.domain=a[1],a=["javascript:",r(c, +d)]}e["data-cke-saved-href"]=a.join("");break;case "tel":e["data-cke-saved-href"]="tel:"+b.tel}if(b.target)if("popup"==b.target.type){for(var a=["window.open(this.href, '",b.target.name||"","', '"],h="resizable status location toolbar menubar fullscreen scrollbars dependent".split(" "),f=h.length,g=function(a){b.target[a]&&h.push(a+"\x3d"+b.target[a])},d=0;d<f;d++)h[d]+=b.target[h[d]]?"\x3dyes":"\x3dno";g("width");g("left");g("height");g("top");a.push(h.join(","),"'); return false;");e["data-cke-pa-onclick"]= +a.join("")}else"notSet"!=b.target.type&&b.target.name&&(e.target=b.target.name);b.download&&(e.download="");if(b.advanced){for(var l in m)(a=b.advanced[m[l]])&&(e[l]=a);e.name&&(e["data-cke-saved-name"]=e.name)}e["data-cke-saved-href"]&&(e.href=e["data-cke-saved-href"]);l={target:1,onclick:1,"data-cke-pa-onclick":1,"data-cke-saved-name":1,download:1};b.advanced&&CKEDITOR.tools.extend(l,m);for(var n in e)delete l[n];return{set:e,removed:CKEDITOR.tools.object.keys(l)}},showDisplayTextForElement:function(c, +b){var a={img:1,table:1,tbody:1,thead:1,tfoot:1,input:1,select:1,textarea:1},e=b.getSelection();return b.widgets&&b.widgets.focused||e&&1<e.getRanges().length?!1:!c||!c.getName||!c.is(a)}};CKEDITOR.unlinkCommand=function(){};CKEDITOR.unlinkCommand.prototype={exec:function(c){if(CKEDITOR.env.ie){var b=c.getSelection().getRanges()[0],a=b.getPreviousEditableNode()&&b.getPreviousEditableNode().getAscendant("a",!0)||b.getNextEditableNode()&&b.getNextEditableNode().getAscendant("a",!0),e;b.collapsed&&a&& +(e=b.createBookmark(),b.selectNodeContents(a),b.select())}a=new CKEDITOR.style({element:"a",type:CKEDITOR.STYLE_INLINE,alwaysRemoveElement:1});c.removeStyle(a);e&&(b.moveToBookmark(e),b.select())},refresh:function(c,b){var a=b.lastElement&&b.lastElement.getAscendant("a",!0);a&&"a"==a.getName()&&a.getAttribute("href")&&a.getChildCount()?this.setState(CKEDITOR.TRISTATE_OFF):this.setState(CKEDITOR.TRISTATE_DISABLED)},contextSensitive:1,startDisabled:1,requiredContent:"a[href]",editorFocus:1};CKEDITOR.removeAnchorCommand= +function(){};CKEDITOR.removeAnchorCommand.prototype={exec:function(c){var b=c.getSelection(),a=b.createBookmarks(),e;if(b&&(e=b.getSelectedElement())&&(e.getChildCount()?e.is("a"):CKEDITOR.plugins.link.tryRestoreFakeAnchor(c,e)))e.remove(1);else if(e=CKEDITOR.plugins.link.getSelectedLink(c))e.hasAttribute("href")?(e.removeAttributes({name:1,"data-cke-saved-name":1}),e.removeClass("cke_anchor")):e.remove(1);b.selectBookmarks(a)},requiredContent:"a[name]"};CKEDITOR.tools.extend(CKEDITOR.config,{linkShowAdvancedTab:!0, +linkShowTargetTab:!0,linkDefaultProtocol:"http://"})})();(function(){function K(a,l,d,f){for(var e=CKEDITOR.plugins.list.listToArray(l.root,d),g=[],b=0;b<l.contents.length;b++){var h=l.contents[b];(h=h.getAscendant("li",!0))&&!h.getCustomData("list_item_processed")&&(g.push(h),CKEDITOR.dom.element.setMarker(d,h,"list_item_processed",!0))}for(var h=l.root.getDocument(),k,c,b=0;b<g.length;b++){var p=g[b].getCustomData("listarray_index");k=e[p].parent;k.is(this.type)||(c=h.createElement(this.type),k.copyAttributes(c,{start:1,type:1}),c.removeStyle("list-style-type"), +e[p].parent=c)}d=CKEDITOR.plugins.list.arrayToList(e,d,null,a.config.enterMode);for(var m,e=d.listNode.getChildCount(),b=0;b<e&&(m=d.listNode.getChild(b));b++)m.getName()==this.type&&f.push(m);d.listNode.replace(l.root);a.fire("contentDomInvalidated")}function L(a,l,d){var f=l.contents,e=l.root.getDocument(),g=[];if(1==f.length&&f[0].equals(l.root)){var b=e.createElement("div");f[0].moveChildren&&f[0].moveChildren(b);f[0].append(b);f[0]=b}l=l.contents[0].getParent();for(b=0;b<f.length;b++)l=l.getCommonAncestor(f[b].getParent()); +a=a.config.useComputedState;var h,k;a=void 0===a||a;for(b=0;b<f.length;b++)for(var c=f[b],p;p=c.getParent();){if(p.equals(l)){g.push(c);!k&&c.getDirection()&&(k=1);c=c.getDirection(a);null!==h&&(h=h&&h!=c?null:c);break}c=p}if(!(1>g.length)){f=g[g.length-1].getNext();b=e.createElement(this.type);for(d.push(b);g.length;)d=g.shift(),a=e.createElement("li"),c=d,c.is("pre")||M.test(c.getName())||"false"==c.getAttribute("contenteditable")?d.appendTo(a):(d.copyAttributes(a),h&&d.getDirection()&&(a.removeStyle("direction"), +a.removeAttribute("dir")),d.moveChildren(a),d.remove()),a.appendTo(b);h&&k&&b.setAttribute("dir",h);f?b.insertBefore(f):b.appendTo(l)}}function N(a,l,d){function f(b){if(!(!(c=k[b?"getFirst":"getLast"]())||c.is&&c.isBlockBoundary()||!(p=l.root[b?"getPrevious":"getNext"](CKEDITOR.dom.walker.invisible(!0)))||p.is&&p.isBlockBoundary({br:1})))a.document.createElement("br")[b?"insertBefore":"insertAfter"](c)}for(var e=CKEDITOR.plugins.list.listToArray(l.root,d),g=[],b=0;b<l.contents.length;b++){var h= +l.contents[b];(h=h.getAscendant("li",!0))&&!h.getCustomData("list_item_processed")&&(g.push(h),CKEDITOR.dom.element.setMarker(d,h,"list_item_processed",!0))}h=null;for(b=0;b<g.length;b++)h=g[b].getCustomData("listarray_index"),e[h].indent=-1;for(b=h+1;b<e.length;b++)if(e[b].indent>e[b-1].indent+1){g=e[b-1].indent+1-e[b].indent;for(h=e[b].indent;e[b]&&e[b].indent>=h;)e[b].indent+=g,b++;b--}var k=CKEDITOR.plugins.list.arrayToList(e,d,null,a.config.enterMode,l.root.getAttribute("dir")).listNode,c,p; +f(!0);f();k.replace(l.root);a.fire("contentDomInvalidated")}function C(a,l){this.name=a;this.context=this.type=l;this.allowedContent=l+" li";this.requiredContent=l}function F(a,l,d,f){for(var e,g;e=a[f?"getLast":"getFirst"](O);)(g=e.getDirection(1))!==l.getDirection(1)&&e.setAttribute("dir",g),e.remove(),d?e[f?"insertBefore":"insertAfter"](d):l.append(e,f),d=e}function G(a){function l(d){var f=a[d?"getPrevious":"getNext"](t);f&&f.type==CKEDITOR.NODE_ELEMENT&&f.is(a.getName())&&(F(a,f,null,!d),a.remove(), +a=f)}l();l(1)}function H(a){return a.type==CKEDITOR.NODE_ELEMENT&&(a.getName()in CKEDITOR.dtd.$block||a.getName()in CKEDITOR.dtd.$listItem)&&CKEDITOR.dtd[a.getName()]["#"]}function D(a,l,d){a.fire("saveSnapshot");d.enlarge(CKEDITOR.ENLARGE_LIST_ITEM_CONTENTS);var f=d.extractContents();l.trim(!1,!0);var e=l.createBookmark(),g=new CKEDITOR.dom.elementPath(l.startContainer),b=g.block,g=g.lastElement.getAscendant("li",1)||b,h=new CKEDITOR.dom.elementPath(d.startContainer),k=h.contains(CKEDITOR.dtd.$listItem), +h=h.contains(CKEDITOR.dtd.$list);b?(b=b.getBogus())&&b.remove():h&&(b=h.getPrevious(t))&&z(b)&&b.remove();(b=f.getLast())&&b.type==CKEDITOR.NODE_ELEMENT&&b.is("br")&&b.remove();(b=l.startContainer.getChild(l.startOffset))?f.insertBefore(b):l.startContainer.append(f);k&&(f=A(k))&&(g.contains(k)?(F(f,k.getParent(),k),f.remove()):g.append(f));for(;d.checkStartOfBlock()&&d.checkEndOfBlock();){h=d.startPath();f=h.block;if(!f)break;f.is("li")&&(g=f.getParent(),f.equals(g.getLast(t))&&f.equals(g.getFirst(t))&& +(f=g));d.moveToPosition(f,CKEDITOR.POSITION_BEFORE_START);f.remove()}d=d.clone();f=a.editable();d.setEndAt(f,CKEDITOR.POSITION_BEFORE_END);d=new CKEDITOR.dom.walker(d);d.evaluator=function(a){return t(a)&&!z(a)};(d=d.next())&&d.type==CKEDITOR.NODE_ELEMENT&&d.getName()in CKEDITOR.dtd.$list&&G(d);l.moveToBookmark(e);l.select();a.fire("saveSnapshot")}function A(a){return(a=a.getLast(t))&&a.type==CKEDITOR.NODE_ELEMENT&&a.getName()in u?a:null}var u={ol:1,ul:1},P=CKEDITOR.dom.walker.whitespaces(),I=CKEDITOR.dom.walker.bookmark(), +t=function(a){return!(P(a)||I(a))},z=CKEDITOR.dom.walker.bogus();CKEDITOR.plugins.list={listToArray:function(a,l,d,f,e){if(!u[a.getName()])return[];f||(f=0);d||(d=[]);for(var g=0,b=a.getChildCount();g<b;g++){var h=a.getChild(g);h.type==CKEDITOR.NODE_ELEMENT&&h.getName()in CKEDITOR.dtd.$list&&CKEDITOR.plugins.list.listToArray(h,l,d,f+1);if("li"==h.$.nodeName.toLowerCase()){var k={parent:a,indent:f,element:h,contents:[]};e?k.grandparent=e:(k.grandparent=a.getParent(),k.grandparent&&"li"==k.grandparent.$.nodeName.toLowerCase()&& +(k.grandparent=k.grandparent.getParent()));l&&CKEDITOR.dom.element.setMarker(l,h,"listarray_index",d.length);d.push(k);for(var c=0,p=h.getChildCount(),m;c<p;c++)m=h.getChild(c),m.type==CKEDITOR.NODE_ELEMENT&&u[m.getName()]?CKEDITOR.plugins.list.listToArray(m,l,d,f+1,k.grandparent):k.contents.push(m)}}return d},arrayToList:function(a,l,d,f,e){d||(d=0);if(!a||a.length<d+1)return null;for(var g,b=a[d].parent.getDocument(),h=new CKEDITOR.dom.documentFragment(b),k=null,c=d,p=Math.max(a[d].indent,0),m= +null,n,r,y=f==CKEDITOR.ENTER_P?"p":"div";;){var q=a[c];g=q.grandparent;n=q.element.getDirection(1);if(q.indent==p){k&&a[c].parent.getName()==k.getName()||(k=a[c].parent.clone(!1,1),e&&k.setAttribute("dir",e),h.append(k));m=k.append(q.element.clone(0,1));n!=k.getDirection(1)&&m.setAttribute("dir",n);for(g=0;g<q.contents.length;g++)m.append(q.contents[g].clone(1,1));c++}else if(q.indent==Math.max(p,0)+1)q=a[c-1].element.getDirection(1),c=CKEDITOR.plugins.list.arrayToList(a,null,c,f,q!=n?n:null),!m.getChildCount()&& +CKEDITOR.env.needsNbspFiller&&7>=b.$.documentMode&&m.append(b.createText(" ")),m.append(c.listNode),c=c.nextIndex;else if(-1==q.indent&&!d&&g){u[g.getName()]?(m=q.element.clone(!1,!0),n!=g.getDirection(1)&&m.setAttribute("dir",n)):m=new CKEDITOR.dom.documentFragment(b);var k=g.getDirection(1)!=n,w=q.element,B=w.getAttribute("class"),E=w.getAttribute("style"),J=m.type==CKEDITOR.NODE_DOCUMENT_FRAGMENT&&(f!=CKEDITOR.ENTER_BR||k||E||B),v,z=q.contents.length,x;for(g=0;g<z;g++)if(v=q.contents[g],I(v)&& +1<z)J?x=v.clone(1,1):m.append(v.clone(1,1));else if(v.type==CKEDITOR.NODE_ELEMENT&&v.isBlockBoundary()){k&&!v.getDirection()&&v.setAttribute("dir",n);r=v;var A=w.getAttribute("style");A&&r.setAttribute("style",A.replace(/([^;])$/,"$1;")+(r.getAttribute("style")||""));B&&v.addClass(B);r=null;x&&(m.append(x),x=null);m.append(v.clone(1,1))}else J?(r||(r=b.createElement(y),m.append(r),k&&r.setAttribute("dir",n)),E&&r.setAttribute("style",E),B&&r.setAttribute("class",B),x&&(r.append(x),x=null),r.append(v.clone(1, +1))):m.append(v.clone(1,1));x&&((r||m).append(x),x=null);m.type==CKEDITOR.NODE_DOCUMENT_FRAGMENT&&c!=a.length-1&&(CKEDITOR.env.needsBrFiller&&(n=m.getLast())&&n.type==CKEDITOR.NODE_ELEMENT&&n.is("br")&&n.remove(),(n=m.getLast(t))&&n.type==CKEDITOR.NODE_ELEMENT&&n.is(CKEDITOR.dtd.$block)||m.append(b.createElement("br")));n=m.$.nodeName.toLowerCase();"div"!=n&&"p"!=n||m.appendBogus();h.append(m);k=null;c++}else return null;r=null;if(a.length<=c||Math.max(a[c].indent,0)<p)break}if(l)for(a=h.getFirst();a;){if(a.type== +CKEDITOR.NODE_ELEMENT&&(CKEDITOR.dom.element.clearMarkers(l,a),a.getName()in CKEDITOR.dtd.$listItem&&(d=a,b=e=f=void 0,f=d.getDirection()))){for(e=d.getParent();e&&!(b=e.getDirection());)e=e.getParent();f==b&&d.removeAttribute("dir")}a=a.getNextSourceNode()}return{listNode:h,nextIndex:c}}};var M=/^h[1-6]$/,O=CKEDITOR.dom.walker.nodeType(CKEDITOR.NODE_ELEMENT);C.prototype={exec:function(a){function l(a){return u[a.root.getName()]&&!d(a.root,[CKEDITOR.NODE_COMMENT])}function d(a,b){return CKEDITOR.tools.array.filter(a.getChildren().toArray(), +function(a){return-1===CKEDITOR.tools.array.indexOf(b,a.type)}).length}function f(a){var b=!0;if(0===a.getChildCount())return!1;a.forEach(function(a){if(a.type!==CKEDITOR.NODE_COMMENT)return b=!1},null,!0);return b}this.refresh(a,a.elementPath());var e=a.config,g=a.getSelection(),b=g&&g.getRanges();if(this.state==CKEDITOR.TRISTATE_OFF){var h=a.editable();if(h.getFirst(t)){var k=1==b.length&&b[0];(e=k&&k.getEnclosedNode())&&e.is&&this.type==e.getName()&&this.setState(CKEDITOR.TRISTATE_ON)}else e.enterMode== +CKEDITOR.ENTER_BR?h.appendBogus():b[0].fixBlock(1,e.enterMode==CKEDITOR.ENTER_P?"p":"div"),g.selectRanges(b)}for(var e=g.createBookmarks(!0),h=[],c={},b=b.createIterator(),p=0;(k=b.getNextRange())&&++p;){var m=k.getBoundaryNodes(),n=m.startNode,r=m.endNode;n.type==CKEDITOR.NODE_ELEMENT&&"td"==n.getName()&&k.setStartAt(m.startNode,CKEDITOR.POSITION_AFTER_START);r.type==CKEDITOR.NODE_ELEMENT&&"td"==r.getName()&&k.setEndAt(m.endNode,CKEDITOR.POSITION_BEFORE_END);k=k.createIterator();for(k.forceBrBreak= +this.state==CKEDITOR.TRISTATE_OFF;m=k.getNextParagraph();)if(!m.getCustomData("list_block")&&!f(m)){CKEDITOR.dom.element.setMarker(c,m,"list_block",1);for(var y=a.elementPath(m),n=y.elements,r=0,y=y.blockLimit,q,w=n.length-1;0<=w&&(q=n[w]);w--)if(u[q.getName()]&&y.contains(q)){y.removeCustomData("list_group_object_"+p);(n=q.getCustomData("list_group_object"))?n.contents.push(m):(n={root:q,contents:[m]},h.push(n),CKEDITOR.dom.element.setMarker(c,q,"list_group_object",n));r=1;break}r||(r=y,r.getCustomData("list_group_object_"+ +p)?r.getCustomData("list_group_object_"+p).contents.push(m):(n={root:r,contents:[m]},CKEDITOR.dom.element.setMarker(c,r,"list_group_object_"+p,n),h.push(n)))}}for(q=[];0<h.length;)n=h.shift(),this.state==CKEDITOR.TRISTATE_OFF?l(n)||(u[n.root.getName()]?K.call(this,a,n,c,q):L.call(this,a,n,q)):this.state==CKEDITOR.TRISTATE_ON&&u[n.root.getName()]&&!l(n)&&N.call(this,a,n,c);for(w=0;w<q.length;w++)G(q[w]);CKEDITOR.dom.element.clearAllMarkers(c);g.selectBookmarks(e);a.focus()},refresh:function(a,l){var d= +l.contains(u,1),f=l.blockLimit||l.root;d&&f.contains(d)?this.setState(d.is(this.type)?CKEDITOR.TRISTATE_ON:CKEDITOR.TRISTATE_OFF):this.setState(CKEDITOR.TRISTATE_OFF)}};CKEDITOR.plugins.add("list",{requires:"indentlist",init:function(a){a.blockless||(a.addCommand("numberedlist",new C("numberedlist","ol")),a.addCommand("bulletedlist",new C("bulletedlist","ul")),a.ui.addButton&&(a.ui.addButton("NumberedList",{label:a.lang.list.numberedlist,command:"numberedlist",directional:!0,toolbar:"list,10"}),a.ui.addButton("BulletedList", +{label:a.lang.list.bulletedlist,command:"bulletedlist",directional:!0,toolbar:"list,20"})),a.on("key",function(l){var d=l.data.domEvent.getKey(),f;if("wysiwyg"==a.mode&&d in{8:1,46:1}){var e=a.getSelection().getRanges()[0],g=e&&e.startPath();if(e&&e.collapsed){var b=8==d,h=a.editable(),k=new CKEDITOR.dom.walker(e.clone());k.evaluator=function(a){return t(a)&&!z(a)};k.guard=function(a,b){return!(b&&a.type==CKEDITOR.NODE_ELEMENT&&a.is("table"))};d=e.clone();if(b){var c;(c=g.contains(u))&&e.checkBoundaryOfElement(c, +CKEDITOR.START)&&(c=c.getParent())&&c.is("li")&&(c=A(c))?(f=c,c=c.getPrevious(t),d.moveToPosition(c&&z(c)?c:f,CKEDITOR.POSITION_BEFORE_START)):(k.range.setStartAt(h,CKEDITOR.POSITION_AFTER_START),k.range.setEnd(e.startContainer,e.startOffset),(c=k.previous())&&c.type==CKEDITOR.NODE_ELEMENT&&(c.getName()in u||c.is("li"))&&(c.is("li")||(k.range.selectNodeContents(c),k.reset(),k.evaluator=H,c=k.previous()),f=c,d.moveToElementEditEnd(f),d.moveToPosition(d.endPath().block,CKEDITOR.POSITION_BEFORE_END))); +if(f)D(a,d,e),l.cancel();else{var p=g.contains(u);p&&e.checkBoundaryOfElement(p,CKEDITOR.START)&&(f=p.getFirst(t),e.checkBoundaryOfElement(f,CKEDITOR.START)&&(c=p.getPrevious(t),A(f)?c&&(e.moveToElementEditEnd(c),e.select()):a.execCommand("outdent"),l.cancel()))}}else if(f=g.contains("li")){if(k.range.setEndAt(h,CKEDITOR.POSITION_BEFORE_END),b=(h=f.getLast(t))&&H(h)?h:f,g=0,(c=k.next())&&c.type==CKEDITOR.NODE_ELEMENT&&c.getName()in u&&c.equals(h)?(g=1,c=k.next()):e.checkBoundaryOfElement(b,CKEDITOR.END)&& +(g=2),g&&c){e=e.clone();e.moveToElementEditStart(c);if(1==g&&(d.optimize(),!d.startContainer.equals(f))){for(f=d.startContainer;f.is(CKEDITOR.dtd.$inline);)p=f,f=f.getParent();p&&d.moveToPosition(p,CKEDITOR.POSITION_AFTER_END)}2==g&&(d.moveToPosition(d.endPath().block,CKEDITOR.POSITION_BEFORE_END),e.endPath().block&&e.moveToPosition(e.endPath().block,CKEDITOR.POSITION_AFTER_START));D(a,d,e);l.cancel()}}else k.range.setEndAt(h,CKEDITOR.POSITION_BEFORE_END),(c=k.next())&&c.type==CKEDITOR.NODE_ELEMENT&& +c.is(u)&&(c=c.getFirst(t),g.block&&e.checkStartOfBlock()&&e.checkEndOfBlock()?(g.block.remove(),e.moveToElementEditStart(c),e.select()):A(c)?(e.moveToElementEditStart(c),e.select()):(e=e.clone(),e.moveToElementEditStart(c),D(a,d,e)),l.cancel());setTimeout(function(){a.selectionChange(1)})}}}))}})})();(function(){CKEDITOR.plugins.liststyle={requires:"dialog,contextmenu",init:function(a){if(!a.blockless){var b;b=new CKEDITOR.dialogCommand("numberedListStyle",{requiredContent:"ol",allowedContent:"ol{list-style-type}[start]; li{list-style-type}[value]",contentTransformations:[["ol: listTypeToStyle"]]});b=a.addCommand("numberedListStyle",b);a.addFeature(b);CKEDITOR.dialog.add("numberedListStyle",this.path+"dialogs/liststyle.js");b=new CKEDITOR.dialogCommand("bulletedListStyle",{requiredContent:"ul", +allowedContent:"ul{list-style-type}",contentTransformations:[["ul: listTypeToStyle"]]});b=a.addCommand("bulletedListStyle",b);a.addFeature(b);CKEDITOR.dialog.add("bulletedListStyle",this.path+"dialogs/liststyle.js");a.addMenuGroup("list",108);a.addMenuItems({numberedlist:{label:a.lang.liststyle.numberedTitle,group:"list",command:"numberedListStyle"},bulletedlist:{label:a.lang.liststyle.bulletedTitle,group:"list",command:"bulletedListStyle"}});a.contextMenu.addListener(function(a){if(!a||a.isReadOnly())return null; +for(;a;){var b=a.getName();if("ol"==b)return{numberedlist:CKEDITOR.TRISTATE_OFF};if("ul"==b)return{bulletedlist:CKEDITOR.TRISTATE_OFF};a=a.getParent()}return null})}}};CKEDITOR.plugins.add("liststyle",CKEDITOR.plugins.liststyle)})();(function(){function V(a,c,d){return n(c)&&n(d)&&d.equals(c.getNext(function(a){return!(E(a)||F(a)||u(a))}))}function z(a){this.upper=a[0];this.lower=a[1];this.set.apply(this,a.slice(2))}function O(a){var c=a.element;if(c&&n(c)&&(c=c.getAscendant(a.triggers,!0))&&a.editable.contains(c)){var d=P(c);if("true"==d.getAttribute("contenteditable"))return c;if(d.is(a.triggers))return d}return null}function ka(a,c,d){r(a,c);r(a,d);a=c.size.bottom;d=d.size.top;return a&&d?0|(a+d)/2:a||d}function w(a,c,d){return c= +c[d?"getPrevious":"getNext"](function(b){return b&&b.type==CKEDITOR.NODE_TEXT&&!E(b)||n(b)&&!u(b)&&!A(a,b)})}function q(a,c,d){return a>c&&a<d}function P(a,c){if(a.data("cke-editable"))return null;for(c||(a=a.getParent());a&&!a.data("cke-editable");){if(a.hasAttribute("contenteditable"))return a;a=a.getParent()}return null}function la(a){var c=a.doc,d=G('\x3cspan contenteditable\x3d"false" data-cke-magic-line\x3d"1" style\x3d"'+Q+"position:absolute;border-top:1px dashed "+a.boxColor+'"\x3e\x3c/span\x3e', +c),b=CKEDITOR.getUrl(this.path+"images/"+(t.hidpi?"hidpi/":"")+"icon"+(a.rtl?"-rtl":"")+".png");v(d,{attach:function(){this.wrap.getParent()||this.wrap.appendTo(a.editable,!0);return this},lineChildren:[v(G('\x3cspan title\x3d"'+a.editor.lang.magicline.title+'" contenteditable\x3d"false"\x3e\x26#8629;\x3c/span\x3e',c),{base:Q+"height:17px;width:17px;"+(a.rtl?"left":"right")+":17px;background:url("+b+") center no-repeat "+a.boxColor+";cursor:pointer;"+(t.hc?"font-size: 15px;line-height:14px;border:1px solid #fff;text-align:center;": +"")+(t.hidpi?"background-size: 9px 10px;":""),looks:["top:-8px; border-radius: 2px;","top:-17px; border-radius: 2px 2px 0px 0px;","top:-1px; border-radius: 0px 0px 2px 2px;"]}),v(G(W,c),{base:X+"left:0px;border-left-color:"+a.boxColor+";",looks:["border-width:8px 0 8px 8px;top:-8px","border-width:8px 0 0 8px;top:-8px","border-width:0 0 8px 8px;top:0px"]}),v(G(W,c),{base:X+"right:0px;border-right-color:"+a.boxColor+";",looks:["border-width:8px 8px 8px 0;top:-8px","border-width:8px 8px 0 0;top:-8px", +"border-width:0 8px 8px 0;top:0px"]})],detach:function(){this.wrap.getParent()&&this.wrap.remove();return this},mouseNear:function(){r(a,this);var b=a.holdDistance,c=this.size;return c&&q(a.mouse.y,c.top-b,c.bottom+b)&&q(a.mouse.x,c.left-b,c.right+b)?!0:!1},place:function(){var b=a.view,c=a.editable,d=a.trigger,h=d.upper,g=d.lower,l=h||g,p=l.getParent(),m={};this.trigger=d;h&&r(a,h,!0);g&&r(a,g,!0);r(a,p,!0);a.inInlineMode&&H(a,!0);p.equals(c)?(m.left=b.scroll.x,m.right=-b.scroll.x,m.width=""):(m.left= +l.size.left-l.size.margin.left+b.scroll.x-(a.inInlineMode?b.editable.left+b.editable.border.left:0),m.width=l.size.outerWidth+l.size.margin.left+l.size.margin.right+b.scroll.x,m.right="");h&&g?m.top=h.size.margin.bottom===g.size.margin.top?0|h.size.bottom+h.size.margin.bottom/2:h.size.margin.bottom<g.size.margin.top?h.size.bottom+h.size.margin.bottom:h.size.bottom+h.size.margin.bottom-g.size.margin.top:h?g||(m.top=h.size.bottom+h.size.margin.bottom):m.top=g.size.top-g.size.margin.top;d.is(C)||q(m.top, +b.scroll.y-15,b.scroll.y+5)?(m.top=a.inInlineMode?0:b.scroll.y,this.look(C)):d.is(D)||q(m.top,b.pane.bottom-5,b.pane.bottom+15)?(m.top=a.inInlineMode?b.editable.height+b.editable.padding.top+b.editable.padding.bottom:b.pane.bottom-1,this.look(D)):(a.inInlineMode&&(m.top-=b.editable.top+b.editable.border.top),this.look(x));a.inInlineMode&&(m.top--,m.top+=b.editable.scroll.top,m.left+=b.editable.scroll.left);for(var n in m)m[n]=CKEDITOR.tools.cssLength(m[n]);this.setStyles(m)},look:function(a){if(this.oldLook!= +a){for(var b=this.lineChildren.length,c;b--;)(c=this.lineChildren[b]).setAttribute("style",c.base+c.looks[0|a/2]);this.oldLook=a}},wrap:new R("span",a.doc)});for(c=d.lineChildren.length;c--;)d.lineChildren[c].appendTo(d);d.look(x);d.appendTo(d.wrap);d.unselectable();d.lineChildren[0].on("mouseup",function(b){d.detach();S(a,function(b){var c=a.line.trigger;b[c.is(I)?"insertBefore":"insertAfter"](c.is(I)?c.lower:c.upper)},!0);a.editor.focus();t.ie||a.enterMode==CKEDITOR.ENTER_BR||a.hotNode.scrollIntoView(); +b.data.preventDefault(!0)});d.on("mousedown",function(a){a.data.preventDefault(!0)});a.line=d}function S(a,c,d){var b=new CKEDITOR.dom.range(a.doc),e=a.editor,f;t.ie&&a.enterMode==CKEDITOR.ENTER_BR?f=a.doc.createText(J):(f=(f=P(a.element,!0))&&f.data("cke-enter-mode")||a.enterMode,f=new R(K[f],a.doc),f.is("br")||a.doc.createText(J).appendTo(f));d&&e.fire("saveSnapshot");c(f);b.moveToPosition(f,CKEDITOR.POSITION_AFTER_START);e.getSelection().selectRanges([b]);a.hotNode=f;d&&e.fire("saveSnapshot")} +function Y(a,c){return{canUndo:!0,modes:{wysiwyg:1},exec:function(){function d(b){var d=t.ie&&9>t.version?" ":J,f=a.hotNode&&a.hotNode.getText()==d&&a.element.equals(a.hotNode)&&a.lastCmdDirection===!!c;S(a,function(d){f&&a.hotNode&&a.hotNode.remove();d[c?"insertAfter":"insertBefore"](b);d.setAttributes({"data-cke-magicline-hot":1,"data-cke-magicline-dir":!!c});a.lastCmdDirection=!!c});t.ie||a.enterMode==CKEDITOR.ENTER_BR||a.hotNode.scrollIntoView();a.line.detach()}return function(b){b=b.getSelection().getStartElement(); +var e;b=b.getAscendant(Z,1);if(!aa(a,b)&&b&&!b.equals(a.editable)&&!b.contains(a.editable)){(e=P(b))&&"false"==e.getAttribute("contenteditable")&&(b=e);a.element=b;e=w(a,b,!c);var f;n(e)&&e.is(a.triggers)&&e.is(ma)&&(!w(a,e,!c)||(f=w(a,e,!c))&&n(f)&&f.is(a.triggers))?d(e):(f=O(a,b),n(f)&&(w(a,f,!c)?(b=w(a,f,!c))&&n(b)&&b.is(a.triggers)&&d(f):d(f)))}}}()}}function A(a,c){if(!c||c.type!=CKEDITOR.NODE_ELEMENT||!c.$)return!1;var d=a.line;return d.wrap.equals(c)||d.wrap.contains(c)}function n(a){return a&& +a.type==CKEDITOR.NODE_ELEMENT&&a.$}function u(a){if(!n(a))return!1;var c;(c=ba(a))||(n(a)?(c={left:1,right:1,center:1},c=!(!c[a.getComputedStyle("float")]&&!c[a.getAttribute("align")])):c=!1);return c}function ba(a){return!!{absolute:1,fixed:1}[a.getComputedStyle("position")]}function L(a,c){return n(c)?c.is(a.triggers):null}function aa(a,c){if(!c)return!1;for(var d=c.getParents(1),b=d.length;b--;)for(var e=a.tabuList.length;e--;)if(d[b].hasAttribute(a.tabuList[e]))return!0;return!1}function na(a, +c,d){c=c[d?"getLast":"getFirst"](function(b){return a.isRelevant(b)&&!b.is(oa)});if(!c)return!1;r(a,c);return d?c.size.top>a.mouse.y:c.size.bottom<a.mouse.y}function ca(a){var c=a.editable,d=a.mouse,b=a.view,e=a.triggerOffset;H(a);var f=d.y>(a.inInlineMode?b.editable.top+b.editable.height/2:Math.min(b.editable.height,b.pane.height)/2),c=c[f?"getLast":"getFirst"](function(a){return!(E(a)||F(a))});if(!c)return null;A(a,c)&&(c=a.line.wrap[f?"getPrevious":"getNext"](function(a){return!(E(a)||F(a))})); +if(!n(c)||u(c)||!L(a,c))return null;r(a,c);return!f&&0<=c.size.top&&q(d.y,0,c.size.top+e)?(a=a.inInlineMode||0===b.scroll.y?C:x,new z([null,c,I,M,a])):f&&c.size.bottom<=b.pane.height&&q(d.y,c.size.bottom-e,b.pane.height)?(a=a.inInlineMode||q(c.size.bottom,b.pane.height-e,b.pane.height)?D:x,new z([c,null,da,M,a])):null}function ea(a){var c=a.mouse,d=a.view,b=a.triggerOffset,e=O(a);if(!e)return null;r(a,e);var b=Math.min(b,0|e.size.outerHeight/2),f=[],k,h;if(q(c.y,e.size.top-1,e.size.top+b))h=!1;else if(q(c.y, +e.size.bottom-b,e.size.bottom+1))h=!0;else return null;if(u(e)||na(a,e,h)||e.getParent().is(fa))return null;var g=w(a,e,!h);if(g){if(g&&g.type==CKEDITOR.NODE_TEXT)return null;if(n(g)){if(u(g)||!L(a,g)||g.getParent().is(fa))return null;f=[g,e][h?"reverse":"concat"]().concat([T,M])}}else e.equals(a.editable[h?"getLast":"getFirst"](a.isRelevant))?(H(a),h&&q(c.y,e.size.bottom-b,d.pane.height)&&q(e.size.bottom,d.pane.height-b,d.pane.height)?k=D:q(c.y,0,e.size.top+b)&&(k=C)):k=x,f=[null,e][h?"reverse": +"concat"]().concat([h?da:I,M,k,e.equals(a.editable[h?"getLast":"getFirst"](a.isRelevant))?h?D:C:x]);return 0 in f?new z(f):null}function U(a,c,d,b){for(var e=c.getDocumentPosition(),f={},k={},h={},g={},l=y.length;l--;)f[y[l]]=parseInt(c.getComputedStyle.call(c,"border-"+y[l]+"-width"),10)||0,h[y[l]]=parseInt(c.getComputedStyle.call(c,"padding-"+y[l]),10)||0,k[y[l]]=parseInt(c.getComputedStyle.call(c,"margin-"+y[l]),10)||0;d&&!b||N(a,b);g.top=e.y-(d?0:a.view.scroll.y);g.left=e.x-(d?0:a.view.scroll.x); +g.outerWidth=c.$.offsetWidth;g.outerHeight=c.$.offsetHeight;g.height=g.outerHeight-(h.top+h.bottom+f.top+f.bottom);g.width=g.outerWidth-(h.left+h.right+f.left+f.right);g.bottom=g.top+g.outerHeight;g.right=g.left+g.outerWidth;a.inInlineMode&&(g.scroll={top:c.$.scrollTop,left:c.$.scrollLeft});return v({border:f,padding:h,margin:k,ignoreScroll:d},g,!0)}function r(a,c,d){if(!n(c))return c.size=null;if(!c.size)c.size={};else if(c.size.ignoreScroll==d&&c.size.date>new Date-ga)return null;return v(c.size, +U(a,c,d),{date:+new Date},!0)}function H(a,c){a.view.editable=U(a,a.editable,c,!0)}function N(a,c){a.view||(a.view={});var d=a.view;if(!(!c&&d&&d.date>new Date-ga)){var b=a.win,d=b.getScrollPosition(),b=b.getViewPaneSize();v(a.view,{scroll:{x:d.x,y:d.y,width:a.doc.$.documentElement.scrollWidth-b.width,height:a.doc.$.documentElement.scrollHeight-b.height},pane:{width:b.width,height:b.height,bottom:b.height+d.y},date:+new Date},!0)}}function pa(a,c,d,b){for(var e=b,f=b,k=0,h=!1,g=!1,l=a.view.pane.height, +p=a.mouse;p.y+k<l&&0<p.y-k;){h||(h=c(e,b));g||(g=c(f,b));!h&&0<p.y-k&&(e=d(a,{x:p.x,y:p.y-k}));!g&&p.y+k<l&&(f=d(a,{x:p.x,y:p.y+k}));if(h&&g)break;k+=2}return new z([e,f,null,null])}CKEDITOR.plugins.add("magicline",{init:function(a){var c=a.config,d=c.magicline_triggerOffset||30,b={editor:a,enterMode:c.enterMode,triggerOffset:d,holdDistance:0|d*(c.magicline_holdDistance||.5),boxColor:c.magicline_color||"#ff0000",rtl:"rtl"==c.contentsLangDirection,tabuList:["data-cke-hidden-sel"].concat(c.magicline_tabuList|| +[]),triggers:c.magicline_everywhere?Z:{table:1,hr:1,div:1,ul:1,ol:1,dl:1,form:1,blockquote:1}},e,f,k;b.isRelevant=function(a){return n(a)&&!A(b,a)&&!u(a)};a.on("contentDom",function(){var d=a.editable(),g=a.document,l=a.window;v(b,{editable:d,inInlineMode:d.isInline(),doc:g,win:l,hotNode:null},!0);b.boundary=b.inInlineMode?b.editable:b.doc.getDocumentElement();d.is(B.$inline)||(b.inInlineMode&&!ba(d)&&d.setStyles({position:"relative",top:null,left:null}),la.call(this,b),N(b),d.attachListener(a,"beforeUndoImage", +function(){b.line.detach()}),d.attachListener(a,"beforeGetData",function(){b.line.wrap.getParent()&&(b.line.detach(),a.once("getData",function(){b.line.attach()},null,null,1E3))},null,null,0),d.attachListener(b.inInlineMode?g:g.getWindow().getFrame(),"mouseout",function(c){if("wysiwyg"==a.mode)if(b.inInlineMode){var d=c.data.$.clientX;c=c.data.$.clientY;N(b);H(b,!0);var e=b.view.editable,f=b.view.scroll;d>e.left-f.x&&d<e.right-f.x&&c>e.top-f.y&&c<e.bottom-f.y||(clearTimeout(k),k=null,b.line.detach())}else clearTimeout(k), +k=null,b.line.detach()}),d.attachListener(d,"keyup",function(){b.hiddenMode=0}),d.attachListener(d,"keydown",function(c){if("wysiwyg"==a.mode)switch(c.data.getKeystroke()){case 2228240:case 16:b.hiddenMode=1,b.line.detach()}}),d.attachListener(b.inInlineMode?d:g,"mousemove",function(c){f=!0;if("wysiwyg"==a.mode&&!a.readOnly&&!k){var d={x:c.data.$.clientX,y:c.data.$.clientY};k=setTimeout(function(){b.mouse=d;k=b.trigger=null;N(b);f&&!b.hiddenMode&&a.focusManager.hasFocus&&!b.line.mouseNear()&&(b.element= +ha(b,!0))&&((b.trigger=ca(b)||ea(b)||ia(b))&&!aa(b,b.trigger.upper||b.trigger.lower)?b.line.attach().place():(b.trigger=null,b.line.detach()),f=!1)},30)}}),d.attachListener(l,"scroll",function(){"wysiwyg"==a.mode&&(b.line.detach(),t.webkit&&(b.hiddenMode=1,clearTimeout(e),e=setTimeout(function(){b.mouseDown||(b.hiddenMode=0)},50)))}),d.attachListener(ja?g:l,"mousedown",function(){"wysiwyg"==a.mode&&(b.line.detach(),b.hiddenMode=1,b.mouseDown=1)}),d.attachListener(ja?g:l,"mouseup",function(){b.hiddenMode= +0;b.mouseDown=0}),a.addCommand("accessPreviousSpace",Y(b)),a.addCommand("accessNextSpace",Y(b,!0)),a.setKeystroke([[c.magicline_keystrokePrevious,"accessPreviousSpace"],[c.magicline_keystrokeNext,"accessNextSpace"]]),a.on("loadSnapshot",function(){var c,d,e,f;for(f in{p:1,br:1,div:1})for(c=a.document.getElementsByTag(f),e=c.count();e--;)if((d=c.getItem(e)).data("cke-magicline-hot")){b.hotNode=d;b.lastCmdDirection="true"===d.data("cke-magicline-dir")?!0:!1;return}}),a._.magiclineBackdoor={accessFocusSpace:S, +boxTrigger:z,isLine:A,getAscendantTrigger:O,getNonEmptyNeighbour:w,getSize:U,that:b,triggerEdge:ea,triggerEditable:ca,triggerExpand:ia})},this)}});var v=CKEDITOR.tools.extend,R=CKEDITOR.dom.element,G=R.createFromHtml,t=CKEDITOR.env,ja=CKEDITOR.env.ie&&9>CKEDITOR.env.version,B=CKEDITOR.dtd,K={},I=128,da=64,T=32,M=16,C=4,D=2,x=1,J=" ",fa=B.$listItem,oa=B.$tableContent,ma=v({},B.$nonEditable,B.$empty),Z=B.$block,ga=100,Q="width:0px;height:0px;padding:0px;margin:0px;display:block;z-index:9999;color:#fff;position:absolute;font-size: 0px;line-height:0px;", +X=Q+"border-color:transparent;display:block;border-style:solid;",W="\x3cspan\x3e"+J+"\x3c/span\x3e";K[CKEDITOR.ENTER_BR]="br";K[CKEDITOR.ENTER_P]="p";K[CKEDITOR.ENTER_DIV]="div";z.prototype={set:function(a,c,d){this.properties=a+c+(d||x);return this},is:function(a){return(this.properties&a)==a}};var ha=function(){function a(a,d){var b=a.$.elementFromPoint(d.x,d.y);return b&&b.nodeType?new CKEDITOR.dom.element(b):null}return function(c,d,b){if(!c.mouse)return null;var e=c.doc,f=c.line.wrap;b=b||c.mouse; +var k=a(e,b);d&&A(c,k)&&(f.hide(),k=a(e,b),f.show());return!k||k.type!=CKEDITOR.NODE_ELEMENT||!k.$||t.ie&&9>t.version&&!c.boundary.equals(k)&&!c.boundary.contains(k)?null:k}}(),E=CKEDITOR.dom.walker.whitespaces(),F=CKEDITOR.dom.walker.nodeType(CKEDITOR.NODE_COMMENT),ia=function(){function a(a){var b=a.element,e,f,k;if(!n(b)||b.contains(a.editable)||b.isReadOnly())return null;k=pa(a,function(a,b){return!b.equals(a)},function(a,b){return ha(a,!0,b)},b);e=k.upper;f=k.lower;if(V(a,e,f))return k.set(T, +8);if(e&&b.contains(e))for(;!e.getParent().equals(b);)e=e.getParent();else e=b.getFirst(function(b){return c(a,b)});if(f&&b.contains(f))for(;!f.getParent().equals(b);)f=f.getParent();else f=b.getLast(function(b){return c(a,b)});if(!e||!f)return null;r(a,e);r(a,f);if(!q(a.mouse.y,e.size.top,f.size.bottom))return null;for(var b=Number.MAX_VALUE,h,g,l,p;f&&!f.equals(e)&&(g=e.getNext(a.isRelevant));)h=Math.abs(ka(a,e,g)-a.mouse.y),h<b&&(b=h,l=e,p=g),e=g,r(a,e);if(!l||!p||!q(a.mouse.y,l.size.top,p.size.bottom))return null; +k.upper=l;k.lower=p;return k.set(T,8)}function c(a,b){return!(b&&b.type==CKEDITOR.NODE_TEXT||F(b)||u(b)||A(a,b)||b.type==CKEDITOR.NODE_ELEMENT&&b.$&&b.is("br"))}return function(c){var b=a(c),e;if(e=b){e=b.upper;var f=b.lower;e=!e||!f||u(f)||u(e)||f.equals(e)||e.equals(f)||f.contains(e)||e.contains(f)?!1:L(c,e)&&L(c,f)&&V(c,e,f)?!0:!1}return e?b:null}}(),y=["top","left","right","bottom"]})();CKEDITOR.config.magicline_keystrokePrevious=CKEDITOR.CTRL+CKEDITOR.SHIFT+51; +CKEDITOR.config.magicline_keystrokeNext=CKEDITOR.CTRL+CKEDITOR.SHIFT+52;(function(){function n(a){if(!a||a.type!=CKEDITOR.NODE_ELEMENT||"form"!=a.getName())return[];for(var e=[],f=["style","className"],b=0;b<f.length;b++){var c=a.$.elements.namedItem(f[b]);c&&(c=new CKEDITOR.dom.element(c),e.push([c,c.nextSibling]),c.remove())}return e}function t(a,e){if(a&&a.type==CKEDITOR.NODE_ELEMENT&&"form"==a.getName()&&0<e.length)for(var f=e.length-1;0<=f;f--){var b=e[f][0],c=e[f][1];c?b.insertBefore(c):b.appendTo(a)}}function r(a,e){var f=n(a),b={},c=a.$;e||(b["class"]=c.className|| +"",c.className="");b.inline=c.style.cssText||"";e||(c.style.cssText="position: static; overflow: visible");t(f);return b}function u(a,e){var f=n(a),b=a.$;"class"in e&&(b.className=e["class"]);"inline"in e&&(b.style.cssText=e.inline);t(f)}function v(a){if(!a.editable().isInline()){var e=CKEDITOR.instances,f;for(f in e){var b=e[f];"wysiwyg"!=b.mode||b.readOnly||(b=b.document.getBody(),b.setAttribute("contentEditable",!1),b.setAttribute("contentEditable",!0))}a.editable().hasFocus&&(a.toolbox.focus(), +a.focus())}}CKEDITOR.plugins.add("maximize",{init:function(a){function e(){var b=c.getViewPaneSize();a.resize(b.width,b.height,null,!0)}if(a.elementMode!=CKEDITOR.ELEMENT_MODE_INLINE){var f=a.lang,b=CKEDITOR.document,c=b.getWindow(),l,m,p,n=CKEDITOR.TRISTATE_OFF;a.addCommand("maximize",{modes:{wysiwyg:!CKEDITOR.env.iOS,source:!CKEDITOR.env.iOS},readOnly:1,editorFocus:!1,exec:function(){var h=a.container.getFirst(function(a){return a.type==CKEDITOR.NODE_ELEMENT&&a.hasClass("cke_inner")}),g=a.ui.space("contents"); +if("wysiwyg"==a.mode){var d=a.getSelection();l=d&&d.getRanges();m=c.getScrollPosition()}else{var k=a.editable().$;l=!CKEDITOR.env.ie&&[k.selectionStart,k.selectionEnd];m=[k.scrollLeft,k.scrollTop]}if(this.state==CKEDITOR.TRISTATE_OFF){c.on("resize",e);p=c.getScrollPosition();for(d=a.container;d=d.getParent();)d.setCustomData("maximize_saved_styles",r(d)),d.setStyle("z-index",a.config.baseFloatZIndex-5);g.setCustomData("maximize_saved_styles",r(g,!0));h.setCustomData("maximize_saved_styles",r(h,!0)); +g={overflow:CKEDITOR.env.webkit?"":"hidden",width:0,height:0};b.getDocumentElement().setStyles(g);!CKEDITOR.env.gecko&&b.getDocumentElement().setStyle("position","fixed");CKEDITOR.env.gecko&&CKEDITOR.env.quirks||b.getBody().setStyles(g);CKEDITOR.env.ie?setTimeout(function(){c.$.scrollTo(0,0)},0):c.$.scrollTo(0,0);h.setStyle("position",CKEDITOR.env.gecko&&CKEDITOR.env.quirks?"fixed":"absolute");h.$.offsetLeft;h.setStyles({"z-index":a.config.baseFloatZIndex-5,left:"0px",top:"0px"});h.addClass("cke_maximized"); +e();g=h.getDocumentPosition();h.setStyles({left:-1*g.x+"px",top:-1*g.y+"px"});CKEDITOR.env.gecko&&v(a)}else if(this.state==CKEDITOR.TRISTATE_ON){c.removeListener("resize",e);for(var d=[g,h],q=0;q<d.length;q++)u(d[q],d[q].getCustomData("maximize_saved_styles")),d[q].removeCustomData("maximize_saved_styles");for(d=a.container;d=d.getParent();)u(d,d.getCustomData("maximize_saved_styles")),d.removeCustomData("maximize_saved_styles");CKEDITOR.env.ie?setTimeout(function(){c.$.scrollTo(p.x,p.y)},0):c.$.scrollTo(p.x, +p.y);h.removeClass("cke_maximized");CKEDITOR.env.webkit&&(h.setStyle("display","inline"),setTimeout(function(){h.setStyle("display","block")},0));a.fire("resize",{outerHeight:a.container.$.offsetHeight,contentsHeight:g.$.offsetHeight,outerWidth:a.container.$.offsetWidth})}this.toggleState();if(d=this.uiItems[0])g=this.state==CKEDITOR.TRISTATE_OFF?f.maximize.maximize:f.maximize.minimize,d=CKEDITOR.document.getById(d._.id),d.getChild(1).setHtml(g),d.setAttribute("title",g),d.setAttribute("href",'javascript:void("'+ +g+'");');"wysiwyg"==a.mode?l?(CKEDITOR.env.gecko&&v(a),a.getSelection().selectRanges(l),(k=a.getSelection().getStartElement())&&k.scrollIntoView(!0)):c.$.scrollTo(m.x,m.y):(l&&(k.selectionStart=l[0],k.selectionEnd=l[1]),k.scrollLeft=m[0],k.scrollTop=m[1]);l=m=null;n=this.state;a.fire("maximize",this.state)},canUndo:!1});a.ui.addButton&&a.ui.addButton("Maximize",{label:f.maximize.maximize,command:"maximize",toolbar:"tools,10"});a.on("mode",function(){var b=a.getCommand("maximize");b.setState(b.state== +CKEDITOR.TRISTATE_DISABLED?CKEDITOR.TRISTATE_DISABLED:n)},null,null,100)}}})})();CKEDITOR.plugins.add("newpage",{init:function(a){a.addCommand("newpage",{modes:{wysiwyg:1,source:1},exec:function(b){var a=this;b.setData(b.config.newpage_html||"",function(){b.focus();setTimeout(function(){b.fire("afterCommandExec",{name:"newpage",command:a});b.selectionChange()},200)})},async:!0});a.ui.addButton&&a.ui.addButton("NewPage",{label:a.lang.newpage.toolbar,command:"newpage",toolbar:"document,20"})}});(function(){function e(a){return{"aria-label":a,"class":"cke_pagebreak",contenteditable:"false","data-cke-display-name":"pagebreak","data-cke-pagebreak":1,style:"page-break-after: always",title:a}}CKEDITOR.plugins.add("pagebreak",{requires:"fakeobjects",onLoad:function(){var a=("background:url("+CKEDITOR.getUrl(this.path+"images/pagebreak.gif")+") no-repeat center center;clear:both;width:100%;border-top:#999 1px dotted;border-bottom:#999 1px dotted;padding:0;height:7px;cursor:default;").replace(/;/g, +" !important;");CKEDITOR.addCss("div.cke_pagebreak{"+a+"}")},init:function(a){a.blockless||(a.addCommand("pagebreak",CKEDITOR.plugins.pagebreakCmd),a.ui.addButton&&a.ui.addButton("PageBreak",{label:a.lang.pagebreak.toolbar,command:"pagebreak",toolbar:"insert,70"}),CKEDITOR.env.webkit&&a.on("contentDom",function(){a.document.on("click",function(c){c=c.data.getTarget();c.is("div")&&c.hasClass("cke_pagebreak")&&a.getSelection().selectElement(c)})}))},afterInit:function(a){function c(f){CKEDITOR.tools.extend(f.attributes, +e(a.lang.pagebreak.alt),!0);f.children.length=0}var b=a.dataProcessor,g=b&&b.dataFilter,b=b&&b.htmlFilter,h=/page-break-after\s*:\s*always/i,k=/display\s*:\s*none/i;b&&b.addRules({attributes:{"class":function(a,c){var b=a.replace("cke_pagebreak","");if(b!=a){var d=CKEDITOR.htmlParser.fragment.fromHtml('\x3cspan style\x3d"display: none;"\x3e\x26nbsp;\x3c/span\x3e').children[0];c.children.length=0;c.add(d);d=c.attributes;delete d["aria-label"];delete d.contenteditable;delete d.title}return b}}},{applyToAll:!0, +priority:5});g&&g.addRules({elements:{div:function(a){if(a.attributes["data-cke-pagebreak"])c(a);else if(h.test(a.attributes.style)){var b=a.children[0];b&&"span"==b.name&&k.test(b.attributes.style)&&c(a)}}}})}});CKEDITOR.plugins.pagebreakCmd={exec:function(a){a.insertElement(CKEDITOR.plugins.pagebreak.createElement(a))},context:"div",allowedContent:{div:{styles:"!page-break-after"},span:{match:function(a){return(a=a.parent)&&"div"==a.name&&a.styles&&a.styles["page-break-after"]},styles:"display"}}, +requiredContent:"div{page-break-after}"};CKEDITOR.plugins.pagebreak={createElement:function(a){return a.document.createElement("div",{attributes:e(a.lang.pagebreak.alt)})}}})();(function(){var f={canUndo:!1,async:!0,exec:function(a,b){var c=a.lang,e=CKEDITOR.tools.keystrokeToString(c.common.keyboard,a.getCommandKeystroke(CKEDITOR.env.ie?a.commands.paste:this)),d=b&&"undefined"!==typeof b.notification?b.notification:!b||!b.from||"keystrokeHandler"===b.from&&CKEDITOR.env.ie,c=d&&"string"===typeof d?d:c.pastetext.pasteNotification.replace(/%1/,'\x3ckbd aria-label\x3d"'+e.aria+'"\x3e'+e.display+"\x3c/kbd\x3e");a.execCommand("paste",{type:"text",notification:d?c:!1})}};CKEDITOR.plugins.add("pastetext", +{requires:"clipboard",init:function(a){var b=CKEDITOR.env.safari?CKEDITOR.CTRL+CKEDITOR.ALT+CKEDITOR.SHIFT+86:CKEDITOR.CTRL+CKEDITOR.SHIFT+86;a.addCommand("pastetext",f);a.setKeystroke(b,"pastetext");CKEDITOR.plugins.clipboard.addPasteButton(a,"PasteText",{label:a.lang.pastetext.button,command:"pastetext",toolbar:"clipboard,40"});if(a.config.forcePasteAsPlainText)a.on("beforePaste",function(a){"html"!=a.data.type&&(a.data.type="text")});a.on("pasteState",function(b){a.getCommand("pastetext").setState(b.data)})}})})();(function(){function n(a,b){return CKEDITOR.tools.array.filter(a,function(a){return a.canHandle(b)}).sort(function(a,c){return a.priority===c.priority?0:a.priority-c.priority})}function k(a,b){var d=a.shift();d&&d.handle(b,function(){k(a,b)})}function p(a){var b=CKEDITOR.tools.array.reduce(a,function(a,c){return CKEDITOR.tools.array.isArray(c.filters)?a.concat(c.filters):a},[]);return CKEDITOR.tools.array.filter(b,function(a,c){return CKEDITOR.tools.array.indexOf(b,a)===c})}function l(a,b){var d= +0,c,e;if(!CKEDITOR.tools.array.isArray(a)||0===a.length)return!0;c=CKEDITOR.tools.array.filter(a,function(a){return-1===CKEDITOR.tools.array.indexOf(m,a)});if(0<c.length)for(e=0;e<c.length;e++)(function(a){CKEDITOR.scriptLoader.queue(a,function(e){e&&m.push(a);++d===c.length&&b()})})(c[e]);return 0===c.length}var m=[],q=CKEDITOR.tools.createClass({$:function(){this.handlers=[]},proto:{register:function(a){"number"!==typeof a.priority&&(a.priority=10);this.handlers.push(a)},addPasteListener:function(a){a.on("paste", +function(b){var d=n(this.handlers,b),c;if(0!==d.length){c=p(d);c=l(c,function(){return a.fire("paste",b.data)});if(!c)return b.cancel();k(d,b)}},this,null,3)}}});CKEDITOR.plugins.add("pastetools",{requires:"clipboard",beforeInit:function(a){a.pasteTools=new q;a.pasteTools.addPasteListener(a)}});CKEDITOR.plugins.pastetools={filters:{},loadFilters:l,createFilter:function(a){var b=CKEDITOR.tools.array.isArray(a.rules)?a.rules:[a.rules],d=a.additionalTransforms;return function(a,e){var f=new CKEDITOR.htmlParser.basicWriter, +g=new CKEDITOR.htmlParser.filter,h;d&&(a=d(a,e));CKEDITOR.tools.array.forEach(b,function(b){g.addRules(b(a,e,g))});h=CKEDITOR.htmlParser.fragment.fromHtml(a);g.applyTo(h);h.writeHtml(f);return f.getHtml()}},getClipboardData:function(a,b){var d;return CKEDITOR.plugins.clipboard.isCustomDataTypesSupported||"text/html"===b?(d=a.dataTransfer.getData(b,!0))||"text/html"!==b?d:a.dataValue:null},getConfigValue:function(a,b){if(a&&a.config){var d=CKEDITOR.tools,c=a.config,e=d.object.keys(c),f=["pasteTools_"+ +b,"pasteFromWord_"+b,"pasteFromWord"+d.capitalize(b,!0)],f=d.array.find(f,function(a){return-1!==d.array.indexOf(e,a)});return c[f]}},getContentGeneratorName:function(a){if((a=/<meta\s+name=["']?generator["']?\s+content=["']?(\w+)/gi.exec(a))&&a.length)return a=a[1].toLowerCase(),0===a.indexOf("microsoft")?"microsoft":0===a.indexOf("libreoffice")?"libreoffice":"unknown"}};CKEDITOR.pasteFilters={}})();(function(){CKEDITOR.plugins.add("pastefromgdocs",{requires:"pastetools",init:function(a){var c=CKEDITOR.plugins.getPath("pastetools"),d=this.path;a.pasteTools.register({filters:[CKEDITOR.getUrl(c+"filter/common.js"),CKEDITOR.getUrl(d+"filter/default.js")],canHandle:function(a){return/id=(\"|\')?docs\-internal\-guid\-/.test(a.data.dataValue)},handle:function(c,d){var b=c.data,e=CKEDITOR.plugins.pastetools.getClipboardData(b,"text/html");b.dontFilter=!0;b.dataValue=CKEDITOR.pasteFilters.gdocs(e,a); +!0===a.config.forcePasteAsPlainText&&(b.type="text");d()}})}})})();(function(){CKEDITOR.plugins.add("pastefromword",{requires:"pastetools",init:function(a){function g(a){var b=CKEDITOR.plugins.pastefromword&&CKEDITOR.plugins.pastefromword.images,c,d=[];if(b&&a.editor.filter.check("img[src]")&&(c=b.extractTagsFromHtml(a.data.dataValue),0!==c.length&&(b=b.extractFromRtf(a.data.dataTransfer["text/rtf"]),0!==b.length&&(CKEDITOR.tools.array.forEach(b,function(b){d.push(b.type?"data:"+b.type+";base64,"+CKEDITOR.tools.convertBytesToBase64(CKEDITOR.tools.convertHexStringToBytes(b.hex)): +null)},this),c.length===d.length))))for(b=0;b<c.length;b++)0===c[b].indexOf("file://")&&d[b]&&(a.data.dataValue=a.data.dataValue.replace(c[b],d[b]))}var e=0,f=CKEDITOR.plugins.getPath("pastetools"),h=this.path,k=void 0===a.config.pasteFromWord_inlineImages?!0:a.config.pasteFromWord_inlineImages,f=[CKEDITOR.getUrl(f+"filter/common.js"),CKEDITOR.getUrl(h+"filter/default.js")];a.addCommand("pastefromword",{canUndo:!1,async:!0,exec:function(a,b){e=1;a.execCommand("paste",{type:"html",notification:b&& +"undefined"!==typeof b.notification?b.notification:!0})}});CKEDITOR.plugins.clipboard.addPasteButton(a,"PasteFromWord",{label:a.lang.pastefromword.toolbar,command:"pastefromword",toolbar:"clipboard,50"});a.pasteTools.register({filters:a.config.pasteFromWordCleanupFile?[a.config.pasteFromWordCleanupFile]:f,canHandle:function(a){a=CKEDITOR.plugins.pastetools.getClipboardData(a.data,"text/html");var b=CKEDITOR.plugins.pastetools.getContentGeneratorName(a),c=/(class="?Mso|style=["'][^"]*?\bmso\-|w:WordDocument|<o:\w+>|<\/font>)/, +b=b?"microsoft"===b:c.test(a);return a&&(e||b)},handle:function(f,b){var c=f.data,d=CKEDITOR.plugins.pastetools.getClipboardData(c,"text/html"),g=CKEDITOR.plugins.pastetools.getClipboardData(c,"text/rtf"),d={dataValue:d,dataTransfer:{"text/rtf":g}};if(!1!==a.fire("pasteFromWord",d)||e){c.dontFilter=!0;if(e||!a.config.pasteFromWordPromptCleanup||confirm(a.lang.pastefromword.confirmCleanup))d.dataValue=CKEDITOR.cleanWord(d.dataValue,a),a.fire("afterPasteFromWord",d),c.dataValue=d.dataValue,!0===a.config.forcePasteAsPlainText? +c.type="text":CKEDITOR.plugins.clipboard.isCustomCopyCutSupported||"allow-word"!==a.config.forcePasteAsPlainText||(c.type="html");e=0;b()}}});if(CKEDITOR.plugins.clipboard.isCustomDataTypesSupported&&k)a.on("afterPasteFromWord",g)}})})();(function(){function h(a){var e=CKEDITOR.plugins.getPath("preview"),d=a.config,g=a.lang.preview.preview,f=function(){var a=location.origin,b=location.pathname;if(!d.baseHref&&!CKEDITOR.env.gecko)return"";if(d.baseHref)return'\x3cbase href\x3d"{HREF}"\x3e'.replace("{HREF}",d.baseHref);b=b.split("/");b.pop();b=b.join("/");return'\x3cbase href\x3d"{HREF}"\x3e'.replace("{HREF}",a+b+"/")}();return d.fullPage?a.getData().replace(/<head>/,"$\x26"+f).replace(/[^>]*(?=<\/title>)/,"$\x26 \x26mdash; "+g):d.docType+ +'\x3chtml dir\x3d"'+d.contentsLangDirection+'"\x3e\x3chead\x3e'+f+"\x3ctitle\x3e"+g+"\x3c/title\x3e"+CKEDITOR.tools.buildStyleHtml(d.contentsCss)+'\x3clink rel\x3d"stylesheet" media\x3d"screen" href\x3d"'+e+'styles/screen.css"\x3e\x3c/head\x3e'+function(){var c="\x3cbody\x3e",b=a.document&&a.document.getBody();if(!b)return c;b.getAttribute("id")&&(c=c.replace("\x3e",' id\x3d"'+b.getAttribute("id")+'"\x3e'));b.getAttribute("class")&&(c=c.replace("\x3e",' class\x3d"'+b.getAttribute("class")+'"\x3e')); +return c}()+a.getData()+"\x3c/body\x3e\x3c/html\x3e"}CKEDITOR.plugins.add("preview",{init:function(a){a.addCommand("preview",{modes:{wysiwyg:1},canUndo:!1,readOnly:1,exec:CKEDITOR.plugins.preview.createPreview});a.ui.addButton&&a.ui.addButton("Preview",{label:a.lang.preview.preview,command:"preview",toolbar:"document,40"})}});CKEDITOR.plugins.preview={createPreview:function(a){var e,d,g,f={dataValue:h(a)},c=window.screen;e=Math.round(.8*c.width);d=Math.round(.7*c.height);g=Math.round(.1*c.width); +c=CKEDITOR.env.ie?"javascript:void( (function(){document.open();"+("("+CKEDITOR.tools.fixDomain+")();").replace(/\/\/.*?\n/g,"").replace(/parent\./g,"window.opener.")+"document.write( window.opener._cke_htmlToLoad );document.close();window.opener._cke_htmlToLoad \x3d null;})() )":null;var b;b=CKEDITOR.plugins.getPath("preview");b=CKEDITOR.env.gecko?CKEDITOR.getUrl(b+"preview.html"):"";if(!1===a.fire("contentPreview",f))return!1;if(c||b)window._cke_htmlToLoad=f.dataValue;a=window.open(b,null,["toolbar\x3dyes,location\x3dno,status\x3dyes,menubar\x3dyes,scrollbars\x3dyes,resizable\x3dyes", +"width\x3d"+e,"height\x3d"+d,"left\x3d"+g].join());c&&a&&(a.location=c);window._cke_htmlToLoad||(e=a.document,e.open(),e.write(f.dataValue),e.close());return new CKEDITOR.dom.window(a)}}})();(function(){CKEDITOR.plugins.add("print",{requires:"preview",init:function(a){a.addCommand("print",CKEDITOR.plugins.print);a.ui.addButton&&a.ui.addButton("Print",{label:a.lang.print.toolbar,command:"print",toolbar:"document,50"})}});CKEDITOR.plugins.print={exec:function(a){function c(){CKEDITOR.env.gecko?b.print():b.document.execCommand("Print");b.close()}a=CKEDITOR.plugins.preview.createPreview(a);var b;if(a){b=a.$;if("complete"===b.document.readyState)return c();a.once("load",c)}},canUndo:!1,readOnly:1, +modes:{wysiwyg:1}}})();CKEDITOR.plugins.add("removeformat",{init:function(a){a.addCommand("removeFormat",CKEDITOR.plugins.removeformat.commands.removeformat);a.ui.addButton&&a.ui.addButton("RemoveFormat",{label:a.lang.removeformat.toolbar,command:"removeFormat",toolbar:"cleanup,10"})}}); +CKEDITOR.plugins.removeformat={commands:{removeformat:{exec:function(a){for(var h=a._.removeFormatRegex||(a._.removeFormatRegex=new RegExp("^(?:"+a.config.removeFormatTags.replace(/,/g,"|")+")$","i")),c=a._.removeAttributes||(a._.removeAttributes=a.config.removeFormatAttributes.split(",")),e=CKEDITOR.plugins.removeformat.filter,m=a.getSelection().getRanges(),n=m.createIterator(),p=function(a){return a.type==CKEDITOR.NODE_ELEMENT},f;f=n.getNextRange();){f.enlarge(CKEDITOR.ENLARGE_INLINE);var l=f.createBookmark(), +b=l.startNode,d=l.endNode,k=function(b){for(var c=a.elementPath(b),f=c.elements,d=1,g;(g=f[d])&&!g.equals(c.block)&&!g.equals(c.blockLimit);d++)h.test(g.getName())&&e(a,g)&&b.breakParent(g)};k(b);if(d)for(k(d),b=b.getNextSourceNode(!0,CKEDITOR.NODE_ELEMENT);b&&!b.equals(d);)if(b.isReadOnly()){if(b.getPosition(d)&CKEDITOR.POSITION_CONTAINS)break;b=b.getNext(p)}else k=b.getNextSourceNode(!1,CKEDITOR.NODE_ELEMENT),"img"==b.getName()&&b.data("cke-realelement")||!e(a,b)||(h.test(b.getName())?b.remove(1): +(b.removeAttributes(c),a.fire("removeFormatCleanup",b))),b=k;f.moveToBookmark(l)}a.forceNextSelectionCheck();a.getSelection().selectRanges(m)}}},filter:function(a,h){for(var c=a._.removeFormatFilters||[],e=0;e<c.length;e++)if(!1===c[e](h))return!1;return!0}};CKEDITOR.editor.prototype.addRemoveFormatFilter=function(a){this._.removeFormatFilters||(this._.removeFormatFilters=[]);this._.removeFormatFilters.push(a)};CKEDITOR.config.removeFormatTags="b,big,cite,code,del,dfn,em,font,i,ins,kbd,q,s,samp,small,span,strike,strong,sub,sup,tt,u,var"; +CKEDITOR.config.removeFormatAttributes="class,style,lang,width,height,align,hspace,valign";(function(){var b={readOnly:1,modes:{wysiwyg:1,source:1},exec:function(a){if(a.fire("save")&&(a=a.element.$.form))try{a.submit()}catch(b){a.submit.click&&a.submit.click()}}};CKEDITOR.plugins.add("save",{init:function(a){a.elementMode==CKEDITOR.ELEMENT_MODE_REPLACE&&(a.addCommand("save",b).startDisabled=!a.element.$.form,a.ui.addButton&&a.ui.addButton("Save",{label:a.lang.save.toolbar,command:"save",toolbar:"document,10"}))}})})();(function(){CKEDITOR.plugins.add("selectall",{init:function(b){b.addCommand("selectAll",{modes:{wysiwyg:1,source:1},exec:function(a){var b=a.editable();if(b.is("textarea"))a=b.$,CKEDITOR.env.ie&&a.createTextRange?a.createTextRange().execCommand("SelectAll"):(a.selectionStart=0,a.selectionEnd=a.value.length),a.focus();else{if(b.is("body"))a.document.$.execCommand("SelectAll",!1,null);else{var c=a.createRange();c.selectNodeContents(b);c.select()}a.forceNextSelectionCheck();a.selectionChange()}},canUndo:!1}); +b.ui.addButton&&b.ui.addButton("SelectAll",{label:b.lang.selectall.toolbar,command:"selectAll",toolbar:"selection,10"})}})})();(function(){var k={readOnly:1,preserveState:!0,editorFocus:!1,exec:function(a){this.toggleState();this.refresh(a)},refresh:function(a){if(a.document){var c=this.state!=CKEDITOR.TRISTATE_ON||a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE&&!a.focusManager.hasFocus?"removeClass":"attachClass";a.editable()[c]("cke_show_blocks")}}};CKEDITOR.plugins.add("showblocks",{onLoad:function(){var a="p div pre address blockquote h1 h2 h3 h4 h5 h6".split(" "),c,b,e,f,k=CKEDITOR.getUrl(this.path),l=!(CKEDITOR.env.ie&& +9>CKEDITOR.env.version),g=l?":not([contenteditable\x3dfalse]):not(.cke_show_blocks_off)":"",d,h;for(c=b=e=f="";d=a.pop();)h=a.length?",":"",c+=".cke_show_blocks "+d+g+h,e+=".cke_show_blocks.cke_contents_ltr "+d+g+h,f+=".cke_show_blocks.cke_contents_rtl "+d+g+h,b+=".cke_show_blocks "+d+g+"{background-image:url("+CKEDITOR.getUrl(k+"images/block_"+d+".png")+")}";CKEDITOR.addCss((c+"{background-repeat:no-repeat;border:1px dotted gray;padding-top:8px}").concat(b,e+"{background-position:top left;padding-left:8px}", +f+"{background-position:top right;padding-right:8px}"));l||CKEDITOR.addCss(".cke_show_blocks [contenteditable\x3dfalse],.cke_show_blocks .cke_show_blocks_off{border:none;padding-top:0;background-image:none}.cke_show_blocks.cke_contents_rtl [contenteditable\x3dfalse],.cke_show_blocks.cke_contents_rtl .cke_show_blocks_off{padding-right:0}.cke_show_blocks.cke_contents_ltr [contenteditable\x3dfalse],.cke_show_blocks.cke_contents_ltr .cke_show_blocks_off{padding-left:0}")},init:function(a){function c(){b.refresh(a)} +if(!a.blockless){var b=a.addCommand("showblocks",k);b.canUndo=!1;a.config.startupOutlineBlocks&&b.setState(CKEDITOR.TRISTATE_ON);a.ui.addButton&&a.ui.addButton("ShowBlocks",{label:a.lang.showblocks.toolbar,command:"showblocks",toolbar:"tools,20"});a.on("mode",function(){b.state!=CKEDITOR.TRISTATE_DISABLED&&b.refresh(a)});a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE&&(a.on("focus",c),a.on("blur",c));a.on("contentDom",function(){b.state!=CKEDITOR.TRISTATE_DISABLED&&b.refresh(a)})}}})})();(function(){var f={preserveState:!0,editorFocus:!1,readOnly:1,exec:function(a){this.toggleState();this.refresh(a)},refresh:function(a){if(a.document){var b=this.state==CKEDITOR.TRISTATE_ON?"attachClass":"removeClass";a.editable()[b]("cke_show_borders")}}};CKEDITOR.plugins.add("showborders",{modes:{wysiwyg:1},onLoad:function(){var a;a=(CKEDITOR.env.ie6Compat?[".%1 table.%2,",".%1 table.%2 td, .%1 table.%2 th","{","border : #d3d3d3 1px dotted","}"]:".%1 table.%2,;.%1 table.%2 \x3e tr \x3e td, .%1 table.%2 \x3e tr \x3e th,;.%1 table.%2 \x3e tbody \x3e tr \x3e td, .%1 table.%2 \x3e tbody \x3e tr \x3e th,;.%1 table.%2 \x3e thead \x3e tr \x3e td, .%1 table.%2 \x3e thead \x3e tr \x3e th,;.%1 table.%2 \x3e tfoot \x3e tr \x3e td, .%1 table.%2 \x3e tfoot \x3e tr \x3e th;{;border : #d3d3d3 1px dotted;}".split(";")).join("").replace(/%2/g, +"cke_show_border").replace(/%1/g,"cke_show_borders ");CKEDITOR.addCss(a)},init:function(a){var b=a.addCommand("showborders",f);b.canUndo=!1;!1!==a.config.startupShowBorders&&b.setState(CKEDITOR.TRISTATE_ON);a.on("mode",function(){b.state!=CKEDITOR.TRISTATE_DISABLED&&b.refresh(a)},null,null,100);a.on("contentDom",function(){b.state!=CKEDITOR.TRISTATE_DISABLED&&b.refresh(a)});a.on("removeFormatCleanup",function(d){d=d.data;a.getCommand("showborders").state==CKEDITOR.TRISTATE_ON&&d.is("table")&&(!d.hasAttribute("border")|| +0>=parseInt(d.getAttribute("border"),10))&&d.addClass("cke_show_border")})},afterInit:function(a){var b=a.dataProcessor;a=b&&b.dataFilter;b=b&&b.htmlFilter;a&&a.addRules({elements:{table:function(a){a=a.attributes;var b=a["class"],c=parseInt(a.border,10);c&&!(0>=c)||b&&-1!=b.indexOf("cke_show_border")||(a["class"]=(b||"")+" cke_show_border")}}});b&&b.addRules({elements:{table:function(a){a=a.attributes;var b=a["class"];b&&(a["class"]=b.replace("cke_show_border","").replace(/\s{2}/," ").replace(/^\s+|\s+$/, +""))}}})}});CKEDITOR.on("dialogDefinition",function(a){var b=a.data.name;if("table"==b||"tableProperties"==b)if(a=a.data.definition,b=a.getContents("info").get("txtBorder"),b.commit=CKEDITOR.tools.override(b.commit,function(a){return function(b,c){a.apply(this,arguments);var e=parseInt(this.getValue(),10);c[!e||0>=e?"addClass":"removeClass"]("cke_show_border")}}),a=(a=a.getContents("advanced"))&&a.get("advCSSClasses"))a.setup=CKEDITOR.tools.override(a.setup,function(a){return function(){a.apply(this, +arguments);this.setValue(this.getValue().replace(/cke_show_border/,""))}}),a.commit=CKEDITOR.tools.override(a.commit,function(a){return function(b,c){a.apply(this,arguments);parseInt(c.getAttribute("border"),10)||c.addClass("cke_show_border")}})})})();(function(){CKEDITOR.plugins.add("sourcearea",{init:function(a){function d(){var a=e&&this.equals(CKEDITOR.document.getActive());this.hide();this.setStyle("height",this.getParent().$.clientHeight+"px");this.setStyle("width",this.getParent().$.clientWidth+"px");this.show();a&&this.focus()}if(a.elementMode!=CKEDITOR.ELEMENT_MODE_INLINE){var f=CKEDITOR.plugins.sourcearea;a.addMode("source",function(e){var b=a.ui.space("contents").getDocument().createElement("textarea");b.setStyles(CKEDITOR.tools.extend({width:CKEDITOR.env.ie7Compat? +"99%":"100%",height:"100%",resize:"none",outline:"none","text-align":"left"},CKEDITOR.tools.cssVendorPrefix("tab-size",a.config.sourceAreaTabSize||4)));b.setAttribute("dir","ltr");b.addClass("cke_source").addClass("cke_reset").addClass("cke_enable_context_menu");a.ui.space("contents").append(b);b=a.editable(new c(a,b));b.setData(a.getData(1));CKEDITOR.env.ie&&(b.attachListener(a,"resize",d,b),b.attachListener(CKEDITOR.document.getWindow(),"resize",d,b),CKEDITOR.tools.setTimeout(d,0,b));a.fire("ariaWidget", +this);e()});a.addCommand("source",f.commands.source);a.ui.addButton&&a.ui.addButton("Source",{label:a.lang.sourcearea.toolbar,command:"source",toolbar:"mode,10"});a.on("mode",function(){a.getCommand("source").setState("source"==a.mode?CKEDITOR.TRISTATE_ON:CKEDITOR.TRISTATE_OFF)});var e=CKEDITOR.env.ie&&9==CKEDITOR.env.version}}});var c=CKEDITOR.tools.createClass({base:CKEDITOR.editable,proto:{setData:function(a){this.setValue(a);this.status="ready";this.editor.fire("dataReady")},getData:function(){return this.getValue()}, +insertHtml:function(){},insertElement:function(){},insertText:function(){},setReadOnly:function(a){this[(a?"set":"remove")+"Attribute"]("readOnly","readonly")},detach:function(){c.baseProto.detach.call(this);this.clearCustomData();this.remove()}}})})(); +CKEDITOR.plugins.sourcearea={commands:{source:{modes:{wysiwyg:1,source:1},editorFocus:!1,readOnly:1,exec:function(c){"wysiwyg"==c.mode&&c.fire("saveSnapshot");c.getCommand("source").setState(CKEDITOR.TRISTATE_DISABLED);c.setMode("source"==c.mode?"wysiwyg":"source")},canUndo:!1}}};CKEDITOR.plugins.add("specialchar",{availableLangs:{af:1,ar:1,az:1,bg:1,ca:1,cs:1,cy:1,da:1,de:1,"de-ch":1,el:1,en:1,"en-au":1,"en-ca":1,"en-gb":1,eo:1,es:1,"es-mx":1,et:1,eu:1,fa:1,fi:1,fr:1,"fr-ca":1,gl:1,he:1,hr:1,hu:1,id:1,it:1,ja:1,km:1,ko:1,ku:1,lt:1,lv:1,nb:1,nl:1,no:1,oc:1,pl:1,pt:1,"pt-br":1,ro:1,ru:1,si:1,sk:1,sl:1,sq:1,sr:1,"sr-latn":1,sv:1,th:1,tr:1,tt:1,ug:1,uk:1,vi:1,zh:1,"zh-cn":1},requires:"dialog",init:function(a){var c=this;CKEDITOR.dialog.add("specialchar",this.path+"dialogs/specialchar.js"); +a.addCommand("specialchar",{exec:function(){var b=a.langCode,b=c.availableLangs[b]?b:c.availableLangs[b.replace(/-.*/,"")]?b.replace(/-.*/,""):"en";CKEDITOR.scriptLoader.load(CKEDITOR.getUrl(c.path+"dialogs/lang/"+b+".js"),function(){CKEDITOR.tools.extend(a.lang.specialchar,c.langEntries[b]);a.openDialog("specialchar")})},modes:{wysiwyg:1},canUndo:!1});a.ui.addButton&&a.ui.addButton("SpecialChar",{label:a.lang.specialchar.toolbar,command:"specialchar",toolbar:"insert,50"})}}); +CKEDITOR.config.specialChars="! \x26quot; # $ % \x26amp; ' ( ) * + - . / 0 1 2 3 4 5 6 7 8 9 : ; \x26lt; \x3d \x26gt; ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ \x26euro; \x26lsquo; \x26rsquo; \x26ldquo; \x26rdquo; \x26ndash; \x26mdash; \x26iexcl; \x26cent; \x26pound; \x26curren; \x26yen; \x26brvbar; \x26sect; \x26uml; \x26copy; \x26ordf; \x26laquo; \x26not; \x26reg; \x26macr; \x26deg; \x26sup2; \x26sup3; \x26acute; \x26micro; \x26para; \x26middot; \x26cedil; \x26sup1; \x26ordm; \x26raquo; \x26frac14; \x26frac12; \x26frac34; \x26iquest; \x26Agrave; \x26Aacute; \x26Acirc; \x26Atilde; \x26Auml; \x26Aring; \x26AElig; \x26Ccedil; \x26Egrave; \x26Eacute; \x26Ecirc; \x26Euml; \x26Igrave; \x26Iacute; \x26Icirc; \x26Iuml; \x26ETH; \x26Ntilde; \x26Ograve; \x26Oacute; \x26Ocirc; \x26Otilde; \x26Ouml; \x26times; \x26Oslash; \x26Ugrave; \x26Uacute; \x26Ucirc; \x26Uuml; \x26Yacute; \x26THORN; \x26szlig; \x26agrave; \x26aacute; \x26acirc; \x26atilde; \x26auml; \x26aring; \x26aelig; \x26ccedil; \x26egrave; \x26eacute; \x26ecirc; \x26euml; \x26igrave; \x26iacute; \x26icirc; \x26iuml; \x26eth; \x26ntilde; \x26ograve; \x26oacute; \x26ocirc; \x26otilde; \x26ouml; \x26divide; \x26oslash; \x26ugrave; \x26uacute; \x26ucirc; \x26uuml; \x26yacute; \x26thorn; \x26yuml; \x26OElig; \x26oelig; \x26#372; \x26#374 \x26#373 \x26#375; \x26sbquo; \x26#8219; \x26bdquo; \x26hellip; \x26trade; \x26#9658; \x26bull; \x26rarr; \x26rArr; \x26hArr; \x26diams; \x26asymp;".split(" ");CKEDITOR.plugins.add("scayt",{requires:"menubutton,dialog",tabToOpen:null,dialogName:"scaytDialog",onLoad:function(a){"moono-lisa"==(CKEDITOR.skinName||a.config.skin)&&CKEDITOR.document.appendStyleSheet(CKEDITOR.getUrl(this.path+"skins/"+CKEDITOR.skin.name+"/scayt.css"));CKEDITOR.document.appendStyleSheet(CKEDITOR.getUrl(this.path+"dialogs/dialog.css"));var c=!1;CKEDITOR.on("instanceLoaded",function(a){if(!c&&CKEDITOR.plugins.autocomplete){c=!0;var b=CKEDITOR.plugins.autocomplete.prototype.getModel; +CKEDITOR.plugins.autocomplete.prototype.getModel=function(a){var d=this.editor;a=b.bind(this)(a);a.on("change-isActive",function(a){a.data?d.fire("autocompletePanelShow"):d.fire("autocompletePanelHide")});return a}}})},init:function(a){var c=this,d=CKEDITOR.plugins.scayt;this.bindEvents(a);this.parseConfig(a);this.addRule(a);CKEDITOR.dialog.add(this.dialogName,CKEDITOR.getUrl(this.path+"dialogs/options.js"));this.addMenuItems(a);var b=a.lang.scayt,e=CKEDITOR.env;a.ui.add("Scayt",CKEDITOR.UI_MENUBUTTON, +{label:b.text_title,title:a.plugins.wsc?a.lang.wsc.title:b.text_title,modes:{wysiwyg:!(e.ie&&(8>e.version||e.quirks))},toolbar:"spellchecker,20",refresh:function(){var b=a.ui.instances.Scayt.getState();a.scayt&&(b=d.state.scayt[a.name]?CKEDITOR.TRISTATE_ON:CKEDITOR.TRISTATE_OFF);a.fire("scaytButtonState",b)},onRender:function(){var b=this;a.on("scaytButtonState",function(a){void 0!==typeof a.data&&b.setState(a.data)})},onMenu:function(){var b=a.scayt;a.getMenuItem("scaytToggle").label=a.lang.scayt[b&& +d.state.scayt[a.name]?"btn_disable":"btn_enable"];var c={scaytToggle:CKEDITOR.TRISTATE_OFF,scaytOptions:b?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED,scaytLangs:b?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED,scaytDict:b?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED,scaytAbout:b?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED,WSC:a.plugins.wsc?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED};a.config.scayt_uiTabs[0]||delete c.scaytOptions;a.config.scayt_uiTabs[1]||delete c.scaytLangs; +a.config.scayt_uiTabs[2]||delete c.scaytDict;b&&!CKEDITOR.plugins.scayt.isNewUdSupported(b)&&(delete c.scaytDict,a.config.scayt_uiTabs[2]=0,CKEDITOR.plugins.scayt.alarmCompatibilityMessage());return c}});a.contextMenu&&a.addMenuItems&&(a.contextMenu.addListener(function(b,d){var e=a.scayt,l,m;e&&(m=e.getSelectionNode())&&(l=c.menuGenerator(a,m),e.showBanner("."+a.contextMenu._.definition.panel.className.split(" ").join(" .")));return l}),a.contextMenu._.onHide=CKEDITOR.tools.override(a.contextMenu._.onHide, +function(b){return function(){var d=a.scayt;d&&d.hideBanner();return b.apply(this)}}))},addMenuItems:function(a){var c=this,d=CKEDITOR.plugins.scayt;a.addMenuGroup("scaytButton");for(var b=a.config.scayt_contextMenuItemsOrder.split("|"),e=0;e<b.length;e++)b[e]="scayt_"+b[e];if((b=["grayt_description","grayt_suggest","grayt_control"].concat(b))&&b.length)for(e=0;e<b.length;e++)a.addMenuGroup(b[e],e-10);a.addCommand("scaytToggle",{exec:function(a){var b=a.scayt;d.state.scayt[a.name]=!d.state.scayt[a.name]; +!0===d.state.scayt[a.name]?b||d.createScayt(a):b&&d.destroy(a)}});a.addCommand("scaytAbout",{exec:function(a){a.scayt.tabToOpen="about";d.openDialog(c.dialogName,a)}});a.addCommand("scaytOptions",{exec:function(a){a.scayt.tabToOpen="options";d.openDialog(c.dialogName,a)}});a.addCommand("scaytLangs",{exec:function(a){a.scayt.tabToOpen="langs";d.openDialog(c.dialogName,a)}});a.addCommand("scaytDict",{exec:function(a){a.scayt.tabToOpen="dictionaries";d.openDialog(c.dialogName,a)}});b={scaytToggle:{label:a.lang.scayt.btn_enable, +group:"scaytButton",command:"scaytToggle"},scaytAbout:{label:a.lang.scayt.btn_about,group:"scaytButton",command:"scaytAbout"},scaytOptions:{label:a.lang.scayt.btn_options,group:"scaytButton",command:"scaytOptions"},scaytLangs:{label:a.lang.scayt.btn_langs,group:"scaytButton",command:"scaytLangs"},scaytDict:{label:a.lang.scayt.btn_dictionaries,group:"scaytButton",command:"scaytDict"}};a.plugins.wsc&&(b.WSC={label:a.lang.wsc.toolbar,group:"scaytButton",onClick:function(){var b=CKEDITOR.plugins.scayt, +d=a.scayt,c=a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE?a.container.getText():a.document.getBody().getText();(c=c.replace(/\s/g,""))?(d&&b.state.scayt[a.name]&&d.setMarkupPaused&&d.setMarkupPaused(!0),a.lockSelection(),a.execCommand("checkspell")):alert("Nothing to check!")}});a.addMenuItems(b)},bindEvents:function(a){var c=CKEDITOR.plugins.scayt,d=a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE,b=function(){c.destroy(a)},e=function(){!c.state.scayt[a.name]||a.readOnly||a.scayt||c.createScayt(a)},f=function(){var b= +a.editable();b.attachListener(b,"focus",function(b){CKEDITOR.plugins.scayt&&!a.scayt&&setTimeout(e,0);b=CKEDITOR.plugins.scayt&&CKEDITOR.plugins.scayt.state.scayt[a.name]&&a.scayt;var c,k;if((d||b)&&a._.savedSelection){b=a._.savedSelection.getSelectedElement();b=!b&&a._.savedSelection.getRanges();for(var f=0;f<b.length;f++)k=b[f],"string"===typeof k.startContainer.$.nodeValue&&(c=k.startContainer.getText().length,(c<k.startOffset||c<k.endOffset)&&a.unlockSelection(!1))}},this,null,-10)},g=function(){d? +a.config.scayt_inlineModeImmediateMarkup?e():(a.on("blur",function(){setTimeout(b,0)}),a.on("focus",e),a.focusManager.hasFocus&&e()):e();f();var c=a.editable();c.attachListener(c,"mousedown",function(b){b=b.data.getTarget();var d=a.widgets&&a.widgets.getByElement(b);d&&(d.wrapper=b.getAscendant(function(a){return a.hasAttribute("data-cke-widget-wrapper")},!0))},this,null,-10)};a.on("contentDom",g);a.on("beforeCommandExec",function(b){var d=a.scayt,e=!1,f=!1,h=!0;b.data.name in c.options.disablingCommandExec&& +"wysiwyg"==a.mode?d&&(c.destroy(a),a.fire("scaytButtonState",CKEDITOR.TRISTATE_DISABLED)):"bold"!==b.data.name&&"italic"!==b.data.name&&"underline"!==b.data.name&&"strike"!==b.data.name&&"subscript"!==b.data.name&&"superscript"!==b.data.name&&"enter"!==b.data.name&&"cut"!==b.data.name&&"language"!==b.data.name||!d||("cut"===b.data.name&&(h=!1,f=!0),"language"===b.data.name&&(f=e=!0),a.fire("reloadMarkupScayt",{removeOptions:{removeInside:h,forceBookmark:f,language:e},timeout:0}))});a.on("beforeSetMode", +function(b){if("source"==b.data){if(b=a.scayt)c.destroy(a),a.fire("scaytButtonState",CKEDITOR.TRISTATE_DISABLED);a.document&&a.document.getBody().removeAttribute("_jquid")}});a.on("afterCommandExec",function(b){"wysiwyg"!=a.mode||"undo"!=b.data.name&&"redo"!=b.data.name||setTimeout(function(){c.reloadMarkup(a.scayt)},250)});a.on("readOnly",function(b){var d;b&&(d=a.scayt,!0===b.editor.readOnly?d&&d.fire("removeMarkupInDocument",{}):d?c.reloadMarkup(d):"wysiwyg"==b.editor.mode&&!0===c.state.scayt[b.editor.name]&& +(c.createScayt(a),b.editor.fire("scaytButtonState",CKEDITOR.TRISTATE_ON)))});a.on("beforeDestroy",b);a.on("setData",function(){b();(a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE||a.plugins.divarea)&&g()},this,null,50);a.on("reloadMarkupScayt",function(b){var d=b.data&&b.data.removeOptions,e=b.data&&b.data.timeout,f=b.data&&b.data.language,h=a.scayt;h&&setTimeout(function(){f&&(d.selectionNode=a.plugins.language.getCurrentLangElement(a),d.selectionNode=d.selectionNode&&d.selectionNode.$||null);h.removeMarkupInSelectionNode(d); +c.reloadMarkup(h)},e||0)});a.on("insertElement",function(){a.fire("reloadMarkupScayt",{removeOptions:{forceBookmark:!0}})},this,null,50);a.on("insertHtml",function(){a.scayt&&a.scayt.setFocused&&a.scayt.setFocused(!0);a.fire("reloadMarkupScayt")},this,null,50);a.on("insertText",function(){a.scayt&&a.scayt.setFocused&&a.scayt.setFocused(!0);a.fire("reloadMarkupScayt")},this,null,50);a.on("scaytDialogShown",function(b){b.data.selectPage(a.scayt.tabToOpen)});a.on("autocompletePanelShow",function(b){(b= +a.scayt)&&b.setMarkupPaused&&b.setMarkupPaused(!0)});a.on("autocompletePanelHide",function(b){(b=a.scayt)&&b.setMarkupPaused&&b.setMarkupPaused(!1)})},parseConfig:function(a){var c=CKEDITOR.plugins.scayt;c.replaceOldOptionsNames(a.config);"boolean"!==typeof a.config.scayt_autoStartup&&(a.config.scayt_autoStartup=!1);c.state.scayt[a.name]=a.config.scayt_autoStartup;"boolean"!==typeof a.config.grayt_autoStartup&&(a.config.grayt_autoStartup=!1);"boolean"!==typeof a.config.scayt_inlineModeImmediateMarkup&& +(a.config.scayt_inlineModeImmediateMarkup=!1);c.state.grayt[a.name]=a.config.grayt_autoStartup;a.config.scayt_contextCommands||(a.config.scayt_contextCommands="ignoreall|add");a.config.scayt_contextMenuItemsOrder||(a.config.scayt_contextMenuItemsOrder="suggest|moresuggest|control");a.config.scayt_sLang||(a.config.scayt_sLang="en_US");if(void 0===a.config.scayt_maxSuggestions||"number"!=typeof a.config.scayt_maxSuggestions||0>a.config.scayt_maxSuggestions)a.config.scayt_maxSuggestions=3;if(void 0=== +a.config.scayt_minWordLength||"number"!=typeof a.config.scayt_minWordLength||1>a.config.scayt_minWordLength)a.config.scayt_minWordLength=3;if(void 0===a.config.scayt_customDictionaryIds||"string"!==typeof a.config.scayt_customDictionaryIds)a.config.scayt_customDictionaryIds="";if(void 0===a.config.scayt_userDictionaryName||"string"!==typeof a.config.scayt_userDictionaryName)a.config.scayt_userDictionaryName=null;if("string"===typeof a.config.scayt_uiTabs&&3===a.config.scayt_uiTabs.split(",").length){var d= +[],b=[];a.config.scayt_uiTabs=a.config.scayt_uiTabs.split(",");CKEDITOR.tools.search(a.config.scayt_uiTabs,function(a){1===Number(a)||0===Number(a)?(b.push(!0),d.push(Number(a))):b.push(!1)});null===CKEDITOR.tools.search(b,!1)?a.config.scayt_uiTabs=d:a.config.scayt_uiTabs=[1,1,1]}else a.config.scayt_uiTabs=[1,1,1];"string"!=typeof a.config.scayt_serviceProtocol&&(a.config.scayt_serviceProtocol=null);"string"!=typeof a.config.scayt_serviceHost&&(a.config.scayt_serviceHost=null);"string"!=typeof a.config.scayt_servicePort&& +(a.config.scayt_servicePort=null);"string"!=typeof a.config.scayt_servicePath&&(a.config.scayt_servicePath=null);a.config.scayt_moreSuggestions||(a.config.scayt_moreSuggestions="on");"string"!==typeof a.config.scayt_customerId&&(a.config.scayt_customerId="1:WvF0D4-UtPqN1-43nkD4-NKvUm2-daQqk3-LmNiI-z7Ysb4-mwry24-T8YrS3-Q2tpq2");"string"!==typeof a.config.scayt_customPunctuation&&(a.config.scayt_customPunctuation="-");"string"!==typeof a.config.scayt_srcUrl&&(c=document.location.protocol,c=-1!=c.search(/https?:/)? +c:"http:",a.config.scayt_srcUrl=c+"//svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js");"boolean"!==typeof CKEDITOR.config.scayt_handleCheckDirty&&(CKEDITOR.config.scayt_handleCheckDirty=!0);"boolean"!==typeof CKEDITOR.config.scayt_handleUndoRedo&&(CKEDITOR.config.scayt_handleUndoRedo=!0);CKEDITOR.config.scayt_handleUndoRedo=CKEDITOR.plugins.undo?CKEDITOR.config.scayt_handleUndoRedo:!1;a.config.scayt_ignoreAllCapsWords&&"boolean"!==typeof a.config.scayt_ignoreAllCapsWords&&(a.config.scayt_ignoreAllCapsWords= +!1);a.config.scayt_ignoreDomainNames&&"boolean"!==typeof a.config.scayt_ignoreDomainNames&&(a.config.scayt_ignoreDomainNames=!1);a.config.scayt_ignoreWordsWithMixedCases&&"boolean"!==typeof a.config.scayt_ignoreWordsWithMixedCases&&(a.config.scayt_ignoreWordsWithMixedCases=!1);a.config.scayt_ignoreWordsWithNumbers&&"boolean"!==typeof a.config.scayt_ignoreWordsWithNumbers&&(a.config.scayt_ignoreWordsWithNumbers=!1);if(a.config.scayt_disableOptionsStorage){var c=CKEDITOR.tools.isArray(a.config.scayt_disableOptionsStorage)? +a.config.scayt_disableOptionsStorage:"string"===typeof a.config.scayt_disableOptionsStorage?[a.config.scayt_disableOptionsStorage]:void 0,e="all options lang ignore-all-caps-words ignore-domain-names ignore-words-with-mixed-cases ignore-words-with-numbers".split(" "),f=["lang","ignore-all-caps-words","ignore-domain-names","ignore-words-with-mixed-cases","ignore-words-with-numbers"],g=CKEDITOR.tools.search,k=CKEDITOR.tools.indexOf;a.config.scayt_disableOptionsStorage=function(a){for(var b=[],d=0;d< +a.length;d++){var c=a[d],p=!!g(a,"options");if(!g(e,c)||p&&g(f,function(a){if("lang"===a)return!1}))return;g(f,c)&&f.splice(k(f,c),1);if("all"===c||p&&g(a,"lang"))return[];"options"===c&&(f=["lang"])}return b=b.concat(f)}(c)}},addRule:function(a){var c=CKEDITOR.plugins.scayt,d=a.dataProcessor,b=d&&d.htmlFilter,e=a._.elementsPath&&a._.elementsPath.filters,d=d&&d.dataFilter,f=a.addRemoveFormatFilter,g=function(b){if(a.scayt&&(b.hasAttribute(c.options.data_attribute_name)||b.hasAttribute(c.options.problem_grammar_data_attribute)))return!1}, +k=function(b){var d=!0;a.scayt&&(b.hasAttribute(c.options.data_attribute_name)||b.hasAttribute(c.options.problem_grammar_data_attribute))&&(d=!1);return d};e&&e.push(g);d&&d.addRules({elements:{span:function(a){var b=a.hasClass(c.options.misspelled_word_class)&&a.attributes[c.options.data_attribute_name],d=a.hasClass(c.options.problem_grammar_class)&&a.attributes[c.options.problem_grammar_data_attribute];c&&(b||d)&&delete a.name;return a}}});b&&b.addRules({elements:{span:function(a){var b=a.hasClass(c.options.misspelled_word_class)&& +a.attributes[c.options.data_attribute_name],d=a.hasClass(c.options.problem_grammar_class)&&a.attributes[c.options.problem_grammar_data_attribute];c&&(b||d)&&delete a.name;return a}}});f&&f.call(a,k)},scaytMenuDefinition:function(a){var c=this,d=CKEDITOR.plugins.scayt;a=a.scayt;return{scayt:{scayt_ignore:{label:a.getLocal("btn_ignore"),group:"scayt_control",order:1,exec:function(a){a.scayt.ignoreWord()}},scayt_ignoreall:{label:a.getLocal("btn_ignoreAll"),group:"scayt_control",order:2,exec:function(a){a.scayt.ignoreAllWords()}}, +scayt_add:{label:a.getLocal("btn_addWord"),group:"scayt_control",order:3,exec:function(a){var d=a.scayt;setTimeout(function(){d.addWordToUserDictionary()},10)}},scayt_option:{label:a.getLocal("btn_options"),group:"scayt_control",order:4,exec:function(a){a.scayt.tabToOpen="options";d.openDialog(c.dialogName,a)},verification:function(a){return 1==a.config.scayt_uiTabs[0]?!0:!1}},scayt_language:{label:a.getLocal("btn_langs"),group:"scayt_control",order:5,exec:function(a){a.scayt.tabToOpen="langs";d.openDialog(c.dialogName, +a)},verification:function(a){return 1==a.config.scayt_uiTabs[1]?!0:!1}},scayt_dictionary:{label:a.getLocal("btn_dictionaries"),group:"scayt_control",order:6,exec:function(a){a.scayt.tabToOpen="dictionaries";d.openDialog(c.dialogName,a)},verification:function(a){return 1==a.config.scayt_uiTabs[2]?!0:!1}},scayt_about:{label:a.getLocal("btn_about"),group:"scayt_control",order:7,exec:function(a){a.scayt.tabToOpen="about";d.openDialog(c.dialogName,a)}}},grayt:{grayt_problemdescription:{label:"Grammar problem description", +group:"grayt_description",order:1,state:CKEDITOR.TRISTATE_DISABLED,exec:function(a){}},grayt_ignore:{label:a.getLocal("btn_ignore"),group:"grayt_control",order:2,exec:function(a){a.scayt.ignorePhrase()}},grayt_ignoreall:{label:a.getLocal("btn_ignoreAll"),group:"grayt_control",order:3,exec:function(a){a.scayt.ignoreAllPhrases()}}}}},buildSuggestionMenuItems:function(a,c,d){var b={},e={},f=d?"word":"phrase",g=d?"startGrammarCheck":"startSpellCheck",k=a.scayt;if(0<c.length&&"no_any_suggestions"!==c[0])if(d)for(d= +0;d<c.length;d++){var l="scayt_suggest_"+CKEDITOR.plugins.scayt.suggestions[d].replace(" ","_");a.addCommand(l,this.createCommand(CKEDITOR.plugins.scayt.suggestions[d],f,g));d<a.config.scayt_maxSuggestions?(a.addMenuItem(l,{label:c[d],command:l,group:"scayt_suggest",order:d+1}),b[l]=CKEDITOR.TRISTATE_OFF):(a.addMenuItem(l,{label:c[d],command:l,group:"scayt_moresuggest",order:d+1}),e[l]=CKEDITOR.TRISTATE_OFF,"on"===a.config.scayt_moreSuggestions&&(a.addMenuItem("scayt_moresuggest",{label:k.getLocal("btn_moreSuggestions"), +group:"scayt_moresuggest",order:10,getItems:function(){return e}}),b.scayt_moresuggest=CKEDITOR.TRISTATE_OFF))}else for(d=0;d<c.length;d++)l="grayt_suggest_"+CKEDITOR.plugins.scayt.suggestions[d].replace(" ","_"),a.addCommand(l,this.createCommand(CKEDITOR.plugins.scayt.suggestions[d],f,g)),a.addMenuItem(l,{label:c[d],command:l,group:"grayt_suggest",order:d+1}),b[l]=CKEDITOR.TRISTATE_OFF;else b.no_scayt_suggest=CKEDITOR.TRISTATE_DISABLED,a.addCommand("no_scayt_suggest",{exec:function(){}}),a.addMenuItem("no_scayt_suggest", +{label:k.getLocal("btn_noSuggestions")||"no_scayt_suggest",command:"no_scayt_suggest",group:"scayt_suggest",order:0});return b},menuGenerator:function(a,c){var d=a.scayt,b=this.scaytMenuDefinition(a),e={},f=a.config.scayt_contextCommands.split("|"),g=c.getAttribute(d.getLangAttribute())||d.getLang(),k,l,m,n;l=d.isScaytNode(c);m=d.isGraytNode(c);l?(b=b.scayt,k=c.getAttribute(d.getScaytNodeAttributeName()),d.fire("getSuggestionsList",{lang:g,word:k}),e=this.buildSuggestionMenuItems(a,CKEDITOR.plugins.scayt.suggestions, +l)):m&&(b=b.grayt,e=c.getAttribute(d.getGraytNodeAttributeName()),d.getGraytNodeRuleAttributeName?(k=c.getAttribute(d.getGraytNodeRuleAttributeName()),d.getProblemDescriptionText(e,k,g)):d.getProblemDescriptionText(e,g),n=d.getProblemDescriptionText(e,k,g),b.grayt_problemdescription&&n&&(n=n.replace(/([.!?])\s/g,"$1\x3cbr\x3e"),b.grayt_problemdescription.label=n),d.fire("getGrammarSuggestionsList",{lang:g,phrase:e,rule:k}),e=this.buildSuggestionMenuItems(a,CKEDITOR.plugins.scayt.suggestions,l));if(l&& +"off"==a.config.scayt_contextCommands)return e;for(var h in b)l&&-1==CKEDITOR.tools.indexOf(f,h.replace("scayt_",""))&&"all"!=a.config.scayt_contextCommands||m&&"grayt_problemdescription"!==h&&-1==CKEDITOR.tools.indexOf(f,h.replace("grayt_",""))&&"all"!=a.config.scayt_contextCommands||(e[h]="undefined"!=typeof b[h].state?b[h].state:CKEDITOR.TRISTATE_OFF,"function"!==typeof b[h].verification||b[h].verification(a)||delete e[h],a.addCommand(h,{exec:b[h].exec}),a.addMenuItem(h,{label:a.lang.scayt[b[h].label]|| +b[h].label,command:h,group:b[h].group,order:b[h].order}));return e},createCommand:function(a,c,d){return{exec:function(b){b=b.scayt;var e={};e[c]=a;b.replaceSelectionNode(e);"startGrammarCheck"===d&&b.removeMarkupInSelectionNode({grammarOnly:!0});b.fire(d)}}}}); +CKEDITOR.plugins.scayt={charsToObserve:[{charName:"cke-fillingChar",charCode:function(){var a=CKEDITOR.version,c=[4,5,6],d=String.fromCharCode(8203),b=Array(8).join(d),e,f;if(!a)return d;for(var a=a.split("."),g=0;g<c.length;g++){e=c[g];f=Number(a[g]);if(f>e)return b;if(f<e)break}return d}()}],state:{scayt:{},grayt:{}},warningCounter:0,suggestions:[],options:{disablingCommandExec:{source:!0,newpage:!0,templates:!0},data_attribute_name:"data-scayt-word",misspelled_word_class:"scayt-misspell-word", +problem_grammar_data_attribute:"data-grayt-phrase",problem_grammar_class:"gramm-problem"},backCompatibilityMap:{scayt_service_protocol:"scayt_serviceProtocol",scayt_service_host:"scayt_serviceHost",scayt_service_port:"scayt_servicePort",scayt_service_path:"scayt_servicePath",scayt_customerid:"scayt_customerId"},openDialog:function(a,c){var d=c.scayt;d.isAllModulesReady&&!1===d.isAllModulesReady()||(c.lockSelection(),c.openDialog(a))},alarmCompatibilityMessage:function(){5>this.warningCounter&&(console.warn("You are using the latest version of SCAYT plugin for CKEditor with the old application version. In order to have access to the newest features, it is recommended to upgrade the application version to latest one as well. Contact us for more details at support@webspellchecker.net."), +this.warningCounter+=1)},isNewUdSupported:function(a){return a.getUserDictionary?!0:!1},reloadMarkup:function(a){var c;a&&(c=a.getScaytLangList(),a.reloadMarkup?a.reloadMarkup():(this.alarmCompatibilityMessage(),c&&c.ltr&&c.rtl&&a.fire("startSpellCheck, startGrammarCheck")))},replaceOldOptionsNames:function(a){for(var c in a)c in this.backCompatibilityMap&&(a[this.backCompatibilityMap[c]]=a[c],delete a[c])},createScayt:function(a){var c=this,d=CKEDITOR.plugins.scayt;this.loadScaytLibrary(a,function(a){function e(a){return new SCAYT.CKSCAYT(a, +function(){},function(){})}var f;a.window&&(f="BODY"==a.editable().$.nodeName?a.window.getFrame():a.editable());if(f){f={lang:a.config.scayt_sLang,container:f.$,customDictionary:a.config.scayt_customDictionaryIds,userDictionaryName:a.config.scayt_userDictionaryName,localization:a.langCode,customer_id:a.config.scayt_customerId,customPunctuation:a.config.scayt_customPunctuation,debug:a.config.scayt_debug,data_attribute_name:c.options.data_attribute_name,misspelled_word_class:c.options.misspelled_word_class, +problem_grammar_data_attribute:c.options.problem_grammar_data_attribute,problem_grammar_class:c.options.problem_grammar_class,"options-to-restore":a.config.scayt_disableOptionsStorage,focused:a.editable().hasFocus,ignoreElementsRegex:a.config.scayt_elementsToIgnore,ignoreGraytElementsRegex:a.config.grayt_elementsToIgnore,minWordLength:a.config.scayt_minWordLength,graytAutoStartup:a.config.grayt_autoStartup,charsToObserve:d.charsToObserve};a.config.scayt_serviceProtocol&&(f.service_protocol=a.config.scayt_serviceProtocol); +a.config.scayt_serviceHost&&(f.service_host=a.config.scayt_serviceHost);a.config.scayt_servicePort&&(f.service_port=a.config.scayt_servicePort);a.config.scayt_servicePath&&(f.service_path=a.config.scayt_servicePath);"boolean"===typeof a.config.scayt_ignoreAllCapsWords&&(f["ignore-all-caps-words"]=a.config.scayt_ignoreAllCapsWords);"boolean"===typeof a.config.scayt_ignoreDomainNames&&(f["ignore-domain-names"]=a.config.scayt_ignoreDomainNames);"boolean"===typeof a.config.scayt_ignoreWordsWithMixedCases&& +(f["ignore-words-with-mixed-cases"]=a.config.scayt_ignoreWordsWithMixedCases);"boolean"===typeof a.config.scayt_ignoreWordsWithNumbers&&(f["ignore-words-with-numbers"]=a.config.scayt_ignoreWordsWithNumbers);var g;try{g=e(f)}catch(k){c.alarmCompatibilityMessage(),delete f.charsToObserve,g=e(f)}g.subscribe("suggestionListSend",function(a){for(var b={},d=[],c=0;c<a.suggestionList.length;c++)b["word_"+a.suggestionList[c]]||(b["word_"+a.suggestionList[c]]=a.suggestionList[c],d.push(a.suggestionList[c])); +CKEDITOR.plugins.scayt.suggestions=d});g.subscribe("selectionIsChanged",function(d){a.getSelection().isLocked&&"restoreSelection"!==d.action&&a.lockSelection();"restoreSelection"===d.action&&a.selectionChange(!0)});g.subscribe("graytStateChanged",function(c){d.state.grayt[a.name]=c.state});g.addMarkupHandler&&g.addMarkupHandler(function(d){var c=a.editable(),e=c.getCustomData(d.charName);e&&(e.$=d.node,c.setCustomData(d.charName,e))});a.scayt=g;a.fire("scaytButtonState",a.readOnly?CKEDITOR.TRISTATE_DISABLED: +CKEDITOR.TRISTATE_ON)}else d.state.scayt[a.name]=!1})},destroy:function(a){a.scayt&&a.scayt.destroy();delete a.scayt;a.fire("scaytButtonState",CKEDITOR.TRISTATE_OFF)},loadScaytLibrary:function(a,c){var d,b=function(){CKEDITOR.fireOnce("scaytReady");a.scayt||"function"===typeof c&&c(a)};"undefined"===typeof window.SCAYT||"function"!==typeof window.SCAYT.CKSCAYT?(d=a.config.scayt_srcUrl,CKEDITOR.scriptLoader.load(d,function(a){a&&b()})):window.SCAYT&&"function"===typeof window.SCAYT.CKSCAYT&&b()}}; +CKEDITOR.on("dialogDefinition",function(a){var c=a.data.name;a=a.data.definition.dialog;"scaytDialog"!==c&&"checkspell"!==c&&(a.on("show",function(a){a=a.sender&&a.sender.getParentEditor();var b=CKEDITOR.plugins.scayt,c=a.scayt;c&&b.state.scayt[a.name]&&c.setMarkupPaused&&c.setMarkupPaused(!0)}),a.on("hide",function(a){a=a.sender&&a.sender.getParentEditor();var b=CKEDITOR.plugins.scayt,c=a.scayt;c&&b.state.scayt[a.name]&&c.setMarkupPaused&&c.setMarkupPaused(!1)}));if("scaytDialog"===c)a.on("cancel", +function(a){return!1},this,null,-1);if("checkspell"===c)a.on("cancel",function(a){a=a.sender&&a.sender.getParentEditor();var b=CKEDITOR.plugins.scayt,c=a.scayt;c&&b.state.scayt[a.name]&&c.setMarkupPaused&&c.setMarkupPaused(!1);a.unlockSelection()},this,null,-2);if("link"===c)a.on("ok",function(a){var b=a.sender&&a.sender.getParentEditor();b&&setTimeout(function(){b.fire("reloadMarkupScayt",{removeOptions:{removeInside:!0,forceBookmark:!0},timeout:0})},0)});if("replace"===c)a.on("hide",function(a){a= +a.sender&&a.sender.getParentEditor();var b=CKEDITOR.plugins.scayt,c=a.scayt;a&&setTimeout(function(){c&&(c.fire("removeMarkupInDocument",{}),b.reloadMarkup(c))},0)})}); +CKEDITOR.on("scaytReady",function(){if(!0===CKEDITOR.config.scayt_handleCheckDirty){var a=CKEDITOR.editor.prototype;a.checkDirty=CKEDITOR.tools.override(a.checkDirty,function(a){return function(){var b=null,c=this.scayt;if(CKEDITOR.plugins.scayt&&CKEDITOR.plugins.scayt.state.scayt[this.name]&&this.scayt){if(b="ready"==this.status)var f=c.removeMarkupFromString(this.getSnapshot()),c=c.removeMarkupFromString(this._.previousValue),b=b&&c!==f}else b=a.call(this);return b}});a.resetDirty=CKEDITOR.tools.override(a.resetDirty, +function(a){return function(){var b=this.scayt;CKEDITOR.plugins.scayt&&CKEDITOR.plugins.scayt.state.scayt[this.name]&&this.scayt?this._.previousValue=b.removeMarkupFromString(this.getSnapshot()):a.call(this)}})}if(!0===CKEDITOR.config.scayt_handleUndoRedo){var a=CKEDITOR.plugins.undo.Image.prototype,c="function"==typeof a.equalsContent?"equalsContent":"equals";a[c]=CKEDITOR.tools.override(a[c],function(a){return function(b){var c=b.editor.scayt,f=this.contents,g=b.contents,k=null;CKEDITOR.plugins.scayt&& +CKEDITOR.plugins.scayt.state.scayt[b.editor.name]&&b.editor.scayt&&(this.contents=c.removeMarkupFromString(f)||"",b.contents=c.removeMarkupFromString(g)||"");k=a.apply(this,arguments);this.contents=f;b.contents=g;return k}})}});(function(){CKEDITOR.plugins.add("stylescombo",{requires:"richcombo",init:function(c){var l=c.config,h=c.lang.stylescombo,e={},k=[],m=[];c.on("stylesSet",function(a){if(a=a.data.styles){for(var b,f,d,g=0,n=a.length;g<n;g++)(b=a[g],c.blockless&&b.element in CKEDITOR.dtd.$block||"string"==typeof b.type&&!CKEDITOR.style.customHandlers[b.type]||(f=b.name,b=new CKEDITOR.style(b),c.filter.customConfig&&!c.filter.check(b)))||(b._name=f,b._.enterMode=l.enterMode,b._.type=d=b.assignedTo||b.type,b._.weight= +g+1E3*(d==CKEDITOR.STYLE_OBJECT?1:d==CKEDITOR.STYLE_BLOCK?2:3),e[f]=b,k.push(b),m.push(b));k.sort(function(a,b){return a._.weight-b._.weight})}});c.on("stylesRemove",function(a){a=a.data&&a.data.type;var b=void 0===a,f;for(f in e){var d=e[f];(b||d.type===a)&&c.removeStyle(d)}});c.ui.addRichCombo("Styles",{label:h.label,title:h.panelTitle,toolbar:"styles,10",allowedContent:m,panel:{css:[CKEDITOR.skin.getPath("editor")].concat(l.contentsCss),multiSelect:!0,attributes:{"aria-label":h.panelTitle}},init:function(){var a, +b,c,d,g,e;g=0;for(e=k.length;g<e;g++)a=k[g],b=a._name,d=a._.type,d!=c&&(this.startGroup(h["panelTitle"+String(d)]),c=d),this.add(b,a.type==CKEDITOR.STYLE_OBJECT?b:a.buildPreview(),b);this.commit()},onClick:function(a){c.focus();c.fire("saveSnapshot");a=e[a];var b=c.elementPath();if(a.group&&a.removeStylesFromSameGroup(c))c.applyStyle(a);else c[a.checkActive(b,c)?"removeStyle":"applyStyle"](a);c.fire("saveSnapshot")},onRender:function(){c.on("selectionChange",function(a){var b=this.getValue();a=a.data.path.elements; +for(var f=0,d=a.length,g;f<d;f++){g=a[f];for(var h in e)if(e[h].checkElementRemovable(g,!0,c)){h!=b&&this.setValue(h);return}}this.setValue("")},this)},onOpen:function(){var a=c.getSelection(),a=a.getSelectedElement()||a.getStartElement()||c.editable(),a=c.elementPath(a),b=[0,0,0,0];this.showAll();this.unmarkAll();for(var f in e){var d=e[f],g=d._.type;d.checkApplicable(a,c,c.activeFilter)?b[g]++:this.hideItem(f);d.checkActive(a,c)&&this.mark(f)}b[CKEDITOR.STYLE_BLOCK]||this.hideGroup(h["panelTitle"+ +String(CKEDITOR.STYLE_BLOCK)]);b[CKEDITOR.STYLE_INLINE]||this.hideGroup(h["panelTitle"+String(CKEDITOR.STYLE_INLINE)]);b[CKEDITOR.STYLE_OBJECT]||this.hideGroup(h["panelTitle"+String(CKEDITOR.STYLE_OBJECT)])},refresh:function(){var a=c.elementPath();if(a){for(var b in e)if(e[b].checkApplicable(a,c,c.activeFilter))return;this.setState(CKEDITOR.TRISTATE_DISABLED)}},reset:function(){e={};k=[]}})}})})();(function(){function k(c){return{editorFocus:!1,canUndo:!1,modes:{wysiwyg:1},exec:function(d){if(d.editable().hasFocus){var e=d.getSelection(),b;if(b=(new CKEDITOR.dom.elementPath(e.getCommonAncestor(),e.root)).contains({td:1,th:1},1)){var e=d.createRange(),a=CKEDITOR.tools.tryThese(function(){var a=b.getParent().$.cells[b.$.cellIndex+(c?-1:1)];a.parentNode.parentNode;return a},function(){var a=b.getParent(),a=a.getAscendant("table").$.rows[a.$.rowIndex+(c?-1:1)];return a.cells[c?a.cells.length-1: +0]});if(a||c)if(a)a=new CKEDITOR.dom.element(a),e.moveToElementEditStart(a),e.checkStartOfBlock()&&e.checkEndOfBlock()||e.selectNodeContents(a);else return!0;else{for(var f=b.getAscendant("table").$,a=b.getParent().$.cells,f=new CKEDITOR.dom.element(f.insertRow(-1),d.document),g=0,h=a.length;g<h;g++)f.append((new CKEDITOR.dom.element(a[g],d.document)).clone(!1,!1)).appendBogus();e.moveToElementEditStart(f)}e.select(!0);return!0}}return!1}}}var h={editorFocus:!1,modes:{wysiwyg:1,source:1}},g={exec:function(c){c.container.focusNext(!0, +c.tabIndex)}},f={exec:function(c){c.container.focusPrevious(!0,c.tabIndex)}};CKEDITOR.plugins.add("tab",{init:function(c){for(var d=!1!==c.config.enableTabKeyTools,e=c.config.tabSpaces||0,b="";e--;)b+=" ";if(b)c.on("key",function(a){9==a.data.keyCode&&(c.insertText(b),a.cancel())});if(d)c.on("key",function(a){(9==a.data.keyCode&&c.execCommand("selectNextCell")||a.data.keyCode==CKEDITOR.SHIFT+9&&c.execCommand("selectPreviousCell"))&&a.cancel()});c.addCommand("blur",CKEDITOR.tools.extend(g,h));c.addCommand("blurBack", +CKEDITOR.tools.extend(f,h));c.addCommand("selectNextCell",k());c.addCommand("selectPreviousCell",k(!0))}})})(); +CKEDITOR.dom.element.prototype.focusNext=function(k,h){var g=void 0===h?this.getTabIndex():h,f,c,d,e,b,a;if(0>=g)for(b=this.getNextSourceNode(k,CKEDITOR.NODE_ELEMENT);b;){if(b.isVisible()&&0===b.getTabIndex()){d=b;break}b=b.getNextSourceNode(!1,CKEDITOR.NODE_ELEMENT)}else for(b=this.getDocument().getBody().getFirst();b=b.getNextSourceNode(!1,CKEDITOR.NODE_ELEMENT);){if(!f)if(!c&&b.equals(this)){if(c=!0,k){if(!(b=b.getNextSourceNode(!0,CKEDITOR.NODE_ELEMENT)))break;f=1}}else c&&!this.contains(b)&& +(f=1);if(b.isVisible()&&!(0>(a=b.getTabIndex()))){if(f&&a==g){d=b;break}a>g&&(!d||!e||a<e)?(d=b,e=a):d||0!==a||(d=b,e=a)}}d&&d.focus()}; +CKEDITOR.dom.element.prototype.focusPrevious=function(k,h){for(var g=void 0===h?this.getTabIndex():h,f,c,d,e=0,b,a=this.getDocument().getBody().getLast();a=a.getPreviousSourceNode(!1,CKEDITOR.NODE_ELEMENT);){if(!f)if(!c&&a.equals(this)){if(c=!0,k){if(!(a=a.getPreviousSourceNode(!0,CKEDITOR.NODE_ELEMENT)))break;f=1}}else c&&!this.contains(a)&&(f=1);if(a.isVisible()&&!(0>(b=a.getTabIndex())))if(0>=g){if(f&&0===b){d=a;break}b>e&&(d=a,e=b)}else{if(f&&b==g){d=a;break}b<g&&(!d||b>e)&&(d=a,e=b)}}d&&d.focus()};CKEDITOR.plugins.add("table",{requires:"dialog",init:function(a){function f(c){return CKEDITOR.tools.extend(c||{},{contextSensitive:1,refresh:function(c,b){this.setState(b.contains("table",1)?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED)}})}if(!a.blockless){var e=a.lang.table;a.addCommand("table",new CKEDITOR.dialogCommand("table",{context:"table",allowedContent:"table{width,height,border-collapse}[align,border,cellpadding,cellspacing,summary];caption tbody thead tfoot;th td tr[scope];td{border*,background-color,vertical-align,width,height}[colspan,rowspan];"+ +(a.plugins.dialogadvtab?"table"+a.plugins.dialogadvtab.allowedContent():""),requiredContent:"table",contentTransformations:[["table{width}: sizeToStyle","table[width]: sizeToAttribute"],["td: splitBorderShorthand"],[{element:"table",right:function(c){if(c.styles){var a;if(c.styles.border)a=CKEDITOR.tools.style.parse.border(c.styles.border);else if(CKEDITOR.env.ie&&8===CKEDITOR.env.version){var b=c.styles;b["border-left"]&&b["border-left"]===b["border-right"]&&b["border-right"]===b["border-top"]&& +b["border-top"]===b["border-bottom"]&&(a=CKEDITOR.tools.style.parse.border(b["border-top"]))}a&&a.style&&"solid"===a.style&&a.width&&0!==parseFloat(a.width)&&(c.attributes.border=1);"collapse"==c.styles["border-collapse"]&&(c.attributes.cellspacing=0)}}}]]}));a.addCommand("tableProperties",new CKEDITOR.dialogCommand("tableProperties",f()));a.addCommand("tableDelete",f({exec:function(a){var d=a.elementPath().contains("table",1);if(d){var b=d.getParent(),e=a.editable();1!=b.getChildCount()||b.is("td", +"th")||b.equals(e)||(d=b);a=a.createRange();a.moveToPosition(d,CKEDITOR.POSITION_BEFORE_START);d.remove();a.select()}}}));a.ui.addButton&&a.ui.addButton("Table",{label:e.toolbar,command:"table",toolbar:"insert,30"});CKEDITOR.dialog.add("table",this.path+"dialogs/table.js");CKEDITOR.dialog.add("tableProperties",this.path+"dialogs/table.js");a.addMenuItems&&a.addMenuItems({table:{label:e.menu,command:"tableProperties",group:"table",order:5},tabledelete:{label:e.deleteTable,command:"tableDelete",group:"table", +order:1}});a.on("doubleclick",function(a){a.data.element.is("table")&&(a.data.dialog="tableProperties")});a.contextMenu&&a.contextMenu.addListener(function(){return{tabledelete:CKEDITOR.TRISTATE_OFF,table:CKEDITOR.TRISTATE_OFF}})}}});(function(){function q(d,f){function b(a){return f?f.contains(a)&&a.getAscendant("table",!0).equals(f):!0}function c(a){var b=/^(?:td|th)$/;0<e.length||a.type!=CKEDITOR.NODE_ELEMENT||!b.test(a.getName())||a.getCustomData("selected_cell")||(CKEDITOR.dom.element.setMarker(h,a,"selected_cell",!0),e.push(a))}var e=[],h={};if(!d)return e;for(var a=d.getRanges(),k=0;k<a.length;k++){var g=a[k];if(g.collapsed)(g=g.getCommonAncestor().getAscendant({td:1,th:1},!0))&&b(g)&&e.push(g);else{var g=new CKEDITOR.dom.walker(g), +m;for(g.guard=c;m=g.next();)m.type==CKEDITOR.NODE_ELEMENT&&m.is(CKEDITOR.dtd.table)||(m=m.getAscendant({td:1,th:1},!0))&&!m.getCustomData("selected_cell")&&b(m)&&(CKEDITOR.dom.element.setMarker(h,m,"selected_cell",!0),e.push(m))}}CKEDITOR.dom.element.clearAllMarkers(h);return e}function r(d,f){for(var b=D(d)?d:q(d),c=b[0],e=c.getAscendant("table"),c=c.getDocument(),h=b[0].getParent(),a=h.$.rowIndex,b=b[b.length-1],k=b.getParent().$.rowIndex+b.$.rowSpan-1,b=new CKEDITOR.dom.element(e.$.rows[k]),a= +f?a:k,h=f?h:b,b=CKEDITOR.tools.buildTableMap(e),e=b[a],a=f?b[a-1]:b[a+1],b=b[0].length,c=c.createElement("tr"),k=0;e[k]&&k<b;k++){var g;1<e[k].rowSpan&&a&&e[k]==a[k]?(g=e[k],g.rowSpan+=1):(g=(new CKEDITOR.dom.element(e[k])).clone(),g.removeAttribute("rowSpan"),g.appendBogus(),c.append(g),g=g.$);k+=g.colSpan-1}f?c.insertBefore(h):c.insertAfter(h);return c}function B(d){if(d instanceof CKEDITOR.dom.selection){var f=d.getRanges(),b=q(d),c=b[0].getAscendant("table"),e=CKEDITOR.tools.buildTableMap(c), +h=b[0].getParent().$.rowIndex,b=b[b.length-1],a=b.getParent().$.rowIndex+b.$.rowSpan-1,b=[];d.reset();for(d=h;d<=a;d++){for(var k=e[d],g=new CKEDITOR.dom.element(c.$.rows[d]),m=0;m<k.length;m++){var l=new CKEDITOR.dom.element(k[m]),n=l.getParent().$.rowIndex;1==l.$.rowSpan?l.remove():(--l.$.rowSpan,n==d&&(n=e[d+1],n[m-1]?l.insertAfter(new CKEDITOR.dom.element(n[m-1])):(new CKEDITOR.dom.element(c.$.rows[d+1])).append(l,1)));m+=l.$.colSpan-1}b.push(g)}e=c.$.rows;f[0].moveToPosition(c,CKEDITOR.POSITION_BEFORE_START); +h=new CKEDITOR.dom.element(e[a+1]||(0<h?e[h-1]:null)||c.$.parentNode);for(d=b.length;0<=d;d--)B(b[d]);return c.$.parentNode?h:(f[0].select(),null)}d instanceof CKEDITOR.dom.element&&(c=d.getAscendant("table"),1==c.$.rows.length?c.remove():d.remove());return null}function v(d){for(var f=d.getParent().$.cells,b=0,c=0;c<f.length;c++){var e=f[c],b=b+e.colSpan;if(e==d.$)break}return b-1}function w(d,f){for(var b=f?Infinity:0,c=0;c<d.length;c++){var e=v(d[c]);if(f?e<b:e>b)b=e}return b}function u(d,f){for(var b= +D(d)?d:q(d),c=b[0].getAscendant("table"),e=w(b,1),b=w(b),h=f?e:b,a=CKEDITOR.tools.buildTableMap(c),c=[],e=[],b=[],k=a.length,g=0;g<k;g++){var m=f?a[g][h-1]:a[g][h+1];c.push(a[g][h]);e.push(m)}for(g=0;g<k;g++)c[g]&&(1<c[g].colSpan&&e[g]==c[g]?(a=c[g],a.colSpan+=1):(h=new CKEDITOR.dom.element(c[g]),a=h.clone(),a.removeAttribute("colSpan"),a.appendBogus(),a[f?"insertBefore":"insertAfter"].call(a,h),b.push(a),a=a.$),g+=a.rowSpan-1);return b}function y(d){function f(a){var b=a.getRanges(),c,d;if(1!==b.length)return a; +b=b[0];if(b.collapsed||0!==b.endOffset)return a;c=b.endContainer;d=c.getName().toLowerCase();if("td"!==d&&"th"!==d)return a;for((d=c.getPrevious())||(d=c.getParent().getPrevious().getLast());d.type!==CKEDITOR.NODE_TEXT&&"br"!==d.getName().toLowerCase();)if(d=d.getLast(),!d)return a;b.setEndAt(d,CKEDITOR.POSITION_BEFORE_END);return b.select()}CKEDITOR.env.webkit&&!d.isFake&&(d=f(d));var b=d.getRanges(),c=q(d),e=c[0],h=c[c.length-1],c=e.getAscendant("table"),a=CKEDITOR.tools.buildTableMap(c),k,g,m= +[];d.reset();var l=0;for(d=a.length;l<d;l++)for(var n=0,p=a[l].length;n<p;n++)void 0===k&&a[l][n]==e.$&&(k=n),a[l][n]==h.$&&(g=n);for(l=k;l<=g;l++)for(n=0;n<a.length;n++)h=a[n],e=new CKEDITOR.dom.element(c.$.rows[n]),h=new CKEDITOR.dom.element(h[l]),h.$&&(1==h.$.colSpan?h.remove():--h.$.colSpan,n+=h.$.rowSpan-1,e.$.cells.length||m.push(e));k=a[0].length-1>g?new CKEDITOR.dom.element(a[0][g+1]):k&&-1!==a[0][k-1].cellIndex?new CKEDITOR.dom.element(a[0][k-1]):new CKEDITOR.dom.element(c.$.parentNode); +m.length==d&&(b[0].moveToPosition(c,CKEDITOR.POSITION_AFTER_END),b[0].select(),c.remove());return k}function t(d,f){var b=d.getStartElement().getAscendant({td:1,th:1},!0);if(b){var c=b.clone();c.appendBogus();f?c.insertBefore(b):c.insertAfter(b)}}function z(d){if(d instanceof CKEDITOR.dom.selection){var f=d.getRanges(),b=q(d),c=b[0]&&b[0].getAscendant("table"),e;a:{var h=0;e=b.length-1;for(var a={},k,g;k=b[h++];)CKEDITOR.dom.element.setMarker(a,k,"delete_cell",!0);for(h=0;k=b[h++];)if((g=k.getPrevious())&& +!g.getCustomData("delete_cell")||(g=k.getNext())&&!g.getCustomData("delete_cell")){CKEDITOR.dom.element.clearAllMarkers(a);e=g;break a}CKEDITOR.dom.element.clearAllMarkers(a);h=b[0].getParent();(h=h.getPrevious())?e=h.getLast():(h=b[e].getParent(),e=(h=h.getNext())?h.getChild(0):null)}d.reset();for(d=b.length-1;0<=d;d--)z(b[d]);e?p(e,!0):c&&(f[0].moveToPosition(c,CKEDITOR.POSITION_BEFORE_START),f[0].select(),c.remove())}else d instanceof CKEDITOR.dom.element&&(f=d.getParent(),1==f.getChildCount()? +f.remove():d.remove())}function p(d,f){var b=d.getDocument(),c=CKEDITOR.document;CKEDITOR.env.ie&&10==CKEDITOR.env.version&&(c.focus(),b.focus());b=new CKEDITOR.dom.range(b);b["moveToElementEdit"+(f?"End":"Start")](d)||(b.selectNodeContents(d),b.collapse(f?!1:!0));b.select(!0)}function A(d,f,b){d=d[f];if("undefined"==typeof b)return d;for(f=0;d&&f<d.length;f++){if(b.is&&d[f]==b.$)return f;if(f==b)return new CKEDITOR.dom.element(d[f])}return b.is?-1:null}function x(d,f,b){var c=q(d),e;if((f?1!=c.length: +2>c.length)||(e=d.getCommonAncestor())&&e.type==CKEDITOR.NODE_ELEMENT&&e.is("table"))return!1;d=c[0];e=d.getAscendant("table");var h=CKEDITOR.tools.buildTableMap(e),a=h.length,k=h[0].length,g=d.getParent().$.rowIndex,m=A(h,g,d),l;if(f){var n;try{var p=parseInt(d.getAttribute("rowspan"),10)||1;l=parseInt(d.getAttribute("colspan"),10)||1;n=h["up"==f?g-p:"down"==f?g+p:g]["left"==f?m-l:"right"==f?m+l:m]}catch(x){return!1}if(!n||d.$==n)return!1;c["up"==f||"left"==f?"unshift":"push"](new CKEDITOR.dom.element(n))}f= +d.getDocument();var r=g,p=n=0,u=!b&&new CKEDITOR.dom.documentFragment(f),w=0;for(f=0;f<c.length;f++){l=c[f];var t=l.getParent(),y=l.getFirst(),v=l.$.colSpan,z=l.$.rowSpan,t=t.$.rowIndex,B=A(h,t,l),w=w+v*z,p=Math.max(p,B-m+v);n=Math.max(n,t-g+z);b||(v=l,(z=v.getBogus())&&z.remove(),v.trim(),l.getChildren().count()&&(t==r||!y||y.isBlockBoundary&&y.isBlockBoundary({br:1})||(r=u.getLast(CKEDITOR.dom.walker.whitespaces(!0)),!r||r.is&&r.is("br")||u.append("br")),l.moveChildren(u)),f?l.remove():l.setHtml("")); +r=t}if(b)return n*p==w;u.moveChildren(d);d.appendBogus();p>=k?d.removeAttribute("rowSpan"):d.$.rowSpan=n;n>=a?d.removeAttribute("colSpan"):d.$.colSpan=p;b=new CKEDITOR.dom.nodeList(e.$.rows);c=b.count();for(f=c-1;0<=f;f--)e=b.getItem(f),e.$.cells.length||(e.remove(),c++);return d}function C(d,f){var b=q(d);if(1<b.length)return!1;if(f)return!0;var b=b[0],c=b.getParent(),e=c.getAscendant("table"),h=CKEDITOR.tools.buildTableMap(e),a=c.$.rowIndex,k=A(h,a,b),g=b.$.rowSpan,m;if(1<g){m=Math.ceil(g/2);for(var g= +Math.floor(g/2),c=a+m,e=new CKEDITOR.dom.element(e.$.rows[c]),h=A(h,c),l,c=b.clone(),a=0;a<h.length;a++)if(l=h[a],l.parentNode==e.$&&a>k){c.insertBefore(new CKEDITOR.dom.element(l));break}else l=null;l||e.append(c)}else for(g=m=1,e=c.clone(),e.insertAfter(c),e.append(c=b.clone()),l=A(h,a),k=0;k<l.length;k++)l[k].rowSpan++;c.appendBogus();b.$.rowSpan=m;c.$.rowSpan=g;1==m&&b.removeAttribute("rowSpan");1==g&&c.removeAttribute("rowSpan");return c}function E(d,f){var b=q(d);if(1<b.length)return!1;if(f)return!0; +var b=b[0],c=b.getParent(),e=c.getAscendant("table"),e=CKEDITOR.tools.buildTableMap(e),h=A(e,c.$.rowIndex,b),a=b.$.colSpan;if(1<a)c=Math.ceil(a/2),a=Math.floor(a/2);else{for(var a=c=1,k=[],g=0;g<e.length;g++){var m=e[g];k.push(m[h]);1<m[h].rowSpan&&(g+=m[h].rowSpan-1)}for(e=0;e<k.length;e++)k[e].colSpan++}e=b.clone();e.insertAfter(b);e.appendBogus();b.$.colSpan=c;e.$.colSpan=a;1==c&&b.removeAttribute("colSpan");1==a&&e.removeAttribute("colSpan");return e}var D=CKEDITOR.tools.isArray;CKEDITOR.plugins.tabletools= +{requires:"table,dialog,contextmenu",init:function(d){function f(a){return CKEDITOR.tools.extend(a||{},{contextSensitive:1,refresh:function(a,b){this.setState(b.contains({td:1,th:1},1)?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED)}})}function b(a,b){var c=d.addCommand(a,b);d.addFeature(c)}var c=d.lang.table,e=CKEDITOR.tools.style.parse,h="td{width} td{height} td{border-color} td{background-color} td{white-space} td{vertical-align} td{text-align} td[colspan] td[rowspan] th".split(" ");b("cellProperties", +new CKEDITOR.dialogCommand("cellProperties",f({allowedContent:"td th{width,height,border-color,background-color,white-space,vertical-align,text-align}[colspan,rowspan]",requiredContent:h,contentTransformations:[[{element:"td",left:function(a){return a.styles.background&&e.background(a.styles.background).color},right:function(a){a.styles["background-color"]=e.background(a.styles.background).color}},{element:"td",check:"td{vertical-align}",left:function(a){return a.attributes&&a.attributes.valign}, +right:function(a){a.styles["vertical-align"]=a.attributes.valign;delete a.attributes.valign}}],[{element:"tr",check:"td{height}",left:function(a){return a.styles&&a.styles.height},right:function(a){CKEDITOR.tools.array.forEach(a.children,function(b){b.name in{td:1,th:1}&&(b.attributes["cke-row-height"]=a.styles.height)});delete a.styles.height}}],[{element:"td",check:"td{height}",left:function(a){return(a=a.attributes)&&a["cke-row-height"]},right:function(a){a.styles.height=a.attributes["cke-row-height"]; +delete a.attributes["cke-row-height"]}}]]})));CKEDITOR.dialog.add("cellProperties",this.path+"dialogs/tableCell.js");b("rowDelete",f({requiredContent:"table",exec:function(a){a=a.getSelection();(a=B(a))&&p(a)}}));b("rowInsertBefore",f({requiredContent:"table",exec:function(a){a=a.getSelection();a=q(a);r(a,!0)}}));b("rowInsertAfter",f({requiredContent:"table",exec:function(a){a=a.getSelection();a=q(a);r(a)}}));b("columnDelete",f({requiredContent:"table",exec:function(a){a=a.getSelection();(a=y(a))&& +p(a,!0)}}));b("columnInsertBefore",f({requiredContent:"table",exec:function(a){a=a.getSelection();a=q(a);u(a,!0)}}));b("columnInsertAfter",f({requiredContent:"table",exec:function(a){a=a.getSelection();a=q(a);u(a)}}));b("cellDelete",f({requiredContent:"table",exec:function(a){a=a.getSelection();z(a)}}));b("cellMerge",f({allowedContent:"td[colspan,rowspan]",requiredContent:"td[colspan,rowspan]",exec:function(a,b){b.cell=x(a.getSelection());p(b.cell,!0)}}));b("cellMergeRight",f({allowedContent:"td[colspan]", +requiredContent:"td[colspan]",exec:function(a,b){b.cell=x(a.getSelection(),"right");p(b.cell,!0)}}));b("cellMergeDown",f({allowedContent:"td[rowspan]",requiredContent:"td[rowspan]",exec:function(a,b){b.cell=x(a.getSelection(),"down");p(b.cell,!0)}}));b("cellVerticalSplit",f({allowedContent:"td[rowspan]",requiredContent:"td[rowspan]",exec:function(a){p(E(a.getSelection()))}}));b("cellHorizontalSplit",f({allowedContent:"td[colspan]",requiredContent:"td[colspan]",exec:function(a){p(C(a.getSelection()))}})); +b("cellInsertBefore",f({requiredContent:"table",exec:function(a){a=a.getSelection();t(a,!0)}}));b("cellInsertAfter",f({requiredContent:"table",exec:function(a){a=a.getSelection();t(a)}}));d.addMenuItems&&d.addMenuItems({tablecell:{label:c.cell.menu,group:"tablecell",order:1,getItems:function(){var a=d.getSelection(),b=q(a),a={tablecell_insertBefore:CKEDITOR.TRISTATE_OFF,tablecell_insertAfter:CKEDITOR.TRISTATE_OFF,tablecell_delete:CKEDITOR.TRISTATE_OFF,tablecell_merge:x(a,null,!0)?CKEDITOR.TRISTATE_OFF: +CKEDITOR.TRISTATE_DISABLED,tablecell_merge_right:x(a,"right",!0)?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED,tablecell_merge_down:x(a,"down",!0)?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED,tablecell_split_vertical:E(a,!0)?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED,tablecell_split_horizontal:C(a,!0)?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED};d.filter.check(h)&&(a.tablecell_properties=0<b.length?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED);return a}},tablecell_insertBefore:{label:c.cell.insertBefore, +group:"tablecell",command:"cellInsertBefore",order:5},tablecell_insertAfter:{label:c.cell.insertAfter,group:"tablecell",command:"cellInsertAfter",order:10},tablecell_delete:{label:c.cell.deleteCell,group:"tablecell",command:"cellDelete",order:15},tablecell_merge:{label:c.cell.merge,group:"tablecell",command:"cellMerge",order:16},tablecell_merge_right:{label:c.cell.mergeRight,group:"tablecell",command:"cellMergeRight",order:17},tablecell_merge_down:{label:c.cell.mergeDown,group:"tablecell",command:"cellMergeDown", +order:18},tablecell_split_horizontal:{label:c.cell.splitHorizontal,group:"tablecell",command:"cellHorizontalSplit",order:19},tablecell_split_vertical:{label:c.cell.splitVertical,group:"tablecell",command:"cellVerticalSplit",order:20},tablecell_properties:{label:c.cell.title,group:"tablecellproperties",command:"cellProperties",order:21},tablerow:{label:c.row.menu,group:"tablerow",order:1,getItems:function(){return{tablerow_insertBefore:CKEDITOR.TRISTATE_OFF,tablerow_insertAfter:CKEDITOR.TRISTATE_OFF, +tablerow_delete:CKEDITOR.TRISTATE_OFF}}},tablerow_insertBefore:{label:c.row.insertBefore,group:"tablerow",command:"rowInsertBefore",order:5},tablerow_insertAfter:{label:c.row.insertAfter,group:"tablerow",command:"rowInsertAfter",order:10},tablerow_delete:{label:c.row.deleteRow,group:"tablerow",command:"rowDelete",order:15},tablecolumn:{label:c.column.menu,group:"tablecolumn",order:1,getItems:function(){return{tablecolumn_insertBefore:CKEDITOR.TRISTATE_OFF,tablecolumn_insertAfter:CKEDITOR.TRISTATE_OFF, +tablecolumn_delete:CKEDITOR.TRISTATE_OFF}}},tablecolumn_insertBefore:{label:c.column.insertBefore,group:"tablecolumn",command:"columnInsertBefore",order:5},tablecolumn_insertAfter:{label:c.column.insertAfter,group:"tablecolumn",command:"columnInsertAfter",order:10},tablecolumn_delete:{label:c.column.deleteColumn,group:"tablecolumn",command:"columnDelete",order:15}});d.contextMenu&&d.contextMenu.addListener(function(a,b,c){return(a=c.contains({td:1,th:1},1))&&!a.isReadOnly()?{tablecell:CKEDITOR.TRISTATE_OFF, +tablerow:CKEDITOR.TRISTATE_OFF,tablecolumn:CKEDITOR.TRISTATE_OFF}:null})},getCellColIndex:v,insertRow:r,insertColumn:u,getSelectedCells:q};CKEDITOR.plugins.add("tabletools",CKEDITOR.plugins.tabletools)})(); +CKEDITOR.tools.buildTableMap=function(q,r,B,v,w){q=q.$.rows;B=B||0;v="number"===typeof v?v:q.length-1;w="number"===typeof w?w:-1;var u=-1,y=[];for(r=r||0;r<=v;r++){u++;!y[u]&&(y[u]=[]);for(var t=-1,z=B;z<=(-1===w?q[r].cells.length-1:w);z++){var p=q[r].cells[z];if(!p)break;for(t++;y[u][t];)t++;for(var A=isNaN(p.colSpan)?1:p.colSpan,p=isNaN(p.rowSpan)?1:p.rowSpan,x=0;x<p&&!(r+x>v);x++){y[u+x]||(y[u+x]=[]);for(var C=0;C<A;C++)y[u+x][t+C]=q[r].cells[z]}t+=A-1;if(-1!==w&&t>=w)break}}return y};(function(){function D(a){return CKEDITOR.plugins.widget&&CKEDITOR.plugins.widget.isDomWidget(a)}function z(a,b){var c=a.getAscendant("table"),d=b.getAscendant("table"),e=CKEDITOR.tools.buildTableMap(c),g=r(a),k=r(b),h=[],f={},l,p;c.contains(d)&&(b=b.getAscendant({td:1,th:1}),k=r(b));g>k&&(c=g,g=k,k=c,c=a,a=b,b=c);for(c=0;c<e[g].length;c++)if(a.$===e[g][c]){l=c;break}for(c=0;c<e[k].length;c++)if(b.$===e[k][c]){p=c;break}l>p&&(c=l,l=p,p=c);for(c=g;c<=k;c++)for(g=l;g<=p;g++)d=new CKEDITOR.dom.element(e[c][g]), +d.$&&!d.getCustomData("selected_cell")&&(h.push(d),CKEDITOR.dom.element.setMarker(f,d,"selected_cell",!0));CKEDITOR.dom.element.clearAllMarkers(f);return h}function I(a){return(a=a.editable().findOne(".cke_table-faked-selection"))&&a.getAscendant("table")}function A(a,b){var c=a.editable().find(".cke_table-faked-selection"),d=a.editable().findOne("[data-cke-table-faked-selection-table]"),e;a.fire("lockSnapshot");a.editable().removeClass("cke_table-faked-selection-editor");for(e=0;e<c.count();e++)c.getItem(e).removeClass("cke_table-faked-selection"); +d&&d.data("cke-table-faked-selection-table",!1);a.fire("unlockSnapshot");b&&(m={active:!1},a.getSelection().isInTable()&&a.getSelection().reset())}function t(a,b){var c=[],d,e;for(e=0;e<b.length;e++)d=a.createRange(),d.setStartBefore(b[e]),d.setEndAfter(b[e]),c.push(d);a.getSelection().selectRanges(c)}function J(a){var b=a.editable().find(".cke_table-faked-selection");1>b.count()||(b=z(b.getItem(0),b.getItem(b.count()-1)),t(a,b))}function K(a,b,c){var d=v(a.getSelection(!0));b=b.is("table")?null: +b;var e;(e=m.active&&!m.first)&&!(e=b)&&(e=a.getSelection().getRanges(),e=1<d.length||e[0]&&!e[0].collapsed?!0:!1);if(e)m.first=b||d[0],m.dirty=b?!1:1!==d.length;else if(m.active&&b&&m.first.getAscendant("table").equals(b.getAscendant("table"))){d=z(m.first,b);if(!m.dirty&&1===d.length&&!D(c.data.getTarget()))return A(a,"mouseup"===c.name);m.dirty=!0;m.last=b;t(a,d)}}function L(a){var b=(a=a.editor||a.sender.editor)&&a.getSelection(),c=b&&b.getRanges()||[],d=c&&c[0].getEnclosedNode(),d=d&&d.type== +CKEDITOR.NODE_ELEMENT&&d.is("img"),e;if(b&&(A(a),b.isInTable()&&b.isFake))if(d)a.getSelection().reset();else if(!c[0]._getTableElement({table:1}).hasAttribute("data-cke-tableselection-ignored")){1===c.length&&c[0]._getTableElement()&&c[0]._getTableElement().is("table")&&(e=c[0]._getTableElement());e=v(b,e);a.fire("lockSnapshot");for(b=0;b<e.length;b++)e[b].addClass("cke_table-faked-selection");0<e.length&&(a.editable().addClass("cke_table-faked-selection-editor"),e[0].getAscendant("table").data("cke-table-faked-selection-table", +""));a.fire("unlockSnapshot")}}function r(a){return a.getAscendant("tr",!0).$.rowIndex}function w(a){function b(a,b){return a&&b?a.equals(b)||a.contains(b)||b.contains(a)||a.getCommonAncestor(b).is(l):!1}function c(a){return!a.getAscendant("table",!0)&&a.getDocument().equals(e.document)}function d(a,b,d,e){if("mousedown"===a.name&&(CKEDITOR.tools.getMouseButton(a)===CKEDITOR.MOUSE_BUTTON_LEFT||!e))return!0;if(b=a.name===(CKEDITOR.env.gecko?"mousedown":"mouseup")&&!c(a.data.getTarget()))a=a.data.getTarget().getAscendant({td:1, +th:1},!0),b=!(a&&a.hasClass("cke_table-faked-selection"));return b}if(a.data.getTarget().getName&&("mouseup"===a.name||!D(a.data.getTarget()))){var e=a.editor||a.listenerData.editor,g=e.getSelection(1),k=I(e),h=a.data.getTarget(),f=h&&h.getAscendant({td:1,th:1},!0),h=h&&h.getAscendant("table",!0),l={table:1,thead:1,tbody:1,tfoot:1,tr:1,td:1,th:1};h&&h.hasAttribute("data-cke-tableselection-ignored")||(d(a,g,k,h)&&A(e,!0),!m.active&&"mousedown"===a.name&&CKEDITOR.tools.getMouseButton(a)===CKEDITOR.MOUSE_BUTTON_LEFT&& +h&&(m={active:!0},CKEDITOR.document.on("mouseup",w,null,{editor:e})),(f||h)&&K(e,f||h,a),"mouseup"===a.name&&(CKEDITOR.tools.getMouseButton(a)===CKEDITOR.MOUSE_BUTTON_LEFT&&(c(a.data.getTarget())||b(k,h))&&J(e),m={active:!1},CKEDITOR.document.removeListener("mouseup",w)))}}function M(a){var b=a.data.getTarget().getAscendant("table",!0);b&&b.hasAttribute("data-cke-tableselection-ignored")||(b=a.data.getTarget().getAscendant({td:1,th:1},!0))&&!b.hasClass("cke_table-faked-selection")&&(a.cancel(),a.data.preventDefault())} +function N(a,b){function c(a){a.cancel()}var d=a.getSelection(),e=d.createBookmarks(),g=a.document,k=a.createRange(),h=g.getDocumentElement().$,f=CKEDITOR.env.ie&&9>CKEDITOR.env.version,l=a.blockless||CKEDITOR.env.ie?"span":"div",p,x,n,m;g.getById("cke_table_copybin")||(p=g.createElement(l),x=g.createElement(l),x.setAttributes({id:"cke_table_copybin","data-cke-temp":"1"}),p.setStyles({position:"absolute",width:"1px",height:"1px",overflow:"hidden"}),p.setStyle("ltr"==a.config.contentsLangDirection? +"left":"right","-5000px"),p.setHtml(a.getSelectedHtml(!0)),a.fire("lockSnapshot"),x.append(p),a.editable().append(x),m=a.on("selectionChange",c,null,null,0),f&&(n=h.scrollTop),k.selectNodeContents(p),k.select(),f&&(h.scrollTop=n),setTimeout(function(){x.remove();d.selectBookmarks(e);m.removeListener();a.fire("unlockSnapshot");b&&(a.extractSelectedHtml(),a.fire("saveSnapshot"))},100))}function E(a){var b=a.editor||a.sender.editor,c=b.getSelection();c.isInTable()&&(c.getRanges()[0]._getTableElement({table:1}).hasAttribute("data-cke-tableselection-ignored")|| +N(b,"cut"===a.name))}function q(a){this._reset();a&&this.setSelectedCells(a)}function B(a,b,c){a.on("beforeCommandExec",function(d){-1!==CKEDITOR.tools.array.indexOf(b,d.data.name)&&(d.data.selectedCells=v(a.getSelection()))});a.on("afterCommandExec",function(d){-1!==CKEDITOR.tools.array.indexOf(b,d.data.name)&&c(a,d.data)})}var m={active:!1},y,v,C,F,G;q.prototype={};q.prototype._reset=function(){this.cells={first:null,last:null,all:[]};this.rows={first:null,last:null}};q.prototype.setSelectedCells= +function(a){this._reset();a=a.slice(0);this._arraySortByDOMOrder(a);this.cells.all=a;this.cells.first=a[0];this.cells.last=a[a.length-1];this.rows.first=a[0].getAscendant("tr");this.rows.last=this.cells.last.getAscendant("tr")};q.prototype.getTableMap=function(){var a=C(this.cells.first),b;a:{b=this.cells.last;var c=b.getAscendant("table"),d=r(b),c=CKEDITOR.tools.buildTableMap(c),e;for(e=0;e<c[d].length;e++)if((new CKEDITOR.dom.element(c[d][e])).equals(b)){b=e;break a}b=void 0}return CKEDITOR.tools.buildTableMap(this._getTable(), +r(this.rows.first),a,r(this.rows.last),b)};q.prototype._getTable=function(){return this.rows.first.getAscendant("table")};q.prototype.insertRow=function(a,b,c){if("undefined"===typeof a)a=1;else if(0>=a)return;for(var d=this.cells.first.$.cellIndex,e=this.cells.last.$.cellIndex,g=c?[]:this.cells.all,k,h=0;h<a;h++)k=F(c?this.cells.all:g,b),k=CKEDITOR.tools.array.filter(k.find("td, th").toArray(),function(a){return c?!0:a.$.cellIndex>=d&&a.$.cellIndex<=e}),g=b?k.concat(g):g.concat(k);this.setSelectedCells(g)}; +q.prototype.insertColumn=function(a){function b(a){a=r(a);return a>=e&&a<=g}if("undefined"===typeof a)a=1;else if(0>=a)return;for(var c=this.cells,d=c.all,e=r(c.first),g=r(c.last),c=0;c<a;c++)d=d.concat(CKEDITOR.tools.array.filter(G(d),b));this.setSelectedCells(d)};q.prototype.emptyCells=function(a){a=a||this.cells.all;for(var b=0;b<a.length;b++)a[b].setHtml("")};q.prototype._arraySortByDOMOrder=function(a){a.sort(function(a,c){return a.getPosition(c)&CKEDITOR.POSITION_PRECEDING?-1:1})};var H={onPaste:function(a){function b(a){var b= +d.createRange();b.selectNodeContents(a);b.select()}function c(a){return Math.max.apply(null,CKEDITOR.tools.array.map(a,function(a){return a.length},0))}var d=a.editor,e=d.getSelection(),g=v(e),k=e.isInTable(!0)&&this.isBoundarySelection(e),h=this.findTableInPastedContent(d,a.data.dataValue),f,l;(function(a,b,d,c){a=a.getRanges();var e=a.length&&a[0]._getTableElement({table:1});if(!b.length||e&&e.hasAttribute("data-cke-tableselection-ignored")||c&&!d)return!1;if(b=!c)(b=a[0])?(b=b.clone(),b.enlarge(CKEDITOR.ENLARGE_ELEMENT), +b=(b=b.getEnclosedNode())&&b.is&&b.is(CKEDITOR.dtd.$tableContent)):b=void 0,b=!b;return b?!1:!0})(e,g,h,k)&&(g=g[0].getAscendant("table"),f=new q(v(e,g)),d.once("afterPaste",function(){var a;if(l){a=new CKEDITOR.dom.element(l[0][0]);var b=l[l.length-1];a=z(a,new CKEDITOR.dom.element(b[b.length-1]))}else a=f.cells.all;t(d,a)}),h?(a.stop(),k?(f.insertRow(1,1===k,!0),e.selectElement(f.rows.first)):(f.emptyCells(),t(d,f.cells.all)),a=f.getTableMap(),l=CKEDITOR.tools.buildTableMap(h),f.insertRow(l.length- +a.length),f.insertColumn(c(l)-c(a)),a=f.getTableMap(),this.pasteTable(f,a,l),d.fire("saveSnapshot"),setTimeout(function(){d.fire("afterPaste")},0)):(b(f.cells.first),d.once("afterPaste",function(){d.fire("lockSnapshot");f.emptyCells(f.cells.all.slice(1));t(d,f.cells.all);d.fire("unlockSnapshot")})))},isBoundarySelection:function(a){a=a.getRanges()[0];var b=a.endContainer.getAscendant("tr",!0);if(b&&a.collapsed){if(a.checkBoundaryOfElement(b,CKEDITOR.START))return 1;if(a.checkBoundaryOfElement(b,CKEDITOR.END))return 2}return 0}, +findTableInPastedContent:function(a,b){var c=a.dataProcessor,d=new CKEDITOR.dom.element("body");c||(c=new CKEDITOR.htmlDataProcessor(a));d.setHtml(c.toHtml(b),{fixForBody:!1});return 1<d.getChildCount()?null:d.findOne("table")},pasteTable:function(a,b,c){var d,e=C(a.cells.first),g=a._getTable(),k={},h,f,l,p;for(l=0;l<c.length;l++)for(h=new CKEDITOR.dom.element(g.$.rows[a.rows.first.$.rowIndex+l]),p=0;p<c[l].length;p++)if(f=new CKEDITOR.dom.element(c[l][p]),d=b[l]&&b[l][p]?new CKEDITOR.dom.element(b[l][p]): +null,f&&!f.getCustomData("processed")){if(d&&d.getParent())f.replace(d);else if(0===p||c[l][p-1])(d=0!==p?new CKEDITOR.dom.element(c[l][p-1]):null)&&h.equals(d.getParent())?f.insertAfter(d):0<e?h.$.cells[e]?f.insertAfter(new CKEDITOR.dom.element(h.$.cells[e])):h.append(f):h.append(f,!0);CKEDITOR.dom.element.setMarker(k,f,"processed",!0)}else f.getCustomData("processed")&&d&&d.remove();CKEDITOR.dom.element.clearAllMarkers(k)}};CKEDITOR.plugins.tableselection={getCellsBetween:z,keyboardIntegration:function(a){function b(a){var b= +a.getEnclosedNode();b&&"function"===typeof b.is&&b.is({td:1,th:1})?b.setText(""):a.deleteContents();CKEDITOR.tools.array.forEach(a._find("td"),function(a){a.appendBogus()})}var c=a.editable();c.attachListener(c,"keydown",function(a){function c(b,e){if(!e.length)return null;var l=a.createRange(),g=CKEDITOR.dom.range.mergeRanges(e);CKEDITOR.tools.array.forEach(g,function(a){a.enlarge(CKEDITOR.ENLARGE_ELEMENT)});var m=g[0].getBoundaryNodes(),n=m.startNode,m=m.endNode;if(n&&n.is&&n.is(k)){for(var q=n.getAscendant("table", +!0),u=n.getPreviousSourceNode(!1,CKEDITOR.NODE_ELEMENT,q),r=!1,t=function(a){return!n.contains(a)&&a.is&&a.is("td","th")};u&&!t(u);)u=u.getPreviousSourceNode(!1,CKEDITOR.NODE_ELEMENT,q);!u&&m&&m.is&&!m.is("table")&&m.getNext()&&(u=m.getNext().findOne("td, th"),r=!0);if(u)l["moveToElementEdit"+(r?"Start":"End")](u);else l.setStartBefore(n.getAscendant("table",!0)),l.collapse(!0);g[0].deleteContents();return[l]}if(n)return l.moveToElementEditablePosition(n),[l]}var g={37:1,38:1,39:1,40:1,8:1,46:1,13:1}, +k=CKEDITOR.tools.extend({table:1},CKEDITOR.dtd.$tableContent);delete k.td;delete k.th;return function(h){var f=h.data.getKey(),l=h.data.getKeystroke(),k,m=37===f||38==f,n,q,r;if(g[f]&&!a.readOnly&&(k=a.getSelection())&&k.isInTable()&&k.isFake){n=k.getRanges();q=n[0]._getTableElement();r=n[n.length-1]._getTableElement();if(13!==f||a.plugins.enterkey)h.data.preventDefault(),h.cancel();if(36<f&&41>f)n[0].moveToElementEditablePosition(m?q:r,!m),k.selectRanges([n[0]]);else if(13!==f||13===l||l===CKEDITOR.SHIFT+ +13){for(h=0;h<n.length;h++)b(n[h]);(h=c(q,n))?n=h:n[0].moveToElementEditablePosition(q);k.selectRanges(n);13===f&&a.plugins.enterkey?(a.fire("lockSnapshot"),13===l?a.execCommand("enter"):a.execCommand("shiftEnter"),a.fire("unlockSnapshot"),a.fire("saveSnapshot")):13!==f&&a.fire("saveSnapshot")}}}}(a),null,null,-1);c.attachListener(c,"keypress",function(c){var e=a.getSelection(),g=c.data.$.charCode||13===c.data.getKey(),k;if(!a.readOnly&&e&&e.isInTable()&&e.isFake&&g&&!(c.data.getKeystroke()&CKEDITOR.CTRL)){c= +e.getRanges();g=c[0].getEnclosedNode().getAscendant({td:1,th:1},!0);for(k=0;k<c.length;k++)b(c[k]);g&&(c[0].moveToElementEditablePosition(g),e.selectRanges([c[0]]))}},null,null,-1)}};CKEDITOR.plugins.add("tableselection",{requires:"clipboard,tabletools",isSupportedEnvironment:function(){return!(CKEDITOR.env.ie&&11>CKEDITOR.env.version)},onLoad:function(){y=CKEDITOR.plugins.tabletools;v=y.getSelectedCells;C=y.getCellColIndex;F=y.insertRow;G=y.insertColumn;CKEDITOR.document.appendStyleSheet(this.path+ +"styles/tableselection.css")},init:function(a){this.isSupportedEnvironment()&&(a.addContentsCss&&a.addContentsCss(this.path+"styles/tableselection.css"),a.on("contentDom",function(){var b=a.editable(),c=b.isInline()?b:a.document,d={editor:a};b.attachListener(c,"mousedown",w,null,d);b.attachListener(c,"mousemove",w,null,d);b.attachListener(c,"mouseup",w,null,d);b.attachListener(b,"dragstart",M);b.attachListener(a,"selectionCheck",L);CKEDITOR.plugins.tableselection.keyboardIntegration(a);CKEDITOR.plugins.clipboard&& +!CKEDITOR.plugins.clipboard.isCustomCopyCutSupported&&(b.attachListener(b,"cut",E),b.attachListener(b,"copy",E))}),a.on("paste",H.onPaste,H),B(a,"rowInsertBefore rowInsertAfter columnInsertBefore columnInsertAfter cellInsertBefore cellInsertAfter".split(" "),function(a,c){t(a,c.selectedCells)}),B(a,["cellMerge","cellMergeRight","cellMergeDown"],function(a,c){t(a,[c.commandData.cell])}),B(a,["cellDelete"],function(a){A(a,!0)}))}})})();(function(){function n(a,b){return CKEDITOR.tools.array.reduce(b,function(a,b){return b(a)},a)}var g=[CKEDITOR.CTRL+90,CKEDITOR.CTRL+89,CKEDITOR.CTRL+CKEDITOR.SHIFT+90],p={8:1,46:1};CKEDITOR.plugins.add("undo",{init:function(a){function b(a){d.enabled&&!1!==a.data.command.canUndo&&d.save()}function c(){d.enabled=a.readOnly?!1:"wysiwyg"==a.mode;d.onChange()}var d=a.undoManager=new e(a),l=d.editingHandler=new k(d),f=a.addCommand("undo",{exec:function(){d.undo()&&(a.selectionChange(),this.fire("afterUndo"))}, +startDisabled:!0,canUndo:!1}),h=a.addCommand("redo",{exec:function(){d.redo()&&(a.selectionChange(),this.fire("afterRedo"))},startDisabled:!0,canUndo:!1});a.setKeystroke([[g[0],"undo"],[g[1],"redo"],[g[2],"redo"]]);d.onChange=function(){f.setState(d.undoable()?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED);h.setState(d.redoable()?CKEDITOR.TRISTATE_OFF:CKEDITOR.TRISTATE_DISABLED)};a.on("beforeCommandExec",b);a.on("afterCommandExec",b);a.on("saveSnapshot",function(a){d.save(a.data&&a.data.contentOnly)}); +a.on("contentDom",l.attachListeners,l);a.on("instanceReady",function(){a.fire("saveSnapshot")});a.on("beforeModeUnload",function(){"wysiwyg"==a.mode&&d.save(!0)});a.on("mode",c);a.on("readOnly",c);a.ui.addButton&&(a.ui.addButton("Undo",{label:a.lang.undo.undo,command:"undo",toolbar:"undo,10"}),a.ui.addButton("Redo",{label:a.lang.undo.redo,command:"redo",toolbar:"undo,20"}));a.resetUndo=function(){d.reset();a.fire("saveSnapshot")};a.on("updateSnapshot",function(){d.currentImage&&d.update()});a.on("lockSnapshot", +function(a){a=a.data;d.lock(a&&a.dontUpdate,a&&a.forceUpdate)});a.on("unlockSnapshot",d.unlock,d)}});CKEDITOR.plugins.undo={};var e=CKEDITOR.plugins.undo.UndoManager=function(a){this.strokesRecorded=[0,0];this.locked=null;this.previousKeyGroup=-1;this.limit=a.config.undoStackSize||20;this.strokesLimit=25;this._filterRules=[];this.editor=a;this.reset();CKEDITOR.env.ie&&this.addFilterRule(function(a){return a.replace(/\s+data-cke-expando=".*?"/g,"")})};e.prototype={type:function(a,b){var c=e.getKeyGroup(a), +d=this.strokesRecorded[c]+1;b=b||d>=this.strokesLimit;this.typing||(this.hasUndo=this.typing=!0,this.hasRedo=!1,this.onChange());b?(d=0,this.editor.fire("saveSnapshot")):this.editor.fire("change");this.strokesRecorded[c]=d;this.previousKeyGroup=c},keyGroupChanged:function(a){return e.getKeyGroup(a)!=this.previousKeyGroup},reset:function(){this.snapshots=[];this.index=-1;this.currentImage=null;this.hasRedo=this.hasUndo=!1;this.locked=null;this.resetType()},resetType:function(){this.strokesRecorded= +[0,0];this.typing=!1;this.previousKeyGroup=-1},refreshState:function(){this.hasUndo=!!this.getNextImage(!0);this.hasRedo=!!this.getNextImage(!1);this.resetType();this.onChange()},save:function(a,b,c){var d=this.editor;if(this.locked||"ready"!=d.status||"wysiwyg"!=d.mode)return!1;var e=d.editable();if(!e||"ready"!=e.status)return!1;e=this.snapshots;b||(b=new f(d));if(!1===b.contents)return!1;if(this.currentImage)if(b.equalsContent(this.currentImage)){if(a||b.equalsSelection(this.currentImage))return!1}else!1!== +c&&d.fire("change");e.splice(this.index+1,e.length-this.index-1);e.length==this.limit&&e.shift();this.index=e.push(b)-1;this.currentImage=b;!1!==c&&this.refreshState();return!0},restoreImage:function(a){var b=this.editor,c;a.bookmarks&&(b.focus(),c=b.getSelection());this.locked={level:999};this.editor.loadSnapshot(a.contents);a.bookmarks?c.selectBookmarks(a.bookmarks):CKEDITOR.env.ie&&(c=this.editor.document.getBody().$.createTextRange(),c.collapse(!0),c.select());this.locked=null;this.index=a.index; +this.currentImage=this.snapshots[this.index];this.update();this.refreshState();b.fire("change")},getNextImage:function(a){var b=this.snapshots,c=this.currentImage,d;if(c)if(a)for(d=this.index-1;0<=d;d--){if(a=b[d],!c.equalsContent(a))return a.index=d,a}else for(d=this.index+1;d<b.length;d++)if(a=b[d],!c.equalsContent(a))return a.index=d,a;return null},redoable:function(){return this.enabled&&this.hasRedo},undoable:function(){return this.enabled&&this.hasUndo},undo:function(){if(this.undoable()){this.save(!0); +var a=this.getNextImage(!0);if(a)return this.restoreImage(a),!0}return!1},redo:function(){if(this.redoable()&&(this.save(!0),this.redoable())){var a=this.getNextImage(!1);if(a)return this.restoreImage(a),!0}return!1},update:function(a){if(!this.locked){a||(a=new f(this.editor));for(var b=this.index,c=this.snapshots;0<b&&this.currentImage.equalsContent(c[b-1]);)--b;c.splice(b,this.index-b+1,a);this.index=b;this.currentImage=a}},updateSelection:function(a){if(!this.snapshots.length)return!1;var b=this.snapshots, +c=b[b.length-1];return c.equalsContent(a)&&!c.equalsSelection(a)?(this.currentImage=b[b.length-1]=a,!0):!1},lock:function(a,b){if(this.locked)this.locked.level++;else if(a)this.locked={level:1};else{var c=null;if(b)c=!0;else{var d=new f(this.editor,!0);this.currentImage&&this.currentImage.equalsContent(d)&&(c=d)}this.locked={update:c,level:1}}},unlock:function(){if(this.locked&&!--this.locked.level){var a=this.locked.update;this.locked=null;if(!0===a)this.update();else if(a){var b=new f(this.editor, +!0);a.equalsContent(b)||this.update()}}},addFilterRule:function(a){this._filterRules.push(a)}};e.navigationKeyCodes={37:1,38:1,39:1,40:1,36:1,35:1,33:1,34:1};e.keyGroups={PRINTABLE:0,FUNCTIONAL:1};e.isNavigationKey=function(a){return!!e.navigationKeyCodes[a]};e.getKeyGroup=function(a){var b=e.keyGroups;return p[a]?b.FUNCTIONAL:b.PRINTABLE};e.getOppositeKeyGroup=function(a){var b=e.keyGroups;return a==b.FUNCTIONAL?b.PRINTABLE:b.FUNCTIONAL};e.ieFunctionalKeysBug=function(a){return CKEDITOR.env.ie&& +e.getKeyGroup(a)==e.keyGroups.FUNCTIONAL};var f=CKEDITOR.plugins.undo.Image=function(a,b){this.editor=a;a.fire("beforeUndoImage");var c=a.getSnapshot();c&&(this.contents=n(c,a.undoManager._filterRules));b||(this.bookmarks=(c=c&&a.getSelection())&&c.createBookmarks2(!0));a.fire("afterUndoImage")},h=/\b(?:href|src|name)="[^"]*?"/gi;f.prototype={equalsContent:function(a){var b=this.contents;a=a.contents;CKEDITOR.env.ie&&(CKEDITOR.env.ie7Compat||CKEDITOR.env.quirks)&&(b=b.replace(h,""),a=a.replace(h, +""));return b!=a?!1:!0},equalsSelection:function(a){var b=this.bookmarks;a=a.bookmarks;if(b||a){if(!b||!a||b.length!=a.length)return!1;for(var c=0;c<b.length;c++){var d=b[c],e=a[c];if(d.startOffset!=e.startOffset||d.endOffset!=e.endOffset||!CKEDITOR.tools.arrayCompare(d.start,e.start)||!CKEDITOR.tools.arrayCompare(d.end,e.end))return!1}}return!0}};var k=CKEDITOR.plugins.undo.NativeEditingHandler=function(a){this.undoManager=a;this.ignoreInputEvent=!1;this.keyEventsStack=new m;this.lastKeydownImage= +null};k.prototype={onKeydown:function(a){var b=a.data.getKey();if(229!==b)if(-1<CKEDITOR.tools.indexOf(g,a.data.getKeystroke()))a.data.preventDefault();else if(this.keyEventsStack.cleanUp(a),a=this.undoManager,this.keyEventsStack.getLast(b)||this.keyEventsStack.push(b),this.lastKeydownImage=new f(a.editor),e.isNavigationKey(b)||this.undoManager.keyGroupChanged(b))if(a.strokesRecorded[0]||a.strokesRecorded[1])a.save(!1,this.lastKeydownImage,!1),a.resetType()},onInput:function(){if(this.ignoreInputEvent)this.ignoreInputEvent= +!1;else{var a=this.keyEventsStack.getLast();a||(a=this.keyEventsStack.push(0));this.keyEventsStack.increment(a.keyCode);this.keyEventsStack.getTotalInputs()>=this.undoManager.strokesLimit&&(this.undoManager.type(a.keyCode,!0),this.keyEventsStack.resetInputs())}},onKeyup:function(a){var b=this.undoManager;a=a.data.getKey();var c=this.keyEventsStack.getTotalInputs();this.keyEventsStack.remove(a);if(!(e.ieFunctionalKeysBug(a)&&this.lastKeydownImage&&this.lastKeydownImage.equalsContent(new f(b.editor, +!0))))if(0<c)b.type(a);else if(e.isNavigationKey(a))this.onNavigationKey(!0)},onNavigationKey:function(a){var b=this.undoManager;!a&&b.save(!0,null,!1)||b.updateSelection(new f(b.editor));b.resetType()},ignoreInputEventListener:function(){this.ignoreInputEvent=!0},activateInputEventListener:function(){this.ignoreInputEvent=!1},attachListeners:function(){var a=this.undoManager.editor,b=a.editable(),c=this;b.attachListener(b,"keydown",function(a){c.onKeydown(a);if(e.ieFunctionalKeysBug(a.data.getKey()))c.onInput()}, +null,null,999);b.attachListener(b,CKEDITOR.env.ie?"keypress":"input",c.onInput,c,null,999);b.attachListener(b,"keyup",c.onKeyup,c,null,999);b.attachListener(b,"paste",c.ignoreInputEventListener,c,null,999);b.attachListener(b,"drop",c.ignoreInputEventListener,c,null,999);a.on("afterPaste",c.activateInputEventListener,c,null,999);b.attachListener(b.isInline()?b:a.document.getDocumentElement(),"click",function(){c.onNavigationKey()},null,null,999);b.attachListener(this.undoManager.editor,"blur",function(){c.keyEventsStack.remove(9)}, +null,null,999)}};var m=CKEDITOR.plugins.undo.KeyEventsStack=function(){this.stack=[]};m.prototype={push:function(a){a=this.stack.push({keyCode:a,inputs:0});return this.stack[a-1]},getLastIndex:function(a){if("number"!=typeof a)return this.stack.length-1;for(var b=this.stack.length;b--;)if(this.stack[b].keyCode==a)return b;return-1},getLast:function(a){a=this.getLastIndex(a);return-1!=a?this.stack[a]:null},increment:function(a){this.getLast(a).inputs++},remove:function(a){a=this.getLastIndex(a);-1!= +a&&this.stack.splice(a,1)},resetInputs:function(a){if("number"==typeof a)this.getLast(a).inputs=0;else for(a=this.stack.length;a--;)this.stack[a].inputs=0},getTotalInputs:function(){for(var a=this.stack.length,b=0;a--;)b+=this.stack[a].inputs;return b},cleanUp:function(a){a=a.data.$;a.ctrlKey||a.metaKey||this.remove(17);a.shiftKey||this.remove(16);a.altKey||this.remove(18)}}})();(function(){function m(a,d){CKEDITOR.tools.extend(this,{editor:a,editable:a.editable(),doc:a.document,win:a.window},d,!0);this.inline=this.editable.isInline();this.inline||(this.frame=this.win.getFrame());this.target=this[this.inline?"editable":"doc"]}function n(a,d){CKEDITOR.tools.extend(this,d,{editor:a},!0)}function p(a,d){var b=a.editable();CKEDITOR.tools.extend(this,{editor:a,editable:b,inline:b.isInline(),doc:a.document,win:a.window,container:CKEDITOR.document.getBody(),winTop:CKEDITOR.document.getWindow()}, +d,!0);this.hidden={};this.visible={};this.inline||(this.frame=this.win.getFrame());this.queryViewport();var c=CKEDITOR.tools.bind(this.queryViewport,this),e=CKEDITOR.tools.bind(this.hideVisible,this),g=CKEDITOR.tools.bind(this.removeAll,this);b.attachListener(this.winTop,"resize",c);b.attachListener(this.winTop,"scroll",c);b.attachListener(this.winTop,"resize",e);b.attachListener(this.win,"scroll",e);b.attachListener(this.inline?b:this.frame,"mouseout",function(a){var b=a.data.$.clientX;a=a.data.$.clientY; +this.queryViewport();(b<=this.rect.left||b>=this.rect.right||a<=this.rect.top||a>=this.rect.bottom)&&this.hideVisible();(0>=b||b>=this.winTopPane.width||0>=a||a>=this.winTopPane.height)&&this.hideVisible()},this);b.attachListener(a,"resize",c);b.attachListener(a,"mode",g);a.on("destroy",g);this.lineTpl=(new CKEDITOR.template('\x3cdiv data-cke-lineutils-line\x3d"1" class\x3d"cke_reset_all" style\x3d"{lineStyle}"\x3e\x3cspan style\x3d"{tipLeftStyle}"\x3e\x26nbsp;\x3c/span\x3e\x3cspan style\x3d"{tipRightStyle}"\x3e\x26nbsp;\x3c/span\x3e\x3c/div\x3e')).output({lineStyle:CKEDITOR.tools.writeCssText(CKEDITOR.tools.extend({}, +t,this.lineStyle,!0)),tipLeftStyle:CKEDITOR.tools.writeCssText(CKEDITOR.tools.extend({},q,{left:"0px","border-left-color":"red","border-width":"6px 0 6px 6px"},this.tipCss,this.tipLeftStyle,!0)),tipRightStyle:CKEDITOR.tools.writeCssText(CKEDITOR.tools.extend({},q,{right:"0px","border-right-color":"red","border-width":"6px 6px 6px 0"},this.tipCss,this.tipRightStyle,!0))})}function l(a){var d;if(d=a&&a.type==CKEDITOR.NODE_ELEMENT)d=!(r[a.getComputedStyle("float")]||r[a.getAttribute("align")]);return d&& +!u[a.getComputedStyle("position")]}CKEDITOR.plugins.add("lineutils");CKEDITOR.LINEUTILS_BEFORE=1;CKEDITOR.LINEUTILS_AFTER=2;CKEDITOR.LINEUTILS_INSIDE=4;m.prototype={start:function(a){var d=this,b=this.editor,c=this.doc,e,g,f,h,k=CKEDITOR.tools.eventsBuffer(50,function(){b.readOnly||"wysiwyg"!=b.mode||(d.relations={},(g=c.$.elementFromPoint(f,h))&&g.nodeType&&(e=new CKEDITOR.dom.element(g),d.traverseSearch(e),isNaN(f+h)||d.pixelSearch(e,f,h),a&&a(d.relations,f,h)))});this.listener=this.editable.attachListener(this.target, +"mousemove",function(a){f=a.data.$.clientX;h=a.data.$.clientY;k.input()});this.editable.attachListener(this.inline?this.editable:this.frame,"mouseout",function(){k.reset()})},stop:function(){this.listener&&this.listener.removeListener()},getRange:function(){var a={};a[CKEDITOR.LINEUTILS_BEFORE]=CKEDITOR.POSITION_BEFORE_START;a[CKEDITOR.LINEUTILS_AFTER]=CKEDITOR.POSITION_AFTER_END;a[CKEDITOR.LINEUTILS_INSIDE]=CKEDITOR.POSITION_AFTER_START;return function(d){var b=this.editor.createRange();b.moveToPosition(this.relations[d.uid].element, +a[d.type]);return b}}(),store:function(){function a(a,b,c){var e=a.getUniqueId();e in c?c[e].type|=b:c[e]={element:a,type:b}}return function(d,b){var c;b&CKEDITOR.LINEUTILS_AFTER&&l(c=d.getNext())&&c.isVisible()&&(a(c,CKEDITOR.LINEUTILS_BEFORE,this.relations),b^=CKEDITOR.LINEUTILS_AFTER);b&CKEDITOR.LINEUTILS_INSIDE&&l(c=d.getFirst())&&c.isVisible()&&(a(c,CKEDITOR.LINEUTILS_BEFORE,this.relations),b^=CKEDITOR.LINEUTILS_INSIDE);a(d,b,this.relations)}}(),traverseSearch:function(a){var d,b,c;do if(c=a.$["data-cke-expando"], +!(c&&c in this.relations)){if(a.equals(this.editable))break;if(l(a))for(d in this.lookups)(b=this.lookups[d](a))&&this.store(a,b)}while((!a||a.type!=CKEDITOR.NODE_ELEMENT||"true"!=a.getAttribute("contenteditable"))&&(a=a.getParent()))},pixelSearch:function(){function a(a,c,e,g,f){for(var h=0,k;f(e);){e+=g;if(25==++h)break;if(k=this.doc.$.elementFromPoint(c,e))if(k==a)h=0;else if(d(a,k)&&(h=0,l(k=new CKEDITOR.dom.element(k))))return k}}var d=CKEDITOR.env.ie||CKEDITOR.env.webkit?function(a,c){return a.contains(c)}: +function(a,c){return!!(a.compareDocumentPosition(c)&16)};return function(b,c,d){var g=this.win.getViewPaneSize().height,f=a.call(this,b.$,c,d,-1,function(a){return 0<a});c=a.call(this,b.$,c,d,1,function(a){return a<g});if(f)for(this.traverseSearch(f);!f.getParent().equals(b);)f=f.getParent();if(c)for(this.traverseSearch(c);!c.getParent().equals(b);)c=c.getParent();for(;f||c;){f&&(f=f.getNext(l));if(!f||f.equals(c))break;this.traverseSearch(f);c&&(c=c.getPrevious(l));if(!c||c.equals(f))break;this.traverseSearch(c)}}}(), +greedySearch:function(){this.relations={};for(var a=this.editable.getElementsByTag("*"),d=0,b,c,e;b=a.getItem(d++);)if(!b.equals(this.editable)&&b.type==CKEDITOR.NODE_ELEMENT&&(b.hasAttribute("contenteditable")||!b.isReadOnly())&&l(b)&&b.isVisible())for(e in this.lookups)(c=this.lookups[e](b))&&this.store(b,c);return this.relations}};n.prototype={locate:function(){function a(a,b){var c=a.element[b===CKEDITOR.LINEUTILS_BEFORE?"getPrevious":"getNext"]();return c&&l(c)?(a.siblingRect=c.getClientRect(), +b==CKEDITOR.LINEUTILS_BEFORE?(a.siblingRect.bottom+a.elementRect.top)/2:(a.elementRect.bottom+a.siblingRect.top)/2):b==CKEDITOR.LINEUTILS_BEFORE?a.elementRect.top:a.elementRect.bottom}return function(d){var b;this.locations={};for(var c in d)b=d[c],b.elementRect=b.element.getClientRect(),b.type&CKEDITOR.LINEUTILS_BEFORE&&this.store(c,CKEDITOR.LINEUTILS_BEFORE,a(b,CKEDITOR.LINEUTILS_BEFORE)),b.type&CKEDITOR.LINEUTILS_AFTER&&this.store(c,CKEDITOR.LINEUTILS_AFTER,a(b,CKEDITOR.LINEUTILS_AFTER)),b.type& +CKEDITOR.LINEUTILS_INSIDE&&this.store(c,CKEDITOR.LINEUTILS_INSIDE,(b.elementRect.top+b.elementRect.bottom)/2);return this.locations}}(),sort:function(){var a,d,b,c;return function(e,g){a=this.locations;d=[];for(var f in a)for(var h in a[f])if(b=Math.abs(e-a[f][h]),d.length){for(c=0;c<d.length;c++)if(b<d[c].dist){d.splice(c,0,{uid:+f,type:h,dist:b});break}c==d.length&&d.push({uid:+f,type:h,dist:b})}else d.push({uid:+f,type:h,dist:b});return"undefined"!=typeof g?d.slice(0,g):d}}(),store:function(a, +d,b){this.locations[a]||(this.locations[a]={});this.locations[a][d]=b}};var q={display:"block",width:"0px",height:"0px","border-color":"transparent","border-style":"solid",position:"absolute",top:"-6px"},t={height:"0px","border-top":"1px dashed red",position:"absolute","z-index":9999};p.prototype={removeAll:function(){for(var a in this.hidden)this.hidden[a].remove(),delete this.hidden[a];for(a in this.visible)this.visible[a].remove(),delete this.visible[a]},hideLine:function(a){var d=a.getUniqueId(); +a.hide();this.hidden[d]=a;delete this.visible[d]},showLine:function(a){var d=a.getUniqueId();a.show();this.visible[d]=a;delete this.hidden[d]},hideVisible:function(){for(var a in this.visible)this.hideLine(this.visible[a])},placeLine:function(a,d){var b,c,e;if(b=this.getStyle(a.uid,a.type)){for(e in this.visible)if(this.visible[e].getCustomData("hash")!==this.hash){c=this.visible[e];break}if(!c)for(e in this.hidden)if(this.hidden[e].getCustomData("hash")!==this.hash){this.showLine(c=this.hidden[e]); +break}c||this.showLine(c=this.addLine());c.setCustomData("hash",this.hash);this.visible[c.getUniqueId()]=c;c.setStyles(b);d&&d(c)}},getStyle:function(a,d){var b=this.relations[a],c=this.locations[a][d],e={};e.width=b.siblingRect?Math.max(b.siblingRect.width,b.elementRect.width):b.elementRect.width;e.top=this.inline?c+this.winTopScroll.y-this.rect.relativeY:this.rect.top+this.winTopScroll.y+c;if(e.top-this.winTopScroll.y<this.rect.top||e.top-this.winTopScroll.y>this.rect.bottom)return!1;this.inline? +e.left=b.elementRect.left-this.rect.relativeX:(0<b.elementRect.left?e.left=this.rect.left+b.elementRect.left:(e.width+=b.elementRect.left,e.left=this.rect.left),0<(b=e.left+e.width-(this.rect.left+this.winPane.width))&&(e.width-=b));e.left+=this.winTopScroll.x;for(var g in e)e[g]=CKEDITOR.tools.cssLength(e[g]);return e},addLine:function(){var a=CKEDITOR.dom.element.createFromHtml(this.lineTpl);a.appendTo(this.container);return a},prepare:function(a,d){this.relations=a;this.locations=d;this.hash=Math.random()}, +cleanup:function(){var a,d;for(d in this.visible)a=this.visible[d],a.getCustomData("hash")!==this.hash&&this.hideLine(a)},queryViewport:function(){this.winPane=this.win.getViewPaneSize();this.winTopScroll=this.winTop.getScrollPosition();this.winTopPane=this.winTop.getViewPaneSize();this.rect=this.getClientRect(this.inline?this.editable:this.frame)},getClientRect:function(a){a=a.getClientRect();var d=this.container.getDocumentPosition(),b=this.container.getComputedStyle("position");a.relativeX=a.relativeY= +0;"static"!=b&&(a.relativeY=d.y,a.relativeX=d.x,a.top-=a.relativeY,a.bottom-=a.relativeY,a.left-=a.relativeX,a.right-=a.relativeX);return a}};var r={left:1,right:1,center:1},u={absolute:1,fixed:1};CKEDITOR.plugins.lineutils={finder:m,locator:n,liner:p}})();(function(){function e(a){return a.getName&&!a.hasAttribute("data-cke-temp")}CKEDITOR.plugins.add("widgetselection",{init:function(a){if(CKEDITOR.env.webkit){var b=CKEDITOR.plugins.widgetselection;a.on("contentDom",function(a){a=a.editor;var c=a.editable();c.attachListener(c,"keydown",function(a){a.data.getKeystroke()==CKEDITOR.CTRL+65&&CKEDITOR.tools.setTimeout(function(){b.addFillers(c)||b.removeFillers(c)},0)},null,null,-1);a.on("selectionCheck",function(a){b.removeFillers(a.editor.editable())}); +a.on("paste",function(a){a.data.dataValue=b.cleanPasteData(a.data.dataValue)});"selectall"in a.plugins&&b.addSelectAllIntegration(a)})}}});CKEDITOR.plugins.widgetselection={startFiller:null,endFiller:null,fillerAttribute:"data-cke-filler-webkit",fillerContent:"\x26nbsp;",fillerTagName:"div",addFillers:function(a){var b=a.editor;if(!this.isWholeContentSelected(a)&&0<a.getChildCount()){var d=a.getFirst(e),c=a.getLast(e);d&&d.type==CKEDITOR.NODE_ELEMENT&&!d.isEditable()&&(this.startFiller=this.createFiller(), +a.append(this.startFiller,1));c&&c.type==CKEDITOR.NODE_ELEMENT&&!c.isEditable()&&(this.endFiller=this.createFiller(!0),a.append(this.endFiller,0));if(this.hasFiller(a))return b=b.createRange(),b.selectNodeContents(a),b.select(),!0}return!1},removeFillers:function(a){if(this.hasFiller(a)&&!this.isWholeContentSelected(a)){var b=a.findOne(this.fillerTagName+"["+this.fillerAttribute+"\x3dstart]"),d=a.findOne(this.fillerTagName+"["+this.fillerAttribute+"\x3dend]");this.startFiller&&b&&this.startFiller.equals(b)? +this.removeFiller(this.startFiller,a):this.startFiller=b;this.endFiller&&d&&this.endFiller.equals(d)?this.removeFiller(this.endFiller,a):this.endFiller=d}},cleanPasteData:function(a){a&&a.length&&(a=a.replace(this.createFillerRegex(),"").replace(this.createFillerRegex(!0),""));return a},isWholeContentSelected:function(a){var b=a.editor.getSelection().getRanges()[0];return!b||b&&b.collapsed?!1:(b=b.clone(),b.enlarge(CKEDITOR.ENLARGE_ELEMENT),!!(b&&a&&b.startContainer&&b.endContainer&&0===b.startOffset&& +b.endOffset===a.getChildCount()&&b.startContainer.equals(a)&&b.endContainer.equals(a)))},hasFiller:function(a){return 0<a.find(this.fillerTagName+"["+this.fillerAttribute+"]").count()},createFiller:function(a){var b=new CKEDITOR.dom.element(this.fillerTagName);b.setHtml(this.fillerContent);b.setAttribute(this.fillerAttribute,a?"end":"start");b.setAttribute("data-cke-temp",1);b.setStyles({display:"block",width:0,height:0,padding:0,border:0,margin:0,position:"absolute",top:0,left:"-9999px",opacity:0, +overflow:"hidden"});return b},removeFiller:function(a,b){if(a){var d=b.editor,c=b.editor.getSelection().getRanges()[0].startPath(),f=d.createRange(),g,e;c.contains(a)&&(g=a.getHtml(),e=!0);c="start"==a.getAttribute(this.fillerAttribute);a.remove();g&&0<g.length&&g!=this.fillerContent?(b.insertHtmlIntoRange(g,d.getSelection().getRanges()[0]),f.setStartAt(b.getChild(b.getChildCount()-1),CKEDITOR.POSITION_BEFORE_END),d.getSelection().selectRanges([f])):e&&(c?f.setStartAt(b.getFirst().getNext(),CKEDITOR.POSITION_AFTER_START): +f.setEndAt(b.getLast().getPrevious(),CKEDITOR.POSITION_BEFORE_END),b.editor.getSelection().selectRanges([f]))}},createFillerRegex:function(a){var b=this.createFiller(a).getOuterHtml().replace(/style="[^"]*"/gi,'style\x3d"[^"]*"').replace(/>[^<]*</gi,"\x3e[^\x3c]*\x3c");return new RegExp((a?"":"^")+b+(a?"$":""))},addSelectAllIntegration:function(a){var b=this;a.editable().attachListener(a,"beforeCommandExec",function(d){var c=a.editable();"selectAll"==d.data.name&&c&&b.addFillers(c)},null,null,9999)}}})();(function(){function q(a){this.editor=a;this.registered={};this.instances={};this.selected=[];this.widgetHoldingFocusedEditable=this.focused=null;this._={nextId:0,upcasts:[],upcastCallbacks:[],filters:{}};Q(this);R(this);this.on("checkWidgets",S);this.editor.on("contentDomInvalidated",this.checkWidgets,this);T(this);U(this);V(this);W(this);X(this)}function g(a,b,c,d,e){var f=a.editor;CKEDITOR.tools.extend(this,d,{editor:f,id:b,inline:"span"==c.getParent().getName(),element:c,data:CKEDITOR.tools.extend({}, +"function"==typeof d.defaults?d.defaults():d.defaults),dataReady:!1,inited:!1,ready:!1,edit:g.prototype.edit,focusedEditable:null,definition:d,repository:a,draggable:!1!==d.draggable,_:{downcastFn:d.downcast&&"string"==typeof d.downcast?d.downcasts[d.downcast]:d.downcast}},!0);a.fire("instanceCreated",this);Y(this,d);this.init&&this.init();this.inited=!0;(a=this.element.data("cke-widget-data"))&&this.setData(JSON.parse(decodeURIComponent(a)));e&&this.setData(e);this.data.classes||this.setData("classes", +this.getClasses());this.dataReady=!0;v(this);this.fire("data",this.data);this.isInited()&&f.editable().contains(this.wrapper)&&(this.ready=!0,this.fire("ready"))}function t(a,b,c){CKEDITOR.dom.element.call(this,b.$);this.editor=a;this._={};b=this.filter=c.filter;CKEDITOR.dtd[this.getName()].p?(this.enterMode=b?b.getAllowedEnterMode(a.enterMode):a.enterMode,this.shiftEnterMode=b?b.getAllowedEnterMode(a.shiftEnterMode,!0):a.shiftEnterMode):this.enterMode=this.shiftEnterMode=CKEDITOR.ENTER_BR}function Z(a, +b){a.addCommand(b.name,{exec:function(a,d){function e(){a.widgets.finalizeCreation(k)}var f=a.widgets.focused;if(f&&f.name==b.name)f.edit();else if(b.insert)b.insert({editor:a,commandData:d});else if(b.template){var f="function"==typeof b.defaults?b.defaults():b.defaults,f=CKEDITOR.dom.element.createFromHtml(b.template.output(f),a.document),h,l=a.widgets.wrapElement(f,b.name),k=new CKEDITOR.dom.documentFragment(l.getDocument());k.append(l);(h=a.widgets.initOn(f,b,d&&d.startupData))?(f=h.once("edit", +function(b){if(b.data.dialog)h.once("dialog",function(b){b=b.data;var d,f;d=b.once("ok",e,null,null,20);f=b.once("cancel",function(b){b.data&&!1===b.data.hide||a.widgets.destroy(h,!0)});b.once("hide",function(){d.removeListener();f.removeListener()})});else e()},null,null,999),h.edit(),f.removeListener()):e()}},allowedContent:b.allowedContent,requiredContent:b.requiredContent,contentForms:b.contentForms,contentTransformations:b.contentTransformations})}function aa(a,b){function c(a,c){var e=b.upcast.split(","), +d,f;for(f=0;f<e.length;f++)if(d=e[f],d===a.name)return b.upcasts[d].call(this,a,c);return!1}function d(b,c,e){var d=CKEDITOR.tools.getIndex(a._.upcasts,function(a){return a[2]>e});0>d&&(d=a._.upcasts.length);a._.upcasts.splice(d,0,[CKEDITOR.tools.bind(b,c),c.name,e])}var e=b.upcast,f=b.upcastPriority||10;e&&("string"==typeof e?d(c,b,f):d(e,b,f))}function x(a,b){a.focused=null;if(b.isInited()){var c=b.editor.checkDirty();a.fire("widgetBlurred",{widget:b});b.setFocused(!1);!c&&b.editor.resetDirty()}} +function S(a){a=a.data;if("wysiwyg"==this.editor.mode){var b=this.editor.editable(),c=this.instances,d,e,f,h;if(b){for(d in c)c[d].isReady()&&!b.contains(c[d].wrapper)&&this.destroy(c[d],!0);if(a&&a.initOnlyNew)c=this.initOnAll();else{var l=b.find(".cke_widget_wrapper"),c=[];d=0;for(e=l.count();d<e;d++){f=l.getItem(d);if(h=!this.getByElement(f,!0)){a:{h=ba;for(var k=f;k=k.getParent();)if(h(k)){h=!0;break a}h=!1}h=!h}h&&b.contains(f)&&(f.addClass("cke_widget_new"),c.push(this.initOn(f.getFirst(g.isDomWidgetElement))))}}a&& +a.focusInited&&1==c.length&&c[0].focus()}}}function y(a){if("undefined"!=typeof a.attributes&&a.attributes["data-widget"]){var b=z(a),c=A(a),d=!1;b&&b.value&&b.value.match(/^\s/g)&&(b.parent.attributes["data-cke-white-space-first"]=1,b.value=b.value.replace(/^\s/g,"\x26nbsp;"),d=!0);c&&c.value&&c.value.match(/\s$/g)&&(c.parent.attributes["data-cke-white-space-last"]=1,c.value=c.value.replace(/\s$/g,"\x26nbsp;"),d=!0);d&&(a.attributes["data-cke-widget-white-space"]=1)}}function z(a){return a.find(function(a){return 3=== +a.type},!0).shift()}function A(a){return a.find(function(a){return 3===a.type},!0).pop()}function B(a,b,c){if(!c.allowedContent&&!c.disallowedContent)return null;var d=this._.filters[a];d||(this._.filters[a]=d={});a=d[b];a||(a=c.allowedContent?new CKEDITOR.filter(c.allowedContent):this.editor.filter.clone(),d[b]=a,c.disallowedContent&&a.disallow(c.disallowedContent));return a}function ca(a){var b=[],c=a._.upcasts,d=a._.upcastCallbacks;return{toBeWrapped:b,iterator:function(a){var f,h,l,k,n;if("data-cke-widget-wrapper"in +a.attributes)return(a=a.getFirst(g.isParserWidgetElement))&&b.push([a]),!1;if("data-widget"in a.attributes)return b.push([a]),!1;if(n=c.length){if(a.attributes["data-cke-widget-upcasted"])return!1;k=0;for(f=d.length;k<f;++k)if(!1===d[k](a))return;for(k=0;k<n;++k)if(f=c[k],l={},h=f[0](a,l))return h instanceof CKEDITOR.htmlParser.element&&(a=h),a.attributes["data-cke-widget-data"]=encodeURIComponent(JSON.stringify(l)),a.attributes["data-cke-widget-upcasted"]=1,b.push([a,f[1]]),!1}}}}function C(a,b){return{tabindex:-1, +contenteditable:"false","data-cke-widget-wrapper":1,"data-cke-filter":"off","class":"cke_widget_wrapper cke_widget_new cke_widget_"+(a?"inline":"block")+(b?" cke_widget_"+b:"")}}function D(a,b,c){if(a.type==CKEDITOR.NODE_ELEMENT){var d=CKEDITOR.dtd[a.name];if(d&&!d[c.name]){var d=a.split(b),e=a.parent;b=d.getIndex();a.children.length||(--b,a.remove());d.children.length||d.remove();return D(e,b,c)}}a.add(c,b)}function E(a,b){return"boolean"==typeof a.inline?a.inline:!!CKEDITOR.dtd.$inline[b]}function ba(a){return a.hasAttribute("data-cke-temp")} +function p(a,b,c,d){var e=a.editor;e.fire("lockSnapshot");c?(d=c.data("cke-widget-editable"),d=b.editables[d],a.widgetHoldingFocusedEditable=b,b.focusedEditable=d,c.addClass("cke_widget_editable_focused"),d.filter&&e.setActiveFilter(d.filter),e.setActiveEnterMode(d.enterMode,d.shiftEnterMode)):(d||b.focusedEditable.removeClass("cke_widget_editable_focused"),b.focusedEditable=null,a.widgetHoldingFocusedEditable=null,e.setActiveFilter(null),e.setActiveEnterMode(null,null));e.fire("unlockSnapshot")} +function da(a){a.contextMenu&&a.contextMenu.addListener(function(b){if(b=a.widgets.getByElement(b,!0))return b.fire("contextMenu",{})})}function ea(a,b){return CKEDITOR.tools.trim(b)}function W(a){var b=a.editor,c=CKEDITOR.plugins.lineutils;b.on("dragstart",function(c){var e=c.data.target;g.isDomDragHandler(e)&&(e=a.getByElement(e),c.data.dataTransfer.setData("cke/widget-id",e.id),b.focus(),e.focus())});b.on("drop",function(c){var e=c.data.dataTransfer,f=e.getData("cke/widget-id"),h=e.getTransferType(b), +e=b.createRange();if(""!==f&&h===CKEDITOR.DATA_TRANSFER_CROSS_EDITORS)c.cancel();else if(h==CKEDITOR.DATA_TRANSFER_INTERNAL)if(""===f&&0<b.widgets.selected.length)c.data.dataTransfer.setData("text/html",F(b));else if(f=a.instances[f])e.setStartBefore(f.wrapper),e.setEndAfter(f.wrapper),c.data.dragRange=e,delete CKEDITOR.plugins.clipboard.dragStartContainerChildCount,delete CKEDITOR.plugins.clipboard.dragEndContainerChildCount,c.data.dataTransfer.setData("text/html",f.getClipboardHtml()),b.widgets.destroy(f, +!0)});b.on("contentDom",function(){var d=b.editable();CKEDITOR.tools.extend(a,{finder:new c.finder(b,{lookups:{"default":function(b){if(!b.is(CKEDITOR.dtd.$listItem)&&b.is(CKEDITOR.dtd.$block)&&!g.isDomNestedEditable(b)&&!a._.draggedWidget.wrapper.contains(b)){var c=g.getNestedEditable(d,b);if(c){b=a._.draggedWidget;if(a.getByElement(c)==b)return;c=CKEDITOR.filter.instances[c.data("cke-filter")];b=b.requiredContent;if(c&&b&&!c.check(b))return}return CKEDITOR.LINEUTILS_BEFORE|CKEDITOR.LINEUTILS_AFTER}}}}), +locator:new c.locator(b),liner:new c.liner(b,{lineStyle:{cursor:"move !important","border-top-color":"#666"},tipLeftStyle:{"border-left-color":"#666"},tipRightStyle:{"border-right-color":"#666"}})},!0)})}function U(a){var b=a.editor;b.on("contentDom",function(){var c=b.editable(),d=c.isInline()?c:b.document,e,f;c.attachListener(d,"mousedown",function(c){var d=c.data.getTarget();e=d instanceof CKEDITOR.dom.element?a.getByElement(d):null;f=0;e&&(e.inline&&d.type==CKEDITOR.NODE_ELEMENT&&d.hasAttribute("data-cke-widget-drag-handler")? +(f=1,a.focused!=e&&b.getSelection().removeAllRanges()):g.getNestedEditable(e.wrapper,d)?e=null:(c.data.preventDefault(),CKEDITOR.env.ie||e.focus()))});c.attachListener(d,"mouseup",function(){f&&e&&e.wrapper&&(f=0,e.focus())});CKEDITOR.env.ie&&c.attachListener(d,"mouseup",function(){setTimeout(function(){e&&e.wrapper&&c.contains(e.wrapper)&&(e.focus(),e=null)})})});b.on("doubleclick",function(b){var d=a.getByElement(b.data.element);if(d&&!g.getNestedEditable(d.wrapper,b.data.element))return d.fire("doubleclick", +{element:b.data.element})},null,null,1)}function V(a){a.editor.on("key",function(b){var c=a.focused,d=a.widgetHoldingFocusedEditable,e;c?e=c.fire("key",{keyCode:b.data.keyCode}):d&&(c=b.data.keyCode,b=d.focusedEditable,c==CKEDITOR.CTRL+65?(c=b.getBogus(),d=d.editor.createRange(),d.selectNodeContents(b),c&&d.setEndAt(c,CKEDITOR.POSITION_BEFORE_START),d.select(),e=!1):8==c||46==c?(e=d.editor.getSelection().getRanges(),d=e[0],e=!(1==e.length&&d.collapsed&&d.checkBoundaryOfElement(b,CKEDITOR[8==c?"START": +"END"]))):e=void 0);return e},null,null,1)}function X(a){function b(b){1>a.selected.length||G(c,"cut"===b.name)}var c=a.editor;c.on("contentDom",function(){var a=c.editable();a.attachListener(a,"copy",b);a.attachListener(a,"cut",b)})}function T(a){function b(){var a=e.getSelection();if(a&&(a=a.getRanges()[0])&&!a.collapsed){var b=c(a.startContainer),d=c(a.endContainer);!b&&d?(a.setEndBefore(d.wrapper),a.select()):b&&!d&&(a.setStartAfter(b.wrapper),a.select())}}function c(a){return a?a.type==CKEDITOR.NODE_TEXT? +c(a.getParent()):e.widgets.getByElement(a):null}function d(){a.fire("checkSelection")}var e=a.editor;e.on("selectionCheck",d);e.on("contentDom",function(){e.editable().attachListener(e,"key",function(){setTimeout(d,10)})});if(!CKEDITOR.env.ie)a.on("checkSelection",b);a.on("checkSelection",a.checkSelection,a);e.on("selectionChange",function(b){var c=(b=g.getNestedEditable(e.editable(),b.data.selection.getStartElement()))&&a.getByElement(b),d=a.widgetHoldingFocusedEditable;d?d===c&&d.focusedEditable.equals(b)|| +(p(a,d,null),c&&b&&p(a,c,b)):c&&b&&p(a,c,b)});e.on("dataReady",function(){H(a).commit()});e.on("blur",function(){var b;(b=a.focused)&&x(a,b);(b=a.widgetHoldingFocusedEditable)&&p(a,b,null)})}function R(a){var b=a.editor,c={};b.on("toDataFormat",function(b){var e=CKEDITOR.tools.getNextNumber(),f=[];b.data.downcastingSessionId=e;c[e]=f;b.data.dataValue.forEach(function(b){var c=b.attributes,e;if("data-cke-widget-white-space"in c){e=z(b);var d=A(b);e.parent.attributes["data-cke-white-space-first"]&& +(e.value=e.value.replace(/^ /g," "));d.parent.attributes["data-cke-white-space-last"]&&(d.value=d.value.replace(/ $/g," "))}if("data-cke-widget-id"in c){if(c=a.instances[c["data-cke-widget-id"]])e=b.getFirst(g.isParserWidgetElement),f.push({wrapper:b,element:e,widget:c,editables:{}}),"1"!=e.attributes["data-cke-widget-keep-attr"]&&delete e.attributes["data-widget"]}else if("data-cke-widget-editable"in c)return 0<f.length&&(f[f.length-1].editables[c["data-cke-widget-editable"]]=b),!1},CKEDITOR.NODE_ELEMENT, +!0)},null,null,8);b.on("toDataFormat",function(a){if(a.data.downcastingSessionId)for(var b=c[a.data.downcastingSessionId],f,h,l,k,g,m;f=b.shift();){h=f.widget;l=f.element;k=h._.downcastFn&&h._.downcastFn.call(h,l);a.data.widgetsCopy&&h.getClipboardHtml&&(k=CKEDITOR.htmlParser.fragment.fromHtml(h.getClipboardHtml()),k=k.children[0]);for(m in f.editables)g=f.editables[m],delete g.attributes.contenteditable,g.setHtml(h.editables[m].getData());k||(k=l);f.wrapper.replaceWith(k)}},null,null,13);b.on("contentDomUnload", +function(){a.destroyAll(!0)})}function Q(a){var b=a.editor,c,d;b.on("toHtml",function(b){var d=ca(a),h;for(b.data.dataValue.forEach(d.iterator,CKEDITOR.NODE_ELEMENT,!0);h=d.toBeWrapped.pop();){var l=h[0],k=l.parent;k.type==CKEDITOR.NODE_ELEMENT&&k.attributes["data-cke-widget-wrapper"]&&k.replaceWith(l);a.wrapElement(h[0],h[1])}c=b.data.protectedWhitespaces?3==b.data.dataValue.children.length&&g.isParserWidgetWrapper(b.data.dataValue.children[1]):1==b.data.dataValue.children.length&&g.isParserWidgetWrapper(b.data.dataValue.children[0])}, +null,null,8);b.on("dataReady",function(){if(d)for(var c=b.editable().find(".cke_widget_wrapper"),f,h,l=0,k=c.count();l<k;++l)f=c.getItem(l),h=f.getFirst(g.isDomWidgetElement),h.type==CKEDITOR.NODE_ELEMENT&&h.data("widget")?(h.replace(f),a.wrapElement(h)):f.remove();d=0;a.destroyAll(!0);a.initOnAll()});b.on("loadSnapshot",function(b){/data-cke-widget/.test(b.data)&&(d=1);a.destroyAll(!0)},null,null,9);b.on("paste",function(a){a=a.data;a.dataValue=a.dataValue.replace(fa,ea);a.range&&(a=g.getNestedEditable(b.editable(), +a.range.startContainer))&&(a=CKEDITOR.filter.instances[a.data("cke-filter")])&&b.setActiveFilter(a)});b.on("afterInsertHtml",function(d){d.data.intoRange?a.checkWidgets({initOnlyNew:!0}):(b.fire("lockSnapshot"),a.checkWidgets({initOnlyNew:!0,focusInited:c}),b.fire("unlockSnapshot"))})}function H(a){var b=a.selected,c=[],d=b.slice(0),e=null;return{select:function(a){0>CKEDITOR.tools.indexOf(b,a)&&c.push(a);a=CKEDITOR.tools.indexOf(d,a);0<=a&&d.splice(a,1);return this},focus:function(a){e=a;return this}, +commit:function(){var f=a.focused!==e,h,l;a.editor.fire("lockSnapshot");for(f&&(h=a.focused)&&x(a,h);h=d.pop();)b.splice(CKEDITOR.tools.indexOf(b,h),1),h.isInited()&&(l=h.editor.checkDirty(),h.setSelected(!1),!l&&h.editor.resetDirty());f&&e&&(l=a.editor.checkDirty(),a.focused=e,a.fire("widgetFocused",{widget:e}),e.setFocused(!0),!l&&a.editor.resetDirty());for(;h=c.pop();)b.push(h),h.setSelected(!0);a.editor.fire("unlockSnapshot")}}}function ga(a){a&&a.addFilterRule(function(a){return a.replace(/\s*cke_widget_selected/g, +"").replace(/\s*cke_widget_focused/g,"").replace(/<span[^>]*cke_widget_drag_handler_container[^>]*.*?<\/span>/gmi,"")})}function I(a,b,c){var d=0;b=J(b);var e=a.data.classes||{},f;if(b){for(e=CKEDITOR.tools.clone(e);f=b.pop();)c?e[f]||(d=e[f]=1):e[f]&&(delete e[f],d=1);d&&a.setData("classes",e)}}function K(a){a.cancel()}function G(a,b){var c=a.widgets.focused,d,e,f;u.hasCopyBin(a)||(e=new u(a,{beforeDestroy:function(){!b&&c&&c.focus();f&&a.getSelection().selectBookmarks(f);d&&CKEDITOR.plugins.widgetselection.addFillers(a.editable())}, +afterDestroy:function(){b&&!a.readOnly&&(c?a.widgets.del(c):a.extractSelectedHtml(),a.fire("saveSnapshot"))}}),c||(d=CKEDITOR.env.webkit&&CKEDITOR.plugins.widgetselection.isWholeContentSelected(a.editable()),f=a.getSelection().createBookmarks(!0)),e.handle(F(a)))}function J(a){return(a=(a=a.getDefinition().attributes)&&a["class"])?a.split(/\s+/):null}function L(){var a=CKEDITOR.document.getActive(),b=this.editor,c=b.editable();(c.isInline()?c:b.document.getWindow().getFrame()).equals(a)&&b.focusManager.focus(c)} +function M(){CKEDITOR.env.gecko&&this.editor.unlockSelection();CKEDITOR.env.webkit||(this.editor.forceNextSelectionCheck(),this.editor.selectionChange(1))}function F(a){var b=a.getSelectedHtml(!0);if(a.widgets.focused)return a.widgets.focused.getClipboardHtml();a.once("toDataFormat",function(a){a.data.widgetsCopy=!0},null,null,-1);return a.dataProcessor.toDataFormat(b)}function Y(a,b){ha(a);N(a);ia(a);O(a);ja(a);ka(a);la(a);if(CKEDITOR.env.ie&&9>CKEDITOR.env.version)a.wrapper.on("dragstart",function(b){var d= +b.data.getTarget();g.getNestedEditable(a,d)||a.inline&&g.isDomDragHandler(d)||b.data.preventDefault()});a.wrapper.removeClass("cke_widget_new");a.element.addClass("cke_widget_element");a.on("key",function(b){b=b.data.keyCode;if(13==b)a.edit();else{if(b==CKEDITOR.CTRL+67||b==CKEDITOR.CTRL+88){G(a.editor,b==CKEDITOR.CTRL+88);return}if(b in P||CKEDITOR.CTRL&b||CKEDITOR.ALT&b)return}return!1},null,null,999);a.on("doubleclick",function(b){a.edit()&&b.cancel()});if(b.data)a.on("data",b.data);if(b.edit)a.on("edit", +b.edit)}function ha(a){(a.wrapper=a.element.getParent()).setAttribute("data-cke-widget-id",a.id)}function N(a,b){a.partSelectors||(a.partSelectors=a.parts);if(a.parts){var c={},d,e;for(e in a.partSelectors)b||!a.parts[e]||"string"==typeof a.parts[e]?(d=a.wrapper.findOne(a.partSelectors[e]),c[e]=d):c[e]=a.parts[e];a.parts=c}}function ia(a){var b=a.editables,c,d;a.editables={};if(a.editables)for(c in b)d=b[c],a.initEditable(c,"string"==typeof d?{selector:d}:d)}function O(a){if(!0===a.mask)ma(a);else if(a.mask){var b= +new CKEDITOR.tools.buffers.throttle(250,na,a),c=CKEDITOR.env.gecko?300:0,d,e;a.on("focus",function(){b.input();d=a.editor.on("change",b.input);e=a.on("blur",function(){d.removeListener();e.removeListener()})});a.editor.on("instanceReady",function(){setTimeout(function(){b.input()},c)});a.editor.on("mode",function(){setTimeout(function(){b.input()},c)});if(CKEDITOR.env.gecko){var f=a.element.find("img");CKEDITOR.tools.array.forEach(f.toArray(),function(a){a.on("load",function(){b.input()})})}for(var h in a.editables)a.editables[h].on("focus", +function(){a.editor.on("change",b.input);e&&e.removeListener()}),a.editables[h].on("blur",function(){a.editor.removeListener("change",b.input)});b.input()}}function ma(a){var b=a.wrapper.findOne(".cke_widget_mask");b||(b=new CKEDITOR.dom.element("img",a.editor.document),b.setAttributes({src:CKEDITOR.tools.transparentImageData,"class":"cke_reset cke_widget_mask"}),a.wrapper.append(b));a.mask=b}function na(){if(this.wrapper){this.maskPart=this.maskPart||this.mask;var a=this.parts[this.maskPart],b;if(a&& +"string"!=typeof a){b=this.wrapper.findOne(".cke_widget_partial_mask");b||(b=new CKEDITOR.dom.element("img",this.editor.document),b.setAttributes({src:CKEDITOR.tools.transparentImageData,"class":"cke_reset cke_widget_partial_mask"}),this.wrapper.append(b));this.mask=b;var c=b.$,d=a.$,e=!(c.offsetTop==d.offsetTop&&c.offsetLeft==d.offsetLeft);if(c.offsetWidth!=d.offsetWidth||c.offsetHeight!=d.offsetHeight||e)c=a.getParent(),d=CKEDITOR.plugins.widget.isDomWidget(c),b.setStyles({top:a.$.offsetTop+(d? +0:c.$.offsetTop)+"px",left:a.$.offsetLeft+(d?0:c.$.offsetLeft)+"px",width:a.$.offsetWidth+"px",height:a.$.offsetHeight+"px"})}}}function ja(a){if(a.draggable){var b=a.editor,c=a.wrapper.getLast(g.isDomDragHandlerContainer),d;c?d=c.findOne("img"):(c=new CKEDITOR.dom.element("span",b.document),c.setAttributes({"class":"cke_reset cke_widget_drag_handler_container",style:"background:rgba(220,220,220,0.5);background-image:url("+b.plugins.widget.path+"images/handle.png);display:none;"}),d=new CKEDITOR.dom.element("img", +b.document),d.setAttributes({"class":"cke_reset cke_widget_drag_handler","data-cke-widget-drag-handler":"1",src:CKEDITOR.tools.transparentImageData,width:15,title:b.lang.widget.move,height:15,role:"presentation"}),a.inline&&d.setAttribute("draggable","true"),c.append(d),a.wrapper.append(c));a.wrapper.on("dragover",function(a){a.data.preventDefault()});a.wrapper.on("mouseenter",a.updateDragHandlerPosition,a);setTimeout(function(){a.on("data",a.updateDragHandlerPosition,a)},50);if(!a.inline&&(d.on("mousedown", +oa,a),CKEDITOR.env.ie&&9>CKEDITOR.env.version))d.on("dragstart",function(a){a.data.preventDefault(!0)});a.dragHandlerContainer=c}}function oa(a){function b(){var b;for(r.reset();b=g.pop();)b.removeListener();var c=k;b=a.sender;var d=this.repository.finder,e=this.repository.liner,f=this.editor,h=this.editor.editable();CKEDITOR.tools.isEmpty(e.visible)||(c=d.getRange(c[0]),this.focus(),f.fire("drop",{dropRange:c,target:c.startContainer}));h.removeClass("cke_widget_dragging");e.hideVisible();f.fire("dragend", +{target:b})}if(CKEDITOR.tools.getMouseButton(a)===CKEDITOR.MOUSE_BUTTON_LEFT){var c=this.repository.finder,d=this.repository.locator,e=this.repository.liner,f=this.editor,h=f.editable(),g=[],k=[],n,m;this.repository._.draggedWidget=this;var w=c.greedySearch(),r=CKEDITOR.tools.eventsBuffer(50,function(){n=d.locate(w);k=d.sort(m,1);k.length&&(e.prepare(w,n),e.placeLine(k[0]),e.cleanup())});h.addClass("cke_widget_dragging");g.push(h.on("mousemove",function(a){m=a.data.$.clientY;r.input()}));f.fire("dragstart", +{target:a.sender});g.push(f.document.once("mouseup",b,this));h.isInline()||g.push(CKEDITOR.document.once("mouseup",b,this))}}function ka(a){var b=null;a.on("data",function(){var a=this.data.classes,d;if(b!=a){for(d in b)a&&a[d]||this.removeClass(d);for(d in a)this.addClass(d);b=a}})}function la(a){a.on("data",function(){if(a.wrapper){var b=this.getLabel?this.getLabel():this.editor.lang.widget.label.replace(/%1/,this.pathName||this.element.getName());a.wrapper.setAttribute("role","region");a.wrapper.setAttribute("aria-label", +b)}},null,null,9999)}function v(a){a.element.data("cke-widget-data",encodeURIComponent(JSON.stringify(a.data)))}function pa(){function a(){}function b(a,b,c){return c&&this.checkElement(a)?(a=c.widgets.getByElement(a,!0))&&a.checkStyleActive(this):!1}function c(a){function b(a,c,d){for(var e=a.length,f=0;f<e;){if(c.call(d,a[f],f,a))return a[f];f++}}function c(a){function b(a,c){var d=CKEDITOR.tools.object.keys(a),e=CKEDITOR.tools.object.keys(c);if(d.length!==e.length)return!1;for(var f in a)if(("object"!== +typeof a[f]||"object"!==typeof c[f]||!b(a[f],c[f]))&&a[f]!==c[f])return!1;return!0}return function(c){return b(a.getDefinition(),c.getDefinition())}}var g=a.widget,k;d[g]||(d[g]={});for(var n=0,m=a.group.length;n<m;n++)k=a.group[n],d[g][k]||(d[g][k]=[]),k=d[g][k],b(k,c(a))||k.push(a)}var d={};CKEDITOR.style.addCustomHandler({type:"widget",setup:function(a){this.widget=a.widget;(this.group="string"==typeof a.group?[a.group]:a.group)&&c(this)},apply:function(a){var b;a instanceof CKEDITOR.editor&&this.checkApplicable(a.elementPath(), +a)&&(b=a.widgets.focused,this.group&&this.removeStylesFromSameGroup(a),b.applyStyle(this))},remove:function(a){a instanceof CKEDITOR.editor&&this.checkApplicable(a.elementPath(),a)&&a.widgets.focused.removeStyle(this)},removeStylesFromSameGroup:function(a){var b=!1,c,g;if(!(a instanceof CKEDITOR.editor))return!1;g=a.elementPath();if(this.checkApplicable(g,a))for(var k=0,n=this.group.length;k<n;k++){c=d[this.widget][this.group[k]];for(var m=0;m<c.length;m++)c[m]!==this&&c[m].checkActive(g,a)&&(a.widgets.focused.removeStyle(c[m]), +b=!0)}return b},checkActive:function(a,b){return this.checkElementMatch(a.lastElement,0,b)},checkApplicable:function(a,b){return b instanceof CKEDITOR.editor?this.checkElement(a.lastElement):!1},checkElementMatch:b,checkElementRemovable:b,checkElement:function(a){return g.isDomWidgetWrapper(a)?(a=a.getFirst(g.isDomWidgetElement))&&a.data("widget")==this.widget:!1},buildPreview:function(a){return a||this._.definition.name},toAllowedContentRules:function(a){if(!a)return null;a=a.widgets.registered[this.widget]; +var b,c={};if(!a)return null;if(a.styleableElements){b=this.getClassesArray();if(!b)return null;c[a.styleableElements]={classes:b,propertiesOnly:!0};return c}return a.styleToAllowedContentRules?a.styleToAllowedContentRules(this):null},getClassesArray:function(){var a=this._.definition.attributes&&this._.definition.attributes["class"];return a?CKEDITOR.tools.trim(a).split(/\s+/):null},applyToRange:a,removeFromRange:a,applyToObject:a})}CKEDITOR.plugins.add("widget",{requires:"lineutils,clipboard,widgetselection", +onLoad:function(){void 0!==CKEDITOR.document.$.querySelectorAll&&(CKEDITOR.addCss('.cke_widget_wrapper{position:relative;outline:none}.cke_widget_inline{display:inline-block}.cke_widget_wrapper:hover\x3e.cke_widget_element{outline:2px solid #ffd25c;cursor:default}.cke_widget_wrapper:hover .cke_widget_editable{outline:2px solid #ffd25c}.cke_widget_wrapper.cke_widget_focused\x3e.cke_widget_element,.cke_widget_wrapper .cke_widget_editable.cke_widget_editable_focused{outline:2px solid #47a4f5}.cke_widget_editable{cursor:text}.cke_widget_drag_handler_container{position:absolute;width:15px;height:0;display:block;opacity:0.75;transition:height 0s 0.2s;line-height:0}.cke_widget_wrapper:hover\x3e.cke_widget_drag_handler_container{height:15px;transition:none}.cke_widget_drag_handler_container:hover{opacity:1}.cke_editable[contenteditable\x3d"false"] .cke_widget_drag_handler_container{display:none;}img.cke_widget_drag_handler{cursor:move;width:15px;height:15px;display:inline-block}.cke_widget_mask{position:absolute;top:0;left:0;width:100%;height:100%;display:block}.cke_widget_partial_mask{position:absolute;display:block}.cke_editable.cke_widget_dragging, .cke_editable.cke_widget_dragging *{cursor:move !important}'), +pa())},beforeInit:function(a){void 0!==CKEDITOR.document.$.querySelectorAll&&(a.widgets=new q(a))},afterInit:function(a){if(void 0!==CKEDITOR.document.$.querySelectorAll){var b=a.widgets.registered,c,d,e;for(d in b)c=b[d],(e=c.button)&&a.ui.addButton&&a.ui.addButton(CKEDITOR.tools.capitalize(c.name,!0),{label:e,command:c.name,toolbar:"insert,10"});da(a);ga(a.undoManager)}}});q.prototype={MIN_SELECTION_CHECK_INTERVAL:500,add:function(a,b){var c=this.editor;b=CKEDITOR.tools.prototypedCopy(b);b.name= +a;b._=b._||{};c.fire("widgetDefinition",b);b.template&&(b.template=new CKEDITOR.template(b.template));Z(c,b);aa(this,b);this.registered[a]=b;if(b.dialog&&c.plugins.dialog)var d=CKEDITOR.on("dialogDefinition",function(a){a=a.data.definition;var f=a.dialog;a.getMode||f.getName()!==b.dialog||(a.getMode=function(){var a=f.getModel(c);return a&&a instanceof CKEDITOR.plugins.widget&&a.ready?CKEDITOR.dialog.EDITING_MODE:CKEDITOR.dialog.CREATION_MODE});d.removeListener()});return b},addUpcastCallback:function(a){this._.upcastCallbacks.push(a)}, +checkSelection:function(){if(this.editor.getSelection()){var a=this.editor.getSelection(),b=a.getSelectedElement(),c=H(this),d;if(b&&(d=this.getByElement(b,!0)))return c.focus(d).select(d).commit();a=a.getRanges()[0];if(!a||a.collapsed)return c.commit();a=new CKEDITOR.dom.walker(a);for(a.evaluator=g.isDomWidgetWrapper;b=a.next();)c.select(this.getByElement(b));c.commit()}},checkWidgets:function(a){this.fire("checkWidgets",CKEDITOR.tools.copy(a||{}))},del:function(a){if(this.focused===a){var b=a.editor, +c=b.createRange(),d;(d=c.moveToClosestEditablePosition(a.wrapper,!0))||(d=c.moveToClosestEditablePosition(a.wrapper,!1));d&&b.getSelection().selectRanges([c])}a.wrapper.remove();this.destroy(a,!0)},destroy:function(a,b){this.widgetHoldingFocusedEditable===a&&p(this,a,null,b);a.destroy(b);delete this.instances[a.id];this.fire("instanceDestroyed",a)},destroyAll:function(a,b){var c,d,e=this.instances;if(b&&!a){d=b.find(".cke_widget_wrapper");for(var e=d.count(),f=0;f<e;++f)(c=this.getByElement(d.getItem(f), +!0))&&this.destroy(c)}else for(d in e)c=e[d],this.destroy(c,a)},finalizeCreation:function(a){(a=a.getFirst())&&g.isDomWidgetWrapper(a)&&(this.editor.insertElement(a),a=this.getByElement(a),a.ready=!0,a.fire("ready"),a.focus())},getByElement:function(){function a(a){return a.is(b)&&a.data("cke-widget-id")}var b={div:1,span:1};return function(b,d){if(!b)return null;var e=a(b);if(!d&&!e){var f=this.editor.editable();do b=b.getParent();while(b&&!b.equals(f)&&!(e=a(b)))}return this.instances[e]||null}}(), +initOn:function(a,b,c){b?"string"==typeof b&&(b=this.registered[b]):b=this.registered[a.data("widget")];if(!b)return null;var d=this.wrapElement(a,b.name);return d?d.hasClass("cke_widget_new")?(a=new g(this,this._.nextId++,a,b,c),a.isInited()?this.instances[a.id]=a:null):this.getByElement(a):null},initOnAll:function(a){a=(a||this.editor.editable()).find(".cke_widget_new");for(var b=[],c,d=a.count();d--;)(c=this.initOn(a.getItem(d).getFirst(g.isDomWidgetElement)))&&b.push(c);return b},onWidget:function(a){var b= +Array.prototype.slice.call(arguments);b.shift();for(var c in this.instances){var d=this.instances[c];d.name==a&&d.on.apply(d,b)}this.on("instanceCreated",function(c){c=c.data;c.name==a&&c.on.apply(c,b)})},parseElementClasses:function(a){if(!a)return null;a=CKEDITOR.tools.trim(a).split(/\s+/);for(var b,c={},d=0;b=a.pop();)-1==b.indexOf("cke_")&&(c[b]=d=1);return d?c:null},wrapElement:function(a,b){var c=null,d,e;if(a instanceof CKEDITOR.dom.element){b=b||a.data("widget");d=this.registered[b];if(!d)return null; +if((c=a.getParent())&&c.type==CKEDITOR.NODE_ELEMENT&&c.data("cke-widget-wrapper"))return c;a.hasAttribute("data-cke-widget-keep-attr")||a.data("cke-widget-keep-attr",a.data("widget")?1:0);a.data("widget",b);(e=E(d,a.getName()))&&y(a);c=new CKEDITOR.dom.element(e?"span":"div",a.getDocument());c.setAttributes(C(e,b));c.data("cke-display-name",d.pathName?d.pathName:a.getName());a.getParent(!0)&&c.replace(a);a.appendTo(c)}else if(a instanceof CKEDITOR.htmlParser.element){b=b||a.attributes["data-widget"]; +d=this.registered[b];if(!d)return null;if((c=a.parent)&&c.type==CKEDITOR.NODE_ELEMENT&&c.attributes["data-cke-widget-wrapper"])return c;"data-cke-widget-keep-attr"in a.attributes||(a.attributes["data-cke-widget-keep-attr"]=a.attributes["data-widget"]?1:0);b&&(a.attributes["data-widget"]=b);(e=E(d,a.name))&&y(a);c=new CKEDITOR.htmlParser.element(e?"span":"div",C(e,b));c.attributes["data-cke-display-name"]=d.pathName?d.pathName:a.name;d=a.parent;var f;d&&(f=a.getIndex(),a.remove());c.add(a);d&&D(d, +f,c)}return c},_tests_createEditableFilter:B};CKEDITOR.event.implementOn(q.prototype);g.prototype={addClass:function(a){this.element.addClass(a);this.wrapper.addClass(g.WRAPPER_CLASS_PREFIX+a)},applyStyle:function(a){I(this,a,1)},checkStyleActive:function(a){a=J(a);var b;if(!a)return!1;for(;b=a.pop();)if(!this.hasClass(b))return!1;return!0},destroy:function(a){this.fire("destroy");if(this.editables)for(var b in this.editables)this.destroyEditable(b,a);a||("0"==this.element.data("cke-widget-keep-attr")&& +this.element.removeAttribute("data-widget"),this.element.removeAttributes(["data-cke-widget-data","data-cke-widget-keep-attr"]),this.element.removeClass("cke_widget_element"),this.element.replace(this.wrapper));this.wrapper=null},destroyEditable:function(a,b){var c=this.editables[a],d=!0;c.removeListener("focus",M);c.removeListener("blur",L);this.editor.focusManager.remove(c);if(c.filter){for(var e in this.repository.instances){var f=this.repository.instances[e];f.editables&&(f=f.editables[a])&&f!== +c&&c.filter===f.filter&&(d=!1)}d&&(c.filter.destroy(),(d=this.repository._.filters[this.name])&&delete d[a])}b||(this.repository.destroyAll(!1,c),c.removeClass("cke_widget_editable"),c.removeClass("cke_widget_editable_focused"),c.removeAttributes(["contenteditable","data-cke-widget-editable","data-cke-enter-mode"]));delete this.editables[a]},edit:function(){var a={dialog:this.dialog},b=this;if(!1===this.fire("edit",a)||!a.dialog)return!1;this.editor.openDialog(a.dialog,function(a){var d,e;!1!==b.fire("dialog", +a)&&(d=a.on("show",function(){a.setupContent(b)}),e=a.on("ok",function(){var d,e=b.on("data",function(a){d=1;a.cancel()},null,null,0);b.editor.fire("saveSnapshot");a.commitContent(b);e.removeListener();d&&(b.fire("data",b.data),b.editor.fire("saveSnapshot"))}),a.once("hide",function(){d.removeListener();e.removeListener()}))},b);return!0},getClasses:function(){return this.repository.parseElementClasses(this.element.getAttribute("class"))},getClipboardHtml:function(){var a=this.editor.createRange(); +a.setStartBefore(this.wrapper);a.setEndAfter(this.wrapper);return this.editor.editable().getHtmlFromRange(a).getHtml()},hasClass:function(a){return this.element.hasClass(a)},initEditable:function(a,b){var c=this._findOneNotNested(b.selector);return c&&c.is(CKEDITOR.dtd.$editable)?(c=new t(this.editor,c,{filter:B.call(this.repository,this.name,a,b)}),this.editables[a]=c,c.setAttributes({contenteditable:"true","data-cke-widget-editable":a,"data-cke-enter-mode":c.enterMode}),c.filter&&c.data("cke-filter", +c.filter.id),c.addClass("cke_widget_editable"),c.removeClass("cke_widget_editable_focused"),b.pathName&&c.data("cke-display-name",b.pathName),this.editor.focusManager.add(c),c.on("focus",M,this),CKEDITOR.env.ie&&c.on("blur",L,this),c._.initialSetData=!0,c.setData(c.getHtml()),!0):!1},_findOneNotNested:function(a){a=this.wrapper.find(a);for(var b,c,d=0;d<a.count();d++)if(b=a.getItem(d),c=b.getAscendant(g.isDomWidgetWrapper),this.wrapper.equals(c))return b;return null},isInited:function(){return!(!this.wrapper|| +!this.inited)},isReady:function(){return this.isInited()&&this.ready},focus:function(){var a=this.editor.getSelection();if(a){var b=this.editor.checkDirty();a.fake(this.wrapper);!b&&this.editor.resetDirty()}this.editor.focus()},refreshMask:function(){O(this)},refreshParts:function(a){N(this,"undefined"!==typeof a?a:!0)},removeClass:function(a){this.element.removeClass(a);this.wrapper.removeClass(g.WRAPPER_CLASS_PREFIX+a)},removeStyle:function(a){I(this,a,0)},setData:function(a,b){var c=this.data, +d=0;if("string"==typeof a)c[a]!==b&&(c[a]=b,d=1);else{var e=a;for(a in e)c[a]!==e[a]&&(d=1,c[a]=e[a])}d&&this.dataReady&&(v(this),this.fire("data",c));return this},setFocused:function(a){this.wrapper[a?"addClass":"removeClass"]("cke_widget_focused");this.fire(a?"focus":"blur");return this},setSelected:function(a){this.wrapper[a?"addClass":"removeClass"]("cke_widget_selected");this.fire(a?"select":"deselect");return this},updateDragHandlerPosition:function(){var a=this.editor,b=this.element.$,c=this._.dragHandlerOffset, +b={x:b.offsetLeft,y:b.offsetTop-15};c&&b.x==c.x&&b.y==c.y||(c=a.checkDirty(),a.fire("lockSnapshot"),this.dragHandlerContainer.setStyles({top:b.y+"px",left:b.x+"px"}),this.dragHandlerContainer.removeStyle("display"),a.fire("unlockSnapshot"),!c&&a.resetDirty(),this._.dragHandlerOffset=b)}};CKEDITOR.event.implementOn(g.prototype);g.getNestedEditable=function(a,b){return!b||b.equals(a)?null:g.isDomNestedEditable(b)?b:g.getNestedEditable(a,b.getParent())};g.isDomDragHandler=function(a){return a.type== +CKEDITOR.NODE_ELEMENT&&a.hasAttribute("data-cke-widget-drag-handler")};g.isDomDragHandlerContainer=function(a){return a.type==CKEDITOR.NODE_ELEMENT&&a.hasClass("cke_widget_drag_handler_container")};g.isDomNestedEditable=function(a){return a.type==CKEDITOR.NODE_ELEMENT&&a.hasAttribute("data-cke-widget-editable")};g.isDomWidgetElement=function(a){return a.type==CKEDITOR.NODE_ELEMENT&&a.hasAttribute("data-widget")};g.isDomWidgetWrapper=function(a){return a.type==CKEDITOR.NODE_ELEMENT&&a.hasAttribute("data-cke-widget-wrapper")}; +g.isDomWidget=function(a){return a?this.isDomWidgetWrapper(a)||this.isDomWidgetElement(a):!1};g.isParserWidgetElement=function(a){return a.type==CKEDITOR.NODE_ELEMENT&&!!a.attributes["data-widget"]};g.isParserWidgetWrapper=function(a){return a.type==CKEDITOR.NODE_ELEMENT&&!!a.attributes["data-cke-widget-wrapper"]};g.WRAPPER_CLASS_PREFIX="cke_widget_wrapper_";t.prototype=CKEDITOR.tools.extend(CKEDITOR.tools.prototypedCopy(CKEDITOR.dom.element.prototype),{setData:function(a){this._.initialSetData|| +this.editor.widgets.destroyAll(!1,this);this._.initialSetData=!1;a=this.editor.dataProcessor.toDataFormat(a,{context:this.getName(),filter:this.filter,enterMode:this.enterMode});a=this.editor.dataProcessor.toHtml(a,{context:this.getName(),filter:this.filter,enterMode:this.enterMode});this.setHtml(a);this.editor.widgets.initOnAll(this)},getData:function(){return this.editor.dataProcessor.toDataFormat(this.getHtml(),{context:this.getName(),filter:this.filter,enterMode:this.enterMode})}});var fa=/^(?:<(?:div|span)(?: data-cke-temp="1")?(?: id="cke_copybin")?(?: data-cke-temp="1")?>)?(?:<(?:div|span)(?: style="[^"]+")?>)?<span [^>]*data-cke-copybin-start="1"[^>]*>.?<\/span>([\s\S]+)<span [^>]*data-cke-copybin-end="1"[^>]*>.?<\/span>(?:<\/(?:div|span)>)?(?:<\/(?:div|span)>)?$/i, +P={37:1,38:1,39:1,40:1,8:1,46:1};P[CKEDITOR.SHIFT+121]=1;var u=CKEDITOR.tools.createClass({$:function(a,b){this._.createCopyBin(a,b);this._.createListeners(b)},_:{createCopyBin:function(a){var b=a.document,c=CKEDITOR.env.edge&&16<=CKEDITOR.env.version,d=!a.blockless&&!CKEDITOR.env.ie||c?"div":"span",c=b.createElement(d),b=b.createElement(d);b.setAttributes({id:"cke_copybin","data-cke-temp":"1"});c.setStyles({position:"absolute",width:"1px",height:"1px",overflow:"hidden"});c.setStyle("ltr"==a.config.contentsLangDirection? +"left":"right","-5000px");this.editor=a;this.copyBin=c;this.container=b},createListeners:function(a){a&&(a.beforeDestroy&&(this.beforeDestroy=a.beforeDestroy),a.afterDestroy&&(this.afterDestroy=a.afterDestroy))}},proto:{handle:function(a){var b=this.copyBin,c=this.editor,d=this.container,e=CKEDITOR.env.ie&&9>CKEDITOR.env.version,f=c.document.getDocumentElement().$,h=c.createRange(),g=this,k=CKEDITOR.env.mac&&CKEDITOR.env.webkit,n=k?100:0,m=window.requestAnimationFrame&&!k?requestAnimationFrame:setTimeout, +p,r,q;b.setHtml('\x3cspan data-cke-copybin-start\x3d"1"\x3e\x3c/span\x3e'+a+'\x3cspan data-cke-copybin-end\x3d"1"\x3e\x3c/span\x3e');c.fire("lockSnapshot");d.append(b);c.editable().append(d);p=c.on("selectionChange",K,null,null,0);r=c.widgets.on("checkSelection",K,null,null,0);e&&(q=f.scrollTop);h.selectNodeContents(b);h.select();e&&(f.scrollTop=q);return new CKEDITOR.tools.promise(function(a){m(function(){g.beforeDestroy&&g.beforeDestroy();d.remove();p.removeListener();r.removeListener();c.fire("unlockSnapshot"); +g.afterDestroy&&g.afterDestroy();a()},n)})}},statics:{hasCopyBin:function(a){return!!u.getCopyBin(a)},getCopyBin:function(a){return a.document.getById("cke_copybin")}}});CKEDITOR.plugins.widget=g;g.repository=q;g.nestedEditable=t})();(function(){function e(a,b,c){this.editor=a;this.notification=null;this._message=new CKEDITOR.template(b);this._singularMessage=c?new CKEDITOR.template(c):null;this._tasks=[];this._doneTasks=this._doneWeights=this._totalWeights=0}function d(a){this._weight=a||1;this._doneWeight=0;this._isCanceled=!1}CKEDITOR.plugins.add("notificationaggregator",{requires:"notification"});e.prototype={createTask:function(a){a=a||{};var b=!this.notification,c;b&&(this.notification=this._createNotification());c=this._addTask(a); +c.on("updated",this._onTaskUpdate,this);c.on("done",this._onTaskDone,this);c.on("canceled",function(){this._removeTask(c)},this);this.update();b&&this.notification.show();return c},update:function(){this._updateNotification();this.isFinished()&&this.fire("finished")},getPercentage:function(){return 0===this.getTaskCount()?1:this._doneWeights/this._totalWeights},isFinished:function(){return this.getDoneTaskCount()===this.getTaskCount()},getTaskCount:function(){return this._tasks.length},getDoneTaskCount:function(){return this._doneTasks}, +_updateNotification:function(){this.notification.update({message:this._getNotificationMessage(),progress:this.getPercentage()})},_getNotificationMessage:function(){var a=this.getTaskCount(),b={current:this.getDoneTaskCount(),max:a,percentage:Math.round(100*this.getPercentage())};return(1==a&&this._singularMessage?this._singularMessage:this._message).output(b)},_createNotification:function(){return new CKEDITOR.plugins.notification(this.editor,{type:"progress"})},_addTask:function(a){a=new d(a.weight); +this._tasks.push(a);this._totalWeights+=a._weight;return a},_removeTask:function(a){var b=CKEDITOR.tools.indexOf(this._tasks,a);-1!==b&&(a._doneWeight&&(this._doneWeights-=a._doneWeight),this._totalWeights-=a._weight,this._tasks.splice(b,1),this.update())},_onTaskUpdate:function(a){this._doneWeights+=a.data;this.update()},_onTaskDone:function(){this._doneTasks+=1;this.update()}};CKEDITOR.event.implementOn(e.prototype);d.prototype={done:function(){this.update(this._weight)},update:function(a){if(!this.isDone()&& +!this.isCanceled()){a=Math.min(this._weight,a);var b=a-this._doneWeight;this._doneWeight=a;this.fire("updated",b);this.isDone()&&this.fire("done")}},cancel:function(){this.isDone()||this.isCanceled()||(this._isCanceled=!0,this.fire("canceled"))},isDone:function(){return this._weight===this._doneWeight},isCanceled:function(){return this._isCanceled}};CKEDITOR.event.implementOn(d.prototype);CKEDITOR.plugins.notificationAggregator=e;CKEDITOR.plugins.notificationAggregator.task=d})();(function(){CKEDITOR.plugins.add("uploadwidget",{requires:"widget,clipboard,filetools,notificationaggregator",init:function(a){a.filter.allow("*[!data-widget,!data-cke-upload-id]")},isSupportedEnvironment:function(){return CKEDITOR.plugins.clipboard.isFileApiSupported}});CKEDITOR.fileTools||(CKEDITOR.fileTools={});CKEDITOR.tools.extend(CKEDITOR.fileTools,{addUploadWidget:function(a,c,f){var h=CKEDITOR.fileTools,b=a.uploadRepository,m=f.supportedTypes?10:20;if(f.fileToElement)a.on("paste",function(d){d= +d.data;var l=a.widgets.registered[c],k=d.dataTransfer,f=k.getFilesCount(),g=l.loadMethod||"loadAndUpload",e,n;if(!d.dataValue&&f)for(n=0;n<f;n++)if(e=k.getFile(n),!l.supportedTypes||h.isTypeSupported(e,l.supportedTypes)){var m=l.fileToElement(e);e=b.create(e,void 0,l.loaderType);m&&(e[g](l.uploadUrl,l.additionalRequestParameters),CKEDITOR.fileTools.markElement(m,c,e.id),"loadAndUpload"!=g&&"upload"!=g||l.skipNotifications||CKEDITOR.fileTools.bindNotifications(a,e),d.dataValue+=m.getOuterHtml())}}, +null,null,m);CKEDITOR.tools.extend(f,{downcast:function(){return new CKEDITOR.htmlParser.text("")},init:function(){var d=this,c=this.wrapper.findOne("[data-cke-upload-id]").data("cke-upload-id"),k=b.loaders[c],f=CKEDITOR.tools.capitalize,g,e;k.on("update",function(b){if("abort"===k.status&&"function"===typeof d.onAbort)d.onAbort(k);if(d.wrapper&&d.wrapper.getParent()){a.fire("lockSnapshot");b="on"+f(k.status);if("abort"===k.status||"function"!==typeof d[b]||!1!==d[b](k))e="cke_upload_"+k.status,d.wrapper&& +e!=g&&(g&&d.wrapper.removeClass(g),d.wrapper.addClass(e),g=e),"error"!=k.status&&"abort"!=k.status||a.widgets.del(d);a.fire("unlockSnapshot")}else CKEDITOR.instances[a.name]&&a.editable().find('[data-cke-upload-id\x3d"'+c+'"]').count()||k.abort(),b.removeListener()});k.update()},replaceWith:function(d,c){if(""===d.trim())a.widgets.del(this);else{var b=this==a.widgets.focused,f=a.editable(),g=a.createRange(),e,h;b||(h=a.getSelection().createBookmarks());g.setStartBefore(this.wrapper);g.setEndAfter(this.wrapper); +b&&(e=g.createBookmark());f.insertHtmlIntoRange(d,g,c);a.widgets.checkWidgets({initOnlyNew:!0});a.widgets.destroy(this,!0);b?(g.moveToBookmark(e),g.select()):a.getSelection().selectBookmarks(h)}},_getLoader:function(){var a=this.wrapper.findOne("[data-cke-upload-id]");return a?this.editor.uploadRepository.loaders[a.data("cke-upload-id")]:null}});a.widgets.add(c,f)},markElement:function(a,c,f){a.setAttributes({"data-cke-upload-id":f,"data-widget":c})},bindNotifications:function(a,c){function f(){h= +a._.uploadWidgetNotificaionAggregator;if(!h||h.isFinished())h=a._.uploadWidgetNotificaionAggregator=new CKEDITOR.plugins.notificationAggregator(a,a.lang.uploadwidget.uploadMany,a.lang.uploadwidget.uploadOne),h.once("finished",function(){var b=h.getTaskCount();0===b?h.notification.hide():h.notification.update({message:1==b?a.lang.uploadwidget.doneOne:a.lang.uploadwidget.doneMany.replace("%1",b),type:"success",important:1})})}var h,b=null;c.on("update",function(){!b&&c.uploadTotal&&(f(),b=h.createTask({weight:c.uploadTotal})); +b&&"uploading"==c.status&&b.update(c.uploaded)});c.on("uploaded",function(){b&&b.done()});c.on("error",function(){b&&b.cancel();a.showNotification(c.message,"warning")});c.on("abort",function(){b&&b.cancel();CKEDITOR.instances[a.name]&&a.showNotification(a.lang.uploadwidget.abort,"info")})}})})();(function(){function l(c){9>=c&&(c="0"+c);return String(c)}function n(c){var a=new Date,a=[a.getFullYear(),a.getMonth()+1,a.getDate(),a.getHours(),a.getMinutes(),a.getSeconds()];e+=1;return"image-"+CKEDITOR.tools.array.map(a,l).join("")+"-"+e+"."+c}var e=0;CKEDITOR.plugins.add("uploadimage",{requires:"uploadwidget",onLoad:function(){CKEDITOR.addCss(".cke_upload_uploading img{opacity: 0.3}")},isSupportedEnvironment:function(){return CKEDITOR.plugins.clipboard.isFileApiSupported},init:function(c){if(this.isSupportedEnvironment()){var a= +CKEDITOR.fileTools,e=a.getUploadUrl(c.config,"image");e&&(a.addUploadWidget(c,"uploadimage",{supportedTypes:/image\/(jpeg|png|gif|bmp)/,uploadUrl:e,fileToElement:function(){var b=new CKEDITOR.dom.element("img");b.setAttribute("src","data:image/gif;base64,R0lGODlhDgAOAIAAAAAAAP///yH5BAAAAAAALAAAAAAOAA4AAAIMhI+py+0Po5y02qsKADs\x3d");return b},parts:{img:"img"},onUploading:function(b){this.parts.img.setAttribute("src",b.data)},onUploaded:function(b){var a=this.parts.img.$;this.replaceWith('\x3cimg src\x3d"'+ +b.url+'" width\x3d"'+(b.responseData.width||a.naturalWidth)+'" height\x3d"'+(b.responseData.height||a.naturalHeight)+'"\x3e')}}),c.on("paste",function(b){if(b.data.dataValue.match(/<img[\s\S]+data:/i)){b=b.data;var f=document.implementation.createHTMLDocument(""),f=new CKEDITOR.dom.element(f.body),m,g,k;f.data("cke-editable",1);f.appendHtml(b.dataValue);m=f.find("img");for(k=0;k<m.count();k++){g=m.getItem(k);var d=g.getAttribute("src"),h=d&&"data:"==d.substring(0,5),l=null===g.data("cke-realelement"); +h&&l&&!g.data("cke-upload-id")&&!g.isReadOnly(1)&&(h=(h=d.match(/image\/([a-z]+?);/i))&&h[1]||"jpg",d=c.uploadRepository.create(d,n(h)),d.upload(e),a.markElement(g,"uploadimage",d.id),a.bindNotifications(c,d))}b.dataValue=f.getHtml()}}))}}})})();CKEDITOR.plugins.add("wsc",{requires:"dialog",parseApi:function(a){a.config.wsc_onFinish="function"===typeof a.config.wsc_onFinish?a.config.wsc_onFinish:function(){};a.config.wsc_onClose="function"===typeof a.config.wsc_onClose?a.config.wsc_onClose:function(){}},parseConfig:function(a){a.config.wsc_customerId=a.config.wsc_customerId||CKEDITOR.config.wsc_customerId||"1:ua3xw1-2XyGJ3-GWruD3-6OFNT1-oXcuB1-nR6Bp4-hgQHc-EcYng3-sdRXG3-NOfFk";a.config.wsc_customDictionaryIds=a.config.wsc_customDictionaryIds|| +CKEDITOR.config.wsc_customDictionaryIds||"";a.config.wsc_userDictionaryName=a.config.wsc_userDictionaryName||CKEDITOR.config.wsc_userDictionaryName||"";a.config.wsc_customLoaderScript=a.config.wsc_customLoaderScript||CKEDITOR.config.wsc_customLoaderScript;a.config.wsc_interfaceLang=a.config.wsc_interfaceLang;CKEDITOR.config.wsc_cmd=a.config.wsc_cmd||CKEDITOR.config.wsc_cmd||"spell";CKEDITOR.config.wsc_version="v4.3.0-master-d769233";CKEDITOR.config.wsc_removeGlobalVariable=!0},onLoad:function(a){"moono-lisa"== +(CKEDITOR.skinName||a.config.skin)&&CKEDITOR.document.appendStyleSheet(CKEDITOR.getUrl(this.path+"skins/"+CKEDITOR.skin.name+"/wsc.css"))},init:function(a){var b=CKEDITOR.env;this.parseConfig(a);this.parseApi(a);a.addCommand("checkspell",new CKEDITOR.dialogCommand("checkspell")).modes={wysiwyg:!CKEDITOR.env.opera&&!CKEDITOR.env.air&&document.domain==window.location.hostname&&!(b.ie&&(8>b.version||b.quirks))};"undefined"==typeof a.plugins.scayt&&a.ui.addButton&&a.ui.addButton("SpellChecker",{label:a.lang.wsc.toolbar, +click:function(a){var b=a.elementMode==CKEDITOR.ELEMENT_MODE_INLINE?a.container.getText():a.document.getBody().getText();(b=b.replace(/\s/g,""))?a.execCommand("checkspell"):alert("Nothing to check!")},toolbar:"spellchecker,10"});CKEDITOR.dialog.add("checkspell",this.path+(CKEDITOR.env.ie&&7>=CKEDITOR.env.version?"dialogs/wsc_ie.js":window.postMessage?"dialogs/wsc.js":"dialogs/wsc_ie.js"))}});CKEDITOR.config.plugins='dialogui,dialog,about,a11yhelp,dialogadvtab,basicstyles,bidi,blockquote,notification,button,toolbar,clipboard,panelbutton,panel,floatpanel,colorbutton,colordialog,templates,menu,contextmenu,copyformatting,div,editorplaceholder,resize,elementspath,enterkey,entities,exportpdf,popup,filetools,filebrowser,find,fakeobjects,flash,floatingspace,listblock,richcombo,font,forms,format,horizontalrule,htmlwriter,iframe,wysiwygarea,image,indent,indentblock,indentlist,smiley,justify,menubutton,language,link,list,liststyle,magicline,maximize,newpage,pagebreak,pastetext,pastetools,pastefromgdocs,pastefromword,preview,print,removeformat,save,selectall,showblocks,showborders,sourcearea,specialchar,scayt,stylescombo,tab,table,tabletools,tableselection,undo,lineutils,widgetselection,widget,notificationaggregator,uploadwidget,uploadimage,wsc';CKEDITOR.config.skin='moono-lisa';(function() {var setIcons = function(icons, strip) {var path = CKEDITOR.getUrl( 'plugins/' + strip );icons = icons.split( ',' );for ( var i = 0; i < icons.length; i++ )CKEDITOR.skin.icons[ icons[ i ] ] = { path: path, offset: -icons[ ++i ], bgsize : icons[ ++i ] };};if (CKEDITOR.env.hidpi) setIcons('about,0,,bold,24,,italic,48,,strike,72,,subscript,96,,superscript,120,,underline,144,,bidiltr,168,,bidirtl,192,,blockquote,216,,copy-rtl,240,,copy,264,,cut-rtl,288,,cut,312,,paste-rtl,336,,paste,360,,bgcolor,384,,textcolor,408,,templates-rtl,432,,templates,456,,copyformatting,480,,creatediv,504,,exportpdf,528,,find-rtl,552,,find,576,,replace,600,,flash,624,,button,648,,checkbox,672,,form,696,,hiddenfield,720,,imagebutton,744,,radio,768,,select-rtl,792,,select,816,,textarea-rtl,840,,textarea,864,,textfield-rtl,888,,textfield,912,,horizontalrule,936,,iframe,960,,image,984,,indent-rtl,1008,,indent,1032,,outdent-rtl,1056,,outdent,1080,,smiley,1104,,justifyblock,1128,,justifycenter,1152,,justifyleft,1176,,justifyright,1200,,language,1224,,anchor-rtl,1248,,anchor,1272,,link,1296,,unlink,1320,,bulletedlist-rtl,1344,,bulletedlist,1368,,numberedlist-rtl,1392,,numberedlist,1416,,maximize,1440,,newpage-rtl,1464,,newpage,1488,,pagebreak-rtl,1512,,pagebreak,1536,,pastetext-rtl,1560,,pastetext,1584,,pastefromword-rtl,1608,,pastefromword,1632,,preview-rtl,1656,,preview,1680,,print,1704,,removeformat,1728,,save,1752,,selectall,1776,,showblocks-rtl,1800,,showblocks,1824,,source-rtl,1848,,source,1872,,specialchar,1896,,scayt,1920,,table,1944,,redo-rtl,1968,,redo,1992,,undo-rtl,2016,,undo,2040,,spellchecker,2064,','icons_hidpi.png');else setIcons('about,0,auto,bold,24,auto,italic,48,auto,strike,72,auto,subscript,96,auto,superscript,120,auto,underline,144,auto,bidiltr,168,auto,bidirtl,192,auto,blockquote,216,auto,copy-rtl,240,auto,copy,264,auto,cut-rtl,288,auto,cut,312,auto,paste-rtl,336,auto,paste,360,auto,bgcolor,384,auto,textcolor,408,auto,templates-rtl,432,auto,templates,456,auto,copyformatting,480,auto,creatediv,504,auto,exportpdf,528,auto,find-rtl,552,auto,find,576,auto,replace,600,auto,flash,624,auto,button,648,auto,checkbox,672,auto,form,696,auto,hiddenfield,720,auto,imagebutton,744,auto,radio,768,auto,select-rtl,792,auto,select,816,auto,textarea-rtl,840,auto,textarea,864,auto,textfield-rtl,888,auto,textfield,912,auto,horizontalrule,936,auto,iframe,960,auto,image,984,auto,indent-rtl,1008,auto,indent,1032,auto,outdent-rtl,1056,auto,outdent,1080,auto,smiley,1104,auto,justifyblock,1128,auto,justifycenter,1152,auto,justifyleft,1176,auto,justifyright,1200,auto,language,1224,auto,anchor-rtl,1248,auto,anchor,1272,auto,link,1296,auto,unlink,1320,auto,bulletedlist-rtl,1344,auto,bulletedlist,1368,auto,numberedlist-rtl,1392,auto,numberedlist,1416,auto,maximize,1440,auto,newpage-rtl,1464,auto,newpage,1488,auto,pagebreak-rtl,1512,auto,pagebreak,1536,auto,pastetext-rtl,1560,auto,pastetext,1584,auto,pastefromword-rtl,1608,auto,pastefromword,1632,auto,preview-rtl,1656,auto,preview,1680,auto,print,1704,auto,removeformat,1728,auto,save,1752,auto,selectall,1776,auto,showblocks-rtl,1800,auto,showblocks,1824,auto,source-rtl,1848,auto,source,1872,auto,specialchar,1896,auto,scayt,1920,auto,table,1944,auto,redo-rtl,1968,auto,redo,1992,auto,undo-rtl,2016,auto,undo,2040,auto,spellchecker,2064,auto','icons.png');})();CKEDITOR.lang.languages={"en":1,"hu":1};}());
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/config.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/config.js new file mode 100644 index 00000000..49ef519c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/config.js @@ -0,0 +1,10 @@ +/** + * @license Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + * For licensing, see https://ckeditor.com/legal/ckeditor-oss-license + */ + +CKEDITOR.editorConfig = function( config ) { + // Define changes to default configuration here. For example: + // config.language = 'fr'; + // config.uiColor = '#AADC6E'; +}; diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/contents.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/contents.css new file mode 100644 index 00000000..de1167fe --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/contents.css @@ -0,0 +1,208 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+
+body
+{
+ /* Font */
+ /* Emoji fonts are added to visualise them nicely in Internet Explorer. */
+ font-family: sans-serif, Arial, Verdana, "Trebuchet MS", "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
+ font-size: 12px;
+
+ /* Text color */
+ color: #333;
+
+ /* Remove the background color to make it transparent. */
+ background-color: #fff;
+
+ margin: 20px;
+}
+
+.cke_editable
+{
+ font-size: 13px;
+ line-height: 1.6;
+
+ /* Fix for missing scrollbars with RTL texts. (#10488) */
+ word-wrap: break-word;
+}
+
+blockquote
+{
+ font-style: italic;
+ font-family: Georgia, Times, "Times New Roman", serif;
+ padding: 2px 0;
+ border-style: solid;
+ border-color: #ccc;
+ border-width: 0;
+}
+
+.cke_contents_ltr blockquote
+{
+ padding-left: 20px;
+ padding-right: 8px;
+ border-left-width: 5px;
+}
+
+.cke_contents_rtl blockquote
+{
+ padding-left: 8px;
+ padding-right: 20px;
+ border-right-width: 5px;
+}
+
+a
+{
+ color: #0782C1;
+}
+
+ol,ul,dl
+{
+ /* IE7: reset rtl list margin. (#7334) */
+ *margin-right: 0px;
+ /* Preserved spaces for list items with text direction different than the list. (#6249,#8049)*/
+ padding: 0 40px;
+}
+
+h1,h2,h3,h4,h5,h6
+{
+ font-weight: normal;
+ line-height: 1.2;
+}
+
+hr
+{
+ border: 0px;
+ border-top: 1px solid #ccc;
+}
+
+img.right
+{
+ border: 1px solid #ccc;
+ float: right;
+ margin-left: 15px;
+ padding: 5px;
+}
+
+img.left
+{
+ border: 1px solid #ccc;
+ float: left;
+ margin-right: 15px;
+ padding: 5px;
+}
+
+pre
+{
+ white-space: pre-wrap; /* CSS 2.1 */
+ word-wrap: break-word; /* IE7 */
+ -moz-tab-size: 4;
+ tab-size: 4;
+}
+
+.marker
+{
+ background-color: Yellow;
+}
+
+span[lang]
+{
+ font-style: italic;
+}
+
+figure
+{
+ text-align: center;
+ outline: solid 1px #ccc;
+ background: rgba(0,0,0,0.05);
+ padding: 10px;
+ margin: 10px 20px;
+ display: inline-block;
+}
+
+figure > figcaption
+{
+ text-align: center;
+ display: block; /* For IE8 */
+}
+
+a > img {
+ padding: 1px;
+ margin: 1px;
+ border: none;
+ outline: 1px solid #0782C1;
+}
+
+/* Widget Styles */
+.code-featured
+{
+ border: 5px solid red;
+}
+
+.math-featured
+{
+ padding: 20px;
+ box-shadow: 0 0 2px rgba(200, 0, 0, 1);
+ background-color: rgba(255, 0, 0, 0.05);
+ margin: 10px;
+}
+
+.image-clean
+{
+ border: 0;
+ background: none;
+ padding: 0;
+}
+
+.image-clean > figcaption
+{
+ font-size: .9em;
+ text-align: right;
+}
+
+.image-grayscale
+{
+ background-color: white;
+ color: #666;
+}
+
+.image-grayscale img, img.image-grayscale
+{
+ filter: grayscale(100%);
+}
+
+.embed-240p
+{
+ max-width: 426px;
+ max-height: 240px;
+ margin:0 auto;
+}
+
+.embed-360p
+{
+ max-width: 640px;
+ max-height: 360px;
+ margin:0 auto;
+}
+
+.embed-480p
+{
+ max-width: 854px;
+ max-height: 480px;
+ margin:0 auto;
+}
+
+.embed-720p
+{
+ max-width: 1280px;
+ max-height: 720px;
+ margin:0 auto;
+}
+
+.embed-1080p
+{
+ max-width: 1920px;
+ max-height: 1080px;
+ margin:0 auto;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/lang/en.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/lang/en.js new file mode 100644 index 00000000..0dcc86d7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/lang/en.js @@ -0,0 +1,5 @@ +/* +Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. +For licensing, see LICENSE.md or https://ckeditor.com/license +*/ +CKEDITOR.lang['en']={"editor":"Rich Text Editor","editorPanel":"Rich Text Editor panel","common":{"editorHelp":"Press ALT 0 for help","browseServer":"Browse Server","url":"URL","protocol":"Protocol","upload":"Upload","uploadSubmit":"Send it to the Server","image":"Image","flash":"Flash","form":"Form","checkbox":"Checkbox","radio":"Radio Button","textField":"Text Field","textarea":"Textarea","hiddenField":"Hidden Field","button":"Button","select":"Selection Field","imageButton":"Image Button","notSet":"<not set>","id":"Id","name":"Name","langDir":"Language Direction","langDirLtr":"Left to Right (LTR)","langDirRtl":"Right to Left (RTL)","langCode":"Language Code","longDescr":"Long Description URL","cssClass":"Stylesheet Classes","advisoryTitle":"Advisory Title","cssStyle":"Style","ok":"OK","cancel":"Cancel","close":"Close","preview":"Preview","resize":"Resize","generalTab":"General","advancedTab":"Advanced","validateNumberFailed":"This value is not a number.","confirmNewPage":"Any unsaved changes to this content will be lost. Are you sure you want to load new page?","confirmCancel":"You have changed some options. Are you sure you want to close the dialog window?","options":"Options","target":"Target","targetNew":"New Window (_blank)","targetTop":"Topmost Window (_top)","targetSelf":"Same Window (_self)","targetParent":"Parent Window (_parent)","langDirLTR":"Left to Right (LTR)","langDirRTL":"Right to Left (RTL)","styles":"Style","cssClasses":"Stylesheet Classes","width":"Width","height":"Height","align":"Alignment","left":"Left","right":"Right","center":"Center","justify":"Justify","alignLeft":"Align Left","alignRight":"Align Right","alignCenter":"Align Center","alignTop":"Top","alignMiddle":"Middle","alignBottom":"Bottom","alignNone":"None","invalidValue":"Invalid value.","invalidHeight":"Height must be a number.","invalidWidth":"Width must be a number.","invalidLength":"Value specified for the \"%1\" field must be a positive number with or without a valid measurement unit (%2).","invalidCssLength":"Value specified for the \"%1\" field must be a positive number with or without a valid CSS measurement unit (px, %, in, cm, mm, em, ex, pt, or pc).","invalidHtmlLength":"Value specified for the \"%1\" field must be a positive number with or without a valid HTML measurement unit (px or %).","invalidInlineStyle":"Value specified for the inline style must consist of one or more tuples with the format of \"name : value\", separated by semi-colons.","cssLengthTooltip":"Enter a number for a value in pixels or a number with a valid CSS unit (px, %, in, cm, mm, em, ex, pt, or pc).","unavailable":"%1<span class=\"cke_accessibility\">, unavailable</span>","keyboard":{"8":"Backspace","13":"Enter","16":"Shift","17":"Ctrl","18":"Alt","32":"Space","35":"End","36":"Home","46":"Delete","112":"F1","113":"F2","114":"F3","115":"F4","116":"F5","117":"F6","118":"F7","119":"F8","120":"F9","121":"F10","122":"F11","123":"F12","124":"F13","125":"F14","126":"F15","127":"F16","128":"F17","129":"F18","130":"F19","131":"F20","132":"F21","133":"F22","134":"F23","135":"F24","224":"Command"},"keyboardShortcut":"Keyboard shortcut","optionDefault":"Default"},"about":{"copy":"Copyright © $1. All rights reserved.","dlgTitle":"About CKEditor 4","moreInfo":"For licensing information please visit our web site:"},"basicstyles":{"bold":"Bold","italic":"Italic","strike":"Strikethrough","subscript":"Subscript","superscript":"Superscript","underline":"Underline"},"bidi":{"ltr":"Text direction from left to right","rtl":"Text direction from right to left"},"blockquote":{"toolbar":"Block Quote"},"notification":{"closed":"Notification closed."},"toolbar":{"toolbarCollapse":"Collapse Toolbar","toolbarExpand":"Expand Toolbar","toolbarGroups":{"document":"Document","clipboard":"Clipboard/Undo","editing":"Editing","forms":"Forms","basicstyles":"Basic Styles","paragraph":"Paragraph","links":"Links","insert":"Insert","styles":"Styles","colors":"Colors","tools":"Tools"},"toolbars":"Editor toolbars"},"clipboard":{"copy":"Copy","copyError":"Your browser security settings don't permit the editor to automatically execute copying operations. Please use the keyboard for that (Ctrl/Cmd+C).","cut":"Cut","cutError":"Your browser security settings don't permit the editor to automatically execute cutting operations. Please use the keyboard for that (Ctrl/Cmd+X).","paste":"Paste","pasteNotification":"Press %1 to paste. Your browser doesn‘t support pasting with the toolbar button or context menu option.","pasteArea":"Paste Area","pasteMsg":"Paste your content inside the area below and press OK."},"colorbutton":{"auto":"Automatic","bgColorTitle":"Background Color","colors":{"000":"Black","800000":"Maroon","8B4513":"Saddle Brown","2F4F4F":"Dark Slate Gray","008080":"Teal","000080":"Navy","4B0082":"Indigo","696969":"Dark Gray","B22222":"Fire Brick","A52A2A":"Brown","DAA520":"Golden Rod","006400":"Dark Green","40E0D0":"Turquoise","0000CD":"Medium Blue","800080":"Purple","808080":"Gray","F00":"Red","FF8C00":"Dark Orange","FFD700":"Gold","008000":"Green","0FF":"Cyan","00F":"Blue","EE82EE":"Violet","A9A9A9":"Dim Gray","FFA07A":"Light Salmon","FFA500":"Orange","FFFF00":"Yellow","00FF00":"Lime","AFEEEE":"Pale Turquoise","ADD8E6":"Light Blue","DDA0DD":"Plum","D3D3D3":"Light Grey","FFF0F5":"Lavender Blush","FAEBD7":"Antique White","FFFFE0":"Light Yellow","F0FFF0":"Honeydew","F0FFFF":"Azure","F0F8FF":"Alice Blue","E6E6FA":"Lavender","FFF":"White","1ABC9C":"Strong Cyan","2ECC71":"Emerald","3498DB":"Bright Blue","9B59B6":"Amethyst","4E5F70":"Grayish Blue","F1C40F":"Vivid Yellow","16A085":"Dark Cyan","27AE60":"Dark Emerald","2980B9":"Strong Blue","8E44AD":"Dark Violet","2C3E50":"Desaturated Blue","F39C12":"Orange","E67E22":"Carrot","E74C3C":"Pale Red","ECF0F1":"Bright Silver","95A5A6":"Light Grayish Cyan","DDD":"Light Gray","D35400":"Pumpkin","C0392B":"Strong Red","BDC3C7":"Silver","7F8C8D":"Grayish Cyan","999":"Dark Gray"},"more":"More Colors...","panelTitle":"Colors","textColorTitle":"Text Color"},"colordialog":{"clear":"Clear","highlight":"Highlight","options":"Color Options","selected":"Selected Color","title":"Select color"},"templates":{"button":"Templates","emptyListMsg":"(No templates defined)","insertOption":"Replace actual contents","options":"Template Options","selectPromptMsg":"Please select the template to open in the editor","title":"Content Templates"},"contextmenu":{"options":"Context Menu Options"},"copyformatting":{"label":"Copy Formatting","notification":{"copied":"Formatting copied","applied":"Formatting applied","canceled":"Formatting canceled","failed":"Formatting failed. You cannot apply styles without copying them first."}},"div":{"IdInputLabel":"Id","advisoryTitleInputLabel":"Advisory Title","cssClassInputLabel":"Stylesheet Classes","edit":"Edit Div","inlineStyleInputLabel":"Inline Style","langDirLTRLabel":"Left to Right (LTR)","langDirLabel":"Language Direction","langDirRTLLabel":"Right to Left (RTL)","languageCodeInputLabel":" Language Code","remove":"Remove Div","styleSelectLabel":"Style","title":"Create Div Container","toolbar":"Create Div Container"},"elementspath":{"eleLabel":"Elements path","eleTitle":"%1 element"},"exportpdf":{"documentReady":"Document is ready!","error":"Error occurred.","processingDocument":"Processing PDF document...","toolbar":"Export to PDF"},"filetools":{"loadError":"Error occurred during file read.","networkError":"Network error occurred during file upload.","httpError404":"HTTP error occurred during file upload (404: File not found).","httpError403":"HTTP error occurred during file upload (403: Forbidden).","httpError":"HTTP error occurred during file upload (error status: %1).","noUrlError":"Upload URL is not defined.","responseError":"Incorrect server response."},"find":{"find":"Find","findOptions":"Find Options","findWhat":"Find what:","matchCase":"Match case","matchCyclic":"Match cyclic","matchWord":"Match whole word","notFoundMsg":"The specified text was not found.","replace":"Replace","replaceAll":"Replace All","replaceSuccessMsg":"%1 occurrence(s) replaced.","replaceWith":"Replace with:","title":"Find and Replace"},"fakeobjects":{"anchor":"Anchor","flash":"Flash Animation","hiddenfield":"Hidden Field","iframe":"IFrame","unknown":"Unknown Object"},"flash":{"access":"Script Access","accessAlways":"Always","accessNever":"Never","accessSameDomain":"Same domain","alignAbsBottom":"Abs Bottom","alignAbsMiddle":"Abs Middle","alignBaseline":"Baseline","alignTextTop":"Text Top","bgcolor":"Background color","chkFull":"Allow Fullscreen","chkLoop":"Loop","chkMenu":"Enable Flash Menu","chkPlay":"Auto Play","flashvars":"Variables for Flash","hSpace":"HSpace","properties":"Flash Properties","propertiesTab":"Properties","quality":"Quality","qualityAutoHigh":"Auto High","qualityAutoLow":"Auto Low","qualityBest":"Best","qualityHigh":"High","qualityLow":"Low","qualityMedium":"Medium","scale":"Scale","scaleAll":"Show all","scaleFit":"Exact Fit","scaleNoBorder":"No Border","title":"Flash Properties","vSpace":"VSpace","validateHSpace":"HSpace must be a number.","validateSrc":"URL must not be empty.","validateVSpace":"VSpace must be a number.","windowMode":"Window mode","windowModeOpaque":"Opaque","windowModeTransparent":"Transparent","windowModeWindow":"Window"},"font":{"fontSize":{"label":"Size","voiceLabel":"Font Size","panelTitle":"Font Size"},"label":"Font","panelTitle":"Font Name","voiceLabel":"Font"},"forms":{"button":{"title":"Button Properties","text":"Text (Value)","type":"Type","typeBtn":"Button","typeSbm":"Submit","typeRst":"Reset"},"checkboxAndRadio":{"checkboxTitle":"Checkbox Properties","radioTitle":"Radio Button Properties","value":"Value","selected":"Selected","required":"Required"},"form":{"title":"Form Properties","menu":"Form Properties","action":"Action","method":"Method","encoding":"Encoding"},"hidden":{"title":"Hidden Field Properties","name":"Name","value":"Value"},"select":{"title":"Selection Field Properties","selectInfo":"Select Info","opAvail":"Available Options","value":"Value","size":"Size","lines":"lines","chkMulti":"Allow multiple selections","required":"Required","opText":"Text","opValue":"Value","btnAdd":"Add","btnModify":"Modify","btnUp":"Up","btnDown":"Down","btnSetValue":"Set as selected value","btnDelete":"Delete"},"textarea":{"title":"Textarea Properties","cols":"Columns","rows":"Rows"},"textfield":{"title":"Text Field Properties","name":"Name","value":"Value","charWidth":"Character Width","maxChars":"Maximum Characters","required":"Required","type":"Type","typeText":"Text","typePass":"Password","typeEmail":"Email","typeSearch":"Search","typeTel":"Telephone Number","typeUrl":"URL"}},"format":{"label":"Format","panelTitle":"Paragraph Format","tag_address":"Address","tag_div":"Normal (DIV)","tag_h1":"Heading 1","tag_h2":"Heading 2","tag_h3":"Heading 3","tag_h4":"Heading 4","tag_h5":"Heading 5","tag_h6":"Heading 6","tag_p":"Normal","tag_pre":"Formatted"},"horizontalrule":{"toolbar":"Insert Horizontal Line"},"iframe":{"border":"Show frame border","noUrl":"Please type the iframe URL","scrolling":"Enable scrollbars","title":"IFrame Properties","toolbar":"IFrame"},"image":{"alt":"Alternative Text","border":"Border","btnUpload":"Send it to the Server","button2Img":"Do you want to transform the selected image button on a simple image?","hSpace":"HSpace","img2Button":"Do you want to transform the selected image on a image button?","infoTab":"Image Info","linkTab":"Link","lockRatio":"Lock Ratio","menu":"Image Properties","resetSize":"Reset Size","title":"Image Properties","titleButton":"Image Button Properties","upload":"Upload","urlMissing":"Image source URL is missing.","vSpace":"VSpace","validateBorder":"Border must be a whole number.","validateHSpace":"HSpace must be a whole number.","validateVSpace":"VSpace must be a whole number."},"indent":{"indent":"Increase Indent","outdent":"Decrease Indent"},"smiley":{"options":"Smiley Options","title":"Insert a Smiley","toolbar":"Smiley"},"language":{"button":"Set language","remove":"Remove language"},"link":{"acccessKey":"Access Key","advanced":"Advanced","advisoryContentType":"Advisory Content Type","advisoryTitle":"Advisory Title","anchor":{"toolbar":"Anchor","menu":"Edit Anchor","title":"Anchor Properties","name":"Anchor Name","errorName":"Please type the anchor name","remove":"Remove Anchor"},"anchorId":"By Element Id","anchorName":"By Anchor Name","charset":"Linked Resource Charset","cssClasses":"Stylesheet Classes","download":"Force Download","displayText":"Display Text","emailAddress":"E-Mail Address","emailBody":"Message Body","emailSubject":"Message Subject","id":"Id","info":"Link Info","langCode":"Language Code","langDir":"Language Direction","langDirLTR":"Left to Right (LTR)","langDirRTL":"Right to Left (RTL)","menu":"Edit Link","name":"Name","noAnchors":"(No anchors available in the document)","noEmail":"Please type the e-mail address","noUrl":"Please type the link URL","noTel":"Please type the phone number","other":"<other>","phoneNumber":"Phone number","popupDependent":"Dependent (Netscape)","popupFeatures":"Popup Window Features","popupFullScreen":"Full Screen (IE)","popupLeft":"Left Position","popupLocationBar":"Location Bar","popupMenuBar":"Menu Bar","popupResizable":"Resizable","popupScrollBars":"Scroll Bars","popupStatusBar":"Status Bar","popupToolbar":"Toolbar","popupTop":"Top Position","rel":"Relationship","selectAnchor":"Select an Anchor","styles":"Style","tabIndex":"Tab Index","target":"Target","targetFrame":"<frame>","targetFrameName":"Target Frame Name","targetPopup":"<popup window>","targetPopupName":"Popup Window Name","title":"Link","toAnchor":"Link to anchor in the text","toEmail":"E-mail","toUrl":"URL","toPhone":"Phone","toolbar":"Link","type":"Link Type","unlink":"Unlink","upload":"Upload"},"list":{"bulletedlist":"Insert/Remove Bulleted List","numberedlist":"Insert/Remove Numbered List"},"liststyle":{"bulletedTitle":"Bulleted List Properties","circle":"Circle","decimal":"Decimal (1, 2, 3, etc.)","disc":"Disc","lowerAlpha":"Lower Alpha (a, b, c, d, e, etc.)","lowerRoman":"Lower Roman (i, ii, iii, iv, v, etc.)","none":"None","notset":"<not set>","numberedTitle":"Numbered List Properties","square":"Square","start":"Start","type":"Type","upperAlpha":"Upper Alpha (A, B, C, D, E, etc.)","upperRoman":"Upper Roman (I, II, III, IV, V, etc.)","validateStartNumber":"List start number must be a whole number."},"magicline":{"title":"Insert paragraph here"},"maximize":{"maximize":"Maximize","minimize":"Minimize"},"newpage":{"toolbar":"New Page"},"pagebreak":{"alt":"Page Break","toolbar":"Insert Page Break for Printing"},"pastetext":{"button":"Paste as plain text","pasteNotification":"Press %1 to paste. Your browser doesn‘t support pasting with the toolbar button or context menu option.","title":"Paste as Plain Text"},"pastefromword":{"confirmCleanup":"The text you want to paste seems to be copied from Word. Do you want to clean it before pasting?","error":"It was not possible to clean up the pasted data due to an internal error","title":"Paste from Word","toolbar":"Paste from Word"},"preview":{"preview":"Preview"},"print":{"toolbar":"Print"},"removeformat":{"toolbar":"Remove Format"},"save":{"toolbar":"Save"},"selectall":{"toolbar":"Select All"},"showblocks":{"toolbar":"Show Blocks"},"sourcearea":{"toolbar":"Source"},"specialchar":{"options":"Special Character Options","title":"Select Special Character","toolbar":"Insert Special Character"},"scayt":{"btn_about":"About SCAYT","btn_dictionaries":"Dictionaries","btn_disable":"Disable SCAYT","btn_enable":"Enable SCAYT","btn_langs":"Languages","btn_options":"Options","text_title":"Spell Check As You Type"},"stylescombo":{"label":"Styles","panelTitle":"Formatting Styles","panelTitle1":"Block Styles","panelTitle2":"Inline Styles","panelTitle3":"Object Styles"},"table":{"border":"Border size","caption":"Caption","cell":{"menu":"Cell","insertBefore":"Insert Cell Before","insertAfter":"Insert Cell After","deleteCell":"Delete Cells","merge":"Merge Cells","mergeRight":"Merge Right","mergeDown":"Merge Down","splitHorizontal":"Split Cell Horizontally","splitVertical":"Split Cell Vertically","title":"Cell Properties","cellType":"Cell Type","rowSpan":"Rows Span","colSpan":"Columns Span","wordWrap":"Word Wrap","hAlign":"Horizontal Alignment","vAlign":"Vertical Alignment","alignBaseline":"Baseline","bgColor":"Background Color","borderColor":"Border Color","data":"Data","header":"Header","yes":"Yes","no":"No","invalidWidth":"Cell width must be a number.","invalidHeight":"Cell height must be a number.","invalidRowSpan":"Rows span must be a whole number.","invalidColSpan":"Columns span must be a whole number.","chooseColor":"Choose"},"cellPad":"Cell padding","cellSpace":"Cell spacing","column":{"menu":"Column","insertBefore":"Insert Column Before","insertAfter":"Insert Column After","deleteColumn":"Delete Columns"},"columns":"Columns","deleteTable":"Delete Table","headers":"Headers","headersBoth":"Both","headersColumn":"First column","headersNone":"None","headersRow":"First Row","heightUnit":"height unit","invalidBorder":"Border size must be a number.","invalidCellPadding":"Cell padding must be a positive number.","invalidCellSpacing":"Cell spacing must be a positive number.","invalidCols":"Number of columns must be a number greater than 0.","invalidHeight":"Table height must be a number.","invalidRows":"Number of rows must be a number greater than 0.","invalidWidth":"Table width must be a number.","menu":"Table Properties","row":{"menu":"Row","insertBefore":"Insert Row Before","insertAfter":"Insert Row After","deleteRow":"Delete Rows"},"rows":"Rows","summary":"Summary","title":"Table Properties","toolbar":"Table","widthPc":"percent","widthPx":"pixels","widthUnit":"width unit"},"undo":{"redo":"Redo","undo":"Undo"},"widget":{"move":"Click and drag to move","label":"%1 widget"},"uploadwidget":{"abort":"Upload aborted by the user.","doneOne":"File successfully uploaded.","doneMany":"Successfully uploaded %1 files.","uploadOne":"Uploading file ({percentage}%)...","uploadMany":"Uploading files, {current} of {max} done ({percentage}%)..."},"wsc":{"btnIgnore":"Ignore","btnIgnoreAll":"Ignore All","btnReplace":"Replace","btnReplaceAll":"Replace All","btnUndo":"Undo","changeTo":"Change to","errorLoading":"Error loading application service host: %s.","ieSpellDownload":"Spell checker not installed. Do you want to download it now?","manyChanges":"Spell check complete: %1 words changed","noChanges":"Spell check complete: No words changed","noMispell":"Spell check complete: No misspellings found","noSuggestions":"- No suggestions -","notAvailable":"Sorry, but service is unavailable now.","notInDic":"Not in dictionary","oneChange":"Spell check complete: One word changed","progress":"Spell check in progress...","title":"Spell Checker","toolbar":"Check Spelling"}};
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/lang/hu.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/lang/hu.js new file mode 100644 index 00000000..afd8fe65 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/lang/hu.js @@ -0,0 +1,5 @@ +/* +Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. +For licensing, see LICENSE.md or https://ckeditor.com/license +*/ +CKEDITOR.lang['hu']={"editor":"HTML szerkesztő","editorPanel":"HTML szerkesztő panel","common":{"editorHelp":"Segítségért nyomjon ALT 0-t","browseServer":"Böngészés a szerveren","url":"Hivatkozás","protocol":"Protokoll","upload":"Feltöltés","uploadSubmit":"Küldés a szerverre","image":"Kép","flash":"Flash","form":"Űrlap","checkbox":"Jelölőnégyzet","radio":"Választógomb","textField":"Szövegmező","textarea":"Szövegterület","hiddenField":"Rejtett mező","button":"Gomb","select":"Legördülő lista","imageButton":"Képgomb","notSet":"<nincs beállítva>","id":"Azonosító","name":"Név","langDir":"Írás iránya","langDirLtr":"Balról jobbra","langDirRtl":"Jobbról balra","langCode":"Nyelv kódja","longDescr":"Részletes leírás webcíme","cssClass":"CSS osztályok","advisoryTitle":"Súgócimke","cssStyle":"Stílus","ok":"Rendben","cancel":"Mégsem","close":"Bezárás","preview":"Előnézet","resize":"Húzza az átméretezéshez","generalTab":"Általános","advancedTab":"További opciók","validateNumberFailed":"A mezőbe csak számokat írhat.","confirmNewPage":"Minden nem mentett változás el fog veszni! Biztosan be szeretné tölteni az oldalt?","confirmCancel":"Pár beállítást megváltoztatott. Biztosan be szeretné zárni az ablakot?","options":"Beállítások","target":"Cél","targetNew":"Új ablak (_blank)","targetTop":"Legfelső ablak (_top)","targetSelf":"Aktuális ablakban (_self)","targetParent":"Szülő ablak (_parent)","langDirLTR":"Balról jobbra (LTR)","langDirRTL":"Jobbról balra (RTL)","styles":"Stílus","cssClasses":"Stíluslap osztály","width":"Szélesség","height":"Magasság","align":"Igazítás","left":"Bal","right":"Jobbra","center":"Középre","justify":"Sorkizárt","alignLeft":"Balra","alignRight":"Jobbra","alignCenter":"Középre igazítás","alignTop":"Tetejére","alignMiddle":"Középre","alignBottom":"Aljára","alignNone":"Semmi","invalidValue":"Érvénytelen érték.","invalidHeight":"A magasság mezőbe csak számokat írhat.","invalidWidth":"A szélesség mezőbe csak számokat írhat.","invalidLength":"A megadott értéknek a \"%1\" mezőben pozitív számnak kell lennie, egy érvényes mértékegységgel vagy anélkül (%2).","invalidCssLength":"\"%1\"-hez megadott érték csakis egy pozitív szám lehet, esetleg egy érvényes CSS egységgel megjelölve(px, %, in, cm, mm, em, ex, pt vagy pc).","invalidHtmlLength":"\"%1\"-hez megadott érték csakis egy pozitív szám lehet, esetleg egy érvényes HTML egységgel megjelölve(px vagy %).","invalidInlineStyle":"Az inline stílusnak megadott értéknek tartalmaznia kell egy vagy több rekordot a \"name : value\" formátumban, pontosvesszővel elválasztva.","cssLengthTooltip":"Adjon meg egy számot értéknek pixelekben vagy egy számot érvényes CSS mértékegységben (px, %, in, cm, mm, em, ex, pt, vagy pc).","unavailable":"%1<span class=\"cke_accessibility\">, nem elérhető</span>","keyboard":{"8":"Backspace","13":"Enter","16":"Shift","17":"Ctrl","18":"Alt","32":"Space","35":"End","36":"Home","46":"Delete","112":"F1","113":"F2","114":"F3","115":"F4","116":"F5","117":"F6","118":"F7","119":"F8","120":"F9","121":"F10","122":"F11","123":"F12","124":"F13","125":"F14","126":"F15","127":"F16","128":"F17","129":"F18","130":"F19","131":"F20","132":"F21","133":"F22","134":"F23","135":"F24","224":"Command"},"keyboardShortcut":"Gyorsbillentyű","optionDefault":"Alapértelmezett"},"about":{"copy":"Copyright © $1. Minden jog fenntartva.","dlgTitle":"A CKEditor 4-ről","moreInfo":"Licenszelési információkért kérjük látogassa meg weboldalunkat:"},"basicstyles":{"bold":"Félkövér","italic":"Dőlt","strike":"Áthúzott","subscript":"Alsó index","superscript":"Felső index","underline":"Aláhúzott"},"bidi":{"ltr":"Szöveg iránya balról jobbra","rtl":"Szöveg iránya jobbról balra"},"blockquote":{"toolbar":"Idézet blokk"},"notification":{"closed":"Értesítés bezárva."},"toolbar":{"toolbarCollapse":"Eszköztár összecsukása","toolbarExpand":"Eszköztár szétnyitása","toolbarGroups":{"document":"Dokumentum","clipboard":"Vágólap/Visszavonás","editing":"Szerkesztés","forms":"Űrlapok","basicstyles":"Alapstílusok","paragraph":"Bekezdés","links":"Hivatkozások","insert":"Beszúrás","styles":"Stílusok","colors":"Színek","tools":"Eszközök"},"toolbars":"Szerkesztő Eszköztár"},"clipboard":{"copy":"Másolás","copyError":"A böngésző biztonsági beállításai nem engedélyezik a szerkesztőnek, hogy végrehajtsa a másolás műveletet. Használja az alábbi billentyűkombinációt (Ctrl/Cmd+X).","cut":"Kivágás","cutError":"A böngésző biztonsági beállításai nem engedélyezik a szerkesztőnek, hogy végrehajtsa a kivágás műveletet. Használja az alábbi billentyűkombinációt (Ctrl/Cmd+X).","paste":"Beillesztés","pasteNotification":"Nyomja meg a %1 gombot a beillesztéshez. A böngésző nem támogatja a beillesztést az eszköztárról vagy a menüből.","pasteArea":"Beillesztési terület","pasteMsg":"Illessze be a tartalmat az alábbi mezőbe, és nyomja meg az OK-t."},"colorbutton":{"auto":"Automatikus","bgColorTitle":"Háttérszín","colors":{"000":"Fekete","800000":"Bordó","8B4513":"Barna","2F4F4F":"Sötét türkiz","008080":"Türkiz","000080":"Király kék","4B0082":"Indigó kék","696969":"Szürke","B22222":"Tégla vörös","A52A2A":"Vörös","DAA520":"Arany sárga","006400":"Sötét zöld","40E0D0":"Türkiz","0000CD":"Kék","800080":"Lila","808080":"Szürke","F00":"Piros","FF8C00":"Sötét narancs","FFD700":"Arany","008000":"Zöld","0FF":"Türkiz","00F":"Kék","EE82EE":"Rózsaszín","A9A9A9":"Sötét szürke","FFA07A":"Lazac","FFA500":"Narancs","FFFF00":"Citromsárga","00FF00":"Neon zöld","AFEEEE":"Világos türkiz","ADD8E6":"Világos kék","DDA0DD":"Világos lila","D3D3D3":"Világos szürke","FFF0F5":"Lavender Blush","FAEBD7":"Törtfehér","FFFFE0":"Világos sárga","F0FFF0":"Menta","F0FFFF":"Azúr kék","F0F8FF":"Halvány kék","E6E6FA":"Lavender","FFF":"Fehér","1ABC9C":"Erős cián","2ECC71":"Smaragd","3498DB":"Fényes kék","9B59B6":"Ametiszt","4E5F70":"Szürkéskék","F1C40F":"Világossárga","16A085":"Sötét cián","27AE60":"Sötét smaragd","2980B9":"Erős kék","8E44AD":"Sötétlila","2C3E50":"Világoskék","F39C12":"Narancs","E67E22":"Répa","E74C3C":"Sápadt vörös","ECF0F1":"Fényes ezüst","95A5A6":"Világos szürkés cián","DDD":"Világosszürke","D35400":"Tök","C0392B":"Erős vörös","BDC3C7":"Ezüst","7F8C8D":"Szürkés cián","999":"Sötétszürke"},"more":"További színek...","panelTitle":"Színek","textColorTitle":"Betűszín"},"colordialog":{"clear":"Ürítés","highlight":"Nagyítás","options":"Szín opciók","selected":"Kiválasztott","title":"Válasszon színt"},"templates":{"button":"Sablonok","emptyListMsg":"(Nincs sablon megadva)","insertOption":"Kicseréli a jelenlegi tartalmat","options":"Sablon opciók","selectPromptMsg":"Válassza ki melyik sablon nyíljon meg a szerkesztőben<br>(a jelenlegi tartalom elveszik):","title":"Elérhető sablonok"},"contextmenu":{"options":"Helyi menü opciók"},"copyformatting":{"label":"Formázás másolása","notification":{"copied":"Formázás másolva","applied":"Formázás alkalmazva","canceled":"Formázás megszakítva","failed":"A formázás meghiúsult. Nem alkalmazhatsz stílusokat mielőtt másolnád őket."}},"div":{"IdInputLabel":"Azonosító","advisoryTitleInputLabel":"Tipp szöveg","cssClassInputLabel":"Stíluslap osztály","edit":"DIV szerkesztése","inlineStyleInputLabel":"Inline stílus","langDirLTRLabel":"Balról jobbra (LTR)","langDirLabel":"Nyelvi irány","langDirRTLLabel":"Jobbról balra (RTL)","languageCodeInputLabel":" Nyelv kódja","remove":"DIV eltávolítása","styleSelectLabel":"Stílus","title":"DIV tároló létrehozása","toolbar":"DIV tároló létrehozása"},"elementspath":{"eleLabel":"Elem utak","eleTitle":"%1 elem"},"exportpdf":{"documentReady":"Document is ready!","error":"Error occurred.","processingDocument":"Processing PDF document...","toolbar":"Export to PDF"},"filetools":{"loadError":"Hiba történt a fájl olvasása közben.","networkError":"Hálózati hiba történt a fájl feltöltése közben.","httpError404":"HTTP hiba történt a fájl feltöltése alatt (404: A fájl nem található).","httpError403":"HTTP hiba történt a fájl feltöltése alatt (403: Tiltott).","httpError":"HTTP hiba történt a fájl feltöltése alatt (hiba státusz: %1).","noUrlError":"Feltöltési URL nincs megadva.","responseError":"Helytelen szerver válasz."},"find":{"find":"Keresés","findOptions":"Beállítások","findWhat":"Keresett szöveg:","matchCase":"Kis- és nagybetű megkülönböztetése","matchCyclic":"Ciklikus keresés","matchWord":"Csak ha ez a teljes szó","notFoundMsg":"A keresett szöveg nem található.","replace":"Csere","replaceAll":"Az összes cseréje","replaceSuccessMsg":"%1 egyezőség cserélve.","replaceWith":"Csere erre:","title":"Keresés és csere"},"fakeobjects":{"anchor":"Horgony","flash":"Flash animáció","hiddenfield":"Rejtett mezõ","iframe":"IFrame","unknown":"Ismeretlen objektum"},"flash":{"access":"Szkript hozzáférés","accessAlways":"Mindig","accessNever":"Soha","accessSameDomain":"Azonos domainről","alignAbsBottom":"Legaljára","alignAbsMiddle":"Közepére","alignBaseline":"Alapvonalhoz","alignTextTop":"Szöveg tetejére","bgcolor":"Háttérszín","chkFull":"Teljes képernyő engedélyezése","chkLoop":"Folyamatosan","chkMenu":"Flash menü engedélyezése","chkPlay":"Automata lejátszás","flashvars":"Flash változók","hSpace":"Vízsz. táv","properties":"Flash tulajdonságai","propertiesTab":"Tulajdonságok","quality":"Minőség","qualityAutoHigh":"Automata jó","qualityAutoLow":"Automata gyenge","qualityBest":"Legjobb","qualityHigh":"Jó","qualityLow":"Gyenge","qualityMedium":"Közepes","scale":"Méretezés","scaleAll":"Mindent mutat","scaleFit":"Teljes kitöltés","scaleNoBorder":"Keret nélkül","title":"Flash tulajdonságai","vSpace":"Függ. táv","validateHSpace":"A vízszintes távolsűág mezőbe csak számokat írhat.","validateSrc":"Adja meg a hivatkozás webcímét","validateVSpace":"A függőleges távolsűág mezőbe csak számokat írhat.","windowMode":"Ablak mód","windowModeOpaque":"Opaque","windowModeTransparent":"Transparent","windowModeWindow":"Window"},"font":{"fontSize":{"label":"Méret","voiceLabel":"Betűméret","panelTitle":"Méret"},"label":"Betűtípus","panelTitle":"Betűtípus","voiceLabel":"Betűtípus"},"forms":{"button":{"title":"Gomb tulajdonságai","text":"Szöveg (Érték)","type":"Típus","typeBtn":"Gomb","typeSbm":"Küldés","typeRst":"Alaphelyzet"},"checkboxAndRadio":{"checkboxTitle":"Jelölőnégyzet tulajdonságai","radioTitle":"Választógomb tulajdonságai","value":"Érték","selected":"Kiválasztott","required":"Kötelező"},"form":{"title":"Űrlap tulajdonságai","menu":"Űrlap tulajdonságai","action":"Adatfeldolgozást végző hivatkozás","method":"Adatküldés módja","encoding":"Kódolás"},"hidden":{"title":"Rejtett mező tulajdonságai","name":"Név","value":"Érték"},"select":{"title":"Legördülő lista tulajdonságai","selectInfo":"Alaptulajdonságok","opAvail":"Elérhető opciók","value":"Érték","size":"Méret","lines":"sor","chkMulti":"több sor is kiválasztható","required":"Kötelező","opText":"Szöveg","opValue":"Érték","btnAdd":"Hozzáad","btnModify":"Módosít","btnUp":"Fel","btnDown":"Le","btnSetValue":"Legyen az alapértelmezett érték","btnDelete":"Töröl"},"textarea":{"title":"Szövegterület tulajdonságai","cols":"Karakterek száma egy sorban","rows":"Sorok száma"},"textfield":{"title":"Szövegmező tulajdonságai","name":"Név","value":"Érték","charWidth":"Megjelenített karakterek száma","maxChars":"Maximális karakterszám","required":"Kötelező","type":"Típus","typeText":"Szöveg","typePass":"Jelszó","typeEmail":"Ímél","typeSearch":"Keresés","typeTel":"Telefonszám","typeUrl":"URL"}},"format":{"label":"Formátum","panelTitle":"Bekezdés formátum","tag_address":"Címsor","tag_div":"Bekezdés (DIV)","tag_h1":"Fejléc 1","tag_h2":"Fejléc 2","tag_h3":"Fejléc 3","tag_h4":"Fejléc 4","tag_h5":"Fejléc 5","tag_h6":"Fejléc 6","tag_p":"Normál","tag_pre":"Formázott"},"horizontalrule":{"toolbar":"Elválasztóvonal beillesztése"},"iframe":{"border":"Legyen keret","noUrl":"Kérem írja be a iframe URL-t","scrolling":"Gördítősáv bekapcsolása","title":"IFrame Tulajdonságok","toolbar":"IFrame"},"image":{"alt":"Alternatív szöveg","border":"Keret","btnUpload":"Küldés a szerverre","button2Img":"Szeretne a kiválasztott képgombból sima képet csinálni?","hSpace":"Vízsz. táv","img2Button":"Szeretne a kiválasztott képből képgombot csinálni?","infoTab":"Alaptulajdonságok","linkTab":"Hivatkozás","lockRatio":"Arány megtartása","menu":"Kép tulajdonságai","resetSize":"Eredeti méret","title":"Kép tulajdonságai","titleButton":"Képgomb tulajdonságai","upload":"Feltöltés","urlMissing":"Hiányzik a kép URL-je.","vSpace":"Függ. táv","validateBorder":"A keret méretének egész számot kell beírni!","validateHSpace":"Vízszintes távolságnak egész számot kell beírni!","validateVSpace":"Függőleges távolságnak egész számot kell beírni!"},"indent":{"indent":"Behúzás növelése","outdent":"Behúzás csökkentése"},"smiley":{"options":"Hangulatjel opciók","title":"Hangulatjel beszúrása","toolbar":"Hangulatjelek"},"language":{"button":"Nyelv beállítása","remove":"Nyelv eltávolítása"},"link":{"acccessKey":"Billentyűkombináció","advanced":"További opciók","advisoryContentType":"Súgó tartalomtípusa","advisoryTitle":"Súgócimke","anchor":{"toolbar":"Horgony beillesztése/szerkesztése","menu":"Horgony tulajdonságai","title":"Horgony tulajdonságai","name":"Horgony neve","errorName":"Kérem adja meg a horgony nevét","remove":"Horgony eltávolítása"},"anchorId":"Azonosító szerint","anchorName":"Horgony név szerint","charset":"Hivatkozott tartalom kódlapja","cssClasses":"Stíluskészlet","download":"Kötelező letöltés","displayText":"Megjelenített szöveg","emailAddress":"E-Mail cím","emailBody":"Üzenet","emailSubject":"Üzenet tárgya","id":"Id","info":"Alaptulajdonságok","langCode":"Írás iránya","langDir":"Írás iránya","langDirLTR":"Balról jobbra","langDirRTL":"Jobbról balra","menu":"Hivatkozás módosítása","name":"Név","noAnchors":"(Nincs horgony a dokumentumban)","noEmail":"Adja meg az E-Mail címet","noUrl":"Adja meg a hivatkozás webcímét","noTel":"Adja meg a telefonszámot","other":"<más>","phoneNumber":"Telefonszám","popupDependent":"Szülőhöz kapcsolt (csak Netscape)","popupFeatures":"Felugró ablak jellemzői","popupFullScreen":"Teljes képernyő (csak IE)","popupLeft":"Bal pozíció","popupLocationBar":"Címsor","popupMenuBar":"Menü sor","popupResizable":"Átméretezés","popupScrollBars":"Gördítősáv","popupStatusBar":"Állapotsor","popupToolbar":"Eszköztár","popupTop":"Felső pozíció","rel":"Kapcsolat típusa","selectAnchor":"Horgony választása","styles":"Stílus","tabIndex":"Tabulátor index","target":"Tartalom megjelenítése","targetFrame":"<keretben>","targetFrameName":"Keret neve","targetPopup":"<felugró ablakban>","targetPopupName":"Felugró ablak neve","title":"Hivatkozás tulajdonságai","toAnchor":"Horgony az oldalon","toEmail":"E-Mail","toUrl":"URL","toPhone":"Telefon","toolbar":"Hivatkozás beillesztése/módosítása","type":"Hivatkozás típusa","unlink":"Hivatkozás törlése","upload":"Feltöltés"},"list":{"bulletedlist":"Felsorolás","numberedlist":"Számozás"},"liststyle":{"bulletedTitle":"Pontozott lista tulajdonságai","circle":"Kör","decimal":"Arab számozás (1, 2, 3, stb.)","disc":"Korong","lowerAlpha":"Kisbetűs (a, b, c, d, e, stb.)","lowerRoman":"Római kisbetűs (i, ii, iii, iv, v, stb.)","none":"Nincs","notset":"<Nincs beállítva>","numberedTitle":"Sorszámozott lista tulajdonságai","square":"Négyzet","start":"Kezdőszám","type":"Típus","upperAlpha":"Nagybetűs (A, B, C, D, E, stb.)","upperRoman":"Római nagybetűs (I, II, III, IV, V, stb.)","validateStartNumber":"A kezdőszám nem lehet tört érték."},"magicline":{"title":"Szúrja be a bekezdést ide"},"maximize":{"maximize":"Teljes méret","minimize":"Kis méret"},"newpage":{"toolbar":"Új oldal"},"pagebreak":{"alt":"Oldaltörés","toolbar":"Oldaltörés beillesztése"},"pastetext":{"button":"Beillesztés formázatlan szövegként","pasteNotification":"Nyomja meg a %1 gombot a beillesztéshez. A böngésző nem támogatja a beillesztést az eszköztár gombbal vagy a menüből.","title":"Beillesztés formázatlan szövegként"},"pastefromword":{"confirmCleanup":"Úgy tűnik a beillesztett szöveget Word-ből másolta át. Meg szeretné tisztítani a szöveget? (ajánlott)","error":"Egy belső hiba miatt nem sikerült megtisztítani a szöveget","title":"Beillesztés Word-ből","toolbar":"Beillesztés Word-ből"},"preview":{"preview":"Előnézet"},"print":{"toolbar":"Nyomtatás"},"removeformat":{"toolbar":"Formázás eltávolítása"},"save":{"toolbar":"Mentés"},"selectall":{"toolbar":"Mindent kijelöl"},"showblocks":{"toolbar":"Blokkok megjelenítése"},"sourcearea":{"toolbar":"Forráskód"},"specialchar":{"options":"Speciális karakter opciók","title":"Speciális karakter választása","toolbar":"Speciális karakter beillesztése"},"scayt":{"btn_about":"SCAYT névjegy","btn_dictionaries":"Szótár","btn_disable":"SCAYT letiltása","btn_enable":"SCAYT engedélyezése","btn_langs":"Nyelvek","btn_options":"Beállítások","text_title":"Helyesírás ellenőrzés gépelés közben"},"stylescombo":{"label":"Stílus","panelTitle":"Formázási stílusok","panelTitle1":"Blokk stílusok","panelTitle2":"Inline stílusok","panelTitle3":"Objektum stílusok"},"table":{"border":"Szegélyméret","caption":"Felirat","cell":{"menu":"Cella","insertBefore":"Beszúrás balra","insertAfter":"Beszúrás jobbra","deleteCell":"Cellák törlése","merge":"Cellák egyesítése","mergeRight":"Cellák egyesítése jobbra","mergeDown":"Cellák egyesítése lefelé","splitHorizontal":"Cellák szétválasztása vízszintesen","splitVertical":"Cellák szétválasztása függőlegesen","title":"Cella tulajdonságai","cellType":"Cella típusa","rowSpan":"Függőleges egyesítés","colSpan":"Vízszintes egyesítés","wordWrap":"Hosszú sorok törése","hAlign":"Vízszintes igazítás","vAlign":"Függőleges igazítás","alignBaseline":"Alapvonalra","bgColor":"Háttér színe","borderColor":"Keret színe","data":"Adat","header":"Fejléc","yes":"Igen","no":"Nem","invalidWidth":"A szélesség mezőbe csak számokat írhat.","invalidHeight":"A magasság mezőbe csak számokat írhat.","invalidRowSpan":"A függőleges egyesítés mezőbe csak számokat írhat.","invalidColSpan":"A vízszintes egyesítés mezőbe csak számokat írhat.","chooseColor":"Válasszon"},"cellPad":"Cella belső margó","cellSpace":"Cella térköz","column":{"menu":"Oszlop","insertBefore":"Beszúrás balra","insertAfter":"Beszúrás jobbra","deleteColumn":"Oszlopok törlése"},"columns":"Oszlopok","deleteTable":"Táblázat törlése","headers":"Fejlécek","headersBoth":"Mindkettő","headersColumn":"Első oszlop","headersNone":"Nincsenek","headersRow":"Első sor","heightUnit":"Magasság egység","invalidBorder":"A szegélyméret mezőbe csak számokat írhat.","invalidCellPadding":"A cella belső margó mezőbe csak számokat írhat.","invalidCellSpacing":"A cella térköz mezőbe csak számokat írhat.","invalidCols":"Az oszlopok számának nagyobbnak kell lenni mint 0.","invalidHeight":"A magasság mezőbe csak számokat írhat.","invalidRows":"A sorok számának nagyobbnak kell lenni mint 0.","invalidWidth":"A szélesség mezőbe csak számokat írhat.","menu":"Táblázat tulajdonságai","row":{"menu":"Sor","insertBefore":"Beszúrás fölé","insertAfter":"Beszúrás alá","deleteRow":"Sorok törlése"},"rows":"Sorok","summary":"Leírás","title":"Táblázat tulajdonságai","toolbar":"Táblázat","widthPc":"százalék","widthPx":"képpont","widthUnit":"Szélesség egység"},"undo":{"redo":"Ismétlés","undo":"Visszavonás"},"widget":{"move":"Kattints és húzd a mozgatáshoz","label":"%1 modul"},"uploadwidget":{"abort":"A feltöltést a felhasználó megszakította.","doneOne":"A fájl sikeresen feltöltve.","doneMany":"%1 fájl sikeresen feltöltve.","uploadOne":"Fájl feltöltése ({percentage}%)...","uploadMany":"Fájlok feltöltése, {current}/{max} kész ({percentage}%)..."},"wsc":{"btnIgnore":"Kihagyja","btnIgnoreAll":"Mindet kihagyja","btnReplace":"Csere","btnReplaceAll":"Összes cseréje","btnUndo":"Visszavonás","changeTo":"Módosítás","errorLoading":"Hiba a szolgáltatás host betöltése közben: %s.","ieSpellDownload":"A helyesírás-ellenőrző nincs telepítve. Szeretné letölteni most?","manyChanges":"Helyesírás-ellenőrzés kész: %1 szó cserélve","noChanges":"Helyesírás-ellenőrzés kész: Nincs változtatott szó","noMispell":"Helyesírás-ellenőrzés kész: Nem találtam hibát","noSuggestions":"Nincs javaslat","notAvailable":"Sajnálom, de a szolgáltatás jelenleg nem elérhető.","notInDic":"Nincs a szótárban","oneChange":"Helyesírás-ellenőrzés kész: Egy szó cserélve","progress":"Helyesírás-ellenőrzés folyamatban...","title":"Helyesírás ellenörző","toolbar":"Helyesírás-ellenőrzés"}};
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/a11yhelp.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/a11yhelp.js new file mode 100644 index 00000000..3d14d13a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/a11yhelp.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("a11yHelp",function(f){function m(a){for(var b,c,h=[],d=0;d<g.length;d++)c=g[d],b=a/g[d],1<b&&2>=b&&(a-=c,h.push(e[c]));h.push(e[a]||String.fromCharCode(a));return h.join("+")}function t(a,b){var c=f.getCommandKeystroke(b,!0);return c.length?CKEDITOR.tools.array.map(c,m).join(" / "):a}var a=f.lang.a11yhelp,b=f.lang.common.keyboard,p=CKEDITOR.tools.getNextId(),q=/\$\{(.*?)\}/g,g=[CKEDITOR.ALT,CKEDITOR.SHIFT,CKEDITOR.CTRL],e={8:b[8],9:a.tab,13:b[13],16:b[16],17:b[17],18:b[18],19:a.pause, +20:a.capslock,27:a.escape,33:a.pageUp,34:a.pageDown,35:b[35],36:b[36],37:a.leftArrow,38:a.upArrow,39:a.rightArrow,40:a.downArrow,45:a.insert,46:b[46],91:a.leftWindowKey,92:a.rightWindowKey,93:a.selectKey,96:a.numpad0,97:a.numpad1,98:a.numpad2,99:a.numpad3,100:a.numpad4,101:a.numpad5,102:a.numpad6,103:a.numpad7,104:a.numpad8,105:a.numpad9,106:a.multiply,107:a.add,109:a.subtract,110:a.decimalPoint,111:a.divide,112:a.f1,113:a.f2,114:a.f3,115:a.f4,116:a.f5,117:a.f6,118:a.f7,119:a.f8,120:a.f9,121:a.f10, +122:a.f11,123:a.f12,144:a.numLock,145:a.scrollLock,186:a.semiColon,187:a.equalSign,188:a.comma,189:a.dash,190:a.period,191:a.forwardSlash,192:a.graveAccent,219:a.openBracket,220:a.backSlash,221:a.closeBracket,222:a.singleQuote};e[CKEDITOR.ALT]=b[18];e[CKEDITOR.SHIFT]=b[16];e[CKEDITOR.CTRL]=CKEDITOR.env.mac?b[224]:b[17];return{title:a.title,minWidth:600,minHeight:400,contents:[{id:"info",label:f.lang.common.generalTab,expand:!0,elements:[{type:"html",id:"legends",style:"white-space:normal;",focus:function(){this.getElement().focus()}, +html:function(){for(var b='\x3cdiv class\x3d"cke_accessibility_legend" role\x3d"document" aria-labelledby\x3d"'+p+'_arialbl" tabIndex\x3d"-1"\x3e%1\x3c/div\x3e\x3cspan id\x3d"'+p+'_arialbl" class\x3d"cke_voice_label"\x3e'+a.contents+" \x3c/span\x3e",e=[],c=a.legend,h=c.length,d=0;d<h;d++){for(var f=c[d],g=[],r=f.items,m=r.length,n=0;n<m;n++){var k=r[n],l=CKEDITOR.env.edge&&k.legendEdge?k.legendEdge:k.legend,l=l.replace(q,t);l.match(q)||g.push("\x3cdt\x3e%1\x3c/dt\x3e\x3cdd\x3e%2\x3c/dd\x3e".replace("%1", +k.name).replace("%2",l))}e.push("\x3ch1\x3e%1\x3c/h1\x3e\x3cdl\x3e%2\x3c/dl\x3e".replace("%1",f.name).replace("%2",g.join("")))}return b.replace("%1",e.join(""))}()+'\x3cstyle type\x3d"text/css"\x3e.cke_accessibility_legend{width:600px;height:400px;padding-right:5px;overflow-y:auto;overflow-x:hidden;}.cke_browser_quirks .cke_accessibility_legend,{height:390px}.cke_accessibility_legend *{white-space:normal;}.cke_accessibility_legend h1{font-size: 20px;border-bottom: 1px solid #AAA;margin: 5px 0px 15px;}.cke_accessibility_legend dl{margin-left: 5px;}.cke_accessibility_legend dt{font-size: 13px;font-weight: bold;}.cke_accessibility_legend dd{margin:10px}\x3c/style\x3e'}]}], +buttons:[CKEDITOR.dialog.cancelButton]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/_translationstatus.txt b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/_translationstatus.txt new file mode 100644 index 00000000..49c87293 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/_translationstatus.txt @@ -0,0 +1,25 @@ +Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+
+cs.js Found: 30 Missing: 0
+cy.js Found: 30 Missing: 0
+da.js Found: 12 Missing: 18
+de.js Found: 30 Missing: 0
+el.js Found: 25 Missing: 5
+eo.js Found: 30 Missing: 0
+fa.js Found: 30 Missing: 0
+fi.js Found: 30 Missing: 0
+fr.js Found: 30 Missing: 0
+gu.js Found: 12 Missing: 18
+he.js Found: 30 Missing: 0
+it.js Found: 30 Missing: 0
+mk.js Found: 5 Missing: 25
+nb.js Found: 30 Missing: 0
+nl.js Found: 30 Missing: 0
+no.js Found: 30 Missing: 0
+pt-br.js Found: 30 Missing: 0
+ro.js Found: 6 Missing: 24
+tr.js Found: 30 Missing: 0
+ug.js Found: 27 Missing: 3
+vi.js Found: 6 Missing: 24
+zh-cn.js Found: 30 Missing: 0
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/af.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/af.js new file mode 100644 index 00000000..5959df37 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/af.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","af",{title:"Toeganglikheid instruksies",contents:"Hulp inhoud. Druk ESC om toe te maak.",legend:[{name:"Algemeen",items:[{name:"Bewerker balk",legend:"Druk ${toolbarFocus} om op die werkbalk te land. Beweeg na die volgende en voorige wekrbalkgroep met TAB and SHIFT+TAB. Beweeg na die volgende en voorige werkbalkknop met die regter of linker pyl. Druk SPASIE of ENTER om die knop te bevestig."},{name:"Bewerker dialoog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Bewerkerinhoudmenu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pouse",capslock:"Hoofletterslot",escape:"Ontsnap",pageUp:"Blaaiop",pageDown:"Blaaiaf",leftArrow:"Linkspyl",upArrow:"Oppyl",rightArrow:"Regterpyl",downArrow:"Afpyl",insert:"Toevoeg",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Nommerblok 0",numpad1:"Nommerblok 1", +numpad2:"Nommerblok 2",numpad3:"Nommerblok 3",numpad4:"Nommerblok 4",numpad5:"Nommerblok 5",numpad6:"Nommerblok 6",numpad7:"Nommerblok 7",numpad8:"Nommerblok 8",numpad9:"Nommerblok 9",multiply:"Maal",add:"Plus",subtract:"Minus",decimalPoint:"Desimaalepunt",divide:"Gedeeldeur",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Nommervergrendel",scrollLock:"Rolvergrendel",semiColon:"Kommapunt",equalSign:"Isgelykaan",comma:"Komma",dash:"Koppelteken", +period:"Punt",forwardSlash:"Skuinsstreep",graveAccent:"Aksentteken",openBracket:"Oopblokhakkie",backSlash:"Trustreep",closeBracket:"Toeblokhakkie",singleQuote:"Enkelaanhaalingsteken"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ar.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ar.js new file mode 100644 index 00000000..db794bed --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ar.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","ar",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"عام",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"الاوامر",items:[{name:"تراجع",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:"نص غامق",legend:"Press ${bold}"},{name:"نص مائل",legend:"Press ${italic}"},{name:"نص تحته خط",legend:"Press ${underline}"}, +{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"هروب",pageUp:"اعلى الصفحة",pageDown:"اسفل الصفحة",leftArrow:"السهم الايسر",upArrow:"السهم العلوي",rightArrow:"السهم الأيمن",downArrow:"السهم السفلي",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"مضروب",add:"إضافة",subtract:"طرح",decimalPoint:"Decimal Point",divide:"تقسيم",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"الفاصلة المنقوطة",equalSign:'علامة "يساوي"',comma:"فاصلة",dash:"شرطة",period:"نقطة",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"افتح القوس",backSlash:"Backslash",closeBracket:"اغلق القوس",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/az.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/az.js new file mode 100644 index 00000000..52124569 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/az.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","az",{title:"Əlillərə dəstək üzrə təlimat",contents:"Kömək. Pəncərəni bağlamaq üçün ESC basın.",legend:[{name:"Əsas",items:[{name:"Düzəliş edənin alətlər çubuğu",legend:"Panelə keçmək üçün ${toolbarFocus} basın. Növbəti panelə TAB, əvvəlki panelə isə SHIFT+TAB düyməsi vasitəsi ilə keçə bilərsiz. Paneldəki düymələr arasında sol və sağ ox düyməsi ilə keçid edə bilərsiz. Seçilmiş düyməsi SPACE və ya ENTER ilə işlədə bilərsiniz."},{name:"Redaktorun pəncərəsi",legend:"Pəncərə içində növbəti element seçmək üçün TAB düyməni basın, əvvəlki isə - SHIFT+TAB. Təsdiq edilməsi üçün ENTER, imtina edilməsi isə ESC diymələri istifadə edin. Pəncərədə bir neçə vərəq olanda olnarın siyahı ALT+F10 ilə aça bilərsiz. Vərəqlərin siyahı fokus altında olanda ox düymələr vasitəsi ilə onların arasında keçid edə bilərsiz."}, +{name:"Redaktorun seçimlərin menyusu",legend:"Seçimləri redaktə etmək üçün ${contextMenu} ya da APPLICATION KEY basın. Növbəti seçimə keçmək üçün TAB ya AŞAĞI OX düyməsini basın, əvvəlki isə - SHIFT+TAB ya YUXARI OX. Seçimi arımaq SPACE ya ENTER düymələri istifadə edin. Alt menyunu açmaq üçün SPACE, ENTER ya SAĞA OX basın. ESC ya SOLA OX ilə geriyə qayıda bilərsiz. Bütün menyunu ESC ilə bağlıyın."},{name:"Düzəliş edənin siyahı qutusu",legend:"Siyahı qutusu içində növbəti bənd seçmək üçün TAB ya AŞAĞI OX, əvvəlki isə SHIFT+TAB ya YUXARI OX basın. Seçimi arımaq SPACE ya ENTER düymələri istifadə edin. Siyahı qutusu ESC ilə bağlıyın."}, +{name:"Redaktor elementin cığır paneli",legend:"Elementin cığır paneli seçmək üçün ${elementsPathFocus} basın. Növbəti element seçmək üçün TAB ya SAĞA OX, əvvəlki isə SHIFT+TAB ya SOLA OX istifadə edin. Elementi arımaq SPACE ya ENTER düymələri mövcuddur."}]},{name:"Əmrlər",items:[{name:"Əmri geri qaytar",legend:"${undo} basın"},{name:"Geri əmri",legend:"${redo} basın"},{name:"Qalın əmri",legend:"${bold} basın"},{name:"Kursiv əmri",legend:"${italic} basın"},{name:"Altdan xətt əmri",legend:"${underline} basın"}, +{name:"Link əmri",legend:"${link} basın"},{name:"Paneli gizlət əmri",legend:"${toolbarCollapse} basın"},{name:"Əvvəlki fokus sahəsi seç əmrı",legend:"Kursordan əvvəl ən yaxın əlçatmaz yerə dəymək üçün ${accessPreviousSpace} basın, misal üçün: iki dal-badal HR teg. Uzaq yerlərə dəymək üçün bir neçə dəfə basın."},{name:"Növbəti fokus sahəsi seç əmrı",legend:"Kursordan sonra ən yaxın əlçatmaz yerə dəymək üçün ${accessNextSpace} basın, misal üçün: iki dal-badal HR teg. Uzaq yerlərə dəymək üçün bir neçə dəfə basın."}, +{name:"Hərtərəfli Kömək",legend:"${a11yHelp} basın"},{name:"Yalnız mətni əlavə et",legend:"${pastetext} basın",legendEdge:"Öncə ${pastetext}, sonra ${paste} basın"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Sola ox işarəsi",upArrow:"Yuxarı ox işarəsi",rightArrow:"Sağa ox işarəsi",downArrow:"Aşağı ox işarəsi",insert:"Insert",leftWindowKey:"Soldaki Windows düyməsi",rightWindowKey:"Sağdaki Windows düyməsi",selectKey:"Düyməni seçin", +numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Vurma",add:"Əlavə et",subtract:"Çıxma",decimalPoint:"Onluq kəsri tam ədəddən ayıran nöqtə",divide:"Bölüşdürmə",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Nöqtəli verqül",equalSign:"Barəbərlik işarəsi", +comma:"Vergül",dash:"Defis",period:"Nöqtə",forwardSlash:"Çəp xətt",graveAccent:"Vurğu işarəsi",openBracket:"Açılan mötərizə",backSlash:"Tərs çəpəki xətt",closeBracket:"Bağlanan mötərizə",singleQuote:"Tək dırnaq"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/bg.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/bg.js new file mode 100644 index 00000000..d197b482 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/bg.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","bg",{title:"Инструкции за достъпност",contents:"Съдържание на помощта. За да затворите този диалогов прозорец, натиснете ESC.",legend:[{name:"Общо",items:[{name:"Лента с инструменти за редактора",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Диалог на редактора", +legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."},{name:"Контекстно меню на редактора",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."}, +{name:"Списъчно меню на редактора",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."},{name:"Лента с път на елемент на редактора",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]}, +{name:"Команди",items:[{name:"Команда за отмяна",legend:"Натисни ${undo}"},{name:"Команда за пренаправяне",legend:"Натисни ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command",legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down", +leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3", +f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ca.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ca.js new file mode 100644 index 00000000..6ff7e703 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ca.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","ca",{title:"Instruccions d'Accessibilitat",contents:"Continguts de l'Ajuda. Per tancar aquest quadre de diàleg premi ESC.",legend:[{name:"General",items:[{name:"Editor de barra d'eines",legend:"Premi ${toolbarFocus} per desplaçar-se per la barra d'eines. Vagi en el següent i anterior grup de barra d'eines amb TAB i SHIFT+TAB. Vagi en el següent i anterior botó de la barra d'eines amb RIGHT ARROW i LEFT ARROW. Premi SPACE o ENTER per activar el botó de la barra d'eines."}, +{name:"Editor de quadre de diàleg",legend:"Dins d'un quadre de diàleg, premi la tecla TAB per desplaçar-se fins al següent element del quadre de diàleg, premi la tecla Shift + TAB per desplaçar-se a l'anterior element del quadre de diàleg, premi la tecla ENTER per confirmar el quadre de diàleg, premi la tecla ESC per cancel·lar el quadre de diàleg. Quan un quadre de diàleg té diverses pestanyes, la llista de pestanyes pot ser assolit ja sigui amb ALT + F10 o TAB, com a part de l'ordre de tabulació del quadre de diàleg. Amb la llista de pestanyes seleccionada, pot anar a la fitxa següent i anterior amb la tecla FLETXA DRETA i ESQUERRA, respectivament."}, +{name:"Editor de menú contextual",legend:"Premi ${contextMenu} o APPLICATION KEY per obrir el menú contextual. Després desplacis a la següent opció del menú amb TAB o DOWN ARROW. Desplacis a l'anterior opció amb SHIFT+TAB o UP ARROW. Premi SPACE o ENTER per seleccionar l'opció del menú. Obri el submenú de l'actual opció utilitzant SPACE o ENTER o RIGHT ARROW. Pot tornar a l'opció del menú pare amb ESC o LEFT ARROW. Tanqui el menú contextual amb ESC."},{name:"Editor de caixa de llista",legend:"Dins d'un quadre de llista, desplacis al següent element de la llista amb TAB o DOWN ARROW. Desplacis a l'anterior element de la llista amb SHIFT+TAB o UP ARROW. Premi SPACE o ENTER per seleccionar l'opció de la llista. Premi ESC per tancar el quadre de llista."}, +{name:"Editor de barra de ruta de l'element",legend:"Premi ${elementsPathFocus} per anar als elements de la barra de ruta. Desplacis al botó de l'element següent amb TAB o RIGHT ARROW. Desplacis a l'anterior botó amb SHIFT+TAB o LEFT ARROW. Premi SPACE o ENTER per seleccionar l'element a l'editor."}]},{name:"Ordres",items:[{name:"Desfer ordre",legend:"Premi ${undo}"},{name:"Refer ordre",legend:"Premi ${redo}"},{name:"Ordre negreta",legend:"Premi ${bold}"},{name:"Ordre cursiva",legend:"Premi ${italic}"}, +{name:"Ordre subratllat",legend:"Premi ${underline}"},{name:"Ordre enllaç",legend:"Premi ${link}"},{name:"Ordre amagar barra d'eines",legend:"Premi ${toolbarCollapse}"},{name:"Ordre per accedir a l'anterior espai enfocat",legend:"Premi ${accessPreviousSpace} per accedir a l'enfocament d'espai més proper inabastable abans del símbol d'intercalació, per exemple: dos elements HR adjacents. Repetiu la combinació de tecles per arribar a enfocaments d'espais distants."},{name:"Ordre per accedir al següent espai enfocat", +legend:"Premi ${accessNextSpace} per accedir a l'enfocament d'espai més proper inabastable després del símbol d'intercalació, per exemple: dos elements HR adjacents. Repetiu la combinació de tecles per arribar a enfocaments d'espais distants."},{name:"Ajuda d'accessibilitat",legend:"Premi ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tabulació",pause:"Pausa",capslock:"Bloqueig de majúscules",escape:"Escape",pageUp:"Pàgina Amunt", +pageDown:"Pàgina Avall",leftArrow:"Fletxa Esquerra",upArrow:"Fletxa Amunt",rightArrow:"Fletxa Dreta",downArrow:"Fletxa Avall",insert:"Inserir",leftWindowKey:"Tecla Windows Esquerra",rightWindowKey:"Tecla Windows Dreta",selectKey:"Tecla Seleccionar",numpad0:"Teclat Numèric 0",numpad1:"Teclat Numèric 1",numpad2:"Teclat Numèric 2",numpad3:"Teclat Numèric 3",numpad4:"Teclat Numèric 4",numpad5:"Teclat Numèric 5",numpad6:"Teclat Numèric 6",numpad7:"Teclat Numèric 7",numpad8:"Teclat Numèric 8",numpad9:"Teclat Numèric 9", +multiply:"Multiplicació",add:"Suma",subtract:"Resta",decimalPoint:"Punt Decimal",divide:"Divisió",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Bloqueig Teclat Numèric",scrollLock:"Bloqueig de Desplaçament",semiColon:"Punt i Coma",equalSign:"Símbol Igual",comma:"Coma",dash:"Guió",period:"Punt",forwardSlash:"Barra Diagonal",graveAccent:"Accent Obert",openBracket:"Claudàtor Obert",backSlash:"Barra Invertida",closeBracket:"Claudàtor Tancat", +singleQuote:"Cometa Simple"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/cs.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/cs.js new file mode 100644 index 00000000..982fb327 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/cs.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","cs",{title:"Instrukce pro přístupnost",contents:"Obsah nápovědy. Pro uzavření tohoto dialogu stiskněte klávesu ESC.",legend:[{name:"Obecné",items:[{name:"Panel nástrojů editoru",legend:"Stiskněte${toolbarFocus} k procházení panelu nástrojů. Přejděte na další a předchozí skupiny pomocí TAB a SHIFT+TAB. Přechod na další a předchozí tlačítko panelu nástrojů je pomocí ŠIPKA VPRAVO nebo ŠIPKA VLEVO. Stisknutím mezerníku nebo klávesy ENTER tlačítko aktivujete."},{name:"Dialogové okno editoru", +legend:"Uvnitř dialogového okna stiskněte TAB pro přesunutí na další prvek okna, stiskněte SHIFT+TAB pro přesun na předchozí prvek okna, stiskněte ENTER pro odeslání dialogu, stiskněte ESC pro jeho zrušení. Pro dialogová okna, která mají mnoho karet stiskněte ALT+F10 pro zaměření seznamu karet, nebo TAB, pro posun podle pořadí karet.Při zaměření seznamu karet se můžete jimi posouvat pomocí ŠIPKY VPRAVO a VLEVO."},{name:"Kontextové menu editoru",legend:"Stiskněte ${contextMenu} nebo klávesu APPLICATION k otevření kontextového menu. Pak se přesuňte na další možnost menu pomocí TAB nebo ŠIPKY DOLŮ. Přesuňte se na předchozí možnost pomocí SHIFT+TAB nebo ŠIPKY NAHORU. Stiskněte MEZERNÍK nebo ENTER pro zvolení možnosti menu. Podmenu současné možnosti otevřete pomocí MEZERNÍKU nebo ENTER či ŠIPKY DOLEVA. Kontextové menu uzavřete stiskem ESC."}, +{name:"Rámeček seznamu editoru",legend:"Uvnitř rámečku seznamu se přesunete na další položku menu pomocí TAB nebo ŠIPKA DOLŮ. Na předchozí položku se přesunete SHIFT+TAB nebo ŠIPKA NAHORU. Stiskněte MEZERNÍK nebo ENTER pro zvolení možnosti seznamu. Stiskněte ESC pro uzavření seznamu."},{name:"Lišta cesty prvku v editoru",legend:"Stiskněte ${elementsPathFocus} pro procházení lišty cesty prvku. Na další tlačítko prvku se přesunete pomocí TAB nebo ŠIPKA VPRAVO. Na předchozí tlačítko se přesunete pomocí SHIFT+TAB nebo ŠIPKA VLEVO. Stiskněte MEZERNÍK nebo ENTER pro vybrání prvku v editoru."}]}, +{name:"Příkazy",items:[{name:" Příkaz Zpět",legend:"Stiskněte ${undo}"},{name:" Příkaz Znovu",legend:"Stiskněte ${redo}"},{name:" Příkaz Tučné",legend:"Stiskněte ${bold}"},{name:" Příkaz Kurzíva",legend:"Stiskněte ${italic}"},{name:" Příkaz Podtržení",legend:"Stiskněte ${underline}"},{name:" Příkaz Odkaz",legend:"Stiskněte ${link}"},{name:" Příkaz Skrýt panel nástrojů",legend:"Stiskněte ${toolbarCollapse}"},{name:"Příkaz pro přístup k předchozímu prostoru zaměření",legend:"Stiskněte ${accessPreviousSpace} pro přístup k nejbližšímu nedosažitelnému prostoru zaměření před stříškou, například: dva přilehlé prvky HR. Pro dosažení vzdálených prostorů zaměření tuto kombinaci kláves opakujte."}, +{name:"Příkaz pro přístup k dalšímu prostoru zaměření",legend:"Stiskněte ${accessNextSpace} pro přístup k nejbližšímu nedosažitelnému prostoru zaměření po stříšce, například: dva přilehlé prvky HR. Pro dosažení vzdálených prostorů zaměření tuto kombinaci kláves opakujte."},{name:" Nápověda přístupnosti",legend:"Stiskněte ${a11yHelp}"},{name:"Vložit jako čistý text",legend:"Stiskněte ${pastetext}",legendEdge:"Stiskněte ${pastetext} a pak ${paste}"}]}],tab:"Tabulátor",pause:"Pauza",capslock:"Caps lock", +escape:"Escape",pageUp:"Stránka nahoru",pageDown:"Stránka dolů",leftArrow:"Šipka vlevo",upArrow:"Šipka nahoru",rightArrow:"Šipka vpravo",downArrow:"Šipka dolů",insert:"Vložit",leftWindowKey:"Levá klávesa Windows",rightWindowKey:"Pravá klávesa Windows",selectKey:"Vyberte klávesu",numpad0:"Numerická klávesa 0",numpad1:"Numerická klávesa 1",numpad2:"Numerická klávesa 2",numpad3:"Numerická klávesa 3",numpad4:"Numerická klávesa 4",numpad5:"Numerická klávesa 5",numpad6:"Numerická klávesa 6",numpad7:"Numerická klávesa 7", +numpad8:"Numerická klávesa 8",numpad9:"Numerická klávesa 9",multiply:"Numerická klávesa násobení",add:"Přidat",subtract:"Numerická klávesa odečítání",decimalPoint:"Desetinná tečka",divide:"Numerická klávesa dělení",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num lock",scrollLock:"Scroll lock",semiColon:"Středník",equalSign:"Rovnítko",comma:"Čárka",dash:"Pomlčka",period:"Tečka",forwardSlash:"Lomítko",graveAccent:"Přízvuk",openBracket:"Otevřená hranatá závorka", +backSlash:"Obrácené lomítko",closeBracket:"Uzavřená hranatá závorka",singleQuote:"Jednoduchá uvozovka"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/cy.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/cy.js new file mode 100644 index 00000000..4b3b5155 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/cy.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","cy",{title:"Canllawiau Hygyrchedd",contents:"Cynnwys Cymorth. I gau y deialog hwn, pwyswch ESC.",legend:[{name:"Cyffredinol",items:[{name:"Bar Offer y Golygydd",legend:"Pwyswch $ {toolbarFocus} i fynd at y bar offer. Symudwch i'r grŵp bar offer nesaf a blaenorol gyda TAB a SHIFT+TAB. Symudwch i'r botwm bar offer nesaf a blaenorol gyda SAETH DDE neu SAETH CHWITH. Pwyswch SPACE neu ENTER i wneud botwm y bar offer yn weithredol."},{name:"Deialog y Golygydd",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Dewislen Cyd-destun y Golygydd",legend:"Pwyswch $ {contextMenu} neu'r ALLWEDD 'APPLICATION' i agor y ddewislen cyd-destun. Yna symudwch i'r opsiwn ddewislen nesaf gyda'r TAB neu'r SAETH I LAWR. Symudwch i'r opsiwn blaenorol gyda SHIFT+TAB neu'r SAETH I FYNY. Pwyswch SPACE neu ENTER i ddewis yr opsiwn ddewislen. Agorwch is-dewislen yr opsiwn cyfredol gyda SPACE neu ENTER neu SAETH DDE. Ewch yn ôl i'r eitem ar y ddewislen uwch gydag ESC neu SAETH CHWITH. Ceuwch y ddewislen cyd-destun gydag ESC."}, +{name:"Blwch Rhestr y Golygydd",legend:"Tu mewn y blwch rhestr, ewch i'r eitem rhestr nesaf gyda TAB neu'r SAETH I LAWR. Symudwch i restr eitem flaenorol gyda SHIFT+TAB neu SAETH I FYNY. Pwyswch SPACE neu ENTER i ddewis yr opsiwn o'r rhestr. Pwyswch ESC i gau'r rhestr."},{name:"Bar Llwybr Elfen y Golygydd",legend:"Pwyswch ${elementsPathFocus} i fynd i'r bar llwybr elfennau. Symudwch i fotwm yr elfen nesaf gyda TAB neu SAETH DDE. Symudwch i fotwm blaenorol gyda SHIFT+TAB neu SAETH CHWITH. Pwyswch SPACE neu ENTER i ddewis yr elfen yn y golygydd."}]}, +{name:"Gorchmynion",items:[{name:"Gorchymyn dadwneud",legend:"Pwyswch ${undo}"},{name:"Gorchymyn ailadrodd",legend:"Pwyswch ${redo}"},{name:"Gorchymyn Bras",legend:"Pwyswch ${bold}"},{name:"Gorchymyn italig",legend:"Pwyswch ${italig}"},{name:"Gorchymyn tanlinellu",legend:"Pwyso ${underline}"},{name:"Gorchymyn dolen",legend:"Pwyswch ${link}"},{name:"Gorchymyn Cwympo'r Dewislen",legend:"Pwyswch ${toolbarCollapse}"},{name:"Myned i orchymyn bwlch ffocws blaenorol",legend:"Pwyswch ${accessPreviousSpace} i fyned i'r \"blwch ffocws sydd methu ei gyrraedd\" cyn y caret, er enghraifft: dwy elfen HR drws nesaf i'w gilydd. AIladroddwch y cyfuniad allwedd i gyrraedd bylchau ffocws pell."}, +{name:"Ewch i'r gorchymyn blwch ffocws nesaf",legend:"Pwyswch ${accessNextSpace} i fyned i'r blwch ffocws agosaf nad oes modd ei gyrraedd ar ôl y caret, er enghraifft: dwy elfen HR drws nesaf i'w gilydd. Ailadroddwch y cyfuniad allwedd i gyrraedd blychau ffocws pell."},{name:"Cymorth Hygyrchedd",legend:"Pwyswch ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape", +pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point", +divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/da.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/da.js new file mode 100644 index 00000000..34bd7a73 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/da.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","da",{title:"Tilgængelighedsinstrukser",contents:"Onlinehjælp. For at lukke dette vindue klik ESC",legend:[{name:"Generelt",items:[{name:"Editor værktøjslinje",legend:"Tryk ${toolbarFocus} for at navigere til værktøjslinjen. Flyt til næste eller forrige værktøjsline gruppe ved hjælp af TAB eller SHIFT+TAB. Flyt til næste eller forrige værktøjslinje knap med venstre- eller højre piltast. Tryk på SPACE eller ENTER for at aktivere værktøjslinje knappen."},{name:"Editor dialogboks", +legend:"Inde i en dialogboks kan du, trykke på TAB for at navigere til næste element, trykke på SHIFT+TAB for at navigere til forrige element, trykke på ENTER for at afsende eller trykke på ESC for at lukke dialogboksen. Når en dialogboks har flere faner, fanelisten kan tilgås med ALT+F10 eller med TAB. Hvis fanelisten er i fokus kan du skifte til næste eller forrige tab, med højre- og venstre piltast."},{name:"Redaktør kontekstmenu",legend:"Tryk ${contextMenu} eller APPLICATION KEY for at åbne kontekstmenuen. Flyt derefter til næste menuvalg med TAB eller PIL NED. Flyt til forrige valg med SHIFT+TAB eller PIL OP. Tryk MELLEMRUM eller RETUR for at vælge menu-muligheder. Åben under-menu af aktuelle valg med MELLEMRUM eller RETUR eller HØJRE PIL. Gå tilbage til overliggende menu-emne med ESC eller VENSTRE PIL. Luk kontekstmenu med ESC."}, +{name:"Redaktør listeboks",legend:"Flyt til næste emne med TAB eller PIL NED inde i en listeboks. Flyt til forrige listeemne med SHIFT+TAB eller PIL OP. Tryk MELLEMRUM eller RETUR for at vælge liste-muligheder. Tryk ESC for at lukke liste-boksen."},{name:"Redaktør elementsti-bar",legend:"Tryk ${elementsPathFocus} for at navigere til elementernes sti-bar. Flyt til næste element-knap med TAB eller HØJRE PIL. Flyt til forrige knap med SHIFT+TAB eller VENSTRE PIL. Klik MELLEMRUM eller RETUR for at vælge element i editoren."}]}, +{name:"Kommandoer",items:[{name:"Fortryd kommando",legend:"Klik på ${undo}"},{name:"Gentag kommando",legend:"Klik ${redo}"},{name:"Fed kommando",legend:"Klik ${bold}"},{name:"Kursiv kommando",legend:"Klik ${italic}"},{name:"Understregnings kommando",legend:"Klik ${underline}"},{name:"Link kommando",legend:"Klik ${link}"},{name:"Klap værktøjslinje sammen kommando ",legend:"Klik ${toolbarCollapse}"},{name:"Adgang til forrige fokusområde kommando",legend:"Klik på ${accessPreviousSpace} for at få adgang til det nærmeste utilgængelige fokusmellemrum før indskudstegnet, for eksempel: To nærliggende HR-elementer. Gentag nøglekombinationen for at nå fjentliggende fokusmellemrum."}, +{name:"Gå til næste fokusmellemrum kommando",legend:"Klik på ${accessNextSpace} for at få adgang til det nærmeste utilgængelige fokusmellemrum efter indskudstegnet, for eksempel: To nærliggende HR-elementer. Gentag nøglekombinationen for at nå fjentliggende fokusmellemrum."},{name:"Tilgængelighedshjælp",legend:"Kilk ${a11yHelp}"},{name:"Indsæt som ren tekst",legend:"Klik ${pastetext}",legendEdge:"Klik ${pastetext}, efterfult af ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape", +pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Venstre pil",upArrow:"Pil op",rightArrow:"Højre pil",downArrow:"Pil ned",insert:"Insert",leftWindowKey:"Venstre Windows tast",rightWindowKey:"Højre Windows tast",selectKey:"Select-knap",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Gange",add:"Plus",subtract:"Minus",decimalPoint:"Komma",divide:"Divider", +f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semikolon",equalSign:"Lighedstegn",comma:"Komma",dash:"Bindestreg",period:"Punktum",forwardSlash:"Skråstreg",graveAccent:"Accent grave",openBracket:"Start klamme",backSlash:"Omvendt skråstreg",closeBracket:"Slut klamme",singleQuote:"Enkelt citationstegn"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/de-ch.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/de-ch.js new file mode 100644 index 00000000..b38d51e7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/de-ch.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","de-ch",{title:"Barrierefreiheitinformationen",contents:"Hilfeinhalt. Um den Dialog zu schliessen die Taste ESC drücken.",legend:[{name:"Allgemein",items:[{name:"Editorwerkzeugleiste",legend:"Drücken Sie ${toolbarFocus} auf der Symbolleiste. Gehen Sie zur nächsten oder vorherigen Symbolleistengruppe mit TAB und SHIFT+TAB. Gehen Sie zur nächsten oder vorherigen Symbolleiste auf die Schaltfläche mit dem RECHTS- oder LINKS-Pfeil. Drücken Sie die Leertaste oder Eingabetaste, um die Schaltfläche in der Symbolleiste aktivieren."}, +{name:"Editordialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."},{name:"Editor-Kontextmenü",legend:"Dürcken Sie ${contextMenu} oder die Anwendungstaste um das Kontextmenü zu öffnen. Man kann die Pfeiltasten zum Wechsel benutzen. Mit der Leertaste oder der Enter-Taste kann man den Menüpunkt aufrufen. Schliessen Sie das Kontextmenü mit der ESC-Taste."}, +{name:"Editor-Listenbox",legend:"Innerhalb einer Listenbox kann man mit der TAB-Taste oder den Pfeilrunter-Taste den nächsten Menüeintrag wählen. Mit der SHIFT+TAB Tastenkombination oder der Pfeilhoch-Taste gelangt man zum vorherigen Menüpunkt. Mit der Leertaste oder Enter kann man den Menüpunkt auswählen. Drücken Sie ESC zum Verlassen des Menüs."},{name:"Editor-Elementpfadleiste",legend:"Drücken Sie ${elementsPathFocus} um sich durch die Pfadleiste zu bewegen. Um zum nächsten Element zu gelangen drücken Sie TAB oder die Pfeilrechts-Taste. Zum vorherigen Element gelangen Sie mit der SHIFT+TAB oder der Pfeillinks-Taste. Drücken Sie die Leertaste oder Enter um das Element auszuwählen."}]}, +{name:"Befehle",items:[{name:"Rückgängig-Befehl",legend:"Drücken Sie ${undo}"},{name:"Wiederherstellen-Befehl",legend:"Drücken Sie ${redo}"},{name:"Fettschrift-Befehl",legend:"Drücken Sie ${bold}"},{name:"Kursiv-Befehl",legend:"Drücken Sie ${italic}"},{name:"Unterstreichen-Befehl",legend:"Drücken Sie ${underline}"},{name:"Link-Befehl",legend:"Drücken Sie ${link}"},{name:"Werkzeugleiste einklappen-Befehl",legend:"Drücken Sie ${toolbarCollapse}"},{name:"Zugang bisheriger Fokussierung Raumbefehl ",legend:"Drücken Sie ${accessPreviousSpace} auf den am nächsten nicht erreichbar Fokus-Abstand vor die Einfügemarke zugreifen: zwei benachbarte HR-Elemente. Wiederholen Sie die Tastenkombination um entfernte Fokusräume zu erreichen. "}, +{name:"Zugang nächster Schwerpunkt Raumbefehl ",legend:"Drücken Sie $ { accessNextSpace }, um den nächsten unerreichbar Fokus Leerzeichen nach dem Cursor zum Beispiel auf: zwei benachbarten HR Elemente. Wiederholen Sie die Tastenkombination zum fernen Fokus Bereiche zu erreichen. "},{name:"Eingabehilfen",legend:"Drücken Sie ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Feststell",escape:"Escape", +pageUp:"Bild auf",pageDown:"Bild ab",leftArrow:"Linke Pfeiltaste",upArrow:"Obere Pfeiltaste",rightArrow:"Rechte Pfeiltaste",downArrow:"Untere Pfeiltaste",insert:"Einfügen",leftWindowKey:"Linke Windowstaste",rightWindowKey:"Rechte Windowstaste",selectKey:"Taste auswählen",numpad0:"Ziffernblock 0",numpad1:"Ziffernblock 1",numpad2:"Ziffernblock 2",numpad3:"Ziffernblock 3",numpad4:"Ziffernblock 4",numpad5:"Ziffernblock 5",numpad6:"Ziffernblock 6",numpad7:"Ziffernblock 7",numpad8:"Ziffernblock 8",numpad9:"Ziffernblock 9", +multiply:"Multiplizieren",add:"Addieren",subtract:"Subtrahieren",decimalPoint:"Punkt",divide:"Dividieren",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Ziffernblock feststellen",scrollLock:"Rollen",semiColon:"Semikolon",equalSign:"Gleichheitszeichen",comma:"Komma",dash:"Bindestrich",period:"Punkt",forwardSlash:"Schrägstrich",graveAccent:"Gravis",openBracket:"Öffnende eckige Klammer",backSlash:"Rückwärtsgewandter Schrägstrich",closeBracket:"Schliessende eckige Klammer", +singleQuote:"Einfaches Anführungszeichen"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/de.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/de.js new file mode 100644 index 00000000..085e02cd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/de.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","de",{title:"Barrierefreiheitinformationen",contents:"Hilfeinhalt. Um den Dialog zu schliessen die Taste ESC drücken.",legend:[{name:"Allgemein",items:[{name:"Editorwerkzeugleiste",legend:"Drücken Sie ${toolbarFocus} auf der Symbolleiste. Gehen Sie zur nächsten oder vorherigen Symbolleistengruppe mit TAB und SHIFT+TAB. Gehen Sie zur nächsten oder vorherigen Symbolleiste auf die Schaltfläche mit dem RECHTS- oder LINKS-Pfeil. Drücken Sie die Leertaste oder Eingabetaste, um die Schaltfläche in der Symbolleiste aktivieren."}, +{name:"Editordialog",legend:"Drücke innerhalb eines Dialogs TAB, um zum nächsten Element zu springen. Drücke SHIFT+TAB, um zum vorigen Element zu springen, drücke ENTER um das Formular im Dialog abzusenden, drücke ESC, um den Dialog zu schließen. Hat der Dialog mehrere Tabs, dann kannst du durch ALT+F10 die Tab-Liste aufrufen or mittels TAB als Teil der Dialog-Tab-Reihenfolge. Ist die Tab-Liste fokussiert, dann mithilfe der Pfeiltasten (LINKS und RECHTS) zwischen den Tabs gewechselt werden."},{name:"Editor-Kontextmenü", +legend:"Dürcken Sie ${contextMenu} oder die Anwendungstaste um das Kontextmenü zu öffnen. Man kann die Pfeiltasten zum Wechsel benutzen. Mit der Leertaste oder der Enter-Taste kann man den Menüpunkt aufrufen. Schliessen Sie das Kontextmenü mit der ESC-Taste."},{name:"Editor-Listenbox",legend:"Innerhalb einer Listenbox kann man mit der TAB-Taste oder den Pfeilrunter-Taste den nächsten Menüeintrag wählen. Mit der SHIFT+TAB Tastenkombination oder der Pfeilhoch-Taste gelangt man zum vorherigen Menüpunkt. Mit der Leertaste oder Enter kann man den Menüpunkt auswählen. Drücken Sie ESC zum Verlassen des Menüs."}, +{name:"Editor-Elementpfadleiste",legend:"Drücken Sie ${elementsPathFocus} um sich durch die Pfadleiste zu bewegen. Um zum nächsten Element zu gelangen drücken Sie TAB oder die Pfeilrechts-Taste. Zum vorherigen Element gelangen Sie mit der SHIFT+TAB oder der Pfeillinks-Taste. Drücken Sie die Leertaste oder Enter um das Element auszuwählen."}]},{name:"Befehle",items:[{name:"Rückgängig-Befehl",legend:"Drücken Sie ${undo}"},{name:"Wiederherstellen-Befehl",legend:"Drücken Sie ${redo}"},{name:"Fettschrift-Befehl", +legend:"Drücken Sie ${bold}"},{name:"Kursiv-Befehl",legend:"Drücken Sie ${italic}"},{name:"Unterstreichen-Befehl",legend:"Drücken Sie ${underline}"},{name:"Link-Befehl",legend:"Drücken Sie ${link}"},{name:"Werkzeugleiste einklappen-Befehl",legend:"Drücken Sie ${toolbarCollapse}"},{name:"Zugang bisheriger Fokussierung Raumbefehl ",legend:"Drücken Sie ${accessPreviousSpace} auf den am nächsten nicht erreichbar Fokus-Abstand vor die Einfügemarke zugreifen: zwei benachbarte HR-Elemente. Wiederholen Sie die Tastenkombination um entfernte Fokusräume zu erreichen. "}, +{name:"Zugang nächster Schwerpunkt Raumbefehl ",legend:"Drücken Sie $ { accessNextSpace }, um den nächsten unerreichbar Fokus Leerzeichen nach dem Cursor zum Beispiel auf: zwei benachbarten HR Elemente. Wiederholen Sie die Tastenkombination zum fernen Fokus Bereiche zu erreichen. "},{name:"Eingabehilfen",legend:"Drücken Sie ${a11yHelp}"},{name:"Einfügen als unformatierter Text. ",legend:"Drücke ${pastetext}",legendEdge:"Drücke ${pastetext} und anschließend ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Feststell", +escape:"Escape",pageUp:"Bild auf",pageDown:"Bild ab",leftArrow:"Linke Pfeiltaste",upArrow:"Obere Pfeiltaste",rightArrow:"Rechte Pfeiltaste",downArrow:"Untere Pfeiltaste",insert:"Einfügen",leftWindowKey:"Linke Windowstaste",rightWindowKey:"Rechte Windowstaste",selectKey:"Taste auswählen",numpad0:"Ziffernblock 0",numpad1:"Ziffernblock 1",numpad2:"Ziffernblock 2",numpad3:"Ziffernblock 3",numpad4:"Ziffernblock 4",numpad5:"Ziffernblock 5",numpad6:"Ziffernblock 6",numpad7:"Ziffernblock 7",numpad8:"Ziffernblock 8", +numpad9:"Ziffernblock 9",multiply:"Multiplizieren",add:"Addieren",subtract:"Subtrahieren",decimalPoint:"Punkt",divide:"Dividieren",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Ziffernblock feststellen",scrollLock:"Rollen",semiColon:"Semikolon",equalSign:"Gleichheitszeichen",comma:"Komma",dash:"Bindestrich",period:"Punkt",forwardSlash:"Schrägstrich",graveAccent:"Gravis",openBracket:"Öffnende eckige Klammer",backSlash:"Rückwärtsgewandter Schrägstrich", +closeBracket:"Schließende eckige Klammer",singleQuote:"Einfaches Anführungszeichen"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/el.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/el.js new file mode 100644 index 00000000..cd5b9823 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/el.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","el",{title:"Οδηγίες Προσβασιμότητας",contents:"Περιεχόμενα Βοήθειας. Πατήστε ESC για κλείσιμο.",legend:[{name:"Γενικά",items:[{name:"Εργαλειοθήκη Επεξεργαστή",legend:"Πατήστε ${toolbarFocus} για να περιηγηθείτε στην γραμμή εργαλείων. Μετακινηθείτε ανάμεσα στις ομάδες της γραμμής εργαλείων με TAB και SHIFT+TAB. Μετακινηθείτε ανάμεσα στα κουμπιά εργαλείων με το ΔΕΞΙ ή ΑΡΙΣΤΕΡΟ ΒΕΛΑΚΙ. Πατήστε ΔΙΑΣΤΗΜΑ ή ENTER για να ενεργοποιήσετε το ενεργό κουμπί εργαλείου."},{name:"Παράθυρο Διαλόγου Επεξεργαστή", +legend:"Μέσα σε έναν διάλογο, πιέσετε TAB για να πλοηγηθείτε στο επόμενο στοιχείο του διαλόγου, πιέστε SHIFT+TAB για αν πλοηγηθείτε στο προηγούμενο στοιχείο του διαλόγου, πιέστε ENTER για να υποβάλετε τον διάλογο, πιέστε ESC για να ακυρώσετε τον διάλογο. Όταν ένας διάλογος έχει πολλαπλές παραγράφους, η λίστα των παραγράφων μπορεί να προσπεραστεί είτε με ALT+F10 είτε με TAB σαν μέρος της σειράς παραγράφων του διαλόγου. Με την λίστα των παραγράφων επιλεγμένη, προχωρήστε στην επόμενη και προηγούμενη παράγραφο με τα βέλη ΔΕΞΙΑ και ΑΡΙΣΤΕΡΑ, αντίστοιχα."}, +{name:"Αναδυόμενο Μενού Επεξεργαστή",legend:"Πατήστε ${contextMenu} ή APPLICATION KEY για να ανοίξετε το αναδυόμενο μενού. Μετά μετακινηθείτε στην επόμενη επιλογή του μενού με TAB ή ΚΑΤΩ ΒΕΛΑΚΙ. Μετακινηθείτε στην προηγούμενη επιλογή με SHIFT+TAB ή το ΠΑΝΩ ΒΕΛΑΚΙ. Πατήστε ΔΙΑΣΤΗΜΑ ή ENTER για να επιλέξτε το τρέχων στοιχείο. Ανοίξτε το αναδυόμενο μενού της τρέχουσας επιλογής με ΔΙΑΣΤΗΜΑ ή ENTER ή το ΔΕΞΙ ΒΕΛΑΚΙ. Μεταβείτε πίσω στο αρχικό στοιχείο μενού με το ESC ή το ΑΡΙΣΤΕΡΟ ΒΕΛΑΚΙ. Κλείστε το αναδυόμενο μενού με ESC."}, +{name:"Κουτί Λίστας Επεξεργαστών",legend:"Μέσα σε ένα κουτί λίστας, μετακινηθείτε στο επόμενο στοιχείο με TAB ή ΚΑΤΩ ΒΕΛΑΚΙ. Μετακινηθείτε στο προηγούμενο στοιχείο με SHIFT+TAB ή το ΠΑΝΩ ΒΕΛΑΚΙ. Πατήστε ΔΙΑΣΤΗΜΑ ή ENTER για να επιλέξετε ένα στοιχείο. Πατήστε ESC για να κλείσετε το κουτί της λίστας."},{name:"Μπάρα Διαδρομών Στοιχείων Επεξεργαστή",legend:"Πατήστε ${elementsPathFocus} για να περιηγηθείτε στην μπάρα διαδρομών στοιχείων του επεξεργαστή. Μετακινηθείτε στο κουμπί του επόμενου στοιχείου με το TAB ή το ΔΕΞΙ ΒΕΛΑΚΙ. Μετακινηθείτε στο κουμπί του προηγούμενου στοιχείου με το SHIFT+TAB ή το ΑΡΙΣΤΕΡΟ ΒΕΛΑΚΙ. Πατήστε ΔΙΑΣΤΗΜΑ ή ENTER για να επιλέξετε το στοιχείο στον επεξεργαστή."}]}, +{name:"Εντολές",items:[{name:"Εντολή αναίρεσης",legend:"Πατήστε ${undo}"},{name:"Εντολή επανάληψης",legend:"Πατήστε ${redo}"},{name:"Εντολή έντονης γραφής",legend:"Πατήστε ${bold}"},{name:"Εντολή πλάγιας γραφής",legend:"Πατήστε ${italic}"},{name:"Εντολή υπογράμμισης",legend:"Πατήστε ${underline}"},{name:"Εντολή συνδέσμου",legend:"Πατήστε ${link}"},{name:"Εντολή Σύμπτηξης Εργαλειοθήκης",legend:"Πατήστε ${toolbarCollapse}"},{name:"Πρόσβαση στην προηγούμενη εντολή του χώρου εστίασης ",legend:"Πατήστε ${accessPreviousSpace} για να έχετε πρόσβαση στον πιο κοντινό χώρο εστίασης πριν το δρομέα, για παράδειγμα: δύο παρακείμενα στοιχεία ΥΕ. Επαναλάβετε το συνδυασμό πλήκτρων για να φθάσετε στους χώρους μακρινής εστίασης. "}, +{name:"Πρόσβαση στην επόμενη εντολή του χώρου εστίασης",legend:"Πατήστε ${accessNextSpace} για να έχετε πρόσβαση στον πιο κοντινό χώρο εστίασης μετά το δρομέα, για παράδειγμα: δύο παρακείμενα στοιχεία ΥΕ. Επαναλάβετε το συνδυασμό πλήκτρων για τους χώρους μακρινής εστίασης. "},{name:"Βοήθεια Προσβασιμότητας",legend:"Πατήστε ${a11yHelp}"},{name:"Επικολλήστε ως απλό κείμενο.",legend:"Πιέστε $(pastetext)",legendEdge:"Πιέστε $(pastetext), ακολουθούμενο με (paste)_"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock", +escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Αριστερό Βέλος",upArrow:"Πάνω Βέλος",rightArrow:"Δεξί Βέλος",downArrow:"Κάτω Βέλος",insert:"Insert ",leftWindowKey:"Αριστερό Πλήκτρο Windows",rightWindowKey:"Δεξί Πλήκτρο Windows",selectKey:"Πλήκτρο Select",numpad0:"Αριθμητικό πληκτρολόγιο 0",numpad1:"Αριθμητικό Πληκτρολόγιο 1",numpad2:"Αριθμητικό πληκτρολόγιο 2",numpad3:"Αριθμητικό πληκτρολόγιο 3",numpad4:"Αριθμητικό πληκτρολόγιο 4",numpad5:"Αριθμητικό πληκτρολόγιο 5",numpad6:"Αριθμητικό πληκτρολόγιο 6", +numpad7:"Αριθμητικό πληκτρολόγιο 7",numpad8:"Αριθμητικό πληκτρολόγιο 8",numpad9:"Αριθμητικό πληκτρολόγιο 9",multiply:"Πολλαπλασιασμός",add:"Πρόσθεση",subtract:"Αφαίρεση",decimalPoint:"Υποδιαστολή",divide:"Διαίρεση",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"6",f7:"7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Ερωτηματικό",equalSign:"Σύμβολο Ισότητας",comma:"Κόμμα",dash:"Παύλα",period:"Τελεία",forwardSlash:"Κάθετος",graveAccent:"Βαρεία",openBracket:"Άνοιγμα Παρένθεσης", +backSlash:"Ανάστροφη Κάθετος",closeBracket:"Κλείσιμο Παρένθεσης",singleQuote:"Απόστροφος"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en-au.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en-au.js new file mode 100644 index 00000000..d3086c50 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en-au.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","en-au",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"General",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en-gb.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en-gb.js new file mode 100644 index 00000000..968c5d21 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en-gb.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","en-gb",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"General",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en.js new file mode 100644 index 00000000..4c48e4f1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/en.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","en",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"General",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/eo.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/eo.js new file mode 100644 index 00000000..6381e5fa --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/eo.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","eo",{title:"Uzindikoj pri atingeblo",contents:"Helpilenhavo. Por fermi tiun dialogon, premu la ESKAPAN klavon.",legend:[{name:"Ĝeneralaĵoj",items:[{name:"Ilbreto de la redaktilo",legend:"Premu ${toolbarFocus} por atingi la ilbreton. Moviĝu al la sekva aŭ antaŭa grupoj de la ilbreto per la klavoj TABA kaj MAJUSKLIGA+TABA. Moviĝu al la sekva aŭ antaŭa butonoj de la ilbreto per la klavoj SAGO DEKSTREN kaj SAGO MALDEKSTREN. Premu la SPACETklavon aŭ la ENENklavon por aktivigi la ilbretbutonon."}, +{name:"Redaktildialogo",legend:"En dialogo, premu la TABAN klavon por navigi al la sekva dialogelemento, premu la MAJUSKLIGAN+TABAN klavon por iri al la antaŭa dialogelemento, premu la ENEN klavon por sendi la dialogon, premu la ESKAPAN klavon por nuligi la dialogon. Kiam dialogo havas multajn langetojn, eblas atingi la langetliston aŭ per ALT+F10 aŭ per la TABA klavo kiel parton de la dialoga taba ordo. En langetlisto, moviĝu al la sekva kaj antaŭa langeto per la klavoj SAGO DEKSTREN KAJ MALDEKSTREN respektive."}, +{name:"Kunteksta menuo de la redaktilo",legend:"Premu ${contextMenu} aŭ entajpu la KLAVKOMBINAĴON por malfermi la kuntekstan menuon. Poste moviĝu al la sekva opcio de la menuo per la klavoj TABA aŭ SAGO SUBEN. Moviĝu al la antaŭa opcio per la klavoj MAJUSKLGA + TABA aŭ SAGO SUPREN. Premu la SPACETklavon aŭ ENENklavon por selekti la menuopcion. Malfermu la submenuon de la kuranta opcio per la SPACETklavo aŭ la ENENklavo aŭ la SAGO DEKSTREN. Revenu al la elemento de la patra menuo per la klavoj ESKAPA aŭ SAGO MALDEKSTREN. Fermu la kuntekstan menuon per la ESKAPA klavo."}, +{name:"Fallisto de la redaktilo",legend:"En fallisto, moviĝu al la sekva listelemento per la klavoj TABA aŭ SAGO SUBEN. Moviĝu al la antaŭa listelemento per la klavoj MAJUSKLIGA+TABA aŭ SAGO SUPREN. Premu la SPACETklavon aŭ ENENklavon por selekti la opcion en la listo. Premu la ESKAPAN klavon por fermi la falmenuon."},{name:"Breto indikanta la vojon al la redaktilelementoj",legend:"Premu ${elementsPathFocus} por navigi al la breto indikanta la vojon al la redaktilelementoj. Moviĝu al la butono de la sekva elemento per la klavoj TABA aŭ SAGO DEKSTREN. Moviĝu al la butono de la antaŭa elemento per la klavoj MAJUSKLIGA+TABA aŭ SAGO MALDEKSTREN. Premu la SPACETklavon aŭ ENENklavon por selekti la elementon en la redaktilo."}]}, +{name:"Komandoj",items:[{name:"Komando malfari",legend:"Premu ${undo}"},{name:"Komando refari",legend:"Premu ${redo}"},{name:"Komando grasa",legend:"Premu ${bold}"},{name:"Komando kursiva",legend:"Premu ${italic}"},{name:"Komando substreki",legend:"Premu ${underline}"},{name:"Komando ligilo",legend:"Premu ${link}"},{name:"Komando faldi la ilbreton",legend:"Premu ${toolbarCollapse}"},{name:"Komando por atingi la antaŭan fokusan spacon",legend:"Press ${accessPreviousSpace} por atingi la plej proksiman neatingeblan fokusan spacon antaŭ la kursoro, ekzemple : du kuntuŝiĝajn HR elementojn. Ripetu la klavkombinaĵon por atingi malproksimajn fokusajn spacojn."}, +{name:"Komando por atingi la sekvan fokusan spacon",legend:"Press ${accessNextSpace} por atingi la plej proksiman neatingeblan fokusan spacon post la kursoro, ekzemple : du kuntuŝiĝajn HR elementojn. Ripetu la klavkombinajôn por atingi malproksimajn fokusajn spacojn"},{name:"Helpilo pri atingeblo",legend:"Premu ${a11yHelp}"},{name:"Algluu kiel platan tekston",legend:"Presu ${pastetext}",legendEdge:"Presu ${pastetext}, sekvatan de ${paste}"}]}],tab:"Tabo",pause:"Paŭzo",capslock:"Majuskla baskulo", +escape:"Eskapa klavo",pageUp:"Antaŭa Paĝo",pageDown:"Sekva Paĝo",leftArrow:"Sago Maldekstren",upArrow:"Sago Supren",rightArrow:"Sago Dekstren",downArrow:"Sago Suben",insert:"Enmeti",leftWindowKey:"Maldekstra Windows-klavo",rightWindowKey:"Dekstra Windows-klavo",selectKey:"Selektklavo",numpad0:"Nombra Klavaro 0",numpad1:"Nombra Klavaro 1",numpad2:"Nombra Klavaro 2",numpad3:"Nombra Klavaro 3",numpad4:"Nombra Klavaro 4",numpad5:"Nombra Klavaro 5",numpad6:"Nombra Klavaro 6",numpad7:"Nombra Klavaro 7", +numpad8:"Nombra Klavaro 8",numpad9:"Nombra Klavaro 9",multiply:"Obligi",add:"Almeti",subtract:"Subtrahi",decimalPoint:"Dekuma Punkto",divide:"Dividi",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Nombra Baskulo",scrollLock:"Ruluma Baskulo",semiColon:"Punktokomo",equalSign:"Egalsigno",comma:"Komo",dash:"Haltostreko",period:"Punkto",forwardSlash:"Oblikvo",graveAccent:"Malakuto",openBracket:"Malferma Krampo",backSlash:"Retroklino",closeBracket:"Ferma Krampo", +singleQuote:"Citilo"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/es-mx.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/es-mx.js new file mode 100644 index 00000000..c633cea7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/es-mx.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","es-mx",{title:"Instrucciones de accesibilidad",contents:"Contenidos de ayuda. Para cerrar este cuadro de diálogo presione ESC.",legend:[{name:"General",items:[{name:"Barra de herramientas del editor",legend:"Presione ${toolbarFocus} para navegar a la barra de herramientas. Desplácese al grupo de barras de herramientas siguiente y anterior con SHIFT + TAB. Desplácese al botón siguiente y anterior de la barra de herramientas con FLECHA DERECHA o FLECHA IZQUIERDA. Presione SPACE o ENTER para activar el botón de la barra de herramientas."}, +{name:"Editor de diálogo",legend:"Dentro de un cuadro de diálogo, pulse TAB para desplazarse hasta el siguiente elemento de diálogo, pulse MAYÚS + TAB para desplazarse al elemento de diálogo anterior, pulse ENTER para enviar el diálogo, pulse ESC para cancelar el diálogo. Cuando un cuadro de diálogo tiene varias pestañas, se puede acceder a la lista de pestañas con ALT + F10 o con TAB como parte del orden de tabulación del diálogo. Con la lista de tabuladores enfocada, mueva a la pestaña siguiente y anterior con las flechas DERECHA y IZQUIERDA, respectivamente."}, +{name:"Menú contextual del editor",legend:"Presione ${contextMenu} o CLAVE DE APLICACIÓN para abrir el menú contextual. A continuación, vaya a la siguiente opción del menú con TAB o DOWN ARROW. Desplácese a la opción anterior con SHIFT + TAB o FLECHA ARRIBA. Presione SPACE o ENTER para seleccionar la opción del menú. Abra el submenú de la opción actual con ESPACIO o ENTER o FLECHA DERECHA. Vuelva al elemento de menú principal con ESC o FLECHA IZQUIERDA. Cerrar el menú contextual con ESC."},{name:"Editor de cuadro de lista", +legend:"Dentro de un cuadro de lista, mueva al siguiente elemento de lista con TAB O FLECHA ABAJO. Mueva al elemento anterior de la lista con MAYÚS + TAB o FLECHA ARRIBA. Presione SPACE o ENTER para seleccionar la opción de lista. Presione ESC para cerrar el cuadro de lista."},{name:"Barra de ruta del elemento del editor",legend:"Presione ${elementsPathFocus} para navegar a la barra de ruta de elementos. Desplácese al siguiente botón de elemento con TAB o FLECHA DERECHA. Desplácese al botón anterior con SHIFT + TAB o FLECHA IZQUIERDA. Presione SPACE o ENTER para seleccionar el elemento en el editor."}]}, +{name:"Comandos",items:[{name:"Comando deshacer",legend:"Presiona ${undo}"},{name:"Comando rehacer",legend:"Presiona ${redo}"},{name:"Comando negrita",legend:"Presiona ${bold}"},{name:"Comando cursiva",legend:"Presiona {italic}"},{name:"Comando subrayado",legend:"Presiona ${underline}"},{name:"Comando enlace",legend:"Presiona ${link}"},{name:"Comando colapsar barra de herramientas",legend:"Presiona ${toolbarCollapse}"},{name:"Acceda al comando de espacio de enfoque anterior",legend:"Presione ${accessPreviousSpace} para acceder al espacio de enfoque inaccesible más cercano antes del cursor, por ejemplo: dos elementos HR adyacentes. Repita la combinación de teclas para alcanzar los espacios de enfoque distantes."}, +{name:"Acceder al siguiente comando de espacio de enfoque",legend:"Pulse ${accessNextSpace} para acceder al espacio de enfoque más cercano inaccesible después del cursor, por ejemplo: dos elementos HR adyacentes. Repita la combinación de teclas para alcanzar los espacios de enfoque distantes."},{name:"Ayuda de accesibilidad",legend:"Presiona ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tabulador",pause:"Pausa", +capslock:"Mayúsculas",escape:"Escape",pageUp:"Página arriba",pageDown:"Página abajo",leftArrow:"Flecha izquierda",upArrow:"Flecha arriba",rightArrow:"Flecha derecha",downArrow:"Flecha abajo",insert:"Insertar",leftWindowKey:"Tecla izquierda de Windows",rightWindowKey:"Tecla derecha de Windows",selectKey:"Tecla de selección",numpad0:"Teclado numérico 0",numpad1:"Teclado numérico 1",numpad2:"Teclado numérico 2",numpad3:"Teclado numérico 3",numpad4:"Teclado numérico 4",numpad5:"Teclado numérico 5",numpad6:"Teclado numérico 6", +numpad7:"Teclado numérico 7",numpad8:"Teclado numérico 8",numpad9:"Teclado numérico 9",multiply:"Multiplicar",add:"Sumar",subtract:"Restar",decimalPoint:"Punto decimal",divide:"Dividir",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Números",scrollLock:"Bloqueo de desplazamiento",semiColon:"punto y coma",equalSign:"Signo igual",comma:"Coma",dash:"Guión",period:"Espacio",forwardSlash:"Diagonal",graveAccent:"Acento grave",openBracket:"Abrir paréntesis", +backSlash:"Diagonal invertida",closeBracket:"Cerrar paréntesis",singleQuote:"Comillas simple"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/es.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/es.js new file mode 100644 index 00000000..49cc0111 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/es.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","es",{title:"Instrucciones de accesibilidad",contents:"Ayuda. Para cerrar presione ESC.",legend:[{name:"General",items:[{name:"Barra de herramientas del editor",legend:'Presiona ${toolbarFocus} para navegar por la barra de herramientas. Para moverse por los distintos grupos de herramientas usa las teclas TAB y MAY+TAB. Para moverse por las distintas herramientas usa FLECHA DERECHA o FECHA IZQUIERDA. Presiona "espacio" o "intro" para activar la herramienta.'},{name:"Editor de diálogo", +legend:"Dentro del diálogo, presione TAB para navegar a los siguientes elementos de diálogo, presione SHIFT+TAB para moverse a los anteriores elementos de diálogo, presione ENTER para enviar el diálogo, presiona ESC para cancelar el diálogo. Cuando el diálogo tiene multiples pestañas, la lista de pestañas puede ser abarcada con ALT + F10 or con TAB como parte del orden de pestañas del diálogo. ECon la pestaña enfocada, puede moverse a la siguiente o anterior pestaña con las FLECHAS IZQUIRDA y DERECHA respectivamente."}, +{name:"Editor del menú contextual",legend:"Presiona ${contextMenu} o TECLA MENÚ para abrir el menú contextual. Entonces muévete a la siguiente opción del menú con TAB o FLECHA ABAJO. Muévete a la opción previa con SHIFT + TAB o FLECHA ARRIBA. Presiona ESPACIO o ENTER para seleccionar la opción del menú. Abre el submenú de la opción actual con ESPACIO o ENTER o FLECHA DERECHA. Regresa al elemento padre del menú con ESC o FLECHA IZQUIERDA. Cierra el menú contextual con ESC."},{name:"Lista del Editor", +legend:"Dentro de una lista, te mueves al siguiente elemento de la lista con TAB o FLECHA ABAJO. Te mueves al elemento previo de la lista con SHIFT+TAB o FLECHA ARRIBA. Presiona ESPACIO o ENTER para elegir la opción de la lista. Presiona ESC para cerrar la lista."},{name:"Barra de Ruta del Elemento en el Editor",legend:"Presiona ${elementsPathFocus} para navegar a los elementos de la barra de ruta. Te mueves al siguiente elemento botón con TAB o FLECHA DERECHA. Te mueves al botón previo con SHIFT+TAB o FLECHA IZQUIERDA. Presiona ESPACIO o ENTER para seleccionar el elemento en el editor."}]}, +{name:"Comandos",items:[{name:"Comando deshacer",legend:"Presiona ${undo}"},{name:"Comando rehacer",legend:"Presiona ${redo}"},{name:"Comando negrita",legend:"Presiona ${bold}"},{name:"Comando itálica",legend:"Presiona ${italic}"},{name:"Comando subrayar",legend:"Presiona ${underline}"},{name:"Comando liga",legend:"Presiona ${liga}"},{name:"Comando colapsar barra de herramientas",legend:"Presiona ${toolbarCollapse}"},{name:"Comando accesar el anterior espacio de foco",legend:"Presiona ${accessPreviousSpace} para accesar el espacio de foco no disponible más cercano anterior al cursor, por ejemplo: dos elementos HR adyacentes. Repite la combinación de teclas para alcanzar espacios de foco distantes."}, +{name:"Comando accesar el siguiente spacio de foco",legend:"Presiona ${accessNextSpace} para accesar el espacio de foco no disponible más cercano después del cursor, por ejemplo: dos elementos HR adyacentes. Repite la combinación de teclas para alcanzar espacios de foco distantes."},{name:"Ayuda de Accesibilidad",legend:"Presiona ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tabulador",pause:"Pausa",capslock:"Bloq. Mayús.", +escape:"Escape",pageUp:"Regresar Página",pageDown:"Avanzar Página",leftArrow:"Flecha Izquierda",upArrow:"Flecha Arriba",rightArrow:"Flecha Derecha",downArrow:"Flecha Abajo",insert:"Insertar",leftWindowKey:"Tecla Windows Izquierda",rightWindowKey:"Tecla Windows Derecha",selectKey:"Tecla de Selección",numpad0:"Tecla 0 del teclado numérico",numpad1:"Tecla 1 del teclado numérico",numpad2:"Tecla 2 del teclado numérico",numpad3:"Tecla 3 del teclado numérico",numpad4:"Tecla 4 del teclado numérico",numpad5:"Tecla 5 del teclado numérico", +numpad6:"Tecla 6 del teclado numérico",numpad7:"Tecla 7 del teclado numérico",numpad8:"Tecla 8 del teclado numérico",numpad9:"Tecla 9 del teclado numérico",multiply:"Multiplicar",add:"Sumar",subtract:"Restar",decimalPoint:"Punto Decimal",divide:"Dividir",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Punto y coma",equalSign:"Signo de Igual",comma:"Coma",dash:"Guión",period:"Punto",forwardSlash:"Diagonal", +graveAccent:"Acento Grave",openBracket:"Abrir llave",backSlash:"Diagonal Invertida",closeBracket:"Cerrar llave",singleQuote:"Comillas simples"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/et.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/et.js new file mode 100644 index 00000000..696ef58a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/et.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","et",{title:"Hõlbustuste kasutamise juhised",contents:"Abi sisu. Selle dialoogi sulgemiseks vajuta ESC klahvi.",legend:[{name:"Üldine",items:[{name:"Redaktori tööriistariba",legend:"Tööriistaribale navigeerimiseks vajuta ${toolbarFocus}. Järgmisele või eelmisele tööriistagrupile liikumiseks vajuta TAB või SHIFT+TAB. Järgmisele või eelmisele tööriistaribale liikumiseks vajuta PAREMALE NOOLT või VASAKULE NOOLT. Vajuta TÜHIKUT või ENTERIT, et tööriistariba nupp aktiveerida."}, +{name:"Redaktori dialoog",legend:"Dialoogi sees vajuta TAB, et liikuda järgmisele dialoogi elemendile, SHIFT+TAB, et liikuda tagasi, vajuta ENTER dialoogi kinnitamiseks, ESC dialoogi sulgemiseks. Kui dialoogil on mitu kaarti/sakki, pääseb kaartide nimekirjale ligi ALT+F10 klahvidega või TABi kasutades. Kui kaartide nimekiri on fookuses, saab järgmisele ja eelmisele kaardile vastavalt PAREMALE ja VASAKULE NOOLTEGA."},{name:"Redaktori kontekstimenüü",legend:"Vajuta ${contextMenu} või RAKENDUSE KLAHVI, et avada kontekstimenüü. Siis saad liikuda järgmisele reale TAB klahvi või ALLA NOOLEGA. Eelmisele valikule saab liikuda SHIFT+TAB klahvidega või ÜLES NOOLEGA. Kirje valimiseks vajuta TÜHIK või ENTER. Alamenüü saab valida kui alammenüü kirje on aktiivne ja valida kas TÜHIK, ENTER või PAREMALE NOOL. Ülemisse menüüsse tagasi saab ESC klahvi või VASAKULE NOOLEGA. Menüü saab sulgeda ESC klahviga."}, +{name:"Redaktori loetelu kast",legend:"Loetelu kasti sees saab järgmisele reale liikuda TAB klahvi või ALLANOOLEGA. Eelmisele reale saab liikuda SHIFT+TAB klahvide või ÜLESNOOLEGA. Kirje valimiseks vajuta TÜHIKUT või ENTERIT. Loetelu kasti sulgemiseks vajuta ESC klahvi."},{name:"Redaktori elementide järjestuse riba",legend:"Vajuta ${elementsPathFocus} et liikuda asukoha ribal asuvatele elementidele. Järgmise elemendi nupule saab liikuda TAB klahviga või PAREMALE NOOLEGA. Eelmisele nupule saab liikuda SHIFT+TAB klahvi või VASAKULE NOOLEGA. Vajuta TÜHIK või ENTER, et valida redaktoris vastav element."}]}, +{name:"Käsud",items:[{name:"Tühistamise käsk",legend:"Vajuta ${undo}"},{name:"Uuesti tegemise käsk",legend:"Vajuta ${redo}"},{name:"Rasvase käsk",legend:"Vajuta ${bold}"},{name:"Kursiivi käsk",legend:"Vajuta ${italic}"},{name:"Allajoonimise käsk",legend:"Vajuta ${underline}"},{name:"Lingi käsk",legend:"Vajuta ${link}"},{name:"Tööriistariba peitmise käsk",legend:"Vajuta ${toolbarCollapse}"},{name:"Ligipääs eelmisele fookuskohale",legend:"Vajuta ${accessPreviousSpace}, et pääseda ligi lähimale liigipääsematule fookuskohale enne kursorit, näiteks: kahe järjestikuse HR elemendi vahele. Vajuta kombinatsiooni uuesti, et pääseda ligi kaugematele kohtadele."}, +{name:"Ligipääs järgmisele fookuskohale",legend:"Vajuta ${accessNextSpace}, et pääseda ligi lähimale liigipääsematule fookuskohale pärast kursorit, näiteks: kahe järjestikuse HR elemendi vahele. Vajuta kombinatsiooni uuesti, et pääseda ligi kaugematele kohtadele."},{name:"Hõlbustuste abi",legend:"Vajuta ${a11yHelp}"},{name:"Asetamine tavalise tekstina",legend:"Vajuta ${pastetext}",legendEdge:"Vajuta ${pastetext}, siis ${paste}"}]}],tab:"Tabulaator",pause:"Paus",capslock:"Tõstulukk",escape:"Paoklahv", +pageUp:"Leht üles",pageDown:"Leht alla",leftArrow:"Nool vasakule",upArrow:"Nool üles",rightArrow:"Nool paremale",downArrow:"Nool alla",insert:"Sisetamine",leftWindowKey:"Vasak Windowsi klahv",rightWindowKey:"Parem Windowsi klahv",selectKey:"Vali klahv",numpad0:"Numbriala 0",numpad1:"Numbriala 1",numpad2:"Numbriala 2",numpad3:"Numbriala 3",numpad4:"Numbriala 4",numpad5:"Numbriala 5",numpad6:"Numbriala 6",numpad7:"Numbriala 7",numpad8:"Numbriala 8",numpad9:"Numbriala 9",multiply:"Korrutus",add:"Pluss", +subtract:"Miinus",decimalPoint:"Koma",divide:"Jagamine",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Numbrilukk",scrollLock:"Kerimislukk",semiColon:"Semikoolon",equalSign:"Võrdusmärk",comma:"Koma",dash:"Sidekriips",period:"Punkt",forwardSlash:"Kaldkriips",graveAccent:"Rõhumärk",openBracket:"Algussulg",backSlash:"Kurakaldkriips",closeBracket:"Lõpusulg",singleQuote:"Ülakoma"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/eu.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/eu.js new file mode 100644 index 00000000..19b44d29 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/eu.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","eu",{title:"Erabilerraztasunaren argibideak",contents:"Laguntzaren edukiak. Elkarrizketa-koadro hau ixteko sakatu ESC.",legend:[{name:"Orokorra",items:[{name:"Editorearen tresna-barra",legend:"Sakatu ${toolbarFocus} tresna-barrara nabigatzeko. Tresna-barrako aurreko eta hurrengo taldera joateko erabili TAB eta MAIUS+TAB. Tresna-barrako aurreko eta hurrengo botoira joateko erabili ESKUIN-GEZIA eta EZKER-GEZIA. Sakatu ZURIUNEA edo SARTU tresna-barrako botoia aktibatzeko."}, +{name:"Editorearen elkarrizketa-koadroa",legend:"Elkarrizketa-koadro baten barruan sakatu TAB hurrengo elementura nabigatzeko, sakatu MAIUS+TAB aurreko elementura joateko, sakatu SARTU elkarrizketa-koadroa bidaltzeko eta sakatu ESC uzteko. Elkarrizketa-koadro batek hainbat fitxa dituenean, ALT+F10 erabiliz irits daiteke fitxen zerrendara, edo TAB erabiliz. Fokoa fitxen zerrendak duenean, aurreko eta hurrengo fitxetara joateko erabili EZKER-GEZIA eta ESKUIN-GEZIA."},{name:"Editorearen testuinguru-menua", +legend:"Sakatu ${contextMenu} edo APLIKAZIO TEKLA testuinguru-menua irekitzeko. Menuko hurrengo aukerara joateko erabili TAB edo BEHERA GEZIA. Aurreko aukerara nabigatzeko erabili MAIUS+TAB edo GORA GEZIA. Sakatu ZURIUNEA edo SARTU menuko aukera hautatzeko. Ireki uneko aukeraren azpi-menua ZURIUNEA edo SARTU edo ESKUIN-GEZIA erabiliz. Menuko aukera gurasora itzultzeko erabili ESC edo EZKER-GEZIA. Testuinguru-menua ixteko sakatu ESC."},{name:"Editorearen zerrenda-koadroa",legend:"Zerrenda-koadro baten barruan, zerrendako hurrengo elementura joateko erabili TAB edo BEHERA GEZIA. Zerrendako aurreko elementura nabigatzeko MAIUS+TAB edo GORA GEZIA. Sakatu ZURIUNEA edo SARTU zerrendako aukera hautatzeko. Sakatu ESC zerrenda-koadroa ixteko."}, +{name:"Editorearen elementuaren bide-barra",legend:"Sakatu ${elementsPathFocus} elementuaren bide-barrara nabigatzeko. Hurrengo elementuaren botoira joateko erabili TAB edo ESKUIN-GEZIA. Aurreko botoira joateko aldiz erabili MAIUS+TAB edo EZKER-GEZIA. Elementua editorean hautatzeko sakatu ZURIUNEA edo SARTU."}]},{name:"Komandoak",items:[{name:"Desegin komandoa",legend:"Sakatu ${undo}"},{name:"Berregin komandoa",legend:"Sakatu ${redo}"},{name:"Lodia komandoa",legend:"Sakatu ${bold}"},{name:"Etzana komandoa", +legend:"Sakatu ${italic}"},{name:"Azpimarratu komandoa",legend:"Sakatu ${underline}"},{name:"Esteka komandoa",legend:"Sakatu ${link}"},{name:"Tolestu tresna-barra komandoa",legend:"Sakatu ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:"Erabilerraztasunaren laguntza",legend:"Sakatu ${a11yHelp}"},{name:"Itsatsi testu arrunt bezala",legend:"Sakatu ${pastetext}",legendEdge:"Sakatu ${pastetext} eta jarraian ${paste}"}]}],tab:"Tabuladorea",pause:"Pausatu",capslock:"Blok Maius",escape:"Ihes",pageUp:"Orria gora",pageDown:"Orria behera",leftArrow:"Ezker-gezia",upArrow:"Gora gezia",rightArrow:"Eskuin-gezia",downArrow:"Behera gezia",insert:"Txertatu",leftWindowKey:"Ezkerreko Windows tekla",rightWindowKey:"Eskuineko Windows tekla",selectKey:"Hautatu tekla", +numpad0:"Zenbakizko teklatua 0",numpad1:"Zenbakizko teklatua 1",numpad2:"Zenbakizko teklatua 2",numpad3:"Zenbakizko teklatua 3",numpad4:"Zenbakizko teklatua 4",numpad5:"Zenbakizko teklatua 5",numpad6:"Zenbakizko teklatua 6",numpad7:"Zenbakizko teklatua 7",numpad8:"Zenbakizko teklatua 8",numpad9:"Zenbakizko teklatua 9",multiply:"Biderkatu",add:"Gehitu",subtract:"Kendu",decimalPoint:"Koma hamartarra",divide:"Zatitu",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11", +f12:"F12",numLock:"Blok Zenb",scrollLock:"Blok Korr",semiColon:"Puntu eta koma",equalSign:"Berdin zeinua",comma:"Koma",dash:"Marratxoa",period:"Puntua",forwardSlash:"Barra",graveAccent:"Azentu kamutsa",openBracket:"Parentesia ireki",backSlash:"Alderantzizko barra",closeBracket:"Itxi parentesia",singleQuote:"Komatxo bakuna"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fa.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fa.js new file mode 100644 index 00000000..ad7b18aa --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fa.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","fa",{title:"دستورالعملهای دسترسی",contents:"راهنمای فهرست مطالب. برای بستن این کادر محاورهای ESC را فشار دهید.",legend:[{name:"عمومی",items:[{name:"نوار ابزار ویرایشگر",legend:"${toolbarFocus} را برای باز کردن نوار ابزار بفشارید. با کلید Tab و Shift+Tab در مجموعه نوار ابزار بعدی و قبلی حرکت کنید. برای حرکت در کلید نوار ابزار قبلی و بعدی با کلید جهتنمای راست و چپ جابجا شوید. کلید Space یا Enter را برای فعال کردن کلید نوار ابزار بفشارید."},{name:"پنجره محاورهای ویرایشگر", +legend:"در داخل یک پنجره محاورهای، کلید Tab را بفشارید تا به پنجرهی بعدی بروید، Shift+Tab برای حرکت به فیلد قبلی، فشردن Enter برای ثبت اطلاعات پنجره، فشردن Esc برای لغو پنجره محاورهای و برای پنجرههایی که چندین برگه دارند، فشردن Alt+F10 یا Tab برای حرکت در برگه ها. وقتی بر فهرست برگه ها هستید، به صفحه بعدی و قبلی با کلید های راستی و چپ حرکت کنید."},{name:"منوی متنی ویرایشگر",legend:"${contextMenu} یا کلید برنامههای کاربردی را برای باز کردن منوی متن را بفشارید. سپس میتوانید برای حرکت به گزینه بعدی منو با کلید Tab و یا کلید جهتنمای پایین جابجا شوید. حرکت به گزینه قبلی با Shift+Tab یا کلید جهتنمای بالا. فشردن Space یا Enter برای انتخاب یک گزینه از منو. باز کردن زیر شاخه گزینه منو جاری با کلید Space یا Enter و یا کلید جهتنمای راست و چپ. بازگشت به منوی والد با کلید Esc یا کلید جهتنمای چپ. بستن منوی متن با Esc."}, +{name:"جعبه فهرست ویرایشگر",legend:"در داخل جعبه لیست، قلم دوم از اقلام لیست بعدی را با TAB و یا Arrow Down حرکت دهید. انتقال به قلم دوم از اقلام لیست قبلی را با SHIFT + TAB یا UP ARROW. کلید Space یا ENTER را برای انتخاب گزینه لیست بفشارید. کلید ESC را برای بستن جعبه لیست بفشارید."},{name:"ویرایشگر عنصر نوار راه",legend:"برای رفتن به مسیر عناصر ${elementsPathFocus} را بفشارید. حرکت به کلید عنصر بعدی با کلید Tab یا کلید جهتنمای راست. برگشت به کلید قبلی با Shift+Tab یا کلید جهتنمای چپ. فشردن Space یا Enter برای انتخاب یک عنصر در ویرایشگر."}]}, +{name:"فرمانها",items:[{name:"بازگشت به آخرین فرمان",legend:"فشردن ${undo}"},{name:"انجام مجدد فرمان",legend:"فشردن ${redo}"},{name:"فرمان درشت کردن متن",legend:"فشردن ${bold}"},{name:"فرمان کج کردن متن",legend:"فشردن ${italic}"},{name:"فرمان زیرخطدار کردن متن",legend:"فشردن ${underline}"},{name:"فرمان پیوند دادن",legend:"فشردن ${link}"},{name:"بستن نوار ابزار فرمان",legend:"فشردن ${toolbarCollapse}"},{name:"دسترسی به فرمان محل تمرکز قبلی",legend:"فشردن ${accessPreviousSpace} برای دسترسی به نزدیکترین فضای قابل دسترسی تمرکز قبل از هشتک، برای مثال: دو عنصر مجاور HR -خط افقی-. تکرار کلید ترکیبی برای رسیدن به فضاهای تمرکز از راه دور."}, +{name:"دسترسی به فضای دستور بعدی",legend:"برای دسترسی به نزدیکترین فضای تمرکز غیر قابل دسترس، ${accessNextSpace} را پس از علامت هشتک بفشارید، برای مثال: دو عنصر مجاور HR -خط افقی-. کلید ترکیبی را برای رسیدن به فضای تمرکز تکرار کنید."},{name:"راهنمای دسترسی",legend:"فشردن ${a11yHelp}"},{name:"چسباندن به عنوان متن ساده",legend:"فشردن ${pastetext}",legendEdge:"فشردن ${pastetext}، همراه با ${paste}"}]}],tab:"برگه",pause:"توقف",capslock:"Caps Lock",escape:"گریز",pageUp:"صفحه به بالا",pageDown:"صفحه به پایین", +leftArrow:"پیکان چپ",upArrow:"پیکان بالا",rightArrow:"پیکان راست",downArrow:"پیکان پایین",insert:"ورود",leftWindowKey:"کلید چپ ویندوز",rightWindowKey:"کلید راست ویندوز",selectKey:"انتخاب کلید",numpad0:"کلید شماره 0",numpad1:"کلید شماره 1",numpad2:"کلید شماره 2",numpad3:"کلید شماره 3",numpad4:"کلید شماره 4",numpad5:"کلید شماره 5",numpad6:"کلید شماره 6",numpad7:"کلید شماره 7",numpad8:"کلید شماره 8",numpad9:"کلید شماره 9",multiply:"ضرب",add:"افزودن",subtract:"تفریق",decimalPoint:"نقطهی اعشار",divide:"جدا کردن", +f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"علامت تساوی",comma:"کاما",dash:"خط تیره",period:"دوره",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fi.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fi.js new file mode 100644 index 00000000..1be96c1d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fi.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","fi",{title:"Saavutettavuus ohjeet",contents:"Ohjeen sisällöt. Sulkeaksesi tämän dialogin paina ESC.",legend:[{name:"Yleinen",items:[{name:"Editorin työkalupalkki",legend:"Paina ${toolbarFocus} siirtyäksesi työkalupalkkiin. Siirry seuraavaan ja edelliseen työkalupalkin ryhmään TAB ja SHIFT+TAB näppäimillä. Siirry seuraavaan ja edelliseen työkalupainikkeeseen käyttämällä NUOLI OIKEALLE tai NUOLI VASEMMALLE näppäimillä. Paina VÄLILYÖNTI tai ENTER näppäintä aktivoidaksesi työkalupainikkeen."}, +{name:"Editorin dialogi",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."},{name:"Editorin oheisvalikko",legend:"Paina ${contextMenu} tai SOVELLUSPAINIKETTA avataksesi oheisvalikon. Liiku seuraavaan valikon vaihtoehtoon TAB tai NUOLI ALAS näppäimillä. Siirry edelliseen vaihtoehtoon SHIFT+TAB tai NUOLI YLÖS näppäimillä. Paina VÄLILYÖNTI tai ENTER valitaksesi valikon kohdan. Avataksesi nykyisen kohdan alivalikon paina VÄLILYÖNTI tai ENTER tai NUOLI OIKEALLE painiketta. Siirtyäksesi takaisin valikon ylemmälle tasolle paina ESC tai NUOLI vasemmalle. Oheisvalikko suljetaan ESC painikkeella."}, +{name:"Editorin listalaatikko",legend:"Listalaatikon sisällä siirry seuraavaan listan kohtaan TAB tai NUOLI ALAS painikkeilla. Siirry edelliseen listan kohtaan SHIFT+TAB tai NUOLI YLÖS painikkeilla. Paina VÄLILYÖNTI tai ENTER valitaksesi listan vaihtoehdon. Paina ESC sulkeaksesi listalaatikon."},{name:"Editorin elementtipolun palkki",legend:"Paina ${elementsPathFocus} siirtyäksesi elementtipolun palkkiin. Siirry seuraavaan elementtipainikkeeseen TAB tai NUOLI OIKEALLE painikkeilla. Siirry aiempaan painikkeeseen SHIFT+TAB tai NUOLI VASEMMALLE painikkeilla. Paina VÄLILYÖNTI tai ENTER valitaksesi elementin editorissa."}]}, +{name:"Komennot",items:[{name:"Peruuta komento",legend:"Paina ${undo}"},{name:"Tee uudelleen komento",legend:"Paina ${redo}"},{name:"Lihavoi komento",legend:"Paina ${bold}"},{name:"Kursivoi komento",legend:"Paina ${italic}"},{name:"Alleviivaa komento",legend:"Paina ${underline}"},{name:"Linkki komento",legend:"Paina ${link}"},{name:"Pienennä työkalupalkki komento",legend:"Paina ${toolbarCollapse}"},{name:"Siirry aiempaan fokustilaan komento",legend:"Paina ${accessPreviousSpace} siiryäksesi lähimpään kursorin edellä olevaan saavuttamattomaan fokustilaan, esimerkiksi: kaksi vierekkäistä HR elementtiä. Toista näppäinyhdistelmää päästäksesi kauempana oleviin fokustiloihin."}, +{name:"Siirry seuraavaan fokustilaan komento",legend:"Paina ${accessPreviousSpace} siiryäksesi lähimpään kursorin jälkeen olevaan saavuttamattomaan fokustilaan, esimerkiksi: kaksi vierekkäistä HR elementtiä. Toista näppäinyhdistelmää päästäksesi kauempana oleviin fokustiloihin."},{name:"Saavutettavuus ohjeet",legend:"Paina ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape", +pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numeronäppäimistö 0",numpad1:"Numeronäppäimistö 1",numpad2:"Numeronäppäimistö 2",numpad3:"Numeronäppäimistö 3",numpad4:"Numeronäppäimistö 4",numpad5:"Numeronäppäimistö 5",numpad6:"Numeronäppäimistö 6",numpad7:"Numeronäppäimistö 7",numpad8:"Numeronäppäimistö 8", +numpad9:"Numeronäppäimistö 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Puolipiste",equalSign:"Equal Sign",comma:"Pilkku",dash:"Dash",period:"Piste",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fo.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fo.js new file mode 100644 index 00000000..f9faa776 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fo.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","fo",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"General",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Falda",add:"Pluss",subtract:"Frádráttar",decimalPoint:"Decimal Point",divide:"Býta",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semikolon",equalSign:"Javnatekn",comma:"Komma",dash:"Dash",period:"Punktum",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fr-ca.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fr-ca.js new file mode 100644 index 00000000..f2d22df3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fr-ca.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","fr-ca",{title:"Instructions d'accessibilité",contents:"Contenu de l'aide. Pour fermer cette fenêtre, appuyez sur ESC.",legend:[{name:"Général",items:[{name:"Barre d'outil de l'éditeur",legend:"Appuyer sur ${toolbarFocus} pour accéder à la barre d'outils. Se déplacer vers les groupes suivant ou précédent de la barre d'outil avec les touches TAB et SHIFT+TAB. Se déplacer vers les boutons suivant ou précédent de la barre d'outils avec les touches FLECHE DROITE et FLECHE GAUCHE. Appuyer sur la barre d'espace ou la touche ENTRER pour activer le bouton de barre d'outils."}, +{name:"Dialogue de l'éditeur",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."},{name:"Menu contextuel de l'éditeur",legend:"Appuyer sur ${contextMenu} ou entrer le RACCOURCI CLAVIER pour ouvrir le menu contextuel. Puis se déplacer vers l'option suivante du menu avec les touches TAB ou FLECHE BAS. Se déplacer vers l'option précédente avec les touches SHIFT+TAB ou FLECHE HAUT. appuyer sur la BARRE D'ESPACE ou la touche ENTREE pour sélectionner l'option du menu. Oovrir le sous-menu de l'option courante avec la BARRE D'ESPACE ou les touches ENTREE ou FLECHE DROITE. Revenir à l'élément de menu parent avec les touches ESC ou FLECHE GAUCHE. Fermer le menu contextuel avec ESC."}, +{name:"Menu déroulant de l'éditeur",legend:"A l'intérieur d'une liste en menu déroulant, se déplacer vers l'élément suivant de la liste avec les touches TAB ou FLECHE BAS. Se déplacer vers l'élément précédent de la liste avec les touches SHIFT+TAB ou FLECHE HAUT. Appuyer sur la BARRE D'ESPACE ou sur ENTREE pour sélectionner l'option dans la liste. Appuyer sur ESC pour fermer le menu déroulant."},{name:"Barre d'emplacement des éléments de l'éditeur",legend:"Appuyer sur ${elementsPathFocus} pour naviguer vers la barre d'emplacement des éléments de léditeur. Se déplacer vers le bouton d'élément suivant avec les touches TAB ou FLECHE DROITE. Se déplacer vers le bouton d'élément précédent avec les touches SHIFT+TAB ou FLECHE GAUCHE. Appuyer sur la BARRE D'ESPACE ou sur ENTREE pour sélectionner l'élément dans l'éditeur."}]}, +{name:"Commandes",items:[{name:"Annuler",legend:"Appuyer sur ${undo}"},{name:"Refaire",legend:"Appuyer sur ${redo}"},{name:"Gras",legend:"Appuyer sur ${bold}"},{name:"Italique",legend:"Appuyer sur ${italic}"},{name:"Souligné",legend:"Appuyer sur ${underline}"},{name:"Lien",legend:"Appuyer sur ${link}"},{name:"Enrouler la barre d'outils",legend:"Appuyer sur ${toolbarCollapse}"},{name:"Accéder à l'objet de focus précédent",legend:"Appuyer ${accessPreviousSpace} pour accéder au prochain espace disponible avant le curseur, par exemple: deux éléments HR adjacents. Répéter la combinaison pour joindre les éléments d'espaces distantes."}, +{name:"Accéder au prochain objet de focus",legend:"Appuyer ${accessNextSpace} pour accéder au prochain espace disponible après le curseur, par exemple: deux éléments HR adjacents. Répéter la combinaison pour joindre les éléments d'espaces distantes."},{name:"Aide d'accessibilité",legend:"Appuyer sur ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up", +pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide", +f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fr.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fr.js new file mode 100644 index 00000000..bf79da33 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/fr.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","fr",{title:"Instructions d'accessibilité",contents:"Contenu de l'aide. Pour fermer cette fenêtre, appuyez sur la touche Échap.",legend:[{name:"Général",items:[{name:"Barre d'outils de l'éditeur",legend:"Appuyer sur ${toolbarFocus} pour accéder à la barre d'outils. Se déplacer vers le groupe suivant ou précédent de la barre d'outils avec les touches Tab et Maj+Tab. Se déplacer vers le bouton suivant ou précédent de la barre d'outils avec les touches Flèche droite et Flèche gauche. Appuyer sur la barre d'espace ou la touche Entrée pour activer le bouton de barre d'outils."}, +{name:"Fenêtre de l'éditeur",legend:"Dans une boîte de dialogue, appuyer sur Tab pour passer à l'élément suivant, appuyer sur Maj+Tab pour passer à l'élément précédent, appuyer sur Entrée pour valider, appuyer sur Échap pour annuler. Quand une boîte de dialogue possède des onglets, la liste peut être atteinte avec Alt+F10 ou avec Tab. Dans la liste des onglets, se déplacer vers le suivant et le précédent avec les touches Flèche droite et Flèche gauche respectivement."},{name:"Menu contextuel de l'éditeur", +legend:"Appuyer sur ${contextMenu} ou sur la touche Menu pour ouvrir le menu contextuel. Se déplacer ensuite vers l'option suivante du menu avec les touches Tab ou Flèche bas. Se déplacer vers l'option précédente avec les touches Maj+Tab ou Flèche haut. Appuyer sur la barre d'espace ou la touche Entrée pour sélectionner l'option du menu. Appuyer sur la barre d'espace, la touche Entrée ou Flèche droite pour ouvrir le sous-menu de l'option sélectionnée. Revenir à l'élément de menu parent avec la touche Échap ou Flèche gauche. Fermer le menu contextuel avec Échap."}, +{name:"Zone de liste de l'éditeur",legend:"Dans une liste en menu déroulant, se déplacer vers l'élément suivant de la liste avec les touches Tab ou Flèche bas. Se déplacer vers l'élément précédent de la liste avec les touches Maj+Tab ou Flèche haut. Appuyer sur la barre d'espace ou sur Entrée pour sélectionner l'option dans la liste. Appuyer sur Échap pour fermer le menu déroulant."},{name:"Barre du chemin d'éléments de l'éditeur",legend:"Appuyer sur ${elementsPathFocus} pour naviguer vers la barre du fil d'Ariane des éléments. Se déplacer vers le bouton de l'élément suivant avec les touches Tab ou Flèche droite. Se déplacer vers le bouton précédent avec les touches Maj+Tab ou Flèche gauche. Appuyer sur la barre d'espace ou sur Entrée pour sélectionner l'élément dans l'éditeur."}]}, +{name:"Commandes",items:[{name:" Annuler la commande",legend:"Appuyer sur ${undo}"},{name:"Commande restaurer",legend:"Appuyer sur ${redo}"},{name:" Commande gras",legend:"Appuyer sur ${bold}"},{name:" Commande italique",legend:"Appuyer sur ${italic}"},{name:" Commande souligné",legend:"Appuyer sur ${underline}"},{name:" Commande lien",legend:"Appuyer sur ${link}"},{name:" Commande enrouler la barre d'outils",legend:"Appuyer sur ${toolbarCollapse}"},{name:"Commande d'accès à l'élément sélectionnable précédent", +legend:"Appuyer sur ${accessNextSpace} pour accéder à l'élément sélectionnable inatteignable le plus proche avant le curseur, par exemple : deux lignes horizontales adjacentes. Répéter la combinaison de touches pour atteindre les éléments sélectionnables précédents."},{name:"Commande d'accès à l'élément sélectionnable suivant",legend:"Appuyer sur ${accessNextSpace} pour accéder à l'élément sélectionnable inatteignable le plus proche après le curseur, par exemple : deux lignes horizontales adjacentes. Répéter la combinaison de touches pour atteindre les éléments sélectionnables suivants."}, +{name:" Aide sur l'accessibilité",legend:"Appuyer sur ${a11yHelp}"},{name:"Coller comme texte sans mise en forme",legend:"Appuyer sur ${pastetext}",legendEdge:"Enfoncez ${pastetext}, suivi par ${paste}"}]}],tab:"Tabulation",pause:"Pause",capslock:"Verr. Maj.",escape:"Échap",pageUp:"Page supérieure",pageDown:"Page suivante",leftArrow:"Flèche gauche",upArrow:"Flèche haut",rightArrow:"Flèche droite",downArrow:"Flèche basse",insert:"Inser",leftWindowKey:"Touche Windows gauche",rightWindowKey:"Touche Windows droite", +selectKey:"Touche Sélectionner",numpad0:"0 du pavé numérique",numpad1:"1 du pavé numérique",numpad2:"2 du pavé numérique",numpad3:"3 du pavé numérique",numpad4:"4 du pavé numérique",numpad5:"5 du pavé numérique",numpad6:"6 du pavé numérique",numpad7:"7 du pavé numérique",numpad8:"Pavé numérique 8",numpad9:"9 du pavé numérique",multiply:"Multiplier",add:"Plus",subtract:"Moins",decimalPoint:"Point décimal",divide:"Diviser",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10", +f11:"F11",f12:"F12",numLock:"Verr. Num.",scrollLock:"Arrêt défil.",semiColon:"Point-virgule",equalSign:"Signe égal",comma:"Virgule",dash:"Tiret",period:"Point",forwardSlash:"Barre oblique",graveAccent:"Accent grave",openBracket:"Parenthèse ouvrante",backSlash:"Barre oblique inverse",closeBracket:"Parenthèse fermante",singleQuote:"Apostrophe"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/gl.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/gl.js new file mode 100644 index 00000000..7837dc68 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/gl.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","gl",{title:"Instrucións de accesibilidade",contents:"Axuda. Para pechar este diálogo prema ESC.",legend:[{name:"Xeral",items:[{name:"Barra de ferramentas do editor",legend:"Prema ${toolbarFocus} para navegar pola barra de ferramentas. Para moverse polos distintos grupos de ferramentas use as teclas TAB e MAIÚS+TAB. Para moverse polas distintas ferramentas use FRECHA DEREITA ou FRECHA ESQUERDA. Prema ESPAZO ou INTRO para activar o botón da barra de ferramentas."}, +{name:"Editor de diálogo",legend:"Dentro do diálogo, prema TAB para navegar cara os seguintes elementos de diálogo, prema MAIÚS+TAB para moverse cara os anteriores elementos de diálogo, prema INTRO para enviar o diálogo, prema ESC para cancelar o diálogo. Cando o diálogo ten múltiples lapelas, a lista de lapelas pode cinguirse con ALT+F10 ou con TAB como parte da orde de lapelas do diálogo. Coa lapela en foco, pode moverse cara a seguinte ou a anterior lapela coas FRECHAS ESQUERDA e DEREICHA respectivamente."}, +{name:"Editor do menú contextual",legend:"Prema ${contextMenu} ou a TECLA MENÚ para abrir o menú contextual. A seguir móvase á seguinte opción do menú con TAB ou FRECHA ABAIXO. Móvase á opción anterior con MAIÚS + TAB ou FRECHA ARRIBA. Prema ESPAZO ou INTRO para seleccionar a opción do menú. Abra o submenú da opción actual con ESPAZO ou INTRO ou FRECHA DEREITA. Regrese ao elemento principal do menú con ESC ou FRECHA ESQUERDA. Peche o menú contextual con ESC."},{name:"Lista do editor",legend:"Dentro dunha lista, móvase ao seguinte elemento da lista con TAB ou FRECHA ABAIXO. Móvase ao elemento anterior da lista con MAIÚS+TAB ou FRECHA ARRIBA. Prema ESPAZO ou INTRO para escoller a opción da lista. Prema ESC para pechar a lista."}, +{name:"Barra da ruta ao elemento no editor",legend:"Prema ${elementsPathFocus} para navegar ata os elementos da barra de ruta. Móvase ao seguinte elemento botón con TAB ou FRECHA DEREITA. Móvase ao botón anterior con MAIÚS+TAB ou FRECHA ESQUERDA. Prema ESPAZO ou INTRO para seleccionar o elemento no editor."}]},{name:"Ordes",items:[{name:"Orde «desfacer»",legend:"Prema ${undo}"},{name:"Orde «refacer»",legend:"Prema ${redo}"},{name:"Orde «negra»",legend:"Prema ${bold}"},{name:"Orde «cursiva»",legend:"Prema ${italic}"}, +{name:"Orde «subliñar»",legend:"Prema ${underline}"},{name:"Orde «ligazón»",legend:"Prema ${link}"},{name:"Orde «contraer a barra de ferramentas»",legend:"Prema ${toolbarCollapse}"},{name:"Orde «acceder ao anterior espazo en foco»",legend:"Prema ${accessPreviousSpace} para acceder ao espazo máis próximo de foco inalcanzábel anterior ao cursor, por exemplo: dous elementos HR adxacentes. Repita a combinación de teclas para chegar a espazos de foco distantes."},{name:"Orde «acceder ao seguinte espazo en foco»", +legend:"Prema ${accessNextSpace} para acceder ao espazo máis próximo de foco inalcanzábel posterior ao cursor, por exemplo: dous elementos HR adxacentes. Repita a combinación de teclas para chegar a espazos de foco distantes."},{name:"Axuda da accesibilidade",legend:"Prema ${a11yHelp}"},{name:"Pegar como texto simple",legend:"Prema ${pastetext}",legendEdge:"Prema ${pastetext}, seguido de ${paste}"}]}],tab:"Tabulador",pause:"Pausa",capslock:"Bloq. Maiús",escape:"Escape",pageUp:"Páxina arriba",pageDown:"Páxina abaixo", +leftArrow:"Frecha esquerda",upArrow:"Frecha arriba",rightArrow:"Frecha dereita",downArrow:"Frecha abaixo",insert:"Inserir",leftWindowKey:"Tecla Windows esquerda",rightWindowKey:"Tecla Windows dereita",selectKey:"Escolla a tecla",numpad0:"Tec. numérico 0",numpad1:"Tec. numérico 1",numpad2:"Tec. numérico 2",numpad3:"Tec. numérico 3",numpad4:"Tec. numérico 4",numpad5:"Tec. numérico 5",numpad6:"Tec. numérico 6",numpad7:"Tec. numérico 7",numpad8:"Tec. numérico 8",numpad9:"Tec. numérico 9",multiply:"Multiplicar", +add:"Sumar",subtract:"Restar",decimalPoint:"Punto decimal",divide:"Dividir",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Bloq. num.",scrollLock:"Bloq. despraz.",semiColon:"Punto e coma",equalSign:"Signo igual",comma:"Coma",dash:"Guión",period:"Punto",forwardSlash:"Barra inclinada",graveAccent:"Acento grave",openBracket:"Abrir corchete",backSlash:"Barra invertida",closeBracket:"Pechar corchete",singleQuote:"Comiña simple"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/gu.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/gu.js new file mode 100644 index 00000000..31faf697 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/gu.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","gu",{title:"એક્ક્ષેબિલિટી ની વિગતો",contents:"હેલ્પ. આ બંધ કરવા ESC દબાવો.",legend:[{name:"જનરલ",items:[{name:"એડિટર ટૂલબાર",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"એડિટર ડાયલોગ",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"કમાંડસ",items:[{name:"અન્ડું કમાંડ",legend:"$ દબાવો {undo}"},{name:"ફરી કરો કમાંડ",legend:"$ દબાવો {redo}"},{name:"બોલ્દનો કમાંડ",legend:"$ દબાવો {bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/he.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/he.js new file mode 100644 index 00000000..e1b687e1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/he.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","he",{title:"הוראות נגישות",contents:"הוראות נגישות. לסגירה לחץ אסקייפ (ESC).",legend:[{name:"כללי",items:[{name:"סרגל הכלים",legend:"לחץ על ${toolbarFocus} כדי לנווט לסרגל הכלים. עבור לכפתור הבא עם מקש הטאב (TAB) או חץ שמאלי. עבור לכפתור הקודם עם מקש השיפט (SHIFT) + טאב (TAB) או חץ ימני. לחץ רווח או אנטר (ENTER) כדי להפעיל את הכפתור הנבחר."},{name:"דיאלוגים (חלונות תשאול)",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"תפריט ההקשר (Context Menu)",legend:"לחץ ${contextMenu} או APPLICATION KEYכדי לפתוח את תפריט ההקשר. עבור לאפשרות הבאה עם טאב (TAB) או חץ למטה. עבור לאפשרות הקודמת עם שיפט (SHIFT) + טאב (TAB) או חץ למעלה. לחץ רווח או אנטר (ENTER) כדי לבחור את האפשרות. פתח את תת התפריט (Sub-menu) של האפשרות הנוכחית עם רווח או אנטר (ENTER) או חץ שמאלי. חזור לתפריט האב עם אסקייפ (ESC) או חץ שמאלי. סגור את תפריט ההקשר עם אסקייפ (ESC)."},{name:"תפריטים צפים (List boxes)",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"עץ אלמנטים (Elements Path)",legend:"לחץ ${elementsPathFocus} כדי לנווט לעץ האלמנטים. עבור לפריט הבא עם טאב (TAB) או חץ ימני. עבור לפריט הקודם עם שיפט (SHIFT) + טאב (TAB) או חץ שמאלי. לחץ רווח או אנטר (ENTER) כדי לבחור את האלמנט בעורך."}]},{name:"פקודות",items:[{name:" ביטול צעד אחרון",legend:"לחץ ${undo}"},{name:" חזרה על צעד אחרון",legend:"לחץ ${redo}"},{name:" הדגשה",legend:"לחץ ${bold}"},{name:" הטייה",legend:"לחץ ${italic}"},{name:" הוספת קו תחתון",legend:"לחץ ${underline}"},{name:" הוספת לינק", +legend:"לחץ ${link}"},{name:" כיווץ סרגל הכלים",legend:"לחץ ${toolbarCollapse}"},{name:"גישה למיקום המיקוד הקודם",legend:"לחץ ${accessPreviousSpace} כדי לגשת למיקום המיקוד הלא-נגיש הקרוב לפני הסמן, למשל בין שני אלמנטים סמוכים מסוג HR. חזור על צירוף מקשים זה כדי להגיע למקומות מיקוד רחוקים יותר."},{name:"גישה למיקום המיקוד הבא",legend:"לחץ ${accessNextSpace} כדי לגשת למיקום המיקוד הלא-נגיש הקרוב אחרי הסמן, למשל בין שני אלמנטים סמוכים מסוג HR. חזור על צירוף מקשים זה כדי להגיע למקומות מיקוד רחוקים יותר."}, +{name:" הוראות נגישות",legend:"לחץ ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"חץ שמאלה",upArrow:"חץ למעלה",rightArrow:"חץ ימינה",downArrow:"חץ למטה",insert:"הכנס",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"בחר מקש",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2", +numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"הוסף",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"סלאש",graveAccent:"Grave Accent", +openBracket:"Open Bracket",backSlash:"סלאש הפוך",closeBracket:"Close Bracket",singleQuote:"ציטוט יחיד"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hi.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hi.js new file mode 100644 index 00000000..bb7d8efc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hi.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","hi",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"सामान्य",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hr.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hr.js new file mode 100644 index 00000000..c1afebb7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hr.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","hr",{title:"Upute dostupnosti",contents:"Sadržaj pomoći. Za zatvaranje pritisnite ESC.",legend:[{name:"Općenito",items:[{name:"Alatna traka",legend:"Pritisni ${toolbarFocus} za navigaciju do alatne trake. Pomicanje do prethodne ili sljedeće alatne grupe vrši se pomoću SHIFT+TAB i TAB. Pomicanje do prethodnog ili sljedećeg gumba u alatnoj traci vrši se pomoću lijeve i desne strelice kursora. Pritisnite SPACE ili ENTER za aktivaciju alatne trake."},{name:"Dijalog", +legend:"Unutar dijaloga, pritisnite TAB kako bi navigirali do sljedećeg elementa dijaloga, pritisnite SHIFT+TAB kako bi se pomaknuli do prethodnog elementa, pritisnite ENTER kako bi poslali dijalog, pritisnite ESC za gašenje dijaloga. Kada dijalog ima više kartica, listi kartica se može pristupiti pomoću ALT+F10 ili sa TAB. Kada je fokusirana lista kartica, pomaknite se naprijed ili nazad pomoću strelica LIJEVO ili DESNO."},{name:"Kontekstni izbornik",legend:"Pritisnite ${contextMenu} ili APPLICATION tipku za otvaranje kontekstnog izbornika. Pomicanje se vrši TAB ili strelicom kursora prema dolje ili SHIFT+TAB ili strelica kursora prema gore. SPACE ili ENTER odabiru opciju izbornika. Otvorite podizbornik trenutne opcije sa SPACE, ENTER ili desna strelica kursora. Povratak na prethodni izbornik vrši se sa ESC ili lijevom strelicom kursora. Zatvaranje se vrši pritiskom na tipku ESC."}, +{name:"Lista",legend:"Unutar list-boxa, pomicanje na sljedeću stavku vrši se sa TAB ili strelica kursora prema dolje. Na prethodnu sa SHIFT+TAB ili strelica prema gore. Pritiskom na SPACE ili ENTER odabire se stavka ili ESC za zatvaranje."},{name:"Traka putanje elemenata",legend:"Pritisnite ${elementsPathFocus} za navigaciju po putanji elemenata. Pritisnite TAB ili desnu strelicu kursora za pomicanje na sljedeći element ili SHIFT+TAB ili lijeva strelica kursora za pomicanje na prethodni element. Pritiskom na SPACE ili ENTER vrši se odabir elementa."}]}, +{name:"Naredbe",items:[{name:"Vrati naredbu",legend:"Pritisni ${undo}"},{name:"Ponovi naredbu",legend:"Pritisni ${redo}"},{name:"Bold naredba",legend:"Pritisni ${bold}"},{name:"Italic naredba",legend:"Pritisni ${italic}"},{name:"Underline naredba",legend:"Pritisni ${underline}"},{name:"Link naredba",legend:"Pritisni ${link}"},{name:"Smanji alatnu traku naredba",legend:"Pritisni ${toolbarCollapse}"},{name:"Naredba za pristupi prethodnom prostoru fokusa",legend:"Pritisni ${accessPreviousSpace} za pristup najbližem nedostupnom razmaku prije kursora, npr.: dva spojena HR elementa. Ponovnim pritiskom dohvatiti će se sljedeći nedostupni razmak."}, +{name:"Naredba za pristup sljedećem prostoru fokusa",legend:"Pritisni ${accessNextSpace} za pristup najbližem nedostupnom razmaku nakon kursora, npr.: dva spojena HR elementa. Ponovnim pritiskom dohvatiti će se sljedeći nedostupni razmak."},{name:"Pomoć za dostupnost",legend:"Pritisni ${a11yHelp}"},{name:"Zalijepi kao čisti tekst",legend:"Pritisnite ${pastetext}",legendEdge:"Pritisnite ${pastetext}, zatim ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up", +pageDown:"Page Down",leftArrow:"Lijev strelica",upArrow:"Strelica gore",rightArrow:"Desna strelica",downArrow:"Strelica dolje",insert:"Insert",leftWindowKey:"Lijeva Windows tipka",rightWindowKey:"Desna Windows tipka",selectKey:"Tipka Select",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"umpad 8",numpad9:"Numpad 9",multiply:"Množenje",add:"Zbrajanje",subtract:"Oduzimanje",decimalPoint:"Decimalna točka", +divide:"Dijeljenje",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Točka zarez",equalSign:"Jednako",comma:"Zarez",dash:"Crtica",period:"Točka",forwardSlash:"Kosa crta",graveAccent:"Akcent",openBracket:"Otvorena uglata zagrada",backSlash:"Obrnuta kosa crta",closeBracket:"Zatvorena uglata zagrada",singleQuote:"Jednostruki navodnik"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hu.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hu.js new file mode 100644 index 00000000..d51df492 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/hu.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","hu",{title:"Kisegítő utasítások",contents:"Súgó tartalmak. A párbeszédablak bezárásához nyomjon ESC-et.",legend:[{name:"Általános",items:[{name:"Szerkesztő Eszköztár",legend:"Nyomjon ${toolbarFocus} hogy kijelölje az eszköztárat. A következő és előző eszköztár csoporthoz a TAB és SHIFT+TAB-al juthat el. A következő és előző eszköztár gombhoz a BAL NYÍL vagy JOBB NYÍL gombbal juthat el. Nyomjon SPACE-t vagy ENTER-t hogy aktiválja az eszköztár gombot."},{name:"Szerkesző párbeszéd ablak", +legend:"Párbeszédablakban nyomjon TAB-ot a következő párbeszédmezőhöz ugráshoz, nyomjon SHIFT + TAB-ot az előző mezőhöz ugráshoz, nyomjon ENTER-t a párbeszédablak elfogadásához, nyomjon ESC-et a párbeszédablak elvetéséhez. Azokhoz a párbeszédablakokhoz, amik több fület tartalmaznak, nyomjon ALT + F10-et vagy TAB-ot hogy a fülekre ugorjon. Ezután a TAB-al vagy a JOBB NYÍLLAL a következő fülre ugorhat."},{name:"Szerkesztő helyi menü",legend:"Nyomjon ${contextMenu}-t vagy ALKALMAZÁS BILLENTYŰT a helyi menü megnyitásához. Ezután a következő menüpontra léphet a TAB vagy LEFELÉ NYÍLLAL. Az előző opciót a SHIFT+TAB vagy FELFELÉ NYÍLLAL érheti el. Nyomjon SPACE-t vagy ENTER-t a menüpont kiválasztásához. A jelenlegi menüpont almenüjének megnyitásához nyomjon SPACE-t vagy ENTER-t, vagy JOBB NYILAT. A főmenühöz való visszatéréshez nyomjon ESC-et vagy BAL NYILAT. A helyi menü bezárása az ESC billentyűvel lehetséges."}, +{name:"Szerkesztő lista",legend:"A listán belül a következő elemre a TAB vagy LEFELÉ NYÍLLAL mozoghat. Az előző elem kiválasztásához nyomjon SHIFT+TAB-ot vagy FELFELÉ NYILAT. Nyomjon SPACE-t vagy ENTER-t az elem kiválasztásához. Az ESC billentyű megnyomásával bezárhatja a listát."},{name:"Szerkesztő elem utak sáv",legend:"Nyomj ${elementsPathFocus} hogy kijelöld a elemek út sávját. A következő elem gombhoz a TAB-al vagy a JOBB NYÍLLAL juthatsz el. Az előző gombhoz a SHIFT+TAB vagy BAL NYÍLLAL mehetsz. A SPACE vagy ENTER billentyűvel kiválaszthatod az elemet a szerkesztőben."}]}, +{name:"Parancsok",items:[{name:"Parancs visszavonása",legend:"Nyomj ${undo}"},{name:"Parancs megismétlése",legend:"Nyomjon ${redo}"},{name:"Félkövér parancs",legend:"Nyomjon ${bold}"},{name:"Dőlt parancs",legend:"Nyomjon ${italic}"},{name:"Aláhúzott parancs",legend:"Nyomjon ${underline}"},{name:"Link parancs",legend:"Nyomjon ${link}"},{name:"Szerkesztősáv összecsukása parancs",legend:"Nyomjon ${toolbarCollapse}"},{name:"Hozzáférés az előző fókusz helyhez parancs",legend:"Nyomj ${accessNextSpace} hogy hozzáférj a legközelebbi elérhetetlen fókusz helyhez a hiányjel előtt, például: két szomszédos HR elemhez. Ismételd meg a billentyűkombinációt hogy megtaláld a távolabbi fókusz helyeket."}, +{name:"Hozzáférés a következő fókusz helyhez parancs",legend:"Nyomj ${accessNextSpace} hogy hozzáférj a legközelebbi elérhetetlen fókusz helyhez a hiányjel után, például: két szomszédos HR elemhez. Ismételd meg a billentyűkombinációt hogy megtaláld a távolabbi fókusz helyeket."},{name:"Kisegítő súgó",legend:"Nyomjon ${a11yHelp}"},{name:"Beillesztés egyszerű szövegként",legend:"Nyomja meg: ${pastetext}",legendEdge:"Nyomjon ${pastetext}-t, majd ${paste}-t"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock", +escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"balra nyíl",upArrow:"felfelé nyíl",rightArrow:"jobbra nyíl",downArrow:"lefelé nyíl",insert:"Insert",leftWindowKey:"bal Windows-billentyű",rightWindowKey:"jobb Windows-billentyű",selectKey:"Billentyű választása",numpad0:"Számbillentyűk 0",numpad1:"Számbillentyűk 1",numpad2:"Számbillentyűk 2",numpad3:"Számbillentyűk 3",numpad4:"Számbillentyűk 4",numpad5:"Számbillentyűk 5",numpad6:"Számbillentyűk 6",numpad7:"Számbillentyűk 7",numpad8:"Számbillentyűk 8", +numpad9:"Számbillentyűk 9",multiply:"Szorzás",add:"Hozzáadás",subtract:"Kivonás",decimalPoint:"Tizedespont",divide:"Osztás",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Pontosvessző",equalSign:"Egyenlőségjel",comma:"Vessző",dash:"Kötőjel",period:"Pont",forwardSlash:"Perjel",graveAccent:"Visszafelé dőlő ékezet",openBracket:"Nyitó szögletes zárójel",backSlash:"fordított perjel",closeBracket:"Záró szögletes zárójel", +singleQuote:"szimpla idézőjel"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/id.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/id.js new file mode 100644 index 00000000..ef03faf2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/id.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","id",{title:"Instruksi Accessibility",contents:"Bantuan. Tekan ESC untuk menutup dialog ini.",legend:[{name:"Umum",items:[{name:"Toolbar Editor",legend:"Tekan ${toolbarFocus} untuk berpindah ke toolbar. Untuk berpindah ke group toolbar selanjutnya dan sebelumnya gunakan TAB dan SHIFT+TAB. Untuk berpindah ke tombol toolbar selanjutnya dan sebelumnya gunakan RIGHT ARROW atau LEFT ARROW. Tekan SPASI atau ENTER untuk mengaktifkan tombol toolbar."},{name:"Dialog Editor", +legend:"Pada jendela dialog, tekan TAB untuk berpindah pada elemen dialog selanjutnya, tekan SHIFT+TAB untuk berpindah pada elemen dialog sebelumnya, tekan ENTER untuk submit dialog, tekan ESC untuk membatalkan dialog. Pada dialog dengan multi tab, daftar tab dapat diakses dengan ALT+F10 ataupun dengan tombol TAB sesuai urutan tab pada dialog. Jika daftar tab aktif terpilih, untuk berpindah tab dapat menggunakan RIGHT dan LEFT ARROW."},{name:"Context Menu Editor",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."}, +{name:"List Box Editor",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."},{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]}, +{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command",legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down", +leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3", +f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/it.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/it.js new file mode 100644 index 00000000..46551403 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/it.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","it",{title:"Istruzioni di Accessibilità",contents:"Contenuti di Aiuto. Per chiudere questa finestra premi ESC.",legend:[{name:"Generale",items:[{name:"Barra degli strumenti Editor",legend:"Premere ${toolbarFocus} per passare alla barra degli strumenti. Usare TAB per spostarsi al gruppo successivo, MAIUSC+TAB per spostarsi a quello precedente. Usare FRECCIA DESTRA per spostarsi al pulsante successivo, FRECCIA SINISTRA per spostarsi a quello precedente. Premere SPAZIO o INVIO per attivare il pulsante della barra degli strumenti."}, +{name:"Finestra Editor",legend:"All'interno di una finestra di dialogo è possibile premere TAB per passare all'elemento successivo della finestra, MAIUSC+TAB per passare a quello precedente; premere INVIO per inviare i dati della finestra, oppure ESC per annullare l'operazione. Quando una finestra di dialogo ha più schede, è possibile passare all'elenco delle schede sia con ALT+F10 che con TAB, in base all'ordine delle tabulazioni della finestra. Quando l'elenco delle schede è attivo, premere la FRECCIA DESTRA o la FRECCIA SINISTRA per passare rispettivamente alla scheda successiva o a quella precedente."}, +{name:"Menù contestuale Editor",legend:"Premi ${contextMenu} o TASTO APPLICAZIONE per aprire il menu contestuale. Dunque muoviti all'opzione successiva del menu con il tasto TAB o con la Freccia Sotto. Muoviti all'opzione precedente con MAIUSC+TAB o con Freccia Sopra. Premi SPAZIO o INVIO per scegliere l'opzione di menu. Apri il sottomenu dell'opzione corrente con SPAZIO o INVIO oppure con la Freccia Destra. Torna indietro al menu superiore con ESC oppure Freccia Sinistra. Chiudi il menu contestuale con ESC."}, +{name:"Box Lista Editor",legend:"All'interno di un elenco di opzioni, per spostarsi all'elemento successivo premere TAB oppure FRECCIA GIÙ. Per spostarsi all'elemento precedente usare SHIFT+TAB oppure FRECCIA SU. Premere SPAZIO o INVIO per selezionare l'elemento della lista. Premere ESC per chiudere l'elenco di opzioni."},{name:"Barra percorso elementi editor",legend:"Premere ${elementsPathFocus} per passare agli elementi della barra del percorso. Usare TAB o FRECCIA DESTRA per passare al pulsante successivo. Per passare al pulsante precedente premere MAIUSC+TAB o FRECCIA SINISTRA. Premere SPAZIO o INVIO per selezionare l'elemento nell'editor."}]}, +{name:"Comandi",items:[{name:" Annulla comando",legend:"Premi ${undo}"},{name:" Ripeti comando",legend:"Premi ${redo}"},{name:" Comando Grassetto",legend:"Premi ${bold}"},{name:" Comando Corsivo",legend:"Premi ${italic}"},{name:" Comando Sottolineato",legend:"Premi ${underline}"},{name:" Comando Link",legend:"Premi ${link}"},{name:" Comando riduci barra degli strumenti",legend:"Premi ${toolbarCollapse}"},{name:"Comando di accesso al precedente spazio di focus",legend:"Premi ${accessPreviousSpace} per accedere il più vicino spazio di focus non raggiungibile prima del simbolo caret, per esempio due elementi HR adiacenti. Ripeti la combinazione di tasti per raggiungere spazi di focus distanti."}, +{name:"Comando di accesso al prossimo spazio di focus",legend:"Premi ${accessNextSpace} per accedere il più vicino spazio di focus non raggiungibile dopo il simbolo caret, per esempio due elementi HR adiacenti. Ripeti la combinazione di tasti per raggiungere spazi di focus distanti."},{name:" Aiuto Accessibilità",legend:"Premi ${a11yHelp}"},{name:"Incolla come testo semplice",legend:"Premi ${pastetext}",legendEdge:"Premi ${pastetext}, seguito da ${paste}"}]}],tab:"Tab",pause:"Pausa",capslock:"Bloc Maiusc", +escape:"Esc",pageUp:"Pagina sù",pageDown:"Pagina giù",leftArrow:"Freccia sinistra",upArrow:"Freccia su",rightArrow:"Freccia destra",downArrow:"Freccia giù",insert:"Ins",leftWindowKey:"Tasto di Windows sinistro",rightWindowKey:"Tasto di Windows destro",selectKey:"Tasto di selezione",numpad0:"0 sul tastierino numerico",numpad1:"1 sul tastierino numerico",numpad2:"2 sul tastierino numerico",numpad3:"3 sul tastierino numerico",numpad4:"4 sul tastierino numerico",numpad5:"5 sul tastierino numerico",numpad6:"6 sul tastierino numerico", +numpad7:"7 sul tastierino numerico",numpad8:"8 sul tastierino numerico",numpad9:"9 sul tastierino numerico",multiply:"Moltiplicazione",add:"Più",subtract:"Sottrazione",decimalPoint:"Punto decimale",divide:"Divisione",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Bloc Num",scrollLock:"Bloc Scorr",semiColon:"Punto-e-virgola",equalSign:"Segno di uguale",comma:"Virgola",dash:"Trattino",period:"Punto",forwardSlash:"Barra",graveAccent:"Accento grave", +openBracket:"Parentesi quadra aperta",backSlash:"Barra rovesciata",closeBracket:"Parentesi quadra chiusa",singleQuote:"Apostrofo"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ja.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ja.js new file mode 100644 index 00000000..761acfd4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ja.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","ja",{title:"ユーザー補助の説明",contents:"ヘルプ このダイアログを閉じるには ESCを押してください。",legend:[{name:"全般",items:[{name:"エディターツールバー",legend:"${toolbarFocus} を押すとツールバーのオン/オフ操作ができます。カーソルをツールバーのグループで移動させるにはTabかSHIFT+Tabを押します。グループ内でカーソルを移動させるには、右カーソルか左カーソルを押します。スペースキーやエンターを押すとボタンを有効/無効にすることができます。"},{name:"編集ダイアログ",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"エディターのメニュー",legend:"${contextMenu} キーかAPPLICATION KEYを押すとコンテキストメニューが開きます。Tabか下カーソルでメニューのオプション選択が下に移動します。戻るには、SHIFT+Tabか上カーソルです。スペースもしくはENTERキーでメニューオプションを決定できます。現在選んでいるオプションのサブメニューを開くには、スペース、もしくは右カーソルを押します。サブメニューから親メニューに戻るには、ESCか左カーソルを押してください。ESCでコンテキストメニュー自体をキャンセルできます。"},{name:"エディターリストボックス",legend:"リストボックス内で移動するには、Tabか下カーソルで次のアイテムへ移動します。SHIFT+Tabで前のアイテムに戻ります。リストのオプションを選択するには、スペースもしくは、ENTERを押してください。リストボックスを閉じるには、ESCを押してください。"},{name:"エディター要素パスバー",legend:"${elementsPathFocus} を押すとエレメントパスバーを操作出来ます。Tabか右カーソルで次のエレメントを選択できます。前のエレメントを選択するには、SHIFT+Tabか左カーソルです。スペースもしくは、ENTERでエディタ内の対象エレメントを選択出来ます。"}]}, +{name:"コマンド",items:[{name:"元に戻す",legend:"${undo} をクリック"},{name:"やり直し",legend:"${redo} をクリック"},{name:"太字",legend:"${bold} をクリック"},{name:"斜体 ",legend:"${italic} をクリック"},{name:"下線",legend:"${underline} をクリック"},{name:"リンク",legend:"${link} をクリック"},{name:"ツールバーをたたむ",legend:"${toolbarCollapse} をクリック"},{name:"前のカーソル移動のできないポイントへ",legend:"${accessPreviousSpace} を押すとカーソルより前にあるカーソルキーで入り込めないスペースへ移動できます。例えば、HRエレメントが2つ接している場合などです。離れた場所へは、複数回キーを押します。"},{name:"次のカーソルポイントへ移動する",legend:"${accessNextSpace} を押すとカーソルより後ろにあるカーソルキーで入り込めないスペースへ移動できます。例えば、HRエレメントが2つ接している場合などです。離れた場所へは、複数回キーを押します。"}, +{name:"ユーザー補助ヘルプ",legend:"${a11yHelp} をクリック"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"左矢印",upArrow:"上矢印",rightArrow:"右矢印",downArrow:"下矢印",insert:"Insert",leftWindowKey:"左Windowキー",rightWindowKey:"右のWindowキー",selectKey:"Select",numpad0:"Num 0",numpad1:"Num 1",numpad2:"Num 2",numpad3:"Num 3",numpad4:"Num 4",numpad5:"Num 5", +numpad6:"Num 6",numpad7:"Num 7",numpad8:"Num 8",numpad9:"Num 9",multiply:"掛ける",add:"足す",subtract:"引く",decimalPoint:"小数点",divide:"割る",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"セミコロン",equalSign:"イコール記号",comma:"カンマ",dash:"ダッシュ",period:"ピリオド",forwardSlash:"フォワードスラッシュ",graveAccent:"グレイヴアクセント",openBracket:"開きカッコ",backSlash:"バックスラッシュ",closeBracket:"閉じカッコ",singleQuote:"シングルクォート"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/km.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/km.js new file mode 100644 index 00000000..7a284ef5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/km.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","km",{title:"Accessibility Instructions",contents:"មាតិកាជំនួយ។ ដើម្បីបិទផ្ទាំងនេះ សូមចុច ESC ។",legend:[{name:"ទូទៅ",items:[{name:"របារឧបករណ៍កម្មវិធីនិពន្ធ",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"ផ្ទាំងកម្មវិធីនិពន្ធ",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"ម៉ីនុយបរិបទអ្នកកែសម្រួល",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"ប្រអប់បញ្ជីអ្នកកែសម្រួល",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"ពាក្យបញ្ជា",items:[{name:"ការបញ្ជាមិនធ្វើវិញ",legend:"ចុច ${undo}"},{name:"ការបញ្ជាធ្វើវិញ",legend:"ចុច ${redo}"},{name:"ការបញ្ជាអក្សរដិត",legend:"ចុច ${bold}"},{name:"ការបញ្ជាអក្សរទ្រេត",legend:"ចុច ${italic}"},{name:"ពាក្យបញ្ជាបន្ទាត់ពីក្រោម", +legend:"ចុច ${underline}"},{name:"ពាក្យបញ្ជាតំណ",legend:"ចុច ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:"ជំនួយពីភាពងាយស្រួល",legend:"ជួយ ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"ផ្អាក",capslock:"Caps Lock",escape:"ចាកចេញ",pageUp:"ទំព័រលើ",pageDown:"ទំព័រក្រោម",leftArrow:"ព្រួញឆ្វេង",upArrow:"ព្រួញលើ",rightArrow:"ព្រួញស្ដាំ",downArrow:"ព្រួញក្រោម",insert:"បញ្ចូល",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"ជ្រើសគ្រាប់ចុច",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"គុណ",add:"បន្ថែម",subtract:"ដក",decimalPoint:"ចំណុចទសភាគ",divide:"ចែក",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"បិទរំកិល",semiColon:"ចុចក្បៀស",equalSign:"សញ្ញាអឺរ៉ូ",comma:"ក្បៀស",dash:"Dash",period:"ចុច",forwardSlash:"Forward Slash",graveAccent:"Grave Accent", +openBracket:"តង្កៀបបើក",backSlash:"Backslash",closeBracket:"តង្កៀបបិទ",singleQuote:"បន្តក់មួយ"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ko.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ko.js new file mode 100644 index 00000000..108c0557 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ko.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","ko",{title:"접근성 설명",contents:"도움말. 이 창을 닫으시려면 ESC 를 누르세요.",legend:[{name:"일반",items:[{name:"편집기 툴바",legend:"툴바를 탐색하시려면 ${toolbarFocus} 를 투르세요. 이전/다음 툴바 그룹으로 이동하시려면 TAB 키 또는 SHIFT+TAB 키를 누르세요. 이전/다음 툴바 버튼으로 이동하시려면 오른쪽 화살표 키 또는 왼쪽 화살표 키를 누르세요. 툴바 버튼을 활성화 하려면 SPACE 키 또는 ENTER 키를 누르세요."},{name:"편집기 다이얼로그",legend:"TAB 키를 누르면 다음 대화상자로 이동하고, SHIFT+TAB 키를 누르면 이전 대화상자로 이동합니다. 대화상자를 제출하려면 ENTER 키를 누르고, ESC 키를 누르면 대화상자를 취소합니다. 대화상자에 탭이 여러개 있을 때, ALT+F10 키 또는 TAB 키를 누르면 순서에 따라 탭 목록에 도달할 수 있습니다. 탭 목록에 초점이 맞을 때, 오른쪽과 왼쪽 화살표 키를 이용하면 각각 다음과 이전 탭으로 이동할 수 있습니다."}, +{name:"편집기 환경 메뉴",legend:"${contextMenu} 또는 어플리케이션 키를 누르면 환경-메뉴를 열 수 있습니다. 환경-메뉴에서 TAB 키 또는 아래 화살표 키를 누르면 다음 메뉴 옵션으로 이동할 수 있습니다. 이전 옵션으로 이동은 SHIFT+TAB 키 또는 위 화살표 키를 눌러서 할 수 있습니다. 스페이스 키 또는 ENTER 키를 눌러서 메뉴 옵션을 선택할 수 있습니다. 스페이스 키 또는 ENTER 키 또는 오른쪽 화살표 키를 눌러서 하위 메뉴를 열 수 있습니다. 부모 메뉴 항목으로 돌아가려면 ESC 키 또는 왼쪽 화살표 키를 누릅니다. ESC 키를 눌러서 환경-메뉴를 닫습니다."},{name:"편집기 목록 박스",legend:"리스트-박스 내에서, 목록의 다음 항목으로 이동하려면 TAB 키 또는 아래쪽 화살표 키를 누릅니다. 목록의 이전 항목으로 이동하려면 SHIFT+TAB 키 또는 위쪽 화살표 키를 누릅니다. 스페이스 키 또는 ENTER 키를 누르면 목록의 해당 옵션을 선택합니다. ESC 키를 눌러서 리스트-박스를 닫을 수 있습니다."}, +{name:"편집기 요소 경로 막대",legend:"${elementsPathFocus}를 눌러서 요소 경로 막대를 탐색할 수 있습니다. 다음 요소로 이동하려면 TAB 키 또는 오른쪽 화살표 키를 누릅니다. SHIFT+TAB 키 또는 왼쪽 화살표 키를 누르면 이전 버튼으로 이동할 수 있습니다. 스페이스 키나 ENTER 키를 누르면 편집기의 해당 항목을 선택합니다."}]},{name:"명령",items:[{name:" 명령 실행 취소",legend:"${undo} 누르시오"},{name:" 명령 다시 실행",legend:"${redo} 누르시오"},{name:" 굵게 명령",legend:"${bold} 누르시오"},{name:" 기울임 꼴 명령",legend:"${italic} 누르시오"},{name:" 밑줄 명령",legend:"${underline} 누르시오"},{name:" 링크 명령",legend:"${link} 누르시오"},{name:" 툴바 줄이기 명령",legend:"${toolbarCollapse} 누르시오"}, +{name:" 이전 포커스 공간 접근 명령",legend:"탈자 기호(^) 이전에 ${accessPreviousSpace} 를 누르면, 접근 불가능하면서 가장 가까운 포커스 영역에 접근합니다. 예를 들면, 두 인접한 HR 요소가 있습니다. 키 조합을 반복해서 멀리있는 포커스 영역들에 도달할 수 있습니다."},{name:"다음 포커스 공간 접근 명령",legend:"탈자 기호(^) 다음에 ${accessNextSpace} 를 누르면, 접근 불가능하면서 가장 가까운 포커스 영역에 접근합니다. 예를 들면, 두 인접한 HR 요소가 있습니다. 키 조합을 반복해서 멀리있는 포커스 영역들에 도달할 수 있습니다. "},{name:" 접근성 도움말",legend:"${a11yHelp} 누르시오"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}], +tab:"탭 키",pause:"일시정지 키",capslock:"캡스 록 키",escape:"이스케이프 키",pageUp:"페이지 업 키",pageDown:"페이지 다운 키",leftArrow:"왼쪽 화살표 키",upArrow:"위쪽 화살표 키",rightArrow:"오른쪽 화살표 키",downArrow:"아래쪽 화살표 키",insert:"인서트 키",leftWindowKey:"왼쪽 윈도우 키",rightWindowKey:"오른쪽 윈도우 키",selectKey:"셀렉트 키",numpad0:"숫자 패드 0 키",numpad1:"숫자 패드 1 키",numpad2:"숫자 패드 2 키",numpad3:"숫자 패드 3 키",numpad4:"숫자 패드 4 키",numpad5:"숫자 패드 5 키",numpad6:"숫자 패드 6 키",numpad7:"숫자 패드 7 키",numpad8:"숫자 패드 8 키",numpad9:"숫자 패드 9 키",multiply:"곱셈(*) 키",add:"덧셈(+) 키",subtract:"뺄셈(-) 키", +decimalPoint:"온점(.) 키",divide:"나눗셈(/) 키",f1:"F1 키",f2:"F2 키",f3:"F3 키",f4:"F4 키",f5:"F5 키",f6:"F6 키",f7:"F7 키",f8:"F8 키",f9:"F9 키",f10:"F10 키",f11:"F11 키",f12:"F12 키",numLock:"Num Lock 키",scrollLock:"Scroll Lock 키",semiColon:"세미콜론(;) 키",equalSign:"등호(\x3d) 키",comma:"쉼표(,) 키",dash:"대시(-) 키",period:"온점(.) 키",forwardSlash:"슬래시(/) 키",graveAccent:"억음 악센트(`) 키",openBracket:"브라켓 열기([) 키",backSlash:"역슬래시(\\\\) 키",closeBracket:"브라켓 닫기(]) 키",singleQuote:"외 따옴표(') 키"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ku.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ku.js new file mode 100644 index 00000000..4eb90aa5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ku.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","ku",{title:"ڕێنمای لەبەردەستدابوون",contents:"پێکهاتەی یارمەتی. کلیك ESC بۆ داخستنی ئەم دیالۆگه.",legend:[{name:"گشتی",items:[{name:"تووڵامرازی دەستكاریكەر",legend:"کلیك ${toolbarFocus} بۆ ڕابەری تووڵامراز. بۆ گواستنەوەی پێشوو داهاتووی گرووپی تووڵامرازی داگرتنی کلیلی TAB لەگەڵ SHIFT+TAB. بۆ گواستنەوەی پێشوو داهاتووی دووگمەی تووڵامرازی لەڕێی کلیلی تیری دەستی ڕاست یان کلیلی تیری دەستی چەپ. کلیکی کلیلی SPACE یان ENTER بۆ چالاککردنی دووگمەی تووڵامراز."},{name:"دیالۆگی دەستكاریكەر", +legend:"لەناوەوەی دیالۆگ, کلیکی کلیلی TAB بۆ ڕابەری دیالۆگێکی تر, داگرتنی کلیلی SHIFT + TAB بۆ گواستنەوەی بۆ دیالۆگی پێشووتر, کلیكی کلیلی ENTER بۆ ڕازیکردنی دیالۆگەکە, کلیكی کلیلی ESC بۆ هەڵوەشاندنەوەی دیالۆگەکە. بۆ دیالۆگی بازدەری (تابی) زیاتر, کلیكی کلیلی ALT + F10 بۆ ڕابهری لیستی بازدهرهکان، یان کلیكی کلیلی TAB. بۆچوونه بازدهری تابی پێشوو یان دوواتر کلیلی تیری دەستی ڕاست یان چەپ بکە."},{name:"پێڕستی سەرنووسەر",legend:"کلیك ${contextMenu} یان دوگمەی لیسته(Menu) بۆ کردنەوەی لیستەی دەق. بۆ چوونە هەڵبژاردەیەکی تر له لیسته کلیکی کلیلی TAB یان کلیلی تیری ڕوو لەخوارەوه بۆ چوون بۆ هەڵبژاردەی پێشوو کلیکی کلیلی SHIFT+TAB یان کلیلی تیری ڕوو له سەرەوە. داگرتنی کلیلی SPACE یان ENTER بۆ هەڵبژاردنی هەڵبژاردەی لیسته. بۆ کردنەوەی لقی ژێر لیسته لەهەڵبژاردەی لیستە کلیکی کلیلی SPACE یان ENTER یان کلیلی تیری دەستی ڕاست. بۆ گەڕانەوه بۆ سەرەوەی لیسته کلیکی کلیلی ESC یان کلیلی تیری دەستی چەپ. بۆ داخستنی لیستە کلیكی کلیلی ESC بکە."}, +{name:"لیستی سنووقی سەرنووسەر",legend:"لەناو سنوقی لیست, چۆن بۆ هەڵنبژاردەی لیستێکی تر کلیکی کلیلی TAB یان کلیلی تیری ڕوو لەخوار. چوون بۆ هەڵبژاردەی لیستی پێشوو کلیکی کلیلی SHIFT+TAB یان کلیلی تیری ڕوو لەسەرەوه. کلیکی کلیلی SPACE یان ENTER بۆ دیاریکردنی هەڵبژاردەی لیست. کلیکی کلیلی ESC بۆ داخستنی سنوقی لیست."},{name:"تووڵامرازی توخم",legend:"کلیك ${elementsPathFocus} بۆ ڕابەری تووڵامرازی توخمەکان. چوون بۆ دوگمەی توخمێکی تر کلیکی کلیلی TAB یان کلیلی تیری دەستی ڕاست. چوون بۆ دوگمەی توخمی پێشوو کلیلی SHIFT+TAB یان کلیکی کلیلی تیری دەستی چەپ. داگرتنی کلیلی SPACE یان ENTER بۆ دیاریکردنی توخمەکه لەسەرنووسه."}]}, +{name:"فەرمانەکان",items:[{name:"پووچکردنەوەی فەرمان",legend:"کلیك ${undo}"},{name:"هەڵگەڕانەوەی فەرمان",legend:"کلیك ${redo}"},{name:"فەرمانی دەقی قەڵەو",legend:"کلیك ${bold}"},{name:"فەرمانی دەقی لار",legend:"کلیك ${italic}"},{name:"فەرمانی ژێرهێڵ",legend:"کلیك ${underline}"},{name:"فەرمانی بهستەر",legend:"کلیك ${link}"},{name:"شاردەنەوەی تووڵامراز",legend:"کلیك ${toolbarCollapse}"},{name:"چوونەناو سەرنجدانی پێشوی فەرمانی بۆشایی",legend:"کلیک ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:"چوونەناو سەرنجدانی داهاتووی فەرمانی بۆشایی",legend:"کلیک ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:"دەستپێگەیشتنی یارمەتی",legend:"کلیك ${a11yHelp}"},{name:"لکاندنی وەك دەقی ڕوون",legend:"کلیکی ${pastetext}",legendEdge:"کلیکی ${pastetext}، شوێنکەوتکراوە بە ${paste}"}]}],tab:"تاب",pause:"پشوو",capslock:"قفڵدانی پیتی گەورە",escape:"چوونە دەرەوە",pageUp:"پەڕە بەرەوسەر", +pageDown:"پەڕە بەرەوخوار",leftArrow:"تیری دەستی چەپ",upArrow:"تیری بەرەوسەر",rightArrow:"تیری دەستی ڕاست",downArrow:"تیری بەرەوخوار",insert:"خستنە ناو",leftWindowKey:"پەنجەرەی چەپ",rightWindowKey:"پەنجەرەی ڕاست",selectKey:"هەڵبژێرە",numpad0:"Numpad 0",numpad1:"1",numpad2:"2",numpad3:"3",numpad4:"4",numpad5:"5",numpad6:"6",numpad7:"7",numpad8:"8",numpad9:"9",multiply:"*",add:"+",subtract:"-",decimalPoint:".",divide:"/",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10", +f11:"F11",f12:"F12",numLock:"قفڵدانی ژمارە",scrollLock:"قفڵدانی هێڵی هاتووچۆپێکردن",semiColon:";",equalSign:"\x3d",comma:",",dash:"-",period:".",forwardSlash:"/",graveAccent:"`",openBracket:"[",backSlash:"\\\\",closeBracket:"}",singleQuote:"'"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/lt.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/lt.js new file mode 100644 index 00000000..67a08df6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/lt.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","lt",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"Bendros savybės",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/lv.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/lv.js new file mode 100644 index 00000000..b26f6f95 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/lv.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","lv",{title:"Pieejamības instrukcija",contents:"Palīdzības saturs. Lai aizvērtu ciet šo dialogu nospiediet ESC.",legend:[{name:"Galvenais",items:[{name:"Redaktora rīkjosla",legend:"Nospiediet ${toolbarFocus} lai pārvietotos uz rīkjoslu. Lai pārvietotos uz nākošo vai iepriekšējo rīkjoslas grupu izmantojiet pogu TAB un SHIFT+TAB. Lai pārvietotos uz nākošo vai iepriekšējo rīkjoslas pogu izmantojiet Kreiso vai Labo bultiņu. Nospiediet Atstarpi vai ENTER lai aktivizētu rīkjosla pogu."}, +{name:"Redaktora dialoga logs",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."},{name:"Redaktora satura izvēle",legend:"Nospiediet ${contextMenu} vai APPLICATION KEY lai atvērtu satura izvēlni. Lai pārvietotos uz nākošo izvēlnes opciju izmantojiet pogu TAB vai pogu Bultiņu uz leju. Lai pārvietotos uz iepriekšējo opciju izmantojiet SHIFT+TAB vai pogu Bultiņa uz augšu. Nospiediet SPACE vai ENTER lai izvelētos izvēlnes opciju. Atveriet tekošajā opcija apakšizvēlni ar SAPCE vai ENTER ka ari to var izdarīt ar Labo bultiņu. Lai atgrieztos atpakaļ uz sakuma izvēlni nospiediet ESC vai Kreiso bultiņu. Lai aizvērtu ciet izvēlnes saturu nospiediet ESC."}, +{name:"Redaktora saraksta lauks",legend:"Saraksta laukā, lai pārvietotos uz nākošo saraksta elementu nospiediet TAB vai pogu Bultiņa uz leju. Lai pārvietotos uz iepriekšējo saraksta elementu nospiediet SHIFT+TAB vai pogu Bultiņa uz augšu. Nospiediet SPACE vai ENTER lai izvēlētos saraksta opcijas. Nospiediet ESC lai aizvērtu saraksta lauku."},{name:"Redaktora elementa ceļa josla",legend:"Nospiediet ${elementsPathFocus} lai pārvietotos uz elementa ceļa joslu. Lai pārvietotos uz nākošo elementa pogu izmantojiet TAB vai Labo bultiņu. Lai pārvietotos uz iepriekšējo elementa pogu izmantojiet SHIFT+TAB vai Kreiso bultiņu. Nospiediet SPACE vai ENTER lai izvēlētos elementu redaktorā."}]}, +{name:"Komandas",items:[{name:"Komanda atcelt darbību",legend:"Nospiediet ${undo}"},{name:"Komanda atkārtot darbību",legend:"Nospiediet ${redo}"},{name:"Treknraksta komanda",legend:"Nospiediet ${bold}"},{name:"Kursīva komanda",legend:"Nospiediet ${italic}"},{name:"Apakšsvītras komanda ",legend:"Nospiediet ${underline}"},{name:"Hipersaites komanda",legend:"Nospiediet ${link}"},{name:"Rīkjoslas aizvēršanas komanda",legend:"Nospiediet ${toolbarCollapse}"},{name:"Piekļūt iepriekšējai fokusa vietas komandai", +legend:"Nospiediet ${accessPreviousSpace} lai piekļūtu tuvākajai nepieejamajai fokusa vietai pirms kursora. Piemēram: diviem blakus esošiem līnijas HR elementiem. Atkārtojiet taustiņu kombināciju lai piekļūtu pie tālākām vietām."},{name:"Piekļūt nākošā fokusa apgabala komandai",legend:"Nospiediet ${accessNextSpace} lai piekļūtu tuvākajai nepieejamajai fokusa vietai pēc kursora. Piemēram: diviem blakus esošiem līnijas HR elementiem. Atkārtojiet taustiņu kombināciju lai piekļūtu pie tālākām vietām."}, +{name:"Pieejamības palīdzība",legend:"Nospiediet ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/mk.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/mk.js new file mode 100644 index 00000000..26721a49 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/mk.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","mk",{title:"Инструкции за пристапност",contents:"Содржина на делот за помош. За да го затворите овој дијалог притиснете ESC.",legend:[{name:"Општо",items:[{name:"Мени за уредувачот",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Дијалот за едиторот", +legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."},{name:"Контекст-мени на уредувачот",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."}, +{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."},{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]}, +{name:"Наредби",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command",legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Пауза",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Up", +leftArrow:"Стрелка лево",upArrow:"Стрелка горе",rightArrow:"Стрелка десно",downArrow:"Стрелка доле",insert:"Insert",leftWindowKey:"Лево Windows копче",rightWindowKey:"Десно Windows копче",selectKey:"Select копче",numpad0:"Нум. таст. 0",numpad1:"Нум. таст. 1",numpad2:"Нум. таст. 2",numpad3:"Нум. таст. 3",numpad4:"Нум. таст. 4",numpad5:"Нум. таст. 5",numpad6:"Нум. таст. 6",numpad7:"Нум. таст. 7",numpad8:"Нум. таст. 8",numpad9:"Нум. таст. 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point", +divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/mn.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/mn.js new file mode 100644 index 00000000..57d62a77 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/mn.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","mn",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"Ерөнхий",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Commands",items:[{name:" Undo command",legend:"Press ${undo}"},{name:" Redo command",legend:"Press ${redo}"},{name:" Bold command",legend:"Press ${bold}"},{name:" Italic command",legend:"Press ${italic}"},{name:" Underline command", +legend:"Press ${underline}"},{name:" Link command",legend:"Press ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/nb.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/nb.js new file mode 100644 index 00000000..d2d2d00b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/nb.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","nb",{title:"Instruksjoner for tilgjengelighet",contents:"Innhold for hjelp. Trykk ESC for å lukke denne dialogen.",legend:[{name:"Generelt",items:[{name:"Verktøylinje for editor",legend:"Trykk ${toolbarFocus} for å navigere til verktøylinjen. Flytt til neste og forrige verktøylinjegruppe med TAB og SHIFT+TAB. Flytt til neste og forrige verktøylinjeknapp med HØYRE PILTAST og VENSTRE PILTAST. Trykk MELLOMROM eller ENTER for å aktivere verktøylinjeknappen."},{name:"Dialog for editor", +legend:"Mens du er i en dialog, trykk TAB for å navigere til neste dialogelement, trykk SHIFT+TAB for å flytte til forrige dialogelement, trykk ENTER for å akseptere dialogen, trykk ESC for å avbryte dialogen. Når en dialog har flere faner, kan fanelisten nås med enten ALT+F10 eller med TAB. Når fanelisten er fokusert, går man til neste og forrige fane med henholdsvis HØYRE og VENSTRE PILTAST."},{name:"Kontekstmeny for editor",legend:"Trykk ${contextMenu} eller MENYKNAPP for å åpne kontekstmeny. Gå til neste alternativ i menyen med TAB eller PILTAST NED. Gå til forrige alternativ med SHIFT+TAB eller PILTAST OPP. Trykk MELLOMROM eller ENTER for å velge menyalternativet. Åpne undermenyen på valgt alternativ med MELLOMROM eller ENTER eller HØYRE PILTAST. Gå tilbake til overordnet menyelement med ESC eller VENSTRE PILTAST. Lukk kontekstmenyen med ESC."}, +{name:"Listeboks for editor",legend:"I en listeboks, gå til neste alternativ i listen med TAB eller PILTAST NED. Gå til forrige alternativ i listen med SHIFT+TAB eller PILTAST OPP. Trykk MELLOMROM eller ENTER for å velge alternativet i listen. Trykk ESC for å lukke listeboksen."},{name:"Verktøylinje for elementsti",legend:"Trykk ${elementsPathFocus} for å navigere til verktøylinjen som viser elementsti. Gå til neste elementknapp med TAB eller HØYRE PILTAST. Gå til forrige elementknapp med SHIFT+TAB eller VENSTRE PILTAST. Trykk MELLOMROM eller ENTER for å velge elementet i editoren."}]}, +{name:"Hurtigtaster",items:[{name:"Angre",legend:"Trykk ${undo}"},{name:"Gjør om",legend:"Trykk ${redo}"},{name:"Fet tekst",legend:"Trykk ${bold}"},{name:"Kursiv tekst",legend:"Trykk ${italic}"},{name:"Understreking",legend:"Trykk ${underline}"},{name:"Lenke",legend:"Trykk ${link}"},{name:"Skjul verktøylinje",legend:"Trykk ${toolbarCollapse}"},{name:"Gå til forrige fokusområde",legend:"Trykk ${accessPreviousSpace} for å komme til nærmeste fokusområde før skrivemarkøren som ikke kan nås på vanlig måte, for eksempel to tilstøtende HR-elementer. Gjenta tastekombinasjonen for å komme til fokusområder lenger unna i dokumentet."}, +{name:"Gå til neste fokusområde",legend:"Trykk ${accessNextSpace} for å komme til nærmeste fokusområde etter skrivemarkøren som ikke kan nås på vanlig måte, for eksempel to tilstøtende HR-elementer. Gjenta tastekombinasjonen for å komme til fokusområder lenger unna i dokumentet."},{name:"Hjelp for tilgjengelighet",legend:"Trykk ${a11yHelp}"},{name:"Lim inn som ren tekst",legend:"Trykk ${pastetext}",legendEdge:"Trykk ${pastetext}, etterfulgt av ${past}"}]}],tab:"Tabulator",pause:"Pause",capslock:"Caps Lock", +escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Venstre piltast",upArrow:"Opp-piltast",rightArrow:"Høyre piltast",downArrow:"Ned-piltast",insert:"Insert",leftWindowKey:"Venstre Windows-tast",rightWindowKey:"Høyre Windows-tast",selectKey:"Velg nøkkel",numpad0:"Numerisk tastatur 0",numpad1:"Numerisk tastatur 1",numpad2:"Numerisk tastatur 2",numpad3:"Numerisk tastatur 3",numpad4:"Numerisk tastatur 4",numpad5:"Numerisk tastatur 5",numpad6:"Numerisk tastatur 6",numpad7:"Numerisk tastatur 7", +numpad8:"Numerisk tastatur 8",numpad9:"Numerisk tastatur 9",multiply:"Multipliser",add:"Legg til",subtract:"Trekk fra",decimalPoint:"Desimaltegn",divide:"Divider",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semikolon",equalSign:"Likhetstegn",comma:"Komma",dash:"Bindestrek",period:"Punktum",forwardSlash:"Forover skråstrek",graveAccent:"Grav aksent",openBracket:"Åpne parentes",backSlash:"Bakover skråstrek", +closeBracket:"Lukk parentes",singleQuote:"Enkelt sitattegn"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/nl.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/nl.js new file mode 100644 index 00000000..f18c763f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/nl.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","nl",{title:"Toegankelijkheidsinstructies",contents:"Help-inhoud. Druk op ESC om dit dialoog te sluiten.",legend:[{name:"Algemeen",items:[{name:"Werkbalk tekstverwerker",legend:"Druk op ${toolbarFocus} om naar de werkbalk te navigeren. Om te schakelen naar de volgende en vorige werkbalkgroep, gebruik TAB en SHIFT+TAB. Om te schakelen naar de volgende en vorige werkbalkknop, gebruik de PIJL RECHTS en PIJL LINKS. Druk op SPATIE of ENTER om een werkbalkknop te activeren."}, +{name:"Dialoog tekstverwerker",legend:"In een dialoogvenster, druk op TAB om te navigeren naar het volgende veld. Druk op SHIFT+TAB om naar het vorige veld te navigeren. Druk op ENTER om het dialoogvenster te verzenden. Druk op ESC om het dialoogvenster te sluiten. Bij dialoogvensters met meerdere tabbladen kan de tabset bereikt worden met ALT+F10 of met TAB als onderdeel van de tabvolgorde in het dialoogvenster. Als de tabset focus heeft, kun je schakalen naar het volgende en vorige tabblad met respectievelijk PIJL RECHTS en PIJL LINKS."}, +{name:"Contextmenu tekstverwerker",legend:"Druk op ${contextMenu} of APPLICATION KEY om het contextmenu te openen. Schakel naar de volgende menuoptie met TAB of PIJL OMLAAG. Schakel naar de vorige menuoptie met SHIFT+TAB of PIJL OMHOOG. Druk op SPATIE of ENTER om een menuoptie te selecteren. Op een submenu van de huidige optie met SPATIE, ENTER of PIJL RECHTS. Ga terug naar de bovenliggende menuoptie met ESC of PIJL LINKS. Sluit het contextmenu met ESC."},{name:"Keuzelijst tekstverwerker",legend:"In een keuzelijst, schakel naar het volgende item met TAB of PIJL OMLAAG. Schakel naar het vorige item met SHIFT+TAB of PIJL OMHOOG. Druk op SPATIE of ENTER om het item te selecteren. Druk op ESC om de keuzelijst te sluiten."}, +{name:"Elementenpad werkbalk tekstverwerker",legend:"Druk op ${elementsPathFocus} om naar het elementenpad te navigeren. Om te schakelen naar het volgende element, gebruik TAB of PIJL RECHTS. Om te schakelen naar het vorige element, gebruik SHIFT+TAB or PIJL LINKS. Druk op SPATIE of ENTER om een element te selecteren in de tekstverwerker."}]},{name:"Opdrachten",items:[{name:"Ongedaan maken opdracht",legend:"Druk op ${undo}"},{name:"Opnieuw uitvoeren opdracht",legend:"Druk op ${redo}"},{name:"Vetgedrukt opdracht", +legend:"Druk op ${bold}"},{name:"Cursief opdracht",legend:"Druk op ${italic}"},{name:"Onderstrepen opdracht",legend:"Druk op ${underline}"},{name:"Link opdracht",legend:"Druk op ${link}"},{name:"Werkbalk inklappen opdracht",legend:"Druk op ${toolbarCollapse}"},{name:"Ga naar vorige focus spatie commando",legend:"Druk ${accessPreviousSpace} om toegang te verkrijgen tot de dichtstbijzijnde onbereikbare focus spatie voor de caret, bijvoorbeeld: twee aangrenzende HR elementen. Herhaal de toetscombinatie om de verste focus spatie te bereiken."}, +{name:"Ga naar volgende focus spatie commando",legend:"Druk ${accessNextSpace} om toegang te verkrijgen tot de dichtstbijzijnde onbereikbare focus spatie na de caret, bijvoorbeeld: twee aangrenzende HR elementen. Herhaal de toetscombinatie om de verste focus spatie te bereiken."},{name:"Toegankelijkheidshulp",legend:"Druk op ${a11yHelp}"},{name:"Plakken als platte tekst",legend:"Druk op ${pastetext}",legendEdge:"Druk op ${pastetext}, gevolgd door ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock", +escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Pijl naar links",upArrow:"Pijl omhoog",rightArrow:"Pijl naar rechts",downArrow:"Pijl naar beneden",insert:"Invoegen",leftWindowKey:"Linker Windows-toets",rightWindowKey:"Rechter Windows-toets",selectKey:"Selecteer toets",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Vermenigvuldigen", +add:"Toevoegen",subtract:"Aftrekken",decimalPoint:"Decimaalteken",divide:"Delen",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Puntkomma",equalSign:"Is gelijk-teken",comma:"Komma",dash:"Koppelteken",period:"Punt",forwardSlash:"Slash",graveAccent:"Accent grave",openBracket:"Vierkant haakje openen",backSlash:"Backslash",closeBracket:"Vierkant haakje sluiten",singleQuote:"Apostrof"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/no.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/no.js new file mode 100644 index 00000000..c65bd17c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/no.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","no",{title:"Instruksjoner for tilgjengelighet",contents:"Innhold for hjelp. Trykk ESC for å lukke denne dialogen.",legend:[{name:"Generelt",items:[{name:"Verktøylinje for editor",legend:"Trykk ${toolbarFocus} for å navigere til verktøylinjen. Flytt til neste og forrige verktøylinjegruppe med TAB og SHIFT+TAB. Flytt til neste og forrige verktøylinjeknapp med HØYRE PILTAST og VENSTRE PILTAST. Trykk MELLOMROM eller ENTER for å aktivere verktøylinjeknappen."},{name:"Dialog for editor", +legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."},{name:"Kontekstmeny for editor",legend:"Trykk ${contextMenu} eller MENYKNAPP for å åpne kontekstmeny. Gå til neste alternativ i menyen med TAB eller PILTAST NED. Gå til forrige alternativ med SHIFT+TAB eller PILTAST OPP. Trykk MELLOMROM eller ENTER for å velge menyalternativet. Åpne undermenyen på valgt alternativ med MELLOMROM eller ENTER eller HØYRE PILTAST. Gå tilbake til overordnet menyelement med ESC eller VENSTRE PILTAST. Lukk kontekstmenyen med ESC."}, +{name:"Listeboks for editor",legend:"I en listeboks, gå til neste alternativ i listen med TAB eller PILTAST NED. Gå til forrige alternativ i listen med SHIFT+TAB eller PILTAST OPP. Trykk MELLOMROM eller ENTER for å velge alternativet i listen. Trykk ESC for å lukke listeboksen."},{name:"Verktøylinje for elementsti",legend:"Trykk ${elementsPathFocus} for å navigere til verktøylinjen som viser elementsti. Gå til neste elementknapp med TAB eller HØYRE PILTAST. Gå til forrige elementknapp med SHIFT+TAB eller VENSTRE PILTAST. Trykk MELLOMROM eller ENTER for å velge elementet i editoren."}]}, +{name:"Kommandoer",items:[{name:"Angre",legend:"Trykk ${undo}"},{name:"Gjør om",legend:"Trykk ${redo}"},{name:"Fet tekst",legend:"Trykk ${bold}"},{name:"Kursiv tekst",legend:"Trykk ${italic}"},{name:"Understreking",legend:"Trykk ${underline}"},{name:"Link",legend:"Trykk ${link}"},{name:"Skjul verktøylinje",legend:"Trykk ${toolbarCollapse}"},{name:"Gå til forrige fokusområde",legend:"Trykk ${accessPreviousSpace} for å komme til nærmeste fokusområde før skrivemarkøren som ikke kan nås på vanlig måte, for eksempel to tilstøtende HR-elementer. Gjenta tastekombinasjonen for å komme til fokusområder lenger unna i dokumentet."}, +{name:"Gå til neste fokusområde",legend:"Trykk ${accessNextSpace} for å komme til nærmeste fokusområde etter skrivemarkøren som ikke kan nås på vanlig måte, for eksempel to tilstøtende HR-elementer. Gjenta tastekombinasjonen for å komme til fokusområder lenger unna i dokumentet."},{name:"Hjelp for tilgjengelighet",legend:"Trykk ${a11yHelp}"},{name:"Lim inn som ren tekst",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock", +escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point", +divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semikolon",equalSign:"Likhetstegn",comma:"Komma",dash:"Bindestrek",period:"Punktum",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Enkelt anførselstegn"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/oc.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/oc.js new file mode 100644 index 00000000..3129e18a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/oc.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","oc",{title:"Instruccions d'accessibilitat",contents:"Contengut de l'ajuda. Per tampar aquesta fenèstra, quichatz sus la tòca Escap.",legend:[{name:"General",items:[{name:"Barra d'aisinas de l'editor",legend:"Quichar sus ${toolbarFocus} per accedir a la barra d'aisinas. Se desplaçar cap al groupe seguent o precedent de la barra d'aisinas amb las tòcas Tab e Maj+Tab. Se desplaçar cap al boton seguent o precedent de la barra d'aisinas amb las tòcas Sageta dreita e Sageta esquèrra. Quichar sus la barra d'espaci o la tòca Entrada per activer lo boton de barra d'aisinas."}, +{name:"Fenèstra de l'editor",legend:"Dins una bóstia de dialòg, quichar sus Tab per passar a l'element seguent, quichar sus Maj+Tab per passar a l'element precedent, quichar sus Entrada per validar, quichar sus Escap per anullar. Quand una bóstia de dialòg possedís des onglets, la lista pòt èsser atenta amb Alt+F10 o amb Tab. Dins la lista dels onglets, se desplaçar cap al seguent e lo precedent amb las tòcas Sageta dreita e Sageta esquèrra respectivament."},{name:"Menú contextual de l'editor",legend:"Quichar sus ${contextMenu} o sus la tòca Menú per dobrir lo menú contextual. Se desplaçar ensuite cap a l'opcion seguenta del menú amb las tòcas Tab o Sageta bas. Se desplaçar cap a l'opcion precedenta amb las tòcas Maj+Tab o Sageta naut. Quichar sus la barra d'espaci o la tòca Entrada per seleccionar l'opcion del menu. Quichar sus la barra d'espaci, la tòca Entrada o Sageta dreita per dobrir lo sosmenú de l'opcion seleccionada. Tornar a l'element de menú parent amb la tòca Escap o Sageta esquèrra. Tampar lo menú contextual amb Escap."}, +{name:"Zòna de lista de l'editor",legend:"Dins una lista en menú desenrotlant, se desplaçar cap a l'element seguent de la lista amb las tòcas Tab o Sageta bas. Se desplaçar cap a l'element precedent de la lista amb las tòcas Maj+Tab o Sageta naut. Quichar sus la barra d'espaci o sus Entrada per seleccionar l'opcion dins la lista. Quichar sus Escap per tampar lo menú desenrotlant."},{name:"Barra del camin d'elements de l'editor",legend:"Quichar sus ${elementsPathFocus} per naviguer cap a la barra del fial d'Ariana dels elements. Se desplaçar cap al boton de l'element seguent amb las tòcas Tab o Sageta dreita. Se desplaçar cap al boton precedent amb las tòcas Maj+Tab o Sageta esquèrra. Quichar sus la barra d'espaci o sus Entrada per seleccionar l'element dins l'editor."}]}, +{name:"Comandas",items:[{name:"Anullar la comanda",legend:"Quichar sus ${undo}"},{name:"Comanda restablir",legend:"Quichar sus ${redo}"},{name:" Comanda gras",legend:"Quichar sus ${bold}"},{name:" Comanda italica",legend:"Quichar sus ${italic}"},{name:" Comanda solinhat",legend:"Quichar sus ${underline}"},{name:" Comanda ligam",legend:"Quichar sus ${link}"},{name:"Comanda enrotlar la barra d'aisinas",legend:"Quichar sus ${toolbarCollapse}"},{name:"Comanda d'accès a l'element seleccionable precedent", +legend:"Quichar sus ${accessNextSpace} per accedir a l'element seleccionable inategnible lo mai pròche abans lo cursor, per exemple : doas linhas orizontalas adjacentas. Repetir la combinason de tòcas per aténher los elements seleccionables precedents."},{name:"Comanda d'accès a l'element seleccionable seguent",legend:"Quichar sus ${accessNextSpace} per accedir a l'element seleccionable inatenhible lo mai pròche aprèp lo cursor, per exemple : doas linhas orizontalas adjacentas. Repetir la combinason de tòcas per aténher los elements seleccionables seguents."}, +{name:" Ajuda sus l'accessibilitat",legend:"Quichar sus ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tabulacion",pause:"Pausa",capslock:"Verr. Maj.",escape:"Escap",pageUp:"Pagina superiora",pageDown:"Pagina seguenta",leftArrow:"Sageta esquèrra",upArrow:"Sageta naut",rightArrow:"Sageta dreita",downArrow:"Sageta bassa",insert:"Inser",leftWindowKey:"Tòca Windows esquèrra",rightWindowKey:"Tòca Windows dreita",selectKey:"Tòca Seleccionar", +numpad0:"0 del pavat numeric",numpad1:"1 del pavat numeric",numpad2:"2 del pavat numeric",numpad3:"3 del pavat numeric",numpad4:"4 del pavat numeric",numpad5:"5 del pavat numeric",numpad6:"6 del pavat numeric",numpad7:"7 del pavat numeric",numpad8:"Pavat numeric 8",numpad9:"9 del pavat numeric",multiply:"Multiplicar",add:"Plus",subtract:"Mens",decimalPoint:"Punt decimal",divide:"Devesir",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Verr. Num.", +scrollLock:"Arrèst desfil.",semiColon:"Punt-virgula",equalSign:"Signe egal",comma:"Virgula",dash:"Jonhent",period:"Punt",forwardSlash:"Barra oblica",graveAccent:"Accent grèu",openBracket:"Parentèsi dobèrta",backSlash:"Barra oblica invèrsa",closeBracket:"Parentèsi tampanta",singleQuote:"Apostròfa"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pl.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pl.js new file mode 100644 index 00000000..6a0a01c9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pl.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","pl",{title:"Instrukcje dotyczące dostępności",contents:"Zawartość pomocy. Wciśnij ESC, aby zamknąć to okno.",legend:[{name:"Informacje ogólne",items:[{name:"Pasek narzędzi edytora",legend:"Naciśnij ${toolbarFocus}, by przejść do paska narzędzi. Przejdź do następnej i poprzedniej grupy narzędzi używając TAB oraz SHIFT+TAB. Przejdź do następnego i poprzedniego przycisku paska narzędzi za pomocą STRZAŁKI W PRAWO lub STRZAŁKI W LEWO. Naciśnij SPACJĘ lub ENTER by aktywować przycisk paska narzędzi."}, +{name:"Okno dialogowe edytora",legend:"Wewnątrz okna dialogowego naciśnij TAB, by przejść do kolejnego elementu tego okna lub SHIFT+TAB, by przejść do poprzedniego elementu okna. Naciśnij ENTER w celu zatwierdzenia opcji okna dialogowego lub ESC w celu anulowania zmian. Jeśli okno dialogowe ma kilka zakładek, do listy zakładek można przejść za pomocą ALT+F10 lub TAB. Gdy lista zakładek jest aktywna, możesz przejść do kolejnej i poprzedniej zakładki za pomocą STRZAŁKI W PRAWO i STRZAŁKI W LEWO."}, +{name:"Menu kontekstowe edytora",legend:"Wciśnij ${contextMenu} lub PRZYCISK APLIKACJI aby otworzyć menu kontekstowe. Przejdź do następnej pozycji menu wciskając TAB lub STRZAŁKĘ W DÓŁ. Przejdź do poprzedniej pozycji menu wciskając SHIFT + TAB lub STRZAŁKĘ W GÓRĘ. Wciśnij SPACJĘ lub ENTER aby wygrać pozycję menu. Otwórz pod-menu obecnej pozycji wciskając SPACJĘ lub ENTER lub STRZAŁKĘ W PRAWO. Wróć do pozycji nadrzędnego menu wciskając ESC lub STRZAŁKĘ W LEWO. Zamknij menu wciskając ESC."},{name:"Lista w edytorze", +legend:"Wewnątrz listy przejdź do kolejnego elementu listy za pomocą przycisku TAB lub STRZAŁKI W DÓŁ. Przejdź do poprzedniego elementu listy za pomocą SHIFT+TAB lub STRZAŁKI W GÓRĘ. Naciśnij SPACJĘ lub ENTER w celu wybrania opcji z listy. Naciśnij ESC, by zamknąć listę."},{name:"Pasek ścieżki elementów edytora",legend:"Naciśnij ${elementsPathFocus} w celu przejścia do paska ścieżki elementów edytora. W celu przejścia do kolejnego elementu naciśnij klawisz TAB lub STRZAŁKI W PRAWO. W celu przejścia do poprzedniego elementu naciśnij klawisze SHIFT+TAB lub STRZAŁKI W LEWO. By wybrać element w edytorze, użyj klawisza SPACJI lub ENTER."}]}, +{name:"Polecenia",items:[{name:"Polecenie Cofnij",legend:"Naciśnij ${undo}"},{name:"Polecenie Ponów",legend:"Naciśnij ${redo}"},{name:"Polecenie Pogrubienie",legend:"Naciśnij ${bold}"},{name:"Polecenie Kursywa",legend:"Naciśnij ${italic}"},{name:"Polecenie Podkreślenie",legend:"Naciśnij ${underline}"},{name:"Polecenie Wstaw/ edytuj odnośnik",legend:"Naciśnij ${link}"},{name:"Polecenie schowaj pasek narzędzi",legend:"Naciśnij ${toolbarCollapse}"},{name:"Przejdź do poprzedniego miejsca, w którym można ustawić focus", +legend:"Naciśnij ${accessPreviousSpace}, aby przejść do najbliższego niedostępnego miejsca przed kursorem, w którym można ustawić focus. Przykład: dwa przylegające elementy HR. Powtórz ten skrót klawiaturowy, by dotrzeć do kolejnych takich miejsc."},{name:"Przejdź do następnego miejsca, w którym można ustawić focus",legend:"Naciśnij ${accessNextSpace}, aby przejść do najbliższego niedostępnego miejsca po kursorze, w którym można ustawić focus. Przykład: dwa przylegające elementy HR. Powtórz ten skrót klawiaturowy, by dotrzeć do kolejnych takich miejsc."}, +{name:"Pomoc dotycząca dostępności",legend:"Naciśnij ${a11yHelp}"},{name:"Wklej jako tekst",legend:"Naciśnij ${pastetext}",legendEdge:"Naciśnij ${pastetext}, a następnie ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Strzałka w lewo",upArrow:"Strzałka w górę",rightArrow:"Strzałka w prawo",downArrow:"Strzałka w dół",insert:"Insert",leftWindowKey:"Lewy klawisz Windows",rightWindowKey:"Prawy klawisz Windows",selectKey:"Klawisz wyboru", +numpad0:"Klawisz 0 na klawiaturze numerycznej",numpad1:"Klawisz 1 na klawiaturze numerycznej",numpad2:"Klawisz 2 na klawiaturze numerycznej",numpad3:"Klawisz 3 na klawiaturze numerycznej",numpad4:"Klawisz 4 na klawiaturze numerycznej",numpad5:"Klawisz 5 na klawiaturze numerycznej",numpad6:"Klawisz 6 na klawiaturze numerycznej",numpad7:"Klawisz 7 na klawiaturze numerycznej",numpad8:"Klawisz 8 na klawiaturze numerycznej",numpad9:"Klawisz 9 na klawiaturze numerycznej",multiply:"Przemnóż",add:"Plus", +subtract:"Minus",decimalPoint:"Separator dziesiętny",divide:"Podziel",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Średnik",equalSign:"Znak równości",comma:"Przecinek",dash:"Pauza",period:"Kropka",forwardSlash:"Ukośnik prawy",graveAccent:"Akcent słaby",openBracket:"Nawias kwadratowy otwierający",backSlash:"Ukośnik lewy",closeBracket:"Nawias kwadratowy zamykający",singleQuote:"Apostrof"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pt-br.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pt-br.js new file mode 100644 index 00000000..2071d923 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pt-br.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","pt-br",{title:"Instruções de Acessibilidade",contents:"Conteúdo da Ajuda. Para fechar este diálogo pressione ESC.",legend:[{name:"Geral",items:[{name:"Barra de Ferramentas do Editor",legend:"Pressione ${toolbarFocus} para navegar para a barra de ferramentas. Mova para o anterior ou próximo grupo de ferramentas com TAB e SHIFT+TAB. Mova para o anterior ou próximo botão com SETA PARA DIREITA or SETA PARA ESQUERDA. Pressione ESPAÇO ou ENTER para ativar o botão da barra de ferramentas."}, +{name:"Diálogo do Editor",legend:"Dentro de um diálogo, pressione TAB para navegar para o próximo elemento. Pressione SHIFT+TAB para mover para o elemento anterior. Pressione ENTER ara enviar o diálogo. pressione ESC para cancelar o diálogo. Quando um diálogo tem múltiplas abas, a lista de abas pode ser acessada com ALT+F10 ou TAB, como parte da ordem de tabulação do diálogo. Com a lista de abas em foco, mova para a próxima aba e para a aba anterior com a SETA DIREITA ou SETA ESQUERDA, respectivamente."}, +{name:"Menu de Contexto do Editor",legend:"Pressione ${contextMenu} ou TECLA DE MENU para abrir o menu de contexto, então mova para a próxima opção com TAB ou SETA PARA BAIXO. Mova para a anterior com SHIFT+TAB ou SETA PARA CIMA. Pressione ESPAÇO ou ENTER para selecionar a opção do menu. Abra o submenu da opção atual com ESPAÇO ou ENTER ou SETA PARA DIREITA. Volte para o menu pai com ESC ou SETA PARA ESQUERDA. Feche o menu de contexto com ESC."},{name:"Caixa de Lista do Editor",legend:"Dentro de uma caixa de lista, mova para o próximo item com TAB ou SETA PARA BAIXO. Mova para o item anterior com SHIFT+TAB ou SETA PARA CIMA. Pressione ESPAÇO ou ENTER para selecionar uma opção na lista. Pressione ESC para fechar a caixa de lista."}, +{name:"Barra de Caminho do Elementos do Editor",legend:"Pressione ${elementsPathFocus} para a barra de caminho dos elementos. Mova para o próximo botão de elemento com TAB ou SETA PARA DIREITA. Mova para o botão anterior com SHIFT+TAB ou SETA PARA ESQUERDA. Pressione ESPAÇO ou ENTER para selecionar o elemento no editor."}]},{name:"Comandos",items:[{name:" Comando Desfazer",legend:"Pressione ${undo}"},{name:" Comando Refazer",legend:"Pressione ${redo}"},{name:" Comando Negrito",legend:"Pressione ${bold}"}, +{name:" Comando Itálico",legend:"Pressione ${italic}"},{name:" Comando Sublinhado",legend:"Pressione ${underline}"},{name:" Comando Link",legend:"Pressione ${link}"},{name:" Comando Fechar Barra de Ferramentas",legend:"Pressione ${toolbarCollapse}"},{name:"Acessar o comando anterior de spaço de foco",legend:"Pressione ${accessNextSpace} para acessar o espaço de foco não alcançável mais próximo antes do cursor, por exemplo: dois elementos HR adjacentes. Repita a combinação de teclas para alcançar espaços de foco distantes."}, +{name:"Acessar próximo fomando de spaço de foco",legend:"Pressione ${accessNextSpace} para acessar o espaço de foco não alcançável mais próximo após o cursor, por exemplo: dois elementos HR adjacentes. Repita a combinação de teclas para alcançar espaços de foco distantes."},{name:" Ajuda de Acessibilidade",legend:"Pressione ${a11yHelp}"},{name:"Colar como texto sem formatação",legend:"Pressione ${pastetext}",legendEdge:"Pressione ${pastetext}, seguido de ${paste}"}]}],tab:"Tecla Tab",pause:"Pause", +capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Seta à Esquerda",upArrow:"Seta à Cima",rightArrow:"Seta à Direita",downArrow:"Seta à Baixo",insert:"Insert",leftWindowKey:"Tecla do Windows Esquerda",rightWindowKey:"Tecla do Windows Direita",selectKey:"Tecla Selecionar",numpad0:"0 do Teclado Numérico",numpad1:"1 do Teclado Numérico",numpad2:"2 do Teclado Numérico",numpad3:"3 do Teclado Numérico",numpad4:"4 do Teclado Numérico",numpad5:"5 do Teclado Numérico",numpad6:"6 do Teclado Numérico", +numpad7:"7 do Teclado Numérico",numpad8:"8 do Teclado Numérico",numpad9:"9 do Teclado Numérico",multiply:"Multiplicar",add:"Mais",subtract:"Subtrair",decimalPoint:"Ponto",divide:"Dividir",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Ponto-e-vírgula",equalSign:"Igual",comma:"Vírgula",dash:"Hífen",period:"Ponto",forwardSlash:"Barra",graveAccent:"Acento Grave",openBracket:"Abrir Conchetes", +backSlash:"Contra-barra",closeBracket:"Fechar Colchetes",singleQuote:"Aspas Simples"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pt.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pt.js new file mode 100644 index 00000000..e66629e8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/pt.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","pt",{title:"Instruções de acessibilidade",contents:"Conteúdo de ajuda. Use a tecla ESC para fechar esta janela.",legend:[{name:"Geral",items:[{name:"Barra de ferramentas do editor",legend:"Clique em ${toolbarFocus} para navegar na barra de ferramentas. Para navegar entre o grupo da barra de ferramentas anterior e seguinte use TAB e SHIFT+TAB. Para navegar entre o botão da barra de ferramentas seguinte e anterior use a SETA DIREITA ou SETA ESQUERDA. Carregue em ESPAÇO ou ENTER para ativar o botão da barra de ferramentas."}, +{name:"Janela do editor",legend:"Dentro de uma janela de diálogo, use TAB para navegar para o campo seguinte; use SHIFT + TAB para mover para o campo anterior, use ENTER para submeter a janela, use ESC para cancelar a janela. Para as janelas que tenham vários separadores, use ALT + F10 para navegar na lista de separadores. Na lista pode mover entre o separador seguinte ou anterior com SETA DIREITA e SETA ESQUERDA, respetivamente"},{name:"Menu de contexto do editor",legend:"Clique em ${contextMenu} ou TECLA APLICAÇÃO para abrir o menu de contexto. Depois vá para a opção do menu seguinte com TAB ou SETA PARA BAIXO. Vá para a opção anterior com SHIFT+TAB ou SETA PARA CIMA. Pressione ESPAÇO ou ENTER para selecionar a opção do menu. Abra o submenu da opção atual com ESPAÇO, ENTER ou SETA DIREITA. Vá para o item do menu contentor com ESC ou SETA ESQUERDA. Feche o menu de contexto com ESC."}, +{name:"Editor de caixa em lista",legend:"Dentro de uma lista, para navegar para o item seguinte da lista use TAB ou SETA PARA BAIXO. Para o item anterior da lista use SHIFT+TAB ou SETA PARA BAIXO. Carregue em ESPAÇO ou ENTER para selecionar a opção lista. Carregue em ESC para fechar a caixa da lista."},{name:"Editor da barra de caminho dos elementos",legend:"Clique em ${elementsPathFocus} para navegar na barra de caminho dos elementos. Para o botão do elemento seguinte use TAB ou SETA DIREITA. para o botão anterior use SHIFT+TAB ou SETA ESQUERDA. Carregue em ESPAÇO ou ENTER para selecionar o elemento no editor."}]}, +{name:"Comandos",items:[{name:"Comando de anular",legend:"Carregar ${undo}"},{name:"Comando de refazer",legend:"Clique ${redo}"},{name:"Comando de negrito",legend:"Pressione ${bold}"},{name:"Comando de itálico",legend:"Pressione ${italic}"},{name:"Comando de sublinhado",legend:"Pressione ${underline}"},{name:"Comando de hiperligação",legend:"Pressione ${link}"},{name:"Comando de ocultar barra de ferramentas",legend:"Pressione ${toolbarCollapse}"},{name:"Aceder ao comando espaço de foco anterior", +legend:"Clique em ${accessPreviousSpace} para aceder ao espaço do focos inalcançável mais perto antes do sinal de omissão, por exemplo: dois elementos HR adjacentes. Repetir a combinação da chave para alcançar os espaços dos focos distantes."},{name:"Acesso comando do espaço focus seguinte",legend:"Pressione ${accessNextSpace} para aceder ao espaço do focos inalcançável mais perto depois do sinal de omissão, por exemplo: dois elementos HR adjacentes. Repetir a combinação da chave para alcançar os espaços dos focos distantes."}, +{name:"Ajuda a acessibilidade",legend:"Pressione ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Separador",pause:"Pausa",capslock:"Maiúsculas",escape:"Esc",pageUp:"Subir página",pageDown:"Descer página",leftArrow:"Seta esquerda",upArrow:"Seta para cima",rightArrow:"Seta direita",downArrow:"Seta para baixo",insert:"Inserir",leftWindowKey:"Tecla esquerda Windows",rightWindowKey:"Tecla direita Windows",selectKey:"Selecionar tecla", +numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiplicar",add:"Adicionar",subtract:"Subtrair",decimalPoint:"Ponto decimal",divide:"Separar",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Ponto e vírgula",equalSign:"Sinald e igual",comma:"Vírgula", +dash:"Cardinal",period:"Ponto",forwardSlash:"Forward Slash",graveAccent:"Acento grave",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Plica"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ro.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ro.js new file mode 100644 index 00000000..cbdcf041 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ro.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","ro",{title:"Instrucțiuni Accesibilitate",contents:"Cuprins. Pentru a închide acest dialog, apăsați tasta ESC.",legend:[{name:"General",items:[{name:"Editor bară de instrumente.",legend:"Apasă ${toolbarFocus} pentru a naviga pe de instrumente. Pentru deplasarea la următorul sau anteriorul grup de instrumente se folosesc tastele TAB și SHIFT+TAB. Pentru deplasare pe urmatorul sau anteriorul instrument se folosesc tastele SĂGEATĂ DREAPTA sau SĂGEATĂ STÂNGA. Tasta SPAȚIU sau ENTER activează instrumentul."}, +{name:"Dialog editor",legend:"În interiorul unui dialog, se apasă TAB pentru navigarea la următorul element de dialog, SHIFT+TAB pentru deplasarea la anteriorul element de dialog, ENTER pentru validare dialog, ESC pentru anulare dialog. Când un dialog are secțiuni multiple, lista secțiunilor este accesibilă cu ALT+F10 sau cu TAB ca parte a ordonării secționării dialogului. Cu lista secțiunii activată, deplasarea înainte înapoi se face cu tastele SĂGEATĂ DREAPTA și respectiv STÂNGA."},{name:"Editor meniu contextual", +legend:"Apasă ${contextMenu} sau TASTA MENIU pentru a deschide meniul contextual. Se trece la următoarea opțiune din meniu cu TAB sau SĂGEATĂ JOS. La opțiunea anterioară cu SHIFT+TAB sau SĂGEATĂ SUS. Se apasă SPAȚIU sau ENTER pentru a selecta opțiunea. Deschide sub-meniul opțiunii curente cu SPAȚIU sau ENTER sau SĂGEATĂ DREAPTA. Se revine la elementul din meniul părinte cu ESC sau SĂGEATĂ STÂNGA. Închide meniul de context cu ESC."},{name:"Caseta listă a editorului",legend:"În interiorul unei liste, treci la următorull element cu TAB sau SĂGEATĂ JOS. Treci la elementul anterior din listă cu SHIFT+TAB sau SĂGEATĂ SUS. Apasă SPAȚIU sau ENTER pentru a selecta opțiunea din listă. Apasă ESC pentru a închide lista."}, +{name:"Bara căii editorului de elemente",legend:"Apasă ${elementsPathFocus} pentru navigare pe elementele barei. Mergi la următorul buton cu TAB sau SĂGEATĂ JOS. Treci la butonul anterior din listă cu SHIFT+TAB sau SĂGEATĂ SUS. Apasă SPAȚIU sau ENTER pentru a selecta butonul în editor."}]},{name:"Comenzi",items:[{name:"Revino anterior (Undo)",legend:"Apasă ${undo}"},{name:"Comanda precedentă",legend:"Apasă ${redo}"},{name:"Îngroșat (Bold)",legend:"Apasă ${bold}"},{name:"Înclinat (Italic)",legend:"Apasă ${italic}"}, +{name:"Subliniere (Underline)",legend:"Apasă ${underline}"},{name:"Legatură (Link)",legend:"Apasă ${link}"},{name:"Desfășurare Bară instrumente",legend:"Apasă ${toolbarCollapse}"},{name:"Accesare spațiu focus anterior",legend:"Apasă ${accessPreviousSpace} pentru a accesa cel mai apropiat spațiu focus indisponibil înaintea cursorului, de exemplu: 2 elemente adiacente HR. Repetă combinația de taste pentru a accesa spațiile îndepărtate de focus."},{name:"Accesare spațiu focus următor",legend:"Apasă ${accessNextSpace} pentru a accesa cel mai apropiat spațiu focus indisponibil după cursor, de exemplu: 2 elemente adiacente HR. Repetă combinația de taste pentru a accesa spațiile îndepărtate de focus."}, +{name:"Ajutor Accesibilitate",legend:"Apasă ${a11yHelp}"},{name:"Adaugă ca Text simplu (Plain Text)",legend:"Apasă ${pastetext}",legendEdge:"Apasă ${pastetext}, urmat de ${paste}"}]}],tab:"TAB",pause:"Pauză",capslock:"Majuscule",escape:"Esc - renunță",pageUp:"Pagină sus",pageDown:"Săgeată jos",leftArrow:"Săgeată stânga",upArrow:"Săgeată sus",rightArrow:"Săgeată dreapta",downArrow:"Săgeată jos",insert:"Inserează",leftWindowKey:"Windows stânga",rightWindowKey:"Windows dreapta",selectKey:"Tasta Selecție", +numpad0:"0 Numeric",numpad1:"1 Numeric",numpad2:"2 Numeric",numpad3:"3 Numeric",numpad4:"4 Numeric",numpad5:"5 Numeric",numpad6:"6 Numeric",numpad7:"7 Numeric",numpad8:"8 Numeric",numpad9:"9 Numeric",multiply:"Înmulțire",add:"Adunare",subtract:"Scădere",decimalPoint:"Punct zecimal",divide:"Împărțire",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"NumLock",scrollLock:"Scroll Lock",semiColon:"Punct și virgulă",equalSign:"Egal",comma:"Virgulă", +dash:"Linie",period:"Punct",forwardSlash:"Slash",graveAccent:"Accent grav",openBracket:"Paranteză dreaptă stânga",backSlash:"Backslash",closeBracket:"Paranteză dreaptă dreapta",singleQuote:"Ghilimea simplă"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ru.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ru.js new file mode 100644 index 00000000..26a0c7c5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ru.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","ru",{title:"Горячие клавиши",contents:"Помощь. Для закрытия этого окна нажмите ESC.",legend:[{name:"Основное",items:[{name:"Панель инструментов",legend:"Нажмите ${toolbarFocus} для перехода к панели инструментов. Для перемещения между группами панели инструментов используйте TAB и SHIFT+TAB. Для перемещения между кнопками панели иструментов используйте кнопки ВПРАВО или ВЛЕВО. Нажмите ПРОБЕЛ или ENTER для запуска кнопки панели инструментов."},{name:"Диалоги",legend:'Внутри диалога, нажмите TAB чтобы перейти к следующему элементу диалога, нажмите SHIFT+TAB чтобы перейти к предыдущему элементу диалога, нажмите ENTER чтобы отправить диалог, нажмите ESC чтобы отменить диалог. Когда диалоговое окно имеет несколько вкладок, получить доступ к панели вкладок как части диалога можно нажатием или сочетания ALT+F10 или TAB, при этом активные элементы диалога будут перебираться с учетом порядка табуляции. При активной панели вкладок, переход к следующей или предыдущей вкладке осуществляется нажатием стрелки "ВПРАВО" или стрелки "ВЛЕВО" соответственно.'}, +{name:"Контекстное меню",legend:'Нажмите ${contextMenu} или клавишу APPLICATION, чтобы открыть контекстное меню. Затем перейдите к следующему пункту меню с помощью TAB или стрелкой "ВНИЗ". Переход к предыдущей опции - SHIFT+TAB или стрелкой "ВВЕРХ". Нажмите SPACE, или ENTER, чтобы задействовать опцию меню. Открыть подменю текущей опции - SPACE или ENTER или стрелкой "ВПРАВО". Возврат к родительскому пункту меню - ESC или стрелкой "ВЛЕВО". Закрытие контекстного меню - ESC.'},{name:"Редактор списка", +legend:'Внутри окна списка, переход к следующему пункту списка - TAB или стрелкой "ВНИЗ". Переход к предыдущему пункту списка - SHIFT+TAB или стрелкой "ВВЕРХ". Нажмите SPACE, или ENTER, чтобы задействовать опцию списка. Нажмите ESC, чтобы закрыть окно списка.'},{name:"Путь к элементу",legend:'Нажмите ${elementsPathFocus}, чтобы перейти к панели пути элементов. Переход к следующей кнопке элемента - TAB или стрелкой "ВПРАВО". Переход к предыдущей кнопку - SHIFT+TAB или стрелкой "ВЛЕВО". Нажмите SPACE, или ENTER, чтобы выбрать элемент в редакторе.'}]}, +{name:"Команды",items:[{name:"Отменить",legend:"Нажмите ${undo}"},{name:"Повторить",legend:"Нажмите ${redo}"},{name:"Полужирный",legend:"Нажмите ${bold}"},{name:"Курсив",legend:"Нажмите ${italic}"},{name:"Подчеркнутый",legend:"Нажмите ${underline}"},{name:"Гиперссылка",legend:"Нажмите ${link}"},{name:"Свернуть панель инструментов",legend:"Нажмите ${toolbarCollapse}"},{name:"Команды доступа к предыдущему фокусному пространству",legend:'Нажмите ${accessPreviousSpace}, чтобы обратиться к ближайшему недостижимому фокусному пространству перед символом "^", например: два смежных HR элемента. Повторите комбинацию клавиш, чтобы достичь отдаленных фокусных пространств.'}, +{name:"Команды доступа к следующему фокусному пространству",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:"Справка по горячим клавишам",legend:"Нажмите ${a11yHelp}"},{name:"Вставить только текст",legend:"Нажмите ${pastetext}",legendEdge:"Нажмите ${pastetext} и затем ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Esc",pageUp:"Page Up", +pageDown:"Page Down",leftArrow:"Стрелка влево",upArrow:"Стрелка вверх",rightArrow:"Стрелка вправо",downArrow:"Стрелка вниз",insert:"Insert",leftWindowKey:"Левая клавиша Windows",rightWindowKey:"Правая клавиша Windows",selectKey:"Выбрать",numpad0:"Цифра 0",numpad1:"Цифра 1",numpad2:"Цифра 2",numpad3:"Цифра 3",numpad4:"Цифра 4",numpad5:"Цифра 5",numpad6:"Цифра 6",numpad7:"Цифра 7",numpad8:"Цифра 8",numpad9:"Цифра 9",multiply:"Умножить",add:"Плюс",subtract:"Вычесть",decimalPoint:"Десятичная точка",divide:"Делить", +f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Точка с запятой",equalSign:"Равно",comma:"Запятая",dash:"Тире",period:"Точка",forwardSlash:"Наклонная черта",graveAccent:"Апостроф",openBracket:"Открыть скобку",backSlash:"Обратная наклонная черта",closeBracket:"Закрыть скобку",singleQuote:"Одинарная кавычка"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/si.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/si.js new file mode 100644 index 00000000..e66dd03d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/si.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","si",{title:"ළඟා වියහැකි ",contents:"උදව් සඳහා අන්තර්ගතය.නික්මයෙමට ESC බොත්තම ඔබන්න",legend:[{name:"පොදු කරුණු",items:[{name:"සංස්කරණ මෙවලම් ",legend:"ඔබන්න ${මෙවලම් තීරු අවධානය} මෙවලම් තීරුවේ එහා මෙහා යෑමට.ඉදිරියට යෑමට හා ආපසු යෑමට මෙවලම් තීරුකාණ්ඩය හා TAB හා SHIFT+TAB .ඉදිරියට යෑමට හා ආපසු යෑමට මෙවලම් තීරු බොත්තම සමග RIGHT ARROW හෝ LEFT ARROW.මෙවලම් තීරු බොත්තම සක්රිය කර ගැනීමට SPACE හෝ ENTER බොත්තම ඔබන්න."},{name:"සංස්කරණ ",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"සංස්කරණ අඩංගුවට ",legend:"ඔබන්න ${අන්තර්ගත මෙනුව} හෝ APPLICATION KEY අන්තර්ගත-මෙනුව විවුරතකිරීමට. ඊළඟ මෙනුව-ව්කල්පයන්ට යෑමට TAB හෝ DOWN ARROW බොත්තම ද, පෙර විකල්පයන්ටයෑමට SHIFT+TAB හෝ UP ARROW බොත්තම ද, මෙනුව-ව්කල්පයන් තේරීමට SPACE හෝ ENTER බොත්තම ද, දැනට විවුර්තව ඇති උප-මෙනුවක වීකල්ප තේරීමට SPACE හෝ ENTER හෝ RIGHT ARROW ද, නැවත පෙර ප්රධාන මෙනුවට යෑමට ESC හෝ LEFT ARROW බොත්තම ද. අන්තර්ගත-මෙනුව වැසීමට ESC බොත්තම ද ඔබන්න."},{name:"සංස්කරණ තේරුම් ",legend:"තේරුම් කොටුව තුළ , ඊළඟ අයිතමයට යෑමට TAB හෝ DOWN ARROW , පෙර අයිතමයට යෑමට SHIFT+TAB හෝ UP ARROW . අයිතම විකල්පයන් තේරීමට SPACE හෝ ENTER ,තේරුම් කොටුව වැසීමට ESC බොත්තම් ද ඔබන්න."}, +{name:"සංස්කරණ අංග සහිත ",legend:"ඔබන්න ${මෙවලම් තීරු අවධානය} මෙවලම් තීරුවේ එහා මෙහා යෑමට.ඉදිරියට යෑමට හා ආපසු යෑමට මෙවලම් තීරුකාණ්ඩය හා TAB හා SHIFT+TAB .ඉදිරියට යෑමට හා ආපසු යෑමට මෙවලම් තීරු බොත්තම සමග RIGHT ARROW හෝ LEFT ARROW.මෙවලම් තීරු බොත්තම සක්රිය කර ගැනීමට SPACE හෝ ENTER බොත්තම ඔබන්න."}]},{name:"විධාන",items:[{name:"විධානය වෙනස් ",legend:"ඔබන්න ${වෙනස් කිරීම}"},{name:"විධාන නැවත් පෙර පරිදිම වෙනස්කර ගැනීම.",legend:"ඔබන්න ${නැවත් පෙර පරිදිම වෙනස්කර ගැනීම}"},{name:"තද අකුරින් විධාන",legend:"ඔබන්න ${තද }"}, +{name:"බැධී අකුරු විධාන",legend:"ඔබන්න ${බැධී අකුරු }"},{name:"යටින් ඉරි ඇද ඇති විධාන.",legend:"ඔබන්න ${යටින් ඉරි ඇද ඇති}"},{name:"සම්බන්ධිත විධාන",legend:"ඔබන්න ${සම්බන්ධ }"},{name:"මෙවලම් තීරු හැකුලුම් විධාන",legend:"ඔබන්න ${මෙවලම් තීරු හැකුලුම් }"},{name:"යොමුවීමට පෙර වැදගත් විධාන",legend:"ඔබන්න ${යොමුවීමට ඊළඟ }"},{name:"යොමුවීමට ඊළග වැදගත් විධාන",legend:"ඔබන්න ${යොමුවීමට ඊළඟ }"},{name:"ප්රවේශ ",legend:"ඔබන්න ${a11y }"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}], +tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply", +add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash",graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sk.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sk.js new file mode 100644 index 00000000..a38ba0d7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sk.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","sk",{title:"Inštrukcie prístupnosti",contents:"Pomocný obsah. Pre zatvorenie tohto okna, stlačte ESC.",legend:[{name:"Všeobecne",items:[{name:"Lišta nástrojov editora",legend:"Stlačte ${toolbarFocus} pre navigáciu na lištu nástrojov. Medzi ďalšou a predchádzajúcou lištou nástrojov sa pohybujete s TAB a SHIFT+TAB. Medzi ďalším a predchádzajúcim tlačidlom na lište nástrojov sa pohybujete s pravou šípkou a ľavou šípkou. Stlačte medzerník alebo ENTER pre aktiváciu tlačidla lišty nástrojov."}, +{name:"Editorový dialóg",legend:"V dialógovom okne stlačte TAB pre presun na ďalší prvok, SHIFT+TAB pre presun na predchádzajúci prvok, ENTER pre odoslanie, ESC pre zrušenie. Keď má dialógové okno viacero kariet, zoznam kariet dosiahnete buď stlačením ALT+F10 alebo s TAB v príslušnom poradí kariet. So zameraným zoznamom kariet sa pohybujte k ďalšej alebo predchádzajúcej karte cez PRAVÚ a ĽAVÚ ŠÍPKU."},{name:"Editorové kontextové menu",legend:"Stlačte ${contextMenu} alebo APPLICATION KEY pre otvorenie kontextového menu. Potom sa presúvajte na ďalšie možnosti menu s TAB alebo dolnou šípkou. Presunte sa k predchádzajúcej možnosti s SHIFT+TAB alebo hornou šípkou. Stlačte medzerník alebo ENTER pre výber možnosti menu. Otvorte pod-menu danej možnosti s medzerníkom, alebo ENTER, alebo pravou šípkou. Vráťte sa späť do položky rodičovského menu s ESC alebo ľavou šípkou. Zatvorte kontextové menu s ESC."}, +{name:"Editorov box zoznamu",legend:"V boxe zoznamu, presuňte sa na ďalšiu položku v zozname s TAB alebo dolnou šípkou. Presuňte sa k predchádzajúcej položke v zozname so SHIFT+TAB alebo hornou šípkou. Stlačte medzerník alebo ENTER pre výber možnosti zoznamu. Stlačte ESC pre zatvorenie boxu zoznamu."},{name:"Editorove pásmo cesty prvku",legend:"Stlačte ${elementsPathFocus} pre navigovanie na pásmo cesty elementu. Presuňte sa na tlačidlo ďalšieho prvku s TAB alebo pravou šípkou. Presuňte sa k predchádzajúcemu tlačidlu s SHIFT+TAB alebo ľavou šípkou. Stlačte medzerník alebo ENTER pre výber prvku v editore."}]}, +{name:"Príkazy",items:[{name:"Vrátiť príkazy",legend:"Stlačte ${undo}"},{name:"Nanovo vrátiť príkaz",legend:"Stlačte ${redo}"},{name:"Príkaz na stučnenie",legend:"Stlačte ${bold}"},{name:"Príkaz na kurzívu",legend:"Stlačte ${italic}"},{name:"Príkaz na podčiarknutie",legend:"Stlačte ${underline}"},{name:"Príkaz na odkaz",legend:"Stlačte ${link}"},{name:"Príkaz na zbalenie lišty nástrojov",legend:"Stlačte ${toolbarCollapse}"},{name:"Prejsť na predchádzajúcu zamerateľnú medzeru príkazu",legend:"Stlačte ${accessPreviousSpace} pre prístup na najbližšie nedosiahnuteľné zamerateľné medzery pred vsuvkuo. Napríklad: dve za sebou idúce horizontálne čiary. Opakujte kombináciu klávesov pre dosiahnutie vzdialených zamerateľných medzier."}, +{name:"Prejsť na ďalší ",legend:"Stlačte ${accessNextSpace} pre prístup na najbližšie nedosiahnuteľné zamerateľné medzery po vsuvke. Napríklad: dve za sebou idúce horizontálne čiary. Opakujte kombináciu klávesov pre dosiahnutie vzdialených zamerateľných medzier."},{name:"Pomoc prístupnosti",legend:"Stlačte ${a11yHelp}"},{name:"Vložiť ako čistý text",legend:"Stlačte ${pastetext}",legendEdge:"Stlačte ${pastetext} a potom ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Stránka hore", +pageDown:"Stránka dole",leftArrow:"Šípka naľavo",upArrow:"Šípka hore",rightArrow:"Šípka napravo",downArrow:"Šípka dole",insert:"Insert",leftWindowKey:"Ľavé Windows tlačidlo",rightWindowKey:"Pravé Windows tlačidlo",selectKey:"Tlačidlo Select",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Násobenie",add:"Sčítanie",subtract:"Odčítanie",decimalPoint:"Desatinná čiarka", +divide:"Delenie",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Bodkočiarka",equalSign:"Rovná sa",comma:"Čiarka",dash:"Pomĺčka",period:"Bodka",forwardSlash:"Lomítko",graveAccent:"Zdôrazňovanie prízvuku",openBracket:"Hranatá zátvorka otváracia",backSlash:"Backslash",closeBracket:"Hranatá zátvorka zatváracia",singleQuote:"Jednoduché úvodzovky"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sl.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sl.js new file mode 100644 index 00000000..82828f44 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sl.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","sl",{title:"Navodila za dostopnost",contents:"Vsebina pomoči. Če želite zapreti pogovorno okno, pritisnite ESC.",legend:[{name:"Splošno",items:[{name:"Orodna vrstica urejevalnika",legend:"Pritisnite ${toolbarFocus} za pomik v orodno vrstico. Z TAB in SHIFT+TAB se pomikate na naslednjo in prejšnjo skupino orodne vrstice. Z DESNO PUŠČICO ali LEVO PUŠČICO se pomikate na naslednji in prejšnji gumb orodne vrstice. Pritisnite SPACE ali ENTER, da aktivirate gumb orodne vrstice."}, +{name:"Urejevalno Pogovorno Okno",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."},{name:"Kontekstni meni urejevalnika",legend:"Pritisnite ${contextMenu} ali APPLICATION KEY, da odprete kontekstni meni. Nato se premaknite na naslednjo možnost menija s tipko TAB ali PUŠČICA DOL. Premakniti se na prejšnjo možnost z SHIFT + TAB ali PUŠČICA GOR. Pritisnite SPACE ali ENTER za izbiro možnosti menija. Odprite podmeni trenutne možnosti menija s tipko SPACE ali ENTER ali DESNA PUŠČICA. Vrnite se na matični element menija s tipko ESC ali LEVA PUŠČICA. Zaprite kontekstni meni z ESC."}, +{name:"Urejevalno Seznamsko Polje",legend:"Znotraj seznama, se premaknete na naslednji element seznama s tipko TAB ali PUŠČICO DOL. Z SHIFT+TAB ali PUŠČICO GOR se premaknete na prejšnji element seznama. Pritisnite tipko SPACE ali ENTER za izbiro elementa. Pritisnite tipko ESC, da zaprete seznam."},{name:"Urejevalna vrstica poti elementa",legend:"Pritisnite ${elementsPathFocus} za pomikanje po vrstici elementnih poti. S TAB ali DESNA PUŠČICA se premaknete na naslednji gumb elementa. Z SHIFT+TAB ali LEVO PUŠČICO se premaknete na prejšnji gumb elementa. Pritisnite SPACE ali ENTER za izbiro elementa v urejevalniku."}]}, +{name:"Ukazi",items:[{name:"Razveljavi ukaz",legend:"Pritisnite ${undo}"},{name:"Ponovi ukaz",legend:"Pritisnite ${redo}"},{name:"Krepki ukaz",legend:"Pritisnite ${bold}"},{name:"Ležeči ukaz",legend:"Pritisnite ${italic}"},{name:"Poudarni ukaz",legend:"Pritisnite ${underline}"},{name:"Ukaz povezave",legend:"Pritisnite ${link}"},{name:"Skrči Orodno Vrstico Ukaz",legend:"Pritisnite ${toolbarCollapse}"},{name:"Dostop do prejšnjega ukaza ostrenja",legend:"Pritisnite ${accessPreviousSpace} za dostop do najbližjega nedosegljivega osredotočenega prostora pred strešico, npr.: dva sosednja HR elementa. Ponovite kombinacijo tipk, da dosežete oddaljene osredotočene prostore."}, +{name:"Dostop do naslednjega ukaza ostrenja",legend:"Pritisnite ${accessNextSpace} za dostop do najbližjega nedosegljivega osredotočenega prostora po strešici, npr.: dva sosednja HR elementa. Ponovite kombinacijo tipk, da dosežete oddaljene osredotočene prostore."},{name:"Pomoč dostopnosti",legend:"Pritisnite ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape", +pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Puščica levo",upArrow:"Puščica gor",rightArrow:"Puščica desno",downArrow:"Puščica dol",insert:"Insert",leftWindowKey:"Leva tipka Windows",rightWindowKey:"Desna tipka Windows",selectKey:"Select tipka",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Zmnoži",add:"Dodaj",subtract:"Odštej",decimalPoint:"Decimalna vejica", +divide:"Deli",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Podpičje",equalSign:"Enačaj",comma:"Vejica",dash:"Vezaj",period:"Pika",forwardSlash:"Desna poševnica",graveAccent:"Krativec",openBracket:"Oklepaj",backSlash:"Leva poševnica",closeBracket:"Zaklepaj",singleQuote:"Opuščaj"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sq.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sq.js new file mode 100644 index 00000000..e2f27e6f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sq.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","sq",{title:"Udhëzimet e Qasjes",contents:"Përmbajtja ndihmëse. Për ta mbyllur dialogun shtyp ESC.",legend:[{name:"Të përgjithshme",items:[{name:"Shiriti i Redaktuesit",legend:"Shtyp ${toolbarFocus} për të shfletuar kokështrirjen. Kalo tek grupi paraprak ose pasues i shiritit përmes kombinacionit TAB dhe SHIFT+TAB, në tastierë. Kalo tek pulla paraprake ose pasuese e kokështrirjes përmes SHIGJETË DJATHTAS ose SHIGJETËS MAJTAS, në tastierë. Shtyp HAPËSIRË ose ENTER Move to the next and previous toolbar button with RIGHT ARROW për të aktivizuar pullën e kokështrirjes."}, +{name:"Dialogu i Redaktuesit",legend:"Në brendi të dialogut, shtyp TAB për të kaluar tek elementi tjetër i dialogut, shtyp SHIFT+TAB për të kaluar tek elementi paraprak i dialogut, shtyp ENTER për të shtuar dialogun, shtyp ESC për të anuluar dialogun. Kur një dialog ka më shumë fletë, lista e fletëve mund të hapet përmes ALT+F10 ose përmes TAB si pjesë e radhitjes së fletëve të dialogut. Me listën e fokusuar të fletëve,kalo tek fleta paraprake dhe pasuese përmes SHIGJETËS MAJSA ose DJATHTAS."},{name:"Menyja Kontestuese e Redaktorit", +legend:"Shtyp ${contextMenu} ose APPLICATION KEY për të hapur menynë kontekstuale. Pastaj kalo tek mundësia tjetër e menysë përmes TAB ose SHIGJETËS POSHTË. Kalo tek mundësia paraprake përmes SHIFT+TAB ose SHIGJETA SIPËR. Shtyp SPACE ose ENTER për të përzgjedhur mundësinë e menysë. Hape nënmenynë e mundësisë aktuale përmes tastës HAPËSIRË ose ENTER ose SHIGJETËS DJATHTAS. Kalo prapa tek artikulli i menysë prind përmes ESC ose SHIGJETËS MAJTAS. Mbylle menynë kontekstuale përmes ESC."},{name:"Kutiza e Listës së Redaktuesit", +legend:"Brenda kutisë së listës, kalo tek artikulli pasues i listës përmes TAB ose SHIGJETËS POSHTË. Kalo tek artikulli paraprak i listës përmes SHIFT+TAB ose SHIGJETËS SIPËR. Shtyp tastën HAPËSIRË ose ENTER për të përzgjedhur mundësitë e listës. Shtyp ESC për të mbyllur kutinë e listës."},{name:"Shiriti i Rrugës së Elementeve të Redaktorit",legend:"Shtyp ${elementsPathFocus} për të lëvizur tek shiriti i elementeve. Kalo tek pulla pasuese e elementit përmes TAB ose SHIGJETËS DJATHTAS. Kalo tek pulla paraprake përmes SHIFT+TAB ose SHIGJETËS MAJTAS. Shtyp tastën HAPËSIRË ose ENTER për të përzgjedhur elementin tek redaktuesi."}]}, +{name:"Komandat",items:[{name:"Rikthe komandën",legend:"Shtyp ${undo}"},{name:"Ribëj komandën",legend:"Shtyp ${redo}"},{name:"Komanda e trashjes së tekstit",legend:"Shtyp ${bold}"},{name:"Komanda kursive",legend:"Shtyp ${italic}"},{name:"Komanda e nënvijëzimit",legend:"Shtyp ${underline}"},{name:"Komanda e Nyjes",legend:"Shtyp ${link}"},{name:"Komanda e Mbjedhjes së Kokështrirjes",legend:"Shtyp ${toolbarCollapse}"},{name:"Qasu komandës paraprake të hapësirës së fokusimit",legend:"Shtyp ${accessPreviousSpace} për t'iu qasur hapësirës më të afërt të paarritshme të fokusimit para simbolit ^, për shembull: dy elemente të afërt HR. Përsërit kombinacionin e tasteve për të arritur hapësirë të largët fokusimi."}, +{name:"Qasu komandës pasuese të hapësirës së fokusimit",legend:"Shtyp ${accessNextSpace} për t'iu qasur hapësirës më të afërt të paarritshme të fokusimit pas shenjës ^, për shembull: dy elemente të afërt HR. Përsërit kombinacionin e tasteve për të arritur hapësirën e largët të fokusimit."},{name:"Ndihmë Qasjeje",legend:"Shtyp ${a11yHelp}"},{name:"Hidhe si tekst të thjeshtë",legend:"Shtyp ${pastetext}",legendEdge:"Shtyp ${pastetext}, pasuar nga ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock", +escape:"Escape",pageUp:"Faqja sipër",pageDown:"Faqja poshtë",leftArrow:"Shigjeta majtas",upArrow:"Shigjeta sipër",rightArrow:"Shigjeta djathtas",downArrow:"Shigjeta poshtë",insert:"Insert",leftWindowKey:"Pulla Majtas e Windows-it",rightWindowKey:"Pulla Djathtas e Windows-it",selectKey:"Pulla Përzgjedhëse",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Shumëzo", +add:"Shto",subtract:"Zbrit",decimalPoint:"Pika Decimale",divide:"Pjesëto",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Pikëpresje",equalSign:"Shenja e Barazimit",comma:"Presje",dash:"minus",period:"Pikë",forwardSlash:"Vija e pjerrët përpara",graveAccent:"Shenja e theksit",openBracket:"Hape kllapën",backSlash:"Vija e pjerrët prapa",closeBracket:"Mbylle kllapën",singleQuote:"Thonjëz e vetme"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sr-latn.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sr-latn.js new file mode 100644 index 00000000..411c4e8b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sr-latn.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","sr-latn",{title:"Uputstva za pomoć",contents:"Sadržaji za pomoć. Da bi ste zatvorili diјalog pritisnite ESC.",legend:[{name:"Opšte",items:[{name:"Alatke za uređivanje",legend:"Pritisnite ${toolbarFocus} da bi označili alatke. Do sledeće i prethodne grupe alatki možete doći sa tasterom TAB i SHIFT+TAB. Do tastera sledeće i predthodne grupe alatki možete doći sa tasterima STRELICA LEVO i STRELICA DESNO. Pritisnite SPACE ili ENTER da bi aktivirali taster alatki."}, +{name:"Uređivač dijaloga",legend:"U prozoru dijalog pritisnite TAB da bi došli do sledećeg polja dijaloga, pritisnite ENTER za prihvatanje dijaloga, pritisnite ESC za odbijanje dijaloga. Kada dijalog ima više kartica, do njih možete doći pritiskom na ALT + F10 ili TAB. Zatim sa TAB ili STRELICA DESNO dolazite do naredne kartice."},{name:"Uređivač lokalnog menija",legend:"Pritisnite ${contextMenu} ili APPLICATION TASTER za otvaranje lokalnog menija. Zatim sa TAB ili STRELICA DOLE možete preći na sledeću tačku menija. Prethodnu opciju možete postići sa SHIFT+TAB ili STRELICA GORE. Pritisnite SPACE ili ENTER za odabir tačke menija. Pritisnite SPACE ili ENTER da bi ste otvorili podmeni trenutne stavke menija. Za povratak u glavni meni pritisnite ESC ili STRELICA DESNO. Zatvorite lokalni meni pomoću tastera ESC."}, +{name:"Uređjivač liste",legend:"Do sledećеg elementa liste možete doći sa TAB ili STERLICA DOLE. Za odabir prethodnog elementa pritisnite SHIFT+TAB ili STREKICA DOLE. Za odabir elementa pritisnite SPACE ili ENTER. Sa pritiskom ESC zatvarate listu. "},{name:"Uredjivač trake puta elemenata",legend:"Pritisnite $ {elementsPathFocus} da bi ste označili traku puta elenementa. Do sledećеg elementa možete doći sa TAB ili STRELICA DESNO. Do prethodnоg dolazite sa SHIFT+TAB ili STRELICA DESNO. Sa SPACE ili ENTER možete odbrati element u uredjivaču."}]}, +{name:"Komanda",items:[{name:"Otkaži komandu",legend:"Pritisni ${undo}"},{name:"Prepoznavanje komande",legend:"Pritisni ${redo}"},{name:"Podebljana komanda",legend:"Pritisni ${bold}"},{name:"Kurziv komanda",legend:"Pritisni ${italic}"},{name:"Precrtana komanda",legend:"Pritisni ${underline}"},{name:"Link komanda",legend:"Pritisni ${link}"},{name:"Zatvori traku uredjivača komanda ",legend:"Pritisni ${toolbarCollapse}"},{name:"Pristup prethodnom fokus mestu komanda ",legend:"Pritisni ${accessNextSpace} da bi pristupio najbližem nedostupnom fokus mestu pre znaka hiányjel, na primer: dva susedna HR elementa.Ponovi kombinaciju tastera da pronadješ fokus mesto koje se nalazi dalje."}, +{name:"Pristup sledećem fokus mestu komanda ",legend:"Pritisni ${accessNextSpace} da bi pristupio najbližem nedostupnom fokus mestu posle znaka hiányjel, na primer: dva susedna HR elementa.Ponovi kombinaciju tastera da pronadješ fokus mesto koje se nalazi dalje."},{name:"Pomoć pristupačnosti",legend:"Pritisni ${a11yHelp}"},{name:"Nalepi kao običan tekst",legend:"Pritisnite: ${pastetext}",legendEdge:"Pritisnite ${pastetext}-t, zatim ${paste}-t"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape", +pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Strelica levo",upArrow:"strelica gore",rightArrow:"strelica desno",downArrow:"strelica dole",insert:"Insert",leftWindowKey:"levi Windows-taster",rightWindowKey:"desni Windows-taster",selectKey:"Odabir tastera",numpad0:"Tasteri sa brojevima 0",numpad1:"Tasteri sa brojevima 1",numpad2:"Tasteri sa brojevima 2",numpad3:"Tasteri sa brojevima 3",numpad4:"Tasteri sa brojevima 4",numpad5:"Tasteri sa brojevima 5",numpad6:"Tasteri sa brojevima 6",numpad7:"Tasteri sa brojevima 7", +numpad8:"Tasteri sa brojevima 8",numpad9:"Tasteri sa brojevima 9",multiply:"Množenje",add:"Sabiranje",subtract:"Oduzimanje",decimalPoint:"Decimalna tačka",divide:"Deljenjje",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Tačka zarez",equalSign:"Znak jednakosti",comma:"Zarez",dash:"Crtica",period:"Tačka",forwardSlash:"Kosa crta",graveAccent:"Obrnuti znak akcenta",openBracket:"Otvorena čoškasta zagrada", +backSlash:"Obrnuta kosa crta",closeBracket:"Zatvorena ćoškasta zagrada",singleQuote:"Simpli znak navoda"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sr.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sr.js new file mode 100644 index 00000000..88fd472b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sr.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","sr",{title:"Упутства за помоћ",contents:"Садржаји за помоћ. Да би сте затворили дијалог притисните ЕСЦ",legend:[{name:"Опште",items:[{name:"Алатке за преуређиванје",legend:"Притисните ${toolbarFocus} да би означили алатке. До следеће и претходне групе алатки можете дићи тастером TAB и SHIFT+TAB. До тастера следеће и претходне групе алатки можете доћи са тастерима СТРЕЛИЦА ЛЕВО и СТРЕЛИЦА ДЕСНО. Притисните СПАЦЕ и ЕНТЕР да би активирали тастер алатки."},{name:"Уређивач дијалога", +legend:"У прозору дијалог притисните ТАБ да би дошли до следећег поља дијалога, притисните ЕНТЕР за прихватање дијалога, притисните ЕСЦ за одбијање дијалога. Када дијалог има више картица, до њих можете доћи притиском на АЛТ+Ф10 или ТАБ. Затим са ТАБ или СТРЕЛИЦА ДЕСНО долазите до наредне картице."},{name:"Уређивач локалног менија.",legend:"Притисните ${contextMenu} или APPLICATION ТАСТЕР за отварање локалног менија. Затим са ТАБ или СТРЕЛИЦА ДОЛЕ можете прећи на следећу зачку менија. Претходну опцију можете постићи са ШХИФТ+ТАБ или СТРЕЛИЦА ГОРЕ. Притисните СПАЦЕ или ЕНТЕР за одабир тачке менија. Притисните СПАЦЕ или ЕНТЕР да би се отворио подмени тренутне ставке менија. За повратак у главни мени притисмите ЕСЦ или СТРЕЛИЦА ДЕСНО. Затворите локални мени помоћу тастера ЕСЦ."}, +{name:"Уређивач листе",legend:"До следећег елемента листе можете дочи са ТАБ или СТРЕЛИЦА ДОЛЕ. За одабир петходног елемента притисните СХИФТ+TAБ или СТРЕЛИЦА ДОЛЕ. За одабир елемента притисните СПАЦЕ или ЕНТЕР. Са притиско ЕСЦ затварате листу. "},{name:"Уређивач траке пута елемената",legend:"Притисни ${elementsPathFocus} да би означили траку пута елемената. До следећег елемента можете доћи са TAБ или СТРЕЛИЦА ДЕСНО. До претходног долазите са СХИФТ+TAБ или СТРЕЛИЦА ДЕСНО. Са СПАЦЕ или ЕНТЕР можете одабрати елемент у уређивачу."}]}, +{name:"Команда",items:[{name:"Откажи команду",legend:"Притисни ${undo}"},{name:"Понови команду",legend:"Притисни ${redo}"},{name:"Подебљана команда",legend:"Притисни ${bold}"},{name:"Курзив команда",legend:"Притисни ${italic}"},{name:"Прецтрана команда",legend:"Притисни ${underline}"},{name:"Линк команда",legend:"Притисни ${link}"},{name:"Затвори траку уређивача команда",legend:"Притисни ${toolbarCollapse}"},{name:"Приступ претходном фокус месту команда",legend:"Притисни ${accessNextSpace} да би приступио најближем недоступном фокус месту пре знака hiányjel, на пример: дав сусаедна ХР елемента. Понови комбинацију тастера да пронађеш фокус место које се налази даље."}, +{name:"Приступ следећем фокус месту команда ",legend:"Притисни ${accessNextSpace} да би приступио најближем недоступном фокус месту после знака hiányjel, на пример: дав сусаедна ХР елемента. Понови комбинацију тастера да пронађеш фокус место које се налази даље."},{name:"Помоћ приступачнсти",legend:"Притисни ${a11yHelp}"},{name:" Налепи као обичан текст",legend:"Притисните: ${pastetext}",legendEdge:"Притисните ${pastetext}, затим ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape", +pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Стрелица лево",upArrow:"Стрелица горе",rightArrow:"Стрелица десно",downArrow:"Стрелица доле",insert:"Insert",leftWindowKey:"леви Windows-тастер",rightWindowKey:"десни Windows-тастер",selectKey:"Одабир тастера",numpad0:"Тастери са бројевима 0",numpad1:"Тастери са бројевима 1",numpad2:"Тастери са бројевима 2",numpad3:"Тастери са бројевима 3",numpad4:"Тастери са бројевима 4",numpad5:"Тастери са бројевима 5",numpad6:"Тастери са бројевима 6",numpad7:"Тастери са бројевима 7", +numpad8:"Тастери са бројевима 8",numpad9:" Тастери са бројевима 9",multiply:"Множење",add:"Сабирање",subtract:"Одузимање",decimalPoint:"Децимална тачка",divide:"Дељење",f1:"Ф1",f2:"Ф2",f3:"Ф3",f4:"Ф4",f5:"Ф5",f6:"Ф6",f7:"Ф7",f8:"Ф8",f9:"Ф9",f10:"Ф10",f11:"Ф11",f12:"Ф12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Тачка зарез",equalSign:"Знак једнакости",comma:"Зарез",dash:"Цртица",period:"Тачка",forwardSlash:"Коса црта",graveAccent:"Обрнути знак акцента",openBracket:"Отворена ћошкаста заграда", +backSlash:"обрнута коса црта",closeBracket:"Затворена ћошкаста заграда",singleQuote:"Симпли знак навода"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sv.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sv.js new file mode 100644 index 00000000..9b5fcaec --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/sv.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","sv",{title:"Hjälpmedelsinstruktioner",contents:"Hjälpinnehåll. För att stänga denna dialogruta trycker du på ESC.",legend:[{name:"Allmänt",items:[{name:"Editor verktygsfält",legend:"Tryck på ${toolbarFocus} för att navigera till verktygsfältet. Flytta till nästa och föregående verktygsfältsgrupp med TAB och SHIFT+TAB. Flytta till nästa och föregående knapp i verktygsfältet med HÖGERPIL eller VÄNSTERPIL. Tryck SPACE eller ENTER för att aktivera knappen i verktygsfältet."}, +{name:"Dialogeditor",legend:"Inuti en dialogruta, tryck TAB för att navigera till nästa fält i dialogrutan, tryck SKIFT+TAB för att flytta till föregående fält, tryck ENTER för att skicka. Du avbryter och stänger dialogen med ESC. För dialogrutor som har flera flikar, tryck ALT+F10 eller TAB för att navigera till fliklistan. med fliklistan vald flytta till nästa och föregående flik med HÖGER- eller VÄNSTERPIL."},{name:"Editor för innehållsmeny",legend:"Tryck på $ {contextMenu} eller PROGRAMTANGENTEN för att öppna snabbmenyn. Flytta sedan till nästa menyalternativ med TAB eller NEDPIL. Flytta till föregående alternativ med SHIFT + TABB eller UPPIL. Tryck Space eller ENTER för att välja menyalternativ. Öppna undermeny av nuvarande alternativ med SPACE eller ENTER eller HÖGERPIL. Gå tillbaka till överordnade menyalternativ med ESC eller VÄNSTERPIL. Stäng snabbmenyn med ESC."}, +{name:"Editor för list-box",legend:"Inuti en list-box, gå till nästa listobjekt med TAB eller NEDPIL. Flytta till föregående listobjekt med SHIFT+TAB eller UPPIL. Tryck SPACE eller ENTER för att välja listan alternativet. Tryck ESC för att stänga list-boxen."},{name:"Editor för elementens sökväg",legend:"Tryck på ${elementsPathFocus} för att navigera till verktygsfältet för elementens sökvägar. Flytta till nästa elementknapp med TAB eller HÖGERPIL. Flytta till föregående knapp med SKIFT+TAB eller VÄNSTERPIL. Tryck SPACE eller ENTER för att välja element i redigeraren."}]}, +{name:"Kommandon",items:[{name:"Ångra kommando",legend:"Tryck på ${undo}"},{name:"Gör om kommando",legend:"Tryck på ${redo}"},{name:"Kommandot fet stil",legend:"Tryck på ${bold}"},{name:"Kommandot kursiv",legend:"Tryck på ${italic}"},{name:"Kommandot understruken",legend:"Tryck på ${underline}"},{name:"Kommandot länk",legend:"Tryck på ${link}"},{name:"Verktygsfält Dölj kommandot",legend:"Tryck på ${toolbarCollapse}"},{name:"Gå till föregående fokus plats",legend:"Tryck på ${accessPreviousSpace} för att gå till närmast onåbara utrymme före markören, exempel: två intilliggande HR element. Repetera tangentkombinationen för att gå till nästa."}, +{name:"Tillgå nästa fokuskommandots utrymme",legend:"Tryck ${accessNextSpace} på för att komma åt den närmaste onåbar fokus utrymme efter cirkumflex, till exempel: två intilliggande HR element. Upprepa tangentkombinationen för att nå avlägsna fokus utrymmen."},{name:"Hjälp om tillgänglighet",legend:"Tryck ${a11yHelp}"},{name:"Klistra in som vanlig text",legend:"Tryck ${pastetext}",legendEdge:"Tryck ${pastetext}, följt av ${paste}"}]}],tab:"Tab",pause:"Paus",capslock:"Caps lock",escape:"Escape",pageUp:"Sida Up", +pageDown:"Sida Ned",leftArrow:"Vänsterpil",upArrow:"Uppil",rightArrow:"Högerpil",downArrow:"Nedåtpil",insert:"Infoga",leftWindowKey:"Vänster Windowstangent",rightWindowKey:"Höger Windowstangent",selectKey:"Välj tangent",numpad0:"Nummer 0",numpad1:"Nummer 1",numpad2:"Nummer 2",numpad3:"Nummer 3",numpad4:"Nummer 4",numpad5:"Nummer 5",numpad6:"Nummer 6",numpad7:"Nummer 7",numpad8:"Nummer 8",numpad9:"Nummer 9",multiply:"Multiplicera",add:"Addera",subtract:"Minus",decimalPoint:"Decimalpunkt",divide:"Dividera", +f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semikolon",equalSign:"Lika med tecken",comma:"Komma",dash:"Minus",period:"Punkt",forwardSlash:"Snedstreck framåt",graveAccent:"Accent",openBracket:"Öppningsparentes",backSlash:"Snedstreck bakåt",closeBracket:"Slutparentes",singleQuote:"Enkelt Citattecken"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/th.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/th.js new file mode 100644 index 00000000..df94b052 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/th.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","th",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"ทั่วไป",items:[{name:"แถบเครื่องมือสำหรับเครื่องมือช่วยพิมพ์",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"คำสั่ง",items:[{name:"เลิกทำคำสั่ง",legend:"วาง ${undo}"},{name:"คำสั่งสำหรับทำซ้ำ",legend:"วาง ${redo}"},{name:"คำสั่งสำหรับตัวหนา",legend:"วาง ${bold}"},{name:"คำสั่งสำหรับตัวเอียง",legend:"วาง ${italic}"},{name:"คำสั่งสำหรับขีดเส้นใต้", +legend:"วาง ${underline}"},{name:"คำสั่งสำหรับลิงก์",legend:"วาง ${link}"},{name:" Toolbar Collapse command",legend:"Press ${toolbarCollapse}"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"Press ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Left Arrow",upArrow:"Up Arrow",rightArrow:"Right Arrow",downArrow:"Down Arrow",insert:"Insert",leftWindowKey:"Left Windows key",rightWindowKey:"Right Windows key",selectKey:"Select key",numpad0:"Numpad 0",numpad1:"Numpad 1", +numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Multiply",add:"Add",subtract:"Subtract",decimalPoint:"Decimal Point",divide:"Divide",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Semicolon",equalSign:"Equal Sign",comma:"Comma",dash:"Dash",period:"Period",forwardSlash:"Forward Slash", +graveAccent:"Grave Accent",openBracket:"Open Bracket",backSlash:"Backslash",closeBracket:"Close Bracket",singleQuote:"Single Quote"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/tr.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/tr.js new file mode 100644 index 00000000..e88a0af5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/tr.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","tr",{title:"Erişilebilirlik Talimatları",contents:"Yardım içeriği. Bu pencereyi kapatmak için ESC tuşuna basın.",legend:[{name:"Genel",items:[{name:"Düzenleyici Araç Çubuğu",legend:"Araç çubuğunda gezinmek için ${toolbarFocus} basın. TAB ve SHIFT+TAB ile önceki ve sonraki araç çubuğu grubuna taşıyın. SAĞ OK veya SOL OK ile önceki ve sonraki bir araç çubuğu düğmesini hareket ettirin. SPACE tuşuna basın veya araç çubuğu düğmesini etkinleştirmek için ENTER tuşna basın."}, +{name:"Diyalog Düzenleyici",legend:"Dialog penceresi içinde, sonraki iletişim alanına gitmek için SEKME tuşuna basın, önceki alana geçmek için SHIFT + TAB tuşuna basın, pencereyi göndermek için ENTER tuşuna basın, dialog penceresini iptal etmek için ESC tuşuna basın. Birden çok sekme sayfaları olan diyalogların, sekme listesine gitmek için ALT + F10 tuşlarına basın. Sonra TAB veya SAĞ OK sonraki sekmeye taşıyın. SHIFT + TAB veya SOL OK ile önceki sekmeye geçin. Sekme sayfayı seçmek için SPACE veya ENTER tuşuna basın."}, +{name:"İçerik Menü Editörü",legend:"İçerik menüsünü açmak için ${contextMenu} veya UYGULAMA TUŞU'na basın. Daha sonra SEKME veya AŞAĞI OK ile bir sonraki menü seçeneği taşıyın. SHIFT + TAB veya YUKARI OK ile önceki seçeneğe gider. Menü seçeneğini seçmek için SPACE veya ENTER tuşuna basın. Seçili seçeneğin alt menüsünü SPACE ya da ENTER veya SAĞ OK açın. Üst menü öğesini geçmek için ESC veya SOL OK ile geri dönün. ESC ile bağlam menüsünü kapatın."},{name:"Liste Kutusu Editörü",legend:"Liste kutusu içinde, bir sonraki liste öğesine SEKME VEYA AŞAĞI OK ile taşıyın. SHIFT+TAB veya YUKARI önceki liste öğesi taşıyın. Liste seçeneği seçmek için SPACE veya ENTER tuşuna basın. Liste kutusunu kapatmak için ESC tuşuna basın."}, +{name:"Element Yol Çubuğu Editörü",legend:"Elementlerin yol çubuğunda gezinmek için ${ElementsPathFocus} basın. SEKME veya SAĞ OK ile sonraki element düğmesine taşıyın. SHIFT+TAB veya SOL OK önceki düğmeye hareket ettirin. Editör içindeki elementi seçmek için ENTER veya SPACE tuşuna basın."}]},{name:"Komutlar",items:[{name:"Komutu geri al",legend:"$(undo)'ya basın"},{name:"Komutu geri al",legend:"${redo} basın"},{name:" Kalın komut",legend:"${bold} basın"},{name:" İtalik komutu",legend:"${italic} basın"}, +{name:" Alttan çizgi komutu",legend:"${underline} basın"},{name:" Bağlantı komutu",legend:"${link} basın"},{name:" Araç çubuğu Toplama komutu",legend:"${toolbarCollapse} basın"},{name:"Önceki komut alanına odaklan",legend:"Düzeltme imleçinden önce, en yakın uzaktaki alana erişmek için ${accessPreviousSpace} basın, örneğin: iki birleşik HR elementleri. Aynı tuş kombinasyonu tekrarıyla diğer alanlarada ulaşın."},{name:"Sonraki komut alanına odaklan",legend:"Düzeltme imleçinden sonra, en yakın uzaktaki alana erişmek için ${accessNextSpace} basın, örneğin: iki birleşik HR elementleri. Aynı tuş kombinasyonu tekrarıyla diğer alanlarada ulaşın."}, +{name:"Erişilebilirlik Yardımı",legend:"${a11yHelp}'e basın"},{name:"Düz Metin Olarak Yapıştır",legend:"${pastetext} basın",legendEdge:"Önce ${pastetext} ardından${paste} basın"}]}],tab:"Sekme tuşu",pause:"Durdurma tuşu",capslock:"Büyük harf tuşu",escape:"Vazgeç tuşu",pageUp:"Sayfa Yukarı",pageDown:"Sayfa Aşağı",leftArrow:"Sol ok",upArrow:"Yukarı ok",rightArrow:"Sağ ok",downArrow:"Aşağı ok",insert:"Araya gir",leftWindowKey:"Sol windows tuşu",rightWindowKey:"Sağ windows tuşu",selectKey:"Seçme tuşu", +numpad0:"Nümerik 0",numpad1:"Nümerik 1",numpad2:"Nümerik 2",numpad3:"Nümerik 3",numpad4:"Nümerik 4",numpad5:"Nümerik 5",numpad6:"Nümerik 6",numpad7:"Nümerik 7",numpad8:"Nümerik 8",numpad9:"Nümerik 9",multiply:"Çarpma",add:"Toplama",subtract:"Çıkarma",decimalPoint:"Ondalık işareti",divide:"Bölme",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lk",scrollLock:"Scr Lk",semiColon:"Noktalı virgül",equalSign:"Eşittir",comma:"Virgül",dash:"Eksi", +period:"Nokta",forwardSlash:"İleri eğik çizgi",graveAccent:"Üst tırnak",openBracket:"Parantez aç",backSlash:"Ters eğik çizgi",closeBracket:"Parantez kapa",singleQuote:"Tek tırnak"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/tt.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/tt.js new file mode 100644 index 00000000..aa2ee327 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/tt.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","tt",{title:"Accessibility Instructions",contents:"Help Contents. To close this dialog press ESC.",legend:[{name:"Гомуми",items:[{name:"Editor Toolbar",legend:"Press ${toolbarFocus} to navigate to the toolbar. Move to the next and previous toolbar group with TAB and SHIFT+TAB. Move to the next and previous toolbar button with RIGHT ARROW or LEFT ARROW. Press SPACE or ENTER to activate the toolbar button."},{name:"Editor Dialog",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Editor Context Menu",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Then move to next menu option with TAB or DOWN ARROW. Move to previous option with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the menu option. Open sub-menu of current option with SPACE or ENTER or RIGHT ARROW. Go back to parent menu item with ESC or LEFT ARROW. Close context menu with ESC."},{name:"Editor List Box",legend:"Inside a list-box, move to next list item with TAB OR DOWN ARROW. Move to previous list item with SHIFT+TAB or UP ARROW. Press SPACE or ENTER to select the list option. Press ESC to close the list-box."}, +{name:"Editor Element Path Bar",legend:"Press ${elementsPathFocus} to navigate to the elements path bar. Move to next element button with TAB or RIGHT ARROW. Move to previous button with SHIFT+TAB or LEFT ARROW. Press SPACE or ENTER to select the element in editor."}]},{name:"Командалар",items:[{name:"Кайтару",legend:"${undo} басыгыз"},{name:"Кабатлау",legend:"${redo} басыгыз"},{name:"Калын",legend:"${bold} басыгыз"},{name:"Курсив",legend:"${italic} басыгыз"},{name:"Астына сызылган",legend:"${underline} басыгыз"}, +{name:"Сылталама",legend:"${link} басыгыз"},{name:" Toolbar Collapse command",legend:"${toolbarCollapse} басыгыз"},{name:" Access previous focus space command",legend:"Press ${accessPreviousSpace} to access the closest unreachable focus space before the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."},{name:" Access next focus space command",legend:"Press ${accessNextSpace} to access the closest unreachable focus space after the caret, for example: two adjacent HR elements. Repeat the key combination to reach distant focus spaces."}, +{name:" Accessibility Help",legend:"${a11yHelp} басыгыз"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Тыныш",capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Сул якка ук",upArrow:"Өскә таба ук",rightArrow:"Уң якка ук",downArrow:"Аска таба ук",insert:"Өстәү",leftWindowKey:"Сул Windows төймəсе",rightWindowKey:"Уң Windows төймəсе",selectKey:"Select төймəсе",numpad0:"Numpad 0", +numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Тапкырлау",add:"Кушу",subtract:"Алу",decimalPoint:"Унарлы нокта",divide:"Бүлү",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Нокталы өтер",equalSign:"Тигезлек билгесе",comma:"Өтер",dash:"Сызык",period:"Дәрәҗә", +forwardSlash:"Кыек сызык",graveAccent:"Гравис",openBracket:"Җәя ачу",backSlash:"Кире кыек сызык",closeBracket:"Җәя ябу",singleQuote:"Бер иңле куштырнаклар"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ug.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ug.js new file mode 100644 index 00000000..0eee13aa --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/ug.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","ug",{title:"قوشۇمچە چۈشەندۈرۈش",contents:"ياردەم مەزمۇنى. بۇ سۆزلەشكۈنى ياپماقچى بولسىڭىز ESC نى بېسىڭ.",legend:[{name:"ئادەتتىكى",items:[{name:"قورال بالداق تەھرىر",legend:"${toolbarFocus} بېسىلسا قورال بالداققا يېتەكلەيدۇ، TAB ياكى SHIFT+TAB ئارقىلىق قورال بالداق گۇرۇپپىسى تاللىنىدۇ، ئوڭ سول يا ئوقتا توپچا تاللىنىدۇ، بوشلۇق ياكى Enter كۇنۇپكىسىدا تاللانغان توپچىنى قوللىنىدۇ."},{name:"تەھرىرلىگۈچ سۆزلەشكۈسى",legend:"سۆزلەشكۈدە TAB كۇنۇپكىسىدا كېيىنكى سۆز بۆلىكىگە يۆتكىلىدۇ، SHIFT+TAB بىرىكمە كۇنۇپكىسىدا ئالدىنقى سۆز بۆلىكىگە يۆتكىلىدۇ، ENTER كۇنۇپكىسىدا سۆزلەشكۈنى تاپشۇرىدۇ، ESC كۇنۇپكىسى سۆزلەشكۈدىن ۋاز كېچىدۇ. كۆپ بەتكۈچلۈك سۆزلەشكۈگە نىسبەتەن، ALT+F10 دا بەتكۈچ تىزىمىغا يۆتكەيدۇ. ئاندىن TAB كۇنۇپكىسى ياكى ئوڭ يا ئوق كۇنۇپكىسى كېيىنكى بەتكۈچكە يۆتكەيدۇ؛SHIFT+ TAB كۇنۇپكىسى ياكى سول يا ئوق كۇنۇپكىسى ئالدىنقى بەتكۈچكە يۆتكەيدۇ. بوشلۇق كۇنۇپكىسى ياكى ENTER كۇنۇپكىسى بەتكۈچنى تاللايدۇ."}, +{name:"تەھرىرلىگۈچ تىل مۇھىت تىزىملىكى",legend:"${contextMenu} ياكى ئەپ كۇنۇپكىسىدا تىل مۇھىت تىزىملىكىنى ئاچىدۇ. ئاندىن TAB ياكى ئاستى يا ئوق كۇنۇپكىسىدا كېيىنكى تىزىملىك تۈرىگە يۆتكەيدۇ؛ SHIFT+TAB ياكى ئۈستى يا ئوق كۇنۇپكىسىدا ئالدىنقى تىزىملىك تۈرىگە يۆتكەيدۇ. بوشلۇق ياكى ENTER كۇنۇپكىسىدا تىزىملىك تۈرىنى تاللايدۇ. بوشلۇق، ENTER ياكى ئوڭ يا ئوق كۇنۇپكىسىدا تارماق تىزىملىكنى ئاچىدۇ. قايتىش تىزىملىكىگە ESC ياكى سول يا ئوق كۇنۇپكىسى ئىشلىتىلىدۇ. ESC كۇنۇپكىسىدا تىل مۇھىت تىزىملىكى تاقىلىدۇ."},{name:"تەھرىرلىگۈچ تىزىمى", +legend:"تىزىم قۇتىسىدا، كېيىنكى تىزىم تۈرىگە يۆتكەشتە TAB ياكى ئاستى يا ئوق كۇنۇپكىسى ئىشلىتىلىدۇ. ئالدىنقى تىزىم تۈرىگە يۆتكەشتە SHIFT+TAB ياكى ئۈستى يا ئوق كۇنۇپكىسى ئىشلىتىلىدۇ. بوشلۇق ياكى ENTER كۇنۇپكىسىدا تىزىم تۈرىنى تاللايدۇ.ESC كۇنۇپكىسىدا تىزىم قۇتىسىنى يىغىدۇ."},{name:"تەھرىرلىگۈچ ئېلېمېنت يول بالداق",legend:"${elementsPathFocus} بېسىلسا ئېلېمېنت يول بالداققا يېتەكلەيدۇ، TAB ياكى ئوڭ يا ئوقتا كېيىنكى ئېلېمېنت تاللىنىدۇ، SHIFT+TAB ياكى سول يا ئوقتا ئالدىنقى ئېلېمېنت تاللىنىدۇ، بوشلۇق ياكى Enter كۇنۇپكىسىدا تەھرىرلىگۈچتىكى ئېلېمېنت تاللىنىدۇ."}]}, +{name:"بۇيرۇق",items:[{name:"بۇيرۇقتىن يېنىۋال",legend:"${undo} نى بېسىڭ"},{name:"قايتىلاش بۇيرۇقى",legend:"${redo} نى بېسىڭ"},{name:"توملىتىش بۇيرۇقى",legend:"${bold} نى بېسىڭ"},{name:"يانتۇ بۇيرۇقى",legend:"${italic} نى بېسىڭ"},{name:"ئاستى سىزىق بۇيرۇقى",legend:"${underline} نى بېسىڭ"},{name:"ئۇلانما بۇيرۇقى",legend:"${link} نى بېسىڭ"},{name:"قورال بالداق قاتلاش بۇيرۇقى",legend:"${toolbarCollapse} نى بېسىڭ"},{name:"ئالدىنقى فوكۇس نۇقتىسىنى زىيارەت قىلىدىغان بۇيرۇق",legend:"${accessPreviousSpace} بېسىپ ^ بەلگىسىگە ئەڭ يېقىن زىيارەت قىلغىلى بولمايدىغان فوكۇس نۇقتا رايونىنىڭ ئالدىنى زىيارەت قىلىدۇ، مەسىلەن: ئۆز ئارا قوشنا ئىككى HR ئېلېمېنت. بۇ بىرىكمە كۇنۇپكا تەكرارلانسا يىراقتىكى فوكۇس نۇقتا رايونىغا يەتكىلى بولىدۇ."}, +{name:"كېيىنكى فوكۇس نۇقتىسىنى زىيارەت قىلىدىغان بۇيرۇق",legend:"${accessNextSpace} بېسىپ ^ بەلگىسىگە ئەڭ يېقىن زىيارەت قىلغىلى بولمايدىغان فوكۇس نۇقتا رايونىنىڭ كەينىنى زىيارەت قىلىدۇ، مەسىلەن: ئۆز ئارا قوشنا ئىككى HR ئېلېمېنت. بۇ بىرىكمە كۇنۇپكا تەكرارلانسا يىراقتىكى فوكۇس نۇقتا رايونىغا يەتكىلى بولىدۇ."},{name:"توسالغۇسىز لايىھە چۈشەندۈرۈشى",legend:"${a11yHelp} نى بېسىڭ"},{name:"ساپ تېكىست چاپلاش",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Tab",pause:"Pause", +capslock:"Caps Lock",escape:"Escape",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"سول يا ئوق",upArrow:"ئۈستى يا ئوق",rightArrow:"ئوڭ يا ئوق",downArrow:"ئاستى يا ئوق",insert:"قىستۇر",leftWindowKey:"سول Windows كۇنۇپكىسى",rightWindowKey:"ئوڭ Windows كۇنۇپكىسى",selectKey:"تاللاش كۇنۇپكىسى",numpad0:"سان تاختا 0",numpad1:"سان تاختا 1",numpad2:"سان تاختا 2",numpad3:"سان تاختا 3",numpad4:"سان تاختا 4",numpad5:"سان تاختا 5",numpad6:"سان تاختا 6",numpad7:"سان تاختا 7",numpad8:"سان تاختا 8",numpad9:"سان تاختا 9", +multiply:"يۇلتۇز كۇنۇپكىسى",add:"قوشۇش",subtract:"ئېلىش",decimalPoint:"كەسىر چېكىت",divide:"بۆلۈش",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"سان قۇلۇپ كۇنۇپكىسى",scrollLock:"سۈرگۈچ قۇلۇپ كۇنۇپكىسى",semiColon:"چېكىتلىك پەش",equalSign:"تەڭلىك بەلگىسى",comma:"پەش",dash:"سىزىقچە",period:"چېكىت",forwardSlash:"سولغا يانتۇ سىزىق",graveAccent:"ئۇرغۇ بەلگىسى",openBracket:"ئېچىلغان تىرناق",backSlash:"ئوڭغا يانتۇ سىزىق",closeBracket:"يېپىلغان تىرناق", +singleQuote:"يالاڭ پەش"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/uk.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/uk.js new file mode 100644 index 00000000..98e3adaa --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/uk.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","uk",{title:"Спеціальні Інструкції",contents:"Довідка. Натисніть ESC і вона зникне.",legend:[{name:"Основне",items:[{name:"Панель Редактора",legend:"Натисніть ${toolbarFocus} для переходу до панелі інструментів. Для переміщення між групами панелі інструментів використовуйте TAB і SHIFT+TAB. Для переміщення між кнопками панелі іструментів використовуйте кнопки СТРІЛКА ВПРАВО або ВЛІВО. Натисніть ПРОПУСК або ENTER для запуску кнопки панелі інструментів."},{name:"Діалог Редактора", +legend:'Усередині діалогу, натисніть TAB щоб перейти до наступного елементу діалогу, натисніть SHIFT+TAB щоб перейти до попереднього елемента діалогу, натисніть ENTER щоб відправити діалог, натисніть ESC щоб скасувати діалог. Коли діалогове вікно має декілька вкладок, отримати доступ до панелі вкладок як частині діалогу можна натисканням або поєднання ALT+F10 або TAB, при цьому активні елементи діалогу будуть перебиратися з урахуванням порядку табуляції. При активній панелі вкладок, перехід до наступної або попередньої вкладці здійснюється натисканням стрілки "ВПРАВО" або стрілки "ВЛЕВО" відповідно.'}, +{name:"Контекстне Меню Редактора",legend:"Press ${contextMenu} or APPLICATION KEY to open context-menu. Потім перейдіть до наступного пункту меню за допомогою TAB або СТРІЛКИ ВНИЗ. Натисніть ПРОПУСК або ENTER для вибору параметру меню. Відкрийте підменю поточного параметру, натиснувши ПРОПУСК або ENTER або СТРІЛКУ ВПРАВО. Перейдіть до батьківського елемента меню, натиснувши ESC або СТРІЛКУ ВЛІВО. Закрийте контекстне меню, натиснувши ESC."},{name:"Скринька Списків Редактора",legend:"Усередині списку, перехід до наступного пункту списку виконується клавішею TAB або СТРІЛКА ВНИЗ. Перехід до попереднього елемента списку клавішею SHIFT+TAB або СТРІЛКА ВГОРУ. Натисніть ПРОПУСК або ENTER, щоб вибрати параметр списку. Натисніть клавішу ESC, щоб закрити список."}, +{name:"Шлях до елемента редактора",legend:"Натисніть ${elementsPathFocus} для навігації між елементами панелі. Перейдіть до наступного елемента кнопкою TAB або СТРІЛКА ВПРАВО. Перейдіть до попереднього елемента кнопкою SHIFT+TAB або СТРІЛКА ВЛІВО. Натисніть ПРОПУСК або ENTER для вибору елемента в редакторі."}]},{name:"Команди",items:[{name:"Відмінити команду",legend:"Натисніть ${undo}"},{name:"Повторити",legend:"Натисніть ${redo}"},{name:"Жирний",legend:"Натисніть ${bold}"},{name:"Курсив",legend:"Натисніть ${italic}"}, +{name:"Підкреслений",legend:"Натисніть ${underline}"},{name:"Посилання",legend:"Натисніть ${link}"},{name:"Згорнути панель інструментів",legend:"Натисніть ${toolbarCollapse}"},{name:"Доступ до попереднього місця фокусування",legend:"Натисніть ${accessNextSpace} для доступу до найближчої недосяжної області фокусування перед кареткою, наприклад: два сусідні елементи HR. Повторіть комбінацію клавіш для досягнення віддалених областей фокусування."},{name:"Доступ до наступного місця фокусування",legend:"Натисніть ${accessNextSpace} для доступу до найближчої недосяжної області фокусування після каретки, наприклад: два сусідні елементи HR. Повторіть комбінацію клавіш для досягнення віддалених областей фокусування."}, +{name:"Допомога з доступності",legend:"Натисніть ${a11yHelp}"},{name:"Вставити як звичайний текст",legend:"Натисніть ${pastetext}",legendEdge:"Натисніть ${pastetext}, а потім ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Esc",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"Ліва стрілка",upArrow:"Стрілка вгору",rightArrow:"Права стрілка",downArrow:"Стрілка вниз",insert:"Вставити",leftWindowKey:"Ліва клавіша Windows",rightWindowKey:"Права клавіша Windows",selectKey:"Виберіть клавішу", +numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"Множення",add:"Додати",subtract:"Віднімання",decimalPoint:"Десяткова кома",divide:"Ділення",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Крапка з комою",equalSign:"Знак рівності",comma:"Кома", +dash:"Тире",period:"Період",forwardSlash:"Коса риска",graveAccent:"Гравіс",openBracket:"Відкрити дужку",backSlash:"Зворотна коса риска",closeBracket:"Закрити дужку",singleQuote:"Одинарні лапки"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/vi.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/vi.js new file mode 100644 index 00000000..d73a2ab7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/vi.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","vi",{title:"Hướng dẫn trợ năng",contents:"Nội dung Hỗ trợ. Nhấn ESC để đóng hộp thoại.",legend:[{name:"Chung",items:[{name:"Thanh công cụ soạn thảo",legend:"Nhấn ${toolbarFocus} để điều hướng đến thanh công cụ. Nhấn TAB và SHIFT+TAB để chuyển đến nhóm thanh công cụ khác. Nhấn MŨI TÊN PHẢI hoặc MŨI TÊN TRÁI để chuyển sang nút khác trên thanh công cụ. Nhấn PHÍM CÁCH hoặc ENTER để kích hoạt nút trên thanh công cụ."},{name:"Hộp thoại Biên t",legend:"Inside a dialog, press TAB to navigate to the next dialog element, press SHIFT+TAB to move to the previous dialog element, press ENTER to submit the dialog, press ESC to cancel the dialog. When a dialog has multiple tabs, the tab list can be reached either with ALT+F10 or with TAB as part of the dialog tabbing order. With tab list focused, move to the next and previous tab with RIGHT and LEFT ARROW, respectively."}, +{name:"Trình đơn Ngữ cảnh cBộ soạn thảo",legend:"Nhấn ${contextMenu} hoặc PHÍM ỨNG DỤNG để mở thực đơn ngữ cảnh. Sau đó nhấn TAB hoặc MŨI TÊN XUỐNG để di chuyển đến tuỳ chọn tiếp theo của thực đơn. Nhấn SHIFT+TAB hoặc MŨI TÊN LÊN để quay lại tuỳ chọn trước. Nhấn DẤU CÁCH hoặc ENTER để chọn tuỳ chọn của thực đơn. Nhấn DẤU CÁCH hoặc ENTER hoặc MŨI TÊN SANG PHẢI để mở thực đơn con của tuỳ chọn hiện tại. Nhấn ESC hoặc MŨI TÊN SANG TRÁI để quay trở lại thực đơn gốc. Nhấn ESC để đóng thực đơn ngữ cảnh."}, +{name:"Hộp danh sách trình biên tập",legend:"Trong một danh sách chọn, di chuyển đối tượng tiếp theo với phím TAB hoặc phím mũi tên hướng xuống. Di chuyển đến đối tượng trước đó bằng cách nhấn tổ hợp phím SHIFT+TAB hoặc mũi tên hướng lên. Phím khoảng cách hoặc phím ENTER để chọn các tùy chọn trong danh sách. Nhấn phím ESC để đóng lại danh sách chọn."},{name:"Thanh đường dẫn các đối tượng",legend:"Nhấn ${elementsPathFocus} để điều hướng các đối tượng trong thanh đường dẫn. Di chuyển đến đối tượng tiếp theo bằng phím TAB hoặc phím mũi tên bên phải. Di chuyển đến đối tượng trước đó bằng tổ hợp phím SHIFT+TAB hoặc phím mũi tên bên trái. Nhấn phím khoảng cách hoặc ENTER để chọn đối tượng trong trình soạn thảo."}]}, +{name:"Lệnh",items:[{name:"Làm lại lện",legend:"Ấn ${undo}"},{name:"Làm lại lệnh",legend:"Ấn ${redo}"},{name:"Lệnh in đậm",legend:"Ấn ${bold}"},{name:"Lệnh in nghiêng",legend:"Ấn ${italic}"},{name:"Lệnh gạch dưới",legend:"Ấn ${underline}"},{name:"Lệnh liên kết",legend:"Nhấn ${link}"},{name:"Lệnh hiển thị thanh công cụ",legend:"Nhấn${toolbarCollapse}"},{name:"Truy cập đến lệnh tập trung vào khoảng cách trước đó",legend:"Ấn ${accessPreviousSpace} để truy cập đến phần tập trung khoảng cách sau phần còn sót lại của khoảng cách gần nhất vốn không tác động đến được , thí dụ: hai yếu tố điều chỉnh HR. Lặp lại các phím kết họep này để vươn đến phần khoảng cách."}, +{name:"Truy cập phần đối tượng lệnh khoảng trống",legend:"Ấn ${accessNextSpace} để truy cập đến phần tập trung khoảng cách sau phần còn sót lại của khoảng cách gần nhất vốn không tác động đến được , thí dụ: hai yếu tố điều chỉnh HR. Lặp lại các phím kết họep này để vươn đến phần khoảng cách."},{name:"Trợ giúp liên quan",legend:"Nhấn ${a11yHelp}"},{name:" Paste as plain text",legend:"Press ${pastetext}",legendEdge:"Press ${pastetext}, followed by ${paste}"}]}],tab:"Phím Tab",pause:"Phím Pause",capslock:"Phím Caps Lock", +escape:"Phím Escape",pageUp:"Phím Page Up",pageDown:"Phím Page Down",leftArrow:"Phím Left Arrow",upArrow:"Phím Up Arrow",rightArrow:"Phím Right Arrow",downArrow:"Phím Down Arrow",insert:"Chèn",leftWindowKey:"Phím Left Windows",rightWindowKey:"Phím Right Windows ",selectKey:"Chọn phím",numpad0:"Phím 0",numpad1:"Phím 1",numpad2:"Phím 2",numpad3:"Phím 3",numpad4:"Phím 4",numpad5:"Phím 5",numpad6:"Phím 6",numpad7:"Phím 7",numpad8:"Phím 8",numpad9:"Phím 9",multiply:"Nhân",add:"Thêm",subtract:"Trừ",decimalPoint:"Điểm số thập phân", +divide:"Chia",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock",scrollLock:"Scroll Lock",semiColon:"Dấu chấm phẩy",equalSign:"Đăng nhập bằng",comma:"Dấu phẩy",dash:"Dấu gạch ngang",period:"Phím .",forwardSlash:"Phím /",graveAccent:"Phím `",openBracket:"Open Bracket",backSlash:"Dấu gạch chéo ngược",closeBracket:"Gần giá đỡ",singleQuote:"Trích dẫn"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/zh-cn.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/zh-cn.js new file mode 100644 index 00000000..dec691f6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/zh-cn.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","zh-cn",{title:"辅助功能说明",contents:"帮助内容。要关闭此对话框请按 ESC 键。",legend:[{name:"常规",items:[{name:"编辑器工具栏",legend:"按 ${toolbarFocus} 切换到工具栏,使用 TAB 键和 SHIFT+TAB 组合键移动到上一个和下一个工具栏组。使用左右箭头键移动到上一个或下一个工具栏按钮。按空格键或回车键以选中工具栏按钮。"},{name:"编辑器对话框",legend:"在对话框内,按 TAB 键移动到下一个字段,按 SHIFT + TAB 组合键移动到上一个字段,按 ENTER 键提交对话框,按 ESC 键取消对话框。对于有多选项卡的对话框,可以按 ALT + F10 直接切换到或者按 TAB 键逐步移到选项卡列表,当焦点移到选项卡列表时可以用左右箭头键来移动到前后的选项卡。"},{name:"编辑器上下文菜单",legend:"用 ${contextMenu} 或者“应用程序键”打开上下文菜单。然后用 TAB 键或者下箭头键来移动到下一个菜单项;SHIFT + TAB 组合键或者上箭头键移动到上一个菜单项。用 SPACE 键或者 ENTER 键选择菜单项。用 SPACE 键,ENTER 键或者右箭头键打开子菜单。返回菜单用 ESC 键或者左箭头键。用 ESC 键关闭上下文菜单。"}, +{name:"编辑器列表框",legend:"在列表框中,移到下一列表项用 TAB 键或者下箭头键。移到上一列表项用SHIFT+TAB 组合键或者上箭头键,用 SPACE 键或者 ENTER 键选择列表项。用 ESC 键收起列表框。"},{name:"编辑器元素路径栏",legend:"按 ${elementsPathFocus} 以导航到元素路径栏,使用 TAB 键或右箭头键选择下一个元素,使用 SHIFT+TAB 组合键或左箭头键选择上一个元素,按空格键或回车键以选定编辑器里的元素。"}]},{name:"命令",items:[{name:" 撤消命令",legend:"按 ${undo}"},{name:" 重做命令",legend:"按 ${redo}"},{name:" 加粗命令",legend:"按 ${bold}"},{name:" 倾斜命令",legend:"按 ${italic}"},{name:" 下划线命令",legend:"按 ${underline}"},{name:" 链接命令",legend:"按 ${link}"},{name:" 工具栏折叠命令",legend:"按 ${toolbarCollapse}"}, +{name:"访问前一个焦点区域的命令",legend:"按 ${accessPreviousSpace} 访问^符号前最近的不可访问的焦点区域,例如:两个相邻的 HR 元素。重复此组合按键可以到达远处的焦点区域。"},{name:"访问下一个焦点区域命令",legend:"按 ${accessNextSpace} 以访问^符号后最近的不可访问的焦点区域。例如:两个相邻的 HR 元素。重复此组合按键可以到达远处的焦点区域。"},{name:"辅助功能帮助",legend:"按 ${a11yHelp}"},{name:"粘贴为纯文本",legend:"按 ${pastetext}",legendEdge:"按 ${pastetext},然后再按 ${paste}"}]}],tab:"Tab 键",pause:"暂停键",capslock:"大写锁定键",escape:"Esc 键",pageUp:"上翻页键",pageDown:"下翻页键",leftArrow:"向左箭头键",upArrow:"向上箭头键",rightArrow:"向右箭头键",downArrow:"向下箭头键",insert:"插入键", +leftWindowKey:"左 WIN 键",rightWindowKey:"右 WIN 键",selectKey:"选择键",numpad0:"小键盘 0 键",numpad1:"小键盘 1 键",numpad2:"小键盘 2 键",numpad3:"小键盘 3 键",numpad4:"小键盘 4 键",numpad5:"小键盘 5 键",numpad6:"小键盘 6 键",numpad7:"小键盘 7 键",numpad8:"小键盘 8 键",numpad9:"小键盘 9 键",multiply:"星号键",add:"加号键",subtract:"减号键",decimalPoint:"小数点键",divide:"除号键",f1:"F1 键",f2:"F2 键",f3:"F3 键",f4:"F4 键",f5:"F5 键",f6:"F6 键",f7:"F7 键",f8:"F8 键",f9:"F9 键",f10:"F10 键",f11:"F11 键",f12:"F12 键",numLock:"数字锁定键",scrollLock:"滚动锁定键",semiColon:"分号键",equalSign:"等号键", +comma:"逗号键",dash:"短划线键",period:"句号键",forwardSlash:"斜杠键",graveAccent:"重音符键",openBracket:"左中括号键",backSlash:"反斜杠键",closeBracket:"右中括号键",singleQuote:"单引号键"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/zh.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/zh.js new file mode 100644 index 00000000..48b81dcf --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/a11yhelp/dialogs/lang/zh.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("a11yhelp","zh",{title:"輔助工具指南",contents:"說明內容。若要關閉此對話框請按「ESC」。",legend:[{name:"一般",items:[{name:"編輯器工具列",legend:"請按 ${toolbarFocus} 以導覽到工具列。利用 TAB 或 SHIFT+TAB 以便移動到下一個及前一個工具列群組。利用右方向鍵或左方向鍵以便移動到下一個及上一個工具列按鈕。按下空白鍵或 ENTER 鍵啟用工具列按鈕。"},{name:"編輯器對話方塊",legend:"在對話框中,按下 TAB 鍵以導覽到下一個對話框元素,按下 SHIFT+TAB 以移動到上一個對話框元素,按下 ENTER 以遞交對話框,按下 ESC 以取消對話框。當對話框有多個分頁時,可以使用 ALT+F10 或是在對話框分頁順序中的一部份按下 TAB 以使用分頁列表。焦點在分頁列表上時,分別使用右方向鍵及左方向鍵移動到下一個及上一個分頁。"},{name:"編輯器內容功能表",legend:"請按下「${contextMenu}」或是「應用程式鍵」以開啟內容選單。以「TAB」或是「↓」鍵移動到下一個選單選項。以「SHIFT + TAB」或是「↑」鍵移動到上一個選單選項。按下「空白鍵」或是「ENTER」鍵以選取選單選項。以「空白鍵」或「ENTER」或「→」開啟目前選項之子選單。以「ESC」或「←」回到父選單。以「ESC」鍵關閉內容選單」。"}, +{name:"編輯器清單方塊",legend:"在清單方塊中,使用 TAB 或下方向鍵移動到下一個列表項目。使用 SHIFT+TAB 或上方向鍵移動到上一個列表項目。按下空白鍵或 ENTER 以選取列表選項。按下 ESC 以關閉清單方塊。"},{name:"編輯器元件路徑工具列",legend:"請按 ${elementsPathFocus} 以瀏覽元素路徑列。利用 TAB 或右方向鍵以便移動到下一個元素按鈕。利用 SHIFT 或左方向鍵以便移動到上一個按鈕。按下空白鍵或 ENTER 鍵來選取在編輯器中的元素。"}]},{name:"命令",items:[{name:"復原命令",legend:"請按下「${undo}」"},{name:"重複命令",legend:"請按下「 ${redo}」"},{name:"粗體命令",legend:"請按下「${bold}」"},{name:"斜體",legend:"請按下「${italic}」"},{name:"底線命令",legend:"請按下「${underline}」"},{name:"連結",legend:"請按下「${link}」"}, +{name:"隱藏工具列",legend:"請按下「${toolbarCollapse}」"},{name:"存取前一個焦點空間命令",legend:"請按下 ${accessPreviousSpace} 以存取最近但無法靠近之插字符號前的焦點空間。舉例:二個相鄰的 HR 元素。\r\n重複按鍵以存取較遠的焦點空間。"},{name:"存取下一個焦點空間命令",legend:"請按下 ${accessNextSpace} 以存取最近但無法靠近之插字符號後的焦點空間。舉例:二個相鄰的 HR 元素。\r\n重複按鍵以存取較遠的焦點空間。"},{name:"協助工具說明",legend:"請按下「${a11yHelp}」"},{name:"以純文字貼上",legend:"按 ${pastetext}",legendEdge:"按 ${pastetext},再來是 ${paste}"}]}],tab:"Tab",pause:"Pause",capslock:"Caps Lock",escape:"Esc",pageUp:"Page Up",pageDown:"Page Down",leftArrow:"向左箭號", +upArrow:"向上鍵號",rightArrow:"向右鍵號",downArrow:"向下鍵號",insert:"插入",leftWindowKey:"左方 Windows 鍵",rightWindowKey:"右方 Windows 鍵",selectKey:"選擇鍵",numpad0:"Numpad 0",numpad1:"Numpad 1",numpad2:"Numpad 2",numpad3:"Numpad 3",numpad4:"Numpad 4",numpad5:"Numpad 5",numpad6:"Numpad 6",numpad7:"Numpad 7",numpad8:"Numpad 8",numpad9:"Numpad 9",multiply:"乘號",add:"新增",subtract:"減號",decimalPoint:"小數點",divide:"除號",f1:"F1",f2:"F2",f3:"F3",f4:"F4",f5:"F5",f6:"F6",f7:"F7",f8:"F8",f9:"F9",f10:"F10",f11:"F11",f12:"F12",numLock:"Num Lock", +scrollLock:"Scroll Lock",semiColon:"分號",equalSign:"等號",comma:"逗號",dash:"虛線",period:"句點",forwardSlash:"斜線",graveAccent:"抑音符號",openBracket:"左方括號",backSlash:"反斜線",closeBracket:"右方括號",singleQuote:"單引號"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/about.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/about.js new file mode 100644 index 00000000..c0072ff0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/about.js @@ -0,0 +1,8 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("about",function(a){a=a.lang.about;var b=CKEDITOR.getUrl(CKEDITOR.plugins.get("about").path+"dialogs/"+(CKEDITOR.env.hidpi?"hidpi/":"")+"logo_ckeditor.png");return{title:a.dlgTitle,minWidth:390,minHeight:210,contents:[{id:"tab1",label:"",title:"",expand:!0,padding:0,elements:[{type:"html",html:'\x3cstyle type\x3d"text/css"\x3e.cke_about_container{color:#000 !important;padding:10px 10px 0;margin-top:5px}.cke_about_container p{margin: 0 0 10px;}.cke_about_container .cke_about_logo{height:81px;background-color:#fff;background-image:url('+ +b+");"+(CKEDITOR.env.hidpi?"background-size:194px 58px;":"")+'background-position:center; background-repeat:no-repeat;margin-bottom:10px;}.cke_about_container a{cursor:pointer !important;color:#00B2CE !important;text-decoration:underline !important;}.cke_about_container \x3e p,.cke_rtl .cke_about_container \x3e p{text-align:center;}\x3c/style\x3e\x3cdiv class\x3d"cke_about_container"\x3e\x3cdiv class\x3d"cke_about_logo"\x3e\x3c/div\x3e\x3cp\x3eCKEditor '+CKEDITOR.version+" (revision "+CKEDITOR.revision+ +')\x3cbr\x3e\x3ca target\x3d"_blank" rel\x3d"noopener noreferrer" href\x3d"https://ckeditor.com/"\x3ehttps://ckeditor.com\x3c/a\x3e\x3c/p\x3e\x3cp\x3e'+a.moreInfo+'\x3cbr\x3e\x3ca target\x3d"_blank" rel\x3d"noopener noreferrer" href\x3d"https://ckeditor.com/legal/ckeditor-oss-license/"\x3ehttps://ckeditor.com/legal/ckeditor-oss-license/\x3c/a\x3e\x3c/p\x3e\x3cp\x3e'+a.copy.replace("$1",'\x3ca target\x3d"_blank" rel\x3d"noopener noreferrer" href\x3d"https://cksource.com/"\x3eCKSource\x3c/a\x3e - Frederico Knabben')+ +"\x3c/p\x3e\x3c/div\x3e"}]}],buttons:[CKEDITOR.dialog.cancelButton]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/hidpi/logo_ckeditor.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/hidpi/logo_ckeditor.png Binary files differnew file mode 100644 index 00000000..d6c88392 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/hidpi/logo_ckeditor.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/logo_ckeditor.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/logo_ckeditor.png Binary files differnew file mode 100644 index 00000000..cdf17c02 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/about/dialogs/logo_ckeditor.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/clipboard/dialogs/paste.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/clipboard/dialogs/paste.js new file mode 100644 index 00000000..43cd1ca2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/clipboard/dialogs/paste.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("paste",function(c){function k(a){var b=new CKEDITOR.dom.document(a.document),g=b.getBody(),d=b.getById("cke_actscrpt");d&&d.remove();g.setAttribute("contenteditable",!0);g.on(e.mainPasteEvent,function(a){a=e.initPasteDataTransfer(a);f?a!=f&&(f=e.initPasteDataTransfer()):f=a});if(CKEDITOR.env.ie&&8>CKEDITOR.env.version)b.getWindow().on("blur",function(){b.$.selection.empty()});b.on("keydown",function(a){a=a.data;var b;switch(a.getKeystroke()){case 27:this.hide();b=1;break;case 9:case CKEDITOR.SHIFT+ +9:this.changeFocus(1),b=1}b&&a.preventDefault()},this);c.fire("ariaWidget",new CKEDITOR.dom.element(a.frameElement));b.getWindow().getFrame().removeCustomData("pendingFocus")&&g.focus()}var h=c.lang.clipboard,e=CKEDITOR.plugins.clipboard,f;c.on("pasteDialogCommit",function(a){a.data&&c.fire("paste",{type:"auto",dataValue:a.data.dataValue,method:"paste",dataTransfer:a.data.dataTransfer||e.initPasteDataTransfer()})},null,null,1E3);return{title:h.paste,minWidth:CKEDITOR.env.ie&&CKEDITOR.env.quirks?370: +350,minHeight:CKEDITOR.env.quirks?250:245,onShow:function(){this.parts.dialog.$.offsetHeight;this.setupContent();this._.committed=!1},onLoad:function(){(CKEDITOR.env.ie7Compat||CKEDITOR.env.ie6Compat)&&"rtl"==c.lang.dir&&this.parts.contents.setStyle("overflow","hidden")},onOk:function(){this.commitContent()},contents:[{id:"general",label:c.lang.common.generalTab,elements:[{type:"html",id:"pasteMsg",html:'\x3cdiv style\x3d"white-space:normal;width:340px"\x3e'+h.pasteMsg+"\x3c/div\x3e"},{type:"html", +id:"editing_area",style:"width:100%;height:100%",html:"",focus:function(){var a=this.getInputElement(),b=a.getFrameDocument().getBody();!b||b.isReadOnly()?a.setCustomData("pendingFocus",1):b.focus()},setup:function(){var a=this.getDialog(),b='\x3chtml dir\x3d"'+c.config.contentsLangDirection+'" lang\x3d"'+(c.config.contentsLanguage||c.langCode)+'"\x3e\x3chead\x3e\x3cstyle\x3ebody{margin:3px;height:95%;word-break:break-all;}\x3c/style\x3e\x3c/head\x3e\x3cbody\x3e\x3cscript id\x3d"cke_actscrpt" type\x3d"text/javascript"\x3ewindow.parent.CKEDITOR.tools.callFunction('+ +CKEDITOR.tools.addFunction(k,a)+",this);\x3c/script\x3e\x3c/body\x3e\x3c/html\x3e",g=CKEDITOR.env.air?"javascript:void(0)":CKEDITOR.env.ie&&!CKEDITOR.env.edge?"javascript:void((function(){"+encodeURIComponent("document.open();("+CKEDITOR.tools.fixDomain+")();document.close();")+'})())"':"",d=CKEDITOR.dom.element.createFromHtml('\x3ciframe class\x3d"cke_pasteframe" frameborder\x3d"0" allowTransparency\x3d"true" src\x3d"'+g+'" aria-label\x3d"'+h.pasteArea+'" aria-describedby\x3d"'+a.getContentElement("general", +"pasteMsg").domId+'"\x3e\x3c/iframe\x3e');f=null;d.on("load",function(a){a.removeListener();a=d.getFrameDocument();a.write(b);c.focusManager.add(a.getBody());CKEDITOR.env.air&&k.call(this,a.getWindow().$)},a);d.setCustomData("dialog",a);a=this.getElement();a.setHtml("");a.append(d);if(CKEDITOR.env.ie&&!CKEDITOR.env.edge){var e=CKEDITOR.dom.element.createFromHtml('\x3cspan tabindex\x3d"-1" style\x3d"position:absolute" role\x3d"presentation"\x3e\x3c/span\x3e');e.on("focus",function(){setTimeout(function(){d.$.contentWindow.focus()})}); +a.append(e);this.focus=function(){e.focus();this.fire("focus")}}this.getInputElement=function(){return d};CKEDITOR.env.ie&&(a.setStyle("display","block"),a.setStyle("height",d.$.offsetHeight+2+"px"))},commit:function(){var a=this.getDialog().getParentEditor(),b=this.getInputElement().getFrameDocument().getBody(),c=b.getBogus();c&&c.remove();b=b.getHtml();this.getDialog()._.committed=!0;a.fire("pasteDialogCommit",{dataValue:b,dataTransfer:f||e.initPasteDataTransfer()})}}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/colordialog/dialogs/colordialog.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/colordialog/dialogs/colordialog.css new file mode 100644 index 00000000..28353133 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/colordialog/dialogs/colordialog.css @@ -0,0 +1,20 @@ +/**
+ * @license Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+ * For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+ */
+
+.cke_colordialog_colorcell {
+ width: 12px; /* All cells have equal width which depends on parent width (in this case table parent). Width works more like max-width. */
+ height: 14px;
+ padding: 1px; /* Padding is replaced by border for focused cells. Prevents 'jumping' when adding borders. */
+}
+
+.cke_colordialog_colorcell.cke_colordialog_focused_light,
+.cke_colordialog_colorcell.cke_colordialog_focused_dark {
+ padding: 0; /* Shrink cell to allow 1px border indicating focus. */
+ border: 1px dotted #000;
+}
+
+.cke_colordialog_colorcell.cke_colordialog_focused_dark {
+ border-color: #FFF;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/colordialog/dialogs/colordialog.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/colordialog/dialogs/colordialog.js new file mode 100644 index 00000000..823f6fd6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/colordialog/dialogs/colordialog.js @@ -0,0 +1,14 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("colordialog",function(w){function l(){h.getById(p).removeStyle("background-color");m.getContentElement("picker","selectedColor").setValue("");x()}function y(a){a=a.data.getTarget();var c;"td"==a.getName()&&(c=a.getChild(0).getHtml())&&(x(),e=a,e.setAttribute("aria-selected",!0),e.addClass("cke_colordialog_selected"),m.getContentElement("picker","selectedColor").setValue(c))}function x(){e&&(e.removeClass("cke_colordialog_selected"),e.removeAttribute("aria-selected"),e=null)}function D(a){a= +a.replace(/^#/,"");for(var c=0,b=[];2>=c;c++)b[c]=parseInt(a.substr(2*c,2),16);return 165<=.2126*b[0]+.7152*b[1]+.0722*b[2]}function z(a){!a.name&&(a=new CKEDITOR.event(a));var c=!/mouse/.test(a.name),b=a.data.getTarget(),f;"td"==b.getName()&&(f=b.getChild(0).getHtml())&&(q(a),c?d=b:A=b,c&&b.addClass(D(f)?"cke_colordialog_focused_light":"cke_colordialog_focused_dark"),r(f))}function B(){d&&(d.removeClass("cke_colordialog_focused_light"),d.removeClass("cke_colordialog_focused_dark"));r(!1);d=null} +function q(a){if(a=!/mouse/.test(a.name)&&d)a.removeClass("cke_colordialog_focused_light"),a.removeClass("cke_colordialog_focused_dark");d||A||r(!1)}function r(a){a?(h.getById(t).setStyle("background-color",a),h.getById(u).setHtml(a)):(h.getById(t).removeStyle("background-color"),h.getById(u).setHtml("\x26nbsp;"))}function E(a){var c=a.data,b=c.getTarget(),f=c.getKeystroke(),d="rtl"==w.lang.dir;switch(f){case 38:if(a=b.getParent().getPrevious())a=a.getChild([b.getIndex()]),a.focus();c.preventDefault(); +break;case 40:(a=b.getParent().getNext())&&(a=a.getChild([b.getIndex()]))&&1==a.type&&a.focus();c.preventDefault();break;case 32:case 13:y(a);c.preventDefault();break;case d?37:39:(a=b.getNext())?1==a.type&&(a.focus(),c.preventDefault(!0)):(a=b.getParent().getNext())&&(a=a.getChild([0]))&&1==a.type&&(a.focus(),c.preventDefault(!0));break;case d?39:37:if(a=b.getPrevious())a.focus(),c.preventDefault(!0);else if(a=b.getParent().getPrevious())a=a.getLast(),a.focus(),c.preventDefault(!0)}}var v=CKEDITOR.dom.element, +h=CKEDITOR.document,g=w.lang.colordialog,m,e,C={type:"html",html:"\x26nbsp;"},n=function(a){return CKEDITOR.tools.getNextId()+"_"+a},t=n("hicolor"),u=n("hicolortext"),p=n("selhicolor"),k,d,A;(function(){function a(a,d){for(var e=a;e<a+3;e++){var f=new v(k.$.insertRow(-1));f.setAttribute("role","row");for(var g=d;g<d+3;g++)for(var h=0;6>h;h++)c(f.$,"#"+b[g]+b[h]+b[e])}}function c(a,c){var b=new v(a.insertCell(-1));b.setAttribute("class","ColorCell cke_colordialog_colorcell");b.setAttribute("tabIndex", +-1);b.setAttribute("role","gridcell");b.on("keydown",E);b.on("click",y);b.on("focus",z);b.on("blur",q);b.setStyle("background-color",c);var d=n("color_table_cell");b.setAttribute("aria-labelledby",d);b.append(CKEDITOR.dom.element.createFromHtml('\x3cspan id\x3d"'+d+'" class\x3d"cke_voice_label"\x3e'+c+"\x3c/span\x3e",CKEDITOR.document))}k=CKEDITOR.dom.element.createFromHtml('\x3ctable tabIndex\x3d"-1" class\x3d"cke_colordialog_table" aria-label\x3d"'+g.options+'" role\x3d"grid" style\x3d"border-collapse:separate;" cellspacing\x3d"0"\x3e\x3ccaption class\x3d"cke_voice_label"\x3e'+ +g.options+'\x3c/caption\x3e\x3ctbody role\x3d"presentation"\x3e\x3c/tbody\x3e\x3c/table\x3e');k.on("mouseover",z);k.on("mouseout",q);var b="00 33 66 99 cc ff".split(" ");a(0,0);a(3,0);a(0,3);a(3,3);var f=new v(k.$.insertRow(-1));f.setAttribute("role","row");c(f.$,"#000000");for(var d=0;16>d;d++){var e=d.toString(16);c(f.$,"#"+e+e+e+e+e+e)}c(f.$,"#ffffff")})();CKEDITOR.document.appendStyleSheet(CKEDITOR.getUrl(CKEDITOR.plugins.get("colordialog").path+"dialogs/colordialog.css"));return{title:g.title, +minWidth:360,minHeight:220,onShow:function(a){if(!a.data.selectionColor||a.data.selectionColor==a.data.automaticTextColor||"#rgba(0, 0, 0, 0)"==a.data.selectionColor&&"back"==a.data.type)l(),B();else{var c=a.data.selectionColor;a=this.parts.contents.getElementsByTag("td").toArray();var b;m.getContentElement("picker","selectedColor").setValue(c);CKEDITOR.tools.array.forEach(a,function(a){b=CKEDITOR.tools.convertRgbToHex(a.getStyle("background-color"));c===b&&(a.focus(),d=a)})}},onLoad:function(){m= +this},onHide:function(){l();B()},contents:[{id:"picker",label:g.title,accessKey:"I",elements:[{type:"hbox",padding:0,widths:["70%","10%","30%"],children:[{type:"html",html:"\x3cdiv\x3e\x3c/div\x3e",onLoad:function(){CKEDITOR.document.getById(this.domId).append(k)},focus:function(){(d||this.getElement().getElementsByTag("td").getItem(0)).focus()}},C,{type:"vbox",padding:0,widths:["70%","5%","25%"],children:[{type:"html",html:"\x3cspan\x3e"+g.highlight+'\x3c/span\x3e\x3cdiv id\x3d"'+t+'" style\x3d"border: 1px solid; height: 74px; width: 74px;"\x3e\x3c/div\x3e\x3cdiv id\x3d"'+ +u+'"\x3e\x26nbsp;\x3c/div\x3e\x3cspan\x3e'+g.selected+'\x3c/span\x3e\x3cdiv id\x3d"'+p+'" style\x3d"border: 1px solid; height: 20px; width: 74px;"\x3e\x3c/div\x3e'},{type:"text",label:g.selected,labelStyle:"display:none",id:"selectedColor",style:"width: 76px;margin-top:4px",onChange:function(){try{h.getById(p).setStyle("background-color",this.getValue())}catch(a){l()}}},C,{type:"button",id:"clear",label:g.clear,onClick:l}]}]}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/cursors/cursor-disabled.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/cursors/cursor-disabled.svg new file mode 100644 index 00000000..9298aefd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/cursors/cursor-disabled.svg @@ -0,0 +1,25 @@ +<?xml version="1.0" encoding="UTF-8" standalone="no"?> +<svg width="16px" height="16px" viewBox="0 0 256 256" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> + + <title>cursor_disabled</title> + <desc></desc> + <defs></defs> + <g id="Page-4" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> + <g id="cursor_disabled_5"> + <g id="cursor_disabled_illustrator" transform="translate(24.000000, 2.000000)"> + <g id="Layer_1"> + <path d="M225,14 C227.8,14 230,11.8 230,9 L230,5 C230,2.2 227.8,0 225,0 L127,0 C124.2,0 122,2.2 122,5 L122,9 C122,11.8 124.2,14 127,14 L158,14 L158,26.3 C172.4,34 185,44.6 195,57.4 L195,14 L225,14 L225,14 Z" id="Shape" fill="#000000"></path> + <path d="M158,228.7 L158,238 L134.5,238 C130.6,239.1 126.7,239.9 122.6,240.6 C122.2,241.3 121.9,242.1 121.9,243 L121.9,247 C121.9,249.8 124.1,252 126.9,252 L224.9,252 C227.7,252 229.9,249.8 229.9,247 L229.9,243 C229.9,240.2 227.7,238 224.9,238 L194.9,238 L194.9,197.6 C185,210.4 172.4,221 158,228.7 L158,228.7 Z" id="Shape" fill="#000000"></path> + <path d="M54.7,107.6 C53.9,110.7 51.1,112.9 41.8,116.1 C35.6,118.3 31.9,121.1 29.5,124.5 C29.5,125.5 29.4,126.4 29.4,127.4 C29.4,134.1 30.3,140.7 32,146.9 L93.9,146.9 L54.7,107.6 L54.7,107.6 Z" id="Shape" fill="#000000"></path> + <path d="M70.8,13 C70.7,13 70.6,13.1 70.5,13.3 C65.9,13.7 58.9,15.5 54.6,24.4 C63.2,20.2 72.5,17.1 82.2,15.1 C77.4,12.7 72.6,13 70.8,13 L70.8,13 Z" id="Shape" fill="#000000"></path> + <path d="M55,170 L55,183.7 C58.7,187 62.7,189.9 67,192.3 L67,170 L78,170 L78,197.6 C81.9,199.1 85.9,200.2 90,201 L90,170 L101,170 L101,202.4 C102.2,202.5 103.3,202.5 104.5,202.5 C109.4,202.5 114.3,202 119.1,201.1 C119.3,193.5 119.5,182.8 119.6,172.6 L105.1,158 L36.1,158 C38.3,162.8 40.9,167.4 44,171.7 L44,170 L55,170 L55,170 Z" id="Shape" fill="#000000"></path> + <path d="M26.3,211.5 C26.3,211.5 24.6,222.6 36.8,222.6 L40.8,222.6 C35.7,219.1 30.8,215.3 26.3,211.1 L26.3,211.5 L26.3,211.5 Z" id="Shape" fill="#000000"></path> + <path d="M172.1,159.8 C176.9,149.8 179.4,138.7 179.4,127.5 C179.4,107.1 171.2,88.6 158,75.1 L158,145.7 L172.1,159.8 L172.1,159.8 Z" id="Shape" fill="#000000"></path> + <path d="M72.2,59.9 L91.2,78.9 C92.3,73 93.7,65.4 94.1,53.3 C86.5,54.3 79.1,56.6 72.2,59.9 L72.2,59.9 Z" id="Shape" fill="#000000"></path> + <path d="M119.7,158 L119.2,158 L119.7,158.5 L119.7,158 L119.7,158 Z" id="Shape" fill="#FF0000"></path> + <path d="M195,75.3 C186.1,59.9 173.3,46.9 158,37.8 C142.3,28.4 124,23 104.5,23 C99.7,23 95,23.3 90.4,24 C86.3,24.6 82.3,25.3 78.3,26.4 C73.4,27.7 68.7,29.3 64.1,31.2 C59.6,33.1 55.3,35.3 51.2,37.7 C20.6,55.9 0,89.3 0,127.5 C0,153.8 9.8,177.9 25.9,196.3 C31.3,202.4 37.3,207.9 44,212.6 C47.5,215.1 51.2,217.4 55,219.5 C57,220.6 59,221.6 61.1,222.5 C74.3,228.6 89,231.9 104.5,231.9 C124,231.9 142.3,226.5 158,217.1 C173.3,207.9 186.1,195 195,179.6 C203.9,164.2 209,146.4 209,127.4 C209,108.5 203.9,90.7 195,75.3 L195,75.3 Z M151.2,198.5 C141.4,205 130.4,209.3 118.9,211.3 C114.2,212.1 109.4,212.5 104.5,212.5 C103.3,212.5 102.2,212.5 101,212.4 C97.3,212.2 93.6,211.8 90,211.2 C85.9,210.5 81.9,209.5 78,208.2 C74.2,207 70.5,205.5 67,203.7 C62.8,201.6 58.8,199.2 55,196.5 C51.1,193.7 47.4,190.5 44,187.1 C36,179 29.6,169.2 25.4,158.4 C21.6,148.8 19.6,138.4 19.6,127.5 C19.6,110.8 24.4,94.7 33.6,80.8 L37,75.7 L55.7,94.4 L108.4,147.1 L119.4,158.1 L119.9,158.1 L119.9,158.6 L156.5,195.2 L151.2,198.5 L151.2,198.5 Z M177.7,170.7 L174.4,176.2 L158,159.9 L89.4,91.3 L55.8,57.6 L61.3,54.3 C71.4,48.3 82.6,44.6 94.2,43.1 C97.6,42.7 101,42.5 104.5,42.5 C124.8,42.5 143.4,49.6 158,61.5 C177.2,77.1 189.4,100.8 189.4,127.4 C189.4,142.7 185.4,157.7 177.7,170.7 L177.7,170.7 Z" id="Shape" fill="#FF0000"></path> + </g> + </g> + </g> + </g> +</svg>
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/cursors/cursor.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/cursors/cursor.svg new file mode 100644 index 00000000..95951478 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/cursors/cursor.svg @@ -0,0 +1,14 @@ +<?xml version="1.0" encoding="UTF-8" standalone="no"?> +<svg width="16px" height="16px" viewBox="0 0 205 252" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> + <title>cursor</title> + <desc></desc> + <defs></defs> + <g id="Page-4" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> + <g id="Artboard-1" transform="translate(-49.000000, -2.000000)" fill="#000000"> + <g id="cursor" transform="translate(49.000000, 2.000000)"> + <path d="M170,14 L200.007537,14 C202.769057,14 205,11.7636493 205,9.00497092 L205,4.99502908 C205,2.23382212 202.764798,0 200.007537,0 L101.992463,0 C99.2309431,0 97,2.23635069 97,4.99502908 L97,9.00497092 C97,11.7661779 99.2352017,14 101.992463,14 L133,14 L133,238 L101.992463,238 C99.2309431,238 97,240.236351 97,242.995029 L97,247.004971 C97,249.766178 99.2352017,252 101.992463,252 L200.007537,252 C202.769057,252 205,249.763649 205,247.004971 L205,242.995029 C205,240.233822 202.764798,238 200.007537,238 L170,238 L170,14 Z" id="Combined-Shape"></path> + <path d="M65,222.280829 C60.6131176,222.280829 56.3742162,222.280828 52.9999995,222.280828 L53,170 L42,170 L42,222.560593 C38.6130246,222.560593 34.3763308,222.560593 30.0000005,222.560594 L30,170 L19,170 L19,222.560595 C16.324865,222.560595 13.8463369,222.560595 11.7612725,222.560596 C-0.369586438,222.560599 1.28381746,211.509313 1.28381746,211.509313 C1.28381746,211.509313 0.389689944,177.756 0.396571277,158 L94.7408232,158 C94.7392736,177.793089 93.8535396,211.229548 93.8535396,211.229548 C93.8535396,211.229548 95.5069435,222.280834 83.3760845,222.280831 C81.2553782,222.28083 78.7276415,222.28083 76.0000002,222.28083 L76,170 L65,170 L65,222.280829 Z M0.574534036,147 C0.579768387,146.896149 0.585131638,146.794755 0.590625514,146.695866 C1.28381748,134.218409 -0.797112286,122.434146 16.8792816,116.195422 C34.5556755,109.956698 28.6662536,107.530522 30.3978792,95.7462576 C32.1295048,83.961993 25.8921298,78.069863 25.8921315,44.7966496 C25.892133,17.9607206 38.5169467,13.9220173 45.5220939,13.3637617 C45.6089814,13.1340727 45.7002506,13.0164391 45.7960631,13.0164391 C49.8372056,13.0164389 69.2452237,11.2436713 69.2452255,44.5168847 C69.2452273,77.7900982 63.0078523,83.6822281 64.7394778,95.4664928 C66.4711034,107.250757 60.5816815,109.676933 78.2580754,115.915657 C95.9344693,122.154381 93.8535395,133.938644 94.5467315,146.416101 C94.5570586,146.601989 94.5669242,146.796724 94.5763397,147 L0.574534036,147 Z M47.5,41 C52.1944204,41 56,37.1944204 56,32.5 C56,27.8055796 52.1944204,24 47.5,24 C42.8055796,24 39,27.8055796 39,32.5 C39,37.1944204 42.8055796,41 47.5,41 Z" id="Combined-Shape"></path> + </g> + </g> + </g> +</svg> diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/styles/copyformatting.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/styles/copyformatting.css new file mode 100644 index 00000000..3cbaf9ee --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/copyformatting/styles/copyformatting.css @@ -0,0 +1,45 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+
+html.cke_copyformatting_active {
+ min-height: 100%;
+}
+
+/* There is no cursor in CUR format for IE/Edge as that browser
+ does not support custom cursor in [contenteditable] area.
+ Ticket for this issue:
+ https://connect.microsoft.com/IE/feedback/details/1070215/cant-change-cursor-in-contenteditable-using-css */
+.cke_copyformatting_disabled,
+.cke_copyformatting_disabled a,
+.cke_copyformatting_disabled .cke_editable {
+ cursor: url(../cursors/cursor-disabled.svg) 12 1, auto;
+}
+
+.cke_copyformatting_disabled .cke_top a,
+.cke_copyformatting_disabled .cke_bottom a {
+ cursor: default;
+}
+
+/* Added `!important` rule as a fix for overriding the cursor by the Table Resize plugin.
+ The `!important` rule is used because the Table Resize plugin creates a `<div>` which changes the cursor using inlined styles. */
+.cke_copyformatting_active,
+.cke_copyformatting_active.cke_editable,
+.cke_copyformatting_active .cke_editable,
+.cke_copyformatting_active a,
+.cke_copyformatting_active table,
+.cke_copyformatting_active div[data-cke-temp],
+.cke_copyformatting_tableresize_cursor div[data-cke-temp] {
+ cursor: url(../cursors/cursor.svg) 12 1, auto !important;
+}
+
+.cke_screen_reader_only {
+ position: absolute;
+ clip: rect(1px, 1px, 1px, 1px);
+ padding: 0;
+ border: 0;
+ height: 1px;
+ width: 1px;
+ overflow: hidden;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/dialog/dialogDefinition.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/dialog/dialogDefinition.js new file mode 100644 index 00000000..6c2b0d62 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/dialog/dialogDefinition.js @@ -0,0 +1,4 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/dialog/styles/dialog.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/dialog/styles/dialog.css new file mode 100644 index 00000000..9fbcaba3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/dialog/styles/dialog.css @@ -0,0 +1,18 @@ +.cke_dialog_open {
+ overflow: hidden;
+}
+
+.cke_dialog_container {
+ position: fixed;
+ overflow-y: auto;
+ overflow-x: auto;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ left: 0;
+ z-index: 10010;
+}
+
+.cke_dialog_body {
+ position: relative;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/div/dialogs/div.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/div/dialogs/div.js new file mode 100644 index 00000000..48233dad --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/div/dialogs/div.js @@ -0,0 +1,10 @@ +(function(){function t(a,m,r){m.is&&m.getCustomData("block_processed")||(m.is&&CKEDITOR.dom.element.setMarker(r,m,"block_processed",!0),a.push(m))}function q(a,m){function r(){this.foreach(function(a){/^(?!vbox|hbox)/.test(a.type)&&(a.setup||(a.setup=function(c){a.setValue(c.getAttribute(a.id)||"",1)}),a.commit||(a.commit=function(c){var f=this.getValue();if("dir"!=a.id||c.getComputedStyle("direction")!=f)f?c.setAttribute(a.id,f):c.removeAttribute(a.id)}))})}var q=function(){var g=CKEDITOR.tools.extend({}, +CKEDITOR.dtd.$blockLimit);a.config.div_wrapTable&&(delete g.td,delete g.th);return g}(),u=CKEDITOR.dtd.div,n={},p=[];return{title:a.lang.div.title,minWidth:400,minHeight:165,contents:[{id:"info",label:a.lang.common.generalTab,title:a.lang.common.generalTab,elements:[{type:"hbox",widths:["50%","50%"],children:[{id:"elementStyle",type:"select",style:"width: 100%;",label:a.lang.div.styleSelectLabel,"default":"",items:[[a.lang.common.notSet,""]],onChange:function(){var g=["info:elementStyle","info:class", +"advanced:dir","advanced:style"],c=this.getDialog(),f=c.getModel(a),f=f&&f.clone()||new CKEDITOR.dom.element("div",a.document);this.commit(f,!0);for(var g=[].concat(g),b=g.length,k,e=0;e<b;e++)(k=c.getContentElement.apply(c,g[e].split(":")))&&k.setup&&k.setup(f,!0)},setup:function(g){for(var c in n)n[c].checkElementRemovable(g,!0,a)&&this.setValue(c,1)},commit:function(g){var c;(c=this.getValue())?n[c].applyToObject(g,a):g.removeAttribute("style")}},{id:"class",type:"text",requiredContent:"div(cke-xyz)", +label:a.lang.common.cssClass,"default":""}]}]},{id:"advanced",label:a.lang.common.advancedTab,title:a.lang.common.advancedTab,elements:[{type:"vbox",padding:1,children:[{type:"hbox",widths:["50%","50%"],children:[{type:"text",id:"id",requiredContent:"div[id]",label:a.lang.common.id,"default":""},{type:"text",id:"lang",requiredContent:"div[lang]",label:a.lang.common.langCode,"default":""}]},{type:"hbox",children:[{type:"text",id:"style",requiredContent:"div{cke-xyz}",style:"width: 100%;",label:a.lang.common.cssStyle, +"default":"",commit:function(a){a.setAttribute("style",this.getValue())}}]},{type:"hbox",children:[{type:"text",id:"title",requiredContent:"div[title]",style:"width: 100%;",label:a.lang.common.advisoryTitle,"default":""}]},{type:"select",id:"dir",requiredContent:"div[dir]",style:"width: 100%;",label:a.lang.common.langDir,"default":"",items:[[a.lang.common.notSet,""],[a.lang.common.langDirLtr,"ltr"],[a.lang.common.langDirRtl,"rtl"]]}]}]}],getModel:function(a){return"editdiv"===m?CKEDITOR.plugins.div.getSurroundDiv(a): +null},onLoad:function(){r.call(this);var g=this,c=this.getContentElement("info","elementStyle");a.getStylesSet(function(f){var b,k;if(f)for(var e=0;e<f.length;e++)k=f[e],k.element&&"div"==k.element&&(b=k.name,n[b]=k=new CKEDITOR.style(k),a.filter.check(k)&&(c.items.push([b,b]),c.add(b,b)));c[1<c.items.length?"enable":"disable"]();setTimeout(function(){var b=g.getModel(a);b&&c.setup(b)},0)})},onShow:function(){"editdiv"==m&&this.setupContent(this.getModel(a))},onOk:function(){if("editdiv"==m)p=[this.getModel(a)]; +else{var g=[],c={},f=[],b,k=a.getSelection(),e=k.getRanges(),n=k.createBookmarks(),h,l;for(h=0;h<e.length;h++)for(l=e[h].createIterator();b=l.getNextParagraph();)if(b.getName()in q&&!b.isReadOnly()){var d=b.getChildren();for(b=0;b<d.count();b++)t(f,d.getItem(b),c)}else{for(;!u[b.getName()]&&!b.equals(e[h].root);)b=b.getParent();t(f,b,c)}CKEDITOR.dom.element.clearAllMarkers(c);e=[];h=null;for(l=0;l<f.length;l++)b=f[l],d=a.elementPath(b).blockLimit,d.isReadOnly()&&(d=d.getParent()),a.config.div_wrapTable&& +d.is(["td","th"])&&(d=a.elementPath(d.getParent()).blockLimit),d.equals(h)||(h=d,e.push([])),b.getParent()&&e[e.length-1].push(b);for(h=0;h<e.length;h++)if(e[h].length){d=e[h][0];f=d.getParent();for(b=1;b<e[h].length;b++)f=f.getCommonAncestor(e[h][b]);f||(f=a.editable());l=new CKEDITOR.dom.element("div",a.document);for(b=0;b<e[h].length;b++){for(d=e[h][b];d.getParent()&&!d.getParent().equals(f);)d=d.getParent();e[h][b]=d}for(b=0;b<e[h].length;b++)d=e[h][b],d.getCustomData&&d.getCustomData("block_processed")|| +(d.is&&CKEDITOR.dom.element.setMarker(c,d,"block_processed",!0),b||l.insertBefore(d),l.append(d));CKEDITOR.dom.element.clearAllMarkers(c);g.push(l)}k.selectBookmarks(n);p=g}g=p.length;for(c=0;c<g;c++)this.commitContent(p[c]),!p[c].getAttribute("style")&&p[c].removeAttribute("style");this.hide()},onHide:function(){this.getMode(a)===CKEDITOR.dialog.EDITING_MODE&&this.getModel(a).removeCustomData("elementStyle")}}}CKEDITOR.dialog.add("creatediv",function(a){return q(a,"creatediv")});CKEDITOR.dialog.add("editdiv", +function(a){return q(a,"editdiv")})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/CHANGELOG.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/CHANGELOG.md new file mode 100644 index 00000000..ee8da157 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/CHANGELOG.md @@ -0,0 +1,42 @@ +# CKEditor 4 Export to PDF Plugin Changelog
+
+## ckeditor4-plugin-exportpdf 1.0.1
+
+Other Changes:
+
+* Improved external CSS support for [Classic Editor](https://ckeditor.com/docs/ckeditor4/latest/examples/classic.html) by handling exceptions and displaying convenient [error messages](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_errors.html#exportpdf-stylesheets-incaccessible).
+
+## ckeditor4-plugin-exportpdf 1.0.0
+
+The first stable release of the CKEditor 4 WYSIWYG Editor Export to PDF plugin. After a few months of the beta phase, testing and listening to community feedback, the CKEditor 4 Export to PDF plugin is stable and can be used with full confidence. Enjoy!
+
+New Features:
+
+* Introduced access control mechanism. The plugin now can be configured with additional [exportPdf_tokenUrl](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-exportPdf_tokenUrl) option to allow commercial use.
+
+## ckeditor4-plugin-exportpdf 0.1.2
+
+Other Changes:
+
+* Improved [plugin API documentation](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-exportPdf_fileName).
+* Updated Export to PDF plugin npm readme to link to the [official plugin documentation](https://ckeditor.com/docs/ckeditor4/latest/features/exporttopdf.html).
+
+## ckeditor4-plugin-exportpdf 0.1.1
+
+Other Changes:
+
+* Renamed the Export to PDF plugin button from `exportPdf` to `ExportPdf`. The `ExportPdf` name should now be used while setting up a custom toolbar with the [CKEDITOR.config.toolbar](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbar) configuration option.
+
+## ckeditor4-plugin-exportpdf 0.1.0
+
+The first beta release of the CKEditor 4 Export to PDF plugin.
+
+This plugin allows you to easily print your WYSIWYG editor content to a PDF file. When enabled, this feature sends the content of your editor together with the styles that are used to display it to the CKEditor Cloud Services HTML to PDF converter service. The service then generates a PDF document that can be downloaded by the user.
+
+Available features:
+
+* Exporting HTML content from CKEditor 4 WYSIWYG editor to PDF with a single click.
+* Setting a custom name for the generated PDF file.
+* Handling relative image paths.
+* Changing the appearance of the PDF document (like margins, text styling, custom headers and footers etc.) with custom CSS styles.
+* Pre-processing HTML content via synchronous and asynchronous code before the generation of the PDF file.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/LICENSE.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/LICENSE.md new file mode 100644 index 00000000..8f5d69df --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/LICENSE.md @@ -0,0 +1,18 @@ +Software License Agreement
+==========================
+
+**CKEditor 4 Export to PDF plugin** (https://ckeditor.com/ckeditor-4/)<br>
+Copyright (c) 2003-2020, [CKSource](http://cksource.com) Frederico Knabben. All rights reserved.
+
+CKEditor 4 Export to PDF plugin is licensed under a commercial license and is protected by copyright law.
+For more details about available licensing options please contact us at sales@cksource.com.
+
+Sources of Intellectual Property Included in CKEditor 4 export to PDF
+---------------------------------------------------------------------
+
+Where not otherwise indicated, all CKEditor 4 Export to PDF plugin content is authored by CKSource engineers and consists of CKSource-owned intellectual property.
+
+Trademarks
+----------
+
+**CKEditor** is a trademark of [CKSource](http://cksource.com) Frederico Knabben. All other brand and product names are trademarks, registered trademarks or service marks of their respective holders.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/README.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/README.md new file mode 100644 index 00000000..a67668b4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/README.md @@ -0,0 +1,102 @@ +# CKEditor 4 Export to PDF Plugin
+
+The **Export to PDF** CKEditor 4 plugin allows you to easily print the WYSIWYG editor content to a PDF file. When enabled, this feature sends the content of your editor together with the styles that are used to display it to the CKEditor Cloud Services HTML to PDF converter service. The service then generates a PDF document that can be downloaded by the user.
+
+Thanks to this plugin, it takes exactly one button click to get a PDF file with content formatted in the same way as the one visible in CKEditor 4.
+
+CKEditor 4 **Export to PDF** also allows various customizations like changing the page size and margin, setting additional styling, adding custom headers and footers and pre-processing content. This gives great flexibility and control over the PDF output and allows to keep all the PDF documents consistent when it comes to styling.
+
+This is a premium feature. Please [contact us](https://ckeditor.com/contact/) if you would like to purchase a license. Let us know if you have any feedback or questions! You can also sign up for the [CKEditor Premium Features 30-day Free Trial](https://orders.ckeditor.com/trial/premium-features).
+
+If this feature is used without authorization, the resulting documents will be watermarked.
+
+
+
+## Getting Started
+
+### Using with official CKEditor 4 presets
+
+Starting with CKEditor 4 version `4.15.0`, **Export to PDF** plugin is included in `standard-all`, `full` and `full-all` official presets. The `full` and `full-all` presets have the plugin active by default while for `standard-all` it needs to be enabled with the [`config.extraPlugins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-extraPlugins) configuration option:
+
+```js
+CKEDITOR.replace( 'editor', {
+ extraPlugins: 'exportpdf'
+} );
+```
+
+### Installation from npm
+
+To instal the plugin via npm, simply run:
+
+```bash
+npm i ckeditor4-plugin-exportpdf
+```
+
+Then add the plugin to your CKEditor 4 instance with the [`addExternal()` method](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_plugins.html#method-addExternal):
+
+```js
+CKEDITOR.plugins.addExternal( 'exportpdf', './node_modules/ckeditor4-plugin-exportpdf/' );
+```
+
+If you prefer not to link to the `node_modules` folder directly, you may simply copy the entire `./node_modules/ckeditor4-plugin-exportpdf/` directory as `ckeditor/plugins/exportpdf/` and add it with the [`config.extraPlugins`](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-extraPlugins) configuration option:
+
+```js
+CKEDITOR.replace( 'editor', {
+ extraPlugins: 'exportpdf'
+} );
+```
+
+### Other Installation Methods
+
+You can also use the [CKEditor 4 Add-ons repository](https://ckeditor.com/cke4/addons/plugins/all) to obtain the plugin via:
+
+* [Custom build with online builder](https://ckeditor.com/cke4/builder)
+* [Manual download](https://ckeditor.com/cke4/addon/exportpdf)
+
+Refer to [Export to PDF installation documentation](https://ckeditor.com/docs/ckeditor4/latest/features/exporttopdf.html#installation) for more details. If you are having trouble setting up the Export to PDF plugin, please [contact us](https://ckeditor.com/contact/).
+
+### Setting up a license key
+
+If you have a commercial license for **Export to PDF** plugin, [exportPdf_tokenUrl](https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-exportPdf_tokenUrl) configuration option should be set to remove watermark from generated documents:
+
+```js
+CKEDITOR.replace( 'editor', {
+ exportPdf_tokenUrl: 'https://example.com/cs-token-endpoint'
+} );
+```
+
+This value is unique for each customer and can be found in the [CKEditor Ecosystem dashboard](https://dashboard.ckeditor.com).
+
+This is all. If you are having trouble in setting up Export to PDF plugin, please [contact us](https://ckeditor.com/contact/).
+
+## Features
+
+The CKEditor 4 Export to PDF plugin is really simple to use and works out-of-the-box. It does not require any additional configuration and due to its flexible nature, it covers a lot of cases internally while also providing an easy way to [customize output PDF files](https://ckeditor.com/docs/ckeditor4/latest/features/exporttopdf.html#configuration).
+
+The most important features are:
+
+* Exporting HTML content from CKEditor 4 WYSIWYG editor to PDF with a single click.
+* [Setting a custom name](https://ckeditor.com/docs/ckeditor4/latest/features/exporttopdf.html#setting-dynamic-file-name) for the generated PDF file.
+* [Handling relative image paths](https://ckeditor.com/docs/ckeditor4/latest/features/exporttopdf.html#relative-vs-absolute-urls).
+* [Changing the appearance of the PDF document](https://ckeditor.com/docs/ckeditor4/latest/features/exporttopdf.html#custom-css-rules) (like margins, text styling, custom headers and footers etc.) with custom CSS styles.
+* [Pre-processing HTML content](https://ckeditor.com/docs/ckeditor4/latest/features/exporttopdf.html#data-preprocessing) via synchronous and asynchronous code before the generation of the PDF file.
+
+## Browser and CKEditor 4 Support
+
+The CKEditor 4 Export to PDF plugin works in all the browsers [supported by CKEditor 4](https://ckeditor.com/docs/ckeditor4/latest/guide/dev_browsers.html) except for Internet Explorer versions older than version 11. The plugin is compatible with CKEditor 4 versions starting from `4.6.1`.
+
+## Demo
+
+See the working ["Exporting editor content to PDF"](https://ckeditor.com/docs/ckeditor4/latest/examples/exporttopdf.html) sample that showcases printing your HTML content to a PDF file.
+
+## License
+
+**CKEditor 4 Export to PDF plugin** (https://ckeditor.com/ckeditor-4/)<br>
+Copyright (c) 2003-2020, [CKSource](http://cksource.com) Frederico Knabben. All rights reserved.
+
+CKEditor 4 export to PDF plugin is licensed under a commercial license and is protected by copyright law.
+For more details about available licensing options please contact us at sales@cksource.com.
+
+### Trademarks
+
+**CKEditor** is a trademark of [CKSource](http://cksource.com) Frederico Knabben. All other brand and product names are trademarks, registered trademarks or service marks of their respective holders.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/plugindefinition.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/plugindefinition.js new file mode 100644 index 00000000..5f282702 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/plugindefinition.js @@ -0,0 +1 @@ +
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/_helpers/tools.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/_helpers/tools.js new file mode 100644 index 00000000..3e4cdfa6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/_helpers/tools.js @@ -0,0 +1,5 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){window.exportPdfUtils={useXHR:function(b,a){var c=sinon.useFakeXMLHttpRequest(),d;c.onCreate=function(a){d=a};b.execCommand("exportPdf");a&&a(d);c.restore()},getDefaultConfig:function(b,a){return CKEDITOR.tools.object.merge({extraPlugins:"exportpdf",exportPdf_appId:"cke4-tests-"+b},a)},initManualTest:function(){bender.loadExternalPlugin("exportpdf","/apps/plugin/");bender.tools.ignoreUnsupportedEnvironment("exportpdf")},toAbsoluteUrl:function(b,a){return(a?a:window.location.origin)+b}}})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/authentication.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/authentication.js new file mode 100644 index 00000000..1d6f9feb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/authentication.js @@ -0,0 +1,6 @@ +(function(){bender.loadExternalPlugin("exportpdf","/apps/plugin/");CKEDITOR.plugins.load("exportpdf",function(){function d(a,c){var b=exportPdfUtils.getDefaultConfig("unit",a||{});bender.editorBot.create({name:"editor"+Date.now(),config:b,startupData:"\x3cp\x3eHello World!\x3c/p\x3e"},function(a){c&&c(a.editor)})}var b=function(){var a=sinon.fakeServer.create(),c=0;a.respondWith(function(a){"/incremental_token"===a.url?(a.respond(200,{},"sample-token-value"+c),c+=1):"/empty-token"===a.url?a.respond(200, +{},""):a.respond(200,{},"sample-token-value")});return a}(),e;bender.test({setUp:function(){bender.tools.ignoreUnsupportedEnvironment("exportpdf");e=sinon.stub(CKEDITOR.plugins.exportpdf,"downloadFile")},tearDown:function(){e.restore()},"test token is fetched if tokenUrl is correct":function(){d({exportPdf_tokenUrl:"/custom-url"},function(a){a.on("exportPdf",function(a){assert.areEqual(a.data.token,"sample-token-value","Token value is incorrect.")},null,null,17);b.respond();a.execCommand("exportPdf"); +b.respond()})},"test authentication header is added if token is provided":function(){d({exportPdf_tokenUrl:"/custom-url"},function(a){b.respond();a.execCommand("exportPdf");b.respond();assert.areEqual("sample-token-value",b.requests[b.requests.length-1].requestHeaders.Authorization,"Authorization token was not set properly.")})},"test console.warn is called if tokenUrl is not provided":function(){CKEDITOR.once("log",function(a){a.cancel();assert.areEqual("exportpdf-no-token-url",a.data.errorCode, +"There should be URL error log.")});d({exportPdf_tokenUrl:""})},"test console.warn is called on POST request if token is empty":function(){var a=CKEDITOR.on("log",function(c){"exportpdf-no-token"===c.data.errorCode&&(c.cancel(),CKEDITOR.removeListener("log",a),assert.areEqual("exportpdf-no-token",c.data.errorCode,"`exportpdf-no-token` should occur."))});d({exportPdf_tokenUrl:"/empty-token"},function(a){b.respond();a.execCommand("exportPdf");b.respond()})},"test console.warn is called on POST request if token was not fetched at all":function(){var a= +CKEDITOR.on("log",function(c){"exportpdf-no-token"===c.data.errorCode&&(c.cancel(),CKEDITOR.removeListener("log",a),assert.areEqual("exportpdf-no-token",c.data.errorCode,"`exportpdf-no-token` should occur."))});d({exportPdf_tokenUrl:"/custom-url"},function(a){a.execCommand("exportPdf");b.respond()})},"test token refreshes in the declared intervals":function(){CKEDITOR.once("instanceCreated",function(a){a.editor.exportPdfTokenInterval=200});d({exportPdf_tokenUrl:"/incremental_token"},function(a){b.respond(); +setTimeout(function(){resume(function(){b.respond();a.on("exportPdf",function(a){assert.areNotSame(a.data.token,"sample-token-value0","Token was not refreshed.")},null,null,17);a.execCommand("exportPdf");b.respond()})},500);wait()})},"test file is downloaded also without token":function(){d({exportPdf_tokenUrl:"/empty-token"},function(a){b.respond();a.execCommand("exportPdf");b.respond();sinon.assert.calledOnce(e);assert.pass()})}})})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/exportpdf.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/exportpdf.js new file mode 100644 index 00000000..67ceaecc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/exportpdf.js @@ -0,0 +1,9 @@ +(function(){bender.loadExternalPlugin("exportpdf","/apps/plugin/");CKEDITOR.plugins.load("exportpdf",function(){bender.test({setUp:function(){bender.tools.ignoreUnsupportedEnvironment("exportpdf")},"test data is correct at read and send stages":function(){bender.editorBot.create({name:"editor1",config:exportPdfUtils.getDefaultConfig("unit")},function(c){var b=c.editor;c.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');b.once("exportPdf",function(a){assert.areEqual(a.data.html, +b.getData(),"Data from editor is incorrect.");assert.isTrue(CKEDITOR.tools.isEmpty(a.data.options),"`options` object should be initially empty.")});b.once("exportPdf",function(a){a.cancel();assert.areEqual('\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e'+b.getData()+"\x3c/div\x3e",a.data.html,"Preprocessed data sent to endpoint is incorrect.");assert.isNotNull(a.data.css,"CSS should be attached.")},null,null,16);b.execCommand("exportPdf")})},"test options provided via config":function(){bender.editorBot.create({name:"editor2", +config:exportPdfUtils.getDefaultConfig("unit",{exportPdf_options:{format:"A6"}})},function(c){var b=c.editor;c.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');b.once("exportPdf",function(a){a.cancel();assert.areEqual(a.data.options.format,"A6")});b.execCommand("exportPdf")})},"test html changed via event":function(){bender.editorBot.create({name:"editor3",config:exportPdfUtils.getDefaultConfig("unit")},function(c){var b=c.editor;c.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^'); +b.once("exportPdf",function(a){a.cancel();assert.areEqual(a.data.html,"")});b.once("exportPdf",function(a){assert.areNotEqual(a.data.html,"");a.data.html=""},null,null,1);b.execCommand("exportPdf")})},"test options changed via event":function(){bender.editorBot.create({name:"editor4",config:exportPdfUtils.getDefaultConfig("unit")},function(c){var b=c.editor;c.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');b.once("exportPdf",function(a){a.cancel();assert.areEqual(a.data.options.format, +"A5")});b.once("exportPdf",function(a){a.data.options.format="A5"},null,null,1);b.execCommand("exportPdf")})},"test html changed via event asynchronously":function(){bender.editorBot.create({name:"editor5",config:exportPdfUtils.getDefaultConfig("unit")},function(c){var b=c.editor;c.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');b.on("exportPdf",function(a){a.cancel();a.data.asyncDone&&(resume(),assert.areEqual(a.data.html,"\x3cp\x3eContent filtered!\x3c/p\x3e"),delete a.data.asyncDone, +assert.isUndefined(a.data.asyncDone))});b.on("exportPdf",function(a){a.data.asyncDone||setTimeout(function(){a.data.html="\x3cp\x3eContent filtered!\x3c/p\x3e";a.data.asyncDone=!0;b.fire("exportPdf",a.data)},1E3)},null,null,1);b.execCommand("exportPdf");wait()})},"test options changed via event asynchronously":function(){bender.editorBot.create({name:"editor6",config:exportPdfUtils.getDefaultConfig("unit",{exportPdf_options:{format:"A5"}})},function(c){var b=c.editor;c.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^'); +b.on("exportPdf",function(a){a.cancel();a.data.asyncDone&&(resume(),assert.areEqual(a.data.options.format,"A4"),delete a.data.asyncDone,assert.isUndefined(a.data.asyncDone))});b.on("exportPdf",function(a){a.data.asyncDone||setTimeout(function(){a.data.options.format="A4";a.data.asyncDone=!0;b.fire("exportPdf",a.data)},1E3)},null,null,1);b.execCommand("exportPdf");wait()})},"test default CKEditor config":function(){bender.editorBot.create({name:"editor7",config:exportPdfUtils.getDefaultConfig("unit")}, +function(c){CKEDITOR.config.exportPdf_isDev?assert.areEqual(c.editor.config.exportPdf_service,"https://pdf-converter.cke-cs-staging.com/v1/convert","Default dev endpoint is incorrect."):assert.areEqual(c.editor.config.exportPdf_service,"https://pdf-converter.cke-cs.com/v1/convert","Default prod endpoint is incorrect.");assert.areEqual(c.editor.config.exportPdf_fileName,"ckeditor4-export-pdf.pdf","Default file name is incorrect.")})},"test inaccessible stylesheets are handled correctly":function(){bender.editorBot.create({name:"editor8", +config:exportPdfUtils.getDefaultConfig("unit",{contentsCss:"https://cdn.jsdelivr.net/npm/bulma@0.9.0/css/bulma.min.css"})},function(c){var b=c.editor,a=!1,d=CKEDITOR.on("log",function(b){"exportpdf-stylesheets-inaccessible"===b.data.errorCode&&(b.cancel(),CKEDITOR.removeListener("log",d),a=!0)});c.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');b.once("exportPdf",function(b){b.cancel();a?assert.pass():assert.fail()},null,null,19);b.execCommand("exportPdf")})}})})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/configfilename.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/configfilename.html new file mode 100644 index 00000000..ec9bf1bd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/configfilename.html @@ -0,0 +1,27 @@ +<div id="editor1">
+ <p>My filename should be 'ckeditor4-export-pdf.pdf'.</p>
+</div>
+
+<div id="editor2">
+ <p>And mine - 'different-name.pdf'.</p>
+</div>
+
+<div id="editor3">
+ <h1>Beautiful title</h1>
+</div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual' ) );
+
+ CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual', {
+ exportPdf_fileName: 'different-name.pdf',
+ } ) );
+
+ var editor3 = CKEDITOR.replace( 'editor3', exportPdfUtils.getDefaultConfig( 'manual', {
+ exportPdf_fileName: function() {
+ return editor3.editable().findOne( 'h1' ).getText() + '.pdf';
+ }
+ } ) );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/configfilename.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/configfilename.md new file mode 100644 index 00000000..c63e437c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/configfilename.md @@ -0,0 +1,46 @@ +@bender-tags: exportpdf, feature, 1
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification, format
+
+1. Click `Export to PDF` button (the one next to the `Source` button) in the first editor.
+1. Wait for the file to download.
+
+ **Expected:**
+
+ File with `ckeditor4-export-pdf.pdf` name (possibly with number if file already existed) was downloaded.
+
+ **Unexpected:**
+
+ File was not downloaded or its name is incorrect.
+
+1. Do the same in the second editor.
+
+ **Expected:**
+
+ File with `different-name.pdf` name (possibly with number if file already existed) was downloaded.
+
+ **Unexpected:**
+
+ File was not downloaded or its name is incorrect.
+
+1. Repeat for the third editor.
+
+ **Expected:**
+
+ File with 'Beautiful title.pdf' name (possibly with number if file already existed) was downloaded.
+
+ **Unexpected:**
+
+ File was not downloaded or its name is incorrect.
+
+1. Change text in the third editor to `New title` (**important:** it has to remain a `<h1>` element).
+1. Click and download PDF again.
+
+ **Expected:**
+
+ Name of a new file is 'New title.pdf'.
+
+ **Unexpected:**
+
+ Name is the same as before or there is an error.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/emptyeditor.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/emptyeditor.html new file mode 100644 index 00000000..0e6822e5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/emptyeditor.html @@ -0,0 +1,18 @@ +<div id="editor1">
+</div>
+
+<div id="editor2">
+ <p>My content and wrapper will be deleted.</p>
+</div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual' ) );
+
+ var editor2 = CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual' ) );
+
+ editor2.on( 'exportPdf', function( evt ) {
+ evt.data.html = '';
+ }, null, null, 16 );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/emptyeditor.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/emptyeditor.md new file mode 100644 index 00000000..ec094870 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/emptyeditor.md @@ -0,0 +1,34 @@ +@bender-tags: exportpdf, feature, 11
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification
+
+**Note:** At the beginning open the console.
+
+1. Click `Export to PDF` button (the one next to the `Source` button) in the first editor.
+1. Wait for the file to download.
+1. Open the file.
+
+ **Expected:**
+
+ * Empty file was downloaded.
+ * No errors in console.
+
+ **Unexpected:**
+
+ * File wasn't downloaded.
+ * File was downloaded but can't be opened.
+ * Error in the console appeared.
+
+1. Click `Export to PDF` button in the second editor.
+
+ **Expected:**
+
+ * File wasn't downloaded.
+ * The notification with error appeared in the editor.
+ * There is an error message in the console.
+
+ **Unexpected:**
+
+ * File was downloaded and can't be opened.
+ * Success notification was displayed.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integration.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integration.html new file mode 100644 index 00000000..0ce17409 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integration.html @@ -0,0 +1,148 @@ +<div id="editor">
+ <h1 style="text-align:center"><img alt="Bilancino Hotel logo" src="https://ckeditor.com/docs/ckeditor4/latest/examples/assets/image/bilancino-logo.png" style="float:right;height:75px;width:75px;" /><span style="font-family:Georgia,serif">The Flavorful Tuscany Meetup</span></h1>
+
+ <h2 style="text-align:center"><span style="font-family:Georgia,serif"><span style="color:#2980b9">Welcome letter</span></span></h2>
+
+ <p>Dear Guest,</p>
+
+ <p>We are delighted to welcome you to the annual <em>Flavorful Tuscany Meetup</em> and hope you will enjoy the programme as well as your stay at the <a href="https://ckeditor.com">Bilancino Hotel</a>.</p>
+
+ <p>Please find attached the full schedule of the event.</p>
+
+ <blockquote>
+ <p>The annual Flavorful Tuscany meetups are always a culinary discovery. You get the best of Tuscan flavors during an intense one-day stay at one of the top hotels of the region. All the sessions are lead by top chefs passionate about their profession. I would certainly recommend to save the date in your calendar for this one!</p>
+
+ <p>Angelina Calvino, food journalist</p>
+ </blockquote>
+
+ <p>Please arrive at the <a href="https://ckeditor.com">Bilancino Hotel</a> reception desk at least <strong>half an hour earlier</strong> to make sure that the registration process goes as smoothly as possible.</p>
+
+ <p>We look forward to welcoming you to the event.</p>
+
+ <p><img alt="Victoria Valc signature" src="https://ckeditor.com/docs/ckeditor4/latest/examples/assets/image/signature.png" style="height:101px;width:180px" /></p>
+
+ <p><span style="font-size:16px"><strong>Victoria Valc</strong></span></p>
+
+ <p><strong>Event Manager<br />
+ Bilancino Hotel</strong></p>
+
+ <p> </p>
+
+ <div style="page-break-after: always"><span style="display:none"> </span></div>
+
+ <p> </p>
+
+ <h2 style="text-align:center"><span style="font-family:Georgia,serif"><span style="color:#2980b9">The Flavorful Tuscany Meetup Schedule</span></span></h2>
+
+ <table border="1" cellspacing="0" style="border-collapse:collapse; width:597px">
+ <thead>
+ <tr>
+ <th colspan="2" style="background-color:#999999"><span style="color:#ffffff">Saturday, July 14</span></th>
+ </tr>
+ </thead>
+ <tbody>
+ <tr>
+ <td style="background-color:#e6e6e6; text-align:center">9:30 AM - 11:30 AM</td>
+ <td>
+ <p><strong>Americano vs. Brewed - “know your coffee”</strong> with: </p>
+
+ <ul>
+ <li>Giulia Bianchi</li>
+ <li>Stefano Garau</li>
+ <li>Giuseppe Russo</li>
+ </ul>
+ </td>
+ </tr>
+ <tr>
+ <td style="background-color:#e6e6e6; text-align:center">1:00 PM - 3:00 PM</td>
+ <td>
+ <p><strong>Pappardelle al pomodoro</strong> - live cooking <sup>1</sup></p>
+
+ <p>Incorporate the freshest ingredients <br />
+ with Rita Fresco</p>
+ </td>
+ </tr>
+ <tr>
+ <td style="background-color:#e6e6e6; text-align:center">5:00 PM - 8:00 PM</td>
+ <td>
+ <p><strong>Tuscan vineyards at a glance</strong> - wine-tasting <br />
+ with Frederico Riscoli</p>
+ </td>
+ </tr>
+ </tbody>
+ </table>
+
+ <p> </p>
+
+ <p><sup>1</sup> <em><span style="background-color:#98e64c">Registration for the live cooking session is required as seats are limited.</span></em></p>
+
+ <p> </p>
+
+ <hr>
+
+ <h2 style="text-align: center;"><span style="color:#2980b9"><span style="font-family:Georgia,serif">Driving directions from the airport</span></span></h2>
+
+ <ol>
+ <li>Head southeast on R138 toward Nassau St.</li>
+ <li>Follow R138 and R148 to Bridgefoot St/R804.
+ <ol>
+ <li>Use the left 2 lanes to turn slightly left onto Lincoln Pl/R138.</li>
+ <li>Turn left onto Westland Row/R118/R138.</li>
+ <li>Use any lane to turn left onto Pearse St/R118/R138/R802.</li>
+ <li>Continue to follow R138/R802.</li>
+ </ol>
+ </li>
+ <li>Turn left onto Burgh Quay/George's Quay/R105/R138.</li>
+ <li>Continue onto Aston Quay/R148.
+ <ul>
+ <li>Continue to follow R148.</li>
+ </ul>
+ </li>
+ <li>Turn left onto Bridgefoot St/R804.
+ <ul>
+ <li>Continue to follow R804.</li>
+ </ul>
+ </li>
+ <li>After approximately 2 minutes, Bilancino Hotel will be on your left.</li>
+ </ol>
+
+ <p> </p>
+</div>
+
+<div id="preview">
+ <style>
+ #preview iframe {
+ width: 840px;
+ height: 500px;
+ }
+ </style>
+
+ <h2>Document preview (based on send HTML and CSS)</h2>
+</div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ var editor = CKEDITOR.replace( 'editor', exportPdfUtils.getDefaultConfig( 'manual', {
+ width: 840,
+ height: 400
+ } ) );
+
+ editor.on( 'exportPdf', function( evt ) {
+ var oldIframe = document.querySelector( '#preview iframe' ),
+ html;
+
+ if ( oldIframe && oldIframe.parentNode ) {
+ oldIframe.parentNode.removeChild( oldIframe );
+ }
+
+ // Align iframe HTML with the one on the endpoint side by adding explicit encoding and DOCTYPE.
+ html = '<!DOCTYPE html><html><head><style>' + evt.data.css + '</style><meta charset="UTF-8"></head><body>' + evt.data.html + '</body></html>';
+
+ var iframe = document.createElement( 'iframe' );
+ document.querySelector( '#preview' ).appendChild( iframe );
+ iframe.contentWindow.document.open();
+ iframe.contentWindow.document.write( html );
+ iframe.contentWindow.document.close();
+ }, null, null, 16 );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integration.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integration.md new file mode 100644 index 00000000..7d3cf749 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integration.md @@ -0,0 +1,12 @@ +@bender-tags: exportpdf, feature, 17
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: basicstyles, bidi, blockquote, clipboard, colorbutton, colordialog, dialogadvtab, elementspath, enterkey, font, format, horizontalrule, htmlwriter, image, indentlist, indentblock, justify, link, list, liststyle, magicline, pagebreak, pastefromgdocs, pastefromlibreoffice, pastefromword, pastetext, specialchar, stylescombo, table, tableselection, tabletools, toolbar, undo, wysiwygarea, sourcearea, resize
+
+1. Click `Export to PDF` button (the one next to the `Source` button).
+
+1. Wait for the PDF to download and examine it.
+
+If you find any bugs, please report them <a href="https://github.com/cksource/ckeditor4-plugin-exportpdf/issues" target="_blank">here</a>. Just remember to check if it isn't <a href="https://github.com/cksource/ckeditor4-plugin-exportpdf/issues?q=is%3Aopen+is%3Aissue+label%3Atype%3Abug" target="_blank">already known</a>.
+
+When comparing generated PDF to editor contents the best conversion results (close to 1:1 document formatting) can be observed in a Chrome browser.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integrations/easyimage.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integrations/easyimage.html new file mode 100644 index 00000000..88db9f25 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integrations/easyimage.html @@ -0,0 +1,27 @@ +<div id="editor">
+ <p>Foo bar</p>
+</div>
+
+<div id="tokenValue" style="word-break:break-all;border:1px solid red;"></div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ var editor = CKEDITOR.replace( 'editor', exportPdfUtils.getDefaultConfig( 'manual', {
+ extraPlugins: 'easyimage,exportpdf',
+ cloudServices_uploadUrl: 'https://33333.cke-cs.com/easyimage/upload/',
+ cloudServices_tokenUrl: 'https://33333.cke-cs.com/token/dev/ijrDsqFix838Gh3wGO3F77FSW94BwcLXprJ4APSp3XQ26xsUHTi0jcb1hoBt'
+ } ) );
+
+ editor.on( 'instanceReady', function() {
+ if ( !CKEDITOR.config.exportPdf_tokenUrl ) {
+ bender.ignore();
+ }
+ } );
+
+ editor.on( 'exportPdf', function( evt ) {
+ var value = CKEDITOR.document.findOne( '#tokenValue' );
+
+ value.setHtml( evt.data.token );
+ }, null, null, 17 );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integrations/easyimage.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integrations/easyimage.md new file mode 100644 index 00000000..a6cbf081 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/integrations/easyimage.md @@ -0,0 +1,26 @@ +@bender-tags: exportpdf, feature, 77
+@bender-ui: collapsed
+@bender-include: ../../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification, format, easyimage
+
+Note: You need the Internet connection to run this test.
+
+1. Click `Export to PDF` toolbar button.
+1. Examine the area in the red frame below.
+
+ **Expected:** There is a long token string in the frame.
+
+ **Unexpected:** Frame is empty or says 'undefined'.
+
+1. Wait for the file to download and examine it.
+
+ **Expected:** No information about being created with CKEditor was added.
+
+ **Unexpected:** There is an additional note about CKEditor at the bottom of page.
+
+1. Upload an image.
+1. Examine browser console.
+
+ **Expected:** There are no errors or warnings.
+
+ **Unexpected:** Any error or warning concerning `Export to PDF` or `Easy Image` occurred.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notifications.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notifications.html new file mode 100644 index 00000000..ddc91bb0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notifications.html @@ -0,0 +1,19 @@ +<div id="editor1">
+ <p>Hello world!</p>
+</div>
+
+<div id="editor2">
+ <p>Hello world!</p>
+</div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual', {
+ extraPlugins: 'exportpdf'
+ } ) );
+
+ CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual', {
+ removePlugins: 'notification'
+ } ) );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notifications.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notifications.md new file mode 100644 index 00000000..ececf7bd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notifications.md @@ -0,0 +1,36 @@ +@bender-tags: exportpdf, feature, 4
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, notification
+
+1. Read the expected results first as there will be a sequence of things happening quickly to examine.
+1. Click `Export to PDF` button in the first editor.
+
+ **Expected:**
+
+ * Button is disabled after click.
+ * Nofitication bar of `info` type appeared.
+ * When download started, notification type changed to `success`.
+ * Once download finished, button is enabled again.
+ * After 3 seconds notification bar disappeared.
+
+ **Unexpected:**
+
+ * Button wasn't disabled.
+ * Button wasn't enabled after download started.
+ * Notifications were incorrect.
+ * Notification bar didn't disappear.
+
+1. Click `Export to PDF` button in the second editor.
+
+ **Expected:**
+
+ * Neither notifications nor alerts appeared.
+ * File was downloaded.
+ * Button was disabled for the time between click and download.
+
+ **Unexpected:**
+
+ * Notification or browser alert appeared.
+ * File wasn't downloaded.
+ * Button wasn't disabled for the time between click and download.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notificationsasync.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notificationsasync.html new file mode 100644 index 00000000..c1ee1efe --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notificationsasync.html @@ -0,0 +1,45 @@ +<div id="editor1">
+ <p>Export to PDF test 1.</p>
+</div>
+
+<div id="editor2">
+ <p>Export to PDF test 2.</p>
+</div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ var editor1 = CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual' ) );
+
+ editor1.on( 'exportPdf', function( evt ) {
+ if ( !evt.data.asyncDone ) {
+ setTimeout( function() {
+ evt.data.html = '<p>Content filtered!</p>';
+ evt.data.asyncDone = true;
+
+ editor1.fire( 'exportPdf', evt.data );
+ }, 2000 );
+
+ evt.cancel();
+ } else {
+ delete evt.data.asyncDone;
+ }
+ }, null, null, 1 );
+
+ var editor2 = CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual' ) );
+
+ editor2.on( 'exportPdf', function( evt ) {
+ if ( !evt.data.asyncDone ) {
+ setTimeout( function() {
+ evt.data.html = '<p>Content filtered!</p>';
+ evt.data.asyncDone = true;
+
+ editor2.fire( 'exportPdf', evt.data );
+ }, 2000 );
+
+ evt.cancel();
+ } else {
+ delete evt.data.asyncDone;
+ }
+ }, null, null, 17 );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notificationsasync.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notificationsasync.md new file mode 100644 index 00000000..58ed71d0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/notificationsasync.md @@ -0,0 +1,27 @@ +@bender-tags: exportpdf, feature, 4
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification
+
+1. Click `Export to PDF` button (the one next to the `Source` button) in the first editor.
+1. Watch appearing notifications.
+
+ **Expected:**
+
+ * Notification `Processing PDF document...` was visible for about 2 seconds.
+ * Progress steps were: `0`, `0.5`, `success`.
+
+ **Unexpected:**
+
+ Notification disappeared too fast to be noticable.
+
+1. Do the same in the second editor.
+
+ **Expected:**
+
+ * Notification `Processing PDF document...` was visible for about 2 seconds.
+ * Progress steps were: `0.2`, `0.5`, `success`.
+
+ **Unexpected:**
+
+ Notification disappeared too fast to be noticable.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/paperformat.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/paperformat.html new file mode 100644 index 00000000..ba54fb8d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/paperformat.html @@ -0,0 +1,29 @@ +<div id="editor1">
+ <p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit,
+ sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
+ quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
+ irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
+ Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
+ </p>
+</div>
+
+<div id="editor2">
+ <p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit,
+ sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
+ quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute
+ irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
+ Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
+ </p>
+</div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual' ) );
+
+ CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual', {
+ exportPdf_options: {
+ format: 'A6'
+ }
+ } ) );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/paperformat.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/paperformat.md new file mode 100644 index 00000000..dd26a0d3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/paperformat.md @@ -0,0 +1,18 @@ +@bender-tags: exportpdf, bug, 24
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification
+
+1. Click `Export to PDF` button (the one next to the `Source` button) in the first editor.
+1. Wait for the file to download.
+1. Do the same in the second editor.
+1. Compare paper format in files.
+
+ **Expected:**
+
+ * First editor produced file in `A4` format (`8.27in x 11.7in`);
+ * Second editor produced file in `A6` format (`4.13in x 5.83in`).
+
+ **Unexpected:**
+
+ Any file is in different format than intended (e.g. `Letter` - `8.5in x 11in`).
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/readonly.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/readonly.html new file mode 100644 index 00000000..e6ed2cb5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/readonly.html @@ -0,0 +1,18 @@ +
+<div id="editor">
+ <p>This editor is read-only.</p>
+</div>
+
+<button id="toggle">Toggle read-only mode</button>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ var editor = CKEDITOR.replace( 'editor', exportPdfUtils.getDefaultConfig( 'manual', {
+ readOnly: true
+ } ) );
+
+ CKEDITOR.document.getById( 'toggle' ).on( 'click', function() {
+ editor.setReadOnly( !editor.readOnly );
+ } );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/readonly.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/readonly.md new file mode 100644 index 00000000..6f1d7253 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/readonly.md @@ -0,0 +1,28 @@ +@bender-tags: exportpdf, feature, 1
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification
+
+1. Examine `Export to PDF` button (the one next to the `Source` button).
+
+ **Expected:**
+
+ Button is clickable.
+
+ **Unexpected:**
+
+ Button is inactive.
+
+1. Click the button.
+1. Wait for the file to download.
+
+ **Expected:**
+
+ File with correct content was downloaded.
+
+ **Unexpected:**
+
+ File was not downloaded or its content is incorrect.
+
+1. Click `Toggle read-only mode` button.
+1. Repeat steps 1-3.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/stylesheets.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/stylesheets.html new file mode 100644 index 00000000..9e2e67f9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/stylesheets.html @@ -0,0 +1,36 @@ +<h2>Classic Editor</h2>
+<textarea id="editor1">
+ <span class="badge badge-success">Classic Editor</span>
+</textarea>
+
+<h2>Divarea Editor</h2>
+<div id="editor2">
+ <span class="badge badge-success">Divarea Editor</span>
+</div>
+
+<h2>Inline Editor</h2>
+<div id="editor3" contenteditable="true">
+ <span class="badge badge-success">Inline Editor</span>
+</div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual', {
+ exportPdf_stylesheets: [ 'https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css' ],
+ extraPlugins: 'wysiwygarea,exportpdf',
+ allowedContent: true
+ } ) );
+
+ CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual', {
+ exportPdf_stylesheets: [ 'https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css' ],
+ extraPlugins: 'divarea,exportpdf',
+ allowedContent: true
+ } ) );
+
+ CKEDITOR.inline( 'editor3', exportPdfUtils.getDefaultConfig( 'manual', {
+ exportPdf_stylesheets: [ 'https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css' ],
+ extraPlugins: 'floatingspace,exportpdf',
+ allowedContent: true
+ } ) );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/stylesheets.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/stylesheets.md new file mode 100644 index 00000000..3a38ab6f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/stylesheets.md @@ -0,0 +1,19 @@ +@bender-tags: exportpdf, feature, 31
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: toolbar, basicstyles, notification
+
+**Note:** This test uses <a href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" target="_blank">Bootstrap CDN</a>. If something goes wrong, check if the link works correctly first.
+
+1. Use `Export to PDF` button in the first editor.
+1. Open generated file.
+
+ **Expected:**
+
+ Text from editor was converted to a green badge.
+
+ **Unexpected:**
+
+ Content is the same as in the editor.
+
+1. Repeat the same steps for the second and third editor.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenfetching.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenfetching.html new file mode 100644 index 00000000..bd090caf --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenfetching.html @@ -0,0 +1,23 @@ +<div id="editor">
+ <p>Foo bar</p>
+</div>
+
+<div id="tokenValue" style="word-break:break-all;border:1px solid red;"></div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ var editor = CKEDITOR.replace( 'editor', exportPdfUtils.getDefaultConfig( 'manual' ) );
+
+ editor.on( 'instanceReady', function() {
+ if ( !CKEDITOR.config.exportPdf_tokenUrl ) {
+ bender.ignore();
+ }
+ } );
+
+ editor.on( 'exportPdf', function( evt ) {
+ var value = CKEDITOR.document.findOne( '#tokenValue' );
+
+ value.setHtml( evt.data.token );
+ }, null, null, 17 );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenfetching.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenfetching.md new file mode 100644 index 00000000..08ebf360 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenfetching.md @@ -0,0 +1,19 @@ +@bender-tags: exportpdf, feature, 77
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification, format
+
+Note: You need the Internet connection to run this test.
+
+1. Click `Export to PDF` toolbar button.
+1. Examine the area in the red frame below.
+
+ **Expected:** There is a long token string in the frame.
+
+ **Unexpected:** Frame is empty or says 'undefined'.
+
+1. Wait for the file to download and open it.
+
+ **Expected:** No information about being created with CKEditor was added.
+
+ **Unexpected:** There is an additional note about CKEditor at the bottom of page.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorscorrect.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorscorrect.html new file mode 100644 index 00000000..aaa9d370 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorscorrect.html @@ -0,0 +1,38 @@ +<h3>Editor 1</h3>
+<div id="editor1">
+ <p>Foo bar</p>
+</div>
+<div id="tokenValue1" style="word-break:break-all;border:1px solid red;"></div>
+
+<h3>Editor 2</h3>
+<div id="editor2">
+ <p>Foo bar</p>
+</div>
+<div id="tokenValue2" style="word-break:break-all;border:1px solid red;"></div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ var editor1 = CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual', { height: 100 } ) ),
+ editor2 = CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual', { height: 100 } ) );
+
+ editor1.on( 'instanceReady', function() {
+ if ( !CKEDITOR.config.exportPdf_tokenUrl ) {
+ bender.ignore();
+ }
+ } );
+
+ editor1.on( 'exportPdf', function( evt ) {
+ var value = CKEDITOR.document.findOne( '#tokenValue1' );
+
+ value.setHtml( evt.data.token );
+ evt.cancel();
+ }, null, null, 17 );
+
+ editor2.on( 'exportPdf', function( evt ) {
+ var value = CKEDITOR.document.findOne( '#tokenValue2' );
+
+ value.setHtml( evt.data.token );
+ evt.cancel();
+ }, null, null, 17 );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorscorrect.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorscorrect.md new file mode 100644 index 00000000..adf9b34f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorscorrect.md @@ -0,0 +1,14 @@ +@bender-tags: exportpdf, feature, 77
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification, format
+
+Note: You need the Internet connection to run this test.
+
+1. Click `Export to PDF` button in both editors.
+
+1. Examine the area in the red frames below each editor.
+
+ **Expected:** Content of two boxes are two different long strings.
+
+ **Unexpected:** Values in both boxes are the same or one of them says `undefined`.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorswrong.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorswrong.html new file mode 100644 index 00000000..4fdbc739 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorswrong.html @@ -0,0 +1,38 @@ +<h3>Editor 1</h3>
+<div id="editor1">
+ <p>Foo bar</p>
+</div>
+<div id="tokenValue1" style="word-break:break-all;border:1px solid red;"></div>
+
+<h3>Editor 2</h3>
+<div id="editor2">
+ <p>Foo bar</p>
+</div>
+<div id="tokenValue2" style="word-break:break-all;border:1px solid red;"></div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ var editor1 = CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual', { height: 100 } ) ),
+ editor2 = CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual', { exportPdf_tokenUrl: '', height: 100 } ) );
+
+ editor1.on( 'instanceReady', function() {
+ if ( !CKEDITOR.config.exportPdf_tokenUrl ) {
+ bender.ignore();
+ }
+ } );
+
+ editor1.on( 'exportPdf', function( evt ) {
+ var value = CKEDITOR.document.findOne( '#tokenValue1' );
+
+ value.setHtml( evt.data.token );
+ evt.cancel();
+ }, null, null, 17 );
+
+ editor2.on( 'exportPdf', function( evt ) {
+ var value = CKEDITOR.document.findOne( '#tokenValue2' );
+
+ value.setHtml( evt.data.token );
+ evt.cancel();
+ }, null, null, 17 );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorswrong.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorswrong.md new file mode 100644 index 00000000..a1fd4ff9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokentwoeditorswrong.md @@ -0,0 +1,14 @@ +@bender-tags: exportpdf, feature, 77
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification, format
+
+Note: You need the Internet connection to run this test.
+
+1. Click `Export to PDF` button in both editors.
+
+1. Examine the area in the red frames below each editor.
+
+ **Expected:** First box contains token value and the second one `undefined`.
+
+ **Unexpected:** Values in both boxes are the same or none of them is `undefined`.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenwithouturl.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenwithouturl.html new file mode 100644 index 00000000..e2bee1cc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenwithouturl.html @@ -0,0 +1,19 @@ +<div id="editor">
+ <p>Foo bar</p>
+</div>
+
+<div id="tokenValue" style="word-break:break-all;border:1px solid red;"></div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ var editor = CKEDITOR.replace( 'editor', exportPdfUtils.getDefaultConfig( 'manual', {
+ exportPdf_tokenUrl: ''
+ } ) );
+
+ editor.on( 'exportPdf', function( evt ) {
+ var value = CKEDITOR.document.findOne( '#tokenValue' );
+
+ value.setHtml( evt.data.token );
+ }, null, null, 17 );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenwithouturl.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenwithouturl.md new file mode 100644 index 00000000..472e0e2d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/tokenwithouturl.md @@ -0,0 +1,31 @@ +@bender-tags: exportpdf, feature, 77
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, basicstyles, notification, format
+
+Note: You need the Internet connection to run this test.
+
+1. Open and examine console.
+
+ **Expected:** `exportpdf-no-token-url` warning appeared.
+
+ **Unexpected:** No warning.
+
+1. Click `Export to PDF` button in the editor.
+1. Examine the area in the red frame below.
+
+ **Expected:** Frame has text `undefined`.
+
+ **Unexpected:** There is a long token string in the frame.
+
+1. Examine console.
+
+ **Expected:** `exportpdf-no-token` warning appeared.
+
+ **Unexpected:** No warning.
+
+1. Wait for the file to download and open it.
+
+ **Expected:** File contains info about being created with CKEditor.
+
+ **Unexpected:** No copyright info was added.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/wrongendpoint.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/wrongendpoint.html new file mode 100644 index 00000000..4b5586df --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/wrongendpoint.html @@ -0,0 +1,21 @@ +<div id="editor1">
+ <p>Hello world!</p>
+</div>
+
+<div id="editor2">
+ <p>Hello world!</p>
+</div>
+
+<script>
+ exportPdfUtils.initManualTest();
+
+ CKEDITOR.replace( 'editor1', exportPdfUtils.getDefaultConfig( 'manual', {
+ extraPlugins: 'exportpdf',
+ exportPdf_service: 'https://cksource.com'
+ } ) );
+
+ CKEDITOR.replace( 'editor2', exportPdfUtils.getDefaultConfig( 'manual', {
+ removePlugins: 'notification',
+ exportPdf_service: 'https://cksource.com'
+ } ) );
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/wrongendpoint.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/wrongendpoint.md new file mode 100644 index 00000000..5151462e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/manual/wrongendpoint.md @@ -0,0 +1,34 @@ +@bender-tags: exportpdf, feature, 4
+@bender-ui: collapsed
+@bender-include: ../_helpers/tools.js
+@bender-ckeditor-plugins: wysiwygarea, toolbar, notification
+
+**Note:** Errors in console during this test are allowed.
+
+1. Click `Export to PDF` button in the first editor.
+
+ **Expected:**
+
+ * Warning notification with `Error occured.` message appeared.
+ * Button is clickable.
+ * File wasn't downloaded.
+
+ **Unexpected:**
+
+ * Notification didn't show up.
+ * Button wasn't reenabled.
+ * File was downloaded.
+
+2. Click `Export to PDF` button in the second editor.
+
+ **Expected:**
+
+ * Alert appeared instead of notification.
+ * Button is clickable.
+ * File wasn't downloaded.
+
+ **Unexpected:**
+
+ * Notification didn't show up.
+ * Button wasn't reenabled.
+ * File was downloaded.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/notification.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/notification.js new file mode 100644 index 00000000..ebd706d9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/notification.js @@ -0,0 +1,4 @@ +(function(){bender.loadExternalPlugin("exportpdf","/apps/plugin/");CKEDITOR.plugins.load("exportpdf",function(){function c(a,b){var c=a._.notificationArea.notifications[0];assert.areSame(b.message,c.message,"Message should be the same.");assert.areSame(b.type,c.type,"Type should be the same.");assert.areSame(b.progress,c.progress,"Progress should be the same.")}bender.editors={successEditor:{config:exportPdfUtils.getDefaultConfig("unit")},errorEditor:{config:exportPdfUtils.getDefaultConfig("unit")}}; +bender.test({setUp:function(){bender.tools.ignoreUnsupportedEnvironment("exportpdf");sinon.stub(CKEDITOR.plugins.exportpdf,"downloadFile")},tearDown:function(){CKEDITOR.plugins.exportpdf.downloadFile.restore()},"test notifications and progress steps are correct in happy path":function(){var a=this.editors.successEditor;this.editorBots.successEditor.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');a.once("exportPdf",function(){c(a,{message:"Processing PDF document...",type:"progress", +progress:0})});a.once("exportPdf",function(){c(a,{message:"Processing PDF document...",type:"progress",progress:.2})},null,null,16);exportPdfUtils.useXHR(a,function(b){b.addEventListener("progress",function(){c(a,{message:"Processing PDF document...",type:"progress",progress:.8})});b.addEventListener("loadend",function(){c(a,{message:"Document is ready!",type:"success",progress:1})});b.respond(200,{},"")})},"test notifications and progress steps are correct in sad path":function(){var a=this.editors.errorEditor; +this.editorBots.errorEditor.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');exportPdfUtils.useXHR(a,function(b){var d=sinon.stub(console,"error",function(a){assert.areSame("Validation failed.",a.message,"Message from endpoint is incorrect.");d.restore()});b.addEventListener("loadend",function(){c(a,{message:"Error occurred.",type:"warning"})});b.respond(400,{},'{ "message": "Validation failed." }')})}})})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/resourcespaths.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/resourcespaths.js new file mode 100644 index 00000000..1964499f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/resourcespaths.js @@ -0,0 +1,9 @@ +(function(){bender.loadExternalPlugin("exportpdf","/apps/plugin/");CKEDITOR.plugins.load("exportpdf",function(){function a(a,d,b){b=exportPdfUtils.getDefaultConfig("unit",b||{});bender.editorBot.create({name:"editor"+Date.now(),config:b},function(b){var c=b.editor;b.setHtmlWithSelection(a);c.once("exportPdf",function(b){assert.areEqual(a,b.data.html)},null,null,10);c.once("exportPdf",function(a){a.cancel();assert.areEqual('\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e'+d+"\x3c/div\x3e",a.data.html)}, +null,null,16);c.execCommand("exportPdf")})}function b(a,b){a=a.replace(/\/$/g,"");b&&0<b&&(a=a.split("/").slice(0,-b).join("/"));return a}bender.test({setUp:function(){bender.tools.ignoreUnsupportedEnvironment("exportpdf");this.paths={relative0:b(bender.testDir),relative1:b(bender.testDir,1),relative3:b(bender.testDir,3)}},"test absolute image urls are not changed":function(){a('\x3cp\x3eFoo \x3cimg src\x3d"https://ckeditor.com/img/image1.jpg" /\x3e\x3cimg src\x3d"https://ckeditor.com/img/image2.png" /\x3e\x3c/p\x3e', +'\x3cp\x3eFoo \x3cimg src\x3d"https://ckeditor.com/img/image1.jpg" /\x3e\x3cimg src\x3d"https://ckeditor.com/img/image2.png" /\x3e\x3c/p\x3e')},"test relative (to root) image urls are changed to absolute":function(){a('\x3cp\x3e\x3cimg src\x3d"/img/image1.jpg" /\x3e Bar \x3cimg src\x3d"/img/big/image2.png" /\x3e\x3c/p\x3e','\x3cp\x3e\x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("/img/image1.jpg")+'" /\x3e Bar \x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("/img/big/image2.png")+'" /\x3e\x3c/p\x3e')}, +'test relative (to root) image urls with ".." are changed to absolute':function(){a('\x3cp\x3e\x3cimg src\x3d"/../img/image1.jpg" /\x3e Bar \x3cimg src\x3d"/../../img/big/image2.png" /\x3e\x3c/p\x3e','\x3cp\x3e\x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("/img/image1.jpg")+'" /\x3e Bar \x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("/img/big/image2.png")+'" /\x3e\x3c/p\x3e')},"test relative (to root) image urls with custom baseHref are changed to absolute":function(){a('\x3cp\x3e\x3cimg src\x3d"/img/image1.jpg" /\x3e Bar \x3cimg src\x3d"/img/big/image2.png" /\x3e\x3c/p\x3e', +'\x3cp\x3e\x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("/img/image1.jpg","http://ckeditor.com")+'" /\x3e Bar \x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("/img/big/image2.png","http://ckeditor.com")+'" /\x3e\x3c/p\x3e',{baseHref:"http://ckeditor.com/ckeditor4/"})},'test relative (to root) image urls with custom baseHref and ".." are changed to absolute':function(){a('\x3cp\x3e\x3cimg src\x3d"/../img/image1.jpg" /\x3e Bar \x3cimg src\x3d"/../../img/big/image2.png" /\x3e\x3c/p\x3e','\x3cp\x3e\x3cimg src\x3d"'+ +exportPdfUtils.toAbsoluteUrl("/img/image1.jpg","http://ckeditor.com")+'" /\x3e Bar \x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("/img/big/image2.png","http://ckeditor.com")+'" /\x3e\x3c/p\x3e',{baseHref:"http://ckeditor.com/ckeditor4/"})},"test relative (to current url) image urls are changed to absolute":function(){a('\x3cp\x3e\x3cimg src\x3d"img/image1.jpg" /\x3e Bar \x3cimg src\x3d"img/big/image2.png" /\x3e\x3c/p\x3e','\x3cp\x3e\x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl(this.paths.relative0+ +"/img/image1.jpg")+'" /\x3e Bar \x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl(this.paths.relative0+"/img/big/image2.png")+'" /\x3e\x3c/p\x3e')},'test relative (to current url) image urls with ".." are changed to absolute':function(){a('\x3cp\x3e\x3cimg src\x3d"../img/image1.jpg" /\x3e Bar \x3cimg src\x3d"../../../img/big/image2.png" /\x3e\x3c/p\x3e','\x3cp\x3e\x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl(this.paths.relative1+"/img/image1.jpg")+'" /\x3e Bar \x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl(this.paths.relative3+ +"/img/big/image2.png")+'" /\x3e\x3c/p\x3e')},"test relative (to current url) image urls with custom baseHref are changed to absolute":function(){a('\x3cp\x3e\x3cimg src\x3d"img/image1.jpg" /\x3e Bar \x3cimg src\x3d"img/big/image2.png" /\x3e\x3c/p\x3e','\x3cp\x3e\x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("img/image1.jpg","http://ckeditor.com/ckeditor4/")+'" /\x3e Bar \x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("img/big/image2.png","http://ckeditor.com/ckeditor4/")+'" /\x3e\x3c/p\x3e',{baseHref:"http://ckeditor.com/ckeditor4/"})}, +'test relative (to current url) image urls with custom baseHref and ".." are changed to absolute':function(){a('\x3cp\x3e\x3cimg src\x3d"../img/image1.jpg" /\x3e Bar \x3cimg src\x3d"../../img/big/image2.png" /\x3e\x3c/p\x3e','\x3cp\x3e\x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("img/image1.jpg","https://ckeditor.com/ckeditor4/")+'" /\x3e Bar \x3cimg src\x3d"'+exportPdfUtils.toAbsoluteUrl("img/big/image2.png","https://ckeditor.com/")+'" /\x3e\x3c/p\x3e',{baseHref:"https://ckeditor.com/ckeditor4/demo/"})}})})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/statistics.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/statistics.js new file mode 100644 index 00000000..b68f42b9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/statistics.js @@ -0,0 +1,3 @@ +(function(){bender.loadExternalPlugin("exportpdf","/apps/plugin/");CKEDITOR.plugins.load("exportpdf",function(){bender.editors={defaultHeader:{config:{extraPlugins:"exportpdf"}},customHeader:{config:exportPdfUtils.getDefaultConfig("unit")}};bender.test({setUp:function(){bender.tools.ignoreUnsupportedEnvironment("exportpdf");sinon.stub(CKEDITOR.plugins.exportpdf,"downloadFile")},tearDown:function(){CKEDITOR.plugins.exportpdf.downloadFile.restore()},"test default statistics header":function(){var a= +this.editors.defaultHeader;this.editorBots.defaultHeader.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');exportPdfUtils.useXHR(a,function(a){assert.areEqual(a.requestHeaders["x-cs-app-id"],"cke4","Default stats header is wrong.")})},"test custom statistics header":function(){var a=this.editors.customHeader;this.editorBots.customHeader.setHtmlWithSelection('\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e^');exportPdfUtils.useXHR(a,function(a){assert.areEqual(a.requestHeaders["x-cs-app-id"], +"cke4-tests-unit","Custom stats header was not set properly.")})}})})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/stylesheets.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/stylesheets.js new file mode 100644 index 00000000..3b20e071 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/exportpdf/tests/stylesheets.js @@ -0,0 +1,18 @@ +(function(){bender.loadExternalPlugin("exportpdf","/apps/plugin/");CKEDITOR.plugins.load("exportpdf",function(){function a(a){var e=exportPdfUtils.getDefaultConfig("unit",a.extraConfig||{});bender.editorBot.create({name:"editor"+Date.now(),config:e,creator:a.creator},function(d){var c=d.editor;d.setHtmlWithSelection(a.initialHtml);c.once("exportPdf",function(b){assert.areEqual(a.initialHtml,b.data.html)},null,null,10);c.once("exportPdf",function(b){b.cancel();a.expectCss?assert.isNotUndefined(b.data.css, +"Some CSS should be sent."):assert.isUndefined(b.data.css,"No CSS should be sent.");assert.areEqual(a.expectedHtml,b.data.html,"HTML is incorrect.")},null,null,16);c.execCommand("exportPdf")})}bender.test({setUp:function(){bender.tools.ignoreUnsupportedEnvironment("exportpdf")},"test no custom stylesheets attached to divarea editor":function(){a({creator:"replace",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e', +expectCss:!1})},"test one absolute path custom stylesheet attached to divarea editor":function(){a({creator:"replace",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.com/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{exportPdf_stylesheets:["https://ckeditor.com"]}})},"test two absolute path custom stylesheets attached to divarea editor":function(){a({creator:"replace", +initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.css/"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://cksource.css/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{exportPdf_stylesheets:["https://ckeditor.css","https://cksource.css"]}})},"test one relative path custom stylesheet attached to divarea editor":function(){a({creator:"replace", +initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{exportPdf_stylesheets:["/css/ckeditor.css"]}})},"test two relative path custom stylesheets attached to divarea editor":function(){a({creator:"replace",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e', +expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/cksource.css")+'"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{exportPdf_stylesheets:["/css/ckeditor.css","/css/cksource.css"]}})},"test one relative and one absolute path custom stylesheets attached to divarea editor":function(){a({creator:"replace", +initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.com/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{exportPdf_stylesheets:["/css/ckeditor.css","https://ckeditor.com"]}})},"test no custom stylesheets attached to inline editor":function(){a({creator:"inline", +initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1})},"test one absolute path custom stylesheet attached to inline editor":function(){a({creator:"inline",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.com/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e', +expectCss:!1,extraConfig:{exportPdf_stylesheets:["https://ckeditor.com"]}})},"test two absolute path custom stylesheets attached to inline editor":function(){a({creator:"inline",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.css/"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://cksource.css/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e', +expectCss:!1,extraConfig:{exportPdf_stylesheets:["https://ckeditor.css","https://cksource.css"]}})},"test one relative path custom stylesheet attached to inline editor":function(){a({creator:"inline",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1, +extraConfig:{exportPdf_stylesheets:["/css/ckeditor.css"]}})},"test two relative path custom stylesheets attached to inline editor":function(){a({creator:"inline",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/cksource.css")+'"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e', +expectCss:!1,extraConfig:{exportPdf_stylesheets:["/css/ckeditor.css","/css/cksource.css"]}})},"test one relative and one absolute path custom stylesheets attached to inline editor":function(){a({creator:"inline",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.com/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e', +expectCss:!1,extraConfig:{exportPdf_stylesheets:["/css/ckeditor.css","https://ckeditor.com"]}})},"test no custom stylesheets attached to classic editor":function(){a({creator:"replace",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!0,extraConfig:{removePlugins:"divarea"}})},"test one absolute path custom stylesheet attached to classic editor":function(){a({creator:"replace", +initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.com/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{removePlugins:"divarea",exportPdf_stylesheets:["https://ckeditor.com"]}})},"test two absolute path custom stylesheets attached to classic editor":function(){a({creator:"replace",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e', +expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.css/"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://cksource.css/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{removePlugins:"divarea",exportPdf_stylesheets:["https://ckeditor.css","https://cksource.css"]}})},"test one relative path custom stylesheet attached to classic editor":function(){a({creator:"replace", +initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{removePlugins:"divarea",exportPdf_stylesheets:["/css/ckeditor.css"]}})},"test two relative path custom stylesheets attached to classic editor":function(){a({creator:"replace",initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e', +expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/cksource.css")+'"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{removePlugins:"divarea",exportPdf_stylesheets:["/css/ckeditor.css","/css/cksource.css"]}})},"test one relative and one absolute path custom stylesheets attached to classic editor":function(){a({creator:"replace", +initialHtml:'\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e',expectedHtml:'\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"'+exportPdfUtils.toAbsoluteUrl("/css/ckeditor.css")+'"\x3e\x3clink type\x3d"text/css" rel\x3dstylesheet href\x3d"https://ckeditor.com/"\x3e\x3cdiv class\x3d"cke_editable cke_contents_ltr"\x3e\x3cp id\x3d"test"\x3eHello, World!\x3c/p\x3e\x3c/div\x3e',expectCss:!1,extraConfig:{removePlugins:"divarea",exportPdf_stylesheets:["/css/ckeditor.css","https://ckeditor.com"]}})}})})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/find/dialogs/find.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/find/dialogs/find.js new file mode 100644 index 00000000..cf685b04 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/find/dialogs/find.js @@ -0,0 +1,25 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function C(c){return c.type==CKEDITOR.NODE_TEXT&&0<c.getLength()&&(!m||!c.isReadOnly())}function v(c){return!(c.type==CKEDITOR.NODE_ELEMENT&&c.isBlockBoundary(CKEDITOR.tools.extend({},CKEDITOR.dtd.$empty,CKEDITOR.dtd.$nonEditable)))}var m,w=function(){return{textNode:this.textNode,offset:this.offset,character:this.textNode?this.textNode.getText().charAt(this.offset):null,hitMatchBoundary:this._.matchBoundary}},x=["find","replace"],q=[["txtFindFind","txtFindReplace"],["txtFindCaseChk", +"txtReplaceCaseChk"],["txtFindWordChk","txtReplaceWordChk"],["txtFindCyclic","txtReplaceCyclic"]];CKEDITOR.dialog.add("find",function(c){function n(a,b){var d=this,c=new CKEDITOR.dom.walker(a);c.guard=b?v:function(a){!v(a)&&(d._.matchBoundary=!0)};c.evaluator=C;c.breakOnFalse=1;a.startContainer.type==CKEDITOR.NODE_TEXT&&(this.textNode=a.startContainer,this.offset=a.startOffset-1);this._={matchWord:b,walker:c,matchBoundary:!1}}function y(a,b){var d=c.createRange();d.setStart(a.textNode,b?a.offset: +a.offset+1);d.setEndAt(c.editable(),CKEDITOR.POSITION_BEFORE_END);return d}function r(a){var b=c.getSelection().getRanges()[0],d=c.editable();b&&!a?(a=b.clone(),a.collapse(!0)):(a=c.createRange(),a.setStartAt(d,CKEDITOR.POSITION_AFTER_START));a.setEndAt(d,CKEDITOR.POSITION_BEFORE_END);return a}var z=new CKEDITOR.style(CKEDITOR.tools.extend({attributes:{"data-cke-highlight":1},fullMatch:1,ignoreReadonly:1,childRule:function(){return 0}},c.config.find_highlight,!0));n.prototype={next:function(){return this.move()}, +back:function(){return this.move(!0)},move:function(a){var b=this.textNode;if(null===b)return w.call(this);this._.matchBoundary=!1;if(b&&a&&0<this.offset)this.offset--;else if(b&&this.offset<b.getLength()-1)this.offset++;else{for(b=null;!b&&!(b=this._.walker[a?"previous":"next"].call(this._.walker),this._.matchWord&&!b||this._.walker._.end););this.offset=(this.textNode=b)?a?b.getLength()-1:0:0}return w.call(this)}};var t=function(a,b){this._={walker:a,cursors:[],rangeLength:b,highlightRange:null, +isMatched:0}};t.prototype={toDomRange:function(){var a=c.createRange(),b=this._.cursors;if(1>b.length){var d=this._.walker.textNode;if(d)a.setStartAfter(d);else return null}else d=b[0],b=b[b.length-1],a.setStart(d.textNode,d.offset),a.setEnd(b.textNode,b.offset+1);return a},updateFromDomRange:function(a){var b=new n(a);this._.cursors=[];do a=b.next(),a.character&&this._.cursors.push(a);while(a.character);this._.rangeLength=this._.cursors.length},setMatched:function(){this._.isMatched=!0},clearMatched:function(){this._.isMatched= +!1},isMatched:function(){return this._.isMatched},highlight:function(){if(!(1>this._.cursors.length)){this._.highlightRange&&this.removeHighlight();var a=this.toDomRange(),b=a.createBookmark();z.applyToRange(a,c);a.moveToBookmark(b);this._.highlightRange=a;b=a.startContainer;b.type!=CKEDITOR.NODE_ELEMENT&&(b=b.getParent());b.scrollIntoView();this.updateFromDomRange(a)}},removeHighlight:function(){if(this._.highlightRange){var a=this._.highlightRange.createBookmark();z.removeFromRange(this._.highlightRange, +c);this._.highlightRange.moveToBookmark(a);this.updateFromDomRange(this._.highlightRange);this._.highlightRange=null}},isReadOnly:function(){return this._.highlightRange?this._.highlightRange.startContainer.isReadOnly():0},moveBack:function(){var a=this._.walker.back(),b=this._.cursors;a.hitMatchBoundary&&(this._.cursors=b=[]);b.unshift(a);b.length>this._.rangeLength&&b.pop();return a},moveNext:function(){var a=this._.walker.next(),b=this._.cursors;a.hitMatchBoundary&&(this._.cursors=b=[]);b.push(a); +b.length>this._.rangeLength&&b.shift();return a},getEndCharacter:function(){var a=this._.cursors;return 1>a.length?null:a[a.length-1].character},getNextCharacterRange:function(a){var b,d;d=this._.cursors;d=(b=d[d.length-1])&&b.textNode?new n(y(b)):this._.walker;return new t(d,a)},getCursors:function(){return this._.cursors}};var A=function(a,b){var d=[-1];b&&(a=a.toLowerCase());for(var c=0;c<a.length;c++)for(d.push(d[c]+1);0<d[c+1]&&a.charAt(c)!=a.charAt(d[c+1]-1);)d[c+1]=d[d[c+1]-1]+1;this._={overlap:d, +state:0,ignoreCase:!!b,pattern:a}};A.prototype={feedCharacter:function(a){for(this._.ignoreCase&&(a=a.toLowerCase());;){if(a==this._.pattern.charAt(this._.state))return this._.state++,this._.state==this._.pattern.length?(this._.state=0,2):1;if(this._.state)this._.state=this._.overlap[this._.state];else return 0}},reset:function(){this._.state=0}};var E=/[.,"'?!;: \u0085\u00a0\u1680\u280e\u2028\u2029\u202f\u205f\u3000]/,B=function(a){if(!a)return!0;var b=a.charCodeAt(0);return 9<=b&&13>=b||8192<=b&& +8202>=b||E.test(a)},f={searchRange:null,matchRange:null,find:function(a,b,d,e,D,u){this.matchRange?(this.matchRange.removeHighlight(),this.matchRange=this.matchRange.getNextCharacterRange(a.length)):this.matchRange=new t(new n(this.searchRange),a.length);for(var h=new A(a,!b),k=0,l="%";null!==l;){for(this.matchRange.moveNext();l=this.matchRange.getEndCharacter();){k=h.feedCharacter(l);if(2==k)break;this.matchRange.moveNext().hitMatchBoundary&&h.reset()}if(2==k){if(d){var g=this.matchRange.getCursors(), +p=g[g.length-1],g=g[0],m=c.createRange();m.setStartAt(c.editable(),CKEDITOR.POSITION_AFTER_START);m.setEnd(g.textNode,g.offset);g=m;p=y(p);g.trim();p.trim();g=new n(g,!0);p=new n(p,!0);if(!B(g.back().character)||!B(p.next().character))continue}this.matchRange.setMatched();!1!==D&&this.matchRange.highlight();return!0}}this.matchRange.clearMatched();this.matchRange.removeHighlight();return e&&!u?(this.searchRange=r(1),this.matchRange=null,f.find.apply(this,Array.prototype.slice.call(arguments).concat([!0]))): +!1},replaceCounter:0,replace:function(a,b,d,e,f,u,h){m=1;a=0;a=this.hasMatchOptionsChanged(b,e,f);if(!this.matchRange||!this.matchRange.isMatched()||this.matchRange._.isReplaced||this.matchRange.isReadOnly()||a)a&&this.matchRange&&(this.matchRange.clearMatched(),this.matchRange.removeHighlight(),this.matchRange=null),a=this.find(b,e,f,u,!h);else{this.matchRange.removeHighlight();b=this.matchRange.toDomRange();d=c.document.createText(d);if(!h){var k=c.getSelection();k.selectRanges([b]);c.fire("saveSnapshot")}b.deleteContents(); +b.insertNode(d);h||(k.selectRanges([b]),c.fire("saveSnapshot"));this.matchRange.updateFromDomRange(b);h||this.matchRange.highlight();this.matchRange._.isReplaced=!0;this.replaceCounter++;a=1}m=0;return a},matchOptions:null,hasMatchOptionsChanged:function(a,b,d){a=[a,b,d].join(".");b=this.matchOptions&&this.matchOptions!=a;this.matchOptions=a;return b}},e=c.lang.find;return{title:e.title,resizable:CKEDITOR.DIALOG_RESIZE_NONE,minWidth:350,minHeight:170,buttons:[CKEDITOR.dialog.cancelButton(c,{label:c.lang.common.close})], +contents:[{id:"find",label:e.find,title:e.find,accessKey:"",elements:[{type:"hbox",widths:["230px","90px"],children:[{type:"text",id:"txtFindFind",label:e.findWhat,isChanged:!1,labelLayout:"horizontal",accessKey:"F"},{type:"button",id:"btnFind",align:"left",style:"width:100%",label:e.find,onClick:function(){var a=this.getDialog();f.find(a.getValueOf("find","txtFindFind"),a.getValueOf("find","txtFindCaseChk"),a.getValueOf("find","txtFindWordChk"),a.getValueOf("find","txtFindCyclic"))||alert(e.notFoundMsg)}}]}, +{type:"fieldset",className:"cke_dialog_find_fieldset",label:CKEDITOR.tools.htmlEncode(e.findOptions),style:"margin-top:29px",children:[{type:"vbox",padding:0,children:[{type:"checkbox",id:"txtFindCaseChk",isChanged:!1,label:e.matchCase},{type:"checkbox",id:"txtFindWordChk",isChanged:!1,label:e.matchWord},{type:"checkbox",id:"txtFindCyclic",isChanged:!1,"default":!0,label:e.matchCyclic}]}]}]},{id:"replace",label:e.replace,accessKey:"M",elements:[{type:"hbox",widths:["230px","90px"],children:[{type:"text", +id:"txtFindReplace",label:e.findWhat,isChanged:!1,labelLayout:"horizontal",accessKey:"F"},{type:"button",id:"btnFindReplace",align:"left",style:"width:100%",label:e.replace,onClick:function(){var a=this.getDialog();f.replace(a,a.getValueOf("replace","txtFindReplace"),a.getValueOf("replace","txtReplace"),a.getValueOf("replace","txtReplaceCaseChk"),a.getValueOf("replace","txtReplaceWordChk"),a.getValueOf("replace","txtReplaceCyclic"))||alert(e.notFoundMsg)}}]},{type:"hbox",widths:["230px","90px"],children:[{type:"text", +id:"txtReplace",label:e.replaceWith,isChanged:!1,labelLayout:"horizontal",accessKey:"R"},{type:"button",id:"btnReplaceAll",align:"left",style:"width:100%",label:e.replaceAll,isChanged:!1,onClick:function(){var a=this.getDialog();f.replaceCounter=0;f.searchRange=r(1);f.matchRange&&(f.matchRange.removeHighlight(),f.matchRange=null);for(c.fire("saveSnapshot");f.replace(a,a.getValueOf("replace","txtFindReplace"),a.getValueOf("replace","txtReplace"),a.getValueOf("replace","txtReplaceCaseChk"),a.getValueOf("replace", +"txtReplaceWordChk"),!1,!0););f.replaceCounter?(alert(e.replaceSuccessMsg.replace(/%1/,f.replaceCounter)),c.fire("saveSnapshot")):alert(e.notFoundMsg)}}]},{type:"fieldset",label:CKEDITOR.tools.htmlEncode(e.findOptions),children:[{type:"vbox",padding:0,children:[{type:"checkbox",id:"txtReplaceCaseChk",isChanged:!1,label:e.matchCase},{type:"checkbox",id:"txtReplaceWordChk",isChanged:!1,label:e.matchWord},{type:"checkbox",id:"txtReplaceCyclic",isChanged:!1,"default":!0,label:e.matchCyclic}]}]}]}],onLoad:function(){var a= +this,b,d=0;this.on("hide",function(){d=0});this.on("show",function(){d=1});this.selectPage=CKEDITOR.tools.override(this.selectPage,function(c){return function(e){c.call(a,e);var f=a._.tabs[e],h;h="find"===e?"txtFindWordChk":"txtReplaceWordChk";b=a.getContentElement(e,"find"===e?"txtFindFind":"txtFindReplace");a.getContentElement(e,h);f.initialized||(CKEDITOR.document.getById(b._.inputId),f.initialized=!0);if(d){var k;e="find"===e?1:0;var f=1-e,l,g=q.length;for(l=0;l<g;l++)h=this.getContentElement(x[e], +q[l][e]),k=this.getContentElement(x[f],q[l][f]),k.setValue(h.getValue())}}})},onShow:function(){f.searchRange=r();var a=this._.currentTabId,b=this.getParentEditor().getSelection().getSelectedText(),c=this.getContentElement(a,"find"==a?"txtFindFind":"txtFindReplace");c.setValue(b);c.select();this[("find"==a&&this._.editor.readOnly?"hide":"show")+"Page"]("replace")},onHide:function(){var a;f.matchRange&&f.matchRange.isMatched()&&(f.matchRange.removeHighlight(),(a=f.matchRange.toDomRange())&&c.getSelection().selectRanges([a]), +c.focus());delete f.matchRange},onFocus:function(){return"replace"==this._.currentTabId?this.getContentElement("replace","txtFindReplace"):this.getContentElement("find","txtFindFind")}}})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/flash/dialogs/flash.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/flash/dialogs/flash.js new file mode 100644 index 00000000..d4c24eb1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/flash/dialogs/flash.js @@ -0,0 +1,24 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function b(a,b,c){var h=n[this.id];if(h)for(var f=this instanceof CKEDITOR.ui.dialog.checkbox,e=0;e<h.length;e++){var d=h[e];switch(d.type){case 1:if(!a)continue;if(null!==a.getAttribute(d.name)){a=a.getAttribute(d.name);f?this.setValue("true"==a.toLowerCase()):this.setValue(a);return}f&&this.setValue(!!d["default"]);break;case 2:if(!a)continue;if(d.name in c){a=c[d.name];f?this.setValue("true"==a.toLowerCase()):this.setValue(a);return}f&&this.setValue(!!d["default"]);break;case 4:if(!b)continue; +if(b.getAttribute(d.name)){a=b.getAttribute(d.name);f?this.setValue("true"==a.toLowerCase()):this.setValue(a);return}f&&this.setValue(!!d["default"])}}}function c(a,b,c){var h=n[this.id];if(h)for(var f=""===this.getValue(),e=this instanceof CKEDITOR.ui.dialog.checkbox,d=0;d<h.length;d++){var g=h[d];switch(g.type){case 1:if(!a||"data"==g.name&&b&&!a.hasAttribute("data"))continue;var m=this.getValue();f||e&&m===g["default"]?a.removeAttribute(g.name):a.setAttribute(g.name,m);break;case 2:if(!a)continue; +m=this.getValue();if(f||e&&m===g["default"])g.name in c&&c[g.name].remove();else if(g.name in c)c[g.name].setAttribute("value",m);else{var p=CKEDITOR.dom.element.createFromHtml("\x3ccke:param\x3e\x3c/cke:param\x3e",a.getDocument());p.setAttributes({name:g.name,value:m});1>a.getChildCount()?p.appendTo(a):p.insertBefore(a.getFirst())}break;case 4:if(!b)continue;m=this.getValue();f||e&&m===g["default"]?b.removeAttribute(g.name):b.setAttribute(g.name,m)}}}for(var n={id:[{type:1,name:"id"}],classid:[{type:1, +name:"classid"}],codebase:[{type:1,name:"codebase"}],pluginspage:[{type:4,name:"pluginspage"}],src:[{type:2,name:"movie"},{type:4,name:"src"},{type:1,name:"data"}],name:[{type:4,name:"name"}],align:[{type:1,name:"align"}],"class":[{type:1,name:"class"},{type:4,name:"class"}],width:[{type:1,name:"width"},{type:4,name:"width"}],height:[{type:1,name:"height"},{type:4,name:"height"}],hSpace:[{type:1,name:"hSpace"},{type:4,name:"hSpace"}],vSpace:[{type:1,name:"vSpace"},{type:4,name:"vSpace"}],style:[{type:1, +name:"style"},{type:4,name:"style"}],type:[{type:4,name:"type"}]},k="play loop menu quality scale salign wmode bgcolor base flashvars allowScriptAccess allowFullScreen".split(" "),l=0;l<k.length;l++)n[k[l]]=[{type:4,name:k[l]},{type:2,name:k[l]}];k=["play","loop","menu"];for(l=0;l<k.length;l++)n[k[l]][0]["default"]=n[k[l]][1]["default"]=!0;CKEDITOR.dialog.add("flash",function(a){var l=!a.config.flashEmbedTagOnly,k=a.config.flashAddEmbedTag||a.config.flashEmbedTagOnly,h,f="\x3cdiv\x3e"+CKEDITOR.tools.htmlEncode(a.lang.common.preview)+ +'\x3cbr\x3e\x3cdiv id\x3d"cke_FlashPreviewLoader'+CKEDITOR.tools.getNextNumber()+'" style\x3d"display:none"\x3e\x3cdiv class\x3d"loading"\x3e\x26nbsp;\x3c/div\x3e\x3c/div\x3e\x3cdiv id\x3d"cke_FlashPreviewBox'+CKEDITOR.tools.getNextNumber()+'" class\x3d"FlashPreviewBox"\x3e\x3c/div\x3e\x3c/div\x3e';return{title:a.lang.flash.title,minWidth:420,minHeight:310,getModel:function(a){return(a=a.getSelection().getSelectedElement())&&"flash"===a.data("cke-real-element-type")?a:null},onShow:function(){this.fakeImage= +this.objectNode=this.embedNode=null;h=new CKEDITOR.dom.element("embed",a.document);var e=this.getModel(a);if(e){this.fakeImage=e;var d=a.restoreRealElement(e),g=null,b=null,c={};if("cke:object"==d.getName()){g=d;d=g.getElementsByTag("embed","cke");0<d.count()&&(b=d.getItem(0));for(var d=g.getElementsByTag("param","cke"),f=0,l=d.count();f<l;f++){var k=d.getItem(f),n=k.getAttribute("name"),k=k.getAttribute("value");c[n]=k}}else"cke:embed"==d.getName()&&(b=d);this.objectNode=g;this.embedNode=b;this.setupContent(g, +b,c,e)}},onOk:function(){var e=null,d=null,b=null;this.fakeImage?(e=this.objectNode,d=this.embedNode):(l&&(e=CKEDITOR.dom.element.createFromHtml("\x3ccke:object\x3e\x3c/cke:object\x3e",a.document),e.setAttributes({classid:"clsid:d27cdb6e-ae6d-11cf-96b8-444553540000",codebase:"http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version\x3d6,0,40,0"})),k&&(d=CKEDITOR.dom.element.createFromHtml("\x3ccke:embed\x3e\x3c/cke:embed\x3e",a.document),d.setAttributes({type:"application/x-shockwave-flash", +pluginspage:"http://www.macromedia.com/go/getflashplayer"}),e&&d.appendTo(e)));if(e)for(var b={},c=e.getElementsByTag("param","cke"),f=0,h=c.count();f<h;f++)b[c.getItem(f).getAttribute("name")]=c.getItem(f);c={};f={};this.commitContent(e,d,b,c,f);e=a.createFakeElement(e||d,"cke_flash","flash",!0);e.setAttributes(f);e.setStyles(c);this.fakeImage?(e.replace(this.fakeImage),a.getSelection().selectElement(e)):a.insertElement(e)},onHide:function(){this.preview&&this.preview.setHtml("")},contents:[{id:"info", +label:a.lang.common.generalTab,accessKey:"I",elements:[{type:"vbox",padding:0,children:[{type:"hbox",widths:["280px","110px"],align:"right",className:"cke_dialog_flash_url",children:[{id:"src",type:"text",label:a.lang.common.url,required:!0,validate:CKEDITOR.dialog.validate.notEmpty(a.lang.flash.validateSrc),setup:b,commit:c,onLoad:function(){var a=this.getDialog(),b=function(b){h.setAttribute("src",b);a.preview.setHtml('\x3cembed height\x3d"100%" width\x3d"100%" src\x3d"'+CKEDITOR.tools.htmlEncode(h.getAttribute("src"))+ +'" type\x3d"application/x-shockwave-flash"\x3e\x3c/embed\x3e')};a.preview=a.getContentElement("info","preview").getElement().getChild(3);this.on("change",function(a){a.data&&a.data.value&&b(a.data.value)});this.getInputElement().on("change",function(){b(this.getValue())},this)}},{type:"button",id:"browse",filebrowser:"info:src",hidden:!0,style:"display:inline-block;margin-top:14px;",label:a.lang.common.browseServer}]}]},{type:"hbox",widths:["25%","25%","25%","25%","25%"],children:[{type:"text",id:"width", +requiredContent:"embed[width]",style:"width:95px",label:a.lang.common.width,validate:CKEDITOR.dialog.validate.htmlLength(a.lang.common.invalidHtmlLength.replace("%1",a.lang.common.width)),setup:b,commit:c},{type:"text",id:"height",requiredContent:"embed[height]",style:"width:95px",label:a.lang.common.height,validate:CKEDITOR.dialog.validate.htmlLength(a.lang.common.invalidHtmlLength.replace("%1",a.lang.common.height)),setup:b,commit:c},{type:"text",id:"hSpace",requiredContent:"embed[hspace]",style:"width:95px", +label:a.lang.flash.hSpace,validate:CKEDITOR.dialog.validate.integer(a.lang.flash.validateHSpace),setup:b,commit:c},{type:"text",id:"vSpace",requiredContent:"embed[vspace]",style:"width:95px",label:a.lang.flash.vSpace,validate:CKEDITOR.dialog.validate.integer(a.lang.flash.validateVSpace),setup:b,commit:c}]},{type:"vbox",children:[{type:"html",id:"preview",style:"width:95%;",html:f}]}]},{id:"Upload",hidden:!0,filebrowser:"uploadButton",label:a.lang.common.upload,elements:[{type:"file",id:"upload",label:a.lang.common.upload, +size:38},{type:"fileButton",id:"uploadButton",label:a.lang.common.uploadSubmit,filebrowser:"info:src","for":["Upload","upload"]}]},{id:"properties",label:a.lang.flash.propertiesTab,elements:[{type:"hbox",widths:["50%","50%"],children:[{id:"scale",type:"select",requiredContent:"embed[scale]",label:a.lang.flash.scale,"default":"",style:"width : 100%;",items:[[a.lang.common.notSet,""],[a.lang.flash.scaleAll,"showall"],[a.lang.flash.scaleNoBorder,"noborder"],[a.lang.flash.scaleFit,"exactfit"]],setup:b, +commit:c},{id:"allowScriptAccess",type:"select",requiredContent:"embed[allowscriptaccess]",label:a.lang.flash.access,"default":"",style:"width : 100%;",items:[[a.lang.common.notSet,""],[a.lang.flash.accessAlways,"always"],[a.lang.flash.accessSameDomain,"samedomain"],[a.lang.flash.accessNever,"never"]],setup:b,commit:c}]},{type:"hbox",widths:["50%","50%"],children:[{id:"wmode",type:"select",requiredContent:"embed[wmode]",label:a.lang.flash.windowMode,"default":"",style:"width : 100%;",items:[[a.lang.common.notSet, +""],[a.lang.flash.windowModeWindow,"window"],[a.lang.flash.windowModeOpaque,"opaque"],[a.lang.flash.windowModeTransparent,"transparent"]],setup:b,commit:c},{id:"quality",type:"select",requiredContent:"embed[quality]",label:a.lang.flash.quality,"default":"high",style:"width : 100%;",items:[[a.lang.common.notSet,""],[a.lang.flash.qualityBest,"best"],[a.lang.flash.qualityHigh,"high"],[a.lang.flash.qualityAutoHigh,"autohigh"],[a.lang.flash.qualityMedium,"medium"],[a.lang.flash.qualityAutoLow,"autolow"], +[a.lang.flash.qualityLow,"low"]],setup:b,commit:c}]},{type:"hbox",widths:["50%","50%"],children:[{id:"align",type:"select",requiredContent:"object[align]",label:a.lang.common.align,"default":"",style:"width : 100%;",items:[[a.lang.common.notSet,""],[a.lang.common.left,"left"],[a.lang.flash.alignAbsBottom,"absBottom"],[a.lang.flash.alignAbsMiddle,"absMiddle"],[a.lang.flash.alignBaseline,"baseline"],[a.lang.common.alignBottom,"bottom"],[a.lang.common.alignMiddle,"middle"],[a.lang.common.right,"right"], +[a.lang.flash.alignTextTop,"textTop"],[a.lang.common.alignTop,"top"]],setup:b,commit:function(a,b,f,k,l){var h=this.getValue();c.apply(this,arguments);h&&(l.align=h)}},{type:"html",html:"\x3cdiv\x3e\x3c/div\x3e"}]},{type:"fieldset",label:CKEDITOR.tools.htmlEncode(a.lang.flash.flashvars),children:[{type:"vbox",padding:0,children:[{type:"checkbox",id:"menu",label:a.lang.flash.chkMenu,"default":!0,setup:b,commit:c},{type:"checkbox",id:"play",label:a.lang.flash.chkPlay,"default":!0,setup:b,commit:c}, +{type:"checkbox",id:"loop",label:a.lang.flash.chkLoop,"default":!0,setup:b,commit:c},{type:"checkbox",id:"allowFullScreen",label:a.lang.flash.chkFull,"default":!0,setup:b,commit:c}]}]}]},{id:"advanced",label:a.lang.common.advancedTab,elements:[{type:"hbox",children:[{type:"text",id:"id",requiredContent:"object[id]",label:a.lang.common.id,setup:b,commit:c}]},{type:"hbox",widths:["45%","55%"],children:[{type:"text",id:"bgcolor",requiredContent:"embed[bgcolor]",label:a.lang.flash.bgcolor,setup:b,commit:c}, +{type:"text",id:"class",requiredContent:"embed(cke-xyz)",label:a.lang.common.cssClass,setup:b,commit:c}]},{type:"text",id:"style",requiredContent:"embed{cke-xyz}",validate:CKEDITOR.dialog.validate.inlineStyle(a.lang.common.invalidInlineStyle),label:a.lang.common.cssStyle,setup:b,commit:c}]}]}})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/flash/images/placeholder.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/flash/images/placeholder.png Binary files differnew file mode 100644 index 00000000..0bc6caa7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/flash/images/placeholder.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/button.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/button.js new file mode 100644 index 00000000..40c89c09 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/button.js @@ -0,0 +1,8 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("button",function(b){function d(a){var b=this.getValue();b?(a.attributes[this.id]=b,"name"==this.id&&(a.attributes["data-cke-saved-name"]=b)):(delete a.attributes[this.id],"name"==this.id&&delete a.attributes["data-cke-saved-name"])}return{title:b.lang.forms.button.title,minWidth:350,minHeight:150,getModel:function(a){return(a=a.getSelection().getSelectedElement())&&a.is("input")&&a.getAttribute("type")in{button:1,reset:1,submit:1}?a:null},onShow:function(){var a=this.getModel(this.getParentEditor()); +a&&this.setupContent(a)},onOk:function(){var a=this.getParentEditor(),b=this.getModel(a),d=this.getMode(a)==CKEDITOR.dialog.CREATION_MODE,c=b?CKEDITOR.htmlParser.fragment.fromHtml(b.getOuterHtml()).children[0]:new CKEDITOR.htmlParser.element("input");this.commitContent(c);var e=new CKEDITOR.htmlParser.basicWriter;c.writeHtml(e);c=CKEDITOR.dom.element.createFromHtml(e.getHtml(),a.document);d?a.insertElement(c):(c.replace(b),a.getSelection().selectElement(c))},contents:[{id:"info",label:b.lang.forms.button.title, +title:b.lang.forms.button.title,elements:[{id:"name",type:"text",bidi:!0,label:b.lang.common.name,"default":"",setup:function(a){this.setValue(a.data("cke-saved-name")||a.getAttribute("name")||"")},commit:d},{id:"value",type:"text",label:b.lang.forms.button.text,accessKey:"V","default":"",setup:function(a){this.setValue(a.getAttribute("value")||"")},commit:d},{id:"type",type:"select",label:b.lang.forms.button.type,"default":"button",accessKey:"T",items:[[b.lang.forms.button.typeBtn,"button"],[b.lang.forms.button.typeSbm, +"submit"],[b.lang.forms.button.typeRst,"reset"]],setup:function(a){this.setValue(a.getAttribute("type")||"")},commit:d}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/checkbox.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/checkbox.js new file mode 100644 index 00000000..a9d6f237 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/checkbox.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("checkbox",function(d){return{title:d.lang.forms.checkboxAndRadio.checkboxTitle,minWidth:350,minHeight:140,getModel:function(a){return(a=a.getSelection().getSelectedElement())&&"checkbox"==a.getAttribute("type")?a:null},onShow:function(){var a=this.getModel(this.getParentEditor());a&&this.setupContent(a)},onOk:function(){var a=this.getParentEditor(),b=this.getModel(a);b||(b=a.document.createElement("input"),b.setAttribute("type","checkbox"),a.insertElement(b));this.commitContent({element:b})}, +contents:[{id:"info",label:d.lang.forms.checkboxAndRadio.checkboxTitle,title:d.lang.forms.checkboxAndRadio.checkboxTitle,startupFocus:"txtName",elements:[{id:"txtName",type:"text",label:d.lang.common.name,"default":"",accessKey:"N",setup:function(a){this.setValue(a.data("cke-saved-name")||a.getAttribute("name")||"")},commit:function(a){a=a.element;this.getValue()?a.data("cke-saved-name",this.getValue()):(a.data("cke-saved-name",!1),a.removeAttribute("name"))}},{id:"txtValue",type:"text",label:d.lang.forms.checkboxAndRadio.value, +"default":"",accessKey:"V",setup:function(a){a=a.getAttribute("value");this.setValue(CKEDITOR.env.ie&&"on"==a?"":a)},commit:function(a){var b=a.element,c=this.getValue();!c||CKEDITOR.env.ie&&"on"==c?CKEDITOR.env.ie?(c=new CKEDITOR.dom.element("input",b.getDocument()),b.copyAttributes(c,{value:1}),c.replace(b),d.getSelection().selectElement(c),a.element=c):b.removeAttribute("value"):b.setAttribute("value",c)}},{id:"cmbSelected",type:"checkbox",label:d.lang.forms.checkboxAndRadio.selected,"default":"", +accessKey:"S",value:"checked",setup:function(a){this.setValue(a.getAttribute("checked"))},commit:function(a){var b=a.element;if(CKEDITOR.env.ie){var c=!!b.getAttribute("checked"),e=!!this.getValue();c!=e&&(c=CKEDITOR.dom.element.createFromHtml('\x3cinput type\x3d"checkbox"'+(e?' checked\x3d"checked"':"")+"/\x3e",d.document),b.copyAttributes(c,{type:1,checked:1}),c.replace(b),d.getSelection().selectElement(c),a.element=c)}else a=this.getValue(),CKEDITOR.env.webkit&&(b.$.checked=a),a?b.setAttribute("checked", +"checked"):b.removeAttribute("checked")}},{id:"required",type:"checkbox",label:d.lang.forms.checkboxAndRadio.required,"default":"",accessKey:"Q",value:"required",setup:CKEDITOR.plugins.forms._setupRequiredAttribute,commit:function(a){a=a.element;this.getValue()?a.setAttribute("required","required"):a.removeAttribute("required")}}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/form.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/form.js new file mode 100644 index 00000000..8beea725 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/form.js @@ -0,0 +1,8 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("form",function(a){var d={action:1,id:1,method:1,enctype:1,target:1};return{title:a.lang.forms.form.title,minWidth:350,minHeight:200,getModel:function(b){return b.elementPath().contains("form",1)||null},onShow:function(){var b=this.getModel(this.getParentEditor());b&&this.setupContent(b)},onOk:function(){var b=this.getParentEditor(),a=this.getModel(b);a||(a=b.document.createElement("form"),a.appendBogus(),b.insertElement(a));this.commitContent(a)},onLoad:function(){function a(b){this.setValue(b.getAttribute(this.id)|| +"")}function e(a){this.getValue()?a.setAttribute(this.id,this.getValue()):a.removeAttribute(this.id)}this.foreach(function(c){d[c.id]&&(c.setup=a,c.commit=e)})},contents:[{id:"info",label:a.lang.forms.form.title,title:a.lang.forms.form.title,elements:[{id:"txtName",bidi:!0,type:"text",label:a.lang.common.name,"default":"",accessKey:"N",setup:function(a){this.setValue(a.data("cke-saved-name")||a.getAttribute("name")||"")},commit:function(a){this.getValue()?a.data("cke-saved-name",this.getValue()): +(a.data("cke-saved-name",!1),a.removeAttribute("name"))}},{id:"action",type:"text",label:a.lang.forms.form.action,"default":"",accessKey:"T"},{type:"hbox",widths:["45%","55%"],children:[{id:"id",type:"text",label:a.lang.common.id,"default":"",accessKey:"I"},{id:"enctype",type:"select",label:a.lang.forms.form.encoding,style:"width:100%",accessKey:"E","default":"",items:[[""],["text/plain"],["multipart/form-data"],["application/x-www-form-urlencoded"]]}]},{type:"hbox",widths:["45%","55%"],children:[{id:"target", +type:"select",label:a.lang.common.target,style:"width:100%",accessKey:"M","default":"",items:[[a.lang.common.notSet,""],[a.lang.common.targetNew,"_blank"],[a.lang.common.targetTop,"_top"],[a.lang.common.targetSelf,"_self"],[a.lang.common.targetParent,"_parent"]]},{id:"method",type:"select",label:a.lang.forms.form.method,accessKey:"M","default":"GET",items:[["GET","get"],["POST","post"]]}]}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/hiddenfield.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/hiddenfield.js new file mode 100644 index 00000000..a0fc7f08 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/hiddenfield.js @@ -0,0 +1,7 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("hiddenfield",function(c){return{title:c.lang.forms.hidden.title,hiddenField:null,minWidth:350,minHeight:110,getModel:function(a){return(a=a.getSelection().getSelectedElement())&&a.data("cke-real-element-type")&&"hiddenfield"==a.data("cke-real-element-type")?a:null},onShow:function(){var a=this.getParentEditor(),b=this.getModel(a);b&&(this.setupContent(a.restoreRealElement(b)),a.getSelection().selectElement(b))},onOk:function(){var a=this.getValueOf("info","_cke_saved_name"),b= +this.getParentEditor(),a=CKEDITOR.env.ie&&8>CKEDITOR.document.$.documentMode?b.document.createElement('\x3cinput name\x3d"'+CKEDITOR.tools.htmlEncode(a)+'"\x3e'):b.document.createElement("input");a.setAttribute("type","hidden");this.commitContent(a);var a=b.createFakeElement(a,"cke_hidden","hiddenfield"),c=this.getModel(b);c?(a.replace(c),b.getSelection().selectElement(a)):b.insertElement(a);return!0},contents:[{id:"info",label:c.lang.forms.hidden.title,title:c.lang.forms.hidden.title,elements:[{id:"_cke_saved_name", +type:"text",label:c.lang.forms.hidden.name,"default":"",accessKey:"N",setup:function(a){this.setValue(a.data("cke-saved-name")||a.getAttribute("name")||"")},commit:function(a){this.getValue()?a.setAttribute("name",this.getValue()):a.removeAttribute("name")}},{id:"value",type:"text",label:c.lang.forms.hidden.value,"default":"",accessKey:"V",setup:function(a){this.setValue(a.getAttribute("value")||"")},commit:function(a){this.getValue()?a.setAttribute("value",this.getValue()):a.removeAttribute("value")}}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/radio.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/radio.js new file mode 100644 index 00000000..4f129fab --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/radio.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("radio",function(c){return{title:c.lang.forms.checkboxAndRadio.radioTitle,minWidth:350,minHeight:140,getModel:function(a){return(a=a.getSelection().getSelectedElement())&&"input"==a.getName()&&"radio"==a.getAttribute("type")?a:null},onShow:function(){var a=this.getModel(this.getParentEditor());a&&this.setupContent(a)},onOk:function(){var a=this.getParentEditor(),b=this.getModel(a);b||(b=a.document.createElement("input"),b.setAttribute("type","radio"),a.insertElement(b));this.commitContent({element:b})}, +contents:[{id:"info",label:c.lang.forms.checkboxAndRadio.radioTitle,title:c.lang.forms.checkboxAndRadio.radioTitle,elements:[{id:"name",type:"text",label:c.lang.common.name,"default":"",accessKey:"N",setup:function(a){this.setValue(a.data("cke-saved-name")||a.getAttribute("name")||"")},commit:function(a){a=a.element;this.getValue()?a.data("cke-saved-name",this.getValue()):(a.data("cke-saved-name",!1),a.removeAttribute("name"))}},{id:"value",type:"text",label:c.lang.forms.checkboxAndRadio.value,"default":"", +accessKey:"V",setup:function(a){this.setValue(a.getAttribute("value")||"")},commit:function(a){a=a.element;this.getValue()?a.setAttribute("value",this.getValue()):a.removeAttribute("value")}},{id:"checked",type:"checkbox",label:c.lang.forms.checkboxAndRadio.selected,"default":"",accessKey:"S",value:"checked",setup:function(a){this.setValue(a.getAttribute("checked"))},commit:function(a){var b=a.element;if(CKEDITOR.env.ie){var d=b.getAttribute("checked"),e=!!this.getValue();d!=e&&(d=CKEDITOR.dom.element.createFromHtml('\x3cinput type\x3d"radio"'+ +(e?' checked\x3d"checked"':"")+"\x3e\x3c/input\x3e",c.document),b.copyAttributes(d,{type:1,checked:1}),d.replace(b),e&&d.setAttribute("checked","checked"),c.getSelection().selectElement(d),a.element=d)}else a=this.getValue(),CKEDITOR.env.webkit&&(b.$.checked=a),a?b.setAttribute("checked","checked"):b.removeAttribute("checked")}},{id:"required",type:"checkbox",label:c.lang.forms.checkboxAndRadio.required,"default":"",accessKey:"Q",value:"required",setup:CKEDITOR.plugins.forms._setupRequiredAttribute, +commit:function(a){a=a.element;this.getValue()?a.setAttribute("required","required"):a.removeAttribute("required")}}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/select.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/select.js new file mode 100644 index 00000000..749bb07a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/select.js @@ -0,0 +1,21 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("select",function(c){function h(a,b,e,d,c){a=f(a);d=d?d.createElement("OPTION"):document.createElement("OPTION");if(a&&d&&"option"==d.getName())CKEDITOR.env.ie?(isNaN(parseInt(c,10))?a.$.options.add(d.$):a.$.options.add(d.$,c),d.$.innerHTML=0<b.length?b:"",d.$.value=e):(null!==c&&c<a.getChildCount()?a.getChild(0>c?0:c).insertBeforeMe(d):a.append(d),d.setText(0<b.length?b:""),d.setValue(e));else return!1;return d}function p(a){a=f(a);for(var b=g(a),e=a.getChildren().count()-1;0<= +e;e--)a.getChild(e).$.selected&&a.getChild(e).remove();k(a,b)}function q(a,b,e,d){a=f(a);if(0>b)return!1;a=a.getChild(b);a.setText(e);a.setValue(d);return a}function m(a){for(a=f(a);a.getChild(0)&&a.getChild(0).remove(););}function l(a,b,e){a=f(a);var d=g(a);if(0>d)return!1;b=d+b;b=0>b?0:b;b=b>=a.getChildCount()?a.getChildCount()-1:b;if(d==b)return!1;var d=a.getChild(d),c=d.getText(),r=d.getValue();d.remove();d=h(a,c,r,e?e:null,b);k(a,b);return d}function g(a){return(a=f(a))?a.$.selectedIndex:-1} +function k(a,b){a=f(a);if(0>b)return null;var e=a.getChildren().count();a.$.selectedIndex=b>=e?e-1:b;return a}function n(a){return(a=f(a))?a.getChildren():!1}function f(a){return a&&a.domId&&a.getInputElement().$?a.getInputElement():a&&a.$?a:!1}return{title:c.lang.forms.select.title,minWidth:CKEDITOR.env.ie?460:395,minHeight:CKEDITOR.env.ie?320:300,getModel:function(a){return(a=a.getSelection().getSelectedElement())&&"select"==a.getName()?a:null},onShow:function(){this.setupContent("clear");var a= +this.getModel(this.getParentEditor());if(a){this.setupContent(a.getName(),a);for(var a=n(a),b=0;b<a.count();b++)this.setupContent("option",a.getItem(b))}},onOk:function(){var a=this.getParentEditor(),b=this.getModel(a),e=this.getMode(a)==CKEDITOR.dialog.CREATION_MODE;e&&(b=a.document.createElement("select"));this.commitContent(b);if(e&&(a.insertElement(b),CKEDITOR.env.ie)){var d=a.getSelection(),c=d.createBookmarks();setTimeout(function(){d.selectBookmarks(c)},0)}},contents:[{id:"info",label:c.lang.forms.select.selectInfo, +title:c.lang.forms.select.selectInfo,accessKey:"",elements:[{id:"txtName",type:"text",widths:["25%","75%"],labelLayout:"horizontal",label:c.lang.common.name,"default":"",accessKey:"N",style:"width:350px",setup:function(a,b){"clear"==a?this.setValue(this["default"]||""):"select"==a&&this.setValue(b.data("cke-saved-name")||b.getAttribute("name")||"")},commit:function(a){this.getValue()?a.data("cke-saved-name",this.getValue()):(a.data("cke-saved-name",!1),a.removeAttribute("name"))}},{id:"txtValue", +type:"text",widths:["25%","75%"],labelLayout:"horizontal",label:c.lang.forms.select.value,style:"width:350px","default":"",className:"cke_disabled",onLoad:function(){this.getInputElement().setAttribute("readOnly",!0)},setup:function(a,b){"clear"==a?this.setValue(""):"option"==a&&b.getAttribute("selected")&&this.setValue(b.$.value)}},{type:"hbox",className:"cke_dialog_forms_select_order_txtsize",widths:["175px","170px"],children:[{id:"txtSize",type:"text",labelLayout:"horizontal",label:c.lang.forms.select.size, +"default":"",accessKey:"S",style:"width:175px",validate:function(){var a=CKEDITOR.dialog.validate.integer(c.lang.common.validateNumberFailed);return""===this.getValue()||a.apply(this)},setup:function(a,b){"select"==a&&this.setValue(b.getAttribute("size")||"");CKEDITOR.env.webkit&&this.getInputElement().setStyle("width","86px")},commit:function(a){this.getValue()?a.setAttribute("size",this.getValue()):a.removeAttribute("size")}},{type:"html",html:"\x3cspan\x3e"+CKEDITOR.tools.htmlEncode(c.lang.forms.select.lines)+ +"\x3c/span\x3e"}]},{type:"html",html:"\x3cspan\x3e"+CKEDITOR.tools.htmlEncode(c.lang.forms.select.opAvail)+"\x3c/span\x3e"},{type:"hbox",widths:["115px","115px","100px"],className:"cke_dialog_forms_select_order",children:[{type:"vbox",children:[{id:"txtOptName",type:"text",label:c.lang.forms.select.opText,style:"width:115px",setup:function(a){"clear"==a&&this.setValue("")}},{type:"select",id:"cmbName",label:"",title:"",size:5,style:"width:115px;height:75px",items:[],onChange:function(){var a=this.getDialog(), +b=a.getContentElement("info","cmbValue"),e=a.getContentElement("info","txtOptName"),a=a.getContentElement("info","txtOptValue"),d=g(this);k(b,d);e.setValue(this.getValue());a.setValue(b.getValue())},setup:function(a,b){"clear"==a?m(this):"option"==a&&h(this,b.getText(),b.getText(),this.getDialog().getParentEditor().document)},commit:function(a){var b=this.getDialog(),e=n(this),d=n(b.getContentElement("info","cmbValue")),c=b.getContentElement("info","txtValue").getValue();m(a);for(var f=0;f<e.count();f++){var g= +h(a,e.getItem(f).getValue(),d.getItem(f).getValue(),b.getParentEditor().document);d.getItem(f).getValue()==c&&(g.setAttribute("selected","selected"),g.selected=!0)}}}]},{type:"vbox",children:[{id:"txtOptValue",type:"text",label:c.lang.forms.select.opValue,style:"width:115px",setup:function(a){"clear"==a&&this.setValue("")}},{type:"select",id:"cmbValue",label:"",size:5,style:"width:115px;height:75px",items:[],onChange:function(){var a=this.getDialog(),b=a.getContentElement("info","cmbName"),e=a.getContentElement("info", +"txtOptName"),a=a.getContentElement("info","txtOptValue"),d=g(this);k(b,d);e.setValue(b.getValue());a.setValue(this.getValue())},setup:function(a,b){if("clear"==a)m(this);else if("option"==a){var e=b.getValue();h(this,e,e,this.getDialog().getParentEditor().document);"selected"==b.getAttribute("selected")&&this.getDialog().getContentElement("info","txtValue").setValue(e)}}}]},{type:"vbox",padding:5,children:[{type:"button",id:"btnAdd",label:c.lang.forms.select.btnAdd,title:c.lang.forms.select.btnAdd, +style:"width:100%;",onClick:function(){var a=this.getDialog(),b=a.getContentElement("info","txtOptName"),e=a.getContentElement("info","txtOptValue"),d=a.getContentElement("info","cmbName"),c=a.getContentElement("info","cmbValue");h(d,b.getValue(),b.getValue(),a.getParentEditor().document);h(c,e.getValue(),e.getValue(),a.getParentEditor().document);b.setValue("");e.setValue("")}},{type:"button",id:"btnModify",label:c.lang.forms.select.btnModify,title:c.lang.forms.select.btnModify,style:"width:100%;", +onClick:function(){var a=this.getDialog(),b=a.getContentElement("info","txtOptName"),e=a.getContentElement("info","txtOptValue"),d=a.getContentElement("info","cmbName"),a=a.getContentElement("info","cmbValue"),c=g(d);0<=c&&(q(d,c,b.getValue(),b.getValue()),q(a,c,e.getValue(),e.getValue()))}},{type:"button",id:"btnUp",style:"width:100%;",label:c.lang.forms.select.btnUp,title:c.lang.forms.select.btnUp,onClick:function(){var a=this.getDialog(),b=a.getContentElement("info","cmbName"),c=a.getContentElement("info", +"cmbValue");l(b,-1,a.getParentEditor().document);l(c,-1,a.getParentEditor().document)}},{type:"button",id:"btnDown",style:"width:100%;",label:c.lang.forms.select.btnDown,title:c.lang.forms.select.btnDown,onClick:function(){var a=this.getDialog(),b=a.getContentElement("info","cmbName"),c=a.getContentElement("info","cmbValue");l(b,1,a.getParentEditor().document);l(c,1,a.getParentEditor().document)}}]}]},{type:"hbox",widths:["40%","20%","40%"],children:[{type:"button",id:"btnSetValue",label:c.lang.forms.select.btnSetValue, +title:c.lang.forms.select.btnSetValue,onClick:function(){var a=this.getDialog(),b=a.getContentElement("info","cmbValue");a.getContentElement("info","txtValue").setValue(b.getValue())}},{type:"button",id:"btnDelete",label:c.lang.forms.select.btnDelete,title:c.lang.forms.select.btnDelete,onClick:function(){var a=this.getDialog(),b=a.getContentElement("info","cmbName"),c=a.getContentElement("info","cmbValue"),d=a.getContentElement("info","txtOptName"),a=a.getContentElement("info","txtOptValue");p(b); +p(c);d.setValue("");a.setValue("")}},{type:"vbox",children:[{id:"chkMulti",type:"checkbox",label:c.lang.forms.select.chkMulti,"default":"",accessKey:"M",value:"checked",setup:function(a,b){"select"==a&&this.setValue(b.getAttribute("multiple"))},commit:function(a){this.getValue()?a.setAttribute("multiple",this.getValue()):a.removeAttribute("multiple")}},{id:"required",type:"checkbox",label:c.lang.forms.select.required,"default":"",accessKey:"Q",value:"checked",setup:function(a,b){"select"==a&&CKEDITOR.plugins.forms._setupRequiredAttribute.call(this, +b)},commit:function(a){this.getValue()?a.setAttribute("required","required"):a.removeAttribute("required")}}]}]}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/textarea.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/textarea.js new file mode 100644 index 00000000..eca82831 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/textarea.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("textarea",function(b){return{title:b.lang.forms.textarea.title,minWidth:350,minHeight:220,getModel:function(a){return(a=a.getSelection().getSelectedElement())&&"textarea"==a.getName()?a:null},onShow:function(){var a=this.getModel(this.getParentEditor());a&&this.setupContent(a)},onOk:function(){var a=this.getParentEditor(),b=this.getModel(a),c=this.getMode(a)==CKEDITOR.dialog.CREATION_MODE;c&&(b=a.document.createElement("textarea"));this.commitContent(b);c&&a.insertElement(b)}, +contents:[{id:"info",label:b.lang.forms.textarea.title,title:b.lang.forms.textarea.title,elements:[{id:"_cke_saved_name",type:"text",label:b.lang.common.name,"default":"",accessKey:"N",setup:function(a){this.setValue(a.data("cke-saved-name")||a.getAttribute("name")||"")},commit:function(a){this.getValue()?a.data("cke-saved-name",this.getValue()):(a.data("cke-saved-name",!1),a.removeAttribute("name"))}},{type:"hbox",widths:["50%","50%"],children:[{id:"cols",type:"text",label:b.lang.forms.textarea.cols, +"default":"",accessKey:"C",style:"width:50px",validate:CKEDITOR.dialog.validate.integer(b.lang.common.validateNumberFailed),setup:function(a){a=a.hasAttribute("cols")&&a.getAttribute("cols");this.setValue(a||"")},commit:function(a){this.getValue()?a.setAttribute("cols",this.getValue()):a.removeAttribute("cols")}},{id:"rows",type:"text",label:b.lang.forms.textarea.rows,"default":"",accessKey:"R",style:"width:50px",validate:CKEDITOR.dialog.validate.integer(b.lang.common.validateNumberFailed),setup:function(a){a= +a.hasAttribute("rows")&&a.getAttribute("rows");this.setValue(a||"")},commit:function(a){this.getValue()?a.setAttribute("rows",this.getValue()):a.removeAttribute("rows")}}]},{id:"value",type:"textarea",label:b.lang.forms.textfield.value,"default":"",setup:function(a){this.setValue(a.$.defaultValue)},commit:function(a){a.$.value=a.$.defaultValue=this.getValue()}},{id:"required",type:"checkbox",label:b.lang.forms.textfield.required,"default":"",accessKey:"Q",value:"required",setup:CKEDITOR.plugins.forms._setupRequiredAttribute, +commit:function(a){this.getValue()?a.setAttribute("required","required"):a.removeAttribute("required")}}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/textfield.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/textfield.js new file mode 100644 index 00000000..a9a03853 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/dialogs/textfield.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("textfield",function(b){function e(a){a=a.element;var b=this.getValue();b?a.setAttribute(this.id,b):a.removeAttribute(this.id)}function f(a){a=a.hasAttribute(this.id)&&a.getAttribute(this.id);this.setValue(a||"")}var g={email:1,password:1,search:1,tel:1,text:1,url:1};return{title:b.lang.forms.textfield.title,minWidth:350,minHeight:150,getModel:function(a){a=a.getSelection().getSelectedElement();return!a||"input"!=a.getName()||!g[a.getAttribute("type")]&&a.getAttribute("type")? +null:a},onShow:function(){var a=this.getModel(this.getParentEditor());a&&this.setupContent(a)},onOk:function(){var a=this.getParentEditor(),b=this.getModel(a),c=this.getMode(a)==CKEDITOR.dialog.CREATION_MODE;c&&(b=a.document.createElement("input"),b.setAttribute("type","text"));b={element:b};c&&a.insertElement(b.element);this.commitContent(b);c||a.getSelection().selectElement(b.element)},onLoad:function(){this.foreach(function(a){a.getValue&&(a.setup||(a.setup=f),a.commit||(a.commit=e))})},contents:[{id:"info", +label:b.lang.forms.textfield.title,title:b.lang.forms.textfield.title,elements:[{type:"hbox",widths:["50%","50%"],children:[{id:"_cke_saved_name",type:"text",label:b.lang.forms.textfield.name,"default":"",accessKey:"N",setup:function(a){this.setValue(a.data("cke-saved-name")||a.getAttribute("name")||"")},commit:function(a){a=a.element;this.getValue()?a.data("cke-saved-name",this.getValue()):(a.data("cke-saved-name",!1),a.removeAttribute("name"))}},{id:"value",type:"text",label:b.lang.forms.textfield.value, +"default":"",accessKey:"V",commit:function(a){if(CKEDITOR.env.ie&&!this.getValue()){var d=a.element,c=new CKEDITOR.dom.element("input",b.document);d.copyAttributes(c,{value:1});c.replace(d);a.element=c}else e.call(this,a)}}]},{type:"hbox",widths:["50%","50%"],children:[{id:"size",type:"text",label:b.lang.forms.textfield.charWidth,"default":"",accessKey:"C",style:"width:50px",validate:CKEDITOR.dialog.validate.integer(b.lang.common.validateNumberFailed)},{id:"maxLength",type:"text",label:b.lang.forms.textfield.maxChars, +"default":"",accessKey:"M",style:"width:50px",validate:CKEDITOR.dialog.validate.integer(b.lang.common.validateNumberFailed)}],onLoad:function(){CKEDITOR.env.ie7Compat&&this.getElement().setStyle("zoom","100%")}},{id:"type",type:"select",label:b.lang.forms.textfield.type,"default":"text",accessKey:"M",items:[[b.lang.forms.textfield.typeEmail,"email"],[b.lang.forms.textfield.typePass,"password"],[b.lang.forms.textfield.typeSearch,"search"],[b.lang.forms.textfield.typeTel,"tel"],[b.lang.forms.textfield.typeText, +"text"],[b.lang.forms.textfield.typeUrl,"url"]],setup:function(a){this.setValue(a.getAttribute("type"))},commit:function(a){var d=a.element;if(CKEDITOR.env.ie){var c=d.getAttribute("type"),e=this.getValue();c!=e&&(c=CKEDITOR.dom.element.createFromHtml('\x3cinput type\x3d"'+e+'"\x3e\x3c/input\x3e',b.document),d.copyAttributes(c,{type:1}),c.replace(d),a.element=c)}else d.setAttribute("type",this.getValue())}},{id:"required",type:"checkbox",label:b.lang.forms.textfield.required,"default":"",accessKey:"Q", +value:"required",setup:CKEDITOR.plugins.forms._setupRequiredAttribute,commit:function(a){a=a.element;this.getValue()?a.setAttribute("required","required"):a.removeAttribute("required")}}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/images/hiddenfield.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/images/hiddenfield.gif Binary files differnew file mode 100644 index 00000000..988d9565 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/forms/images/hiddenfield.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/icons.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/icons.png Binary files differnew file mode 100644 index 00000000..d770ca27 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/icons.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/icons_hidpi.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/icons_hidpi.png Binary files differnew file mode 100644 index 00000000..a4af53d2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/icons_hidpi.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/iframe/dialogs/iframe.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/iframe/dialogs/iframe.js new file mode 100644 index 00000000..67d5382d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/iframe/dialogs/iframe.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function d(c){var d=this instanceof CKEDITOR.ui.dialog.checkbox;c.hasAttribute(this.id)&&(c=c.getAttribute(this.id),d?this.setValue(f[this.id]["true"]==c.toLowerCase()):this.setValue(c))}function e(c){var d=""===this.getValue(),a=this instanceof CKEDITOR.ui.dialog.checkbox,e=this.getValue();d?c.removeAttribute(this.att||this.id):a?c.setAttribute(this.id,f[this.id][e]):c.setAttribute(this.att||this.id,e)}var f={scrolling:{"true":"yes","false":"no"},frameborder:{"true":"1","false":"0"}}; +CKEDITOR.dialog.add("iframe",function(c){var g=c.lang.iframe,a=c.lang.common,f=c.plugins.dialogadvtab;return{title:g.title,minWidth:350,minHeight:260,getModel:function(b){return(b=b.getSelection().getSelectedElement())&&"iframe"===b.data("cke-real-element-type")?b:null},onShow:function(){this.fakeImage=this.iframeNode=null;var b=this.getSelectedElement();b&&b.data("cke-real-element-type")&&"iframe"==b.data("cke-real-element-type")&&(this.fakeImage=b,this.iframeNode=b=c.restoreRealElement(b),this.setupContent(b))}, +onOk:function(){var b;b=this.fakeImage?this.iframeNode:new CKEDITOR.dom.element("iframe");var a={},d={};this.commitContent(b,a,d);b=c.createFakeElement(b,"cke_iframe","iframe",!0);b.setAttributes(d);b.setStyles(a);this.fakeImage?(b.replace(this.fakeImage),c.getSelection().selectElement(b)):c.insertElement(b)},contents:[{id:"info",label:a.generalTab,accessKey:"I",elements:[{type:"vbox",padding:0,children:[{id:"src",type:"text",label:a.url,required:!0,validate:CKEDITOR.dialog.validate.notEmpty(g.noUrl), +setup:d,commit:e}]},{type:"hbox",children:[{id:"width",type:"text",requiredContent:"iframe[width]",style:"width:100%",labelLayout:"vertical",label:a.width,validate:CKEDITOR.dialog.validate.htmlLength(a.invalidHtmlLength.replace("%1",a.width)),setup:d,commit:e},{id:"height",type:"text",requiredContent:"iframe[height]",style:"width:100%",labelLayout:"vertical",label:a.height,validate:CKEDITOR.dialog.validate.htmlLength(a.invalidHtmlLength.replace("%1",a.height)),setup:d,commit:e},{id:"align",type:"select", +requiredContent:"iframe[align]","default":"",items:[[a.notSet,""],[a.left,"left"],[a.right,"right"],[a.alignTop,"top"],[a.alignMiddle,"middle"],[a.alignBottom,"bottom"]],style:"width:100%",labelLayout:"vertical",label:a.align,setup:function(b,a){d.apply(this,arguments);if(a){var c=a.getAttribute("align");this.setValue(c&&c.toLowerCase()||"")}},commit:function(a,c,d){e.apply(this,arguments);this.getValue()&&(d.align=this.getValue())}}]},{type:"hbox",widths:["50%","50%"],children:[{id:"scrolling",type:"checkbox", +requiredContent:"iframe[scrolling]",label:g.scrolling,setup:d,commit:e},{id:"frameborder",type:"checkbox",requiredContent:"iframe[frameborder]",label:g.border,setup:d,commit:e}]},{type:"hbox",widths:["50%","50%"],children:[{id:"name",type:"text",requiredContent:"iframe[name]",label:a.name,setup:d,commit:e},{id:"title",type:"text",requiredContent:"iframe[title]",label:a.advisoryTitle,setup:d,commit:e}]},{id:"longdesc",type:"text",requiredContent:"iframe[longdesc]",label:a.longDescr,setup:d,commit:e}]}, +f&&f.createAdvancedTab(c,{id:1,classes:1,styles:1},"iframe")]}})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/iframe/images/placeholder.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/iframe/images/placeholder.png Binary files differnew file mode 100644 index 00000000..4af09565 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/iframe/images/placeholder.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/image/dialogs/image.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/image/dialogs/image.js new file mode 100644 index 00000000..15c62b48 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/image/dialogs/image.js @@ -0,0 +1,44 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){var u=function(d,k){function u(){var a=arguments,b=this.getContentElement("advanced","txtdlgGenStyle");b&&b.commit.apply(b,a);this.foreach(function(b){b.commit&&"txtdlgGenStyle"!=b.id&&b.commit.apply(b,a)})}function g(a){if(!v){v=1;var b=this.getDialog(),c=b.imageElement;if(c){this.commit(1,c);a=[].concat(a);for(var d=a.length,h,e=0;e<d;e++)(h=b.getContentElement.apply(b,a[e].split(":")))&&h.setup(1,c)}v=0}}var l=/^\s*(\d+)((px)|\%)?\s*$/i,y=/(^\s*(\d+)((px)|\%)?\s*$)|^$/i,q=/^\d+px$/, +z=function(){var a=this.getValue(),b=this.getDialog(),c=a.match(l);c&&("%"==c[2]&&m(b,!1),a=c[1]);b.lockRatio&&(c=b.originalElement,"true"==c.getCustomData("isReady")&&("txtHeight"==this.id?(a&&"0"!=a&&(a=Math.round(a/c.$.height*c.$.width)),isNaN(a)||b.setValueOf("info","txtWidth",a)):(a&&"0"!=a&&(a=Math.round(a/c.$.width*c.$.height)),isNaN(a)||b.setValueOf("info","txtHeight",a))));e(b)},e=function(a){if(!a.originalElement||!a.preview)return 1;a.commitContent(4,a.preview);return 0},v,m=function(a, +b){if(!a.getContentElement("info","ratioLock"))return null;var c=a.originalElement;if(!c)return null;if("check"==b){if(!a.userlockRatio&&"true"==c.getCustomData("isReady")){var d=a.getValueOf("info","txtWidth"),h=a.getValueOf("info","txtHeight"),c=c.$.width/c.$.height,e=d/h;a.lockRatio=!1;d||h?1==Math.round(c/e*100)/100&&(a.lockRatio=!0):a.lockRatio=!0}}else void 0!==b?a.lockRatio=b:(a.userlockRatio=1,a.lockRatio=!a.lockRatio);d=CKEDITOR.document.getById(r);a.lockRatio?d.removeClass("cke_btn_unlocked"): +d.addClass("cke_btn_unlocked");d.setAttribute("aria-checked",a.lockRatio);CKEDITOR.env.hc&&d.getChild(0).setHtml(a.lockRatio?CKEDITOR.env.ie?"■":"▣":CKEDITOR.env.ie?"□":"▢");return a.lockRatio},A=function(a,b){var c=a.originalElement;if("true"==c.getCustomData("isReady")){var d=a.getContentElement("info","txtWidth"),h=a.getContentElement("info","txtHeight"),f;b?c=f=0:(f=c.$.width,c=c.$.height);d&&d.setValue(f);h&&h.setValue(c)}e(a)},B=function(a,b){function c(a,b){var c=a.match(l);return c?("%"== +c[2]&&(c[1]+="%",m(d,!1)),c[1]):b}if(1==a){var d=this.getDialog(),e="",f="txtWidth"==this.id?"width":"height",g=b.getAttribute(f);g&&(e=c(g,e));e=c(b.getStyle(f),e);this.setValue(e)}},w,t=function(){var a=this.originalElement,b=CKEDITOR.document.getById(n);a.setCustomData("isReady","true");a.removeListener("load",t);a.removeListener("error",f);a.removeListener("abort",f);b&&b.setStyle("display","none");this.dontResetSize||A(this,!1===d.config.image_prefillDimensions);this.firstLoad&&CKEDITOR.tools.setTimeout(function(){m(this, +"check")},0,this);this.dontResetSize=this.firstLoad=!1;e(this)},f=function(){var a=this.originalElement,b=CKEDITOR.document.getById(n);a.removeListener("load",t);a.removeListener("error",f);a.removeListener("abort",f);a=CKEDITOR.getUrl(CKEDITOR.plugins.get("image").path+"images/noimage.png");this.preview&&this.preview.setAttribute("src",a);b&&b.setStyle("display","none");m(this,!1)},p=function(a){return CKEDITOR.tools.getNextId()+"_"+a},r=p("btnLockSizes"),x=p("btnResetSize"),n=p("ImagePreviewLoader"), +D=p("previewLink"),C=p("previewImage");return{title:d.lang.image["image"==k?"title":"titleButton"],minWidth:"moono-lisa"==(CKEDITOR.skinName||d.config.skin)?500:420,minHeight:360,getModel:function(a){var b=(a=a.getSelection().getSelectedElement())&&"img"===a.getName(),c=a&&"input"===a.getName()&&"image"===a.getAttribute("type");return b||c?a:null},onShow:function(){this.linkEditMode=this.imageEditMode=this.linkElement=this.imageElement=!1;this.lockRatio=!0;this.userlockRatio=0;this.dontResetSize= +!1;this.firstLoad=!0;this.addLink=!1;var a=this.getParentEditor(),b=a.getSelection(),c=(b=b&&b.getSelectedElement())&&a.elementPath(b).contains("a",1),d=CKEDITOR.document.getById(n);d&&d.setStyle("display","none");w=new CKEDITOR.dom.element("img",a.document);this.preview=CKEDITOR.document.getById(C);this.originalElement=a.document.createElement("img");this.originalElement.setAttribute("alt","");this.originalElement.setCustomData("isReady","false");c&&(this.linkElement=c,this.addLink=this.linkEditMode= +!0,a=c.getChildren(),1==a.count()&&(d=a.getItem(0),d.type==CKEDITOR.NODE_ELEMENT&&(d.is("img")||d.is("input"))&&(this.imageElement=a.getItem(0),this.imageElement.is("img")?this.imageEditMode="img":this.imageElement.is("input")&&(this.imageEditMode="input"))),"image"==k&&this.setupContent(2,c));if(this.customImageElement)this.imageEditMode="img",this.imageElement=this.customImageElement,delete this.customImageElement;else if(b&&"img"==b.getName()&&!b.data("cke-realelement")||b&&"input"==b.getName()&& +"image"==b.getAttribute("type"))this.imageEditMode=b.getName(),this.imageElement=b;this.imageEditMode&&(this.cleanImageElement=this.imageElement,this.imageElement=this.cleanImageElement.clone(!0,!0),this.setupContent(1,this.imageElement));m(this,!0);CKEDITOR.tools.trim(this.getValueOf("info","txtUrl"))||(this.preview.removeAttribute("src"),this.preview.setStyle("display","none"))},onOk:function(){if(this.imageEditMode){var a=this.imageEditMode;"image"==k&&"input"==a&&confirm(d.lang.image.button2Img)? +(this.imageElement=d.document.createElement("img"),this.imageElement.setAttribute("alt",""),d.insertElement(this.imageElement)):"image"!=k&&"img"==a&&confirm(d.lang.image.img2Button)?(this.imageElement=d.document.createElement("input"),this.imageElement.setAttributes({type:"image",alt:""}),d.insertElement(this.imageElement)):(this.imageElement=this.cleanImageElement,delete this.cleanImageElement)}else"image"==k?this.imageElement=d.document.createElement("img"):(this.imageElement=d.document.createElement("input"), +this.imageElement.setAttribute("type","image")),this.imageElement.setAttribute("alt","");this.linkEditMode||(this.linkElement=d.document.createElement("a"));this.commitContent(1,this.imageElement);this.commitContent(2,this.linkElement);this.imageElement.getAttribute("style")||this.imageElement.removeAttribute("style");this.imageEditMode?!this.linkEditMode&&this.addLink?(d.insertElement(this.linkElement),this.imageElement.appendTo(this.linkElement)):this.linkEditMode&&!this.addLink&&(d.getSelection().selectElement(this.linkElement), +d.insertElement(this.imageElement)):this.addLink?this.linkEditMode?this.linkElement.equals(d.getSelection().getSelectedElement())?(this.linkElement.setHtml(""),this.linkElement.append(this.imageElement,!1)):d.insertElement(this.imageElement):(d.insertElement(this.linkElement),this.linkElement.append(this.imageElement,!1)):d.insertElement(this.imageElement)},onLoad:function(){"image"!=k&&this.hidePage("Link");var a=this._.element.getDocument();this.getContentElement("info","ratioLock")&&(this.addFocusable(a.getById(x), +5),this.addFocusable(a.getById(r),5));this.commitContent=u},onHide:function(){this.preview&&this.commitContent(8,this.preview);this.originalElement&&(this.originalElement.removeListener("load",t),this.originalElement.removeListener("error",f),this.originalElement.removeListener("abort",f),this.originalElement.remove(),this.originalElement=!1);delete this.imageElement},contents:[{id:"info",label:d.lang.image.infoTab,accessKey:"I",elements:[{type:"vbox",padding:0,children:[{type:"hbox",widths:["280px", +"110px"],align:"right",className:"cke_dialog_image_url",children:[{id:"txtUrl",type:"text",label:d.lang.common.url,required:!0,onChange:function(){var a=this.getDialog(),b=this.getValue();if(0<b.length){var a=this.getDialog(),c=a.originalElement;a.preview&&a.preview.removeStyle("display");c.setCustomData("isReady","false");var d=CKEDITOR.document.getById(n);d&&d.setStyle("display","");c.on("load",t,a);c.on("error",f,a);c.on("abort",f,a);c.setAttribute("src",b);a.preview&&(w.setAttribute("src",b), +a.preview.setAttribute("src",w.$.src),e(a))}else a.preview&&(a.preview.removeAttribute("src"),a.preview.setStyle("display","none"))},setup:function(a,b){if(1==a){var c=b.data("cke-saved-src")||b.getAttribute("src");this.getDialog().dontResetSize=!0;this.setValue(c);this.setInitValue()}},commit:function(a,b){1==a&&(this.getValue()||this.isChanged())?(b.data("cke-saved-src",this.getValue()),b.setAttribute("src",this.getValue())):8==a&&(b.setAttribute("src",""),b.removeAttribute("src"))},validate:CKEDITOR.dialog.validate.notEmpty(d.lang.image.urlMissing)}, +{type:"button",id:"browse",style:"display:inline-block;margin-top:14px;",align:"center",label:d.lang.common.browseServer,hidden:!0,filebrowser:"info:txtUrl"}]}]},{id:"txtAlt",type:"text",label:d.lang.image.alt,accessKey:"T","default":"",onChange:function(){e(this.getDialog())},setup:function(a,b){1==a&&this.setValue(b.getAttribute("alt"))},commit:function(a,b){1==a?(this.getValue()||this.isChanged())&&b.setAttribute("alt",this.getValue()):4==a?b.setAttribute("alt",this.getValue()):8==a&&b.removeAttribute("alt")}}, +{type:"hbox",children:[{id:"basic",type:"vbox",children:[{type:"hbox",requiredContent:"img{width,height}",widths:["50%","50%"],children:[{type:"vbox",padding:1,children:[{type:"text",width:"45px",id:"txtWidth",label:d.lang.common.width,onKeyUp:z,onChange:function(){g.call(this,"advanced:txtdlgGenStyle")},validate:function(){var a=this.getValue().match(y);(a=!(!a||0===parseInt(a[1],10)))||alert(d.lang.common.invalidLength.replace("%1",d.lang.common.width).replace("%2","px, %"));return a},setup:B,commit:function(a, +b){var c=this.getValue();1==a?(c&&d.activeFilter.check("img{width,height}")?b.setStyle("width",CKEDITOR.tools.cssLength(c)):b.removeStyle("width"),b.removeAttribute("width")):4==a?c.match(l)?b.setStyle("width",CKEDITOR.tools.cssLength(c)):(c=this.getDialog().originalElement,"true"==c.getCustomData("isReady")&&b.setStyle("width",c.$.width+"px")):8==a&&(b.removeAttribute("width"),b.removeStyle("width"))}},{type:"text",id:"txtHeight",width:"45px",label:d.lang.common.height,onKeyUp:z,onChange:function(){g.call(this, +"advanced:txtdlgGenStyle")},validate:function(){var a=this.getValue().match(y);(a=!(!a||0===parseInt(a[1],10)))||alert(d.lang.common.invalidLength.replace("%1",d.lang.common.height).replace("%2","px, %"));return a},setup:B,commit:function(a,b){var c=this.getValue();1==a?(c&&d.activeFilter.check("img{width,height}")?b.setStyle("height",CKEDITOR.tools.cssLength(c)):b.removeStyle("height"),b.removeAttribute("height")):4==a?c.match(l)?b.setStyle("height",CKEDITOR.tools.cssLength(c)):(c=this.getDialog().originalElement, +"true"==c.getCustomData("isReady")&&b.setStyle("height",c.$.height+"px")):8==a&&(b.removeAttribute("height"),b.removeStyle("height"))}}]},{id:"ratioLock",type:"html",className:"cke_dialog_image_ratiolock",style:"margin-top:30px;width:40px;height:40px;",onLoad:function(){var a=CKEDITOR.document.getById(x),b=CKEDITOR.document.getById(r);a&&(a.on("click",function(a){A(this);a.data&&a.data.preventDefault()},this.getDialog()),a.on("mouseover",function(){this.addClass("cke_btn_over")},a),a.on("mouseout", +function(){this.removeClass("cke_btn_over")},a));b&&(b.on("click",function(a){m(this);var b=this.originalElement,d=this.getValueOf("info","txtWidth");"true"==b.getCustomData("isReady")&&d&&(b=b.$.height/b.$.width*d,isNaN(b)||(this.setValueOf("info","txtHeight",Math.round(b)),e(this)));a.data&&a.data.preventDefault()},this.getDialog()),b.on("mouseover",function(){this.addClass("cke_btn_over")},b),b.on("mouseout",function(){this.removeClass("cke_btn_over")},b))},html:'\x3cdiv\x3e\x3ca href\x3d"javascript:void(0)" tabindex\x3d"-1" title\x3d"'+ +d.lang.image.lockRatio+'" class\x3d"cke_btn_locked" id\x3d"'+r+'" role\x3d"checkbox"\x3e\x3cspan class\x3d"cke_icon"\x3e\x3c/span\x3e\x3cspan class\x3d"cke_label"\x3e'+d.lang.image.lockRatio+'\x3c/span\x3e\x3c/a\x3e\x3ca href\x3d"javascript:void(0)" tabindex\x3d"-1" title\x3d"'+d.lang.image.resetSize+'" class\x3d"cke_btn_reset" id\x3d"'+x+'" role\x3d"button"\x3e\x3cspan class\x3d"cke_label"\x3e'+d.lang.image.resetSize+"\x3c/span\x3e\x3c/a\x3e\x3c/div\x3e"}]},{type:"vbox",padding:1,children:[{type:"text", +id:"txtBorder",requiredContent:"img{border-width}",width:"60px",label:d.lang.image.border,"default":"",onKeyUp:function(){e(this.getDialog())},onChange:function(){g.call(this,"advanced:txtdlgGenStyle")},validate:CKEDITOR.dialog.validate.integer(d.lang.image.validateBorder),setup:function(a,b){if(1==a){var c;c=(c=(c=b.getStyle("border-width"))&&c.match(/^(\d+px)(?: \1 \1 \1)?$/))&&parseInt(c[1],10);isNaN(parseInt(c,10))&&(c=b.getAttribute("border"));this.setValue(c)}},commit:function(a,b){var c=parseInt(this.getValue(), +10);1==a||4==a?(isNaN(c)?!c&&this.isChanged()&&b.removeStyle("border"):(b.setStyle("border-width",CKEDITOR.tools.cssLength(c)),b.setStyle("border-style","solid")),1==a&&b.removeAttribute("border")):8==a&&(b.removeAttribute("border"),b.removeStyle("border-width"),b.removeStyle("border-style"),b.removeStyle("border-color"))}},{type:"text",id:"txtHSpace",requiredContent:"img{margin-left,margin-right}",width:"60px",label:d.lang.image.hSpace,"default":"",onKeyUp:function(){e(this.getDialog())},onChange:function(){g.call(this, +"advanced:txtdlgGenStyle")},validate:CKEDITOR.dialog.validate.integer(d.lang.image.validateHSpace),setup:function(a,b){if(1==a){var c,d;c=b.getStyle("margin-left");d=b.getStyle("margin-right");c=c&&c.match(q);d=d&&d.match(q);c=parseInt(c,10);d=parseInt(d,10);c=c==d&&c;isNaN(parseInt(c,10))&&(c=b.getAttribute("hspace"));this.setValue(c)}},commit:function(a,b){var c=parseInt(this.getValue(),10);1==a||4==a?(isNaN(c)?!c&&this.isChanged()&&(b.removeStyle("margin-left"),b.removeStyle("margin-right")):(b.setStyle("margin-left", +CKEDITOR.tools.cssLength(c)),b.setStyle("margin-right",CKEDITOR.tools.cssLength(c))),1==a&&b.removeAttribute("hspace")):8==a&&(b.removeAttribute("hspace"),b.removeStyle("margin-left"),b.removeStyle("margin-right"))}},{type:"text",id:"txtVSpace",requiredContent:"img{margin-top,margin-bottom}",width:"60px",label:d.lang.image.vSpace,"default":"",onKeyUp:function(){e(this.getDialog())},onChange:function(){g.call(this,"advanced:txtdlgGenStyle")},validate:CKEDITOR.dialog.validate.integer(d.lang.image.validateVSpace), +setup:function(a,b){if(1==a){var c,d;c=b.getStyle("margin-top");d=b.getStyle("margin-bottom");c=c&&c.match(q);d=d&&d.match(q);c=parseInt(c,10);d=parseInt(d,10);c=c==d&&c;isNaN(parseInt(c,10))&&(c=b.getAttribute("vspace"));this.setValue(c)}},commit:function(a,b){var c=parseInt(this.getValue(),10);1==a||4==a?(isNaN(c)?!c&&this.isChanged()&&(b.removeStyle("margin-top"),b.removeStyle("margin-bottom")):(b.setStyle("margin-top",CKEDITOR.tools.cssLength(c)),b.setStyle("margin-bottom",CKEDITOR.tools.cssLength(c))), +1==a&&b.removeAttribute("vspace")):8==a&&(b.removeAttribute("vspace"),b.removeStyle("margin-top"),b.removeStyle("margin-bottom"))}},{id:"cmbAlign",requiredContent:"img{float}",type:"select",widths:["35%","65%"],style:"width:90px",label:d.lang.common.align,"default":"",items:[[d.lang.common.notSet,""],[d.lang.common.left,"left"],[d.lang.common.right,"right"]],onChange:function(){e(this.getDialog());g.call(this,"advanced:txtdlgGenStyle")},setup:function(a,b){if(1==a){var c=b.getStyle("float");switch(c){case "inherit":case "none":c= +""}!c&&(c=(b.getAttribute("align")||"").toLowerCase());this.setValue(c)}},commit:function(a,b){var c=this.getValue();if(1==a||4==a){if(c?b.setStyle("float",c):b.removeStyle("float"),1==a)switch(c=(b.getAttribute("align")||"").toLowerCase(),c){case "left":case "right":b.removeAttribute("align")}}else 8==a&&b.removeStyle("float")}}]}]},{type:"vbox",height:"250px",children:[{type:"html",id:"htmlPreview",style:"width:95%;",html:"\x3cdiv\x3e"+CKEDITOR.tools.htmlEncode(d.lang.common.preview)+'\x3cbr\x3e\x3cdiv id\x3d"'+ +n+'" class\x3d"ImagePreviewLoader" style\x3d"display:none"\x3e\x3cdiv class\x3d"loading"\x3e\x26nbsp;\x3c/div\x3e\x3c/div\x3e\x3cdiv class\x3d"ImagePreviewBox"\x3e\x3ctable\x3e\x3ctr\x3e\x3ctd\x3e\x3ca href\x3d"javascript:void(0)" target\x3d"_blank" onclick\x3d"return false;" id\x3d"'+D+'"\x3e\x3cimg id\x3d"'+C+'" alt\x3d"" /\x3e\x3c/a\x3e'+(d.config.image_previewText||"Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas feugiat consequat diam. Maecenas metus. Vivamus diam purus, cursus a, commodo non, facilisis vitae, nulla. Aenean dictum lacinia tortor. Nunc iaculis, nibh non iaculis aliquam, orci felis euismod neque, sed ornare massa mauris sed velit. Nulla pretium mi et risus. Fusce mi pede, tempor id, cursus ac, ullamcorper nec, enim. Sed tortor. Curabitur molestie. Duis velit augue, condimentum at, ultrices a, luctus ut, orci. Donec pellentesque egestas eros. Integer cursus, augue in cursus faucibus, eros pede bibendum sem, in tempus tellus justo quis ligula. Etiam eget tortor. Vestibulum rutrum, est ut placerat elementum, lectus nisl aliquam velit, tempor aliquam eros nunc nonummy metus. In eros metus, gravida a, gravida sed, lobortis id, turpis. Ut ultrices, ipsum at venenatis fringilla, sem nulla lacinia tellus, eget aliquet turpis mauris non enim. Nam turpis. Suspendisse lacinia. Curabitur ac tortor ut ipsum egestas elementum. Nunc imperdiet gravida mauris.")+ +"\x3c/td\x3e\x3c/tr\x3e\x3c/table\x3e\x3c/div\x3e\x3c/div\x3e"}]}]}]},{id:"Link",requiredContent:"a[href]",label:d.lang.image.linkTab,padding:0,elements:[{id:"txtUrl",type:"text",label:d.lang.common.url,style:"width: 100%","default":"",setup:function(a,b){if(2==a){var c=b.data("cke-saved-href");c||(c=b.getAttribute("href"));this.setValue(c)}},commit:function(a,b){if(2==a&&(this.getValue()||this.isChanged())){var c=this.getValue();b.data("cke-saved-href",c);b.setAttribute("href",c);this.getValue()|| +!d.config.image_removeLinkByEmptyURL?this.getDialog().addLink=!0:this.getDialog().addLink=!1}}},{type:"button",id:"browse",className:"cke_dialog_image_browse",filebrowser:{action:"Browse",target:"Link:txtUrl",url:d.config.filebrowserImageBrowseLinkUrl},style:"float:right",hidden:!0,label:d.lang.common.browseServer},{id:"cmbTarget",type:"select",requiredContent:"a[target]",label:d.lang.common.target,"default":"",items:[[d.lang.common.notSet,""],[d.lang.common.targetNew,"_blank"],[d.lang.common.targetTop, +"_top"],[d.lang.common.targetSelf,"_self"],[d.lang.common.targetParent,"_parent"]],setup:function(a,b){2==a&&this.setValue(b.getAttribute("target")||"")},commit:function(a,b){2==a&&(this.getValue()||this.isChanged())&&b.setAttribute("target",this.getValue())}}]},{id:"Upload",hidden:!0,filebrowser:"uploadButton",label:d.lang.image.upload,elements:[{type:"file",id:"upload",label:d.lang.image.btnUpload,style:"height:40px",size:38},{type:"fileButton",id:"uploadButton",filebrowser:"info:txtUrl",label:d.lang.image.btnUpload, +"for":["Upload","upload"]}]},{id:"advanced",label:d.lang.common.advancedTab,elements:[{type:"hbox",widths:["50%","25%","25%"],children:[{type:"text",id:"linkId",requiredContent:"img[id]",label:d.lang.common.id,setup:function(a,b){1==a&&this.setValue(b.getAttribute("id"))},commit:function(a,b){1==a&&(this.getValue()||this.isChanged())&&b.setAttribute("id",this.getValue())}},{id:"cmbLangDir",type:"select",requiredContent:"img[dir]",style:"width : 100px;",label:d.lang.common.langDir,"default":"",items:[[d.lang.common.notSet, +""],[d.lang.common.langDirLtr,"ltr"],[d.lang.common.langDirRtl,"rtl"]],setup:function(a,b){1==a&&this.setValue(b.getAttribute("dir"))},commit:function(a,b){1==a&&(this.getValue()||this.isChanged())&&b.setAttribute("dir",this.getValue())}},{type:"text",id:"txtLangCode",requiredContent:"img[lang]",label:d.lang.common.langCode,"default":"",setup:function(a,b){1==a&&this.setValue(b.getAttribute("lang"))},commit:function(a,b){1==a&&(this.getValue()||this.isChanged())&&b.setAttribute("lang",this.getValue())}}]}, +{type:"text",id:"txtGenLongDescr",requiredContent:"img[longdesc]",label:d.lang.common.longDescr,setup:function(a,b){1==a&&this.setValue(b.getAttribute("longDesc"))},commit:function(a,b){1==a&&(this.getValue()||this.isChanged())&&b.setAttribute("longDesc",this.getValue())}},{type:"hbox",widths:["50%","50%"],children:[{type:"text",id:"txtGenClass",requiredContent:"img(cke-xyz)",label:d.lang.common.cssClass,"default":"",setup:function(a,b){1==a&&this.setValue(b.getAttribute("class"))},commit:function(a, +b){1==a&&(this.getValue()||this.isChanged())&&b.setAttribute("class",this.getValue())}},{type:"text",id:"txtGenTitle",requiredContent:"img[title]",label:d.lang.common.advisoryTitle,"default":"",onChange:function(){e(this.getDialog())},setup:function(a,b){1==a&&this.setValue(b.getAttribute("title"))},commit:function(a,b){1==a?(this.getValue()||this.isChanged())&&b.setAttribute("title",this.getValue()):4==a?b.setAttribute("title",this.getValue()):8==a&&b.removeAttribute("title")}}]},{type:"text",id:"txtdlgGenStyle", +requiredContent:"img{cke-xyz}",label:d.lang.common.cssStyle,validate:CKEDITOR.dialog.validate.inlineStyle(d.lang.common.invalidInlineStyle),"default":"",setup:function(a,b){if(1==a){var c=b.getAttribute("style");!c&&b.$.style.cssText&&(c=b.$.style.cssText);this.setValue(c);var d=b.$.style.height,c=b.$.style.width,d=(d?d:"").match(l),c=(c?c:"").match(l);this.attributesInStyle={height:!!d,width:!!c}}},onChange:function(){g.call(this,"info:cmbFloat info:cmbAlign info:txtVSpace info:txtHSpace info:txtBorder info:txtWidth info:txtHeight".split(" ")); +e(this)},commit:function(a,b){1==a&&(this.getValue()||this.isChanged())&&b.setAttribute("style",this.getValue())}}]}]}};CKEDITOR.dialog.add("image",function(d){return u(d,"image")});CKEDITOR.dialog.add("imagebutton",function(d){return u(d,"imagebutton")})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/image/images/noimage.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/image/images/noimage.png Binary files differnew file mode 100644 index 00000000..74c6ee92 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/image/images/noimage.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/dialogs/anchor.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/dialogs/anchor.js new file mode 100644 index 00000000..d28dadac --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/dialogs/anchor.js @@ -0,0 +1,8 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("anchor",function(c){function d(b,a){return b.createFakeElement(b.document.createElement("a",{attributes:a}),"cke_anchor","anchor")}return{title:c.lang.link.anchor.title,minWidth:300,minHeight:60,getModel:function(b){var a=b.getSelection();b=a.getRanges()[0];a=a.getSelectedElement();b.shrink(CKEDITOR.SHRINK_ELEMENT);(a=b.getEnclosedNode())&&a.type===CKEDITOR.NODE_TEXT&&(a=a.getParent());b=a&&a.type===CKEDITOR.NODE_ELEMENT&&("anchor"===a.data("cke-real-element-type")||a.is("a"))? +a:void 0;return b||null},onOk:function(){var b=CKEDITOR.tools.trim(this.getValueOf("info","txtName")),b={id:b,name:b,"data-cke-saved-name":b},a=this.getModel(c);a?a.data("cke-realelement")?(b=d(c,b),b.replace(a),CKEDITOR.env.ie&&c.getSelection().selectElement(b)):a.setAttributes(b):(a=(a=c.getSelection())&&a.getRanges()[0],a.collapsed?(b=d(c,b),a.insertNode(b)):(CKEDITOR.env.ie&&9>CKEDITOR.env.version&&(b["class"]="cke_anchor"),b=new CKEDITOR.style({element:"a",attributes:b}),b.type=CKEDITOR.STYLE_INLINE, +b.applyToRange(a)))},onShow:function(){var b=c.getSelection(),a=this.getModel(c),d=a&&a.data("cke-realelement");if(a=d?CKEDITOR.plugins.link.tryRestoreFakeAnchor(c,a):CKEDITOR.plugins.link.getSelectedLink(c)){var e=a.data("cke-saved-name");this.setValueOf("info","txtName",e||"");!d&&b.selectElement(a)}this.getContentElement("info","txtName").focus()},contents:[{id:"info",label:c.lang.link.anchor.title,accessKey:"I",elements:[{type:"text",id:"txtName",label:c.lang.link.anchor.name,required:!0,validate:function(){return this.getValue()? +!0:(alert(c.lang.link.anchor.errorName),!1)}}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/dialogs/link.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/dialogs/link.js new file mode 100644 index 00000000..91214b16 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/dialogs/link.js @@ -0,0 +1,30 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function u(){var c=this.getDialog(),p=c._.editor,n=p.config.linkPhoneRegExp,q=p.config.linkPhoneMsg,p=CKEDITOR.dialog.validate.notEmpty(p.lang.link.noTel).apply(this);if(!c.getContentElement("info","linkType")||"tel"!=c.getValueOf("info","linkType"))return!0;if(!0!==p)return p;if(n)return CKEDITOR.dialog.validate.regex(n,q).call(this)}CKEDITOR.dialog.add("link",function(c){function p(a,b){var c=a.createRange();c.setStartBefore(b);c.setEndAfter(b);return c}var n=CKEDITOR.plugins.link,q, +t=function(){var a=this.getDialog(),b=a.getContentElement("target","popupFeatures"),a=a.getContentElement("target","linkTargetName"),r=this.getValue();if(b&&a)switch(b=b.getElement(),b.hide(),a.setValue(""),r){case "frame":a.setLabel(c.lang.link.targetFrameName);a.getElement().show();break;case "popup":b.show();a.setLabel(c.lang.link.targetPopupName);a.getElement().show();break;default:a.setValue(r),a.getElement().hide()}},d=function(a){a.target&&this.setValue(a.target[this.id]||"")},g=function(a){a.advanced&& +this.setValue(a.advanced[this.id]||"")},e=function(a){a.target||(a.target={});a.target[this.id]=this.getValue()||""},k=function(a){a.advanced||(a.advanced={});a.advanced[this.id]=this.getValue()||""},h=c.lang.common,b=c.lang.link,l;return{title:b.title,minWidth:"moono-lisa"==(CKEDITOR.skinName||c.config.skin)?450:350,minHeight:240,getModel:function(a){return n.getSelectedLink(a,!0)[0]||null},contents:[{id:"info",label:b.info,title:b.info,elements:[{type:"text",id:"linkDisplayText",label:b.displayText, +setup:function(){this.enable();this.setValue(c.getSelection().getSelectedText());q=this.getValue()},commit:function(a){a.linkText=this.isEnabled()?this.getValue():""}},{id:"linkType",type:"select",label:b.type,"default":"url",items:[[b.toUrl,"url"],[b.toAnchor,"anchor"],[b.toEmail,"email"],[b.toPhone,"tel"]],onChange:function(){var a=this.getDialog(),b=["urlOptions","anchorOptions","emailOptions","telOptions"],r=this.getValue(),f=a.definition.getContents("upload"),f=f&&f.hidden;"url"==r?(c.config.linkShowTargetTab&& +a.showPage("target"),f||a.showPage("upload")):(a.hidePage("target"),f||a.hidePage("upload"));for(f=0;f<b.length;f++){var m=a.getContentElement("info",b[f]);m&&(m=m.getElement().getParent().getParent(),b[f]==r+"Options"?m.show():m.hide())}a.layout()},setup:function(a){this.setValue(a.type||"url")},commit:function(a){a.type=this.getValue()}},{type:"vbox",id:"urlOptions",children:[{type:"hbox",widths:["25%","75%"],children:[{id:"protocol",type:"select",label:h.protocol,items:[["http://","http://"], +["https://","https://"],["ftp://","ftp://"],["news://","news://"],[b.other,""]],"default":c.config.linkDefaultProtocol,setup:function(a){a.url&&this.setValue(a.url.protocol||"")},commit:function(a){a.url||(a.url={});a.url.protocol=this.getValue()}},{type:"text",id:"url",label:h.url,required:!0,onLoad:function(){this.allowOnChange=!0},onKeyUp:function(){this.allowOnChange=!1;var a=this.getDialog().getContentElement("info","protocol"),b=this.getValue(),c=/^((javascript:)|[#\/\.\?])/i,f=/^(http|https|ftp|news):\/\/(?=.)/i.exec(b); +f?(this.setValue(b.substr(f[0].length)),a.setValue(f[0].toLowerCase())):c.test(b)&&a.setValue("");this.allowOnChange=!0},onChange:function(){if(this.allowOnChange)this.onKeyUp()},validate:function(){var a=this.getDialog();return a.getContentElement("info","linkType")&&"url"!=a.getValueOf("info","linkType")?!0:!c.config.linkJavaScriptLinksAllowed&&/javascript\:/.test(this.getValue())?(alert(h.invalidValue),!1):this.getDialog().fakeObj?!0:CKEDITOR.dialog.validate.notEmpty(b.noUrl).apply(this)},setup:function(a){this.allowOnChange= +!1;a.url&&this.setValue(a.url.url);this.allowOnChange=!0},commit:function(a){this.onChange();a.url||(a.url={});a.url.url=this.getValue();this.allowOnChange=!1}}],setup:function(){this.getDialog().getContentElement("info","linkType")||this.getElement().show()}},{type:"button",id:"browse",hidden:"true",filebrowser:"info:url",label:h.browseServer}]},{type:"vbox",id:"anchorOptions",width:260,align:"center",padding:0,children:[{type:"fieldset",id:"selectAnchorText",label:b.selectAnchor,setup:function(){l= +n.getEditorAnchors(c);this.getElement()[l&&l.length?"show":"hide"]()},children:[{type:"hbox",id:"selectAnchor",children:[{type:"select",id:"anchorName","default":"",label:b.anchorName,style:"width: 100%;",items:[[""]],setup:function(a){this.clear();this.add("");if(l)for(var b=0;b<l.length;b++)l[b].name&&this.add(l[b].name);a.anchor&&this.setValue(a.anchor.name);(a=this.getDialog().getContentElement("info","linkType"))&&"email"==a.getValue()&&this.focus()},commit:function(a){a.anchor||(a.anchor={}); +a.anchor.name=this.getValue()}},{type:"select",id:"anchorId","default":"",label:b.anchorId,style:"width: 100%;",items:[[""]],setup:function(a){this.clear();this.add("");if(l)for(var b=0;b<l.length;b++)l[b].id&&this.add(l[b].id);a.anchor&&this.setValue(a.anchor.id)},commit:function(a){a.anchor||(a.anchor={});a.anchor.id=this.getValue()}}],setup:function(){this.getElement()[l&&l.length?"show":"hide"]()}}]},{type:"html",id:"noAnchors",style:"text-align: center;",html:'\x3cdiv role\x3d"note" tabIndex\x3d"-1"\x3e'+ +CKEDITOR.tools.htmlEncode(b.noAnchors)+"\x3c/div\x3e",focus:!0,setup:function(){this.getElement()[l&&l.length?"hide":"show"]()}}],setup:function(){this.getDialog().getContentElement("info","linkType")||this.getElement().hide()}},{type:"vbox",id:"emailOptions",padding:1,children:[{type:"text",id:"emailAddress",label:b.emailAddress,required:!0,validate:function(){var a=this.getDialog();return a.getContentElement("info","linkType")&&"email"==a.getValueOf("info","linkType")?CKEDITOR.dialog.validate.notEmpty(b.noEmail).apply(this): +!0},setup:function(a){a.email&&this.setValue(a.email.address);(a=this.getDialog().getContentElement("info","linkType"))&&"email"==a.getValue()&&this.select()},commit:function(a){a.email||(a.email={});a.email.address=this.getValue()}},{type:"text",id:"emailSubject",label:b.emailSubject,setup:function(a){a.email&&this.setValue(a.email.subject)},commit:function(a){a.email||(a.email={});a.email.subject=this.getValue()}},{type:"textarea",id:"emailBody",label:b.emailBody,rows:3,"default":"",setup:function(a){a.email&& +this.setValue(a.email.body)},commit:function(a){a.email||(a.email={});a.email.body=this.getValue()}}],setup:function(){this.getDialog().getContentElement("info","linkType")||this.getElement().hide()}},{type:"vbox",id:"telOptions",padding:1,children:[{type:"tel",id:"telNumber",label:b.phoneNumber,required:!0,validate:u,setup:function(a){a.tel&&this.setValue(a.tel);(a=this.getDialog().getContentElement("info","linkType"))&&"tel"==a.getValue()&&this.select()},commit:function(a){a.tel=this.getValue()}}], +setup:function(){this.getDialog().getContentElement("info","linkType")||this.getElement().hide()}}]},{id:"target",requiredContent:"a[target]",label:b.target,title:b.target,elements:[{type:"hbox",widths:["50%","50%"],children:[{type:"select",id:"linkTargetType",label:h.target,"default":"notSet",style:"width : 100%;",items:[[h.notSet,"notSet"],[b.targetFrame,"frame"],[b.targetPopup,"popup"],[h.targetNew,"_blank"],[h.targetTop,"_top"],[h.targetSelf,"_self"],[h.targetParent,"_parent"]],onChange:t,setup:function(a){a.target&& +this.setValue(a.target.type||"notSet");t.call(this)},commit:function(a){a.target||(a.target={});a.target.type=this.getValue()}},{type:"text",id:"linkTargetName",label:b.targetFrameName,"default":"",setup:function(a){a.target&&this.setValue(a.target.name)},commit:function(a){a.target||(a.target={});a.target.name=this.getValue().replace(/([^\x00-\x7F]|\s)/gi,"")}}]},{type:"vbox",width:"100%",align:"center",padding:2,id:"popupFeatures",children:[{type:"fieldset",label:b.popupFeatures,children:[{type:"hbox", +children:[{type:"checkbox",id:"resizable",label:b.popupResizable,setup:d,commit:e},{type:"checkbox",id:"status",label:b.popupStatusBar,setup:d,commit:e}]},{type:"hbox",children:[{type:"checkbox",id:"location",label:b.popupLocationBar,setup:d,commit:e},{type:"checkbox",id:"toolbar",label:b.popupToolbar,setup:d,commit:e}]},{type:"hbox",children:[{type:"checkbox",id:"menubar",label:b.popupMenuBar,setup:d,commit:e},{type:"checkbox",id:"fullscreen",label:b.popupFullScreen,setup:d,commit:e}]},{type:"hbox", +children:[{type:"checkbox",id:"scrollbars",label:b.popupScrollBars,setup:d,commit:e},{type:"checkbox",id:"dependent",label:b.popupDependent,setup:d,commit:e}]},{type:"hbox",children:[{type:"text",widths:["50%","50%"],labelLayout:"horizontal",label:h.width,id:"width",setup:d,commit:e},{type:"text",labelLayout:"horizontal",widths:["50%","50%"],label:b.popupLeft,id:"left",setup:d,commit:e}]},{type:"hbox",children:[{type:"text",labelLayout:"horizontal",widths:["50%","50%"],label:h.height,id:"height", +setup:d,commit:e},{type:"text",labelLayout:"horizontal",label:b.popupTop,widths:["50%","50%"],id:"top",setup:d,commit:e}]}]}]}]},{id:"upload",label:b.upload,title:b.upload,hidden:!0,filebrowser:"uploadButton",elements:[{type:"file",id:"upload",label:h.upload,style:"height:40px",size:29},{type:"fileButton",id:"uploadButton",label:h.uploadSubmit,filebrowser:"info:url","for":["upload","upload"]}]},{id:"advanced",label:b.advanced,title:b.advanced,elements:[{type:"vbox",padding:1,children:[{type:"hbox", +widths:["45%","35%","20%"],children:[{type:"text",id:"advId",requiredContent:"a[id]",label:b.id,setup:g,commit:k},{type:"select",id:"advLangDir",requiredContent:"a[dir]",label:b.langDir,"default":"",style:"width:110px",items:[[h.notSet,""],[b.langDirLTR,"ltr"],[b.langDirRTL,"rtl"]],setup:g,commit:k},{type:"text",id:"advAccessKey",requiredContent:"a[accesskey]",width:"80px",label:b.acccessKey,maxLength:1,setup:g,commit:k}]},{type:"hbox",widths:["45%","35%","20%"],children:[{type:"text",label:b.name, +id:"advName",requiredContent:"a[name]",setup:g,commit:k},{type:"text",label:b.langCode,id:"advLangCode",requiredContent:"a[lang]",width:"110px","default":"",setup:g,commit:k},{type:"text",label:b.tabIndex,id:"advTabIndex",requiredContent:"a[tabindex]",width:"80px",maxLength:5,setup:g,commit:k}]}]},{type:"vbox",padding:1,children:[{type:"hbox",widths:["45%","55%"],children:[{type:"text",label:b.advisoryTitle,requiredContent:"a[title]","default":"",id:"advTitle",setup:g,commit:k},{type:"text",label:b.advisoryContentType, +requiredContent:"a[type]","default":"",id:"advContentType",setup:g,commit:k}]},{type:"hbox",widths:["45%","55%"],children:[{type:"text",label:b.cssClasses,requiredContent:"a(cke-xyz)","default":"",id:"advCSSClasses",setup:g,commit:k},{type:"text",label:b.charset,requiredContent:"a[charset]","default":"",id:"advCharset",setup:g,commit:k}]},{type:"hbox",widths:["45%","55%"],children:[{type:"text",label:b.rel,requiredContent:"a[rel]","default":"",id:"advRel",setup:g,commit:k},{type:"text",label:b.styles, +requiredContent:"a{cke-xyz}","default":"",id:"advStyles",validate:CKEDITOR.dialog.validate.inlineStyle(c.lang.common.invalidInlineStyle),setup:g,commit:k}]},{type:"hbox",widths:["45%","55%"],children:[{type:"checkbox",id:"download",requiredContent:"a[download]",label:b.download,setup:function(a){void 0!==a.download&&this.setValue("checked","checked")},commit:function(a){this.getValue()&&(a.download=this.getValue())}}]}]}]}],onShow:function(){var a=this.getParentEditor(),b=a.getSelection(),c=this.getContentElement("info", +"linkDisplayText").getElement().getParent().getParent(),f=n.getSelectedLink(a,!0),m=f[0]||null;m&&m.hasAttribute("href")&&(b.getSelectedElement()||b.isInTable()||b.selectElement(m));b=n.parseLinkAttributes(a,m);1>=f.length&&n.showDisplayTextForElement(m,a)?c.show():c.hide();this._.selectedElements=f;this.setupContent(b)},onOk:function(){var a={};this.commitContent(a);if(this._.selectedElements.length){var b=this._.selectedElements,h=n.getLinkAttributes(c,a),f=[],m,l,d,g,e,k;for(k=0;k<b.length;k++){g= +b[k];l=g.data("cke-saved-href");m=a.linkText&&q!=a.linkText;d=l==q;l="email"==a.type&&l=="mailto:"+q;g.setAttributes(h.set);g.removeAttributes(h.removed);if(m)e=a.linkText;else if(d||l)e="email"==a.type?a.email.address:h.set["data-cke-saved-href"];e&&g.setText(e);f.push(p(c,g))}c.getSelection().selectRanges(f);delete this._.selectedElements}else{b=n.getLinkAttributes(c,a);h=c.getSelection().getRanges();f=new CKEDITOR.style({element:"a",attributes:b.set});m=[];f.type=CKEDITOR.STYLE_INLINE;for(g=0;g< +h.length;g++){d=h[g];d.collapsed?(e=new CKEDITOR.dom.text(a.linkText||("email"==a.type?a.email.address:b.set["data-cke-saved-href"]),c.document),d.insertNode(e),d.selectNodeContents(e)):q!==a.linkText&&(e=new CKEDITOR.dom.text(a.linkText,c.document),d.shrink(CKEDITOR.SHRINK_TEXT),c.editable().extractHtmlFromRange(d),d.insertNode(e));e=d._find("a");for(k=0;k<e.length;k++)e[k].remove(!0);f.applyToRange(d,c);m.push(d)}c.getSelection().selectRanges(m)}},onLoad:function(){c.config.linkShowAdvancedTab|| +this.hidePage("advanced");c.config.linkShowTargetTab||this.hidePage("target")},onFocus:function(){var a=this.getContentElement("info","linkType");a&&"url"==a.getValue()&&(a=this.getContentElement("info","url"),a.select())}}})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/images/anchor.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/images/anchor.png Binary files differnew file mode 100644 index 00000000..d94adb41 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/images/anchor.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/images/hidpi/anchor.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/images/hidpi/anchor.png Binary files differnew file mode 100644 index 00000000..186c3e91 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/link/images/hidpi/anchor.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/liststyle/dialogs/liststyle.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/liststyle/dialogs/liststyle.js new file mode 100644 index 00000000..8b263726 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/liststyle/dialogs/liststyle.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function d(c,e){var b;try{b=c.getSelection().getRanges()[0]}catch(d){return null}b.shrink(CKEDITOR.SHRINK_TEXT);return c.elementPath(b.getCommonAncestor()).contains(e,1)}function f(c,e){var b=c.lang.liststyle;if("bulletedListStyle"==e)return{title:b.bulletedTitle,minWidth:300,minHeight:50,getModel:h(c,"ul"),contents:[{id:"info",accessKey:"I",elements:[{type:"select",label:b.type,id:"type",align:"center",style:"width:150px",items:[[b.notset,""],[b.circle,"circle"],[b.disc,"disc"],[b.square, +"square"]],setup:function(a){a=a.getStyle("list-style-type")||k[a.getAttribute("type")]||a.getAttribute("type")||"";this.setValue(a)},commit:function(a){var b=this.getValue();b?a.setStyle("list-style-type",b):a.removeStyle("list-style-type")}}]}],onShow:function(){var a=this.getParentEditor();(a=d(a,"ul"))&&this.setupContent(a)},onOk:function(){var a=this.getParentEditor();(a=d(a,"ul"))&&this.commitContent(a)}};if("numberedListStyle"==e){var f=[[b.notset,""],[b.lowerRoman,"lower-roman"],[b.upperRoman, +"upper-roman"],[b.lowerAlpha,"lower-alpha"],[b.upperAlpha,"upper-alpha"],[b.decimal,"decimal"]];return{title:b.numberedTitle,minWidth:300,minHeight:50,getModel:h(c,"ol"),contents:[{id:"info",accessKey:"I",elements:[{type:"hbox",widths:["25%","75%"],children:[{label:b.start,type:"text",id:"start",validate:CKEDITOR.dialog.validate.integer(b.validateStartNumber),setup:function(a){a=a.getFirst(g).getAttribute("value")||a.getAttribute("start")||1;this.setValue(a)},commit:function(a){var b=a.getFirst(g), +c=b.getAttribute("value")||a.getAttribute("start")||1;a.getFirst(g).removeAttribute("value");var d=parseInt(this.getValue(),10);isNaN(d)?a.removeAttribute("start"):a.setAttribute("start",d);a=b;b=c;for(d=isNaN(d)?1:d;(a=a.getNext(g))&&b++;)a.getAttribute("value")==b&&a.setAttribute("value",d+b-c)}},{type:"select",label:b.type,id:"type",style:"width: 100%;",items:f,setup:function(a){a=a.getStyle("list-style-type")||k[a.getAttribute("type")]||a.getAttribute("type")||"";this.setValue(a)},commit:function(a){var b= +this.getValue();b?a.setStyle("list-style-type",b):a.removeStyle("list-style-type")}}]}]}],onShow:function(){var a=this.getParentEditor();(a=d(a,"ol"))&&this.setupContent(a)},onOk:function(){var a=this.getParentEditor();(a=d(a,"ol"))&&this.commitContent(a)}}}}function h(c,e){return function(){return d(c,e)||null}}var g=function(c){return c.type==CKEDITOR.NODE_ELEMENT&&c.is("li")},k={a:"lower-alpha",A:"upper-alpha",i:"lower-roman",I:"upper-roman",1:"decimal",disc:"disc",circle:"circle",square:"square"}; +CKEDITOR.dialog.add("numberedListStyle",function(c){return f(c,"numberedListStyle")});CKEDITOR.dialog.add("bulletedListStyle",function(c){return f(c,"bulletedListStyle")})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/hidpi/icon-rtl.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/hidpi/icon-rtl.png Binary files differnew file mode 100644 index 00000000..4a8d2bfd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/hidpi/icon-rtl.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/hidpi/icon.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/hidpi/icon.png Binary files differnew file mode 100644 index 00000000..b981bb5c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/hidpi/icon.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/icon-rtl.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/icon-rtl.png Binary files differnew file mode 100644 index 00000000..55b5b5f9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/icon-rtl.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/icon.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/icon.png Binary files differnew file mode 100644 index 00000000..e0634336 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/magicline/images/icon.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pagebreak/images/pagebreak.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pagebreak/images/pagebreak.gif Binary files differnew file mode 100644 index 00000000..a27b1684 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pagebreak/images/pagebreak.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastefromgdocs/filter/default.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastefromgdocs/filter/default.js new file mode 100644 index 00000000..eab7cd6e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastefromgdocs/filter/default.js @@ -0,0 +1,8 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function g(b){return""===b?!1:b}function h(b){if(!/(o|u)l/i.test(b.parent.name))return b;d.elements.replaceWithChildren(b);return!1}function k(b){function d(a,f){var b,c;if(a&&"tr"===a.name){b=a.children;for(c=0;c<f.length&&b[c];c++)b[c].attributes.width=f[c];d(a.next,f)}}var c=b.parent;b=function(a){return CKEDITOR.tools.array.map(a,function(a){return Number(a.attributes.width)})}(b.children);var a=function(a){return CKEDITOR.tools.array.reduce(a,function(a,b){return a+b},0)}(b);c.attributes.width= +a;d(function(a){return(a=CKEDITOR.tools.array.find(a.children,function(a){return a.name&&("tr"===a.name||"tbody"===a.name)}))&&a.name&&"tbody"===a.name?a.children[0]:a}(c),b)}var e=CKEDITOR.plugins.pastetools,d=e.filters.common,c=d.styles;CKEDITOR.plugins.pastetools.filters.gdocs={rules:function(b,e,l){return{elementNames:[[/^meta/,""]],comment:function(){return!1},attributes:{id:function(a){return!/^docs\-internal\-guid\-/.test(a)},dir:function(a){return"ltr"===a?!1:a},style:function(a,b){return g(c.normalizedStyles(b, +e))},"class":function(a){return g(a.replace(/kix-line-break/ig,""))}},elements:{div:function(a){var b=1===a.children.length,c="table"===a.children[0].name;"div"===a.name&&b&&c&&delete a.attributes.align},colgroup:k,span:function(a){c.createStyleStack(a,l,e,/vertical-align|white-space|font-variant/);var b=/vertical-align:\s*sub/,d=a.attributes.style;/vertical-align:\s*super/.test(d)?a.name="sup":b.test(d)&&(a.name="sub");a.attributes.style=d.replace(/vertical-align\s*.+?;?/,"")},b:function(a){d.elements.replaceWithChildren(a); +return!1},p:function(a){if(a.parent&&"li"===a.parent.name)return d.elements.replaceWithChildren(a),!1},ul:function(a){c.pushStylesLower(a);return h(a)},ol:function(a){c.pushStylesLower(a);return h(a)},li:function(a){c.pushStylesLower(a);var b=a.children,e=/(o|u)l/i;1===b.length&&e.test(b[0].name)&&(d.elements.replaceWithChildren(a),a=!1);return a}}}}};CKEDITOR.pasteFilters.gdocs=e.createFilter({rules:[d.rules,CKEDITOR.plugins.pastetools.filters.gdocs.rules]})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastefromword/filter/default.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastefromword/filter/default.js new file mode 100644 index 00000000..f3b9c991 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastefromword/filter/default.js @@ -0,0 +1,43 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function r(){return!1}var n=CKEDITOR.tools,B=CKEDITOR.plugins.pastetools,t=B.filters.common,k=t.styles,C=t.createAttributeStack,z=t.lists.getElementIndentation,D=["o:p","xml","script","meta","link"],E="v:arc v:curve v:line v:oval v:polyline v:rect v:roundrect v:group".split(" "),A={},y=0,q={},g,p;CKEDITOR.plugins.pastetools.filters.word=q;CKEDITOR.plugins.pastefromword=q;q.rules=function(b,a,c){function e(d){(d.attributes["o:gfxdata"]||"v:group"===d.parent.name)&&l.push(d.attributes.id)} +var f=Boolean(b.match(/mso-list:\s*l\d+\s+level\d+\s+lfo\d+/)),l=[],w={root:function(d){d.filterChildren(c);CKEDITOR.plugins.pastefromword.lists.cleanup(g.createLists(d))},elementNames:[[/^\?xml:namespace$/,""],[/^v:shapetype/,""],[new RegExp(D.join("|")),""]],elements:{a:function(d){if(d.attributes.name){if("_GoBack"==d.attributes.name){delete d.name;return}if(d.attributes.name.match(/^OLE_LINK\d+$/)){delete d.name;return}}if(d.attributes.href&&d.attributes.href.match(/#.+$/)){var a=d.attributes.href.match(/#(.+)$/)[1]; +A[a]=d}d.attributes.name&&A[d.attributes.name]&&(d=A[d.attributes.name],d.attributes.href=d.attributes.href.replace(/.*#(.*)$/,"#$1"))},div:function(d){if(a.plugins.pagebreak&&d.attributes["data-cke-pagebreak"])return d;k.createStyleStack(d,c,a)},img:function(d){if(d.parent&&d.parent.attributes){var a=d.parent.attributes;(a=a.style||a.STYLE)&&a.match(/mso\-list:\s?Ignore/)&&(d.attributes["cke-ignored"]=!0)}k.mapCommonStyles(d);d.attributes.src&&d.attributes.src.match(/^file:\/\//)&&d.attributes.alt&& +d.attributes.alt.match(/^https?:\/\//)&&(d.attributes.src=d.attributes.alt);d=d.attributes["v:shapes"]?d.attributes["v:shapes"].split(" "):[];a=CKEDITOR.tools.array.every(d,function(a){return-1<l.indexOf(a)});if(d.length&&a)return!1},p:function(d){d.filterChildren(c);if(d.attributes.style&&d.attributes.style.match(/display:\s*none/i))return!1;if(g.thisIsAListItem(a,d))p.isEdgeListItem(a,d)&&p.cleanupEdgeListItem(d),g.convertToFakeListItem(a,d),n.array.reduce(d.children,function(a,d){"p"===d.name&& +(0<a&&(new CKEDITOR.htmlParser.element("br")).insertBefore(d),d.replaceWithChildren(),a+=1);return a},0);else{var b=d.getAscendant(function(a){return"ul"==a.name||"ol"==a.name}),e=n.parseCssText(d.attributes.style);b&&!b.attributes["cke-list-level"]&&e["mso-list"]&&e["mso-list"].match(/level/)&&(b.attributes["cke-list-level"]=e["mso-list"].match(/level(\d+)/)[1]);a.config.enterMode==CKEDITOR.ENTER_BR&&(delete d.name,d.add(new CKEDITOR.htmlParser.element("br")))}k.createStyleStack(d,c,a)},pre:function(d){g.thisIsAListItem(a, +d)&&g.convertToFakeListItem(a,d);k.createStyleStack(d,c,a)},h1:function(d){g.thisIsAListItem(a,d)&&g.convertToFakeListItem(a,d);k.createStyleStack(d,c,a)},h2:function(d){g.thisIsAListItem(a,d)&&g.convertToFakeListItem(a,d);k.createStyleStack(d,c,a)},h3:function(d){g.thisIsAListItem(a,d)&&g.convertToFakeListItem(a,d);k.createStyleStack(d,c,a)},h4:function(d){g.thisIsAListItem(a,d)&&g.convertToFakeListItem(a,d);k.createStyleStack(d,c,a)},h5:function(d){g.thisIsAListItem(a,d)&&g.convertToFakeListItem(a, +d);k.createStyleStack(d,c,a)},h6:function(d){g.thisIsAListItem(a,d)&&g.convertToFakeListItem(a,d);k.createStyleStack(d,c,a)},font:function(d){if(d.getHtml().match(/^\s*$/))return d.parent.type===CKEDITOR.NODE_ELEMENT&&(new CKEDITOR.htmlParser.text(" ")).insertAfter(d),!1;a&&!0===a.config.pasteFromWordRemoveFontStyles&&d.attributes.size&&delete d.attributes.size;CKEDITOR.dtd.tr[d.parent.name]&&CKEDITOR.tools.arrayCompare(CKEDITOR.tools.object.keys(d.attributes),["class","style"])?k.createStyleStack(d, +c,a):C(d,c)},ul:function(a){if(f)return"li"==a.parent.name&&0===n.indexOf(a.parent.children,a)&&k.setStyle(a.parent,"list-style-type","none"),g.dissolveList(a),!1},li:function(d){p.correctLevelShift(d);f&&(d.attributes.style=k.normalizedStyles(d,a),k.pushStylesLower(d))},ol:function(a){if(f)return"li"==a.parent.name&&0===n.indexOf(a.parent.children,a)&&k.setStyle(a.parent,"list-style-type","none"),g.dissolveList(a),!1},span:function(d){d.filterChildren(c);d.attributes.style=k.normalizedStyles(d,a); +if(!d.attributes.style||d.attributes.style.match(/^mso\-bookmark:OLE_LINK\d+$/)||d.getHtml().match(/^(\s| )+$/))return t.elements.replaceWithChildren(d),!1;d.attributes.style.match(/FONT-FAMILY:\s*Symbol/i)&&d.forEach(function(a){a.value=a.value.replace(/ /g,"")},CKEDITOR.NODE_TEXT,!0);k.createStyleStack(d,c,a)},"v:imagedata":r,"v:shape":function(a){var b=!1;if(null===a.getFirst("v:imagedata"))e(a);else{a.parent.find(function(c){"img"==c.name&&c.attributes&&c.attributes["v:shapes"]==a.attributes.id&& +(b=!0)},!0);if(b)return!1;var f="";"v:group"===a.parent.name?e(a):(a.forEach(function(a){a.attributes&&a.attributes.src&&(f=a.attributes.src)},CKEDITOR.NODE_ELEMENT,!0),a.filterChildren(c),a.name="img",a.attributes.src=a.attributes.src||f,delete a.attributes.type)}},style:function(){return!1},object:function(a){return!(!a.attributes||!a.attributes.data)},br:function(b){if(a.plugins.pagebreak&&(b=n.parseCssText(b.attributes.style,!0),"always"===b["page-break-before"]||"page"===b["break-before"]))return b= +CKEDITOR.plugins.pagebreak.createElement(a),CKEDITOR.htmlParser.fragment.fromHtml(b.getOuterHtml()).children[0]}},attributes:{style:function(b,c){return k.normalizedStyles(c,a)||!1},"class":function(a){a=a.replace(/(el\d+)|(font\d+)|msonormal|msolistparagraph\w*/ig,"");return""===a?!1:a},cellspacing:r,cellpadding:r,border:r,"v:shapes":r,"o:spid":r},comment:function(a){a.match(/\[if.* supportFields.*\]/)&&y++;"[endif]"==a&&(y=0<y?y-1:0);return!1},text:function(a,b){if(y)return"";var c=b.parent&&b.parent.parent; +return c&&c.attributes&&c.attributes.style&&c.attributes.style.match(/mso-list:\s*ignore/i)?a.replace(/ /g," "):a}};n.array.forEach(E,function(a){w.elements[a]=e});return w};q.lists={thisIsAListItem:function(b,a){return p.isEdgeListItem(b,a)||a.attributes.style&&a.attributes.style.match(/mso\-list:\s?l\d/)&&"li"!==a.parent.name||a.attributes["cke-dissolved"]||a.getHtml().match(/<!\-\-\[if !supportLists]\-\->/)?!0:!1},convertToFakeListItem:function(b,a){p.isDegenerateListItem(b,a)&&p.assignListLevels(b, +a);this.getListItemInfo(a);if(!a.attributes["cke-dissolved"]){var c;a.forEach(function(a){!c&&"img"==a.name&&a.attributes["cke-ignored"]&&"*"==a.attributes.alt&&(c="·",a.remove())},CKEDITOR.NODE_ELEMENT);a.forEach(function(a){c||a.value.match(/^ /)||(c=a.value)},CKEDITOR.NODE_TEXT);if("undefined"==typeof c)return;a.attributes["cke-symbol"]=c.replace(/(?: | ).*$/,"");g.removeSymbolText(a)}var e=a.attributes&&n.parseCssText(a.attributes.style);if(e["margin-left"]){var f=e["margin-left"],l=a.attributes["cke-list-level"]; +(f=Math.max(CKEDITOR.tools.convertToPx(f)-40*l,0))?e["margin-left"]=f+"px":delete e["margin-left"];a.attributes.style=CKEDITOR.tools.writeCssText(e)}a.name="cke:li"},convertToRealListItems:function(b){var a=[];b.forEach(function(b){"cke:li"==b.name&&(b.name="li",a.push(b))},CKEDITOR.NODE_ELEMENT,!1);return a},removeSymbolText:function(b){var a=b.attributes["cke-symbol"],c=b.findOne(function(b){return b.value&&-1<b.value.indexOf(a)},!0),e;c&&(c.value=c.value.replace(a,""),e=c.parent,e.getHtml().match(/^(\s| )*$/)&& +e!==b?e.remove():c.value||c.remove())},setListSymbol:function(b,a,c){c=c||1;var e=n.parseCssText(b.attributes.style);if("ol"==b.name){if(b.attributes.type||e["list-style-type"])return;var f={"[ivx]":"lower-roman","[IVX]":"upper-roman","[a-z]":"lower-alpha","[A-Z]":"upper-alpha","\\d":"decimal"},l;for(l in f)if(g.getSubsectionSymbol(a).match(new RegExp(l))){e["list-style-type"]=f[l];break}b.attributes["cke-list-style-type"]=e["list-style-type"]}else f={"·":"disc",o:"circle","§":"square"},!e["list-style-type"]&& +f[a]&&(e["list-style-type"]=f[a]);g.setListSymbol.removeRedundancies(e,c);(b.attributes.style=CKEDITOR.tools.writeCssText(e))||delete b.attributes.style},setListStart:function(b){for(var a=[],c=0,e=0;e<b.children.length;e++)a.push(b.children[e].attributes["cke-symbol"]||"");a[0]||c++;switch(b.attributes["cke-list-style-type"]){case "lower-roman":case "upper-roman":b.attributes.start=g.toArabic(g.getSubsectionSymbol(a[c]))-c;break;case "lower-alpha":case "upper-alpha":b.attributes.start=g.getSubsectionSymbol(a[c]).replace(/\W/g, +"").toLowerCase().charCodeAt(0)-96-c;break;case "decimal":b.attributes.start=parseInt(g.getSubsectionSymbol(a[c]),10)-c||1}"1"==b.attributes.start&&delete b.attributes.start;delete b.attributes["cke-list-style-type"]},numbering:{toNumber:function(b,a){function c(a){a=a.toUpperCase();for(var b=1,c=1;0<a.length;c*=26)b+="ABCDEFGHIJKLMNOPQRSTUVWXYZ".indexOf(a.charAt(a.length-1))*c,a=a.substr(0,a.length-1);return b}function e(a){var b=[[1E3,"M"],[900,"CM"],[500,"D"],[400,"CD"],[100,"C"],[90,"XC"],[50, +"L"],[40,"XL"],[10,"X"],[9,"IX"],[5,"V"],[4,"IV"],[1,"I"]];a=a.toUpperCase();for(var c=b.length,d=0,e=0;e<c;++e)for(var g=b[e],u=g[1].length;a.substr(0,u)==g[1];a=a.substr(u))d+=g[0];return d}return"decimal"==a?Number(b):"upper-roman"==a||"lower-roman"==a?e(b.toUpperCase()):"lower-alpha"==a||"upper-alpha"==a?c(b):1},getStyle:function(b){b=b.slice(0,1);var a={i:"lower-roman",v:"lower-roman",x:"lower-roman",l:"lower-roman",m:"lower-roman",I:"upper-roman",V:"upper-roman",X:"upper-roman",L:"upper-roman", +M:"upper-roman"}[b];a||(a="decimal",b.match(/[a-z]/)&&(a="lower-alpha"),b.match(/[A-Z]/)&&(a="upper-alpha"));return a}},getSubsectionSymbol:function(b){return(b.match(/([\da-zA-Z]+).?$/)||["placeholder","1"])[1]},setListDir:function(b){var a=0,c=0;b.forEach(function(b){"li"==b.name&&("rtl"==(b.attributes.dir||b.attributes.DIR||"").toLowerCase()?c++:a++)},CKEDITOR.ELEMENT_NODE);c>a&&(b.attributes.dir="rtl")},createList:function(b){return(b.attributes["cke-symbol"].match(/([\da-np-zA-NP-Z]).?/)||[])[1]? +new CKEDITOR.htmlParser.element("ol"):new CKEDITOR.htmlParser.element("ul")},createLists:function(b){function a(a){return CKEDITOR.tools.array.reduce(a,function(a,b){if(b.attributes&&b.attributes.style)var c=CKEDITOR.tools.parseCssText(b.attributes.style)["margin-left"];return c?a+parseInt(c,10):a},0)}var c,e,f,l=g.convertToRealListItems(b);if(0===l.length)return[];var k=g.groupLists(l);for(b=0;b<k.length;b++){var d=k[b],h=d[0];for(f=0;f<d.length;f++)if(1==d[f].attributes["cke-list-level"]){h=d[f]; +break}var h=[g.createList(h)],m=h[0],u=[h[0]];m.insertBefore(d[0]);for(f=0;f<d.length;f++){c=d[f];for(e=c.attributes["cke-list-level"];e>h.length;){var v=g.createList(c),x=m.children;0<x.length?x[x.length-1].add(v):(x=new CKEDITOR.htmlParser.element("li",{style:"list-style-type:none"}),x.add(v),m.add(x));h.push(v);u.push(v);m=v;e==h.length&&g.setListSymbol(v,c.attributes["cke-symbol"],e)}for(;e<h.length;)h.pop(),m=h[h.length-1],e==h.length&&g.setListSymbol(m,c.attributes["cke-symbol"],e);c.remove(); +m.add(c)}h[0].children.length&&(f=h[0].children[0].attributes["cke-symbol"],!f&&1<h[0].children.length&&(f=h[0].children[1].attributes["cke-symbol"]),f&&g.setListSymbol(h[0],f));for(f=0;f<u.length;f++)g.setListStart(u[f]);for(f=0;f<d.length;f++)this.determineListItemValue(d[f])}CKEDITOR.tools.array.forEach(l,function(b){for(var c=[],d=b.parent;d;)"li"===d.name&&c.push(d),d=d.parent;var c=a(c),e;c&&(b.attributes=b.attributes||{},d=CKEDITOR.tools.parseCssText(b.attributes.style),e=d["margin-left"]|| +0,(e=Math.max(parseInt(e,10)-c,0))?d["margin-left"]=e+"px":delete d["margin-left"],b.attributes.style=CKEDITOR.tools.writeCssText(d))});return l},cleanup:function(b){var a=["cke-list-level","cke-symbol","cke-list-id","cke-indentation","cke-dissolved"],c,e;for(c=0;c<b.length;c++)for(e=0;e<a.length;e++)delete b[c].attributes[a[e]]},determineListItemValue:function(b){if("ol"===b.parent.name){var a=this.calculateValue(b),c=b.attributes["cke-symbol"].match(/[a-z0-9]+/gi),e;c&&(c=c[c.length-1],e=b.parent.attributes["cke-list-style-type"]|| +this.numbering.getStyle(c),c=this.numbering.toNumber(c,e),c!==a&&(b.attributes.value=c))}},calculateValue:function(b){if(!b.parent)return 1;var a=b.parent;b=b.getIndex();var c=null,e,f,g;for(g=b;0<=g&&null===c;g--)f=a.children[g],f.attributes&&void 0!==f.attributes.value&&(e=g,c=parseInt(f.attributes.value,10));null===c&&(c=void 0!==a.attributes.start?parseInt(a.attributes.start,10):1,e=0);return c+(b-e)},dissolveList:function(b){function a(b){return 50<=b?"l"+a(b-50):40<=b?"xl"+a(b-40):10<=b?"x"+ +a(b-10):9==b?"ix":5<=b?"v"+a(b-5):4==b?"iv":1<=b?"i"+a(b-1):""}function c(a,b){function c(b,d){return b&&b.parent?a(b.parent)?c(b.parent,d+1):c(b.parent,d):d}return c(b,0)}var e=function(a){return function(b){return b.name==a}},f=function(a){return e("ul")(a)||e("ol")(a)},g=CKEDITOR.tools.array,w=[],d,h;b.forEach(function(a){w.push(a)},CKEDITOR.NODE_ELEMENT,!1);d=g.filter(w,e("li"));var m=g.filter(w,f);g.forEach(m,function(b){var d=b.attributes.type,h=parseInt(b.attributes.start,10)||1,m=c(f,b)+1; +d||(d=n.parseCssText(b.attributes.style)["list-style-type"]);g.forEach(g.filter(b.children,e("li")),function(c,e){var f;switch(d){case "disc":f="·";break;case "circle":f="o";break;case "square":f="§";break;case "1":case "decimal":f=h+e+".";break;case "a":case "lower-alpha":f=String.fromCharCode(97+h-1+e)+".";break;case "A":case "upper-alpha":f=String.fromCharCode(65+h-1+e)+".";break;case "i":case "lower-roman":f=a(h+e)+".";break;case "I":case "upper-roman":f=a(h+e).toUpperCase()+".";break;default:f= +"ul"==b.name?"·":h+e+"."}c.attributes["cke-symbol"]=f;c.attributes["cke-list-level"]=m})});d=g.reduce(d,function(a,b){var c=b.children[0];if(c&&c.name&&c.attributes.style&&c.attributes.style.match(/mso-list:/i)){k.pushStylesLower(b,{"list-style-type":!0,display:!0});var d=n.parseCssText(c.attributes.style,!0);k.setStyle(b,"mso-list",d["mso-list"],!0);k.setStyle(c,"mso-list","");delete b["cke-list-level"];(c=d.display?"display":d.DISPLAY?"DISPLAY":"")&&k.setStyle(b,"display",d[c],!0)}if(1===b.children.length&& +f(b.children[0]))return a;b.name="p";b.attributes["cke-dissolved"]=!0;a.push(b);return a},[]);for(h=d.length-1;0<=h;h--)d[h].insertAfter(b);for(h=m.length-1;0<=h;h--)delete m[h].name},groupLists:function(b){var a,c,e=[[b[0]]],f=e[0];c=b[0];c.attributes["cke-indentation"]=c.attributes["cke-indentation"]||z(c);for(a=1;a<b.length;a++){c=b[a];var l=b[a-1];c.attributes["cke-indentation"]=c.attributes["cke-indentation"]||z(c);c.previous!==l&&(g.chopDiscontinuousLists(f,e),e.push(f=[]));f.push(c)}g.chopDiscontinuousLists(f, +e);return e},chopDiscontinuousLists:function(b,a){for(var c={},e=[[]],f,l=0;l<b.length;l++){var k=c[b[l].attributes["cke-list-level"]],d=this.getListItemInfo(b[l]),h,m;k?(m=k.type.match(/alpha/)&&7==k.index?"alpha":m,m="o"==b[l].attributes["cke-symbol"]&&14==k.index?"alpha":m,h=g.getSymbolInfo(b[l].attributes["cke-symbol"],m),d=this.getListItemInfo(b[l]),(k.type!=h.type||f&&d.id!=f.id&&!this.isAListContinuation(b[l]))&&e.push([])):h=g.getSymbolInfo(b[l].attributes["cke-symbol"]);for(f=parseInt(b[l].attributes["cke-list-level"], +10)+1;20>f;f++)c[f]&&delete c[f];c[b[l].attributes["cke-list-level"]]=h;e[e.length-1].push(b[l]);f=d}[].splice.apply(a,[].concat([n.indexOf(a,b),1],e))},isAListContinuation:function(b){var a=b;do if((a=a.previous)&&a.type===CKEDITOR.NODE_ELEMENT){if(void 0===a.attributes["cke-list-level"])break;if(a.attributes["cke-list-level"]===b.attributes["cke-list-level"])return a.attributes["cke-list-id"]===b.attributes["cke-list-id"]}while(a);return!1},toArabic:function(b){return b.match(/[ivxl]/i)?b.match(/^l/i)? +50+g.toArabic(b.slice(1)):b.match(/^lx/i)?40+g.toArabic(b.slice(1)):b.match(/^x/i)?10+g.toArabic(b.slice(1)):b.match(/^ix/i)?9+g.toArabic(b.slice(2)):b.match(/^v/i)?5+g.toArabic(b.slice(1)):b.match(/^iv/i)?4+g.toArabic(b.slice(2)):b.match(/^i/i)?1+g.toArabic(b.slice(1)):g.toArabic(b.slice(1)):0},getSymbolInfo:function(b,a){var c=b.toUpperCase()==b?"upper-":"lower-",e={"·":["disc",-1],o:["circle",-2],"§":["square",-3]};if(b in e||a&&a.match(/(disc|circle|square)/))return{index:e[b][1],type:e[b][0]}; +if(b.match(/\d/))return{index:b?parseInt(g.getSubsectionSymbol(b),10):0,type:"decimal"};b=b.replace(/\W/g,"").toLowerCase();return!a&&b.match(/[ivxl]+/i)||a&&"alpha"!=a||"roman"==a?{index:g.toArabic(b),type:c+"roman"}:b.match(/[a-z]/i)?{index:b.charCodeAt(0)-97,type:c+"alpha"}:{index:-1,type:"disc"}},getListItemInfo:function(b){if(void 0!==b.attributes["cke-list-id"])return{id:b.attributes["cke-list-id"],level:b.attributes["cke-list-level"]};var a=n.parseCssText(b.attributes.style)["mso-list"],c= +{id:"0",level:"1"};a&&(a+=" ",c.level=a.match(/level(.+?)\s+/)[1],c.id=a.match(/l(\d+?)\s+/)[1]);b.attributes["cke-list-level"]=void 0!==b.attributes["cke-list-level"]?b.attributes["cke-list-level"]:c.level;b.attributes["cke-list-id"]=c.id;return c}};g=q.lists;q.images={extractFromRtf:function(b){var a=[],c=/\{\\pict[\s\S]+?\\bliptag\-?\d+(\\blipupi\-?\d+)?(\{\\\*\\blipuid\s?[\da-fA-F]+)?[\s\}]*?/,e;b=b.match(new RegExp("(?:("+c.source+"))([\\da-fA-F\\s]+)\\}","g"));if(!b)return a;for(var f=0;f<b.length;f++)if(c.test(b[f])){if(-1!== +b[f].indexOf("\\pngblip"))e="image/png";else if(-1!==b[f].indexOf("\\jpegblip"))e="image/jpeg";else continue;a.push({hex:e?b[f].replace(c,"").replace(/[^\da-fA-F]/g,""):null,type:e})}return a},extractTagsFromHtml:function(b){for(var a=/<img[^>]+src="([^"]+)[^>]+/g,c=[],e;e=a.exec(b);)c.push(e[1]);return c}};q.heuristics={isEdgeListItem:function(b,a){if(!CKEDITOR.env.edge||!b.config.pasteFromWord_heuristicsEdgeList)return!1;var c="";a.forEach&&a.forEach(function(a){c+=a.value},CKEDITOR.NODE_TEXT); +return c.match(/^(?: | )*\(?[a-zA-Z0-9]+?[\.\)](?: | ){2,}/)?!0:p.isDegenerateListItem(b,a)},cleanupEdgeListItem:function(b){var a=!1;b.forEach(function(b){a||(b.value=b.value.replace(/^(?: |[\s])+/,""),b.value.length&&(a=!0))},CKEDITOR.NODE_TEXT)},isDegenerateListItem:function(b,a){return!!a.attributes["cke-list-level"]||a.attributes.style&&!a.attributes.style.match(/mso\-list/)&&!!a.find(function(b){if(b.type==CKEDITOR.NODE_ELEMENT&&a.name.match(/h\d/i)&&b.getHtml().match(/^[a-zA-Z0-9]+?[\.\)]$/))return!0; +var e=n.parseCssText(b.attributes&&b.attributes.style,!0);if(!e)return!1;var f=e["font-family"]||"";return(e.font||e["font-size"]||"").match(/7pt/i)&&!!b.previous||f.match(/symbol/i)},!0).length},assignListLevels:function(b,a){if(!a.attributes||void 0===a.attributes["cke-list-level"]){for(var c=[z(a)],e=[a],f=[],g=CKEDITOR.tools.array,k=g.map;a.next&&a.next.attributes&&!a.next.attributes["cke-list-level"]&&p.isDegenerateListItem(b,a.next);)a=a.next,c.push(z(a)),e.push(a);var d=k(c,function(a,b){return 0=== +b?0:a-c[b-1]}),h=this.guessIndentationStep(g.filter(c,function(a){return 0!==a})),f=k(c,function(a){return Math.round(a/h)});-1!==g.indexOf(f,0)&&(f=k(f,function(a){return a+1}));g.forEach(e,function(a,b){a.attributes["cke-list-level"]=f[b]});return{indents:c,levels:f,diffs:d}}},guessIndentationStep:function(b){return b.length?Math.min.apply(null,b):null},correctLevelShift:function(b){if(this.isShifted(b)){var a=CKEDITOR.tools.array.filter(b.children,function(a){return"ul"==a.name||"ol"==a.name}), +c=CKEDITOR.tools.array.reduce(a,function(a,b){return(b.children&&1==b.children.length&&p.isShifted(b.children[0])?[b]:b.children).concat(a)},[]);CKEDITOR.tools.array.forEach(a,function(a){a.remove()});CKEDITOR.tools.array.forEach(c,function(a){b.add(a)});delete b.name}},isShifted:function(b){return"li"!==b.name?!1:0===CKEDITOR.tools.array.filter(b.children,function(a){return a.name&&("ul"==a.name||"ol"==a.name||"p"==a.name&&0===a.children.length)?!1:!0}).length}};p=q.heuristics;g.setListSymbol.removeRedundancies= +function(b,a){(1===a&&"disc"===b["list-style-type"]||"decimal"===b["list-style-type"])&&delete b["list-style-type"]};CKEDITOR.cleanWord=CKEDITOR.pasteFilters.word=B.createFilter({rules:[t.rules,q.rules],additionalTransforms:function(b){CKEDITOR.plugins.clipboard.isCustomDataTypesSupported&&(b=t.styles.inliner.inline(b).getBody().getHtml());return b.replace(/<!\[/g,"\x3c!--[").replace(/\]>/g,"]--\x3e")}});CKEDITOR.config.pasteFromWord_heuristicsEdgeList=!0})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastetools/filter/common.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastetools/filter/common.js new file mode 100644 index 00000000..c2e83385 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastetools/filter/common.js @@ -0,0 +1,22 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function q(a){return/%$/.test(a)?a:a+"px"}function r(a){var b=a.margin?"margin":a.MARGIN?"MARGIN":!1,c,e;if(b){e=CKEDITOR.tools.style.parse.margin(a[b]);for(c in e)a["margin-"+c]=e[c];delete a[b]}}function t(a){var b="background-color:transparent;background:transparent;background-color:none;background:none;background-position:initial initial;background-repeat:initial initial;caret-color;font-family:-webkit-standard;font-variant-caps;letter-spacing:normal;orphans;widows;text-transform:none;word-spacing:0px;-webkit-text-size-adjust:auto;-webkit-text-stroke-width:0px;text-indent:0px;margin-bottom:0in".split(";"), +c=CKEDITOR.tools.parseCssText(a.attributes.style),e,f;for(e in c)f=e+":"+c[e],CKEDITOR.tools.array.some(b,function(a){return f.substring(0,a.length).toLowerCase()===a})&&delete c[e];c=CKEDITOR.tools.writeCssText(c);""!==c?a.attributes.style=c:delete a.attributes.style}function u(a){a=a.config.font_names;var b=[];if(!a||!a.length)return!1;b=CKEDITOR.tools.array.map(a.split(";"),function(a){return-1===a.indexOf("/")?a:a.split("/")[1]});return b.length?b:!1}function v(a,b){var c=a.split(",");return CKEDITOR.tools.array.find(b, +function(a){for(var f=0;f<c.length;f++)if(-1===a.indexOf(CKEDITOR.tools.trim(c[f])))return!1;return!0})||a}var h,l=CKEDITOR.tools,p={};CKEDITOR.plugins.pastetools.filters.common=p;p.rules=function(a,b,c){var e=u(b);return{elements:{"^":function(a){t(a);if(a.attributes.bgcolor){var b=CKEDITOR.tools.parseCssText(a.attributes.style);b["background-color"]||(b["background-color"]=a.attributes.bgcolor,a.attributes.style=CKEDITOR.tools.writeCssText(b))}},span:function(a){if(a.hasClass("Apple-converted-space"))return new CKEDITOR.htmlParser.text(" ")}, +table:function(a){a.filterChildren(c);var b=a.parent,d=b&&b.parent,e,k;if(b.name&&"div"===b.name&&b.attributes.align&&1===l.object.keys(b.attributes).length&&1===b.children.length){a.attributes.align=b.attributes.align;e=b.children.splice(0);a.remove();for(k=e.length-1;0<=k;k--)d.add(e[k],b.getIndex());b.remove()}h.convertStyleToPx(a)},tr:function(a){a.attributes={}},td:function(a){var g=a.getAscendant("table"),g=l.parseCssText(g.attributes.style,!0),d=g.background;d&&h.setStyle(a,"background",d, +!0);(g=g["background-color"])&&h.setStyle(a,"background-color",g,!0);var g=l.parseCssText(a.attributes.style,!0),d=g.border?CKEDITOR.tools.style.border.fromCssRule(g.border):{},d=l.style.border.splitCssValues(g,d),e=CKEDITOR.tools.clone(g),k;for(k in e)0==k.indexOf("border")&&delete e[k];a.attributes.style=CKEDITOR.tools.writeCssText(e);g.background&&(k=CKEDITOR.tools.style.parse.background(g.background),k.color&&(h.setStyle(a,"background-color",k.color,!0),h.setStyle(a,"background","")));for(var m in d)k= +g[m]?CKEDITOR.tools.style.border.fromCssRule(g[m]):d[m],"none"===k.style?h.setStyle(a,m,"none"):h.setStyle(a,m,k.toString());h.mapCommonStyles(a);h.convertStyleToPx(a);h.createStyleStack(a,c,b,/margin|text\-align|padding|list\-style\-type|width|height|border|white\-space|vertical\-align|background/i)},font:function(a){a.attributes.face&&e&&(a.attributes.face=v(a.attributes.face,e))}}}};p.styles={setStyle:function(a,b,c,e){var f=l.parseCssText(a.attributes.style);e&&f[b]||(""===c?delete f[b]:f[b]= +c,a.attributes.style=CKEDITOR.tools.writeCssText(f))},convertStyleToPx:function(a){var b=a.attributes.style;b&&(a.attributes.style=b.replace(/\d+(\.\d+)?pt/g,function(a){return CKEDITOR.tools.convertToPx(a)+"px"}))},mapStyles:function(a,b){for(var c in b)if(a.attributes[c]){if("function"===typeof b[c])b[c](a.attributes[c]);else h.setStyle(a,b[c],a.attributes[c]);delete a.attributes[c]}},mapCommonStyles:function(a){return h.mapStyles(a,{vAlign:function(b){h.setStyle(a,"vertical-align",b)},width:function(b){h.setStyle(a, +"width",q(b))},height:function(b){h.setStyle(a,"height",q(b))}})},normalizedStyles:function(a,b){var c="background-color:transparent border-image:none color:windowtext direction:ltr mso- visibility:visible div:border:none".split(" "),e="font-family font font-size color background-color line-height text-decoration".split(" "),f=function(){for(var a=[],b=0;b<arguments.length;b++)arguments[b]&&a.push(arguments[b]);return-1!==l.indexOf(c,a.join(":"))},g=!0===CKEDITOR.plugins.pastetools.getConfigValue(b, +"removeFontStyles"),d=l.parseCssText(a.attributes.style);"cke:li"==a.name&&(d["TEXT-INDENT"]&&d.MARGIN?(a.attributes["cke-indentation"]=p.lists.getElementIndentation(a),d.MARGIN=d.MARGIN.replace(/(([\w\.]+ ){3,3})[\d\.]+(\w+$)/,"$10$3")):delete d["TEXT-INDENT"],delete d["text-indent"]);for(var n=l.object.keys(d),k=0;k<n.length;k++){var m=n[k].toLowerCase(),h=d[n[k]],q=CKEDITOR.tools.indexOf;(g&&-1!==q(e,m.toLowerCase())||f(null,m,h)||f(null,m.replace(/\-.*$/,"-"))||f(null,m)||f(a.name,m,h)||f(a.name, +m.replace(/\-.*$/,"-"))||f(a.name,m)||f(h))&&delete d[n[k]]}var t=CKEDITOR.plugins.pastetools.getConfigValue(b,"keepZeroMargins");r(d);(function(){CKEDITOR.tools.array.forEach(["top","right","bottom","left"],function(a){a="margin-"+a;if(a in d){var b=CKEDITOR.tools.convertToPx(d[a]);b||t?d[a]=b?b+"px":0:delete d[a]}})})();return CKEDITOR.tools.writeCssText(d)},createStyleStack:function(a,b,c,e){var f=[];a.filterChildren(b);for(b=a.children.length-1;0<=b;b--)f.unshift(a.children[b]),a.children[b].remove(); +h.sortStyles(a);b=l.parseCssText(h.normalizedStyles(a,c));c=a;var g="span"===a.name,d;for(d in b)if(!d.match(e||/margin((?!-)|-left|-top|-bottom|-right)|text-indent|text-align|width|border|padding/i))if(g)g=!1;else{var n=new CKEDITOR.htmlParser.element("span");n.attributes.style=d+":"+b[d];c.add(n);c=n;delete b[d]}CKEDITOR.tools.isEmpty(b)?delete a.attributes.style:a.attributes.style=CKEDITOR.tools.writeCssText(b);for(b=0;b<f.length;b++)c.add(f[b])},sortStyles:function(a){for(var b=["border","border-bottom", +"font-size","background"],c=l.parseCssText(a.attributes.style),e=l.object.keys(c),f=[],g=[],d=0;d<e.length;d++)-1!==l.indexOf(b,e[d].toLowerCase())?f.push(e[d]):g.push(e[d]);f.sort(function(a,c){var d=l.indexOf(b,a.toLowerCase()),f=l.indexOf(b,c.toLowerCase());return d-f});e=[].concat(f,g);f={};for(d=0;d<e.length;d++)f[e[d]]=c[e[d]];a.attributes.style=CKEDITOR.tools.writeCssText(f)},pushStylesLower:function(a,b,c){if(!a.attributes.style||0===a.children.length)return!1;b=b||{};var e={"list-style-type":!0, +width:!0,height:!0,border:!0,"border-":!0},f=l.parseCssText(a.attributes.style),g;for(g in f)if(!(g.toLowerCase()in e||e[g.toLowerCase().replace(/\-.*$/,"-")]||g.toLowerCase()in b)){for(var d=!1,n=0;n<a.children.length;n++){var k=a.children[n];if(k.type===CKEDITOR.NODE_TEXT&&c){var m=new CKEDITOR.htmlParser.element("span");m.setHtml(k.value);k.replaceWith(m);k=m}k.type===CKEDITOR.NODE_ELEMENT&&(d=!0,h.setStyle(k,g,f[g]))}d&&delete f[g]}a.attributes.style=CKEDITOR.tools.writeCssText(f);return!0},inliner:{filtered:"break-before break-after break-inside page-break page-break-before page-break-after page-break-inside".split(" "), +parse:function(a){function b(a){var b=new CKEDITOR.dom.element("style"),c=new CKEDITOR.dom.element("iframe");c.hide();CKEDITOR.document.getBody().append(c);c.$.contentDocument.documentElement.appendChild(b.$);b.$.textContent=a;c.remove();return b.$.sheet}function c(a){var b=a.indexOf("{"),c=a.indexOf("}");return e(a.substring(b+1,c),!0)}var e=CKEDITOR.tools.parseCssText,f=h.inliner.filter,g=a.is?a.$.sheet:b(a);a=[];var d;if(g)for(g=g.cssRules,d=0;d<g.length;d++)g[d].type===window.CSSRule.STYLE_RULE&& +a.push({selector:g[d].selectorText,styles:f(c(g[d].cssText))});return a},filter:function(a){var b=h.inliner.filtered,c=l.array.indexOf,e={},f;for(f in a)-1===c(b,f)&&(e[f]=a[f]);return e},sort:function(a){return a.sort(function(a){var c=CKEDITOR.tools.array.map(a,function(a){return a.selector});return function(a,b){var g=-1!==(""+a.selector).indexOf(".")?1:0,g=(-1!==(""+b.selector).indexOf(".")?1:0)-g;return 0!==g?g:c.indexOf(b.selector)-c.indexOf(a.selector)}}(a))},inline:function(a){var b=h.inliner.parse, +c=h.inliner.sort,e=function(a){a=(new DOMParser).parseFromString(a,"text/html");return new CKEDITOR.dom.document(a)}(a);a=e.find("style");c=c(function(a){var c=[],d;for(d=0;d<a.count();d++)c=c.concat(b(a.getItem(d)));return c}(a));CKEDITOR.tools.array.forEach(c,function(a){var b=a.styles;a=e.find(a.selector);var c,h,k;r(b);for(k=0;k<a.count();k++)c=a.getItem(k),h=CKEDITOR.tools.parseCssText(c.getAttribute("style")),r(h),h=CKEDITOR.tools.extend({},h,b),c.setAttribute("style",CKEDITOR.tools.writeCssText(h))}); +return e}}};h=p.styles;p.lists={getElementIndentation:function(a){a=l.parseCssText(a.attributes.style);if(a.margin||a.MARGIN){a.margin=a.margin||a.MARGIN;var b={styles:{margin:a.margin}};CKEDITOR.filter.transformationsTools.splitMarginShorthand(b);a["margin-left"]=b.styles["margin-left"]}return parseInt(l.convertToPx(a["margin-left"]||"0px"),10)}};p.elements={replaceWithChildren:function(a){for(var b=a.children.length-1;0<=b;b--)a.children[b].insertAfter(a)}};p.createAttributeStack=function(a,b){var c, +e=[];a.filterChildren(b);for(c=a.children.length-1;0<=c;c--)e.unshift(a.children[c]),a.children[c].remove();c=a.attributes;var f=a,g=!0,d;for(d in c)if(g)g=!1;else{var h=new CKEDITOR.htmlParser.element(a.name);h.attributes[d]=c[d];f.add(h);f=h;delete c[d]}for(c=0;c<e.length;c++)f.add(e[c])};p.parseShorthandMargins=r})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastetools/filter/image.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastetools/filter/image.js new file mode 100644 index 00000000..67648abf --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/pastetools/filter/image.js @@ -0,0 +1,6 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function f(b){var c=[],a=/(\{\\pict[^{}]+?|\{\\\*\\shppict\{\\pict\{\\\*[^*]+?)\\(?:jpeg|png)blip/,d;b=b.match(new RegExp("(?:("+a.source+"))([\\da-fA-F\\s]+)\\}","g"));if(!b)return c;for(var e=0;e<b.length;e++)if(a.test(b[e])){if(-1!==b[e].indexOf("\\pngblip"))d="image/png";else if(-1!==b[e].indexOf("\\jpegblip"))d="image/jpeg";else continue;c.push({hex:d?b[e].replace(a,"").replace(/[^\da-fA-F]/g,""):null,type:d})}return c}function g(b){for(var c=/<img[^>]+src="([^"]+)[^>]+/g,a=[],d;d= +c.exec(b);)a.push(d[1]);return a}CKEDITOR.pasteFilters.image=function(b,c,a){var d=[];if(!a)return b;c=g(b);if(0===c.length)return b;a=f(a);if(0===a.length)return b;CKEDITOR.tools.array.forEach(a,function(a){d.push(a.type?"data:"+a.type+";base64,"+CKEDITOR.tools.convertBytesToBase64(CKEDITOR.tools.convertHexStringToBytes(a.hex)):null)},this);if(c.length===d.length)for(a=0;a<c.length;a++)0===c[a].indexOf("file://")&&d[a]&&(b=b.replace(c[a],d[a]));return b}})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/images/pagebreak.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/images/pagebreak.gif Binary files differnew file mode 100644 index 00000000..a27b1684 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/images/pagebreak.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/preview.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/preview.html new file mode 100644 index 00000000..8c028262 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/preview.html @@ -0,0 +1,13 @@ +<script>
+
+// Prevent from DOM clobbering.
+if ( typeof window.opener._cke_htmlToLoad == 'string' ) {
+ var doc = document;
+ doc.open();
+ doc.write( window.opener._cke_htmlToLoad );
+ doc.close();
+
+ delete window.opener._cke_htmlToLoad;
+}
+
+</script>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/styles/screen.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/styles/screen.css new file mode 100644 index 00000000..b6c5218f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/preview/styles/screen.css @@ -0,0 +1,10 @@ +div[style*="page-break-after"] {
+ background:url( ../images/pagebreak.gif ) no-repeat center center;
+ clear:both;
+ width:100%;
+ border-top:#999 1px dotted;
+ border-bottom:#999 1px dotted;
+ padding:0;
+ height:7px;
+ cursor:default;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/CHANGELOG.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/CHANGELOG.md new file mode 100644 index 00000000..ebd566ca --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/CHANGELOG.md @@ -0,0 +1,4 @@ +SCAYT plugin for CKEditor 4 Changelog
+====================
+
+The full changelog of the SCAYT plugin for CKEditor 4 can be found on our website under the [release notes](https://webspellchecker.com/release-notes/) section.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/LICENSE.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/LICENSE.md new file mode 100644 index 00000000..844ab4de --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/LICENSE.md @@ -0,0 +1,28 @@ +Software License Agreement
+==========================
+
+**CKEditor SCAYT Plugin**
+Copyright © 2012, [CKSource](http://cksource.com) - Frederico Knabben. All rights reserved.
+
+Licensed under the terms of any of the following licenses at your choice:
+
+* GNU General Public License Version 2 or later (the "GPL"):
+ http://www.gnu.org/licenses/gpl.html
+
+* GNU Lesser General Public License Version 2.1 or later (the "LGPL"):
+ http://www.gnu.org/licenses/lgpl.html
+
+* Mozilla Public License Version 1.1 or later (the "MPL"):
+ http://www.mozilla.org/MPL/MPL-1.1.html
+
+You are not required to, but if you want to explicitly declare the license you have chosen to be bound to when using, reproducing, modifying and distributing this software, just include a text file titled "legal.txt" in your version of this software, indicating your license choice.
+
+Sources of Intellectual Property Included in this plugin
+--------------------------------------------------------
+
+Where not otherwise indicated, all plugin content is authored by CKSource engineers and consists of CKSource-owned intellectual property. In some specific instances, the plugin will incorporate work done by developers outside of CKSource with their express permission.
+
+Trademarks
+----------
+
+CKEditor is a trademark of CKSource - Frederico Knabben. All other brand and product names are trademarks, registered trademarks or service marks of their respective holders.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/README.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/README.md new file mode 100644 index 00000000..1e8d3275 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/README.md @@ -0,0 +1,81 @@ +SCAYT Plugin for CKEditor 4
+=====================
+
+SpellCheckAsYouType (SCAYT) instantly underlines spelling and grammar errors while users type. To correct spelling or grammar error, a user simply needs to right-click the marked word to select from suggested corrections.
+
+
+This plugin brings the multi-language SCAYT functionality into CKEditor 4. It is integrated by default starting with [Standard Package of CKEditor 4](https://ckeditor.com/ckeditor-4/download/). You can find it on the CKEditor 4 toolbar panel under the ABC button (Enable SCAYT).
+
+If your version of CKEditor doesn’t have SCAYT built-in, you can easily add it by following the steps outlined in the Get Started section.
+
+The default version of SCAYT plugin for CKEditor 4 is using the free services of WebSpellChecker. It is provided with a banner ad and has some [limitations](https://docs.webspellchecker.net/display/WebSpellCheckerCloud/Free+and+Paid+WebSpellChecker+Cloud+Services+Comparison+for+CKEditor).
+
+To lift the limitations and get rid of the banner, [obtain a license](https://webspellchecker.com/wsc-scayt-ckeditor4/#pricing). Depending on your needs, you can choose a Cloud-based or Server (self-hosted) solution.
+
+Demo
+------------
+SCAYT plugin for CKEditor 4: https://webspellchecker.com/wsc-scayt-ckeditor4/
+
+Supported Languages
+------------
+
+The SCAYT plugin for CKEditor as a part of the free services supports the next languages for check spelling: American English, British English, Canadian English, Canadian French, Danish, Dutch, Finnish, French, German, Greek, Italian, Norwegian Bokmal, Spanish, Swedish.
+
+There are also additional languages and specialized dictionaries available for a commercial license, you can check the full list [here](https://webspellchecker.com/additional-dictionaries/).
+
+Get Started
+------------
+
+1. Clone/copy this repository contents in a new "plugins/scayt" folder in your CKEditor installation.
+2. Enable the "scayt" plugin in the CKEditor configuration file (config.js):
+
+ config.extraPlugins = 'scayt';
+
+That's all. SCAYT will appear on the editor toolbar under the ABC button and will be ready to use.
+
+Supported Browsers
+-------
+
+This is the list of officially supported browsers for the SCAYT plugin for CKEditor 4. SCAYT may also work in other browsers and environments but we unable to check all of them and guarantee proper work.
+
+* Chrome (the latest)
+* Firefox (the latest)
+* Safari (the latest)
+* MS Edge (the latest)
+* Internet Explorer 8.0 (limited support)
+* Internet Explorer 9.0+ (close to full support)
+
+Note: All browsers are to be supported for web pages that work in Standards Mode.
+
+Resources
+-------
+
+* Demo: https://webspellchecker.com/wsc-scayt-ckeditor4/
+* Documentation: https://docs.webspellchecker.net/
+* YouTube video “How to Configure CKEditor 4 and SpellCheckAsYouType Plugin”: https://youtu.be/D0ahmVjYBq8
+* Term of Service: https://webspellchecker.com/terms-of-service/
+* CKEditor’s How-Tos for SCAYT: https://ckeditor.com/docs/ckeditor4/latest/guide/dev_howtos_scayt.html
+* CKEditor’s example of SCAYT: https://ckeditor.com/docs/ckeditor4/latest/examples/spellchecker.html
+
+Technical Support or Questions
+-------
+
+In cooperation with the CKEditor team, during the past 10 years we have simplified the installation and built the extensive amount of documentation devoted to SCAYT plugin for CKEditor 4 and less.
+
+If you are experiencing any difficulties with the setup of the plugin, please check the links provided in the Resources section.
+
+Holders of an active subscription to the services or a commercial license have access to professional technical assistance directly from the WebSpellChecker team. [Contact us here](https://webspellchecker.com/contact-us/)!
+
+Reporting Issues
+-------
+
+Please use the [SCAYT plugin for CKEditor 4 GitHub issue page](https://github.com/WebSpellChecker/ckeditor-plugin-scayt/issues) to report bugs and feature requests. We will do our best to reply at our earliest convenience.
+
+License
+-------
+
+This plugin is licensed under the terms of any of the following licenses at your choice: [GPL](http://www.gnu.org/licenses/gpl.html), [LGPL](http://www.gnu.org/licenses/lgpl.html) and [MPL](http://www.mozilla.org/MPL/MPL-1.1.html).
+
+See LICENSE.md for more information.
+
+Developed by [WebSpellChecker](https://webspellchecker.com/) in cooperation with CKSource.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/dialog.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/dialog.css new file mode 100644 index 00000000..aef75684 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/dialog.css @@ -0,0 +1,23 @@ +div.cke_dialog_ui_scaytItemList {
+ border: 1px solid #c9cccf;
+}
+
+.cke_scaytItemList-child {
+ position: relative;
+ padding: 6px 30px 6px 5px;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+}
+
+.cke_scaytItemList-child:hover {
+ background: #ebebeb;
+}
+
+.cke_scaytItemList-child .cke_scaytItemList_remove {
+ position: absolute;
+ top: 0;
+ right: 5px;
+ width: 26px;
+ height: 26px;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/options.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/options.js new file mode 100644 index 00000000..e47c97e9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/options.js @@ -0,0 +1,32 @@ +CKEDITOR.dialog.add("scaytDialog",function(d){var c=d.scayt,k='\x3cp\x3e\x3cimg alt\x3d"logo" title\x3d"logo" src\x3d"'+c.getLogo()+'" /\x3e\x3c/p\x3e\x3cp\x3e'+c.getLocal("version")+c.getVersion()+'\x3c/p\x3e\x3cp\x3e\x3ca href\x3d"'+c.getOption("CKUserManual")+'" target\x3d"_blank" style\x3d"text-decoration: underline; color: blue; cursor: pointer;"\x3e'+c.getLocal("btn_userManual")+"\x3c/a\x3e\x3c/p\x3e\x3cp\x3e"+c.getLocal("text_copyrights")+"\x3c/p\x3e",n=CKEDITOR.document,l={isChanged:function(){return null=== +this.newLang||this.currentLang===this.newLang?!1:!0},currentLang:c.getLang(),newLang:null,reset:function(){this.currentLang=c.getLang();this.newLang=null},id:"lang"},k=[{id:"options",label:c.getLocal("tab_options"),onShow:function(){},elements:[{type:"vbox",id:"scaytOptions",children:function(){var b=c.getApplicationConfig(),a=[],g={"ignore-all-caps-words":"label_allCaps","ignore-domain-names":"label_ignoreDomainNames","ignore-words-with-mixed-cases":"label_mixedCase","ignore-words-with-numbers":"label_mixedWithDigits"}, +h;for(h in b)b={type:"checkbox"},b.id=h,b.label=c.getLocal(g[h]),a.push(b);return a}(),onShow:function(){this.getChild();for(var b=d.scayt,a=0;a<this.getChild().length;a++)this.getChild()[a].setValue(b.getApplicationConfig()[this.getChild()[a].id])}}]},{id:"langs",label:c.getLocal("tab_languages"),elements:[{id:"leftLangColumn",type:"vbox",align:"left",widths:["100"],children:[{type:"html",id:"langBox",style:"overflow: hidden; white-space: normal;margin-bottom:15px;",html:'\x3cdiv\x3e\x3cdiv style\x3d"float:left;width:45%;margin-left:5px;" id\x3d"left-col-'+ +d.name+'" class\x3d"scayt-lang-list"\x3e\x3c/div\x3e\x3cdiv style\x3d"float:left;width:45%;margin-left:15px;" id\x3d"right-col-'+d.name+'" class\x3d"scayt-lang-list"\x3e\x3c/div\x3e\x3c/div\x3e',onShow:function(){var b=d.scayt.getLang();n.getById("scaytLang_"+d.name+"_"+b).$.checked=!0}}]}]},{id:"dictionaries",label:c.getLocal("tab_dictionaries"),elements:[{type:"vbox",id:"rightCol_col__left",children:[{type:"html",id:"dictionaryNote",html:""},{type:"text",id:"dictionaryName",label:c.getLocal("label_fieldNameDic")|| +"Dictionary name",onShow:function(b){var a=b.sender,g=d.scayt;b=SCAYT.prototype.UILib;var h=a.getContentElement("dictionaries","dictionaryName").getInputElement().$;g.isLicensed()||(h.disabled=!0,b.css(h,{cursor:"not-allowed"}));setTimeout(function(){a.getContentElement("dictionaries","dictionaryNote").getElement().setText("");null!=g.getUserDictionaryName()&&""!=g.getUserDictionaryName()&&a.getContentElement("dictionaries","dictionaryName").setValue(g.getUserDictionaryName())},0)}},{type:"hbox", +id:"udButtonsHolder",align:"left",widths:["auto"],style:"width:auto;",children:[{type:"button",id:"createDic",label:c.getLocal("btn_createDic"),title:c.getLocal("btn_createDic"),onLoad:function(){this.getDialog();var b=d.scayt,a=SCAYT.prototype.UILib,g=this.getElement().$,h=this.getElement().getChild(0).$;b.isLicensed()||(a.css(g,{cursor:"not-allowed"}),a.css(h,{cursor:"not-allowed"}))},onClick:function(){var b=this.getDialog(),a=f,g=d.scayt,h=b.getContentElement("dictionaries","dictionaryName").getValue(); +g.isLicensed()&&g.createUserDictionary(h,function(e){e.error||a.toggleDictionaryState.call(b,"dictionaryState");e.dialog=b;e.command="create";e.name=h;d.fire("scaytUserDictionaryAction",e)},function(a){a.dialog=b;a.command="create";a.name=h;d.fire("scaytUserDictionaryActionError",a)})}},{type:"button",id:"restoreDic",label:c.getLocal("btn_connectDic"),title:c.getLocal("btn_connectDic"),onLoad:function(){this.getDialog();var b=d.scayt,a=SCAYT.prototype.UILib,g=this.getElement().$,h=this.getElement().getChild(0).$; +b.isLicensed()||(a.css(g,{cursor:"not-allowed"}),a.css(h,{cursor:"not-allowed"}))},onClick:function(){var b=this.getDialog(),a=d.scayt,g=f,h=b.getContentElement("dictionaries","dictionaryName").getValue();a.isLicensed()&&a.restoreUserDictionary(h,function(a){a.dialog=b;a.error||g.toggleDictionaryState.call(b,"dictionaryState");a.command="restore";a.name=h;d.fire("scaytUserDictionaryAction",a)},function(a){a.dialog=b;a.command="restore";a.name=h;d.fire("scaytUserDictionaryActionError",a)})}},{type:"button", +id:"disconnectDic",label:c.getLocal("btn_disconnectDic"),title:c.getLocal("btn_disconnectDic"),onClick:function(){var b=this.getDialog(),a=d.scayt,g=f,h=b.getContentElement("dictionaries","dictionaryName"),e=h.getValue();a.isLicensed()&&(a.disconnectFromUserDictionary({}),h.setValue(""),g.toggleDictionaryState.call(b,"initialState"),d.fire("scaytUserDictionaryAction",{dialog:b,command:"disconnect",name:e}))}},{type:"button",id:"removeDic",label:c.getLocal("btn_deleteDic"),title:c.getLocal("btn_deleteDic"), +onClick:function(){var b=this.getDialog(),a=d.scayt,g=f,h=b.getContentElement("dictionaries","dictionaryName"),e=h.getValue();a.isLicensed()&&a.removeUserDictionary(e,function(a){h.setValue("");a.error||g.toggleDictionaryState.call(b,"initialState");a.dialog=b;a.command="remove";a.name=e;d.fire("scaytUserDictionaryAction",a)},function(a){a.dialog=b;a.command="remove";a.name=e;d.fire("scaytUserDictionaryActionError",a)})}},{type:"button",id:"renameDic",label:c.getLocal("btn_renameDic"),title:c.getLocal("btn_renameDic"), +onClick:function(){var b=this.getDialog(),a=d.scayt,g=b.getContentElement("dictionaries","dictionaryName").getValue();a.isLicensed()&&a.renameUserDictionary(g,function(a){a.dialog=b;a.command="rename";a.name=g;d.fire("scaytUserDictionaryAction",a)},function(a){a.dialog=b;a.command="rename";a.name=g;d.fire("scaytUserDictionaryActionError",a)})}},{type:"button",id:"editDic",label:c.getLocal("btn_goToDic"),title:c.getLocal("btn_goToDic"),onLoad:function(){this.getDialog()},onClick:function(){var b=this.getDialog(), +a=b.getContentElement("dictionaries","addWordField");f.clearWordList.call(b);a.setValue("");f.getUserDictionary.call(b);f.toggleDictionaryState.call(b,"wordsState")}}]},{type:"hbox",id:"dicInfo",align:"left",children:[{type:"html",id:"dicInfoHtml",html:'\x3cdiv id\x3d"dic_info_editor1" style\x3d"margin:5px auto; width:95%;white-space:normal;"\x3e'+(d.scayt.isLicensed&&d.scayt.isLicensed()?'\x3ca href\x3d"'+c.getOption("CKUserManual")+'" target\x3d"_blank" style\x3d"text-decoration: underline; color: blue; cursor: pointer;"\x3e'+ +c.getLocal("text_descriptionDicForPaid")+"\x3c/a\x3e":c.getLocal("text_descriptionDicForFree"))+"\x3c/div\x3e"}]},{id:"addWordAction",type:"hbox",style:"width: 100%; margin-bottom: 0;",widths:["40%","60%"],children:[{id:"addWord",type:"vbox",style:"min-width: 150px;",children:[{type:"text",id:"addWordField",label:"Add word",maxLength:"64"}]},{id:"addWordButtons",type:"vbox",style:"margin-top: 20px;",children:[{type:"hbox",id:"addWordButton",align:"left",children:[{type:"button",id:"addWord",label:c.getLocal("btn_addWord"), +title:c.getLocal("btn_addWord"),onClick:function(){var b=this.getDialog(),a=d.scayt,g=b.getContentElement("dictionaries","itemList"),h=b.getContentElement("dictionaries","addWordField"),e=h.getValue(),c=a.getOption("wordBoundaryRegex"),f=this;e&&(-1!==e.search(c)?d.fire("scaytUserDictionaryAction",{dialog:b,command:"wordWithBannedSymbols",name:e,error:!0}):g.inChildren(e)?(h.setValue(""),d.fire("scaytUserDictionaryAction",{dialog:b,command:"wordAlreadyAdded",name:e})):(this.disable(),a.addWordToUserDictionary(e, +function(a){a.error||(h.setValue(""),g.addChild(e,!0));a.dialog=b;a.command="addWord";a.name=e;f.enable();d.fire("scaytUserDictionaryAction",a)},function(a){a.dialog=b;a.command="addWord";a.name=e;f.enable();d.fire("scaytUserDictionaryActionError",a)})))}},{type:"button",id:"backToDic",label:c.getLocal("btn_dictionaryPreferences"),title:c.getLocal("btn_dictionaryPreferences"),align:"right",onClick:function(){var b=this.getDialog(),a=d.scayt;null!=a.getUserDictionaryName()&&""!=a.getUserDictionaryName()? +f.toggleDictionaryState.call(b,"dictionaryState"):f.toggleDictionaryState.call(b,"initialState")}}]}]}]},{id:"wordsHolder",type:"hbox",style:"width: 100%; height: 170px; margin-bottom: 0;",children:[{type:"scaytItemList",id:"itemList",align:"left",style:"width: 100%; height: 170px; overflow: auto",onClick:function(b){var a=b.data.$;b=d.scayt;var g=SCAYT.prototype.UILib,a=a.target||a.srcElement,h=g.parent(a)[0],e=g.attr(h,"data-cke-scayt-ud-word"),c=this.getDialog(),f=c.getContentElement("dictionaries", +"itemList"),q=this;g.hasClass(a,"cke_scaytItemList_remove")&&!this.isBlocked()&&(this.block(),b.deleteWordFromUserDictionary(e,function(a){a.error||f.removeChild(h,e);q.unblock();a.dialog=c;a.command="deleteWord";a.name=e;d.fire("scaytUserDictionaryAction",a)},function(a){q.unblock();a.dialog=c;a.command="deleteWord";a.name=e;d.fire("scaytUserDictionaryActionError",a)}))}}]}]}]},{id:"about",label:c.getLocal("tab_about"),elements:[{type:"html",id:"about",style:"margin: 5px 5px;",html:'\x3cdiv\x3e\x3cdiv id\x3d"scayt_about_"\x3e'+ +k+"\x3c/div\x3e\x3c/div\x3e"}]}];d.on("scaytUserDictionaryAction",function(b){var a=SCAYT.prototype.UILib,g=b.data.dialog,d=g.getContentElement("dictionaries","dictionaryNote").getElement(),e=b.editor.scayt,c;void 0===b.data.error?(c=e.getLocal("message_success_"+b.data.command+"Dic"),c=c.replace("%s",b.data.name),d.setText(c),a.css(d.$,{color:"blue"})):(""===b.data.name?d.setText(e.getLocal("message_info_emptyDic")):(c=e.getLocal("message_error_"+b.data.command+"Dic"),c=c.replace("%s",b.data.name), +d.setText(c)),a.css(d.$,{color:"red"}),null!=e.getUserDictionaryName()&&""!=e.getUserDictionaryName()?g.getContentElement("dictionaries","dictionaryName").setValue(e.getUserDictionaryName()):g.getContentElement("dictionaries","dictionaryName").setValue(""))});d.on("scaytUserDictionaryActionError",function(b){var a=SCAYT.prototype.UILib,g=b.data.dialog,d=g.getContentElement("dictionaries","dictionaryNote").getElement(),c=b.editor.scayt,f;""===b.data.name?d.setText(c.getLocal("message_info_emptyDic")): +(f=c.getLocal("message_error_"+b.data.command+"Dic"),f=f.replace("%s",b.data.name),d.setText(f));a.css(d.$,{color:"red"});null!=c.getUserDictionaryName()&&""!=c.getUserDictionaryName()?g.getContentElement("dictionaries","dictionaryName").setValue(c.getUserDictionaryName()):g.getContentElement("dictionaries","dictionaryName").setValue("")});var f={title:"SCAYT",resizable:CKEDITOR.DIALOG_RESIZE_BOTH,minWidth:"moono-lisa"==(CKEDITOR.skinName||d.config.skin)?450:340,minHeight:300,onLoad:function(){if(0!= +d.config.scayt_uiTabs[1]){var b=f,a=b.getLangBoxes.call(this);this.getContentElement("dictionaries","addWordField");a.getParent().setStyle("white-space","normal");b.renderLangList(a);this.definition.minWidth=this.getSize().width;this.resize(this.definition.minWidth,this.definition.minHeight)}},onCancel:function(){l.reset()},onHide:function(){d.unlockSelection()},onShow:function(){d.fire("scaytDialogShown",this);if(0!=d.config.scayt_uiTabs[2]){var b=this.getContentElement("dictionaries","addWordField"); +f.clearWordList.call(this);b.setValue("");f.getUserDictionary.call(this);f.toggleDictionaryState.call(this,"wordsState")}},onOk:function(){var b=f,a=d.scayt;this.getContentElement("options","scaytOptions");b=b.getChangedOption.call(this);a.commitOption({changedOptions:b})},toggleDictionaryButtons:function(b){var a=this.getContentElement("dictionaries","existDic").getElement().getParent(),d=this.getContentElement("dictionaries","notExistDic").getElement().getParent();b?(a.show(),d.hide()):(a.hide(), +d.show())},getChangedOption:function(){var b={};if(1==d.config.scayt_uiTabs[0])for(var a=this.getContentElement("options","scaytOptions").getChild(),c=0;c<a.length;c++)a[c].isChanged()&&(b[a[c].id]=a[c].getValue());l.isChanged()&&(b[l.id]=d.config.scayt_sLang=l.currentLang=l.newLang);return b},buildRadioInputs:function(b,a,c){c=new CKEDITOR.dom.element("div");var h="scaytLang_"+d.name+"_"+a,e=CKEDITOR.dom.element.createFromHtml('\x3cinput id\x3d"'+h+'" type\x3d"radio" value\x3d"'+a+'" name\x3d"scayt_lang" /\x3e'), +f=new CKEDITOR.dom.element("label"),k=d.scayt;c.setStyles({"white-space":"normal",position:"relative","padding-bottom":"2px"});e.on("click",function(a){l.newLang=a.sender.getValue()});f.appendText(b);f.setAttribute("for",h);c.append(e);c.append(f);a===k.getLang()&&(e.setAttribute("checked",!0),e.setAttribute("defaultChecked","defaultChecked"));return c},renderLangList:function(b){var a=d.name.replace(/(:|\.|\[|\]|,|=|@)/g,"\\$1"),g=b.find("#left-col-"+a).getItem(0);b=b.find("#right-col-"+a).getItem(0); +var h=c.getScaytLangList(),a=c.getGraytLangList(),e={},f=[],k=0,l=!1,m;for(m in h.ltr)e[m]=h.ltr[m];for(m in h.rtl)e[m]=h.rtl[m];for(m in e)f.push([m,e[m]]);f.sort(function(a,b){var c=0;a[1]>b[1]?c=1:a[1]<b[1]&&(c=-1);return c});e={};for(l=0;l<f.length;l++)e[f[l][0]]=f[l][1];f=Math.round(f.length/2);for(m in e)k++,l=m in a.ltr||m in a.rtl,this.buildRadioInputs(e[m],m,l).appendTo(k<=f?g:b)},getLangBoxes:function(){return this.getContentElement("langs","langBox").getElement()},toggleDictionaryState:function(b){var a= +this.getContentElement("dictionaries","dictionaryName").getElement().getParent(),c=this.getContentElement("dictionaries","udButtonsHolder").getElement().getParent(),d=this.getContentElement("dictionaries","createDic").getElement().getParent(),e=this.getContentElement("dictionaries","restoreDic").getElement().getParent(),f=this.getContentElement("dictionaries","disconnectDic").getElement().getParent(),l=this.getContentElement("dictionaries","removeDic").getElement().getParent(),k=this.getContentElement("dictionaries", +"renameDic").getElement().getParent(),m=this.getContentElement("dictionaries","dicInfo").getElement().getParent(),n=this.getContentElement("dictionaries","addWordAction").getElement().getParent(),p=this.getContentElement("dictionaries","wordsHolder").getElement().getParent();switch(b){case "initialState":a.show();c.show();d.show();e.show();f.hide();l.hide();k.hide();m.show();n.hide();p.hide();break;case "wordsState":a.hide();c.hide();m.hide();n.show();p.show();break;case "dictionaryState":a.show(), +c.show(),d.hide(),e.hide(),f.show(),l.show(),k.show(),m.show(),n.hide(),p.hide()}},clearWordList:function(){this.getContentElement("dictionaries","itemList").removeAllChild()},getUserDictionary:function(){var b=this,a=d.scayt;a.getUserDictionary(a.getUserDictionaryName(),function(a){a.error||f.renderItemList.call(b,a.wordlist)})},renderItemList:function(b){for(var a=this.getContentElement("dictionaries","itemList"),c=0;c<b.length;c++)a.addChild(b[c])},contents:function(b,a){var c=[],d=a.config.scayt_uiTabs; +if(d){for(var e in d)1==d[e]&&c.push(b[e]);c.push(b[b.length-1])}else return b;return c}(k,d)};return f});CKEDITOR.tools.extend(CKEDITOR.ui.dialog,{scaytItemList:function(d,c,k){if(arguments.length){var n=this;d.on("load",function(){n.getElement().on("click",function(c){})});CKEDITOR.ui.dialog.uiElement.call(this,d,c,k,"",null,null,function(){var d=['\x3cp class\x3d"cke_dialog_ui_',c.type,'"'];c.style&&d.push('style\x3d"'+c.style+'" ');d.push("\x3e");d.push("\x3c/p\x3e");return d.join("")})}}}); +CKEDITOR.ui.dialog.scaytItemList.prototype=CKEDITOR.tools.extend(new CKEDITOR.ui.dialog.uiElement,{children:[],blocked:!1,addChild:function(d,c){var k=new CKEDITOR.dom.element("p"),n=new CKEDITOR.dom.element("a"),l=this.getElement().getChildren().getItem(0);this.children.push(d);k.addClass("cke_scaytItemList-child");k.setAttribute("data-cke-scayt-ud-word",d);k.appendText(d);n.addClass("cke_scaytItemList_remove");n.addClass("cke_dialog_close_button");n.setAttribute("href","javascript:void(0)");k.append(n); +l.append(k,c?!0:!1)},inChildren:function(d){return SCAYT.prototype.Utils.inArray(this.children,d)},removeChild:function(d,c){this.children.splice(SCAYT.prototype.Utils.indexOf(this.children,c),1);this.getElement().getChildren().getItem(0).$.removeChild(d)},removeAllChild:function(){this.children=[];this.getElement().getChildren().getItem(0).setHtml("")},block:function(){this.blocked=!0},unblock:function(){this.blocked=!1},isBlocked:function(){return this.blocked}}); +(function(){commonBuilder={build:function(d,c,k){return new CKEDITOR.ui.dialog[c.type](d,c,k)}};CKEDITOR.dialog.addUIElement("scaytItemList",commonBuilder)})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/toolbar.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/toolbar.css new file mode 100644 index 00000000..ecabdac9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/dialogs/toolbar.css @@ -0,0 +1,71 @@ +a
+{
+ text-decoration:none;
+ padding: 2px 4px 4px 6px;
+ display : block;
+ border-width: 1px;
+ border-style: solid;
+ margin : 0px;
+}
+
+a.cke_scayt_toogle:hover,
+a.cke_scayt_toogle:focus,
+a.cke_scayt_toogle:active
+{
+ border-color: #316ac5;
+ background-color: #dff1ff;
+ color : #000;
+ cursor: pointer;
+ margin : 0px;
+}
+a.cke_scayt_toogle {
+ color : #316ac5;
+ border-color: #fff;
+}
+.scayt_enabled a.cke_scayt_item {
+ color : #316ac5;
+ border-color: #fff;
+ margin : 0px;
+}
+.scayt_disabled a.cke_scayt_item {
+ color : gray;
+ border-color : #fff;
+}
+.scayt_enabled a.cke_scayt_item:hover,
+.scayt_enabled a.cke_scayt_item:focus,
+.scayt_enabled a.cke_scayt_item:active
+{
+ border-color: #316ac5;
+ background-color: #dff1ff;
+ color : #000;
+ cursor: pointer;
+}
+.scayt_disabled a.cke_scayt_item:hover,
+.scayt_disabled a.cke_scayt_item:focus,
+.scayt_disabled a.cke_scayt_item:active
+{
+ border-color: gray;
+ background-color: #dff1ff;
+ color : gray;
+ cursor: no-drop;
+}
+.cke_scayt_set_on, .cke_scayt_set_off
+{
+ display: none;
+}
+.scayt_enabled .cke_scayt_set_on
+{
+ display: none;
+}
+.scayt_disabled .cke_scayt_set_on
+{
+ display: inline;
+}
+.scayt_disabled .cke_scayt_set_off
+{
+ display: none;
+}
+.scayt_enabled .cke_scayt_set_off
+{
+ display: inline;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/skins/moono-lisa/scayt.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/skins/moono-lisa/scayt.css new file mode 100644 index 00000000..8d624be4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/scayt/skins/moono-lisa/scayt.css @@ -0,0 +1,25 @@ +.scayt-lang-list > div
+{
+ padding-bottom: 6px !important;
+}
+
+.scayt-lang-list > div input
+{
+ margin-right: 4px;
+}
+
+#scayt_about_
+{
+ margin: 30px auto 0 auto;
+}
+
+#scayt_about_ p
+{
+ text-align: center;
+ margin-bottom: 10px;
+}
+
+.cke_dialog_contents_body div[name=dictionaries] .cke_dialog_ui_hbox_last > a.cke_dialog_ui_button
+{
+ margin-top: 0;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_address.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_address.png Binary files differnew file mode 100644 index 00000000..5abdae12 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_address.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_blockquote.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_blockquote.png Binary files differnew file mode 100644 index 00000000..a8f49735 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_blockquote.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_div.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_div.png Binary files differnew file mode 100644 index 00000000..87b3c171 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_div.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h1.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h1.png Binary files differnew file mode 100644 index 00000000..3933325c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h1.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h2.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h2.png Binary files differnew file mode 100644 index 00000000..c99894c2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h2.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h3.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h3.png Binary files differnew file mode 100644 index 00000000..cb73d679 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h3.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h4.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h4.png Binary files differnew file mode 100644 index 00000000..7af6bb49 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h4.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h5.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h5.png Binary files differnew file mode 100644 index 00000000..ce5bec16 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h5.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h6.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h6.png Binary files differnew file mode 100644 index 00000000..e67b9829 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_h6.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_p.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_p.png Binary files differnew file mode 100644 index 00000000..63a58202 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_p.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_pre.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_pre.png Binary files differnew file mode 100644 index 00000000..955a8689 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/showblocks/images/block_pre.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/dialogs/smiley.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/dialogs/smiley.js new file mode 100644 index 00000000..5d2f95c9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/dialogs/smiley.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("smiley",function(f){for(var e=f.config,a=f.lang.smiley,h=e.smiley_images,g=e.smiley_columns||8,k,m=function(l){var c=l.data.getTarget(),b=c.getName();if("a"==b)c=c.getChild(0);else if("img"!=b)return;var b=c.getAttribute("cke_src"),a=c.getAttribute("title"),c=f.document.createElement("img",{attributes:{src:b,"data-cke-saved-src":b,title:a,alt:a,width:c.$.width,height:c.$.height}});f.insertElement(c);k.hide();l.data.preventDefault()},q=CKEDITOR.tools.addFunction(function(a,c){a= +new CKEDITOR.dom.event(a);c=new CKEDITOR.dom.element(c);var b;b=a.getKeystroke();var d="rtl"==f.lang.dir;switch(b){case 38:if(b=c.getParent().getParent().getPrevious())b=b.getChild([c.getParent().getIndex(),0]),b.focus();a.preventDefault();break;case 40:(b=c.getParent().getParent().getNext())&&(b=b.getChild([c.getParent().getIndex(),0]))&&b.focus();a.preventDefault();break;case 32:m({data:a});a.preventDefault();break;case d?37:39:if(b=c.getParent().getNext())b=b.getChild(0),b.focus(),a.preventDefault(!0); +else if(b=c.getParent().getParent().getNext())(b=b.getChild([0,0]))&&b.focus(),a.preventDefault(!0);break;case d?39:37:if(b=c.getParent().getPrevious())b=b.getChild(0),b.focus(),a.preventDefault(!0);else if(b=c.getParent().getParent().getPrevious())b=b.getLast().getChild(0),b.focus(),a.preventDefault(!0)}}),d=CKEDITOR.tools.getNextId()+"_smiley_emtions_label",d=['\x3cdiv\x3e\x3cspan id\x3d"'+d+'" class\x3d"cke_voice_label"\x3e'+a.options+"\x3c/span\x3e",'\x3ctable role\x3d"listbox" aria-labelledby\x3d"'+ +d+'" style\x3d"width:100%;height:100%;border-collapse:separate;" cellspacing\x3d"2" cellpadding\x3d"2"',CKEDITOR.env.ie&&CKEDITOR.env.quirks?' style\x3d"position:absolute;"':"","\x3e\x3ctbody\x3e"],n=h.length,a=0;a<n;a++){0===a%g&&d.push('\x3ctr role\x3d"presentation"\x3e');var p="cke_smile_label_"+a+"_"+CKEDITOR.tools.getNextNumber();d.push('\x3ctd class\x3d"cke_dark_background cke_centered" style\x3d"vertical-align: middle;" role\x3d"presentation"\x3e\x3ca href\x3d"javascript:void(0)" role\x3d"option"', +' aria-posinset\x3d"'+(a+1)+'"',' aria-setsize\x3d"'+n+'"',' aria-labelledby\x3d"'+p+'"',' class\x3d"cke_smile cke_hand" tabindex\x3d"-1" onkeydown\x3d"CKEDITOR.tools.callFunction( ',q,', event, this );"\x3e','\x3cimg class\x3d"cke_hand" title\x3d"',e.smiley_descriptions[a],'" cke_src\x3d"',CKEDITOR.tools.htmlEncode(e.smiley_path+h[a]),'" alt\x3d"',e.smiley_descriptions[a],'"',' src\x3d"',CKEDITOR.tools.htmlEncode(e.smiley_path+h[a]),'"',CKEDITOR.env.ie?" onload\x3d\"this.setAttribute('width', 2); this.removeAttribute('width');\" ": +"",'\x3e\x3cspan id\x3d"'+p+'" class\x3d"cke_voice_label"\x3e'+e.smiley_descriptions[a]+"\x3c/span\x3e\x3c/a\x3e","\x3c/td\x3e");a%g==g-1&&d.push("\x3c/tr\x3e")}if(a<g-1){for(;a<g-1;a++)d.push("\x3ctd\x3e\x3c/td\x3e");d.push("\x3c/tr\x3e")}d.push("\x3c/tbody\x3e\x3c/table\x3e\x3c/div\x3e");e={type:"html",id:"smileySelector",html:d.join(""),onLoad:function(a){k=a.sender},focus:function(){var a=this;setTimeout(function(){a.getElement().getElementsByTag("a").getItem(0).focus()},0)},onClick:m,style:"width: 100%; border-collapse: separate;"}; +return{title:f.lang.smiley.title,minWidth:270,minHeight:120,contents:[{id:"tab1",label:"",title:"",expand:!0,padding:0,elements:[e]}],buttons:[CKEDITOR.dialog.cancelButton]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angel_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angel_smile.gif Binary files differnew file mode 100644 index 00000000..21f81a2f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angel_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angel_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angel_smile.png Binary files differnew file mode 100644 index 00000000..559e5e71 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angel_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angry_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angry_smile.gif Binary files differnew file mode 100644 index 00000000..c912d99b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angry_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angry_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angry_smile.png Binary files differnew file mode 100644 index 00000000..c05d2be3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/angry_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/broken_heart.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/broken_heart.gif Binary files differnew file mode 100644 index 00000000..4162a7b2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/broken_heart.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/broken_heart.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/broken_heart.png Binary files differnew file mode 100644 index 00000000..a711c0d8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/broken_heart.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/confused_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/confused_smile.gif Binary files differnew file mode 100644 index 00000000..0e420cba --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/confused_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/confused_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/confused_smile.png Binary files differnew file mode 100644 index 00000000..e0b8e5c6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/confused_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/cry_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/cry_smile.gif Binary files differnew file mode 100644 index 00000000..b5133427 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/cry_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/cry_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/cry_smile.png Binary files differnew file mode 100644 index 00000000..a1891a34 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/cry_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/devil_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/devil_smile.gif Binary files differnew file mode 100644 index 00000000..9b2a1005 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/devil_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/devil_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/devil_smile.png Binary files differnew file mode 100644 index 00000000..53247a88 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/devil_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embaressed_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embaressed_smile.gif Binary files differnew file mode 100644 index 00000000..8d39f252 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embaressed_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embarrassed_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embarrassed_smile.gif Binary files differnew file mode 100644 index 00000000..8d39f252 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embarrassed_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embarrassed_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embarrassed_smile.png Binary files differnew file mode 100644 index 00000000..34904b66 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/embarrassed_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/envelope.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/envelope.gif Binary files differnew file mode 100644 index 00000000..5294ec48 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/envelope.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/envelope.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/envelope.png Binary files differnew file mode 100644 index 00000000..44398ad1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/envelope.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/heart.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/heart.gif Binary files differnew file mode 100644 index 00000000..160be8ef --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/heart.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/heart.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/heart.png Binary files differnew file mode 100644 index 00000000..df409e62 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/heart.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/kiss.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/kiss.gif Binary files differnew file mode 100644 index 00000000..ffb23db0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/kiss.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/kiss.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/kiss.png Binary files differnew file mode 100644 index 00000000..a4f2f363 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/kiss.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/lightbulb.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/lightbulb.gif Binary files differnew file mode 100644 index 00000000..ceb6e2d9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/lightbulb.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/lightbulb.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/lightbulb.png Binary files differnew file mode 100644 index 00000000..0c4a9240 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/lightbulb.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/omg_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/omg_smile.gif Binary files differnew file mode 100644 index 00000000..3177355f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/omg_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/omg_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/omg_smile.png Binary files differnew file mode 100644 index 00000000..abc4e2d0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/omg_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/regular_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/regular_smile.gif Binary files differnew file mode 100644 index 00000000..fdcf5c33 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/regular_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/regular_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/regular_smile.png Binary files differnew file mode 100644 index 00000000..0f2649b7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/regular_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/sad_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/sad_smile.gif Binary files differnew file mode 100644 index 00000000..cca0729d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/sad_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/sad_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/sad_smile.png Binary files differnew file mode 100644 index 00000000..f20f3bf3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/sad_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/shades_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/shades_smile.gif Binary files differnew file mode 100644 index 00000000..7d93474c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/shades_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/shades_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/shades_smile.png Binary files differnew file mode 100644 index 00000000..fdaa28b7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/shades_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/teeth_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/teeth_smile.gif Binary files differnew file mode 100644 index 00000000..44c37996 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/teeth_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/teeth_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/teeth_smile.png Binary files differnew file mode 100644 index 00000000..5e63785e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/teeth_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_down.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_down.gif Binary files differnew file mode 100644 index 00000000..5c8bee30 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_down.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_down.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_down.png Binary files differnew file mode 100644 index 00000000..1823481f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_down.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_up.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_up.gif Binary files differnew file mode 100644 index 00000000..9cc37029 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_up.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_up.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_up.png Binary files differnew file mode 100644 index 00000000..d4e8b22a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/thumbs_up.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tongue_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tongue_smile.gif Binary files differnew file mode 100644 index 00000000..81e05b0f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tongue_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tongue_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tongue_smile.png Binary files differnew file mode 100644 index 00000000..56553fbe --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tongue_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tounge_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tounge_smile.gif Binary files differnew file mode 100644 index 00000000..81e05b0f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/tounge_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/whatchutalkingabout_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/whatchutalkingabout_smile.gif Binary files differnew file mode 100644 index 00000000..eef4fc00 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/whatchutalkingabout_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/whatchutalkingabout_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/whatchutalkingabout_smile.png Binary files differnew file mode 100644 index 00000000..f9714d1b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/whatchutalkingabout_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/wink_smile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/wink_smile.gif Binary files differnew file mode 100644 index 00000000..6d3d64bd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/wink_smile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/wink_smile.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/wink_smile.png Binary files differnew file mode 100644 index 00000000..7c99c3fc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/smiley/images/wink_smile.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/_translationstatus.txt b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/_translationstatus.txt new file mode 100644 index 00000000..0ed9901e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/_translationstatus.txt @@ -0,0 +1,20 @@ +Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+
+cs.js Found: 118 Missing: 0
+cy.js Found: 118 Missing: 0
+de.js Found: 118 Missing: 0
+el.js Found: 16 Missing: 102
+eo.js Found: 118 Missing: 0
+et.js Found: 31 Missing: 87
+fa.js Found: 24 Missing: 94
+fi.js Found: 23 Missing: 95
+fr.js Found: 118 Missing: 0
+hr.js Found: 23 Missing: 95
+it.js Found: 118 Missing: 0
+nb.js Found: 118 Missing: 0
+nl.js Found: 118 Missing: 0
+no.js Found: 118 Missing: 0
+tr.js Found: 118 Missing: 0
+ug.js Found: 39 Missing: 79
+zh-cn.js Found: 118 Missing: 0
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/af.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/af.js new file mode 100644 index 00000000..0742b1d4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/af.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","af",{euro:"Euroteken",lsquo:"Linker enkelkwotasie",rsquo:"Regter enkelkwotasie",ldquo:"Linker dubbelkwotasie",rdquo:"Regter dubbelkwotasie",ndash:"Kortkoppelteken",mdash:"Langkoppelteken",iexcl:"Omgekeerdeuitroepteken",cent:"Centteken",pound:"Pondteken",curren:"Geldeenheidteken",yen:"Yenteken",brvbar:"Gebreekte balk",sect:"Afdeelingsteken",uml:"Deelteken",copy:"Kopieregteken",ordf:"Vroulikekenteken",laquo:"Linkgeoorienteerde aanhaalingsteken",not:"Verbodeteken", +reg:"Regestrasieteken",macr:"Lengteteken",deg:"Gradeteken",sup2:"Kwadraatteken",sup3:"Kubiekteken",acute:"Akuutaksentteken",micro:"Mikroteken",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ar.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ar.js new file mode 100644 index 00000000..21b55334 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ar.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","ar",{euro:"رمز اليورو",lsquo:"علامة تنصيص فردية علي اليسار",rsquo:"علامة تنصيص فردية علي اليمين",ldquo:"علامة تنصيص مزدوجة علي اليسار",rdquo:"علامة تنصيص مزدوجة علي اليمين",ndash:"En dash",mdash:"Em dash",iexcl:"علامة تعجب مقلوبة",cent:"رمز السنت",pound:"رمز الاسترليني",curren:"رمز العملة",yen:"رمز الين",brvbar:"شريط مقطوع",sect:"رمز القسم",uml:"Diaeresis",copy:"علامة حقوق الطبع",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"ليست علامة",reg:"علامة مسجّلة",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"علامة الإستفهام غير صحيحة",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/az.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/az.js new file mode 100644 index 00000000..0e53e57e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/az.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","az",{euro:"Avropa valyuta işarəsi",lsquo:"Sol tək dırnaq işarəsi",rsquo:"Sağ tək dırnaq işarəsi",ldquo:"Sol cüt dırnaq işarəsi",rdquo:"Sağ cüt dırnaq işarəsi",ndash:"Çıxma işarəsi",mdash:"Tire",iexcl:"Çevrilmiş nida işarəsi",cent:"Sent işarəsi",pound:"Funt sterlinq işarəsi",curren:"Valyuta işarəsi",yen:"İena işarəsi",brvbar:"Sınmış zolaq",sect:"Paraqraf işarəsi",uml:"Umlyaut",copy:"Müəllif hüquqları haqqında işarəsi",ordf:"Qadın sıra indikatoru (a)",laquo:"Sola göstərən cüt bucaqlı dırnaq", +not:"QEYRİ işarəsi",reg:"Qeyd olunmuş işarəsi",macr:"Makron",deg:"Dərəcə işarəsi",sup2:"Yuxarı indeks 2",sup3:"Yuxarı indeks 3",acute:"Vurğu işarəsi",micro:"Mikro işarəsi",para:"Abzas işarəsi",middot:"Orta nöqtə",cedil:"Tsedilla işarəsi",sup1:"Yuxarı indeks 1",ordm:"Kişi say indikatoru (o)",raquo:"Sağa göstərən cüt bucaqlı dırnaq",frac14:"Dörddə bir hissə kəsri",frac12:"Bir yarım kəsri",frac34:"Dörddə üç hissə kəsri",iquest:"Çevrilmiş sual işarəsi",Agrave:"Soldan vurğu ilə A",Aacute:"Vurğu ilə A", +Acirc:"Dam işarəsi ilə A",Atilde:"Tilda işarəsi ilə A",Auml:"Umlyaut ilə A",Aring:"Dairəli A",AElig:"Æ hərfi",Ccedil:"Tsedilla ilə C",Egrave:"Soldan vurğu ilə E",Eacute:"Vurğu ilə E",Ecirc:"Dam işarəsi ilə E",Euml:"Umlyaut ilə E",Igrave:"Soldan vurğu ilə I",Iacute:"Vurğu ilə I",Icirc:"Dam işarəsi ilə I",Iuml:"Umlyaut ilə I",ETH:"Eth latin hərfi",Ntilde:"Tilda işarəsi ilə N",Ograve:"Soldan vurğu ilə O",Oacute:"Vurğu ilə O",Ocirc:"Dam işarəsi ilə E",Otilde:"Tilda işarəsi ilə O",Ouml:"Umlyaut ilə O", +times:"Vurma işarəsi",Oslash:"Üstxəttli O",Ugrave:"Soldan vurğu ilə U",Uacute:"Vurğu ilə U",Ucirc:"Dam işarəsi ilə U",Uuml:"Umlyaut ilə U",Yacute:"Vurğu ilə Y",THORN:"Thorn hərfi",szlig:"İti s kiçik hərfi",agrave:"Soldan vurğu ilə a",aacute:"Vurğu ilə a",acirc:"Dam işarəsi ilə a",atilde:"Tilda işarəsi ilə a",auml:"Umlyaut ilə a",aring:"Dairəli a",aelig:"æ hərfi",ccedil:"ç hərfi",egrave:"Soldan vurğu ilə e",eacute:"Vurğu ilə e",ecirc:"Dam işarəsi ilə e",euml:"Umlyaut ilə e",igrave:"Soldan vurğu ilə i", +iacute:"Vurğu ilə i",icirc:"Dam işarəsi ilə i",iuml:"Umlyaut ilə i",eth:"eth kiçik hərfi",ntilde:"Tilda işarəsi ilə n",ograve:"Soldan vurğu ilə o",oacute:"Vurğu ilə o",ocirc:"Dam işarəsi ilə o",otilde:"Tilda işarəsi ilə o",ouml:"Umlyaut ilə o",divide:"Bölünmə işarəsi",oslash:"Üstxəttli o",ugrave:"Soldan vurğu ilə u",uacute:"Vurğu ilə u",ucirc:"Dam işarəsi ilə u",uuml:"Umlyaut ilə u",yacute:"Vurğu ilə y",thorn:"Thorn kiçik hərfi",yuml:"Umlyaut ilə y",OElig:"OE ligaturası",oelig:"oe ligaturası",372:"Dam işarəsi ilə W", +374:"Dam işarəsi ilə Y",373:"Dam işarəsi ilə w",375:"Dam işarəsi ilə y",sbquo:"Aşağı dırnaq",8219:"Tək yuxarı çevrilmiş dırnaq",bdquo:"Aşağı cütlü dırnaqlar",hellip:"Üfüqi ellips",trade:"Əmtəə nişanı",9658:"Sağa göstərici",bull:"Marker",rarr:"Sağa istiqamətləndirən ox",rArr:"Sağa istiqamətləndirən cütlü ox",hArr:"Hərtərəfli ox",diams:"Qara kərpic",asymp:"Təxmini barabər"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/bg.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/bg.js new file mode 100644 index 00000000..2ff411a1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/bg.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","bg",{euro:"Евро знак",lsquo:"Лява маркировка за цитат",rsquo:"Дясна маркировка за цитат",ldquo:"Лява двойна кавичка за цитат",rdquo:"Дясна двойна кавичка за цитат",ndash:"\\\\",mdash:"/",iexcl:"Обърната питанка",cent:"Знак за цент",pound:"Знак за паунд",curren:"Валутен знак",yen:"Знак за йена",brvbar:"Прекъсната линия",sect:"Знак за секция",uml:"Diaeresis",copy:"Знак за Copyright",ordf:"Женски ординарен индикатор",laquo:"Знак с двоен ъгъл за означаване на лява посока", +not:"Not sign",reg:"Registered sign",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ca.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ca.js new file mode 100644 index 00000000..36a9f735 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ca.js @@ -0,0 +1,14 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","ca",{euro:"Símbol d'euro",lsquo:"Signe de cometa simple esquerra",rsquo:"Signe de cometa simple dreta",ldquo:"Signe de cometa doble esquerra",rdquo:"Signe de cometa doble dreta",ndash:"Guió",mdash:"Guió baix",iexcl:"Signe d'exclamació inversa",cent:"Símbol de percentatge",pound:"Símbol de lliura",curren:"Símbol de moneda",yen:"Símbol de Yen",brvbar:"Barra trencada",sect:"Símbol de secció",uml:"Dièresi",copy:"Símbol de Copyright",ordf:"Indicador ordinal femení", +laquo:"Signe de cometes angulars esquerra",not:"Símbol de negació",reg:"Símbol registrat",macr:"Macron",deg:"Símbol de grau",sup2:"Superíndex dos",sup3:"Superíndex tres",acute:"Accent agut",micro:"Símbol de micro",para:"Símbol de calderó",middot:"Punt volat",cedil:"Ce trencada",sup1:"Superíndex u",ordm:"Indicador ordinal masculí",raquo:"Signe de cometes angulars dreta",frac14:"Fracció vulgar un quart",frac12:"Fracció vulgar una meitat",frac34:"Fracció vulgar tres quarts",iquest:"Símbol d'interrogació invertit", +Agrave:"Lletra majúscula llatina A amb accent greu",Aacute:"Lletra majúscula llatina A amb accent agut",Acirc:"Lletra majúscula llatina A amb circumflex",Atilde:"Lletra majúscula llatina A amb titlla",Auml:"Lletra majúscula llatina A amb dièresi",Aring:"Lletra majúscula llatina A amb anell superior",AElig:"Lletra majúscula llatina Æ",Ccedil:"Lletra majúscula llatina C amb ce trencada",Egrave:"Lletra majúscula llatina E amb accent greu",Eacute:"Lletra majúscula llatina E amb accent agut",Ecirc:"Lletra majúscula llatina E amb circumflex", +Euml:"Lletra majúscula llatina E amb dièresi",Igrave:"Lletra majúscula llatina I amb accent greu",Iacute:"Lletra majúscula llatina I amb accent agut",Icirc:"Lletra majúscula llatina I amb circumflex",Iuml:"Lletra majúscula llatina I amb dièresi",ETH:"Lletra majúscula llatina Eth",Ntilde:"Lletra majúscula llatina N amb titlla",Ograve:"Lletra majúscula llatina O amb accent greu",Oacute:"Lletra majúscula llatina O amb accent agut",Ocirc:"Lletra majúscula llatina O amb circumflex",Otilde:"Lletra majúscula llatina O amb titlla", +Ouml:"Lletra majúscula llatina O amb dièresi",times:"Símbol de multiplicació",Oslash:"Lletra majúscula llatina O amb barra",Ugrave:"Lletra majúscula llatina U amb accent greu",Uacute:"Lletra majúscula llatina U amb accent agut",Ucirc:"Lletra majúscula llatina U amb circumflex",Uuml:"Lletra majúscula llatina U amb dièresi",Yacute:"Lletra majúscula llatina Y amb accent agut",THORN:"Lletra majúscula llatina Thorn",szlig:"Lletra minúscula llatina sharp s",agrave:"Lletra minúscula llatina a amb accent greu", +aacute:"Lletra minúscula llatina a amb accent agut",acirc:"Lletra minúscula llatina a amb circumflex",atilde:"Lletra minúscula llatina a amb titlla",auml:"Lletra minúscula llatina a amb dièresi",aring:"Lletra minúscula llatina a amb anell superior",aelig:"Lletra minúscula llatina æ",ccedil:"Lletra minúscula llatina c amb ce trencada",egrave:"Lletra minúscula llatina e amb accent greu",eacute:"Lletra minúscula llatina e amb accent agut",ecirc:"Lletra minúscula llatina e amb circumflex",euml:"Lletra minúscula llatina e amb dièresi", +igrave:"Lletra minúscula llatina i amb accent greu",iacute:"Lletra minúscula llatina i amb accent agut",icirc:"Lletra minúscula llatina i amb circumflex",iuml:"Lletra minúscula llatina i amb dièresi",eth:"Lletra minúscula llatina eth",ntilde:"Lletra minúscula llatina n amb titlla",ograve:"Lletra minúscula llatina o amb accent greu",oacute:"Lletra minúscula llatina o amb accent agut",ocirc:"Lletra minúscula llatina o amb circumflex",otilde:"Lletra minúscula llatina o amb titlla",ouml:"Lletra minúscula llatina o amb dièresi", +divide:"Símbol de divisió",oslash:"Lletra minúscula llatina o amb barra",ugrave:"Lletra minúscula llatina u amb accent greu",uacute:"Lletra minúscula llatina u amb accent agut",ucirc:"Lletra minúscula llatina u amb circumflex",uuml:"Lletra minúscula llatina u amb dièresi",yacute:"Lletra minúscula llatina y amb accent agut",thorn:"Lletra minúscula llatina thorn",yuml:"Lletra minúscula llatina y amb dièresi",OElig:"Lligadura majúscula llatina OE",oelig:"Lligadura minúscula llatina oe",372:"Lletra majúscula llatina W amb circumflex", +374:"Lletra majúscula llatina Y amb circumflex",373:"Lletra minúscula llatina w amb circumflex",375:"Lletra minúscula llatina y amb circumflex",sbquo:"Signe de cita simple baixa-9",8219:"Signe de cita simple alta-invertida-9",bdquo:"Signe de cita doble baixa-9",hellip:"Punts suspensius",trade:"Símbol de marca registrada",9658:"Punter negre apuntant cap a la dreta",bull:"Vinyeta",rarr:"Fletxa cap a la dreta",rArr:"Doble fletxa cap a la dreta",hArr:"Doble fletxa esquerra dreta",diams:"Vestit negre diamant", +asymp:"Gairebé igual a"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/cs.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/cs.js new file mode 100644 index 00000000..224ed085 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/cs.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","cs",{euro:"Znak eura",lsquo:"Počáteční uvozovka jednoduchá",rsquo:"Koncová uvozovka jednoduchá",ldquo:"Počáteční uvozovka dvojitá",rdquo:"Koncová uvozovka dvojitá",ndash:"En pomlčka",mdash:"Em pomlčka",iexcl:"Obrácený vykřičník",cent:"Znak centu",pound:"Znak libry",curren:"Znak měny",yen:"Znak jenu",brvbar:"Přerušená svislá čára",sect:"Znak oddílu",uml:"Přehláska",copy:"Znak copyrightu",ordf:"Ženský indikátor rodu",laquo:"Znak dvojitých lomených uvozovek vlevo", +not:"Logistický zápor",reg:"Znak registrace",macr:"Pomlčka nad",deg:"Znak stupně",sup2:"Dvojka jako horní index",sup3:"Trojka jako horní index",acute:"Čárka nad vpravo",micro:"Znak mikro",para:"Znak odstavce",middot:"Tečka uprostřed",cedil:"Ocásek vlevo",sup1:"Jednička jako horní index",ordm:"Mužský indikátor rodu",raquo:"Znak dvojitých lomených uvozovek vpravo",frac14:"Obyčejný zlomek jedna čtvrtina",frac12:"Obyčejný zlomek jedna polovina",frac34:"Obyčejný zlomek tři čtvrtiny",iquest:"Znak obráceného otazníku", +Agrave:"Velké písmeno latinky A s čárkou nad vlevo",Aacute:"Velké písmeno latinky A s čárkou nad vpravo",Acirc:"Velké písmeno latinky A s vokáněm",Atilde:"Velké písmeno latinky A s tildou",Auml:"Velké písmeno latinky A s dvěma tečkami",Aring:"Velké písmeno latinky A s kroužkem nad",AElig:"Velké písmeno latinky Æ",Ccedil:"Velké písmeno latinky C s ocáskem vlevo",Egrave:"Velké písmeno latinky E s čárkou nad vlevo",Eacute:"Velké písmeno latinky E s čárkou nad vpravo",Ecirc:"Velké písmeno latinky E s vokáněm", +Euml:"Velké písmeno latinky E s dvěma tečkami",Igrave:"Velké písmeno latinky I s čárkou nad vlevo",Iacute:"Velké písmeno latinky I s čárkou nad vpravo",Icirc:"Velké písmeno latinky I s vokáněm",Iuml:"Velké písmeno latinky I s dvěma tečkami",ETH:"Velké písmeno latinky Eth",Ntilde:"Velké písmeno latinky N s tildou",Ograve:"Velké písmeno latinky O s čárkou nad vlevo",Oacute:"Velké písmeno latinky O s čárkou nad vpravo",Ocirc:"Velké písmeno latinky O s vokáněm",Otilde:"Velké písmeno latinky O s tildou", +Ouml:"Velké písmeno latinky O s dvěma tečkami",times:"Znak násobení",Oslash:"Velké písmeno latinky O přeškrtnuté",Ugrave:"Velké písmeno latinky U s čárkou nad vlevo",Uacute:"Velké písmeno latinky U s čárkou nad vpravo",Ucirc:"Velké písmeno latinky U s vokáněm",Uuml:"Velké písmeno latinky U s dvěma tečkami",Yacute:"Velké písmeno latinky Y s čárkou nad vpravo",THORN:"Velké písmeno latinky Thorn",szlig:"Malé písmeno latinky ostré s",agrave:"Malé písmeno latinky a s čárkou nad vlevo",aacute:"Malé písmeno latinky a s čárkou nad vpravo", +acirc:"Malé písmeno latinky a s vokáněm",atilde:"Malé písmeno latinky a s tildou",auml:"Malé písmeno latinky a s dvěma tečkami",aring:"Malé písmeno latinky a s kroužkem nad",aelig:"Malé písmeno latinky ae",ccedil:"Malé písmeno latinky c s ocáskem vlevo",egrave:"Malé písmeno latinky e s čárkou nad vlevo",eacute:"Malé písmeno latinky e s čárkou nad vpravo",ecirc:"Malé písmeno latinky e s vokáněm",euml:"Malé písmeno latinky e s dvěma tečkami",igrave:"Malé písmeno latinky i s čárkou nad vlevo",iacute:"Malé písmeno latinky i s čárkou nad vpravo", +icirc:"Malé písmeno latinky i s vokáněm",iuml:"Malé písmeno latinky i s dvěma tečkami",eth:"Malé písmeno latinky eth",ntilde:"Malé písmeno latinky n s tildou",ograve:"Malé písmeno latinky o s čárkou nad vlevo",oacute:"Malé písmeno latinky o s čárkou nad vpravo",ocirc:"Malé písmeno latinky o s vokáněm",otilde:"Malé písmeno latinky o s tildou",ouml:"Malé písmeno latinky o s dvěma tečkami",divide:"Znak dělení",oslash:"Malé písmeno latinky o přeškrtnuté",ugrave:"Malé písmeno latinky u s čárkou nad vlevo", +uacute:"Malé písmeno latinky u s čárkou nad vpravo",ucirc:"Malé písmeno latinky u s vokáněm",uuml:"Malé písmeno latinky u s dvěma tečkami",yacute:"Malé písmeno latinky y s čárkou nad vpravo",thorn:"Malé písmeno latinky thorn",yuml:"Malé písmeno latinky y s dvěma tečkami",OElig:"Velká ligatura latinky OE",oelig:"Malá ligatura latinky OE",372:"Velké písmeno latinky W s vokáněm",374:"Velké písmeno latinky Y s vokáněm",373:"Malé písmeno latinky w s vokáněm",375:"Malé písmeno latinky y s vokáněm",sbquo:"Dolní 9 uvozovka jednoduchá", +8219:"Horní obrácená 9 uvozovka jednoduchá",bdquo:"Dolní 9 uvozovka dvojitá",hellip:"Trojtečkový úvod",trade:"Obchodní značka",9658:"Černý ukazatel směřující vpravo",bull:"Kolečko",rarr:"Šipka vpravo",rArr:"Dvojitá šipka vpravo",hArr:"Dvojitá šipka vlevo a vpravo",diams:"Černé piky",asymp:"Téměř se rovná"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/cy.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/cy.js new file mode 100644 index 00000000..2c43f178 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/cy.js @@ -0,0 +1,14 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","cy",{euro:"Arwydd yr Ewro",lsquo:"Dyfynnod chwith unigol",rsquo:"Dyfynnod dde unigol",ldquo:"Dyfynnod chwith dwbl",rdquo:"Dyfynnod dde dwbl",ndash:"Cysylltnod en",mdash:"Cysylltnod em",iexcl:"Ebychnod gwrthdro",cent:"Arwydd sent",pound:"Arwydd punt",curren:"Arwydd arian cyfred",yen:"Arwydd yen",brvbar:"Bar toriedig",sect:"Arwydd adran",uml:"Didolnod",copy:"Arwydd hawlfraint",ordf:"Dangosydd benywaidd",laquo:"Dyfynnod dwbl ar ongl i'r chwith",not:"Arwydd Nid", +reg:"Arwydd cofrestredig",macr:"Macron",deg:"Arwydd gradd",sup2:"Dau uwchsgript",sup3:"Tri uwchsgript",acute:"Acen ddyrchafedig",micro:"Arwydd micro",para:"Arwydd pilcrow",middot:"Dot canol",cedil:"Sedila",sup1:"Un uwchsgript",ordm:"Dangosydd gwrywaidd",raquo:"Dyfynnod dwbl ar ongl i'r dde",frac14:"Ffracsiwn cyffredin un cwarter",frac12:"Ffracsiwn cyffredin un hanner",frac34:"Ffracsiwn cyffredin tri chwarter",iquest:"Marc cwestiwn gwrthdroëdig",Agrave:"Priflythyren A Lladinaidd gydag acen ddisgynedig", +Aacute:"Priflythyren A Lladinaidd gydag acen ddyrchafedig",Acirc:"Priflythyren A Lladinaidd gydag acen grom",Atilde:"Priflythyren A Lladinaidd gyda thild",Auml:"Priflythyren A Lladinaidd gyda didolnod",Aring:"Priflythyren A Lladinaidd gyda chylch uwchben",AElig:"Priflythyren Æ Lladinaidd",Ccedil:"Priflythyren C Lladinaidd gyda sedila",Egrave:"Priflythyren E Lladinaidd gydag acen ddisgynedig",Eacute:"Priflythyren E Lladinaidd gydag acen ddyrchafedig",Ecirc:"Priflythyren E Lladinaidd gydag acen grom", +Euml:"Priflythyren E Lladinaidd gyda didolnod",Igrave:"Priflythyren I Lladinaidd gydag acen ddisgynedig",Iacute:"Priflythyren I Lladinaidd gydag acen ddyrchafedig",Icirc:"Priflythyren I Lladinaidd gydag acen grom",Iuml:"Priflythyren I Lladinaidd gyda didolnod",ETH:"Priflythyren Eth",Ntilde:"Priflythyren N Lladinaidd gyda thild",Ograve:"Priflythyren O Lladinaidd gydag acen ddisgynedig",Oacute:"Priflythyren O Lladinaidd gydag acen ddyrchafedig",Ocirc:"Priflythyren O Lladinaidd gydag acen grom",Otilde:"Priflythyren O Lladinaidd gyda thild", +Ouml:"Priflythyren O Lladinaidd gyda didolnod",times:"Arwydd lluosi",Oslash:"Priflythyren O Lladinaidd gyda strôc",Ugrave:"Priflythyren U Lladinaidd gydag acen ddisgynedig",Uacute:"Priflythyren U Lladinaidd gydag acen ddyrchafedig",Ucirc:"Priflythyren U Lladinaidd gydag acen grom",Uuml:"Priflythyren U Lladinaidd gyda didolnod",Yacute:"Priflythyren Y Lladinaidd gydag acen ddyrchafedig",THORN:"Priflythyren Thorn",szlig:"Llythyren s fach Lladinaidd siarp ",agrave:"Llythyren a fach Lladinaidd gydag acen ddisgynedig", +aacute:"Llythyren a fach Lladinaidd gydag acen ddyrchafedig",acirc:"Llythyren a fach Lladinaidd gydag acen grom",atilde:"Llythyren a fach Lladinaidd gyda thild",auml:"Llythyren a fach Lladinaidd gyda didolnod",aring:"Llythyren a fach Lladinaidd gyda chylch uwchben",aelig:"Llythyren æ fach Lladinaidd",ccedil:"Llythyren c fach Lladinaidd gyda sedila",egrave:"Llythyren e fach Lladinaidd gydag acen ddisgynedig",eacute:"Llythyren e fach Lladinaidd gydag acen ddyrchafedig",ecirc:"Llythyren e fach Lladinaidd gydag acen grom", +euml:"Llythyren e fach Lladinaidd gyda didolnod",igrave:"Llythyren i fach Lladinaidd gydag acen ddisgynedig",iacute:"Llythyren i fach Lladinaidd gydag acen ddyrchafedig",icirc:"Llythyren i fach Lladinaidd gydag acen grom",iuml:"Llythyren i fach Lladinaidd gyda didolnod",eth:"Llythyren eth fach",ntilde:"Llythyren n fach Lladinaidd gyda thild",ograve:"Llythyren o fach Lladinaidd gydag acen ddisgynedig",oacute:"Llythyren o fach Lladinaidd gydag acen ddyrchafedig",ocirc:"Llythyren o fach Lladinaidd gydag acen grom", +otilde:"Llythyren o fach Lladinaidd gyda thild",ouml:"Llythyren o fach Lladinaidd gyda didolnod",divide:"Arwydd rhannu",oslash:"Llythyren o fach Lladinaidd gyda strôc",ugrave:"Llythyren u fach Lladinaidd gydag acen ddisgynedig",uacute:"Llythyren u fach Lladinaidd gydag acen ddyrchafedig",ucirc:"Llythyren u fach Lladinaidd gydag acen grom",uuml:"Llythyren u fach Lladinaidd gyda didolnod",yacute:"Llythyren y fach Lladinaidd gydag acen ddisgynedig",thorn:"Llythyren o fach Lladinaidd gyda strôc",yuml:"Llythyren y fach Lladinaidd gyda didolnod", +OElig:"Priflythyren cwlwm OE Lladinaidd ",oelig:"Priflythyren cwlwm oe Lladinaidd ",372:"Priflythyren W gydag acen grom",374:"Priflythyren Y gydag acen grom",373:"Llythyren w fach gydag acen grom",375:"Llythyren y fach gydag acen grom",sbquo:"Dyfynnod sengl 9-isel",8219:"Dyfynnod sengl 9-uchel cildro",bdquo:"Dyfynnod dwbl 9-isel",hellip:"Coll geiriau llorweddol",trade:"Arwydd marc masnachol",9658:"Pwyntydd du i'r dde",bull:"Bwled",rarr:"Saeth i'r dde",rArr:"Saeth ddwbl i'r dde",hArr:"Saeth ddwbl i'r chwith", +diams:"Siwt diemwnt du",asymp:"Bron yn hafal iddo"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/da.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/da.js new file mode 100644 index 00000000..11c7a7a3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/da.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","da",{euro:"Euro-tegn",lsquo:"Venstre enkelt anførselstegn",rsquo:"Højre enkelt anførselstegn",ldquo:"Venstre dobbelt anførselstegn",rdquo:"Højre dobbelt anførselstegn",ndash:"Bindestreg",mdash:"Tankestreg",iexcl:"Omvendt udråbstegn",cent:"Cent-tegn",pound:"Pund-tegn",curren:"Valuta-tegn",yen:"Yen-tegn",brvbar:"Brudt streg",sect:"Paragraftegn",uml:"Umlaut",copy:"Copyright-tegn",ordf:"Feminin ordinal indikator",laquo:"Venstre dobbel citations-vinkel",not:"Negation", +reg:"Registreret varemærke tegn",macr:"Macron",deg:"Grad-tegn",sup2:"Superscript to",sup3:"Superscript tre",acute:"Prim-tegn",micro:"Mikro-tegn",para:"Pilcrow-tegn",middot:"Punkt-tegn",cedil:"Cedille",sup1:"Superscript et",ordm:"Maskulin ordinal indikator",raquo:"Højre dobbel citations-vinkel",frac14:"En fjerdedel",frac12:"En halv",frac34:"En tredjedel",iquest:"Omvendt udråbstegn",Agrave:"Stort A med accent grave",Aacute:"Stort A med accent aigu",Acirc:"Stort A med cirkumfleks",Atilde:"Stort A med tilde", +Auml:"Stort A med umlaut",Aring:"Stort Å",AElig:"Stort Æ",Ccedil:"Stort C med cedille",Egrave:"Stort E med accent grave",Eacute:"Stort E med accent aigu",Ecirc:"Stort E med cirkumfleks",Euml:"Stort E med umlaut",Igrave:"Stort I med accent grave",Iacute:"Stort I med accent aigu",Icirc:"Stort I med cirkumfleks",Iuml:"Stort I med umlaut",ETH:"Stort Ð (edd)",Ntilde:"Stort N med tilde",Ograve:"Stort O med accent grave",Oacute:"Stort O med accent aigu",Ocirc:"Stort O med cirkumfleks",Otilde:"Stort O med tilde", +Ouml:"Stort O med umlaut",times:"Gange-tegn",Oslash:"Stort Ø",Ugrave:"Stort U med accent grave",Uacute:"Stort U med accent aigu",Ucirc:"Stort U med cirkumfleks",Uuml:"Stort U med umlaut",Yacute:"Stort Y med accent aigu",THORN:"Stort Thorn",szlig:"Lille eszett",agrave:"Lille a med accent grave",aacute:"Lille a med accent aigu",acirc:"Lille a med cirkumfleks",atilde:"Lille a med tilde",auml:"Lille a med umlaut",aring:"Lilla å",aelig:"Lille æ",ccedil:"Lille c med cedille",egrave:"Lille e med accent grave", +eacute:"Lille e med accent aigu",ecirc:"Lille e med cirkumfleks",euml:"Lille e med umlaut",igrave:"Lille i med accent grave",iacute:"Lille i med accent aigu",icirc:"Lille i med cirkumfleks",iuml:"Lille i med umlaut",eth:"Lille ð (edd)",ntilde:"Lille n med tilde",ograve:"Lille o med accent grave",oacute:"Lille o med accent aigu",ocirc:"Lille o med cirkumfleks",otilde:"Lille o med tilde",ouml:"Lille o med umlaut",divide:"Divisions-tegn",oslash:"Lille ø",ugrave:"Lille u med accent grave",uacute:"Lille u med accent aigu", +ucirc:"Lille u med cirkumfleks",uuml:"Lille u med umlaut",yacute:"Lille y med accent aigu",thorn:"Lille thorn",yuml:"Lille y med umlaut",OElig:"Stort Æ",oelig:"Lille æ",372:"Stort W med cirkumfleks",374:"Stort Y med cirkumfleks",373:"Lille w med cirkumfleks",375:"Lille y med cirkumfleks",sbquo:"Lavt enkelt 9-komma citationstegn",8219:"Højt enkelt 9-komma citationstegn",bdquo:"Dobbelt 9-komma citationstegn",hellip:"Tre horizontale prikker",trade:"Varemærke-tegn",9658:"Sort højre pil",bull:"Punkt", +rarr:"Højre pil",rArr:"Højre dobbelt pil",hArr:"Venstre højre dobbelt pil",diams:"Sort diamant",asymp:"Næsten lig med"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/de-ch.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/de-ch.js new file mode 100644 index 00000000..09e78fcd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/de-ch.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","de-ch",{euro:"Euro Zeichen",lsquo:"Hochkomma links",rsquo:"Hochkomma rechts",ldquo:"Anführungszeichen links",rdquo:"Anführungszeichen rechts",ndash:"Kleiner Strich",mdash:"Mittlerer Strich",iexcl:"Invertiertes Ausrufezeichen",cent:"Cent-Zeichen",pound:"Pfund-Zeichen",curren:"Währungszeichen",yen:"Yen",brvbar:"Gestrichelte Linie",sect:"Paragrafenzeichen",uml:"Diäresis",copy:"Copyright-Zeichen",ordf:"Feminine ordinal Anzeige",laquo:"Nach links zeigenden Doppel-Winkel Anführungszeichen", +not:"Not-Zeichen",reg:"Registriert-Zeichen",macr:"Längezeichen",deg:"Grad-Zeichen",sup2:"Hoch 2",sup3:"Hoch 3",acute:"Akzentzeichen ",micro:"Mikro-Zeichen",para:"Pilcrow-Zeichen",middot:"Mittelpunkt",cedil:"Cedilla",sup1:"Hoch 1",ordm:"Männliche Ordnungszahl Anzeige",raquo:"Nach rechts zeigenden Doppel-Winkel Anführungszeichen",frac14:"ein Viertel",frac12:"Hälfte",frac34:"Dreiviertel",iquest:"Umgekehrtes Fragezeichen",Agrave:"Lateinischer Buchstabe A mit AkzentGrave",Aacute:"Lateinischer Buchstabe A mit Akutakzent", +Acirc:"Lateinischer Buchstabe A mit Zirkumflex",Atilde:"Lateinischer Buchstabe A mit Tilde",Auml:"Lateinischer Buchstabe A mit Trema",Aring:"Lateinischer Buchstabe A mit Ring oben",AElig:"Lateinischer Buchstabe Æ",Ccedil:"Lateinischer Buchstabe C mit Cedille",Egrave:"Lateinischer Buchstabe E mit AkzentGrave",Eacute:"Lateinischer Buchstabe E mit Akutakzent",Ecirc:"Lateinischer Buchstabe E mit Zirkumflex",Euml:"Lateinischer Buchstabe E Trema",Igrave:"Lateinischer Buchstabe I mit AkzentGrave",Iacute:"Lateinischer Buchstabe I mit Akutakzent", +Icirc:"Lateinischer Buchstabe I mit Zirkumflex",Iuml:"Lateinischer Buchstabe I mit Trema",ETH:"Lateinischer Buchstabe Eth",Ntilde:"Lateinischer Buchstabe N mit Tilde",Ograve:"Lateinischer Buchstabe O mit AkzentGrave",Oacute:"Lateinischer Buchstabe O mit Akutakzent",Ocirc:"Lateinischer Buchstabe O mit Zirkumflex",Otilde:"Lateinischer Buchstabe O mit Tilde",Ouml:"Lateinischer Buchstabe O mit Trema",times:"Multiplikation",Oslash:"Lateinischer Buchstabe O durchgestrichen",Ugrave:"Lateinischer Buchstabe U mit Akzentgrave", +Uacute:"Lateinischer Buchstabe U mit Akutakzent",Ucirc:"Lateinischer Buchstabe U mit Zirkumflex",Uuml:"Lateinischer Buchstabe a mit Trema",Yacute:"Lateinischer Buchstabe a mit Akzent",THORN:"Lateinischer Buchstabe mit Dorn",szlig:"Kleiner lateinischer Buchstabe scharfe s",agrave:"Kleiner lateinischer Buchstabe a mit Accent grave",aacute:"Kleiner lateinischer Buchstabe a mit Akut",acirc:"Lateinischer Buchstabe a mit Zirkumflex",atilde:"Lateinischer Buchstabe a mit Tilde",auml:"Kleiner lateinischer Buchstabe a mit Trema", +aring:"Kleiner lateinischer Buchstabe a mit Ring oben",aelig:"Lateinischer Buchstabe æ",ccedil:"Kleiner lateinischer Buchstabe c mit Cedille",egrave:"Kleiner lateinischer Buchstabe e mit Accent grave",eacute:"Kleiner lateinischer Buchstabe e mit Akut",ecirc:"Kleiner lateinischer Buchstabe e mit Zirkumflex",euml:"Kleiner lateinischer Buchstabe e mit Trema",igrave:"Kleiner lateinischer Buchstabe i mit AkzentGrave",iacute:"Kleiner lateinischer Buchstabe i mit Akzent",icirc:"Kleiner lateinischer Buchstabe i mit Zirkumflex", +iuml:"Kleiner lateinischer Buchstabe i mit Trema",eth:"Kleiner lateinischer Buchstabe eth",ntilde:"Kleiner lateinischer Buchstabe n mit Tilde",ograve:"Kleiner lateinischer Buchstabe o mit Accent grave",oacute:"Kleiner lateinischer Buchstabe o mit Akzent",ocirc:"Kleiner lateinischer Buchstabe o mit Zirkumflex",otilde:"Lateinischer Buchstabe i mit Tilde",ouml:"Kleiner lateinischer Buchstabe o mit Trema",divide:"Divisionszeichen",oslash:"Kleiner lateinischer Buchstabe o durchgestrichen",ugrave:"Kleiner lateinischer Buchstabe u mit Accent grave", +uacute:"Kleiner lateinischer Buchstabe u mit Akut",ucirc:"Kleiner lateinischer Buchstabe u mit Zirkumflex",uuml:"Kleiner lateinischer Buchstabe u mit Trema",yacute:"Kleiner lateinischer Buchstabe y mit Akut",thorn:"Kleiner lateinischer Buchstabe Dorn",yuml:"Kleiner lateinischer Buchstabe y mit Trema",OElig:"Lateinischer Buchstabe Ligatur OE",oelig:"Kleiner lateinischer Buchstabe Ligatur OE",372:"Lateinischer Buchstabe W mit Zirkumflex",374:"Lateinischer Buchstabe Y mit Zirkumflex",373:"Kleiner lateinischer Buchstabe w mit Zirkumflex", +375:"Kleiner lateinischer Buchstabe y mit Zirkumflex",sbquo:"Tiefergestelltes Komma",8219:"Rumgedrehtes Komma",bdquo:"Doppeltes Anführungszeichen unten",hellip:"horizontale Auslassungspunkte",trade:"Handelszeichen",9658:"Dreickspfeil rechts",bull:"Bullet",rarr:"Pfeil rechts",rArr:"Doppelpfeil rechts",hArr:"Doppelpfeil links",diams:"Karo",asymp:"Ungefähr"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/de.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/de.js new file mode 100644 index 00000000..4cf083bd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/de.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","de",{euro:"Euro Zeichen",lsquo:"Hochkomma links",rsquo:"Hochkomma rechts",ldquo:"Anführungszeichen links",rdquo:"Anführungszeichen rechts",ndash:"Kleiner Strich",mdash:"Mittlerer Strich",iexcl:"Invertiertes Ausrufezeichen",cent:"Cent-Zeichen",pound:"Pfund-Zeichen",curren:"Währungszeichen",yen:"Yen",brvbar:"Gestrichelte Linie",sect:"Paragrafenzeichen",uml:"Diäresis",copy:"Copyright-Zeichen",ordf:"Feminine ordinal Anzeige",laquo:"Nach links zeigenden Doppel-Winkel Anführungszeichen", +not:"Not-Zeichen",reg:"Registriert-Zeichen",macr:"Längezeichen",deg:"Grad-Zeichen",sup2:"Hoch 2",sup3:"Hoch 3",acute:"Akzentzeichen ",micro:"Mikro-Zeichen",para:"Pilcrow-Zeichen",middot:"Mittelpunkt",cedil:"Cedilla",sup1:"Hoch 1",ordm:"Männliche Ordnungszahl Anzeige",raquo:"Nach rechts zeigenden Doppel-Winkel Anführungszeichen",frac14:"ein Viertel",frac12:"Hälfte",frac34:"Dreiviertel",iquest:"Umgekehrtes Fragezeichen",Agrave:"Lateinischer Buchstabe A mit AkzentGrave",Aacute:"Lateinischer Buchstabe A mit Akutakzent", +Acirc:"Lateinischer Buchstabe A mit Zirkumflex",Atilde:"Lateinischer Buchstabe A mit Tilde",Auml:"Lateinischer Buchstabe A mit Trema",Aring:"Lateinischer Buchstabe A mit Ring oben",AElig:"Lateinischer Buchstabe Æ",Ccedil:"Lateinischer Buchstabe C mit Cedille",Egrave:"Lateinischer Buchstabe E mit AkzentGrave",Eacute:"Lateinischer Buchstabe E mit Akutakzent",Ecirc:"Lateinischer Buchstabe E mit Zirkumflex",Euml:"Lateinischer Buchstabe E Trema",Igrave:"Lateinischer Buchstabe I mit AkzentGrave",Iacute:"Lateinischer Buchstabe I mit Akutakzent", +Icirc:"Lateinischer Buchstabe I mit Zirkumflex",Iuml:"Lateinischer Buchstabe I mit Trema",ETH:"Lateinischer Buchstabe Eth",Ntilde:"Lateinischer Buchstabe N mit Tilde",Ograve:"Lateinischer Buchstabe O mit AkzentGrave",Oacute:"Lateinischer Buchstabe O mit Akutakzent",Ocirc:"Lateinischer Buchstabe O mit Zirkumflex",Otilde:"Lateinischer Buchstabe O mit Tilde",Ouml:"Lateinischer Buchstabe O mit Trema",times:"Multiplikation",Oslash:"Lateinischer Buchstabe O durchgestrichen",Ugrave:"Lateinischer Buchstabe U mit Akzentgrave", +Uacute:"Lateinischer Buchstabe U mit Akutakzent",Ucirc:"Lateinischer Buchstabe U mit Zirkumflex",Uuml:"Lateinischer Buchstabe a mit Trema",Yacute:"Lateinischer Buchstabe a mit Akzent",THORN:"Lateinischer Buchstabe mit Dorn",szlig:"Kleiner lateinischer Buchstabe scharfe s",agrave:"Kleiner lateinischer Buchstabe a mit Accent grave",aacute:"Kleiner lateinischer Buchstabe a mit Akut",acirc:"Lateinischer Buchstabe a mit Zirkumflex",atilde:"Lateinischer Buchstabe a mit Tilde",auml:"Kleiner lateinischer Buchstabe a mit Trema", +aring:"Kleiner lateinischer Buchstabe a mit Ring oben",aelig:"Lateinischer Buchstabe æ",ccedil:"Kleiner lateinischer Buchstabe c mit Cedille",egrave:"Kleiner lateinischer Buchstabe e mit Accent grave",eacute:"Kleiner lateinischer Buchstabe e mit Akut",ecirc:"Kleiner lateinischer Buchstabe e mit Zirkumflex",euml:"Kleiner lateinischer Buchstabe e mit Trema",igrave:"Kleiner lateinischer Buchstabe i mit AkzentGrave",iacute:"Kleiner lateinischer Buchstabe i mit Akzent",icirc:"Kleiner lateinischer Buchstabe i mit Zirkumflex", +iuml:"Kleiner lateinischer Buchstabe i mit Trema",eth:"Kleiner lateinischer Buchstabe eth",ntilde:"Kleiner lateinischer Buchstabe n mit Tilde",ograve:"Kleiner lateinischer Buchstabe o mit Accent grave",oacute:"Kleiner lateinischer Buchstabe o mit Akzent",ocirc:"Kleiner lateinischer Buchstabe o mit Zirkumflex",otilde:"Lateinischer Buchstabe i mit Tilde",ouml:"Kleiner lateinischer Buchstabe o mit Trema",divide:"Divisionszeichen",oslash:"Kleiner lateinischer Buchstabe o durchgestrichen",ugrave:"Kleiner lateinischer Buchstabe u mit Accent grave", +uacute:"Kleiner lateinischer Buchstabe u mit Akut",ucirc:"Kleiner lateinischer Buchstabe u mit Zirkumflex",uuml:"Kleiner lateinischer Buchstabe u mit Trema",yacute:"Kleiner lateinischer Buchstabe y mit Akut",thorn:"Kleiner lateinischer Buchstabe Dorn",yuml:"Kleiner lateinischer Buchstabe y mit Trema",OElig:"Lateinischer Buchstabe Ligatur OE",oelig:"Kleiner lateinischer Buchstabe Ligatur OE",372:"Lateinischer Buchstabe W mit Zirkumflex",374:"Lateinischer Buchstabe Y mit Zirkumflex",373:"Kleiner lateinischer Buchstabe w mit Zirkumflex", +375:"Kleiner lateinischer Buchstabe y mit Zirkumflex",sbquo:"Tiefergestelltes Komma",8219:"Rumgedrehtes Komma",bdquo:"Doppeltes Anführungszeichen unten",hellip:"horizontale Auslassungspunkte",trade:"Handelszeichen",9658:"Dreickspfeil rechts",bull:"Bullet",rarr:"Pfeil rechts",rArr:"Doppelpfeil rechts",hArr:"Doppelpfeil links",diams:"Karo",asymp:"Ungefähr"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/el.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/el.js new file mode 100644 index 00000000..c3a6f80d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/el.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","el",{euro:"Σύμβολο Ευρώ",lsquo:"Αριστερός χαρακτήρας μονού εισαγωγικού",rsquo:"Δεξιός χαρακτήρας μονού εισαγωγικού",ldquo:"Αριστερός χαρακτήρας ευθύγραμμων εισαγωγικών",rdquo:"Δεξιός χαρακτήρας ευθύγραμμων εισαγωγικών",ndash:"Παύλα en",mdash:"Παύλα em",iexcl:"Ανάποδο θαυμαστικό",cent:"Σύμβολο σεντ",pound:"Σύμβολο λίρας",curren:"Σύμβολο συναλλαγματικής μονάδας",yen:"Σύμβολο Γιεν",brvbar:"Σπασμένη μπάρα",sect:"Σύμβολο τμήματος",uml:"Διαίρεση",copy:"Σύμβολο πνευματικών δικαιωμάτων", +ordf:"Θηλυκός τακτικός δείκτης",laquo:"Γωνιώδη εισαγωγικά αριστερής κατάδειξης",not:"Σύμβολο άρνησης",reg:"Σύμβολο σημάτων κατατεθέν",macr:"Μακρόν",deg:"Σύμβολο βαθμού",sup2:"Εκτεθειμένο δύο",sup3:"Εκτεθειμένο τρία",acute:"Οξεία",micro:"Σύμβολο μικρού",para:"Σύμβολο παραγράφου",middot:"Μέση τελεία",cedil:"Υπογεγραμμένη",sup1:"Εκτεθειμένο ένα",ordm:"Αρσενικός τακτικός δείκτης",raquo:"Γωνιώδη εισαγωγικά δεξιάς κατάδειξης",frac14:"Γνήσιο κλάσμα ενός τετάρτου",frac12:"Γνήσιο κλάσμα ενός δεύτερου",frac34:"Γνήσιο κλάσμα τριών τετάρτων", +iquest:"Ανάποδο θαυμαστικό",Agrave:"Λατινικό κεφαλαίο γράμμα A με βαρεία",Aacute:"Λατινικό κεφαλαίο γράμμα A με οξεία",Acirc:"Λατινικό κεφαλαίο γράμμα A με περισπωμένη",Atilde:"Λατινικό κεφαλαίο γράμμα A με περισπωμένη",Auml:"Λατινικό κεφαλαίο γράμμα A με διαλυτικά",Aring:"Λατινικό κεφαλαίο γράμμα A με δακτύλιο επάνω",AElig:"Λατινικό κεφαλαίο γράμμα Æ",Ccedil:"Λατινικό κεφαλαίο γράμμα C με υπογεγραμμένη",Egrave:"Λατινικό κεφαλαίο γράμμα E με βαρεία",Eacute:"Λατινικό κεφαλαίο γράμμα E με οξεία",Ecirc:"Λατινικό κεφαλαίο γράμμα Ε με περισπωμένη ", +Euml:"Λατινικό κεφαλαίο γράμμα Ε με διαλυτικά",Igrave:"Λατινικό κεφαλαίο γράμμα I με βαρεία",Iacute:"Λατινικό κεφαλαίο γράμμα I με οξεία",Icirc:"Λατινικό κεφαλαίο γράμμα I με περισπωμένη",Iuml:"Λατινικό κεφαλαίο γράμμα I με διαλυτικά ",ETH:"Λατινικό κεφαλαίο γράμμα Eth",Ntilde:"Λατινικό κεφαλαίο γράμμα N με περισπωμένη",Ograve:"Λατινικό κεφαλαίο γράμμα O με βαρεία",Oacute:"Λατινικό κεφαλαίο γράμμα O με οξεία",Ocirc:"Λατινικό κεφαλαίο γράμμα O με περισπωμένη ",Otilde:"Λατινικό κεφαλαίο γράμμα O με περισπωμένη", +Ouml:"Λατινικό κεφαλαίο γράμμα O με διαλυτικά",times:"Σύμβολο πολλαπλασιασμού",Oslash:"Λατινικό κεφαλαίο γράμμα O με μολυβιά",Ugrave:"Λατινικό κεφαλαίο γράμμα U με βαρεία",Uacute:"Λατινικό κεφαλαίο γράμμα U με οξεία",Ucirc:"Λατινικό κεφαλαίο γράμμα U με περισπωμένη",Uuml:"Λατινικό κεφαλαίο γράμμα U με διαλυτικά",Yacute:"Λατινικό κεφαλαίο γράμμα Y με οξεία",THORN:"Λατινικό κεφαλαίο γράμμα Thorn",szlig:"Λατινικό μικρό γράμμα απότομο s",agrave:"Λατινικό μικρό γράμμα a με βαρεία",aacute:"Λατινικό μικρό γράμμα a με οξεία", +acirc:"Λατινικό μικρό γράμμα a με περισπωμένη",atilde:"Λατινικό μικρό γράμμα a με περισπωμένη",auml:"Λατινικό μικρό γράμμα a με διαλυτικά",aring:"Λατινικό μικρό γράμμα a με δακτύλιο πάνω",aelig:"Λατινικό μικρό γράμμα æ",ccedil:"Λατινικό μικρό γράμμα c με υπογεγραμμένη",egrave:"Λατινικό μικρό γράμμα ε με βαρεία",eacute:"Λατινικό μικρό γράμμα e με οξεία",ecirc:"Λατινικό μικρό γράμμα e με περισπωμένη",euml:"Λατινικό μικρό γράμμα e με διαλυτικά",igrave:"Λατινικό μικρό γράμμα i με βαρεία",iacute:"Λατινικό μικρό γράμμα i με οξεία", +icirc:"Λατινικό μικρό γράμμα i με περισπωμένη",iuml:"Λατινικό μικρό γράμμα i με διαλυτικά",eth:"Λατινικό μικρό γράμμα eth",ntilde:"Λατινικό μικρό γράμμα n με περισπωμένη",ograve:"Λατινικό μικρό γράμμα o με βαρεία",oacute:"Λατινικό μικρό γράμμα o με οξεία ",ocirc:"Λατινικό πεζό γράμμα o με περισπωμένη",otilde:"Λατινικό μικρό γράμμα o με περισπωμένη ",ouml:"Λατινικό μικρό γράμμα o με διαλυτικά",divide:"Σύμβολο διαίρεσης",oslash:"Λατινικό μικρό γράμμα o με περισπωμένη",ugrave:"Λατινικό μικρό γράμμα u με βαρεία", +uacute:"Λατινικό μικρό γράμμα u με οξεία",ucirc:"Λατινικό μικρό γράμμα u με περισπωμένη",uuml:"Λατινικό μικρό γράμμα u με διαλυτικά",yacute:"Λατινικό μικρό γράμμα y με οξεία",thorn:"Λατινικό μικρό γράμμα thorn",yuml:"Λατινικό μικρό γράμμα y με διαλυτικά",OElig:"Λατινικό κεφαλαίο σύμπλεγμα ΟΕ",oelig:"Λατινικό μικρό σύμπλεγμα oe",372:"Λατινικό κεφαλαίο γράμμα W με περισπωμένη",374:"Λατινικό κεφαλαίο γράμμα Y με περισπωμένη",373:"Λατινικό μικρό γράμμα w με περισπωμένη",375:"Λατινικό μικρό γράμμα y με περισπωμένη", +sbquo:"Ενιαίο χαμηλο -9 εισαγωγικό ",8219:"Ενιαίο υψηλο ανεστραμμένο-9 εισαγωγικό ",bdquo:"Διπλό χαμηλό-9 εισαγωγικό ",hellip:"Οριζόντια αποσιωπητικά",trade:"Σύμβολο εμπορικού κατατεθέν",9658:"Μαύρος δείκτης που δείχνει προς τα δεξιά",bull:"Κουκκίδα",rarr:"Δεξί βελάκι",rArr:"Διπλό δεξί βελάκι",hArr:"Διπλό βελάκι αριστερά-δεξιά",diams:"Μαύρο διαμάντι",asymp:"Σχεδόν ίσο με"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-au.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-au.js new file mode 100644 index 00000000..802ce275 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-au.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","en-au",{euro:"Euro sign",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Cent sign",pound:"Pound sign",curren:"Currency sign",yen:"Yen sign",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"Copyright sign",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Not sign",reg:"Registered sign",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-ca.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-ca.js new file mode 100644 index 00000000..ac6dadf2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-ca.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","en-ca",{euro:"Euro sign",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Cent sign",pound:"Pound sign",curren:"Currency sign",yen:"Yen sign",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"Copyright sign",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Not sign",reg:"Registered sign",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-gb.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-gb.js new file mode 100644 index 00000000..200eca00 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en-gb.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","en-gb",{euro:"Euro sign",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Cent sign",pound:"Pound sign",curren:"Currency sign",yen:"Yen sign",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"Copyright sign",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Not sign",reg:"Registered sign",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en.js new file mode 100644 index 00000000..ccafaf61 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/en.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","en",{euro:"Euro sign",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Cent sign",pound:"Pound sign",curren:"Currency sign",yen:"Yen sign",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"Copyright sign",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Not sign",reg:"Registered sign",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/eo.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/eo.js new file mode 100644 index 00000000..36929eb8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/eo.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","eo",{euro:"Eŭrosigno",lsquo:"Supra 6-citilo",rsquo:"Supra 9-citilo",ldquo:"Supra 66-citilo",rdquo:"Supra 99-citilo",ndash:"Streketo",mdash:"Substreko",iexcl:"Renversita krisigno",cent:"Cendosigno",pound:"Pundosigno",curren:"Monersigno",yen:"Enosigno",brvbar:"Rompita vertikala streko",sect:"Kurba paragrafo",uml:"Tremao",copy:"Kopirajtosigno",ordf:"Adjektiva numerfinaĵo",laquo:"Duobla malplio-citilo",not:"Negohoko",reg:"Registrita marko",macr:"Superstreko",deg:"Gradosigno", +sup2:"Supra indico 2",sup3:"Supra indico 3",acute:"Dekstra korno",micro:"Mikrosigno",para:"Rekta paragrafo",middot:"Meza punkto",cedil:"Zoeto",sup1:"Supra indico 1",ordm:"Substantiva numerfinaĵo",raquo:"Duobla plio-citilo",frac14:"Kvaronosigno",frac12:"Duonosigno",frac34:"Trikvaronosigno",iquest:"renversita demandosigno",Agrave:"Latina ĉeflitero A kun liva korno",Aacute:"Latina ĉeflitero A kun dekstra korno",Acirc:"Latina ĉeflitero A kun ĉapelo",Atilde:"Latina ĉeflitero A kun tildo",Auml:"Latina ĉeflitero A kun tremao", +Aring:"Latina ĉeflitero A kun superringo",AElig:"Latina ĉeflitera ligaturo Æ",Ccedil:"Latina ĉeflitero C kun zoeto",Egrave:"Latina ĉeflitero E kun liva korno",Eacute:"Latina ĉeflitero E kun dekstra korno",Ecirc:"Latina ĉeflitero E kun ĉapelo",Euml:"Latina ĉeflitero E kun tremao",Igrave:"Latina ĉeflitero I kun liva korno",Iacute:"Latina ĉeflitero I kun dekstra korno",Icirc:"Latina ĉeflitero I kun ĉapelo",Iuml:"Latina ĉeflitero I kun tremao",ETH:"Latina ĉeflitero islanda edo",Ntilde:"Latina ĉeflitero N kun tildo", +Ograve:"Latina ĉeflitero O kun liva korno",Oacute:"Latina ĉeflitero O kun dekstra korno",Ocirc:"Latina ĉeflitero O kun ĉapelo",Otilde:"Latina ĉeflitero O kun tildo",Ouml:"Latina ĉeflitero O kun tremao",times:"Multipliko",Oslash:"Latina ĉeflitero O trastrekita",Ugrave:"Latina ĉeflitero U kun liva korno",Uacute:"Latina ĉeflitero U kun dekstra korno",Ucirc:"Latina ĉeflitero U kun ĉapelo",Uuml:"Latina ĉeflitero U kun tremao",Yacute:"Latina ĉeflitero Y kun dekstra korno",THORN:"Latina ĉeflitero islanda dorno", +szlig:"Latina etlitero germana sozo (akra s)",agrave:"Latina etlitero a kun liva korno",aacute:"Latina etlitero a kun dekstra korno",acirc:"Latina etlitero a kun ĉapelo",atilde:"Latina etlitero a kun tildo",auml:"Latina etlitero a kun tremao",aring:"Latina etlitero a kun superringo",aelig:"Latina etlitera ligaturo æ",ccedil:"Latina etlitero c kun zoeto",egrave:"Latina etlitero e kun liva korno",eacute:"Latina etlitero e kun dekstra korno",ecirc:"Latina etlitero e kun ĉapelo",euml:"Latina etlitero e kun tremao", +igrave:"Latina etlitero i kun liva korno",iacute:"Latina etlitero i kun dekstra korno",icirc:"Latina etlitero i kun ĉapelo",iuml:"Latina etlitero i kun tremao",eth:"Latina etlitero islanda edo",ntilde:"Latina etlitero n kun tildo",ograve:"Latina etlitero o kun liva korno",oacute:"Latina etlitero o kun dekstra korno",ocirc:"Latina etlitero o kun ĉapelo",otilde:"Latina etlitero o kun tildo",ouml:"Latina etlitero o kun tremao",divide:"Dividosigno",oslash:"Latina etlitero o trastrekita",ugrave:"Latina etlitero u kun liva korno", +uacute:"Latina etlitero u kun dekstra korno",ucirc:"Latina etlitero u kun ĉapelo",uuml:"Latina etlitero u kun tremao",yacute:"Latina etlitero y kun dekstra korno",thorn:"Latina etlitero islanda dorno",yuml:"Latina etlitero y kun tremao",OElig:"Latina ĉeflitera ligaturo Œ",oelig:"Latina etlitera ligaturo œ",372:"Latina ĉeflitero W kun ĉapelo",374:"Latina ĉeflitero Y kun ĉapelo",373:"Latina etlitero w kun ĉapelo",375:"Latina etlitero y kun ĉapelo",sbquo:"Suba 9-citilo",8219:"Supra renversita 9-citilo", +bdquo:"Suba 99-citilo",hellip:"Tripunkto",trade:"Varmarka signo",9658:"Nigra sago dekstren",bull:"Bulmarko",rarr:"Sago dekstren",rArr:"Duobla sago dekstren",hArr:"Duobla sago maldekstren",diams:"Nigra kvadrato",asymp:"Preskaŭ egala"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/es-mx.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/es-mx.js new file mode 100644 index 00000000..add7c48e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/es-mx.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","es-mx",{euro:"Signo de Euro",lsquo:"Comillas simple izquierda",rsquo:"Comillas simple derecha",ldquo:"Comillas dobles izquierda",rdquo:"Comillas dobles derecha",ndash:"Guión corto",mdash:"Guión largo",iexcl:"Signo de exclamación invertido",cent:"Signo de centavo",pound:"Signo de Libra",curren:"Signo de moneda",yen:"Signo de Yen",brvbar:"Barra rota",sect:"Signo de la sección",uml:"Diéresis",copy:"Signo de Derechos reservados",ordf:"Indicador ordinal femenino", +laquo:"Señal de doble ángulo hacia la izquierda",not:"Sin signo",reg:"Signo registrado",macr:"Macron",deg:"signo de grados",sup2:"Superíndice dos",sup3:"Superíndice tres",acute:"Acento agudo",micro:"Signo micro",para:"Signo pilcrow",middot:"Punto medio",cedil:"Cedilla",sup1:"Superíndice uno",ordm:"Indicador ordinal masculino",raquo:"Señal de doble ángulo hacia la derecha",frac14:"Fracción un cuarto",frac12:"Fracción medio",frac34:"Fracción tres cuartos",iquest:"Signo de interrogación invertido",Agrave:"Letra mayúscula latina A con acento grave", +Aacute:"Letra mayúscula latina A con acento agudo",Acirc:"Letra mayúscula latina A con circunflexo",Atilde:"Letra mayúscula latina A con tilde",Auml:"Letra mayúscula latina A con diéresis",Aring:"Letra mayúscula latina A con anillo arriba",AElig:"Letra mayúscula latina Æ",Ccedil:"Letra mayúscula latina C con cedilla",Egrave:"Letra mayúscula latina E con acento grave",Eacute:"Letra mayúscula latina E con acento agudo",Ecirc:"Letra mayúscula latina E con circumflex",Euml:"Letra mayúscula latina E con diéresis", +Igrave:"Letra mayúscula latina I con acento grave",Iacute:"Letra mayúscula latina I con acento agudo",Icirc:"Letra mayúscula latina I con circumflex",Iuml:"Letra mayúscula latina E con diéresis",ETH:"Letra mayúscula latina Eth",Ntilde:"Letra mayúscula latina N con tilde",Ograve:"Letra mayúscula latina O con acento grave",Oacute:"Letra mayúscula latina O con acento agudo",Ocirc:"Letra mayúscula latina O con circumflex",Otilde:"Letra mayúscula latina O con tilde",Ouml:"Letra mayúscula latina O con diéresis", +times:"Signo de multiplicación",Oslash:"Letra mayúscula latina O con trazo",Ugrave:"Letra mayúscula latina U con acento grave",Uacute:"Letra mayúscula latina U con acento agudo",Ucirc:"Letra mayúscula latina U con circumflex",Uuml:"Letra mayúscula latina U con diéresis",Yacute:"Letra mayúscula latina Y con acento agudo",THORN:"Letra mayúscula latina Thorn",szlig:"Letra pequeña latina s",agrave:"Letra pequeña latina a con acento grave",aacute:"Letra pequeña latina a con acento agudo",acirc:"Letra pequeña latina a con circumflex", +atilde:"Letra pequeña latina a con tilde",auml:"Letra pequeña latina a con diéresis",aring:"Letra pequeña latina a con anillo arriba",aelig:"Letra pequeña latina æ",ccedil:"Letra pequeña latina c con cedilla",egrave:"Letra pequeña latina e con acento grave",eacute:"Letra pequeña latina e con acento agudo",ecirc:"Letra pequeña latina e con circumflex",euml:"Letra pequeña latina e con diéresis",igrave:"Letra pequeña latina i con acento grave",iacute:"Letra pequeña latina i con acento agudo",icirc:"Letra pequeña latina i con circumflex", +iuml:"Letra pequeña latina i con diéresis",eth:"Letra pequeña latina eth",ntilde:"Letra pequeña latina n con tilde",ograve:"Letra pequeña latina o con acento grave",oacute:"Letra pequeña latina o con acento agudo",ocirc:"Letra pequeña latina o con circumflex",otilde:"Letra pequeña latina o con tilde",ouml:"Letra pequeña latina o con diéresis",divide:"Signo de división",oslash:"Letra pequeña latina o con trazo",ugrave:"Letra pequeña latina u con acento grave",uacute:"Letra pequeña latina u con acento agudo", +ucirc:"Letra pequeña latina u con circumflex",uuml:"Letra pequeña latina u con diéresis",yacute:"Letra pequeña latina y con acento agudo",thorn:"Espina de letra pequeña latina",yuml:"Letra pequeña latina y con diéresis",OElig:"Ligadura de capital latino OE",oelig:"Ligadura de pequeña latino OE",372:"Letra latina mayúscula W con circunflexo",374:"Letra latina mayúscula Y con circunflexo",373:"Letra latina minúscula w con circunflexo",375:"Letra latina minúscula y con circunflexo",sbquo:"Signo de comillas simple abajo", +8219:"Signo de comillas simple arriba",bdquo:"Signo de doble comillas abajo",hellip:"Elipsis horizontal",trade:"Signo merccantl",9658:"Puntero derecho negro",bull:"Bala",rarr:"Flecha hacia la derecha",rArr:"Doble flecha hacia la derecha",hArr:"Flecha doble izquierda derecha",diams:"Palo de diamante negro",asymp:"Casi igual a"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/es.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/es.js new file mode 100644 index 00000000..05533bcc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/es.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","es",{euro:"Símbolo de euro",lsquo:"Comilla simple izquierda",rsquo:"Comilla simple derecha",ldquo:"Comilla doble izquierda",rdquo:"Comilla doble derecha",ndash:"Guión corto",mdash:"Guión medio largo",iexcl:"Signo de admiración invertido",cent:"Símbolo centavo",pound:"Símbolo libra",curren:"Símbolo moneda",yen:"Símbolo yen",brvbar:"Barra vertical rota",sect:"Símbolo sección",uml:"Diéresis",copy:"Signo de derechos de autor",ordf:"Indicador ordinal femenino",laquo:"Abre comillas angulares", +not:"Signo negación",reg:"Signo de marca registrada",macr:"Guión alto",deg:"Signo de grado",sup2:"Superíndice dos",sup3:"Superíndice tres",acute:"Acento agudo",micro:"Signo micro",para:"Signo de pi",middot:"Punto medio",cedil:"Cedilla",sup1:"Superíndice uno",ordm:"Indicador orginal masculino",raquo:"Cierra comillas angulares",frac14:"Fracción ordinaria de un quarto",frac12:"Fracción ordinaria de una mitad",frac34:"Fracción ordinaria de tres cuartos",iquest:"Signo de interrogación invertido",Agrave:"Letra A latina mayúscula con acento grave", +Aacute:"Letra A latina mayúscula con acento agudo",Acirc:"Letra A latina mayúscula con acento circunflejo",Atilde:"Letra A latina mayúscula con tilde",Auml:"Letra A latina mayúscula con diéresis",Aring:"Letra A latina mayúscula con aro arriba",AElig:"Letra Æ latina mayúscula",Ccedil:"Letra C latina mayúscula con cedilla",Egrave:"Letra E latina mayúscula con acento grave",Eacute:"Letra E latina mayúscula con acento agudo",Ecirc:"Letra E latina mayúscula con acento circunflejo",Euml:"Letra E latina mayúscula con diéresis", +Igrave:"Letra I latina mayúscula con acento grave",Iacute:"Letra I latina mayúscula con acento agudo",Icirc:"Letra I latina mayúscula con acento circunflejo",Iuml:"Letra I latina mayúscula con diéresis",ETH:"Letra Eth latina mayúscula",Ntilde:"Letra N latina mayúscula con tilde",Ograve:"Letra O latina mayúscula con acento grave",Oacute:"Letra O latina mayúscula con acento agudo",Ocirc:"Letra O latina mayúscula con acento circunflejo",Otilde:"Letra O latina mayúscula con tilde",Ouml:"Letra O latina mayúscula con diéresis", +times:"Signo de multiplicación",Oslash:"Letra O latina mayúscula con barra inclinada",Ugrave:"Letra U latina mayúscula con acento grave",Uacute:"Letra U latina mayúscula con acento agudo",Ucirc:"Letra U latina mayúscula con acento circunflejo",Uuml:"Letra U latina mayúscula con diéresis",Yacute:"Letra Y latina mayúscula con acento agudo",THORN:"Letra Thorn latina mayúscula",szlig:"Letra s latina fuerte pequeña",agrave:"Letra a latina pequeña con acento grave",aacute:"Letra a latina pequeña con acento agudo", +acirc:"Letra a latina pequeña con acento circunflejo",atilde:"Letra a latina pequeña con tilde",auml:"Letra a latina pequeña con diéresis",aring:"Letra a latina pequeña con aro arriba",aelig:"Letra æ latina pequeña",ccedil:"Letra c latina pequeña con cedilla",egrave:"Letra e latina pequeña con acento grave",eacute:"Letra e latina pequeña con acento agudo",ecirc:"Letra e latina pequeña con acento circunflejo",euml:"Letra e latina pequeña con diéresis",igrave:"Letra i latina pequeña con acento grave", +iacute:"Letra i latina pequeña con acento agudo",icirc:"Letra i latina pequeña con acento circunflejo",iuml:"Letra i latina pequeña con diéresis",eth:"Letra eth latina pequeña",ntilde:"Letra n latina pequeña con tilde",ograve:"Letra o latina pequeña con acento grave",oacute:"Letra o latina pequeña con acento agudo",ocirc:"Letra o latina pequeña con acento circunflejo",otilde:"Letra o latina pequeña con tilde",ouml:"Letra o latina pequeña con diéresis",divide:"Signo de división",oslash:"Letra o latina minúscula con barra inclinada", +ugrave:"Letra u latina pequeña con acento grave",uacute:"Letra u latina pequeña con acento agudo",ucirc:"Letra u latina pequeña con acento circunflejo",uuml:"Letra u latina pequeña con diéresis",yacute:"Letra u latina pequeña con acento agudo",thorn:"Letra thorn latina minúscula",yuml:"Letra y latina pequeña con diéresis",OElig:"Diptongo OE latino en mayúscula",oelig:"Diptongo oe latino en minúscula",372:"Letra W latina mayúscula con acento circunflejo",374:"Letra Y latina mayúscula con acento circunflejo", +373:"Letra w latina pequeña con acento circunflejo",375:"Letra y latina pequeña con acento circunflejo",sbquo:"Comilla simple baja-9",8219:"Comilla simple alta invertida-9",bdquo:"Comillas dobles bajas-9",hellip:"Puntos suspensivos horizontales",trade:"Signo de marca registrada",9658:"Apuntador negro apuntando a la derecha",bull:"Viñeta",rarr:"Flecha a la derecha",rArr:"Flecha doble a la derecha",hArr:"Flecha izquierda derecha doble",diams:"Diamante negro",asymp:"Casi igual a"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/et.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/et.js new file mode 100644 index 00000000..11324749 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/et.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","et",{euro:"Euromärk",lsquo:"Alustav ühekordne jutumärk",rsquo:"Lõpetav ühekordne jutumärk",ldquo:"Alustav kahekordne jutumärk",rdquo:"Lõpetav kahekordne jutumärk",ndash:"Enn-kriips",mdash:"Emm-kriips",iexcl:"Pööratud hüüumärk",cent:"Sendimärk",pound:"Naela märk",curren:"Valuutamärk",yen:"Jeeni märk",brvbar:"Katkestatud kriips",sect:"Lõigu märk",uml:"Täpid",copy:"Autoriõiguse märk",ordf:"Naissoost järjestuse märk",laquo:"Alustav kahekordne nurk jutumärk",not:"Ei-märk", +reg:"Kaubamärk registreeritud märk",macr:"Pikkusmärk",deg:"Kraadimärk",sup2:"Ülaindeks kaks",sup3:"Ülaindeks kolm",acute:"Akuutrõhk",micro:"Mikro-märk",para:"Lõigumärk",middot:"Keskpunkt",cedil:"Sedii",sup1:"Ülaindeks üks",ordm:"Meessoost järjestuse märk",raquo:"Lõpetav kahekordne nurk jutumärk",frac14:"Lihtmurd veerand",frac12:"Lihtmurd pool",frac34:"Lihtmurd kolmveerand",iquest:"Pööratud küsimärk",Agrave:"Ladina suur A graavisega",Aacute:"Ladina suur A akuudiga",Acirc:"Ladina suur A tsirkumfleksiga", +Atilde:"Ladina suur A tildega",Auml:"Ladina suur A täppidega",Aring:"Ladina suur A ülasõõriga",AElig:"Ladina suur AE",Ccedil:"Ladina suur E sediiga",Egrave:"Ladina suur E graavisega",Eacute:"Ladina suur E akuudiga",Ecirc:"Ladina suur E tsirkumfleksiga",Euml:"Ladina suur E täppidega",Igrave:"Ladina suur I graavisega",Iacute:"Ladina suur I akuudiga",Icirc:"Ladina suur I tsirkumfleksiga",Iuml:"Ladina suur I täppidega",ETH:"Ladina suur ETH",Ntilde:"Ladina suur N tildega",Ograve:"Ladina suur O graavisega", +Oacute:"Ladina suur O akuudiga",Ocirc:"Ladina suur O tsirkumfleksiga",Otilde:"Ladina suur O tildega",Ouml:"Täppidega ladina suur O",times:"Korrutusmärk",Oslash:"Ladina suur O kaldkriipsuga",Ugrave:"Ladina suur U graavisega",Uacute:"Ladina suur U akuudiga",Ucirc:"Kandilise katusega suur ladina U",Uuml:"Täppidega ladina suur U",Yacute:"Ladina suur Y akuudiga",THORN:"Ladina suur THORN",szlig:"Ladina väike terav s",agrave:"Ladina väike a graavisega",aacute:"Ladina väike a akuudiga",acirc:"Kandilise katusega ladina väike a", +atilde:"Tildega ladina väike a",auml:"Täppidega ladina väike a",aring:"Ladina väike a ülasõõriga",aelig:"Ladina väike ae",ccedil:"Ladina väike c sediiga",egrave:"Ladina väike e graavisega",eacute:"Ladina väike e akuudiga",ecirc:"Ladina väike e ülasõõriga",euml:"Ladina väike e täppidega",igrave:"Ladina väike i graavisega",iacute:"Ladina väike i akuudiga",icirc:"Ladina väike i tsirkumfleksiga",iuml:"Ladina väike i täppidega",eth:"Ladina väike ETH",ntilde:"Ladina väike n tildega",ograve:"Ladina väike o graavisega", +oacute:"Ladina väike o akuudiga",ocirc:"Ladina väike o tsirkumfleksiga",otilde:"Ladina väike o tildega",ouml:"Ladina väike o täppidega",divide:"Jagamismärk",oslash:"Ladina väike o läbiva kaldkriipsuga",ugrave:"Ladina väike u graavisega",uacute:"Ladina väike u akuudiga",ucirc:"Ladina väike u tsirkumfleksiga",uuml:"Ladina väike u täppidega",yacute:"Ladina väike y akuudiga",thorn:"Ladina väike THORN",yuml:"Ladina väike y täppidega",OElig:"Ladina suur ligatuur OE",oelig:"Ladina väike ligatuur OE",372:"Ladina suur W tsirkumfleksiga", +374:"Ladina suur Y tsirkumfleksiga",373:"Ladina väike w tsirkumfleksiga",375:"Ladina väike y tsirkumfleksiga",sbquo:"Ühekordne jutumärk üheksa all",8219:"Ühekordne jutumärk kuus üleval",bdquo:"Kahekordne jutumärk üheksa all",hellip:"Horisontaalne kolmikpunkt",trade:"Kaubamärgi märk",9658:"Must nool paremale",bull:"Kuul",rarr:"Nool paremale",rArr:"Topeltnool paremale",hArr:"Topeltnool vasakule",diams:"Must romb",asymp:"Ligikaudu võrdne"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/eu.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/eu.js new file mode 100644 index 00000000..4bc6cf44 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/eu.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","eu",{euro:"Euro zeinua",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Cent sign",pound:"Libera zeinua",curren:"Currency sign",yen:"Yen zeinua",brvbar:"Broken bar",sect:"Section sign",uml:"Dieresia",copy:"Copyright zeinua",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Ez zeinua",reg:"Registered sign",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Bider zeinua",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Buleta",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fa.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fa.js new file mode 100644 index 00000000..ffbbb38b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fa.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","fa",{euro:"نشان یورو",lsquo:"علامت نقل قول تکی چپ",rsquo:"علامت نقل قول تکی راست",ldquo:"علامت نقل قول دوتایی چپ",rdquo:"علامت نقل قول دوتایی راست",ndash:"خط تیره En",mdash:"خط تیره Em",iexcl:"علامت تعجب وارونه",cent:"نشان سنت",pound:"نشان پوند",curren:"نشان ارز",yen:"نشان ین",brvbar:"نوار شکسته",sect:"نشان بخش",uml:"نشان سواگیری",copy:"نشان کپی رایت",ordf:"شاخص ترتیبی مونث",laquo:"اشاره چپ مکرر برای زاویه علامت نقل قول",not:"نشان ثبت نشده",reg:"نشان ثبت شده", +macr:"نشان خط بالای حرف",deg:"نشان درجه",sup2:"بالانویس دو",sup3:"بالانویس سه",acute:"لهجه غلیظ",micro:"نشان مایکرو",para:"نشان محل بند",middot:"نقطه میانی",cedil:"سدیل",sup1:"بالانویس 1",ordm:"شاخص ترتیبی مذکر",raquo:"نشان زاویهدار دوتایی نقل قول راست چین",frac14:"واحد عامیانه 1/4",frac12:"واحد عامینه نصف",frac34:"واحد عامیانه 3/4",iquest:"علامت سوال معکوس",Agrave:"حرف A بزرگ لاتین با تلفظ غلیظ",Aacute:"حرف A بزرگ لاتین با تلفظ شدید",Acirc:"حرف A بزرگ لاتین با دور",Atilde:"حرف A بزرگ لاتین با صدای کامی", +Auml:"حرف A بزرگ لاتین با نشان سواگیری",Aring:"حرف A بزرگ لاتین با حلقه بالا",AElig:"حرف Æ بزرگ لاتین",Ccedil:"حرف C بزرگ لاتین با نشان سواگیری",Egrave:"حرف E بزرگ لاتین با تلفظ درشت",Eacute:"حرف E بزرگ لاتین با تلفظ زیر",Ecirc:"حرف E بزرگ لاتین با خمان",Euml:"حرف E بزرگ لاتین با نشان سواگیری",Igrave:"حرف I بزرگ لاتین با تلفظ درشت",Iacute:"حرف I بزرگ لاتین با تلفظ ریز",Icirc:"حرف I بزرگ لاتین با خمان",Iuml:"حرف I بزرگ لاتین با نشان سواگیری",ETH:"حرف لاتین بزرگ واکه ترتیبی",Ntilde:"حرف N بزرگ لاتین با مد", +Ograve:"حرف O بزرگ لاتین با تلفظ درشت",Oacute:"حرف O بزرگ لاتین با تلفظ ریز",Ocirc:"حرف O بزرگ لاتین با خمان",Otilde:"حرف O بزرگ لاتین با مد",Ouml:"حرف O بزرگ لاتین با نشان سواگیری",times:"نشان ضربدر",Oslash:"حرف O بزرگ لاتین با میان خط",Ugrave:"حرف U بزرگ لاتین با تلفظ درشت",Uacute:"حرف U بزرگ لاتین با تلفظ ریز",Ucirc:"حرف U بزرگ لاتین با خمان",Uuml:"حرف U بزرگ لاتین با نشان سواگیری",Yacute:"حرف Y بزرگ لاتین با تلفظ ریز",THORN:"حرف بزرگ لاتین خاردار",szlig:"حرف کوچک لاتین شارپ s",agrave:"حرف a کوچک لاتین با تلفظ درشت", +aacute:"حرف a کوچک لاتین با تلفظ ریز",acirc:"حرف a کوچک لاتین با خمان",atilde:"حرف a کوچک لاتین با صدای کامی",auml:"حرف a کوچک لاتین با نشان سواگیری",aring:"حرف a کوچک لاتین گوشواره دار",aelig:"حرف کوچک لاتین æ",ccedil:"حرف c کوچک لاتین با نشان سدیل",egrave:"حرف e کوچک لاتین با تلفظ درشت",eacute:"حرف e کوچک لاتین با تلفظ ریز",ecirc:"حرف e کوچک لاتین با خمان",euml:"حرف e کوچک لاتین با نشان سواگیری",igrave:"حرف i کوچک لاتین با تلفظ درشت",iacute:"حرف i کوچک لاتین با تلفظ ریز",icirc:"حرف i کوچک لاتین با خمان", +iuml:"حرف i کوچک لاتین با نشان سواگیری",eth:"حرف کوچک لاتین eth",ntilde:"حرف n کوچک لاتین با صدای کامی",ograve:"حرف o کوچک لاتین با تلفظ درشت",oacute:"حرف o کوچک لاتین با تلفظ زیر",ocirc:"حرف o کوچک لاتین با خمان",otilde:"حرف o کوچک لاتین با صدای کامی",ouml:"حرف o کوچک لاتین با نشان سواگیری",divide:"نشان بخش",oslash:"حرف o کوچک لاتین با میان خط",ugrave:"حرف u کوچک لاتین با تلفظ درشت",uacute:"حرف u کوچک لاتین با تلفظ ریز",ucirc:"حرف u کوچک لاتین با خمان",uuml:"حرف u کوچک لاتین با نشان سواگیری",yacute:"حرف y کوچک لاتین با تلفظ ریز", +thorn:"حرف کوچک لاتین خاردار",yuml:"حرف y کوچک لاتین با نشان سواگیری",OElig:"بند بزرگ لاتین OE",oelig:"بند کوچک لاتین oe",372:"حرف W بزرگ لاتین با خمان",374:"حرف Y بزرگ لاتین با خمان",373:"حرف w کوچک لاتین با خمان",375:"حرف y کوچک لاتین با خمان",sbquo:"نشان نقل قول تکی زیر-9",8219:"نشان نقل قول تکی high-reversed-9",bdquo:"نقل قول دوتایی پایین-9",hellip:"حذف افقی",trade:"نشان تجاری",9658:"نشانگر سیاه جهت راست",bull:"گلوله",rarr:"فلش راست",rArr:"فلش دوتایی راست",hArr:"فلش دوتایی چپ راست",diams:"نشان الماس سیاه", +asymp:"تقریبا برابر با"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fi.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fi.js new file mode 100644 index 00000000..7803503a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fi.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","fi",{euro:"Euron merkki",lsquo:"Vasen yksittäinen lainausmerkki",rsquo:"Oikea yksittäinen lainausmerkki",ldquo:"Vasen kaksoislainausmerkki",rdquo:"Oikea kaksoislainausmerkki",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Sentin merkki",pound:"Punnan merkki",curren:"Valuuttamerkki",yen:"Yenin merkki",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"Copyright sign",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Not sign",reg:"Rekisteröity merkki",macr:"Macron",deg:"Asteen merkki",sup2:"Yläindeksi kaksi",sup3:"Yläindeksi kolme",acute:"Acute accent",micro:"Mikron merkki",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Yläindeksi yksi",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Ylösalaisin oleva kysymysmerkki",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Kertomerkki",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Jakomerkki",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Tavaramerkki merkki",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Nuoli oikealle",rArr:"Kaksoisnuoli oikealle",hArr:"Kaksoisnuoli oikealle ja vasemmalle",diams:"Black diamond suit",asymp:"Noin"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fr-ca.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fr-ca.js new file mode 100644 index 00000000..449b4128 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fr-ca.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","fr-ca",{euro:"Symbole Euro",lsquo:"Guillemet simple ouvrant",rsquo:"Guillemet simple fermant",ldquo:"Guillemet double ouvrant",rdquo:"Guillemet double fermant",ndash:"Tiret haut",mdash:"Tiret",iexcl:"Point d'exclamation inversé",cent:"Symbole de cent",pound:"Symbole de Livre Sterling",curren:"Symbole monétaire",yen:"Symbole du Yen",brvbar:"Barre scindée",sect:"Symbole de section",uml:"Tréma",copy:"Symbole de copyright",ordf:"Indicateur ordinal féminin",laquo:"Guillemet français ouvrant", +not:"Indicateur de négation",reg:"Symbole de marque déposée",macr:"Macron",deg:"Degré",sup2:"Exposant 2",sup3:"Exposant 3",acute:"Accent aigüe",micro:"Symbole micro",para:"Paragraphe",middot:"Point médian",cedil:"Cédille",sup1:"Exposant 1",ordm:"Indicateur ordinal masculin",raquo:"Guillemet français fermant",frac14:"Un quart",frac12:"Une demi",frac34:"Trois quart",iquest:"Point d'interrogation inversé",Agrave:"A accent grave",Aacute:"A accent aigüe",Acirc:"A circonflexe",Atilde:"A tilde",Auml:"A tréma", +Aring:"A avec un rond au dessus",AElig:"Æ majuscule",Ccedil:"C cédille",Egrave:"E accent grave",Eacute:"E accent aigüe",Ecirc:"E accent circonflexe",Euml:"E tréma",Igrave:"I accent grave",Iacute:"I accent aigüe",Icirc:"I accent circonflexe",Iuml:"I tréma",ETH:"Lettre majuscule islandaise ED",Ntilde:"N tilde",Ograve:"O accent grave",Oacute:"O accent aigüe",Ocirc:"O accent circonflexe",Otilde:"O tilde",Ouml:"O tréma",times:"Symbole de multiplication",Oslash:"O barré",Ugrave:"U accent grave",Uacute:"U accent aigüe", +Ucirc:"U accent circonflexe",Uuml:"U tréma",Yacute:"Y accent aigüe",THORN:"Lettre islandaise Thorn majuscule",szlig:"Lettre minuscule allemande s dur",agrave:"a accent grave",aacute:"a accent aigüe",acirc:"a accent circonflexe",atilde:"a tilde",auml:"a tréma",aring:"a avec un cercle au dessus",aelig:"æ",ccedil:"c cédille",egrave:"e accent grave",eacute:"e accent aigüe",ecirc:"e accent circonflexe",euml:"e tréma",igrave:"i accent grave",iacute:"i accent aigüe",icirc:"i accent circonflexe",iuml:"i tréma", +eth:"Lettre minuscule islandaise ED",ntilde:"n tilde",ograve:"o accent grave",oacute:"o accent aigüe",ocirc:"O accent circonflexe",otilde:"O tilde",ouml:"O tréma",divide:"Symbole de division",oslash:"o barré",ugrave:"u accent grave",uacute:"u accent aigüe",ucirc:"u accent circonflexe",uuml:"u tréma",yacute:"y accent aigüe",thorn:"Lettre islandaise thorn minuscule",yuml:"y tréma",OElig:"ligature majuscule latine Œ",oelig:"ligature minuscule latine œ",372:"W accent circonflexe",374:"Y accent circonflexe", +373:"w accent circonflexe",375:"y accent circonflexe",sbquo:"Guillemet simple fermant",8219:"Guillemet-virgule supérieur culbuté",bdquo:"Guillemet-virgule double inférieur",hellip:"Points de suspension",trade:"Symbole de marque déposée",9658:"Flèche noire pointant vers la droite",bull:"Puce",rarr:"Flèche vers la droite",rArr:"Flèche double vers la droite",hArr:"Flèche double vers la gauche",diams:"Carreau",asymp:"Presque égal"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fr.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fr.js new file mode 100644 index 00000000..e03fc2aa --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/fr.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","fr",{euro:"Symbole euro",lsquo:"Guillemet simple ouvrant",rsquo:"Guillemet simple fermant",ldquo:"Guillemet double ouvrant",rdquo:"Guillemet double fermant",ndash:"Tiret demi-cadratin",mdash:"Tiret cadratin",iexcl:"Point d'exclamation inversé",cent:"Symbole cent",pound:"Symbole Livre sterling",curren:"Symbole monétaire",yen:"Symbole yen",brvbar:"Barre verticale scindée",sect:"Signe de section",uml:"Tréma",copy:"Symbole Copyright",ordf:"Indicateur ordinal féminin", +laquo:"Guillemet français ouvrant",not:"Crochet de négation",reg:"Symbole de marque déposée",macr:"Macron",deg:"Symbole degré",sup2:"Exposant 2",sup3:"Exposant 3",acute:"Accent aigu",micro:"Symbole micro",para:"Symbole pied-de-mouche",middot:"Point médian",cedil:"Cédille",sup1:"Exposant 1",ordm:"Indicateur ordinal masculin",raquo:"Guillemet français fermant",frac14:"Fraction un quart",frac12:"Fraction un demi",frac34:"Fraction trois quarts",iquest:"Point d'interrogation inversé",Agrave:"A accent grave majuscule", +Aacute:"A accent aigu majuscule",Acirc:"A accent circonflexe majuscule",Atilde:"A caron majuscule",Auml:"A tréma majuscule",Aring:"A rond majuscule",AElig:"Ligature Æ majuscule",Ccedil:"C cédille majuscule",Egrave:"E accent grave majuscule",Eacute:"E accent aigu majuscule",Ecirc:"E accent circonflexe majuscule",Euml:"E tréma majuscule",Igrave:"I accent grave majuscule",Iacute:"I accent aigu majuscule",Icirc:"I accent circonflexe majuscule",Iuml:"I tréma majuscule",ETH:"Lettre majuscule islandaise ED", +Ntilde:"N caron majuscule",Ograve:"O accent grave majuscule",Oacute:"O accent aigu majuscule",Ocirc:"O accent circonflexe majuscule",Otilde:"O caron majuscule",Ouml:"O tréma majuscule",times:"Symbole de multiplication",Oslash:"O barré majuscule",Ugrave:"U accent grave majuscule",Uacute:"U accent aigu majuscule",Ucirc:"U accent circonflexe majuscule",Uuml:"U tréma majuscule",Yacute:"Y accent aigu majuscule",THORN:"Lettre islandaise thorn majuscule",szlig:"Lettre minuscule allemande S dur",agrave:"A accent grave minuscule", +aacute:"A accent aigu minuscule",acirc:"A accent circonflexe minuscule",atilde:"A tilde minuscule",auml:"A tréma minuscule",aring:"A rond minuscule",aelig:"Ligature Æ minuscule",ccedil:"C cédille minuscule",egrave:"E accent grave minuscule",eacute:"E accent aigu minuscule",ecirc:"E accent circonflexe minuscule",euml:"E tréma minuscule",igrave:"I accent grave minuscule",iacute:"I accent aigu minuscule",icirc:"I accent circonflexe minuscule",iuml:"i minuscule tréma",eth:"Lettre minuscule islandaise ED", +ntilde:"N caron minuscule",ograve:"O minuscule accent grave",oacute:"O accent aigu minuscule",ocirc:"O accent circonflexe minuscule",otilde:"O tilde minuscule",ouml:"O tréma minuscule",divide:"Symbole de division",oslash:"O barré minuscule",ugrave:"U accent grave minuscule",uacute:"U accent aigu minuscule",ucirc:"U accent circonflexe minuscule",uuml:"U tréma minuscule",yacute:"Y accent aigu minuscule",thorn:"Lettre islandaise thorn minuscule",yuml:"Y tréma minuscule",OElig:"Ligature Œ majuscule", +oelig:"Ligature Œ minuscule",372:"W accent circonflexe majuscule",374:"Y accent circonflexe majuscule",373:"W accent circonflexe minuscule",375:"Y accent circonflexe minuscule",sbquo:"Guillemet simple fermant inférieur",8219:"Guillemet-virgule supérieur culbuté",bdquo:"Guillemet-virgule double inférieur",hellip:"Points de suspension",trade:"Symbole de marque commerciale",9658:"Flèche noire pointant vers la droite",bull:"Gros point médian",rarr:"Flèche vers la droite",rArr:"Double flèche vers la droite", +hArr:"Double flèche vers la gauche",diams:"Losange noir",asymp:"Environ égal"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/gl.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/gl.js new file mode 100644 index 00000000..8ade2a45 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/gl.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","gl",{euro:"Símbolo do euro",lsquo:"Comiña simple esquerda",rsquo:"Comiña simple dereita",ldquo:"Comiñas dobres esquerda",rdquo:"Comiñas dobres dereita",ndash:"Guión",mdash:"Raia",iexcl:"Signo de admiración invertido",cent:"Símbolo do centavo",pound:"Símbolo da libra",curren:"Símbolo de moeda",yen:"Símbolo do yen",brvbar:"Barra vertical rota",sect:"Símbolo de sección",uml:"Diérese",copy:"Símbolo de dereitos de autoría",ordf:"Indicador ordinal feminino",laquo:"Comiñas latinas, apertura", +not:"Signo negación",reg:"Símbolo de marca rexistrada",macr:"Guión alto",deg:"Signo de grao",sup2:"Superíndice dous",sup3:"Superíndice tres",acute:"Acento agudo",micro:"Signo de micro",para:"Signo de pi",middot:"Punto medio",cedil:"Cedilla",sup1:"Superíndice un",ordm:"Indicador ordinal masculino",raquo:"Comiñas latinas, peche",frac14:"Fracción ordinaria de un cuarto",frac12:"Fracción ordinaria de un medio",frac34:"Fracción ordinaria de tres cuartos",iquest:"Signo de interrogación invertido",Agrave:"Letra A latina maiúscula con acento grave", +Aacute:"Letra A latina maiúscula con acento agudo",Acirc:"Letra A latina maiúscula con acento circunflexo",Atilde:"Letra A latina maiúscula con til",Auml:"Letra A latina maiúscula con diérese",Aring:"Letra A latina maiúscula con aro enriba",AElig:"Letra Æ latina maiúscula",Ccedil:"Letra C latina maiúscula con cedilla",Egrave:"Letra E latina maiúscula con acento grave",Eacute:"Letra E latina maiúscula con acento agudo",Ecirc:"Letra E latina maiúscula con acento circunflexo",Euml:"Letra E latina maiúscula con diérese", +Igrave:"Letra I latina maiúscula con acento grave",Iacute:"Letra I latina maiúscula con acento agudo",Icirc:"Letra I latina maiúscula con acento circunflexo",Iuml:"Letra I latina maiúscula con diérese",ETH:"Letra Ed latina maiúscula",Ntilde:"Letra N latina maiúscula con til",Ograve:"Letra O latina maiúscula con acento grave",Oacute:"Letra O latina maiúscula con acento agudo",Ocirc:"Letra O latina maiúscula con acento circunflexo",Otilde:"Letra O latina maiúscula con til",Ouml:"Letra O latina maiúscula con diérese", +times:"Signo de multiplicación",Oslash:"Letra O latina maiúscula con barra transversal",Ugrave:"Letra U latina maiúscula con acento grave",Uacute:"Letra U latina maiúscula con acento agudo",Ucirc:"Letra U latina maiúscula con acento circunflexo",Uuml:"Letra U latina maiúscula con diérese",Yacute:"Letra Y latina maiúscula con acento agudo",THORN:"Letra Thorn latina maiúscula",szlig:"Letra s latina forte minúscula",agrave:"Letra a latina minúscula con acento grave",aacute:"Letra a latina minúscula con acento agudo", +acirc:"Letra a latina minúscula con acento circunflexo",atilde:"Letra a latina minúscula con til",auml:"Letra a latina minúscula con diérese",aring:"Letra a latina minúscula con aro enriba",aelig:"Letra æ latina minúscula",ccedil:"Letra c latina minúscula con cedilla",egrave:"Letra e latina minúscula con acento grave",eacute:"Letra e latina minúscula con acento agudo",ecirc:"Letra e latina minúscula con acento circunflexo",euml:"Letra e latina minúscula con diérese",igrave:"Letra i latina minúscula con acento grave", +iacute:"Letra i latina minúscula con acento agudo",icirc:"Letra i latina minúscula con acento circunflexo",iuml:"Letra i latina minúscula con diérese",eth:"Letra ed latina minúscula",ntilde:"Letra n latina minúscula con til",ograve:"Letra o latina minúscula con acento grave",oacute:"Letra o latina minúscula con acento agudo",ocirc:"Letra o latina minúscula con acento circunflexo",otilde:"Letra o latina minúscula con til",ouml:"Letra o latina minúscula con diérese",divide:"Signo de división",oslash:"Letra o latina minúscula con barra transversal", +ugrave:"Letra u latina minúscula con acento grave",uacute:"Letra u latina minúscula con acento agudo",ucirc:"Letra u latina minúscula con acento circunflexo",uuml:"Letra u latina minúscula con diérese",yacute:"Letra y latina minúscula con acento agudo",thorn:"Letra Thorn latina minúscula",yuml:"Letra y latina minúscula con diérese",OElig:"Ligadura OE latina maiúscula",oelig:"Ligadura oe latina minúscula",372:"Letra W latina maiúscula con acento circunflexo",374:"Letra Y latina maiúscula con acento circunflexo", +373:"Letra w latina minúscula con acento circunflexo",375:"Letra y latina minúscula con acento circunflexo",sbquo:"Comiña simple baixa, de apertura",8219:"Comiña simple alta, de peche",bdquo:"Comiñas dobres baixas, de apertura",hellip:"Elipse, puntos suspensivos",trade:"Signo de marca rexistrada",9658:"Apuntador negro apuntando á dereita",bull:"Viñeta",rarr:"Frecha á dereita",rArr:"Frecha dobre á dereita",hArr:"Frecha dobre da esquerda á dereita",diams:"Diamante negro",asymp:"Case igual a"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/he.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/he.js new file mode 100644 index 00000000..6f45709f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/he.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","he",{euro:"יורו",lsquo:"סימן ציטוט יחיד שמאלי",rsquo:"סימן ציטוט יחיד ימני",ldquo:"סימן ציטוט כפול שמאלי",rdquo:"סימן ציטוט כפול ימני",ndash:"קו מפריד קצר",mdash:"קו מפריד ארוך",iexcl:"סימן קריאה הפוך",cent:"סנט",pound:"פאונד",curren:"מטבע",yen:"ין",brvbar:"קו שבור",sect:"סימן מקטע",uml:"שתי נקודות אופקיות (Diaeresis)",copy:"סימן זכויות יוצרים (Copyright)",ordf:"סימן אורדינאלי נקבי",laquo:"סימן ציטוט זווית כפולה לשמאל",not:"סימן שלילה מתמטי",reg:"סימן רשום", +macr:"מקרון (הגיה ארוכה)",deg:"מעלות",sup2:"2 בכתיב עילי",sup3:"3 בכתיב עילי",acute:"סימן דגוש (Acute)",micro:"מיקרו",para:"סימון פסקה",middot:"נקודה אמצעית",cedil:"סדיליה",sup1:"1 בכתיב עילי",ordm:"סימן אורדינאלי זכרי",raquo:"סימן ציטוט זווית כפולה לימין",frac14:"רבע בשבר פשוט",frac12:"חצי בשבר פשוט",frac34:"שלושה רבעים בשבר פשוט",iquest:"סימן שאלה הפוך",Agrave:"אות לטינית A עם גרש (Grave)",Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde", +Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"אות לטינית Æ גדולה",Ccedil:"Latin capital letter C with cedilla",Egrave:"אות לטינית E עם גרש (Grave)",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"אות לטינית I עם גרש (Grave)",Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis", +ETH:"אות לטינית Eth גדולה",Ntilde:"Latin capital letter N with tilde",Ograve:"אות לטינית O עם גרש (Grave)",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"סימן כפל",Oslash:"Latin capital letter O with stroke",Ugrave:"אות לטינית U עם גרש (Grave)",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis", +Yacute:"Latin capital letter Y with acute accent",THORN:"אות לטינית Thorn גדולה",szlig:"אות לטינית s חדה קטנה",agrave:"אות לטינית a עם גרש (Grave)",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis",aring:"Latin small letter a with ring above",aelig:"אות לטינית æ קטנה",ccedil:"Latin small letter c with cedilla",egrave:"אות לטינית e עם גרש (Grave)",eacute:"Latin small letter e with acute accent", +ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"אות לטינית i עם גרש (Grave)",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"אות לטינית eth קטנה",ntilde:"Latin small letter n with tilde",ograve:"אות לטינית o עם גרש (Grave)",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis", +divide:"סימן חלוקה",oslash:"Latin small letter o with stroke",ugrave:"אות לטינית u עם גרש (Grave)",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis",yacute:"Latin small letter y with acute accent",thorn:"אות לטינית thorn קטנה",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex", +373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"סימן ציטוט נמוך יחיד",8219:"סימן ציטוט",bdquo:"סימן ציטוט נמוך כפול",hellip:"שלוש נקודות",trade:"סימן טריידמארק",9658:"סמן שחור לצד ימין",bull:"תבליט (רשימה)",rarr:"חץ לימין",rArr:"חץ כפול לימין",hArr:"חץ כפול לימין ושמאל",diams:"יהלום מלא",asymp:"כמעט שווה"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/hr.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/hr.js new file mode 100644 index 00000000..fff6f695 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/hr.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","hr",{euro:"Euro znak",lsquo:"Lijevi jednostruki navodnik",rsquo:"Desni jednostruki navodnik",ldquo:"Lijevi dvostruki navodnik",rdquo:"Desni dvostruki navodnik",ndash:"En crtica",mdash:"Em crtica",iexcl:"Naopaki uskličnik",cent:"Cent znak",pound:"Funta znak",curren:"Znak valute",yen:"Yen znak",brvbar:"Potrgana prečka",sect:"Znak odjeljka",uml:"Prijeglasi",copy:"Copyright znak",ordf:"Ženska redna oznaka",laquo:"Lijevi dvostruki uglati navodnik",not:"Not znak", +reg:"Registered znak",macr:"Crta iznad",deg:"Stupanj znak",sup2:"Eksponent 2",sup3:"Eksponent tri",acute:"Akcent",micro:"Mikro znak",para:"Znak paragrafa",middot:"Srednja točka",cedil:"Cedilla",sup1:"Eksponent 1",ordm:"Muška redna oznaka",raquo:"Desni dvostruku uglati navodnik",frac14:"Četvrtina",frac12:"Polovina",frac34:"Tri četvrtine",iquest:"Naopaki upitnik",Agrave:"Veliko latinsko slovo A s akcentom",Aacute:"Latinično veliko slovo A sa oštrim naglaskom",Acirc:"Latinično veliko slovo A sa circumflex", +Atilde:"Latinično veliko slovo A sa tildom",Auml:"Latinično veliko slovo A sa diaeresis",Aring:"Latinično veliko slovo A sa gornjim prstenom",AElig:"Latinično veliko slovo Æ",Ccedil:"Veliko latinično slovo C sa cedilla",Egrave:"Veliko latinično slovo E sa akcentom",Eacute:"Veliko latinično slovo E sa akcentom",Ecirc:"Veliko latinično slovo E sa circumflex",Euml:"Veliko latinično slovo E sa diaresis",Igrave:"Veliko latinično slovo I sa akcentom",Iacute:"Veliko latinično slovo I sa akcentom",Icirc:"Veliko latinično slovo I sa circumflex", +Iuml:"Veliko latinično slovo I sa diaresis",ETH:"Veliko latinično slovo Eth",Ntilde:"Veliko latinično slovo N sa tildom",Ograve:"Veliko latinično slovo O sa akcentom",Oacute:"Veliko latinično slovo O sa akcentom",Ocirc:"Veliko latinično slovo O sa circumflex",Otilde:"Veliko latinično slovo O sa tildom",Ouml:"Veliko latinično slovo O sa diaresis",times:"Znak množenja",Oslash:"Veliko latinično slovo O sa crtom",Ugrave:"Veliko latinično slovo U sa akcentom",Uacute:"Veliko latinično slovo U sa akcentom", +Ucirc:"Veliko latinično slovo U sa circumflex",Uuml:"Veliko latinično slovo U sa diaresis",Yacute:"Veliko latinično slovo Y sa akcentom",THORN:"Veliko latinično slovo Trn",szlig:"Malo latinično slovo oštro s",agrave:"Malo latinično slovo a sa akcentom",aacute:"Malo latinično slovo sa akcentom",acirc:"Malo latinično slovo a sa circumflex",atilde:"Malo latinično slovo a sa tildom",auml:"Malo latinično slovo a sa diaresis",aring:"Malo latinično slovo a sa gornjim prstenom",aelig:"Malo latinično slovo æ", +ccedil:"Malo latinično slovo e sa cedilla",egrave:"Malo latinično slovo e sa akcentom",eacute:"Malo latinično slovo e sa akcentom",ecirc:"Malo latinično slovo e sa circumflex",euml:"Malo latinično slovo e sa diaresis",igrave:"Malo latinično slovo i sa akcentom",iacute:"Malo latinično slovo i sa akcentom",icirc:"Malo latinično slovo i sa circumflex",iuml:"Malo latinično slovo i sa diaresis",eth:"Malo latinično slovo eth",ntilde:"Malo latinično slovo n sa tildom",ograve:"Malo latinično slovo o sa akcentom", +oacute:"Malo latinično slovo o sa akcentom",ocirc:"Malo latinično slovo o sa circumflex",otilde:"Malo latinično slovo o sa tildom",ouml:"Malo latinično slovo o sa diaresis",divide:"Znak dijeljenja",oslash:"Malo latinično slovo o sa crtom",ugrave:"Malo latinično slovo s akcentom",uacute:"Malo latinično slovo u sa akcentom",ucirc:"Malo latinično slovo sa circumflex",uuml:"Malo latinično slovo u sa diaresis",yacute:"Malo latinično slovo y s akcentom",thorn:"Malo latinično slovo Trn",yuml:"Malo latinično slovo y sa diaresis", +OElig:"Veliko latinično slovo OE",oelig:"Malo latinično slovoe OE",372:"Veliko latinično slovo W sa circumflex",374:"Veliko latinično slovo Y sa circumflex",373:"Malo latinično slovo w sa circumflex",375:"Malo latinično slovo y sa circumflex",sbquo:"Jednostruki donji navodnik",8219:"Jednostruki gornji navodnik",bdquo:"Dvostruki donji navodnik",hellip:"Tri točkice",trade:"TM znak",9658:"Crni desni pokazivač",bull:"Bullet",rarr:"Desna strelica",rArr:"Desna dvostruka strelica",hArr:"Dvostruka strelica", +diams:"Crni dijamant",asymp:"Približno"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/hu.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/hu.js new file mode 100644 index 00000000..191a1ffb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/hu.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","hu",{euro:"Euró jel",lsquo:"Bal szimpla idézőjel",rsquo:"Jobb szimpla idézőjel",ldquo:"Bal dupla idézőjel",rdquo:"Jobb dupla idézőjel",ndash:"Rövid gondolatjel",mdash:"Hosszú gondolatjel",iexcl:"Fordított felkiáltójel",cent:"Cent jel",pound:"Font jel",curren:"Valuta jel",yen:"Yen jel",brvbar:"Hosszú kettőspont",sect:"Paragrafus jel",uml:"Kettős hangzó jel",copy:"Szerzői jog jel",ordf:"Női sorrend mutatója",laquo:"Balra mutató duplanyíl",not:"Feltételes kötőjel", +reg:"Bejegyzett védjegy jele",macr:"Hosszúsági jel",deg:"Fok jel",sup2:"Négyzeten jel",sup3:"Köbön jel",acute:"Éles ékezet",micro:"Mikro-jel",para:"Bekezdés jel",middot:"Közép pont",cedil:"Cédille",sup1:"Elsőn jel",ordm:"Férfi sorrend mutatója",raquo:"Jobbra mutató duplanyíl",frac14:"Egy negyed jel",frac12:"Egy ketted jel",frac34:"Három negyed jel",iquest:"Fordított kérdőjel",Agrave:"Latin nagy A fordított ékezettel",Aacute:"Latin nagy A normál ékezettel",Acirc:"Latin nagy A hajtott ékezettel",Atilde:"Latin nagy A hullámjellel", +Auml:"Latin nagy A kettőspont ékezettel",Aring:"Latin nagy A gyűrű ékezettel",AElig:"Latin nagy Æ betű",Ccedil:"Latin nagy C cedillával",Egrave:"Latin nagy E fordított ékezettel",Eacute:"Latin nagy E normál ékezettel",Ecirc:"Latin nagy E hajtott ékezettel",Euml:"Latin nagy E dupla kettőspont ékezettel",Igrave:"Latin nagy I fordított ékezettel",Iacute:"Latin nagy I normál ékezettel",Icirc:"Latin nagy I hajtott ékezettel",Iuml:"Latin nagy I kettőspont ékezettel",ETH:"Latin nagy Eth betű",Ntilde:"Latin nagy N hullámjellel", +Ograve:"Latin nagy O fordított ékezettel",Oacute:"Latin nagy O normál ékezettel",Ocirc:"Latin nagy O hajtott ékezettel",Otilde:"Latin nagy O hullámjellel",Ouml:"Latin nagy O kettőspont ékezettel",times:"Szorzás jel",Oslash:"Latin O betű áthúzással",Ugrave:"Latin nagy U fordított ékezettel",Uacute:"Latin nagy U normál ékezettel",Ucirc:"Latin nagy U hajtott ékezettel",Uuml:"Latin nagy U kettőspont ékezettel",Yacute:"Latin nagy Y normál ékezettel",THORN:"Latin nagy Thorn betű",szlig:"Latin kis s betű", +agrave:"Latin kis a fordított ékezettel",aacute:"Latin kis a normál ékezettel",acirc:"Latin kis a hajtott ékezettel",atilde:"Latin kis a hullámjellel",auml:"Latin kis a kettőspont ékezettel",aring:"Latin kis a gyűrű ékezettel",aelig:"Latin kis æ betű",ccedil:"Latin kis c cedillával",egrave:"Latin kis e fordított ékezettel",eacute:"Latin kis e normál ékezettel",ecirc:"Latin kis e hajtott ékezettel",euml:"Latin kis e dupla kettőspont ékezettel",igrave:"Latin kis i fordított ékezettel",iacute:"Latin kis i normál ékezettel", +icirc:"Latin kis i hajtott ékezettel",iuml:"Latin kis i kettőspont ékezettel",eth:"Latin kis eth betű",ntilde:"Latin kis n hullámjellel",ograve:"Latin kis o fordított ékezettel",oacute:"Latin kis o normál ékezettel",ocirc:"Latin kis o hajtott ékezettel",otilde:"Latin kis o hullámjellel",ouml:"Latin kis o kettőspont ékezettel",divide:"Osztásjel",oslash:"Latin kis o betű áthúzással",ugrave:"Latin kis u fordított ékezettel",uacute:"Latin kis u normál ékezettel",ucirc:"Latin kis u hajtott ékezettel", +uuml:"Latin kis u kettőspont ékezettel",yacute:"Latin kis y normál ékezettel",thorn:"Latin kis thorn jel",yuml:"Latin kis y kettőspont ékezettel",OElig:"Latin nagy OE-jel",oelig:"Latin kis oe-jel",372:"Latin nagy W hajtott ékezettel",374:"Latin nagy Y hajtott ékezettel",373:"Latin kis w hajtott ékezettel",375:"Latin kis y hajtott ékezettel",sbquo:"Nyitó nyomdai szimpla idézőjel",8219:"Záró nyomdai záró idézőjel",bdquo:"Nyitó nyomdai dupla idézőjel",hellip:"Három pont",trade:"Kereskedelmi védjegy jele", +9658:"Jobbra mutató fekete mutató",bull:"Golyó",rarr:"Jobbra mutató nyíl",rArr:"Jobbra mutató duplanyíl",hArr:"Bal-jobb duplanyíl",diams:"Fekete gyémánt jel",asymp:"Majdnem egyenlő jel"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/id.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/id.js new file mode 100644 index 00000000..1426e328 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/id.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","id",{euro:"Tanda Euro",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Cent sign",pound:"Pound sign",curren:"Currency sign",yen:"Tanda Yen",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"Tanda Hak Cipta",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Not sign",reg:"Tanda Telah Terdaftar",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/it.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/it.js new file mode 100644 index 00000000..9c732f82 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/it.js @@ -0,0 +1,14 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","it",{euro:"Simbolo Euro",lsquo:"Virgoletta singola sinistra",rsquo:"Virgoletta singola destra",ldquo:"Virgolette aperte",rdquo:"Virgolette chiuse",ndash:"Trattino",mdash:"Trattino lungo",iexcl:"Punto esclavamativo invertito",cent:"Simbolo Cent",pound:"Simbolo Sterlina",curren:"Simbolo Moneta",yen:"Simbolo Yen",brvbar:"Barra interrotta",sect:"Simbolo di sezione",uml:"Dieresi",copy:"Simbolo Copyright",ordf:"Indicatore ordinale femminile",laquo:"Virgolette basse aperte", +not:"Nessun segno",reg:"Simbolo Registrato",macr:"Macron",deg:"Simbolo Grado",sup2:"Apice Due",sup3:"Apice Tre",acute:"Accento acuto",micro:"Simbolo Micro",para:"Simbolo Paragrafo",middot:"Punto centrale",cedil:"Cediglia",sup1:"Apice Uno",ordm:"Indicatore ordinale maschile",raquo:"Virgolette basse chiuse",frac14:"Frazione volgare un quarto",frac12:"Frazione volgare un mezzo",frac34:"Frazione volgare tre quarti",iquest:"Punto interrogativo invertito",Agrave:"Lettera maiuscola latina A con accento grave", +Aacute:"Lettera maiuscola latina A con accento acuto",Acirc:"Lettera maiuscola latina A con accento circonflesso",Atilde:"Lettera maiuscola latina A con tilde",Auml:"Lettera maiuscola latina A con dieresi",Aring:"Lettera maiuscola latina A con anello sopra",AElig:"Lettera maiuscola latina Æ",Ccedil:"Lettera maiuscola latina C con cediglia",Egrave:"Lettera maiuscola latina E con accento grave",Eacute:"Lettera maiuscola latina E con accento acuto",Ecirc:"Lettera maiuscola latina E con accento circonflesso", +Euml:"Lettera maiuscola latina E con dieresi",Igrave:"Lettera maiuscola latina I con accento grave",Iacute:"Lettera maiuscola latina I con accento acuto",Icirc:"Lettera maiuscola latina I con accento circonflesso",Iuml:"Lettera maiuscola latina I con dieresi",ETH:"Lettera maiuscola latina Eth",Ntilde:"Lettera maiuscola latina N con tilde",Ograve:"Lettera maiuscola latina O con accento grave",Oacute:"Lettera maiuscola latina O con accento acuto",Ocirc:"Lettera maiuscola latina O con accento circonflesso", +Otilde:"Lettera maiuscola latina O con tilde",Ouml:"Lettera maiuscola latina O con dieresi",times:"Simbolo di moltiplicazione",Oslash:"Lettera maiuscola latina O barrata",Ugrave:"Lettera maiuscola latina U con accento grave",Uacute:"Lettera maiuscola latina U con accento acuto",Ucirc:"Lettera maiuscola latina U con accento circonflesso",Uuml:"Lettera maiuscola latina U con accento circonflesso",Yacute:"Lettera maiuscola latina Y con accento acuto",THORN:"Lettera maiuscola latina Thorn",szlig:"Lettera latina minuscola doppia S", +agrave:"Lettera minuscola latina a con accento grave",aacute:"Lettera minuscola latina a con accento acuto",acirc:"Lettera minuscola latina a con accento circonflesso",atilde:"Lettera minuscola latina a con tilde",auml:"Lettera minuscola latina a con dieresi",aring:"Lettera minuscola latina a con anello superiore",aelig:"Lettera minuscola latina ae",ccedil:"Lettera minuscola latina c con cediglia",egrave:"Lettera minuscola latina e con accento grave",eacute:"Lettera minuscola latina e con accento acuto", +ecirc:"Lettera minuscola latina e con accento circonflesso",euml:"Lettera minuscola latina e con dieresi",igrave:"Lettera minuscola latina i con accento grave",iacute:"Lettera minuscola latina i con accento acuto",icirc:"Lettera minuscola latina i con accento circonflesso",iuml:"Lettera minuscola latina i con dieresi",eth:"Lettera minuscola latina eth",ntilde:"Lettera minuscola latina n con tilde",ograve:"Lettera minuscola latina o con accento grave",oacute:"Lettera minuscola latina o con accento acuto", +ocirc:"Lettera minuscola latina o con accento circonflesso",otilde:"Lettera minuscola latina o con tilde",ouml:"Lettera minuscola latina o con dieresi",divide:"Simbolo di divisione",oslash:"Lettera minuscola latina o barrata",ugrave:"Lettera minuscola latina u con accento grave",uacute:"Lettera minuscola latina u con accento acuto",ucirc:"Lettera minuscola latina u con accento circonflesso",uuml:"Lettera minuscola latina u con dieresi",yacute:"Lettera minuscola latina y con accento acuto",thorn:"Lettera minuscola latina thorn", +yuml:"Lettera minuscola latina y con dieresi",OElig:"Legatura maiuscola latina OE",oelig:"Legatura minuscola latina oe",372:"Lettera maiuscola latina W con accento circonflesso",374:"Lettera maiuscola latina Y con accento circonflesso",373:"Lettera minuscola latina w con accento circonflesso",375:"Lettera minuscola latina y con accento circonflesso",sbquo:"Singola virgoletta bassa low-9",8219:"Singola virgoletta bassa low-9 inversa",bdquo:"Doppia virgoletta bassa low-9",hellip:"Ellissi orizzontale", +trade:"Simbolo TM",9658:"Puntatore nero rivolto verso destra",bull:"Punto",rarr:"Freccia verso destra",rArr:"Doppia freccia verso destra",hArr:"Doppia freccia sinistra destra",diams:"Simbolo nero diamante",asymp:"Quasi uguale a"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ja.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ja.js new file mode 100644 index 00000000..122c44f0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ja.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","ja",{euro:"ユーロ記号",lsquo:"左シングル引用符",rsquo:"右シングル引用符",ldquo:"左ダブル引用符",rdquo:"右ダブル引用符",ndash:"半角ダッシュ",mdash:"全角ダッシュ",iexcl:"逆さ感嘆符",cent:"セント記号",pound:"ポンド記号",curren:"通貨記号",yen:"円記号",brvbar:"上下に分かれた縦棒",sect:"節記号",uml:"分音記号(ウムラウト)",copy:"著作権表示記号",ordf:"女性序数標識",laquo:" 始め二重山括弧引用記号",not:"論理否定記号",reg:"登録商標記号",macr:"長音符",deg:"度記号",sup2:"上つき2, 2乗",sup3:"上つき3, 3乗",acute:"揚音符",micro:"ミクロン記号",para:"段落記号",middot:"中黒",cedil:"セディラ",sup1:"上つき1",ordm:"男性序数標識",raquo:"終わり二重山括弧引用記号", +frac14:"四分の一",frac12:"二分の一",frac34:"四分の三",iquest:"逆疑問符",Agrave:"抑音符つき大文字A",Aacute:"揚音符つき大文字A",Acirc:"曲折アクセントつき大文字A",Atilde:"チルダつき大文字A",Auml:"分音記号つき大文字A",Aring:"リングつき大文字A",AElig:"AとEの合字",Ccedil:"セディラつき大文字C",Egrave:"抑音符つき大文字E",Eacute:"揚音符つき大文字E",Ecirc:"曲折アクセントつき大文字E",Euml:"分音記号つき大文字E",Igrave:"抑音符つき大文字I",Iacute:"揚音符つき大文字I",Icirc:"曲折アクセントつき大文字I",Iuml:"分音記号つき大文字I",ETH:"[アイスランド語]大文字ETH",Ntilde:"チルダつき大文字N",Ograve:"抑音符つき大文字O",Oacute:"揚音符つき大文字O",Ocirc:"曲折アクセントつき大文字O",Otilde:"チルダつき大文字O",Ouml:" 分音記号つき大文字O", +times:"乗算記号",Oslash:"打ち消し線つき大文字O",Ugrave:"抑音符つき大文字U",Uacute:"揚音符つき大文字U",Ucirc:"曲折アクセントつき大文字U",Uuml:"分音記号つき大文字U",Yacute:"揚音符つき大文字Y",THORN:"[アイスランド語]大文字THORN",szlig:"ドイツ語エスツェット",agrave:"抑音符つき小文字a",aacute:"揚音符つき小文字a",acirc:"曲折アクセントつき小文字a",atilde:"チルダつき小文字a",auml:"分音記号つき小文字a",aring:"リングつき小文字a",aelig:"aとeの合字",ccedil:"セディラつき小文字c",egrave:"抑音符つき小文字e",eacute:"揚音符つき小文字e",ecirc:"曲折アクセントつき小文字e",euml:"分音記号つき小文字e",igrave:"抑音符つき小文字i",iacute:"揚音符つき小文字i",icirc:"曲折アクセントつき小文字i",iuml:"分音記号つき小文字i",eth:"アイスランド語小文字eth", +ntilde:"チルダつき小文字n",ograve:"抑音符つき小文字o",oacute:"揚音符つき小文字o",ocirc:"曲折アクセントつき小文字o",otilde:"チルダつき小文字o",ouml:"分音記号つき小文字o",divide:"除算記号",oslash:"打ち消し線つき小文字o",ugrave:"抑音符つき小文字u",uacute:"揚音符つき小文字u",ucirc:"曲折アクセントつき小文字u",uuml:"分音記号つき小文字u",yacute:"揚音符つき小文字y",thorn:"アイスランド語小文字thorn",yuml:"分音記号つき小文字y",OElig:"OとEの合字",oelig:"oとeの合字",372:"曲折アクセントつき大文字W",374:"曲折アクセントつき大文字Y",373:"曲折アクセントつき小文字w",375:"曲折アクセントつき小文字y",sbquo:"シングル下引用符",8219:"左右逆の左引用符",bdquo:"ダブル下引用符",hellip:"三点リーダ",trade:"商標記号",9658:"右黒三角ポインタ",bull:"黒丸", +rarr:"右矢印",rArr:"右二重矢印",hArr:"左右二重矢印",diams:"ダイヤ",asymp:"漸近"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/km.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/km.js new file mode 100644 index 00000000..24a7a8a4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/km.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","km",{euro:"សញ្ញាអឺរ៉ូ",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"សញ្ញាសេន",pound:"សញ្ញាផោន",curren:"សញ្ញារូបិយបណ្ណ",yen:"សញ្ញាយ៉េន",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"សញ្ញារក្សាសិទ្ធិ",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Not sign",reg:"Registered sign",macr:"Macron",deg:"សញ្ញាដឺក្រេ",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"សញ្ញាមីក្រូ",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ko.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ko.js new file mode 100644 index 00000000..4e60a26d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ko.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","ko",{euro:"유로화 기호",lsquo:"왼쪽 외 따옴표",rsquo:"오른쪽 외 따옴표",ldquo:"왼쪽 쌍 따옴표",rdquo:"오른쪽 쌍 따옴표",ndash:"반각 대시",mdash:"전각 대시",iexcl:"반전된 느낌표",cent:"센트 기호",pound:"파운드화 기호",curren:"커런시 기호",yen:"위안화 기호",brvbar:"파선",sect:"섹션 기호",uml:"분음 부호",copy:"저작권 기호",ordf:"Feminine ordinal indicator",laquo:"왼쪽 쌍꺽쇠 인용 부호",not:"금지 기호",reg:"등록 기호",macr:"장음 기호",deg:"도 기호",sup2:"위첨자 2",sup3:"위첨자 3",acute:"양음 악센트 부호",micro:"마이크로 기호",para:"단락 기호",middot:"가운데 점",cedil:"세디유",sup1:"위첨자 1",ordm:"Masculine ordinal indicator", +raquo:"오른쪽 쌍꺽쇠 인용 부호",frac14:"분수 사분의 일",frac12:"분수 이분의 일",frac34:"분수 사분의 삼",iquest:"뒤집힌 물음표",Agrave:"억음 부호가 있는 라틴 대문자 A",Aacute:"양음 악센트 부호가 있는 라틴 대문자 A",Acirc:"곡절 악센트 부호가 있는 라틴 대문자 A",Atilde:"틸데가 있는 라틴 대문자 A",Auml:"분음 기호가 있는 라틴 대문자 A",Aring:"윗고리가 있는 라틴 대문자 A",AElig:"라틴 대문자 Æ",Ccedil:"세디유가 있는 라틴 대문자 C",Egrave:"억음 부호가 있는 라틴 대문자 E",Eacute:"양음 악센트 부호가 있는 라틴 대문자 E",Ecirc:"곡절 악센트 부호가 있는 라틴 대문자 E",Euml:"분음 기호가 있는 라틴 대문자 E",Igrave:"억음 부호가 있는 라틴 대문자 I",Iacute:"양음 악센트 부호가 있는 라틴 대문자 I",Icirc:"곡절 악센트 부호가 있는 라틴 대문자 I", +Iuml:"분음 기호가 있는 라틴 대문자 I",ETH:"라틴 대문자 Eth",Ntilde:"틸데가 있는 라틴 대문자 N",Ograve:"억음 부호가 있는 라틴 대문자 O",Oacute:"양음 부호가 있는 라틴 대문자 O",Ocirc:"곡절 악센트 부호가 있는 라틴 대문자 O",Otilde:"틸데가 있는 라틴 대문자 O",Ouml:"분음 기호가 있는 라틴 대문자 O",times:"곱하기 기호",Oslash:"사선이 있는 라틴 대문자 O",Ugrave:"억음 부호가 있는 라틴 대문자 U",Uacute:"양음 부호가 있는 라틴 대문자 U",Ucirc:"곡절 악센트 부호가 있는 라틴 대문자 U",Uuml:"분음 기호가 있는 라틴 대문자 U",Yacute:"양음 부호가 있는 라틴 대문자 Y",THORN:"라틴 대문자 Thorn",szlig:"라틴 소문자 sharp s",agrave:"억음 부호가 있는 라틴 소문자 a",aacute:"양음 부호가 있는 라틴 소문자 a",acirc:"곡절 악센트 부호가 있는 라틴 소문자 a", +atilde:"틸데가 있는 라틴 소문자 a",auml:"분음 기호가 있는 라틴 소문자 a",aring:"윗고리가 있는 라틴 소문자 a",aelig:"라틴 소문자 æ",ccedil:"세디유가 있는 라틴 소문자 c",egrave:"억음 부호가 있는 라틴 소문자 e",eacute:"양음 부호가 있는 라틴 소문자 e",ecirc:"곡절 악센트 부호가 있는 라틴 소문자 e",euml:"분음 기호가 있는 라틴 소문자 e",igrave:"억음 부호가 있는 라틴 소문자 i",iacute:"양음 부호가 있는 라틴 소문자 i",icirc:"곡절 악센트 부호가 있는 라틴 소문자 i",iuml:"분음 기호가 있는 라틴 소문자 i",eth:"라틴 소문자 eth",ntilde:"틸데가 있는 라틴 소문자 n",ograve:"억음 부호가 있는 라틴 소문자 o",oacute:"양음 부호가 있는 라틴 소문자 o",ocirc:"곡절 악센트 부호가 있는 라틴 소문자 o",otilde:"틸데가 있는 라틴 소문자 o",ouml:"분음 기호가 있는 라틴 소문자 o", +divide:"나누기 기호",oslash:"사선이 있는 라틴 소문자 o",ugrave:"억음 부호가 있는 라틴 소문자 u",uacute:"양음 부호가 있는 라틴 소문자 u",ucirc:"곡절 악센트 부호가 있는 라틴 소문자 u",uuml:"분음 기호가 있는 라틴 소문자 u",yacute:"양음 부호가 있는 라틴 소문자 y",thorn:"라틴 소문자 thorn",yuml:"분음 기호가 있는 라틴 소문자 y",OElig:"라틴 대문합자 OE",oelig:"라틴 소문합자 oe",372:"곡절 악센트 부호가 있는 라틴 대문자 W",374:"곡절 악센트 부호가 있는 라틴 대문자 Y",373:"곡절 악센트 부호가 있는 라틴 소문자 w",375:"곡절 악센트 부호가 있는 라틴 소문자 y",sbquo:"외 아래-9 인용 부호",8219:"외 위쪽-뒤집힌-9 인용 부호",bdquo:"쌍 아래-9 인용 부호",hellip:"수평 생략 부호",trade:"상표 기호",9658:"검정 오른쪽 포인터",bull:"큰 점", +rarr:"오른쪽 화살표",rArr:"오른쪽 두 줄 화살표",hArr:"양쪽 두 줄 화살표",diams:"검정 다이아몬드",asymp:"근사"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ku.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ku.js new file mode 100644 index 00000000..9fdea3a8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ku.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","ku",{euro:"نیشانەی یۆرۆ",lsquo:"نیشانەی فاریزەی سەرووژێری تاکی چەپ",rsquo:"نیشانەی فاریزەی سەرووژێری تاکی ڕاست",ldquo:"نیشانەی فاریزەی سەرووژێری دووهێندەی چهپ",rdquo:"نیشانەی فاریزەی سەرووژێری دووهێندەی ڕاست",ndash:"تەقەڵی کورت",mdash:"تەقەڵی درێژ",iexcl:"نیشانەی هەڵەوگێڕی سەرسوڕهێنەر",cent:"نیشانەی سەنت",pound:"نیشانەی پاوەند",curren:"نیشانەی دراو",yen:"نیشانەی یەنی ژاپۆنی",brvbar:"شریتی ئەستوونی پچڕاو",sect:"نیشانەی دوو s لەسەریەک",uml:"خاڵ",copy:"نیشانەی مافی چاپ", +ordf:"هێڵ لەسەر پیتی a",laquo:"دوو تیری بەدووایەکی چەپ",not:"نیشانەی نەخێر",reg:"نیشانەی R لەناو بازنەدا",macr:"ماکڕۆن",deg:"نیشانەی پلە",sup2:"سەرنووسی دوو",sup3:"سەرنووسی سێ",acute:"لاری تیژ",micro:"نیشانەی u لق درێژی چەپی خواروو",para:"نیشانەی پەڕەگراف",middot:"ناوەڕاستی خاڵ",cedil:"نیشانەی c ژێر چووکرە",sup1:"سەرنووسی یەک",ordm:"هێڵ لەژێر پیتی o",raquo:"دوو تیری بەدووایەکی ڕاست",frac14:"یەک لەسەر چووار",frac12:"یەک لەسەر دوو",frac34:"سێ لەسەر چووار",iquest:"هێمای هەڵەوگێری پرسیار",Agrave:"پیتی لاتینی A-ی گەورە لەگەڵ ڕوومەتداری لار", +Aacute:"پیتی لاتینی A-ی گەورە لەگەڵ ڕوومەتداری تیژ",Acirc:"پیتی لاتینی A-ی گەورە لەگەڵ نیشانە لەسەری",Atilde:"پیتی لاتینی A-ی گەورە لەگەڵ زەڕە",Auml:"پیتی لاتینی A-ی گەورە لەگەڵ نیشانە لەسەری",Aring:"پیتی لاتینی گەورەی Å",AElig:"پیتی لاتینی گەورەی Æ",Ccedil:"پیتی لاتینی C-ی گەورە لەگەڵ ژێر چووکرە",Egrave:"پیتی لاتینی E-ی گەورە لەگەڵ ڕوومەتداری لار",Eacute:"پیتی لاتینی E-ی گەورە لەگەڵ ڕوومەتداری تیژ",Ecirc:"پیتی لاتینی E-ی گەورە لەگەڵ نیشانە لەسەری",Euml:"پیتی لاتینی E-ی گەورە لەگەڵ نیشانە لەسەری", +Igrave:"پیتی لاتینی I-ی گەورە لەگەڵ ڕوومەتداری لار",Iacute:"پیتی لاتینی I-ی گەورە لەگەڵ ڕوومەتداری تیژ",Icirc:"پیتی لاتینی I-ی گەورە لەگەڵ نیشانە لەسەری",Iuml:"پیتی لاتینی I-ی گەورە لەگەڵ نیشانە لەسەری",ETH:"پیتی لاتینی E-ی گەورەی",Ntilde:"پیتی لاتینی N-ی گەورە لەگەڵ زەڕە",Ograve:"پیتی لاتینی O-ی گەورە لەگەڵ ڕوومەتداری لار",Oacute:"پیتی لاتینی O-ی گەورە لەگەڵ ڕوومەتداری تیژ",Ocirc:"پیتی لاتینی O-ی گەورە لەگەڵ نیشانە لەسەری",Otilde:"پیتی لاتینی O-ی گەورە لەگەڵ زەڕە",Ouml:"پیتی لاتینی O-ی گەورە لەگەڵ نیشانە لەسەری", +times:"نیشانەی لێکدان",Oslash:"پیتی لاتینی گەورەی Ø لەگەڵ هێمای دڵ وەستان",Ugrave:"پیتی لاتینی U-ی گەورە لەگەڵ ڕوومەتداری لار",Uacute:"پیتی لاتینی U-ی گەورە لەگەڵ ڕوومەتداری تیژ",Ucirc:"پیتی لاتینی U-ی گەورە لەگەڵ نیشانە لەسەری",Uuml:"پیتی لاتینی U-ی گەورە لەگەڵ نیشانە لەسەری",Yacute:"پیتی لاتینی Y-ی گەورە لەگەڵ ڕوومەتداری تیژ",THORN:"پیتی لاتینی دڕکی گەورە",szlig:"پیتی لاتنی نووک تیژی s",agrave:"پیتی لاتینی a-ی بچووک لەگەڵ ڕوومەتداری لار",aacute:"پیتی لاتینی a-ی بچووك لەگەڵ ڕوومەتداری تیژ",acirc:"پیتی لاتینی a-ی بچووك لەگەڵ نیشانە لەسەری", +atilde:"پیتی لاتینی a-ی بچووك لەگەڵ زەڕە",auml:"پیتی لاتینی a-ی بچووك لەگەڵ نیشانە لەسەری",aring:"پیتی لاتینی å-ی بچووك",aelig:"پیتی لاتینی æ-ی بچووك",ccedil:"پیتی لاتینی c-ی بچووك لەگەڵ ژێر چووکرە",egrave:"پیتی لاتینی e-ی بچووك لەگەڵ ڕوومەتداری لار",eacute:"پیتی لاتینی e-ی بچووك لەگەڵ ڕوومەتداری تیژ",ecirc:"پیتی لاتینی e-ی بچووك لەگەڵ نیشانە لەسەری",euml:"پیتی لاتینی e-ی بچووك لەگەڵ نیشانە لەسەری",igrave:"پیتی لاتینی i-ی بچووك لەگەڵ ڕوومەتداری لار",iacute:"پیتی لاتینی i-ی بچووك لەگەڵ ڕوومەتداری تیژ", +icirc:"پیتی لاتینی i-ی بچووك لەگەڵ نیشانە لەسەری",iuml:"پیتی لاتینی i-ی بچووك لەگەڵ نیشانە لەسەری",eth:"پیتی لاتینی e-ی بچووك",ntilde:"پیتی لاتینی n-ی بچووك لەگەڵ زەڕە",ograve:"پیتی لاتینی o-ی بچووك لەگەڵ ڕوومەتداری لار",oacute:"پیتی لاتینی o-ی بچووك لهگەڵ ڕوومەتداری تیژ",ocirc:"پیتی لاتینی o-ی بچووك لەگەڵ نیشانە لەسەری",otilde:"پیتی لاتینی o-ی بچووك لەگەڵ زەڕە",ouml:"پیتی لاتینی o-ی بچووك لەگەڵ نیشانە لەسەری",divide:"نیشانەی دابەش",oslash:"پیتی لاتینی گەورەی ø لەگەڵ هێمای دڵ وەستان",ugrave:"پیتی لاتینی u-ی بچووك لەگەڵ ڕوومەتداری لار", +uacute:"پیتی لاتینی u-ی بچووك لەگەڵ ڕوومەتداری تیژ",ucirc:"پیتی لاتینی u-ی بچووك لەگەڵ نیشانە لەسەری",uuml:"پیتی لاتینی u-ی بچووك لەگەڵ نیشانە لەسەری",yacute:"پیتی لاتینی y-ی بچووك لەگەڵ ڕوومەتداری تیژ",thorn:"پیتی لاتینی دڕکی بچووك",yuml:"پیتی لاتینی y-ی بچووك لەگەڵ نیشانە لەسەری",OElig:"پیتی لاتینی گەورەی پێکەوەنووسراوی OE",oelig:"پیتی لاتینی بچووکی پێکەوەنووسراوی oe",372:"پیتی لاتینی W-ی گەورە لەگەڵ نیشانە لەسەری",374:"پیتی لاتینی Y-ی گەورە لەگەڵ نیشانە لەسەری",373:"پیتی لاتینی w-ی بچووکی لەگەڵ نیشانە لەسەری", +375:"پیتی لاتینی y-ی بچووکی لەگەڵ نیشانە لەسەری",sbquo:"نیشانەی فاریزەی نزم",8219:"نیشانەی فاریزەی بەرزی پێچەوانە",bdquo:"دوو فاریزەی تەنیش یەك",hellip:"ئاسۆیی بازنە",trade:"نیشانەی بازرگانی",9658:"ئاراستەی ڕەشی دەستی ڕاست",bull:"فیشەك",rarr:"تیری دەستی ڕاست",rArr:"دووتیری دەستی ڕاست",hArr:"دوو تیری ڕاست و چەپ",diams:"ڕەشی پاقڵاوەیی",asymp:"نیشانەی یەکسانە"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/lt.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/lt.js new file mode 100644 index 00000000..fa487562 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/lt.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","lt",{euro:"Euro ženklas",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Cento ženklas",pound:"Svaro ženklas",curren:"Valiutos ženklas",yen:"Jenos ženklas",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"Copyright sign",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Ne ženklas",reg:"Registered sign",macr:"Makronas",deg:"Laipsnio ženklas",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Mikro ženklas",para:"Pilcrow sign",middot:"Vidurinis taškas",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/lv.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/lv.js new file mode 100644 index 00000000..26e2493f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/lv.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","lv",{euro:"Euro zīme",lsquo:"Kreisā vienkārtīga pēdiņa",rsquo:"Labā vienkārtīga pēdiņa",ldquo:"Kreisā dubult pēdiņa",rdquo:"Labā dubult pēdiņa",ndash:"En svītra",mdash:"Em svītra",iexcl:"Apgriezta izsaukuma zīme",cent:"Centu naudas zīme",pound:"Sterliņu mārciņu naudas zīme",curren:"Valūtas zīme",yen:"Jenu naudas zīme",brvbar:"Vertikāla pārrauta līnija",sect:"Paragrāfa zīme",uml:"Diakritiska zīme",copy:"Autortiesību zīme",ordf:"Sievišķas kārtas rādītājs", +laquo:"Kreisā dubult stūra pēdiņu zīme",not:"Neparakstīts",reg:"Reģistrēta zīme",macr:"Garumzīme",deg:"Grādu zīme",sup2:"Augšraksts divi",sup3:"Augšraksts trīs",acute:"Akūta uzsvara zīme",micro:"Mikro zīme",para:"Rindkopas zīme ",middot:"Vidējs punkts",cedil:"Āķītis zem burta",sup1:"Augšraksts viens",ordm:"Vīrišķīgas kārtas rādītājs",raquo:"Labā dubult stūra pēdiņu zīme",frac14:"Vulgāra frakcija 1/4",frac12:"Vulgāra frakcija 1/2",frac34:"Vulgāra frakcija 3/4",iquest:"Apgriezta jautājuma zīme",Agrave:"Lielais latīņu burts A ar uzsvara zīmi", +Aacute:"Lielais latīņu burts A ar akūtu uzsvara zīmi",Acirc:"Lielais latīņu burts A ar diakritisku zīmi",Atilde:"Lielais latīņu burts A ar tildi ",Auml:"Lielais latīņu burts A ar diakritisko zīmi",Aring:"Lielais latīņu burts A ar aplīti augšā",AElig:"Lielais latīņu burts Æ",Ccedil:"Lielais latīņu burts C ar āķīti zem burta",Egrave:"Lielais latīņu burts E ar apostrofu",Eacute:"Lielais latīņu burts E ar akūtu uzsvara zīmi",Ecirc:"Lielais latīņu burts E ar diakritisko zīmi",Euml:"Lielais latīņu burts E ar diakritisko zīmi", +Igrave:"Lielais latīņu burts I ar uzsvaras zīmi",Iacute:"Lielais latīņu burts I ar akūtu uzsvara zīmi",Icirc:"Lielais latīņu burts I ar diakritisko zīmi",Iuml:"Lielais latīņu burts I ar diakritisko zīmi",ETH:"Lielais latīņu burts Eth",Ntilde:"Lielais latīņu burts N ar tildi",Ograve:"Lielais latīņu burts O ar uzsvara zīmi",Oacute:"Lielais latīņu burts O ar akūto uzsvara zīmi",Ocirc:"Lielais latīņu burts O ar diakritisko zīmi",Otilde:"Lielais latīņu burts O ar tildi",Ouml:"Lielais latīņu burts O ar diakritisko zīmi", +times:"Reizināšanas zīme ",Oslash:"Lielais latīņu burts O ar iesvītrojumu",Ugrave:"Lielais latīņu burts U ar uzsvaras zīmi",Uacute:"Lielais latīņu burts U ar akūto uzsvars zīmi",Ucirc:"Lielais latīņu burts U ar diakritisko zīmi",Uuml:"Lielais latīņu burts U ar diakritisko zīmi",Yacute:"Lielais latīņu burts Y ar akūto uzsvaras zīmi",THORN:"Lielais latīņu burts torn",szlig:"Mazs latīņu burts ar ligatūru",agrave:"Mazs latīņu burts a ar uzsvara zīmi",aacute:"Mazs latīņu burts a ar akūto uzsvara zīmi", +acirc:"Mazs latīņu burts a ar diakritisko zīmi",atilde:"Mazs latīņu burts a ar tildi",auml:"Mazs latīņu burts a ar diakritisko zīmi",aring:"Mazs latīņu burts a ar aplīti augšā",aelig:"Mazs latīņu burts æ",ccedil:"Mazs latīņu burts c ar āķīti zem burta",egrave:"Mazs latīņu burts e ar uzsvara zīmi ",eacute:"Mazs latīņu burts e ar akūtu uzsvara zīmi",ecirc:"Mazs latīņu burts e ar diakritisko zīmi",euml:"Mazs latīņu burts e ar diakritisko zīmi",igrave:"Mazs latīņu burts i ar uzsvara zīmi ",iacute:"Mazs latīņu burts i ar akūtu uzsvara zīmi", +icirc:"Mazs latīņu burts i ar diakritisko zīmi",iuml:"Mazs latīņu burts i ar diakritisko zīmi",eth:"Mazs latīņu burts eth",ntilde:"Mazs latīņu burts n ar tildi",ograve:"Mazs latīņu burts o ar uzsvara zīmi ",oacute:"Mazs latīņu burts o ar akūtu uzsvara zīmi",ocirc:"Mazs latīņu burts o ar diakritisko zīmi",otilde:"Mazs latīņu burts o ar tildi",ouml:"Mazs latīņu burts o ar diakritisko zīmi",divide:"Dalīšanas zīme",oslash:"Mazs latīņu burts o ar iesvītrojumu",ugrave:"Mazs latīņu burts u ar uzsvara zīmi ", +uacute:"Mazs latīņu burts u ar akūtu uzsvara zīmi",ucirc:"Mazs latīņu burts u ar diakritisko zīmi",uuml:"Mazs latīņu burts u ar diakritisko zīmi",yacute:"Mazs latīņu burts y ar akūtu uzsvaras zīmi",thorn:"Mazs latīņu burts torns",yuml:"Mazs latīņu burts y ar diakritisko zīmi",OElig:"Liela latīņu ligatūra OE",oelig:"Maza latīņu ligatūra oe",372:"Liels latīņu burts W ar diakritisko zīmi ",374:"Liels latīņu burts Y ar diakritisko zīmi ",373:"Mazs latīņu burts w ar diakritisko zīmi ",375:"Mazs latīņu burts y ar diakritisko zīmi ", +sbquo:"Mazas-9 vienkārtīgas pēdiņas",8219:"Lielas-9 vienkārtīgas apgrieztas pēdiņas",bdquo:"Mazas-9 dubultas pēdiņas",hellip:"Horizontāli daudzpunkti",trade:"Preču zīmes zīme",9658:"Melns pa labi pagriezts radītājs",bull:"Lode",rarr:"Bulta pa labi",rArr:"Dubulta Bulta pa labi",hArr:"Bulta pa kreisi",diams:"Dubulta Bulta pa kreisi",asymp:"Gandrīz vienāds ar"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/nb.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/nb.js new file mode 100644 index 00000000..3a59cad8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/nb.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","nb",{euro:"Eurosymbol",lsquo:"Venstre enkelt anførselstegn",rsquo:"Høyre enkelt anførselstegn",ldquo:"Venstre dobbelt anførselstegn",rdquo:"Høyre anførsesltegn",ndash:"Kort tankestrek",mdash:"Lang tankestrek",iexcl:"Omvendt utropstegn",cent:"Centsymbol",pound:"Pundsymbol",curren:"Valutategn",yen:"Yensymbol",brvbar:"Brutt loddrett strek",sect:"Paragraftegn",uml:"Tøddel",copy:"Copyrighttegn",ordf:"Feminin ordensindikator",laquo:"Venstre anførselstegn",not:"Negasjonstegn", +reg:"Registrert varemerke-tegn",macr:"Makron",deg:"Gradsymbol",sup2:"Hevet totall",sup3:"Hevet tretall",acute:"Akutt aksent",micro:"Mikrosymbol",para:"Avsnittstegn",middot:"Midtstilt prikk",cedil:"Cedille",sup1:"Hevet ettall",ordm:"Maskulin ordensindikator",raquo:"Høyre anførselstegn",frac14:"Fjerdedelsbrøk",frac12:"Halvbrøk",frac34:"Tre fjerdedelers brøk",iquest:"Omvendt spørsmålstegn",Agrave:"Stor A med grav aksent",Aacute:"Stor A med akutt aksent",Acirc:"Stor A med cirkumfleks",Atilde:"Stor A med tilde", +Auml:"Stor A med tøddel",Aring:"Stor Å",AElig:"Stor Æ",Ccedil:"Stor C med cedille",Egrave:"Stor E med grav aksent",Eacute:"Stor E med akutt aksent",Ecirc:"Stor E med cirkumfleks",Euml:"Stor E med tøddel",Igrave:"Stor I med grav aksent",Iacute:"Stor I med akutt aksent",Icirc:"Stor I med cirkumfleks",Iuml:"Stor I med tøddel",ETH:"Stor Edd/stungen D",Ntilde:"Stor N med tilde",Ograve:"Stor O med grav aksent",Oacute:"Stor O med akutt aksent",Ocirc:"Stor O med cirkumfleks",Otilde:"Stor O med tilde",Ouml:"Stor O med tøddel", +times:"Multiplikasjonstegn",Oslash:"Stor Ø",Ugrave:"Stor U med grav aksent",Uacute:"Stor U med akutt aksent",Ucirc:"Stor U med cirkumfleks",Uuml:"Stor U med tøddel",Yacute:"Stor Y med akutt aksent",THORN:"Stor Thorn",szlig:"Liten dobbelt-s/Eszett",agrave:"Liten a med grav aksent",aacute:"Liten a med akutt aksent",acirc:"Liten a med cirkumfleks",atilde:"Liten a med tilde",auml:"Liten a med tøddel",aring:"Liten å",aelig:"Liten æ",ccedil:"Liten c med cedille",egrave:"Liten e med grav aksent",eacute:"Liten e med akutt aksent", +ecirc:"Liten e med cirkumfleks",euml:"Liten e med tøddel",igrave:"Liten i med grav aksent",iacute:"Liten i med akutt aksent",icirc:"Liten i med cirkumfleks",iuml:"Liten i med tøddel",eth:"Liten edd/stungen d",ntilde:"Liten n med tilde",ograve:"Liten o med grav aksent",oacute:"Liten o med akutt aksent",ocirc:"Liten o med cirkumfleks",otilde:"Liten o med tilde",ouml:"Liten o med tøddel",divide:"Divisjonstegn",oslash:"Liten ø",ugrave:"Liten u med grav aksent",uacute:"Liten u med akutt aksent",ucirc:"Liten u med cirkumfleks", +uuml:"Liten u med tøddel",yacute:"Liten y med akutt aksent",thorn:"Liten thorn",yuml:"Liten y med tøddel",OElig:"Stor ligatur av O og E",oelig:"Liten ligatur av o og e",372:"Stor W med cirkumfleks",374:"Stor Y med cirkumfleks",373:"Liten w med cirkumfleks",375:"Liten y med cirkumfleks",sbquo:"Enkelt lavt 9-anførselstegn",8219:"Enkelt høyt reversert 9-anførselstegn",bdquo:"Dobbelt lavt 9-anførselstegn",hellip:"Ellipse",trade:"Varemerkesymbol",9658:"Svart høyrevendt peker",bull:"Tykk interpunkt",rarr:"Høyrevendt pil", +rArr:"Dobbel høyrevendt pil",hArr:"Dobbel venstrevendt pil",diams:"Svart ruter",asymp:"Omtrent likhetstegn"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/nl.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/nl.js new file mode 100644 index 00000000..5327ea4b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/nl.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","nl",{euro:"Euro-teken",lsquo:"Linker enkel aanhalingsteken",rsquo:"Rechter enkel aanhalingsteken",ldquo:"Linker dubbel aanhalingsteken",rdquo:"Rechter dubbel aanhalingsteken",ndash:"En dash",mdash:"Em dash",iexcl:"Omgekeerd uitroepteken",cent:"Cent-teken",pound:"Pond-teken",curren:"Valuta-teken",yen:"Yen-teken",brvbar:"Gebroken streep",sect:"Paragraaf-teken",uml:"Trema",copy:"Copyright-teken",ordf:"Vrouwelijk ordinaal",laquo:"Linker guillemet",not:"Ongelijk-teken", +reg:"Geregistreerd handelsmerk-teken",macr:"Macron",deg:"Graden-teken",sup2:"Superscript twee",sup3:"Superscript drie",acute:"Accent aigu",micro:"Micro-teken",para:"Alinea-teken",middot:"Halfhoge punt",cedil:"Cedille",sup1:"Superscript een",ordm:"Mannelijk ordinaal",raquo:"Rechter guillemet",frac14:"Breuk kwart",frac12:"Breuk half",frac34:"Breuk driekwart",iquest:"Omgekeerd vraagteken",Agrave:"Latijnse hoofdletter A met een accent grave",Aacute:"Latijnse hoofdletter A met een accent aigu",Acirc:"Latijnse hoofdletter A met een circonflexe", +Atilde:"Latijnse hoofdletter A met een tilde",Auml:"Latijnse hoofdletter A met een trema",Aring:"Latijnse hoofdletter A met een corona",AElig:"Latijnse hoofdletter Æ",Ccedil:"Latijnse hoofdletter C met een cedille",Egrave:"Latijnse hoofdletter E met een accent grave",Eacute:"Latijnse hoofdletter E met een accent aigu",Ecirc:"Latijnse hoofdletter E met een circonflexe",Euml:"Latijnse hoofdletter E met een trema",Igrave:"Latijnse hoofdletter I met een accent grave",Iacute:"Latijnse hoofdletter I met een accent aigu", +Icirc:"Latijnse hoofdletter I met een circonflexe",Iuml:"Latijnse hoofdletter I met een trema",ETH:"Latijnse hoofdletter Eth",Ntilde:"Latijnse hoofdletter N met een tilde",Ograve:"Latijnse hoofdletter O met een accent grave",Oacute:"Latijnse hoofdletter O met een accent aigu",Ocirc:"Latijnse hoofdletter O met een circonflexe",Otilde:"Latijnse hoofdletter O met een tilde",Ouml:"Latijnse hoofdletter O met een trema",times:"Maal-teken",Oslash:"Latijnse hoofdletter O met een schuine streep",Ugrave:"Latijnse hoofdletter U met een accent grave", +Uacute:"Latijnse hoofdletter U met een accent aigu",Ucirc:"Latijnse hoofdletter U met een circonflexe",Uuml:"Latijnse hoofdletter U met een trema",Yacute:"Latijnse hoofdletter Y met een accent aigu",THORN:"Latijnse hoofdletter Thorn",szlig:"Latijnse kleine ringel-s",agrave:"Latijnse kleine letter a met een accent grave",aacute:"Latijnse kleine letter a met een accent aigu",acirc:"Latijnse kleine letter a met een circonflexe",atilde:"Latijnse kleine letter a met een tilde",auml:"Latijnse kleine letter a met een trema", +aring:"Latijnse kleine letter a met een corona",aelig:"Latijnse kleine letter æ",ccedil:"Latijnse kleine letter c met een cedille",egrave:"Latijnse kleine letter e met een accent grave",eacute:"Latijnse kleine letter e met een accent aigu",ecirc:"Latijnse kleine letter e met een circonflexe",euml:"Latijnse kleine letter e met een trema",igrave:"Latijnse kleine letter i met een accent grave",iacute:"Latijnse kleine letter i met een accent aigu",icirc:"Latijnse kleine letter i met een circonflexe", +iuml:"Latijnse kleine letter i met een trema",eth:"Latijnse kleine letter eth",ntilde:"Latijnse kleine letter n met een tilde",ograve:"Latijnse kleine letter o met een accent grave",oacute:"Latijnse kleine letter o met een accent aigu",ocirc:"Latijnse kleine letter o met een circonflexe",otilde:"Latijnse kleine letter o met een tilde",ouml:"Latijnse kleine letter o met een trema",divide:"Deel-teken",oslash:"Latijnse kleine letter o met een schuine streep",ugrave:"Latijnse kleine letter u met een accent grave", +uacute:"Latijnse kleine letter u met een accent aigu",ucirc:"Latijnse kleine letter u met een circonflexe",uuml:"Latijnse kleine letter u met een trema",yacute:"Latijnse kleine letter y met een accent aigu",thorn:"Latijnse kleine letter thorn",yuml:"Latijnse kleine letter y met een trema",OElig:"Latijnse hoofdletter Œ",oelig:"Latijnse kleine letter œ",372:"Latijnse hoofdletter W met een circonflexe",374:"Latijnse hoofdletter Y met een circonflexe",373:"Latijnse kleine letter w met een circonflexe", +375:"Latijnse kleine letter y met een circonflexe",sbquo:"Lage enkele aanhalingsteken",8219:"Hoge omgekeerde enkele aanhalingsteken",bdquo:"Lage dubbele aanhalingsteken",hellip:"Beletselteken",trade:"Trademark-teken",9658:"Zwarte driehoek naar rechts",bull:"Bullet",rarr:"Pijl naar rechts",rArr:"Dubbele pijl naar rechts",hArr:"Dubbele pijl naar links",diams:"Zwart ruitje",asymp:"Benaderingsteken"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/no.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/no.js new file mode 100644 index 00000000..99ffbd75 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/no.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","no",{euro:"Eurosymbol",lsquo:"Venstre enkelt anførselstegn",rsquo:"Høyre enkelt anførselstegn",ldquo:"Venstre dobbelt anførselstegn",rdquo:"Høyre anførsesltegn",ndash:"Kort tankestrek",mdash:"Lang tankestrek",iexcl:"Omvendt utropstegn",cent:"Centsymbol",pound:"Pundsymbol",curren:"Valutategn",yen:"Yensymbol",brvbar:"Brutt loddrett strek",sect:"Paragraftegn",uml:"Tøddel",copy:"Copyrighttegn",ordf:"Feminin ordensindikator",laquo:"Venstre anførselstegn",not:"Negasjonstegn", +reg:"Registrert varemerke-tegn",macr:"Makron",deg:"Gradsymbol",sup2:"Hevet totall",sup3:"Hevet tretall",acute:"Akutt aksent",micro:"Mikrosymbol",para:"Avsnittstegn",middot:"Midtstilt prikk",cedil:"Cedille",sup1:"Hevet ettall",ordm:"Maskulin ordensindikator",raquo:"Høyre anførselstegn",frac14:"Fjerdedelsbrøk",frac12:"Halvbrøk",frac34:"Tre fjerdedelers brøk",iquest:"Omvendt spørsmålstegn",Agrave:"Stor A med grav aksent",Aacute:"Stor A med akutt aksent",Acirc:"Stor A med cirkumfleks",Atilde:"Stor A med tilde", +Auml:"Stor A med tøddel",Aring:"Stor Å",AElig:"Stor Æ",Ccedil:"Stor C med cedille",Egrave:"Stor E med grav aksent",Eacute:"Stor E med akutt aksent",Ecirc:"Stor E med cirkumfleks",Euml:"Stor E med tøddel",Igrave:"Stor I med grav aksent",Iacute:"Stor I med akutt aksent",Icirc:"Stor I med cirkumfleks",Iuml:"Stor I med tøddel",ETH:"Stor Edd/stungen D",Ntilde:"Stor N med tilde",Ograve:"Stor O med grav aksent",Oacute:"Stor O med akutt aksent",Ocirc:"Stor O med cirkumfleks",Otilde:"Stor O med tilde",Ouml:"Stor O med tøddel", +times:"Multiplikasjonstegn",Oslash:"Stor Ø",Ugrave:"Stor U med grav aksent",Uacute:"Stor U med akutt aksent",Ucirc:"Stor U med cirkumfleks",Uuml:"Stor U med tøddel",Yacute:"Stor Y med akutt aksent",THORN:"Stor Thorn",szlig:"Liten dobbelt-s/Eszett",agrave:"Liten a med grav aksent",aacute:"Liten a med akutt aksent",acirc:"Liten a med cirkumfleks",atilde:"Liten a med tilde",auml:"Liten a med tøddel",aring:"Liten å",aelig:"Liten æ",ccedil:"Liten c med cedille",egrave:"Liten e med grav aksent",eacute:"Liten e med akutt aksent", +ecirc:"Liten e med cirkumfleks",euml:"Liten e med tøddel",igrave:"Liten i med grav aksent",iacute:"Liten i med akutt aksent",icirc:"Liten i med cirkumfleks",iuml:"Liten i med tøddel",eth:"Liten edd/stungen d",ntilde:"Liten n med tilde",ograve:"Liten o med grav aksent",oacute:"Liten o med akutt aksent",ocirc:"Liten o med cirkumfleks",otilde:"Liten o med tilde",ouml:"Liten o med tøddel",divide:"Divisjonstegn",oslash:"Liten ø",ugrave:"Liten u med grav aksent",uacute:"Liten u med akutt aksent",ucirc:"Liten u med cirkumfleks", +uuml:"Liten u med tøddel",yacute:"Liten y med akutt aksent",thorn:"Liten thorn",yuml:"Liten y med tøddel",OElig:"Stor ligatur av O og E",oelig:"Liten ligatur av o og e",372:"Stor W med cirkumfleks",374:"Stor Y med cirkumfleks",373:"Liten w med cirkumfleks",375:"Liten y med cirkumfleks",sbquo:"Enkelt lavt 9-anførselstegn",8219:"Enkelt høyt reversert 9-anførselstegn",bdquo:"Dobbelt lavt 9-anførselstegn",hellip:"Ellipse",trade:"Varemerkesymbol",9658:"Svart høyrevendt peker",bull:"Tykk interpunkt",rarr:"Høyrevendt pil", +rArr:"Dobbel høyrevendt pil",hArr:"Dobbel venstrevendt pil",diams:"Svart ruter",asymp:"Omtrent likhetstegn"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/oc.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/oc.js new file mode 100644 index 00000000..f2dbad3c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/oc.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","oc",{euro:"Simbòl èuro",lsquo:"Vergueta simpla dobrenta",rsquo:"Vergueta simpla tampanta",ldquo:"Vergueta dobla dobrenta",rdquo:"Vergueta dobla tampanta",ndash:"Jonhent semi-quadratin",mdash:"Jonhent quadratin",iexcl:"Punt d'exclamacion inversat",cent:"Simbòl cent",pound:"Simbòl Liura sterling",curren:"Simbòl monetari",yen:"Simbòl ièn",brvbar:"Barra verticala separada",sect:"Signe de seccion",uml:"Trèma",copy:"Simbòl Copyright",ordf:"Indicador ordinal femenin", +laquo:"Vergueta francesa dobrenta",not:"Croquet de negacion",reg:"Simbòl de marca depausada",macr:"Macron",deg:"Simbòl gra",sup2:"Exponent 2",sup3:"Exponent 3",acute:"Accent agut",micro:"Simbòl micro",para:"Simbòl pè de mòsca",middot:"Punt median",cedil:"Cedilha",sup1:"Exponent 1",ordm:"Indicador ordenal masculin",raquo:"Vergueta francesa tampanta",frac14:"Fraccion un quart",frac12:"Fraccion un mièg",frac34:"Fraccion tres quarts",iquest:"Punt d'interrogacion inversat",Agrave:"A accent grèu majuscula", +Aacute:"A accent agut majuscula",Acirc:"A accent circonflèxe majuscula",Atilde:"A caron majuscula",Auml:"A trèma majuscula",Aring:"A redond majuscula",AElig:"Ligatura Æ majuscula",Ccedil:"C cédille majuscula",Egrave:"E accent grèu majuscula",Eacute:"E accent agut majuscula",Ecirc:"E accent circonflèxe majuscula",Euml:"E trèma majuscula",Igrave:"I accent grèu majuscula",Iacute:"I accent agut majuscula",Icirc:"I accent circonflèxe majuscula",Iuml:"I trèma majuscula",ETH:"Letra majuscula islandaise ED", +Ntilde:"N caron majuscula",Ograve:"O accent grèu majuscula",Oacute:"O accent agut majuscula",Ocirc:"O accent circonflèxe majuscula",Otilde:"O caron majuscula",Ouml:"O trèma majuscula",times:"Simbòl de multiplicacion",Oslash:"O raiat majuscula",Ugrave:"U accent grèu majuscula",Uacute:"U accent agut majuscula",Ucirc:"U accent circonflèxe majuscula",Uuml:"U trèma majuscula",Yacute:"Y accent agut majuscula",THORN:"Letra islandesa thorn majuscula",szlig:"Letra minuscula alemanda S dur",agrave:"A accent grèu minuscula", +aacute:"A accent agut minuscula",acirc:"A accent circonflèxe minuscula",atilde:"A tilda minuscula",auml:"A trèma minuscula",aring:"A redond minuscula",aelig:"Ligatura Æ minuscula",ccedil:"C cédille minuscula",egrave:"E accent grèu minuscula",eacute:"E accent agut minuscula",ecirc:"E accent circonflèxe minuscula",euml:"E trèma minuscula",igrave:"I accent grèu minuscula",iacute:"I accent agut minuscula",icirc:"I accent circonflèxe minuscula",iuml:"i minuscula trèma",eth:"Letra minuscula islandaise ED", +ntilde:"N caron minuscula",ograve:"O minuscula accent grèu",oacute:"O accent agut minuscula",ocirc:"O accent circonflèxe minuscula",otilde:"O tilda minuscula",ouml:"O trèma minuscula",divide:"Simbòl de division",oslash:"O raiat minuscula",ugrave:"U accent grèu minuscula",uacute:"U accent agut minuscula",ucirc:"U accent circonflèxe minuscula",uuml:"U trèma minuscula",yacute:"Y accent agut minuscula",thorn:"Letra islandaise thorn minuscula",yuml:"Y trèma minuscula",OElig:"Ligatura Œ majuscula",oelig:"Ligatura Œ minuscula", +372:"W accent circonflèxe majuscula",374:"Y accent circonflèxe majuscula",373:"W accent circonflèxe minuscula",375:"Y accent circonflèxe minuscula",sbquo:"Vergueta simpla tampanta inferior",8219:"Vergueta-virgula superior culbuté",bdquo:"Vergueta-virgula double inferior",hellip:"Punts de suspension",trade:"Simbòl de marca comerciala",9658:"Sageta negra puntant cap a dreita",bull:"Gròs punt median",rarr:"Sageta cap a dreita",rArr:"Sageta dobla cap a dreita",hArr:"Sageta dobla cap a esquèrra",diams:"Lausange negre", +asymp:"Environ egal"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pl.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pl.js new file mode 100644 index 00000000..bbf6e572 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pl.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","pl",{euro:"Znak euro",lsquo:"Cudzysłów pojedynczy otwierający",rsquo:"Cudzysłów pojedynczy zamykający",ldquo:"Cudzysłów apostrofowy otwierający",rdquo:"Cudzysłów apostrofowy zamykający",ndash:"Półpauza",mdash:"Pauza",iexcl:"Odwrócony wykrzyknik",cent:"Znak centa",pound:"Znak funta",curren:"Znak waluty",yen:"Znak jena",brvbar:"Przerwana pionowa kreska",sect:"Paragraf",uml:"Diereza",copy:"Znak praw autorskich",ordf:"Wskaźnik rodzaju żeńskiego liczebnika porządkowego", +laquo:"Lewy cudzysłów ostrokątny",not:"Znak negacji",reg:"Zastrzeżony znak towarowy",macr:"Makron",deg:"Znak stopnia",sup2:"Druga potęga",sup3:"Trzecia potęga",acute:"Akcent ostry",micro:"Znak mikro",para:"Znak akapitu",middot:"Kropka środkowa",cedil:"Cedylla",sup1:"Pierwsza potęga",ordm:"Wskaźnik rodzaju męskiego liczebnika porządkowego",raquo:"Prawy cudzysłów ostrokątny",frac14:"Ułamek zwykły jedna czwarta",frac12:"Ułamek zwykły jedna druga",frac34:"Ułamek zwykły trzy czwarte",iquest:"Odwrócony znak zapytania", +Agrave:"Wielka litera A z akcentem ciężkim",Aacute:"Wielka litera A z akcentem ostrym",Acirc:"Wielka litera A z akcentem przeciągłym",Atilde:"Wielka litera A z tyldą",Auml:"Wielka litera A z dierezą",Aring:"Wielka litera A z kółkiem",AElig:"Wielka ligatura Æ",Ccedil:"Wielka litera C z cedyllą",Egrave:"Wielka litera E z akcentem ciężkim",Eacute:"Wielka litera E z akcentem ostrym",Ecirc:"Wielka litera E z akcentem przeciągłym",Euml:"Wielka litera E z dierezą",Igrave:"Wielka litera I z akcentem ciężkim", +Iacute:"Wielka litera I z akcentem ostrym",Icirc:"Wielka litera I z akcentem przeciągłym",Iuml:"Wielka litera I z dierezą",ETH:"Wielka litera Eth",Ntilde:"Wielka litera N z tyldą",Ograve:"Wielka litera O z akcentem ciężkim",Oacute:"Wielka litera O z akcentem ostrym",Ocirc:"Wielka litera O z akcentem przeciągłym",Otilde:"Wielka litera O z tyldą",Ouml:"Wielka litera O z dierezą",times:"Znak mnożenia wektorowego",Oslash:"Wielka litera O z przekreśleniem",Ugrave:"Wielka litera U z akcentem ciężkim",Uacute:"Wielka litera U z akcentem ostrym", +Ucirc:"Wielka litera U z akcentem przeciągłym",Uuml:"Wielka litera U z dierezą",Yacute:"Wielka litera Y z akcentem ostrym",THORN:"Wielka litera Thorn",szlig:"Mała litera ostre s (eszet)",agrave:"Mała litera a z akcentem ciężkim",aacute:"Mała litera a z akcentem ostrym",acirc:"Mała litera a z akcentem przeciągłym",atilde:"Mała litera a z tyldą",auml:"Mała litera a z dierezą",aring:"Mała litera a z kółkiem",aelig:"Mała ligatura æ",ccedil:"Mała litera c z cedyllą",egrave:"Mała litera e z akcentem ciężkim", +eacute:"Mała litera e z akcentem ostrym",ecirc:"Mała litera e z akcentem przeciągłym",euml:"Mała litera e z dierezą",igrave:"Mała litera i z akcentem ciężkim",iacute:"Mała litera i z akcentem ostrym",icirc:"Mała litera i z akcentem przeciągłym",iuml:"Mała litera i z dierezą",eth:"Mała litera eth",ntilde:"Mała litera n z tyldą",ograve:"Mała litera o z akcentem ciężkim",oacute:"Mała litera o z akcentem ostrym",ocirc:"Mała litera o z akcentem przeciągłym",otilde:"Mała litera o z tyldą",ouml:"Mała litera o z dierezą", +divide:"Anglosaski znak dzielenia",oslash:"Mała litera o z przekreśleniem",ugrave:"Mała litera u z akcentem ciężkim",uacute:"Mała litera u z akcentem ostrym",ucirc:"Mała litera u z akcentem przeciągłym",uuml:"Mała litera u z dierezą",yacute:"Mała litera y z akcentem ostrym",thorn:"Mała litera thorn",yuml:"Mała litera y z dierezą",OElig:"Wielka ligatura OE",oelig:"Mała ligatura oe",372:"Wielka litera W z akcentem przeciągłym",374:"Wielka litera Y z akcentem przeciągłym",373:"Mała litera w z akcentem przeciągłym", +375:"Mała litera y z akcentem przeciągłym",sbquo:"Pojedynczy apostrof dolny",8219:"Pojedynczy apostrof górny",bdquo:"Podwójny apostrof dolny",hellip:"Wielokropek",trade:"Znak towarowy",9658:"Czarny wskaźnik wskazujący w prawo",bull:"Punktor",rarr:"Strzałka w prawo",rArr:"Podwójna strzałka w prawo",hArr:"Podwójna strzałka obustronna",diams:"Czarny znak karo",asymp:"Znak prawie równe"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pt-br.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pt-br.js new file mode 100644 index 00000000..0fb8f1b3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pt-br.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","pt-br",{euro:"Euro",lsquo:"Aspas simples esquerda",rsquo:"Aspas simples direita",ldquo:"Aspas duplas esquerda",rdquo:"Aspas duplas direita",ndash:"Traço",mdash:"Travessão",iexcl:"Ponto de exclamação invertido",cent:"Cent",pound:"Cerquilha",curren:"Dinheiro",yen:"Yen",brvbar:"Bara interrompida",sect:"Símbolo de Parágrafo",uml:"Trema",copy:"Direito de Cópia",ordf:"Indicador ordinal feminino",laquo:"Aspas duplas angulares esquerda",not:"Negação",reg:"Marca Registrada", +macr:"Mácron",deg:"Grau",sup2:"2 Superscrito",sup3:"3 Superscrito",acute:"Acento agudo",micro:"Micro",para:"Pé de mosca",middot:"Ponto mediano",cedil:"Cedilha",sup1:"1 Superscrito",ordm:"Indicador ordinal masculino",raquo:"Aspas duplas angulares direita",frac14:"Um quarto",frac12:"Um meio",frac34:"Três quartos",iquest:"Interrogação invertida",Agrave:"A maiúsculo com acento grave",Aacute:"A maiúsculo com acento agudo",Acirc:"A maiúsculo com acento circunflexo",Atilde:"A maiúsculo com til",Auml:"A maiúsculo com trema", +Aring:"A maiúsculo com anel acima",AElig:"Æ maiúsculo",Ccedil:"Ç maiúlculo",Egrave:"E maiúsculo com acento grave",Eacute:"E maiúsculo com acento agudo",Ecirc:"E maiúsculo com acento circumflexo",Euml:"E maiúsculo com trema",Igrave:"I maiúsculo com acento grave",Iacute:"I maiúsculo com acento agudo",Icirc:"I maiúsculo com acento circunflexo",Iuml:"I maiúsculo com crase",ETH:"Eth maiúsculo",Ntilde:"N maiúsculo com til",Ograve:"O maiúsculo com acento grave",Oacute:"O maiúsculo com acento agudo",Ocirc:"O maiúsculo com acento circunflexo", +Otilde:"O maiúsculo com til",Ouml:"O maiúsculo com trema",times:"Multiplicação",Oslash:"Diâmetro",Ugrave:"U maiúsculo com acento grave",Uacute:"U maiúsculo com acento agudo",Ucirc:"U maiúsculo com acento circunflexo",Uuml:"U maiúsculo com trema",Yacute:"Y maiúsculo com acento agudo",THORN:"Thorn maiúsculo",szlig:"Eszett minúsculo",agrave:"a minúsculo com acento grave",aacute:"a minúsculo com acento agudo",acirc:"a minúsculo com acento circunflexo",atilde:"a minúsculo com til",auml:"a minúsculo com trema", +aring:"a minúsculo com anel acima",aelig:"æ minúsculo",ccedil:"ç minúsculo",egrave:"e minúsculo com acento grave",eacute:"e minúsculo com acento agudo",ecirc:"e minúsculo com acento circunflexo",euml:"e minúsculo com trema",igrave:"i minúsculo com acento grave",iacute:"i minúsculo com acento agudo",icirc:"i minúsculo com acento circunflexo",iuml:"i minúsculo com trema",eth:"eth minúsculo",ntilde:"n minúsculo com til",ograve:"o minúsculo com acento grave",oacute:"o minúsculo com acento agudo",ocirc:"o minúsculo com acento circunflexo", +otilde:"o minúsculo com til",ouml:"o minúsculo com trema",divide:"Divisão",oslash:"o minúsculo com cortado ou diâmetro",ugrave:"u minúsculo com acento grave",uacute:"u minúsculo com acento agudo",ucirc:"u minúsculo com acento circunflexo",uuml:"u minúsculo com trema",yacute:"y minúsculo com acento agudo",thorn:"thorn minúsculo",yuml:"y minúsculo com trema",OElig:"Ligação tipográfica OE maiúscula",oelig:"Ligação tipográfica oe minúscula",372:"W maiúsculo com acento circunflexo",374:"Y maiúsculo com acento circunflexo", +373:"w minúsculo com acento circunflexo",375:"y minúsculo com acento circunflexo",sbquo:"Aspas simples inferior direita",8219:"Aspas simples superior esquerda",bdquo:"Aspas duplas inferior direita",hellip:"Reticências",trade:"Trade mark",9658:"Ponta de seta preta para direita",bull:"Ponto lista",rarr:"Seta para direita",rArr:"Seta dupla para direita",hArr:"Seta dupla direita e esquerda",diams:"Ouros",asymp:"Aproximadamente"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pt.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pt.js new file mode 100644 index 00000000..c1762c03 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/pt.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","pt",{euro:"Símbolo de Euro",lsquo:"Aspa esquerda simples",rsquo:"Aspa direita simples",ldquo:"Aspa esquerda dupla",rdquo:"Aspa direita dupla",ndash:"Travessão simples",mdash:"Travessão longo",iexcl:"Ponto de exclamação invertido",cent:"Símbolo de cêntimo",pound:"Símbolo de Libra",curren:"Símbolo de Moeda",yen:"Símbolo de Iene",brvbar:"Barra quebrada",sect:"Símbolo de secção",uml:"Trema",copy:"Símbolo de direitos de autor",ordf:"Indicador ordinal feminino",laquo:"Aspa esquerda ângulo duplo", +not:"Não símbolo",reg:"Símbolo de registado",macr:"Mácron",deg:"Símbolo de graus",sup2:"Expoente 2",sup3:"Expoente 3",acute:"Acento agudo",micro:"Símbolo de micro",para:"Símbolo de parágrafo",middot:"Ponto do meio",cedil:"Cedilha",sup1:"Expoente 1",ordm:"Indicador ordinal masculino",raquo:"Aspas ângulo duplo para a direita",frac14:"Fração vulgar 1/4",frac12:"Fração vulgar 1/2",frac34:"Fração vulgar 3/4",iquest:"Ponto de interrogação invertido",Agrave:"Letra maiúscula latina A com acento grave",Aacute:"Letra maiúscula latina A com acento agudo", +Acirc:"Letra maiúscula latina A com circunflexo",Atilde:"Letra maiúscula latina A com til",Auml:"Letra maiúscula latina A com trema",Aring:"Letra maiúscula latina A com sinal diacrítico",AElig:"Letra maiúscula latina Æ",Ccedil:"Letra maiúscula latina C com cedilha",Egrave:"Letra maiúscula latina E com acento grave",Eacute:"Letra maiúscula latina E com acento agudo",Ecirc:"Letra maiúscula latina E com circunflexo",Euml:"Letra maiúscula latina E com trema",Igrave:"Letra maiúscula latina I com acento grave", +Iacute:"Letra maiúscula latina I com acento agudo",Icirc:"Letra maiúscula latina I com cincunflexo",Iuml:"Letra maiúscula latina I com trema",ETH:"Letra maiúscula latina Eth (Ðð)",Ntilde:"Letra maiúscula latina N com til",Ograve:"Letra maiúscula latina O com acento grave",Oacute:"Letra maiúscula latina O com acento agudo",Ocirc:"Letra maiúscula latina I com circunflexo",Otilde:"Letra maiúscula latina O com til",Ouml:"Letra maiúscula latina O com trema",times:"Símbolo de multiplicação",Oslash:"Letra maiúscula O com barra", +Ugrave:"Letra maiúscula latina U com acento grave",Uacute:"Letra maiúscula latina U com acento agudo",Ucirc:"Letra maiúscula latina U com circunflexo",Uuml:"Letra maiúscula latina E com trema",Yacute:"Letra maiúscula latina Y com acento agudo",THORN:"Letra maiúscula latina Rúnico",szlig:"Letra minúscula latina s forte",agrave:"Letra minúscula latina a com acento grave",aacute:"Letra minúscula latina a com acento agudo",acirc:"Letra minúscula latina a com circunflexo",atilde:"Letra minúscula latina a com til", +auml:"Letra minúscula latina a com trema",aring:"Letra minúscula latina a com sinal diacrítico",aelig:"Letra minúscula latina æ",ccedil:"Letra minúscula latina c com cedilha",egrave:"Letra minúscula latina e com acento grave",eacute:"Letra minúscula latina e com acento agudo",ecirc:"Letra minúscula latina e com circunflexo",euml:"Letra minúscula latina e com trema",igrave:"Letra minúscula latina i com acento grave",iacute:"Letra minúscula latina i com acento agudo",icirc:"Letra minúscula latina i com circunflexo", +iuml:"Letra pequena latina i com trema",eth:"Letra minúscula latina eth",ntilde:"Letra minúscula latina n com til",ograve:"Letra minúscula latina o com acento grave",oacute:"Letra minúscula latina o com acento agudo",ocirc:"Letra minúscula latina o com circunflexo",otilde:"Letra minúscula latina o com til",ouml:"Letra minúscula latina o com trema",divide:"Símbolo de divisão",oslash:"Letra minúscula latina o com barra",ugrave:"Letra minúscula latina u com acento grave",uacute:"Letra minúscula latina u com acento agudo", +ucirc:"Letra minúscula latina u com circunflexo",uuml:"Letra minúscula latina u com trema",yacute:"Letra minúscula latina y com acento agudo",thorn:"Letra minúscula latina Rúnico",yuml:"Letra minúscula latina y com trema",OElig:"Ligadura maiúscula latina OE",oelig:"Ligadura minúscula latina oe",372:"Letra maiúscula latina W com circunflexo",374:"Letra maiúscula latina Y com circunflexo",373:"Letra minúscula latina w com circunflexo",375:"Letra minúscula latina y com circunflexo",sbquo:"Aspa Simples inferior-9", +8219:"Aspa simples superior invertida-9",bdquo:"Aspa duplas inferior-9",hellip:"Elipse horizontal ",trade:"Símbolo de marca registada",9658:"Ponteiro preto direito",bull:"Marca",rarr:"Seta para a direita",rArr:"Seta dupla para a direita",hArr:"Seta dupla direita esquerda",diams:"Naipe diamante preto",asymp:"Quase igual a "});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ro.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ro.js new file mode 100644 index 00000000..919c0119 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ro.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","ro",{euro:"Simbol EURO €",lsquo:"Ghilimea simplă stânga",rsquo:"Ghilimea simplă dreapta",ldquo:"Ghilimea dublă stânga",rdquo:"Ghilimea dublă dreapta",ndash:"liniuță despărțire cu spații",mdash:"liniuță despărțire cuvinte fără spații",iexcl:"semnul exclamației inversat",cent:"simbol cent",pound:"simbol lira sterlină",curren:"simbol monedă",yen:"simbol yen",brvbar:"bara verticală întreruptă",sect:"simbol paragraf",uml:"tréma",copy:"simbol drept de autor",ordf:"Indicatorul ordinal feminin a superscript", +laquo:"Left-pointing double angle quotation mark",not:"Not sign",reg:"Registered sign",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Sedila",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Semnul întrebării inversat", +Agrave:"Latin capital letter A with grave accent",Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex", +Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent",Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde", +Ouml:"Latin capital letter O with diaeresis",times:"Simbol înmulțire",Oslash:"Latin capital letter O with stroke",Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent", +acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis",aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent", +icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth",ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Simbol împărțire",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent", +ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis",yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark", +bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis",trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Aproximativ egal cu"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ru.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ru.js new file mode 100644 index 00000000..c1c52732 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ru.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","ru",{euro:"Знак евро",lsquo:"Левая одинарная кавычка",rsquo:"Правая одинарная кавычка",ldquo:"Левая двойная кавычка",rdquo:"Левая двойная кавычка",ndash:"Среднее тире",mdash:"Длинное тире",iexcl:"перевёрнутый восклицательный знак",cent:"Цент",pound:"Фунт",curren:"Знак валюты",yen:"Йена",brvbar:"Вертикальная черта с разрывом",sect:"Знак параграфа",uml:"Умлаут",copy:"Знак охраны авторского права",ordf:"Указатель окончания женского рода ...ая",laquo:"Левая кавычка-«ёлочка»", +not:"Отрицание",reg:"Знак охраны смежных прав\\t",macr:"Макрон",deg:"Градус",sup2:"Надстрочное два",sup3:"Надстрочное три",acute:"Акут",micro:"Микро",para:"Абзац",middot:"Интерпункт",cedil:"Седиль",sup1:"Надстрочная единица",ordm:"Порядковое числительное",raquo:"Правая кавычка-«ёлочка»",frac14:"Одна четвертая",frac12:"Одна вторая",frac34:"Три четвёртых",iquest:"Перевёрнутый вопросительный знак",Agrave:"Латинская заглавная буква А с апострофом",Aacute:"Латинская заглавная буква A с ударением",Acirc:"Латинская заглавная буква А с циркумфлексом", +Atilde:"Латинская заглавная буква А с тильдой",Auml:"Латинская заглавная буква А с тремой",Aring:"Латинская заглавная буква А с кольцом над ней",AElig:"Латинская большая буква Æ",Ccedil:"Латинская заглавная буква C с седилью",Egrave:"Латинская заглавная буква Е с апострофом",Eacute:"Латинская заглавная буква Е с ударением",Ecirc:"Латинская заглавная буква Е с циркумфлексом",Euml:"Латинская заглавная буква Е с тремой",Igrave:"Латинская заглавная буква I с апострофом",Iacute:"Латинская заглавная буква I с ударением", +Icirc:"Латинская заглавная буква I с циркумфлексом",Iuml:"Латинская заглавная буква I с тремой",ETH:"Латинская большая буква Eth",Ntilde:"Латинская заглавная буква N с тильдой",Ograve:"Латинская заглавная буква O с апострофом",Oacute:"Латинская заглавная буква O с ударением",Ocirc:"Латинская заглавная буква O с циркумфлексом",Otilde:"Латинская заглавная буква O с тильдой",Ouml:"Латинская заглавная буква O с тремой",times:"Знак умножения",Oslash:"Латинская большая перечеркнутая O",Ugrave:"Латинская заглавная буква U с апострофом", +Uacute:"Латинская заглавная буква U с ударением",Ucirc:"Латинская заглавная буква U с циркумфлексом",Uuml:"Латинская заглавная буква U с тремой",Yacute:"Латинская заглавная буква Y с ударением",THORN:"Латинская заглавная буква Thorn",szlig:"Знак диеза",agrave:"Латинская маленькая буква a с апострофом",aacute:"Латинская маленькая буква a с ударением",acirc:"Латинская маленькая буква a с циркумфлексом",atilde:"Латинская маленькая буква a с тильдой",auml:"Латинская маленькая буква a с тремой",aring:"Латинская маленькая буква a с кольцом", +aelig:"Латинская маленькая буква æ",ccedil:"Латинская маленькая буква с с седилью",egrave:"Латинская маленькая буква е с апострофом",eacute:"Латинская маленькая буква е с ударением",ecirc:"Латинская маленькая буква е с циркумфлексом",euml:"Латинская маленькая буква е с тремой",igrave:"Латинская маленькая буква i с апострофом",iacute:"Латинская маленькая буква i с ударением",icirc:"Латинская маленькая буква i с циркумфлексом",iuml:"Латинская маленькая буква i с тремой",eth:"Латинская маленькая буква eth", +ntilde:"Латинская маленькая буква n с тильдой",ograve:"Латинская маленькая буква o с апострофом",oacute:"Латинская маленькая буква o с ударением",ocirc:"Латинская маленькая буква o с циркумфлексом",otilde:"Латинская маленькая буква o с тильдой",ouml:"Латинская маленькая буква o с тремой",divide:"Знак деления",oslash:"Латинская строчная перечеркнутая o",ugrave:"Латинская маленькая буква u с апострофом",uacute:"Латинская маленькая буква u с ударением",ucirc:"Латинская маленькая буква u с циркумфлексом", +uuml:"Латинская маленькая буква u с тремой",yacute:"Латинская маленькая буква y с ударением",thorn:"Латинская маленькая буква thorn",yuml:"Латинская маленькая буква y с тремой",OElig:"Латинская прописная лигатура OE",oelig:"Латинская строчная лигатура oe",372:"Латинская заглавная буква W с циркумфлексом",374:"Латинская заглавная буква Y с циркумфлексом",373:"Латинская маленькая буква w с циркумфлексом",375:"Латинская маленькая буква y с циркумфлексом",sbquo:"Нижняя одинарная кавычка",8219:"Правая одинарная кавычка", +bdquo:"Левая двойная кавычка",hellip:"Горизонтальное многоточие",trade:"Товарный знак",9658:"Черный указатель вправо",bull:"Маркер списка",rarr:"Стрелка вправо",rArr:"Двойная стрелка вправо",hArr:"Двойная стрелка влево-вправо",diams:"Черный ромб",asymp:"Примерно равно"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/si.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/si.js new file mode 100644 index 00000000..56f0e564 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/si.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","si",{euro:"යුරෝ සලකුණ",lsquo:"වමේ තනි උපුටා දක්වීම ",rsquo:"දකුණේ තනි උපුටා දක්වීම ",ldquo:"වමේ දිත්ව උපුටා දක්වීම ",rdquo:"දකුණේ දිත්ව උපුටා දක්වීම ",ndash:"En dash",mdash:"Em dash",iexcl:"යටිකුරු හර්ෂදී ",cent:"Cent sign",pound:"Pound sign",curren:"මුල්යමය ",yen:"යෙන් ",brvbar:"Broken bar",sect:"තෙරේම් ",uml:"Diaeresis",copy:"පිටපත් අයිතිය ",ordf:"දර්ශකය",laquo:"Left-pointing double angle quotation mark",not:"සලකුණක් නොවේ",reg:"සලකුණක් ලියාපදිංචි කිරීම", +macr:"මුද්රිත ",deg:"සලකුණේ ",sup2:"උඩු ලකුණු දෙක",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent",Aacute:"Latin capital letter A with acute accent", +Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent",Iacute:"Latin capital letter I with acute accent", +Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke",Ugrave:"Latin capital letter U with grave accent", +Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis",aring:"Latin small letter a with ring above", +aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth",ntilde:"Latin small letter n with tilde", +ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis",yacute:"Latin small letter y with acute accent", +thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis",trade:"Trade mark sign",9658:"Black right-pointing pointer", +bull:"Bullet",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sk.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sk.js new file mode 100644 index 00000000..f0a63ab9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sk.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","sk",{euro:"Znak eura",lsquo:"Ľavá jednoduchá úvodzovka",rsquo:"Pravá jednoduchá úvodzovka",ldquo:"Pravá dvojitá úvodzovka",rdquo:"Pravá dvojitá úvodzovka",ndash:"En pomlčka",mdash:"Em pomlčka",iexcl:"Obrátený výkričník",cent:"Znak centu",pound:"Znak libry",curren:"Znak meny",yen:"Znak jenu",brvbar:"Prerušená zvislá čiara",sect:"Znak odseku",uml:"Prehláska",copy:"Znak copyrightu",ordf:"Ženský indikátor rodu",laquo:"Znak dvojitých lomených úvodzoviek vľavo",not:"Logistický zápor", +reg:"Znak registrácie",macr:"Pomlčka nad",deg:"Znak stupňa",sup2:"Dvojka ako horný index",sup3:"Trojka ako horný index",acute:"Dĺžeň",micro:"Znak mikro",para:"Znak odstavca",middot:"Bodka uprostred",cedil:"Chvost vľavo",sup1:"Jednotka ako horný index",ordm:"Mužský indikátor rodu",raquo:"Znak dvojitých lomených úvodzoviek vpravo",frac14:"Obyčajný zlomok jedna štvrtina",frac12:"Obyčajný zlomok jedna polovica",frac34:"Obyčajný zlomok tri štvrtiny",iquest:"Otočený otáznik",Agrave:"Veľké písmeno latinky A s accentom", +Aacute:"Veľké písmeno latinky A s dĺžňom",Acirc:"Veľké písmeno latinky A s mäkčeňom",Atilde:"Veľké písmeno latinky A s tildou",Auml:"Veľké písmeno latinky A s dvoma bodkami",Aring:"Veľké písmeno latinky A s krúžkom nad",AElig:"Veľké písmeno latinky Æ",Ccedil:"Veľké písmeno latinky C s chvostom vľavo",Egrave:"Veľké písmeno latinky E s accentom",Eacute:"Veľké písmeno latinky E s dĺžňom",Ecirc:"Veľké písmeno latinky E s mäkčeňom",Euml:"Veľké písmeno latinky E s dvoma bodkami",Igrave:"Veľké písmeno latinky I s accentom", +Iacute:"Veľké písmeno latinky I s dĺžňom",Icirc:"Veľké písmeno latinky I s mäkčeňom",Iuml:"Veľké písmeno latinky I s dvoma bodkami",ETH:"Veľké písmeno latinky Eth",Ntilde:"Veľké písmeno latinky N s tildou",Ograve:"Veľké písmeno latinky O s accentom",Oacute:"Veľké písmeno latinky O s dĺžňom",Ocirc:"Veľké písmeno latinky O s mäkčeňom",Otilde:"Veľké písmeno latinky O s tildou",Ouml:"Veľké písmeno latinky O s dvoma bodkami",times:"Znak násobenia",Oslash:"Veľké písmeno latinky O preškrtnuté",Ugrave:"Veľké písmeno latinky U s accentom", +Uacute:"Veľké písmeno latinky U s dĺžňom",Ucirc:"Veľké písmeno latinky U s mäkčeňom",Uuml:"Veľké písmeno latinky U s dvoma bodkami",Yacute:"Veľké písmeno latinky Y s dĺžňom",THORN:"Veľké písmeno latinky Thorn",szlig:"Malé písmeno latinky ostré s",agrave:"Malé písmeno latinky a s accentom",aacute:"Malé písmeno latinky a s dĺžňom",acirc:"Malé písmeno latinky a s mäkčeňom",atilde:"Malé písmeno latinky a s tildou",auml:"Malé písmeno latinky a s dvoma bodkami",aring:"Malé písmeno latinky a s krúžkom nad", +aelig:"Malé písmeno latinky æ",ccedil:"Malé písmeno latinky c s chvostom vľavo",egrave:"Malé písmeno latinky e s accentom",eacute:"Malé písmeno latinky e s dĺžňom",ecirc:"Malé písmeno latinky e s mäkčeňom",euml:"Malé písmeno latinky e s dvoma bodkami",igrave:"Malé písmeno latinky i s accentom",iacute:"Malé písmeno latinky i s dĺžňom",icirc:"Malé písmeno latinky i s mäkčeňom",iuml:"Malé písmeno latinky i s dvoma bodkami",eth:"Malé písmeno latinky eth",ntilde:"Malé písmeno latinky n s tildou",ograve:"Malé písmeno latinky o s accentom", +oacute:"Malé písmeno latinky o s dĺžňom",ocirc:"Malé písmeno latinky o s mäkčeňom",otilde:"Malé písmeno latinky o s tildou",ouml:"Malé písmeno latinky o s dvoma bodkami",divide:"Znak delenia",oslash:"Malé písmeno latinky o preškrtnuté",ugrave:"Malé písmeno latinky u s accentom",uacute:"Malé písmeno latinky u s dĺžňom",ucirc:"Malé písmeno latinky u s mäkčeňom",uuml:"Malé písmeno latinky u s dvoma bodkami",yacute:"Malé písmeno latinky y s dĺžňom",thorn:"Malé písmeno latinky thorn",yuml:"Malé písmeno latinky y s dvoma bodkami", +OElig:"Veľká ligatúra latinky OE",oelig:"Malá ligatúra latinky OE",372:"Veľké písmeno latinky W s mäkčeňom",374:"Veľké písmeno latinky Y s mäkčeňom",373:"Malé písmeno latinky w s mäkčeňom",375:"Malé písmeno latinky y s mäkčeňom",sbquo:"Dolná jednoduchá 9-úvodzovka",8219:"Horná jednoduchá otočená 9-úvodzovka",bdquo:"Dolná dvojitá 9-úvodzovka",hellip:"Trojbodkový úvod",trade:"Znak ibchodnej značky",9658:"Čierny ukazovateľ smerujúci vpravo",bull:"Kruh",rarr:"Šípka vpravo",rArr:"Dvojitá šipka vpravo", +hArr:"Dvojitá šipka vľavo a vpravo",diams:"Čierne piky",asymp:"Skoro sa rovná"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sl.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sl.js new file mode 100644 index 00000000..203d3c7b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sl.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","sl",{euro:"Znak za evro",lsquo:"Levi enojni narekovaj",rsquo:"Desni enojni narekovaj",ldquo:"Levi dvojni narekovaj",rdquo:"Desni dvojni narekovaj",ndash:"Pomišljaj",mdash:"Dolgi pomišljaj",iexcl:"Obrnjen klicaj",cent:"Znak za cent",pound:"Znak za funt",curren:"Znak valute",yen:"Znak za jen",brvbar:"Zlomljena črta",sect:"Znak za člen",uml:"Diereza",copy:"Znak avtorskih pravic",ordf:"Ženski zaporedni kazalnik",laquo:"Levi dvojni lomljeni narekovaj",not:"Znak za ne", +reg:"Registrirani znak",macr:"Nadčrtano",deg:"Znak za stopinje",sup2:"Nadpisano dva",sup3:"Nadpisano tri",acute:"Ostrivec",micro:"Znak za mikro",para:"Znak za odstavek",middot:"Usredinjena pika",cedil:"Cedilla",sup1:"Nadpisano ena",ordm:"Moški zaporedni kazalnik",raquo:"Desno obrnjen dvojni kotni narekovaj",frac14:"Ena četrtina",frac12:"Ena polovica",frac34:"Tri četrtine",iquest:"Obrnjen vprašaj",Agrave:"Velika latinska črka A s krativcem",Aacute:"Velika latinska črka A z ostrivcem",Acirc:"Velika latinska črka A s strešico", +Atilde:"Velika latinska črka A z tildo",Auml:"Velika latinska črka A z diaeresis-om",Aring:"Velika latinska črka A z obročem",AElig:"Velika latinska črka Æ",Ccedil:"Velika latinska črka C s cedillo",Egrave:"Velika latinska črka E s krativcem",Eacute:"Velika latinska črka E z ostrivcem",Ecirc:"Velika latinska črka E s strešico",Euml:"Velika latinska črka E z diaeresis-om",Igrave:"Velika latinska črka I s krativcem",Iacute:"Velika latinska črka I z ostrivcem",Icirc:"Velika latinska črka I s strešico", +Iuml:"Velika latinska črka I z diaeresis-om",ETH:"Velika latinska črka Eth",Ntilde:"Velika latinska črka N s tildo",Ograve:"Velika latinska črka O s krativcem",Oacute:"Velika latinska črka O z ostrivcem",Ocirc:"Velika latinska črka O s strešico",Otilde:"Velika latinska črka O s tildo",Ouml:"Velika latinska črka O z diaeresis-om",times:"Znak za množenje",Oslash:"Velika prečrtana latinska črka O",Ugrave:"Velika latinska črka U s krativcem",Uacute:"Velika latinska črka U z ostrivcem",Ucirc:"Velika latinska črka U s strešico", +Uuml:"Velika latinska črka U z diaeresis-om",Yacute:"Velika latinska črka Y z ostrivcem",THORN:"Velika latinska črka Thorn",szlig:"Mala ostra latinska črka s",agrave:"Mala latinska črka a s krativcem",aacute:"Mala latinska črka a z ostrivcem",acirc:"Mala latinska črka a s strešico",atilde:"Mala latinska črka a s tildo",auml:"Mala latinska črka a z diaeresis-om",aring:"Mala latinska črka a z obročem",aelig:"Mala latinska črka æ",ccedil:"Mala latinska črka c s cedillo",egrave:"Mala latinska črka e s krativcem", +eacute:"Mala latinska črka e z ostrivcem",ecirc:"Mala latinska črka e s strešico",euml:"Mala latinska črka e z diaeresis-om",igrave:"Mala latinska črka i s krativcem",iacute:"Mala latinska črka i z ostrivcem",icirc:"Mala latinska črka i s strešico",iuml:"Mala latinska črka i z diaeresis-om",eth:"Mala latinska črka eth",ntilde:"Mala latinska črka n s tildo",ograve:"Mala latinska črka o s krativcem",oacute:"Mala latinska črka o z ostrivcem",ocirc:"Mala latinska črka o s strešico",otilde:"Mala latinska črka o s tildo", +ouml:"Mala latinska črka o z diaeresis-om",divide:"Znak za deljenje",oslash:"Mala prečrtana latinska črka o",ugrave:"Mala latinska črka u s krativcem",uacute:"Mala latinska črka u z ostrivcem",ucirc:"Mala latinska črka u s strešico",uuml:"Mala latinska črka u z diaeresis-om",yacute:"Mala latinska črka y z ostrivcem",thorn:"Mala latinska črka thorn",yuml:"Mala latinska črka y z diaeresis-om",OElig:"Velika latinska ligatura OE",oelig:"Mala latinska ligatura oe",372:"Velika latinska črka W s strešico", +374:"Velika latinska črka Y s strešico",373:"Mala latinska črka w s strešico",375:"Mala latinska črka y s strešico",sbquo:"Enojni nizki-9 narekovaj",8219:"Enojni visoki-obrnjen-9 narekovaj",bdquo:"Dvojni nizki-9 narekovaj",hellip:"Horizontalni izpust",trade:"Znak blagovne znamke",9658:"Črni desno-usmerjen kazalec",bull:"Krogla",rarr:"Desno-usmerjena puščica",rArr:"Desno-usmerjena dvojna puščica",hArr:"Leva in desna dvojna puščica",diams:"Črna kara",asymp:"Skoraj enako"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sq.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sq.js new file mode 100644 index 00000000..27339e95 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sq.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","sq",{euro:"Shenja e Euros",lsquo:"Thonjëza majtas me një vi",rsquo:"Thonjëza djathtas me një vi",ldquo:"Thonjëza majtas",rdquo:"Thonjëza djathtas",ndash:"En viza lidhëse",mdash:"Em viza lidhëse",iexcl:"Pikëçuditëse e përmbysur",cent:"Shenja e Centit",pound:"Shejna e Funtit",curren:"Shenja e valutës",yen:"Shenja e Jenit",brvbar:"Viza e këputur",sect:"Shenja e pjesës",uml:"Diaeresis",copy:"Shenja e të drejtave të kopjimit",ordf:"Tregues rendor femror",laquo:"Thonjëz me dy kënde e kthyer majtas", +not:"Nuk ka shenjë",reg:"Shenja e të regjistruarit",macr:"Macron",deg:"Shenja e shkallës",sup2:"Super-skripta dy",sup3:"Super-skripta tre",acute:"Theks i mprehtë",micro:"Shjenja e Mikros",para:"Shenja Pilkrou",middot:"Pika e Mesme",cedil:"Hark nën shkronja",sup1:"Super-skripta një",ordm:"Tregues rendor mashkullor",raquo:"Thonjëz me dy kënde e kthyer djathtas",frac14:"Thyesa një të katrat",frac12:"Thyesa një të dytat",frac34:"Thyesa tre të katrat",iquest:"Pikëpyetje e përmbysur",Agrave:"Shkronja e madhe latine A me theks të rëndë", +Aacute:"Shkronja e madhe latine A me theks akute",Acirc:"Shkronja e madhe latine A me theks lakor",Atilde:"Shkronja e madhe latine A me tildë",Auml:"Shkronja e madhe latine A me dy pika",Aring:"Shkronja e madhe latine A me unazë mbi",AElig:"Shkronja e madhe latine Æ",Ccedil:"Shkronja e madhe latine C me hark poshtë",Egrave:"Shkronja e madhe latine E me theks të rëndë",Eacute:"Shkronja e madhe latine E me theks akute",Ecirc:"Shkronja e madhe latine E me theks lakor",Euml:"Shkronja e madhe latine E me dy pika", +Igrave:"Shkronja e madhe latine I me theks të rëndë",Iacute:"Shkronja e madhe latine I me theks akute",Icirc:"Shkronja e madhe latine I me theks lakor",Iuml:"Shkronja e madhe latine I me dy pika",ETH:"Shkronja e madhe latine Eth",Ntilde:"Shkronja e madhe latine N me tildë",Ograve:"Shkronja e madhe latine O me theks të rëndë",Oacute:"Shkronja e madhe latine O me theks akute",Ocirc:"Shkronja e madhe latine O me theks lakor",Otilde:"Shkronja e madhe latine O me tildë",Ouml:"Shkronja e madhe latine O me dy pika", +times:"Shenja e shumëzimit",Oslash:"Shkronja e madhe latine O me vizë në mes",Ugrave:"Shkronja e madhe latine U me theks të rëndë",Uacute:"Shkronja e madhe latine U me theks akute",Ucirc:"Shkronja e madhe latine U me theks lakor",Uuml:"Shkronja e madhe latine U me dy pika",Yacute:"Shkronja e madhe latine Y me theks akute",THORN:"Shkronja e madhe latine Thorn",szlig:"Shkronja e vogë latine s e mprehtë",agrave:"Shkronja e vogë latine a me theks të rëndë",aacute:"Shkronja e vogë latine a me theks të mprehtë", +acirc:"Shkronja e vogël latine a me theks lakor",atilde:"Shkronja e vogël latine a me tildë",auml:"Shkronja e vogël latine a me dy pika",aring:"Shkronja e vogë latine a me unazë mbi",aelig:"Shkronja e vogë latine æ",ccedil:"Shkronja e vogël latine c me hark poshtë",egrave:"Shkronja e vogë latine e me theks të rëndë",eacute:"Shkronja e vogë latine e me theks të mprehtë",ecirc:"Shkronja e vogël latine e me theks lakor",euml:"Shkronja e vogël latine e me dy pika",igrave:"Shkronja e vogë latine i me theks të rëndë", +iacute:"Shkronja e vogë latine i me theks të mprehtë",icirc:"Shkronja e vogël latine i me theks lakor",iuml:"Shkronja e vogël latine i me dy pika",eth:"Shkronja e vogë latine eth",ntilde:"Shkronja e vogël latine n me tildë",ograve:"Shkronja e vogë latine o me theks të rëndë",oacute:"Shkronja e vogë latine o me theks të mprehtë",ocirc:"Shkronja e vogël latine o me theks lakor",otilde:"Shkronja e vogël latine o me tildë",ouml:"Shkronja e vogël latine o me dy pika",divide:"Shenja ndarëse",oslash:"Shkronja e vogël latine o me vizë në mes", +ugrave:"Shkronja e vogë latine u me theks të rëndë",uacute:"Shkronja e vogë latine u me theks të mprehtë",ucirc:"Shkronja e vogël latine u me theks lakor",uuml:"Shkronja e vogël latine u me dy pika",yacute:"Shkronja e vogë latine y me theks të mprehtë",thorn:"Shkronja e vogël latine thorn",yuml:"Shkronja e vogël latine y me dy pika",OElig:"Shkronja e madhe e bashkuar latine OE",oelig:"Shkronja e vogël e bashkuar latine oe",372:"Shkronja e madhe latine W me theks lakor",374:"Shkronja e madhe latine Y me theks lakor", +373:"Shkronja e vogël latine w me theks lakor",375:"Shkronja e vogël latine y me theks lakor",sbquo:"Thonjëz-9 e vetme poshtë",8219:"Thonjëz-9 lartë e vetme e kthyer në të kundërtën",bdquo:"Thonjëza-9 poshtë",hellip:"Tri pika horizontale",trade:"Shenja e Simbolit Tregtarë",9658:"Shenjë tregues kthyer djathtas-prapa",bull:"Pulla",rarr:"Shigjeta djathtas",rArr:"Shenja të dyfishta djathtas",hArr:"Shigjeta e dyfishë majtas-djathtas",diams:"Karo me ngjyrë të zezë",asymp:"Gati e barabar me"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sr-latn.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sr-latn.js new file mode 100644 index 00000000..8bd2a2b2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sr-latn.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","sr-latn",{euro:"Znak eura",lsquo:"Levi simpli znak navoda",rsquo:"Desni simpli znak navoda",ldquo:"Levi dupli znak navoda",rdquo:"Desni dupli znak navoda",ndash:"Kratka crtica",mdash:"Dugačka crtica",iexcl:"Obrnuti uzvičnik",cent:"Znak za cent",pound:"Znak za funtе",curren:"Znak za valutu",yen:"Znak za jenа",brvbar:"Traka sa prekidom",sect:"Znak paragrafa",uml:"Umlaut",copy:"Znak za autorsko pravo",ordf:"Ženski redni indikator",laquo:"Dupla strelica levo",not:"Bez znaka", +reg:"Registrovani znak",macr:"Znak dužine",deg:"Znak za stepen",sup2:"Znak za kvadrat",sup3:"Znak za kub",acute:"Oštar akcenat",micro:"Znak mikro",para:"Znak pasusa",middot:"Srednja tačka",cedil:"Cedila",sup1:"Znak na prvom",ordm:"Muški redni indikator",raquo:"Dupla strelica desno",frac14:"Znak za četvrtinu",frac12:"Znak za polovinu",frac34:"Znak za trećinu",iquest:"Obrnuti upitnik",Agrave:"Veliko latinično slovo A sa obrnutom kukicom.",Aacute:"Veliko latinično slovo A sa kukicom.",Acirc:"Veliko latinično slovo A sa savijenom kukicom.", +Atilde:"Veliko latinično slovo A sa znakom talasa.",Auml:"Veliko latinično slovo A sa dvotačkom",Aring:"Veliko latinično slovo A sa prstenom iznad.",AElig:"Veliko latinično slovo Æ",Ccedil:"Veliko latinično slovo C sa cedilom",Egrave:"Veliko latinično slovo E sa obrnutom kukicom",Eacute:"Veliko latinično slovo E sa kukicom.",Ecirc:"Veliko latinično slovo E sa savijenom kukicom.",Euml:"Veliko latinično slovo E sa dvotačkom",Igrave:"Veliko latinično slovo I sa obrnutom kukicom",Iacute:"Veliko latinično slovo I sa kukicom.", +Icirc:"Veliko latinično slovo I sa savijenom kukicom.",Iuml:"Veliko latinično slovo I sa dvotačkom",ETH:"Veliko latinično slovo Eth",Ntilde:"Veliko latinično slovo N sa znakom talasa.",Ograve:"Veliko latinično slovo O sa obrnutom kukicom",Oacute:"Veliko latinično slovo O sa kukicom.",Ocirc:"Veliko latinično slovo O sa savijenom kukicom.",Otilde:"Veliko latinično slovo O sa znakom talasa.",Ouml:"Veliko latinično slovo O sa dvotačkom",times:"Znak množenja",Oslash:"Latinično slovo O precrtano",Ugrave:"Veliko latinično slovo U sa obrnutom kukicom", +Uacute:"Veliko latinično slovo U sa kukicom",Ucirc:"Veliko latinično slovo U sa savijenom kukicom.",Uuml:"Veliko latinično slovo U sa dvotačkom",Yacute:"Veliko latinično slovo Y sa kukicom",THORN:"Veliko latinično slovo Thotn",szlig:"Malo latinično slovo s",agrave:"Malo latinično slovo a sa obrnutom kukicom",aacute:"Malo latinično slovo a sa kukicom",acirc:"Malo latinično slovo a sa savijenom kukicom",atilde:"Malo latinično slovo a sa znakom talasa",auml:"Malo latinično slovo a sa dvotačkom",aring:"Malo latinično slovo a sa prstenom iznad", +aelig:"Malo latinično slovo æ",ccedil:"Malo latinično slovo c sa cedilom",egrave:"Malo latinično slovo e sa obrnutom kukicom",eacute:"Malo latinično slovo e sa kukicom",ecirc:"Malo latinično slovo e sa savijenom kukicom",euml:"Malo latinično slovo e sa dvotačkom",igrave:"Malo latinično slovo i sa obrnutom kukicom",iacute:"Malo latinično slovo i sa kukicom",icirc:"Malo latinično slovo i sa savijenom kukicom",iuml:"Malo latinično slovo i sa dvotačkom",eth:"Malo latinično slovo eth",ntilde:"Malo latinično slovo n sa znakom talasa", +ograve:"Malo latinično slovo o sa obrnutom kukicom",oacute:"Malo latinično slovo o sa kukicom",ocirc:"Malo latinično slovo o sa savijenom kukicom",otilde:"Malo latinično slovo o sa znakom talasa",ouml:"Malo latinično slovo o dvotačkom",divide:"Znak deljenja",oslash:"Malo latinično slovo o precrtano",ugrave:"Malo latinično slovo u sa obrnutom kukicom",uacute:"Malo latinično slovo u sa kukicom",ucirc:"Malo latinično slovo u sa savijenom kukicom",uuml:"Malo latinično slovo u sa dvotačkom",yacute:"Malo latinično slovo y sa kukicom", +thorn:"Malo latinično slovo thorn",yuml:"Malo latinično slovo y sa dvotačkom",OElig:"Veliki latinični znak OE",oelig:"Mali latinični znak OE",372:"Veliko latinično slovo W sa savijenom kukicom.",374:"Veliko latinično slovo Y sa savijenom kukicom.",373:"Malo latinično slovo w sa savijenom kukicom.",375:"Malo latinično slovo y sa savijenom kukicom.",sbquo:"Tipografski simpli navodnik za otvaranje",8219:"Tipografski simpli navodnik za zatvaranje",bdquo:"Tipografski dupli navodnik ",hellip:"Tri tačke", +trade:"Znak robne marke",9658:"Crni pokazivač desno",bull:"Tačka",rarr:"Strelica desno",rArr:"Dupla strelica desno",hArr:"Levo desno dupla strelica",diams:"Crni dijamant znak",asymp:"Znak skoro jednako"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sr.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sr.js new file mode 100644 index 00000000..7a5a270c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sr.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","sr",{euro:"Знак еура",lsquo:"Леви симпли знак навода",rsquo:"Десни симпли знак навода",ldquo:"Леви дупли знак навода",rdquo:"Десни дупли знак навода",ndash:"Кратка цртица",mdash:"Дугачка цртица",iexcl:"Обрнути узвичник",cent:"Знак цент",pound:"Знак фунте",curren:"Знак валуте",yen:"Знак јена",brvbar:"Трака са прекидом",sect:"Знак параграфа",uml:"Умлаут",copy:"Знак ауторско право",ordf:"Женски редни индикатор",laquo:"Дупла стрелица лево",not:"Без знака",reg:"Регистровани знак", +macr:"Знак дужине",deg:"Знак за степен",sup2:"Знак на квадрату",sup3:"Знак на куб",acute:"Оштар акценат",micro:"Знак микро",para:"Знак пасуса",middot:"Средња тачка",cedil:"Цедиле",sup1:"Знак на првом",ordm:"Мушки редни индикатор",raquo:"Десна дупла стрелица",frac14:"Знак за четвртину",frac12:"Знак за половину",frac34:"Знак за трећину",iquest:"Обрнути упитник",Agrave:"Велико латинично слово А са обрнутом кукицом",Aacute:"Велико латинично слово А са кукицом",Acirc:"Велико латинично слово А са савијеном кукицом", +Atilde:"Велико латинично слово А са знаком таласа",Auml:"Велико латинично слово А са двотачком",Aring:"Велико латинично слово А прстеном изнад",AElig:"Велико латинично слово Æ",Ccedil:"Велико латинично слово Ц са цедилом",Egrave:"Велико латинично слово Е са обрнутом кукицом",Eacute:"Велико латинично слово Е са кукицом",Ecirc:"Велико латинично слово Е са савијеном кукицом",Euml:"Велико латинично слово Е са двотачком",Igrave:"Велико латинично слово И са обрнутом кукицом",Iacute:"Велико латинично слово И са кукицом", +Icirc:"Велико латинично слово И са савијеном кукицом",Iuml:"Велико латинично слово И са двотачком",ETH:"Велико латинично слово Eth",Ntilde:"Велико латинично слово Н са знаком таласа",Ograve:"Велико латинично слово О са обрнутом кукицом",Oacute:"Велико латинично слово О са кукицом",Ocirc:"Велико латинично слово О са савијеном кукицом",Otilde:"Велико латинично слово О са знаком таласа",Ouml:"Велико латинично слово О са двотачком",times:"Знак множења",Oslash:"Велико латинично слово О прецртано",Ugrave:"Велико латинично слово У са обрнутом кукицом", +Uacute:"Велико латинично слово У са кукицом",Ucirc:"Велико латинично слово У са савијеном кукицом",Uuml:"Велико латинично слово У са двотачком",Yacute:"Велико латинично слово ИПСИЛОН са кукицом",THORN:"Велико латинично словоThorn",szlig:"Мало латинично слово с",agrave:"Мало латинично слово с са обрнутом кукицом",aacute:"Мало латинично слово а са кукицом",acirc:"Мало латинично слово а са савијеном кукицом",atilde:"Мало латинично слово а са знаком таласа",auml:"Мало латинично слово а са двотачком", +aring:"Мало латинично слово а са прстеном изнад",aelig:"Мало латинично слово æ",ccedil:"Мало латинично слово ц са цедилом",egrave:"Мало латинично слово е са обрнутом кукицом",eacute:"Мало латинично слово е са кукицом",ecirc:"Мало латинично слово е са савијеном кукицом",euml:"Мало латинично слово е са двотачком",igrave:"Мало латинично слово и са обрнутом кукицом",iacute:"Мало латинично слово и са кукицом",icirc:"Мало латинично слово и са савијеном кукицом",iuml:"Мало латинично слово и са двотачком", +eth:"Мало латинично слово eth",ntilde:" Мало латинично слово н са знаком таласа",ograve:"Мало латинично слово о са обрнутом кукицом",oacute:"Мало латинично слово о са кукицом",ocirc:"Мало латинично слово о са савијеном кукицом",otilde:"Мало латинично слово о са знаком таласа",ouml:"Мало латинично слово о са двотачком",divide:"Знак дељења",oslash:"Мало латинично слово о прецртано",ugrave:"Мало латинично слово у са обрнутом кукицом",uacute:"Мало латинично слово у са кукицом",ucirc:"Мало латинично слово у са савијеном кукицом", +uuml:"Мало латинично слово у са двотачком",yacute:"Мало латинично слово ипсилон са кукицом",thorn:"Мало латинично слово thorn",yuml:"Мало латинично слово ипсилон са двотачком",OElig:"Белико латинично слово ОЕ",oelig:"Мало латинично слово ОЕ",372:"Белико латинично слово W са савијеном кукицом",374:"Велико латинично слово ипсилон са савијеном кукицом",373:"Мало латинично слово w са савијеном кукицом",375:"Мало латинично слово ипсилон са савијеном кукицом",sbquo:"Типографски симпли наводник за отварање", +8219:"Типографски симпли наводник за затварање",bdquo:"Типографски дупли наводник ",hellip:"Три тачке",trade:"Знак робне марке",9658:"Црни показивач десно",bull:"Тачка",rarr:"Стрелица десно",rArr:"Дупла стрелица десно",hArr:"Дупла стрелица лево десно",diams:"Црни дијамант знак",asymp:"Знак скоро једнако"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sv.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sv.js new file mode 100644 index 00000000..56554b14 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/sv.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","sv",{euro:"Eurotecken",lsquo:"Enkelt vänster citattecken",rsquo:"Enkelt höger citattecken",ldquo:"Dubbelt vänster citattecken",rdquo:"Dubbelt höger citattecken",ndash:"Snedstreck",mdash:"Långt tankstreck",iexcl:"Inverterad utropstecken",cent:"Centtecken",pound:"Pundtecken",curren:"Valutatecken",yen:"Yentecken",brvbar:"Brutet lodrätt streck",sect:"Paragraftecken",uml:"Diaeresis",copy:"Upphovsrättstecken",ordf:"Feminit ordningstalsindikator",laquo:"Vänsterställt dubbelt vinkelcitationstecken", +not:"Icke-tecken",reg:"Registrerad",macr:"Macron",deg:"Grader",sup2:"Upphöjt två",sup3:"Upphöjt tre",acute:"Akut accent",micro:"Mikrotecken",para:"Alinea",middot:"Centrerad prick",cedil:"Cedilj",sup1:"Upphöjt en",ordm:"Maskulina ordningsändelsen",raquo:"Högerställt dubbelt vinkelcitationstecken",frac14:"Bråktal - en kvart",frac12:"Bråktal - en halv",frac34:"Bråktal - tre fjärdedelar",iquest:"Inverterat frågetecken",Agrave:"Stort A med grav accent",Aacute:"Stort A med akutaccent",Acirc:"Stort A med circumflex", +Atilde:"Stort A med tilde",Auml:"Stort A med diaresis",Aring:"Stort A med ring ovan",AElig:"Stort Æ",Ccedil:"Stort C med cedilj",Egrave:"Stort E med grav accent",Eacute:"Stort E med aktuaccent",Ecirc:"Stort E med circumflex",Euml:"Stort E med diaeresis",Igrave:"Stort I med grav accent",Iacute:"Stort I med akutaccent",Icirc:"Stort I med circumflex",Iuml:"Stort I med diaeresis",ETH:"Stort Eth",Ntilde:"Stort N med tilde",Ograve:"Stort O med grav accent",Oacute:"Stort O med aktuaccent",Ocirc:"Stort O med circumflex", +Otilde:"Stort O med tilde",Ouml:"Stort O med diaeresis",times:"Multiplicera",Oslash:"Stor Ø",Ugrave:"Stort U med grav accent",Uacute:"Stort U med akutaccent",Ucirc:"Stort U med circumflex",Uuml:"Stort U med diaeresis",Yacute:"Stort Y med akutaccent",THORN:"Stort Thorn",szlig:"Litet dubbel-s/Eszett",agrave:"Litet a med grav accent",aacute:"Litet a med akutaccent",acirc:"Litet a med circumflex",atilde:"Litet a med tilde",auml:"Litet a med diaeresis",aring:"Litet a med ring ovan",aelig:"Bokstaven æ", +ccedil:"Litet c med cedilj",egrave:"Litet e med grav accent",eacute:"Litet e med akutaccent",ecirc:"Litet e med circumflex",euml:"Litet e med diaeresis",igrave:"Litet i med grav accent",iacute:"Litet i med akutaccent",icirc:"LItet i med circumflex",iuml:"Litet i med didaeresis",eth:"Litet eth",ntilde:"Litet n med tilde",ograve:"LItet o med grav accent",oacute:"LItet o med akutaccent",ocirc:"Litet o med circumflex",otilde:"LItet o med tilde",ouml:"Litet o med diaeresis",divide:"Division",oslash:"ø", +ugrave:"Litet u med grav accent",uacute:"Litet u med akutaccent",ucirc:"LItet u med circumflex",uuml:"Litet u med diaeresis",yacute:"Litet y med akutaccent",thorn:"Litet thorn",yuml:"Litet y med diaeresis",OElig:"Stor ligatur av OE",oelig:"Liten ligatur av oe",372:"Stort W med circumflex",374:"Stort Y med circumflex",373:"Litet w med circumflex",375:"Litet y med circumflex",sbquo:"Enkelt lågt 9-citationstecken",8219:"Enkelt högt bakvänt 9-citationstecken",bdquo:"Dubbelt lågt 9-citationstecken",hellip:"Horisontellt uteslutningstecken", +trade:"Varumärke",9658:"Svart högervänd pekare",bull:"Listpunkt",rarr:"Högerpil",rArr:"Dubbel högerpil",hArr:"Dubbel vänsterpil",diams:"Svart ruter",asymp:"Ungefär lika med"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/th.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/th.js new file mode 100644 index 00000000..dfc9b59b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/th.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","th",{euro:"Euro sign",lsquo:"Left single quotation mark",rsquo:"Right single quotation mark",ldquo:"Left double quotation mark",rdquo:"Right double quotation mark",ndash:"En dash",mdash:"Em dash",iexcl:"Inverted exclamation mark",cent:"Cent sign",pound:"Pound sign",curren:"สัญลักษณ์สกุลเงิน",yen:"สัญลักษณ์เงินเยน",brvbar:"Broken bar",sect:"Section sign",uml:"Diaeresis",copy:"Copyright sign",ordf:"Feminine ordinal indicator",laquo:"Left-pointing double angle quotation mark", +not:"Not sign",reg:"Registered sign",macr:"Macron",deg:"Degree sign",sup2:"Superscript two",sup3:"Superscript three",acute:"Acute accent",micro:"Micro sign",para:"Pilcrow sign",middot:"Middle dot",cedil:"Cedilla",sup1:"Superscript one",ordm:"Masculine ordinal indicator",raquo:"Right-pointing double angle quotation mark",frac14:"Vulgar fraction one quarter",frac12:"Vulgar fraction one half",frac34:"Vulgar fraction three quarters",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent", +Aacute:"Latin capital letter A with acute accent",Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent", +Iacute:"Latin capital letter I with acute accent",Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"Latin capital letter O with grave accent",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke", +Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent",Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis", +aring:"Latin small letter a with ring above",aelig:"Latin small letter æ",ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth", +ntilde:"Latin small letter n with tilde",ograve:"Latin small letter o with grave accent",oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"Division sign",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis", +yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn",yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis", +trade:"Trade mark sign",9658:"Black right-pointing pointer",bull:"สัญลักษณ์หัวข้อย่อย",rarr:"Rightwards arrow",rArr:"Rightwards double arrow",hArr:"Left right double arrow",diams:"Black diamond suit",asymp:"Almost equal to"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/tr.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/tr.js new file mode 100644 index 00000000..c1851941 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/tr.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","tr",{euro:"Euro işareti",lsquo:"Sol tek tırnak işareti",rsquo:"Sağ tek tırnak işareti",ldquo:"Sol çift tırnak işareti",rdquo:"Sağ çift tırnak işareti",ndash:"En tire",mdash:"Em tire",iexcl:"Ters ünlem işareti",cent:"Cent işareti",pound:"Pound işareti",curren:"Para birimi işareti",yen:"Yen işareti",brvbar:"Kırık bar",sect:"Bölüm işareti",uml:"İki sesli harfin ayrılması",copy:"Telif hakkı işareti",ordf:"Dişil sıralı gösterge",laquo:"Sol-işaret çift açı tırnak işareti", +not:"Not işareti",reg:"Kayıtlı işareti",macr:"Makron",deg:"Derece işareti",sup2:"İkili üstsimge",sup3:"Üçlü üstsimge",acute:"Aksan işareti",micro:"Mikro işareti",para:"Pilcrow işareti",middot:"Orta nokta",cedil:"Kedilla",sup1:"Üstsimge",ordm:"Eril sıralı gösterge",raquo:"Sağ işaret çift açı tırnak işareti",frac14:"Bayağı kesrin dörtte biri",frac12:"Bayağı kesrin bir yarım",frac34:"Bayağı kesrin dörtte üç",iquest:"Ters soru işareti",Agrave:"Aksanlı latin harfi",Aacute:"Aşırı aksanıyla Latin harfi", +Acirc:"Çarpık Latin harfi",Atilde:"Tilde latin harfi",Auml:"Sesli harf ayrılımlıı latin harfi",Aring:"Halkalı latin büyük A harfi",AElig:"Latin büyük Æ harfi",Ccedil:"Latin büyük C harfi ile kedilla",Egrave:"Aksanlı latin büyük E harfi",Eacute:"Aşırı vurgulu latin büyük E harfi",Ecirc:"Çarpık latin büyük E harfi",Euml:"Sesli harf ayrılımlıı latin büyük E harfi",Igrave:"Aksanlı latin büyük I harfi",Iacute:"Aşırı aksanlı latin büyük I harfi",Icirc:"Çarpık latin büyük I harfi",Iuml:"Sesli harf ayrılımlıı latin büyük I harfi", +ETH:"Latin büyük Eth harfi",Ntilde:"Tildeli latin büyük N harfi",Ograve:"Aksanlı latin büyük O harfi",Oacute:"Aşırı aksanlı latin büyük O harfi",Ocirc:"Çarpık latin büyük O harfi",Otilde:"Tildeli latin büyük O harfi",Ouml:"Sesli harf ayrılımlı latin büyük O harfi",times:"Çarpma işareti",Oslash:"Vurgulu latin büyük O harfi",Ugrave:"Aksanlı latin büyük U harfi",Uacute:"Aşırı aksanlı latin büyük U harfi",Ucirc:"Çarpık latin büyük U harfi",Uuml:"Sesli harf ayrılımlı latin büyük U harfi",Yacute:"Aşırı aksanlı latin büyük Y harfi", +THORN:"Latin büyük Thorn harfi",szlig:"Latin küçük keskin s harfi",agrave:"Aksanlı latin küçük a harfi",aacute:"Aşırı aksanlı latin küçük a harfi",acirc:"Çarpık latin küçük a harfi",atilde:"Tildeli latin küçük a harfi",auml:"Sesli harf ayrılımlı latin küçük a harfi",aring:"Halkalı latin küçük a harfi",aelig:"Latin büyük æ harfi",ccedil:"Kedillalı latin küçük c harfi",egrave:"Aksanlı latin küçük e harfi",eacute:"Aşırı aksanlı latin küçük e harfi",ecirc:"Çarpık latin küçük e harfi",euml:"Sesli harf ayrılımlı latin küçük e harfi", +igrave:"Aksanlı latin küçük i harfi",iacute:"Aşırı aksanlı latin küçük i harfi",icirc:"Çarpık latin küçük i harfi",iuml:"Sesli harf ayrılımlı latin küçük i harfi",eth:"Latin küçük eth harfi",ntilde:"Tildeli latin küçük n harfi",ograve:"Aksanlı latin küçük o harfi",oacute:"Aşırı aksanlı latin küçük o harfi",ocirc:"Çarpık latin küçük o harfi",otilde:"Tildeli latin küçük o harfi",ouml:"Sesli harf ayrılımlı latin küçük o harfi",divide:"Bölme işareti",oslash:"Vurgulu latin küçük o harfi",ugrave:"Aksanlı latin küçük u harfi", +uacute:"Aşırı aksanlı latin küçük u harfi",ucirc:"Çarpık latin küçük u harfi",uuml:"Sesli harf ayrılımlı latin küçük u harfi",yacute:"Aşırı aksanlı latin küçük y harfi",thorn:"Latin küçük thorn harfi",yuml:"Sesli harf ayrılımlı latin küçük y harfi",OElig:"Latin büyük bağlı OE harfi",oelig:"Latin küçük bağlı oe harfi",372:"Çarpık latin büyük W harfi",374:"Çarpık latin büyük Y harfi",373:"Çarpık latin küçük w harfi",375:"Çarpık latin küçük y harfi",sbquo:"Tek düşük-9 tırnak işareti",8219:"Tek yüksek-ters-9 tırnak işareti", +bdquo:"Çift düşük-9 tırnak işareti",hellip:"Yatay elips",trade:"Marka tescili işareti",9658:"Siyah sağ işaret işaretçisi",bull:"Koyu nokta",rarr:"Sağa doğru ok",rArr:"Sağa doğru çift ok",hArr:"Sol, sağ çift ok",diams:"Siyah elmas takımı",asymp:"Hemen hemen eşit"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/tt.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/tt.js new file mode 100644 index 00000000..b57f113d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/tt.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","tt",{euro:"Евро тамгасы",lsquo:"Сул бер иңле куштырнаклар",rsquo:"Уң бер иңле куштырнаклар",ldquo:"Сул ике иңле куштырнаклар",rdquo:"Уң ике иңле куштырнаклар",ndash:"Кыска сызык",mdash:"Озын сызык",iexcl:"Әйләндерелгән өндәү билгесе",cent:"Цент тамгасы",pound:"Фунт тамгасы",curren:"Акча берәмлеге тамгасы",yen:"Иена тамгасы",brvbar:"Broken bar",sect:"Параграф билгесе",uml:"Диерезис",copy:"Хокук иясе булу билгесе",ordf:"Feminine ordinal indicator",laquo:"Ачылучы чыршысыман җәя", +not:"Юклык ишарəсе",reg:"Теркәләнгән булу билгесе",macr:"Макрон",deg:"Градус билгесе",sup2:"Икенче өске индекс",sup3:"Өченче өске индекс",acute:"Басым билгесе",micro:"Микро билгесе",para:"Параграф билгесе",middot:"Уртадагы нокта",cedil:"Седиль",sup1:"Беренче өске индекс",ordm:"Masculine ordinal indicator",raquo:"Ябылучы чыршысыман җәя",frac14:"Гади дүрттән бер билгесе",frac12:"Гади икедән бер билгесе",frac34:"Гади дүрттән өч билгесе",iquest:"Әйләндерелгән өндәү билгесе",Agrave:"Гравис белән латин A баш хәрефе", +Aacute:"Басым билгесе белән латин A баш хәрефе",Acirc:"Циркумфлекс белән латин A баш хәрефе",Atilde:"Тильда белән латин A баш хәрефе",Auml:"Диерезис белән латин A баш хәрефе",Aring:"Өстендә боҗра булган латин A баш хәрефе",AElig:"Латин Æ баш хәрефе",Ccedil:"Седиль белән латин C баш хәрефе",Egrave:"Гравис белән латин E баш хәрефе",Eacute:"Басым билгесе белән латин E баш хәрефе",Ecirc:"Циркумфлекс белән латин E баш хәрефе",Euml:"Диерезис белән латин E баш хәрефе",Igrave:"Гравис белән латин I баш хәрефе", +Iacute:"Басым билгесе белән латин I баш хәрефе",Icirc:"Циркумфлекс белән латин I баш хәрефе",Iuml:"Диерезис белән латин I баш хәрефе",ETH:"Латин Eth баш хәрефе",Ntilde:"Тильда белән латин N баш хәрефе",Ograve:"Гравис белән латин O баш хәрефе",Oacute:"Басым билгесе белән латин O баш хәрефе",Ocirc:"Циркумфлекс белән латин O баш хәрефе",Otilde:"Тильда белән латин O баш хәрефе",Ouml:"Диерезис белән латин O баш хәрефе",times:"Тапкырлау билгесе",Oslash:"Сызык белән латин O баш хәрефе",Ugrave:"Гравис белән латин U баш хәрефе", +Uacute:"Басым билгесе белән латин U баш хәрефе",Ucirc:"Циркумфлекс белән латин U баш хәрефе",Uuml:"Диерезис белән латин U баш хәрефе",Yacute:"Басым билгесе белән латин Y баш хәрефе",THORN:"Латин Thorn баш хәрефе",szlig:"Латин beta юл хәрефе",agrave:"Гравис белән латин a юл хәрефе",aacute:"Басым билгесе белән латин a юл хәрефе",acirc:"Циркумфлекс белән латин a юл хәрефе",atilde:"Тильда белән латин a юл хәрефе",auml:"Диерезис белән латин a юл хәрефе",aring:"Өстендә боҗра булган латин a юл хәрефе",aelig:"Латин æ юл хәрефе", +ccedil:"Седиль белән латин c юл хәрефе",egrave:"Гравис белән латин e юл хәрефе",eacute:"Басым билгесе белән латин e юл хәрефе",ecirc:"Циркумфлекс белән латин e юл хәрефе",euml:"Диерезис белән латин e юл хәрефе",igrave:"Гравис белән латин i юл хәрефе",iacute:"Басым билгесе белән латин i юл хәрефе",icirc:"Циркумфлекс белән латин i юл хәрефе",iuml:"Диерезис белән латин i юл хәрефе",eth:"Латин eth юл хәрефе",ntilde:"Тильда белән латин n юл хәрефе",ograve:"Гравис белән латин o юл хәрефе",oacute:"Басым билгесе белән латин o юл хәрефе", +ocirc:"Циркумфлекс белән латин o юл хәрефе",otilde:"Тильда белән латин o юл хәрефе",ouml:"Диерезис белән латин o юл хәрефе",divide:"Бүлү билгесе",oslash:"Сызык белән латин o юл хәрефе",ugrave:"Гравис белән латин u юл хәрефе",uacute:"Басым билгесе белән латин u юл хәрефе",ucirc:"Циркумфлекс белән латин u юл хәрефе",uuml:"Диерезис белән латин u юл хәрефе",yacute:"Басым билгесе белән латин y юл хәрефе",thorn:"Латин thorn юл хәрефе",yuml:"Диерезис белән латин y юл хәрефе",OElig:"Латин лигатура OE баш хәрефе", +oelig:"Латин лигатура oe юл хәрефе",372:"Циркумфлекс белән латин W баш хәрефе",374:"Циркумфлекс белән латин Y баш хәрефе",373:"Циркумфлекс белән латин w юл хәрефе",375:"Циркумфлекс белән латин y юл хәрефе",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Ятма эллипс",trade:"Сәүдә маркасы билгесе",9658:"Black right-pointing pointer",bull:"Маркер",rarr:"Уң якка ук",rArr:"Уң якка икеләтә ук",hArr:"Ике якка икеләтә ук",diams:"Black diamond suit", +asymp:"якынча"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ug.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ug.js new file mode 100644 index 00000000..870b504c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/ug.js @@ -0,0 +1,13 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","ug",{euro:"ياۋرو بەلگىسى",lsquo:"يالاڭ پەش سول",rsquo:"يالاڭ پەش ئوڭ",ldquo:"قوش پەش سول",rdquo:"قوش پەش ئوڭ",ndash:"سىزىقچە",mdash:"سىزىق",iexcl:"ئۈندەش",cent:"تىيىن بەلگىسى",pound:"فوند ستېرلىڭ",curren:"پۇل بەلگىسى",yen:"ياپونىيە يىنى",brvbar:"ئۈزۈك بالداق",sect:"پاراگراف بەلگىسى",uml:"تاۋۇش ئايرىش بەلگىسى",copy:"نەشر ھوقۇقى بەلگىسى",ordf:"Feminine ordinal indicator",laquo:"قوش تىرناق سول",not:"غەيرى بەلگە",reg:"خەتلەتكەن تاۋار ماركىسى",macr:"سوزۇش بەلگىسى", +deg:"گىرادۇس بەلگىسى",sup2:"يۇقىرى ئىندېكىس 2",sup3:"يۇقىرى ئىندېكىس 3",acute:"ئۇرغۇ بەلگىسى",micro:"Micro sign",para:"ئابزاس بەلگىسى",middot:"ئوتتۇرا چېكىت",cedil:"ئاستىغا قوشۇلىدىغان بەلگە",sup1:"يۇقىرى ئىندېكىس 1",ordm:"Masculine ordinal indicator",raquo:"قوش تىرناق ئوڭ",frac14:"ئاددىي كەسىر تۆتتىن بىر",frac12:"ئاددىي كەسىر ئىككىدىن بىر",frac34:"ئاددىي كەسىر ئۈچتىن تۆرت",iquest:"Inverted question mark",Agrave:"Latin capital letter A with grave accent",Aacute:"Latin capital letter A with acute accent", +Acirc:"Latin capital letter A with circumflex",Atilde:"Latin capital letter A with tilde",Auml:"Latin capital letter A with diaeresis",Aring:"Latin capital letter A with ring above",AElig:"Latin capital letter Æ",Ccedil:"Latin capital letter C with cedilla",Egrave:"Latin capital letter E with grave accent",Eacute:"Latin capital letter E with acute accent",Ecirc:"Latin capital letter E with circumflex",Euml:"Latin capital letter E with diaeresis",Igrave:"Latin capital letter I with grave accent",Iacute:"Latin capital letter I with acute accent", +Icirc:"Latin capital letter I with circumflex",Iuml:"Latin capital letter I with diaeresis",ETH:"Latin capital letter Eth",Ntilde:"Latin capital letter N with tilde",Ograve:"قوش پەش ئوڭ",Oacute:"Latin capital letter O with acute accent",Ocirc:"Latin capital letter O with circumflex",Otilde:"Latin capital letter O with tilde",Ouml:"Latin capital letter O with diaeresis",times:"Multiplication sign",Oslash:"Latin capital letter O with stroke",Ugrave:"Latin capital letter U with grave accent",Uacute:"Latin capital letter U with acute accent", +Ucirc:"Latin capital letter U with circumflex",Uuml:"Latin capital letter U with diaeresis",Yacute:"Latin capital letter Y with acute accent",THORN:"Latin capital letter Thorn",szlig:"Latin small letter sharp s",agrave:"Latin small letter a with grave accent",aacute:"Latin small letter a with acute accent",acirc:"Latin small letter a with circumflex",atilde:"Latin small letter a with tilde",auml:"Latin small letter a with diaeresis",aring:"Latin small letter a with ring above",aelig:"Latin small letter æ", +ccedil:"Latin small letter c with cedilla",egrave:"Latin small letter e with grave accent",eacute:"Latin small letter e with acute accent",ecirc:"Latin small letter e with circumflex",euml:"Latin small letter e with diaeresis",igrave:"Latin small letter i with grave accent",iacute:"Latin small letter i with acute accent",icirc:"Latin small letter i with circumflex",iuml:"Latin small letter i with diaeresis",eth:"Latin small letter eth",ntilde:"تىك موللاق سوئال بەلگىسى",ograve:"Latin small letter o with grave accent", +oacute:"Latin small letter o with acute accent",ocirc:"Latin small letter o with circumflex",otilde:"Latin small letter o with tilde",ouml:"Latin small letter o with diaeresis",divide:"بۆلۈش بەلگىسى",oslash:"Latin small letter o with stroke",ugrave:"Latin small letter u with grave accent",uacute:"Latin small letter u with acute accent",ucirc:"Latin small letter u with circumflex",uuml:"Latin small letter u with diaeresis",yacute:"Latin small letter y with acute accent",thorn:"Latin small letter thorn", +yuml:"Latin small letter y with diaeresis",OElig:"Latin capital ligature OE",oelig:"Latin small ligature oe",372:"Latin capital letter W with circumflex",374:"Latin capital letter Y with circumflex",373:"Latin small letter w with circumflex",375:"Latin small letter y with circumflex",sbquo:"Single low-9 quotation mark",8219:"Single high-reversed-9 quotation mark",bdquo:"Double low-9 quotation mark",hellip:"Horizontal ellipsis",trade:"خەتلەتكەن تاۋار ماركىسى بەلگىسى",9658:"Black right-pointing pointer", +bull:"Bullet",rarr:"ئوڭ يا ئوق",rArr:"ئوڭ قوش سىزىق يا ئوق",hArr:"ئوڭ سول قوش سىزىق يا ئوق",diams:"ئۇيۇل غىچ",asymp:"تەخمىنەن تەڭ"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/uk.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/uk.js new file mode 100644 index 00000000..696590d6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/uk.js @@ -0,0 +1,12 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","uk",{euro:"Знак євро",lsquo:"Ліві одинарні лапки",rsquo:"Праві одинарні лапки",ldquo:"Ліві подвійні лапки",rdquo:"Праві подвійні лапки",ndash:"Середнє тире",mdash:"Довге тире",iexcl:"Перевернутий знак оклику",cent:"Знак цента",pound:"Знак фунта",curren:"Знак валюти",yen:"Знак єни",brvbar:"Переривчаста вертикальна лінія",sect:"Знак параграфу",uml:"Умлаут",copy:"Знак авторських прав",ordf:"Жіночий порядковий вказівник",laquo:"ліві вказівні подвійні кутові дужки", +not:"Заперечення",reg:"Знак охорони суміжних прав",macr:"Макрон",deg:"Знак градуса",sup2:"два у верхньому індексі",sup3:"три у верхньому індексі",acute:"Знак акута",micro:"Знак мікро",para:"Знак абзацу",middot:"Інтерпункт",cedil:"Седиль",sup1:"Один у верхньому індексі",ordm:"Чоловічий порядковий вказівник",raquo:"праві вказівні подвійні кутові дужки",frac14:"Одна четвертина",frac12:"Одна друга",frac34:"три четвертих",iquest:"Перевернутий знак питання",Agrave:"Велика латинська A з гравісом",Aacute:"Велика латинська А з акутом", +Acirc:"Велика латинська А з циркумфлексом",Atilde:"Велика латинська А з тильдою",Auml:"Велике латинське А з умлаутом",Aring:"Велика латинська A з кільцем згори",AElig:"Велика латинська Æ",Ccedil:"Велика латинська C з седиллю",Egrave:"Велика латинська E з гравісом",Eacute:"Велика латинська E з акутом",Ecirc:"Велика латинська E з циркумфлексом",Euml:"Велика латинська А з умлаутом",Igrave:"Велика латинська I з гравісом",Iacute:"Велика латинська I з акутом",Icirc:"Велика латинська I з циркумфлексом", +Iuml:"Велика латинська І з умлаутом",ETH:"Велика латинська Eth",Ntilde:"Велика латинська N з тильдою",Ograve:"Велика латинська O з гравісом",Oacute:"Велика латинська O з акутом",Ocirc:"Велика латинська O з циркумфлексом",Otilde:"Велика латинська O з тильдою",Ouml:"Велика латинська О з умлаутом",times:"Знак множення",Oslash:"Велика латинська перекреслена O ",Ugrave:"Велика латинська U з гравісом",Uacute:"Велика латинська U з акутом",Ucirc:"Велика латинська U з циркумфлексом",Uuml:"Велика латинська U з умлаутом", +Yacute:"Велика латинська Y з акутом",THORN:"Велика латинська Торн",szlig:"Мала латинська есцет",agrave:"Мала латинська a з гравісом",aacute:"Мала латинська a з акутом",acirc:"Мала латинська a з циркумфлексом",atilde:"Мала латинська a з тильдою",auml:"Мала латинська a з умлаутом",aring:"Мала латинська a з кільцем згори",aelig:"Мала латинська æ",ccedil:"Мала латинська C з седиллю",egrave:"Мала латинська e з гравісом",eacute:"Мала латинська e з акутом",ecirc:"Мала латинська e з циркумфлексом",euml:"Мала латинська e з умлаутом", +igrave:"Мала латинська i з гравісом",iacute:"Мала латинська i з акутом",icirc:"Мала латинська i з циркумфлексом",iuml:"Мала латинська i з умлаутом",eth:"Мала латинська Eth",ntilde:"Мала латинська n з тильдою",ograve:"Мала латинська o з гравісом",oacute:"Мала латинська o з акутом",ocirc:"Мала латинська o з циркумфлексом",otilde:"Мала латинська o з тильдою",ouml:"Мала латинська o з умлаутом",divide:"Знак ділення",oslash:"Мала латинська перекреслена o",ugrave:"Мала латинська u з гравісом",uacute:"Мала латинська u з акутом", +ucirc:"Мала латинська u з циркумфлексом",uuml:"Мала латинська u з умлаутом",yacute:"Мала латинська y з акутом",thorn:"Мала латинська торн",yuml:"Мала латинська y з умлаутом",OElig:"Велика латинська лігатура OE",oelig:"Мала латинська лігатура oe",372:"Велика латинська W з циркумфлексом",374:"Велика латинська Y з циркумфлексом",373:"Мала латинська w з циркумфлексом",375:"Мала латинська y з циркумфлексом",sbquo:"Одиничні нижні лабки",8219:"Верхні одиничні обернені лабки",bdquo:"Подвійні нижні лабки", +hellip:"Три крапки",trade:"Знак торгової марки",9658:"Чорний правий вказівник",bull:"Маркер списку",rarr:"Стрілка вправо",rArr:"Подвійна стрілка вправо",hArr:"Подвійна стрілка вліво-вправо",diams:"Чорний діамонт",asymp:"Наближено дорівнює"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/vi.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/vi.js new file mode 100644 index 00000000..d142e922 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/vi.js @@ -0,0 +1,14 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","vi",{euro:"Ký hiệu Euro",lsquo:"Dấu ngoặc đơn trái",rsquo:"Dấu ngoặc đơn phải",ldquo:"Dấu ngoặc đôi trái",rdquo:"Dấu ngoặc đôi phải",ndash:"Gạch ngang tiếng anh",mdash:"Gạch ngang Em",iexcl:"Chuyển đổi dấu chấm than",cent:"Ký tự tiền Mỹ",pound:"Ký tự tiền Anh",curren:"Ký tự tiền tệ",yen:"Ký tự tiền Yên Nhật",brvbar:"Thanh hỏng",sect:"Ký tự khu vực",uml:"Dấu tách đôi",copy:"Ký tự bản quyền",ordf:"Phần chỉ thị giống cái",laquo:"Chọn dấu ngoặc đôi trái",not:"Không có ký tự", +reg:"Ký tự đăng ký",macr:"Dấu nguyên âm dài",deg:"Ký tự độ",sup2:"Chữ trồi lên trên dạng 2",sup3:"Chữ trồi lên trên dạng 3",acute:"Dấu trọng âm",micro:"Ký tự micro",para:"Ký tự đoạn văn",middot:"Dấu chấm tròn",cedil:"Dấu móc lưới",sup1:"Ký tự trồi lên cấp 1",ordm:"Ký tự biểu hiện giống đực",raquo:"Chọn dấu ngoặc đôi phải",frac14:"Tỉ lệ một phần tư",frac12:"Tỉ lệ một nửa",frac34:"Tỉ lệ ba phần tư",iquest:"Chuyển đổi dấu chấm hỏi",Agrave:"Ký tự la-tinh viết hoa A với dấu huyền",Aacute:"Ký tự la-tinh viết hoa A với dấu sắc", +Acirc:"Ký tự la-tinh viết hoa A với dấu mũ",Atilde:"Ký tự la-tinh viết hoa A với dấu ngã",Auml:"Ký tự la-tinh viết hoa A với dấu hai chấm trên đầu",Aring:"Ký tự la-tinh viết hoa A với biểu tượng vòng tròn trên đầu",AElig:"Ký tự la-tinh viết hoa của Æ",Ccedil:"Ký tự la-tinh viết hoa C với dấu móc bên dưới",Egrave:"Ký tự la-tinh viết hoa E với dấu huyền",Eacute:"Ký tự la-tinh viết hoa E với dấu sắc",Ecirc:"Ký tự la-tinh viết hoa E với dấu mũ",Euml:"Ký tự la-tinh viết hoa E với dấu hai chấm trên đầu", +Igrave:"Ký tự la-tinh viết hoa I với dấu huyền",Iacute:"Ký tự la-tinh viết hoa I với dấu sắc",Icirc:"Ký tự la-tinh viết hoa I với dấu mũ",Iuml:"Ký tự la-tinh viết hoa I với dấu hai chấm trên đầu",ETH:"Viết hoa của ký tự Eth",Ntilde:"Ký tự la-tinh viết hoa N với dấu ngã",Ograve:"Ký tự la-tinh viết hoa O với dấu huyền",Oacute:"Ký tự la-tinh viết hoa O với dấu sắc",Ocirc:"Ký tự la-tinh viết hoa O với dấu mũ",Otilde:"Ký tự la-tinh viết hoa O với dấu ngã",Ouml:"Ký tự la-tinh viết hoa O với dấu hai chấm trên đầu", +times:"Ký tự phép toán nhân",Oslash:"Ký tự la-tinh viết hoa A với dấu ngã xuống",Ugrave:"Ký tự la-tinh viết hoa U với dấu huyền",Uacute:"Ký tự la-tinh viết hoa U với dấu sắc",Ucirc:"Ký tự la-tinh viết hoa U với dấu mũ",Uuml:"Ký tự la-tinh viết hoa U với dấu hai chấm trên đầu",Yacute:"Ký tự la-tinh viết hoa Y với dấu sắc",THORN:"Phần viết hoa của ký tự Thorn",szlig:"Ký tự viết nhỏ la-tinh của chữ s",agrave:"Ký tự la-tinh thường với dấu huyền",aacute:"Ký tự la-tinh thường với dấu sắc",acirc:"Ký tự la-tinh thường với dấu mũ", +atilde:"Ký tự la-tinh thường với dấu ngã",auml:"Ký tự la-tinh thường với dấu hai chấm trên đầu",aring:"Ký tự la-tinh viết thường với biểu tượng vòng tròn trên đầu",aelig:"Ký tự la-tinh viết thường của æ",ccedil:"Ký tự la-tinh viết thường của c với dấu móc bên dưới",egrave:"Ký tự la-tinh viết thường e với dấu huyền",eacute:"Ký tự la-tinh viết thường e với dấu sắc",ecirc:"Ký tự la-tinh viết thường e với dấu mũ",euml:"Ký tự la-tinh viết thường e với dấu hai chấm trên đầu",igrave:"Ký tự la-tinh viết thường i với dấu huyền", +iacute:"Ký tự la-tinh viết thường i với dấu sắc",icirc:"Ký tự la-tinh viết thường i với dấu mũ",iuml:"Ký tự la-tinh viết thường i với dấu hai chấm trên đầu",eth:"Ký tự la-tinh viết thường của eth",ntilde:"Ký tự la-tinh viết thường n với dấu ngã",ograve:"Ký tự la-tinh viết thường o với dấu huyền",oacute:"Ký tự la-tinh viết thường o với dấu sắc",ocirc:"Ký tự la-tinh viết thường o với dấu mũ",otilde:"Ký tự la-tinh viết thường o với dấu ngã",ouml:"Ký tự la-tinh viết thường o với dấu hai chấm trên đầu", +divide:"Ký hiệu phép tính chia",oslash:"Ký tự la-tinh viết thường o với dấu ngã",ugrave:"Ký tự la-tinh viết thường u với dấu huyền",uacute:"Ký tự la-tinh viết thường u với dấu sắc",ucirc:"Ký tự la-tinh viết thường u với dấu mũ",uuml:"Ký tự la-tinh viết thường u với dấu hai chấm trên đầu",yacute:"Ký tự la-tinh viết thường y với dấu sắc",thorn:"Ký tự la-tinh viết thường của chữ thorn",yuml:"Ký tự la-tinh viết thường y với dấu hai chấm trên đầu",OElig:"Ký tự la-tinh viết hoa gạch nối OE",oelig:"Ký tự la-tinh viết thường gạch nối OE", +372:"Ký tự la-tinh viết hoa W với dấu mũ",374:"Ký tự la-tinh viết hoa Y với dấu mũ",373:"Ký tự la-tinh viết thường w với dấu mũ",375:"Ký tự la-tinh viết thường y với dấu mũ",sbquo:"Dấu ngoặc đơn thấp số-9",8219:"Dấu ngoặc đơn đảo ngược số-9",bdquo:"Gấp đôi dấu ngoặc đơn số-9",hellip:"Tĩnh dược chiều ngang",trade:"Ký tự thương hiệu",9658:"Ký tự trỏ về hướng bên phải màu đen",bull:"Ký hiệu",rarr:"Mũi tên hướng bên phải",rArr:"Mũi tên hướng bên phải dạng đôi",hArr:"Mũi tên hướng bên trái dạng đôi",diams:"Ký hiệu hình thoi", +asymp:"Gần bằng với"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/zh-cn.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/zh-cn.js new file mode 100644 index 00000000..532b813b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/zh-cn.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","zh-cn",{euro:"欧元符号",lsquo:"左单引号",rsquo:"右单引号",ldquo:"左双引号",rdquo:"右双引号",ndash:"短划线",mdash:"长划线",iexcl:"竖翻叹号",cent:"分币符号",pound:"英镑符号",curren:"货币符号",yen:"日元符号",brvbar:"间断条",sect:"节标记",uml:"分音符",copy:"版权所有标记",ordf:"阴性顺序指示符",laquo:"左指双尖引号",not:"非标记",reg:"注册标记",macr:"长音符",deg:"度标记",sup2:"上标二",sup3:"上标三",acute:"锐音符",micro:"微符",para:"段落标记",middot:"中间点",cedil:"下加符",sup1:"上标一",ordm:"阳性顺序指示符",raquo:"右指双尖引号",frac14:"普通分数四分之一",frac12:"普通分数二分之一",frac34:"普通分数四分之三",iquest:"竖翻问号", +Agrave:"带抑音符的拉丁文大写字母 A",Aacute:"带锐音符的拉丁文大写字母 A",Acirc:"带扬抑符的拉丁文大写字母 A",Atilde:"带颚化符的拉丁文大写字母 A",Auml:"带分音符的拉丁文大写字母 A",Aring:"带上圆圈的拉丁文大写字母 A",AElig:"拉丁文大写字母 Æ",Ccedil:"带下加符的拉丁文大写字母 C",Egrave:"带抑音符的拉丁文大写字母 E",Eacute:"带锐音符的拉丁文大写字母 E",Ecirc:"带扬抑符的拉丁文大写字母 E",Euml:"带分音符的拉丁文大写字母 E",Igrave:"带抑音符的拉丁文大写字母 I",Iacute:"带锐音符的拉丁文大写字母 I",Icirc:"带扬抑符的拉丁文大写字母 I",Iuml:"带分音符的拉丁文大写字母 I",ETH:"拉丁文大写字母 Eth",Ntilde:"带颚化符的拉丁文大写字母 N",Ograve:"带抑音符的拉丁文大写字母 O",Oacute:"带锐音符的拉丁文大写字母 O",Ocirc:"带扬抑符的拉丁文大写字母 O",Otilde:"带颚化符的拉丁文大写字母 O", +Ouml:"带分音符的拉丁文大写字母 O",times:"乘号",Oslash:"带粗线的拉丁文大写字母 O",Ugrave:"带抑音符的拉丁文大写字母 U",Uacute:"带锐音符的拉丁文大写字母 U",Ucirc:"带扬抑符的拉丁文大写字母 U",Uuml:"带分音符的拉丁文大写字母 U",Yacute:"带抑音符的拉丁文大写字母 Y",THORN:"拉丁文大写字母 Thorn",szlig:"拉丁文小写字母清音 S",agrave:"带抑音符的拉丁文小写字母 A",aacute:"带锐音符的拉丁文小写字母 A",acirc:"带扬抑符的拉丁文小写字母 A",atilde:"带颚化符的拉丁文小写字母 A",auml:"带分音符的拉丁文小写字母 A",aring:"带上圆圈的拉丁文小写字母 A",aelig:"拉丁文小写字母 Ae",ccedil:"带下加符的拉丁文小写字母 C",egrave:"带抑音符的拉丁文小写字母 E",eacute:"带锐音符的拉丁文小写字母 E",ecirc:"带扬抑符的拉丁文小写字母 E",euml:"带分音符的拉丁文小写字母 E",igrave:"带抑音符的拉丁文小写字母 I", +iacute:"带锐音符的拉丁文小写字母 I",icirc:"带扬抑符的拉丁文小写字母 I",iuml:"带分音符的拉丁文小写字母 I",eth:"拉丁文小写字母 Eth",ntilde:"带颚化符的拉丁文小写字母 N",ograve:"带抑音符的拉丁文小写字母 O",oacute:"带锐音符的拉丁文小写字母 O",ocirc:"带扬抑符的拉丁文小写字母 O",otilde:"带颚化符的拉丁文小写字母 O",ouml:"带分音符的拉丁文小写字母 O",divide:"除号",oslash:"带粗线的拉丁文小写字母 O",ugrave:"带抑音符的拉丁文小写字母 U",uacute:"带锐音符的拉丁文小写字母 U",ucirc:"带扬抑符的拉丁文小写字母 U",uuml:"带分音符的拉丁文小写字母 U",yacute:"带抑音符的拉丁文小写字母 Y",thorn:"拉丁文小写字母 Thorn",yuml:"带分音符的拉丁文小写字母 Y",OElig:"拉丁文大写连字 Oe",oelig:"拉丁文小写连字 Oe",372:"带扬抑符的拉丁文大写字母 W",374:"带扬抑符的拉丁文大写字母 Y", +373:"带扬抑符的拉丁文小写字母 W",375:"带扬抑符的拉丁文小写字母 Y",sbquo:"单下 9 形引号",8219:"单高横翻 9 形引号",bdquo:"双下 9 形引号",hellip:"水平省略号",trade:"商标标志",9658:"实心右指指针",bull:"加重号",rarr:"向右箭头",rArr:"向右双线箭头",hArr:"左右双线箭头",diams:"实心方块纸牌",asymp:"约等于"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/zh.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/zh.js new file mode 100644 index 00000000..3ec2a009 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/lang/zh.js @@ -0,0 +1,9 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.plugins.setLang("specialchar","zh",{euro:"歐元符號",lsquo:"左單引號",rsquo:"右單引號",ldquo:"左雙引號",rdquo:"右雙引號",ndash:"短破折號",mdash:"長破折號",iexcl:"倒置的驚嘆號",cent:"美分符號",pound:"英鎊符號",curren:"貨幣符號",yen:"日圓符號",brvbar:"破折號",sect:"章節符號",uml:"分音符號",copy:"版權符號",ordf:"雌性符號",laquo:"左雙角括號",not:"Not 符號",reg:"註冊商標符號",macr:"長音符號",deg:"度數符號",sup2:"上標字 2",sup3:"上標字 3",acute:"尖音符號",micro:"微",para:"段落符號",middot:"中間點",cedil:"字母 C 下面的尾型符號 ",sup1:"上標",ordm:"雄性符號",raquo:"右雙角括號",frac14:"四分之一符號",frac12:"二分之一符號",frac34:"四分之三符號", +iquest:"倒置的問號",Agrave:"拉丁大寫字母 A 帶抑音符號",Aacute:"拉丁大寫字母 A 帶尖音符號",Acirc:"拉丁大寫字母 A 帶揚抑符",Atilde:"拉丁大寫字母 A 帶波浪號",Auml:"拉丁大寫字母 A 帶分音符號",Aring:"拉丁大寫字母 A 帶上圓圈",AElig:"拉丁大寫字母 Æ",Ccedil:"拉丁大寫字母 C 帶下尾符號",Egrave:"拉丁大寫字母 E 帶抑音符號",Eacute:"拉丁大寫字母 E 帶尖音符號",Ecirc:"拉丁大寫字母 E 帶揚抑符",Euml:"拉丁大寫字母 E 帶分音符號",Igrave:"拉丁大寫字母 I 帶抑音符號",Iacute:"拉丁大寫字母 I 帶尖音符號",Icirc:"拉丁大寫字母 I 帶揚抑符",Iuml:"拉丁大寫字母 I 帶分音符號",ETH:"拉丁大寫字母 Eth",Ntilde:"拉丁大寫字母 N 帶波浪號",Ograve:"拉丁大寫字母 O 帶抑音符號",Oacute:"拉丁大寫字母 O 帶尖音符號",Ocirc:"拉丁大寫字母 O 帶揚抑符",Otilde:"拉丁大寫字母 O 帶波浪號", +Ouml:"拉丁大寫字母 O 帶分音符號",times:"乘號",Oslash:"拉丁大寫字母 O 帶粗線符號",Ugrave:"拉丁大寫字母 U 帶抑音符號",Uacute:"拉丁大寫字母 U 帶尖音符號",Ucirc:"拉丁大寫字母 U 帶揚抑符",Uuml:"拉丁大寫字母 U 帶分音符號",Yacute:"拉丁大寫字母 Y 帶尖音符號",THORN:"拉丁大寫字母 Thorn",szlig:"拉丁小寫字母 s",agrave:"拉丁小寫字母 a 帶抑音符號",aacute:"拉丁小寫字母 a 帶尖音符號",acirc:"拉丁小寫字母 a 帶揚抑符",atilde:"拉丁小寫字母 a 帶波浪號",auml:"拉丁小寫字母 a 帶分音符號",aring:"拉丁小寫字母 a 帶上圓圈",aelig:"拉丁小寫字母 æ",ccedil:"拉丁小寫字母 c 帶下尾符號",egrave:"拉丁小寫字母 e 帶抑音符號",eacute:"拉丁小寫字母 e 帶尖音符號",ecirc:"拉丁小寫字母 e 帶揚抑符",euml:"拉丁小寫字母 e 帶分音符號",igrave:"拉丁小寫字母 i 帶抑音符號", +iacute:"拉丁小寫字母 i 帶尖音符號",icirc:"拉丁小寫字母 i 帶揚抑符",iuml:"拉丁小寫字母 i 帶分音符號",eth:"拉丁小寫字母 eth",ntilde:"拉丁小寫字母 n 帶波浪號",ograve:"拉丁小寫字母 o 帶抑音符號",oacute:"拉丁小寫字母 o 帶尖音符號",ocirc:"拉丁小寫字母 o 帶揚抑符",otilde:"拉丁小寫字母 o 帶波浪號",ouml:"拉丁小寫字母 o 帶分音符號",divide:"除號",oslash:"拉丁小寫字母 o 帶粗線符號",ugrave:"拉丁小寫字母 u 帶抑音符號",uacute:"拉丁小寫字母 u 帶尖音符號",ucirc:"拉丁小寫字母 u 帶揚抑符",uuml:"拉丁小寫字母 u 帶分音符號",yacute:"拉丁小寫字母 y 帶尖音符號",thorn:"拉丁小寫字母 thorn",yuml:"拉丁小寫字母 y 帶分音符號",OElig:"拉丁大寫字母 OE",oelig:"拉丁小寫字母 oe",372:"拉丁大寫字母 W 帶揚抑符",374:"拉丁大寫字母 Y 帶揚抑符",373:"拉丁小寫字母 w 帶揚抑符", +375:"拉丁小寫字母 y 帶揚抑符",sbquo:"低 9 單引號",8219:"高 9 反轉單引號",bdquo:"低 9 雙引號",hellip:"水平刪節號",trade:"商標符號",9658:"黑色向右指箭號",bull:"項目符號",rarr:"向右箭號",rArr:"向右雙箭號",hArr:"左右雙箭號",diams:"黑鑽套裝",asymp:"約等於"});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/specialchar.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/specialchar.js new file mode 100644 index 00000000..b039d8c0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/specialchar/dialogs/specialchar.js @@ -0,0 +1,14 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("specialchar",function(h){var f,n=h.lang.specialchar,k,l,p,d,e,q;l=function(c){var b;c=c.data?c.data.getTarget():new CKEDITOR.dom.element(c);"a"==c.getName()&&(b=c.getChild(0).getHtml())&&(c.removeClass("cke_light_background"),f.hide(),c=h.document.createElement("span"),c.setHtml(b),h.insertText(c.getText()))};p=CKEDITOR.tools.addFunction(l);e=function(c,b){var a;b=b||c.data.getTarget();"span"==b.getName()&&(b=b.getParent());if("a"==b.getName()&&(a=b.getChild(0).getHtml())){k&& +d(null,k);var e=f.getContentElement("info","htmlPreview").getElement();f.getContentElement("info","charPreview").getElement().setHtml(a);e.setHtml(CKEDITOR.tools.htmlEncode(a));b.getParent().addClass("cke_light_background");k=b}};d=function(c,b){b=b||c.data.getTarget();"span"==b.getName()&&(b=b.getParent());"a"==b.getName()&&(f.getContentElement("info","charPreview").getElement().setHtml("\x26nbsp;"),f.getContentElement("info","htmlPreview").getElement().setHtml("\x26nbsp;"),b.getParent().removeClass("cke_light_background"), +k=void 0)};q=CKEDITOR.tools.addFunction(function(c){c=new CKEDITOR.dom.event(c);var b=c.getTarget(),a;a=c.getKeystroke();var r="rtl"==h.lang.dir;switch(a){case 38:if(a=b.getParent().getParent().getPrevious())a=a.getChild([b.getParent().getIndex(),0]),a.focus(),d(null,b),e(null,a);c.preventDefault();break;case 40:(a=b.getParent().getParent().getNext())&&(a=a.getChild([b.getParent().getIndex(),0]))&&1==a.type&&(a.focus(),d(null,b),e(null,a));c.preventDefault();break;case 32:l({data:c});c.preventDefault(); +break;case r?37:39:if(a=b.getParent().getNext())a=a.getChild(0),1==a.type?(a.focus(),d(null,b),e(null,a),c.preventDefault(!0)):d(null,b);else if(a=b.getParent().getParent().getNext())(a=a.getChild([0,0]))&&1==a.type?(a.focus(),d(null,b),e(null,a),c.preventDefault(!0)):d(null,b);break;case r?39:37:(a=b.getParent().getPrevious())?(a=a.getChild(0),a.focus(),d(null,b),e(null,a),c.preventDefault(!0)):(a=b.getParent().getParent().getPrevious())?(a=a.getLast().getChild(0),a.focus(),d(null,b),e(null,a),c.preventDefault(!0)): +d(null,b)}});return{title:n.title,minWidth:430,minHeight:280,buttons:[CKEDITOR.dialog.cancelButton],charColumns:17,onLoad:function(){for(var c=this.definition.charColumns,b=h.config.specialChars,a=CKEDITOR.tools.getNextId()+"_specialchar_table_label",d=['\x3ctable role\x3d"listbox" aria-labelledby\x3d"'+a+'" style\x3d"width: 320px; height: 100%; border-collapse: separate;" align\x3d"center" cellspacing\x3d"2" cellpadding\x3d"2" border\x3d"0"\x3e'],e=0,f=b.length,g,m;e<f;){d.push('\x3ctr role\x3d"presentation"\x3e'); +for(var k=0;k<c;k++,e++)if(g=b[e]){g instanceof Array?(m=g[1],g=g[0]):(m=g.replace("\x26","").replace(";","").replace("#",""),m=n[m]||g);var l="cke_specialchar_label_"+e+"_"+CKEDITOR.tools.getNextNumber();d.push('\x3ctd class\x3d"cke_dark_background" style\x3d"cursor: default" role\x3d"presentation"\x3e\x3ca href\x3d"javascript: void(0);" role\x3d"option" aria-posinset\x3d"'+(e+1)+'"',' aria-setsize\x3d"'+f+'"',' aria-labelledby\x3d"'+l+'"',' class\x3d"cke_specialchar" title\x3d"',CKEDITOR.tools.htmlEncode(m), +'" onkeydown\x3d"CKEDITOR.tools.callFunction( '+q+', event, this )" onclick\x3d"CKEDITOR.tools.callFunction('+p+', this); return false;" tabindex\x3d"-1"\x3e\x3cspan style\x3d"margin: 0 auto;cursor: inherit"\x3e'+g+'\x3c/span\x3e\x3cspan class\x3d"cke_voice_label" id\x3d"'+l+'"\x3e'+m+"\x3c/span\x3e\x3c/a\x3e\x3c/td\x3e")}d.push("\x3c/tr\x3e")}d.push("\x3c/tbody\x3e\x3c/table\x3e",'\x3cspan id\x3d"'+a+'" class\x3d"cke_voice_label"\x3e'+n.options+"\x3c/span\x3e");this.getContentElement("info","charContainer").getElement().setHtml(d.join(""))}, +contents:[{id:"info",label:h.lang.common.generalTab,title:h.lang.common.generalTab,padding:0,align:"top",elements:[{type:"hbox",align:"top",widths:["320px","90px"],children:[{type:"html",id:"charContainer",html:"",onMouseover:e,onMouseout:d,focus:function(){var c=this.getElement().getElementsByTag("a").getItem(0);setTimeout(function(){c.focus();e(null,c)},0)},onShow:function(){var c=this.getElement().getChild([0,0,0,0,0]);setTimeout(function(){c.focus();e(null,c)},0)},onLoad:function(c){f=c.sender}}, +{type:"hbox",align:"top",widths:["100%"],children:[{type:"vbox",align:"top",children:[{type:"html",html:"\x3cdiv\x3e\x3c/div\x3e"},{type:"html",id:"charPreview",className:"cke_dark_background",style:"border:1px solid #eeeeee;font-size:28px;height:40px;width:70px;padding-top:9px;font-family:'Microsoft Sans Serif',Arial,Helvetica,Verdana;text-align:center;",html:"\x3cdiv\x3e\x26nbsp;\x3c/div\x3e"},{type:"html",id:"htmlPreview",className:"cke_dark_background",style:"border:1px solid #eeeeee;font-size:14px;height:20px;width:70px;padding-top:2px;font-family:'Microsoft Sans Serif',Arial,Helvetica,Verdana;text-align:center;", +html:"\x3cdiv\x3e\x26nbsp;\x3c/div\x3e"}]}]}]}]}]}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/table/dialogs/table.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/table/dialogs/table.js new file mode 100644 index 00000000..3de3e532 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/table/dialogs/table.js @@ -0,0 +1,22 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){function w(a){for(var f=0,p=0,n=0,q,d=a.$.rows.length;n<d;n++){q=a.$.rows[n];for(var e=f=0,b,c=q.cells.length;e<c;e++)b=q.cells[e],f+=b.colSpan;f>p&&(p=f)}return p}function t(a){return function(){var f=this.getValue(),f=!!(CKEDITOR.dialog.validate.integer().call(this,f)&&0<f);f||(alert(a),this.select());return f}}function r(a,f){var p=function(d){return new CKEDITOR.dom.element(d,a.document)},r=a.editable(),q=a.plugins.dialogadvtab;return{title:a.lang.table.title,minWidth:310,minHeight:CKEDITOR.env.ie? +310:280,getModel:function(d){return"tableProperties"!==this.dialog.getName()?null:(d=(d=d.getSelection())&&d.getRanges()[0])?d._getTableElement({table:1}):null},onLoad:function(){var d=this,a=d.getContentElement("advanced","advStyles");if(a)a.on("change",function(){var a=this.getStyle("width",""),c=d.getContentElement("info","txtWidth");c&&c.setValue(a,!0);a=this.getStyle("height","");(c=d.getContentElement("info","txtHeight"))&&c.setValue(a,!0)})},onShow:function(){var d=a.getSelection(),e=d.getRanges(), +b,c=this.getContentElement("info","txtRows"),h=this.getContentElement("info","txtCols"),u=this.getContentElement("info","txtWidth"),l=this.getContentElement("info","txtHeight");"tableProperties"==f&&((d=d.getSelectedElement())&&d.is("table")?b=d:0<e.length&&(CKEDITOR.env.webkit&&e[0].shrink(CKEDITOR.NODE_ELEMENT),b=a.elementPath(e[0].getCommonAncestor(!0)).contains("table",1)),this._.selectedElement=b);b?(this.setupContent(b),c&&c.disable(),h&&h.disable()):(c&&c.enable(),h&&h.enable());u&&u.onChange(); +l&&l.onChange()},onOk:function(){var d=a.getSelection(),e=this._.selectedElement&&d.createBookmarks(),b=this._.selectedElement||p("table"),c={};this.commitContent(c,b);if(c.info){c=c.info;if(!this._.selectedElement)for(var h=b.append(p("tbody")),f=parseInt(c.txtRows,10)||0,l=parseInt(c.txtCols,10)||0,k=0;k<f;k++)for(var g=h.append(p("tr")),m=0;m<l;m++)g.append(p("td")).appendBogus();f=c.selHeaders;if(!b.$.tHead&&("row"==f||"both"==f)){g=b.getElementsByTag("thead").getItem(0);h=b.getElementsByTag("tbody").getItem(0); +l=h.getElementsByTag("tr").getItem(0);g||(g=new CKEDITOR.dom.element("thead"),g.insertBefore(h));for(k=0;k<l.getChildCount();k++)h=l.getChild(k),h.type!=CKEDITOR.NODE_ELEMENT||h.data("cke-bookmark")||(h.renameNode("th"),h.setAttribute("scope","col"));g.append(l.remove())}if(null!==b.$.tHead&&"row"!=f&&"both"!=f){g=new CKEDITOR.dom.element(b.$.tHead);for(h=b.getElementsByTag("tbody").getItem(0);0<g.getChildCount();){l=g.getFirst();for(k=0;k<l.getChildCount();k++)m=l.getChild(k),m.type==CKEDITOR.NODE_ELEMENT&& +(m.renameNode("td"),m.removeAttribute("scope"));h.append(l,!0)}g.remove()}if(!this.hasColumnHeaders&&("col"==f||"both"==f))for(g=0;g<b.$.rows.length;g++)m=new CKEDITOR.dom.element(b.$.rows[g].cells[0]),m.renameNode("th"),m.setAttribute("scope","row");if(this.hasColumnHeaders&&"col"!=f&&"both"!=f)for(k=0;k<b.$.rows.length;k++)g=new CKEDITOR.dom.element(b.$.rows[k]),"tbody"==g.getParent().getName()&&(m=new CKEDITOR.dom.element(g.$.cells[0]),m.renameNode("td"),m.removeAttribute("scope"));c.txtHeight? +b.setStyle("height",c.txtHeight):b.removeStyle("height");c.txtWidth?b.setStyle("width",c.txtWidth):b.removeStyle("width");b.getAttribute("style")||b.removeAttribute("style")}if(this._.selectedElement)try{d.selectBookmarks(e)}catch(n){}else a.insertElement(b),setTimeout(function(){var d=new CKEDITOR.dom.element(b.$.rows[0].cells[0]),c=a.createRange();c.moveToPosition(d,CKEDITOR.POSITION_AFTER_START);c.select()},0)},contents:[{id:"info",label:a.lang.table.title,elements:[{type:"hbox",widths:[null,null], +styles:["vertical-align:top"],children:[{type:"vbox",padding:0,children:[{type:"text",id:"txtRows","default":3,label:a.lang.table.rows,required:!0,controlStyle:"width:5em",validate:t(a.lang.table.invalidRows),setup:function(d){this.setValue(d.$.rows.length)},commit:n},{type:"text",id:"txtCols","default":2,label:a.lang.table.columns,required:!0,controlStyle:"width:5em",validate:t(a.lang.table.invalidCols),setup:function(d){this.setValue(w(d))},commit:n},{type:"html",html:"\x26nbsp;"},{type:"select", +id:"selHeaders",requiredContent:"th","default":"",label:a.lang.table.headers,items:[[a.lang.table.headersNone,""],[a.lang.table.headersRow,"row"],[a.lang.table.headersColumn,"col"],[a.lang.table.headersBoth,"both"]],setup:function(d){var a=this.getDialog();a.hasColumnHeaders=!0;for(var b=0;b<d.$.rows.length;b++){var c=d.$.rows[b].cells[0];if(c&&"th"!=c.nodeName.toLowerCase()){a.hasColumnHeaders=!1;break}}null!==d.$.tHead?this.setValue(a.hasColumnHeaders?"both":"row"):this.setValue(a.hasColumnHeaders? +"col":"")},commit:n},{type:"text",id:"txtBorder",requiredContent:"table[border]","default":a.filter.check("table[border]")?1:0,label:a.lang.table.border,controlStyle:"width:3em",validate:CKEDITOR.dialog.validate.number(a.lang.table.invalidBorder),setup:function(d){this.setValue(d.getAttribute("border")||"")},commit:function(d,a){this.getValue()?a.setAttribute("border",this.getValue()):a.removeAttribute("border")}},{id:"cmbAlign",type:"select",requiredContent:"table[align]","default":"",label:a.lang.common.align, +items:[[a.lang.common.notSet,""],[a.lang.common.left,"left"],[a.lang.common.center,"center"],[a.lang.common.right,"right"]],setup:function(a){this.setValue(a.getAttribute("align")||"")},commit:function(a,e){this.getValue()?e.setAttribute("align",this.getValue()):e.removeAttribute("align")}}]},{type:"vbox",padding:0,children:[{type:"hbox",widths:["5em"],children:[{type:"text",id:"txtWidth",requiredContent:"table{width}",controlStyle:"width:5em",label:a.lang.common.width,title:a.lang.common.cssLengthTooltip, +"default":a.filter.check("table{width}")?500>r.getSize("width")?"100%":500:0,getValue:v,validate:CKEDITOR.dialog.validate.cssLength(a.lang.common.invalidCssLength.replace("%1",a.lang.common.width)),onChange:function(){var a=this.getDialog().getContentElement("advanced","advStyles");a&&a.updateStyle("width",this.getValue())},setup:function(a){a=a.getStyle("width");this.setValue(a)},commit:n}]},{type:"hbox",widths:["5em"],children:[{type:"text",id:"txtHeight",requiredContent:"table{height}",controlStyle:"width:5em", +label:a.lang.common.height,title:a.lang.common.cssLengthTooltip,"default":"",getValue:v,validate:CKEDITOR.dialog.validate.cssLength(a.lang.common.invalidCssLength.replace("%1",a.lang.common.height)),onChange:function(){var a=this.getDialog().getContentElement("advanced","advStyles");a&&a.updateStyle("height",this.getValue())},setup:function(a){(a=a.getStyle("height"))&&this.setValue(a)},commit:n}]},{type:"html",html:"\x26nbsp;"},{type:"text",id:"txtCellSpace",requiredContent:"table[cellspacing]", +controlStyle:"width:3em",label:a.lang.table.cellSpace,"default":a.filter.check("table[cellspacing]")?1:0,validate:CKEDITOR.dialog.validate.number(a.lang.table.invalidCellSpacing),setup:function(a){this.setValue(a.getAttribute("cellSpacing")||"")},commit:function(a,e){this.getValue()?e.setAttribute("cellSpacing",this.getValue()):e.removeAttribute("cellSpacing")}},{type:"text",id:"txtCellPad",requiredContent:"table[cellpadding]",controlStyle:"width:3em",label:a.lang.table.cellPad,"default":a.filter.check("table[cellpadding]")? +1:0,validate:CKEDITOR.dialog.validate.number(a.lang.table.invalidCellPadding),setup:function(a){this.setValue(a.getAttribute("cellPadding")||"")},commit:function(a,e){this.getValue()?e.setAttribute("cellPadding",this.getValue()):e.removeAttribute("cellPadding")}}]}]},{type:"html",align:"right",html:""},{type:"vbox",padding:0,children:[{type:"text",id:"txtCaption",requiredContent:"caption",label:a.lang.table.caption,setup:function(a){this.enable();a=a.getElementsByTag("caption");if(0<a.count()){a= +a.getItem(0);var e=a.getFirst(CKEDITOR.dom.walker.nodeType(CKEDITOR.NODE_ELEMENT));e&&!e.equals(a.getBogus())?(this.disable(),this.setValue(a.getText())):(a=CKEDITOR.tools.trim(a.getText()),this.setValue(a))}},commit:function(d,e){if(this.isEnabled()){var b=this.getValue(),c=e.getElementsByTag("caption");if(b)0<c.count()?(c=c.getItem(0),c.setHtml("")):(c=new CKEDITOR.dom.element("caption",a.document),e.append(c,!0)),c.append(new CKEDITOR.dom.text(b,a.document));else if(0<c.count())for(b=c.count()- +1;0<=b;b--)c.getItem(b).remove()}}},{type:"text",id:"txtSummary",bidi:!0,requiredContent:"table[summary]",label:a.lang.table.summary,setup:function(a){this.setValue(a.getAttribute("summary")||"")},commit:function(a,e){this.getValue()?e.setAttribute("summary",this.getValue()):e.removeAttribute("summary")}}]}]},q&&q.createAdvancedTab(a,null,"table")]}}var v=CKEDITOR.tools.cssLength,n=function(a){var f=this.id;a.info||(a.info={});a.info[f]=this.getValue()};CKEDITOR.dialog.add("table",function(a){return r(a, +"table")});CKEDITOR.dialog.add("tableProperties",function(a){return r(a,"tableProperties")})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/tableselection/styles/tableselection.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/tableselection/styles/tableselection.css new file mode 100644 index 00000000..1f5481aa --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/tableselection/styles/tableselection.css @@ -0,0 +1,36 @@ +.cke_table-faked-selection-editor *::selection, table[data-cke-table-faked-selection-table] *::selection {
+ background: transparent;
+}
+
+.cke_table-faked-selection {
+ background: darkgray !important;
+ color: black;
+}
+.cke_table-faked-selection a {
+ color: black;
+}
+.cke_editable:focus .cke_table-faked-selection {
+ /* We have to use !important here, as td might specify it's own background, thus table selection
+ would not be visible. */
+ background: #0076cb !important;
+ color: white;
+}
+.cke_editable:focus .cke_table-faked-selection a {
+ color: white;
+}
+.cke_table-faked-selection::-moz-selection, .cke_table-faked-selection ::-moz-selection {
+ background: transparent;
+}
+.cke_table-faked-selection::selection, .cke_table-faked-selection ::selection {
+ background: transparent;
+}
+
+/* Change the cursor when selecting cells (#706).
+ *
+ * This solution does not work in IE, Edge and Safari due to upstream isues:
+ * https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/3419602/
+ * https://bugs.webkit.org/show_bug.cgi?id=53341
+ */
+table[data-cke-table-faked-selection-table] {
+ cursor: cell;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/tabletools/dialogs/tableCell.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/tabletools/dialogs/tableCell.js new file mode 100644 index 00000000..b63374dc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/tabletools/dialogs/tableCell.js @@ -0,0 +1,18 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.dialog.add("cellProperties",function(h){function k(a){return{isSpacer:!0,type:"html",html:"\x26nbsp;",requiredContent:a?a:void 0}}function r(){return{type:"vbox",padding:0,children:[]}}function t(a){return{requiredContent:"td{"+a+"}",type:"hbox",widths:["70%","30%"],children:[{type:"text",id:a,width:"100px",label:e[a],validate:n.number(d["invalid"+CKEDITOR.tools.capitalize(a)]),onLoad:function(){var b=this.getDialog().getContentElement("info",a+"Type").getElement(),c=this.getInputElement(), +d=c.getAttribute("aria-labelledby");c.setAttribute("aria-labelledby",[d,b.$.id].join(" "))},setup:f(function(b){var c=parseFloat(b.getAttribute(a),10);b=parseFloat(b.getStyle(a),10);if(!isNaN(b))return b;if(!isNaN(c))return c}),commit:function(b){var c=parseFloat(this.getValue(),10),d=this.getDialog().getValueOf("info",a+"Type")||u(b,a);isNaN(c)?b.removeStyle(a):b.setStyle(a,c+d);b.removeAttribute(a)},"default":""},{type:"select",id:a+"Type",label:h.lang.table[a+"Unit"],labelStyle:"visibility:hidden;display:block;width:0;overflow:hidden", +"default":"px",items:[[p.widthPx,"px"],[p.widthPc,"%"]],setup:f(function(b){return u(b,a)})}]}}function f(a){return function(b){for(var c=a(b[0]),d=1;d<b.length;d++)if(a(b[d])!==c){c=null;break}"undefined"!=typeof c&&(this.setValue(c),CKEDITOR.env.gecko&&"select"==this.type&&!c&&(this.getInputElement().$.selectedIndex=-1))}}function u(a,b){var c=/^(\d+(?:\.\d+)?)(px|%)$/.exec(a.getStyle(b)||a.getAttribute(b));if(c)return c[2]}function v(a,b){h.getColorFromDialog(function(c){c&&a.getDialog().getContentElement("info", +b).setValue(c);a.focus()},a)}function w(a,b,c){(a=a.getValue())?b.setStyle(c,a):b.removeStyle(c);"background-color"==c?b.removeAttribute("bgColor"):"border-color"==c&&b.removeAttribute("borderColor")}var p=h.lang.table,d=p.cell,e=h.lang.common,n=CKEDITOR.dialog.validate,y="rtl"==h.lang.dir,l=h.plugins.colordialog,q=[t("width"),t("height"),k(["td{width}","td{height}"]),{type:"select",id:"wordWrap",requiredContent:"td{white-space}",label:d.wordWrap,"default":"yes",items:[[d.yes,"yes"],[d.no,"no"]], +setup:f(function(a){var b=a.getAttribute("noWrap");if("nowrap"==a.getStyle("white-space")||b)return"no"}),commit:function(a){"no"==this.getValue()?a.setStyle("white-space","nowrap"):a.removeStyle("white-space");a.removeAttribute("noWrap")}},k("td{white-space}"),{type:"select",id:"hAlign",requiredContent:"td{text-align}",label:d.hAlign,"default":"",items:[[e.notSet,""],[e.left,"left"],[e.center,"center"],[e.right,"right"],[e.justify,"justify"]],setup:f(function(a){var b=a.getAttribute("align");return a.getStyle("text-align")|| +b||""}),commit:function(a){var b=this.getValue();b?a.setStyle("text-align",b):a.removeStyle("text-align");a.removeAttribute("align")}},{type:"select",id:"vAlign",requiredContent:"td{vertical-align}",label:d.vAlign,"default":"",items:[[e.notSet,""],[e.alignTop,"top"],[e.alignMiddle,"middle"],[e.alignBottom,"bottom"],[d.alignBaseline,"baseline"]],setup:f(function(a){var b=a.getAttribute("vAlign");a=a.getStyle("vertical-align");switch(a){case "top":case "middle":case "bottom":case "baseline":break;default:a= +""}return a||b||""}),commit:function(a){var b=this.getValue();b?a.setStyle("vertical-align",b):a.removeStyle("vertical-align");a.removeAttribute("vAlign")}},k(["td{text-align}","td{vertical-align}"]),{type:"select",id:"cellType",requiredContent:"th",label:d.cellType,"default":"td",items:[[d.data,"td"],[d.header,"th"]],setup:f(function(a){return a.getName()}),commit:function(a){a.renameNode(this.getValue())}},k("th"),{type:"text",id:"rowSpan",requiredContent:"td[rowspan]",label:d.rowSpan,"default":"", +validate:n.integer(d.invalidRowSpan),setup:f(function(a){if((a=parseInt(a.getAttribute("rowSpan"),10))&&1!=a)return a}),commit:function(a){var b=parseInt(this.getValue(),10);b&&1!=b?a.setAttribute("rowSpan",this.getValue()):a.removeAttribute("rowSpan")}},{type:"text",id:"colSpan",requiredContent:"td[colspan]",label:d.colSpan,"default":"",validate:n.integer(d.invalidColSpan),setup:f(function(a){if((a=parseInt(a.getAttribute("colSpan"),10))&&1!=a)return a}),commit:function(a){var b=parseInt(this.getValue(), +10);b&&1!=b?a.setAttribute("colSpan",this.getValue()):a.removeAttribute("colSpan")}},k(["td[colspan]","td[rowspan]"]),{type:"hbox",padding:0,widths:l?["60%","40%"]:["100%"],requiredContent:"td{background-color}",children:function(){var a=[{type:"text",id:"bgColor",label:d.bgColor,"default":"",setup:f(function(a){var c=a.getAttribute("bgColor");return a.getStyle("background-color")||c}),commit:function(a){w(this,a,"background-color")}}];l&&a.push({type:"button",id:"bgColorChoose","class":"colorChooser", +label:d.chooseColor,onLoad:function(){this.getElement().getParent().setStyle("vertical-align","bottom")},onClick:function(){v(this,"bgColor")}});return a}()},{type:"hbox",padding:0,widths:l?["60%","40%"]:["100%"],requiredContent:"td{border-color}",children:function(){var a=[{type:"text",id:"borderColor",label:d.borderColor,"default":"",setup:f(function(a){var c=a.getAttribute("borderColor");return a.getStyle("border-color")||c}),commit:function(a){w(this,a,"border-color")}}];l&&a.push({type:"button", +id:"borderColorChoose","class":"colorChooser",label:d.chooseColor,style:(y?"margin-right":"margin-left")+": 10px",onLoad:function(){this.getElement().getParent().setStyle("vertical-align","bottom")},onClick:function(){v(this,"borderColor")}});return a}()}],m=0,x=-1,g=[r()],q=CKEDITOR.tools.array.filter(q,function(a){var b=a.requiredContent;delete a.requiredContent;(b=h.filter.check(b))&&!a.isSpacer&&m++;return b});5<m&&(g=g.concat([k(),r()]));CKEDITOR.tools.array.forEach(q,function(a){a.isSpacer|| +x++;5<m&&x>=m/2?g[2].children.push(a):g[0].children.push(a)});CKEDITOR.tools.array.forEach(g,function(a){a.isSpacer||(a=a.children,a[a.length-1].isSpacer&&a.pop())});return{title:d.title,minWidth:1===g.length?205:410,minHeight:50,contents:[{id:"info",label:d.title,accessKey:"I",elements:[{type:"hbox",widths:1===g.length?["100%"]:["40%","5%","40%"],children:g}]}],getModel:function(a){return CKEDITOR.plugins.tabletools.getSelectedCells(a.getSelection())},onShow:function(){var a=this.getModel(this.getParentEditor()); +this.setupContent(a)},onOk:function(){for(var a=this._.editor.getSelection(),b=a.createBookmarks(),c=this.getParentEditor(),d=this.getModel(c),e=0;e<d.length;e++)this.commitContent(d[e]);c.forceNextSelectionCheck();a.selectBookmarks(b);c.selectionChange()},onLoad:function(){var a={};this.foreach(function(b){b.setup&&b.commit&&(b.setup=CKEDITOR.tools.override(b.setup,function(c){return function(){c.apply(this,arguments);a[b.id]=b.getValue()}}),b.commit=CKEDITOR.tools.override(b.commit,function(c){return function(){a[b.id]!== +b.getValue()&&c.apply(this,arguments)}}))})}}});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/dialogs/templates.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/dialogs/templates.css new file mode 100644 index 00000000..902dff58 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/dialogs/templates.css @@ -0,0 +1,84 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+
+.cke_tpl_list
+{
+ border: #dcdcdc 2px solid;
+ background-color: #ffffff;
+ overflow-y: auto;
+ overflow-x: hidden;
+ width: 100%;
+ height: 220px;
+}
+
+.cke_tpl_item
+{
+ margin: 5px;
+ padding: 7px;
+ border: #eeeeee 1px solid;
+ *width: 88%;
+}
+
+.cke_tpl_preview
+{
+ border-collapse: separate;
+ text-indent:0;
+ width: 100%;
+}
+.cke_tpl_preview td
+{
+ padding: 2px;
+ vertical-align: middle;
+}
+.cke_tpl_preview .cke_tpl_preview_img
+{
+ width: 100px;
+}
+.cke_tpl_preview span
+{
+ white-space: normal;
+}
+
+.cke_tpl_title
+{
+ font-weight: bold;
+}
+
+.cke_tpl_list a:hover .cke_tpl_item,
+.cke_tpl_list a:focus .cke_tpl_item,
+.cke_tpl_list a:active .cke_tpl_item
+{
+ border: #ff9933 1px solid;
+ background-color: #fffacd;
+}
+
+.cke_tpl_list a:hover *,
+.cke_tpl_list a:focus *,
+.cke_tpl_list a:active *
+{
+ cursor: pointer;
+}
+
+/* IE Quirks contextual selectors children will not get :hover transition until
+ the hover style of the link itself contains certain CSS declarations. */
+.cke_browser_quirks .cke_tpl_list a:active,
+.cke_browser_quirks .cke_tpl_list a:hover,
+.cke_browser_quirks .cke_tpl_list a:focus
+{
+ background-position: 0 0;
+}
+
+.cke_hc .cke_tpl_list a:hover .cke_tpl_item,
+.cke_hc .cke_tpl_list a:focus .cke_tpl_item,
+.cke_hc .cke_tpl_list a:active .cke_tpl_item
+{
+ border-width: 3px;
+}
+
+.cke_tpl_empty, .cke_tpl_loading
+{
+ text-align: center;
+ padding: 5px;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/dialogs/templates.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/dialogs/templates.js new file mode 100644 index 00000000..6a3190eb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/dialogs/templates.js @@ -0,0 +1,10 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +(function(){CKEDITOR.dialog.add("templates",function(c){function r(a,b){var m=CKEDITOR.dom.element.createFromHtml('\x3ca href\x3d"javascript:void(0)" tabIndex\x3d"-1" role\x3d"option" \x3e\x3cdiv class\x3d"cke_tpl_item"\x3e\x3c/div\x3e\x3c/a\x3e'),d='\x3ctable style\x3d"width:350px;" class\x3d"cke_tpl_preview" role\x3d"presentation"\x3e\x3ctr\x3e';a.image&&b&&(d+='\x3ctd class\x3d"cke_tpl_preview_img"\x3e\x3cimg src\x3d"'+CKEDITOR.getUrl(b+a.image)+'"'+(CKEDITOR.env.ie6Compat?' onload\x3d"this.width\x3dthis.width"': +"")+' alt\x3d"" title\x3d""\x3e\x3c/td\x3e');d+='\x3ctd style\x3d"white-space:normal;"\x3e\x3cspan class\x3d"cke_tpl_title"\x3e'+a.title+"\x3c/span\x3e\x3cbr/\x3e";a.description&&(d+="\x3cspan\x3e"+a.description+"\x3c/span\x3e");d+="\x3c/td\x3e\x3c/tr\x3e\x3c/table\x3e";m.getFirst().setHtml(d);m.on("click",function(){t(a.html)});return m}function t(a){var b=CKEDITOR.dialog.getCurrent();b.getValueOf("selectTpl","chkInsertOpt")?(c.fire("saveSnapshot"),c.setData(a,function(){b.hide();var a=c.createRange(); +a.moveToElementEditStart(c.editable());a.select();setTimeout(function(){c.fire("saveSnapshot")},0)})):(c.insertHtml(a),b.hide())}function k(a){var b=a.data.getTarget(),c=g.equals(b);if(c||g.contains(b)){var d=a.data.getKeystroke(),f=g.getElementsByTag("a"),e;if(f){if(c)e=f.getItem(0);else switch(d){case 40:e=b.getNext();break;case 38:e=b.getPrevious();break;case 13:case 32:b.fire("click")}e&&(e.focus(),a.data.preventDefault())}}}var h=CKEDITOR.plugins.get("templates");CKEDITOR.document.appendStyleSheet(CKEDITOR.getUrl(h.path+ +"dialogs/templates.css"));var g,h="cke_tpl_list_label_"+CKEDITOR.tools.getNextNumber(),f=c.lang.templates,n=c.config;return{title:c.lang.templates.title,minWidth:CKEDITOR.env.ie?440:400,minHeight:340,contents:[{id:"selectTpl",label:f.title,elements:[{type:"vbox",padding:5,children:[{id:"selectTplText",type:"html",html:"\x3cspan\x3e"+f.selectPromptMsg+"\x3c/span\x3e"},{id:"templatesList",type:"html",focus:!0,html:'\x3cdiv class\x3d"cke_tpl_list" tabIndex\x3d"-1" role\x3d"listbox" aria-labelledby\x3d"'+ +h+'"\x3e\x3cdiv class\x3d"cke_tpl_loading"\x3e\x3cspan\x3e\x3c/span\x3e\x3c/div\x3e\x3c/div\x3e\x3cspan class\x3d"cke_voice_label" id\x3d"'+h+'"\x3e'+f.options+"\x3c/span\x3e"},{id:"chkInsertOpt",type:"checkbox",label:f.insertOption,"default":n.templates_replaceContent}]}]}],buttons:[CKEDITOR.dialog.cancelButton],onShow:function(){var a=this.getContentElement("selectTpl","templatesList");g=a.getElement();CKEDITOR.loadTemplates(n.templates_files,function(){var b=(n.templates||"default").split(","); +if(b.length){var c=g;c.setHtml("");for(var d=0,h=b.length;d<h;d++)for(var e=CKEDITOR.getTemplates(b[d]),k=e.imagesPath,e=e.templates,q=e.length,l=0;l<q;l++){var p=r(e[l],k);p.setAttribute("aria-posinset",l+1);p.setAttribute("aria-setsize",q);c.append(p)}a.focus()}else g.setHtml('\x3cdiv class\x3d"cke_tpl_empty"\x3e\x3cspan\x3e'+f.emptyListMsg+"\x3c/span\x3e\x3c/div\x3e")});this._.element.on("keydown",k)},onHide:function(){this._.element.removeListener("keydown",k)}}})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/default.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/default.js new file mode 100644 index 00000000..f65eb952 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/default.js @@ -0,0 +1,7 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +CKEDITOR.addTemplates("default",{imagesPath:CKEDITOR.getUrl(CKEDITOR.plugins.getPath("templates")+"templates/images/"),templates:[{title:"Image and Title",image:"template1.gif",description:"One main image with a title and text that surround the image.",html:'\x3ch3\x3e\x3cimg src\x3d" " alt\x3d"" style\x3d"margin-right: 10px" height\x3d"100" width\x3d"100" align\x3d"left" /\x3eType the title here\x3c/h3\x3e\x3cp\x3eType the text here\x3c/p\x3e'},{title:"Strange Template",image:"template2.gif",description:"A template that defines two columns, each one with a title, and some text.", +html:'\x3ctable cellspacing\x3d"0" cellpadding\x3d"0" style\x3d"width:100%" border\x3d"0"\x3e\x3ctr\x3e\x3ctd style\x3d"width:50%"\x3e\x3ch3\x3eTitle 1\x3c/h3\x3e\x3c/td\x3e\x3ctd\x3e\x3c/td\x3e\x3ctd style\x3d"width:50%"\x3e\x3ch3\x3eTitle 2\x3c/h3\x3e\x3c/td\x3e\x3c/tr\x3e\x3ctr\x3e\x3ctd\x3eText 1\x3c/td\x3e\x3ctd\x3e\x3c/td\x3e\x3ctd\x3eText 2\x3c/td\x3e\x3c/tr\x3e\x3c/table\x3e\x3cp\x3eMore text goes here.\x3c/p\x3e'},{title:"Text and Table",image:"template3.gif",description:"A title with some text and a table.", +html:'\x3cdiv style\x3d"width: 80%"\x3e\x3ch3\x3eTitle goes here\x3c/h3\x3e\x3ctable style\x3d"width:150px;float: right" cellspacing\x3d"0" cellpadding\x3d"0" border\x3d"1"\x3e\x3ccaption style\x3d"border:solid 1px black"\x3e\x3cstrong\x3eTable title\x3c/strong\x3e\x3c/caption\x3e\x3ctr\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3c/tr\x3e\x3ctr\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3c/tr\x3e\x3ctr\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3ctd\x3e\x26nbsp;\x3c/td\x3e\x3c/tr\x3e\x3c/table\x3e\x3cp\x3eType the text here\x3c/p\x3e\x3c/div\x3e'}]});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template1.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template1.gif Binary files differnew file mode 100644 index 00000000..428c5a6a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template1.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template2.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template2.gif Binary files differnew file mode 100644 index 00000000..c494efe2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template2.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template3.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template3.gif Binary files differnew file mode 100644 index 00000000..d5a40cef --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/templates/templates/images/template3.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/widget/images/handle.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/widget/images/handle.png Binary files differnew file mode 100644 index 00000000..ba8cda5b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/widget/images/handle.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/LICENSE.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/LICENSE.md new file mode 100644 index 00000000..6096de23 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/LICENSE.md @@ -0,0 +1,28 @@ +Software License Agreement
+==========================
+
+**CKEditor WSC Plugin**
+Copyright © 2012, [CKSource](http://cksource.com) - Frederico Knabben. All rights reserved.
+
+Licensed under the terms of any of the following licenses at your choice:
+
+* GNU General Public License Version 2 or later (the "GPL"):
+ http://www.gnu.org/licenses/gpl.html
+
+* GNU Lesser General Public License Version 2.1 or later (the "LGPL"):
+ http://www.gnu.org/licenses/lgpl.html
+
+* Mozilla Public License Version 1.1 or later (the "MPL"):
+ http://www.mozilla.org/MPL/MPL-1.1.html
+
+You are not required to, but if you want to explicitly declare the license you have chosen to be bound to when using, reproducing, modifying and distributing this software, just include a text file titled "legal.txt" in your version of this software, indicating your license choice.
+
+Sources of Intellectual Property Included in this plugin
+--------------------------------------------------------
+
+Where not otherwise indicated, all plugin content is authored by CKSource engineers and consists of CKSource-owned intellectual property. In some specific instances, the plugin will incorporate work done by developers outside of CKSource with their express permission.
+
+Trademarks
+----------
+
+CKEditor is a trademark of CKSource - Frederico Knabben. All other brand and product names are trademarks, registered trademarks or service marks of their respective holders.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/README.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/README.md new file mode 100644 index 00000000..c6d263c5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/README.md @@ -0,0 +1,80 @@ +WebSpellChecker Dialog Plugin for CKEditor 4
+===============================
+
+WebSpellChecker Dialog (WSC Dialog) provides distraction-free proofreading, checking the whole text’s spelling and grammar on-click in a separate pop-up window.
+
+
+
+This plugin brings the multi-language WSC Dialog functionality into CKEditor 4. It is integrated by default starting with [Standard Package of CKEditor 4](https://ckeditor.com/ckeditor-4/download/). You can find it on the CKEditor 4 toolbar panel under the ABC button (Check Spelling).
+
+If your version of CKEditor doesn’t have WSC Dialog built-in, you can easily add it by following the steps outlined in the Get Started section.
+
+The default version of WSC Dialog plugin for CKEditor 4 is using the free services of WebSpellChecker. It is provided with a banner ad and has some [limitations](https://docs.webspellchecker.net/display/WebSpellCheckerCloud/Free+and+Paid+WebSpellChecker+Cloud+Services+Comparison+for+CKEditor).
+
+To lift the limitations and get rid of the banner, [obtain a license](https://webspellchecker.com/wsc-dialog-ckeditor4/#pricing). Depending on your needs, you can choose a Cloud-based or Server (self-hosted) solution.
+
+Demo
+------------
+WSC Dialog plugin for CKEditor 4: https://webspellchecker.com/wsc-dialog-ckeditor4/
+
+Supported Languages
+------------
+
+The WSC Dialog plugin for CKEditor as a part of the free services supports the next languages for check spelling: American English, British English, Canadian English, Canadian French, Danish, Dutch, Finnish, French, German, Greek, Italian, Norwegian Bokmal, Spanish, Swedish.
+
+There are also additional languages and specialized dictionaries available for a commercial license, you can check the full list [here](https://webspellchecker.com/additional-dictionaries/).
+
+Get Started
+------------
+
+1. Clone/copy this repository contents in a new "plugins/wsc" folder in your CKEditor installation.
+2. Enable the "wsc" plugin in the CKEditor configuration file (config.js):
+
+ config.extraPlugins = 'wsc';
+
+That's all. WSC Dialog will appear on the editor toolbar under the ABC button and will be ready to use.
+
+Supported Browsers
+-------
+
+This is the list of officially supported browsers for the WSC Dialog plugin for CKEditor 4. WSC Dialog may also work in other browsers and environments but we unable to check all of them and guarantee proper work.
+
+* Chrome (the latest)
+* Firefox (the latest)
+* Safari (the latest)
+* MS Edge (the latest)
+* Internet Explorer 8.0 (limited support)
+* Internet Explorer 9.0+ (close to full support)
+
+Note: All browsers are to be supported for web pages that work in Standards Mode.
+
+Resources
+-------
+
+* Demo: https://webspellchecker.com/wsc-dialog-ckeditor4/
+* Documentation: https://docs.webspellchecker.net/
+* YouTube video: https://youtu.be/bkVPZ-5T22Q
+* Term of Service: https://webspellchecker.com/terms-of-service/
+
+Technical Support or Questions
+-------
+
+In cooperation with the CKEditor team, during the past 10 years we have simplified the installation and built the extensive amount of documentation devoted to WSC Dialog plugin for CKEditor 4 and less.
+
+If you are experiencing any difficulties with the setup of the plugin, please check the links provided in the Resources section.
+
+Holders of an active subscription to the services or a commercial license have access to professional technical assistance directly from the WebSpellChecker team. [Contact us here](https://webspellchecker.com/contact-us/)!
+
+Reporting Issues
+-------
+
+Please use the [WSC Dialog plugin for CKEditor 4 GitHub issue page](https://github.com/WebSpellChecker/ckeditor-plugin-wsc/issues) to report bugs and feature requests. We will do our best to reply at our earliest convenience.
+
+License
+-------
+
+This plugin is licensed under the terms of any of the following licenses at your choice: [GPL](http://www.gnu.org/licenses/gpl.html), [LGPL](http://www.gnu.org/licenses/lgpl.html) and [MPL](http://www.mozilla.org/MPL/MPL-1.1.html).
+
+See LICENSE.md for more information.
+
+Developed by [WebSpellChecker](https://webspellchecker.com/) in cooperation with CKSource.
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/ciframe.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/ciframe.html new file mode 100644 index 00000000..8e4e6bc9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/ciframe.html @@ -0,0 +1,66 @@ +<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
+<!--
+Copyright (c) 2003-2015, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.html or http://ckeditor.com/license
+-->
+<html>
+<head>
+ <title></title>
+ <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
+ <script type="text/javascript">
+
+function gup( name )
+{
+ name = name.replace( /[\[]/, '\\\[' ).replace( /[\]]/, '\\\]' ) ;
+ var regexS = '[\\?&]' + name + '=([^&#]*)' ;
+ var regex = new RegExp( regexS ) ;
+ var results = regex.exec( window.location.href ) ;
+
+ if ( results )
+ return results[ 1 ] ;
+ else
+ return '' ;
+}
+
+var interval;
+
+function sendData2Master()
+{
+ var destination = window.parent.parent ;
+ try
+ {
+ if ( destination.XDTMaster )
+ {
+ var t = destination.XDTMaster.read( [ gup( 'cmd' ), gup( 'data' ) ] ) ;
+ window.clearInterval( interval ) ;
+ }
+ }
+ catch (e) {}
+}
+
+function OnMessage (event) {
+ var message = event.data;
+ var destination = window.parent.parent;
+ destination.XDTMaster.read( [ 'end', message, 'fpm' ] ) ;
+}
+
+function listenPostMessage() {
+ if (window.addEventListener) { // all browsers except IE before version 9
+ window.addEventListener ("message", OnMessage, false);
+ }else {
+ if (window.attachEvent) { // IE before version 9
+ window.attachEvent("onmessage", OnMessage);
+ }
+ }
+}
+
+function onLoad()
+{
+ interval = window.setInterval( sendData2Master, 100 );
+ listenPostMessage();
+}
+
+</script>
+</head>
+<body onload="onLoad()"><p></p></body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/tmpFrameset.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/tmpFrameset.html new file mode 100644 index 00000000..38c7540f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/tmpFrameset.html @@ -0,0 +1,52 @@ +<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
+<!--
+Copyright (c) 2003-2015, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.html or http://ckeditor.com/license
+-->
+<html>
+<head>
+ <title></title>
+ <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
+ <script type="text/javascript">
+
+function doLoadScript( url )
+{
+ if ( !url || typeof url !== 'string' )
+ return false ;
+
+ var s = document.createElement( "script" ) ;
+ s.type = "text/javascript" ;
+ s.src = url ;
+ document.getElementsByTagName( "head" )[ 0 ].appendChild( s ) ;
+
+ return true ;
+}
+
+var opener;
+function tryLoad()
+{
+ opener = window.parent;
+
+ // get access to global parameters
+ var oParams = window.opener.oldFramesetPageParams;
+
+ // make frameset rows string prepare
+ var sFramesetRows = ( parseInt( oParams.firstframeh, 10 ) || '30') + ",*," + ( parseInt( oParams.thirdframeh, 10 ) || '150' ) + ',0' ;
+ document.getElementById( 'itFrameset' ).rows = sFramesetRows ;
+
+ // dynamic including init frames and crossdomain transport code
+ // from config sproxy_js_frameset url
+ var addScriptUrl = oParams.sproxy_js_frameset ;
+ doLoadScript( addScriptUrl ) ;
+}
+
+ </script>
+</head>
+
+<frameset id="itFrameset" onload="tryLoad();" border="0" rows="30,*,*,0">
+ <frame scrolling="no" framespacing="0" frameborder="0" noresize="noresize" marginheight="0" marginwidth="2" src="" name="navbar"></frame>
+ <frame scrolling="auto" framespacing="0" frameborder="0" noresize="noresize" marginheight="0" marginwidth="0" src="" name="mid"></frame>
+ <frame scrolling="no" framespacing="0" frameborder="0" noresize="noresize" marginheight="1" marginwidth="1" src="" name="bot"></frame>
+ <frame scrolling="no" framespacing="0" frameborder="0" noresize="noresize" marginheight="1" marginwidth="1" src="" name="spellsuggestall"></frame>
+</frameset>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc.css new file mode 100644 index 00000000..2a622f22 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc.css @@ -0,0 +1,82 @@ +/*
+Copyright (c) 2003-2015, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.html or http://ckeditor.com/license
+*/
+
+html, body
+{
+ background-color: transparent;
+ margin: 0px;
+ padding: 0px;
+}
+
+body
+{
+ padding: 10px;
+}
+
+body, td, input, select, textarea
+{
+ font-size: 11px;
+ font-family: 'Microsoft Sans Serif' , Arial, Helvetica, Verdana;
+}
+
+.midtext
+{
+ padding:0px;
+ margin:10px;
+}
+
+.midtext p
+{
+ padding:0px;
+ margin:10px;
+}
+
+.Button
+{
+ border: #737357 1px solid;
+ color: #3b3b1f;
+ background-color: #c7c78f;
+}
+
+.PopupTabArea
+{
+ color: #737357;
+ background-color: #e3e3c7;
+}
+
+.PopupTitleBorder
+{
+ border-bottom: #d5d59d 1px solid;
+}
+.PopupTabEmptyArea
+{
+ padding-left: 10px;
+ border-bottom: #d5d59d 1px solid;
+}
+
+.PopupTab, .PopupTabSelected
+{
+ border-right: #d5d59d 1px solid;
+ border-top: #d5d59d 1px solid;
+ border-left: #d5d59d 1px solid;
+ padding: 3px 5px 3px 5px;
+ color: #737357;
+}
+
+.PopupTab
+{
+ margin-top: 1px;
+ border-bottom: #d5d59d 1px solid;
+ cursor: pointer;
+}
+
+.PopupTabSelected
+{
+ font-weight: bold;
+ cursor: default;
+ padding-top: 4px;
+ border-bottom: #f1f1e3 1px solid;
+ background-color: #f1f1e3;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc.js new file mode 100644 index 00000000..6513a9e7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc.js @@ -0,0 +1,91 @@ +/* + Copyright (c) 2003-2015, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.html or http://ckeditor.com/license +*/ +(function(){function A(a){return a&&a.domId&&a.getInputElement().$?a.getInputElement():a&&a.$?a:!1}function J(a){if(!a)throw"Languages-by-groups list are required for construct selectbox";var d=[],c="",e;for(e in a)for(var f in a[e]){var h=a[e][f];"en_US"==h?c=h:d.push(h)}d.sort();c&&d.unshift(c);return{getCurrentLangGroup:function(d){a:{for(var c in a)for(var e in a[c])if(e.toUpperCase()===d.toUpperCase()){d=c;break a}d=""}return d},setLangList:function(){var d={},c;for(c in a)for(var e in a[c])d[a[c][e]]= +e;return d}()}}var g=function(){var a=function(a,b,e){e=e||{};var f=e.expires;if("number"==typeof f&&f){var h=new Date;h.setTime(h.getTime()+1E3*f);f=e.expires=h}f&&f.toUTCString&&(e.expires=f.toUTCString());b=encodeURIComponent(b);a=a+"\x3d"+b;for(var k in e)b=e[k],a+="; "+k,!0!==b&&(a+="\x3d"+b);document.cookie=a};return{postMessage:{init:function(a){window.addEventListener?window.addEventListener("message",a,!1):window.attachEvent("onmessage",a)},send:function(a){var b=Object.prototype.toString, +e=a.fn||null,f=a.id||"",h=a.target||window,k=a.message||{id:f};a.message&&"[object Object]"==b.call(a.message)&&(a.message.id?a.message.id:a.message.id=f,k=a.message);a=window.JSON.stringify(k,e);h.postMessage(a,"*")},unbindHandler:function(a){window.removeEventListener?window.removeEventListener("message",a,!1):window.detachEvent("onmessage",a)}},hash:{create:function(){},parse:function(){}},cookie:{set:a,get:function(a){return(a=document.cookie.match(new RegExp("(?:^|; )"+a.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, +"\\$1")+"\x3d([^;]*)")))?decodeURIComponent(a[1]):void 0},remove:function(d){a(d,"",{expires:-1})}},misc:{findFocusable:function(a){var b=null;a&&(b=a.find("a[href], area[href], input, select, textarea, button, *[tabindex], *[contenteditable]"));return b},isVisible:function(a){var b;(b=0===a.offsetWidth||0==a.offsetHeight)||(b="none"===(document.defaultView&&document.defaultView.getComputedStyle?document.defaultView.getComputedStyle(a,null).display:a.currentStyle?a.currentStyle.display:a.style.display)); +return!b},hasClass:function(a,b){return!(!a.className||!a.className.match(new RegExp("(\\s|^)"+b+"(\\s|$)")))}}}}(),a=a||{};a.TextAreaNumber=null;a.load=!0;a.cmd={SpellTab:"spell",Thesaurus:"thes",GrammTab:"grammar"};a.dialog=null;a.optionNode=null;a.selectNode=null;a.grammerSuggest=null;a.textNode={};a.iframeMain=null;a.dataTemp="";a.div_overlay=null;a.textNodeInfo={};a.selectNode={};a.selectNodeResponce={};a.langList=null;a.langSelectbox=null;a.banner="";a.show_grammar=null;a.div_overlay_no_check= +null;a.targetFromFrame={};a.onLoadOverlay=null;a.LocalizationComing={};a.OverlayPlace=null;a.sessionid="";a.LocalizationButton={ChangeTo_button:{instance:null,text:"Change to",localizationID:"ChangeTo"},ChangeAll:{instance:null,text:"Change All"},IgnoreWord:{instance:null,text:"Ignore word"},IgnoreAllWords:{instance:null,text:"Ignore all words"},Options:{instance:null,text:"Options",optionsDialog:{instance:null}},AddWord:{instance:null,text:"Add word"},FinishChecking_button:{instance:null,text:"Finish Checking", +localizationID:"FinishChecking"},Option_button:{instance:null,text:"Options",localizationID:"Options"},FinishChecking_button_block:{instance:null,text:"Finish Checking",localizationID:"FinishChecking"}};a.LocalizationLabel={ChangeTo_label:{instance:null,text:"Change to",localizationID:"ChangeTo"},Suggestions:{instance:null,text:"Suggestions"},Categories:{instance:null,text:"Categories"},Synonyms:{instance:null,text:"Synonyms"}};var K=function(b){var d,c,e;for(e in b){if(d=a.dialog.getContentElement(a.dialog._.currentTabId, +e))d=d.getElement();else if(b[e].instance)d=b[e].instance.getElement().getFirst()||b[e].instance.getElement();else continue;c=b[e].localizationID||e;d.setText(a.LocalizationComing[c])}},L=function(b){var d,c,e;for(e in b)d=a.dialog.getContentElement(a.dialog._.currentTabId,e),d||(d=b[e].instance),d.setLabel&&(c=b[e].localizationID||e,d.setLabel(a.LocalizationComing[c]+":"))},t,B;a.framesetHtml=function(b){return"\x3ciframe id\x3d"+a.iframeNumber+"_"+b+' frameborder\x3d"0" allowtransparency\x3d"1" style\x3d"width:100%;border: 1px solid #AEB3B9;overflow: auto;background:#fff; border-radius: 3px;"\x3e\x3c/iframe\x3e'}; +a.setIframe=function(b,d){var c;c=a.framesetHtml(d);var e=a.iframeNumber+"_"+d;b.getElement().setHtml(c);c=document.getElementById(e);c=c.contentWindow?c.contentWindow:c.contentDocument.document?c.contentDocument.document:c.contentDocument;c.document.open();c.document.write('\x3c!DOCTYPE html\x3e\x3chtml\x3e\x3chead\x3e\x3cmeta charset\x3d"UTF-8"\x3e\x3ctitle\x3eiframe\x3c/title\x3e\x3cstyle\x3ehtml,body{margin: 0;height: 100%;font: 13px/1.555 "Trebuchet MS", sans-serif;}a{color: #888;font-weight: bold;text-decoration: none;border-bottom: 1px solid #888;}.main-box {color:#252525;padding: 3px 5px;text-align: justify;}.main-box p{margin: 0 0 14px;}.main-box .cerr{color: #f00000;border-bottom-color: #f00000;}\x3c/style\x3e\x3c/head\x3e\x3cbody\x3e\x3cdiv id\x3d"content" class\x3d"main-box"\x3e\x3c/div\x3e\x3ciframe src\x3d"" frameborder\x3d"0" id\x3d"spelltext" name\x3d"spelltext" style\x3d"display:none; width: 100%" \x3e\x3c/iframe\x3e\x3ciframe src\x3d"" frameborder\x3d"0" id\x3d"loadsuggestfirst" name\x3d"loadsuggestfirst" style\x3d"display:none; width: 100%" \x3e\x3c/iframe\x3e\x3ciframe src\x3d"" frameborder\x3d"0" id\x3d"loadspellsuggestall" name\x3d"loadspellsuggestall" style\x3d"display:none; width: 100%" \x3e\x3c/iframe\x3e\x3ciframe src\x3d"" frameborder\x3d"0" id\x3d"loadOptionsForm" name\x3d"loadOptionsForm" style\x3d"display:none; width: 100%" \x3e\x3c/iframe\x3e\x3cscript\x3e(function(window) {var ManagerPostMessage \x3d function() {var _init \x3d function(handler) {if (document.addEventListener) {window.addEventListener("message", handler, false);} else {window.attachEvent("onmessage", handler);};};var _sendCmd \x3d function(o) {var str,type \x3d Object.prototype.toString,fn \x3d o.fn || null,id \x3d o.id || "",target \x3d o.target || window,message \x3d o.message || { "id": id };if (o.message \x26\x26 type.call(o.message) \x3d\x3d "[object Object]") {(o.message["id"]) ? o.message["id"] : o.message["id"] \x3d id;message \x3d o.message;};str \x3d JSON.stringify(message, fn);target.postMessage(str, "*");};return {init: _init,send: _sendCmd};};var manageMessageTmp \x3d new ManagerPostMessage;var appString \x3d (function(){var spell \x3d parent.CKEDITOR.config.wsc.DefaultParams.scriptPath;var serverUrl \x3d parent.CKEDITOR.config.wsc.DefaultParams.serviceHost;return serverUrl + spell;})();function loadScript(src, callback) {var scriptTag \x3d document.createElement("script");scriptTag.type \x3d "text/javascript";callback ? callback : callback \x3d function() {};if(scriptTag.readyState) {scriptTag.onreadystatechange \x3d function() {if (scriptTag.readyState \x3d\x3d "loaded" ||scriptTag.readyState \x3d\x3d "complete") {scriptTag.onreadystatechange \x3d null;setTimeout(function(){scriptTag.parentNode.removeChild(scriptTag)},1);callback();}};}else{scriptTag.onload \x3d function() {setTimeout(function(){scriptTag.parentNode.removeChild(scriptTag)},1);callback();};};scriptTag.src \x3d src;document.getElementsByTagName("head")[0].appendChild(scriptTag);};window.onload \x3d function(){loadScript(appString, function(){manageMessageTmp.send({"id": "iframeOnload","target": window.parent});});}})(this);\x3c/script\x3e\x3c/body\x3e\x3c/html\x3e'); +c.document.close();a.div_overlay.setEnable()};a.setCurrentIframe=function(b){a.setIframe(a.dialog._.contents[b].Content,b)};a.setHeightBannerFrame=function(){var b=a.dialog.getContentElement("SpellTab","banner").getElement(),d=a.dialog.getContentElement("GrammTab","banner").getElement(),c=a.dialog.getContentElement("Thesaurus","banner").getElement();b.setStyle("height","90px");d.setStyle("height","90px");c.setStyle("height","90px")};a.setHeightFrame=function(){document.getElementById(a.iframeNumber+ +"_"+a.dialog._.currentTabId).style.height="240px"};a.sendData=function(b){var d=b._.currentTabId,c=b._.contents[d].Content,e,f;a.previousTab=d;a.setIframe(c,d);var h=function(h){d=b._.currentTabId;h=h||window.event;h.data.getTarget().is("a")&&d!==a.previousTab&&(a.previousTab=d,c=b._.contents[d].Content,e=a.iframeNumber+"_"+d,a.div_overlay.setEnable(),c.getElement().getChildCount()?F(a.targetFromFrame[e],a.cmd[d]):(a.setIframe(c,d),f=document.getElementById(e),a.targetFromFrame[e]=f.contentWindow))}; +b.parts.tabs.removeListener("click",h);b.parts.tabs.on("click",h)};a.buildSelectLang=function(a){var d=new CKEDITOR.dom.element("div"),c=new CKEDITOR.dom.element("select");a="wscLang"+a;d.addClass("cke_dialog_ui_input_select");d.setAttribute("role","presentation");d.setStyles({height:"auto",position:"absolute",right:"0",top:"-1px",width:"160px","white-space":"normal"});c.setAttribute("id",a);c.addClass("cke_dialog_ui_input_select");c.setStyles({width:"160px"});d.append(c);return d};a.buildOptionLang= +function(b,d){var c=document.getElementById("wscLang"+d),e=document.createDocumentFragment(),f,h,k=[];if(0===c.options.length){for(f in b)k.push([f,b[f]]);k.sort();for(var l=0;l<k.length;l++)f=document.createElement("option"),f.setAttribute("value",k[l][1]),h=document.createTextNode(k[l][0]),f.appendChild(h),e.appendChild(f);c.appendChild(e)}for(e=0;e<c.options.length;e++)c.options[e].value==a.selectingLang&&(c.options[e].selected="selected")};a.buildOptionSynonyms=function(b){b=a.selectNodeResponce[b]; +var d=A(a.selectNode.Synonyms);a.selectNode.Synonyms.clear();for(var c=0;c<b.length;c++){var e=document.createElement("option");e.text=b[c];e.value=b[c];d.$.add(e,c)}a.selectNode.Synonyms.getInputElement().$.firstChild.selected=!0;a.textNode.Thesaurus.setValue(a.selectNode.Synonyms.getInputElement().getValue())};var C=function(a){var d=document,c=a.target||d.body,e=a.id||"overlayBlock",f=a.opacity||"0.9";a=a.background||"#f1f1f1";var h=d.getElementById(e),k=h||d.createElement("div");k.style.cssText= +"position: absolute;top:30px;bottom:41px;left:1px;right:1px;z-index: 10020;padding:0;margin:0;background:"+a+";opacity: "+f+";filter: alpha(opacity\x3d"+100*f+");display: none;";k.id=e;h||c.appendChild(k);return{setDisable:function(){k.style.display="none"},setEnable:function(){k.style.display="block"}}},M=function(b,d,c){var e=new CKEDITOR.dom.element("div"),f=new CKEDITOR.dom.element("input"),h=new CKEDITOR.dom.element("label"),k="wscGrammerSuggest"+b+"_"+d;e.addClass("cke_dialog_ui_input_radio"); +e.setAttribute("role","presentation");e.setStyles({width:"97%",padding:"5px","white-space":"normal"});f.setAttributes({type:"radio",value:d,name:"wscGrammerSuggest",id:k});f.setStyles({"float":"left"});f.on("click",function(b){a.textNode.GrammTab.setValue(b.sender.getValue())});c?f.setAttribute("checked",!0):!1;f.addClass("cke_dialog_ui_radio_input");h.appendText(b);h.setAttribute("for",k);h.setStyles({display:"block","line-height":"16px","margin-left":"18px","white-space":"normal"});e.append(f); +e.append(h);return e},G=function(a){a=a||"true";null!==a&&"false"==a&&u()},w=function(b){var d=new J(b);b="wscLang"+a.dialog.getParentEditor().name;b=document.getElementById(b);var c,e=a.iframeNumber+"_"+a.dialog._.currentTabId;a.buildOptionLang(d.setLangList,a.dialog.getParentEditor().name);if(c=d.getCurrentLangGroup(a.selectingLang))v[c].onShow();G(a.show_grammar);b.onchange=function(b){b=d.getCurrentLangGroup(this.value);var c=a.dialog._.currentTabId;v[b].onShow();G(a.show_grammar);a.div_overlay.setEnable(); +a.selectingLang=this.value;c=a.cmd[c];b&&v[b]&&v[b].allowedTabCommands[c]||(c=v[b].defaultTabCommand);for(var k in a.cmd)if(a.cmd[k]==c){a.previousTab=k;break}g.postMessage.send({message:{changeLang:a.selectingLang,interfaceLang:a.interfaceLang,text:a.dataTemp,cmd:c},target:a.targetFromFrame[e],id:"selectionLang_outer__page"})}},N=function(b){var d,c=function(b){b=a.dialog.getContentElement(a.dialog._.currentTabId,b)||a.LocalizationButton[b].instance;b.getElement().hasClass("cke_disabled")?b.getElement().setStyle("color", +"#a0a0a0"):b.disable()};d=function(b){b=a.dialog.getContentElement(a.dialog._.currentTabId,b)||a.LocalizationButton[b].instance;b.enable();b.getElement().setStyle("color","#333")};"no_any_suggestions"==b?(b="No suggestions",d=a.dialog.getContentElement(a.dialog._.currentTabId,"ChangeTo_button")||a.LocalizationButton.ChangeTo_button.instance,d.disable(),d=a.dialog.getContentElement(a.dialog._.currentTabId,"ChangeAll")||a.LocalizationButton.ChangeAll.instance,d.disable(),c("ChangeTo_button"),c("ChangeAll")): +(d("ChangeTo_button"),d("ChangeAll"));return b},P={iframeOnload:function(b){b=a.dialog._.currentTabId;F(a.targetFromFrame[a.iframeNumber+"_"+b],a.cmd[b])},suggestlist:function(b){delete b.id;a.div_overlay_no_check.setDisable();D();w(a.langList);var d=N(b.word),c="";d instanceof Array&&(d=b.word[0]);c=d=d.split(",");a.textNode.SpellTab.setValue(c[0]);b=A(B);B.clear();for(d=0;d<c.length;d++){var e=document.createElement("option");e.text=c[d];e.value=c[d];b.$.add(e,d)}p();a.div_overlay.setDisable()}, +grammerSuggest:function(b){delete b.id;delete b.mocklangs;D();w(a.langList);var d=b.grammSuggest[0];a.grammerSuggest.getElement().setHtml("");a.textNode.GrammTab.reset();a.textNode.GrammTab.setValue(d);a.textNodeInfo.GrammTab.getElement().setHtml("");a.textNodeInfo.GrammTab.getElement().setText(b.info);b=b.grammSuggest;for(var d=b.length,c=!0,e=0;e<d;e++)a.grammerSuggest.getElement().append(M(b[e],b[e],c)),c=!1;p();a.div_overlay.setDisable()},thesaurusSuggest:function(b){delete b.id;delete b.mocklangs; +D();w(a.langList);a.selectNodeResponce=b;a.textNode.Thesaurus.reset();var d=A(a.selectNode.Categories),c=0;a.selectNode.Categories.clear();for(var e in b)b=document.createElement("option"),b.text=e,b.value=e,d.$.add(b,c),c++;d=a.selectNode.Categories.getInputElement().getChildren().$[0].value;a.selectNode.Categories.getInputElement().getChildren().$[0].selected=!0;a.buildOptionSynonyms(d);p();a.div_overlay.setDisable()},finish:function(b){delete b.id;O();b=a.dialog.getContentElement(a.dialog._.currentTabId, +"BlockFinishChecking").getElement();b.removeStyle("display");b.removeStyle("position");b.removeStyle("left");b.show();a.div_overlay.setDisable()},settext:function(b){function d(){try{c.focus()}catch(d){}c.setData(b.text,function(){a.dataTemp="";c.unlockSelection();c.fire("saveSnapshot");a.dialog.hide()})}delete b.id;a.dialog.getParentEditor().getCommand("checkspell");var c=a.dialog.getParentEditor(),e=CKEDITOR.plugins.scayt,f=c.scayt;if(e&&c.wsc){var h=c.wsc.udn,k=c.wsc.ud,l,g;if(f){var x=function(){if(k)for(l= +k.split(","),g=0;g<l.length;g+=1)f.addWordToUserDictionary(l[g]);else c.wsc.DataStorage.setData("scayt_user_dictionary",[]);d()};e.state.scayt[c.name]&&f.setMarkupPaused(!1);h?(c.wsc.DataStorage.setData("scayt_user_dictionary_name",h),f.restoreUserDictionary(h,x,x)):(c.wsc.DataStorage.setData("scayt_user_dictionary_name",""),f.removeUserDictionary(void 0,x,x))}else h?c.wsc.DataStorage.setData("scayt_user_dictionary_name",h):c.wsc.DataStorage.setData("scayt_user_dictionary_name",""),k&&(l=k.split(","), +c.wsc.DataStorage.setData("scayt_user_dictionary",l)),d()}else d()},ReplaceText:function(b){delete b.id;a.div_overlay.setEnable();a.dataTemp=b.text;a.selectingLang=b.currentLang;(b.cmd="0"!==b.len&&b.len)?a.div_overlay.setDisable():window.setTimeout(function(){try{a.div_overlay.setDisable()}catch(b){}},500);K(a.LocalizationButton);L(a.LocalizationLabel)},options_checkbox_send:function(b){delete b.id;b={osp:g.cookie.get("osp"),udn:g.cookie.get("udn"),cust_dic_ids:a.cust_dic_ids};g.postMessage.send({message:b, +target:a.targetFromFrame[a.iframeNumber+"_"+a.dialog._.currentTabId],id:"options_outer__page"})},getOptions:function(b){var d=b.DefOptions.udn;a.LocalizationComing=b.DefOptions.localizationButtonsAndText;a.show_grammar=b.show_grammar;a.langList=b.lang;a.bnr=b.bannerId;a.sessionid=b.sessionid;if(b.bannerId){a.setHeightBannerFrame();var c=b.banner;a.dialog.getContentElement(a.dialog._.currentTabId,"banner").getElement().setHtml(c)}else a.setHeightFrame();"undefined"==d&&(a.userDictionaryName?(d=a.userDictionaryName, +c={osp:g.cookie.get("osp"),udn:a.userDictionaryName,cust_dic_ids:a.cust_dic_ids,id:"options_dic_send",udnCmd:"create"},g.postMessage.send({message:c,target:a.targetFromFrame[void 0]})):d="");g.cookie.set("osp",b.DefOptions.osp);g.cookie.set("udn",d);g.cookie.set("cust_dic_ids",b.DefOptions.cust_dic_ids);g.postMessage.send({id:"giveOptions"})},options_dic_send:function(b){b={osp:g.cookie.get("osp"),udn:g.cookie.get("udn"),cust_dic_ids:a.cust_dic_ids,id:"options_dic_send",udnCmd:g.cookie.get("udnCmd")}; +g.postMessage.send({message:b,target:a.targetFromFrame[a.iframeNumber+"_"+a.dialog._.currentTabId]})},data:function(a){delete a.id},giveOptions:function(){},setOptionsConfirmF:function(){},setOptionsConfirmT:function(){t.setValue("")},clickBusy:function(){a.div_overlay.setEnable()},suggestAllCame:function(){a.div_overlay.setDisable();a.div_overlay_no_check.setDisable()},TextCorrect:function(){w(a.langList)}},H=function(a){a=a||window.event;var d;try{d=window.JSON.parse(a.data)}catch(c){}if(d&&d.id)P[d.id](d)}, +F=function(b,d,c,e){d=d||CKEDITOR.config.wsc_cmd;c=c||a.dataTemp;g.postMessage.send({message:{customerId:a.wsc_customerId,text:c,txt_ctrl:a.TextAreaNumber,cmd:d,cust_dic_ids:a.cust_dic_ids,udn:a.userDictionaryName,slang:a.selectingLang,interfaceLang:a.interfaceLang,reset_suggest:e||!1,sessionid:a.sessionid},target:b,id:"data_outer__page"});a.div_overlay.setEnable()},v={superset:{onShow:function(){a.dialog.showPage("Thesaurus");a.dialog.showPage("GrammTab");q()},allowedTabCommands:{spell:!0,grammar:!0, +thes:!0},defaultTabCommand:"spell"},usual:{onShow:function(){y();u();q()},allowedTabCommands:{spell:!0},defaultTabCommand:"spell"},rtl:{onShow:function(){y();u();q()},allowedTabCommands:{spell:!0},defaultTabCommand:"spell"},spellgrammar:{onShow:function(){y();a.dialog.showPage("GrammTab");q()},allowedTabCommands:{spell:!0,grammar:!0},defaultTabCommand:"spell"},spellthes:{onShow:function(){a.dialog.showPage("Thesaurus");u();q()},allowedTabCommands:{spell:!0,thes:!0},defaultTabCommand:"spell"}},I=function(b){var d= +(new function(a){var b={};return{getCmdByTab:function(d){for(var h in a)b[a[h]]=h;return b[d]}}}(a.cmd)).getCmdByTab(CKEDITOR.config.wsc_cmd);p();b.selectPage(d);a.sendData(b)},y=function(){a.dialog.hidePage("Thesaurus")},u=function(){a.dialog.hidePage("GrammTab")},q=function(){a.dialog.showPage("SpellTab")},p=function(){var b=a.dialog.getContentElement(a.dialog._.currentTabId,"bottomGroup").getElement();b.removeStyle("display");b.removeStyle("position");b.removeStyle("left");b.show()},O=function(){var b= +a.dialog.getContentElement(a.dialog._.currentTabId,"bottomGroup").getElement(),d=document.activeElement,c;b.setStyles({display:"block",position:"absolute",left:"-9999px"});setTimeout(function(){b.removeStyle("display");b.removeStyle("position");b.removeStyle("left");b.hide();a.dialog._.editor.focusManager.currentActive.focusNext();c=g.misc.findFocusable(a.dialog.parts.contents);if(g.misc.hasClass(d,"cke_dialog_tab")||g.misc.hasClass(d,"cke_dialog_contents_body")||!g.misc.isVisible(d))for(var e=0, +f;e<c.count();e++){if(f=c.getItem(e),g.misc.isVisible(f.$)){try{f.$.focus()}catch(h){}break}}else try{d.focus()}catch(k){}},0)},D=function(){var b=a.dialog.getContentElement(a.dialog._.currentTabId,"BlockFinishChecking").getElement(),d=document.activeElement,c;b.setStyles({display:"block",position:"absolute",left:"-9999px"});setTimeout(function(){b.removeStyle("display");b.removeStyle("position");b.removeStyle("left");b.hide();a.dialog._.editor.focusManager.currentActive.focusNext();c=g.misc.findFocusable(a.dialog.parts.contents); +if(g.misc.hasClass(d,"cke_dialog_tab")||g.misc.hasClass(d,"cke_dialog_contents_body")||!g.misc.isVisible(d))for(var e=0,f;e<c.count();e++){if(f=c.getItem(e),g.misc.isVisible(f.$)){try{f.$.focus()}catch(h){}break}}else try{d.focus()}catch(k){}},0)};CKEDITOR.dialog.add("checkspell",function(b){function d(a){var c=parseInt(b.config.wsc_left,10),d=parseInt(b.config.wsc_top,10),e=parseInt(b.config.wsc_width,10),g=parseInt(b.config.wsc_height,10),m=CKEDITOR.document.getWindow().getViewPaneSize();a.getPosition(); +var n=a.getSize(),r=0;if(!a._.resized){var r=n.height-a.parts.contents.getSize("height",!(CKEDITOR.env.gecko||CKEDITOR.env.opera||CKEDITOR.env.ie&&CKEDITOR.env.quirks)),E=n.width-a.parts.contents.getSize("width",1);if(e<f.minWidth||isNaN(e))e=f.minWidth;e>m.width-E&&(e=m.width-E);if(g<f.minHeight||isNaN(g))g=f.minHeight;g>m.height-r&&(g=m.height-r);n.width=e+E;n.height=g+r;a._.fromResizeEvent=!1;a.resize(e,g);setTimeout(function(){a._.fromResizeEvent=!1;CKEDITOR.dialog.fire("resize",{dialog:a,width:e, +height:g},b)},300)}a._.moved||(r=isNaN(c)&&isNaN(d)?0:1,isNaN(c)&&(c=(m.width-n.width)/2),0>c&&(c=0),c>m.width-n.width&&(c=m.width-n.width),isNaN(d)&&(d=(m.height-n.height)/2),0>d&&(d=0),d>m.height-n.height&&(d=m.height-n.height),a.move(c,d,r))}function c(){b.wsc={};(function(a){var b={separator:"\x3c$\x3e",getDataType:function(a){return"undefined"===typeof a?"undefined":null===a?"null":Object.prototype.toString.call(a).slice(8,-1)},convertDataToString:function(a){return this.getDataType(a).toLowerCase()+ +this.separator+a},restoreDataFromString:function(a){var b=a,c;a=this.backCompatibility(a);if("string"===typeof a)switch(b=a.indexOf(this.separator),c=a.substring(0,b),b=a.substring(b+this.separator.length),c){case "boolean":b="true"===b;break;case "number":b=parseFloat(b);break;case "array":b=""===b?[]:b.split(",");break;case "null":b=null;break;case "undefined":b=void 0}return b},backCompatibility:function(a){var b=a,c;"string"===typeof a&&(c=a.indexOf(this.separator),0>c&&(b=parseFloat(a),isNaN(b)&& +("["===a[0]&&"]"===a[a.length-1]?(a=a.replace("[",""),a=a.replace("]",""),b=""===a?[]:a.split(",")):b="true"===a||"false"===a?"true"===a:a),b=this.convertDataToString(b)));return b}},c={get:function(a){return b.restoreDataFromString(window.localStorage.getItem(a))},set:function(a,c){var d=b.convertDataToString(c);window.localStorage.setItem(a,d)},del:function(a){window.localStorage.removeItem(a)},clear:function(){window.localStorage.clear()}},d={expiration:31622400,get:function(a){return b.restoreDataFromString(this.getCookie(a))}, +set:function(a,c){var d=b.convertDataToString(c);this.setCookie(a,d,{expires:this.expiration})},del:function(a){this.deleteCookie(a)},getCookie:function(a){return(a=document.cookie.match(new RegExp("(?:^|; )"+a.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,"\\$1")+"\x3d([^;]*)")))?decodeURIComponent(a[1]):void 0},setCookie:function(a,b,c){c=c||{};var d=c.expires;if("number"===typeof d&&d){var e=new Date;e.setTime(e.getTime()+1E3*d);d=c.expires=e}d&&d.toUTCString&&(c.expires=d.toUTCString());b=encodeURIComponent(b); +a=a+"\x3d"+b;for(var h in c)b=c[h],a+="; "+h,!0!==b&&(a+="\x3d"+b);document.cookie=a},deleteCookie:function(a){this.setCookie(a,null,{expires:-1})},clear:function(){for(var a=document.cookie.split(";"),b=0;b<a.length;b++){var c=a[b],d=c.indexOf("\x3d"),c=-1<d?c.substr(0,d):c;this.deleteCookie(c)}}},e=window.localStorage?c:d;a.DataStorage={getData:function(a){return e.get(a)},setData:function(a,b){e.set(a,b)},deleteData:function(a){e.del(a)},clear:function(){e.clear()}}})(b.wsc);b.wsc.operationWithUDN= +function(b,c){g.postMessage.send({message:{udn:c,id:"operationWithUDN",udnCmd:b},target:a.targetFromFrame[a.iframeNumber+"_"+a.dialog._.currentTabId]})};b.wsc.getLocalStorageUDN=function(){var a=b.wsc.DataStorage.getData("scayt_user_dictionary_name");if(a)return a};b.wsc.getLocalStorageUD=function(){var a=b.wsc.DataStorage.getData("scayt_user_dictionary");if(a)return a};b.wsc.addWords=function(a,c){var d=b.config.wsc.DefaultParams.serviceHost+b.config.wsc.DefaultParams.ssrvHost+"?cmd\x3ddictionary\x26format\x3djson\x26customerid\x3d1%3AncttD3-fIoSf2-huzwE4-Y5muI2-mD0Tt-kG9Wz-UEDFC-tYu243-1Uq474-d9Z2l3\x26action\x3daddword\x26word\x3d"+ +a+"\x26callback\x3dtoString\x26synchronization\x3dtrue",e=document.createElement("script");e.type="text/javascript";e.src=d;document.getElementsByTagName("head")[0].appendChild(e);e.onload=c;e.onreadystatechange=function(){"loaded"===this.readyState&&c()}};b.wsc.cgiOrigin=function(){var a=b.config.wsc.DefaultParams.serviceHost.split("/");return a[0]+"//"+a[2]};b.wsc.isSsrvSame=!1}var e=function(c){this.getElement().focus();a.div_overlay.setEnable();c=a.dialog._.currentTabId;var d=a.iframeNumber+"_"+ +c,e=a.textNode[c].getValue(),f=this.getElement().getAttribute("title-cmd");g.postMessage.send({message:{cmd:f,tabId:c,new_word:e},target:a.targetFromFrame[d],id:"cmd_outer__page"});"ChangeTo"!=f&&"ChangeAll"!=f||b.fire("saveSnapshot");"FinishChecking"==f&&b.config.wsc_onFinish.call(CKEDITOR.document.getWindow().getFrame())},f={minWidth:560,minHeight:444};return{title:b.config.wsc_dialogTitle||b.lang.wsc.title,minWidth:f.minWidth,minHeight:f.minHeight,buttons:[CKEDITOR.dialog.cancelButton],onLoad:function(){a.dialog= +this;y();u();q();b.plugins.scayt&&c()},onShow:function(){a.dialog=this;b.lockSelection(b.getSelection());a.TextAreaNumber="cke_textarea_"+b.name;g.postMessage.init(H);a.dataTemp=b.getData();a.OverlayPlace=a.dialog.parts.tabs.getParent().$;if(CKEDITOR&&CKEDITOR.config){a.wsc_customerId=b.config.wsc_customerId;a.cust_dic_ids=b.config.wsc_customDictionaryIds;a.userDictionaryName=b.config.wsc_userDictionaryName;a.defaultLanguage=CKEDITOR.config.defaultLanguage;var c="file:"==document.location.protocol? +"http:":document.location.protocol,c=b.config.wsc_customLoaderScript||c+"//www.webspellchecker.net/spellcheck31/lf/22/js/wsc_fck2plugin.js";d(this);CKEDITOR.scriptLoader.load(c,function(c){CKEDITOR.config&&CKEDITOR.config.wsc&&CKEDITOR.config.wsc.DefaultParams?(a.serverLocationHash=CKEDITOR.config.wsc.DefaultParams.serviceHost,a.logotype=CKEDITOR.config.wsc.DefaultParams.logoPath,a.loadIcon=CKEDITOR.config.wsc.DefaultParams.iconPath,a.loadIconEmptyEditor=CKEDITOR.config.wsc.DefaultParams.iconPathEmptyEditor, +a.LangComparer=new CKEDITOR.config.wsc.DefaultParams._SP_FCK_LangCompare):(a.serverLocationHash=DefaultParams.serviceHost,a.logotype=DefaultParams.logoPath,a.loadIcon=DefaultParams.iconPath,a.loadIconEmptyEditor=DefaultParams.iconPathEmptyEditor,a.LangComparer=new _SP_FCK_LangCompare);a.pluginPath=CKEDITOR.getUrl(b.plugins.wsc.path);a.iframeNumber=a.TextAreaNumber;a.templatePath=a.pluginPath+"dialogs/tmp.html";a.LangComparer.setDefaulLangCode(a.defaultLanguage);a.currentLang=b.config.wsc_lang||a.LangComparer.getSPLangCode(b.langCode)|| +"en_US";a.interfaceLang=b.config.wsc_interfaceLang;a.selectingLang=a.currentLang;a.div_overlay=new C({opacity:"1",background:"#fff url("+a.loadIcon+") no-repeat 50% 50%",target:a.OverlayPlace});var d=a.dialog.parts.tabs.getId(),d=CKEDITOR.document.getById(d);d.setStyle("width","97%");d.getElementsByTag("DIV").count()||d.append(a.buildSelectLang(a.dialog.getParentEditor().name));a.div_overlay_no_check=new C({opacity:"1",id:"no_check_over",background:"#fff url("+a.loadIconEmptyEditor+") no-repeat 50% 50%", +target:a.OverlayPlace});c&&(I(a.dialog),a.dialog.setupContent(a.dialog));b.plugins.scayt&&(b.wsc.isSsrvSame=function(){var a=CKEDITOR.config.wsc.DefaultParams.serviceHost.replace("lf/22/js/../../../","").split("//")[1],c=CKEDITOR.config.wsc.DefaultParams.ssrvHost,d=b.config.scayt_srcUrl,e,f,h,g,l;window.SCAYT&&window.SCAYT.CKSCAYT&&(h=SCAYT.CKSCAYT.prototype.basePath,h.split("//"),g=h.split("//")[1].split("/")[0],l=h.split(g+"/")[1].replace("/lf/scayt3/ckscayt/","")+"/script/ssrv.cgi");!d||h||b.config.scayt_servicePath|| +(d.split("//"),e=d.split("//")[1].split("/")[0],f=d.split(e+"/")[1].replace("/lf/scayt3/ckscayt/ckscayt.js","")+"/script/ssrv.cgi");return"//"+a+c==="//"+(b.config.scayt_serviceHost||g||e)+"/"+(b.config.scayt_servicePath||l||f)}());if(window.SCAYT&&b.wsc){var e=b.wsc.cgiOrigin();b.wsc.syncIsDone=!1;c=function(a){a.origin===e&&(a=JSON.parse(a.data),a.ud&&"undefined"!==a.ud?b.wsc.ud=a.ud:"undefined"===a.ud&&(b.wsc.ud=void 0),a.udn&&"undefined"!==a.udn?b.wsc.udn=a.udn:"undefined"===a.udn&&(b.wsc.udn= +void 0),b.wsc.syncIsDone||(f(b.wsc.ud),b.wsc.syncIsDone=!0))};var f=function(c){c=b.wsc.getLocalStorageUD();var d;c instanceof Array&&(d=c.toString());void 0!==d&&""!==d&&setTimeout(function(){b.wsc.addWords(d,function(){I(a.dialog);a.dialog.setupContent(a.dialog)})},400)};window.addEventListener?addEventListener("message",c,!1):window.attachEvent("onmessage",c);setTimeout(function(){var a=b.wsc.getLocalStorageUDN();void 0!==a&&b.wsc.operationWithUDN("restore",a)},500)}})}else a.dialog.hide()},onHide:function(){b.unlockSelection(); +a.dataTemp="";a.sessionid="";g.postMessage.unbindHandler(H)},contents:[{id:"SpellTab",label:"SpellChecker",accessKey:"S",elements:[{type:"html",id:"banner",label:"banner",style:"",html:"\x3cdiv\x3e\x3c/div\x3e"},{type:"html",id:"Content",label:"spellContent",html:"",setup:function(b){b=a.iframeNumber+"_"+b._.currentTabId;var c=document.getElementById(b);a.targetFromFrame[b]=c.contentWindow}},{type:"hbox",id:"bottomGroup",style:"width:560px; margin: 0 auto;",widths:["50%","50%"],className:"wsc-spelltab-bottom", +children:[{type:"hbox",id:"leftCol",align:"left",width:"50%",children:[{type:"vbox",id:"rightCol1",widths:["50%","50%"],children:[{type:"text",id:"ChangeTo_label",label:a.LocalizationLabel.ChangeTo_label.text+":",labelLayout:"horizontal",labelStyle:"font: 12px/25px arial, sans-serif;",width:"140px","default":"",onShow:function(){a.textNode.SpellTab=this;a.LocalizationLabel.ChangeTo_label.instance=this},onHide:function(){this.reset()}},{type:"hbox",id:"rightCol",align:"right",width:"30%",children:[{type:"vbox", +id:"rightCol_col__left",children:[{type:"text",id:"labelSuggestions",label:a.LocalizationLabel.Suggestions.text+":",onShow:function(){a.LocalizationLabel.Suggestions.instance=this;this.getInputElement().setStyles({display:"none"})}},{type:"html",id:"logo",html:"",setup:function(b){this.getElement().$.src=a.logotype;this.getElement().getParent().setStyles({"text-align":"left"})}}]},{type:"select",id:"list_of_suggestions",labelStyle:"font: 12px/25px arial, sans-serif;",size:"6",inputStyle:"width: 140px; height: auto;", +items:[["loading..."]],onShow:function(){B=this},onChange:function(){a.textNode.SpellTab.setValue(this.getValue())}}]}]}]},{type:"hbox",id:"rightCol",align:"right",width:"50%",children:[{type:"vbox",id:"rightCol_col__left",widths:["50%","50%","50%","50%"],children:[{type:"button",id:"ChangeTo_button",label:a.LocalizationButton.ChangeTo_button.text,title:"Change to",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd","ChangeTo");a.LocalizationButton.ChangeTo_button.instance= +this},onClick:e},{type:"button",id:"ChangeAll",label:a.LocalizationButton.ChangeAll.text,title:"Change All",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd",this.id);a.LocalizationButton.ChangeAll.instance=this},onClick:e},{type:"button",id:"AddWord",label:a.LocalizationButton.AddWord.text,title:"Add word",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd",this.id);a.LocalizationButton.AddWord.instance=this},onClick:e},{type:"button", +id:"FinishChecking_button",label:a.LocalizationButton.FinishChecking_button.text,title:"Finish Checking",style:"width: 100%;margin-top: 9px;",onLoad:function(){this.getElement().setAttribute("title-cmd","FinishChecking");a.LocalizationButton.FinishChecking_button.instance=this},onClick:e}]},{type:"vbox",id:"rightCol_col__right",widths:["50%","50%","50%"],children:[{type:"button",id:"IgnoreWord",label:a.LocalizationButton.IgnoreWord.text,title:"Ignore word",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd", +this.id);a.LocalizationButton.IgnoreWord.instance=this},onClick:e},{type:"button",id:"IgnoreAllWords",label:a.LocalizationButton.IgnoreAllWords.text,title:"Ignore all words",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd",this.id);a.LocalizationButton.IgnoreAllWords.instance=this},onClick:e},{type:"button",id:"Options",label:a.LocalizationButton.Options.text,title:"Option",style:"width: 100%;",onLoad:function(){a.LocalizationButton.Options.instance=this;"file:"== +document.location.protocol&&this.disable()},onClick:function(){this.getElement().focus();"file:"==document.location.protocol?alert("WSC: Options functionality is disabled when runing from file system"):(z=document.activeElement,b.openDialog("options"))}}]}]}]},{type:"hbox",id:"BlockFinishChecking",style:"width:560px; margin: 0 auto;",widths:["70%","30%"],onShow:function(){this.getElement().setStyles({display:"block",position:"absolute",left:"-9999px"})},onHide:p,children:[{type:"hbox",id:"leftCol", +align:"left",width:"70%",children:[{type:"vbox",id:"rightCol1",setup:function(){this.getChild()[0].getElement().$.src=a.logotype;this.getChild()[0].getElement().getParent().setStyles({"text-align":"center"})},children:[{type:"html",id:"logo",html:""}]}]},{type:"hbox",id:"rightCol",align:"right",width:"30%",children:[{type:"vbox",id:"rightCol_col__left",children:[{type:"button",id:"Option_button",label:a.LocalizationButton.Options.text,title:"Option",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd", +this.id);"file:"==document.location.protocol&&this.disable()},onClick:function(){this.getElement().focus();"file:"==document.location.protocol?alert("WSC: Options functionality is disabled when runing from file system"):(z=document.activeElement,b.openDialog("options"))}},{type:"button",id:"FinishChecking_button_block",label:a.LocalizationButton.FinishChecking_button_block.text,title:"Finish Checking",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd","FinishChecking")}, +onClick:e}]}]}]}]},{id:"GrammTab",label:"Grammar",accessKey:"G",elements:[{type:"html",id:"banner",label:"banner",style:"",html:"\x3cdiv\x3e\x3c/div\x3e"},{type:"html",id:"Content",label:"GrammarContent",html:"",setup:function(){var b=a.iframeNumber+"_"+a.dialog._.currentTabId,c=document.getElementById(b);a.targetFromFrame[b]=c.contentWindow}},{type:"vbox",id:"bottomGroup",style:"width:560px; margin: 0 auto;",children:[{type:"hbox",id:"leftCol",widths:["66%","34%"],children:[{type:"vbox",children:[{type:"text", +id:"text",label:"Change to:",labelLayout:"horizontal",labelStyle:"font: 12px/25px arial, sans-serif;",inputStyle:"float: right; width: 200px;","default":"",onShow:function(){a.textNode.GrammTab=this},onHide:function(){this.reset()}},{type:"html",id:"html_text",html:"\x3cdiv style\x3d'min-height: 17px; line-height: 17px; padding: 5px; text-align: left;background: #F1F1F1;color: #595959; white-space: normal!important;'\x3e\x3c/div\x3e",onShow:function(b){a.textNodeInfo.GrammTab=this}},{type:"html", +id:"radio",html:"",onShow:function(){a.grammerSuggest=this}}]},{type:"vbox",children:[{type:"button",id:"ChangeTo_button",label:"Change to",title:"Change to",style:"width: 133px; float: right;",onLoad:function(){this.getElement().setAttribute("title-cmd","ChangeTo")},onClick:e},{type:"button",id:"IgnoreWord",label:"Ignore word",title:"Ignore word",style:"width: 133px; float: right;",onLoad:function(){this.getElement().setAttribute("title-cmd",this.id)},onClick:e},{type:"button",id:"IgnoreAllWords", +label:"Ignore Problem",title:"Ignore Problem",style:"width: 133px; float: right;",onLoad:function(){this.getElement().setAttribute("title-cmd",this.id)},onClick:e},{type:"button",id:"FinishChecking_button",label:a.LocalizationButton.FinishChecking_button.text,title:"Finish Checking",style:"width: 133px; float: right; margin-top: 9px;",onLoad:function(){this.getElement().setAttribute("title-cmd","FinishChecking")},onClick:e}]}]}]},{type:"hbox",id:"BlockFinishChecking",style:"width:560px; margin: 0 auto;", +widths:["70%","30%"],onShow:function(){this.getElement().setStyles({display:"block",position:"absolute",left:"-9999px"})},onHide:p,children:[{type:"hbox",id:"leftCol",align:"left",width:"70%",children:[{type:"vbox",id:"rightCol1",children:[{type:"html",id:"logo",html:"",setup:function(){this.getElement().$.src=a.logotype;this.getElement().getParent().setStyles({"text-align":"center"})}}]}]},{type:"hbox",id:"rightCol",align:"right",width:"30%",children:[{type:"vbox",id:"rightCol_col__left",children:[{type:"button", +id:"FinishChecking_button_block",label:a.LocalizationButton.FinishChecking_button_block.text,title:"Finish Checking",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd","FinishChecking")},onClick:e}]}]}]}]},{id:"Thesaurus",label:"Thesaurus",accessKey:"T",elements:[{type:"html",id:"banner",label:"banner",style:"",html:"\x3cdiv\x3e\x3c/div\x3e"},{type:"html",id:"Content",label:"spellContent",html:"",setup:function(){var b=a.iframeNumber+"_"+a.dialog._.currentTabId,c=document.getElementById(b); +a.targetFromFrame[b]=c.contentWindow}},{type:"vbox",id:"bottomGroup",style:"width:560px; margin: -10px auto; overflow: hidden;",children:[{type:"hbox",widths:["75%","25%"],children:[{type:"vbox",children:[{type:"hbox",widths:["65%","35%"],children:[{type:"text",id:"ChangeTo_label",label:a.LocalizationLabel.ChangeTo_label.text+":",labelLayout:"horizontal",inputStyle:"width: 160px;",labelStyle:"font: 12px/25px arial, sans-serif;","default":"",onShow:function(b){a.textNode.Thesaurus=this;a.LocalizationLabel.ChangeTo_label.instance= +this},onHide:function(){this.reset()}},{type:"button",id:"ChangeTo_button",label:a.LocalizationButton.ChangeTo_button.text,title:"Change to",style:"width: 121px; margin-top: 1px;",onLoad:function(){this.getElement().setAttribute("title-cmd","ChangeTo");a.LocalizationButton.ChangeTo_button.instance=this},onClick:e}]},{type:"hbox",children:[{type:"select",id:"Categories",label:a.LocalizationLabel.Categories.text+":",labelStyle:"font: 12px/25px arial, sans-serif;",size:"5",inputStyle:"width: 180px; height: auto;", +items:[],onShow:function(){a.selectNode.Categories=this;a.LocalizationLabel.Categories.instance=this},onChange:function(){a.buildOptionSynonyms(this.getValue())}},{type:"select",id:"Synonyms",label:a.LocalizationLabel.Synonyms.text+":",labelStyle:"font: 12px/25px arial, sans-serif;",size:"5",inputStyle:"width: 180px; height: auto;",items:[],onShow:function(){a.selectNode.Synonyms=this;a.textNode.Thesaurus.setValue(this.getValue());a.LocalizationLabel.Synonyms.instance=this},onChange:function(b){a.textNode.Thesaurus.setValue(this.getValue())}}]}]}, +{type:"vbox",width:"120px",style:"margin-top:46px;",children:[{type:"html",id:"logotype",label:"WebSpellChecker.net",html:"",setup:function(){this.getElement().$.src=a.logotype;this.getElement().getParent().setStyles({"text-align":"center"})}},{type:"button",id:"FinishChecking_button",label:a.LocalizationButton.FinishChecking_button.text,title:"Finish Checking",style:"width: 100%; float: right; margin-top: 9px;",onLoad:function(){this.getElement().setAttribute("title-cmd","FinishChecking")},onClick:e}]}]}]}, +{type:"hbox",id:"BlockFinishChecking",style:"width:560px; margin: 0 auto;",widths:["70%","30%"],onShow:function(){this.getElement().setStyles({display:"block",position:"absolute",left:"-9999px"})},children:[{type:"hbox",id:"leftCol",align:"left",width:"70%",children:[{type:"vbox",id:"rightCol1",children:[{type:"html",id:"logo",html:"",setup:function(){this.getElement().$.src=a.logotype;this.getElement().getParent().setStyles({"text-align":"center"})}}]}]},{type:"hbox",id:"rightCol",align:"right", +width:"30%",children:[{type:"vbox",id:"rightCol_col__left",children:[{type:"button",id:"FinishChecking_button_block",label:a.LocalizationButton.FinishChecking_button_block.text,title:"Finish Checking",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd","FinishChecking")},onClick:e}]}]}]}]}]}});var z=null;CKEDITOR.dialog.add("options",function(b){var d=null,c={},e={},f=null,h=null;g.cookie.get("udn");g.cookie.get("osp");b=function(a){h=this.getElement().getAttribute("title-cmd"); +a=[];a[0]=e.IgnoreAllCapsWords;a[1]=e.IgnoreWordsNumbers;a[2]=e.IgnoreMixedCaseWords;a[3]=e.IgnoreDomainNames;a=a.toString().replace(/,/g,"");g.cookie.set("osp",a);g.cookie.set("udnCmd",h?h:"ignore");"delete"!=h&&(a="",""!==t.getValue()&&(a=t.getValue()),g.cookie.set("udn",a));g.postMessage.send({id:"options_dic_send"})};var k=function(){f.getElement().setHtml(a.LocalizationComing.error);f.getElement().show()};return{title:a.LocalizationComing.Options,minWidth:430,minHeight:130,resizable:CKEDITOR.DIALOG_RESIZE_NONE, +contents:[{id:"OptionsTab",label:"Options",accessKey:"O",elements:[{type:"hbox",id:"options_error",children:[{type:"html",style:"display: block;text-align: center;white-space: normal!important; font-size: 12px;color:red",html:"\x3cdiv\x3e\x3c/div\x3e",onShow:function(){f=this}}]},{type:"vbox",id:"Options_content",children:[{type:"hbox",id:"Options_manager",widths:["52%","48%"],children:[{type:"fieldset",label:"Spell Checking Options",style:"border: none;margin-top: 13px;padding: 10px 0 10px 10px", +onShow:function(){this.getInputElement().$.children[0].innerHTML=a.LocalizationComing.SpellCheckingOptions},children:[{type:"vbox",id:"Options_checkbox",children:[{type:"checkbox",id:"IgnoreAllCapsWords",label:"Ignore All-Caps Words",labelStyle:"margin-left: 5px; font: 12px/16px arial, sans-serif;display: inline-block;white-space: normal;",style:"float:left; min-height: 16px;","default":"",onClick:function(){e[this.id]=this.getValue()?1:0}},{type:"checkbox",id:"IgnoreWordsNumbers",label:"Ignore Words with Numbers", +labelStyle:"margin-left: 5px; font: 12px/16px arial, sans-serif;display: inline-block;white-space: normal;",style:"float:left; min-height: 16px;","default":"",onClick:function(){e[this.id]=this.getValue()?1:0}},{type:"checkbox",id:"IgnoreMixedCaseWords",label:"Ignore Mixed-Case Words",labelStyle:"margin-left: 5px; font: 12px/16px arial, sans-serif;display: inline-block;white-space: normal;",style:"float:left; min-height: 16px;","default":"",onClick:function(){e[this.id]=this.getValue()?1:0}},{type:"checkbox", +id:"IgnoreDomainNames",label:"Ignore Domain Names",labelStyle:"margin-left: 5px; font: 12px/16px arial, sans-serif;display: inline-block;white-space: normal;",style:"float:left; min-height: 16px;","default":"",onClick:function(){e[this.id]=this.getValue()?1:0}}]}]},{type:"vbox",id:"Options_DictionaryName",children:[{type:"text",id:"DictionaryName",style:"margin-bottom: 10px",label:"Dictionary Name:",labelLayout:"vertical",labelStyle:"font: 12px/25px arial, sans-serif;","default":"",onLoad:function(){t= +this;var b=a.userDictionaryName?a.userDictionaryName:(g.cookie.get("udn"),this.getValue());this.setValue(b)},onShow:function(){t=this;var b=g.cookie.get("udn")?g.cookie.get("udn"):this.getValue();this.setValue(b);this.setLabel(a.LocalizationComing.DictionaryName)},onHide:function(){this.reset()}},{type:"hbox",id:"Options_buttons",children:[{type:"vbox",id:"Options_leftCol_col",widths:["50%","50%"],children:[{type:"button",id:"create",label:"Create",title:"Create",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd", +this.id)},onShow:function(){(this.getElement().getFirst()||this.getElement()).setText(a.LocalizationComing.Create)},onClick:b},{type:"button",id:"restore",label:"Restore",title:"Restore",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd",this.id)},onShow:function(){(this.getElement().getFirst()||this.getElement()).setText(a.LocalizationComing.Restore)},onClick:b}]},{type:"vbox",id:"Options_rightCol_col",widths:["50%","50%"],children:[{type:"button",id:"rename",label:"Rename", +title:"Rename",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd",this.id)},onShow:function(){(this.getElement().getFirst()||this.getElement()).setText(a.LocalizationComing.Rename)},onClick:b},{type:"button",id:"delete",label:"Remove",title:"Remove",style:"width: 100%;",onLoad:function(){this.getElement().setAttribute("title-cmd",this.id)},onShow:function(){(this.getElement().getFirst()||this.getElement()).setText(a.LocalizationComing.Remove)},onClick:b}]}]}]}]},{type:"hbox", +id:"Options_text",children:[{type:"html",style:"text-align: justify;margin-top: 15px;white-space: normal!important; font-size: 12px;color:#777;",html:"\x3cdiv\x3e"+a.LocalizationComing.OptionsTextIntro+"\x3c/div\x3e",onShow:function(){this.getElement().setText(a.LocalizationComing.OptionsTextIntro)}}]}]}]}],buttons:[CKEDITOR.dialog.okButton,CKEDITOR.dialog.cancelButton],onOk:function(){var a=[];a[0]=e.IgnoreAllCapsWords;a[1]=e.IgnoreWordsNumbers;a[2]=e.IgnoreMixedCaseWords;a[3]=e.IgnoreDomainNames; +a=a.toString().replace(/,/g,"");g.cookie.set("osp",a);g.postMessage.send({id:"options_checkbox_send"});f.getElement().hide();f.getElement().setHtml(" ")},onLoad:function(){d=this;c.IgnoreAllCapsWords=d.getContentElement("OptionsTab","IgnoreAllCapsWords");c.IgnoreWordsNumbers=d.getContentElement("OptionsTab","IgnoreWordsNumbers");c.IgnoreMixedCaseWords=d.getContentElement("OptionsTab","IgnoreMixedCaseWords");c.IgnoreDomainNames=d.getContentElement("OptionsTab","IgnoreDomainNames")},onShow:function(){g.postMessage.init(k); +var b=g.cookie.get("osp").split("");e.IgnoreAllCapsWords=b[0];e.IgnoreWordsNumbers=b[1];e.IgnoreMixedCaseWords=b[2];e.IgnoreDomainNames=b[3];parseInt(e.IgnoreAllCapsWords,10)?c.IgnoreAllCapsWords.setValue("checked",!1):c.IgnoreAllCapsWords.setValue("",!1);parseInt(e.IgnoreWordsNumbers,10)?c.IgnoreWordsNumbers.setValue("checked",!1):c.IgnoreWordsNumbers.setValue("",!1);parseInt(e.IgnoreMixedCaseWords,10)?c.IgnoreMixedCaseWords.setValue("checked",!1):c.IgnoreMixedCaseWords.setValue("",!1);parseInt(e.IgnoreDomainNames, +10)?c.IgnoreDomainNames.setValue("checked",!1):c.IgnoreDomainNames.setValue("",!1);e.IgnoreAllCapsWords=c.IgnoreAllCapsWords.getValue()?1:0;e.IgnoreWordsNumbers=c.IgnoreWordsNumbers.getValue()?1:0;e.IgnoreMixedCaseWords=c.IgnoreMixedCaseWords.getValue()?1:0;e.IgnoreDomainNames=c.IgnoreDomainNames.getValue()?1:0;c.IgnoreAllCapsWords.getElement().$.lastChild.innerHTML=a.LocalizationComing.IgnoreAllCapsWords;c.IgnoreWordsNumbers.getElement().$.lastChild.innerHTML=a.LocalizationComing.IgnoreWordsWithNumbers; +c.IgnoreMixedCaseWords.getElement().$.lastChild.innerHTML=a.LocalizationComing.IgnoreMixedCaseWords;c.IgnoreDomainNames.getElement().$.lastChild.innerHTML=a.LocalizationComing.IgnoreDomainNames},onHide:function(){g.postMessage.unbindHandler(k);if(z)try{z.focus()}catch(a){}}}});CKEDITOR.dialog.on("resize",function(b){b=b.data;var d=b.dialog,c=CKEDITOR.document.getById(a.iframeNumber+"_"+d._.currentTabId);"checkspell"==d._.name&&(a.bnr?c&&c.setSize("height",b.height-310):c&&c.setSize("height",b.height- +220),d._.fromResizeEvent&&!d._.resized&&(d._.resized=!0),d._.fromResizeEvent=!0)});CKEDITOR.on("dialogDefinition",function(b){if("checkspell"===b.data.name){var d=b.data.definition;a.onLoadOverlay=new C({opacity:"1",background:"#fff",target:d.dialog.parts.tabs.getParent().$});a.onLoadOverlay.setEnable();d.dialog.on("cancel",function(b){d.dialog.getParentEditor().config.wsc_onClose.call(this.document.getWindow().getFrame());a.div_overlay.setDisable();a.onLoadOverlay.setDisable();return!1},this,null, +-1)}})})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc_ie.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc_ie.js new file mode 100644 index 00000000..0292f84f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/dialogs/wsc_ie.js @@ -0,0 +1,11 @@ +/* + Copyright (c) 2003-2015, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.html or http://ckeditor.com/license +*/ +CKEDITOR.dialog.add("checkspell",function(a){function c(a,c){var d=0;return function(){"function"==typeof window.doSpell?("undefined"!=typeof e&&window.clearInterval(e),l(a)):180==d++&&window._cancelOnError(c)}}function l(c){var f=new window._SP_FCK_LangCompare,b=CKEDITOR.getUrl(a.plugins.wsc.path+"dialogs/"),e=b+"tmpFrameset.html";window.gFCKPluginName="wsc";f.setDefaulLangCode(a.config.defaultLanguage);window.doSpell({ctrl:g,lang:a.config.wsc_lang||f.getSPLangCode(a.langCode),intLang:a.config.wsc_uiLang|| +f.getSPLangCode(a.langCode),winType:d,onCancel:function(){c.hide()},onFinish:function(b){a.focus();c.getParentEditor().setData(b.value);c.hide()},staticFrame:e,framesetPath:e,iframePath:b+"ciframe.html",schemaURI:b+"wsc.css",userDictionaryName:a.config.wsc_userDictionaryName,customDictionaryName:a.config.wsc_customDictionaryIds&&a.config.wsc_customDictionaryIds.split(","),domainName:a.config.wsc_domainName});CKEDITOR.document.getById(h).setStyle("display","none");CKEDITOR.document.getById(d).setStyle("display", +"block")}var b=CKEDITOR.tools.getNextNumber(),d="cke_frame_"+b,g="cke_data_"+b,h="cke_error_"+b,e,b=document.location.protocol||"http:",k=a.lang.wsc.notAvailable,m='\x3ctextarea style\x3d"display: none" id\x3d"'+g+'" rows\x3d"10" cols\x3d"40"\x3e \x3c/textarea\x3e\x3cdiv id\x3d"'+h+'" style\x3d"display:none;color:red;font-size:16px;font-weight:bold;padding-top:160px;text-align:center;z-index:11;"\x3e\x3c/div\x3e\x3ciframe src\x3d"" style\x3d"width:100%;background-color:#f1f1e3;" frameborder\x3d"0" name\x3d"'+ +d+'" id\x3d"'+d+'" allowtransparency\x3d"1"\x3e\x3c/iframe\x3e',n=a.config.wsc_customLoaderScript||b+"//loader.webspellchecker.net/sproxy_fck/sproxy.php?plugin\x3dfck2\x26customerid\x3d"+a.config.wsc_customerId+"\x26cmd\x3dscript\x26doc\x3dwsc\x26schema\x3d22";a.config.wsc_customLoaderScript&&(k+='\x3cp style\x3d"color:#000;font-size:11px;font-weight: normal;text-align:center;padding-top:10px"\x3e'+a.lang.wsc.errorLoading.replace(/%s/g,a.config.wsc_customLoaderScript)+"\x3c/p\x3e");window._cancelOnError= +function(c){if("undefined"==typeof window.WSC_Error){CKEDITOR.document.getById(d).setStyle("display","none");var b=CKEDITOR.document.getById(h);b.setStyle("display","block");b.setHtml(c||a.lang.wsc.notAvailable)}};return{title:a.config.wsc_dialogTitle||a.lang.wsc.title,minWidth:485,minHeight:380,buttons:[CKEDITOR.dialog.cancelButton],onShow:function(){var b=this.getContentElement("general","content").getElement();b.setHtml(m);b.getChild(2).setStyle("height",this._.contentSize.height+"px");"function"!= +typeof window.doSpell&&CKEDITOR.document.getHead().append(CKEDITOR.document.createElement("script",{attributes:{type:"text/javascript",src:n}}));b=a.getData();CKEDITOR.document.getById(g).setValue(b);e=window.setInterval(c(this,k),250)},onHide:function(){window.ooo=void 0;window.int_framsetLoaded=void 0;window.framesetLoaded=void 0;window.is_window_opened=!1},contents:[{id:"general",label:a.config.wsc_dialogTitle||a.lang.wsc.title,padding:0,elements:[{type:"html",id:"content",html:""}]}]}}); +CKEDITOR.dialog.on("resize",function(a){a=a.data;var c=a.dialog;"checkspell"==c._.name&&((c=(c=c.getContentElement("general","content").getElement())&&c.getChild(2))&&c.setSize("height",a.height),c&&c.setSize("width",a.width))});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/skins/moono-lisa/wsc.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/skins/moono-lisa/wsc.css new file mode 100644 index 00000000..d8b20de7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/plugins/wsc/skins/moono-lisa/wsc.css @@ -0,0 +1,43 @@ +.cke_dialog_body #overlayBlock,
+.cke_dialog_body #no_check_over
+{
+ top: 39px !important;
+}
+
+div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_vbox td > .cke_dialog_ui_button:first-child
+{
+ margin-top: 4px;
+}
+
+div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select > label
+{
+ margin-left: 0;
+}
+
+div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select div.cke_dialog_ui_input_select
+{
+ width: 140px !important;
+}
+
+div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select select.cke_dialog_ui_input_select,
+div[name=Thesaurus] div.cke_dialog_ui_input_select select.cke_dialog_ui_input_select
+{
+ margin-top: 1px;
+}
+
+div[name=SpellTab] .wsc-spelltab-bottom .cke_dialog_ui_hbox_first .cke_dialog_ui_select select.cke_dialog_ui_input_select:focus,
+div[name=Thesaurus] div.cke_dialog_ui_input_select select.cke_dialog_ui_input_select:focus
+{
+ margin-top: 0;
+}
+
+div[name=GrammTab] .cke_dialog_ui_vbox tbody > tr:first-child .cke_dialog_ui_button,
+div[name=Thesaurus] .cke_dialog_ui_vbox tbody > tr:first-child .cke_dialog_ui_button
+{
+ margin-top: 4px !important;
+}
+
+div[name=Thesaurus] div.cke_dialog_ui_input_select
+{
+ width: 180px !important;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/css/samples.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/css/samples.css new file mode 100644 index 00000000..561afa52 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/css/samples.css @@ -0,0 +1,1637 @@ +/**
+ * @license Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+ * For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+ */
+@media (max-width: 900px) {
+ .global-is-mobile-hidden {
+ display: none !important;
+ }
+}
+article,
+aside,
+details,
+figcaption,
+figure,
+footer,
+header,
+hgroup,
+main,
+menu,
+nav,
+section {
+ display: block;
+}
+body,
+html {
+ margin: 0;
+ padding: 0;
+ font: 16px / 1.8 Arial, 'Helvetica Neue', Helvetica, sans-serif;
+ font-weight: 300;
+ color: #575757;
+}
+.grid-width-10 {
+ width: 10%;
+}
+.grid-width-20 {
+ width: 20%;
+}
+.grid-width-30 {
+ width: 30%;
+}
+.grid-width-40 {
+ width: 40%;
+}
+.grid-width-50 {
+ width: 50%;
+}
+.grid-width-60 {
+ width: 60%;
+}
+.grid-width-70 {
+ width: 70%;
+}
+.grid-width-80 {
+ width: 80%;
+}
+.grid-width-90 {
+ width: 90%;
+}
+.grid-width-100 {
+ width: 100%;
+}
+@media (max-width: 900px) {
+ .grid-width-10,
+ .grid-width-20,
+ .grid-width-30,
+ .grid-width-40,
+ .grid-width-50,
+ .grid-width-60,
+ .grid-width-70,
+ .grid-width-80,
+ .grid-width-90,
+ .grid-width-100 {
+ width: 100%;
+ }
+}
+*[class*="grid-width"] {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ padding-left: 4%;
+ padding-right: 4%;
+ float: left;
+}
+*[class*="grid-width"]:after,
+.grid-container:after,
+*[class*="grid-width"]:before,
+.grid-container:before {
+ content: '';
+ display: block;
+ overflow: hidden;
+ visibility: hidden;
+ font-size: 0;
+ line-height: 0;
+ width: 0;
+ height: 0;
+}
+*[class*="grid-width"]:after,
+.grid-container:after {
+ clear: both;
+}
+.grid-container {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ margin-left: auto;
+ margin-right: auto;
+}
+.grid-container-nested *[class*="grid-width"]:first-child {
+ padding-left: 0;
+}
+.grid-container-nested *[class*="grid-width"]:last-child {
+ padding-right: 0;
+}
+@media (max-width: 900px) {
+ .grid-container-nested *[class*="grid-width"]:first-child {
+ padding-left: 4%;
+ }
+ .grid-container-nested *[class*="grid-width"]:last-child {
+ padding-right: 4%;
+ }
+}
+.header-a {
+ min-height: 140px;
+ overflow: hidden;
+}
+.header-a .header-a-logo {
+ margin: 40px 0 0;
+}
+@media (max-width: 900px) {
+ .header-a .header-a-logo {
+ text-align: center;
+ }
+}
+.header-a .header-a-logo img {
+ border: transparent;
+}
+.navigation-a {
+ height: 30px;
+ background: #3D3D3D;
+ position: absolute;
+ left: 0;
+ right: 0;
+ top: 0;
+ padding: 0;
+ overflow: hidden;
+}
+@media (max-width: 900px) {
+ .navigation-a {
+ text-align: center;
+ }
+}
+.navigation-a ul {
+ list-style: none;
+ margin: 0;
+ overflow: hidden;
+}
+.navigation-a ul li,
+.navigation-a ul li a {
+ display: inline-block;
+}
+@media (max-width: 900px) {
+ .navigation-a ul {
+ width: auto;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+ display: inline-block;
+ float: none;
+ }
+ .navigation-a ul:before,
+ .navigation-a ul:after {
+ display: none;
+ }
+}
+.navigation-a ul.navigation-a-left {
+ text-align: left;
+}
+@media (max-width: 900px) {
+ .navigation-a ul.navigation-a-left {
+ padding-right: 0;
+ }
+}
+.navigation-a ul.navigation-a-right {
+ text-align: right;
+}
+@media (max-width: 900px) {
+ .navigation-a ul.navigation-a-right {
+ padding-left: 23px;
+ }
+}
+.navigation-a ul li + li {
+ margin-left: 23px;
+}
+.navigation-a ul li a {
+ font-size: 10px;
+ font-size: 0.625rem;
+ line-height: 18px;
+ line-height: 1.13rem;
+ line-height: 30px;
+ float: left;
+ color: #ddd;
+ font-weight: bold;
+ text-decoration: none;
+ text-transform: uppercase;
+}
+.navigation-a ul li a:hover {
+ cursor: pointer;
+ color: #fff;
+}
+.icon-navigation-a-github:before,
+.icon-navigation-a-github:after {
+ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABMAAAATCAYAAAByUDbMAAAAAXNSR0IArs4c6QAAAa9JREFUOBGNlM8rRGEUht0pDGosjKYZpUSIkuwsiCaxUEqK2VOUBcrWv2BjxUJho6wsLLDzY2fhD5iR5NeOcJvIjOfM3O927m3mmlPPnPec835nZprvjlVVJvL5fCOjMWiDCLzCLVxZlpUj/x8saYV9+IZS8UJzFWoCt2GYgk+oJG4wJUouZDANv5VsUZ47dNSzkEYHfIDEHixDWgoiB/rTHlPPwBNInPmXHRb7hdeUDFG10AN1Th1Fd5mD6BMwMVnoUyVA3t3EkjkQlDFfmwPkc7NsQTXf0bGgJWaGb16dk18+EmLYawzkC+6Q3KdK4kiZqtGdskx/kmdlCJS86RuGrDLFZJmtGi1KB0q+VhOGsDLZsiyjGsOY4qoOkrO+YUauwCDoOKWo9xk9JfM+MPdSzqZdA8UlyDO3AvKLPsIG9LsmBHUKduEHdCy6PrpJZyKXdwKMOemaissOHJ9O9xTeh57GluMYIsehWy8STW/d8ZhkI0b9PjFasA1fsAOb0KCN1PLXYyKLGNdzj2YYArnZDyDRrA3Ua4UuDzd5QM/KaoxhmAO5Om5Qt8OI2/CJP6MVa1dvltQ5AAAAAElFTkSuQmCC");
+}
+.navigation-b {
+ text-align: right;
+ margin: 52px 0 0;
+ overflow: visible;
+}
+@media (max-width: 900px) {
+ .navigation-b {
+ text-align: center;
+ margin-top: 20px;
+ padding: 0;
+ }
+}
+.navigation-b ul {
+ padding: 0;
+ list-style: none;
+ margin: 0;
+ overflow: visible;
+}
+.navigation-b ul li,
+.navigation-b ul li a {
+ display: inline-block;
+}
+@media (max-width: 900px) {
+ .navigation-b ul {
+ display: table;
+ width: 100%;
+ padding-bottom: 1.5em;
+ }
+}
+@media (max-width: 900px) {
+ .navigation-b ul li {
+ display: table-row;
+ }
+}
+.navigation-b ul li + li {
+ margin-left: 20px;
+}
+@media (max-width: 900px) {
+ .navigation-b ul li + li {
+ margin-left: 0;
+ }
+}
+.navigation-b ul li a {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ text-transform: uppercase;
+ text-decoration: none;
+ outline: none;
+}
+@media (max-width: 900px) {
+ .navigation-b ul li a {
+ width: 100%;
+ -webkit-border-radius: 0;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 0;
+ -moz-background-clip: padding;
+ border-radius: 0;
+ background-clip: padding-box;
+ }
+}
+.footer-a {
+ font-size: 13px;
+ font-size: 0.8125rem;
+ line-height: 23.4px;
+ line-height: 1.46rem;
+ padding-top: 2.25em;
+ padding-bottom: 2.25em;
+ overflow: hidden;
+ color: #8a8a8a;
+}
+.footer-a a {
+ color: #0287D0;
+ text-decoration: none;
+ border-bottom: 1px dotted #0287D0;
+}
+.footer-a a:hover {
+ color: #0277b7;
+}
+.footer-a p {
+ margin: 0;
+ display: inline-block;
+ text-align: center;
+}
+.content {
+ font-size: 14px;
+ font-size: 0.875rem;
+ line-height: 25.2px;
+ line-height: 1.57rem;
+ overflow: hidden;
+ padding-top: 1.5em;
+ padding-bottom: 1.5em;
+}
+.content p {
+ margin: 0.75em 0;
+}
+.content ul,
+.content ol,
+.content pre,
+.content blockquote,
+.content textarea:not([class^="cke"]),
+.content .cke {
+ margin: 1.875em 0;
+}
+.content code,
+.content kbd {
+ -webkit-border-radius: 3px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 3px;
+ -moz-background-clip: padding;
+ border-radius: 3px;
+ background-clip: padding-box;
+ padding: 3px 4px;
+}
+.content pre,
+.content code,
+.content kbd,
+.content blockquote {
+ background: #f5f5f5;
+}
+.content blockquote,
+.content pre {
+ background: none;
+ border-left: 4px solid #0287D0;
+ padding: 1.5em 2.25em;
+}
+.content p a,
+.content ul a,
+.content ol a,
+.content blockquote a,
+.content h1 a,
+.content h2 a,
+.content h3 a,
+.content h4 a,
+.content h5 a {
+ color: #0287D0;
+ text-decoration: none;
+ border-bottom: 1px dotted #0287D0;
+}
+.content p a:hover,
+.content ul a:hover,
+.content ol a:hover,
+.content blockquote a:hover,
+.content h1 a:hover,
+.content h2 a:hover,
+.content h3 a:hover,
+.content h4 a:hover,
+.content h5 a:hover {
+ color: #0277b7;
+}
+.content h1,
+.content h2,
+.content h3,
+.content h4,
+.content h5 {
+ color: #000;
+ font-weight: 100;
+}
+.content h1 code,
+.content h2 code,
+.content h3 code,
+.content h4 code,
+.content h5 code,
+.content h1 kbd,
+.content h2 kbd,
+.content h3 kbd,
+.content h4 kbd,
+.content h5 kbd {
+ font-size: inherit;
+}
+.content h1 a.content-heading-anchor,
+.content h2 a.content-heading-anchor,
+.content h3 a.content-heading-anchor,
+.content h4 a.content-heading-anchor,
+.content h5 a.content-heading-anchor {
+ font-weight: 100;
+ vertical-align: middle;
+ opacity: 0;
+ border: 0;
+}
+.content h1:hover a.content-heading-anchor,
+.content h2:hover a.content-heading-anchor,
+.content h3:hover a.content-heading-anchor,
+.content h4:hover a.content-heading-anchor,
+.content h5:hover a.content-heading-anchor {
+ opacity: 1;
+}
+.content h1:target a,
+.content h2:target a,
+.content h3:target a,
+.content h4:target a,
+.content h5:target a {
+ -webkit-animation: targetLinkOpacity 0.5s linear alternate;
+ -moz-animation: targetLinkOpacity 0.5s linear alternate;
+ -o-animation: targetLinkOpacity 0.5s linear alternate;
+ animation: targetLinkOpacity 0.5s linear alternate;
+ opacity: 1;
+}
+.content input,
+.content select,
+.content textarea:not([class^="cke"]) {
+ -webkit-border-radius: 3px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 3px;
+ -moz-background-clip: padding;
+ border-radius: 3px;
+ background-clip: padding-box;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.08);
+ -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.08);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.08);
+ font: inherit;
+ color: inherit;
+ border: 1px solid #D9D9D9;
+ padding: .2em .5em;
+}
+.content input:focus,
+.content select:focus,
+.content textarea:not([class^="cke"]):focus {
+ border-color: #66afe9;
+ outline: 0;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.08), 0 0 8px #93c6ef;
+ -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.08), 0 0 8px #93c6ef;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.08), 0 0 8px #93c6ef;
+}
+.content abbr {
+ border-bottom: 1px dotted #666;
+ cursor: pointer;
+}
+.content blockquote {
+ font-style: italic;
+ font-family: Georgia, Times, "Times New Roman", serif;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 28.8px;
+ line-height: 1.8rem;
+}
+.content em {
+ font-style: italic;
+}
+.content h1 {
+ font-size: 36px;
+ font-size: 2.25rem;
+ line-height: 64.8px;
+ line-height: 4.05rem;
+ margin: 1.125em 0 0;
+}
+.content h2 {
+ font-size: 27.2px;
+ font-size: 1.7rem;
+ line-height: 48.96px;
+ line-height: 3.06rem;
+ margin: 0.9em 0 0;
+}
+.content h3 {
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 43.2px;
+ line-height: 2.7rem;
+ font-weight: 500;
+ margin: 0.75em 0 0;
+}
+.content h4 {
+ font-size: 19.2px;
+ font-size: 1.2rem;
+ line-height: 34.56px;
+ line-height: 2.16rem;
+ font-weight: 500;
+ margin: 0.75em 0 0;
+}
+.content h5 {
+ font-size: 17.6px;
+ font-size: 1.1rem;
+ line-height: 31.68px;
+ line-height: 1.98rem;
+ font-weight: 500;
+ margin: 0.75em 0 0;
+}
+.content hr {
+ border: 0;
+ border-top: 4px solid #D9D9D9;
+ margin: 1.5em 0;
+}
+.content input[type="text"] {
+ height: 1.8em;
+ line-height: 1.8em;
+}
+.content input[type="button"] {
+ -webkit-appearance: button;
+ -moz-appearance: button;
+ appearance: button;
+}
+.content kbd {
+ font-size: 12px;
+ font-size: 0.75rem;
+ line-height: 21.6px;
+ line-height: 1.35rem;
+ font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
+ padding: 2px 6px;
+ -webkit-box-shadow: 0 0 4px #fff inset, 0 2px 0 #D9D9D9;
+ -moz-box-shadow: 0 0 4px #fff inset, 0 2px 0 #D9D9D9;
+ box-shadow: 0 0 4px #fff inset, 0 2px 0 #D9D9D9;
+}
+.content p img {
+ vertical-align: middle;
+}
+.content p pre {
+ padding: 1.5em;
+}
+.content pre {
+ padding: 0;
+ border: 0;
+ tab-size: 4;
+ -o-tab-size: 4;
+ -moz-tab-size: 4;
+}
+.content pre,
+.content code {
+ font-size: 11.89px;
+ font-size: 0.743rem;
+ line-height: 21.4px;
+ line-height: 1.34rem;
+ font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
+}
+.content pre a,
+.content code a {
+ border: 0;
+}
+.content pre code {
+ padding: 0.75em;
+ display: block;
+}
+.content strong {
+ color: #000;
+}
+.content ul ul,
+.content ol ul,
+.content ul ol,
+.content ol ol {
+ margin: 0.75em 0;
+}
+.content ul li,
+.content ol li {
+ font-size: 14px;
+ font-size: 0.875rem;
+ line-height: 30.24px;
+ line-height: 1.89rem;
+}
+.content textarea:not([class^="cke"]) {
+ width: 100%;
+}
+.content div.todo {
+ border: 2px dotted #444;
+ padding: 10px;
+ margin: 60px 0 10px 0;
+ /* Remove me some day */
+}
+.content div.todo:before {
+ content: "TODO";
+ font-weight: bold;
+}
+body a.button-a,
+body button.button-a,
+body input.button-a {
+ -webkit-border-radius: 3px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 3px;
+ -moz-background-clip: padding;
+ border-radius: 3px;
+ background-clip: padding-box;
+ font-size: 14px;
+ font-size: 0.875rem;
+ line-height: 25.2px;
+ line-height: 1.57rem;
+ height: 36px;
+ line-height: 36px;
+ padding: 0 1.1em;
+ font-weight: 700;
+ color: #3e3e3e;
+ white-space: nowrap;
+ text-decoration: none;
+ display: inline-block;
+ cursor: pointer;
+ border: 0;
+ vertical-align: middle;
+ margin: 1px 0;
+ background: transparent;
+}
+body a.button-a.icon-pos-left,
+body button.button-a.icon-pos-left,
+body input.button-a.icon-pos-left {
+ padding-left: .8em;
+}
+body a.button-a.icon-pos-right,
+body button.button-a.icon-pos-right,
+body input.button-a.icon-pos-right {
+ padding-right: .8em;
+}
+body a.button-a.button-a-no-text,
+body button.button-a.button-a-no-text,
+body input.button-a.button-a-no-text {
+ -webkit-border-radius: 100px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 100px;
+ -moz-background-clip: padding;
+ border-radius: 100px;
+ background-clip: padding-box;
+ width: 36px;
+ padding: 0;
+ text-indent: -999px;
+ overflow: hidden;
+ position: relative;
+ text-align: center;
+}
+body a.button-a.button-a-no-text:before,
+body button.button-a.button-a-no-text:before,
+body input.button-a.button-a-no-text:before {
+ position: absolute;
+ left: 50%;
+ top: 50%;
+ margin: -9px 0 0 -9px;
+}
+@media (max-width: 900px) {
+ body a.button-a.button-a-mobile-collapsed,
+ body button.button-a.button-a-mobile-collapsed,
+ body input.button-a.button-a-mobile-collapsed {
+ -webkit-border-radius: 100px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 100px;
+ -moz-background-clip: padding;
+ border-radius: 100px;
+ background-clip: padding-box;
+ width: 36px;
+ padding: 0;
+ text-indent: -999px;
+ overflow: hidden;
+ position: relative;
+ text-align: center;
+ }
+ body a.button-a.button-a-mobile-collapsed:before,
+ body button.button-a.button-a-mobile-collapsed:before,
+ body input.button-a.button-a-mobile-collapsed:before {
+ position: absolute;
+ left: 50%;
+ top: 50%;
+ margin: -9px 0 0 -9px;
+ }
+ body a.button-a.button-a-mobile-collapsed:before,
+ body button.button-a.button-a-mobile-collapsed:before,
+ body input.button-a.button-a-mobile-collapsed:before {
+ position: absolute;
+ left: 50%;
+ top: 50%;
+ margin: -9px 0 0 -9px;
+ }
+}
+body a.button-a:active,
+body button.button-a:active,
+body input.button-a:active,
+body a.button-a:hover,
+body button.button-a:hover,
+body input.button-a:hover {
+ color: #fff;
+ background: #0277b7;
+}
+body a.button-a:focus,
+body button.button-a:focus,
+body input.button-a:focus {
+ border-color: #66afe9;
+ outline: 0;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px #93c6ef;
+ -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px #93c6ef;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px #93c6ef;
+}
+body a.button-a-soft,
+body button.button-a-soft,
+body input.button-a-soft {
+ background: #e7e7e7;
+}
+body a.button-a-soft:active,
+body button.button-a-soft:active,
+body input.button-a-soft:active,
+body a.button-a-soft:hover,
+body button.button-a-soft:hover,
+body input.button-a-soft:hover {
+ color: #3e3e3e;
+ background: #cecece;
+}
+body a.button-a-background,
+body button.button-a-background,
+body input.button-a-background,
+body a.navigation-b ul li a:hover,
+body button.navigation-b ul li a:hover,
+body input.navigation-b ul li a:hover {
+ color: #fff;
+ background: #0287D0;
+}
+body a.button-a-background:active,
+body button.button-a-background:active,
+body input.button-a-background:active,
+body a.button-a-background:hover,
+body button.button-a-background:hover,
+body input.button-a-background:hover,
+body a.navigation-b ul li a:hover:active,
+body button.navigation-b ul li a:hover:active,
+body input.navigation-b ul li a:hover:active,
+body a.navigation-b ul li a:hover:hover,
+body button.navigation-b ul li a:hover:hover,
+body input.navigation-b ul li a:hover:hover {
+ color: #fff;
+ background: #0277b7;
+}
+.balloon-a {
+ font-size: 12px;
+ font-size: 0.75rem;
+ line-height: 21.6px;
+ line-height: 1.35rem;
+ -webkit-border-radius: 3px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 3px;
+ -moz-background-clip: padding;
+ border-radius: 3px;
+ background-clip: padding-box;
+ border-bottom: 3px solid #d4d4d4;
+ background: #ebebeb;
+ display: inline-block;
+ white-space: nowrap;
+ padding: .4em 1.2em .2em;
+ font-weight: 700;
+ position: relative;
+ z-index: 1000;
+ text-transform: none;
+ color: #575757;
+}
+.balloon-a:hover {
+ color: #575757;
+}
+.balloon-a:before {
+ content: '';
+ width: 0;
+ height: 0;
+ border-style: solid;
+ position: absolute;
+}
+.balloon-a-ne:before,
+.balloon-a-nw:before {
+ top: -13px;
+ border-width: 0 9px 15.6px 9px;
+ border-color: transparent transparent #ebebeb transparent;
+}
+.balloon-a-se:before,
+.balloon-a-sw:before {
+ bottom: -13px;
+ border-width: 15.6px 9px 0 9px;
+ border-color: #ebebeb transparent transparent transparent;
+}
+.balloon-a-nw:before,
+.balloon-a-sw:before {
+ left: 20px;
+}
+.balloon-a-ne:before,
+.balloon-a-se:before {
+ right: 20px;
+}
+.icon-pos-left:before,
+.icon-pos-right:after {
+ content: '';
+ display: inline-block;
+ width: 18px;
+ height: 18px;
+ vertical-align: middle;
+ background-repeat: no-repeat;
+}
+.icon-pos-left:before {
+ margin-right: 10px;
+}
+.icon-pos-right:after {
+ margin-left: 10px;
+}
+.icon-download:before,
+.icon-download:after {
+ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAAAXNSR0IArs4c6QAAAQFJREFUOBGtVDESgjAQBGfobHwE/AIa/AN/8EEWfMWGZ+gDaG2ws8BdyY13SRgGcGducre3WQ5NSJIIxnGsES3ijhhcMCdXR7ZYCqIc0SGWQE1ud7sKjRLxXHJQfWpLYwaCk6wxET/u+U2GIngd8yRViINau28bBH/YAGqvSQPhRNQHqBqj3FY0NKq27TW7qhSTDaCOhkaRAj7Hmm8S4V+c6C+gUa+crsizuWmoc70MKbWCnqPy2GvcUJxE4a/sIajRaGkU+/sf4IuISQGePR/T/QMbHEhwPLVnMWPuOCwGnWg41dwVeaN3ccHch70idIRi/6WV0WC2/zMiZm661R+2DxyEdjTuST3mAAAAAElFTkSuQmCC");
+}
+.icon-question-mark:before,
+.icon-question-mark:after {
+ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAAAXNSR0IArs4c6QAAAUhJREFUOBGllLFOAkEQhjk0WthT2JFA7Czsqc7OxFLewEeAZ/AVbO0tTLTSBKhstTBUNkYLEoVAbD2//zILe5e9uwCT/JnZmX/+m83ebq0WsCRJYnANxmBhUKxcHGjJpiC1wQBUmTjtbLetKHTAT5WCVxe3kxEjoUmKRL6pvYEZyJt6VpOxCG3nmfyx+yJxBM7BFPg2SDlkTv2sxZqi4YnUvfgswI9FuHAkzz9EUTTRmqYeTifXsvoj/s9i57oi6ljz9kviFdyBCbgHe+rCn4C8jVXQ18rshuKOiTSIXwLkRZWQTurARJrE7wERpea7kD7BkcgB+yB3CFGlPmgqCNiXhEagSGif2qU1Ln8FW/tupK3pXhXZrWNDuCoikY/rHPMT5KFr2MAPTSM90rIrUjJIeq1WV0RTwN7+0rrtILb9M+LEbLq1H7Z/Ea3+RvBddl0AAAAASUVORK5CYII=");
+}
+.icon-close:before,
+.icon-close:after {
+ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAAAXNSR0IArs4c6QAAAUlJREFUOBGllDFuwzAMRe3Cd+jYKUCzd/XkDtm9dsoVOuUqBnqBoodwgBwiW8ZsXTIWqPu+Iia0LMAoTOBbJEV+UZTkosjIMAwN6MARXCKky9dkUsYuglagB3OimNU4O1pM1OB7jsHNK7YekeFQJZ5kj/0LcnLA+RMnlHOvDMNv5wO7BFuQkn3hq0ALjKwPVeF4BSaqpLRy0T1ZIHFz75bE2BR8dBImqmBrwRplg09QmR/9GZyBSadAHauXCZkRROKURLlHEemepJIlIyhHotzLg1/N6erTxtmmvqA8muHGIbc1rTBqrEuwnqWnGbbmmz0hwaHtvM2QhWbrXZnosvnTWWPrdCY9w7cDJtf3h9VHjy5Zq9UZ08beyJh7Aicg6W/VYvgnIjJdNn9PMIOITJWcgnV9VvcnEitY/mitNFZZ/hsxsljdv39sfybRQ4R/kU0MAAAAAElFTkSuQmCC");
+}
+.ie8 .switch > * {
+ vertical-align: middle;
+}
+.ie8 .switch input[type="radio"] {
+ margin: 0 0.25em;
+ display: inline-block;
+}
+.ie8 .switch label {
+ margin-left: 0 !important;
+ margin-right: 0 !important;
+}
+.ie8 .switch label[data-for="1"] {
+ float: left;
+}
+.ie8 .switch label[data-for="2"] {
+ float: right;
+}
+.ie8 .switch .switch-inner {
+ display: none;
+}
+.switch {
+ font-size: 14px;
+ font-size: 0.875rem;
+ line-height: 25.2px;
+ line-height: 1.57rem;
+ font-weight: bold;
+ background-color: #0287D0;
+ overflow: hidden;
+ display: inline-block;
+ padding: 0.75em 0.25em;
+ color: #fff;
+ -webkit-border-radius: 3px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 3px;
+ -moz-background-clip: padding;
+ border-radius: 3px;
+ background-clip: padding-box;
+ position: relative;
+}
+.switch input[type="radio"] {
+ display: none;
+}
+.switch label {
+ position: relative;
+ z-index: 2;
+ float: left;
+ cursor: pointer;
+ padding: 0 0.75em;
+}
+.switch label:hover {
+ text-decoration: underline;
+}
+.switch .switch-inner {
+ float: left;
+ background-color: #FFF;
+ height: 1.5em;
+ width: 4.125em;
+ padding: 2px;
+ margin: 0 0.25em;
+ -webkit-border-radius: 5.5px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 5.5px;
+ -moz-background-clip: padding;
+ border-radius: 5.5px;
+ background-clip: padding-box;
+}
+.switch .switch-inner .handler {
+ overflow: hidden;
+ position: relative;
+ display: block;
+ height: 1.5em;
+ width: 1.5em;
+ background: #027dc1;
+ -webkit-border-radius: 4.5px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 4.5px;
+ -moz-background-clip: padding;
+ border-radius: 4.5px;
+ background-clip: padding-box;
+}
+.switch .switch-inner .handler:before {
+ content: '';
+ display: block;
+ position: absolute;
+ top: 0;
+ right: 0;
+ bottom: 3px;
+ left: 0;
+ background-color: #0291df;
+ -webkit-border-bottom-left-radius: 4.5px;
+ -moz-border-radius-bottomleft: 4.5px;
+ border-bottom-left-radius: 4.5px;
+ -webkit-border-bottom-right-radius: 4.5px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius-bottomright: 4.5px;
+ -moz-background-clip: padding;
+ border-bottom-right-radius: 4.5px;
+ background-clip: padding-box;
+}
+.switch:hover .switch-inner .handler:before {
+ background: #029ef3;
+}
+.switch input[data-num="2"]:checked ~ .switch-inner > .handler {
+ margin-left: auto;
+}
+.switch input[data-num="2"]:checked ~ label[data-for="1"] {
+ padding-right: 5.125em;
+ margin-right: -4.375em;
+}
+.switch input[data-num="1"]:checked ~ label[data-for="2"] {
+ padding-left: 5.125em;
+ margin-left: -4.375em;
+}
+.toggler {
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+ user-select: none;
+}
+.toggler label {
+ cursor: pointer;
+}
+.toggler [data-collapse] {
+ display: inherit;
+}
+.toggler [data-expand] {
+ display: none;
+}
+.toggler.collapsed [data-collapse] {
+ display: none;
+}
+.toggler.collapsed [data-expand] {
+ display: inherit;
+}
+.toggler-container {
+ overflow: hidden;
+}
+.toggler-container.collapsed {
+ height: 0;
+}
+.icon-toggler-expanded:before,
+.icon-toggler-collapsed:before,
+.icon-toggler-expanded:after,
+.icon-toggler-collapsed:after {
+ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAByCAYAAABeOoENAAAAAXNSR0IArs4c6QAAAbxJREFUaAXtmT1KBEEQhRdFQdBEMfQEBoaGopl3MfECXsFERLyBh/AUIuwJDEUQM//eB11Dz1A1uzotGFTBY2rr58306+kNpmazP7Z98V8Kj8JrAT4xcgttXRVXwofwFYAcNdS6RuJegOBTuBUOhc0CfGLkqKHWJeMuFDwJJ0Jk5Kihlp6esW4embuNkVgTNdTS09MMEbkDj76sUUsPvZ2xIwTRATsQuBuxGsTIYdSSo7cztpggwprdyKlJ8ImZUUuM3s48ol1lXwQjwydm5hINl2bF53KMCL82d2mR2GvqnBfg1+aKPbb9p+oGtYXbT1GTFxKiZkfEyHgy7x0y0clR454zSGpDMzaA3fzV30hNln4qkAqkAqlAKpAKpAKpQCqQCqQCqUAqkAqkAqlAKpAKpAKpQCrw3xWY/GGcz++TP9U3Gx40GWdEAxabXA33NBywRCOfdzFcCztDJv12Rz7REMpmIc9qPBNWK0J3COWNxegxIrs+KHZcyHpjsZUSXPaypcLtseJFS3tT84WwUZG4S4vEZkl3wl5FYK4rdrT9R9Y1uIbbT12TFxKiZkfEyCYfWojMJv+NGNGPr99GI9DP7P9TCgAAAABJRU5ErkJggg==");
+}
+.icon-toggler-expanded.icon-light:before,
+.icon-toggler-collapsed.icon-light:before,
+.icon-toggler-expanded.icon-light:after,
+.icon-toggler-collapsed.icon-light:after {
+ background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAByCAYAAABeOoENAAAAAXNSR0IArs4c6QAAAcVJREFUaAXtmT9KA1EQxhMlASE2SkpPkCJlStHOu3gGwRPYBAm5gYfwFBKwtrARRAh26vr7ljfx7TrLChtBcAa+zOSbPy/7vcTC6fV+04qimIArsALrBMXiJq1nUzQEc/AOmkw51QzdgUqAWyD7AEswA6MExeKUk6n2+zBInSJ7BKfuaZDKpRpcMa/UQUgTfWSd1jjEmlSTatXzpRlvJKJsacVtXrVlB72bWgjdiGwmEj8FOq1u4qapRprJVvkgXbFsZCTxomSqL4ssr0uQrY3TJ/AGjeFfVJlM8diaiCuDdlLiIfmNcP1+/wnu0hoVJ84oq7XeUhNXbE4dgPuEgU2Qh3PFbrx+Gs6E2hD/+tMJ3b+QadB2fiLZsG4/2poG3f6M5MMiDgVCgVAgFAgFQoFQIBQIBUKBUCAUCAVCgVAgFAgFQoFQIBQIBf66AiwLuv1jnAH/Zb/Go5abq/qdwvsLFhJNK583ctfg0Bnmrnwq+zVrYoDZM8E52M1yP9uvqcGmZP6O+CTl3LWYHdTm9yk4aCzilLZHe6XmAuzZEGL30ZrEpr64AUc2wDycK7a7X6P42BpzD+9fv4pIxn4tWznnwm0r/gQpiG1tFshTowAAAABJRU5ErkJggg==");
+}
+.icon-toggler-expanded:before,
+.icon-toggler-expanded:after {
+ background-position: top left;
+}
+.icon-toggler-collapsed:before,
+.icon-toggler-collapsed:after {
+ background-position: bottom left;
+}
+.modal {
+ padding: 20px;
+ border-radius: 3px;
+ background-color: white;
+ max-width: 700px;
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ width: 80% !important;
+ top: 50% !important;
+ -webkit-transform: translate(-50%, -50%) !important;
+ -moz-transform: translate(-50%, -50%) !important;
+ -ms-transform: translate(-50%, -50%) !important;
+ -o-transform: translate(-50%, -50%) !important;
+ transform: translate(-50%, -50%) !important;
+}
+.modal-close {
+ -webkit-border-radius: 100px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 100px;
+ -moz-background-clip: padding;
+ border-radius: 100px;
+ background-clip: padding-box;
+ cursor: pointer;
+ height: 18px;
+ width: 18px;
+ position: absolute;
+ top: 10px;
+ right: 10px;
+ font-size: 17px;
+ text-align: center;
+ line-height: 19px;
+ background: #cccccc;
+}
+main .grid-container,
+header .grid-container,
+.navigation-a > div,
+footer > div {
+ max-width: 968px;
+}
+.header-a {
+ margin-top: 30px;
+}
+.footer-a {
+ border-top: 1px solid #D9D9D9;
+}
+.adjoined-top {
+ background-color: #0287D0;
+ color: #fff;
+}
+.adjoined-top .content h1,
+.adjoined-top .content h2,
+.adjoined-top .content h3,
+.adjoined-top .content h4,
+.adjoined-top .content h5 {
+ color: #fff;
+}
+.adjoined-top .content p {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 32.4px;
+ line-height: 2.02rem;
+ font-weight: 100;
+}
+.adjoined-top .content p a {
+ text-decoration: none;
+ border-bottom: 1px dotted #fff;
+ color: inherit;
+}
+.adjoined-top .content p a:hover {
+ color: #e6e6e6;
+}
+.adjoined-top .content button {
+ color: #fff;
+}
+.adjoined-top .content strong {
+ color: #fff;
+}
+.adjoined-top .content code {
+ font-size: inherit;
+ color: #0287D0;
+}
+.adjoined-bottom {
+ position: relative;
+}
+.adjoined-bottom:before {
+ z-index: -1;
+ content: '';
+ background: #0287D0;
+ position: absolute;
+ top: 0;
+ left: 0;
+ right: 0;
+ height: 50%;
+}
+main .grid-container,
+header .grid-container,
+.navigation-a > div,
+footer > div {
+ max-width: 1052px;
+}
+main .grid-container.freed-width {
+ max-width: none;
+}
+.switch {
+ background: #027dc1;
+ float: right;
+ overflow: visible;
+}
+.switch .balloon-a {
+ position: absolute;
+ top: -40px;
+ right: 50%;
+ margin-right: -15px;
+ background: #FFEFC1;
+ border-bottom-color: #DCDCA4;
+}
+.switch .balloon-a:before {
+ border-color: #FFEFC1 transparent transparent transparent;
+}
+#toolbar .editors-container {
+ overflow: hidden;
+ height: 0;
+ transition: height 200ms;
+}
+#toolbar .editors-container.active {
+ height: auto;
+}
+#main #editor {
+ background: #FFF;
+ padding: 2% 4%;
+ border: dashed 5px #0287D0;
+}
+#main .adjoined-top:before {
+ height: 335px;
+}
+#toolbar .adjoined-top:before {
+ height: 219px;
+}
+#toolbar .adjoined-top .grid-container-nested {
+ height: 147px;
+}
+.content .grid-switch-magic {
+ margin: 3.5em 0 0;
+}
+#info-box {
+ padding-bottom: 0;
+}
+#info-box > div {
+ width: 100%;
+ text-align: right;
+}
+#info-box > div .toggler {
+ padding-right: 0;
+}
+#info-box > div .toggler:hover {
+ background: transparent;
+ color: #000;
+}
+#info-box > div .toggler:hover > label {
+ text-decoration: underline;
+}
+#info-box > div h2 {
+ float: left;
+ margin-top: 0;
+}
+#info-box > div#instructions-container {
+ text-align: left;
+}
+#toolbarModifierWrapper {
+ overflow: hidden;
+ height: 0;
+ opacity: 0;
+ transition: height 200ms;
+}
+#toolbarModifierWrapper.active {
+ height: auto;
+ opacity: 1;
+}
+header {
+ overflow: visible;
+}
+header div.grid-container {
+ overflow: visible;
+}
+header .navigation-b {
+ overflow: visible;
+}
+header .navigation-b ul {
+ overflow: visible;
+}
+header .navigation-b a {
+ position: relative;
+}
+header .balloon-a {
+ position: absolute;
+ top: 48px;
+ left: 50%;
+ margin-left: -35px;
+}
+@media (max-width: 1140px) {
+ header .balloon-a {
+ left: auto;
+ margin-left: auto;
+ right: 50%;
+ margin-right: -35px;
+ }
+ header .balloon-a:before {
+ left: auto;
+ right: 22px;
+ }
+}
+@media (max-width: 900px) {
+ header .balloon-a {
+ display: none;
+ }
+}
+header .header-a-logo img {
+ width: 160px;
+ height: 60px;
+}
+
+#toolbar .cke_toolbar {
+ pointer-events: none;
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+ user-select: none;
+ cursor: default;
+}
+.some-toolbar-active .cke_toolbar {
+ zoom: 1;
+ filter: alpha(opacity=50);
+ -webkit-opacity: 0.5;
+ -moz-opacity: 0.5;
+ opacity: 0.5;
+}
+.cke_toolbar.active {
+ position: relative;
+ zoom: 1;
+ filter: alpha(opacity=100);
+ -webkit-opacity: 1;
+ -moz-opacity: 1;
+ opacity: 1;
+}
+.cke_toolbar.active:after {
+ content: '';
+ display: block;
+ position: absolute;
+ top: 0;
+ right: 6px;
+ bottom: 5px;
+ left: 0;
+ -webkit-border-radius: 5px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 5px;
+ -moz-background-clip: padding;
+ border-radius: 5px;
+ background-clip: padding-box;
+ -webkit-box-shadow: 0px 0px 15px 3px #fff4b0;
+ -moz-box-shadow: 0px 0px 15px 3px #fff4b0;
+ box-shadow: 0px 0px 15px 3px #fff4b0;
+}
+.cke_toolbar.active .cke_toolgroup {
+ -webkit-box-shadow: none;
+ -moz-box-shadow: none;
+ box-shadow: none;
+ border-color: #e3c300;
+}
+.cke_toolbar.active .cke_combo,
+.cke_toolbar.active .cke_toolgroup {
+ position: relative;
+ z-index: 2;
+}
+.cke_toolbar.active .cke_combo_button {
+ -webkit-box-shadow: none;
+ -moz-box-shadow: none;
+ box-shadow: none;
+}
+.unselectable {
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+ user-select: none;
+}
+.toolbar {
+ padding: 5px 0;
+ margin-bottom: 2.4em;
+ overflow: hidden;
+ background: #fff;
+}
+.toolbar button.button-a.cke_button {
+ cursor: pointer;
+ display: inline-block;
+ padding: 4px 6px;
+ outline: 0;
+ border: 1px solid #a6a6a6;
+}
+.toolbar button.button-a.hidden {
+ display: none;
+}
+.toolbar button.button-a.left {
+ float: left;
+ margin-right: 8px;
+}
+.toolbar button.button-a.right {
+ float: right;
+ margin-left: 8px;
+}
+.toolbar button.button-a .highlight {
+ color: #ffefc1;
+}
+.configContainer.hidden,
+.toolbarModifier.hidden,
+.toolbarModifier-hints.hidden {
+ display: none;
+}
+.toolbarModifier :focus,
+.toolbar button:focus,
+.configContainer textarea.configCode:focus {
+ outline: none;
+}
+div.toolbarModifier {
+ padding: 0;
+ overflow: hidden;
+ width: 100%;
+ position: relative;
+ display: table;
+ border-collapse: collapse;
+}
+div.toolbarModifier ::-moz-focus-inner {
+ border: 0;
+}
+div.toolbarModifier .empty {
+ display: none;
+}
+div.toolbarModifier.empty-visible .empty {
+ display: table-row;
+ zoom: 1;
+ filter: alpha(opacity=60);
+ -webkit-opacity: 0.6;
+ -moz-opacity: 0.6;
+ opacity: 0.6;
+}
+div.toolbarModifier .empty > p {
+ line-height: 31px;
+}
+div.toolbarModifier > ul {
+ padding: 0;
+ margin: 0;
+ border-top: 1px solid #ccc;
+ width: 100%;
+}
+div.toolbarModifier > ul[data-type="table-header"] {
+ display: table-header-group;
+}
+div.toolbarModifier > ul[data-type="table-body"] {
+ display: table-row-group;
+}
+div.toolbarModifier > ul p {
+ padding: 0;
+ margin: 0;
+}
+div.toolbarModifier > ul > li {
+ display: table-row;
+}
+div.toolbarModifier > ul > li[data-type="header"] {
+ font-weight: bold;
+ user-select: none;
+ cursor: default;
+}
+div.toolbarModifier > ul > li[data-type="group"],
+div.toolbarModifier > ul > li[data-type="separator"] {
+ border-bottom: 1px solid #ccc;
+}
+div.toolbarModifier > ul > li[data-type="subgroup"] {
+ border-top: 1px solid #eee;
+}
+div.toolbarModifier > ul > li[data-type="subgroup"]:first-child {
+ border-top: none;
+}
+div.toolbarModifier > ul > li[data-type="group"].active,
+div.toolbarModifier > ul > li[data-type="group"]:hover,
+div.toolbarModifier > ul > li[data-type="separator"].active,
+div.toolbarModifier > ul > li[data-type="separator"]:hover {
+ overflow: hidden;
+ z-index: 2;
+}
+div.toolbarModifier > ul > li[data-type="group"].active,
+div.toolbarModifier > ul > li[data-type="separator"].active,
+div.toolbarModifier > ul > li[data-type="group"].active:hover,
+div.toolbarModifier > ul > li[data-type="separator"].active:hover {
+ background: #f0fafb;
+}
+div.toolbarModifier > ul > li[data-type="group"]:hover,
+div.toolbarModifier > ul > li[data-type="separator"]:hover {
+ background: #fffbe3;
+}
+div.toolbarModifier > ul > li[data-type="separator"] {
+ background: #f5f5f5;
+}
+div.toolbarModifier > ul > li[data-type="separator"]:after {
+ content: '';
+ width: 100%;
+}
+div.toolbarModifier > ul > li[data-type="separator"] > p {
+ padding: 2px 5px;
+}
+div.toolbarModifier > ul > li > p,
+div.toolbarModifier > ul > li > ul {
+ display: table-cell;
+ vertical-align: middle;
+}
+div.toolbarModifier > ul > li p {
+ padding-left: 5px;
+ min-width: 200px;
+}
+div.toolbarModifier > ul > li p span {
+ white-space: nowrap;
+ cursor: default;
+}
+div.toolbarModifier > ul > li p span button {
+ font-size: 12.666px;
+ margin-right: 5px;
+ cursor: pointer;
+ background: #fff;
+ -webkit-border-radius: 5px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 5px;
+ -moz-background-clip: padding;
+ border-radius: 5px;
+ background-clip: padding-box;
+ border: 1px solid #bbb;
+ padding: 0 7px;
+ line-height: 12px;
+ height: 20px;
+}
+div.toolbarModifier > ul > li p span button:not(.disabled):hover,
+div.toolbarModifier > ul > li p span button:not(.disabled):focus {
+ color: #fff;
+ background-color: #454545;
+ border-color: transparent;
+}
+div.toolbarModifier > ul > li p span button.move.disabled {
+ cursor: default;
+ zoom: 1;
+ filter: alpha(opacity=20);
+ -webkit-opacity: 0.2;
+ -moz-opacity: 0.2;
+ opacity: 0.2;
+}
+div.toolbarModifier > ul > li ul {
+ border-collapse: collapse;
+ padding: 0;
+ width: 100%;
+}
+div.toolbarModifier > ul > li ul li {
+ display: table-row;
+ list-style-type: none;
+ line-height: 1;
+}
+div.toolbarModifier > ul > li ul li[data-type="subgroup"] {
+ border-top: 1px solid #ddd;
+}
+div.toolbarModifier > ul > li ul li[data-type="subgroup"]:first-child {
+ border-top: 0;
+}
+div.toolbarModifier > ul > li ul li[data-type="subgroup"] [data-type="button"] {
+ -webkit-border-radius: 3px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 3px;
+ -moz-background-clip: padding;
+ border-radius: 3px;
+ background-clip: padding-box;
+ padding: 0 2px;
+}
+div.toolbarModifier > ul > li ul li[data-type="subgroup"] [data-type="button"]:focus {
+ background: rgba(0, 0, 0, 0.04);
+}
+div.toolbarModifier > ul > li ul li[data-type="subgroup"] [data-type="button"] input {
+ vertical-align: middle;
+}
+div.toolbarModifier > ul > li ul li > p,
+div.toolbarModifier > ul > li ul li > ul {
+ display: table-cell;
+ vertical-align: middle;
+}
+div.toolbarModifier > ul > li ul li ul {
+ padding: 0;
+}
+div.toolbarModifier > ul > li ul li ul li {
+ padding: 0;
+ display: inline-block;
+ cursor: pointer;
+ margin: 2px 5px 2px 0;
+}
+div.toolbarModifier > ul > li ul li ul li .cke_combo_text {
+ cursor: pointer;
+ white-space: nowrap;
+}
+div.toolbarModifier > ul > li ul li ul li .cke_toolgroup,
+div.toolbarModifier > ul > li ul li ul li .cke_combo_button {
+ cursor: pointer;
+ margin: 0;
+ vertical-align: middle;
+ border: 1px solid #ddd;
+ font-size: 11.41px;
+ font-size: 0.713rem;
+ line-height: 20.54px;
+ line-height: 1.28rem;
+}
+div.toolbarModifier > .codemirror-wrapper {
+ overflow-y: auto;
+}
+div.toolbarModifier-hints {
+ float: right;
+ width: 350px;
+ min-width: 150px;
+ overflow-y: auto;
+ margin-left: 1.5em;
+}
+div.toolbarModifier-hints h3 {
+ font-size: 18.08px;
+ font-size: 1.13rem;
+ line-height: 32.54px;
+ line-height: 2.03rem;
+ padding: 0.36em 1.5em;
+ background: #f5f5f5;
+ border-bottom: 1px solid #ddd;
+ margin-top: 0;
+ margin-bottom: 1.2em;
+}
+div.toolbarModifier-hints dl {
+ margin-bottom: 1.2em;
+ overflow: hidden;
+}
+div.toolbarModifier-hints dl .list-header {
+ font-weight: bold;
+ border: 0;
+ padding-bottom: 0.6em;
+}
+div.toolbarModifier-hints dl > p {
+ text-align: center;
+}
+div.toolbarModifier-hints dl dt {
+ float: left;
+ width: 9em;
+ clear: both;
+ text-align: right;
+ border-top: 1px solid #ddd;
+ padding-left: 1.5em;
+ padding-right: .1em;
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+}
+div.toolbarModifier-hints dl dt code {
+ background: none;
+ border: none;
+ vertical-align: middle;
+}
+div.toolbarModifier-hints dl dd {
+ margin-left: 10em;
+ clear: right;
+ padding-right: 1.5em;
+}
+div.toolbarModifier-hints dl dd code {
+ line-height: 2.2em;
+}
+div.toolbarModifier-hints dl dd:after {
+ content: '\00a0';
+ display: block;
+ clear: left;
+ float: right;
+ height: 0;
+ width: 0;
+}
+.toolbarModifier-hints,
+.configContainer textarea.configCode,
+.CodeMirror {
+ -webkit-border-radius: 3px;
+ -webkit-background-clip: padding-box;
+ -moz-border-radius: 3px;
+ -moz-background-clip: padding;
+ border-radius: 3px;
+ background-clip: padding-box;
+ border: 1px solid #ccc;
+ font-size: 13.01px;
+ font-size: 0.813rem;
+ line-height: 23.42px;
+ line-height: 1.46rem;
+}
+.configContainer textarea.configCode,
+.CodeMirror pre,
+.CodeMirror-linenumber {
+ font-size: 13.01px;
+ font-size: 0.813rem;
+ line-height: 23.42px;
+ line-height: 1.46rem;
+ font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
+}
+.CodeMirror pre {
+ border: none;
+ padding: 0;
+ margin: 0;
+}
+.configContainer textarea.configCode {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ color: #575757;
+ padding: 10px;
+ width: 100%;
+ min-height: 500px;
+ margin: 0;
+ resize: none;
+ outline: none;
+ -moz-tab-size: 4;
+ tab-size: 4;
+ white-space: pre;
+ word-wrap: normal;
+ overflow: auto;
+}
+.CodeMirror-hints.toolbar-modifier {
+ padding: 0;
+ color: #575757;
+ font-size: 14px;
+ font-size: 0.875rem;
+ line-height: 25.2px;
+ line-height: 1.57rem;
+ font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
+}
+.CodeMirror-hints.toolbar-modifier .CodeMirror-hint-active {
+ color: #575757;
+ background: #f0fafb;
+}
+.CodeMirror-hints.toolbar-modifier > li:hover {
+ background: #fffbe3;
+}
+/* Text modifier */
+#toolbarModifierWrapper {
+ margin-bottom: 1.2em;
+}
+#toolbarModifierWrapper .invalid .CodeMirror {
+ background: #fff8f8;
+ border-color: red;
+}
+#toolbarModifierWrapper .CodeMirror {
+ height: auto;
+ padding: 0 0.6em;
+}
+.staticContainer {
+ position: fixed;
+ top: 0;
+ width: 100%;
+ z-index: 10;
+}
+.staticContainer > .grid-container {
+ max-width: 1052px;
+}
+.staticContainer > .grid-container .inner {
+ background: #fff;
+}
+.staticContainer > .grid-container .inner .toolbar {
+ margin-bottom: 0;
+}
+#help {
+ position: relative;
+ top: -15px;
+ left: -5px;
+}
+#help-content {
+ display: none;
+}
+/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIi4uLy4uL25vZGVfbW9kdWxlcy9ja3NvdXJjZS1zYW1wbGVzLWZyYW1ld29yay9jb21wb25lbnRzL2dsb2JhbC9nbG9iYWwubGVzcyIsIi4uLy4uL25vZGVfbW9kdWxlcy9ja3NvdXJjZS1zYW1wbGVzLWZyYW1ld29yay9jb21wb25lbnRzL2NvcmUvY29yZS5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvZ3JpZC9ncmlkLmxlc3MiLCIuLi8uLi9ub2RlX21vZHVsZXMvbGVzc2hhdC9sZXNzaGF0Lmxlc3MiLCIuLi8uLi9ub2RlX21vZHVsZXMvY2tzb3VyY2Utc2FtcGxlcy1mcmFtZXdvcmsvY29tcG9uZW50cy9oZWFkZXItYS9oZWFkZXItYS5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvbmF2aWdhdGlvbi1hL25hdmlnYXRpb24tYS5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvbmF2aWdhdGlvbi1iL25hdmlnYXRpb24tYi5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvZm9vdGVyLWEvZm9vdGVyLWEubGVzcyIsIi4uLy4uL25vZGVfbW9kdWxlcy9ja3NvdXJjZS1zYW1wbGVzLWZyYW1ld29yay9jb21wb25lbnRzL2NvbnRlbnQvY29udGVudC5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvYnV0dG9uLWEvYnV0dG9uLWEubGVzcyIsIi4uLy4uL25vZGVfbW9kdWxlcy9ja3NvdXJjZS1zYW1wbGVzLWZyYW1ld29yay9jb21wb25lbnRzL2JhbGxvb24tYS9iYWxsb29uLWEubGVzcyIsIi4uLy4uL25vZGVfbW9kdWxlcy9ja3NvdXJjZS1zYW1wbGVzLWZyYW1ld29yay9jb21wb25lbnRzL2ljb24vaWNvbi5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvc3dpdGNoL3N3aXRjaC5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvdG9nZ2xlci90b2dnbGVyLmxlc3MiLCIuLi8uLi9ub2RlX21vZHVsZXMvY2tzb3VyY2Utc2FtcGxlcy1mcmFtZXdvcmsvY29tcG9uZW50cy9tb2RhbC9tb2RhbC5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvYmFzaWNzYW1wbGUvY29yZS5sZXNzIiwiLi4vLi4vbm9kZV9tb2R1bGVzL2Nrc291cmNlLXNhbXBsZXMtZnJhbWV3b3JrL2NvbXBvbmVudHMvYmFzaWNzYW1wbGUvYWRqb2luZWQubGVzcyIsIi4uLy4uL3NhbXBsZXMvbGVzcy9jdXN0b20ubGVzcyIsIi4uLy4uL3NhbXBsZXMvdG9vbGJhcmNvbmZpZ3VyYXRvci9sZXNzL3Rvb2xiYXJtb2RpZmllci5sZXNzIiwiLi4vLi4vc2FtcGxlcy90b29sYmFyY29uZmlndXJhdG9yL2xlc3MvYmFzZS5sZXNzIl0sIm5hbWVzIjpbXSwibWFwcGluZ3MiOiI7Ozs7QUFtREMsUUFBZ0M7RUF5Q2hDO0lBQ0Msd0JBQUE7OztBQzFGRjtBQUFTO0FBQU87QUFBUztBQUFZO0FBQVE7QUFBUTtBQUFRO0FBQVE7QUFBTTtBQUFNO0FBQUs7RUFDckYsY0FBQTs7QUFHRDtBQUFNO0VBQ0wsU0FBQTtFQUNBLFVBQUE7RUFDQSx3QkROK0IsdUNDTS9CO0VBQ0EsZ0JBQUE7RUFDQSxjQUFBOztBQ0hBLFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxVQUFBOztBQURELFlBQVk7RUFDWCxXQUFBOztBRnlDRCxRQUFnQztFRWpDaEM7RUFLQyxZQUFZO0VBQVosWUFBWTtFQUFaLFlBQVk7RUFBWixZQUFZO0VBQVosWUFBWTtFQUFaLFlBQVk7RUFBWixZQUFZO0VBQVosWUFBWTtFQUFaLFlBQVk7SUFKWixXQUFBOzs7QUFhRixDQUFDO0VDK1FDLDhCQUFBO0VBQ0EsMkJBQUE7RUFDQSxzQkFBQTtFRC9RRCxnQkFBQTtFQUNBLGlCQUFBO0VBQ0EsV0FBQTs7QUFJQSxDQURBLHFCQUNDO0FBQUQsZUFBQztBQUFRLENBRFQscUJBQ1U7QUFBRCxlQUFDO0VBQ1QsU0FBUyxFQUFUO0VBQ0EsY0FBQTtFQUNBLGdCQUFBO0VBQ0Esa0JBQUE7RUFDQSxZQUFBO0VBQ0EsY0FBQTtFQUNBLFFBQUE7RUFDQSxTQUFBOztBQUtELENBREEscUJBQ0M7QUFBRCxlQUFDO0VBQ0EsV0FBQTs7QUFJRjtFQ3FQRSw4QkFBQTtFQUNBLDJCQUFBO0VBQ0Esc0JBQUE7RURyUEQsaUJBQUE7RUFDQSxrQkFBQTs7QUFLQyxzQkFERCxFQUFDLHFCQUNDO0VBQ0EsZUFBQTs7QUFHRCxzQkFMRCxFQUFDLHFCQUtDO0VBQ0EsZ0JBQUE7O0FGcEJGLFFBQWdDO0VFMEI5QixzQkFERCxFQUFDLHFCQUNDO0lBQ0EsZ0JBQUE7O0VBR0Qsc0JBTEQsRUFBQyxxQkFLQztJQUNBLGlCQUFBOzs7QUU3RUo7RUFDQyxpQkFBQTtFQUdBLGdCQUFBOztBQUpELFNBTUM7RUFDQyxnQkFBQTs7QUp1Q0QsUUFBZ0M7RUE2Q2pDLFNJckZDO0lBSUUsa0JBQUE7OztBQVZILFNBTUMsZUFPQztFQUNDLG1CQUFBOztBQ1ZIO0VBQ0MsWUFBQTtFQUNBLG1CQUFBO0VBQ0Esa0JBQUE7RUFDQSxPQUFBO0VBQ0EsUUFBQTtFQUNBLE1BQUE7RUFDQSxVQUFBO0VBQ0EsZ0JBQUE7O0FMa0NBLFFBQWdDO0VBNkNqQztJSzVFRSxrQkFBQTs7O0FBWEYsYUFjQztFQUNDLGdCQUFBO0VBQ0EsU0FBQTtFQUNBLGdCQUFBOztBQWpCRixhQWNDLEdBS0M7QUFuQkYsYUFjQyxHQUtLLEdBQUc7RUFDTixxQkFBQTs7QUxzQkYsUUFBZ0M7RUE2Q2pDLGFLekVDO0lBVUUsV0FBQTtJQUNBLHVCQUFBO0lBQ0EsbUJBQUE7SUFDQSxxQkFBQTtJQUNBLFdBQUE7O0VBRUEsYUFoQkYsR0FnQkc7RUFBUyxhQWhCWixHQWdCYTtJQUNWLGFBQUE7OztBQUtELGFBdEJGLEdBcUJFLGFBQ0M7RUFDQSxnQkFBQTs7QUxLSCxRQUFnQztFQTZDakMsYUt6RUMsR0FxQkUsYUFDQztJQUlDLGdCQUFBOzs7QUFJRixhQTlCRixHQXFCRSxhQVNDO0VBQ0EsaUJBQUE7O0FMSEgsUUFBZ0M7RUE2Q2pDLGFLekVDLEdBcUJFLGFBU0M7SUFJQyxrQkFBQTs7O0FBTUYsYUF4Q0YsR0F1Q0MsR0FDRztFQUNELGlCQUFBOztBQXZESixhQWNDLEdBdUNDLEdBS0M7RUx4Q0YsZUFBQTtFQUNBLG1CQUFBO0VBQ0EsaUJBQUE7RUFDQSxvQkFBQTtFS3VDRyxpQkFBQTtFQUNBLFdBQUE7RUFDQSxXQUFBO0VBQ0EsaUJBQUE7RUFDQSxxQkFBQTtFQUNBLHlCQUFBOztBQUVBLGFBckRILEdBdUNDLEdBS0MsRUFTRTtFQUNBLGVBQUE7RUFDQSxXQUFBOztBQVFKLHlCQUFDO0FBQVMseUJBQUM7RUFDVixzQkFBa0IscXJCQUFsQjs7QUNwRkY7RUFDQyxpQkFBQTtFQUNBLGdCQUFBO0VBQ0EsaUJBQUE7O0FONkNBLFFBQWdDO0VBNkNqQztJTXZGRSxrQkFBQTtJQUNBLGdCQUFBO0lBR0EsVUFBQTs7O0FBVkYsYUFhQztFQUNDLFVBQUE7RUFDQSxnQkFBQTtFQUNBLFNBQUE7RUFDQSxpQkFBQTs7QUFqQkYsYUFhQyxHQU1DO0FBbkJGLGFBYUMsR0FNSyxHQUFHO0VBQ04scUJBQUE7O0FONEJGLFFBQWdDO0VBNkNqQyxhTWhGQztJQVdFLGNBQUE7SUFDQSxXQUFBO0lBQ0EscUJBQUE7OztBTnNCRixRQUFnQztFQTZDakMsYU1oRkMsR0FnQkM7SUFFRSxrQkFBQTs7O0FBR0QsYUFyQkYsR0FnQkMsR0FLRztFQUNELGlCQUFBOztBTmFILFFBQWdDO0VBNkNqQyxhTWhGQyxHQWdCQyxHQUtHO0lBSUEsY0FBQTs7O0FBdENMLGFBYUMsR0FnQkMsR0FhQztFSGtRRCw4QkFBQTtFQUNBLDJCQUFBO0VBQ0Esc0JBQUE7RUdsUUUseUJBQUE7RUFDQSxxQkFBQTtFQUNBLGFBQUE7O0FORUgsUUFBZ0M7RUE2Q2pDLGFNaEZDLEdBZ0JDLEdBYUM7SUFPRSxXQUFBO0lIK05ILHdCQUFBO0lBQWlDLG9DQUFBO0lBQ2pDLHFCQUFBO0lBQThCLDZCQUFBO0lBQzlCLGdCQUFBO0lBQXlCLDRCQUFBOzs7QUlsUjNCO0VQd0JDLGVBQUE7RUFDQSxvQkFBQTtFQUNBLG1CQUFBO0VBQ0Esb0JBQUE7RU94QkEsbUJBQUE7RUFDQSxzQkFBQTtFQUNBLGdCQUFBO0VBQ0EsY0FBQTs7QUFORCxTUDRFQztFQUNDLGNBQUE7RUFDQSxxQkFBQTtFQUVBLGlDQUFBOztBQUVBLFNBTkQsRUFNRTtFQUNBLGNBQUE7O0FPbkZILFNBUUM7RUFDQyxTQUFBO0VBQ0EscUJBQUE7RUFDQSxrQkFBQTs7QUNYRjtFUndCQyxlQUFBO0VBQ0EsbUJBQUE7RUFDQSxtQkFBQTtFQUNBLG9CQUFBO0VRekJBLGdCQUFBO0VBQ0Esa0JBQUE7RUFDQSxxQkFBQTs7QUFKRCxRQVNDO0VBQ0MsZ0JBQUE7O0FBVkYsUUFhQztBQWJELFFBYUs7QUFiTCxRQWFTO0FBYlQsUUFhYztBQWJkLFFBYTBCLFNBQVEsSUFBSTtBQWJ0QyxRQWF3RDtFQUN0RCxpQkFBQTs7QUFkRixRQWlCQztBQWpCRCxRQWlCTztFTCtQTCwwQkFBQTtFQUFpQyxvQ0FBQTtFQUNqQyx1QkFBQTtFQUE4Qiw2QkFBQTtFQUM5QixrQkFBQTtFQUF5Qiw0QkFBQTtFSy9QekIsZ0JBQUE7O0FBbkJGLFFBc0JDO0FBdEJELFFBc0JNO0FBdEJOLFFBc0JZO0FBdEJaLFFBc0JpQjtFQUNmLG1CQUFBOztBQXZCRixRQTBCQztBQTFCRCxRQTBCYTtFQUNYLGdCQUFBO0VBQ0EsOEJBQUE7RUFDQSxxQkFBQTs7QUE3QkYsUUFvQ0MsRVJ3Q0E7QVE1RUQsUUFvQ0ksR1J3Q0g7QVE1RUQsUUFvQ1EsR1J3Q1A7QVE1RUQsUUFvQ1ksV1J3Q1g7QVE1RUQsUUFvQ3dCLEdSd0N2QjtBUTVFRCxRQW9DNEIsR1J3QzNCO0FRNUVELFFBb0NnQyxHUndDL0I7QVE1RUQsUUFvQ29DLEdSd0NuQztBUTVFRCxRQW9Dd0MsR1J3Q3ZDO0VBQ0MsY0FBQTtFQUNBLHFCQUFBO0VBRUEsaUNBQUE7O0FBRUEsUVE5Q0QsRVJ3Q0EsRUFNRTtBQUFELFFROUNFLEdSd0NILEVBTUU7QUFBRCxRUTlDTSxHUndDUCxFQU1FO0FBQUQsUVE5Q1UsV1J3Q1gsRUFNRTtBQUFELFFROUNzQixHUndDdkIsRUFNRTtBQUFELFFROUMwQixHUndDM0IsRUFNRTtBQUFELFFROUM4QixHUndDL0IsRUFNRTtBQUFELFFROUNrQyxHUndDbkMsRUFNRTtBQUFELFFROUNzQyxHUndDdkMsRUFNRTtFQUNBLGNBQUE7O0FRbkZILFFBd0NDO0FBeENELFFBd0NLO0FBeENMLFFBd0NTO0FBeENULFFBd0NhO0FBeENiLFFBd0NpQjtFQUNmLFdBQUE7RUFDQSxnQkFBQTs7QUExQ0YsUUF3Q0MsR0FLQztBQTdDRixRQXdDSyxHQUtIO0FBN0NGLFFBd0NTLEdBS1A7QUE3Q0YsUUF3Q2EsR0FLWDtBQTdDRixRQXdDaUIsR0FLZjtBQTdDRixRQXdDQyxHQUtPO0FBN0NSLFFBd0NLLEdBS0c7QUE3Q1IsUUF3Q1MsR0FLRDtBQTdDUixRQXdDYSxHQUtMO0FBN0NSLFFBd0NpQixHQUtUO0VBQ0wsa0JBQUE7O0FBOUNILFFBd0NDLEdBVUMsRUFBQztBQWxESCxRQXdDSyxHQVVILEVBQUM7QUFsREgsUUF3Q1MsR0FVUCxFQUFDO0FBbERILFFBd0NhLEdBVVgsRUFBQztBQWxESCxRQXdDaUIsR0FVZixFQUFDO0VBQ0EsZ0JBQUE7RUFDQSxzQkFBQTtFQUNBLFVBQUE7RUFDQSxTQUFBOztBQUdELFFBakJELEdBaUJFLE1BQ0EsRUFBQztBQURGLFFBakJHLEdBaUJGLE1BQ0EsRUFBQztBQURGLFFBakJPLEdBaUJOLE1BQ0EsRUFBQztBQURGLFFBakJXLEdBaUJWLE1BQ0EsRUFBQztBQURGLFFBakJlLEdBaUJkLE1BQ0EsRUFBQztFQUNBLFVBQUE7O0FBSUYsUUF2QkQsR0F1QkUsT0FDQTtBQURELFFBdkJHLEdBdUJGLE9BQ0E7QUFERCxRQXZCTyxHQXVCTixPQUNBO0FBREQsUUF2QlcsR0F1QlYsT0FDQTtBQURELFFBdkJlLEdBdUJkLE9BQ0E7RUx3REQsMERBQUE7RUFDQSx1REFBQTtFQUNBLHFEQUFBO0VBQ0Esa0RBQUE7RUt6REUsVUFBQTs7QUFsRUosUUF1RUM7QUF2RUQsUUF1RVE7QUF2RVIsUUF1RWdCLFNBQVEsSUFBSTtFTHlNMUIsMEJBQUE7RUFBaUMsb0NBQUE7RUFDakMsdUJBQUE7RUFBOEIsNkJBQUE7RUFDOUIsa0JBQUE7RUFBeUIsNEJBQUE7RUFtQnpCLHVEQUFBO0VBQ0Esb0RBQUE7RUFDQSwrQ0FBQTtFSzVOQSxhQUFBO0VBQ0EsY0FBQTtFQUVBLHlCQUFBO0VBQ0Esa0JBQUE7O0FBRUEsUUFWRCxNQVVFO0FBQUQsUUFWTSxPQVVMO0FBQUQsUUFWYyxTQUFRLElBQUksZ0JBVXpCO0VBQ0EscUJBQUE7RUFDQSxVQUFBO0VMa05ELHdFQUFBO0VBQ0EscUVBQUE7RUFDQSxnRUFBQTs7QUt2U0YsUUE4RkM7RUFDQyw4QkFBQTtFQUNBLGVBQUE7O0FBaEdGLFFBbUdDO0VBQ0Msa0JBQUE7RUFDQSw2QlJuRzJDLHdCUW1HM0M7RVI3RUQsZUFBQTtFQUNBLGVBQUE7RUFDQSxtQkFBQTtFQUNBLG1CQUFBOztBUTNCRCxRQXlHQztFQUNDLGtCQUFBOztBQTFHRixRQTZHQztFUnJGQSxlQUFBO0VBQ0Esa0JBQUE7RUFDQSxtQkFBQTtFQUNBLG9CQUFBO0VRb0ZDLG1CQUFBOztBQS9HRixRQWtIQztFUjFGQSxpQkFBQTtFQUNBLGlCQUFBO0VBQ0Esb0JBQUE7RUFDQSxvQkFBQTtFUXlGQyxpQkFBQTs7QUFwSEYsUUF1SEM7RVIvRkEsZUFBQTtFQUNBLGlCQUFBO0VBQ0EsbUJBQUE7RUFDQSxtQkFBQTtFUThGQyxnQkFBQTtFQUNBLGtCQUFBOztBQTFIRixRQTZIQztFUnJHQSxpQkFBQTtFQUNBLGlCQUFBO0VBQ0Esb0JBQUE7RUFDQSxvQkFBQTtFUW9HQyxnQkFBQTtFQUNBLGtCQUFBOztBQWhJRixRQW1JQztFUjNHQSxpQkFBQTtFQUNBLGlCQUFBO0VBQ0Esb0JBQUE7RUFDQSxvQkFBQTtFUTBHQyxnQkFBQTtFQUNBLGtCQUFBOztBQXRJRixRQXlJQztFQUNDLFNBQUE7RUFDQSw2QkFBQTtFQUNBLGVBQUE7O0FBSUEsUUFERCxNQUNFO0VBQ0EsYUFBQTtFQUNBLGtCQUFBOztBQUdELFFBTkQsTUFNRTtFTDJDRCwwQkFBQTtFQUNBLHVCQUFBO0VBQ0Esa0JBQUE7O0FLbE1GLFFBNEpDO0VScElBLGVBQUE7RUFDQSxrQkFBQTtFQUNBLG1CQUFBO0VBQ0Esb0JBQUE7RVFtSUMsb0JSN0o4Qix1Q1E2SjlCO0VBQ0EsZ0JBQUE7RUxzSUEsdURBQUE7RUFDQSxvREFBQTtFQUNBLCtDQUFBOztBS3ZTRixRQXVLQyxFQUNDO0VBQ0Msc0JBQUE7O0FBektILFFBdUtDLEVBS0M7RUFDQyxjQUFBOztBQTdLSCxRQWlMQztFQUNDLFVBQUE7RUFDQSxTQUFBO0VBRUEsV0FBQTtFQUNBLGNBQUE7RUFDQSxnQkFBQTs7QUF2TEYsUUEwTEM7QUExTEQsUUEwTE07RVJsS0wsa0JBQUE7RUFDQSxtQkFBQTtFQUNBLG1CQUFBO0VBQ0Esb0JBQUE7RVFrS0MsZ0pBQUE7O0FBN0xGLFFBMExDLElBS0M7QUEvTEYsUUEwTE0sS0FLSjtFQUNDLFNBQUE7O0FBaE1ILFFBcU1DLElBQUk7RUFDSCxlQUFBO0VBQ0EsY0FBQTs7QUF2TUYsUUEwTUM7RUFDQyxXQUFBOztBQTNNRixRQThNQyxHQUVDO0FBaE5GLFFBOE1LLEdBRUg7QUFoTkYsUUE4TUMsR0FFSztBQWhOTixRQThNSyxHQUVDO0VBQ0gsZ0JBQUE7O0FBak5ILFFBOE1DLEdBTUM7QUFwTkYsUUE4TUssR0FNSDtFUjVMRCxlQUFBO0VBQ0EsbUJBQUE7RUFDQSxvQkFBQTtFQUNBLG9CQUFBOztBUTNCRCxRQTBOQyxTQUFRLElBQUk7RUFDWCxXQUFBOztBQTNORixRQThOQyxJQUFHO0VBQ0YsdUJBQUE7RUFDQSxhQUFBO0VBQ0EscUJBQUE7OztBQUdBLFFBTkQsSUFBRyxLQU1EO0VBQ0EsU0FBUyxNQUFUO0VBQ0EsaUJBQUE7O0FDak9ELElBREQsRUFDRTtBQUFELElBREUsT0FDRDtBQUFELElBRFUsTUFDVDtFTjJRRCwwQkFBQTtFQUFpQyxvQ0FBQTtFQUNqQyx1QkFBQTtFQUE4Qiw2QkFBQTtFQUM5QixrQkFBQTtFQUF5Qiw0QkFBQTtFSDFQMUIsZUFBQTtFQUNBLG1CQUFBO0VBQ0EsbUJBQUE7RUFDQSxvQkFBQTtFU25CRSxZQUFBO0VBQ0EsaUJBQUE7RUFDQSxnQkFBQTtFQUNBLGdCQUFBO0VBQ0EsY0FBQTtFQUNBLG1CQUFBO0VBQ0EscUJBQUE7RUFDQSxxQkFBQTtFQUNBLGVBQUE7RUFDQSxTQUFBO0VBQ0Esc0JBQUE7RUFJQSxhQUFBO0VBR0EsdUJBQUE7O0FBRUEsSUF2QkYsRUFDRSxTQXNCQztBQUFELElBdkJDLE9BQ0QsU0FzQkM7QUFBRCxJQXZCUyxNQUNULFNBc0JDO0VBQ0Esa0JBQUE7O0FBR0QsSUEzQkYsRUFDRSxTQTBCQztBQUFELElBM0JDLE9BQ0QsU0EwQkM7QUFBRCxJQTNCUyxNQUNULFNBMEJDO0VBQ0EsbUJBQUE7O0FBb0JELElBaERGLEVBQ0UsU0ErQ0M7QUFBRCxJQWhEQyxPQUNELFNBK0NDO0FBQUQsSUFoRFMsTUFDVCxTQStDQztFTjRORiw0QkFBQTtFQUFpQyxvQ0FBQTtFQUNqQyx5QkFBQTtFQUE4Qiw2QkFBQTtFQUM5QixvQkFBQTtFQUF5Qiw0QkFBQTtFTTdPdkIsV0FBQTtFQUNBLFVBQUE7RUFDQSxtQkFBQTtFQUNBLGdCQUFBO0VBQ0Esa0JBQUE7RUFDQSxrQkFBQTs7QUFFQSxJQXhDSCxFQUNFLFNBK0NDLGlCQVJDO0FBQUQsSUF4Q0EsT0FDRCxTQStDQyxpQkFSQztBQUFELElBeENRLE1BQ1QsU0ErQ0MsaUJBUkM7RUFDQSxrQkFBQTtFQUNBLFNBQUE7RUFDQSxRQUFBO0VBQ0EscUJBQUE7O0FUQUosUUFBZ0M7RUE2Q2pDLElTekZDLEVBQ0UsU0FtREM7RVRxQ0osSVN6RkksT0FDRCxTQW1EQztFVHFDSixJU3pGWSxNQUNULFNBbURDO0lOd05GLDRCQUFBO0lBQWlDLG9DQUFBO0lBQ2pDLHlCQUFBO0lBQThCLDZCQUFBO0lBQzlCLG9CQUFBO0lBQXlCLDRCQUFBO0lNN092QixXQUFBO0lBQ0EsVUFBQTtJQUNBLG1CQUFBO0lBQ0EsZ0JBQUE7SUFDQSxrQkFBQTtJQUNBLGtCQUFBOztFQUVBLElBeENILEVBQ0UsU0FtREMsMEJBWkM7RUFBRCxJQXhDQSxPQUNELFNBbURDLDBCQVpDO0VBQUQsSUF4Q1EsTUFDVCxTQW1EQywwQkFaQztJQUNBLGtCQUFBO0lBQ0EsU0FBQTtJQUNBLFFBQUE7SUFDQSxxQkFBQTs7RUFKRCxJQXhDSCxFQUNFLFNBbURDLDBCQVpDO0VBQUQsSUF4Q0EsT0FDRCxTQW1EQywwQkFaQztFQUFELElBeENRLE1BQ1QsU0FtREMsMEJBWkM7SUFDQSxrQkFBQTtJQUNBLFNBQUE7SUFDQSxRQUFBO0lBQ0EscUJBQUE7OztBQWNGLElBMURGLEVBQ0UsU0F5REM7QUFBRCxJQTFEQyxPQUNELFNBeURDO0FBQUQsSUExRFMsTUFDVCxTQXlEQztBQUNELElBM0RGLEVBQ0UsU0EwREM7QUFBRCxJQTNEQyxPQUNELFNBMERDO0FBQUQsSUEzRFMsTUFDVCxTQTBEQztFQUNBLFdBQUE7RUFDQSxtQkFBQTs7QUFHRCxJQWhFRixFQUNFLFNBK0RDO0FBQUQsSUFoRUMsT0FDRCxTQStEQztBQUFELElBaEVTLE1BQ1QsU0ErREM7RUFDQSxxQkFBQTtFQUNBLFVBQUE7RU4rTkYseUVBQUE7RUFDQSxzRUFBQTtFQUNBLGlFQUFBOztBTXROQSxJQTdFRCxFQTZFRTtBQUFELElBN0VFLE9BNkVEO0FBQUQsSUE3RVUsTUE2RVQ7RUFDQSxtQkFBQTs7QUFFQSxJQWhGRixFQTZFRSxjQUdDO0FBQUQsSUFoRkMsT0E2RUQsY0FHQztBQUFELElBaEZTLE1BNkVULGNBR0M7QUFDRCxJQWpGRixFQTZFRSxjQUlDO0FBQUQsSUFqRkMsT0E2RUQsY0FJQztBQUFELElBakZTLE1BNkVULGNBSUM7RUFDQSxjQUFBO0VBQ0EsbUJBQUE7O0FBSUYsSUF2RkQsRUF1RkU7QUFBRCxJQXZGRSxPQXVGRDtBQUFELElBdkZVLE1BdUZUO0FBQUQsSUF2RkQsRUhpREcsYUF4Q0gsR0FnQkMsR0FhQyxFQVdFO0FHc0NILElBdkZFLE9IaURBLGFBeENILEdBZ0JDLEdBYUMsRUFXRTtBR3NDSCxJQXZGVSxNSGlEUixhQXhDSCxHQWdCQyxHQWFDLEVBV0U7RUd1Q0YsV0FBQTtFQUNBLG1CQUFBOztBQUVBLElBM0ZGLEVBdUZFLG9CQUlDO0FBQUQsSUEzRkMsT0F1RkQsb0JBSUM7QUFBRCxJQTNGUyxNQXVGVCxvQkFJQztBQUNELElBNUZGLEVBdUZFLG9CQUtDO0FBQUQsSUE1RkMsT0F1RkQsb0JBS0M7QUFBRCxJQTVGUyxNQXVGVCxvQkFLQztBQURELElBM0ZGLEVIaURHLGFBeENILEdBZ0JDLEdBYUMsRUFXRSxNRzBDRDtBQUFELElBM0ZDLE9IaURBLGFBeENILEdBZ0JDLEdBYUMsRUFXRSxNRzBDRDtBQUFELElBM0ZTLE1IaURSLGFBeENILEdBZ0JDLEdBYUMsRUFXRSxNRzBDRDtBQUNELElBNUZGLEVIaURHLGFBeENILEdBZ0JDLEdBYUMsRUFXRSxNRzJDRDtBQUFELElBNUZDLE9IaURBLGFBeENILEdBZ0JDLEdBYUMsRUFXRSxNRzJDRDtBQUFELElBNUZTLE1IaURSLGFBeENILEdBZ0JDLEdBYUMsRUFXRSxNRzJDRDtFQUNBLFdBQUE7RUFDQSxtQkFBQTs7QUNoR0o7RVZzQkMsZUFBQTtFQUNBLGtCQUFBO0VBQ0EsbUJBQUE7RUFDQSxvQkFBQTtFR3FQQywwQkFBQTtFQUFpQyxvQ0FBQTtFQUNqQyx1QkFBQTtFQUE4Qiw2QkFBQTtFQUM5QixrQkFBQTtFQUF5Qiw0QkFBQTtFTzdRMUIsZ0NBQUE7RUFFQSxtQkFBQTtFQUNBLHFCQUFBO0VBQ0EsbUJBQUE7RUFDQSx3QkFBQTtFQUNBLGdCQUFBO0VBQ0Esa0JBQUE7RUFDQSxhQUFBO0VBQ0Esb0JBQUE7RUFDQSxjQUFBOztBQUVBLFVBQUM7RUFDQSxjQUFBOztBQUdELFVBQUM7RUFDQSxTQUFTLEVBQVQ7RUFDQSxRQUFBO0VBQ0EsU0FBQTtFQUNBLG1CQUFBO0VBQ0Esa0JBQUE7O0FBTUQsYUFBQztBQUFELGFBQUM7RUFDQSxVQUFBO0VBQ0EsOEJBQUE7RUFDQSx5REFBQTs7QUFNRCxhQUFDO0FBQUQsYUFBQztFQUNBLGFBQUE7RUFDQSw4QkFBQTtFQUNBLHlEQUFBOztBQU1ELGFBQUM7QUFBRCxhQUFDO0VBQ0EsVUFBQTs7QUFNRCxhQUFDO0FBQUQsYUFBQztFQUNBLFdBQUE7O0FDdkRGLGNBQWM7QUFDZCxlQUFlO0VBQ2QsU0FBUyxFQUFUO0VBQ0EscUJBQUE7RUFDQSxXQUFBO0VBQ0EsWUFBQTtFQUNBLHNCQUFBO0VBQ0EsNEJBQUE7O0FBR0QsY0FBYztFQUNiLGtCQUFBOztBQUdELGVBQWU7RUFDZCxpQkFBQTs7QUFJQSxjQUFDO0FBQVMsY0FBQztFQUNWLHNCQUFrQiw2Y0FBbEI7O0FBS0QsbUJBQUM7QUFBUyxtQkFBQztFQUNWLHNCQUFrQiw2aUJBQWxCOztBQUtELFdBQUM7QUFBUyxXQUFDO0VBQ1Ysc0JBQWtCLDZpQkFBbEI7O0FDNUJGLElBQUssUUFFSjtFQUNDLHNCQUFBOztBQUhGLElBQUssUUFNSixNQUFLO0VBQ0osZ0JBQUE7RUFDQSxxQkFBQTs7QUFSRixJQUFLLFFBV0o7RUFDQyx5QkFBQTtFQUNBLDBCQUFBOztBQUVBLElBZkcsUUFXSixNQUlFO0VBQ0EsV0FBQTs7QUFHRCxJQW5CRyxRQVdKLE1BUUU7RUFDQSxZQUFBOztBQXBCSCxJQUFLLFFBd0JKO0VBQ0MsYUFBQTs7QUFJRjtFWlpDLGVBQUE7RUFDQSxtQkFBQTtFQUNBLG1CQUFBO0VBQ0Esb0JBQUE7RVlXQSxpQkFBQTtFQUNBLHlCQUFBO0VBQ0EsZ0JBQUE7RUFDQSxxQkFBQTtFQUNBLHNCQUFBO0VBQ0EsV0FBQTtFVHFPQywwQkFBQTtFQUFpQyxvQ0FBQTtFQUNqQyx1QkFBQTtFQUE4Qiw2QkFBQTtFQUM5QixrQkFBQTtFQUF5Qiw0QkFBQTtFU3JPMUIsa0JBQUE7O0FBVEQsT0FXQyxNQUFLO0VBQ0osYUFBQTs7QUFaRixPQWVDO0VBQ0Msa0JBQUE7RUFDQSxVQUFBO0VBQ0EsV0FBQTtFQUNBLGVBQUE7RUFDQSxpQkFBQTs7QUFFQSxPQVBELE1BT0U7RUFDQSwwQkFBQTs7QUF2QkgsT0EyQkM7RUFDQyxXQUFBO0VBQ0Esc0JBQUE7RUFDQSxhQUFBO0VBQ0EsY0FBQTtFQUNBLFlBQUE7RUFDQSxnQkFBQTtFVDJNQSw0QkFBQTtFQUFpQyxvQ0FBQTtFQUNqQyx5QkFBQTtFQUE4Qiw2QkFBQTtFQUM5QixvQkFBQTtFQUF5Qiw0QkFBQTs7QVM5TzNCLE9BMkJDLGNBU0M7RUFDQyxnQkFBQTtFQUNBLGtCQUFBO0VBQ0EsY0FBQTtFQUNBLGFBQUE7RUFDQSxZQUFBO0VBQ0EsbUJBQUE7RVRrTUQsNEJBQUE7RUFBaUMsb0NBQUE7RUFDakMseUJBQUE7RUFBOEIsNkJBQUE7RUFDOUIsb0JBQUE7RUFBeUIsNEJBQUE7O0FTak14QixPQWxCRixjQVNDLFNBU0U7RUFDQSxTQUFTLEVBQVQ7RUFDQSxjQUFBO0VBQ0Esa0JBQUE7RUFDQSxNQUFBO0VBQ0EsUUFBQTtFQUNBLFdBQUE7RUFDQSxPQUFBO0VBRUEseUJBQUE7RVRnS0Ysd0NBQUE7RUFDQSxvQ0FBQTtFQUNBLGdDQUFBO0VBS0EseUNBQUE7RUFBOEMsb0NBQUE7RUFDOUMscUNBQUE7RUFBMEMsNkJBQUE7RUFDMUMsaUNBQUE7RUFBc0MsNEJBQUE7O0FTakt2QyxPQUFDLE1BQ0EsY0FBYyxTQUFRO0VBQ3JCLG1CQUFBOztBQWhFSCxPQW9FQyxNQUFLLGNBQWdCLFFBRXBCLGdCQUFnQjtFQUNmLGlCQUFBOztBQXZFSCxPQW9FQyxNQUFLLGNBQWdCLFFBU3BCLFFBQU87RUFDTixzQkFBQTtFQUNBLHNCQUFBOztBQS9FSCxPQW1GQyxNQUFLLGNBQWdCLFFBQVMsUUFBTztFQUNwQyxxQkFBQTtFQUNBLHFCQUFBOztBQ3pIRjtFVjQyQkUseUJBQUE7RUFDQSxzQkFBQTtFQUNBLHFCQUFBO0VBQ0EsaUJBQUE7O0FVLzJCRixRQUdDO0VBQ0MsZUFBQTs7QUFKRixRQU1DO0VBQ0MsZ0JBQUE7O0FBUEYsUUFVQztFQUNDLGFBQUE7O0FBR0QsUUFBQyxVQUNBO0VBQ0MsYUFBQTs7QUFGRixRQUFDLFVBS0E7RUFDQyxnQkFBQTs7QUFLSDtFQUNDLGdCQUFBOztBQUVBLGtCQUFDO0VBQ0EsU0FBQTs7QUFNRCxzQkFBQztBQUFELHVCQUFDO0FBQVMsc0JBQUM7QUFBRCx1QkFBQztFQUNWLHNCQUFrQix5c0JBQWxCOztBQUlBLHNCQURBLFdBQ0M7QUFBRCx1QkFEQSxXQUNDO0FBQVMsc0JBRFYsV0FDVztBQUFELHVCQURWLFdBQ1c7RUFDVixzQkFBa0IscXRCQUFsQjs7QUFNRixzQkFBQztBQUNELHNCQUFDO0VBQ0EsNkJBQUE7O0FBS0QsdUJBQUM7QUFDRCx1QkFBQztFQUNBLGdDQUFBOztBQ3RERjtFQUNDLGFBQUE7RUFDQSxrQkFBQTtFQUNBLHVCQUFBO0VBQ0EsZ0JBQUE7RVhzU0MsOEJBQUE7RUFDQSwyQkFBQTtFQUNBLHNCQUFBO0VXblNELHFCQUFBO0VBQ0EsbUJBQUE7RVgwdUJDLHdDQUFBO0VBQ0EscUNBQUE7RUFDQSxvQ0FBQTtFQUNBLG1DQUFBO0VBQ0EsZ0NBQUE7O0FXM3VCRCxNQUFDO0VYaVFBLDRCQUFBO0VBQWlDLG9DQUFBO0VBQ2pDLHlCQUFBO0VBQThCLDZCQUFBO0VBQzlCLG9CQUFBO0VBQXlCLDRCQUFBO0VXalF6QixlQUFBO0VBQ0EsWUFBQTtFQUNBLFdBQUE7RUFDQSxrQkFBQTtFQUNBLFNBQUE7RUFDQSxXQUFBO0VBQ0EsZUFBQTtFQUNBLGtCQUFBO0VBQ0EsaUJBQUE7RUFDQSxtQkFBQTs7QUN6QkYsSUFBSztBQUNMLE1BQU87QUFDUCxhQUFjO0FBQ2QsTUFBTztFQUNOLGdCQUFBOztBQUlEO0VBQ0MsZ0JBQUE7O0FBR0Q7RUFDQyw2QkFBQTs7QUNYQSxTQUFDO0VBQ0EseUJBQUE7RUFDQSxXQUFBOztBQUZELFNBQUMsSUFJQSxTQUNDO0FBTEYsU0FBQyxJQUlBLFNBQ0s7QUFMTixTQUFDLElBSUEsU0FDUztBQUxWLFNBQUMsSUFJQSxTQUNhO0FBTGQsU0FBQyxJQUlBLFNBQ2lCO0VBQ2YsV0FBQTs7QUFOSCxTQUFDLElBSUEsU0FLQztFaEJZRixlQUFBO0VBQ0EsbUJBQUE7RUFDQSxtQkFBQTtFQUNBLG9CQUFBO0VnQmJHLGdCQUFBOztBQVhILFNBQUMsSUFJQSxTQUtDLEVBSUM7RUFDQyxxQkFBQTtFQUNBLDhCQUFBO0VBQ0EsY0FBQTs7QUFFQSxTQWxCSCxJQUlBLFNBS0MsRUFJQyxFQUtFO0VBQ0EsY0FBQTs7QUFuQkwsU0FBQyxJQUlBLFNBb0JDO0VBQ0MsV0FBQTs7QUF6QkgsU0FBQyxJQUlBLFNBd0JDO0VBQ0MsV0FBQTs7QUE3QkgsU0FBQyxJQUlBLFNBNEJDO0VBQ0Msa0JBQUE7RUFDQSxjQUFBOztBQUtILFNBQUM7RUFDQSxrQkFBQTs7QUFFQSxTQUhBLE9BR0M7RUFDQSxXQUFBO0VBQ0EsU0FBUyxFQUFUO0VBQ0EsbUJBQUE7RUFDQSxrQkFBQTtFQUNBLE1BQUE7RUFDQSxPQUFBO0VBQ0EsUUFBQTtFQUNBLFdBQUE7O0FDdERILElBQUs7QUFDTCxNQUFPO0FBQ1AsYUFBYztBQUNkLE1BQU87RUFDTixpQkFBQTs7QUFHRCxJQUFLLGdCQUFlO0VBQ25CLGVBQUE7O0FBR0Q7RUFDQyxtQkFBQTtFQUNBLFlBQUE7RUFDQSxpQkFBQTs7QUFIRCxPQU1DO0VBRUMsa0JBQUE7RUFDQSxVQUFBO0VBQ0EsVUFBQTtFQUNBLG1CQUFBO0VBR0EsbUJBQUE7RUFDQSw0QkFBQTs7QUFFQSxPQVhELFdBV0U7RUFDQSx5REFBQTs7QUFLSCxRQUFTO0VBQ1IsZ0JBQUE7RUFDQSxTQUFBO0VBQ0Esd0JBQUE7O0FBRUEsUUFMUSxtQkFLUDtFQUNBLFlBQUE7O0FBS0YsS0FBTTtFQUNMLGdCQUFBO0VBQ0EsY0FBQTtFQUNBLDBCQUFBOztBQUdELEtBQU0sY0FBYTtFQUNsQixhQUFBOztBQUlBLFFBRFEsY0FDUDtFQUNBLGFBQUE7O0FBRkYsUUFBUyxjQUtSO0VBQ0MsYUFBQTs7QUFJRixRQUNDO0VBQ0MsaUJBQUE7O0FBSUY7RUFDQyxpQkFBQTs7QUFERCxTQUdDO0VBQ0MsV0FBQTtFQUNBLGlCQUFBOztBQUxGLFNBR0MsTUFJQztFQUNDLGdCQUFBOztBQUVBLFNBUEYsTUFJQyxTQUdFO0VBQ0EsdUJBQUE7RUFDQSxXQUFBOztBQUZELFNBUEYsTUFJQyxTQUdFLE1BSUE7RUFDQywwQkFBQTs7QUFmTCxTQUdDLE1BaUJDO0VBQ0MsV0FBQTtFQUNBLGFBQUE7O0FBR0QsU0F0QkQsTUFzQkU7RUFDQSxnQkFBQTs7QUFLSDtFQUNDLGdCQUFBO0VBQ0EsU0FBQTtFQUNBLFVBQUE7RUFDQSx3QkFBQTs7QUFFQSx1QkFBQztFQUNBLFlBQUE7RUFDQSxVQUFBOztBQUtGO0VBQ0MsaUJBQUE7O0FBREQsTUFHQyxJQUFHO0VBQ0YsaUJBQUE7O0FBSkYsTUFPQztFQUNDLGlCQUFBOztBQVJGLE1BT0MsY0FHQztFQUNDLGlCQUFBOztBQVhILE1BT0MsY0FPQztFQUVDLGtCQUFBOztBQWhCSCxNQW9CQztFQUNDLGtCQUFBO0VBQ0EsU0FBQTtFQUVBLFNBQUE7RUFDQSxrQkFBQTs7QWpCM0ZELFFBQWdDO0VBNkNqQyxNaUJ5Q0M7SUFVRSxVQUFBO0lBQ0EsaUJBQUE7SUFFQSxVQUFBO0lBQ0EsbUJBQUE7O0VBRUEsTUFoQkYsV0FnQkc7SUFDQSxVQUFBO0lBQ0EsV0FBQTs7O0FqQnhHSCxRQUFnQztFQTZDakMsTWlCeUNDO0lBd0JFLGFBQUE7OztBQTVDSCxNQWdEQyxlQUNDO0VBQ0MsWUFBQTtFQUNBLFlBQUE7Ozs7Ozs7Ozs7QUNySkgsUUFBUztFQUNSLG9CQUFBO0VmMjFCQyx5QkFBQTtFQUNBLHNCQUFBO0VBQ0EscUJBQUE7RUFDQSxpQkFBQTtFZTUxQkQsZUFBQTs7QUFJRCxvQkFBcUI7RWZxZWxCLE9BQUE7RUFBUyx5QkFBQTtFQUNWLG9CQUFBO0VBQ0EsaUJBQUE7RUFDQSxZQUFBOztBZXBlRixZQUFZO0VBQ1gsa0JBQUE7RWZnZUUsT0FBQTtFQUFTLDBCQUFBO0VBQ1Ysa0JBQUE7RUFDQSxlQUFBO0VBQ0EsVUFBQTs7QWU5ZEQsWUFOVyxPQU1WO0VBQ0EsU0FBUyxFQUFUO0VBQ0EsY0FBQTtFQUNBLGtCQUFBO0VBQ0EsTUFBQTtFQUNBLFVBQUE7RUFDQSxXQUFBO0VBQ0EsT0FBQTtFZndPQSwwQkFBQTtFQUFpQyxvQ0FBQTtFQUNqQyx1QkFBQTtFQUE4Qiw2QkFBQTtFQUM5QixrQkFBQTtFQUF5Qiw0QkFBQTtFQW1CekIsNENBQUE7RUFDQSx5Q0FBQTtFQUNBLG9DQUFBOztBZTVRRixZQUFZLE9Ba0JYO0Vmd1BDLHdCQUFBO0VBQ0EscUJBQUE7RUFDQSxnQkFBQTtFZXhQQSxxQkFBQTs7QUFwQkYsWUFBWSxPQXVCWDtBQXZCRCxZQUFZLE9Bd0JYO0VBQ0Msa0JBQUE7RUFDQSxVQUFBOztBQTFCRixZQUFZLE9BNkJYO0VmNk9DLHdCQUFBO0VBQ0EscUJBQUE7RUFDQSxnQkFBQTs7QWUxT0Y7RWYreUJFLHlCQUFBO0VBQ0Esc0JBQUE7RUFDQSxxQkFBQTtFQUNBLGlCQUFBOztBZS95QkY7RUFDQyxjQUFBO0VBQ0Esb0JBQUE7RUFDQSxnQkFBQTtFQUNBLGdCQUFBOztBQUdDLFFBREQsT0FBTSxTQUNKO0VBQ0EsZUFBQTtFQUVBLHFCQUFBO0VBQ0EsZ0JBQUE7RUFDQSxVQUFBO0VBQ0EseUJBQUE7O0FBR0QsUUFWRCxPQUFNLFNBVUo7RUFDQSxhQUFBOztBQUdELFFBZEQsT0FBTSxTQWNKO0VBQ0EsV0FBQTtFQUNBLGlCQUFBOztBQUdELFFBbkJELE9BQU0sU0FtQko7RUFDQSxZQUFBO0VBQ0EsZ0JBQUE7O0FBM0JILFFBTUMsT0FBTSxTQXdCTDtFQUNDLGNBQUE7O0FBTUgsZ0JBQWdCO0FBQ2hCLGdCQUFnQjtBQUNoQixzQkFBc0I7RUFDckIsYUFBQTs7QUFHRCxnQkFBaUI7QUFDakIsUUFBUyxPQUFNO0FBQ2YsZ0JBQWlCLFNBQVEsV0FBVztFQUNuQyxhQUFBOztBQUdELEdBQUc7RUFDRixVQUFBO0VBQ0EsZ0JBQUE7RUFDQSxXQUFBO0VBQ0Esa0JBQUE7RUFDQSxjQUFBO0VBQ0EseUJBQUE7O0FBTkQsR0FBRyxnQkFRRjtFQUNDLFNBQUE7O0FBVEYsR0FBRyxnQkFZRjtFQUNDLGFBQUE7O0FBR0QsR0FoQkUsZ0JBZ0JELGNBQWU7RUFDZixrQkFBQTtFZjBYQyxPQUFBO0VBQVMseUJBQUE7RUFDVixvQkFBQTtFQUNBLGlCQUFBO0VBQ0EsWUFBQTs7QWU5WUYsR0FBRyxnQkF1QkYsT0FBTztFQUNOLGlCQUFBOztBQUlELEdBNUJFLGdCQTRCQTtFQUNELFVBQUE7RUFDQSxTQUFBO0VBQ0EsMEJBQUE7RUFDQSxXQUFBOztBQUVBLEdBbENDLGdCQTRCQSxLQU1BO0VBQ0EsMkJBQUE7O0FBR0QsR0F0Q0MsZ0JBNEJBLEtBVUE7RUFDQSx3QkFBQTs7QUFYRixHQTVCRSxnQkE0QkEsS0FlRDtFQUNDLFVBQUE7RUFDQSxTQUFBOztBQUlELEdBakRDLGdCQTRCQSxLQXFCQztFQUNELGtCQUFBOztBQUVBLEdBcERBLGdCQTRCQSxLQXFCQyxLQUdBO0VBQ0EsaUJBQUE7RUFDQSxpQkFBQTtFQUNBLGVBQUE7O0FBR0QsR0ExREEsZ0JBNEJBLEtBcUJDLEtBU0E7QUFDRCxHQTNEQSxnQkE0QkEsS0FxQkMsS0FVQTtFQUNBLDZCQUFBOztBQUdELEdBL0RBLGdCQTRCQSxLQXFCQyxLQWNBO0VBQ0EsMEJBQUE7O0FBRUEsR0FsRUQsZ0JBNEJBLEtBcUJDLEtBY0Esc0JBR0M7RUFDQSxnQkFBQTs7QUFJRixHQXZFQSxnQkE0QkEsS0FxQkMsS0FzQkEsbUJBQW1CO0FBQ3BCLEdBeEVBLGdCQTRCQSxLQXFCQyxLQXVCQSxtQkFBbUI7QUFDcEIsR0F6RUEsZ0JBNEJBLEtBcUJDLEtBd0JBLHVCQUF1QjtBQUN4QixHQTFFQSxnQkE0QkEsS0FxQkMsS0F5QkEsdUJBQXVCO0VBQ3ZCLGdCQUFBO0VBQ0EsVUFBQTs7QUFHRCxHQS9FQSxnQkE0QkEsS0FxQkMsS0E4QkEsbUJBQW1CO0FBQ3BCLEdBaEZBLGdCQTRCQSxLQXFCQyxLQStCQSx1QkFBdUI7QUFDeEIsR0FqRkEsZ0JBNEJBLEtBcUJDLEtBZ0NBLG1CQUFtQixPQUFPO0FBQzNCLEdBbEZBLGdCQTRCQSxLQXFCQyxLQWlDQSx1QkFBdUIsT0FBTztFQUM5QixtQkFBQTs7QUFHRCxHQXRGQSxnQkE0QkEsS0FxQkMsS0FxQ0EsbUJBQW1CO0FBQ3BCLEdBdkZBLGdCQTRCQSxLQXFCQyxLQXNDQSx1QkFBdUI7RUFDdkIsbUJBQUE7O0FBR0QsR0EzRkEsZ0JBNEJBLEtBcUJDLEtBMENBO0VBTUEsbUJBQUE7O0FBTEEsR0E1RkQsZ0JBNEJBLEtBcUJDLEtBMENBLHVCQUNDO0VBQ0EsU0FBUyxFQUFUO0VBQ0EsV0FBQTs7QUFLRCxHQW5HRCxnQkE0QkEsS0FxQkMsS0EwQ0EsdUJBUUU7RUFDRCxnQkFBQTs7QUFJRixHQXhHQSxnQkE0QkEsS0FxQkMsS0F1REM7QUFBSyxHQXhHUCxnQkE0QkEsS0FxQkMsS0F1RFE7RUFDUixtQkFBQTtFQUNBLHNCQUFBOztBQXpERixHQWpEQyxnQkE0QkEsS0FxQkMsS0E2REQ7RUFDQyxpQkFBQTtFQUNBLGdCQUFBOztBQS9ERixHQWpEQyxnQkE0QkEsS0FxQkMsS0E2REQsRUFJQztFQUNDLG1CQUFBO0VBQ0EsZUFBQTs7QUFuRUgsR0FqREMsZ0JBNEJBLEtBcUJDLEtBNkRELEVBSUMsS0FJQztFQUNDLG1CQUFBO0VBQ0EsaUJBQUE7RUFDQSxlQUFBO0VBQ0EsZ0JBQUE7RWZxQ0osMEJBQUE7RUFBaUMsb0NBQUE7RUFDakMsdUJBQUE7RUFBOEIsNkJBQUE7RUFDOUIsa0JBQUE7RUFBeUIsNEJBQUE7RWVyQ3JCLHNCQUFBO0VBQ0EsY0FBQTtFQUNBLGlCQUFBO0VBQ0EsWUFBQTs7QUFHQyxHQWxJSixnQkE0QkEsS0FxQkMsS0E2REQsRUFJQyxLQUlDLE9BV0UsSUFBSSxXQUNIO0FBQ0QsR0FuSUosZ0JBNEJBLEtBcUJDLEtBNkRELEVBSUMsS0FJQyxPQVdFLElBQUksV0FFSDtFQUNBLFdBQUE7RUFDQSx5QkFBQTtFQUNBLHlCQUFBOztBQUlGLEdBMUlILGdCQTRCQSxLQXFCQyxLQTZERCxFQUlDLEtBSUMsT0FvQkUsS0FBSztFQUNMLGVBQUE7RWZnUUosT0FBQTtFQUFTLHlCQUFBO0VBQ1Ysb0JBQUE7RUFDQSxpQkFBQTtFQUNBLFlBQUE7O0FlN1ZBLEdBakRDLGdCQTRCQSxLQXFCQyxLQWtHRDtFQUNDLHlCQUFBO0VBQ0EsVUFBQTtFQUNBLFdBQUE7O0FBckdGLEdBakRDLGdCQTRCQSxLQXFCQyxLQWtHRCxHQU1DO0VBQ0Msa0JBQUE7RUFDQSxxQkFBQTtFQUdBLGNBQUE7O0FBRUEsR0FoS0YsZ0JBNEJBLEtBcUJDLEtBa0dELEdBTUMsR0FPRTtFQUNBLDBCQUFBOztBQUVBLEdBbktILGdCQTRCQSxLQXFCQyxLQWtHRCxHQU1DLEdBT0Usc0JBR0M7RUFDQSxhQUFBOztBQUpGLEdBaEtGLGdCQTRCQSxLQXFCQyxLQWtHRCxHQU1DLEdBT0Usc0JBT0E7RWZSSiwwQkFBQTtFQUFpQyxvQ0FBQTtFQUNqQyx1QkFBQTtFQUE4Qiw2QkFBQTtFQUM5QixrQkFBQTtFQUF5Qiw0QkFBQTtFZVFwQixjQUFBOztBQUVBLEdBM0tKLGdCQTRCQSxLQXFCQyxLQWtHRCxHQU1DLEdBT0Usc0JBT0EscUJBSUU7RUFDQSwrQkFBQTs7QUFaSCxHQWhLRixnQkE0QkEsS0FxQkMsS0FrR0QsR0FNQyxHQU9FLHNCQU9BLHFCQVFDO0VBQ0Msc0JBQUE7O0FBS0gsR0FyTEYsZ0JBNEJBLEtBcUJDLEtBa0dELEdBTUMsR0E0Qkc7QUFBSyxHQXJMVCxnQkE0QkEsS0FxQkMsS0FrR0QsR0FNQyxHQTRCVTtFQUNSLG1CQUFBO0VBQ0Esc0JBQUE7O0FBdElKLEdBakRDLGdCQTRCQSxLQXFCQyxLQWtHRCxHQU1DLEdBa0NDO0VBQ0MsVUFBQTs7QUEzSUosR0FqREMsZ0JBNEJBLEtBcUJDLEtBa0dELEdBTUMsR0FrQ0MsR0FJQztFQUNDLFVBQUE7RUFDQSxxQkFBQTtFQUNBLGVBQUE7RUFDQSxxQkFBQTs7QUFsSkwsR0FqREMsZ0JBNEJBLEtBcUJDLEtBa0dELEdBTUMsR0FrQ0MsR0FJQyxHQU9DO0VBQ0MsZUFBQTtFQUNBLG1CQUFBOztBQXZKTixHQWpEQyxnQkE0QkEsS0FxQkMsS0FrR0QsR0FNQyxHQWtDQyxHQUlDLEdBWUM7QUExSkwsR0FqREMsZ0JBNEJBLEtBcUJDLEtBa0dELEdBTUMsR0FrQ0MsR0FJQyxHQWFDO0VBQ0MsZUFBQTtFQUNBLFNBQUE7RUFDQSxzQkFBQTtFQUNBLHNCQUFBO0VDbFNQLGtCQUFBO0VBQ0EsbUJBQUE7RUFFQSxvQkFBQTtFQUNBLG9CQUFBOztBRHdTQSxHQTFORSxnQkEwTkE7RUFDRCxnQkFBQTs7QUFJRCxHQS9ORSxnQkErTkQ7RUFDQSxZQUFBO0VBQ0EsWUFBQTtFQUNBLGdCQUFBO0VBQ0EsZ0JBQUE7RUFDQSxrQkFBQTs7QUFMRCxHQS9ORSxnQkErTkQsTUFPQTtFQ3hURCxrQkFBQTtFQUNBLGtCQUFBO0VBRUEsb0JBQUE7RUFDQSxvQkFBQTtFRHNURSxxQkFBQTtFQUNBLG1CQUFBO0VBQ0EsNkJBQUE7RUFDQSxhQUFBO0VBQ0Esb0JBQUE7O0FBYkYsR0EvTkUsZ0JBK05ELE1BZ0JBO0VBRUMsb0JBQUE7RUFDQSxnQkFBQTs7QUFuQkYsR0EvTkUsZ0JBK05ELE1BZ0JBLEdBS0M7RUFDQyxpQkFBQTtFQUNBLFNBQUE7RUFDQSxxQkFBQTs7QUFHRCxHQTFQQSxnQkErTkQsTUFnQkEsR0FXRztFQUNELGtCQUFBOztBQTVCSCxHQS9ORSxnQkErTkQsTUFnQkEsR0FlQztFQUNDLFdBQUE7RUFDQSxVQUFBO0VBQ0EsV0FBQTtFQUNBLGlCQUFBO0VBQ0EsMEJBQUE7RUFDQSxtQkFBQTtFQUNBLG1CQUFBO0VmMUVGLDhCQUFBO0VBQ0EsMkJBQUE7RUFDQSxzQkFBQTs7QWVrQ0QsR0EvTkUsZ0JBK05ELE1BZ0JBLEdBZUMsR0FVQztFQUNDLGdCQUFBO0VBQ0EsWUFBQTtFQUNBLHNCQUFBOztBQTVDSixHQS9ORSxnQkErTkQsTUFnQkEsR0FnQ0M7RUFDQyxpQkFBQTtFQUNBLFlBQUE7RUFDQSxvQkFBQTs7QUFuREgsR0EvTkUsZ0JBK05ELE1BZ0JBLEdBZ0NDLEdBS0M7RUFDQyxrQkFBQTs7QUFHRCxHQXhSRCxnQkErTkQsTUFnQkEsR0FnQ0MsR0FTRTtFQUNBLFNBQVMsT0FBVDtFQUNBLGNBQUE7RUFDQSxXQUFBO0VBQ0EsWUFBQTtFQUNBLFNBQUE7RUFDQSxRQUFBOztBQU9MO0FBQ0EsZ0JBQWlCLFNBQVE7QUFDekI7RWZ4SUUsMEJBQUE7RUFBaUMsb0NBQUE7RUFDakMsdUJBQUE7RUFBOEIsNkJBQUE7RUFDOUIsa0JBQUE7RUFBeUIsNEJBQUE7RWV3STFCLHNCQUFBO0VDM1hBLGtCQUFBO0VBQ0EsbUJBQUE7RUFFQSxvQkFBQTtFQUNBLG9CQUFBOztBRDJYRCxnQkFBaUIsU0FBUTtBQUN6QixXQUFZO0FBQ1o7RUNqWUMsa0JBQUE7RUFDQSxtQkFBQTtFQUVBLG9CQUFBO0VBQ0Esb0JBQUE7RUQrWEEsZ0pBQUE7O0FBR0QsV0FBWTtFQUNYLFlBQUE7RUFDQSxVQUFBO0VBQ0EsU0FBQTs7QUFHRCxnQkFBaUIsU0FBUTtFZi9IdkIsOEJBQUE7RUFDQSwyQkFBQTtFQUNBLHNCQUFBO0VlK0hELGNBQUE7RUFDQSxhQUFBO0VBQ0EsV0FBQTtFQUNBLGlCQUFBO0VBQ0EsU0FBQTtFQUNBLFlBQUE7RUFDQSxhQUFBO0VBQ0EsZ0JBQUE7RUFDQSxXQUFBO0VBQ0EsZ0JBQUE7RUFDQSxpQkFBQTtFQUNBLGNBQUE7O0FBR0QsaUJBQWlCO0VBQ2hCLFVBQUE7RUFDQSxjQUFBO0VDOVpBLGVBQUE7RUFDQSxtQkFBQTtFQUVBLG1CQUFBO0VBQ0Esb0JBQUE7RURrYUEsZ0pBQUE7O0FBVkQsaUJBQWlCLGlCQUloQjtFQUNDLGNBQUE7RUFDQSxtQkFBQTs7QUFNRCxpQkFaZ0IsaUJBWWQsS0FBSTtFQUNMLG1CQUFBOzs7QUFLRjtFQUNDLG9CQUFBOztBQURELHVCQUdDLFNBQVM7RUFDUixtQkFBQTtFQUNBLGlCQUFBOztBQUxGLHVCQVFDO0VBRUMsWUFBQTtFQUdBLGdCQUFBOztBQUlGO0VBQ0MsZUFBQTtFQUNBLE1BQUE7RUFDQSxXQUFBO0VBQ0EsV0FBQTs7QUFKRCxnQkFNQztFQUNDLGlCQUFBOztBQVBGLGdCQU1DLGtCQUdDO0VBQ0MsZ0JBQUE7O0FBVkgsZ0JBTUMsa0JBR0MsT0FHQztFQUNDLGdCQUFBOztBQU9KO0VBQ0Msa0JBQUE7RUFDQSxVQUFBO0VBQ0EsVUFBQTs7QUFFQSxLQUFDO0VBQ0EsYUFBQSJ9 */
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/github-top.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/github-top.png Binary files differnew file mode 100644 index 00000000..7b9cbb10 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/github-top.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/header-bg.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/header-bg.png Binary files differnew file mode 100644 index 00000000..a14166a8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/header-bg.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/header-separator.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/header-separator.png Binary files differnew file mode 100644 index 00000000..8c4fb9b5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/header-separator.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/logo.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/logo.png Binary files differnew file mode 100644 index 00000000..f3d43915 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/logo.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/logo.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/logo.svg new file mode 100644 index 00000000..f2ddabff --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/logo.svg @@ -0,0 +1,13 @@ +<?xml version="1.0" encoding="UTF-8"?> +<svg width="443px" height="129px" viewBox="0 0 443 129" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> + <!-- Generator: Sketch 48.2 (47327) - http://www.bohemiancoding.com/sketch --> + <title>Group</title> + <desc>Created with Sketch.</desc> + <defs></defs> + <g id="products-icons" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> + <g id="Group"> + <path d="M192.234,50.622 C191.867998,48.9546583 191.268171,47.4601733 190.4345,46.1385 C189.600829,44.8168267 188.584173,43.7086711 187.3845,42.814 C186.184827,41.9193289 184.863174,41.238169 183.4195,40.7705 C181.975826,40.302831 180.461008,40.069 178.875,40.069 C175.987652,40.069 173.50701,40.6179945 171.433,41.716 C169.35899,42.8140055 167.661173,44.2678243 166.3395,46.0775 C165.017827,47.8871757 164.041836,49.9306553 163.4115,52.208 C162.781164,54.4853447 162.466,56.8236547 162.466,59.223 C162.466,61.5816785 162.781164,63.9098218 163.4115,66.2075 C164.041836,68.5051782 165.017827,70.5588243 166.3395,72.3685 C167.661173,74.1781757 169.35899,75.6319945 171.433,76.73 C173.50701,77.8280055 175.987652,78.377 178.875,78.377 C180.908344,78.377 182.738325,78.0110037 184.365,77.279 C185.991675,76.5469963 187.394661,75.550673 188.574,74.29 C189.753339,73.029327 190.708996,71.5551751 191.441,69.8675 C192.173004,68.1798249 192.640666,66.3600098 192.844,64.408 L196.992,64.408 C196.707332,67.0920134 196.077005,69.5116559 195.101,71.667 C194.124995,73.8223441 192.864341,75.6523258 191.319,77.157 C189.773659,78.6616742 187.953844,79.8206626 185.8595,80.634 C183.765156,81.4473374 181.437013,81.854 178.875,81.854 C175.458983,81.854 172.459846,81.2338395 169.8775,79.9935 C167.295154,78.7531605 165.150009,77.0960104 163.442,75.022 C161.733991,72.9479896 160.453004,70.5486803 159.599,67.824 C158.744996,65.0993197 158.318,62.2323484 158.318,59.223 C158.318,56.2136516 158.744996,53.3466803 159.599,50.622 C160.453004,47.8973197 161.733991,45.4878438 163.442,43.3935 C165.150009,41.2991562 167.295154,39.6318395 169.8775,38.3915 C172.459846,37.1511605 175.458983,36.531 178.875,36.531 C180.94901,36.531 182.972157,36.8359969 184.9445,37.446 C186.916843,38.0560031 188.706159,38.9608273 190.3125,40.1605 C191.918841,41.3601727 193.260828,42.8343246 194.3385,44.583 C195.416172,46.3316754 196.097332,48.3446553 196.382,50.622 L192.234,50.622 Z M203.516,37.446 L207.664,37.446 L207.664,60.87 L232.979,37.446 L238.591,37.446 L219.132,55.441 L239.506,81 L234.138,81 L216.021,58.308 L207.664,66.055 L207.664,81 L203.516,81 L203.516,37.446 Z M243.224,37.446 L273.297,37.446 L273.297,40.984 L247.372,40.984 L247.372,56.722 L271.65,56.722 L271.65,60.26 L247.372,60.26 L247.372,77.462 L273.602,77.462 L273.602,81 L243.224,81 L243.224,37.446 Z M306.539,81 L303.001,81 L303.001,75.022 L302.879,75.022 C302.472331,76.0386717 301.872504,76.9739957 301.0795,77.828 C300.286496,78.6820043 299.381672,79.4038304 298.365,79.9935 C297.348328,80.5831696 296.260506,81.040665 295.1015,81.366 C293.942494,81.691335 292.793672,81.854 291.655,81.854 C289.255655,81.854 287.171509,81.4168377 285.4025,80.5425 C283.633491,79.6681623 282.159339,78.4685076 280.98,76.9435 C279.800661,75.4184924 278.926336,73.6495101 278.357,71.6365 C277.787664,69.6234899 277.503,67.4986779 277.503,65.262 C277.503,63.0253221 277.787664,60.9005101 278.357,58.8875 C278.926336,56.8744899 279.800661,55.1055076 280.98,53.5805 C282.159339,52.0554924 283.633491,50.8456711 285.4025,49.951 C287.171509,49.0563289 289.255655,48.609 291.655,48.609 C292.834339,48.609 293.983161,48.7513319 295.1015,49.036 C296.219839,49.3206681 297.266995,49.7578304 298.243,50.3475 C299.219005,50.9371696 300.083163,51.6589957 300.8355,52.513 C301.587837,53.3670043 302.167331,54.3633276 302.574,55.502 L302.696,55.502 L302.696,37.446 L306.539,37.446 L306.539,81 Z M281.346,65.262 C281.346,66.8886748 281.539165,68.5051586 281.9255,70.1115 C282.311835,71.7178414 282.921829,73.151327 283.7555,74.412 C284.589171,75.672673 285.65666,76.699496 286.958,77.4925 C288.25934,78.285504 289.824991,78.682 291.655,78.682 C293.688344,78.682 295.406493,78.285504 296.8095,77.4925 C298.212507,76.699496 299.351162,75.672673 300.2255,74.412 C301.099838,73.151327 301.730165,71.7178414 302.1165,70.1115 C302.502835,68.5051586 302.696,66.8886748 302.696,65.262 C302.696,63.6353252 302.502835,62.0188414 302.1165,60.4125 C301.730165,58.8061586 301.099838,57.372673 300.2255,56.112 C299.351162,54.851327 298.212507,53.824504 296.8095,53.0315 C295.406493,52.238496 293.688344,51.842 291.655,51.842 C289.824991,51.842 288.25934,52.238496 286.958,53.0315 C285.65666,53.824504 284.589171,54.851327 283.7555,56.112 C282.921829,57.372673 282.311835,58.8061586 281.9255,60.4125 C281.539165,62.0188414 281.346,63.6353252 281.346,65.262 Z M314.1,37.446 L317.943,37.446 L317.943,43.607 L314.1,43.607 L314.1,37.446 Z M314.1,49.524 L317.943,49.524 L317.943,81 L314.1,81 L314.1,49.524 Z M331.604,49.524 L338.009,49.524 L338.009,52.757 L331.604,52.757 L331.604,73.985 C331.604,75.245673 331.776832,76.2318298 332.1225,76.9435 C332.468168,77.6551702 333.332326,78.0516663 334.715,78.133 C335.813006,78.133 336.910995,78.0720006 338.009,77.95 L338.009,81.183 C337.439664,81.183 336.870336,81.2033331 336.301,81.244 C335.731664,81.2846669 335.162336,81.305 334.593,81.305 C332.030987,81.305 330.241672,80.8068383 329.225,79.8105 C328.208328,78.8141617 327.720333,76.9740134 327.761,74.29 L327.761,52.757 L322.271,52.757 L322.271,49.524 L327.761,49.524 L327.761,40.069 L331.604,40.069 L331.604,49.524 Z M357.038,51.842 C355.207991,51.842 353.601674,52.2283295 352.219,53.001 C350.836326,53.7736705 349.687505,54.790327 348.7725,56.051 C347.857495,57.311673 347.166169,58.7451586 346.6985,60.3515 C346.230831,61.9578414 345.997,63.5946583 345.997,65.262 C345.997,66.9293417 346.230831,68.5661586 346.6985,70.1725 C347.166169,71.7788414 347.857495,73.212327 348.7725,74.473 C349.687505,75.733673 350.836326,76.7503295 352.219,77.523 C353.601674,78.2956705 355.207991,78.682 357.038,78.682 C358.868009,78.682 360.474326,78.2956705 361.857,77.523 C363.239674,76.7503295 364.388495,75.733673 365.3035,74.473 C366.218505,73.212327 366.909831,71.7788414 367.3775,70.1725 C367.845169,68.5661586 368.079,66.9293417 368.079,65.262 C368.079,63.5946583 367.845169,61.9578414 367.3775,60.3515 C366.909831,58.7451586 366.218505,57.311673 365.3035,56.051 C364.388495,54.790327 363.239674,53.7736705 361.857,53.001 C360.474326,52.2283295 358.868009,51.842 357.038,51.842 Z M357.038,48.609 C359.437345,48.609 361.562157,49.0563289 363.4125,49.951 C365.262843,50.8456711 366.818327,52.0453258 368.079,53.55 C369.339673,55.0546742 370.29533,56.8134899 370.946,58.8265 C371.59667,60.8395101 371.922,62.9846553 371.922,65.262 C371.922,67.5393447 371.59667,69.6844899 370.946,71.6975 C370.29533,73.7105101 369.339673,75.4693258 368.079,76.974 C366.818327,78.4786742 365.262843,79.6681623 363.4125,80.5425 C361.562157,81.4168377 359.437345,81.854 357.038,81.854 C354.638655,81.854 352.513843,81.4168377 350.6635,80.5425 C348.813157,79.6681623 347.257673,78.4786742 345.997,76.974 C344.736327,75.4693258 343.78067,73.7105101 343.13,71.6975 C342.47933,69.6844899 342.154,67.5393447 342.154,65.262 C342.154,62.9846553 342.47933,60.8395101 343.13,58.8265 C343.78067,56.8134899 344.736327,55.0546742 345.997,53.55 C347.257673,52.0453258 348.813157,50.8456711 350.6635,49.951 C352.513843,49.0563289 354.638655,48.609 357.038,48.609 Z M377.836,49.524 L381.374,49.524 L381.374,56.905 L381.496,56.905 C382.472005,54.3429872 383.986823,52.3706736 386.0405,50.988 C388.094177,49.6053264 390.544319,48.9749994 393.391,49.097 L393.391,52.94 C391.642325,52.8586663 390.056341,53.0924973 388.633,53.6415 C387.20966,54.1905027 385.979505,54.9733283 384.9425,55.99 C383.905495,57.0066718 383.102336,58.216493 382.533,59.6195 C381.963664,61.022507 381.679,62.5576583 381.679,64.225 L381.679,81 L377.836,81 L377.836,49.524 Z M432.242,67.153 L432.242,43.912 L432.12,43.912 L416.016,67.153 L432.242,67.153 Z M412.539,66.665 L432.303,38.3 L435.78,38.3 L435.78,67.153 L442.185,67.153 L442.185,70.386 L435.78,70.386 L435.78,81 L432.242,81 L432.242,70.386 L412.539,70.386 L412.539,66.665 Z" id="ckeditor-4-txt" fill="#32373C"></path> + <path d="M91.3990305,18.4275908 C89.708134,21.8370406 88.7575758,25.6787251 88.7575758,29.7424242 C88.7575758,43.8256854 100.174315,55.2424242 114.257576,55.2424242 C114.439555,55.2424242 114.62109,55.240518 114.80216,55.2367244 L114.80216,90.9505846 C114.80216,95.2377717 112.514973,99.199296 108.80216,101.342889 L63.6969697,127.384383 C59.9841568,129.527977 55.4097826,129.527977 51.6969697,127.384383 L6.59177944,101.342889 C2.87896651,99.199296 0.591779435,95.2377717 0.591779435,90.9505846 L0.591779435,38.8675972 C0.591779435,34.5804101 2.87896651,30.6188859 6.59177944,28.4752923 L51.6969697,2.43379858 C55.4097826,0.290205045 59.9841568,0.290205045 63.6969697,2.43379858 L91.3990305,18.4275908 Z M32.8787879,42.2424242 C31.2219336,42.2424242 29.8787879,43.58557 29.8787879,45.2424242 L29.8787879,46.6741182 C29.8787879,48.3309725 31.2219336,49.6741182 32.8787879,49.6741182 L83.5454545,49.6741182 C85.2023088,49.6741182 86.5454545,48.3309725 86.5454545,46.6741182 L86.5454545,45.2424242 C86.5454545,43.58557 85.2023088,42.2424242 83.5454545,42.2424242 L32.8787879,42.2424242 Z M32.8787879,60.7203179 C31.2219336,60.7203179 29.8787879,62.0634637 29.8787879,63.7203179 L29.8787879,65.1520119 C29.8787879,66.8088662 31.2219336,68.1520119 32.8787879,68.1520119 L69.6110283,68.1520119 C71.2678826,68.1520119 72.6110283,66.8088662 72.6110283,65.1520119 L72.6110283,63.7203179 C72.6110283,62.0634637 71.2678826,60.7203179 69.6110283,60.7203179 L32.8787879,60.7203179 Z M32.8787879,79.1982116 C31.2219336,79.1982116 29.8787879,80.5413574 29.8787879,82.1982116 L29.8787879,83.6299056 C29.8787879,85.2867599 31.2219336,86.6299056 32.8787879,86.6299056 L83.5454545,86.6299056 C85.2023088,86.6299056 86.5454545,85.2867599 86.5454545,83.6299056 L86.5454545,82.1982116 C86.5454545,80.5413574 85.2023088,79.1982116 83.5454545,79.1982116 L32.8787879,79.1982116 Z M114.757576,50.2424242 C103.159596,50.2424242 93.7575758,40.840404 93.7575758,29.2424242 C93.7575758,17.6444445 103.159596,8.24242424 114.757576,8.24242424 C126.355556,8.24242424 135.757576,17.6444445 135.757576,29.2424242 C135.757576,40.840404 126.355556,50.2424242 114.757576,50.2424242 Z M118.332146,34.5716487 L120.545455,34.5716487 L120.545455,31.2467386 L118.309328,31.2467386 L118.309328,20.6363636 L113.722988,20.6363636 L107.151515,31.1244992 L107.151515,34.5716487 L114.749781,34.5716487 L114.749781,37.9454545 L118.332146,37.9454545 L118.332146,34.5716487 Z M114.772598,24.841397 L114.772598,31.2467386 L110.870786,31.2467386 L114.704145,24.841397 L114.772598,24.841397 Z" id="ckeditor-4" fill="#0287D0"></path> + </g> + </g> +</svg> diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/navigation-tip.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/navigation-tip.png Binary files differnew file mode 100644 index 00000000..22861141 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/img/navigation-tip.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/index.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/index.html new file mode 100644 index 00000000..df40a9b1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/index.html @@ -0,0 +1,130 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>CKEditor Sample</title>
+ <script src="../ckeditor.js"></script>
+ <script src="js/sample.js"></script>
+ <link rel="stylesheet" href="css/samples.css">
+ <link rel="stylesheet" href="toolbarconfigurator/lib/codemirror/neo.css">
+ <meta name="viewport" content="width=device-width,initial-scale=1">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body id="main">
+
+<nav class="navigation-a">
+ <div class="grid-container">
+ <ul class="navigation-a-left grid-width-70">
+ <li><a href="https://ckeditor.com/ckeditor-4/">Project Homepage</a></li>
+ <li><a href="https://github.com/ckeditor/ckeditor4/issues">I found a bug</a></li>
+ <li><a href="https://github.com/ckeditor/ckeditor4" class="icon-pos-right icon-navigation-a-github">Fork CKEditor on GitHub</a></li>
+ </ul>
+ <ul class="navigation-a-right grid-width-30">
+ <li><a href="https://ckeditor.com/blog/">CKEditor Blog</a></li>
+ </ul>
+ </div>
+</nav>
+
+<header class="header-a">
+ <div class="grid-container">
+ <h1 class="header-a-logo grid-width-30">
+ <a href="index.html"><img src="img/logo.svg" onerror="this.src='img/logo.png'; this.onerror=null;" alt="CKEditor Sample"></a>
+ </h1>
+
+ <nav class="navigation-b grid-width-70">
+ <ul>
+ <li><a href="index.html" class="button-a button-a-background">Start</a></li>
+ <li><a href="toolbarconfigurator/index.html" class="button-a">Toolbar configurator <span class="balloon-a balloon-a-nw">Edit your toolbar now!</span></a></li>
+ </ul>
+ </nav>
+ </div>
+</header>
+
+<main>
+ <div class="adjoined-top">
+ <div class="grid-container">
+ <div class="content grid-width-100">
+ <h1>Congratulations!</h1>
+ <p>
+ If you can see CKEditor below, it means that the installation succeeded.
+ You can now try out your new editor version, see its features, and when you are ready to move on, check some of the <a href="#sample-customize">most useful resources</a> recommended below.
+ </p>
+ </div>
+ </div>
+ </div>
+ <div class="adjoined-bottom">
+ <div class="grid-container">
+ <div class="grid-width-100">
+ <div id="editor">
+ <h1>Hello world!</h1>
+ <p>I'm an instance of <a href="https://ckeditor.com">CKEditor</a>.</p>
+ </div>
+ </div>
+ </div>
+ </div>
+
+ <div class="grid-container">
+ <div class="content grid-width-100">
+ <section id="sample-customize">
+ <h2>Customize Your Editor</h2>
+ <p>Modular build and <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_configuration.html">numerous configuration options</a> give you nearly endless possibilities to customize CKEditor. Replace the content of your <code><a href="../config.js">config.js</a></code> file with the following code and refresh this page (<strong>remember to clear the browser cache</strong>.html)!</p>
+ <pre class="cm-s-neo CodeMirror"><code><span style="padding-right: 0.1px;"><span class="cm-variable">CKEDITOR</span>.<span class="cm-property">editorConfig</span> <span class="cm-operator">=</span> <span class="cm-keyword">function</span>( <span class="cm-def">config</span> ) {</span>
+<span style="padding-right: 0.1px;"><span class="cm-tab"> </span><span class="cm-variable-2">config</span>.<span class="cm-property">language</span> <span class="cm-operator">=</span> <span class="cm-string">'es'</span>;</span>
+<span style="padding-right: 0.1px;"><span class="cm-tab"> </span><span class="cm-variable-2">config</span>.<span class="cm-property">uiColor</span> <span class="cm-operator">=</span> <span class="cm-string">'#F7B42C'</span>;</span>
+<span style="padding-right: 0.1px;"><span class="cm-tab"> </span><span class="cm-variable-2">config</span>.<span class="cm-property">height</span> <span class="cm-operator">=</span> <span class="cm-number">300</span>;</span>
+<span style="padding-right: 0.1px;"><span class="cm-tab"> </span><span class="cm-variable-2">config</span>.<span class="cm-property">toolbarCanCollapse</span> <span class="cm-operator">=</span> <span class="cm-atom">true</span>;</span>
+<span style="padding-right: 0.1px;">};</span></code></pre>
+ </section>
+
+ <section>
+ <h2>Toolbar Configuration</h2>
+ <p>If you want to reorder toolbar buttons or remove some of them, check <a href="toolbarconfigurator/index.html">this handy tool</a>!</p>
+ </section>
+
+ <section>
+ <h2>More Samples!</h2>
+ <p>Visit the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">CKEditor Examples</a> for a huge collection of samples showcasing editor features, with source code readily available to copy and use in your own implementation.</p>
+ </section>
+
+ <section>
+ <h2>Developer's Guide</h2>
+ <p>The most important resource for all developers working with CKEditor, integrating it with their websites and applications, and customizing to their needs. You can start from here:</p>
+ <ul>
+ <li><a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_installation.html">Getting Started</a> – Explains most crucial editor concepts and practices as well as the installation process and integration with your website.</li>
+ <li><a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_installation.html">Advanced Installation Concepts</a> – Describes how to upgrade, install additional components (plugins, skins.html), or create a custom build.</li>
+ </ul>
+ <p>When you have the basics sorted out, feel free to browse some more advanced sections like:</p>
+ <ul>
+ <li><a href="https://ckeditor.com/docs/ckeditor4/latest/features/index.html">Features Overview</a> – Descriptions and samples of various editor features.</li>
+ <li><a href="https://ckeditor.com/docs/ckeditor4/latest/guide/plugin_sdk_intro.html">Plugin SDK</a>, <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/widget_sdk_intro.html">Widget SDK</a>, and <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/skin_sdk_intro.html">Skin SDK</a> – Useful when you want to create your own editor components.</li>
+ </ul>
+ </section>
+
+ <section>
+ <h2>CKEditor JavaScript API</h2>
+ <p>CKEditor boasts a rich <a href="https://ckeditor.com/docs/ckeditor4/latest/api/index.html">JavaScript API</a> that you can use to adjust the editor to your needs and integrate it with your website or application.</p>
+ </section>
+ </div>
+ </div>
+</main>
+
+<footer class="footer-a grid-container">
+ <div class="grid-container">
+ <p class="grid-width-100">
+ CKEditor – The text editor for the Internet – <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p class="grid-width-100" id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> – Frederico Knabben. All rights reserved.
+ </p>
+ </div>
+</footer>
+<script>
+ initSample();
+</script>
+
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/js/sample.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/js/sample.js new file mode 100644 index 00000000..702871f9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/js/sample.js @@ -0,0 +1,53 @@ +/**
+ * Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+ * For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+ */
+
+/* exported initSample */
+
+if ( CKEDITOR.env.ie && CKEDITOR.env.version < 9 )
+ CKEDITOR.tools.enableHtml5Elements( document );
+
+// The trick to keep the editor in the sample quite small
+// unless user specified own height.
+CKEDITOR.config.height = 150;
+CKEDITOR.config.width = 'auto';
+
+var initSample = ( function() {
+ var wysiwygareaAvailable = isWysiwygareaAvailable(),
+ isBBCodeBuiltIn = !!CKEDITOR.plugins.get( 'bbcode' );
+
+ return function() {
+ var editorElement = CKEDITOR.document.getById( 'editor' );
+
+ // :(((
+ if ( isBBCodeBuiltIn ) {
+ editorElement.setHtml(
+ 'Hello world!\n\n' +
+ 'I\'m an instance of [url=https://ckeditor.com]CKEditor[/url].'
+ );
+ }
+
+ // Depending on the wysiwygarea plugin availability initialize classic or inline editor.
+ if ( wysiwygareaAvailable ) {
+ CKEDITOR.replace( 'editor' );
+ } else {
+ editorElement.setAttribute( 'contenteditable', 'true' );
+ CKEDITOR.inline( 'editor' );
+
+ // TODO we can consider displaying some info box that
+ // without wysiwygarea the classic editor may not work.
+ }
+ };
+
+ function isWysiwygareaAvailable() {
+ // If in development mode, then the wysiwygarea must be available.
+ // Split REV into two strings so builder does not replace it :D.
+ if ( CKEDITOR.revision == ( '%RE' + 'V%' ) ) {
+ return true;
+ }
+
+ return !!CKEDITOR.plugins.get( 'wysiwygarea' );
+ }
+} )();
+
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/js/sf.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/js/sf.js new file mode 100644 index 00000000..aea50c0a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/js/sf.js @@ -0,0 +1,17 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +var SF=function(){function d(a){return(a=a.attributes?a.attributes.getNamedItem("class"):null)?a.value.split(" "):[]}function c(a){var e=document.createAttribute("class");e.value=a.join(" ");return e}var b={attachListener:function(a,e,b){if(a.addEventListener)a.addEventListener(e,b,!1);else if(a.attachEvent)a.attachEvent("on"+e,function(){b.apply(a,arguments)});else throw Error("Could not attach event.");}};b.indexOf=function(){var a=Array.prototype.indexOf;return"function"===a?function(e,b){return a.call(e, +b)}:function(a,b){for(var c=a.length,d=0;d<c;d++)if(a[d]===b)return d;return-1}}();b.accept=function(a,e){var c;a.children?(c=a.children,e(a)):"number"===typeof a.length&&(c=a);for(var d=c?c.length||0:0;d--;)b.accept(c[d],e)};b.getByClass=function(){var a=document.getElementsByClassName;return"function"===typeof a?function(e,b){"string"===typeof e&&(b=e,e=document);return a.call(e,b)}:function(a,c){"string"===typeof a&&(c=a,a=document.getElementsByTagName("html")[0]);var d=[];b.accept(a,function(a){b.classList.contains(a, +c)&&d.push(a)});return d}}();b.classList={};b.classList.add=function(a,b){var f=d(a);f.push(b);a.attributes.setNamedItem(c(f))};b.classList.remove=function(a,e){var f=d(a,e),n=b.indexOf(f,e);-1!==n&&(f.splice(n,1),a.attributes.setNamedItem(c(f)))};b.classList.contains=function(a,c){return-1!==b.indexOf(d(a),c)};b.classList.toggle=function(a,b){this.contains(a,b)?this.remove(a,b):this.add(a,b)};return b}();"use strict"; +(function(){function d(c){for(var b in c)delete c[b]}SF.modal=function(c){function b(a){27==a.keyCode&&f.close()}c.modalClass="modal content";c.closeClass="modal-close";c.modalStyles=d;c.closeStyles=d;var a=c.afterCreate,e=c.afterClose;c.afterCreate=function(c){a&&a(c);window.addEventListener("keydown",b)};c.afterClose=function(a){e&&e(a);window.removeEventListener("keydown",b)};var f=(new picoModal(c)).afterCreate(c.afterCreate).afterClose(c.afterClose);return f}})();"use strict"; +(function(){for(var d=SF.getByClass("toggler"),c=d.length;c--;)SF.attachListener(d[c],"click",function(){var b=SF.classList.contains(this,"icon-toggler-expanded")||SF.classList.contains(this,"icon-toggler-collapsed"),a=document.getElementById(this.getAttribute("data-for"));SF.classList.toggle(this,"collapsed");SF.classList.contains(this,"collapsed")?(SF.classList.add(a,"collapsed"),b&&(SF.classList.remove(this,"icon-toggler-expanded"),SF.classList.add(this,"icon-toggler-collapsed"))):(SF.classList.remove(a, +"collapsed"),b&&(SF.classList.remove(this,"icon-toggler-collapsed"),SF.classList.add(this,"icon-toggler-expanded")))})})();"use strict";(function(){for(var d=SF.getByClass("tree-a"),c=d.length;c--;)SF.attachListener(d[c],"click",function(b){b=b.target||b.srcElement;"H2"!==b.nodeName||SF.classList.contains(b,"tree-a-no-sub")||SF.classList.toggle(b,"tree-a-active")})})(); +(function(d,c){function b(a){return"object"===typeof Node?a instanceof Node:a&&"object"===typeof a&&"number"===typeof a.nodeType}function a(){var a=[];return{watch:a.push.bind(a),trigger:function(b){for(var c=!0,d={preventDefault:function(){c=!1}},e=0;e<a.length;e++)a[e](b,d);return c}}}function e(a){this.elem=a}function f(a,b){return e.div().clazz("pico-overlay").clazz(a("overlayClass","")).stylize({display:"block",position:"fixed",top:"0px",left:"0px",height:"100%",width:"100%",zIndex:1E4}).stylize(a("overlayStyles", +{opacity:.5,background:"#000"})).onClick(function(){a("overlayClose",!0)&&b()})}function n(a,b){var c=a("width","auto");"number"===typeof c&&(c=""+c+"px");return e.div().clazz("pico-content").clazz(a("modalClass","")).stylize({display:"block",position:"fixed",zIndex:10001,left:"50%",top:"50px",width:c,"-ms-transform":"translateX(-50%)","-moz-transform":"translateX(-50%)","-webkit-transform":"translateX(-50%)","-o-transform":"translateX(-50%)",transform:"translateX(-50%)"}).stylize(a("modalStyles", +{backgroundColor:"white",padding:"20px",borderRadius:"5px"})).html(a("content")).attr("role","dialog").onClick(function(a){(new e(a.target)).anyAncestor(function(a){return/\bpico-close\b/.test(a.elem.className)})&&b()})}function p(a){return function(){return a().elem}}function k(c){function e(a,b){var d=c[a];"function"===typeof d&&(d=d(b));return void 0===d?b:d}function k(){l().hide();m().hide();v.trigger(h)}function q(){w.trigger(h)&&k()}function g(a){return function(){a.apply(this,arguments);return h}} +function r(a){if(!t){var c=n(e,q),b=f(e,q),d;d=e("closeButton",!0)?c.child().html(e("closeHtml","\x26#xD7;")).clazz("pico-close").clazz(e("closeClass")).stylize(e("closeStyles",{borderRadius:"2px",cursor:"pointer",height:"15px",width:"15px",position:"absolute",top:"5px",right:"5px",fontSize:"16px",textAlign:"center",lineHeight:"15px",background:"#CCC"})):void 0;t={modal:c,overlay:b,close:d};x.trigger(h)}return t[a]}if("string"===typeof c||b(c))c={content:c};var x=a(),y=a(),z=a(),w=a(),v=a(),t,m=r.bind(d, +"modal"),l=r.bind(d,"overlay"),u=r.bind(d,"close"),h={modalElem:p(m),closeElem:p(u),overlayElem:p(l),show:function(){y.trigger(h)&&(l().show(),u(),m().show(),z.trigger(h));return this},close:g(q),forceClose:g(k),destroy:function(){m=m().destroy();l=l().destroy();u=void 0},options:function(a){c=a},afterCreate:g(x.watch),beforeShow:g(y.watch),afterShow:g(z.watch),beforeClose:g(w.watch),afterClose:g(v.watch)};return h}e.div=function(a){var b=c.createElement("div");(a||c.body).appendChild(b);return new e(b)}; +e.prototype={child:function(){return e.div(this.elem)},stylize:function(a){a=a||{};"undefined"!==typeof a.opacity&&(a.filter="alpha(opacity\x3d"+100*a.opacity+")");for(var b in a)a.hasOwnProperty(b)&&(this.elem.style[b]=a[b]);return this},clazz:function(a){this.elem.className+=" "+a;return this},html:function(a){b(a)?this.elem.appendChild(a):this.elem.innerHTML=a;return this},onClick:function(a){this.elem.addEventListener("click",a);return this},destroy:function(){c.body.removeChild(this.elem)},hide:function(){this.elem.style.display= +"none"},show:function(){this.elem.style.display="block"},attr:function(a,b){this.elem.setAttribute(a,b);return this},anyAncestor:function(a){for(var b=this.elem;b;){if(a(new e(b)))return!0;b=b.parentNode}return!1}};"function"===typeof d.define&&d.define.amd?d.define(function(){return k}):d.picoModal=k})(window,document);
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/ajax.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/ajax.html new file mode 100644 index 00000000..c28d483c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/ajax.html @@ -0,0 +1,86 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Ajax — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <script>
+
+ var editor, html = '';
+
+ function createEditor() {
+ if ( editor )
+ return;
+
+ // Create a new editor inside the <div id="editor">, setting its value to html
+ var config = {};
+ editor = CKEDITOR.appendTo( 'editor', config, html );
+ }
+
+ function removeEditor() {
+ if ( !editor )
+ return;
+
+ // Retrieve the editor contents. In an Ajax application, this data would be
+ // sent to the server or used in any other way.
+ document.getElementById( 'editorcontents' ).innerHTML = html = editor.getData();
+ document.getElementById( 'contents' ).style.display = '';
+
+ // Destroy the editor.
+ editor.destroy();
+ editor = null;
+ }
+
+ </script>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Create and Destroy Editor Instances for Ajax Applications
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/saveajax.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to create and destroy CKEditor instances on the fly. After the removal of CKEditor the content created inside the editing
+ area will be displayed in a <code><div></code> element.
+ </p>
+ <p>
+ For details of how to create this setup check the source code of this sample page
+ for JavaScript code responsible for the creation and destruction of a CKEditor instance.
+ </p>
+ </div>
+ <p>Click the buttons to create and remove a CKEditor instance.</p>
+ <p>
+ <input onclick="createEditor();" type="button" value="Create Editor">
+ <input onclick="removeEditor();" type="button" value="Remove Editor">
+ </p>
+ <!-- This div will hold the editor. -->
+ <div id="editor">
+ </div>
+ <div id="contents" style="display: none">
+ <p>
+ Edited Contents:
+ </p>
+ <!-- This div will be used to display the editor contents. -->
+ <div id="editorcontents">
+ </div>
+ </div>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/api.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/api.html new file mode 100644 index 00000000..e3eab9ad --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/api.html @@ -0,0 +1,211 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>API Usage — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link href="sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <script>
+
+// The instanceReady event is fired, when an instance of CKEditor has finished
+// its initialization.
+CKEDITOR.on( 'instanceReady', function( ev ) {
+ // Show the editor name and description in the browser status bar.
+ document.getElementById( 'eMessage' ).innerHTML = 'Instance <code>' + ev.editor.name + '<\/code> loaded.';
+
+ // Show this sample buttons.
+ document.getElementById( 'eButtons' ).style.display = 'block';
+});
+
+function InsertHTML() {
+ // Get the editor instance that we want to interact with.
+ var editor = CKEDITOR.instances.editor1;
+ var value = document.getElementById( 'htmlArea' ).value;
+
+ // Check the active editing mode.
+ if ( editor.mode == 'wysiwyg' )
+ {
+ // Insert HTML code.
+ // https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertHtml
+ editor.insertHtml( value );
+ }
+ else
+ alert( 'You must be in WYSIWYG mode!' );
+}
+
+function InsertText() {
+ // Get the editor instance that we want to interact with.
+ var editor = CKEDITOR.instances.editor1;
+ var value = document.getElementById( 'txtArea' ).value;
+
+ // Check the active editing mode.
+ if ( editor.mode == 'wysiwyg' )
+ {
+ // Insert as plain text.
+ // https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-insertText
+ editor.insertText( value );
+ }
+ else
+ alert( 'You must be in WYSIWYG mode!' );
+}
+
+function SetContents() {
+ // Get the editor instance that we want to interact with.
+ var editor = CKEDITOR.instances.editor1;
+ var value = document.getElementById( 'htmlArea' ).value;
+
+ // Set editor contents (replace current contents).
+ // https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setData
+ editor.setData( value );
+}
+
+function GetContents() {
+ // Get the editor instance that you want to interact with.
+ var editor = CKEDITOR.instances.editor1;
+
+ // Get editor contents
+ // https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-getData
+ alert( editor.getData() );
+}
+
+function ExecuteCommand( commandName ) {
+ // Get the editor instance that we want to interact with.
+ var editor = CKEDITOR.instances.editor1;
+
+ // Check the active editing mode.
+ if ( editor.mode == 'wysiwyg' )
+ {
+ // Execute the command.
+ // https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-execCommand
+ editor.execCommand( commandName );
+ }
+ else
+ alert( 'You must be in WYSIWYG mode!' );
+}
+
+function CheckDirty() {
+ // Get the editor instance that we want to interact with.
+ var editor = CKEDITOR.instances.editor1;
+ // Checks whether the current editor contents present changes when compared
+ // to the contents loaded into the editor at startup
+ // https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-checkDirty
+ alert( editor.checkDirty() );
+}
+
+function ResetDirty() {
+ // Get the editor instance that we want to interact with.
+ var editor = CKEDITOR.instances.editor1;
+ // Resets the "dirty state" of the editor (see CheckDirty())
+ // https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-resetDirty
+ editor.resetDirty();
+ alert( 'The "IsDirty" status has been reset' );
+}
+
+function Focus() {
+ CKEDITOR.instances.editor1.focus();
+}
+
+function onFocus() {
+ document.getElementById( 'eMessage' ).innerHTML = '<b>' + this.name + ' is focused </b>';
+}
+
+function onBlur() {
+ document.getElementById( 'eMessage' ).innerHTML = this.name + ' lost focus';
+}
+
+ </script>
+
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Using CKEditor JavaScript API
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/api.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to use the
+ <a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html">CKEditor JavaScript API</a>
+ to interact with the editor at runtime.
+ </p>
+ <p>
+ For details on how to create this setup check the source code of this sample page.
+ </p>
+ </div>
+
+ <!-- This <div> holds alert messages to be display in the sample page. -->
+ <div id="alerts">
+ <noscript>
+ <p>
+ <strong>CKEditor requires JavaScript to run</strong>. In a browser with no JavaScript
+ support, like yours, you should still see the contents (HTML data) and you should
+ be able to edit it normally, without a rich editor interface.
+ </p>
+ </noscript>
+ </div>
+ <form action="../../../samples/sample_posteddata.php" method="post">
+ <textarea cols="100" id="editor1" name="editor1" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+
+ <script>
+ // Replace the <textarea id="editor1"> with an CKEditor instance.
+ CKEDITOR.replace( 'editor1', {
+ on: {
+ focus: onFocus,
+ blur: onBlur,
+
+ // Check for availability of corresponding plugins.
+ pluginsLoaded: function( evt ) {
+ var doc = CKEDITOR.document, ed = evt.editor;
+ if ( !ed.getCommand( 'bold' ) )
+ doc.getById( 'exec-bold' ).hide();
+ if ( !ed.getCommand( 'link' ) )
+ doc.getById( 'exec-link' ).hide();
+ }
+ }
+ });
+ </script>
+
+ <p id="eMessage">
+ </p>
+
+ <div id="eButtons" style="display: none">
+ <input id="exec-bold" onclick="ExecuteCommand('bold');" type="button" value="Execute "bold" Command">
+ <input id="exec-link" onclick="ExecuteCommand('link');" type="button" value="Execute "link" Command">
+ <input onclick="Focus();" type="button" value="Focus">
+ <br><br>
+ <input onclick="InsertHTML();" type="button" value="Insert HTML">
+ <input onclick="SetContents();" type="button" value="Set Editor Contents">
+ <input onclick="GetContents();" type="button" value="Get Editor Contents (HTML)">
+ <br>
+ <textarea cols="100" id="htmlArea" rows="3"><h2>Test</h2><p>This is some <a href="/Test1.html">sample</a> HTML code.</p></textarea>
+ <br>
+ <br>
+ <input onclick="InsertText();" type="button" value="Insert Text">
+ <br>
+ <textarea cols="100" id="txtArea" rows="3"> First line with some leading whitespaces.
+
+Second line of text preceded by two line breaks.</textarea>
+ <br>
+ <br>
+ <input onclick="CheckDirty();" type="button" value="checkDirty()">
+ <input onclick="ResetDirty();" type="button" value="resetDirty()">
+ </div>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/appendto.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/appendto.html new file mode 100644 index 00000000..04109999 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/appendto.html @@ -0,0 +1,60 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Append To Page Element Using JavaScript Code — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Append To Page Element Using JavaScript Code
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">brand new samples in CKEditor Examples</a>.
+ </div>
+ <div id="section1">
+ <div class="description">
+ <p>
+ The <code><a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-appendTo">CKEDITOR.appendTo()</a></code> method serves to to place editors inside existing DOM elements. Unlike <code><a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-replace">CKEDITOR.replace()</a></code>,
+ a target container to be replaced is no longer necessary. A new editor
+ instance is inserted directly wherever it is desired.
+ </p>
+<pre class="samples">CKEDITOR.appendTo( '<em>container_id</em>',
+ { /* Configuration options to be used. */ }
+ 'Editor content to be used.'
+);</pre>
+ </div>
+ <script>
+
+ // This call can be placed at any point after the
+ // DOM element to append CKEditor to or inside the <head><script>
+ // in a window.onload event handler.
+
+ // Append a CKEditor instance using the default configuration and the
+ // provided content to the <div> element of ID "section1".
+ CKEDITOR.appendTo( 'section1',
+ null,
+ '<p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p>'
+ );
+
+ </script>
+ </div>
+ <br>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/inlineall/logo.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/inlineall/logo.png Binary files differnew file mode 100644 index 00000000..b4d5979e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/inlineall/logo.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/outputxhtml/outputxhtml.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/outputxhtml/outputxhtml.css new file mode 100644 index 00000000..89c20088 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/outputxhtml/outputxhtml.css @@ -0,0 +1,204 @@ +/*
+ * Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+ * For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+ *
+ * Styles used by the XHTML 1.1 sample page (xhtml.html).
+ */
+
+/**
+ * Basic definitions for the editing area.
+ */
+body
+{
+ font-family: Arial, Verdana, sans-serif;
+ font-size: 80%;
+ color: #000000;
+ background-color: #ffffff;
+ padding: 5px;
+ margin: 0px;
+}
+
+/**
+ * Core styles.
+ */
+
+.Bold
+{
+ font-weight: bold;
+}
+
+.Italic
+{
+ font-style: italic;
+}
+
+.Underline
+{
+ text-decoration: underline;
+}
+
+.StrikeThrough
+{
+ text-decoration: line-through;
+}
+
+.Subscript
+{
+ vertical-align: sub;
+ font-size: smaller;
+}
+
+.Superscript
+{
+ vertical-align: super;
+ font-size: smaller;
+}
+
+/**
+ * Font faces.
+ */
+
+.FontComic
+{
+ font-family: 'Comic Sans MS';
+}
+
+.FontCourier
+{
+ font-family: 'Courier New';
+}
+
+.FontTimes
+{
+ font-family: 'Times New Roman';
+}
+
+/**
+ * Font sizes.
+ */
+
+.FontSmaller
+{
+ font-size: smaller;
+}
+
+.FontLarger
+{
+ font-size: larger;
+}
+
+.FontSmall
+{
+ font-size: 8pt;
+}
+
+.FontBig
+{
+ font-size: 14pt;
+}
+
+.FontDouble
+{
+ font-size: 200%;
+}
+
+/**
+ * Font colors.
+ */
+.FontColor1
+{
+ color: #ff9900;
+}
+
+.FontColor2
+{
+ color: #0066cc;
+}
+
+.FontColor3
+{
+ color: #ff0000;
+}
+
+.FontColor1BG
+{
+ background-color: #ff9900;
+}
+
+.FontColor2BG
+{
+ background-color: #0066cc;
+}
+
+.FontColor3BG
+{
+ background-color: #ff0000;
+}
+
+/**
+ * Indentation.
+ */
+
+.Indent1
+{
+ margin-left: 40px;
+}
+
+.Indent2
+{
+ margin-left: 80px;
+}
+
+.Indent3
+{
+ margin-left: 120px;
+}
+
+/**
+ * Alignment.
+ */
+
+.JustifyLeft
+{
+ text-align: left;
+}
+
+.JustifyRight
+{
+ text-align: right;
+}
+
+.JustifyCenter
+{
+ text-align: center;
+}
+
+.JustifyFull
+{
+ text-align: justify;
+}
+
+/**
+ * Other.
+ */
+
+code
+{
+ font-family: courier, monospace;
+ background-color: #eeeeee;
+ padding-left: 1px;
+ padding-right: 1px;
+ border: #c0c0c0 1px solid;
+}
+
+kbd
+{
+ padding: 0px 1px 0px 1px;
+ border-width: 1px 2px 2px 1px;
+ border-style: solid;
+}
+
+blockquote
+{
+ color: #808080;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/posteddata.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/posteddata.php new file mode 100644 index 00000000..ae156868 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/posteddata.php @@ -0,0 +1,60 @@ +<!DOCTYPE html>
+<?php
+/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+?>
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Sample — CKEditor</title>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ CKEditor — Posted Data
+ </h1>
+ <table border="1" cellspacing="0" id="outputSample">
+ <colgroup><col width="120"></colgroup>
+ <thead>
+ <tr>
+ <th>Field Name</th>
+ <th>Value</th>
+ </tr>
+ </thead>
+<?php
+
+if (!empty($_POST))
+{
+ foreach ( $_POST as $key => $value )
+ {
+ if ( ( !is_string($value) && !is_numeric($value) ) || !is_string($key) )
+ continue;
+
+ if ( get_magic_quotes_gpc() )
+ $value = htmlspecialchars( stripslashes((string)$value) );
+ else
+ $value = htmlspecialchars( (string)$value );
+?>
+ <tr>
+ <th style="vertical-align: top"><?php echo htmlspecialchars( (string)$key ); ?></th>
+ <td><pre class="samples"><?php echo $value; ?></pre></td>
+ </tr>
+ <?php
+ }
+}
+?>
+ </table>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/sample.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/sample.jpg Binary files differnew file mode 100644 index 00000000..9498271c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/sample.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/uilanguages/languages.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/uilanguages/languages.js new file mode 100644 index 00000000..aae34058 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/assets/uilanguages/languages.js @@ -0,0 +1,7 @@ +/* + Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved. + For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license +*/ +var CKEDITOR_LANGS=function(){var c={af:"Afrikaans",ar:"Arabic",az:"Azerbaijani",bg:"Bulgarian",bn:"Bengali/Bangla",bs:"Bosnian",ca:"Catalan",cs:"Czech",cy:"Welsh",da:"Danish",de:"German","de-ch":"German (Switzerland)",el:"Greek",en:"English","en-au":"English (Australia)","en-ca":"English (Canadian)","en-gb":"English (United Kingdom)",eo:"Esperanto",es:"Spanish","es-mx":"Spanish (Mexico)",et:"Estonian",eu:"Basque",fa:"Persian",fi:"Finnish",fo:"Faroese",fr:"French","fr-ca":"French (Canada)",gl:"Galician", +gu:"Gujarati",he:"Hebrew",hi:"Hindi",hr:"Croatian",hu:"Hungarian",id:"Indonesian",is:"Icelandic",it:"Italian",ja:"Japanese",ka:"Georgian",km:"Khmer",ko:"Korean",ku:"Kurdish",lt:"Lithuanian",lv:"Latvian",mk:"Macedonian",mn:"Mongolian",ms:"Malay",nb:"Norwegian Bokmal",nl:"Dutch",no:"Norwegian",oc:"Occitan",pl:"Polish",pt:"Portuguese (Portugal)","pt-br":"Portuguese (Brazil)",ro:"Romanian",ru:"Russian",si:"Sinhala",sk:"Slovak",sq:"Albanian",sl:"Slovenian",sr:"Serbian (Cyrillic)","sr-latn":"Serbian (Latin)", +sv:"Swedish",th:"Thai",tr:"Turkish",tt:"Tatar",ug:"Uighur",uk:"Ukrainian",vi:"Vietnamese",zh:"Chinese Traditional","zh-cn":"Chinese Simplified"},b=[],a;for(a in CKEDITOR.lang.languages)b.push({code:a,name:c[a]||a});b.sort(function(a,b){return a.name<b.name?-1:1});return b}();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/datafiltering.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/datafiltering.html new file mode 100644 index 00000000..7df2bee5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/datafiltering.html @@ -0,0 +1,509 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Data Filtering — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <script>
+ // Remove advanced tabs for all editors.
+ CKEDITOR.config.removeDialogTabs = 'image:advanced;link:advanced;flash:advanced;creatediv:advanced;editdiv:advanced';
+ </script>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Data Filtering and Features Activation
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/acf.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample page demonstrates the idea of Advanced Content Filter
+ (<abbr title="Advanced Content Filter">ACF</abbr>), a sophisticated
+ tool that takes control over what kind of data is accepted by the editor and what
+ kind of output is produced.
+ </p>
+ <h2>When and what is being filtered?</h2>
+ <p>
+ <abbr title="Advanced Content Filter">ACF</abbr> controls
+ <strong>every single source of data</strong> that comes to the editor.
+ It process both HTML that is inserted manually (i.e. pasted by the user)
+ and programmatically like:
+ </p>
+<pre class="samples">
+editor.setData( '<p>Hello world!</p>' );
+</pre>
+ <p>
+ <abbr title="Advanced Content Filter">ACF</abbr> discards invalid,
+ useless HTML tags and attributes so the editor remains "clean" during
+ runtime. <abbr title="Advanced Content Filter">ACF</abbr> behaviour
+ can be configured and adjusted for a particular case to prevent the
+ output HTML (i.e. in CMS systems) from being polluted.
+
+ This kind of filtering is a first, client-side line of defense
+ against "<a href="http://en.wikipedia.org/wiki/Tag_soup">tag soups</a>",
+ the tool that precisely restricts which tags, attributes and styles
+ are allowed (desired). When properly configured, <abbr title="Advanced Content Filter">ACF</abbr>
+ is an easy and fast way to produce a high-quality, intentionally filtered HTML.
+ </p>
+
+ <h3>How to configure or disable ACF?</h3>
+ <p>
+ Advanced Content Filter is enabled by default, working in "automatic mode", yet
+ it provides a set of easy rules that allow adjusting filtering rules
+ and disabling the entire feature when necessary. The config property
+ responsible for this feature is <code><a class="samples"
+ href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-allowedContent">config.allowedContent</a></code>.
+ </p>
+ <p>
+ By "automatic mode" is meant that loaded plugins decide which kind
+ of content is enabled and which is not. For example, if the link
+ plugin is loaded it implies that <code><a></code> tag is
+ automatically allowed. Each plugin is given a set
+ of predefined <abbr title="Advanced Content Filter">ACF</abbr> rules
+ that control the editor until <code><a class="samples"
+ href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-allowedContent">
+ config.allowedContent</a></code>
+ is defined manually.
+ </p>
+ <p>
+ Let's assume our intention is to restrict the editor to accept (produce) <strong>paragraphs
+ only: no attributes, no styles, no other tags</strong>.
+ With <abbr title="Advanced Content Filter">ACF</abbr>
+ this is very simple. Basically set <code><a class="samples"
+ href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-allowedContent">
+ config.allowedContent</a></code> to <code>'p'</code>:
+ </p>
+<pre class="samples">
+var editor = CKEDITOR.replace( <em>textarea_id</em>, {
+ <strong>allowedContent: 'p'</strong>
+} );
+</pre>
+ <p>
+ Now try to play with allowed content:
+ </p>
+<pre class="samples">
+// Trying to insert disallowed tag and attribute.
+editor.setData( '<p <strong>style="color: red"</strong>>Hello <strong><em>world</em></strong>!</p>' );
+alert( editor.getData() );
+
+// Filtered data is returned.
+"<p>Hello world!</p>"
+</pre>
+ <p>
+ What happened? Since <code>config.allowedContent: 'p'</code> is set the editor assumes
+ that only plain <code><p></code> are accepted. Nothing more. This is why
+ <code>style</code> attribute and <code><em></code> tag are gone. The same
+ filtering would happen if we pasted disallowed HTML into this editor.
+ </p>
+ <p>
+ This is just a small sample of what <abbr title="Advanced Content Filter">ACF</abbr>
+ can do. To know more, please refer to the sample section below and
+ <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html">the official Advanced Content Filter guide</a>.
+ </p>
+ <p>
+ You may, of course, want CKEditor to avoid filtering of any kind.
+ To get rid of <abbr title="Advanced Content Filter">ACF</abbr>,
+ basically set <code><a class="samples"
+ href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-allowedContent">
+ config.allowedContent</a></code> to <code>true</code> like this:
+ </p>
+<pre class="samples">
+CKEDITOR.replace( <em>textarea_id</em>, {
+ <strong>allowedContent: true</strong>
+} );
+</pre>
+
+ <h2>Beyond data flow: Features activation</h2>
+ <p>
+ <abbr title="Advanced Content Filter">ACF</abbr> is far more than
+ <abbr title="Input/Output">I/O</abbr> control: the entire
+ <abbr title="User Interface">UI</abbr> of the editor is adjusted to what
+ filters restrict. For example: if <code><a></code> tag is
+ <strong>disallowed</strong>
+ by <abbr title="Advanced Content Filter">ACF</abbr>,
+ then accordingly <code>link</code> command, toolbar button and link dialog
+ are also disabled. Editor is smart: it knows which features must be
+ removed from the interface to match filtering rules.
+ </p>
+ <p>
+ CKEditor can be far more specific. If <code><a></code> tag is
+ <strong>allowed</strong> by filtering rules to be used but it is restricted
+ to have only one attribute (<code>href</code>)
+ <code>config.allowedContent = 'a[!href]'</code>, then
+ "Target" tab of the link dialog is automatically disabled as <code>target</code>
+ attribute isn't included in <abbr title="Advanced Content Filter">ACF</abbr> rules
+ for <code><a></code>. This behaviour applies to dialog fields, context
+ menus and toolbar buttons.
+ </p>
+
+ <h2>Sample configurations</h2>
+ <p>
+ There are several editor instances below that present different
+ <abbr title="Advanced Content Filter">ACF</abbr> setups. <strong>All of them,
+ except the inline instance, share the same HTML content</strong> to visualize
+ how different filtering rules affect the same input data.
+ </p>
+ </div>
+
+ <div>
+ <label for="editor1">
+ Editor 1:
+ </label>
+ <div class="description">
+ <p>
+ This editor is using default configuration ("automatic mode"). It means that
+ <code><a class="samples"
+ href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-allowedContent">
+ config.allowedContent</a></code> is defined by loaded plugins.
+ Each plugin extends filtering rules to make it's own associated content
+ available for the user.
+ </p>
+ </div>
+ <textarea cols="80" id="editor1" name="editor1" rows="10">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+
+ <script>
+
+ CKEDITOR.replace( 'editor1' );
+
+ </script>
+ </div>
+
+ <br>
+
+ <div>
+ <label for="editor2">
+ Editor 2:
+ </label>
+ <div class="description">
+ <p>
+ This editor is using a custom configuration for
+ <abbr title="Advanced Content Filter">ACF</abbr>:
+ </p>
+<pre class="samples">
+CKEDITOR.replace( 'editor2', {
+ allowedContent:
+ 'h1 h2 h3 p blockquote strong em;' +
+ 'a[!href];' +
+ 'img(left,right)[!src,alt,width,height];' +
+ 'table tr th td caption;' +
+ 'span{!font-family};' +'
+ 'span{!color};' +
+ 'span(!marker);' +
+ 'del ins'
+} );
+</pre>
+ <p>
+ The following rules may require additional explanation:
+ </p>
+ <ul>
+ <li>
+ <code>h1 h2 h3 p blockquote strong em</code> - These tags
+ are accepted by the editor. Any tag attributes will be discarded.
+ </li>
+ <li>
+ <code>a[!href]</code> - <code>href</code> attribute is obligatory
+ for <code><a></code> tag. Tags without this attribute
+ are disarded. No other attribute will be accepted.
+ </li>
+ <li>
+ <code>img(left,right)[!src,alt,width,height]</code> - <code>src</code>
+ attribute is obligatory for <code><img></code> tag.
+ <code>alt</code>, <code>width</code>, <code>height</code>
+ and <code>class</code> attributes are accepted but
+ <code>class</code> must be either <code>class="left"</code>
+ or <code>class="right"</code>
+ </li>
+ <li>
+ <code>table tr th td caption</code> - These tags
+ are accepted by the editor. Any tag attributes will be discarded.
+ </li>
+ <li>
+ <code>span{!font-family}</code>, <code>span{!color}</code>,
+ <code>span(!marker)</code> - <code><span></code> tags
+ will be accepted if either <code>font-family</code> or
+ <code>color</code> style is set or <code>class="marker"</code>
+ is present.
+ </li>
+ <li>
+ <code>del ins</code> - These tags
+ are accepted by the editor. Any tag attributes will be discarded.
+ </li>
+ </ul>
+ <p>
+ Please note that <strong><abbr title="User Interface">UI</abbr> of the
+ editor is different</strong>. It's a response to what happened to the filters.
+ Since <code>text-align</code> isn't allowed, the align toolbar is gone.
+ The same thing happened to subscript/superscript, strike, underline
+ (<code><u></code>, <code><sub></code>, <code><sup></code>
+ are disallowed by <code><a class="samples"
+ href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-allowedContent">
+ config.allowedContent</a></code>) and many other buttons.
+ </p>
+ </div>
+ <textarea cols="80" id="editor2" name="editor2" rows="10">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ <script>
+
+ CKEDITOR.replace( 'editor2', {
+ allowedContent:
+ 'h1 h2 h3 p blockquote strong em;' +
+ 'a[!href];' +
+ 'img(left,right)[!src,alt,width,height];' +
+ 'table tr th td caption;' +
+ 'span{!font-family};' +
+ 'span{!color};' +
+ 'span(!marker);' +
+ 'del ins'
+ } );
+
+ </script>
+ </div>
+
+ <br>
+
+ <div>
+ <label for="editor3">
+ Editor 3:
+ </label>
+ <div class="description">
+ <p>
+ This editor is using a custom configuration for
+ <abbr title="Advanced Content Filter">ACF</abbr>.
+ Note that filters can be configured as an object literal
+ as an alternative to a string-based definition.
+ </p>
+<pre class="samples">
+CKEDITOR.replace( 'editor3', {
+ allowedContent: {
+ 'b i ul ol big small': true,
+ 'h1 h2 h3 p blockquote li': {
+ styles: 'text-align'
+ },
+ a: { attributes: '!href,target' },
+ img: {
+ attributes: '!src,alt',
+ styles: 'width,height',
+ classes: 'left,right'
+ }
+ }
+} );
+</pre>
+ </div>
+ <textarea cols="80" id="editor3" name="editor3" rows="10">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ <script>
+
+ CKEDITOR.replace( 'editor3', {
+ allowedContent: {
+ 'b i ul ol big small': true,
+ 'h1 h2 h3 p blockquote li': {
+ styles: 'text-align'
+ },
+ a: { attributes: '!href,target' },
+ img: {
+ attributes: '!src,alt',
+ styles: 'width,height',
+ classes: 'left,right'
+ }
+ }
+ } );
+
+ </script>
+ </div>
+
+ <br>
+
+ <div>
+ <label for="editor4">
+ Editor 4:
+ </label>
+ <div class="description">
+ <p>
+ This editor is using a custom set of plugins and buttons.
+ </p>
+<pre class="samples">
+CKEDITOR.replace( 'editor4', {
+ removePlugins: 'bidi,font,forms,flash,horizontalrule,iframe,justify,table,tabletools,smiley',
+ removeButtons: 'Anchor,Underline,Strike,Subscript,Superscript,Image',
+ format_tags: 'p;h1;h2;h3;pre;address'
+} );
+</pre>
+ <p>
+ As you can see, removing plugins and buttons implies filtering.
+ Several tags are not allowed in the editor because there's no
+ plugin/button that is responsible for creating and editing this
+ kind of content (for example: the image is missing because
+ of <code>removeButtons: 'Image'</code>). The conclusion is that
+ <abbr title="Advanced Content Filter">ACF</abbr> works "backwards"
+ as well: <strong>modifying <abbr title="User Interface">UI</abbr>
+ elements is changing allowed content rules</strong>.
+ </p>
+ </div>
+ <textarea cols="80" id="editor4" name="editor4" rows="10">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ <script>
+
+ CKEDITOR.replace( 'editor4', {
+ removePlugins: 'bidi,div,font,forms,flash,horizontalrule,iframe,justify,table,tabletools,smiley',
+ removeButtons: 'Anchor,Underline,Strike,Subscript,Superscript,Image',
+ format_tags: 'p;h1;h2;h3;pre;address'
+ } );
+
+ </script>
+ </div>
+
+ <br>
+
+ <div>
+ <label for="editor5">
+ Editor 5:
+ </label>
+ <div class="description">
+ <p>
+ This editor is built on editable <code><h1></code> element.
+ <abbr title="Advanced Content Filter">ACF</abbr> takes care of
+ what can be included in <code><h1></code>. Note that there
+ are no block styles in Styles combo. Also why lists, indentation,
+ blockquote, div, form and other buttons are missing.
+ </p>
+ <p>
+ <abbr title="Advanced Content Filter">ACF</abbr> makes sure that
+ no disallowed tags will come to <code><h1></code> so the final
+ markup is valid. If the user tried to paste some invalid HTML
+ into this editor (let's say a list), it would be automatically
+ converted into plain text.
+ </p>
+ </div>
+ <h1 id="editor5" contenteditable="true">
+ <em>Apollo 11</em> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC.
+ </h1>
+ </div>
+
+ <br>
+
+ <div>
+ <label for="editor3">
+ Editor 6:
+ </label>
+ <div class="description">
+ <p>
+ This editor is using a custom configuration for <abbr title="Advanced Content Filter">ACF</abbr>.
+ It's using the <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_disallowed_content.html" rel="noopener noreferrer" target="_blank">
+ Disallowed Content</a> property of the filter to eliminate all <code>title</code> attributes.
+ </p>
+
+<pre class="samples">
+CKEDITOR.replace( 'editor6', {
+ allowedContent: {
+ 'b i ul ol big small': true,
+ 'h1 h2 h3 p blockquote li': {
+ styles: 'text-align'
+ },
+ a: {attributes: '!href,target'},
+ img: {
+ attributes: '!src,alt',
+ styles: 'width,height',
+ classes: 'left,right'
+ }
+ },
+ disallowedContent: '*{title*}'
+} );
+</pre>
+ </div>
+ <textarea cols="80" id="editor6" name="editor6" rows="10">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ <script>
+
+ CKEDITOR.replace( 'editor6', {
+ allowedContent: {
+ 'b i ul ol big small': true,
+ 'h1 h2 h3 p blockquote li': {
+ styles: 'text-align'
+ },
+ a: {attributes: '!href,target'},
+ img: {
+ attributes: '!src,alt',
+ styles: 'width,height',
+ classes: 'left,right'
+ }
+ },
+ disallowedContent: '*{title*}'
+ } );
+
+ </script>
+ </div>
+
+ <br>
+
+ <div>
+ <label for="editor7">
+ Editor 7:
+ </label>
+ <div class="description">
+ <p>
+ This editor is using a custom configuration for <abbr title="Advanced Content Filter">ACF</abbr>.
+ It's using the <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_disallowed_content.html" rel="noopener noreferrer" target="_blank">
+ Disallowed Content</a> property of the filter to eliminate all <code>a</code> and <code>img</code> tags,
+ while allowing all other tags.
+ </p>
+<pre class="samples">
+CKEDITOR.replace( 'editor7', {
+ allowedContent: {
+ // Allow all content.
+ $1: {
+ elements: CKEDITOR.dtd,
+ attributes: true,
+ styles: true,
+ classes: true
+ }
+ },
+ disallowedContent: 'img a'
+} );
+</pre>
+ </div>
+ <textarea cols="80" id="editor7" name="editor7" rows="10">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ <script>
+
+ CKEDITOR.replace( 'editor7', {
+ allowedContent: {
+ // allow all content
+ $1: {
+ elements: CKEDITOR.dtd,
+ attributes: true,
+ styles: true,
+ classes: true
+ }
+ },
+ disallowedContent: 'img a'
+ } );
+
+ </script>
+ </div>
+
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/dialog/assets/my_dialog.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/dialog/assets/my_dialog.js new file mode 100644 index 00000000..def567cc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/dialog/assets/my_dialog.js @@ -0,0 +1,48 @@ +/**
+ * Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+ * For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+ */
+
+CKEDITOR.dialog.add( 'myDialog', function() {
+ return {
+ title: 'My Dialog',
+ minWidth: 400,
+ minHeight: 200,
+ contents: [
+ {
+ id: 'tab1',
+ label: 'First Tab',
+ title: 'First Tab',
+ elements: [
+ {
+ id: 'input1',
+ type: 'text',
+ label: 'Text Field'
+ },
+ {
+ id: 'select1',
+ type: 'select',
+ label: 'Select Field',
+ items: [
+ [ 'option1', 'value1' ],
+ [ 'option2', 'value2' ]
+ ]
+ }
+ ]
+ },
+ {
+ id: 'tab2',
+ label: 'Second Tab',
+ title: 'Second Tab',
+ elements: [
+ {
+ id: 'button1',
+ type: 'button',
+ label: 'Button Field'
+ }
+ ]
+ }
+ ]
+ };
+} );
+
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/dialog/dialog.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/dialog/dialog.html new file mode 100644 index 00000000..f0b05741 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/dialog/dialog.html @@ -0,0 +1,191 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Using API to Customize Dialog Windows — CKEditor Sample</title>
+ <script src="../../../ckeditor.js"></script>
+ <link rel="stylesheet" href="../../../samples/old/sample.css">
+ <meta name="ckeditor-sample-name" content="Using the JavaScript API to customize dialog windows">
+ <meta name="ckeditor-sample-group" content="Advanced Samples">
+ <meta name="ckeditor-sample-description" content="Using the dialog windows API to customize dialog windows without changing the original editor code.">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <style>
+
+ .cke_button__mybutton_icon
+ {
+ display: none !important;
+ }
+
+ .cke_button__mybutton_label
+ {
+ display: inline !important;
+ }
+
+ </style>
+ <script>
+
+ CKEDITOR.on( 'instanceCreated', function( ev ){
+ var editor = ev.editor;
+
+ // Listen for the "pluginsLoaded" event, so we are sure that the
+ // "dialog" plugin has been loaded and we are able to do our
+ // customizations.
+ editor.on( 'pluginsLoaded', function() {
+
+ // If our custom dialog has not been registered, do that now.
+ if ( !CKEDITOR.dialog.exists( 'myDialog' ) ) {
+ // We need to do the following trick to find out the dialog
+ // definition file URL path. In the real world, you would simply
+ // point to an absolute path directly, like "/mydir/mydialog.js".
+ var href = document.location.href.split( '/' );
+ href.pop();
+ href.push( 'assets/my_dialog.js' );
+ href = href.join( '/' );
+
+ // Finally, register the dialog.
+ CKEDITOR.dialog.add( 'myDialog', href );
+ }
+
+ // Register the command used to open the dialog.
+ editor.addCommand( 'myDialogCmd', new CKEDITOR.dialogCommand( 'myDialog' ) );
+
+ // Add the a custom toolbar buttons, which fires the above
+ // command..
+ editor.ui.add( 'MyButton', CKEDITOR.UI_BUTTON, {
+ label: 'My Dialog',
+ command: 'myDialogCmd'
+ });
+ });
+ });
+
+ // When opening a dialog, its "definition" is created for it, for
+ // each editor instance. The "dialogDefinition" event is then
+ // fired. We should use this event to make customizations to the
+ // definition of existing dialogs.
+ CKEDITOR.on( 'dialogDefinition', function( ev ) {
+ // Take the dialog name and its definition from the event data.
+ var dialogName = ev.data.name;
+ var dialogDefinition = ev.data.definition;
+
+ // Check if the definition is from the dialog we're
+ // interested on (the "Link" dialog).
+ if ( dialogName == 'myDialog' && ev.editor.name == 'editor2' ) {
+ // Get a reference to the "Link Info" tab.
+ var infoTab = dialogDefinition.getContents( 'tab1' );
+
+ // Add a new text field to the "tab1" tab page.
+ infoTab.add( {
+ type: 'text',
+ label: 'My Custom Field',
+ id: 'customField',
+ 'default': 'Sample!',
+ validate: function() {
+ if ( ( /\d/ ).test( this.getValue() ) )
+ return 'My Custom Field must not contain digits';
+ }
+ });
+
+ // Remove the "select1" field from the "tab1" tab.
+ infoTab.remove( 'select1' );
+
+ // Set the default value for "input1" field.
+ var input1 = infoTab.get( 'input1' );
+ input1[ 'default' ] = 'www.example.com';
+
+ // Remove the "tab2" tab page.
+ dialogDefinition.removeContents( 'tab2' );
+
+ // Add a new tab to the "Link" dialog.
+ dialogDefinition.addContents( {
+ id: 'customTab',
+ label: 'My Tab',
+ accessKey: 'M',
+ elements: [
+ {
+ id: 'myField1',
+ type: 'text',
+ label: 'My Text Field'
+ },
+ {
+ id: 'myField2',
+ type: 'text',
+ label: 'Another Text Field'
+ }
+ ]
+ });
+
+ // Provide the focus handler to start initial focus in "customField" field.
+ dialogDefinition.onFocus = function() {
+ var urlField = this.getContentElement( 'tab1', 'customField' );
+ urlField.select();
+ };
+ }
+ });
+
+ var config = {
+ extraPlugins: 'dialog',
+ toolbar: [ [ 'MyButton' ] ]
+ };
+
+ </script>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="../../../samples/old/index.html">CKEditor Samples</a> » Using CKEditor Dialog API
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">brand new samples in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to use the
+ <a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_dialog.html">CKEditor Dialog API</a>
+ to customize CKEditor dialog windows without changing the original editor code.
+ The following customizations are being done in the example below:
+ </p>
+ <p>
+ For details on how to create this setup check the source code of this sample page.
+ </p>
+ </div>
+ <p>A custom dialog is added to the editors using the <code>pluginsLoaded</code> event, from an external <a target="_blank" href="assets/my_dialog.js">dialog definition file</a>:</p>
+ <ol>
+ <li><strong>Creating a custom dialog window</strong> – "My Dialog" dialog window opened with the "My Dialog" toolbar button.</li>
+ <li><strong>Creating a custom button</strong> – Add button to open the dialog with "My Dialog" toolbar button.</li>
+ </ol>
+ <textarea cols="80" id="editor1" name="editor1" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ <script>
+ // Replace the <textarea id="editor1"> with an CKEditor instance.
+ CKEDITOR.replace( 'editor1', config );
+ </script>
+ <p>The below editor modify the dialog definition of the above added dialog using the <code>dialogDefinition</code> event:</p>
+ <ol>
+ <li><strong>Adding dialog tab</strong> – Add new tab "My Tab" to dialog window.</li>
+ <li><strong>Removing a dialog window tab</strong> – Remove "Second Tab" page from the dialog window.</li>
+ <li><strong>Adding dialog window fields</strong> – Add "My Custom Field" to the dialog window.</li>
+ <li><strong>Removing dialog window field</strong> – Remove "Select Field" selection field from the dialog window.</li>
+ <li><strong>Setting default values for dialog window fields</strong> – Set default value of "Text Field" text field. </li>
+ <li><strong>Setup initial focus for dialog window</strong> – Put initial focus on "My Custom Field" text field. </li>
+ </ol>
+ <textarea cols="80" id="editor2" name="editor2" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ <script>
+
+ // Replace the <textarea id="editor1"> with an CKEditor instance.
+ CKEDITOR.replace( 'editor2', config );
+
+ </script>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/divreplace.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/divreplace.html new file mode 100644 index 00000000..d4e26e97 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/divreplace.html @@ -0,0 +1,145 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Replace DIV — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link href="sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <style>
+
+ div.editable
+ {
+ border: solid 2px transparent;
+ padding-left: 15px;
+ padding-right: 15px;
+ }
+
+ div.editable:hover
+ {
+ border-color: black;
+ }
+
+ </style>
+ <script>
+
+ // Uncomment the following code to test the "Timeout Loading Method".
+ // CKEDITOR.loadFullCoreTimeout = 5;
+
+ window.onload = function() {
+ // Listen to the double click event.
+ if ( window.addEventListener )
+ document.body.addEventListener( 'dblclick', onDoubleClick, false );
+ else if ( window.attachEvent )
+ document.body.attachEvent( 'ondblclick', onDoubleClick );
+
+ };
+
+ function onDoubleClick( ev ) {
+ // Get the element which fired the event. This is not necessarily the
+ // element to which the event has been attached.
+ var element = ev.target || ev.srcElement;
+
+ // Find out the div that holds this element.
+ var name;
+
+ do {
+ element = element.parentNode;
+ }
+ while ( element && ( name = element.nodeName.toLowerCase() ) &&
+ ( name != 'div' || element.className.indexOf( 'editable' ) == -1 ) && name != 'body' );
+
+ if ( name == 'div' && element.className.indexOf( 'editable' ) != -1 )
+ replaceDiv( element );
+ }
+
+ var editor;
+
+ function replaceDiv( div ) {
+ if ( editor )
+ editor.destroy();
+
+ editor = CKEDITOR.replace( div );
+ }
+
+ </script>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Replace DIV with CKEditor on the Fly
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">brand new samples in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to automatically replace <code><div></code> elements
+ with a CKEditor instance on the fly, following user's doubleclick. The content
+ that was previously placed inside the <code><div></code> element will now
+ be moved into CKEditor editing area.
+ </p>
+ <p>
+ For details on how to create this setup check the source code of this sample page.
+ </p>
+ </div>
+ <p>
+ Double-click any of the following <code><div></code> elements to transform them into
+ editor instances.
+ </p>
+ <div class="editable">
+ <h3>
+ Part 1
+ </h3>
+ <p>
+ Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras et ipsum quis mi
+ semper accumsan. Integer pretium dui id massa. Suspendisse in nisl sit amet urna
+ rutrum imperdiet. Nulla eu tellus. Donec ante nisi, ullamcorper quis, fringilla
+ nec, sagittis eleifend, pede. Nulla commodo interdum massa. Donec id metus. Fusce
+ eu ipsum. Suspendisse auctor. Phasellus fermentum porttitor risus.
+ </p>
+ </div>
+ <div class="editable">
+ <h3>
+ Part 2
+ </h3>
+ <p>
+ Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras et ipsum quis mi
+ semper accumsan. Integer pretium dui id massa. Suspendisse in nisl sit amet urna
+ rutrum imperdiet. Nulla eu tellus. Donec ante nisi, ullamcorper quis, fringilla
+ nec, sagittis eleifend, pede. Nulla commodo interdum massa. Donec id metus. Fusce
+ eu ipsum. Suspendisse auctor. Phasellus fermentum porttitor risus.
+ </p>
+ <p>
+ Donec velit. Mauris massa. Vestibulum non nulla. Nam suscipit arcu nec elit. Phasellus
+ sollicitudin iaculis ante. Ut non mauris et sapien tincidunt adipiscing. Vestibulum
+ vitae leo. Suspendisse nec mi tristique nulla laoreet vulputate.
+ </p>
+ </div>
+ <div class="editable">
+ <h3>
+ Part 3
+ </h3>
+ <p>
+ Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras et ipsum quis mi
+ semper accumsan. Integer pretium dui id massa. Suspendisse in nisl sit amet urna
+ rutrum imperdiet. Nulla eu tellus. Donec ante nisi, ullamcorper quis, fringilla
+ nec, sagittis eleifend, pede. Nulla commodo interdum massa. Donec id metus. Fusce
+ eu ipsum. Suspendisse auctor. Phasellus fermentum porttitor risus.
+ </p>
+ </div>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/enterkey/enterkey.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/enterkey/enterkey.html new file mode 100644 index 00000000..0972f5c3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/enterkey/enterkey.html @@ -0,0 +1,107 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>ENTER Key Configuration — CKEditor Sample</title>
+ <script src="../../../ckeditor.js"></script>
+ <link href="../../../samples/old/sample.css" rel="stylesheet">
+ <meta name="ckeditor-sample-name" content="Using the "Enter" key in CKEditor">
+ <meta name="ckeditor-sample-group" content="Advanced Samples">
+ <meta name="ckeditor-sample-description" content="Configuring the behavior of <em>Enter</em> and <em>Shift+Enter</em> keys.">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <script>
+
+ var editor;
+
+ function changeEnter() {
+ // If we already have an editor, let's destroy it first.
+ if ( editor )
+ editor.destroy( true );
+
+ // Create the editor again, with the appropriate settings.
+ editor = CKEDITOR.replace( 'editor1', {
+ extraPlugins: 'enterkey',
+ enterMode: Number( document.getElementById( 'xEnter' ).value ),
+ shiftEnterMode: Number( document.getElementById( 'xShiftEnter' ).value )
+ });
+ }
+
+ window.onload = changeEnter;
+
+ </script>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="../../../samples/old/index.html">CKEditor Samples</a> » ENTER Key Configuration
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/enterkey.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to configure the <em>Enter</em> and <em>Shift+Enter</em> keys
+ to perform actions specified in the
+ <a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-enterMode"><code>enterMode</code></a>
+ and <a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-shiftEnterMode"><code>shiftEnterMode</code></a>
+ parameters, respectively.
+ You can choose from the following options:
+ </p>
+ <ul class="samples">
+ <li><strong><code>ENTER_P</code></strong> – new <code><p></code> paragraphs are created;</li>
+ <li><strong><code>ENTER_BR</code></strong> – lines are broken with <code><br></code> elements;</li>
+ <li><strong><code>ENTER_DIV</code></strong> – new <code><div></code> blocks are created.</li>
+ </ul>
+ <p>
+ The sample code below shows how to configure CKEditor to create a <code><div></code> block when <em>Enter</em> key is pressed.
+ </p>
+<pre class="samples">
+CKEDITOR.replace( '<em>textarea_id</em>', {
+ <strong>enterMode: CKEDITOR.ENTER_DIV</strong>
+});</pre>
+ <p>
+ Note that <code><em>textarea_id</em></code> in the code above is the <code>id</code> attribute of
+ the <code><textarea></code> element to be replaced.
+ </p>
+ </div>
+ <div style="float: left; margin-right: 20px">
+ When <em>Enter</em> is pressed:<br>
+ <select id="xEnter" onchange="changeEnter();">
+ <option selected="selected" value="1">Create a new <P> (recommended)</option>
+ <option value="3">Create a new <DIV></option>
+ <option value="2">Break the line with a <BR></option>
+ </select>
+ </div>
+ <div style="float: left">
+ When <em>Shift+Enter</em> is pressed:<br>
+ <select id="xShiftEnter" onchange="changeEnter();">
+ <option value="1">Create a new <P></option>
+ <option value="3">Create a new <DIV></option>
+ <option selected="selected" value="2">Break the line with a <BR> (recommended)</option>
+ </select>
+ </div>
+ <br style="clear: both">
+ <form action="../../../samples/sample_posteddata.php" method="post">
+ <p>
+ <br>
+ <textarea cols="80" id="editor1" name="editor1" rows="10">This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</textarea>
+ </p>
+ <p>
+ <input type="submit" value="Submit">
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/outputforflash.fla b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/outputforflash.fla Binary files differnew file mode 100644 index 00000000..27e68ccd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/outputforflash.fla diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/outputforflash.swf b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/outputforflash.swf Binary files differnew file mode 100644 index 00000000..dbe17b6b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/outputforflash.swf diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/swfobject.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/swfobject.js new file mode 100644 index 00000000..07009216 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/assets/outputforflash/swfobject.js @@ -0,0 +1,19 @@ +var swfobject=function(){function w(){if(!u){try{var a=d.getElementsByTagName("body")[0].appendChild(d.createElement("span"));a.parentNode.removeChild(a)}catch(b){return}u=!0;for(var a=z.length,c=0;c<a;c++)z[c]()}}function M(a){u?a():z[z.length]=a}function N(a){if("undefined"!=typeof n.addEventListener)n.addEventListener("load",a,!1);else if("undefined"!=typeof d.addEventListener)d.addEventListener("load",a,!1);else if("undefined"!=typeof n.attachEvent)U(n,"onload",a);else if("function"==typeof n.onload){var b= +n.onload;n.onload=function(){b();a()}}else n.onload=a}function V(){var a=d.getElementsByTagName("body")[0],b=d.createElement("object");b.setAttribute("type","application/x-shockwave-flash");var c=a.appendChild(b);if(c){var f=0;(function(){if("undefined"!=typeof c.GetVariable){var g=c.GetVariable("$version");g&&(g=g.split(" ")[1].split(","),e.pv=[parseInt(g[0],10),parseInt(g[1],10),parseInt(g[2],10)])}else if(10>f){f++;setTimeout(arguments.callee,10);return}a.removeChild(b);c=null;E()})()}else E()} +function E(){var a=r.length;if(0<a)for(var b=0;b<a;b++){var c=r[b].id,f=r[b].callbackFn,g={success:!1,id:c};if(0<e.pv[0]){var d=p(c);if(d)if(!A(r[b].swfVersion)||e.wk&&312>e.wk)if(r[b].expressInstall&&F()){g={};g.data=r[b].expressInstall;g.width=d.getAttribute("width")||"0";g.height=d.getAttribute("height")||"0";d.getAttribute("class")&&(g.styleclass=d.getAttribute("class"));d.getAttribute("align")&&(g.align=d.getAttribute("align"));for(var h={},d=d.getElementsByTagName("param"),k=d.length,l=0;l< +k;l++)"movie"!=d[l].getAttribute("name").toLowerCase()&&(h[d[l].getAttribute("name")]=d[l].getAttribute("value"));G(g,h,c,f)}else W(d),f&&f(g);else v(c,!0),f&&(g.success=!0,g.ref=H(c),f(g))}else v(c,!0),f&&((c=H(c))&&"undefined"!=typeof c.SetVariable&&(g.success=!0,g.ref=c),f(g))}}function H(a){var b=null;(a=p(a))&&"OBJECT"==a.nodeName&&("undefined"!=typeof a.SetVariable?b=a:(a=a.getElementsByTagName("object")[0])&&(b=a));return b}function F(){return!B&&A("6.0.65")&&(e.win||e.mac)&&!(e.wk&&312>e.wk)} +function G(a,b,c,f){B=!0;I=f||null;O={success:!1,id:c};var g=p(c);if(g){"OBJECT"==g.nodeName?(y=J(g),C=null):(y=g,C=c);a.id="SWFObjectExprInst";if("undefined"==typeof a.width||!/%$/.test(a.width)&&310>parseInt(a.width,10))a.width="310";if("undefined"==typeof a.height||!/%$/.test(a.height)&&137>parseInt(a.height,10))a.height="137";d.title=d.title.slice(0,47)+" - Flash Player Installation";f=e.ie&&e.win?"ActiveX":"PlugIn";f="MMredirectURL\x3d"+n.location.toString().replace(/&/g,"%26")+"\x26MMplayerType\x3d"+ +f+"\x26MMdoctitle\x3d"+d.title;b.flashvars="undefined"!=typeof b.flashvars?b.flashvars+("\x26"+f):f;e.ie&&e.win&&4!=g.readyState&&(f=d.createElement("div"),c+="SWFObjectNew",f.setAttribute("id",c),g.parentNode.insertBefore(f,g),g.style.display="none",function(){4==g.readyState?g.parentNode.removeChild(g):setTimeout(arguments.callee,10)}());K(a,b,c)}}function W(a){if(e.ie&&e.win&&4!=a.readyState){var b=d.createElement("div");a.parentNode.insertBefore(b,a);b.parentNode.replaceChild(J(a),b);a.style.display= +"none";(function(){4==a.readyState?a.parentNode.removeChild(a):setTimeout(arguments.callee,10)})()}else a.parentNode.replaceChild(J(a),a)}function J(a){var b=d.createElement("div");if(e.win&&e.ie)b.innerHTML=a.innerHTML;else if(a=a.getElementsByTagName("object")[0])if(a=a.childNodes)for(var c=a.length,f=0;f<c;f++)1==a[f].nodeType&&"PARAM"==a[f].nodeName||8==a[f].nodeType||b.appendChild(a[f].cloneNode(!0));return b}function K(a,b,c){var f,g=p(c);if(e.wk&&312>e.wk)return f;if(g)if("undefined"==typeof a.id&& +(a.id=c),e.ie&&e.win){var q="",h;for(h in a)a[h]!=Object.prototype[h]&&("data"==h.toLowerCase()?b.movie=a[h]:"styleclass"==h.toLowerCase()?q+=' class\x3d"'+a[h]+'"':"classid"!=h.toLowerCase()&&(q+=" "+h+'\x3d"'+a[h]+'"'));h="";for(var k in b)b[k]!=Object.prototype[k]&&(h+='\x3cparam name\x3d"'+k+'" value\x3d"'+b[k]+'" /\x3e');g.outerHTML='\x3cobject classid\x3d"clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"'+q+"\x3e"+h+"\x3c/object\x3e";D[D.length]=a.id;f=p(a.id)}else{k=d.createElement("object");k.setAttribute("type", +"application/x-shockwave-flash");for(var l in a)a[l]!=Object.prototype[l]&&("styleclass"==l.toLowerCase()?k.setAttribute("class",a[l]):"classid"!=l.toLowerCase()&&k.setAttribute(l,a[l]));for(q in b)b[q]!=Object.prototype[q]&&"movie"!=q.toLowerCase()&&(a=k,h=q,l=b[q],c=d.createElement("param"),c.setAttribute("name",h),c.setAttribute("value",l),a.appendChild(c));g.parentNode.replaceChild(k,g);f=k}return f}function P(a){var b=p(a);b&&"OBJECT"==b.nodeName&&(e.ie&&e.win?(b.style.display="none",function(){if(4== +b.readyState){var c=p(a);if(c){for(var f in c)"function"==typeof c[f]&&(c[f]=null);c.parentNode.removeChild(c)}}else setTimeout(arguments.callee,10)}()):b.parentNode.removeChild(b))}function p(a){var b=null;try{b=d.getElementById(a)}catch(c){}return b}function U(a,b,c){a.attachEvent(b,c);x[x.length]=[a,b,c]}function A(a){var b=e.pv;a=a.split(".");a[0]=parseInt(a[0],10);a[1]=parseInt(a[1],10)||0;a[2]=parseInt(a[2],10)||0;return b[0]>a[0]||b[0]==a[0]&&b[1]>a[1]||b[0]==a[0]&&b[1]==a[1]&&b[2]>=a[2]?!0: +!1}function Q(a,b,c,f){if(!e.ie||!e.mac){var g=d.getElementsByTagName("head")[0];g&&(c=c&&"string"==typeof c?c:"screen",f&&(L=m=null),m&&L==c||(f=d.createElement("style"),f.setAttribute("type","text/css"),f.setAttribute("media",c),m=g.appendChild(f),e.ie&&e.win&&"undefined"!=typeof d.styleSheets&&0<d.styleSheets.length&&(m=d.styleSheets[d.styleSheets.length-1]),L=c),e.ie&&e.win?m&&"object"==typeof m.addRule&&m.addRule(a,b):m&&"undefined"!=typeof d.createTextNode&&m.appendChild(d.createTextNode(a+ +" {"+b+"}")))}}function v(a,b){if(R){var c=b?"visible":"hidden";u&&p(a)?p(a).style.visibility=c:Q("#"+a,"visibility:"+c)}}function S(a){return null!=/[\\\"<>\.;]/.exec(a)&&"undefined"!=typeof encodeURIComponent?encodeURIComponent(a):a}var n=window,d=document,t=navigator,T=!1,z=[function(){T?V():E()}],r=[],D=[],x=[],y,C,I,O,u=!1,B=!1,m,L,R=!0,e=function(){var a="undefined"!=typeof d.getElementById&&"undefined"!=typeof d.getElementsByTagName&&"undefined"!=typeof d.createElement,b=t.userAgent.toLowerCase(), +c=t.platform.toLowerCase(),f=c?/win/.test(c):/win/.test(b),c=c?/mac/.test(c):/mac/.test(b),b=/webkit/.test(b)?parseFloat(b.replace(/^.*webkit\/(\d+(\.\d+)?).*$/,"$1")):!1,g=!+"\v1",e=[0,0,0],h=null;if("undefined"!=typeof t.plugins&&"object"==typeof t.plugins["Shockwave Flash"])!(h=t.plugins["Shockwave Flash"].description)||"undefined"!=typeof t.mimeTypes&&t.mimeTypes["application/x-shockwave-flash"]&&!t.mimeTypes["application/x-shockwave-flash"].enabledPlugin||(T=!0,g=!1,h=h.replace(/^.*\s+(\S+\s+\S+$)/, +"$1"),e[0]=parseInt(h.replace(/^(.*)\..*$/,"$1"),10),e[1]=parseInt(h.replace(/^.*\.(.*)\s.*$/,"$1"),10),e[2]=/[a-zA-Z]/.test(h)?parseInt(h.replace(/^.*[a-zA-Z]+(.*)$/,"$1"),10):0);else if("undefined"!=typeof n.ActiveXObject)try{var k=new ActiveXObject("ShockwaveFlash.ShockwaveFlash");k&&(h=k.GetVariable("$version"))&&(g=!0,h=h.split(" ")[1].split(","),e=[parseInt(h[0],10),parseInt(h[1],10),parseInt(h[2],10)])}catch(l){}return{w3:a,pv:e,wk:b,ie:g,win:f,mac:c}}();(function(){e.w3&&(("undefined"!=typeof d.readyState&& +"complete"==d.readyState||"undefined"==typeof d.readyState&&(d.getElementsByTagName("body")[0]||d.body))&&w(),u||("undefined"!=typeof d.addEventListener&&d.addEventListener("DOMContentLoaded",w,!1),e.ie&&e.win&&(d.attachEvent("onreadystatechange",function(){"complete"==d.readyState&&(d.detachEvent("onreadystatechange",arguments.callee),w())}),n==top&&function(){if(!u){try{d.documentElement.doScroll("left")}catch(a){setTimeout(arguments.callee,0);return}w()}}()),e.wk&&function(){u||(/loaded|complete/.test(d.readyState)? +w():setTimeout(arguments.callee,0))}(),N(w)))})();(function(){e.ie&&e.win&&window.attachEvent("onunload",function(){for(var a=x.length,b=0;b<a;b++)x[b][0].detachEvent(x[b][1],x[b][2]);a=D.length;for(b=0;b<a;b++)P(D[b]);for(var c in e)e[c]=null;e=null;for(var f in swfobject)swfobject[f]=null;swfobject=null})})();return{registerObject:function(a,b,c,f){if(e.w3&&a&&b){var d={};d.id=a;d.swfVersion=b;d.expressInstall=c;d.callbackFn=f;r[r.length]=d;v(a,!1)}else f&&f({success:!1,id:a})},getObjectById:function(a){if(e.w3)return H(a)}, +embedSWF:function(a,b,c,d,g,q,h,k,l,n){var p={success:!1,id:b};e.w3&&!(e.wk&&312>e.wk)&&a&&b&&c&&d&&g?(v(b,!1),M(function(){c+="";d+="";var e={};if(l&&"object"===typeof l)for(var m in l)e[m]=l[m];e.data=a;e.width=c;e.height=d;m={};if(k&&"object"===typeof k)for(var r in k)m[r]=k[r];if(h&&"object"===typeof h)for(var t in h)m.flashvars="undefined"!=typeof m.flashvars?m.flashvars+("\x26"+t+"\x3d"+h[t]):t+"\x3d"+h[t];if(A(g))r=K(e,m,b),e.id==b&&v(b,!0),p.success=!0,p.ref=r;else{if(q&&F()){e.data=q;G(e, +m,b,n);return}v(b,!0)}n&&n(p)})):n&&n(p)},switchOffAutoHideShow:function(){R=!1},ua:e,getFlashPlayerVersion:function(){return{major:e.pv[0],minor:e.pv[1],release:e.pv[2]}},hasFlashPlayerVersion:A,createSWF:function(a,b,c){if(e.w3)return K(a,b,c)},showExpressInstall:function(a,b,c,d){e.w3&&F()&&G(a,b,c,d)},removeSWF:function(a){e.w3&&P(a)},createCSS:function(a,b,c,d){e.w3&&Q(a,b,c,d)},addDomLoadEvent:M,addLoadEvent:N,getQueryParamValue:function(a){var b=d.location.search||d.location.hash;if(b){/\?/.test(b)&& +(b=b.split("?")[1]);if(null==a)return S(b);for(var b=b.split("\x26"),c=0;c<b.length;c++)if(b[c].substring(0,b[c].indexOf("\x3d"))==a)return S(b[c].substring(b[c].indexOf("\x3d")+1))}return""},expressInstallCallback:function(){if(B){var a=p("SWFObjectExprInst");a&&y&&(a.parentNode.replaceChild(y,a),C&&(v(C,!0),e.ie&&e.win&&(y.style.display="block")),I&&I(O));B=!1}}}}();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/outputforflash.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/outputforflash.html new file mode 100644 index 00000000..0e948334 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/outputforflash.html @@ -0,0 +1,284 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Output for Flash — CKEditor Sample</title>
+ <script src="../../../ckeditor.js"></script>
+ <script src="../../../samples/old/sample.js"></script>
+ <script src="assets/outputforflash/swfobject.js"></script>
+ <link href="../../../samples/old/sample.css" rel="stylesheet">
+ <meta name="ckeditor-sample-required-plugins" content="sourcearea">
+ <meta name="ckeditor-sample-name" content="Output for Flash">
+ <meta name="ckeditor-sample-group" content="Advanced Samples">
+ <meta name="ckeditor-sample-description" content="Configuring CKEditor to produce HTML code that can be used with Adobe Flash.">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <style>
+
+ .alert
+ {
+ background: #ffa84c;
+ padding: 10px 15px;
+ font-weight: bold;
+ display: block;
+ margin-bottom: 20px;
+ }
+
+ </style>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="../../../samples/old/index.html">CKEditor Samples</a> » Producing Flash Compliant HTML Output
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">brand new samples in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to configure CKEditor to output
+ HTML code that can be used with
+ <a class="samples" href="http://www.adobe.com/livedocs/flash/9.0/main/wwhelp/wwhimpl/common/html/wwhelp.htm?context=LiveDocs_Parts&file=00000922.html">
+ Adobe Flash</a>.
+ The code will contain a subset of standard HTML elements like <code><b></code>,
+ <code><i></code>, and <code><p></code> as well as HTML attributes.
+ </p>
+ <p>
+ To add a CKEditor instance outputting Flash compliant HTML code, load the editor using a standard
+ JavaScript call, and define CKEditor features to use HTML elements and attributes.
+ </p>
+ <p>
+ For details on how to create this setup check the source code of this sample page.
+ </p>
+ </div>
+ <p>
+ To see how it works, create some content in the editing area of CKEditor on the left
+ and send it to the Flash object on the right side of the page by using the
+ <strong>Send to Flash</strong> button.
+ </p>
+ <table style="width: 100%; border-spacing: 0; border-collapse:collapse;">
+ <tr>
+ <td style="width: 100%">
+ <textarea cols="80" id="editor1" name="editor1" rows="10"><p><b><font size="18" style="font-size:18px;">Flash and HTML</font></b></p><p>&nbsp;</p><p>It is possible to have <a href="https://ckeditor.com">CKEditor</a> creating content that will be later loaded inside <b>Flash</b> objects and animations.</p><p>&nbsp;</p><p>Flash has a few limitations when dealing with HTML:</p><p>&nbsp;</p><ul><li>It has limited support on tags.</li><li>There is no margin between block elements, like paragraphs.</li></ul></textarea>
+ <script>
+
+ if ( document.location.protocol == 'file:' )
+ alert( 'Warning: This samples does not work when loaded from local filesystem' +
+ 'due to security restrictions implemented in Flash.' +
+ '\n\nPlease load the sample from a web server instead.' );
+
+ var editor = CKEDITOR.replace( 'editor1', {
+ /*
+ * Ensure that htmlwriter plugin, which is required for this sample, is loaded.
+ */
+ extraPlugins: 'htmlwriter',
+
+ height: 290,
+ width: '100%',
+ toolbar: [
+ [ 'Source', '-', 'Bold', 'Italic', 'Underline', '-', 'BulletedList', '-', 'Link', 'Unlink' ],
+ [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ],
+ '/',
+ [ 'Font', 'FontSize' ],
+ [ 'TextColor', '-', 'About' ]
+ ],
+
+ /*
+ * Style sheet for the contents
+ */
+ contentsCss: 'body {color:#000; background-color#FFF; font-family: Arial; font-size:80%;} p, ol, ul {margin-top: 0px; margin-bottom: 0px;}',
+
+ /*
+ * Quirks doctype
+ */
+ docType: '<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">',
+
+ /*
+ * Core styles.
+ */
+ coreStyles_bold: { element: 'b' },
+ coreStyles_italic: { element: 'i' },
+ coreStyles_underline: { element: 'u' },
+
+ /*
+ * Font face.
+ */
+
+ // Define the way font elements will be applied to the document. The "font"
+ // element will be used.
+ font_style: {
+ element: 'font',
+ attributes: { 'face': '#(family)' }
+ },
+
+ /*
+ * Font sizes.
+ */
+
+ // The CSS part of the font sizes isn't used by Flash, it is there to get the
+ // font rendered correctly in CKEditor.
+ fontSize_sizes: '8px/8;9px/9;10px/10;11px/11;12px/12;14px/14;16px/16;18px/18;20px/20;22px/22;24px/24;26px/26;28px/28;36px/36;48px/48;72px/72',
+ fontSize_style: {
+ element: 'font',
+ attributes: { 'size': '#(size)' },
+ styles: { 'font-size': '#(size)px' }
+ } ,
+
+ /*
+ * Font colors.
+ */
+ colorButton_enableMore: true,
+
+ colorButton_foreStyle: {
+ element: 'font',
+ attributes: { 'color': '#(color)' }
+ },
+
+ colorButton_backStyle: {
+ element: 'font',
+ styles: { 'background-color': '#(color)' }
+ },
+
+ on: { 'instanceReady': configureFlashOutput }
+ });
+
+ /*
+ * Adjust the behavior of the dataProcessor to match the
+ * requirements of Flash
+ */
+ function configureFlashOutput( ev ) {
+ var editor = ev.editor,
+ dataProcessor = editor.dataProcessor,
+ htmlFilter = dataProcessor && dataProcessor.htmlFilter;
+
+ // Out self closing tags the HTML4 way, like <br>.
+ dataProcessor.writer.selfClosingEnd = '>';
+
+ // Make output formatting match Flash expectations
+ var dtd = CKEDITOR.dtd;
+ for ( var e in CKEDITOR.tools.extend( {}, dtd.$nonBodyContent, dtd.$block, dtd.$listItem, dtd.$tableContent ) ) {
+ dataProcessor.writer.setRules( e, {
+ indent: false,
+ breakBeforeOpen: false,
+ breakAfterOpen: false,
+ breakBeforeClose: false,
+ breakAfterClose: false
+ });
+ }
+ dataProcessor.writer.setRules( 'br', {
+ indent: false,
+ breakBeforeOpen: false,
+ breakAfterOpen: false,
+ breakBeforeClose: false,
+ breakAfterClose: false
+ });
+
+ // Output properties as attributes, not styles.
+ htmlFilter.addRules( {
+ elements: {
+ $: function( element ) {
+ var style, match, width, height, align;
+
+ // Output dimensions of images as width and height
+ if ( element.name == 'img' ) {
+ style = element.attributes.style;
+
+ if ( style ) {
+ // Get the width from the style.
+ match = ( /(?:^|\s)width\s*:\s*(\d+)px/i ).exec( style );
+ width = match && match[1];
+
+ // Get the height from the style.
+ match = ( /(?:^|\s)height\s*:\s*(\d+)px/i ).exec( style );
+ height = match && match[1];
+
+ if ( width ) {
+ element.attributes.style = element.attributes.style.replace( /(?:^|\s)width\s*:\s*(\d+)px;?/i , '' );
+ element.attributes.width = width;
+ }
+
+ if ( height ) {
+ element.attributes.style = element.attributes.style.replace( /(?:^|\s)height\s*:\s*(\d+)px;?/i , '' );
+ element.attributes.height = height;
+ }
+ }
+ }
+
+ // Output alignment of paragraphs using align
+ if ( element.name == 'p' ) {
+ style = element.attributes.style;
+
+ if ( style ) {
+ // Get the align from the style.
+ match = ( /(?:^|\s)text-align\s*:\s*(\w*);?/i ).exec( style );
+ align = match && match[1];
+
+ if ( align ) {
+ element.attributes.style = element.attributes.style.replace( /(?:^|\s)text-align\s*:\s*(\w*);?/i , '' );
+ element.attributes.align = align;
+ }
+ }
+ }
+
+ if ( element.attributes.style === '' )
+ delete element.attributes.style;
+
+ return element;
+ }
+ }
+ });
+ }
+
+ function sendToFlash() {
+ var html = CKEDITOR.instances.editor1.getData() ;
+
+ // Quick fix for link color.
+ html = html.replace( /<a /g, '<font color="#0000FF"><u><a ' )
+ html = html.replace( /<\/a>/g, '</a></u></font>' )
+
+ var flash = document.getElementById( 'ckFlashContainer' ) ;
+ flash.setData( html ) ;
+ }
+
+ CKEDITOR.domReady( function() {
+ if ( !swfobject.hasFlashPlayerVersion( '8' ) ) {
+ CKEDITOR.dom.element.createFromHtml( '<span class="alert">' +
+ 'At least Adobe Flash Player 8 is required to run this sample. ' +
+ 'You can download it from <a href="http://get.adobe.com/flashplayer">Adobe\'s website</a>.' +
+ '</span>' ).insertBefore( editor.element );
+ }
+
+ swfobject.embedSWF(
+ 'assets/outputforflash/outputforflash.swf',
+ 'ckFlashContainer',
+ '550',
+ '400',
+ '8',
+ { wmode: 'transparent' }
+ );
+ });
+
+ </script>
+ <p>
+ <input type="button" value="Send to Flash" onclick="sendToFlash();">
+ </p>
+ </td>
+ <td style="vertical-align: top; padding-left: 20px">
+ <div id="ckFlashContainer"></div>
+ </td>
+ </tr>
+ </table>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/outputhtml.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/outputhtml.html new file mode 100644 index 00000000..3a89f5a4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/htmlwriter/outputhtml.html @@ -0,0 +1,225 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>HTML Compliant Output — CKEditor Sample</title>
+ <script src="../../../ckeditor.js"></script>
+ <script src="../../../samples/old/sample.js"></script>
+ <link href="../../../samples/old/sample.css" rel="stylesheet">
+ <meta name="ckeditor-sample-required-plugins" content="sourcearea">
+ <meta name="ckeditor-sample-name" content="Output HTML">
+ <meta name="ckeditor-sample-group" content="Advanced Samples">
+ <meta name="ckeditor-sample-description" content="Configuring CKEditor to produce legacy HTML 4 code.">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="../../../samples/old/index.html">CKEditor Samples</a> » Producing HTML Compliant Output
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">brand new samples in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to configure CKEditor to output valid
+ <a class="samples" href="http://www.w3.org/TR/html401/">HTML 4.01</a> code.
+ Traditional HTML elements like <code><b></code>,
+ <code><i></code>, and <code><font></code> are used in place of
+ <code><strong></code>, <code><em></code>, and CSS styles.
+ </p>
+ <p>
+ To add a CKEditor instance outputting legacy HTML 4.01 code, load the editor using a standard
+ JavaScript call, and define CKEditor features to use the HTML compliant elements and attributes.
+ </p>
+ <p>
+ A snippet of the configuration code can be seen below; check the source of this page for
+ full definition:
+ </p>
+<pre class="samples">
+CKEDITOR.replace( '<em>textarea_id</em>', {
+ coreStyles_bold: { element: 'b' },
+ coreStyles_italic: { element: 'i' },
+
+ fontSize_style: {
+ element: 'font',
+ attributes: { 'size': '#(size)' }
+ }
+
+ ...
+});</pre>
+ </div>
+ <form action="../../../samples/sample_posteddata.php" method="post">
+ <p>
+ <label for="editor1">
+ Editor 1:
+ </label>
+ <textarea cols="80" id="editor1" name="editor1" rows="10"><p>This is some <b>sample text</b>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ <script>
+
+ CKEDITOR.replace( 'editor1', {
+ /*
+ * Ensure that htmlwriter plugin, which is required for this sample, is loaded.
+ */
+ extraPlugins: 'htmlwriter',
+
+ /*
+ * Style sheet for the contents
+ */
+ contentsCss: 'body {color:#000; background-color#:FFF;}',
+
+ /*
+ * Simple HTML5 doctype
+ */
+ docType: '<!DOCTYPE HTML>',
+
+ /*
+ * Allowed content rules which beside limiting allowed HTML
+ * will also take care of transforming styles to attributes
+ * (currently only for img - see transformation rules defined below).
+ *
+ * Read more: https://ckeditor.com/docs/ckeditor4/latest/guide/dev_advanced_content_filter.html
+ */
+ allowedContent:
+ 'h1 h2 h3 p pre[align]; ' +
+ 'blockquote code kbd samp var del ins cite q b i u strike ul ol li hr table tbody tr td th caption; ' +
+ 'img[!src,alt,align,width,height]; font[!face]; font[!family]; font[!color]; font[!size]; font{!background-color}; a[!href]; a[!name]',
+
+ /*
+ * Core styles.
+ */
+ coreStyles_bold: { element: 'b' },
+ coreStyles_italic: { element: 'i' },
+ coreStyles_underline: { element: 'u' },
+ coreStyles_strike: { element: 'strike' },
+
+ /*
+ * Font face.
+ */
+
+ // Define the way font elements will be applied to the document.
+ // The "font" element will be used.
+ font_style: {
+ element: 'font',
+ attributes: { 'face': '#(family)' }
+ },
+
+ /*
+ * Font sizes.
+ */
+ fontSize_sizes: 'xx-small/1;x-small/2;small/3;medium/4;large/5;x-large/6;xx-large/7',
+ fontSize_style: {
+ element: 'font',
+ attributes: { 'size': '#(size)' }
+ },
+
+ /*
+ * Font colors.
+ */
+
+ colorButton_foreStyle: {
+ element: 'font',
+ attributes: { 'color': '#(color)' }
+ },
+
+ colorButton_backStyle: {
+ element: 'font',
+ styles: { 'background-color': '#(color)' }
+ },
+
+ /*
+ * Styles combo.
+ */
+ stylesSet: [
+ { name: 'Computer Code', element: 'code' },
+ { name: 'Keyboard Phrase', element: 'kbd' },
+ { name: 'Sample Text', element: 'samp' },
+ { name: 'Variable', element: 'var' },
+ { name: 'Deleted Text', element: 'del' },
+ { name: 'Inserted Text', element: 'ins' },
+ { name: 'Cited Work', element: 'cite' },
+ { name: 'Inline Quotation', element: 'q' }
+ ],
+
+ on: {
+ pluginsLoaded: configureTransformations,
+ loaded: configureHtmlWriter
+ }
+ });
+
+ /*
+ * Add missing content transformations.
+ */
+ function configureTransformations( evt ) {
+ var editor = evt.editor;
+
+ editor.dataProcessor.htmlFilter.addRules( {
+ attributes: {
+ style: function( value, element ) {
+ // Return #RGB for background and border colors
+ return CKEDITOR.tools.convertRgbToHex( value );
+ }
+ }
+ } );
+
+ // Default automatic content transformations do not yet take care of
+ // align attributes on blocks, so we need to add our own transformation rules.
+ function alignToAttribute( element ) {
+ if ( element.styles[ 'text-align' ] ) {
+ element.attributes.align = element.styles[ 'text-align' ];
+ delete element.styles[ 'text-align' ];
+ }
+ }
+ editor.filter.addTransformations( [
+ [ { element: 'p', right: alignToAttribute } ],
+ [ { element: 'h1', right: alignToAttribute } ],
+ [ { element: 'h2', right: alignToAttribute } ],
+ [ { element: 'h3', right: alignToAttribute } ],
+ [ { element: 'pre', right: alignToAttribute } ]
+ ] );
+ }
+
+ /*
+ * Adjust the behavior of htmlWriter to make it output HTML like FCKeditor.
+ */
+ function configureHtmlWriter( evt ) {
+ var editor = evt.editor,
+ dataProcessor = editor.dataProcessor;
+
+ // Out self closing tags the HTML4 way, like <br>.
+ dataProcessor.writer.selfClosingEnd = '>';
+
+ // Make output formatting behave similar to FCKeditor.
+ var dtd = CKEDITOR.dtd;
+ for ( var e in CKEDITOR.tools.extend( {}, dtd.$nonBodyContent, dtd.$block, dtd.$listItem, dtd.$tableContent ) ) {
+ dataProcessor.writer.setRules( e, {
+ indent: true,
+ breakBeforeOpen: true,
+ breakAfterOpen: false,
+ breakBeforeClose: !dtd[ e ][ '#' ],
+ breakAfterClose: true
+ });
+ }
+ }
+
+ </script>
+ </p>
+ <p>
+ <input type="submit" value="Submit">
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/index.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/index.html new file mode 100644 index 00000000..61c98261 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/index.html @@ -0,0 +1,132 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>CKEditor Samples</title>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ CKEditor Samples
+ </h1>
+ <div class="warning deprecated">
+ These samples are not maintained anymore. Check out the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">brand new samples in CKEditor Examples</a>.
+ </div>
+ <div class="twoColumns">
+ <div class="twoColumnsLeft">
+ <h2 class="samples">
+ Basic Samples
+ </h2>
+ <dl class="samples">
+ <dt><a class="samples" href="replacebyclass.html">Replace textarea elements by class name</a></dt>
+ <dd>Automatic replacement of all textarea elements of a given class with a CKEditor instance.</dd>
+
+ <dt><a class="samples" href="replacebycode.html">Replace textarea elements by code</a></dt>
+ <dd>Replacement of textarea elements with CKEditor instances by using a JavaScript call.</dd>
+
+ <dt><a class="samples" href="jquery.html">Create editors with jQuery</a></dt>
+ <dd>Creating standard and inline CKEditor instances with jQuery adapter.</dd>
+ </dl>
+
+ <h2 class="samples">
+ Basic Customization
+ </h2>
+ <dl class="samples">
+ <dt><a class="samples" href="uicolor.html">User Interface color</a></dt>
+ <dd>Changing CKEditor User Interface color and adding a toolbar button that lets the user set the UI color.</dd>
+
+ <dt><a class="samples" href="uilanguages.html">User Interface languages</a></dt>
+ <dd>Changing CKEditor User Interface language and adding a drop-down list that lets the user choose the UI language.</dd>
+ </dl>
+
+
+ <h2 class="samples">Plugins</h2> +<dl class="samples"> +<dt><a class="samples" href="magicline/magicline.html">Magicline plugin</a></dt> +<dd>Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.</dd> + +<dt><a class="samples" href="wysiwygarea/fullpage.html">Full page support</a></dt> +<dd>Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.</dd> +</dl>
+ </div>
+ <div class="twoColumnsRight">
+ <h2 class="samples">
+ Inline Editing
+ </h2>
+ <dl class="samples">
+ <dt><a class="samples" href="inlineall.html">Massive inline editor creation</a></dt>
+ <dd>Turn all elements with <code>contentEditable = true</code> attribute into inline editors.</dd>
+
+ <dt><a class="samples" href="inlinebycode.html">Convert element into an inline editor by code</a></dt>
+ <dd>Conversion of DOM elements into inline CKEditor instances by using a JavaScript call.</dd>
+
+ <dt><a class="samples" href="inlinetextarea.html">Replace textarea with inline editor</a> <span class="new">New!</span></dt>
+ <dd>A form with a textarea that is replaced by an inline editor at runtime.</dd>
+
+
+ </dl>
+
+ <h2 class="samples">
+ Advanced Samples
+ </h2>
+ <dl class="samples">
+ <dt><a class="samples" href="datafiltering.html">Data filtering and features activation</a> <span class="new">New!</span></dt>
+ <dd>Data filtering and automatic features activation basing on configuration.</dd>
+
+ <dt><a class="samples" href="divreplace.html">Replace DIV elements on the fly</a></dt>
+ <dd>Transforming a <code>div</code> element into an instance of CKEditor with a mouse click.</dd>
+
+ <dt><a class="samples" href="appendto.html">Append editor instances</a></dt>
+ <dd>Appending editor instances to existing DOM elements.</dd>
+
+ <dt><a class="samples" href="ajax.html">Create and destroy editor instances for Ajax applications</a></dt>
+ <dd>Creating and destroying CKEditor instances on the fly and saving the contents entered into the editor window.</dd>
+
+ <dt><a class="samples" href="api.html">Basic usage of the API</a></dt>
+ <dd>Using the CKEditor JavaScript API to interact with the editor at runtime.</dd>
+
+ <dt><a class="samples" href="xhtmlstyle.html">XHTML-compliant style</a></dt>
+ <dd>Configuring CKEditor to produce XHTML 1.1 compliant attributes and styles.</dd>
+
+ <dt><a class="samples" href="readonly.html">Read-only mode</a></dt>
+ <dd>Using the readOnly API to block introducing changes to the editor contents.</dd>
+
+ <dt><a class="samples" href="tabindex.html">"Tab" key-based navigation</a></dt>
+ <dd>Navigating among editor instances with tab key.</dd>
+
+
+ +<dt><a class="samples" href="dialog/dialog.html">Using the JavaScript API to customize dialog windows</a></dt> +<dd>Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.</dd> + +<dt><a class="samples" href="enterkey/enterkey.html">Using the "Enter" key in CKEditor</a></dt> +<dd>Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.</dd> + +<dt><a class="samples" href="htmlwriter/outputforflash.html">Output for Flash</a></dt> +<dd>Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.</dd> + +<dt><a class="samples" href="htmlwriter/outputhtml.html">Output HTML</a></dt> +<dd>Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.</dd> + +<dt><a class="samples" href="toolbar/toolbar.html">Toolbar Configurations</a></dt> +<dd>Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.</dd> +
+ </dl>
+ </div>
+ </div>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlineall.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlineall.html new file mode 100644 index 00000000..cb82c96b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlineall.html @@ -0,0 +1,315 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Massive inline editing — CKEditor Sample</title>
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <script src="../../ckeditor.js"></script>
+ <script>
+
+ // This code is generally not necessary, but it is here to demonstrate
+ // how to customize specific editor instances on the fly. This fits well
+ // this demo because we have editable elements (like headers) that
+ // require less features.
+
+ // The "instanceCreated" event is fired for every editor instance created.
+ CKEDITOR.on( 'instanceCreated', function( event ) {
+ var editor = event.editor,
+ element = editor.element;
+
+ // Customize editors for headers and tag list.
+ // These editors don't need features like smileys, templates, iframes etc.
+ if ( element.is( 'h1', 'h2', 'h3' ) || element.getAttribute( 'id' ) == 'taglist' ) {
+ // Customize the editor configurations on "configLoaded" event,
+ // which is fired after the configuration file loading and
+ // execution. This makes it possible to change the
+ // configurations before the editor initialization takes place.
+ editor.on( 'configLoaded', function() {
+
+ // Remove unnecessary plugins to make the editor simpler.
+ editor.config.removePlugins = 'colorbutton,find,flash,font,' +
+ 'forms,iframe,image,newpage,removeformat,' +
+ 'smiley,specialchar,stylescombo,templates';
+
+ // Rearrange the layout of the toolbar.
+ editor.config.toolbarGroups = [
+ { name: 'editing', groups: [ 'basicstyles', 'links' ] },
+ { name: 'undo' },
+ { name: 'clipboard', groups: [ 'selection', 'clipboard' ] },
+ { name: 'about' }
+ ];
+ });
+ }
+ });
+
+ </script>
+ <link href="sample.css" rel="stylesheet">
+ <style>
+
+ /* The following styles are just to make the page look nice. */
+
+ /* Workaround to show Arial Black in Firefox. */
+ @font-face
+ {
+ font-family: 'arial-black';
+ src: local('Arial Black');
+ }
+
+ *[contenteditable="true"]
+ {
+ padding: 10px;
+ }
+
+ #container
+ {
+ width: 960px;
+ margin: 30px auto 0;
+ }
+
+ #header
+ {
+ overflow: hidden;
+ padding: 0 0 30px;
+ border-bottom: 5px solid #05B2D2;
+ position: relative;
+ }
+
+ #headerLeft,
+ #headerRight
+ {
+ width: 49%;
+ overflow: hidden;
+ }
+
+ #headerLeft
+ {
+ float: left;
+ padding: 10px 1px 1px;
+ }
+
+ #headerLeft h2,
+ #headerLeft h3
+ {
+ text-align: right;
+ margin: 0;
+ overflow: hidden;
+ font-weight: normal;
+ }
+
+ #headerLeft h2
+ {
+ font-family: "Arial Black",arial-black;
+ font-size: 4.6em;
+ line-height: 1.1;
+ text-transform: uppercase;
+ }
+
+ #headerLeft h3
+ {
+ font-size: 2.3em;
+ line-height: 1.1;
+ margin: .2em 0 0;
+ color: #666;
+ }
+
+ #headerRight
+ {
+ float: right;
+ padding: 1px;
+ }
+
+ #headerRight p
+ {
+ line-height: 1.8;
+ text-align: justify;
+ margin: 0;
+ }
+
+ #headerRight p + p
+ {
+ margin-top: 20px;
+ }
+
+ #headerRight > div
+ {
+ padding: 20px;
+ margin: 0 0 0 30px;
+ font-size: 1.4em;
+ color: #666;
+ }
+
+ #columns
+ {
+ color: #333;
+ overflow: hidden;
+ padding: 20px 0;
+ }
+
+ #columns > div
+ {
+ float: left;
+ width: 33.3%;
+ }
+
+ #columns #column1 > div
+ {
+ margin-left: 1px;
+ }
+
+ #columns #column3 > div
+ {
+ margin-right: 1px;
+ }
+
+ #columns > div > div
+ {
+ margin: 0px 10px;
+ padding: 10px 20px;
+ }
+
+ #columns blockquote
+ {
+ margin-left: 15px;
+ }
+
+ #tagLine
+ {
+ border-top: 5px solid #05B2D2;
+ padding-top: 20px;
+ }
+
+ #taglist {
+ display: inline-block;
+ margin-left: 20px;
+ font-weight: bold;
+ margin: 0 0 0 20px;
+ }
+
+ </style>
+</head>
+<body>
+<div>
+ <h1 class="samples"><a href="index.html">CKEditor Samples</a> » Massive inline editing</h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/inline.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>This sample page demonstrates the inline editing feature - CKEditor instances will be created automatically from page elements with <strong>contentEditable</strong> attribute set to value <strong>true</strong>:</p>
+ <pre class="samples"><div <strong>contenteditable="true</strong>" > ... </div></pre>
+ <p>Click inside of any element below to start editing.</p>
+ </div>
+</div>
+<div id="container">
+ <div id="header">
+ <div id="headerLeft">
+ <h2 id="sampleTitle" contenteditable="true">
+ CKEditor<br> Goes Inline!
+ </h2>
+ <h3 contenteditable="true">
+ Lorem ipsum dolor sit amet dolor duis blandit vestibulum faucibus a, tortor.
+ </h3>
+ </div>
+ <div id="headerRight">
+ <div contenteditable="true">
+ <p>
+ Lorem ipsum dolor sit amet enim. Etiam ullamcorper. Suspendisse a pellentesque dui, non felis. Maecenas malesuada elit lectus felis, malesuada ultricies.
+ </p>
+ <p>
+ Curabitur et ligula. Ut molestie a, ultricies porta urna. Vestibulum commodo volutpat a, convallis ac, laoreet enim. Phasellus fermentum in, dolor. Pellentesque facilisis. Nulla imperdiet sit amet magna. Vestibulum dapibus, mauris nec malesuada fames ac.
+ </p>
+ </div>
+ </div>
+ </div>
+ <div id="columns">
+ <div id="column1">
+ <div contenteditable="true">
+ <h3>
+ Fusce vitae porttitor
+ </h3>
+ <p>
+ <strong>
+ Lorem ipsum dolor sit amet dolor. Duis blandit vestibulum faucibus a, tortor.
+ </strong>
+ </p>
+ <p>
+ Proin nunc justo felis mollis tincidunt, risus risus pede, posuere cubilia Curae, Nullam euismod, enim. Etiam nibh ultricies dolor ac dignissim erat volutpat. Vivamus fermentum <a href="https://ckeditor.com/">nisl nulla sem in</a> metus. Maecenas wisi. Donec nec erat volutpat.
+ </p>
+ <blockquote>
+ <p>
+ Fusce vitae porttitor a, euismod convallis nisl, blandit risus tortor, pretium.
+ Vehicula vitae, imperdiet vel, ornare enim vel sodales rutrum
+ </p>
+ </blockquote>
+ <blockquote>
+ <p>
+ Libero nunc, rhoncus ante ipsum non ipsum. Nunc eleifend pede turpis id sollicitudin fringilla. Phasellus ultrices, velit ac arcu.
+ </p>
+ </blockquote>
+ <p>Pellentesque nunc. Donec suscipit erat. Pellentesque habitant morbi tristique ullamcorper.</p>
+ <p><s>Mauris mattis feugiat lectus nec mauris. Nullam vitae ante.</s></p>
+ </div>
+ </div>
+ <div id="column2">
+ <div contenteditable="true">
+ <h3>
+ Integer condimentum sit amet
+ </h3>
+ <p>
+ <strong>Aenean nonummy a, mattis varius. Cras aliquet.</strong>
+ Praesent <a href="https://ckeditor.com/">magna non mattis ac, rhoncus nunc</a>, rhoncus eget, cursus pulvinar mollis.</p>
+ <p>Proin id nibh. Sed eu libero posuere sed, lectus. Phasellus dui gravida gravida feugiat mattis ac, felis.</p>
+ <p>Integer condimentum sit amet, tempor elit odio, a dolor non ante at sapien. Sed ac lectus. Nulla ligula quis eleifend mi, id leo velit pede cursus arcu id nulla ac lectus. Phasellus vestibulum. Nunc viverra enim quis diam.</p>
+ </div>
+ <div contenteditable="true">
+ <h3>
+ Praesent wisi accumsan sit amet nibh
+ </h3>
+ <p>Donec ullamcorper, risus tortor, pretium porttitor. Morbi quam quis lectus non leo.</p>
+ <p style="margin-left: 40px; ">Integer faucibus scelerisque. Proin faucibus at, aliquet vulputate, odio at eros. Fusce <a href="https://ckeditor.com/">gravida, erat vitae augue</a>. Fusce urna fringilla gravida.</p>
+ <p>In hac habitasse platea dictumst. Praesent wisi accumsan sit amet nibh. Maecenas orci luctus a, lacinia quam sem, posuere commodo, odio condimentum tempor, pede semper risus. Suspendisse pede. In hac habitasse platea dictumst. Nam sed laoreet sit amet erat. Integer.</p>
+ </div>
+ </div>
+ <div id="column3">
+ <div contenteditable="true">
+ <p>
+ <img src="assets/inlineall/logo.png" alt="CKEditor logo" style="float:left">
+ </p>
+ <p>Quisque justo neque, mattis sed, fermentum ultrices <strong>posuere cubilia Curae</strong>, Vestibulum elit metus, quis placerat ut, lectus. Ut sagittis, nunc libero, egestas consequat lobortis velit rutrum ut, faucibus turpis. Fusce porttitor, nulla quis turpis. Nullam laoreet vel, consectetuer tellus suscipit ultricies, hendrerit wisi. Donec odio nec velit ac nunc sit amet, accumsan cursus aliquet. Vestibulum ante sit amet sagittis mi.</p>
+ <h3>
+ Nullam laoreet vel consectetuer tellus suscipit
+ </h3>
+ <ul>
+ <li>Ut sagittis, nunc libero, egestas consequat lobortis velit rutrum ut, faucibus turpis.</li>
+ <li>Fusce porttitor, nulla quis turpis. Nullam laoreet vel, consectetuer tellus suscipit ultricies, hendrerit wisi.</li>
+ <li>Mauris eget tellus. Donec non felis. Nam eget dolor. Vestibulum enim. Donec.</li>
+ </ul>
+ <p>Quisque justo neque, mattis sed, <a href="https://ckeditor.com/">fermentum ultrices posuere cubilia</a> Curae, Vestibulum elit metus, quis placerat ut, lectus.</p>
+ <p>Nullam laoreet vel, consectetuer tellus suscipit ultricies, hendrerit wisi. Ut sagittis, nunc libero, egestas consequat lobortis velit rutrum ut, faucibus turpis. Fusce porttitor, nulla quis turpis.</p>
+ <p>Donec odio nec velit ac nunc sit amet, accumsan cursus aliquet. Vestibulum ante sit amet sagittis mi. Sed in nonummy faucibus turpis. Mauris eget tellus. Donec non felis. Nam eget dolor. Vestibulum enim. Donec.</p>
+ </div>
+ </div>
+ </div>
+ <div id="tagLine">
+ Tags of this article:
+ <p id="taglist" contenteditable="true">
+ inline, editing, floating, CKEditor
+ </p>
+ </div>
+</div>
+<div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">
+ https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a>
+ - Frederico Knabben. All rights reserved.
+ </p>
+</div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlinebycode.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlinebycode.html new file mode 100644 index 00000000..ee86eada --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlinebycode.html @@ -0,0 +1,125 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Inline Editing by Code — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link href="sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <style>
+
+ #editable
+ {
+ padding: 10px;
+ float: left;
+ }
+
+ </style>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Inline Editing by Code
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/inline.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to create an inline editor instance of CKEditor. It is created
+ with a JavaScript call using the following code:
+ </p>
+<pre class="samples">
+// This property tells CKEditor to not activate every element with contenteditable=true element.
+CKEDITOR.disableAutoInline = true;
+
+var editor = CKEDITOR.inline( document.getElementById( 'editable' ) );
+</pre>
+ <p>
+ Note that <code>editable</code> in the code above is the <code>id</code>
+ attribute of the <code><div></code> element to be converted into an inline instance.
+ </p>
+ </div>
+ <div id="editable" contenteditable="true">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg" /> Apollo 11</h1>
+
+ <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p>
+
+ <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5 kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p>
+
+ <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2>
+
+ <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p>
+
+ <blockquote>
+ <p>One small step for [a] man, one giant leap for mankind.</p>
+ </blockquote>
+
+ <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p>
+
+ <blockquote>
+ <p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p>
+ </blockquote>
+
+ <h2>Technical details <a id="tech-details" name="tech-details"></a></h2>
+
+ <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;">
+ <caption><strong>Mission crew</strong></caption>
+ <thead>
+ <tr>
+ <th scope="col">Position</th>
+ <th scope="col">Astronaut</th>
+ </tr>
+ </thead>
+ <tbody>
+ <tr>
+ <td>Commander</td>
+ <td>Neil A. Armstrong</td>
+ </tr>
+ <tr>
+ <td>Command Module Pilot</td>
+ <td>Michael Collins</td>
+ </tr>
+ <tr>
+ <td>Lunar Module Pilot</td>
+ <td>Edwin "Buzz" E. Aldrin, Jr.</td>
+ </tr>
+ </tbody>
+ </table>
+
+ <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>'s Apollo program. The Apollo spacecraft had three parts:</p>
+
+ <ol>
+ <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li>
+ <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li>
+ <li><strong>Lunar Module</strong> for landing on the Moon.</li>
+ </ol>
+
+ <p>After being sent to the Moon by the Saturn V's upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p>
+
+ <hr />
+ <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </div>
+
+ <script>
+ // We need to turn off the automatic editor creation first.
+ CKEDITOR.disableAutoInline = true;
+
+ var editor = CKEDITOR.inline( 'editable' );
+ </script>
+ <div id="footer">
+ <hr>
+ <p contenteditable="true">
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">
+ https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a>
+ - Frederico Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlinetextarea.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlinetextarea.html new file mode 100644 index 00000000..60386d99 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/inlinetextarea.html @@ -0,0 +1,114 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Replace Textarea with Inline Editor — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link href="sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <style>
+
+ /* Style the CKEditor element to look like a textfield */
+ .cke_textarea_inline
+ {
+ padding: 10px;
+ height: 200px;
+ overflow: auto;
+
+ border: 1px solid gray;
+ -webkit-appearance: textfield;
+ }
+
+ </style>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Replace Textarea with Inline Editor
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/inline.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ You can also create an inline editor from a <code>textarea</code>
+ element. In this case the <code>textarea</code> will be replaced
+ by a <code>div</code> element with inline editing enabled.
+ </p>
+<pre class="samples">
+// "article-body" is the name of a textarea element.
+var editor = CKEDITOR.inline( 'article-body' );
+</pre>
+ </div>
+ <form action="sample_posteddata.php" method="post">
+ <h2>This is a sample form with some fields</h2>
+ <p>
+ Title:<br>
+ <input type="text" name="title" value="Sample Form"></p>
+ <p>
+ Article Body (Textarea converted to CKEditor):<br>
+ <textarea name="article-body" style="height: 200px">
+ <h2>Technical details <a id="tech-details" name="tech-details"></a></h2>
+
+ <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;">
+ <caption><strong>Mission crew</strong></caption>
+ <thead>
+ <tr>
+ <th scope="col">Position</th>
+ <th scope="col">Astronaut</th>
+ </tr>
+ </thead>
+ <tbody>
+ <tr>
+ <td>Commander</td>
+ <td>Neil A. Armstrong</td>
+ </tr>
+ <tr>
+ <td>Command Module Pilot</td>
+ <td>Michael Collins</td>
+ </tr>
+ <tr>
+ <td>Lunar Module Pilot</td>
+ <td>Edwin "Buzz" E. Aldrin, Jr.</td>
+ </tr>
+ </tbody>
+ </table>
+
+ <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>'s Apollo program. The Apollo spacecraft had three parts:</p>
+
+ <ol>
+ <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li>
+ <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li>
+ <li><strong>Lunar Module</strong> for landing on the Moon.</li>
+ </ol>
+
+ <p>After being sent to the Moon by the Saturn V's upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p>
+
+ <hr />
+ <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ </p>
+ <p>
+ <input type="submit" value="Submit">
+ </p>
+ </form>
+
+ <script>
+ CKEDITOR.inline( 'article-body' );
+ </script>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">
+ https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a>
+ - Frederico Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/jquery.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/jquery.html new file mode 100644 index 00000000..c4066be4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/jquery.html @@ -0,0 +1,104 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>jQuery Adapter — CKEditor Sample</title>
+ <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
+ <script src="../../ckeditor.js"></script>
+ <script src="../../adapters/jquery.js"></script>
+ <link href="sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <style>
+
+ #editable
+ {
+ padding: 10px;
+ float: left;
+ }
+
+ </style>
+ <script>
+
+ CKEDITOR.disableAutoInline = true;
+
+ $( document ).ready( function() {
+ $( '#editor1' ).ckeditor(); // Use CKEDITOR.replace() if element is <textarea>.
+ $( '#editable' ).ckeditor(); // Use CKEDITOR.inline().
+ } );
+
+ function setValue() {
+ $( '#editor1' ).val( $( 'input#val' ).val() );
+ }
+
+ </script>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html" id="a-test">CKEditor Samples</a> » Create Editors with jQuery
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">brand new samples in CKEditor Examples</a>.
+ </div>
+ <form action="sample_posteddata.php" method="post">
+ <div class="description">
+ <p>
+ This sample shows how to use the <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_jquery.html">jQuery adapter</a>.
+ Note that you have to include both CKEditor and jQuery scripts before including the adapter.
+ </p>
+
+<pre class="samples">
+<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
+<script src="/ckedit../../ckeditor.js"></script>
+<script src="/ckeditor/adapters/jquery.js"></script>
+</pre>
+
+ <p>Then you can replace HTML elements with a CKEditor instance using the <code>ckeditor()</code> method.</p>
+
+<pre class="samples">
+$( document ).ready( function() {
+ $( 'textarea#editor1' ).ckeditor();
+} );
+</pre>
+ </div>
+
+ <h2 class="samples">Inline Example</h2>
+
+ <div id="editable" contenteditable="true">
+ <p><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p>
+ <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5 kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.
+ <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p>
+ <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote>
+ </div>
+
+ <br style="clear: both">
+
+ <h2 class="samples">Classic (iframe-based) Example</h2>
+
+ <textarea cols="80" id="editor1" name="editor1" rows="10">
+ <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+
+ <p style="overflow: hidden">
+ <input style="float: left" type="submit" value="Submit">
+ <span style="float: right">
+ <input type="text" id="val" value="I'm using jQuery val()!" size="30">
+ <input onclick="setValue();" type="button" value="Set value">
+ </span>
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/magicline/magicline.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/magicline/magicline.html new file mode 100644 index 00000000..8a406baf --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/magicline/magicline.html @@ -0,0 +1,210 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Using Magicline plugin — CKEditor Sample</title>
+ <script src="../../../ckeditor.js"></script>
+ <link rel="stylesheet" href="../../../samples/old/sample.css">
+ <meta name="ckeditor-sample-name" content="Magicline plugin">
+ <meta name="ckeditor-sample-group" content="Plugins">
+ <meta name="ckeditor-sample-description" content="Using the Magicline plugin to access difficult focus spaces.">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="../../../samples/old/index.html">CKEditor Samples</a> » Using Magicline plugin
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/magicline.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows the advantages of <strong>Magicline</strong> plugin
+ which is to enhance the editing process. Thanks to this plugin,
+ a number of difficult focus spaces which are inaccessible due to
+ browser issues can now be focused.
+ </p>
+ <p>
+ <strong>Magicline</strong> plugin shows a red line with a handler
+ which, when clicked, inserts a paragraph and allows typing. To see this,
+ focus an editor and move your mouse above the focus space you want
+ to access. The plugin is enabled by default so no additional
+ configuration is necessary.
+ </p>
+ </div>
+ <div>
+ <label for="editor1">
+ Editor 1:
+ </label>
+ <div class="description">
+ <p>
+ This editor uses a default <strong>Magicline</strong> setup.
+ </p>
+ </div>
+ <textarea cols="80" id="editor1" name="editor1" rows="10">
+ <table border="1" cellpadding="1" cellspacing="1" style="width: 100%; ">
+ <tbody>
+ <tr>
+ <td>This table</td>
+ <td>is the</td>
+ <td>very first</td>
+ <td>element of the document.</td>
+ </tr>
+ <tr>
+ <td>We are still</td>
+ <td>able to acces</td>
+ <td>the space before it.</td>
+ <td>
+ <table border="1" cellpadding="1" cellspacing="1" style="width: 100%; ">
+ <tbody>
+ <tr>
+ <td>This table is inside of a cell of another table.</td>
+ </tr>
+ <tr>
+ <td>We can type&nbsp;either before or after it though.</td>
+ </tr>
+ </tbody>
+ </table>
+ </td>
+ </tr>
+ </tbody>
+ </table>
+
+ <p>Two succesive horizontal lines (<tt>HR</tt> tags). We can access the space in between:</p>
+
+ <hr />
+ <hr />
+ <ol>
+ <li>This numbered list...</li>
+ <li>...is a neighbour of a horizontal line...</li>
+ <li>...and another list.</li>
+ </ol>
+
+ <ul>
+ <li>We can type between the lists...</li>
+ <li>...thanks to <strong>Magicline</strong>.</li>
+ </ul>
+
+ <p>Lorem ipsum dolor sit amet dui. Morbi vel turpis. Nullam et leo. Etiam rutrum, urna tellus dui vel tincidunt mattis egestas, justo fringilla vel, massa. Phasellus.</p>
+
+ <p>Quisque iaculis, dui lectus varius vitae, tortor. Proin lacus. Pellentesque ac lacus. Aenean nonummy commodo nec, pede. Etiam blandit risus elit.</p>
+
+ <p>Ut pretium. Vestibulum rutrum in, adipiscing elit. Sed in quam in purus sem vitae pede. Pellentesque bibendum, urna sem vel risus. Vivamus posuere metus. Aliquam gravida iaculis nisl. Nam enim. Aliquam erat ac lacus tellus ac felis.</p>
+
+ <div style="border: 2px dashed green; background: #ddd; text-align: center;">
+ <p>This text is wrapped in a&nbsp;<tt>DIV</tt>&nbsp;element. We can type after this element though.</p>
+ </div>
+ </textarea>
+ <script>
+
+ // This call can be placed at any point after the
+ // <textarea>, or inside a <head><script> in a
+ // window.onload event handler.
+
+ CKEDITOR.replace( 'editor1', {
+ extraPlugins: 'magicline', // Ensure that magicline plugin, which is required for this sample, is loaded.
+ allowedContent: true // Switch off the ACF, so very complex content created to
+ // show magicline's power isn't filtered.
+ } );
+
+ </script>
+ </div>
+ <br>
+ <div>
+ <label for="editor2">
+ Editor 2:
+ </label>
+ <div class="description">
+ <p>
+ This editor is using a blue line.
+ </p>
+<pre class="samples">
+CKEDITOR.replace( 'editor2', {
+ magicline_color: 'blue'
+});</pre>
+ </div>
+ <textarea cols="80" id="editor2" name="editor2" rows="10">
+ <table border="1" cellpadding="1" cellspacing="1" style="width: 100%; ">
+ <tbody>
+ <tr>
+ <td>This table</td>
+ <td>is the</td>
+ <td>very first</td>
+ <td>element of the document.</td>
+ </tr>
+ <tr>
+ <td>We are still</td>
+ <td>able to acces</td>
+ <td>the space before it.</td>
+ <td>
+ <table border="1" cellpadding="1" cellspacing="1" style="width: 100%; ">
+ <tbody>
+ <tr>
+ <td>This table is inside of a cell of another table.</td>
+ </tr>
+ <tr>
+ <td>We can type&nbsp;either before or after it though.</td>
+ </tr>
+ </tbody>
+ </table>
+ </td>
+ </tr>
+ </tbody>
+ </table>
+
+ <p>Two succesive horizontal lines (<tt>HR</tt> tags). We can access the space in between:</p>
+
+ <hr />
+ <hr />
+ <ol>
+ <li>This numbered list...</li>
+ <li>...is a neighbour of a horizontal line...</li>
+ <li>...and another list.</li>
+ </ol>
+
+ <ul>
+ <li>We can type between the lists...</li>
+ <li>...thanks to <strong>Magicline</strong>.</li>
+ </ul>
+
+ <p>Lorem ipsum dolor sit amet dui. Morbi vel turpis. Nullam et leo. Etiam rutrum, urna tellus dui vel tincidunt mattis egestas, justo fringilla vel, massa. Phasellus.</p>
+
+ <p>Quisque iaculis, dui lectus varius vitae, tortor. Proin lacus. Pellentesque ac lacus. Aenean nonummy commodo nec, pede. Etiam blandit risus elit.</p>
+
+ <p>Ut pretium. Vestibulum rutrum in, adipiscing elit. Sed in quam in purus sem vitae pede. Pellentesque bibendum, urna sem vel risus. Vivamus posuere metus. Aliquam gravida iaculis nisl. Nam enim. Aliquam erat ac lacus tellus ac felis.</p>
+
+ <div style="border: 2px dashed green; background: #ddd; text-align: center;">
+ <p>This text is wrapped in a&nbsp;<tt>DIV</tt>&nbsp;element. We can type after this element though.</p>
+ </div>
+ </textarea>
+ <script>
+
+ // This call can be placed at any point after the
+ // <textarea>, or inside a <head><script> in a
+ // window.onload event handler.
+
+ CKEDITOR.replace( 'editor2', {
+ extraPlugins: 'magicline', // Ensure that magicline plugin, which is required for this sample, is loaded.
+ magicline_color: 'blue', // Blue line
+ allowedContent: true // Switch off the ACF, so very complex content created to
+ // show magicline's power isn't filtered.
+ });
+
+ </script>
+ </div>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/readonly.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/readonly.html new file mode 100644 index 00000000..c043a3fb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/readonly.html @@ -0,0 +1,77 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Using the CKEditor Read-Only API — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <script>
+
+ var editor;
+
+ // The instanceReady event is fired, when an instance of CKEditor has finished
+ // its initialization.
+ CKEDITOR.on( 'instanceReady', function( ev ) {
+ editor = ev.editor;
+
+ // Show this "on" button.
+ document.getElementById( 'readOnlyOn' ).style.display = '';
+
+ // Event fired when the readOnly property changes.
+ editor.on( 'readOnly', function() {
+ document.getElementById( 'readOnlyOn' ).style.display = this.readOnly ? 'none' : '';
+ document.getElementById( 'readOnlyOff' ).style.display = this.readOnly ? '' : 'none';
+ });
+ });
+
+ function toggleReadOnly( isReadOnly ) {
+ // Change the read-only state of the editor.
+ // https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setReadOnly
+ editor.setReadOnly( isReadOnly );
+ }
+
+ </script>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Using the CKEditor Read-Only API
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/readonly.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to use the
+ <code><a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_editor.html#method-setReadOnly">setReadOnly</a></code>
+ API to put editor into the read-only state that makes it impossible for users to change the editor contents.
+ </p>
+ <p>
+ For details on how to create this setup check the source code of this sample page.
+ </p>
+ </div>
+ <form action="sample_posteddata.php" method="post">
+ <p>
+ <textarea class="ckeditor" id="editor1" name="editor1" cols="100" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ </p>
+ <p>
+ <input id="readOnlyOn" onclick="toggleReadOnly();" type="button" value="Make it read-only" style="display:none">
+ <input id="readOnlyOff" onclick="toggleReadOnly( false );" type="button" value="Make it editable again" style="display:none">
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/replacebyclass.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/replacebyclass.html new file mode 100644 index 00000000..498d7365 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/replacebyclass.html @@ -0,0 +1,61 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Replace Textareas by Class Name — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Replace Textarea Elements by Class Name
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out the <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/index.html">brand new samples in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to automatically replace all <code><textarea></code> elements
+ of a given class with a CKEditor instance.
+ </p>
+ <p>
+ To replace a <code><textarea></code> element, simply assign it the <code>ckeditor</code>
+ class, as in the code below:
+ </p>
+<pre class="samples">
+<textarea <strong>class="ckeditor</strong>" name="editor1"></textarea>
+</pre>
+ <p>
+ Note that other <code><textarea></code> attributes (like <code>id</code> or <code>name</code>) need to be adjusted to your document.
+ </p>
+ </div>
+ <form action="sample_posteddata.php" method="post">
+ <p>
+ <label for="editor1">
+ Editor 1:
+ </label>
+ <textarea class="ckeditor" cols="80" id="editor1" name="editor1" rows="10">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ </p>
+ <p>
+ <input type="submit" value="Submit">
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/replacebycode.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/replacebycode.html new file mode 100644 index 00000000..007d362a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/replacebycode.html @@ -0,0 +1,60 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Replace Textarea by Code — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link href="sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Replace Textarea Elements Using JavaScript Code
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/classic.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <form action="sample_posteddata.php" method="post">
+ <div class="description">
+ <p>
+ This editor is using an <code><iframe></code> element-based editing area, provided by the <strong>Wysiwygarea</strong> plugin.
+ </p>
+<pre class="samples">
+CKEDITOR.replace( '<em>textarea_id</em>' )
+</pre>
+ </div>
+ <textarea cols="80" id="editor1" name="editor1" rows="10">
+ <h1><img alt="Saturn V carrying Apollo 11" class="right" src="assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ <script>
+
+ // This call can be placed at any point after the
+ // <textarea>, or inside a <head><script> in a
+ // window.onload event handler.
+
+ // Replace the <textarea id="editor"> with an CKEditor
+ // instance, using default configurations.
+
+ CKEDITOR.replace( 'editor1' );
+
+ </script>
+ <p>
+ <input type="submit" value="Submit">
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample.css new file mode 100644 index 00000000..90ca3581 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample.css @@ -0,0 +1,357 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+
+html, body, h1, h2, h3, h4, h5, h6, div, span, blockquote, p, address, form, fieldset, img, ul, ol, dl, dt, dd, li, hr, table, td, th, strong, em, sup, sub, dfn, ins, del, q, cite, var, samp, code, kbd, tt, pre
+{
+ line-height: 1.5;
+}
+
+body
+{
+ padding: 10px 30px;
+}
+
+input, textarea, select, option, optgroup, button, td, th
+{
+ font-size: 100%;
+}
+
+pre
+{
+ -moz-tab-size: 4;
+ tab-size: 4;
+}
+
+pre, code, kbd, samp, tt
+{
+ font-family: monospace,monospace;
+ font-size: 1em;
+}
+
+body {
+ width: 960px;
+ margin: 0 auto;
+}
+
+code
+{
+ background: #f3f3f3;
+ border: 1px solid #ddd;
+ padding: 1px 4px;
+ border-radius: 3px;
+}
+
+abbr
+{
+ border-bottom: 1px dotted #555;
+ cursor: pointer;
+}
+
+.new, .beta
+{
+ text-transform: uppercase;
+ font-size: 10px;
+ font-weight: bold;
+ padding: 1px 4px;
+ margin: 0 0 0 5px;
+ color: #fff;
+ float: right;
+ border-radius: 3px;
+}
+
+.new
+{
+ background: #FF7E00;
+ border: 1px solid #DA8028;
+ text-shadow: 0 1px 0 #C97626;
+
+ box-shadow: 0 2px 3px 0 #FFA54E inset;
+}
+
+.beta
+{
+ background: #18C0DF;
+ border: 1px solid #19AAD8;
+ text-shadow: 0 1px 0 #048CAD;
+ font-style: italic;
+
+ box-shadow: 0 2px 3px 0 #50D4FD inset;
+}
+
+h1.samples
+{
+ color: #0782C1;
+ font-size: 200%;
+ font-weight: normal;
+ margin: 0;
+ padding: 0;
+}
+
+h1.samples a
+{
+ color: #0782C1;
+ text-decoration: none;
+ border-bottom: 1px dotted #0782C1;
+}
+
+.samples a:hover
+{
+ border-bottom: 1px dotted #0782C1;
+}
+
+h2.samples
+{
+ color: #000000;
+ font-size: 130%;
+ margin: 15px 0 0 0;
+ padding: 0;
+}
+
+p, blockquote, address, form, pre, dl, h1.samples, h2.samples
+{
+ margin-bottom: 15px;
+}
+
+ul.samples
+{
+ margin-bottom: 15px;
+}
+
+.clear
+{
+ clear: both;
+}
+
+fieldset
+{
+ margin: 0;
+ padding: 10px;
+}
+
+body, input, textarea
+{
+ color: #333333;
+ font-family: Arial, Helvetica, sans-serif;
+}
+
+body
+{
+ font-size: 75%;
+}
+
+a.samples
+{
+ color: #189DE1;
+ text-decoration: none;
+}
+
+form
+{
+ margin: 0;
+ padding: 0;
+}
+
+pre.samples
+{
+ background-color: #F7F7F7;
+ border: 1px solid #D7D7D7;
+ overflow: auto;
+ padding: 0.25em;
+ white-space: pre-wrap; /* CSS 2.1 */
+ word-wrap: break-word; /* IE7 */
+}
+
+#footer
+{
+ clear: both;
+ padding-top: 10px;
+}
+
+#footer hr
+{
+ margin: 10px 0 15px 0;
+ height: 1px;
+ border: solid 1px gray;
+ border-bottom: none;
+}
+
+#footer p
+{
+ margin: 0 10px 10px 10px;
+ float: left;
+}
+
+#footer #copy
+{
+ float: right;
+}
+
+#outputSample
+{
+ width: 100%;
+ table-layout: fixed;
+}
+
+#outputSample thead th
+{
+ color: #dddddd;
+ background-color: #999999;
+ padding: 4px;
+ white-space: nowrap;
+}
+
+#outputSample tbody th
+{
+ vertical-align: top;
+ text-align: left;
+}
+
+#outputSample pre
+{
+ margin: 0;
+ padding: 0;
+}
+
+.description
+{
+ border: 1px dotted #B7B7B7;
+ margin-bottom: 10px;
+ padding: 10px 10px 0;
+ overflow: hidden;
+}
+
+label
+{
+ display: block;
+ margin-bottom: 6px;
+}
+
+/**
+ * CKEditor editables are automatically set with the "cke_editable" class
+ * plus cke_editable_(inline|themed) depending on the editor type.
+ */
+
+/* Style a bit the inline editables. */
+.cke_editable.cke_editable_inline
+{
+ cursor: pointer;
+}
+
+/* Once an editable element gets focused, the "cke_focus" class is
+ added to it, so we can style it differently. */
+.cke_editable.cke_editable_inline.cke_focus
+{
+ box-shadow: inset 0px 0px 20px 3px #ddd, inset 0 0 1px #000;
+ outline: none;
+ background: #eee;
+ cursor: text;
+}
+
+/* Avoid pre-formatted overflows inline editable. */
+.cke_editable_inline pre
+{
+ white-space: pre-wrap;
+ word-wrap: break-word;
+}
+
+/**
+ * Samples index styles.
+ */
+
+.twoColumns,
+.twoColumnsLeft,
+.twoColumnsRight
+{
+ overflow: hidden;
+}
+
+.twoColumnsLeft,
+.twoColumnsRight
+{
+ width: 45%;
+}
+
+.twoColumnsLeft
+{
+ float: left;
+}
+
+.twoColumnsRight
+{
+ float: right;
+}
+
+dl.samples
+{
+ padding: 0 0 0 40px;
+}
+dl.samples > dt
+{
+ display: list-item;
+ list-style-type: disc;
+ list-style-position: outside;
+ margin: 0 0 3px;
+}
+dl.samples > dd
+{
+ margin: 0 0 3px;
+}
+.warning
+{
+ color: #ff0000;
+ background-color: #FFCCBA;
+ border: 2px dotted #ff0000;
+ padding: 15px 10px;
+ margin: 10px 0;
+}
+
+.warning.deprecated {
+ font-size: 1.3em;
+}
+
+/* Used on inline samples */
+
+blockquote
+{
+ font-style: italic;
+ font-family: Georgia, Times, "Times New Roman", serif;
+ padding: 2px 0;
+ border-style: solid;
+ border-color: #ccc;
+ border-width: 0;
+}
+
+.cke_contents_ltr blockquote
+{
+ padding-left: 20px;
+ padding-right: 8px;
+ border-left-width: 5px;
+}
+
+.cke_contents_rtl blockquote
+{
+ padding-left: 8px;
+ padding-right: 20px;
+ border-right-width: 5px;
+}
+
+img.right {
+ border: 1px solid #ccc;
+ float: right;
+ margin-left: 15px;
+ padding: 5px;
+}
+
+img.left {
+ border: 1px solid #ccc;
+ float: left;
+ margin-right: 15px;
+ padding: 5px;
+}
+
+.marker
+{
+ background-color: Yellow;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample.js new file mode 100644 index 00000000..603023c6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample.js @@ -0,0 +1,50 @@ +/**
+ * Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+ * For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+ */
+
+// Tool scripts for the sample pages.
+// This file can be ignored and is not required to make use of CKEditor.
+
+( function() {
+ CKEDITOR.on( 'instanceReady', function( ev ) {
+ // Check for sample compliance.
+ var editor = ev.editor,
+ meta = CKEDITOR.document.$.getElementsByName( 'ckeditor-sample-required-plugins' ),
+ requires = meta.length ? CKEDITOR.dom.element.get( meta[ 0 ] ).getAttribute( 'content' ).split( ',' ) : [],
+ missing = [],
+ i;
+
+ if ( requires.length ) {
+ for ( i = 0; i < requires.length; i++ ) {
+ if ( !editor.plugins[ requires[ i ] ] )
+ missing.push( '<code>' + requires[ i ] + '</code>' );
+ }
+
+ if ( missing.length ) {
+ var warn = CKEDITOR.dom.element.createFromHtml(
+ '<div class="warning">' +
+ '<span>To fully experience this demo, the ' + missing.join( ', ' ) + ' plugin' + ( missing.length > 1 ? 's are' : ' is' ) + ' required.</span>' +
+ '</div>'
+ );
+ warn.insertBefore( editor.container );
+ }
+ }
+
+ // Set icons.
+ var doc = new CKEDITOR.dom.document( document ),
+ icons = doc.find( '.button_icon' );
+
+ for ( i = 0; i < icons.count(); i++ ) {
+ var icon = icons.getItem( i ),
+ name = icon.getAttribute( 'data-icon' ),
+ style = CKEDITOR.skin.getIconStyle( name, ( CKEDITOR.lang.dir == 'rtl' ) );
+
+ icon.addClass( 'cke_button_icon' );
+ icon.addClass( 'cke_button__' + name + '_icon' );
+ icon.setAttribute( 'style', style );
+ icon.setStyle( 'float', 'none' );
+
+ }
+ } );
+} )();
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample_posteddata.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample_posteddata.php new file mode 100644 index 00000000..a49ef662 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/sample_posteddata.php @@ -0,0 +1,16 @@ +<?php /* <body><pre>
+
+-------------------------------------------------------------------------------------------
+ CKEditor - Posted Data
+
+ We are sorry, but your Web server does not support the PHP language used in this script.
+
+ Please note that CKEditor can be used with any other server-side language than just PHP.
+ To save the content created with CKEditor you need to read the POST data on the server
+ side and write it to a file or the database.
+
+ Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+ For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-------------------------------------------------------------------------------------------
+
+</pre><div style="display:none"></body> */ include "assets/posteddata.php"; ?>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/tabindex.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/tabindex.html new file mode 100644 index 00000000..2c749517 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/tabindex.html @@ -0,0 +1,79 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>TAB Key-Based Navigation — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link href="sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+ <style>
+
+ .cke_focused,
+ .cke_editable.cke_focused
+ {
+ outline: 3px dotted blue !important;
+ *border: 3px dotted blue !important; /* For IE7 */
+ }
+
+ </style>
+ <script>
+
+ CKEDITOR.on( 'instanceReady', function( evt ) {
+ var editor = evt.editor;
+ editor.setData( 'This editor has it\'s tabIndex set to <strong>' + editor.tabIndex + '</strong>' );
+
+ // Apply focus class name.
+ editor.on( 'focus', function() {
+ editor.container.addClass( 'cke_focused' );
+ });
+ editor.on( 'blur', function() {
+ editor.container.removeClass( 'cke_focused' );
+ });
+
+ // Put startup focus on the first editor in tab order.
+ if ( editor.tabIndex == 1 )
+ editor.focus();
+ });
+
+ </script>
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » TAB Key-Based Navigation
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/tabindex.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how tab key navigation among editor instances is
+ affected by the <code>tabIndex</code> attribute from
+ the original page element. Use TAB key to move between the editors.
+ </p>
+ </div>
+ <p>
+ <textarea class="ckeditor" cols="80" id="editor4" rows="10" tabindex="1"></textarea>
+ </p>
+ <div class="ckeditor" contenteditable="true" id="editor1" tabindex="4"></div>
+ <p>
+ <textarea class="ckeditor" cols="80" id="editor2" rows="10" tabindex="2"></textarea>
+ </p>
+ <p>
+ <textarea class="ckeditor" cols="80" id="editor3" rows="10" tabindex="3"></textarea>
+ </p>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/toolbar/toolbar.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/toolbar/toolbar.html new file mode 100644 index 00000000..c3a21704 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/toolbar/toolbar.html @@ -0,0 +1,236 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Toolbar Configuration — CKEditor Sample</title>
+ <meta name="ckeditor-sample-name" content="Toolbar Configurations">
+ <meta name="ckeditor-sample-group" content="Advanced Samples">
+ <meta name="ckeditor-sample-description" content="Configuring CKEditor to display full or custom toolbar layout.">
+ <script src="../../../ckeditor.js"></script>
+ <link href="../../../samples/old/sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="../../../samples/old/index.html">CKEditor Samples</a> » Toolbar Configuration
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out the <a href="../../../samples/toolbarconfigurator/index.html#basic">brand new CKEditor Toolbar Configurator</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample page demonstrates editor with loaded <a href="#fullToolbar">full toolbar</a> (all registered buttons) and, if
+ current editor's configuration modifies default settings, also editor with <a href="#currentToolbar">modified toolbar</a>.
+ </p>
+
+ <p>Since CKEditor 4 there are two ways to configure toolbar buttons.</p>
+
+ <h2 class="samples">By <a href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbar">config.toolbar</a></h2>
+
+ <p>
+ You can explicitly define which buttons are displayed in which groups and in which order.
+ This is the more precise setting, but less flexible. If newly added plugin adds its
+ own button you'll have to add it manually to your <code>config.toolbar</code> setting as well.
+ </p>
+
+ <p>To add a CKEditor instance with custom toolbar setting, insert the following JavaScript call to your code:</p>
+
+ <pre class="samples">
+CKEDITOR.replace( <em>'textarea_id'</em>, {
+ <strong>toolbar:</strong> [
+ { name: 'document', items: [ 'Source', '-', 'NewPage', 'Preview', '-', 'Templates' ] }, // Defines toolbar group with name (used to create voice label) and items in 3 subgroups.
+ [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ], // Defines toolbar group without name.
+ '/', // Line break - next group will be placed in new line.
+ { name: 'basicstyles', items: [ 'Bold', 'Italic' ] }
+ ]
+});</pre>
+
+ <h2 class="samples">By <a href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbarGroups">config.toolbarGroups</a></h2>
+
+ <p>
+ You can define which groups of buttons (like e.g. <code>basicstyles</code>, <code>clipboard</code>
+ and <code>forms</code>) are displayed and in which order. Registered buttons are associated
+ with toolbar groups by <code>toolbar</code> property in their definition.
+ This setting's advantage is that you don't have to modify toolbar configuration
+ when adding/removing plugins which register their own buttons.
+ </p>
+
+ <p>To add a CKEditor instance with custom toolbar groups setting, insert the following JavaScript call to your code:</p>
+
+ <pre class="samples">
+CKEDITOR.replace( <em>'textarea_id'</em>, {
+ <strong>toolbarGroups:</strong> [
+ { name: 'document', groups: [ 'mode', 'document' ] }, // Displays document group with its two subgroups.
+ { name: 'clipboard', groups: [ 'clipboard', 'undo' ] }, // Group's name will be used to create voice label.
+ '/', // Line break - next group will be placed in new line.
+ { name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
+ { name: 'links' }
+ ]
+
+ // NOTE: Remember to leave 'toolbar' property with the default value (null).
+});</pre>
+ </div>
+
+ <div id="currentToolbar" style="display: none">
+ <h2 class="samples">Current toolbar configuration</h2>
+ <p>Below you can see editor with current toolbar definition.</p>
+ <textarea cols="80" id="editorCurrent" name="editorCurrent" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ <pre id="editorCurrentCfg" class="samples"></pre>
+ </div>
+
+ <div id="fullToolbar">
+ <h2 class="samples">Full toolbar configuration</h2>
+ <p>Below you can see editor with full toolbar, generated automatically by the editor.</p>
+ <p>
+ <strong>Note</strong>: To create editor instance with full toolbar you don't have to set anything.
+ Just leave <code>toolbar</code> and <code>toolbarGroups</code> with the default, <code>null</code> values.
+ </p>
+ <textarea cols="80" id="editorFull" name="editorFull" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ <pre id="editorFullCfg" class="samples"></pre>
+ </div>
+
+ <script>
+
+(function() {
+ 'use strict';
+
+ var buttonsNames;
+
+ CKEDITOR.config.extraPlugins = 'toolbar';
+
+ CKEDITOR.on( 'instanceReady', function( evt ) {
+ var editor = evt.editor,
+ editorCurrent = editor.name == 'editorCurrent',
+ defaultToolbar = !( editor.config.toolbar || editor.config.toolbarGroups || editor.config.removeButtons ),
+ pre = CKEDITOR.document.getById( editor.name + 'Cfg' ),
+ output = '';
+
+ if ( editorCurrent ) {
+ // If default toolbar configuration has been modified, show "current toolbar" section.
+ if ( !defaultToolbar )
+ CKEDITOR.document.getById( 'currentToolbar' ).show();
+ else
+ return;
+ }
+
+ if ( !buttonsNames )
+ buttonsNames = createButtonsNamesHash( editor.ui.items );
+
+ // Toolbar isn't set explicitly, so it was created automatically from toolbarGroups.
+ if ( !editor.config.toolbar ) {
+ output +=
+ '// Toolbar configuration generated automatically by the editor based on config.toolbarGroups.\n' +
+ dumpToolbarConfiguration( editor ) +
+ '\n\n' +
+ '// Toolbar groups configuration.\n' +
+ dumpToolbarConfiguration( editor, true )
+ }
+ // Toolbar groups doesn't count in this case - print only toolbar.
+ else {
+ output += '// Toolbar configuration.\n' +
+ dumpToolbarConfiguration( editor );
+ }
+
+ // Recreate to avoid old IE from loosing whitespaces on filling <pre> content.
+ var preOutput = pre.getOuterHtml().replace( /(?=<\/)/, output );
+ CKEDITOR.dom.element.createFromHtml( preOutput ).replace( pre );
+ } );
+
+ CKEDITOR.replace( 'editorCurrent', { height: 100 } );
+ CKEDITOR.replace( 'editorFull', {
+ // Reset toolbar settings, so full toolbar will be generated automatically.
+ toolbar: null,
+ toolbarGroups: null,
+ removeButtons: null,
+ height: 100
+ } );
+
+ function dumpToolbarConfiguration( editor, printGroups ) {
+ var output = [],
+ toolbar = editor.toolbar;
+
+ for ( var i = 0; i < toolbar.length; ++i ) {
+ var group = dumpToolbarGroup( toolbar[ i ], printGroups );
+ if ( group )
+ output.push( group );
+ }
+
+ return 'config.toolbar' + ( printGroups ? 'Groups' : '' ) + ' = [\n\t' + output.join( ',\n\t' ) + '\n];';
+ }
+
+ function dumpToolbarGroup( group, printGroups ) {
+ var output = [];
+
+ if ( typeof group == 'string' )
+ return '\'' + group + '\'';
+ if ( CKEDITOR.tools.isArray( group ) )
+ return dumpToolbarItems( group );
+ // Skip group when printing entire toolbar configuration and there are no items in this group.
+ if ( !printGroups && !group.items )
+ return;
+
+ if ( group.name )
+ output.push( 'name: \'' + group.name + '\'' );
+
+ if ( group.groups )
+ output.push( 'groups: ' + dumpToolbarItems( group.groups ) );
+
+ if ( !printGroups )
+ output.push( 'items: ' + dumpToolbarItems( group.items ) );
+
+ return '{ ' + output.join( ', ' ) + ' }';
+ }
+
+ function dumpToolbarItems( items ) {
+ if ( typeof items == 'string' )
+ return '\'' + items + '\'';
+
+ var names = [],
+ i, item;
+
+ for ( var i = 0; i < items.length; ++i ) {
+ item = items[ i ];
+ if ( typeof item == 'string' )
+ names.push( item );
+ else {
+ if ( item.type == CKEDITOR.UI_SEPARATOR )
+ names.push( '-' );
+ else
+ names.push( buttonsNames[ item.name ] );
+ }
+ }
+
+ return '[ \'' + names.join( '\', \'' ) + '\' ]';
+ }
+
+ // Creates { 'lowercased': 'LowerCased' } buttons names hash.
+ function createButtonsNamesHash( items ) {
+ var hash = {},
+ name;
+
+ for ( name in items ) {
+ hash[ items[ name ].name ] = name;
+ }
+
+ return hash;
+ }
+
+})();
+ </script>
+
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/uicolor.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/uicolor.html new file mode 100644 index 00000000..c0e81390 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/uicolor.html @@ -0,0 +1,73 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>UI Color Picker — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » UI Color
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/uicolor.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to automatically replace <code><textarea></code> elements
+ with a CKEditor instance with an option to change the color of its user interface.<br>
+ <strong>Note:</strong>The UI skin color feature depends on the CKEditor skin
+ compatibility. The Moono and Kama skins are examples of skins that work with it.
+ </p>
+ </div>
+ <form action="sample_posteddata.php" method="post">
+ <p>
+ This editor instance has a UI color value defined in configuration to change the skin color,
+ To specify the color of the user interface, set the <code>uiColor</code> property:
+ </p>
+ <pre class="samples">
+CKEDITOR.replace( '<em>textarea_id</em>', {
+ <strong>uiColor: '#14B8C4'</strong>
+});</pre>
+ <p>
+ Note that <code><em>textarea_id</em></code> in the code above is the <code>id</code> attribute of
+ the <code><textarea></code> element to be replaced.
+ </p>
+ <p>
+ <textarea cols="80" id="editor1" name="editor1" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ <script>
+
+ // Replace the <textarea id="editor"> with an CKEditor
+ // instance, using default configurations.
+ CKEDITOR.replace( 'editor1', {
+ uiColor: '#14B8C4',
+ toolbar: [
+ [ 'Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink' ],
+ [ 'FontSize', 'TextColor', 'BGColor' ]
+ ]
+ });
+
+ </script>
+ </p>
+ <p>
+ <input type="submit" value="Submit">
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/uilanguages.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/uilanguages.html new file mode 100644 index 00000000..143ec04c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/uilanguages.html @@ -0,0 +1,123 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>User Interface Globalization — CKEditor Sample</title>
+ <script src="../../ckeditor.js"></script>
+ <script src="assets/uilanguages/languages.js"></script>
+ <link rel="stylesheet" href="sample.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » User Interface Languages
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/uilanguages.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to automatically replace <code><textarea></code> elements
+ with a CKEditor instance with an option to change the language of its user interface.
+ </p>
+ <p>
+ It pulls the language list from CKEditor <code>_languages.js</code> file that contains the list of supported languages and creates
+ a drop-down list that lets the user change the UI language.
+ </p>
+ <p>
+ By default, CKEditor automatically localizes the editor to the language of the user.
+ The UI language can be controlled with two configuration options:
+ <code><a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-language">language</a></code> and
+ <code><a class="samples" href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-defaultLanguage">
+ defaultLanguage</a></code>. The <code>defaultLanguage</code> setting specifies the
+ default CKEditor language to be used when a localization suitable for user's settings is not available.
+ </p>
+ <p>
+ To specify the user interface language that will be used no matter what language is
+ specified in user's browser or operating system, set the <code>language</code> property:
+ </p>
+<pre class="samples">
+CKEDITOR.replace( '<em>textarea_id</em>', {
+ // Load the German interface.
+ <strong>language: 'de'</strong>
+});</pre>
+ <p>
+ Note that <code><em>textarea_id</em></code> in the code above is the <code>id</code> attribute of
+ the <code><textarea></code> element to be replaced.
+ </p>
+ </div>
+ <form action="sample_posteddata.php" method="post">
+ <p>
+ Available languages (<span id="count"> </span> languages!):<br>
+ <script>
+
+ document.write( '<select disabled="disabled" id="languages" onchange="createEditor( this.value );">' );
+
+ // Get the language list from the _languages.js file.
+ for ( var i = 0 ; i < window.CKEDITOR_LANGS.length ; i++ ) {
+ document.write(
+ '<option value="' + window.CKEDITOR_LANGS[i].code + '">' +
+ window.CKEDITOR_LANGS[i].name +
+ '</option>' );
+ }
+
+ document.write( '</select>' );
+
+ </script>
+ <br>
+ <span style="color: #888888">
+ (You may see strange characters if your system does not support the selected language)
+ </span>
+ </p>
+ <p>
+ <textarea cols="80" id="editor1" name="editor1" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ <script>
+
+ // Set the number of languages.
+ document.getElementById( 'count' ).innerHTML = window.CKEDITOR_LANGS.length;
+
+ var editor;
+
+ function createEditor( languageCode ) {
+ if ( editor )
+ editor.destroy();
+
+ // Replace the <textarea id="editor"> with an CKEditor
+ // instance, using default configurations.
+ editor = CKEDITOR.replace( 'editor1', {
+ language: languageCode,
+
+ on: {
+ instanceReady: function() {
+ // Wait for the editor to be ready to set
+ // the language combo.
+ var languages = document.getElementById( 'languages' );
+ languages.value = this.langCode;
+ languages.disabled = false;
+ }
+ }
+ });
+ }
+
+ // At page startup, load the default language:
+ createEditor( '' );
+
+ </script>
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/wysiwygarea/fullpage.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/wysiwygarea/fullpage.html new file mode 100644 index 00000000..33aabe70 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/wysiwygarea/fullpage.html @@ -0,0 +1,81 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Full Page Editing — CKEditor Sample</title>
+ <script src="../../../ckeditor.js"></script>
+ <script src="../../../samples/old/sample.js"></script>
+ <link rel="stylesheet" href="../../../samples/old/sample.css">
+ <meta name="ckeditor-sample-required-plugins" content="sourcearea">
+ <meta name="ckeditor-sample-name" content="Full page support">
+ <meta name="ckeditor-sample-group" content="Plugins">
+ <meta name="ckeditor-sample-description" content="CKEditor inserted with a JavaScript call and used to edit the whole page from <html> to </html>.">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="../../../samples/old/index.html">CKEditor Samples</a> » Full Page Editing
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/fullpage.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to configure CKEditor to edit entire HTML pages, from the
+ <code><html></code> tag to the <code></html></code> tag.
+ </p>
+ <p>
+ The CKEditor instance below is inserted with a JavaScript call using the following code:
+ </p>
+<pre class="samples">
+CKEDITOR.replace( '<em>textarea_id</em>', {
+ <strong>fullPage: true</strong>,
+ <strong>allowedContent: true</strong>
+});
+</pre>
+ <p>
+ Note that <code><em>textarea_id</em></code> in the code above is the <code>id</code> attribute of
+ the <code><textarea></code> element to be replaced.
+ </p>
+ <p>
+ The <code><em>allowedContent</em></code> in the code above is set to <code>true</code> to disable content filtering.
+ Setting this option is not obligatory, but in full page mode there is a strong chance that one may want be able to freely enter any HTML content in source mode without any limitations.
+ </p>
+ </div>
+ <form action="../../../samples/sample_posteddata.php" method="post">
+ <label for="editor1">
+ CKEditor output the entire page including content outside of
+ <code><body></code> element, so content like meta and title can be changed:
+ </label>
+ <textarea cols="80" id="editor1" name="editor1" rows="10">
+ <h1><img align="right" alt="Saturn V carrying Apollo 11" src="../../../samples/old/assets/sample.jpg"/> Apollo 11</h1> <p><b>Apollo 11</b> was the spaceflight that landed the first humans, Americans <a href="http://en.wikipedia.org/wiki/Neil_Armstrong" title="Neil Armstrong">Neil Armstrong</a> and <a href="http://en.wikipedia.org/wiki/Buzz_Aldrin" title="Buzz Aldrin">Buzz Aldrin</a>, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC.</p> <p>Armstrong spent about <s>three and a half</s> two and a half hours outside the spacecraft, Aldrin slightly less; and together they collected 47.5 pounds (21.5&nbsp;kg) of lunar material for return to Earth. A third member of the mission, <a href="http://en.wikipedia.org/wiki/Michael_Collins_(astronaut)" title="Michael Collins (astronaut)">Michael Collins</a>, piloted the <a href="http://en.wikipedia.org/wiki/Apollo_Command/Service_Module" title="Apollo Command/Service Module">command</a> spacecraft alone in lunar orbit until Armstrong and Aldrin returned to it for the trip back to Earth.</p> <h2>Broadcasting and <em>quotes</em> <a id="quotes" name="quotes"></a></h2> <p>Broadcast on live TV to a world-wide audience, Armstrong stepped onto the lunar surface and described the event as:</p> <blockquote><p>One small step for [a] man, one giant leap for mankind.</p></blockquote> <p>Apollo 11 effectively ended the <a href="http://en.wikipedia.org/wiki/Space_Race" title="Space Race">Space Race</a> and fulfilled a national goal proposed in 1961 by the late U.S. President <a href="http://en.wikipedia.org/wiki/John_F._Kennedy" title="John F. Kennedy">John F. Kennedy</a> in a speech before the United States Congress:</p> <blockquote><p>[...] before this decade is out, of landing a man on the Moon and returning him safely to the Earth.</p></blockquote> <h2>Technical details <a id="tech-details" name="tech-details"></a></h2> <table align="right" border="1" bordercolor="#ccc" cellpadding="5" cellspacing="0" style="border-collapse:collapse;margin:10px 0 10px 15px;"> <caption><strong>Mission crew</strong></caption> <thead> <tr> <th scope="col">Position</th> <th scope="col">Astronaut</th> </tr> </thead> <tbody> <tr> <td>Commander</td> <td>Neil A. Armstrong</td> </tr> <tr> <td>Command Module Pilot</td> <td>Michael Collins</td> </tr> <tr> <td>Lunar Module Pilot</td> <td>Edwin &quot;Buzz&quot; E. Aldrin, Jr.</td> </tr> </tbody> </table> <p>Launched by a <strong>Saturn V</strong> rocket from <a href="http://en.wikipedia.org/wiki/Kennedy_Space_Center" title="Kennedy Space Center">Kennedy Space Center</a> in Merritt Island, Florida on July 16, Apollo 11 was the fifth manned mission of <a href="http://en.wikipedia.org/wiki/NASA" title="NASA">NASA</a>&#39;s Apollo program. The Apollo spacecraft had three parts:</p> <ol> <li><strong>Command Module</strong> with a cabin for the three astronauts which was the only part which landed back on Earth</li> <li><strong>Service Module</strong> which supported the Command Module with propulsion, electrical power, oxygen and water</li> <li><strong>Lunar Module</strong> for landing on the Moon.</li> </ol> <p>After being sent to the Moon by the Saturn V&#39;s upper stage, the astronauts separated the spacecraft from it and travelled for three days until they entered into lunar orbit. Armstrong and Aldrin then moved into the Lunar Module and landed in the <a href="http://en.wikipedia.org/wiki/Mare_Tranquillitatis" title="Mare Tranquillitatis">Sea of Tranquility</a>. They stayed a total of about 21 and a half hours on the lunar surface. After lifting off in the upper part of the Lunar Module and rejoining Collins in the Command Module, they returned to Earth and landed in the <a href="http://en.wikipedia.org/wiki/Pacific_Ocean" title="Pacific Ocean">Pacific Ocean</a> on July 24.</p> <hr/> <p style="text-align: right;"><small>Source: <a href="http://en.wikipedia.org/wiki/Apollo_11">Wikipedia.org</a></small></p>
+ </textarea>
+ <script>
+
+ CKEDITOR.replace( 'editor1', {
+ fullPage: true,
+ allowedContent: true,
+ extraPlugins: 'wysiwygarea'
+ });
+
+ </script>
+ <p>
+ <input type="submit" value="Submit">
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/xhtmlstyle.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/xhtmlstyle.html new file mode 100644 index 00000000..5c205330 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/old/xhtmlstyle.html @@ -0,0 +1,235 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>XHTML Compliant Output — CKEditor Sample</title>
+ <meta name="ckeditor-sample-required-plugins" content="sourcearea">
+ <script src="../../ckeditor.js"></script>
+ <script src="sample.js"></script>
+ <link href="sample.css" rel="stylesheet">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body>
+ <h1 class="samples">
+ <a href="index.html">CKEditor Samples</a> » Producing XHTML Compliant Output
+ </h1>
+ <div class="warning deprecated">
+ This sample is not maintained anymore. Check out its <a href="https://ckeditor.com/docs/ckeditor4/latest/examples/basicstyles.html">brand new version in CKEditor Examples</a>.
+ </div>
+ <div class="description">
+ <p>
+ This sample shows how to configure CKEditor to output valid
+ <a class="samples" href="http://www.w3.org/TR/xhtml11/">XHTML 1.1</a> code.
+ Deprecated elements (<code><font></code>, <code><u></code>) or attributes
+ (<code>size</code>, <code>face</code>) will be replaced with XHTML compliant code.
+ </p>
+ <p>
+ To add a CKEditor instance outputting valid XHTML code, load the editor using a standard
+ JavaScript call and define CKEditor features to use the XHTML compliant elements and styles.
+ </p>
+ <p>
+ A snippet of the configuration code can be seen below; check the source of this page for
+ full definition:
+ </p>
+<pre class="samples">
+CKEDITOR.replace( '<em>textarea_id</em>', {
+ contentsCss: 'assets/outputxhtml.css',
+
+ coreStyles_bold: {
+ element: 'span',
+ attributes: { 'class': 'Bold' }
+ },
+ coreStyles_italic: {
+ element: 'span',
+ attributes: { 'class': 'Italic' }
+ },
+
+ ...
+});</pre>
+ </div>
+ <form action="sample_posteddata.php" method="post">
+ <p>
+ <label for="editor1">
+ Editor 1:
+ </label>
+ <textarea cols="80" id="editor1" name="editor1" rows="10"><p>This is some <span class="Bold">sample text</span>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
+ <script>
+
+ CKEDITOR.replace( 'editor1', {
+ /*
+ * Style sheet for the contents
+ */
+ contentsCss: 'assets/outputxhtml/outputxhtml.css',
+
+ /*
+ * Special allowed content rules for spans used by
+ * font face, size, and color buttons.
+ *
+ * Note: all rules have been written separately so
+ * it was possible to specify required classes.
+ */
+ extraAllowedContent: 'span(!FontColor1);span(!FontColor2);span(!FontColor3);' +
+ 'span(!FontColor1BG);span(!FontColor2BG);span(!FontColor3BG);' +
+ 'span(!FontComic);span(!FontCourier);span(!FontTimes);' +
+ 'span(!FontSmaller);span(!FontLarger);span(!FontSmall);span(!FontBig);span(!FontDouble)',
+
+ /*
+ * Core styles.
+ */
+ coreStyles_bold: {
+ element: 'span',
+ attributes: { 'class': 'Bold' }
+ },
+ coreStyles_italic: {
+ element: 'span',
+ attributes: { 'class': 'Italic' }
+ },
+ coreStyles_underline: {
+ element: 'span',
+ attributes: { 'class': 'Underline' }
+ },
+ coreStyles_strike: {
+ element: 'span',
+ attributes: { 'class': 'StrikeThrough' },
+ overrides: 'strike'
+ },
+ coreStyles_subscript: {
+ element: 'span',
+ attributes: { 'class': 'Subscript' },
+ overrides: 'sub'
+ },
+ coreStyles_superscript: {
+ element: 'span',
+ attributes: { 'class': 'Superscript' },
+ overrides: 'sup'
+ },
+
+ /*
+ * Font face.
+ */
+
+ // List of fonts available in the toolbar combo. Each font definition is
+ // separated by a semi-colon (;). We are using class names here, so each font
+ // is defined by {Combo Label}/{Class Name}.
+ font_names: 'Comic Sans MS/FontComic;Courier New/FontCourier;Times New Roman/FontTimes',
+
+ // Define the way font elements will be applied to the document. The "span"
+ // element will be used. When a font is selected, the font name defined in the
+ // above list is passed to this definition with the name "Font", being it
+ // injected in the "class" attribute.
+ // We must also instruct the editor to replace span elements that are used to
+ // set the font (Overrides).
+ font_style: {
+ element: 'span',
+ attributes: { 'class': '#(family)' },
+ overrides: [
+ {
+ element: 'span',
+ attributes: {
+ 'class': /^Font(?:Comic|Courier|Times)$/
+ }
+ }
+ ]
+ },
+
+ /*
+ * Font sizes.
+ */
+ fontSize_sizes: 'Smaller/FontSmaller;Larger/FontLarger;8pt/FontSmall;14pt/FontBig;Double Size/FontDouble',
+ fontSize_style: {
+ element: 'span',
+ attributes: { 'class': '#(size)' },
+ overrides: [
+ {
+ element: 'span',
+ attributes: {
+ 'class': /^Font(?:Smaller|Larger|Small|Big|Double)$/
+ }
+ }
+ ]
+ } ,
+
+ /*
+ * Font colors.
+ */
+ colorButton_enableMore: false,
+
+ colorButton_colors: 'FontColor1/FF9900,FontColor2/0066CC,FontColor3/F00',
+ colorButton_foreStyle: {
+ element: 'span',
+ attributes: { 'class': '#(color)' },
+ overrides: [
+ {
+ element: 'span',
+ attributes: {
+ 'class': /^FontColor(?:1|2|3)$/
+ }
+ }
+ ]
+ },
+
+ colorButton_backStyle: {
+ element: 'span',
+ attributes: { 'class': '#(color)BG' },
+ overrides: [
+ {
+ element: 'span',
+ attributes: {
+ 'class': /^FontColor(?:1|2|3)BG$/
+ }
+ }
+ ]
+ },
+
+ /*
+ * Indentation.
+ */
+ indentClasses: [ 'Indent1', 'Indent2', 'Indent3' ],
+
+ /*
+ * Paragraph justification.
+ */
+ justifyClasses: [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyFull' ],
+
+ /*
+ * Styles combo.
+ */
+ stylesSet: [
+ { name: 'Strong Emphasis', element: 'strong' },
+ { name: 'Emphasis', element: 'em' },
+
+ { name: 'Computer Code', element: 'code' },
+ { name: 'Keyboard Phrase', element: 'kbd' },
+ { name: 'Sample Text', element: 'samp' },
+ { name: 'Variable', element: 'var' },
+
+ { name: 'Deleted Text', element: 'del' },
+ { name: 'Inserted Text', element: 'ins' },
+
+ { name: 'Cited Work', element: 'cite' },
+ { name: 'Inline Quotation', element: 'q' }
+ ]
+ });
+
+ </script>
+ </p>
+ <p>
+ <input type="submit" value="Submit">
+ </p>
+ </form>
+ <div id="footer">
+ <hr>
+ <p>
+ CKEditor - The text editor for the Internet - <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> - Frederico
+ Knabben. All rights reserved.
+ </p>
+ </div>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/css/fontello.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/css/fontello.css new file mode 100644 index 00000000..d9837079 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/css/fontello.css @@ -0,0 +1,55 @@ +@font-face {
+ font-family: 'fontello';
+ src: url('../font/fontello.eot?89024372');
+ src: url('../font/fontello.eot?89024372#iefix') format('embedded-opentype'),
+ url('../font/fontello.woff?89024372') format('woff'),
+ url('../font/fontello.ttf?89024372') format('truetype'),
+ url('../font/fontello.svg?89024372#fontello') format('svg');
+ font-weight: normal;
+ font-style: normal;
+}
+/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
+/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
+/*
+@media screen and (-webkit-min-device-pixel-ratio:0) {
+ @font-face {
+ font-family: 'fontello';
+ src: url('../font/fontello.svg?89024372#fontello') format('svg');
+ }
+}
+*/
+
+ [class^="icon-"]:before, [class*=" icon-"]:before {
+ font-family: "fontello";
+ font-style: normal;
+ font-weight: normal;
+ speak: none;
+
+ display: inline-block;
+ text-decoration: inherit;
+ width: 1em;
+ margin-right: .2em;
+ text-align: center;
+ /* opacity: .8; */
+
+ /* For safety - reset parent styles, that can break glyph codes*/
+ font-variant: normal;
+ text-transform: none;
+
+ /* fix buttons height, for twitter bootstrap */
+ line-height: 1em;
+
+ /* Animation center compensation - margins should be symmetric */
+ /* remove if not needed */
+ margin-left: .2em;
+
+ /* you can be more comfortable with increased icons size */
+ /* font-size: 120%; */
+
+ /* Uncomment for 3D effect */
+ /* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
+}
+
+.icon-trash:before { content: '\e802'; } /* '' */
+.icon-down-big:before { content: '\e800'; } /* '' */
+.icon-up-big:before { content: '\e801'; } /* '' */
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/LICENSE.txt b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/LICENSE.txt new file mode 100644 index 00000000..4a73f6c9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/LICENSE.txt @@ -0,0 +1,10 @@ +Font license info
+
+
+## Font Awesome
+
+ Copyright (C) 2012 by Dave Gandy
+
+ Author: Dave Gandy
+ License: SIL ()
+ Homepage: http://fortawesome.github.com/Font-Awesome/
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/config.json b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/config.json new file mode 100644 index 00000000..94809d70 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/config.json @@ -0,0 +1,28 @@ +{ + "name": "", + "css_prefix_text": "icon-", + "css_use_suffix": false, + "hinting": true, + "units_per_em": 1000, + "ascent": 850, + "glyphs": [ + { + "uid": "f48ae54adfb27d8ada53d0fd9e34ee10", + "css": "trash-empty", + "code": 59392, + "src": "fontawesome" + }, + { + "uid": "1c4068ed75209e21af36017df8871802", + "css": "down-big", + "code": 59393, + "src": "fontawesome" + }, + { + "uid": "95376bf082bfec6ce06ea1cda7bd7ead", + "css": "up-big", + "code": 59394, + "src": "fontawesome" + } + ] +}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.eot b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.eot Binary files differnew file mode 100644 index 00000000..2732fad4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.eot diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.svg new file mode 100644 index 00000000..33d14ac8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.svg @@ -0,0 +1,14 @@ +<?xml version="1.0" standalone="no"?> +<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> +<svg xmlns="http://www.w3.org/2000/svg"> +<metadata>Copyright (C) 2014 by original authors @ fontello.com</metadata> +<defs> +<font id="fontello" horiz-adv-x="1000" > +<font-face font-family="fontello" font-weight="400" font-stretch="normal" units-per-em="1000" ascent="850" descent="-150" /> +<missing-glyph horiz-adv-x="1000" /> +<glyph glyph-name="trash" unicode="" d="m286 439v-321q0-8-5-13t-13-5h-36q-8 0-13 5t-5 13v321q0 8 5 13t13 5h36q8 0 13-5t5-13z m143 0v-321q0-8-5-13t-13-5h-36q-8 0-13 5t-5 13v321q0 8 5 13t13 5h36q8 0 13-5t5-13z m142 0v-321q0-8-5-13t-12-5h-36q-8 0-13 5t-5 13v321q0 8 5 13t13 5h36q7 0 12-5t5-13z m72-404v529h-500v-529q0-12 4-22t8-15t6-5h464q2 0 6 5t8 15t4 22z m-375 601h250l-27 65q-4 5-9 6h-177q-6-1-10-6z m518-18v-36q0-8-5-13t-13-5h-54v-529q0-46-26-80t-63-34h-464q-37 0-63 33t-27 79v531h-53q-8 0-13 5t-5 13v36q0 8 5 13t13 5h172l39 93q9 21 31 35t44 15h178q22 0 44-15t30-35l39-93h173q8 0 13-5t5-13z" horiz-adv-x="785.7" /> +<glyph glyph-name="down-big" unicode="" d="m899 386q0-30-21-50l-363-364q-22-21-51-21q-29 0-50 21l-363 364q-21 20-21 50q0 29 21 51l41 41q22 21 51 21q29 0 50-21l164-164v393q0 29 21 50t51 22h71q29 0 50-22t21-50v-393l164 164q21 21 51 21q29 0 50-21l42-42q21-21 21-50z" horiz-adv-x="928.6" /> +<glyph glyph-name="up-big" unicode="" d="m899 308q0-28-21-50l-42-42q-21-21-50-21q-30 0-51 21l-164 164v-393q0-29-20-47t-51-19h-71q-30 0-51 19t-21 47v393l-164-164q-20-21-50-21t-50 21l-42 42q-21 21-21 50q0 30 21 51l363 363q20 21 50 21q30 0 51-21l363-363q21-22 21-51z" horiz-adv-x="928.6" /> +</font> +</defs> +</svg>
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.ttf b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.ttf Binary files differnew file mode 100644 index 00000000..fbcbf06a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.ttf diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.woff b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.woff Binary files differnew file mode 100644 index 00000000..e1d56472 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/font/fontello.woff diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/index.html b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/index.html new file mode 100644 index 00000000..bd03734e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/index.html @@ -0,0 +1,447 @@ +<!DOCTYPE html>
+<!--
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+-->
+<!--[if IE 8]><html class="ie8"><![endif]-->
+<!--[if gt IE 8]><html><![endif]-->
+<!--[if !IE]><!--><html lang="en"><!--<![endif]-->
+<head>
+ <meta charset="utf-8">
+ <title>Toolbar Configurator</title>
+ <script src="../../ckeditor.js"></script>
+ <script>
+ if ( CKEDITOR.env.ie && CKEDITOR.env.version < 9 )
+ CKEDITOR.tools.enableHtml5Elements( document );
+ </script>
+ <link rel="stylesheet" href="lib/codemirror/codemirror.css">
+ <link rel="stylesheet" href="lib/codemirror/show-hint.css">
+ <link rel="stylesheet" href="lib/codemirror/neo.css">
+ <link rel="stylesheet" href="css/fontello.css">
+ <link rel="stylesheet" href="../css/samples.css">
+ <meta name="description" content="Try the latest sample of CKEditor 4 and learn more about customizing your WYSIWYG editor with endless possibilities.">
+</head>
+<body id="toolbar">
+
+<nav class="navigation-a">
+ <div class="grid-container">
+ <ul class="navigation-a-left grid-width-70">
+ <li><a href="https://ckeditor.com/ckeditor-4/">Project Homepage</a></li>
+ <li><a href="https://github.com/ckeditor/ckeditor4/issues">I found a bug</a></li>
+ <li><a href="https://github.com/ckeditor/ckeditor4" class="icon-pos-right icon-navigation-a-github">Fork CKEditor on GitHub</a></li>
+ </ul>
+ <ul class="navigation-a-right grid-width-30">
+ <li><a href="https://ckeditor.com/blog/">CKEditor Blog</a></li>
+ </ul>
+ </div>
+</nav>
+
+<header class="header-a">
+ <div class="grid-container">
+ <h1 class="header-a-logo grid-width-30">
+ <a href="../index.html"><img src="../img/logo.svg" onerror="this.src='../img/logo.png'; this.onerror=null;" alt="CKEditor Logo"></a>
+ </h1>
+ <nav class="navigation-b grid-width-70">
+ <ul>
+ <li><a href="../index.html" class="button-a">Start</a></li>
+ <li><a href="index.html" class="button-a button-a-background">Toolbar configurator</a></li>
+ </ul>
+ </nav>
+ </div>
+</header>
+
+<main>
+ <div class="adjoined-top">
+ <div class="grid-container">
+ <div class="content grid-width-100">
+ <div class="grid-container-nested">
+ <h1 class="grid-width-60">
+ Toolbar Configurator
+ <a href="#help-content" type="button" title="Configurator help" id="help" class="button-a button-a-background button-a-no-text icon-pos-left icon-question-mark">Help</a>
+ </h1>
+
+ <div class="grid-width-40 grid-switch-magic">
+ <div class="switch">
+ <span class="balloon-a balloon-a-se">Select configurator type</span>
+ <input type="radio" name="radio" data-num="1" id="radio-basic" />
+ <input type="radio" name="radio" data-num="2" id="radio-advanced" />
+ <label data-for="1" for="radio-basic">Basic</label>
+ <span class="switch-inner">
+ <span class="handler"></span>
+ </span>
+ <label data-for="2" for="radio-advanced">Advanced</label>
+ </div>
+ </div>
+ </div>
+ </div>
+ </div>
+ </div>
+ <div class="adjoined-bottom">
+ <div class="grid-container">
+ <div class="grid-width-100">
+ <div class="editors-container">
+ <div id="editor-basic"></div>
+ <div id="editor-advanced"></div>
+ </div>
+ </div>
+ </div>
+ </div>
+
+ <div class="grid-container configurator">
+ <div class="content grid-width-100">
+ <div class="configurator">
+ <div>
+ <div id="toolbarModifierWrapper"></div>
+ </div>
+ </div>
+ </div>
+ </div>
+
+ <div id="help-content">
+ <div class="grid-container">
+ <div class="grid-width-100">
+ <h2>What Am I Doing Here?</h2>
+
+ <div class="grid-container grid-container-nested">
+ <div class="basic">
+ <div class="grid-width-50">
+ <p>Arrange <a href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbarGroups">toolbar groups</a>, toggle <a href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-removeButtons">button visibility</a> according to your needs and get your toolbar configuration.</p>
+ <p>You can replace the content of the <a href="../../config.js"><code>config.js</code></a> file with the generated configuration. If you already set some configuration options you will need to merge both configurations.</p>
+ </div>
+ <div class="grid-width-50">
+ <p>Read more about different ways of <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_configuration.html">setting configuration</a> and do not forget about <strong>clearing browser cache</strong>.</p>
+ <p>Arranging toolbar groups is the recommended way of configuring the toolbar, but if you need more freedom you can use the <a href="#advanced">advanced configurator</a>.</p>
+ </div>
+ </div>
+ <div class="advanced" style="display: none;">
+ <div class="grid-width-50">
+ <p>With this code editor you can edit your <a href="https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbar">toolbar configuration</a> live.</p>
+ <p>You can replace the content of the <a href="../../config.js"><code>config.js</code></a> file with the generated configuration. If you already set some configuration options you will need to merge both configurations.</p>
+ </div>
+ <div class="grid-width-50">
+ <p>Read more about different ways of <a href="https://ckeditor.com/docs/ckeditor4/latest/guide/dev_configuration.html">setting configuration</a> and do not forget about <strong>clearing browser cache</strong>.</p>
+ </div>
+ </div>
+ </div>
+
+ <p class="grid-container grid-container-nested">
+ <button type="button" class="help-content-close grid-width-100 button-a button-a-background">Got it. Let's play!</button>
+ </p>
+ </div>
+ </div>
+ </div>
+</main>
+
+<footer class="footer-a grid-container">
+ <p class="grid-width-100">
+ CKEditor – The text editor for the Internet – <a class="samples" href="https://ckeditor.com/">https://ckeditor.com</a>
+ </p>
+ <p class="grid-width-100" id="copy">
+ Copyright © 2003-2020, <a class="samples" href="https://cksource.com/">CKSource</a> – Frederico Knabben. All rights reserved.
+ </p>
+</footer>
+
+<script src="lib/codemirror/codemirror.js"></script>
+<script src="lib/codemirror/javascript.js"></script>
+<script src="lib/codemirror/show-hint.js"></script>
+
+<script src="js/fulltoolbareditor.js"></script>
+<script src="js/abstracttoolbarmodifier.js"></script>
+<script src="js/toolbarmodifier.js"></script>
+<script src="js/toolbartextmodifier.js"></script>
+<script src="../js/sf.js"></script>
+
+<script>
+ ( function() {
+ 'use strict';
+
+ var mode = ( window.location.hash.substr( 1 ) === 'advanced' ) ? 'advanced' : 'basic',
+ configuratorSection = CKEDITOR.document.findOne( 'main > .grid-container.configurator' ),
+ basicInstruction = CKEDITOR.document.findOne( '#help-content .basic' ),
+ advancedInstruction = CKEDITOR.document.findOne( '#help-content .advanced' ),
+
+ // Configurator mode switcher.
+ modeSwitchBasic = CKEDITOR.document.getById( 'radio-basic' ),
+ modeSwitchAdvanced = CKEDITOR.document.getById( 'radio-advanced' );
+
+ // Initial setup
+ function updateSwitcher() {
+ if ( mode === 'advanced' ) {
+ modeSwitchAdvanced.$.checked = true;
+ } else {
+ modeSwitchBasic.$.checked = true;
+ }
+ }
+
+ updateSwitcher();
+
+ CKEDITOR.document.getWindow().on( 'hashchange', function( e ) {
+ var hash = window.location.hash.substr( 1 );
+ if ( !( hash === 'advanced' || hash === 'basic' ) ) {
+ return;
+ }
+ mode = hash;
+ onToolbarsDone( mode );
+ } );
+
+ CKEDITOR.document.getWindow().on( 'resize', function() {
+ updateToolbar( ( mode === 'basic' ? toolbarModifier : toolbarTextModifier )[ 'editorInstance' ] );
+ } );
+
+ function onRefresh( modifier ) {
+ modifier = modifier || this;
+
+ if ( mode === 'basic' && modifier instanceof ToolbarConfigurator.ToolbarTextModifier ) {
+ return;
+ }
+
+ // CodeMirror container becomes visible, so we need to refresh and to avoid rendering problems.
+ if ( mode === 'advanced' && modifier instanceof ToolbarConfigurator.ToolbarTextModifier ) {
+ modifier.codeContainer.refresh();
+ }
+
+ updateToolbar( modifier.editorInstance );
+ }
+
+ function updateToolbar( editor ) {
+ var editorContainer = editor.container;
+
+ // Not always editor is loaded.
+ if ( !editorContainer ) {
+ return;
+ }
+
+ var displayStyle = editorContainer.getStyle( 'display' );
+
+ editorContainer.setStyle( 'display', 'block' );
+
+ var newHeight = editorContainer.getSize( 'height' );
+
+ var newMarginTop = parseInt( editorContainer.getComputedStyle( 'margin-top' ), 10 );
+ newMarginTop = ( isNaN( newMarginTop ) ? 0 : Number( newMarginTop ) );
+
+ var newMarginBottom = parseInt( editorContainer.getComputedStyle( 'margin-bottom' ), 10 );
+ newMarginBottom = ( isNaN( newMarginBottom ) ? 0 : Number( newMarginBottom ) );
+
+ var result = newHeight + newMarginTop + newMarginBottom;
+
+ editorContainer.setStyle( 'display', displayStyle );
+
+ editor.container.getAscendant( 'div' ).setStyle( 'height', result + 'px' );
+ }
+
+ var toolbarModifier = new ToolbarConfigurator.ToolbarModifier( 'editor-basic' );
+
+ var done = 0;
+ toolbarModifier.init( onToolbarInit );
+ toolbarModifier.onRefresh = onRefresh;
+
+ CKEDITOR.document.getById( 'toolbarModifierWrapper' ).append( toolbarModifier.mainContainer );
+
+ var toolbarTextModifier = new ToolbarConfigurator.ToolbarTextModifier( 'editor-advanced' );
+ toolbarTextModifier.init( onToolbarInit );
+ toolbarTextModifier.onRefresh = onRefresh;
+
+ function onToolbarInit() {
+ if ( ++done === 2 ) {
+ onToolbarsDone();
+
+ positionSticky.watch( CKEDITOR.document.findOne( '.toolbar' ), function() {
+ return mode === 'advanced';
+ } );
+ }
+ }
+
+ function onToolbarsDone() {
+ if ( mode === 'basic' ) {
+ toggleModeBasic( false );
+ } else {
+ toggleModeAdvanced( false );
+ }
+
+ updateSwitcher();
+
+ setTimeout( function() {
+ CKEDITOR.document.findOne( '.editors-container' ).addClass( 'active' );
+ CKEDITOR.document.findOne( '#toolbarModifierWrapper' ).addClass( 'active' );
+ }, 200 );
+ }
+
+ CKEDITOR.document.getById( 'toolbarModifierWrapper' ).append( toolbarTextModifier.mainContainer );
+
+ function toogleModeSwitch( onElement, offElement, onModifier, offModifier ) {
+ onElement.addClass( 'fancy-button-active' );
+ offElement.removeClass( 'fancy-button-active' );
+
+ onModifier.showUI();
+ offModifier.hideUI();
+ }
+
+ function toggleModeBasic( callOnRefresh ) {
+ callOnRefresh = ( callOnRefresh !== false );
+ mode = 'basic';
+ window.location.hash = '#basic';
+ toogleModeSwitch( modeSwitchBasic, modeSwitchAdvanced, toolbarModifier, toolbarTextModifier );
+
+ configuratorSection.removeClass( 'freed-width' );
+ basicInstruction.show();
+ advancedInstruction.hide();
+
+ callOnRefresh && onRefresh( toolbarModifier );
+ }
+
+ function toggleModeAdvanced( callOnRefresh ) {
+ callOnRefresh = ( callOnRefresh !== false );
+ mode = 'advanced';
+ window.location.hash = '#advanced';
+ toogleModeSwitch( modeSwitchAdvanced, modeSwitchBasic, toolbarTextModifier, toolbarModifier );
+
+ configuratorSection.addClass( 'freed-width' );
+ advancedInstruction.show();
+ basicInstruction.hide();
+
+ callOnRefresh && onRefresh( toolbarTextModifier );
+ }
+
+ modeSwitchBasic.on( 'click', toggleModeBasic );
+ modeSwitchAdvanced.on( 'click', toggleModeAdvanced );
+
+ //
+ // Position:sticky for the toolbar.
+ //
+
+ // Will make elements behave like they were styled with position:sticky.
+ var positionSticky = {
+ // Store object: {
+ // element: CKEDITOR.dom.element, // Element which will float.
+ // placeholder: CKEDITOR.dom.element, // Placeholder which is place to prevent page bounce.
+ // isFixed: boolean // Whether element float now.
+ // }
+ watched: [],
+
+ active: [],
+
+ staticContainer: null,
+
+ init: function() {
+ var element = CKEDITOR.dom.element.createFromHtml(
+ '<div class="staticContainer">' +
+ '<div class="grid-container" >' +
+ '<div class="grid-width-100">' +
+ '<div class="inner"></div>' +
+ '</div>' +
+ '</div>' +
+ '</div>' );
+
+ this.staticContainer = element.findOne( '.inner' );
+
+ CKEDITOR.document.getBody().append( element );
+ },
+
+ watch: function( element, preventFunc ) {
+ this.watched.push( {
+ element: element,
+ placeholder: new CKEDITOR.dom.element( 'div' ),
+ isFixed: false,
+ preventFunc: preventFunc
+ } );
+ },
+
+ checkAll: function() {
+ for ( var i = 0; i < this.watched.length; i++ ) {
+ this.check( this.watched[ i ] );
+ }
+ },
+
+ check: function( element ) {
+ var isFixed = element.isFixed;
+ var shouldBeFixed = this.shouldBeFixed( element );
+
+ // Nothing to be done.
+ if ( isFixed === shouldBeFixed ) {
+ return;
+ }
+
+ var placeholder = element.placeholder;
+
+ if ( isFixed ) {
+ // Unfixing.
+
+ element.element.insertBefore( placeholder );
+ placeholder.remove();
+
+ element.element.removeStyle( 'margin' );
+
+ this.active.splice( CKEDITOR.tools.indexOf( this.active, element ), 1 );
+
+ } else {
+ // Fixing.
+ placeholder.setStyle( 'width', element.element.getSize( 'width' ) + 'px' );
+ placeholder.setStyle( 'height', element.element.getSize( 'height' ) + 'px' );
+ placeholder.setStyle( 'margin-bottom', element.element.getComputedStyle( 'margin-bottom' ) );
+ placeholder.setStyle( 'display', element.element.getComputedStyle( 'display' ) );
+ placeholder.insertAfter( element.element );
+
+ this.staticContainer.append( element.element );
+
+ this.active.push( element );
+ }
+
+ element.isFixed = !element.isFixed;
+ },
+
+ shouldBeFixed: function( element ) {
+ if ( element.preventFunc && element.preventFunc() ) {
+ return false;
+ }
+
+ // If element is already fixed we are checking it's placeholder.
+ var related = ( element.isFixed ? element.placeholder : element.element ),
+ clientRect = related.$.getBoundingClientRect(),
+ staticHeight = this.staticContainer.getSize('height' ),
+ elemHeight = element.element.getSize( 'height' );
+
+ if ( element.isFixed ) {
+ return ( clientRect.top + elemHeight < staticHeight );
+ } else {
+ return ( clientRect.top < staticHeight );
+ }
+ }
+ };
+
+ positionSticky.init();
+
+ CKEDITOR.document.getWindow().on( 'scroll',
+ CKEDITOR.tools.eventsBuffer( 100, positionSticky.checkAll, positionSticky ).input
+ );
+
+ // Make the toolbar sticky.
+ positionSticky.watch( CKEDITOR.document.findOne( '.editors-container' ) );
+
+ // Help button and help-content.
+ ( function() {
+ var helpButton = CKEDITOR.document.getById( 'help' ),
+ helpContent = CKEDITOR.document.getById( 'help-content' );
+
+ // Don't show help button on IE8 because it's unsupported by Pico Modal.
+ if ( CKEDITOR.env.ie && CKEDITOR.env.version == 8 ) {
+ helpButton.hide();
+ } else {
+ // Display help modal when the button is clicked.
+ helpButton.on( 'click', function( evt ) {
+ SF.modal( {
+ // Clone modal content from DOM.
+ content: helpContent.getHtml(),
+
+ afterCreate: function( modal ) {
+ // Enable modal content button to close the modal.
+ new CKEDITOR.dom.element( modal.modalElem() ).findOne( '.help-content-close' ).once( 'click', modal.close );
+ }
+ } ).show();
+ } );
+ }
+ } )();
+ } )();
+</script>
+</body>
+</html>
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/abstracttoolbarmodifier.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/abstracttoolbarmodifier.js new file mode 100644 index 00000000..65f0b875 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/abstracttoolbarmodifier.js @@ -0,0 +1,13 @@ +"function"!=typeof Object.create&&function(){var a=function(){};Object.create=function(b){if(1<arguments.length)throw Error("Second argument not supported");if(null===b)throw Error("Cannot set a null [[Prototype]]");if("object"!=typeof b)throw TypeError("Argument must be an object");a.prototype=b;return new a}}(); +CKEDITOR.plugins.add("toolbarconfiguratorarea",{afterInit:function(a){a.addMode("wysiwyg",function(b){var c=CKEDITOR.dom.element.createFromHtml('\x3cdiv class\x3d"cke_wysiwyg_div cke_reset" hidefocus\x3d"true"\x3e\x3c/div\x3e');a.ui.space("contents").append(c);c=a.editable(c);c.detach=CKEDITOR.tools.override(c.detach,function(b){return function(){b.apply(this,arguments);this.remove()}});a.setData(a.getData(1),b);a.fire("contentDom")});a.dataProcessor.toHtml=function(b){return b};a.dataProcessor.toDataFormat= +function(b){return b}}});Object.keys||(Object.keys=function(){var a=Object.prototype.hasOwnProperty,b=!{toString:null}.propertyIsEnumerable("toString"),c="toString toLocaleString valueOf hasOwnProperty isPrototypeOf propertyIsEnumerable constructor".split(" "),e=c.length;return function(d){if("object"!==typeof d&&("function"!==typeof d||null===d))throw new TypeError("Object.keys called on non-object");var g=[],f;for(f in d)a.call(d,f)&&g.push(f);if(b)for(f=0;f<e;f++)a.call(d,c[f])&&g.push(c[f]);return g}}()); +(function(){function a(b,c){this.cfg=c||{};this.hidden=!1;this.editorId=b;this.fullToolbarEditor=new ToolbarConfigurator.FullToolbarEditor;this.actualConfig=this.originalConfig=this.mainContainer=null;this.isEditableVisible=this.waitForReady=!1;this.toolbarContainer=null;this.toolbarButtons=[]}ToolbarConfigurator.AbstractToolbarModifier=a;a.prototype.setConfig=function(b){this._onInit(void 0,b,!0)};a.prototype.init=function(b){var c=this;this.mainContainer=new CKEDITOR.dom.element("div");if(null!== +this.fullToolbarEditor.editorInstance)throw"Only one instance of ToolbarModifier is allowed";this.editorInstance||this._createEditor(!1);this.editorInstance.once("loaded",function(){c.fullToolbarEditor.init(function(){c._onInit(b);if("function"==typeof c.onRefresh)c.onRefresh()},c.editorInstance.config)});return this.mainContainer};a.prototype._onInit=function(b,c){this.originalConfig=this.editorInstance.config;this.actualConfig=c?JSON.parse(c):JSON.parse(JSON.stringify(this.originalConfig));if(!this.actualConfig.toolbarGroups&& +!this.actualConfig.toolbar){for(var a=this.actualConfig,d=this.editorInstance.toolbar,g=[],f=d.length,k=0;k<f;k++){var h=d[k];"string"==typeof h?g.push(h):g.push({name:h.name,groups:h.groups?h.groups.slice():[]})}a.toolbarGroups=g}"function"===typeof b&&b(this.mainContainer)};a.prototype._createModifier=function(){this.mainContainer.addClass("unselectable");this.modifyContainer&&this.modifyContainer.remove();this.modifyContainer=new CKEDITOR.dom.element("div");this.modifyContainer.addClass("toolbarModifier"); +this.mainContainer.append(this.modifyContainer);return this.mainContainer};a.prototype.getEditableArea=function(){return this.editorInstance.container.findOne("#"+this.editorInstance.id+"_contents")};a.prototype._hideEditable=function(){var b=this.getEditableArea();this.isEditableVisible=!1;this.lastEditableAreaHeight=b.getStyle("height");b.setStyle("height","0")};a.prototype._showEditable=function(){this.isEditableVisible=!0;this.getEditableArea().setStyle("height",this.lastEditableAreaHeight||"auto")}; +a.prototype._toggleEditable=function(){this.isEditableVisible?this._hideEditable():this._showEditable()};a.prototype._refreshEditor=function(){function b(){c.editorInstance.destroy();c._createEditor(!0,c.getActualConfig());c.waitForReady=!1}var c=this,a=this.editorInstance.status;this.waitForReady||("unloaded"==a||"loaded"==a?(this.waitForReady=!0,this.editorInstance.once("instanceReady",function(){b()},this)):b())};a.prototype._createEditor=function(b,c){function e(){}var d=this;this.editorInstance= +CKEDITOR.replace(this.editorId);this.editorInstance.on("configLoaded",function(){var b=d.editorInstance.config;c&&CKEDITOR.tools.extend(b,c,!0);a.extendPluginsConfig(b)});this.editorInstance.on("uiSpace",function(b){"top"!=b.data.space&&b.stop()},null,null,-999);this.editorInstance.once("loaded",function(){var c=d.editorInstance.ui.instances,a;for(a in c)c[a]&&(c[a].click=e,c[a].onClick=e);d.isEditableVisible||d._hideEditable();d.currentActive&&d.currentActive.name&&d._highlightGroup(d.currentActive.name); +d.hidden?d.hideUI():d.showUI();if(b&&"function"===typeof d.onRefresh)d.onRefresh()})};a.prototype.getActualConfig=function(){return JSON.parse(JSON.stringify(this.actualConfig))};a.prototype._createToolbar=function(){if(this.toolbarButtons.length){this.toolbarContainer=new CKEDITOR.dom.element("div");this.toolbarContainer.addClass("toolbar");for(var b=this.toolbarButtons.length,c=0;c<b;c+=1)this._createToolbarBtn(this.toolbarButtons[c])}};a.prototype._createToolbarBtn=function(b){var c=ToolbarConfigurator.FullToolbarEditor.createButton("string"=== +typeof b.text?b.text:b.text.inactive,b.cssClass);this.toolbarContainer.append(c);c.data("group",b.group);c.addClass(b.position);c.on("click",function(){b.clickCallback.call(this,c,b)},this);return c};a.prototype._fixGroups=function(b){b=b.toolbarGroups||[];for(var c=b.length,a=0;a<c;a+=1){var d=b[a];"/"==d?(d=b[a]={},d.type="separator",d.name="separator"+CKEDITOR.tools.getNextNumber()):(d.groups=d.groups||[],-1==CKEDITOR.tools.indexOf(d.groups,d.name)&&(this.editorInstance.ui.addToolbarGroup(d.name, +d.groups[d.groups.length-1],d.name),d.groups.push(d.name)),this._fixSubgroups(d))}};a.prototype._fixSubgroups=function(b){b=b.groups;for(var c=b.length,a=0;a<c;a+=1){var d=b[a];b[a]={name:d,totalBtns:ToolbarConfigurator.ToolbarModifier.getTotalSubGroupButtonsNumber(d,this.fullToolbarEditor)}}};a.stringifyJSONintoOneLine=function(b,a){a=a||{};var e=JSON.stringify(b,null,""),e=e.replace(/\n/g,"");a.addSpaces&&(e=e.replace(/(\{|:|,|\[|\])/g,function(a){return a+" "}),e=e.replace(/(\])/g,function(a){return" "+ +a}));a.noQuotesOnKey&&(e=e.replace(/"(\w*)":/g,function(a,b){return b+":"}));a.singleQuotes&&(e=e.replace(/\"/g,"'"));return e};a.prototype.hideUI=function(){this.hidden=!0;this.mainContainer.hide();this.editorInstance.container&&this.editorInstance.container.hide()};a.prototype.showUI=function(){this.hidden=!1;this.mainContainer.show();this.editorInstance.container&&this.editorInstance.container.show()};a.extendPluginsConfig=function(a){var c=a.extraPlugins;a.extraPlugins=(c?c+",":"")+"toolbarconfiguratorarea"}})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/fulltoolbareditor.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/fulltoolbareditor.js new file mode 100644 index 00000000..dc19beed --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/fulltoolbareditor.js @@ -0,0 +1,9 @@ +window.ToolbarConfigurator={}; +(function(){function e(){this.instanceid="fte"+CKEDITOR.tools.getNextId();this.textarea=new CKEDITOR.dom.element("textarea");this.textarea.setAttributes({id:this.instanceid,name:this.instanceid,contentEditable:!0});this.editorInstance=this.buttons=null}ToolbarConfigurator.FullToolbarEditor=e;e.prototype.init=function(b){var a=this;document.body.appendChild(this.textarea.$);CKEDITOR.replace(this.instanceid);this.editorInstance=CKEDITOR.instances[this.instanceid];this.editorInstance.once("configLoaded",function(d){var c= +d.editor.config;delete c.removeButtons;delete c.toolbarGroups;delete c.toolbar;ToolbarConfigurator.AbstractToolbarModifier.extendPluginsConfig(c);d.editor.once("loaded",function(){a.buttons=e.toolbarToButtons(a.editorInstance.toolbar);a.buttonsByGroup=e.groupButtons(a.buttons);a.buttonNamesByGroup=a.groupButtonNamesByGroup(a.buttons);d.editor.container.hide();"function"===typeof b&&b(a.buttons)})})};e.prototype.groupButtonNamesByGroup=function(b){var a=this;b=e.groupButtons(b);for(var d in b)b[d]= +e.map(b[d],function(b){return a.getCamelCasedButtonName(b.name)});return b};e.prototype.getGroupByName=function(b){for(var a=this.editorInstance.config.toolbarGroups||this.getFullToolbarGroupsConfig(),d=a.length,c=0;c<d;c+=1)if(a[c].name===b)return a[c];return null};e.prototype.getCamelCasedButtonName=function(b){var a=this.editorInstance.ui.items,d;for(d in a)if(a[d].name==b)return d;return null};e.prototype.getFullToolbarGroupsConfig=function(b){b=!0===b?!0:!1;for(var a=[],d=this.editorInstance.toolbar, +c=d.length,f=0;f<c;f+=1){var e=d[f],g={};"string"!=typeof e.name?b&&a.push("/"):(g.name=e.name,e.groups&&(g.groups=Array.prototype.slice.call(e.groups)),a.push(g))}return a};e.filter=function(b,a){for(var d=b&&b.length?b.length:0,c=[],f=0;f<d;f+=1)a(b[f])&&c.push(b[f]);return c};e.map=function(b,a){var d;if(CKEDITOR.tools.isArray(b)){d=[];for(var c=b.length,f=0;f<c;f+=1)d.push(a(b[f]))}else for(c in d={},b)d[c]=a(b[c]);return d};e.groupButtons=function(b){for(var a={},d=b.length,c=0;c<d;c+=1){var f= +b[c],e=f.toolbar.split(",")[0];a[e]=a[e]||[];a[e].push(f)}return a};e.toolbarToButtons=function(b){for(var a=[],d=b.length,c=0;c<d;c+=1)"object"==typeof b[c]&&(a=a.concat(e.groupToButtons(b[c])));return a};e.createToolbarButton=function(b){var a=new CKEDITOR.dom.element("a"),d=e.createIcon(b.name,b.icon,b.command);a.setStyle("float","none");a.addClass("cke_"+("rtl"==CKEDITOR.lang.dir?"rtl":"ltr"));if(b instanceof CKEDITOR.ui.button)a.addClass("cke_button"),a.addClass("cke_toolgroup"),a.append(d); +else if(CKEDITOR.ui.richCombo&&b instanceof CKEDITOR.ui.richCombo){var d=new CKEDITOR.dom.element("span"),c=new CKEDITOR.dom.element("span"),f=new CKEDITOR.dom.element("span");a.addClass("cke_combo_button");d.addClass("cke_combo_text");d.addClass("cke_combo_inlinelabel");d.setText(b.label);c.addClass("cke_combo_open");f.addClass("cke_combo_arrow");c.append(f);a.append(d);a.append(c)}return a};e.createIcon=function(b,a,d){var c=CKEDITOR.skin.getIconStyle(b,"rtl"==CKEDITOR.lang.dir),c=(c=c||CKEDITOR.skin.getIconStyle(a, +"rtl"==CKEDITOR.lang.dir))||CKEDITOR.skin.getIconStyle(d,"rtl"==CKEDITOR.lang.dir);a=new CKEDITOR.dom.element("span");a.addClass("cke_button_icon");a.addClass("cke_button__"+b+"_icon");a.setAttribute("style",c);a.setStyle("float","none");return a};e.createButton=function(b,a){var d=new CKEDITOR.dom.element("button");d.addClass("button-a");d.setAttribute("type","button");if("string"==typeof a){a=a.split(" ");for(var c=a.length;c--;)d.addClass(a[c])}d.setHtml(b);return d};e.groupToButtons=function(b){for(var a= +[],d=(b=b.items)?b.length:0,c=0;c<d;c+=1){var f=b[c];if(f instanceof CKEDITOR.ui.button||CKEDITOR.ui.richCombo&&f instanceof CKEDITOR.ui.richCombo)f.$=e.createToolbarButton(f),a.push(f)}return a}})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/toolbarmodifier.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/toolbarmodifier.js new file mode 100644 index 00000000..97318183 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/toolbarmodifier.js @@ -0,0 +1,33 @@ +(function(){function d(a,b){l.call(this,a,b);this.actualConfig=this.originalConfig=this.removedButtons=null;this.emptyVisible=!1;this.state="edit";this.toolbarButtons=[{text:{active:"Hide empty toolbar groups",inactive:"Show empty toolbar groups"},group:"edit",position:"left",cssClass:"button-a-soft",clickCallback:function(a,b){a[a.hasClass("button-a-background")?"removeClass":"addClass"]("button-a-background");this._toggleVisibilityEmptyElements();this.emptyVisible?a.setText(b.text.active):a.setText(b.text.inactive)}}, +{text:"Add row separator",group:"edit",position:"left",cssClass:"button-a-soft",clickCallback:function(){this._addSeparator()}},{text:"Select config",group:"config",position:"left",cssClass:"button-a-soft",clickCallback:function(){this.configContainer.findOne("textarea").$.select()}},{text:"Back to configurator",group:"config",position:"right",cssClass:"button-a-background",clickCallback:function(){if("paste"===this.state){var a=this.configContainer.findOne("textarea").getValue();(a=d.evaluateToolbarGroupsConfig(a))? +this.setConfig(a):alert("Your pasted config is wrong.")}this.state="edit";this._showConfigurationTool();this.showToolbarBtnsByGroupName(this.state)}},{text:'Get toolbar \x3cspan class\x3d"highlight"\x3econfig\x3c/span\x3e',group:"edit",position:"right",cssClass:"button-a-background icon-pos-left icon-download",clickCallback:function(){this.state="config";this._showConfig();this.showToolbarBtnsByGroupName(this.state)}}];this.cachedActiveElement=null}var l=ToolbarConfigurator.AbstractToolbarModifier; +ToolbarConfigurator.ToolbarModifier=d;d.prototype=Object.create(ToolbarConfigurator.AbstractToolbarModifier.prototype);d.prototype.getActualConfig=function(){var a=l.prototype.getActualConfig.call(this);if(a.toolbarGroups)for(var b=a.toolbarGroups.length,c=0;c<b;c+=1)a.toolbarGroups[c]=d.parseGroupToConfigValue(a.toolbarGroups[c]);return a};d.prototype._onInit=function(a,b,c){c=!0===c;l.prototype._onInit.call(this,void 0,b);this.removedButtons=[];c?this.removedButtons=this.actualConfig.removeButtons? +this.actualConfig.removeButtons.split(","):[]:"removeButtons"in this.originalConfig?this.removedButtons=this.originalConfig.removeButtons?this.originalConfig.removeButtons.split(","):[]:(this.originalConfig.removeButtons="",this.removedButtons=[]);this.actualConfig.toolbarGroups||(this.actualConfig.toolbarGroups=this.fullToolbarEditor.getFullToolbarGroupsConfig());this._fixGroups(this.actualConfig);this._calculateTotalBtns();this._createModifier();this._refreshMoveBtnsAvalibility();this._refreshBtnTabIndexes(); +"function"===typeof a&&a(this.mainContainer)};d.prototype._showConfigurationTool=function(){this.configContainer.addClass("hidden");this.modifyContainer.removeClass("hidden")};d.prototype._showConfig=function(){var a=this.getActualConfig(),b,c;if(a.toolbarGroups){b=a.toolbarGroups;for(var e=this.cfg.trimEmptyGroups,f=[],g=b.length,m=0;m<g;m++){var h=b[m];if("/"===h)f.push("'/'");else{if(e)for(var k=h.groups.length;k--;)0===d.getTotalSubGroupButtonsNumber(h.groups[k],this.fullToolbarEditor)&&h.groups.splice(k, +1);e&&0===h.groups.length||f.push(l.stringifyJSONintoOneLine(h,{addSpaces:!0,noQuotesOnKey:!0,singleQuotes:!0}))}}b="\n\t\t"+f.join(",\n\t\t")}a.removeButtons&&(c=a.removeButtons);a=['\x3ctextarea class\x3d"configCode" readonly\x3eCKEDITOR.editorConfig \x3d function( config ) {\n',b?"\tconfig.toolbarGroups \x3d ["+b+"\n\t];":"",c?"\n\n":"",c?"\tconfig.removeButtons \x3d '"+c+"';":"","\n};\x3c/textarea\x3e"].join("");this.modifyContainer.addClass("hidden");this.configContainer.removeClass("hidden"); +this.configContainer.setHtml(a)};d.prototype._toggleVisibilityEmptyElements=function(){this.modifyContainer.hasClass("empty-visible")?(this.modifyContainer.removeClass("empty-visible"),this.emptyVisible=!1):(this.modifyContainer.addClass("empty-visible"),this.emptyVisible=!0);this._refreshMoveBtnsAvalibility()};d.prototype._createModifier=function(){function a(){b._highlightGroup(this.data("name"))}var b=this;l.prototype._createModifier.call(this);this.modifyContainer.setHtml(this._toolbarConfigToListString()); +var c=this.modifyContainer.find('li[data-type\x3d"group"]');this.modifyContainer.on("mouseleave",function(){this._dehighlightActiveToolGroup()},this);for(var e=c.count(),f=0;f<e;f+=1)c.getItem(f).on("mouseenter",a);CKEDITOR.document.on("keypress",function(a){a=a.data.$.keyCode;a=32===a||13===a;var c=new CKEDITOR.dom.element(CKEDITOR.document.$.activeElement);c.getAscendant(function(a){return a.$===b.mainContainer.$})&&a&&"button"===c.data("type")&&c.findOne("input").$.click()});this.modifyContainer.on("click", +function(a){var c=a.data.$,e=new CKEDITOR.dom.element(c.target||c.srcElement);if(a=d.getGroupOrSeparatorLiAncestor(e)){b.cachedActiveElement=document.activeElement;if(e.$ instanceof HTMLInputElement)b._handleCheckboxClicked(e);else if(e.$ instanceof HTMLButtonElement&&(c.preventDefault?c.preventDefault():c.returnValue=!1,(c=b._handleAnchorClicked(e.$))&&"remove"==c.action))return;c=a.data("type");a=a.data("name");b._setActiveElement(c,a);b.cachedActiveElement&&b.cachedActiveElement.focus()}});this.toolbarContainer|| +(this._createToolbar(),this.toolbarContainer.insertBefore(this.mainContainer.getChildren().getItem(0)));this.showToolbarBtnsByGroupName("edit");this.configContainer||(this.configContainer=new CKEDITOR.dom.element("div"),this.configContainer.addClass("configContainer"),this.configContainer.addClass("hidden"),this.mainContainer.append(this.configContainer));return this.mainContainer};d.prototype.showToolbarBtnsByGroupName=function(a){if(this.toolbarContainer)for(var b=this.toolbarContainer.find("button"), +c=b.count(),e=0;e<c;e+=1){var d=b.getItem(e);d.data("group")==a?d.removeClass("hidden"):d.addClass("hidden")}};d.parseGroupToConfigValue=function(a){if("separator"==a.type)return"/";var b=a.groups,c=b.length;delete a.totalBtns;for(var e=0;e<c;e+=1)b[e]=b[e].name;return a};d.getGroupOrSeparatorLiAncestor=function(a){return a.$ instanceof HTMLLIElement&&"group"==a.data("type")?a:d.getFirstAncestor(a,function(a){a=a.data("type");return"group"==a||"separator"==a})};d.prototype._setActiveElement=function(a, +b){this.currentActive&&this.currentActive.elem.removeClass("active");if(null===a)this._dehighlightActiveToolGroup(),this.currentActive=null;else{var c=this.mainContainer.findOne('ul[data-type\x3dtable-body] li[data-type\x3d"'+a+'"][data-name\x3d"'+b+'"]');c.addClass("active");this.currentActive={type:a,name:b,elem:c};"group"==a&&this._highlightGroup(b);"separator"==a&&this._dehighlightActiveToolGroup()}};d.prototype.getActiveToolGroup=function(){return this.editorInstance.container?this.editorInstance.container.findOne(".cke_toolgroup.active, .cke_toolbar.active"): +null};d.prototype._dehighlightActiveToolGroup=function(){var a=this.getActiveToolGroup();a&&a.removeClass("active");this.editorInstance.container&&this.editorInstance.container.removeClass("some-toolbar-active")};d.prototype._highlightGroup=function(a){this.editorInstance.container&&(a=this.getFirstEnabledButtonInGroup(a),a=this.editorInstance.container.findOne(".cke_button__"+a+", .cke_combo__"+a),this._dehighlightActiveToolGroup(),this.editorInstance.container&&this.editorInstance.container.addClass("some-toolbar-active"), +a&&(a=d.getFirstAncestor(a,function(a){return a.hasClass("cke_toolbar")}))&&a.addClass("active"))};d.prototype.getFirstEnabledButtonInGroup=function(a){var b=this.actualConfig.toolbarGroups;a=this.getGroupIndex(a);b=b[a];if(-1===a)return null;a=b.groups?b.groups.length:0;for(var c=0;c<a;c+=1){var e=this.getFirstEnabledButtonInSubgroup(b.groups[c].name);if(e)return e}return null};d.prototype.getFirstEnabledButtonInSubgroup=function(a){for(var b=(a=this.fullToolbarEditor.buttonsByGroup[a])?a.length: +0,c=0;c<b;c+=1){var e=a[c].name;if(!this.isButtonRemoved(e))return e}return null};d.prototype._handleCheckboxClicked=function(a){var b=a.getAscendant("li").data("name");a.$.checked?this._removeButtonFromRemoved(b):this._addButtonToRemoved(b)};d.prototype._handleAnchorClicked=function(a){a=new CKEDITOR.dom.element(a);var b=a.getAscendant("li"),c=b.getAscendant("ul"),e=b.data("type"),d=b.data("name"),g=a.data("direction"),m="up"===g?b.getPrevious():b.getNext(),h;if(a.hasClass("disabled"))return null; +if(a.hasClass("remove"))return b.remove(),this._removeSeparator(b.data("name")),this._setActiveElement(null),{action:"remove"};if(!a.hasClass("move")||!m)return{action:null};if("group"===e||"separator"===e)h=this._moveGroup(g,d);"subgroup"===e&&(h=b.getAscendant("li").data("name"),h=this._moveSubgroup(g,h,d));"up"===g&&b.insertBefore(c.getChild(h));"down"===g&&b.insertAfter(c.getChild(h));for(var k;b="up"===g?b.getPrevious():b.getNext();)if(this.emptyVisible||!b.hasClass("empty")){k=b;break}k||(k= +'[data-direction\x3d"'+("up"===g?"down":"up")+'"]',this.cachedActiveElement=a.getParent().findOne(k));this._refreshMoveBtnsAvalibility();this._refreshBtnTabIndexes();return{action:"move"}};d.prototype._refreshMoveBtnsAvalibility=function(){function a(a){var c=a.count();for(d=0;d<c;d+=1)b._disableElementsInList(a.getItem(d))}for(var b=this,c=this.mainContainer.find("ul[data-type\x3dtable-body] li \x3e p \x3e span \x3e button.move.disabled"),e=c.count(),d=0;d<e;d+=1)c.getItem(d).removeClass("disabled"); +a(this.mainContainer.find("ul[data-type\x3dtable-body]"));a(this.mainContainer.find("ul[data-type\x3dtable-body] \x3e li \x3e ul"))};d.prototype._refreshBtnTabIndexes=function(){for(var a=this.mainContainer.find('[data-tab\x3d"true"]'),b=a.count(),c=0;c<b;c++){var e=a.getItem(c),d=e.hasClass("disabled");e.setAttribute("tabindex",d?-1:c)}};d.prototype._disableElementsInList=function(a){function b(a){return!a.hasClass("empty")}if(a.getChildren().count()){var c;this.emptyVisible?(c=a.getFirst(),a=a.getLast()): +(c=a.getFirst(b),a=a.getLast(b));if(c)var e=c.findOne('p button[data-direction\x3d"up"]');if(a)var d=a.findOne('p button[data-direction\x3d"down"]');e&&(e.addClass("disabled"),e.setAttribute("tabindex","-1"));d&&(d.addClass("disabled"),d.setAttribute("tabindex","-1"))}};d.prototype.getGroupIndex=function(a){for(var b=this.actualConfig.toolbarGroups,c=b.length,d=0;d<c;d+=1)if(b[d].name===a)return d;return-1};d.prototype._addSeparator=function(){var a=this._determineSeparatorToAddIndex(),b=d.createSeparatorLiteral(), +c=CKEDITOR.dom.element.createFromHtml(d.getToolbarSeparatorString(b));this.actualConfig.toolbarGroups.splice(a,0,b);c.insertBefore(this.modifyContainer.findOne("ul[data-type\x3dtable-body]").getChild(a));this._setActiveElement("separator",b.name);this._refreshMoveBtnsAvalibility();this._refreshBtnTabIndexes();this._refreshEditor()};d.prototype._removeSeparator=function(a){var b=CKEDITOR.tools.indexOf(this.actualConfig.toolbarGroups,function(b){return"separator"==b.type&&b.name==a});this.actualConfig.toolbarGroups.splice(b, +1);this._refreshMoveBtnsAvalibility();this._refreshBtnTabIndexes();this._refreshEditor()};d.prototype._determineSeparatorToAddIndex=function(){return this.currentActive?("group"==this.currentActive.elem.data("type")||"separator"==this.currentActive.elem.data("type")?this.currentActive.elem:this.currentActive.elem.getAscendant("li")).getIndex():0};d.prototype._moveElement=function(a,b,c){function e(a){return a.totalBtns||"separator"==a.type}c=this.emptyVisible?"down"==c?b+1:b-1:d.getFirstElementIndexWith(a, +b,c,e);return d.moveTo(c-b,a,b)};d.prototype._moveGroup=function(a,b){var c=this.getGroupIndex(b),c=this._moveElement(this.actualConfig.toolbarGroups,c,a);this._refreshMoveBtnsAvalibility();this._refreshBtnTabIndexes();this._refreshEditor();return c};d.prototype._moveSubgroup=function(a,b,c){b=this.getGroupIndex(b);b=this.actualConfig.toolbarGroups[b];var d=CKEDITOR.tools.indexOf(b.groups,function(a){return a.name==c});a=this._moveElement(b.groups,d,a);this._refreshEditor();return a};d.prototype._calculateTotalBtns= +function(){for(var a=this.actualConfig.toolbarGroups,b=a.length;b--;){var c=a[b],e=d.getTotalGroupButtonsNumber(c,this.fullToolbarEditor);"separator"!=c.type&&(c.totalBtns=e)}};d.prototype._addButtonToRemoved=function(a){if(-1!=CKEDITOR.tools.indexOf(this.removedButtons,a))throw"Button already added to removed";this.removedButtons.push(a);this.actualConfig.removeButtons=this.removedButtons.join(",");this._refreshEditor()};d.prototype._removeButtonFromRemoved=function(a){a=CKEDITOR.tools.indexOf(this.removedButtons, +a);if(-1===a)throw"Trying to remove button from removed, but not found";this.removedButtons.splice(a,1);this.actualConfig.removeButtons=this.removedButtons.join(",");this._refreshEditor()};d.parseGroupToConfigValue=function(a){if("separator"==a.type)return"/";var b=a.groups,c=b.length;delete a.totalBtns;for(var d=0;d<c;d+=1)b[d]=b[d].name;return a};d.getGroupOrSeparatorLiAncestor=function(a){return a.$ instanceof HTMLLIElement&&"group"==a.data("type")?a:d.getFirstAncestor(a,function(a){a=a.data("type"); +return"group"==a||"separator"==a})};d.createSeparatorLiteral=function(){return{type:"separator",name:"separator"+CKEDITOR.tools.getNextNumber()}};d.prototype._toolbarConfigToListString=function(){for(var a=this.actualConfig.toolbarGroups||[],b='\x3cul data-type\x3d"table-body"\x3e',c=a.length,e=0;e<c;e+=1)var f=a[e],b="separator"===f.type?b+d.getToolbarSeparatorString(f):b+this._getToolbarGroupString(f);b+="\x3c/ul\x3e";return d.getToolbarHeaderString()+b};d.prototype._getToolbarGroupString=function(a){var b= +a.groups,c;c=""+['\x3cli data-type\x3d"group" data-name\x3d"',a.name,'" ',a.totalBtns?"":'class\x3d"empty"',"\x3e"].join("");c+=d.getToolbarElementPreString(a)+"\x3cul\x3e";a=b.length;for(var e=0;e<a;e+=1){var f=b[e];c+=this._getToolbarSubgroupString(f,this.fullToolbarEditor.buttonsByGroup[f.name])}return c+"\x3c/ul\x3e\x3c/li\x3e"};d.getToolbarSeparatorString=function(a){return['\x3cli data-type\x3d"',a.type,'" data-name\x3d"',a.name,'"\x3e',d.getToolbarElementPreString("row separator"),"\x3c/li\x3e"].join("")}; +d.getToolbarHeaderString=function(){return'\x3cul data-type\x3d"table-header"\x3e\x3cli data-type\x3d"header"\x3e\x3cp\x3eToolbars\x3c/p\x3e\x3cul\x3e\x3cli\x3e\x3cp\x3eToolbar groups\x3c/p\x3e\x3cp\x3eToolbar group items\x3c/p\x3e\x3c/li\x3e\x3c/ul\x3e\x3c/li\x3e\x3c/ul\x3e'};d.getFirstAncestor=function(a,b){for(var c=a.getParents(),d=c.length;d--;)if(b(c[d]))return c[d];return null};d.getFirstElementIndexWith=function(a,b,c,d){for(;"up"===c?b--:++b<a.length;)if(d(a[b]))return b;return-1};d.moveTo= +function(a,b,c){var d;-1!==c&&(d=b.splice(c,1)[0]);a=c+a;b.splice(a,0,d);return a};d.getTotalSubGroupButtonsNumber=function(a,b){var c=b.buttonsByGroup["string"==typeof a?a:a.name];return c?c.length:0};d.getTotalGroupButtonsNumber=function(a,b){for(var c=0,e=a.groups,f=e?e.length:0,g=0;g<f;g+=1)c+=d.getTotalSubGroupButtonsNumber(e[g],b);return c};d.prototype._getToolbarSubgroupString=function(a,b){var c;c=""+['\x3cli data-type\x3d"subgroup" data-name\x3d"',a.name,'" ',a.totalBtns?"":'class\x3d"empty" ', +"\x3e"].join("");c+=d.getToolbarElementPreString(a.name);c+="\x3cul\x3e";for(var e=b?b.length:0,f=0;f<e;f+=1)c+=this.getButtonString(b[f]);return c+="\x3c/ul\x3e\x3c/li\x3e"};d.prototype._getConfigButtonName=function(a){var b=this.fullToolbarEditor.editorInstance.ui.items,c;for(c in b)if(b[c].name==a)return c;return null};d.prototype.isButtonRemoved=function(a){return-1!=CKEDITOR.tools.indexOf(this.removedButtons,this._getConfigButtonName(a))};d.prototype.getButtonString=function(a){var b=this.isButtonRemoved(a.name)? +"":'checked\x3d"checked"';return['\x3cli data-tab\x3d"true" data-type\x3d"button" data-name\x3d"',this._getConfigButtonName(a.name),'"\x3e\x3clabel title\x3d"',a.label,'" \x3e\x3cinput tabindex\x3d"-1"type\x3d"checkbox"',b,"/\x3e",a.$.getOuterHtml(),"\x3c/label\x3e\x3c/li\x3e"].join("")};d.getToolbarElementPreString=function(a){a=a.name?a.name:a;return['\x3cp\x3e\x3cspan\x3e\x3cbutton title\x3d"Move element upward" data-tab\x3d"true" data-direction\x3d"up" class\x3d"move icon-up-big"\x3e\x3c/button\x3e\x3cbutton title\x3d"Move element downward" data-tab\x3d"true" data-direction\x3d"down" class\x3d"move icon-down-big"\x3e\x3c/button\x3e', +"row separator"==a?'\x3cbutton title\x3d"Remove element" data-tab\x3d"true" class\x3d"remove icon-trash"\x3e\x3c/button\x3e':"",a,"\x3c/span\x3e\x3c/p\x3e"].join("")};d.evaluateToolbarGroupsConfig=function(a){return a=function(a){var c={},d;try{d=eval("("+a+")")}catch(f){try{d=eval(a)}catch(g){return null}}return c.toolbarGroups&&"number"===typeof c.toolbarGroups.length?JSON.stringify(c):d&&"number"===typeof d.length?JSON.stringify({toolbarGroups:d}):d&&d.toolbarGroups?JSON.stringify(d):null}(a)}; +return d})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/toolbartextmodifier.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/toolbartextmodifier.js new file mode 100644 index 00000000..b9ef46be --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/js/toolbartextmodifier.js @@ -0,0 +1,14 @@ +(function(){function e(a){l.call(this,a);this.hintContainer=this.codeContainer=null}var l=ToolbarConfigurator.AbstractToolbarModifier,g=ToolbarConfigurator.FullToolbarEditor;ToolbarConfigurator.ToolbarTextModifier=e;e.prototype=Object.create(l.prototype);e.prototype._onInit=function(a,d){l.prototype._onInit.call(this,void 0,d);this._createModifier(d?this.actualConfig:void 0);"function"===typeof a&&a(this.mainContainer)};e.prototype._createModifier=function(a){function d(a){var b=c(a);if(null!==b.charsBetween){var d= +k.getUnusedButtonsArray(k.actualConfig.toolbar,!0,b.charsBetween),e=a.getCursor(),b=CodeMirror.Pos(e.line,e.ch-b.charsBetween.length),h=a.getTokenAt(e);"{"===a.getTokenAt({line:e.line,ch:h.start}).string&&(d=["name"]);if(0!==d.length)return new f(b,e,d)}}function f(a,c,b){this.from=a;this.to=c;this.list=b;this._handlers=[]}function c(a,c){var b={};b.cur=a.getCursor();b.tok=a.getTokenAt(b.cur);b["char"]=c||b.tok.string.charAt(b.tok.string.length-1);var d=a.getRange(CodeMirror.Pos(b.cur.line,0),b.cur).split("").reverse().join(""), +d=d.replace(/(['|"]\w*['|"])/g,"");b.charsBetween=d.match(/(^\w*)(['|"])/);b.charsBetween&&(b.endChar=b.charsBetween[2],b.charsBetween=b.charsBetween[1].split("").reverse().join(""));return b}function b(a){setTimeout(function(){a.state.completionActive||CodeMirror.showHint(a,d,{hintsClass:"toolbar-modifier",completeSingle:!1})},100);return CodeMirror.Pass}var k=this;this._createToolbar();this.toolbarContainer&&this.mainContainer.append(this.toolbarContainer);l.prototype._createModifier.call(this); +this._setupActualConfig(a);a=this.actualConfig.toolbar;a=CKEDITOR.tools.isArray(a)?"\tconfig.toolbar \x3d "+("[\n\t\t"+g.map(a,function(a){return l.stringifyJSONintoOneLine(a,{addSpaces:!0,noQuotesOnKey:!0,singleQuotes:!0})}).join(",\n\t\t")+"\n\t]")+";":"config.toolbar \x3d [];";a=["CKEDITOR.editorConfig \x3d function( config ) {\n",a,"\n};"].join("");var e=new CKEDITOR.dom.element("div");e.addClass("codemirror-wrapper");this.modifyContainer.append(e);this.codeContainer=CodeMirror(e.$,{mode:{name:"javascript", +json:!0},lineNumbers:!1,lineWrapping:!0,viewportMargin:Infinity,value:a,smartIndent:!1,indentWithTabs:!0,indentUnit:4,tabSize:4,theme:"neo",extraKeys:{Left:b,Right:b,"'''":b,"'\"'":b,Backspace:b,Delete:b,"Shift-Tab":"indentLess"}});this.codeContainer.on("endCompletion",function(a,b){var d=c(a);void 0!==b&&a.replaceSelection(d.endChar)});this.codeContainer.on("change",function(){var a=k.codeContainer.getValue(),a=k._evaluateValue(a);null!==a?(k.actualConfig.toolbar=a.toolbar?a.toolbar:k.actualConfig.toolbar, +k._fillHintByUnusedElements(),k._refreshEditor(),k.mainContainer.removeClass("invalid")):k.mainContainer.addClass("invalid")});this.hintContainer=new CKEDITOR.dom.element("div");this.hintContainer.addClass("toolbarModifier-hints");this._fillHintByUnusedElements();this.hintContainer.insertBefore(e)};e.prototype._fillHintByUnusedElements=function(){var a=this.getUnusedButtonsArray(this.actualConfig.toolbar,!0),a=this.groupButtonNamesByGroup(a),d=g.map(a,function(a){var b=g.map(a.buttons,function(a){return"\x3ccode\x3e"+ +a+"\x3c/code\x3e "}).join("");return["\x3cdt\x3e\x3ccode\x3e",a.name,"\x3c/code\x3e\x3c/dt\x3e\x3cdd\x3e",b,"\x3c/dd\x3e"].join("")}).join(" "),f='\x3cdt class\x3d"list-header"\x3eToolbar group\x3c/dt\x3e\x3cdd class\x3d"list-header"\x3eUnused items\x3c/dd\x3e';a.length||(f="\x3cp\x3eAll items are in use.\x3c/p\x3e");this.codeContainer.refresh();this.hintContainer.setHtml("\x3ch3\x3eUnused toolbar items\x3c/h3\x3e\x3cdl\x3e"+f+d+"\x3c/dl\x3e")};e.prototype.getToolbarGroupByButtonName=function(a){var d= +this.fullToolbarEditor.buttonNamesByGroup,f;for(f in d)for(var c=d[f],b=c.length;b--;)if(a===c[b])return f;return null};e.prototype.getUnusedButtonsArray=function(a,d,f){d=!0===d?!0:!1;var c=e.mapToolbarCfgToElementsList(a);a=Object.keys(this.fullToolbarEditor.editorInstance.ui.items);a=g.filter(a,function(a){var d="-"===a;a=void 0===f||0===a.toLowerCase().indexOf(f.toLowerCase());return!d&&a});a=g.filter(a,function(a){return-1==CKEDITOR.tools.indexOf(c,a)});d&&a.sort();return a};e.prototype.groupButtonNamesByGroup= +function(a){var d=[],f=JSON.parse(JSON.stringify(this.fullToolbarEditor.buttonNamesByGroup)),c;for(c in f){var b=f[c],b=g.filter(b,function(b){return-1!==CKEDITOR.tools.indexOf(a,b)});b.length&&d.push({name:c,buttons:b})}return d};e.mapToolbarCfgToElementsList=function(a){function d(a){return"-"!==a}for(var f=[],c=a.length,b=0;b<c;b+=1)a[b]&&"string"!==typeof a[b]&&(f=f.concat(g.filter(a[b].items,d)));return f};e.prototype._setupActualConfig=function(a){a=a||this.editorInstance.config;CKEDITOR.tools.isArray(a.toolbar)|| +(a.toolbarGroups||(a.toolbarGroups=this.fullToolbarEditor.getFullToolbarGroupsConfig(!0)),this._fixGroups(a),a.toolbar=this._mapToolbarGroupsToToolbar(a.toolbarGroups,this.actualConfig.removeButtons),this.actualConfig.toolbar=a.toolbar,this.actualConfig.removeButtons="")};e.prototype._mapToolbarGroupsToToolbar=function(a,d){d=d||this.editorInstance.config.removedBtns;d="string"==typeof d?d.split(","):[];for(var f=a.length;f--;){var c=this._mapToolbarSubgroup(a[f],d);"separator"===a[f].type?a[f]="/": +CKEDITOR.tools.isArray(c)&&0===c.length?a.splice(f,1):a[f]="string"==typeof c?c:{name:a[f].name,items:c}}return a};e.prototype._mapToolbarSubgroup=function(a,d){if("string"==typeof a)return a;for(var f=a.groups?a.groups.length:0,c=[],b=0;b<f;b+=1){var e=a.groups[b],e=this.fullToolbarEditor.buttonsByGroup["string"===typeof e?e:e.name]||[],e=this._mapButtonsToButtonsNames(e,d),g=e.length,c=c.concat(e);g&&c.push("-")}"-"==c[c.length-1]&&c.pop();return c};e.prototype._mapButtonsToButtonsNames=function(a, +d){for(var f=a.length;f--;){var c=a[f],c="string"===typeof c?c:this.fullToolbarEditor.getCamelCasedButtonName(c.name);-1!==CKEDITOR.tools.indexOf(d,c)?a.splice(f,1):a[f]=c}return a};e.prototype._evaluateValue=function(a){var d;try{var f={};Function("var CKEDITOR \x3d {}; "+a+"; return CKEDITOR;")().editorConfig(f);d=f;for(var c=d.toolbar.length;c--;)d.toolbar[c]||d.toolbar.splice(c,1)}catch(b){d=null}return d};e.prototype.mapToolbarToToolbarGroups=function(a){function d(a,b){a=a.slice();for(var d= +b.length;d--;){var c=a.indexOf(b[d]);-1!==c&&a.splice(c,1)}return a}for(var f={},c=[],b=[],c=a.length,e=0;e<c;e++)if("/"===a[e])b.push("/");else{var g=a[e].items,m={};m.name=a[e].name;m.groups=[];for(var l=g.length,p=0;p<l;p++){var n=g[p];if("-"!==n){var h=this.getToolbarGroupByButtonName(n);-1===m.groups.indexOf(h)&&m.groups.push(h);f[h]=f[h]||{};h=f[h].buttons=f[h].buttons||{};h[n]=h[n]||{used:0,origin:m.name};h[n].used++}}b.push(m)}c=function(a,b){var c=[],e;for(e in a)var f=a[e],g=b[e].slice(), +c=c.concat(d(g,Object.keys(f.buttons)));return c}(f,this.fullToolbarEditor.buttonNamesByGroup);return{toolbarGroups:b,removeButtons:c.join(",")}};return e})();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/LICENSE b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/LICENSE new file mode 100644 index 00000000..d21bbea5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/LICENSE @@ -0,0 +1,19 @@ +Copyright (C) 2014 by Marijn Haverbeke <marijnh@gmail.com> and others + +Permission is hereby granted, free of charge, to any person obtaining a copy +of this software and associated documentation files (the "Software"), to deal +in the Software without restriction, including without limitation the rights +to use, copy, modify, merge, publish, distribute, sublicense, and/or sell +copies of the Software, and to permit persons to whom the Software is +furnished to do so, subject to the following conditions: + +The above copyright notice and this permission notice shall be included in +all copies or substantial portions of the Software. + +THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR +IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, +FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE +AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER +LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, +OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN +THE SOFTWARE. diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/codemirror.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/codemirror.css new file mode 100644 index 00000000..2fe9d0f5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/codemirror.css @@ -0,0 +1,325 @@ +/* BASICS */
+
+.CodeMirror {
+ /* Set height, width, borders, and global font properties here */
+ font-family: monospace;
+ height: 300px;
+ color: black;
+}
+
+/* PADDING */
+
+.CodeMirror-lines {
+ padding: 4px 0; /* Vertical padding around content */
+}
+.CodeMirror pre {
+ padding: 0 4px; /* Horizontal padding of content */
+}
+
+.CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
+ background-color: white; /* The little square between H and V scrollbars */
+}
+
+/* GUTTER */
+
+.CodeMirror-gutters {
+ border-right: 1px solid #ddd;
+ background-color: #f7f7f7;
+ white-space: nowrap;
+}
+.CodeMirror-linenumbers {}
+.CodeMirror-linenumber {
+ padding: 0 3px 0 5px;
+ min-width: 20px;
+ text-align: right;
+ color: #999;
+ white-space: nowrap;
+}
+
+.CodeMirror-guttermarker { color: black; }
+.CodeMirror-guttermarker-subtle { color: #999; }
+
+/* CURSOR */
+
+.CodeMirror div.CodeMirror-cursor {
+ border-left: 1px solid black;
+}
+/* Shown when moving in bi-directional text */
+.CodeMirror div.CodeMirror-secondarycursor {
+ border-left: 1px solid silver;
+}
+.CodeMirror.cm-fat-cursor div.CodeMirror-cursor {
+ width: auto;
+ border: 0;
+ background: #7e7;
+}
+.CodeMirror.cm-fat-cursor div.CodeMirror-cursors {
+ z-index: 1;
+}
+
+.cm-animate-fat-cursor {
+ width: auto;
+ border: 0;
+ -webkit-animation: blink 1.06s steps(1) infinite;
+ -moz-animation: blink 1.06s steps(1) infinite;
+ animation: blink 1.06s steps(1) infinite;
+}
+@-moz-keyframes blink {
+ 0% { background: #7e7; }
+ 50% { background: none; }
+ 100% { background: #7e7; }
+}
+@-webkit-keyframes blink {
+ 0% { background: #7e7; }
+ 50% { background: none; }
+ 100% { background: #7e7; }
+}
+@keyframes blink {
+ 0% { background: #7e7; }
+ 50% { background: none; }
+ 100% { background: #7e7; }
+}
+
+/* Can style cursor different in overwrite (non-insert) mode */
+div.CodeMirror-overwrite div.CodeMirror-cursor {}
+
+.cm-tab { display: inline-block; text-decoration: inherit; }
+
+.CodeMirror-ruler {
+ border-left: 1px solid #ccc;
+ position: absolute;
+}
+
+/* DEFAULT THEME */
+
+.cm-s-default .cm-keyword {color: #708;}
+.cm-s-default .cm-atom {color: #219;}
+.cm-s-default .cm-number {color: #164;}
+.cm-s-default .cm-def {color: #00f;}
+.cm-s-default .cm-variable,
+.cm-s-default .cm-punctuation,
+.cm-s-default .cm-property,
+.cm-s-default .cm-operator {}
+.cm-s-default .cm-variable-2 {color: #05a;}
+.cm-s-default .cm-variable-3 {color: #085;}
+.cm-s-default .cm-comment {color: #a50;}
+.cm-s-default .cm-string {color: #a11;}
+.cm-s-default .cm-string-2 {color: #f50;}
+.cm-s-default .cm-meta {color: #555;}
+.cm-s-default .cm-qualifier {color: #555;}
+.cm-s-default .cm-builtin {color: #30a;}
+.cm-s-default .cm-bracket {color: #997;}
+.cm-s-default .cm-tag {color: #170;}
+.cm-s-default .cm-attribute {color: #00c;}
+.cm-s-default .cm-header {color: blue;}
+.cm-s-default .cm-quote {color: #090;}
+.cm-s-default .cm-hr {color: #999;}
+.cm-s-default .cm-link {color: #00c;}
+
+.cm-negative {color: #d44;}
+.cm-positive {color: #292;}
+.cm-header, .cm-strong {font-weight: bold;}
+.cm-em {font-style: italic;}
+.cm-link {text-decoration: underline;}
+.cm-strikethrough {text-decoration: line-through;}
+
+.cm-s-default .cm-error {color: #f00;}
+.cm-invalidchar {color: #f00;}
+
+.CodeMirror-composing { border-bottom: 2px solid; }
+
+/* Default styles for common addons */
+
+div.CodeMirror span.CodeMirror-matchingbracket {color: #0f0;}
+div.CodeMirror span.CodeMirror-nonmatchingbracket {color: #f22;}
+.CodeMirror-matchingtag { background: rgba(255, 150, 0, .3); }
+.CodeMirror-activeline-background {background: #e8f2ff;}
+
+/* STOP */
+
+/* The rest of this file contains styles related to the mechanics of
+ the editor. You probably shouldn't touch them. */
+
+.CodeMirror {
+ position: relative;
+ overflow: hidden;
+ background: white;
+}
+
+.CodeMirror-scroll {
+ overflow: scroll !important; /* Things will break if this is overridden */
+ /* 30px is the magic margin used to hide the element's real scrollbars */
+ /* See overflow: hidden in .CodeMirror */
+ margin-bottom: -30px; margin-right: -30px;
+ padding-bottom: 30px;
+ height: 100%;
+ outline: none; /* Prevent dragging from highlighting the element */
+ position: relative;
+}
+.CodeMirror-sizer {
+ position: relative;
+ border-right: 30px solid transparent;
+}
+
+/* The fake, visible scrollbars. Used to force redraw during scrolling
+ before actuall scrolling happens, thus preventing shaking and
+ flickering artifacts. */
+.CodeMirror-vscrollbar, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler {
+ position: absolute;
+ z-index: 6;
+ display: none;
+}
+.CodeMirror-vscrollbar {
+ right: 0; top: 0;
+ overflow-x: hidden;
+ overflow-y: scroll;
+}
+.CodeMirror-hscrollbar {
+ bottom: 0; left: 0;
+ overflow-y: hidden;
+ overflow-x: scroll;
+}
+.CodeMirror-scrollbar-filler {
+ right: 0; bottom: 0;
+}
+.CodeMirror-gutter-filler {
+ left: 0; bottom: 0;
+}
+
+.CodeMirror-gutters {
+ position: absolute; left: 0; top: 0;
+ z-index: 3;
+}
+.CodeMirror-gutter {
+ white-space: normal;
+ height: 100%;
+ display: inline-block;
+ margin-bottom: -30px;
+ /* Hack to make IE7 behave */
+ *zoom:1;
+ *display:inline;
+}
+.CodeMirror-gutter-wrapper {
+ position: absolute;
+ z-index: 4;
+ height: 100%;
+}
+.CodeMirror-gutter-elt {
+ position: absolute;
+ cursor: default;
+ z-index: 4;
+}
+.CodeMirror-gutter-wrapper {
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ user-select: none;
+}
+
+.CodeMirror-lines {
+ cursor: text;
+ min-height: 1px; /* prevents collapsing before first draw */
+}
+.CodeMirror pre {
+ /* Reset some styles that the rest of the page might have set */
+ -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0;
+ border-width: 0;
+ background: transparent;
+ font-family: inherit;
+ font-size: inherit;
+ margin: 0;
+ white-space: pre;
+ word-wrap: normal;
+ line-height: inherit;
+ color: inherit;
+ z-index: 2;
+ position: relative;
+ overflow: visible;
+ -webkit-tap-highlight-color: transparent;
+}
+.CodeMirror-wrap pre {
+ word-wrap: break-word;
+ white-space: pre-wrap;
+ word-break: normal;
+}
+
+.CodeMirror-linebackground {
+ position: absolute;
+ left: 0; right: 0; top: 0; bottom: 0;
+ z-index: 0;
+}
+
+.CodeMirror-linewidget {
+ position: relative;
+ z-index: 2;
+ overflow: auto;
+}
+
+.CodeMirror-widget {}
+
+.CodeMirror-code {
+ outline: none;
+}
+
+/* Force content-box sizing for the elements where we expect it */
+.CodeMirror-scroll,
+.CodeMirror-sizer,
+.CodeMirror-gutter,
+.CodeMirror-gutters,
+.CodeMirror-linenumber {
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+}
+
+.CodeMirror-measure {
+ position: absolute;
+ width: 100%;
+ height: 0;
+ overflow: hidden;
+ visibility: hidden;
+}
+.CodeMirror-measure pre { position: static; }
+
+.CodeMirror div.CodeMirror-cursor {
+ position: absolute;
+ border-right: none;
+ width: 0;
+}
+
+div.CodeMirror-cursors {
+ visibility: hidden;
+ position: relative;
+ z-index: 3;
+}
+.CodeMirror-focused div.CodeMirror-cursors {
+ visibility: visible;
+}
+
+.CodeMirror-selected { background: #d9d9d9; }
+.CodeMirror-focused .CodeMirror-selected { background: #d7d4f0; }
+.CodeMirror-crosshair { cursor: crosshair; }
+.CodeMirror ::selection { background: #d7d4f0; }
+.CodeMirror ::-moz-selection { background: #d7d4f0; }
+
+.cm-searching {
+ background: #ffa;
+ background: rgba(255, 255, 0, .4);
+}
+
+/* IE7 hack to prevent it from returning funny offsetTops on the spans */
+.CodeMirror span { *vertical-align: text-bottom; }
+
+/* Used to force a border model for a node */
+.cm-force-border { padding-right: .1px; }
+
+@media print {
+ /* Hide the cursor when printing */
+ .CodeMirror div.CodeMirror-cursors {
+ visibility: hidden;
+ }
+}
+
+/* See issue #2901 */
+.cm-tab-wrap-hack:after { content: ''; }
+
+/* Help users use markselection to safely style text background */
+span.CodeMirror-selectedtext { background: none; }
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/codemirror.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/codemirror.js new file mode 100644 index 00000000..538493fe --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/codemirror.js @@ -0,0 +1,288 @@ +(function(q){if("object"==typeof exports&&"object"==typeof module)module.exports=q();else{if("function"==typeof define&&define.amd)return define([],q);this.CodeMirror=q()}})(function(){function q(a,b){if(!(this instanceof q))return new q(a,b);this.options=b=b?V(b):{};V(qf,b,!1);wc(b);var c=b.value;"string"==typeof c&&(c=new P(c,b.mode));this.doc=c;var d=new q.inputStyles[b.inputStyle](this),d=this.display=new rf(a,c,d);d.wrapper.CodeMirror=this;Ad(this);Bd(this);b.lineWrapping&&(this.display.wrapper.className+= +" CodeMirror-wrap");b.autofocus&&!ab&&d.input.focus();Cd(this);this.state={keyMaps:[],overlays:[],modeGen:0,overwrite:!1,delayingBlurEvent:!1,focused:!1,suppressEdits:!1,pasteIncoming:!1,cutIncoming:!1,draggingText:!1,highlight:new bb,keySeq:null,specialChars:null};var e=this;B&&11>C&&setTimeout(function(){e.display.input.reset(!0)},20);sf(this);Dd||(tf(),Dd=!0);Ja(this);this.curOp.forceUpdate=!0;Ed(this,c);b.autofocus&&!ab||e.hasFocus()?setTimeout(cb(xc,this),20):db(this);for(var f in Ka)if(Ka.hasOwnProperty(f))Ka[f](this, +b[f],Fd);Gd(this);b.finishInit&&b.finishInit(this);for(c=0;c<yc.length;++c)yc[c](this);La(this);J&&b.lineWrapping&&"optimizelegibility"==getComputedStyle(d.lineDiv).textRendering&&(d.lineDiv.style.textRendering="auto")}function rf(a,b,c){this.input=c;this.scrollbarFiller=t("div",null,"CodeMirror-scrollbar-filler");this.scrollbarFiller.setAttribute("cm-not-content","true");this.gutterFiller=t("div",null,"CodeMirror-gutter-filler");this.gutterFiller.setAttribute("cm-not-content","true");this.lineDiv= +t("div",null,"CodeMirror-code");this.selectionDiv=t("div",null,null,"position: relative; z-index: 1");this.cursorDiv=t("div",null,"CodeMirror-cursors");this.measure=t("div",null,"CodeMirror-measure");this.lineMeasure=t("div",null,"CodeMirror-measure");this.lineSpace=t("div",[this.measure,this.lineMeasure,this.selectionDiv,this.cursorDiv,this.lineDiv],null,"position: relative; outline: none");this.mover=t("div",[t("div",[this.lineSpace],"CodeMirror-lines")],null,"position: relative");this.sizer=t("div", +[this.mover],"CodeMirror-sizer");this.sizerWidth=null;this.heightForcer=t("div",null,null,"position: absolute; height: "+Hd+"px; width: 1px;");this.gutters=t("div",null,"CodeMirror-gutters");this.lineGutter=null;this.scroller=t("div",[this.sizer,this.heightForcer,this.gutters],"CodeMirror-scroll");this.scroller.setAttribute("tabIndex","-1");this.wrapper=t("div",[this.scrollbarFiller,this.gutterFiller,this.scroller],"CodeMirror");B&&8>C&&(this.gutters.style.zIndex=-1,this.scroller.style.paddingRight= +0);J||wa&&ab||(this.scroller.draggable=!0);a&&(a.appendChild?a.appendChild(this.wrapper):a(this.wrapper));this.reportedViewFrom=this.reportedViewTo=this.viewFrom=this.viewTo=b.first;this.view=[];this.externalMeasured=this.renderedView=null;this.lastWrapHeight=this.lastWrapWidth=this.viewOffset=0;this.updateLineNumbers=null;this.nativeBarWidth=this.barHeight=this.barWidth=0;this.scrollbarsClipped=!1;this.lineNumWidth=this.lineNumInnerWidth=this.lineNumChars=null;this.alignWidgets=!1;this.maxLine=this.cachedCharWidth= +this.cachedTextHeight=this.cachedPaddingH=null;this.maxLineLength=0;this.maxLineChanged=!1;this.wheelDX=this.wheelDY=this.wheelStartX=this.wheelStartY=null;this.shift=!1;this.activeTouch=this.selForContextMenu=null;c.init(this)}function zc(a){a.doc.mode=q.getMode(a.options,a.doc.modeOption);eb(a)}function eb(a){a.doc.iter(function(a){a.stateAfter&&(a.stateAfter=null);a.styles&&(a.styles=null)});a.doc.frontier=a.doc.first;fb(a,100);a.state.modeGen++;a.curOp&&Q(a)}function Id(a){var b=xa(a.display), +c=a.options.lineWrapping,d=c&&Math.max(5,a.display.scroller.clientWidth/gb(a.display)-3);return function(e){if(ya(a.doc,e))return 0;var f=0;if(e.widgets)for(var g=0;g<e.widgets.length;g++)e.widgets[g].height&&(f+=e.widgets[g].height);return c?f+(Math.ceil(e.text.length/d)||1)*b:f+b}}function Ac(a){var b=a.doc,c=Id(a);b.iter(function(a){var b=c(a);b!=a.height&&ca(a,b)})}function Bd(a){a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-s-\S+/g,"")+a.options.theme.replace(/(^|\s)\s*/g, +" cm-s-");hb(a)}function ib(a){Ad(a);Q(a);setTimeout(function(){Bc(a)},20)}function Ad(a){var b=a.display.gutters,c=a.options.gutters;za(b);for(var d=0;d<c.length;++d){var e=c[d],f=b.appendChild(t("div",null,"CodeMirror-gutter "+e));"CodeMirror-linenumbers"==e&&(a.display.lineGutter=f,f.style.width=(a.display.lineNumWidth||1)+"px")}b.style.display=d?"":"none";Cc(a)}function Cc(a){a.display.sizer.style.marginLeft=a.display.gutters.offsetWidth+"px"}function Kb(a){if(0==a.height)return 0;for(var b=a.text.length, +c,d=a;c=Aa(d,!0);)c=c.find(0,!0),d=c.from.line,b+=c.from.ch-c.to.ch;for(d=a;c=Aa(d,!1);)c=c.find(0,!0),b-=d.text.length-c.from.ch,d=c.to.line,b+=d.text.length-c.to.ch;return b}function Dc(a){var b=a.display;a=a.doc;b.maxLine=u(a,a.first);b.maxLineLength=Kb(b.maxLine);b.maxLineChanged=!0;a.iter(function(a){var d=Kb(a);d>b.maxLineLength&&(b.maxLineLength=d,b.maxLine=a)})}function wc(a){var b=D(a.gutters,"CodeMirror-linenumbers");-1==b&&a.lineNumbers?a.gutters=a.gutters.concat(["CodeMirror-linenumbers"]): +-1<b&&!a.lineNumbers&&(a.gutters=a.gutters.slice(0),a.gutters.splice(b,1))}function jb(a){var b=a.display,c=b.gutters.offsetWidth,d=Math.round(a.doc.height+Ec(a.display));return{clientHeight:b.scroller.clientHeight,viewHeight:b.wrapper.clientHeight,scrollWidth:b.scroller.scrollWidth,clientWidth:b.scroller.clientWidth,viewWidth:b.wrapper.clientWidth,barLeft:a.options.fixedGutter?c:0,docHeight:d,scrollHeight:d+da(a)+b.barHeight,nativeBarWidth:b.nativeBarWidth,gutterWidth:c}}function Fc(a,b,c){this.cm= +c;var d=this.vert=t("div",[t("div",null,null,"min-width: 1px")],"CodeMirror-vscrollbar"),e=this.horiz=t("div",[t("div",null,null,"height: 100%; min-height: 1px")],"CodeMirror-hscrollbar");a(d);a(e);v(d,"scroll",function(){d.clientHeight&&b(d.scrollTop,"vertical")});v(e,"scroll",function(){e.clientWidth&&b(e.scrollLeft,"horizontal")});this.checkedOverlay=!1;B&&8>C&&(this.horiz.style.minHeight=this.vert.style.minWidth="18px")}function Gc(){}function Cd(a){a.display.scrollbars&&(a.display.scrollbars.clear(), +a.display.scrollbars.addClass&&kb(a.display.wrapper,a.display.scrollbars.addClass));a.display.scrollbars=new q.scrollbarModel[a.options.scrollbarStyle](function(b){a.display.wrapper.insertBefore(b,a.display.scrollbarFiller);v(b,"mousedown",function(){a.state.focused&&setTimeout(function(){a.display.input.focus()},0)});b.setAttribute("cm-not-content","true")},function(b,c){"horizontal"==c?Ma(a,b):lb(a,b)},a);a.display.scrollbars.addClass&&mb(a.display.wrapper,a.display.scrollbars.addClass)}function Na(a, +b){b||(b=jb(a));var c=a.display.barWidth,d=a.display.barHeight;Jd(a,b);for(var e=0;4>e&&c!=a.display.barWidth||d!=a.display.barHeight;e++)c!=a.display.barWidth&&a.options.lineWrapping&&Lb(a),Jd(a,jb(a)),c=a.display.barWidth,d=a.display.barHeight}function Jd(a,b){var c=a.display,d=c.scrollbars.update(b);c.sizer.style.paddingRight=(c.barWidth=d.right)+"px";c.sizer.style.paddingBottom=(c.barHeight=d.bottom)+"px";d.right&&d.bottom?(c.scrollbarFiller.style.display="block",c.scrollbarFiller.style.height= +d.bottom+"px",c.scrollbarFiller.style.width=d.right+"px"):c.scrollbarFiller.style.display="";d.bottom&&a.options.coverGutterNextToScrollbar&&a.options.fixedGutter?(c.gutterFiller.style.display="block",c.gutterFiller.style.height=d.bottom+"px",c.gutterFiller.style.width=b.gutterWidth+"px"):c.gutterFiller.style.display=""}function Hc(a,b,c){var d=c&&null!=c.top?Math.max(0,c.top):a.scroller.scrollTop,d=Math.floor(d-a.lineSpace.offsetTop),e=c&&null!=c.bottom?c.bottom:d+a.wrapper.clientHeight,d=Ba(b,d), +e=Ba(b,e);if(c&&c.ensure){var f=c.ensure.from.line;c=c.ensure.to.line;f<d?(d=f,e=Ba(b,ea(u(b,f))+a.wrapper.clientHeight)):Math.min(c,b.lastLine())>=e&&(d=Ba(b,ea(u(b,c))-a.wrapper.clientHeight),e=c)}return{from:d,to:Math.max(e,d+1)}}function Bc(a){var b=a.display,c=b.view;if(b.alignWidgets||b.gutters.firstChild&&a.options.fixedGutter){for(var d=Ic(b)-b.scroller.scrollLeft+a.doc.scrollLeft,e=b.gutters.offsetWidth,f=d+"px",g=0;g<c.length;g++)if(!c[g].hidden){a.options.fixedGutter&&c[g].gutter&&(c[g].gutter.style.left= +f);var h=c[g].alignable;if(h)for(var k=0;k<h.length;k++)h[k].style.left=f}a.options.fixedGutter&&(b.gutters.style.left=d+e+"px")}}function Gd(a){if(!a.options.lineNumbers)return!1;var b=a.doc,b=Jc(a.options,b.first+b.size-1),c=a.display;if(b.length!=c.lineNumChars){var d=c.measure.appendChild(t("div",[t("div",b)],"CodeMirror-linenumber CodeMirror-gutter-elt")),e=d.firstChild.offsetWidth,d=d.offsetWidth-e;c.lineGutter.style.width="";c.lineNumInnerWidth=Math.max(e,c.lineGutter.offsetWidth-d)+1;c.lineNumWidth= +c.lineNumInnerWidth+d;c.lineNumChars=c.lineNumInnerWidth?b.length:-1;c.lineGutter.style.width=c.lineNumWidth+"px";Cc(a);return!0}return!1}function Jc(a,b){return String(a.lineNumberFormatter(b+a.firstLineNumber))}function Ic(a){return a.scroller.getBoundingClientRect().left-a.sizer.getBoundingClientRect().left}function Mb(a,b,c){var d=a.display;this.viewport=b;this.visible=Hc(d,a.doc,b);this.editorIsHidden=!d.wrapper.offsetWidth;this.wrapperHeight=d.wrapper.clientHeight;this.wrapperWidth=d.wrapper.clientWidth; +this.oldDisplayWidth=pa(a);this.force=c;this.dims=Kc(a);this.events=[]}function Lc(a,b){var c=a.display,d=a.doc;if(b.editorIsHidden)return qa(a),!1;if(!b.force&&b.visible.from>=c.viewFrom&&b.visible.to<=c.viewTo&&(null==c.updateLineNumbers||c.updateLineNumbers>=c.viewTo)&&c.renderedView==c.view&&0==Kd(a))return!1;Gd(a)&&(qa(a),b.dims=Kc(a));var e=d.first+d.size,f=Math.max(b.visible.from-a.options.viewportMargin,d.first),g=Math.min(e,b.visible.to+a.options.viewportMargin);c.viewFrom<f&&20>f-c.viewFrom&& +(f=Math.max(d.first,c.viewFrom));c.viewTo>g&&20>c.viewTo-g&&(g=Math.min(e,c.viewTo));ra&&(f=Mc(a.doc,f),g=Ld(a.doc,g));d=f!=c.viewFrom||g!=c.viewTo||c.lastWrapHeight!=b.wrapperHeight||c.lastWrapWidth!=b.wrapperWidth;e=a.display;0==e.view.length||f>=e.viewTo||g<=e.viewFrom?(e.view=Nb(a,f,g),e.viewFrom=f):(e.viewFrom>f?e.view=Nb(a,f,e.viewFrom).concat(e.view):e.viewFrom<f&&(e.view=e.view.slice(Ca(a,f))),e.viewFrom=f,e.viewTo<g?e.view=e.view.concat(Nb(a,e.viewTo,g)):e.viewTo>g&&(e.view=e.view.slice(0, +Ca(a,g))));e.viewTo=g;c.viewOffset=ea(u(a.doc,c.viewFrom));a.display.mover.style.top=c.viewOffset+"px";g=Kd(a);if(!d&&0==g&&!b.force&&c.renderedView==c.view&&(null==c.updateLineNumbers||c.updateLineNumbers>=c.viewTo))return!1;f=fa();4<g&&(c.lineDiv.style.display="none");uf(a,c.updateLineNumbers,b.dims);4<g&&(c.lineDiv.style.display="");c.renderedView=c.view;f&&fa()!=f&&f.offsetHeight&&f.focus();za(c.cursorDiv);za(c.selectionDiv);c.gutters.style.height=0;d&&(c.lastWrapHeight=b.wrapperHeight,c.lastWrapWidth= +b.wrapperWidth,fb(a,400));c.updateLineNumbers=null;return!0}function Md(a,b){for(var c=b.viewport,d=!0;;d=!1){if(!d||!a.options.lineWrapping||b.oldDisplayWidth==pa(a))if(c&&null!=c.top&&(c={top:Math.min(a.doc.height+Ec(a.display)-Nc(a),c.top)}),b.visible=Hc(a.display,a.doc,c),b.visible.from>=a.display.viewFrom&&b.visible.to<=a.display.viewTo)break;if(!Lc(a,b))break;Lb(a);d=jb(a);nb(a);Oc(a,d);Na(a,d)}b.signal(a,"update",a);if(a.display.viewFrom!=a.display.reportedViewFrom||a.display.viewTo!=a.display.reportedViewTo)b.signal(a, +"viewportChange",a,a.display.viewFrom,a.display.viewTo),a.display.reportedViewFrom=a.display.viewFrom,a.display.reportedViewTo=a.display.viewTo}function Pc(a,b){var c=new Mb(a,b);if(Lc(a,c)){Lb(a);Md(a,c);var d=jb(a);nb(a);Oc(a,d);Na(a,d);c.finish()}}function Oc(a,b){a.display.sizer.style.minHeight=b.docHeight+"px";var c=b.docHeight+a.display.barHeight;a.display.heightForcer.style.top=c+"px";a.display.gutters.style.height=Math.max(c+da(a),b.clientHeight)+"px"}function Lb(a){a=a.display;for(var b= +a.lineDiv.offsetTop,c=0;c<a.view.length;c++){var d=a.view[c],e;if(!d.hidden){if(B&&8>C){var f=d.node.offsetTop+d.node.offsetHeight;e=f-b;b=f}else e=d.node.getBoundingClientRect(),e=e.bottom-e.top;f=d.line.height-e;2>e&&(e=xa(a));if(.001<f||-.001>f)if(ca(d.line,e),Nd(d.line),d.rest)for(e=0;e<d.rest.length;e++)Nd(d.rest[e])}}}function Nd(a){if(a.widgets)for(var b=0;b<a.widgets.length;++b)a.widgets[b].height=a.widgets[b].node.offsetHeight}function Kc(a){for(var b=a.display,c={},d={},e=b.gutters.clientLeft, +f=b.gutters.firstChild,g=0;f;f=f.nextSibling,++g)c[a.options.gutters[g]]=f.offsetLeft+f.clientLeft+e,d[a.options.gutters[g]]=f.clientWidth;return{fixedPos:Ic(b),gutterTotalWidth:b.gutters.offsetWidth,gutterLeft:c,gutterWidth:d,wrapperWidth:b.wrapper.clientWidth}}function uf(a,b,c){function d(b){var c=b.nextSibling;J&&W&&a.display.currentWheelTarget==b?b.style.display="none":b.parentNode.removeChild(b);return c}for(var e=a.display,f=a.options.lineNumbers,g=e.lineDiv,h=g.firstChild,k=e.view,e=e.viewFrom, +l=0;l<k.length;l++){var m=k[l];if(!m.hidden)if(m.node&&m.node.parentNode==g){for(;h!=m.node;)h=d(h);h=f&&null!=b&&b<=e&&m.lineNumber;m.changes&&(-1<D(m.changes,"gutter")&&(h=!1),Od(a,m,e,c));h&&(za(m.lineNumber),m.lineNumber.appendChild(document.createTextNode(Jc(a.options,e))));h=m.node.nextSibling}else{var p=vf(a,m,e,c);g.insertBefore(p,h)}e+=m.size}for(;h;)h=d(h)}function Od(a,b,c,d){for(var e=0;e<b.changes.length;e++){var f=b.changes[e];if("text"==f){var f=b,g=f.text.className,h=Pd(a,f);f.text== +f.node&&(f.node=h.pre);f.text.parentNode.replaceChild(h.pre,f.text);f.text=h.pre;h.bgClass!=f.bgClass||h.textClass!=f.textClass?(f.bgClass=h.bgClass,f.textClass=h.textClass,Qc(f)):g&&(f.text.className=g)}else if("gutter"==f)Qd(a,b,c,d);else if("class"==f)Qc(b);else if("widget"==f){f=a;g=b;h=d;g.alignable&&(g.alignable=null);for(var k=g.node.firstChild,l=void 0;k;k=l)l=k.nextSibling,"CodeMirror-linewidget"==k.className&&g.node.removeChild(k);Rd(f,g,h)}}b.changes=null}function Ob(a){a.node==a.text&& +(a.node=t("div",null,null,"position: relative"),a.text.parentNode&&a.text.parentNode.replaceChild(a.node,a.text),a.node.appendChild(a.text),B&&8>C&&(a.node.style.zIndex=2));return a.node}function Pd(a,b){var c=a.display.externalMeasured;return c&&c.line==b.line?(a.display.externalMeasured=null,b.measure=c.measure,c.built):Sd(a,b)}function Qc(a){var b=a.bgClass?a.bgClass+" "+(a.line.bgClass||""):a.line.bgClass;b&&(b+=" CodeMirror-linebackground");if(a.background)b?a.background.className=b:(a.background.parentNode.removeChild(a.background), +a.background=null);else if(b){var c=Ob(a);a.background=c.insertBefore(t("div",null,b),c.firstChild)}a.line.wrapClass?Ob(a).className=a.line.wrapClass:a.node!=a.text&&(a.node.className="");a.text.className=(a.textClass?a.textClass+" "+(a.line.textClass||""):a.line.textClass)||""}function Qd(a,b,c,d){b.gutter&&(b.node.removeChild(b.gutter),b.gutter=null);var e=b.line.gutterMarkers;if(a.options.lineNumbers||e){var f=Ob(b),g=b.gutter=t("div",null,"CodeMirror-gutter-wrapper","left: "+(a.options.fixedGutter? +d.fixedPos:-d.gutterTotalWidth)+"px; width: "+d.gutterTotalWidth+"px");a.display.input.setUneditable(g);f.insertBefore(g,b.text);b.line.gutterClass&&(g.className+=" "+b.line.gutterClass);!a.options.lineNumbers||e&&e["CodeMirror-linenumbers"]||(b.lineNumber=g.appendChild(t("div",Jc(a.options,c),"CodeMirror-linenumber CodeMirror-gutter-elt","left: "+d.gutterLeft["CodeMirror-linenumbers"]+"px; width: "+a.display.lineNumInnerWidth+"px")));if(e)for(b=0;b<a.options.gutters.length;++b)c=a.options.gutters[b], +(f=e.hasOwnProperty(c)&&e[c])&&g.appendChild(t("div",[f],"CodeMirror-gutter-elt","left: "+d.gutterLeft[c]+"px; width: "+d.gutterWidth[c]+"px"))}}function vf(a,b,c,d){var e=Pd(a,b);b.text=b.node=e.pre;e.bgClass&&(b.bgClass=e.bgClass);e.textClass&&(b.textClass=e.textClass);Qc(b);Qd(a,b,c,d);Rd(a,b,d);return b.node}function Rd(a,b,c){Td(a,b.line,b,c,!0);if(b.rest)for(var d=0;d<b.rest.length;d++)Td(a,b.rest[d],b,c,!1)}function Td(a,b,c,d,e){if(b.widgets){var f=Ob(c),g=0;for(b=b.widgets;g<b.length;++g){var h= +b[g],k=t("div",[h.node],"CodeMirror-linewidget");h.handleMouseEvents||k.setAttribute("cm-ignore-events","true");var l=h,m=k,p=d;if(l.noHScroll){(c.alignable||(c.alignable=[])).push(m);var n=p.wrapperWidth;m.style.left=p.fixedPos+"px";l.coverGutter||(n-=p.gutterTotalWidth,m.style.paddingLeft=p.gutterTotalWidth+"px");m.style.width=n+"px"}l.coverGutter&&(m.style.zIndex=5,m.style.position="relative",l.noHScroll||(m.style.marginLeft=-p.gutterTotalWidth+"px"));a.display.input.setUneditable(k);e&&h.above? +f.insertBefore(k,c.gutter||c.text):f.appendChild(k);L(h,"redraw")}}}function Rc(a){return r(a.line,a.ch)}function Pb(a,b){return 0>y(a,b)?b:a}function Qb(a,b){return 0>y(a,b)?a:b}function Ud(a){a.state.focused||(a.display.input.focus(),xc(a))}function Rb(a){return a.options.readOnly||a.doc.cantEdit}function Sc(a,b,c,d,e){var f=a.doc;a.display.shift=!1;d||(d=f.sel);var g=sa(b),h=null;a.state.pasteIncoming&&1<d.ranges.length&&(X&&X.join("\n")==b?h=0==d.ranges.length%X.length&&ob(X,sa):g.length==d.ranges.length&& +(h=ob(g,function(a){return[a]})));for(var k=d.ranges.length-1;0<=k;k--){var l=d.ranges[k],m=l.from(),p=l.to();l.empty()&&(c&&0<c?m=r(m.line,m.ch-c):a.state.overwrite&&!a.state.pasteIncoming&&(p=r(p.line,Math.min(u(f,p.line).text.length,p.ch+A(g).length))));var n=a.curOp.updateInput,m={from:m,to:p,text:h?h[k%h.length]:g,origin:e||(a.state.pasteIncoming?"paste":a.state.cutIncoming?"cut":"+input")};Oa(a.doc,m);L(a,"inputRead",a,m);if(b&&!a.state.pasteIncoming&&a.options.electricChars&&a.options.smartIndent&& +100>l.head.ch&&(!k||d.ranges[k-1].head.line!=l.head.line)){l=a.getModeAt(l.head);m=ta(m);p=!1;if(l.electricChars)for(var E=0;E<l.electricChars.length;E++){if(-1<b.indexOf(l.electricChars.charAt(E))){p=pb(a,m.line,"smart");break}}else l.electricInput&&l.electricInput.test(u(f,m.line).text.slice(0,m.ch))&&(p=pb(a,m.line,"smart"));p&&L(a,"electricInput",a,m.line)}}Pa(a);a.curOp.updateInput=n;a.curOp.typing=!0;a.state.pasteIncoming=a.state.cutIncoming=!1}function Vd(a){for(var b=[],c=[],d=0;d<a.doc.sel.ranges.length;d++){var e= +a.doc.sel.ranges[d].head.line,e={anchor:r(e,0),head:r(e+1,0)};c.push(e);b.push(a.getRange(e.anchor,e.head))}return{text:b,ranges:c}}function Wd(a){a.setAttribute("autocorrect","off");a.setAttribute("autocapitalize","off");a.setAttribute("spellcheck","false")}function Tc(a){this.cm=a;this.prevInput="";this.pollingFast=!1;this.polling=new bb;this.hasSelection=this.inaccurateSelection=!1;this.composing=null}function Xd(){var a=t("textarea",null,null,"position: absolute; padding: 0; width: 1px; height: 1em; outline: none"), +b=t("div",[a],null,"overflow: hidden; position: relative; width: 3px; height: 0px;");J?a.style.width="1000px":a.setAttribute("wrap","off");Qa&&(a.style.border="1px solid black");Wd(a);return b}function Uc(a){this.cm=a;this.lastAnchorNode=this.lastAnchorOffset=this.lastFocusNode=this.lastFocusOffset=null;this.polling=new bb;this.gracePeriod=!1}function Yd(a,b){var c=Vc(a,b.line);if(!c||c.hidden)return null;var d=u(a.doc,b.line),c=Zd(c,d,b.line);(d=Y(d))&&Sb(d,b.ch);d=$d(c.map,b.ch,"left");d.offset= +"right"==d.collapse?d.end:d.start;return d}function Ra(a,b){b&&(a.bad=!0);return a}function Tb(a,b,c){var d;if(b==a.display.lineDiv){d=a.display.lineDiv.childNodes[c];if(!d)return Ra(a.clipPos(r(a.display.viewTo-1)),!0);b=null;c=0}else for(d=b;;d=d.parentNode){if(!d||d==a.display.lineDiv)return null;if(d.parentNode&&d.parentNode==a.display.lineDiv)break}for(var e=0;e<a.display.view.length;e++){var f=a.display.view[e];if(f.node==d)return wf(f,b,c)}}function wf(a,b,c){function d(b,c,d){for(var e=-1;e< +(l?l.length:0);e++)for(var f=0>e?k.map:l[e],g=0;g<f.length;g+=3){var h=f[g+2];if(h==b||h==c){c=F(0>e?a.line:a.rest[e]);e=f[g]+d;if(0>d||h!=b)e=f[g+(d?1:0)];return r(c,e)}}}var e=a.text.firstChild,f=!1;if(!b||!Wc(e,b))return Ra(r(F(a.line),0),!0);if(b==e&&(f=!0,b=e.childNodes[c],c=0,!b))return c=a.rest?A(a.rest):a.line,Ra(r(F(c),c.text.length),f);var g=3==b.nodeType?b:null,h=b;g||1!=b.childNodes.length||3!=b.firstChild.nodeType||(g=b.firstChild,c&&(c=g.nodeValue.length));for(;h.parentNode!=e;)h=h.parentNode; +var k=a.measure,l=k.maps;if(b=d(g,h,c))return Ra(b,f);e=h.nextSibling;for(g=g?g.nodeValue.length-c:0;e;e=e.nextSibling){if(b=d(e,e.firstChild,0))return Ra(r(b.line,b.ch-g),f);g+=e.textContent.length}h=h.previousSibling;for(g=c;h;h=h.previousSibling){if(b=d(h,h.firstChild,-1))return Ra(r(b.line,b.ch+g),f);g+=e.textContent.length}}function xf(a,b,c,d,e){function f(a){return function(b){return b.id==a}}function g(b){if(1==b.nodeType){var c=b.getAttribute("cm-text");if(null!=c)""==c&&(c=b.textContent.replace(/\u200b/g, +"")),h+=c;else{var c=b.getAttribute("cm-marker"),p;if(c)b=a.findMarks(r(d,0),r(e+1,0),f(+c)),b.length&&(p=b[0].find())&&(h+=Da(a.doc,p.from,p.to).join("\n"));else if("false"!=b.getAttribute("contenteditable")){for(p=0;p<b.childNodes.length;p++)g(b.childNodes[p]);/^(pre|div|p)$/i.test(b.nodeName)&&(k=!0)}}}else 3==b.nodeType&&(b=b.nodeValue)&&(k&&(h+="\n",k=!1),h+=b)}for(var h="",k=!1;;){g(b);if(b==c)break;b=b.nextSibling}return h}function la(a,b){this.ranges=a;this.primIndex=b}function z(a,b){this.anchor= +a;this.head=b}function Z(a,b){var c=a[b];a.sort(function(a,b){return y(a.from(),b.from())});b=D(a,c);for(c=1;c<a.length;c++){var d=a[c],e=a[c-1];if(0<=y(e.to(),d.from())){var f=Qb(e.from(),d.from()),g=Pb(e.to(),d.to()),d=e.empty()?d.from()==d.head:e.from()==e.head;c<=b&&--b;a.splice(--c,2,new z(d?g:f,d?f:g))}}return new la(a,b)}function ga(a,b){return new la([new z(a,b||a)],0)}function w(a,b){if(b.line<a.first)return r(a.first,0);var c=a.first+a.size-1;if(b.line>c)return r(c,u(a,c).text.length);var c= +u(a,b.line).text.length,d=b.ch,c=null==d||d>c?r(b.line,c):0>d?r(b.line,0):b;return c}function qb(a,b){return b>=a.first&&b<a.first+a.size}function rb(a,b,c,d){return a.cm&&a.cm.display.shift||a.extend?(a=b.anchor,d&&(b=0>y(c,a),b!=0>y(d,a)?(a=c,c=d):b!=0>y(c,d)&&(c=d)),new z(a,c)):new z(d||c,c)}function Ub(a,b,c,d){H(a,new la([rb(a,a.sel.primary(),b,c)],0),d)}function ae(a,b,c){for(var d=[],e=0;e<a.sel.ranges.length;e++)d[e]=rb(a,a.sel.ranges[e],b[e],null);b=Z(d,a.sel.primIndex);H(a,b,c)}function Xc(a, +b,c,d){var e=a.sel.ranges.slice(0);e[b]=c;H(a,Z(e,a.sel.primIndex),d)}function yf(a,b){var c={ranges:b.ranges,update:function(b){this.ranges=[];for(var c=0;c<b.length;c++)this.ranges[c]=new z(w(a,b[c].anchor),w(a,b[c].head))}};K(a,"beforeSelectionChange",a,c);a.cm&&K(a.cm,"beforeSelectionChange",a.cm,c);return c.ranges!=b.ranges?Z(c.ranges,c.ranges.length-1):b}function be(a,b,c){var d=a.history.done,e=A(d);e&&e.ranges?(d[d.length-1]=b,Vb(a,b,c)):H(a,b,c)}function H(a,b,c){Vb(a,b,c);b=a.sel;var d= +a.cm?a.cm.curOp.id:NaN,e=a.history,f=c&&c.origin,g;if(!(g=d==e.lastSelOp)&&(g=f&&e.lastSelOrigin==f)&&!(g=e.lastModTime==e.lastSelTime&&e.lastOrigin==f)){g=A(e.done);var h=f.charAt(0);g="*"==h||"+"==h&&g.ranges.length==b.ranges.length&&g.somethingSelected()==b.somethingSelected()&&new Date-a.history.lastSelTime<=(a.cm?a.cm.options.historyEventDelay:500)}g?e.done[e.done.length-1]=b:Wb(b,e.done);e.lastSelTime=+new Date;e.lastSelOrigin=f;e.lastSelOp=d;c&&!1!==c.clearRedo&&ce(e.undone)}function Vb(a, +b,c){if(S(a,"beforeSelectionChange")||a.cm&&S(a.cm,"beforeSelectionChange"))b=yf(a,b);var d=c&&c.bias||(0>y(b.primary().head,a.sel.primary().head)?-1:1);de(a,ee(a,b,d,!0));c&&!1===c.scroll||!a.cm||Pa(a.cm)}function de(a,b){b.equals(a.sel)||(a.sel=b,a.cm&&(a.cm.curOp.updateInput=a.cm.curOp.selectionChanged=!0,fe(a.cm)),L(a,"cursorActivity",a))}function ge(a){de(a,ee(a,a.sel,null,!1),ha)}function ee(a,b,c,d){for(var e,f=0;f<b.ranges.length;f++){var g=b.ranges[f],h=Xb(a,g.anchor,c,d),k=Xb(a,g.head,c, +d);if(e||h!=g.anchor||k!=g.head)e||(e=b.ranges.slice(0,f)),e[f]=new z(h,k)}return e?Z(e,b.primIndex):b}function Xb(a,b,c,d){var e=!1,f=b,g=c||1;a.cantEdit=!1;a:for(;;){var h=u(a,f.line);if(h.markedSpans)for(var k=0;k<h.markedSpans.length;++k){var l=h.markedSpans[k],m=l.marker;if((null==l.from||(m.inclusiveLeft?l.from<=f.ch:l.from<f.ch))&&(null==l.to||(m.inclusiveRight?l.to>=f.ch:l.to>f.ch))){if(d&&(K(m,"beforeCursorEnter"),m.explicitlyCleared))if(h.markedSpans){--k;continue}else break;if(m.atomic){k= +m.find(0>g?-1:1);if(0==y(k,f)&&(k.ch+=g,0>k.ch?k=k.line>a.first?w(a,r(k.line-1)):null:k.ch>h.text.length&&(k=k.line<a.first+a.size-1?r(k.line+1,0):null),!k)){if(e){if(!d)return Xb(a,b,c,!0);a.cantEdit=!0;return r(a.first,0)}e=!0;k=b;g=-g}f=k;continue a}}}return f}}function nb(a){a.display.input.showSelection(a.display.input.prepareSelection())}function he(a,b){for(var c=a.doc,d={},e=d.cursors=document.createDocumentFragment(),f=d.selection=document.createDocumentFragment(),g=0;g<c.sel.ranges.length;g++)if(!1!== +b||g!=c.sel.primIndex){var h=c.sel.ranges[g],k=h.empty();if(k||a.options.showCursorWhenSelecting){var l=a,m=e,p=ma(l,h.head,"div",null,null,!l.options.singleCursorHeightPerLine),n=m.appendChild(t("div"," ","CodeMirror-cursor"));n.style.left=p.left+"px";n.style.top=p.top+"px";n.style.height=Math.max(0,p.bottom-p.top)*l.options.cursorHeight+"px";p.other&&(l=m.appendChild(t("div"," ","CodeMirror-cursor CodeMirror-secondarycursor")),l.style.display="",l.style.left=p.other.left+"px",l.style.top=p.other.top+ +"px",l.style.height=.85*(p.other.bottom-p.other.top)+"px")}k||zf(a,h,f)}return d}function zf(a,b,c){function d(a,b,c,d){0>b&&(b=0);b=Math.round(b);d=Math.round(d);h.appendChild(t("div",null,"CodeMirror-selected","position: absolute; left: "+a+"px; top: "+b+"px; width: "+(null==c?m-a:c)+"px; height: "+(d-b)+"px"))}function e(b,c,e){var f=u(g,b),h=f.text.length,k,p;Af(Y(f),c||0,null==e?h:e,function(g,q,t){var u=Yb(a,r(b,g),"div",f,"left"),v,w;g==q?(v=u,t=w=u.left):(v=Yb(a,r(b,q-1),"div",f,"right"), +"rtl"==t&&(t=u,u=v,v=t),t=u.left,w=v.right);null==c&&0==g&&(t=l);3<v.top-u.top&&(d(t,u.top,null,u.bottom),t=l,u.bottom<v.top&&d(t,u.bottom,null,v.top));null==e&&q==h&&(w=m);if(!k||u.top<k.top||u.top==k.top&&u.left<k.left)k=u;if(!p||v.bottom>p.bottom||v.bottom==p.bottom&&v.right>p.right)p=v;t<l+1&&(t=l);d(t,v.top,w-t,v.bottom)});return{start:k,end:p}}var f=a.display,g=a.doc,h=document.createDocumentFragment(),k=ie(a.display),l=k.left,m=Math.max(f.sizerWidth,pa(a)-f.sizer.offsetLeft)-k.right,f=b.from(); +b=b.to();if(f.line==b.line)e(f.line,f.ch,b.ch);else{var p=u(g,f.line),k=u(g,b.line),k=ia(p)==ia(k),f=e(f.line,f.ch,k?p.text.length+1:null).end;b=e(b.line,k?0:null,b.ch).start;k&&(f.top<b.top-2?(d(f.right,f.top,null,f.bottom),d(l,b.top,b.left,b.bottom)):d(f.right,f.top,b.left-f.right,f.bottom));f.bottom<b.top&&d(l,f.bottom,null,b.top)}c.appendChild(h)}function Yc(a){if(a.state.focused){var b=a.display;clearInterval(b.blinker);var c=!0;b.cursorDiv.style.visibility="";0<a.options.cursorBlinkRate?b.blinker= +setInterval(function(){b.cursorDiv.style.visibility=(c=!c)?"":"hidden"},a.options.cursorBlinkRate):0>a.options.cursorBlinkRate&&(b.cursorDiv.style.visibility="hidden")}}function fb(a,b){a.doc.mode.startState&&a.doc.frontier<a.display.viewTo&&a.state.highlight.set(b,cb(Bf,a))}function Bf(a){var b=a.doc;b.frontier<b.first&&(b.frontier=b.first);if(!(b.frontier>=a.display.viewTo)){var c=+new Date+a.options.workTime,d=Sa(b.mode,sb(a,b.frontier)),e=[];b.iter(b.frontier,Math.min(b.first+b.size,a.display.viewTo+ +500),function(f){if(b.frontier>=a.display.viewFrom){var g=f.styles,h=je(a,f,d,!0);f.styles=h.styles;var k=f.styleClasses;(h=h.classes)?f.styleClasses=h:k&&(f.styleClasses=null);k=!g||g.length!=f.styles.length||k!=h&&(!k||!h||k.bgClass!=h.bgClass||k.textClass!=h.textClass);for(h=0;!k&&h<g.length;++h)k=g[h]!=f.styles[h];k&&e.push(b.frontier);f.stateAfter=Sa(b.mode,d)}else Zc(a,f.text,d),f.stateAfter=0==b.frontier%5?Sa(b.mode,d):null;++b.frontier;if(+new Date>c)return fb(a,a.options.workDelay),!0}); +e.length&&T(a,function(){for(var b=0;b<e.length;b++)na(a,e[b],"text")})}}function Cf(a,b,c){for(var d,e,f=a.doc,g=c?-1:b-(a.doc.mode.innerMode?1E3:100);b>g;--b){if(b<=f.first)return f.first;var h=u(f,b-1);if(h.stateAfter&&(!c||b<=f.frontier))return b;h=aa(h.text,null,a.options.tabSize);if(null==e||d>h)e=b-1,d=h}return e}function sb(a,b,c){var d=a.doc,e=a.display;if(!d.mode.startState)return!0;var f=Cf(a,b,c),g=f>d.first&&u(d,f-1).stateAfter,g=g?Sa(d.mode,g):Df(d.mode);d.iter(f,b,function(c){Zc(a, +c.text,g);c.stateAfter=f==b-1||0==f%5||f>=e.viewFrom&&f<e.viewTo?Sa(d.mode,g):null;++f});c&&(d.frontier=f);return g}function Ec(a){return a.mover.offsetHeight-a.lineSpace.offsetHeight}function ie(a){if(a.cachedPaddingH)return a.cachedPaddingH;var b=U(a.measure,t("pre","x")),b=window.getComputedStyle?window.getComputedStyle(b):b.currentStyle,b={left:parseInt(b.paddingLeft),right:parseInt(b.paddingRight)};isNaN(b.left)||isNaN(b.right)||(a.cachedPaddingH=b);return b}function da(a){return Hd-a.display.nativeBarWidth} +function pa(a){return a.display.scroller.clientWidth-da(a)-a.display.barWidth}function Nc(a){return a.display.scroller.clientHeight-da(a)-a.display.barHeight}function Zd(a,b,c){if(a.line==b)return{map:a.measure.map,cache:a.measure.cache};for(var d=0;d<a.rest.length;d++)if(a.rest[d]==b)return{map:a.measure.maps[d],cache:a.measure.caches[d]};for(d=0;d<a.rest.length;d++)if(F(a.rest[d])>c)return{map:a.measure.maps[d],cache:a.measure.caches[d],before:!0}}function Vc(a,b){if(b>=a.display.viewFrom&&b<a.display.viewTo)return a.display.view[Ca(a, +b)];var c=a.display.externalMeasured;if(c&&b>=c.lineN&&b<c.lineN+c.size)return c}function Zb(a,b){var c=F(b),d=Vc(a,c);d&&!d.text?d=null:d&&d.changes&&Od(a,d,c,Kc(a));if(!d){var e;e=ia(b);d=F(e);e=a.display.externalMeasured=new ke(a.doc,e,d);e.lineN=d;d=e.built=Sd(a,e);e.text=d.pre;U(a.display.lineMeasure,d.pre);d=e}c=Zd(d,b,c);return{line:b,view:d,rect:null,map:c.map,cache:c.cache,before:c.before,hasHeights:!1}}function $c(a,b,c,d,e){b.before&&(c=-1);var f=c+(d||"");if(b.cache.hasOwnProperty(f))a= +b.cache[f];else{b.rect||(b.rect=b.view.text.getBoundingClientRect());if(!b.hasHeights){var g=b.view,h=b.rect,k=a.options.lineWrapping,l=k&&pa(a);if(!g.measure.heights||k&&g.measure.width!=l){var m=g.measure.heights=[];if(k)for(g.measure.width=l,g=g.text.firstChild.getClientRects(),k=0;k<g.length-1;k++){var l=g[k],p=g[k+1];2<Math.abs(l.bottom-p.bottom)&&m.push((l.bottom+p.top)/2-h.top)}m.push(h.bottom-h.top)}b.hasHeights=!0}g=d;k=$d(b.map,c,g);d=k.node;h=k.start;l=k.end;c=k.collapse;var n;if(3==d.nodeType){for(m= +0;4>m;m++){for(;h&&tb(b.line.text.charAt(k.coverStart+h));)--h;for(;k.coverStart+l<k.coverEnd&&tb(b.line.text.charAt(k.coverStart+l));)++l;if(B&&9>C&&0==h&&l==k.coverEnd-k.coverStart)n=d.parentNode.getBoundingClientRect();else if(B&&a.options.lineWrapping){var E=Ea(d,h,l).getClientRects();n=E.length?E["right"==g?E.length-1:0]:ad}else n=Ea(d,h,l).getBoundingClientRect()||ad;if(n.left||n.right||0==h)break;l=h;--h;c="right"}B&&11>C&&((E=!window.screen||null==screen.logicalXDPI||screen.logicalXDPI==screen.deviceXDPI)|| +(null!=bd?E=bd:(m=U(a.display.measure,t("span","x")),E=m.getBoundingClientRect(),m=Ea(m,0,1).getBoundingClientRect(),E=bd=1<Math.abs(E.left-m.left)),E=!E),E||(E=screen.logicalXDPI/screen.deviceXDPI,m=screen.logicalYDPI/screen.deviceYDPI,n={left:n.left*E,right:n.right*E,top:n.top*m,bottom:n.bottom*m}))}else 0<h&&(c=g="right"),n=a.options.lineWrapping&&1<(E=d.getClientRects()).length?E["right"==g?E.length-1:0]:d.getBoundingClientRect();!(B&&9>C)||h||n&&(n.left||n.right)||(n=(n=d.parentNode.getClientRects()[0])? +{left:n.left,right:n.left+gb(a.display),top:n.top,bottom:n.bottom}:ad);E=n.top-b.rect.top;d=n.bottom-b.rect.top;h=(E+d)/2;g=b.view.measure.heights;for(m=0;m<g.length-1&&!(h<g[m]);m++);c={left:("right"==c?n.right:n.left)-b.rect.left,right:("left"==c?n.left:n.right)-b.rect.left,top:m?g[m-1]:0,bottom:g[m]};n.left||n.right||(c.bogus=!0);a.options.singleCursorHeightPerLine||(c.rtop=E,c.rbottom=d);a=c;a.bogus||(b.cache[f]=a)}return{left:a.left,right:a.right,top:e?a.rtop:a.top,bottom:e?a.rbottom:a.bottom}} +function $d(a,b,c){for(var d,e,f,g,h=0;h<a.length;h+=3){var k=a[h],l=a[h+1];if(b<k)e=0,f=1,g="left";else if(b<l)e=b-k,f=e+1;else if(h==a.length-3||b==l&&a[h+3]>b)f=l-k,e=f-1,b>=l&&(g="right");if(null!=e){d=a[h+2];k==l&&c==(d.insertLeft?"left":"right")&&(g=c);if("left"==c&&0==e)for(;h&&a[h-2]==a[h-3]&&a[h-1].insertLeft;)d=a[(h-=3)+2],g="left";if("right"==c&&e==l-k)for(;h<a.length-3&&a[h+3]==a[h+4]&&!a[h+5].insertLeft;)d=a[(h+=3)+2],g="right";break}}return{node:d,start:e,end:f,collapse:g,coverStart:k, +coverEnd:l}}function le(a){if(a.measure&&(a.measure.cache={},a.measure.heights=null,a.rest))for(var b=0;b<a.rest.length;b++)a.measure.caches[b]={}}function me(a){a.display.externalMeasure=null;za(a.display.lineMeasure);for(var b=0;b<a.display.view.length;b++)le(a.display.view[b])}function hb(a){me(a);a.display.cachedCharWidth=a.display.cachedTextHeight=a.display.cachedPaddingH=null;a.options.lineWrapping||(a.display.maxLineChanged=!0);a.display.lineNumChars=null}function cd(a,b,c,d){if(b.widgets)for(var e= +0;e<b.widgets.length;++e)if(b.widgets[e].above){var f=ub(b.widgets[e]);c.top+=f;c.bottom+=f}if("line"==d)return c;d||(d="local");b=ea(b);b="local"==d?b+a.display.lineSpace.offsetTop:b-a.display.viewOffset;if("page"==d||"window"==d)a=a.display.lineSpace.getBoundingClientRect(),b+=a.top+("window"==d?0:window.pageYOffset||(document.documentElement||document.body).scrollTop),d=a.left+("window"==d?0:window.pageXOffset||(document.documentElement||document.body).scrollLeft),c.left+=d,c.right+=d;c.top+=b; +c.bottom+=b;return c}function ne(a,b,c){if("div"==c)return b;var d=b.left;b=b.top;"page"==c?(d-=window.pageXOffset||(document.documentElement||document.body).scrollLeft,b-=window.pageYOffset||(document.documentElement||document.body).scrollTop):"local"!=c&&c||(c=a.display.sizer.getBoundingClientRect(),d+=c.left,b+=c.top);a=a.display.lineSpace.getBoundingClientRect();return{left:d-a.left,top:b-a.top}}function Yb(a,b,c,d,e){d||(d=u(a.doc,b.line));var f=d;b=b.ch;d=$c(a,Zb(a,d),b,e);return cd(a,f,d,c)} +function ma(a,b,c,d,e,f){function g(b,g){var h=$c(a,e,b,g?"right":"left",f);g?h.left=h.right:h.right=h.left;return cd(a,d,h,c)}function h(a,b){var c=k[b],d=c.level%2;a==dd(c)&&b&&c.level<k[b-1].level?(c=k[--b],a=ed(c)-(c.level%2?0:1),d=!0):a==ed(c)&&b<k.length-1&&c.level<k[b+1].level&&(c=k[++b],a=dd(c)-c.level%2,d=!1);return d&&a==c.to&&a>c.from?g(a-1):g(a,d)}d=d||u(a.doc,b.line);e||(e=Zb(a,d));var k=Y(d);b=b.ch;if(!k)return g(b);var l=Sb(k,b),l=h(b,l);null!=vb&&(l.other=h(b,vb));return l}function oe(a, +b){var c=0;b=w(a.doc,b);a.options.lineWrapping||(c=gb(a.display)*b.ch);var d=u(a.doc,b.line),e=ea(d)+a.display.lineSpace.offsetTop;return{left:c,right:c,top:e,bottom:e+d.height}}function $b(a,b,c,d){a=r(a,b);a.xRel=d;c&&(a.outside=!0);return a}function fd(a,b,c){var d=a.doc;c+=a.display.viewOffset;if(0>c)return $b(d.first,0,!0,-1);var e=Ba(d,c),f=d.first+d.size-1;if(e>f)return $b(d.first+d.size-1,u(d,f).text.length,!0,1);0>b&&(b=0);for(d=u(d,e);;)if(e=Ef(a,d,e,b,c),f=(d=Aa(d,!1))&&d.find(0,!0),d&& +(e.ch>f.from.ch||e.ch==f.from.ch&&0<e.xRel))e=F(d=f.to.line);else return e}function Ef(a,b,c,d,e){function f(d){d=ma(a,r(c,d),"line",b,l);h=!0;if(g>d.bottom)return d.left-k;if(g<d.top)return d.left+k;h=!1;return d.left}var g=e-ea(b),h=!1,k=2*a.display.wrapper.clientWidth,l=Zb(a,b),m=Y(b),p=b.text.length;e=ac(b);var n=bc(b),E=f(e),q=h,t=f(n),u=h;if(d>t)return $b(c,n,u,1);for(;;){if(m?n==e||n==gd(b,e,1):1>=n-e){m=d<E||d-E<=t-d?e:n;for(d-=m==e?E:t;tb(b.text.charAt(m));)++m;return $b(c,m,m==e?q:u,-1> +d?-1:1<d?1:0)}var v=Math.ceil(p/2),w=e+v;if(m)for(var w=e,x=0;x<v;++x)w=gd(b,w,1);x=f(w);if(x>d){n=w;t=x;if(u=h)t+=1E3;p=v}else e=w,E=x,q=h,p-=v}}function xa(a){if(null!=a.cachedTextHeight)return a.cachedTextHeight;if(null==Fa){Fa=t("pre");for(var b=0;49>b;++b)Fa.appendChild(document.createTextNode("x")),Fa.appendChild(t("br"));Fa.appendChild(document.createTextNode("x"))}U(a.measure,Fa);b=Fa.offsetHeight/50;3<b&&(a.cachedTextHeight=b);za(a.measure);return b||1}function gb(a){if(null!=a.cachedCharWidth)return a.cachedCharWidth; +var b=t("span","xxxxxxxxxx"),c=t("pre",[b]);U(a.measure,c);b=b.getBoundingClientRect();b=(b.right-b.left)/10;2<b&&(a.cachedCharWidth=b);return b||10}function Ja(a){a.curOp={cm:a,viewChanged:!1,startHeight:a.doc.height,forceUpdate:!1,updateInput:null,typing:!1,changeObjs:null,cursorActivityHandlers:null,cursorActivityCalled:0,selectionChanged:!1,updateMaxLine:!1,scrollLeft:null,scrollTop:null,scrollToPos:null,focus:!1,id:++Ff};Ta?Ta.ops.push(a.curOp):a.curOp.ownsGroup=Ta={ops:[a.curOp],delayedCallbacks:[]}} +function La(a){if(a=a.curOp.ownsGroup)try{var b=a.delayedCallbacks,c=0;do{for(;c<b.length;c++)b[c]();for(var d=0;d<a.ops.length;d++){var e=a.ops[d];if(e.cursorActivityHandlers)for(;e.cursorActivityCalled<e.cursorActivityHandlers.length;)e.cursorActivityHandlers[e.cursorActivityCalled++](e.cm)}}while(c<b.length)}finally{Ta=null;for(b=0;b<a.ops.length;b++)a.ops[b].cm.curOp=null;a=a.ops;for(b=0;b<a.length;b++){var e=a[b],c=e.cm,f=d=c.display;!f.scrollbarsClipped&&f.scroller.offsetWidth&&(f.nativeBarWidth= +f.scroller.offsetWidth-f.scroller.clientWidth,f.heightForcer.style.height=da(c)+"px",f.sizer.style.marginBottom=-f.nativeBarWidth+"px",f.sizer.style.borderRightWidth=da(c)+"px",f.scrollbarsClipped=!0);e.updateMaxLine&&Dc(c);e.mustUpdate=e.viewChanged||e.forceUpdate||null!=e.scrollTop||e.scrollToPos&&(e.scrollToPos.from.line<d.viewFrom||e.scrollToPos.to.line>=d.viewTo)||d.maxLineChanged&&c.options.lineWrapping;e.update=e.mustUpdate&&new Mb(c,e.mustUpdate&&{top:e.scrollTop,ensure:e.scrollToPos},e.forceUpdate)}for(b= +0;b<a.length;b++)e=a[b],e.updatedDisplay=e.mustUpdate&&Lc(e.cm,e.update);for(b=0;b<a.length;b++)if(e=a[b],c=e.cm,d=c.display,e.updatedDisplay&&Lb(c),e.barMeasure=jb(c),d.maxLineChanged&&!c.options.lineWrapping&&(f=void 0,f=d.maxLine.text.length,f=$c(c,Zb(c,d.maxLine),f,void 0),e.adjustWidthTo=f.left+3,c.display.sizerWidth=e.adjustWidthTo,e.barMeasure.scrollWidth=Math.max(d.scroller.clientWidth,d.sizer.offsetLeft+e.adjustWidthTo+da(c)+c.display.barWidth),e.maxScrollLeft=Math.max(0,d.sizer.offsetLeft+ +e.adjustWidthTo-pa(c))),e.updatedDisplay||e.selectionChanged)e.preparedSelection=d.input.prepareSelection();for(b=0;b<a.length;b++)e=a[b],c=e.cm,null!=e.adjustWidthTo&&(c.display.sizer.style.minWidth=e.adjustWidthTo+"px",e.maxScrollLeft<c.doc.scrollLeft&&Ma(c,Math.min(c.display.scroller.scrollLeft,e.maxScrollLeft),!0),c.display.maxLineChanged=!1),e.preparedSelection&&c.display.input.showSelection(e.preparedSelection),e.updatedDisplay&&Oc(c,e.barMeasure),(e.updatedDisplay||e.startHeight!=c.doc.height)&& +Na(c,e.barMeasure),e.selectionChanged&&Yc(c),c.state.focused&&e.updateInput&&c.display.input.reset(e.typing),e.focus&&e.focus==fa()&&Ud(e.cm);for(b=0;b<a.length;b++){e=a[b];c=e.cm;d=c.display;f=c.doc;e.updatedDisplay&&Md(c,e.update);null==d.wheelStartX||null==e.scrollTop&&null==e.scrollLeft&&!e.scrollToPos||(d.wheelStartX=d.wheelStartY=null);null==e.scrollTop||d.scroller.scrollTop==e.scrollTop&&!e.forceScroll||(f.scrollTop=Math.max(0,Math.min(d.scroller.scrollHeight-d.scroller.clientHeight,e.scrollTop)), +d.scrollbars.setScrollTop(f.scrollTop),d.scroller.scrollTop=f.scrollTop);null==e.scrollLeft||d.scroller.scrollLeft==e.scrollLeft&&!e.forceScroll||(f.scrollLeft=Math.max(0,Math.min(d.scroller.scrollWidth-pa(c),e.scrollLeft)),d.scrollbars.setScrollLeft(f.scrollLeft),d.scroller.scrollLeft=f.scrollLeft,Bc(c));if(e.scrollToPos){var g=void 0,h=w(f,e.scrollToPos.from),g=w(f,e.scrollToPos.to),k=e.scrollToPos.margin;null==k&&(k=0);for(var l=0;5>l;l++){var m=!1,p=ma(c,h),n=g&&g!=h?ma(c,g):p,n=cc(c,Math.min(p.left, +n.left),Math.min(p.top,n.top)-k,Math.max(p.left,n.left),Math.max(p.bottom,n.bottom)+k),q=c.doc.scrollTop,r=c.doc.scrollLeft;null!=n.scrollTop&&(lb(c,n.scrollTop),1<Math.abs(c.doc.scrollTop-q)&&(m=!0));null!=n.scrollLeft&&(Ma(c,n.scrollLeft),1<Math.abs(c.doc.scrollLeft-r)&&(m=!0));if(!m)break}g=p;e.scrollToPos.isCursor&&c.state.focused&&(ja(c,"scrollCursorIntoView")||(k=c.display,l=k.sizer.getBoundingClientRect(),h=null,0>g.top+l.top?h=!0:g.bottom+l.top>(window.innerHeight||document.documentElement.clientHeight)&& +(h=!1),null==h||Gf||(g=t("div","",null,"position: absolute; top: "+(g.top-k.viewOffset-c.display.lineSpace.offsetTop)+"px; height: "+(g.bottom-g.top+da(c)+k.barHeight)+"px; left: "+g.left+"px; width: 2px;"),c.display.lineSpace.appendChild(g),g.scrollIntoView(h),c.display.lineSpace.removeChild(g))))}h=e.maybeHiddenMarkers;g=e.maybeUnhiddenMarkers;if(h)for(k=0;k<h.length;++k)h[k].lines.length||K(h[k],"hide");if(g)for(k=0;k<g.length;++k)g[k].lines.length&&K(g[k],"unhide");d.wrapper.offsetHeight&&(f.scrollTop= +c.display.scroller.scrollTop);e.changeObjs&&K(c,"changes",c,e.changeObjs);e.update&&e.update.finish()}}}function T(a,b){if(a.curOp)return b();Ja(a);try{return b()}finally{La(a)}}function G(a,b){return function(){if(a.curOp)return b.apply(a,arguments);Ja(a);try{return b.apply(a,arguments)}finally{La(a)}}}function M(a){return function(){if(this.curOp)return a.apply(this,arguments);Ja(this);try{return a.apply(this,arguments)}finally{La(this)}}}function N(a){return function(){var b=this.cm;if(!b||b.curOp)return a.apply(this, +arguments);Ja(b);try{return a.apply(this,arguments)}finally{La(b)}}}function ke(a,b,c){for(var d=this.line=b,e;d=Aa(d,!1);)d=d.find(1,!0).line,(e||(e=[])).push(d);this.size=(this.rest=e)?F(A(this.rest))-c+1:1;this.node=this.text=null;this.hidden=ya(a,b)}function Nb(a,b,c){var d=[],e;for(e=b;e<c;)b=new ke(a.doc,u(a.doc,e),e),e+=b.size,d.push(b);return d}function Q(a,b,c,d){null==b&&(b=a.doc.first);null==c&&(c=a.doc.first+a.doc.size);d||(d=0);var e=a.display;d&&c<e.viewTo&&(null==e.updateLineNumbers|| +e.updateLineNumbers>b)&&(e.updateLineNumbers=b);a.curOp.viewChanged=!0;if(b>=e.viewTo)ra&&Mc(a.doc,b)<e.viewTo&&qa(a);else if(c<=e.viewFrom)ra&&Ld(a.doc,c+d)>e.viewFrom?qa(a):(e.viewFrom+=d,e.viewTo+=d);else if(b<=e.viewFrom&&c>=e.viewTo)qa(a);else if(b<=e.viewFrom){var f=dc(a,c,c+d,1);f?(e.view=e.view.slice(f.index),e.viewFrom=f.lineN,e.viewTo+=d):qa(a)}else if(c>=e.viewTo)(f=dc(a,b,b,-1))?(e.view=e.view.slice(0,f.index),e.viewTo=f.lineN):qa(a);else{var f=dc(a,b,b,-1),g=dc(a,c,c+d,1);f&&g?(e.view= +e.view.slice(0,f.index).concat(Nb(a,f.lineN,g.lineN)).concat(e.view.slice(g.index)),e.viewTo+=d):qa(a)}if(a=e.externalMeasured)c<a.lineN?a.lineN+=d:b<a.lineN+a.size&&(e.externalMeasured=null)}function na(a,b,c){a.curOp.viewChanged=!0;var d=a.display,e=a.display.externalMeasured;e&&b>=e.lineN&&b<e.lineN+e.size&&(d.externalMeasured=null);b<d.viewFrom||b>=d.viewTo||(a=d.view[Ca(a,b)],null!=a.node&&(a=a.changes||(a.changes=[]),-1==D(a,c)&&a.push(c)))}function qa(a){a.display.viewFrom=a.display.viewTo= +a.doc.first;a.display.view=[];a.display.viewOffset=0}function Ca(a,b){if(b>=a.display.viewTo)return null;b-=a.display.viewFrom;if(0>b)return null;for(var c=a.display.view,d=0;d<c.length;d++)if(b-=c[d].size,0>b)return d}function dc(a,b,c,d){var e=Ca(a,b),f=a.display.view;if(!ra||c==a.doc.first+a.doc.size)return{index:e,lineN:c};for(var g=0,h=a.display.viewFrom;g<e;g++)h+=f[g].size;if(h!=b){if(0<d){if(e==f.length-1)return null;b=h+f[e].size-b;e++}else b=h-b;c+=b}for(;Mc(a.doc,c)!=c;){if(e==(0>d?0:f.length- +1))return null;c+=d*f[e-(0>d?1:0)].size;e+=d}return{index:e,lineN:c}}function Kd(a){a=a.display.view;for(var b=0,c=0;c<a.length;c++){var d=a[c];d.hidden||d.node&&!d.changes||++b}return b}function sf(a){function b(){d.activeTouch&&(e=setTimeout(function(){d.activeTouch=null},1E3),f=d.activeTouch,f.end=+new Date)}function c(a,b){if(null==b.left)return!0;var c=b.left-a.left,d=b.top-a.top;return 400<c*c+d*d}var d=a.display;v(d.scroller,"mousedown",G(a,pe));B&&11>C?v(d.scroller,"dblclick",G(a,function(b){if(!ja(a, +b)){var c=Ua(a,b);!c||hd(a,b,"gutterClick",!0,L)||oa(a.display,b)||(O(b),b=a.findWordAt(c),Ub(a.doc,b.anchor,b.head))}})):v(d.scroller,"dblclick",function(b){ja(a,b)||O(b)});id||v(d.scroller,"contextmenu",function(b){qe(a,b)});var e,f={end:0};v(d.scroller,"touchstart",function(a){var b;1!=a.touches.length?b=!1:(b=a.touches[0],b=1>=b.radiusX&&1>=b.radiusY);b||(clearTimeout(e),b=+new Date,d.activeTouch={start:b,moved:!1,prev:300>=b-f.end?f:null},1==a.touches.length&&(d.activeTouch.left=a.touches[0].pageX, +d.activeTouch.top=a.touches[0].pageY))});v(d.scroller,"touchmove",function(){d.activeTouch&&(d.activeTouch.moved=!0)});v(d.scroller,"touchend",function(e){var f=d.activeTouch;if(f&&!oa(d,e)&&null!=f.left&&!f.moved&&300>new Date-f.start){var g=a.coordsChar(d.activeTouch,"page"),f=!f.prev||c(f,f.prev)?new z(g,g):!f.prev.prev||c(f,f.prev.prev)?a.findWordAt(g):new z(r(g.line,0),w(a.doc,r(g.line+1,0)));a.setSelection(f.anchor,f.head);a.focus();O(e)}b()});v(d.scroller,"touchcancel",b);v(d.scroller,"scroll", +function(){d.scroller.clientHeight&&(lb(a,d.scroller.scrollTop),Ma(a,d.scroller.scrollLeft,!0),K(a,"scroll",a))});v(d.scroller,"mousewheel",function(b){re(a,b)});v(d.scroller,"DOMMouseScroll",function(b){re(a,b)});v(d.wrapper,"scroll",function(){d.wrapper.scrollTop=d.wrapper.scrollLeft=0});d.dragFunctions={simple:function(b){ja(a,b)||jd(b)},start:function(b){if(B&&(!a.state.draggingText||100>+new Date-se))jd(b);else if(!ja(a,b)&&!oa(a.display,b)&&(b.dataTransfer.setData("Text",a.getSelection()),b.dataTransfer.setDragImage&& +!te)){var c=t("img",null,null,"position: fixed; left: 0; top: 0;");c.src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw\x3d\x3d";ba&&(c.width=c.height=1,a.display.wrapper.appendChild(c),c._top=c.offsetTop);b.dataTransfer.setDragImage(c,0,0);ba&&c.parentNode.removeChild(c)}},drop:G(a,Hf)};var g=d.input.getField();v(g,"keyup",function(b){ue.call(a,b)});v(g,"keydown",G(a,ve));v(g,"keypress",G(a,we));v(g,"focus",cb(xc,a));v(g,"blur",cb(db,a))}function If(a){var b=a.display; +if(b.lastWrapHeight!=b.wrapper.clientHeight||b.lastWrapWidth!=b.wrapper.clientWidth)b.cachedCharWidth=b.cachedTextHeight=b.cachedPaddingH=null,b.scrollbarsClipped=!1,a.setSize()}function oa(a,b){for(var c=b.target||b.srcElement;c!=a.wrapper;c=c.parentNode)if(!c||1==c.nodeType&&"true"==c.getAttribute("cm-ignore-events")||c.parentNode==a.sizer&&c!=a.mover)return!0}function Ua(a,b,c,d){var e=a.display;if(!c&&"true"==(b.target||b.srcElement).getAttribute("cm-not-content"))return null;var f,g;c=e.lineSpace.getBoundingClientRect(); +try{f=b.clientX-c.left,g=b.clientY-c.top}catch(h){return null}b=fd(a,f,g);var k;d&&1==b.xRel&&(k=u(a.doc,b.line).text).length==b.ch&&(d=aa(k,k.length,a.options.tabSize)-k.length,b=r(b.line,Math.max(0,Math.round((f-ie(a.display).left)/gb(a.display))-d)));return b}function pe(a){var b=this.display;if(!(b.activeTouch&&b.input.supportsTouch()||ja(this,a)))if(b.shift=a.shiftKey,oa(b,a))J||(b.scroller.draggable=!1,setTimeout(function(){b.scroller.draggable=!0},100));else if(!hd(this,a,"gutterClick",!0, +L)){var c=Ua(this,a);window.focus();switch(xe(a)){case 1:c?Jf(this,a,c):(a.target||a.srcElement)==b.scroller&&O(a);break;case 2:J&&(this.state.lastMiddleDown=+new Date);c&&Ub(this.doc,c);setTimeout(function(){b.input.focus()},20);O(a);break;case 3:id?qe(this,a):Kf(this)}}}function Jf(a,b,c){B?setTimeout(cb(Ud,a),0):a.curOp.focus=fa();var d=+new Date,e;ec&&ec.time>d-400&&0==y(ec.pos,c)?e="triple":fc&&fc.time>d-400&&0==y(fc.pos,c)?(e="double",ec={time:d,pos:c}):(e="single",fc={time:d,pos:c});var d= +a.doc.sel,f=W?b.metaKey:b.ctrlKey,g;a.options.dragDrop&&Lf&&!Rb(a)&&"single"==e&&-1<(g=d.contains(c))&&!d.ranges[g].empty()?Mf(a,b,c,f):Nf(a,b,c,e,f)}function Mf(a,b,c,d){var e=a.display,f=+new Date,g=G(a,function(h){J&&(e.scroller.draggable=!1);a.state.draggingText=!1;ka(document,"mouseup",g);ka(e.scroller,"drop",g);10>Math.abs(b.clientX-h.clientX)+Math.abs(b.clientY-h.clientY)&&(O(h),!d&&+new Date-200<f&&Ub(a.doc,c),J||B&&9==C?setTimeout(function(){document.body.focus();e.input.focus()},20):e.input.focus())}); +J&&(e.scroller.draggable=!0);a.state.draggingText=g;e.scroller.dragDrop&&e.scroller.dragDrop();v(document,"mouseup",g);v(e.scroller,"drop",g)}function Nf(a,b,c,d,e){function f(b){if(0!=y(x,b))if(x=b,"rect"==d){for(var e=[],f=a.options.tabSize,g=aa(u(l,c.line).text,c.ch,f),h=aa(u(l,b.line).text,b.ch,f),k=Math.min(g,h),g=Math.max(g,h),h=Math.min(c.line,b.line),q=Math.min(a.lastLine(),Math.max(c.line,b.line));h<=q;h++){var E=u(l,h).text,t=ye(E,k,f);k==g?e.push(new z(r(h,t),r(h,t))):E.length>t&&e.push(new z(r(h, +t),r(h,ye(E,g,f))))}e.length||e.push(new z(c,c));H(l,Z(n.ranges.slice(0,p).concat(e),p),{origin:"*mouse",scroll:!1});a.scrollIntoView(b)}else e=m,f=e.anchor,k=b,"single"!=d&&(b="double"==d?a.findWordAt(b):new z(r(b.line,0),w(l,r(b.line+1,0))),0<y(b.anchor,f)?(k=b.head,f=Qb(e.from(),b.anchor)):(k=b.anchor,f=Pb(e.to(),b.head))),e=n.ranges.slice(0),e[p]=new z(w(l,f),k),H(l,Z(e,p),kd)}function g(b){var c=++A,e=Ua(a,b,!0,"rect"==d);if(e)if(0!=y(e,x)){a.curOp.focus=fa();f(e);var h=Hc(k,l);(e.line>=h.to|| +e.line<h.from)&&setTimeout(G(a,function(){A==c&&g(b)}),150)}else{var m=b.clientY<B.top?-20:b.clientY>B.bottom?20:0;m&&setTimeout(G(a,function(){A==c&&(k.scroller.scrollTop+=m,g(b))}),50)}}function h(a){A=Infinity;O(a);k.input.focus();ka(document,"mousemove",F);ka(document,"mouseup",C);l.history.lastSelOrigin=null}var k=a.display,l=a.doc;O(b);var m,p,n=l.sel,q=n.ranges;e&&!b.shiftKey?(p=l.sel.contains(c),m=-1<p?q[p]:new z(c,c)):(m=l.sel.primary(),p=l.sel.primIndex);if(b.altKey)d="rect",e||(m=new z(c, +c)),c=Ua(a,b,!0,!0),p=-1;else if("double"==d){var t=a.findWordAt(c);m=a.display.shift||l.extend?rb(l,m,t.anchor,t.head):t}else"triple"==d?(t=new z(r(c.line,0),w(l,r(c.line+1,0))),m=a.display.shift||l.extend?rb(l,m,t.anchor,t.head):t):m=rb(l,m,c);e?-1==p?(p=q.length,H(l,Z(q.concat([m]),p),{scroll:!1,origin:"*mouse"})):1<q.length&&q[p].empty()&&"single"==d&&!b.shiftKey?(H(l,Z(q.slice(0,p).concat(q.slice(p+1)),0)),n=l.sel):Xc(l,p,m,kd):(p=0,H(l,new la([m],0),kd),n=l.sel);var x=c,B=k.wrapper.getBoundingClientRect(), +A=0,F=G(a,function(a){xe(a)?g(a):h(a)}),C=G(a,h);v(document,"mousemove",F);v(document,"mouseup",C)}function hd(a,b,c,d,e){try{var f=b.clientX,g=b.clientY}catch(h){return!1}if(f>=Math.floor(a.display.gutters.getBoundingClientRect().right))return!1;d&&O(b);d=a.display;var k=d.lineDiv.getBoundingClientRect();if(g>k.bottom||!S(a,c))return ld(b);g-=k.top-d.viewOffset;for(k=0;k<a.options.gutters.length;++k){var l=d.gutters.childNodes[k];if(l&&l.getBoundingClientRect().right>=f)return f=Ba(a.doc,g),e(a, +c,a,f,a.options.gutters[k],b),ld(b)}}function Hf(a){var b=this;if(!ja(b,a)&&!oa(b.display,a)){O(a);B&&(se=+new Date);var c=Ua(b,a,!0),d=a.dataTransfer.files;if(c&&!Rb(b))if(d&&d.length&&window.FileReader&&window.File){var e=d.length,f=Array(e),g=0;a=function(a,d){var h=new FileReader;h.onload=G(b,function(){f[d]=h.result;if(++g==e){c=w(b.doc,c);var a={from:c,to:c,text:sa(f.join("\n")),origin:"paste"};Oa(b.doc,a);be(b.doc,ga(c,ta(a)))}});h.readAsText(a)};for(var h=0;h<e;++h)a(d[h],h)}else if(b.state.draggingText&& +-1<b.doc.sel.contains(c))b.state.draggingText(a),setTimeout(function(){b.display.input.focus()},20);else try{if(f=a.dataTransfer.getData("Text")){if(b.state.draggingText&&(W?!a.altKey:!a.ctrlKey))var k=b.listSelections();Vb(b.doc,ga(c,c));if(k)for(h=0;h<k.length;++h)wb(b.doc,"",k[h].anchor,k[h].head,"drag");b.replaceSelection(f,"around","paste");b.display.input.focus()}}catch(l){}}}function lb(a,b){2>Math.abs(a.doc.scrollTop-b)||(a.doc.scrollTop=b,wa||Pc(a,{top:b}),a.display.scroller.scrollTop!=b&& +(a.display.scroller.scrollTop=b),a.display.scrollbars.setScrollTop(b),wa&&Pc(a),fb(a,100))}function Ma(a,b,c){(c?b==a.doc.scrollLeft:2>Math.abs(a.doc.scrollLeft-b))||(b=Math.min(b,a.display.scroller.scrollWidth-a.display.scroller.clientWidth),a.doc.scrollLeft=b,Bc(a),a.display.scroller.scrollLeft!=b&&(a.display.scroller.scrollLeft=b),a.display.scrollbars.setScrollLeft(b))}function re(a,b){var c=ze(b),d=c.x,c=c.y,e=a.display,f=e.scroller;if(d&&f.scrollWidth>f.clientWidth||c&&f.scrollHeight>f.clientHeight){if(c&& +W&&J){var g=b.target,h=e.view;a:for(;g!=f;g=g.parentNode)for(var k=0;k<h.length;k++)if(h[k].node==g){a.display.currentWheelTarget=g;break a}}!d||wa||ba||null==R?(c&&null!=R&&(g=c*R,h=a.doc.scrollTop,k=h+e.wrapper.clientHeight,0>g?h=Math.max(0,h+g-50):k=Math.min(a.doc.height,k+g+50),Pc(a,{top:h,bottom:k})),20>gc&&(null==e.wheelStartX?(e.wheelStartX=f.scrollLeft,e.wheelStartY=f.scrollTop,e.wheelDX=d,e.wheelDY=c,setTimeout(function(){if(null!=e.wheelStartX){var a=f.scrollLeft-e.wheelStartX,b=f.scrollTop- +e.wheelStartY,a=b&&e.wheelDY&&b/e.wheelDY||a&&e.wheelDX&&a/e.wheelDX;e.wheelStartX=e.wheelStartY=null;a&&(R=(R*gc+a)/(gc+1),++gc)}},200)):(e.wheelDX+=d,e.wheelDY+=c))):(c&&lb(a,Math.max(0,Math.min(f.scrollTop+c*R,f.scrollHeight-f.clientHeight))),Ma(a,Math.max(0,Math.min(f.scrollLeft+d*R,f.scrollWidth-f.clientWidth))),O(b),e.wheelStartX=null)}}function hc(a,b,c){if("string"==typeof b&&(b=ic[b],!b))return!1;a.display.input.ensurePolled();var d=a.display.shift,e=!1;try{Rb(a)&&(a.state.suppressEdits= +!0),c&&(a.display.shift=!1),e=b(a)!=Ae}finally{a.display.shift=d,a.state.suppressEdits=!1}return e}function Of(a,b,c){for(var d=0;d<a.state.keyMaps.length;d++){var e=xb(b,a.state.keyMaps[d],c,a);if(e)return e}return a.options.extraKeys&&xb(b,a.options.extraKeys,c,a)||xb(b,a.options.keyMap,c,a)}function jc(a,b,c,d){var e=a.state.keySeq;if(e){if(Pf(b))return"handled";Qf.set(50,function(){a.state.keySeq==e&&(a.state.keySeq=null,a.display.input.reset())});b=e+" "+b}d=Of(a,b,d);"multi"==d&&(a.state.keySeq= +b);"handled"==d&&L(a,"keyHandled",a,b,c);if("handled"==d||"multi"==d)O(c),Yc(a);return e&&!d&&/\'$/.test(b)?(O(c),!0):!!d}function Be(a,b){var c=Rf(b,!0);return c?b.shiftKey&&!a.state.keySeq?jc(a,"Shift-"+c,b,function(b){return hc(a,b,!0)})||jc(a,c,b,function(b){if("string"==typeof b?/^go[A-Z]/.test(b):b.motion)return hc(a,b)}):jc(a,c,b,function(b){return hc(a,b)}):!1}function Sf(a,b,c){return jc(a,"'"+c+"'",b,function(b){return hc(a,b,!0)})}function ve(a){this.curOp.focus=fa();if(!ja(this,a)){B&& +11>C&&27==a.keyCode&&(a.returnValue=!1);var b=a.keyCode;this.display.shift=16==b||a.shiftKey;var c=Be(this,a);ba&&(md=c?b:null,!c&&88==b&&!Ce&&(W?a.metaKey:a.ctrlKey)&&this.replaceSelection("",null,"cut"));18!=b||/\bCodeMirror-crosshair\b/.test(this.display.lineDiv.className)||Tf(this)}}function Tf(a){function b(a){18!=a.keyCode&&a.altKey||(kb(c,"CodeMirror-crosshair"),ka(document,"keyup",b),ka(document,"mouseover",b))}var c=a.display.lineDiv;mb(c,"CodeMirror-crosshair");v(document,"keyup",b);v(document, +"mouseover",b)}function ue(a){16==a.keyCode&&(this.doc.sel.shift=!1);ja(this,a)}function we(a){if(!(oa(this.display,a)||ja(this,a)||a.ctrlKey&&!a.altKey||W&&a.metaKey)){var b=a.keyCode,c=a.charCode;if(ba&&b==md)md=null,O(a);else if(!ba||a.which&&!(10>a.which)||!Be(this,a))if(b=String.fromCharCode(null==c?b:c),!Sf(this,a,b))this.display.input.onKeyPress(a)}}function Kf(a){a.state.delayingBlurEvent=!0;setTimeout(function(){a.state.delayingBlurEvent&&(a.state.delayingBlurEvent=!1,db(a))},100)}function xc(a){a.state.delayingBlurEvent&& +(a.state.delayingBlurEvent=!1);"nocursor"!=a.options.readOnly&&(a.state.focused||(K(a,"focus",a),a.state.focused=!0,mb(a.display.wrapper,"CodeMirror-focused"),a.curOp||a.display.selForContextMenu==a.doc.sel||(a.display.input.reset(),J&&setTimeout(function(){a.display.input.reset(!0)},20)),a.display.input.receivedFocus()),Yc(a))}function db(a){a.state.delayingBlurEvent||(a.state.focused&&(K(a,"blur",a),a.state.focused=!1,kb(a.display.wrapper,"CodeMirror-focused")),clearInterval(a.display.blinker), +setTimeout(function(){a.state.focused||(a.display.shift=!1)},150))}function qe(a,b){var c;(c=oa(a.display,b))||(c=S(a,"gutterContextMenu")?hd(a,b,"gutterContextMenu",!1,K):!1);if(!c)a.display.input.onContextMenu(b)}function De(a,b){if(0>y(a,b.from))return a;if(0>=y(a,b.to))return ta(b);var c=a.line+b.text.length-(b.to.line-b.from.line)-1,d=a.ch;a.line==b.to.line&&(d+=ta(b).ch-b.to.ch);return r(c,d)}function nd(a,b){for(var c=[],d=0;d<a.sel.ranges.length;d++){var e=a.sel.ranges[d];c.push(new z(De(e.anchor, +b),De(e.head,b)))}return Z(c,a.sel.primIndex)}function Ee(a,b,c){return a.line==b.line?r(c.line,a.ch-b.ch+c.ch):r(c.line+(a.line-b.line),a.ch)}function Fe(a,b,c){b={canceled:!1,from:b.from,to:b.to,text:b.text,origin:b.origin,cancel:function(){this.canceled=!0}};c&&(b.update=function(b,c,f,g){b&&(this.from=w(a,b));c&&(this.to=w(a,c));f&&(this.text=f);void 0!==g&&(this.origin=g)});K(a,"beforeChange",a,b);a.cm&&K(a.cm,"beforeChange",a.cm,b);return b.canceled?null:{from:b.from,to:b.to,text:b.text,origin:b.origin}} +function Oa(a,b,c){if(a.cm){if(!a.cm.curOp)return G(a.cm,Oa)(a,b,c);if(a.cm.state.suppressEdits)return}if(S(a,"beforeChange")||a.cm&&S(a.cm,"beforeChange"))if(b=Fe(a,b,!0),!b)return;if(c=Ge&&!c&&Uf(a,b.from,b.to))for(var d=c.length-1;0<=d;--d)He(a,{from:c[d].from,to:c[d].to,text:d?[""]:b.text});else He(a,b)}function He(a,b){if(1!=b.text.length||""!=b.text[0]||0!=y(b.from,b.to)){var c=nd(a,b);Ie(a,b,c,a.cm?a.cm.curOp.id:NaN);yb(a,b,c,od(a,b));var d=[];Ga(a,function(a,c){c||-1!=D(d,a.history)||(Je(a.history, +b),d.push(a.history));yb(a,b,null,od(a,b))})}}function kc(a,b,c){if(!a.cm||!a.cm.state.suppressEdits){for(var d=a.history,e,f=a.sel,g="undo"==b?d.done:d.undone,h="undo"==b?d.undone:d.done,k=0;k<g.length&&(e=g[k],c?!e.ranges||e.equals(a.sel):e.ranges);k++);if(k!=g.length){for(d.lastOrigin=d.lastSelOrigin=null;;)if(e=g.pop(),e.ranges){Wb(e,h);if(c&&!e.equals(a.sel)){H(a,e,{clearRedo:!1});return}f=e}else break;c=[];Wb(f,h);h.push({changes:c,generation:d.generation});d.generation=e.generation||++d.maxGeneration; +d=S(a,"beforeChange")||a.cm&&S(a.cm,"beforeChange");for(k=e.changes.length-1;0<=k;--k){var l=e.changes[k];l.origin=b;if(d&&!Fe(a,l,!1)){g.length=0;break}c.push(pd(a,l));f=k?nd(a,l):A(g);yb(a,l,f,Ke(a,l));!k&&a.cm&&a.cm.scrollIntoView({from:l.from,to:ta(l)});var m=[];Ga(a,function(a,b){b||-1!=D(m,a.history)||(Je(a.history,l),m.push(a.history));yb(a,l,null,Ke(a,l))})}}}}function Le(a,b){if(0!=b&&(a.first+=b,a.sel=new la(ob(a.sel.ranges,function(a){return new z(r(a.anchor.line+b,a.anchor.ch),r(a.head.line+ +b,a.head.ch))}),a.sel.primIndex),a.cm)){Q(a.cm,a.first,a.first-b,b);for(var c=a.cm.display,d=c.viewFrom;d<c.viewTo;d++)na(a.cm,d,"gutter")}}function yb(a,b,c,d){if(a.cm&&!a.cm.curOp)return G(a.cm,yb)(a,b,c,d);if(b.to.line<a.first)Le(a,b.text.length-1-(b.to.line-b.from.line));else if(!(b.from.line>a.lastLine())){if(b.from.line<a.first){var e=b.text.length-1-(a.first-b.from.line);Le(a,e);b={from:r(a.first,0),to:r(b.to.line+e,b.to.ch),text:[A(b.text)],origin:b.origin}}e=a.lastLine();b.to.line>e&&(b= +{from:b.from,to:r(e,u(a,e).text.length),text:[b.text[0]],origin:b.origin});b.removed=Da(a,b.from,b.to);c||(c=nd(a,b));a.cm?Vf(a.cm,b,d):qd(a,b,d);Vb(a,c,ha)}}function Vf(a,b,c){var d=a.doc,e=a.display,f=b.from,g=b.to,h=!1,k=f.line;a.options.lineWrapping||(k=F(ia(u(d,f.line))),d.iter(k,g.line+1,function(a){if(a==e.maxLine)return h=!0}));-1<d.sel.contains(b.from,b.to)&&fe(a);qd(d,b,c,Id(a));a.options.lineWrapping||(d.iter(k,f.line+b.text.length,function(a){var b=Kb(a);b>e.maxLineLength&&(e.maxLine= +a,e.maxLineLength=b,e.maxLineChanged=!0,h=!1)}),h&&(a.curOp.updateMaxLine=!0));d.frontier=Math.min(d.frontier,f.line);fb(a,400);c=b.text.length-(g.line-f.line)-1;b.full?Q(a):f.line!=g.line||1!=b.text.length||Me(a.doc,b)?Q(a,f.line,g.line+1,c):na(a,f.line,"text");c=S(a,"changes");if((d=S(a,"change"))||c)b={from:f,to:g,text:b.text,removed:b.removed,origin:b.origin},d&&L(a,"change",a,b),c&&(a.curOp.changeObjs||(a.curOp.changeObjs=[])).push(b);a.display.selForContextMenu=null}function wb(a,b,c,d,e){d|| +(d=c);if(0>y(d,c)){var f=d;d=c;c=f}"string"==typeof b&&(b=sa(b));Oa(a,{from:c,to:d,text:b,origin:e})}function cc(a,b,c,d,e){var f=a.display,g=xa(a.display);0>c&&(c=0);var h=a.curOp&&null!=a.curOp.scrollTop?a.curOp.scrollTop:f.scroller.scrollTop,k=Nc(a),l={};e-c>k&&(e=c+k);var m=a.doc.height+Ec(f),p=c<g,g=e>m-g;c<h?l.scrollTop=p?0:c:e>h+k&&(c=Math.min(c,(g?m:e)-k),c!=h&&(l.scrollTop=c));h=a.curOp&&null!=a.curOp.scrollLeft?a.curOp.scrollLeft:f.scroller.scrollLeft;a=pa(a)-(a.options.fixedGutter?f.gutters.offsetWidth: +0);(f=d-b>a)&&(d=b+a);10>b?l.scrollLeft=0:b<h?l.scrollLeft=Math.max(0,b-(f?0:10)):d>a+h-3&&(l.scrollLeft=d+(f?0:10)-a);return l}function lc(a,b,c){null==b&&null==c||mc(a);null!=b&&(a.curOp.scrollLeft=(null==a.curOp.scrollLeft?a.doc.scrollLeft:a.curOp.scrollLeft)+b);null!=c&&(a.curOp.scrollTop=(null==a.curOp.scrollTop?a.doc.scrollTop:a.curOp.scrollTop)+c)}function Pa(a){mc(a);var b=a.getCursor(),c=b,d=b;a.options.lineWrapping||(c=b.ch?r(b.line,b.ch-1):b,d=r(b.line,b.ch+1));a.curOp.scrollToPos={from:c, +to:d,margin:a.options.cursorScrollMargin,isCursor:!0}}function mc(a){var b=a.curOp.scrollToPos;if(b){a.curOp.scrollToPos=null;var c=oe(a,b.from),d=oe(a,b.to),b=cc(a,Math.min(c.left,d.left),Math.min(c.top,d.top)-b.margin,Math.max(c.right,d.right),Math.max(c.bottom,d.bottom)+b.margin);a.scrollTo(b.scrollLeft,b.scrollTop)}}function pb(a,b,c,d){var e=a.doc,f;null==c&&(c="add");"smart"==c&&(e.mode.indent?f=sb(a,b):c="prev");var g=a.options.tabSize,h=u(e,b),k=aa(h.text,null,g);h.stateAfter&&(h.stateAfter= +null);var l=h.text.match(/^\s*/)[0],m;if(!d&&!/\S/.test(h.text))m=0,c="not";else if("smart"==c&&(m=e.mode.indent(f,h.text.slice(l.length),h.text),m==Ae||150<m)){if(!d)return;c="prev"}"prev"==c?m=b>e.first?aa(u(e,b-1).text,null,g):0:"add"==c?m=k+a.options.indentUnit:"subtract"==c?m=k-a.options.indentUnit:"number"==typeof c&&(m=k+c);m=Math.max(0,m);c="";d=0;if(a.options.indentWithTabs)for(a=Math.floor(m/g);a;--a)d+=g,c+="\t";d<m&&(c+=Ne(m-d));if(c!=l)return wb(e,c,r(b,0),r(b,l.length),"+input"),h.stateAfter= +null,!0;for(a=0;a<e.sel.ranges.length;a++)if(g=e.sel.ranges[a],g.head.line==b&&g.head.ch<l.length){d=r(b,l.length);Xc(e,a,new z(d,d));break}}function nc(a,b,c,d){var e=b,f=b;"number"==typeof b?f=u(a,Math.max(a.first,Math.min(b,a.first+a.size-1))):e=F(b);if(null==e)return null;d(f,e)&&a.cm&&na(a.cm,e,c);return f}function Va(a,b){for(var c=a.doc.sel.ranges,d=[],e=0;e<c.length;e++){for(var f=b(c[e]);d.length&&0>=y(f.from,A(d).to);){var g=d.pop();if(0>y(g.from,f.from)){f.from=g.from;break}}d.push(f)}T(a, +function(){for(var b=d.length-1;0<=b;b--)wb(a.doc,"",d[b].from,d[b].to,"+delete");Pa(a)})}function rd(a,b,c,d,e){function f(b){var d=(e?gd:Oe)(l,h,c,!0);if(null==d){if(b=!b)b=g+c,b<a.first||b>=a.first+a.size?b=m=!1:(g=b,b=l=u(a,b));if(b)h=e?(0>c?bc:ac)(l):0>c?l.text.length:0;else return m=!1}else h=d;return!0}var g=b.line,h=b.ch,k=c,l=u(a,g),m=!0;if("char"==d)f();else if("column"==d)f(!0);else if("word"==d||"group"==d){var p=null;d="group"==d;b=a.cm&&a.cm.getHelper(b,"wordChars");for(var n=!0;!(0> +c)||f(!n);n=!1){var q=l.text.charAt(h)||"\n",q=oc(q,b)?"w":d&&"\n"==q?"n":!d||/\s/.test(q)?null:"p";!d||n||q||(q="s");if(p&&p!=q){0>c&&(c=1,f());break}q&&(p=q);if(0<c&&!f(!n))break}}k=Xb(a,r(g,h),k,!0);m||(k.hitSide=!0);return k}function Pe(a,b,c,d){var e=a.doc,f=b.left,g;"page"==d?(g=Math.min(a.display.wrapper.clientHeight,window.innerHeight||document.documentElement.clientHeight),g=b.top+c*(g-(0>c?1.5:.5)*xa(a.display))):"line"==d&&(g=0<c?b.bottom+3:b.top-3);for(;;){b=fd(a,f,g);if(!b.outside)break; +if(0>c?0>=g:g>=e.height){b.hitSide=!0;break}g+=5*c}return b}function x(a,b,c,d){q.defaults[a]=b;c&&(Ka[a]=d?function(a,b,d){d!=Fd&&c(a,b,d)}:c)}function Wf(a){var b=a.split(/-(?!$)/);a=b[b.length-1];for(var c,d,e,f,g=0;g<b.length-1;g++){var h=b[g];if(/^(cmd|meta|m)$/i.test(h))f=!0;else if(/^a(lt)?$/i.test(h))c=!0;else if(/^(c|ctrl|control)$/i.test(h))d=!0;else if(/^s(hift)$/i.test(h))e=!0;else throw Error("Unrecognized modifier name: "+h);}c&&(a="Alt-"+a);d&&(a="Ctrl-"+a);f&&(a="Cmd-"+a);e&&(a="Shift-"+ +a);return a}function pc(a){return"string"==typeof a?ua[a]:a}function Wa(a,b,c,d,e){if(d&&d.shared)return Xf(a,b,c,d,e);if(a.cm&&!a.cm.curOp)return G(a.cm,Wa)(a,b,c,d,e);var f=new Ha(a,e);e=y(b,c);d&&V(d,f,!1);if(0<e||0==e&&!1!==f.clearWhenEmpty)return f;f.replacedWith&&(f.collapsed=!0,f.widgetNode=t("span",[f.replacedWith],"CodeMirror-widget"),d.handleMouseEvents||f.widgetNode.setAttribute("cm-ignore-events","true"),d.insertLeft&&(f.widgetNode.insertLeft=!0));if(f.collapsed){if(Qe(a,b.line,b,c,f)|| +b.line!=c.line&&Qe(a,c.line,b,c,f))throw Error("Inserting collapsed marker partially overlapping an existing one");ra=!0}f.addToHistory&&Ie(a,{from:b,to:c,origin:"markText"},a.sel,NaN);var g=b.line,h=a.cm,k;a.iter(g,c.line+1,function(a){h&&f.collapsed&&!h.options.lineWrapping&&ia(a)==h.display.maxLine&&(k=!0);f.collapsed&&g!=b.line&&ca(a,0);var d=new qc(f,g==b.line?b.ch:null,g==c.line?c.ch:null);a.markedSpans=a.markedSpans?a.markedSpans.concat([d]):[d];d.marker.attachLine(a);++g});f.collapsed&&a.iter(b.line, +c.line+1,function(b){ya(a,b)&&ca(b,0)});f.clearOnEnter&&v(f,"beforeCursorEnter",function(){f.clear()});f.readOnly&&(Ge=!0,(a.history.done.length||a.history.undone.length)&&a.clearHistory());f.collapsed&&(f.id=++sd,f.atomic=!0);if(h){k&&(h.curOp.updateMaxLine=!0);if(f.collapsed)Q(h,b.line,c.line+1);else if(f.className||f.title||f.startStyle||f.endStyle||f.css)for(d=b.line;d<=c.line;d++)na(h,d,"text");f.atomic&&ge(h.doc);L(h,"markerAdded",h,f)}return f}function Xf(a,b,c,d,e){d=V(d);d.shared=!1;var f= +[Wa(a,b,c,d,e)],g=f[0],h=d.widgetNode;Ga(a,function(a){h&&(d.widgetNode=h.cloneNode(!0));f.push(Wa(a,w(a,b),w(a,c),d,e));for(var l=0;l<a.linked.length;++l)if(a.linked[l].isParent)return;g=A(f)});return new rc(f,g)}function Re(a){return a.findMarks(r(a.first,0),a.clipPos(r(a.lastLine())),function(a){return a.parent})}function Yf(a){for(var b=0;b<a.length;b++){var c=a[b],d=[c.primary.doc];Ga(c.primary.doc,function(a){d.push(a)});for(var e=0;e<c.markers.length;e++){var f=c.markers[e];-1==D(d,f.doc)&& +(f.parent=null,c.markers.splice(e--,1))}}}function qc(a,b,c){this.marker=a;this.from=b;this.to=c}function zb(a,b){if(a)for(var c=0;c<a.length;++c){var d=a[c];if(d.marker==b)return d}}function od(a,b){if(b.full)return null;var c=qb(a,b.from.line)&&u(a,b.from.line).markedSpans,d=qb(a,b.to.line)&&u(a,b.to.line).markedSpans;if(!c&&!d)return null;var e=b.from.ch,f=b.to.ch,g=0==y(b.from,b.to);if(c)for(var h=0,k;h<c.length;++h){var l=c[h],m=l.marker;if(null==l.from||(m.inclusiveLeft?l.from<=e:l.from<e)|| +!(l.from!=e||"bookmark"!=m.type||g&&l.marker.insertLeft)){var p=null==l.to||(m.inclusiveRight?l.to>=e:l.to>e);(k||(k=[])).push(new qc(m,l.from,p?null:l.to))}}c=k;if(d)for(var h=0,n;h<d.length;++h)if(k=d[h],l=k.marker,null==k.to||(l.inclusiveRight?k.to>=f:k.to>f)||k.from==f&&"bookmark"==l.type&&(!g||k.marker.insertLeft))m=null==k.from||(l.inclusiveLeft?k.from<=f:k.from<f),(n||(n=[])).push(new qc(l,m?null:k.from-f,null==k.to?null:k.to-f));d=n;g=1==b.text.length;n=A(b.text).length+(g?e:0);if(c)for(f= +0;f<c.length;++f)if(h=c[f],null==h.to)(k=zb(d,h.marker),k)?g&&(h.to=null==k.to?null:k.to+n):h.to=e;if(d)for(f=0;f<d.length;++f)h=d[f],null!=h.to&&(h.to+=n),null==h.from?(k=zb(c,h.marker),k||(h.from=n,g&&(c||(c=[])).push(h))):(h.from+=n,g&&(c||(c=[])).push(h));c&&(c=Se(c));d&&d!=c&&(d=Se(d));e=[c];if(!g){var g=b.text.length-2,q;if(0<g&&c)for(f=0;f<c.length;++f)null==c[f].to&&(q||(q=[])).push(new qc(c[f].marker,null,null));for(f=0;f<g;++f)e.push(q);e.push(d)}return e}function Se(a){for(var b=0;b<a.length;++b){var c= +a[b];null!=c.from&&c.from==c.to&&!1!==c.marker.clearWhenEmpty&&a.splice(b--,1)}return a.length?a:null}function Ke(a,b){var c;if(c=b["spans_"+a.id]){for(var d=0,e=[];d<b.text.length;++d)e.push(Zf(c[d]));c=e}else c=null;d=od(a,b);if(!c)return d;if(!d)return c;for(e=0;e<c.length;++e){var f=c[e],g=d[e];if(f&&g){var h=0;a:for(;h<g.length;++h){for(var k=g[h],l=0;l<f.length;++l)if(f[l].marker==k.marker)continue a;f.push(k)}}else g&&(c[e]=g)}return c}function Uf(a,b,c){var d=null;a.iter(b.line,c.line+1,function(a){if(a.markedSpans)for(var b= +0;b<a.markedSpans.length;++b){var c=a.markedSpans[b].marker;!c.readOnly||d&&-1!=D(d,c)||(d||(d=[])).push(c)}});if(!d)return null;a=[{from:b,to:c}];for(b=0;b<d.length;++b){c=d[b];for(var e=c.find(0),f=0;f<a.length;++f){var g=a[f];if(!(0>y(g.to,e.from)||0<y(g.from,e.to))){var h=[f,1],k=y(g.from,e.from),l=y(g.to,e.to);(0>k||!c.inclusiveLeft&&!k)&&h.push({from:g.from,to:e.from});(0<l||!c.inclusiveRight&&!l)&&h.push({from:e.to,to:g.to});a.splice.apply(a,h);f+=h.length-1}}}return a}function Te(a){var b= +a.markedSpans;if(b){for(var c=0;c<b.length;++c)b[c].marker.detachLine(a);a.markedSpans=null}}function Ue(a,b){if(b){for(var c=0;c<b.length;++c)b[c].marker.attachLine(a);a.markedSpans=b}}function Ve(a,b){var c=a.lines.length-b.lines.length;if(0!=c)return c;var c=a.find(),d=b.find(),e=y(c.from,d.from)||(a.inclusiveLeft?-1:0)-(b.inclusiveLeft?-1:0);return e?-e:(c=y(c.to,d.to)||(a.inclusiveRight?1:0)-(b.inclusiveRight?1:0))?c:b.id-a.id}function Aa(a,b){var c=ra&&a.markedSpans,d;if(c)for(var e,f=0;f<c.length;++f)e= +c[f],e.marker.collapsed&&null==(b?e.from:e.to)&&(!d||0>Ve(d,e.marker))&&(d=e.marker);return d}function Qe(a,b,c,d,e){a=u(a,b);if(a=ra&&a.markedSpans)for(b=0;b<a.length;++b){var f=a[b];if(f.marker.collapsed){var g=f.marker.find(0),h=y(g.from,c)||(f.marker.inclusiveLeft?-1:0)-(e.inclusiveLeft?-1:0),k=y(g.to,d)||(f.marker.inclusiveRight?1:0)-(e.inclusiveRight?1:0);if(!(0<=h&&0>=k||0>=h&&0<=k)&&(0>=h&&(0<y(g.to,c)||f.marker.inclusiveRight&&e.inclusiveLeft)||0<=h&&(0>y(g.from,d)||f.marker.inclusiveLeft&& +e.inclusiveRight)))return!0}}}function ia(a){for(var b;b=Aa(a,!0);)a=b.find(-1,!0).line;return a}function Mc(a,b){var c=u(a,b),d=ia(c);return c==d?b:F(d)}function Ld(a,b){if(b>a.lastLine())return b;var c=u(a,b),d;if(!ya(a,c))return b;for(;d=Aa(c,!1);)c=d.find(1,!0).line;return F(c)+1}function ya(a,b){var c=ra&&b.markedSpans;if(c)for(var d,e=0;e<c.length;++e)if(d=c[e],d.marker.collapsed&&(null==d.from||!d.marker.widgetNode&&0==d.from&&d.marker.inclusiveLeft&&td(a,b,d)))return!0}function td(a,b,c){if(null== +c.to)return b=c.marker.find(1,!0),td(a,b.line,zb(b.line.markedSpans,c.marker));if(c.marker.inclusiveRight&&c.to==b.text.length)return!0;for(var d,e=0;e<b.markedSpans.length;++e)if(d=b.markedSpans[e],d.marker.collapsed&&!d.marker.widgetNode&&d.from==c.to&&(null==d.to||d.to!=c.from)&&(d.marker.inclusiveLeft||c.marker.inclusiveRight)&&td(a,b,d))return!0}function ub(a){if(null!=a.height)return a.height;var b=a.doc.cm;if(!b)return 0;if(!Wc(document.body,a.node)){var c="position: relative;";a.coverGutter&& +(c+="margin-left: -"+b.display.gutters.offsetWidth+"px;");a.noHScroll&&(c+="width: "+b.display.wrapper.clientWidth+"px;");U(b.display.measure,t("div",[a.node],null,c))}return a.height=a.node.offsetHeight}function $f(a,b,c,d){var e=new sc(a,c,d),f=a.cm;f&&e.noHScroll&&(f.display.alignWidgets=!0);nc(a,b,"widget",function(b){var c=b.widgets||(b.widgets=[]);null==e.insertAt?c.push(e):c.splice(Math.min(c.length-1,Math.max(0,e.insertAt)),0,e);e.line=b;f&&!ya(a,b)&&(c=ea(b)<a.scrollTop,ca(b,b.height+ub(e)), +c&&lc(f,null,e.height),f.curOp.forceUpdate=!0);return!0});return e}function We(a,b){if(a)for(;;){var c=a.match(/(?:^|\s+)line-(background-)?(\S+)/);if(!c)break;a=a.slice(0,c.index)+a.slice(c.index+c[0].length);var d=c[1]?"bgClass":"textClass";null==b[d]?b[d]=c[2]:(new RegExp("(?:^|s)"+c[2]+"(?:$|s)")).test(b[d])||(b[d]+=" "+c[2])}return a}function Xe(a,b){if(a.blankLine)return a.blankLine(b);if(a.innerMode){var c=q.innerMode(a,b);if(c.mode.blankLine)return c.mode.blankLine(c.state)}}function ud(a, +b,c,d){for(var e=0;10>e;e++){d&&(d[0]=q.innerMode(a,c).mode);var f=a.token(b,c);if(b.pos>b.start)return f}throw Error("Mode "+a.name+" failed to advance stream.");}function Ye(a,b,c,d){function e(a){return{start:m.start,end:m.pos,string:m.current(),type:h||null,state:a?Sa(f.mode,l):l}}var f=a.doc,g=f.mode,h;b=w(f,b);var k=u(f,b.line),l=sb(a,b.line,c),m=new tc(k.text,a.options.tabSize),p;for(d&&(p=[]);(d||m.pos<b.ch)&&!m.eol();)m.start=m.pos,h=ud(g,m,l),d&&p.push(e(!0));return d?p:e()}function Ze(a, +b,c,d,e,f,g){var h=c.flattenSpans;null==h&&(h=a.options.flattenSpans);var k=0,l=null,m=new tc(b,a.options.tabSize),p,n=a.options.addModeClass&&[null];for(""==b&&We(Xe(c,d),f);!m.eol();){m.pos>a.options.maxHighlightLength?(h=!1,g&&Zc(a,b,d,m.pos),m.pos=b.length,p=null):p=We(ud(c,m,d,n),f);if(n){var q=n[0].name;q&&(p="m-"+(p?q+" "+p:q))}if(!h||l!=p){for(;k<m.start;)k=Math.min(m.start,k+5E4),e(k,l);l=p}m.start=m.pos}for(;k<m.pos;)a=Math.min(m.pos,k+5E4),e(a,l),k=a}function je(a,b,c,d){var e=[a.state.modeGen], +f={};Ze(a,b.text,a.doc.mode,c,function(a,b){e.push(a,b)},f,d);for(c=0;c<a.state.overlays.length;++c){var g=a.state.overlays[c],h=1,k=0;Ze(a,b.text,g.mode,!0,function(a,b){for(var c=h;k<a;){var d=e[h];d>a&&e.splice(h,1,a,e[h+1],d);h+=2;k=Math.min(a,d)}if(b)if(g.opaque)e.splice(c,h-c,a,"cm-overlay "+b),h=c+2;else for(;c<h;c+=2)d=e[c+1],e[c+1]=(d?d+" ":"")+"cm-overlay "+b},f)}return{styles:e,classes:f.bgClass||f.textClass?f:null}}function $e(a,b,c){if(!b.styles||b.styles[0]!=a.state.modeGen){var d=je(a, +b,b.stateAfter=sb(a,F(b)));b.styles=d.styles;d.classes?b.styleClasses=d.classes:b.styleClasses&&(b.styleClasses=null);c===a.doc.frontier&&a.doc.frontier++}return b.styles}function Zc(a,b,c,d){var e=a.doc.mode,f=new tc(b,a.options.tabSize);f.start=f.pos=d||0;for(""==b&&Xe(e,c);!f.eol()&&f.pos<=a.options.maxHighlightLength;)ud(e,f,c),f.start=f.pos}function af(a,b){if(!a||/^\s*$/.test(a))return null;var c=b.addModeClass?ag:bg;return c[a]||(c[a]=a.replace(/\S+/g,"cm-$\x26"))}function Sd(a,b){var c=t("span", +null,null,J?"padding-right: .1px":null),c={pre:t("pre",[c]),content:c,col:0,pos:0,cm:a,splitSpaces:(B||J)&&a.getOption("lineWrapping")};b.measure={};for(var d=0;d<=(b.rest?b.rest.length:0);d++){var e=d?b.rest[d-1]:b.line,f;c.pos=0;c.addToken=cg;var g;if(null!=vd)g=vd;else{g=U(a.display.measure,document.createTextNode("AخA"));var h=Ea(g,0,1).getBoundingClientRect();g=h&&h.left!=h.right?vd=3>Ea(g,1,2).getBoundingClientRect().right-h.right:!1}g&&(f=Y(e))&&(c.addToken=dg(c.addToken,f));c.map=[];h=b!= +a.display.externalMeasured&&F(e);a:{g=c;var h=$e(a,e,h),k=e.markedSpans,l=e.text,m=0;if(k)for(var p=l.length,n=0,q=1,r="",u=void 0,v=void 0,w=0,x=void 0,y=void 0,A=void 0,C=void 0,z=void 0;;){if(w==n){for(var x=y=A=C=v="",z=null,w=Infinity,G=[],H=0;H<k.length;++H){var I=k[H],D=I.marker;"bookmark"==D.type&&I.from==n&&D.widgetNode?G.push(D):I.from<=n&&(null==I.to||I.to>n||D.collapsed&&I.to==n&&I.from==n)?(null!=I.to&&I.to!=n&&w>I.to&&(w=I.to,y=""),D.className&&(x+=" "+D.className),D.css&&(v=D.css), +D.startStyle&&I.from==n&&(A+=" "+D.startStyle),D.endStyle&&I.to==w&&(y+=" "+D.endStyle),D.title&&!C&&(C=D.title),D.collapsed&&(!z||0>Ve(z.marker,D))&&(z=I)):I.from>n&&w>I.from&&(w=I.from)}if(z&&(z.from||0)==n){bf(g,(null==z.to?p+1:z.to)-n,z.marker,null==z.from);if(null==z.to)break a;z.to==n&&(z=!1)}if(!z&&G.length)for(H=0;H<G.length;++H)bf(g,0,G[H])}if(n>=p)break;for(G=Math.min(p,w);;){if(r){H=n+r.length;z||(I=H>G?r.slice(0,G-n):r,g.addToken(g,I,u?u+x:x,A,n+I.length==w?y:"",C,v));if(H>=G){r=r.slice(G- +n);n=G;break}n=H;A=""}r=l.slice(m,m=h[q++]);u=af(h[q++],g.cm.options)}}else for(var q=1;q<h.length;q+=2)g.addToken(g,l.slice(m,m=h[q]),af(h[q+1],g.cm.options))}e.styleClasses&&(e.styleClasses.bgClass&&(c.bgClass=wd(e.styleClasses.bgClass,c.bgClass||"")),e.styleClasses.textClass&&(c.textClass=wd(e.styleClasses.textClass,c.textClass||"")));0==c.map.length&&c.map.push(0,0,c.content.appendChild(eg(a.display.measure)));0==d?(b.measure.map=c.map,b.measure.cache={}):((b.measure.maps||(b.measure.maps=[])).push(c.map), +(b.measure.caches||(b.measure.caches=[])).push({}))}J&&/\bcm-tab\b/.test(c.content.lastChild.className)&&(c.content.className="cm-tab-wrap-hack");K(a,"renderLine",a,b.line,c.pre);c.pre.className&&(c.textClass=wd(c.pre.className,c.textClass||""));return c}function cg(a,b,c,d,e,f,g){if(b){var h=a.splitSpaces?b.replace(/ {3,}/g,fg):b,k=a.cm.state.specialChars,l=!1;if(k.test(b))for(var m=document.createDocumentFragment(),p=0;;){k.lastIndex=p;var n=k.exec(b),q=n?n.index-p:b.length-p;if(q){var r=document.createTextNode(h.slice(p, +p+q));B&&9>C?m.appendChild(t("span",[r])):m.appendChild(r);a.map.push(a.pos,a.pos+q,r);a.col+=q;a.pos+=q}if(!n)break;p+=q+1;"\t"==n[0]?(r=a.cm.options.tabSize,n=r-a.col%r,r=m.appendChild(t("span",Ne(n),"cm-tab")),r.setAttribute("role","presentation"),r.setAttribute("cm-text","\t"),a.col+=n):(r=a.cm.options.specialCharPlaceholder(n[0]),r.setAttribute("cm-text",n[0]),B&&9>C?m.appendChild(t("span",[r])):m.appendChild(r),a.col+=1);a.map.push(a.pos,a.pos+1,r);a.pos++}else{a.col+=b.length;var m=document.createTextNode(h); +a.map.push(a.pos,a.pos+b.length,m);B&&9>C&&(l=!0);a.pos+=b.length}if(c||d||e||l||g)return b=c||"",d&&(b+=d),e&&(b+=e),d=t("span",[m],b,g),f&&(d.title=f),a.content.appendChild(d);a.content.appendChild(m)}}function fg(a){for(var b=" ",c=0;c<a.length-2;++c)b+=c%2?" ":" ";return b+" "}function dg(a,b){return function(c,d,e,f,g,h,k){e=e?e+" cm-force-border":"cm-force-border";for(var l=c.pos,m=l+d.length;;){for(var p=0;p<b.length;p++){var n=b[p];if(n.to>l&&n.from<=l)break}if(n.to>=m)return a(c,d,e,f,g, +h,k);a(c,d.slice(0,n.to-l),e,f,null,h,k);f=null;d=d.slice(n.to-l);l=n.to}}}function bf(a,b,c,d){var e=!d&&c.widgetNode;e&&a.map.push(a.pos,a.pos+b,e);!d&&a.cm.display.input.needsContentAttribute&&(e||(e=a.content.appendChild(document.createElement("span"))),e.setAttribute("cm-marker",c.id));e&&(a.cm.display.input.setUneditable(e),a.content.appendChild(e));a.pos+=b}function Me(a,b){return 0==b.from.ch&&0==b.to.ch&&""==A(b.text)&&(!a.cm||a.cm.options.wholeLineUpdateBefore)}function qd(a,b,c,d){function e(a, +c,e){a.text=c;a.stateAfter&&(a.stateAfter=null);a.styles&&(a.styles=null);null!=a.order&&(a.order=null);Te(a);Ue(a,e);c=d?d(a):1;c!=a.height&&ca(a,c);L(a,"change",a,b)}function f(a,b){for(var e=a,f=[];e<b;++e)f.push(new Ab(k[e],c?c[e]:null,d));return f}var g=b.from,h=b.to,k=b.text,l=u(a,g.line),m=u(a,h.line),p=A(k),n=c?c[k.length-1]:null,q=h.line-g.line;if(b.full)a.insert(0,f(0,k.length)),a.remove(k.length,a.size-k.length);else if(Me(a,b)){var r=f(0,k.length-1);e(m,m.text,n);q&&a.remove(g.line,q); +r.length&&a.insert(g.line,r)}else l==m?1==k.length?e(l,l.text.slice(0,g.ch)+p+l.text.slice(h.ch),n):(r=f(1,k.length-1),r.push(new Ab(p+l.text.slice(h.ch),n,d)),e(l,l.text.slice(0,g.ch)+k[0],c?c[0]:null),a.insert(g.line+1,r)):1==k.length?(e(l,l.text.slice(0,g.ch)+k[0]+m.text.slice(h.ch),c?c[0]:null),a.remove(g.line+1,q)):(e(l,l.text.slice(0,g.ch)+k[0],c?c[0]:null),e(m,p+m.text.slice(h.ch),n),r=f(1,k.length-1),1<q&&a.remove(g.line+1,q-1),a.insert(g.line+1,r));L(a,"change",a,b)}function Bb(a){this.lines= +a;this.parent=null;for(var b=0,c=0;b<a.length;++b)a[b].parent=this,c+=a[b].height;this.height=c}function Cb(a){this.children=a;for(var b=0,c=0,d=0;d<a.length;++d){var e=a[d],b=b+e.chunkSize(),c=c+e.height;e.parent=this}this.size=b;this.height=c;this.parent=null}function Ga(a,b,c){function d(a,f,g){if(a.linked)for(var h=0;h<a.linked.length;++h){var k=a.linked[h];if(k.doc!=f){var l=g&&k.sharedHist;if(!c||l)b(k.doc,l),d(k.doc,a,l)}}}d(a,null,!0)}function Ed(a,b){if(b.cm)throw Error("This document is already in use."); +a.doc=b;b.cm=a;Ac(a);zc(a);a.options.lineWrapping||Dc(a);a.options.mode=b.modeOption;Q(a)}function u(a,b){b-=a.first;if(0>b||b>=a.size)throw Error("There is no line "+(b+a.first)+" in the document.");for(var c=a;!c.lines;)for(var d=0;;++d){var e=c.children[d],f=e.chunkSize();if(b<f){c=e;break}b-=f}return c.lines[b]}function Da(a,b,c){var d=[],e=b.line;a.iter(b.line,c.line+1,function(a){a=a.text;e==c.line&&(a=a.slice(0,c.ch));e==b.line&&(a=a.slice(b.ch));d.push(a);++e});return d}function xd(a,b,c){var d= +[];a.iter(b,c,function(a){d.push(a.text)});return d}function ca(a,b){var c=b-a.height;if(c)for(var d=a;d;d=d.parent)d.height+=c}function F(a){if(null==a.parent)return null;var b=a.parent;a=D(b.lines,a);for(var c=b.parent;c;b=c,c=c.parent)for(var d=0;c.children[d]!=b;++d)a+=c.children[d].chunkSize();return a+b.first}function Ba(a,b){var c=a.first;a:do{for(var d=0;d<a.children.length;++d){var e=a.children[d],f=e.height;if(b<f){a=e;continue a}b-=f;c+=e.chunkSize()}return c}while(!a.lines);for(d=0;d< +a.lines.length;++d){e=a.lines[d].height;if(b<e)break;b-=e}return c+d}function ea(a){a=ia(a);for(var b=0,c=a.parent,d=0;d<c.lines.length;++d){var e=c.lines[d];if(e==a)break;else b+=e.height}for(a=c.parent;a;c=a,a=c.parent)for(d=0;d<a.children.length&&(e=a.children[d],e!=c);++d)b+=e.height;return b}function Y(a){var b=a.order;null==b&&(b=a.order=gg(a.text));return b}function uc(a){this.done=[];this.undone=[];this.undoDepth=Infinity;this.lastModTime=this.lastSelTime=0;this.lastOrigin=this.lastSelOrigin= +this.lastOp=this.lastSelOp=null;this.generation=this.maxGeneration=a||1}function pd(a,b){var c={from:Rc(b.from),to:ta(b),text:Da(a,b.from,b.to)};cf(a,c,b.from.line,b.to.line+1);Ga(a,function(a){cf(a,c,b.from.line,b.to.line+1)},!0);return c}function ce(a){for(;a.length;)if(A(a).ranges)a.pop();else break}function Ie(a,b,c,d){var e=a.history;e.undone.length=0;var f=+new Date,g,h;if(h=e.lastOp==d||e.lastOrigin==b.origin&&b.origin&&("+"==b.origin.charAt(0)&&a.cm&&e.lastModTime>f-a.cm.options.historyEventDelay|| +"*"==b.origin.charAt(0)))e.lastOp==d?(ce(e.done),g=A(e.done)):e.done.length&&!A(e.done).ranges?g=A(e.done):1<e.done.length&&!e.done[e.done.length-2].ranges?(e.done.pop(),g=A(e.done)):g=void 0,h=g;if(h){var k=A(g.changes);0==y(b.from,b.to)&&0==y(b.from,k.to)?k.to=ta(b):g.changes.push(pd(a,b))}else for((g=A(e.done))&&g.ranges||Wb(a.sel,e.done),g={changes:[pd(a,b)],generation:e.generation},e.done.push(g);e.done.length>e.undoDepth;)e.done.shift(),e.done[0].ranges||e.done.shift();e.done.push(c);e.generation= +++e.maxGeneration;e.lastModTime=e.lastSelTime=f;e.lastOp=e.lastSelOp=d;e.lastOrigin=e.lastSelOrigin=b.origin;k||K(a,"historyAdded")}function Wb(a,b){var c=A(b);c&&c.ranges&&c.equals(a)||b.push(a)}function cf(a,b,c,d){var e=b["spans_"+a.id],f=0;a.iter(Math.max(a.first,c),Math.min(a.first+a.size,d),function(c){c.markedSpans&&((e||(e=b["spans_"+a.id]={}))[f]=c.markedSpans);++f})}function Zf(a){if(!a)return null;for(var b=0,c;b<a.length;++b)a[b].marker.explicitlyCleared?c||(c=a.slice(0,b)):c&&c.push(a[b]); +return c?c.length?c:null:a}function Xa(a,b,c){for(var d=0,e=[];d<a.length;++d){var f=a[d];if(f.ranges)e.push(c?la.prototype.deepCopy.call(f):f);else{var f=f.changes,g=[];e.push({changes:g});for(var h=0;h<f.length;++h){var k=f[h],l;g.push({from:k.from,to:k.to,text:k.text});if(b)for(var m in k)(l=m.match(/^spans_(\d+)$/))&&-1<D(b,Number(l[1]))&&(A(g)[m]=k[m],delete k[m])}}}return e}function df(a,b,c,d){c<a.line?a.line+=d:b<a.line&&(a.line=b,a.ch=0)}function ef(a,b,c,d){for(var e=0;e<a.length;++e){var f= +a[e],g=!0;if(f.ranges){f.copied||(f=a[e]=f.deepCopy(),f.copied=!0);for(var h=0;h<f.ranges.length;h++)df(f.ranges[h].anchor,b,c,d),df(f.ranges[h].head,b,c,d)}else{for(h=0;h<f.changes.length;++h){var k=f.changes[h];if(c<k.from.line)k.from=r(k.from.line+d,k.from.ch),k.to=r(k.to.line+d,k.to.ch);else if(b<=k.to.line){g=!1;break}}g||(a.splice(0,e+1),e=0)}}}function Je(a,b){var c=b.from.line,d=b.to.line,e=b.text.length-(d-c)-1;ef(a.done,c,d,e);ef(a.undone,c,d,e)}function ld(a){return null!=a.defaultPrevented? +a.defaultPrevented:0==a.returnValue}function xe(a){var b=a.which;null==b&&(a.button&1?b=1:a.button&2?b=3:a.button&4&&(b=2));W&&a.ctrlKey&&1==b&&(b=3);return b}function L(a,b){function c(a){return function(){a.apply(null,e)}}var d=a._handlers&&a._handlers[b];if(d){var e=Array.prototype.slice.call(arguments,2),f;Ta?f=Ta.delayedCallbacks:Db?f=Db:(f=Db=[],setTimeout(hg,0));for(var g=0;g<d.length;++g)f.push(c(d[g]))}}function hg(){var a=Db;Db=null;for(var b=0;b<a.length;++b)a[b]()}function ja(a,b,c){"string"== +typeof b&&(b={type:b,preventDefault:function(){this.defaultPrevented=!0}});K(a,c||b.type,a,b);return ld(b)||b.codemirrorIgnore}function fe(a){var b=a._handlers&&a._handlers.cursorActivity;if(b){a=a.curOp.cursorActivityHandlers||(a.curOp.cursorActivityHandlers=[]);for(var c=0;c<b.length;++c)-1==D(a,b[c])&&a.push(b[c])}}function S(a,b){var c=a._handlers&&a._handlers[b];return c&&0<c.length}function Ya(a){a.prototype.on=function(a,c){v(this,a,c)};a.prototype.off=function(a,c){ka(this,a,c)}}function bb(){this.id= +null}function ye(a,b,c){for(var d=0,e=0;;){var f=a.indexOf("\t",d);-1==f&&(f=a.length);var g=f-d;if(f==a.length||e+g>=b)return d+Math.min(g,b-e);e+=f-d;e+=c-e%c;d=f+1;if(e>=b)return d}}function Ne(a){for(;vc.length<=a;)vc.push(A(vc)+" ");return vc[a]}function A(a){return a[a.length-1]}function D(a,b){for(var c=0;c<a.length;++c)if(a[c]==b)return c;return-1}function ob(a,b){for(var c=[],d=0;d<a.length;d++)c[d]=b(a[d],d);return c}function Eb(){}function ff(a,b){var c;Object.create?c=Object.create(a): +(Eb.prototype=a,c=new Eb);b&&V(b,c);return c}function V(a,b,c){b||(b={});for(var d in a)!a.hasOwnProperty(d)||!1===c&&b.hasOwnProperty(d)||(b[d]=a[d]);return b}function cb(a){var b=Array.prototype.slice.call(arguments,1);return function(){return a.apply(null,b)}}function oc(a,b){return b?-1<b.source.indexOf("\\w")&&gf(a)?!0:b.test(a):gf(a)}function hf(a){for(var b in a)if(a.hasOwnProperty(b)&&a[b])return!1;return!0}function tb(a){return 768<=a.charCodeAt(0)&&ig.test(a)}function t(a,b,c,d){a=document.createElement(a); +c&&(a.className=c);d&&(a.style.cssText=d);if("string"==typeof b)a.appendChild(document.createTextNode(b));else if(b)for(c=0;c<b.length;++c)a.appendChild(b[c]);return a}function za(a){for(var b=a.childNodes.length;0<b;--b)a.removeChild(a.firstChild);return a}function U(a,b){return za(a).appendChild(b)}function fa(){return document.activeElement}function Fb(a){return new RegExp("(^|\\s)"+a+"(?:$|\\s)\\s*")}function wd(a,b){for(var c=a.split(" "),d=0;d<c.length;d++)c[d]&&!Fb(c[d]).test(b)&&(b+=" "+c[d]); +return b}function jf(a){if(document.body.getElementsByClassName)for(var b=document.body.getElementsByClassName("CodeMirror"),c=0;c<b.length;c++){var d=b[c].CodeMirror;d&&a(d)}}function tf(){var a;v(window,"resize",function(){null==a&&(a=setTimeout(function(){a=null;jf(If)},100))});v(window,"blur",function(){jf(db)})}function eg(a){if(null==yd){var b=t("span","");U(a,t("span",[b,document.createTextNode("x")]));0!=a.firstChild.offsetHeight&&(yd=1>=b.offsetWidth&&2<b.offsetHeight&&!(B&&8>C))}a=yd?t("span", +""):t("span"," ",null,"display: inline-block; width: 1px; margin-right: -1px");a.setAttribute("cm-text","");return a}function Af(a,b,c,d){if(!a)return d(b,c,"ltr");for(var e=!1,f=0;f<a.length;++f){var g=a[f];if(g.from<c&&g.to>b||b==c&&g.to==b)d(Math.max(g.from,b),Math.min(g.to,c),1==g.level?"rtl":"ltr"),e=!0}e||d(b,c,"ltr")}function dd(a){return a.level%2?a.to:a.from}function ed(a){return a.level%2?a.from:a.to}function ac(a){return(a=Y(a))?dd(a[0]):0}function bc(a){var b=Y(a);return b?ed(A(b)):a.text.length} +function kf(a,b){var c=u(a.doc,b),d=ia(c);d!=c&&(b=F(d));d=(c=Y(d))?c[0].level%2?bc(d):ac(d):0;return r(b,d)}function lf(a,b){var c=kf(a,b.line),d=u(a.doc,c.line),e=Y(d);return e&&0!=e[0].level?c:(d=Math.max(0,d.text.search(/\S/)),r(c.line,b.line==c.line&&b.ch<=d&&b.ch?0:d))}function Sb(a,b){vb=null;for(var c=0,d;c<a.length;++c){var e=a[c];if(e.from<b&&e.to>b)return c;if(e.from==b||e.to==b)if(null==d)d=c;else{var f;f=e.level;var g=a[d].level,h=a[0].level;f=f==h?!0:g==h?!1:f<g;if(f)return e.from!= +e.to&&(vb=d),c;e.from!=e.to&&(vb=c);break}}return d}function zd(a,b,c,d){if(!d)return b+c;do b+=c;while(0<b&&tb(a.text.charAt(b)));return b}function gd(a,b,c,d){var e=Y(a);if(!e)return Oe(a,b,c,d);var f=Sb(e,b),g=e[f];for(b=zd(a,b,g.level%2?-c:c,d);;){if(b>g.from&&b<g.to)return b;if(b==g.from||b==g.to){if(Sb(e,b)==f)return b;g=e[f+c];return 0<c==g.level%2?g.to:g.from}g=e[f+=c];if(!g)return null;b=0<c==g.level%2?zd(a,g.to,-1,d):zd(a,g.from,1,d)}}function Oe(a,b,c,d){b+=c;if(d)for(;0<b&&tb(a.text.charAt(b));)b+= +c;return 0>b||b>a.text.length?null:b}var wa=/gecko\/\d/i.test(navigator.userAgent),mf=/MSIE \d/.test(navigator.userAgent),nf=/Trident\/(?:[7-9]|\d{2,})\..*rv:(\d+)/.exec(navigator.userAgent),B=mf||nf,C=B&&(mf?document.documentMode||6:nf[1]),J=/WebKit\//.test(navigator.userAgent),jg=J&&/Qt\/\d+\.\d+/.test(navigator.userAgent),kg=/Chrome\//.test(navigator.userAgent),ba=/Opera\//.test(navigator.userAgent),te=/Apple Computer/.test(navigator.vendor),lg=/Mac OS X 1\d\D([8-9]|\d\d)\D/.test(navigator.userAgent), +Gf=/PhantomJS/.test(navigator.userAgent),Qa=/AppleWebKit/.test(navigator.userAgent)&&/Mobile\/\w+/.test(navigator.userAgent),ab=Qa||/Android|webOS|BlackBerry|Opera Mini|Opera Mobi|IEMobile/i.test(navigator.userAgent),W=Qa||/Mac/.test(navigator.platform),mg=/win/i.test(navigator.platform),Ia=ba&&navigator.userAgent.match(/Version\/(\d*\.\d*)/);Ia&&(Ia=Number(Ia[1]));Ia&&15<=Ia&&(ba=!1,J=!0);var of=W&&(jg||ba&&(null==Ia||12.11>Ia)),id=wa||B&&9<=C,Ge=!1,ra=!1;Fc.prototype=V({update:function(a){var b= +a.scrollWidth>a.clientWidth+1,c=a.scrollHeight>a.clientHeight+1,d=a.nativeBarWidth;c?(this.vert.style.display="block",this.vert.style.bottom=b?d+"px":"0",this.vert.firstChild.style.height=Math.max(0,a.scrollHeight-a.clientHeight+(a.viewHeight-(b?d:0)))+"px"):(this.vert.style.display="",this.vert.firstChild.style.height="0");b?(this.horiz.style.display="block",this.horiz.style.right=c?d+"px":"0",this.horiz.style.left=a.barLeft+"px",this.horiz.firstChild.style.width=a.scrollWidth-a.clientWidth+(a.viewWidth- +a.barLeft-(c?d:0))+"px"):(this.horiz.style.display="",this.horiz.firstChild.style.width="0");!this.checkedOverlay&&0<a.clientHeight&&(0==d&&this.overlayHack(),this.checkedOverlay=!0);return{right:c?d:0,bottom:b?d:0}},setScrollLeft:function(a){this.horiz.scrollLeft!=a&&(this.horiz.scrollLeft=a)},setScrollTop:function(a){this.vert.scrollTop!=a&&(this.vert.scrollTop=a)},overlayHack:function(){this.horiz.style.minHeight=this.vert.style.minWidth=W&&!lg?"12px":"18px";var a=this,b=function(b){(b.target|| +b.srcElement)!=a.vert&&(b.target||b.srcElement)!=a.horiz&&G(a.cm,pe)(b)};v(this.vert,"mousedown",b);v(this.horiz,"mousedown",b)},clear:function(){var a=this.horiz.parentNode;a.removeChild(this.horiz);a.removeChild(this.vert)}},Fc.prototype);Gc.prototype=V({update:function(){return{bottom:0,right:0}},setScrollLeft:function(){},setScrollTop:function(){},clear:function(){}},Gc.prototype);q.scrollbarModel={"native":Fc,"null":Gc};Mb.prototype.signal=function(a,b){S(a,b)&&this.events.push(arguments)};Mb.prototype.finish= +function(){for(var a=0;a<this.events.length;a++)K.apply(null,this.events[a])};var r=q.Pos=function(a,b){if(!(this instanceof r))return new r(a,b);this.line=a;this.ch=b},y=q.cmpPos=function(a,b){return a.line-b.line||a.ch-b.ch},X=null;Tc.prototype=V({init:function(a){function b(a){if(d.somethingSelected())X=d.getSelections(),c.inaccurateSelection&&(c.prevInput="",c.inaccurateSelection=!1,f.value=X.join("\n"),Za(f));else if(d.options.lineWiseCopyCut){var b=Vd(d);X=b.text;"cut"==a.type?d.setSelections(b.ranges, +null,ha):(c.prevInput="",f.value=b.text.join("\n"),Za(f))}else return;"cut"==a.type&&(d.state.cutIncoming=!0)}var c=this,d=this.cm,e=this.wrapper=Xd(),f=this.textarea=e.firstChild;a.wrapper.insertBefore(e,a.wrapper.firstChild);Qa&&(f.style.width="0px");v(f,"input",function(){B&&9<=C&&c.hasSelection&&(c.hasSelection=null);c.poll()});v(f,"paste",function(){if(J&&!d.state.fakedLastChar&&!(200>new Date-d.state.lastMiddleDown)){var a=f.selectionStart,b=f.selectionEnd;f.value+="$";f.selectionEnd=b;f.selectionStart= +a;d.state.fakedLastChar=!0}d.state.pasteIncoming=!0;c.fastPoll()});v(f,"cut",b);v(f,"copy",b);v(a.scroller,"paste",function(b){oa(a,b)||(d.state.pasteIncoming=!0,c.focus())});v(a.lineSpace,"selectstart",function(b){oa(a,b)||O(b)});v(f,"compositionstart",function(){var a=d.getCursor("from");c.composing={start:a,range:d.markText(a,d.getCursor("to"),{className:"CodeMirror-composing"})}});v(f,"compositionend",function(){c.composing&&(c.poll(),c.composing.range.clear(),c.composing=null)})},prepareSelection:function(){var a= +this.cm,b=a.display,c=a.doc,d=he(a);if(a.options.moveInputWithCursor){var a=ma(a,c.sel.primary().head,"div"),c=b.wrapper.getBoundingClientRect(),e=b.lineDiv.getBoundingClientRect();d.teTop=Math.max(0,Math.min(b.wrapper.clientHeight-10,a.top+e.top-c.top));d.teLeft=Math.max(0,Math.min(b.wrapper.clientWidth-10,a.left+e.left-c.left))}return d},showSelection:function(a){var b=this.cm.display;U(b.cursorDiv,a.cursors);U(b.selectionDiv,a.selection);null!=a.teTop&&(this.wrapper.style.top=a.teTop+"px",this.wrapper.style.left= +a.teLeft+"px")},reset:function(a){if(!this.contextMenuPending){var b,c,d=this.cm,e=d.doc;d.somethingSelected()?(this.prevInput="",b=e.sel.primary(),c=(b=Ce&&(100<b.to().line-b.from().line||1E3<(c=d.getSelection()).length))?"-":c||d.getSelection(),this.textarea.value=c,d.state.focused&&Za(this.textarea),B&&9<=C&&(this.hasSelection=c)):a||(this.prevInput=this.textarea.value="",B&&9<=C&&(this.hasSelection=null));this.inaccurateSelection=b}},getField:function(){return this.textarea},supportsTouch:function(){return!1}, +focus:function(){if("nocursor"!=this.cm.options.readOnly&&(!ab||fa()!=this.textarea))try{this.textarea.focus()}catch(a){}},blur:function(){this.textarea.blur()},resetPosition:function(){this.wrapper.style.top=this.wrapper.style.left=0},receivedFocus:function(){this.slowPoll()},slowPoll:function(){var a=this;a.pollingFast||a.polling.set(this.cm.options.pollInterval,function(){a.poll();a.cm.state.focused&&a.slowPoll()})},fastPoll:function(){function a(){c.poll()||b?(c.pollingFast=!1,c.slowPoll()):(b= +!0,c.polling.set(60,a))}var b=!1,c=this;c.pollingFast=!0;c.polling.set(20,a)},poll:function(){var a=this.cm,b=this.textarea,c=this.prevInput;if(!a.state.focused||ng(b)&&!c||Rb(a)||a.options.disableInput||a.state.keySeq)return!1;a.state.pasteIncoming&&a.state.fakedLastChar&&(b.value=b.value.substring(0,b.value.length-1),a.state.fakedLastChar=!1);var d=b.value;if(d==c&&!a.somethingSelected())return!1;if(B&&9<=C&&this.hasSelection===d||W&&/[\uf700-\uf7ff]/.test(d))return a.display.input.reset(),!1;if(a.doc.sel== +a.display.selForContextMenu){var e=d.charCodeAt(0);8203!=e||c||(c="");if(8666==e)return this.reset(),this.cm.execCommand("undo")}for(var f=0,e=Math.min(c.length,d.length);f<e&&c.charCodeAt(f)==d.charCodeAt(f);)++f;var g=this;T(a,function(){Sc(a,d.slice(f),c.length-f,null,g.composing?"*compose":null);1E3<d.length||-1<d.indexOf("\n")?b.value=g.prevInput="":g.prevInput=d;g.composing&&(g.composing.range.clear(),g.composing.range=a.markText(g.composing.start,a.getCursor("to"),{className:"CodeMirror-composing"}))}); +return!0},ensurePolled:function(){this.pollingFast&&this.poll()&&(this.pollingFast=!1)},onKeyPress:function(){B&&9<=C&&(this.hasSelection=null);this.fastPoll()},onContextMenu:function(a){function b(){if(null!=g.selectionStart){var a=e.somethingSelected(),b=""+(a?g.value:"");g.value="⇚";g.value=b;d.prevInput=a?"":"";g.selectionStart=1;g.selectionEnd=b.length;f.selForContextMenu=e.doc.sel}}function c(){d.contextMenuPending=!1;d.wrapper.style.position="relative";g.style.cssText=l;B&&9>C&&f.scrollbars.setScrollTop(f.scroller.scrollTop= +k);if(null!=g.selectionStart){(!B||B&&9>C)&&b();var a=0,c=function(){f.selForContextMenu==e.doc.sel&&0==g.selectionStart&&0<g.selectionEnd&&""==d.prevInput?G(e,ic.selectAll)(e):10>a++?f.detectingSelectAll=setTimeout(c,500):f.input.reset()};f.detectingSelectAll=setTimeout(c,200)}}var d=this,e=d.cm,f=e.display,g=d.textarea,h=Ua(e,a),k=f.scroller.scrollTop;if(h&&!ba){e.options.resetSelectionOnContextMenu&&-1==e.doc.sel.contains(h)&&G(e,H)(e.doc,ga(h),ha);var l=g.style.cssText;d.wrapper.style.position= +"absolute";g.style.cssText="position: fixed; width: 30px; height: 30px; top: "+(a.clientY-5)+"px; left: "+(a.clientX-5)+"px; z-index: 1000; background: "+(B?"rgba(255, 255, 255, .05)":"transparent")+"; outline: none; border-width: 0; outline: none; overflow: hidden; opacity: .05; filter: alpha(opacity\x3d5);";if(J)var m=window.scrollY;f.input.focus();J&&window.scrollTo(null,m);f.input.reset();e.somethingSelected()||(g.value=d.prevInput=" ");d.contextMenuPending=!0;f.selForContextMenu=e.doc.sel;clearTimeout(f.detectingSelectAll); +B&&9<=C&&b();if(id){jd(a);var p=function(){ka(window,"mouseup",p);setTimeout(c,20)};v(window,"mouseup",p)}else setTimeout(c,50)}},setUneditable:Eb,needsContentAttribute:!1},Tc.prototype);Uc.prototype=V({init:function(a){function b(a){if(d.somethingSelected())X=d.getSelections(),"cut"==a.type&&d.replaceSelection("",null,"cut");else if(d.options.lineWiseCopyCut){var b=Vd(d);X=b.text;"cut"==a.type&&d.operation(function(){d.setSelections(b.ranges,0,ha);d.replaceSelection("",null,"cut")})}else return; +if(a.clipboardData&&!Qa)a.preventDefault(),a.clipboardData.clearData(),a.clipboardData.setData("text/plain",X.join("\n"));else{var c=Xd();a=c.firstChild;d.display.lineSpace.insertBefore(c,d.display.lineSpace.firstChild);a.value=X.join("\n");var h=document.activeElement;Za(a);setTimeout(function(){d.display.lineSpace.removeChild(c);h.focus()},50)}}var c=this,d=c.cm;a=c.div=a.lineDiv;a.contentEditable="true";Wd(a);v(a,"paste",function(a){var b=a.clipboardData&&a.clipboardData.getData("text/plain"); +b&&(a.preventDefault(),d.replaceSelection(b,null,"paste"))});v(a,"compositionstart",function(a){a=a.data;c.composing={sel:d.doc.sel,data:a,startData:a};if(a){var b=d.doc.sel.primary(),g=d.getLine(b.head.line).indexOf(a,Math.max(0,b.head.ch-a.length));-1<g&&g<=b.head.ch&&(c.composing.sel=ga(r(b.head.line,g),r(b.head.line,g+a.length)))}});v(a,"compositionupdate",function(a){c.composing.data=a.data});v(a,"compositionend",function(a){var b=c.composing;b&&(a.data==b.startData||/\u200b/.test(a.data)||(b.data= +a.data),setTimeout(function(){b.handled||c.applyComposition(b);c.composing==b&&(c.composing=null)},50))});v(a,"touchstart",function(){c.forceCompositionEnd()});v(a,"input",function(){c.composing||c.pollContent()||T(c.cm,function(){Q(d)})});v(a,"copy",b);v(a,"cut",b)},prepareSelection:function(){var a=he(this.cm,!1);a.focus=this.cm.state.focused;return a},showSelection:function(a){a&&this.cm.display.view.length&&(a.focus&&this.showPrimarySelection(),this.showMultipleSelections(a))},showPrimarySelection:function(){var a= +window.getSelection(),b=this.cm.doc.sel.primary(),c=Tb(this.cm,a.anchorNode,a.anchorOffset),d=Tb(this.cm,a.focusNode,a.focusOffset);if(!c||c.bad||!d||d.bad||0!=y(Qb(c,d),b.from())||0!=y(Pb(c,d),b.to()))if(c=Yd(this.cm,b.from()),d=Yd(this.cm,b.to()),c||d){var e=this.cm.display.view,b=a.rangeCount&&a.getRangeAt(0);c?d||(d=e[e.length-1].measure,d=d.maps?d.maps[d.maps.length-1]:d.map,d={node:d[d.length-1],offset:d[d.length-2]-d[d.length-3]}):c={node:e[0].measure.map[2],offset:0};try{var f=Ea(c.node,c.offset, +d.offset,d.node)}catch(g){}f&&(a.removeAllRanges(),a.addRange(f),b&&null==a.anchorNode?a.addRange(b):wa&&this.startGracePeriod());this.rememberSelection()}},startGracePeriod:function(){var a=this;clearTimeout(this.gracePeriod);this.gracePeriod=setTimeout(function(){a.gracePeriod=!1;a.selectionChanged()&&a.cm.operation(function(){a.cm.curOp.selectionChanged=!0})},20)},showMultipleSelections:function(a){U(this.cm.display.cursorDiv,a.cursors);U(this.cm.display.selectionDiv,a.selection)},rememberSelection:function(){var a= +window.getSelection();this.lastAnchorNode=a.anchorNode;this.lastAnchorOffset=a.anchorOffset;this.lastFocusNode=a.focusNode;this.lastFocusOffset=a.focusOffset},selectionInEditor:function(){var a=window.getSelection();if(!a.rangeCount)return!1;a=a.getRangeAt(0).commonAncestorContainer;return Wc(this.div,a)},focus:function(){"nocursor"!=this.cm.options.readOnly&&this.div.focus()},blur:function(){this.div.blur()},getField:function(){return this.div},supportsTouch:function(){return!0},receivedFocus:function(){function a(){b.cm.state.focused&& +(b.pollSelection(),b.polling.set(b.cm.options.pollInterval,a))}var b=this;this.selectionInEditor()?this.pollSelection():T(this.cm,function(){b.cm.curOp.selectionChanged=!0});this.polling.set(this.cm.options.pollInterval,a)},selectionChanged:function(){var a=window.getSelection();return a.anchorNode!=this.lastAnchorNode||a.anchorOffset!=this.lastAnchorOffset||a.focusNode!=this.lastFocusNode||a.focusOffset!=this.lastFocusOffset},pollSelection:function(){if(!this.composing&&!this.gracePeriod&&this.selectionChanged()){var a= +window.getSelection(),b=this.cm;this.rememberSelection();var c=Tb(b,a.anchorNode,a.anchorOffset),d=Tb(b,a.focusNode,a.focusOffset);c&&d&&T(b,function(){H(b.doc,ga(c,d),ha);if(c.bad||d.bad)b.curOp.selectionChanged=!0})}},pollContent:function(){var a=this.cm,b=a.display,c=a.doc.sel.primary(),d=c.from(),c=c.to();if(d.line<b.viewFrom||c.line>b.viewTo-1)return!1;var e;d.line==b.viewFrom||0==(e=Ca(a,d.line))?(d=F(b.view[0].line),e=b.view[0].node):(d=F(b.view[e].line),e=b.view[e-1].node.nextSibling);var f= +Ca(a,c.line);f==b.view.length-1?(c=b.viewTo-1,b=b.view[f].node):(c=F(b.view[f+1].line)-1,b=b.view[f+1].node.previousSibling);b=sa(xf(a,e,b,d,c));for(e=Da(a.doc,r(d,0),r(c,u(a.doc,c).text.length));1<b.length&&1<e.length;)if(A(b)==A(e))b.pop(),e.pop(),c--;else if(b[0]==e[0])b.shift(),e.shift(),d++;else break;for(var g=0,f=0,h=b[0],k=e[0],l=Math.min(h.length,k.length);g<l&&h.charCodeAt(g)==k.charCodeAt(g);)++g;h=A(b);k=A(e);for(l=Math.min(h.length-(1==b.length?g:0),k.length-(1==e.length?g:0));f<l&&h.charCodeAt(h.length- +f-1)==k.charCodeAt(k.length-f-1);)++f;b[b.length-1]=h.slice(0,h.length-f);b[0]=b[0].slice(g);d=r(d,g);c=r(c,e.length?A(e).length-f:0);if(1<b.length||b[0]||y(d,c))return wb(a.doc,b,d,c,"+input"),!0},ensurePolled:function(){this.forceCompositionEnd()},reset:function(){this.forceCompositionEnd()},forceCompositionEnd:function(){this.composing&&!this.composing.handled&&(this.applyComposition(this.composing),this.composing.handled=!0,this.div.blur(),this.div.focus())},applyComposition:function(a){a.data&& +a.data!=a.startData&&G(this.cm,Sc)(this.cm,a.data,0,a.sel)},setUneditable:function(a){a.setAttribute("contenteditable","false")},onKeyPress:function(a){a.preventDefault();G(this.cm,Sc)(this.cm,String.fromCharCode(null==a.charCode?a.keyCode:a.charCode),0)},onContextMenu:Eb,resetPosition:Eb,needsContentAttribute:!0},Uc.prototype);q.inputStyles={textarea:Tc,contenteditable:Uc};la.prototype={primary:function(){return this.ranges[this.primIndex]},equals:function(a){if(a==this)return!0;if(a.primIndex!= +this.primIndex||a.ranges.length!=this.ranges.length)return!1;for(var b=0;b<this.ranges.length;b++){var c=this.ranges[b],d=a.ranges[b];if(0!=y(c.anchor,d.anchor)||0!=y(c.head,d.head))return!1}return!0},deepCopy:function(){for(var a=[],b=0;b<this.ranges.length;b++)a[b]=new z(Rc(this.ranges[b].anchor),Rc(this.ranges[b].head));return new la(a,this.primIndex)},somethingSelected:function(){for(var a=0;a<this.ranges.length;a++)if(!this.ranges[a].empty())return!0;return!1},contains:function(a,b){b||(b=a); +for(var c=0;c<this.ranges.length;c++){var d=this.ranges[c];if(0<=y(b,d.from())&&0>=y(a,d.to()))return c}return-1}};z.prototype={from:function(){return Qb(this.anchor,this.head)},to:function(){return Pb(this.anchor,this.head)},empty:function(){return this.head.line==this.anchor.line&&this.head.ch==this.anchor.ch}};var ad={left:0,right:0,top:0,bottom:0},Fa,Ta=null,Ff=0,fc,ec,se=0,gc=0,R=null;B?R=-.53:wa?R=15:kg?R=-.7:te&&(R=-1/3);var ze=function(a){var b=a.wheelDeltaX,c=a.wheelDeltaY;null==b&&a.detail&& +a.axis==a.HORIZONTAL_AXIS&&(b=a.detail);null==c&&a.detail&&a.axis==a.VERTICAL_AXIS?c=a.detail:null==c&&(c=a.wheelDelta);return{x:b,y:c}};q.wheelEventPixels=function(a){a=ze(a);a.x*=R;a.y*=R;return a};var Qf=new bb,md=null,ta=q.changeEnd=function(a){return a.text?r(a.from.line+a.text.length-1,A(a.text).length+(1==a.text.length?a.from.ch:0)):a.to};q.prototype={constructor:q,focus:function(){window.focus();this.display.input.focus()},setOption:function(a,b){var c=this.options,d=c[a];if(c[a]!=b||"mode"== +a)c[a]=b,Ka.hasOwnProperty(a)&&G(this,Ka[a])(this,b,d)},getOption:function(a){return this.options[a]},getDoc:function(){return this.doc},addKeyMap:function(a,b){this.state.keyMaps[b?"push":"unshift"](pc(a))},removeKeyMap:function(a){for(var b=this.state.keyMaps,c=0;c<b.length;++c)if(b[c]==a||b[c].name==a)return b.splice(c,1),!0},addOverlay:M(function(a,b){var c=a.token?a:q.getMode(this.options,a);if(c.startState)throw Error("Overlays may not be stateful.");this.state.overlays.push({mode:c,modeSpec:a, +opaque:b&&b.opaque});this.state.modeGen++;Q(this)}),removeOverlay:M(function(a){for(var b=this.state.overlays,c=0;c<b.length;++c){var d=b[c].modeSpec;if(d==a||"string"==typeof a&&d.name==a){b.splice(c,1);this.state.modeGen++;Q(this);break}}}),indentLine:M(function(a,b,c){"string"!=typeof b&&"number"!=typeof b&&(b=null==b?this.options.smartIndent?"smart":"prev":b?"add":"subtract");qb(this.doc,a)&&pb(this,a,b,c)}),indentSelection:M(function(a){for(var b=this.doc.sel.ranges,c=-1,d=0;d<b.length;d++){var e= +b[d];if(e.empty())e.head.line>c&&(pb(this,e.head.line,a,!0),c=e.head.line,d==this.doc.sel.primIndex&&Pa(this));else{for(var f=e.from(),e=e.to(),g=Math.max(c,f.line),c=Math.min(this.lastLine(),e.line-(e.ch?0:1))+1,e=g;e<c;++e)pb(this,e,a);e=this.doc.sel.ranges;0==f.ch&&b.length==e.length&&0<e[d].from().ch&&Xc(this.doc,d,new z(f,e[d].to()),ha)}}}),getTokenAt:function(a,b){return Ye(this,a,b)},getLineTokens:function(a,b){return Ye(this,r(a),b,!0)},getTokenTypeAt:function(a){a=w(this.doc,a);var b=$e(this, +u(this.doc,a.line)),c=0,d=(b.length-1)/2;a=a.ch;if(0==a)b=b[2];else for(;;){var e=c+d>>1;if((e?b[2*e-1]:0)>=a)d=e;else if(b[2*e+1]<a)c=e+1;else{b=b[2*e+2];break}}c=b?b.indexOf("cm-overlay "):-1;return 0>c?b:0==c?null:b.slice(0,c-1)},getModeAt:function(a){var b=this.doc.mode;return b.innerMode?q.innerMode(b,this.getTokenAt(a).state).mode:b},getHelper:function(a,b){return this.getHelpers(a,b)[0]},getHelpers:function(a,b){var c=[];if(!$a.hasOwnProperty(b))return c;var d=$a[b],e=this.getModeAt(a);if("string"== +typeof e[b])d[e[b]]&&c.push(d[e[b]]);else if(e[b])for(var f=0;f<e[b].length;f++){var g=d[e[b][f]];g&&c.push(g)}else e.helperType&&d[e.helperType]?c.push(d[e.helperType]):d[e.name]&&c.push(d[e.name]);for(f=0;f<d._global.length;f++)g=d._global[f],g.pred(e,this)&&-1==D(c,g.val)&&c.push(g.val);return c},getStateAfter:function(a,b){var c=this.doc;a=Math.max(c.first,Math.min(null==a?c.first+c.size-1:a,c.first+c.size-1));return sb(this,a+1,b)},cursorCoords:function(a,b){var c;c=this.doc.sel.primary();c= +null==a?c.head:"object"==typeof a?w(this.doc,a):a?c.from():c.to();return ma(this,c,b||"page")},charCoords:function(a,b){return Yb(this,w(this.doc,a),b||"page")},coordsChar:function(a,b){a=ne(this,a,b||"page");return fd(this,a.left,a.top)},lineAtHeight:function(a,b){a=ne(this,{top:a,left:0},b||"page").top;return Ba(this.doc,a+this.display.viewOffset)},heightAtLine:function(a,b){var c=!1,d;"number"==typeof a?(d=this.doc.first+this.doc.size-1,a<this.doc.first?a=this.doc.first:a>d&&(a=d,c=!0),d=u(this.doc, +a)):d=a;return cd(this,d,{top:0,left:0},b||"page").top+(c?this.doc.height-ea(d):0)},defaultTextHeight:function(){return xa(this.display)},defaultCharWidth:function(){return gb(this.display)},setGutterMarker:M(function(a,b,c){return nc(this.doc,a,"gutter",function(a){var e=a.gutterMarkers||(a.gutterMarkers={});e[b]=c;!c&&hf(e)&&(a.gutterMarkers=null);return!0})}),clearGutter:M(function(a){var b=this,c=b.doc,d=c.first;c.iter(function(c){c.gutterMarkers&&c.gutterMarkers[a]&&(c.gutterMarkers[a]=null, +na(b,d,"gutter"),hf(c.gutterMarkers)&&(c.gutterMarkers=null));++d})}),lineInfo:function(a){if("number"==typeof a){if(!qb(this.doc,a))return null;var b=a;a=u(this.doc,a);if(!a)return null}else if(b=F(a),null==b)return null;return{line:b,handle:a,text:a.text,gutterMarkers:a.gutterMarkers,textClass:a.textClass,bgClass:a.bgClass,wrapClass:a.wrapClass,widgets:a.widgets}},getViewport:function(){return{from:this.display.viewFrom,to:this.display.viewTo}},addWidget:function(a,b,c,d,e){var f=this.display;a= +ma(this,w(this.doc,a));var g=a.bottom,h=a.left;b.style.position="absolute";b.setAttribute("cm-ignore-events","true");this.display.input.setUneditable(b);f.sizer.appendChild(b);if("over"==d)g=a.top;else if("above"==d||"near"==d){var k=Math.max(f.wrapper.clientHeight,this.doc.height),l=Math.max(f.sizer.clientWidth,f.lineSpace.clientWidth);("above"==d||a.bottom+b.offsetHeight>k)&&a.top>b.offsetHeight?g=a.top-b.offsetHeight:a.bottom+b.offsetHeight<=k&&(g=a.bottom);h+b.offsetWidth>l&&(h=l-b.offsetWidth)}b.style.top= +g+"px";b.style.left=b.style.right="";"right"==e?(h=f.sizer.clientWidth-b.offsetWidth,b.style.right="0px"):("left"==e?h=0:"middle"==e&&(h=(f.sizer.clientWidth-b.offsetWidth)/2),b.style.left=h+"px");c&&(a=cc(this,h,g,h+b.offsetWidth,g+b.offsetHeight),null!=a.scrollTop&&lb(this,a.scrollTop),null!=a.scrollLeft&&Ma(this,a.scrollLeft))},triggerOnKeyDown:M(ve),triggerOnKeyPress:M(we),triggerOnKeyUp:ue,execCommand:function(a){if(ic.hasOwnProperty(a))return ic[a](this)},findPosH:function(a,b,c,d){var e=1; +0>b&&(e=-1,b=-b);var f=0;for(a=w(this.doc,a);f<b&&(a=rd(this.doc,a,e,c,d),!a.hitSide);++f);return a},moveH:M(function(a,b){var c=this;c.extendSelectionsBy(function(d){return c.display.shift||c.doc.extend||d.empty()?rd(c.doc,d.head,a,b,c.options.rtlMoveVisually):0>a?d.from():d.to()},Gb)}),deleteH:M(function(a,b){var c=this.doc;this.doc.sel.somethingSelected()?c.replaceSelection("",null,"+delete"):Va(this,function(d){var e=rd(c,d.head,a,b,!1);return 0>a?{from:e,to:d.head}:{from:d.head,to:e}})}),findPosV:function(a, +b,c,d){var e=1;0>b&&(e=-1,b=-b);var f=0;for(a=w(this.doc,a);f<b&&(a=ma(this,a,"div"),null==d?d=a.left:a.left=d,a=Pe(this,a,e,c),!a.hitSide);++f);return a},moveV:M(function(a,b){var c=this,d=this.doc,e=[],f=!c.display.shift&&!d.extend&&d.sel.somethingSelected();d.extendSelectionsBy(function(g){if(f)return 0>a?g.from():g.to();var k=ma(c,g.head,"div");null!=g.goalColumn&&(k.left=g.goalColumn);e.push(k.left);var l=Pe(c,k,a,b);"page"==b&&g==d.sel.primary()&&lc(c,null,Yb(c,l,"div").top-k.top);return l}, +Gb);if(e.length)for(var g=0;g<d.sel.ranges.length;g++)d.sel.ranges[g].goalColumn=e[g]}),findWordAt:function(a){var b=u(this.doc,a.line).text,c=a.ch,d=a.ch;if(b){var e=this.getHelper(a,"wordChars");(0>a.xRel||d==b.length)&&c?--c:++d;for(var f=b.charAt(c),f=oc(f,e)?function(a){return oc(a,e)}:/\s/.test(f)?function(a){return/\s/.test(a)}:function(a){return!/\s/.test(a)&&!oc(a)};0<c&&f(b.charAt(c-1));)--c;for(;d<b.length&&f(b.charAt(d));)++d}return new z(r(a.line,c),r(a.line,d))},toggleOverwrite:function(a){if(null== +a||a!=this.state.overwrite)(this.state.overwrite=!this.state.overwrite)?mb(this.display.cursorDiv,"CodeMirror-overwrite"):kb(this.display.cursorDiv,"CodeMirror-overwrite"),K(this,"overwriteToggle",this,this.state.overwrite)},hasFocus:function(){return this.display.input.getField()==fa()},scrollTo:M(function(a,b){null==a&&null==b||mc(this);null!=a&&(this.curOp.scrollLeft=a);null!=b&&(this.curOp.scrollTop=b)}),getScrollInfo:function(){var a=this.display.scroller;return{left:a.scrollLeft,top:a.scrollTop, +height:a.scrollHeight-da(this)-this.display.barHeight,width:a.scrollWidth-da(this)-this.display.barWidth,clientHeight:Nc(this),clientWidth:pa(this)}},scrollIntoView:M(function(a,b){null==a?(a={from:this.doc.sel.primary().head,to:null},null==b&&(b=this.options.cursorScrollMargin)):"number"==typeof a?a={from:r(a,0),to:null}:null==a.from&&(a={from:a,to:null});a.to||(a.to=a.from);a.margin=b||0;if(null!=a.from.line)mc(this),this.curOp.scrollToPos=a;else{var c=cc(this,Math.min(a.from.left,a.to.left),Math.min(a.from.top, +a.to.top)-a.margin,Math.max(a.from.right,a.to.right),Math.max(a.from.bottom,a.to.bottom)+a.margin);this.scrollTo(c.scrollLeft,c.scrollTop)}}),setSize:M(function(a,b){function c(a){return"number"==typeof a||/^\d+$/.test(String(a))?a+"px":a}var d=this;null!=a&&(d.display.wrapper.style.width=c(a));null!=b&&(d.display.wrapper.style.height=c(b));d.options.lineWrapping&&me(this);var e=d.display.viewFrom;d.doc.iter(e,d.display.viewTo,function(a){if(a.widgets)for(var b=0;b<a.widgets.length;b++)if(a.widgets[b].noHScroll){na(d, +e,"widget");break}++e});d.curOp.forceUpdate=!0;K(d,"refresh",this)}),operation:function(a){return T(this,a)},refresh:M(function(){var a=this.display.cachedTextHeight;Q(this);this.curOp.forceUpdate=!0;hb(this);this.scrollTo(this.doc.scrollLeft,this.doc.scrollTop);Cc(this);(null==a||.5<Math.abs(a-xa(this.display)))&&Ac(this);K(this,"refresh",this)}),swapDoc:M(function(a){var b=this.doc;b.cm=null;Ed(this,a);hb(this);this.display.input.reset();this.scrollTo(a.scrollLeft,a.scrollTop);this.curOp.forceScroll= +!0;L(this,"swapDoc",this,b);return b}),getInputField:function(){return this.display.input.getField()},getWrapperElement:function(){return this.display.wrapper},getScrollerElement:function(){return this.display.scroller},getGutterElement:function(){return this.display.gutters}};Ya(q);var qf=q.defaults={},Ka=q.optionHandlers={},Fd=q.Init={toString:function(){return"CodeMirror.Init"}};x("value","",function(a,b){a.setValue(b)},!0);x("mode",null,function(a,b){a.doc.modeOption=b;zc(a)},!0);x("indentUnit", +2,zc,!0);x("indentWithTabs",!1);x("smartIndent",!0);x("tabSize",4,function(a){eb(a);hb(a);Q(a)},!0);x("specialChars",/[\t\u0000-\u0019\u00ad\u200b-\u200f\u2028\u2029\ufeff]/g,function(a,b,c){a.state.specialChars=new RegExp(b.source+(b.test("\t")?"":"|\t"),"g");c!=q.Init&&a.refresh()});x("specialCharPlaceholder",function(a){var b=t("span","•","cm-invalidchar");b.title="\\u"+a.charCodeAt(0).toString(16);b.setAttribute("aria-label",b.title);return b},function(a){a.refresh()},!0);x("electricChars",!0); +x("inputStyle",ab?"contenteditable":"textarea",function(){throw Error("inputStyle can not (yet) be changed in a running editor");},!0);x("rtlMoveVisually",!mg);x("wholeLineUpdateBefore",!0);x("theme","default",function(a){Bd(a);ib(a)},!0);x("keyMap","default",function(a,b,c){b=pc(b);(c=c!=q.Init&&pc(c))&&c.detach&&c.detach(a,b);b.attach&&b.attach(a,c||null)});x("extraKeys",null);x("lineWrapping",!1,function(a){a.options.lineWrapping?(mb(a.display.wrapper,"CodeMirror-wrap"),a.display.sizer.style.minWidth= +"",a.display.sizerWidth=null):(kb(a.display.wrapper,"CodeMirror-wrap"),Dc(a));Ac(a);Q(a);hb(a);setTimeout(function(){Na(a)},100)},!0);x("gutters",[],function(a){wc(a.options);ib(a)},!0);x("fixedGutter",!0,function(a,b){a.display.gutters.style.left=b?Ic(a.display)+"px":"0";a.refresh()},!0);x("coverGutterNextToScrollbar",!1,function(a){Na(a)},!0);x("scrollbarStyle","native",function(a){Cd(a);Na(a);a.display.scrollbars.setScrollTop(a.doc.scrollTop);a.display.scrollbars.setScrollLeft(a.doc.scrollLeft)}, +!0);x("lineNumbers",!1,function(a){wc(a.options);ib(a)},!0);x("firstLineNumber",1,ib,!0);x("lineNumberFormatter",function(a){return a},ib,!0);x("showCursorWhenSelecting",!1,nb,!0);x("resetSelectionOnContextMenu",!0);x("lineWiseCopyCut",!0);x("readOnly",!1,function(a,b){"nocursor"==b?(db(a),a.display.input.blur(),a.display.disabled=!0):(a.display.disabled=!1,b||a.display.input.reset())});x("disableInput",!1,function(a,b){b||a.display.input.reset()},!0);x("dragDrop",!0,function(a,b,c){!b!=!(c&&c!=q.Init)&& +(c=a.display.dragFunctions,b=b?v:ka,b(a.display.scroller,"dragstart",c.start),b(a.display.scroller,"dragenter",c.simple),b(a.display.scroller,"dragover",c.simple),b(a.display.scroller,"drop",c.drop))});x("cursorBlinkRate",530);x("cursorScrollMargin",0);x("cursorHeight",1,nb,!0);x("singleCursorHeightPerLine",!0,nb,!0);x("workTime",100);x("workDelay",100);x("flattenSpans",!0,eb,!0);x("addModeClass",!1,eb,!0);x("pollInterval",100);x("undoDepth",200,function(a,b){a.doc.history.undoDepth=b});x("historyEventDelay", +1250);x("viewportMargin",10,function(a){a.refresh()},!0);x("maxHighlightLength",1E4,eb,!0);x("moveInputWithCursor",!0,function(a,b){b||a.display.input.resetPosition()});x("tabindex",null,function(a,b){a.display.input.getField().tabIndex=b||""});x("autofocus",null);var pf=q.modes={},Hb=q.mimeModes={};q.defineMode=function(a,b){q.defaults.mode||"null"==a||(q.defaults.mode=a);2<arguments.length&&(b.dependencies=Array.prototype.slice.call(arguments,2));pf[a]=b};q.defineMIME=function(a,b){Hb[a]=b};q.resolveMode= +function(a){if("string"==typeof a&&Hb.hasOwnProperty(a))a=Hb[a];else if(a&&"string"==typeof a.name&&Hb.hasOwnProperty(a.name)){var b=Hb[a.name];"string"==typeof b&&(b={name:b});a=ff(b,a);a.name=b.name}else if("string"==typeof a&&/^[\w\-]+\/[\w\-]+\+xml$/.test(a))return q.resolveMode("application/xml");return"string"==typeof a?{name:a}:a||{name:"null"}};q.getMode=function(a,b){b=q.resolveMode(b);var c=pf[b.name];if(!c)return q.getMode(a,"text/plain");c=c(a,b);if(Ib.hasOwnProperty(b.name)){var d=Ib[b.name], +e;for(e in d)d.hasOwnProperty(e)&&(c.hasOwnProperty(e)&&(c["_"+e]=c[e]),c[e]=d[e])}c.name=b.name;b.helperType&&(c.helperType=b.helperType);if(b.modeProps)for(e in b.modeProps)c[e]=b.modeProps[e];return c};q.defineMode("null",function(){return{token:function(a){a.skipToEnd()}}});q.defineMIME("text/plain","null");var Ib=q.modeExtensions={};q.extendMode=function(a,b){var c=Ib.hasOwnProperty(a)?Ib[a]:Ib[a]={};V(b,c)};q.defineExtension=function(a,b){q.prototype[a]=b};q.defineDocExtension=function(a,b){P.prototype[a]= +b};q.defineOption=x;var yc=[];q.defineInitHook=function(a){yc.push(a)};var $a=q.helpers={};q.registerHelper=function(a,b,c){$a.hasOwnProperty(a)||($a[a]=q[a]={_global:[]});$a[a][b]=c};q.registerGlobalHelper=function(a,b,c,d){q.registerHelper(a,b,d);$a[a]._global.push({pred:c,val:d})};var Sa=q.copyState=function(a,b){if(!0===b)return b;if(a.copyState)return a.copyState(b);var c={},d;for(d in b){var e=b[d];e instanceof Array&&(e=e.concat([]));c[d]=e}return c},Df=q.startState=function(a,b,c){return a.startState? +a.startState(b,c):!0};q.innerMode=function(a,b){for(;a.innerMode;){var c=a.innerMode(b);if(!c||c.mode==a)break;b=c.state;a=c.mode}return c||{mode:a,state:b}};var ic=q.commands={selectAll:function(a){a.setSelection(r(a.firstLine(),0),r(a.lastLine()),ha)},singleSelection:function(a){a.setSelection(a.getCursor("anchor"),a.getCursor("head"),ha)},killLine:function(a){Va(a,function(b){if(b.empty()){var c=u(a.doc,b.head.line).text.length;return b.head.ch==c&&b.head.line<a.lastLine()?{from:b.head,to:r(b.head.line+ +1,0)}:{from:b.head,to:r(b.head.line,c)}}return{from:b.from(),to:b.to()}})},deleteLine:function(a){Va(a,function(b){return{from:r(b.from().line,0),to:w(a.doc,r(b.to().line+1,0))}})},delLineLeft:function(a){Va(a,function(a){return{from:r(a.from().line,0),to:a.from()}})},delWrappedLineLeft:function(a){Va(a,function(b){var c=a.charCoords(b.head,"div").top+5;return{from:a.coordsChar({left:0,top:c},"div"),to:b.from()}})},delWrappedLineRight:function(a){Va(a,function(b){var c=a.charCoords(b.head,"div").top+ +5,c=a.coordsChar({left:a.display.lineDiv.offsetWidth+100,top:c},"div");return{from:b.from(),to:c}})},undo:function(a){a.undo()},redo:function(a){a.redo()},undoSelection:function(a){a.undoSelection()},redoSelection:function(a){a.redoSelection()},goDocStart:function(a){a.extendSelection(r(a.firstLine(),0))},goDocEnd:function(a){a.extendSelection(r(a.lastLine()))},goLineStart:function(a){a.extendSelectionsBy(function(b){return kf(a,b.head.line)},{origin:"+move",bias:1})},goLineStartSmart:function(a){a.extendSelectionsBy(function(b){return lf(a, +b.head)},{origin:"+move",bias:1})},goLineEnd:function(a){a.extendSelectionsBy(function(b){b=b.head.line;for(var c,d=u(a.doc,b);c=Aa(d,!1);)d=c.find(1,!0).line,b=null;c=(c=Y(d))?c[0].level%2?ac(d):bc(d):d.text.length;return r(null==b?F(d):b,c)},{origin:"+move",bias:-1})},goLineRight:function(a){a.extendSelectionsBy(function(b){b=a.charCoords(b.head,"div").top+5;return a.coordsChar({left:a.display.lineDiv.offsetWidth+100,top:b},"div")},Gb)},goLineLeft:function(a){a.extendSelectionsBy(function(b){b= +a.charCoords(b.head,"div").top+5;return a.coordsChar({left:0,top:b},"div")},Gb)},goLineLeftSmart:function(a){a.extendSelectionsBy(function(b){var c=a.charCoords(b.head,"div").top+5,c=a.coordsChar({left:0,top:c},"div");return c.ch<a.getLine(c.line).search(/\S/)?lf(a,b.head):c},Gb)},goLineUp:function(a){a.moveV(-1,"line")},goLineDown:function(a){a.moveV(1,"line")},goPageUp:function(a){a.moveV(-1,"page")},goPageDown:function(a){a.moveV(1,"page")},goCharLeft:function(a){a.moveH(-1,"char")},goCharRight:function(a){a.moveH(1, +"char")},goColumnLeft:function(a){a.moveH(-1,"column")},goColumnRight:function(a){a.moveH(1,"column")},goWordLeft:function(a){a.moveH(-1,"word")},goGroupRight:function(a){a.moveH(1,"group")},goGroupLeft:function(a){a.moveH(-1,"group")},goWordRight:function(a){a.moveH(1,"word")},delCharBefore:function(a){a.deleteH(-1,"char")},delCharAfter:function(a){a.deleteH(1,"char")},delWordBefore:function(a){a.deleteH(-1,"word")},delWordAfter:function(a){a.deleteH(1,"word")},delGroupBefore:function(a){a.deleteH(-1, +"group")},delGroupAfter:function(a){a.deleteH(1,"group")},indentAuto:function(a){a.indentSelection("smart")},indentMore:function(a){a.indentSelection("add")},indentLess:function(a){a.indentSelection("subtract")},insertTab:function(a){a.replaceSelection("\t")},insertSoftTab:function(a){for(var b=[],c=a.listSelections(),d=a.options.tabSize,e=0;e<c.length;e++){var f=c[e].from(),f=aa(a.getLine(f.line),f.ch,d);b.push(Array(d-f%d+1).join(" "))}a.replaceSelections(b)},defaultTab:function(a){a.somethingSelected()? +a.indentSelection("add"):a.execCommand("insertTab")},transposeChars:function(a){T(a,function(){for(var b=a.listSelections(),c=[],d=0;d<b.length;d++){var e=b[d].head,f=u(a.doc,e.line).text;if(f)if(e.ch==f.length&&(e=new r(e.line,e.ch-1)),0<e.ch)e=new r(e.line,e.ch+1),a.replaceRange(f.charAt(e.ch-1)+f.charAt(e.ch-2),r(e.line,e.ch-2),e,"+transpose");else if(e.line>a.doc.first){var g=u(a.doc,e.line-1).text;g&&a.replaceRange(f.charAt(0)+"\n"+g.charAt(g.length-1),r(e.line-1,g.length-1),r(e.line,1),"+transpose")}c.push(new z(e, +e))}a.setSelections(c)})},newlineAndIndent:function(a){T(a,function(){for(var b=a.listSelections().length,c=0;c<b;c++){var d=a.listSelections()[c];a.replaceRange("\n",d.anchor,d.head,"+input");a.indentLine(d.from().line+1,null,!0);Pa(a)}})},toggleOverwrite:function(a){a.toggleOverwrite()}},ua=q.keyMap={};ua.basic={Left:"goCharLeft",Right:"goCharRight",Up:"goLineUp",Down:"goLineDown",End:"goLineEnd",Home:"goLineStartSmart",PageUp:"goPageUp",PageDown:"goPageDown",Delete:"delCharAfter",Backspace:"delCharBefore", +"Shift-Backspace":"delCharBefore",Tab:"defaultTab","Shift-Tab":"indentAuto",Enter:"newlineAndIndent",Insert:"toggleOverwrite",Esc:"singleSelection"};ua.pcDefault={"Ctrl-A":"selectAll","Ctrl-D":"deleteLine","Ctrl-Z":"undo","Shift-Ctrl-Z":"redo","Ctrl-Y":"redo","Ctrl-Home":"goDocStart","Ctrl-End":"goDocEnd","Ctrl-Up":"goLineUp","Ctrl-Down":"goLineDown","Ctrl-Left":"goGroupLeft","Ctrl-Right":"goGroupRight","Alt-Left":"goLineStart","Alt-Right":"goLineEnd","Ctrl-Backspace":"delGroupBefore","Ctrl-Delete":"delGroupAfter", +"Ctrl-S":"save","Ctrl-F":"find","Ctrl-G":"findNext","Shift-Ctrl-G":"findPrev","Shift-Ctrl-F":"replace","Shift-Ctrl-R":"replaceAll","Ctrl-[":"indentLess","Ctrl-]":"indentMore","Ctrl-U":"undoSelection","Shift-Ctrl-U":"redoSelection","Alt-U":"redoSelection",fallthrough:"basic"};ua.emacsy={"Ctrl-F":"goCharRight","Ctrl-B":"goCharLeft","Ctrl-P":"goLineUp","Ctrl-N":"goLineDown","Alt-F":"goWordRight","Alt-B":"goWordLeft","Ctrl-A":"goLineStart","Ctrl-E":"goLineEnd","Ctrl-V":"goPageDown","Shift-Ctrl-V":"goPageUp", +"Ctrl-D":"delCharAfter","Ctrl-H":"delCharBefore","Alt-D":"delWordAfter","Alt-Backspace":"delWordBefore","Ctrl-K":"killLine","Ctrl-T":"transposeChars"};ua.macDefault={"Cmd-A":"selectAll","Cmd-D":"deleteLine","Cmd-Z":"undo","Shift-Cmd-Z":"redo","Cmd-Y":"redo","Cmd-Home":"goDocStart","Cmd-Up":"goDocStart","Cmd-End":"goDocEnd","Cmd-Down":"goDocEnd","Alt-Left":"goGroupLeft","Alt-Right":"goGroupRight","Cmd-Left":"goLineLeft","Cmd-Right":"goLineRight","Alt-Backspace":"delGroupBefore","Ctrl-Alt-Backspace":"delGroupAfter", +"Alt-Delete":"delGroupAfter","Cmd-S":"save","Cmd-F":"find","Cmd-G":"findNext","Shift-Cmd-G":"findPrev","Cmd-Alt-F":"replace","Shift-Cmd-Alt-F":"replaceAll","Cmd-[":"indentLess","Cmd-]":"indentMore","Cmd-Backspace":"delWrappedLineLeft","Cmd-Delete":"delWrappedLineRight","Cmd-U":"undoSelection","Shift-Cmd-U":"redoSelection","Ctrl-Up":"goDocStart","Ctrl-Down":"goDocEnd",fallthrough:["basic","emacsy"]};ua["default"]=W?ua.macDefault:ua.pcDefault;q.normalizeKeyMap=function(a){var b={},c;for(c in a)if(a.hasOwnProperty(c)){var d= +a[c];if(!/^(name|fallthrough|(de|at)tach)$/.test(c)){if("..."!=d)for(var e=ob(c.split(" "),Wf),f=0;f<e.length;f++){var g,h;f==e.length-1?(h=c,g=d):(h=e.slice(0,f+1).join(" "),g="...");var k=b[h];if(!k)b[h]=g;else if(k!=g)throw Error("Inconsistent bindings for "+h);}delete a[c]}}for(var l in b)a[l]=b[l];return a};var xb=q.lookupKey=function(a,b,c,d){b=pc(b);var e=b.call?b.call(a,d):b[a];if(!1===e)return"nothing";if("..."===e)return"multi";if(null!=e&&c(e))return"handled";if(b.fallthrough){if("[object Array]"!= +Object.prototype.toString.call(b.fallthrough))return xb(a,b.fallthrough,c,d);for(e=0;e<b.fallthrough.length;e++){var f=xb(a,b.fallthrough[e],c,d);if(f)return f}}},Pf=q.isModifierKey=function(a){a="string"==typeof a?a:va[a.keyCode];return"Ctrl"==a||"Alt"==a||"Shift"==a||"Mod"==a},Rf=q.keyName=function(a,b){if(ba&&34==a.keyCode&&a["char"])return!1;var c=va[a.keyCode],d=c;if(null==d||a.altGraphKey)return!1;a.altKey&&"Alt"!=c&&(d="Alt-"+d);(of?a.metaKey:a.ctrlKey)&&"Ctrl"!=c&&(d="Ctrl-"+d);(of?a.ctrlKey: +a.metaKey)&&"Cmd"!=c&&(d="Cmd-"+d);!b&&a.shiftKey&&"Shift"!=c&&(d="Shift-"+d);return d};q.fromTextArea=function(a,b){function c(){a.value=k.getValue()}b=b?V(b):{};b.value=a.value;!b.tabindex&&a.tabIndex&&(b.tabindex=a.tabIndex);!b.placeholder&&a.placeholder&&(b.placeholder=a.placeholder);if(null==b.autofocus){var d=fa();b.autofocus=d==a||null!=a.getAttribute("autofocus")&&d==document.body}if(a.form&&(v(a.form,"submit",c),!b.leaveSubmitMethodAlone)){var e=a.form,f=e.submit;try{var g=e.submit=function(){c(); +e.submit=f;e.submit();e.submit=g}}catch(h){}}b.finishInit=function(b){b.save=c;b.getTextArea=function(){return a};b.toTextArea=function(){b.toTextArea=isNaN;c();a.parentNode.removeChild(b.getWrapperElement());a.style.display="";a.form&&(ka(a.form,"submit",c),"function"==typeof a.form.submit&&(a.form.submit=f))}};a.style.display="none";var k=q(function(b){a.parentNode.insertBefore(b,a.nextSibling)},b);return k};var tc=q.StringStream=function(a,b){this.pos=this.start=0;this.string=a;this.tabSize=b|| +8;this.lineStart=this.lastColumnPos=this.lastColumnValue=0};tc.prototype={eol:function(){return this.pos>=this.string.length},sol:function(){return this.pos==this.lineStart},peek:function(){return this.string.charAt(this.pos)||void 0},next:function(){if(this.pos<this.string.length)return this.string.charAt(this.pos++)},eat:function(a){var b=this.string.charAt(this.pos);if("string"==typeof a?b==a:b&&(a.test?a.test(b):a(b)))return++this.pos,b},eatWhile:function(a){for(var b=this.pos;this.eat(a););return this.pos> +b},eatSpace:function(){for(var a=this.pos;/[\s\u00a0]/.test(this.string.charAt(this.pos));)++this.pos;return this.pos>a},skipToEnd:function(){this.pos=this.string.length},skipTo:function(a){a=this.string.indexOf(a,this.pos);if(-1<a)return this.pos=a,!0},backUp:function(a){this.pos-=a},column:function(){this.lastColumnPos<this.start&&(this.lastColumnValue=aa(this.string,this.start,this.tabSize,this.lastColumnPos,this.lastColumnValue),this.lastColumnPos=this.start);return this.lastColumnValue-(this.lineStart? +aa(this.string,this.lineStart,this.tabSize):0)},indentation:function(){return aa(this.string,null,this.tabSize)-(this.lineStart?aa(this.string,this.lineStart,this.tabSize):0)},match:function(a,b,c){if("string"==typeof a){var d=function(a){return c?a.toLowerCase():a},e=this.string.substr(this.pos,a.length);if(d(e)==d(a))return!1!==b&&(this.pos+=a.length),!0}else{if((a=this.string.slice(this.pos).match(a))&&0<a.index)return null;a&&!1!==b&&(this.pos+=a[0].length);return a}},current:function(){return this.string.slice(this.start, +this.pos)},hideFirstChars:function(a,b){this.lineStart+=a;try{return b()}finally{this.lineStart-=a}}};var sd=0,Ha=q.TextMarker=function(a,b){this.lines=[];this.type=b;this.doc=a;this.id=++sd};Ya(Ha);Ha.prototype.clear=function(){if(!this.explicitlyCleared){var a=this.doc.cm,b=a&&!a.curOp;b&&Ja(a);if(S(this,"clear")){var c=this.find();c&&L(this,"clear",c.from,c.to)}for(var d=c=null,e=0;e<this.lines.length;++e){var f=this.lines[e],g=zb(f.markedSpans,this);a&&!this.collapsed?na(a,F(f),"text"):a&&(null!= +g.to&&(d=F(f)),null!=g.from&&(c=F(f)));for(var h=f,k=f.markedSpans,l=g,m=void 0,p=0;p<k.length;++p)k[p]!=l&&(m||(m=[])).push(k[p]);h.markedSpans=m;null==g.from&&this.collapsed&&!ya(this.doc,f)&&a&&ca(f,xa(a.display))}if(a&&this.collapsed&&!a.options.lineWrapping)for(e=0;e<this.lines.length;++e)f=ia(this.lines[e]),g=Kb(f),g>a.display.maxLineLength&&(a.display.maxLine=f,a.display.maxLineLength=g,a.display.maxLineChanged=!0);null!=c&&a&&this.collapsed&&Q(a,c,d+1);this.lines.length=0;this.explicitlyCleared= +!0;this.atomic&&this.doc.cantEdit&&(this.doc.cantEdit=!1,a&&ge(a.doc));a&&L(a,"markerCleared",a,this);b&&La(a);this.parent&&this.parent.clear()}};Ha.prototype.find=function(a,b){null==a&&"bookmark"==this.type&&(a=1);for(var c,d,e=0;e<this.lines.length;++e){var f=this.lines[e],g=zb(f.markedSpans,this);if(null!=g.from&&(c=r(b?f:F(f),g.from),-1==a))return c;if(null!=g.to&&(d=r(b?f:F(f),g.to),1==a))return d}return c&&{from:c,to:d}};Ha.prototype.changed=function(){var a=this.find(-1,!0),b=this,c=this.doc.cm; +a&&c&&T(c,function(){var d=a.line,e=F(a.line);if(e=Vc(c,e))le(e),c.curOp.selectionChanged=c.curOp.forceUpdate=!0;c.curOp.updateMaxLine=!0;ya(b.doc,d)||null==b.height||(e=b.height,b.height=null,(e=ub(b)-e)&&ca(d,d.height+e))})};Ha.prototype.attachLine=function(a){if(!this.lines.length&&this.doc.cm){var b=this.doc.cm.curOp;b.maybeHiddenMarkers&&-1!=D(b.maybeHiddenMarkers,this)||(b.maybeUnhiddenMarkers||(b.maybeUnhiddenMarkers=[])).push(this)}this.lines.push(a)};Ha.prototype.detachLine=function(a){this.lines.splice(D(this.lines, +a),1);!this.lines.length&&this.doc.cm&&(a=this.doc.cm.curOp,(a.maybeHiddenMarkers||(a.maybeHiddenMarkers=[])).push(this))};var sd=0,rc=q.SharedTextMarker=function(a,b){this.markers=a;this.primary=b;for(var c=0;c<a.length;++c)a[c].parent=this};Ya(rc);rc.prototype.clear=function(){if(!this.explicitlyCleared){this.explicitlyCleared=!0;for(var a=0;a<this.markers.length;++a)this.markers[a].clear();L(this,"clear")}};rc.prototype.find=function(a,b){return this.primary.find(a,b)};var sc=q.LineWidget=function(a, +b,c){if(c)for(var d in c)c.hasOwnProperty(d)&&(this[d]=c[d]);this.doc=a;this.node=b};Ya(sc);sc.prototype.clear=function(){var a=this.doc.cm,b=this.line.widgets,c=this.line,d=F(c);if(null!=d&&b){for(var e=0;e<b.length;++e)b[e]==this&&b.splice(e--,1);b.length||(c.widgets=null);var f=ub(this);ca(c,Math.max(0,c.height-f));a&&T(a,function(){var b=-f;ea(c)<(a.curOp&&a.curOp.scrollTop||a.doc.scrollTop)&&lc(a,null,b);na(a,d,"widget")})}};sc.prototype.changed=function(){var a=this.height,b=this.doc.cm,c=this.line; +this.height=null;var d=ub(this)-a;d&&(ca(c,c.height+d),b&&T(b,function(){b.curOp.forceUpdate=!0;ea(c)<(b.curOp&&b.curOp.scrollTop||b.doc.scrollTop)&&lc(b,null,d)}))};var Ab=q.Line=function(a,b,c){this.text=a;Ue(this,b);this.height=c?c(this):1};Ya(Ab);Ab.prototype.lineNo=function(){return F(this)};var bg={},ag={};Bb.prototype={chunkSize:function(){return this.lines.length},removeInner:function(a,b){for(var c=a,d=a+b;c<d;++c){var e=this.lines[c];this.height-=e.height;var f=e;f.parent=null;Te(f);L(e, +"delete")}this.lines.splice(a,b)},collapse:function(a){a.push.apply(a,this.lines)},insertInner:function(a,b,c){this.height+=c;this.lines=this.lines.slice(0,a).concat(b).concat(this.lines.slice(a));for(a=0;a<b.length;++a)b[a].parent=this},iterN:function(a,b,c){for(b=a+b;a<b;++a)if(c(this.lines[a]))return!0}};Cb.prototype={chunkSize:function(){return this.size},removeInner:function(a,b){this.size-=b;for(var c=0;c<this.children.length;++c){var d=this.children[c],e=d.chunkSize();if(a<e){var f=Math.min(b, +e-a),g=d.height;d.removeInner(a,f);this.height-=g-d.height;e==f&&(this.children.splice(c--,1),d.parent=null);if(0==(b-=f))break;a=0}else a-=e}25>this.size-b&&(1<this.children.length||!(this.children[0]instanceof Bb))&&(c=[],this.collapse(c),this.children=[new Bb(c)],this.children[0].parent=this)},collapse:function(a){for(var b=0;b<this.children.length;++b)this.children[b].collapse(a)},insertInner:function(a,b,c){this.size+=b.length;this.height+=c;for(var d=0;d<this.children.length;++d){var e=this.children[d], +f=e.chunkSize();if(a<=f){e.insertInner(a,b,c);if(e.lines&&50<e.lines.length){for(;50<e.lines.length;)a=e.lines.splice(e.lines.length-25,25),a=new Bb(a),e.height-=a.height,this.children.splice(d+1,0,a),a.parent=this;this.maybeSpill()}break}a-=f}},maybeSpill:function(){if(!(10>=this.children.length)){var a=this;do{var b=a.children.splice(a.children.length-5,5),b=new Cb(b);if(a.parent){a.size-=b.size;a.height-=b.height;var c=D(a.parent.children,a);a.parent.children.splice(c+1,0,b)}else c=new Cb(a.children), +c.parent=a,a.children=[c,b],a=c;b.parent=a.parent}while(10<a.children.length);a.parent.maybeSpill()}},iterN:function(a,b,c){for(var d=0;d<this.children.length;++d){var e=this.children[d],f=e.chunkSize();if(a<f){f=Math.min(b,f-a);if(e.iterN(a,f,c))return!0;if(0==(b-=f))break;a=0}else a-=f}}};var og=0,P=q.Doc=function(a,b,c){if(!(this instanceof P))return new P(a,b,c);null==c&&(c=0);Cb.call(this,[new Bb([new Ab("",null)])]);this.first=c;this.scrollTop=this.scrollLeft=0;this.cantEdit=!1;this.cleanGeneration= +1;this.frontier=c;c=r(c,0);this.sel=ga(c);this.history=new uc(null);this.id=++og;this.modeOption=b;"string"==typeof a&&(a=sa(a));qd(this,{from:c,to:c,text:a});H(this,ga(c),ha)};P.prototype=ff(Cb.prototype,{constructor:P,iter:function(a,b,c){c?this.iterN(a-this.first,b-a,c):this.iterN(this.first,this.first+this.size,a)},insert:function(a,b){for(var c=0,d=0;d<b.length;++d)c+=b[d].height;this.insertInner(a-this.first,b,c)},remove:function(a,b){this.removeInner(a-this.first,b)},getValue:function(a){var b= +xd(this,this.first,this.first+this.size);return!1===a?b:b.join(a||"\n")},setValue:N(function(a){var b=r(this.first,0),c=this.first+this.size-1;Oa(this,{from:b,to:r(c,u(this,c).text.length),text:sa(a),origin:"setValue",full:!0},!0);H(this,ga(b))}),replaceRange:function(a,b,c,d){b=w(this,b);c=c?w(this,c):b;wb(this,a,b,c,d)},getRange:function(a,b,c){a=Da(this,w(this,a),w(this,b));return!1===c?a:a.join(c||"\n")},getLine:function(a){return(a=this.getLineHandle(a))&&a.text},getLineHandle:function(a){if(qb(this, +a))return u(this,a)},getLineNumber:function(a){return F(a)},getLineHandleVisualStart:function(a){"number"==typeof a&&(a=u(this,a));return ia(a)},lineCount:function(){return this.size},firstLine:function(){return this.first},lastLine:function(){return this.first+this.size-1},clipPos:function(a){return w(this,a)},getCursor:function(a){var b=this.sel.primary();return null==a||"head"==a?b.head:"anchor"==a?b.anchor:"end"==a||"to"==a||!1===a?b.to():b.from()},listSelections:function(){return this.sel.ranges}, +somethingSelected:function(){return this.sel.somethingSelected()},setCursor:N(function(a,b,c){a=w(this,"number"==typeof a?r(a,b||0):a);H(this,ga(a,null),c)}),setSelection:N(function(a,b,c){var d=w(this,a);a=w(this,b||a);H(this,ga(d,a),c)}),extendSelection:N(function(a,b,c){Ub(this,w(this,a),b&&w(this,b),c)}),extendSelections:N(function(a,b){for(var c=[],d=0;d<a.length;d++)c[d]=w(this,a[d]);ae(this,c)}),extendSelectionsBy:N(function(a,b){ae(this,ob(this.sel.ranges,a),b)}),setSelections:N(function(a, +b,c){if(a.length){for(var d=0,e=[];d<a.length;d++)e[d]=new z(w(this,a[d].anchor),w(this,a[d].head));null==b&&(b=Math.min(a.length-1,this.sel.primIndex));H(this,Z(e,b),c)}}),addSelection:N(function(a,b,c){var d=this.sel.ranges.slice(0);d.push(new z(w(this,a),w(this,b||a)));H(this,Z(d,d.length-1),c)}),getSelection:function(a){for(var b=this.sel.ranges,c,d=0;d<b.length;d++){var e=Da(this,b[d].from(),b[d].to());c=c?c.concat(e):e}return!1===a?c:c.join(a||"\n")},getSelections:function(a){for(var b=[],c= +this.sel.ranges,d=0;d<c.length;d++){var e=Da(this,c[d].from(),c[d].to());!1!==a&&(e=e.join(a||"\n"));b[d]=e}return b},replaceSelection:function(a,b,c){for(var d=[],e=0;e<this.sel.ranges.length;e++)d[e]=a;this.replaceSelections(d,b,c||"+input")},replaceSelections:N(function(a,b,c){for(var d=[],e=this.sel,f=0;f<e.ranges.length;f++){var g=e.ranges[f];d[f]={from:g.from(),to:g.to(),text:sa(a[f]),origin:c}}if(f=b&&"end"!=b){f=[];c=a=r(this.first,0);for(e=0;e<d.length;e++){var h=d[e],g=Ee(h.from,a,c),k= +Ee(ta(h),a,c);a=h.to;c=k;"around"==b?(h=this.sel.ranges[e],h=0>y(h.head,h.anchor),f[e]=new z(h?k:g,h?g:k)):f[e]=new z(g,g)}f=new la(f,this.sel.primIndex)}b=f;for(f=d.length-1;0<=f;f--)Oa(this,d[f]);b?be(this,b):this.cm&&Pa(this.cm)}),undo:N(function(){kc(this,"undo")}),redo:N(function(){kc(this,"redo")}),undoSelection:N(function(){kc(this,"undo",!0)}),redoSelection:N(function(){kc(this,"redo",!0)}),setExtending:function(a){this.extend=a},getExtending:function(){return this.extend},historySize:function(){for(var a= +this.history,b=0,c=0,d=0;d<a.done.length;d++)a.done[d].ranges||++b;for(d=0;d<a.undone.length;d++)a.undone[d].ranges||++c;return{undo:b,redo:c}},clearHistory:function(){this.history=new uc(this.history.maxGeneration)},markClean:function(){this.cleanGeneration=this.changeGeneration(!0)},changeGeneration:function(a){a&&(this.history.lastOp=this.history.lastSelOp=this.history.lastOrigin=null);return this.history.generation},isClean:function(a){return this.history.generation==(a||this.cleanGeneration)}, +getHistory:function(){return{done:Xa(this.history.done),undone:Xa(this.history.undone)}},setHistory:function(a){var b=this.history=new uc(this.history.maxGeneration);b.done=Xa(a.done.slice(0),null,!0);b.undone=Xa(a.undone.slice(0),null,!0)},addLineClass:N(function(a,b,c){return nc(this,a,"gutter"==b?"gutter":"class",function(a){var e="text"==b?"textClass":"background"==b?"bgClass":"gutter"==b?"gutterClass":"wrapClass";if(a[e]){if(Fb(c).test(a[e]))return!1;a[e]+=" "+c}else a[e]=c;return!0})}),removeLineClass:N(function(a, +b,c){return nc(this,a,"gutter"==b?"gutter":"class",function(a){var e="text"==b?"textClass":"background"==b?"bgClass":"gutter"==b?"gutterClass":"wrapClass",f=a[e];if(f)if(null==c)a[e]=null;else{var g=f.match(Fb(c));if(!g)return!1;var h=g.index+g[0].length;a[e]=f.slice(0,g.index)+(g.index&&h!=f.length?" ":"")+f.slice(h)||null}else return!1;return!0})}),addLineWidget:N(function(a,b,c){return $f(this,a,b,c)}),removeLineWidget:function(a){a.clear()},markText:function(a,b,c){return Wa(this,w(this,a),w(this, +b),c,"range")},setBookmark:function(a,b){var c={replacedWith:b&&(null==b.nodeType?b.widget:b),insertLeft:b&&b.insertLeft,clearWhenEmpty:!1,shared:b&&b.shared,handleMouseEvents:b&&b.handleMouseEvents};a=w(this,a);return Wa(this,a,a,c,"bookmark")},findMarksAt:function(a){a=w(this,a);var b=[],c=u(this,a.line).markedSpans;if(c)for(var d=0;d<c.length;++d){var e=c[d];(null==e.from||e.from<=a.ch)&&(null==e.to||e.to>=a.ch)&&b.push(e.marker.parent||e.marker)}return b},findMarks:function(a,b,c){a=w(this,a); +b=w(this,b);var d=[],e=a.line;this.iter(a.line,b.line+1,function(f){if(f=f.markedSpans)for(var g=0;g<f.length;g++){var h=f[g];e==a.line&&a.ch>h.to||null==h.from&&e!=a.line||e==b.line&&h.from>b.ch||c&&!c(h.marker)||d.push(h.marker.parent||h.marker)}++e});return d},getAllMarks:function(){var a=[];this.iter(function(b){if(b=b.markedSpans)for(var c=0;c<b.length;++c)null!=b[c].from&&a.push(b[c].marker)});return a},posFromIndex:function(a){var b,c=this.first;this.iter(function(d){d=d.text.length+1;if(d> +a)return b=a,!0;a-=d;++c});return w(this,r(c,b))},indexFromPos:function(a){a=w(this,a);var b=a.ch;if(a.line<this.first||0>a.ch)return 0;this.iter(this.first,a.line,function(a){b+=a.text.length+1});return b},copy:function(a){var b=new P(xd(this,this.first,this.first+this.size),this.modeOption,this.first);b.scrollTop=this.scrollTop;b.scrollLeft=this.scrollLeft;b.sel=this.sel;b.extend=!1;a&&(b.history.undoDepth=this.history.undoDepth,b.setHistory(this.getHistory()));return b},linkedDoc:function(a){a|| +(a={});var b=this.first,c=this.first+this.size;null!=a.from&&a.from>b&&(b=a.from);null!=a.to&&a.to<c&&(c=a.to);b=new P(xd(this,b,c),a.mode||this.modeOption,b);a.sharedHist&&(b.history=this.history);(this.linked||(this.linked=[])).push({doc:b,sharedHist:a.sharedHist});b.linked=[{doc:this,isParent:!0,sharedHist:a.sharedHist}];a=Re(this);for(c=0;c<a.length;c++){var d=a[c],e=d.find(),f=b.clipPos(e.from),e=b.clipPos(e.to);y(f,e)&&(f=Wa(b,f,e,d.primary,d.primary.type),d.markers.push(f),f.parent=d)}return b}, +unlinkDoc:function(a){a instanceof q&&(a=a.doc);if(this.linked)for(var b=0;b<this.linked.length;++b)if(this.linked[b].doc==a){this.linked.splice(b,1);a.unlinkDoc(this);Yf(Re(this));break}if(a.history==this.history){var c=[a.id];Ga(a,function(a){c.push(a.id)},!0);a.history=new uc(null);a.history.done=Xa(this.history.done,c);a.history.undone=Xa(this.history.undone,c)}},iterLinkedDocs:function(a){Ga(this,a)},getMode:function(){return this.mode},getEditor:function(){return this.cm}});P.prototype.eachLine= +P.prototype.iter;var pg=["iter","insert","remove","copy","getEditor"],Jb;for(Jb in P.prototype)P.prototype.hasOwnProperty(Jb)&&0>D(pg,Jb)&&(q.prototype[Jb]=function(a){return function(){return a.apply(this.doc,arguments)}}(P.prototype[Jb]));Ya(P);var O=q.e_preventDefault=function(a){a.preventDefault?a.preventDefault():a.returnValue=!1},qg=q.e_stopPropagation=function(a){a.stopPropagation?a.stopPropagation():a.cancelBubble=!0},jd=q.e_stop=function(a){O(a);qg(a)},v=q.on=function(a,b,c){a.addEventListener? +a.addEventListener(b,c,!1):a.attachEvent?a.attachEvent("on"+b,c):(a=a._handlers||(a._handlers={}),(a[b]||(a[b]=[])).push(c))},ka=q.off=function(a,b,c){if(a.removeEventListener)a.removeEventListener(b,c,!1);else if(a.detachEvent)a.detachEvent("on"+b,c);else if(a=a._handlers&&a._handlers[b])for(b=0;b<a.length;++b)if(a[b]==c){a.splice(b,1);break}},K=q.signal=function(a,b){var c=a._handlers&&a._handlers[b];if(c)for(var d=Array.prototype.slice.call(arguments,2),e=0;e<c.length;++e)c[e].apply(null,d)},Db= +null,Hd=30,Ae=q.Pass={toString:function(){return"CodeMirror.Pass"}},ha={scroll:!1},kd={origin:"*mouse"},Gb={origin:"+move"};bb.prototype.set=function(a,b){clearTimeout(this.id);this.id=setTimeout(b,a)};var aa=q.countColumn=function(a,b,c,d,e){null==b&&(b=a.search(/[^\s\u00a0]/),-1==b&&(b=a.length));d=d||0;for(e=e||0;;){var f=a.indexOf("\t",d);if(0>f||f>=b)return e+(b-d);e+=f-d;e+=c-e%c;d=f+1}},vc=[""],Za=function(a){a.select()};Qa?Za=function(a){a.selectionStart=0;a.selectionEnd=a.value.length}:B&& +(Za=function(a){try{a.select()}catch(b){}});var rg=/[\u00df\u0587\u0590-\u05f4\u0600-\u06ff\u3040-\u309f\u30a0-\u30ff\u3400-\u4db5\u4e00-\u9fcc\uac00-\ud7af]/,gf=q.isWordChar=function(a){return/\w/.test(a)||""<a&&(a.toUpperCase()!=a.toLowerCase()||rg.test(a))},ig=/[\u0300-\u036f\u0483-\u0489\u0591-\u05bd\u05bf\u05c1\u05c2\u05c4\u05c5\u05c7\u0610-\u061a\u064b-\u065e\u0670\u06d6-\u06dc\u06de-\u06e4\u06e7\u06e8\u06ea-\u06ed\u0711\u0730-\u074a\u07a6-\u07b0\u07eb-\u07f3\u0816-\u0819\u081b-\u0823\u0825-\u0827\u0829-\u082d\u0900-\u0902\u093c\u0941-\u0948\u094d\u0951-\u0955\u0962\u0963\u0981\u09bc\u09be\u09c1-\u09c4\u09cd\u09d7\u09e2\u09e3\u0a01\u0a02\u0a3c\u0a41\u0a42\u0a47\u0a48\u0a4b-\u0a4d\u0a51\u0a70\u0a71\u0a75\u0a81\u0a82\u0abc\u0ac1-\u0ac5\u0ac7\u0ac8\u0acd\u0ae2\u0ae3\u0b01\u0b3c\u0b3e\u0b3f\u0b41-\u0b44\u0b4d\u0b56\u0b57\u0b62\u0b63\u0b82\u0bbe\u0bc0\u0bcd\u0bd7\u0c3e-\u0c40\u0c46-\u0c48\u0c4a-\u0c4d\u0c55\u0c56\u0c62\u0c63\u0cbc\u0cbf\u0cc2\u0cc6\u0ccc\u0ccd\u0cd5\u0cd6\u0ce2\u0ce3\u0d3e\u0d41-\u0d44\u0d4d\u0d57\u0d62\u0d63\u0dca\u0dcf\u0dd2-\u0dd4\u0dd6\u0ddf\u0e31\u0e34-\u0e3a\u0e47-\u0e4e\u0eb1\u0eb4-\u0eb9\u0ebb\u0ebc\u0ec8-\u0ecd\u0f18\u0f19\u0f35\u0f37\u0f39\u0f71-\u0f7e\u0f80-\u0f84\u0f86\u0f87\u0f90-\u0f97\u0f99-\u0fbc\u0fc6\u102d-\u1030\u1032-\u1037\u1039\u103a\u103d\u103e\u1058\u1059\u105e-\u1060\u1071-\u1074\u1082\u1085\u1086\u108d\u109d\u135f\u1712-\u1714\u1732-\u1734\u1752\u1753\u1772\u1773\u17b7-\u17bd\u17c6\u17c9-\u17d3\u17dd\u180b-\u180d\u18a9\u1920-\u1922\u1927\u1928\u1932\u1939-\u193b\u1a17\u1a18\u1a56\u1a58-\u1a5e\u1a60\u1a62\u1a65-\u1a6c\u1a73-\u1a7c\u1a7f\u1b00-\u1b03\u1b34\u1b36-\u1b3a\u1b3c\u1b42\u1b6b-\u1b73\u1b80\u1b81\u1ba2-\u1ba5\u1ba8\u1ba9\u1c2c-\u1c33\u1c36\u1c37\u1cd0-\u1cd2\u1cd4-\u1ce0\u1ce2-\u1ce8\u1ced\u1dc0-\u1de6\u1dfd-\u1dff\u200c\u200d\u20d0-\u20f0\u2cef-\u2cf1\u2de0-\u2dff\u302a-\u302f\u3099\u309a\ua66f-\ua672\ua67c\ua67d\ua6f0\ua6f1\ua802\ua806\ua80b\ua825\ua826\ua8c4\ua8e0-\ua8f1\ua926-\ua92d\ua947-\ua951\ua980-\ua982\ua9b3\ua9b6-\ua9b9\ua9bc\uaa29-\uaa2e\uaa31\uaa32\uaa35\uaa36\uaa43\uaa4c\uaab0\uaab2-\uaab4\uaab7\uaab8\uaabe\uaabf\uaac1\uabe5\uabe8\uabed\udc00-\udfff\ufb1e\ufe00-\ufe0f\ufe20-\ufe26\uff9e\uff9f]/, +Ea;Ea=document.createRange?function(a,b,c,d){var e=document.createRange();e.setEnd(d||a,c);e.setStart(a,b);return e}:function(a,b,c){var d=document.body.createTextRange();try{d.moveToElementText(a.parentNode)}catch(e){return d}d.collapse(!0);d.moveEnd("character",c);d.moveStart("character",b);return d};var Wc=q.contains=function(a,b){3==b.nodeType&&(b=b.parentNode);if(a.contains)return a.contains(b);do if(11==b.nodeType&&(b=b.host),b==a)return!0;while(b=b.parentNode)};B&&11>C&&(fa=function(){try{return document.activeElement}catch(a){return document.body}}); +var kb=q.rmClass=function(a,b){var c=a.className,d=Fb(b).exec(c);if(d){var e=c.slice(d.index+d[0].length);a.className=c.slice(0,d.index)+(e?d[1]+e:"")}},mb=q.addClass=function(a,b){var c=a.className;Fb(b).test(c)||(a.className+=(c?" ":"")+b)},Dd=!1,Lf=function(){if(B&&9>C)return!1;var a=t("div");return"draggable"in a||"dragDrop"in a}(),yd,vd,sa=q.splitLines=3!="\n\nb".split(/\n/).length?function(a){for(var b=0,c=[],d=a.length;b<=d;){var e=a.indexOf("\n",b);-1==e&&(e=a.length);var f=a.slice(b,"\r"== +a.charAt(e-1)?e-1:e),g=f.indexOf("\r");-1!=g?(c.push(f.slice(0,g)),b+=g+1):(c.push(f),b=e+1)}return c}:function(a){return a.split(/\r\n?|\n/)},ng=window.getSelection?function(a){try{return a.selectionStart!=a.selectionEnd}catch(b){return!1}}:function(a){try{var b=a.ownerDocument.selection.createRange()}catch(c){}return b&&b.parentElement()==a?0!=b.compareEndPoints("StartToEnd",b):!1},Ce=function(){var a=t("div");if("oncopy"in a)return!0;a.setAttribute("oncopy","return;");return"function"==typeof a.oncopy}(), +bd=null,va={3:"Enter",8:"Backspace",9:"Tab",13:"Enter",16:"Shift",17:"Ctrl",18:"Alt",19:"Pause",20:"CapsLock",27:"Esc",32:"Space",33:"PageUp",34:"PageDown",35:"End",36:"Home",37:"Left",38:"Up",39:"Right",40:"Down",44:"PrintScrn",45:"Insert",46:"Delete",59:";",61:"\x3d",91:"Mod",92:"Mod",93:"Mod",107:"\x3d",109:"-",127:"Delete",173:"-",186:";",187:"\x3d",188:",",189:"-",190:".",191:"/",192:"`",219:"[",220:"\\",221:"]",222:"'",63232:"Up",63233:"Down",63234:"Left",63235:"Right",63272:"Delete",63273:"Home", +63275:"End",63276:"PageUp",63277:"PageDown",63302:"Insert"};q.keyNames=va;(function(){for(var a=0;10>a;a++)va[a+48]=va[a+96]=String(a);for(a=65;90>=a;a++)va[a]=String.fromCharCode(a);for(a=1;12>=a;a++)va[a+111]=va[a+63235]="F"+a})();var vb,gg=function(){function a(a){return 247>=a?"bbbbbbbbbtstwsbbbbbbbbbbbbbbssstwNN%%%NNNNNN,N,N1111111111NNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNbbbbbbsbbbbbbbbbbbbbbbbbbbbbbbbbb,N%%%%NNNNLNNNNN%%11NLNNN1LNNNNNLLLLLLLLLLLLLLLLLLLLLLLNLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLN".charAt(a): +1424<=a&&1524>=a?"R":1536<=a&&1773>=a?"rrrrrrrrrrrr,rNNmmmmmmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmrrrrrrrnnnnnnnnnn%nnrrrmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmmmmmmNmmmm".charAt(a-1536):1774<=a&&2220>=a?"r":8192<=a&&8203>=a?"w":8204==a?"b":"L"}function b(a,b,c){this.level=a;this.from=b;this.to=c}var c=/[\u0590-\u05f4\u0600-\u06ff\u0700-\u08ac]/,d=/[stwN]/,e=/[LRr]/,f=/[Lb1n]/,g=/[1n]/;return function(h){if(!c.test(h))return!1; +for(var k=h.length,l=[],m=0,p;m<k;++m)l.push(a(h.charCodeAt(m)));for(var m=0,n="L";m<k;++m)p=l[m],"m"==p?l[m]=n:n=p;m=0;for(n="L";m<k;++m)p=l[m],"1"==p&&"r"==n?l[m]="n":e.test(p)&&(n=p,"r"==p&&(l[m]="R"));m=1;for(n=l[0];m<k-1;++m)p=l[m],"+"==p&&"1"==n&&"1"==l[m+1]?l[m]="1":","!=p||n!=l[m+1]||"1"!=n&&"n"!=n||(l[m]=n),n=p;for(m=0;m<k;++m)if(p=l[m],","==p)l[m]="N";else if("%"==p){for(n=m+1;n<k&&"%"==l[n];++n);var q=m&&"!"==l[m-1]||n<k&&"1"==l[n]?"1":"N";for(p=m;p<n;++p)l[p]=q;m=n-1}m=0;for(n="L";m<k;++m)p= +l[m],"L"==n&&"1"==p?l[m]="L":e.test(p)&&(n=p);for(m=0;m<k;++m)if(d.test(l[m])){for(n=m+1;n<k&&d.test(l[n]);++n);p="L"==(n<k?l[n]:"L");q="L"==(m?l[m-1]:"L")||p?"L":"R";for(p=m;p<n;++p)l[p]=q;m=n-1}for(var n=[],r,m=0;m<k;)if(f.test(l[m])){p=m;for(++m;m<k&&f.test(l[m]);++m);n.push(new b(0,p,m))}else{var t=m,q=n.length;for(++m;m<k&&"L"!=l[m];++m);for(p=t;p<m;)if(g.test(l[p])){t<p&&n.splice(q,0,new b(1,t,p));t=p;for(++p;p<m&&g.test(l[p]);++p);n.splice(q,0,new b(2,t,p));t=p}else++p;t<m&&n.splice(q,0,new b(1, +t,m))}1==n[0].level&&(r=h.match(/^\s+/))&&(n[0].from=r[0].length,n.unshift(new b(0,0,r[0].length)));1==A(n).level&&(r=h.match(/\s+$/))&&(A(n).to-=r[0].length,n.push(new b(0,k-r[0].length,k)));2==n[0].level&&n.unshift(new b(1,n[0].to,n[0].to));n[0].level!=A(n).level&&n.push(new b(n[0].level,k,k));return n}}();q.version="5.2.0";return q});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/javascript.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/javascript.js new file mode 100644 index 00000000..c76ab465 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/javascript.js @@ -0,0 +1,25 @@ +(function(p){"object"==typeof exports&&"object"==typeof module?p(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],p):p(CodeMirror)})(function(p){p.defineMode("javascript",function(oa,t){function q(a,c,e){E=a;I=e;return c}function w(a,c){var e=a.next();if('"'==e||"'"==e)return c.tokenize=pa(e),c.tokenize(a,c);if("."==e&&a.match(/^\d+(?:[eE][+\-]?\d+)?/))return q("number","number");if("."==e&&a.match(".."))return q("spread","meta");if(/[\[\]{}\(\),;\:\.]/.test(e))return q(e); +if("\x3d"==e&&a.eat("\x3e"))return q("\x3d\x3e","operator");if("0"==e&&a.eat(/x/i))return a.eatWhile(/[\da-f]/i),q("number","number");if(/\d/.test(e))return a.match(/^\d*(?:\.\d*)?(?:[eE][+\-]?\d+)?/),q("number","number");if("/"==e){if(a.eat("*"))return c.tokenize=J,J(a,c);if(a.eat("/"))return a.skipToEnd(),q("comment","comment");if("operator"==c.lastType||"keyword c"==c.lastType||"sof"==c.lastType||/^[\[{}\(,;:]$/.test(c.lastType)){a:for(var e=!1,d,b=!1;null!=(d=a.next());){if(!e){if("/"==d&&!b)break a; +"["==d?b=!0:b&&"]"==d&&(b=!1)}e=!e&&"\\"==d}a.match(/^\b(([gimyu])(?![gimyu]*\2))+\b/);return q("regexp","string-2")}a.eatWhile(K);return q("operator","operator",a.current())}if("`"==e)return c.tokenize=Q,Q(a,c);if("#"==e)return a.skipToEnd(),q("error","error");if(K.test(e))return a.eatWhile(K),q("operator","operator",a.current());if(R.test(e))return a.eatWhile(R),e=a.current(),(d=ba.propertyIsEnumerable(e)&&ba[e])&&"."!=c.lastType?q(d.type,d.style,e):q("variable","variable",e)}function pa(a){return function(c, +e){var d=!1,b;if(L&&"@"==c.peek()&&c.match(qa))return e.tokenize=w,q("jsonld-keyword","meta");for(;null!=(b=c.next())&&(b!=a||d);)d=!d&&"\\"==b;d||(e.tokenize=w);return q("string","string")}}function J(a,c){for(var e=!1,d;d=a.next();){if("/"==d&&e){c.tokenize=w;break}e="*"==d}return q("comment","comment")}function Q(a,c){for(var e=!1,d;null!=(d=a.next());){if(!e&&("`"==d||"$"==d&&a.eat("{"))){c.tokenize=w;break}e=!e&&"\\"==d}return q("quasi","string-2",a.current())}function S(a,c){c.fatArrowAt&&(c.fatArrowAt= +null);var e=a.string.indexOf("\x3d\x3e",a.start);if(!(0>e)){for(var d=0,b=!1,e=e-1;0<=e;--e){var f=a.string.charAt(e),g="([{}])".indexOf(f);if(0<=g&&3>g){if(!d){++e;break}if(0==--d)break}else if(3<=g&&6>g)++d;else if(R.test(f))b=!0;else{if(/["'\/]/.test(f))return;if(b&&!d){++e;break}}}b&&!d&&(c.fatArrowAt=e)}}function ca(a,c,b,d,f,h){this.indented=a;this.column=c;this.type=b;this.prev=f;this.info=h;null!=d&&(this.align=d)}function g(){for(var a=arguments.length-1;0<=a;a--)f.cc.push(arguments[a])} +function b(){g.apply(null,arguments);return!0}function x(a){function c(c){for(;c;c=c.next)if(c.name==a)return!0;return!1}var b=f.state;b.context?(f.marked="def",c(b.localVars)||(b.localVars={name:a,next:b.localVars})):!c(b.globalVars)&&t.globalVars&&(b.globalVars={name:a,next:b.globalVars})}function y(){f.state.context={prev:f.state.context,vars:f.state.localVars};f.state.localVars=ra}function z(){f.state.localVars=f.state.context.vars;f.state.context=f.state.context.prev}function l(a,c){var b=function(){var b= +f.state,e=b.indented;if("stat"==b.lexical.type)e=b.lexical.indented;else for(var h=b.lexical;h&&")"==h.type&&h.align;h=h.prev)e=h.indented;b.lexical=new ca(e,f.stream.column(),a,null,b.lexical,c)};b.lex=!0;return b}function k(){var a=f.state;a.lexical.prev&&(")"==a.lexical.type&&(a.indented=a.lexical.indented),a.lexical=a.lexical.prev)}function m(a){function c(e){return e==a?b():";"==a?g():b(c)}return c}function r(a,c){return"var"==a?b(l("vardef",c.length),T,m(";"),k):"keyword a"==a?b(l("form"),n, +r,k):"keyword b"==a?b(l("form"),r,k):"{"==a?b(l("}"),U,k):";"==a?b():"if"==a?("else"==f.state.lexical.info&&f.state.cc[f.state.cc.length-1]==k&&f.state.cc.pop()(),b(l("form"),n,r,k,da)):"function"==a?b(v):"for"==a?b(l("form"),ea,r,k):"variable"==a?b(l("stat"),sa):"switch"==a?b(l("form"),n,l("}","switch"),m("{"),U,k,k):"case"==a?b(n,m(":")):"default"==a?b(m(":")):"catch"==a?b(l("form"),y,m("("),V,m(")"),r,k,z):"module"==a?b(l("form"),y,ta,z,k):"class"==a?b(l("form"),ua,k):"export"==a?b(l("form"),va, +k):"import"==a?b(l("form"),wa,k):g(l("stat"),n,m(";"),k)}function n(a){return fa(a,!1)}function u(a){return fa(a,!0)}function fa(a,c){if(f.state.fatArrowAt==f.stream.start){var e=c?ga:ha;if("("==a)return b(y,l(")"),F(A,")"),k,m("\x3d\x3e"),e,z);if("variable"==a)return g(y,A,m("\x3d\x3e"),e,z)}e=c?W:M;return xa.hasOwnProperty(a)?b(e):"function"==a?b(v,e):"keyword c"==a?b(c?ia:X):"("==a?b(l(")"),X,N,m(")"),k,e):"operator"==a||"spread"==a?b(c?u:n):"["==a?b(l("]"),ya,k,e):"{"==a?G(za,"}",null,e):"quasi"== +a?g(O,e):b()}function X(a){return a.match(/[;\}\)\],]/)?g():g(n)}function ia(a){return a.match(/[;\}\)\],]/)?g():g(u)}function M(a,c){return","==a?b(n):W(a,c,!1)}function W(a,c,e){var d=0==e?M:W,f=0==e?n:u;if("\x3d\x3e"==a)return b(y,e?ga:ha,z);if("operator"==a)return/\+\+|--/.test(c)?b(d):"?"==c?b(n,m(":"),f):b(f);if("quasi"==a)return g(O,d);if(";"!=a){if("("==a)return G(u,")","call",d);if("."==a)return b(Aa,d);if("["==a)return b(l("]"),X,m("]"),k,d)}}function O(a,c){return"quasi"!=a?g():"${"!=c.slice(c.length- +2)?b(O):b(n,Ba)}function Ba(a){if("}"==a)return f.marked="string-2",f.state.tokenize=Q,b(O)}function ha(a){S(f.stream,f.state);return g("{"==a?r:n)}function ga(a){S(f.stream,f.state);return g("{"==a?r:u)}function sa(a){return":"==a?b(k,r):g(M,m(";"),k)}function Aa(a){if("variable"==a)return f.marked="property",b()}function za(a,c){if("variable"==a||"keyword"==f.style)return f.marked="property","get"==c||"set"==c?b(Ca):b(H);if("number"==a||"string"==a)return f.marked=L?"property":f.style+" property", +b(H);if("jsonld-keyword"==a)return b(H);if("["==a)return b(n,m("]"),H)}function Ca(a){if("variable"!=a)return g(H);f.marked="property";return b(v)}function H(a){if(":"==a)return b(u);if("("==a)return g(v)}function F(a,c){function e(d){return","==d?(d=f.state.lexical,"call"==d.info&&(d.pos=(d.pos||0)+1),b(a,e)):d==c?b():b(m(c))}return function(d){return d==c?b():g(a,e)}}function G(a,c,e){for(var d=3;d<arguments.length;d++)f.cc.push(arguments[d]);return b(l(c,e),F(a,c),k)}function U(a){return"}"==a? +b():g(r,U)}function ja(a){if(ka&&":"==a)return b(Da)}function Da(a){if("variable"==a)return f.marked="variable-3",b()}function T(){return g(A,ja,Y,Ea)}function A(a,c){if("variable"==a)return x(c),b();if("["==a)return G(A,"]");if("{"==a)return G(Fa,"}")}function Fa(a,c){if("variable"==a&&!f.stream.match(/^\s*:/,!1))return x(c),b(Y);"variable"==a&&(f.marked="property");return b(m(":"),A,Y)}function Y(a,c){if("\x3d"==c)return b(u)}function Ea(a){if(","==a)return b(T)}function da(a,c){if("keyword b"== +a&&"else"==c)return b(l("form","else"),r,k)}function ea(a){if("("==a)return b(l(")"),Ga,m(")"),k)}function Ga(a){return"var"==a?b(T,m(";"),P):";"==a?b(P):"variable"==a?b(Ha):g(n,m(";"),P)}function Ha(a,c){return"in"==c||"of"==c?(f.marked="keyword",b(n)):b(M,P)}function P(a,c){return";"==a?b(la):"in"==c||"of"==c?(f.marked="keyword",b(n)):g(n,m(";"),la)}function la(a){")"!=a&&b(n)}function v(a,c){if("*"==c)return f.marked="keyword",b(v);if("variable"==a)return x(c),b(v);if("("==a)return b(y,l(")"), +F(V,")"),k,r,z)}function V(a){return"spread"==a?b(V):g(A,ja)}function ua(a,c){if("variable"==a)return x(c),b(ma)}function ma(a,c){if("extends"==c)return b(n,ma);if("{"==a)return b(l("}"),B,k)}function B(a,c){if("variable"==a||"keyword"==f.style){if("static"==c)return f.marked="keyword",b(B);f.marked="property";return"get"==c||"set"==c?b(Ia,v,B):b(v,B)}if("*"==c)return f.marked="keyword",b(B);if(";"==a)return b(B);if("}"==a)return b()}function Ia(a){if("variable"!=a)return g();f.marked="property"; +return b()}function ta(a,c){if("string"==a)return b(r);if("variable"==a)return x(c),b(Z)}function va(a,c){return"*"==c?(f.marked="keyword",b(Z,m(";"))):"default"==c?(f.marked="keyword",b(n,m(";"))):g(r)}function wa(a){return"string"==a?b():g(aa,Z)}function aa(a,c){if("{"==a)return G(aa,"}");"variable"==a&&x(c);"*"==c&&(f.marked="keyword");return b(Ja)}function Ja(a,c){if("as"==c)return f.marked="keyword",b(aa)}function Z(a,c){if("from"==c)return f.marked="keyword",b(n)}function ya(a){return"]"==a? +b():g(u,Ka)}function Ka(a){return"for"==a?g(N,m("]")):","==a?b(F(ia,"]")):g(F(u,"]"))}function N(a){if("for"==a)return b(ea,N);if("if"==a)return b(n,N)}var C=oa.indentUnit,na=t.statementIndent,L=t.jsonld,D=t.json||L,ka=t.typescript,R=t.wordCharacters||/[\w$\xa1-\uffff]/,ba=function(){function a(a){return{type:a,style:"keyword"}}var c=a("keyword a"),b=a("keyword b"),d=a("keyword c"),f=a("operator"),h={type:"atom",style:"atom"},c={"if":a("if"),"while":c,"with":c,"else":b,"do":b,"try":b,"finally":b, +"return":d,"break":d,"continue":d,"new":d,"delete":d,"throw":d,"debugger":d,"var":a("var"),"const":a("var"),let:a("var"),"function":a("function"),"catch":a("catch"),"for":a("for"),"switch":a("switch"),"case":a("case"),"default":a("default"),"in":f,"typeof":f,"instanceof":f,"true":h,"false":h,"null":h,undefined:h,NaN:h,Infinity:h,"this":a("this"),module:a("module"),"class":a("class"),"super":a("atom"),yield:d,"export":a("export"),"import":a("import"),"extends":d};if(ka){var b={type:"variable",style:"variable-3"}, +b={"interface":a("interface"),"extends":a("extends"),constructor:a("constructor"),"public":a("public"),"private":a("private"),"protected":a("protected"),"static":a("static"),string:b,number:b,bool:b,any:b},g;for(g in b)c[g]=b[g]}return c}(),K=/[+\-*&%=<>!?|~^]/,qa=/^@(context|id|value|language|type|container|list|set|reverse|index|base|vocab|graph)"/,E,I,xa={atom:!0,number:!0,variable:!0,string:!0,regexp:!0,"this":!0,"jsonld-keyword":!0},f={state:null,column:null,marked:null,cc:null},ra={name:"this", +next:{name:"arguments"}};k.lex=!0;return{startState:function(a){a={tokenize:w,lastType:"sof",cc:[],lexical:new ca((a||0)-C,0,"block",!1),localVars:t.localVars,context:t.localVars&&{vars:t.localVars},indented:0};t.globalVars&&"object"==typeof t.globalVars&&(a.globalVars=t.globalVars);return a},token:function(a,b){a.sol()&&(b.lexical.hasOwnProperty("align")||(b.lexical.align=!1),b.indented=a.indentation(),S(a,b));if(b.tokenize!=J&&a.eatSpace())return null;var e=b.tokenize(a,b);if("comment"==E)return e; +b.lastType="operator"!=E||"++"!=I&&"--"!=I?E:"incdec";a:{var d=E,g=I,h=b.cc;f.state=b;f.stream=a;f.marked=null;f.cc=h;f.style=e;b.lexical.hasOwnProperty("align")||(b.lexical.align=!0);for(;;)if((h.length?h.pop():D?n:r)(d,g)){for(;h.length&&h[h.length-1].lex;)h.pop()();if(f.marked){e=f.marked;break a}if(d="variable"==d)b:{for(d=b.localVars;d;d=d.next)if(d.name==g){d=!0;break b}for(h=b.context;h;h=h.prev)for(d=h.vars;d;d=d.next)if(d.name==g){d=!0;break b}d=void 0}if(d){e="variable-2";break a}break a}}return e}, +indent:function(a,b){if(a.tokenize==J)return p.Pass;if(a.tokenize!=w)return 0;var e=b&&b.charAt(0),d=a.lexical;if(!/^\s*else\b/.test(b))for(var f=a.cc.length-1;0<=f;--f){var g=a.cc[f];if(g==k)d=d.prev;else if(g!=da)break}"stat"==d.type&&"}"==e&&(d=d.prev);na&&")"==d.type&&"stat"==d.prev.type&&(d=d.prev);f=d.type;g=e==f;return"vardef"==f?d.indented+("operator"==a.lastType||","==a.lastType?d.info+1:0):"form"==f&&"{"==e?d.indented:"form"==f?d.indented+C:"stat"==f?(e=d.indented,d="operator"==a.lastType|| +","==a.lastType||K.test(b.charAt(0))||/[,.]/.test(b.charAt(0)),e+(d?na||C:0)):"switch"!=d.info||g||0==t.doubleIndentSwitch?d.align?d.column+(g?0:1):d.indented+(g?0:C):d.indented+(/^(?:case|default)\b/.test(b)?C:2*C)},electricInput:/^\s*(?:case .*?:|default:|\{|\})$/,blockCommentStart:D?null:"/*",blockCommentEnd:D?null:"*/",lineComment:D?null:"//",fold:"brace",closeBrackets:"()[]{}''\"\"``",helperType:D?"json":"javascript",jsonldMode:L,jsonMode:D}});p.registerHelper("wordChars","javascript",/[\w$]/); +p.defineMIME("text/javascript","javascript");p.defineMIME("text/ecmascript","javascript");p.defineMIME("application/javascript","javascript");p.defineMIME("application/x-javascript","javascript");p.defineMIME("application/ecmascript","javascript");p.defineMIME("application/json",{name:"javascript",json:!0});p.defineMIME("application/x-json",{name:"javascript",json:!0});p.defineMIME("application/ld+json",{name:"javascript",jsonld:!0});p.defineMIME("text/typescript",{name:"javascript",typescript:!0}); +p.defineMIME("application/typescript",{name:"javascript",typescript:!0})});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/neo.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/neo.css new file mode 100644 index 00000000..f932db07 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/neo.css @@ -0,0 +1,36 @@ +/* neo theme for codemirror */
+
+/* Color scheme */
+
+.cm-s-neo.CodeMirror {
+ background-color:#ffffff;
+ color:#2e383c;
+ line-height:1.4375;
+}
+.cm-s-neo .cm-comment {color:#75787b}
+.cm-s-neo .cm-keyword, .cm-s-neo .cm-property {color:#1d75b3}
+.cm-s-neo .cm-atom,.cm-s-neo .cm-number {color:#75438a}
+.cm-s-neo .cm-node,.cm-s-neo .cm-tag {color:#9c3328}
+.cm-s-neo .cm-string {color:#b35e14}
+.cm-s-neo .cm-variable,.cm-s-neo .cm-qualifier {color:#047d65}
+
+
+/* Editor styling */
+
+.cm-s-neo pre {
+ padding:0;
+}
+
+.cm-s-neo .CodeMirror-gutters {
+ border:none;
+ border-right:10px solid transparent;
+ background-color:transparent;
+}
+
+.cm-s-neo .CodeMirror-linenumber {
+ padding:0;
+ color:#e0e2e5;
+}
+
+.cm-s-neo .CodeMirror-guttermarker { color: #1d75b3; }
+.cm-s-neo .CodeMirror-guttermarker-subtle { color: #e0e2e5; }
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/show-hint.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/show-hint.css new file mode 100644 index 00000000..e38bfb6b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/show-hint.css @@ -0,0 +1,38 @@ +.CodeMirror-hints {
+ position: absolute;
+ z-index: 10;
+ overflow: hidden;
+ list-style: none;
+
+ margin: 0;
+ padding: 2px;
+
+ -webkit-box-shadow: 2px 3px 5px rgba(0,0,0,.2);
+ -moz-box-shadow: 2px 3px 5px rgba(0,0,0,.2);
+ box-shadow: 2px 3px 5px rgba(0,0,0,.2);
+ border-radius: 3px;
+ border: 1px solid silver;
+
+ background: white;
+ font-size: 90%;
+ font-family: monospace;
+
+ max-height: 20em;
+ overflow-y: auto;
+}
+
+.CodeMirror-hint {
+ margin: 0;
+ padding: 0 4px;
+ border-radius: 2px;
+ max-width: 19em;
+ overflow: hidden;
+ white-space: pre;
+ color: black;
+ cursor: pointer;
+}
+
+li.CodeMirror-hint-active {
+ background: #08f;
+ color: white;
+}
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/show-hint.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/show-hint.js new file mode 100644 index 00000000..072359c2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/samples/toolbarconfigurator/lib/codemirror/show-hint.js @@ -0,0 +1,16 @@ +(function(f){"object"==typeof exports&&"object"==typeof module?f(require("../../lib/codemirror")):"function"==typeof define&&define.amd?define(["../../lib/codemirror"],f):f(CodeMirror)})(function(f){function p(a,b){this.cm=a;this.options=this.buildOptions(b);this.widget=null;this.tick=this.debounce=0;this.startPos=this.cm.getCursor();this.startLen=this.cm.getLine(this.startPos.line).length;var c=this;a.on("cursorActivity",this.activityFunc=function(){c.cursorActivity()})}function w(a,b){function c(a, +c){var d;d="string"!=typeof c?function(a){return c(a,b)}:e.hasOwnProperty(c)?e[c]:c;f[a]=d}var e={Up:function(){b.moveFocus(-1)},Down:function(){b.moveFocus(1)},PageUp:function(){b.moveFocus(-b.menuSize()+1,!0)},PageDown:function(){b.moveFocus(b.menuSize()-1,!0)},Home:function(){b.setFocus(0)},End:function(){b.setFocus(b.length-1)},Enter:b.pick,Tab:b.pick,Esc:b.close},d=a.options.customKeys,f=d?{}:e;if(d)for(var g in d)d.hasOwnProperty(g)&&c(g,d[g]);if(d=a.options.extraKeys)for(g in d)d.hasOwnProperty(g)&& +c(g,d[g]);return f}function v(a,b){for(;b&&b!=a;){if("LI"===b.nodeName.toUpperCase()&&b.parentNode==a)return b;b=b.parentNode}}function n(a,b){this.completion=a;this.data=b;this.picked=!1;var c=this,e=a.cm,d=this.hints=document.createElement("ul");d.className="CodeMirror-hints";this.selectedHint=b.selectedHint||0;for(var m=b.list,g=0;g<m.length;++g){var l=d.appendChild(document.createElement("li")),h=m[g],k="CodeMirror-hint"+(g!=this.selectedHint?"":" CodeMirror-hint-active");null!=h.className&&(k= +h.className+" "+k);l.className=k;h.render?h.render(l,b,h):l.appendChild(document.createTextNode(h.displayText||("string"==typeof h?h:h.text)));l.hintId=g}var g=e.cursorCoords(a.options.alignWithWord?b.from:null),r=g.left,t=g.bottom,n=!0;d.style.left=r+"px";d.style.top=t+"px";l=window.innerWidth||Math.max(document.body.offsetWidth,document.documentElement.offsetWidth);k=window.innerHeight||Math.max(document.body.offsetHeight,document.documentElement.offsetHeight);(a.options.container||document.body).appendChild(d); +h=d.getBoundingClientRect();if(0<h.bottom-k){var u=h.bottom-h.top;0<g.top-(g.bottom-h.top)-u?(d.style.top=(t=g.top-u)+"px",n=!1):u>k&&(d.style.height=k-5+"px",d.style.top=(t=g.bottom-h.top)+"px",k=e.getCursor(),b.from.ch!=k.ch&&(g=e.cursorCoords(k),d.style.left=(r=g.left)+"px",h=d.getBoundingClientRect()))}k=h.right-l;0<k&&(h.right-h.left>l&&(d.style.width=l-5+"px",k-=h.right-h.left-l),d.style.left=(r=g.left-k)+"px");e.addKeyMap(this.keyMap=w(a,{moveFocus:function(a,b){c.changeActive(c.selectedHint+ +a,b)},setFocus:function(a){c.changeActive(a)},menuSize:function(){return c.screenAmount()},length:m.length,close:function(){a.close()},pick:function(){c.pick()},data:b}));if(a.options.closeOnUnfocus){var p;e.on("blur",this.onBlur=function(){p=setTimeout(function(){a.close()},100)});e.on("focus",this.onFocus=function(){clearTimeout(p)})}var q=e.getScrollInfo();e.on("scroll",this.onScroll=function(){var c=e.getScrollInfo(),b=e.getWrapperElement().getBoundingClientRect(),f=t+q.top-c.top,g=f-(window.pageYOffset|| +(document.documentElement||document.body).scrollTop);n||(g+=d.offsetHeight);if(g<=b.top||g>=b.bottom)return a.close();d.style.top=f+"px";d.style.left=r+q.left-c.left+"px"});f.on(d,"dblclick",function(a){(a=v(d,a.target||a.srcElement))&&null!=a.hintId&&(c.changeActive(a.hintId),c.pick())});f.on(d,"click",function(b){(b=v(d,b.target||b.srcElement))&&null!=b.hintId&&(c.changeActive(b.hintId),a.options.completeOnSingleClick&&c.pick())});f.on(d,"mousedown",function(){setTimeout(function(){e.focus()},20)}); +f.signal(b,"select",m[0],d.firstChild);return!0}f.showHint=function(a,b,c){if(!b)return a.showHint(c);c&&c.async&&(b.async=!0);b={hint:b};if(c)for(var e in c)b[e]=c[e];return a.showHint(b)};f.defineExtension("showHint",function(a){1<this.listSelections().length||this.somethingSelected()||(this.state.completionActive&&this.state.completionActive.close(),a=this.state.completionActive=new p(this,a),a.options.hint&&(f.signal(this,"startCompletion",this),a.update()))});var x=window.requestAnimationFrame|| +function(a){return setTimeout(a,1E3/60)},y=window.cancelAnimationFrame||clearTimeout;p.prototype={close:function(){this.active()&&(this.tick=this.cm.state.completionActive=null,this.cm.off("cursorActivity",this.activityFunc),this.widget&&this.widget.close(),f.signal(this.cm,"endCompletion",this.cm))},active:function(){return this.cm.state.completionActive==this},pick:function(a,b){var c=a.list[b];c.hint?c.hint(this.cm,a,c):this.cm.replaceRange("string"==typeof c?c:c.text,c.from||a.from,c.to||a.to, +"complete");f.signal(a,"pick",c);this.close()},showHints:function(a){if(!a||!a.list.length||!this.active())return this.close();this.options.completeSingle&&1==a.list.length?this.pick(a,0):this.showWidget(a)},cursorActivity:function(){this.debounce&&(y(this.debounce),this.debounce=0);var a=this.cm.getCursor(),b=this.cm.getLine(a.line);if(a.line!=this.startPos.line||b.length-a.ch!=this.startLen-this.startPos.ch||a.ch<this.startPos.ch||this.cm.somethingSelected()||a.ch&&this.options.closeCharacters.test(b.charAt(a.ch- +1)))this.close();else{var c=this;this.debounce=x(function(){c.update()});this.widget&&this.widget.disable()}},update:function(){if(null!=this.tick)if(this.data&&f.signal(this.data,"update"),this.options.hint.async){var a=++this.tick,b=this;this.options.hint(this.cm,function(c){b.tick==a&&b.finishUpdate(c)},this.options)}else this.finishUpdate(this.options.hint(this.cm,this.options),a)},finishUpdate:function(a){this.data=a;var b=this.widget&&this.widget.picked;this.widget&&this.widget.close();a&&a.list.length&& +(b&&1==a.list.length?this.pick(a,0):this.widget=new n(this,a))},showWidget:function(a){this.data=a;this.widget=new n(this,a);f.signal(a,"shown")},buildOptions:function(a){var b=this.cm.options.hintOptions,c={},e;for(e in q)c[e]=q[e];if(b)for(e in b)void 0!==b[e]&&(c[e]=b[e]);if(a)for(e in a)void 0!==a[e]&&(c[e]=a[e]);return c}};n.prototype={close:function(){if(this.completion.widget==this){this.completion.widget=null;this.hints.parentNode.removeChild(this.hints);this.completion.cm.removeKeyMap(this.keyMap); +var a=this.completion.cm;this.completion.options.closeOnUnfocus&&(a.off("blur",this.onBlur),a.off("focus",this.onFocus));a.off("scroll",this.onScroll)}},disable:function(){this.completion.cm.removeKeyMap(this.keyMap);var a=this;this.keyMap={Enter:function(){a.picked=!0}};this.completion.cm.addKeyMap(this.keyMap)},pick:function(){this.completion.pick(this.data,this.selectedHint)},changeActive:function(a,b){a>=this.data.list.length?a=b?this.data.list.length-1:0:0>a&&(a=b?0:this.data.list.length-1); +if(this.selectedHint!=a){var c=this.hints.childNodes[this.selectedHint];c.className=c.className.replace(" CodeMirror-hint-active","");c=this.hints.childNodes[this.selectedHint=a];c.className+=" CodeMirror-hint-active";c.offsetTop<this.hints.scrollTop?this.hints.scrollTop=c.offsetTop-3:c.offsetTop+c.offsetHeight>this.hints.scrollTop+this.hints.clientHeight&&(this.hints.scrollTop=c.offsetTop+c.offsetHeight-this.hints.clientHeight+3);f.signal(this.data,"select",this.data.list[this.selectedHint],c)}}, +screenAmount:function(){return Math.floor(this.hints.clientHeight/this.hints.firstChild.offsetHeight)||1}};f.registerHelper("hint","auto",function(a,b){var c=a.getHelpers(a.getCursor(),"hint");if(c.length)for(var e=0;e<c.length;e++){var d=c[e](a,b);if(d&&d.list.length)return d}else if(c=a.getHelper(a.getCursor(),"hintWords")){if(c)return f.hint.fromList(a,{words:c})}else if(f.hint.anyword)return f.hint.anyword(a,b)});f.registerHelper("hint","fromList",function(a,b){for(var c=a.getCursor(),e=a.getTokenAt(c), +d=[],m=0;m<b.words.length;m++){var g=b.words[m];g.slice(0,e.string.length)==e.string&&d.push(g)}if(d.length)return{list:d,from:f.Pos(c.line,e.start),to:f.Pos(c.line,e.end)}});f.commands.autocomplete=f.showHint;var q={hint:f.hint.auto,completeSingle:!0,alignWithWord:!0,closeCharacters:/[\s()\[\]{};:>,]/,closeOnUnfocus:!0,completeOnSingleClick:!1,container:null,customKeys:null,extraKeys:null};f.defineOption("hintOptions",null)});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog.css new file mode 100644 index 00000000..61de6a50 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_dialog{visibility:visible}.cke_dialog_body{z-index:1;background:#fff}.cke_dialog strong{font-weight:bold}.cke_dialog_title{font-weight:bold;font-size:12px;cursor:move;position:relative;color:#484848;border-bottom:1px solid #d1d1d1;padding:12px 19px 12px 12px;background:#f8f8f8;letter-spacing:.3px}.cke_dialog_spinner{border-radius:50%;width:12px;height:12px;overflow:hidden;text-indent:-9999em;border:2px solid rgba(102,102,102,0.2);border-left-color:rgba(102,102,102,1);-webkit-animation:dialog_spinner 1s infinite linear;animation:dialog_spinner 1s infinite linear}.cke_browser_ie8 .cke_dialog_spinner,.cke_browser_ie9 .cke_dialog_spinner{background:url(images/spinner.gif) center top no-repeat;width:16px;height:16px;border:0}@-webkit-keyframes dialog_spinner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes dialog_spinner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}.cke_dialog_contents{background-color:#fff;overflow:auto;padding:15px 10px 5px 10px;margin-top:43px;border-top:1px solid #d1d1d1}.cke_dialog_contents_body{overflow:auto;padding:9px 10px 5px 10px;margin-top:22px}.cke_dialog_footer{text-align:right;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_rtl .cke_dialog_footer{text-align:left}.cke_hc .cke_dialog_footer{outline:0;border-top:1px solid #fff}.cke_dialog .cke_resizer{margin-top:22px}.cke_dialog .cke_resizer_rtl{margin-left:5px}.cke_dialog .cke_resizer_ltr{margin-right:5px}.cke_dialog_tabs{height:33px;display:inline-block;margin:9px 0 0;position:absolute;z-index:2;left:11px}.cke_rtl .cke_dialog_tabs{left:auto;right:11px}a.cke_dialog_tab{height:25px;padding:4px 8px;display:inline-block;cursor:pointer;line-height:26px;outline:0;color:#484848;border:1px solid #d1d1d1;border-radius:3px 3px 0 0;background:#f8f8f8;min-width:90px;text-align:center;margin-left:-1px;letter-spacing:.3px}a.cke_dialog_tab:hover{background-color:#fff}a.cke_dialog_tab:focus{border:2px solid #139ff7;border-bottom-color:#d1d1d1;padding:3px 7px;position:relative;z-index:1}a.cke_dialog_tab_selected{background:#fff;border-bottom-color:#fff;cursor:default;filter:none}a.cke_dialog_tab_selected:hover,a.cke_dialog_tab_selected:focus{border-bottom-color:#fff}.cke_hc a.cke_dialog_tab:hover,.cke_hc a.cke_dialog_tab:focus,.cke_hc a.cke_dialog_tab_selected{border:3px solid;padding:2px 6px}a.cke_dialog_tab_disabled{color:#bababa;cursor:default}.cke_single_page .cke_dialog_tabs{display:none}.cke_single_page .cke_dialog_contents{padding-top:5px;margin-top:0;border-top:0}a.cke_dialog_close_button{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:16px;width:16px;top:11px;z-index:5;opacity:.7;filter:alpha(opacity = 70)}.cke_rtl .cke_dialog_close_button{left:12px}.cke_ltr .cke_dialog_close_button{right:12px}.cke_hc a.cke_dialog_close_button{background-image:none}.cke_hidpi a.cke_dialog_close_button{background-image:url(images/hidpi/close.png);background-size:16px}a.cke_dialog_close_button:hover{opacity:1;filter:alpha(opacity = 100)}a.cke_dialog_close_button span{display:none}.cke_hc a.cke_dialog_close_button span{display:inline;cursor:pointer;font-weight:bold;position:relative;top:3px}div.cke_disabled .cke_dialog_ui_labeled_content div *{background-color:#ddd;cursor:default}.cke_dialog_ui_vbox table,.cke_dialog_ui_hbox table{margin:auto}.cke_dialog_ui_vbox_child{padding:5px 0}.cke_dialog_ui_hbox{width:100%;margin-top:12px}.cke_dialog_ui_hbox_first,.cke_dialog_ui_hbox_child,.cke_dialog_ui_hbox_last{vertical-align:top}.cke_ltr .cke_dialog_ui_hbox_first,.cke_ltr .cke_dialog_ui_hbox_child{padding-right:10px}.cke_rtl .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_ui_hbox_child{padding-left:10px}.cke_ltr .cke_dialog_footer_buttons .cke_dialog_ui_hbox_first,.cke_ltr .cke_dialog_footer_buttons .cke_dialog_ui_hbox_child{padding-right:5px}.cke_rtl .cke_dialog_footer_buttons .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_footer_buttons .cke_dialog_ui_hbox_child{padding-left:5px;padding-right:0}.cke_hc div.cke_dialog_ui_input_text,.cke_hc div.cke_dialog_ui_input_password,.cke_hc div.cke_dialog_ui_input_tel,.cke_hc div.cke_dialog_ui_input_textarea,.cke_hc div.cke_dialog_ui_input_select,.cke_hc div.cke_dialog_ui_input_file{border:1px solid}textarea.cke_dialog_ui_input_textarea{overflow:auto;resize:none}input.cke_dialog_ui_input_text,input.cke_dialog_ui_input_password,input.cke_dialog_ui_input_tel,textarea.cke_dialog_ui_input_textarea{background-color:#fff;border:1px solid #bcbcbc;padding:4px 6px;outline:0;width:100%;*width:95%;box-sizing:border-box;border-radius:2px;min-height:28px;margin-left:1px}input.cke_dialog_ui_input_text:hover,input.cke_dialog_ui_input_password:hover,input.cke_dialog_ui_input_tel:hover,textarea.cke_dialog_ui_input_textarea:hover{border:1px solid #aeb3b9}input.cke_dialog_ui_input_text:focus,input.cke_dialog_ui_input_password:focus,input.cke_dialog_ui_input_tel:focus,textarea.cke_dialog_ui_input_textarea:focus,select.cke_dialog_ui_input_select:focus{outline:0;border:2px solid #139ff7}input.cke_dialog_ui_input_text:focus{padding-left:5px}textarea.cke_dialog_ui_input_textarea:focus{padding:3px 5px}select.cke_dialog_ui_input_select:focus{margin:0;width:100%!important}input.cke_dialog_ui_checkbox_input,input.cke_dialog_ui_radio_input{margin-left:1px;margin-right:2px}input.cke_dialog_ui_checkbox_input:focus,input.cke_dialog_ui_checkbox_input:active,input.cke_dialog_ui_radio_input:focus,input.cke_dialog_ui_radio_input:active{border:0;outline:2px solid #139ff7}a.cke_dialog_ui_button{display:inline-block;*display:inline;*zoom:1;padding:4px 1px;margin:0;text-align:center;color:#484848;vertical-align:middle;cursor:pointer;border:1px solid #bcbcbc;border-radius:2px;background:#f8f8f8;letter-spacing:.3px;line-height:18px;box-sizing:border-box}.cke_hc a.cke_dialog_ui_button{border-width:3px}span.cke_dialog_ui_button{padding:0 10px;cursor:pointer}a.cke_dialog_ui_button:hover{background:#fff}a.cke_dialog_ui_button:focus,a.cke_dialog_ui_button:active{border:2px solid #139ff7;outline:0;padding:3px 0}.cke_hc a.cke_dialog_ui_button:hover,.cke_hc a.cke_dialog_ui_button:focus,.cke_hc a.cke_dialog_ui_button:active{border:3px solid}.cke_dialog_footer_buttons a.cke_dialog_ui_button span{color:inherit;font-size:12px;font-weight:bold;padding:0 12px}a.cke_dialog_ui_button_ok{color:#fff;background:#09863e;border:1px solid #09863e}.cke_hc a.cke_dialog_ui_button{border:3px solid #bcbcbc}a.cke_dialog_ui_button_ok:hover{background:#53aa78;border-color:#53aa78}a.cke_dialog_ui_button_ok:focus{box-shadow:inset 0 0 0 2px #FFF}a.cke_dialog_ui_button_ok:focus,a.cke_dialog_ui_button_ok:active{border-color:#139ff7}.cke_hc a.cke_dialog_ui_button_ok:hover,.cke_hc a.cke_dialog_ui_button_ok:focus,.cke_hc a.cke_dialog_ui_button_ok:active{border-color:#484848}a.cke_dialog_ui_button_ok.cke_disabled{background:#d1d1d1;border-color:#d1d1d1;cursor:default}a.cke_dialog_ui_button_ok.cke_disabled span{cursor:default}.cke_dialog_footer_buttons{display:inline-table;margin:5px;width:auto;position:relative;vertical-align:middle}div.cke_dialog_ui_input_select{display:table}select.cke_dialog_ui_input_select{height:28px;line-height:28px;background-color:#fff;border:1px solid #bcbcbc;padding:3px 3px 3px 6px;outline:0;border-radius:2px;margin:0 1px;box-sizing:border-box;width:calc(100% - 2px)!important}.cke_dialog_ui_input_file{width:100%;height:25px}.cke_hc .cke_dialog_ui_labeled_content input:focus,.cke_hc .cke_dialog_ui_labeled_content select:focus,.cke_hc .cke_dialog_ui_labeled_content textarea:focus{outline:1px dotted}.cke_dialog_ui_labeled_label{margin-left:1px}.cke_dialog .cke_dark_background{background-color:transparent}.cke_dialog .cke_light_background{background-color:#ebebeb}.cke_dialog .cke_centered{text-align:center}.cke_dialog a.cke_btn_reset{float:right;background:url(images/refresh.png) top left no-repeat;width:16px;height:16px;border:1px none;font-size:1px}.cke_hidpi .cke_dialog a.cke_btn_reset{background-size:16px;background-image:url(images/hidpi/refresh.png)}.cke_rtl .cke_dialog a.cke_btn_reset{float:left}.cke_dialog a.cke_btn_locked,.cke_dialog a.cke_btn_unlocked{float:left;width:16px;height:16px;background-repeat:no-repeat;border:none 1px;font-size:1px}.cke_dialog a.cke_btn_locked,.cke_dialog a.cke_btn_unlocked,.cke_dialog a.cke_btn_reset{margin:2px}.cke_dialog a.cke_btn_locked{background-image:url(images/lock.png)}.cke_dialog a.cke_btn_unlocked{background-image:url(images/lock-open.png)}.cke_rtl .cke_dialog a.cke_btn_locked,.cke_rtl .cke_dialog a.cke_btn_unlocked{float:right}.cke_hidpi .cke_dialog a.cke_btn_unlocked,.cke_hidpi .cke_dialog a.cke_btn_locked{background-size:16px}.cke_hidpi .cke_dialog a.cke_btn_locked{background-image:url(images/hidpi/lock.png)}.cke_hidpi .cke_dialog a.cke_btn_unlocked{background-image:url(images/hidpi/lock-open.png)}.cke_dialog a.cke_btn_locked .cke_icon{display:none}.cke_dialog a.cke_btn_over,.cke_dialog a.cke_btn_locked:hover,.cke_dialog a.cke_btn_locked:focus,.cke_dialog a.cke_btn_locked:active,.cke_dialog a.cke_btn_unlocked:hover,.cke_dialog a.cke_btn_unlocked:focus,.cke_dialog a.cke_btn_unlocked:active,.cke_dialog a.cke_btn_reset:hover,.cke_dialog a.cke_btn_reset:focus,.cke_dialog a.cke_btn_reset:active{cursor:pointer;outline:0;margin:0;border:2px solid #139ff7}.cke_dialog fieldset{border:1px solid #bcbcbc}.cke_dialog fieldset legend{padding:0 6px}.cke_dialog_ui_checkbox,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox{display:inline-block}.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox{padding-top:5px}.cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input,.cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input+label,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input+label{vertical-align:middle}.cke_dialog .ImagePreviewBox{border:1px ridge #bcbcbc;overflow:scroll;height:200px;width:300px;padding:2px;background-color:white}.cke_dialog .ImagePreviewBox table td{white-space:normal}.cke_dialog .ImagePreviewLoader{position:absolute;white-space:normal;overflow:hidden;height:160px;width:230px;margin:2px;padding:2px;opacity:.9;filter:alpha(opacity = 90);background-color:#e4e4e4}.cke_dialog .FlashPreviewBox{white-space:normal;border:1px solid #bcbcbc;overflow:auto;height:160px;width:390px;padding:2px;background-color:white}.cke_dialog .cke_pastetext{width:346px;height:170px}.cke_dialog .cke_pastetext textarea{width:340px;height:170px;resize:none}.cke_dialog iframe.cke_pasteframe{width:346px;height:130px;background-color:white;border:1px solid #aeb3b9;border-radius:3px}.cke_dialog .cke_hand{cursor:pointer}.cke_disabled{color:#a0a0a0}.cke_dialog_body .cke_label{display:none}.cke_dialog_body label{display:inline;cursor:default;letter-spacing:.3px}.cke_dialog_body label+.cke_dialog_ui_labeled_content{margin-top:2px}.cke_dialog_contents_body .cke_dialog_ui_text,.cke_dialog_contents_body .cke_dialog_ui_select,.cke_dialog_contents_body .cke_dialog_ui_hbox_last>a.cke_dialog_ui_button{margin-top:4px}a.cke_smile{overflow:hidden;display:block;text-align:center;padding:.3em 0}a.cke_smile img{vertical-align:middle}a.cke_specialchar{cursor:inherit;display:block;height:1.25em;padding:.2em .3em;text-align:center}a.cke_smile,a.cke_specialchar{border:2px solid transparent}a.cke_smile:hover,a.cke_smile:focus,a.cke_smile:active,a.cke_specialchar:hover,a.cke_specialchar:focus,a.cke_specialchar:active{background:#fff;outline:0}a.cke_smile:hover,a.cke_specialchar:hover{border-color:#888}a.cke_smile:focus,a.cke_smile:active,a.cke_specialchar:focus,a.cke_specialchar:active{border-color:#139ff7}.cke_dialog_contents a.colorChooser{display:block;margin-top:6px;margin-left:10px;width:80px}.cke_rtl .cke_dialog_contents a.colorChooser{margin-right:10px}.cke_iframe_shim{display:block;position:absolute;top:0;left:0;z-index:-1;filter:alpha(opacity = 0);width:100%;height:100%}.cke_dialog_contents_body .cke_accessibility_legend{margin:2px 7px 2px 2px}.cke_dialog_contents_body .cke_accessibility_legend:focus,.cke_dialog_contents_body .cke_accessibility_legend:active{outline:0;border:2px solid #139ff7;margin:0 5px 0 0}.cke_dialog_contents_body input[type=file]:focus,.cke_dialog_contents_body input[type=file]:active{border:2px solid #139ff7}.cke_dialog_find_fieldset{margin-top:10px!important}.cke_dialog_image_ratiolock{margin-top:52px!important}.cke_dialog_forms_select_order label.cke_dialog_ui_labeled_label{margin-left:0}.cke_dialog_forms_select_order div.cke_dialog_ui_input_select{width:100%}.cke_dialog_forms_select_order_txtsize .cke_dialog_ui_hbox_last{padding-top:4px}.cke_dialog_image_url .cke_dialog_ui_hbox_last,.cke_dialog_flash_url .cke_dialog_ui_hbox_last{vertical-align:bottom}a.cke_dialog_ui_button.cke_dialog_image_browse{margin-top:10px}.cke_dialog_contents_body .cke_tpl_list{border:#bcbcbc 1px solid;margin:1px}.cke_dialog_contents_body .cke_tpl_list:focus,.cke_dialog_contents_body .cke_tpl_list:active{outline:0;margin:0;border:2px solid #139ff7}.cke_dialog_contents_body .cke_tpl_list a:focus,.cke_dialog_contents_body .cke_tpl_list a:active{outline:0}.cke_dialog_contents_body .cke_tpl_list a:focus .cke_tpl_item,.cke_dialog_contents_body .cke_tpl_list a:active .cke_tpl_item{border:2px solid #139ff7;padding:6px}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_ie.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_ie.css new file mode 100644 index 00000000..e34c7534 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_ie.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_dialog{visibility:visible}.cke_dialog_body{z-index:1;background:#fff}.cke_dialog strong{font-weight:bold}.cke_dialog_title{font-weight:bold;font-size:12px;cursor:move;position:relative;color:#484848;border-bottom:1px solid #d1d1d1;padding:12px 19px 12px 12px;background:#f8f8f8;letter-spacing:.3px}.cke_dialog_spinner{border-radius:50%;width:12px;height:12px;overflow:hidden;text-indent:-9999em;border:2px solid rgba(102,102,102,0.2);border-left-color:rgba(102,102,102,1);-webkit-animation:dialog_spinner 1s infinite linear;animation:dialog_spinner 1s infinite linear}.cke_browser_ie8 .cke_dialog_spinner,.cke_browser_ie9 .cke_dialog_spinner{background:url(images/spinner.gif) center top no-repeat;width:16px;height:16px;border:0}@-webkit-keyframes dialog_spinner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes dialog_spinner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}.cke_dialog_contents{background-color:#fff;overflow:auto;padding:15px 10px 5px 10px;margin-top:43px;border-top:1px solid #d1d1d1}.cke_dialog_contents_body{overflow:auto;padding:9px 10px 5px 10px;margin-top:22px}.cke_dialog_footer{text-align:right;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_rtl .cke_dialog_footer{text-align:left}.cke_hc .cke_dialog_footer{outline:0;border-top:1px solid #fff}.cke_dialog .cke_resizer{margin-top:22px}.cke_dialog .cke_resizer_rtl{margin-left:5px}.cke_dialog .cke_resizer_ltr{margin-right:5px}.cke_dialog_tabs{height:33px;display:inline-block;margin:9px 0 0;position:absolute;z-index:2;left:11px}.cke_rtl .cke_dialog_tabs{left:auto;right:11px}a.cke_dialog_tab{height:25px;padding:4px 8px;display:inline-block;cursor:pointer;line-height:26px;outline:0;color:#484848;border:1px solid #d1d1d1;border-radius:3px 3px 0 0;background:#f8f8f8;min-width:90px;text-align:center;margin-left:-1px;letter-spacing:.3px}a.cke_dialog_tab:hover{background-color:#fff}a.cke_dialog_tab:focus{border:2px solid #139ff7;border-bottom-color:#d1d1d1;padding:3px 7px;position:relative;z-index:1}a.cke_dialog_tab_selected{background:#fff;border-bottom-color:#fff;cursor:default;filter:none}a.cke_dialog_tab_selected:hover,a.cke_dialog_tab_selected:focus{border-bottom-color:#fff}.cke_hc a.cke_dialog_tab:hover,.cke_hc a.cke_dialog_tab:focus,.cke_hc a.cke_dialog_tab_selected{border:3px solid;padding:2px 6px}a.cke_dialog_tab_disabled{color:#bababa;cursor:default}.cke_single_page .cke_dialog_tabs{display:none}.cke_single_page .cke_dialog_contents{padding-top:5px;margin-top:0;border-top:0}a.cke_dialog_close_button{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:16px;width:16px;top:11px;z-index:5;opacity:.7;filter:alpha(opacity = 70)}.cke_rtl .cke_dialog_close_button{left:12px}.cke_ltr .cke_dialog_close_button{right:12px}.cke_hc a.cke_dialog_close_button{background-image:none}.cke_hidpi a.cke_dialog_close_button{background-image:url(images/hidpi/close.png);background-size:16px}a.cke_dialog_close_button:hover{opacity:1;filter:alpha(opacity = 100)}a.cke_dialog_close_button span{display:none}.cke_hc a.cke_dialog_close_button span{display:inline;cursor:pointer;font-weight:bold;position:relative;top:3px}div.cke_disabled .cke_dialog_ui_labeled_content div *{background-color:#ddd;cursor:default}.cke_dialog_ui_vbox table,.cke_dialog_ui_hbox table{margin:auto}.cke_dialog_ui_vbox_child{padding:5px 0}.cke_dialog_ui_hbox{width:100%;margin-top:12px}.cke_dialog_ui_hbox_first,.cke_dialog_ui_hbox_child,.cke_dialog_ui_hbox_last{vertical-align:top}.cke_ltr .cke_dialog_ui_hbox_first,.cke_ltr .cke_dialog_ui_hbox_child{padding-right:10px}.cke_rtl .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_ui_hbox_child{padding-left:10px}.cke_ltr .cke_dialog_footer_buttons .cke_dialog_ui_hbox_first,.cke_ltr .cke_dialog_footer_buttons .cke_dialog_ui_hbox_child{padding-right:5px}.cke_rtl .cke_dialog_footer_buttons .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_footer_buttons .cke_dialog_ui_hbox_child{padding-left:5px;padding-right:0}.cke_hc div.cke_dialog_ui_input_text,.cke_hc div.cke_dialog_ui_input_password,.cke_hc div.cke_dialog_ui_input_tel,.cke_hc div.cke_dialog_ui_input_textarea,.cke_hc div.cke_dialog_ui_input_select,.cke_hc div.cke_dialog_ui_input_file{border:1px solid}textarea.cke_dialog_ui_input_textarea{overflow:auto;resize:none}input.cke_dialog_ui_input_text,input.cke_dialog_ui_input_password,input.cke_dialog_ui_input_tel,textarea.cke_dialog_ui_input_textarea{background-color:#fff;border:1px solid #bcbcbc;padding:4px 6px;outline:0;width:100%;*width:95%;box-sizing:border-box;border-radius:2px;min-height:28px;margin-left:1px}input.cke_dialog_ui_input_text:hover,input.cke_dialog_ui_input_password:hover,input.cke_dialog_ui_input_tel:hover,textarea.cke_dialog_ui_input_textarea:hover{border:1px solid #aeb3b9}input.cke_dialog_ui_input_text:focus,input.cke_dialog_ui_input_password:focus,input.cke_dialog_ui_input_tel:focus,textarea.cke_dialog_ui_input_textarea:focus,select.cke_dialog_ui_input_select:focus{outline:0;border:2px solid #139ff7}input.cke_dialog_ui_input_text:focus{padding-left:5px}textarea.cke_dialog_ui_input_textarea:focus{padding:3px 5px}select.cke_dialog_ui_input_select:focus{margin:0;width:100%!important}input.cke_dialog_ui_checkbox_input,input.cke_dialog_ui_radio_input{margin-left:1px;margin-right:2px}input.cke_dialog_ui_checkbox_input:focus,input.cke_dialog_ui_checkbox_input:active,input.cke_dialog_ui_radio_input:focus,input.cke_dialog_ui_radio_input:active{border:0;outline:2px solid #139ff7}a.cke_dialog_ui_button{display:inline-block;*display:inline;*zoom:1;padding:4px 1px;margin:0;text-align:center;color:#484848;vertical-align:middle;cursor:pointer;border:1px solid #bcbcbc;border-radius:2px;background:#f8f8f8;letter-spacing:.3px;line-height:18px;box-sizing:border-box}.cke_hc a.cke_dialog_ui_button{border-width:3px}span.cke_dialog_ui_button{padding:0 10px;cursor:pointer}a.cke_dialog_ui_button:hover{background:#fff}a.cke_dialog_ui_button:focus,a.cke_dialog_ui_button:active{border:2px solid #139ff7;outline:0;padding:3px 0}.cke_hc a.cke_dialog_ui_button:hover,.cke_hc a.cke_dialog_ui_button:focus,.cke_hc a.cke_dialog_ui_button:active{border:3px solid}.cke_dialog_footer_buttons a.cke_dialog_ui_button span{color:inherit;font-size:12px;font-weight:bold;padding:0 12px}a.cke_dialog_ui_button_ok{color:#fff;background:#09863e;border:1px solid #09863e}.cke_hc a.cke_dialog_ui_button{border:3px solid #bcbcbc}a.cke_dialog_ui_button_ok:hover{background:#53aa78;border-color:#53aa78}a.cke_dialog_ui_button_ok:focus{box-shadow:inset 0 0 0 2px #FFF}a.cke_dialog_ui_button_ok:focus,a.cke_dialog_ui_button_ok:active{border-color:#139ff7}.cke_hc a.cke_dialog_ui_button_ok:hover,.cke_hc a.cke_dialog_ui_button_ok:focus,.cke_hc a.cke_dialog_ui_button_ok:active{border-color:#484848}a.cke_dialog_ui_button_ok.cke_disabled{background:#d1d1d1;border-color:#d1d1d1;cursor:default}a.cke_dialog_ui_button_ok.cke_disabled span{cursor:default}.cke_dialog_footer_buttons{display:inline-table;margin:5px;width:auto;position:relative;vertical-align:middle}div.cke_dialog_ui_input_select{display:table}select.cke_dialog_ui_input_select{height:28px;line-height:28px;background-color:#fff;border:1px solid #bcbcbc;padding:3px 3px 3px 6px;outline:0;border-radius:2px;margin:0 1px;box-sizing:border-box;width:calc(100% - 2px)!important}.cke_dialog_ui_input_file{width:100%;height:25px}.cke_hc .cke_dialog_ui_labeled_content input:focus,.cke_hc .cke_dialog_ui_labeled_content select:focus,.cke_hc .cke_dialog_ui_labeled_content textarea:focus{outline:1px dotted}.cke_dialog_ui_labeled_label{margin-left:1px}.cke_dialog .cke_dark_background{background-color:transparent}.cke_dialog .cke_light_background{background-color:#ebebeb}.cke_dialog .cke_centered{text-align:center}.cke_dialog a.cke_btn_reset{float:right;background:url(images/refresh.png) top left no-repeat;width:16px;height:16px;border:1px none;font-size:1px}.cke_hidpi .cke_dialog a.cke_btn_reset{background-size:16px;background-image:url(images/hidpi/refresh.png)}.cke_rtl .cke_dialog a.cke_btn_reset{float:left}.cke_dialog a.cke_btn_locked,.cke_dialog a.cke_btn_unlocked{float:left;width:16px;height:16px;background-repeat:no-repeat;border:none 1px;font-size:1px}.cke_dialog a.cke_btn_locked,.cke_dialog a.cke_btn_unlocked,.cke_dialog a.cke_btn_reset{margin:2px}.cke_dialog a.cke_btn_locked{background-image:url(images/lock.png)}.cke_dialog a.cke_btn_unlocked{background-image:url(images/lock-open.png)}.cke_rtl .cke_dialog a.cke_btn_locked,.cke_rtl .cke_dialog a.cke_btn_unlocked{float:right}.cke_hidpi .cke_dialog a.cke_btn_unlocked,.cke_hidpi .cke_dialog a.cke_btn_locked{background-size:16px}.cke_hidpi .cke_dialog a.cke_btn_locked{background-image:url(images/hidpi/lock.png)}.cke_hidpi .cke_dialog a.cke_btn_unlocked{background-image:url(images/hidpi/lock-open.png)}.cke_dialog a.cke_btn_locked .cke_icon{display:none}.cke_dialog a.cke_btn_over,.cke_dialog a.cke_btn_locked:hover,.cke_dialog a.cke_btn_locked:focus,.cke_dialog a.cke_btn_locked:active,.cke_dialog a.cke_btn_unlocked:hover,.cke_dialog a.cke_btn_unlocked:focus,.cke_dialog a.cke_btn_unlocked:active,.cke_dialog a.cke_btn_reset:hover,.cke_dialog a.cke_btn_reset:focus,.cke_dialog a.cke_btn_reset:active{cursor:pointer;outline:0;margin:0;border:2px solid #139ff7}.cke_dialog fieldset{border:1px solid #bcbcbc}.cke_dialog fieldset legend{padding:0 6px}.cke_dialog_ui_checkbox,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox{display:inline-block}.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox{padding-top:5px}.cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input,.cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input+label,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input+label{vertical-align:middle}.cke_dialog .ImagePreviewBox{border:1px ridge #bcbcbc;overflow:scroll;height:200px;width:300px;padding:2px;background-color:white}.cke_dialog .ImagePreviewBox table td{white-space:normal}.cke_dialog .ImagePreviewLoader{position:absolute;white-space:normal;overflow:hidden;height:160px;width:230px;margin:2px;padding:2px;opacity:.9;filter:alpha(opacity = 90);background-color:#e4e4e4}.cke_dialog .FlashPreviewBox{white-space:normal;border:1px solid #bcbcbc;overflow:auto;height:160px;width:390px;padding:2px;background-color:white}.cke_dialog .cke_pastetext{width:346px;height:170px}.cke_dialog .cke_pastetext textarea{width:340px;height:170px;resize:none}.cke_dialog iframe.cke_pasteframe{width:346px;height:130px;background-color:white;border:1px solid #aeb3b9;border-radius:3px}.cke_dialog .cke_hand{cursor:pointer}.cke_disabled{color:#a0a0a0}.cke_dialog_body .cke_label{display:none}.cke_dialog_body label{display:inline;cursor:default;letter-spacing:.3px}.cke_dialog_body label+.cke_dialog_ui_labeled_content{margin-top:2px}.cke_dialog_contents_body .cke_dialog_ui_text,.cke_dialog_contents_body .cke_dialog_ui_select,.cke_dialog_contents_body .cke_dialog_ui_hbox_last>a.cke_dialog_ui_button{margin-top:4px}a.cke_smile{overflow:hidden;display:block;text-align:center;padding:.3em 0}a.cke_smile img{vertical-align:middle}a.cke_specialchar{cursor:inherit;display:block;height:1.25em;padding:.2em .3em;text-align:center}a.cke_smile,a.cke_specialchar{border:2px solid transparent}a.cke_smile:hover,a.cke_smile:focus,a.cke_smile:active,a.cke_specialchar:hover,a.cke_specialchar:focus,a.cke_specialchar:active{background:#fff;outline:0}a.cke_smile:hover,a.cke_specialchar:hover{border-color:#888}a.cke_smile:focus,a.cke_smile:active,a.cke_specialchar:focus,a.cke_specialchar:active{border-color:#139ff7}.cke_dialog_contents a.colorChooser{display:block;margin-top:6px;margin-left:10px;width:80px}.cke_rtl .cke_dialog_contents a.colorChooser{margin-right:10px}.cke_iframe_shim{display:block;position:absolute;top:0;left:0;z-index:-1;filter:alpha(opacity = 0);width:100%;height:100%}.cke_dialog_contents_body .cke_accessibility_legend{margin:2px 7px 2px 2px}.cke_dialog_contents_body .cke_accessibility_legend:focus,.cke_dialog_contents_body .cke_accessibility_legend:active{outline:0;border:2px solid #139ff7;margin:0 5px 0 0}.cke_dialog_contents_body input[type=file]:focus,.cke_dialog_contents_body input[type=file]:active{border:2px solid #139ff7}.cke_dialog_find_fieldset{margin-top:10px!important}.cke_dialog_image_ratiolock{margin-top:52px!important}.cke_dialog_forms_select_order label.cke_dialog_ui_labeled_label{margin-left:0}.cke_dialog_forms_select_order div.cke_dialog_ui_input_select{width:100%}.cke_dialog_forms_select_order_txtsize .cke_dialog_ui_hbox_last{padding-top:4px}.cke_dialog_image_url .cke_dialog_ui_hbox_last,.cke_dialog_flash_url .cke_dialog_ui_hbox_last{vertical-align:bottom}a.cke_dialog_ui_button.cke_dialog_image_browse{margin-top:10px}.cke_dialog_contents_body .cke_tpl_list{border:#bcbcbc 1px solid;margin:1px}.cke_dialog_contents_body .cke_tpl_list:focus,.cke_dialog_contents_body .cke_tpl_list:active{outline:0;margin:0;border:2px solid #139ff7}.cke_dialog_contents_body .cke_tpl_list a:focus,.cke_dialog_contents_body .cke_tpl_list a:active{outline:0}.cke_dialog_contents_body .cke_tpl_list a:focus .cke_tpl_item,.cke_dialog_contents_body .cke_tpl_list a:active .cke_tpl_item{border:2px solid #139ff7;padding:6px}.cke_rtl input.cke_dialog_ui_input_text,.cke_rtl input.cke_dialog_ui_input_password,.cke_rtl input.cke_dialog_ui_input_tel{padding-right:2px}.cke_rtl div.cke_dialog_ui_input_text,.cke_rtl div.cke_dialog_ui_input_password,.cke_rtl div.cke_dialog_ui_input_tel{padding-left:2px}.cke_rtl div.cke_dialog_ui_input_text{padding-right:1px}.cke_rtl .cke_dialog_ui_vbox_child,.cke_rtl .cke_dialog_ui_hbox_child,.cke_rtl .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_ui_hbox_last{padding-right:2px!important}.cke_hc .cke_dialog_title,.cke_hc .cke_dialog_footer,.cke_hc a.cke_dialog_tab,.cke_hc a.cke_dialog_ui_button,.cke_hc a.cke_dialog_ui_button:hover,.cke_hc a.cke_dialog_ui_button_ok,.cke_hc a.cke_dialog_ui_button_ok:hover{filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.cke_hc div.cke_dialog_ui_input_text,.cke_hc div.cke_dialog_ui_input_password,.cke_hc div.cke_dialog_ui_input_tel,.cke_hc div.cke_dialog_ui_input_textarea,.cke_hc div.cke_dialog_ui_input_select,.cke_hc div.cke_dialog_ui_input_file{border:0}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_ie8.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_ie8.css new file mode 100644 index 00000000..f6d8f89b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_ie8.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_dialog{visibility:visible}.cke_dialog_body{z-index:1;background:#fff}.cke_dialog strong{font-weight:bold}.cke_dialog_title{font-weight:bold;font-size:12px;cursor:move;position:relative;color:#484848;border-bottom:1px solid #d1d1d1;padding:12px 19px 12px 12px;background:#f8f8f8;letter-spacing:.3px}.cke_dialog_spinner{border-radius:50%;width:12px;height:12px;overflow:hidden;text-indent:-9999em;border:2px solid rgba(102,102,102,0.2);border-left-color:rgba(102,102,102,1);-webkit-animation:dialog_spinner 1s infinite linear;animation:dialog_spinner 1s infinite linear}.cke_browser_ie8 .cke_dialog_spinner,.cke_browser_ie9 .cke_dialog_spinner{background:url(images/spinner.gif) center top no-repeat;width:16px;height:16px;border:0}@-webkit-keyframes dialog_spinner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes dialog_spinner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}.cke_dialog_contents{background-color:#fff;overflow:auto;padding:15px 10px 5px 10px;margin-top:43px;border-top:1px solid #d1d1d1}.cke_dialog_contents_body{overflow:auto;padding:9px 10px 5px 10px;margin-top:22px}.cke_dialog_footer{text-align:right;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_rtl .cke_dialog_footer{text-align:left}.cke_hc .cke_dialog_footer{outline:0;border-top:1px solid #fff}.cke_dialog .cke_resizer{margin-top:22px}.cke_dialog .cke_resizer_rtl{margin-left:5px}.cke_dialog .cke_resizer_ltr{margin-right:5px}.cke_dialog_tabs{height:33px;display:inline-block;margin:9px 0 0;position:absolute;z-index:2;left:11px}.cke_rtl .cke_dialog_tabs{left:auto;right:11px}a.cke_dialog_tab{height:25px;padding:4px 8px;display:inline-block;cursor:pointer;line-height:26px;outline:0;color:#484848;border:1px solid #d1d1d1;border-radius:3px 3px 0 0;background:#f8f8f8;min-width:90px;text-align:center;margin-left:-1px;letter-spacing:.3px}a.cke_dialog_tab:hover{background-color:#fff}a.cke_dialog_tab:focus{border:2px solid #139ff7;border-bottom-color:#d1d1d1;padding:3px 7px;position:relative;z-index:1}a.cke_dialog_tab_selected{background:#fff;border-bottom-color:#fff;cursor:default;filter:none}a.cke_dialog_tab_selected:hover,a.cke_dialog_tab_selected:focus{border-bottom-color:#fff}.cke_hc a.cke_dialog_tab:hover,.cke_hc a.cke_dialog_tab:focus,.cke_hc a.cke_dialog_tab_selected{border:3px solid;padding:2px 6px}a.cke_dialog_tab_disabled{color:#bababa;cursor:default}.cke_single_page .cke_dialog_tabs{display:none}.cke_single_page .cke_dialog_contents{padding-top:5px;margin-top:0;border-top:0}a.cke_dialog_close_button{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:16px;width:16px;top:11px;z-index:5;opacity:.7;filter:alpha(opacity = 70)}.cke_rtl .cke_dialog_close_button{left:12px}.cke_ltr .cke_dialog_close_button{right:12px}.cke_hc a.cke_dialog_close_button{background-image:none}.cke_hidpi a.cke_dialog_close_button{background-image:url(images/hidpi/close.png);background-size:16px}a.cke_dialog_close_button:hover{opacity:1;filter:alpha(opacity = 100)}a.cke_dialog_close_button span{display:none}.cke_hc a.cke_dialog_close_button span{display:inline;cursor:pointer;font-weight:bold;position:relative;top:3px}div.cke_disabled .cke_dialog_ui_labeled_content div *{background-color:#ddd;cursor:default}.cke_dialog_ui_vbox table,.cke_dialog_ui_hbox table{margin:auto}.cke_dialog_ui_vbox_child{padding:5px 0}.cke_dialog_ui_hbox{width:100%;margin-top:12px}.cke_dialog_ui_hbox_first,.cke_dialog_ui_hbox_child,.cke_dialog_ui_hbox_last{vertical-align:top}.cke_ltr .cke_dialog_ui_hbox_first,.cke_ltr .cke_dialog_ui_hbox_child{padding-right:10px}.cke_rtl .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_ui_hbox_child{padding-left:10px}.cke_ltr .cke_dialog_footer_buttons .cke_dialog_ui_hbox_first,.cke_ltr .cke_dialog_footer_buttons .cke_dialog_ui_hbox_child{padding-right:5px}.cke_rtl .cke_dialog_footer_buttons .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_footer_buttons .cke_dialog_ui_hbox_child{padding-left:5px;padding-right:0}.cke_hc div.cke_dialog_ui_input_text,.cke_hc div.cke_dialog_ui_input_password,.cke_hc div.cke_dialog_ui_input_tel,.cke_hc div.cke_dialog_ui_input_textarea,.cke_hc div.cke_dialog_ui_input_select,.cke_hc div.cke_dialog_ui_input_file{border:1px solid}textarea.cke_dialog_ui_input_textarea{overflow:auto;resize:none}input.cke_dialog_ui_input_text,input.cke_dialog_ui_input_password,input.cke_dialog_ui_input_tel,textarea.cke_dialog_ui_input_textarea{background-color:#fff;border:1px solid #bcbcbc;padding:4px 6px;outline:0;width:100%;*width:95%;box-sizing:border-box;border-radius:2px;min-height:28px;margin-left:1px}input.cke_dialog_ui_input_text:hover,input.cke_dialog_ui_input_password:hover,input.cke_dialog_ui_input_tel:hover,textarea.cke_dialog_ui_input_textarea:hover{border:1px solid #aeb3b9}input.cke_dialog_ui_input_text:focus,input.cke_dialog_ui_input_password:focus,input.cke_dialog_ui_input_tel:focus,textarea.cke_dialog_ui_input_textarea:focus,select.cke_dialog_ui_input_select:focus{outline:0;border:2px solid #139ff7}input.cke_dialog_ui_input_text:focus{padding-left:5px}textarea.cke_dialog_ui_input_textarea:focus{padding:3px 5px}select.cke_dialog_ui_input_select:focus{margin:0;width:100%!important}input.cke_dialog_ui_checkbox_input,input.cke_dialog_ui_radio_input{margin-left:1px;margin-right:2px}input.cke_dialog_ui_checkbox_input:focus,input.cke_dialog_ui_checkbox_input:active,input.cke_dialog_ui_radio_input:focus,input.cke_dialog_ui_radio_input:active{border:0;outline:2px solid #139ff7}a.cke_dialog_ui_button{display:inline-block;*display:inline;*zoom:1;padding:4px 1px;margin:0;text-align:center;color:#484848;vertical-align:middle;cursor:pointer;border:1px solid #bcbcbc;border-radius:2px;background:#f8f8f8;letter-spacing:.3px;line-height:18px;box-sizing:border-box}.cke_hc a.cke_dialog_ui_button{border-width:3px}span.cke_dialog_ui_button{padding:0 10px;cursor:pointer}a.cke_dialog_ui_button:hover{background:#fff}a.cke_dialog_ui_button:focus,a.cke_dialog_ui_button:active{border:2px solid #139ff7;outline:0;padding:3px 0}.cke_hc a.cke_dialog_ui_button:hover,.cke_hc a.cke_dialog_ui_button:focus,.cke_hc a.cke_dialog_ui_button:active{border:3px solid}.cke_dialog_footer_buttons a.cke_dialog_ui_button span{color:inherit;font-size:12px;font-weight:bold;padding:0 12px}a.cke_dialog_ui_button_ok{color:#fff;background:#09863e;border:1px solid #09863e}.cke_hc a.cke_dialog_ui_button{border:3px solid #bcbcbc}a.cke_dialog_ui_button_ok:hover{background:#53aa78;border-color:#53aa78}a.cke_dialog_ui_button_ok:focus{box-shadow:inset 0 0 0 2px #FFF}a.cke_dialog_ui_button_ok:focus,a.cke_dialog_ui_button_ok:active{border-color:#139ff7}.cke_hc a.cke_dialog_ui_button_ok:hover,.cke_hc a.cke_dialog_ui_button_ok:focus,.cke_hc a.cke_dialog_ui_button_ok:active{border-color:#484848}a.cke_dialog_ui_button_ok.cke_disabled{background:#d1d1d1;border-color:#d1d1d1;cursor:default}a.cke_dialog_ui_button_ok.cke_disabled span{cursor:default}.cke_dialog_footer_buttons{display:inline-table;margin:5px;width:auto;position:relative;vertical-align:middle}div.cke_dialog_ui_input_select{display:table}select.cke_dialog_ui_input_select{height:28px;line-height:28px;background-color:#fff;border:1px solid #bcbcbc;padding:3px 3px 3px 6px;outline:0;border-radius:2px;margin:0 1px;box-sizing:border-box;width:calc(100% - 2px)!important}.cke_dialog_ui_input_file{width:100%;height:25px}.cke_hc .cke_dialog_ui_labeled_content input:focus,.cke_hc .cke_dialog_ui_labeled_content select:focus,.cke_hc .cke_dialog_ui_labeled_content textarea:focus{outline:1px dotted}.cke_dialog_ui_labeled_label{margin-left:1px}.cke_dialog .cke_dark_background{background-color:transparent}.cke_dialog .cke_light_background{background-color:#ebebeb}.cke_dialog .cke_centered{text-align:center}.cke_dialog a.cke_btn_reset{float:right;background:url(images/refresh.png) top left no-repeat;width:16px;height:16px;border:1px none;font-size:1px}.cke_hidpi .cke_dialog a.cke_btn_reset{background-size:16px;background-image:url(images/hidpi/refresh.png)}.cke_rtl .cke_dialog a.cke_btn_reset{float:left}.cke_dialog a.cke_btn_locked,.cke_dialog a.cke_btn_unlocked{float:left;width:16px;height:16px;background-repeat:no-repeat;border:none 1px;font-size:1px}.cke_dialog a.cke_btn_locked,.cke_dialog a.cke_btn_unlocked,.cke_dialog a.cke_btn_reset{margin:2px}.cke_dialog a.cke_btn_locked{background-image:url(images/lock.png)}.cke_dialog a.cke_btn_unlocked{background-image:url(images/lock-open.png)}.cke_rtl .cke_dialog a.cke_btn_locked,.cke_rtl .cke_dialog a.cke_btn_unlocked{float:right}.cke_hidpi .cke_dialog a.cke_btn_unlocked,.cke_hidpi .cke_dialog a.cke_btn_locked{background-size:16px}.cke_hidpi .cke_dialog a.cke_btn_locked{background-image:url(images/hidpi/lock.png)}.cke_hidpi .cke_dialog a.cke_btn_unlocked{background-image:url(images/hidpi/lock-open.png)}.cke_dialog a.cke_btn_locked .cke_icon{display:none}.cke_dialog a.cke_btn_over,.cke_dialog a.cke_btn_locked:hover,.cke_dialog a.cke_btn_locked:focus,.cke_dialog a.cke_btn_locked:active,.cke_dialog a.cke_btn_unlocked:hover,.cke_dialog a.cke_btn_unlocked:focus,.cke_dialog a.cke_btn_unlocked:active,.cke_dialog a.cke_btn_reset:hover,.cke_dialog a.cke_btn_reset:focus,.cke_dialog a.cke_btn_reset:active{cursor:pointer;outline:0;margin:0;border:2px solid #139ff7}.cke_dialog fieldset{border:1px solid #bcbcbc}.cke_dialog fieldset legend{padding:0 6px}.cke_dialog_ui_checkbox,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox{display:inline-block}.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox{padding-top:5px}.cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input,.cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input+label,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input+label{vertical-align:middle}.cke_dialog .ImagePreviewBox{border:1px ridge #bcbcbc;overflow:scroll;height:200px;width:300px;padding:2px;background-color:white}.cke_dialog .ImagePreviewBox table td{white-space:normal}.cke_dialog .ImagePreviewLoader{position:absolute;white-space:normal;overflow:hidden;height:160px;width:230px;margin:2px;padding:2px;opacity:.9;filter:alpha(opacity = 90);background-color:#e4e4e4}.cke_dialog .FlashPreviewBox{white-space:normal;border:1px solid #bcbcbc;overflow:auto;height:160px;width:390px;padding:2px;background-color:white}.cke_dialog .cke_pastetext{width:346px;height:170px}.cke_dialog .cke_pastetext textarea{width:340px;height:170px;resize:none}.cke_dialog iframe.cke_pasteframe{width:346px;height:130px;background-color:white;border:1px solid #aeb3b9;border-radius:3px}.cke_dialog .cke_hand{cursor:pointer}.cke_disabled{color:#a0a0a0}.cke_dialog_body .cke_label{display:none}.cke_dialog_body label{display:inline;cursor:default;letter-spacing:.3px}.cke_dialog_body label+.cke_dialog_ui_labeled_content{margin-top:2px}.cke_dialog_contents_body .cke_dialog_ui_text,.cke_dialog_contents_body .cke_dialog_ui_select,.cke_dialog_contents_body .cke_dialog_ui_hbox_last>a.cke_dialog_ui_button{margin-top:4px}a.cke_smile{overflow:hidden;display:block;text-align:center;padding:.3em 0}a.cke_smile img{vertical-align:middle}a.cke_specialchar{cursor:inherit;display:block;height:1.25em;padding:.2em .3em;text-align:center}a.cke_smile,a.cke_specialchar{border:2px solid transparent}a.cke_smile:hover,a.cke_smile:focus,a.cke_smile:active,a.cke_specialchar:hover,a.cke_specialchar:focus,a.cke_specialchar:active{background:#fff;outline:0}a.cke_smile:hover,a.cke_specialchar:hover{border-color:#888}a.cke_smile:focus,a.cke_smile:active,a.cke_specialchar:focus,a.cke_specialchar:active{border-color:#139ff7}.cke_dialog_contents a.colorChooser{display:block;margin-top:6px;margin-left:10px;width:80px}.cke_rtl .cke_dialog_contents a.colorChooser{margin-right:10px}.cke_iframe_shim{display:block;position:absolute;top:0;left:0;z-index:-1;filter:alpha(opacity = 0);width:100%;height:100%}.cke_dialog_contents_body .cke_accessibility_legend{margin:2px 7px 2px 2px}.cke_dialog_contents_body .cke_accessibility_legend:focus,.cke_dialog_contents_body .cke_accessibility_legend:active{outline:0;border:2px solid #139ff7;margin:0 5px 0 0}.cke_dialog_contents_body input[type=file]:focus,.cke_dialog_contents_body input[type=file]:active{border:2px solid #139ff7}.cke_dialog_find_fieldset{margin-top:10px!important}.cke_dialog_image_ratiolock{margin-top:52px!important}.cke_dialog_forms_select_order label.cke_dialog_ui_labeled_label{margin-left:0}.cke_dialog_forms_select_order div.cke_dialog_ui_input_select{width:100%}.cke_dialog_forms_select_order_txtsize .cke_dialog_ui_hbox_last{padding-top:4px}.cke_dialog_image_url .cke_dialog_ui_hbox_last,.cke_dialog_flash_url .cke_dialog_ui_hbox_last{vertical-align:bottom}a.cke_dialog_ui_button.cke_dialog_image_browse{margin-top:10px}.cke_dialog_contents_body .cke_tpl_list{border:#bcbcbc 1px solid;margin:1px}.cke_dialog_contents_body .cke_tpl_list:focus,.cke_dialog_contents_body .cke_tpl_list:active{outline:0;margin:0;border:2px solid #139ff7}.cke_dialog_contents_body .cke_tpl_list a:focus,.cke_dialog_contents_body .cke_tpl_list a:active{outline:0}.cke_dialog_contents_body .cke_tpl_list a:focus .cke_tpl_item,.cke_dialog_contents_body .cke_tpl_list a:active .cke_tpl_item{border:2px solid #139ff7;padding:6px}.cke_rtl input.cke_dialog_ui_input_text,.cke_rtl input.cke_dialog_ui_input_password,.cke_rtl input.cke_dialog_ui_input_tel{padding-right:2px}.cke_rtl div.cke_dialog_ui_input_text,.cke_rtl div.cke_dialog_ui_input_password,.cke_rtl div.cke_dialog_ui_input_tel{padding-left:2px}.cke_rtl div.cke_dialog_ui_input_text{padding-right:1px}.cke_rtl .cke_dialog_ui_vbox_child,.cke_rtl .cke_dialog_ui_hbox_child,.cke_rtl .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_ui_hbox_last{padding-right:2px!important}.cke_hc .cke_dialog_title,.cke_hc .cke_dialog_footer,.cke_hc a.cke_dialog_tab,.cke_hc a.cke_dialog_ui_button,.cke_hc a.cke_dialog_ui_button:hover,.cke_hc a.cke_dialog_ui_button_ok,.cke_hc a.cke_dialog_ui_button_ok:hover{filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.cke_hc div.cke_dialog_ui_input_text,.cke_hc div.cke_dialog_ui_input_password,.cke_hc div.cke_dialog_ui_input_tel,.cke_hc div.cke_dialog_ui_input_textarea,.cke_hc div.cke_dialog_ui_input_select,.cke_hc div.cke_dialog_ui_input_file{border:0}a.cke_dialog_ui_button{min-height:18px}input.cke_dialog_ui_input_text,input.cke_dialog_ui_input_password,input.cke_dialog_ui_input_tel,textarea.cke_dialog_ui_input_textarea{min-height:18px}input.cke_dialog_ui_input_text:focus,input.cke_dialog_ui_input_password:focus,input.cke_dialog_ui_input_tel:focus,textarea.cke_dialog_ui_input_textarea:focus{padding-top:4px;padding-bottom:2px}select.cke_dialog_ui_input_select{width:100%!important}select.cke_dialog_ui_input_select:focus{margin-left:1px;width:100%!important;padding-top:2px;padding-bottom:2px}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_iequirks.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_iequirks.css new file mode 100644 index 00000000..804e5a88 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/dialog_iequirks.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_dialog{visibility:visible}.cke_dialog_body{z-index:1;background:#fff}.cke_dialog strong{font-weight:bold}.cke_dialog_title{font-weight:bold;font-size:12px;cursor:move;position:relative;color:#484848;border-bottom:1px solid #d1d1d1;padding:12px 19px 12px 12px;background:#f8f8f8;letter-spacing:.3px}.cke_dialog_spinner{border-radius:50%;width:12px;height:12px;overflow:hidden;text-indent:-9999em;border:2px solid rgba(102,102,102,0.2);border-left-color:rgba(102,102,102,1);-webkit-animation:dialog_spinner 1s infinite linear;animation:dialog_spinner 1s infinite linear}.cke_browser_ie8 .cke_dialog_spinner,.cke_browser_ie9 .cke_dialog_spinner{background:url(images/spinner.gif) center top no-repeat;width:16px;height:16px;border:0}@-webkit-keyframes dialog_spinner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes dialog_spinner{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}.cke_dialog_contents{background-color:#fff;overflow:auto;padding:15px 10px 5px 10px;margin-top:43px;border-top:1px solid #d1d1d1}.cke_dialog_contents_body{overflow:auto;padding:9px 10px 5px 10px;margin-top:22px}.cke_dialog_footer{text-align:right;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_rtl .cke_dialog_footer{text-align:left}.cke_hc .cke_dialog_footer{outline:0;border-top:1px solid #fff}.cke_dialog .cke_resizer{margin-top:22px}.cke_dialog .cke_resizer_rtl{margin-left:5px}.cke_dialog .cke_resizer_ltr{margin-right:5px}.cke_dialog_tabs{height:33px;display:inline-block;margin:9px 0 0;position:absolute;z-index:2;left:11px}.cke_rtl .cke_dialog_tabs{left:auto;right:11px}a.cke_dialog_tab{height:25px;padding:4px 8px;display:inline-block;cursor:pointer;line-height:26px;outline:0;color:#484848;border:1px solid #d1d1d1;border-radius:3px 3px 0 0;background:#f8f8f8;min-width:90px;text-align:center;margin-left:-1px;letter-spacing:.3px}a.cke_dialog_tab:hover{background-color:#fff}a.cke_dialog_tab:focus{border:2px solid #139ff7;border-bottom-color:#d1d1d1;padding:3px 7px;position:relative;z-index:1}a.cke_dialog_tab_selected{background:#fff;border-bottom-color:#fff;cursor:default;filter:none}a.cke_dialog_tab_selected:hover,a.cke_dialog_tab_selected:focus{border-bottom-color:#fff}.cke_hc a.cke_dialog_tab:hover,.cke_hc a.cke_dialog_tab:focus,.cke_hc a.cke_dialog_tab_selected{border:3px solid;padding:2px 6px}a.cke_dialog_tab_disabled{color:#bababa;cursor:default}.cke_single_page .cke_dialog_tabs{display:none}.cke_single_page .cke_dialog_contents{padding-top:5px;margin-top:0;border-top:0}a.cke_dialog_close_button{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:16px;width:16px;top:11px;z-index:5;opacity:.7;filter:alpha(opacity = 70)}.cke_rtl .cke_dialog_close_button{left:12px}.cke_ltr .cke_dialog_close_button{right:12px}.cke_hc a.cke_dialog_close_button{background-image:none}.cke_hidpi a.cke_dialog_close_button{background-image:url(images/hidpi/close.png);background-size:16px}a.cke_dialog_close_button:hover{opacity:1;filter:alpha(opacity = 100)}a.cke_dialog_close_button span{display:none}.cke_hc a.cke_dialog_close_button span{display:inline;cursor:pointer;font-weight:bold;position:relative;top:3px}div.cke_disabled .cke_dialog_ui_labeled_content div *{background-color:#ddd;cursor:default}.cke_dialog_ui_vbox table,.cke_dialog_ui_hbox table{margin:auto}.cke_dialog_ui_vbox_child{padding:5px 0}.cke_dialog_ui_hbox{width:100%;margin-top:12px}.cke_dialog_ui_hbox_first,.cke_dialog_ui_hbox_child,.cke_dialog_ui_hbox_last{vertical-align:top}.cke_ltr .cke_dialog_ui_hbox_first,.cke_ltr .cke_dialog_ui_hbox_child{padding-right:10px}.cke_rtl .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_ui_hbox_child{padding-left:10px}.cke_ltr .cke_dialog_footer_buttons .cke_dialog_ui_hbox_first,.cke_ltr .cke_dialog_footer_buttons .cke_dialog_ui_hbox_child{padding-right:5px}.cke_rtl .cke_dialog_footer_buttons .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_footer_buttons .cke_dialog_ui_hbox_child{padding-left:5px;padding-right:0}.cke_hc div.cke_dialog_ui_input_text,.cke_hc div.cke_dialog_ui_input_password,.cke_hc div.cke_dialog_ui_input_tel,.cke_hc div.cke_dialog_ui_input_textarea,.cke_hc div.cke_dialog_ui_input_select,.cke_hc div.cke_dialog_ui_input_file{border:1px solid}textarea.cke_dialog_ui_input_textarea{overflow:auto;resize:none}input.cke_dialog_ui_input_text,input.cke_dialog_ui_input_password,input.cke_dialog_ui_input_tel,textarea.cke_dialog_ui_input_textarea{background-color:#fff;border:1px solid #bcbcbc;padding:4px 6px;outline:0;width:100%;*width:95%;box-sizing:border-box;border-radius:2px;min-height:28px;margin-left:1px}input.cke_dialog_ui_input_text:hover,input.cke_dialog_ui_input_password:hover,input.cke_dialog_ui_input_tel:hover,textarea.cke_dialog_ui_input_textarea:hover{border:1px solid #aeb3b9}input.cke_dialog_ui_input_text:focus,input.cke_dialog_ui_input_password:focus,input.cke_dialog_ui_input_tel:focus,textarea.cke_dialog_ui_input_textarea:focus,select.cke_dialog_ui_input_select:focus{outline:0;border:2px solid #139ff7}input.cke_dialog_ui_input_text:focus{padding-left:5px}textarea.cke_dialog_ui_input_textarea:focus{padding:3px 5px}select.cke_dialog_ui_input_select:focus{margin:0;width:100%!important}input.cke_dialog_ui_checkbox_input,input.cke_dialog_ui_radio_input{margin-left:1px;margin-right:2px}input.cke_dialog_ui_checkbox_input:focus,input.cke_dialog_ui_checkbox_input:active,input.cke_dialog_ui_radio_input:focus,input.cke_dialog_ui_radio_input:active{border:0;outline:2px solid #139ff7}a.cke_dialog_ui_button{display:inline-block;*display:inline;*zoom:1;padding:4px 1px;margin:0;text-align:center;color:#484848;vertical-align:middle;cursor:pointer;border:1px solid #bcbcbc;border-radius:2px;background:#f8f8f8;letter-spacing:.3px;line-height:18px;box-sizing:border-box}.cke_hc a.cke_dialog_ui_button{border-width:3px}span.cke_dialog_ui_button{padding:0 10px;cursor:pointer}a.cke_dialog_ui_button:hover{background:#fff}a.cke_dialog_ui_button:focus,a.cke_dialog_ui_button:active{border:2px solid #139ff7;outline:0;padding:3px 0}.cke_hc a.cke_dialog_ui_button:hover,.cke_hc a.cke_dialog_ui_button:focus,.cke_hc a.cke_dialog_ui_button:active{border:3px solid}.cke_dialog_footer_buttons a.cke_dialog_ui_button span{color:inherit;font-size:12px;font-weight:bold;padding:0 12px}a.cke_dialog_ui_button_ok{color:#fff;background:#09863e;border:1px solid #09863e}.cke_hc a.cke_dialog_ui_button{border:3px solid #bcbcbc}a.cke_dialog_ui_button_ok:hover{background:#53aa78;border-color:#53aa78}a.cke_dialog_ui_button_ok:focus{box-shadow:inset 0 0 0 2px #FFF}a.cke_dialog_ui_button_ok:focus,a.cke_dialog_ui_button_ok:active{border-color:#139ff7}.cke_hc a.cke_dialog_ui_button_ok:hover,.cke_hc a.cke_dialog_ui_button_ok:focus,.cke_hc a.cke_dialog_ui_button_ok:active{border-color:#484848}a.cke_dialog_ui_button_ok.cke_disabled{background:#d1d1d1;border-color:#d1d1d1;cursor:default}a.cke_dialog_ui_button_ok.cke_disabled span{cursor:default}.cke_dialog_footer_buttons{display:inline-table;margin:5px;width:auto;position:relative;vertical-align:middle}div.cke_dialog_ui_input_select{display:table}select.cke_dialog_ui_input_select{height:28px;line-height:28px;background-color:#fff;border:1px solid #bcbcbc;padding:3px 3px 3px 6px;outline:0;border-radius:2px;margin:0 1px;box-sizing:border-box;width:calc(100% - 2px)!important}.cke_dialog_ui_input_file{width:100%;height:25px}.cke_hc .cke_dialog_ui_labeled_content input:focus,.cke_hc .cke_dialog_ui_labeled_content select:focus,.cke_hc .cke_dialog_ui_labeled_content textarea:focus{outline:1px dotted}.cke_dialog_ui_labeled_label{margin-left:1px}.cke_dialog .cke_dark_background{background-color:transparent}.cke_dialog .cke_light_background{background-color:#ebebeb}.cke_dialog .cke_centered{text-align:center}.cke_dialog a.cke_btn_reset{float:right;background:url(images/refresh.png) top left no-repeat;width:16px;height:16px;border:1px none;font-size:1px}.cke_hidpi .cke_dialog a.cke_btn_reset{background-size:16px;background-image:url(images/hidpi/refresh.png)}.cke_rtl .cke_dialog a.cke_btn_reset{float:left}.cke_dialog a.cke_btn_locked,.cke_dialog a.cke_btn_unlocked{float:left;width:16px;height:16px;background-repeat:no-repeat;border:none 1px;font-size:1px}.cke_dialog a.cke_btn_locked,.cke_dialog a.cke_btn_unlocked,.cke_dialog a.cke_btn_reset{margin:2px}.cke_dialog a.cke_btn_locked{background-image:url(images/lock.png)}.cke_dialog a.cke_btn_unlocked{background-image:url(images/lock-open.png)}.cke_rtl .cke_dialog a.cke_btn_locked,.cke_rtl .cke_dialog a.cke_btn_unlocked{float:right}.cke_hidpi .cke_dialog a.cke_btn_unlocked,.cke_hidpi .cke_dialog a.cke_btn_locked{background-size:16px}.cke_hidpi .cke_dialog a.cke_btn_locked{background-image:url(images/hidpi/lock.png)}.cke_hidpi .cke_dialog a.cke_btn_unlocked{background-image:url(images/hidpi/lock-open.png)}.cke_dialog a.cke_btn_locked .cke_icon{display:none}.cke_dialog a.cke_btn_over,.cke_dialog a.cke_btn_locked:hover,.cke_dialog a.cke_btn_locked:focus,.cke_dialog a.cke_btn_locked:active,.cke_dialog a.cke_btn_unlocked:hover,.cke_dialog a.cke_btn_unlocked:focus,.cke_dialog a.cke_btn_unlocked:active,.cke_dialog a.cke_btn_reset:hover,.cke_dialog a.cke_btn_reset:focus,.cke_dialog a.cke_btn_reset:active{cursor:pointer;outline:0;margin:0;border:2px solid #139ff7}.cke_dialog fieldset{border:1px solid #bcbcbc}.cke_dialog fieldset legend{padding:0 6px}.cke_dialog_ui_checkbox,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox{display:inline-block}.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox{padding-top:5px}.cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input,.cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input+label,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input,.cke_dialog fieldset .cke_dialog_ui_vbox .cke_dialog_ui_checkbox .cke_dialog_ui_checkbox_input+label{vertical-align:middle}.cke_dialog .ImagePreviewBox{border:1px ridge #bcbcbc;overflow:scroll;height:200px;width:300px;padding:2px;background-color:white}.cke_dialog .ImagePreviewBox table td{white-space:normal}.cke_dialog .ImagePreviewLoader{position:absolute;white-space:normal;overflow:hidden;height:160px;width:230px;margin:2px;padding:2px;opacity:.9;filter:alpha(opacity = 90);background-color:#e4e4e4}.cke_dialog .FlashPreviewBox{white-space:normal;border:1px solid #bcbcbc;overflow:auto;height:160px;width:390px;padding:2px;background-color:white}.cke_dialog .cke_pastetext{width:346px;height:170px}.cke_dialog .cke_pastetext textarea{width:340px;height:170px;resize:none}.cke_dialog iframe.cke_pasteframe{width:346px;height:130px;background-color:white;border:1px solid #aeb3b9;border-radius:3px}.cke_dialog .cke_hand{cursor:pointer}.cke_disabled{color:#a0a0a0}.cke_dialog_body .cke_label{display:none}.cke_dialog_body label{display:inline;cursor:default;letter-spacing:.3px}.cke_dialog_body label+.cke_dialog_ui_labeled_content{margin-top:2px}.cke_dialog_contents_body .cke_dialog_ui_text,.cke_dialog_contents_body .cke_dialog_ui_select,.cke_dialog_contents_body .cke_dialog_ui_hbox_last>a.cke_dialog_ui_button{margin-top:4px}a.cke_smile{overflow:hidden;display:block;text-align:center;padding:.3em 0}a.cke_smile img{vertical-align:middle}a.cke_specialchar{cursor:inherit;display:block;height:1.25em;padding:.2em .3em;text-align:center}a.cke_smile,a.cke_specialchar{border:2px solid transparent}a.cke_smile:hover,a.cke_smile:focus,a.cke_smile:active,a.cke_specialchar:hover,a.cke_specialchar:focus,a.cke_specialchar:active{background:#fff;outline:0}a.cke_smile:hover,a.cke_specialchar:hover{border-color:#888}a.cke_smile:focus,a.cke_smile:active,a.cke_specialchar:focus,a.cke_specialchar:active{border-color:#139ff7}.cke_dialog_contents a.colorChooser{display:block;margin-top:6px;margin-left:10px;width:80px}.cke_rtl .cke_dialog_contents a.colorChooser{margin-right:10px}.cke_iframe_shim{display:block;position:absolute;top:0;left:0;z-index:-1;filter:alpha(opacity = 0);width:100%;height:100%}.cke_dialog_contents_body .cke_accessibility_legend{margin:2px 7px 2px 2px}.cke_dialog_contents_body .cke_accessibility_legend:focus,.cke_dialog_contents_body .cke_accessibility_legend:active{outline:0;border:2px solid #139ff7;margin:0 5px 0 0}.cke_dialog_contents_body input[type=file]:focus,.cke_dialog_contents_body input[type=file]:active{border:2px solid #139ff7}.cke_dialog_find_fieldset{margin-top:10px!important}.cke_dialog_image_ratiolock{margin-top:52px!important}.cke_dialog_forms_select_order label.cke_dialog_ui_labeled_label{margin-left:0}.cke_dialog_forms_select_order div.cke_dialog_ui_input_select{width:100%}.cke_dialog_forms_select_order_txtsize .cke_dialog_ui_hbox_last{padding-top:4px}.cke_dialog_image_url .cke_dialog_ui_hbox_last,.cke_dialog_flash_url .cke_dialog_ui_hbox_last{vertical-align:bottom}a.cke_dialog_ui_button.cke_dialog_image_browse{margin-top:10px}.cke_dialog_contents_body .cke_tpl_list{border:#bcbcbc 1px solid;margin:1px}.cke_dialog_contents_body .cke_tpl_list:focus,.cke_dialog_contents_body .cke_tpl_list:active{outline:0;margin:0;border:2px solid #139ff7}.cke_dialog_contents_body .cke_tpl_list a:focus,.cke_dialog_contents_body .cke_tpl_list a:active{outline:0}.cke_dialog_contents_body .cke_tpl_list a:focus .cke_tpl_item,.cke_dialog_contents_body .cke_tpl_list a:active .cke_tpl_item{border:2px solid #139ff7;padding:6px}.cke_rtl input.cke_dialog_ui_input_text,.cke_rtl input.cke_dialog_ui_input_password,.cke_rtl input.cke_dialog_ui_input_tel{padding-right:2px}.cke_rtl div.cke_dialog_ui_input_text,.cke_rtl div.cke_dialog_ui_input_password,.cke_rtl div.cke_dialog_ui_input_tel{padding-left:2px}.cke_rtl div.cke_dialog_ui_input_text{padding-right:1px}.cke_rtl .cke_dialog_ui_vbox_child,.cke_rtl .cke_dialog_ui_hbox_child,.cke_rtl .cke_dialog_ui_hbox_first,.cke_rtl .cke_dialog_ui_hbox_last{padding-right:2px!important}.cke_hc .cke_dialog_title,.cke_hc .cke_dialog_footer,.cke_hc a.cke_dialog_tab,.cke_hc a.cke_dialog_ui_button,.cke_hc a.cke_dialog_ui_button:hover,.cke_hc a.cke_dialog_ui_button_ok,.cke_hc a.cke_dialog_ui_button_ok:hover{filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.cke_hc div.cke_dialog_ui_input_text,.cke_hc div.cke_dialog_ui_input_password,.cke_hc div.cke_dialog_ui_input_tel,.cke_hc div.cke_dialog_ui_input_textarea,.cke_hc div.cke_dialog_ui_input_select,.cke_hc div.cke_dialog_ui_input_file{border:0}.cke_dialog_footer{filter:""}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor.css new file mode 100644 index 00000000..cd0ac68c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_reset{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none}.cke_reset_all,.cke_reset_all *,.cke_reset_all a,.cke_reset_all textarea{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none;border-collapse:collapse;font:normal normal normal 12px Arial,Helvetica,Tahoma,Verdana,Sans-Serif;color:#000;text-align:left;white-space:nowrap;cursor:auto;float:none}.cke_reset_all .cke_rtl *{text-align:right}.cke_reset_all iframe{vertical-align:inherit}.cke_reset_all textarea{white-space:pre-wrap}.cke_reset_all textarea,.cke_reset_all input[type="text"],.cke_reset_all input[type="password"]{cursor:text}.cke_reset_all textarea[disabled],.cke_reset_all input[type="text"][disabled],.cke_reset_all input[type="password"][disabled]{cursor:default}.cke_reset_all fieldset{padding:10px;border:2px groove #e0dfe3}.cke_reset_all select{box-sizing:border-box}.cke_reset_all table{table-layout:auto}.cke_chrome{display:block;border:1px solid #d1d1d1;padding:0}.cke_inner{display:block;background:#fff;padding:0;-webkit-touch-callout:none}.cke_float{border:0}.cke_float .cke_inner{padding-bottom:0}.cke_top,.cke_contents,.cke_bottom{display:block;overflow:hidden}.cke_top{border-bottom:1px solid #d1d1d1;background:#f8f8f8;padding:6px 8px 2px;white-space:normal}.cke_float .cke_top{border:1px solid #d1d1d1}.cke_bottom{padding:6px 8px 2px;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_browser_ios .cke_contents{overflow-y:auto;-webkit-overflow-scrolling:touch}.cke_resizer{width:0;height:0;overflow:hidden;border-width:10px 10px 0 0;border-color:transparent #bcbcbc transparent transparent;border-style:dashed solid dashed dashed;font-size:0;vertical-align:bottom;margin-top:6px;margin-bottom:2px}.cke_hc .cke_resizer{font-size:15px;width:auto;height:auto;border-width:0}.cke_resizer_ltr{cursor:se-resize;float:right;margin-right:-4px}.cke_resizer_rtl{border-width:10px 0 0 10px;border-color:transparent transparent transparent #bcbcbc;border-style:dashed dashed dashed solid;cursor:sw-resize;float:left;margin-left:-4px;right:auto}.cke_wysiwyg_div{display:block;height:100%;overflow:auto;padding:0 8px;outline-style:none;box-sizing:border-box}.cke_panel{visibility:visible;width:120px;height:100px;overflow:hidden;background-color:#fff;border:1px solid #d1d1d1}.cke_menu_panel{padding:0;margin:0}.cke_combopanel{width:150px;height:170px}.cke_panel_frame{width:100%;height:100%;font-size:12px;overflow:auto;overflow-x:hidden}.cke_panel_container{overflow-y:auto;overflow-x:hidden}.cke_panel_block:focus{outline:0}.cke_panel_list{margin:0;padding:0;list-style-type:none;white-space:nowrap}.cke_panel_listItem{margin:0;padding:0}.cke_panel_listItem a{padding:6px 7px;display:block;color:inherit!important;text-decoration:none;overflow:hidden;text-overflow:ellipsis}.cke_hc .cke_panel_listItem a{border-style:none}.cke_panel_listItem.cke_selected a,.cke_panel_listItem a:hover,.cke_panel_listItem a:focus,.cke_panel_listItem a:active{background-color:#e9e9e9}.cke_panel_listItem a:focus{outline:1px dotted #000}.cke_hc .cke_panel_listItem a:hover,.cke_hc .cke_panel_listItem a:focus,.cke_hc .cke_panel_listItem a:active{border:2px solid;padding:4px 5px}.cke_panel_listItem p,.cke_panel_listItem h1,.cke_panel_listItem h2,.cke_panel_listItem h3,.cke_panel_listItem h4,.cke_panel_listItem h5,.cke_panel_listItem h6,.cke_panel_listItem pre{margin-top:0;margin-bottom:0}.cke_panel_grouptitle{cursor:default;font-size:11px;font-weight:bold;white-space:nowrap;margin:0;padding:6px 6px 7px 6px;color:#484848;border-bottom:1px solid #d1d1d1;background:#f8f8f8}.cke_colorblock{padding:10px;font-size:11px;font-family:'Microsoft Sans Serif',Tahoma,Arial,Verdana,Sans-Serif}.cke_colorblock,.cke_colorblock a{text-decoration:none;color:#000}a.cke_colorbox{padding:2px;float:left;width:20px;height:20px}.cke_rtl a.cke_colorbox{float:right}a:hover.cke_colorbox,a:focus.cke_colorbox,a:active.cke_colorbox{outline:0;padding:0;border:2px solid #139ff7}a:hover.cke_colorbox{border-color:#bcbcbc}span.cke_colorbox{width:20px;height:20px;float:left}.cke_rtl span.cke_colorbox{float:right}a.cke_colorauto,a.cke_colormore{border:#fff 1px solid;padding:3px;display:block;cursor:pointer}a.cke_colorauto{padding:0;border:1px solid transparent;margin-bottom:6px;height:26px;line-height:26px}a.cke_colormore{margin-top:10px;height:20px;line-height:19px}a:hover.cke_colorauto,a:hover.cke_colormore,a:focus.cke_colorauto,a:focus.cke_colormore,a:active.cke_colorauto,a:active.cke_colormore{outline:0;border:#139ff7 1px solid;background-color:#f8f8f8}a:hover.cke_colorauto,a:hover.cke_colormore{border-color:#bcbcbc}.cke_colorauto span.cke_colorbox{width:18px;height:18px;border:1px solid #808080;margin-left:1px;margin-top:3px}.cke_rtl .cke_colorauto span.cke_colorbox{margin-left:0;margin-right:1px}span.cke_colorbox[style*="#ffffff"],span.cke_colorbox[style*="#FFFFFF"],span.cke_colorbox[style="background-color:#fff"],span.cke_colorbox[style="background-color:#FFF"],span.cke_colorbox[style*="rgb(255,255,255)"],span.cke_colorbox[style*="rgb(255, 255, 255)"]{border:1px solid #808080;width:18px;height:18px}.cke_toolbar{float:left}.cke_rtl .cke_toolbar{float:right}.cke_toolgroup{border:0;float:left;margin:1px 2px 6px 0;padding-right:3px}.cke_rtl .cke_toolgroup{float:right;margin:1px 0 6px 2px;padding-left:3px;padding-right:0}.cke_hc .cke_toolgroup{margin-right:5px;margin-bottom:5px}.cke_hc.cke_rtl .cke_toolgroup{margin-right:0;margin-left:5px}a.cke_button{display:inline-block;height:18px;padding:4px 6px;outline:0;cursor:default;float:left;border:0;position:relative}a.cke_button_expandable{padding:4px 5px}.cke_rtl a.cke_button{float:right}.cke_hc a.cke_button{border:1px solid black;padding:3px 5px;margin:0 3px 5px 0}.cke_hc.cke_rtl a.cke_button{margin:0 0 5px 3px}a.cke_button_on{background:#fff;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_on{padding:3px 4px}a.cke_button_off:hover,a.cke_button_off:focus,a.cke_button_off:active{background:#e5e5e5;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_off:hover,a.cke_button_expandable.cke_button_off:focus,a.cke_button_expandable.cke_button_off:active{padding:3px 4px}.cke_hc a.cke_button_on,.cke_hc a.cke_button_off:hover,.cke_hc a.cke_button_off:focus,.cke_hc a.cke_button_off:active{background:#e5e5e5;border:3px solid #000;padding:1px 3px}a.cke_button_disabled:hover,a.cke_button_disabled:focus,a.cke_button_disabled:active{border:0;padding:4px 6px;background-color:transparent}a.cke_button_expandable.cke_button_disabled:hover,a.cke_button_expandable.cke_button_disabled:active{padding:4px 5px}a.cke_button_disabled:focus{border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_disabled:focus{padding:3px 4px}.cke_hc a.cke_button_disabled:hover,.cke_hc a.cke_button_disabled:focus,.cke_hc a.cke_button_disabled:active{border:1px solid #acacac;padding:3px 5px;margin:0 3px 5px 0}.cke_hc a.cke_button_disabled:focus{border:3px solid #000;padding:1px 3px}.cke_hc.cke_rtl a.cke_button_disabled:hover,.cke_hc.cke_rtl a.cke_button_disabled:focus,.cke_hc.cke_rtl a.cke_button_disabled:active{margin:0 0 5px 3px}a.cke_button_disabled .cke_button_icon,a.cke_button_disabled .cke_button_arrow{opacity:.3}.cke_hc a.cke_button_disabled{border-color:#acacac}.cke_hc a.cke_button_disabled .cke_button_icon,.cke_hc a.cke_button_disabled .cke_button_label{opacity:.5}.cke_toolgroup a.cke_button:last-child:after,.cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:4px;top:0;right:-3px}.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-right:0;right:auto;border-left:1px solid #bcbcbc;top:0;left:-3px}.cke_hc .cke_toolgroup a.cke_button:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-color:#000;top:0;right:-7px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{top:0;right:auto;left:-7px}.cke_toolgroup a.cke_button:hover:last-child:after,.cke_toolgroup a.cke_button:focus:last-child:after,.cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:-4px}.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_rtl .cke_toolgroup a.cke_button:focus:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:auto;left:-4px}.cke_hc .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:-9px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:auto;left:-9px}.cke_toolbar.cke_toolbar_last .cke_toolgroup a.cke_button:last-child:after{content:none;border:0;width:0;height:0}.cke_button_icon{cursor:inherit;background-repeat:no-repeat;margin-top:1px;width:16px;height:16px;float:left;display:inline-block}.cke_rtl .cke_button_icon{float:right}.cke_hc .cke_button_icon{display:none}.cke_button_label{display:none;padding-left:3px;margin-top:1px;line-height:17px;vertical-align:middle;float:left;cursor:default;color:#484848}.cke_rtl .cke_button_label{padding-right:3px;padding-left:0;float:right}.cke_hc .cke_button_label{padding:0;display:inline-block;font-size:12px}.cke_button_arrow{display:inline-block;margin:8px 0 0 3px;width:0;height:0;cursor:default;vertical-align:top;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_rtl .cke_button_arrow{margin-right:5px;margin-left:0}.cke_hc .cke_button_arrow{font-size:10px;margin:3px 0 0 3px;width:auto;border:0}.cke_toolbar_separator{float:left;background-color:#bcbcbc;margin:4px 2px 0 2px;height:18px;width:1px}.cke_rtl .cke_toolbar_separator{float:right}.cke_hc .cke_toolbar_separator{background-color:#000;margin-left:2px;margin-right:5px;margin-bottom:9px}.cke_hc.cke_rtl .cke_toolbar_separator{margin-left:5px;margin-right:2px}.cke_toolbar_break{display:block;clear:left}.cke_rtl .cke_toolbar_break{clear:right}a.cke_toolbox_collapser{width:12px;height:11px;float:right;margin:11px 0 0;font-size:0;cursor:default;text-align:center;border:1px solid #bcbcbc}.cke_rtl .cke_toolbox_collapser{float:left}.cke_toolbox_collapser:hover{background:#e5e5e5}.cke_toolbox_collapser.cke_toolbox_collapser_min{margin:0 2px 4px}.cke_toolbox_collapser .cke_arrow{display:inline-block;height:0;width:0;font-size:0;margin-top:1px;border:3px solid transparent;border-bottom-color:#484848}.cke_toolbox_collapser.cke_toolbox_collapser_min .cke_arrow{margin-top:4px;border-bottom-color:transparent;border-top-color:#484848}.cke_hc .cke_toolbox_collapser .cke_arrow{font-size:8px;width:auto;border:0;margin-top:0}.cke_menuitem span{cursor:default}.cke_menubutton{display:block}.cke_hc .cke_menubutton{padding:2px}.cke_menubutton:hover,.cke_menubutton:focus,.cke_menubutton:active{background-color:#e9e9e9;display:block;outline:1px dotted}.cke_menubutton:hover{outline:0}.cke_hc .cke_menubutton:hover,.cke_hc .cke_menubutton:focus,.cke_hc .cke_menubutton:active{border:2px solid;padding:0}.cke_menubutton_disabled:hover,.cke_menubutton_disabled:focus,.cke_menubutton_disabled:active{background-color:transparent;outline:0}.cke_menubutton_inner{display:table-row}.cke_menubutton_icon,.cke_menubutton_label,.cke_menuarrow{display:table-cell}.cke_menubutton_icon{background-color:#f8f8f8;padding:6px 4px}.cke_hc .cke_menubutton_icon{height:16px;width:0;padding:4px 0}.cke_menubutton:hover .cke_menubutton_icon,.cke_menubutton:focus .cke_menubutton_icon,.cke_menubutton:active .cke_menubutton_icon{background-color:#e9e9e9}.cke_menubutton_disabled:hover .cke_menubutton_icon,.cke_menubutton_disabled:focus .cke_menubutton_icon,.cke_menubutton_disabled:active .cke_menubutton_icon{background-color:#f8f8f8;outline:0}.cke_menuitem .cke_menubutton_on{background-color:#e9e9e9;border:1px solid #dedede;outline:0}.cke_menubutton_on .cke_menubutton_icon{padding-right:3px;background-color:#e9e9e9}.cke_menubutton_label{padding:0 5px;background-color:transparent;width:100%;vertical-align:middle}.cke_menubutton_shortcut{color:#979797}.cke_menubutton_disabled .cke_menubutton_label{opacity:.3;filter:alpha(opacity=30)}.cke_panel_frame .cke_menubutton_label{display:none}.cke_menuseparator{background-color:#d1d1d1;height:1px}.cke_menuarrow{background:transparent url(images/arrow.png) no-repeat 0 10px;padding:0 5px}.cke_rtl .cke_menuarrow{background-position:5px -13px;background-repeat:no-repeat}.cke_hc .cke_menuarrow{background-image:none}.cke_menuarrow span{display:none}.cke_hc .cke_menuarrow span{vertical-align:middle;display:inline}.cke_combo{display:inline-block;float:left;position:relative;margin-bottom:5px}.cke_rtl .cke_combo{float:right}.cke_hc .cke_combo{margin-top:1px;margin-bottom:10px}.cke_combo:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:5px;top:0;right:0}.cke_rtl .cke_combo:after{border-right:0;border-left:1px solid #bcbcbc;right:auto;left:0}.cke_hc .cke_combo:after{border-color:#000}a.cke_combo_button{cursor:default;display:inline-block;float:left;margin:0;padding:1px}.cke_rtl a.cke_combo_button{float:right}.cke_hc a.cke_combo_button{padding:4px}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:hover,.cke_combo_off a.cke_combo_button:focus,.cke_combo_off a.cke_combo_button:active{background:#e5e5e5;border:1px solid #bcbcbc;padding:0 0 0 1px;margin-left:-1px}.cke_combo_off a.cke_combo_button:focus{outline:0}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:active{background:#fff}.cke_rtl .cke_combo_on a.cke_combo_button,.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:0 1px 0 0;margin-left:0;margin-right:-1px}.cke_hc .cke_combo_on a.cke_combo_button,.cke_hc .cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_combo_off a.cke_combo_button:active{border:3px solid #000;padding:1px 1px 1px 2px}.cke_hc.cke_rtl .cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:1px 2px 1px 1px}.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 0 0 3px;margin-left:-3px}.cke_rtl .cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 3px 0 0;margin-left:0;margin-right:-3px}.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 1px 1px 7px;margin-left:-6px}.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 7px 1px 1px;margin-left:0;margin-right:-6px}.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0;margin:0}.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px;margin:0}.cke_toolbar .cke_combo+.cke_toolbar_end,.cke_toolbar .cke_combo+.cke_toolgroup{margin-right:0;margin-left:2px}.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:2px}.cke_hc .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:5px}.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:5px}.cke_toolbar.cke_toolbar_last .cke_combo:nth-last-child(-n+2):after{content:none;border:0;width:0;height:0}.cke_combo_text{line-height:26px;padding-left:10px;text-overflow:ellipsis;overflow:hidden;float:left;cursor:default;color:#484848;width:60px}.cke_rtl .cke_combo_text{float:right;text-align:right;padding-left:0;padding-right:10px}.cke_hc .cke_combo_text{line-height:18px;font-size:12px}.cke_combo_open{cursor:default;display:inline-block;font-size:0;height:19px;line-height:17px;margin:1px 10px 1px;width:5px}.cke_hc .cke_combo_open{height:12px}.cke_combo_arrow{cursor:default;margin:11px 0 0;float:left;height:0;width:0;font-size:0;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_hc .cke_combo_arrow{font-size:10px;width:auto;border:0;margin-top:3px}.cke_combo_label{display:none;float:left;line-height:26px;vertical-align:top;margin-right:5px}.cke_rtl .cke_combo_label{float:right;margin-left:5px;margin-right:0}.cke_combo_disabled .cke_combo_inlinelabel,.cke_combo_disabled .cke_combo_open{opacity:.3}.cke_path{float:left;margin:-2px 0 2px}a.cke_path_item,span.cke_path_empty{display:inline-block;float:left;padding:3px 4px;margin-right:2px;cursor:default;text-decoration:none;outline:0;border:0;color:#484848;font-weight:bold;font-size:11px}.cke_rtl .cke_path,.cke_rtl .cke_path_item,.cke_rtl .cke_path_empty{float:right}a.cke_path_item:hover,a.cke_path_item:focus,a.cke_path_item:active{background-color:#e5e5e5}.cke_hc a.cke_path_item:hover,.cke_hc a.cke_path_item:focus,.cke_hc a.cke_path_item:active{border:2px solid;padding:1px 2px}.cke_button__source_label,.cke_button__sourcedialog_label{display:inline}.cke_combopanel__fontsize{width:135px}textarea.cke_source{font-family:'Courier New',Monospace;font-size:small;background-color:#fff;white-space:pre-wrap;border:0;padding:0;margin:0;display:block}.cke_wysiwyg_frame,.cke_wysiwyg_div{background-color:#fff}.cke_notifications_area{pointer-events:none}.cke_notification{pointer-events:auto;position:relative;margin:10px;width:300px;color:white;text-align:center;opacity:.95;filter:alpha(opacity = 95);-webkit-animation:fadeIn .7s;animation:fadeIn .7s}.cke_notification_message a{color:#12306f}@-webkit-keyframes fadeIn{from{opacity:.4}to{opacity:.95}}@keyframes fadeIn{from{opacity:.4}to{opacity:.95}}.cke_notification_success{background:#72b572;border:1px solid #63a563}.cke_notification_warning{background:#c83939;border:1px solid #902b2b}.cke_notification_info{background:#2e9ad0;border:1px solid #0f74a8}.cke_notification_info span.cke_notification_progress{background-color:#0f74a8;display:block;padding:0;margin:0;height:100%;overflow:hidden;position:absolute;z-index:1}.cke_notification_message{position:relative;margin:4px 23px 3px;font-family:Arial,Helvetica,sans-serif;font-size:12px;line-height:18px;z-index:4;text-overflow:ellipsis;overflow:hidden}.cke_notification_close{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:20px;width:20px;top:1px;right:1px;padding:0;margin:0;z-index:5;opacity:.6;filter:alpha(opacity = 60)}.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_notification_close span{display:none}.cke_notification_warning a.cke_notification_close{opacity:.8;filter:alpha(opacity = 80)}.cke_notification_warning a.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_chrome{visibility:inherit}.cke_voice_label{display:none}legend.cke_voice_label{display:none}.cke_button__about_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -0px !important;}.cke_button__bold_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -24px !important;}.cke_button__italic_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -48px !important;}.cke_button__strike_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -72px !important;}.cke_button__subscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -96px !important;}.cke_button__superscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -120px !important;}.cke_button__underline_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -144px !important;}.cke_button__bidiltr_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -168px !important;}.cke_button__bidirtl_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -192px !important;}.cke_button__blockquote_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -216px !important;}.cke_rtl .cke_button__copy_icon, .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -240px !important;}.cke_ltr .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -264px !important;}.cke_rtl .cke_button__cut_icon, .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -288px !important;}.cke_ltr .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -312px !important;}.cke_rtl .cke_button__paste_icon, .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -336px !important;}.cke_ltr .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -360px !important;}.cke_button__bgcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -384px !important;}.cke_button__textcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -408px !important;}.cke_rtl .cke_button__templates_icon, .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -432px !important;}.cke_ltr .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -456px !important;}.cke_button__copyformatting_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -480px !important;}.cke_button__creatediv_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -504px !important;}.cke_button__exportpdf_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -528px !important;}.cke_rtl .cke_button__find_icon, .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -552px !important;}.cke_ltr .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -576px !important;}.cke_button__replace_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -600px !important;}.cke_button__flash_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -624px !important;}.cke_button__button_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -648px !important;}.cke_button__checkbox_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -672px !important;}.cke_button__form_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -696px !important;}.cke_button__hiddenfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -720px !important;}.cke_button__imagebutton_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -744px !important;}.cke_button__radio_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -768px !important;}.cke_rtl .cke_button__select_icon, .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -792px !important;}.cke_ltr .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -816px !important;}.cke_rtl .cke_button__textarea_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -840px !important;}.cke_ltr .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -864px !important;}.cke_rtl .cke_button__textfield_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -888px !important;}.cke_ltr .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -912px !important;}.cke_button__horizontalrule_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -936px !important;}.cke_button__iframe_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -960px !important;}.cke_button__image_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -984px !important;}.cke_rtl .cke_button__indent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1008px !important;}.cke_ltr .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1032px !important;}.cke_rtl .cke_button__outdent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1056px !important;}.cke_ltr .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1080px !important;}.cke_button__smiley_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1104px !important;}.cke_button__justifyblock_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1128px !important;}.cke_button__justifycenter_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1152px !important;}.cke_button__justifyleft_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1176px !important;}.cke_button__justifyright_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1200px !important;}.cke_button__language_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1224px !important;}.cke_rtl .cke_button__anchor_icon, .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1248px !important;}.cke_ltr .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1272px !important;}.cke_button__link_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1296px !important;}.cke_button__unlink_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1320px !important;}.cke_rtl .cke_button__bulletedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1344px !important;}.cke_ltr .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1368px !important;}.cke_rtl .cke_button__numberedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1392px !important;}.cke_ltr .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1416px !important;}.cke_button__maximize_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1440px !important;}.cke_rtl .cke_button__newpage_icon, .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1464px !important;}.cke_ltr .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1488px !important;}.cke_rtl .cke_button__pagebreak_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1512px !important;}.cke_ltr .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1536px !important;}.cke_rtl .cke_button__pastetext_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1560px !important;}.cke_ltr .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1584px !important;}.cke_rtl .cke_button__pastefromword_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1608px !important;}.cke_ltr .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1632px !important;}.cke_rtl .cke_button__preview_icon, .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1656px !important;}.cke_ltr .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1680px !important;}.cke_button__print_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1704px !important;}.cke_button__removeformat_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1728px !important;}.cke_button__save_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1752px !important;}.cke_button__selectall_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1776px !important;}.cke_rtl .cke_button__showblocks_icon, .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1800px !important;}.cke_ltr .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1824px !important;}.cke_rtl .cke_button__source_icon, .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1848px !important;}.cke_ltr .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1872px !important;}.cke_button__specialchar_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1896px !important;}.cke_button__scayt_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1920px !important;}.cke_button__table_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1944px !important;}.cke_rtl .cke_button__redo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1968px !important;}.cke_ltr .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1992px !important;}.cke_rtl .cke_button__undo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2016px !important;}.cke_ltr .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2040px !important;}.cke_button__spellchecker_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2064px !important;}.cke_hidpi .cke_button__about_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -0px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bold_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -24px !important;background-size: 16px !important;}.cke_hidpi .cke_button__italic_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -48px !important;background-size: 16px !important;}.cke_hidpi .cke_button__strike_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -72px !important;background-size: 16px !important;}.cke_hidpi .cke_button__subscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -96px !important;background-size: 16px !important;}.cke_hidpi .cke_button__superscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -120px !important;background-size: 16px !important;}.cke_hidpi .cke_button__underline_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -144px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidiltr_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -168px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidirtl_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -192px !important;background-size: 16px !important;}.cke_hidpi .cke_button__blockquote_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -216px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__copy_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -240px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__copy_icon,.cke_ltr.cke_hidpi .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -264px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__cut_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -288px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__cut_icon,.cke_ltr.cke_hidpi .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -312px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__paste_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -336px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__paste_icon,.cke_ltr.cke_hidpi .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -360px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bgcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -384px !important;background-size: 16px !important;}.cke_hidpi .cke_button__textcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -408px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__templates_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -432px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__templates_icon,.cke_ltr.cke_hidpi .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -456px !important;background-size: 16px !important;}.cke_hidpi .cke_button__copyformatting_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -480px !important;background-size: 16px !important;}.cke_hidpi .cke_button__creatediv_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -504px !important;background-size: 16px !important;}.cke_hidpi .cke_button__exportpdf_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -528px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__find_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -552px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__find_icon,.cke_ltr.cke_hidpi .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -576px !important;background-size: 16px !important;}.cke_hidpi .cke_button__replace_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -600px !important;background-size: 16px !important;}.cke_hidpi .cke_button__flash_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -624px !important;background-size: 16px !important;}.cke_hidpi .cke_button__button_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -648px !important;background-size: 16px !important;}.cke_hidpi .cke_button__checkbox_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -672px !important;background-size: 16px !important;}.cke_hidpi .cke_button__form_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -696px !important;background-size: 16px !important;}.cke_hidpi .cke_button__hiddenfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -720px !important;background-size: 16px !important;}.cke_hidpi .cke_button__imagebutton_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -744px !important;background-size: 16px !important;}.cke_hidpi .cke_button__radio_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -768px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__select_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -792px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__select_icon,.cke_ltr.cke_hidpi .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -816px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textarea_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -840px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textarea_icon,.cke_ltr.cke_hidpi .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -864px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textfield_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -888px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textfield_icon,.cke_ltr.cke_hidpi .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -912px !important;background-size: 16px !important;}.cke_hidpi .cke_button__horizontalrule_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -936px !important;background-size: 16px !important;}.cke_hidpi .cke_button__iframe_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -960px !important;background-size: 16px !important;}.cke_hidpi .cke_button__image_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -984px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__indent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1008px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__indent_icon,.cke_ltr.cke_hidpi .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1032px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__outdent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1056px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__outdent_icon,.cke_ltr.cke_hidpi .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1080px !important;background-size: 16px !important;}.cke_hidpi .cke_button__smiley_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1104px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyblock_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1128px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifycenter_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1152px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyleft_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1176px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyright_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1200px !important;background-size: 16px !important;}.cke_hidpi .cke_button__language_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1224px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__anchor_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1248px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__anchor_icon,.cke_ltr.cke_hidpi .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1272px !important;background-size: 16px !important;}.cke_hidpi .cke_button__link_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1296px !important;background-size: 16px !important;}.cke_hidpi .cke_button__unlink_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1320px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__bulletedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1344px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__bulletedlist_icon,.cke_ltr.cke_hidpi .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1368px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__numberedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1392px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__numberedlist_icon,.cke_ltr.cke_hidpi .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1416px !important;background-size: 16px !important;}.cke_hidpi .cke_button__maximize_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1440px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__newpage_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1464px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__newpage_icon,.cke_ltr.cke_hidpi .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1488px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pagebreak_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1512px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pagebreak_icon,.cke_ltr.cke_hidpi .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1536px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastetext_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1560px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastetext_icon,.cke_ltr.cke_hidpi .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1584px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastefromword_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1608px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastefromword_icon,.cke_ltr.cke_hidpi .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1632px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__preview_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1656px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__preview_icon,.cke_ltr.cke_hidpi .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1680px !important;background-size: 16px !important;}.cke_hidpi .cke_button__print_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1704px !important;background-size: 16px !important;}.cke_hidpi .cke_button__removeformat_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1728px !important;background-size: 16px !important;}.cke_hidpi .cke_button__save_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1752px !important;background-size: 16px !important;}.cke_hidpi .cke_button__selectall_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1776px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__showblocks_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1800px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__showblocks_icon,.cke_ltr.cke_hidpi .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1824px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__source_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1848px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__source_icon,.cke_ltr.cke_hidpi .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1872px !important;background-size: 16px !important;}.cke_hidpi .cke_button__specialchar_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1896px !important;background-size: 16px !important;}.cke_hidpi .cke_button__scayt_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1920px !important;background-size: 16px !important;}.cke_hidpi .cke_button__table_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1944px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__redo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1968px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__redo_icon,.cke_ltr.cke_hidpi .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1992px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__undo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2016px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__undo_icon,.cke_ltr.cke_hidpi .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2040px !important;background-size: 16px !important;}.cke_hidpi .cke_button__spellchecker_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2064px !important;background-size: 16px !important;}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_gecko.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_gecko.css new file mode 100644 index 00000000..0b6a1de7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_gecko.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_reset{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none}.cke_reset_all,.cke_reset_all *,.cke_reset_all a,.cke_reset_all textarea{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none;border-collapse:collapse;font:normal normal normal 12px Arial,Helvetica,Tahoma,Verdana,Sans-Serif;color:#000;text-align:left;white-space:nowrap;cursor:auto;float:none}.cke_reset_all .cke_rtl *{text-align:right}.cke_reset_all iframe{vertical-align:inherit}.cke_reset_all textarea{white-space:pre-wrap}.cke_reset_all textarea,.cke_reset_all input[type="text"],.cke_reset_all input[type="password"]{cursor:text}.cke_reset_all textarea[disabled],.cke_reset_all input[type="text"][disabled],.cke_reset_all input[type="password"][disabled]{cursor:default}.cke_reset_all fieldset{padding:10px;border:2px groove #e0dfe3}.cke_reset_all select{box-sizing:border-box}.cke_reset_all table{table-layout:auto}.cke_chrome{display:block;border:1px solid #d1d1d1;padding:0}.cke_inner{display:block;background:#fff;padding:0;-webkit-touch-callout:none}.cke_float{border:0}.cke_float .cke_inner{padding-bottom:0}.cke_top,.cke_contents,.cke_bottom{display:block;overflow:hidden}.cke_top{border-bottom:1px solid #d1d1d1;background:#f8f8f8;padding:6px 8px 2px;white-space:normal}.cke_float .cke_top{border:1px solid #d1d1d1}.cke_bottom{padding:6px 8px 2px;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_browser_ios .cke_contents{overflow-y:auto;-webkit-overflow-scrolling:touch}.cke_resizer{width:0;height:0;overflow:hidden;border-width:10px 10px 0 0;border-color:transparent #bcbcbc transparent transparent;border-style:dashed solid dashed dashed;font-size:0;vertical-align:bottom;margin-top:6px;margin-bottom:2px}.cke_hc .cke_resizer{font-size:15px;width:auto;height:auto;border-width:0}.cke_resizer_ltr{cursor:se-resize;float:right;margin-right:-4px}.cke_resizer_rtl{border-width:10px 0 0 10px;border-color:transparent transparent transparent #bcbcbc;border-style:dashed dashed dashed solid;cursor:sw-resize;float:left;margin-left:-4px;right:auto}.cke_wysiwyg_div{display:block;height:100%;overflow:auto;padding:0 8px;outline-style:none;box-sizing:border-box}.cke_panel{visibility:visible;width:120px;height:100px;overflow:hidden;background-color:#fff;border:1px solid #d1d1d1}.cke_menu_panel{padding:0;margin:0}.cke_combopanel{width:150px;height:170px}.cke_panel_frame{width:100%;height:100%;font-size:12px;overflow:auto;overflow-x:hidden}.cke_panel_container{overflow-y:auto;overflow-x:hidden}.cke_panel_block:focus{outline:0}.cke_panel_list{margin:0;padding:0;list-style-type:none;white-space:nowrap}.cke_panel_listItem{margin:0;padding:0}.cke_panel_listItem a{padding:6px 7px;display:block;color:inherit!important;text-decoration:none;overflow:hidden;text-overflow:ellipsis}.cke_hc .cke_panel_listItem a{border-style:none}.cke_panel_listItem.cke_selected a,.cke_panel_listItem a:hover,.cke_panel_listItem a:focus,.cke_panel_listItem a:active{background-color:#e9e9e9}.cke_panel_listItem a:focus{outline:1px dotted #000}.cke_hc .cke_panel_listItem a:hover,.cke_hc .cke_panel_listItem a:focus,.cke_hc .cke_panel_listItem a:active{border:2px solid;padding:4px 5px}.cke_panel_listItem p,.cke_panel_listItem h1,.cke_panel_listItem h2,.cke_panel_listItem h3,.cke_panel_listItem h4,.cke_panel_listItem h5,.cke_panel_listItem h6,.cke_panel_listItem pre{margin-top:0;margin-bottom:0}.cke_panel_grouptitle{cursor:default;font-size:11px;font-weight:bold;white-space:nowrap;margin:0;padding:6px 6px 7px 6px;color:#484848;border-bottom:1px solid #d1d1d1;background:#f8f8f8}.cke_colorblock{padding:10px;font-size:11px;font-family:'Microsoft Sans Serif',Tahoma,Arial,Verdana,Sans-Serif}.cke_colorblock,.cke_colorblock a{text-decoration:none;color:#000}a.cke_colorbox{padding:2px;float:left;width:20px;height:20px}.cke_rtl a.cke_colorbox{float:right}a:hover.cke_colorbox,a:focus.cke_colorbox,a:active.cke_colorbox{outline:0;padding:0;border:2px solid #139ff7}a:hover.cke_colorbox{border-color:#bcbcbc}span.cke_colorbox{width:20px;height:20px;float:left}.cke_rtl span.cke_colorbox{float:right}a.cke_colorauto,a.cke_colormore{border:#fff 1px solid;padding:3px;display:block;cursor:pointer}a.cke_colorauto{padding:0;border:1px solid transparent;margin-bottom:6px;height:26px;line-height:26px}a.cke_colormore{margin-top:10px;height:20px;line-height:19px}a:hover.cke_colorauto,a:hover.cke_colormore,a:focus.cke_colorauto,a:focus.cke_colormore,a:active.cke_colorauto,a:active.cke_colormore{outline:0;border:#139ff7 1px solid;background-color:#f8f8f8}a:hover.cke_colorauto,a:hover.cke_colormore{border-color:#bcbcbc}.cke_colorauto span.cke_colorbox{width:18px;height:18px;border:1px solid #808080;margin-left:1px;margin-top:3px}.cke_rtl .cke_colorauto span.cke_colorbox{margin-left:0;margin-right:1px}span.cke_colorbox[style*="#ffffff"],span.cke_colorbox[style*="#FFFFFF"],span.cke_colorbox[style="background-color:#fff"],span.cke_colorbox[style="background-color:#FFF"],span.cke_colorbox[style*="rgb(255,255,255)"],span.cke_colorbox[style*="rgb(255, 255, 255)"]{border:1px solid #808080;width:18px;height:18px}.cke_toolbar{float:left}.cke_rtl .cke_toolbar{float:right}.cke_toolgroup{border:0;float:left;margin:1px 2px 6px 0;padding-right:3px}.cke_rtl .cke_toolgroup{float:right;margin:1px 0 6px 2px;padding-left:3px;padding-right:0}.cke_hc .cke_toolgroup{margin-right:5px;margin-bottom:5px}.cke_hc.cke_rtl .cke_toolgroup{margin-right:0;margin-left:5px}a.cke_button{display:inline-block;height:18px;padding:4px 6px;outline:0;cursor:default;float:left;border:0;position:relative}a.cke_button_expandable{padding:4px 5px}.cke_rtl a.cke_button{float:right}.cke_hc a.cke_button{border:1px solid black;padding:3px 5px;margin:0 3px 5px 0}.cke_hc.cke_rtl a.cke_button{margin:0 0 5px 3px}a.cke_button_on{background:#fff;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_on{padding:3px 4px}a.cke_button_off:hover,a.cke_button_off:focus,a.cke_button_off:active{background:#e5e5e5;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_off:hover,a.cke_button_expandable.cke_button_off:focus,a.cke_button_expandable.cke_button_off:active{padding:3px 4px}.cke_hc a.cke_button_on,.cke_hc a.cke_button_off:hover,.cke_hc a.cke_button_off:focus,.cke_hc a.cke_button_off:active{background:#e5e5e5;border:3px solid #000;padding:1px 3px}a.cke_button_disabled:hover,a.cke_button_disabled:focus,a.cke_button_disabled:active{border:0;padding:4px 6px;background-color:transparent}a.cke_button_expandable.cke_button_disabled:hover,a.cke_button_expandable.cke_button_disabled:active{padding:4px 5px}a.cke_button_disabled:focus{border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_disabled:focus{padding:3px 4px}.cke_hc a.cke_button_disabled:hover,.cke_hc a.cke_button_disabled:focus,.cke_hc a.cke_button_disabled:active{border:1px solid #acacac;padding:3px 5px;margin:0 3px 5px 0}.cke_hc a.cke_button_disabled:focus{border:3px solid #000;padding:1px 3px}.cke_hc.cke_rtl a.cke_button_disabled:hover,.cke_hc.cke_rtl a.cke_button_disabled:focus,.cke_hc.cke_rtl a.cke_button_disabled:active{margin:0 0 5px 3px}a.cke_button_disabled .cke_button_icon,a.cke_button_disabled .cke_button_arrow{opacity:.3}.cke_hc a.cke_button_disabled{border-color:#acacac}.cke_hc a.cke_button_disabled .cke_button_icon,.cke_hc a.cke_button_disabled .cke_button_label{opacity:.5}.cke_toolgroup a.cke_button:last-child:after,.cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:4px;top:0;right:-3px}.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-right:0;right:auto;border-left:1px solid #bcbcbc;top:0;left:-3px}.cke_hc .cke_toolgroup a.cke_button:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-color:#000;top:0;right:-7px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{top:0;right:auto;left:-7px}.cke_toolgroup a.cke_button:hover:last-child:after,.cke_toolgroup a.cke_button:focus:last-child:after,.cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:-4px}.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_rtl .cke_toolgroup a.cke_button:focus:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:auto;left:-4px}.cke_hc .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:-9px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:auto;left:-9px}.cke_toolbar.cke_toolbar_last .cke_toolgroup a.cke_button:last-child:after{content:none;border:0;width:0;height:0}.cke_button_icon{cursor:inherit;background-repeat:no-repeat;margin-top:1px;width:16px;height:16px;float:left;display:inline-block}.cke_rtl .cke_button_icon{float:right}.cke_hc .cke_button_icon{display:none}.cke_button_label{display:none;padding-left:3px;margin-top:1px;line-height:17px;vertical-align:middle;float:left;cursor:default;color:#484848}.cke_rtl .cke_button_label{padding-right:3px;padding-left:0;float:right}.cke_hc .cke_button_label{padding:0;display:inline-block;font-size:12px}.cke_button_arrow{display:inline-block;margin:8px 0 0 3px;width:0;height:0;cursor:default;vertical-align:top;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_rtl .cke_button_arrow{margin-right:5px;margin-left:0}.cke_hc .cke_button_arrow{font-size:10px;margin:3px 0 0 3px;width:auto;border:0}.cke_toolbar_separator{float:left;background-color:#bcbcbc;margin:4px 2px 0 2px;height:18px;width:1px}.cke_rtl .cke_toolbar_separator{float:right}.cke_hc .cke_toolbar_separator{background-color:#000;margin-left:2px;margin-right:5px;margin-bottom:9px}.cke_hc.cke_rtl .cke_toolbar_separator{margin-left:5px;margin-right:2px}.cke_toolbar_break{display:block;clear:left}.cke_rtl .cke_toolbar_break{clear:right}a.cke_toolbox_collapser{width:12px;height:11px;float:right;margin:11px 0 0;font-size:0;cursor:default;text-align:center;border:1px solid #bcbcbc}.cke_rtl .cke_toolbox_collapser{float:left}.cke_toolbox_collapser:hover{background:#e5e5e5}.cke_toolbox_collapser.cke_toolbox_collapser_min{margin:0 2px 4px}.cke_toolbox_collapser .cke_arrow{display:inline-block;height:0;width:0;font-size:0;margin-top:1px;border:3px solid transparent;border-bottom-color:#484848}.cke_toolbox_collapser.cke_toolbox_collapser_min .cke_arrow{margin-top:4px;border-bottom-color:transparent;border-top-color:#484848}.cke_hc .cke_toolbox_collapser .cke_arrow{font-size:8px;width:auto;border:0;margin-top:0}.cke_menuitem span{cursor:default}.cke_menubutton{display:block}.cke_hc .cke_menubutton{padding:2px}.cke_menubutton:hover,.cke_menubutton:focus,.cke_menubutton:active{background-color:#e9e9e9;display:block;outline:1px dotted}.cke_menubutton:hover{outline:0}.cke_hc .cke_menubutton:hover,.cke_hc .cke_menubutton:focus,.cke_hc .cke_menubutton:active{border:2px solid;padding:0}.cke_menubutton_disabled:hover,.cke_menubutton_disabled:focus,.cke_menubutton_disabled:active{background-color:transparent;outline:0}.cke_menubutton_inner{display:table-row}.cke_menubutton_icon,.cke_menubutton_label,.cke_menuarrow{display:table-cell}.cke_menubutton_icon{background-color:#f8f8f8;padding:6px 4px}.cke_hc .cke_menubutton_icon{height:16px;width:0;padding:4px 0}.cke_menubutton:hover .cke_menubutton_icon,.cke_menubutton:focus .cke_menubutton_icon,.cke_menubutton:active .cke_menubutton_icon{background-color:#e9e9e9}.cke_menubutton_disabled:hover .cke_menubutton_icon,.cke_menubutton_disabled:focus .cke_menubutton_icon,.cke_menubutton_disabled:active .cke_menubutton_icon{background-color:#f8f8f8;outline:0}.cke_menuitem .cke_menubutton_on{background-color:#e9e9e9;border:1px solid #dedede;outline:0}.cke_menubutton_on .cke_menubutton_icon{padding-right:3px;background-color:#e9e9e9}.cke_menubutton_label{padding:0 5px;background-color:transparent;width:100%;vertical-align:middle}.cke_menubutton_shortcut{color:#979797}.cke_menubutton_disabled .cke_menubutton_label{opacity:.3;filter:alpha(opacity=30)}.cke_panel_frame .cke_menubutton_label{display:none}.cke_menuseparator{background-color:#d1d1d1;height:1px}.cke_menuarrow{background:transparent url(images/arrow.png) no-repeat 0 10px;padding:0 5px}.cke_rtl .cke_menuarrow{background-position:5px -13px;background-repeat:no-repeat}.cke_hc .cke_menuarrow{background-image:none}.cke_menuarrow span{display:none}.cke_hc .cke_menuarrow span{vertical-align:middle;display:inline}.cke_combo{display:inline-block;float:left;position:relative;margin-bottom:5px}.cke_rtl .cke_combo{float:right}.cke_hc .cke_combo{margin-top:1px;margin-bottom:10px}.cke_combo:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:5px;top:0;right:0}.cke_rtl .cke_combo:after{border-right:0;border-left:1px solid #bcbcbc;right:auto;left:0}.cke_hc .cke_combo:after{border-color:#000}a.cke_combo_button{cursor:default;display:inline-block;float:left;margin:0;padding:1px}.cke_rtl a.cke_combo_button{float:right}.cke_hc a.cke_combo_button{padding:4px}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:hover,.cke_combo_off a.cke_combo_button:focus,.cke_combo_off a.cke_combo_button:active{background:#e5e5e5;border:1px solid #bcbcbc;padding:0 0 0 1px;margin-left:-1px}.cke_combo_off a.cke_combo_button:focus{outline:0}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:active{background:#fff}.cke_rtl .cke_combo_on a.cke_combo_button,.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:0 1px 0 0;margin-left:0;margin-right:-1px}.cke_hc .cke_combo_on a.cke_combo_button,.cke_hc .cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_combo_off a.cke_combo_button:active{border:3px solid #000;padding:1px 1px 1px 2px}.cke_hc.cke_rtl .cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:1px 2px 1px 1px}.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 0 0 3px;margin-left:-3px}.cke_rtl .cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 3px 0 0;margin-left:0;margin-right:-3px}.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 1px 1px 7px;margin-left:-6px}.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 7px 1px 1px;margin-left:0;margin-right:-6px}.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0;margin:0}.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px;margin:0}.cke_toolbar .cke_combo+.cke_toolbar_end,.cke_toolbar .cke_combo+.cke_toolgroup{margin-right:0;margin-left:2px}.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:2px}.cke_hc .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:5px}.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:5px}.cke_toolbar.cke_toolbar_last .cke_combo:nth-last-child(-n+2):after{content:none;border:0;width:0;height:0}.cke_combo_text{line-height:26px;padding-left:10px;text-overflow:ellipsis;overflow:hidden;float:left;cursor:default;color:#484848;width:60px}.cke_rtl .cke_combo_text{float:right;text-align:right;padding-left:0;padding-right:10px}.cke_hc .cke_combo_text{line-height:18px;font-size:12px}.cke_combo_open{cursor:default;display:inline-block;font-size:0;height:19px;line-height:17px;margin:1px 10px 1px;width:5px}.cke_hc .cke_combo_open{height:12px}.cke_combo_arrow{cursor:default;margin:11px 0 0;float:left;height:0;width:0;font-size:0;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_hc .cke_combo_arrow{font-size:10px;width:auto;border:0;margin-top:3px}.cke_combo_label{display:none;float:left;line-height:26px;vertical-align:top;margin-right:5px}.cke_rtl .cke_combo_label{float:right;margin-left:5px;margin-right:0}.cke_combo_disabled .cke_combo_inlinelabel,.cke_combo_disabled .cke_combo_open{opacity:.3}.cke_path{float:left;margin:-2px 0 2px}a.cke_path_item,span.cke_path_empty{display:inline-block;float:left;padding:3px 4px;margin-right:2px;cursor:default;text-decoration:none;outline:0;border:0;color:#484848;font-weight:bold;font-size:11px}.cke_rtl .cke_path,.cke_rtl .cke_path_item,.cke_rtl .cke_path_empty{float:right}a.cke_path_item:hover,a.cke_path_item:focus,a.cke_path_item:active{background-color:#e5e5e5}.cke_hc a.cke_path_item:hover,.cke_hc a.cke_path_item:focus,.cke_hc a.cke_path_item:active{border:2px solid;padding:1px 2px}.cke_button__source_label,.cke_button__sourcedialog_label{display:inline}.cke_combopanel__fontsize{width:135px}textarea.cke_source{font-family:'Courier New',Monospace;font-size:small;background-color:#fff;white-space:pre-wrap;border:0;padding:0;margin:0;display:block}.cke_wysiwyg_frame,.cke_wysiwyg_div{background-color:#fff}.cke_notifications_area{pointer-events:none}.cke_notification{pointer-events:auto;position:relative;margin:10px;width:300px;color:white;text-align:center;opacity:.95;filter:alpha(opacity = 95);-webkit-animation:fadeIn .7s;animation:fadeIn .7s}.cke_notification_message a{color:#12306f}@-webkit-keyframes fadeIn{from{opacity:.4}to{opacity:.95}}@keyframes fadeIn{from{opacity:.4}to{opacity:.95}}.cke_notification_success{background:#72b572;border:1px solid #63a563}.cke_notification_warning{background:#c83939;border:1px solid #902b2b}.cke_notification_info{background:#2e9ad0;border:1px solid #0f74a8}.cke_notification_info span.cke_notification_progress{background-color:#0f74a8;display:block;padding:0;margin:0;height:100%;overflow:hidden;position:absolute;z-index:1}.cke_notification_message{position:relative;margin:4px 23px 3px;font-family:Arial,Helvetica,sans-serif;font-size:12px;line-height:18px;z-index:4;text-overflow:ellipsis;overflow:hidden}.cke_notification_close{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:20px;width:20px;top:1px;right:1px;padding:0;margin:0;z-index:5;opacity:.6;filter:alpha(opacity = 60)}.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_notification_close span{display:none}.cke_notification_warning a.cke_notification_close{opacity:.8;filter:alpha(opacity = 80)}.cke_notification_warning a.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_chrome{visibility:inherit}.cke_voice_label{display:none}legend.cke_voice_label{display:none}.cke_bottom{padding-bottom:3px}.cke_combo_text{margin-bottom:-1px;margin-top:1px}.cke_button__about_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -0px !important;}.cke_button__bold_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -24px !important;}.cke_button__italic_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -48px !important;}.cke_button__strike_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -72px !important;}.cke_button__subscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -96px !important;}.cke_button__superscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -120px !important;}.cke_button__underline_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -144px !important;}.cke_button__bidiltr_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -168px !important;}.cke_button__bidirtl_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -192px !important;}.cke_button__blockquote_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -216px !important;}.cke_rtl .cke_button__copy_icon, .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -240px !important;}.cke_ltr .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -264px !important;}.cke_rtl .cke_button__cut_icon, .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -288px !important;}.cke_ltr .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -312px !important;}.cke_rtl .cke_button__paste_icon, .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -336px !important;}.cke_ltr .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -360px !important;}.cke_button__bgcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -384px !important;}.cke_button__textcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -408px !important;}.cke_rtl .cke_button__templates_icon, .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -432px !important;}.cke_ltr .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -456px !important;}.cke_button__copyformatting_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -480px !important;}.cke_button__creatediv_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -504px !important;}.cke_button__exportpdf_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -528px !important;}.cke_rtl .cke_button__find_icon, .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -552px !important;}.cke_ltr .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -576px !important;}.cke_button__replace_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -600px !important;}.cke_button__flash_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -624px !important;}.cke_button__button_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -648px !important;}.cke_button__checkbox_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -672px !important;}.cke_button__form_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -696px !important;}.cke_button__hiddenfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -720px !important;}.cke_button__imagebutton_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -744px !important;}.cke_button__radio_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -768px !important;}.cke_rtl .cke_button__select_icon, .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -792px !important;}.cke_ltr .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -816px !important;}.cke_rtl .cke_button__textarea_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -840px !important;}.cke_ltr .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -864px !important;}.cke_rtl .cke_button__textfield_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -888px !important;}.cke_ltr .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -912px !important;}.cke_button__horizontalrule_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -936px !important;}.cke_button__iframe_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -960px !important;}.cke_button__image_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -984px !important;}.cke_rtl .cke_button__indent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1008px !important;}.cke_ltr .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1032px !important;}.cke_rtl .cke_button__outdent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1056px !important;}.cke_ltr .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1080px !important;}.cke_button__smiley_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1104px !important;}.cke_button__justifyblock_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1128px !important;}.cke_button__justifycenter_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1152px !important;}.cke_button__justifyleft_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1176px !important;}.cke_button__justifyright_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1200px !important;}.cke_button__language_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1224px !important;}.cke_rtl .cke_button__anchor_icon, .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1248px !important;}.cke_ltr .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1272px !important;}.cke_button__link_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1296px !important;}.cke_button__unlink_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1320px !important;}.cke_rtl .cke_button__bulletedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1344px !important;}.cke_ltr .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1368px !important;}.cke_rtl .cke_button__numberedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1392px !important;}.cke_ltr .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1416px !important;}.cke_button__maximize_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1440px !important;}.cke_rtl .cke_button__newpage_icon, .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1464px !important;}.cke_ltr .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1488px !important;}.cke_rtl .cke_button__pagebreak_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1512px !important;}.cke_ltr .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1536px !important;}.cke_rtl .cke_button__pastetext_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1560px !important;}.cke_ltr .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1584px !important;}.cke_rtl .cke_button__pastefromword_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1608px !important;}.cke_ltr .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1632px !important;}.cke_rtl .cke_button__preview_icon, .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1656px !important;}.cke_ltr .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1680px !important;}.cke_button__print_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1704px !important;}.cke_button__removeformat_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1728px !important;}.cke_button__save_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1752px !important;}.cke_button__selectall_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1776px !important;}.cke_rtl .cke_button__showblocks_icon, .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1800px !important;}.cke_ltr .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1824px !important;}.cke_rtl .cke_button__source_icon, .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1848px !important;}.cke_ltr .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1872px !important;}.cke_button__specialchar_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1896px !important;}.cke_button__scayt_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1920px !important;}.cke_button__table_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1944px !important;}.cke_rtl .cke_button__redo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1968px !important;}.cke_ltr .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1992px !important;}.cke_rtl .cke_button__undo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2016px !important;}.cke_ltr .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2040px !important;}.cke_button__spellchecker_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2064px !important;}.cke_hidpi .cke_button__about_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -0px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bold_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -24px !important;background-size: 16px !important;}.cke_hidpi .cke_button__italic_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -48px !important;background-size: 16px !important;}.cke_hidpi .cke_button__strike_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -72px !important;background-size: 16px !important;}.cke_hidpi .cke_button__subscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -96px !important;background-size: 16px !important;}.cke_hidpi .cke_button__superscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -120px !important;background-size: 16px !important;}.cke_hidpi .cke_button__underline_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -144px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidiltr_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -168px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidirtl_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -192px !important;background-size: 16px !important;}.cke_hidpi .cke_button__blockquote_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -216px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__copy_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -240px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__copy_icon,.cke_ltr.cke_hidpi .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -264px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__cut_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -288px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__cut_icon,.cke_ltr.cke_hidpi .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -312px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__paste_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -336px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__paste_icon,.cke_ltr.cke_hidpi .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -360px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bgcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -384px !important;background-size: 16px !important;}.cke_hidpi .cke_button__textcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -408px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__templates_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -432px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__templates_icon,.cke_ltr.cke_hidpi .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -456px !important;background-size: 16px !important;}.cke_hidpi .cke_button__copyformatting_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -480px !important;background-size: 16px !important;}.cke_hidpi .cke_button__creatediv_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -504px !important;background-size: 16px !important;}.cke_hidpi .cke_button__exportpdf_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -528px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__find_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -552px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__find_icon,.cke_ltr.cke_hidpi .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -576px !important;background-size: 16px !important;}.cke_hidpi .cke_button__replace_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -600px !important;background-size: 16px !important;}.cke_hidpi .cke_button__flash_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -624px !important;background-size: 16px !important;}.cke_hidpi .cke_button__button_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -648px !important;background-size: 16px !important;}.cke_hidpi .cke_button__checkbox_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -672px !important;background-size: 16px !important;}.cke_hidpi .cke_button__form_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -696px !important;background-size: 16px !important;}.cke_hidpi .cke_button__hiddenfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -720px !important;background-size: 16px !important;}.cke_hidpi .cke_button__imagebutton_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -744px !important;background-size: 16px !important;}.cke_hidpi .cke_button__radio_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -768px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__select_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -792px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__select_icon,.cke_ltr.cke_hidpi .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -816px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textarea_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -840px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textarea_icon,.cke_ltr.cke_hidpi .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -864px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textfield_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -888px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textfield_icon,.cke_ltr.cke_hidpi .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -912px !important;background-size: 16px !important;}.cke_hidpi .cke_button__horizontalrule_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -936px !important;background-size: 16px !important;}.cke_hidpi .cke_button__iframe_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -960px !important;background-size: 16px !important;}.cke_hidpi .cke_button__image_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -984px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__indent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1008px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__indent_icon,.cke_ltr.cke_hidpi .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1032px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__outdent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1056px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__outdent_icon,.cke_ltr.cke_hidpi .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1080px !important;background-size: 16px !important;}.cke_hidpi .cke_button__smiley_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1104px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyblock_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1128px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifycenter_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1152px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyleft_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1176px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyright_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1200px !important;background-size: 16px !important;}.cke_hidpi .cke_button__language_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1224px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__anchor_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1248px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__anchor_icon,.cke_ltr.cke_hidpi .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1272px !important;background-size: 16px !important;}.cke_hidpi .cke_button__link_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1296px !important;background-size: 16px !important;}.cke_hidpi .cke_button__unlink_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1320px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__bulletedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1344px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__bulletedlist_icon,.cke_ltr.cke_hidpi .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1368px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__numberedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1392px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__numberedlist_icon,.cke_ltr.cke_hidpi .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1416px !important;background-size: 16px !important;}.cke_hidpi .cke_button__maximize_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1440px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__newpage_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1464px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__newpage_icon,.cke_ltr.cke_hidpi .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1488px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pagebreak_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1512px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pagebreak_icon,.cke_ltr.cke_hidpi .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1536px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastetext_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1560px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastetext_icon,.cke_ltr.cke_hidpi .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1584px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastefromword_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1608px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastefromword_icon,.cke_ltr.cke_hidpi .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1632px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__preview_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1656px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__preview_icon,.cke_ltr.cke_hidpi .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1680px !important;background-size: 16px !important;}.cke_hidpi .cke_button__print_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1704px !important;background-size: 16px !important;}.cke_hidpi .cke_button__removeformat_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1728px !important;background-size: 16px !important;}.cke_hidpi .cke_button__save_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1752px !important;background-size: 16px !important;}.cke_hidpi .cke_button__selectall_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1776px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__showblocks_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1800px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__showblocks_icon,.cke_ltr.cke_hidpi .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1824px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__source_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1848px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__source_icon,.cke_ltr.cke_hidpi .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1872px !important;background-size: 16px !important;}.cke_hidpi .cke_button__specialchar_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1896px !important;background-size: 16px !important;}.cke_hidpi .cke_button__scayt_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1920px !important;background-size: 16px !important;}.cke_hidpi .cke_button__table_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1944px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__redo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1968px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__redo_icon,.cke_ltr.cke_hidpi .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1992px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__undo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2016px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__undo_icon,.cke_ltr.cke_hidpi .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2040px !important;background-size: 16px !important;}.cke_hidpi .cke_button__spellchecker_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2064px !important;background-size: 16px !important;}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_ie.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_ie.css new file mode 100644 index 00000000..af560e5c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_ie.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_reset{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none}.cke_reset_all,.cke_reset_all *,.cke_reset_all a,.cke_reset_all textarea{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none;border-collapse:collapse;font:normal normal normal 12px Arial,Helvetica,Tahoma,Verdana,Sans-Serif;color:#000;text-align:left;white-space:nowrap;cursor:auto;float:none}.cke_reset_all .cke_rtl *{text-align:right}.cke_reset_all iframe{vertical-align:inherit}.cke_reset_all textarea{white-space:pre-wrap}.cke_reset_all textarea,.cke_reset_all input[type="text"],.cke_reset_all input[type="password"]{cursor:text}.cke_reset_all textarea[disabled],.cke_reset_all input[type="text"][disabled],.cke_reset_all input[type="password"][disabled]{cursor:default}.cke_reset_all fieldset{padding:10px;border:2px groove #e0dfe3}.cke_reset_all select{box-sizing:border-box}.cke_reset_all table{table-layout:auto}.cke_chrome{display:block;border:1px solid #d1d1d1;padding:0}.cke_inner{display:block;background:#fff;padding:0;-webkit-touch-callout:none}.cke_float{border:0}.cke_float .cke_inner{padding-bottom:0}.cke_top,.cke_contents,.cke_bottom{display:block;overflow:hidden}.cke_top{border-bottom:1px solid #d1d1d1;background:#f8f8f8;padding:6px 8px 2px;white-space:normal}.cke_float .cke_top{border:1px solid #d1d1d1}.cke_bottom{padding:6px 8px 2px;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_browser_ios .cke_contents{overflow-y:auto;-webkit-overflow-scrolling:touch}.cke_resizer{width:0;height:0;overflow:hidden;border-width:10px 10px 0 0;border-color:transparent #bcbcbc transparent transparent;border-style:dashed solid dashed dashed;font-size:0;vertical-align:bottom;margin-top:6px;margin-bottom:2px}.cke_hc .cke_resizer{font-size:15px;width:auto;height:auto;border-width:0}.cke_resizer_ltr{cursor:se-resize;float:right;margin-right:-4px}.cke_resizer_rtl{border-width:10px 0 0 10px;border-color:transparent transparent transparent #bcbcbc;border-style:dashed dashed dashed solid;cursor:sw-resize;float:left;margin-left:-4px;right:auto}.cke_wysiwyg_div{display:block;height:100%;overflow:auto;padding:0 8px;outline-style:none;box-sizing:border-box}.cke_panel{visibility:visible;width:120px;height:100px;overflow:hidden;background-color:#fff;border:1px solid #d1d1d1}.cke_menu_panel{padding:0;margin:0}.cke_combopanel{width:150px;height:170px}.cke_panel_frame{width:100%;height:100%;font-size:12px;overflow:auto;overflow-x:hidden}.cke_panel_container{overflow-y:auto;overflow-x:hidden}.cke_panel_block:focus{outline:0}.cke_panel_list{margin:0;padding:0;list-style-type:none;white-space:nowrap}.cke_panel_listItem{margin:0;padding:0}.cke_panel_listItem a{padding:6px 7px;display:block;color:inherit!important;text-decoration:none;overflow:hidden;text-overflow:ellipsis}.cke_hc .cke_panel_listItem a{border-style:none}.cke_panel_listItem.cke_selected a,.cke_panel_listItem a:hover,.cke_panel_listItem a:focus,.cke_panel_listItem a:active{background-color:#e9e9e9}.cke_panel_listItem a:focus{outline:1px dotted #000}.cke_hc .cke_panel_listItem a:hover,.cke_hc .cke_panel_listItem a:focus,.cke_hc .cke_panel_listItem a:active{border:2px solid;padding:4px 5px}.cke_panel_listItem p,.cke_panel_listItem h1,.cke_panel_listItem h2,.cke_panel_listItem h3,.cke_panel_listItem h4,.cke_panel_listItem h5,.cke_panel_listItem h6,.cke_panel_listItem pre{margin-top:0;margin-bottom:0}.cke_panel_grouptitle{cursor:default;font-size:11px;font-weight:bold;white-space:nowrap;margin:0;padding:6px 6px 7px 6px;color:#484848;border-bottom:1px solid #d1d1d1;background:#f8f8f8}.cke_colorblock{padding:10px;font-size:11px;font-family:'Microsoft Sans Serif',Tahoma,Arial,Verdana,Sans-Serif}.cke_colorblock,.cke_colorblock a{text-decoration:none;color:#000}a.cke_colorbox{padding:2px;float:left;width:20px;height:20px}.cke_rtl a.cke_colorbox{float:right}a:hover.cke_colorbox,a:focus.cke_colorbox,a:active.cke_colorbox{outline:0;padding:0;border:2px solid #139ff7}a:hover.cke_colorbox{border-color:#bcbcbc}span.cke_colorbox{width:20px;height:20px;float:left}.cke_rtl span.cke_colorbox{float:right}a.cke_colorauto,a.cke_colormore{border:#fff 1px solid;padding:3px;display:block;cursor:pointer}a.cke_colorauto{padding:0;border:1px solid transparent;margin-bottom:6px;height:26px;line-height:26px}a.cke_colormore{margin-top:10px;height:20px;line-height:19px}a:hover.cke_colorauto,a:hover.cke_colormore,a:focus.cke_colorauto,a:focus.cke_colormore,a:active.cke_colorauto,a:active.cke_colormore{outline:0;border:#139ff7 1px solid;background-color:#f8f8f8}a:hover.cke_colorauto,a:hover.cke_colormore{border-color:#bcbcbc}.cke_colorauto span.cke_colorbox{width:18px;height:18px;border:1px solid #808080;margin-left:1px;margin-top:3px}.cke_rtl .cke_colorauto span.cke_colorbox{margin-left:0;margin-right:1px}span.cke_colorbox[style*="#ffffff"],span.cke_colorbox[style*="#FFFFFF"],span.cke_colorbox[style="background-color:#fff"],span.cke_colorbox[style="background-color:#FFF"],span.cke_colorbox[style*="rgb(255,255,255)"],span.cke_colorbox[style*="rgb(255, 255, 255)"]{border:1px solid #808080;width:18px;height:18px}.cke_toolbar{float:left}.cke_rtl .cke_toolbar{float:right}.cke_toolgroup{border:0;float:left;margin:1px 2px 6px 0;padding-right:3px}.cke_rtl .cke_toolgroup{float:right;margin:1px 0 6px 2px;padding-left:3px;padding-right:0}.cke_hc .cke_toolgroup{margin-right:5px;margin-bottom:5px}.cke_hc.cke_rtl .cke_toolgroup{margin-right:0;margin-left:5px}a.cke_button{display:inline-block;height:18px;padding:4px 6px;outline:0;cursor:default;float:left;border:0;position:relative}a.cke_button_expandable{padding:4px 5px}.cke_rtl a.cke_button{float:right}.cke_hc a.cke_button{border:1px solid black;padding:3px 5px;margin:0 3px 5px 0}.cke_hc.cke_rtl a.cke_button{margin:0 0 5px 3px}a.cke_button_on{background:#fff;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_on{padding:3px 4px}a.cke_button_off:hover,a.cke_button_off:focus,a.cke_button_off:active{background:#e5e5e5;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_off:hover,a.cke_button_expandable.cke_button_off:focus,a.cke_button_expandable.cke_button_off:active{padding:3px 4px}.cke_hc a.cke_button_on,.cke_hc a.cke_button_off:hover,.cke_hc a.cke_button_off:focus,.cke_hc a.cke_button_off:active{background:#e5e5e5;border:3px solid #000;padding:1px 3px}a.cke_button_disabled:hover,a.cke_button_disabled:focus,a.cke_button_disabled:active{border:0;padding:4px 6px;background-color:transparent}a.cke_button_expandable.cke_button_disabled:hover,a.cke_button_expandable.cke_button_disabled:active{padding:4px 5px}a.cke_button_disabled:focus{border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_disabled:focus{padding:3px 4px}.cke_hc a.cke_button_disabled:hover,.cke_hc a.cke_button_disabled:focus,.cke_hc a.cke_button_disabled:active{border:1px solid #acacac;padding:3px 5px;margin:0 3px 5px 0}.cke_hc a.cke_button_disabled:focus{border:3px solid #000;padding:1px 3px}.cke_hc.cke_rtl a.cke_button_disabled:hover,.cke_hc.cke_rtl a.cke_button_disabled:focus,.cke_hc.cke_rtl a.cke_button_disabled:active{margin:0 0 5px 3px}a.cke_button_disabled .cke_button_icon,a.cke_button_disabled .cke_button_arrow{opacity:.3}.cke_hc a.cke_button_disabled{border-color:#acacac}.cke_hc a.cke_button_disabled .cke_button_icon,.cke_hc a.cke_button_disabled .cke_button_label{opacity:.5}.cke_toolgroup a.cke_button:last-child:after,.cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:4px;top:0;right:-3px}.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-right:0;right:auto;border-left:1px solid #bcbcbc;top:0;left:-3px}.cke_hc .cke_toolgroup a.cke_button:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-color:#000;top:0;right:-7px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{top:0;right:auto;left:-7px}.cke_toolgroup a.cke_button:hover:last-child:after,.cke_toolgroup a.cke_button:focus:last-child:after,.cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:-4px}.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_rtl .cke_toolgroup a.cke_button:focus:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:auto;left:-4px}.cke_hc .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:-9px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:auto;left:-9px}.cke_toolbar.cke_toolbar_last .cke_toolgroup a.cke_button:last-child:after{content:none;border:0;width:0;height:0}.cke_button_icon{cursor:inherit;background-repeat:no-repeat;margin-top:1px;width:16px;height:16px;float:left;display:inline-block}.cke_rtl .cke_button_icon{float:right}.cke_hc .cke_button_icon{display:none}.cke_button_label{display:none;padding-left:3px;margin-top:1px;line-height:17px;vertical-align:middle;float:left;cursor:default;color:#484848}.cke_rtl .cke_button_label{padding-right:3px;padding-left:0;float:right}.cke_hc .cke_button_label{padding:0;display:inline-block;font-size:12px}.cke_button_arrow{display:inline-block;margin:8px 0 0 3px;width:0;height:0;cursor:default;vertical-align:top;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_rtl .cke_button_arrow{margin-right:5px;margin-left:0}.cke_hc .cke_button_arrow{font-size:10px;margin:3px 0 0 3px;width:auto;border:0}.cke_toolbar_separator{float:left;background-color:#bcbcbc;margin:4px 2px 0 2px;height:18px;width:1px}.cke_rtl .cke_toolbar_separator{float:right}.cke_hc .cke_toolbar_separator{background-color:#000;margin-left:2px;margin-right:5px;margin-bottom:9px}.cke_hc.cke_rtl .cke_toolbar_separator{margin-left:5px;margin-right:2px}.cke_toolbar_break{display:block;clear:left}.cke_rtl .cke_toolbar_break{clear:right}a.cke_toolbox_collapser{width:12px;height:11px;float:right;margin:11px 0 0;font-size:0;cursor:default;text-align:center;border:1px solid #bcbcbc}.cke_rtl .cke_toolbox_collapser{float:left}.cke_toolbox_collapser:hover{background:#e5e5e5}.cke_toolbox_collapser.cke_toolbox_collapser_min{margin:0 2px 4px}.cke_toolbox_collapser .cke_arrow{display:inline-block;height:0;width:0;font-size:0;margin-top:1px;border:3px solid transparent;border-bottom-color:#484848}.cke_toolbox_collapser.cke_toolbox_collapser_min .cke_arrow{margin-top:4px;border-bottom-color:transparent;border-top-color:#484848}.cke_hc .cke_toolbox_collapser .cke_arrow{font-size:8px;width:auto;border:0;margin-top:0}.cke_menuitem span{cursor:default}.cke_menubutton{display:block}.cke_hc .cke_menubutton{padding:2px}.cke_menubutton:hover,.cke_menubutton:focus,.cke_menubutton:active{background-color:#e9e9e9;display:block;outline:1px dotted}.cke_menubutton:hover{outline:0}.cke_hc .cke_menubutton:hover,.cke_hc .cke_menubutton:focus,.cke_hc .cke_menubutton:active{border:2px solid;padding:0}.cke_menubutton_disabled:hover,.cke_menubutton_disabled:focus,.cke_menubutton_disabled:active{background-color:transparent;outline:0}.cke_menubutton_inner{display:table-row}.cke_menubutton_icon,.cke_menubutton_label,.cke_menuarrow{display:table-cell}.cke_menubutton_icon{background-color:#f8f8f8;padding:6px 4px}.cke_hc .cke_menubutton_icon{height:16px;width:0;padding:4px 0}.cke_menubutton:hover .cke_menubutton_icon,.cke_menubutton:focus .cke_menubutton_icon,.cke_menubutton:active .cke_menubutton_icon{background-color:#e9e9e9}.cke_menubutton_disabled:hover .cke_menubutton_icon,.cke_menubutton_disabled:focus .cke_menubutton_icon,.cke_menubutton_disabled:active .cke_menubutton_icon{background-color:#f8f8f8;outline:0}.cke_menuitem .cke_menubutton_on{background-color:#e9e9e9;border:1px solid #dedede;outline:0}.cke_menubutton_on .cke_menubutton_icon{padding-right:3px;background-color:#e9e9e9}.cke_menubutton_label{padding:0 5px;background-color:transparent;width:100%;vertical-align:middle}.cke_menubutton_shortcut{color:#979797}.cke_menubutton_disabled .cke_menubutton_label{opacity:.3;filter:alpha(opacity=30)}.cke_panel_frame .cke_menubutton_label{display:none}.cke_menuseparator{background-color:#d1d1d1;height:1px}.cke_menuarrow{background:transparent url(images/arrow.png) no-repeat 0 10px;padding:0 5px}.cke_rtl .cke_menuarrow{background-position:5px -13px;background-repeat:no-repeat}.cke_hc .cke_menuarrow{background-image:none}.cke_menuarrow span{display:none}.cke_hc .cke_menuarrow span{vertical-align:middle;display:inline}.cke_combo{display:inline-block;float:left;position:relative;margin-bottom:5px}.cke_rtl .cke_combo{float:right}.cke_hc .cke_combo{margin-top:1px;margin-bottom:10px}.cke_combo:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:5px;top:0;right:0}.cke_rtl .cke_combo:after{border-right:0;border-left:1px solid #bcbcbc;right:auto;left:0}.cke_hc .cke_combo:after{border-color:#000}a.cke_combo_button{cursor:default;display:inline-block;float:left;margin:0;padding:1px}.cke_rtl a.cke_combo_button{float:right}.cke_hc a.cke_combo_button{padding:4px}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:hover,.cke_combo_off a.cke_combo_button:focus,.cke_combo_off a.cke_combo_button:active{background:#e5e5e5;border:1px solid #bcbcbc;padding:0 0 0 1px;margin-left:-1px}.cke_combo_off a.cke_combo_button:focus{outline:0}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:active{background:#fff}.cke_rtl .cke_combo_on a.cke_combo_button,.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:0 1px 0 0;margin-left:0;margin-right:-1px}.cke_hc .cke_combo_on a.cke_combo_button,.cke_hc .cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_combo_off a.cke_combo_button:active{border:3px solid #000;padding:1px 1px 1px 2px}.cke_hc.cke_rtl .cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:1px 2px 1px 1px}.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 0 0 3px;margin-left:-3px}.cke_rtl .cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 3px 0 0;margin-left:0;margin-right:-3px}.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 1px 1px 7px;margin-left:-6px}.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 7px 1px 1px;margin-left:0;margin-right:-6px}.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0;margin:0}.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px;margin:0}.cke_toolbar .cke_combo+.cke_toolbar_end,.cke_toolbar .cke_combo+.cke_toolgroup{margin-right:0;margin-left:2px}.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:2px}.cke_hc .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:5px}.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:5px}.cke_toolbar.cke_toolbar_last .cke_combo:nth-last-child(-n+2):after{content:none;border:0;width:0;height:0}.cke_combo_text{line-height:26px;padding-left:10px;text-overflow:ellipsis;overflow:hidden;float:left;cursor:default;color:#484848;width:60px}.cke_rtl .cke_combo_text{float:right;text-align:right;padding-left:0;padding-right:10px}.cke_hc .cke_combo_text{line-height:18px;font-size:12px}.cke_combo_open{cursor:default;display:inline-block;font-size:0;height:19px;line-height:17px;margin:1px 10px 1px;width:5px}.cke_hc .cke_combo_open{height:12px}.cke_combo_arrow{cursor:default;margin:11px 0 0;float:left;height:0;width:0;font-size:0;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_hc .cke_combo_arrow{font-size:10px;width:auto;border:0;margin-top:3px}.cke_combo_label{display:none;float:left;line-height:26px;vertical-align:top;margin-right:5px}.cke_rtl .cke_combo_label{float:right;margin-left:5px;margin-right:0}.cke_combo_disabled .cke_combo_inlinelabel,.cke_combo_disabled .cke_combo_open{opacity:.3}.cke_path{float:left;margin:-2px 0 2px}a.cke_path_item,span.cke_path_empty{display:inline-block;float:left;padding:3px 4px;margin-right:2px;cursor:default;text-decoration:none;outline:0;border:0;color:#484848;font-weight:bold;font-size:11px}.cke_rtl .cke_path,.cke_rtl .cke_path_item,.cke_rtl .cke_path_empty{float:right}a.cke_path_item:hover,a.cke_path_item:focus,a.cke_path_item:active{background-color:#e5e5e5}.cke_hc a.cke_path_item:hover,.cke_hc a.cke_path_item:focus,.cke_hc a.cke_path_item:active{border:2px solid;padding:1px 2px}.cke_button__source_label,.cke_button__sourcedialog_label{display:inline}.cke_combopanel__fontsize{width:135px}textarea.cke_source{font-family:'Courier New',Monospace;font-size:small;background-color:#fff;white-space:pre-wrap;border:0;padding:0;margin:0;display:block}.cke_wysiwyg_frame,.cke_wysiwyg_div{background-color:#fff}.cke_notifications_area{pointer-events:none}.cke_notification{pointer-events:auto;position:relative;margin:10px;width:300px;color:white;text-align:center;opacity:.95;filter:alpha(opacity = 95);-webkit-animation:fadeIn .7s;animation:fadeIn .7s}.cke_notification_message a{color:#12306f}@-webkit-keyframes fadeIn{from{opacity:.4}to{opacity:.95}}@keyframes fadeIn{from{opacity:.4}to{opacity:.95}}.cke_notification_success{background:#72b572;border:1px solid #63a563}.cke_notification_warning{background:#c83939;border:1px solid #902b2b}.cke_notification_info{background:#2e9ad0;border:1px solid #0f74a8}.cke_notification_info span.cke_notification_progress{background-color:#0f74a8;display:block;padding:0;margin:0;height:100%;overflow:hidden;position:absolute;z-index:1}.cke_notification_message{position:relative;margin:4px 23px 3px;font-family:Arial,Helvetica,sans-serif;font-size:12px;line-height:18px;z-index:4;text-overflow:ellipsis;overflow:hidden}.cke_notification_close{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:20px;width:20px;top:1px;right:1px;padding:0;margin:0;z-index:5;opacity:.6;filter:alpha(opacity = 60)}.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_notification_close span{display:none}.cke_notification_warning a.cke_notification_close{opacity:.8;filter:alpha(opacity = 80)}.cke_notification_warning a.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_chrome{visibility:inherit}.cke_voice_label{display:none}legend.cke_voice_label{display:none}a.cke_button_disabled,a.cke_button_disabled:hover,a.cke_button_disabled:focus,a.cke_button_disabled:active{filter:alpha(opacity = 30)}.cke_button_disabled .cke_button_icon{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#00ffffff,endColorstr=#00ffffff)}.cke_button_off:hover,.cke_button_off:focus,.cke_button_off:active{filter:alpha(opacity = 100)}.cke_combo_disabled .cke_combo_inlinelabel,.cke_combo_disabled .cke_combo_open{filter:alpha(opacity = 30)}.cke_toolbox_collapser{border:1px solid #a6a6a6}.cke_toolbox_collapser .cke_arrow{margin-top:1px}.cke_hc .cke_top,.cke_hc .cke_bottom,.cke_hc .cke_combo_button,.cke_hc a.cke_combo_button:hover,.cke_hc a.cke_combo_button:focus,.cke_hc .cke_toolgroup,.cke_hc .cke_button_on,.cke_hc a.cke_button_off:hover,.cke_hc a.cke_button_off:focus,.cke_hc a.cke_button_off:active,.cke_hc .cke_toolbox_collapser,.cke_hc .cke_toolbox_collapser:hover,.cke_hc .cke_panel_grouptitle{filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.cke_button__about_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -0px !important;}.cke_button__bold_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -24px !important;}.cke_button__italic_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -48px !important;}.cke_button__strike_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -72px !important;}.cke_button__subscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -96px !important;}.cke_button__superscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -120px !important;}.cke_button__underline_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -144px !important;}.cke_button__bidiltr_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -168px !important;}.cke_button__bidirtl_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -192px !important;}.cke_button__blockquote_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -216px !important;}.cke_rtl .cke_button__copy_icon, .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -240px !important;}.cke_ltr .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -264px !important;}.cke_rtl .cke_button__cut_icon, .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -288px !important;}.cke_ltr .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -312px !important;}.cke_rtl .cke_button__paste_icon, .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -336px !important;}.cke_ltr .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -360px !important;}.cke_button__bgcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -384px !important;}.cke_button__textcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -408px !important;}.cke_rtl .cke_button__templates_icon, .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -432px !important;}.cke_ltr .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -456px !important;}.cke_button__copyformatting_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -480px !important;}.cke_button__creatediv_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -504px !important;}.cke_button__exportpdf_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -528px !important;}.cke_rtl .cke_button__find_icon, .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -552px !important;}.cke_ltr .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -576px !important;}.cke_button__replace_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -600px !important;}.cke_button__flash_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -624px !important;}.cke_button__button_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -648px !important;}.cke_button__checkbox_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -672px !important;}.cke_button__form_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -696px !important;}.cke_button__hiddenfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -720px !important;}.cke_button__imagebutton_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -744px !important;}.cke_button__radio_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -768px !important;}.cke_rtl .cke_button__select_icon, .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -792px !important;}.cke_ltr .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -816px !important;}.cke_rtl .cke_button__textarea_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -840px !important;}.cke_ltr .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -864px !important;}.cke_rtl .cke_button__textfield_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -888px !important;}.cke_ltr .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -912px !important;}.cke_button__horizontalrule_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -936px !important;}.cke_button__iframe_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -960px !important;}.cke_button__image_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -984px !important;}.cke_rtl .cke_button__indent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1008px !important;}.cke_ltr .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1032px !important;}.cke_rtl .cke_button__outdent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1056px !important;}.cke_ltr .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1080px !important;}.cke_button__smiley_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1104px !important;}.cke_button__justifyblock_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1128px !important;}.cke_button__justifycenter_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1152px !important;}.cke_button__justifyleft_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1176px !important;}.cke_button__justifyright_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1200px !important;}.cke_button__language_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1224px !important;}.cke_rtl .cke_button__anchor_icon, .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1248px !important;}.cke_ltr .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1272px !important;}.cke_button__link_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1296px !important;}.cke_button__unlink_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1320px !important;}.cke_rtl .cke_button__bulletedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1344px !important;}.cke_ltr .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1368px !important;}.cke_rtl .cke_button__numberedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1392px !important;}.cke_ltr .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1416px !important;}.cke_button__maximize_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1440px !important;}.cke_rtl .cke_button__newpage_icon, .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1464px !important;}.cke_ltr .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1488px !important;}.cke_rtl .cke_button__pagebreak_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1512px !important;}.cke_ltr .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1536px !important;}.cke_rtl .cke_button__pastetext_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1560px !important;}.cke_ltr .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1584px !important;}.cke_rtl .cke_button__pastefromword_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1608px !important;}.cke_ltr .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1632px !important;}.cke_rtl .cke_button__preview_icon, .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1656px !important;}.cke_ltr .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1680px !important;}.cke_button__print_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1704px !important;}.cke_button__removeformat_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1728px !important;}.cke_button__save_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1752px !important;}.cke_button__selectall_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1776px !important;}.cke_rtl .cke_button__showblocks_icon, .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1800px !important;}.cke_ltr .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1824px !important;}.cke_rtl .cke_button__source_icon, .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1848px !important;}.cke_ltr .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1872px !important;}.cke_button__specialchar_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1896px !important;}.cke_button__scayt_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1920px !important;}.cke_button__table_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1944px !important;}.cke_rtl .cke_button__redo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1968px !important;}.cke_ltr .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1992px !important;}.cke_rtl .cke_button__undo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2016px !important;}.cke_ltr .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2040px !important;}.cke_button__spellchecker_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2064px !important;}.cke_hidpi .cke_button__about_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -0px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bold_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -24px !important;background-size: 16px !important;}.cke_hidpi .cke_button__italic_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -48px !important;background-size: 16px !important;}.cke_hidpi .cke_button__strike_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -72px !important;background-size: 16px !important;}.cke_hidpi .cke_button__subscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -96px !important;background-size: 16px !important;}.cke_hidpi .cke_button__superscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -120px !important;background-size: 16px !important;}.cke_hidpi .cke_button__underline_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -144px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidiltr_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -168px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidirtl_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -192px !important;background-size: 16px !important;}.cke_hidpi .cke_button__blockquote_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -216px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__copy_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -240px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__copy_icon,.cke_ltr.cke_hidpi .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -264px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__cut_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -288px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__cut_icon,.cke_ltr.cke_hidpi .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -312px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__paste_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -336px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__paste_icon,.cke_ltr.cke_hidpi .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -360px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bgcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -384px !important;background-size: 16px !important;}.cke_hidpi .cke_button__textcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -408px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__templates_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -432px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__templates_icon,.cke_ltr.cke_hidpi .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -456px !important;background-size: 16px !important;}.cke_hidpi .cke_button__copyformatting_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -480px !important;background-size: 16px !important;}.cke_hidpi .cke_button__creatediv_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -504px !important;background-size: 16px !important;}.cke_hidpi .cke_button__exportpdf_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -528px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__find_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -552px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__find_icon,.cke_ltr.cke_hidpi .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -576px !important;background-size: 16px !important;}.cke_hidpi .cke_button__replace_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -600px !important;background-size: 16px !important;}.cke_hidpi .cke_button__flash_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -624px !important;background-size: 16px !important;}.cke_hidpi .cke_button__button_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -648px !important;background-size: 16px !important;}.cke_hidpi .cke_button__checkbox_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -672px !important;background-size: 16px !important;}.cke_hidpi .cke_button__form_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -696px !important;background-size: 16px !important;}.cke_hidpi .cke_button__hiddenfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -720px !important;background-size: 16px !important;}.cke_hidpi .cke_button__imagebutton_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -744px !important;background-size: 16px !important;}.cke_hidpi .cke_button__radio_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -768px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__select_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -792px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__select_icon,.cke_ltr.cke_hidpi .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -816px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textarea_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -840px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textarea_icon,.cke_ltr.cke_hidpi .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -864px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textfield_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -888px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textfield_icon,.cke_ltr.cke_hidpi .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -912px !important;background-size: 16px !important;}.cke_hidpi .cke_button__horizontalrule_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -936px !important;background-size: 16px !important;}.cke_hidpi .cke_button__iframe_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -960px !important;background-size: 16px !important;}.cke_hidpi .cke_button__image_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -984px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__indent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1008px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__indent_icon,.cke_ltr.cke_hidpi .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1032px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__outdent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1056px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__outdent_icon,.cke_ltr.cke_hidpi .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1080px !important;background-size: 16px !important;}.cke_hidpi .cke_button__smiley_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1104px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyblock_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1128px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifycenter_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1152px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyleft_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1176px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyright_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1200px !important;background-size: 16px !important;}.cke_hidpi .cke_button__language_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1224px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__anchor_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1248px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__anchor_icon,.cke_ltr.cke_hidpi .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1272px !important;background-size: 16px !important;}.cke_hidpi .cke_button__link_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1296px !important;background-size: 16px !important;}.cke_hidpi .cke_button__unlink_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1320px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__bulletedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1344px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__bulletedlist_icon,.cke_ltr.cke_hidpi .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1368px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__numberedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1392px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__numberedlist_icon,.cke_ltr.cke_hidpi .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1416px !important;background-size: 16px !important;}.cke_hidpi .cke_button__maximize_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1440px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__newpage_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1464px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__newpage_icon,.cke_ltr.cke_hidpi .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1488px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pagebreak_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1512px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pagebreak_icon,.cke_ltr.cke_hidpi .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1536px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastetext_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1560px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastetext_icon,.cke_ltr.cke_hidpi .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1584px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastefromword_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1608px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastefromword_icon,.cke_ltr.cke_hidpi .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1632px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__preview_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1656px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__preview_icon,.cke_ltr.cke_hidpi .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1680px !important;background-size: 16px !important;}.cke_hidpi .cke_button__print_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1704px !important;background-size: 16px !important;}.cke_hidpi .cke_button__removeformat_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1728px !important;background-size: 16px !important;}.cke_hidpi .cke_button__save_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1752px !important;background-size: 16px !important;}.cke_hidpi .cke_button__selectall_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1776px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__showblocks_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1800px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__showblocks_icon,.cke_ltr.cke_hidpi .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1824px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__source_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1848px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__source_icon,.cke_ltr.cke_hidpi .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1872px !important;background-size: 16px !important;}.cke_hidpi .cke_button__specialchar_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1896px !important;background-size: 16px !important;}.cke_hidpi .cke_button__scayt_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1920px !important;background-size: 16px !important;}.cke_hidpi .cke_button__table_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1944px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__redo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1968px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__redo_icon,.cke_ltr.cke_hidpi .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1992px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__undo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2016px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__undo_icon,.cke_ltr.cke_hidpi .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2040px !important;background-size: 16px !important;}.cke_hidpi .cke_button__spellchecker_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2064px !important;background-size: 16px !important;}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_ie8.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_ie8.css new file mode 100644 index 00000000..af598f4b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_ie8.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_reset{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none}.cke_reset_all,.cke_reset_all *,.cke_reset_all a,.cke_reset_all textarea{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none;border-collapse:collapse;font:normal normal normal 12px Arial,Helvetica,Tahoma,Verdana,Sans-Serif;color:#000;text-align:left;white-space:nowrap;cursor:auto;float:none}.cke_reset_all .cke_rtl *{text-align:right}.cke_reset_all iframe{vertical-align:inherit}.cke_reset_all textarea{white-space:pre-wrap}.cke_reset_all textarea,.cke_reset_all input[type="text"],.cke_reset_all input[type="password"]{cursor:text}.cke_reset_all textarea[disabled],.cke_reset_all input[type="text"][disabled],.cke_reset_all input[type="password"][disabled]{cursor:default}.cke_reset_all fieldset{padding:10px;border:2px groove #e0dfe3}.cke_reset_all select{box-sizing:border-box}.cke_reset_all table{table-layout:auto}.cke_chrome{display:block;border:1px solid #d1d1d1;padding:0}.cke_inner{display:block;background:#fff;padding:0;-webkit-touch-callout:none}.cke_float{border:0}.cke_float .cke_inner{padding-bottom:0}.cke_top,.cke_contents,.cke_bottom{display:block;overflow:hidden}.cke_top{border-bottom:1px solid #d1d1d1;background:#f8f8f8;padding:6px 8px 2px;white-space:normal}.cke_float .cke_top{border:1px solid #d1d1d1}.cke_bottom{padding:6px 8px 2px;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_browser_ios .cke_contents{overflow-y:auto;-webkit-overflow-scrolling:touch}.cke_resizer{width:0;height:0;overflow:hidden;border-width:10px 10px 0 0;border-color:transparent #bcbcbc transparent transparent;border-style:dashed solid dashed dashed;font-size:0;vertical-align:bottom;margin-top:6px;margin-bottom:2px}.cke_hc .cke_resizer{font-size:15px;width:auto;height:auto;border-width:0}.cke_resizer_ltr{cursor:se-resize;float:right;margin-right:-4px}.cke_resizer_rtl{border-width:10px 0 0 10px;border-color:transparent transparent transparent #bcbcbc;border-style:dashed dashed dashed solid;cursor:sw-resize;float:left;margin-left:-4px;right:auto}.cke_wysiwyg_div{display:block;height:100%;overflow:auto;padding:0 8px;outline-style:none;box-sizing:border-box}.cke_panel{visibility:visible;width:120px;height:100px;overflow:hidden;background-color:#fff;border:1px solid #d1d1d1}.cke_menu_panel{padding:0;margin:0}.cke_combopanel{width:150px;height:170px}.cke_panel_frame{width:100%;height:100%;font-size:12px;overflow:auto;overflow-x:hidden}.cke_panel_container{overflow-y:auto;overflow-x:hidden}.cke_panel_block:focus{outline:0}.cke_panel_list{margin:0;padding:0;list-style-type:none;white-space:nowrap}.cke_panel_listItem{margin:0;padding:0}.cke_panel_listItem a{padding:6px 7px;display:block;color:inherit!important;text-decoration:none;overflow:hidden;text-overflow:ellipsis}.cke_hc .cke_panel_listItem a{border-style:none}.cke_panel_listItem.cke_selected a,.cke_panel_listItem a:hover,.cke_panel_listItem a:focus,.cke_panel_listItem a:active{background-color:#e9e9e9}.cke_panel_listItem a:focus{outline:1px dotted #000}.cke_hc .cke_panel_listItem a:hover,.cke_hc .cke_panel_listItem a:focus,.cke_hc .cke_panel_listItem a:active{border:2px solid;padding:4px 5px}.cke_panel_listItem p,.cke_panel_listItem h1,.cke_panel_listItem h2,.cke_panel_listItem h3,.cke_panel_listItem h4,.cke_panel_listItem h5,.cke_panel_listItem h6,.cke_panel_listItem pre{margin-top:0;margin-bottom:0}.cke_panel_grouptitle{cursor:default;font-size:11px;font-weight:bold;white-space:nowrap;margin:0;padding:6px 6px 7px 6px;color:#484848;border-bottom:1px solid #d1d1d1;background:#f8f8f8}.cke_colorblock{padding:10px;font-size:11px;font-family:'Microsoft Sans Serif',Tahoma,Arial,Verdana,Sans-Serif}.cke_colorblock,.cke_colorblock a{text-decoration:none;color:#000}a.cke_colorbox{padding:2px;float:left;width:20px;height:20px}.cke_rtl a.cke_colorbox{float:right}a:hover.cke_colorbox,a:focus.cke_colorbox,a:active.cke_colorbox{outline:0;padding:0;border:2px solid #139ff7}a:hover.cke_colorbox{border-color:#bcbcbc}span.cke_colorbox{width:20px;height:20px;float:left}.cke_rtl span.cke_colorbox{float:right}a.cke_colorauto,a.cke_colormore{border:#fff 1px solid;padding:3px;display:block;cursor:pointer}a.cke_colorauto{padding:0;border:1px solid transparent;margin-bottom:6px;height:26px;line-height:26px}a.cke_colormore{margin-top:10px;height:20px;line-height:19px}a:hover.cke_colorauto,a:hover.cke_colormore,a:focus.cke_colorauto,a:focus.cke_colormore,a:active.cke_colorauto,a:active.cke_colormore{outline:0;border:#139ff7 1px solid;background-color:#f8f8f8}a:hover.cke_colorauto,a:hover.cke_colormore{border-color:#bcbcbc}.cke_colorauto span.cke_colorbox{width:18px;height:18px;border:1px solid #808080;margin-left:1px;margin-top:3px}.cke_rtl .cke_colorauto span.cke_colorbox{margin-left:0;margin-right:1px}span.cke_colorbox[style*="#ffffff"],span.cke_colorbox[style*="#FFFFFF"],span.cke_colorbox[style="background-color:#fff"],span.cke_colorbox[style="background-color:#FFF"],span.cke_colorbox[style*="rgb(255,255,255)"],span.cke_colorbox[style*="rgb(255, 255, 255)"]{border:1px solid #808080;width:18px;height:18px}.cke_toolbar{float:left}.cke_rtl .cke_toolbar{float:right}.cke_toolgroup{border:0;float:left;margin:1px 2px 6px 0;padding-right:3px}.cke_rtl .cke_toolgroup{float:right;margin:1px 0 6px 2px;padding-left:3px;padding-right:0}.cke_hc .cke_toolgroup{margin-right:5px;margin-bottom:5px}.cke_hc.cke_rtl .cke_toolgroup{margin-right:0;margin-left:5px}a.cke_button{display:inline-block;height:18px;padding:4px 6px;outline:0;cursor:default;float:left;border:0;position:relative}a.cke_button_expandable{padding:4px 5px}.cke_rtl a.cke_button{float:right}.cke_hc a.cke_button{border:1px solid black;padding:3px 5px;margin:0 3px 5px 0}.cke_hc.cke_rtl a.cke_button{margin:0 0 5px 3px}a.cke_button_on{background:#fff;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_on{padding:3px 4px}a.cke_button_off:hover,a.cke_button_off:focus,a.cke_button_off:active{background:#e5e5e5;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_off:hover,a.cke_button_expandable.cke_button_off:focus,a.cke_button_expandable.cke_button_off:active{padding:3px 4px}.cke_hc a.cke_button_on,.cke_hc a.cke_button_off:hover,.cke_hc a.cke_button_off:focus,.cke_hc a.cke_button_off:active{background:#e5e5e5;border:3px solid #000;padding:1px 3px}a.cke_button_disabled:hover,a.cke_button_disabled:focus,a.cke_button_disabled:active{border:0;padding:4px 6px;background-color:transparent}a.cke_button_expandable.cke_button_disabled:hover,a.cke_button_expandable.cke_button_disabled:active{padding:4px 5px}a.cke_button_disabled:focus{border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_disabled:focus{padding:3px 4px}.cke_hc a.cke_button_disabled:hover,.cke_hc a.cke_button_disabled:focus,.cke_hc a.cke_button_disabled:active{border:1px solid #acacac;padding:3px 5px;margin:0 3px 5px 0}.cke_hc a.cke_button_disabled:focus{border:3px solid #000;padding:1px 3px}.cke_hc.cke_rtl a.cke_button_disabled:hover,.cke_hc.cke_rtl a.cke_button_disabled:focus,.cke_hc.cke_rtl a.cke_button_disabled:active{margin:0 0 5px 3px}a.cke_button_disabled .cke_button_icon,a.cke_button_disabled .cke_button_arrow{opacity:.3}.cke_hc a.cke_button_disabled{border-color:#acacac}.cke_hc a.cke_button_disabled .cke_button_icon,.cke_hc a.cke_button_disabled .cke_button_label{opacity:.5}.cke_toolgroup a.cke_button:last-child:after,.cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:4px;top:0;right:-3px}.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-right:0;right:auto;border-left:1px solid #bcbcbc;top:0;left:-3px}.cke_hc .cke_toolgroup a.cke_button:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-color:#000;top:0;right:-7px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{top:0;right:auto;left:-7px}.cke_toolgroup a.cke_button:hover:last-child:after,.cke_toolgroup a.cke_button:focus:last-child:after,.cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:-4px}.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_rtl .cke_toolgroup a.cke_button:focus:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:auto;left:-4px}.cke_hc .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:-9px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:auto;left:-9px}.cke_toolbar.cke_toolbar_last .cke_toolgroup a.cke_button:last-child:after{content:none;border:0;width:0;height:0}.cke_button_icon{cursor:inherit;background-repeat:no-repeat;margin-top:1px;width:16px;height:16px;float:left;display:inline-block}.cke_rtl .cke_button_icon{float:right}.cke_hc .cke_button_icon{display:none}.cke_button_label{display:none;padding-left:3px;margin-top:1px;line-height:17px;vertical-align:middle;float:left;cursor:default;color:#484848}.cke_rtl .cke_button_label{padding-right:3px;padding-left:0;float:right}.cke_hc .cke_button_label{padding:0;display:inline-block;font-size:12px}.cke_button_arrow{display:inline-block;margin:8px 0 0 3px;width:0;height:0;cursor:default;vertical-align:top;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_rtl .cke_button_arrow{margin-right:5px;margin-left:0}.cke_hc .cke_button_arrow{font-size:10px;margin:3px 0 0 3px;width:auto;border:0}.cke_toolbar_separator{float:left;background-color:#bcbcbc;margin:4px 2px 0 2px;height:18px;width:1px}.cke_rtl .cke_toolbar_separator{float:right}.cke_hc .cke_toolbar_separator{background-color:#000;margin-left:2px;margin-right:5px;margin-bottom:9px}.cke_hc.cke_rtl .cke_toolbar_separator{margin-left:5px;margin-right:2px}.cke_toolbar_break{display:block;clear:left}.cke_rtl .cke_toolbar_break{clear:right}a.cke_toolbox_collapser{width:12px;height:11px;float:right;margin:11px 0 0;font-size:0;cursor:default;text-align:center;border:1px solid #bcbcbc}.cke_rtl .cke_toolbox_collapser{float:left}.cke_toolbox_collapser:hover{background:#e5e5e5}.cke_toolbox_collapser.cke_toolbox_collapser_min{margin:0 2px 4px}.cke_toolbox_collapser .cke_arrow{display:inline-block;height:0;width:0;font-size:0;margin-top:1px;border:3px solid transparent;border-bottom-color:#484848}.cke_toolbox_collapser.cke_toolbox_collapser_min .cke_arrow{margin-top:4px;border-bottom-color:transparent;border-top-color:#484848}.cke_hc .cke_toolbox_collapser .cke_arrow{font-size:8px;width:auto;border:0;margin-top:0}.cke_menuitem span{cursor:default}.cke_menubutton{display:block}.cke_hc .cke_menubutton{padding:2px}.cke_menubutton:hover,.cke_menubutton:focus,.cke_menubutton:active{background-color:#e9e9e9;display:block;outline:1px dotted}.cke_menubutton:hover{outline:0}.cke_hc .cke_menubutton:hover,.cke_hc .cke_menubutton:focus,.cke_hc .cke_menubutton:active{border:2px solid;padding:0}.cke_menubutton_disabled:hover,.cke_menubutton_disabled:focus,.cke_menubutton_disabled:active{background-color:transparent;outline:0}.cke_menubutton_inner{display:table-row}.cke_menubutton_icon,.cke_menubutton_label,.cke_menuarrow{display:table-cell}.cke_menubutton_icon{background-color:#f8f8f8;padding:6px 4px}.cke_hc .cke_menubutton_icon{height:16px;width:0;padding:4px 0}.cke_menubutton:hover .cke_menubutton_icon,.cke_menubutton:focus .cke_menubutton_icon,.cke_menubutton:active .cke_menubutton_icon{background-color:#e9e9e9}.cke_menubutton_disabled:hover .cke_menubutton_icon,.cke_menubutton_disabled:focus .cke_menubutton_icon,.cke_menubutton_disabled:active .cke_menubutton_icon{background-color:#f8f8f8;outline:0}.cke_menuitem .cke_menubutton_on{background-color:#e9e9e9;border:1px solid #dedede;outline:0}.cke_menubutton_on .cke_menubutton_icon{padding-right:3px;background-color:#e9e9e9}.cke_menubutton_label{padding:0 5px;background-color:transparent;width:100%;vertical-align:middle}.cke_menubutton_shortcut{color:#979797}.cke_menubutton_disabled .cke_menubutton_label{opacity:.3;filter:alpha(opacity=30)}.cke_panel_frame .cke_menubutton_label{display:none}.cke_menuseparator{background-color:#d1d1d1;height:1px}.cke_menuarrow{background:transparent url(images/arrow.png) no-repeat 0 10px;padding:0 5px}.cke_rtl .cke_menuarrow{background-position:5px -13px;background-repeat:no-repeat}.cke_hc .cke_menuarrow{background-image:none}.cke_menuarrow span{display:none}.cke_hc .cke_menuarrow span{vertical-align:middle;display:inline}.cke_combo{display:inline-block;float:left;position:relative;margin-bottom:5px}.cke_rtl .cke_combo{float:right}.cke_hc .cke_combo{margin-top:1px;margin-bottom:10px}.cke_combo:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:5px;top:0;right:0}.cke_rtl .cke_combo:after{border-right:0;border-left:1px solid #bcbcbc;right:auto;left:0}.cke_hc .cke_combo:after{border-color:#000}a.cke_combo_button{cursor:default;display:inline-block;float:left;margin:0;padding:1px}.cke_rtl a.cke_combo_button{float:right}.cke_hc a.cke_combo_button{padding:4px}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:hover,.cke_combo_off a.cke_combo_button:focus,.cke_combo_off a.cke_combo_button:active{background:#e5e5e5;border:1px solid #bcbcbc;padding:0 0 0 1px;margin-left:-1px}.cke_combo_off a.cke_combo_button:focus{outline:0}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:active{background:#fff}.cke_rtl .cke_combo_on a.cke_combo_button,.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:0 1px 0 0;margin-left:0;margin-right:-1px}.cke_hc .cke_combo_on a.cke_combo_button,.cke_hc .cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_combo_off a.cke_combo_button:active{border:3px solid #000;padding:1px 1px 1px 2px}.cke_hc.cke_rtl .cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:1px 2px 1px 1px}.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 0 0 3px;margin-left:-3px}.cke_rtl .cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 3px 0 0;margin-left:0;margin-right:-3px}.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 1px 1px 7px;margin-left:-6px}.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 7px 1px 1px;margin-left:0;margin-right:-6px}.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0;margin:0}.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px;margin:0}.cke_toolbar .cke_combo+.cke_toolbar_end,.cke_toolbar .cke_combo+.cke_toolgroup{margin-right:0;margin-left:2px}.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:2px}.cke_hc .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:5px}.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:5px}.cke_toolbar.cke_toolbar_last .cke_combo:nth-last-child(-n+2):after{content:none;border:0;width:0;height:0}.cke_combo_text{line-height:26px;padding-left:10px;text-overflow:ellipsis;overflow:hidden;float:left;cursor:default;color:#484848;width:60px}.cke_rtl .cke_combo_text{float:right;text-align:right;padding-left:0;padding-right:10px}.cke_hc .cke_combo_text{line-height:18px;font-size:12px}.cke_combo_open{cursor:default;display:inline-block;font-size:0;height:19px;line-height:17px;margin:1px 10px 1px;width:5px}.cke_hc .cke_combo_open{height:12px}.cke_combo_arrow{cursor:default;margin:11px 0 0;float:left;height:0;width:0;font-size:0;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_hc .cke_combo_arrow{font-size:10px;width:auto;border:0;margin-top:3px}.cke_combo_label{display:none;float:left;line-height:26px;vertical-align:top;margin-right:5px}.cke_rtl .cke_combo_label{float:right;margin-left:5px;margin-right:0}.cke_combo_disabled .cke_combo_inlinelabel,.cke_combo_disabled .cke_combo_open{opacity:.3}.cke_path{float:left;margin:-2px 0 2px}a.cke_path_item,span.cke_path_empty{display:inline-block;float:left;padding:3px 4px;margin-right:2px;cursor:default;text-decoration:none;outline:0;border:0;color:#484848;font-weight:bold;font-size:11px}.cke_rtl .cke_path,.cke_rtl .cke_path_item,.cke_rtl .cke_path_empty{float:right}a.cke_path_item:hover,a.cke_path_item:focus,a.cke_path_item:active{background-color:#e5e5e5}.cke_hc a.cke_path_item:hover,.cke_hc a.cke_path_item:focus,.cke_hc a.cke_path_item:active{border:2px solid;padding:1px 2px}.cke_button__source_label,.cke_button__sourcedialog_label{display:inline}.cke_combopanel__fontsize{width:135px}textarea.cke_source{font-family:'Courier New',Monospace;font-size:small;background-color:#fff;white-space:pre-wrap;border:0;padding:0;margin:0;display:block}.cke_wysiwyg_frame,.cke_wysiwyg_div{background-color:#fff}.cke_notifications_area{pointer-events:none}.cke_notification{pointer-events:auto;position:relative;margin:10px;width:300px;color:white;text-align:center;opacity:.95;filter:alpha(opacity = 95);-webkit-animation:fadeIn .7s;animation:fadeIn .7s}.cke_notification_message a{color:#12306f}@-webkit-keyframes fadeIn{from{opacity:.4}to{opacity:.95}}@keyframes fadeIn{from{opacity:.4}to{opacity:.95}}.cke_notification_success{background:#72b572;border:1px solid #63a563}.cke_notification_warning{background:#c83939;border:1px solid #902b2b}.cke_notification_info{background:#2e9ad0;border:1px solid #0f74a8}.cke_notification_info span.cke_notification_progress{background-color:#0f74a8;display:block;padding:0;margin:0;height:100%;overflow:hidden;position:absolute;z-index:1}.cke_notification_message{position:relative;margin:4px 23px 3px;font-family:Arial,Helvetica,sans-serif;font-size:12px;line-height:18px;z-index:4;text-overflow:ellipsis;overflow:hidden}.cke_notification_close{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:20px;width:20px;top:1px;right:1px;padding:0;margin:0;z-index:5;opacity:.6;filter:alpha(opacity = 60)}.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_notification_close span{display:none}.cke_notification_warning a.cke_notification_close{opacity:.8;filter:alpha(opacity = 80)}.cke_notification_warning a.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_chrome{visibility:inherit}.cke_voice_label{display:none}legend.cke_voice_label{display:none}a.cke_button_disabled,a.cke_button_disabled:hover,a.cke_button_disabled:focus,a.cke_button_disabled:active{filter:alpha(opacity = 30)}.cke_button_disabled .cke_button_icon{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#00ffffff,endColorstr=#00ffffff)}.cke_button_off:hover,.cke_button_off:focus,.cke_button_off:active{filter:alpha(opacity = 100)}.cke_combo_disabled .cke_combo_inlinelabel,.cke_combo_disabled .cke_combo_open{filter:alpha(opacity = 30)}.cke_toolbox_collapser{border:1px solid #a6a6a6}.cke_toolbox_collapser .cke_arrow{margin-top:1px}.cke_hc .cke_top,.cke_hc .cke_bottom,.cke_hc .cke_combo_button,.cke_hc a.cke_combo_button:hover,.cke_hc a.cke_combo_button:focus,.cke_hc .cke_toolgroup,.cke_hc .cke_button_on,.cke_hc a.cke_button_off:hover,.cke_hc a.cke_button_off:focus,.cke_hc a.cke_button_off:active,.cke_hc .cke_toolbox_collapser,.cke_hc .cke_toolbox_collapser:hover,.cke_hc .cke_panel_grouptitle{filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.cke_toolbox_collapser .cke_arrow{border-width:4px}.cke_toolbox_collapser.cke_toolbox_collapser_min .cke_arrow{border-width:3px}.cke_toolbox_collapser .cke_arrow{margin-top:0}.cke_toolbar{position:relative}.cke_rtl .cke_toolbar_end{right:auto;left:0}.cke_toolbar_end:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:4px;top:1px;right:2px}.cke_rtl .cke_toolbar_end:after{right:auto;left:2px}.cke_hc .cke_toolbar_end:after{top:2px;right:5px;border-color:#000}.cke_hc.cke_rtl .cke_toolbar_end:after{right:auto;left:5px}.cke_combo+.cke_toolbar_end:after,.cke_toolbar.cke_toolbar_last .cke_toolbar_end:after{content:none;border:0}.cke_combo+.cke_toolgroup+.cke_toolbar_end:after{right:0}.cke_rtl .cke_combo+.cke_toolgroup+.cke_toolbar_end:after{right:auto;left:0}.cke_button__about_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -0px !important;}.cke_button__bold_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -24px !important;}.cke_button__italic_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -48px !important;}.cke_button__strike_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -72px !important;}.cke_button__subscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -96px !important;}.cke_button__superscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -120px !important;}.cke_button__underline_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -144px !important;}.cke_button__bidiltr_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -168px !important;}.cke_button__bidirtl_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -192px !important;}.cke_button__blockquote_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -216px !important;}.cke_rtl .cke_button__copy_icon, .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -240px !important;}.cke_ltr .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -264px !important;}.cke_rtl .cke_button__cut_icon, .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -288px !important;}.cke_ltr .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -312px !important;}.cke_rtl .cke_button__paste_icon, .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -336px !important;}.cke_ltr .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -360px !important;}.cke_button__bgcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -384px !important;}.cke_button__textcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -408px !important;}.cke_rtl .cke_button__templates_icon, .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -432px !important;}.cke_ltr .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -456px !important;}.cke_button__copyformatting_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -480px !important;}.cke_button__creatediv_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -504px !important;}.cke_button__exportpdf_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -528px !important;}.cke_rtl .cke_button__find_icon, .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -552px !important;}.cke_ltr .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -576px !important;}.cke_button__replace_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -600px !important;}.cke_button__flash_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -624px !important;}.cke_button__button_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -648px !important;}.cke_button__checkbox_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -672px !important;}.cke_button__form_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -696px !important;}.cke_button__hiddenfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -720px !important;}.cke_button__imagebutton_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -744px !important;}.cke_button__radio_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -768px !important;}.cke_rtl .cke_button__select_icon, .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -792px !important;}.cke_ltr .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -816px !important;}.cke_rtl .cke_button__textarea_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -840px !important;}.cke_ltr .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -864px !important;}.cke_rtl .cke_button__textfield_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -888px !important;}.cke_ltr .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -912px !important;}.cke_button__horizontalrule_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -936px !important;}.cke_button__iframe_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -960px !important;}.cke_button__image_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -984px !important;}.cke_rtl .cke_button__indent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1008px !important;}.cke_ltr .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1032px !important;}.cke_rtl .cke_button__outdent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1056px !important;}.cke_ltr .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1080px !important;}.cke_button__smiley_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1104px !important;}.cke_button__justifyblock_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1128px !important;}.cke_button__justifycenter_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1152px !important;}.cke_button__justifyleft_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1176px !important;}.cke_button__justifyright_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1200px !important;}.cke_button__language_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1224px !important;}.cke_rtl .cke_button__anchor_icon, .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1248px !important;}.cke_ltr .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1272px !important;}.cke_button__link_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1296px !important;}.cke_button__unlink_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1320px !important;}.cke_rtl .cke_button__bulletedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1344px !important;}.cke_ltr .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1368px !important;}.cke_rtl .cke_button__numberedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1392px !important;}.cke_ltr .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1416px !important;}.cke_button__maximize_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1440px !important;}.cke_rtl .cke_button__newpage_icon, .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1464px !important;}.cke_ltr .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1488px !important;}.cke_rtl .cke_button__pagebreak_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1512px !important;}.cke_ltr .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1536px !important;}.cke_rtl .cke_button__pastetext_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1560px !important;}.cke_ltr .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1584px !important;}.cke_rtl .cke_button__pastefromword_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1608px !important;}.cke_ltr .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1632px !important;}.cke_rtl .cke_button__preview_icon, .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1656px !important;}.cke_ltr .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1680px !important;}.cke_button__print_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1704px !important;}.cke_button__removeformat_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1728px !important;}.cke_button__save_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1752px !important;}.cke_button__selectall_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1776px !important;}.cke_rtl .cke_button__showblocks_icon, .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1800px !important;}.cke_ltr .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1824px !important;}.cke_rtl .cke_button__source_icon, .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1848px !important;}.cke_ltr .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1872px !important;}.cke_button__specialchar_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1896px !important;}.cke_button__scayt_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1920px !important;}.cke_button__table_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1944px !important;}.cke_rtl .cke_button__redo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1968px !important;}.cke_ltr .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1992px !important;}.cke_rtl .cke_button__undo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2016px !important;}.cke_ltr .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2040px !important;}.cke_button__spellchecker_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2064px !important;}.cke_hidpi .cke_button__about_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -0px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bold_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -24px !important;background-size: 16px !important;}.cke_hidpi .cke_button__italic_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -48px !important;background-size: 16px !important;}.cke_hidpi .cke_button__strike_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -72px !important;background-size: 16px !important;}.cke_hidpi .cke_button__subscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -96px !important;background-size: 16px !important;}.cke_hidpi .cke_button__superscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -120px !important;background-size: 16px !important;}.cke_hidpi .cke_button__underline_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -144px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidiltr_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -168px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidirtl_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -192px !important;background-size: 16px !important;}.cke_hidpi .cke_button__blockquote_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -216px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__copy_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -240px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__copy_icon,.cke_ltr.cke_hidpi .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -264px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__cut_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -288px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__cut_icon,.cke_ltr.cke_hidpi .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -312px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__paste_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -336px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__paste_icon,.cke_ltr.cke_hidpi .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -360px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bgcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -384px !important;background-size: 16px !important;}.cke_hidpi .cke_button__textcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -408px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__templates_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -432px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__templates_icon,.cke_ltr.cke_hidpi .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -456px !important;background-size: 16px !important;}.cke_hidpi .cke_button__copyformatting_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -480px !important;background-size: 16px !important;}.cke_hidpi .cke_button__creatediv_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -504px !important;background-size: 16px !important;}.cke_hidpi .cke_button__exportpdf_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -528px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__find_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -552px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__find_icon,.cke_ltr.cke_hidpi .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -576px !important;background-size: 16px !important;}.cke_hidpi .cke_button__replace_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -600px !important;background-size: 16px !important;}.cke_hidpi .cke_button__flash_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -624px !important;background-size: 16px !important;}.cke_hidpi .cke_button__button_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -648px !important;background-size: 16px !important;}.cke_hidpi .cke_button__checkbox_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -672px !important;background-size: 16px !important;}.cke_hidpi .cke_button__form_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -696px !important;background-size: 16px !important;}.cke_hidpi .cke_button__hiddenfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -720px !important;background-size: 16px !important;}.cke_hidpi .cke_button__imagebutton_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -744px !important;background-size: 16px !important;}.cke_hidpi .cke_button__radio_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -768px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__select_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -792px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__select_icon,.cke_ltr.cke_hidpi .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -816px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textarea_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -840px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textarea_icon,.cke_ltr.cke_hidpi .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -864px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textfield_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -888px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textfield_icon,.cke_ltr.cke_hidpi .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -912px !important;background-size: 16px !important;}.cke_hidpi .cke_button__horizontalrule_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -936px !important;background-size: 16px !important;}.cke_hidpi .cke_button__iframe_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -960px !important;background-size: 16px !important;}.cke_hidpi .cke_button__image_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -984px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__indent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1008px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__indent_icon,.cke_ltr.cke_hidpi .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1032px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__outdent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1056px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__outdent_icon,.cke_ltr.cke_hidpi .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1080px !important;background-size: 16px !important;}.cke_hidpi .cke_button__smiley_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1104px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyblock_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1128px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifycenter_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1152px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyleft_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1176px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyright_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1200px !important;background-size: 16px !important;}.cke_hidpi .cke_button__language_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1224px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__anchor_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1248px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__anchor_icon,.cke_ltr.cke_hidpi .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1272px !important;background-size: 16px !important;}.cke_hidpi .cke_button__link_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1296px !important;background-size: 16px !important;}.cke_hidpi .cke_button__unlink_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1320px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__bulletedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1344px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__bulletedlist_icon,.cke_ltr.cke_hidpi .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1368px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__numberedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1392px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__numberedlist_icon,.cke_ltr.cke_hidpi .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1416px !important;background-size: 16px !important;}.cke_hidpi .cke_button__maximize_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1440px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__newpage_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1464px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__newpage_icon,.cke_ltr.cke_hidpi .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1488px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pagebreak_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1512px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pagebreak_icon,.cke_ltr.cke_hidpi .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1536px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastetext_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1560px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastetext_icon,.cke_ltr.cke_hidpi .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1584px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastefromword_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1608px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastefromword_icon,.cke_ltr.cke_hidpi .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1632px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__preview_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1656px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__preview_icon,.cke_ltr.cke_hidpi .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1680px !important;background-size: 16px !important;}.cke_hidpi .cke_button__print_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1704px !important;background-size: 16px !important;}.cke_hidpi .cke_button__removeformat_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1728px !important;background-size: 16px !important;}.cke_hidpi .cke_button__save_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1752px !important;background-size: 16px !important;}.cke_hidpi .cke_button__selectall_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1776px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__showblocks_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1800px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__showblocks_icon,.cke_ltr.cke_hidpi .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1824px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__source_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1848px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__source_icon,.cke_ltr.cke_hidpi .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1872px !important;background-size: 16px !important;}.cke_hidpi .cke_button__specialchar_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1896px !important;background-size: 16px !important;}.cke_hidpi .cke_button__scayt_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1920px !important;background-size: 16px !important;}.cke_hidpi .cke_button__table_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1944px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__redo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1968px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__redo_icon,.cke_ltr.cke_hidpi .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1992px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__undo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2016px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__undo_icon,.cke_ltr.cke_hidpi .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2040px !important;background-size: 16px !important;}.cke_hidpi .cke_button__spellchecker_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2064px !important;background-size: 16px !important;}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_iequirks.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_iequirks.css new file mode 100644 index 00000000..d4221da7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/editor_iequirks.css @@ -0,0 +1,5 @@ +/*
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+*/
+.cke_reset{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none}.cke_reset_all,.cke_reset_all *,.cke_reset_all a,.cke_reset_all textarea{margin:0;padding:0;border:0;background:transparent;text-decoration:none;width:auto;height:auto;vertical-align:baseline;box-sizing:content-box;position:static;transition:none;border-collapse:collapse;font:normal normal normal 12px Arial,Helvetica,Tahoma,Verdana,Sans-Serif;color:#000;text-align:left;white-space:nowrap;cursor:auto;float:none}.cke_reset_all .cke_rtl *{text-align:right}.cke_reset_all iframe{vertical-align:inherit}.cke_reset_all textarea{white-space:pre-wrap}.cke_reset_all textarea,.cke_reset_all input[type="text"],.cke_reset_all input[type="password"]{cursor:text}.cke_reset_all textarea[disabled],.cke_reset_all input[type="text"][disabled],.cke_reset_all input[type="password"][disabled]{cursor:default}.cke_reset_all fieldset{padding:10px;border:2px groove #e0dfe3}.cke_reset_all select{box-sizing:border-box}.cke_reset_all table{table-layout:auto}.cke_chrome{display:block;border:1px solid #d1d1d1;padding:0}.cke_inner{display:block;background:#fff;padding:0;-webkit-touch-callout:none}.cke_float{border:0}.cke_float .cke_inner{padding-bottom:0}.cke_top,.cke_contents,.cke_bottom{display:block;overflow:hidden}.cke_top{border-bottom:1px solid #d1d1d1;background:#f8f8f8;padding:6px 8px 2px;white-space:normal}.cke_float .cke_top{border:1px solid #d1d1d1}.cke_bottom{padding:6px 8px 2px;position:relative;border-top:1px solid #d1d1d1;background:#f8f8f8}.cke_browser_ios .cke_contents{overflow-y:auto;-webkit-overflow-scrolling:touch}.cke_resizer{width:0;height:0;overflow:hidden;border-width:10px 10px 0 0;border-color:transparent #bcbcbc transparent transparent;border-style:dashed solid dashed dashed;font-size:0;vertical-align:bottom;margin-top:6px;margin-bottom:2px}.cke_hc .cke_resizer{font-size:15px;width:auto;height:auto;border-width:0}.cke_resizer_ltr{cursor:se-resize;float:right;margin-right:-4px}.cke_resizer_rtl{border-width:10px 0 0 10px;border-color:transparent transparent transparent #bcbcbc;border-style:dashed dashed dashed solid;cursor:sw-resize;float:left;margin-left:-4px;right:auto}.cke_wysiwyg_div{display:block;height:100%;overflow:auto;padding:0 8px;outline-style:none;box-sizing:border-box}.cke_panel{visibility:visible;width:120px;height:100px;overflow:hidden;background-color:#fff;border:1px solid #d1d1d1}.cke_menu_panel{padding:0;margin:0}.cke_combopanel{width:150px;height:170px}.cke_panel_frame{width:100%;height:100%;font-size:12px;overflow:auto;overflow-x:hidden}.cke_panel_container{overflow-y:auto;overflow-x:hidden}.cke_panel_block:focus{outline:0}.cke_panel_list{margin:0;padding:0;list-style-type:none;white-space:nowrap}.cke_panel_listItem{margin:0;padding:0}.cke_panel_listItem a{padding:6px 7px;display:block;color:inherit!important;text-decoration:none;overflow:hidden;text-overflow:ellipsis}.cke_hc .cke_panel_listItem a{border-style:none}.cke_panel_listItem.cke_selected a,.cke_panel_listItem a:hover,.cke_panel_listItem a:focus,.cke_panel_listItem a:active{background-color:#e9e9e9}.cke_panel_listItem a:focus{outline:1px dotted #000}.cke_hc .cke_panel_listItem a:hover,.cke_hc .cke_panel_listItem a:focus,.cke_hc .cke_panel_listItem a:active{border:2px solid;padding:4px 5px}.cke_panel_listItem p,.cke_panel_listItem h1,.cke_panel_listItem h2,.cke_panel_listItem h3,.cke_panel_listItem h4,.cke_panel_listItem h5,.cke_panel_listItem h6,.cke_panel_listItem pre{margin-top:0;margin-bottom:0}.cke_panel_grouptitle{cursor:default;font-size:11px;font-weight:bold;white-space:nowrap;margin:0;padding:6px 6px 7px 6px;color:#484848;border-bottom:1px solid #d1d1d1;background:#f8f8f8}.cke_colorblock{padding:10px;font-size:11px;font-family:'Microsoft Sans Serif',Tahoma,Arial,Verdana,Sans-Serif}.cke_colorblock,.cke_colorblock a{text-decoration:none;color:#000}a.cke_colorbox{padding:2px;float:left;width:20px;height:20px}.cke_rtl a.cke_colorbox{float:right}a:hover.cke_colorbox,a:focus.cke_colorbox,a:active.cke_colorbox{outline:0;padding:0;border:2px solid #139ff7}a:hover.cke_colorbox{border-color:#bcbcbc}span.cke_colorbox{width:20px;height:20px;float:left}.cke_rtl span.cke_colorbox{float:right}a.cke_colorauto,a.cke_colormore{border:#fff 1px solid;padding:3px;display:block;cursor:pointer}a.cke_colorauto{padding:0;border:1px solid transparent;margin-bottom:6px;height:26px;line-height:26px}a.cke_colormore{margin-top:10px;height:20px;line-height:19px}a:hover.cke_colorauto,a:hover.cke_colormore,a:focus.cke_colorauto,a:focus.cke_colormore,a:active.cke_colorauto,a:active.cke_colormore{outline:0;border:#139ff7 1px solid;background-color:#f8f8f8}a:hover.cke_colorauto,a:hover.cke_colormore{border-color:#bcbcbc}.cke_colorauto span.cke_colorbox{width:18px;height:18px;border:1px solid #808080;margin-left:1px;margin-top:3px}.cke_rtl .cke_colorauto span.cke_colorbox{margin-left:0;margin-right:1px}span.cke_colorbox[style*="#ffffff"],span.cke_colorbox[style*="#FFFFFF"],span.cke_colorbox[style="background-color:#fff"],span.cke_colorbox[style="background-color:#FFF"],span.cke_colorbox[style*="rgb(255,255,255)"],span.cke_colorbox[style*="rgb(255, 255, 255)"]{border:1px solid #808080;width:18px;height:18px}.cke_toolbar{float:left}.cke_rtl .cke_toolbar{float:right}.cke_toolgroup{border:0;float:left;margin:1px 2px 6px 0;padding-right:3px}.cke_rtl .cke_toolgroup{float:right;margin:1px 0 6px 2px;padding-left:3px;padding-right:0}.cke_hc .cke_toolgroup{margin-right:5px;margin-bottom:5px}.cke_hc.cke_rtl .cke_toolgroup{margin-right:0;margin-left:5px}a.cke_button{display:inline-block;height:18px;padding:4px 6px;outline:0;cursor:default;float:left;border:0;position:relative}a.cke_button_expandable{padding:4px 5px}.cke_rtl a.cke_button{float:right}.cke_hc a.cke_button{border:1px solid black;padding:3px 5px;margin:0 3px 5px 0}.cke_hc.cke_rtl a.cke_button{margin:0 0 5px 3px}a.cke_button_on{background:#fff;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_on{padding:3px 4px}a.cke_button_off:hover,a.cke_button_off:focus,a.cke_button_off:active{background:#e5e5e5;border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_off:hover,a.cke_button_expandable.cke_button_off:focus,a.cke_button_expandable.cke_button_off:active{padding:3px 4px}.cke_hc a.cke_button_on,.cke_hc a.cke_button_off:hover,.cke_hc a.cke_button_off:focus,.cke_hc a.cke_button_off:active{background:#e5e5e5;border:3px solid #000;padding:1px 3px}a.cke_button_disabled:hover,a.cke_button_disabled:focus,a.cke_button_disabled:active{border:0;padding:4px 6px;background-color:transparent}a.cke_button_expandable.cke_button_disabled:hover,a.cke_button_expandable.cke_button_disabled:active{padding:4px 5px}a.cke_button_disabled:focus{border:1px #bcbcbc solid;padding:3px 5px}a.cke_button_expandable.cke_button_disabled:focus{padding:3px 4px}.cke_hc a.cke_button_disabled:hover,.cke_hc a.cke_button_disabled:focus,.cke_hc a.cke_button_disabled:active{border:1px solid #acacac;padding:3px 5px;margin:0 3px 5px 0}.cke_hc a.cke_button_disabled:focus{border:3px solid #000;padding:1px 3px}.cke_hc.cke_rtl a.cke_button_disabled:hover,.cke_hc.cke_rtl a.cke_button_disabled:focus,.cke_hc.cke_rtl a.cke_button_disabled:active{margin:0 0 5px 3px}a.cke_button_disabled .cke_button_icon,a.cke_button_disabled .cke_button_arrow{opacity:.3}.cke_hc a.cke_button_disabled{border-color:#acacac}.cke_hc a.cke_button_disabled .cke_button_icon,.cke_hc a.cke_button_disabled .cke_button_label{opacity:.5}.cke_toolgroup a.cke_button:last-child:after,.cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:4px;top:0;right:-3px}.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-right:0;right:auto;border-left:1px solid #bcbcbc;top:0;left:-3px}.cke_hc .cke_toolgroup a.cke_button:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{border-color:#000;top:0;right:-7px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_disabled:hover:last-child:after{top:0;right:auto;left:-7px}.cke_toolgroup a.cke_button:hover:last-child:after,.cke_toolgroup a.cke_button:focus:last-child:after,.cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:-4px}.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_rtl .cke_toolgroup a.cke_button:focus:last-child:after,.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-1px;right:auto;left:-4px}.cke_hc .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:-9px}.cke_hc.cke_rtl .cke_toolgroup a.cke_button:hover:last-child:after,.cke_hc.cke_rtl .cke_toolgroup a.cke_button.cke_button_on:last-child:after{top:-2px;right:auto;left:-9px}.cke_toolbar.cke_toolbar_last .cke_toolgroup a.cke_button:last-child:after{content:none;border:0;width:0;height:0}.cke_button_icon{cursor:inherit;background-repeat:no-repeat;margin-top:1px;width:16px;height:16px;float:left;display:inline-block}.cke_rtl .cke_button_icon{float:right}.cke_hc .cke_button_icon{display:none}.cke_button_label{display:none;padding-left:3px;margin-top:1px;line-height:17px;vertical-align:middle;float:left;cursor:default;color:#484848}.cke_rtl .cke_button_label{padding-right:3px;padding-left:0;float:right}.cke_hc .cke_button_label{padding:0;display:inline-block;font-size:12px}.cke_button_arrow{display:inline-block;margin:8px 0 0 3px;width:0;height:0;cursor:default;vertical-align:top;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_rtl .cke_button_arrow{margin-right:5px;margin-left:0}.cke_hc .cke_button_arrow{font-size:10px;margin:3px 0 0 3px;width:auto;border:0}.cke_toolbar_separator{float:left;background-color:#bcbcbc;margin:4px 2px 0 2px;height:18px;width:1px}.cke_rtl .cke_toolbar_separator{float:right}.cke_hc .cke_toolbar_separator{background-color:#000;margin-left:2px;margin-right:5px;margin-bottom:9px}.cke_hc.cke_rtl .cke_toolbar_separator{margin-left:5px;margin-right:2px}.cke_toolbar_break{display:block;clear:left}.cke_rtl .cke_toolbar_break{clear:right}a.cke_toolbox_collapser{width:12px;height:11px;float:right;margin:11px 0 0;font-size:0;cursor:default;text-align:center;border:1px solid #bcbcbc}.cke_rtl .cke_toolbox_collapser{float:left}.cke_toolbox_collapser:hover{background:#e5e5e5}.cke_toolbox_collapser.cke_toolbox_collapser_min{margin:0 2px 4px}.cke_toolbox_collapser .cke_arrow{display:inline-block;height:0;width:0;font-size:0;margin-top:1px;border:3px solid transparent;border-bottom-color:#484848}.cke_toolbox_collapser.cke_toolbox_collapser_min .cke_arrow{margin-top:4px;border-bottom-color:transparent;border-top-color:#484848}.cke_hc .cke_toolbox_collapser .cke_arrow{font-size:8px;width:auto;border:0;margin-top:0}.cke_menuitem span{cursor:default}.cke_menubutton{display:block}.cke_hc .cke_menubutton{padding:2px}.cke_menubutton:hover,.cke_menubutton:focus,.cke_menubutton:active{background-color:#e9e9e9;display:block;outline:1px dotted}.cke_menubutton:hover{outline:0}.cke_hc .cke_menubutton:hover,.cke_hc .cke_menubutton:focus,.cke_hc .cke_menubutton:active{border:2px solid;padding:0}.cke_menubutton_disabled:hover,.cke_menubutton_disabled:focus,.cke_menubutton_disabled:active{background-color:transparent;outline:0}.cke_menubutton_inner{display:table-row}.cke_menubutton_icon,.cke_menubutton_label,.cke_menuarrow{display:table-cell}.cke_menubutton_icon{background-color:#f8f8f8;padding:6px 4px}.cke_hc .cke_menubutton_icon{height:16px;width:0;padding:4px 0}.cke_menubutton:hover .cke_menubutton_icon,.cke_menubutton:focus .cke_menubutton_icon,.cke_menubutton:active .cke_menubutton_icon{background-color:#e9e9e9}.cke_menubutton_disabled:hover .cke_menubutton_icon,.cke_menubutton_disabled:focus .cke_menubutton_icon,.cke_menubutton_disabled:active .cke_menubutton_icon{background-color:#f8f8f8;outline:0}.cke_menuitem .cke_menubutton_on{background-color:#e9e9e9;border:1px solid #dedede;outline:0}.cke_menubutton_on .cke_menubutton_icon{padding-right:3px;background-color:#e9e9e9}.cke_menubutton_label{padding:0 5px;background-color:transparent;width:100%;vertical-align:middle}.cke_menubutton_shortcut{color:#979797}.cke_menubutton_disabled .cke_menubutton_label{opacity:.3;filter:alpha(opacity=30)}.cke_panel_frame .cke_menubutton_label{display:none}.cke_menuseparator{background-color:#d1d1d1;height:1px}.cke_menuarrow{background:transparent url(images/arrow.png) no-repeat 0 10px;padding:0 5px}.cke_rtl .cke_menuarrow{background-position:5px -13px;background-repeat:no-repeat}.cke_hc .cke_menuarrow{background-image:none}.cke_menuarrow span{display:none}.cke_hc .cke_menuarrow span{vertical-align:middle;display:inline}.cke_combo{display:inline-block;float:left;position:relative;margin-bottom:5px}.cke_rtl .cke_combo{float:right}.cke_hc .cke_combo{margin-top:1px;margin-bottom:10px}.cke_combo:after{content:"";position:absolute;height:18px;width:0;border-right:1px solid #bcbcbc;margin-top:5px;top:0;right:0}.cke_rtl .cke_combo:after{border-right:0;border-left:1px solid #bcbcbc;right:auto;left:0}.cke_hc .cke_combo:after{border-color:#000}a.cke_combo_button{cursor:default;display:inline-block;float:left;margin:0;padding:1px}.cke_rtl a.cke_combo_button{float:right}.cke_hc a.cke_combo_button{padding:4px}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:hover,.cke_combo_off a.cke_combo_button:focus,.cke_combo_off a.cke_combo_button:active{background:#e5e5e5;border:1px solid #bcbcbc;padding:0 0 0 1px;margin-left:-1px}.cke_combo_off a.cke_combo_button:focus{outline:0}.cke_combo_on a.cke_combo_button,.cke_combo_off a.cke_combo_button:active{background:#fff}.cke_rtl .cke_combo_on a.cke_combo_button,.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:0 1px 0 0;margin-left:0;margin-right:-1px}.cke_hc .cke_combo_on a.cke_combo_button,.cke_hc .cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_combo_off a.cke_combo_button:active{border:3px solid #000;padding:1px 1px 1px 2px}.cke_hc.cke_rtl .cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_combo_off a.cke_combo_button:active{padding:1px 2px 1px 1px}.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 0 0 3px;margin-left:-3px}.cke_rtl .cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_rtl .cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0 3px 0 0;margin-left:0;margin-right:-3px}.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 1px 1px 7px;margin-left:-6px}.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc.cke_rtl .cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px 7px 1px 1px;margin-left:0;margin-right:-6px}.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:0;margin:0}.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbox .cke_toolbar:first-child>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_on a.cke_combo_button,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:hover,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:focus,.cke_hc .cke_toolbar_break+.cke_toolbar>.cke_toolbar_start+.cke_combo_off a.cke_combo_button:active{padding:1px;margin:0}.cke_toolbar .cke_combo+.cke_toolbar_end,.cke_toolbar .cke_combo+.cke_toolgroup{margin-right:0;margin-left:2px}.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:2px}.cke_hc .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:5px}.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolbar_end,.cke_hc.cke_rtl .cke_toolbar .cke_combo+.cke_toolgroup{margin-left:0;margin-right:5px}.cke_toolbar.cke_toolbar_last .cke_combo:nth-last-child(-n+2):after{content:none;border:0;width:0;height:0}.cke_combo_text{line-height:26px;padding-left:10px;text-overflow:ellipsis;overflow:hidden;float:left;cursor:default;color:#484848;width:60px}.cke_rtl .cke_combo_text{float:right;text-align:right;padding-left:0;padding-right:10px}.cke_hc .cke_combo_text{line-height:18px;font-size:12px}.cke_combo_open{cursor:default;display:inline-block;font-size:0;height:19px;line-height:17px;margin:1px 10px 1px;width:5px}.cke_hc .cke_combo_open{height:12px}.cke_combo_arrow{cursor:default;margin:11px 0 0;float:left;height:0;width:0;font-size:0;border-left:3px solid transparent;border-right:3px solid transparent;border-top:3px solid #484848}.cke_hc .cke_combo_arrow{font-size:10px;width:auto;border:0;margin-top:3px}.cke_combo_label{display:none;float:left;line-height:26px;vertical-align:top;margin-right:5px}.cke_rtl .cke_combo_label{float:right;margin-left:5px;margin-right:0}.cke_combo_disabled .cke_combo_inlinelabel,.cke_combo_disabled .cke_combo_open{opacity:.3}.cke_path{float:left;margin:-2px 0 2px}a.cke_path_item,span.cke_path_empty{display:inline-block;float:left;padding:3px 4px;margin-right:2px;cursor:default;text-decoration:none;outline:0;border:0;color:#484848;font-weight:bold;font-size:11px}.cke_rtl .cke_path,.cke_rtl .cke_path_item,.cke_rtl .cke_path_empty{float:right}a.cke_path_item:hover,a.cke_path_item:focus,a.cke_path_item:active{background-color:#e5e5e5}.cke_hc a.cke_path_item:hover,.cke_hc a.cke_path_item:focus,.cke_hc a.cke_path_item:active{border:2px solid;padding:1px 2px}.cke_button__source_label,.cke_button__sourcedialog_label{display:inline}.cke_combopanel__fontsize{width:135px}textarea.cke_source{font-family:'Courier New',Monospace;font-size:small;background-color:#fff;white-space:pre-wrap;border:0;padding:0;margin:0;display:block}.cke_wysiwyg_frame,.cke_wysiwyg_div{background-color:#fff}.cke_notifications_area{pointer-events:none}.cke_notification{pointer-events:auto;position:relative;margin:10px;width:300px;color:white;text-align:center;opacity:.95;filter:alpha(opacity = 95);-webkit-animation:fadeIn .7s;animation:fadeIn .7s}.cke_notification_message a{color:#12306f}@-webkit-keyframes fadeIn{from{opacity:.4}to{opacity:.95}}@keyframes fadeIn{from{opacity:.4}to{opacity:.95}}.cke_notification_success{background:#72b572;border:1px solid #63a563}.cke_notification_warning{background:#c83939;border:1px solid #902b2b}.cke_notification_info{background:#2e9ad0;border:1px solid #0f74a8}.cke_notification_info span.cke_notification_progress{background-color:#0f74a8;display:block;padding:0;margin:0;height:100%;overflow:hidden;position:absolute;z-index:1}.cke_notification_message{position:relative;margin:4px 23px 3px;font-family:Arial,Helvetica,sans-serif;font-size:12px;line-height:18px;z-index:4;text-overflow:ellipsis;overflow:hidden}.cke_notification_close{background-image:url(images/close.png);background-repeat:no-repeat;background-position:50%;position:absolute;cursor:pointer;text-align:center;height:20px;width:20px;top:1px;right:1px;padding:0;margin:0;z-index:5;opacity:.6;filter:alpha(opacity = 60)}.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_notification_close span{display:none}.cke_notification_warning a.cke_notification_close{opacity:.8;filter:alpha(opacity = 80)}.cke_notification_warning a.cke_notification_close:hover{opacity:1;filter:alpha(opacity = 100)}.cke_chrome{visibility:inherit}.cke_voice_label{display:none}legend.cke_voice_label{display:none}a.cke_button_disabled,a.cke_button_disabled:hover,a.cke_button_disabled:focus,a.cke_button_disabled:active{filter:alpha(opacity = 30)}.cke_button_disabled .cke_button_icon{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#00ffffff,endColorstr=#00ffffff)}.cke_button_off:hover,.cke_button_off:focus,.cke_button_off:active{filter:alpha(opacity = 100)}.cke_combo_disabled .cke_combo_inlinelabel,.cke_combo_disabled .cke_combo_open{filter:alpha(opacity = 30)}.cke_toolbox_collapser{border:1px solid #a6a6a6}.cke_toolbox_collapser .cke_arrow{margin-top:1px}.cke_hc .cke_top,.cke_hc .cke_bottom,.cke_hc .cke_combo_button,.cke_hc a.cke_combo_button:hover,.cke_hc a.cke_combo_button:focus,.cke_hc .cke_toolgroup,.cke_hc .cke_button_on,.cke_hc a.cke_button_off:hover,.cke_hc a.cke_button_off:focus,.cke_hc a.cke_button_off:active,.cke_hc .cke_toolbox_collapser,.cke_hc .cke_toolbox_collapser:hover,.cke_hc .cke_panel_grouptitle{filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.cke_top,.cke_contents,.cke_bottom{width:100%}.cke_button_arrow{font-size:0}.cke_rtl .cke_toolgroup,.cke_rtl .cke_toolbar_separator,.cke_rtl .cke_button,.cke_rtl .cke_button *,.cke_rtl .cke_combo,.cke_rtl .cke_combo *,.cke_rtl .cke_path_item,.cke_rtl .cke_path_item *,.cke_rtl .cke_path_empty{float:none}.cke_rtl .cke_toolgroup,.cke_rtl .cke_toolbar_separator,.cke_rtl .cke_combo_button,.cke_rtl .cke_combo_button *,.cke_rtl .cke_button,.cke_rtl .cke_button_icon{display:inline-block;vertical-align:top}.cke_rtl .cke_button_icon{float:none}.cke_resizer{width:10px}.cke_source{white-space:normal}.cke_bottom{position:static}.cke_colorbox{font-size:0}.cke_button__about_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -0px !important;}.cke_button__bold_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -24px !important;}.cke_button__italic_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -48px !important;}.cke_button__strike_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -72px !important;}.cke_button__subscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -96px !important;}.cke_button__superscript_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -120px !important;}.cke_button__underline_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -144px !important;}.cke_button__bidiltr_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -168px !important;}.cke_button__bidirtl_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -192px !important;}.cke_button__blockquote_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -216px !important;}.cke_rtl .cke_button__copy_icon, .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -240px !important;}.cke_ltr .cke_button__copy_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -264px !important;}.cke_rtl .cke_button__cut_icon, .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -288px !important;}.cke_ltr .cke_button__cut_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -312px !important;}.cke_rtl .cke_button__paste_icon, .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -336px !important;}.cke_ltr .cke_button__paste_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -360px !important;}.cke_button__bgcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -384px !important;}.cke_button__textcolor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -408px !important;}.cke_rtl .cke_button__templates_icon, .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -432px !important;}.cke_ltr .cke_button__templates_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -456px !important;}.cke_button__copyformatting_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -480px !important;}.cke_button__creatediv_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -504px !important;}.cke_button__exportpdf_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -528px !important;}.cke_rtl .cke_button__find_icon, .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -552px !important;}.cke_ltr .cke_button__find_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -576px !important;}.cke_button__replace_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -600px !important;}.cke_button__flash_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -624px !important;}.cke_button__button_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -648px !important;}.cke_button__checkbox_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -672px !important;}.cke_button__form_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -696px !important;}.cke_button__hiddenfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -720px !important;}.cke_button__imagebutton_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -744px !important;}.cke_button__radio_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -768px !important;}.cke_rtl .cke_button__select_icon, .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -792px !important;}.cke_ltr .cke_button__select_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -816px !important;}.cke_rtl .cke_button__textarea_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -840px !important;}.cke_ltr .cke_button__textarea_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -864px !important;}.cke_rtl .cke_button__textfield_icon, .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -888px !important;}.cke_ltr .cke_button__textfield_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -912px !important;}.cke_button__horizontalrule_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -936px !important;}.cke_button__iframe_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -960px !important;}.cke_button__image_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -984px !important;}.cke_rtl .cke_button__indent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1008px !important;}.cke_ltr .cke_button__indent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1032px !important;}.cke_rtl .cke_button__outdent_icon, .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1056px !important;}.cke_ltr .cke_button__outdent_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1080px !important;}.cke_button__smiley_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1104px !important;}.cke_button__justifyblock_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1128px !important;}.cke_button__justifycenter_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1152px !important;}.cke_button__justifyleft_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1176px !important;}.cke_button__justifyright_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1200px !important;}.cke_button__language_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1224px !important;}.cke_rtl .cke_button__anchor_icon, .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1248px !important;}.cke_ltr .cke_button__anchor_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1272px !important;}.cke_button__link_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1296px !important;}.cke_button__unlink_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1320px !important;}.cke_rtl .cke_button__bulletedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1344px !important;}.cke_ltr .cke_button__bulletedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1368px !important;}.cke_rtl .cke_button__numberedlist_icon, .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1392px !important;}.cke_ltr .cke_button__numberedlist_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1416px !important;}.cke_button__maximize_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1440px !important;}.cke_rtl .cke_button__newpage_icon, .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1464px !important;}.cke_ltr .cke_button__newpage_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1488px !important;}.cke_rtl .cke_button__pagebreak_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1512px !important;}.cke_ltr .cke_button__pagebreak_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1536px !important;}.cke_rtl .cke_button__pastetext_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1560px !important;}.cke_ltr .cke_button__pastetext_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1584px !important;}.cke_rtl .cke_button__pastefromword_icon, .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1608px !important;}.cke_ltr .cke_button__pastefromword_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1632px !important;}.cke_rtl .cke_button__preview_icon, .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1656px !important;}.cke_ltr .cke_button__preview_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1680px !important;}.cke_button__print_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1704px !important;}.cke_button__removeformat_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1728px !important;}.cke_button__save_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1752px !important;}.cke_button__selectall_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1776px !important;}.cke_rtl .cke_button__showblocks_icon, .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1800px !important;}.cke_ltr .cke_button__showblocks_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1824px !important;}.cke_rtl .cke_button__source_icon, .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1848px !important;}.cke_ltr .cke_button__source_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1872px !important;}.cke_button__specialchar_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1896px !important;}.cke_button__scayt_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1920px !important;}.cke_button__table_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1944px !important;}.cke_rtl .cke_button__redo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1968px !important;}.cke_ltr .cke_button__redo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -1992px !important;}.cke_rtl .cke_button__undo_icon, .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2016px !important;}.cke_ltr .cke_button__undo_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2040px !important;}.cke_button__spellchecker_icon {background: url(icons.png?t=1aa21195b) no-repeat 0 -2064px !important;}.cke_hidpi .cke_button__about_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -0px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bold_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -24px !important;background-size: 16px !important;}.cke_hidpi .cke_button__italic_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -48px !important;background-size: 16px !important;}.cke_hidpi .cke_button__strike_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -72px !important;background-size: 16px !important;}.cke_hidpi .cke_button__subscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -96px !important;background-size: 16px !important;}.cke_hidpi .cke_button__superscript_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -120px !important;background-size: 16px !important;}.cke_hidpi .cke_button__underline_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -144px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidiltr_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -168px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bidirtl_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -192px !important;background-size: 16px !important;}.cke_hidpi .cke_button__blockquote_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -216px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__copy_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -240px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__copy_icon,.cke_ltr.cke_hidpi .cke_button__copy_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -264px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__cut_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -288px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__cut_icon,.cke_ltr.cke_hidpi .cke_button__cut_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -312px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__paste_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -336px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__paste_icon,.cke_ltr.cke_hidpi .cke_button__paste_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -360px !important;background-size: 16px !important;}.cke_hidpi .cke_button__bgcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -384px !important;background-size: 16px !important;}.cke_hidpi .cke_button__textcolor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -408px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__templates_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -432px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__templates_icon,.cke_ltr.cke_hidpi .cke_button__templates_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -456px !important;background-size: 16px !important;}.cke_hidpi .cke_button__copyformatting_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -480px !important;background-size: 16px !important;}.cke_hidpi .cke_button__creatediv_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -504px !important;background-size: 16px !important;}.cke_hidpi .cke_button__exportpdf_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -528px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__find_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -552px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__find_icon,.cke_ltr.cke_hidpi .cke_button__find_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -576px !important;background-size: 16px !important;}.cke_hidpi .cke_button__replace_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -600px !important;background-size: 16px !important;}.cke_hidpi .cke_button__flash_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -624px !important;background-size: 16px !important;}.cke_hidpi .cke_button__button_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -648px !important;background-size: 16px !important;}.cke_hidpi .cke_button__checkbox_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -672px !important;background-size: 16px !important;}.cke_hidpi .cke_button__form_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -696px !important;background-size: 16px !important;}.cke_hidpi .cke_button__hiddenfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -720px !important;background-size: 16px !important;}.cke_hidpi .cke_button__imagebutton_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -744px !important;background-size: 16px !important;}.cke_hidpi .cke_button__radio_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -768px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__select_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -792px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__select_icon,.cke_ltr.cke_hidpi .cke_button__select_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -816px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textarea_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -840px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textarea_icon,.cke_ltr.cke_hidpi .cke_button__textarea_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -864px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__textfield_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -888px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__textfield_icon,.cke_ltr.cke_hidpi .cke_button__textfield_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -912px !important;background-size: 16px !important;}.cke_hidpi .cke_button__horizontalrule_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -936px !important;background-size: 16px !important;}.cke_hidpi .cke_button__iframe_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -960px !important;background-size: 16px !important;}.cke_hidpi .cke_button__image_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -984px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__indent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1008px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__indent_icon,.cke_ltr.cke_hidpi .cke_button__indent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1032px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__outdent_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1056px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__outdent_icon,.cke_ltr.cke_hidpi .cke_button__outdent_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1080px !important;background-size: 16px !important;}.cke_hidpi .cke_button__smiley_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1104px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyblock_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1128px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifycenter_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1152px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyleft_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1176px !important;background-size: 16px !important;}.cke_hidpi .cke_button__justifyright_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1200px !important;background-size: 16px !important;}.cke_hidpi .cke_button__language_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1224px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__anchor_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1248px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__anchor_icon,.cke_ltr.cke_hidpi .cke_button__anchor_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1272px !important;background-size: 16px !important;}.cke_hidpi .cke_button__link_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1296px !important;background-size: 16px !important;}.cke_hidpi .cke_button__unlink_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1320px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__bulletedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1344px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__bulletedlist_icon,.cke_ltr.cke_hidpi .cke_button__bulletedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1368px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__numberedlist_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1392px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__numberedlist_icon,.cke_ltr.cke_hidpi .cke_button__numberedlist_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1416px !important;background-size: 16px !important;}.cke_hidpi .cke_button__maximize_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1440px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__newpage_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1464px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__newpage_icon,.cke_ltr.cke_hidpi .cke_button__newpage_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1488px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pagebreak_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1512px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pagebreak_icon,.cke_ltr.cke_hidpi .cke_button__pagebreak_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1536px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastetext_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1560px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastetext_icon,.cke_ltr.cke_hidpi .cke_button__pastetext_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1584px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__pastefromword_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1608px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__pastefromword_icon,.cke_ltr.cke_hidpi .cke_button__pastefromword_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1632px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__preview_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1656px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__preview_icon,.cke_ltr.cke_hidpi .cke_button__preview_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1680px !important;background-size: 16px !important;}.cke_hidpi .cke_button__print_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1704px !important;background-size: 16px !important;}.cke_hidpi .cke_button__removeformat_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1728px !important;background-size: 16px !important;}.cke_hidpi .cke_button__save_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1752px !important;background-size: 16px !important;}.cke_hidpi .cke_button__selectall_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1776px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__showblocks_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1800px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__showblocks_icon,.cke_ltr.cke_hidpi .cke_button__showblocks_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1824px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__source_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1848px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__source_icon,.cke_ltr.cke_hidpi .cke_button__source_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1872px !important;background-size: 16px !important;}.cke_hidpi .cke_button__specialchar_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1896px !important;background-size: 16px !important;}.cke_hidpi .cke_button__scayt_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1920px !important;background-size: 16px !important;}.cke_hidpi .cke_button__table_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1944px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__redo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1968px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__redo_icon,.cke_ltr.cke_hidpi .cke_button__redo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -1992px !important;background-size: 16px !important;}.cke_rtl.cke_hidpi .cke_button__undo_icon, .cke_hidpi .cke_mixed_dir_content .cke_rtl .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2016px !important;background-size: 16px !important;}.cke_hidpi .cke_ltr .cke_button__undo_icon,.cke_ltr.cke_hidpi .cke_button__undo_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2040px !important;background-size: 16px !important;}.cke_hidpi .cke_button__spellchecker_icon {background: url(icons_hidpi.png?t=1aa21195b) no-repeat 0 -2064px !important;background-size: 16px !important;}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/icons.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/icons.png Binary files differnew file mode 100644 index 00000000..d770ca27 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/icons.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/icons_hidpi.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/icons_hidpi.png Binary files differnew file mode 100644 index 00000000..a4af53d2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/icons_hidpi.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/arrow.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/arrow.png Binary files differnew file mode 100644 index 00000000..d72b5f3b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/arrow.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/close.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/close.png Binary files differnew file mode 100644 index 00000000..40caa6dd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/close.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/close.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/close.png Binary files differnew file mode 100644 index 00000000..fa00f4fc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/close.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/lock-open.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/lock-open.png Binary files differnew file mode 100644 index 00000000..c8997890 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/lock-open.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/lock.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/lock.png Binary files differnew file mode 100644 index 00000000..25ad0f4a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/lock.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/refresh.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/refresh.png Binary files differnew file mode 100644 index 00000000..117a2d4a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/hidpi/refresh.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/lock-open.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/lock-open.png Binary files differnew file mode 100644 index 00000000..42df5f41 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/lock-open.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/lock.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/lock.png Binary files differnew file mode 100644 index 00000000..bde67727 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/lock.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/refresh.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/refresh.png Binary files differnew file mode 100644 index 00000000..e363764e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/refresh.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/spinner.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/spinner.gif Binary files differnew file mode 100644 index 00000000..d898d41f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/images/spinner.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/readme.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/readme.md new file mode 100644 index 00000000..c75e949d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/skins/moono-lisa/readme.md @@ -0,0 +1,46 @@ +"Moono-lisa" Skin
+=================
+
+This skin has been made a **default skin** starting from CKEditor 4.6.0 and is maintained by the core developers.
+
+For more information about skins, please check the [CKEditor Skin SDK](https://ckeditor.com/docs/ckeditor4/latest/guide/skin_sdk_intro.html)
+documentation.
+
+Features
+-------------------
+"Moono-lisa" is a monochromatic skin, which offers a modern, flat and minimalistic look which blends very well in modern design.
+It comes with the following features:
+
+- Chameleon feature with brightness.
+- High-contrast compatibility.
+- Graphics source provided in SVG.
+
+Directory Structure
+-------------------
+
+CSS parts:
+- **editor.css**: the main CSS file. It's simply loading several other files, for easier maintenance,
+- **mainui.css**: the file contains styles of entire editor outline structures,
+- **toolbar.css**: the file contains styles of the editor toolbar space (top),
+- **richcombo.css**: the file contains styles of the rich combo ui elements on toolbar,
+- **panel.css**: the file contains styles of the rich combo drop-down, it's not loaded
+until the first panel open up,
+- **elementspath.css**: the file contains styles of the editor elements path bar (bottom),
+- **menu.css**: the file contains styles of all editor menus including context menu and button drop-down,
+it's not loaded until the first menu open up,
+- **dialog.css**: the CSS files for the dialog UI, it's not loaded until the first dialog open,
+- **reset.css**: the file defines the basis of style resets among all editor UI spaces,
+- **preset.css**: the file defines the default styles of some UI elements reflecting the skin preference,
+- **editor_XYZ.css** and **dialog_XYZ.css**: browser specific CSS hacks.
+
+Other parts:
+- **skin.js**: the only JavaScript part of the skin that registers the skin, its browser specific files and its icons and defines the Chameleon feature,
+- **images/**: contains a fill general used images,
+- **dev/**: contains SVG and PNG source of the skin icons.
+
+License
+-------
+
+Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+
+For licensing, see LICENSE.md or [https://ckeditor.com/legal/ckeditor-oss-license](https://ckeditor.com/legal/ckeditor-oss-license)
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/styles.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/styles.js new file mode 100644 index 00000000..c7a4b1fc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/styles.js @@ -0,0 +1,137 @@ +/**
+ * Copyright (c) 2003-2020, CKSource - Frederico Knabben. All rights reserved.
+ * For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
+ */
+
+// This file contains style definitions that can be used by CKEditor plugins.
+//
+// The most common use for it is the "stylescombo" plugin which shows the Styles drop-down
+// list containing all styles in the editor toolbar. Other plugins, like
+// the "div" plugin, use a subset of the styles for their features.
+//
+// If you do not have plugins that depend on this file in your editor build, you can simply
+// ignore it. Otherwise it is strongly recommended to customize this file to match your
+// website requirements and design properly.
+//
+// For more information refer to: https://ckeditor.com/docs/ckeditor4/latest/guide/dev_styles.html#style-rules
+
+CKEDITOR.stylesSet.add( 'default', [
+ /* Block styles */
+
+ // These styles are already available in the "Format" drop-down list ("format" plugin),
+ // so they are not needed here by default. You may enable them to avoid
+ // placing the "Format" combo in the toolbar, maintaining the same features.
+ /*
+ { name: 'Paragraph', element: 'p' },
+ { name: 'Heading 1', element: 'h1' },
+ { name: 'Heading 2', element: 'h2' },
+ { name: 'Heading 3', element: 'h3' },
+ { name: 'Heading 4', element: 'h4' },
+ { name: 'Heading 5', element: 'h5' },
+ { name: 'Heading 6', element: 'h6' },
+ { name: 'Preformatted Text',element: 'pre' },
+ { name: 'Address', element: 'address' },
+ */
+
+ { name: 'Italic Title', element: 'h2', styles: { 'font-style': 'italic' } },
+ { name: 'Subtitle', element: 'h3', styles: { 'color': '#aaa', 'font-style': 'italic' } },
+ {
+ name: 'Special Container',
+ element: 'div',
+ styles: {
+ padding: '5px 10px',
+ background: '#eee',
+ border: '1px solid #ccc'
+ }
+ },
+
+ /* Inline styles */
+
+ // These are core styles available as toolbar buttons. You may opt enabling
+ // some of them in the Styles drop-down list, removing them from the toolbar.
+ // (This requires the "stylescombo" plugin.)
+ /*
+ { name: 'Strong', element: 'strong', overrides: 'b' },
+ { name: 'Emphasis', element: 'em' , overrides: 'i' },
+ { name: 'Underline', element: 'u' },
+ { name: 'Strikethrough', element: 'strike' },
+ { name: 'Subscript', element: 'sub' },
+ { name: 'Superscript', element: 'sup' },
+ */
+
+ { name: 'Marker', element: 'span', attributes: { 'class': 'marker' } },
+
+ { name: 'Big', element: 'big' },
+ { name: 'Small', element: 'small' },
+ { name: 'Typewriter', element: 'tt' },
+
+ { name: 'Computer Code', element: 'code' },
+ { name: 'Keyboard Phrase', element: 'kbd' },
+ { name: 'Sample Text', element: 'samp' },
+ { name: 'Variable', element: 'var' },
+
+ { name: 'Deleted Text', element: 'del' },
+ { name: 'Inserted Text', element: 'ins' },
+
+ { name: 'Cited Work', element: 'cite' },
+ { name: 'Inline Quotation', element: 'q' },
+
+ { name: 'Language: RTL', element: 'span', attributes: { 'dir': 'rtl' } },
+ { name: 'Language: LTR', element: 'span', attributes: { 'dir': 'ltr' } },
+
+ /* Object styles */
+
+ {
+ name: 'Styled Image (left)',
+ element: 'img',
+ attributes: { 'class': 'left' }
+ },
+
+ {
+ name: 'Styled Image (right)',
+ element: 'img',
+ attributes: { 'class': 'right' }
+ },
+
+ {
+ name: 'Compact Table',
+ element: 'table',
+ attributes: {
+ cellpadding: '5',
+ cellspacing: '0',
+ border: '1',
+ bordercolor: '#ccc'
+ },
+ styles: {
+ 'border-collapse': 'collapse'
+ }
+ },
+
+ { name: 'Borderless Table', element: 'table', styles: { 'border-style': 'hidden', 'background-color': '#E6E6FA' } },
+ { name: 'Square Bulleted List', element: 'ul', styles: { 'list-style-type': 'square' } },
+
+ /* Widget styles */
+
+ { name: 'Clean Image', type: 'widget', widget: 'image', attributes: { 'class': 'image-clean' } },
+ { name: 'Grayscale Image', type: 'widget', widget: 'image', attributes: { 'class': 'image-grayscale' } },
+
+ { name: 'Featured Snippet', type: 'widget', widget: 'codeSnippet', attributes: { 'class': 'code-featured' } },
+
+ { name: 'Featured Formula', type: 'widget', widget: 'mathjax', attributes: { 'class': 'math-featured' } },
+
+ { name: '240p', type: 'widget', widget: 'embedSemantic', attributes: { 'class': 'embed-240p' }, group: 'size' },
+ { name: '360p', type: 'widget', widget: 'embedSemantic', attributes: { 'class': 'embed-360p' }, group: 'size' },
+ { name: '480p', type: 'widget', widget: 'embedSemantic', attributes: { 'class': 'embed-480p' }, group: 'size' },
+ { name: '720p', type: 'widget', widget: 'embedSemantic', attributes: { 'class': 'embed-720p' }, group: 'size' },
+ { name: '1080p', type: 'widget', widget: 'embedSemantic', attributes: { 'class': 'embed-1080p' }, group: 'size' },
+
+ // Adding space after the style name is an intended workaround. For now, there
+ // is no option to create two styles with the same name for different widget types. See https://dev.ckeditor.com/ticket/16664.
+ { name: '240p ', type: 'widget', widget: 'embed', attributes: { 'class': 'embed-240p' }, group: 'size' },
+ { name: '360p ', type: 'widget', widget: 'embed', attributes: { 'class': 'embed-360p' }, group: 'size' },
+ { name: '480p ', type: 'widget', widget: 'embed', attributes: { 'class': 'embed-480p' }, group: 'size' },
+ { name: '720p ', type: 'widget', widget: 'embed', attributes: { 'class': 'embed-720p' }, group: 'size' },
+ { name: '1080p ', type: 'widget', widget: 'embed', attributes: { 'class': 'embed-1080p' }, group: 'size' }
+
+] );
+
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/vendor/promise.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/vendor/promise.js new file mode 100644 index 00000000..c4d99120 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/ckeditor/vendor/promise.js @@ -0,0 +1,13 @@ +(function(v,w){"object"===typeof exports&&"undefined"!==typeof module?module.exports=w():"function"===typeof define&&define.amd?define(w):v.ES6Promise=w()})(this,function(){function v(a){return"function"===typeof a}function w(){return function(){return process.nextTick(n)}}function R(){return"undefined"!==typeof B?function(){B(n)}:C()}function S(){var a=0,b=new J(n),c=document.createTextNode("");b.observe(c,{characterData:!0});return function(){c.data=a=++a%2}}function T(){var a=new MessageChannel; +a.port1.onmessage=n;return function(){return a.port2.postMessage(0)}}function C(){var a=setTimeout;return function(){return a(n,1)}}function n(){for(var a=0;a<k;a+=2)(0,q[a])(q[a+1]),q[a]=void 0,q[a+1]=void 0;k=0}function U(){try{var a=Function("return this")().require("vertx");B=a.runOnLoop||a.runOnContext;return R()}catch(b){return C()}}function D(a,b){var c=this,d=new this.constructor(r);void 0===d[z]&&K(d);var e=c._state;if(e){var f=arguments[e-1];l(function(){return L(e,d,f,c._result)})}else E(c, +d,a,b);return d}function F(a){if(a&&"object"===typeof a&&a.constructor===this)return a;var b=new this(r);x(b,a);return b}function r(){}function M(a){try{return a.then}catch(b){return p.error=b,p}}function V(a,b,c,d){try{a.call(b,c,d)}catch(e){return e}}function W(a,b,c){l(function(a){var e=!1,f=V(c,b,function(c){e||(e=!0,b!==c?x(a,c):m(a,c))},function(b){e||(e=!0,g(a,b))},"Settle: "+(a._label||" unknown promise"));!e&&f&&(e=!0,g(a,f))},a)}function X(a,b){b._state===y?m(a,b._result):b._state===t?g(a, +b._result):E(b,void 0,function(b){return x(a,b)},function(b){return g(a,b)})}function N(a,b,c){b.constructor===a.constructor&&c===D&&b.constructor.resolve===F?X(a,b):c===p?(g(a,p.error),p.error=null):void 0===c?m(a,b):v(c)?W(a,b,c):m(a,b)}function x(a,b){if(a===b)g(a,new TypeError("You cannot resolve a promise with itself"));else{var c=typeof b;null===b||"object"!==c&&"function"!==c?m(a,b):N(a,b,M(b))}}function Y(a){a._onerror&&a._onerror(a._result);G(a)}function m(a,b){a._state===u&&(a._result=b, +a._state=y,0!==a._subscribers.length&&l(G,a))}function g(a,b){a._state===u&&(a._state=t,a._result=b,l(Y,a))}function E(a,b,c,d){var e=a._subscribers,f=e.length;a._onerror=null;e[f]=b;e[f+y]=c;e[f+t]=d;0===f&&a._state&&l(G,a)}function G(a){var b=a._subscribers,c=a._state;if(0!==b.length){for(var d=void 0,e=void 0,f=a._result,g=0;g<b.length;g+=3)d=b[g],e=b[g+c],d?L(c,d,e,f):e(f);a._subscribers.length=0}}function L(a,b,c,d){var e=v(c),f=void 0,h=void 0,k=void 0,l=void 0;if(e){try{f=c(d)}catch(n){p.error= +n,f=p}f===p?(l=!0,h=f.error,f.error=null):k=!0;if(b===f){g(b,new TypeError("A promises callback cannot return that same promise."));return}}else f=d,k=!0;b._state===u&&(e&&k?x(b,f):l?g(b,h):a===y?m(b,f):a===t&&g(b,f))}function Z(a,b){try{b(function(b){x(a,b)},function(b){g(a,b)})}catch(c){g(a,c)}}function K(a){a[z]=O++;a._state=void 0;a._result=void 0;a._subscribers=[]}var H=void 0,P=H=Array.isArray?Array.isArray:function(a){return"[object Array]"===Object.prototype.toString.call(a)},k=0,B=void 0, +I=void 0,l=function(a,b){q[k]=a;q[k+1]=b;k+=2;2===k&&(I?I(n):Q())},A=(H="undefined"!==typeof window?window:void 0)||{},J=A.MutationObserver||A.WebKitMutationObserver,A="undefined"===typeof self&&"undefined"!==typeof process&&"[object process]"==={}.toString.call(process),aa="undefined"!==typeof Uint8ClampedArray&&"undefined"!==typeof importScripts&&"undefined"!==typeof MessageChannel,q=Array(1E3),Q=void 0,Q=A?w():J?S():aa?T():void 0===H&&"function"===typeof require?U():C(),z=Math.random().toString(36).substring(2), +u=void 0,y=1,t=2,p={error:null},O=0,ba=function(){function a(a,c){this._instanceConstructor=a;this.promise=new a(r);this.promise[z]||K(this.promise);P(c)?(this._remaining=this.length=c.length,this._result=Array(this.length),0===this.length?m(this.promise,this._result):(this.length=this.length||0,this._enumerate(c),0===this._remaining&&m(this.promise,this._result))):g(this.promise,Error("Array Methods must be provided an Array"))}a.prototype._enumerate=function(a){for(var c=0;this._state===u&&c<a.length;c++)this._eachEntry(a[c], +c)};a.prototype._eachEntry=function(a,c){var d=this._instanceConstructor,e=d.resolve;e===F?(e=M(a),e===D&&a._state!==u?this._settledAt(a._state,c,a._result):"function"!==typeof e?(this._remaining--,this._result[c]=a):d===h?(d=new d(r),N(d,a,e),this._willSettleAt(d,c)):this._willSettleAt(new d(function(c){return c(a)}),c)):this._willSettleAt(e(a),c)};a.prototype._settledAt=function(a,c,d){var e=this.promise;e._state===u&&(this._remaining--,a===t?g(e,d):this._result[c]=d);0===this._remaining&&m(e,this._result)}; +a.prototype._willSettleAt=function(a,c){var d=this;E(a,void 0,function(a){return d._settledAt(y,c,a)},function(a){return d._settledAt(t,c,a)})};return a}(),h=function(){function a(b){this[z]=O++;this._result=this._state=void 0;this._subscribers=[];if(r!==b){if("function"!==typeof b)throw new TypeError("You must pass a resolver function as the first argument to the promise constructor");if(this instanceof a)Z(this,b);else throw new TypeError("Failed to construct 'Promise': Please use the 'new' operator, this object constructor cannot be called as a function."); +}}a.prototype["catch"]=function(a){return this.then(null,a)};a.prototype["finally"]=function(a){var c=this.constructor;return v(a)?this.then(function(d){return c.resolve(a()).then(function(){return d})},function(d){return c.resolve(a()).then(function(){throw d;})}):this.then(a,a)};return a}();h.prototype.then=D;h.all=function(a){return(new ba(this,a)).promise};h.race=function(a){var b=this;return P(a)?new b(function(c,d){for(var e=a.length,f=0;f<e;f++)b.resolve(a[f]).then(c,d)}):new b(function(a, +b){return b(new TypeError("You must pass an array to race."))})};h.resolve=F;h.reject=function(a){var b=new this(r);g(b,a);return b};h._setScheduler=function(a){I=a};h._setAsap=function(a){l=a};h._asap=l;h.polyfill=function(){var a=void 0;if("undefined"!==typeof global)a=global;else if("undefined"!==typeof self)a=self;else try{a=Function("return this")()}catch(b){throw Error("polyfill failed because global object is unavailable in this environment");}var c=a.Promise;if(c){var d=null;try{d=Object.prototype.toString.call(c.resolve())}catch(e){}if("[object Promise]"=== +d&&!c.cast)return}a.Promise=h};return h.Promise=h});
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/LICENSE.TXT b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/LICENSE.TXT new file mode 100755 index 00000000..394372d1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/LICENSE.TXT @@ -0,0 +1 @@ +This work is licensed under the Creative Commons Attribution-NonCommercial 3.0 Unported License. To view a copy of this license, visit http://creativecommons.org/licenses/by-nc/3.0/ or send a letter to Creative Commons, 444 Castro Street, Suite 900, Mountain View, California, 94041, USA.
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/README.md b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/README.md new file mode 100755 index 00000000..3d8cc87f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/README.md @@ -0,0 +1,80 @@ +# Responsive FileManager for TinyMCE and CKEditor + +[](https://travis-ci.org/trippo/ResponsiveFilemanager) + +Responsive FileManager is a free open-source file manager made with the jQuery library, CSS3, PHP and HTML5 that offers a nice and elegant way to upload and insert files, images and videos. You can use it as external plugin for TinyMCE version 4.x. or CKEditor and you can also use it as a stand-alone file manager to manage and select files. The script automatically creates thumbnails of images for the preview list and can create also external thumbnails to use in your cms or site. It can be configured for automatic resizing of uploaded images or to automatically limit the size. You can personalize the configuration for each folder. You can set a subfolder as the root and change the configuration for each user, page or FileManager call. Is compatible with multi-user mode and you can edit images with aviary editor, sorting files. + +DEMO AND DOCUMENTATION: http://www.responsivefilemanager.com/ + +PRODUCTION VERSION DOWNLOAD: https://github.com/trippo/ResponsiveFilemanager/releases + +Released under Creative Commons Attribution-NonCommercial 3.0 Unported License. + +Creator : info@albertoperipolli.com - tr1pp0 + +### Localization + +- AZE [Elshad Agayev] +- BGR [Stanislav Panev] +- BRA [paulomanrique] +- CAT [Manel Peña] +- CHN [Vu Doan Thang] +- CRO +- CZE [jlusticky] +- DAN [Morten Hesselberg Grove] +- ENG +- ESP [Roberto Santamaria] +- FRA [Mathieu Ducharme] +- GER [Oliver Beta] +- GRC [vkouvelis] +- Hebrew [sagie212] +- HUN [Novak Szabolcs] +- IND [urayogi] +- ITA +- JPN [Vu Doan Thang] +- LTU [Tomas Norkūnas] +- MON [Tumenzul Batjargal] +- NLD [Martijn van der Made] +- NOR [Pål Schroeder] +- Persian [web2web esf ir] +- POL [Michell Hoduń] +- POR [Sérgio Lima] +- RUS [vasromand] +- SLO [Roman Šovčík] +- SVN [Peter Benko] +- SWE [Jon Sten] +- TUR [Ahmed Faruk Bora] +- UKR [Sergey] + +### Development + +In order to work on assets, you need to install [Node.js](http://nodejs.org) and [yarn](https://yarnpkg.com), then cd to your folder and run these commands: + +1. Install node packages according to package.js (directory node_modules) + + ``` + yarn install + ``` +3. Compile assets + + ``` + yarn build + ``` + +Gulp use [laravel-elixir](http://laravel.com/docs/5.0/elixir) + +### Credits + +- [Bootstrap](http://twitter.github.io/bootstrap) +- [Bootstrap Lightbox](http://jbutz.github.io/bootstrap-lightbox) +- [Dropzonejs](http://www.dropzonejs.com) +- [Fancybox](http://fancybox.net) +- [TouchSwipe](http://labs.rampinteractive.co.uk/touchSwipe/demos) +- [PHP Image Magician](http://phpimagemagician.jarrodoberto.com) +- [Mini icons](http://www.fatcow.com/free-icons) +- [Jupload](http://jupload.sourceforge.net) +- [Bootbox](http://bootboxjs.com) +- [jQuery contextMenu](https://swisnl.github.io/jQuery-contextMenu/) +- [Bootstrap-modal](https://github.com/jschr/bootstrap-modal) +- [jPlayer](http://jplayer.org) +- [Lazy Load Plugin for jQuery](http://www.appelsiini.net/projects/lazyload) diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/changelog.txt b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/changelog.txt new file mode 100644 index 00000000..ab3275e6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/changelog.txt @@ -0,0 +1,516 @@ +Responsive Filemanager Changelog + +********************************************************* +* RFM 9.14.0 +********************************************************* +- add support to tinymce 5 (thanks to mikolaj pich) +- change image editor to Toast UI Image Editor (thanks to jack denning) +- fix Critical Security (thanks to Fariskhi Vidyan for reporting) +- add ckEditor on html file edit +- update context menu (thanks to joshua schmidtke) +- fix upload an image with malicius code inside +- added compatibility with memory_limit expressed in G +- fix relative url return +- fix error on file duplication +- fix error with memory usage (thanks to tim mclaughlin) +- fix a vulnerability on url upload (thanks to donot-wong for reporting) +- fix return on upload in same cases +- other fixes (thanks to all for reporting) + +********************************************************* +* RFM 9.13.4 +********************************************************* +- fix Directory Traversal Allows to Read Any File (thanks to Simon Uvarov for reporting) +- fix Path Traversal While Upacking Archives (thanks to Simon Uvarov for reporting) +- Fix foreach warning on URL upload +- Fix http https URL upload +- add toggle on config for extract_files +- prevent image creation for broken links in URL upload (thanks to davodavodavo3) +- Migrate to yarn on development (thanks to mklkj) +- code refactoring + + + +********************************************************* +* RFM 9.13.3 +********************************************************* +- support to files without extension +- fix Path Traversal vulnerability and url validation +- fix vulnerability that permits to see server files +- fix double file and folder rename +- refactoring +- update Hungarian, German and Thai languages +- fix nested php tags in download permission +- change jPlayer script to cdn + + +********************************************************* +* RFM 9.13.2 +********************************************************* +- empty filename support (like .htaccess, .env,...) +- fix download bug +- refactoring check extension + + +********************************************************* +* RFM 9.13.1 +********************************************************* +- folder creation fix +- blacklist fix +- php < 5.6 compatibility fix + +********************************************************* +* RFM 9.13.0 +********************************************************* +- multiple file selection: you can delete multiple files, you can select multiple file (n.b. if you select multiple files on stand alone mode it return a json list of urls, if you use editor with normal mode return only the first and if you use tinymce with responsivefilemanager plugin return all files on editor) +- you can disable mime type renaming on config +- blacklist extensions available on config +- fixed precompiled test on duplication +- rfm remember the last folder when return to filemanager +- added mime type .rar +- fixed folder permission to get config value +- fixed an error on folder renaming +- a lot of others bugs fixed + + +********************************************************* +* RFM 9.12.2 +********************************************************* +- fixed a security vulnerability (thanks to sashaptrw) +- fixed other minor problems + +********************************************************* +* RFM 9.12.1 +********************************************************* +- fix FTP support +- fix problem with subfolder session + +********************************************************* +* RFM 9.12.0 +********************************************************* +- fixed multiple security vulnerabilities (thanks to Ryan Dewhurst - BSc Ethical Hacking for Computer Security, CCNA) +- fixed lazy loading problems with a new plugin +- copy url without flash with clipboard.js +- removed java uploader and introduce new upload system with canucks part +- new upload method with jQuery-File-Upload +- removed viewer_js and substituted with google preview +- fix problem with url upload +- multiple files, folder upload permission also WITH RECURSIVE FOLDER UPLOAD +- fix the config.php inclusion on subfolders see CUSTOMISE CONFIGURATION FOR EACH FOLDER on documentation +- RTL stylesheet on repository (if you want to use simply include on dialog.php) +- you can now drop files/folders everywhere to upload + +********************************************************* +* RFM 9.11.3 +********************************************************* +- fixed multiple security vulnerabilities (thanks to Wiswat Aswamenakul (Nick)) +- url upload toggle +- fixed upload xml +- prettify improvement +- added cad preview +- other minor bug fixes + +********************************************************* +* RFM 9.11.0 +********************************************************* +- fixed multiple security vulnerabilities (thanks to CERT-W and Davide Girardi from Outpost24) +- Add FTP beta support +- Upload from URL +- Add watermark on images +- fixed problem with some file type on upload +- fixed a problem with change language +- fixed a problem with rename +- fixed a problem with upload mine type +- fixed memory_error bool indicator +- add configuration to add &time to image to prevent chaching +- other fixes + +********************************************************* +* RFM 9.10.2 +********************************************************* +- fixed Download of large file +- added pause resume download +- fixed problem with base_url function +- removed set_time_limit call + +********************************************************* +* RFM 9.10.1 +********************************************************* +- now you can pass available extensions list in url (ex. you can show only excel files) +- fixed a problem with php<5.3 +- remember filter and sort after refresh +- added config toggle to show/hide filter buttons and language selection button +- fixed a problem when you click on namefile label (previously was equal to click two times) +- fixed a problem with relative path with folder (thanks to gordon-matt) +- fixed a problem with mimetype in some cases +- fixed a problem with cache on image editor include +- fixed a problem with + char on folders name + +********************************************************* +* RFM 9.10.0 +********************************************************* +- added total max size control to limit the size of all files into +source folder (you can control it in config.php) (thanks to Stephane MERCIER) +- improved the error messages (thanks to Stephane MERCIER) +- update jplayer +- fixed a incorrect closing of upload modal +- fixed lowercase on convert_spaces active and add lower_case option on config.php +- add mimetype control on upload (ex. if i renane img.jpg to img.pdf and upload to filemananger the system check the time type and converte it to img.jpg) +- fixed permission error on files and folders +- other fix + + +********************************************************* +* RFM 9.9.7 +********************************************************* +- fixed pdf preview +- fixed a bug with session subfolder folder creation +- fixed a bug with folder creation +- fixed a problem with ie and allow_url_fopen server config +- fixed a problem with folder copy +- fixed a problem with relative folder url export +- fixed error 'TypeError: $ is not a function' +- fixed a problem with lang in query string +- fixed a problem with drag&drop on android + +********************************************************* +* RFM 9.9.6 +********************************************************* +- fixed a security vulnerability (thanks to securitum.pl) +- code refactoring removed thumb path to ajax calls +- improve file/folder permission layout and fixed a error +- fixed a problem with image editor +- added vitnamese language + + +********************************************************* +* RFM 9.9.5 +********************************************************* +- fixed a Adobe Creative SDK issue +- fixed a problem when you edit multiple image in the same session +- fixed a problem with security issue in some server configurations +- added maxSize config to Adobe Creative SDK export image (default now is 1400) + + +********************************************************* +* RFM 9.9.4 +********************************************************* +- Upgrade Aviary Image Editor with new Adobe Creative SDK without size limitation +- Add files and folders counter on each folder +- Fixed a problem with folder selection on relative url + +********************************************************* +* RFM 9.9.3 +********************************************************* +- Fixed the problem with undefined windowParent +- Fixed a problem with selection on CKeditor +- Added bootstrap modal default support + +********************************************************* +* RFM 9.9.2 +********************************************************* +- added file selection directly from dropzone upload area (you can now select file directly after upload) +- folder selection in context menu (you can now select also a folder) +- responsive filemanager modal open on tinyMCE (the dimension of modal depend on window dimension) +- utf8 translitteration fix + +********************************************************* +* RFM 9.9.1 +********************************************************* +- bugfix + +********************************************************* +* RFM 9.9.0 +********************************************************* +- add compatibility with CKEditor (thanks to dennis.buijs) +- fix ordering and filtering bugs (in js and php) +- Refactoring of configuration and language files (thanks to rkgrep) +- updated libraries via bower dependency management (thanks to rkgrep) +- added Assets compilation via gulp for developing (thanks to rkgrep) +- added Hebrew lang (sagie212) + + +********************************************************* +* RFM 9.8.1 +********************************************************* +- add compatibility with free full resolution with aviary image editor +- convert all include(); with include ‘’; +- fix a problem with lowercase automatically change + +********************************************************* +* RFM 9.8 +********************************************************* +- added pdf, openoffice files preview with customized viewer.js +- added other office file preview with google preview +- fixed ordering bug +- improved layout style +- added copy to clipboard button on show url dialog +- fixed a bug when download a file +- fixed a bug in relative path images creation +- adding custom convert_spaces [by fungio] + +********************************************************* +* RFM 9.7.3 +********************************************************* +- Fix a problem with lazy load and filters +- add option to remember text filter in session + +********************************************************* +* RFM 9.7.2 +********************************************************* + +***** Major ***** +- Added mime type lib for downloads +- Added lazy loading feature +- Added options for auto and max image resizing +- Lang. updates +- Added touch devices support for drag&drop +- Added support for returning relative URL-s +- Bugfixes + + +***** Detailed ***** +- Added mime type lib for downloads + All downloads no should load successfuly + +- Added lazy loading feature + Images will only load when in the viewport so when you are in a crowded folder it will load faster + +- Added options for auto and max image resizing + In the past all images that was resized either with max_image or auto resize was cropped. + Now the user can specify to crop,exact,landscape or portrait options. + The max image size can be overridden by auto resize option + +- Added support for returning relative URL-s + Relative URL-s can be returned when selecting files from the filemanager: a 'relative_url' GET parameter should be + added to the request with a value of "1" when opening RFM. Otherwise returned URL-s will be absolute. + +- Bugfixes + Fixed css bugs + Fixed drag&drop bugs + Removed 'default' access keys for security + + +********************************************************* +* RFM 9.6.0 +********************************************************* + +***** Major ***** +- Cross domain feature +- Add in config.php a option to replace all spaces with _ +- Encoding of Export URL +- Code refactoring + + +***** Detailed ***** +- Cross domain feature:To enable cross-domain file selector, where files are hosted on one server (for example, serverA.com) and URL is being sent to another (for example, serverB.com), include crossdomain=1 in the URL. +For example, to instantiate image picker, use the following URL:
http://serverA.com/[path to filemanager]/filemanager/dialog.php?type=1&field_id=fieldID&crossdomain=1 +Then on serverB.com, the following code can be used to retrieve the URL after file selection is made. Please note, that the code is written for jQuery with FancyBox plug-in. + +// +// Handles message from ResponsiveFilemanager +// +function OnMessage(e){ + var event = e.originalEvent; + // Make sure the sender of the event is trusted + if(event.data.sender === 'responsivefilemanager'){ + if(event.data.field_id){ + var fieldID=event.data.field_id; + var url=event.data.url; + $('#'+fieldID).val(url).trigger('change'); + $.fancybox.close(); + + // Delete handler of the message from ResponsiveFilemanager + $(window).off('message', OnMessage); + } + } +} + +// Handler for a message from ResponsiveFilemanager +$(‘.opener-class).on('click',function(){ + $(window).on('message', OnMessage); +}); + + +FILE MANAGER AS TINYMCE PLUG-IN +There is extra parameter needed filemanager_crossdomain when calling tinymce.init(), please see below. +tinymce.init({ + ... + filemanager_crossdomain: true, + external_filemanager_path:"http://path/secondaryserver/filemanager/", + external_plugins: { "filemanager" : "http://path/secondaryserver/filemanager/plugin.min.js"}, + ... +}); + + +- Convert_spaces options: enable the conversion of spaces to _ in file and folder name + + +********************************************************* +* RFM 9.5.0 +********************************************************* + +***** Major ***** +- File permission changing +- Language Changing +- View/edit/create text files +- Fixes + +NOTE: Changed upload button's icon! + +***** Detailed ***** +- File permission changing (OFF BY DEFAULT!) + Now you can change the files/folders permission with a slick window. + To access the window first you must activate it in the config file. + After you activated it you can reach it from the rigth click menu. + You can configure the permission with both text and checkboxes. + If you entered a wrong format/number the initial state will be restored. + When changing permissions for folders there will be more options for + recursive changing (No/only files/only folders/both). + If you set the permission wrong there will be errors. + + NOTE! If you don't know what you are doing then leave as it is bacause + you can cause trouble. + Usually files are 644 and folders are 755 + You CANNOT set the sticky bit! + +- Language Changing + You can now change the language dynamicly from the menu. + The button is located next to the refresh button (a globe icon) + + If adding new language, it should be added to the languages.php file as + well for it to show up. + + I tried to identify all language codes and add the name on there own + language but I might messed up so please check it and correct it if + necessary. (Because I'm only a human and speak only 2 languages) + +- View/edit/create text files + You can now view/edit/create text based files like .txt. + + To view a file's content just click on the preview (eye) icon. + To edit a file rigth click on it and select "Edit file's content" + To create a new file just click on the "+ file" icon (old upload button) + + When creating a new file you must specify it's extension. + All valid extensions for edit/create are listed in the config file + ($editable_text_file_exts) + +- Fixes + Fixed some css overflow errors + Removed lang_View from menu because it was overflowing + Removed hr.php lang because it's the same as hr_HR.php + Changed upload buttons icon to accomodate the "new file" addition + +********************************************************* +* RFM 9.4.1 +********************************************************* + +***** Major ***** +- Security Access Keys +- More Tinymce settings +- Tinymce 3.* support +- Added image resize options +- Bugfixes + + +***** Detailed ***** +- Security Access Keys + If 'USE_ACCESS_KEYS' are set to true only those will access RF whose url + contains the access key (akey) like: + <input type="button" href="../filemanager/dialog.php?akey=myPrivateKey"> + + Allowed access keys are defined in the config as well. + $access_keys must be an array so you can add multiple. + Your access key should NEVER be 'key' and keep in mind they are CASE + SENSITIVE! + For recommended key generation read the comments in the config file. + + If there's no access key supplied with the url or it's not in the + $access_key array you will get 'Access Denied' and you cannot continue. + + For tinymce a new variable was added: "filemanager_access_key" + + Tinymce config example: + + tinyinit + ... + external_filemanager_path:"../filemanager", + filemanager_access_key: "myPrivateKey", + ... + + This is a bit of additional security so no one can access your filesystem. + +- More Tinymce settings + - Added 'filemanager_subfolder' param so you can now define the starting folder in tinymce + eg: 'filemanager_subfolder:"subfolder/"' + +- Bugfixes + - Fixed audio/video player bug + - Fix in remember last position + - Show url context link in all files and folder + - Fixed a problem with old thumbnails on renaming + - Fixed a copy past issue + - Fixed Standalone Mode not using the field_id passed in mixed use cases + +********************************************************* +* RFM 9.4.0 +********************************************************* + +***** Major ***** +- Cut/copy/paste support +- Drag&drop support +- Few new icons +- Code refactor +- Bugfixes + + +***** Detailed ***** +- Cut/copy/paste + You can configure the actions in config.php file and disable/ limit them if needed. + When right clicking on a folder/file there will be options for copy and cut + (and paste if files on clipboard and righ clicked on a file) + There's icon for paste to this dir and clear clipboard after the 'new dir' icons + They will grey out if there's nothing on the clipboard. + +- Drag&drop + Now you can drag n drop files/folders to other folders + (this will overwrite existing files if encountered any!) + +- Icons + Added new icons for the new functions + All are legit made by me or get from free icon sites + +- Code Refator + - Added bunch of comments and change a lot of codes. + + - Changed all $_SESSION vars to be in a separet array + eg.:$_SESSION["verify"] -> $_SESSION['RF']["verify"] + So now there won't be any problem with big projecfts integrating RF + + - Added the lang file url to $_SESSION['RF']['language_file'] + Now it can be included easily + + - Added a lot of new lang. lines and feedback info + New lines added to every language (in english) so translation can go smoothly + (There are places where i added %s to lang lines which will be swapped with an action name + , commented out what will be inserted at runtime) + + - Added timeout when closing upload tab + + +- Bugfixes + - Corrected issue #69 Dropzone spritemap.png problem + Now when loading a language it will search for the appropiate spritemaps. + If none found will fallback to english + All spritemaps should follow the language code naming eg: + For hu_HU: + spritemap_hu_HU.png + spritemap@2x_hu_HU.png + + (might consider moving them in a separte folder in the future) + + - Fixed issue #71 The uploaded file exceeds the max size allowed + Now when uploading it properly check for max post size + It is dealt with in config.php after definning the max upload size and if it's bigger + than server's ini it will revert it back to it. diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/UploadHandler.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/UploadHandler.php new file mode 100755 index 00000000..a45ea148 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/UploadHandler.php @@ -0,0 +1,1595 @@ +<?php +/* + * jQuery File Upload Plugin PHP Class + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2010, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +class UploadHandler +{ + + protected $options; + + // PHP File Upload error message codes: + // http://php.net/manual/en/features.file-upload.errors.php + protected $error_messages = array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ); + + const IMAGETYPE_GIF = 1; + const IMAGETYPE_JPEG = 2; + const IMAGETYPE_PNG = 3; + + protected $image_objects = array(); + + public function __construct($options = null, $initialize = true, $error_messages = null) { + $this->response = array(); + $this->options = array( + 'script_url' => $this->get_full_url().'/'.$this->basename($this->get_server_var('SCRIPT_NAME')), + 'upload_dir' => dirname($this->get_server_var('SCRIPT_FILENAME')).'/files/', + 'upload_url' => $this->get_full_url().'/files/', + 'input_stream' => 'php://input', + 'user_dirs' => false, + 'mkdir_mode' => 0755, + 'param_name' => 'files', + // Set the following option to 'POST', if your server does not support + // DELETE requests. This is a parameter sent to the client: + 'delete_type' => 'DELETE', + 'access_control_allow_origin' => '*', + 'access_control_allow_credentials' => false, + 'access_control_allow_methods' => array( + 'OPTIONS', + 'HEAD', + 'GET', + 'POST', + 'PUT', + 'PATCH', + 'DELETE' + ), + 'access_control_allow_headers' => array( + 'Content-Type', + 'Content-Range', + 'Content-Disposition' + ), + // By default, allow redirects to the referer protocol+host: + 'redirect_allow_target' => '/^'.preg_quote( + parse_url($this->get_server_var('HTTP_REFERER'), PHP_URL_SCHEME) + .'://' + .parse_url($this->get_server_var('HTTP_REFERER'), PHP_URL_HOST) + .'/', // Trailing slash to not match subdomains by mistake + '/' // preg_quote delimiter param + ).'/', + // Enable to provide file downloads via GET requests to the PHP script: + // 1. Set to 1 to download files via readfile method through PHP + // 2. Set to 2 to send a X-Sendfile header for lighttpd/Apache + // 3. Set to 3 to send a X-Accel-Redirect header for nginx + // If set to 2 or 3, adjust the upload_url option to the base path of + // the redirect parameter, e.g. '/files/'. + 'download_via_php' => false, + // Read files in chunks to avoid memory limits when download_via_php + // is enabled, set to 0 to disable chunked reading of files: + 'readfile_chunk_size' => 10 * 1024 * 1024, // 10 MiB + // Defines which files can be displayed inline when downloaded: + 'inline_file_types' => '/\.(gif|jpe?g|png)$/i', + // Defines which files (based on their names) are accepted for upload. + // By default, only allows file uploads with image file extensions. + // Only change this setting after making sure that any allowed file + // types cannot be executed by the webserver in the files directory, + // e.g. PHP scripts, nor executed by the browser when downloaded, + // e.g. HTML files with embedded JavaScript code. + // Please also read the SECURITY.md document in this repository. + 'accept_file_types' => '/\.(gif|jpe?g|png)$/i', + // Replaces dots in filenames with the given string. + // Can be disabled by setting it to false or an empty string. + // Note that this is a security feature for servers that support + // multiple file extensions, e.g. the Apache AddHandler Directive: + // https://httpd.apache.org/docs/current/mod/mod_mime.html#addhandler + // Before disabling it, make sure that files uploaded with multiple + // extensions cannot be executed by the webserver, e.g. + // "example.php.png" with embedded PHP code, nor executed by the + // browser when downloaded, e.g. "example.html.gif" with embedded + // JavaScript code. + 'replace_dots_in_filenames' => '-', + // The php.ini settings upload_max_filesize and post_max_size + // take precedence over the following max_file_size setting: + 'max_file_size' => null, + 'min_file_size' => 1, + // The maximum number of files for the upload directory: + 'max_number_of_files' => null, + // Reads first file bytes to identify and correct file extensions: + 'correct_image_extensions' => false, + // Image resolution restrictions: + 'max_width' => null, + 'max_height' => null, + 'min_width' => 1, + 'min_height' => 1, + // Set the following option to false to enable resumable uploads: + 'discard_aborted_uploads' => true, + // Set to 0 to use the GD library to scale and orient images, + // set to 1 to use imagick (if installed, falls back to GD), + // set to 2 to use the ImageMagick convert binary directly: + 'image_library' => 1, + // Uncomment the following to define an array of resource limits + // for imagick: + /* + 'imagick_resource_limits' => array( + imagick::RESOURCETYPE_MAP => 32, + imagick::RESOURCETYPE_MEMORY => 32 + ), + */ + // Command or path for to the ImageMagick convert binary: + 'convert_bin' => 'convert', + // Uncomment the following to add parameters in front of each + // ImageMagick convert call (the limit constraints seem only + // to have an effect if put in front): + /* + 'convert_params' => '-limit memory 32MiB -limit map 32MiB', + */ + // Command or path for to the ImageMagick identify binary: + 'identify_bin' => 'identify', + 'image_versions' => array( + // The empty image version key defines options for the original image. + // Keep in mind: these image manipulations are inherited by all other image versions from this point onwards. + // Also note that the property 'no_cache' is not inherited, since it's not a manipulation. + '' => array( + // Automatically rotate images based on EXIF meta data: + 'auto_orient' => true + ), + // You can add arrays to generate different versions. + // The name of the key is the name of the version (example: 'medium'). + // the array contains the options to apply. + /* + 'medium' => array( + 'max_width' => 800, + 'max_height' => 600 + ), + */ + //'thumbnail' => array( + // Uncomment the following to use a defined directory for the thumbnails + // instead of a subdirectory based on the version identifier. + // Make sure that this directory doesn't allow execution of files if you + // don't pose any restrictions on the type of uploaded files, e.g. by + // copying the .htaccess file from the files directory for Apache: + //'upload_dir' => dirname($this->get_server_var('SCRIPT_FILENAME')).'/thumb/', + //'upload_url' => $this->get_full_url().'/thumb/', + // Uncomment the following to force the max + // dimensions and e.g. create square thumbnails: + // 'auto_orient' => true, + // 'crop' => true, + // 'jpeg_quality' => 70, + // 'no_cache' => true, (there's a caching option, but this remembers thumbnail sizes from a previous action!) + // 'strip' => true, (this strips EXIF tags, such as geolocation) + // 'max_width' => 80, // either specify width, or set to 0. Then width is automatically adjusted - keeping aspect ratio to a specified max_height. + // 'max_height' => 80 // either specify height, or set to 0. Then height is automatically adjusted - keeping aspect ratio to a specified max_width. + // ) + ), + 'print_response' => true + ); + if ($options) { + $this->options = $options + $this->options; + } + if ($error_messages) { + $this->error_messages = $error_messages + $this->error_messages; + } + if ($initialize) { + $this->initialize(); + } + } + + protected function initialize() { + switch ($this->get_server_var('REQUEST_METHOD')) { + case 'OPTIONS': + case 'HEAD': + $this->head(); + break; + case 'GET': + $this->get($this->options['print_response']); + break; + case 'PATCH': + case 'PUT': + case 'POST': + $this->post($this->options['print_response']); + break; + case 'DELETE': + $this->delete($this->options['print_response']); + break; + default: + $this->header('HTTP/1.1 405 Method Not Allowed'); + } + } + + protected function get_full_url() { + $https = !empty($_SERVER['HTTPS']) && strcasecmp($_SERVER['HTTPS'], 'on') === 0 || + !empty($_SERVER['HTTP_X_FORWARDED_PROTO']) && + strcasecmp($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') === 0; + return + ($https ? 'https://' : 'http://'). + (!empty($_SERVER['REMOTE_USER']) ? $_SERVER['REMOTE_USER'].'@' : ''). + (isset($_SERVER['HTTP_HOST']) ? $_SERVER['HTTP_HOST'] : ($_SERVER['SERVER_NAME']. + ($https && $_SERVER['SERVER_PORT'] === 443 || + $_SERVER['SERVER_PORT'] === 80 ? '' : ':'.$_SERVER['SERVER_PORT']))). + substr($_SERVER['SCRIPT_NAME'],0, strrpos($_SERVER['SCRIPT_NAME'], '/')); + } + + protected function get_user_id() { + @session_start(); + return session_id(); + } + + protected function get_user_path() { + if ($this->options['user_dirs']) { + return $this->get_user_id().'/'; + } + return ''; + } + + protected function get_upload_path($file_name = null, $version = null) { + $file_name = $file_name ? $file_name : ''; + if (empty($version)) { + $version_path = ''; + } else { + $version_dir = @$this->options['image_versions'][$version]['upload_dir']; + if ($version_dir) { + return $version_dir.$this->get_user_path().$file_name; + } + $version_path = $version.'/'; + } + return $this->options['upload_dir'].$this->get_user_path() + .$version_path.$file_name; + } + + protected function get_query_separator($url) { + return strpos($url, '?') === false ? '?' : '&'; + } + + protected function get_download_url($file_name, $version = null, $direct = false) { + if (!$direct && $this->options['download_via_php']) { + $url = $this->options['script_url'] + .$this->get_query_separator($this->options['script_url']) + .$this->get_singular_param_name() + .'='.rawurlencode($file_name); + if ($version) { + $url .= '&version='.rawurlencode($version); + } + return $url.'&download=1'; + } + if (empty($version)) { + $version_path = ''; + } else { + $version_url = @$this->options['image_versions'][$version]['upload_url']; + if ($version_url) { + return $version_url.$this->get_user_path().rawurlencode($file_name); + } + $version_path = rawurlencode($version).'/'; + } + return $this->options['upload_url'].$this->get_user_path() + .$version_path.rawurlencode($file_name); + } + + protected function set_additional_file_properties($file) { + $file->deleteUrl = $this->options['script_url'] + .$this->get_query_separator($this->options['script_url']) + .$this->get_singular_param_name() + .'='.rawurlencode($file->name); + $file->deleteType = $this->options['delete_type']; + if ($file->deleteType !== 'DELETE') { + $file->deleteUrl .= '&_method=DELETE'; + } + if ($this->options['access_control_allow_credentials']) { + $file->deleteWithCredentials = true; + } + } + + // Fix for overflowing signed 32 bit integers, + // works for sizes up to 2^32-1 bytes (4 GiB - 1): + protected function fix_integer_overflow($size) { + if ($size < 0) { + $size += 2.0 * (PHP_INT_MAX + 1); + } + return $size; + } + + protected function get_file_size($file_path, $clear_stat_cache = false) { + if ($clear_stat_cache) { + if (version_compare(PHP_VERSION, '5.3.0') >= 0) { + clearstatcache(true, $file_path); + } else { + clearstatcache(); + } + } + return $this->fix_integer_overflow(filesize($file_path)); + } + + protected function is_valid_file_object($file_name) { + $file_path = $this->get_upload_path($file_name); + if (is_file($file_path) && $file_name[0] !== '.') { + return true; + } + return false; + } + + protected function get_file_object($file_name) { + if ($this->is_valid_file_object($file_name)) { + $file = new \stdClass(); + $file->name = $file_name; + $file->size = $this->get_file_size( + $this->get_upload_path($file_name) + ); + $file->url = $this->get_download_url($file->name); + foreach ($this->options['image_versions'] as $version => $options) { + if (!empty($version)) { + if (is_file($this->get_upload_path($file_name, $version))) { + $file->{$version.'Url'} = $this->get_download_url( + $file->name, + $version + ); + } + } + } + $this->set_additional_file_properties($file); + return $file; + } + return null; + } + + protected function get_file_objects($iteration_method = 'get_file_object') { + $upload_dir = $this->get_upload_path(); + if (!is_dir($upload_dir)) { + return array(); + } + return array_values(array_filter(array_map( + array($this, $iteration_method), + scandir($upload_dir) + ))); + } + + protected function count_file_objects() { + return count($this->get_file_objects('is_valid_file_object')); + } + + protected function get_error_message($error) { + return isset($this->error_messages[$error]) ? + $this->error_messages[$error] : $error; + } + + public function get_config_bytes($val) { + $val = trim($val); + $last = strtolower($val[strlen($val)-1]); + $val = (int)$val; + switch ($last) { + case 'g': + $val *= 1024; + case 'm': + $val *= 1024; + case 'k': + $val *= 1024; + } + return $this->fix_integer_overflow($val); + } + + protected function validate($uploaded_file, $file, $error, $index) { + if ($error) { + $file->error = $this->get_error_message($error); + return false; + } + $content_length = $this->fix_integer_overflow( + (int)$this->get_server_var('CONTENT_LENGTH') + ); + $post_max_size = $this->get_config_bytes(ini_get('post_max_size')); + if ($post_max_size && ($content_length > $post_max_size)) { + $file->error = $this->get_error_message('post_max_size'); + return false; + } + if (!preg_match($this->options['accept_file_types'], $file->name)) { + $file->error = $this->get_error_message('accept_file_types'); + return false; + } + if ($uploaded_file && is_uploaded_file($uploaded_file)) { + $file_size = $this->get_file_size($uploaded_file); + } else { + $file_size = $content_length; + } + if ($this->options['max_file_size'] && ( + $file_size > $this->options['max_file_size'] || + $file->size > $this->options['max_file_size']) + ) { + $file->error = $this->get_error_message('max_file_size'); + return false; + } + if ($this->options['min_file_size'] && + $file_size < $this->options['min_file_size']) { + $file->error = $this->get_error_message('min_file_size'); + return false; + } + if (is_int($this->options['max_number_of_files']) && + ($this->count_file_objects() >= $this->options['max_number_of_files']) && + // Ignore additional chunks of existing files: + !is_file($this->get_upload_path($file->name))) { + $file->error = $this->get_error_message('max_number_of_files'); + return false; + } + $max_width = @$this->options['max_width']; + $max_height = @$this->options['max_height']; + $min_width = @$this->options['min_width']; + $min_height = @$this->options['min_height']; + if (($max_width || $max_height || $min_width || $min_height) + && $this->is_valid_image_file($uploaded_file)) { + list($img_width, $img_height) = $this->get_image_size($uploaded_file); + // If we are auto rotating the image by default, do the checks on + // the correct orientation + if ( + @$this->options['image_versions']['']['auto_orient'] && + function_exists('exif_read_data') && + ($exif = @exif_read_data($uploaded_file)) && + (((int) @$exif['Orientation']) >= 5) + ) { + $tmp = $img_width; + $img_width = $img_height; + $img_height = $tmp; + unset($tmp); + } + } + if (!empty($img_width)) { + if ($max_width && $img_width > $max_width) { + $file->error = $this->get_error_message('max_width'); + return false; + } + if ($max_height && $img_height > $max_height) { + $file->error = $this->get_error_message('max_height'); + return false; + } + if ($min_width && $img_width < $min_width) { + $file->error = $this->get_error_message('min_width'); + return false; + } + if ($min_height && $img_height < $min_height) { + $file->error = $this->get_error_message('min_height'); + return false; + } + } + return true; + } + + protected function upcount_name_callback($matches) { + $index = isset($matches[1]) ? ((int)$matches[1]) + 1 : 1; + $ext = isset($matches[2]) ? $matches[2] : ''; + return ' ('.$index.')'.$ext; + } + + protected function upcount_name($name) { + return preg_replace_callback( + '/(?:(?: \(([\d]+)\))?(\.[^.]+))?$/', + array($this, 'upcount_name_callback'), + $name, + 1 + ); + } + + protected function get_unique_filename($file_path, $name, $size, $type, $error, + $index, $content_range) { + while(is_dir($this->get_upload_path($name))) { + $name = $this->upcount_name($name); + } + // Keep an existing filename if this is part of a chunked upload: + $uploaded_bytes = $this->fix_integer_overflow((int)$content_range[1]); + while (is_file($this->get_upload_path($name))) { + if ($uploaded_bytes === $this->get_file_size( + $this->get_upload_path($name))) { + break; + } + $name = $this->upcount_name($name); + } + return $name; + } + + protected function fix_file_extension($file_path, $name, $size, $type, $error, + $index, $content_range) { + // Add missing file extension for known image types: + if (strpos($name, '.') === false && + preg_match('/^image\/(gif|jpe?g|png)/', $type, $matches)) { + $name .= '.'.$matches[1]; + } + if ($this->options['correct_image_extensions']) { + switch ($this->imagetype($file_path)) { + case self::IMAGETYPE_JPEG: + $extensions = array('jpg', 'jpeg'); + break; + case self::IMAGETYPE_PNG: + $extensions = array('png'); + break; + case self::IMAGETYPE_GIF: + $extensions = array('gif'); + break; + } + // Adjust incorrect image file extensions: + if (!empty($extensions)) { + $parts = explode('.', $name); + $extIndex = count($parts) - 1; + $ext = strtolower(@$parts[$extIndex]); + if (!in_array($ext, $extensions)) { + $parts[$extIndex] = $extensions[0]; + $name = implode('.', $parts); + } + } + } + return $name; + } + + protected function trim_file_name($file_path, $name, $size, $type, $error, + $index, $content_range) { + // Remove path information and dots around the filename, to prevent uploading + // into different directories or replacing hidden system files. + // Also remove control characters and spaces (\x00..\x20) around the filename: + $name = trim($this->basename(stripslashes($name)), ".\x00..\x20"); + // Replace dots in filenames to avoid security issues with servers + // that interpret multiple file extensions, e.g. "example.php.png": + $replacement = $this->options['replace_dots_in_filenames']; + if (!empty($replacement)) { + $parts = explode('.', $name); + if (count($parts) > 2) { + $ext = array_pop($parts); + $name = implode($replacement, $parts).'.'.$ext; + } + } + // Use a timestamp for empty filenames: + if (!$name) { + $name = str_replace('.', '-', microtime(true)); + } + return $name; + } + + protected function get_file_name($file_path, $name, $size, $type, $error, + $index, $content_range) { + $name = $this->trim_file_name($file_path, $name, $size, $type, $error, + $index, $content_range); + return $this->get_unique_filename( + $file_path, + $this->fix_file_extension($file_path, $name, $size, $type, $error, + $index, $content_range), + $size, + $type, + $error, + $index, + $content_range + ); + } + + protected function get_scaled_image_file_paths($file_name, $version) { + $file_path = $this->get_upload_path($file_name); + if (!empty($version)) { + $version_dir = $this->get_upload_path(null, $version); + if (!is_dir($version_dir)) { + mkdir($version_dir, $this->options['mkdir_mode'], true); + } + $new_file_path = $version_dir.'/'.$file_name; + } else { + $new_file_path = $file_path; + } + return array($file_path, $new_file_path); + } + + protected function gd_get_image_object($file_path, $func, $no_cache = false) { + if (empty($this->image_objects[$file_path]) || $no_cache) { + $this->gd_destroy_image_object($file_path); + $this->image_objects[$file_path] = $func($file_path); + } + return $this->image_objects[$file_path]; + } + + protected function gd_set_image_object($file_path, $image) { + $this->gd_destroy_image_object($file_path); + $this->image_objects[$file_path] = $image; + } + + protected function gd_destroy_image_object($file_path) { + $image = (isset($this->image_objects[$file_path])) ? $this->image_objects[$file_path] : null ; + return $image && imagedestroy($image); + } + + protected function gd_imageflip($image, $mode) { + if (function_exists('imageflip')) { + return imageflip($image, $mode); + } + $new_width = $src_width = imagesx($image); + $new_height = $src_height = imagesy($image); + $new_img = imagecreatetruecolor($new_width, $new_height); + $src_x = 0; + $src_y = 0; + switch ($mode) { + case '1': // flip on the horizontal axis + $src_y = $new_height - 1; + $src_height = -$new_height; + break; + case '2': // flip on the vertical axis + $src_x = $new_width - 1; + $src_width = -$new_width; + break; + case '3': // flip on both axes + $src_y = $new_height - 1; + $src_height = -$new_height; + $src_x = $new_width - 1; + $src_width = -$new_width; + break; + default: + return $image; + } + imagecopyresampled( + $new_img, + $image, + 0, + 0, + $src_x, + $src_y, + $new_width, + $new_height, + $src_width, + $src_height + ); + return $new_img; + } + + protected function gd_orient_image($file_path, $src_img) { + if (!function_exists('exif_read_data')) { + return false; + } + $exif = @exif_read_data($file_path); + if ($exif === false) { + return false; + } + $orientation = (int)@$exif['Orientation']; + if ($orientation < 2 || $orientation > 8) { + return false; + } + switch ($orientation) { + case 2: + $new_img = $this->gd_imageflip( + $src_img, + defined('IMG_FLIP_VERTICAL') ? IMG_FLIP_VERTICAL : 2 + ); + break; + case 3: + $new_img = imagerotate($src_img, 180, 0); + break; + case 4: + $new_img = $this->gd_imageflip( + $src_img, + defined('IMG_FLIP_HORIZONTAL') ? IMG_FLIP_HORIZONTAL : 1 + ); + break; + case 5: + $tmp_img = $this->gd_imageflip( + $src_img, + defined('IMG_FLIP_HORIZONTAL') ? IMG_FLIP_HORIZONTAL : 1 + ); + $new_img = imagerotate($tmp_img, 270, 0); + imagedestroy($tmp_img); + break; + case 6: + $new_img = imagerotate($src_img, 270, 0); + break; + case 7: + $tmp_img = $this->gd_imageflip( + $src_img, + defined('IMG_FLIP_VERTICAL') ? IMG_FLIP_VERTICAL : 2 + ); + $new_img = imagerotate($tmp_img, 270, 0); + imagedestroy($tmp_img); + break; + case 8: + $new_img = imagerotate($src_img, 90, 0); + break; + default: + return false; + } + $this->gd_set_image_object($file_path, $new_img); + return true; + } + + protected function gd_create_scaled_image($file_name, $version, $options) { + if (!function_exists('imagecreatetruecolor')) { + error_log('Function not found: imagecreatetruecolor'); + return false; + } + list($file_path, $new_file_path) = + $this->get_scaled_image_file_paths($file_name, $version); + $type = strtolower(substr(strrchr($file_name, '.'), 1)); + switch ($type) { + case 'jpg': + case 'jpeg': + $src_func = 'imagecreatefromjpeg'; + $write_func = 'imagejpeg'; + $image_quality = isset($options['jpeg_quality']) ? + $options['jpeg_quality'] : 75; + break; + case 'gif': + $src_func = 'imagecreatefromgif'; + $write_func = 'imagegif'; + $image_quality = null; + break; + case 'png': + $src_func = 'imagecreatefrompng'; + $write_func = 'imagepng'; + $image_quality = isset($options['png_quality']) ? + $options['png_quality'] : 9; + break; + default: + return false; + } + $src_img = $this->gd_get_image_object( + $file_path, + $src_func, + !empty($options['no_cache']) + ); + $image_oriented = false; + if (!empty($options['auto_orient']) && $this->gd_orient_image( + $file_path, + $src_img + )) { + $image_oriented = true; + $src_img = $this->gd_get_image_object( + $file_path, + $src_func + ); + } + $max_width = $img_width = imagesx($src_img); + $max_height = $img_height = imagesy($src_img); + if (!empty($options['max_width'])) { + $max_width = $options['max_width']; + } + if (!empty($options['max_height'])) { + $max_height = $options['max_height']; + } + $scale = min( + $max_width / $img_width, + $max_height / $img_height + ); + if ($scale >= 1) { + if ($image_oriented) { + return $write_func($src_img, $new_file_path, $image_quality); + } + if ($file_path !== $new_file_path) { + return copy($file_path, $new_file_path); + } + return true; + } + if (empty($options['crop'])) { + $new_width = $img_width * $scale; + $new_height = $img_height * $scale; + $dst_x = 0; + $dst_y = 0; + $new_img = imagecreatetruecolor($new_width, $new_height); + } else { + if (($img_width / $img_height) >= ($max_width / $max_height)) { + $new_width = $img_width / ($img_height / $max_height); + $new_height = $max_height; + } else { + $new_width = $max_width; + $new_height = $img_height / ($img_width / $max_width); + } + $dst_x = 0 - ($new_width - $max_width) / 2; + $dst_y = 0 - ($new_height - $max_height) / 2; + $new_img = imagecreatetruecolor($max_width, $max_height); + } + // Handle transparency in GIF and PNG images: + switch ($type) { + case 'gif': + case 'png': + imagecolortransparent($new_img, imagecolorallocate($new_img, 0, 0, 0)); + case 'png': + imagealphablending($new_img, false); + imagesavealpha($new_img, true); + break; + } + $success = imagecopyresampled( + $new_img, + $src_img, + $dst_x, + $dst_y, + 0, + 0, + $new_width, + $new_height, + $img_width, + $img_height + ) && $write_func($new_img, $new_file_path, $image_quality); + $this->gd_set_image_object($file_path, $new_img); + return $success; + } + + protected function imagick_get_image_object($file_path, $no_cache = false) { + if (empty($this->image_objects[$file_path]) || $no_cache) { + $this->imagick_destroy_image_object($file_path); + $image = new \Imagick(); + if (!empty($this->options['imagick_resource_limits'])) { + foreach ($this->options['imagick_resource_limits'] as $type => $limit) { + $image->setResourceLimit($type, $limit); + } + } + $image->readImage($file_path); + $this->image_objects[$file_path] = $image; + } + return $this->image_objects[$file_path]; + } + + protected function imagick_set_image_object($file_path, $image) { + $this->imagick_destroy_image_object($file_path); + $this->image_objects[$file_path] = $image; + } + + protected function imagick_destroy_image_object($file_path) { + $image = (isset($this->image_objects[$file_path])) ? $this->image_objects[$file_path] : null ; + return $image && $image->destroy(); + } + + protected function imagick_orient_image($image) { + $orientation = $image->getImageOrientation(); + $background = new \ImagickPixel('none'); + switch ($orientation) { + case \imagick::ORIENTATION_TOPRIGHT: // 2 + $image->flopImage(); // horizontal flop around y-axis + break; + case \imagick::ORIENTATION_BOTTOMRIGHT: // 3 + $image->rotateImage($background, 180); + break; + case \imagick::ORIENTATION_BOTTOMLEFT: // 4 + $image->flipImage(); // vertical flip around x-axis + break; + case \imagick::ORIENTATION_LEFTTOP: // 5 + $image->flopImage(); // horizontal flop around y-axis + $image->rotateImage($background, 270); + break; + case \imagick::ORIENTATION_RIGHTTOP: // 6 + $image->rotateImage($background, 90); + break; + case \imagick::ORIENTATION_RIGHTBOTTOM: // 7 + $image->flipImage(); // vertical flip around x-axis + $image->rotateImage($background, 270); + break; + case \imagick::ORIENTATION_LEFTBOTTOM: // 8 + $image->rotateImage($background, 270); + break; + default: + return false; + } + $image->setImageOrientation(\imagick::ORIENTATION_TOPLEFT); // 1 + return true; + } + + protected function imagick_create_scaled_image($file_name, $version, $options) { + list($file_path, $new_file_path) = + $this->get_scaled_image_file_paths($file_name, $version); + $image = $this->imagick_get_image_object( + $file_path, + !empty($options['crop']) || !empty($options['no_cache']) + ); + if ($image->getImageFormat() === 'GIF') { + // Handle animated GIFs: + $images = $image->coalesceImages(); + foreach ($images as $frame) { + $image = $frame; + $this->imagick_set_image_object($file_name, $image); + break; + } + } + $image_oriented = false; + if (!empty($options['auto_orient'])) { + $image_oriented = $this->imagick_orient_image($image); + } + + $image_resize = false; + $new_width = $max_width = $img_width = $image->getImageWidth(); + $new_height = $max_height = $img_height = $image->getImageHeight(); + + // use isset(). User might be setting max_width = 0 (auto in regular resizing). Value 0 would be considered empty when you use empty() + if (isset($options['max_width'])) { + $image_resize = true; + $new_width = $max_width = $options['max_width']; + } + if (isset($options['max_height'])) { + $image_resize = true; + $new_height = $max_height = $options['max_height']; + } + + $image_strip = (isset($options['strip']) ? $options['strip'] : false); + + if ( !$image_oriented && ($max_width >= $img_width) && ($max_height >= $img_height) && !$image_strip && empty($options["jpeg_quality"]) ) { + if ($file_path !== $new_file_path) { + return copy($file_path, $new_file_path); + } + return true; + } + $crop = (isset($options['crop']) ? $options['crop'] : false); + + if ($crop) { + $x = 0; + $y = 0; + if (($img_width / $img_height) >= ($max_width / $max_height)) { + $new_width = 0; // Enables proportional scaling based on max_height + $x = ($img_width / ($img_height / $max_height) - $max_width) / 2; + } else { + $new_height = 0; // Enables proportional scaling based on max_width + $y = ($img_height / ($img_width / $max_width) - $max_height) / 2; + } + } + $success = $image->resizeImage( + $new_width, + $new_height, + isset($options['filter']) ? $options['filter'] : \imagick::FILTER_LANCZOS, + isset($options['blur']) ? $options['blur'] : 1, + $new_width && $new_height // fit image into constraints if not to be cropped + ); + if ($success && $crop) { + $success = $image->cropImage( + $max_width, + $max_height, + $x, + $y + ); + if ($success) { + $success = $image->setImagePage($max_width, $max_height, 0, 0); + } + } + $type = strtolower(substr(strrchr($file_name, '.'), 1)); + switch ($type) { + case 'jpg': + case 'jpeg': + if (!empty($options['jpeg_quality'])) { + $image->setImageCompression(\imagick::COMPRESSION_JPEG); + $image->setImageCompressionQuality($options['jpeg_quality']); + } + break; + } + if ( $image_strip ) { + $image->stripImage(); + } + return $success && $image->writeImage($new_file_path); + } + + protected function imagemagick_create_scaled_image($file_name, $version, $options) { + list($file_path, $new_file_path) = + $this->get_scaled_image_file_paths($file_name, $version); + $resize = @$options['max_width'] + .(empty($options['max_height']) ? '' : 'X'.$options['max_height']); + if (!$resize && empty($options['auto_orient'])) { + if ($file_path !== $new_file_path) { + return copy($file_path, $new_file_path); + } + return true; + } + $cmd = $this->options['convert_bin']; + if (!empty($this->options['convert_params'])) { + $cmd .= ' '.$this->options['convert_params']; + } + $cmd .= ' '.escapeshellarg($file_path); + if (!empty($options['auto_orient'])) { + $cmd .= ' -auto-orient'; + } + if ($resize) { + // Handle animated GIFs: + $cmd .= ' -coalesce'; + if (empty($options['crop'])) { + $cmd .= ' -resize '.escapeshellarg($resize.'>'); + } else { + $cmd .= ' -resize '.escapeshellarg($resize.'^'); + $cmd .= ' -gravity center'; + $cmd .= ' -crop '.escapeshellarg($resize.'+0+0'); + } + // Make sure the page dimensions are correct (fixes offsets of animated GIFs): + $cmd .= ' +repage'; + } + if (!empty($options['convert_params'])) { + $cmd .= ' '.$options['convert_params']; + } + $cmd .= ' '.escapeshellarg($new_file_path); + exec($cmd, $output, $error); + if ($error) { + error_log(implode('\n', $output)); + return false; + } + return true; + } + + protected function get_image_size($file_path) { + if ($this->options['image_library']) { + if (extension_loaded('imagick')) { + $image = new \Imagick(); + try { + if (@$image->pingImage($file_path)) { + $dimensions = array($image->getImageWidth(), $image->getImageHeight()); + $image->destroy(); + return $dimensions; + } + return false; + } catch (\Exception $e) { + error_log($e->getMessage()); + } + } + if ($this->options['image_library'] === 2) { + $cmd = $this->options['identify_bin']; + $cmd .= ' -ping '.escapeshellarg($file_path); + exec($cmd, $output, $error); + if (!$error && !empty($output)) { + // image.jpg JPEG 1920x1080 1920x1080+0+0 8-bit sRGB 465KB 0.000u 0:00.000 + $infos = preg_split('/\s+/', substr($output[0], strlen($file_path))); + $dimensions = preg_split('/x/', $infos[2]); + return $dimensions; + } + return false; + } + } + if (!function_exists('getimagesize')) { + error_log('Function not found: getimagesize'); + return false; + } + return @getimagesize($file_path); + } + + protected function create_scaled_image($file_name, $version, $options) { + try { + if ($this->options['image_library'] === 2) { + return $this->imagemagick_create_scaled_image($file_name, $version, $options); + } + if ($this->options['image_library'] && extension_loaded('imagick')) { + return $this->imagick_create_scaled_image($file_name, $version, $options); + } + return $this->gd_create_scaled_image($file_name, $version, $options); + } catch (\Exception $e) { + error_log($e->getMessage()); + return false; + } + } + + protected function destroy_image_object($file_path) { + if ($this->options['image_library'] && extension_loaded('imagick')) { + return $this->imagick_destroy_image_object($file_path); + } + } + + protected function imagetype($file_path) { + $fp = fopen($file_path, 'r'); + $data = fread($fp, 4); + fclose($fp); + // GIF: 47 49 46 38 + if ($data === 'GIF8') { + return self::IMAGETYPE_GIF; + } + // JPG: FF D8 FF + if (bin2hex(substr($data, 0, 3)) === 'ffd8ff') { + return self::IMAGETYPE_JPEG; + } + // PNG: 89 50 4E 47 + if (bin2hex(@$data[0]).substr($data, 1, 4) === '89PNG') { + return self::IMAGETYPE_PNG; + } + return false; + } + + protected function is_valid_image_file($file_path) { + if (!preg_match('/\.(gif|jpe?g|png)$/i', $file_path)) { + return false; + } + return !!$this->imagetype($file_path); + } + + protected function handle_image_file($file_path, $file) { + $failed_versions = array(); + foreach ($this->options['image_versions'] as $version => $options) { + if ($this->create_scaled_image($file->name, $version, $options)) { + if (!empty($version)) { + $file->{$version.'Url'} = $this->get_download_url( + $file->name, + $version + ); + } else { + $file->size = $this->get_file_size($file_path, true); + } + } else { + $failed_versions[] = $version ? $version : 'original'; + } + } + if (count($failed_versions)) { + $file->error = $this->get_error_message('image_resize') + .' ('.implode($failed_versions, ', ').')'; + } + // Free memory: + $this->destroy_image_object($file_path); + } + + protected function handle_file_upload($uploaded_file, $name, $size, $type, $error, + $index = null, $content_range = null) { + $file = new \stdClass(); + $file->name = $this->get_file_name($uploaded_file, $name, $size, $type, $error, + $index, $content_range); + $file->size = $this->fix_integer_overflow((int)$size); + $file->type = $type; + if ($this->validate($uploaded_file, $file, $error, $index)) { + $this->handle_form_data($file, $index); + $upload_dir = $this->get_upload_path(); + if (!is_dir($upload_dir)) { + mkdir($upload_dir, $this->options['mkdir_mode'], true); + } + $file_path = $this->get_upload_path($file->name); + $append_file = $content_range && is_file($file_path) && + $file->size > $this->get_file_size($file_path); + if ($uploaded_file && is_uploaded_file($uploaded_file)) { + // multipart/formdata uploads (POST method uploads) + if ($append_file) { + file_put_contents( + $file_path, + fopen($uploaded_file, 'r'), + FILE_APPEND + ); + } else { + move_uploaded_file($uploaded_file, $file_path); + } + } else { + // Non-multipart uploads (PUT method support) + file_put_contents( + $file_path, + fopen($this->options['input_stream'], 'r'), + $append_file ? FILE_APPEND : 0 + ); + } + $file_size = $this->get_file_size($file_path, $append_file); + if ($file_size === $file->size) { + $file->url = $this->get_download_url($file->name); + if ($this->is_valid_image_file($file_path)) { + $this->handle_image_file($file_path, $file); + } + } else { + $file->size = $file_size; + if (!$content_range && $this->options['discard_aborted_uploads']) { + unlink($file_path); + $file->error = $this->get_error_message('abort'); + } + } + $this->set_additional_file_properties($file); + } + return $file; + } + + protected function readfile($file_path) { + $file_size = $this->get_file_size($file_path); + $chunk_size = $this->options['readfile_chunk_size']; + if ($chunk_size && $file_size > $chunk_size) { + $handle = fopen($file_path, 'rb'); + while (!feof($handle)) { + echo fread($handle, $chunk_size); + @ob_flush(); + @flush(); + } + fclose($handle); + return $file_size; + } + return readfile($file_path); + } + + protected function body($str) { + echo $str; + } + + protected function header($str) { + header($str); + } + + protected function get_upload_data($id) { + return @$_FILES[$id]; + } + + protected function get_post_param($id) { + return @$_POST[$id]; + } + + protected function get_query_param($id) { + return @$_GET[$id]; + } + + protected function get_server_var($id) { + return @$_SERVER[$id]; + } + + protected function handle_form_data($file, $index) { + // Handle form data, e.g. $_POST['description'][$index] + } + + protected function get_version_param() { + return $this->basename(stripslashes($this->get_query_param('version'))); + } + + protected function get_singular_param_name() { + return substr($this->options['param_name'], 0, -1); + } + + protected function get_file_name_param() { + $name = $this->get_singular_param_name(); + return $this->basename(stripslashes($this->get_query_param($name))); + } + + protected function get_file_names_params() { + $params = $this->get_query_param($this->options['param_name']); + if (!$params) { + return null; + } + foreach ($params as $key => $value) { + $params[$key] = $this->basename(stripslashes($value)); + } + return $params; + } + + protected function get_file_type($file_path) { + switch (strtolower(pathinfo($file_path, PATHINFO_EXTENSION))) { + case 'jpeg': + case 'jpg': + return 'image/jpeg'; + case 'png': + return 'image/png'; + case 'gif': + return 'image/gif'; + default: + return ''; + } + } + + protected function download() { + switch ($this->options['download_via_php']) { + case 1: + $redirect_header = null; + break; + case 2: + $redirect_header = 'X-Sendfile'; + break; + case 3: + $redirect_header = 'X-Accel-Redirect'; + break; + default: + return $this->header('HTTP/1.1 403 Forbidden'); + } + $file_name = $this->get_file_name_param(); + if (!$this->is_valid_file_object($file_name)) { + return $this->header('HTTP/1.1 404 Not Found'); + } + if ($redirect_header) { + return $this->header( + $redirect_header.': '.$this->get_download_url( + $file_name, + $this->get_version_param(), + true + ) + ); + } + $file_path = $this->get_upload_path($file_name, $this->get_version_param()); + // Prevent browsers from MIME-sniffing the content-type: + $this->header('X-Content-Type-Options: nosniff'); + if (!preg_match($this->options['inline_file_types'], $file_name)) { + $this->header('Content-Type: application/octet-stream'); + $this->header('Content-Disposition: attachment; filename="'.$file_name.'"'); + } else { + $this->header('Content-Type: '.$this->get_file_type($file_path)); + $this->header('Content-Disposition: inline; filename="'.$file_name.'"'); + } + $this->header('Content-Length: '.$this->get_file_size($file_path)); + $this->header('Last-Modified: '.gmdate('D, d M Y H:i:s T', filemtime($file_path))); + $this->readfile($file_path); + } + + protected function send_content_type_header() { + $this->header('Vary: Accept'); + if (strpos($this->get_server_var('HTTP_ACCEPT'), 'application/json') !== false) { + $this->header('Content-type: application/json'); + } else { + $this->header('Content-type: text/plain'); + } + } + + protected function send_access_control_headers() { + $this->header('Access-Control-Allow-Origin: '.$this->options['access_control_allow_origin']); + $this->header('Access-Control-Allow-Credentials: ' + .($this->options['access_control_allow_credentials'] ? 'true' : 'false')); + $this->header('Access-Control-Allow-Methods: ' + .implode(', ', $this->options['access_control_allow_methods'])); + $this->header('Access-Control-Allow-Headers: ' + .implode(', ', $this->options['access_control_allow_headers'])); + } + + public function generate_response($content, $print_response = true) { + $this->response = $content; + if ($print_response) { + $json = json_encode($content); + $redirect = stripslashes($this->get_post_param('redirect')); + if ($redirect && preg_match($this->options['redirect_allow_target'], $redirect)) { + $this->header('Location: '.sprintf($redirect, rawurlencode($json))); + return; + } + $this->head(); + if ($this->get_server_var('HTTP_CONTENT_RANGE')) { + $files = isset($content[$this->options['param_name']]) ? + $content[$this->options['param_name']] : null; + if ($files && is_array($files) && is_object($files[0]) && $files[0]->size) { + $this->header('Range: 0-'.( + $this->fix_integer_overflow((int)$files[0]->size) - 1 + )); + } + } + $this->body($json); + } + return $content; + } + + public function get_response () { + return $this->response; + } + + public function head() { + $this->header('Pragma: no-cache'); + $this->header('Cache-Control: no-store, no-cache, must-revalidate'); + $this->header('Content-Disposition: inline; filename="files.json"'); + // Prevent Internet Explorer from MIME-sniffing the content-type: + $this->header('X-Content-Type-Options: nosniff'); + if ($this->options['access_control_allow_origin']) { + $this->send_access_control_headers(); + } + $this->send_content_type_header(); + } + + public function get($print_response = true) { + if ($print_response && $this->get_query_param('download')) { + return $this->download(); + } + $file_name = $this->get_file_name_param(); + if ($file_name) { + $response = array( + $this->get_singular_param_name() => $this->get_file_object($file_name) + ); + } else { + $response = array( + $this->options['param_name'] => $this->get_file_objects() + ); + } + return $this->generate_response($response, $print_response); + } + + public function post($print_response = true) { + if ($this->get_query_param('_method') === 'DELETE') { + return $this->delete($print_response); + } + $upload = $this->get_upload_data($this->options['param_name']); + // Parse the Content-Disposition header, if available: + $content_disposition_header = $this->get_server_var('HTTP_CONTENT_DISPOSITION'); + $file_name = $content_disposition_header ? + rawurldecode(preg_replace( + '/(^[^"]+")|("$)/', + '', + $content_disposition_header + )) : null; + // Parse the Content-Range header, which has the following form: + // Content-Range: bytes 0-524287/2000000 + $content_range_header = $this->get_server_var('HTTP_CONTENT_RANGE'); + $content_range = $content_range_header ? + preg_split('/[^0-9]+/', $content_range_header) : null; + $size = $content_range ? $content_range[3] : null; + $files = array(); + if ($upload) { + if (is_array($upload['tmp_name'])) { + // param_name is an array identifier like "files[]", + // $upload is a multi-dimensional array: + foreach ($upload['tmp_name'] as $index => $value) { + $files[] = $this->handle_file_upload( + $upload['tmp_name'][$index], + $file_name ? $file_name : $upload['name'][$index], + $size ? $size : $upload['size'][$index], + $upload['type'][$index], + isset($upload['error']) ? $upload['error'][$index] : null, + $index, + $content_range + ); + } + } else { + // param_name is a single object identifier like "file", + // $upload is a one-dimensional array: + $files[] = $this->handle_file_upload( + isset($upload['tmp_name']) ? $upload['tmp_name'] : null, + $file_name ? $file_name : (isset($upload['name']) ? + $upload['name'] : null), + $size ? $size : (isset($upload['size']) ? + $upload['size'] : $this->get_server_var('CONTENT_LENGTH')), + isset($upload['type']) ? + $upload['type'] : $this->get_server_var('CONTENT_TYPE'), + isset($upload['error']) ? $upload['error'] : null, + null, + $content_range + ); + } + } + $response = array($this->options['param_name'] => $files); + $name = $file_name ? $file_name : $upload['name'][0]; + $res = $this->generate_response($response, $print_response); + if(is_file($this->get_upload_path($name))){ + $uploaded_bytes = $this->fix_integer_overflow((int)$content_range[1]); + $totalSize = $this->get_file_size($this->get_upload_path($name)); + if ($totalSize - $uploaded_bytes - $this->options['readfile_chunk_size'] < 0) { + $this->onUploadEnd($res); + }else{ + $this->head(); + $this->body(json_encode($res)); + } + }else{ + $this->head(); + $this->body(json_encode($res)); + } + return $res; + } + + public function onUploadEnd ($res){ + $targetPath = $this->options['storeFolder']; + $targetPathThumb = $this->options['storeFolderThumb']; + + if(!$this->options['ftp']){ + $targetFile = $targetPath. $res['files'][0]->name; + $targetFileThumb = $targetPathThumb. $res['files'][0]->name; + if (!is_dir($targetPathThumb)) { + mkdir($targetPathThumb, $this->options['mkdir_mode'], true); + } + if(is_file($targetFile)) { + chmod($targetFile, $this->options['config']['filePermission']); + }elseif(is_dir($targetFile)){ + chmod($targetFile, $this->options['config']['folderPermission']); + } + }else{ + $targetFile = $this->options['config']['ftp_temp_folder'].$res['files'][0]->name; + $targetFileThumb = $this->options['config']['ftp_temp_folder']."thumbs/". $res['files'][0]->name; + } + + //check if image (and supported) + $is_img = FALSE; + if ($this->is_valid_image_file($targetFile)){ + $is_img = TRUE; + } + + if ($is_img) + { + if(isset($this->options['config']['image_watermark']) && $this->options['config']['image_watermark']){ + require_once('include/php_image_magician.php'); + + $magicianObj = new imageLib($targetFile); + $magicianObj -> addWatermark($this->options['config']['image_watermark'], $this->options['config']['image_watermark_position'], $this->options['config']['image_watermark_padding']); + + $magicianObj -> saveImage($targetFile); + } + + + + $thumbResult = create_img($targetFile, $targetFileThumb, 122, 91); + + if ( $thumbResult!==true) + { + if($thumbResult === false){ + $res['files'][0]->error = trans("Not enough Memory"); + }else{ + $res['files'][0]->error = $thumbResult; + } + } + else + { + if( !$this->options['ftp'] && ! new_thumbnails_creation($targetPath,$targetFile,$_FILES['files']['name'][0],$this->options['config']['current_path'],$this->options['config'])) + { + $res['files'][0]->error = trans("Not enough Memory"); + } + else + { + $imginfo = getimagesize($targetFile); + $srcWidth = $imginfo[0]; + $srcHeight = $imginfo[1]; + + // resize images if set + if ($this->options['config']['image_resizing']) + { + if ($this->options['config']['image_resizing_width'] == 0) // if width not set + { + if ($this->options['config']['image_resizing_height'] == 0) + { + $this->options['config']['image_resizing_width'] = $srcWidth; + $this->options['config']['image_resizing_height'] = $srcHeight; + } + else + { + $this->options['config']['image_resizing_width'] = $this->options['config']['image_resizing_height']*$srcWidth/$srcHeight; + } + } + elseif ($this->options['config']['image_resizing_height'] == 0) // if height not set + { + $this->options['config']['image_resizing_height'] = $this->options['config']['image_resizing_width']*$srcHeight/$srcWidth; + } + + // new dims and create + $srcWidth = $this->options['config']['image_resizing_width']; + $srcHeight = $this->options['config']['image_resizing_height']; + create_img($targetFile, $targetFile, $this->options['config']['image_resizing_width'], $this->options['config']['image_resizing_height'], $this->options['config']['image_resizing_mode']); + } + + //max resizing limit control + $resize = FALSE; + if ($this->options['config']['image_max_width'] != 0 && $srcWidth > $this->options['config']['image_max_width'] && $this->options['config']['image_resizing_override'] === FALSE) + { + $resize = TRUE; + $srcWidth = $this->options['config']['image_max_width']; + + if ($this->options['config']['image_max_height'] == 0) $srcHeight = $this->options['config']['image_max_width']*$srcHeight/$srcWidth; + } + + if ($this->options['config']['image_max_height'] != 0 && $srcHeight > $this->options['config']['image_max_height'] && $this->options['config']['image_resizing_override'] === FALSE){ + $resize = TRUE; + $srcHeight = $this->options['config']['image_max_height']; + + if ($this->options['config']['image_max_width'] == 0) $srcWidth = $this->options['config']['image_max_height']*$srcWidth/$srcHeight; + } + + if ($resize){ create_img($targetFile, $targetFile, $srcWidth, $srcHeight, $this->options['config']['image_max_mode']); } + } + } + } + + if($this->options['ftp']){ + + $this->options['ftp']->put($targetPath. $res['files'][0]->name, $targetFile, FTP_BINARY); + unlink($targetFile); + if ($is_img) + { + $this->options['ftp']->put($targetPathThumb. $res['files'][0]->name, $targetFileThumb, FTP_BINARY); + unlink($targetFileThumb); + } + } + $this->head(); + $this->body(json_encode($res)); + } + + public function delete($print_response = true) { + $file_names = $this->get_file_names_params(); + if (empty($file_names)) { + $file_names = array($this->get_file_name_param()); + } + $response = array(); + foreach ($file_names as $file_name) { + $file_path = $this->get_upload_path($file_name); + $success = is_file($file_path) && $file_name[0] !== '.' && unlink($file_path); + if ($success) { + foreach ($this->options['image_versions'] as $version => $options) { + if (!empty($version)) { + $file = $this->get_upload_path($file_name, $version); + if (is_file($file)) { + unlink($file); + } + } + } + } + $response[$file_name] = $success; + } + return $this->generate_response($response, $print_response); + } + + protected function basename($filepath, $suffix = null) { + $splited = preg_split('/\//', rtrim ($filepath, '/ ')); + return substr(basename('X'.$splited[count($splited)-1], $suffix), 1); + } +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/ajax_calls.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/ajax_calls.php new file mode 100755 index 00000000..e514186d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/ajax_calls.php @@ -0,0 +1,653 @@ +<?php + +$config = include 'config/config.php'; + +require_once 'include/utils.php'; + +if ($_SESSION['RF']["verify"] != "RESPONSIVEfilemanager") { + response(trans('forbidden').AddErrorLocation())->send(); + exit; +} +$languages = include 'lang/languages.php'; + +if (isset($_SESSION['RF']['language']) && file_exists('lang/' . basename($_SESSION['RF']['language']) . '.php')) { + if (array_key_exists($_SESSION['RF']['language'], $languages)) { + include 'lang/' . basename($_SESSION['RF']['language']) . '.php'; + } else { + response(trans('Lang_Not_Found').AddErrorLocation())->send(); + exit; + } +} else { + response(trans('Lang_Not_Found').AddErrorLocation())->send(); + exit; +} + + +//check $_GET['file'] +if (isset($_GET['file']) && !checkRelativePath($_GET['file'])) { + response(trans('wrong path').AddErrorLocation())->send(); + exit; +} + +//check $_POST['file'] +if(isset($_POST['path']) && !checkRelativePath($_POST['path'])) { + response(trans('wrong path').AddErrorLocation())->send(); + exit; +} + + +$ftp = ftp_con($config); + +if (isset($_GET['action'])) { + switch ($_GET['action']) { + case 'new_file_form': + echo trans('Filename') . ': <input type="text" id="create_text_file_name" style="height:30px"> <select id="create_text_file_extension" style="margin:0;width:100px;">'; + foreach ($config['editable_text_file_exts'] as $ext) { + echo '<option value=".'.$ext.'">.'.$ext.'</option>'; + } + echo '</select><br><hr><textarea id="textfile_create_area" style="width:100%;height:150px;"></textarea>'; + break; + + case 'view': + if (isset($_GET['type'])) { + $_SESSION['RF']["view_type"] = $_GET['type']; + } else { + response(trans('view type number missing').AddErrorLocation())->send(); + exit; + } + break; + + case 'filter': + if (isset($_GET['type'])) { + if (isset($config['remember_text_filter']) && $config['remember_text_filter']) { + $_SESSION['RF']["filter"] = $_GET['type']; + } + } else { + response(trans('view type number missing').AddErrorLocation())->send(); + exit; + } + break; + + case 'sort': + if (isset($_GET['sort_by'])) { + $_SESSION['RF']["sort_by"] = $_GET['sort_by']; + } + + if (isset($_GET['descending'])) + { + $_SESSION['RF']["descending"] = $_GET['descending']; + } + break; + case 'save_img': + $info = pathinfo($_POST['name']); + $image_data = $_POST['url']; + + if (preg_match('/^data:image\/(\w+);base64,/', $image_data, $type)) { + $image_data = substr($image_data, strpos($image_data, ',') + 1); + $type = strtolower($type[1]); // jpg, png, gif + + $image_data = base64_decode($image_data); + + if ($image_data === false) { + response(trans('TUI_Decode_Failed').AddErrorLocation())->send(); + exit; + } + } else { + response(trans('').AddErrorLocation())->send(); + exit; + } + + if ($image_data === false) { + response(trans('').AddErrorLocation())->send(); + exit; + } + + if (!checkresultingsize(strlen($image_data))) { + response(sprintf(trans('max_size_reached'), $config['MaxSizeTotal']).AddErrorLocation())->send(); + exit; + } + if ($ftp) { + $temp = tempnam('/tmp', 'RF'); + unlink($temp); + $temp .=".".substr(strrchr($_POST['url'], '.'), 1); + file_put_contents($temp, $image_data); + + $ftp->put($config['ftp_base_folder'].$config['upload_dir'] . $_POST['path'] . $_POST['name'], $temp, FTP_BINARY); + + create_img($temp, $temp, 122, 91); + $ftp->put($config['ftp_base_folder'].$config['ftp_thumbs_dir']. $_POST['path'] . $_POST['name'], $temp, FTP_BINARY); + + unlink($temp); + } else { + file_put_contents($config['current_path'] . $_POST['path'] . $_POST['name'], $image_data); + create_img($config['current_path'] . $_POST['path'] . $_POST['name'], $config['thumbs_base_path'].$_POST['path'].$_POST['name'], 122, 91); + // TODO something with this function cause its blowing my mind + new_thumbnails_creation( + $config['current_path'].$_POST['path'], + $config['current_path'].$_POST['path'].$_POST['name'], + $_POST['name'], + $config['current_path'], + $config + ); + } + break; + + case 'extract': + if (!$config['extract_files']) { + response(trans('wrong action').AddErrorLocation())->send(); + } + if ($ftp) { + $path = $config['ftp_base_url'].$config['upload_dir'] . $_POST['path']; + $base_folder = $config['ftp_base_url'].$config['upload_dir'] . fix_dirname($_POST['path']) . "/"; + } else { + $path = $config['current_path'] . $_POST['path']; + $base_folder = $config['current_path'] . fix_dirname($_POST['path']) . "/"; + } + + $info = pathinfo($path); + + if ($ftp) { + $tempDir = tempdir(); + $temp = tempnam($tempDir, 'RF'); + unlink($temp); + $temp .= "." . $info['extension']; + $handle = fopen($temp, "w"); + fwrite($handle, file_get_contents($path)); + fclose($handle); + $path = $temp; + $base_folder = $tempDir . "/"; + } + + $info = pathinfo($path); + + switch ($info['extension']) { + case "zip": + $zip = new ZipArchive; + if ($zip->open($path) === true) { + //get total size + $sizeTotalFinal = 0; + for ($i = 0; $i < $zip->numFiles; $i++) { + $aStat = $zip->statIndex($i); + $sizeTotalFinal += $aStat['size']; + } + if (!checkresultingsize($sizeTotalFinal)) { + response(sprintf(trans('max_size_reached'), $config['MaxSizeTotal']).AddErrorLocation())->send(); + exit; + } + + //make all the folders and unzip into the folders + for ($i = 0; $i < $zip->numFiles; $i++) { + $FullFileName = $zip->statIndex($i); + + if (checkRelativePath($FullFileName['name'])) { + if (substr($FullFileName['name'], -1, 1) == "/") { + create_folder($base_folder . $FullFileName['name']); + } + + if (! (substr($FullFileName['name'], -1, 1) == "/")) { + $fileinfo = pathinfo($FullFileName['name']); + if (in_array(strtolower($fileinfo['extension']), $config['ext'])) { + copy('zip://' . $path . '#' . $FullFileName['name'], $base_folder . $FullFileName['name']); + } + } + } + } + $zip->close(); + } else { + response(trans('Zip_No_Extract').AddErrorLocation())->send(); + exit; + } + + break; + + case "gz": + // No resulting size pre-control available + $p = new PharData($path); + $p->decompress(); // creates files.tar + break; + + case "tar": + // No resulting size pre-control available + // unarchive from the tar + $phar = new PharData($path); + $phar->decompressFiles(); + $files = array(); + check_files_extensions_on_phar($phar, $files, '', $config); + $phar->extractTo($base_folder, $files, true); + break; + + default: + response(trans('Zip_Invalid').AddErrorLocation())->send(); + exit; + } + + if ($ftp) { + unlink($path); + $ftp->putAll($base_folder, "/".$config['ftp_base_folder'] . $config['upload_dir'] . fix_dirname($_POST['path']), FTP_BINARY); + deleteDir($base_folder); + } + + + break; + case 'media_preview': + if(isset($_GET['file'])){ + $_GET['file'] = sanitize($_GET['file']); + } + if(isset($_GET['title'])){ + $_GET['title'] = sanitize($_GET['title']); + } + if($ftp){ + $preview_file = $config['ftp_base_url'].$config['upload_dir'] . $_GET['file']; + }else{ + $preview_file = $config['current_path'] . $_GET["file"]; + } + $info = pathinfo($preview_file); + ob_start(); + ?> + <div id="jp_container_1" class="jp-video" style="margin:0 auto;"> + <div class="jp-type-single"> + <div id="jquery_jplayer_1" class="jp-jplayer"></div> + <div class="jp-gui"> + <div class="jp-video-play"> + <a href="javascript:;" class="jp-video-play-icon" tabindex="1">play</a> + </div> + <div class="jp-interface"> + <div class="jp-progress"> + <div class="jp-seek-bar"> + <div class="jp-play-bar"></div> + </div> + </div> + <div class="jp-current-time"></div> + <div class="jp-duration"></div> + <div class="jp-controls-holder"> + <ul class="jp-controls"> + <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> + <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> + <li><a href="javascript:;" class="jp-stop" tabindex="1">stop</a></li> + <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> + <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> + <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> + </ul> + <div class="jp-volume-bar"> + <div class="jp-volume-bar-value"></div> + </div> + <ul class="jp-toggles"> + <li><a href="javascript:;" class="jp-full-screen" tabindex="1" title="full screen">full screen</a></li> + <li><a href="javascript:;" class="jp-restore-screen" tabindex="1" title="restore screen">restore screen</a></li> + <li><a href="javascript:;" class="jp-repeat" tabindex="1" title="repeat">repeat</a></li> + <li><a href="javascript:;" class="jp-repeat-off" tabindex="1" title="repeat off">repeat off</a></li> + </ul> + </div> + <div class="jp-title" style="display:none;"> + <ul> + <li></li> + </ul> + </div> + </div> + </div> + <div class="jp-no-solution"> + <span>Update Required</span> + To play the media you will need to either update your browser to a recent version or update your <a href="https://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. + </div> + </div> + </div> + <?php if(in_array(strtolower($info['extension']), $config['ext_music'])): ?> + + <script type="text/javascript"> + $(document).ready(function () { + + $("#jquery_jplayer_1").jPlayer({ + ready: function () { + $(this).jPlayer("setMedia", { + title: "<?php $_GET['title']; ?>", + mp3: "<?php echo $preview_file; ?>", + m4a: "<?php echo $preview_file; ?>", + oga: "<?php echo $preview_file; ?>", + wav: "<?php echo $preview_file; ?>" + }); + }, + swfPath: "js", + solution: "html,flash", + supplied: "mp3, m4a, midi, mid, oga,webma, ogg, wav", + smoothPlayBar: true, + keyEnabled: false + }); + }); + </script> + + <?php elseif (in_array(strtolower($info['extension']), $config['ext_video'])): ?> + + <script type="text/javascript"> + $(document).ready(function () { + + $("#jquery_jplayer_1").jPlayer({ + ready: function () { + $(this).jPlayer("setMedia", { + title: "<?php $_GET['title']; ?>", + m4v: "<?php echo $preview_file; ?>", + ogv: "<?php echo $preview_file; ?>", + flv: "<?php echo $preview_file; ?>" + }); + }, + swfPath: "js", + solution: "html,flash", + supplied: "mp4, m4v, ogv, flv, webmv, webm", + smoothPlayBar: true, + keyEnabled: false + }); + + }); + </script> + + <?php endif; + + $content = ob_get_clean(); + + response($content)->send(); + exit; + + break; + case 'copy_cut': + if ($_POST['sub_action'] != 'copy' && $_POST['sub_action'] != 'cut') { + response(trans('wrong sub-action').AddErrorLocation())->send(); + exit; + } + + if (trim($_POST['path']) == '') { + response(trans('no path').AddErrorLocation())->send(); + exit; + } + + $msg_sub_action = ($_POST['sub_action'] == 'copy' ? trans('Copy') : trans('Cut')); + $path = $config['current_path'] . $_POST['path']; + + if (is_dir($path)) { + // can't copy/cut dirs + if ($config['copy_cut_dirs'] === false) { + response(sprintf(trans('Copy_Cut_Not_Allowed'), $msg_sub_action, trans('Folders')).AddErrorLocation())->send(); + exit; + } + + list($sizeFolderToCopy, $fileNum, $foldersCount) = folder_info($path, false); + // size over limit + if ($config['copy_cut_max_size'] !== false && is_int($config['copy_cut_max_size'])) { + if (($config['copy_cut_max_size'] * 1024 * 1024) < $sizeFolderToCopy) { + response(sprintf(trans('Copy_Cut_Size_Limit'), $msg_sub_action, $config['copy_cut_max_size']).AddErrorLocation())->send(); + exit; + } + } + + // file count over limit + if ($config['copy_cut_max_count'] !== false && is_int($config['copy_cut_max_count'])) { + if ($config['copy_cut_max_count'] < $fileNum) { + response(sprintf(trans('Copy_Cut_Count_Limit'), $msg_sub_action, $config['copy_cut_max_count']).AddErrorLocation())->send(); + exit; + } + } + + if (!checkresultingsize($sizeFolderToCopy)) { + response(sprintf(trans('max_size_reached'), $config['MaxSizeTotal']).AddErrorLocation())->send(); + exit; + } + } else { + // can't copy/cut files + if ($config['copy_cut_files'] === false) { + response(sprintf(trans('Copy_Cut_Not_Allowed'), $msg_sub_action, trans('Files')).AddErrorLocation())->send(); + exit; + } + } + + $_SESSION['RF']['clipboard']['path'] = $_POST['path']; + $_SESSION['RF']['clipboard_action'] = $_POST['sub_action']; + break; + case 'clear_clipboard': + $_SESSION['RF']['clipboard'] = null; + $_SESSION['RF']['clipboard_action'] = null; + break; + case 'chmod': + if ($ftp) { + $path = $config['ftp_base_url'] . $config['upload_dir'] . $_POST['path']; + if ( + ($_POST['folder']==1 && $config['chmod_dirs'] === false) + || ($_POST['folder']==0 && $config['chmod_files'] === false) + || (is_function_callable("chmod") === false)) { + response(sprintf(trans('File_Permission_Not_Allowed'), (is_dir($path) ? trans('Folders') : trans('Files')), 403).AddErrorLocation())->send(); + exit; + } + $info = $_POST['permissions']; + } else { + $path = $config['current_path'] . $_POST['path']; + if ( + (is_dir($path) && $config['chmod_dirs'] === false) + || (is_file($path) && $config['chmod_files'] === false) + || (is_function_callable("chmod") === false)) { + response(sprintf(trans('File_Permission_Not_Allowed'), (is_dir($path) ? trans('Folders') : trans('Files')), 403).AddErrorLocation())->send(); + exit; + } + + $perms = fileperms($path) & 0777; + + $info = '-'; + + // Owner + $info .= (($perms & 0x0100) ? 'r' : '-'); + $info .= (($perms & 0x0080) ? 'w' : '-'); + $info .= (($perms & 0x0040) ? + (($perms & 0x0800) ? 's' : 'x') : + (($perms & 0x0800) ? 'S' : '-')); + + // Group + $info .= (($perms & 0x0020) ? 'r' : '-'); + $info .= (($perms & 0x0010) ? 'w' : '-'); + $info .= (($perms & 0x0008) ? + (($perms & 0x0400) ? 's' : 'x') : + (($perms & 0x0400) ? 'S' : '-')); + + // World + $info .= (($perms & 0x0004) ? 'r' : '-'); + $info .= (($perms & 0x0002) ? 'w' : '-'); + $info .= (($perms & 0x0001) ? + (($perms & 0x0200) ? 't' : 'x') : + (($perms & 0x0200) ? 'T' : '-')); + } + + + $ret = '<div id="files_permission_start"> + <form id="chmod_form"> + <table class="table file-perms-table"> + <thead> + <tr> + <td></td> + <td>r </td> + <td>w </td> + <td>x </td> + </tr> + </thead> + <tbody> + <tr> + <td>'.trans('User').'</td> + <td><input id="u_4" type="checkbox" data-value="4" data-group="user" '.(substr($info, 1, 1)=='r' ? " checked" : "").'></td> + <td><input id="u_2" type="checkbox" data-value="2" data-group="user" '.(substr($info, 2, 1)=='w' ? " checked" : "").'></td> + <td><input id="u_1" type="checkbox" data-value="1" data-group="user" '.(substr($info, 3, 1)=='x' ? " checked" : "").'></td> + </tr> + <tr> + <td>'.trans('Group').'</td> + <td><input id="g_4" type="checkbox" data-value="4" data-group="group" '.(substr($info, 4, 1)=='r' ? " checked" : "").'></td> + <td><input id="g_2" type="checkbox" data-value="2" data-group="group" '.(substr($info, 5, 1)=='w' ? " checked" : "").'></td> + <td><input id="g_1" type="checkbox" data-value="1" data-group="group" '.(substr($info, 6, 1)=='x' ? " checked" : "").'></td> + </tr> + <tr> + <td>'.trans('All').'</td> + <td><input id="a_4" type="checkbox" data-value="4" data-group="all" '.(substr($info, 7, 1)=='r' ? " checked" : "").'></td> + <td><input id="a_2" type="checkbox" data-value="2" data-group="all" '.(substr($info, 8, 1)=='w' ? " checked" : "").'></td> + <td><input id="a_1" type="checkbox" data-value="1" data-group="all" '.(substr($info, 9, 1)=='x' ? " checked" : "").'></td> + </tr> + <tr> + <td></td> + <td colspan="3"><input type="text" class="input-block-level" name="chmod_value" id="chmod_value" value="" data-def-value=""></td> + </tr> + </tbody> + </table>'; + + if ((!$ftp && is_dir($path))) { + $ret .= '<div class="hero-unit" style="padding:10px;">'.trans('File_Permission_Recursive').'<br/><br/> + <ul class="unstyled"> + <li><label class="radio"><input value="none" name="apply_recursive" type="radio" checked> '.trans('No').'</label></li> + <li><label class="radio"><input value="files" name="apply_recursive" type="radio"> '.trans('Files').'</label></li> + <li><label class="radio"><input value="folders" name="apply_recursive" type="radio"> '.trans('Folders').'</label></li> + <li><label class="radio"><input value="both" name="apply_recursive" type="radio"> '.trans('Files').' & '.trans('Folders').'</label></li> + </ul> + </div>'; + } + + $ret .= '</form></div>'; + + response($ret)->send(); + exit; + + break; + case 'get_lang': + if (! file_exists('lang/languages.php')) { + response(trans('Lang_Not_Found').AddErrorLocation())->send(); + exit; + } + + $languages = include 'lang/languages.php'; + if (! isset($languages) || ! is_array($languages)) { + response(trans('Lang_Not_Found').AddErrorLocation())->send(); + exit; + } + + $curr = $_SESSION['RF']['language']; + + $ret = '<select id="new_lang_select">'; + foreach ($languages as $code => $name) { + $ret .= '<option value="' . $code . '"' . ($code == $curr ? ' selected' : '') . '>' . $name . '</option>'; + } + $ret .= '</select>'; + + response($ret)->send(); + exit; + + break; + case 'change_lang': + $choosen_lang = (!empty($_POST['choosen_lang']))? $_POST['choosen_lang']:"en_EN"; + + if (array_key_exists($choosen_lang, $languages)) { + if (! file_exists('lang/' . $choosen_lang . '.php')) { + response(trans('Lang_Not_Found').AddErrorLocation())->send(); + exit; + } else { + $_SESSION['RF']['language'] = $choosen_lang; + } + } + + break; + case 'cad_preview': + if ($ftp) { + $selected_file = $config['ftp_base_url'].$config['upload_dir'] . $_GET['file']; + } else { + $selected_file = $config['current_path'] . $_GET['file']; + + if (! file_exists($selected_file)) { + response(trans('File_Not_Found').AddErrorLocation())->send(); + exit; + } + } + if ($ftp) { + $url_file = $selected_file; + } else { + $url_file = $config['base_url'] . $config['upload_dir'] . str_replace($config['current_path'], '', $_GET["file"]); + } + + $cad_url = urlencode($url_file); + $cad_html = "<iframe src=\"//sharecad.org/cadframe/load?url=" . $url_file . "\" class=\"google-iframe\" scrolling=\"no\"></iframe>"; + $ret = $cad_html; + response($ret)->send(); + break; + case 'get_file': // preview or edit + $sub_action = $_GET['sub_action']; + $preview_mode = $_GET["preview_mode"]; + + if ($sub_action != 'preview' && $sub_action != 'edit') { + response(trans('wrong action').AddErrorLocation())->send(); + exit; + } + + if ($ftp) { + $selected_file = ($sub_action == 'preview' ? $config['ftp_base_url'].$config['upload_dir'] . $_GET['file'] : $config['ftp_base_url'].$config['upload_dir'] . $_POST['path']); + } else { + $selected_file = ($sub_action == 'preview' ? $config['current_path'] . $_GET['file'] : $config['current_path'] . $_POST['path']); + + if (! file_exists($selected_file)) { + response(trans('File_Not_Found').AddErrorLocation())->send(); + exit; + } + } + + $info = pathinfo($selected_file); + + if ($preview_mode == 'text') { + $is_allowed = ($sub_action == 'preview' ? $config['preview_text_files'] : $config['edit_text_files']); + $allowed_file_exts = ($sub_action == 'preview' ? $config['previewable_text_file_exts'] : $config['editable_text_file_exts']); + } elseif ($preview_mode == 'google') { + $is_allowed = $config['googledoc_enabled']; + $allowed_file_exts = $config['googledoc_file_exts']; + } + + if (! isset($allowed_file_exts) || ! is_array($allowed_file_exts)) { + $allowed_file_exts = array(); + } + + if (!isset($info['extension'])) { + $info['extension']=''; + } + if (! in_array($info['extension'], $allowed_file_exts) + || ! isset($is_allowed) + || $is_allowed === false + || (!$ftp && ! is_readable($selected_file)) + ) { + response(sprintf(trans('File_Open_Edit_Not_Allowed'), ($sub_action == 'preview' ? strtolower(trans('Open')) : strtolower(trans('Edit')))).AddErrorLocation())->send(); + exit; + } + if ($sub_action == 'preview') { + if ($preview_mode == 'text') { + // get and sanities + $data = file_get_contents($selected_file); + $data = htmlspecialchars(htmlspecialchars_decode($data)); + $ret = ''; + + $ret .= '<script src="https://rawgit.com/google/code-prettify/master/loader/run_prettify.js?autoload=true&skin=sunburst"></script>'; + $ret .= '<?prettify lang='.$info['extension'].' linenums=true?><pre class="prettyprint"><code class="language-'.$info['extension'].'">'.$data.'</code></pre>'; + } elseif ($preview_mode == 'google') { + if ($ftp) { + $url_file = $selected_file; + } else { + $url_file = $config['base_url'] . $config['upload_dir'] . str_replace($config['current_path'], '', $_GET["file"]); + } + + $googledoc_url = urlencode($url_file); + $ret = "<iframe src=\"https://docs.google.com/viewer?url=" . $url_file . "&embedded=true\" class=\"google-iframe\"></iframe>"; + } + }else{ + $data = stripslashes(htmlspecialchars(file_get_contents($selected_file))); + if(in_array($info['extension'],array('html','html'))){ + $ret = '<script src="https://cdn.ckeditor.com/ckeditor5/12.1.0/classic/ckeditor.js"></script><textarea id="textfile_edit_area" style="width:100%;height:300px;">'.$data.'</textarea><script>setTimeout(function(){ ClassicEditor.create( document.querySelector( "#textfile_edit_area" )).catch( function(error){ console.error( error ); } ); }, 500);</script>'; + }else{ + $ret = '<textarea id="textfile_edit_area" style="width:100%;height:300px;">'.$data.'</textarea>'; + } + + } + + response($ret)->send(); + exit; + + break; + default: + response(trans('no action passed').AddErrorLocation())->send(); + exit; + } +} else { + response(trans('no action passed').AddErrorLocation())->send(); + exit; +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/config/.htaccess b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/config/.htaccess new file mode 100755 index 00000000..14249c50 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/config/.htaccess @@ -0,0 +1 @@ +Deny from all
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/config/config.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/config/config.php new file mode 100755 index 00000000..c00e7f23 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/config/config.php @@ -0,0 +1,619 @@ +<?php +$version = "9.14.0"; +if (session_id() == '') { + session_start(); +} + +mb_internal_encoding('UTF-8'); +mb_http_output('UTF-8'); +mb_http_input('UTF-8'); +mb_language('uni'); +mb_regex_encoding('UTF-8'); +ob_start('mb_output_handler'); +date_default_timezone_set('Europe/Budapest'); +setlocale(LC_CTYPE, 'hu_HU'); //correct transliteration + +/* +|-------------------------------------------------------------------------- +| Optional security +|-------------------------------------------------------------------------- +| +| if set to true only those will access RF whose url contains the access key(akey) like: +| <input type="button" href="../filemanager/dialog.php?field_id=imgField&lang=en_EN&akey=myPrivateKey" value="Files"> +| in tinymce a new parameter added: filemanager_access_key:"myPrivateKey" +| example tinymce config: +| +| tiny init ... +| external_filemanager_path:"../filemanager/", +| filemanager_title:"Filemanager" , +| filemanager_access_key:"myPrivateKey" , +| ... +| +*/ + +define('USE_ACCESS_KEYS', true); // TRUE or FALSE + +/* +|-------------------------------------------------------------------------- +| DON'T COPY THIS VARIABLES IN FOLDERS config.php FILES +|-------------------------------------------------------------------------- +*/ + +define('DEBUG_ERROR_MESSAGE', false); // TRUE or FALSE + +/* +|-------------------------------------------------------------------------- +| Path configuration +|-------------------------------------------------------------------------- +| In this configuration the folder tree is +| root +| |- source <- upload folder +| |- thumbs <- thumbnail folder [must have write permission (755)] +| |- filemanager +| |- js +| | |- tinymce +| | | |- plugins +| | | | |- responsivefilemanager +| | | | | |- plugin.min.js +*/ + +$config = array( + + /* + |-------------------------------------------------------------------------- + | DON'T TOUCH (base url (only domain) of site). + |-------------------------------------------------------------------------- + | + | without final / (DON'T TOUCH) + | + */ + 'base_url' => ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == "on") ? "https" : "http"). "://". @$_SERVER['HTTP_HOST'], + /* + |-------------------------------------------------------------------------- + | path from base_url to base of upload folder + |-------------------------------------------------------------------------- + | + | with start and final / + | + */ + 'upload_dir' => '/upload/', + /* + |-------------------------------------------------------------------------- + | relative path from filemanager folder to upload folder + |-------------------------------------------------------------------------- + | + | with final / + | + */ + 'current_path' => '../../../../../../upload/', + + /* + |-------------------------------------------------------------------------- + | relative path from filemanager folder to thumbs folder + |-------------------------------------------------------------------------- + | + | with final / + | DO NOT put inside upload folder + | + */ + 'thumbs_base_path' => '../../../../../../upload/thumbs/', + + /* + |-------------------------------------------------------------------------- + | path from base_url to base of thumbs folder + |-------------------------------------------------------------------------- + | + | with final / + | DO NOT put inside upload folder + | + */ + 'thumbs_upload_dir' => '/thumbs/', + + + /* + |-------------------------------------------------------------------------- + | mime file control to define files extensions + |-------------------------------------------------------------------------- + | + | If you want to be forced to assign the extension starting from the mime type + | + */ + 'mime_extension_rename' => true, + + + /* + |-------------------------------------------------------------------------- + | FTP configuration BETA VERSION + |-------------------------------------------------------------------------- + | + | If you want enable ftp use write these parametres otherwise leave empty + | Remember to set base_url properly to point in the ftp server domain and + | upload dir will be ftp_base_folder + upload_dir so without final / + | + */ + 'ftp_host' => false, //put the FTP host + 'ftp_user' => "user", + 'ftp_pass' => "pass", + 'ftp_base_folder' => "base_folder", + 'ftp_base_url' => "http://site to ftp root", + // Directory where place files before to send to FTP with final / + 'ftp_temp_folder' => "../temp/", + /* + |--------------------------------------------------------------------------- + | path from ftp_base_folder to base of thumbs folder with start and final / + |--------------------------------------------------------------------------- + */ + 'ftp_thumbs_dir' => '/thumbs/', + 'ftp_ssl' => false, + 'ftp_port' => 21, + + /* EXAMPLE + 'ftp_host' => "host.com", + 'ftp_user' => "test@host.com", + 'ftp_pass' => "pass.1", + 'ftp_base_folder' => "", + 'ftp_base_url' => "http://host.com/testFTP", + */ + + /* + |-------------------------------------------------------------------------- + | Multiple files selection + |-------------------------------------------------------------------------- + | The user can delete multiple files, select all files , deselect all files + */ + 'multiple_selection' => true, + + /* + | + | The user can have a select button that pass a json to external input or pass the first file selected to editor + | If you use responsivefilemanager tinymce extension can copy into editor multiple object like images, videos, audios, links in the same time + | + */ + 'multiple_selection_action_button' => true, + + /* + |-------------------------------------------------------------------------- + | Access keys + |-------------------------------------------------------------------------- + | + | add access keys eg: array('myPrivateKey', 'someoneElseKey'); + | keys should only containt (a-z A-Z 0-9 \ . _ -) characters + | if you are integrating lets say to a cms for admins, i recommend making keys randomized something like this: + | $username = 'Admin'; + | $salt = 'dsflFWR9u2xQa' (a hard coded string) + | $akey = md5($username.$salt); + | DO NOT use 'key' as access key! + | Keys are CASE SENSITIVE! + | + */ + + 'access_keys' => array($_SESSION['mayorPortalSalt']), + + //-------------------------------------------------------------------------------------------------------- + // YOU CAN COPY AND CHANGE THESE VARIABLES INTO FOLDERS config.php FILES TO CUSTOMIZE EACH FOLDER OPTIONS + //-------------------------------------------------------------------------------------------------------- + + /* + |-------------------------------------------------------------------------- + | Maximum size of all files in source folder + |-------------------------------------------------------------------------- + | + | in Megabytes + | + */ + 'MaxSizeTotal' => false, + + /* + |-------------------------------------------------------------------------- + | Maximum upload size + |-------------------------------------------------------------------------- + | + | in Megabytes + | + */ + 'MaxSizeUpload' => 10, + + /* + |-------------------------------------------------------------------------- + | File and Folder permission + |-------------------------------------------------------------------------- + | + */ + 'filePermission' => 0755, + 'folderPermission' => 0777, + + + /* + |-------------------------------------------------------------------------- + | default language file name + |-------------------------------------------------------------------------- + */ + 'default_language' => "hu_HU", + + /* + |-------------------------------------------------------------------------- + | Icon theme + |-------------------------------------------------------------------------- + | + | Default available: ico and ico_dark + | Can be set to custom icon inside filemanager/img + | + */ + 'icon_theme' => "ico", + + + //Show or not total size in filemanager (is possible to greatly increase the calculations) + 'show_total_size' => false, + //Show or not show folder size in list view feature in filemanager (is possible, if there is a large folder, to greatly increase the calculations) + 'show_folder_size' => false, + //Show or not show sorting feature in filemanager + 'show_sorting_bar' => true, + //Show or not show filters button in filemanager + 'show_filter_buttons' => true, + //Show or not language selection feature in filemanager + 'show_language_selection' => true, + //active or deactive the transliteration (mean convert all strange characters in A..Za..z0..9 characters) + 'transliteration' => false, + //convert all spaces on files name and folders name with $replace_with variable + 'convert_spaces' => false, + //convert all spaces on files name and folders name this value + 'replace_with' => "_", + //convert to lowercase the files and folders name + 'lower_case' => false, + + //Add ?484899493349 (time value) to returned images to prevent cache + 'add_time_to_img' => false, + + + //******************************************* + //Images limit and resizing configuration + //******************************************* + + // set maximum pixel width and/or maximum pixel height for all images + // If you set a maximum width or height, oversized images are converted to those limits. Images smaller than the limit(s) are unaffected + // if you don't need a limit set both to 0 + 'image_max_width' => 0, + 'image_max_height' => 0, + 'image_max_mode' => 'auto', + /* + # $option: 0 / exact = defined size; + # 1 / portrait = keep aspect set height; + # 2 / landscape = keep aspect set width; + # 3 / auto = auto; + # 4 / crop= resize and crop; + */ + + //Automatic resizing // + // If you set $image_resizing to TRUE the script converts all uploaded images exactly to image_resizing_width x image_resizing_height dimension + // If you set width or height to 0 the script automatically calculates the other dimension + // Is possible that if you upload very big images the script not work to overcome this increase the php configuration of memory and time limit + 'image_resizing' => false, + 'image_resizing_width' => 0, + 'image_resizing_height' => 0, + 'image_resizing_mode' => 'auto', // same as $image_max_mode + 'image_resizing_override' => false, + // If set to TRUE then you can specify bigger images than $image_max_width & height otherwise if image_resizing is + // bigger than $image_max_width or height then it will be converted to those values + + + //****************** + // + // WATERMARK IMAGE + // + //Watermark path or false + 'image_watermark' => false,//"../watermark.png", + # Could be a pre-determined position such as: + # tl = top left, + # t = top (middle), + # tr = top right, + # l = left, + # m = middle, + # r = right, + # bl = bottom left, + # b = bottom (middle), + # br = bottom right + # Or, it could be a co-ordinate position such as: 50x100 + 'image_watermark_position' => 'br', + # padding: If using a pre-determined position you can + # adjust the padding from the edges by passing an amount + # in pixels. If using co-ordinates, this value is ignored. + 'image_watermark_padding' => 10, + + //****************** + // Default layout setting + // + // 0 => boxes + // 1 => detailed list (1 column) + // 2 => columns list (multiple columns depending on the width of the page) + // YOU CAN ALSO PASS THIS PARAMETERS USING SESSION VAR => $_SESSION['RF']["VIEW"]= + // + //****************** + 'default_view' => 0, + + //set if the filename is truncated when overflow first row + 'ellipsis_title_after_first_row' => true, + + //************************* + //Permissions configuration + //****************** + 'delete_files' => true, + 'create_folders' => true, + 'delete_folders' => true, + 'upload_files' => true, + 'rename_files' => true, + 'rename_folders' => true, + 'duplicate_files' => true, + 'extract_files' => true, + 'copy_cut_files' => true, // for copy/cut files + 'copy_cut_dirs' => true, // for copy/cut directories + 'chmod_files' => true, // change file permissions + 'chmod_dirs' => true, // change folder permissions + 'preview_text_files' => true, // eg.: txt, log etc. + 'edit_text_files' => true, // eg.: txt, log etc. + 'create_text_files' => true, // only create files with exts. defined in $config['editable_text_file_exts'] + 'download_files' => true, // allow download files or just preview + + // you can preview these type of files if $preview_text_files is true + 'previewable_text_file_exts' => array( "bsh", "c","css", "cc", "cpp", "cs", "csh", "cyc", "cv", "htm", "html", "java", "js", "m", "mxml", "perl", "pl", "pm", "py", "rb", "sh", "xhtml", "xml","xsl",'txt', 'log','' ), + + // you can edit these type of files if $edit_text_files is true (only text based files) + // you can create these type of files if $config['create_text_files'] is true (only text based files) + // if you want you can add html,css etc. + // but for security reasons it's NOT RECOMMENDED! + 'editable_text_file_exts' => array( 'txt', 'log', 'xml', 'html', 'css', 'htm', 'js','' ), + + 'jplayer_exts' => array("mp4","flv","webmv","webma","webm","m4a","m4v","ogv","oga","mp3","midi","mid","ogg","wav"), + + 'cad_exts' => array('dwg', 'dxf', 'hpgl', 'plt', 'spl', 'step', 'stp', 'iges', 'igs', 'sat', 'cgm', 'svg'), + + // Preview with Google Documents + 'googledoc_enabled' => true, + 'googledoc_file_exts' => array( 'doc', 'docx', 'xls', 'xlsx', 'ppt', 'pptx' , 'pdf', 'odt', 'odp', 'ods'), + + // defines size limit for paste in MB / operation + // set 'FALSE' for no limit + 'copy_cut_max_size' => 100, + // defines file count limit for paste / operation + // set 'FALSE' for no limit + 'copy_cut_max_count' => 200, + //IF any of these limits reached, operation won't start and generate warning + + //********************** + //Allowed extensions (lowercase insert) + //********************** + 'ext_img' => array( 'jpg', 'jpeg', 'png', 'gif', 'bmp', 'svg', 'ico' ), //Images + 'ext_file' => array( 'doc', 'docx', 'rtf', 'pdf', 'xls', 'xlsx', 'txt', 'csv', 'html', 'xhtml', 'psd', 'sql', 'log', 'fla', 'xml', 'ade', 'adp', 'mdb', 'accdb', 'ppt', 'pptx', 'odt', 'ots', 'ott', 'odb', 'odg', 'otp', 'otg', 'odf', 'ods', 'odp', 'css', 'ai', 'kmz','dwg', 'dxf', 'hpgl', 'plt', 'spl', 'step', 'stp', 'iges', 'igs', 'sat', 'cgm', 'tiff',''), //Files + 'ext_video' => array( 'mov', 'mpeg', 'm4v', 'mp4', 'avi', 'mpg', 'wma', "flv", "webm" ), //Video + 'ext_music' => array( 'mp3', 'mpga', 'm4a', 'ac3', 'aiff', 'mid', 'ogg', 'wav' ), //Audio + 'ext_misc' => array( 'zip', 'rar', 'gz', 'tar', 'iso', 'dmg' ), //Archives + + + //********************* + // If you insert an extensions blacklist array the filemanager don't check any extensions but simply block the extensions in the list + // otherwise check Allowed extensions configuration + //********************* + 'ext_blacklist' => false,//['exe','bat','jpg'], + + + //Empty filename permits like .htaccess, .env, ... + 'empty_filename' => false, + + /* + |-------------------------------------------------------------------------- + | accept files without extension + |-------------------------------------------------------------------------- + | + | If you want to accept files without extension, remember to add '' extension on allowed extension + | + */ + 'files_without_extension' => false, + + /****************** + * TUI Image Editor config + *******************/ + // Add or modify the options below as needed - they will be json encoded when added to the configuration so arrays can be utilized as needed + 'tui_active' => true, + 'tui_position' => 'bottom', + // 'common.bi.image' => "../assets/images/logo.png", + // 'common.bisize.width' => '70px', + // 'common.bisize.height' => '25px', + 'common.backgroundImage' => 'none', + 'common.backgroundColor' => '#ececec', + 'common.border' => '1px solid #E6E7E8', + + // header + 'header.backgroundImage' => 'none', + 'header.backgroundColor' => '#ececec', + 'header.border' => '0px', + + // main icons + 'menu.normalIcon.path' => 'svg/icon-d.svg', + 'menu.normalIcon.name' => 'icon-d', + 'menu.activeIcon.path' => 'svg/icon-b.svg', + 'menu.activeIcon.name' => 'icon-b', + 'menu.disabledIcon.path' => 'svg/icon-a.svg', + 'menu.disabledIcon.name' => 'icon-a', + 'menu.hoverIcon.path' => 'svg/icon-c.svg', + 'menu.hoverIcon.name' => 'icon-c', + 'menu.iconSize.width' => '24px', + 'menu.iconSize.height' => '24px', + + // submenu primary color + 'submenu.backgroundColor' => '#ececec', + 'submenu.partition.color' => '#000000', + + // submenu icons + 'submenu.normalIcon.path' => 'svg/icon-d.svg', + 'submenu.normalIcon.name' => 'icon-d', + 'submenu.activeIcon.path' => 'svg/icon-b.svg', + 'submenu.activeIcon.name' => 'icon-b', + 'submenu.iconSize.width' => '32px', + 'submenu.iconSize.height' => '32px', + + // submenu labels + 'submenu.normalLabel.color' => '#000', + 'submenu.normalLabel.fontWeight' => 'normal', + 'submenu.activeLabel.color' => '#000', + 'submenu.activeLabel.fontWeight' => 'normal', + + // checkbox style + 'checkbox.border' => '1px solid #E6E7E8', + 'checkbox.backgroundColor' => '#000', + + // rango style + 'range.pointer.color' => '#333', + 'range.bar.color' => '#ccc', + 'range.subbar.color' => '#606060', + + 'range.disabledPointer.color' => '#d3d3d3', + 'range.disabledBar.color' => 'rgba(85,85,85,0.06)', + 'range.disabledSubbar.color' => 'rgba(51,51,51,0.2)', + + 'range.value.color' => '#000', + 'range.value.fontWeight' => 'normal', + 'range.value.fontSize' => '11px', + 'range.value.border' => '0', + 'range.value.backgroundColor' => '#f5f5f5', + 'range.title.color' => '#000', + 'range.title.fontWeight' => 'lighter', + + // colorpicker style + 'colorpicker.button.border' => '0px', + 'colorpicker.title.color' => '#000', + + + //The filter and sorter are managed through both javascript and php scripts because if you have a lot of + //file in a folder the javascript script can't sort all or filter all, so the filemanager switch to php script. + //The plugin automatic swich javascript to php when the current folder exceeds the below limit of files number + 'file_number_limit_js' => 500, + + //********************** + // Hidden files and folders + //********************** + // set the names of any folders you want hidden (eg "hidden_folder1", "hidden_folder2" ) Remember all folders with these names will be hidden (you can set any exceptions in config.php files on folders) + 'hidden_folders' => array(), + // set the names of any files you want hidden. Remember these names will be hidden in all folders (eg "this_document.pdf", "that_image.jpg" ) + 'hidden_files' => array( 'config.php' ), + + /******************* + * URL upload + *******************/ + 'url_upload' => true, + + + //************************************ + //Thumbnail for external use creation + //************************************ + + + // New image resized creation with fixed path from filemanager folder after uploading (thumbnails in fixed mode) + // If you want create images resized out of upload folder for use with external script you can choose this method, + // You can create also more than one image at a time just simply add a value in the array + // Remember than the image creation respect the folder hierarchy so if you are inside source/test/test1/ the new image will create at + // path_from_filemanager/test/test1/ + // PS if there isn't write permission in your destination folder you must set it + // + 'fixed_image_creation' => false, //activate or not the creation of one or more image resized with fixed path from filemanager folder + 'fixed_path_from_filemanager' => array( '../test/', '../test1/' ), //fixed path of the image folder from the current position on upload folder + 'fixed_image_creation_name_to_prepend' => array( '', 'test_' ), //name to prepend on filename + 'fixed_image_creation_to_append' => array( '_test', '' ), //name to appendon filename + 'fixed_image_creation_width' => array( 300, 400 ), //width of image + 'fixed_image_creation_height' => array( 200, 300 ), //height of image + /* + # $option: 0 / exact = defined size; + # 1 / portrait = keep aspect set height; + # 2 / landscape = keep aspect set width; + # 3 / auto = auto; + # 4 / crop= resize and crop; + */ + 'fixed_image_creation_option' => array( 'crop', 'auto' ), //set the type of the crop + + + // New image resized creation with relative path inside to upload folder after uploading (thumbnails in relative mode) + // With Responsive filemanager you can create automatically resized image inside the upload folder, also more than one at a time + // just simply add a value in the array + // The image creation path is always relative so if i'm inside source/test/test1 and I upload an image, the path start from here + // + 'relative_image_creation' => false, //activate or not the creation of one or more image resized with relative path from upload folder + 'relative_path_from_current_pos' => array( './', './' ), //relative path of the image folder from the current position on upload folder + 'relative_image_creation_name_to_prepend' => array( '', '' ), //name to prepend on filename + 'relative_image_creation_name_to_append' => array( '_thumb', '_thumb1' ), //name to append on filename + 'relative_image_creation_width' => array( 300, 400 ), //width of image + 'relative_image_creation_height' => array( 200, 300 ), //height of image + /* + * $option: 0 / exact = defined size; + * 1 / portrait = keep aspect set height; + * 2 / landscape = keep aspect set width; + * 3 / auto = auto; + * 4 / crop= resize and crop; + */ + 'relative_image_creation_option' => array( 'crop', 'crop' ), //set the type of the crop + + + // Remember text filter after close filemanager for future session + 'remember_text_filter' => false, + +); + +return array_merge( + $config, + array( + 'ext' => array_merge( + $config['ext_img'], + $config['ext_file'], + $config['ext_misc'], + $config['ext_video'], + $config['ext_music'] + ), + 'tui_defaults_config' => array( + //'common.bi.image' => $config['common.bi.image'], + //'common.bisize.width' => $config['common.bisize.width'], + //'common.bisize.height' => $config['common.bisize.height'], + 'common.backgroundImage' => $config['common.backgroundImage'], + 'common.backgroundColor' => $config['common.backgroundColor'], + 'common.border' => $config['common.border'], + 'header.backgroundImage' => $config['header.backgroundImage'], + 'header.backgroundColor' => $config['header.backgroundColor'], + 'header.border' => $config['header.border'], + 'menu.normalIcon.path' => $config['menu.normalIcon.path'], + 'menu.normalIcon.name' => $config['menu.normalIcon.name'], + 'menu.activeIcon.path' => $config['menu.activeIcon.path'], + 'menu.activeIcon.name' => $config['menu.activeIcon.name'], + 'menu.disabledIcon.path' => $config['menu.disabledIcon.path'], + 'menu.disabledIcon.name' => $config['menu.disabledIcon.name'], + 'menu.hoverIcon.path' => $config['menu.hoverIcon.path'], + 'menu.hoverIcon.name' => $config['menu.hoverIcon.name'], + 'menu.iconSize.width' => $config['menu.iconSize.width'], + 'menu.iconSize.height' => $config['menu.iconSize.height'], + 'submenu.backgroundColor' => $config['submenu.backgroundColor'], + 'submenu.partition.color' => $config['submenu.partition.color'], + 'submenu.normalIcon.path' => $config['submenu.normalIcon.path'], + 'submenu.normalIcon.name' => $config['submenu.normalIcon.name'], + 'submenu.activeIcon.path' => $config['submenu.activeIcon.path'], + 'submenu.activeIcon.name' => $config['submenu.activeIcon.name'], + 'submenu.iconSize.width' => $config['submenu.iconSize.width'], + 'submenu.iconSize.height' => $config['submenu.iconSize.height'], + 'submenu.normalLabel.color' => $config['submenu.normalLabel.color'], + 'submenu.normalLabel.fontWeight' => $config['submenu.normalLabel.fontWeight'], + 'submenu.activeLabel.color' => $config['submenu.activeLabel.color'], + //'submenu.activeLabel.fontWeight' => $config['submenu.activeLabel.fontWeightcommon.bi.image'], + 'checkbox.border' => $config['checkbox.border'], + 'checkbox.backgroundColor' => $config['checkbox.backgroundColor'], + 'range.pointer.color' => $config['range.pointer.color'], + 'range.bar.color' => $config['range.bar.color'], + 'range.subbar.color' => $config['range.subbar.color'], + 'range.disabledPointer.color' => $config['range.disabledPointer.color'], + 'range.disabledBar.color' => $config['range.disabledBar.color'], + 'range.disabledSubbar.color' => $config['range.disabledSubbar.color'], + 'range.value.color' => $config['range.value.color'], + 'range.value.fontWeight' => $config['range.value.fontWeight'], + 'range.value.fontSize' => $config['range.value.fontSize'], + 'range.value.border' => $config['range.value.border'], + 'range.value.backgroundColor' => $config['range.value.backgroundColor'], + 'range.title.color' => $config['range.title.color'], + 'range.title.fontWeight' => $config['range.title.fontWeight'], + 'colorpicker.button.border' => $config['colorpicker.button.border'], + 'colorpicker.title.color' => $config['colorpicker.title.color'] + ), + ) +);
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-noscript.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-noscript.css new file mode 100755 index 00000000..2409bfb0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-noscript.css @@ -0,0 +1,22 @@ +@charset "UTF-8"; +/* + * jQuery File Upload Plugin NoScript CSS + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2013, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +.fileinput-button input { + position: static; + opacity: 1; + filter: none; + font-size: inherit !important; + direction: inherit; +} +.fileinput-button span { + display: none; +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-ui-noscript.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-ui-noscript.css new file mode 100755 index 00000000..30651acf --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-ui-noscript.css @@ -0,0 +1,17 @@ +@charset "UTF-8"; +/* + * jQuery File Upload UI Plugin NoScript CSS + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2012, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +.fileinput-button i, +.fileupload-buttonbar .delete, +.fileupload-buttonbar .toggle { + display: none; +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-ui.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-ui.css new file mode 100755 index 00000000..5bb9e426 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload-ui.css @@ -0,0 +1,53 @@ +@charset "UTF-8"; +/* + * jQuery File Upload UI Plugin CSS + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2010, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +.fileupload-buttonbar .btn, +.fileupload-buttonbar .toggle { + margin-bottom: 5px; +} + +.fileupload-process { + float: right; + display: none; +} +.fileupload-processing .fileupload-process, +.files .processing .preview { + display: block; + width: 32px; + height: 32px; + background: url("../img/loading.gif") center no-repeat; + background-size: contain; +} +.files audio, +.files video { + max-width: 300px; +} + +@media (max-width: 767px) { + .fileupload-buttonbar .toggle, + .files .toggle, + .files .btn span { + display: none; + } + .files .name { + width: 80px; + word-wrap: break-word; + } + .files audio, + .files video { + max-width: 80px; + } + .files img, + .files canvas { + max-width: 100%; + } +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload.css new file mode 100755 index 00000000..8ae3b09d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/jquery.fileupload.css @@ -0,0 +1,37 @@ +@charset "UTF-8"; +/* + * jQuery File Upload Plugin CSS + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2013, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +.fileinput-button { + position: relative; + overflow: hidden; + display: inline-block; +} +.fileinput-button input { + position: absolute; + top: 0; + right: 0; + margin: 0; + opacity: 0; + -ms-filter: 'alpha(opacity=0)'; + font-size: 200px !important; + direction: ltr; + cursor: pointer; +} + +/* Fixes for IE < 8 */ +@media screen\9 { + .fileinput-button input { + filter: alpha(opacity=0); + font-size: 100%; + height: 100%; + } +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/rtl-style.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/rtl-style.css Binary files differnew file mode 100755 index 00000000..eb67f806 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/rtl-style.css diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/style.css b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/style.css new file mode 100755 index 00000000..765afede --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/css/style.css @@ -0,0 +1,35 @@ +/*! + * Bootstrap v2.3.2 + * + * Copyright 2012 Twitter, Inc + * Licensed under the Apache License v2.0 + * http://www.apache.org/licenses/LICENSE-2.0 + * + * Designed and built with all the love in the world @twitter by @mdo and @fat. + */article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{display:block}audio,canvas,video{display:inline-block;*display:inline;*zoom:1}audio:not([controls]){display:none}html{font-size:100%;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}a:focus{outline:thin dotted #333;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}a:active,a:hover{outline:0}sub,sup{position:relative;font-size:75%;line-height:0;vertical-align:baseline}sup{top:-.5em}sub{bottom:-.25em}img{width:auto\9;height:auto;max-width:100%;vertical-align:middle;border:0;-ms-interpolation-mode:bicubic}#map_canvas img,.google-maps img{max-width:none}button,input,select,textarea{margin:0;font-size:100%;vertical-align:middle}button,input{*overflow:visible;line-height:normal}button::-moz-focus-inner,input::-moz-focus-inner{padding:0;border:0}button,html input[type=button],input[type=reset],input[type=submit]{cursor:pointer;-webkit-appearance:button}button,input[type=button],input[type=checkbox],input[type=radio],input[type=reset],input[type=submit],label,select{cursor:pointer}input[type=search]{box-sizing:content-box;-webkit-appearance:textfield}input[type=search]::-webkit-search-cancel-button,input[type=search]::-webkit-search-decoration{-webkit-appearance:none}textarea{overflow:auto;vertical-align:top}@media print{*{color:#000!important;text-shadow:none!important;background:transparent!important;box-shadow:none!important}a,a:visited{text-decoration:underline}a[href]:after{content:" (" attr(href) ")"}abbr[title]:after{content:" (" attr(title) ")"}.ir a:after,a[href^="#"]:after,a[href^="javascript:"]:after{content:""}blockquote,pre{border:1px solid #999;page-break-inside:avoid}thead{display:table-header-group}img,tr{page-break-inside:avoid}img{max-width:100%!important}@page{margin:.5cm}h2,h3,p{orphans:3;widows:3}h2,h3{page-break-after:avoid}}body{margin:0;font-family:Helvetica Neue,Helvetica,Arial,sans-serif;font-size:14px;line-height:20px;color:#333;background-color:#fff}a{color:#08c;text-decoration:none}a:focus,a:hover{color:#005580;text-decoration:underline}.img-rounded{border-radius:6px}.img-polaroid{padding:4px;background-color:#fff;border:1px solid #ccc;border:1px solid rgba(0,0,0,.2);box-shadow:0 1px 3px rgba(0,0,0,.1)}.img-circle{border-radius:500px}.row{margin-left:-20px;*zoom:1}.row:after,.row:before{display:table;line-height:0;content:""}.row:after{clear:both}[class*=span]{float:left;min-height:1px;margin-left:20px}.container,.navbar-fixed-bottom .container,.navbar-fixed-top .container,.navbar-static-top .container,.span12{width:940px}.span11{width:860px}.span10{width:780px}.span9{width:700px}.span8{width:620px}.span7{width:540px}.span6{width:460px}.span5{width:380px}.span4{width:300px}.span3{width:220px}.span2{width:140px}.span1{width:60px}.offset12{margin-left:980px}.offset11{margin-left:900px}.offset10{margin-left:820px}.offset9{margin-left:740px}.offset8{margin-left:660px}.offset7{margin-left:580px}.offset6{margin-left:500px}.offset5{margin-left:420px}.offset4{margin-left:340px}.offset3{margin-left:260px}.offset2{margin-left:180px}.offset1{margin-left:100px}.row-fluid{width:100%;*zoom:1}.row-fluid:after,.row-fluid:before{display:table;line-height:0;content:""}.row-fluid:after{clear:both}.row-fluid [class*=span]{display:block;float:left;width:100%;min-height:30px;margin-left:2.127659574468085%;*margin-left:2.074468085106383%;box-sizing:border-box}.row-fluid [class*=span]:first-child{margin-left:0}.row-fluid .controls-row [class*=span]+[class*=span]{margin-left:2.127659574468085%}.row-fluid .span12{width:100%;*width:99.94680851063829%}.row-fluid .span11{width:91.48936170212765%;*width:91.43617021276594%}.row-fluid .span10{width:82.97872340425532%;*width:82.92553191489361%}.row-fluid .span9{width:74.46808510638297%;*width:74.41489361702126%}.row-fluid .span8{width:65.95744680851064%;*width:65.90425531914893%}.row-fluid .span7{width:57.44680851063829%;*width:57.39361702127659%}.row-fluid .span6{width:48.93617021276595%;*width:48.88297872340425%}.row-fluid .span5{width:40.42553191489362%;*width:40.37234042553192%}.row-fluid .span4{width:31.914893617021278%;*width:31.861702127659576%}.row-fluid .span3{width:23.404255319148934%;*width:23.351063829787233%}.row-fluid .span2{width:14.893617021276595%;*width:14.840425531914894%}.row-fluid .span1{width:6.382978723404255%;*width:6.329787234042553%}.row-fluid .offset12{margin-left:104.25531914893617%;*margin-left:104.14893617021275%}.row-fluid .offset12:first-child{margin-left:102.12765957446808%;*margin-left:102.02127659574467%}.row-fluid .offset11{margin-left:95.74468085106382%;*margin-left:95.6382978723404%}.row-fluid .offset11:first-child{margin-left:93.61702127659574%;*margin-left:93.51063829787232%}.row-fluid .offset10{margin-left:87.23404255319149%;*margin-left:87.12765957446807%}.row-fluid .offset10:first-child{margin-left:85.1063829787234%;*margin-left:84.99999999999999%}.row-fluid .offset9{margin-left:78.72340425531914%;*margin-left:78.61702127659572%}.row-fluid .offset9:first-child{margin-left:76.59574468085106%;*margin-left:76.48936170212764%}.row-fluid .offset8{margin-left:70.2127659574468%;*margin-left:70.10638297872339%}.row-fluid .offset8:first-child{margin-left:68.08510638297872%;*margin-left:67.9787234042553%}.row-fluid .offset7{margin-left:61.70212765957446%;*margin-left:61.59574468085106%}.row-fluid .offset7:first-child{margin-left:59.574468085106375%;*margin-left:59.46808510638297%}.row-fluid .offset6{margin-left:53.191489361702125%;*margin-left:53.085106382978715%}.row-fluid .offset6:first-child{margin-left:51.063829787234035%;*margin-left:50.95744680851063%}.row-fluid .offset5{margin-left:44.68085106382979%;*margin-left:44.57446808510638%}.row-fluid .offset5:first-child{margin-left:42.5531914893617%;*margin-left:42.4468085106383%}.row-fluid .offset4{margin-left:36.170212765957444%;*margin-left:36.06382978723405%}.row-fluid .offset4:first-child{margin-left:34.04255319148936%;*margin-left:33.93617021276596%}.row-fluid .offset3{margin-left:27.659574468085104%;*margin-left:27.5531914893617%}.row-fluid .offset3:first-child{margin-left:25.53191489361702%;*margin-left:25.425531914893618%}.row-fluid .offset2{margin-left:19.148936170212764%;*margin-left:19.04255319148936%}.row-fluid .offset2:first-child{margin-left:17.02127659574468%;*margin-left:16.914893617021278%}.row-fluid .offset1{margin-left:10.638297872340425%;*margin-left:10.53191489361702%}.row-fluid .offset1:first-child{margin-left:8.51063829787234%;*margin-left:8.404255319148938%}.row-fluid [class*=span].hide,[class*=span].hide{display:none}.row-fluid [class*=span].pull-right,[class*=span].pull-right{float:right}.container{margin-right:auto;margin-left:auto;*zoom:1}.container:after,.container:before{display:table;line-height:0;content:""}.container:after{clear:both}.container-fluid{padding-right:20px;padding-left:20px;*zoom:1}.container-fluid:after,.container-fluid:before{display:table;line-height:0;content:""}.container-fluid:after{clear:both}p{margin:0 0 10px}.lead{margin-bottom:20px;font-size:21px;font-weight:200;line-height:30px}small{font-size:85%}strong{font-weight:700}em{font-style:italic}cite{font-style:normal}.muted{color:#999}a.muted:focus,a.muted:hover{color:gray}.text-warning{color:#c09853}a.text-warning:focus,a.text-warning:hover{color:#a47e3c}.text-error{color:#b94a48}a.text-error:focus,a.text-error:hover{color:#953b39}.text-info{color:#3a87ad}a.text-info:focus,a.text-info:hover{color:#2d6987}.text-success{color:#468847}a.text-success:focus,a.text-success:hover{color:#356635}.text-left{text-align:left}.text-right{text-align:right}h1,h2,h3,h4,h5,h6{margin:10px 0;font-family:inherit;font-weight:700;line-height:20px;color:inherit;text-rendering:optimizelegibility}h1 small,h2 small,h3 small,h4 small,h5 small,h6 small{font-weight:400;line-height:1;color:#999}h1,h2,h3{line-height:40px}h1{font-size:38.5px}h2{font-size:31.5px}h3{font-size:24.5px}h4{font-size:17.5px}h5{font-size:14px}h6{font-size:11.9px}h1 small{font-size:24.5px}h2 small{font-size:17.5px}h3 small,h4 small{font-size:14px}.page-header{padding-bottom:9px;margin:20px 0 30px;border-bottom:1px solid #eee}ol,ul{padding:0;margin:0 0 10px 25px}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}li{line-height:20px}ol.inline,ol.unstyled,ul.inline,ul.unstyled{margin-left:0;list-style:none}ol.inline>li,ul.inline>li{display:inline-block;*display:inline;padding-right:5px;padding-left:5px;*zoom:1}dl{margin-bottom:20px}dd,dt{line-height:20px}dt{font-weight:700}dd{margin-left:10px}.dl-horizontal{*zoom:1}.dl-horizontal:after,.dl-horizontal:before{display:table;line-height:0;content:""}.dl-horizontal:after{clear:both}.dl-horizontal dt{float:left;width:160px;overflow:hidden;clear:left;text-align:right;text-overflow:ellipsis;white-space:nowrap}.dl-horizontal dd{margin-left:180px}hr{margin:20px 0;border:0;border-top:1px solid #eee;border-bottom:1px solid #fff}abbr[data-original-title],abbr[title]{cursor:help;border-bottom:1px dotted #999}abbr.initialism{font-size:90%;text-transform:uppercase}blockquote{padding:0 0 0 15px;margin:0 0 20px;border-left:5px solid #eee}blockquote p{margin-bottom:0;font-size:17.5px;font-weight:300;line-height:1.25}blockquote small{display:block;line-height:20px;color:#999}blockquote small:before{content:"\2014 \00A0"}blockquote.pull-right{float:right;padding-right:15px;padding-left:0;border-right:5px solid #eee;border-left:0}blockquote.pull-right p,blockquote.pull-right small{text-align:right}blockquote.pull-right small:before{content:""}blockquote.pull-right small:after{content:"\00A0 \2014"}blockquote:after,blockquote:before,q:after,q:before{content:""}address{display:block;margin-bottom:20px;font-style:normal;line-height:20px}code,pre{padding:0 3px 2px;font-family:Monaco,Menlo,Consolas,Courier New,monospace;font-size:12px;color:#333;border-radius:3px}code{padding:2px 4px;color:#d14;white-space:nowrap;background-color:#f7f7f9;border:1px solid #e1e1e8}pre{display:block;padding:9.5px;margin:0 0 10px;font-size:13px;line-height:20px;word-break:break-all;word-wrap:break-word;white-space:pre;white-space:pre-wrap;background-color:#f5f5f5;border:1px solid #ccc;border:1px solid rgba(0,0,0,.15);border-radius:4px}pre.prettyprint{margin-bottom:20px}pre code{padding:0;color:inherit;white-space:pre;white-space:pre-wrap;background-color:transparent;border:0}.pre-scrollable{max-height:340px;overflow-y:scroll}form{margin:0 0 20px}fieldset{margin:0}fieldset,legend{padding:0;border:0}legend{display:block;width:100%;margin-bottom:20px;font-size:21px;line-height:40px;color:#333;border-bottom:1px solid #e5e5e5}legend small{font-size:15px;color:#999}button,input,label,select,textarea{font-size:14px;font-weight:400;line-height:20px}button,input,select,textarea{font-family:Helvetica Neue,Helvetica,Arial,sans-serif}label{display:block;margin-bottom:5px}.uneditable-input,input[type=color],input[type=date],input[type=datetime-local],input[type=datetime],input[type=email],input[type=month],input[type=number],input[type=password],input[type=search],input[type=tel],input[type=text],input[type=time],input[type=url],input[type=week],select,textarea{display:inline-block;height:20px;padding:4px 6px;margin-bottom:10px;font-size:14px;line-height:20px;color:#555;vertical-align:middle;border-radius:4px}.uneditable-input,input,textarea{width:206px}textarea{height:auto}.uneditable-input,input[type=color],input[type=date],input[type=datetime-local],input[type=datetime],input[type=email],input[type=month],input[type=number],input[type=password],input[type=search],input[type=tel],input[type=text],input[type=time],input[type=url],input[type=week],textarea{background-color:#fff;border:1px solid #ccc;box-shadow:inset 0 1px 1px rgba(0,0,0,.075);transition:border .2s linear,box-shadow .2s linear}.uneditable-input:focus,input[type=color]:focus,input[type=date]:focus,input[type=datetime-local]:focus,input[type=datetime]:focus,input[type=email]:focus,input[type=month]:focus,input[type=number]:focus,input[type=password]:focus,input[type=search]:focus,input[type=tel]:focus,input[type=text]:focus,input[type=time]:focus,input[type=url]:focus,input[type=week]:focus,textarea:focus{border-color:rgba(82,168,236,.8);outline:0;outline:thin dotted\9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(82,168,236,.6)}input[type=checkbox],input[type=radio]{margin:4px 0 0;margin-top:1px\9;*margin-top:0;line-height:normal}input[type=button],input[type=checkbox],input[type=file],input[type=image],input[type=radio],input[type=reset],input[type=submit]{width:auto}input[type=file],select{height:30px;*margin-top:4px;line-height:30px}select{width:220px;background-color:#fff;border:1px solid #ccc}select[multiple],select[size]{height:auto}input[type=checkbox]:focus,input[type=file]:focus,input[type=radio]:focus,select:focus{outline:thin dotted #333;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}.uneditable-input,.uneditable-textarea{color:#999;cursor:not-allowed;background-color:#fcfcfc;border-color:#ccc;box-shadow:inset 0 1px 2px rgba(0,0,0,.025)}.uneditable-input{overflow:hidden;white-space:nowrap}.uneditable-textarea{width:auto;height:auto}input:-moz-placeholder,textarea:-moz-placeholder{color:#999}input:-ms-input-placeholder,textarea:-ms-input-placeholder{color:#999}input::-webkit-input-placeholder,textarea::-webkit-input-placeholder{color:#999}.checkbox,.radio{min-height:20px;padding-left:20px}.checkbox input[type=checkbox],.radio input[type=radio]{float:left;margin-left:-20px}.controls>.checkbox:first-child,.controls>.radio:first-child{padding-top:5px}.checkbox.inline,.radio.inline{display:inline-block;padding-top:5px;margin-bottom:0;vertical-align:middle}.checkbox.inline+.checkbox.inline,.radio.inline+.radio.inline{margin-left:10px}.input-mini{width:60px}.input-small{width:90px}.input-medium{width:150px}.input-large{width:210px}.input-xlarge{width:270px}.input-xxlarge{width:530px}.row-fluid .uneditable-input[class*=span],.row-fluid input[class*=span],.row-fluid select[class*=span],.row-fluid textarea[class*=span],.uneditable-input[class*=span],input[class*=span],select[class*=span],textarea[class*=span]{float:none;margin-left:0}.input-append .uneditable-input[class*=span],.input-append input[class*=span],.input-prepend .uneditable-input[class*=span],.input-prepend input[class*=span],.row-fluid .input-append [class*=span],.row-fluid .input-prepend [class*=span],.row-fluid .uneditable-input[class*=span],.row-fluid input[class*=span],.row-fluid select[class*=span],.row-fluid textarea[class*=span]{display:inline-block}.uneditable-input,input,textarea{margin-left:0}.controls-row [class*=span]+[class*=span]{margin-left:20px}.uneditable-input.span12,input.span12,textarea.span12{width:926px}.uneditable-input.span11,input.span11,textarea.span11{width:846px}.uneditable-input.span10,input.span10,textarea.span10{width:766px}.uneditable-input.span9,input.span9,textarea.span9{width:686px}.uneditable-input.span8,input.span8,textarea.span8{width:606px}.uneditable-input.span7,input.span7,textarea.span7{width:526px}.uneditable-input.span6,input.span6,textarea.span6{width:446px}.uneditable-input.span5,input.span5,textarea.span5{width:366px}.uneditable-input.span4,input.span4,textarea.span4{width:286px}.uneditable-input.span3,input.span3,textarea.span3{width:206px}.uneditable-input.span2,input.span2,textarea.span2{width:126px}.uneditable-input.span1,input.span1,textarea.span1{width:46px}.controls-row{*zoom:1}.controls-row:after,.controls-row:before{display:table;line-height:0;content:""}.controls-row:after{clear:both}.controls-row [class*=span],.row-fluid .controls-row [class*=span]{float:left}.controls-row .checkbox[class*=span],.controls-row .radio[class*=span]{padding-top:5px}input[disabled],input[readonly],select[disabled],select[readonly],textarea[disabled],textarea[readonly]{cursor:not-allowed;background-color:#eee}input[type=checkbox][disabled],input[type=checkbox][readonly],input[type=radio][disabled],input[type=radio][readonly]{background-color:transparent}.control-group.warning .checkbox,.control-group.warning .control-label,.control-group.warning .help-block,.control-group.warning .help-inline,.control-group.warning .radio,.control-group.warning input,.control-group.warning select,.control-group.warning textarea{color:#c09853}.control-group.warning input,.control-group.warning select,.control-group.warning textarea{border-color:#c09853;box-shadow:inset 0 1px 1px rgba(0,0,0,.075)}.control-group.warning input:focus,.control-group.warning select:focus,.control-group.warning textarea:focus{border-color:#a47e3c;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #dbc59e}.control-group.warning .input-append .add-on,.control-group.warning .input-prepend .add-on{color:#c09853;background-color:#fcf8e3;border-color:#c09853}.control-group.error .checkbox,.control-group.error .control-label,.control-group.error .help-block,.control-group.error .help-inline,.control-group.error .radio,.control-group.error input,.control-group.error select,.control-group.error textarea{color:#b94a48}.control-group.error input,.control-group.error select,.control-group.error textarea{border-color:#b94a48;box-shadow:inset 0 1px 1px rgba(0,0,0,.075)}.control-group.error input:focus,.control-group.error select:focus,.control-group.error textarea:focus{border-color:#953b39;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #d59392}.control-group.error .input-append .add-on,.control-group.error .input-prepend .add-on{color:#b94a48;background-color:#f2dede;border-color:#b94a48}.control-group.success .checkbox,.control-group.success .control-label,.control-group.success .help-block,.control-group.success .help-inline,.control-group.success .radio,.control-group.success input,.control-group.success select,.control-group.success textarea{color:#468847}.control-group.success input,.control-group.success select,.control-group.success textarea{border-color:#468847;box-shadow:inset 0 1px 1px rgba(0,0,0,.075)}.control-group.success input:focus,.control-group.success select:focus,.control-group.success textarea:focus{border-color:#356635;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #7aba7b}.control-group.success .input-append .add-on,.control-group.success .input-prepend .add-on{color:#468847;background-color:#dff0d8;border-color:#468847}.control-group.info .checkbox,.control-group.info .control-label,.control-group.info .help-block,.control-group.info .help-inline,.control-group.info .radio,.control-group.info input,.control-group.info select,.control-group.info textarea{color:#3a87ad}.control-group.info input,.control-group.info select,.control-group.info textarea{border-color:#3a87ad;box-shadow:inset 0 1px 1px rgba(0,0,0,.075)}.control-group.info input:focus,.control-group.info select:focus,.control-group.info textarea:focus{border-color:#2d6987;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #7ab5d3}.control-group.info .input-append .add-on,.control-group.info .input-prepend .add-on{color:#3a87ad;background-color:#d9edf7;border-color:#3a87ad}input:focus:invalid,select:focus:invalid,textarea:focus:invalid{color:#b94a48;border-color:#ee5f5b}input:focus:invalid:focus,select:focus:invalid:focus,textarea:focus:invalid:focus{border-color:#e9322d;box-shadow:0 0 6px #f8b9b7}.form-actions{padding:19px 20px 20px;margin-top:20px;margin-bottom:20px;background-color:#f5f5f5;border-top:1px solid #e5e5e5;*zoom:1}.form-actions:after,.form-actions:before{display:table;line-height:0;content:""}.form-actions:after{clear:both}.help-block,.help-inline{color:#595959}.help-block{display:block;margin-bottom:10px}.help-inline{display:inline-block;*display:inline;padding-left:5px;vertical-align:middle;*zoom:1}.input-append,.input-prepend{display:inline-block;margin-bottom:10px;font-size:0;white-space:nowrap;vertical-align:middle}.input-append .dropdown-menu,.input-append .popover,.input-append .uneditable-input,.input-append input,.input-append select,.input-prepend .dropdown-menu,.input-prepend .popover,.input-prepend .uneditable-input,.input-prepend input,.input-prepend select{font-size:14px}.input-append .uneditable-input,.input-append input,.input-append select,.input-prepend .uneditable-input,.input-prepend input,.input-prepend select{position:relative;margin-bottom:0;*margin-left:0;vertical-align:top;border-radius:0 4px 4px 0}.input-append .uneditable-input:focus,.input-append input:focus,.input-append select:focus,.input-prepend .uneditable-input:focus,.input-prepend input:focus,.input-prepend select:focus{z-index:2}.input-append .add-on,.input-prepend .add-on{display:inline-block;width:auto;height:20px;min-width:16px;padding:4px 5px;font-size:14px;font-weight:400;line-height:20px;text-align:center;text-shadow:0 1px 0 #fff;background-color:#eee;border:1px solid #ccc}.input-append .add-on,.input-append .btn,.input-append .btn-group>.dropdown-toggle,.input-prepend .add-on,.input-prepend .btn,.input-prepend .btn-group>.dropdown-toggle{vertical-align:top;border-radius:0}.input-append .active,.input-prepend .active{background-color:#a9dba9;border-color:#46a546}.input-prepend .add-on,.input-prepend .btn{margin-right:-1px}.input-append .uneditable-input,.input-append input,.input-append select,.input-prepend .add-on:first-child,.input-prepend .btn:first-child{border-radius:4px 0 0 4px}.input-append .uneditable-input+.btn-group .btn:last-child,.input-append input+.btn-group .btn:last-child,.input-append select+.btn-group .btn:last-child{border-radius:0 4px 4px 0}.input-append .add-on,.input-append .btn,.input-append .btn-group{margin-left:-1px}.input-append .add-on:last-child,.input-append .btn-group:last-child>.dropdown-toggle,.input-append .btn:last-child{border-radius:0 4px 4px 0}.input-prepend.input-append .uneditable-input,.input-prepend.input-append input,.input-prepend.input-append select{border-radius:0}.input-prepend.input-append .uneditable-input+.btn-group .btn,.input-prepend.input-append input+.btn-group .btn,.input-prepend.input-append select+.btn-group .btn{border-radius:0 4px 4px 0}.input-prepend.input-append .add-on:first-child,.input-prepend.input-append .btn:first-child{margin-right:-1px;border-radius:4px 0 0 4px}.input-prepend.input-append .add-on:last-child,.input-prepend.input-append .btn:last-child{margin-left:-1px;border-radius:0 4px 4px 0}.input-prepend.input-append .btn-group:first-child{margin-left:0}input.search-query{padding-right:14px;padding-right:4px\9;padding-left:14px;padding-left:4px\9;margin-bottom:0;border-radius:15px}.form-search .input-append .search-query,.form-search .input-prepend .search-query{border-radius:0}.form-search .input-append .search-query{border-radius:14px 0 0 14px}.form-search .input-append .btn,.form-search .input-prepend .search-query{border-radius:0 14px 14px 0}.form-search .input-prepend .btn{border-radius:14px 0 0 14px}.form-horizontal .help-inline,.form-horizontal .input-append,.form-horizontal .input-prepend,.form-horizontal .uneditable-input,.form-horizontal input,.form-horizontal select,.form-horizontal textarea,.form-inline .help-inline,.form-inline .input-append,.form-inline .input-prepend,.form-inline .uneditable-input,.form-inline input,.form-inline select,.form-inline textarea,.form-search .help-inline,.form-search .input-append,.form-search .input-prepend,.form-search .uneditable-input,.form-search input,.form-search select,.form-search textarea{display:inline-block;*display:inline;margin-bottom:0;vertical-align:middle;*zoom:1}.form-horizontal .hide,.form-inline .hide,.form-search .hide{display:none}.form-inline .btn-group,.form-inline label,.form-search .btn-group,.form-search label{display:inline-block}.form-inline .input-append,.form-inline .input-prepend,.form-search .input-append,.form-search .input-prepend{margin-bottom:0}.form-inline .checkbox,.form-inline .radio,.form-search .checkbox,.form-search .radio{padding-left:0;margin-bottom:0;vertical-align:middle}.form-inline .checkbox input[type=checkbox],.form-inline .radio input[type=radio],.form-search .checkbox input[type=checkbox],.form-search .radio input[type=radio]{float:left;margin-right:3px;margin-left:0}.control-group{margin-bottom:10px}legend+.control-group{margin-top:20px;-webkit-margin-top-collapse:separate}.form-horizontal .control-group{margin-bottom:20px;*zoom:1}.form-horizontal .control-group:after,.form-horizontal .control-group:before{display:table;line-height:0;content:""}.form-horizontal .control-group:after{clear:both}.form-horizontal .control-label{float:left;width:160px;padding-top:5px;text-align:right}.form-horizontal .controls{*display:inline-block;*padding-left:20px;margin-left:180px;*margin-left:0}.form-horizontal .controls:first-child{*padding-left:180px}.form-horizontal .help-block{margin-bottom:0}.form-horizontal .input-append+.help-block,.form-horizontal .input-prepend+.help-block,.form-horizontal .uneditable-input+.help-block,.form-horizontal input+.help-block,.form-horizontal select+.help-block,.form-horizontal textarea+.help-block{margin-top:10px}.form-horizontal .form-actions{padding-left:180px}table{max-width:100%;background-color:transparent;border-collapse:collapse;border-spacing:0}.table{width:100%;margin-bottom:20px}.table td,.table th{padding:8px;line-height:20px;text-align:left;vertical-align:top;border-top:1px solid #ddd}.table th{font-weight:700}.table thead th{vertical-align:bottom}.table caption+thead tr:first-child td,.table caption+thead tr:first-child th,.table colgroup+thead tr:first-child td,.table colgroup+thead tr:first-child th,.table thead:first-child tr:first-child td,.table thead:first-child tr:first-child th{border-top:0}.table tbody+tbody{border-top:2px solid #ddd}.table .table{background-color:#fff}.table-condensed td,.table-condensed th{padding:4px 5px}.table-bordered{border:1px solid #ddd;border-collapse:separate;*border-collapse:collapse;border-left:0;border-radius:4px}.table-bordered td,.table-bordered th{border-left:1px solid #ddd}.table-bordered caption+tbody tr:first-child td,.table-bordered caption+tbody tr:first-child th,.table-bordered caption+thead tr:first-child th,.table-bordered colgroup+tbody tr:first-child td,.table-bordered colgroup+tbody tr:first-child th,.table-bordered colgroup+thead tr:first-child th,.table-bordered tbody:first-child tr:first-child td,.table-bordered tbody:first-child tr:first-child th,.table-bordered thead:first-child tr:first-child th{border-top:0}.table-bordered tbody:first-child tr:first-child>td:first-child,.table-bordered tbody:first-child tr:first-child>th:first-child,.table-bordered thead:first-child tr:first-child>th:first-child{border-top-left-radius:4px;-moz-border-radius-topleft:4px}.table-bordered tbody:first-child tr:first-child>td:last-child,.table-bordered tbody:first-child tr:first-child>th:last-child,.table-bordered thead:first-child tr:first-child>th:last-child{border-top-right-radius:4px;-moz-border-radius-topright:4px}.table-bordered tbody:last-child tr:last-child>td:first-child,.table-bordered tbody:last-child tr:last-child>th:first-child,.table-bordered tfoot:last-child tr:last-child>td:first-child,.table-bordered tfoot:last-child tr:last-child>th:first-child,.table-bordered thead:last-child tr:last-child>th:first-child{border-bottom-left-radius:4px;-moz-border-radius-bottomleft:4px}.table-bordered tbody:last-child tr:last-child>td:last-child,.table-bordered tbody:last-child tr:last-child>th:last-child,.table-bordered tfoot:last-child tr:last-child>td:last-child,.table-bordered tfoot:last-child tr:last-child>th:last-child,.table-bordered thead:last-child tr:last-child>th:last-child{border-bottom-right-radius:4px;-moz-border-radius-bottomright:4px}.table-bordered tfoot+tbody:last-child tr:last-child td:first-child{border-bottom-left-radius:0;-moz-border-radius-bottomleft:0}.table-bordered tfoot+tbody:last-child tr:last-child td:last-child{border-bottom-right-radius:0;-moz-border-radius-bottomright:0}.table-bordered caption+tbody tr:first-child td:first-child,.table-bordered caption+thead tr:first-child th:first-child,.table-bordered colgroup+tbody tr:first-child td:first-child,.table-bordered colgroup+thead tr:first-child th:first-child{border-top-left-radius:4px;-moz-border-radius-topleft:4px}.table-bordered caption+tbody tr:first-child td:last-child,.table-bordered caption+thead tr:first-child th:last-child,.table-bordered colgroup+tbody tr:first-child td:last-child,.table-bordered colgroup+thead tr:first-child th:last-child{border-top-right-radius:4px;-moz-border-radius-topright:4px}.table-striped tbody>tr:nth-child(odd)>td,.table-striped tbody>tr:nth-child(odd)>th{background-color:#f9f9f9}.table-hover tbody tr:hover>td,.table-hover tbody tr:hover>th{background-color:#f5f5f5}.row-fluid table td[class*=span],.row-fluid table th[class*=span],table td[class*=span],table th[class*=span]{display:table-cell;float:none;margin-left:0}.table td.span1,.table th.span1{float:none;width:44px;margin-left:0}.table td.span2,.table th.span2{float:none;width:124px;margin-left:0}.table td.span3,.table th.span3{float:none;width:204px;margin-left:0}.table td.span4,.table th.span4{float:none;width:284px;margin-left:0}.table td.span5,.table th.span5{float:none;width:364px;margin-left:0}.table td.span6,.table th.span6{float:none;width:444px;margin-left:0}.table td.span7,.table th.span7{float:none;width:524px;margin-left:0}.table td.span8,.table th.span8{float:none;width:604px;margin-left:0}.table td.span9,.table th.span9{float:none;width:684px;margin-left:0}.table td.span10,.table th.span10{float:none;width:764px;margin-left:0}.table td.span11,.table th.span11{float:none;width:844px;margin-left:0}.table td.span12,.table th.span12{float:none;width:924px;margin-left:0}.table tbody tr.success>td{background-color:#dff0d8}.table tbody tr.error>td{background-color:#f2dede}.table tbody tr.warning>td{background-color:#fcf8e3}.table tbody tr.info>td{background-color:#d9edf7}.table-hover tbody tr.success:hover>td{background-color:#d0e9c6}.table-hover tbody tr.error:hover>td{background-color:#ebcccc}.table-hover tbody tr.warning:hover>td{background-color:#faf2cc}.table-hover tbody tr.info:hover>td{background-color:#c4e3f3}[class*=" icon-"],[class^=icon-]{display:inline-block;width:14px;height:14px;margin-top:1px;*margin-right:.3em;line-height:14px;vertical-align:text-top;background-image:url(../img/glyphicons-halflings.png);background-position:14px 14px;background-repeat:no-repeat}.dropdown-menu>.active>a>[class*=" icon-"],.dropdown-menu>.active>a>[class^=icon-],.dropdown-menu>li>a:focus>[class*=" icon-"],.dropdown-menu>li>a:focus>[class^=icon-],.dropdown-menu>li>a:hover>[class*=" icon-"],.dropdown-menu>li>a:hover>[class^=icon-],.dropdown-submenu:focus>a>[class*=" icon-"],.dropdown-submenu:focus>a>[class^=icon-],.dropdown-submenu:hover>a>[class*=" icon-"],.dropdown-submenu:hover>a>[class^=icon-],.icon-white,.nav-list>.active>a>[class*=" icon-"],.nav-list>.active>a>[class^=icon-],.nav-pills>.active>a>[class*=" icon-"],.nav-pills>.active>a>[class^=icon-],.navbar-inverse .nav>.active>a>[class*=" icon-"],.navbar-inverse .nav>.active>a>[class^=icon-]{background-image:url(../img/glyphicons-halflings-white.png)}.icon-glass{background-position:0 0}.icon-music{background-position:-24px 0}.icon-search{background-position:-48px 0}.icon-envelope{background-position:-72px 0}.icon-heart{background-position:-96px 0}.icon-star{background-position:-120px 0}.icon-star-empty{background-position:-144px 0}.icon-user{background-position:-168px 0}.icon-film{background-position:-192px 0}.icon-th-large{background-position:-216px 0}.icon-th{background-position:-240px 0}.icon-th-list{background-position:-264px 0}.icon-ok{background-position:-288px 0}.icon-remove{background-position:-312px 0}.icon-zoom-in{background-position:-336px 0}.icon-zoom-out{background-position:-360px 0}.icon-off{background-position:-384px 0}.icon-signal{background-position:-408px 0}.icon-cog{background-position:-432px 0}.icon-trash{background-position:-456px 0}.icon-home{background-position:0 -24px}.icon-file{background-position:-24px -24px}.icon-time{background-position:-48px -24px}.icon-road{background-position:-72px -24px}.icon-download-alt{background-position:-96px -24px}.icon-download{background-position:-120px -24px}.icon-upload{background-position:-144px -24px}.icon-inbox{background-position:-168px -24px}.icon-play-circle{background-position:-192px -24px}.icon-repeat{background-position:-216px -24px}.icon-refresh{background-position:-240px -24px}.icon-list-alt{background-position:-264px -24px}.icon-lock{background-position:-287px -24px}.icon-flag{background-position:-312px -24px}.icon-headphones{background-position:-336px -24px}.icon-volume-off{background-position:-360px -24px}.icon-volume-down{background-position:-384px -24px}.icon-volume-up{background-position:-408px -24px}.icon-qrcode{background-position:-432px -24px}.icon-barcode{background-position:-456px -24px}.icon-tag{background-position:0 -48px}.icon-tags{background-position:-25px -48px}.icon-book{background-position:-48px -48px}.icon-bookmark{background-position:-72px -48px}.icon-print{background-position:-96px -48px}.icon-camera{background-position:-120px -48px}.icon-font{background-position:-144px -48px}.icon-bold{background-position:-167px -48px}.icon-italic{background-position:-192px -48px}.icon-text-height{background-position:-216px -48px}.icon-text-width{background-position:-240px -48px}.icon-align-left{background-position:-264px -48px}.icon-align-center{background-position:-288px -48px}.icon-align-right{background-position:-312px -48px}.icon-align-justify{background-position:-336px -48px}.icon-list{background-position:-360px -48px}.icon-indent-left{background-position:-384px -48px}.icon-indent-right{background-position:-408px -48px}.icon-facetime-video{background-position:-432px -48px}.icon-picture{background-position:-456px -48px}.icon-pencil{background-position:0 -72px}.icon-map-marker{background-position:-24px -72px}.icon-adjust{background-position:-48px -72px}.icon-tint{background-position:-72px -72px}.icon-edit{background-position:-96px -72px}.icon-share{background-position:-120px -72px}.icon-check{background-position:-144px -72px}.icon-move{background-position:-168px -72px}.icon-step-backward{background-position:-192px -72px}.icon-fast-backward{background-position:-216px -72px}.icon-backward{background-position:-240px -72px}.icon-play{background-position:-264px -72px}.icon-pause{background-position:-288px -72px}.icon-stop{background-position:-312px -72px}.icon-forward{background-position:-336px -72px}.icon-fast-forward{background-position:-360px -72px}.icon-step-forward{background-position:-384px -72px}.icon-eject{background-position:-408px -72px}.icon-chevron-left{background-position:-432px -72px}.icon-chevron-right{background-position:-456px -72px}.icon-plus-sign{background-position:0 -96px}.icon-minus-sign{background-position:-24px -96px}.icon-remove-sign{background-position:-48px -96px}.icon-ok-sign{background-position:-72px -96px}.icon-question-sign{background-position:-96px -96px}.icon-info-sign{background-position:-120px -96px}.icon-screenshot{background-position:-144px -96px}.icon-remove-circle{background-position:-168px -96px}.icon-ok-circle{background-position:-192px -96px}.icon-ban-circle{background-position:-216px -96px}.icon-arrow-left{background-position:-240px -96px}.icon-arrow-right{background-position:-264px -96px}.icon-arrow-up{background-position:-289px -96px}.icon-arrow-down{background-position:-312px -96px}.icon-share-alt{background-position:-336px -96px}.icon-resize-full{background-position:-360px -96px}.icon-resize-small{background-position:-384px -96px}.icon-plus{background-position:-408px -96px}.icon-minus{background-position:-433px -96px}.icon-asterisk{background-position:-456px -96px}.icon-exclamation-sign{background-position:0 -120px}.icon-gift{background-position:-24px -120px}.icon-leaf{background-position:-48px -120px}.icon-fire{background-position:-72px -120px}.icon-eye-open{background-position:-96px -120px}.icon-eye-close{background-position:-120px -120px}.icon-warning-sign{background-position:-144px -120px}.icon-plane{background-position:-168px -120px}.icon-calendar{background-position:-192px -120px}.icon-random{width:16px;background-position:-216px -120px}.icon-comment{background-position:-240px -120px}.icon-magnet{background-position:-264px -120px}.icon-chevron-up{background-position:-288px -120px}.icon-chevron-down{background-position:-313px -119px}.icon-retweet{background-position:-336px -120px}.icon-shopping-cart{background-position:-360px -120px}.icon-folder-close{width:16px;background-position:-384px -120px}.icon-folder-open{width:16px;background-position:-408px -120px}.icon-resize-vertical{background-position:-432px -119px}.icon-resize-horizontal{background-position:-456px -118px}.icon-hdd{background-position:0 -144px}.icon-bullhorn{background-position:-24px -144px}.icon-bell{background-position:-48px -144px}.icon-certificate{background-position:-72px -144px}.icon-thumbs-up{background-position:-96px -144px}.icon-thumbs-down{background-position:-120px -144px}.icon-hand-right{background-position:-144px -144px}.icon-hand-left{background-position:-168px -144px}.icon-hand-up{background-position:-192px -144px}.icon-hand-down{background-position:-216px -144px}.icon-circle-arrow-right{background-position:-240px -144px}.icon-circle-arrow-left{background-position:-264px -144px}.icon-circle-arrow-up{background-position:-288px -144px}.icon-circle-arrow-down{background-position:-312px -144px}.icon-globe{background-position:-336px -144px}.icon-wrench{background-position:-360px -144px}.icon-tasks{background-position:-384px -144px}.icon-filter{background-position:-408px -144px}.icon-briefcase{background-position:-432px -144px}.icon-fullscreen{background-position:-456px -144px}.dropdown,.dropup{position:relative}.dropdown-toggle{*margin-bottom:-3px}.dropdown-toggle:active,.open .dropdown-toggle{outline:0}.caret{display:inline-block;width:0;height:0;vertical-align:top;border-top:4px solid #000;border-right:4px solid transparent;border-left:4px solid transparent;content:""}.dropdown .caret{margin-top:8px;margin-left:2px}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;float:left;min-width:160px;padding:5px 0;margin:2px 0 0;list-style:none;background-color:#fff;border:1px solid #ccc;border:1px solid rgba(0,0,0,.2);*border-right-width:2px;*border-bottom-width:2px;border-radius:6px;box-shadow:0 5px 10px rgba(0,0,0,.2);background-clip:padding-box}.dropdown-menu.pull-right{right:0;left:auto}.dropdown-menu .divider{*width:100%;height:1px;margin:9px 1px;*margin:-5px 0 5px;overflow:hidden;background-color:#e5e5e5;border-bottom:1px solid #fff}.dropdown-menu>li>a{display:block;padding:3px 20px;clear:both;font-weight:400;line-height:20px;color:#333;white-space:nowrap}.dropdown-menu>.active>a,.dropdown-menu>.active>a:focus,.dropdown-menu>.active>a:hover,.dropdown-menu>li>a:focus,.dropdown-menu>li>a:hover,.dropdown-submenu:focus>a,.dropdown-submenu:hover>a{color:#fff;text-decoration:none;background-color:#0081c2;background-image:linear-gradient(180deg,#08c,#0077b3);background-repeat:repeat-x;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff0088cc",endColorstr="#ff0077b3",GradientType=0)}.dropdown-menu>.active>a,.dropdown-menu>.active>a:focus,.dropdown-menu>.active>a:hover{outline:0}.dropdown-menu>.disabled>a,.dropdown-menu>.disabled>a:focus,.dropdown-menu>.disabled>a:hover{color:#999}.dropdown-menu>.disabled>a:focus,.dropdown-menu>.disabled>a:hover{text-decoration:none;cursor:default;background-color:transparent;background-image:none;filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.open{*z-index:1000}.open>.dropdown-menu{display:block}.dropdown-backdrop{position:fixed;top:0;right:0;bottom:0;left:0;z-index:990}.pull-right>.dropdown-menu{right:0;left:auto}.dropup .caret,.navbar-fixed-bottom .dropdown .caret{border-top:0;border-bottom:4px solid #000;content:""}.dropup .dropdown-menu,.navbar-fixed-bottom .dropdown .dropdown-menu{top:auto;bottom:100%;margin-bottom:1px}.dropdown-submenu{position:relative}.dropdown-submenu>.dropdown-menu{top:0;left:100%;margin-top:-6px;margin-left:-1px;border-radius:0 6px 6px 6px}.dropdown-submenu:hover>.dropdown-menu{display:block}.dropup .dropdown-submenu>.dropdown-menu{top:auto;bottom:0;margin-top:0;margin-bottom:-2px;border-radius:5px 5px 5px 0}.dropdown-submenu>a:after{display:block;float:right;width:0;height:0;margin-top:5px;margin-right:-10px;border-color:transparent;border-left-color:#ccc;border-style:solid;border-width:5px 0 5px 5px;content:" "}.dropdown-submenu:hover>a:after{border-left-color:#fff}.dropdown-submenu.pull-left{float:none}.dropdown-submenu.pull-left>.dropdown-menu{left:-100%;margin-left:10px;border-radius:6px 0 6px 6px}.dropdown .dropdown-menu .nav-header{padding-right:20px;padding-left:20px}.typeahead{z-index:1051;margin-top:2px;border-radius:4px}.well{min-height:20px;padding:19px;margin-bottom:20px;background-color:#f5f5f5;border:1px solid #e3e3e3;border-radius:4px;box-shadow:inset 0 1px 1px rgba(0,0,0,.05)}.well blockquote{border-color:#ddd;border-color:rgba(0,0,0,.15)}.well-large{padding:24px;border-radius:6px}.well-small{padding:9px;border-radius:3px}.fade{opacity:0;transition:opacity .15s linear}.fade.in{opacity:1}.collapse{position:relative;height:0;overflow:hidden;transition:height .35s ease}.collapse.in{height:auto}.close{float:right;font-size:20px;font-weight:700;line-height:20px;color:#000;text-shadow:0 1px 0 #fff;opacity:.2;filter:alpha(opacity=20)}.close:focus,.close:hover{color:#000;text-decoration:none;cursor:pointer;opacity:.4;filter:alpha(opacity=40)}button.close{padding:0;cursor:pointer;background:transparent;border:0;-webkit-appearance:none}.btn{display:inline-block;*display:inline;padding:4px 12px;margin-bottom:0;*margin-left:.3em;font-size:14px;line-height:20px;color:#333;text-align:center;text-shadow:0 1px 1px hsla(0,0%,100%,.75);vertical-align:middle;cursor:pointer;background-color:#f5f5f5;*background-color:#e6e6e6;background-image:linear-gradient(180deg,#fff,#e6e6e6);background-repeat:repeat-x;border:1px solid #ccc;*border:0;border-color:#e6e6e6 #e6e6e6 #bfbfbf;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);border-bottom-color:#b3b3b3;border-radius:4px;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffffff",endColorstr="#ffe6e6e6",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false);*zoom:1;box-shadow:inset 0 1px 0 hsla(0,0%,100%,.2),0 1px 2px rgba(0,0,0,.05)}.btn.active,.btn.disabled,.btn:active,.btn:focus,.btn:hover,.btn[disabled]{color:#333;background-color:#e6e6e6;*background-color:#d9d9d9}.btn.active,.btn:active{background-color:#ccc\9}.btn:first-child{*margin-left:0}.btn:focus,.btn:hover{color:#333;text-decoration:none;background-position:0 -15px;transition:background-position .1s linear}.btn:focus{outline:thin dotted #333;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}.btn.active,.btn:active{background-image:none;outline:0;box-shadow:inset 0 2px 4px rgba(0,0,0,.15),0 1px 2px rgba(0,0,0,.05)}.btn.disabled,.btn[disabled]{cursor:default;background-image:none;opacity:.65;filter:alpha(opacity=65);box-shadow:none}.btn-large{padding:11px 19px;font-size:17.5px;border-radius:6px}.btn-large [class*=" icon-"],.btn-large [class^=icon-]{margin-top:4px}.btn-small{padding:2px 10px;font-size:11.9px;border-radius:3px}.btn-small [class*=" icon-"],.btn-small [class^=icon-]{margin-top:0}.btn-mini [class*=" icon-"],.btn-mini [class^=icon-]{margin-top:-1px}.btn-mini{padding:0 6px;font-size:10.5px;border-radius:3px}.btn-block{display:block;width:100%;padding-right:0;padding-left:0;box-sizing:border-box}.btn-block+.btn-block{margin-top:5px}input[type=button].btn-block,input[type=reset].btn-block,input[type=submit].btn-block{width:100%}.btn-danger.active,.btn-info.active,.btn-inverse.active,.btn-primary.active,.btn-success.active,.btn-warning.active{color:hsla(0,0%,100%,.75)}.btn-primary{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#006dcc;*background-color:#04c;background-image:linear-gradient(180deg,#08c,#04c);background-repeat:repeat-x;border-color:#04c #04c #002a80;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff0088cc",endColorstr="#ff0044cc",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.btn-primary.active,.btn-primary.disabled,.btn-primary:active,.btn-primary:focus,.btn-primary:hover,.btn-primary[disabled]{color:#fff;background-color:#04c;*background-color:#003bb3}.btn-primary.active,.btn-primary:active{background-color:#039\9}.btn-warning{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#faa732;*background-color:#f89406;background-image:linear-gradient(180deg,#fbb450,#f89406);background-repeat:repeat-x;border-color:#f89406 #f89406 #ad6704;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#fffbb450",endColorstr="#fff89406",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.btn-warning.active,.btn-warning.disabled,.btn-warning:active,.btn-warning:focus,.btn-warning:hover,.btn-warning[disabled]{color:#fff;background-color:#f89406;*background-color:#df8505}.btn-warning.active,.btn-warning:active{background-color:#c67605\9}.btn-danger{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#da4f49;*background-color:#bd362f;background-image:linear-gradient(180deg,#ee5f5b,#bd362f);background-repeat:repeat-x;border-color:#bd362f #bd362f #802420;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffee5f5b",endColorstr="#ffbd362f",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.btn-danger.active,.btn-danger.disabled,.btn-danger:active,.btn-danger:focus,.btn-danger:hover,.btn-danger[disabled]{color:#fff;background-color:#bd362f;*background-color:#a9302a}.btn-danger.active,.btn-danger:active{background-color:#942a25\9}.btn-success{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#5bb75b;*background-color:#51a351;background-image:linear-gradient(180deg,#62c462,#51a351);background-repeat:repeat-x;border-color:#51a351 #51a351 #387038;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff62c462",endColorstr="#ff51a351",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.btn-success.active,.btn-success.disabled,.btn-success:active,.btn-success:focus,.btn-success:hover,.btn-success[disabled]{color:#fff;background-color:#51a351;*background-color:#499249}.btn-success.active,.btn-success:active{background-color:#408140\9}.btn-info{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#49afcd;*background-color:#2f96b4;background-image:linear-gradient(180deg,#5bc0de,#2f96b4);background-repeat:repeat-x;border-color:#2f96b4 #2f96b4 #1f6377;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff5bc0de",endColorstr="#ff2f96b4",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.btn-info.active,.btn-info.disabled,.btn-info:active,.btn-info:focus,.btn-info:hover,.btn-info[disabled]{color:#fff;background-color:#2f96b4;*background-color:#2a85a0}.btn-info.active,.btn-info:active{background-color:#24748c\9}.btn-inverse{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#363636;*background-color:#222;background-image:linear-gradient(180deg,#444,#222);background-repeat:repeat-x;border-color:#222 #222 #000;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff444444",endColorstr="#ff222222",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.btn-inverse.active,.btn-inverse.disabled,.btn-inverse:active,.btn-inverse:focus,.btn-inverse:hover,.btn-inverse[disabled]{color:#fff;background-color:#222;*background-color:#151515}.btn-inverse.active,.btn-inverse:active{background-color:#080808\9}button.btn,input[type=submit].btn{*padding-top:3px;*padding-bottom:3px}button.btn::-moz-focus-inner,input[type=submit].btn::-moz-focus-inner{padding:0;border:0}button.btn.btn-large,input[type=submit].btn.btn-large{*padding-top:7px;*padding-bottom:7px}button.btn.btn-small,input[type=submit].btn.btn-small{*padding-top:3px;*padding-bottom:3px}button.btn.btn-mini,input[type=submit].btn.btn-mini{*padding-top:1px;*padding-bottom:1px}.btn-link,.btn-link:active,.btn-link[disabled]{background-color:transparent;background-image:none;box-shadow:none}.btn-link{color:#08c;cursor:pointer;border-color:transparent;border-radius:0}.btn-link:focus,.btn-link:hover{color:#005580;text-decoration:underline;background-color:transparent}.btn-link[disabled]:focus,.btn-link[disabled]:hover{color:#333;text-decoration:none}.btn-group{position:relative;display:inline-block;*display:inline;*margin-left:.3em;font-size:0;white-space:nowrap;vertical-align:middle;*zoom:1}.btn-group:first-child{*margin-left:0}.btn-group+.btn-group{margin-left:5px}.btn-toolbar{margin-top:10px;margin-bottom:10px;font-size:0}.btn-toolbar>.btn+.btn,.btn-toolbar>.btn+.btn-group,.btn-toolbar>.btn-group+.btn{margin-left:5px}.btn-group>.btn{position:relative;border-radius:0}.btn-group>.btn+.btn{margin-left:-1px}.btn-group>.btn,.btn-group>.dropdown-menu,.btn-group>.popover{font-size:14px}.btn-group>.btn-mini{font-size:10.5px}.btn-group>.btn-small{font-size:11.9px}.btn-group>.btn-large{font-size:17.5px}.btn-group>.btn:first-child{margin-left:0;border-bottom-left-radius:4px;border-top-left-radius:4px;-moz-border-radius-bottomleft:4px;-moz-border-radius-topleft:4px}.btn-group>.btn:last-child,.btn-group>.dropdown-toggle{border-top-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-moz-border-radius-bottomright:4px}.btn-group>.btn.large:first-child{margin-left:0;border-bottom-left-radius:6px;border-top-left-radius:6px;-moz-border-radius-bottomleft:6px;-moz-border-radius-topleft:6px}.btn-group>.btn.large:last-child,.btn-group>.large.dropdown-toggle{border-top-right-radius:6px;border-bottom-right-radius:6px;-moz-border-radius-topright:6px;-moz-border-radius-bottomright:6px}.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:2}.btn-group .dropdown-toggle:active,.btn-group.open .dropdown-toggle{outline:0}.btn-group>.btn+.dropdown-toggle{padding:5px 8px;box-shadow:inset 1px 0 0 hsla(0,0%,100%,.125),inset 0 1px 0 hsla(0,0%,100%,.2),0 1px 2px rgba(0,0,0,.05)}.btn-group>.btn-mini+.dropdown-toggle{padding:2px 5px}.btn-group>.btn-small+.dropdown-toggle{*padding-top:5px;*padding-bottom:4px}.btn-group>.btn-large+.dropdown-toggle{padding:7px 12px}.btn-group.open .dropdown-toggle{background-image:none;box-shadow:inset 0 2px 4px rgba(0,0,0,.15),0 1px 2px rgba(0,0,0,.05)}.btn-group.open .btn.dropdown-toggle{background-color:#e6e6e6}.btn-group.open .btn-primary.dropdown-toggle{background-color:#04c}.btn-group.open .btn-warning.dropdown-toggle{background-color:#f89406}.btn-group.open .btn-danger.dropdown-toggle{background-color:#bd362f}.btn-group.open .btn-success.dropdown-toggle{background-color:#51a351}.btn-group.open .btn-info.dropdown-toggle{background-color:#2f96b4}.btn-group.open .btn-inverse.dropdown-toggle{background-color:#222}.btn .caret{margin-top:8px;margin-left:0}.btn-large .caret{margin-top:6px;border-top-width:5px;border-right-width:5px;border-left-width:5px}.btn-mini .caret,.btn-small .caret{margin-top:8px}.dropup .btn-large .caret{border-bottom-width:5px}.btn-danger .caret,.btn-info .caret,.btn-inverse .caret,.btn-primary .caret,.btn-success .caret,.btn-warning .caret{border-top-color:#fff;border-bottom-color:#fff}.btn-group-vertical{display:inline-block;*display:inline;*zoom:1}.btn-group-vertical>.btn{display:block;float:none;max-width:100%;border-radius:0}.btn-group-vertical>.btn+.btn{margin-top:-1px;margin-left:0}.btn-group-vertical>.btn:first-child{border-radius:4px 4px 0 0}.btn-group-vertical>.btn:last-child{border-radius:0 0 4px 4px}.btn-group-vertical>.btn-large:first-child{border-radius:6px 6px 0 0}.btn-group-vertical>.btn-large:last-child{border-radius:0 0 6px 6px}.alert{margin-bottom:20px;text-shadow:0 1px 0 hsla(0,0%,100%,.5);background-color:#fcf8e3;border:1px solid #fbeed5;border-radius:4px}.alert,.alert h4{color:#c09853}.alert h4{margin:0}.alert .close{position:relative;top:-2px;right:-21px;line-height:20px}.alert-success{color:#468847;background-color:#dff0d8;border-color:#d6e9c6}.alert-success h4{color:#468847}.alert-danger,.alert-error{color:#b94a48;background-color:#f2dede;border-color:#eed3d7}.alert-danger h4,.alert-error h4{color:#b94a48}.alert-info{background-color:#d9edf7;border-color:#bce8f1}.alert-info,.alert-info h4{color:#3a87ad}.alert-block{padding-top:14px;padding-bottom:14px}.alert-block>p,.alert-block>ul{margin-bottom:0}.alert-block p+p{margin-top:5px}.nav{margin-bottom:20px;margin-left:0;list-style:none}.nav>li>a{display:block}.nav>li>a:focus,.nav>li>a:hover{text-decoration:none;background-color:#eee}.nav>li>a>img{max-width:none}.nav>.pull-right{float:right}.nav-header{display:block;padding:3px 15px;font-size:11px;font-weight:700;line-height:20px;color:#999;text-shadow:0 1px 0 hsla(0,0%,100%,.5);text-transform:uppercase}.nav li+.nav-header{margin-top:9px}.nav-list{padding-right:15px;padding-left:15px;margin-bottom:0}.nav-list .nav-header,.nav-list>li>a{margin-right:-15px;margin-left:-15px;text-shadow:0 1px 0 hsla(0,0%,100%,.5)}.nav-list>li>a{padding:3px 15px}.nav-list>.active>a,.nav-list>.active>a:focus,.nav-list>.active>a:hover{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.2);background-color:#08c}.nav-list [class*=" icon-"],.nav-list [class^=icon-]{margin-right:2px}.nav-list .divider{*width:100%;height:1px;margin:9px 1px;*margin:-5px 0 5px;overflow:hidden;background-color:#e5e5e5;border-bottom:1px solid #fff}.nav-pills,.nav-tabs{*zoom:1}.nav-pills:after,.nav-pills:before,.nav-tabs:after,.nav-tabs:before{display:table;line-height:0;content:""}.nav-pills:after,.nav-tabs:after{clear:both}.nav-pills>li,.nav-tabs>li{float:left}.nav-pills>li>a,.nav-tabs>li>a{padding-right:12px;padding-left:12px;margin-right:2px;line-height:14px}.nav-tabs{border-bottom:1px solid #ddd}.nav-tabs>li{margin-bottom:-1px}.nav-tabs>li>a{padding-top:8px;padding-bottom:8px;line-height:20px;border:1px solid transparent;border-radius:4px 4px 0 0}.nav-tabs>li>a:focus,.nav-tabs>li>a:hover{border-color:#eee #eee #ddd}.nav-tabs>.active>a,.nav-tabs>.active>a:focus,.nav-tabs>.active>a:hover{color:#555;cursor:default;background-color:#fff;border:1px solid #ddd;border-bottom-color:transparent}.nav-pills>li>a{padding-top:8px;padding-bottom:8px;margin-top:2px;margin-bottom:2px;border-radius:5px}.nav-pills>.active>a,.nav-pills>.active>a:focus,.nav-pills>.active>a:hover{color:#fff;background-color:#08c}.nav-stacked>li{float:none}.nav-stacked>li>a{margin-right:0}.nav-tabs.nav-stacked{border-bottom:0}.nav-tabs.nav-stacked>li>a{border:1px solid #ddd;border-radius:0}.nav-tabs.nav-stacked>li:first-child>a{border-top-right-radius:4px;border-top-left-radius:4px;-moz-border-radius-topright:4px;-moz-border-radius-topleft:4px}.nav-tabs.nav-stacked>li:last-child>a{border-bottom-right-radius:4px;border-bottom-left-radius:4px;-moz-border-radius-bottomright:4px;-moz-border-radius-bottomleft:4px}.nav-tabs.nav-stacked>li>a:focus,.nav-tabs.nav-stacked>li>a:hover{z-index:2;border-color:#ddd}.nav-pills.nav-stacked>li>a{margin-bottom:3px}.nav-pills.nav-stacked>li:last-child>a{margin-bottom:1px}.nav-tabs .dropdown-menu{border-radius:0 0 6px 6px}.nav-pills .dropdown-menu{border-radius:6px}.nav .dropdown-toggle .caret{margin-top:6px;border-top-color:#08c;border-bottom-color:#08c}.nav .dropdown-toggle:focus .caret,.nav .dropdown-toggle:hover .caret{border-top-color:#005580;border-bottom-color:#005580}.nav-tabs .dropdown-toggle .caret{margin-top:8px}.nav .active .dropdown-toggle .caret{border-top-color:#fff;border-bottom-color:#fff}.nav-tabs .active .dropdown-toggle .caret{border-top-color:#555;border-bottom-color:#555}.nav>.dropdown.active>a:focus,.nav>.dropdown.active>a:hover{cursor:pointer}.nav-pills .open .dropdown-toggle,.nav-tabs .open .dropdown-toggle,.nav>li.dropdown.open.active>a:focus,.nav>li.dropdown.open.active>a:hover{color:#fff;background-color:#999;border-color:#999}.nav li.dropdown.open.active .caret,.nav li.dropdown.open .caret,.nav li.dropdown.open a:focus .caret,.nav li.dropdown.open a:hover .caret{border-top-color:#fff;border-bottom-color:#fff;opacity:1;filter:alpha(opacity=100)}.tabs-stacked .open>a:focus,.tabs-stacked .open>a:hover{border-color:#999}.tabbable{*zoom:1}.tabbable:after,.tabbable:before{display:table;line-height:0;content:""}.tabbable:after{clear:both}.tab-content{overflow:auto}.tabs-below>.nav-tabs,.tabs-left>.nav-tabs,.tabs-right>.nav-tabs{border-bottom:0}.pill-content>.pill-pane,.tab-content>.tab-pane{display:none}.pill-content>.active,.tab-content>.active{display:block}.tabs-below>.nav-tabs{border-top:1px solid #ddd}.tabs-below>.nav-tabs>li{margin-top:-1px;margin-bottom:0}.tabs-below>.nav-tabs>li>a{border-radius:0 0 4px 4px}.tabs-below>.nav-tabs>li>a:focus,.tabs-below>.nav-tabs>li>a:hover{border-top-color:#ddd;border-bottom-color:transparent}.tabs-below>.nav-tabs>.active>a,.tabs-below>.nav-tabs>.active>a:focus,.tabs-below>.nav-tabs>.active>a:hover{border-color:transparent #ddd #ddd}.tabs-left>.nav-tabs>li,.tabs-right>.nav-tabs>li{float:none}.tabs-left>.nav-tabs>li>a,.tabs-right>.nav-tabs>li>a{min-width:74px;margin-right:0;margin-bottom:3px}.tabs-left>.nav-tabs{float:left;margin-right:19px;border-right:1px solid #ddd}.tabs-left>.nav-tabs>li>a{margin-right:-1px;border-radius:4px 0 0 4px}.tabs-left>.nav-tabs>li>a:focus,.tabs-left>.nav-tabs>li>a:hover{border-color:#eee #ddd #eee #eee}.tabs-left>.nav-tabs .active>a,.tabs-left>.nav-tabs .active>a:focus,.tabs-left>.nav-tabs .active>a:hover{border-color:#ddd transparent #ddd #ddd;*border-right-color:#fff}.tabs-right>.nav-tabs{float:right;margin-left:19px;border-left:1px solid #ddd}.tabs-right>.nav-tabs>li>a{margin-left:-1px;border-radius:0 4px 4px 0}.tabs-right>.nav-tabs>li>a:focus,.tabs-right>.nav-tabs>li>a:hover{border-color:#eee #eee #eee #ddd}.tabs-right>.nav-tabs .active>a,.tabs-right>.nav-tabs .active>a:focus,.tabs-right>.nav-tabs .active>a:hover{border-color:#ddd #ddd #ddd transparent;*border-left-color:#fff}.nav>.disabled>a{color:#999}.nav>.disabled>a:focus,.nav>.disabled>a:hover{text-decoration:none;cursor:default;background-color:transparent}.navbar{*position:relative;*z-index:2;margin-bottom:20px;overflow:visible}.navbar-inner{min-height:40px;padding-right:20px;padding-left:20px;background-color:#fafafa;background-image:linear-gradient(180deg,#fff,#f2f2f2);background-repeat:repeat-x;border:1px solid #d4d4d4;border-radius:4px;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffffff",endColorstr="#fff2f2f2",GradientType=0);*zoom:1;box-shadow:0 1px 4px rgba(0,0,0,.065)}.navbar-inner:after,.navbar-inner:before{display:table;line-height:0;content:""}.navbar-inner:after{clear:both}.navbar .container{width:auto}.nav-collapse.collapse{height:auto;overflow:visible}.navbar .brand{display:block;float:left;padding:10px 20px;margin-left:-20px;font-size:20px;font-weight:200;color:#777;text-shadow:0 1px 0 #fff}.navbar .brand:focus,.navbar .brand:hover{text-decoration:none}.navbar-text{margin-bottom:0;line-height:40px;color:#777}.navbar-link{color:#777}.navbar-link:focus,.navbar-link:hover{color:#333}.navbar .divider-vertical{height:40px;margin:0 9px;border-right:1px solid #fff;border-left:1px solid #f2f2f2}.navbar .btn,.navbar .btn-group{margin-top:5px}.navbar .btn-group .btn,.navbar .input-append .btn,.navbar .input-append .btn-group,.navbar .input-prepend .btn,.navbar .input-prepend .btn-group{margin-top:0}.navbar-form{margin-bottom:0;*zoom:1}.navbar-form:after,.navbar-form:before{display:table;line-height:0;content:""}.navbar-form:after{clear:both}.navbar-form .checkbox,.navbar-form .radio,.navbar-form input,.navbar-form select{margin-top:5px}.navbar-form .btn,.navbar-form input,.navbar-form select{display:inline-block;margin-bottom:0}.navbar-form input[type=checkbox],.navbar-form input[type=image],.navbar-form input[type=radio]{margin-top:3px}.navbar-form .input-append,.navbar-form .input-prepend{margin-top:5px;white-space:nowrap}.navbar-form .input-append input,.navbar-form .input-prepend input{margin-top:0}.navbar-search{position:relative;float:left;margin-top:5px;margin-bottom:0}.navbar-search .search-query{padding:4px 14px;margin-bottom:0;font-family:Helvetica Neue,Helvetica,Arial,sans-serif;font-size:13px;font-weight:400;line-height:1;border-radius:15px}.navbar-static-top{position:static;margin-bottom:0}.navbar-static-top .navbar-inner{border-radius:0}.navbar-fixed-bottom,.navbar-fixed-top{position:fixed;right:0;left:0;z-index:1030;margin-bottom:0}.navbar-fixed-top .navbar-inner,.navbar-static-top .navbar-inner{border-width:0 0 1px}.navbar-fixed-bottom .navbar-inner{border-width:1px 0 0}.navbar-fixed-bottom .navbar-inner,.navbar-fixed-top .navbar-inner{padding-right:0;padding-left:0;border-radius:0}.navbar-fixed-bottom .container,.navbar-fixed-top .container,.navbar-static-top .container{width:940px}.navbar-fixed-top{top:0}.navbar-fixed-top .navbar-inner,.navbar-static-top .navbar-inner{box-shadow:0 1px 10px rgba(0,0,0,.1)}.navbar-fixed-bottom{bottom:0}.navbar-fixed-bottom .navbar-inner{box-shadow:0 -1px 10px rgba(0,0,0,.1)}.navbar .nav{position:relative;left:0;display:block;float:left;margin:0 10px 0 0}.navbar .nav.pull-right{float:right;margin-right:0}.navbar .nav>li{float:left}.navbar .nav>li>a{float:none;padding:10px 15px;color:#777;text-decoration:none;text-shadow:0 1px 0 #fff}.navbar .nav .dropdown-toggle .caret{margin-top:8px}.navbar .nav>li>a:focus,.navbar .nav>li>a:hover{color:#333;text-decoration:none;background-color:transparent}.navbar .nav>.active>a,.navbar .nav>.active>a:focus,.navbar .nav>.active>a:hover{color:#555;text-decoration:none;background-color:#e5e5e5;box-shadow:inset 0 3px 8px rgba(0,0,0,.125)}.navbar .btn-navbar{display:none;float:right;padding:7px 10px;margin-right:5px;margin-left:5px;color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#ededed;*background-color:#e5e5e5;background-image:linear-gradient(180deg,#f2f2f2,#e5e5e5);background-repeat:repeat-x;border-color:#e5e5e5 #e5e5e5 #bfbfbf;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#fff2f2f2",endColorstr="#ffe5e5e5",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false);box-shadow:inset 0 1px 0 hsla(0,0%,100%,.1),0 1px 0 hsla(0,0%,100%,.075)}.navbar .btn-navbar.active,.navbar .btn-navbar.disabled,.navbar .btn-navbar:active,.navbar .btn-navbar:focus,.navbar .btn-navbar:hover,.navbar .btn-navbar[disabled]{color:#fff;background-color:#e5e5e5;*background-color:#d9d9d9}.navbar .btn-navbar.active,.navbar .btn-navbar:active{background-color:#ccc\9}.navbar .btn-navbar .icon-bar{display:block;width:18px;height:2px;background-color:#f5f5f5;border-radius:1px;box-shadow:0 1px 0 rgba(0,0,0,.25)}.btn-navbar .icon-bar+.icon-bar{margin-top:3px}.navbar .nav>li>.dropdown-menu:before{position:absolute;top:-7px;left:9px;display:inline-block;border-right:7px solid transparent;border-bottom:7px solid #ccc;border-left:7px solid transparent;border-bottom-color:rgba(0,0,0,.2);content:""}.navbar .nav>li>.dropdown-menu:after{position:absolute;top:-6px;left:10px;display:inline-block;border-right:6px solid transparent;border-bottom:6px solid #fff;border-left:6px solid transparent;content:""}.navbar-fixed-bottom .nav>li>.dropdown-menu:before{top:auto;bottom:-7px;border-top:7px solid #ccc;border-bottom:0;border-top-color:rgba(0,0,0,.2)}.navbar-fixed-bottom .nav>li>.dropdown-menu:after{top:auto;bottom:-6px;border-top:6px solid #fff;border-bottom:0}.navbar .nav li.dropdown>a:focus .caret,.navbar .nav li.dropdown>a:hover .caret{border-top-color:#333;border-bottom-color:#333}.navbar .nav li.dropdown.active>.dropdown-toggle,.navbar .nav li.dropdown.open.active>.dropdown-toggle,.navbar .nav li.dropdown.open>.dropdown-toggle{color:#555;background-color:#e5e5e5}.navbar .nav li.dropdown>.dropdown-toggle .caret{border-top-color:#777;border-bottom-color:#777}.navbar .nav li.dropdown.active>.dropdown-toggle .caret,.navbar .nav li.dropdown.open.active>.dropdown-toggle .caret,.navbar .nav li.dropdown.open>.dropdown-toggle .caret{border-top-color:#555;border-bottom-color:#555}.navbar .nav>li>.dropdown-menu.pull-right,.navbar .pull-right>li>.dropdown-menu{right:0;left:auto}.navbar .nav>li>.dropdown-menu.pull-right:before,.navbar .pull-right>li>.dropdown-menu:before{right:12px;left:auto}.navbar .nav>li>.dropdown-menu.pull-right:after,.navbar .pull-right>li>.dropdown-menu:after{right:13px;left:auto}.navbar .nav>li>.dropdown-menu.pull-right .dropdown-menu,.navbar .pull-right>li>.dropdown-menu .dropdown-menu{right:100%;left:auto;margin-right:-1px;margin-left:0;border-radius:6px 0 6px 6px}.navbar-inverse .navbar-inner{background-color:#1b1b1b;background-image:linear-gradient(180deg,#222,#111);background-repeat:repeat-x;border-color:#252525;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff222222",endColorstr="#ff111111",GradientType=0)}.navbar-inverse .brand,.navbar-inverse .nav>li>a{color:#999;text-shadow:0 -1px 0 rgba(0,0,0,.25)}.navbar-inverse .brand:focus,.navbar-inverse .brand:hover,.navbar-inverse .nav>li>a:focus,.navbar-inverse .nav>li>a:hover{color:#fff}.navbar-inverse .brand,.navbar-inverse .navbar-text{color:#999}.navbar-inverse .nav>li>a:focus,.navbar-inverse .nav>li>a:hover{color:#fff;background-color:transparent}.navbar-inverse .nav .active>a,.navbar-inverse .nav .active>a:focus,.navbar-inverse .nav .active>a:hover{color:#fff;background-color:#111}.navbar-inverse .navbar-link{color:#999}.navbar-inverse .navbar-link:focus,.navbar-inverse .navbar-link:hover{color:#fff}.navbar-inverse .divider-vertical{border-right-color:#222;border-left-color:#111}.navbar-inverse .nav li.dropdown.active>.dropdown-toggle,.navbar-inverse .nav li.dropdown.open.active>.dropdown-toggle,.navbar-inverse .nav li.dropdown.open>.dropdown-toggle{color:#fff;background-color:#111}.navbar-inverse .nav li.dropdown>a:focus .caret,.navbar-inverse .nav li.dropdown>a:hover .caret{border-top-color:#fff;border-bottom-color:#fff}.navbar-inverse .nav li.dropdown>.dropdown-toggle .caret{border-top-color:#999;border-bottom-color:#999}.navbar-inverse .nav li.dropdown.active>.dropdown-toggle .caret,.navbar-inverse .nav li.dropdown.open.active>.dropdown-toggle .caret,.navbar-inverse .nav li.dropdown.open>.dropdown-toggle .caret{border-top-color:#fff;border-bottom-color:#fff}.navbar-inverse .navbar-search .search-query{color:#fff;background-color:#515151;border-color:#111;box-shadow:inset 0 1px 2px rgba(0,0,0,.1),0 1px 0 hsla(0,0%,100%,.15);transition:none}.navbar-inverse .navbar-search .search-query:-moz-placeholder{color:#ccc}.navbar-inverse .navbar-search .search-query:-ms-input-placeholder{color:#ccc}.navbar-inverse .navbar-search .search-query::-webkit-input-placeholder{color:#ccc}.navbar-inverse .navbar-search .search-query.focused,.navbar-inverse .navbar-search .search-query:focus{padding:5px 15px;color:#333;text-shadow:0 1px 0 #fff;background-color:#fff;border:0;outline:0;box-shadow:0 0 3px rgba(0,0,0,.15)}.navbar-inverse .btn-navbar{color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#0e0e0e;*background-color:#040404;background-image:linear-gradient(180deg,#151515,#040404);background-repeat:repeat-x;border-color:#040404 #040404 #000;border-color:rgba(0,0,0,.1) rgba(0,0,0,.1) rgba(0,0,0,.25);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff151515",endColorstr="#ff040404",GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false)}.navbar-inverse .btn-navbar.active,.navbar-inverse .btn-navbar.disabled,.navbar-inverse .btn-navbar:active,.navbar-inverse .btn-navbar:focus,.navbar-inverse .btn-navbar:hover,.navbar-inverse .btn-navbar[disabled]{color:#fff;background-color:#040404;*background-color:#000}.navbar-inverse .btn-navbar.active,.navbar-inverse .btn-navbar:active{background-color:#000\9}.breadcrumb{padding:8px 15px;margin:0 0 20px;list-style:none;background-color:#f5f5f5;border-radius:4px}.breadcrumb>li{display:inline-block;*display:inline;text-shadow:0 1px 0 #fff;*zoom:1}.breadcrumb>li>.divider{padding:0 5px;color:#ccc}.breadcrumb>.active{color:#999}.pagination{margin:20px 0}.pagination ul{display:inline-block;*display:inline;margin-bottom:0;margin-left:0;border-radius:4px;*zoom:1;box-shadow:0 1px 2px rgba(0,0,0,.05)}.pagination ul>li{display:inline}.pagination ul>li>a,.pagination ul>li>span{float:left;padding:4px 12px;line-height:20px;text-decoration:none;background-color:#fff;border:1px solid #ddd;border-left-width:0}.pagination ul>.active>a,.pagination ul>.active>span,.pagination ul>li>a:focus,.pagination ul>li>a:hover{background-color:#f5f5f5}.pagination ul>.active>a,.pagination ul>.active>span{color:#999;cursor:default}.pagination ul>.disabled>a,.pagination ul>.disabled>a:focus,.pagination ul>.disabled>a:hover,.pagination ul>.disabled>span{color:#999;cursor:default;background-color:transparent}.pagination ul>li:first-child>a,.pagination ul>li:first-child>span{border-left-width:1px;border-bottom-left-radius:4px;border-top-left-radius:4px;-moz-border-radius-bottomleft:4px;-moz-border-radius-topleft:4px}.pagination ul>li:last-child>a,.pagination ul>li:last-child>span{border-top-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-moz-border-radius-bottomright:4px}.pagination-centered{text-align:center}.pagination-right{text-align:right}.pagination-large ul>li>a,.pagination-large ul>li>span{padding:11px 19px;font-size:17.5px}.pagination-large ul>li:first-child>a,.pagination-large ul>li:first-child>span{border-bottom-left-radius:6px;border-top-left-radius:6px;-moz-border-radius-bottomleft:6px;-moz-border-radius-topleft:6px}.pagination-large ul>li:last-child>a,.pagination-large ul>li:last-child>span{border-top-right-radius:6px;border-bottom-right-radius:6px;-moz-border-radius-topright:6px;-moz-border-radius-bottomright:6px}.pagination-mini ul>li:first-child>a,.pagination-mini ul>li:first-child>span,.pagination-small ul>li:first-child>a,.pagination-small ul>li:first-child>span{border-bottom-left-radius:3px;border-top-left-radius:3px;-moz-border-radius-bottomleft:3px;-moz-border-radius-topleft:3px}.pagination-mini ul>li:last-child>a,.pagination-mini ul>li:last-child>span,.pagination-small ul>li:last-child>a,.pagination-small ul>li:last-child>span{border-top-right-radius:3px;border-bottom-right-radius:3px;-moz-border-radius-topright:3px;-moz-border-radius-bottomright:3px}.pagination-small ul>li>a,.pagination-small ul>li>span{padding:2px 10px;font-size:11.9px}.pagination-mini ul>li>a,.pagination-mini ul>li>span{padding:0 6px;font-size:10.5px}.pager{margin:20px 0;text-align:center;list-style:none;*zoom:1}.pager:after,.pager:before{display:table;line-height:0;content:""}.pager:after{clear:both}.pager li{display:inline}.pager li>a,.pager li>span{display:inline-block;padding:5px 14px;background-color:#fff;border:1px solid #ddd;border-radius:15px}.pager li>a:focus,.pager li>a:hover{text-decoration:none;background-color:#f5f5f5}.pager .next>a,.pager .next>span{float:right}.pager .previous>a,.pager .previous>span{float:left}.pager .disabled>a,.pager .disabled>a:focus,.pager .disabled>a:hover,.pager .disabled>span{color:#999;cursor:default;background-color:#fff}.modal-backdrop{position:fixed;top:0;right:0;bottom:0;left:0;z-index:1040;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop,.modal-backdrop.fade.in{opacity:.8;filter:alpha(opacity=80)}.modal{position:fixed;top:10%;left:50%;z-index:1050;width:560px;margin-left:-280px;background-color:#fff;border:1px solid #999;border:1px solid rgba(0,0,0,.3);*border:1px solid #999;border-radius:6px;outline:none;box-shadow:0 3px 7px rgba(0,0,0,.3);background-clip:padding-box}.modal.fade{top:-25%;transition:opacity .3s linear,top .3s ease-out}.modal.fade.in{top:10%}.modal-header{padding:9px 15px;border-bottom:1px solid #eee}.modal-header .close{margin-top:2px}.modal-header h3{margin:0;line-height:30px}.modal-body{position:relative;max-height:400px;padding:15px;overflow-y:auto}.modal-footer,.modal-form{margin-bottom:0}.modal-footer{padding:14px 15px 15px;text-align:right;background-color:#f5f5f5;border-top:1px solid #ddd;border-radius:0 0 6px 6px;*zoom:1;box-shadow:inset 0 1px 0 #fff}.modal-footer:after,.modal-footer:before{display:table;line-height:0;content:""}.modal-footer:after{clear:both}.modal-footer .btn+.btn{margin-bottom:0;margin-left:5px}.modal-footer .btn-group .btn+.btn{margin-left:-1px}.modal-footer .btn-block+.btn-block{margin-left:0}.tooltip{position:absolute;z-index:1030;display:block;font-size:11px;line-height:1.4;opacity:0;filter:alpha(opacity=0);visibility:visible}.tooltip.in{opacity:.8;filter:alpha(opacity=80)}.tooltip.top{padding:5px 0;margin-top:-3px}.tooltip.right{padding:0 5px;margin-left:3px}.tooltip.bottom{padding:5px 0;margin-top:3px}.tooltip.left{padding:0 5px;margin-left:-3px}.tooltip-inner{max-width:200px;padding:8px;color:#fff;text-align:center;text-decoration:none;background-color:#000;border-radius:4px}.tooltip-arrow{position:absolute;width:0;height:0;border-color:transparent;border-style:solid}.tooltip.top .tooltip-arrow{bottom:0;left:50%;margin-left:-5px;border-top-color:#000;border-width:5px 5px 0}.tooltip.right .tooltip-arrow{top:50%;left:0;margin-top:-5px;border-right-color:#000;border-width:5px 5px 5px 0}.tooltip.left .tooltip-arrow{top:50%;right:0;margin-top:-5px;border-left-color:#000;border-width:5px 0 5px 5px}.tooltip.bottom .tooltip-arrow{top:0;left:50%;margin-left:-5px;border-bottom-color:#000;border-width:0 5px 5px}.popover{position:absolute;top:0;left:0;z-index:1010;display:none;max-width:276px;padding:1px;text-align:left;white-space:normal;background-color:#fff;border:1px solid #ccc;border:1px solid rgba(0,0,0,.2);border-radius:6px;box-shadow:0 5px 10px rgba(0,0,0,.2);background-clip:padding-box}.popover.top{margin-top:-10px}.popover.right{margin-left:10px}.popover.bottom{margin-top:10px}.popover.left{margin-left:-10px}.popover-title{padding:8px 14px;margin:0;font-size:14px;font-weight:400;line-height:18px;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-radius:5px 5px 0 0}.popover-title:empty{display:none}.popover-content{padding:9px 14px}.popover .arrow,.popover .arrow:after{position:absolute;display:block;width:0;height:0;border-color:transparent;border-style:solid}.popover .arrow{border-width:11px}.popover .arrow:after{border-width:10px;content:""}.popover.top .arrow{bottom:-11px;left:50%;margin-left:-11px;border-top-color:#999;border-top-color:rgba(0,0,0,.25);border-bottom-width:0}.popover.top .arrow:after{bottom:1px;margin-left:-10px;border-top-color:#fff;border-bottom-width:0}.popover.right .arrow{top:50%;left:-11px;margin-top:-11px;border-right-color:#999;border-right-color:rgba(0,0,0,.25);border-left-width:0}.popover.right .arrow:after{bottom:-10px;left:1px;border-right-color:#fff;border-left-width:0}.popover.bottom .arrow{top:-11px;left:50%;margin-left:-11px;border-bottom-color:#999;border-bottom-color:rgba(0,0,0,.25);border-top-width:0}.popover.bottom .arrow:after{top:1px;margin-left:-10px;border-bottom-color:#fff;border-top-width:0}.popover.left .arrow{top:50%;right:-11px;margin-top:-11px;border-left-color:#999;border-left-color:rgba(0,0,0,.25);border-right-width:0}.popover.left .arrow:after{right:1px;bottom:-10px;border-left-color:#fff;border-right-width:0}.thumbnails{margin-left:-20px;list-style:none;*zoom:1}.thumbnails:after,.thumbnails:before{display:table;line-height:0;content:""}.thumbnails:after{clear:both}.row-fluid .thumbnails{margin-left:0}.thumbnails>li{float:left;margin-bottom:20px;margin-left:20px}.thumbnail{display:block;padding:4px;line-height:20px;border:1px solid #ddd;border-radius:4px;box-shadow:0 1px 3px rgba(0,0,0,.055);transition:all .2s ease-in-out}a.thumbnail:focus,a.thumbnail:hover{border-color:#08c;box-shadow:0 1px 4px rgba(0,105,214,.25)}.thumbnail>img{display:block;max-width:100%;margin-right:auto;margin-left:auto}.thumbnail .caption{padding:9px;color:#555}.media,.media-body{overflow:hidden;*overflow:visible;zoom:1}.media,.media .media{margin-top:15px}.media:first-child{margin-top:0}.media-object{display:block}.media-heading{margin:0 0 5px}.media>.pull-left{margin-right:10px}.media>.pull-right{margin-left:10px}.media-list{margin-left:0;list-style:none}.badge,.label{display:inline-block;padding:2px 4px;font-size:11.844px;font-weight:700;line-height:14px;color:#fff;text-shadow:0 -1px 0 rgba(0,0,0,.25);white-space:nowrap;vertical-align:baseline;background-color:#999}.label{border-radius:3px}.badge{padding-right:9px;padding-left:9px;border-radius:9px}.badge:empty,.label:empty{display:none}a.badge:focus,a.badge:hover,a.label:focus,a.label:hover{color:#fff;text-decoration:none;cursor:pointer}.badge-important,.label-important{background-color:#b94a48}.badge-important[href],.label-important[href]{background-color:#953b39}.badge-warning,.label-warning{background-color:#f89406}.badge-warning[href],.label-warning[href]{background-color:#c67605}.badge-success,.label-success{background-color:#468847}.badge-success[href],.label-success[href]{background-color:#356635}.badge-info,.label-info{background-color:#3a87ad}.badge-info[href],.label-info[href]{background-color:#2d6987}.badge-inverse,.label-inverse{background-color:#333}.badge-inverse[href],.label-inverse[href]{background-color:#1a1a1a}.btn .badge,.btn .label{position:relative;top:-1px}.btn-mini .badge,.btn-mini .label{top:0}@keyframes progress-bar-stripes{0%{background-position:40px 0}to{background-position:0 0}}.progress{height:20px;margin-bottom:20px;overflow:hidden;background-color:#f7f7f7;background-image:linear-gradient(180deg,#f5f5f5,#f9f9f9);border-radius:4px;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#fff5f5f5",endColorstr="#fff9f9f9",GradientType=0);box-shadow:inset 0 1px 2px rgba(0,0,0,.1)}.progress,.progress .bar{background-repeat:repeat-x}.progress .bar{float:left;width:0;height:100%;font-size:12px;color:#fff;text-align:center;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-color:#0e90d2;background-image:linear-gradient(180deg,#149bdf,#0480be);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff149bdf",endColorstr="#ff0480be",GradientType=0);box-shadow:inset 0 -1px 0 rgba(0,0,0,.15);box-sizing:border-box;transition:width .6s ease}.progress .bar+.bar{box-shadow:inset 1px 0 0 rgba(0,0,0,.15),inset 0 -1px 0 rgba(0,0,0,.15)}.progress-striped .bar{background-color:#149bdf;background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent);background-size:40px 40px}.progress.active .bar{animation:progress-bar-stripes 2s linear infinite}.progress-danger .bar,.progress .bar-danger{background-color:#dd514c;background-image:linear-gradient(180deg,#ee5f5b,#c43c35);background-repeat:repeat-x;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffee5f5b",endColorstr="#ffc43c35",GradientType=0)}.progress-danger.progress-striped .bar,.progress-striped .bar-danger{background-color:#ee5f5b;background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent)}.progress-success .bar,.progress .bar-success{background-color:#5eb95e;background-image:linear-gradient(180deg,#62c462,#57a957);background-repeat:repeat-x;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff62c462",endColorstr="#ff57a957",GradientType=0)}.progress-striped .bar-success,.progress-success.progress-striped .bar{background-color:#62c462;background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent)}.progress-info .bar,.progress .bar-info{background-color:#4bb1cf;background-image:linear-gradient(180deg,#5bc0de,#339bb9);background-repeat:repeat-x;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ff5bc0de",endColorstr="#ff339bb9",GradientType=0)}.progress-info.progress-striped .bar,.progress-striped .bar-info{background-color:#5bc0de;background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent)}.progress-warning .bar,.progress .bar-warning{background-color:#faa732;background-image:linear-gradient(180deg,#fbb450,#f89406);background-repeat:repeat-x;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#fffbb450",endColorstr="#fff89406",GradientType=0)}.progress-striped .bar-warning,.progress-warning.progress-striped .bar{background-color:#fbb450;background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent)}.accordion{margin-bottom:20px}.accordion-group{margin-bottom:2px;border:1px solid #e5e5e5;border-radius:4px}.accordion-heading{border-bottom:0}.accordion-heading .accordion-toggle{display:block;padding:8px 15px}.accordion-toggle{cursor:pointer}.accordion-inner{padding:9px 15px;border-top:1px solid #e5e5e5}.carousel{position:relative;margin-bottom:20px;line-height:1}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner>.item{position:relative;display:none;transition:left .6s ease-in-out}.carousel-inner>.item>a>img,.carousel-inner>.item>img{display:block;line-height:1}.carousel-inner>.active,.carousel-inner>.next,.carousel-inner>.prev{display:block}.carousel-inner>.active{left:0}.carousel-inner>.next,.carousel-inner>.prev{position:absolute;top:0;width:100%}.carousel-inner>.next{left:100%}.carousel-inner>.prev{left:-100%}.carousel-inner>.next.left,.carousel-inner>.prev.right{left:0}.carousel-inner>.active.left{left:-100%}.carousel-inner>.active.right{left:100%}.carousel-control{position:absolute;top:40%;left:15px;width:40px;height:40px;margin-top:-20px;font-size:60px;font-weight:100;line-height:30px;color:#fff;text-align:center;background:#222;border:3px solid #fff;border-radius:23px;opacity:.5;filter:alpha(opacity=50)}.carousel-control.right{right:15px;left:auto}.carousel-control:focus,.carousel-control:hover{color:#fff;text-decoration:none;opacity:.9;filter:alpha(opacity=90)}.carousel-indicators{position:absolute;top:15px;right:15px;z-index:5;margin:0;list-style:none}.carousel-indicators li{display:block;float:left;width:10px;height:10px;margin-left:5px;text-indent:-999px;background-color:#ccc;background-color:hsla(0,0%,100%,.25);border-radius:5px}.carousel-indicators .active{background-color:#fff}.carousel-caption{position:absolute;right:0;bottom:0;left:0;padding:15px;background:#333;background:rgba(0,0,0,.75)}.carousel-caption h4,.carousel-caption p{line-height:20px;color:#fff}.carousel-caption h4{margin:0 0 5px}.carousel-caption p{margin-bottom:0}.hero-unit{padding:60px;margin-bottom:30px;font-size:18px;font-weight:200;line-height:30px;color:inherit;background-color:#eee;border-radius:6px}.hero-unit h1{margin-bottom:0;font-size:60px;line-height:1;letter-spacing:-1px;color:inherit}.hero-unit li{line-height:30px}.pull-right{float:right}.pull-left{float:left}.hide{display:none}.show{display:block}.invisible{visibility:hidden}.affix{position:fixed} + +/*! + * Bootstrap Responsive v2.3.2 + * + * Copyright 2012 Twitter, Inc + * Licensed under the Apache License v2.0 + * http://www.apache.org/licenses/LICENSE-2.0 + * + * Designed and built with all the love in the world @twitter by @mdo and @fat. + */.clearfix{*zoom:1}.clearfix:after,.clearfix:before{display:table;line-height:0;content:""}.clearfix:after{clear:both}.hide-text{font:0/0 a;color:transparent;text-shadow:none;background-color:transparent;border:0}.input-block-level{display:block;width:100%;min-height:30px;box-sizing:border-box}@-ms-viewport{width:device-width}.hidden{display:none;visibility:hidden}.hidden-desktop,.visible-phone,.visible-tablet{display:none!important}.visible-desktop{display:inherit!important}@media (min-width:768px) and (max-width:839px){.hidden-desktop{display:inherit!important}.visible-desktop{display:none!important}.visible-tablet{display:inherit!important}.hidden-tablet{display:none!important}}@media (max-width:767px){.hidden-desktop{display:inherit!important}.visible-desktop{display:none!important}.visible-phone{display:inherit!important}.hidden-phone{display:none!important}}.visible-print{display:none!important}@media print{.visible-print{display:inherit!important}.hidden-print{display:none!important}}@media (min-width:1200px){.row{margin-left:-30px;*zoom:1}.row:after,.row:before{display:table;line-height:0;content:""}.row:after{clear:both}[class*=span]{float:left;min-height:1px;margin-left:30px}.container,.navbar-fixed-bottom .container,.navbar-fixed-top .container,.navbar-static-top .container,.span12{width:1170px}.span11{width:1070px}.span10{width:970px}.span9{width:870px}.span8{width:770px}.span7{width:670px}.span6{width:570px}.span5{width:470px}.span4{width:370px}.span3{width:270px}.span2{width:170px}.span1{width:70px}.offset12{margin-left:1230px}.offset11{margin-left:1130px}.offset10{margin-left:1030px}.offset9{margin-left:930px}.offset8{margin-left:830px}.offset7{margin-left:730px}.offset6{margin-left:630px}.offset5{margin-left:530px}.offset4{margin-left:430px}.offset3{margin-left:330px}.offset2{margin-left:230px}.offset1{margin-left:130px}.row-fluid{width:100%;*zoom:1}.row-fluid:after,.row-fluid:before{display:table;line-height:0;content:""}.row-fluid:after{clear:both}.row-fluid [class*=span]{display:block;float:left;width:100%;min-height:30px;margin-left:2.564102564102564%;*margin-left:2.5109110747408616%;box-sizing:border-box}.row-fluid [class*=span]:first-child{margin-left:0}.row-fluid .controls-row [class*=span]+[class*=span]{margin-left:2.564102564102564%}.row-fluid .span12{width:100%;*width:99.94680851063829%}.row-fluid .span11{width:91.45299145299145%;*width:91.39979996362975%}.row-fluid .span10{width:82.90598290598291%;*width:82.8527914166212%}.row-fluid .span9{width:74.35897435897436%;*width:74.30578286961266%}.row-fluid .span8{width:65.81196581196582%;*width:65.75877432260411%}.row-fluid .span7{width:57.26495726495726%;*width:57.21176577559556%}.row-fluid .span6{width:48.717948717948715%;*width:48.664757228587014%}.row-fluid .span5{width:40.17094017094017%;*width:40.11774868157847%}.row-fluid .span4{width:31.623931623931625%;*width:31.570740134569924%}.row-fluid .span3{width:23.076923076923077%;*width:23.023731587561375%}.row-fluid .span2{width:14.52991452991453%;*width:14.476723040552828%}.row-fluid .span1{width:5.982905982905983%;*width:5.929714493544281%}.row-fluid .offset12{margin-left:105.12820512820512%;*margin-left:105.02182214948171%}.row-fluid .offset12:first-child{margin-left:102.56410256410257%;*margin-left:102.45771958537915%}.row-fluid .offset11{margin-left:96.58119658119658%;*margin-left:96.47481360247316%}.row-fluid .offset11:first-child{margin-left:94.01709401709402%;*margin-left:93.91071103837061%}.row-fluid .offset10{margin-left:88.03418803418803%;*margin-left:87.92780505546462%}.row-fluid .offset10:first-child{margin-left:85.47008547008548%;*margin-left:85.36370249136206%}.row-fluid .offset9{margin-left:79.48717948717949%;*margin-left:79.38079650845607%}.row-fluid .offset9:first-child{margin-left:76.92307692307693%;*margin-left:76.81669394435352%}.row-fluid .offset8{margin-left:70.94017094017094%;*margin-left:70.83378796144753%}.row-fluid .offset8:first-child{margin-left:68.37606837606839%;*margin-left:68.26968539734497%}.row-fluid .offset7{margin-left:62.393162393162385%;*margin-left:62.28677941443899%}.row-fluid .offset7:first-child{margin-left:59.82905982905982%;*margin-left:59.72267685033642%}.row-fluid .offset6{margin-left:53.84615384615384%;*margin-left:53.739770867430444%}.row-fluid .offset6:first-child{margin-left:51.28205128205128%;*margin-left:51.175668303327875%}.row-fluid .offset5{margin-left:45.299145299145295%;*margin-left:45.1927623204219%}.row-fluid .offset5:first-child{margin-left:42.73504273504273%;*margin-left:42.62865975631933%}.row-fluid .offset4{margin-left:36.75213675213675%;*margin-left:36.645753773413354%}.row-fluid .offset4:first-child{margin-left:34.18803418803419%;*margin-left:34.081651209310785%}.row-fluid .offset3{margin-left:28.205128205128204%;*margin-left:28.0987452264048%}.row-fluid .offset3:first-child{margin-left:25.641025641025642%;*margin-left:25.53464266230224%}.row-fluid .offset2{margin-left:19.65811965811966%;*margin-left:19.551736679396257%}.row-fluid .offset2:first-child{margin-left:17.094017094017094%;*margin-left:16.98763411529369%}.row-fluid .offset1{margin-left:11.11111111111111%;*margin-left:11.004728132387708%}.row-fluid .offset1:first-child{margin-left:8.547008547008547%;*margin-left:8.440625568285142%}.uneditable-input,input,textarea{margin-left:0}.controls-row [class*=span]+[class*=span]{margin-left:30px}.uneditable-input.span12,input.span12,textarea.span12{width:1156px}.uneditable-input.span11,input.span11,textarea.span11{width:1056px}.uneditable-input.span10,input.span10,textarea.span10{width:956px}.uneditable-input.span9,input.span9,textarea.span9{width:856px}.uneditable-input.span8,input.span8,textarea.span8{width:756px}.uneditable-input.span7,input.span7,textarea.span7{width:656px}.uneditable-input.span6,input.span6,textarea.span6{width:556px}.uneditable-input.span5,input.span5,textarea.span5{width:456px}.uneditable-input.span4,input.span4,textarea.span4{width:356px}.uneditable-input.span3,input.span3,textarea.span3{width:256px}.uneditable-input.span2,input.span2,textarea.span2{width:156px}.uneditable-input.span1,input.span1,textarea.span1{width:56px}.thumbnails{margin-left:-30px}.thumbnails>li{margin-left:30px}.row-fluid .thumbnails{margin-left:0}}@media (min-width:768px) and (max-width:839px){.row{margin-left:-20px;*zoom:1}.row:after,.row:before{display:table;line-height:0;content:""}.row:after{clear:both}[class*=span]{float:left;min-height:1px;margin-left:20px}.container,.navbar-fixed-bottom .container,.navbar-fixed-top .container,.navbar-static-top .container,.span12{width:724px}.span11{width:662px}.span10{width:600px}.span9{width:538px}.span8{width:476px}.span7{width:414px}.span6{width:352px}.span5{width:290px}.span4{width:228px}.span3{width:166px}.span2{width:104px}.span1{width:42px}.offset12{margin-left:764px}.offset11{margin-left:702px}.offset10{margin-left:640px}.offset9{margin-left:578px}.offset8{margin-left:516px}.offset7{margin-left:454px}.offset6{margin-left:392px}.offset5{margin-left:330px}.offset4{margin-left:268px}.offset3{margin-left:206px}.offset2{margin-left:144px}.offset1{margin-left:82px}.row-fluid{width:100%;*zoom:1}.row-fluid:after,.row-fluid:before{display:table;line-height:0;content:""}.row-fluid:after{clear:both}.row-fluid [class*=span]{display:block;float:left;width:100%;min-height:30px;margin-left:2.7624309392265194%;*margin-left:2.709239449864817%;box-sizing:border-box}.row-fluid [class*=span]:first-child{margin-left:0}.row-fluid .controls-row [class*=span]+[class*=span]{margin-left:2.7624309392265194%}.row-fluid .span12{width:100%;*width:99.94680851063829%}.row-fluid .span11{width:91.43646408839778%;*width:91.38327259903608%}.row-fluid .span10{width:82.87292817679558%;*width:82.81973668743387%}.row-fluid .span9{width:74.30939226519337%;*width:74.25620077583166%}.row-fluid .span8{width:65.74585635359117%;*width:65.69266486422946%}.row-fluid .span7{width:57.18232044198895%;*width:57.12912895262725%}.row-fluid .span6{width:48.61878453038674%;*width:48.56559304102504%}.row-fluid .span5{width:40.05524861878453%;*width:40.00205712942283%}.row-fluid .span4{width:31.491712707182323%;*width:31.43852121782062%}.row-fluid .span3{width:22.92817679558011%;*width:22.87498530621841%}.row-fluid .span2{width:14.3646408839779%;*width:14.311449394616199%}.row-fluid .span1{width:5.801104972375691%;*width:5.747913483013988%}.row-fluid .offset12{margin-left:105.52486187845304%;*margin-left:105.41847889972962%}.row-fluid .offset12:first-child{margin-left:102.76243093922652%;*margin-left:102.6560479605031%}.row-fluid .offset11{margin-left:96.96132596685082%;*margin-left:96.8549429881274%}.row-fluid .offset11:first-child{margin-left:94.1988950276243%;*margin-left:94.09251204890089%}.row-fluid .offset10{margin-left:88.39779005524862%;*margin-left:88.2914070765252%}.row-fluid .offset10:first-child{margin-left:85.6353591160221%;*margin-left:85.52897613729868%}.row-fluid .offset9{margin-left:79.8342541436464%;*margin-left:79.72787116492299%}.row-fluid .offset9:first-child{margin-left:77.07182320441989%;*margin-left:76.96544022569647%}.row-fluid .offset8{margin-left:71.2707182320442%;*margin-left:71.16433525332079%}.row-fluid .offset8:first-child{margin-left:68.50828729281768%;*margin-left:68.40190431409427%}.row-fluid .offset7{margin-left:62.70718232044199%;*margin-left:62.600799341718584%}.row-fluid .offset7:first-child{margin-left:59.94475138121547%;*margin-left:59.838368402492065%}.row-fluid .offset6{margin-left:54.14364640883978%;*margin-left:54.037263430116376%}.row-fluid .offset6:first-child{margin-left:51.38121546961326%;*margin-left:51.27483249088986%}.row-fluid .offset5{margin-left:45.58011049723757%;*margin-left:45.47372751851417%}.row-fluid .offset5:first-child{margin-left:42.81767955801105%;*margin-left:42.71129657928765%}.row-fluid .offset4{margin-left:37.01657458563536%;*margin-left:36.91019160691196%}.row-fluid .offset4:first-child{margin-left:34.25414364640884%;*margin-left:34.14776066768544%}.row-fluid .offset3{margin-left:28.45303867403315%;*margin-left:28.346655695309746%}.row-fluid .offset3:first-child{margin-left:25.69060773480663%;*margin-left:25.584224756083227%}.row-fluid .offset2{margin-left:19.88950276243094%;*margin-left:19.783119783707537%}.row-fluid .offset2:first-child{margin-left:17.12707182320442%;*margin-left:17.02068884448102%}.row-fluid .offset1{margin-left:11.32596685082873%;*margin-left:11.219583872105325%}.row-fluid .offset1:first-child{margin-left:8.56353591160221%;*margin-left:8.457152932878806%}.uneditable-input,input,textarea{margin-left:0}.controls-row [class*=span]+[class*=span]{margin-left:20px}.uneditable-input.span12,input.span12,textarea.span12{width:710px}.uneditable-input.span11,input.span11,textarea.span11{width:648px}.uneditable-input.span10,input.span10,textarea.span10{width:586px}.uneditable-input.span9,input.span9,textarea.span9{width:524px}.uneditable-input.span8,input.span8,textarea.span8{width:462px}.uneditable-input.span7,input.span7,textarea.span7{width:400px}.uneditable-input.span6,input.span6,textarea.span6{width:338px}.uneditable-input.span5,input.span5,textarea.span5{width:276px}.uneditable-input.span4,input.span4,textarea.span4{width:214px}.uneditable-input.span3,input.span3,textarea.span3{width:152px}.uneditable-input.span2,input.span2,textarea.span2{width:90px}.uneditable-input.span1,input.span1,textarea.span1{width:28px}}@media (max-width:767px){body{padding-right:20px;padding-left:20px}.navbar-fixed-bottom,.navbar-fixed-top,.navbar-static-top{margin-right:-20px;margin-left:-20px}.container-fluid{padding:0}.dl-horizontal dt{float:none;width:auto;clear:none;text-align:left}.dl-horizontal dd{margin-left:0}.container{width:auto}.row-fluid{width:100%}.row,.thumbnails{margin-left:0}.thumbnails>li{float:none;margin-left:0}.row-fluid [class*=span],.uneditable-input[class*=span],[class*=span]{display:block;float:none;width:100%;margin-left:0;box-sizing:border-box}.row-fluid .span12,.span12{width:100%;box-sizing:border-box}.row-fluid [class*=offset]:first-child{margin-left:0}.input-large,.input-xlarge,.input-xxlarge,.uneditable-input,input[class*=span],select[class*=span],textarea[class*=span]{display:block;width:100%;min-height:30px;box-sizing:border-box}.input-append input,.input-append input[class*=span],.input-prepend input,.input-prepend input[class*=span]{display:inline-block;width:auto}.controls-row [class*=span]+[class*=span]{margin-left:0}.modal{position:fixed;top:20px;right:20px;left:20px;width:auto;margin:0}.modal.fade{top:-100px}.modal.fade.in{top:20px}}@media (max-width:480px){.nav-collapse{-webkit-transform:translateZ(0)}.page-header h1 small{display:block;line-height:20px}input[type=checkbox],input[type=radio]{border:1px solid #ccc}.form-horizontal .control-label{float:none;width:auto;padding-top:0;text-align:left}.form-horizontal .controls{margin-left:0}.form-horizontal .control-list{padding-top:0}.form-horizontal .form-actions{padding-right:10px;padding-left:10px}.media .pull-left,.media .pull-right{display:block;float:none;margin-bottom:10px}.media-object{margin-right:0;margin-left:0}.modal{top:10px;right:10px;left:10px}.modal-header .close{padding:10px;margin:-10px}.carousel-caption{position:static}}@media (max-width:839px){body{padding-top:0}.navbar-fixed-bottom,.navbar-fixed-top{position:static}.navbar-fixed-top{margin-bottom:20px}.navbar-fixed-bottom{margin-top:20px}.navbar-fixed-bottom .navbar-inner,.navbar-fixed-top .navbar-inner{padding:5px}.navbar .container{width:auto;padding:0}.navbar .brand{padding-right:10px;padding-left:10px;margin:0 0 0 -5px}.nav-collapse{clear:both}.nav-collapse .nav{float:none;margin:0 0 10px}.nav-collapse .nav>li{float:none}.nav-collapse .nav>li>a{margin-bottom:2px}.nav-collapse .nav>.divider-vertical{display:none}.nav-collapse .nav .nav-header{color:#777;text-shadow:none}.nav-collapse .dropdown-menu a,.nav-collapse .nav>li>a{padding:9px 15px;font-weight:700;color:#777;border-radius:3px}.nav-collapse .btn{padding:4px 10px;font-weight:400;border-radius:4px}.nav-collapse .dropdown-menu li+li a{margin-bottom:2px}.nav-collapse .dropdown-menu a:focus,.nav-collapse .dropdown-menu a:hover,.nav-collapse .nav>li>a:focus,.nav-collapse .nav>li>a:hover{background-color:#f2f2f2}.navbar-inverse .nav-collapse .dropdown-menu a,.navbar-inverse .nav-collapse .nav>li>a{color:#999}.navbar-inverse .nav-collapse .dropdown-menu a:focus,.navbar-inverse .nav-collapse .dropdown-menu a:hover,.navbar-inverse .nav-collapse .nav>li>a:focus,.navbar-inverse .nav-collapse .nav>li>a:hover{background-color:#111}.nav-collapse.in .btn-group{padding:0;margin-top:5px}.nav-collapse .dropdown-menu{position:static;top:auto;left:auto;display:none;float:none;max-width:none;padding:0;margin:0 15px;background-color:transparent;border:none;border-radius:0;box-shadow:none}.nav-collapse .open>.dropdown-menu{display:block}.nav-collapse .dropdown-menu .divider,.nav-collapse .dropdown-menu:after,.nav-collapse .dropdown-menu:before,.nav-collapse .nav>li>.dropdown-menu:after,.nav-collapse .nav>li>.dropdown-menu:before{display:none}.nav-collapse .navbar-form,.nav-collapse .navbar-search{float:none;padding:10px 15px;margin:10px 0;border-top:1px solid #f2f2f2;border-bottom:1px solid #f2f2f2;box-shadow:inset 0 1px 0 hsla(0,0%,100%,.1),0 1px 0 hsla(0,0%,100%,.1)}.navbar-inverse .nav-collapse .navbar-form,.navbar-inverse .nav-collapse .navbar-search{border-top-color:#111;border-bottom-color:#111}.navbar .nav-collapse .nav.pull-right{float:none;margin-left:0}.nav-collapse,.nav-collapse.collapse{height:0;overflow:hidden}.navbar .btn-navbar{display:block}.navbar-static .navbar-inner{padding-right:10px;padding-left:10px}}@media (min-width:840px){.nav-collapse.collapse{height:auto!important;overflow:visible!important}}html.with-featherlight{overflow:hidden}.featherlight{display:none;position:fixed;top:0;right:0;bottom:0;left:0;z-index:2147483647;text-align:center;white-space:nowrap;cursor:pointer;background:#333;background:transparent}.featherlight:last-of-type{background:rgba(0,0,0,.8)}.featherlight:before{content:"";display:inline-block;height:100%;vertical-align:middle}.featherlight .featherlight-content{position:relative;text-align:left;vertical-align:middle;display:inline-block;overflow:auto;padding:25px 25px 0;border-bottom:25px solid transparent;margin-left:5%;margin-right:5%;max-height:95%;background:#fff;cursor:auto;white-space:normal}.featherlight .featherlight-inner{display:block}.featherlight link.featherlight-inner,.featherlight script.featherlight-inner,.featherlight style.featherlight-inner{display:none}.featherlight .featherlight-close-icon{position:absolute;z-index:9999;top:0;right:0;line-height:25px;width:25px;cursor:pointer;text-align:center;font-family:Arial,sans-serif;background:#fff;background:hsla(0,0%,100%,.3);color:#000;border:none;padding:0}.featherlight .featherlight-close-icon::-moz-focus-inner{border:0;padding:0}.featherlight .featherlight-image{width:100%}.featherlight-iframe .featherlight-content{border-bottom:0;padding:0;-webkit-overflow-scrolling:touch}.featherlight iframe{border:none}.featherlight *{box-sizing:border-box}@media only screen and (max-width:1024px){.featherlight .featherlight-content{margin-left:0;margin-right:0;max-height:98%;padding:10px 10px 0;border-bottom:10px solid transparent}}@media print{html.with-featherlight>*>:not(.featherlight){display:none}} + +/*!
+ * jQuery contextMenu - Plugin for simple contextMenu handling
+ *
+ * Version: v1.10.3
+ *
+ * Authors: Björn Brala (SWIS.nl), Rodney Rehm, Addy Osmani (patches for FF)
+ * Web: http://swisnl.github.io/jQuery-contextMenu/
+ *
+ * Copyright (c) 2011-2015 SWIS BV and contributors
+ *
+ * Licensed under
+ * MIT License http://www.opensource.org/licenses/mit-license
+
+ * Date: 2015-12-03T20:12:18.263Z
+ */.context-menu-list{position:absolute;display:inline-block;min-width:120px;max-width:250px;padding:0;font-family:Verdana,Arial,Helvetica,sans-serif;font-size:11px;list-style-type:none;background:#eee;border:1px solid #ddd;box-shadow:0 2px 5px rgba(0,0,0,.5)}.context-menu-item{padding:2px 2px 2px 24px;-moz-user-select:none;background-color:#eee}.context-menu-item>label>input,.context-menu-item>label>textarea{-webkit-user-select:text;-moz-user-select:text;-ms-user-select:text;user-select:text}.context-menu-item.hover{cursor:pointer;background-color:#39f}.context-menu-item.disabled{color:#666}.context-menu-submenu:after{position:absolute;top:0;right:3px;z-index:1;color:#666;content:">"}.context-menu-item.icon{min-height:18px;list-style-type:none;background-repeat:no-repeat;background-position:4px 2px}.context-menu-item.icon-edit{background-image:url(images/page_white_edit.png)}.context-menu-item.icon-cut{background-image:url(images/cut.png)}.context-menu-item.icon-copy{background-image:url(images/page_white_copy.png)}.context-menu-item.icon-paste{background-image:url(images/page_white_paste.png)}.context-menu-item.icon-delete{background-image:url(images/page_white_delete.png)}.context-menu-item.icon-add{background-image:url(images/page_white_add.png)}.context-menu-item.icon-quit{background-image:url(images/door.png)}.context-menu-input>label>*{vertical-align:top}.context-menu-input>label>input[type=checkbox],.context-menu-input>label>input[type=radio]{margin-left:-17px}.context-menu-input>label>span{margin-left:5px}.context-menu-input>label,.context-menu-input>label>input[type=text],.context-menu-input>label>select,.context-menu-input>label>textarea{display:block;width:100%;box-sizing:border-box}.context-menu-input>label>textarea{height:100px}.context-menu-item>.context-menu-list{top:5px;right:-5px;display:none}.context-menu-item.visible>.context-menu-list{display:block}.context-menu-accesskey{text-decoration:underline}*,:after,:before{box-sizing:border-box}body,html{font-family:Open Sans,sans-serif;font-size:100%;padding:0;margin:0;height:100%}body{padding-top:32px;font-weight:200;background:#ececec;overflow:-moz-scrollbars-vertical}.btn{background-image:none!important;text-shadow:none!important;border-color:none!important;box-shadow:none!important}.btn:focus{outline:none}.btn-inverse{background-image:none!important;background:#333}pre.no-prettify,pre.prettyprint{height:300px;margin:0!important;width:100%!important;overflow:scroll;border-radius:0!important}.input-append .add-on:last-child,.input-append .btn-group:last-child>.dropdown-toggle,.input-append .btn:last-child{border-radius:0!important}[class*=" rficon-"],[class^=rficon-]{display:inline-block;width:16px;height:16px;margin-top:1px;*margin-right:.3em;line-height:16px;vertical-align:text-top;background-position:0 0;background-repeat:no-repeat}.rficon-clipboard-apply{background-image:url(../img/clipboard_apply.png)}.rficon-clipboard-clear{background-image:url(../img/clipboard_clear.png)}.rficon-upload{background-image:url(../img/upload.png)}.btn{border-radius:0}.container-fluid{padding-right:0!important;margin-top:10px!important}.img-precontainer{width:100%;background:#fff}.img-container,.img-precontainer{margin:auto;text-align:center;border:none}.img-container{height:91px;width:122px;padding:0;overflow:hidden;display:table-cell;vertical-align:middle;background-image:url(../img/trans.jpg);background-size:13px}.img-container img{max-width:122px;max-height:91px}ul.breadcrumb{margin-bottom:5px;border-radius:0;padding-bottom:4px;padding-top:6px;background:#f0f0f0;box-shadow:0 1px 4px rgba(0,0,0,.065);border-bottom:1px solid #bbb}ul.breadcrumb .pull-left i{margin-top:2px}ul.breadcrumb li.multiple{margin-top:-4px;padding-right:20px}.alert{padding:8px 35px 8px 14px;margin-bottom:2px;border:1px solid #aaa;color:#666;font-weight:200;font-size:13px;border-radius:0;background:#fff}.img-container *,.img-container-mini *{vertical-align:middle}#help{display:none}.text-center{text-align:center}iframe{overflow:auto;-webkit-overflow-scrolling:touch}.uploader{position:fixed;top:6px;left:6px;right:6px;bottom:6px;z-index:9999;background:#eee;border:1px solid #ccc;display:none;box-shadow:0 0 10px 0 rgba(1,1,1,.5)}.uploader .flex{padding:10px;position:relative}.uploader .container1,.uploader .container2,.uploader .flex{display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;height:100%}.uploader .upload-help{font-size:11px;font-weight:200;color:#777;text-shadow:0 1px 0 #fff;text-align:center}.uploader .upload-tabbable{padding:2px;height:100%;overflow:hidden}.uploader .upload-tabbable .nav{margin:0}.uploader .upload-tabbable .nav li a{font-size:13px;font-weight:200;color:#777;text-shadow:0 1px 0 #fff}.uploader .upload-tabbable #urlUpload{padding:5px 10px}.uploader .upload-tabbable .tab-content{padding:5px;border-bottom:1px solid #ddd;border-left:1px solid #ddd;border-right:1px solid #ddd;background:#fff;-ms-flex-positive:2;flex-grow:2;position:relative}.uploader .upload-tabbable .tab-content .tab-pane{position:absolute;top:0;bottom:0;left:0;right:0;padding:5px}.uploader .upload-tabbable .tab-content form{display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;height:100%}.uploader .upload-tabbable .tab-content form #filesTable{-ms-flex-positive:2;flex-grow:2;overflow-y:scroll;background:#fff;font-size:.95em}.uploader .upload-tabbable .tab-content form #filesTable .progress{margin-bottom:4px}input#filter-input{margin:0 0 2px;width:84px;height:26px;vertical-align:bottom;border-radius:0;font-size:12px;font-weight:200;position:relative;left:1px}.qq-uploader .span9{margin-left:14px!important;width:690px!important}.space10{clear:both;height:10px}h4{font-size:12px;text-align:center;padding:0;margin:6px 0 0;line-height:18px}h3,h4{font-weight:200}h3{font-size:14px}.boxes{border:1px solid #ccc;word-wrap:break-word;background:#fff;box-shadow:1px 1px 2px 0 rgba(0,0,0,.2);min-height:115px;text-align:center}.container-fluid{padding:0 10px!important}body .avpw .avpw_primary_button,body .avpw .avpw_primary_button:active,body .avpw .avpw_primary_button:link,body .avpw .avpw_primary_button:visited{color:#fff;background:#999;border:none}body .avpw .avpw_primary_button:hover{border:none;background:#666}.download-form{margin-bottom:25px}.grid li i{margin-left:2px;margin-right:2px;z-index:0}.box,.boxx{word-wrap:break-word;vertical-align:top;text-align:left;position:relative;z-index:100;padding:4px}.box,.box .btn,.boxx{border:none;box-shadow:none}.box .btn{width:100%;background:none;z-index:200}.navbar{margin-bottom:0;border-bottom:1px solid #bbb}.navbar .navbar-inner{border:none;min-height:35px;border-radius:0;padding-bottom:2px;margin:0;padding-right:8px;padding-left:8px}.navbar .navbar-inner .container-fluid{margin:0;margin-top:0!important;padding:0}.navbar .navbar-inner .container-fluid .brand{display:none}.navbar .navbar-inner .container-fluid .filters span{margin-top:0;font-size:13px;font-weight:200;color:#777;text-shadow:0 1px 0 #fff}ul.sorting{position:absolute;left:-25px;top:20px;min-width:0;background:#eee}ul.sorting li a:hover{background:#aaa}.btn-group .dropdown-toggle.sorting-btn{position:relative;top:-5px;font-size:13px}.btn-group .dropdown-toggle.sorting-btn,.btn-group .dropdown-toggle.sorting-btn:hover{background:none;border:none;box-shadow:none;-webkit-box-shadow:none}ul.sorting.dropdown-menu>li>a{font-size:12px;text-shadow:none}ul.sorting.dropdown-menu>li>a.descending{background-image:url(../img/down.png);background-repeat:no-repeat;background-position:6px 8px}ul.sorting.dropdown-menu>li>a.ascending{background-image:url(../img/up.png);background-repeat:no-repeat;background-position:6px 8px}.sorter-container{margin-top:5px;margin-bottom:0;border-radius:0;padding-bottom:4px;padding-top:6px;box-shadow:0 1px 4px rgba(0,0,0,.065);background-color:#f5f5f5;position:relative;border-bottom:1px solid #bbb;height:24px}.sorter-container a.sorter{color:#000}.sorter-container a.descending{padding-left:9px;background-image:url(../img/down.png);background-repeat:no-repeat;background-position:0 3px}.sorter-container a.ascending{padding-left:9px;background-image:url(../img/up.png);background-repeat:no-repeat;background-position:0 4px}.sorter-container .file-date,.sorter-container .file-extension,.sorter-container .file-name,.sorter-container .file-operations,.sorter-container .file-size,.sorter-container .img-dimension{display:block;position:absolute;top:0;z-index:100;box-shadow:none;text-align:left;font-size:13px;margin-top:1px;color:#999}.sorter-container .file-operations{width:110px;right:0}.sorter-container .img-dimension{width:65px;right:123px}.sorter-container .file-date{width:70px;right:188px}.sorter-container .file-size{width:55px;right:258px}.sorter-container .file-extension{width:40px;right:313px}.sorter-container .file-name{width:50px;left:52px}.file-date,.file-extension,.file-name,.file-operations,.file-size,.img-dimension{font-size:12px;font-weight:200;color:#777;text-shadow:0 1px 0 #fff;display:none}.view-controller{text-align:left}.view-controller .btn-group>.btn:first-child,.view-controller .btn-group>.btn:last-child{border-radius:0}.navbar .filters .btn{margin-bottom:2px;padding:2px 5px;margin-top:5px}.filters .types{text-align:right}.fileupload-buttonbar{margin-bottom:10px}.fileupload-buttonbar .progress{margin:0}@media (max-width:780px){#view2{display:none}}@media (min-width:840px){.mobile-inline-visible{display:none!important}}@media (max-width:839px){body{padding-top:0!important}.mobile-inline-visible{display:inline!important}.filters .types{text-align:left}.navbar .navbar-inner .container-fluid .brand{display:block}.navbar .navbar-inner{padding-bottom:4px}.filters div.span2.half,.filters div.span3.half,.filters div.span4.half{float:left;width:auto;margin-right:10px}.filters div.entire{float:none;width:100%;clear:both}.container-fluid{margin:0!important;padding:0}#qLbar{height:50px!important}}@media (min-width:400px) and (max-width:839px){.filters .row-fluid .half{width:48.61878453038674%;*width:48.56559304102504%;float:left}}.tooltip.in{opacity:1;filter:alpha(opacity=1)}.tooltip,.tooltip.in{z-index:10000;font-weight:700}.grid{padding:0;margin:0 auto;list-style:none;-webkit-overflow-scrolling:touch}.ui-draggable-helper{z-index:10}.grid li{display:inline-block;width:124px;border:none;margin:4px;margin-bottom:8px;padding:0;vertical-align:top}.grid figure{margin:0;position:relative;display:block;width:122px;margin:auto}.grid figure:hover{background:#e0e0e0!important}.list-view1.grid li,.list-view1.grid li figure{width:100%}.grid figcaption{text-align:center;padding:2px;padding-top:8px;color:#fff;height:30px;width:122px;margin-left:0;margin-right:0;position:absolute;top:auto;bottom:0;box-shadow:inset 0 0 8px 0 rgba(41,41,41,.5)}.grid figcaption a{margin:0;padding:3px}.grid figcaption h3{margin:0;padding:0;color:#fff}.grid h4{text-align:center;color:#000;padding:0;margin-bottom:4px;margin-top:4px}.grid figure .box{box-sizing:content-box;cursor:pointer}.list-view0.grid figure .box,.list-view1.grid figure .box,.list-view2.grid figure .box{max-width:100%;display:block;position:relative;overflow:hidden;z-index:1}.list-view0.grid figure .box h4.ellipsis,.list-view1.grid figure .box h4.ellipsis,.list-view2.grid figure .box h4.ellipsis{height:18px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.list-view0.grid figure .box h4,.list-view0.grid figure .box h4 a,.list-view1.grid figure .box h4,.list-view1.grid figure .box h4 a,.list-view2.grid figure .box h4,.list-view2.grid figure .box h4 a{z-index:1}.no-touch .list-view0 figure .box{z-index:1;transition:transform .3s}.list-view0.grid .ui-state-highlight .img-precontainer{background:grey!important}.list-view0.grid .ui-state-highlight .img-precontainer .img-container{background:repeating-linear-gradient(45deg,transparent,transparent 5px,hsla(0,0%,100%,.4) 0,hsla(0,0%,100%,.3) 10px);border:none;overflow:hidden}.list-view0.grid .ui-state-hover .img-precontainer .img-container{background:#666}.list-view1.grid .ui-state-highlight:nth-child(odd) figure,.list-view2.grid .ui-state-highlight:nth-child(odd) figure{background:#ddd!important;border-bottom-color:#444!important}.list-view1.grid .ui-state-highlight:nth-child(2n) figure,.list-view2.grid .ui-state-highlight:nth-child(2n) figure{background:#ccc!important;border-bottom-color:#aaa!important}.list-view1.grid .ui-state-highlight.ui-state-hover figure,.list-view2.grid .ui-state-highlight.ui-state-hover figure{background-color:#aaa!important}.no-touch .list-view0 figure.cs-hover .box,.no-touch .list-view0 figure:hover .box{box-shadow:0 0 4px 0 rgba(1,1,1,.5);transform:translateY(-26px)}.list-view0 figure.cs-hover .box.no-effect,.list-view0 figure:hover .box.no-effect,.no-effect{box-shadow:none;transform:none}.list-view0 .img-precontainer-mini{display:none;background:none}a,a:hover{color:#000;text-decoration:none}.back-directory .box,.back-directory .img-precontainer,.back-directory .img-precontainer-mini{background:none}form{margin:0;padding:0}.google-iframe,.viewer-iframe{width:100%;height:500px;border:none}.modal{width:60%;margin-left:-30%}.modal-body{padding:6px}.modal-body form,.modal-body input,.modal-body textarea{margin:0;border-radius:0}.modal-body .text-center{padding-bottom:6px}.modal-footer{padding:7px}.modal-header{padding:7px 8px!important}.modal-header h3{font-weight:300;font-size:20px}.list-view1.sorter-container{display:block}.list-view0.sorter-container,.list-view2.sorter-container{display:none}.selector{z-index:1}.selector .cont{display:block;position:relative;padding-left:35px;margin-bottom:12px;cursor:pointer;font-size:22px;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}.selector .cont input{position:absolute;opacity:0;cursor:pointer}.selector .cont input:checked~.checkmark{background-color:#2196f3}.selector .cont .checkmark{position:absolute;top:0;left:0;height:18px;width:18px;background-color:#fff;border:1px solid #ddd;transition:background-color .5s ease;-webkit-transition:background-color .5s ease-out;-moz-transition:background-color .5s ease-out;-o-transition:background-color .5s ease-out}.selector .cont .checkmark:after{content:"";position:absolute;display:none;left:5px;top:1px;width:6px;height:12px;border:solid #fff;border-width:0 3px 3px 0;transform:rotate(45deg)}.selector .cont:hover input~.checkmark{background-color:#ddd}.selector .cont input:checked~.checkmark:after{display:block}.list-view0.grid .selector{position:absolute;top:2px;left:2px;width:18px;height:22px}.list-view0.grid .img-precontainer .img-container img{max-width:122px!important;max-height:91px!important}.list-view0.grid .img-precontainer .img-container img.icon{width:122px;margin-top:0}.list-view0.grid .img-precontainer .filetype{position:absolute;top:0;width:122px;text-align:center;color:#fff;font-size:13px;line-height:22px}.list-view0.grid .cover{background:hsla(0,0%,100%,.25);width:122px;position:absolute;top:22px;right:0;height:69px}.list-view0.grid .box{background:#fff}.list-view0.grid .directory{background:#ddd}.list-view0.grid figure.back-directory .directory{background:#bbb}.list-view0.grid figcaption{background:#fff}.list-view0.grid .selected figure{border:none;height:126px}.list-view0.grid .selected figure .box,.list-view0.grid .selected figure>a,.list-view0.grid .selected figure figcaption{display:none}.list-view1.grid li,.list-view2.grid li{margin:0}.list-view1.grid li.back figure.back-directory,.list-view2.grid li.back figure.back-directory{height:34px}.list-view1.grid li.no-selector .img-container-mini,.list-view2.grid li.no-selector .img-container-mini{padding-left:0}.list-view1.grid li.no-selector figure .box,.list-view2.grid li.no-selector figure .box{margin-left:48px}.list-view1.grid li:nth-child(odd) figure,.list-view2.grid li:nth-child(odd) figure{background:#f9f9f9}.list-view1.grid li:nth-child(odd) figure.directory,.list-view2.grid li:nth-child(odd) figure.directory{background:#eaeaea}.list-view1.grid li figure,.list-view2.grid li figure{border-bottom:1px solid #aaa;background:#fff}.list-view1.grid li figure.back-directory,.list-view2.grid li figure.back-directory{background:#bbb}.list-view1.grid li figure.back-directory .box,.list-view2.grid li figure.back-directory .box{background:none}.list-view1.grid li figure.directory,.list-view2.grid li figure.directory{background:#efefef}.list-view1.grid li figure.directory box,.list-view2.grid li figure.directory box{padding:0;min-height:10px}.list-view1.grid li figure .box,.list-view2.grid li figure .box{margin-left:70px;transition:none}.list-view1.grid li figure .box h4,.list-view2.grid li figure .box h4{padding-top:1px;font-size:13px;text-align:left}.list-view1.grid .img-precontainer-mini,.list-view2.grid .img-precontainer-mini{display:block;position:absolute;width:45px;left:22px;height:34px;overflow:hidden;text-align:center}.list-view1.grid .img-precontainer-mini img,.list-view2.grid .img-precontainer-mini img{max-width:45px;width:45px}.list-view1.grid .img-precontainer-mini .filetype,.list-view2.grid .img-precontainer-mini .filetype{position:absolute;top:1px;left:0;text-align:center;padding:1px 2px;font-size:13px;line-height:32px;width:45px;height:32px;color:#fff;background:#333}.list-view1.grid .cover,.list-view2.grid .cover{display:none}.list-view1.grid .selector,.list-view2.grid .selector{top:8px;left:2px;position:relative}.list-view1.grid .selector .cont,.list-view2.grid .selector .cont{margin:0}.list-view1.grid .img-container-mini,.list-view2.grid .img-container-mini{width:45px;height:34px;border:none;overflow:hidden;text-align:center;vertical-align:middle;margin:auto;left:24px}.list-view1.grid .img-precontainer-mini.original-thumb,.list-view2.grid .img-precontainer-mini.original-thumb{padding:0}.list-view1.grid .img-precontainer-mini.original-thumb img,.list-view2.grid .img-precontainer-mini.original-thumb img{width:auto;max-height:32px}.list-view1.grid .img-precontainer-mini.original-thumb img.original,.list-view2.grid .img-precontainer-mini.original-thumb img.original{width:auto;height:auto}.list-view1.grid .img-precontainer,.list-view2.grid .img-precontainer{display:none}.list-view1.grid figcaption,.list-view2.grid figcaption{background:none;width:120px;position:absolute;right:0;top:0;z-index:1;bottom:0;box-shadow:none;text-align:right}.list-view1.grid .selected figure,.list-view2.grid .selected figure{background:#ccc!important}.list-view1.grid .file-date,.list-view1.grid .file-extension,.list-view1.grid .file-size,.list-view1.grid .img-dimension{overflow:hidden;display:block;position:absolute;top:0;z-index:1;box-shadow:none;text-align:left;margin-top:7px}.list-view1.grid .img-dimension{width:65px;right:120px}.list-view1.grid .file-date{width:70px;right:185px}.list-view1.grid .file-size{width:55px;right:255px}.list-view1.grid .file-extension{width:40px;right:310px}.list-view1.grid figure .box{padding-right:352px}.list-view2.grid figure .box{padding-right:115px}@media (max-width:610px){.list-view1.grid figure .box{padding-right:312px}.list-view1.grid figure .file-extension,.sorter-container .file-extension{display:none}}@media (max-width:565px){.list-view1.grid figure .box{padding-right:257px}.list-view1.grid figure .file-size,.sorter-container .file-size{display:none}}@media (max-width:495px){.list-view1.grid figure .box{padding-right:187px}.list-view1.grid figure .file-date,.sorter-container .file-date{display:none}}@media (max-width:430px){.list-view1.grid figure .box{padding-right:115px}.list-view1.grid figure .img-dimension,.sorter-container .img-dimension{display:none}.breadcrumb{margin-left:0;margin-right:0}}.list-view1.grid .img-precontainer-mini .filetype.pdf,.list-view2.grid .img-precontainer-mini .filetype.pdf{background:#cb0011}.list-view1.grid .img-precontainer-mini .filetype.css,.list-view2.grid .img-precontainer-mini .filetype.css{background:#d10698}.list-view1.grid .img-precontainer-mini .filetype.ai,.list-view2.grid .img-precontainer-mini .filetype.ai{background:#d6772f}.list-view1.grid .img-precontainer-mini .filetype.psd,.list-view2.grid .img-precontainer-mini .filetype.psd{background:#0960a4}.list-view1.grid .img-precontainer-mini .filetype.html,.list-view1.grid .img-precontainer-mini .filetype.xhtml,.list-view2.grid .img-precontainer-mini .filetype.html,.list-view2.grid .img-precontainer-mini .filetype.xhtml{background:#035bc4}.list-view1.grid .img-precontainer-mini .filetype.fla,.list-view1.grid .img-precontainer-mini .filetype.flv,.list-view2.grid .img-precontainer-mini .filetype.fla,.list-view2.grid .img-precontainer-mini .filetype.flv{background:#cf302e}.list-view1.grid .img-precontainer-mini .filetype.ppt,.list-view1.grid .img-precontainer-mini .filetype.pptx,.list-view2.grid .img-precontainer-mini .filetype.ppt,.list-view2.grid .img-precontainer-mini .filetype.pptx{background:#da5b00}.list-view1.grid .img-precontainer-mini .filetype.css,.list-view1.grid .img-precontainer-mini .filetype.xls,.list-view1.grid .img-precontainer-mini .filetype.xlsx,.list-view2.grid .img-precontainer-mini .filetype.css,.list-view2.grid .img-precontainer-mini .filetype.xls,.list-view2.grid .img-precontainer-mini .filetype.xlsx{background:#1a712c}.list-view1.grid .img-precontainer-mini .filetype.doc,.list-view1.grid .img-precontainer-mini .filetype.docx,.list-view1.grid .img-precontainer-mini .filetype.rts,.list-view2.grid .img-precontainer-mini .filetype.doc,.list-view2.grid .img-precontainer-mini .filetype.docx,.list-view2.grid .img-precontainer-mini .filetype.rts{background:#002093}.list-view1.grid .img-precontainer-mini .filetype.gzip,.list-view1.grid .img-precontainer-mini .filetype.rar,.list-view1.grid .img-precontainer-mini .filetype.zip,.list-view2.grid .img-precontainer-mini .filetype.gzip,.list-view2.grid .img-precontainer-mini .filetype.rar,.list-view2.grid .img-precontainer-mini .filetype.zip{background:#fe9221}.list-view1.grid .img-precontainer-mini .filetype.avi,.list-view1.grid .img-precontainer-mini .filetype.mov,.list-view1.grid .img-precontainer-mini .filetype.mp4,.list-view1.grid .img-precontainer-mini .filetype.mpeg,.list-view1.grid .img-precontainer-mini .filetype.mpg,.list-view1.grid .img-precontainer-mini .filetype.webm,.list-view1.grid .img-precontainer-mini .filetype.wma,.list-view2.grid .img-precontainer-mini .filetype.avi,.list-view2.grid .img-precontainer-mini .filetype.mov,.list-view2.grid .img-precontainer-mini .filetype.mp4,.list-view2.grid .img-precontainer-mini .filetype.mpeg,.list-view2.grid .img-precontainer-mini .filetype.mpg,.list-view2.grid .img-precontainer-mini .filetype.webm,.list-view2.grid .img-precontainer-mini .filetype.wma{background:#31231e}.list-view1.grid .img-precontainer-mini .filetype.ac3,.list-view1.grid .img-precontainer-mini .filetype.aiff,.list-view1.grid .img-precontainer-mini .filetype.m4a,.list-view1.grid .img-precontainer-mini .filetype.mid,.list-view1.grid .img-precontainer-mini .filetype.mp3,.list-view1.grid .img-precontainer-mini .filetype.ogg,.list-view1.grid .img-precontainer-mini .filetype.wav,.list-view2.grid .img-precontainer-mini .filetype.ac3,.list-view2.grid .img-precontainer-mini .filetype.aiff,.list-view2.grid .img-precontainer-mini .filetype.m4a,.list-view2.grid .img-precontainer-mini .filetype.mid,.list-view2.grid .img-precontainer-mini .filetype.mp3,.list-view2.grid .img-precontainer-mini .filetype.ogg,.list-view2.grid .img-precontainer-mini .filetype.wav{background:#9f008b}.list-view1.grid .img-precontainer-mini .filetype.odb,.list-view1.grid .img-precontainer-mini .filetype.odf,.list-view1.grid .img-precontainer-mini .filetype.odg,.list-view1.grid .img-precontainer-mini .filetype.odp,.list-view1.grid .img-precontainer-mini .filetype.ods,.list-view1.grid .img-precontainer-mini .filetype.odt,.list-view1.grid .img-precontainer-mini .filetype.otg,.list-view1.grid .img-precontainer-mini .filetype.otp,.list-view1.grid .img-precontainer-mini .filetype.ots,.list-view1.grid .img-precontainer-mini .filetype.ott,.list-view2.grid .img-precontainer-mini .filetype.odb,.list-view2.grid .img-precontainer-mini .filetype.odf,.list-view2.grid .img-precontainer-mini .filetype.odg,.list-view2.grid .img-precontainer-mini .filetype.odp,.list-view2.grid .img-precontainer-mini .filetype.ods,.list-view2.grid .img-precontainer-mini .filetype.odt,.list-view2.grid .img-precontainer-mini .filetype.otg,.list-view2.grid .img-precontainer-mini .filetype.otp,.list-view2.grid .img-precontainer-mini .filetype.ots,.list-view2.grid .img-precontainer-mini .filetype.ott{background:#367bbe}.list-view1.grid .img-precontainer-mini .filetype.bmp,.list-view1.grid .img-precontainer-mini .filetype.gif,.list-view1.grid .img-precontainer-mini .filetype.jpeg,.list-view1.grid .img-precontainer-mini .filetype.jpg,.list-view1.grid .img-precontainer-mini .filetype.png,.list-view1.grid .img-precontainer-mini .filetype.svg,.list-view1.grid .img-precontainer-mini .filetype.tiff,.list-view2.grid .img-precontainer-mini .filetype.bmp,.list-view2.grid .img-precontainer-mini .filetype.gif,.list-view2.grid .img-precontainer-mini .filetype.jpeg,.list-view2.grid .img-precontainer-mini .filetype.jpg,.list-view2.grid .img-precontainer-mini .filetype.png,.list-view2.grid .img-precontainer-mini .filetype.svg,.list-view2.grid .img-precontainer-mini .filetype.tiff{background:#cfa554}.list-view1.grid .img-precontainer-mini .filetype.dmg,.list-view1.grid .img-precontainer-mini .filetype.iso,.list-view1.grid .img-precontainer-mini .filetype.log,.list-view1.grid .img-precontainer-mini .filetype.sql,.list-view1.grid .img-precontainer-mini .filetype.txt,.list-view1.grid .img-precontainer-mini .filetype.xml,.list-view2.grid .img-precontainer-mini .filetype.dmg,.list-view2.grid .img-precontainer-mini .filetype.iso,.list-view2.grid .img-precontainer-mini .filetype.log,.list-view2.grid .img-precontainer-mini .filetype.sql,.list-view2.grid .img-precontainer-mini .filetype.txt,.list-view2.grid .img-precontainer-mini .filetype.xml{background:#cacaca}.list-view1.grid .img-precontainer-mini .filetype.accdb,.list-view1.grid .img-precontainer-mini .filetype.ade,.list-view1.grid .img-precontainer-mini .filetype.adp,.list-view1.grid .img-precontainer-mini .filetype.mdb,.list-view2.grid .img-precontainer-mini .filetype.accdb,.list-view2.grid .img-precontainer-mini .filetype.ade,.list-view2.grid .img-precontainer-mini .filetype.adp,.list-view2.grid .img-precontainer-mini .filetype.mdb{background:#b61c19}.lightbox-content{overflow:hidden;padding:0;background:none;box-shadow:none;border-radius:0;border:0}.context-menu-list{font-family:Open Sans,sans-serif;width:200px;background:#fff;font-size:12px;margin:0;padding:5px}.context-menu-item{background-color:#fff;position:relative;height:auto;word-wrap:break-word;-webkit-user-select:none;-moz-user-select:0;-ms-user-select:none;user-select:none;padding:5px 5px 5px 30px}.context-menu-item:last-child{border:none}.context-menu-separator{padding-bottom:0;border-bottom:1px solid #ddd}.context-menu-item.hover{background-color:#ddd}.context-menu-input.hover,.context-menu-item.disabled.hover{cursor:default;background-color:#eee}.context-menu-item.icon{vertical-align:middle;background-position:4px 5px;width:auto;display:list-item}.context-menu-item.icon-edit{background-image:url(../img/file_edit.png)}.context-menu-item.icon-cut{background-image:url(../img/cut.png)}.context-menu-item.icon-copy{background-image:url(../img/copy.png)}.context-menu-item.icon-rename{background-image:url(../img/rename.png)}.context-menu-item.icon-preview{background-image:url(../img/preview.png)}.context-menu-item.icon-dimension{background-image:url(../img/dimension.png)}.context-menu-item.icon-date{background-image:url(../img/date.png)}.context-menu-item.icon-label{background-image:url(../img/label.png)}.context-menu-item.icon-size{background-image:url(../img/size.png)}.context-menu-item.icon-download{background-image:url(../img/download.png)}.context-menu-item.icon-paste{background-image:url(../img/page_white_paste.png)}.context-menu-item.icon-clipboard-apply{background-image:url(../img/clipboard_apply.png)}.context-menu-item.icon-delete{background-image:url(../img/page_white_delete.png)}.context-menu-item.icon-add{background-image:url(../img/page_white_add.png)}.context-menu-item.icon-quit{background-image:url(../img/door.png)}.context-menu-item.icon-info{background-image:url(../img/info.png)}.context-menu-item.icon-extract{background-image:url(../img/zip.png)}.context-menu-item.icon-url{background-image:url(../img/url.png)}.context-menu-item.icon-edit_img{background-image:url(../img/edit_img.png)}.context-menu-item.icon-duplicate{background-image:url(../img/duplicate.png)}.context-menu-item.icon-key{background-image:url(../img/key.png)}.dropzone{border:1px solid rgba(0,0,0,.03);min-height:360px;border-radius:3px;background:rgba(0,0,0,.03);padding:23px}.dropzone .dz-success *{cursor:pointer!important}.dropzone .dz-default.dz-message{opacity:1;-ms-filter:none;filter:none;transition:opacity .3s ease-in-out;background-repeat:no-repeat;background-position:0 0;position:absolute;width:428px;height:123px;margin-left:-214px;margin-top:-61.5px;top:50%;left:50%}.btn-primary,.btn-primary.disabled,.btn-primary[disabled]{background-color:#333}.btn-primary.active,.btn-primary:active,.btn-primary:focus,.btn-primary:hover{background-color:#222}.tui-image-editor-container{position:fixed;top:0;left:0;z-index:99999}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/dialog.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/dialog.php new file mode 100644 index 00000000..9280fc74 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/dialog.php @@ -0,0 +1,1369 @@ +<?php +$time = time(); + +$config = include 'config/config.php'; + +/////////////////////// +if (!isset($_SESSION['mayorPortalSalt']) || !isset($_GET['akey']) || $_SESSION['mayorPortalSalt'] != $_GET['akey']) { + die('Access Denied! MaYoR'); +} +/////////////////////// + +if (USE_ACCESS_KEYS == true){ + if (!isset($_GET['akey'], $config['access_keys']) || empty($config['access_keys'])){ + die('Access Denied! KEYS'); + } + + $_GET['akey'] = strip_tags(preg_replace("/[^a-zA-Z0-9\._-]/", '', $_GET['akey'])); + + if (!in_array($_GET['akey'], $config['access_keys'])){ + die('Access Denied! KEYS2'); + } +} + +$_SESSION['RF']["verify"] = "RESPONSIVEfilemanager"; + +if (isset($_POST['submit'])) { + include 'upload.php'; +} else { + $available_languages = include 'lang/languages.php'; + + list($preferred_language) = array_values(array_filter(array( + isset($_GET['lang']) ? $_GET['lang'] : null, + isset($_SESSION['RF']['language']) ? $_SESSION['RF']['language'] : null, + $config['default_language'] + ))); + + if (array_key_exists($preferred_language, $available_languages)) { + $_SESSION['RF']['language'] = $preferred_language; + } else { + $_SESSION['RF']['language'] = $config['default_language']; + } +} + +include 'include/utils.php'; + +$subdir_path = ''; + +if (isset($_GET['fldr']) && !empty($_GET['fldr'])) { + $subdir_path = rawurldecode(trim(strip_tags($_GET['fldr']), "/")); +} elseif (isset($_SESSION['RF']['fldr']) && !empty($_SESSION['RF']['fldr'])) { + $subdir_path = rawurldecode(trim(strip_tags($_SESSION['RF']['fldr']), "/")); +} + +if (checkRelativePath($subdir_path)) { + $subdir = strip_tags($subdir_path) . "/"; + $_SESSION['RF']['fldr'] = $subdir_path; + $_SESSION['RF']["filter"] = ''; +} else { + $subdir = ''; +} + +if ($subdir == "") { + if (!empty($_COOKIE['last_position']) && strpos($_COOKIE['last_position'], '.') === FALSE) { + $subdir = trim($_COOKIE['last_position']); + } +} +//remember last position +setcookie('last_position', $subdir, time() + (86400 * 7)); + +if ($subdir == "/") { $subdir = ""; } + +// If hidden folders are specified +if (count($config['hidden_folders'])) { + // If hidden folder appears in the path specified in URL parameter "fldr" + $dirs = explode('/', $subdir); + foreach ($dirs as $dir) { + if ($dir !== '' && in_array($dir, $config['hidden_folders'])) { + // Ignore the path + $subdir = ""; + break; + } + } +} + +if ($config['show_total_size']) { + list($sizeCurrentFolder, $fileCurrentNum, $foldersCurrentCount) = folder_info($config['current_path'], false); +} + +/*** + * SUB-DIR CODE + ***/ +if (!isset($_SESSION['RF']["subfolder"])) { + $_SESSION['RF']["subfolder"] = ''; +} +$rfm_subfolder = ''; + +if (!empty($_SESSION['RF']["subfolder"]) + && strpos($_SESSION['RF']["subfolder"], "/") !== 0 + && strpos($_SESSION['RF']["subfolder"], '.') === FALSE +) { + $rfm_subfolder = $_SESSION['RF']['subfolder']; +} + +if ($rfm_subfolder != "" && $rfm_subfolder[strlen($rfm_subfolder) - 1] != "/") { + $rfm_subfolder .= "/"; +} + +$ftp = ftp_con($config); + +if (($ftp && !$ftp->isDir($config['ftp_base_folder'] . $config['upload_dir'] . $rfm_subfolder . $subdir)) || (!$ftp && !file_exists($config['current_path'] . $rfm_subfolder . $subdir))) { + $subdir = ''; + $rfm_subfolder = ""; +} + + +$cur_dir = $config['upload_dir'].$rfm_subfolder.$subdir; +$cur_dir_thumb = $config['thumbs_upload_dir'].$rfm_subfolder.$subdir; +$thumbs_path = $config['thumbs_base_path'].$rfm_subfolder.$subdir; +$parent = $rfm_subfolder.$subdir; + +if ($ftp) { + $cur_dir = $config['ftp_base_folder'] . $cur_dir; + $cur_dir_thumb = $config['ftp_base_folder'] . $cur_dir_thumb; + $thumbs_path = str_replace(array('/..', '..'), '', $cur_dir_thumb); + $parent = $config['ftp_base_folder'] . $parent; +} + +if (!$ftp) { + $cycle = TRUE; + $max_cycles = 50; + $i = 0; + while ($cycle && $i < $max_cycles) { + $i++; + + if ($parent == "./") { + $parent = ""; + } + + if (file_exists($config['current_path'] . $parent . "config.php")) { + $configTemp = include $config['current_path'] . $parent . 'config.php'; + $config = array_merge($config, $configTemp); + $cycle = FALSE; + } + + if ($parent == "") { + $cycle = FALSE; + } else { + $parent = fix_dirname($parent) . "/"; + } + } + + if (!is_dir($thumbs_path)) { + create_folder(FALSE, $thumbs_path, $ftp, $config); + } +} + +$multiple = null; + +if (isset($_GET['multiple'])) { + if ($_GET['multiple'] == 1) { + $multiple = 1; + $config['multiple_selection'] = true; + $config['multiple_selection_action_button'] = true; + } elseif ($_GET['multiple'] == 0) { + $multiple = 0; + $config['multiple_selection'] = false; + $config['multiple_selection_action_button'] = false; + } +} + +if (isset($_GET['callback'])) { + $callback = strip_tags($_GET['callback']); + $_SESSION['RF']["callback"] = $callback; +} else { + $callback = 0; + + if (isset($_SESSION['RF']["callback"])) { + $callback = $_SESSION['RF']["callback"]; + } +} + +$popup = isset($_GET['popup']) ? strip_tags($_GET['popup']) : 0; +//Sanitize popup +$popup = !!$popup; + +$crossdomain = isset($_GET['crossdomain']) ? strip_tags($_GET['crossdomain']) : 0; +//Sanitize crossdomain +$crossdomain=!!$crossdomain; + +//view type +if(!isset($_SESSION['RF']["view_type"])) +{ + $view = $config['default_view']; + $_SESSION['RF']["view_type"] = $view; +} + +if (isset($_GET['view'])) +{ + $view = fix_get_params($_GET['view']); + $_SESSION['RF']["view_type"] = $view; +} + +$view = $_SESSION['RF']["view_type"]; + +//filter +$filter = ""; +if(isset($_SESSION['RF']["filter"])) +{ + $filter = $_SESSION['RF']["filter"]; +} + +if(isset($_GET["filter"])) +{ + $filter = fix_get_params($_GET["filter"]); +} + +if (!isset($_SESSION['RF']['sort_by'])) +{ + $_SESSION['RF']['sort_by'] = 'name'; +} + +if (isset($_GET["sort_by"])) { + $sort_by = $_SESSION['RF']['sort_by'] = fix_get_params($_GET["sort_by"]); +} else { + $sort_by = $_SESSION['RF']['sort_by']; +} + + +if (!isset($_SESSION['RF']['descending'])) { + $_SESSION['RF']['descending'] = TRUE; +} + +if (isset($_GET["descending"])) { + $descending = $_SESSION['RF']['descending'] = fix_get_params($_GET["descending"]) == 1; +} else { + $descending = $_SESSION['RF']['descending']; +} + +$boolarray = array(false => 'false', true => 'true'); + +$return_relative_url = isset($_GET['relative_url']) && $_GET['relative_url'] == "1" ? true : false; + +if (!isset($_GET['type'])) { + $_GET['type'] = 0; +} + +$extensions = null; +if (isset($_GET['extensions'])) { + $extensions = json_decode(urldecode($_GET['extensions'])); + $ext_tmp = array(); + foreach ($extensions as $extension) { + $extension = fix_strtolower($extension); + if (check_file_extension($extension, $config)) { + $ext_tmp[] = $extension; + } + } + if ($extensions) { + $ext = $ext_tmp; + $config['ext'] = $ext_tmp; + $config['show_filter_buttons'] = false; + } +} + +if (isset($_GET['editor'])) { + $editor = strip_tags($_GET['editor']); +} else { + $editor = $_GET['type'] == 0 ? null : 'tinymce'; +} + +$field_id = isset($_GET['field_id']) ? fix_get_params($_GET['field_id']) : null; +$type_param = fix_get_params($_GET['type']); +$apply = null; + +if ($multiple) { + $apply = 'apply_multiple'; +} + +if ($type_param == 1) { + $apply_type = 'apply_img'; +} elseif ($type_param == 2) { + $apply_type = 'apply_link'; +} elseif ($type_param == 0 && !$field_id) { + $apply_type = 'apply_none'; +} elseif ($type_param == 3) { + $apply_type = 'apply_video'; +} else { + $apply_type = 'apply'; +} + +if(!$apply){ + $apply = $apply_type; +} + +$get_params = array( + 'editor' => $editor, + 'type' => $type_param, + 'lang' => $lang, + 'popup' => $popup, + 'crossdomain' => $crossdomain, + 'extensions' => ($extensions) ? urlencode(json_encode($extensions)) : null , + 'field_id' => $field_id, + 'multiple' => $multiple, + 'relative_url' => $return_relative_url, + 'akey' => (isset($_GET['akey']) && $_GET['akey'] != '' ? $_GET['akey'] : 'key') +); +if (isset($_GET['CKEditorFuncNum'])) { + $get_params['CKEditorFuncNum'] = $_GET['CKEditorFuncNum']; + $get_params['CKEditor'] = (isset($_GET['CKEditor']) ? $_GET['CKEditor'] : ''); +} +$get_params['fldr'] =''; + +$get_params = http_build_query($get_params); +?> +<!DOCTYPE html> +<html> + <head> + <meta charset="utf-8"> + <meta name="viewport" content="width=device-width, initial-scale=1.0"> + <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> + <meta name="robots" content="noindex,nofollow"> + <title>Responsive FileManager</title> + <link rel="shortcut icon" href="img/ico/favicon.ico"> + <!-- CSS to style the file input field as button and adjust the Bootstrap progress bars --> + <link rel="stylesheet" href="css/jquery.fileupload.css"> + <link rel="stylesheet" href="css/jquery.fileupload-ui.css"> + <!-- CSS adjustments for browsers with JavaScript disabled --> + <noscript><link rel="stylesheet" href="css/jquery.fileupload-noscript.css"></noscript> + <noscript><link rel="stylesheet" href="css/jquery.fileupload-ui-noscript.css"></noscript> + <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jplayer/2.7.1/skin/blue.monday/jplayer.blue.monday.min.css" /> + <link rel="stylesheet" href="https://uicdn.toast.com/tui-image-editor/latest/tui-image-editor.css"> + <link href="css/style.css?v=<?php echo $version; ?>" rel="stylesheet" type="text/css" /> + <!--[if lt IE 8]> + <style> + .img-container span, .img-container-mini span { + display: inline-block; + height: 100%; + } + </style> + <![endif]--> + + <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script> + <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script> + <script src="js/plugins.js?v=<?php echo $version; ?>"></script> + <script src="https://cdnjs.cloudflare.com/ajax/libs/jplayer/2.9.2/jplayer/jquery.jplayer.min.js"></script> + <link type="text/css" href="https://uicdn.toast.com/tui-color-picker/v2.2.0/tui-color-picker.css" rel="stylesheet"> + <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/1.6.7/fabric.js"></script> + <script type="text/javascript" src="https://uicdn.toast.com/tui.code-snippet/v1.5.0/tui-code-snippet.min.js"></script> + <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/1.3.3/FileSaver.min.js"></script> + <script type="text/javascript" src="https://uicdn.toast.com/tui-color-picker/v2.2.0/tui-color-picker.js"></script> + <script src="https://uicdn.toast.com/tui-image-editor/latest/tui-image-editor.js"></script> + <script src="js/modernizr.custom.js"></script> + + <!-- Le HTML5 shim, for IE6-8 support of HTML5 elements --> + <!--[if lt IE 9]> + <script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.6.2/html5shiv.js"></script> + <![endif]--> + + <script type="text/javascript"> + var ext_img=new Array('<?php echo implode("','", $config['ext_img'])?>'); + var image_editor= <?php echo $config['tui_active']?"true":"false";?>; + </script> + + + <script src="js/include.js?v=<?php echo $version; ?>"></script> +</head> +<body> + <!-- The Templates plugin is included to render the upload/download listings --> + <script src="//blueimp.github.io/JavaScript-Templates/js/tmpl.min.js"></script> + <!-- The Load Image plugin is included for the preview images and image resizing functionality --> + <script src="//cdnjs.cloudflare.com/ajax/libs/blueimp-load-image/2.18.0/load-image.all.min.js"></script> + <!-- The Canvas to Blob plugin is included for image resizing functionality --> + <script src="//blueimp.github.io/JavaScript-Canvas-to-Blob/js/canvas-to-blob.min.js"></script> + <!-- The Iframe Transport is required for browsers without support for XHR file uploads --> + <script src="js/jquery.iframe-transport.js"></script> + <!-- The basic File Upload plugin --> + <script src="js/jquery.fileupload.js"></script> + <!-- The File Upload processing plugin --> + <script src="js/jquery.fileupload-process.js"></script> + <!-- The File Upload image preview & resize plugin --> + <script src="js/jquery.fileupload-image.js"></script> + <!-- The File Upload audio preview plugin --> + <script src="js/jquery.fileupload-audio.js"></script> + <!-- The File Upload video preview plugin --> + <script src="js/jquery.fileupload-video.js"></script> + <!-- The File Upload validation plugin --> + <script src="js/jquery.fileupload-validate.js"></script> + <!-- The File Upload user interface plugin --> + <script src="js/jquery.fileupload-ui.js"></script> + + <input type="hidden" id="ftp" value="<?php echo !!$ftp; ?>" /> + <input type="hidden" id="popup" value="<?php echo $popup;?>" /> + <input type="hidden" id="callback" value="<?php echo $callback; ?>" /> + <input type="hidden" id="crossdomain" value="<?php echo $crossdomain;?>" /> + <input type="hidden" id="editor" value="<?php echo $editor;?>" /> + <input type="hidden" id="view" value="<?php echo $view;?>" /> + <input type="hidden" id="subdir" value="<?php echo $subdir;?>" /> + <input type="hidden" id="field_id" value="<?php echo $field_id;?>" /> + <input type="hidden" id="multiple" value="<?php echo $multiple;?>" /> + <input type="hidden" id="type_param" value="<?php echo $type_param;?>" /> + <input type="hidden" id="upload_dir" value="<?php echo $config['upload_dir'];?>" /> + <input type="hidden" id="cur_dir" value="<?php echo $cur_dir;?>" /> + <input type="hidden" id="cur_dir_thumb" value="<?php echo $cur_dir_thumb;?>" /> + <input type="hidden" id="insert_folder_name" value="<?php echo trans('Insert_Folder_Name');?>" /> + <input type="hidden" id="rename_existing_folder" value="<?php echo trans('Rename_existing_folder');?>" /> + <input type="hidden" id="new_folder" value="<?php echo trans('New_Folder');?>" /> + <input type="hidden" id="ok" value="<?php echo trans('OK');?>" /> + <input type="hidden" id="cancel" value="<?php echo trans('Cancel');?>" /> + <input type="hidden" id="rename" value="<?php echo trans('Rename');?>" /> + <input type="hidden" id="lang_duplicate" value="<?php echo trans('Duplicate');?>" /> + <input type="hidden" id="duplicate" value="<?php if($config['duplicate_files']) echo 1; else echo 0;?>" /> + <input type="hidden" id="base_url" value="<?php echo $config['base_url']?>"/> + <input type="hidden" id="ftp_base_url" value="<?php echo $config['ftp_base_url']?>"/> + <input type="hidden" id="fldr_value" value="<?php echo $subdir;?>"/> + <input type="hidden" id="sub_folder" value="<?php echo $rfm_subfolder;?>"/> + <input type="hidden" id="return_relative_url" value="<?php echo $return_relative_url == true ? 1 : 0;?>"/> + <input type="hidden" id="file_number_limit_js" value="<?php echo $config['file_number_limit_js'];?>" /> + <input type="hidden" id="sort_by" value="<?php echo $sort_by;?>" /> + <input type="hidden" id="descending" value="<?php echo $descending?1:0;?>" /> + <input type="hidden" id="current_url" value="<?php echo str_replace(array('&filter='.$filter,'&sort_by='.$sort_by,'&descending='.intval($descending)),array(''),$config['base_url'].htmlspecialchars($_SERVER['REQUEST_URI']));?>" /> + <input type="hidden" id="lang_show_url" value="<?php echo trans('Show_url');?>" /> + <input type="hidden" id="copy_cut_files_allowed" value="<?php if($config['copy_cut_files']) echo 1; else echo 0;?>" /> + <input type="hidden" id="copy_cut_dirs_allowed" value="<?php if($config['copy_cut_dirs']) echo 1; else echo 0;?>" /> + <input type="hidden" id="copy_cut_max_size" value="<?php echo $config['copy_cut_max_size'];?>" /> + <input type="hidden" id="copy_cut_max_count" value="<?php echo $config['copy_cut_max_count'];?>" /> + <input type="hidden" id="lang_copy" value="<?php echo trans('Copy');?>" /> + <input type="hidden" id="lang_cut" value="<?php echo trans('Cut');?>" /> + <input type="hidden" id="lang_paste" value="<?php echo trans('Paste');?>" /> + <input type="hidden" id="lang_paste_here" value="<?php echo trans('Paste_Here');?>" /> + <input type="hidden" id="lang_paste_confirm" value="<?php echo trans('Paste_Confirm');?>" /> + <input type="hidden" id="lang_files" value="<?php echo trans('Files');?>" /> + <input type="hidden" id="lang_folders" value="<?php echo trans('Folders');?>" /> + <input type="hidden" id="lang_files_on_clipboard" value="<?php echo trans('Files_ON_Clipboard');?>" /> + <input type="hidden" id="clipboard" value="<?php echo ((isset($_SESSION['RF']['clipboard']['path']) && trim($_SESSION['RF']['clipboard']['path']) != null) ? 1 : 0);?>" /> + <input type="hidden" id="lang_clear_clipboard_confirm" value="<?php echo trans('Clear_Clipboard_Confirm');?>" /> + <input type="hidden" id="lang_file_permission" value="<?php echo trans('File_Permission');?>" /> + <input type="hidden" id="chmod_files_allowed" value="<?php if($config['chmod_files']) echo 1; else echo 0;?>" /> + <input type="hidden" id="chmod_dirs_allowed" value="<?php if($config['chmod_dirs']) echo 1; else echo 0;?>" /> + <input type="hidden" id="lang_lang_change" value="<?php echo trans('Lang_Change');?>" /> + <input type="hidden" id="edit_text_files_allowed" value="<?php if($config['edit_text_files']) echo 1; else echo 0;?>" /> + <input type="hidden" id="lang_edit_file" value="<?php echo trans('Edit_File');?>" /> + <input type="hidden" id="lang_new_file" value="<?php echo trans('New_File');?>" /> + <input type="hidden" id="lang_filename" value="<?php echo trans('Filename');?>" /> + <input type="hidden" id="lang_file_info" value="<?php echo fix_strtoupper(trans('File_info'));?>" /> + <input type="hidden" id="lang_edit_image" value="<?php echo trans('Edit_image');?>" /> + <input type="hidden" id="lang_error_upload" value="<?php echo trans('Error_Upload');?>" /> + <input type="hidden" id="lang_select" value="<?php echo trans('Select');?>" /> + <input type="hidden" id="lang_extract" value="<?php echo trans('Extract');?>" /> + <input type="hidden" id="extract_files" value="<?php if($config['extract_files']) echo 1; else echo 0;?>" /> + <input type="hidden" id="transliteration" value="<?php echo $config['transliteration']?"true":"false";?>" /> + <input type="hidden" id="convert_spaces" value="<?php echo $config['convert_spaces']?"true":"false";?>" /> + <input type="hidden" id="replace_with" value="<?php echo $config['convert_spaces']? $config['replace_with'] : "";?>" /> + <input type="hidden" id="lower_case" value="<?php echo $config['lower_case']?"true":"false";?>" /> + <input type="hidden" id="show_folder_size" value="<?php echo $config['show_folder_size'];?>" /> + <input type="hidden" id="add_time_to_img" value="<?php echo $config['add_time_to_img'];?>" /> +<?php if($config['upload_files']){ ?> +<!-- uploader div start --> +<div class="uploader"> + <div class="flex"> + <div class="text-center"> + <button class="btn btn-inverse close-uploader"><i class="icon-backward icon-white"></i> <?php echo trans('Return_Files_List')?></button> + </div> + <div class="space10"></div> + <div class="tabbable upload-tabbable"> <!-- Only required for left/right tabs --> + <div class="container1"> + <ul class="nav nav-tabs"> + <li class="active"><a href="#baseUpload" data-toggle="tab"><?php echo trans('Upload_base');?></a></li> + <?php if($config['url_upload']){ ?> + <li><a href="#urlUpload" data-toggle="tab"><?php echo trans('Upload_url');?></a></li> + <?php } ?> + </ul> + <div class="tab-content"> + <div class="tab-pane active" id="baseUpload"> + <!-- The file upload form used as target for the file upload widget --> + <form id="fileupload" action="" method="POST" enctype="multipart/form-data"> + <div class="container2"> + <div class="fileupload-buttonbar"> + <!-- The global progress state --> + <div class="fileupload-progress"> + <!-- The global progress bar --> + <div class="progress progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100"> + <div class="bar bar-success" style="width:0%;"></div> + </div> + <!-- The extended global progress state --> + <div class="progress-extended"></div> + </div> + <div class="text-center"> + <!-- The fileinput-button span is used to style the file input field as button --> + <span class="btn btn-success fileinput-button"> + <i class="glyphicon glyphicon-plus"></i> + <span><?php echo trans('Upload_add_files');?></span> + <input type="file" name="files[]" multiple="multiple"> + </span> + <button type="submit" class="btn btn-primary start"> + <i class="glyphicon glyphicon-upload"></i> + <span><?php echo trans('Upload_start');?></span> + </button> + <!-- The global file processing state --> + <span class="fileupload-process"></span> + </div> + </div> + <!-- The table listing the files available for upload/download --> + <div id="filesTable"> + <table role="presentation" class="table table-striped table-condensed small"><tbody class="files"></tbody></table> + </div> + <div class="upload-help"><?php echo trans('Upload_base_help');?></div> + </div> + </form> + <!-- The template to display files available for upload --> + <script id="template-upload" type="text/x-tmpl"> + {% for (var i=0, file; file=o.files[i]; i++) { %} + <tr class="template-upload"> + <td> + <span class="preview"></span> + </td> + <td> + <p class="name">{%=file.relativePath%}{%=file.name%}</p> + <strong class="error text-danger"></strong> + </td> + <td> + <p class="size">Processing...</p> + <div class="progress progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="0"><div class="bar bar-success" style="width:0%;"></div></div> + </td> + <td> + {% if (!i && !o.options.autoUpload) { %} + <button class="btn btn-primary start" disabled style="display:none"> + <i class="glyphicon glyphicon-upload"></i> + <span>Start</span> + </button> + {% } %} + {% if (!i) { %} + <button class="btn btn-link cancel"> + <i class="icon-remove"></i> + </button> + {% } %} + </td> + </tr> + {% } %} + </script> + <!-- The template to display files available for download --> + <script id="template-download" type="text/x-tmpl"> + {% for (var i=0, file; file=o.files[i]; i++) { %} + <tr class="template-download"> + <td> + <span class="preview"> + {% if (file.error) { %} + <i class="icon icon-remove"></i> + {% } else { %} + <i class="icon icon-ok"></i> + {% } %} + </span> + </td> + <td> + <p class="name"> + {% if (file.url) { %} + <a href="{%=file.url%}" title="{%=file.name%}" download="{%=file.name%}" {%=file.thumbnailUrl?'data-gallery':''%}>{%=file.name%}</a> + {% } else { %} + <span>{%=file.name%}</span> + {% } %} + </p> + {% if (file.error) { %} + <div><span class="label label-danger">Error</span> {%=file.error%}</div> + {% } %} + </td> + <td> + <span class="size">{%=o.formatFileSize(file.size)%}</span> + </td> + <td></td> + </tr> + {% } %} + </script> + </div> + <?php if($config['url_upload']){ ?> + <div class="tab-pane" id="urlUpload"> + <br/> + <form class="form-horizontal"> + <div class="control-group"> + <label class="control-label" for="url"><?php echo trans('Upload_url');?></label> + <div class="controls"> + <input type="text" class="input-block-level" id="url" placeholder="<?php echo trans('Upload_url');?>"> + </div> + </div> + <div class="control-group"> + <div class="controls"> + <button class="btn btn-primary" id="uploadURL"><?php echo trans('Upload_file');?></button> + </div> + </div> + </form> + </div> + <?php } ?> + </div> + </div> + </div> + </div> +</div> +<!-- uploader div end --> + +<?php } ?> + <div class="container-fluid"> + +<?php +$class_ext = ''; +$src = ''; +if ($ftp) { + try { + $files = $ftp->scanDir($config['ftp_base_folder'] . $config['upload_dir'] . $rfm_subfolder . $subdir); + if (!$ftp->isDir($config['ftp_base_folder'] . $config['ftp_thumbs_dir'] . $rfm_subfolder . $subdir)) { + create_folder(false, $config['ftp_base_folder'] . $config['ftp_thumbs_dir'] . $rfm_subfolder . $subdir, $ftp, $config); + } + } catch (FtpClient\FtpException $e) { + echo "Error: "; + echo $e->getMessage(); + echo "<br/>Please check configurations"; + die(); + } +} else { + $files = scandir($config['current_path'] . $rfm_subfolder . $subdir); +} + +$n_files = count($files); + +//php sorting +$sorted = array(); +//$current_folder=array(); +//$prev_folder=array(); +$current_files_number = 0; +$current_folders_number = 0; + +foreach ($files as $k => $file) { + if ($ftp) { + $date = strtotime($file['day'] . " " . $file['month'] . " " . date('Y') . " " . $file['time']); + $size = $file['size']; + if ($file['type'] == 'file') { + $current_files_number++; + $file_ext = substr(strrchr($file['name'], '.'), 1); + $is_dir = false; + } else { + $current_folders_number++; + $file_ext = trans('Type_dir'); + $is_dir = true; + } + $sorted[$k] = array( + 'is_dir' => $is_dir, + 'file' => $file['name'], + 'file_lcase' => strtolower($file['name']), + 'date' => $date, + 'size' => $size, + 'permissions' => $file['permissions'], + 'extension' => fix_strtolower($file_ext) + ); + } else { + + + if ($file != "." && $file != "..") { + if (is_dir($config['current_path'] . $rfm_subfolder . $subdir . $file)) { + $date = filemtime($config['current_path'] . $rfm_subfolder . $subdir . $file); + $current_folders_number++; + if ($config['show_folder_size']) { + list($size, $nfiles, $nfolders) = folder_info($config['current_path'] . $rfm_subfolder . $subdir . $file, false); + } else { + $size = 0; + } + $file_ext = trans('Type_dir'); + $sorted[$k] = array( + 'is_dir' => true, + 'file' => $file, + 'file_lcase' => strtolower($file), + 'date' => $date, + 'size' => $size, + 'permissions' => '', + 'extension' => fix_strtolower($file_ext) + ); + + if ($config['show_folder_size']) { + $sorted[$k]['nfiles'] = $nfiles; + $sorted[$k]['nfolders'] = $nfolders; + } + } else { + $current_files_number++; + $file_path = $config['current_path'] . $rfm_subfolder . $subdir . $file; + $date = filemtime($file_path); + $size = filesize($file_path); + $file_ext = substr(strrchr($file, '.'), 1); + $sorted[$k] = array( + 'is_dir' => false, + 'file' => $file, + 'file_lcase' => strtolower($file), + 'date' => $date, + 'size' => $size, + 'permissions' => '', + 'extension' => strtolower($file_ext) + ); + } + } + } +} + +function filenameSort($x, $y) +{ + global $descending; + + if ($x['is_dir'] !== $y['is_dir']) { + return $y['is_dir']; + } else { + return ($descending) + ? $x['file_lcase'] < $y['file_lcase'] + : $x['file_lcase'] >= $y['file_lcase']; + } +} + +function dateSort($x, $y) +{ + global $descending; + + if ($x['is_dir'] !== $y['is_dir']) { + return $y['is_dir']; + } else { + return ($descending) + ? $x['date'] < $y['date'] + : $x['date'] >= $y['date']; + } +} + +function sizeSort($x, $y) +{ + global $descending; + + if ($x['is_dir'] !== $y['is_dir']) { + return $y['is_dir']; + } else { + return ($descending) + ? $x['size'] < $y['size'] + : $x['size'] >= $y['size']; + } +} + +function extensionSort($x, $y) +{ + global $descending; + + if ($x['is_dir'] !== $y['is_dir']) { + return $y['is_dir']; + } else { + return ($descending) + ? $x['extension'] < $y['extension'] + : $x['extension'] >= $y['extension']; + } +} + +switch ($sort_by) { + case 'date': + usort($sorted, 'dateSort'); + break; + case 'size': + usort($sorted, 'sizeSort'); + break; + case 'extension': + usort($sorted, 'extensionSort'); + break; + default: + usort($sorted, 'filenameSort'); + break; +} + +if ($subdir != "") { + $sorted = array_merge(array(array('file' => '..')), $sorted); +} + +$files = $sorted; +?> +<!-- header div start --> +<div class="navbar navbar-fixed-top"> + <div class="navbar-inner"> + <div class="container-fluid"> + <button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> + <span class="icon-bar"></span> + <span class="icon-bar"></span> + <span class="icon-bar"></span> + </button> + <div class="brand"><?php echo trans('Toolbar');?></div> + <div class="nav-collapse collapse"> + <div class="filters"> + <div class="row-fluid"> + <div class="span4 half"> + <?php if($config['upload_files']){ ?> + <button class="tip btn upload-btn" title="<?php echo trans('Upload_file');?>"><i class="rficon-upload"></i></button> + <?php } ?> + <?php if($config['create_text_files']){ ?> + <button class="tip btn create-file-btn" title="<?php echo trans('New_File');?>"><i class="icon-plus"></i><i class="icon-file"></i></button> + <?php } ?> + <?php if($config['create_folders']){ ?> + <button class="tip btn new-folder" title="<?php echo trans('New_Folder')?>"><i class="icon-plus"></i><i class="icon-folder-open"></i></button> + <?php } ?> + <?php if($config['copy_cut_files'] || $config['copy_cut_dirs']){ ?> + <button class="tip btn paste-here-btn" title="<?php echo trans('Paste_Here');?>"><i class="rficon-clipboard-apply"></i></button> + <button class="tip btn clear-clipboard-btn" title="<?php echo trans('Clear_Clipboard');?>"><i class="rficon-clipboard-clear"></i></button> + <?php } ?> + <div id="multiple-selection" style="display:none;"> + <?php if($config['multiple_selection']){ ?> + <?php if($config['delete_files']){ ?> + <button class="tip btn multiple-delete-btn" title="<?php echo trans('Erase');?>" data-confirm="<?php echo trans('Confirm_del');?>"><i class="icon-trash"></i></button> + <?php } ?> + <button class="tip btn multiple-select-btn" title="<?php echo trans('Select_All');?>"><i class="icon-check"></i></button> + <button class="tip btn multiple-deselect-btn" title="<?php echo trans('Deselect_All');?>"><i class="icon-ban-circle"></i></button> + <?php if($apply_type!="apply_none" && $config['multiple_selection_action_button']){ ?> + <button class="btn multiple-action-btn btn-inverse" data-function="<?php echo $apply_type;?>"><?php echo trans('Select'); ?></button> + <?php } ?> + <?php } ?> + </div> + </div> + <div class="span2 half view-controller"> + <button class="btn tip<?php if($view==0) echo " btn-inverse";?>" id="view0" data-value="0" title="<?php echo trans('View_boxes');?>"><i class="icon-th <?php if($view==0) echo "icon-white";?>"></i></button> + <button class="btn tip<?php if($view==1) echo " btn-inverse";?>" id="view1" data-value="1" title="<?php echo trans('View_list');?>"><i class="icon-align-justify <?php if($view==1) echo "icon-white";?>"></i></button> + <button class="btn tip<?php if($view==2) echo " btn-inverse";?>" id="view2" data-value="2" title="<?php echo trans('View_columns_list');?>"><i class="icon-fire <?php if($view==2) echo "icon-white";?>"></i></button> + </div> + <div class="span6 entire types"> + <span><?php echo trans('Filters');?>:</span> + <?php if($_GET['type']!=1 && $_GET['type']!=3 && $config['show_filter_buttons']){ ?> + <?php if(count($config['ext_file'])>0 or false){ ?> + <input id="select-type-1" name="radio-sort" type="radio" data-item="ff-item-type-1" checked="checked" class="hide" /> + <label id="ff-item-type-1" title="<?php echo trans('Files');?>" for="select-type-1" class="tip btn ff-label-type-1"><i class="icon-file"></i></label> + <?php } ?> + <?php if(count($config['ext_img'])>0 or false){ ?> + <input id="select-type-2" name="radio-sort" type="radio" data-item="ff-item-type-2" class="hide" /> + <label id="ff-item-type-2" title="<?php echo trans('Images');?>" for="select-type-2" class="tip btn ff-label-type-2"><i class="icon-picture"></i></label> + <?php } ?> + <?php if(count($config['ext_misc'])>0 or false){ ?> + <input id="select-type-3" name="radio-sort" type="radio" data-item="ff-item-type-3" class="hide" /> + <label id="ff-item-type-3" title="<?php echo trans('Archives');?>" for="select-type-3" class="tip btn ff-label-type-3"><i class="icon-inbox"></i></label> + <?php } ?> + <?php if(count($config['ext_video'])>0 or false){ ?> + <input id="select-type-4" name="radio-sort" type="radio" data-item="ff-item-type-4" class="hide" /> + <label id="ff-item-type-4" title="<?php echo trans('Videos');?>" for="select-type-4" class="tip btn ff-label-type-4"><i class="icon-film"></i></label> + <?php } ?> + <?php if(count($config['ext_music'])>0 or false){ ?> + <input id="select-type-5" name="radio-sort" type="radio" data-item="ff-item-type-5" class="hide" /> + <label id="ff-item-type-5" title="<?php echo trans('Music');?>" for="select-type-5" class="tip btn ff-label-type-5"><i class="icon-music"></i></label> + <?php } ?> + <?php } ?> + <input accesskey="f" type="text" class="filter-input <?php echo (($_GET['type']!=1 && $_GET['type']!=3) ? '' : 'filter-input-notype');?>" id="filter-input" name="filter" placeholder="<?php echo fix_strtolower(trans('Text_filter'));?>..." value="<?php echo $filter;?>"/><?php if($n_files>$config['file_number_limit_js']){ ?><label id="filter" class="btn"><i class="icon-play"></i></label><?php } ?> + + <input id="select-type-all" name="radio-sort" type="radio" data-item="ff-item-type-all" class="hide" /> + <label id="ff-item-type-all" title="<?php echo trans('All');?>" <?php if($_GET['type']==1 || $_GET['type']==3){ ?>style="visibility: hidden;" <?php } ?> data-item="ff-item-type-all" for="select-type-all" style="margin-rigth:0px;" class="tip btn btn-inverse ff-label-type-all"><?php echo trans('All');?></label> + + </div> + </div> + </div> + </div> + </div> + </div> +</div> + +<!-- header div end --> + + <!-- breadcrumb div start --> + + <div class="row-fluid"> + <?php + $link = "dialog.php?" . $get_params; + ?> + <ul class="breadcrumb"> + <li class="pull-left"><a href="<?php echo $link?>/"><i class="icon-home"></i></a></li> + <li><span class="divider">/</span></li> + <?php + $bc=explode("/",$subdir); + $tmp_path=''; + if(!empty($bc)) + foreach($bc as $k=>$b){ + $tmp_path.=$b."/"; + if($k==count($bc)-2){ + ?> <li class="active"><?php echo $b?></li><?php + }elseif($b!=""){ ?> + <li><a href="<?php echo $link.$tmp_path?>"><?php echo $b?></a></li><li><span class="divider"><?php echo "/";?></span></li> + <?php } + } + ?> + + <li class="pull-right"><a class="btn-small" href="javascript:void('')" id="info"><i class="icon-question-sign"></i></a></li> + <?php if($config['show_language_selection']){ ?> + <li class="pull-right"><a class="btn-small" href="javascript:void('')" id="change_lang_btn"><i class="icon-globe"></i></a></li> + <?php } ?> + <li class="pull-right"><a id="refresh" class="btn-small" href="dialog.php?<?php echo $get_params.$subdir."&".uniqid() ?>"><i class="icon-refresh"></i></a></li> + + <li class="pull-right"> + <div class="btn-group"> + <a class="btn dropdown-toggle sorting-btn" data-toggle="dropdown" href="#"> + <i class="icon-signal"></i> + <span class="caret"></span> + </a> + <ul class="dropdown-menu pull-left sorting"> + <li class="text-center"><strong><?php echo trans('Sorting') ?></strong></li> + <li><a class="sorter sort-name <?php if($sort_by=="name"){ echo ($descending)?"descending":"ascending"; } ?>" href="javascript:void('')" data-sort="name"><?php echo trans('Filename');?></a></li> + <li><a class="sorter sort-date <?php if($sort_by=="date"){ echo ($descending)?"descending":"ascending"; } ?>" href="javascript:void('')" data-sort="date"><?php echo trans('Date');?></a></li> + <li><a class="sorter sort-size <?php if($sort_by=="size"){ echo ($descending)?"descending":"ascending"; } ?>" href="javascript:void('')" data-sort="size"><?php echo trans('Size');?></a></li> + <li><a class="sorter sort-extension <?php if($sort_by=="extension"){ echo ($descending)?"descending":"ascending"; } ?>" href="javascript:void('')" data-sort="extension"><?php echo trans('Type');?></a></li> + </ul> + </div> + </li> + <li><small class="hidden-phone">(<span id="files_number"><?php echo $current_files_number."</span> ".trans('Files')." - <span id='folders_number'>".$current_folders_number."</span> ".trans('Folders');?>)</small></li> + <?php if($config['show_total_size']){ ?> + <li><small class="hidden-phone"><span title="<?php echo trans('total size').$config['MaxSizeTotal'];?>"><?php echo trans('total size').": ".makeSize($sizeCurrentFolder).(($config['MaxSizeTotal'] !== false && is_int($config['MaxSizeTotal']))? '/'.$config['MaxSizeTotal'].' '.trans('MB'):'');?></span></small> + </li> + <?php } ?> + </ul> + </div> + <!-- breadcrumb div end --> + <div class="row-fluid ff-container"> + <div class="span12"> + <?php if( ($ftp && !$ftp->isDir($config['ftp_base_folder'].$config['upload_dir'].$rfm_subfolder.$subdir)) || (!$ftp && @opendir($config['current_path'].$rfm_subfolder.$subdir)===FALSE)){ ?> + <br/> + <div class="alert alert-error">There is an error! The upload folder there isn't. Check your config.php file. </div> + <?php }else{ ?> + <h4 id="help"><?php echo trans('Swipe_help');?></h4> + <?php if(isset($config['folder_message'])){ ?> + <div class="alert alert-block"><?php echo $config['folder_message'];?></div> + <?php } ?> + <?php if($config['show_sorting_bar']){ ?> + <!-- sorter --> + <div class="sorter-container <?php echo "list-view".$view;?>"> + <div class="file-name"><a class="sorter sort-name <?php if($sort_by=="name"){ echo ($descending)?"descending":"ascending"; } ?>" href="javascript:void('')" data-sort="name"><?php echo trans('Filename');?></a></div> + <div class="file-date"><a class="sorter sort-date <?php if($sort_by=="date"){ echo ($descending)?"descending":"ascending"; } ?>" href="javascript:void('')" data-sort="date"><?php echo trans('Date');?></a></div> + <div class="file-size"><a class="sorter sort-size <?php if($sort_by=="size"){ echo ($descending)?"descending":"ascending"; } ?>" href="javascript:void('')" data-sort="size"><?php echo trans('Size');?></a></div> + <div class='img-dimension'><?php echo trans('Dimension');?></div> + <div class='file-extension'><a class="sorter sort-extension <?php if($sort_by=="extension"){ echo ($descending)?"descending":"ascending"; } ?>" href="javascript:void('')" data-sort="extension"><?php echo trans('Type');?></a></div> + <div class='file-operations'><?php echo trans('Operations');?></div> + </div> + <?php } ?> + + <input type="hidden" id="file_number" value="<?php echo $n_files;?>" /> + <!--ul class="thumbnails ff-items"--> + <ul class="grid cs-style-2 <?php echo "list-view".$view;?>" id="main-item-container"> + <?php + + + foreach ($files as $file_array) { + $file=$file_array['file']; + if($file == '.' || ( substr($file, 0, 1) == '.' && isset( $file_array[ 'extension' ] ) && $file_array[ 'extension' ] == fix_strtolower(trans( 'Type_dir' ) )) || (isset($file_array['extension']) && $file_array['extension']!=fix_strtolower(trans('Type_dir'))) || ($file == '..' && $subdir == '') || in_array($file, $config['hidden_folders']) || ($filter!='' && $n_files>$config['file_number_limit_js'] && $file!=".." && stripos($file,$filter)===false)){ + continue; + } + $new_name=fix_filename($file,$config); + if($ftp && $file!='..' && $file!=$new_name){ + //rename + rename_folder($config['current_path'].$subdir.$file,$new_name,$ftp,$config); + $file=$new_name; + } + //add in thumbs folder if not exist + if($file!='..'){ + if(!$ftp && !file_exists($thumbs_path.$file)){ + create_folder(false,$thumbs_path.$file,$ftp,$config); + } + } + + $class_ext = 3; + if($file=='..' && trim($subdir) != '' ){ + $src = explode("/",$subdir); + unset($src[count($src)-2]); + $src=implode("/",$src); + if($src=='') $src="/"; + } + elseif ($file!='..') { + $src = $subdir . $file."/"; + } + + ?> + <li data-name="<?php echo $file ?>" class="<?php if($file=='..') echo 'back'; else echo 'dir';?> <?php if(!$config['multiple_selection']){ ?>no-selector<?php } ?>" <?php if(($filter!='' && stripos($file,$filter)===false)) echo ' style="display:none;"';?>><?php + $file_prevent_rename = false; + $file_prevent_delete = false; + if (isset($filePermissions[$file])) { + $file_prevent_rename = isset($filePermissions[$file]['prevent_rename']) && $filePermissions[$file]['prevent_rename']; + $file_prevent_delete = isset($filePermissions[$file]['prevent_delete']) && $filePermissions[$file]['prevent_delete']; + } + ?><figure data-name="<?php echo $file ?>" data-path="<?php echo $rfm_subfolder.$subdir.$file;?>" class="<?php if($file=="..") echo "back-";?>directory" data-type="<?php if($file!=".."){ echo "dir"; } ?>"> + <?php if($file==".."){ ?> + <input type="hidden" class="path" value="<?php echo str_replace('.','',dirname($rfm_subfolder.$subdir));?>"/> + <input type="hidden" class="path_thumb" value="<?php echo dirname($thumbs_path)."/";?>"/> + <?php } ?> + <a class="folder-link" href="dialog.php?<?php echo $get_params.rawurlencode($src)."&".($callback?'callback='.$callback."&":'').uniqid() ?>"> + <div class="img-precontainer"> + <div class="img-container directory"><span></span> + <img class="directory-img" data-src="img/<?php echo $config['icon_theme'];?>/folder<?php if($file==".."){ echo "_back"; }?>.png" /> + </div> + </div> + <div class="img-precontainer-mini directory"> + <div class="img-container-mini"> + <span></span> + <img class="directory-img" data-src="img/<?php echo $config['icon_theme'];?>/folder<?php if($file==".."){ echo "_back"; }?>.png" /> + </div> + </div> + <?php if($file==".."){ ?> + <div class="box no-effect"> + <h4><?php echo trans('Back') ?></h4> + </div> + </a> + + <?php }else{ ?> + </a> + <div class="box"> + <h4 class="<?php if($config['ellipsis_title_after_first_row']){ echo "ellipsis"; } ?>"><a class="folder-link" data-file="<?php echo $file ?>" href="dialog.php?<?php echo $get_params.rawurlencode($src)."&".uniqid() ?>"><?php echo $file;?></a></h4> + </div> + <input type="hidden" class="name" value="<?php echo $file_array['file_lcase'];?>"/> + <input type="hidden" class="date" value="<?php echo $file_array['date'];?>"/> + <input type="hidden" class="size" value="<?php echo $file_array['size'];?>"/> + <input type="hidden" class="extension" value="<?php echo fix_strtolower(trans('Type_dir'));?>"/> + <div class="file-date"><?php echo date(trans('Date_type'),$file_array['date']);?></div> + <?php if($config['show_folder_size']){ ?> + <div class="file-size"><?php echo makeSize($file_array['size']);?></div> + <input type="hidden" class="nfiles" value="<?php echo $file_array['nfiles'];?>"/> + <input type="hidden" class="nfolders" value="<?php echo $file_array['nfolders'];?>"/> + <?php } ?> + <div class='file-extension'><?php echo fix_strtolower(trans('Type_dir'));?></div> + <figcaption> + <a href="javascript:void('')" class="tip-left edit-button rename-file-paths <?php if($config['rename_folders'] && !$file_prevent_rename) echo "rename-folder";?>" title="<?php echo trans('Rename')?>" data-folder="1" data-permissions="<?php echo $file_array['permissions']; ?>"> + <i class="icon-pencil <?php if(!$config['rename_folders'] || $file_prevent_rename) echo 'icon-white';?>"></i></a> + <a href="javascript:void('')" class="tip-left erase-button <?php if($config['delete_folders'] && !$file_prevent_delete) echo "delete-folder";?>" title="<?php echo trans('Erase')?>" data-confirm="<?php echo trans('Confirm_Folder_del');?>" > + <i class="icon-trash <?php if(!$config['delete_folders'] || $file_prevent_delete) echo 'icon-white';?>"></i> + </a> + </figcaption> + <?php } ?> + </figure> + </li> + <?php + } + + + $files_prevent_duplicate = array(); + foreach ($files as $nu=>$file_array) { + $file=$file_array['file']; + + if($file == '.' || $file == '..' || $file_array['extension']==fix_strtolower(trans('Type_dir')) || !check_extension($file_array['extension'],$config) || ($filter!='' && $n_files>$config['file_number_limit_js'] && stripos($file,$filter)===false)) + continue; + foreach ( $config['hidden_files'] as $hidden_file ) { + if ( fnmatch($hidden_file, $file, FNM_PATHNAME) ) { + continue 2; + } + } + $filename=substr($file, 0, '-' . (strlen($file_array['extension']) + 1)); + if(strlen($file_array['extension'])===0){ + $filename = $file; + } + if(!$ftp){ + $file_path=$config['current_path'].$rfm_subfolder.$subdir.$file; + //check if file have illegal caracter + + if($file!=fix_filename($file,$config)){ + $file1=fix_filename($file,$config); + $file_path1=($config['current_path'].$rfm_subfolder.$subdir.$file1); + if(file_exists($file_path1)){ + $i = 1; + $info=pathinfo($file1); + while(file_exists($config['current_path'].$rfm_subfolder.$subdir.$info['filename'].".[".$i."].".$info['extension'])) { + $i++; + } + $file1=$info['filename'].".[".$i."].".$info['extension']; + $file_path1=($config['current_path'].$rfm_subfolder.$subdir.$file1); + } + + $filename=substr($file1, 0, '-' . (strlen($file_array['extension']) + 1)); + if(strlen($file_array['extension'])===0){ + $filename = $file1; + } + rename_file($file_path,fix_filename($filename,$config),$ftp,$config); + $file=$file1; + $file_array['extension']=fix_filename($file_array['extension'],$config); + $file_path=$file_path1; + } + }else{ + $file_path = $config['ftp_base_url'].$config['upload_dir'].$rfm_subfolder.$subdir.$file; + } + + $is_img=false; + $is_video=false; + $is_audio=false; + $show_original=false; + $show_original_mini=false; + $mini_src=""; + $src_thumb=""; + if(in_array($file_array['extension'], $config['ext_img'])){ + $src = $file_path; + $is_img=true; + + $img_width = $img_height = ""; + if($ftp){ + $mini_src = $src_thumb = $config['ftp_base_url'].$config['ftp_thumbs_dir'].$subdir. $file; + $creation_thumb_path = "/".$config['ftp_base_folder'].$config['ftp_thumbs_dir'].$subdir. $file; + }else{ + + $creation_thumb_path = $mini_src = $src_thumb = $thumbs_path. $file; + + if (!file_exists($src_thumb)) { + if (!create_img($file_path, $creation_thumb_path, 122, 91, 'crop', $config)) { + $src_thumb = $mini_src = ""; + } + } + //check if is smaller than thumb + list($img_width, $img_height, $img_type, $attr)=@getimagesize($file_path); + if($img_width<122 && $img_height<91){ + $src_thumb=$file_path; + $show_original=true; + } + + if($img_width<45 && $img_height<38){ + $mini_src=$config['current_path'].$rfm_subfolder.$subdir.$file; + $show_original_mini=true; + } + } + } + $is_icon_thumb=false; + $is_icon_thumb_mini=false; + $no_thumb=false; + if($src_thumb==""){ + $no_thumb=true; + if(file_exists('img/'.$config['icon_theme'].'/'.$file_array['extension'].".jpg")){ + $src_thumb ='img/'.$config['icon_theme'].'/'.$file_array['extension'].".jpg"; + }else{ + $src_thumb = "img/".$config['icon_theme']."/default.jpg"; + } + $is_icon_thumb=true; + } + if($mini_src==""){ + $is_icon_thumb_mini=false; + } + + $class_ext=0; + if (in_array($file_array['extension'], $config['ext_video'])) { + $class_ext = 4; + $is_video=true; + }elseif (in_array($file_array['extension'], $config['ext_img'])) { + $class_ext = 2; + }elseif (in_array($file_array['extension'], $config['ext_music'])) { + $class_ext = 5; + $is_audio=true; + }elseif (in_array($file_array['extension'], $config['ext_misc'])) { + $class_ext = 3; + }else{ + $class_ext = 1; + } + if((!($_GET['type']==1 && !$is_img) && !(($_GET['type']==3 && !$is_video) && ($_GET['type']==3 && !$is_audio))) && $class_ext>0){ +?> + <li class="ff-item-type-<?php echo $class_ext;?> file <?php if(!$config['multiple_selection']){ ?>no-selector<?php } ?>" data-name="<?php echo $file;?>" <?php if(($filter!='' && stripos($file,$filter)===false)) echo ' style="display:none;"';?>><?php + $file_prevent_rename = false; + $file_prevent_delete = false; + if (isset($filePermissions[$file])) { + if (isset($filePermissions[$file]['prevent_duplicate']) && $filePermissions[$file]['prevent_duplicate']) { + $files_prevent_duplicate[] = $file; + } + $file_prevent_rename = isset($filePermissions[$file]['prevent_rename']) && $filePermissions[$file]['prevent_rename']; + $file_prevent_delete = isset($filePermissions[$file]['prevent_delete']) && $filePermissions[$file]['prevent_delete']; + } + ?> + <figure data-name="<?php echo $file ?>" data-path="<?php echo $rfm_subfolder.$subdir.$file;?>" data-type="<?php if($is_img){ echo "img"; }else{ echo "file"; } ?>"> + <?php if($config['multiple_selection']){ ?><div class="selector"> + <label class="cont"> + <input type="checkbox" class="selection" name="selection[]" value="<?php echo $file;?>"> + <span class="checkmark"></span> + </label> + </div> + <?php } ?> + <a href="javascript:void('')" class="link" data-file="<?php echo $file;?>" data-function="<?php echo $apply;?>"> + <div class="img-precontainer"> + <?php if($is_icon_thumb){ ?><div class="filetype"><?php echo $file_array['extension'] ?></div><?php } ?> + + <div class="img-container"> + <img class="<?php echo $show_original ? "original" : "" ?><?php echo $is_icon_thumb ? " icon" : "" ?>" data-src="<?php echo $src_thumb;?>"> + </div> + </div> + <div class="img-precontainer-mini <?php if($is_img) echo 'original-thumb' ?>"> + <?php if($config['multiple_selection']){ ?> + <?php } ?> + <div class="filetype <?php echo $file_array['extension'] ?> <?php if(in_array($file_array['extension'], $config['editable_text_file_exts'])) echo 'edit-text-file-allowed' ?> <?php if(!$is_icon_thumb){ echo "hide"; }?>"><?php echo $file_array['extension'] ?></div> + <div class="img-container-mini"> + <?php if($mini_src!=""){ ?> + <img class="<?php echo $show_original_mini ? "original" : "" ?><?php echo $is_icon_thumb_mini ? " icon" : "" ?>" data-src="<?php echo $mini_src;?>"> + <?php } ?> + </div> + </div> + <?php if($is_icon_thumb){ ?> + <div class="cover"></div> + <?php } ?> + <div class="box"> + <h4 class="<?php if($config['ellipsis_title_after_first_row']){ echo "ellipsis"; } ?>"> + <?php echo $filename;?></h4> + </div></a> + <input type="hidden" class="date" value="<?php echo $file_array['date'];?>"/> + <input type="hidden" class="size" value="<?php echo $file_array['size'] ?>"/> + <input type="hidden" class="extension" value="<?php echo $file_array['extension'];?>"/> + <input type="hidden" class="name" value="<?php echo $file_array['file_lcase'];?>"/> + <div class="file-date"><?php echo date(trans('Date_type'),$file_array['date'])?></div> + <div class="file-size"><?php echo makeSize($file_array['size'])?></div> + <div class='img-dimension'><?php if($is_img){ echo $img_width."x".$img_height; } ?></div> + <div class='file-extension'><?php echo $file_array['extension'];?></div> + <figcaption> + <form action="force_download.php" method="post" class="download-form" id="form<?php echo $nu;?>"> + <input type="hidden" name="path" value="<?php echo $rfm_subfolder.$subdir?>"/> + <input type="hidden" class="name_download" name="name" value="<?php echo $file?>"/> + + <a title="<?php echo trans('Download')?>" class="tip-right" href="javascript:void('')" <?php if($config['download_files']) echo "onclick=\"$('#form".$nu."').submit();\"" ?>><i class="icon-download <?php if(!$config['download_files']) echo 'icon-white'; ?>"></i></a> + + <?php if($is_img && $src_thumb!=""){ ?> + <a class="tip-right preview" title="<?php echo trans('Preview')?>" data-featherlight="<?php echo $src;?>" href="#"><i class=" icon-eye-open"></i></a> + <?php }elseif(($is_video || $is_audio) && in_array($file_array['extension'],$config['jplayer_exts'])){ ?> + <a class="tip-right modalAV <?php if($is_audio){ echo "audio"; }else{ echo "video"; } ?>" + title="<?php echo trans('Preview')?>" data-url="ajax_calls.php?action=media_preview&title=<?php echo $filename;?>&file=<?php echo $rfm_subfolder.$subdir.$file;?>" + href="javascript:void('');" ><i class=" icon-eye-open"></i></a> + <?php }elseif(in_array($file_array['extension'],$config['cad_exts'])){ ?> + <a class="tip-right file-preview-btn" title="<?php echo trans('Preview')?>" data-url="ajax_calls.php?action=cad_preview&title=<?php echo $filename;?>&file=<?php echo $rfm_subfolder.$subdir.$file;?>" + href="javascript:void('');" ><i class=" icon-eye-open"></i></a> + <?php }elseif($config['preview_text_files'] && in_array($file_array['extension'],$config['previewable_text_file_exts'])){ ?> + <a class="tip-right file-preview-btn" title="<?php echo trans('Preview')?>" data-url="ajax_calls.php?action=get_file&sub_action=preview&preview_mode=text&title=<?php echo $filename;?>&file=<?php echo $rfm_subfolder.$subdir.$file;?>" + href="javascript:void('');" ><i class=" icon-eye-open"></i></a> + <?php }elseif($config['googledoc_enabled'] && in_array($file_array['extension'],$config['googledoc_file_exts'])){ ?> + <a class="tip-right file-preview-btn" title="<?php echo trans('Preview')?>" data-url="ajax_calls.php?action=get_file&sub_action=preview&preview_mode=google&title=<?php echo $filename;?>&file=<?php echo $rfm_subfolder.$subdir.$file;?>" + href="docs.google.com;" ><i class=" icon-eye-open"></i></a> + <?php }else{ ?> + <a class="preview disabled"><i class="icon-eye-open icon-white"></i></a> + <?php } ?> + <a href="javascript:void('')" class="tip-left edit-button rename-file-paths <?php if($config['rename_files'] && !$file_prevent_rename) echo "rename-file";?>" title="<?php echo trans('Rename')?>" data-folder="0" data-permissions="<?php echo $file_array['permissions']; ?>"> + <i class="icon-pencil <?php if(!$config['rename_files'] || $file_prevent_rename) echo 'icon-white';?>"></i></a> + + <a href="javascript:void('')" class="tip-left erase-button <?php if($config['delete_files'] && !$file_prevent_delete) echo "delete-file";?>" title="<?php echo trans('Erase')?>" data-confirm="<?php echo trans('Confirm_del');?>"> + <i class="icon-trash <?php if(!$config['delete_files'] || $file_prevent_delete) echo 'icon-white';?>"></i> + </a> + </form> + </figcaption> + </figure> + </li> + <?php + } + } + + ?></div> + </ul> + <?php } ?> + </div> + </div> +</div> + +<script> + var files_prevent_duplicate = []; + <?php foreach ($files_prevent_duplicate as $key => $value): ?> + files_prevent_duplicate[<?php echo $key;?>] = '<?php echo $value;?>'; + <?php endforeach;?> +</script> + + <!-- loading div start --> + <div id="loading_container" style="display:none;"> + <div id="loading" style="background-color:#000; position:fixed; width:100%; height:100%; top:0px; left:0px;z-index:100000"></div> + <img id="loading_animation" src="img/storing_animation.gif" alt="loading" style="z-index:10001; margin-left:-32px; margin-top:-32px; position:fixed; left:50%; top:50%"> + </div> + <!-- loading div end --> + + <!-- player div start --> + <div class="modal hide" id="previewAV"> + <div class="modal-header"> + <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> + <h3><?php echo trans('Preview'); ?></h3> + </div> + <div class="modal-body"> + <div class="row-fluid body-preview"> + </div> + </div> + </div> + + <!-- player div end --> + <?php if ( $config['tui_active'] ) { ?> + + <div id="tui-image-editor" style="height: 800px;" class="hide"> + <canvas></canvas> + </div> + + <script> + var tuiTheme = { + <?php foreach ($config['tui_defaults_config'] as $aopt_key => $aopt_val) { + if ( !empty($aopt_val) ) { + echo "'$aopt_key':".json_encode($aopt_val).","; + } + } ?> + }; + </script> + + <script> + if (image_editor) { + //TUI initial init with a blank image (Needs to be initiated before a dynamic image can be loaded into it) + var imageEditor = new tui.ImageEditor('#tui-image-editor', { + includeUI: { + loadImage: { + path: 'data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7', + name: 'Blank' + }, + theme: tuiTheme, + initMenu: 'filter', + menuBarPosition: '<?php echo $config['tui_position'] ?>' + }, + cssMaxWidth: 1000, // Component default value: 1000 + cssMaxHeight: 800, // Component default value: 800 + selectionStyle: { + cornerSize: 20, + rotxatingPointOffset: 70 + } + }); + //cache loaded image + imageEditor.loadImageFromURL = (function() { + var cached_function = imageEditor.loadImageFromURL; + function waitUntilImageEditorIsUnlocked(imageEditor) { + return new Promise((resolve,reject)=>{ + const interval = setInterval(()=>{ + if (!imageEditor._invoker._isLocked) { + clearInterval(interval); + resolve(); + } + }, 100); + }) + } + return function() { + return waitUntilImageEditorIsUnlocked(imageEditor).then(()=>cached_function.apply(this, arguments)); + }; + })(); + + //Replace Load button with exit button + $('.tui-image-editor-header-buttons div'). + replaceWith('<button class="tui-image-editor-exit-btn" ><?php echo trans('Image_Editor_Exit');?></button>'); + $('.tui-image-editor-exit-btn').on('click', function() { + exitTUI(); + }); + //Replace download button with save + $('.tui-image-editor-download-btn'). + replaceWith('<button class="tui-image-editor-save-btn" ><?php echo trans('Image_Editor_Save');?></button>'); + $('.tui-image-editor-save-btn').on('click', function() { + saveTUI(); + }); + + function exitTUI() + { + imageEditor.clearObjects(); + imageEditor.discardSelection(); + $('#tui-image-editor').addClass('hide'); + } + + function saveTUI() + { + show_animation(); + newURL = imageEditor.toDataURL(); + $.ajax({ + type: "POST", + url: "ajax_calls.php?action=save_img", + data: { url: newURL, path:$('#sub_folder').val()+$('#fldr_value').val(), name:$('#tui-image-editor').attr('data-name') } + }).done(function( msg ) { + exitTUI(); + d = new Date(); + $("figure[data-name='"+$('#tui-image-editor').attr('data-name')+"']").find('.img-container img').each(function(){ + $(this).attr('src',$(this).attr('src')+"?"+d.getTime()); + }); + $("figure[data-name='"+$('#tui-image-editor').attr('data-name')+"']").find('figcaption a.preview').each(function(){ + $(this).attr('data-url',$(this).data('url')+"?"+d.getTime()); + }); + hide_animation(); + }); + return false; + } + } + </script> + <?php } ?> + <script> + var ua = navigator.userAgent.toLowerCase(); + var isAndroid = ua.indexOf("android") > -1; //&& ua.indexOf("mobile"); + if (isAndroid) { + $('li').draggable({disabled: true}); + } + </script> +</body> +</html> diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/execute.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/execute.php new file mode 100755 index 00000000..0321bfaf --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/execute.php @@ -0,0 +1,505 @@ +<?php +$config = include 'config/config.php'; + +include 'include/utils.php'; + +if ($_SESSION['RF']["verify"] != "RESPONSIVEfilemanager") { + response(trans('forbidden') . AddErrorLocation())->send(); + exit; +} + +if (!checkRelativePath($_POST['path'])) { + response(trans('wrong path') . AddErrorLocation())->send(); + exit; +} + +if (isset($_SESSION['RF']['language']) && file_exists('lang/' . basename($_SESSION['RF']['language']) . '.php')) { + $languages = include 'lang/languages.php'; + if (array_key_exists($_SESSION['RF']['language'], $languages)) { + include 'lang/' . basename($_SESSION['RF']['language']) . '.php'; + } else { + response(trans('Lang_Not_Found') . AddErrorLocation())->send(); + exit; + } +} else { + response(trans('Lang_Not_Found') . AddErrorLocation())->send(); + exit; +} + +$ftp = ftp_con($config); + +$base = $config['current_path']; +$path = $base . $_POST['path']; +$cycle = true; +$max_cycles = 50; +$i = 0; + +while ($cycle && $i < $max_cycles) { + $i++; + if ($path == $base) { + $cycle = false; + } + + if (file_exists($path . "config.php")) { + require_once $path . "config.php"; + $cycle = false; + } + $path = fix_dirname($path) . "/"; +} + +function returnPaths($_path, $_name, $config) +{ + global $ftp; + $path = $config['current_path'] . $_path; + $path_thumb = $config['thumbs_base_path'] . $_path; + $name = null; + if ($ftp) { + $path = $config['ftp_base_folder'] . $config['upload_dir'] . $_path; + $path_thumb = $config['ftp_base_folder'] . $config['ftp_thumbs_dir'] . $_path; + } + if ($_name) { + $name = fix_filename($_name, $config); + if (strpos($name, '../') !== false || strpos($name, '..\\') !== false) { + response(trans('wrong name') . AddErrorLocation())->send(); + exit; + } + } + return array($path, $path_thumb, $name); +} + +if(isset($_POST['paths'])){ + $paths = $paths_thumb = $names = array(); + foreach ($_POST['paths'] as $key => $path) { + if (!checkRelativePath($path)) + { + response(trans('wrong path').AddErrorLocation())->send(); + exit; + } + $name = null; + if(isset($_POST['names'][$key])){ + $name = $_POST['names'][$key]; + } + list($path,$path_thumb,$name) = returnPaths($path,$name,$config); + $paths[] = $path; + $paths_thumb[] = $path_thumb; + $names = $name; + } +} else { + $name = null; + if(isset($_POST['name'])){ + $name = $_POST['name']; + } + list($path,$path_thumb,$name) = returnPaths($_POST['path'],$name,$config); + +} + +$info = pathinfo($path); +if (isset($info['extension']) && !(isset($_GET['action']) && $_GET['action'] == 'delete_folder') && + !check_extension($info['extension'], $config) + && $_GET['action'] != 'create_file') { + response(trans('wrong extension') . AddErrorLocation())->send(); + exit; +} + +if (isset($_GET['action'])) { + switch ($_GET['action']) { + case 'delete_file': + + deleteFile($path, $path_thumb, $config); + + break; + + case 'delete_files': + foreach ($paths as $key => $p) { + deleteFile($p, $paths_thumb[$key], $config); + } + + break; + case 'delete_folder': + if ($config['delete_folders']){ + + if($ftp){ + deleteDir($path,$ftp,$config); + deleteDir($path_thumb,$ftp,$config); + }else{ + if (is_dir($path_thumb)) + { + deleteDir($path_thumb,NULL,$config); + } + + if (is_dir($path)) + { + deleteDir($path,NULL,$config); + if ($config['fixed_image_creation']) + { + foreach($config['fixed_path_from_filemanager'] as $k=>$paths){ + if ($paths!="" && $paths[strlen($paths)-1] != "/") $paths.="/"; + + $base_dir=$paths.substr_replace($path, '', 0, strlen($config['current_path'])); + if (is_dir($base_dir)) deleteDir($base_dir,NULL,$config); + } + } + } + } + } + break; + case 'create_folder': + if ($config['create_folders']) + { + + $name = fix_filename($_POST['name'],$config); + $path .= $name; + $path_thumb .= $name; + $res = create_folder(fix_path($path,$config),fix_path($path_thumb,$config),$ftp,$config); + if(!$res){ + response(trans('Rename_existing_folder').AddErrorLocation())->send(); + } + } + break; + case 'rename_folder': + if ($config['rename_folders']){ + if(!is_dir($path)) { + response(trans('wrong path').AddErrorLocation())->send(); + exit; + } + $name = fix_filename($name, $config); + $name = str_replace('.', '', $name); + + if (!empty($name)) { + if (!rename_folder($path, $name, $ftp, $config)) { + response(trans('Rename_existing_folder') . AddErrorLocation())->send(); + exit; + } + rename_folder($path_thumb, $name, $ftp, $config); + if (!$ftp && $config['fixed_image_creation']) { + foreach ($config['fixed_path_from_filemanager'] as $k => $paths) { + if ($paths != "" && $paths[strlen($paths) - 1] != "/") { + $paths .= "/"; + } + + $base_dir = $paths . substr_replace($path, '', 0, strlen($config['current_path'])); + rename_folder($base_dir, $name, $ftp, $config); + } + } + } else { + response(trans('Empty_name') . AddErrorLocation())->send(); + exit; + } + } + break; + + case 'create_file': + if ($config['create_text_files'] === false) { + response(sprintf(trans('File_Open_Edit_Not_Allowed'), strtolower(trans('Edit'))) . AddErrorLocation())->send(); + exit; + } + + if (!isset($config['editable_text_file_exts']) || !is_array($config['editable_text_file_exts'])) { + $config['editable_text_file_exts'] = array(); + } + + // check if user supplied extension + if (strpos($name, '.') === false) { + response(trans('No_Extension') . ' ' . sprintf(trans('Valid_Extensions'), implode(', ', $config['editable_text_file_exts'])) . AddErrorLocation())->send(); + exit; + } + + // correct name + $old_name = $name; + $name = fix_filename($name, $config); + if (empty($name)) { + response(trans('Empty_name') . AddErrorLocation())->send(); + exit; + } + + // check extension + $parts = explode('.', $name); + if (!in_array(end($parts), $config['editable_text_file_exts'])) { + response(trans('Error_extension') . ' ' . sprintf(trans('Valid_Extensions'), implode(', ', $config['editable_text_file_exts'])) . AddErrorLocation(), 400)->send(); + exit; + } + + $content = $_POST['new_content']; + + if ($ftp) { + $temp = tempnam('/tmp', 'RF'); + file_put_contents($temp, $content); + $ftp->put("/" . $path . $name, $temp, FTP_BINARY); + unlink($temp); + response(trans('File_Save_OK'))->send(); + } else { + if (!checkresultingsize(strlen($content))) { + response(sprintf(trans('max_size_reached'), $config['MaxSizeTotal']) . AddErrorLocation())->send(); + exit; + } + // file already exists + if (file_exists($path . $name)) { + response(trans('Rename_existing_file') . AddErrorLocation())->send(); + exit; + } + + if (@file_put_contents($path . $name, $content) === false) { + response(trans('File_Save_Error') . AddErrorLocation())->send(); + exit; + } else { + if (is_function_callable('chmod') !== false) { + chmod($path . $name, 0644); + } + response(trans('File_Save_OK'))->send(); + exit; + } + } + + break; + + case 'rename_file': + if ($config['rename_files']) { + $name = fix_filename($name, $config); + if (!empty($name)) { + if (!rename_file($path, $name, $ftp, $config)) { + response(trans('Rename_existing_file') . AddErrorLocation())->send(); + exit; + } + + rename_file($path_thumb, $name, $ftp, $config); + + if ($config['fixed_image_creation']) { + $info = pathinfo($path); + + foreach ($config['fixed_path_from_filemanager'] as $k => $paths) { + if ($paths != "" && $paths[strlen($paths) - 1] != "/") { + $paths .= "/"; + } + + $base_dir = $paths . substr_replace($info['dirname'] . "/", '', 0, strlen($config['current_path'])); + if (file_exists($base_dir . $config['fixed_image_creation_name_to_prepend'][$k] . $info['filename'] . $config['fixed_image_creation_to_append'][$k] . "." . $info['extension'])) { + rename_file($base_dir . $config['fixed_image_creation_name_to_prepend'][$k] . $info['filename'] . $config['fixed_image_creation_to_append'][$k] . "." . $info['extension'], $config['fixed_image_creation_name_to_prepend'][$k] . $name . $config['fixed_image_creation_to_append'][$k], $ftp, $config); + } + } + } + } else { + response(trans('Empty_name') . AddErrorLocation())->send(); + exit; + } + } + break; + + case 'duplicate_file': + if ($config['duplicate_files']) { + $name = fix_filename($name, $config); + if (!empty($name)) { + if (!$ftp && !checkresultingsize(filesize($path))) { + response(sprintf(trans('max_size_reached'), $config['MaxSizeTotal']) . AddErrorLocation())->send(); + exit; + } + if (!duplicate_file($path, $name, $ftp, $config)) { + response(trans('Rename_existing_file') . AddErrorLocation())->send(); + exit; + } + + duplicate_file($path_thumb, $name, $ftp, $config); + + if (!$ftp && $config['fixed_image_creation']) { + $info = pathinfo($path); + foreach ($config['fixed_path_from_filemanager'] as $k => $paths) { + if ($paths != "" && $paths[strlen($paths) - 1] != "/") { + $paths .= "/"; + } + + $base_dir = $paths . substr_replace($info['dirname'] . "/", '', 0, strlen($config['current_path'])); + + if (file_exists($base_dir . $config['fixed_image_creation_name_to_prepend'][$k] . $info['filename'] . $config['fixed_image_creation_to_append'][$k] . "." . $info['extension'])) { + duplicate_file($base_dir . $config['fixed_image_creation_name_to_prepend'][$k] . $info['filename'] . $config['fixed_image_creation_to_append'][$k] . "." . $info['extension'], $config['fixed_image_creation_name_to_prepend'][$k] . $name . $config['fixed_image_creation_to_append'][$k]); + } + } + } + } else { + response(trans('Empty_name') . AddErrorLocation())->send(); + exit; + } + } + break; + + case 'paste_clipboard': + if (!isset($_SESSION['RF']['clipboard_action'], $_SESSION['RF']['clipboard']['path']) + || $_SESSION['RF']['clipboard_action'] == '' + || $_SESSION['RF']['clipboard']['path'] == '') { + response()->send(); + exit; + } + + $action = $_SESSION['RF']['clipboard_action']; + $data = $_SESSION['RF']['clipboard']; + + + if ($ftp) { + if ($_POST['path'] != "") { + $path .= DIRECTORY_SEPARATOR; + $path_thumb .= DIRECTORY_SEPARATOR; + } + $path_thumb .= basename($data['path']); + $path .= basename($data['path']); + $data['path_thumb'] = DIRECTORY_SEPARATOR . $config['ftp_base_folder'] . $config['ftp_thumbs_dir'] . $data['path']; + $data['path'] = DIRECTORY_SEPARATOR . $config['ftp_base_folder'] . $config['upload_dir'] . $data['path']; + } else { + $data['path_thumb'] = $config['thumbs_base_path'] . $data['path']; + $data['path'] = $config['current_path'] . $data['path']; + } + + $pinfo = pathinfo($data['path']); + + // user wants to paste to the same dir. nothing to do here... + if ($pinfo['dirname'] == rtrim($path, DIRECTORY_SEPARATOR)) { + response()->send(); + exit; + } + + // user wants to paste folder to it's own sub folder.. baaaah. + if (is_dir($data['path']) && strpos($path, $data['path']) !== false) { + response()->send(); + exit; + } + + // something terribly gone wrong + if ($action != 'copy' && $action != 'cut') { + response(trans('wrong action') . AddErrorLocation())->send(); + exit; + } + if ($ftp) { + if ($action == 'copy') { + $tmp = time() . basename($data['path']); + $ftp->get($tmp, $data['path'], FTP_BINARY); + $ftp->put(DIRECTORY_SEPARATOR . $path, $tmp, FTP_BINARY); + unlink($tmp); + + if (url_exists($data['path_thumb'])) { + $tmp = time() . basename($data['path_thumb']); + @$ftp->get($tmp, $data['path_thumb'], FTP_BINARY); + @$ftp->put(DIRECTORY_SEPARATOR . $path_thumb, $tmp, FTP_BINARY); + unlink($tmp); + } + } elseif ($action == 'cut') { + $ftp->rename($data['path'], DIRECTORY_SEPARATOR . $path); + if (url_exists($data['path_thumb'])) { + @$ftp->rename($data['path_thumb'], DIRECTORY_SEPARATOR . $path_thumb); + } + } + } else { + // check for writability + if (is_really_writable($path) === false || is_really_writable($path_thumb) === false) { + response(trans('Dir_No_Write') . '<br/>' . str_replace('../', '', $path) . '<br/>' . str_replace('../', '', $path_thumb) . AddErrorLocation())->send(); + exit; + } + + // check if server disables copy or rename + if (is_function_callable(($action == 'copy' ? 'copy' : 'rename')) === false) { + response(sprintf(trans('Function_Disabled'), ($action == 'copy' ? (trans('Copy')) : (trans('Cut')))) . AddErrorLocation())->send(); + exit; + } + if ($action == 'copy') { + list($sizeFolderToCopy, $fileNum, $foldersCount) = folder_info($path, false); + if (!checkresultingsize($sizeFolderToCopy)) { + response(sprintf(trans('max_size_reached'), $config['MaxSizeTotal']) . AddErrorLocation())->send(); + exit; + } + rcopy($data['path'], $path); + rcopy($data['path_thumb'], $path_thumb); + } elseif ($action == 'cut') { + rrename($data['path'], $path); + rrename($data['path_thumb'], $path_thumb); + + // cleanup + if (is_dir($data['path']) === TRUE){ + rrename_after_cleaner($data['path']); + rrename_after_cleaner($data['path_thumb']); + } + } + } + + // cleanup + $_SESSION['RF']['clipboard']['path'] = null; + $_SESSION['RF']['clipboard_action'] = null; + + break; + + case 'chmod': + $mode = $_POST['new_mode']; + $rec_option = $_POST['is_recursive']; + $valid_options = array('none', 'files', 'folders', 'both'); + $chmod_perm = ($_POST['folder'] ? $config['chmod_dirs'] : $config['chmod_files']); + + // check perm + if ($chmod_perm === false) { + response(sprintf(trans('File_Permission_Not_Allowed'), (is_dir($path) ? (trans('Folders')) : (trans('Files')))) . AddErrorLocation())->send(); + exit; + } + // check mode + if (!preg_match("/^[0-7]{3}$/", $mode)) { + response(trans('File_Permission_Wrong_Mode') . AddErrorLocation())->send(); + exit; + } + // check recursive option + if (!in_array($rec_option, $valid_options)) { + response(trans("wrong option") . AddErrorLocation())->send(); + exit; + } + // check if server disabled chmod + if (!$ftp && is_function_callable('chmod') === false) { + response(sprintf(trans('Function_Disabled'), 'chmod') . AddErrorLocation())->send(); + exit; + } + + $mode = "0" . $mode; + $mode = octdec($mode); + if ($ftp) { + $ftp->chmod($mode, "/" . $path); + } else { + rchmod($path, $mode, $rec_option); + } + + break; + + case 'save_text_file': + $content = $_POST['new_content']; + // $content = htmlspecialchars($content); not needed + // $content = stripslashes($content); + + if ($ftp) { + $tmp = time(); + file_put_contents($tmp, $content); + $ftp->put("/" . $path, $tmp, FTP_BINARY); + unlink($tmp); + response(trans('File_Save_OK'))->send(); + } else { + // no file + if (!file_exists($path)) { + response(trans('File_Not_Found') . AddErrorLocation())->send(); + exit; + } + + // not writable or edit not allowed + if (!is_writable($path) || $config['edit_text_files'] === false) { + response(sprintf(trans('File_Open_Edit_Not_Allowed'), strtolower(trans('Edit'))) . AddErrorLocation())->send(); + exit; + } + + if (!checkresultingsize(strlen($content))) { + response(sprintf(trans('max_size_reached'), $config['MaxSizeTotal']) . AddErrorLocation())->send(); + exit; + } + if (@file_put_contents($path, $content) === false) { + response(trans('File_Save_Error') . AddErrorLocation())->send(); + exit; + } else { + response(trans('File_Save_OK'))->send(); + exit; + } + } + + break; + + default: + response(trans('wrong action') . AddErrorLocation())->send(); + exit; + } +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/force_download.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/force_download.php new file mode 100755 index 00000000..42f1666c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/force_download.php @@ -0,0 +1,127 @@ +<?php + +$config = include 'config/config.php'; + +include 'include/utils.php'; +include 'include/mime_type_lib.php'; + +if ($_SESSION['RF']["verify"] != "RESPONSIVEfilemanager") { + response(trans('forbidden') . AddErrorLocation(), 403)->send(); + exit; +} + +if (!checkRelativePath($_POST['path']) || strpos($_POST['path'], '/') === 0) { + response(trans('wrong path') . AddErrorLocation(), 400)->send(); + exit; +} + +if (strpos($_POST['name'], '/') !== false) { + response(trans('wrong path') . AddErrorLocation(), 400)->send(); + exit; +} + +$ftp = ftp_con($config); + +if ($ftp) { + $path = $config['ftp_base_url'] . $config['upload_dir'] . $_POST['path']; +} else { + $path = $config['current_path'] . $_POST['path']; +} + +$name = $_POST['name']; +$info = pathinfo($name); + +if (!check_extension($info['extension'], $config)) { + response(trans('wrong extension') . AddErrorLocation(), 400)->send(); + exit; +} + +$file_name = $info['basename']; +$file_ext = $info['extension']; +$file_path = $path . $name; + + +// make sure the file exists +if ($ftp) { + header('Content-Type: application/octet-stream'); + header("Content-Transfer-Encoding: Binary"); + header("Content-disposition: attachment; filename=\"" . $file_name . "\""); + readfile($file_path); +} elseif (is_file($file_path) && is_readable($file_path)) { + if (!file_exists($path . $name)) { + response(trans('File_Not_Found') . AddErrorLocation(), 404)->send(); + exit; + } + + $size = filesize($file_path); + $file_name = rawurldecode($file_name); + + + if (function_exists('mime_content_type')) { + $mime_type = mime_content_type($file_path); + } elseif (function_exists('finfo_open')) { + $finfo = finfo_open(FILEINFO_MIME_TYPE); + $mime_type = finfo_file($finfo, $file_path); + } else { + $mime_type = get_file_mime_type($file_path); + } + + + @ob_end_clean(); + if (ini_get('zlib.output_compression')) { + ini_set('zlib.output_compression', 'Off'); + } + header('Content-Type: ' . $mime_type); + header('Content-Disposition: attachment; filename="' . $file_name . '"'); + header("Content-Transfer-Encoding: binary"); + header('Accept-Ranges: bytes'); + + if (isset($_SERVER['HTTP_RANGE'])) { + list($a, $range) = explode("=", $_SERVER['HTTP_RANGE'], 2); + list($range) = explode(",", $range, 2); + list($range, $range_end) = explode("-", $range); + $range = intval($range); + if (!$range_end) { + $range_end = $size - 1; + } else { + $range_end = intval($range_end); + } + + $new_length = $range_end - $range + 1; + header("HTTP/1.1 206 Partial Content"); + header("Content-Length: $new_length"); + header("Content-Range: bytes $range-$range_end/$size"); + } else { + $new_length = $size; + header("Content-Length: " . $size); + } + + $chunksize = 1 * (1024 * 1024); + $bytes_send = 0; + + if ($file = fopen($file_path, 'r')) { + if (isset($_SERVER['HTTP_RANGE'])) { + fseek($file, $range); + } + + while (!feof($file) && + (!connection_aborted()) && + ($bytes_send < $new_length) + ) { + $buffer = fread($file, $chunksize); + echo $buffer; + flush(); + $bytes_send += strlen($buffer); + } + fclose($file); + } else { + die('Error - can not open file.'); + } + + die(); +} else { + // file does not exist + header("HTTP/1.0 404 Not Found"); +} + +exit; diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/clipboard_apply.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/clipboard_apply.png Binary files differnew file mode 100755 index 00000000..d470c443 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/clipboard_apply.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/clipboard_clear.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/clipboard_clear.png Binary files differnew file mode 100755 index 00000000..e7fb9031 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/clipboard_clear.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/copy.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/copy.png Binary files differnew file mode 100755 index 00000000..e1d89116 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/copy.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/cut.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/cut.png Binary files differnew file mode 100755 index 00000000..a139267e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/cut.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/date.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/date.png Binary files differnew file mode 100755 index 00000000..ef310f4c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/date.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/dimension.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/dimension.png Binary files differnew file mode 100755 index 00000000..43dcc101 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/dimension.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/down.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/down.png Binary files differnew file mode 100755 index 00000000..76511223 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/down.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/download.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/download.png Binary files differnew file mode 100755 index 00000000..76125f22 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/download.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/duplicate.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/duplicate.png Binary files differnew file mode 100755 index 00000000..faa0f97d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/duplicate.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/edit_img.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/edit_img.png Binary files differnew file mode 100755 index 00000000..ca55e585 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/edit_img.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/file_edit.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/file_edit.png Binary files differnew file mode 100755 index 00000000..4bcd072e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/file_edit.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/glyphicons-halflings-white.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/glyphicons-halflings-white.png Binary files differnew file mode 100755 index 00000000..a92969a1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/glyphicons-halflings-white.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/glyphicons-halflings.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/glyphicons-halflings.png Binary files differnew file mode 100755 index 00000000..f43139a4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/glyphicons-halflings.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ac3.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ac3.jpg Binary files differnew file mode 100755 index 00000000..3ce97c78 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ac3.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/accdb.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/accdb.jpg Binary files differnew file mode 100755 index 00000000..4581e5e6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/accdb.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ade.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ade.jpg Binary files differnew file mode 100755 index 00000000..b653b3d1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ade.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/adp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/adp.jpg Binary files differnew file mode 100755 index 00000000..b653b3d1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/adp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ai.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ai.jpg Binary files differnew file mode 100755 index 00000000..e469be3d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ai.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/aiff.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/aiff.jpg Binary files differnew file mode 100755 index 00000000..053ff305 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/aiff.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/avi.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/avi.jpg Binary files differnew file mode 100755 index 00000000..b9ddc2d5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/avi.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/bmp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/bmp.jpg Binary files differnew file mode 100755 index 00000000..8c771ca3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/bmp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/c4d.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/c4d.jpg Binary files differnew file mode 100755 index 00000000..62994da7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/c4d.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/css.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/css.jpg Binary files differnew file mode 100755 index 00000000..e1673b07 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/css.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/csv.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/csv.jpg Binary files differnew file mode 100755 index 00000000..ca932013 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/csv.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/default.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/default.jpg Binary files differnew file mode 100755 index 00000000..94ca6691 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/default.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dmg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dmg.jpg Binary files differnew file mode 100755 index 00000000..2494e878 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dmg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/doc.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/doc.jpg Binary files differnew file mode 100755 index 00000000..c0e14b3f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/doc.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/docx.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/docx.jpg Binary files differnew file mode 100755 index 00000000..c0e14b3f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/docx.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dwg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dwg.jpg Binary files differnew file mode 100755 index 00000000..bf5d63fb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dwg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dxf.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dxf.jpg Binary files differnew file mode 100755 index 00000000..7041cbe6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/dxf.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/favicon.ico b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/favicon.ico Binary files differnew file mode 100755 index 00000000..73837074 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/favicon.ico diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/fla.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/fla.jpg Binary files differnew file mode 100755 index 00000000..41bd2ec1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/fla.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/flv.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/flv.jpg Binary files differnew file mode 100755 index 00000000..75aff123 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/flv.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/folder.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/folder.png Binary files differnew file mode 100755 index 00000000..d56b85e4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/folder.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/folder_back.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/folder_back.png Binary files differnew file mode 100755 index 00000000..dc0786ec --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/folder_back.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/gif.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/gif.jpg Binary files differnew file mode 100755 index 00000000..8c771ca3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/gif.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/gz.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/gz.jpg Binary files differnew file mode 100755 index 00000000..36d15916 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/gz.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/html.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/html.jpg Binary files differnew file mode 100755 index 00000000..a1af20d0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/html.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/iso.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/iso.jpg Binary files differnew file mode 100755 index 00000000..379f5066 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/iso.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/jpeg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/jpeg.jpg Binary files differnew file mode 100755 index 00000000..0be5ac5a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/jpeg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/jpg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/jpg.jpg Binary files differnew file mode 100755 index 00000000..8c771ca3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/jpg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/log.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/log.jpg Binary files differnew file mode 100755 index 00000000..ec6d3e3f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/log.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/m4a.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/m4a.jpg Binary files differnew file mode 100755 index 00000000..5c6417c8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/m4a.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mdb.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mdb.jpg Binary files differnew file mode 100755 index 00000000..4581e5e6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mdb.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mid.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mid.jpg Binary files differnew file mode 100755 index 00000000..176cd71a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mid.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mov.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mov.jpg Binary files differnew file mode 100755 index 00000000..78a2ffab --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mov.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mp3.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mp3.jpg Binary files differnew file mode 100755 index 00000000..b79ba99f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mp3.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mp4.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mp4.jpg Binary files differnew file mode 100755 index 00000000..50184ef5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mp4.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mpeg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mpeg.jpg Binary files differnew file mode 100755 index 00000000..50f99ff0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mpeg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mpg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mpg.jpg Binary files differnew file mode 100755 index 00000000..daa2bc46 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/mpg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odb.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odb.jpg Binary files differnew file mode 100755 index 00000000..1a4157e4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odb.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odf.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odf.jpg Binary files differnew file mode 100755 index 00000000..da290dc7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odf.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odg.jpg Binary files differnew file mode 100755 index 00000000..1a4157e4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odp.jpg Binary files differnew file mode 100755 index 00000000..da290dc7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ods.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ods.jpg Binary files differnew file mode 100755 index 00000000..1a4157e4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ods.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odt.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odt.jpg Binary files differnew file mode 100755 index 00000000..1a4157e4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/odt.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ogg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ogg.jpg Binary files differnew file mode 100755 index 00000000..e20ab2fc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ogg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/otg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/otg.jpg Binary files differnew file mode 100755 index 00000000..af44482f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/otg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/otp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/otp.jpg Binary files differnew file mode 100755 index 00000000..802e78cc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/otp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ots.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ots.jpg Binary files differnew file mode 100755 index 00000000..1a4157e4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ots.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ott.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ott.jpg Binary files differnew file mode 100755 index 00000000..1a4157e4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ott.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/pdf.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/pdf.jpg Binary files differnew file mode 100755 index 00000000..2080921c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/pdf.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/png.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/png.jpg Binary files differnew file mode 100755 index 00000000..8c771ca3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/png.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ppt.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ppt.jpg Binary files differnew file mode 100755 index 00000000..aa13f733 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/ppt.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/pptx.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/pptx.jpg Binary files differnew file mode 100755 index 00000000..85049696 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/pptx.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/psd.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/psd.jpg Binary files differnew file mode 100755 index 00000000..53028c56 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/psd.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/rar.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/rar.jpg Binary files differnew file mode 100755 index 00000000..36d15916 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/rar.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/rtf.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/rtf.jpg Binary files differnew file mode 100755 index 00000000..c0e14b3f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/rtf.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/skp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/skp.jpg Binary files differnew file mode 100755 index 00000000..6ebcde0f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/skp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/sql.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/sql.jpg Binary files differnew file mode 100755 index 00000000..46794ad6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/sql.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/stp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/stp.jpg Binary files differnew file mode 100755 index 00000000..cab6077e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/stp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/svg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/svg.jpg Binary files differnew file mode 100755 index 00000000..8c771ca3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/svg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/tar.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/tar.jpg Binary files differnew file mode 100755 index 00000000..665cd036 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/tar.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/tiff.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/tiff.jpg Binary files differnew file mode 100755 index 00000000..afe2cde9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/tiff.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/txt.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/txt.jpg Binary files differnew file mode 100755 index 00000000..ec6d3e3f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/txt.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/vwx.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/vwx.jpg Binary files differnew file mode 100755 index 00000000..c56cad7e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/vwx.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/wav.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/wav.jpg Binary files differnew file mode 100755 index 00000000..e20ab2fc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/wav.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/webm.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/webm.jpg Binary files differnew file mode 100755 index 00000000..b9ddc2d5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/webm.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/wma.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/wma.jpg Binary files differnew file mode 100755 index 00000000..b9ddc2d5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/wma.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xhtml.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xhtml.jpg Binary files differnew file mode 100755 index 00000000..5979c91f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xhtml.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xls.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xls.jpg Binary files differnew file mode 100755 index 00000000..4f656f73 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xls.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xlsx.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xlsx.jpg Binary files differnew file mode 100755 index 00000000..b4c33ffb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xlsx.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xml.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xml.jpg Binary files differnew file mode 100755 index 00000000..73301e75 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/xml.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/zip.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/zip.jpg Binary files differnew file mode 100755 index 00000000..36d15916 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico/zip.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ac3.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ac3.jpg Binary files differnew file mode 100755 index 00000000..0530f280 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ac3.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/accdb.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/accdb.jpg Binary files differnew file mode 100755 index 00000000..13607b10 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/accdb.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ade.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ade.jpg Binary files differnew file mode 100755 index 00000000..92d67d93 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ade.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/adp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/adp.jpg Binary files differnew file mode 100755 index 00000000..92d67d93 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/adp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ai.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ai.jpg Binary files differnew file mode 100755 index 00000000..b7c353b4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ai.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/aiff.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/aiff.jpg Binary files differnew file mode 100755 index 00000000..f0422da5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/aiff.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/avi.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/avi.jpg Binary files differnew file mode 100755 index 00000000..9dfa9fee --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/avi.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/bmp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/bmp.jpg Binary files differnew file mode 100755 index 00000000..f479380f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/bmp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/css.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/css.jpg Binary files differnew file mode 100755 index 00000000..8c80e157 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/css.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/csv.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/csv.jpg Binary files differnew file mode 100755 index 00000000..b81a32b0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/csv.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/default.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/default.jpg Binary files differnew file mode 100755 index 00000000..433adcfb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/default.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/dmg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/dmg.jpg Binary files differnew file mode 100755 index 00000000..509039ef --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/dmg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/doc.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/doc.jpg Binary files differnew file mode 100755 index 00000000..122d3825 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/doc.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/docx.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/docx.jpg Binary files differnew file mode 100755 index 00000000..9b0bc4b3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/docx.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/favicon.ico b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/favicon.ico Binary files differnew file mode 100755 index 00000000..73837074 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/favicon.ico diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/fla.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/fla.jpg Binary files differnew file mode 100755 index 00000000..e8757e63 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/fla.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/flv.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/flv.jpg Binary files differnew file mode 100755 index 00000000..c53f1357 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/flv.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/folder.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/folder.png Binary files differnew file mode 100755 index 00000000..a5fac96d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/folder.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/folder_back.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/folder_back.png Binary files differnew file mode 100755 index 00000000..dc0786ec --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/folder_back.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/gif.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/gif.jpg Binary files differnew file mode 100755 index 00000000..f479380f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/gif.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/gz.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/gz.jpg Binary files differnew file mode 100755 index 00000000..414d5da6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/gz.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/html.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/html.jpg Binary files differnew file mode 100755 index 00000000..6bb67436 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/html.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/iso.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/iso.jpg Binary files differnew file mode 100755 index 00000000..aaf5d5b4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/iso.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/jpeg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/jpeg.jpg Binary files differnew file mode 100755 index 00000000..b4f258a7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/jpeg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/jpg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/jpg.jpg Binary files differnew file mode 100755 index 00000000..f479380f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/jpg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/log.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/log.jpg Binary files differnew file mode 100755 index 00000000..c2fe0e7c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/log.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/m4a.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/m4a.jpg Binary files differnew file mode 100755 index 00000000..f3997e6a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/m4a.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mdb.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mdb.jpg Binary files differnew file mode 100755 index 00000000..13607b10 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mdb.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mid.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mid.jpg Binary files differnew file mode 100755 index 00000000..966b39c7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mid.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mov.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mov.jpg Binary files differnew file mode 100755 index 00000000..2e98f5ec --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mov.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mp3.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mp3.jpg Binary files differnew file mode 100755 index 00000000..fd661490 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mp3.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mp4.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mp4.jpg Binary files differnew file mode 100755 index 00000000..0b045edf --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mp4.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mpeg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mpeg.jpg Binary files differnew file mode 100755 index 00000000..f075cc36 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mpeg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mpg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mpg.jpg Binary files differnew file mode 100755 index 00000000..0da2aadb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/mpg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odb.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odb.jpg Binary files differnew file mode 100755 index 00000000..eb6522c8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odb.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odf.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odf.jpg Binary files differnew file mode 100755 index 00000000..8f40c746 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odf.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odg.jpg Binary files differnew file mode 100755 index 00000000..eb6522c8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odp.jpg Binary files differnew file mode 100755 index 00000000..8f40c746 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ods.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ods.jpg Binary files differnew file mode 100755 index 00000000..eb6522c8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ods.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odt.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odt.jpg Binary files differnew file mode 100755 index 00000000..eb6522c8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/odt.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ogg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ogg.jpg Binary files differnew file mode 100755 index 00000000..23ed22b8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ogg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/otg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/otg.jpg Binary files differnew file mode 100755 index 00000000..b36cae5a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/otg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/otp.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/otp.jpg Binary files differnew file mode 100755 index 00000000..fc995f53 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/otp.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ots.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ots.jpg Binary files differnew file mode 100755 index 00000000..eb6522c8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ots.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ott.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ott.jpg Binary files differnew file mode 100755 index 00000000..eb6522c8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ott.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/pdf.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/pdf.jpg Binary files differnew file mode 100755 index 00000000..809b5e60 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/pdf.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/png.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/png.jpg Binary files differnew file mode 100755 index 00000000..f479380f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/png.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ppt.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ppt.jpg Binary files differnew file mode 100755 index 00000000..b87590a2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/ppt.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/pptx.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/pptx.jpg Binary files differnew file mode 100755 index 00000000..62cbe2fa --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/pptx.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/psd.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/psd.jpg Binary files differnew file mode 100755 index 00000000..312af5c8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/psd.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/rar.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/rar.jpg Binary files differnew file mode 100755 index 00000000..6057cbc5 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/rar.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/rtf.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/rtf.jpg Binary files differnew file mode 100755 index 00000000..122d3825 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/rtf.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/sql.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/sql.jpg Binary files differnew file mode 100755 index 00000000..73485f15 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/sql.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/svg.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/svg.jpg Binary files differnew file mode 100755 index 00000000..f479380f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/svg.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/tar.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/tar.jpg Binary files differnew file mode 100755 index 00000000..bb5adaf9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/tar.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/tiff.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/tiff.jpg Binary files differnew file mode 100755 index 00000000..e25985d1 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/tiff.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/txt.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/txt.jpg Binary files differnew file mode 100755 index 00000000..c2fe0e7c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/txt.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/wav.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/wav.jpg Binary files differnew file mode 100755 index 00000000..23ed22b8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/wav.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/webm.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/webm.jpg Binary files differnew file mode 100755 index 00000000..b6c568c6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/webm.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/wma.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/wma.jpg Binary files differnew file mode 100755 index 00000000..9dfa9fee --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/wma.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xhtml.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xhtml.jpg Binary files differnew file mode 100755 index 00000000..3420b335 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xhtml.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xls.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xls.jpg Binary files differnew file mode 100755 index 00000000..62e21ddf --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xls.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xlsx.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xlsx.jpg Binary files differnew file mode 100755 index 00000000..c1728bc3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xlsx.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xml.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xml.jpg Binary files differnew file mode 100755 index 00000000..7b2d75b9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/xml.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/zip.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/zip.jpg Binary files differnew file mode 100755 index 00000000..414d5da6 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/ico_dark/zip.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/info.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/info.png Binary files differnew file mode 100755 index 00000000..6baffc33 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/info.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/key.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/key.png Binary files differnew file mode 100755 index 00000000..463d0826 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/key.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/label.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/label.png Binary files differnew file mode 100755 index 00000000..fa653171 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/label.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/loading.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/loading.gif Binary files differnew file mode 100755 index 00000000..6fba7760 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/loading.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/logo.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/logo.png Binary files differnew file mode 100755 index 00000000..2d2c0b28 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/logo.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/preview.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/preview.png Binary files differnew file mode 100755 index 00000000..b1247525 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/preview.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/processing.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/processing.gif Binary files differnew file mode 100755 index 00000000..7c99504e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/processing.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/rename.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/rename.png Binary files differnew file mode 100755 index 00000000..a425ee75 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/rename.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/size.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/size.png Binary files differnew file mode 100755 index 00000000..fcc302f2 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/size.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/sort.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/sort.png Binary files differnew file mode 100755 index 00000000..0a029be0 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/sort.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/storing_animation.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/storing_animation.gif Binary files differnew file mode 100755 index 00000000..eca3a53c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/storing_animation.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/trans.jpg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/trans.jpg Binary files differnew file mode 100755 index 00000000..147175ee --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/trans.jpg diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/up.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/up.png Binary files differnew file mode 100755 index 00000000..680dadeb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/up.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/upload.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/upload.png Binary files differnew file mode 100755 index 00000000..7380e8f8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/upload.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/url.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/url.png Binary files differnew file mode 100755 index 00000000..f18499af --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/url.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/zip.png b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/zip.png Binary files differnew file mode 100755 index 00000000..9ef55c7b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/img/zip.png diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpClient.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpClient.php new file mode 100755 index 00000000..4283b8a7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpClient.php @@ -0,0 +1,884 @@ +<?php +/* + * This file is part of the `nicolab/php-ftp-client` package. + * + * (c) Nicolas Tallefourtane <dev@nicolab.net> + * + * For the full copyright and license information, please view the LICENSE + * file that was distributed with this source code. + * + * @copyright Nicolas Tallefourtane http://nicolab.net + */ +namespace FtpClient; + +use \Countable; + +/** + * The FTP and SSL-FTP client for PHP. + * + * @method bool alloc() alloc(int $filesize, string &$result = null) Allocates space for a file to be uploaded + * @method bool cdup() cdup() Changes to the parent directory + * @method bool chdir() chdir(string $directory) Changes the current directory on a FTP server + * @method int chmod() chmod(int $mode, string $filename) Set permissions on a file via FTP + * @method bool delete() delete(string $path) Deletes a file on the FTP server + * @method bool exec() exec(string $command) Requests execution of a command on the FTP server + * @method bool fget() fget(resource $handle, string $remote_file, int $mode, int $resumepos = 0) Downloads a file from the FTP server and saves to an open file + * @method bool fput() fput(string $remote_file, resource $handle, int $mode, int $startpos = 0) Uploads from an open file to the FTP server + * @method mixed get_option() get_option(int $option) Retrieves various runtime behaviours of the current FTP stream + * @method bool get() get(string $local_file, string $remote_file, int $mode, int $resumepos = 0) Downloads a file from the FTP server + * @method int mdtm() mdtm(string $remote_file) Returns the last modified time of the given file + * @method int nb_continue() nb_continue() Continues retrieving/sending a file (non-blocking) + * @method int nb_fget() nb_fget(resource $handle, string $remote_file, int $mode, int $resumepos = 0) Retrieves a file from the FTP server and writes it to an open file (non-blocking) + * @method int nb_fput() nb_fput(string $remote_file, resource $handle, int $mode, int $startpos = 0) Stores a file from an open file to the FTP server (non-blocking) + * @method int nb_get() nb_get(string $local_file, string $remote_file, int $mode, int $resumepos = 0) Retrieves a file from the FTP server and writes it to a local file (non-blocking) + * @method int nb_put() nb_put(string $remote_file, string $local_file, int $mode, int $startpos = 0) Stores a file on the FTP server (non-blocking) + * @method bool pasv() pasv(bool $pasv) Turns passive mode on or off + * @method bool put() put(string $remote_file, string $local_file, int $mode, int $startpos = 0) Uploads a file to the FTP server + * @method string pwd() pwd() Returns the current directory name + * @method bool quit() quit() Closes an FTP connection + * @method array raw() raw(string $command) Sends an arbitrary command to an FTP server + * @method bool rename() rename(string $oldname, string $newname) Renames a file or a directory on the FTP server + * @method bool set_option() set_option(int $option, mixed $value) Set miscellaneous runtime FTP options + * @method bool site() site(string $command) Sends a SITE command to the server + * @method int size() size(string $remote_file) Returns the size of the given file + * @method string systype() systype() Returns the system type identifier of the remote FTP server + * + * @author Nicolas Tallefourtane <dev@nicolab.net> + */ +class FtpClient implements Countable +{ + /** + * The connection with the server. + * + * @var resource + */ + protected $conn; + + /** + * PHP FTP functions wrapper. + * + * @var FtpWrapper + */ + private $ftp; + + /** + * Constructor. + * + * @param resource|null $connection + * @throws FtpException If FTP extension is not loaded. + */ + public function __construct($connection = null) + { + if (!extension_loaded('ftp')) { + throw new FtpException('FTP extension is not loaded!'); + } + + if ($connection) { + $this->conn = $connection; + } + + $this->setWrapper(new FtpWrapper($this->conn)); + } + + /** + * Close the connection when the object is destroyed. + */ + public function __destruct() + { + if ($this->conn) { + $this->ftp->close(); + } + } + + /** + * Call an internal method or a FTP method handled by the wrapper. + * + * Wrap the FTP PHP functions to call as method of FtpClient object. + * The connection is automaticaly passed to the FTP PHP functions. + * + * @param string $method + * @param array $arguments + * @return mixed + * @throws FtpException When the function is not valid + */ + public function __call($method, array $arguments) + { + return $this->ftp->__call($method, $arguments); + } + + /** + * Overwrites the PHP limit + * + * @param string|null $memory The memory limit, if null is not modified + * @param int $time_limit The max execution time, unlimited by default + * @param bool $ignore_user_abort Ignore user abort, true by default + * @return FtpClient + */ + public function setPhpLimit($memory = null, $time_limit = 0, $ignore_user_abort = true) + { + if (null !== $memory) { + ini_set('memory_limit', $memory); + } + + ignore_user_abort(true); + set_time_limit($time_limit); + + return $this; + } + + /** + * Get the help information of the remote FTP server. + * + * @return array + */ + public function help() + { + return $this->ftp->raw('help'); + } + + /** + * Open a FTP connection. + * + * @param string $host + * @param bool $ssl + * @param int $port + * @param int $timeout + * + * @return FTPClient + * @throws FtpException If unable to connect + */ + public function connect($host, $ssl = false, $port = 21, $timeout = 90) + { + if ($ssl) { + $this->conn = @$this->ftp->ssl_connect($host, $port, $timeout); + } else { + $this->conn = @$this->ftp->connect($host, $port, $timeout); + } + + if (!$this->conn) { + throw new FtpException('Unable to connect'); + } + + return $this; + } + + /** + * Closes the current FTP connection. + * + * @return bool + */ + public function close() + { + if ($this->conn) { + $this->ftp->close(); + $this->conn = null; + } + } + + /** + * Get the connection with the server. + * + * @return resource + */ + public function getConnection() + { + return $this->conn; + } + + /** + * Get the wrapper. + * + * @return FtpWrapper + */ + public function getWrapper() + { + return $this->ftp; + } + + /** + * Logs in to an FTP connection. + * + * @param string $username + * @param string $password + * + * @return FtpClient + * @throws FtpException If the login is incorrect + */ + public function login($username = 'anonymous', $password = '') + { + $result = $this->ftp->login($username, $password); + + if ($result === false) { + throw new FtpException('Login incorrect'); + } + + return $this; + } + + /** + * Returns the last modified time of the given file. + * Return -1 on error + * + * @param string $remoteFile + * @param string|null $format + * + * @return int + */ + public function modifiedTime($remoteFile, $format = null) + { + $time = $this->ftp->mdtm($remoteFile); + + if ($time !== -1 && $format !== null) { + return date($format, $time); + } + + return $time; + } + + /** + * Changes to the parent directory. + * + * @throws FtpException + * @return FtpClient + */ + public function up() + { + $result = @$this->ftp->cdup(); + + if ($result === false) { + throw new FtpException('Unable to get parent folder'); + } + + return $this; + } + + /** + * Returns a list of files in the given directory. + * + * @param string $directory The directory, by default is "." the current directory + * @param bool $recursive + * @param callable $filter A callable to filter the result, by default is asort() PHP function. + * The result is passed in array argument, + * must take the argument by reference ! + * The callable should proceed with the reference array + * because is the behavior of several PHP sorting + * functions (by reference ensure directly the compatibility + * with all PHP sorting functions). + * + * @return array + * @throws FtpException If unable to list the directory + */ + public function nlist($directory = '.', $recursive = false, $filter = 'sort') + { + if (!$this->isDir($directory)) { + throw new FtpException('"'.$directory.'" is not a directory'); + } + + $files = $this->ftp->nlist($directory); + + if ($files === false) { + throw new FtpException('Unable to list directory'); + } + + $result = array(); + $dir_len = strlen($directory); + + // if it's the current + if (false !== ($kdot = array_search('.', $files))) { + unset($files[$kdot]); + } + + // if it's the parent + if(false !== ($kdot = array_search('..', $files))) { + unset($files[$kdot]); + } + + if (!$recursive) { + foreach ($files as $file) { + $result[] = $directory.'/'.$file; + } + + // working with the reference (behavior of several PHP sorting functions) + $filter($result); + + return $result; + } + + // utils for recursion + $flatten = function (array $arr) use (&$flatten) { + + $flat = []; + + foreach ($arr as $k => $v) { + if (is_array($v)) { + $flat = array_merge($flat, $flatten($v)); + } else { + $flat[] = $v; + } + } + + return $flat; + }; + + foreach ($files as $file) { + $file = $directory.'/'.$file; + + // if contains the root path (behavior of the recursivity) + if (0 === strpos($file, $directory, $dir_len)) { + $file = substr($file, $dir_len); + } + + if ($this->isDir($file)) { + $result[] = $file; + $items = $flatten($this->nlist($file, true, $filter)); + + foreach ($items as $item) { + $result[] = $item; + } + + } else { + $result[] = $file; + } + } + + $result = array_unique($result); + + $filter($result); + + return $result; + } + + /** + * Creates a directory. + * + * @see FtpClient::rmdir() + * @see FtpClient::remove() + * @see FtpClient::put() + * @see FtpClient::putAll() + * + * @param string $directory The directory + * @param bool $recursive + * @return array + */ + public function mkdir($directory, $recursive = false) + { + if (!$recursive or $this->isDir($directory)) { + return $this->ftp->mkdir($directory); + } + + $result = false; + $pwd = $this->ftp->pwd(); + $parts = explode('/', $directory); + + foreach ($parts as $part) { + + if (!@$this->ftp->chdir($part)) { + $result = $this->ftp->mkdir($part); + $this->ftp->chdir($part); + } + } + + $this->ftp->chdir($pwd); + + return $result; + } + + /** + * Remove a directory. + * + * @see FtpClient::mkdir() + * @see FtpClient::cleanDir() + * @see FtpClient::remove() + * @see FtpClient::delete() + * @param string $directory + * @param bool $recursive Forces deletion if the directory is not empty + * @return bool + * @throws FtpException If unable to list the directory to remove + */ + public function rmdir($directory, $recursive = true) + { + if ($recursive) { + $files = $this->nlist($directory, false, 'rsort'); + + // remove children + foreach ($files as $file) { + $this->remove($file, true); + } + } + + // remove the directory + return $this->ftp->rmdir($directory); + } + + /** + * Empty directory. + * + * @see FtpClient::remove() + * @see FtpClient::delete() + * @see FtpClient::rmdir() + * + * @param string $directory + * @return bool + */ + public function cleanDir($directory) + { + if(!$files = $this->nlist($directory)) { + return $this->isEmpty($directory); + } + + // remove children + foreach ($files as $file) { + $this->remove($file, true); + } + + return $this->isEmpty($directory); + } + + /** + * Remove a file or a directory. + * + * @see FtpClient::rmdir() + * @see FtpClient::cleanDir() + * @see FtpClient::delete() + * @param string $path The path of the file or directory to remove + * @param bool $recursive Is effective only if $path is a directory, {@see FtpClient::rmdir()} + * @return bool + */ + public function remove($path, $recursive = false) + { + try { + if (@$this->ftp->delete($path) + or ($this->isDir($path) and @$this->rmdir($path, $recursive))) { + return true; + } + + return false; + } catch (\Exception $e) { + return false; + } + } + + /** + * Check if a directory exist. + * + * @param string $directory + * @return bool + * @throws FtpException + */ + public function isDir($directory) + { + $pwd = $this->ftp->pwd(); + + if ($pwd === false) { + throw new FtpException('Unable to resolve the current directory'); + } + + if (@$this->ftp->chdir($directory)) { + $this->ftp->chdir($pwd); + return true; + } + + $this->ftp->chdir($pwd); + + return false; + } + + /** + * Check if a directory is empty. + * + * @param string $directory + * @return bool + */ + public function isEmpty($directory) + { + return $this->count($directory, null, false) === 0 ? true : false; + } + + /** + * Scan a directory and returns the details of each item. + * + * @see FtpClient::nlist() + * @see FtpClient::rawlist() + * @see FtpClient::parseRawList() + * @see FtpClient::dirSize() + * @param string $directory + * @param bool $recursive + * @return array + */ + public function scanDir($directory = '.', $recursive = false) + { + return $this->parseRawList($this->rawlist($directory, $recursive)); + } + + /** + * Returns the total size of the given directory in bytes. + * + * @param string $directory The directory, by default is the current directory. + * @param bool $recursive true by default + * @return int The size in bytes. + */ + public function dirSize($directory = '.', $recursive = true) + { + $items = $this->scanDir($directory, $recursive); + $size = 0; + + foreach ($items as $item) { + $size += (int) $item['size']; + } + + return $size; + } + + /** + * Count the items (file, directory, link, unknown). + * + * @param string $directory The directory, by default is the current directory. + * @param string|null $type The type of item to count (file, directory, link, unknown) + * @param bool $recursive true by default + * @return int + */ + public function count($directory = '.', $type = null, $recursive = true) + { + $items = (null === $type ? $this->nlist($directory, $recursive) + : $this->scanDir($directory, $recursive)); + + $count = 0; + foreach ($items as $item) { + if (null === $type or $item['type'] == $type) { + $count++; + } + } + + return $count; + } + + /** + * Uploads a file to the server from a string. + * + * @param string $remote_file + * @param string $content + * @return FtpClient + * @throws FtpException When the transfer fails + */ + public function putFromString($remote_file, $content) + { + $handle = fopen('php://temp', 'w'); + + fwrite($handle, $content); + rewind($handle); + + if ($this->ftp->fput($remote_file, $handle, FTP_BINARY)) { + return $this; + } + + throw new FtpException('Unable to put the file "'.$remote_file.'"'); + } + + /** + * Uploads a file to the server. + * + * @param string $local_file + * @return FtpClient + * @throws FtpException When the transfer fails + */ + public function putFromPath($local_file) + { + $remote_file = basename($local_file); + $handle = fopen($local_file, 'r'); + + if ($this->ftp->fput($remote_file, $handle, FTP_BINARY)) { + rewind($handle); + return $this; + } + + throw new FtpException( + 'Unable to put the remote file from the local file "'.$local_file.'"' + ); + } + + /** + * Upload files. + * + * @param string $source_directory + * @param string $target_directory + * @param int $mode + * @return FtpClient + */ + public function putAll($source_directory, $target_directory, $mode = FTP_BINARY) + { + $d = dir($source_directory); + + // do this for each file in the directory + while ($file = $d->read()) { + + // to prevent an infinite loop + if ($file != "." && $file != "..") { + + // do the following if it is a directory + if (is_dir($source_directory.'/'.$file)) { + + if (!$this->isDir($target_directory.'/'.$file)) { + + // create directories that do not yet exist + $this->ftp->mkdir($target_directory.'/'.$file); + } + + // recursive part + $this->putAll( + $source_directory.'/'.$file, $target_directory.'/'.$file, + $mode + ); + } else { + + // put the files + $this->ftp->put( + $target_directory.'/'.$file, $source_directory.'/'.$file, + $mode + ); + } + } + } + + return $this; + } + + /** + * Returns a detailed list of files in the given directory. + * + * @see FtpClient::nlist() + * @see FtpClient::scanDir() + * @see FtpClient::dirSize() + * @param string $directory The directory, by default is the current directory + * @param bool $recursive + * @return array + * @throws FtpException + */ + public function rawlist($directory = '.', $recursive = false) + { + if (!$this->isDir($directory)) { + throw new FtpException('"'.$directory.'" is not a directory.'); + } + + $list = $this->ftp->rawlist($directory); + $items = array(); + + if (!$list) { + return $items; + } + + if (false == $recursive) { + + foreach ($list as $path => $item) { + $chunks = preg_split("/\s+/", $item); + + // if not "name" + if (empty($chunks[8]) || $chunks[8] == '.' || $chunks[8] == '..') { + continue; + } + + $path = $directory.'/'.$chunks[8]; + + if (isset($chunks[9])) { + $nbChunks = count($chunks); + + for ($i = 9; $i < $nbChunks; $i++) { + $path .= ' '.$chunks[$i]; + } + } + + + if (substr($path, 0, 2) == './') { + $path = substr($path, 2); + } + + $items[ $this->rawToType($item).'#'.$path ] = $item; + } + + return $items; + } + + $path = ''; + + foreach ($list as $item) { + $len = strlen($item); + + if (!$len + + // "." + || ($item[$len-1] == '.' && $item[$len-2] == ' ' + + // ".." + or $item[$len-1] == '.' && $item[$len-2] == '.' && $item[$len-3] == ' ') + ){ + + continue; + } + + $chunks = preg_split("/\s+/", $item); + + // if not "name" + if (empty($chunks[8]) || $chunks[8] == '.' || $chunks[8] == '..') { + continue; + } + + $path = $directory.'/'.$chunks[8]; + + if (isset($chunks[9])) { + $nbChunks = count($chunks); + + for ($i = 9; $i < $nbChunks; $i++) { + $path .= ' '.$chunks[$i]; + } + } + + if (substr($path, 0, 2) == './') { + $path = substr($path, 2); + } + + $items[$this->rawToType($item).'#'.$path] = $item; + + if ($item[0] == 'd') { + $sublist = $this->rawlist($path, true); + + foreach ($sublist as $subpath => $subitem) { + $items[$subpath] = $subitem; + } + } + } + + return $items; + } + + /** + * Parse raw list. + * + * @see FtpClient::rawlist() + * @see FtpClient::scanDir() + * @see FtpClient::dirSize() + * @param array $rawlist + * @return array + */ + public function parseRawList(array $rawlist) + { + $items = array(); + $path = ''; + + foreach ($rawlist as $key => $child) { + $chunks = preg_split("/\s+/", $child); + + if (isset($chunks[8]) && ($chunks[8] == '.' or $chunks[8] == '..')) { + continue; + } + + if (count($chunks) === 1) { + $len = strlen($chunks[0]); + + if ($len && $chunks[0][$len-1] == ':') { + $path = substr($chunks[0], 0, -1); + } + + continue; + } + + $item = [ + 'permissions' => $chunks[0], + 'number' => $chunks[1], + 'owner' => $chunks[2], + 'group' => $chunks[3], + 'size' => $chunks[4], + 'month' => $chunks[5], + 'day' => $chunks[6], + 'time' => $chunks[7], + 'name' => $chunks[8], + 'type' => $this->rawToType($chunks[0]), + ]; + + unset($chunks[0]); + unset($chunks[1]); + unset($chunks[2]); + unset($chunks[3]); + unset($chunks[4]); + unset($chunks[5]); + unset($chunks[6]); + unset($chunks[7]); + $item['name'] = implode(' ', $chunks); + + if ($item['type'] == 'link') { + $item['target'] = $chunks[10]; // 9 is "->" + } + + // if the key is not the path, behavior of ftp_rawlist() PHP function + if (is_int($key) || false === strpos($key, $item['name'])) { + array_splice($chunks, 0, 8); + + $key = $item['type'].'#' + .($path ? $path.'/' : '') + .implode(" ", $chunks); + + if ($item['type'] == 'link') { + + // get the first part of 'link#the-link.ext -> /path/of/the/source.ext' + $exp = explode(' ->', $key); + $key = rtrim($exp[0]); + } + + $items[$key] = $item; + + } else { + + // the key is the path, behavior of FtpClient::rawlist() method() + $items[$key] = $item; + } + } + + return $items; + } + + /** + * Convert raw info (drwx---r-x ...) to type (file, directory, link, unknown). + * Only the first char is used for resolving. + * + * @param string $permission Example : drwx---r-x + * + * @return string The file type (file, directory, link, unknown) + * @throws FtpException + */ + public function rawToType($permission) + { + if (!is_string($permission)) { + throw new FtpException('The "$permission" argument must be a string, "' + .gettype($permission).'" given.'); + } + + if (empty($permission[0])) { + return 'unknown'; + } + + switch ($permission[0]) { + case '-': + return 'file'; + + case 'd': + return 'directory'; + + case 'l': + return 'link'; + + default: + return 'unknown'; + } + } + + /** + * Set the wrapper which forward the PHP FTP functions to use in FtpClient instance. + * + * @param FtpWrapper $wrapper + * @return FtpClient + */ + protected function setWrapper(FtpWrapper $wrapper) + { + $this->ftp = $wrapper; + + return $this; + } +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpException.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpException.php new file mode 100755 index 00000000..f17ed7f8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpException.php @@ -0,0 +1,20 @@ +<?php +/* + * This file is part of the `nicolab/php-ftp-client` package. + * + * (c) Nicolas Tallefourtane <dev@nicolab.net> + * + * For the full copyright and license information, please view the LICENSE + * file that was distributed with this source code. + * + * @copyright Nicolas Tallefourtane http://nicolab.net + */ +namespace FtpClient; + +/** + * The FtpException class. + * Exception thrown if an error on runtime of the FTP client occurs. + * @inheritDoc + * @author Nicolas Tallefourtane <dev@nicolab.net> + */ +class FtpException extends \Exception {} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpWrapper.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpWrapper.php new file mode 100755 index 00000000..cd12de03 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/FtpWrapper.php @@ -0,0 +1,115 @@ +<?php +/* + * This file is part of the `nicolab/php-ftp-client` package. + * + * (c) Nicolas Tallefourtane <dev@nicolab.net> + * + * For the full copyright and license information, please view the LICENSE + * file that was distributed with this source code. + * + * @copyright Nicolas Tallefourtane http://nicolab.net + */ +namespace FtpClient; + +/** + * Wrap the PHP FTP functions + * + * @method bool alloc() alloc(int $filesize, string &$result = null) Allocates space for a file to be uploaded + * @method bool cdup() cdup() Changes to the parent directory + * @method bool chdir() chdir(string $directory) Changes the current directory on a FTP server + * @method int chmod() chmod(int $mode, string $filename) Set permissions on a file via FTP + * @method bool close() close() Closes an FTP connection + * @method bool delete() delete(string $path) Deletes a file on the FTP server + * @method bool exec() exec(string $command) Requests execution of a command on the FTP server + * @method bool fget() fget(resource $handle, string $remote_file, int $mode, int $resumepos = 0) Downloads a file from the FTP server and saves to an open file + * @method bool fput() fput(string $remote_file, resource $handle, int $mode, int $startpos = 0) Uploads from an open file to the FTP server + * @method mixed get_option() get_option(int $option) Retrieves various runtime behaviours of the current FTP stream + * @method bool get() get(string $local_file, string $remote_file, int $mode, int $resumepos = 0) Downloads a file from the FTP server + * @method bool login() login(string $username, string $password) Logs in to an FTP connection + * @method int mdtm() mdtm(string $remote_file) Returns the last modified time of the given file + * @method string mkdir() mkdir(string $directory) Creates a directory + * @method int nb_continue() nb_continue() Continues retrieving/sending a file (non-blocking) + * @method int nb_fget() nb_fget(resource $handle, string $remote_file, int $mode, int $resumepos = 0) Retrieves a file from the FTP server and writes it to an open file (non-blocking) + * @method int nb_fput() nb_fput(string $remote_file, resource $handle, int $mode, int $startpos = 0) Stores a file from an open file to the FTP server (non-blocking) + * @method int nb_get() nb_get(string $local_file, string $remote_file, int $mode, int $resumepos = 0) Retrieves a file from the FTP server and writes it to a local file (non-blocking) + * @method int nb_put() nb_put(string $remote_file, string $local_file, int $mode, int $startpos = 0) Stores a file on the FTP server (non-blocking) + * @method array nlist() nlist(string $directory) Returns a list of files in the given directory + * @method bool pasv() pasv(bool $pasv) Turns passive mode on or off + * @method bool put() put(string $remote_file, string $local_file, int $mode, int $startpos = 0) Uploads a file to the FTP server + * @method string pwd() pwd() Returns the current directory name + * @method bool quit() quit() Closes an FTP connection + * @method array raw() raw(string $command) Sends an arbitrary command to an FTP server + * @method array rawlist() rawlist(string $directory, bool $recursive = false) Returns a detailed list of files in the given directory + * @method bool rename() rename(string $oldname, string $newname) Renames a file or a directory on the FTP server + * @method bool rmdir() rmdir(string $directory) Removes a directory + * @method bool set_option() set_option(int $option, mixed $value) Set miscellaneous runtime FTP options + * @method bool site() site(string $command) Sends a SITE command to the server + * @method int size() size(string $remote_file) Returns the size of the given file + * @method string systype() systype() Returns the system type identifier of the remote FTP server + * + * @author Nicolas Tallefourtane <dev@nicolab.net> + */ +class FtpWrapper +{ + /** + * The connection with the server + * + * @var resource + */ + protected $conn; + + /** + * Constructor. + * + * @param resource &$connection The FTP (or SSL-FTP) connection (takes by reference). + */ + public function __construct(&$connection) + { + $this->conn = &$connection; + } + + /** + * Forward the method call to FTP functions + * + * @param string $function + * @param array $arguments + * @return mixed + * @throws FtpException When the function is not valid + */ + public function __call($function, array $arguments) + { + $function = 'ftp_' . $function; + + if (function_exists($function)) { + array_unshift($arguments, $this->conn); + return call_user_func_array($function, $arguments); + } + + throw new FtpException("{$function} is not a valid FTP function"); + } + + /** + * Opens a FTP connection + * + * @param string $host + * @param int $port + * @param int $timeout + * @return resource + */ + public function connect($host, $port = 21, $timeout = 90) + { + return ftp_connect($host, $port, $timeout); + } + + /** + * Opens a Secure SSL-FTP connection + * @param string $host + * @param int $port + * @param int $timeout + * @return resource + */ + public function ssl_connect($host, $port = 21, $timeout = 90) + { + return ftp_ssl_connect($host, $port, $timeout); + } +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/Response.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/Response.php new file mode 100755 index 00000000..ae9f10c9 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/Response.php @@ -0,0 +1,365 @@ +<?php + +/** + * Class Response + * Simplified copy of Symfony/Http-Foundation Response + * to allow compatibility with frameworks + * + * @package Filemanager + */ +class Response { + + const HTTP_CONTINUE = 100; + const HTTP_SWITCHING_PROTOCOLS = 101; + const HTTP_PROCESSING = 102; // RFC2518 + const HTTP_OK = 200; + const HTTP_CREATED = 201; + const HTTP_ACCEPTED = 202; + const HTTP_NON_AUTHORITATIVE_INFORMATION = 203; + const HTTP_NO_CONTENT = 204; + const HTTP_RESET_CONTENT = 205; + const HTTP_PARTIAL_CONTENT = 206; + const HTTP_MULTI_STATUS = 207; // RFC4918 + const HTTP_ALREADY_REPORTED = 208; // RFC5842 + const HTTP_IM_USED = 226; // RFC3229 + const HTTP_MULTIPLE_CHOICES = 300; + const HTTP_MOVED_PERMANENTLY = 301; + const HTTP_FOUND = 302; + const HTTP_SEE_OTHER = 303; + const HTTP_NOT_MODIFIED = 304; + const HTTP_USE_PROXY = 305; + const HTTP_RESERVED = 306; + const HTTP_TEMPORARY_REDIRECT = 307; + const HTTP_PERMANENTLY_REDIRECT = 308; // RFC7238 + const HTTP_BAD_REQUEST = 400; + const HTTP_UNAUTHORIZED = 401; + const HTTP_PAYMENT_REQUIRED = 402; + const HTTP_FORBIDDEN = 403; + const HTTP_NOT_FOUND = 404; + const HTTP_METHOD_NOT_ALLOWED = 405; + const HTTP_NOT_ACCEPTABLE = 406; + const HTTP_PROXY_AUTHENTICATION_REQUIRED = 407; + const HTTP_REQUEST_TIMEOUT = 408; + const HTTP_CONFLICT = 409; + const HTTP_GONE = 410; + const HTTP_LENGTH_REQUIRED = 411; + const HTTP_PRECONDITION_FAILED = 412; + const HTTP_REQUEST_ENTITY_TOO_LARGE = 413; + const HTTP_REQUEST_URI_TOO_LONG = 414; + const HTTP_UNSUPPORTED_MEDIA_TYPE = 415; + const HTTP_REQUESTED_RANGE_NOT_SATISFIABLE = 416; + const HTTP_EXPECTATION_FAILED = 417; + const HTTP_I_AM_A_TEAPOT = 418; // RFC2324 + const HTTP_UNPROCESSABLE_ENTITY = 422; // RFC4918 + const HTTP_LOCKED = 423; // RFC4918 + const HTTP_FAILED_DEPENDENCY = 424; // RFC4918 + const HTTP_RESERVED_FOR_WEBDAV_ADVANCED_COLLECTIONS_EXPIRED_PROPOSAL = 425; // RFC2817 + const HTTP_UPGRADE_REQUIRED = 426; // RFC2817 + const HTTP_PRECONDITION_REQUIRED = 428; // RFC6585 + const HTTP_TOO_MANY_REQUESTS = 429; // RFC6585 + const HTTP_REQUEST_HEADER_FIELDS_TOO_LARGE = 431; // RFC6585 + const HTTP_INTERNAL_SERVER_ERROR = 500; + const HTTP_NOT_IMPLEMENTED = 501; + const HTTP_BAD_GATEWAY = 502; + const HTTP_SERVICE_UNAVAILABLE = 503; + const HTTP_GATEWAY_TIMEOUT = 504; + const HTTP_VERSION_NOT_SUPPORTED = 505; + const HTTP_VARIANT_ALSO_NEGOTIATES_EXPERIMENTAL = 506; // RFC2295 + const HTTP_INSUFFICIENT_STORAGE = 507; // RFC4918 + const HTTP_LOOP_DETECTED = 508; // RFC5842 + const HTTP_NOT_EXTENDED = 510; // RFC2774 + const HTTP_NETWORK_AUTHENTICATION_REQUIRED = 511; // RFC6585 + + /** + * Status codes translation table. + * + * The list of codes is complete according to the + * {@link http://www.iana.org/assignments/http-status-codes/ Hypertext Transfer Protocol (HTTP) Status Code Registry} + * (last updated 2012-02-13). + * + * Unless otherwise noted, the status code is defined in RFC2616. + * + * @var array + */ + public static $statusTexts = array( + 100 => 'Continue', + 101 => 'Switching Protocols', + 102 => 'Processing', // RFC2518 + 200 => 'OK', + 201 => 'Created', + 202 => 'Accepted', + 203 => 'Non-Authoritative Information', + 204 => 'No Content', + 205 => 'Reset Content', + 206 => 'Partial Content', + 207 => 'Multi-Status', // RFC4918 + 208 => 'Already Reported', // RFC5842 + 226 => 'IM Used', // RFC3229 + 300 => 'Multiple Choices', + 301 => 'Moved Permanently', + 302 => 'Found', + 303 => 'See Other', + 304 => 'Not Modified', + 305 => 'Use Proxy', + 306 => 'Reserved', + 307 => 'Temporary Redirect', + 308 => 'Permanent Redirect', // RFC7238 + 400 => 'Bad Request', + 401 => 'Unauthorized', + 402 => 'Payment Required', + 403 => 'Forbidden', + 404 => 'Not Found', + 405 => 'Method Not Allowed', + 406 => 'Not Acceptable', + 407 => 'Proxy Authentication Required', + 408 => 'Request Timeout', + 409 => 'Conflict', + 410 => 'Gone', + 411 => 'Length Required', + 412 => 'Precondition Failed', + 413 => 'Request Entity Too Large', + 414 => 'Request-URI Too Long', + 415 => 'Unsupported Media Type', + 416 => 'Requested Range Not Satisfiable', + 417 => 'Expectation Failed', + 418 => 'I\'m a teapot', // RFC2324 + 422 => 'Unprocessable Entity', // RFC4918 + 423 => 'Locked', // RFC4918 + 424 => 'Failed Dependency', // RFC4918 + 425 => 'Reserved for WebDAV advanced collections expired proposal', // RFC2817 + 426 => 'Upgrade Required', // RFC2817 + 428 => 'Precondition Required', // RFC6585 + 429 => 'Too Many Requests', // RFC6585 + 431 => 'Request Header Fields Too Large', // RFC6585 + 500 => 'Internal Server Error', + 501 => 'Not Implemented', + 502 => 'Bad Gateway', + 503 => 'Service Unavailable', + 504 => 'Gateway Timeout', + 505 => 'HTTP Version Not Supported', + 506 => 'Variant Also Negotiates (Experimental)', // RFC2295 + 507 => 'Insufficient Storage', // RFC4918 + 508 => 'Loop Detected', // RFC5842 + 510 => 'Not Extended', // RFC2774 + 511 => 'Network Authentication Required', // RFC6585 + ); + + /** + * @var string + */ + protected $content; + + /** + * @var int + */ + protected $statusCode; + + /** + * @var string + */ + protected $statusText; + + /** + * @var array + */ + public $headers; + + /** + * @var string + */ + protected $version; + + /** + * Construct the response + * + * @param mixed $content + * @param int $statusCode + * @param array $headers + */ + public function __construct($content = '', $statusCode = 200, $headers = array()) + { + $this->setContent($content); + $this->setStatusCode($statusCode); + $this->headers = $headers; + $this->version = '1.1'; + } + + /** + * Set the content on the response. + * + * @param mixed $content + * @return $this + */ + public function setContent($content) + { + if ($content instanceof ArrayObject || is_array($content)) + { + $this->headers['Content-Type'] = array('application/json'); + + $content = json_encode($content); + } + + $this->content = $content; + } + + /** + * Returns the Response as an HTTP string. + * + * The string representation of the Response is the same as the + * one that will be sent to the client only if the prepare() method + * has been called before. + * + * @return string The Response as an HTTP string + * + * @see prepare() + */ + public function __toString() + { + return + sprintf('HTTP/%s %s %s', $this->version, $this->statusCode, $this->statusText)."\r\n". + $this->headers."\r\n". + $this->getContent(); + } + + /** + * Sets the response status code. + * + * @param int $code HTTP status code + * @param mixed $text HTTP status text + * + * If the status text is null it will be automatically populated for the known + * status codes and left empty otherwise. + * + * @return Response + * + * @throws \InvalidArgumentException When the HTTP status code is not valid + * + * @api + */ + public function setStatusCode($code, $text = null) + { + $this->statusCode = $code = (int) $code; + if ($this->isInvalid()) { + throw new InvalidArgumentException(sprintf('The HTTP status code "%s" is not valid.', $code)); + } + + if (null === $text) { + $this->statusText = isset(self::$statusTexts[$code]) ? self::$statusTexts[$code] : ''; + + return $this; + } + + if (false === $text) { + $this->statusText = ''; + + return $this; + } + + $this->statusText = $text; + + return $this; + } + + // http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html + /** + * Is response invalid? + * + * @return bool + * + * @api + */ + public function isInvalid() + { + return $this->statusCode < 100 || $this->statusCode >= 600; + } + + /** + * Set a header on the Response. + * + * @param string $key + * @param string $value + * @param bool $replace + * @return $this + */ + public function header($key, $value, $replace = true) + { + if (empty($this->headers[$key])) + { + $this->headers[$key] = array(); + } + if ($replace) + { + $this->headers[$key] = array($value); + } + else + { + $this->headers[$key][] = $value; + } + + return $this; + } + + /** + * Sends HTTP headers and content. + * + * @return Response + * + * @api + */ + public function send() + { + $this->sendHeaders(); + $this->sendContent(); + + if (function_exists('fastcgi_finish_request')) { + fastcgi_finish_request(); + } + + return $this; + } + + /** + * Sends content for the current web response. + * + * @return Response + */ + public function sendContent() + { + echo $this->content; + + return $this; + } + + /** + * Sends HTTP headers. + * + * @return Response + */ + public function sendHeaders() + { + // headers have already been sent by the developer + if (headers_sent()) { + return $this; + } + + // status + header(sprintf('HTTP/%s %s %s', $this->version, $this->statusCode, $this->statusText), true, $this->statusCode); + + // headers + foreach ($this->headers as $name => $values) { + if (is_array($values)) + { + foreach ($values as $value) + { + header($name . ': ' . $value, false, $this->statusCode); + } + } + else + { + header($name . ': ' . $values, false, $this->statusCode); + } + } + + return $this; + } +}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/ftp_class.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/ftp_class.php new file mode 100755 index 00000000..9c2ae228 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/ftp_class.php @@ -0,0 +1,82 @@ +<?php + +Class FTPClient +{ + // *** Class variables + private $connectionId; + private $loginOk = false; + private $messageArray = array(); + + public function __construct() { } + + private function logMessage($message) + { + $this->messageArray[] = $message; + } + + public function getMessages() + { + return $this->messageArray; + } + + public function connect ($server, $ftpUser, $ftpPassword, $isPassive = false) + { + + // *** Set up basic connection + $this->connectionId = ftp_connect($server); + + // *** Login with username and password + $loginResult = ftp_login($this->connectionId, $ftpUser, $ftpPassword); + + // *** Sets passive mode on/off (default off) + ftp_pasv($this->connectionId, $isPassive); + + // *** Check connection + if ((!$this->connectionId) || (!$loginResult)) { + $this->logMessage('FTP connection has failed!'); + $this->logMessage('Attempted to connect to ' . $server . ' for user ' . $ftpUser, true); + return false; + } else { + $this->logMessage('Connected to ' . $server . ', for user ' . $ftpUser); + $this->loginOk = true; + return true; + } + } + public function makeDir($directory) + { + // *** If creating a directory is successful... + if (ftp_mkdir($this->connectionId, $directory)) { + + $this->logMessage('Directory "' . $directory . '" created successfully'); + return true; + + } else { + + // *** ...Else, FAIL. + $this->logMessage('Failed creating directory "' . $directory . '"'); + return false; + } + } + + public function changeDir($directory) + { + if (ftp_chdir($this->connectionId, $directory)) { + $this->logMessage('Current directory is now: ' . ftp_pwd($this->connectionId)); + return true; + } else { + $this->logMessage('Couldn\'t change directory'); + return false; + } + } + + public function getDirListing($directory = '.', $parameters = '-la') + { + echo shell_exec('whoami')." is who i am </br>"; + echo "Current directory is now: " . ftp_pwd($this->connectionId) . "</br>"; + + // get contents of the current directory + $contentsArray = ftp_rawlist($this->connectionId, $parameters . ' ' . $directory); + echo error_get_last(); + return $contentsArray; + } +}
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/mime_type_lib.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/mime_type_lib.php new file mode 100755 index 00000000..861470ca --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/mime_type_lib.php @@ -0,0 +1,267 @@ +<?php
+$mime_types = array(
+ "application/postscript" => "ps",
+ "audio/x-aiff" => "aiff",
+ "text/plain" => "txt",
+ "video/x-ms-asf" => "asx",
+ "audio/basic" => "snd",
+ "video/x-msvideo" => "avi",
+ "application/x-bcpio" => "bcpio",
+ "application/octet-stream" => "so",
+ "image/bmp" => "bmp",
+ "application/x-rar" => "rar",
+ "application/x-bzip2" => "bz2",
+ "application/x-netcdf" => "nc",
+ "application/x-kchart" => "chrt",
+ "application/x-cpio" => "cpio",
+ "application/mac-compactpro" => "cpt",
+ "application/x-csh" => "csh",
+ "text/css" => "css",
+ "application/x-director" => "dxr",
+ "image/vnd.djvu" => "djvu",
+ "application/x-dvi" => "dvi",
+ "image/vnd.dwg" => "dwg",
+ "application/epub" => "epub",
+ "application/epub+zip" => "epub",
+ "text/x-setext" => "etx",
+ "application/andrew-inset" => "ez",
+ "video/x-flv" => "flv",
+ "image/gif" => "gif",
+ "application/x-gtar" => "gtar",
+ "application/x-gzip" => "tgz",
+ "application/x-hdf" => "hdf",
+ "application/mac-binhex40" => "hqx",
+ "text/html" => "html",
+ "text/htm" => "htm",
+ "x-conference/x-cooltalk" => "ice",
+ "image/ief" => "ief",
+ "model/iges" => "igs",
+ "text/vnd.sun.j2me.app-descriptor" => "jad",
+ "application/x-java-archive" => "jar",
+ "application/x-java-jnlp-file" => "jnlp",
+ "image/jpeg" => "jpg",
+ "application/x-javascript" => "js",
+ "audio/midi" => "midi",
+ "application/x-killustrator" => "kil",
+ "application/x-kpresenter" => "kpt",
+ "application/x-kspread" => "ksp",
+ "application/x-kword" => "kwt",
+ "application/vnd.google-earth.kml+xml" => "kml",
+ "application/vnd.google-earth.kmz" => "kmz",
+ "application/x-latex" => "latex",
+ "audio/x-mpegurl" => "m3u",
+ "application/x-troff-man" => "man",
+ "application/x-troff-me" => "me",
+ "model/mesh" => "silo",
+ "application/vnd.mif" => "mif",
+ "video/quicktime" => "mov",
+ "video/x-sgi-movie" => "movie",
+ "audio/mpeg" => "mp3",
+ "video/mp4" => "mp4",
+ "video/mpeg" => "mpeg",
+ "application/x-troff-ms" => "ms",
+ "video/vnd.mpegurl" => "mxu",
+ "application/vnd.oasis.opendocument.database" => "odb",
+ "application/vnd.oasis.opendocument.chart" => "odc",
+ "application/vnd.oasis.opendocument.formula" => "odf",
+ "application/vnd.oasis.opendocument.graphics" => "odg",
+ "application/vnd.oasis.opendocument.image" => "odi",
+ "application/vnd.oasis.opendocument.text-master" => "odm",
+ "application/vnd.oasis.opendocument.presentation" => "odp",
+ "application/vnd.oasis.opendocument.spreadsheet" => "ods",
+ "application/vnd.oasis.opendocument.text" => "odt",
+ "application/ogg" => "ogg",
+ "video/ogg" => "ogv",
+ "application/vnd.oasis.opendocument.graphics-template" => "otg",
+ "application/vnd.oasis.opendocument.text-web" => "oth",
+ "application/vnd.oasis.opendocument.presentation-template" => "otp",
+ "application/vnd.oasis.opendocument.spreadsheet-template" => "ots",
+ "application/vnd.oasis.opendocument.text-template" => "ott",
+ "image/x-portable-bitmap" => "pbm",
+ "chemical/x-pdb" => "pdb",
+ "application/pdf" => "pdf",
+ "image/x-portable-graymap" => "pgm",
+ "application/x-chess-pgn" => "pgn",
+ "text/x-php" => "php",
+ "image/png" => "png",
+ "image/x-portable-anymap" => "pnm",
+ "image/x-portable-pixmap" => "ppm",
+ "application/vnd.ms-powerpoint" => "ppt",
+ "audio/x-realaudio" => "ra",
+ "audio/x-pn-realaudio" => "rm",
+ "image/x-cmu-raster" => "ras",
+ "image/x-rgb" => "rgb",
+ "application/x-troff" => "tr",
+ "application/x-rpm" => "rpm",
+ "text/rtf" => "rtf",
+ "text/richtext" => "rtx",
+ "text/sgml" => "sgml",
+ "application/x-sh" => "sh",
+ "application/x-shar" => "shar",
+ "application/vnd.symbian.install" => "sis",
+ "application/x-stuffit" => "sit",
+ "application/x-koan" => "skt",
+ "application/smil" => "smil",
+ "image/svg+xml" => "svg",
+ "application/x-futuresplash" => "spl",
+ "application/x-wais-source" => "src",
+ "application/vnd.sun.xml.calc.template" => "stc",
+ "application/vnd.sun.xml.draw.template" => "std",
+ "application/vnd.sun.xml.impress.template" => "sti",
+ "application/vnd.sun.xml.writer.template" => "stw",
+ "application/x-sv4cpio" => "sv4cpio",
+ "application/x-sv4crc" => "sv4crc",
+ "application/x-shockwave-flash" => "swf",
+ "application/vnd.sun.xml.calc" => "sxc",
+ "application/vnd.sun.xml.draw" => "sxd",
+ "application/vnd.sun.xml.writer.global" => "sxg",
+ "application/vnd.sun.xml.impress" => "sxi",
+ "application/vnd.sun.xml.math" => "sxm",
+ "application/vnd.sun.xml.writer" => "sxw",
+ "application/x-tar" => "tar",
+ "application/x-tcl" => "tcl",
+ "application/x-tex" => "tex",
+ "application/x-texinfo" => "texinfo",
+ "image/tiff" => "tiff",
+ "image/tiff-fx" => "tiff",
+ "application/x-bittorrent" => "torrent",
+ "text/tab-separated-values" => "tsv",
+ "application/x-ustar" => "ustar",
+ "application/x-cdlink" => "vcd",
+ "model/vrml" => "wrl",
+ "audio/x-wav" => "wav",
+ "audio/x-ms-wax" => "wax",
+ "image/vnd.wap.wbmp" => "wbmp",
+ "application/vnd.wap.wbxml" => "wbxml",
+ "video/x-ms-wm" => "wm",
+ "audio/x-ms-wma" => "wma",
+ "text/vnd.wap.wml" => "wml",
+ "application/vnd.wap.wmlc" => "wmlc",
+ "text/vnd.wap.wmlscript" => "wmls",
+ "application/vnd.wap.wmlscriptc" => "wmlsc",
+ "video/x-ms-wmv" => "wmv",
+ "video/x-ms-wmx" => "wmx",
+ "video/x-ms-wvx" => "wvx",
+ "image/x-xbitmap" => "xbm",
+ "application/xhtml+xml" => "xhtml",
+ "application/xml" => "xml",
+ "image/x-xpixmap" => "xpm",
+ "text/xsl" => "xsl",
+ "image/x-xwindowdump" => "xwd",
+ "chemical/x-xyz" => "xyz",
+ "application/zip" => "zip",
+ "application/msword" => "doc",
+ "application/vnd.openxmlformats-officedocument.wordprocessingml.document" => "docx",
+ "application/vnd.openxmlformats-officedocument.wordprocessingml.template" => "dotx",
+ "application/vnd.ms-word.document.macroEnabled.12" => "docm",
+ "application/vnd.ms-excel" => "xls",
+ "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" => "xlsx",
+ "application/vnd.openxmlformats-officedocument.spreadsheetml.template" => "xltx",
+ "application/vnd.ms-excel.sheet.macroEnabled.12" => "xlsm",
+ "application/vnd.ms-excel.template.macroEnabled.12" => "xltm",
+ "application/vnd.ms-excel.addin.macroEnabled.12" => "xlam",
+ "application/vnd.ms-excel.sheet.binary.macroEnabled.12" => "xlsb",
+ "application/vnd.openxmlformats-officedocument.presentationml.presentation" => "pptx",
+ "application/vnd.openxmlformats-officedocument.presentationml.template" => "potx",
+ "application/vnd.openxmlformats-officedocument.presentationml.slideshow" => "ppsx",
+ "application/vnd.ms-powerpoint.addin.macroEnabled.12" => "ppam",
+ "application/vnd.ms-powerpoint.presentation.macroEnabled.12" => "pptm",
+ "application/vnd.ms-powerpoint.template.macroEnabled.12" => "potm",
+ "application/vnd.ms-powerpoint.slideshow.macroEnabled.12" => "ppsm",
+);
+
+
+if ( ! function_exists('get_extension_from_mime'))
+{
+ function get_extension_from_mime($mime){
+ global $mime_types;
+ if(strpos($mime, ';')!==FALSE){
+ $mime = substr($mime, 0,strpos($mime, ';'));
+ }
+ if(isset($mime_types[$mime])){
+ return $mime_types[$mime];
+ }
+ return '';
+ }
+}
+
+if ( ! function_exists('get_file_mime_type'))
+{
+ function get_file_mime_type($filename, $debug = false)
+ {
+ if (function_exists('finfo_open') && function_exists('finfo_file') && function_exists('finfo_close'))
+ {
+ $fileinfo = finfo_open(FILEINFO_MIME_TYPE);
+ $mime_type = finfo_file($fileinfo, $filename);
+ finfo_close($fileinfo);
+
+ if ( ! empty($mime_type))
+ {
+ if (true === $debug)
+ {
+ return array( 'mime_type' => $mime_type, 'method' => 'fileinfo' );
+ }
+
+ return $mime_type;
+ }
+ }
+
+ if (function_exists('mime_content_type'))
+ {
+ $mime_type = mime_content_type($filename);
+
+ if ( ! empty($mime_type))
+ {
+ if (true === $debug)
+ {
+ return array( 'mime_type' => $mime_type, 'method' => 'mime_content_type' );
+ }
+
+ return $mime_type;
+ }
+ }
+
+ global $mime_types;
+ $mime_types = array_flip($mime_types);
+
+ $tmp_array = explode('.', $filename);
+ $ext = strtolower(array_pop($tmp_array));
+
+ if ( ! empty($mime_types[ $ext ]))
+ {
+ if (true === $debug)
+ {
+ return array( 'mime_type' => $mime_types[ $ext ], 'method' => 'from_array' );
+ }
+
+ return $mime_types[ $ext ];
+ }
+
+ if (true === $debug)
+ {
+ return array( 'mime_type' => 'application/octet-stream', 'method' => 'last_resort' );
+ }
+
+ return 'application/octet-stream';
+ }
+}
+
+
+/********************
+ * The following code can be used to test the function.
+ * First put a plain text file named "test.txt" and a
+ * JPEG image file named "image.jpg" in the same folder
+ * as this file.
+ *
+ * Simply remove the "REMOVE ME TO TEST" lines below to have
+ * the code run when this file runs.
+ *
+ * Run the code with this command:
+ * php mime_type_lib.php
+ ********************/
+
+
+/* REMOVE ME TO TEST
+echo get_file_mime_type( 'test.txt' ) . "\n";
+echo print_r( get_file_mime_type( 'image.jpg', true ), true ) . "\n";
+REMOVE ME TO TEST */
diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/php_image_magician.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/php_image_magician.php new file mode 100755 index 00000000..8dbc5e77 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/php_image_magician.php @@ -0,0 +1,3785 @@ +<?php +# ========================================================================# +# +# This work is licensed under the Creative Commons Attribution 3.0 Unported +# License. To view a copy of this license, +# visit http://creativecommons.org/licenses/by/3.0/ or send a letter to +# Creative Commons, 444 Castro Street, Suite 900, Mountain View, California, +# 94041, USA. +# +# All rights reserved. +# +# Author: Jarrod Oberto +# Version: 1.5.1 +# Date: 10-05-11 +# Purpose: Provide tools for image manipulation using GD +# Param In: See functions. +# Param Out: Produces a resized image +# Requires : Requires PHP GD library. +# Usage Example: +# include("lib/php_image_magician.php"); +# $magicianObj = new resize('images/car.jpg'); +# $magicianObj -> resizeImage(150, 100, 0); +# $magicianObj -> saveImage('images/car_small.jpg', 100); +# +# - See end of doc for more examples - +# +# Supported file types include: jpg, png, gif, bmp, psd (read) +# +# +# +# The following functions are taken from phpThumb() [available from +# http://phpthumb.sourceforge.net], and are used with written permission +# from James Heinrich. +# - GD2BMPstring +# - GetPixelColor +# - LittleEndian2String +# +# The following functions are from Marc Hibbins and are used with written +# permission (are also under the Attribution-ShareAlike +# [http://creativecommons.org/licenses/by-sa/3.0/] license. +# - +# +# PhpPsdReader is used with written permission from Tim de Koning. +# [http://www.kingsquare.nl/phppsdreader] +# +# +# +# Modificatoin history +# Date Initials Ver Description +# 10-05-11 J.C.O 0.0 Initial build +# 01-06-11 J.C.O 0.1.1 * Added reflections +# * Added Rounded corners +# * You can now use PNG interlacing +# * Added shadow +# * Added caption box +# * Added vintage filter +# * Added dynamic image resizing (resize on the fly) +# * minor bug fixes +# 05-06-11 J.C.O 0.1.1.1 * Fixed undefined variables +# 17-06-11 J.C.O 0.1.2 * Added image_batch_class.php class +# * Minor bug fixes +# 26-07-11 J.C.O 0.1.4 * Added support for external images +# * Can now set the crop poisition +# 03-08-11 J.C.O 0.1.5 * Added reset() method to reset resource to +# original input file. +# * Added method addTextToCaptionBox() to +# simplify adding text to a caption box. +# * Added experimental writeIPTC. (not finished) +# * Added experimental readIPTC. (not finished) +# 11-08-11 J.C.O * Added initial border presets. +# 30-08-11 J.C.O * Added 'auto' crop option to crop portrait +# images near the top. +# 08-09-11 J.C.O * Added cropImage() method to allow standalone +# cropping. +# 17-09-11 J.C.O * Added setCropFromTop() set method - set the +# percentage to crop from the top when using +# crop 'auto' option. +# * Added setTransparency() set method - allows you +# to turn transparency off (like when saving +# as a jpg). +# * Added setFillColor() set method - set the +# background color to use instead of transparency. +# 05-11-11 J.C.O 0.1.5.1 * Fixed interlacing option +# 0-07-12 J.C.O 1.0 +# +# Known issues & Limitations: +# ------------------------------- +# Not so much an issue, the image is destroyed on the deconstruct rather than +# when we have finished with it. The reason for this is that we don't know +# when we're finished with it as you can both save the image and display +# it directly to the screen (imagedestroy($this->imageResized)) +# +# Opening BMP files is slow. A test with 884 bmp files processed in a loop +# takes forever - over 5 min. This test inlcuded opening the file, then +# getting and displaying its width and height. +# +# $forceStretch: +# ------------------------------- +# On by default. +# $forceStretch can be disabled by calling method setForceStretch with false +# parameter. If disabled, if an images original size is smaller than the size +# specified by the user, the original size will be used. This is useful when +# dealing with small images. +# +# If enabled, images smaller than the size specified will be stretched to +# that size. +# +# Tips: +# ------------------------------- +# * If you're resizing a transparent png and saving it as a jpg, set +# $keepTransparency to false with: $magicianObj->setTransparency(false); +# +# FEATURES: +# * EASY TO USE +# * BMP SUPPORT (read & write) +# * PSD (photoshop) support (read) +# * RESIZE IMAGES +# - Preserve transparency (png, gif) +# - Apply sharpening (jpg) (requires PHP >= 5.1.0) +# - Set image quality (jpg, png) +# - Resize modes: +# - exact size +# - resize by width (auto height) +# - resize by height (auto width) +# - auto (automatically determine the best of the above modes to use) +# - crop - resize as best as it can then crop the rest +# - Force stretching of smaller images (upscale) +# * APPLY FILTERS +# - Convert to grey scale +# - Convert to black and white +# - Convert to sepia +# - Convert to negative +# * ROTATE IMAGES +# - Rotate using predefined "left", "right", or "180"; or any custom degree amount +# * EXTRACT EXIF DATA (requires exif module) +# - make +# - model +# - date +# - exposure +# - aperture +# - f-stop +# - iso +# - focal length +# - exposure program +# - metering mode +# - flash status +# - creator +# - copyright +# * ADD WATERMARK +# - Specify exact x, y placement +# - Or, specify using one of the 9 pre-defined placements such as "tl" +# (for top left), "m" (for middle), "br" (for bottom right) +# - also specify padding from edge amount (optional). +# - Set opacity of watermark (png). +# * ADD BORDER +# * USE HEX WHEN SPECIFYING COLORS (eg: #ffffff) +# * SAVE IMAGE OR OUTPUT TO SCREEN +# +# +# ========================================================================# + + +class imageLib { + + private $fileName; + private $image; + protected $imageResized; + private $widthOriginal; # Always be the original width + private $heightOriginal; + private $width; # Current width (width after resize) + private $height; + private $imageSize; + private $fileExtension; + + private $debug = true; + private $errorArray = array(); + + private $forceStretch = true; + private $aggresiveSharpening = false; + + private $transparentArray = array( '.png', '.gif' ); + private $keepTransparency = true; + private $fillColorArray = array( 'r' => 255, 'g' => 255, 'b' => 255 ); + + private $sharpenArray = array( 'jpg' ); + + private $psdReaderPath; + private $filterOverlayPath; + + private $isInterlace; + + private $captionBoxPositionArray = array(); + + private $fontDir = 'fonts'; + + private $cropFromTopPercent = 10; + + +## -------------------------------------------------------- + + function __construct($fileName) + # Author: Jarrod Oberto + # Date: 27-02-08 + # Purpose: Constructor + # Param in: $fileName: File name and path. + # Param out: n/a + # Reference: + # Notes: + # + { + if ( ! $this->testGDInstalled()) + { + if ($this->debug) + { + throw new Exception('The GD Library is not installed.'); + } + else + { + throw new Exception(); + } + }; + + $this->initialise(); + + // *** Save the image file name. Only store this incase you want to display it + $this->fileName = $fileName; + $this->fileExtension = fix_strtolower(strrchr($fileName, '.')); + + // *** Open up the file + $this->image = $this->openImage($fileName); + + + // *** Assign here so we don't modify the original + $this->imageResized = $this->image; + + // *** If file is an image + if ($this->testIsImage($this->image)) + { + // *** Get width and height + $this->width = imagesx($this->image); + $this->widthOriginal = imagesx($this->image); + $this->height = imagesy($this->image); + $this->heightOriginal = imagesy($this->image); + + + /* Added 15-09-08 + * Get the filesize using this build in method. + * Stores an array of size + * + * $this->imageSize[1] = width + * $this->imageSize[2] = height + * $this->imageSize[3] = width x height + * + */ + $this->imageSize = getimagesize($this->fileName); + + } + else + { + $this->errorArray[] = 'File is not an image'; + } + } + +## -------------------------------------------------------- + + private function initialise() + { + + $this->psdReaderPath = dirname(__FILE__) . '/classPhpPsdReader.php'; + $this->filterOverlayPath = dirname(__FILE__) . '/filters'; + + // *** Set if image should be interlaced or not. + $this->isInterlace = false; + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Resize +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + + public function resizeImage($newWidth, $newHeight, $option = 0, $sharpen = false, $autoRotate = false) + # Author: Jarrod Oberto + # Date: 27-02-08 + # Purpose: Resizes the image + # Param in: $newWidth: + # $newHeight: + # $option: 0 / exact = defined size; + # 1 / portrait = keep aspect set height; + # 2 / landscape = keep aspect set width; + # 3 / auto = auto; + # 4 / crop= resize and crop; + # + # $option can also be an array containing options for + # cropping. E.G., array('crop', 'r') + # + # This array only applies to 'crop' and the 'r' refers to + # "crop right". Other value include; tl, t, tr, l, m (default), + # r, bl, b, br, or you can specify your own co-ords (which + # isn't recommended. + # + # $sharpen: true: sharpen (jpg only); + # false: don't sharpen + # Param out: n/a + # Reference: + # Notes: To clarify the $option input: + # 0 = The exact height and width dimensions you set. + # 1 = Whatever height is passed in will be the height that + # is set. The width will be calculated and set automatically + # to a the value that keeps the original aspect ratio. + # 2 = The same but based on the width. We try make the image the + # biggest size we can while stil fitting inside the box size + # 3 = Depending whether the image is landscape or portrait, this + # will automatically determine whether to resize via + # dimension 1,2 or 0 + # 4 = Will resize and then crop the image for best fit + # + # forceStretch can be applied to options 1,2,3 and 4 + # + { + + // *** We can pass in an array of options to change the crop position + $cropPos = 'm'; + if (is_array($option) && fix_strtolower($option[0]) == 'crop') + { + $cropPos = $option[1]; # get the crop option + } + else + { + if (strpos($option, '-') !== false) + { + // *** Or pass in a hyphen seperated option + $optionPiecesArray = explode('-', $option); + $cropPos = end($optionPiecesArray); + } + } + + // *** Check the option is valid + $option = $this->prepOption($option); + + // *** Make sure the file passed in is valid + if ( ! $this->image) + { + if ($this->debug) + { + throw new Exception('file ' . $this->getFileName() . ' is missing or invalid'); + } + else + { + throw new Exception(); + } + }; + + // *** Get optimal width and height - based on $option + $dimensionsArray = $this->getDimensions($newWidth, $newHeight, $option); + + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + + // *** Resample - create image canvas of x, y size + $this->imageResized = imagecreatetruecolor($optimalWidth, $optimalHeight); + $this->keepTransparancy($optimalWidth, $optimalHeight, $this->imageResized); + imagecopyresampled($this->imageResized, $this->image, 0, 0, 0, 0, $optimalWidth, $optimalHeight, $this->width, $this->height); + + + // *** If '4', then crop too + if ($option == 4 || $option == 'crop') + { + + if (($optimalWidth >= $newWidth && $optimalHeight >= $newHeight)) + { + $this->crop($optimalWidth, $optimalHeight, $newWidth, $newHeight, $cropPos); + } + } + + // *** If Rotate. + if ($autoRotate) + { + + $exifData = $this->getExif(false); + if (count($exifData) > 0) + { + + switch ($exifData['orientation']) + { + case 8: + $this->imageResized = imagerotate($this->imageResized, 90, 0); + break; + case 3: + $this->imageResized = imagerotate($this->imageResized, 180, 0); + break; + case 6: + $this->imageResized = imagerotate($this->imageResized, -90, 0); + break; + } + } + } + + // *** Sharpen image (if jpg and the user wishes to do so) + if ($sharpen && in_array($this->fileExtension, $this->sharpenArray)) + { + + // *** Sharpen + $this->sharpen(); + } + } + +## -------------------------------------------------------- + + public function cropImage($newWidth, $newHeight, $cropPos = 'm') + # Author: Jarrod Oberto + # Date: 08-09-11 + # Purpose: Crops the image + # Param in: $newWidth: crop with + # $newHeight: crop height + # $cropPos: Can be any of the following: + # tl, t, tr, l, m, r, bl, b, br, auto + # Or: + # a custom position such as '30x50' + # Param out: n/a + # Reference: + # Notes: + # + { + + // *** Make sure the file passed in is valid + if ( ! $this->image) + { + if ($this->debug) + { + throw new Exception('file ' . $this->getFileName() . ' is missing or invalid'); + } + else + { + throw new Exception(); + } + }; + + $this->imageResized = $this->image; + $this->crop($this->width, $this->height, $newWidth, $newHeight, $cropPos); + + } + +## -------------------------------------------------------- + + private function keepTransparancy($width, $height, $im) + # Author: Jarrod Oberto + # Date: 08-04-11 + # Purpose: Keep transparency for png and gif image + # Param in: + # Param out: n/a + # Reference: + # Notes: + # + { + // *** If PNG, perform some transparency retention actions (gif untested) + if (in_array($this->fileExtension, $this->transparentArray) && $this->keepTransparency) + { + imagealphablending($im, false); + imagesavealpha($im, true); + $transparent = imagecolorallocatealpha($im, 255, 255, 255, 127); + imagefilledrectangle($im, 0, 0, $width, $height, $transparent); + } + else + { + $color = imagecolorallocate($im, $this->fillColorArray['r'], $this->fillColorArray['g'], $this->fillColorArray['b']); + imagefilledrectangle($im, 0, 0, $width, $height, $color); + } + } + +## -------------------------------------------------------- + + private function crop($optimalWidth, $optimalHeight, $newWidth, $newHeight, $cropPos) + # Author: Jarrod Oberto + # Date: 15-09-08 + # Purpose: Crops the image + # Param in: $newWidth: + # $newHeight: + # Param out: n/a + # Reference: + # Notes: + # + { + + // *** Get cropping co-ordinates + $cropArray = $this->getCropPlacing($optimalWidth, $optimalHeight, $newWidth, $newHeight, $cropPos); + $cropStartX = $cropArray['x']; + $cropStartY = $cropArray['y']; + + // *** Crop this bad boy + $crop = imagecreatetruecolor($newWidth, $newHeight); + $this->keepTransparancy($optimalWidth, $optimalHeight, $crop); + imagecopyresampled($crop, $this->imageResized, 0, 0, $cropStartX, $cropStartY, $newWidth, $newHeight, $newWidth, $newHeight); + + $this->imageResized = $crop; + + // *** Set new width and height to our variables + $this->width = $newWidth; + $this->height = $newHeight; + + } + +## -------------------------------------------------------- + + private function getCropPlacing($optimalWidth, $optimalHeight, $newWidth, $newHeight, $pos = 'm') + # + # Author: Jarrod Oberto + # Date: July 11 + # Purpose: Set the cropping area. + # Params in: + # Params out: (array) the crop x and y co-ordinates. + # Notes: When specifying the exact pixel crop position (eg 10x15), be + # very careful as it's easy to crop out of the image leaving + # black borders. + # + { + $pos = fix_strtolower($pos); + + // *** If co-ords have been entered + if (strstr($pos, 'x')) + { + $pos = str_replace(' ', '', $pos); + + $xyArray = explode('x', $pos); + list($cropStartX, $cropStartY) = $xyArray; + + } + else + { + + switch ($pos) + { + case 'tl': + $cropStartX = 0; + $cropStartY = 0; + break; + + case 't': + $cropStartX = ($optimalWidth / 2) - ($newWidth / 2); + $cropStartY = 0; + break; + + case 'tr': + $cropStartX = $optimalWidth - $newWidth; + $cropStartY = 0; + break; + + case 'l': + $cropStartX = 0; + $cropStartY = ($optimalHeight / 2) - ($newHeight / 2); + break; + + case 'm': + $cropStartX = ($optimalWidth / 2) - ($newWidth / 2); + $cropStartY = ($optimalHeight / 2) - ($newHeight / 2); + break; + + case 'r': + $cropStartX = $optimalWidth - $newWidth; + $cropStartY = ($optimalHeight / 2) - ($newHeight / 2); + break; + + case 'bl': + $cropStartX = 0; + $cropStartY = $optimalHeight - $newHeight; + break; + + case 'b': + $cropStartX = ($optimalWidth / 2) - ($newWidth / 2); + $cropStartY = $optimalHeight - $newHeight; + break; + + case 'br': + $cropStartX = $optimalWidth - $newWidth; + $cropStartY = $optimalHeight - $newHeight; + break; + + case 'auto': + // *** If image is a portrait crop from top, not center. v1.5 + if ($optimalHeight > $optimalWidth) + { + $cropStartX = ($optimalWidth / 2) - ($newWidth / 2); + $cropStartY = ($this->cropFromTopPercent / 100) * $optimalHeight; + } + else + { + + // *** Else crop from the center + $cropStartX = ($optimalWidth / 2) - ($newWidth / 2); + $cropStartY = ($optimalHeight / 2) - ($newHeight / 2); + } + break; + + default: + // *** Default to center + $cropStartX = ($optimalWidth / 2) - ($newWidth / 2); + $cropStartY = ($optimalHeight / 2) - ($newHeight / 2); + break; + } + } + + return array( 'x' => $cropStartX, 'y' => $cropStartY ); + } + +## -------------------------------------------------------- + + private function getDimensions($newWidth, $newHeight, $option) + # Author: Jarrod Oberto + # Date: 17-11-09 + # Purpose: Get new image dimensions based on user specificaions + # Param in: $newWidth: + # $newHeight: + # Param out: Array of new width and height values + # Reference: + # Notes: If $option = 3 then this function is call recursivly + # + # To clarify the $option input: + # 0 = The exact height and width dimensions you set. + # 1 = Whatever height is passed in will be the height that + # is set. The width will be calculated and set automatically + # to a the value that keeps the original aspect ratio. + # 2 = The same but based on the width. + # 3 = Depending whether the image is landscape or portrait, this + # will automatically determine whether to resize via + # dimension 1,2 or 0. + # 4 = Resize the image as much as possible, then crop the + # remainder. + { + + switch (strval($option)) + { + case '0': + case 'exact': + $optimalWidth = $newWidth; + $optimalHeight = $newHeight; + break; + case '1': + case 'portrait': + $dimensionsArray = $this->getSizeByFixedHeight($newWidth, $newHeight); + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + break; + case '2': + case 'landscape': + $dimensionsArray = $this->getSizeByFixedWidth($newWidth, $newHeight); + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + break; + case '3': + case 'auto': + $dimensionsArray = $this->getSizeByAuto($newWidth, $newHeight); + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + break; + case '4': + case 'crop': + $dimensionsArray = $this->getOptimalCrop($newWidth, $newHeight); + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + break; + } + + return array( 'optimalWidth' => $optimalWidth, 'optimalHeight' => $optimalHeight ); + } + +## -------------------------------------------------------- + + private function getSizeByFixedHeight($newWidth, $newHeight) + { + // *** If forcing is off... + if ( ! $this->forceStretch) + { + + // *** ...check if actual height is less than target height + if ($this->height < $newHeight) + { + return array( 'optimalWidth' => $this->width, 'optimalHeight' => $this->height ); + } + } + + $ratio = $this->width / $this->height; + + $newWidth = $newHeight * $ratio; + + //return $newWidth; + return array( 'optimalWidth' => $newWidth, 'optimalHeight' => $newHeight ); + } + +## -------------------------------------------------------- + + private function getSizeByFixedWidth($newWidth, $newHeight) + { + // *** If forcing is off... + if ( ! $this->forceStretch) + { + + // *** ...check if actual width is less than target width + if ($this->width < $newWidth) + { + return array( 'optimalWidth' => $this->width, 'optimalHeight' => $this->height ); + } + } + + $ratio = $this->height / $this->width; + + $newHeight = $newWidth * $ratio; + + //return $newHeight; + return array( 'optimalWidth' => $newWidth, 'optimalHeight' => $newHeight ); + } + +## -------------------------------------------------------- + + private function getSizeByAuto($newWidth, $newHeight) + # Author: Jarrod Oberto + # Date: 19-08-08 + # Purpose: Depending on the height, choose to resize by 0, 1, or 2 + # Param in: The new height and new width + # Notes: + # + { + // *** If forcing is off... + if ( ! $this->forceStretch) + { + + // *** ...check if actual size is less than target size + if ($this->width < $newWidth && $this->height < $newHeight) + { + return array( 'optimalWidth' => $this->width, 'optimalHeight' => $this->height ); + } + } + + if ($this->height < $this->width) + // *** Image to be resized is wider (landscape) + { + //$optimalWidth = $newWidth; + //$optimalHeight= $this->getSizeByFixedWidth($newWidth); + + $dimensionsArray = $this->getSizeByFixedWidth($newWidth, $newHeight); + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + } + elseif ($this->height > $this->width) + // *** Image to be resized is taller (portrait) + { + //$optimalWidth = $this->getSizeByFixedHeight($newHeight); + //$optimalHeight= $newHeight; + + $dimensionsArray = $this->getSizeByFixedHeight($newWidth, $newHeight); + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + } + else + // *** Image to be resizerd is a square + { + + if ($newHeight < $newWidth) + { + //$optimalWidth = $newWidth; + //$optimalHeight= $this->getSizeByFixedWidth($newWidth); + $dimensionsArray = $this->getSizeByFixedWidth($newWidth, $newHeight); + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + } + else + { + if ($newHeight > $newWidth) + { + //$optimalWidth = $this->getSizeByFixedHeight($newHeight); + //$optimalHeight= $newHeight; + $dimensionsArray = $this->getSizeByFixedHeight($newWidth, $newHeight); + $optimalWidth = $dimensionsArray['optimalWidth']; + $optimalHeight = $dimensionsArray['optimalHeight']; + } + else + { + // *** Sqaure being resized to a square + $optimalWidth = $newWidth; + $optimalHeight = $newHeight; + } + } + } + + return array( 'optimalWidth' => $optimalWidth, 'optimalHeight' => $optimalHeight ); + } + +## -------------------------------------------------------- + + private function getOptimalCrop($newWidth, $newHeight) + # Author: Jarrod Oberto + # Date: 17-11-09 + # Purpose: Get optimal crop dimensions + # Param in: width and height as requested by user (fig 3) + # Param out: Array of optimal width and height (fig 2) + # Reference: + # Notes: The optimal width and height return are not the same as the + # same as the width and height passed in. For example: + # + # + # |-----------------| |------------| |-------| + # | | => |**| |**| => | | + # | | |**| |**| | | + # | | |------------| |-------| + # |-----------------| + # original optimal crop + # size size size + # Fig 1 2 3 + # + # 300 x 250 150 x 125 150 x 100 + # + # The optimal size is the smallest size (that is closest to the crop size) + # while retaining proportion/ratio. + # + # The crop size is the optimal size that has been cropped on one axis to + # make the image the exact size specified by the user. + # + # * represent cropped area + # + { + + // *** If forcing is off... + if ( ! $this->forceStretch) + { + + // *** ...check if actual size is less than target size + if ($this->width < $newWidth && $this->height < $newHeight) + { + return array( 'optimalWidth' => $this->width, 'optimalHeight' => $this->height ); + } + } + + $heightRatio = $this->height / $newHeight; + $widthRatio = $this->width / $newWidth; + + if ($heightRatio < $widthRatio) + { + $optimalRatio = $heightRatio; + } + else + { + $optimalRatio = $widthRatio; + } + + $optimalHeight = round($this->height / $optimalRatio); + $optimalWidth = round($this->width / $optimalRatio); + + return array( 'optimalWidth' => $optimalWidth, 'optimalHeight' => $optimalHeight ); + } + +## -------------------------------------------------------- + + private function sharpen() + # Author: Jarrod Oberto + # Date: 08 04 2011 + # Purpose: Sharpen image + # Param in: n/a + # Param out: n/a + # Reference: + # Notes: + # Credit: Incorporates Joe Lencioni (August 6, 2008) code + { + + if (version_compare(PHP_VERSION, '5.1.0') >= 0) + { + + // *** + if ($this->aggresiveSharpening) + { # A more aggressive sharpening solution + + $sharpenMatrix = array( array( -1, -1, -1 ), + array( -1, 16, -1 ), + array( -1, -1, -1 ) ); + $divisor = 8; + $offset = 0; + + imageconvolution($this->imageResized, $sharpenMatrix, $divisor, $offset); + } + else # More subtle and personally more desirable + { + $sharpness = $this->findSharp($this->widthOriginal, $this->width); + + $sharpenMatrix = array( + array( -1, -2, -1 ), + array( -2, $sharpness + 12, -2 ), //Lessen the effect of a filter by increasing the value in the center cell + array( -1, -2, -1 ) + ); + $divisor = $sharpness; // adjusts brightness + $offset = 0; + imageconvolution($this->imageResized, $sharpenMatrix, $divisor, $offset); + } + } + else + { + if ($this->debug) + { + throw new Exception('Sharpening required PHP 5.1.0 or greater.'); + } + } + } + + ## -------------------------------------------------------- + + private function sharpen2($level) + { + $sharpenMatrix = array( + array( $level, $level, $level ), + array( $level, (8 * $level) + 1, $level ), //Lessen the effect of a filter by increasing the value in the center cell + array( $level, $level, $level ) + ); + + } + +## -------------------------------------------------------- + + private function findSharp($orig, $final) + # Author: Ryan Rud (http://adryrun.com) + # Purpose: Find optimal sharpness + # Param in: n/a + # Param out: n/a + # Reference: + # Notes: + # + { + $final = $final * (750.0 / $orig); + $a = 52; + $b = -0.27810650887573124; + $c = .00047337278106508946; + + $result = $a + $b * $final + $c * $final * $final; + + return max(round($result), 0); + } + +## -------------------------------------------------------- + + private function prepOption($option) + # Author: Jarrod Oberto + # Purpose: Prep option like change the passed in option to lowercase + # Param in: (str/int) $option: eg. 'exact', 'crop'. 0, 4 + # Param out: lowercase string + # Reference: + # Notes: + # + { + if (is_array($option)) + { + if (fix_strtolower($option[0]) == 'crop' && count($option) == 2) + { + return 'crop'; + } + else + { + throw new Exception('Crop resize option array is badly formatted.'); + } + } + else + { + if (strpos($option, 'crop') !== false) + { + return 'crop'; + } + } + + if (is_string($option)) + { + return fix_strtolower($option); + } + + return $option; + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Presets +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + +# +# Preset are pre-defined templates you can apply to your image. +# +# These are inteded to be applied to thumbnail images. +# + + + public function borderPreset($preset) + { + switch ($preset) + { + + case 'simple': + $this->addBorder(7, '#fff'); + $this->addBorder(6, '#f2f1f0'); + $this->addBorder(2, '#fff'); + $this->addBorder(1, '#ccc'); + break; + default: + break; + } + + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Draw border +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function addBorder($thickness = 1, $rgbArray = array( 255, 255, 255 )) + # Author: Jarrod Oberto + # Date: 05-05-11 + # Purpose: Add a border to the image + # Param in: + # Param out: + # Reference: + # Notes: This border is added to the INSIDE of the image + # + { + if ($this->imageResized) + { + + $rgbArray = $this->formatColor($rgbArray); + $r = $rgbArray['r']; + $g = $rgbArray['g']; + $b = $rgbArray['b']; + + + $x1 = 0; + $y1 = 0; + $x2 = ImageSX($this->imageResized) - 1; + $y2 = ImageSY($this->imageResized) - 1; + + $rgbArray = ImageColorAllocate($this->imageResized, $r, $g, $b); + + + for ($i = 0; $i < $thickness; $i++) + { + ImageRectangle($this->imageResized, $x1++, $y1++, $x2--, $y2--, $rgbArray); + } + } + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Gray Scale +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function greyScale() + # Author: Jarrod Oberto + # Date: 07-05-2011 + # Purpose: Make image greyscale + # Param in: n/a + # Param out: + # Reference: + # Notes: + # + { + if ($this->imageResized) + { + imagefilter($this->imageResized, IMG_FILTER_GRAYSCALE); + } + + } + + ## -------------------------------------------------------- + + public function greyScaleEnhanced() + # Author: Jarrod Oberto + # Date: 07-05-2011 + # Purpose: Make image greyscale + # Param in: n/a + # Param out: + # Reference: + # Notes: + # + { + if ($this->imageResized) + { + imagefilter($this->imageResized, IMG_FILTER_GRAYSCALE); + imagefilter($this->imageResized, IMG_FILTER_CONTRAST, -15); + imagefilter($this->imageResized, IMG_FILTER_BRIGHTNESS, 2); + $this->sharpen($this->width); + } + } + + ## -------------------------------------------------------- + + public function greyScaleDramatic() + # Alias of gd_filter_monopin + { + $this->gd_filter_monopin(); + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Black 'n White +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function blackAndWhite() + # Author: Jarrod Oberto + # Date: 07-05-2011 + # Purpose: Make image black and white + # Param in: n/a + # Param out: + # Reference: + # Notes: + # + { + if ($this->imageResized) + { + + imagefilter($this->imageResized, IMG_FILTER_GRAYSCALE); + imagefilter($this->imageResized, IMG_FILTER_CONTRAST, -1000); + } + + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Negative +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function negative() + # Author: Jarrod Oberto + # Date: 07-05-2011 + # Purpose: Make image negative + # Param in: n/a + # Param out: + # Reference: + # Notes: + # + { + if ($this->imageResized) + { + + imagefilter($this->imageResized, IMG_FILTER_NEGATE); + } + + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Sepia +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function sepia() + # Author: Jarrod Oberto + # Date: 07-05-2011 + # Purpose: Make image sepia + # Param in: n/a + # Param out: + # Reference: + # Notes: + # + { + if ($this->imageResized) + { + imagefilter($this->imageResized, IMG_FILTER_GRAYSCALE); + imagefilter($this->imageResized, IMG_FILTER_BRIGHTNESS, -10); + imagefilter($this->imageResized, IMG_FILTER_CONTRAST, -20); + imagefilter($this->imageResized, IMG_FILTER_COLORIZE, 60, 30, -15); + } + } + + ## -------------------------------------------------------- + + public function sepia2() + + { + if ($this->imageResized) + { + + $total = imagecolorstotal($this->imageResized); + for ($i = 0; $i < $total; $i++) + { + $index = imagecolorsforindex($this->imageResized, $i); + $red = ($index["red"] * 0.393 + $index["green"] * 0.769 + $index["blue"] * 0.189) / 1.351; + $green = ($index["red"] * 0.349 + $index["green"] * 0.686 + $index["blue"] * 0.168) / 1.203; + $blue = ($index["red"] * 0.272 + $index["green"] * 0.534 + $index["blue"] * 0.131) / 2.140; + imagecolorset($this->imageResized, $i, $red, $green, $blue); + } + + + } + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Vintage +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function vintage() + # Alias of gd_filter_monopin + { + $this->gd_filter_vintage(); + } + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Presets By Marc Hibbins +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + + /** Apply 'Monopin' preset */ + public function gd_filter_monopin() + { + + if ($this->imageResized) + { + imagefilter($this->imageResized, IMG_FILTER_GRAYSCALE); + imagefilter($this->imageResized, IMG_FILTER_BRIGHTNESS, -15); + imagefilter($this->imageResized, IMG_FILTER_CONTRAST, -15); + $this->imageResized = $this->gd_apply_overlay($this->imageResized, 'vignette', 100); + } + } + + ## -------------------------------------------------------- + + public function gd_filter_vintage() + { + if ($this->imageResized) + { + $this->imageResized = $this->gd_apply_overlay($this->imageResized, 'vignette', 45); + imagefilter($this->imageResized, IMG_FILTER_BRIGHTNESS, 20); + imagefilter($this->imageResized, IMG_FILTER_CONTRAST, -35); + imagefilter($this->imageResized, IMG_FILTER_COLORIZE, 60, -10, 35); + imagefilter($this->imageResized, IMG_FILTER_SMOOTH, 7); + $this->imageResized = $this->gd_apply_overlay($this->imageResized, 'scratch', 10); + } + } + + ## -------------------------------------------------------- + + /** Apply a PNG overlay */ + private function gd_apply_overlay($im, $type, $amount) + # + # Original Author: Marc Hibbins + # License: Attribution-ShareAlike 3.0 + # Purpose: + # Params in: + # Params out: + # Notes: + # + { + $width = imagesx($im); + $height = imagesy($im); + $filter = imagecreatetruecolor($width, $height); + + imagealphablending($filter, false); + imagesavealpha($filter, true); + + $transparent = imagecolorallocatealpha($filter, 255, 255, 255, 127); + imagefilledrectangle($filter, 0, 0, $width, $height, $transparent); + + // *** Resize overlay + $overlay = $this->filterOverlayPath . '/' . $type . '.png'; + $png = imagecreatefrompng($overlay); + imagecopyresampled($filter, $png, 0, 0, 0, 0, $width, $height, imagesx($png), imagesy($png)); + + $comp = imagecreatetruecolor($width, $height); + imagecopy($comp, $im, 0, 0, 0, 0, $width, $height); + imagecopy($comp, $filter, 0, 0, 0, 0, $width, $height); + imagecopymerge($im, $comp, 0, 0, 0, 0, $width, $height, $amount); + + imagedestroy($comp); + + return $im; + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Colorise +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function image_colorize($rgb) + { + imageTrueColorToPalette($this->imageResized, true, 256); + $numColors = imageColorsTotal($this->imageResized); + + for ($x = 0; $x < $numColors; $x++) + { + list($r, $g, $b) = array_values(imageColorsForIndex($this->imageResized, $x)); + + // calculate grayscale in percent + $grayscale = ($r + $g + $b) / 3 / 0xff; + + imageColorSet($this->imageResized, $x, + $grayscale * $rgb[0], + $grayscale * $rgb[1], + $grayscale * $rgb[2] + ); + + } + + return true; + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Reflection +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function addReflection($reflectionHeight = 50, $startingTransparency = 30, $inside = false, $bgColor = '#fff', $stretch = false, $divider = 0) + { + + // *** Convert color + $rgbArray = $this->formatColor($bgColor); + $r = $rgbArray['r']; + $g = $rgbArray['g']; + $b = $rgbArray['b']; + + $im = $this->imageResized; + $li = imagecreatetruecolor($this->width, 1); + + $bgc = imagecolorallocate($li, $r, $g, $b); + imagefilledrectangle($li, 0, 0, $this->width, 1, $bgc); + + $bg = imagecreatetruecolor($this->width, $reflectionHeight); + $wh = imagecolorallocate($im, 255, 255, 255); + + $im = imagerotate($im, -180, $wh); + imagecopyresampled($bg, $im, 0, 0, 0, 0, $this->width, $this->height, $this->width, $this->height); + + $im = $bg; + + $bg = imagecreatetruecolor($this->width, $reflectionHeight); + + for ($x = 0; $x < $this->width; $x++) + { + imagecopy($bg, $im, $x, 0, $this->width - $x - 1, 0, 1, $reflectionHeight); + } + $im = $bg; + + $transaprencyAmount = $this->invertTransparency($startingTransparency, 100); + + + // *** Fade + if ($stretch) + { + $step = 100 / ($reflectionHeight + $startingTransparency); + } + else + { + $step = 100 / $reflectionHeight; + } + for ($i = 0; $i <= $reflectionHeight; $i++) + { + + if ($startingTransparency > 100) + { + $startingTransparency = 100; + } + if ($startingTransparency < 1) + { + $startingTransparency = 1; + } + imagecopymerge($bg, $li, 0, $i, 0, 0, $this->width, 1, $startingTransparency); + $startingTransparency += $step; + } + + // *** Apply fade + imagecopymerge($im, $li, 0, 0, 0, 0, $this->width, $divider, 100); // Divider + + + // *** width, height of reflection. + $x = imagesx($im); + $y = imagesy($im); + + + // *** Determines if the reflection should be displayed inside or outside the image + if ($inside) + { + + // Create new blank image with sizes. + $final = imagecreatetruecolor($this->width, $this->height); + + imagecopymerge($final, $this->imageResized, 0, 0, 0, $reflectionHeight, $this->width, $this->height - $reflectionHeight, 100); + imagecopymerge($final, $im, 0, $this->height - $reflectionHeight, 0, 0, $x, $y, 100); + + } + else + { + + // Create new blank image with sizes. + $final = imagecreatetruecolor($this->width, $this->height + $y); + + imagecopymerge($final, $this->imageResized, 0, 0, 0, 0, $this->width, $this->height, 100); + imagecopymerge($final, $im, 0, $this->height, 0, 0, $x, $y, 100); + } + + $this->imageResized = $final; + + imagedestroy($li); + imagedestroy($im); + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Rotate +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function rotate($value = 90, $bgColor = 'transparent') + # Author: Jarrod Oberto + # Date: 07-05-2011 + # Purpose: Rotate image + # Param in: (mixed) $degrees: (int) number of degress to rotate image + # (str) param "left": rotate left + # (str) param "right": rotate right + # (str) param "upside": upside-down image + # Param out: + # Reference: + # Notes: The default direction of imageRotate() is counter clockwise. + # + { + if ($this->imageResized) + { + + if (is_integer($value)) + { + $degrees = $value; + } + + // *** Convert color + $rgbArray = $this->formatColor($bgColor); + $r = $rgbArray['r']; + $g = $rgbArray['g']; + $b = $rgbArray['b']; + if (isset($rgbArray['a'])) + { + $a = $rgbArray['a']; + } + + if (is_string($value)) + { + + $value = fix_strtolower($value); + + switch ($value) + { + case 'left': + $degrees = 90; + break; + case 'right': + $degrees = 270; + break; + case 'upside': + $degrees = 180; + break; + default: + break; + } + + } + + // *** The default direction of imageRotate() is counter clockwise + // * This makes it clockwise + $degrees = 360 - $degrees; + + // *** Create background color + $bg = ImageColorAllocateAlpha($this->imageResized, $r, $g, $b, $a); + + // *** Fill with background + ImageFill($this->imageResized, 0, 0, $bg); + + // *** Rotate + $this->imageResized = imagerotate($this->imageResized, $degrees, $bg); // Rotate 45 degrees and allocated the transparent colour as the one to make transparent (obviously) + + // Ensure alpha transparency + ImageSaveAlpha($this->imageResized, true); + + } + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Round corners +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function roundCorners($radius = 5, $bgColor = 'transparent') + # Author: Jarrod Oberto + # Date: 19-05-2011 + # Purpose: Create rounded corners on your image + # Param in: (int) radius = the amount of curvature + # (mixed) $bgColor = the corner background color + # Param out: n/a + # Reference: + # Notes: + # + { + + // *** Check if the user wants transparency + $isTransparent = false; + if ( ! is_array($bgColor)) + { + if (fix_strtolower($bgColor) == 'transparent') + { + $isTransparent = true; + } + } + + + // *** If we use transparency, we need to color our curved mask with a unique color + if ($isTransparent) + { + $bgColor = $this->findUnusedGreen(); + } + + // *** Convert color + $rgbArray = $this->formatColor($bgColor); + $r = $rgbArray['r']; + $g = $rgbArray['g']; + $b = $rgbArray['b']; + if (isset($rgbArray['a'])) + { + $a = $rgbArray['a']; + } + + + // *** Create top-left corner mask (square) + $cornerImg = imagecreatetruecolor($radius, $radius); + //$cornerImg = imagecreate($radius, $radius); + + //imagealphablending($cornerImg, true); + //imagesavealpha($cornerImg, true); + + //imagealphablending($this->imageResized, false); + //imagesavealpha($this->imageResized, true); + + // *** Give it a color + $maskColor = imagecolorallocate($cornerImg, 0, 0, 0); + + + // *** Replace the mask color (black) to transparent + imagecolortransparent($cornerImg, $maskColor); + + + // *** Create the image background color + $imagebgColor = imagecolorallocate($cornerImg, $r, $g, $b); + + + // *** Fill the corner area to the user defined color + imagefill($cornerImg, 0, 0, $imagebgColor); + + + imagefilledellipse($cornerImg, $radius, $radius, $radius * 2, $radius * 2, $maskColor); + + + // *** Map to top left corner + imagecopymerge($this->imageResized, $cornerImg, 0, 0, 0, 0, $radius, $radius, 100); #tl + + // *** Map rounded corner to other corners by rotating and applying the mask + $cornerImg = imagerotate($cornerImg, 90, 0); + imagecopymerge($this->imageResized, $cornerImg, 0, $this->height - $radius, 0, 0, $radius, $radius, 100); #bl + + $cornerImg = imagerotate($cornerImg, 90, 0); + imagecopymerge($this->imageResized, $cornerImg, $this->width - $radius, $this->height - $radius, 0, 0, $radius, $radius, 100); #br + + $cornerImg = imagerotate($cornerImg, 90, 0); + imagecopymerge($this->imageResized, $cornerImg, $this->width - $radius, 0, 0, 0, $radius, $radius, 100); #tr + + + // *** If corners are to be transparent, we fill our chromakey color as transparent. + if ($isTransparent) + { + //imagecolortransparent($this->imageResized, $imagebgColor); + $this->imageResized = $this->transparentImage($this->imageResized); + imagesavealpha($this->imageResized, true); + } + + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Shadow +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function addShadow($shadowAngle = 45, $blur = 15, $bgColor = 'transparent') + # + # Author: Jarrod Oberto (Adapted from Pascal Naidon) + # Ref: http://www.les-stooges.org/pascal/webdesign/vignettes/index.php?la=en + # Purpose: Add a drop shadow to your image + # Params in: (int) $angle: the angle of the shadow + # (int) $blur: the blur distance + # (mixed) $bgColor: the color of the background + # Params out: + # Notes: + # + { + // *** A higher number results in a smoother shadow + define('STEPS', $blur * 2); + + // *** Set the shadow distance + $shadowDistance = $blur * 0.25; + + // *** Set blur width and height + $blurWidth = $blurHeight = $blur; + + + if ($shadowAngle == 0) + { + $distWidth = 0; + $distHeight = 0; + } + else + { + $distWidth = $shadowDistance * cos(deg2rad($shadowAngle)); + $distHeight = $shadowDistance * sin(deg2rad($shadowAngle)); + } + + + // *** Convert color + if (fix_strtolower($bgColor) != 'transparent') + { + $rgbArray = $this->formatColor($bgColor); + $r0 = $rgbArray['r']; + $g0 = $rgbArray['g']; + $b0 = $rgbArray['b']; + } + + + $image = $this->imageResized; + $width = $this->width; + $height = $this->height; + + + $newImage = imagecreatetruecolor($width, $height); + imagecopyresampled($newImage, $image, 0, 0, 0, 0, $width, $height, $width, $height); + + + // *** RGB + $rgb = imagecreatetruecolor($width + $blurWidth, $height + $blurHeight); + $colour = imagecolorallocate($rgb, 0, 0, 0); + imagefilledrectangle($rgb, 0, 0, $width + $blurWidth, $height + $blurHeight, $colour); + $colour = imagecolorallocate($rgb, 255, 255, 255); + //imagefilledrectangle($rgb, $blurWidth*0.5-$distWidth, $blurHeight*0.5-$distHeight, $width+$blurWidth*0.5-$distWidth, $height+$blurWidth*0.5-$distHeight, $colour); + imagefilledrectangle($rgb, $blurWidth * 0.5 - $distWidth, $blurHeight * 0.5 - $distHeight, $width + $blurWidth * 0.5 - $distWidth, $height + $blurWidth * 0.5 - $distHeight, $colour); + //imagecopymerge($rgb, $newImage, 1+$blurWidth*0.5-$distWidth, 1+$blurHeight*0.5-$distHeight, 0,0, $width, $height, 100); + imagecopymerge($rgb, $newImage, $blurWidth * 0.5 - $distWidth, $blurHeight * 0.5 - $distHeight, 0, 0, $width + $blurWidth, $height + $blurHeight, 100); + + + // *** Shadow (alpha) + $shadow = imagecreatetruecolor($width + $blurWidth, $height + $blurHeight); + imagealphablending($shadow, false); + $colour = imagecolorallocate($shadow, 0, 0, 0); + imagefilledrectangle($shadow, 0, 0, $width + $blurWidth, $height + $blurHeight, $colour); + + + for ($i = 0; $i <= STEPS; $i++) + { + + $t = ((1.0 * $i) / STEPS); + $intensity = 255 * $t * $t; + + $colour = imagecolorallocate($shadow, $intensity, $intensity, $intensity); + $points = array( + $blurWidth * $t, $blurHeight, // Point 1 (x, y) + $blurWidth, $blurHeight * $t, // Point 2 (x, y) + $width, $blurHeight * $t, // Point 3 (x, y) + $width + $blurWidth * (1 - $t), $blurHeight, // Point 4 (x, y) + $width + $blurWidth * (1 - $t), $height, // Point 5 (x, y) + $width, $height + $blurHeight * (1 - $t), // Point 6 (x, y) + $blurWidth, $height + $blurHeight * (1 - $t), // Point 7 (x, y) + $blurWidth * $t, $height // Point 8 (x, y) + ); + imagepolygon($shadow, $points, 8, $colour); + } + + for ($i = 0; $i <= STEPS; $i++) + { + + $t = ((1.0 * $i) / STEPS); + $intensity = 255 * $t * $t; + + $colour = imagecolorallocate($shadow, $intensity, $intensity, $intensity); + imagefilledarc($shadow, $blurWidth - 1, $blurHeight - 1, 2 * (1 - $t) * $blurWidth, 2 * (1 - $t) * $blurHeight, 180, 268, $colour, IMG_ARC_PIE); + imagefilledarc($shadow, $width, $blurHeight - 1, 2 * (1 - $t) * $blurWidth, 2 * (1 - $t) * $blurHeight, 270, 358, $colour, IMG_ARC_PIE); + imagefilledarc($shadow, $width, $height, 2 * (1 - $t) * $blurWidth, 2 * (1 - $t) * $blurHeight, 0, 90, $colour, IMG_ARC_PIE); + imagefilledarc($shadow, $blurWidth - 1, $height, 2 * (1 - $t) * $blurWidth, 2 * (1 - $t) * $blurHeight, 90, 180, $colour, IMG_ARC_PIE); + } + + + $colour = imagecolorallocate($shadow, 255, 255, 255); + imagefilledrectangle($shadow, $blurWidth, $blurHeight, $width, $height, $colour); + imagefilledrectangle($shadow, $blurWidth * 0.5 - $distWidth, $blurHeight * 0.5 - $distHeight, $width + $blurWidth * 0.5 - 1 - $distWidth, $height + $blurHeight * 0.5 - 1 - $distHeight, $colour); + + + // *** The magic + imagealphablending($rgb, false); + + for ($theX = 0; $theX < imagesx($rgb); $theX++) + { + for ($theY = 0; $theY < imagesy($rgb); $theY++) + { + + // *** Get the RGB values for every pixel of the RGB image + $colArray = imagecolorat($rgb, $theX, $theY); + $r = ($colArray >> 16) & 0xFF; + $g = ($colArray >> 8) & 0xFF; + $b = $colArray & 0xFF; + + // *** Get the alpha value for every pixel of the shadow image + $colArray = imagecolorat($shadow, $theX, $theY); + $a = $colArray & 0xFF; + $a = 127 - floor($a / 2); + $t = $a / 128.0; + + // *** Create color + if (fix_strtolower($bgColor) == 'transparent') + { + $myColour = imagecolorallocatealpha($rgb, $r, $g, $b, $a); + } + else + { + $myColour = imagecolorallocate($rgb, $r * (1.0 - $t) + $r0 * $t, $g * (1.0 - $t) + $g0 * $t, $b * (1.0 - $t) + $b0 * $t); + } + + // *** Add color to new rgb image + imagesetpixel($rgb, $theX, $theY, $myColour); + } + } + + imagealphablending($rgb, true); + imagesavealpha($rgb, true); + + $this->imageResized = $rgb; + + imagedestroy($image); + imagedestroy($newImage); + imagedestroy($shadow); + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Add Caption Box +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function addCaptionBox($side = 'b', $thickness = 50, $padding = 0, $bgColor = '#000', $transaprencyAmount = 30) + # + # Author: Jarrod Oberto + # Date: 26 May 2011 + # Purpose: Add a caption box + # Params in: (str) $side: the side to add the caption box (t, r, b, or l). + # (int) $thickness: how thick you want the caption box to be. + # (mixed) $bgColor: The color of the caption box. + # (int) $transaprencyAmount: The amount of transparency to be + # applied. + # Params out: n/a + # Notes: + # + { + $side = fix_strtolower($side); + + // *** Convert color + $rgbArray = $this->formatColor($bgColor); + $r = $rgbArray['r']; + $g = $rgbArray['g']; + $b = $rgbArray['b']; + + $positionArray = $this->calculateCaptionBoxPosition($side, $thickness, $padding); + + // *** Store incase we want to use method addTextToCaptionBox() + $this->captionBoxPositionArray = $positionArray; + + + $transaprencyAmount = $this->invertTransparency($transaprencyAmount, 127, false); + $transparent = imagecolorallocatealpha($this->imageResized, $r, $g, $b, $transaprencyAmount); + imagefilledrectangle($this->imageResized, $positionArray['x1'], $positionArray['y1'], $positionArray['x2'], $positionArray['y2'], $transparent); + } + + ## -------------------------------------------------------- + + public function addTextToCaptionBox($text, $fontColor = '#fff', $fontSize = 12, $angle = 0, $font = null) + # + # Author: Jarrod Oberto + # Date: 03 Aug 11 + # Purpose: Simplify adding text to a caption box by automatically + # locating the center of the caption box + # Params in: The usually text paams (less a couple) + # Params out: n/a + # Notes: + # + { + + // *** Get the caption box measurements + if (count($this->captionBoxPositionArray) == 4) + { + $x1 = $this->captionBoxPositionArray['x1']; + $x2 = $this->captionBoxPositionArray['x2']; + $y1 = $this->captionBoxPositionArray['y1']; + $y2 = $this->captionBoxPositionArray['y2']; + } + else + { + if ($this->debug) + { + throw new Exception('No caption box found.'); + } + else + { + return false; + } + } + + + // *** Get text font + $font = $this->getTextFont($font); + + // *** Get text size + $textSizeArray = $this->getTextSize($fontSize, $angle, $font, $text); + $textWidth = $textSizeArray['width']; + $textHeight = $textSizeArray['height']; + + // *** Find the width/height middle points + $boxXMiddle = (($x2 - $x1) / 2); + $boxYMiddle = (($y2 - $y1) / 2); + + // *** Box middle - half the text width/height + $xPos = ($x1 + $boxXMiddle) - ($textWidth / 2); + $yPos = ($y1 + $boxYMiddle) - ($textHeight / 2); + + $pos = $xPos . 'x' . $yPos; + + $this->addText($text, $pos, $padding = 0, $fontColor, $fontSize, $angle, $font); + + } + + ## -------------------------------------------------------- + + private function calculateCaptionBoxPosition($side, $thickness, $padding) + { + $positionArray = array(); + + switch ($side) + { + case 't': + $positionArray['x1'] = 0; + $positionArray['y1'] = $padding; + $positionArray['x2'] = $this->width; + $positionArray['y2'] = $thickness + $padding; + break; + case 'r': + $positionArray['x1'] = $this->width - $thickness - $padding; + $positionArray['y1'] = 0; + $positionArray['x2'] = $this->width - $padding; + $positionArray['y2'] = $this->height; + break; + case 'b': + $positionArray['x1'] = 0; + $positionArray['y1'] = $this->height - $thickness - $padding; + $positionArray['x2'] = $this->width; + $positionArray['y2'] = $this->height - $padding; + break; + case 'l': + $positionArray['x1'] = $padding; + $positionArray['y1'] = 0; + $positionArray['x2'] = $thickness + $padding; + $positionArray['y2'] = $this->height; + break; + + default: + break; + } + + return $positionArray; + + } + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Get EXIF Data +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function getExif($debug = false) + # Author: Jarrod Oberto + # Date: 07-05-2011 + # Purpose: Get image EXIF data + # Param in: n/a + # Param out: An associate array of EXIF data + # Reference: + # Notes: + # 23 May 13 : added orientation flag -jco + # + { + + if ( ! $this->debug || ! $debug) + { + $debug = false; + } + + // *** Check all is good - check the EXIF library exists and the file exists, too. + if ( ! $this->testEXIFInstalled()) + { + if ($debug) + { + throw new Exception('The EXIF Library is not installed.'); + } + else + { + return array(); + } + }; + if ( ! file_exists($this->fileName)) + { + if ($debug) + { + throw new Exception('Image not found.'); + } + else + { + return array(); + } + }; + if ($this->fileExtension != '.jpg') + { + if ($debug) + { + throw new Exception('Metadata not supported for this image type.'); + } + else + { + return array(); + } + }; + $exifData = exif_read_data($this->fileName, 'IFD0'); + + // *** Format the apperture value + $ev = $exifData['ApertureValue']; + $apPeicesArray = explode('/', $ev); + if (count($apPeicesArray) == 2) + { + $apertureValue = round($apPeicesArray[0] / $apPeicesArray[1], 2, PHP_ROUND_HALF_DOWN) . ' EV'; + } + else + { + $apertureValue = ''; + } + + // *** Format the focal length + $focalLength = $exifData['FocalLength']; + $flPeicesArray = explode('/', $focalLength); + if (count($flPeicesArray) == 2) + { + $focalLength = $flPeicesArray[0] / $flPeicesArray[1] . '.0 mm'; + } + else + { + $focalLength = ''; + } + + // *** Format fNumber + $fNumber = $exifData['FNumber']; + $fnPeicesArray = explode('/', $fNumber); + if (count($fnPeicesArray) == 2) + { + $fNumber = $fnPeicesArray[0] / $fnPeicesArray[1]; + } + else + { + $fNumber = ''; + } + + // *** Resolve ExposureProgram + if (isset($exifData['ExposureProgram'])) + { + $ep = $exifData['ExposureProgram']; + } + if (isset($ep)) + { + $ep = $this->resolveExposureProgram($ep); + } + + + // *** Resolve MeteringMode + $mm = $exifData['MeteringMode']; + $mm = $this->resolveMeteringMode($mm); + + // *** Resolve Flash + $flash = $exifData['Flash']; + $flash = $this->resolveFlash($flash); + + + if (isset($exifData['Make'])) + { + $exifDataArray['make'] = $exifData['Make']; + } + else + { + $exifDataArray['make'] = ''; + } + + if (isset($exifData['Model'])) + { + $exifDataArray['model'] = $exifData['Model']; + } + else + { + $exifDataArray['model'] = ''; + } + + if (isset($exifData['DateTime'])) + { + $exifDataArray['date'] = $exifData['DateTime']; + } + else + { + $exifDataArray['date'] = ''; + } + + if (isset($exifData['ExposureTime'])) + { + $exifDataArray['exposure time'] = $exifData['ExposureTime'] . ' sec.'; + } + else + { + $exifDataArray['exposure time'] = ''; + } + + if ($apertureValue != '') + { + $exifDataArray['aperture value'] = $apertureValue; + } + else + { + $exifDataArray['aperture value'] = ''; + } + + if (isset($exifData['COMPUTED']['ApertureFNumber'])) + { + $exifDataArray['f-stop'] = $exifData['COMPUTED']['ApertureFNumber']; + } + else + { + $exifDataArray['f-stop'] = ''; + } + + if (isset($exifData['FNumber'])) + { + $exifDataArray['fnumber'] = $exifData['FNumber']; + } + else + { + $exifDataArray['fnumber'] = ''; + } + + if ($fNumber != '') + { + $exifDataArray['fnumber value'] = $fNumber; + } + else + { + $exifDataArray['fnumber value'] = ''; + } + + if (isset($exifData['ISOSpeedRatings'])) + { + $exifDataArray['iso'] = $exifData['ISOSpeedRatings']; + } + else + { + $exifDataArray['iso'] = ''; + } + + if ($focalLength != '') + { + $exifDataArray['focal length'] = $focalLength; + } + else + { + $exifDataArray['focal length'] = ''; + } + + if (isset($ep)) + { + $exifDataArray['exposure program'] = $ep; + } + else + { + $exifDataArray['exposure program'] = ''; + } + + if ($mm != '') + { + $exifDataArray['metering mode'] = $mm; + } + else + { + $exifDataArray['metering mode'] = ''; + } + + if ($flash != '') + { + $exifDataArray['flash status'] = $flash; + } + else + { + $exifDataArray['flash status'] = ''; + } + + if (isset($exifData['Artist'])) + { + $exifDataArray['creator'] = $exifData['Artist']; + } + else + { + $exifDataArray['creator'] = ''; + } + + if (isset($exifData['Copyright'])) + { + $exifDataArray['copyright'] = $exifData['Copyright']; + } + else + { + $exifDataArray['copyright'] = ''; + } + + // *** Orientation + if (isset($exifData['Orientation'])) + { + $exifDataArray['orientation'] = $exifData['Orientation']; + } + else + { + $exifDataArray['orientation'] = ''; + } + + return $exifDataArray; + } + + ## -------------------------------------------------------- + + private function resolveExposureProgram($ep) + { + switch ($ep) + { + case 0: + $ep = ''; + break; + case 1: + $ep = 'manual'; + break; + case 2: + $ep = 'normal program'; + break; + case 3: + $ep = 'aperture priority'; + break; + case 4: + $ep = 'shutter priority'; + break; + case 5: + $ep = 'creative program'; + break; + case 6: + $ep = 'action program'; + break; + case 7: + $ep = 'portrait mode'; + break; + case 8: + $ep = 'landscape mode'; + break; + + default: + break; + } + + return $ep; + } + + ## -------------------------------------------------------- + + private function resolveMeteringMode($mm) + { + switch ($mm) + { + case 0: + $mm = 'unknown'; + break; + case 1: + $mm = 'average'; + break; + case 2: + $mm = 'center weighted average'; + break; + case 3: + $mm = 'spot'; + break; + case 4: + $mm = 'multi spot'; + break; + case 5: + $mm = 'pattern'; + break; + case 6: + $mm = 'partial'; + break; + case 255: + $mm = 'other'; + break; + + default: + break; + } + + return $mm; + } + + ## -------------------------------------------------------- + + private function resolveFlash($flash) + { + switch ($flash) + { + case 0: + $flash = 'flash did not fire'; + break; + case 1: + $flash = 'flash fired'; + break; + case 5: + $flash = 'strobe return light not detected'; + break; + case 7: + $flash = 'strobe return light detected'; + break; + case 9: + $flash = 'flash fired, compulsory flash mode'; + break; + case 13: + $flash = 'flash fired, compulsory flash mode, return light not detected'; + break; + case 15: + $flash = 'flash fired, compulsory flash mode, return light detected'; + break; + case 16: + $flash = 'flash did not fire, compulsory flash mode'; + break; + case 24: + $flash = 'flash did not fire, auto mode'; + break; + case 25: + $flash = 'flash fired, auto mode'; + break; + case 29: + $flash = 'flash fired, auto mode, return light not detected'; + break; + case 31: + $flash = 'flash fired, auto mode, return light detected'; + break; + case 32: + $flash = 'no flash function'; + break; + case 65: + $flash = 'flash fired, red-eye reduction mode'; + break; + case 69: + $flash = 'flash fired, red-eye reduction mode, return light not detected'; + break; + case 71: + $flash = 'flash fired, red-eye reduction mode, return light detected'; + break; + case 73: + $flash = 'flash fired, compulsory flash mode, red-eye reduction mode'; + break; + case 77: + $flash = 'flash fired, compulsory flash mode, red-eye reduction mode, return light not detected'; + break; + case 79: + $flash = 'flash fired, compulsory flash mode, red-eye reduction mode, return light detected'; + break; + case 89: + $flash = 'flash fired, auto mode, red-eye reduction mode'; + break; + case 93: + $flash = 'flash fired, auto mode, return light not detected, red-eye reduction mode'; + break; + case 95: + $flash = 'flash fired, auto mode, return light detected, red-eye reduction mode'; + break; + + default: + break; + } + + return $flash; + + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Get IPTC Data +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Write IPTC Data +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function writeIPTCcaption($value) + # Caption + { + $this->writeIPTC(120, $value); + } + + ## -------------------------------------------------------- + + public function writeIPTCwriter($value) + { + //$this->writeIPTC(65, $value); + } + + ## -------------------------------------------------------- + + private function writeIPTC($dat, $value) + { + + # LIMIT TO JPG + + $caption_block = $this->iptc_maketag(2, $dat, $value); + $image_string = iptcembed($caption_block, $this->fileName); + file_put_contents('iptc.jpg', $image_string); + } + +## -------------------------------------------------------- + + private function iptc_maketag($rec, $dat, $val) + # Author: Thies C. Arntzen + # Purpose: Function to format the new IPTC text + # Param in: $rec: Application record. (We’re working with #2) + # $dat: Index. (120 for caption, 118 for contact. See the IPTC IIM + # specification: + # http://www.iptc.org/std/IIM/4.1/specification/IIMV4.1.pdf + # $val: Value/data/text. Make sure this is within the length + # constraints of the IPTC IIM specification + # Ref: http://blog.peterhaza.no/working-with-image-meta-data-in-exif-and-iptc-headers-from-php/ + # http://php.net/manual/en/function.iptcembed.php + # + { + $len = strlen($val); + if ($len < 0x8000) + { + return chr(0x1c) . chr($rec) . chr($dat) . + chr($len >> 8) . + chr($len & 0xff) . + $val; + } + else + { + return chr(0x1c) . chr($rec) . chr($dat) . + chr(0x80) . chr(0x04) . + chr(($len >> 24) & 0xff) . + chr(($len >> 16) & 0xff) . + chr(($len >> 8) & 0xff) . + chr(($len) & 0xff) . + $val; + } + } + + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Write XMP Data +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + //http://xmpphptoolkit.sourceforge.net/ + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Add Text +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function addText($text, $pos = '20x20', $padding = 0, $fontColor = '#fff', $fontSize = 12, $angle = 0, $font = null) + # Author: Jarrod Oberto + # Date: 18-11-09 + # Purpose: Add text to an image + # Param in: + # Param out: + # Reference: http://php.net/manual/en/function.imagettftext.php + # Notes: Make sure you supply the font. + # + { + + // *** Convert color + $rgbArray = $this->formatColor($fontColor); + $r = $rgbArray['r']; + $g = $rgbArray['g']; + $b = $rgbArray['b']; + + // *** Get text font + $font = $this->getTextFont($font); + + // *** Get text size + $textSizeArray = $this->getTextSize($fontSize, $angle, $font, $text); + $textWidth = $textSizeArray['width']; + $textHeight = $textSizeArray['height']; + + // *** Find co-ords to place text + $posArray = $this->calculatePosition($pos, $padding, $textWidth, $textHeight, false); + $x = $posArray['width']; + $y = $posArray['height']; + + $fontColor = imagecolorallocate($this->imageResized, $r, $g, $b); + + // *** Add text + imagettftext($this->imageResized, $fontSize, $angle, $x, $y, $fontColor, $font, $text); + } + + ## -------------------------------------------------------- + + private function getTextFont($font) + { + // *** Font path (shou + $fontPath = dirname(__FILE__) . '/' . $this->fontDir; + + + // *** The below is/may be needed depending on your version (see ref) + putenv('GDFONTPATH=' . realpath('.')); + + // *** Check if the passed in font exsits... + if ($font == null || ! file_exists($font)) + { + + // *** ...If not, default to this font. + $font = $fontPath . '/arimo.ttf'; + + // *** Check our default font exists... + if ( ! file_exists($font)) + { + + // *** If not, return false + if ($this->debug) + { + throw new Exception('Font not found'); + } + else + { + return false; + } + } + } + + return $font; + + } + + ## -------------------------------------------------------- + + private function getTextSize($fontSize, $angle, $font, $text) + { + + // *** Define box (so we can get the width) + $box = @imageTTFBbox($fontSize, $angle, $font, $text); + + // *** Get width of text from dimensions + $textWidth = abs($box[4] - $box[0]); + + // *** Get height of text from dimensions (should also be same as $fontSize) + $textHeight = abs($box[5] - $box[1]); + + return array( 'height' => $textHeight, 'width' => $textWidth ); + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + Add Watermark +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + public function addWatermark($watermarkImage, $pos, $padding = 0, $opacity = 0) + # Author: Jarrod Oberto + # Date: 18-11-09 + # Purpose: Add watermark image + # Param in: (str) $watermark: The watermark image + # (str) $pos: Could be a pre-determined position such as: + # tl = top left, + # t = top (middle), + # tr = top right, + # l = left, + # m = middle, + # r = right, + # bl = bottom left, + # b = bottom (middle), + # br = bottom right + # Or, it could be a co-ordinate position such as: 50x100 + # + # (int) $padding: If using a pre-determined position you can + # adjust the padding from the edges by passing an amount + # in pixels. If using co-ordinates, this value is ignored. + # Param out: + # Reference: http://www.php.net/manual/en/image.examples-watermark.php + # Notes: Based on example in reference. + # + # + { + + // Load the stamp and the photo to apply the watermark to + $stamp = $this->openImage($watermarkImage); # stamp + $im = $this->imageResized; # photo + + // *** Get stamps width and height + $sx = imagesx($stamp); + $sy = imagesy($stamp); + + // *** Find co-ords to place image + $posArray = $this->calculatePosition($pos, $padding, $sx, $sy); + $x = $posArray['width']; + $y = $posArray['height']; + + // *** Set watermark opacity + if (fix_strtolower(strrchr($watermarkImage, '.')) == '.png') + { + + $opacity = $this->invertTransparency($opacity, 100); + $this->filterOpacity($stamp, $opacity); + } + + // Copy the watermark image onto our photo + imagecopy($im, $stamp, $x, $y, 0, 0, imagesx($stamp), imagesy($stamp)); + + } + + ## -------------------------------------------------------- + + private function calculatePosition($pos, $padding, $assetWidth, $assetHeight, $upperLeft = true) + # + # Author: Jarrod Oberto + # Date: 08-05-11 + # Purpose: Calculate the x, y pixel cordinates of the asset to place + # Params in: (str) $pos: Either something like: "tl", "l", "br" or an + # exact position like: "100x50" + # (int) $padding: The amount of padding from the edge. Only + # used for the predefined $pos. + # (int) $assetWidth: The width of the asset to add to the image + # (int) $assetHeight: The height of the asset to add to the image + # (bol) $upperLeft: if true, the asset will be positioned based + # on the upper left x, y coords. If false, it means you're + # using the lower left as the basepoint and this will + # convert it to the upper left position + # Params out: + # NOTE: this is done from the UPPER left corner!! But will convert lower + # left basepoints to upper left if $upperleft is set to false + # + # + { + $pos = fix_strtolower($pos); + + // *** If co-ords have been entered + if (strstr($pos, 'x')) + { + $pos = str_replace(' ', '', $pos); + + $xyArray = explode('x', $pos); + list($width, $height) = $xyArray; + + } + else + { + + switch ($pos) + { + case 'tl': + $width = 0 + $padding; + $height = 0 + $padding; + break; + + case 't': + $width = ($this->width / 2) - ($assetWidth / 2); + $height = 0 + $padding; + break; + + case 'tr': + $width = $this->width - $assetWidth - $padding; + $height = 0 + $padding;; + break; + + case 'l': + $width = 0 + $padding; + $height = ($this->height / 2) - ($assetHeight / 2); + break; + + case 'm': + $width = ($this->width / 2) - ($assetWidth / 2); + $height = ($this->height / 2) - ($assetHeight / 2); + break; + + case 'r': + $width = $this->width - $assetWidth - $padding; + $height = ($this->height / 2) - ($assetHeight / 2); + break; + + case 'bl': + $width = 0 + $padding; + $height = $this->height - $assetHeight - $padding; + break; + + case 'b': + $width = ($this->width / 2) - ($assetWidth / 2); + $height = $this->height - $assetHeight - $padding; + break; + + case 'br': + $width = $this->width - $assetWidth - $padding; + $height = $this->height - $assetHeight - $padding; + break; + + default: + $width = 0; + $height = 0; + break; + } + } + + if ( ! $upperLeft) + { + $height = $height + $assetHeight; + } + + return array( 'width' => $width, 'height' => $height ); + } + + + ## -------------------------------------------------------- + + private function filterOpacity(&$img, $opacity = 75) + # + # Author: aiden dot mail at freemail dot hu + # Author date: 29-03-08 08:16 + # Date added: 08-05-11 + # Purpose: Change opacity of image + # Params in: $img: Image resource id + # (int) $opacity: the opacity amount: 0-100, 100 being not opaque. + # Params out: (bool) true on success, else false + # Ref: http://www.php.net/manual/en/function.imagefilter.php#82162 + # Notes: png only + # + { + + if ( ! isset($opacity)) + { + return false; + } + + if ($opacity == 100) + { + return true; + } + + $opacity /= 100; + + //get image width and height + $w = imagesx($img); + $h = imagesy($img); + + //turn alpha blending off + imagealphablending($img, false); + + //find the most opaque pixel in the image (the one with the smallest alpha value) + $minalpha = 127; + for ($x = 0; $x < $w; $x++) + { + for ($y = 0; $y < $h; $y++) + { + $alpha = (imagecolorat($img, $x, $y) >> 24) & 0xFF; + if ($alpha < $minalpha) + { + $minalpha = $alpha; + } + } + } + + //loop through image pixels and modify alpha for each + for ($x = 0; $x < $w; $x++) + { + for ($y = 0; $y < $h; $y++) + { + //get current alpha value (represents the TANSPARENCY!) + $colorxy = imagecolorat($img, $x, $y); + $alpha = ($colorxy >> 24) & 0xFF; + //calculate new alpha + if ($minalpha !== 127) + { + $alpha = 127 + 127 * $opacity * ($alpha - 127) / (127 - $minalpha); + } + else + { + $alpha += 127 * $opacity; + } + //get the color index with new alpha + $alphacolorxy = imagecolorallocatealpha($img, ($colorxy >> 16) & 0xFF, ($colorxy >> 8) & 0xFF, $colorxy & 0xFF, $alpha); + //set pixel with the new color + opacity + if ( ! imagesetpixel($img, $x, $y, $alphacolorxy)) + { + + return false; + } + } + } + + return true; + } + +## -------------------------------------------------------- + + private function openImage($file) + # Author: Jarrod Oberto + # Date: 27-02-08 + # Purpose: + # Param in: + # Param out: n/a + # Reference: + # Notes: + # + { + + if ( ! file_exists($file) && ! $this->checkStringStartsWith('http://', $file) && ! $this->checkStringStartsWith('https://', $file) ) + { + if ($this->debug) + { + throw new Exception('Image not found.'); + } + else + { + throw new Exception(); + } + }; + + // *** Get extension / image type + $extension = mime_content_type($file); + $extension = fix_strtolower($extension); + $extension = str_replace('image/', '', $extension); + switch ($extension) + { + case 'jpg': + case 'jpeg': + $img = @imagecreatefromjpeg($file); + break; + case 'gif': + $img = @imagecreatefromgif($file); + break; + case 'png': + $img = @imagecreatefrompng($file); + break; + case 'bmp': + $img = @$this->imagecreatefrombmp($file); + break; + case 'psd': + case 'vnd.adobe.photoshop': + $img = @$this->imagecreatefrompsd($file); + break; + + + // ... etc + + default: + $img = false; + break; + } + + return $img; + } + +## -------------------------------------------------------- + + public function reset() + # + # Author: Jarrod Oberto + # Date: 30-08-11 + # Purpose: Reset the resource (allow further editing) + # Params in: + # Params out: + # Notes: + # + { + $this->__construct($this->fileName); + } + +## -------------------------------------------------------- + + public function saveImage($savePath, $imageQuality = "100") + # Author: Jarrod Oberto + # Date: 27-02-08 + # Purpose: Saves the image + # Param in: $savePath: Where to save the image including filename: + # $imageQuality: image quality you want the image saved at 0-100 + # Param out: n/a + # Reference: + # Notes: * gif doesn't have a quality parameter + # * jpg has a quality setting 0-100 (100 being the best) + # * png has a quality setting 0-9 (0 being the best) + # + # * bmp files have no native support for bmp files. We use a + # third party class to save as bmp. + { + + // *** Perform a check or two. + if ( ! is_resource($this->imageResized)) + { + if ($this->debug) + { + throw new Exception('saveImage: This is not a resource.'); + } + else + { + throw new Exception(); + } + } + $fileInfoArray = pathInfo($savePath); + clearstatcache(); + if ( ! is_writable($fileInfoArray['dirname'])) + { + if ($this->debug) + { + throw new Exception('The path is not writable. Please check your permissions.'); + } + else + { + throw new Exception(); + } + } + + // *** Get extension + $extension = strrchr($savePath, '.'); + $extension = fix_strtolower($extension); + + $error = ''; + + switch ($extension) + { + case '.jpg': + case '.jpeg': + $this->checkInterlaceImage($this->isInterlace); + if (imagetypes() & IMG_JPG) + { + imagejpeg($this->imageResized, $savePath, $imageQuality); + } + else + { + $error = 'jpg'; + } + break; + + case '.gif': + $this->checkInterlaceImage($this->isInterlace); + if (imagetypes() & IMG_GIF) + { + imagegif($this->imageResized, $savePath); + } + else + { + $error = 'gif'; + } + break; + + case '.png': + // *** Scale quality from 0-100 to 0-9 + $scaleQuality = round(($imageQuality / 100) * 9); + + // *** Invert qualit setting as 0 is best, not 9 + $invertScaleQuality = 9 - $scaleQuality; + + $this->checkInterlaceImage($this->isInterlace); + if (imagetypes() & IMG_PNG) + { + imagepng($this->imageResized, $savePath, $invertScaleQuality); + } + else + { + $error = 'png'; + } + break; + + case '.bmp': + file_put_contents($savePath, $this->GD2BMPstring($this->imageResized)); + break; + + + // ... etc + + default: + // *** No extension - No save. + $this->errorArray[] = 'This file type (' . $extension . ') is not supported. File not saved.'; + break; + } + + //imagedestroy($this->imageResized); + + // *** Display error if a file type is not supported. + if ($error != '') + { + $this->errorArray[] = $error . ' support is NOT enabled. File not saved.'; + } + } + +## -------------------------------------------------------- + + public function displayImage($fileType = 'jpg', $imageQuality = "100") + # Author: Jarrod Oberto + # Date: 18-11-09 + # Purpose: Display images directly to the browser + # Param in: The image type you want to display + # Param out: + # Reference: + # Notes: + # + { + + if ( ! is_resource($this->imageResized)) + { + if ($this->debug) + { + throw new Exception('saveImage: This is not a resource.'); + } + else + { + throw new Exception(); + } + } + + switch ($fileType) + { + case 'jpg': + case 'jpeg': + header('Content-type: image/jpeg'); + imagejpeg($this->imageResized, '', $imageQuality); + break; + case 'gif': + header('Content-type: image/gif'); + imagegif($this->imageResized); + break; + case 'png': + header('Content-type: image/png'); + + // *** Scale quality from 0-100 to 0-9 + $scaleQuality = round(($imageQuality / 100) * 9); + + // *** Invert qualit setting as 0 is best, not 9 + $invertScaleQuality = 9 - $scaleQuality; + + imagepng($this->imageResized, '', $invertScaleQuality); + break; + case 'bmp': + echo 'bmp file format is not supported.'; + break; + + // ... etc + + default: + // *** No extension - No save. + break; + } + + + //imagedestroy($this->imageResized); + } + +## -------------------------------------------------------- + + public function setTransparency($bool) + # Sep 2011 + { + $this->keepTransparency = $bool; + } + +## -------------------------------------------------------- + + public function setFillColor($value) + # Sep 2011 + # Param in: (mixed) $value: (array) Could be an array of RGB + # (str) Could be hex #ffffff or #fff, fff, ffffff + # + # If the keepTransparency is set to false, then no transparency is to be used. + # This is ideal when you want to save as jpg. + # + # this method allows you to set the background color to use instead of + # transparency. + # + { + $colorArray = $this->formatColor($value); + $this->fillColorArray = $colorArray; + } + +## -------------------------------------------------------- + + public function setCropFromTop($value) + # Sep 2011 + { + $this->cropFromTopPercent = $value; + } + +## -------------------------------------------------------- + + public function testGDInstalled() + # Author: Jarrod Oberto + # Date: 27-02-08 + # Purpose: Test to see if GD is installed + # Param in: n/a + # Param out: (bool) True is gd extension loaded otherwise false + # Reference: + # Notes: + # + { + if (extension_loaded('gd') && function_exists('gd_info')) + { + $gdInstalled = true; + } + else + { + $gdInstalled = false; + } + + return $gdInstalled; + } + +## -------------------------------------------------------- + + public function testEXIFInstalled() + # Author: Jarrod Oberto + # Date: 08-05-11 + # Purpose: Test to see if EXIF is installed + # Param in: n/a + # Param out: (bool) True is exif extension loaded otherwise false + # Reference: + # Notes: + # + { + if (extension_loaded('exif')) + { + $exifInstalled = true; + } + else + { + $exifInstalled = false; + } + + return $exifInstalled; + } + +## -------------------------------------------------------- + + public function testIsImage($image) + # Author: Jarrod Oberto + # Date: 27-02-08 + # Purpose: Test if file is an image + # Param in: n/a + # Param out: n/a + # Reference: + # Notes: + # + { + if ($image) + { + $fileIsImage = true; + } + else + { + $fileIsImage = false; + } + + return $fileIsImage; + } + +## -------------------------------------------------------- + + public function testFunct() + # Author: Jarrod Oberto + # Date: 27-02-08 + # Purpose: Test Function + # Param in: n/a + # Param out: n/a + # Reference: + # Notes: + # + { + echo $this->height; + } + +## -------------------------------------------------------- + + public function setForceStretch($value) + # Author: Jarrod Oberto + # Date: 23-12-10 + # Purpose: + # Param in: (bool) $value + # Param out: n/a + # Reference: + # Notes: + # + { + $this->forceStretch = $value; + } + +## -------------------------------------------------------- + + public function setFile($fileName) + # Author: Jarrod Oberto + # Date: 28-02-08 + # Purpose: + # Param in: n/a + # Param out: n/a + # Reference: + # Notes: + # + { + self::__construct($fileName); + } + +## -------------------------------------------------------- + + public function getFileName() + # Author: Jarrod Oberto + # Date: 10-09-08 + # Purpose: + # Param in: n/a + # Param out: n/a + # Reference: + # Notes: + # + { + return $this->fileName; + } + +## -------------------------------------------------------- + + public function getHeight() + { + return $this->height; + } + +## -------------------------------------------------------- + + public function getWidth() + { + return $this->width; + } + +## -------------------------------------------------------- + + public function getOriginalHeight() + { + return $this->heightOriginal; + } + +## -------------------------------------------------------- + + public function getOriginalWidth() + { + return $this->widthOriginal; + } + +## -------------------------------------------------------- + + public function getErrors() + # Author: Jarrod Oberto + # Date: 19-11-09 + # Purpose: Returns the error array + # Param in: n/a + # Param out: Array of errors + # Reference: + # Notes: + # + { + return $this->errorArray; + } + +## -------------------------------------------------------- + + private function checkInterlaceImage($isEnabled) + # jpg will use progressive (they don't use interace) + { + if ($isEnabled) + { + imageinterlace($this->imageResized, $isEnabled); + } + } + +## -------------------------------------------------------- + + protected function formatColor($value) + # Author: Jarrod Oberto + # Date: 09-05-11 + # Purpose: Determine color method passed in and return color as RGB + # Param in: (mixed) $value: (array) Could be an array of RGB + # (str) Could be hex #ffffff or #fff, fff, ffffff + # Param out: + # Reference: + # Notes: + # + { + $rgbArray = array(); + + // *** If it's an array it should be R, G, B + if (is_array($value)) + { + + if (key($value) == 0 && count($value) == 3) + { + + $rgbArray['r'] = $value[0]; + $rgbArray['g'] = $value[1]; + $rgbArray['b'] = $value[2]; + + } + else + { + $rgbArray = $value; + } + } + else + { + if (fix_strtolower($value) == 'transparent') + { + + $rgbArray = array( + 'r' => 255, + 'g' => 255, + 'b' => 255, + 'a' => 127 + ); + + } + else + { + + // *** ...Else it should be hex. Let's make it RGB + $rgbArray = $this->hex2dec($value); + } + } + + return $rgbArray; + } + + ## -------------------------------------------------------- + + function hex2dec($hex) + # Purpose: Convert #hex color to RGB + { + $color = str_replace('#', '', $hex); + + if (strlen($color) == 3) + { + $color = $color . $color; + } + + $rgb = array( + 'r' => hexdec(substr($color, 0, 2)), + 'g' => hexdec(substr($color, 2, 2)), + 'b' => hexdec(substr($color, 4, 2)), + 'a' => 0 + ); + + return $rgb; + } + + ## -------------------------------------------------------- + + private function createImageColor($colorArray) + { + $r = $colorArray['r']; + $g = $colorArray['g']; + $b = $colorArray['b']; + + return imagecolorallocate($this->imageResized, $r, $g, $b); + } + + ## -------------------------------------------------------- + + private function testColorExists($colorArray) + { + $r = $colorArray['r']; + $g = $colorArray['g']; + $b = $colorArray['b']; + + if (imagecolorexact($this->imageResized, $r, $g, $b) == -1) + { + return false; + } + else + { + return true; + } + } + + ## -------------------------------------------------------- + + private function findUnusedGreen() + # Purpose: We find a green color suitable to use like green-screen effect. + # Therefore, the color must not exist in the image. + { + $green = 255; + + do + { + + $greenChroma = array( 0, $green, 0 ); + $colorArray = $this->formatColor($greenChroma); + $match = $this->testColorExists($colorArray); + $green--; + + } while ($match == false && $green > 0); + + // *** If no match, just bite the bullet and use green value of 255 + if ( ! $match) + { + $greenChroma = array( 0, $green, 0 ); + } + + return $greenChroma; + } + + ## -------------------------------------------------------- + + private function findUnusedBlue() + # Purpose: We find a green color suitable to use like green-screen effect. + # Therefore, the color must not exist in the image. + { + $blue = 255; + + do + { + + $blueChroma = array( 0, 0, $blue ); + $colorArray = $this->formatColor($blueChroma); + $match = $this->testColorExists($colorArray); + $blue--; + + } while ($match == false && $blue > 0); + + // *** If no match, just bite the bullet and use blue value of 255 + if ( ! $match) + { + $blueChroma = array( 0, 0, $blue ); + } + + return $blueChroma; + } + + ## -------------------------------------------------------- + + private function invertTransparency($value, $originalMax, $invert = true) + # Purpose: This does two things: + # 1) Convert the range from 0-127 to 0-100 + # 2) Inverts value to 100 is not transparent while 0 is fully + # transparent (like Photoshop) + { + // *** Test max range + if ($value > $originalMax) + { + $value = $originalMax; + } + + // *** Test min range + if ($value < 0) + { + $value = 0; + } + + if ($invert) + { + return $originalMax - (($value / 100) * $originalMax); + } + else + { + return ($value / 100) * $originalMax; + } + } + + ## -------------------------------------------------------- + + private function transparentImage($src) + { + // *** making images with white bg transparent + $r1 = 0; + $g1 = 255; + $b1 = 0; + for ($x = 0; $x < imagesx($src); ++$x) + { + for ($y = 0; $y < imagesy($src); ++$y) + { + $color = imagecolorat($src, $x, $y); + $r = ($color >> 16) & 0xFF; + $g = ($color >> 8) & 0xFF; + $b = $color & 0xFF; + for ($i = 0; $i < 270; $i++) + { + //if ($r . $g . $b == ($r1 + $i) . ($g1 + $i) . ($b1 + $i)) { + if ($r == 0 && $g == 255 && $b == 0) + { + //if ($g == 255) { + $trans_colour = imagecolorallocatealpha($src, 0, 0, 0, 127); + imagefill($src, $x, $y, $trans_colour); + } + } + } + } + + return $src; + } + + ## -------------------------------------------------------- + + function checkStringStartsWith($needle, $haystack) + # Check if a string starts with a specific pattern + { + return (substr($haystack, 0, strlen($needle)) == $needle); + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + BMP SUPPORT (SAVING) - James Heinrich +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + private function GD2BMPstring(&$gd_image) + # Author: James Heinrich + # Purpose: Save file as type bmp + # Param in: The image canvas (passed as ref) + # Param out: + # Reference: + # Notes: This code was stripped out of two external files + # (phpthumb.bmp.php,phpthumb.functions.php) and added below to + # avoid dependancies. + # + { + $imageX = ImageSX($gd_image); + $imageY = ImageSY($gd_image); + + $BMP = ''; + for ($y = ($imageY - 1); $y >= 0; $y--) + { + $thisline = ''; + for ($x = 0; $x < $imageX; $x++) + { + $argb = $this->GetPixelColor($gd_image, $x, $y); + $thisline .= chr($argb['blue']) . chr($argb['green']) . chr($argb['red']); + } + while (strlen($thisline) % 4) + { + $thisline .= "\x00"; + } + $BMP .= $thisline; + } + + $bmpSize = strlen($BMP) + 14 + 40; + // BITMAPFILEHEADER [14 bytes] - http://msdn.microsoft.com/library/en-us/gdi/bitmaps_62uq.asp + $BITMAPFILEHEADER = 'BM'; // WORD bfType; + $BITMAPFILEHEADER .= $this->LittleEndian2String($bmpSize, 4); // DWORD bfSize; + $BITMAPFILEHEADER .= $this->LittleEndian2String(0, 2); // WORD bfReserved1; + $BITMAPFILEHEADER .= $this->LittleEndian2String(0, 2); // WORD bfReserved2; + $BITMAPFILEHEADER .= $this->LittleEndian2String(54, 4); // DWORD bfOffBits; + + // BITMAPINFOHEADER - [40 bytes] http://msdn.microsoft.com/library/en-us/gdi/bitmaps_1rw2.asp + $BITMAPINFOHEADER = $this->LittleEndian2String(40, 4); // DWORD biSize; + $BITMAPINFOHEADER .= $this->LittleEndian2String($imageX, 4); // LONG biWidth; + $BITMAPINFOHEADER .= $this->LittleEndian2String($imageY, 4); // LONG biHeight; + $BITMAPINFOHEADER .= $this->LittleEndian2String(1, 2); // WORD biPlanes; + $BITMAPINFOHEADER .= $this->LittleEndian2String(24, 2); // WORD biBitCount; + $BITMAPINFOHEADER .= $this->LittleEndian2String(0, 4); // DWORD biCompression; + $BITMAPINFOHEADER .= $this->LittleEndian2String(0, 4); // DWORD biSizeImage; + $BITMAPINFOHEADER .= $this->LittleEndian2String(2835, 4); // LONG biXPelsPerMeter; + $BITMAPINFOHEADER .= $this->LittleEndian2String(2835, 4); // LONG biYPelsPerMeter; + $BITMAPINFOHEADER .= $this->LittleEndian2String(0, 4); // DWORD biClrUsed; + $BITMAPINFOHEADER .= $this->LittleEndian2String(0, 4); // DWORD biClrImportant; + + return $BITMAPFILEHEADER . $BITMAPINFOHEADER . $BMP; + } + +## -------------------------------------------------------- + + private function GetPixelColor(&$img, $x, $y) + # Author: James Heinrich + # Purpose: + # Param in: + # Param out: + # Reference: + # Notes: + # + { + if ( ! is_resource($img)) + { + return false; + } + + return @ImageColorsForIndex($img, @ImageColorAt($img, $x, $y)); + } + +## -------------------------------------------------------- + + private function LittleEndian2String($number, $minbytes = 1) + # Author: James Heinrich + # Purpose: BMP SUPPORT (SAVING) + # Param in: + # Param out: + # Reference: + # Notes: + # + { + $intstring = ''; + while ($number > 0) + { + $intstring = $intstring . chr($number & 255); + $number >>= 8; + } + + return str_pad($intstring, $minbytes, "\x00", STR_PAD_RIGHT); + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + BMP SUPPORT (READING) +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + private function ImageCreateFromBMP($filename) + # Author: DHKold + # Date: The 15th of June 2005 + # Version: 2.0B + # Purpose: To create an image from a BMP file. + # Param in: BMP file to open. + # Param out: Return a resource like the other ImageCreateFrom functions + # Reference: http://us3.php.net/manual/en/function.imagecreate.php#53879 + # Bug fix: Author: domelca at terra dot es + # Date: 06 March 2008 + # Fix: Correct 16bit BMP support + # Notes: + # + { + + //Ouverture du fichier en mode binaire + if ( ! $f1 = fopen($filename, "rb")) + { + return false; + } + + //1 : Chargement des ent�tes FICHIER + $FILE = unpack("vfile_type/Vfile_size/Vreserved/Vbitmap_offset", fread($f1, 14)); + if ($FILE['file_type'] != 19778) + { + return false; + } + + //2 : Chargement des ent�tes BMP + $BMP = unpack('Vheader_size/Vwidth/Vheight/vplanes/vbits_per_pixel' . + '/Vcompression/Vsize_bitmap/Vhoriz_resolution' . + '/Vvert_resolution/Vcolors_used/Vcolors_important', fread($f1, 40)); + $BMP['colors'] = pow(2, $BMP['bits_per_pixel']); + + if ($BMP['size_bitmap'] == 0) + { + $BMP['size_bitmap'] = $FILE['file_size'] - $FILE['bitmap_offset']; + } + + $BMP['bytes_per_pixel'] = $BMP['bits_per_pixel'] / 8; + $BMP['bytes_per_pixel2'] = ceil($BMP['bytes_per_pixel']); + $BMP['decal'] = ($BMP['width'] * $BMP['bytes_per_pixel'] / 4); + $BMP['decal'] -= floor($BMP['width'] * $BMP['bytes_per_pixel'] / 4); + $BMP['decal'] = 4 - (4 * $BMP['decal']); + + if ($BMP['decal'] == 4) + { + $BMP['decal'] = 0; + } + + //3 : Chargement des couleurs de la palette + $PALETTE = array(); + if ($BMP['colors'] < 16777216) + { + $PALETTE = unpack('V' . $BMP['colors'], fread($f1, $BMP['colors'] * 4)); + } + + //4 : Cr�ation de l'image + $IMG = fread($f1, $BMP['size_bitmap']); + $VIDE = chr(0); + + $res = imagecreatetruecolor($BMP['width'], $BMP['height']); + $P = 0; + $Y = $BMP['height'] - 1; + while ($Y >= 0) + { + $X = 0; + while ($X < $BMP['width']) + { + if ($BMP['bits_per_pixel'] == 24) + { + $COLOR = unpack("V", substr($IMG, $P, 3) . $VIDE); + } + elseif ($BMP['bits_per_pixel'] == 16) + { + + /* + * BMP 16bit fix + * ================= + * + * Ref: http://us3.php.net/manual/en/function.imagecreate.php#81604 + * + * Notes: + * "don't work with bmp 16 bits_per_pixel. change pixel + * generator for this." + * + */ + + // *** Original code (don't work) + //$COLOR = unpack("n",substr($IMG,$P,2)); + //$COLOR[1] = $PALETTE[$COLOR[1]+1]; + + $COLOR = unpack("v", substr($IMG, $P, 2)); + $blue = ($COLOR[1] & 0x001f) << 3; + $green = ($COLOR[1] & 0x07e0) >> 3; + $red = ($COLOR[1] & 0xf800) >> 8; + $COLOR[1] = $red * 65536 + $green * 256 + $blue; + + } + elseif ($BMP['bits_per_pixel'] == 8) + { + $COLOR = unpack("n", $VIDE . substr($IMG, $P, 1)); + $COLOR[1] = $PALETTE[ $COLOR[1] + 1 ]; + } + elseif ($BMP['bits_per_pixel'] == 4) + { + $COLOR = unpack("n", $VIDE . substr($IMG, floor($P), 1)); + if (($P * 2) % 2 == 0) + { + $COLOR[1] = ($COLOR[1] >> 4); + } + else + { + $COLOR[1] = ($COLOR[1] & 0x0F); + } + $COLOR[1] = $PALETTE[ $COLOR[1] + 1 ]; + } + elseif ($BMP['bits_per_pixel'] == 1) + { + $COLOR = unpack("n", $VIDE . substr($IMG, floor($P), 1)); + if (($P * 8) % 8 == 0) + { + $COLOR[1] = $COLOR[1] >> 7; + } + elseif (($P * 8) % 8 == 1) + { + $COLOR[1] = ($COLOR[1] & 0x40) >> 6; + } + elseif (($P * 8) % 8 == 2) + { + $COLOR[1] = ($COLOR[1] & 0x20) >> 5; + } + elseif (($P * 8) % 8 == 3) + { + $COLOR[1] = ($COLOR[1] & 0x10) >> 4; + } + elseif (($P * 8) % 8 == 4) + { + $COLOR[1] = ($COLOR[1] & 0x8) >> 3; + } + elseif (($P * 8) % 8 == 5) + { + $COLOR[1] = ($COLOR[1] & 0x4) >> 2; + } + elseif (($P * 8) % 8 == 6) + { + $COLOR[1] = ($COLOR[1] & 0x2) >> 1; + } + elseif (($P * 8) % 8 == 7) + { + $COLOR[1] = ($COLOR[1] & 0x1); + } + $COLOR[1] = $PALETTE[ $COLOR[1] + 1 ]; + } + else + { + return false; + } + + imagesetpixel($res, $X, $Y, $COLOR[1]); + $X++; + $P += $BMP['bytes_per_pixel']; + } + + $Y--; + $P += $BMP['decal']; + } + //Fermeture du fichier + fclose($f1); + + return $res; + } + + + /*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*- + PSD SUPPORT (READING) +*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-**-*-*-*-*-*-*-*-*-*-*-*-*-*/ + + private function imagecreatefrompsd($fileName) + # Author: Tim de Koning + # Version: 1.3 + # Purpose: To create an image from a PSD file. + # Param in: PSD file to open. + # Param out: Return a resource like the other ImageCreateFrom functions + # Reference: http://www.kingsquare.nl/phppsdreader + # Notes: + # + { + if (file_exists($this->psdReaderPath)) + { + + + include_once($this->psdReaderPath); + + $psdReader = new PhpPsdReader($fileName); + + if (isset($psdReader->infoArray['error'])) + { + return ''; + } + else + { + return $psdReader->getImage(); + } + } + else + { + return false; + } + } + +## -------------------------------------------------------- + + public function __destruct() + { + if (is_resource($this->imageResized)) + { + imagedestroy($this->imageResized); + } + } + +## -------------------------------------------------------- + +} + + +/* + * Example with some API calls (outdated): + * + * + * =============================== + * Compulsary + * =============================== + * + * include("classes/resize_class.php"); + * + * // *** Initialise object + * $magicianObj = new resize('images/cars/large/a.jpg'); + * + * // *** Turn off stretching (optional) + * $magicianObj -> setForceStretch(false); + * + * // *** Resize object + * $magicianObj -> resizeImage(150, 100, 0); + * + * =============================== + * Image options - can run none, one, or all. + * =============================== + * + * // *** Add watermark + * $magicianObj -> addWatermark('stamp.png'); + * + * // *** Add text + * $magicianObj -> addText('testing...'); + * + * =============================== + * Output options - can run one, or the other, or both. + * =============================== + * + * // *** Save image to disk + * $magicianObj -> saveImage('images/cars/large/b.jpg', 100); + * + * // *** Or output to screen (params in can be jpg, gif, png) + * $magicianObj -> displayImage('png'); + * + * =============================== + * Return options - return errors. nice for debuggin. + * =============================== + * + * // *** Return error array + * $errorArray = $magicianObj -> getErrors(); + * + * + * =============================== + * Cleanup options - not really neccessary, but good practice + * =============================== + * + * // *** Free used memory + * $magicianObj -> __destruct(); + */ diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/utils.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/utils.php new file mode 100755 index 00000000..8cda9602 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/include/utils.php @@ -0,0 +1,1345 @@ +<?php + +if (!isset($_SESSION['RF']) || $_SESSION['RF']["verify"] != "RESPONSIVEfilemanager") +{ + die('forbiden'); +} +require dirname(__FILE__) . '/Response.php'; + +if ( ! function_exists('response')) +{ + /** + * Response construction helper + * + * @param string $content + * @param int $statusCode + * @param array $headers + * + * @return \Response|\Illuminate\Http\Response + */ + function response($content = '', $statusCode = 200, $headers = array()) + { + $responseClass = class_exists('Illuminate\Http\Response') ? '\Illuminate\Http\Response' : 'Response'; + + return new $responseClass($content, $statusCode, $headers); + } +} + +if ( ! function_exists('trans')) +{ + + /** + * Translate language variable + * + * @param $var string name + * + * @return string translated variable + */ + function trans($var) + { + global $lang_vars; + + return (array_key_exists($var, $lang_vars)) ? $lang_vars[ $var ] : $var; + } + + // language + if ( ! isset($_SESSION['RF']['language']) + || file_exists('lang/' . basename($_SESSION['RF']['language']) . '.php') === false + || ! is_readable('lang/' . basename($_SESSION['RF']['language']) . '.php') + ) + { + $lang = $config['default_language']; + + if (isset($_GET['lang']) && $_GET['lang'] != 'undefined' && $_GET['lang'] != '') + { + $lang = fix_get_params($_GET['lang']); + $lang = trim($lang); + } + + if ($lang != $config['default_language']) + { + $path_parts = pathinfo($lang); + $lang = $path_parts['basename']; + $languages = include 'lang/languages.php'; + } + + // add lang file to session for easy include + $_SESSION['RF']['language'] = $lang; + } + else + { + if(file_exists('lang/languages.php')){ + $languages = include 'lang/languages.php'; + }else{ + $languages = include '../lang/languages.php'; + } + + if(array_key_exists($_SESSION['RF']['language'],$languages)){ + $lang = $_SESSION['RF']['language']; + }else{ + response('Lang_Not_Found'.AddErrorLocation())->send(); + exit; + } + + } + if(file_exists('lang/' . $lang . '.php')){ + $lang_vars = include 'lang/' . $lang . '.php'; + }else{ + $lang_vars = include '../lang/' . $lang . '.php'; + } + + if ( ! is_array($lang_vars)) + { + $lang_vars = array(); + } +} + + +function checkRelativePathPartial($path){ + if (strpos($path, '../') !== false + || strpos($path, './') !== false + || strpos($path, '/..') !== false + || strpos($path, '..\\') !== false + || strpos($path, '\\..') !== false + || strpos($path, '.\\') !== false + || $path === ".." + ){ + return false; + } + return true; +} + +/** +* Check relative path +* +* @param string $path +* +* @return boolean is it correct? +*/ +function checkRelativePath($path){ + $path_correct = checkRelativePathPartial($path); + if($path_correct){ + $path_decoded = rawurldecode($path); + $path_correct = checkRelativePathPartial($path_decoded); + } + return $path_correct; +} + +/** +* Check if the given path is an upload dir based on config +* +* @param string $path +* @param array $config +* +* @return boolean is it an upload dir? +*/ +function isUploadDir($path, $config){ + $upload_dir = $config['current_path']; + $thumbs_dir = $config['thumbs_base_path']; + if (realpath($path) === realpath($upload_dir) || realpath($path) === realpath($thumbs_dir)) + { + return true; + } + return false; +} + +/** +* Delete file +* +* @param string $path +* @param string $path_thumb +* @param array $config +* +* @return null +*/ +function deleteFile($path,$path_thumb,$config){ + if ($config['delete_files']){ + $ftp = ftp_con($config); + if($ftp){ + try{ + $ftp->delete("/".$path); + @$ftp->delete("/".$path_thumb); + }catch(FtpClient\FtpException $e){ + return; + } + }else{ + if (file_exists($path)){ + unlink($path); + } + if (file_exists($path_thumb)){ + unlink($path_thumb); + } + } + + $info=pathinfo($path); + if (!$ftp && $config['relative_image_creation']){ + foreach($config['relative_path_from_current_pos'] as $k=>$path) + { + if ($path!="" && $path[strlen($path)-1]!="/") $path.="/"; + + if (file_exists($info['dirname']."/".$path.$config['relative_image_creation_name_to_prepend'][$k].$info['filename'].$config['relative_image_creation_name_to_append'][$k].".".$info['extension'])) + { + unlink($info['dirname']."/".$path.$config['relative_image_creation_name_to_prepend'][$k].$info['filename'].$config['relative_image_creation_name_to_append'][$k].".".$info['extension']); + } + } + } + + if (!$ftp && $config['fixed_image_creation']) + { + foreach($config['fixed_path_from_filemanager'] as $k=>$path) + { + if ($path!="" && $path[strlen($path)-1] != "/") $path.="/"; + + $base_dir=$path.substr_replace($info['dirname']."/", '', 0, strlen($config['current_path'])); + if (file_exists($base_dir.$config['fixed_image_creation_name_to_prepend'][$k].$info['filename'].$config['fixed_image_creation_to_append'][$k].".".$info['extension'])) + { + unlink($base_dir.$config['fixed_image_creation_name_to_prepend'][$k].$info['filename'].$config['fixed_image_creation_to_append'][$k].".".$info['extension']); + } + } + } + } +} + +/** +* Delete directory +* +* @param string $dir +* +* @return bool +*/ +function deleteDir($dir,$ftp = null, $config = null) +{ + if($ftp){ + + try{ + $ftp->rmdir($dir); + return true; + + }catch(FtpClient\FtpException $e){ + return null; + } + + }else{ + if ( ! file_exists($dir) || isUploadDir($dir, $config)) + { + return false; + } + if ( ! is_dir($dir)) + { + return unlink($dir); + } + foreach (scandir($dir) as $item) + { + if ($item == '.' || $item == '..') + { + continue; + } + if ( ! deleteDir($dir . DIRECTORY_SEPARATOR . $item)) + { + return false; + } + } + } + + return rmdir($dir); +} + +/** +* Make a file copy +* +* @param string $old_path +* @param string $name New file name without extension +* +* @return bool +*/ +function duplicate_file( $old_path, $name, $ftp = null, $config = null ) +{ + $info = pathinfo($old_path); + $new_path = $info['dirname'] . "/" . $name . "." . $info['extension']; + if($ftp){ + try{ + $tmp = time().$name . "." . $info['extension']; + $ftp->get($tmp, "/".$old_path, FTP_BINARY); + $ftp->put("/".$new_path, $tmp, FTP_BINARY); + unlink($tmp); + return true; + + }catch(FtpClient\FtpException $e){ + return null; + } + }else{ + if (file_exists($old_path) && is_file($old_path)) + { + if (file_exists($new_path) && $old_path == $new_path) + { + return false; + } + + return copy($old_path, $new_path); + } + } +} + + +/** +* Rename file +* +* @param string $old_path File to rename +* @param string $name New file name without extension +* @param bool $transliteration +* +* @return bool +*/ +function rename_file($old_path, $name, $ftp = null, $config = null) +{ + $name = fix_filename($name, $config); + $info = pathinfo($old_path); + $new_path = $info['dirname'] . "/" . $name . "." . $info['extension']; + if($ftp){ + try{ + return $ftp->rename("/".$old_path, "/".$new_path); + }catch(FtpClient\FtpException $e){ + return false; + } + }else{ + if (file_exists($old_path) && is_file($old_path)) + { + $new_path = $info['dirname'] . "/" . $name . "." . $info['extension']; + if (file_exists($new_path) && $old_path == $new_path) + { + return false; + } + + return rename($old_path, $new_path); + } + } +} + + +function url_exists($url){ + if (!$fp = curl_init($url)) return false; + return true; +} + + +function tempdir() { + $tempfile=tempnam(sys_get_temp_dir(),''); + if (file_exists($tempfile)) { unlink($tempfile); } + mkdir($tempfile); + if (is_dir($tempfile)) { return $tempfile; } +} + + +/** +* Rename directory +* +* @param string $old_path Directory to rename +* @param string $name New directory name +* @param bool $transliteration +* +* @return bool +*/ +function rename_folder($old_path, $name, $ftp = null, $config = null) +{ + $name = fix_filename($name, $config, true); + $new_path = fix_dirname($old_path) . "/" . $name; + if($ftp){ + if($ftp->chdir("/".$old_path)){ + if(@$ftp->chdir($new_path)){ + return false; + } + return $ftp->rename("/".$old_path, "/".$new_path); + } + }else{ + if (file_exists($old_path) && is_dir($old_path) && !isUploadDir($old_path, $config)) + { + if (file_exists($new_path) && $old_path == $new_path) + { + return false; + } + return rename($old_path, $new_path); + } + } +} + +function ftp_con($config){ + if(isset($config['ftp_host']) && $config['ftp_host']){ + // *** Include the class + include('include/FtpClient.php'); + include('include/FtpException.php'); + include('include/FtpWrapper.php'); + + $ftp = new \FtpClient\FtpClient(); + try{ + $ftp->connect($config['ftp_host'],$config['ftp_ssl'],$config['ftp_port']); + $ftp->login($config['ftp_user'], $config['ftp_pass']); + $ftp->pasv(true); + return $ftp; + }catch(FtpClient\FtpException $e){ + echo "Error: "; + echo $e->getMessage(); + echo " to server "; + $tmp = $e->getTrace(); + echo $tmp[0]['args'][0]; + echo "<br/>Please check configurations"; + die(); + } + }else{ + return false; + } +} + +/** +* Create new image from existing file +* +* @param string $imgfile Source image file name +* @param string $imgthumb Thumbnail file name +* @param int $newwidth Thumbnail width +* @param int $newheight Optional thumbnail height +* @param string $option Type of resize +* +* @return bool +* @throws \Exception +*/ +function create_img($imgfile, $imgthumb, $newwidth, $newheight = null, $option = "crop",$config = array()) +{ + $result = false; + if(isset($config['ftp_host']) && $config['ftp_host']){ + if(url_exists($imgfile)){ + $temp = tempnam('/tmp','RF'); + unlink($temp); + $temp .=".".substr(strrchr($imgfile,'.'),1); + $handle = fopen($temp, "w"); + fwrite($handle, file_get_contents($imgfile)); + fclose($handle); + $imgfile= $temp; + $save_ftp = $imgthumb; + $imgthumb = $temp; + } + } + if(file_exists($imgfile) || strpos($imgfile,'http')===0){ + if (strpos($imgfile,'http')===0 || image_check_memory_usage($imgfile, $newwidth, $newheight)) + { + require_once('php_image_magician.php'); + try{ + $magicianObj = new imageLib($imgfile); + $magicianObj->resizeImage($newwidth, $newheight, $option); + $magicianObj->saveImage($imgthumb, 80); + }catch (Exception $e){ + return $e->getMessage(); + } + $result = true; + } + } + if($result && isset($config['ftp_host']) && $config['ftp_host'] ){ + $ftp->put($save_ftp, $imgthumb, FTP_BINARY); + unlink($imgthumb); + } + + return $result; +} + +/** +* Convert convert size in bytes to human readable +* +* @param int $size +* +* @return string +*/ +function makeSize($size) +{ + $units = array( 'B', 'KB', 'MB', 'GB', 'TB' ); + $u = 0; + while ((round($size / 1024) > 0) && ($u < 4)) + { + $size = $size / 1024; + $u++; + } + + return (number_format($size, 0) . " " . trans($units[ $u ])); +} + +/** +* Determine directory size +* +* @param string $path +* +* @return int +*/ +function folder_info($path,$count_hidden=true) +{ + global $config; + $total_size = 0; + $files = scandir($path); + $cleanPath = rtrim($path, '/') . '/'; + $files_count = 0; + $folders_count = 0; + foreach ($files as $t) + { + if ($t != "." && $t != "..") + { + if ($count_hidden or !(in_array($t,$config['hidden_folders']) or in_array($t,$config['hidden_files']))) + { + $currentFile = $cleanPath . $t; + if (is_dir($currentFile)) + { + list($size,$tmp,$tmp1) = folder_info($currentFile); + $total_size += $size; + $folders_count ++; + } + else + { + $size = filesize($currentFile); + $total_size += $size; + $files_count++; + } + } + } + } + + return array($total_size,$files_count,$folders_count); +} +/** +* Get number of files in a directory +* +* @param string $path +* +* @return int +*/ +function filescount($path,$count_hidden=true) +{ + global $config; + $total_count = 0; + $files = scandir($path); + $cleanPath = rtrim($path, '/') . '/'; + + foreach ($files as $t) + { + if ($t != "." && $t != "..") + { + if ($count_hidden or !(in_array($t,$config['hidden_folders']) or in_array($t,$config['hidden_files']))) + { + $currentFile = $cleanPath . $t; + if (is_dir($currentFile)) + { + $size = filescount($currentFile); + $total_count += $size; + } + else + { + $total_count += 1; + } + } + } + } + + return $total_count; +} +/** +* check if the current folder size plus the added size is over the overall size limite +* +* @param int $sizeAdded +* +* @return bool +*/ +function checkresultingsize($sizeAdded) +{ + global $config; + + if ($config['MaxSizeTotal'] !== false && is_int($config['MaxSizeTotal'])) { + list($sizeCurrentFolder,$fileCurrentNum,$foldersCurrentCount) = folder_info($config['current_path'],false); + // overall size over limit + if (($config['MaxSizeTotal'] * 1024 * 1024) < ($sizeCurrentFolder + $sizeAdded)) { + return false; + } + } + return true; +} + +/** +* Create directory for images and/or thumbnails +* +* @param string $path +* @param string $path_thumbs +*/ +function create_folder($path = null, $path_thumbs = null,$ftp = null,$config = null) +{ + if($ftp){ + $ftp->mkdir($path); + $ftp->mkdir($path_thumbs); + }else{ + if(file_exists($path) || file_exists($path_thumbs)){ + return false; + } + $oldumask = umask(0); + $permission = 0755; + if(isset($config['folderPermission'])){ + $permission = $config['folderPermission']; + } + if ($path && !file_exists($path)) + { + mkdir($path, $permission, true); + } // or even 01777 so you get the sticky bit set + if ($path_thumbs) + { + mkdir($path_thumbs, $permission, true) or die("$path_thumbs cannot be found"); + } // or even 01777 so you get the sticky bit set + umask($oldumask); + return true; + } +} + +/** +* Get file extension present in directory +* +* @param string $path +* @param string $ext +*/ +function check_files_extensions_on_path($path, $ext) +{ + if ( ! is_dir($path)) + { + $fileinfo = pathinfo($path); + if ( ! in_array(mb_strtolower($fileinfo['extension']), $ext)) + { + unlink($path); + } + } + else + { + $files = scandir($path); + foreach ($files as $file) + { + check_files_extensions_on_path(trim($path, '/') . "/" . $file, $ext); + } + } +} + + +/** +* Check file extension +* +* @param string $extension +* @param array $config +*/ + +function check_file_extension($extension,$config){ + $check = false; + if (!$config['ext_blacklist']) { + if(in_array(mb_strtolower($extension), $conf['ext'])){ + $check = true; + } + } else { + if(!in_array(mb_strtolower($extension), $conf['ext_blacklist'])){ + $check = true; + } + } + + if($config['files_without_extension'] && $extension == ''){ + $check = true; + } + + return $check; +} + + +/** +* Get file extension present in PHAR file +* +* @param string $phar +* @param array $files +* @param string $basepath +* @param string $ext +*/ +function check_files_extensions_on_phar($phar, &$files, $basepath, $config) +{ + foreach ($phar as $file) + { + if ($file->isFile()) + { + if (check_file_extension($file->getExtension())) + { + $files[] = $basepath . $file->getFileName(); + } + } + else + { + if ($file->isDir()) + { + $iterator = new DirectoryIterator($file); + check_files_extensions_on_phar($iterator, $files, $basepath . $file->getFileName() . '/', $config); + } + } + } +} + +/** +* Cleanup input +* +* @param string $str +* +* @return string +*/ +function fix_get_params($str) +{ + return strip_tags(preg_replace("/[^a-zA-Z0-9\.\[\]_| -]/", '', $str)); +} + + +/** +* Check extension +* +* @param string $extension +* @param array $config +* +* @return bool +*/ +function check_extension($extension,$config){ + $extension = fix_strtolower($extension); + if((!$config['ext_blacklist'] && !in_array($extension, $config['ext'])) || ($config['ext_blacklist'] && in_array($extension, $config['ext_blacklist']))){ + return false; + } + return true; +} + + + + +/** +* Sanitize filename +* +* @param string $str +* +* @return string +*/ +function sanitize($str) +{ + return strip_tags(htmlspecialchars($str)); +} + +/** +* Cleanup filename +* +* @param string $str +* @param bool $transliteration +* @param bool $convert_spaces +* @param string $replace_with +* @param bool $is_folder +* +* @return string +*/ +function fix_filename($str, $config, $is_folder = false) +{ + $str = sanitize($str); + if ($config['convert_spaces']) + { + $str = str_replace(' ', $config['replace_with'], $str); + } + + if ($config['transliteration']) + { + if (!mb_detect_encoding($str, 'UTF-8', true)) + { + $str = utf8_encode($str); + } + if (function_exists('transliterator_transliterate')) + { + $str = transliterator_transliterate('Any-Latin; Latin-ASCII', $str); + } + else + { + $str = iconv('UTF-8', 'ASCII//TRANSLIT//IGNORE', $str); + } + + $str = preg_replace("/[^a-zA-Z0-9\.\[\]_| -]/", '', $str); + } + + $str = str_replace(array( '"', "'", "/", "\\" ), "", $str); + $str = strip_tags($str); + + // Empty or incorrectly transliterated filename. + // Here is a point: a good file UNKNOWN_LANGUAGE.jpg could become .jpg in previous code. + // So we add that default 'file' name to fix that issue. + if (!$config['empty_filename'] && strpos($str, '.') === 0 && $is_folder === false) + { + $str = 'file' . $str; + } + + return trim($str); +} + +/** +* Cleanup directory name +* +* @param string $str +* +* @return string +*/ +function fix_dirname($str) +{ + return str_replace('~', ' ', dirname(str_replace(' ', '~', $str))); +} + +/** +* Correct strtoupper handling +* +* @param string $str +* +* @return string +*/ +function fix_strtoupper($str) +{ + if (function_exists('mb_strtoupper')) + { + return mb_strtoupper($str); + } + else + { + return strtoupper($str); + } +} + +/** +* Correct strtolower handling +* +* @param string $str +* +* @return string +*/ +function fix_strtolower($str) +{ + if (function_exists('mb_strtoupper')) + { + return mb_strtolower($str); + } + else + { + return strtolower($str); + } +} + +function fix_path($path, $config) +{ + $info = pathinfo($path); + $tmp_path = $info['dirname']; + $str = fix_filename($info['filename'], $config); + if ($tmp_path != "") + { + return $tmp_path . DIRECTORY_SEPARATOR . $str; + } + else + { + return $str; + } +} + +/** +* @param $current_path +* @param $fld +* +* @return bool +*/ +function config_loading($current_path, $fld) +{ + if (file_exists($current_path . $fld . ".config")) + { + require_once($current_path . $fld . ".config"); + + return true; + } + echo "!!!!" . $parent = fix_dirname($fld); + if ($parent != "." && ! empty($parent)) + { + config_loading($current_path, $parent); + } + + return false; +} + +/** +* Check if memory is enough to process image +* +* @param string $img +* @param int $max_breedte +* @param int $max_hoogte +* +* @return bool +*/ +function image_check_memory_usage($img, $max_breedte, $max_hoogte) +{ + if (file_exists($img)) + { + $K64 = 65536; // number of bytes in 64K + $memory_usage = memory_get_usage(); + if(ini_get('memory_limit') > 0 ){ + + $mem = ini_get('memory_limit'); + $memory_limit = 0; + if (strpos($mem, 'M') !== false) $memory_limit = abs(intval(str_replace(array('M'), '', $mem) * 1024 * 1024)); + if (strpos($mem, 'G') !== false) $memory_limit = abs(intval(str_replace(array('G'), '', $mem) * 1024 * 1024 * 1024)); + + $image_properties = getimagesize($img); + $image_width = $image_properties[0]; + $image_height = $image_properties[1]; + if (isset($image_properties['bits'])) + $image_bits = $image_properties['bits']; + else + $image_bits = 0; + $image_memory_usage = $K64 + ($image_width * $image_height * ($image_bits >> 3) * 2); + $thumb_memory_usage = $K64 + ($max_breedte * $max_hoogte * ($image_bits >> 3) * 2); + $memory_needed = abs(intval($memory_usage + $image_memory_usage + $thumb_memory_usage)); + + if ($memory_needed > $memory_limit) + { + return false; + } + } + return true; + } + return false; +} + +/** +* Check is string is ended with needle +* +* @param string $haystack +* @param string $needle +* +* @return bool +*/ +if(!function_exists('ends_with')){ + function ends_with($haystack, $needle) + { + return $needle === "" || substr($haystack, -strlen($needle)) === $needle; + } +} + +/** +* TODO REFACTOR THIS! +* +* @param $targetPath +* @param $targetFile +* @param $name +* @param $current_path +* @param $config +* relative_image_creation +* relative_path_from_current_pos +* relative_image_creation_name_to_prepend +* relative_image_creation_name_to_append +* relative_image_creation_width +* relative_image_creation_height +* relative_image_creation_option +* fixed_image_creation +* fixed_path_from_filemanager +* fixed_image_creation_name_to_prepend +* fixed_image_creation_to_append +* fixed_image_creation_width +* fixed_image_creation_height +* fixed_image_creation_option +* +* @return bool +*/ +function new_thumbnails_creation($targetPath, $targetFile, $name, $current_path, $config) +{ + //create relative thumbs + $all_ok = true; + + $info = pathinfo($name); + $info['filename'] = fix_filename($info['filename'],$config); + if ($config['relative_image_creation']) + { + foreach ($config['relative_path_from_current_pos'] as $k => $path) + { + if ($path != "" && $path[ strlen($path) - 1 ] != "/") + { + $path .= "/"; + } + if ( ! file_exists($targetPath . $path)) + { + create_folder($targetPath . $path, false); + } + if ( ! ends_with($targetPath, $path)) + { + if ( ! create_img($targetFile, $targetPath . $path . $config['relative_image_creation_name_to_prepend'][ $k ] . $info['filename'] . $config['relative_image_creation_name_to_append'][ $k ] . "." . $info['extension'], $config['relative_image_creation_width'][ $k ], $config['relative_image_creation_height'][ $k ], $config['relative_image_creation_option'][ $k ])) + { + $all_ok = false; + } + } + } + } + + //create fixed thumbs + if ($config['fixed_image_creation']) + { + foreach ($config['fixed_path_from_filemanager'] as $k => $path) + { + if ($path != "" && $path[ strlen($path) - 1 ] != "/") + { + $path .= "/"; + } + $base_dir = $path . substr_replace($targetPath, '', 0, strlen($current_path)); + if ( ! file_exists($base_dir)) + { + create_folder($base_dir, false); + } + if ( ! create_img($targetFile, $base_dir . $config['fixed_image_creation_name_to_prepend'][ $k ] . $info['filename'] . $config['fixed_image_creation_to_append'][ $k ] . "." . $info['extension'], $config['fixed_image_creation_width'][ $k ], $config['fixed_image_creation_height'][ $k ], $config['fixed_image_creation_option'][ $k ])) + { + $all_ok = false; + } + } + } + + return $all_ok; +} + + +/** +* Get a remote file, using whichever mechanism is enabled +* +* @param string $url +* +* @return bool|mixed|string +*/ +function get_file_by_url($url) +{ + if (ini_get('allow_url_fopen')) + { + $arrContextOptions=array( + "ssl"=>array( + "verify_peer"=>false, + "verify_peer_name"=>false, + ), + ); + return file_get_contents($url, false, stream_context_create($arrContextOptions)); + } + if ( ! function_exists('curl_version')) + { + return false; + } + + $ch = curl_init(); + + curl_setopt($ch, CURLOPT_HEADER, 0); + curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); + curl_setopt($ch, CURLOPT_URL, $url); + + $data = curl_exec($ch); + curl_close($ch); + + return $data; +} + +/** +* test for dir/file writability properly +* +* @param string $dir +* +* @return bool +*/ +function is_really_writable($dir) +{ + $dir = rtrim($dir, '/'); + // linux, safe off + if (DIRECTORY_SEPARATOR == '/' && @ini_get("safe_mode") == false) + { + return is_writable($dir); + } + + // Windows, safe ON. (have to write a file :S) + if (is_dir($dir)) + { + $dir = $dir . '/' . md5(mt_rand(1, 1000) . mt_rand(1, 1000)); + + if (($fp = @fopen($dir, 'ab')) === false) + { + return false; + } + + fclose($fp); + @chmod($dir, 0755); + @unlink($dir); + + return true; + } + elseif ( ! is_file($dir) || ($fp = @fopen($dir, 'ab')) === false) + { + return false; + } + + fclose($fp); + + return true; +} + +/** +* Check if a function is callable. +* Some servers disable copy,rename etc. +* +* @parm string $name +* +* @return bool +*/ +function is_function_callable($name) +{ + if (function_exists($name) === false) + { + return false; + } + $disabled = explode(',', ini_get('disable_functions')); + + return ! in_array($name, $disabled); +} + +/** +* recursivly copies everything +* +* @param string $source +* @param string $destination +* @param bool $is_rec +*/ +function rcopy($source, $destination, $is_rec = false) +{ + if (is_dir($source)) + { + if ($is_rec === false) + { + $pinfo = pathinfo($source); + $destination = rtrim($destination, '/') . DIRECTORY_SEPARATOR . $pinfo['basename']; + } + if (is_dir($destination) === false) + { + mkdir($destination, 0755, true); + } + + $files = scandir($source); + foreach ($files as $file) + { + if ($file != "." && $file != "..") + { + rcopy($source . DIRECTORY_SEPARATOR . $file, rtrim($destination, '/') . DIRECTORY_SEPARATOR . $file, true); + } + } + } + else + { + if (file_exists($source)) + { + if (is_dir($destination) === true) + { + $pinfo = pathinfo($source); + $dest2 = rtrim($destination, '/') . DIRECTORY_SEPARATOR . $pinfo['basename']; + } + else + { + $dest2 = $destination; + } + + copy($source, $dest2); + } + } +} + + + + +/** +* recursivly renames everything +* +* I know copy and rename could be done with just one function +* but i split the 2 because sometimes rename fails on windows +* Need more feedback from users and refactor if needed +* +* @param string $source +* @param string $destination +* @param bool $is_rec +*/ +function rrename($source, $destination, $is_rec = false) +{ + if (is_dir($source)) + { + if ($is_rec === false) + { + $pinfo = pathinfo($source); + $destination = rtrim($destination, '/') . DIRECTORY_SEPARATOR . $pinfo['basename']; + } + if (is_dir($destination) === false) + { + mkdir($destination, 0755, true); + } + + $files = scandir($source); + foreach ($files as $file) + { + if ($file != "." && $file != "..") + { + rrename($source . DIRECTORY_SEPARATOR . $file, rtrim($destination, '/') . DIRECTORY_SEPARATOR . $file, true); + } + } + } + else + { + if (file_exists($source)) + { + if (is_dir($destination) === true) + { + $pinfo = pathinfo($source); + $dest2 = rtrim($destination, '/') . DIRECTORY_SEPARATOR . $pinfo['basename']; + } + else + { + $dest2 = $destination; + } + + rename($source, $dest2); + } + } +} + +// On windows rename leaves folders sometime +// This will clear leftover folders +// After more feedback will merge it with rrename +function rrename_after_cleaner($source) +{ + $files = scandir($source); + + foreach ($files as $file) + { + if ($file != "." && $file != "..") + { + if (is_dir($source . DIRECTORY_SEPARATOR . $file)) + { + rrename_after_cleaner($source . DIRECTORY_SEPARATOR . $file); + } + else + { + unlink($source . DIRECTORY_SEPARATOR . $file); + } + } + } + + return rmdir($source); +} + +/** +* Recursive chmod +* @param string $source +* @param int $mode +* @param string $rec_option +* @param bool $is_rec +*/ +function rchmod($source, $mode, $rec_option = "none", $is_rec = false) +{ + if ($rec_option == "none") + { + chmod($source, $mode); + } + else + { + if ($is_rec === false) + { + chmod($source, $mode); + } + + $files = scandir($source); + + foreach ($files as $file) + { + if ($file != "." && $file != "..") + { + if (is_dir($source . DIRECTORY_SEPARATOR . $file)) + { + if ($rec_option == "folders" || $rec_option == "both") + { + chmod($source . DIRECTORY_SEPARATOR . $file, $mode); + } + rchmod($source . DIRECTORY_SEPARATOR . $file, $mode, $rec_option, true); + } + else + { + if ($rec_option == "files" || $rec_option == "both") + { + chmod($source . DIRECTORY_SEPARATOR . $file, $mode); + } + } + } + } + } +} + +/** +* @param string $input +* @param bool $trace +* @param bool $halt +*/ +function debugger($input, $trace = false, $halt = false) +{ + ob_start(); + + echo "<br>----- DEBUG DUMP -----"; + echo "<pre>"; + var_dump($input); + echo "</pre>"; + + if ($trace) + { + if (is_php('5.3.6')) + { + $debug = debug_backtrace(DEBUG_BACKTRACE_IGNORE_ARGS); + } + else + { + $debug = debug_backtrace(false); + } + + echo "<br>-----STACK TRACE-----"; + echo "<pre>"; + var_dump($debug); + echo "</pre>"; + } + + echo "</pre>"; + echo "---------------------------<br>"; + + $ret = ob_get_contents(); + ob_end_clean(); + + echo $ret; + + if ($halt == true) + { + exit(); + } +} + +/** +* @param string $version +* +* @return bool +*/ +function is_php($version = '5.0.0') +{ + static $phpVer; + $version = (string) $version; + + if ( ! isset($phpVer[ $version ])) + { + $phpVer[ $version ] = (version_compare(PHP_VERSION, $version) < 0) ? false : true; + } + + return $phpVer[ $version ]; +} + +/** +* Return the caller location if set in config.php +* @param string $version +* +* @return bool +*/ +function AddErrorLocation() +{ + if (defined('DEBUG_ERROR_MESSAGE') and DEBUG_ERROR_MESSAGE) { + $pile=debug_backtrace(); + return " (@".$pile[0]["file"]."#".$pile[0]["line"].")"; + } + return ""; +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/index.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/index.php new file mode 100644 index 00000000..c30c28fc --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/index.php @@ -0,0 +1,10 @@ +<?php +header("Expires: Mon, 26 Jul 2019 05:00:00 GMT"); +header("Last-Modified: ".gmdate("D, d M Y H:i:s")." GMT"); + +header("Cache-Control: no-store, no-cache, must-revalidate"); +header("Cache-Control: post-check=0, pre-check=0", false); +header("Pragma: no-cache"); + +header("Location: ../"); +exit; diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/include.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/include.js new file mode 100755 index 00000000..d1b8c0af --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/include.js @@ -0,0 +1 @@ +var encodeURL,show_animation,hide_animation,apply,apply_none,apply_img,apply_any,apply_video,apply_link,apply_file_rename,apply_file_duplicate,apply_folder_rename;!function(y,n,a){"use strict";var t,i=null,c=0,r=(t=0,function(e,a){clearTimeout(t),t=setTimeout(e,a)}),l=function(e){if(1==jQuery("#ftp").val())var a=jQuery("#ftp_base_url").val()+jQuery("#upload_dir").val()+jQuery("#fldr_value").val();else a=jQuery("#base_url").val()+jQuery("#cur_dir").val();var t=e.find("a.link").attr("data-file");return""!=t&&null!=t&&(a+=t),""!=(t=e.find("h4 a.folder-link").attr("data-file"))&&null!=t&&(a+=t),a},s={contextActions:{copy_url:function(e){var a=l(e);bootbox.alert('URL:<br/><div class="input-append" style="width:100%"><input id="url_text" type="text" style="width:80%; height:30px;" value="'+encodeURL(a)+'" /><button id="copy-button" class="btn btn-inverse copy-button" style="width:20%; height:30px;" data-clipboard-target="#url_text" title="copy"><i class="icon icon-white icon-share"></i> '+jQuery("#lang_copy").val()+"</button></div>")},unzip:function(e){var a=jQuery("#sub_folder").val()+jQuery("#fldr_value").val()+e.find("a.link").attr("data-file");show_animation(),y.ajax({type:"POST",url:"ajax_calls.php?action=extract",data:{path:a}}).done(function(e){hide_animation(),""!=e?bootbox.alert(e):window.location.href=jQuery("#refresh").attr("href")+"&"+(new Date).getTime()})},edit_img:function(e){var a=e.attr("data-name"),t=e.attr("data-path");if(1==jQuery("#ftp").val())var r=jQuery("#ftp_base_url").val()+jQuery("#upload_dir").val()+jQuery("#fldr_value").val()+a;else r=jQuery("#base_url").val()+jQuery("#upload_dir").val()+t;var i,n=jQuery("#tui-image-editor");n.attr("data-name",a),n.attr("data-path",r),show_animation(),n.attr("id"),i=r,imageEditor.loadImageFromURL(i,"SampleImage").then(function(e){imageEditor.ui.resizeEditor({imageSize:{oldWidth:e.oldWidth,oldHeight:e.oldHeight,newWidth:e.newWidth,newHeight:e.newHeight}})}).catch(function(e){bootbox.alert("Something went wrong: "+e)}),hide_animation(),n.removeClass("hide")},duplicate:function(a){var t=a.find("h4").text().trim();bootbox.prompt(jQuery("#lang_duplicate").val(),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){null!==e&&(e=Q(e))!=t&&g("duplicate_file",a.attr("data-path"),e,a,"apply_file_duplicate")},t+" - copy")},select:function(e){var a,t=l(e),r=jQuery("#field_id").val();(1==jQuery("#return_relative_url").val()&&(t=(t=t.replace(jQuery("#base_url").val(),"")).replace(jQuery("#cur_dir").val(),"")),a=1==jQuery("#popup").val()?window.opener:window.parent,""!=r)?1==jQuery("#crossdomain").val()?a.postMessage({sender:"responsivefilemanager",url:t,field_id:r},"*"):(jQuery("#"+r,a.document).val(t).trigger("change"),"function"==typeof a.responsive_filemanager_callback&&a.responsive_filemanager_callback(r),j()):apply_any(t)},copy:function(e){u(e,"copy")},cut:function(e){u(e,"cut")},paste:function(){d()},chmod:function(e){!function(e){jQuery("#files_permission_start").parent().parent().remove();var r=e.find(".rename-file-paths"),i=e.closest("figure").attr("data-path"),a=r.attr("data-permissions"),n=r.attr("data-folder");y.ajax({type:"POST",url:"ajax_calls.php?action=chmod",data:{path:i,permissions:a,folder:n}}).done(function(e){bootbox.dialog(e,[{label:jQuery("#cancel").val(),class:"btn"},{label:jQuery("#ok").val(),class:"btn-inverse",callback:function(){var a="-";jQuery("#u_4").is(":checked")?a+="r":a+="-",jQuery("#u_2").is(":checked")?a+="w":a+="-",jQuery("#u_1").is(":checked")?a+="x":a+="-",jQuery("#g_4").is(":checked")?a+="r":a+="-",jQuery("#g_2").is(":checked")?a+="w":a+="-",jQuery("#g_1").is(":checked")?a+="x":a+="-",jQuery("#a_4").is(":checked")?a+="r":a+="-",jQuery("#a_2").is(":checked")?a+="w":a+="-",jQuery("#a_1").is(":checked")?a+="x":a+="-";var e=jQuery("#chmod_form #chmod_value").val();if(""!=e&&void 0!==e){var t=jQuery("#chmod_form input[name=apply_recursive]:checked").val();""!=t&&void 0!==t||(t="none"),y.ajax({type:"POST",url:"execute.php?action=chmod",data:{path:i,new_mode:e,is_recursive:t,folder:n}}).done(function(e){""!=e?bootbox.alert(e):r.attr("data-permissions",a)})}}}],{header:jQuery("#lang_file_permission").val()}),setTimeout(function(){o(!1)},100)})}(e)},edit_text_file:function(e){!function(a){jQuery("#textfile_edit_area").parent().parent().remove();var t=a.closest("figure").attr("data-path");y.ajax({type:"POST",url:"ajax_calls.php?action=get_file&sub_action=edit&preview_mode=text",data:{path:t}}).done(function(e){bootbox.dialog(e,[{label:jQuery("#cancel").val(),class:"btn"},{label:jQuery("#ok").val(),class:"btn-inverse",callback:function(){var e=jQuery("#textfile_edit_area").val();window.editor&&"function"==typeof window.editor.getData&&(e=window.editor.getData()),y.ajax({type:"POST",url:"execute.php?action=save_text_file",data:{path:t,new_content:e}}).done(function(e){""!=e&&bootbox.alert(e)})}}],{header:a.find(".name_download").val()})})}(e)}},makeContextMenu:function(){var r=this;y.contextMenu({selector:"figure:not(.back-directory), .list-view2 figure:not(.back-directory)",autoHide:!0,build:function(t){t.addClass("selected");var e={callback:function(e,a){r.contextActions[e](t)},items:{}};return(t.find(".img-precontainer-mini .filetype").hasClass("png")||t.find(".img-precontainer-mini .filetype").hasClass("jpg")||t.find(".img-precontainer-mini .filetype").hasClass("jpeg"))&&a&&(e.items.edit_img={name:jQuery("#lang_edit_image").val(),icon:"edit_img",disabled:!1}),t.hasClass("directory")&&0!=jQuery("#type_param").val()&&(e.items.select={name:jQuery("#lang_select").val(),icon:"",disabled:!1}),e.items.copy_url={name:jQuery("#lang_show_url").val(),icon:"url",disabled:!1},(t.find(".img-precontainer-mini .filetype").hasClass("zip")||t.find(".img-precontainer-mini .filetype").hasClass("tar")||t.find(".img-precontainer-mini .filetype").hasClass("gz"))&&1==jQuery("#extract_files").val()&&(e.items.unzip={name:jQuery("#lang_extract").val(),icon:"extract",disabled:!1}),t.find(".img-precontainer-mini .filetype").hasClass("edit-text-file-allowed")&&(e.items.edit_text_file={name:jQuery("#lang_edit_file").val(),icon:"edit",disabled:!1}),t.hasClass("directory")||1!=jQuery("#duplicate").val()||(e.items.duplicate={name:jQuery("#lang_duplicate").val(),icon:"duplicate",disabled:!1}),t.hasClass("directory")||1!=jQuery("#copy_cut_files_allowed").val()?t.hasClass("directory")&&1==jQuery("#copy_cut_dirs_allowed").val()&&(e.items.copy={name:jQuery("#lang_copy").val(),icon:"copy",disabled:!1},e.items.cut={name:jQuery("#lang_cut").val(),icon:"cut",disabled:!1}):(e.items.copy={name:jQuery("#lang_copy").val(),icon:"copy",disabled:!1},e.items.cut={name:jQuery("#lang_cut").val(),icon:"cut",disabled:!1}),0==jQuery("#clipboard").val()||t.hasClass("directory")||(e.items.paste={name:jQuery("#lang_paste_here").val(),icon:"clipboard-apply",disabled:!1}),t.hasClass("directory")||1!=jQuery("#chmod_files_allowed").val()?t.hasClass("directory")&&1==jQuery("#chmod_dirs_allowed").val()&&(e.items.chmod={name:jQuery("#lang_file_permission").val(),icon:"key",disabled:!1}):e.items.chmod={name:jQuery("#lang_file_permission").val(),icon:"key",disabled:!1},e.items.sep="----",e.items.info={type:"html",html:"<strong>"+jQuery("#lang_file_info").val()+"</strong>"},e.items.name={name:t.attr("data-name"),icon:"label",disabled:!0},"img"==t.attr("data-type")&&(e.items.dimension={name:t.find(".img-dimension").html(),icon:"dimension",disabled:!0}),"true"!==jQuery("#show_folder_size").val()&&"true"!==jQuery("#show_folder_size").val()||(t.hasClass("directory")?e.items.size={name:t.find(".file-size").html()+" - "+t.find(".nfiles").val()+" "+jQuery("#lang_files").val()+" - "+t.find(".nfolders").val()+" "+jQuery("#lang_folders").val(),icon:"size",disabled:!0}:e.items.size={name:t.find(".file-size").html(),icon:"size",disabled:!0}),e.items.date={name:t.find(".file-date").html(),icon:"date",disabled:!0},e},events:{hide:function(){jQuery("figure").removeClass("selected")}}}),jQuery(document).on("contextmenu",function(e){if(!jQuery(e.target).is("figure"))return!1})},updateMultipleSelectionButtons:function(){0<c?jQuery("#multiple-selection").show(300):jQuery("#multiple-selection").hide(300)},bindGridEvents:function(){var e=jQuery("ul.grid");function r(e){var a=e.attr("data-function");"apply_multiple"==a?(e.find(".selection:visible").trigger("click"),e.find(".selector:visible").trigger("click")):window[a](e.attr("data-file"),jQuery("#field_id").val(),e)}e.on("click",".modalAV",function(e){var a=jQuery(this);e.preventDefault();var t=jQuery("#previewAV"),r=jQuery(".body-preview");t.removeData("modal"),t.modal({backdrop:"static",keyboard:!1}),a.hasClass("audio")?r.css("height","80px"):r.css("height","345px"),y.ajax({url:a.attr("data-url"),success:function(e){r.html(e)}})}),e.on("click",".file-preview-btn",function(e){var a=jQuery(this);e.preventDefault(),y.ajax({url:a.attr("data-url"),success:function(e){bootbox.modal(e," "+a.parent().parent().parent().find(".name").val())}})}),e.on("click",".preview",function(){var e=jQuery(this);return 0==e.hasClass("disabled")&&jQuery("#full-img").attr("src",decodeURIComponent(e.attr("data-url"))),!0}),e.on("click",".rename-file",function(){var a=jQuery(this).closest("figure"),t=a.attr("data-path"),e=a.find("h4"),r=y.trim(e.text());bootbox.prompt(jQuery("#rename").val(),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){null!==e&&(e=Q(e))!=r&&g("rename_file",t,e,a,"apply_file_rename")},r)}),e.on("click",".rename-folder",function(){var a=jQuery(this).closest("figure"),t=a.attr("data-path"),e=a.find("h4"),r=y.trim(e.text());bootbox.prompt(jQuery("#rename").val(),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){null!==e&&(e=Q(e).replace(".",""))!=r&&g("rename_folder",t,e,a,"apply_folder_rename")},r)}),e.on("click",".delete-file",function(){var t=jQuery(this),r=t.closest("figure").attr("data-path");bootbox.confirm(t.attr("data-confirm"),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){if(1==e){g("delete_file",r,"","","");var a=jQuery("#files_number");a.text(parseInt(a.text())-1),t.parent().parent().parent().parent().remove()}})}),e.on("click",".delete-folder",function(){var t=jQuery(this),r=t.closest("figure").attr("data-path");bootbox.confirm(t.attr("data-confirm"),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){if(1==e){g("delete_folder",r,"","","");var a=jQuery("#folders_number");a.text(parseInt(a.text())-1),t.parent().parent().parent().remove()}})}),jQuery("ul.grid").on("click",".link",function(e){e.stopPropagation(),r(jQuery(this))}),jQuery("ul.grid").on("click","div.box",function(e){var a=jQuery(this).find(".link");if(0!==a.length)r(a);else{var t=jQuery(this).find(".folder-link");0!==t.length&&(document.location=jQuery(t).prop("href"))}})},makeFilters:function(e){jQuery("#filter-input").on("keyup",function(){c=0,y(".selection:checkbox").removeAttr("checked"),s.updateMultipleSelectionButtons(),jQuery(".filters label").removeClass("btn-inverse"),jQuery(".filters label").find("i").removeClass("icon-white"),jQuery("#ff-item-type-all").addClass("btn-inverse"),jQuery("#ff-item-type-all").find("i").addClass("icon-white");var a=Q(jQuery(this).val()).toLowerCase();jQuery(this).val(a),e&&r(function(){jQuery("li","ul.grid ").each(function(){var e=jQuery(this);""!=a&&-1==e.attr("data-name").toLowerCase().indexOf(a)?e.hide(100):e.show(100)}),y.ajax({url:"ajax_calls.php?action=filter&type="+a}).done(function(e){""!=e&&bootbox.alert(e)}),r(function(){_(0!=jQuery("#descending").val(),"."+jQuery("#sort_by").val()),b()},500)},300)}).keypress(function(e){13==e.which&&jQuery("#filter").trigger("click")}),jQuery("#filter").on("click",function(){var e=Q(jQuery("#filter-input").val()),a=jQuery("#current_url").val();0<=a.indexOf("?")?a+="&":a+="?",window.location.href=a+"filter="+e})},makeUploader:function(){jQuery("#fileupload").fileupload({url:"upload.php",maxChunkSize:2097152}),jQuery("#fileupload").bind("fileuploaddrop",function(e,a){jQuery(".uploader").show(200),setTimeout(function(){jQuery("#fileupload > div > div.fileupload-buttonbar > div.text-center > button").click()},200)}),jQuery("#fileupload").bind("fileuploadsubmit",function(e,a){a.formData={fldr:jQuery("#sub_folder").val()+jQuery("#fldr_value").val()+(a.files[0].relativePath||a.files[0].webkitRelativePath||"")}}),jQuery("#fileupload").addClass("fileupload-processing"),y.ajax({url:jQuery("#fileupload").fileupload("option","url"),dataType:"json",context:jQuery("#fileupload")[0]}).always(function(){jQuery(this).removeClass("fileupload-processing")}),jQuery(".upload-btn").on("click",function(){jQuery(".uploader").show(200)}),jQuery(".close-uploader").on("click",function(){jQuery(".uploader").hide(200),setTimeout(function(){window.location.href=jQuery("#refresh").attr("href")+"&"+(new Date).getTime()},420)})},uploadURL:function(){jQuery("#uploadURL").on("click",function(e){e.preventDefault();var a=jQuery("#url").val(),t=jQuery("#fldr_value").val();show_animation(),y.ajax({type:"POST",url:"upload.php",data:{fldr:t,url:a}}).done(function(e){hide_animation(),jQuery("#url").val("")}).fail(function(e){bootbox.alert(jQuery("#lang_error_upload").val()),hide_animation(),jQuery("#url").val("")})})},makeSort:function(r){jQuery("input[name=radio-sort]").on("click",function(){var e=jQuery(this).attr("data-item"),a=jQuery("#"+e),t=jQuery(".filters label");c=0,y(".selection:checkbox").removeAttr("checked"),s.updateMultipleSelectionButtons(),t.removeClass("btn-inverse"),t.find("i").removeClass("icon-white"),jQuery("#filter-input").val(""),a.addClass("btn-inverse"),a.find("i").addClass("icon-white"),"ff-item-type-all"==e?(r?jQuery(".grid li").show(300):window.location.href=jQuery("#current_url").val()+"&sort_by="+jQuery("#sort_by").val()+"&descending="+(i?1:0),"undefined"!=typeof Storage&&localStorage.setItem("sort","")):jQuery(this).is(":checked")&&(jQuery(".grid li").not("."+e).hide(300),jQuery(".grid li."+e).show(300),"undefined"!=typeof Storage&&localStorage.setItem("sort",e)),b()});var i=jQuery("#descending").val();jQuery(".sorter").on("click",function(){var e=jQuery(this);i=jQuery("#sort_by").val()!==e.attr("data-sort")||0==i,r?(y.ajax({url:"ajax_calls.php?action=sort&sort_by="+e.attr("data-sort")+"&descending="+(i?1:0)}),_(i,"."+e.attr("data-sort")),jQuery(" a.sorter").removeClass("descending").removeClass("ascending"),i?jQuery(".sort-"+e.attr("data-sort")).addClass("descending"):jQuery(".sort-"+e.attr("data-sort")).addClass("ascending"),jQuery("#sort_by").val(e.attr("data-sort")),jQuery("#descending").val(i?1:0),b()):window.location.href=jQuery("#current_url").val()+"&sort_by="+e.attr("data-sort")+"&descending="+(i?1:0)})}};function o(e){var n=[];if(n.user=0,n.group=0,void(n.all=0)!==e&&1==e){var a=jQuery("#chmod_form #chmod_value").val();n.user=a.substr(0,1),n.group=a.substr(1,1),n.all=a.substr(2,1),y.each(n,function(e){(""==n[e]||0==y.isNumeric(n[e])||parseInt(n[e])<0||7<parseInt(n[e]))&&(n[e]="0")}),jQuery("#chmod_form input:checkbox").each(function(){var e,a,t,r=jQuery(this).attr("data-group"),i=jQuery(this).attr("data-value");e=n[r],a=i,(t=[])[1]=[1,3,5,7],t[2]=[2,3,6,7],t[4]=[4,5,6,7],e=parseInt(e),a=parseInt(a),-1!=y.inArray(e,t[a])?jQuery(this).prop("checked",!0):jQuery(this).prop("checked",!1)})}else jQuery("#chmod_form input:checkbox:checked").each(function(){var e=jQuery(this).attr("data-group"),a=jQuery(this).attr("data-value");n[e]=parseInt(n[e])+parseInt(a)}),jQuery("#chmod_form #chmod_value").val(n.user.toString()+n.group.toString()+n.all.toString())}function u(e,a){var t;"copy"!=a&&"cut"!=a||(t=e.closest("figure").attr("data-path"),y.ajax({type:"POST",url:"ajax_calls.php?action=copy_cut",data:{path:t,sub_action:a}}).done(function(e){""!=e?bootbox.alert(e):(jQuery("#clipboard").val("1"),f(!0))}))}function d(t){bootbox.confirm(jQuery("#lang_paste_confirm").val(),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){var a;1==e&&(a=void 0!==t?t.closest("figure").attr("data-path"):jQuery("#sub_folder").val()+jQuery("#fldr_value").val(),y.ajax({type:"POST",url:"execute.php?action=paste_clipboard",data:{path:a}}).done(function(e){""!=e?bootbox.alert(e):(jQuery("#clipboard").val("0"),f(!1),setTimeout(function(){window.location.href=jQuery("#refresh").attr("href")+"&"+(new Date).getTime()},300))}))})}function f(e){1==e?jQuery(".paste-here-btn, .clear-clipboard-btn").removeClass("disabled"):jQuery(".paste-here-btn, .clear-clipboard-btn").addClass("disabled")}function p(e){var a=jQuery(".breadcrumb").width()+e,t=jQuery("#view"),r=jQuery("#help");if(0<t.val()){if(1==t.val())jQuery("ul.grid li, ul.grid figure").css("width","100%");else{var i=Math.floor(a/380);0==i&&(i=1,jQuery("h4").css("font-size",12)),a=Math.floor(a/i-3),jQuery("ul.grid li, ul.grid figure").css("width",a)}r.hide()}else n.touch&&r.show()}function v(){var e=jQuery(this);0==jQuery("#view").val()&&(1==e.attr("toggle")?(e.attr("toggle",0),e.animate({top:"0px"},{queue:!1,duration:300})):(e.attr("toggle",1),e.animate({top:"-30px"},{queue:!1,duration:300})))}function m(e){var a=jQuery("#cur_dir").val();a=a.replace("\\","/");var t=jQuery("#sub_folder").val();t=t.replace("\\","/");var r=jQuery("#base_url").val(),i=jQuery("#fldr_value").val();i=i.replace("\\","/");for(var n=[],l=jQuery("#return_relative_url").val(),o=1==jQuery("#ftp").val(),u=0;u<e.length;u++){var c=e[u];o?n.push(encodeURL(jQuery("#ftp_base_url").val()+jQuery("#upload_dir").val()+i+c)):n.push(encodeURL((1==l?t+i:r+a)+c))}return n}function h(){return 1==jQuery("#popup").val()?window.opener:window.parent}function j(){1==jQuery("#popup").val()?window.close():("function"==typeof parent.jQuery(".modal:has(iframe)").modal&&parent.jQuery(".modal:has(iframe)").modal("hide"),void 0!==parent.jQuery&&parent.jQuery?"object"==typeof parent.jQuery.fancybox?parent.jQuery.fancybox.getInstance().close():"function"==typeof parent.jQuery.fancybox&&parent.jQuery.fancybox.close():"function"==typeof parent.$.fancybox&&parent.$.fancybox.close())}function Q(e){return null!=e?("true"==jQuery("#transliteration").val()&&(e=(e=function(e){for(var a=[/[\300-\306]/g,/[\340-\346]/g,/[\310-\313]/g,/[\350-\353]/g,/[\314-\317]/g,/[\354-\357]/g,/[\322-\330]/g,/[\362-\370]/g,/[\331-\334]/g,/[\371-\374]/g,/[\321]/g,/[\361]/g,/[\307]/g,/[\347]/g],t=["A","a","E","e","I","i","O","o","U","u","N","n","C","c"],r=0;r<a.length;r++)e=e.replace(a[r],t[r]);return e}(e)).replace(/[^A-Za-z0-9\.\-\[\] _]+/g,"")),"true"==jQuery("#convert_spaces").val()&&(e=e.replace(/ /g,jQuery("#replace_with").val())),"true"==jQuery("#lower_case").val()&&(e=e.toLowerCase()),e=(e=(e=(e=(e=e.replace('"',"")).replace("'","")).replace("/","")).replace("\\","")).replace(/<\/?[^>]+(>|$)/g,""),y.trim(e)):null}function g(e,a,t,r,i){null!==t&&(t=Q(t),y.ajax({type:"POST",url:"execute.php?action="+e,data:{path:a,name:t.replace("/","")}}).done(function(e){return""!=e?(bootbox.alert(e),!1):(""!=i&&window[i](r,t),!0)}))}function _(e,t){var a=jQuery("li.dir","ul.grid").filter(":visible"),r=jQuery("li.file","ul.grid").filter(":visible");c=0,y(".selection:checkbox").removeAttr("checked"),s.updateMultipleSelectionButtons();var i=[],n=[],l=[],o=[];a.each(function(){var e=jQuery(this),a=e.find(t).val();if(y.isNumeric(a))for(a=parseFloat(a);void 0!==i[a]&&i[a];)a=parseFloat(parseFloat(a)+parseFloat(.001));else a=a+"a"+e.find("h4 a").attr("data-file");i[a]=e.html(),n.push(a)}),r.each(function(){var e=jQuery(this),a=e.find(t).val();if(y.isNumeric(a))for(a=parseFloat(a);void 0!==l[a]&&l[a];)a=parseFloat(parseFloat(a)+parseFloat(.001));else a=a+"a"+e.find("h4 a").attr("data-file");l[a]=e.html(),o.push(a)}),y.isNumeric(n[0])?n.sort(function(e,a){return parseFloat(e)-parseFloat(a)}):n.sort(),y.isNumeric(o[0])?o.sort(function(e,a){return parseFloat(e)-parseFloat(a)}):o.sort(),e&&(n.reverse(),o.reverse()),a.each(function(e){jQuery(this).html(i[n[e]])}),r.each(function(e){jQuery(this).html(l[o[e]]),jQuery(this).attr("data-name",jQuery(this).children().attr("data-name"))})}function b(){i.update()}jQuery(document).ready(function(){if(s.makeContextMenu(),"undefined"!=typeof Storage&&1!=jQuery("#type_param").val()&&3!=jQuery("#type_param").val()){var e=localStorage.getItem("sort");if(e){var a=jQuery("#"+e);a.addClass("btn-inverse"),a.find("i").addClass("icon-white"),jQuery(".grid li").not("."+e).hide(300),jQuery(".grid li."+e).show(300)}}if(jQuery(".ff-container").on("click",".checkmark",function(e){e.stopPropagation(),jQuery(this).parent().find("input").is(":checked")?c--:c++,s.updateMultipleSelectionButtons()}),jQuery("#full-img").on("click",function(){jQuery("#previewLightbox").lightbox("hide")}),jQuery("body").on("click",function(){jQuery(".tip-right").tooltip("hide")}),s.bindGridEvents(),parseInt(jQuery("#file_number").val())>parseInt(jQuery("#file_number_limit_js").val()))var t=!1;else t=!0;s.makeSort(t),s.makeFilters(t),s.uploadURL(),jQuery("#info").on("click",function(){bootbox.alert('<div class="text-center"><br/><img src="img/logo.png" alt="responsive filemanager"/><br/><br/><p><strong>RESPONSIVE filemanager v.9.14.0</strong><br/><a href="http://www.responsivefilemanager.com">responsivefilemanager.com</a></p><br/><p>Copyright © <a href="http://www.tecrail.com" alt="tecrail">Tecrail</a> - Alberto Peripolli. All rights reserved.</p><br/><p>License<br/><small><img alt="Creative Commons License" style="border-width:0" src="https://www.responsivefilemanager.com/license.php" /><br />This work is licensed under a <a rel="license" href="http://creativecommons.org/licenses/by-nc/3.0/">Creative Commons Attribution-NonCommercial 3.0 Unported License</a>.</small></p></div>')}),jQuery("#change_lang_btn").on("click",function(){y.ajax({type:"POST",url:"ajax_calls.php?action=get_lang",data:{}}).done(function(e){bootbox.dialog(e,[{label:jQuery("#cancel").val(),class:"btn"},{label:jQuery("#ok").val(),class:"btn-inverse",callback:function(){var a=jQuery("#new_lang_select").val();y.ajax({type:"POST",url:"ajax_calls.php?action=change_lang",data:{choosen_lang:a}}).done(function(e){""!=e?bootbox.alert(e):setTimeout(function(){window.location.href=jQuery("#refresh").attr("href").replace(/lang=[\w]*&/i,"lang="+a+"&")+"&"+(new Date).getTime()},100)})}}],{header:jQuery("#lang_lang_change").val()})})}),s.makeUploader(),jQuery("body").on("keypress",function(e){var a=String.fromCharCode(e.which);if("'"==a||'"'==a||"\\"==a||"/"==a)return!1}),jQuery("ul.grid li figcaption").on("click",'a[data-toggle="lightbox"]',function(){!function(e){show_animation();var a=new Image;a.src=e,jQuery(a).on("load",function(){hide_animation()})}(decodeURIComponent(jQuery(this).attr("data-url")))}),jQuery(".create-file-btn").on("click",function(){jQuery("#textfile_create_area").parent().parent().remove(),y.ajax({type:"GET",url:"ajax_calls.php?action=new_file_form"}).done(function(e){bootbox.dialog(e,[{label:jQuery("#cancel").val(),class:"btn"},{label:jQuery("#ok").val(),class:"btn-inverse",callback:function(){var e=jQuery("#create_text_file_name").val()+jQuery("#create_text_file_extension").val(),a=jQuery("#textfile_create_area").val();if(null!==e){e=Q(e);var t=jQuery("#sub_folder").val()+jQuery("#fldr_value").val();y.ajax({type:"POST",url:"execute.php?action=create_file",data:{path:t,name:e,new_content:a}}).done(function(e){""!=e&&bootbox.alert(e,function(){setTimeout(function(){window.location.href=jQuery("#refresh").attr("href")+"&"+(new Date).getTime()},500)})})}}}],{header:jQuery("#lang_new_file").val()})})}),jQuery(".new-folder").on("click",function(){bootbox.prompt(jQuery("#insert_folder_name").val(),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){if(null!==e){e=Q(e).replace(".","");var a=jQuery("#sub_folder").val()+jQuery("#fldr_value").val();y.ajax({type:"POST",url:"execute.php?action=create_folder",data:{path:a,name:e}}).done(function(e){e?bootbox.alert(jQuery("#rename_existing_folder").val()):setTimeout(function(){window.location.href=jQuery("#refresh").attr("href")+"&"+(new Date).getTime()},300)})}})}),jQuery(".view-controller button").on("click",function(){var e=jQuery(this);jQuery(".view-controller button").removeClass("btn-inverse"),jQuery(".view-controller i").removeClass("icon-white"),e.addClass("btn-inverse"),e.find("i").addClass("icon-white"),y.ajax({url:"ajax_calls.php?action=view&type="+e.attr("data-value")}).done(function(e){""!=e&&bootbox.alert(e)}),void 0!==jQuery("ul.grid")[0]&&jQuery("ul.grid")[0]&&(jQuery("ul.grid")[0].className=jQuery("ul.grid")[0].className.replace(/\blist-view.*?\b/g,"")),void 0!==jQuery(".sorter-container")[0]&&jQuery(".sorter-container")[0]&&(jQuery(".sorter-container")[0].className=jQuery(".sorter-container")[0].className.replace(/\blist-view.*?\b/g,""));var a=e.attr("data-value");jQuery("#view").val(a),jQuery("ul.grid").addClass("list-view"+a),jQuery(".sorter-container").addClass("list-view"+a),1<=e.attr("data-value")?p(14):(jQuery("ul.grid li").css("width",126),jQuery("ul.grid figure").css("width",122)),b()}),n.touch?(jQuery("#help").show(),jQuery(".box:not(.no-effect)").swipe({swipeLeft:v,swipeRight:v,threshold:30})):(jQuery(".tip").tooltip({placement:"bottom"}),jQuery(".tip-top").tooltip({placement:"top"}),jQuery(".tip-left").tooltip({placement:"left"}),jQuery(".tip-right").tooltip({placement:"right"}),jQuery("body").addClass("no-touch")),jQuery(".paste-here-btn").on("click",function(){0==jQuery(this).hasClass("disabled")&&d()}),jQuery(".clear-clipboard-btn").on("click",function(){0==jQuery(this).hasClass("disabled")&&bootbox.confirm(jQuery("#lang_clear_clipboard_confirm").val(),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){1==e&&y.ajax({type:"POST",url:"ajax_calls.php?action=clear_clipboard",data:{}}).done(function(e){""!=e?bootbox.alert(e):jQuery("#clipboard").val("0"),f(!1)})})});var u=function(a){var t=[];return jQuery(".selection:checkbox:checked:visible").each(function(){var e=jQuery(this).val();a&&(e=jQuery(this).closest("figure").attr("data-path")),t.push(e)}),t};if(jQuery(".multiple-action-btn").on("click",function(){var e=u();window[jQuery(this).attr("data-function")](e,jQuery("#field_id").val())}),jQuery(".multiple-deselect-btn").on("click",function(){y(".selection:checkbox").removeAttr("checked"),jQuery("#multiple-selection").hide(300)}),jQuery(".multiple-select-btn").on("click",function(){y(".selection:checkbox:visible").prop("checked",!0)}),jQuery(".multiple-delete-btn").on("click",function(){if(0!=jQuery(".selection:checkbox:checked:visible").length){var e=jQuery(this);bootbox.confirm(e.attr("data-confirm"),jQuery("#cancel").val(),jQuery("#ok").val(),function(e){if(1==e){var a=u(!0);r="delete_files",i=a,o=l=n="",null!==name&&(name=Q(name),y.ajax({type:"POST",url:"execute.php?action="+r,data:{path:i[0],paths:i,names:n}}).done(function(e){return""!=e?(bootbox.alert(e),!1):(""!=o&&window[o](l,name),!0)}));var t=jQuery("#files_number");t.text(parseInt(t.text())-a.length),jQuery(".selection:checkbox:checked:visible").each(function(){jQuery(this).closest("li").remove()}),jQuery("#multiple-selection").hide(300)}var r,i,n,l,o})}}),!n.csstransforms){var r=jQuery("figure");r.on("mouseover",function(){0==jQuery("#view").val()&&!1===jQuery("#main-item-container").hasClass("no-effect-slide")&&jQuery(this).find(".box:not(.no-effect)").animate({top:"-26px"},{queue:!1,duration:300})}),r.on("mouseout",function(){0==jQuery("#view").val()&&jQuery(this).find(".box:not(.no-effect)").animate({top:"0px"},{queue:!1,duration:300})})}jQuery(window).resize(function(){p(28)}),p(14),1==jQuery("#clipboard").val()?f(!0):f(!1),jQuery("li.dir, li.file").draggable({distance:20,cursor:"move",helper:function(){jQuery(this).find("figure").find(".box").css("top","0px");var e=jQuery(this).clone().css("z-index",1e3).find(".box").css("box-shadow","none").css("-webkit-box-shadow","none").parent().parent();return jQuery(this).addClass("selected"),e},start:function(e,a){jQuery(a.helper).addClass("ui-draggable-helper"),0==jQuery("#view").val()&&jQuery("#main-item-container").addClass("no-effect-slide")},stop:function(){jQuery(this).removeClass("selected"),0==jQuery("#view").val()&&jQuery("#main-item-container").removeClass("no-effect-slide")}}),jQuery("li.dir,li.back").droppable({accept:"ul.grid li",activeClass:"ui-state-highlight",hoverClass:"ui-state-hover",drop:function(e,a){!function(t,r){t.hasClass("directory")?t.find(".rename-folder"):t.find(".rename-file");var e=t.closest("figure").attr("data-path");t.parent().hide(100),y.ajax({type:"POST",url:"ajax_calls.php?action=copy_cut",data:{path:e,sub_action:"cut"}}).done(function(e){var a;""!=e?bootbox.alert(e):(a=void 0!==r?r.hasClass("back-directory")?r.find(".path").val():r.closest("figure").attr("data-path"):jQuery("#sub_folder").val()+jQuery("#fldr_value").val(),y.ajax({type:"POST",url:"execute.php?action=paste_clipboard",data:{path:a}}).done(function(e){""!=e?(bootbox.alert(e),t.parent().show(100)):(jQuery("#clipboard").val("0"),f(!1),t.parent().remove())}))}).error(function(){t.parent().show(100)})}(a.draggable.find("figure"),jQuery(this).find("figure"))}}),jQuery(document).on("keyup","#chmod_form #chmod_value",function(){o(!0)}),jQuery(document).on("change","#chmod_form input",function(){o(!1)}),jQuery(document).on("focusout","#chmod_form #chmod_value",function(){var e=jQuery("#chmod_form #chmod_value");null==e.val().match(/^[0-7]{3}$/)&&(e.val(e.attr("data-def-value")),o(!0))}),i=new LazyLoad,new Clipboard(".btn")}),encodeURL=function(e){for(var a=e.split("/"),t=3;t<a.length;t++)a[t]=encodeURIComponent(a[t]);return a.join("/")},apply=function(e,a){var t=h(),r=jQuery("#callback").val(),i="",n=["ogg","mp3","wav"],l=["mp4","ogg","webm"];Array.isArray(e)||(e=new Array(e));var o=m(e),u=JSON.stringify(o);if(1==o.length&&(u=o[0]),""!=a){if(1==jQuery("#crossdomain").val())t.postMessage({sender:"responsivefilemanager",url:u,field_id:a},"*");else jQuery("#"+a,t.document).val(u).trigger("change"),0==r?"function"==typeof t.responsive_filemanager_callback&&t.responsive_filemanager_callback(a):"function"==typeof t[r]&&t[r](a),j()}else{for(var c=0;c<o.length;c++){var s=e[c],d=s.substr(0,s.lastIndexOf(".")),f=s.split(".").pop();f=f.toLowerCase();var p=o[c];-1<y.inArray(f,ext_img)?(jQuery("#add_time_to_img").val()&&(p=p+"?"+(new Date).getTime()),i+='<img src="'+p+'" alt="'+d+'" /> '):-1<y.inArray(f,l)?i+='<video controls source src="'+p+'" type="video/'+f+'">'+d+"</video> ":-1<y.inArray(f,n)?("mp3"==f&&(f="mpeg"),i+='<audio controls src="'+p+'" type="audio/'+f+'">'+d+"</audio> "):i+='<a href="'+p+'" title="'+d+'">'+d+"</a> "}1==jQuery("#crossdomain").val()?t.postMessage({sender:"responsivefilemanager",url:u,field_id:null,html:i},"*"):parent.tinymce.majorVersion<4?(parent.tinymce.activeEditor.execCommand("mceInsertContent",!1,i),parent.tinymce.activeEditor.windowManager.close(parent.tinymce.activeEditor.windowManager.params.mce_window_id)):(parent.tinymce.activeEditor.insertContent(i),parent.tinymce.activeEditor.windowManager.close())}},apply_link=function(e,a){var t=h(),r=jQuery("#callback").val();Array.isArray(e)||(e=new Array(e));var i=m(e),n=JSON.stringify(i);(1==i.length&&(n=i[0]),""!=a)?1==jQuery("#crossdomain").val()?t.postMessage({sender:"responsivefilemanager",url:i[0],field_id:a},"*"):(jQuery("#"+a,t.document).val(n).trigger("change"),0==r?"function"==typeof t.responsive_filemanager_callback&&t.responsive_filemanager_callback(a):"function"==typeof t[r]&&t[r](a),j()):apply_any(i[0])},apply_img=function(e,a){var t=h(),r=jQuery("#callback").val();Array.isArray(e)||(e=new Array(e));var i=m(e),n=JSON.stringify(i);if(1==i.length&&(n=i[0]),""!=a){if(1==jQuery("#crossdomain").val())t.postMessage({sender:"responsivefilemanager",url:i[0],field_id:a},"*");else jQuery("#"+a,t.document).val(n).trigger("change"),0==r?"function"==typeof t.responsive_filemanager_callback&&t.responsive_filemanager_callback(a):"function"==typeof t[r]&&t[r](a),j()}else{if(jQuery("#add_time_to_img").val())var l=i[0]+"?"+(new Date).getTime();else l=i[0];apply_any(l)}},apply_video=function(e,a){var t=h(),r=jQuery("#callback").val();Array.isArray(e)||(e=new Array(e));var i=m(e),n=JSON.stringify(i);(1==i.length&&(n=i[0]),""!=a)?1==jQuery("#crossdomain").val()?t.postMessage({sender:"responsivefilemanager",url:i[0],field_id:a},"*"):(jQuery("#"+a,t.document).val(n).trigger("change"),0==r?"function"==typeof t.responsive_filemanager_callback&&t.responsive_filemanager_callback(a):"function"==typeof t[r]&&t[r](a),j()):apply_any(i[0])},apply_none=function(e,a,t){t.parent().find("form a")[1].click(),jQuery(".tip-right").tooltip("hide")},apply_any=function(e){if(1==jQuery("#crossdomain").val())window.parent.postMessage({sender:"responsivefilemanager",url:e,field_id:null},"*");else if("ckeditor"===jQuery("#editor").val()){var a=(t=new RegExp("(?:[?&]|&)"+"CKEditorFuncNum"+"=([^&]+)","i"),(r=window.location.search.match(t))&&1<r.length?r[1]:null);window.opener.CKEDITOR.tools.callFunction(a,e),window.close()}else window.parent.postMessage({sender:"responsivefilemanager",url:e,field_id:null},window.location.origin),parent.tinymce.activeEditor.windowManager.close();var t,r},apply_file_duplicate=function(e,a){var t=e.parent();t.after("<li class='"+t.attr("class")+"' data-name='"+t.attr("data-name")+"'>"+t.html()+"</li>");var r=t.next();apply_file_rename(r.find("figure"),a);var i=r.find(".download-form"),n="form"+(new Date).getTime();i.attr("id",n),i.find(".tip-right").first().attr("onclick","jQuery('#"+n+"').submit();")},apply_file_rename=function(e,a){var t;e.attr("data-name",a),e.parent().attr("data-name",a),e.find("h4").text(a);var r=e.find("a.link"),i=(t=r.attr("data-file")).substring(t.lastIndexOf("/")+1),n=t.substring(t.lastIndexOf(".")+1);n=n?"."+n:"",r.each(function(){jQuery(this).attr("data-file",encodeURIComponent(a+n))}),e.find("img").each(function(){if(e=jQuery(this).attr("src"))jQuery(this).attr("src",e.replace(i,a+n)+"?time="+(new Date).getTime());else{var e=jQuery(this).attr("data-src");jQuery(this).attr("data-src",e.replace(i,a+n)+"?time="+(new Date).getTime())}jQuery(this).attr("alt",a+" thumbnails")});var l=e.find("a.preview");void 0!==(t=l.attr("data-url"))&&t&&l.attr("data-url",t.replace(encodeURIComponent(i),encodeURIComponent(a+n))),e.parent().attr("data-name",a+n),e.attr("data-name",a+n),e.find(".name_download").val(a+n);var o=e.attr("data-path").replace(i,a+n);e.attr("data-path",o)},apply_folder_rename=function(e,a){e.attr("data-name",a),e.find("figure").attr("data-name",a);var t=e.find("h4").find("a").text();e.find("h4 > a").text(a);var r=e.find(".folder-link"),i=r.attr("href"),n=jQuery("#fldr_value").val(),l=i.replace("fldr="+n+encodeURIComponent(t),"fldr="+n+encodeURIComponent(a));r.each(function(){jQuery(this).attr("href",l)});var o=e.attr("data-path"),u=o.lastIndexOf("/"),c=o.substr(0,u+1)+a;e.attr("data-path",c)},show_animation=function(){jQuery("#loading_container").css("display","block"),jQuery("#loading").css("opacity",".7")},hide_animation=function(){jQuery("#loading_container").fadeOut()}}(jQuery,Modernizr,image_editor),function(){if("function"==typeof window.CustomEvent)return;function e(e,a){a=a||{bubbles:!1,cancelable:!1,detail:void 0};var t=document.createEvent("CustomEvent");return t.initCustomEvent(e,a.bubbles,a.cancelable,a.detail),t}e.prototype=window.Event.prototype,window.CustomEvent=e}();
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-angular.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-angular.js new file mode 100644 index 00000000..185907d3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-angular.js @@ -0,0 +1,438 @@ +/* + * jQuery File Upload AngularJS Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2013, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* jshint nomen:false */ +/* global define, angular, require */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + 'angular', + './jquery.fileupload-image', + './jquery.fileupload-audio', + './jquery.fileupload-video', + './jquery.fileupload-validate' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('angular'), + require('./jquery.fileupload-image'), + require('./jquery.fileupload-audio'), + require('./jquery.fileupload-video'), + require('./jquery.fileupload-validate') + ); + } else { + factory(); + } +}(function () { + 'use strict'; + + angular.module('blueimp.fileupload', []) + + // The fileUpload service provides configuration options + // for the fileUpload directive and default handlers for + // File Upload events: + .provider('fileUpload', function () { + var scopeEvalAsync = function (expression) { + var scope = angular.element(this) + .fileupload('option', 'scope'); + // Schedule a new $digest cycle if not already inside of one + // and evaluate the given expression: + scope.$evalAsync(expression); + }, + addFileMethods = function (scope, data) { + var files = data.files, + file = files[0]; + angular.forEach(files, function (file, index) { + file._index = index; + file.$state = function () { + return data.state(); + }; + file.$processing = function () { + return data.processing(); + }; + file.$progress = function () { + return data.progress(); + }; + file.$response = function () { + return data.response(); + }; + }); + file.$submit = function () { + if (!file.error) { + return data.submit(); + } + }; + file.$cancel = function () { + return data.abort(); + }; + }, + $config; + $config = this.defaults = { + handleResponse: function (e, data) { + var files = data.result && data.result.files; + if (files) { + data.scope.replace(data.files, files); + } else if (data.errorThrown || + data.textStatus === 'error') { + data.files[0].error = data.errorThrown || + data.textStatus; + } + }, + add: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var scope = data.scope, + filesCopy = []; + angular.forEach(data.files, function (file) { + filesCopy.push(file); + }); + scope.$parent.$applyAsync(function () { + addFileMethods(scope, data); + var method = scope.option('prependFiles') ? + 'unshift' : 'push'; + Array.prototype[method].apply(scope.queue, data.files); + }); + data.process(function () { + return scope.process(data); + }).always(function () { + scope.$parent.$applyAsync(function () { + addFileMethods(scope, data); + scope.replace(filesCopy, data.files); + }); + }).then(function () { + if ((scope.option('autoUpload') || + data.autoUpload) && + data.autoUpload !== false) { + data.submit(); + } + }); + }, + done: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var that = this; + data.scope.$apply(function () { + data.handleResponse.call(that, e, data); + }); + }, + fail: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var that = this, + scope = data.scope; + if (data.errorThrown === 'abort') { + scope.clear(data.files); + return; + } + scope.$apply(function () { + data.handleResponse.call(that, e, data); + }); + }, + stop: scopeEvalAsync, + processstart: scopeEvalAsync, + processstop: scopeEvalAsync, + getNumberOfFiles: function () { + var scope = this.scope; + return scope.queue.length - scope.processing(); + }, + dataType: 'json', + autoUpload: false + }; + this.$get = [ + function () { + return { + defaults: $config + }; + } + ]; + }) + + // Format byte numbers to readable presentations: + .provider('formatFileSizeFilter', function () { + var $config = { + // Byte units following the IEC format + // http://en.wikipedia.org/wiki/Kilobyte + units: [ + {size: 1000000000, suffix: ' GB'}, + {size: 1000000, suffix: ' MB'}, + {size: 1000, suffix: ' KB'} + ] + }; + this.defaults = $config; + this.$get = function () { + return function (bytes) { + if (!angular.isNumber(bytes)) { + return ''; + } + var unit = true, + i = 0, + prefix, + suffix; + while (unit) { + unit = $config.units[i]; + prefix = unit.prefix || ''; + suffix = unit.suffix || ''; + if (i === $config.units.length - 1 || bytes >= unit.size) { + return prefix + (bytes / unit.size).toFixed(2) + suffix; + } + i += 1; + } + }; + }; + }) + + // The FileUploadController initializes the fileupload widget and + // provides scope methods to control the File Upload functionality: + .controller('FileUploadController', [ + '$scope', '$element', '$attrs', '$window', 'fileUpload','$q', + function ($scope, $element, $attrs, $window, fileUpload, $q) { + var uploadMethods = { + progress: function () { + return $element.fileupload('progress'); + }, + active: function () { + return $element.fileupload('active'); + }, + option: function (option, data) { + if (arguments.length === 1) { + return $element.fileupload('option', option); + } + $element.fileupload('option', option, data); + }, + add: function (data) { + return $element.fileupload('add', data); + }, + send: function (data) { + return $element.fileupload('send', data); + }, + process: function (data) { + return $element.fileupload('process', data); + }, + processing: function (data) { + return $element.fileupload('processing', data); + } + }; + $scope.disabled = !$window.jQuery.support.fileInput; + $scope.queue = $scope.queue || []; + $scope.clear = function (files) { + var queue = this.queue, + i = queue.length, + file = files, + length = 1; + if (angular.isArray(files)) { + file = files[0]; + length = files.length; + } + while (i) { + i -= 1; + if (queue[i] === file) { + return queue.splice(i, length); + } + } + }; + $scope.replace = function (oldFiles, newFiles) { + var queue = this.queue, + file = oldFiles[0], + i, + j; + for (i = 0; i < queue.length; i += 1) { + if (queue[i] === file) { + for (j = 0; j < newFiles.length; j += 1) { + queue[i + j] = newFiles[j]; + } + return; + } + } + }; + $scope.applyOnQueue = function (method) { + var list = this.queue.slice(0), + i, + file, + promises = []; + for (i = 0; i < list.length; i += 1) { + file = list[i]; + if (file[method]) { + promises.push(file[method]()); + } + } + return $q.all(promises); + }; + $scope.submit = function () { + return this.applyOnQueue('$submit'); + }; + $scope.cancel = function () { + return this.applyOnQueue('$cancel'); + }; + // Add upload methods to the scope: + angular.extend($scope, uploadMethods); + // The fileupload widget will initialize with + // the options provided via "data-"-parameters, + // as well as those given via options object: + $element.fileupload(angular.extend( + {scope: $scope}, + fileUpload.defaults + )).on('fileuploadadd', function (e, data) { + data.scope = $scope; + }).on('fileuploadfail', function (e, data) { + if (data.errorThrown === 'abort') { + return; + } + if (data.dataType && + data.dataType.indexOf('json') === data.dataType.length - 4) { + try { + data.result = angular.fromJson(data.jqXHR.responseText); + } catch (ignore) {} + } + }).on([ + 'fileuploadadd', + 'fileuploadsubmit', + 'fileuploadsend', + 'fileuploaddone', + 'fileuploadfail', + 'fileuploadalways', + 'fileuploadprogress', + 'fileuploadprogressall', + 'fileuploadstart', + 'fileuploadstop', + 'fileuploadchange', + 'fileuploadpaste', + 'fileuploaddrop', + 'fileuploaddragover', + 'fileuploadchunkbeforesend', + 'fileuploadchunksend', + 'fileuploadchunkdone', + 'fileuploadchunkfail', + 'fileuploadchunkalways', + 'fileuploadprocessstart', + 'fileuploadprocess', + 'fileuploadprocessdone', + 'fileuploadprocessfail', + 'fileuploadprocessalways', + 'fileuploadprocessstop' + ].join(' '), function (e, data) { + $scope.$parent.$applyAsync(function () { + if ($scope.$emit(e.type, data).defaultPrevented) { + e.preventDefault(); + } + }); + }).on('remove', function () { + // Remove upload methods from the scope, + // when the widget is removed: + var method; + for (method in uploadMethods) { + if (uploadMethods.hasOwnProperty(method)) { + delete $scope[method]; + } + } + }); + // Observe option changes: + $scope.$watch( + $attrs.fileUpload, + function (newOptions) { + if (newOptions) { + $element.fileupload('option', newOptions); + } + } + ); + } + ]) + + // Provide File Upload progress feedback: + .controller('FileUploadProgressController', [ + '$scope', '$attrs', '$parse', + function ($scope, $attrs, $parse) { + var fn = $parse($attrs.fileUploadProgress), + update = function () { + var progress = fn($scope); + if (!progress || !progress.total) { + return; + } + $scope.num = Math.floor( + progress.loaded / progress.total * 100 + ); + }; + update(); + $scope.$watch( + $attrs.fileUploadProgress + '.loaded', + function (newValue, oldValue) { + if (newValue !== oldValue) { + update(); + } + } + ); + } + ]) + + // Display File Upload previews: + .controller('FileUploadPreviewController', [ + '$scope', '$element', '$attrs', + function ($scope, $element, $attrs) { + $scope.$watch( + $attrs.fileUploadPreview + '.preview', + function (preview) { + $element.empty(); + if (preview) { + $element.append(preview); + } + } + ); + } + ]) + + .directive('fileUpload', function () { + return { + controller: 'FileUploadController', + scope: true + }; + }) + + .directive('fileUploadProgress', function () { + return { + controller: 'FileUploadProgressController', + scope: true + }; + }) + + .directive('fileUploadPreview', function () { + return { + controller: 'FileUploadPreviewController' + }; + }) + + // Enhance the HTML5 download attribute to + // allow drag&drop of files to the desktop: + .directive('download', function () { + return function (scope, elm) { + elm.on('dragstart', function (e) { + try { + e.originalEvent.dataTransfer.setData( + 'DownloadURL', + [ + 'application/octet-stream', + elm.prop('download'), + elm.prop('href') + ].join(':') + ); + } catch (ignore) {} + }); + }; + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-audio.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-audio.js new file mode 100644 index 00000000..a2537761 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-audio.js @@ -0,0 +1,113 @@ +/* + * jQuery File Upload Audio Preview Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2013, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* jshint nomen:false */ +/* global define, require, window, document */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + 'load-image', + './jquery.fileupload-process' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('blueimp-load-image/js/load-image'), + require('./jquery.fileupload-process') + ); + } else { + // Browser globals: + factory( + window.jQuery, + window.loadImage + ); + } +}(function ($, loadImage) { + 'use strict'; + + // Prepend to the default processQueue: + $.blueimp.fileupload.prototype.options.processQueue.unshift( + { + action: 'loadAudio', + // Use the action as prefix for the "@" options: + prefix: true, + fileTypes: '@', + maxFileSize: '@', + disabled: '@disableAudioPreview' + }, + { + action: 'setAudio', + name: '@audioPreviewName', + disabled: '@disableAudioPreview' + } + ); + + // The File Upload Audio Preview plugin extends the fileupload widget + // with audio preview functionality: + $.widget('blueimp.fileupload', $.blueimp.fileupload, { + + options: { + // The regular expression for the types of audio files to load, + // matched against the file type: + loadAudioFileTypes: /^audio\/.*$/ + }, + + _audioElement: document.createElement('audio'), + + processActions: { + + // Loads the audio file given via data.files and data.index + // as audio element if the browser supports playing it. + // Accepts the options fileTypes (regular expression) + // and maxFileSize (integer) to limit the files to load: + loadAudio: function (data, options) { + if (options.disabled) { + return data; + } + var file = data.files[data.index], + url, + audio; + if (this._audioElement.canPlayType && + this._audioElement.canPlayType(file.type) && + ($.type(options.maxFileSize) !== 'number' || + file.size <= options.maxFileSize) && + (!options.fileTypes || + options.fileTypes.test(file.type))) { + url = loadImage.createObjectURL(file); + if (url) { + audio = this._audioElement.cloneNode(false); + audio.src = url; + audio.controls = true; + data.audio = audio; + return data; + } + } + return data; + }, + + // Sets the audio element as a property of the file object: + setAudio: function (data, options) { + if (data.audio && !options.disabled) { + data.files[data.index][options.name || 'preview'] = data.audio; + } + return data; + } + + } + + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-image.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-image.js new file mode 100644 index 00000000..65fc6d7b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-image.js @@ -0,0 +1,326 @@ +/* + * jQuery File Upload Image Preview & Resize Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2013, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* jshint nomen:false */ +/* global define, require, window, Blob */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + 'load-image', + 'load-image-meta', + 'load-image-scale', + 'load-image-exif', + 'canvas-to-blob', + './jquery.fileupload-process' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('blueimp-load-image/js/load-image'), + require('blueimp-load-image/js/load-image-meta'), + require('blueimp-load-image/js/load-image-scale'), + require('blueimp-load-image/js/load-image-exif'), + require('blueimp-canvas-to-blob'), + require('./jquery.fileupload-process') + ); + } else { + // Browser globals: + factory( + window.jQuery, + window.loadImage + ); + } +}(function ($, loadImage) { + 'use strict'; + + // Prepend to the default processQueue: + $.blueimp.fileupload.prototype.options.processQueue.unshift( + { + action: 'loadImageMetaData', + disableImageHead: '@', + disableExif: '@', + disableExifThumbnail: '@', + disableExifSub: '@', + disableExifGps: '@', + disabled: '@disableImageMetaDataLoad' + }, + { + action: 'loadImage', + // Use the action as prefix for the "@" options: + prefix: true, + fileTypes: '@', + maxFileSize: '@', + noRevoke: '@', + disabled: '@disableImageLoad' + }, + { + action: 'resizeImage', + // Use "image" as prefix for the "@" options: + prefix: 'image', + maxWidth: '@', + maxHeight: '@', + minWidth: '@', + minHeight: '@', + crop: '@', + orientation: '@', + forceResize: '@', + disabled: '@disableImageResize' + }, + { + action: 'saveImage', + quality: '@imageQuality', + type: '@imageType', + disabled: '@disableImageResize' + }, + { + action: 'saveImageMetaData', + disabled: '@disableImageMetaDataSave' + }, + { + action: 'resizeImage', + // Use "preview" as prefix for the "@" options: + prefix: 'preview', + maxWidth: '@', + maxHeight: '@', + minWidth: '@', + minHeight: '@', + crop: '@', + orientation: '@', + thumbnail: '@', + canvas: '@', + disabled: '@disableImagePreview' + }, + { + action: 'setImage', + name: '@imagePreviewName', + disabled: '@disableImagePreview' + }, + { + action: 'deleteImageReferences', + disabled: '@disableImageReferencesDeletion' + } + ); + + // The File Upload Resize plugin extends the fileupload widget + // with image resize functionality: + $.widget('blueimp.fileupload', $.blueimp.fileupload, { + + options: { + // The regular expression for the types of images to load: + // matched against the file type: + loadImageFileTypes: /^image\/(gif|jpeg|png|svg\+xml)$/, + // The maximum file size of images to load: + loadImageMaxFileSize: 10000000, // 10MB + // The maximum width of resized images: + imageMaxWidth: 1920, + // The maximum height of resized images: + imageMaxHeight: 1080, + // Defines the image orientation (1-8) or takes the orientation + // value from Exif data if set to true: + imageOrientation: false, + // Define if resized images should be cropped or only scaled: + imageCrop: false, + // Disable the resize image functionality by default: + disableImageResize: true, + // The maximum width of the preview images: + previewMaxWidth: 80, + // The maximum height of the preview images: + previewMaxHeight: 80, + // Defines the preview orientation (1-8) or takes the orientation + // value from Exif data if set to true: + previewOrientation: true, + // Create the preview using the Exif data thumbnail: + previewThumbnail: true, + // Define if preview images should be cropped or only scaled: + previewCrop: false, + // Define if preview images should be resized as canvas elements: + previewCanvas: true + }, + + processActions: { + + // Loads the image given via data.files and data.index + // as img element, if the browser supports the File API. + // Accepts the options fileTypes (regular expression) + // and maxFileSize (integer) to limit the files to load: + loadImage: function (data, options) { + if (options.disabled) { + return data; + } + var that = this, + file = data.files[data.index], + dfd = $.Deferred(); + if (($.type(options.maxFileSize) === 'number' && + file.size > options.maxFileSize) || + (options.fileTypes && + !options.fileTypes.test(file.type)) || + !loadImage( + file, + function (img) { + if (img.src) { + data.img = img; + } + dfd.resolveWith(that, [data]); + }, + options + )) { + return data; + } + return dfd.promise(); + }, + + // Resizes the image given as data.canvas or data.img + // and updates data.canvas or data.img with the resized image. + // Also stores the resized image as preview property. + // Accepts the options maxWidth, maxHeight, minWidth, + // minHeight, canvas and crop: + resizeImage: function (data, options) { + if (options.disabled || !(data.canvas || data.img)) { + return data; + } + options = $.extend({canvas: true}, options); + var that = this, + dfd = $.Deferred(), + img = (options.canvas && data.canvas) || data.img, + resolve = function (newImg) { + if (newImg && (newImg.width !== img.width || + newImg.height !== img.height || + options.forceResize)) { + data[newImg.getContext ? 'canvas' : 'img'] = newImg; + } + data.preview = newImg; + dfd.resolveWith(that, [data]); + }, + thumbnail; + if (data.exif) { + if (options.orientation === true) { + options.orientation = data.exif.get('Orientation'); + } + if (options.thumbnail) { + thumbnail = data.exif.get('Thumbnail'); + if (thumbnail) { + loadImage(thumbnail, resolve, options); + return dfd.promise(); + } + } + // Prevent orienting the same image twice: + if (data.orientation) { + delete options.orientation; + } else { + data.orientation = options.orientation; + } + } + if (img) { + resolve(loadImage.scale(img, options)); + return dfd.promise(); + } + return data; + }, + + // Saves the processed image given as data.canvas + // inplace at data.index of data.files: + saveImage: function (data, options) { + if (!data.canvas || options.disabled) { + return data; + } + var that = this, + file = data.files[data.index], + dfd = $.Deferred(); + if (data.canvas.toBlob) { + data.canvas.toBlob( + function (blob) { + if (!blob.name) { + if (file.type === blob.type) { + blob.name = file.name; + } else if (file.name) { + blob.name = file.name.replace( + /\.\w+$/, + '.' + blob.type.substr(6) + ); + } + } + // Don't restore invalid meta data: + if (file.type !== blob.type) { + delete data.imageHead; + } + // Store the created blob at the position + // of the original file in the files list: + data.files[data.index] = blob; + dfd.resolveWith(that, [data]); + }, + options.type || file.type, + options.quality + ); + } else { + return data; + } + return dfd.promise(); + }, + + loadImageMetaData: function (data, options) { + if (options.disabled) { + return data; + } + var that = this, + dfd = $.Deferred(); + loadImage.parseMetaData(data.files[data.index], function (result) { + $.extend(data, result); + dfd.resolveWith(that, [data]); + }, options); + return dfd.promise(); + }, + + saveImageMetaData: function (data, options) { + if (!(data.imageHead && data.canvas && + data.canvas.toBlob && !options.disabled)) { + return data; + } + var file = data.files[data.index], + blob = new Blob([ + data.imageHead, + // Resized images always have a head size of 20 bytes, + // including the JPEG marker and a minimal JFIF header: + this._blobSlice.call(file, 20) + ], {type: file.type}); + blob.name = file.name; + data.files[data.index] = blob; + return data; + }, + + // Sets the resized version of the image as a property of the + // file object, must be called after "saveImage": + setImage: function (data, options) { + if (data.preview && !options.disabled) { + data.files[data.index][options.name || 'preview'] = data.preview; + } + return data; + }, + + deleteImageReferences: function (data, options) { + if (!options.disabled) { + delete data.img; + delete data.canvas; + delete data.preview; + delete data.imageHead; + } + return data; + } + + } + + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-jquery-ui.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-jquery-ui.js new file mode 100644 index 00000000..7b136b37 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-jquery-ui.js @@ -0,0 +1,161 @@ +/* + * jQuery File Upload jQuery UI Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2013, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* jshint nomen:false */ +/* global define, require, window */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + './jquery.fileupload-ui' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('./jquery.fileupload-ui') + ); + } else { + // Browser globals: + factory(window.jQuery); + } +}(function ($) { + 'use strict'; + + $.widget('blueimp.fileupload', $.blueimp.fileupload, { + + options: { + processdone: function (e, data) { + data.context.find('.start').button('enable'); + }, + progress: function (e, data) { + if (data.context) { + data.context.find('.progress').progressbar( + 'option', + 'value', + parseInt(data.loaded / data.total * 100, 10) + ); + } + }, + progressall: function (e, data) { + var $this = $(this); + $this.find('.fileupload-progress') + .find('.progress').progressbar( + 'option', + 'value', + parseInt(data.loaded / data.total * 100, 10) + ).end() + .find('.progress-extended').each(function () { + $(this).html( + ($this.data('blueimp-fileupload') || + $this.data('fileupload')) + ._renderExtendedProgress(data) + ); + }); + } + }, + + _renderUpload: function (func, files) { + var node = this._super(func, files), + showIconText = $(window).width() > 480; + node.find('.progress').empty().progressbar(); + node.find('.start').button({ + icons: {primary: 'ui-icon-circle-arrow-e'}, + text: showIconText + }); + node.find('.cancel').button({ + icons: {primary: 'ui-icon-cancel'}, + text: showIconText + }); + if (node.hasClass('fade')) { + node.hide(); + } + return node; + }, + + _renderDownload: function (func, files) { + var node = this._super(func, files), + showIconText = $(window).width() > 480; + node.find('.delete').button({ + icons: {primary: 'ui-icon-trash'}, + text: showIconText + }); + if (node.hasClass('fade')) { + node.hide(); + } + return node; + }, + + _startHandler: function (e) { + $(e.currentTarget).button('disable'); + this._super(e); + }, + + _transition: function (node) { + var deferred = $.Deferred(); + if (node.hasClass('fade')) { + node.fadeToggle( + this.options.transitionDuration, + this.options.transitionEasing, + function () { + deferred.resolveWith(node); + } + ); + } else { + deferred.resolveWith(node); + } + return deferred; + }, + + _create: function () { + this._super(); + this.element + .find('.fileupload-buttonbar') + .find('.fileinput-button').each(function () { + var input = $(this).find('input:file').detach(); + $(this) + .button({icons: {primary: 'ui-icon-plusthick'}}) + .append(input); + }) + .end().find('.start') + .button({icons: {primary: 'ui-icon-circle-arrow-e'}}) + .end().find('.cancel') + .button({icons: {primary: 'ui-icon-cancel'}}) + .end().find('.delete') + .button({icons: {primary: 'ui-icon-trash'}}) + .end().find('.progress').progressbar(); + }, + + _destroy: function () { + this.element + .find('.fileupload-buttonbar') + .find('.fileinput-button').each(function () { + var input = $(this).find('input:file').detach(); + $(this) + .button('destroy') + .append(input); + }) + .end().find('.start') + .button('destroy') + .end().find('.cancel') + .button('destroy') + .end().find('.delete') + .button('destroy') + .end().find('.progress').progressbar('destroy'); + this._super(); + } + + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-process.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-process.js new file mode 100644 index 00000000..638f0d26 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-process.js @@ -0,0 +1,178 @@ +/* + * jQuery File Upload Processing Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2012, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* jshint nomen:false */ +/* global define, require, window */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + './jquery.fileupload' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('./jquery.fileupload') + ); + } else { + // Browser globals: + factory( + window.jQuery + ); + } +}(function ($) { + 'use strict'; + + var originalAdd = $.blueimp.fileupload.prototype.options.add; + + // The File Upload Processing plugin extends the fileupload widget + // with file processing functionality: + $.widget('blueimp.fileupload', $.blueimp.fileupload, { + + options: { + // The list of processing actions: + processQueue: [ + /* + { + action: 'log', + type: 'debug' + } + */ + ], + add: function (e, data) { + var $this = $(this); + data.process(function () { + return $this.fileupload('process', data); + }); + originalAdd.call(this, e, data); + } + }, + + processActions: { + /* + log: function (data, options) { + console[options.type]( + 'Processing "' + data.files[data.index].name + '"' + ); + } + */ + }, + + _processFile: function (data, originalData) { + var that = this, + dfd = $.Deferred().resolveWith(that, [data]), + chain = dfd.promise(); + this._trigger('process', null, data); + $.each(data.processQueue, function (i, settings) { + var func = function (data) { + if (originalData.errorThrown) { + return $.Deferred() + .rejectWith(that, [originalData]).promise(); + } + return that.processActions[settings.action].call( + that, + data, + settings + ); + }; + chain = chain.then(func, settings.always && func); + }); + chain + .done(function () { + that._trigger('processdone', null, data); + that._trigger('processalways', null, data); + }) + .fail(function () { + that._trigger('processfail', null, data); + that._trigger('processalways', null, data); + }); + return chain; + }, + + // Replaces the settings of each processQueue item that + // are strings starting with an "@", using the remaining + // substring as key for the option map, + // e.g. "@autoUpload" is replaced with options.autoUpload: + _transformProcessQueue: function (options) { + var processQueue = []; + $.each(options.processQueue, function () { + var settings = {}, + action = this.action, + prefix = this.prefix === true ? action : this.prefix; + $.each(this, function (key, value) { + if ($.type(value) === 'string' && + value.charAt(0) === '@') { + settings[key] = options[ + value.slice(1) || (prefix ? prefix + + key.charAt(0).toUpperCase() + key.slice(1) : key) + ]; + } else { + settings[key] = value; + } + + }); + processQueue.push(settings); + }); + options.processQueue = processQueue; + }, + + // Returns the number of files currently in the processsing queue: + processing: function () { + return this._processing; + }, + + // Processes the files given as files property of the data parameter, + // returns a Promise object that allows to bind callbacks: + process: function (data) { + var that = this, + options = $.extend({}, this.options, data); + if (options.processQueue && options.processQueue.length) { + this._transformProcessQueue(options); + if (this._processing === 0) { + this._trigger('processstart'); + } + $.each(data.files, function (index) { + var opts = index ? $.extend({}, options) : options, + func = function () { + if (data.errorThrown) { + return $.Deferred() + .rejectWith(that, [data]).promise(); + } + return that._processFile(opts, data); + }; + opts.index = index; + that._processing += 1; + that._processingQueue = that._processingQueue.then(func, func) + .always(function () { + that._processing -= 1; + if (that._processing === 0) { + that._trigger('processstop'); + } + }); + }); + } + return this._processingQueue; + }, + + _create: function () { + this._super(); + this._processing = 0; + this._processingQueue = $.Deferred().resolveWith(this) + .promise(); + } + + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-ui.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-ui.js new file mode 100644 index 00000000..5058084b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-ui.js @@ -0,0 +1,714 @@ +/* + * jQuery File Upload User Interface Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2010, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* jshint nomen:false */ +/* global define, require, window */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + 'blueimp-tmpl', + './jquery.fileupload-image', + './jquery.fileupload-audio', + './jquery.fileupload-video', + './jquery.fileupload-validate' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('blueimp-tmpl'), + require('./jquery.fileupload-image'), + require('./jquery.fileupload-audio'), + require('./jquery.fileupload-video'), + require('./jquery.fileupload-validate') + ); + } else { + // Browser globals: + factory( + window.jQuery, + window.tmpl + ); + } +}(function ($, tmpl) { + 'use strict'; + + $.blueimp.fileupload.prototype._specialOptions.push( + 'filesContainer', + 'uploadTemplateId', + 'downloadTemplateId' + ); + + // The UI version extends the file upload widget + // and adds complete user interface interaction: + $.widget('blueimp.fileupload', $.blueimp.fileupload, { + + options: { + // By default, files added to the widget are uploaded as soon + // as the user clicks on the start buttons. To enable automatic + // uploads, set the following option to true: + autoUpload: false, + // The ID of the upload template: + uploadTemplateId: 'template-upload', + // The ID of the download template: + downloadTemplateId: 'template-download', + // The container for the list of files. If undefined, it is set to + // an element with class "files" inside of the widget element: + filesContainer: undefined, + // By default, files are appended to the files container. + // Set the following option to true, to prepend files instead: + prependFiles: false, + // The expected data type of the upload response, sets the dataType + // option of the $.ajax upload requests: + dataType: 'json', + + // Error and info messages: + messages: { + unknownError: 'Unknown error' + }, + + // Function returning the current number of files, + // used by the maxNumberOfFiles validation: + getNumberOfFiles: function () { + return this.filesContainer.children() + .not('.processing').length; + }, + + // Callback to retrieve the list of files from the server response: + getFilesFromResponse: function (data) { + if (data.result && $.isArray(data.result.files)) { + return data.result.files; + } + return []; + }, + + // The add callback is invoked as soon as files are added to the fileupload + // widget (via file input selection, drag & drop or add API call). + // See the basic file upload widget for more information: + add: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var $this = $(this), + that = $this.data('blueimp-fileupload') || + $this.data('fileupload'), + options = that.options; + data.context = that._renderUpload(data.files) + .data('data', data) + .addClass('processing'); + options.filesContainer[ + options.prependFiles ? 'prepend' : 'append' + ](data.context); + that._forceReflow(data.context); + that._transition(data.context); + data.process(function () { + return $this.fileupload('process', data); + }).always(function () { + data.context.each(function (index) { + $(this).find('.size').text( + that._formatFileSize(data.files[index].size) + ); + }).removeClass('processing'); + that._renderPreviews(data); + }).done(function () { + data.context.find('.start').prop('disabled', false); + if ((that._trigger('added', e, data) !== false) && + (options.autoUpload || data.autoUpload) && + data.autoUpload !== false) { + data.submit(); + } + }).fail(function () { + if (data.files.error) { + data.context.each(function (index) { + var error = data.files[index].error; + if (error) { + $(this).find('.error').text(error); + } + }); + } + }); + }, + // Callback for the start of each file upload request: + send: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var that = $(this).data('blueimp-fileupload') || + $(this).data('fileupload'); + if (data.context && data.dataType && + data.dataType.substr(0, 6) === 'iframe') { + // Iframe Transport does not support progress events. + // In lack of an indeterminate progress bar, we set + // the progress to 100%, showing the full animated bar: + data.context + .find('.progress').addClass( + !$.support.transition && 'progress-animated' + ) + .attr('aria-valuenow', 100) + .children().first().css( + 'width', + '100%' + ); + } + return that._trigger('sent', e, data); + }, + // Callback for successful uploads: + done: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var that = $(this).data('blueimp-fileupload') || + $(this).data('fileupload'), + getFilesFromResponse = data.getFilesFromResponse || + that.options.getFilesFromResponse, + files = getFilesFromResponse(data), + template, + deferred; + if (data.context) { + data.context.each(function (index) { + var file = files[index] || + {error: 'Empty file upload result'}; + deferred = that._addFinishedDeferreds(); + that._transition($(this)).done( + function () { + var node = $(this); + template = that._renderDownload([file]) + .replaceAll(node); + that._forceReflow(template); + that._transition(template).done( + function () { + data.context = $(this); + that._trigger('completed', e, data); + that._trigger('finished', e, data); + deferred.resolve(); + } + ); + } + ); + }); + } else { + template = that._renderDownload(files)[ + that.options.prependFiles ? 'prependTo' : 'appendTo' + ](that.options.filesContainer); + that._forceReflow(template); + deferred = that._addFinishedDeferreds(); + that._transition(template).done( + function () { + data.context = $(this); + that._trigger('completed', e, data); + that._trigger('finished', e, data); + deferred.resolve(); + } + ); + } + }, + // Callback for failed (abort or error) uploads: + fail: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var that = $(this).data('blueimp-fileupload') || + $(this).data('fileupload'), + template, + deferred; + if (data.context) { + data.context.each(function (index) { + if (data.errorThrown !== 'abort') { + var file = data.files[index]; + file.error = file.error || data.errorThrown || + data.i18n('unknownError'); + deferred = that._addFinishedDeferreds(); + that._transition($(this)).done( + function () { + var node = $(this); + template = that._renderDownload([file]) + .replaceAll(node); + that._forceReflow(template); + that._transition(template).done( + function () { + data.context = $(this); + that._trigger('failed', e, data); + that._trigger('finished', e, data); + deferred.resolve(); + } + ); + } + ); + } else { + deferred = that._addFinishedDeferreds(); + that._transition($(this)).done( + function () { + $(this).remove(); + that._trigger('failed', e, data); + that._trigger('finished', e, data); + deferred.resolve(); + } + ); + } + }); + } else if (data.errorThrown !== 'abort') { + data.context = that._renderUpload(data.files)[ + that.options.prependFiles ? 'prependTo' : 'appendTo' + ](that.options.filesContainer) + .data('data', data); + that._forceReflow(data.context); + deferred = that._addFinishedDeferreds(); + that._transition(data.context).done( + function () { + data.context = $(this); + that._trigger('failed', e, data); + that._trigger('finished', e, data); + deferred.resolve(); + } + ); + } else { + that._trigger('failed', e, data); + that._trigger('finished', e, data); + that._addFinishedDeferreds().resolve(); + } + }, + // Callback for upload progress events: + progress: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var progress = Math.floor(data.loaded / data.total * 100); + if (data.context) { + data.context.each(function () { + $(this).find('.progress') + .attr('aria-valuenow', progress) + .children().first().css( + 'width', + progress + '%' + ); + }); + } + }, + // Callback for global upload progress events: + progressall: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var $this = $(this), + progress = Math.floor(data.loaded / data.total * 100), + globalProgressNode = $this.find('.fileupload-progress'), + extendedProgressNode = globalProgressNode + .find('.progress-extended'); + if (extendedProgressNode.length) { + extendedProgressNode.html( + ($this.data('blueimp-fileupload') || $this.data('fileupload')) + ._renderExtendedProgress(data) + ); + } + globalProgressNode + .find('.progress') + .attr('aria-valuenow', progress) + .children().first().css( + 'width', + progress + '%' + ); + }, + // Callback for uploads start, equivalent to the global ajaxStart event: + start: function (e) { + if (e.isDefaultPrevented()) { + return false; + } + var that = $(this).data('blueimp-fileupload') || + $(this).data('fileupload'); + that._resetFinishedDeferreds(); + that._transition($(this).find('.fileupload-progress')).done( + function () { + that._trigger('started', e); + } + ); + }, + // Callback for uploads stop, equivalent to the global ajaxStop event: + stop: function (e) { + if (e.isDefaultPrevented()) { + return false; + } + var that = $(this).data('blueimp-fileupload') || + $(this).data('fileupload'), + deferred = that._addFinishedDeferreds(); + $.when.apply($, that._getFinishedDeferreds()) + .done(function () { + that._trigger('stopped', e); + }); + that._transition($(this).find('.fileupload-progress')).done( + function () { + $(this).find('.progress') + .attr('aria-valuenow', '0') + .children().first().css('width', '0%'); + $(this).find('.progress-extended').html(' '); + deferred.resolve(); + } + ); + }, + processstart: function (e) { + if (e.isDefaultPrevented()) { + return false; + } + $(this).addClass('fileupload-processing'); + }, + processstop: function (e) { + if (e.isDefaultPrevented()) { + return false; + } + $(this).removeClass('fileupload-processing'); + }, + // Callback for file deletion: + destroy: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + var that = $(this).data('blueimp-fileupload') || + $(this).data('fileupload'), + removeNode = function () { + that._transition(data.context).done( + function () { + $(this).remove(); + that._trigger('destroyed', e, data); + } + ); + }; + if (data.url) { + data.dataType = data.dataType || that.options.dataType; + $.ajax(data).done(removeNode).fail(function () { + that._trigger('destroyfailed', e, data); + }); + } else { + removeNode(); + } + } + }, + + _resetFinishedDeferreds: function () { + this._finishedUploads = []; + }, + + _addFinishedDeferreds: function (deferred) { + if (!deferred) { + deferred = $.Deferred(); + } + this._finishedUploads.push(deferred); + return deferred; + }, + + _getFinishedDeferreds: function () { + return this._finishedUploads; + }, + + // Link handler, that allows to download files + // by drag & drop of the links to the desktop: + _enableDragToDesktop: function () { + var link = $(this), + url = link.prop('href'), + name = link.prop('download'), + type = 'application/octet-stream'; + link.bind('dragstart', function (e) { + try { + e.originalEvent.dataTransfer.setData( + 'DownloadURL', + [type, name, url].join(':') + ); + } catch (ignore) {} + }); + }, + + _formatFileSize: function (bytes) { + if (typeof bytes !== 'number') { + return ''; + } + if (bytes >= 1000000000) { + return (bytes / 1000000000).toFixed(2) + ' GB'; + } + if (bytes >= 1000000) { + return (bytes / 1000000).toFixed(2) + ' MB'; + } + return (bytes / 1000).toFixed(2) + ' KB'; + }, + + _formatBitrate: function (bits) { + if (typeof bits !== 'number') { + return ''; + } + if (bits >= 1000000000) { + return (bits / 1000000000).toFixed(2) + ' Gbit/s'; + } + if (bits >= 1000000) { + return (bits / 1000000).toFixed(2) + ' Mbit/s'; + } + if (bits >= 1000) { + return (bits / 1000).toFixed(2) + ' kbit/s'; + } + return bits.toFixed(2) + ' bit/s'; + }, + + _formatTime: function (seconds) { + var date = new Date(seconds * 1000), + days = Math.floor(seconds / 86400); + days = days ? days + 'd ' : ''; + return days + + ('0' + date.getUTCHours()).slice(-2) + ':' + + ('0' + date.getUTCMinutes()).slice(-2) + ':' + + ('0' + date.getUTCSeconds()).slice(-2); + }, + + _formatPercentage: function (floatValue) { + return (floatValue * 100).toFixed(2) + ' %'; + }, + + _renderExtendedProgress: function (data) { + return this._formatBitrate(data.bitrate) + ' | ' + + this._formatTime( + (data.total - data.loaded) * 8 / data.bitrate + ) + ' | ' + + this._formatPercentage( + data.loaded / data.total + ) + ' | ' + + this._formatFileSize(data.loaded) + ' / ' + + this._formatFileSize(data.total); + }, + + _renderTemplate: function (func, files) { + if (!func) { + return $(); + } + var result = func({ + files: files, + formatFileSize: this._formatFileSize, + options: this.options + }); + if (result instanceof $) { + return result; + } + return $(this.options.templatesContainer).html(result).children(); + }, + + _renderPreviews: function (data) { + data.context.find('.preview').each(function (index, elm) { + $(elm).append(data.files[index].preview); + }); + }, + + _renderUpload: function (files) { + return this._renderTemplate( + this.options.uploadTemplate, + files + ); + }, + + _renderDownload: function (files) { + return this._renderTemplate( + this.options.downloadTemplate, + files + ).find('a[download]').each(this._enableDragToDesktop).end(); + }, + + _startHandler: function (e) { + e.preventDefault(); + var button = $(e.currentTarget), + template = button.closest('.template-upload'), + data = template.data('data'); + button.prop('disabled', true); + if (data && data.submit) { + data.submit(); + } + }, + + _cancelHandler: function (e) { + e.preventDefault(); + var template = $(e.currentTarget) + .closest('.template-upload,.template-download'), + data = template.data('data') || {}; + data.context = data.context || template; + if (data.abort) { + data.abort(); + } else { + data.errorThrown = 'abort'; + this._trigger('fail', e, data); + } + }, + + _deleteHandler: function (e) { + e.preventDefault(); + var button = $(e.currentTarget); + this._trigger('destroy', e, $.extend({ + context: button.closest('.template-download'), + type: 'DELETE' + }, button.data())); + }, + + _forceReflow: function (node) { + return $.support.transition && node.length && + node[0].offsetWidth; + }, + + _transition: function (node) { + var dfd = $.Deferred(); + if ($.support.transition && node.hasClass('fade') && node.is(':visible')) { + node.bind( + $.support.transition.end, + function (e) { + // Make sure we don't respond to other transitions events + // in the container element, e.g. from button elements: + if (e.target === node[0]) { + node.unbind($.support.transition.end); + dfd.resolveWith(node); + } + } + ).toggleClass('in'); + } else { + node.toggleClass('in'); + dfd.resolveWith(node); + } + return dfd; + }, + + _initButtonBarEventHandlers: function () { + var fileUploadButtonBar = this.element.find('.fileupload-buttonbar'), + filesList = this.options.filesContainer; + this._on(fileUploadButtonBar.find('.start'), { + click: function (e) { + e.preventDefault(); + filesList.find('.start').click(); + } + }); + this._on(fileUploadButtonBar.find('.cancel'), { + click: function (e) { + e.preventDefault(); + filesList.find('.cancel').click(); + } + }); + this._on(fileUploadButtonBar.find('.delete'), { + click: function (e) { + e.preventDefault(); + filesList.find('.toggle:checked') + .closest('.template-download') + .find('.delete').click(); + fileUploadButtonBar.find('.toggle') + .prop('checked', false); + } + }); + this._on(fileUploadButtonBar.find('.toggle'), { + change: function (e) { + filesList.find('.toggle').prop( + 'checked', + $(e.currentTarget).is(':checked') + ); + } + }); + }, + + _destroyButtonBarEventHandlers: function () { + this._off( + this.element.find('.fileupload-buttonbar') + .find('.start, .cancel, .delete'), + 'click' + ); + this._off( + this.element.find('.fileupload-buttonbar .toggle'), + 'change.' + ); + }, + + _initEventHandlers: function () { + this._super(); + this._on(this.options.filesContainer, { + 'click .start': this._startHandler, + 'click .cancel': this._cancelHandler, + 'click .delete': this._deleteHandler + }); + this._initButtonBarEventHandlers(); + }, + + _destroyEventHandlers: function () { + this._destroyButtonBarEventHandlers(); + this._off(this.options.filesContainer, 'click'); + this._super(); + }, + + _enableFileInputButton: function () { + this.element.find('.fileinput-button input') + .prop('disabled', false) + .parent().removeClass('disabled'); + }, + + _disableFileInputButton: function () { + this.element.find('.fileinput-button input') + .prop('disabled', true) + .parent().addClass('disabled'); + }, + + _initTemplates: function () { + var options = this.options; + options.templatesContainer = this.document[0].createElement( + options.filesContainer.prop('nodeName') + ); + if (tmpl) { + if (options.uploadTemplateId) { + options.uploadTemplate = tmpl(options.uploadTemplateId); + } + if (options.downloadTemplateId) { + options.downloadTemplate = tmpl(options.downloadTemplateId); + } + } + }, + + _initFilesContainer: function () { + var options = this.options; + if (options.filesContainer === undefined) { + options.filesContainer = this.element.find('.files'); + } else if (!(options.filesContainer instanceof $)) { + options.filesContainer = $(options.filesContainer); + } + }, + + _initSpecialOptions: function () { + this._super(); + this._initFilesContainer(); + this._initTemplates(); + }, + + _create: function () { + this._super(); + this._resetFinishedDeferreds(); + if (!$.support.fileInput) { + this._disableFileInputButton(); + } + }, + + enable: function () { + var wasDisabled = false; + if (this.options.disabled) { + wasDisabled = true; + } + this._super(); + if (wasDisabled) { + this.element.find('input, button').prop('disabled', false); + this._enableFileInputButton(); + } + }, + + disable: function () { + if (!this.options.disabled) { + this.element.find('input, button').prop('disabled', true); + this._disableFileInputButton(); + } + this._super(); + } + + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-validate.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-validate.js new file mode 100644 index 00000000..eebeb373 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-validate.js @@ -0,0 +1,125 @@ +/* + * jQuery File Upload Validation Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2013, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* global define, require, window */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + './jquery.fileupload-process' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('./jquery.fileupload-process') + ); + } else { + // Browser globals: + factory( + window.jQuery + ); + } +}(function ($) { + 'use strict'; + + // Append to the default processQueue: + $.blueimp.fileupload.prototype.options.processQueue.push( + { + action: 'validate', + // Always trigger this action, + // even if the previous action was rejected: + always: true, + // Options taken from the global options map: + acceptFileTypes: '@', + maxFileSize: '@', + minFileSize: '@', + maxNumberOfFiles: '@', + disabled: '@disableValidation' + } + ); + + // The File Upload Validation plugin extends the fileupload widget + // with file validation functionality: + $.widget('blueimp.fileupload', $.blueimp.fileupload, { + + options: { + /* + // The regular expression for allowed file types, matches + // against either file type or file name: + acceptFileTypes: /(\.|\/)(gif|jpe?g|png)$/i, + // The maximum allowed file size in bytes: + maxFileSize: 10000000, // 10 MB + // The minimum allowed file size in bytes: + minFileSize: undefined, // No minimal file size + // The limit of files to be uploaded: + maxNumberOfFiles: 10, + */ + + // Function returning the current number of files, + // has to be overriden for maxNumberOfFiles validation: + getNumberOfFiles: $.noop, + + // Error and info messages: + messages: { + maxNumberOfFiles: 'Maximum number of files exceeded', + acceptFileTypes: 'File type not allowed', + maxFileSize: 'File is too large', + minFileSize: 'File is too small' + } + }, + + processActions: { + + validate: function (data, options) { + if (options.disabled) { + return data; + } + var dfd = $.Deferred(), + settings = this.options, + file = data.files[data.index], + fileSize; + if (options.minFileSize || options.maxFileSize) { + fileSize = file.size; + } + if ($.type(options.maxNumberOfFiles) === 'number' && + (settings.getNumberOfFiles() || 0) + data.files.length > + options.maxNumberOfFiles) { + file.error = settings.i18n('maxNumberOfFiles'); + } else if (options.acceptFileTypes && + !(options.acceptFileTypes.test(file.type) || + options.acceptFileTypes.test(file.name))) { + file.error = settings.i18n('acceptFileTypes'); + } else if (fileSize > options.maxFileSize) { + file.error = settings.i18n('maxFileSize'); + } else if ($.type(fileSize) === 'number' && + fileSize < options.minFileSize) { + file.error = settings.i18n('minFileSize'); + } else { + delete file.error; + } + if (file.error || data.files.error) { + data.files.error = true; + dfd.rejectWith(this, [data]); + } else { + dfd.resolveWith(this, [data]); + } + return dfd.promise(); + } + + } + + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-video.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-video.js new file mode 100644 index 00000000..aedcec2b --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload-video.js @@ -0,0 +1,113 @@ +/* + * jQuery File Upload Video Preview Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2013, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* jshint nomen:false */ +/* global define, require, window, document */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + 'load-image', + './jquery.fileupload-process' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('blueimp-load-image/js/load-image'), + require('./jquery.fileupload-process') + ); + } else { + // Browser globals: + factory( + window.jQuery, + window.loadImage + ); + } +}(function ($, loadImage) { + 'use strict'; + + // Prepend to the default processQueue: + $.blueimp.fileupload.prototype.options.processQueue.unshift( + { + action: 'loadVideo', + // Use the action as prefix for the "@" options: + prefix: true, + fileTypes: '@', + maxFileSize: '@', + disabled: '@disableVideoPreview' + }, + { + action: 'setVideo', + name: '@videoPreviewName', + disabled: '@disableVideoPreview' + } + ); + + // The File Upload Video Preview plugin extends the fileupload widget + // with video preview functionality: + $.widget('blueimp.fileupload', $.blueimp.fileupload, { + + options: { + // The regular expression for the types of video files to load, + // matched against the file type: + loadVideoFileTypes: /^video\/.*$/ + }, + + _videoElement: document.createElement('video'), + + processActions: { + + // Loads the video file given via data.files and data.index + // as video element if the browser supports playing it. + // Accepts the options fileTypes (regular expression) + // and maxFileSize (integer) to limit the files to load: + loadVideo: function (data, options) { + if (options.disabled) { + return data; + } + var file = data.files[data.index], + url, + video; + if (this._videoElement.canPlayType && + this._videoElement.canPlayType(file.type) && + ($.type(options.maxFileSize) !== 'number' || + file.size <= options.maxFileSize) && + (!options.fileTypes || + options.fileTypes.test(file.type))) { + url = loadImage.createObjectURL(file); + if (url) { + video = this._videoElement.cloneNode(false); + video.src = url; + video.controls = true; + data.video = video; + return data; + } + } + return data; + }, + + // Sets the video element as a property of the file object: + setVideo: function (data, options) { + if (data.video && !options.disabled) { + data.files[data.index][options.name || 'preview'] = data.video; + } + return data; + } + + } + + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload.js new file mode 100644 index 00000000..700f9013 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.fileupload.js @@ -0,0 +1,1502 @@ +/* + * jQuery File Upload Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2010, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* jshint nomen:false */ +/* global define, require, window, document, location, Blob, FormData */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define([ + 'jquery', + 'jquery-ui/ui/widget' + ], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory( + require('jquery'), + require('./vendor/jquery.ui.widget') + ); + } else { + // Browser globals: + factory(window.jQuery); + } +}(function ($) { + 'use strict'; + + // Detect file input support, based on + // http://viljamis.com/blog/2012/file-upload-support-on-mobile/ + $.support.fileInput = !(new RegExp( + // Handle devices which give false positives for the feature detection: + '(Android (1\\.[0156]|2\\.[01]))' + + '|(Windows Phone (OS 7|8\\.0))|(XBLWP)|(ZuneWP)|(WPDesktop)' + + '|(w(eb)?OSBrowser)|(webOS)' + + '|(Kindle/(1\\.0|2\\.[05]|3\\.0))' + ).test(window.navigator.userAgent) || + // Feature detection for all other devices: + $('<input type="file"/>').prop('disabled')); + + // The FileReader API is not actually used, but works as feature detection, + // as some Safari versions (5?) support XHR file uploads via the FormData API, + // but not non-multipart XHR file uploads. + // window.XMLHttpRequestUpload is not available on IE10, so we check for + // window.ProgressEvent instead to detect XHR2 file upload capability: + $.support.xhrFileUpload = !!(window.ProgressEvent && window.FileReader); + $.support.xhrFormDataFileUpload = !!window.FormData; + + // Detect support for Blob slicing (required for chunked uploads): + $.support.blobSlice = window.Blob && (Blob.prototype.slice || + Blob.prototype.webkitSlice || Blob.prototype.mozSlice); + + // Helper function to create drag handlers for dragover/dragenter/dragleave: + function getDragHandler(type) { + var isDragOver = type === 'dragover'; + return function (e) { + e.dataTransfer = e.originalEvent && e.originalEvent.dataTransfer; + var dataTransfer = e.dataTransfer; + if (dataTransfer && $.inArray('Files', dataTransfer.types) !== -1 && + this._trigger( + type, + $.Event(type, {delegatedEvent: e}) + ) !== false) { + e.preventDefault(); + if (isDragOver) { + dataTransfer.dropEffect = 'copy'; + } + } + }; + } + + // The fileupload widget listens for change events on file input fields defined + // via fileInput setting and paste or drop events of the given dropZone. + // In addition to the default jQuery Widget methods, the fileupload widget + // exposes the "add" and "send" methods, to add or directly send files using + // the fileupload API. + // By default, files added via file input selection, paste, drag & drop or + // "add" method are uploaded immediately, but it is possible to override + // the "add" callback option to queue file uploads. + $.widget('blueimp.fileupload', { + + options: { + // The drop target element(s), by the default the complete document. + // Set to null to disable drag & drop support: + dropZone: $(document), + // The paste target element(s), by the default undefined. + // Set to a DOM node or jQuery object to enable file pasting: + pasteZone: undefined, + // The file input field(s), that are listened to for change events. + // If undefined, it is set to the file input fields inside + // of the widget element on plugin initialization. + // Set to null to disable the change listener. + fileInput: undefined, + // By default, the file input field is replaced with a clone after + // each input field change event. This is required for iframe transport + // queues and allows change events to be fired for the same file + // selection, but can be disabled by setting the following option to false: + replaceFileInput: true, + // The parameter name for the file form data (the request argument name). + // If undefined or empty, the name property of the file input field is + // used, or "files[]" if the file input name property is also empty, + // can be a string or an array of strings: + paramName: undefined, + // By default, each file of a selection is uploaded using an individual + // request for XHR type uploads. Set to false to upload file + // selections in one request each: + singleFileUploads: true, + // To limit the number of files uploaded with one XHR request, + // set the following option to an integer greater than 0: + limitMultiFileUploads: undefined, + // The following option limits the number of files uploaded with one + // XHR request to keep the request size under or equal to the defined + // limit in bytes: + limitMultiFileUploadSize: undefined, + // Multipart file uploads add a number of bytes to each uploaded file, + // therefore the following option adds an overhead for each file used + // in the limitMultiFileUploadSize configuration: + limitMultiFileUploadSizeOverhead: 512, + // Set the following option to true to issue all file upload requests + // in a sequential order: + sequentialUploads: false, + // To limit the number of concurrent uploads, + // set the following option to an integer greater than 0: + limitConcurrentUploads: undefined, + // Set the following option to true to force iframe transport uploads: + forceIframeTransport: false, + // Set the following option to the location of a redirect url on the + // origin server, for cross-domain iframe transport uploads: + redirect: undefined, + // The parameter name for the redirect url, sent as part of the form + // data and set to 'redirect' if this option is empty: + redirectParamName: undefined, + // Set the following option to the location of a postMessage window, + // to enable postMessage transport uploads: + postMessage: undefined, + // By default, XHR file uploads are sent as multipart/form-data. + // The iframe transport is always using multipart/form-data. + // Set to false to enable non-multipart XHR uploads: + multipart: true, + // To upload large files in smaller chunks, set the following option + // to a preferred maximum chunk size. If set to 0, null or undefined, + // or the browser does not support the required Blob API, files will + // be uploaded as a whole. + maxChunkSize: undefined, + // When a non-multipart upload or a chunked multipart upload has been + // aborted, this option can be used to resume the upload by setting + // it to the size of the already uploaded bytes. This option is most + // useful when modifying the options object inside of the "add" or + // "send" callbacks, as the options are cloned for each file upload. + uploadedBytes: undefined, + // By default, failed (abort or error) file uploads are removed from the + // global progress calculation. Set the following option to false to + // prevent recalculating the global progress data: + recalculateProgress: true, + // Interval in milliseconds to calculate and trigger progress events: + progressInterval: 100, + // Interval in milliseconds to calculate progress bitrate: + bitrateInterval: 500, + // By default, uploads are started automatically when adding files: + autoUpload: true, + + // Error and info messages: + messages: { + uploadedBytes: 'Uploaded bytes exceed file size' + }, + + // Translation function, gets the message key to be translated + // and an object with context specific data as arguments: + i18n: function (message, context) { + message = this.messages[message] || message.toString(); + if (context) { + $.each(context, function (key, value) { + message = message.replace('{' + key + '}', value); + }); + } + return message; + }, + + // Additional form data to be sent along with the file uploads can be set + // using this option, which accepts an array of objects with name and + // value properties, a function returning such an array, a FormData + // object (for XHR file uploads), or a simple object. + // The form of the first fileInput is given as parameter to the function: + formData: function (form) { + return form.serializeArray(); + }, + + // The add callback is invoked as soon as files are added to the fileupload + // widget (via file input selection, drag & drop, paste or add API call). + // If the singleFileUploads option is enabled, this callback will be + // called once for each file in the selection for XHR file uploads, else + // once for each file selection. + // + // The upload starts when the submit method is invoked on the data parameter. + // The data object contains a files property holding the added files + // and allows you to override plugin options as well as define ajax settings. + // + // Listeners for this callback can also be bound the following way: + // .bind('fileuploadadd', func); + // + // data.submit() returns a Promise object and allows to attach additional + // handlers using jQuery's Deferred callbacks: + // data.submit().done(func).fail(func).always(func); + add: function (e, data) { + if (e.isDefaultPrevented()) { + return false; + } + if (data.autoUpload || (data.autoUpload !== false && + $(this).fileupload('option', 'autoUpload'))) { + data.process().done(function () { + data.submit(); + }); + } + }, + + // Other callbacks: + + // Callback for the submit event of each file upload: + // submit: function (e, data) {}, // .bind('fileuploadsubmit', func); + + // Callback for the start of each file upload request: + // send: function (e, data) {}, // .bind('fileuploadsend', func); + + // Callback for successful uploads: + // done: function (e, data) {}, // .bind('fileuploaddone', func); + + // Callback for failed (abort or error) uploads: + // fail: function (e, data) {}, // .bind('fileuploadfail', func); + + // Callback for completed (success, abort or error) requests: + // always: function (e, data) {}, // .bind('fileuploadalways', func); + + // Callback for upload progress events: + // progress: function (e, data) {}, // .bind('fileuploadprogress', func); + + // Callback for global upload progress events: + // progressall: function (e, data) {}, // .bind('fileuploadprogressall', func); + + // Callback for uploads start, equivalent to the global ajaxStart event: + // start: function (e) {}, // .bind('fileuploadstart', func); + + // Callback for uploads stop, equivalent to the global ajaxStop event: + // stop: function (e) {}, // .bind('fileuploadstop', func); + + // Callback for change events of the fileInput(s): + // change: function (e, data) {}, // .bind('fileuploadchange', func); + + // Callback for paste events to the pasteZone(s): + // paste: function (e, data) {}, // .bind('fileuploadpaste', func); + + // Callback for drop events of the dropZone(s): + // drop: function (e, data) {}, // .bind('fileuploaddrop', func); + + // Callback for dragover events of the dropZone(s): + // dragover: function (e) {}, // .bind('fileuploaddragover', func); + + // Callback before the start of each chunk upload request (before form data initialization): + // chunkbeforesend: function (e, data) {}, // .bind('fileuploadchunkbeforesend', func); + + // Callback for the start of each chunk upload request: + // chunksend: function (e, data) {}, // .bind('fileuploadchunksend', func); + + // Callback for successful chunk uploads: + // chunkdone: function (e, data) {}, // .bind('fileuploadchunkdone', func); + + // Callback for failed (abort or error) chunk uploads: + // chunkfail: function (e, data) {}, // .bind('fileuploadchunkfail', func); + + // Callback for completed (success, abort or error) chunk upload requests: + // chunkalways: function (e, data) {}, // .bind('fileuploadchunkalways', func); + + // The plugin options are used as settings object for the ajax calls. + // The following are jQuery ajax settings required for the file uploads: + processData: false, + contentType: false, + cache: false, + timeout: 0 + }, + + // A list of options that require reinitializing event listeners and/or + // special initialization code: + _specialOptions: [ + 'fileInput', + 'dropZone', + 'pasteZone', + 'multipart', + 'forceIframeTransport' + ], + + _blobSlice: $.support.blobSlice && function () { + var slice = this.slice || this.webkitSlice || this.mozSlice; + return slice.apply(this, arguments); + }, + + _BitrateTimer: function () { + this.timestamp = ((Date.now) ? Date.now() : (new Date()).getTime()); + this.loaded = 0; + this.bitrate = 0; + this.getBitrate = function (now, loaded, interval) { + var timeDiff = now - this.timestamp; + if (!this.bitrate || !interval || timeDiff > interval) { + this.bitrate = (loaded - this.loaded) * (1000 / timeDiff) * 8; + this.loaded = loaded; + this.timestamp = now; + } + return this.bitrate; + }; + }, + + _isXHRUpload: function (options) { + return !options.forceIframeTransport && + ((!options.multipart && $.support.xhrFileUpload) || + $.support.xhrFormDataFileUpload); + }, + + _getFormData: function (options) { + var formData; + if ($.type(options.formData) === 'function') { + return options.formData(options.form); + } + if ($.isArray(options.formData)) { + return options.formData; + } + if ($.type(options.formData) === 'object') { + formData = []; + $.each(options.formData, function (name, value) { + formData.push({name: name, value: value}); + }); + return formData; + } + return []; + }, + + _getTotal: function (files) { + var total = 0; + $.each(files, function (index, file) { + total += file.size || 1; + }); + return total; + }, + + _initProgressObject: function (obj) { + var progress = { + loaded: 0, + total: 0, + bitrate: 0 + }; + if (obj._progress) { + $.extend(obj._progress, progress); + } else { + obj._progress = progress; + } + }, + + _initResponseObject: function (obj) { + var prop; + if (obj._response) { + for (prop in obj._response) { + if (obj._response.hasOwnProperty(prop)) { + delete obj._response[prop]; + } + } + } else { + obj._response = {}; + } + }, + + _onProgress: function (e, data) { + if (e.lengthComputable) { + var now = ((Date.now) ? Date.now() : (new Date()).getTime()), + loaded; + if (data._time && data.progressInterval && + (now - data._time < data.progressInterval) && + e.loaded !== e.total) { + return; + } + data._time = now; + loaded = Math.floor( + e.loaded / e.total * (data.chunkSize || data._progress.total) + ) + (data.uploadedBytes || 0); + // Add the difference from the previously loaded state + // to the global loaded counter: + this._progress.loaded += (loaded - data._progress.loaded); + this._progress.bitrate = this._bitrateTimer.getBitrate( + now, + this._progress.loaded, + data.bitrateInterval + ); + data._progress.loaded = data.loaded = loaded; + data._progress.bitrate = data.bitrate = data._bitrateTimer.getBitrate( + now, + loaded, + data.bitrateInterval + ); + // Trigger a custom progress event with a total data property set + // to the file size(s) of the current upload and a loaded data + // property calculated accordingly: + this._trigger( + 'progress', + $.Event('progress', {delegatedEvent: e}), + data + ); + // Trigger a global progress event for all current file uploads, + // including ajax calls queued for sequential file uploads: + this._trigger( + 'progressall', + $.Event('progressall', {delegatedEvent: e}), + this._progress + ); + } + }, + + _initProgressListener: function (options) { + var that = this, + xhr = options.xhr ? options.xhr() : $.ajaxSettings.xhr(); + // Accesss to the native XHR object is required to add event listeners + // for the upload progress event: + if (xhr.upload) { + $(xhr.upload).bind('progress', function (e) { + var oe = e.originalEvent; + // Make sure the progress event properties get copied over: + e.lengthComputable = oe.lengthComputable; + e.loaded = oe.loaded; + e.total = oe.total; + that._onProgress(e, options); + }); + options.xhr = function () { + return xhr; + }; + } + }, + + _deinitProgressListener: function (options) { + var xhr = options.xhr ? options.xhr() : $.ajaxSettings.xhr(); + if (xhr.upload) { + $(xhr.upload).unbind('progress'); + } + }, + + _isInstanceOf: function (type, obj) { + // Cross-frame instanceof check + return Object.prototype.toString.call(obj) === '[object ' + type + ']'; + }, + + _initXHRData: function (options) { + var that = this, + formData, + file = options.files[0], + // Ignore non-multipart setting if not supported: + multipart = options.multipart || !$.support.xhrFileUpload, + paramName = $.type(options.paramName) === 'array' ? + options.paramName[0] : options.paramName; + options.headers = $.extend({}, options.headers); + if (options.contentRange) { + options.headers['Content-Range'] = options.contentRange; + } + if (!multipart || options.blob || !this._isInstanceOf('File', file)) { + options.headers['Content-Disposition'] = 'attachment; filename="' + + encodeURI(file.uploadName || file.name) + '"'; + } + if (!multipart) { + options.contentType = file.type || 'application/octet-stream'; + options.data = options.blob || file; + } else if ($.support.xhrFormDataFileUpload) { + if (options.postMessage) { + // window.postMessage does not allow sending FormData + // objects, so we just add the File/Blob objects to + // the formData array and let the postMessage window + // create the FormData object out of this array: + formData = this._getFormData(options); + if (options.blob) { + formData.push({ + name: paramName, + value: options.blob + }); + } else { + $.each(options.files, function (index, file) { + formData.push({ + name: ($.type(options.paramName) === 'array' && + options.paramName[index]) || paramName, + value: file + }); + }); + } + } else { + if (that._isInstanceOf('FormData', options.formData)) { + formData = options.formData; + } else { + formData = new FormData(); + $.each(this._getFormData(options), function (index, field) { + formData.append(field.name, field.value); + }); + } + if (options.blob) { + formData.append( + paramName, + options.blob, + file.uploadName || file.name + ); + } else { + $.each(options.files, function (index, file) { + // This check allows the tests to run with + // dummy objects: + if (that._isInstanceOf('File', file) || + that._isInstanceOf('Blob', file)) { + formData.append( + ($.type(options.paramName) === 'array' && + options.paramName[index]) || paramName, + file, + file.uploadName || file.name + ); + } + }); + } + } + options.data = formData; + } + // Blob reference is not needed anymore, free memory: + options.blob = null; + }, + + _initIframeSettings: function (options) { + var targetHost = $('<a></a>').prop('href', options.url).prop('host'); + // Setting the dataType to iframe enables the iframe transport: + options.dataType = 'iframe ' + (options.dataType || ''); + // The iframe transport accepts a serialized array as form data: + options.formData = this._getFormData(options); + // Add redirect url to form data on cross-domain uploads: + if (options.redirect && targetHost && targetHost !== location.host) { + options.formData.push({ + name: options.redirectParamName || 'redirect', + value: options.redirect + }); + } + }, + + _initDataSettings: function (options) { + if (this._isXHRUpload(options)) { + if (!this._chunkedUpload(options, true)) { + if (!options.data) { + this._initXHRData(options); + } + this._initProgressListener(options); + } + if (options.postMessage) { + // Setting the dataType to postmessage enables the + // postMessage transport: + options.dataType = 'postmessage ' + (options.dataType || ''); + } + } else { + this._initIframeSettings(options); + } + }, + + _getParamName: function (options) { + var fileInput = $(options.fileInput), + paramName = options.paramName; + if (!paramName) { + paramName = []; + fileInput.each(function () { + var input = $(this), + name = input.prop('name') || 'files[]', + i = (input.prop('files') || [1]).length; + while (i) { + paramName.push(name); + i -= 1; + } + }); + if (!paramName.length) { + paramName = [fileInput.prop('name') || 'files[]']; + } + } else if (!$.isArray(paramName)) { + paramName = [paramName]; + } + return paramName; + }, + + _initFormSettings: function (options) { + // Retrieve missing options from the input field and the + // associated form, if available: + if (!options.form || !options.form.length) { + options.form = $(options.fileInput.prop('form')); + // If the given file input doesn't have an associated form, + // use the default widget file input's form: + if (!options.form.length) { + options.form = $(this.options.fileInput.prop('form')); + } + } + options.paramName = this._getParamName(options); + if (!options.url) { + options.url = options.form.prop('action') || location.href; + } + // The HTTP request method must be "POST" or "PUT": + options.type = (options.type || + ($.type(options.form.prop('method')) === 'string' && + options.form.prop('method')) || '' + ).toUpperCase(); + if (options.type !== 'POST' && options.type !== 'PUT' && + options.type !== 'PATCH') { + options.type = 'POST'; + } + if (!options.formAcceptCharset) { + options.formAcceptCharset = options.form.attr('accept-charset'); + } + }, + + _getAJAXSettings: function (data) { + var options = $.extend({}, this.options, data); + this._initFormSettings(options); + this._initDataSettings(options); + return options; + }, + + // jQuery 1.6 doesn't provide .state(), + // while jQuery 1.8+ removed .isRejected() and .isResolved(): + _getDeferredState: function (deferred) { + if (deferred.state) { + return deferred.state(); + } + if (deferred.isResolved()) { + return 'resolved'; + } + if (deferred.isRejected()) { + return 'rejected'; + } + return 'pending'; + }, + + // Maps jqXHR callbacks to the equivalent + // methods of the given Promise object: + _enhancePromise: function (promise) { + promise.success = promise.done; + promise.error = promise.fail; + promise.complete = promise.always; + return promise; + }, + + // Creates and returns a Promise object enhanced with + // the jqXHR methods abort, success, error and complete: + _getXHRPromise: function (resolveOrReject, context, args) { + var dfd = $.Deferred(), + promise = dfd.promise(); + context = context || this.options.context || promise; + if (resolveOrReject === true) { + dfd.resolveWith(context, args); + } else if (resolveOrReject === false) { + dfd.rejectWith(context, args); + } + promise.abort = dfd.promise; + return this._enhancePromise(promise); + }, + + // Adds convenience methods to the data callback argument: + _addConvenienceMethods: function (e, data) { + var that = this, + getPromise = function (args) { + return $.Deferred().resolveWith(that, args).promise(); + }; + data.process = function (resolveFunc, rejectFunc) { + if (resolveFunc || rejectFunc) { + data._processQueue = this._processQueue = + (this._processQueue || getPromise([this])).then( + function () { + if (data.errorThrown) { + return $.Deferred() + .rejectWith(that, [data]).promise(); + } + return getPromise(arguments); + } + ).then(resolveFunc, rejectFunc); + } + return this._processQueue || getPromise([this]); + }; + data.submit = function () { + if (this.state() !== 'pending') { + data.jqXHR = this.jqXHR = + (that._trigger( + 'submit', + $.Event('submit', {delegatedEvent: e}), + this + ) !== false) && that._onSend(e, this); + } + return this.jqXHR || that._getXHRPromise(); + }; + data.abort = function () { + if (this.jqXHR) { + return this.jqXHR.abort(); + } + this.errorThrown = 'abort'; + that._trigger('fail', null, this); + return that._getXHRPromise(false); + }; + data.state = function () { + if (this.jqXHR) { + return that._getDeferredState(this.jqXHR); + } + if (this._processQueue) { + return that._getDeferredState(this._processQueue); + } + }; + data.processing = function () { + return !this.jqXHR && this._processQueue && that + ._getDeferredState(this._processQueue) === 'pending'; + }; + data.progress = function () { + return this._progress; + }; + data.response = function () { + return this._response; + }; + }, + + // Parses the Range header from the server response + // and returns the uploaded bytes: + _getUploadedBytes: function (jqXHR) { + var range = jqXHR.getResponseHeader('Range'), + parts = range && range.split('-'), + upperBytesPos = parts && parts.length > 1 && + parseInt(parts[1], 10); + return upperBytesPos && upperBytesPos + 1; + }, + + // Uploads a file in multiple, sequential requests + // by splitting the file up in multiple blob chunks. + // If the second parameter is true, only tests if the file + // should be uploaded in chunks, but does not invoke any + // upload requests: + _chunkedUpload: function (options, testOnly) { + options.uploadedBytes = options.uploadedBytes || 0; + var that = this, + file = options.files[0], + fs = file.size, + ub = options.uploadedBytes, + mcs = options.maxChunkSize || fs, + slice = this._blobSlice, + dfd = $.Deferred(), + promise = dfd.promise(), + jqXHR, + upload; + if (!(this._isXHRUpload(options) && slice && (ub || ($.type(mcs) === 'function' ? mcs(options) : mcs) < fs)) || + options.data) { + return false; + } + if (testOnly) { + return true; + } + if (ub >= fs) { + file.error = options.i18n('uploadedBytes'); + return this._getXHRPromise( + false, + options.context, + [null, 'error', file.error] + ); + } + // The chunk upload method: + upload = function () { + // Clone the options object for each chunk upload: + var o = $.extend({}, options), + currentLoaded = o._progress.loaded; + o.blob = slice.call( + file, + ub, + ub + ($.type(mcs) === 'function' ? mcs(o) : mcs), + file.type + ); + // Store the current chunk size, as the blob itself + // will be dereferenced after data processing: + o.chunkSize = o.blob.size; + // Expose the chunk bytes position range: + o.contentRange = 'bytes ' + ub + '-' + + (ub + o.chunkSize - 1) + '/' + fs; + // Trigger chunkbeforesend to allow form data to be updated for this chunk + that._trigger('chunkbeforesend', null, o); + // Process the upload data (the blob and potential form data): + that._initXHRData(o); + // Add progress listeners for this chunk upload: + that._initProgressListener(o); + jqXHR = ((that._trigger('chunksend', null, o) !== false && $.ajax(o)) || + that._getXHRPromise(false, o.context)) + .done(function (result, textStatus, jqXHR) { + ub = that._getUploadedBytes(jqXHR) || + (ub + o.chunkSize); + // Create a progress event if no final progress event + // with loaded equaling total has been triggered + // for this chunk: + if (currentLoaded + o.chunkSize - o._progress.loaded) { + that._onProgress($.Event('progress', { + lengthComputable: true, + loaded: ub - o.uploadedBytes, + total: ub - o.uploadedBytes + }), o); + } + options.uploadedBytes = o.uploadedBytes = ub; + o.result = result; + o.textStatus = textStatus; + o.jqXHR = jqXHR; + that._trigger('chunkdone', null, o); + that._trigger('chunkalways', null, o); + if (ub < fs) { + // File upload not yet complete, + // continue with the next chunk: + upload(); + } else { + dfd.resolveWith( + o.context, + [result, textStatus, jqXHR] + ); + } + }) + .fail(function (jqXHR, textStatus, errorThrown) { + o.jqXHR = jqXHR; + o.textStatus = textStatus; + o.errorThrown = errorThrown; + that._trigger('chunkfail', null, o); + that._trigger('chunkalways', null, o); + dfd.rejectWith( + o.context, + [jqXHR, textStatus, errorThrown] + ); + }) + .always(function () { + that._deinitProgressListener(o); + }); + }; + this._enhancePromise(promise); + promise.abort = function () { + return jqXHR.abort(); + }; + upload(); + return promise; + }, + + _beforeSend: function (e, data) { + if (this._active === 0) { + // the start callback is triggered when an upload starts + // and no other uploads are currently running, + // equivalent to the global ajaxStart event: + this._trigger('start'); + // Set timer for global bitrate progress calculation: + this._bitrateTimer = new this._BitrateTimer(); + // Reset the global progress values: + this._progress.loaded = this._progress.total = 0; + this._progress.bitrate = 0; + } + // Make sure the container objects for the .response() and + // .progress() methods on the data object are available + // and reset to their initial state: + this._initResponseObject(data); + this._initProgressObject(data); + data._progress.loaded = data.loaded = data.uploadedBytes || 0; + data._progress.total = data.total = this._getTotal(data.files) || 1; + data._progress.bitrate = data.bitrate = 0; + this._active += 1; + // Initialize the global progress values: + this._progress.loaded += data.loaded; + this._progress.total += data.total; + }, + + _onDone: function (result, textStatus, jqXHR, options) { + var total = options._progress.total, + response = options._response; + if (options._progress.loaded < total) { + // Create a progress event if no final progress event + // with loaded equaling total has been triggered: + this._onProgress($.Event('progress', { + lengthComputable: true, + loaded: total, + total: total + }), options); + } + response.result = options.result = result; + response.textStatus = options.textStatus = textStatus; + response.jqXHR = options.jqXHR = jqXHR; + this._trigger('done', null, options); + }, + + _onFail: function (jqXHR, textStatus, errorThrown, options) { + var response = options._response; + if (options.recalculateProgress) { + // Remove the failed (error or abort) file upload from + // the global progress calculation: + this._progress.loaded -= options._progress.loaded; + this._progress.total -= options._progress.total; + } + response.jqXHR = options.jqXHR = jqXHR; + response.textStatus = options.textStatus = textStatus; + response.errorThrown = options.errorThrown = errorThrown; + this._trigger('fail', null, options); + }, + + _onAlways: function (jqXHRorResult, textStatus, jqXHRorError, options) { + // jqXHRorResult, textStatus and jqXHRorError are added to the + // options object via done and fail callbacks + this._trigger('always', null, options); + }, + + _onSend: function (e, data) { + if (!data.submit) { + this._addConvenienceMethods(e, data); + } + var that = this, + jqXHR, + aborted, + slot, + pipe, + options = that._getAJAXSettings(data), + send = function () { + that._sending += 1; + // Set timer for bitrate progress calculation: + options._bitrateTimer = new that._BitrateTimer(); + jqXHR = jqXHR || ( + ((aborted || that._trigger( + 'send', + $.Event('send', {delegatedEvent: e}), + options + ) === false) && + that._getXHRPromise(false, options.context, aborted)) || + that._chunkedUpload(options) || $.ajax(options) + ).done(function (result, textStatus, jqXHR) { + that._onDone(result, textStatus, jqXHR, options); + }).fail(function (jqXHR, textStatus, errorThrown) { + that._onFail(jqXHR, textStatus, errorThrown, options); + }).always(function (jqXHRorResult, textStatus, jqXHRorError) { + that._deinitProgressListener(options); + that._onAlways( + jqXHRorResult, + textStatus, + jqXHRorError, + options + ); + that._sending -= 1; + that._active -= 1; + if (options.limitConcurrentUploads && + options.limitConcurrentUploads > that._sending) { + // Start the next queued upload, + // that has not been aborted: + var nextSlot = that._slots.shift(); + while (nextSlot) { + if (that._getDeferredState(nextSlot) === 'pending') { + nextSlot.resolve(); + break; + } + nextSlot = that._slots.shift(); + } + } + if (that._active === 0) { + // The stop callback is triggered when all uploads have + // been completed, equivalent to the global ajaxStop event: + that._trigger('stop'); + } + }); + return jqXHR; + }; + this._beforeSend(e, options); + if (this.options.sequentialUploads || + (this.options.limitConcurrentUploads && + this.options.limitConcurrentUploads <= this._sending)) { + if (this.options.limitConcurrentUploads > 1) { + slot = $.Deferred(); + this._slots.push(slot); + pipe = slot.then(send); + } else { + this._sequence = this._sequence.then(send, send); + pipe = this._sequence; + } + // Return the piped Promise object, enhanced with an abort method, + // which is delegated to the jqXHR object of the current upload, + // and jqXHR callbacks mapped to the equivalent Promise methods: + pipe.abort = function () { + aborted = [undefined, 'abort', 'abort']; + if (!jqXHR) { + if (slot) { + slot.rejectWith(options.context, aborted); + } + return send(); + } + return jqXHR.abort(); + }; + return this._enhancePromise(pipe); + } + return send(); + }, + + _onAdd: function (e, data) { + var that = this, + result = true, + options = $.extend({}, this.options, data), + files = data.files, + filesLength = files.length, + limit = options.limitMultiFileUploads, + limitSize = options.limitMultiFileUploadSize, + overhead = options.limitMultiFileUploadSizeOverhead, + batchSize = 0, + paramName = this._getParamName(options), + paramNameSet, + paramNameSlice, + fileSet, + i, + j = 0; + if (!filesLength) { + return false; + } + if (limitSize && files[0].size === undefined) { + limitSize = undefined; + } + if (!(options.singleFileUploads || limit || limitSize) || + !this._isXHRUpload(options)) { + fileSet = [files]; + paramNameSet = [paramName]; + } else if (!(options.singleFileUploads || limitSize) && limit) { + fileSet = []; + paramNameSet = []; + for (i = 0; i < filesLength; i += limit) { + fileSet.push(files.slice(i, i + limit)); + paramNameSlice = paramName.slice(i, i + limit); + if (!paramNameSlice.length) { + paramNameSlice = paramName; + } + paramNameSet.push(paramNameSlice); + } + } else if (!options.singleFileUploads && limitSize) { + fileSet = []; + paramNameSet = []; + for (i = 0; i < filesLength; i = i + 1) { + batchSize += files[i].size + overhead; + if (i + 1 === filesLength || + ((batchSize + files[i + 1].size + overhead) > limitSize) || + (limit && i + 1 - j >= limit)) { + fileSet.push(files.slice(j, i + 1)); + paramNameSlice = paramName.slice(j, i + 1); + if (!paramNameSlice.length) { + paramNameSlice = paramName; + } + paramNameSet.push(paramNameSlice); + j = i + 1; + batchSize = 0; + } + } + } else { + paramNameSet = paramName; + } + data.originalFiles = files; + $.each(fileSet || files, function (index, element) { + var newData = $.extend({}, data); + newData.files = fileSet ? element : [element]; + newData.paramName = paramNameSet[index]; + that._initResponseObject(newData); + that._initProgressObject(newData); + that._addConvenienceMethods(e, newData); + result = that._trigger( + 'add', + $.Event('add', {delegatedEvent: e}), + newData + ); + return result; + }); + return result; + }, + + _replaceFileInput: function (data) { + var input = data.fileInput, + inputClone = input.clone(true), + restoreFocus = input.is(document.activeElement); + // Add a reference for the new cloned file input to the data argument: + data.fileInputClone = inputClone; + $('<form></form>').append(inputClone)[0].reset(); + // Detaching allows to insert the fileInput on another form + // without loosing the file input value: + input.after(inputClone).detach(); + // If the fileInput had focus before it was detached, + // restore focus to the inputClone. + if (restoreFocus) { + inputClone.focus(); + } + // Avoid memory leaks with the detached file input: + $.cleanData(input.unbind('remove')); + // Replace the original file input element in the fileInput + // elements set with the clone, which has been copied including + // event handlers: + this.options.fileInput = this.options.fileInput.map(function (i, el) { + if (el === input[0]) { + return inputClone[0]; + } + return el; + }); + // If the widget has been initialized on the file input itself, + // override this.element with the file input clone: + if (input[0] === this.element[0]) { + this.element = inputClone; + } + }, + + _handleFileTreeEntry: function (entry, path) { + var that = this, + dfd = $.Deferred(), + entries = [], + dirReader, + errorHandler = function (e) { + if (e && !e.entry) { + e.entry = entry; + } + // Since $.when returns immediately if one + // Deferred is rejected, we use resolve instead. + // This allows valid files and invalid items + // to be returned together in one set: + dfd.resolve([e]); + }, + successHandler = function (entries) { + that._handleFileTreeEntries( + entries, + path + entry.name + '/' + ).done(function (files) { + dfd.resolve(files); + }).fail(errorHandler); + }, + readEntries = function () { + dirReader.readEntries(function (results) { + if (!results.length) { + successHandler(entries); + } else { + entries = entries.concat(results); + readEntries(); + } + }, errorHandler); + }; + path = path || ''; + if (entry.isFile) { + if (entry._file) { + // Workaround for Chrome bug #149735 + entry._file.relativePath = path; + dfd.resolve(entry._file); + } else { + entry.file(function (file) { + file.relativePath = path; + dfd.resolve(file); + }, errorHandler); + } + } else if (entry.isDirectory) { + dirReader = entry.createReader(); + readEntries(); + } else { + // Return an empty list for file system items + // other than files or directories: + dfd.resolve([]); + } + return dfd.promise(); + }, + + _handleFileTreeEntries: function (entries, path) { + var that = this; + return $.when.apply( + $, + $.map(entries, function (entry) { + return that._handleFileTreeEntry(entry, path); + }) + ).then(function () { + return Array.prototype.concat.apply( + [], + arguments + ); + }); + }, + + _getDroppedFiles: function (dataTransfer) { + dataTransfer = dataTransfer || {}; + var items = dataTransfer.items; + if (items && items.length && (items[0].webkitGetAsEntry || + items[0].getAsEntry)) { + return this._handleFileTreeEntries( + $.map(items, function (item) { + var entry; + if (item.webkitGetAsEntry) { + entry = item.webkitGetAsEntry(); + if (entry) { + // Workaround for Chrome bug #149735: + entry._file = item.getAsFile(); + } + return entry; + } + return item.getAsEntry(); + }) + ); + } + return $.Deferred().resolve( + $.makeArray(dataTransfer.files) + ).promise(); + }, + + _getSingleFileInputFiles: function (fileInput) { + fileInput = $(fileInput); + var entries = fileInput.prop('webkitEntries') || + fileInput.prop('entries'), + files, + value; + if (entries && entries.length) { + return this._handleFileTreeEntries(entries); + } + files = $.makeArray(fileInput.prop('files')); + if (!files.length) { + value = fileInput.prop('value'); + if (!value) { + return $.Deferred().resolve([]).promise(); + } + // If the files property is not available, the browser does not + // support the File API and we add a pseudo File object with + // the input value as name with path information removed: + files = [{name: value.replace(/^.*\\/, '')}]; + } else if (files[0].name === undefined && files[0].fileName) { + // File normalization for Safari 4 and Firefox 3: + $.each(files, function (index, file) { + file.name = file.fileName; + file.size = file.fileSize; + }); + } + return $.Deferred().resolve(files).promise(); + }, + + _getFileInputFiles: function (fileInput) { + if (!(fileInput instanceof $) || fileInput.length === 1) { + return this._getSingleFileInputFiles(fileInput); + } + return $.when.apply( + $, + $.map(fileInput, this._getSingleFileInputFiles) + ).then(function () { + return Array.prototype.concat.apply( + [], + arguments + ); + }); + }, + + _onChange: function (e) { + var that = this, + data = { + fileInput: $(e.target), + form: $(e.target.form) + }; + this._getFileInputFiles(data.fileInput).always(function (files) { + data.files = files; + if (that.options.replaceFileInput) { + that._replaceFileInput(data); + } + if (that._trigger( + 'change', + $.Event('change', {delegatedEvent: e}), + data + ) !== false) { + that._onAdd(e, data); + } + }); + }, + + _onPaste: function (e) { + var items = e.originalEvent && e.originalEvent.clipboardData && + e.originalEvent.clipboardData.items, + data = {files: []}; + if (items && items.length) { + $.each(items, function (index, item) { + var file = item.getAsFile && item.getAsFile(); + if (file) { + data.files.push(file); + } + }); + if (this._trigger( + 'paste', + $.Event('paste', {delegatedEvent: e}), + data + ) !== false) { + this._onAdd(e, data); + } + } + }, + + _onDrop: function (e) { + e.dataTransfer = e.originalEvent && e.originalEvent.dataTransfer; + var that = this, + dataTransfer = e.dataTransfer, + data = {}; + if (dataTransfer && dataTransfer.files && dataTransfer.files.length) { + e.preventDefault(); + this._getDroppedFiles(dataTransfer).always(function (files) { + data.files = files; + if (that._trigger( + 'drop', + $.Event('drop', {delegatedEvent: e}), + data + ) !== false) { + that._onAdd(e, data); + } + }); + } + }, + + _onDragOver: getDragHandler('dragover'), + + _onDragEnter: getDragHandler('dragenter'), + + _onDragLeave: getDragHandler('dragleave'), + + _initEventHandlers: function () { + if (this._isXHRUpload(this.options)) { + this._on(this.options.dropZone, { + dragover: this._onDragOver, + drop: this._onDrop, + // event.preventDefault() on dragenter is required for IE10+: + dragenter: this._onDragEnter, + // dragleave is not required, but added for completeness: + dragleave: this._onDragLeave + }); + this._on(this.options.pasteZone, { + paste: this._onPaste + }); + } + if ($.support.fileInput) { + this._on(this.options.fileInput, { + change: this._onChange + }); + } + }, + + _destroyEventHandlers: function () { + this._off(this.options.dropZone, 'dragenter dragleave dragover drop'); + this._off(this.options.pasteZone, 'paste'); + this._off(this.options.fileInput, 'change'); + }, + + _destroy: function () { + this._destroyEventHandlers(); + }, + + _setOption: function (key, value) { + var reinit = $.inArray(key, this._specialOptions) !== -1; + if (reinit) { + this._destroyEventHandlers(); + } + this._super(key, value); + if (reinit) { + this._initSpecialOptions(); + this._initEventHandlers(); + } + }, + + _initSpecialOptions: function () { + var options = this.options; + if (options.fileInput === undefined) { + options.fileInput = this.element.is('input[type="file"]') ? + this.element : this.element.find('input[type="file"]'); + } else if (!(options.fileInput instanceof $)) { + options.fileInput = $(options.fileInput); + } + if (!(options.dropZone instanceof $)) { + options.dropZone = $(options.dropZone); + } + if (!(options.pasteZone instanceof $)) { + options.pasteZone = $(options.pasteZone); + } + }, + + _getRegExp: function (str) { + var parts = str.split('/'), + modifiers = parts.pop(); + parts.shift(); + return new RegExp(parts.join('/'), modifiers); + }, + + _isRegExpOption: function (key, value) { + return key !== 'url' && $.type(value) === 'string' && + /^\/.*\/[igm]{0,3}$/.test(value); + }, + + _initDataAttributes: function () { + var that = this, + options = this.options, + data = this.element.data(); + // Initialize options set via HTML5 data-attributes: + $.each( + this.element[0].attributes, + function (index, attr) { + var key = attr.name.toLowerCase(), + value; + if (/^data-/.test(key)) { + // Convert hyphen-ated key to camelCase: + key = key.slice(5).replace(/-[a-z]/g, function (str) { + return str.charAt(1).toUpperCase(); + }); + value = data[key]; + if (that._isRegExpOption(key, value)) { + value = that._getRegExp(value); + } + options[key] = value; + } + } + ); + }, + + _create: function () { + this._initDataAttributes(); + this._initSpecialOptions(); + this._slots = []; + this._sequence = this._getXHRPromise(true); + this._sending = this._active = 0; + this._initProgressObject(this); + this._initEventHandlers(); + }, + + // This method is exposed to the widget API and allows to query + // the number of active uploads: + active: function () { + return this._active; + }, + + // This method is exposed to the widget API and allows to query + // the widget upload progress. + // It returns an object with loaded, total and bitrate properties + // for the running uploads: + progress: function () { + return this._progress; + }, + + // This method is exposed to the widget API and allows adding files + // using the fileupload API. The data parameter accepts an object which + // must have a files property and can contain additional options: + // .fileupload('add', {files: filesList}); + add: function (data) { + var that = this; + if (!data || this.options.disabled) { + return; + } + if (data.fileInput && !data.files) { + this._getFileInputFiles(data.fileInput).always(function (files) { + data.files = files; + that._onAdd(null, data); + }); + } else { + data.files = $.makeArray(data.files); + this._onAdd(null, data); + } + }, + + // This method is exposed to the widget API and allows sending files + // using the fileupload API. The data parameter accepts an object which + // must have a files or fileInput property and can contain additional options: + // .fileupload('send', {files: filesList}); + // The method returns a Promise object for the file upload call. + send: function (data) { + if (data && !this.options.disabled) { + if (data.fileInput && !data.files) { + var that = this, + dfd = $.Deferred(), + promise = dfd.promise(), + jqXHR, + aborted; + promise.abort = function () { + aborted = true; + if (jqXHR) { + return jqXHR.abort(); + } + dfd.reject(null, 'abort', 'abort'); + return promise; + }; + this._getFileInputFiles(data.fileInput).always( + function (files) { + if (aborted) { + return; + } + if (!files.length) { + dfd.reject(); + return; + } + data.files = files; + jqXHR = that._onSend(null, data); + jqXHR.then( + function (result, textStatus, jqXHR) { + dfd.resolve(result, textStatus, jqXHR); + }, + function (jqXHR, textStatus, errorThrown) { + dfd.reject(jqXHR, textStatus, errorThrown); + } + ); + } + ); + return this._enhancePromise(promise); + } + data.files = $.makeArray(data.files); + if (data.files.length) { + return this._onSend(null, data); + } + } + return this._getXHRPromise(false, data && data.context); + } + + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.iframe-transport.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.iframe-transport.js new file mode 100644 index 00000000..8d25c464 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/jquery.iframe-transport.js @@ -0,0 +1,224 @@ +/* + * jQuery Iframe Transport Plugin + * https://github.com/blueimp/jQuery-File-Upload + * + * Copyright 2011, Sebastian Tschan + * https://blueimp.net + * + * Licensed under the MIT license: + * https://opensource.org/licenses/MIT + */ + +/* global define, require, window, document, JSON */ + +;(function (factory) { + 'use strict'; + if (typeof define === 'function' && define.amd) { + // Register as an anonymous AMD module: + define(['jquery'], factory); + } else if (typeof exports === 'object') { + // Node/CommonJS: + factory(require('jquery')); + } else { + // Browser globals: + factory(window.jQuery); + } +}(function ($) { + 'use strict'; + + // Helper variable to create unique names for the transport iframes: + var counter = 0, + jsonAPI = $, + jsonParse = 'parseJSON'; + + if ('JSON' in window && 'parse' in JSON) { + jsonAPI = JSON; + jsonParse = 'parse'; + } + + // The iframe transport accepts four additional options: + // options.fileInput: a jQuery collection of file input fields + // options.paramName: the parameter name for the file form data, + // overrides the name property of the file input field(s), + // can be a string or an array of strings. + // options.formData: an array of objects with name and value properties, + // equivalent to the return data of .serializeArray(), e.g.: + // [{name: 'a', value: 1}, {name: 'b', value: 2}] + // options.initialIframeSrc: the URL of the initial iframe src, + // by default set to "javascript:false;" + $.ajaxTransport('iframe', function (options) { + if (options.async) { + // javascript:false as initial iframe src + // prevents warning popups on HTTPS in IE6: + /*jshint scripturl: true */ + var initialIframeSrc = options.initialIframeSrc || 'javascript:false;', + /*jshint scripturl: false */ + form, + iframe, + addParamChar; + return { + send: function (_, completeCallback) { + form = $('<form style="display:none;"></form>'); + form.attr('accept-charset', options.formAcceptCharset); + addParamChar = /\?/.test(options.url) ? '&' : '?'; + // XDomainRequest only supports GET and POST: + if (options.type === 'DELETE') { + options.url = options.url + addParamChar + '_method=DELETE'; + options.type = 'POST'; + } else if (options.type === 'PUT') { + options.url = options.url + addParamChar + '_method=PUT'; + options.type = 'POST'; + } else if (options.type === 'PATCH') { + options.url = options.url + addParamChar + '_method=PATCH'; + options.type = 'POST'; + } + // IE versions below IE8 cannot set the name property of + // elements that have already been added to the DOM, + // so we set the name along with the iframe HTML markup: + counter += 1; + iframe = $( + '<iframe src="' + initialIframeSrc + + '" name="iframe-transport-' + counter + '"></iframe>' + ).bind('load', function () { + var fileInputClones, + paramNames = $.isArray(options.paramName) ? + options.paramName : [options.paramName]; + iframe + .unbind('load') + .bind('load', function () { + var response; + // Wrap in a try/catch block to catch exceptions thrown + // when trying to access cross-domain iframe contents: + try { + response = iframe.contents(); + // Google Chrome and Firefox do not throw an + // exception when calling iframe.contents() on + // cross-domain requests, so we unify the response: + if (!response.length || !response[0].firstChild) { + throw new Error(); + } + } catch (e) { + response = undefined; + } + // The complete callback returns the + // iframe content document as response object: + completeCallback( + 200, + 'success', + {'iframe': response} + ); + // Fix for IE endless progress bar activity bug + // (happens on form submits to iframe targets): + $('<iframe src="' + initialIframeSrc + '"></iframe>') + .appendTo(form); + window.setTimeout(function () { + // Removing the form in a setTimeout call + // allows Chrome's developer tools to display + // the response result + form.remove(); + }, 0); + }); + form + .prop('target', iframe.prop('name')) + .prop('action', options.url) + .prop('method', options.type); + if (options.formData) { + $.each(options.formData, function (index, field) { + $('<input type="hidden"/>') + .prop('name', field.name) + .val(field.value) + .appendTo(form); + }); + } + if (options.fileInput && options.fileInput.length && + options.type === 'POST') { + fileInputClones = options.fileInput.clone(); + // Insert a clone for each file input field: + options.fileInput.after(function (index) { + return fileInputClones[index]; + }); + if (options.paramName) { + options.fileInput.each(function (index) { + $(this).prop( + 'name', + paramNames[index] || options.paramName + ); + }); + } + // Appending the file input fields to the hidden form + // removes them from their original location: + form + .append(options.fileInput) + .prop('enctype', 'multipart/form-data') + // enctype must be set as encoding for IE: + .prop('encoding', 'multipart/form-data'); + // Remove the HTML5 form attribute from the input(s): + options.fileInput.removeAttr('form'); + } + form.submit(); + // Insert the file input fields at their original location + // by replacing the clones with the originals: + if (fileInputClones && fileInputClones.length) { + options.fileInput.each(function (index, input) { + var clone = $(fileInputClones[index]); + // Restore the original name and form properties: + $(input) + .prop('name', clone.prop('name')) + .attr('form', clone.attr('form')); + clone.replaceWith(input); + }); + } + }); + form.append(iframe).appendTo(document.body); + }, + abort: function () { + if (iframe) { + // javascript:false as iframe src aborts the request + // and prevents warning popups on HTTPS in IE6. + // concat is used to avoid the "Script URL" JSLint error: + iframe + .unbind('load') + .prop('src', initialIframeSrc); + } + if (form) { + form.remove(); + } + } + }; + } + }); + + // The iframe transport returns the iframe content document as response. + // The following adds converters from iframe to text, json, html, xml + // and script. + // Please note that the Content-Type for JSON responses has to be text/plain + // or text/html, if the browser doesn't include application/json in the + // Accept header, else IE will show a download dialog. + // The Content-Type for XML responses on the other hand has to be always + // application/xml or text/xml, so IE properly parses the XML response. + // See also + // https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#content-type-negotiation + $.ajaxSetup({ + converters: { + 'iframe text': function (iframe) { + return iframe && $(iframe[0].body).text(); + }, + 'iframe json': function (iframe) { + return iframe && jsonAPI[jsonParse]($(iframe[0].body).text()); + }, + 'iframe html': function (iframe) { + return iframe && $(iframe[0].body).html(); + }, + 'iframe xml': function (iframe) { + var xmlDoc = iframe && iframe[0]; + return xmlDoc && $.isXMLDoc(xmlDoc) ? xmlDoc : + $.parseXML((xmlDoc.XMLDocument && xmlDoc.XMLDocument.xml) || + $(xmlDoc.body).html()); + }, + 'iframe script': function (iframe) { + return iframe && $.globalEval($(iframe[0].body).text()); + } + } + }); + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/modernizr.custom.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/modernizr.custom.js new file mode 100755 index 00000000..2ec5cd39 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/modernizr.custom.js @@ -0,0 +1,4 @@ +/* Modernizr 2.7.1 (Custom Build) | MIT & BSD + * Build: http://modernizr.com/download/#-fontface-backgroundsize-borderimage-borderradius-boxshadow-flexbox-flexboxlegacy-hsla-multiplebgs-opacity-rgba-textshadow-cssanimations-csscolumns-generatedcontent-cssgradients-cssreflections-csstransforms-csstransforms3d-csstransitions-applicationcache-canvas-canvastext-draganddrop-hashchange-history-audio-video-indexeddb-input-inputtypes-localstorage-postmessage-sessionstorage-websockets-websqldatabase-webworkers-shiv-cssclasses-teststyles-testprop-testallprops-hasevent-prefixes-domprefixes-load + */ +;window.Modernizr=function(a,b,c){function B(a){j.cssText=a}function C(a,b){return B(n.join(a+";")+(b||""))}function D(a,b){return typeof a===b}function E(a,b){return!!~(""+a).indexOf(b)}function F(a,b){for(var d in a){var e=a[d];if(!E(e,"-")&&j[e]!==c)return b=="pfx"?e:!0}return!1}function G(a,b,d){for(var e in a){var f=b[a[e]];if(f!==c)return d===!1?a[e]:D(f,"function")?f.bind(d||b):f}return!1}function H(a,b,c){var d=a.charAt(0).toUpperCase()+a.slice(1),e=(a+" "+p.join(d+" ")+d).split(" ");return D(b,"string")||D(b,"undefined")?F(e,b):(e=(a+" "+q.join(d+" ")+d).split(" "),G(e,b,c))}function I(){e.input=function(c){for(var d=0,e=c.length;d<e;d++)t[c[d]]=c[d]in k;return t.list&&(t.list=!!b.createElement("datalist")&&!!a.HTMLDataListElement),t}("autocomplete autofocus list placeholder max min multiple pattern required step".split(" ")),e.inputtypes=function(a){for(var d=0,e,f,h,i=a.length;d<i;d++)k.setAttribute("type",f=a[d]),e=k.type!=="text",e&&(k.value=l,k.style.cssText="position:absolute;visibility:hidden;",/^range$/.test(f)&&k.style.WebkitAppearance!==c?(g.appendChild(k),h=b.defaultView,e=h.getComputedStyle&&h.getComputedStyle(k,null).WebkitAppearance!=="textfield"&&k.offsetHeight!==0,g.removeChild(k)):/^(search|tel)$/.test(f)||(/^(url|email)$/.test(f)?e=k.checkValidity&&k.checkValidity()===!1:e=k.value!=l)),s[a[d]]=!!e;return s}("search tel url email datetime date month week time datetime-local number range color".split(" "))}var d="2.7.1",e={},f=!0,g=b.documentElement,h="modernizr",i=b.createElement(h),j=i.style,k=b.createElement("input"),l=":)",m={}.toString,n=" -webkit- -moz- -o- -ms- ".split(" "),o="Webkit Moz O ms",p=o.split(" "),q=o.toLowerCase().split(" "),r={},s={},t={},u=[],v=u.slice,w,x=function(a,c,d,e){var f,i,j,k,l=b.createElement("div"),m=b.body,n=m||b.createElement("body");if(parseInt(d,10))while(d--)j=b.createElement("div"),j.id=e?e[d]:h+(d+1),l.appendChild(j);return f=["­",'<style id="s',h,'">',a,"</style>"].join(""),l.id=h,(m?l:n).innerHTML+=f,n.appendChild(l),m||(n.style.background="",n.style.overflow="hidden",k=g.style.overflow,g.style.overflow="hidden",g.appendChild(n)),i=c(l,a),m?l.parentNode.removeChild(l):(n.parentNode.removeChild(n),g.style.overflow=k),!!i},y=function(){function d(d,e){e=e||b.createElement(a[d]||"div"),d="on"+d;var f=d in e;return f||(e.setAttribute||(e=b.createElement("div")),e.setAttribute&&e.removeAttribute&&(e.setAttribute(d,""),f=D(e[d],"function"),D(e[d],"undefined")||(e[d]=c),e.removeAttribute(d))),e=null,f}var a={select:"input",change:"input",submit:"form",reset:"form",error:"img",load:"img",abort:"img"};return d}(),z={}.hasOwnProperty,A;!D(z,"undefined")&&!D(z.call,"undefined")?A=function(a,b){return z.call(a,b)}:A=function(a,b){return b in a&&D(a.constructor.prototype[b],"undefined")},Function.prototype.bind||(Function.prototype.bind=function(b){var c=this;if(typeof c!="function")throw new TypeError;var d=v.call(arguments,1),e=function(){if(this instanceof e){var a=function(){};a.prototype=c.prototype;var f=new a,g=c.apply(f,d.concat(v.call(arguments)));return Object(g)===g?g:f}return c.apply(b,d.concat(v.call(arguments)))};return e}),r.flexbox=function(){return H("flexWrap")},r.flexboxlegacy=function(){return H("boxDirection")},r.canvas=function(){var a=b.createElement("canvas");return!!a.getContext&&!!a.getContext("2d")},r.canvastext=function(){return!!e.canvas&&!!D(b.createElement("canvas").getContext("2d").fillText,"function")},r.postmessage=function(){return!!a.postMessage},r.websqldatabase=function(){return!!a.openDatabase},r.indexedDB=function(){return!!H("indexedDB",a)},r.hashchange=function(){return y("hashchange",a)&&(b.documentMode===c||b.documentMode>7)},r.history=function(){return!!a.history&&!!history.pushState},r.draganddrop=function(){var a=b.createElement("div");return"draggable"in a||"ondragstart"in a&&"ondrop"in a},r.websockets=function(){return"WebSocket"in a||"MozWebSocket"in a},r.rgba=function(){return B("background-color:rgba(150,255,150,.5)"),E(j.backgroundColor,"rgba")},r.hsla=function(){return B("background-color:hsla(120,40%,100%,.5)"),E(j.backgroundColor,"rgba")||E(j.backgroundColor,"hsla")},r.multiplebgs=function(){return B("background:url(https://),url(https://),red url(https://)"),/(url\s*\(.*?){3}/.test(j.background)},r.backgroundsize=function(){return H("backgroundSize")},r.borderimage=function(){return H("borderImage")},r.borderradius=function(){return H("borderRadius")},r.boxshadow=function(){return H("boxShadow")},r.textshadow=function(){return b.createElement("div").style.textShadow===""},r.opacity=function(){return C("opacity:.55"),/^0.55$/.test(j.opacity)},r.cssanimations=function(){return H("animationName")},r.csscolumns=function(){return H("columnCount")},r.cssgradients=function(){var a="background-image:",b="gradient(linear,left top,right bottom,from(#9f9),to(white));",c="linear-gradient(left top,#9f9, white);";return B((a+"-webkit- ".split(" ").join(b+a)+n.join(c+a)).slice(0,-a.length)),E(j.backgroundImage,"gradient")},r.cssreflections=function(){return H("boxReflect")},r.csstransforms=function(){return!!H("transform")},r.csstransforms3d=function(){var a=!!H("perspective");return a&&"webkitPerspective"in g.style&&x("@media (transform-3d),(-webkit-transform-3d){#modernizr{left:9px;position:absolute;height:3px;}}",function(b,c){a=b.offsetLeft===9&&b.offsetHeight===3}),a},r.csstransitions=function(){return H("transition")},r.fontface=function(){var a;return x('@font-face {font-family:"font";src:url("https://")}',function(c,d){var e=b.getElementById("smodernizr"),f=e.sheet||e.styleSheet,g=f?f.cssRules&&f.cssRules[0]?f.cssRules[0].cssText:f.cssText||"":"";a=/src/i.test(g)&&g.indexOf(d.split(" ")[0])===0}),a},r.generatedcontent=function(){var a;return x(["#",h,"{font:0/0 a}#",h,':after{content:"',l,'";visibility:hidden;font:3px/1 a}'].join(""),function(b){a=b.offsetHeight>=3}),a},r.video=function(){var a=b.createElement("video"),c=!1;try{if(c=!!a.canPlayType)c=new Boolean(c),c.ogg=a.canPlayType('video/ogg; codecs="theora"').replace(/^no$/,""),c.h264=a.canPlayType('video/mp4; codecs="avc1.42E01E"').replace(/^no$/,""),c.webm=a.canPlayType('video/webm; codecs="vp8, vorbis"').replace(/^no$/,"")}catch(d){}return c},r.audio=function(){var a=b.createElement("audio"),c=!1;try{if(c=!!a.canPlayType)c=new Boolean(c),c.ogg=a.canPlayType('audio/ogg; codecs="vorbis"').replace(/^no$/,""),c.mp3=a.canPlayType("audio/mpeg;").replace(/^no$/,""),c.wav=a.canPlayType('audio/wav; codecs="1"').replace(/^no$/,""),c.m4a=(a.canPlayType("audio/x-m4a;")||a.canPlayType("audio/aac;")).replace(/^no$/,"")}catch(d){}return c},r.localstorage=function(){try{return localStorage.setItem(h,h),localStorage.removeItem(h),!0}catch(a){return!1}},r.sessionstorage=function(){try{return sessionStorage.setItem(h,h),sessionStorage.removeItem(h),!0}catch(a){return!1}},r.webworkers=function(){return!!a.Worker},r.applicationcache=function(){return!!a.applicationCache};for(var J in r)A(r,J)&&(w=J.toLowerCase(),e[w]=r[J](),u.push((e[w]?"":"no-")+w));return e.input||I(),e.addTest=function(a,b){if(typeof a=="object")for(var d in a)A(a,d)&&e.addTest(d,a[d]);else{a=a.toLowerCase();if(e[a]!==c)return e;b=typeof b=="function"?b():b,typeof f!="undefined"&&f&&(g.className+=" "+(b?"":"no-")+a),e[a]=b}return e},B(""),i=k=null,function(a,b){function l(a,b){var c=a.createElement("p"),d=a.getElementsByTagName("head")[0]||a.documentElement;return c.innerHTML="x<style>"+b+"</style>",d.insertBefore(c.lastChild,d.firstChild)}function m(){var a=s.elements;return typeof a=="string"?a.split(" "):a}function n(a){var b=j[a[h]];return b||(b={},i++,a[h]=i,j[i]=b),b}function o(a,c,d){c||(c=b);if(k)return c.createElement(a);d||(d=n(c));var g;return d.cache[a]?g=d.cache[a].cloneNode():f.test(a)?g=(d.cache[a]=d.createElem(a)).cloneNode():g=d.createElem(a),g.canHaveChildren&&!e.test(a)&&!g.tagUrn?d.frag.appendChild(g):g}function p(a,c){a||(a=b);if(k)return a.createDocumentFragment();c=c||n(a);var d=c.frag.cloneNode(),e=0,f=m(),g=f.length;for(;e<g;e++)d.createElement(f[e]);return d}function q(a,b){b.cache||(b.cache={},b.createElem=a.createElement,b.createFrag=a.createDocumentFragment,b.frag=b.createFrag()),a.createElement=function(c){return s.shivMethods?o(c,a,b):b.createElem(c)},a.createDocumentFragment=Function("h,f","return function(){var n=f.cloneNode(),c=n.createElement;h.shivMethods&&("+m().join().replace(/[\w\-]+/g,function(a){return b.createElem(a),b.frag.createElement(a),'c("'+a+'")'})+");return n}")(s,b.frag)}function r(a){a||(a=b);var c=n(a);return s.shivCSS&&!g&&!c.hasCSS&&(c.hasCSS=!!l(a,"article,aside,dialog,figcaption,figure,footer,header,hgroup,main,nav,section{display:block}mark{background:#FF0;color:#000}template{display:none}")),k||q(a,c),a}var c="3.7.0",d=a.html5||{},e=/^<|^(?:button|map|select|textarea|object|iframe|option|optgroup)$/i,f=/^(?:a|b|code|div|fieldset|h1|h2|h3|h4|h5|h6|i|label|li|ol|p|q|span|strong|style|table|tbody|td|th|tr|ul)$/i,g,h="_html5shiv",i=0,j={},k;(function(){try{var a=b.createElement("a");a.innerHTML="<xyz></xyz>",g="hidden"in a,k=a.childNodes.length==1||function(){b.createElement("a");var a=b.createDocumentFragment();return typeof a.cloneNode=="undefined"||typeof a.createDocumentFragment=="undefined"||typeof a.createElement=="undefined"}()}catch(c){g=!0,k=!0}})();var s={elements:d.elements||"abbr article aside audio bdi canvas data datalist details dialog figcaption figure footer header hgroup main mark meter nav output progress section summary template time video",version:c,shivCSS:d.shivCSS!==!1,supportsUnknownElements:k,shivMethods:d.shivMethods!==!1,type:"default",shivDocument:r,createElement:o,createDocumentFragment:p};a.html5=s,r(b)}(this,b),e._version=d,e._prefixes=n,e._domPrefixes=q,e._cssomPrefixes=p,e.hasEvent=y,e.testProp=function(a){return F([a])},e.testAllProps=H,e.testStyles=x,g.className=g.className.replace(/(^|\s)no-js(\s|$)/,"$1$2")+(f?" js "+u.join(" "):""),e}(this,this.document),function(a,b,c){function d(a){return"[object Function]"==o.call(a)}function e(a){return"string"==typeof a}function f(){}function g(a){return!a||"loaded"==a||"complete"==a||"uninitialized"==a}function h(){var a=p.shift();q=1,a?a.t?m(function(){("c"==a.t?B.injectCss:B.injectJs)(a.s,0,a.a,a.x,a.e,1)},0):(a(),h()):q=0}function i(a,c,d,e,f,i,j){function k(b){if(!o&&g(l.readyState)&&(u.r=o=1,!q&&h(),l.onload=l.onreadystatechange=null,b)){"img"!=a&&m(function(){t.removeChild(l)},50);for(var d in y[c])y[c].hasOwnProperty(d)&&y[c][d].onload()}}var j=j||B.errorTimeout,l=b.createElement(a),o=0,r=0,u={t:d,s:c,e:f,a:i,x:j};1===y[c]&&(r=1,y[c]=[]),"object"==a?l.data=c:(l.src=c,l.type=a),l.width=l.height="0",l.onerror=l.onload=l.onreadystatechange=function(){k.call(this,r)},p.splice(e,0,u),"img"!=a&&(r||2===y[c]?(t.insertBefore(l,s?null:n),m(k,j)):y[c].push(l))}function j(a,b,c,d,f){return q=0,b=b||"j",e(a)?i("c"==b?v:u,a,b,this.i++,c,d,f):(p.splice(this.i++,0,a),1==p.length&&h()),this}function k(){var a=B;return a.loader={load:j,i:0},a}var l=b.documentElement,m=a.setTimeout,n=b.getElementsByTagName("script")[0],o={}.toString,p=[],q=0,r="MozAppearance"in l.style,s=r&&!!b.createRange().compareNode,t=s?l:n.parentNode,l=a.opera&&"[object Opera]"==o.call(a.opera),l=!!b.attachEvent&&!l,u=r?"object":l?"script":"img",v=l?"script":u,w=Array.isArray||function(a){return"[object Array]"==o.call(a)},x=[],y={},z={timeout:function(a,b){return b.length&&(a.timeout=b[0]),a}},A,B;B=function(a){function b(a){var a=a.split("!"),b=x.length,c=a.pop(),d=a.length,c={url:c,origUrl:c,prefixes:a},e,f,g;for(f=0;f<d;f++)g=a[f].split("="),(e=z[g.shift()])&&(c=e(c,g));for(f=0;f<b;f++)c=x[f](c);return c}function g(a,e,f,g,h){var i=b(a),j=i.autoCallback;i.url.split(".").pop().split("?").shift(),i.bypass||(e&&(e=d(e)?e:e[a]||e[g]||e[a.split("/").pop().split("?")[0]]),i.instead?i.instead(a,e,f,g,h):(y[i.url]?i.noexec=!0:y[i.url]=1,f.load(i.url,i.forceCSS||!i.forceJS&&"css"==i.url.split(".").pop().split("?").shift()?"c":c,i.noexec,i.attrs,i.timeout),(d(e)||d(j))&&f.load(function(){k(),e&&e(i.origUrl,h,g),j&&j(i.origUrl,h,g),y[i.url]=2})))}function h(a,b){function c(a,c){if(a){if(e(a))c||(j=function(){var a=[].slice.call(arguments);k.apply(this,a),l()}),g(a,j,b,0,h);else if(Object(a)===a)for(n in m=function(){var b=0,c;for(c in a)a.hasOwnProperty(c)&&b++;return b}(),a)a.hasOwnProperty(n)&&(!c&&!--m&&(d(j)?j=function(){var a=[].slice.call(arguments);k.apply(this,a),l()}:j[n]=function(a){return function(){var b=[].slice.call(arguments);a&&a.apply(this,b),l()}}(k[n])),g(a[n],j,b,n,h))}else!c&&l()}var h=!!a.test,i=a.load||a.both,j=a.callback||f,k=j,l=a.complete||f,m,n;c(h?a.yep:a.nope,!!i),i&&c(i)}var i,j,l=this.yepnope.loader;if(e(a))g(a,0,l,0);else if(w(a))for(i=0;i<a.length;i++)j=a[i],e(j)?g(j,0,l,0):w(j)?B(j):Object(j)===j&&h(j,l);else Object(a)===a&&h(a,l)},B.addPrefix=function(a,b){z[a]=b},B.addFilter=function(a){x.push(a)},B.errorTimeout=1e4,null==b.readyState&&b.addEventListener&&(b.readyState="loading",b.addEventListener("DOMContentLoaded",A=function(){b.removeEventListener("DOMContentLoaded",A,0),b.readyState="complete"},0)),a.yepnope=k(),a.yepnope.executeStack=h,a.yepnope.injectJs=function(a,c,d,e,i,j){var k=b.createElement("script"),l,o,e=e||B.errorTimeout;k.src=a;for(o in d)k.setAttribute(o,d[o]);c=j?h:c||f,k.onreadystatechange=k.onload=function(){!l&&g(k.readyState)&&(l=1,c(),k.onload=k.onreadystatechange=null)},m(function(){l||(l=1,c(1))},e),i?k.onload():n.parentNode.insertBefore(k,n)},a.yepnope.injectCss=function(a,c,d,e,g,i){var e=b.createElement("link"),j,c=i?h:c||f;e.href=a,e.rel="stylesheet",e.type="text/css";for(j in d)e.setAttribute(j,d[j]);g||(n.parentNode.insertBefore(e,n),m(c,0))}}(this,document),Modernizr.load=function(){yepnope.apply(window,[].slice.call(arguments,0))};
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/plugins.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/plugins.js new file mode 100644 index 00000000..c9174363 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/plugins.js @@ -0,0 +1,3 @@ +!function(e){"use strict";e(function(){e.support.transition=function(){var e=function(){var e,t=document.createElement("bootstrap"),n={WebkitTransition:"webkitTransitionEnd",MozTransition:"transitionend",OTransition:"oTransitionEnd otransitionend",transition:"transitionend"};for(e in n)if(void 0!==t.style[e])return n[e]}();return e&&{end:e}}()})}(window.jQuery),!function(e){"use strict";var t=function(t,n){this.options=e.extend({},e.fn.affix.defaults,n),this.$window=e(window).on("scroll.affix.data-api",e.proxy(this.checkPosition,this)).on("click.affix.data-api",e.proxy(function(){setTimeout(e.proxy(this.checkPosition,this),1)},this)),this.$element=e(t),this.checkPosition()};t.prototype.checkPosition=function(){if(this.$element.is(":visible")){var t,n=e(document).height(),o=this.$window.scrollTop(),i=this.$element.offset(),a=this.options.offset,r=a.bottom,s=a.top,c="affix affix-top affix-bottom";"object"!=typeof a&&(r=s=a),"function"==typeof s&&(s=a.top()),"function"==typeof r&&(r=a.bottom()),t=!(null!=this.unpin&&o+this.unpin<=i.top)&&(null!=r&&i.top+this.$element.height()>=n-r?"bottom":null!=s&&o<=s&&"top"),this.affixed!==t&&(this.affixed=t,this.unpin="bottom"==t?i.top-o:null,this.$element.removeClass(c).addClass("affix"+(t?"-"+t:"")))}};var n=e.fn.affix;e.fn.affix=function(n){return this.each(function(){var o=e(this),i=o.data("affix"),a="object"==typeof n&&n;i||o.data("affix",i=new t(this,a)),"string"==typeof n&&i[n]()})},e.fn.affix.Constructor=t,e.fn.affix.defaults={offset:0},e.fn.affix.noConflict=function(){return e.fn.affix=n,this},e(window).on("load",function(){e('[data-spy="affix"]').each(function(){var t=e(this),n=t.data();n.offset=n.offset||{},n.offsetBottom&&(n.offset.bottom=n.offsetBottom),n.offsetTop&&(n.offset.top=n.offsetTop),t.affix(n)})})}(window.jQuery),!function(e){"use strict";function t(){e(".dropdown-backdrop").remove(),e(o).each(function(){n(e(this)).removeClass("open")})}function n(t){var n,o=t.attr("data-target");return o||(o=t.attr("href"),o=o&&/#/.test(o)&&o.replace(/.*(?=#[^\s]*$)/,"")),n=o&&e(o),n&&n.length||(n=t.parent()),n}var o="[data-toggle=dropdown]",i=function(t){var n=e(t).on("click.dropdown.data-api",this.toggle);e("html").on("click.dropdown.data-api",function(){n.parent().removeClass("open")})};i.prototype={constructor:i,toggle:function(o){var i,a,r=e(this);if(!r.is(".disabled, :disabled"))return i=n(r),a=i.hasClass("open"),t(),a||("ontouchstart"in document.documentElement&&e('<div class="dropdown-backdrop"/>').insertBefore(e(this)).on("click",t),i.toggleClass("open")),r.focus(),!1},keydown:function(t){var i,a,r,s,c;if(/(38|40|27)/.test(t.keyCode)&&(i=e(this),t.preventDefault(),t.stopPropagation(),!i.is(".disabled, :disabled"))){if(r=n(i),s=r.hasClass("open"),!s||s&&27==t.keyCode)return 27==t.which&&r.find(o).focus(),i.click();a=e("[role=menu] li:not(.divider):visible a",r),a.length&&(c=a.index(a.filter(":focus")),38==t.keyCode&&c>0&&c--,40==t.keyCode&&c<a.length-1&&c++,~c||(c=0),a.eq(c).focus())}}};var a=e.fn.dropdown;e.fn.dropdown=function(t){return this.each(function(){var n=e(this),o=n.data("dropdown");o||n.data("dropdown",o=new i(this)),"string"==typeof t&&o[t].call(n)})},e.fn.dropdown.Constructor=i,e.fn.dropdown.noConflict=function(){return e.fn.dropdown=a,this},e(document).on("click.dropdown.data-api",t).on("click.dropdown.data-api",".dropdown form",function(e){e.stopPropagation()}).on("click.dropdown.data-api",o,i.prototype.toggle).on("keydown.dropdown.data-api",o+", [role=menu]",i.prototype.keydown)}(window.jQuery),!function(e){"use strict";var t='[data-dismiss="alert"]',n=function(n){e(n).on("click",t,this.close)};n.prototype.close=function(t){function n(){o.trigger("closed").remove()}var o,i=e(this),a=i.attr("data-target");a||(a=i.attr("href"),a=a&&a.replace(/.*(?=#[^\s]*$)/,"")),o=e(a),t&&t.preventDefault(),o.length||(o=i.hasClass("alert")?i:i.parent()),o.trigger(t=e.Event("close")),t.isDefaultPrevented()||(o.removeClass("in"),e.support.transition&&o.hasClass("fade")?o.on(e.support.transition.end,n):n())};var o=e.fn.alert;e.fn.alert=function(t){return this.each(function(){var o=e(this),i=o.data("alert");i||o.data("alert",i=new n(this)),"string"==typeof t&&i[t].call(o)})},e.fn.alert.Constructor=n,e.fn.alert.noConflict=function(){return e.fn.alert=o,this},e(document).on("click.alert.data-api",t,n.prototype.close)}(window.jQuery),!function(e){"use strict";var t=function(t,n){this.$element=e(t),this.options=e.extend({},e.fn.button.defaults,n)};t.prototype.setState=function(e){var t="disabled",n=this.$element,o=n.data(),i=n.is("input")?"val":"html";e+="Text",o.resetText||n.data("resetText",n[i]()),n[i](o[e]||this.options[e]),setTimeout(function(){"loadingText"==e?n.addClass(t).attr(t,t):n.removeClass(t).removeAttr(t)},0)},t.prototype.toggle=function(){var e=this.$element.closest('[data-toggle="buttons-radio"]');e&&e.find(".active").removeClass("active"),this.$element.toggleClass("active")};var n=e.fn.button;e.fn.button=function(n){return this.each(function(){var o=e(this),i=o.data("button"),a="object"==typeof n&&n;i||o.data("button",i=new t(this,a)),"toggle"==n?i.toggle():n&&i.setState(n)})},e.fn.button.defaults={loadingText:"loading..."},e.fn.button.Constructor=t,e.fn.button.noConflict=function(){return e.fn.button=n,this},e(document).on("click.button.data-api","[data-toggle^=button]",function(t){var n=e(t.target);n.hasClass("btn")||(n=n.closest(".btn")),n.button("toggle")})}(window.jQuery),!function(e){"use strict";var t=function(t,n){this.$element=e(t),this.options=e.extend({},e.fn.collapse.defaults,n),this.options.parent&&(this.$parent=e(this.options.parent)),this.options.toggle&&this.toggle()};t.prototype={constructor:t,dimension:function(){var e=this.$element.hasClass("width");return e?"width":"height"},show:function(){var t,n,o,i;if(!this.transitioning&&!this.$element.hasClass("in")){if(t=this.dimension(),n=e.camelCase(["scroll",t].join("-")),o=this.$parent&&this.$parent.find("> .accordion-group > .in"),o&&o.length){if(i=o.data("collapse"),i&&i.transitioning)return;o.collapse("hide"),i||o.data("collapse",null)}this.$element[t](0),this.transition("addClass",e.Event("show"),"shown"),e.support.transition&&this.$element[t](this.$element[0][n])}},hide:function(){var t;!this.transitioning&&this.$element.hasClass("in")&&(t=this.dimension(),this.reset(this.$element[t]()),this.transition("removeClass",e.Event("hide"),"hidden"),this.$element[t](0))},reset:function(e){var t=this.dimension();return this.$element.removeClass("collapse")[t](e||"auto")[0].offsetWidth,this.$element[null!==e?"addClass":"removeClass"]("collapse"),this},transition:function(t,n,o){var i=this,a=function(){"show"==n.type&&i.reset(),i.transitioning=0,i.$element.trigger(o)};this.$element.trigger(n),n.isDefaultPrevented()||(this.transitioning=1,this.$element[t]("in"),e.support.transition&&this.$element.hasClass("collapse")?this.$element.one(e.support.transition.end,a):a())},toggle:function(){this[this.$element.hasClass("in")?"hide":"show"]()}};var n=e.fn.collapse;e.fn.collapse=function(n){return this.each(function(){var o=e(this),i=o.data("collapse"),a=e.extend({},e.fn.collapse.defaults,o.data(),"object"==typeof n&&n);i||o.data("collapse",i=new t(this,a)),"string"==typeof n&&i[n]()})},e.fn.collapse.defaults={toggle:!0},e.fn.collapse.Constructor=t,e.fn.collapse.noConflict=function(){return e.fn.collapse=n,this},e(document).on("click.collapse.data-api","[data-toggle=collapse]",function(t){var n,o=e(this),i=o.attr("data-target")||t.preventDefault()||(n=o.attr("href"))&&n.replace(/.*(?=#[^\s]+$)/,""),a=e(i).data("collapse")?"toggle":o.data();o[e(i).hasClass("in")?"addClass":"removeClass"]("collapsed"),e(i).collapse(a)})}(window.jQuery),!function(e){"use strict";var t=function(t,n){this.options=n,this.$element=e(t).delegate('[data-dismiss="modal"]',"click.dismiss.modal",e.proxy(this.hide,this)),this.options.remote&&this.$element.find(".modal-body").load(this.options.remote)};t.prototype={constructor:t,toggle:function(){return this[this.isShown?"hide":"show"]()},show:function(){var t=this,n=e.Event("show");this.$element.trigger(n),this.isShown||n.isDefaultPrevented()||(this.isShown=!0,this.escape(),this.backdrop(function(){var n=e.support.transition&&t.$element.hasClass("fade");t.$element.parent().length||t.$element.appendTo(document.body),t.$element.show(),n&&t.$element[0].offsetWidth,t.$element.addClass("in").attr("aria-hidden",!1),t.enforceFocus(),n?t.$element.one(e.support.transition.end,function(){t.$element.focus().trigger("shown")}):t.$element.focus().trigger("shown")}))},hide:function(t){t&&t.preventDefault();t=e.Event("hide"),this.$element.trigger(t),this.isShown&&!t.isDefaultPrevented()&&(this.isShown=!1,this.escape(),e(document).off("focusin.modal"),this.$element.removeClass("in").attr("aria-hidden",!0),e.support.transition&&this.$element.hasClass("fade")?this.hideWithTransition():this.hideModal())},enforceFocus:function(){var t=this;e(document).on("focusin.modal",function(e){t.$element[0]===e.target||t.$element.has(e.target).length||t.$element.focus()})},escape:function(){var e=this;this.isShown&&this.options.keyboard?this.$element.on("keyup.dismiss.modal",function(t){27==t.which&&e.hide()}):this.isShown||this.$element.off("keyup.dismiss.modal")},hideWithTransition:function(){var t=this,n=setTimeout(function(){t.$element.off(e.support.transition.end),t.hideModal()},500);this.$element.one(e.support.transition.end,function(){clearTimeout(n),t.hideModal()})},hideModal:function(){var e=this;this.$element.hide(),this.backdrop(function(){e.removeBackdrop(),e.$element.trigger("hidden")})},removeBackdrop:function(){this.$backdrop&&this.$backdrop.remove(),this.$backdrop=null},backdrop:function(t){var n=this.$element.hasClass("fade")?"fade":"";if(this.isShown&&this.options.backdrop){var o=e.support.transition&&n;if(this.$backdrop=e('<div class="modal-backdrop '+n+'" />').appendTo(document.body),this.$backdrop.click("static"==this.options.backdrop?e.proxy(this.$element[0].focus,this.$element[0]):e.proxy(this.hide,this)),o&&this.$backdrop[0].offsetWidth,this.$backdrop.addClass("in"),!t)return;o?this.$backdrop.one(e.support.transition.end,t):t()}else!this.isShown&&this.$backdrop?(this.$backdrop.removeClass("in"),e.support.transition&&this.$element.hasClass("fade")?this.$backdrop.one(e.support.transition.end,t):t()):t&&t()}};var n=e.fn.modal;e.fn.modal=function(n){return this.each(function(){var o=e(this),i=o.data("modal"),a=e.extend({},e.fn.modal.defaults,o.data(),"object"==typeof n&&n);i||o.data("modal",i=new t(this,a)),"string"==typeof n?i[n]():a.show&&i.show()})},e.fn.modal.defaults={backdrop:!0,keyboard:!0,show:!0},e.fn.modal.Constructor=t,e.fn.modal.noConflict=function(){return e.fn.modal=n,this},e(document).on("click.modal.data-api",'[data-toggle="modal"]',function(t){var n=e(this),o=n.attr("href"),i=e(n.attr("data-target")||o&&o.replace(/.*(?=#[^\s]+$)/,"")),a=i.data("modal")?"toggle":e.extend({remote:!/#/.test(o)&&o},i.data(),n.data());t.preventDefault(),i.modal(a).one("hide",function(){n.focus()})})}(window.jQuery),!function(e){"use strict";var t=function(e,t){this.init("tooltip",e,t)};t.prototype={constructor:t,init:function(t,n,o){var i,a,r,s,c;for(this.type=t,this.$element=e(n),this.options=this.getOptions(o),this.enabled=!0,r=this.options.trigger.split(" "),c=r.length;c--;)s=r[c],"click"==s?this.$element.on("click."+this.type,this.options.selector,e.proxy(this.toggle,this)):"manual"!=s&&(i="hover"==s?"mouseenter":"focus",a="hover"==s?"mouseleave":"blur",this.$element.on(i+"."+this.type,this.options.selector,e.proxy(this.enter,this)),this.$element.on(a+"."+this.type,this.options.selector,e.proxy(this.leave,this)));this.options.selector?this._options=e.extend({},this.options,{trigger:"manual",selector:""}):this.fixTitle()},getOptions:function(t){return t=e.extend({},e.fn[this.type].defaults,this.$element.data(),t),t.delay&&"number"==typeof t.delay&&(t.delay={show:t.delay,hide:t.delay}),t},enter:function(t){var n,o=e.fn[this.type].defaults,i={};return this._options&&e.each(this._options,function(e,t){o[e]!=t&&(i[e]=t)},this),n=e(t.currentTarget)[this.type](i).data(this.type),n.options.delay&&n.options.delay.show?(clearTimeout(this.timeout),n.hoverState="in",void(this.timeout=setTimeout(function(){"in"==n.hoverState&&n.show()},n.options.delay.show))):n.show()},leave:function(t){var n=e(t.currentTarget)[this.type](this._options).data(this.type);return this.timeout&&clearTimeout(this.timeout),n.options.delay&&n.options.delay.hide?(n.hoverState="out",void(this.timeout=setTimeout(function(){"out"==n.hoverState&&n.hide()},n.options.delay.hide))):n.hide()},show:function(){var t,n,o,i,a,r,s=e.Event("show");if(this.hasContent()&&this.enabled){if(this.$element.trigger(s),s.isDefaultPrevented())return;switch(t=this.tip(),this.setContent(),this.options.animation&&t.addClass("fade"),a="function"==typeof this.options.placement?this.options.placement.call(this,t[0],this.$element[0]):this.options.placement,t.detach().css({top:0,left:0,display:"block"}),this.options.container?t.appendTo(this.options.container):t.insertAfter(this.$element),n=this.getPosition(),o=t[0].offsetWidth,i=t[0].offsetHeight,a){case"bottom":r={top:n.top+n.height,left:n.left+n.width/2-o/2};break;case"top":r={top:n.top-i,left:n.left+n.width/2-o/2};break;case"left":r={top:n.top+n.height/2-i/2,left:n.left-o};break;case"right":r={top:n.top+n.height/2-i/2,left:n.left+n.width}}this.applyPlacement(r,a),this.$element.trigger("shown")}},applyPlacement:function(e,t){var n,o,i,a,r=this.tip(),s=r[0].offsetWidth,c=r[0].offsetHeight;r.offset(e).addClass(t).addClass("in"),n=r[0].offsetWidth,o=r[0].offsetHeight,"top"==t&&o!=c&&(e.top=e.top+c-o,a=!0),"bottom"==t||"top"==t?(i=0,e.left<0&&(i=e.left*-2,e.left=0,r.offset(e),n=r[0].offsetWidth,o=r[0].offsetHeight),this.replaceArrow(i-s+n,n,"left")):this.replaceArrow(o-c,o,"top"),a&&r.offset(e)},replaceArrow:function(e,t,n){this.arrow().css(n,e?50*(1-e/t)+"%":"")},setContent:function(){var e=this.tip(),t=this.getTitle();e.find(".tooltip-inner")[this.options.html?"html":"text"](t),e.removeClass("fade in top bottom left right")},hide:function(){function t(){var t=setTimeout(function(){n.off(e.support.transition.end).detach()},500);n.one(e.support.transition.end,function(){clearTimeout(t),n.detach()})}var n=this.tip(),o=e.Event("hide");if(this.$element.trigger(o),!o.isDefaultPrevented())return n.removeClass("in"),e.support.transition&&this.$tip.hasClass("fade")?t():n.detach(),this.$element.trigger("hidden"),this},fixTitle:function(){var e=this.$element;(e.attr("title")||"string"!=typeof e.attr("data-original-title"))&&e.attr("data-original-title",e.attr("title")||"").attr("title","")},hasContent:function(){return this.getTitle()},getPosition:function(){var t=this.$element[0];return e.extend({},"function"==typeof t.getBoundingClientRect?t.getBoundingClientRect():{width:t.offsetWidth,height:t.offsetHeight},this.$element.offset())},getTitle:function(){var e,t=this.$element,n=this.options;return e=t.attr("data-original-title")||("function"==typeof n.title?n.title.call(t[0]):n.title)},tip:function(){return this.$tip=this.$tip||e(this.options.template)},arrow:function(){return this.$arrow=this.$arrow||this.tip().find(".tooltip-arrow")},validate:function(){this.$element[0].parentNode||(this.hide(),this.$element=null,this.options=null)},enable:function(){this.enabled=!0},disable:function(){this.enabled=!1},toggleEnabled:function(){this.enabled=!this.enabled},toggle:function(t){var n=t?e(t.currentTarget)[this.type](this._options).data(this.type):this;n.tip().hasClass("in")?n.hide():n.show()},destroy:function(){this.hide().$element.off("."+this.type).removeData(this.type)}};var n=e.fn.tooltip;e.fn.tooltip=function(n){return this.each(function(){var o=e(this),i=o.data("tooltip"),a="object"==typeof n&&n;i||o.data("tooltip",i=new t(this,a)),"string"==typeof n&&i[n]()})},e.fn.tooltip.Constructor=t,e.fn.tooltip.defaults={animation:!0,placement:"top",selector:!1,template:'<div class="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>',trigger:"hover focus",title:"",delay:0,html:!1,container:!1},e.fn.tooltip.noConflict=function(){return e.fn.tooltip=n,this}}(window.jQuery),!function(e){"use strict";var t=function(e,t){this.init("popover",e,t)};t.prototype=e.extend({},e.fn.tooltip.Constructor.prototype,{constructor:t,setContent:function(){var e=this.tip(),t=this.getTitle(),n=this.getContent();e.find(".popover-title")[this.options.html?"html":"text"](t),e.find(".popover-content")[this.options.html?"html":"text"](n),e.removeClass("fade top bottom left right in")},hasContent:function(){return this.getTitle()||this.getContent()},getContent:function(){var e,t=this.$element,n=this.options;return e=("function"==typeof n.content?n.content.call(t[0]):n.content)||t.attr("data-content")},tip:function(){return this.$tip||(this.$tip=e(this.options.template)),this.$tip},destroy:function(){this.hide().$element.off("."+this.type).removeData(this.type)}});var n=e.fn.popover;e.fn.popover=function(n){return this.each(function(){var o=e(this),i=o.data("popover"),a="object"==typeof n&&n;i||o.data("popover",i=new t(this,a)),"string"==typeof n&&i[n]()})},e.fn.popover.Constructor=t,e.fn.popover.defaults=e.extend({},e.fn.tooltip.defaults,{placement:"right",trigger:"click",content:"",template:'<div class="popover"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>'}),e.fn.popover.noConflict=function(){return e.fn.popover=n,this}}(window.jQuery),!function(e){"use strict";function t(t,n){var o,i=e.proxy(this.process,this),a=e(e(t).is("body")?window:t);this.options=e.extend({},e.fn.scrollspy.defaults,n),this.$scrollElement=a.on("scroll.scroll-spy.data-api",i),this.selector=(this.options.target||(o=e(t).attr("href"))&&o.replace(/.*(?=#[^\s]+$)/,"")||"")+" .nav li > a",this.$body=e("body"),this.refresh(),this.process()}t.prototype={constructor:t,refresh:function(){var t,n=this;this.offsets=e([]),this.targets=e([]),t=this.$body.find(this.selector).map(function(){var t=e(this),o=t.data("target")||t.attr("href"),i=/^#\w/.test(o)&&e(o);return i&&i.length&&[[i.position().top+(!e.isWindow(n.$scrollElement.get(0))&&n.$scrollElement.scrollTop()),o]]||null}).sort(function(e,t){return e[0]-t[0]}).each(function(){n.offsets.push(this[0]),n.targets.push(this[1])})},process:function(){var e,t=this.$scrollElement.scrollTop()+this.options.offset,n=this.$scrollElement[0].scrollHeight||this.$body[0].scrollHeight,o=n-this.$scrollElement.height(),i=this.offsets,a=this.targets,r=this.activeTarget;if(t>=o)return r!=(e=a.last()[0])&&this.activate(e);for(e=i.length;e--;)r!=a[e]&&t>=i[e]&&(!i[e+1]||t<=i[e+1])&&this.activate(a[e])},activate:function(t){var n,o;this.activeTarget=t,e(this.selector).parent(".active").removeClass("active"),o=this.selector+'[data-target="'+t+'"],'+this.selector+'[href="'+t+'"]',n=e(o).parent("li").addClass("active"),n.parent(".dropdown-menu").length&&(n=n.closest("li.dropdown").addClass("active")),n.trigger("activate")}};var n=e.fn.scrollspy;e.fn.scrollspy=function(n){return this.each(function(){var o=e(this),i=o.data("scrollspy"),a="object"==typeof n&&n;i||o.data("scrollspy",i=new t(this,a)),"string"==typeof n&&i[n]()})},e.fn.scrollspy.Constructor=t,e.fn.scrollspy.defaults={offset:10},e.fn.scrollspy.noConflict=function(){return e.fn.scrollspy=n,this},e(window).on("load",function(){e('[data-spy="scroll"]').each(function(){var t=e(this);t.scrollspy(t.data())})})}(window.jQuery),!function(e){"use strict";var t=function(t){this.element=e(t)};t.prototype={constructor:t,show:function(){var t,n,o,i=this.element,a=i.closest("ul:not(.dropdown-menu)"),r=i.attr("data-target");r||(r=i.attr("href"),r=r&&r.replace(/.*(?=#[^\s]*$)/,"")),i.parent("li").hasClass("active")||(t=a.find(".active:last a")[0],o=e.Event("show",{relatedTarget:t}),i.trigger(o),o.isDefaultPrevented()||(n=e(r),this.activate(i.parent("li"),a),this.activate(n,n.parent(),function(){i.trigger({type:"shown",relatedTarget:t})})))},activate:function(t,n,o){function i(){a.removeClass("active").find("> .dropdown-menu > .active").removeClass("active"),t.addClass("active"),r?(t[0].offsetWidth,t.addClass("in")):t.removeClass("fade"),t.parent(".dropdown-menu")&&t.closest("li.dropdown").addClass("active"),o&&o()}var a=n.find("> .active"),r=o&&e.support.transition&&a.hasClass("fade");r?a.one(e.support.transition.end,i):i(),a.removeClass("in")}};var n=e.fn.tab;e.fn.tab=function(n){return this.each(function(){var o=e(this),i=o.data("tab");i||o.data("tab",i=new t(this)),"string"==typeof n&&i[n]()})},e.fn.tab.Constructor=t,e.fn.tab.noConflict=function(){return e.fn.tab=n,this},e(document).on("click.tab.data-api",'[data-toggle="tab"], [data-toggle="pill"]',function(t){t.preventDefault(),e(this).tab("show")})}(window.jQuery),!function(e){"use strict";var t=function(t,n){this.$element=e(t),this.options=e.extend({},e.fn.typeahead.defaults,n),this.matcher=this.options.matcher||this.matcher,this.sorter=this.options.sorter||this.sorter,this.highlighter=this.options.highlighter||this.highlighter,this.updater=this.options.updater||this.updater,this.source=this.options.source,this.$menu=e(this.options.menu),this.shown=!1,this.listen()};t.prototype={constructor:t,select:function(){var e=this.$menu.find(".active").attr("data-value");return this.$element.val(this.updater(e)).change(),this.hide()},updater:function(e){return e},show:function(){var t=e.extend({},this.$element.position(),{height:this.$element[0].offsetHeight});return this.$menu.insertAfter(this.$element).css({top:t.top+t.height,left:t.left}).show(),this.shown=!0,this},hide:function(){return this.$menu.hide(),this.shown=!1,this},lookup:function(t){var n;return this.query=this.$element.val(),!this.query||this.query.length<this.options.minLength?this.shown?this.hide():this:(n=e.isFunction(this.source)?this.source(this.query,e.proxy(this.process,this)):this.source,n?this.process(n):this)},process:function(t){var n=this;return t=e.grep(t,function(e){return n.matcher(e)}),t=this.sorter(t),t.length?this.render(t.slice(0,this.options.items)).show():this.shown?this.hide():this},matcher:function(e){return~e.toLowerCase().indexOf(this.query.toLowerCase())},sorter:function(e){for(var t,n=[],o=[],i=[];t=e.shift();)t.toLowerCase().indexOf(this.query.toLowerCase())?~t.indexOf(this.query)?o.push(t):i.push(t):n.push(t);return n.concat(o,i)},highlighter:function(e){var t=this.query.replace(/[\-\[\]{}()*+?.,\\\^$|#\s]/g,"\\$&");return e.replace(new RegExp("("+t+")","ig"),function(e,t){return"<strong>"+t+"</strong>"})},render:function(t){var n=this;return t=e(t).map(function(t,o){return t=e(n.options.item).attr("data-value",o),t.find("a").html(n.highlighter(o)),t[0]}),t.first().addClass("active"),this.$menu.html(t),this},next:function(t){var n=this.$menu.find(".active").removeClass("active"),o=n.next();o.length||(o=e(this.$menu.find("li")[0])),o.addClass("active")},prev:function(e){var t=this.$menu.find(".active").removeClass("active"),n=t.prev();n.length||(n=this.$menu.find("li").last()),n.addClass("active")},listen:function(){this.$element.on("focus",e.proxy(this.focus,this)).on("blur",e.proxy(this.blur,this)).on("keypress",e.proxy(this.keypress,this)).on("keyup",e.proxy(this.keyup,this)),this.eventSupported("keydown")&&this.$element.on("keydown",e.proxy(this.keydown,this)),this.$menu.on("click",e.proxy(this.click,this)).on("mouseenter","li",e.proxy(this.mouseenter,this)).on("mouseleave","li",e.proxy(this.mouseleave,this))},eventSupported:function(e){var t=e in this.$element;return t||(this.$element.setAttribute(e,"return;"),t="function"==typeof this.$element[e]),t},move:function(e){if(this.shown){switch(e.keyCode){case 9:case 13:case 27:e.preventDefault();break;case 38:e.preventDefault(),this.prev();break;case 40:e.preventDefault(),this.next()}e.stopPropagation()}},keydown:function(t){this.suppressKeyPressRepeat=~e.inArray(t.keyCode,[40,38,9,13,27]),this.move(t)},keypress:function(e){this.suppressKeyPressRepeat||this.move(e)},keyup:function(e){switch(e.keyCode){case 40:case 38:case 16:case 17:case 18:break;case 9:case 13:if(!this.shown)return;this.select();break;case 27:if(!this.shown)return;this.hide();break;default:this.lookup()}e.stopPropagation(),e.preventDefault()},focus:function(e){this.focused=!0},blur:function(e){this.focused=!1,!this.mousedover&&this.shown&&this.hide()},click:function(e){e.stopPropagation(),e.preventDefault(),this.select(),this.$element.focus()},mouseenter:function(t){this.mousedover=!0,this.$menu.find(".active").removeClass("active"),e(t.currentTarget).addClass("active")},mouseleave:function(e){this.mousedover=!1,!this.focused&&this.shown&&this.hide()}};var n=e.fn.typeahead;e.fn.typeahead=function(n){return this.each(function(){var o=e(this),i=o.data("typeahead"),a="object"==typeof n&&n;i||o.data("typeahead",i=new t(this,a)),"string"==typeof n&&i[n]()})},e.fn.typeahead.defaults={source:[],items:8,menu:'<ul class="typeahead dropdown-menu"></ul>',item:'<li><a href="#"></a></li>',minLength:1},e.fn.typeahead.Constructor=t,e.fn.typeahead.noConflict=function(){return e.fn.typeahead=n,this},e(document).on("focus.typeahead.data-api",'[data-provide="typeahead"]',function(t){var n=e(this);n.data("typeahead")||n.typeahead(n.data())})}(window.jQuery),function(e){"use strict";function t(e,n){if(!(this instanceof t)){var o=new t(e,n);return o.open(),o}this.id=t.id++,this.setup(e,n),this.chainCallbacks(t._callbackChain)}function n(e,t){var n={};for(var o in e)o in t&&(n[o]=e[o],delete e[o]);return n}function o(e,t){var n={},o=new RegExp("^"+t+"([A-Z])(.*)");for(var i in e){var a=i.match(o);if(a){var r=(a[1]+a[2].replace(/([A-Z])/g,"-$1")).toLowerCase();n[r]=e[i]}}return n}if("undefined"==typeof e)return void("console"in window&&window.console.info("Too much lightness, Featherlight needs jQuery."));if(e.fn.jquery.match(/-ajax/))return void("console"in window&&window.console.info("Featherlight needs regular jQuery, not the slim version."));var i=[],a=function(t){return i=e.grep(i,function(e){return e!==t&&e.$instance.closest("body").length>0})},r={allow:1,allowfullscreen:1,frameborder:1,height:1,longdesc:1,marginheight:1,marginwidth:1,mozallowfullscreen:1,name:1,referrerpolicy:1,sandbox:1,scrolling:1,src:1,srcdoc:1,style:1,webkitallowfullscreen:1,width:1},s={keyup:"onKeyUp",resize:"onResize"},c=function(n){e.each(t.opened().reverse(),function(){if(!n.isDefaultPrevented()&&!1===this[s[n.type]](n))return n.preventDefault(),n.stopPropagation(),!1})},l=function(n){if(n!==t._globalHandlerInstalled){t._globalHandlerInstalled=n;var o=e.map(s,function(e,n){return n+"."+t.prototype.namespace}).join(" ");e(window)[n?"on":"off"](o,c)}};t.prototype={constructor:t,namespace:"featherlight",targetAttr:"data-featherlight",variant:null,resetCss:!1,background:null,openTrigger:"click",closeTrigger:"click",filter:null,root:"body",openSpeed:250,closeSpeed:250,closeOnClick:"background",closeOnEsc:!0,closeIcon:"✕",loading:"",persist:!1,otherClose:null,beforeOpen:e.noop,beforeContent:e.noop,beforeClose:e.noop,afterOpen:e.noop,afterContent:e.noop,afterClose:e.noop,onKeyUp:e.noop,onResize:e.noop,type:null,contentFilters:["jquery","image","html","ajax","iframe","text"],setup:function(t,n){"object"!=typeof t||t instanceof e!=!1||n||(n=t,t=void 0);var o=e.extend(this,n,{target:t}),i=o.resetCss?o.namespace+"-reset":o.namespace,a=e(o.background||['<div class="'+i+"-loading "+i+'">','<div class="'+i+'-content">','<button class="'+i+"-close-icon "+o.namespace+'-close" aria-label="Close">',o.closeIcon,"</button>",'<div class="'+o.namespace+'-inner">'+o.loading+"</div>","</div>","</div>"].join("")),r="."+o.namespace+"-close"+(o.otherClose?","+o.otherClose:"");return o.$instance=a.clone().addClass(o.variant),o.$instance.on(o.closeTrigger+"."+o.namespace,function(t){if(!t.isDefaultPrevented()){var n=e(t.target);("background"===o.closeOnClick&&n.is("."+o.namespace)||"anywhere"===o.closeOnClick||n.closest(r).length)&&(o.close(t),t.preventDefault())}}),this},getContent:function(){if(this.persist!==!1&&this.$content)return this.$content;var t=this,n=this.constructor.contentFilters,o=function(e){return t.$currentTarget&&t.$currentTarget.attr(e)},i=o(t.targetAttr),a=t.target||i||"",r=n[t.type];if(!r&&a in n&&(r=n[a],a=t.target&&i),a=a||o("href")||"",!r)for(var s in n)t[s]&&(r=n[s],a=t[s]);if(!r){var c=a;if(a=null,e.each(t.contentFilters,function(){return r=n[this],r.test&&(a=r.test(c)),!a&&r.regex&&c.match&&c.match(r.regex)&&(a=c),!a}),!a)return"console"in window&&window.console.error("Featherlight: no content filter found "+(c?' for "'+c+'"':" (no target specified)")),!1}return r.process.call(t,a)},setContent:function(t){return this.$instance.removeClass(this.namespace+"-loading"),this.$instance.toggleClass(this.namespace+"-iframe",t.is("iframe")),this.$instance.find("."+this.namespace+"-inner").not(t).slice(1).remove().end().replaceWith(e.contains(this.$instance[0],t[0])?"":t),this.$content=t.addClass(this.namespace+"-inner"),this},open:function(t){var n=this;if(n.$instance.hide().appendTo(n.root),!(t&&t.isDefaultPrevented()||n.beforeOpen(t)===!1)){t&&t.preventDefault();var o=n.getContent();if(o)return i.push(n),l(!0),n.$instance.fadeIn(n.openSpeed),n.beforeContent(t),e.when(o).always(function(e){n.setContent(e),n.afterContent(t)}).then(n.$instance.promise()).done(function(){n.afterOpen(t)})}return n.$instance.detach(),e.Deferred().reject().promise()},close:function(t){var n=this,o=e.Deferred();return n.beforeClose(t)===!1?o.reject():(0===a(n).length&&l(!1),n.$instance.fadeOut(n.closeSpeed,function(){n.$instance.detach(),n.afterClose(t),o.resolve()})),o.promise()},resize:function(e,t){if(e&&t){this.$content.css("width","").css("height","");var n=Math.max(e/(this.$content.parent().width()-1),t/(this.$content.parent().height()-1));n>1&&(n=t/Math.floor(t/n),this.$content.css("width",""+e/n+"px").css("height",""+t/n+"px"))}},chainCallbacks:function(t){for(var n in t)this[n]=e.proxy(t[n],this,e.proxy(this[n],this))}},e.extend(t,{id:0,autoBind:"[data-featherlight]",defaults:t.prototype,contentFilters:{jquery:{regex:/^[#.]\w/,test:function(t){return t instanceof e&&t},process:function(t){return this.persist!==!1?e(t):e(t).clone(!0)}},image:{regex:/\.(png|jpg|jpeg|gif|tiff?|bmp|svg)(\?\S*)?$/i,process:function(t){var n=this,o=e.Deferred(),i=new Image,a=e('<img src="'+t+'" alt="" class="'+n.namespace+'-image" />');return i.onload=function(){a.naturalWidth=i.width,a.naturalHeight=i.height,o.resolve(a)},i.onerror=function(){o.reject(a)},i.src=t,o.promise()}},html:{regex:/^\s*<[\w!][^<]*>/,process:function(t){return e(t)}},ajax:{regex:/./,process:function(t){var n=e.Deferred(),o=e("<div></div>").load(t,function(e,t){"error"!==t&&n.resolve(o.contents()),n.fail()});return n.promise()}},iframe:{process:function(t){var i=new e.Deferred,a=e("<iframe/>"),s=o(this,"iframe"),c=n(s,r);return a.hide().attr("src",t).attr(c).css(s).on("load",function(){i.resolve(a.show())}).appendTo(this.$instance.find("."+this.namespace+"-content")),i.promise()}},text:{process:function(t){return e("<div>",{text:t})}}},functionAttributes:["beforeOpen","afterOpen","beforeContent","afterContent","beforeClose","afterClose"],readElementConfig:function(t,n){var o=this,i=new RegExp("^data-"+n+"-(.*)"),a={};return t&&t.attributes&&e.each(t.attributes,function(){var t=this.name.match(i);if(t){var n=this.value,r=e.camelCase(t[1]);if(e.inArray(r,o.functionAttributes)>=0)n=new Function(n);else try{n=JSON.parse(n)}catch(s){}a[r]=n}}),a},extend:function(t,n){var o=function(){this.constructor=t};return o.prototype=this.prototype,t.prototype=new o,t.__super__=this.prototype,e.extend(t,this,n),t.defaults=t.prototype,t},attach:function(t,n,o){var i=this;"object"!=typeof n||n instanceof e!=!1||o||(o=n,n=void 0),o=e.extend({},o);var a,r=o.namespace||i.defaults.namespace,s=e.extend({},i.defaults,i.readElementConfig(t[0],r),o),c=function(r){var c=e(r.currentTarget),l=e.extend({$source:t,$currentTarget:c},i.readElementConfig(t[0],s.namespace),i.readElementConfig(r.currentTarget,s.namespace),o),u=a||c.data("featherlight-persisted")||new i(n,l); +"shared"===u.persist?a=u:u.persist!==!1&&c.data("featherlight-persisted",u),l.$currentTarget.blur&&l.$currentTarget.blur(),u.open(r)};return t.on(s.openTrigger+"."+s.namespace,s.filter,c),{filter:s.filter,handler:c}},current:function(){var e=this.opened();return e[e.length-1]||null},opened:function(){var t=this;return a(),e.grep(i,function(e){return e instanceof t})},close:function(e){var t=this.current();if(t)return t.close(e)},_onReady:function(){var t=this;if(t.autoBind){var n=e(t.autoBind);n.each(function(){t.attach(e(this))}),e(document).on("click",t.autoBind,function(o){if(!o.isDefaultPrevented()){var i=e(o.currentTarget),a=n.length;if(n=n.add(i),a!==n.length){var r=t.attach(i);(!r.filter||e(o.target).parentsUntil(i,r.filter).length>0)&&r.handler(o)}}})}},_callbackChain:{onKeyUp:function(t,n){return 27===n.keyCode?(this.closeOnEsc&&e.featherlight.close(n),!1):t(n)},beforeOpen:function(t,n){return e(document.documentElement).addClass("with-featherlight"),this._previouslyActive=document.activeElement,this._$previouslyTabbable=e("a, input, select, textarea, iframe, button, iframe, [contentEditable=true]").not("[tabindex]").not(this.$instance.find("button")),this._$previouslyWithTabIndex=e("[tabindex]").not('[tabindex="-1"]'),this._previousWithTabIndices=this._$previouslyWithTabIndex.map(function(t,n){return e(n).attr("tabindex")}),this._$previouslyWithTabIndex.add(this._$previouslyTabbable).attr("tabindex",-1),document.activeElement.blur&&document.activeElement.blur(),t(n)},afterClose:function(n,o){var i=n(o),a=this;return this._$previouslyTabbable.removeAttr("tabindex"),this._$previouslyWithTabIndex.each(function(t,n){e(n).attr("tabindex",a._previousWithTabIndices[t])}),this._previouslyActive.focus(),0===t.opened().length&&e(document.documentElement).removeClass("with-featherlight"),i},onResize:function(e,t){return this.resize(this.$content.naturalWidth,this.$content.naturalHeight),e(t)},afterContent:function(e,t){var n=e(t);return this.$instance.find("[autofocus]:not([disabled])").focus(),this.onResize(t),n}}}),e.featherlight=t,e.fn.featherlight=function(e,n){return t.attach(this,e,n),this},e(document).ready(function(){t._onReady()})}(jQuery),function(e){"function"==typeof define&&define.amd?define(["jquery"],e):e("object"==typeof exports?require("jquery"):jQuery)}(function(e){"use strict";function t(e){for(var t,n=e.split(/\s+/),o=[],i=0;t=n[i];i++)t=t.charAt(0).toUpperCase(),o.push(t);return o}function n(t){return t.id&&e('label[for="'+t.id+'"]').val()||t.name}function o(t,i,a){return a||(a=0),i.each(function(){var i,r,s=e(this),c=this,l=this.nodeName.toLowerCase();switch("label"===l&&s.find("input, textarea, select").length&&(i=s.text(),s=s.children().first(),c=s.get(0),l=c.nodeName.toLowerCase()),l){case"menu":r={name:s.attr("label"),items:{}},a=o(r.items,s.children(),a);break;case"a":case"button":r={name:s.text(),disabled:!!s.attr("disabled"),callback:function(){return function(){s.click()}}()};break;case"menuitem":case"command":switch(s.attr("type")){case void 0:case"command":case"menuitem":r={name:s.attr("label"),disabled:!!s.attr("disabled"),icon:s.attr("icon"),callback:function(){return function(){s.click()}}()};break;case"checkbox":r={type:"checkbox",disabled:!!s.attr("disabled"),name:s.attr("label"),selected:!!s.attr("checked")};break;case"radio":r={type:"radio",disabled:!!s.attr("disabled"),name:s.attr("label"),radio:s.attr("radiogroup"),value:s.attr("id"),selected:!!s.attr("checked")};break;default:r=void 0}break;case"hr":r="-------";break;case"input":switch(s.attr("type")){case"text":r={type:"text",name:i||n(c),disabled:!!s.attr("disabled"),value:s.val()};break;case"checkbox":r={type:"checkbox",name:i||n(c),disabled:!!s.attr("disabled"),selected:!!s.attr("checked")};break;case"radio":r={type:"radio",name:i||n(c),disabled:!!s.attr("disabled"),radio:!!s.attr("name"),value:s.val(),selected:!!s.attr("checked")};break;default:r=void 0}break;case"select":r={type:"select",name:i||n(c),disabled:!!s.attr("disabled"),selected:s.val(),options:{}},s.children().each(function(){r.options[this.value]=e(this).text()});break;case"textarea":r={type:"textarea",name:i||n(c),disabled:!!s.attr("disabled"),value:s.val()};break;case"label":break;default:r={type:"html",html:s.clone(!0)}}r&&(a++,t["key"+a]=r)}),a}e.support.htmlMenuitem="HTMLMenuItemElement"in window,e.support.htmlCommand="HTMLCommandElement"in window,e.support.eventSelectstart="onselectstart"in document.documentElement,e.ui&&e.widget||(e.cleanData=function(t){return function(n){var o,i,a;for(a=0;null!=(i=n[a]);a++)try{o=e._data(i,"events"),o&&o.remove&&e(i).triggerHandler("remove")}catch(r){}t(n)}}(e.cleanData));var i=null,a=!1,r=e(window),s=0,c={},l={},u={},d={selector:null,appendTo:null,trigger:"right",autoHide:!1,delay:200,reposition:!0,classNames:{hover:"hover",disabled:"disabled",visible:"visible",notSelectable:"not-selectable",icon:"icon",iconEdit:"icon-edit",iconCut:"icon-cut",iconCopy:"icon-copy",iconPaste:"icon-paste",iconDelete:"icon-delete",iconAdd:"icon-add",iconQuit:"icon-quit"},determinePosition:function(t){if(e.ui&&e.ui.position)t.css("display","block").position({my:"center top",at:"center bottom",of:this,offset:"0 5",collision:"fit"}).css("display","none");else{var n=this.offset();n.top+=this.outerHeight(),n.left+=this.outerWidth()/2-t.outerWidth()/2,t.css(n)}},position:function(e,t,n){var o;if(!t&&!n)return void e.determinePosition.call(this,e.$menu);o="maintain"===t&&"maintain"===n?e.$menu.position():{top:n,left:t};var i=r.scrollTop()+r.height(),a=r.scrollLeft()+r.width(),s=e.$menu.outerHeight(),c=e.$menu.outerWidth();o.top+s>i&&(o.top-=s),o.top<0&&(o.top=0),o.left+c>a&&(o.left-=c),o.left<0&&(o.left=0),e.$menu.css(o)},positionSubmenu:function(t){if(e.ui&&e.ui.position)t.css("display","block").position({my:"left top",at:"right top",of:this,collision:"flipfit fit"}).css("display","");else{var n={top:0,left:this.outerWidth()};t.css(n)}},zIndex:1,animation:{duration:50,show:"slideDown",hide:"slideUp"},events:{show:e.noop,hide:e.noop},callback:null,items:{}},f={timer:null,pageX:null,pageY:null},h=function(e){for(var t=0,n=e;;)if(t=Math.max(t,parseInt(n.css("z-index"),10)||0),n=n.parent(),!n||!n.length||"html body".indexOf(n.prop("nodeName").toLowerCase())>-1)break;return t},p={abortevent:function(e){e.preventDefault(),e.stopImmediatePropagation()},contextmenu:function(t){var n=e(this);if("right"===t.data.trigger&&(t.preventDefault(),t.stopImmediatePropagation()),!("right"!==t.data.trigger&&"demand"!==t.data.trigger&&t.originalEvent||!(void 0===t.mouseButton||!t.data||"left"==t.data.trigger&&0===t.mouseButton||"right"==t.data.trigger&&2===t.mouseButton)||n.hasClass("context-menu-active")||n.hasClass("context-menu-disabled"))){if(i=n,t.data.build){var o=t.data.build(i,t);if(o===!1)return;if(t.data=e.extend(!0,{},d,t.data,o||{}),!t.data.items||e.isEmptyObject(t.data.items))throw window.console&&(console.error||console.log).call(console,"No items specified to show in contextMenu"),new Error("No Items specified");t.data.$trigger=i,m.create(t.data)}var a=!1;for(var r in t.data.items)if(t.data.items.hasOwnProperty(r)){var s;s=e.isFunction(t.data.items[r].visible)?t.data.items[r].visible.call(e(t.currentTarget),r,t.data):"undefined"==typeof r.visible||t.data.items[r].visible===!0,s&&(a=!0)}a&&m.show.call(n,t.data,t.pageX,t.pageY)}},click:function(t){t.preventDefault(),t.stopImmediatePropagation(),e(this).trigger(e.Event("contextmenu",{data:t.data,pageX:t.pageX,pageY:t.pageY}))},mousedown:function(t){var n=e(this);i&&i.length&&!i.is(n)&&i.data("contextMenu").$menu.trigger("contextmenu:hide"),2===t.button&&(i=n.data("contextMenuActive",!0))},mouseup:function(t){var n=e(this);n.data("contextMenuActive")&&i&&i.length&&i.is(n)&&!n.hasClass("context-menu-disabled")&&(t.preventDefault(),t.stopImmediatePropagation(),i=n,n.trigger(e.Event("contextmenu",{data:t.data,pageX:t.pageX,pageY:t.pageY}))),n.removeData("contextMenuActive")},mouseenter:function(t){var n=e(this),o=e(t.relatedTarget),a=e(document);o.is(".context-menu-list")||o.closest(".context-menu-list").length||i&&i.length||(f.pageX=t.pageX,f.pageY=t.pageY,f.data=t.data,a.on("mousemove.contextMenuShow",p.mousemove),f.timer=setTimeout(function(){f.timer=null,a.off("mousemove.contextMenuShow"),i=n,n.trigger(e.Event("contextmenu",{data:f.data,pageX:f.pageX,pageY:f.pageY}))},t.data.delay))},mousemove:function(e){f.pageX=e.pageX,f.pageY=e.pageY},mouseleave:function(t){var n=e(t.relatedTarget);if(!n.is(".context-menu-list")&&!n.closest(".context-menu-list").length){try{clearTimeout(f.timer)}catch(t){}f.timer=null}},layerClick:function(t){var n,o,i=e(this),a=i.data("contextMenuRoot"),s=t.button,c=t.pageX,l=t.pageY;t.preventDefault(),t.stopImmediatePropagation(),setTimeout(function(){var i,u="left"===a.trigger&&0===s||"right"===a.trigger&&2===s;if(document.elementFromPoint&&a.$layer&&(a.$layer.hide(),n=document.elementFromPoint(c-r.scrollLeft(),l-r.scrollTop()),a.$layer.show()),a.reposition&&u)if(document.elementFromPoint){if(a.$trigger.is(n)||a.$trigger.has(n).length)return void a.position.call(a.$trigger,a,c,l)}else if(o=a.$trigger.offset(),i=e(window),o.top+=i.scrollTop(),o.top<=t.pageY&&(o.left+=i.scrollLeft(),o.left<=t.pageX&&(o.bottom=o.top+a.$trigger.outerHeight(),o.bottom>=t.pageY&&(o.right=o.left+a.$trigger.outerWidth(),o.right>=t.pageX))))return void a.position.call(a.$trigger,a,c,l);n&&u&&a.$trigger.one("contextmenu:hidden",function(){e(n).contextMenu({x:c,y:l,button:s})}),a.$menu.trigger("contextmenu:hide")},50)},keyStop:function(e,t){t.isInput||e.preventDefault(),e.stopPropagation()},key:function(e){var t={};switch(i&&(t=i.data("contextMenu")||{}),e.keyCode){case 9:case 38:if(p.keyStop(e,t),t.isInput){if(9===e.keyCode&&e.shiftKey)return e.preventDefault(),t.$selected&&t.$selected.find("input, textarea, select").blur(),void t.$menu.trigger("prevcommand");if(38===e.keyCode&&"checkbox"===t.$selected.find("input, textarea, select").prop("type"))return void e.preventDefault()}else if(9!==e.keyCode||e.shiftKey)return void t.$menu.trigger("prevcommand");case 40:if(p.keyStop(e,t),!t.isInput)return void t.$menu.trigger("nextcommand");if(9===e.keyCode)return e.preventDefault(),t.$selected&&t.$selected.find("input, textarea, select").blur(),void t.$menu.trigger("nextcommand");if(40===e.keyCode&&"checkbox"===t.$selected.find("input, textarea, select").prop("type"))return void e.preventDefault();break;case 37:if(p.keyStop(e,t),t.isInput||!t.$selected||!t.$selected.length)break;if(!t.$selected.parent().hasClass("context-menu-root")){var n=t.$selected.parent().parent();return t.$selected.trigger("contextmenu:blur"),void(t.$selected=n)}break;case 39:if(p.keyStop(e,t),t.isInput||!t.$selected||!t.$selected.length)break;var o=t.$selected.data("contextMenu")||{};if(o.$menu&&t.$selected.hasClass("context-menu-submenu"))return t.$selected=null,o.$selected=null,void o.$menu.trigger("nextcommand");break;case 35:case 36:return t.$selected&&t.$selected.find("input, textarea, select").length?void 0:((t.$selected&&t.$selected.parent()||t.$menu).children(":not(."+t.classNames.disabled+", ."+t.classNames.notSelectable+")")[36===e.keyCode?"first":"last"]().trigger("contextmenu:focus"),void e.preventDefault());case 13:if(p.keyStop(e,t),t.isInput){if(t.$selected&&!t.$selected.is("textarea, select"))return void e.preventDefault();break}return void("undefined"!=typeof t.$selected&&null!==t.$selected&&t.$selected.trigger("mouseup"));case 32:case 33:case 34:return void p.keyStop(e,t);case 27:return p.keyStop(e,t),void t.$menu.trigger("contextmenu:hide");default:var a=String.fromCharCode(e.keyCode).toUpperCase();if(t.accesskeys&&t.accesskeys[a])return void t.accesskeys[a].$node.trigger(t.accesskeys[a].$menu?"contextmenu:focus":"mouseup")}e.stopPropagation(),"undefined"!=typeof t.$selected&&null!==t.$selected&&t.$selected.trigger(e)},prevItem:function(t){t.stopPropagation();var n=e(this).data("contextMenu")||{},o=e(this).data("contextMenuRoot")||{};if(n.$selected){var i=n.$selected;n=n.$selected.parent().data("contextMenu")||{},n.$selected=i}for(var a=n.$menu.children(),r=n.$selected&&n.$selected.prev().length?n.$selected.prev():a.last(),s=r;r.hasClass(o.classNames.disabled)||r.hasClass(o.classNames.notSelectable);)if(r=r.prev().length?r.prev():a.last(),r.is(s))return;n.$selected&&p.itemMouseleave.call(n.$selected.get(0),t),p.itemMouseenter.call(r.get(0),t);var c=r.find("input, textarea, select");c.length&&c.focus()},nextItem:function(t){t.stopPropagation();var n=e(this).data("contextMenu")||{},o=e(this).data("contextMenuRoot")||{};if(n.$selected){var i=n.$selected;n=n.$selected.parent().data("contextMenu")||{},n.$selected=i}for(var a=n.$menu.children(),r=n.$selected&&n.$selected.next().length?n.$selected.next():a.first(),s=r;r.hasClass(o.classNames.disabled)||r.hasClass(o.classNames.notSelectable);)if(r=r.next().length?r.next():a.first(),r.is(s))return;n.$selected&&p.itemMouseleave.call(n.$selected.get(0),t),p.itemMouseenter.call(r.get(0),t);var c=r.find("input, textarea, select");c.length&&c.focus()},focusInput:function(){var t=e(this).closest(".context-menu-item"),n=t.data(),o=n.contextMenu,i=n.contextMenuRoot;i.$selected=o.$selected=t,i.isInput=o.isInput=!0},blurInput:function(){var t=e(this).closest(".context-menu-item"),n=t.data(),o=n.contextMenu,i=n.contextMenuRoot;i.isInput=o.isInput=!1},menuMouseenter:function(){var t=e(this).data().contextMenuRoot;t.hovering=!0},menuMouseleave:function(t){var n=e(this).data().contextMenuRoot;n.$layer&&n.$layer.is(t.relatedTarget)&&(n.hovering=!1)},itemMouseenter:function(t){var n=e(this),o=n.data(),i=o.contextMenu,a=o.contextMenuRoot;return a.hovering=!0,t&&a.$layer&&a.$layer.is(t.relatedTarget)&&(t.preventDefault(),t.stopImmediatePropagation()),(i.$menu?i:a).$menu.children(".hover").trigger("contextmenu:blur"),n.hasClass(a.classNames.disabled)||n.hasClass(a.classNames.notSelectable)?void(i.$selected=null):void n.trigger("contextmenu:focus")},itemMouseleave:function(t){var n=e(this),o=n.data(),i=o.contextMenu,a=o.contextMenuRoot;return a!==i&&a.$layer&&a.$layer.is(t.relatedTarget)?("undefined"!=typeof a.$selected&&null!==a.$selected&&a.$selected.trigger("contextmenu:blur"),t.preventDefault(),t.stopImmediatePropagation(),void(a.$selected=i.$selected=i.$node)):void n.trigger("contextmenu:blur")},itemClick:function(t){var n,o=e(this),i=o.data(),a=i.contextMenu,r=i.contextMenuRoot,s=i.contextMenuKey;if(a.items[s]&&!o.is("."+r.classNames.disabled+", .context-menu-submenu, .context-menu-separator, ."+r.classNames.notSelectable)){if(t.preventDefault(),t.stopImmediatePropagation(),e.isFunction(r.callbacks[s])&&Object.prototype.hasOwnProperty.call(r.callbacks,s))n=r.callbacks[s];else{if(!e.isFunction(r.callback))return;n=r.callback}n.call(r.$trigger,s,r)!==!1?r.$menu.trigger("contextmenu:hide"):r.$menu.parent().length&&m.update.call(r.$trigger,r)}},inputClick:function(e){e.stopImmediatePropagation()},hideMenu:function(t,n){var o=e(this).data("contextMenuRoot");m.hide.call(o.$trigger,o,n&&n.force)},focusItem:function(t){t.stopPropagation();var n=e(this),o=n.data(),i=o.contextMenu,a=o.contextMenuRoot;n.addClass([a.classNames.hover,a.classNames.visible].join(" ")).siblings().removeClass(a.classNames.visible).filter(a.classNames.hover).trigger("contextmenu:blur"),i.$selected=a.$selected=n,i.$node&&a.positionSubmenu.call(i.$node,i.$menu)},blurItem:function(t){t.stopPropagation();var n=e(this),o=n.data(),i=o.contextMenu,a=o.contextMenuRoot;i.autoHide&&n.removeClass(a.classNames.visible),n.removeClass(a.classNames.hover),i.$selected=null}},m={show:function(t,n,o){var a=e(this),r={};return e("#context-menu-layer").trigger("mousedown"),t.$trigger=a,t.events.show.call(a,t)===!1?void(i=null):(m.update.call(a,t),t.position.call(a,t,n,o),t.zIndex&&(r.zIndex=h(a)+t.zIndex),m.layer.call(t.$menu,t,r.zIndex),t.$menu.find("ul").css("zIndex",r.zIndex+1),t.$menu.css(r)[t.animation.show](t.animation.duration,function(){a.trigger("contextmenu:visible")}),a.data("contextMenu",t).addClass("context-menu-active"),e(document).off("keydown.contextMenu").on("keydown.contextMenu",p.key),void(t.autoHide&&e(document).on("mousemove.contextMenuAutoHide",function(e){var n=a.offset();n.right=n.left+a.outerWidth(),n.bottom=n.top+a.outerHeight(),!t.$layer||t.hovering||e.pageX>=n.left&&e.pageX<=n.right&&e.pageY>=n.top&&e.pageY<=n.bottom||t.$menu.trigger("contextmenu:hide")})))},hide:function(t,n){var o=e(this);if(t||(t=o.data("contextMenu")||{}),n||!t.events||t.events.hide.call(o,t)!==!1){if(o.removeData("contextMenu").removeClass("context-menu-active"),t.$layer){setTimeout(function(e){return function(){e.remove()}}(t.$layer),10);try{delete t.$layer}catch(a){t.$layer=null}}i=null,t.$menu.find("."+t.classNames.hover).trigger("contextmenu:blur"),t.$selected=null,e(document).off(".contextMenuAutoHide").off("keydown.contextMenu"),t.$menu&&t.$menu[t.animation.hide](t.animation.duration,function(){t.build&&(t.$menu.remove(),e.each(t,function(e){switch(e){case"ns":case"selector":case"build":case"trigger":return!0;default:t[e]=void 0;try{delete t[e]}catch(n){}return!0}})),setTimeout(function(){o.trigger("contextmenu:hidden")},10)})}},create:function(n,o){function i(t){var n=e("<span></span>");return t._accesskey?(t._beforeAccesskey&&n.append(document.createTextNode(t._beforeAccesskey)),e("<span></span>").addClass("context-menu-accesskey").text(t._accesskey).appendTo(n),t._afterAccesskey&&n.append(document.createTextNode(t._afterAccesskey))):n.text(t.name),n}void 0===o&&(o=n),n.$menu=e('<ul class="context-menu-list"></ul>').addClass(n.className||"").data({contextMenu:n,contextMenuRoot:o}),e.each(["callbacks","commands","inputs"],function(e,t){n[t]={},o[t]||(o[t]={})}),o.accesskeys||(o.accesskeys={}),e.each(n.items,function(a,r){var s=e('<li class="context-menu-item"></li>').addClass(r.className||""),c=null,l=null;if(s.on("click",e.noop),"string"==typeof r&&(r={type:"cm_seperator"}),r.$node=s.data({contextMenu:n,contextMenuRoot:o,contextMenuKey:a}),"undefined"!=typeof r.accesskey)for(var d,f=t(r.accesskey),h=0;d=f[h];h++)if(!o.accesskeys[d]){o.accesskeys[d]=r;var v=r.name.match(new RegExp("^(.*?)("+d+")(.*)$","i"));v&&(r._beforeAccesskey=v[1],r._accesskey=v[2],r._afterAccesskey=v[3]);break}if(r.type&&u[r.type])u[r.type].call(s,r,n,o),e.each([n,o],function(t,n){n.commands[a]=r,e.isFunction(r.callback)&&(n.callbacks[a]=r.callback)});else{switch("cm_seperator"===r.type?s.addClass("context-menu-separator "+o.classNames.notSelectable):"html"===r.type?s.addClass("context-menu-html "+o.classNames.notSelectable):r.type?(c=e("<label></label>").appendTo(s),i(r).appendTo(c),s.addClass("context-menu-input"),n.hasTypes=!0,e.each([n,o],function(e,t){t.commands[a]=r,t.inputs[a]=r})):r.items&&(r.type="sub"),r.type){case"seperator":break;case"text":l=e('<input type="text" value="1" name="" value="">').attr("name","context-menu-input-"+a).val(r.value||"").appendTo(c);break;case"textarea":l=e('<textarea name=""></textarea>').attr("name","context-menu-input-"+a).val(r.value||"").appendTo(c),r.height&&l.height(r.height);break;case"checkbox":l=e('<input type="checkbox" value="1" name="" value="">').attr("name","context-menu-input-"+a).val(r.value||"").prop("checked",!!r.selected).prependTo(c);break;case"radio":l=e('<input type="radio" value="1" name="" value="">').attr("name","context-menu-input-"+r.radio).val(r.value||"").prop("checked",!!r.selected).prependTo(c);break;case"select":l=e('<select name="">').attr("name","context-menu-input-"+a).appendTo(c),r.options&&(e.each(r.options,function(t,n){e("<option></option>").val(t).text(n).appendTo(l)}),l.val(r.selected));break;case"sub":i(r).appendTo(s),r.appendTo=r.$node,m.create(r,o),s.data("contextMenu",r).addClass("context-menu-submenu"),r.callback=null;break;case"html":e(r.html).appendTo(s);break;default:e.each([n,o],function(t,n){n.commands[a]=r,e.isFunction(r.callback)&&(n.callbacks[a]=r.callback)}),i(r).appendTo(s)}r.type&&"sub"!==r.type&&"html"!==r.type&&"cm_seperator"!==r.type&&(l.on("focus",p.focusInput).on("blur",p.blurInput),r.events&&l.on(r.events,n)),r.icon&&(e.isFunction(r.icon)?r._icon=r.icon.call(this,this,s,a,r):r._icon=o.classNames.icon+" "+o.classNames.icon+"-"+r.icon,s.addClass(r._icon))}r.$input=l,r.$label=c,s.appendTo(n.$menu),!n.hasTypes&&e.support.eventSelectstart&&s.on("selectstart.disableTextSelect",p.abortevent)}),n.$node||n.$menu.css("display","none").addClass("context-menu-root"),n.$menu.appendTo(n.appendTo||document.body)},resize:function(t,n){t.css({position:"absolute",display:"block"}),t.data("width",Math.ceil(t.width())),t.css({position:"static",minWidth:"0px",maxWidth:"100000px"}),t.find("> li > ul").each(function(){m.resize(e(this),!0)}),n||t.find("ul").addBack().css({position:"",display:"",minWidth:"",maxWidth:""}).width(function(){return e(this).data("width")})},update:function(t,n){var o=this;void 0===n&&(n=t,m.resize(t.$menu)),t.$menu.children().each(function(){var i,a=e(this),r=a.data("contextMenuKey"),s=t.items[r],c=e.isFunction(s.disabled)&&s.disabled.call(o,r,n)||s.disabled===!0;if(i=e.isFunction(s.visible)?s.visible.call(o,r,n):"undefined"==typeof s.visible||s.visible===!0,a[i?"show":"hide"](),a[c?"addClass":"removeClass"](n.classNames.disabled),e.isFunction(s.icon)&&(a.removeClass(s._icon),s._icon=s.icon.call(this,o,a,r,s),a.addClass(s._icon)),s.type)switch(a.find("input, select, textarea").prop("disabled",c),s.type){case"text":case"textarea":s.$input.val(s.value||"");break;case"checkbox":case"radio":s.$input.val(s.value||"").prop("checked",!!s.selected);break;case"select":s.$input.val(s.selected||"")}s.$menu&&m.update.call(o,s,n)})},layer:function(t,n){var o=t.$layer=e('<div id="context-menu-layer" style="position:fixed; z-index:'+n+'; top:0; left:0; opacity: 0; filter: alpha(opacity=0); background-color: #000;"></div>').css({height:r.height(),width:r.width(),display:"block"}).data("contextMenuRoot",t).insertBefore(this).on("contextmenu",p.abortevent).on("mousedown",p.layerClick);return void 0===document.body.style.maxWidth&&o.css({position:"absolute",height:e(document).height()}),o}};e.fn.contextMenu=function(t){var n=this,o=t;if(this.length>0)if(void 0===t)this.first().trigger("contextmenu");else if(void 0!==t.x&&void 0!==t.y)this.first().trigger(e.Event("contextmenu",{pageX:t.x,pageY:t.y,mouseButton:t.button}));else if("hide"===t){var i=this.first().data("contextMenu")?this.first().data("contextMenu").$menu:null;i&&i.trigger("contextmenu:hide")}else"destroy"===t?e.contextMenu("destroy",{context:this}):e.isPlainObject(t)?(t.context=this,e.contextMenu("create",t)):t?this.removeClass("context-menu-disabled"):t||this.addClass("context-menu-disabled");else e.each(l,function(){this.selector===n.selector&&(o.data=this,e.extend(o.data,{trigger:"demand"}))}),p.contextmenu.call(o.target,o);return this},e.contextMenu=function(t,n){"string"!=typeof t&&(n=t,t="create"),"string"==typeof n?n={selector:n}:void 0===n&&(n={});var o=e.extend(!0,{},d,n||{}),i=e(document),r=i,u=!1;switch(o.context&&o.context.length?(r=e(o.context).first(),o.context=r.get(0),u=o.context!==document):o.context=document,t){case"create":if(!o.selector)throw new Error("No selector specified");if(o.selector.match(/.context-menu-(list|item|input)($|\s)/))throw new Error('Cannot bind to selector "'+o.selector+'" as it contains a reserved className');if(!o.build&&(!o.items||e.isEmptyObject(o.items)))throw new Error("No Items specified");switch(s++,o.ns=".contextMenu"+s,u||(c[o.selector]=o.ns),l[o.ns]=o,o.trigger||(o.trigger="right"),a||(i.on({"contextmenu:hide.contextMenu":p.hideMenu,"prevcommand.contextMenu":p.prevItem,"nextcommand.contextMenu":p.nextItem,"contextmenu.contextMenu":p.abortevent,"mouseenter.contextMenu":p.menuMouseenter,"mouseleave.contextMenu":p.menuMouseleave},".context-menu-list").on("mouseup.contextMenu",".context-menu-input",p.inputClick).on({"mouseup.contextMenu":p.itemClick,"contextmenu:focus.contextMenu":p.focusItem,"contextmenu:blur.contextMenu":p.blurItem,"contextmenu.contextMenu":p.abortevent,"mouseenter.contextMenu":p.itemMouseenter,"mouseleave.contextMenu":p.itemMouseleave},".context-menu-item"),a=!0),r.on("contextmenu"+o.ns,o.selector,o,p.contextmenu),u&&r.on("remove"+o.ns,function(){e(this).contextMenu("destroy")}),o.trigger){case"hover":r.on("mouseenter"+o.ns,o.selector,o,p.mouseenter).on("mouseleave"+o.ns,o.selector,o,p.mouseleave);break;case"left":r.on("click"+o.ns,o.selector,o,p.click)}o.build||m.create(o);break;case"destroy":var f;if(u){var h=o.context;e.each(l,function(t,n){if(n.context!==h)return!0;f=e(".context-menu-list").filter(":visible"),f.length&&f.data().contextMenuRoot.$trigger.is(e(n.context).find(n.selector))&&f.trigger("contextmenu:hide",{force:!0});try{l[n.ns].$menu&&l[n.ns].$menu.remove(),delete l[n.ns]}catch(o){l[n.ns]=null}return e(n.context).off(n.ns),!0})}else if(o.selector){if(c[o.selector]){f=e(".context-menu-list").filter(":visible"),f.length&&f.data().contextMenuRoot.$trigger.is(o.selector)&&f.trigger("contextmenu:hide",{force:!0});try{l[c[o.selector]].$menu&&l[c[o.selector]].$menu.remove(),delete l[c[o.selector]]}catch(v){l[c[o.selector]]=null}i.off(c[o.selector])}}else i.off(".contextMenu .contextMenuAutoHide"),e.each(l,function(t,n){e(n.context).off(n.ns)}),c={},l={},s=0,a=!1,e("#context-menu-layer, .context-menu-list").remove();break;case"html5":(!e.support.htmlCommand&&!e.support.htmlMenuitem||"boolean"==typeof n&&n)&&e('menu[type="context"]').each(function(){this.id&&e.contextMenu({selector:"[contextmenu="+this.id+"]",items:e.contextMenu.fromMenu(this)})}).css("display","none");break;default:throw new Error('Unknown operation "'+t+'"')}return this},e.contextMenu.setInputValues=function(t,n){void 0===n&&(n={}),e.each(t.inputs,function(e,t){switch(t.type){case"text":case"textarea":t.value=n[e]||"";break;case"checkbox":t.selected=!!n[e];break;case"radio":t.selected=(n[t.radio]||"")===t.value;break;case"select":t.selected=n[e]||""}})},e.contextMenu.getInputValues=function(t,n){return void 0===n&&(n={}),e.each(t.inputs,function(e,t){switch(t.type){case"text":case"textarea":case"select":n[e]=t.$input.val();break;case"checkbox":n[e]=t.$input.prop("checked");break;case"radio":t.$input.prop("checked")&&(n[t.radio]=t.value)}}),n},e.contextMenu.fromMenu=function(t){var n=e(t),i={};return o(i,n.children()),i},e.contextMenu.defaults=d,e.contextMenu.types=u,e.contextMenu.handle=p,e.contextMenu.op=m,e.contextMenu.menus=l});var _extends=Object.assign||function(e){for(var t=1;t<arguments.length;t++){var n=arguments[t];for(var o in n)Object.prototype.hasOwnProperty.call(n,o)&&(e[o]=n[o])}return e},_typeof="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e};!function(e,t){"object"===("undefined"==typeof exports?"undefined":_typeof(exports))&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):e.LazyLoad=t()}(this,function(){"use strict";function e(e,t){if(t)if(t.length)for(var n,o=0;n=t[o];o+=1)v(e,n);else v(e,t)}function t(e,t,n){var o=t._settings;!n&&d(e)||(j(o.callback_enter,e),q.indexOf(e.tagName)>-1&&(z(e,t),A(e,o.class_loading)),I(e,t),u(e),j(o.callback_set,e))}var n={elements_selector:"img",container:document,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",class_loading:"loading",class_loaded:"loaded",class_error:"error",load_delay:0,callback_load:null,callback_error:null,callback_set:null,callback_enter:null,callback_finish:null,to_webp:!1},o=function(e){return _extends({},n,e)},i="data-",a="was-processed",r="ll-timeout",s="true",c=function(e,t){return e.getAttribute(i+t)},l=function(e,t,n){var o=i+t;return null===n?void e.removeAttribute(o):void e.setAttribute(o,n)},u=function(e){return l(e,a,s)},d=function(e){return c(e,a)===s},f=function(e,t){return l(e,r,t)},h=function(e){return c(e,r)},p=function(e){return e.filter(function(e){return!d(e)})},m=function(e,t){return e.filter(function(e){return e!==t})},v=function(e,t){var n,o="LazyLoad::Initialized",i=new e(t);try{n=new CustomEvent(o,{detail:{instance:i}})}catch(a){n=document.createEvent("CustomEvent"),n.initCustomEvent(o,!1,!1,{instance:i})}window.dispatchEvent(n)},g=function(e,t){return t?e.replace(/\.(jpe?g|png)/gi,".webp"):e},y=function(){var e="image/webp",t=document.createElement("canvas");return!(!t.getContext||!t.getContext("2d"))&&0===t.toDataURL(e).indexOf("data:"+e)},b="undefined"!=typeof window,x=b&&!("onscroll"in window)||/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),w=b&&"IntersectionObserver"in window,k=b&&"classList"in document.createElement("p"),$=b&&y(),C=function(e,t,n,o){for(var i,a=0;i=e.children[a];a+=1)if("SOURCE"===i.tagName){var r=c(i,n);T(i,t,r,o)}},T=function(e,t,n,o){n&&e.setAttribute(t,g(n,o))},E=function(e,t){var n=$&&t.to_webp,o=t.data_srcset,i=e.parentNode;i&&"PICTURE"===i.tagName&&C(i,"srcset",o,n);var a=c(e,t.data_sizes);T(e,"sizes",a);var r=c(e,o);T(e,"srcset",r,n);var s=c(e,t.data_src);T(e,"src",s,n)},M=function(e,t){var n=c(e,t.data_src);T(e,"src",n)},_=function(e,t){var n=t.data_src,o=c(e,n);C(e,"src",n),T(e,"src",o),e.load()},O=function(e,t){var n=$&&t.to_webp,o=c(e,t.data_src),i=c(e,t.data_bg);if(o){var a=g(o,n);e.style.backgroundImage='url("'+a+'")'}if(i){var r=g(i,n);e.style.backgroundImage=r}},S={IMG:E,IFRAME:M,VIDEO:_},I=function(e,t){var n=t._settings,o=e.tagName,i=S[o];return i?(i(e,n),t._updateLoadingCount(1),void(t._elements=m(t._elements,e))):void O(e,n)},A=function(e,t){return k?void e.classList.add(t):void(e.className+=(e.className?" ":"")+t)},N=function(e,t){return k?void e.classList.remove(t):void(e.className=e.className.replace(new RegExp("(^|\\s+)"+t+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,""))},j=function(e,t){e&&e(t)},D="load",L="loadeddata",P="error",R=function(e,t,n){e.addEventListener(t,n)},F=function(e,t,n){e.removeEventListener(t,n)},H=function(e,t,n){R(e,D,t),R(e,L,t),R(e,P,n)},K=function(e,t,n){F(e,D,t),F(e,L,t),F(e,P,n)},W=function(e,t,n){var o=n._settings,i=t?o.class_loaded:o.class_error,a=t?o.callback_load:o.callback_error,r=e.target;N(r,o.class_loading),A(r,i),j(a,r),n._updateLoadingCount(-1)},z=function(e,t){var n=function i(n){W(n,!0,t),K(e,i,o)},o=function a(o){W(o,!1,t),K(e,n,a)};H(e,n,o)},q=["IMG","IFRAME","VIDEO"],Y=function(e,n,o){t(e,o),n.unobserve(e)},Q=function(e){var t=h(e);t&&(clearTimeout(t),f(e,null))},U=function(e,t,n){var o=n._settings.load_delay,i=h(e);i||(i=setTimeout(function(){Y(e,t,n),Q(e)},o),f(e,i))},X=function(e){return e.isIntersecting||e.intersectionRatio>0},B=function(e){return{root:e.container===document?null:e.container,rootMargin:e.thresholds||e.threshold+"px"}},V=function(e,t){this._settings=o(e),this._setObserver(),this._loadingCount=0,this.update(t)};return V.prototype={_manageIntersection:function(e){var t=this._observer,n=this._settings.load_delay,o=e.target;return n?void(X(e)?U(o,t,this):Q(o)):void(X(e)&&Y(o,t,this))},_onIntersection:function(e){e.forEach(this._manageIntersection.bind(this))},_setObserver:function(){w&&(this._observer=new IntersectionObserver(this._onIntersection.bind(this),B(this._settings)))},_updateLoadingCount:function(e){this._loadingCount+=e,0===this._elements.length&&0===this._loadingCount&&j(this._settings.callback_finish)},update:function(e){var t=this,n=this._settings,o=e||n.container.querySelectorAll(n.elements_selector);return this._elements=p(Array.prototype.slice.call(o)),x||!this._observer?void this.loadAll():void this._elements.forEach(function(e){t._observer.observe(e)})},destroy:function(){var e=this;this._observer&&(this._elements.forEach(function(t){e._observer.unobserve(t)}),this._observer=null),this._elements=null,this._settings=null},load:function(e,n){t(e,this,n)},loadAll:function(){var e=this,t=this._elements;t.forEach(function(t){e.load(t)})}},b&&e(V,window.lazyLoadOptions),V}),function(e){"function"==typeof define&&define.amd?define(["jquery"],e):"object"==typeof exports?module.exports=e(require("jquery")):e(jQuery); +}(function(e){var t=e.event.dispatch||e.event.handle,n=e.event.special,o="D"+ +new Date,i="D"+(+new Date+1);n.scrollstart={setup:function(i){var a,r=e.extend({latency:n.scrollstop.latency},i),s=function(e){var n=this,o=arguments;a?clearTimeout(a):(e.type="scrollstart",t.apply(n,o)),a=setTimeout(function(){a=null},r.latency)};e(this).bind("scroll",s).data(o,s)},teardown:function(){e(this).unbind("scroll",e(this).data(o))}},n.scrollstop={latency:250,setup:function(o){var a,r=e.extend({latency:n.scrollstop.latency},o),s=function(e){var n=this,o=arguments;a&&clearTimeout(a),a=setTimeout(function(){a=null,e.type="scrollstop",t.apply(n,o)},r.latency)};e(this).bind("scroll",s).data(i,s)},teardown:function(){e(this).unbind("scroll",e(this).data(i))}}});var bootbox=window.bootbox||function(e,t){function n(e,t){return"undefined"==typeof t&&(t=o),"string"==typeof f[t][e]?f[t][e]:t!=i?n(e,i):e}var o="en",i="en",a=!0,r="static",s="javascript:;",c="",l={},u={},d={};d.setLocale=function(e){for(var t in f)if(t==e)return void(o=e);throw new Error("Invalid locale: "+e)},d.addLocale=function(e,t){"undefined"==typeof f[e]&&(f[e]={});for(var n in t)f[e][n]=t[n]},d.setIcons=function(e){u=e,"object"==typeof u&&null!==u||(u={})},d.setBtnClasses=function(e){l=e,"object"==typeof l&&null!==l||(l={})},d.alert=function(){var e="",t=n("OK"),o=null;switch(arguments.length){case 1:e=arguments[0];break;case 2:e=arguments[0],"function"==typeof arguments[1]?o=arguments[1]:t=arguments[1];break;case 3:e=arguments[0],t=arguments[1],o=arguments[2];break;default:throw new Error("Incorrect number of arguments: expected 1-3")}return d.dialog(e,{label:t,icon:u.OK,"class":l.OK,callback:o},{onEscape:o||!0})},d.confirm=function(){var e="",t=n("CANCEL"),o=n("CONFIRM"),i=null;switch(arguments.length){case 1:e=arguments[0];break;case 2:e=arguments[0],"function"==typeof arguments[1]?i=arguments[1]:t=arguments[1];break;case 3:e=arguments[0],t=arguments[1],"function"==typeof arguments[2]?i=arguments[2]:o=arguments[2];break;case 4:e=arguments[0],t=arguments[1],o=arguments[2],i=arguments[3];break;default:throw new Error("Incorrect number of arguments: expected 1-4")}var a=function(){if("function"==typeof i)return i(!1)},r=function(){if("function"==typeof i)return i(!0)};return d.dialog(e,[{label:t,icon:u.CANCEL,"class":l.CANCEL,callback:a},{label:o,icon:u.CONFIRM,"class":l.CONFIRM,callback:r}],{onEscape:a})},d.prompt=function(){var e="",o=n("CANCEL"),i=n("CONFIRM"),a=null,r="";switch(arguments.length){case 1:e=arguments[0];break;case 2:e=arguments[0],"function"==typeof arguments[1]?a=arguments[1]:o=arguments[1];break;case 3:e=arguments[0],o=arguments[1],"function"==typeof arguments[2]?a=arguments[2]:i=arguments[2];break;case 4:e=arguments[0],o=arguments[1],i=arguments[2],a=arguments[3];break;case 5:e=arguments[0],o=arguments[1],i=arguments[2],a=arguments[3],r=arguments[4];break;default:throw new Error("Incorrect number of arguments: expected 1-5")}var s=e,c=t("<form></form>");c.append("<input class='input-block-level' autocomplete=off type=text value='"+r+"' />");var f=function(){if("function"==typeof a)return a(null)},h=function(){if("function"==typeof a)return a(c.find("input[type=text]").val())},p=d.dialog(c,[{label:o,icon:u.CANCEL,"class":l.CANCEL,callback:f},{label:i,icon:u.CONFIRM,"class":l.CONFIRM,callback:h}],{header:s,show:!1,onEscape:f});return p.on("shown",function(){c.find("input[type=text]").focus(),c.on("submit",function(e){e.preventDefault(),p.find(".btn-primary").click()})}),p.modal("show"),p},d.dialog=function(n,o,i){function l(e){var t=null;"function"==typeof i.onEscape&&(t=i.onEscape()),t!==!1&&$.modal("hide")}var u="",d=[];i||(i={}),"undefined"==typeof o?o=[]:"undefined"==typeof o.length&&(o=[o]);for(var f=o.length;f--;){var h=null,p=null,m=null,v="",g=null;if("undefined"==typeof o[f].label&&"undefined"==typeof o[f]["class"]&&"undefined"==typeof o[f].callback){var y=0,b=null;for(var x in o[f])if(b=x,++y>1)break;1==y&&"function"==typeof o[f][x]&&(o[f].label=b,o[f].callback=o[f][x])}"function"==typeof o[f].callback&&(g=o[f].callback),o[f]["class"]?m=o[f]["class"]:f==o.length-1&&o.length<=2&&(m="btn-primary"),o[f].link!==!0&&(m="btn "+m),h=o[f].label?o[f].label:"Option "+(f+1),o[f].icon&&(v="<i class='"+o[f].icon+"'></i> "),p=o[f].href?o[f].href:s,u="<a data-handler='"+f+"' class='"+m+"' href='"+p+"'>"+v+h+"</a>"+u,d[f]=g}var w=["<div class='bootbox modal' tabindex='-1' style='overflow:hidden;'>"];if(i.header){var k="";("undefined"==typeof i.headerCloseButton||i.headerCloseButton)&&(k="<a href='"+s+"' class='close'>×</a>"),w.push("<div class='modal-header'>"+k+"<h3>"+i.header+"</h3></div>")}w.push("<div class='modal-body'></div>"),u&&w.push("<div class='modal-footer'>"+u+"</div>"),w.push("</div>");var $=t(w.join("\n")),C="undefined"==typeof i.animate?a:i.animate;C&&$.addClass("fade");var T="undefined"==typeof i.classes?c:i.classes;return T&&$.addClass(T),$.find(".modal-body").html(n),$.on("keyup.dismiss.modal",function(e){27===e.which&&i.onEscape&&l("escape")}),$.on("click","a.close",function(e){e.preventDefault(),l("close")}),$.on("shown",function(){$.find("a.btn-primary:first").focus()}),$.on("hidden",function(e){e.target===this&&$.remove()}),$.on("click",".modal-footer a",function(e){var n=t(this).data("handler"),i=d[n],a=null;"undefined"!=typeof n&&"undefined"!=typeof o[n].href||(e.preventDefault(),"function"==typeof i&&(a=i(e)),a!==!1&&$.modal("hide"))}),t("body").append($),$.modal({backdrop:"undefined"==typeof i.backdrop?r:i.backdrop,keyboard:!1,show:!1}),$.on("show",function(n){t(e).off("focusin.modal")}),"undefined"!=typeof i.show&&i.show!==!0||$.modal("show"),$},d.modal=function(){var e,n,o,i={onEscape:null,keyboard:!0,backdrop:r};switch(arguments.length){case 1:e=arguments[0];break;case 2:e=arguments[0],"object"==typeof arguments[1]?o=arguments[1]:n=arguments[1];break;case 3:e=arguments[0],n=arguments[1],o=arguments[2];break;default:throw new Error("Incorrect number of arguments: expected 1-3")}return i.header=n,o="object"==typeof o?t.extend(i,o):i,d.dialog(e,[],o)},d.hideAll=function(){t(".bootbox").modal("hide")},d.animate=function(e){a=e},d.backdrop=function(e){r=e},d.classes=function(e){c=e};var f={br:{OK:"OK",CANCEL:"Cancelar",CONFIRM:"Sim"},da:{OK:"OK",CANCEL:"Annuller",CONFIRM:"Accepter"},de:{OK:"OK",CANCEL:"Abbrechen",CONFIRM:"Akzeptieren"},en:{OK:"OK",CANCEL:"Cancel",CONFIRM:"OK"},es:{OK:"OK",CANCEL:"Cancelar",CONFIRM:"Aceptar"},fr:{OK:"OK",CANCEL:"Annuler",CONFIRM:"D'accord"},it:{OK:"OK",CANCEL:"Annulla",CONFIRM:"Conferma"},nl:{OK:"OK",CANCEL:"Annuleren",CONFIRM:"Accepteren"},pl:{OK:"OK",CANCEL:"Anuluj",CONFIRM:"Potwierdź"},ru:{OK:"OK",CANCEL:"Отмена",CONFIRM:"Применить"},zh_CN:{OK:"OK",CANCEL:"取消",CONFIRM:"确认"},zh_TW:{OK:"OK",CANCEL:"取消",CONFIRM:"確認"}};return d}(document,window.jQuery);window.bootbox=bootbox,function(e){"function"==typeof define&&define.amd&&define.amd.jQuery?define(["jquery"],e):e("undefined"!=typeof module&&module.exports?require("jquery"):jQuery)}(function(e){"use strict";function t(t){return!t||void 0!==t.allowPageScroll||void 0===t.swipe&&void 0===t.swipeStatus||(t.allowPageScroll=u),void 0!==t.click&&void 0===t.tap&&(t.tap=t.click),t||(t={}),t=e.extend({},e.fn.swipe.defaults,t),this.each(function(){var o=e(this),i=o.data(_);i||(i=new n(this,t),o.data(_,i))})}function n(t,n){function o(t){if(!(le()||e(t.target).closest(n.excludedElements,Ye).length>0)){var o=t.originalEvent?t.originalEvent:t;if(!o.pointerType||"mouse"!=o.pointerType||0!=n.fallbackToMouseEvents){var i,a=o.touches,r=a?a[0]:o;return Qe=w,a?Ue=a.length:n.preventDefaultEvents!==!1&&t.preventDefault(),De=0,Le=null,Pe=null,ze=null,Re=0,Fe=0,He=0,Ke=1,We=0,qe=ve(),se(),de(0,r),!a||Ue===n.fingers||n.fingers===b||z()?(Be=Te(),2==Ue&&(de(1,a[1]),Fe=He=be(Xe[0].start,Xe[1].start)),(n.swipeStatus||n.pinchStatus)&&(i=D(o,Qe))):i=!1,i===!1?(Qe=C,D(o,Qe),i):(n.hold&&(tt=setTimeout(e.proxy(function(){Ye.trigger("hold",[o.target]),n.hold&&(i=n.hold.call(Ye,o,o.target))},this),n.longTapThreshold)),ue(!0),null)}}}function O(e){var t=e.originalEvent?e.originalEvent:e;if(Qe!==$&&Qe!==C&&!ce()){var o,i=t.touches,a=i?i[0]:t,r=fe(a);if(Ve=Te(),i&&(Ue=i.length),n.hold&&clearTimeout(tt),Qe=k,2==Ue&&(0==Fe?(de(1,i[1]),Fe=He=be(Xe[0].start,Xe[1].start)):(fe(i[1]),He=be(Xe[0].end,Xe[1].end),ze=we(Xe[0].end,Xe[1].end)),Ke=xe(Fe,He),We=Math.abs(Fe-He)),Ue===n.fingers||n.fingers===b||!i||z()){if(Le=Ce(r.start,r.end),Pe=Ce(r.last,r.end),K(e,Pe),De=ke(r.start,r.end),Re=ye(),pe(Le,De),o=D(t,Qe),!n.triggerOnTouchEnd||n.triggerOnTouchLeave){var s=!0;if(n.triggerOnTouchLeave){var c=Ee(this);s=Me(r.end,c)}!n.triggerOnTouchEnd&&s?Qe=j(k):n.triggerOnTouchLeave&&!s&&(Qe=j($)),Qe!=C&&Qe!=$||D(t,Qe)}}else Qe=C,D(t,Qe);o===!1&&(Qe=C,D(t,Qe))}}function S(e){var t=e.originalEvent?e.originalEvent:e,o=t.touches;if(o){if(o.length&&!ce())return re(t),!0;if(o.length&&ce())return!0}return ce()&&(Ue=Ze),Ve=Te(),Re=ye(),R()||!P()?(Qe=C,D(t,Qe)):n.triggerOnTouchEnd||n.triggerOnTouchEnd===!1&&Qe===k?(n.preventDefaultEvents!==!1&&e.cancelable!==!1&&e.preventDefault(),Qe=$,D(t,Qe)):!n.triggerOnTouchEnd&&V()?(Qe=$,L(t,Qe,p)):Qe===k&&(Qe=C,D(t,Qe)),ue(!1),null}function I(){Ue=0,Ve=0,Be=0,Fe=0,He=0,Ke=1,se(),ue(!1)}function A(e){var t=e.originalEvent?e.originalEvent:e;n.triggerOnTouchLeave&&(Qe=j($),D(t,Qe))}function N(){Ye.off(Se,o),Ye.off(je,I),Ye.off(Ie,O),Ye.off(Ae,S),Ne&&Ye.off(Ne,A),ue(!1)}function j(e){var t=e,o=H(),i=P(),a=R();return!o||a?t=C:!i||e!=k||n.triggerOnTouchEnd&&!n.triggerOnTouchLeave?!i&&e==$&&n.triggerOnTouchLeave&&(t=C):t=$,t}function D(e,t){var n,o=e.touches;return(U()||Q())&&(n=L(e,t,f)),(q()||z())&&n!==!1&&(n=L(e,t,h)),ie()&&n!==!1?n=L(e,t,m):ae()&&n!==!1?n=L(e,t,v):oe()&&n!==!1&&(n=L(e,t,p)),t===C&&I(e),t===$&&(o?o.length||I(e):I(e)),n}function L(t,o,u){var d;if(u==f){if(Ye.trigger("swipeStatus",[o,Le||null,De||0,Re||0,Ue,Xe,Pe]),n.swipeStatus&&(d=n.swipeStatus.call(Ye,t,o,Le||null,De||0,Re||0,Ue,Xe,Pe),d===!1))return!1;if(o==$&&Y()){if(clearTimeout(et),clearTimeout(tt),Ye.trigger("swipe",[Le,De,Re,Ue,Xe,Pe]),n.swipe&&(d=n.swipe.call(Ye,t,Le,De,Re,Ue,Xe,Pe),d===!1))return!1;switch(Le){case i:Ye.trigger("swipeLeft",[Le,De,Re,Ue,Xe,Pe]),n.swipeLeft&&(d=n.swipeLeft.call(Ye,t,Le,De,Re,Ue,Xe,Pe));break;case a:Ye.trigger("swipeRight",[Le,De,Re,Ue,Xe,Pe]),n.swipeRight&&(d=n.swipeRight.call(Ye,t,Le,De,Re,Ue,Xe,Pe));break;case r:Ye.trigger("swipeUp",[Le,De,Re,Ue,Xe,Pe]),n.swipeUp&&(d=n.swipeUp.call(Ye,t,Le,De,Re,Ue,Xe,Pe));break;case s:Ye.trigger("swipeDown",[Le,De,Re,Ue,Xe,Pe]),n.swipeDown&&(d=n.swipeDown.call(Ye,t,Le,De,Re,Ue,Xe,Pe))}}}if(u==h){if(Ye.trigger("pinchStatus",[o,ze||null,We||0,Re||0,Ue,Ke,Xe]),n.pinchStatus&&(d=n.pinchStatus.call(Ye,t,o,ze||null,We||0,Re||0,Ue,Ke,Xe),d===!1))return!1;if(o==$&&W())switch(ze){case c:Ye.trigger("pinchIn",[ze||null,We||0,Re||0,Ue,Ke,Xe]),n.pinchIn&&(d=n.pinchIn.call(Ye,t,ze||null,We||0,Re||0,Ue,Ke,Xe));break;case l:Ye.trigger("pinchOut",[ze||null,We||0,Re||0,Ue,Ke,Xe]),n.pinchOut&&(d=n.pinchOut.call(Ye,t,ze||null,We||0,Re||0,Ue,Ke,Xe))}}return u==p?o!==C&&o!==$||(clearTimeout(et),clearTimeout(tt),G()&&!ee()?(Je=Te(),et=setTimeout(e.proxy(function(){Je=null,Ye.trigger("tap",[t.target]),n.tap&&(d=n.tap.call(Ye,t,t.target))},this),n.doubleTapThreshold)):(Je=null,Ye.trigger("tap",[t.target]),n.tap&&(d=n.tap.call(Ye,t,t.target)))):u==m?o!==C&&o!==$||(clearTimeout(et),clearTimeout(tt),Je=null,Ye.trigger("doubletap",[t.target]),n.doubleTap&&(d=n.doubleTap.call(Ye,t,t.target))):u==v&&(o!==C&&o!==$||(clearTimeout(et),Je=null,Ye.trigger("longtap",[t.target]),n.longTap&&(d=n.longTap.call(Ye,t,t.target)))),d}function P(){var e=!0;return null!==n.threshold&&(e=De>=n.threshold),e}function R(){var e=!1;return null!==n.cancelThreshold&&null!==Le&&(e=me(Le)-De>=n.cancelThreshold),e}function F(){return null===n.pinchThreshold||We>=n.pinchThreshold}function H(){var e;return e=!n.maxTimeThreshold||!(Re>=n.maxTimeThreshold)}function K(e,t){if(n.preventDefaultEvents!==!1)if(n.allowPageScroll===u)e.preventDefault();else{var o=n.allowPageScroll===d;switch(t){case i:(n.swipeLeft&&o||!o&&n.allowPageScroll!=g)&&e.preventDefault();break;case a:(n.swipeRight&&o||!o&&n.allowPageScroll!=g)&&e.preventDefault();break;case r:(n.swipeUp&&o||!o&&n.allowPageScroll!=y)&&e.preventDefault();break;case s:(n.swipeDown&&o||!o&&n.allowPageScroll!=y)&&e.preventDefault();break;case u:}}}function W(){var e=X(),t=B(),n=F();return e&&t&&n}function z(){return!!(n.pinchStatus||n.pinchIn||n.pinchOut)}function q(){return!(!W()||!z())}function Y(){var e=H(),t=P(),n=X(),o=B(),i=R(),a=!i&&o&&n&&t&&e;return a}function Q(){return!!(n.swipe||n.swipeStatus||n.swipeLeft||n.swipeRight||n.swipeUp||n.swipeDown)}function U(){return!(!Y()||!Q())}function X(){return Ue===n.fingers||n.fingers===b||!T}function B(){return 0!==Xe[0].end.x}function V(){return!!n.tap}function G(){return!!n.doubleTap}function Z(){return!!n.longTap}function J(){if(null==Je)return!1;var e=Te();return G()&&e-Je<=n.doubleTapThreshold}function ee(){return J()}function te(){return(1===Ue||!T)&&(isNaN(De)||De<n.threshold)}function ne(){return Re>n.longTapThreshold&&De<x}function oe(){return!(!te()||!V())}function ie(){return!(!J()||!G())}function ae(){return!(!ne()||!Z())}function re(e){Ge=Te(),Ze=e.touches.length+1}function se(){Ge=0,Ze=0}function ce(){var e=!1;if(Ge){var t=Te()-Ge;t<=n.fingerReleaseThreshold&&(e=!0)}return e}function le(){return!(Ye.data(_+"_intouch")!==!0)}function ue(e){Ye&&(e===!0?(Ye.on(Ie,O),Ye.on(Ae,S),Ne&&Ye.on(Ne,A)):(Ye.off(Ie,O,!1),Ye.off(Ae,S,!1),Ne&&Ye.off(Ne,A,!1)),Ye.data(_+"_intouch",e===!0))}function de(e,t){var n={start:{x:0,y:0},last:{x:0,y:0},end:{x:0,y:0}};return n.start.x=n.last.x=n.end.x=t.pageX||t.clientX,n.start.y=n.last.y=n.end.y=t.pageY||t.clientY,Xe[e]=n,n}function fe(e){var t=void 0!==e.identifier?e.identifier:0,n=he(t);return null===n&&(n=de(t,e)),n.last.x=n.end.x,n.last.y=n.end.y,n.end.x=e.pageX||e.clientX,n.end.y=e.pageY||e.clientY,n}function he(e){return Xe[e]||null}function pe(e,t){e!=u&&(t=Math.max(t,me(e)),qe[e].distance=t)}function me(e){if(qe[e])return qe[e].distance}function ve(){var e={};return e[i]=ge(i),e[a]=ge(a),e[r]=ge(r),e[s]=ge(s),e}function ge(e){return{direction:e,distance:0}}function ye(){return Ve-Be}function be(e,t){var n=Math.abs(e.x-t.x),o=Math.abs(e.y-t.y);return Math.round(Math.sqrt(n*n+o*o))}function xe(e,t){var n=t/e*1;return n.toFixed(2)}function we(){return Ke<1?l:c}function ke(e,t){return Math.round(Math.sqrt(Math.pow(t.x-e.x,2)+Math.pow(t.y-e.y,2)))}function $e(e,t){var n=e.x-t.x,o=t.y-e.y,i=Math.atan2(o,n),a=Math.round(180*i/Math.PI);return a<0&&(a=360-Math.abs(a)),a}function Ce(e,t){if(_e(e,t))return u;var n=$e(e,t);return n<=45&&n>=0?i:n<=360&&n>=315?i:n>=135&&n<=225?a:n>45&&n<135?s:r}function Te(){var e=new Date;return e.getTime()}function Ee(t){t=e(t);var n=t.offset(),o={left:n.left,right:n.left+t.outerWidth(),top:n.top,bottom:n.top+t.outerHeight()};return o}function Me(e,t){return e.x>t.left&&e.x<t.right&&e.y>t.top&&e.y<t.bottom}function _e(e,t){return e.x==t.x&&e.y==t.y}var n=e.extend({},n),Oe=T||M||!n.fallbackToMouseEvents,Se=Oe?M?E?"MSPointerDown":"pointerdown":"touchstart":"mousedown",Ie=Oe?M?E?"MSPointerMove":"pointermove":"touchmove":"mousemove",Ae=Oe?M?E?"MSPointerUp":"pointerup":"touchend":"mouseup",Ne=Oe?M?"mouseleave":null:"mouseleave",je=M?E?"MSPointerCancel":"pointercancel":"touchcancel",De=0,Le=null,Pe=null,Re=0,Fe=0,He=0,Ke=1,We=0,ze=0,qe=null,Ye=e(t),Qe="start",Ue=0,Xe={},Be=0,Ve=0,Ge=0,Ze=0,Je=0,et=null,tt=null;try{Ye.on(Se,o),Ye.on(je,I)}catch(nt){e.error("events not supported "+Se+","+je+" on jQuery.swipe")}this.enable=function(){return this.disable(),Ye.on(Se,o),Ye.on(je,I),Ye},this.disable=function(){return N(),Ye},this.destroy=function(){N(),Ye.data(_,null),Ye=null},this.option=function(t,o){if("object"==typeof t)n=e.extend(n,t);else if(void 0!==n[t]){if(void 0===o)return n[t];n[t]=o}else{if(!t)return n;e.error("Option "+t+" does not exist on jQuery.swipe.options")}return null}}var o="1.6.18",i="left",a="right",r="up",s="down",c="in",l="out",u="none",d="auto",f="swipe",h="pinch",p="tap",m="doubletap",v="longtap",g="horizontal",y="vertical",b="all",x=10,w="start",k="move",$="end",C="cancel",T="ontouchstart"in window,E=window.navigator.msPointerEnabled&&!window.PointerEvent&&!T,M=(window.PointerEvent||window.navigator.msPointerEnabled)&&!T,_="TouchSwipe",O={fingers:1,threshold:75,cancelThreshold:null,pinchThreshold:20,maxTimeThreshold:null,fingerReleaseThreshold:250,longTapThreshold:500,doubleTapThreshold:200,swipe:null,swipeLeft:null,swipeRight:null,swipeUp:null,swipeDown:null,swipeStatus:null,pinchIn:null,pinchOut:null,pinchStatus:null,click:null,tap:null,doubleTap:null,longTap:null,hold:null,triggerOnTouchEnd:!0,triggerOnTouchLeave:!1,allowPageScroll:"auto",fallbackToMouseEvents:!0,excludedElements:".noSwipe",preventDefaultEvents:!0};e.fn.swipe=function(n){var o=e(this),i=o.data(_);if(i&&"string"==typeof n){if(i[n])return i[n].apply(i,Array.prototype.slice.call(arguments,1));e.error("Method "+n+" does not exist on jQuery.swipe")}else if(i&&"object"==typeof n)i.option.apply(i,arguments);else if(!(i||"object"!=typeof n&&n))return t.apply(this,arguments);return o},e.fn.swipe.version=o,e.fn.swipe.defaults=O,e.fn.swipe.phases={PHASE_START:w,PHASE_MOVE:k,PHASE_END:$,PHASE_CANCEL:C},e.fn.swipe.directions={LEFT:i,RIGHT:a,UP:r,DOWN:s,IN:c,OUT:l},e.fn.swipe.pageScroll={NONE:u,HORIZONTAL:g,VERTICAL:y,AUTO:d},e.fn.swipe.fingers={ONE:1,TWO:2,THREE:3,FOUR:4,FIVE:5,ALL:b}}),function(e){if("object"==typeof exports&&"undefined"!=typeof module)module.exports=e();else if("function"==typeof define&&define.amd)define([],e);else{var t;t="undefined"!=typeof window?window:"undefined"!=typeof global?global:"undefined"!=typeof self?self:this,t.Clipboard=e()}}(function(){var e;return function t(e,n,o){function i(r,s){if(!n[r]){if(!e[r]){var c="function"==typeof require&&require;if(!s&&c)return c(r,!0);if(a)return a(r,!0);var l=new Error("Cannot find module '"+r+"'");throw l.code="MODULE_NOT_FOUND",l}var u=n[r]={exports:{}};e[r][0].call(u.exports,function(t){var n=e[r][1][t];return i(n?n:t)},u,u.exports,t,e,n,o)}return n[r].exports}for(var a="function"==typeof require&&require,r=0;r<o.length;r++)i(o[r]);return i}({1:[function(e,t,n){function o(e,t){for(;e&&e.nodeType!==i;){if("function"==typeof e.matches&&e.matches(t))return e;e=e.parentNode}}var i=9;if("undefined"!=typeof Element&&!Element.prototype.matches){var a=Element.prototype;a.matches=a.matchesSelector||a.mozMatchesSelector||a.msMatchesSelector||a.oMatchesSelector||a.webkitMatchesSelector}t.exports=o},{}],2:[function(e,t,n){function o(e,t,n,o,a){var r=i.apply(this,arguments);return e.addEventListener(n,r,a),{destroy:function(){e.removeEventListener(n,r,a)}}}function i(e,t,n,o){return function(n){n.delegateTarget=a(n.target,t),n.delegateTarget&&o.call(e,n)}}var a=e("./closest");t.exports=o},{"./closest":1}],3:[function(e,t,n){n.node=function(e){return void 0!==e&&e instanceof HTMLElement&&1===e.nodeType},n.nodeList=function(e){var t=Object.prototype.toString.call(e);return void 0!==e&&("[object NodeList]"===t||"[object HTMLCollection]"===t)&&"length"in e&&(0===e.length||n.node(e[0]))},n.string=function(e){return"string"==typeof e||e instanceof String},n.fn=function(e){var t=Object.prototype.toString.call(e);return"[object Function]"===t}},{}],4:[function(e,t,n){function o(e,t,n){if(!e&&!t&&!n)throw new Error("Missing required arguments");if(!s.string(t))throw new TypeError("Second argument must be a String");if(!s.fn(n))throw new TypeError("Third argument must be a Function");if(s.node(e))return i(e,t,n);if(s.nodeList(e))return a(e,t,n);if(s.string(e))return r(e,t,n);throw new TypeError("First argument must be a String, HTMLElement, HTMLCollection, or NodeList")}function i(e,t,n){return e.addEventListener(t,n),{destroy:function(){e.removeEventListener(t,n)}}}function a(e,t,n){return Array.prototype.forEach.call(e,function(e){e.addEventListener(t,n)}),{destroy:function(){Array.prototype.forEach.call(e,function(e){e.removeEventListener(t,n)})}}}function r(e,t,n){return c(document.body,e,t,n)}var s=e("./is"),c=e("delegate");t.exports=o},{"./is":3,delegate:2}],5:[function(e,t,n){function o(e){var t;if("SELECT"===e.nodeName)e.focus(),t=e.value;else if("INPUT"===e.nodeName||"TEXTAREA"===e.nodeName){var n=e.hasAttribute("readonly");n||e.setAttribute("readonly",""),e.select(),e.setSelectionRange(0,e.value.length),n||e.removeAttribute("readonly"),t=e.value}else{e.hasAttribute("contenteditable")&&e.focus();var o=window.getSelection(),i=document.createRange();i.selectNodeContents(e),o.removeAllRanges(),o.addRange(i),t=o.toString()}return t}t.exports=o},{}],6:[function(e,t,n){function o(){}o.prototype={on:function(e,t,n){var o=this.e||(this.e={});return(o[e]||(o[e]=[])).push({fn:t,ctx:n}),this},once:function(e,t,n){function o(){i.off(e,o),t.apply(n,arguments)}var i=this;return o._=t,this.on(e,o,n)},emit:function(e){var t=[].slice.call(arguments,1),n=((this.e||(this.e={}))[e]||[]).slice(),o=0,i=n.length;for(o;o<i;o++)n[o].fn.apply(n[o].ctx,t);return this},off:function(e,t){var n=this.e||(this.e={}),o=n[e],i=[];if(o&&t)for(var a=0,r=o.length;a<r;a++)o[a].fn!==t&&o[a].fn._!==t&&i.push(o[a]);return i.length?n[e]=i:delete n[e],this}},t.exports=o},{}],7:[function(t,n,o){!function(i,a){if("function"==typeof e&&e.amd)e(["module","select"],a);else if("undefined"!=typeof o)a(n,t("select"));else{var r={exports:{}};a(r,i.select),i.clipboardAction=r.exports}}(this,function(e,t){"use strict";function n(e){return e&&e.__esModule?e:{"default":e}}function o(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}var i=n(t),a="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e},r=function(){function e(e,t){for(var n=0;n<t.length;n++){var o=t[n];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,n,o){return n&&e(t.prototype,n),o&&e(t,o),t}}(),s=function(){function e(t){o(this,e),this.resolveOptions(t),this.initSelection()}return r(e,[{key:"resolveOptions",value:function(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};this.action=e.action,this.container=e.container,this.emitter=e.emitter,this.target=e.target,this.text=e.text,this.trigger=e.trigger,this.selectedText=""}},{key:"initSelection",value:function(){this.text?this.selectFake():this.target&&this.selectTarget()}},{key:"selectFake",value:function(){var e=this,t="rtl"==document.documentElement.getAttribute("dir");this.removeFake(),this.fakeHandlerCallback=function(){return e.removeFake()},this.fakeHandler=this.container.addEventListener("click",this.fakeHandlerCallback)||!0,this.fakeElem=document.createElement("textarea"),this.fakeElem.style.fontSize="12pt",this.fakeElem.style.border="0",this.fakeElem.style.padding="0",this.fakeElem.style.margin="0",this.fakeElem.style.position="absolute",this.fakeElem.style[t?"right":"left"]="-9999px";var n=window.pageYOffset||document.documentElement.scrollTop;this.fakeElem.style.top=n+"px",this.fakeElem.setAttribute("readonly",""),this.fakeElem.value=this.text,this.container.appendChild(this.fakeElem),this.selectedText=(0,i["default"])(this.fakeElem),this.copyText()}},{key:"removeFake",value:function(){this.fakeHandler&&(this.container.removeEventListener("click",this.fakeHandlerCallback),this.fakeHandler=null,this.fakeHandlerCallback=null),this.fakeElem&&(this.container.removeChild(this.fakeElem),this.fakeElem=null)}},{key:"selectTarget",value:function(){this.selectedText=(0,i["default"])(this.target),this.copyText()}},{key:"copyText",value:function(){var e=void 0;try{e=document.execCommand(this.action)}catch(t){e=!1}this.handleResult(e)}},{key:"handleResult",value:function(e){this.emitter.emit(e?"success":"error",{action:this.action,text:this.selectedText,trigger:this.trigger,clearSelection:this.clearSelection.bind(this)})}},{key:"clearSelection",value:function(){this.trigger&&this.trigger.focus(),window.getSelection().removeAllRanges()}},{key:"destroy",value:function(){this.removeFake()}},{key:"action",set:function(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:"copy";if(this._action=e,"copy"!==this._action&&"cut"!==this._action)throw new Error('Invalid "action" value, use either "copy" or "cut"')},get:function(){return this._action}},{key:"target",set:function(e){if(void 0!==e){if(!e||"object"!==("undefined"==typeof e?"undefined":a(e))||1!==e.nodeType)throw new Error('Invalid "target" value, use a valid Element');if("copy"===this.action&&e.hasAttribute("disabled"))throw new Error('Invalid "target" attribute. Please use "readonly" instead of "disabled" attribute');if("cut"===this.action&&(e.hasAttribute("readonly")||e.hasAttribute("disabled")))throw new Error('Invalid "target" attribute. You can\'t cut text from elements with "readonly" or "disabled" attributes');this._target=e}},get:function(){return this._target}}]),e}();e.exports=s})},{select:5}],8:[function(t,n,o){!function(i,a){if("function"==typeof e&&e.amd)e(["module","./clipboard-action","tiny-emitter","good-listener"],a);else if("undefined"!=typeof o)a(n,t("./clipboard-action"),t("tiny-emitter"),t("good-listener"));else{var r={exports:{}};a(r,i.clipboardAction,i.tinyEmitter,i.goodListener),i.clipboard=r.exports}}(this,function(e,t,n,o){"use strict";function i(e){return e&&e.__esModule?e:{"default":e}}function a(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function r(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function s(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}function c(e,t){var n="data-clipboard-"+e;if(t.hasAttribute(n))return t.getAttribute(n)}var l=i(t),u=i(n),d=i(o),f="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e},h=function(){function e(e,t){for(var n=0;n<t.length;n++){var o=t[n];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,n,o){return n&&e(t.prototype,n),o&&e(t,o),t}}(),p=function(e){function t(e,n){a(this,t);var o=r(this,(t.__proto__||Object.getPrototypeOf(t)).call(this));return o.resolveOptions(n),o.listenClick(e),o}return s(t,e),h(t,[{key:"resolveOptions",value:function(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{};this.action="function"==typeof e.action?e.action:this.defaultAction,this.target="function"==typeof e.target?e.target:this.defaultTarget,this.text="function"==typeof e.text?e.text:this.defaultText,this.container="object"===f(e.container)?e.container:document.body}},{key:"listenClick",value:function(e){var t=this;this.listener=(0,d["default"])(e,"click",function(e){return t.onClick(e)})}},{key:"onClick",value:function(e){var t=e.delegateTarget||e.currentTarget;this.clipboardAction&&(this.clipboardAction=null),this.clipboardAction=new l["default"]({action:this.action(t),target:this.target(t),text:this.text(t),container:this.container,trigger:t,emitter:this})}},{key:"defaultAction",value:function(e){return c("action",e)}},{key:"defaultTarget",value:function(e){var t=c("target",e);if(t)return document.querySelector(t)}},{key:"defaultText",value:function(e){return c("text",e)}},{key:"destroy",value:function(){this.listener.destroy(),this.clipboardAction&&(this.clipboardAction.destroy(),this.clipboardAction=null)}}],[{key:"isSupported",value:function(){var e=arguments.length>0&&void 0!==arguments[0]?arguments[0]:["copy","cut"],t="string"==typeof e?[e]:e,n=!!document.queryCommandSupported;return t.forEach(function(e){n=n&&!!document.queryCommandSupported(e)}),n}}]),t}(u["default"]);e.exports=p})},{"./clipboard-action":7,"good-listener":4,"tiny-emitter":6}]},{},[8])(8)}),function(e){function t(e,t){if(!(e.originalEvent.touches.length>1)){e.preventDefault();var n=e.originalEvent.changedTouches[0],o=document.createEvent("MouseEvents");o.initMouseEvent(t,!0,!0,window,1,n.screenX,n.screenY,n.clientX,n.clientY,!1,!1,!1,!1,0,null),e.target.dispatchEvent(o)}}if(e.support.touch="ontouchend"in document,e.support.touch){var n,o=e.ui.mouse.prototype,i=o._mouseInit,a=o._mouseDestroy;o._touchStart=function(e){var o=this;!n&&o._mouseCapture(e.originalEvent.changedTouches[0])&&(n=!0,o._touchMoved=!1,t(e,"mouseover"),t(e,"mousemove"),t(e,"mousedown"))},o._touchMove=function(e){n&&(this._touchMoved=!0,t(e,"mousemove"))},o._touchEnd=function(e){n&&(t(e,"mouseup"),t(e,"mouseout"),this._touchMoved||t(e,"click"),n=!1)},o._mouseInit=function(){var t=this;t.element.bind({touchstart:e.proxy(t,"_touchStart"),touchmove:e.proxy(t,"_touchMove"),touchend:e.proxy(t,"_touchEnd")}),i.call(t)},o._mouseDestroy=function(){var t=this;t.element.unbind({touchstart:e.proxy(t,"_touchStart"),touchmove:e.proxy(t,"_touchMove"),touchend:e.proxy(t,"_touchEnd")}),a.call(t)}}}(jQuery);
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/vendor/jquery.ui.widget.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/vendor/jquery.ui.widget.js new file mode 100755 index 00000000..e08df3fd --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/js/vendor/jquery.ui.widget.js @@ -0,0 +1,572 @@ +/*! jQuery UI - v1.11.4+CommonJS - 2015-08-28 +* http://jqueryui.com +* Includes: widget.js +* Copyright 2015 jQuery Foundation and other contributors; Licensed MIT */ + +(function( factory ) { + if ( typeof define === "function" && define.amd ) { + + // AMD. Register as an anonymous module. + define([ "jquery" ], factory ); + + } else if ( typeof exports === "object" ) { + + // Node/CommonJS + factory( require( "jquery" ) ); + + } else { + + // Browser globals + factory( jQuery ); + } +}(function( $ ) { +/*! + * jQuery UI Widget 1.11.4 + * http://jqueryui.com + * + * Copyright jQuery Foundation and other contributors + * Released under the MIT license. + * http://jquery.org/license + * + * http://api.jqueryui.com/jQuery.widget/ + */ + + +var widget_uuid = 0, + widget_slice = Array.prototype.slice; + +$.cleanData = (function( orig ) { + return function( elems ) { + var events, elem, i; + for ( i = 0; (elem = elems[i]) != null; i++ ) { + try { + + // Only trigger remove when necessary to save time + events = $._data( elem, "events" ); + if ( events && events.remove ) { + $( elem ).triggerHandler( "remove" ); + } + + // http://bugs.jquery.com/ticket/8235 + } catch ( e ) {} + } + orig( elems ); + }; +})( $.cleanData ); + +$.widget = function( name, base, prototype ) { + var fullName, existingConstructor, constructor, basePrototype, + // proxiedPrototype allows the provided prototype to remain unmodified + // so that it can be used as a mixin for multiple widgets (#8876) + proxiedPrototype = {}, + namespace = name.split( "." )[ 0 ]; + + name = name.split( "." )[ 1 ]; + fullName = namespace + "-" + name; + + if ( !prototype ) { + prototype = base; + base = $.Widget; + } + + // create selector for plugin + $.expr[ ":" ][ fullName.toLowerCase() ] = function( elem ) { + return !!$.data( elem, fullName ); + }; + + $[ namespace ] = $[ namespace ] || {}; + existingConstructor = $[ namespace ][ name ]; + constructor = $[ namespace ][ name ] = function( options, element ) { + // allow instantiation without "new" keyword + if ( !this._createWidget ) { + return new constructor( options, element ); + } + + // allow instantiation without initializing for simple inheritance + // must use "new" keyword (the code above always passes args) + if ( arguments.length ) { + this._createWidget( options, element ); + } + }; + // extend with the existing constructor to carry over any static properties + $.extend( constructor, existingConstructor, { + version: prototype.version, + // copy the object used to create the prototype in case we need to + // redefine the widget later + _proto: $.extend( {}, prototype ), + // track widgets that inherit from this widget in case this widget is + // redefined after a widget inherits from it + _childConstructors: [] + }); + + basePrototype = new base(); + // we need to make the options hash a property directly on the new instance + // otherwise we'll modify the options hash on the prototype that we're + // inheriting from + basePrototype.options = $.widget.extend( {}, basePrototype.options ); + $.each( prototype, function( prop, value ) { + if ( !$.isFunction( value ) ) { + proxiedPrototype[ prop ] = value; + return; + } + proxiedPrototype[ prop ] = (function() { + var _super = function() { + return base.prototype[ prop ].apply( this, arguments ); + }, + _superApply = function( args ) { + return base.prototype[ prop ].apply( this, args ); + }; + return function() { + var __super = this._super, + __superApply = this._superApply, + returnValue; + + this._super = _super; + this._superApply = _superApply; + + returnValue = value.apply( this, arguments ); + + this._super = __super; + this._superApply = __superApply; + + return returnValue; + }; + })(); + }); + constructor.prototype = $.widget.extend( basePrototype, { + // TODO: remove support for widgetEventPrefix + // always use the name + a colon as the prefix, e.g., draggable:start + // don't prefix for widgets that aren't DOM-based + widgetEventPrefix: existingConstructor ? (basePrototype.widgetEventPrefix || name) : name + }, proxiedPrototype, { + constructor: constructor, + namespace: namespace, + widgetName: name, + widgetFullName: fullName + }); + + // If this widget is being redefined then we need to find all widgets that + // are inheriting from it and redefine all of them so that they inherit from + // the new version of this widget. We're essentially trying to replace one + // level in the prototype chain. + if ( existingConstructor ) { + $.each( existingConstructor._childConstructors, function( i, child ) { + var childPrototype = child.prototype; + + // redefine the child widget using the same prototype that was + // originally used, but inherit from the new version of the base + $.widget( childPrototype.namespace + "." + childPrototype.widgetName, constructor, child._proto ); + }); + // remove the list of existing child constructors from the old constructor + // so the old child constructors can be garbage collected + delete existingConstructor._childConstructors; + } else { + base._childConstructors.push( constructor ); + } + + $.widget.bridge( name, constructor ); + + return constructor; +}; + +$.widget.extend = function( target ) { + var input = widget_slice.call( arguments, 1 ), + inputIndex = 0, + inputLength = input.length, + key, + value; + for ( ; inputIndex < inputLength; inputIndex++ ) { + for ( key in input[ inputIndex ] ) { + value = input[ inputIndex ][ key ]; + if ( input[ inputIndex ].hasOwnProperty( key ) && value !== undefined ) { + // Clone objects + if ( $.isPlainObject( value ) ) { + target[ key ] = $.isPlainObject( target[ key ] ) ? + $.widget.extend( {}, target[ key ], value ) : + // Don't extend strings, arrays, etc. with objects + $.widget.extend( {}, value ); + // Copy everything else by reference + } else { + target[ key ] = value; + } + } + } + } + return target; +}; + +$.widget.bridge = function( name, object ) { + var fullName = object.prototype.widgetFullName || name; + $.fn[ name ] = function( options ) { + var isMethodCall = typeof options === "string", + args = widget_slice.call( arguments, 1 ), + returnValue = this; + + if ( isMethodCall ) { + this.each(function() { + var methodValue, + instance = $.data( this, fullName ); + if ( options === "instance" ) { + returnValue = instance; + return false; + } + if ( !instance ) { + return $.error( "cannot call methods on " + name + " prior to initialization; " + + "attempted to call method '" + options + "'" ); + } + if ( !$.isFunction( instance[options] ) || options.charAt( 0 ) === "_" ) { + return $.error( "no such method '" + options + "' for " + name + " widget instance" ); + } + methodValue = instance[ options ].apply( instance, args ); + if ( methodValue !== instance && methodValue !== undefined ) { + returnValue = methodValue && methodValue.jquery ? + returnValue.pushStack( methodValue.get() ) : + methodValue; + return false; + } + }); + } else { + + // Allow multiple hashes to be passed on init + if ( args.length ) { + options = $.widget.extend.apply( null, [ options ].concat(args) ); + } + + this.each(function() { + var instance = $.data( this, fullName ); + if ( instance ) { + instance.option( options || {} ); + if ( instance._init ) { + instance._init(); + } + } else { + $.data( this, fullName, new object( options, this ) ); + } + }); + } + + return returnValue; + }; +}; + +$.Widget = function( /* options, element */ ) {}; +$.Widget._childConstructors = []; + +$.Widget.prototype = { + widgetName: "widget", + widgetEventPrefix: "", + defaultElement: "<div>", + options: { + disabled: false, + + // callbacks + create: null + }, + _createWidget: function( options, element ) { + element = $( element || this.defaultElement || this )[ 0 ]; + this.element = $( element ); + this.uuid = widget_uuid++; + this.eventNamespace = "." + this.widgetName + this.uuid; + + this.bindings = $(); + this.hoverable = $(); + this.focusable = $(); + + if ( element !== this ) { + $.data( element, this.widgetFullName, this ); + this._on( true, this.element, { + remove: function( event ) { + if ( event.target === element ) { + this.destroy(); + } + } + }); + this.document = $( element.style ? + // element within the document + element.ownerDocument : + // element is window or document + element.document || element ); + this.window = $( this.document[0].defaultView || this.document[0].parentWindow ); + } + + this.options = $.widget.extend( {}, + this.options, + this._getCreateOptions(), + options ); + + this._create(); + this._trigger( "create", null, this._getCreateEventData() ); + this._init(); + }, + _getCreateOptions: $.noop, + _getCreateEventData: $.noop, + _create: $.noop, + _init: $.noop, + + destroy: function() { + this._destroy(); + // we can probably remove the unbind calls in 2.0 + // all event bindings should go through this._on() + this.element + .unbind( this.eventNamespace ) + .removeData( this.widgetFullName ) + // support: jquery <1.6.3 + // http://bugs.jquery.com/ticket/9413 + .removeData( $.camelCase( this.widgetFullName ) ); + this.widget() + .unbind( this.eventNamespace ) + .removeAttr( "aria-disabled" ) + .removeClass( + this.widgetFullName + "-disabled " + + "ui-state-disabled" ); + + // clean up events and states + this.bindings.unbind( this.eventNamespace ); + this.hoverable.removeClass( "ui-state-hover" ); + this.focusable.removeClass( "ui-state-focus" ); + }, + _destroy: $.noop, + + widget: function() { + return this.element; + }, + + option: function( key, value ) { + var options = key, + parts, + curOption, + i; + + if ( arguments.length === 0 ) { + // don't return a reference to the internal hash + return $.widget.extend( {}, this.options ); + } + + if ( typeof key === "string" ) { + // handle nested keys, e.g., "foo.bar" => { foo: { bar: ___ } } + options = {}; + parts = key.split( "." ); + key = parts.shift(); + if ( parts.length ) { + curOption = options[ key ] = $.widget.extend( {}, this.options[ key ] ); + for ( i = 0; i < parts.length - 1; i++ ) { + curOption[ parts[ i ] ] = curOption[ parts[ i ] ] || {}; + curOption = curOption[ parts[ i ] ]; + } + key = parts.pop(); + if ( arguments.length === 1 ) { + return curOption[ key ] === undefined ? null : curOption[ key ]; + } + curOption[ key ] = value; + } else { + if ( arguments.length === 1 ) { + return this.options[ key ] === undefined ? null : this.options[ key ]; + } + options[ key ] = value; + } + } + + this._setOptions( options ); + + return this; + }, + _setOptions: function( options ) { + var key; + + for ( key in options ) { + this._setOption( key, options[ key ] ); + } + + return this; + }, + _setOption: function( key, value ) { + this.options[ key ] = value; + + if ( key === "disabled" ) { + this.widget() + .toggleClass( this.widgetFullName + "-disabled", !!value ); + + // If the widget is becoming disabled, then nothing is interactive + if ( value ) { + this.hoverable.removeClass( "ui-state-hover" ); + this.focusable.removeClass( "ui-state-focus" ); + } + } + + return this; + }, + + enable: function() { + return this._setOptions({ disabled: false }); + }, + disable: function() { + return this._setOptions({ disabled: true }); + }, + + _on: function( suppressDisabledCheck, element, handlers ) { + var delegateElement, + instance = this; + + // no suppressDisabledCheck flag, shuffle arguments + if ( typeof suppressDisabledCheck !== "boolean" ) { + handlers = element; + element = suppressDisabledCheck; + suppressDisabledCheck = false; + } + + // no element argument, shuffle and use this.element + if ( !handlers ) { + handlers = element; + element = this.element; + delegateElement = this.widget(); + } else { + element = delegateElement = $( element ); + this.bindings = this.bindings.add( element ); + } + + $.each( handlers, function( event, handler ) { + function handlerProxy() { + // allow widgets to customize the disabled handling + // - disabled as an array instead of boolean + // - disabled class as method for disabling individual parts + if ( !suppressDisabledCheck && + ( instance.options.disabled === true || + $( this ).hasClass( "ui-state-disabled" ) ) ) { + return; + } + return ( typeof handler === "string" ? instance[ handler ] : handler ) + .apply( instance, arguments ); + } + + // copy the guid so direct unbinding works + if ( typeof handler !== "string" ) { + handlerProxy.guid = handler.guid = + handler.guid || handlerProxy.guid || $.guid++; + } + + var match = event.match( /^([\w:-]*)\s*(.*)$/ ), + eventName = match[1] + instance.eventNamespace, + selector = match[2]; + if ( selector ) { + delegateElement.delegate( selector, eventName, handlerProxy ); + } else { + element.bind( eventName, handlerProxy ); + } + }); + }, + + _off: function( element, eventName ) { + eventName = (eventName || "").split( " " ).join( this.eventNamespace + " " ) + + this.eventNamespace; + element.unbind( eventName ).undelegate( eventName ); + + // Clear the stack to avoid memory leaks (#10056) + this.bindings = $( this.bindings.not( element ).get() ); + this.focusable = $( this.focusable.not( element ).get() ); + this.hoverable = $( this.hoverable.not( element ).get() ); + }, + + _delay: function( handler, delay ) { + function handlerProxy() { + return ( typeof handler === "string" ? instance[ handler ] : handler ) + .apply( instance, arguments ); + } + var instance = this; + return setTimeout( handlerProxy, delay || 0 ); + }, + + _hoverable: function( element ) { + this.hoverable = this.hoverable.add( element ); + this._on( element, { + mouseenter: function( event ) { + $( event.currentTarget ).addClass( "ui-state-hover" ); + }, + mouseleave: function( event ) { + $( event.currentTarget ).removeClass( "ui-state-hover" ); + } + }); + }, + + _focusable: function( element ) { + this.focusable = this.focusable.add( element ); + this._on( element, { + focusin: function( event ) { + $( event.currentTarget ).addClass( "ui-state-focus" ); + }, + focusout: function( event ) { + $( event.currentTarget ).removeClass( "ui-state-focus" ); + } + }); + }, + + _trigger: function( type, event, data ) { + var prop, orig, + callback = this.options[ type ]; + + data = data || {}; + event = $.Event( event ); + event.type = ( type === this.widgetEventPrefix ? + type : + this.widgetEventPrefix + type ).toLowerCase(); + // the original event may come from any element + // so we need to reset the target on the new event + event.target = this.element[ 0 ]; + + // copy original event properties over to the new event + orig = event.originalEvent; + if ( orig ) { + for ( prop in orig ) { + if ( !( prop in event ) ) { + event[ prop ] = orig[ prop ]; + } + } + } + + this.element.trigger( event, data ); + return !( $.isFunction( callback ) && + callback.apply( this.element[0], [ event ].concat( data ) ) === false || + event.isDefaultPrevented() ); + } +}; + +$.each( { show: "fadeIn", hide: "fadeOut" }, function( method, defaultEffect ) { + $.Widget.prototype[ "_" + method ] = function( element, options, callback ) { + if ( typeof options === "string" ) { + options = { effect: options }; + } + var hasOptions, + effectName = !options ? + method : + options === true || typeof options === "number" ? + defaultEffect : + options.effect || defaultEffect; + options = options || {}; + if ( typeof options === "number" ) { + options = { duration: options }; + } + hasOptions = !$.isEmptyObject( options ); + options.complete = callback; + if ( options.delay ) { + element.delay( options.delay ); + } + if ( hasOptions && $.effects && $.effects.effect[ effectName ] ) { + element[ method ]( options ); + } else if ( effectName !== method && element[ effectName ] ) { + element[ effectName ]( options.duration, options.easing, callback ); + } else { + element.queue(function( next ) { + $( this )[ method ](); + if ( callback ) { + callback.call( element[ 0 ] ); + } + next(); + }); + } + }; +}); + +var widget = $.widget; + + + +})); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/az_AZ.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/az_AZ.php new file mode 100644 index 00000000..f787c568 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/az_AZ.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Seç', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Sil', + 'Open' => 'Aç', + 'Confirm_del' => 'Bu faylı silmek istədiyinizdə əminsinizmi?', + 'All' => 'Hamısı', + 'Files' => 'Fayllar', + 'Images' => 'Şəkillər', + 'Archives' => 'Arxivlər', + 'Error_Upload' => 'Yükləmək istədiyiniz fayl maksimum limiti keçdi.', + 'Error_extension' => 'Fayl uzantısı icazəsi yoxdur.', + 'Upload_file' => 'Fayl Yüklə', + 'Filters' => 'Filtrlər', + 'Videos' => 'Videolar', + 'Music' => 'Mahnılar', + 'New_Folder' => 'Yeni Folder', + 'Folder_Created' => 'Folder müvəffəqiyyətlə yaradıldı.', + 'Existing_Folder' => 'Mövcud folder', + 'Confirm_Folder_del' => 'Bu folderi və içindəkiləri silmək istədiyinizə əminsinizmi?', + 'Return_Files_List' => 'Faylların siyahısına geri qayıt', + 'Preview' => 'İlk baxış', + 'Download' => 'Yüklə', + 'Insert_Folder_Name' => 'Folder adı əlavə et:', + 'Root' => 'kök', + 'Rename' => 'Yenidən Adlandır', + 'Back' => 'geri', + 'View' => 'Görünüş', + 'View_list' => 'List görünüşü', + 'View_columns_list' => 'Sütunlu list görünüşü', + 'View_boxes' => 'Qutu görünüşü', + 'Toolbar' => 'Alətlər Paneli', + 'Actions' => 'Fəaliyyətlər', + 'Rename_existing_file' => 'Bu fayl var artıq', + 'Rename_existing_folder' => 'Bu folder var artıq', + 'Empty_name' => 'Ad sahəsi boşdur.', + 'Text_filter' => 'filtrlə...', + 'Swipe_help' => 'Variantları görmək üçün file/folder adına tıklayın', + 'Upload_base' => 'Normal Yükləmə', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'Kataloq', + 'Type' => 'Növ', + 'Dimension' => 'Ölçü', + 'Size' => 'Çəki', + 'Date' => 'Tarix', + 'Filename' => 'Fayl adı', + 'Operations' => 'Əməliyyatlar', + 'Date_type' => 'd-m-Y', + 'OK' => 'Razıyam', + 'Cancel' => 'Ləğv Et', + 'Sorting' => 'sıralama', + 'Show_url' => 'URL göstər', + 'Extract' => 'bura çıxart', + 'File_info' => 'fayl məlumatı', + 'Edit_image' => 'şəkli redaktə et', + 'Duplicate' => 'Dublikat', + 'Folders' => 'Folders', + 'Copy' => 'Copy', + 'Cut' => 'Cut', + 'Paste' => 'Paste', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Paste to this directory', + 'Paste_Confirm' => 'Are you sure you want to paste to this directory? This will overwrite existing files/folders if encountered any.', + 'Paste_Failed' => 'Failed to paste file(s)', + 'Clear_Clipboard' => 'Clear clipboard', + 'Clear_Clipboard_Confirm' => 'Are you sure you want to clear the clipboard?', + 'Files_ON_Clipboard' => 'There are files on the clipboard.', + 'Copy_Cut_Size_Limit' => 'The selected files/folders are too big to %s. Limit: %d MB/operation', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'You selected too many files/folders to %s. Limit: %d files/operation', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'You are not allowed to %s files.', // %s(1) = cut or copy => %s(2) = files or folders + 'Image_Editor_No_Save' => 'Could not save image', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Could not extract. File might be corrupt.', + 'Zip_Invalid' => 'This extension is not supported. Valid: zip, gz, tar.', + 'Dir_No_Write' => 'The directory you selected is not writable.', + 'Function_Disabled' => 'The %s function has been disabled by the server.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt => log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/bg_BG.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/bg_BG.php new file mode 100644 index 00000000..7295eb57 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/bg_BG.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Избери', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Изтрий', + 'Open' => 'Отваряне', + 'Confirm_del' => 'Сигурни ли сте, че искате да изтриете този файл?', + 'All' => 'Всичко', + 'Files' => 'Файла', + 'Images' => 'Изображения', + 'Archives' => 'Архиви', + 'Error_Upload' => 'Каченият файл надминава максимално разрешената големина.', + 'Error_extension' => 'Това файлово разширение не е позволено.', + 'Upload_file' => 'Качете файл', + 'Filters' => 'Папка', + 'Videos' => 'Видео', + 'Music' => 'Музика', + 'New_Folder' => 'Нова папка', + 'Folder_Created' => 'Папката е правилно създадена', + 'Existing_Folder' => 'Съществуваща папка', + 'Confirm_Folder_del' => 'Сигурни ли сте, че искате да изтриете папката и всичко => което се съдържа с нея?', + 'Return_Files_List' => 'Връщане към списъка с файлове', + 'Preview' => 'Преглед', + 'Download' => 'Свали', + 'Insert_Folder_Name' => 'Въведете име на папката:', + 'Root' => 'Основна', + 'Rename' => 'Преименуване', + 'Back' => 'Обратно', + 'View' => 'Изглед', + 'View_list' => 'Списък', + 'View_columns_list' => 'Колони', + 'View_boxes' => 'Кутии', + 'Toolbar' => 'Лента с инструменти', + 'Actions' => 'Действия', + 'Rename_existing_file' => 'Файлът вече съществува', + 'Rename_existing_folder' => 'Папката вече съществува', + 'Empty_name' => 'Името на файла е празно', + 'Text_filter' => 'текстов филтър', + 'Swipe_help' => 'Плъзнете името на файла/папката за опции', + 'Upload_base' => 'Базово качване', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'папка', + 'Type' => 'Тип', + 'Dimension' => 'Размер', + 'Size' => 'Големина', + 'Date' => 'Дата', + 'Filename' => 'Име', + 'Operations' => 'Операции', + 'Date_type' => 'y-m-d', + 'OK' => 'ОК', + 'Cancel' => 'Отказ', + 'Sorting' => 'сортиране', + 'Show_url' => 'покажи URL', + 'Extract' => 'разархивирай тук', + 'File_info' => 'информация за файл', + 'Edit_image' => 'редактирай изображение', + 'Duplicate' => 'Дубликат', + 'Folders' => 'Папки', + 'Copy' => 'Копиране', + 'Cut' => 'Изрязване', + 'Paste' => 'Поставяне', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Постави в тази папка', + 'Paste_Confirm' => 'Сигурни ли сте, че искате да поставите в тази папка? Това може да презапише файловете в нея.', + 'Paste_Failed' => 'Грешка при поставянето на файла/овете', + 'Clear_Clipboard' => 'Изчисти клипборда', + 'Clear_Clipboard_Confirm' => 'Сигурни ли сте, че искате да изчистите клипборда?', + 'Files_ON_Clipboard' => 'Има файлове в клипборда.', + 'Copy_Cut_Size_Limit' => 'Избраните файлове/папки са прекалено големи за %s. Лимит: %d MB/действие', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Избрали сте прекаленено много файлове/папки за %s. Лимит: %d файла/действие', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Нямате право за %s на файлове.', // %s(1) = cut or copy => %s(2) = files or folders + 'Image_Editor_No_Save' => 'Изображението не може да бъде записано', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Невъзможно разархивиране. Файлът вероятно е повреден.', + 'Zip_Invalid' => 'Това разширене не се поддържа. Валидни: zip, gz, tar.', + 'Dir_No_Write' => 'Нямате права за запис в избраната папка.', + 'Function_Disabled' => '%s-то е забранено на сървъра.', // %s = cut or copy + 'File_Permission' => 'Файлови права', + 'File_Permission_Not_Allowed' => 'Не е разрешена промяната на права за %s.', // %s = files or folders + 'File_Permission_Recursive' => 'Рекурсивно прилагане?', + 'File_Permission_Wrong_Mode' => "Зададените права са грешни.", + 'User' => 'Потребител', + 'Group' => 'Група', + 'Yes' => 'Да', + 'No' => 'Не', + 'Lang_Not_Found' => 'Езикът не може да бъде намерен.', + 'Lang_Change' => 'Смени езика', + 'File_Not_Found' => 'Файлът не може да бъде намерен.', + 'File_Open_Edit_Not_Allowed' => 'Нямате разрешение за %s на този файл.', // %s = open or edit + 'Edit' => 'Редакция', + 'Edit_File' => "Редакция на съдържанието на файла", + 'File_Save_OK' => "Файлът е успешно записан.", + 'File_Save_Error' => "Възникна грешка при записването на файла.", + 'New_File' => 'Нов файл', + 'No_Extension' => 'Трябва да зададете разширение на файла.', + 'Valid_Extensions' => 'Валидни разширения: %s', // %s = txt => log etc. + 'Upload_message' => "Провлачете и спуснете файла тук за да го качите.", + + 'SERVER ERROR' => "СЪРВЪРНА ГРЕШКА", + 'forbidden' => "Забранено", + 'wrong path' => "Грешен път", + 'wrong name' => "Грешно име", + 'wrong extension' => "Грешно разширение", + 'wrong option' => "Грешна опция", + 'wrong data' => "Грешни данни", + 'wrong action' => "Грешно действие", + 'wrong sub-action' => "Грешно вторично действие", + 'no action passed' => "Не е подадено действие", + 'no path' => "Няма път", + 'no file' => "Няма файл", + 'view type number missing' => "Номерът на прегледа липсва", + 'Not enough Memory' => "Недостатъчна памет", + 'max_size_reached' => "Вашата папка за изображения достигна максимумът от %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Общ размер", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ca.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ca.php new file mode 100644 index 00000000..1dfa7083 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ca.php @@ -0,0 +1,126 @@ +<?php + +return array( + 'Select' => 'Seleccionar', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Eliminar', + 'Open' => 'Obrir', + 'Confirm_del' => 'Segur que desitges eliminar aquest arxiu?', + 'All' => 'Tots', + 'Files' => 'Arxius', + 'Images' => 'Imatges', + 'Archives' => 'Fitxers', + 'Error_Upload' => 'L\'arxiu que intenta pujar excedeix el màxim permès.', + 'Error_extension' => 'L\'extensió de l\'arxiu no està permesa.', + 'Upload_file' => 'Pujar', + 'Filters' => 'Filtres', + 'Videos' => 'Vídeos', + 'Music' => 'Musica', + 'New_Folder' => 'Nova carpeta', + 'Folder_Created' => 'La carpeta ha estat creada exitosament.', + 'Existing_Folder' => 'Carpeta existent', + 'Confirm_Folder_del' => 'Segur que desitges eliminar la carpeta i tots els elements que conté?', + 'Return_Files_List' => 'Tornar a la llista d\'arxius', + 'Preview' => 'Vista prèvia', + 'Download' => 'Descarregar', + 'Insert_Folder_Name' => 'Nom de la carpeta:', + 'Root' => 'Arrel', + 'Rename' => 'Renombrar', + 'Back' => 'Tornar', + 'View' => 'Vista', + 'View_list' => 'Vista de llista', + 'View_columns_list' => 'Vista de columnes', + 'View_boxes' => 'Vista de miniatures', + 'Toolbar' => 'Barra d\'eines', + 'Actions' => 'Accions', + 'Rename_existing_file' => 'L\'arxiu ja existeix', + 'Rename_existing_folder' => 'La carpeta ja existeix', + 'Empty_name' => 'El nom es troba buit', + 'Text_filter' => 'filtre de text', + 'Swipe_help' => 'Deslize el nom de l\'arxiu/carpeta per mostrar les opcions', + 'Upload_base' => 'Pujada d\'arxius SIMPLE', + 'Upload_java' => 'Pujada d\'arxius JAVA (para arxius pesats)', + 'Upload_url' => 'URL', + 'Upload_java_help' => "Si el applet no carrega: 1. Assegura't de tenir Java instal·lat; sinó descarrega-ho i instal·la-ho <a href='http://java.com/en/download/'>des d'aquí</a> 2. Assegura't que el teu firewall no estigui bloquejant res.", + 'Upload_base_help' => "Arrossega i deixa anar els arxius dins d'aquesta àrea o faci clic en ella (per a navegadors moderns) en cas contrari, seleccioni l'arxiu i faci clic en el botó. Quan finalitzi la pujada, faci clic en el botó superior per tornar.", + 'Type_dir' => 'Carpeta', + 'Type' => 'Tipus', + 'Dimension' => 'Dimensions', + 'Size' => 'Pes', + 'Date' => 'Data', + 'Filename' => 'Nom', + 'Operations' => 'Operacions', + 'Date_type' => 'd-m-y', + 'OK' => 'OK', + 'Cancel' => 'Cancel·lar', + 'Sorting' => 'Ordenar', + 'Show_url' => 'Mostrar URL', + 'Extract' => 'Extreure aquí', + 'File_info' => 'Informació', + 'Edit_image' => 'Editar imatge', + 'Duplicate' => 'Duplicar', + 'Folders' => 'Carpetes', + 'Copy' => 'Copiar', + 'Cut' => 'Tallar', + 'Paste' => 'Enganxar', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Enganxar en aquest directori', + 'Paste_Confirm' => 'Esteu segur que voleu enganxar en aquest directori? Això sobreescriurà arxius/carpetes existents si es troba cap igual.', + 'Paste_Failed' => 'No s’ha pogut enganxar els fitxers.', + 'Clear_Clipboard' => 'Netejar portapapers', + 'Clear_Clipboard_Confirm' => 'Esteu segur que voleu esborrar el portapapers?', + 'Files_ON_Clipboard' => 'Hi ha arxius al Portapapers.', + 'Copy_Cut_Size_Limit' => 'Els arxius/carpetes seleccionades són massa grans per %s. Limit: %d MB/operació', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Heu seleccionat massa fitxers/carpetes a %s. Limit: %d arxiu/operació', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'No te permisos per %s els arxius.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'No s’ha pogut desar la imatge.', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'No es pot extreure. L’Arxiu podria estar corrupte.', + 'Zip_Invalid' => 'Aquesta extensió no és suportada. Vàlid: zip, gz, tar.', + 'Dir_No_Write' => 'El directori seleccionat no te permisos d’escriptura.', + 'Function_Disabled' => 'La funció de %s no esta disponible al servidor.', // %s = cut or copy + 'File_Permission' => 'Permisos d’arxiu', + 'File_Permission_Not_Allowed' => 'La modificació dels permisos de %s no es permès.', // %s = files or folders + 'File_Permission_Recursive' => 'Aplicar recursivament?', + 'File_Permission_Wrong_Mode' => "El mode de permís subministrat és incorrecte..", + 'User' => 'Usuari', + 'Group' => 'Grup', + 'Yes' => 'Si', + 'No' => 'No', + 'Lang_Not_Found' => 'No es pot trobar l\'idioma.', + 'Lang_Change' => 'Modificar idioma', + 'File_Not_Found' => 'No s\'ha pogut trobar l\'arxiu.', + 'File_Open_Edit_Not_Allowed' => 'No tens permisos per obrir %s l\'arxiu.', // %s = open or edit + 'Edit' => 'Modificar', + 'Edit_File' => "Editar el contingut de l\'arxiu.", + 'File_Save_OK' => "Arxiu desat correctament.", + 'File_Save_Error' => "Hi ha hagut un error mentre es desava l\'arxiu.", + 'New_File' => 'Nou arxiu', + 'No_Extension' => 'Ha d\'afegir una extensió d\'arxiu.', + 'Valid_Extensions' => 'Extensions valides: %s', // %s = txt,log etc. + 'Upload_message' => "Arrossega arxiu aquí per carregar.", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enought Memory' => "Not enought Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/cs.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/cs.php new file mode 100755 index 00000000..01d47853 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/cs.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Vybrat', + 'Deselect_All' => 'Zrušit vše', + 'Select_All' => 'Vybrat vše', + 'Erase' => 'Smazat', + 'Open' => 'Otevřít', + 'Confirm_del' => 'Opravdu chcete smazat tento soubor?', + 'All' => 'Vše', + 'Files' => 'Soubory', + 'Images' => 'Obrázky', + 'Archives' => 'Archivy', + 'Error_Upload' => 'Nahrávaný soubor je příliš velký.', + 'Error_extension' => 'Nahrávání souborů s touto příponou není povoleno.', + 'Upload_file' => 'Nahrát soubor', + 'Filters' => 'Filtr', + 'Videos' => 'Videa', + 'Music' => 'Hudba', + 'New_Folder' => 'Nová složka', + 'Folder_Created' => 'Složka vytvořena', + 'Existing_Folder' => 'Existující složka', + 'Confirm_Folder_del' => 'Opravdu chcete smazat tuto složku a její obsah?', + 'Return_Files_List' => 'Zpět k seznamu souborů', + 'Preview' => 'Náhled', + 'Download' => 'Stáhnout', + 'Insert_Folder_Name' => 'Vložte název složky:', + 'Root' => 'root', + 'Rename' => 'Přejmenovat', + 'Back' => 'zpět', + 'View' => 'Zobrazení', + 'View_list' => 'Seznam souborů', + 'View_columns_list' => 'Dvousloupcový seznam souborů', + 'View_boxes' => 'Dlaždicové zobrazení', + 'Toolbar' => 'Panel nástrojů', + 'Actions' => 'Akce', + 'Rename_existing_file' => 'Tento soubor již existuje', + 'Rename_existing_folder' => 'Tato složka již existuje', + 'Empty_name' => 'Zadali jste prázdný název', + 'Text_filter' => 'textový filtr', + 'Swipe_help' => 'Pro zobrazení možností klikněte na název souboru/složky.', + 'Upload_base' => 'Základní nahrávání', + 'Upload_base_help' => "Soubory přetáhněte (pouze moderní prohlížeče) nebo klikněte na horní tlačítko 'Přidat soubor(y)' a poté na tlačítko 'Sputit nahrávání'. Až bude nahrávání dokončeno, klikněte na 'Zpět k seznamu souborů'.", + 'Upload_add_files' => 'Přidat soubor(y)', + 'Upload_start' => 'Sputit nahrávání', + 'Upload_error_messages' =>array( + 1 => 'Nahrávaný soubor má větší velikost, než co povoluje direktiva upload_max_filesize v php.ini', + 2 => 'Nahrávaný soubor má větší velikost, než co povoluje direktiva MAX_FILE_SIZE uvedená v HTML formuláři', + 3 => 'Soubor byl nahrán pouze z části', + 4 => 'Nebyl nahrán žádný soubor', + 6 => 'Chybí dočasná složka', + 7 => 'Při zapisování souboru na disk došlo k chybě', + 8 => 'Nahrávání souborů zastavilo rozšížení PHP', + 'post_max_size' => 'Nahrávaný soubor má větší velikost, než co povoluje direktiva post_max_size v php.ini', + 'max_file_size' => 'Příliš velký soubor', + 'min_file_size' => 'Příliš malý soubor', + 'accept_file_types' => 'Není povolen tento typ souboru (přípona)', + 'max_number_of_files' => 'Překročen maximální počet souborů', + 'max_width' => 'Obrázek přesahuje maximální šířku', + 'min_width' => 'Obrázek vyžaduje minimální šířku', + 'max_height' => 'Obrázek přesahuje maximální výšku', + 'min_height' => 'Obrázek vyžaduje minimální výšku', + 'abort' => 'Nahrávání souboru bylo přerušeno', + 'image_resize' => 'Nepodařilo se změnit velikost obrázku' + ), + 'Upload_url' => 'Z url adresy', + 'Type_dir' => 'složka', + 'Type' => 'Typ', + 'Dimension' => 'Rozměr', + 'Size' => 'Velikost', + 'Date' => 'Datum', + 'Filename' => 'Název', + 'Operations' => 'Operace', + 'Date_type' => 'd.m.Y', + 'OK' => 'OK', + 'Cancel' => 'Zrušit', + 'Sorting' => 'Řazení', + 'Show_url' => 'Zobrazit URL adresu', + 'Extract' => 'Rozbalit zde', + 'File_info' => 'Informace o souboru', + 'Edit_image' => 'Upravit obrázek', + 'Duplicate' => 'Duplikovat', + 'Folders' => 'Složky', + 'Copy' => 'Kopírovat', + 'Cut' => 'Vyjmout', + 'Paste' => 'Vložit', + 'CB' => 'Schránka', // clipboard + 'Paste_Here' => 'Vložit do této složky', + 'Paste_Confirm' => 'Skutečně chcete vložit obsah schránky do této složky? Existující soubory či složky budou přepsány.', + 'Paste_Failed' => 'Vložení selhalo', + 'Clear_Clipboard' => 'Vymazat schránku', + 'Clear_Clipboard_Confirm' => 'Skutečně chcete vymazat obsah schránky?', + 'Files_ON_Clipboard' => 'Ve schránce jsou soubory.', + 'Copy_Cut_Size_Limit' => 'Zvolené soubory/složky jsou příliš velké pro operaci %s. Limit: %d MB/operace', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Zvolili jste příliš mnoho souborů/složek pro operaci %s. Limit: %d souborů/operace', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Nemáte oprávnění %s.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Obrázek nelze uložit', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Archív nelze rozbalit. Soubor může být poškozen.', + 'Zip_Invalid' => 'Přípona není podporována. Povolené: zip, gz, tar.', + 'Dir_No_Write' => 'Vybraná složka není zapisovatelná.', + 'Function_Disabled' => 'Funkce %s byla zamítnuta serverem.', // %s = cut or copy + 'File_Permission' => 'Práva souboru', + 'File_Permission_Not_Allowed' => 'Změna oprávnění pro %s není povolena.', // %s = files or folders + 'File_Permission_Recursive' => 'Použít rekurzivně?', + 'File_Permission_Wrong_Mode' => "Zadaný kód oprávnění není platný.", + 'User' => 'Uživatel', + 'Group' => 'Skupina', + 'Yes' => 'Ano', + 'No' => 'Ne', + 'Lang_Not_Found' => 'Jazyk nebyl nalezen.', + 'Lang_Change' => 'Změnit jazyk', + 'File_Not_Found' => 'Soubor nebyl nalezen.', + 'File_Open_Edit_Not_Allowed' => 'Nemáte oprávnění %s tento soubor.', // %s = open or edit + 'Edit' => 'Upravit', + 'Edit_File' => "Upravit obsah souboru", + 'File_Save_OK' => "Soubor byl úspěšně uložen.", + 'File_Save_Error' => "Došlo k chybě při ukládání souboru.", + 'New_File' => 'Nový soubor', + 'No_Extension' => 'Musíte doplnit příponu souboru.', + 'Valid_Extensions' => 'Povolené přípony: %s', // %s = txt,log etc. + 'Upload_message' => "Pro nahrání přetáhněte soubor(y) sem", + + 'SERVER ERROR' => "CHYBA SERVERU", + 'forbiden' => "Zakázáno", + 'wrong path' => "Neplatná cesta", + 'wrong name' => "Neplatná název", + 'wrong extension' => "Neplatná přípona", + 'wrong option' => "Neplatná volba", + 'wrong data' => "Neplatná data", + 'wrong action' => "Neplatná akce", + 'wrong sub-action' => "Neplatná podakce", + 'no action passed' => "Nebyla předána žádná akce", + 'no path' => "Žádná cesta", + 'no file' => "Žádný soubor", + 'view type number missing' => "Chybí číslo typu pro zobrazení", + 'Not enough Memory' => "Nedostatek paměti", + 'max_size_reached' => "Vaše složka s obrázky dosáhla maximální velikosti %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Celková velikost", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/da.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/da.php new file mode 100644 index 00000000..07836691 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/da.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Vælg', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Slet', + 'Open' => 'Åbn', + 'Confirm_del' => 'Er du sikker på at du vil slette denne fil?', + 'All' => 'Alle', + 'Files' => 'Filer', + 'Images' => 'Billeder', + 'Archives' => 'Mapper', + 'Error_Upload' => 'Den uploadede fil er større end tilladt (100MB).', + 'Error_extension' => 'Fil typen er ikke tilladt.', + 'Upload_file' => 'Upload', + 'Filters' => 'Filter', + 'Videos' => 'Videoer', + 'Music' => 'Musik', + 'New_Folder' => 'Ny mappe', + 'Folder_Created' => 'Mappen er oprettet korrekt', + 'Existing_Folder' => 'Mappen findes allerede', + 'Confirm_Folder_del' => 'Er du sikker på at du vil slette mappen og alt dens indhold?', + 'Return_Files_List' => 'Tilbage til fil oversigten', + 'Preview' => 'Preview', + 'Download' => 'Download', + 'Insert_Folder_Name' => 'Indsæt mappe navn:', + 'Root' => 'rod', + 'Rename' => 'Omdøb', + 'Back' => 'tilbage', + 'View' => 'Se', + 'View_list' => 'Vis liste', + 'View_columns_list' => 'Søjle liste', + 'View_boxes' => 'Box list', + 'Toolbar' => 'Toolbar', + 'Actions' => 'Handlinger', + 'Rename_existing_file' => 'Filen findes allerede', + 'Rename_existing_folder' => 'Mappen findes allerede', + 'Empty_name' => 'Indsæt et navn', + 'Text_filter' => 'tekst filter', + 'Swipe_help' => 'Swipe over navnet på fil/mappe for at se muligheder', + 'Upload_base' => 'Basis upload', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => 'Type', + 'Dimension' => 'Dimensioner', + 'Size' => 'Størrelse', + 'Date' => 'Dato', + 'Filename' => 'Filenavn', + 'Operations' => 'Operationer', + 'Date_type' => 'år-måned-dag', + 'OK' => 'OK', + 'Cancel' => 'Afbryd', + 'Sorting' => 'sortering', + 'Show_url' => 'Vis sti', + 'Extract' => 'Fold ud her', + 'File_info' => 'fil info', + 'Edit_image' => 'Redigér billede', + 'Duplicate' => 'Kopiér', + 'Folders' => 'Mapper', + 'Copy' => 'Kopiér', + 'Cut' => 'Klip', + 'Paste' => 'Indsæt', + 'CB' => 'UKH', // clipboard + 'Paste_Here' => 'Indsæt i denne mappe', + 'Paste_Confirm' => 'Er du sikker på at du vil indsætte i denne mappe? Det vil overkrive allerede eksisterende filer/mapper, hvis der findes nogen.', + 'Paste_Failed' => 'Det lykkedes ikke at indsætte fil(en/erne)', + 'Clear_Clipboard' => 'Slet indholdet af udklipsholderen', + 'Clear_Clipboard_Confirm' => 'Er du sikker på at du vil slette indholdet af udklipsholderen?', + 'Files_ON_Clipboard' => 'Der findes filer i udklipsholderen.', + 'Copy_Cut_Size_Limit' => 'De valgte filer/mapper er for store til at %s. Max.: %d MB/operation', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Du har valgt for mange filer/mapper til at %s. Max.: %d filer/operation', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Du har ikke tilladelse til at %s filer. Tal med din administrator.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Det var ikke muligt at gemme billedet', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Det var ikke muligt at hente. Filen er muligvis ødelagt.', + 'Zip_Invalid' => 'Denne filtype understøttes ikke. De mulige filtyper er: zip, gz, tar.', + 'Dir_No_Write' => 'Der kan ikke skrives til den valgte mappe. Kontakt din administrator.', + 'Function_Disabled' => 'Denne %s funktion er slået fra af serveren.', // %s = cut or copy + 'File_Permission' => 'Fil tilladelser', + 'File_Permission_Not_Allowed' => 'Det er ikke tilladt at ændre tilladelsen for %s.', // %s = files or folders + 'File_Permission_Recursive' => 'Gøres ved alle mapper og filer (rekursivt)?', + 'File_Permission_Wrong_Mode' => "Den anvendte indstilling for tilladelse er ikke korrekt.", + 'User' => 'Bruger', + 'Group' => 'Gruppe', + 'Yes' => 'Ja', + 'No' => 'Nej', + 'Lang_Not_Found' => 'Cet var ikke muligt at finde sprog-filen.', + 'Lang_Change' => 'Andet sprog', + 'File_Not_Found' => 'Det var ikke muligt at finde filen.', + 'File_Open_Edit_Not_Allowed' => 'Du har ikke tiladelse til at %s denne fil.', // %s = open or edit + 'Edit' => 'Redigér', + 'Edit_File' => "Redigér filens indhold", + 'File_Save_OK' => "Filen blev gemt.", + 'File_Save_Error' => "Der opstod en fejl i forsøget på at gemme filen.", + 'New_File' => 'Opret ny fil', + 'No_Extension' => 'Husk at tilføje filtype.', + 'Valid_Extensions' => 'Gyldige filtyper er: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/de.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/de.php new file mode 100644 index 00000000..afd76bbb --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/de.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Auswählen', + 'Deselect_All' => 'Alle abwählen', + 'Select_All' => 'Alle auswählen', + 'Erase' => 'Löschen', + 'Open' => 'Öffnen', + 'Confirm_del' => 'Sind Sie sicher, dass Sie diese Datei löschen wollen?', + 'All' => 'Alle', + 'Files' => 'Dateien', + 'Images' => 'Bilder', + 'Archives' => 'Archive', + 'Error_Upload' => 'Die Datei überschreitet die maximal erlaubte Größe.', + 'Error_extension' => 'Dieser Dateityp ist nicht erlaubt.', + 'Upload_file' => 'Hochladen', + 'Filters' => 'Filter', + 'Videos' => 'Videos', + 'Music' => 'Musik', + 'New_Folder' => 'Neues Verzeichnis', + 'Folder_Created' => 'Verzeichnis erfolgreich erstellt', + 'Existing_Folder' => 'Verzeichnis schließen', + 'Confirm_Folder_del' => 'Sind Sie sicher, dass Sie dieses Verzeichnis inklusive aller darin enthaltenen Dateien löschen möchten?', + 'Return_Files_List' => 'Zurück zur Dateiübersicht', + 'Preview' => 'Vorschau', + 'Download' => 'Download', + 'Insert_Folder_Name' => 'Verzeichnisnamen angeben:', + 'Root' => 'Basisverzeichnis', + 'Rename' => 'Umbenennen', + 'Back' => 'zurück', + 'View' => 'Ansicht', + 'View_list' => 'Listenansicht', + 'View_columns_list' => 'Spaltenansicht', + 'View_boxes' => 'Box-Ansicht', + 'Toolbar' => 'Werkzeugleiste', + 'Actions' => 'Aktionen', + 'Rename_existing_file' => 'Die Datei existiert bereits', + 'Rename_existing_folder' => 'Das Verzeichnis existiert bereits', + 'Empty_name' => 'Der Name ist leer', + 'Text_filter' => 'Suche', + 'Swipe_help' => 'Fahren Sie mit der Maus über die Datei, um sich Details anzeigen zu lassen.', + 'Upload_base' => 'Standard Hochladen', + 'Upload_base_help' => "Ziehen Sie die Dateien per Drag & Drop auf die Fläche (moderne Browser) oder klicken Sie auf die obere Schaltfläche, um die Datei(en) hinzuzufügen und klicken Sie auf \"Hochladen beginnen\". Wenn das Hochladen abgeschlossen ist, klicken Sie auf die Schaltfläche \"Zur Dateiliste zurückkehren\".", + 'Upload_add_files' => 'Dateien hinzufügen', + 'Upload_start' => 'Hochladen beginnen', + 'Upload_error_messages' => array( + 1 => 'Die hochgeladene Datei überschreitet die Anweisung \"upload_max_filesize\" in der php.ini', + 2 => 'Die hochgeladene Datei überschreitet die Anweisung \"MAX_FILE_SIZE\", die im HTML-Formular angegeben wurde', + 3 => 'Die hochgeladene Datei wurde nur teilweise hochgeladen', + 4 => 'Es wurde keine Datei hochgeladen', + 6 => 'Ein temporärer Ordner fehlt', + 7 => 'Fehler beim Schreiben der Datei auf die Festplatte', + 8 => 'Eine PHP-Erweiterung hat den Upload der Datei gestoppt.', + 'post_max_size' => 'Die hochgeladene Datei überschreitet die Anweisung \"post_max_size\" in der php.ini', + 'max_file_size' => 'Datei ist zu groß', + 'min_file_size' => 'Datei ist zu klein', + 'accept_file_types' => 'Dateityp nicht erlaubt', + 'max_number_of_files' => 'Maximale Anzahl von Dateien überschritten', + 'max_width' => 'Das Bild überschreitet die maximale Breite', + 'min_width' => 'Bild benötigt eine minimale Breite', + 'max_height' => 'Das Bild überschreitet die maximale Höhe', + 'min_height' => 'Bild erfordert eine minimale Höhe', + 'abort' => 'Hochladen abgebrochen', + 'image_resize' => 'Fehler beim Ändern der Bildgröße' + ), + 'Upload_url' => 'Von URL', + 'Type_dir' => 'Verzeichnis', + 'Type' => 'Typ', + 'Dimension' => 'Dimensionen', + 'Size' => 'Größe', + 'Date' => 'Datum', + 'Filename' => 'Dateiname', + 'Operations' => 'Operationen', + 'Date_type' => 'd.m.y', + 'OK' => 'OK', + 'Cancel' => 'Abbrechen', + 'Sorting' => 'Sortiere', + 'Show_url' => 'zeige URL', + 'Extract' => 'hier entpacken', + 'File_info' => 'Dateiinfo', + 'Edit_image' => 'Bild editieren', + 'Duplicate' => 'Duplizieren', + 'Folders' => 'Ordner', + 'Copy' => 'Kopieren', + 'Cut' => 'Aussschneiden', + 'Paste' => 'Einfügen', + 'CB' => 'Zwischenablage', // clipboard + 'Paste_Here' => 'Aus der Zwischenablage einfügen', + 'Paste_Confirm' => 'Sind Sie sicher, dass Sie es in diesen Ordner einfügen möchten? Existierende Dateien/Verzeichnisse werden überschrieben.', + 'Paste_Failed' => 'Einfügen fehgeschlagen!', + 'Clear_Clipboard' => 'Zwischenablage leeren', + 'Clear_Clipboard_Confirm' => 'Zwischenablage wirkich leeren?', + 'Files_ON_Clipboard' => 'Sie haben bereits Dateien in der Zwischenablage!', + 'Copy_Cut_Size_Limit' => 'Die Dateien sind zu groß zum %s. Limit: %d MB pro Aktion', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Sie haben zu viele Dateien/Ordner zum %s ausgewält. Limit: %d Dateien pro Aktion', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Sie haben nicht die Berechtigungen zum %s von Dateien.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Das Bild konnte nicht gespeichert werden.', + 'Image_Editor_Exit' => "Ausgang", + 'Image_Editor_Save' => "Sparen", + 'Zip_No_Extract' => 'Zip Datei konnte nicht entpackt werden. Die Datei ist möglicherweise beschädigt.', + 'Zip_Invalid' => 'Dieses Dateiformat wird nicht unterstüzt. Zugelassene Formate: zip, gz und tar.', + 'Dir_No_Write' => 'Dieses Dateiverzeichis ist schreibgeschützt.', + 'Function_Disabled' => 'Die Funktion %s ist serverseitig deaktiviert.', // %s = cut or copy + 'File_Permission' => 'Dateiberechtigung', + 'File_Permission_Not_Allowed' => 'Ändern %s Rechte ist nicht erlaubt.', // %s = files or folders + 'File_Permission_Recursive' => 'Rekursiv anwenden?', + 'File_Permission_Wrong_Mode' => "Der angegebene Berechtigungsmodus ist falsch.", + 'User' => 'Benutzer', + 'Group' => 'Gruppe', + 'Yes' => 'Ja', + 'No' => 'Nein', + 'Lang_Not_Found' => 'Sprache wurde nicht gefunden.', + 'Lang_Change' => 'Sprache wechseln', + 'File_Not_Found' => 'Datei wurde nicht gefunden.', + 'File_Open_Edit_Not_Allowed' => 'Sie sind nicht berechtigt diese Datei zu %.', // %s = open or edit + 'Edit' => 'Bearbeiten', + 'Edit_File' => "Dateiinhalt bearbeiten", + 'File_Save_OK' => "Datei erfolgreich gespeichert.", + 'File_Save_Error' => "Beim Speichern der Datei ist ein Fehler aufgetreten.", + 'New_File' => 'Neue Datei', + 'No_Extension' => 'Dateiendung muss hinzugefügt werden.', + 'Valid_Extensions' => 'Erlaubte Dateiendungen: %s', // %s = txt,log etc. + 'Upload_message' => "Datei hier zum Hochladen ablegen", + + 'SERVER ERROR' => "SERVER FEHLER", + 'forbiden' => "Verboten", + 'wrong path' => "Falscher Pfad", + 'wrong name' => "Falscher Name", + 'wrong extension' => "Falsche Erweiterung", + 'wrong option' => "Falsche Option", + 'wrong data' => "Falschen Daten", + 'wrong action' => "Falsche Aktion", + 'wrong sub-action' => "Falsche Subaktion", + 'no action passed' => "Keine Aktion übergeben", + 'no path' => "Kein Pfad", + 'no file' => "Keine Datei", + 'view type number missing' => "Typnummer fehlt", + 'Not enough Memory' => "Nicht genügend Speicher", + 'max_size_reached' => "Ihr Bilder-Ordner hat die maximale Größe von %d MB erreicht.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Gesamtgröße", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/el_GR.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/el_GR.php new file mode 100644 index 00000000..8b59aae7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/el_GR.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Επιλογή', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Διαγραφή', + 'Open' => 'Άνοιγμα', + 'Confirm_del' => 'Είστε σίγουροι ότι θέλετε να διαγράψετε αυτό το αρχείο;', + 'All' => 'Όλα', + 'Files' => 'Έγγραφα', + 'Images' => 'Εικόνες', + 'Archives' => 'Αρχεία', + 'Error_Upload' => 'Το αρχείο που μεταφορτώθηκε υπερβαίνει το μέγιστο επιτρεπόμενο μέγεθος.', + 'Error_extension' => 'Η κατάληξη αρχείου δεν επιτρέπεται.', + 'Upload_file' => 'Μεταφόρτωση', + 'Filters' => 'Φίλτρα', + 'Videos' => 'Βίντεο', + 'Music' => 'Μουσική', + 'New_Folder' => 'Νέος φάκελος', + 'Folder_Created' => 'Ο φάκελος δημιουργήθηκε', + 'Existing_Folder' => 'Υπάρχων φάκελος', + 'Confirm_Folder_del' => 'Είστε σίγουροι ότι θέλετε να διαγράψετε το φάκελο και όλα τα στοιχεία που περιέχονται σε αυτόν;', + 'Return_Files_List' => 'Επιστροφή στον κατάλογο των αρχείων', + 'Preview' => 'Προεπισκόπηση', + 'Download' => 'Λήψη', + 'Insert_Folder_Name' => 'Εισάγετε το όνομα του φακέλου:', + 'Root' => 'root', + 'Rename' => 'Μετονομασία', + 'Back' => 'πίσω', + 'View' => 'Προβολή', + 'View_list' => 'Προβολή λίστας', + 'View_columns_list' => 'Προβολή λίστας με στήλες', + 'View_boxes' => 'Προβολή πλαισίου', + 'Toolbar' => 'Γραμμή εργαλείων', + 'Actions' => 'Ενέργειες', + 'Rename_existing_file' => 'Το αρχείο υπάρχει ήδη', + 'Rename_existing_folder' => 'Ο φάκελος υπάρχει ήδη', + 'Empty_name' => 'Το όνομα είναι κενό', + 'Text_filter' => 'κείμενο φίλτρου', + 'Swipe_help' => 'Περάστε με το ποντίκι πάνω από το όνομα του αρχείου / φακέλου για να δείτε τις επιλογές', + 'Upload_base' => 'Βασική μεταφόρτωση', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'φάκελος', + 'Type' => 'Τύπος', + 'Dimension' => 'Διάσταση', + 'Size' => 'Μέγεθος', + 'Date' => 'Ημερομηνία', + 'Filename' => 'Όνομα αρχείου', + 'Operations' => 'Λειτουργίες', + 'Date_type' => 'y-m-d', + 'OK' => 'OK', + 'Cancel' => 'Ακύρωση', + 'Sorting' => 'ταξινόμηση', + 'Show_url' => 'εμφάνιση URL', + 'Extract' => 'Εξαγωγή εδώ', + 'File_info' => 'πληροφορίες αρχείου', + 'Edit_image' => 'επεξεργασία εικόνας', + 'Duplicate' => 'Αντιγραφή', + 'Folders' => 'Φάκελοι', + 'Copy' => 'Αντιγραφή', + 'Cut' => 'Αποκοπή', + 'Paste' => 'Επικόλληση', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Επικόλληση σε αυτόν τον φάκελο', + 'Paste_Confirm' => 'Είστε βέβαιοι ότι θέλετε να επικολλήσετε σε αυτόν τον φάκελο; Αυτό θα αντικαταστήσει υπάρχοντα αρχεία / φακέλους αν βρεθούν όμοια.', + 'Paste_Failed' => 'Αποτυχία επικόλλησης του(ων) αρχείου(ων)', + 'Clear_Clipboard' => 'Άδειασμα clipboard', + 'Clear_Clipboard_Confirm' => 'Είστε σίγουροι ότι θέλετε να αδειάσετε το clipboard;', + 'Files_ON_Clipboard' => 'Υπάρχουν αρχεία στο clipboard.', + 'Copy_Cut_Size_Limit' => 'Τα επιλεγμένα αρχεία/φάκελοι είναι πολύ μεγάλα για %s. Όριο: %d MB/λειτουργία', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Επιλέξατε πάρα πολλά αρχεία/φακέλους για %s. Όριο: %d αρχεία/λειτουργία', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Δεν επιτρέπεται η %s αρχείων.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Δεν ήταν δυνατή η αποθήκευση της εικόνας', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Δεν ήταν δυνατή η εξαγωγή. Το αρχείο μπορεί να είναι κατεστραμμένο.', + 'Zip_Invalid' => 'Η κατάληξη αυτή δεν υποστηρίζεται. Έγκυρα: zip, gz, tar.', + 'Dir_No_Write' => 'Ο φάκελος που επιλέξατε δεν είναι εγγράψιμος.', + 'Function_Disabled' => 'Η λειτουργία για %s έχει απενεργοποιηθεί από το διακομιστή.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/en_EN.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/en_EN.php new file mode 100755 index 00000000..16ea2a83 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/en_EN.php @@ -0,0 +1,146 @@ +<?php + +return array( + + 'Select' => 'Select', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Erase', + 'Open' => 'Open', + 'Confirm_del' => 'Are you sure you want to delete?', + 'All' => 'All', + 'Files' => 'Files', + 'Images' => 'Images', + 'Archives' => 'Archives', + 'Error_Upload' => 'The uploaded file exceeds the max size allowed.', + 'Error_extension' => 'File extension is not allowed.', + 'Upload_file' => 'Upload', + 'Filters' => 'Filters', + 'Videos' => 'Videos', + 'Music' => 'Music', + 'New_Folder' => 'New Folder', + 'Folder_Created' => 'Folder correctly created', + 'Existing_Folder' => 'Existing folder', + 'Confirm_Folder_del' => 'Are you sure to delete the folder and all the elements in it?', + 'Return_Files_List' => 'Return to files list', + 'Preview' => 'Preview', + 'Download' => 'Download', + 'Insert_Folder_Name' => 'Insert folder name:', + 'Root' => 'root', + 'Rename' => 'Rename', + 'Back' => 'back', + 'View' => 'View', + 'View_list' => 'List view', + 'View_columns_list' => 'Columns list view', + 'View_boxes' => 'Box view', + 'Toolbar' => 'Toolbar', + 'Actions' => 'Actions', + 'Rename_existing_file' => 'The file is already existing', + 'Rename_existing_folder' => 'The folder is already existing', + 'Empty_name' => 'The name is empty', + 'Text_filter' => 'text filter', + 'Swipe_help' => 'Swipe the name of file/folder to show options', + 'Upload_base' => 'Base upload', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => 'Type', + 'Dimension' => 'Dimension', + 'Size' => 'Size', + 'Date' => 'Date', + 'Filename' => 'Filename', + 'Operations' => 'Operations', + 'Date_type' => 'y-m-d', + 'OK' => 'OK', + 'Cancel' => 'Cancel', + 'Sorting' => 'sorting', + 'Show_url' => 'Show URL', + 'Extract' => 'Extract here', + 'File_info' => 'file info', + 'Edit_image' => 'Edit image', + 'Duplicate' => 'Duplicate', + 'Folders' => 'Folders', + 'Copy' => 'Copy', + 'Cut' => 'Cut', + 'Paste' => 'Paste', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Paste to this directory', + 'Paste_Confirm' => 'Are you sure you want to paste to this directory? This will overwrite existing files/folders if encountered any.', + 'Paste_Failed' => 'Failed to paste file(s)', + 'Clear_Clipboard' => 'Clear clipboard', + 'Clear_Clipboard_Confirm' => 'Are you sure you want to clear the clipboard?', + 'Files_ON_Clipboard' => 'There are files on the clipboard.', + 'Copy_Cut_Size_Limit' => 'The selected files/folders are too big to %1$s. Limit: %2$d MB/operation', // %1$s = cut or copy, %2$d = max size + 'Copy_Cut_Count_Limit' => 'You selected too many files/folders to %1$s. Limit: %2$d files/operation', // %1$s = cut or copy, %2$d = max count + 'Copy_Cut_Not_Allowed' => 'You are not allowed to %1$s %2$s.', // %12$s = cut or copy, %2$s = files or folders + 'Image_Editor_No_Save' => 'Could not save image', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Could not extract. File might be corrupt.', + 'Zip_Invalid' => 'This extension is not supported. Valid: zip, gz, tar.', + 'Dir_No_Write' => 'The directory you selected is not writable.', + 'Function_Disabled' => 'The %s function has been disabled by the server.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find the language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbidden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size" +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/es.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/es.php new file mode 100644 index 00000000..b7197214 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/es.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Seleccionar', + 'Deselect_All' => 'Deseleccionar todos', + 'Select_All' => 'Seleccionar todos', + 'Erase' => 'Eliminar', + 'Open' => 'Abrir', + 'Confirm_del' => '¿Seguro que deseas eliminar este archivo?', + 'All' => 'Todos', + 'Files' => 'Archivos', + 'Images' => 'Imágenes', + 'Archives' => 'Ficheros', + 'Error_Upload' => 'El archivo que intenta subir excede el máximo permitido.', + 'Error_extension' => 'La extensión del archivo no está permitida.', + 'Upload_file' => 'Subir', + 'Filters' => 'Filtros', + 'Videos' => 'Vídeos', + 'Music' => 'Música', + 'New_Folder' => 'Nueva carpeta', + 'Folder_Created' => 'La carpeta ha sido creada correctamente.', + 'Existing_Folder' => 'Carpeta existente', + 'Confirm_Folder_del' => '¿Seguro que deseas eliminar la carpeta y todos los elementos que contiene?', + 'Return_Files_List' => 'Regresar a la lista de archivos', + 'Preview' => 'Vista previa', + 'Download' => 'Descargar', + 'Insert_Folder_Name' => 'Nombre de la carpeta:', + 'Root' => 'raíz', + 'Rename' => 'Renombrar', + 'Back' => 'Atrás', + 'View' => 'Vista', + 'View_list' => 'Vista de lista', + 'View_columns_list' => 'Vista de columnas', + 'View_boxes' => 'Vista de miniaturas', + 'Toolbar' => 'Barra de herramientas', + 'Actions' => 'Acciones', + 'Rename_existing_file' => 'El archivo ya existe', + 'Rename_existing_folder' => 'La carpeta ya existe', + 'Empty_name' => 'El nombre se encuentra vacío', + 'Text_filter' => 'filtro de texto', + 'Swipe_help' => 'Deslize el nombre del archivo/carpeta para mostrar las opciones', + 'Upload_base' => 'Subida de archivos SIMPLE', + 'Upload_base_help' => "Arrastrar y soltar archivos(Drag & Drop Navegadores modernos) o haz click en el botón superior para Añadir los archivos y click en Empezar subida. Cuando la subida se haya completado, haz click en el botón 'Regresar a la lista de archivos'", + 'Upload_add_files' => 'Añadir archivos', + 'Upload_start' => 'Empezar subida', + 'Upload_error_messages' =>array( + 1 => 'El archivo subido excede la directiva upload_max_filesize en php.ini', + 2 => 'El archivo subido excede la directiva MAX_FILE_SIZE especificada en el formulario HTML', + 3 => 'El archivo subido solo fue subido parcialmente', + 4 => 'No se ha subido ninún archivo', + 6 => 'No se encuentra la carpeta temporal', + 7 => 'Falló la escritura del archivo en el disco', + 8 => 'Una extensión de PHP detuvo la subida del archivo', + 'post_max_size' => 'El archivo subido excede la directiva upload_max_filesize en php.ini', + 'max_file_size' => 'El archivo es demasiado grande', + 'min_file_size' => 'El archivo es demasiado pequeño', + 'accept_file_types' => 'Tipo de archivo (Filetype) no permitido', + 'max_number_of_files' => 'Número máximo de archivos excedido', + 'max_width' => 'La imagen excede el ancho máximo', + 'min_width' => 'La imagen requiere un ancho mínimo', + 'max_height' => 'La imagen excede el alto máximo', + 'min_height' => 'La imagen requiere un alto mínimo', + 'abort' => 'Subida de archivo cancelada', + 'image_resize' => 'Error al redimensionar la imagen' + ), + 'Upload_url' => 'Desde url', + 'Type_dir' => 'Carpeta', + 'Type' => 'Tipo', + 'Dimension' => 'Dimensiones', + 'Size' => 'Peso', + 'Date' => 'Fecha', + 'Filename' => 'Nombre', + 'Operations' => 'Operaciones', + 'Date_type' => 'y-m-d', + 'OK' => 'Aceptar', + 'Cancel' => 'Cancelar', + 'Sorting' => 'Ordenar', + 'Show_url' => 'Mostrar URL', + 'Extract' => 'Extraer aquí', + 'File_info' => 'Información', + 'Edit_image' => 'Editar imagen', + 'Duplicate' => 'Duplicar', + 'Folders' => 'Carpetas', + 'Copy' => 'Copiar', + 'Cut' => 'Cortar', + 'Paste' => 'Pegar', + 'CB' => 'Portapapeles', // clipboard + 'Paste_Here' => 'Pegar en esta carpeta', + 'Paste_Confirm' => '¿Está seguro de pegar el contenido en esta carpeta? Esta acción sobreescribirá los archivos y carpetas existentes.', + 'Paste_Failed' => 'Error al pegar los archivos', + 'Clear_Clipboard' => 'Limpiar el portapapeles', + 'Clear_Clipboard_Confirm' => '¿Está seguro que desea limpiar el portapapeles?', + 'Files_ON_Clipboard' => 'Existen archivos en el portapapeles', + 'Copy_Cut_Size_Limit' => 'Los archivos/carpetas seleccionados son demasiado grandes para %s. Límite: %d MB/operación', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Ha seleccionado demasiados archivos/carpetas para %s. Límite: %d archivos/operación', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'No está permitido de %s archivos.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'No fue posible guardar la imagen', + 'Image_Editor_Exit' => "Salida", + 'Image_Editor_Save' => "Salvar", + 'Zip_No_Extract' => 'No fue posible extraer los archivos. Es posible que el archivo esté corrupto.', + 'Zip_Invalid' => 'Esta extensión no es soportada. Extensiones válidas: zip, gz, tar.', + 'Dir_No_Write' => 'El directorio que ha seleccionado no tiene permisos de escritura.', + 'Function_Disabled' => 'La función %s ha sido deshabilitada en el servidor.', // %s = cut or copy + 'File_Permission' => 'Permisos de archivos', + 'File_Permission_Not_Allowed' => 'Cambiar %s permisos no está permitido.', // %s = files or folders + 'File_Permission_Recursive' => 'Aplicar recursivamente?', + 'File_Permission_Wrong_Mode' => "El modo de permiso suministrado es incorrecto.", + 'User' => 'Usuario', + 'Group' => 'Grupo', + 'Yes' => 'Si', + 'No' => 'No', + 'Lang_Not_Found' => 'No se ha podido encontrar el idioma.', + 'Lang_Change' => 'Cambiar idioma', + 'File_Not_Found' => 'No se puede encontrar el archivo.', + 'File_Open_Edit_Not_Allowed' => 'No estás autorizado a %s este archivo.', // %s = open or edit + 'Edit' => 'Editar', + 'Edit_File' => "Editar contenido del archivo", + 'File_Save_OK' => "Archivo guardado satisfactoriamente.", + 'File_Save_Error' => "Ocurrió un error guardando el archivo.", + 'New_File' => 'Nuevo archivo', + 'No_Extension' => 'Debes añadir una extensión al archivo.', + 'Valid_Extensions' => 'Extensiones válidas: %s', // %s = txt,log etc. + 'Upload_message' => "Arrastra archivos aquí para subir", + + 'SERVER ERROR' => "ERROR DEL SERVIDOR", + 'forbidden' => "Prohibido", + 'wrong path' => "Ruta incorrecta", + 'wrong name' => "Nombre incorrecto", + 'wrong extension' => "Extensión incorrecta", + 'wrong option' => "Opción incorrecta", + 'wrong data' => "Datos incorrectos", + 'wrong action' => "Acción incorrecta", + 'wrong sub-action' => "Sub-acción incorrecta", + 'no action passed' => "No se ha recibido una acción", + 'no path' => "Sin ruta", + 'no file' => "Sin archivo", + 'view type number missing' => "Falta el número de tipo de vista", + 'Not enough Memory' => "No hay memória suficiente", + 'max_size_reached' => "La carpeta de imágenes ha excedido el tamaño máximo de %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Tamaño total", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/fa.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/fa.php new file mode 100644 index 00000000..7908ded7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/fa.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'انتخاب', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'حذف', + 'Open' => 'بازگشایی', + 'Confirm_del' => 'میخواهید این فایل را حذف کنید؟', + 'All' => 'همه', + 'Files' => 'فایلها', + 'Images' => 'تصاویر', + 'Archives' => 'آرشیو', + 'Error_Upload' => 'فایل آپلود شده بیش از حداکثر اندازه مجاز است.', + 'Error_extension' => 'نوع فایل مجاز نیست.', + 'Upload_file' => 'آپلود', + 'Filters' => 'فیلترها', + 'Videos' => 'ویدئوها', + 'Music' => 'موزیک', + 'New_Folder' => 'پوشه جدید', + 'Folder_Created' => 'پوشه به درستی ایجاد شد', + 'Existing_Folder' => 'پوشه های موجود', + 'Confirm_Folder_del' => 'آیا میخواهید این پوشه را با تمام محتوایش حذف کنید؟', + 'Return_Files_List' => 'برگشت به لیست فایلها', + 'Preview' => 'پیش نمایش', + 'Download' => 'دانلود', + 'Insert_Folder_Name' => 'نام پوشه:', + 'Root' => 'شاخه اصلی', + 'Rename' => 'تغییر نام', + 'Back' => 'برگشت', + 'View' => 'نمایش', + 'View_list' => 'نمایش لیست', + 'View_columns_list' => 'نمایش لیست ستونی', + 'View_boxes' => 'نمایش باکسها', + 'Toolbar' => 'نوار ابزار', + 'Actions' => 'عملیات', + 'Rename_existing_file' => 'فایل از قبل موجود است', + 'Rename_existing_folder' => 'پوشه از قبل موجود است', + 'Empty_name' => 'نام خالی است', + 'Text_filter' => 'فیلتر نوشته', + 'Swipe_help' => 'روی نام فایل/پوشه بروید تا گزینه های بیشتری نمایش داده شوند . ', + 'Upload_base' => 'آپلودر اصلی', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'مسیر', + 'Type' => 'نوع', + 'Dimension' => 'بعد', + 'Size' => 'اندازه', + 'Date' => 'تاریخ', + 'Filename' => 'نام فایل', + 'Operations' => 'عملیات', + 'Date_type' => 'y-m-d', + 'OK' => 'باشه', + 'Cancel' => 'لغو', + 'Sorting' => 'مرتب سازی', + 'Show_url' => 'نمایش آدرس', + 'Extract' => 'استخراج در اینجا', + 'File_info' => 'اطلاعات فایل', + 'Edit_image' => 'ویرایش تصویر', + 'Duplicate' => 'تکرار', + 'Folders' => 'پوشه ها', + 'Copy' => 'کپی', + 'Cut' => 'بریدن', + 'Paste' => 'درج', + 'CB' => 'کلیپ برد', // clipboard + 'Paste_Here' => 'درج در این مسیر', + 'Paste_Confirm' => 'آیا ممئن هستید که میخواهید در این مسیر درج کنید ؟ اگر فایل همنام وجود داشته باشد فایل جدید روی فایل قبلی OverWrite خواهد شد .', + 'Paste_Failed' => 'خطا در درج فایل (ها) ! ', + 'Clear_Clipboard' => 'پاک کردن کلیپ برد', + 'Clear_Clipboard_Confirm' => 'مطمئنید که می خواهید کلیپ برد را خالی کنید ؟', + 'Files_ON_Clipboard' => 'کلیپ برد حاوی فایل است .', + 'Copy_Cut_Size_Limit' => 'فایل/پوشه انتخابی از حداکثر حجم مجاز برای %s بزرگتر هستند. محدودیت: %d MB/عملیات', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'تعداد فایل/پوشه های انتخابی برای %s بسیار زیاد است . محدودیت: %d فایل/عملیات', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'شما اجازه %s این فایل را ندارید .', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'نتوانست تصویر را ذخیره کند .', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'خطا در فرآیند Unzip . ممکن است فایل آسیب دیده باشد .', + 'Zip_Invalid' => 'پسوند مورد نظر پشیبانی نمیشود ، مجاز : zip, gz, tar.', + 'Dir_No_Write' => 'مسیر انتخابی قابل نوشتن نیست .', + 'Function_Disabled' => 'تابع %s از سمت سرور غیر فعال شده است .', // %s = cut or copy + 'File_Permission' => 'دسترسی فایل', + 'File_Permission_Not_Allowed' => 'تغییر دسترسی %s مجاز نمی باشد .', // %s = files or folders + 'File_Permission_Recursive' => 'اعمال بازگشتی بودن؟', + 'File_Permission_Wrong_Mode' => "دسترسی اعمال شده اشتباه است .", + 'User' => 'کاربر', + 'Group' => 'گروه', + 'Yes' => 'بله', + 'No' => 'خبر', + 'Lang_Not_Found' => 'زبان مورد نظر یافت نشد .', + 'Lang_Change' => 'تغییر زبان', + 'File_Not_Found' => 'نتوانست فایل را پیدا کند .', + 'File_Open_Edit_Not_Allowed' => 'شما نمیتوانید این فایل را %s کنید.', // %s = open or edit + 'Edit' => 'ویرایش', + 'Edit_File' => "ویرایش محتوای فایل", + 'File_Save_OK' => "فایل با موفقیت ذخیره شد .", + 'File_Save_Error' => "خطایی در هنگام ذخیره فایل رخ داده است .", + 'New_File' => 'فایل جدید', + 'No_Extension' => 'شما باید پسوند وارد کنید .', + 'Valid_Extensions' => 'پسوند های مجاز : %s', // %s = txt,log etc. + 'Upload_message' => "فایل ها را اینجا بکشید تا آپلود شوند ", + + 'SERVER ERROR' => "خطای سرور", + 'forbidden' => "ممنوع", + 'wrong path' => "مسیر اشتباه", + 'wrong name' => "نام غیر مجاز", + 'wrong extension' => "پسوند غیر مجاز", + 'wrong option' => "گزینه های غیر مجاز", + 'wrong data' => "دیتا اشتباه", + 'wrong action' => "عمل اشتباه", + 'wrong sub-action' => "خطای زیر دستور", + 'no action passed' => "بدون دستور", + 'no path' => "بدون مسیر", + 'no file' => "بدون فایل", + 'view type number missing' => "نمایش تعداد نوع های غیر مجاز", + 'Not enough Memory' => "نبود فضای کافی", + 'max_size_reached' => "پوشه تصویر شما به حداکثر اندازه خود [%d MB] رسیده است .", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "حجم کلی", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/fr_FR.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/fr_FR.php new file mode 100755 index 00000000..ce5870a8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/fr_FR.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Sélectionner', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Effacer', + 'Open' => 'Ouvrir', + 'Confirm_del' => 'Êtes-vous sûr de vouloir effacer ce fichier ?', + 'All' => 'Tous', + 'Files' => 'Fichiers', + 'Images' => 'Images', + 'Archives' => 'Archives', + 'Error_Upload' => 'Votre fichier dépasse la taille maximum autorisée.', + 'Error_extension' => 'Extension de fichier non autorisée.', + 'Upload_file' => 'Envoyer un fichier', + 'Filters' => 'Filtrer', + 'Videos' => 'Vidéos', + 'Music' => 'Musique', + 'New_Folder' => 'Nouveau dossier', + 'Folder_Created' => 'Dossier correctement créé', + 'Existing_Folder' => 'Dossier existant', + 'Confirm_Folder_del' => 'Êtes-vous sûr de vouloir supprimer le dossier ainsi que tous ses éléments ?', + 'Return_Files_List' => 'Revenir à la liste des fichiers', + 'Preview' => 'Aperçu', + 'Download' => 'Télécharger', + 'Insert_Folder_Name' => 'Insérer le nom du dossier :', + 'Root' => 'Racine', + 'Rename' => 'Renommer', + 'Back' => 'Retour', + 'View' => 'Vue', + 'View_list' => 'Vue par liste', + 'View_columns_list' => 'Vue par listes de colonne', + 'View_boxes' => 'Vue par icônes', + 'Toolbar' => 'Barre d\'outils', + 'Actions' => 'Actions', + 'Rename_existing_file' => 'Ce fichier existe déjà', + 'Rename_existing_folder' => 'Ce dossier existe déjà', + 'Empty_name' => 'Le nom est vide', + 'Text_filter' => 'Texte de filtrage', + 'Swipe_help' => 'Glissez le nom du fichier/dossier pour afficher les options', + 'Upload_base' => 'Téléchargement classique', + 'Upload_base_help' => 'Glisser-Déposer des fichiers (navigateurs récents) ou cliquer sur le bontons en haut pour ajouter des fichiers. Cliquer sur "Envoyer les fichiers". Lorsque le chargement est complet, cliquer sur "Revenir à la liste des fichiers".', + 'Upload_add_files' => 'Ajouter des fichiers', + 'Upload_start' => 'Envoyer les fichiers', + 'Upload_error_messages' =>array( + 1 => 'La taille du fichier dépasse la limite fixée par le paramètre upload_max_filesize dans php.ini', + 2 => 'La taille du fichier dépasse la limite fixée par le paramètre MAX_FILE_SIZE du formulaire', + 3 => 'Le fichier n\'a pas été correctement téléchargé', + 4 => 'Aucun fichier n\'a pas été téléchargé', + 6 => 'Il manque le répertoire temporaire', + 7 => 'Impossible d\'écrire le fichier sur le disque', + 8 => 'Une extension PHP a bloqué le téléchargement', + 'post_max_size' => 'La taille du fichier dépasse la limite fixée par le paramètre post_max_size dans php.ini', + 'max_file_size' => 'La taille du fichier est trop importante', + 'min_file_size' => 'La taille du fichier est trop faible', + 'accept_file_types' => 'Ce type de fichier n\'est pas accepté', + 'max_number_of_files' => 'Le nombre de fichiers à télécharger est trop important', + 'max_width' => 'La largeur de l\'image est supérieure à la limite maximum autorisée', + 'min_width' => 'La largeur de l\'image est inférieure à la limite minimum autorisée', + 'max_height' => 'La hauteur de l\'image est supérieure à la limite maximum autorisée', + 'min_height' => 'La hauteur de l\'image est inférieure à la limite minimum autorisée', + 'abort' => 'Téléchargement des fichiers annulé', + 'image_resize' => 'Impossible de redimensionner l\'image' + ), + 'Upload_url' => 'Depuis une URL', + 'Type_dir' => 'dir', + 'Type' => 'Type', + 'Dimension' => 'Dimension', + 'Size' => 'Taille', + 'Date' => 'Date', + 'Filename' => 'Nom', + 'Operations' => 'Opérations', + 'Date_type' => 'd/m/Y', + 'OK' => 'OK', + 'Cancel' => 'Annuler', + 'Sorting' => 'Trier', + 'Show_url' => 'Afficher l\'URL', + 'Extract' => 'Extraire ici', + 'File_info' => 'Information', + 'Edit_image' => 'Editer l\'image', + 'Duplicate' => 'Dupliquer', + 'Folders' => 'Dossiers', + 'Copy' => 'Copier', + 'Cut' => 'Couper', + 'Paste' => 'Coller', + 'CB' => 'PP', // Presse-papiers + 'Paste_Here' => 'Coller dans ce dossier', + 'Paste_Confirm' => 'Êtes-vous sûr de vouloir coller dans ce répertoire ? Cette action remplacera les fichiers/dossiers déjà existants.', + 'Paste_Failed' => 'Impossible de coller les fichier(s)', + 'Clear_Clipboard' => 'Vider le presse-papiers', + 'Clear_Clipboard_Confirm' => 'Êtes-vous sûr de vouloir vider le presse-papiers ?', + 'Files_ON_Clipboard' => 'Le presse-papiers contient des fichiers.', + 'Copy_Cut_Size_Limit' => 'Les fichiers/dossiers sélectionnés sont trop gros pour %1$s. Limite: %2$d MB/opération', // %1$s = cut or copy, %2$d = max size + 'Copy_Cut_Count_Limit' => 'Vous avez sélectionné trop de fichiers/dossier pour %1$s. Limite: %2$d fichiers/opération', // %1$s = cut or copy, %2$d = max count + 'Copy_Cut_Not_Allowed' => 'Vous n\'êtes pas autorisé à %1$s des %2$s.', // %12$s = cut or copy, %2$s = files or folders + 'Image_Editor_No_Save' => 'Impossible d\'enregistrer l\'image', + 'Image_Editor_Exit' => "Sortie", + 'Image_Editor_Save' => "Sauvegarder", + 'Zip_No_Extract' => 'Extraction impossible. Le fichier est peut-être corrompu.', + 'Zip_Invalid' => 'Cette extension n\'est pas supportée. Extensions valides: zip, gz, tar.', + 'Dir_No_Write' => 'Le répertoire que vous avez sélectionné n\'est pas accessible en écriture.', + 'Function_Disabled' => 'La fonction %s a été désactivée sur le serveur.', // %s = cut or copy + 'File_Permission' => 'Permission du fichier', + 'File_Permission_Not_Allowed' => 'Le changement de permission %s n\'est pas autorisé.', // %s = files or folders + 'File_Permission_Recursive' => 'Appliquez recursivement ?', + 'File_Permission_Wrong_Mode' => 'Les permissions saisies sont incorrectes.', + 'User' => 'Utilisateur', + 'Group' => 'Groupe', + 'Yes' => 'Oui', + 'No' => 'Non', + 'Lang_Not_Found' => 'Le fichier de langue est introuvable.', + 'Lang_Change' => 'Changer la langue', + 'File_Not_Found' => 'Le fichier est introuvable.', + 'File_Open_Edit_Not_Allowed' => 'Vous ne disposez pas des autorisations sur le fichier %s.', // %s = open or edit + 'Edit' => 'Editer', + 'Edit_File' => 'Editer le contenu du fichier', + 'File_Save_OK' => 'Fichier enregistré avec succès.', + 'File_Save_Error' => 'Une erreur s\'est produite lors de l\'enregistrement du fichier.', + 'New_File' => 'Nouveau fichier', + 'No_Extension' => 'Vous devez ajouter une extension au fichier.', + 'Valid_Extensions' => 'Extensions valides: %s', // %s = txt,log etc. + 'Upload_message' => 'Glissez les fichiers ici pour les ajouter', + + 'SERVER ERROR' => "ERREUR SERVEUR", + 'forbidden' => "Interdit", + 'wrong path' => "Chemin invalide", + 'wrong name' => "Nom invalide", + 'wrong extension' => "Extension invalide", + 'wrong option' => "Option invalide", + 'wrong data' => "Données invalides", + 'wrong action' => "Action invalide", + 'wrong sub-action' => "Sous-action invalide", + 'no action passed' => "Aucune action demandée", + 'no path' => "Chemin manquant", + 'no file' => "Fichier manquant", + 'view type number missing' => "Type de vue manquant", + 'Not enough Memory' => "Mémoire insuffisante", + 'max_size_reached' => "Votre répertoire d'image a déjà atteind sa taille maximale de %d mo.", //%d = max overall size + 'B' => "o", + 'KB' => "Ko", + 'MB' => "Mo", + 'GB' => "Go", + 'TB' => "To", + 'total size' => "Taille totale", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/he_IL.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/he_IL.php new file mode 100644 index 00000000..00d7fe91 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/he_IL.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'בחר', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'מחק', + 'Open' => 'פתח', + 'Confirm_del' => 'האם אתה בטוח שברצונך למחוק את הקובץ ?', + 'All' => 'הכל', + 'Files' => 'קבצים', + 'Images' => 'תמונות', + 'Archives' => 'ארכיונים', + 'Error_Upload' => 'גודל הקובץ המצורף חורג מן הגבול המותר .', + 'Error_extension' => 'תבנית הקובץ או סיומת הקובץ אינן חוקיות .', + 'Upload_file' => 'העלה', + 'Filters' => 'סננים', + 'Videos' => 'וידאו', + 'Music' => 'מוזיקה', + 'New_Folder' => 'תיקיה חדשה', + 'Folder_Created' => 'התיקיה נוצרה .', + 'Existing_Folder' => 'התיקיה קיימת', + 'Confirm_Folder_del' => 'האם אתה בטוח שברצונך למחוק את התיקיה וכל קבציה ?', + 'Return_Files_List' => 'חזור לרשימת קבצים', + 'Preview' => 'תצוגה מקדימה', + 'Download' => 'הורד', + 'Insert_Folder_Name' => 'הכנס שם תיקיה:', + 'Root' => 'root', + 'Rename' => 'שנה שם', + 'Back' => 'חזור', + 'View' => 'צפה', + 'View_list' => 'תצוגת רשימה', + 'View_columns_list' => 'תצוגת רשימה בטורים', + 'View_boxes' => 'תצוגת קופסאות', + 'Toolbar' => 'סרגל כלים', + 'Actions' => 'פעולות', + 'Rename_existing_file' => 'הקובץ כבר קיים', + 'Rename_existing_folder' => 'התיקיה כבר קיימת', + 'Empty_name' => 'שם הקובץ ריק', + 'Text_filter' => 'סנן טקסט', + 'Swipe_help' => 'סמן את הקובץ / תיקיה על מנת להציג אפשריות', + 'Upload_base' => 'רגיל', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'תיקיה', + 'Type' => 'סוג', + 'Dimension' => 'מימדים', + 'Size' => 'גודל', + 'Date' => 'תאריך', + 'Filename' => 'שם הקובץ', + 'Operations' => 'פעולות', + 'Date_type' => 'd-m-y', + 'OK' => 'אישור', + 'Cancel' => 'ביטול', + 'Sorting' => 'מיון', + 'Show_url' => 'הצג כתובת', + 'Extract' => 'חלץ לכאן', + 'File_info' => 'מאפיינים', + 'Edit_image' => 'ערוך תמונה', + 'Duplicate' => 'שכפל', + 'Folders', 'תיקיות', + 'Copy' => 'העתק', + 'Cut' => 'גזור', + 'Paste' => 'הדבק', + 'CB', 'לוח עריכה', // clipboard + 'Paste_Here' => 'הדבק לתיקיה זו', + 'Paste_Confirm' => 'האם אתה בטוח שברצונך להדביק לתיקיה זו ? פעולה זו תחליף בין הקבצים במקרה של התנגשות', + 'Paste_Failed' => 'נכשל בהעתקת קבצים', + 'Clear_Clipboard' => 'נקה לוח עריכה', + 'Clear_Clipboard_Confirm' => 'האם אתה בטוח שברצונך לנקות את לוח העריכה ?', + 'Files_ON_Clipboard' => 'ישנם קבצים בלוח העריכה.', + 'Copy_Cut_Size_Limit' => 'גודל הקובצים / התיקיה גדולים מדי %s. הגבלה: %d MB/לפעולה', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'בחר יותר מדי תיקיות/קבצים לפעולה %s. הגבלה: %d files/operation', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'אינך ראשי ל%s קבצים.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save', 'לא ניתן לשמור את התמונה .', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract', 'לא ניתן לחלץ , הקבץ פגום.', + 'Zip_Invalid', 'סוג או פורמט הקובץ אינו נתמך. חוקי: zip, gz, tar.', + 'Dir_No_Write', 'התיקיה שבחרת אינה ניתנת לכתיבה', + 'Function_Disabled', 'ה %s פונקציה אינה פעילה.', // %s = cut or copy + 'File_Permission', 'הראשות קובץ', + 'File_Permission_Not_Allowed', 'שינוי %s הראשות לא ניתנת לעריכה.', // %s = files or folders + 'File_Permission_Recursive', 'החל רקורסיביות?', + 'File_Permission_Wrong_Mode', "הרשאות שנתנו אינן חוקיות.", + 'User', 'משתמשים', + 'Group', 'קבוצות', + 'Yes', 'כן', + 'No', 'לא', + 'Lang_Not_Found', 'לא ניתן למצוא את השפה המבוקשת .', + 'Lang_Change', 'החלף שפה', + 'File_Not_Found', 'לא ניתן לאתר את הקובץ המבוקש.', + 'File_Open_Edit_Not_Allowed', 'אינך מורשה ל%s את הקובץ.', // %s = open or edit + 'Edit', 'ערוך', + 'Edit_File', "ערוך את תוכן הקובץ", + 'File_Save_OK', "הקובץ נשמר בהצלחה .", + 'File_Save_Error', "שגיאה בעת שמירת הקובץ.", + 'New_File' => 'קובץ חדש', + 'No_Extension' => 'חובה לציין את סיומת הקובץ.', + 'Valid_Extensions' => 'סיומות חוקיות: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/hr.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/hr.php new file mode 100644 index 00000000..ad3cece4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/hr.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Odaberi', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Obriši', + 'Open' => 'Otvori', + 'Confirm_del' => 'Jeste li sigurni da želite obrisati ovu datoteku?', + 'All' => 'Sve', + 'Files' => 'Datoteke', + 'Images' => 'Slike', + 'Archives' => 'Kompresirane arhive', + 'Error_Upload' => 'Datoteka koju želite prenesti prelazi maximalnu dopuštenu veličinu.', + 'Error_extension' => 'Datoteka s tom ekstenzijom nije dopuštena.', + 'Upload_file' => 'Prenesi', + 'Filters' => 'Filteri', + 'Videos' => 'Video zapisi', + 'Music' => 'Glazba', + 'New_Folder' => 'Nova mapa', + 'Folder_Created' => 'Mapa je uspješno kreirana', + 'Existing_Folder' => 'Postojeća mapa', + 'Confirm_Folder_del' => 'Jeste li sigurni da želite obrisati ovu mapu i sve datoteke u njoj?', + 'Return_Files_List' => 'Vrati se na pregled datoteka', + 'Preview' => 'Pogledaj', + 'Download' => 'Preuzmi', + 'Insert_Folder_Name' => 'Naziv nove mape:', + 'Root' => 'polazno', + 'Rename' => 'Preimenuj', + 'Back' => 'natrag', + 'View' => 'Prikaz', + 'View_list' => 'Prikaz liste', + 'View_columns_list' => 'Prikaz stupac-liste', + 'View_boxes' => 'Prikaz grid', + 'Toolbar' => 'Alatna traka', + 'Actions' => 'Radnja', + 'Rename_existing_file' => 'Datoteka već postoji', + 'Rename_existing_folder' => 'Mapa već postoji', + 'Empty_name' => 'Naziv nije upisan', + 'Text_filter' => 'filtriraj po nazivu', + 'Swipe_help' => 'Povucite prstom ime datoteke / mape za prikaz mogućnosti', + 'Upload_base' => 'Putanja do mape za prenesene datoteke', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'mapa', + 'Type' => 'Tip', + 'Dimension' => 'Dimenzije', + 'Size' => 'Veličina', + 'Date' => 'Datum', + 'Filename' => 'Naziv datoteke', + 'Operations' => 'Radnje', + 'Date_type' => 'y-m-d', + 'OK' => 'U redu', + 'Cancel' => 'Odustani', + 'Sorting' => 'sortiranje', + 'Show_url' => 'prikaži URL', + 'Extract' => 'raspakiraj ovdje', + 'File_info' => 'informacije', + 'Edit_image' => 'uredi sliku', + 'Duplicate' => 'kopiraj', + 'Folders' => 'Folders', + 'Copy' => 'Copy', + 'Cut' => 'Cut', + 'Paste' => 'Paste', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Paste to this directory', + 'Paste_Confirm' => 'Are you sure you want to paste to this directory? This will overwrite existing files/folders if encountered any.', + 'Paste_Failed' => 'Failed to paste file(s)', + 'Clear_Clipboard' => 'Clear clipboard', + 'Clear_Clipboard_Confirm' => 'Are you sure you want to clear the clipboard?', + 'Files_ON_Clipboard' => 'There are files on the clipboard.', + 'Copy_Cut_Size_Limit' => 'The selected files/folders are too big to %s. Limit: %d MB/operation', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'You selected too many files/folders to %s. Limit: %d files/operation', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'You are not allowed to %s files.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Could not save image', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Could not extract. File might be corrupt.', + 'Zip_Invalid' => 'This extension is not supported. Valid: zip, gz, tar.', + 'Dir_No_Write' => 'The directory you selected is not writable.', + 'Function_Disabled' => 'The %s function has been disabled by the server.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/hu_HU.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/hu_HU.php new file mode 100644 index 00000000..7e259d1e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/hu_HU.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Tallózás', + 'Deselect_All' => 'Kijelölés törlése', + 'Select_All' => 'Összes kijelölése', + 'Erase' => 'Törlés', + 'Open' => 'Megnyitás', + 'Confirm_del' => 'Biztosan törlöd ezt a fájlt?', + 'All' => 'Összes', + 'Files' => 'fájl', + 'Images' => 'Képek', + 'Archives' => 'Tömörített', + 'Error_Upload' => 'A kiválasztott fájl mérete túl nagy!', + 'Error_extension' => 'A megadott kiterjesztésű fájl nem engedélyezett.', + 'Upload_file' => 'Fájl feltöltése', + 'Filters' => 'Szűrő', + 'Videos' => 'Videó', + 'Music' => 'Zene', + 'New_Folder' => 'Új mappa', + 'Folder_Created' => 'Mappa létrehozva', + 'Existing_Folder' => 'Mappa már létezik', + 'Confirm_Folder_del' => 'Biztosan törlöd a könyvtárat és annak tartalmát?', + 'Return_Files_List' => 'Vissza a fájllistához', + 'Preview' => 'Előnézet', + 'Download' => 'Letöltés', + 'Insert_Folder_Name' => 'Mappa neve:', + 'Root' => 'root', + 'Rename' => 'Átnevezés', + 'Back' => 'vissza', + 'View' => 'Nézet', + 'View_list' => 'Lista', + 'View_columns_list' => 'Oszlopok', + 'View_boxes' => 'Miniatűrök', + 'Toolbar' => 'Eszközök', + 'Actions' => 'Műveletek', + 'Rename_existing_file' => 'A fájl már létezik', + 'Rename_existing_folder' => 'A mappa már létezik', + 'Empty_name' => 'A név nincs megadva', + 'Text_filter' => 'szűrés', + 'Swipe_help' => 'Húzd az egered a fájl/mappa nevére, hogy lásd az opciókat.', + 'Upload_base' => 'Féltöltés a számítógépről', + 'Upload_base_help' => "Húzza ide a feltölteni kívánt fájlokat, vagy kattintson a 'Fájl(ok) hozzáadása gombra. Ha kiválasztotta a fájlokat kattintson a 'Feltöltés indítása' gomba. Miután elkészült a feltöltés kattintson a fenti 'Vissza a fájllistához' gombra.", + 'Upload_add_files' => 'Fájl(ok) hozzáadása', + 'Upload_start' => 'Feltöltés elindítása', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'A fájl mérete túl nagy!', + 'min_file_size' => 'A fájl mérete túl kicsi!', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'A kép mérete elérte a maximális szélességet!', + 'min_width' => 'A kép mérete nem éri el a minimális szélességet!', + 'max_height' => 'A kép mérete elérte a maximális magasságot!', + 'min_height' => 'A kép mérete nem éri el a minimális magasságot!', + 'abort' => 'File upload aborted', + 'image_resize' => 'A kép átméretézése sikertelen!' + ), + 'Upload_url' => 'Feltöltés URL-ről', + 'Type_dir' => 'Mappa', + 'Type' => 'Típus', + 'Dimension' => 'Felbontás', + 'Size' => 'Méret', + 'Date' => 'Dátum', + 'Filename' => 'Név', + 'Operations' => 'Műveletek', + 'Date_type' => 'y-m-d', + 'OK' => 'OK', + 'Cancel' => 'Mégse', + 'Sorting' => 'Rendezés', + 'Show_url' => 'URL megjelenítése', + 'Extract' => 'Kibontás ide', + 'File_info' => 'Fájl info', + 'Edit_image' => 'Kép szerkesztése', + 'Duplicate' => 'Klónozás', + 'Folders' => 'mappa', + 'Copy' => 'Másolás', + 'Cut' => 'Kivágás', + 'Paste' => 'Beillesztés', + 'CB' => 'VL', // clipboard + 'Paste_Here' => 'Beillesztés ebbe a mappába.', + 'Paste_Confirm' => 'Biztos vagy benne, hogy ebbe a mappába szeretnéd beilleszteni a fájlokat? A létező fájlok/mappák felül lesznek írva.', + 'Paste_Failed' => 'A beillesztés sikertelen!', + 'Clear_Clipboard' => 'Vágólap törlése', + 'Clear_Clipboard_Confirm' => 'Biztosan törlöd a vágólap tartalmát?', + 'Files_ON_Clipboard' => 'Fájlok találhatóak a vágólapon.', + 'Copy_Cut_Size_Limit' => 'A kiválasztott fájlok/mappák túl nagyok a %shoz. Limit: %d MB/művelet', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Túl sok fájlt választottál ki a %shoz. Limit: %d fájl/művelet', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'A %s nem engedélyezett.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'A kép mentése sikertelen.', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Kicsomagolás sikertelen. Lehet, hogy korrupt a fájl.', + 'Zip_Invalid' => 'Ez a kiterjesztés nem támogatott. Támogatott: zip, gz, tar.', + 'Dir_No_Write' => 'A kiválasztott mappa nem írható.', + 'Function_Disabled' => 'A %s funkciót letiltotta a szerver.', // %s = cut or copy + 'File_Permission' => 'Engedélyek', + 'File_Permission_Not_Allowed' => 'A %s jogainak a megváltoztatása nem engedélyezett.', // %s = files or folders + 'File_Permission_Recursive' => 'Rekurzív beállítás az almappákra?', + 'File_Permission_Wrong_Mode' => "A beírt engedély nem megfelelő.", + 'User' => 'Felhasználó', + 'Group' => 'Csoport', + 'Yes' => 'Igen', + 'No' => 'Nem', + 'Lang_Not_Found' => 'A nyelv nem található.', + 'Lang_Change' => 'Nyelv megváltoztatása', + 'File_Not_Found' => 'A fájl nem található.', + 'File_Open_Edit_Not_Allowed' => 'Nincs jogod %s a fájlt.', // %s = open or edit + 'Edit' => 'Szerkesztés', + 'Edit_File' => "Fájl szerkesztése", + 'File_Save_OK' => "Fájl sikeresen mentve.", + 'File_Save_Error' => "Hiba történt a fájl mentése közben.", + 'New_File' => 'Új fájl', + 'No_Extension' => 'Meg kell adnod a fájl kiterjesztését.', + 'Valid_Extensions' => 'Elfogadott kiterjesztések: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/id.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/id.php new file mode 100644 index 00000000..75795e6d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/id.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Pilih', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Hapus', + 'Open' => 'Buka', + 'Confirm_del' => 'Apakah anda yakin menghapus berkas ini?', + 'All' => 'Semua', + 'Files' => 'Berkas', + 'Images' => 'Gambar', + 'Archives' => 'Arsip', + 'Error_Upload' => 'Berkas yang diubah melebihi batas ukuran yang diperbolehkan.', + 'Error_extension' => 'Ekstensi berkas tidak diperbolehkan.', + 'Upload_file' => 'Unggah', + 'Filters' => 'Saring', + 'Videos' => 'Video', + 'Music' => 'Musik', + 'New_Folder' => 'Folder Baru', + 'Folder_Created' => 'Folder Telah Dibuat', + 'Existing_Folder' => 'Folder yang ada', + 'Confirm_Folder_del' => 'Apakah anda yakin menghapus folder dan semua isi didalamnya?', + 'Return_Files_List' => 'Kembali ke daftar', + 'Preview' => 'Pratampil', + 'Download' => 'Unduh', + 'Insert_Folder_Name' => 'Masukkan nama folder:', + 'Root' => 'root', + 'Rename' => 'Ubah nama', + 'Back' => 'kembali', + 'View' => 'lihat', + 'View_list' => 'Tampilan Daftar', + 'View_columns_list' => 'Tampilan Daftar kolom', + 'View_boxes' => 'Tampilan Kotak', + 'Toolbar' => 'Toolbar', + 'Actions' => 'Aksi', + 'Rename_existing_file' => 'Berkas Sudah ada', + 'Rename_existing_folder' => 'Folder sudah ada', + 'Empty_name' => 'Nama Kosong', + 'Text_filter' => 'saring teks', + 'Swipe_help' => 'Arahkan pada nama berkas/folder untuk melihat pilihan', + 'Upload_base' => 'Basis Unggah', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'direktori', + 'Type' => 'Tipe', + 'Dimension' => 'Dimensi', + 'Size' => 'Ukuran', + 'Date' => 'Tanggal', + 'Filename' => 'Nama_berkas', + 'Operations' => 'Operasi', + 'Date_type' => 'y-m-d', + 'OK' => 'OK', + 'Cancel' => 'Cancel', + 'Sorting' => 'Sortir', + 'Show_url' => 'lihat URL', + 'Extract' => 'extract disini', + 'File_info' => 'info berkas', + 'Edit_image' => 'edit gambar', + 'Duplicate' => 'Duplikat', + 'Folders' => 'Folders', + 'Copy' => 'Copy', + 'Cut' => 'Cut', + 'Paste' => 'Paste', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Paste to this directory', + 'Paste_Confirm' => 'Are you sure you want to paste to this directory? This will overwrite existing files/folders if encountered any.', + 'Paste_Failed' => 'Failed to paste file(s)', + 'Clear_Clipboard' => 'Clear clipboard', + 'Clear_Clipboard_Confirm' => 'Are you sure you want to clear the clipboard?', + 'Files_ON_Clipboard' => 'There are files on the clipboard.', + 'Copy_Cut_Size_Limit' => 'The selected files/folders are too big to %s. Limit: %d MB/operation', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'You selected too many files/folders to %s. Limit: %d files/operation', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'You are not allowed to %s files.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Could not save image', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Could not extract. File might be corrupt.', + 'Zip_Invalid' => 'This extension is not supported. Valid: zip, gz, tar.', + 'Dir_No_Write' => 'The directory you selected is not writable.', + 'Function_Disabled' => 'The %s function has been disabled by the server.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/it.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/it.php new file mode 100644 index 00000000..52bc49c7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/it.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Seleziona', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Cancella', + 'Open' => 'Apri', + 'Confirm_del' => 'Sei sicuro di volere cancellare questo file?', + 'All' => 'Tutti', + 'Files' => 'File', + 'Images' => 'Immagini', + 'Archives' => 'Archivi', + 'Error_Upload' => 'Il file caricato supera i limiti imposti.', + 'Error_extension' => 'Il tipo del file caricato non è permesso.', + 'Upload_file' => 'Carica', + 'Filters' => 'Filtri', + 'Videos' => 'Video', + 'Music' => 'Musica', + 'New_Folder' => 'Nuova Cartella', + 'Folder_Created' => 'Cartella creata correttamente', + 'Existing_Folder' => 'Cartella già esistente', + 'Confirm_Folder_del' => 'Sei sicuro di voler cancellare la cartella e tutti i file in essa contenuti?', + 'Return_Files_List' => 'Ritorna alla lista dei file', + 'Preview' => 'Anteprima', + 'Download' => 'Download', + 'Insert_Folder_Name' => 'Inserisci il nome della cartella:', + 'Root' => 'base', + 'Rename' => 'Rinomina', + 'Back' => 'indietro', + 'View' => 'Vista', + 'View_list' => 'Vista a lista', + 'View_columns_list' => 'Vista a colonne', + 'View_boxes' => 'Vista a box', + 'Toolbar' => 'Toolbar', + 'Actions' => 'Azioni', + 'Rename_existing_file' => 'Il file esiste già', + 'Rename_existing_folder' => 'La cartella esiste già', + 'Empty_name' => 'Il nome è vuoto', + 'Text_filter' => 'filtro di testo', + 'Swipe_help' => 'Esegui uno Swipe sul nome del file/cartella per mostrare le opzioni', + 'Upload_base' => 'Upload Base', + 'Upload_add_files' => 'Aggiungi file', + 'Upload_start' => "Esegui l'upload", + 'Upload_base_help' => "Trascina i file nell'area superiore (per i moderni browser) o clicca sul bottone \"Aggiungi file\" e clicca sul bottone \"Esegui l'upload\". Quando il caricamento dei file è terminato clicca sul bottone di ritorno in alto.", + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'URL', + 'Type_dir' => 'dir', + 'Type' => 'Tipo', + 'Dimension' => 'Dimensione', + 'Size' => 'Peso', + 'Date' => 'Data', + 'Filename' => 'Nome', + 'Operations' => 'Operazioni', + 'Date_type' => 'd/m/y', + 'OK' => 'OK', + 'Cancel' => 'Annulla', + 'Sorting' => 'ordina', + 'Show_url' => 'Mostra URL', + 'Extract' => 'estrai qui', + 'File_info' => 'informazioni file', + 'Edit_image' => 'Modifica immagine', + 'Duplicate' => 'Duplica', + 'Folders' => 'Cartelle', + 'Copy' => 'Copia', + 'Cut' => 'Taglia', + 'Paste' => 'Incolla', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Incolla su questa cartella', + 'Paste_Confirm' => 'Sei sicuro di voler incollare in questa cartella? Questo file sovrascriverà i file/cartelle esistenti qual\'ora ci fossero.', + 'Paste_Failed' => 'Errore nell\'incollare il/i file', + 'Clear_Clipboard' => 'Pulisci clipboard', + 'Clear_Clipboard_Confirm' => 'Sei sicuro di voler cancellare la clipboard?', + 'Files_ON_Clipboard' => 'Ci sono file nella clipboard.', + 'Copy_Cut_Size_Limit' => 'I file o cartelle selezionati sono troppo grandi per %s. Il limite è: %d MB/operazione', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Hai selezionato troppi file/cartelle da %s. Il limite è: %d file/operazione', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Non hai i permessi per %s %s.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Non è stato possibile salvare l\'immagine', + 'Image_Editor_Exit' => "Esci", + 'Image_Editor_Save' => "Salva", + 'Zip_No_Extract' => 'Non si può estrarre il pacchetto perchè sembra corrotto', + 'Zip_Invalid' => 'Questa estensione non è supportata. Le estensioni valide sono: zip, gz, tar.', + 'Dir_No_Write' => 'La cartella selezionata non è scrivibile.', + 'Function_Disabled' => 'La funzione %s è stata disabilitata.', // %s = cut or copy + 'File_Permission' => 'Permessi file', + 'File_Permission_Not_Allowed' => 'Il cambiamento dei permessi di %s non è permesso.', // %s = files or folders + 'File_Permission_Recursive' => 'Applica ricorsivamente?', + 'File_Permission_Wrong_Mode' => "La modalità di autorizzazione non è corretta.", + 'User' => 'Utente', + 'Group' => 'Gruppo', + 'Yes' => 'Si', + 'No' => 'No', + 'Lang_Not_Found' => 'La lingua non è stata trovata.', + 'Lang_Change' => 'Cambia la lingua', + 'File_Not_Found' => 'Il file non è stato trovato.', + 'File_Open_Edit_Not_Allowed' => 'Non hai il permesso di %s questo file.', // %s = open or edit + 'Edit' => 'Modifica', + 'Edit_File' => "Modifica il contenuto di questo file", + 'File_Save_OK' => "Il file è stato salvato con successo.", + 'File_Save_Error' => "C'è stato un errore nel salvataggio del file.", + 'New_File' => 'Nuovo file', + 'No_Extension',"Non hai inserito l'estensione del file.", + 'Valid_Extensions' => 'Estensioni valide: %s', // %s = txt,log etc. + 'Upload_message' => "Trascina qui i file per l'upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size" +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ja.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ja.php new file mode 100755 index 00000000..f2bcb046 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ja.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => '選択', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => '消去', + 'Open' => '開く', + 'Confirm_del' => 'このファイルを削除しますか?', + 'All' => '全て', + 'Files' => 'ファイル', + 'Images' => 'イメージ', + 'Archives' => 'アーカイブ', + 'Error_Upload' => 'アップロード可能な最大サイズを超えています。', + 'Error_extension' => '拡張子が許可されていません。', + 'Upload_file' => 'アップロード', + 'Filters' => 'フィルタ', + 'Videos' => 'ビデオ', + 'Music' => '音楽', + 'New_Folder' => '新規フォルダ', + 'Folder_Created' => 'フォルダを作成しました', + 'Existing_Folder' => '存在するフォルダ', + 'Confirm_Folder_del' => 'フォルダとフォルダの中身を削除しますか?', + 'Return_Files_List' => 'ファイルの一覧に戻る', + 'Preview' => 'プレビュー', + 'Download' => 'ダウンロード', + 'Insert_Folder_Name' => 'フォルダ名の追加', + 'Root' => 'ルート', + 'Rename' => '名称変更', + 'Back' => '戻る', + 'View' => 'ビュー', + 'View_list' => '一覧表示', + 'View_columns_list' => 'カラム表示', + 'View_boxes' => 'ボックス表示', + 'Toolbar' => 'ツールバー', + 'Actions' => 'アクション', + 'Rename_existing_file' => 'このファイルはすでに存在しています。', + 'Rename_existing_folder' => 'このフォルダはすでに存在しています。', + 'Empty_name' => '名前が空です', + 'Text_filter' => 'テキストフィルタ', + 'Swipe_help' => 'ファイル・フォルダ名をスワイプしてオプションを表示する', + 'Upload_base' => '標準アップロード', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'ディレクトリ', + 'Type' => '種類', + 'Dimension' => '画像サイズ', + 'Size' => 'サイズ', + 'Date' => '日付', + 'Filename' => 'ファイル名', + 'Operations' => '操作', + 'Date_type' => 'Y/m/d', + 'OK' => 'OK', + 'Cancel' => 'キャンセル', + 'Sorting' => 'ソート', + 'Show_url' => 'URL表示', + 'Extract' => 'ここに解凍', + 'File_info' => 'ファイル情報', + 'Edit_image' => '画像編集', + 'Duplicate' => '複製', + 'Folders' => 'フォルダ', + 'Copy' => 'コピー', + 'Cut' => 'カット', + 'Paste' => 'ペースト', + 'CB' => 'クリップボード', // clipboard + 'Paste_Here' => 'このディレクトリにペーストする', + 'Paste_Confirm' => 'このディレクトリにペーストしますか?既存のファイル/フォルダは上書きされます。', + 'Paste_Failed' => 'ペーストできませんでした。', + 'Clear_Clipboard' => 'クリップボードの消去', + 'Clear_Clipboard_Confirm' => 'クリップボード内のデータを消去しますか?', + 'Files_ON_Clipboard' => 'クリップボードにファイルがあります。', + 'Copy_Cut_Size_Limit' => '選択したファイルが/フォルダを%sするには大きすぎます。 リミット: %d MB/操作', // %s = cut or copy + 'Copy_Cut_Count_Limit' => '選択したファイルが/フォルダを%sするには大きすぎます。 リミット: %d ファイル/操作', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'ファイルを %s する許可がありません。', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'イメージを保存できませんでした', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => '解凍できませんでした。ファイルが破損している可能性があります。', + 'Zip_Invalid' => '拡張子がサポートされてません。有効: zip, gz, tar.', + 'Dir_No_Write' => '選択したディレクトリに書き込み権限がありません', + 'Function_Disabled' => '%s はサーバによって無効にされています。', // %s = cut or copy + 'File_Permission' => 'ファイルの権限', + 'File_Permission_Not_Allowed' => '%s の権限変更は許可されていません。', // %s = files or folders + 'File_Permission_Recursive' => '内包するファイルに適用しますか?', + 'File_Permission_Wrong_Mode' => "供給された権限が正しくありません。", + 'User' => 'ユーザー', + 'Group' => 'グループ', + 'Yes' => 'はい', + 'No' => 'いいえ', + 'Lang_Not_Found' => '言語がみつかりませんでした。', + 'Lang_Change' => '言語の変更', + 'File_Not_Found' => '言語ファイルがみつかりませんでした。', + 'File_Open_Edit_Not_Allowed' => 'このファイルを%sことができませんでした。', // %s = open or edit + 'Edit' => '編集する', + 'Edit_File' => "ファイルを編集", + 'File_Save_OK' => "ファイルの保存が完了しました。", + 'File_Save_Error' => "ファイルの保存時にエラーが発生しました。", + 'New_File' => '新規ファイル', + 'No_Extension' => 'ファイルの拡張子を指定してください。', + 'Valid_Extensions' => '有効な拡張子: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/languages.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/languages.php new file mode 100644 index 00000000..13b9202a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/languages.php @@ -0,0 +1,42 @@ +<?php + +return array( + + 'az_AZ' => 'Azərbaycan dili', + 'bg_BG' => 'български език', + 'ca' => 'Català, valencià', + 'cs' => 'čeština, český jazyk', + 'da' => 'Dansk', + 'de' => 'Deutsch', + 'el_GR' => 'ελληνικά', + 'en_EN' => 'English', + 'es' => 'Español', + 'fa' => 'فارسی', + 'fr_FR' => 'Français', + 'he_IL' => 'Hebrew (Israel)', + 'hr' => 'Hrvatski jezik', + 'hu_HU' => 'Magyar', + 'id' => 'Bahasa Indonesia', + 'it' => 'Italiano', + 'ja' => '日本', + 'lt' => 'Lietuvių kalba', + 'mn_MN' => 'монгол', + 'nb_NO' => 'Norsk bokmål', + 'nn_NO' => 'Norsk nynorsk', + 'nl' => 'Nederlands, Vlaams', + 'pl' => 'Język polski, polszczyzna', + 'pt_BR' => 'Português(Brazil)', + 'pt_PT' => 'Português', + 'ro' => 'Română', + 'ru' => 'Pусский язык', + 'sk' => 'Slovenčina', + 'sl' => 'Slovenski jezik', + 'sv_SE' => 'Svenska', + 'th_TH' => 'ไทย', + 'tr_TR' => 'Türkçe', + 'uk_UA' => 'Yкраїнська мова', + 'vi' => 'Tiếng Việt', + 'zh_CN' => '中文 (Zhōngwén), 汉语, 漢語', + + // source: http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/lt.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/lt.php new file mode 100644 index 00000000..355e90ef --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/lt.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Pasirinkti', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Ištrinti', + 'Open' => 'Atidaryti', + 'Confirm_del' => 'Ar tikrai norite ištrinti šį failą?', + 'All' => 'Visi', + 'Files' => 'Failai', + 'Images' => 'Nuotraukos', + 'Archives' => 'Archyvai', + 'Error_Upload' => 'Failo dydis viršija nustatytą limitą.', + 'Error_extension' => 'Toks failo formatas yra negalimas.', + 'Upload_file' => 'Įkelti failus', + 'Filters' => 'Filtruoti', + 'Videos' => 'Video failai', + 'Music' => 'Muzika', + 'New_Folder' => 'Sukurti katalogą', + 'Folder_Created' => 'Katalogas sėkmingai sukurtas', + 'Existing_Folder' => 'Egzistuojantis katalogas', + 'Confirm_Folder_del' => 'Ar tikrai norite ištrinti šį katalogą su visais jame esančiais failais?', + 'Return_Files_List' => 'Grįžti į failų sąrašą', + 'Preview' => 'Peržiūrėti', + 'Download' => 'Atsisiųsti', + 'Insert_Folder_Name' => 'Katalogo pavadinimas:', + 'Root' => 'root', + 'Rename' => 'Pervadinti', + 'Back' => 'grįžti', + 'View' => 'Rodymas', + 'View_list' => 'Sąrašas', + 'View_columns_list' => 'Stulpeliai', + 'View_boxes' => 'Tinklelis', + 'Toolbar' => 'Įrankių juosta', + 'Actions' => 'Veiksmai', + 'Rename_existing_file' => 'Toks failas jau yra sukurtas', + 'Rename_existing_folder' => 'Toks katalogas jau yra sukurtas', + 'Empty_name' => 'Pavadinimas negali būti tuščias', + 'Text_filter' => 'ieškoti', + 'Swipe_help' => 'Tempkite failo/katalogo pavadinimą, kad pamatytumėte informaciją', + 'Upload_base' => 'Pagrindinis įkėlimas', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => 'Tipas', + 'Dimension' => 'Matmenys', + 'Size' => 'Dydis', + 'Date' => 'Data', + 'Filename' => 'Pavadinimas', + 'Operations' => 'Operacijos', + 'Date_type' => 'Y-m-d', + 'OK' => 'Gerai', + 'Cancel' => 'Atšaukti', + 'Sorting' => 'rikiuoti', + 'Show_url' => 'rodyti nuorodą', + 'Extract' => 'Ištraukti čia', + 'File_info' => 'Failo informacija', + 'Edit_image' => 'redaguoti nuotrauką', + 'Duplicate' => 'Sukurti kopiją', + 'Folders' => 'Katalogai', + 'Copy' => 'Kopijuoti', + 'Cut' => 'Iškirpti', + 'Paste' => 'Įklijuoti', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Įklijuoti dabartiniame kataloge', + 'Paste_Confirm' => 'Ar tikrai norite įklijuoti į šį katalogą? Visi failai/katalogai tokiais pačiais pavadinimais bus perrašyti.', + 'Paste_Failed' => 'Nepavyko įklijuoti', + 'Clear_Clipboard' => 'Išvalyti iškarpinę', + 'Clear_Clipboard_Confirm' => 'Ar tikrai norite išvalyti iškarpinę?', + 'Files_ON_Clipboard' => 'Iškarpinėje yra failų.', + 'Copy_Cut_Size_Limit' => 'Pasirinkti failai/katalogai yra per dideli atlikti "%s" operacijai. Limitas: %d MB', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Pasirinkote per daug failų/katalogų atlikti "%s" operacijai. Limitas: %d failų/katalogų', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Jūs neturite teisių atlikti "%s" funkcijos failams.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Nepavyko išsaugoti nuotraukos', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Nepavyko ištraukti. Failas gali būti sugadintas.', + 'Zip_Invalid' => 'Toks formatas yra neleidžiamas. Galimi formatai: zip, gz, tar.', + 'Dir_No_Write' => 'Katalogas, kurį pasirinkote neturi įrašymo teisių.', + 'Function_Disabled' => 'Funkcija "%s" šiame serveryje yra išjungta.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/mn_MN.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/mn_MN.php new file mode 100644 index 00000000..eeb9f071 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/mn_MN.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Сонгох', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Устгах', + 'Open' => 'Нээх', + 'Confirm_del' => 'Та энэ файлыг устгахдаа итгэлтэй байна уу?', + 'All' => 'Бүгд', + 'Files' => 'Файлууд', + 'Images' => 'Зурагнууд', + 'Archives' => 'Архивлагдсан файлууд', + 'Error_Upload' => 'Хуулсан файл зөвшөөрөгдөх хэмжээнээс их байна.', + 'Error_extension' => 'Файлын өргөтгөх зөвшөөрөгдөөгүй.', + 'Upload_file' => 'Хуулах', + 'Filters' => 'Шүүлтүүрүүд', + 'Videos' => 'Бичлэгнүүд', + 'Music' => 'Дуунууд', + 'New_Folder' => 'Шинэ хавтас', + 'Folder_Created' => 'Хавтас амжилттай үүслээ', + 'Existing_Folder' => 'Давхардсан хавтас', + 'Confirm_Folder_del' => 'Хавтас болон доторх бүх файлуудыг устгахдаа итгэлтэй байна уу?', + 'Return_Files_List' => 'Файлын жагсаалт руу буцах', + 'Preview' => 'Урьдчилан харах', + 'Download' => 'Татаж авах', + 'Insert_Folder_Name' => 'Хавтасны нэрийг оруулна уу:', + 'Root' => 'root', + 'Rename' => 'Нэрлэх', + 'Back' => 'буцах', + 'View' => 'Үзэх', + 'View_list' => 'Жагсаалтаар харах', + 'View_columns_list' => 'Баганаар харах', + 'View_boxes' => 'Хайрцгаар харах', + 'Toolbar' => 'Товчилсон товчнууд', + 'Actions' => 'Үйлдэл', + 'Rename_existing_file' => 'Файл аль хэдийнэ үүссэн байна', + 'Rename_existing_folder' => 'Хавтас аль хэдийнэ үүсэн байна', + 'Empty_name' => 'Нэр хоосон байна', + 'Text_filter' => 'текстэн шүүлтүүр', + 'Swipe_help' => 'Файл/Хавтасны нэрийг товшоод тохиргоог харна уу', + 'Upload_base' => 'Энгийнээр хуулах', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => 'Төрөл', + 'Dimension' => 'Харьцаа', + 'Size' => 'Хэмжээ', + 'Date' => 'Огноо', + 'Filename' => 'Файлын нэр', + 'Operations' => 'Үйлдэлүүд', + 'Date_type' => 'y-m-d', + 'OK' => 'ОК', + 'Cancel' => 'Буцах', + 'Sorting' => 'эрэмбэлэх', + 'Show_url' => 'URL-г харах', + 'Extract' => 'энд задла', + 'File_info' => 'файлын мэдээлэл', + 'Edit_image' => 'зураг засварлах', + 'Duplicate' => 'Давхардуулах', + 'Folders' => 'Folders', + 'Copy' => 'Copy', + 'Cut' => 'Cut', + 'Paste' => 'Paste', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Paste to this directory', + 'Paste_Confirm' => 'Are you sure you want to paste to this directory? This will overwrite existing files/folders if encountered any.', + 'Paste_Failed' => 'Failed to paste file(s)', + 'Clear_Clipboard' => 'Clear clipboard', + 'Clear_Clipboard_Confirm' => 'Are you sure you want to clear the clipboard?', + 'Files_ON_Clipboard' => 'There are files on the clipboard.', + 'Copy_Cut_Size_Limit' => 'The selected files/folders are too big to %s. Limit: %d MB/operation', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'You selected too many files/folders to %s. Limit: %d files/operation', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'You are not allowed to %s files.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Could not save image', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Could not extract. File might be corrupt.', + 'Zip_Invalid' => 'This extension is not supported. Valid: zip, gz, tar.', + 'Dir_No_Write' => 'The directory you selected is not writable.', + 'Function_Disabled' => 'The %s function has been disabled by the server.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nb_NO.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nb_NO.php new file mode 100644 index 00000000..cd2cf15f --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nb_NO.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Velg', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Slett', + 'Open' => 'Åpne', + 'Confirm_del' => 'Er du sikker på at du vil slette denne filen?', + 'All' => 'Alle', + 'Files' => 'Filer', + 'Images' => 'Bilder', + 'Archives' => 'Arkiv', + 'Error_Upload' => 'Den opplastede filen overskrider maksimal tillatt størrelse.', + 'Error_extension' => 'Filtypen er ikke tillatt.', + 'Upload_file' => 'Last opp fil', + 'Filters' => 'Filter', + 'Videos' => 'Videoer', + 'Music' => 'Musikk', + 'New_Folder' => 'Ny mappe', + 'Folder_Created' => 'Mappe opprettet', + 'Existing_Folder' => 'Eksisterende mappe', + 'Confirm_Folder_del' => 'Er du sikker på at du vil slette mappen og alt innholdet?', + 'Return_Files_List' => 'Tilbake til filoversikten', + 'Preview' => 'Forhåndsvisning', + 'Download' => 'Last ned', + 'Insert_Folder_Name' => 'Gi mappen et navn:', + 'Root' => 'Rot', + 'Rename' => 'Gi nytt navn', + 'Back' => 'Tilbake', + 'View' => 'Visning', + 'View_list' => 'Listevisning', + 'View_columns_list' => 'Side ved side', + 'View_boxes' => 'Boksvisning', + 'Toolbar' => 'Verktøylinje', + 'Actions' => 'Gjøremål', + 'Rename_existing_file' => 'Filen er allerede opprettet', + 'Rename_existing_folder' => 'Mappen er allerede opprettet', + 'Empty_name' => 'Tomt navn', + 'Text_filter' => 'Tekst-filter', + 'Swipe_help' => 'Sveip filnavnet/mappenavnet for å vise alternativer', + 'Upload_base' => 'Vanlig opplasting', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'Mappe', + 'Type' => 'Type', + 'Dimension' => 'Dimensjoner', + 'Size' => 'Størrelse', + 'Date' => 'Dato', + 'Filename' => 'Filnavn', + 'Operations' => 'Handlinger', + 'Date_type' => 'd.m.y', + 'OK' => 'OK', + 'Cancel' => 'Avbryt', + 'Sorting' => 'Sortering', + 'Show_url' => 'Vis URL', + 'Extract' => 'Pakk ut her', + 'File_info' => 'Fil-info', + 'Edit_image' => 'Rediger bilde', + 'Duplicate' => 'Duplikat', + 'Folders' => 'Mapper', + 'Copy' => 'Kopier', + 'Cut' => 'Klipp ut', + 'Paste' => 'Lim inn', + 'CB' => 'Utklippstavle', // clipboard + 'Paste_Here' => 'Lim inn i denne mappen', + 'Paste_Confirm' => 'Er du sikker på at du vil lime inn i denne mappen? Dette vil overskrive eventuelle eksisterende filer eller mapper.', + 'Paste_Failed' => 'Lim inn feilet', + 'Clear_Clipboard' => 'Tøm utklippstavlen', + 'Clear_Clipboard_Confirm' => 'Er du sikker på at du vil tømme utklippstavlen?', + 'Files_ON_Clipboard' => 'Der er filer på utklippstavlen.', + 'Copy_Cut_Size_Limit' => 'De valgte filene/mappene er for store for %s. Grense: %d MB/operasjon', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Du valgte for mange filer/mapper for %s. Grense: %d filer/operasjon', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Du har ikke lov til å %s filer.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Kunne ikke lagre bildet', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Kunne ikke pakke ut. Filen er muligens ødelagt.', + 'Zip_Invalid' => 'Dette filetternavnet er ikke støttet. Gyldige filer: zip, gz, tar.', + 'Dir_No_Write' => 'Mappen du valgte er ikke skrivbar.', + 'Function_Disabled' => 'Funksjonen %s er blitt deaktivert av serveren.', // %s = cut or copy + 'File_Permission' => 'Filrettigheter', + 'File_Permission_Not_Allowed' => 'Forandring av %s rettigheter er ikke tillatt.', // %s = files or folders + 'File_Permission_Recursive' => 'Utfør rekursivt?', + 'File_Permission_Wrong_Mode' => "Filrettigheten er feil.", + 'User' => 'Bruker', + 'Group' => 'Gruppe', + 'Yes' => 'Ja', + 'No' => 'Nei', + 'Lang_Not_Found' => 'Kunne ikke finne språk.', + 'Lang_Change' => 'Forandre språk', + 'File_Not_Found' => 'Fant ikke filen.', + 'File_Open_Edit_Not_Allowed' => 'Du har ikke tillatelse til å %s denne filen.', // %s = open or edit + 'Edit' => 'Rediger', + 'Edit_File' => "Rediger filens innhold", + 'File_Save_OK' => "Filen ble lagret.", + 'File_Save_Error' => "Det oppstod en feil når filen ble lagret.", + 'New_File' => 'Ny fil', + 'No_Extension' => 'Du må legge til et fil-etternavn.', + 'Valid_Extensions' => 'Gyldige fil-etternavn: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nl.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nl.php new file mode 100644 index 00000000..f0abb10c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nl.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Selecteren', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Verwijderen', + 'Open' => 'Openen', + 'Confirm_del' => 'Weet u zeker dat u dit bestand wilt verwijderen?', + 'All' => 'Alles Weergeven', + 'Files' => 'Bestanden', + 'Images' => 'Afbeeldingen', + 'Archives' => 'Archieven', + 'Error_Upload' => 'Het bestand overschrijdt de maximum toegestane grootte.', + 'Error_extension' => 'Bestand extensie is niet toegestaan', + 'Upload_file' => 'Bestand uploaden', + 'Filters' => 'Filter', + 'Videos' => 'Videos', + 'Music' => 'Muziek', + 'New_File' => 'Nieuw bestand', + 'New_Folder' => 'Nieuwe map', + 'Folder_Created' => 'Map aangemaakt', + 'Existing_Folder' => 'Bestaande map', + 'Confirm_Folder_del' => 'Weet u zeker dat u deze map en alle bestanden hierin wilt verwijderen?', + 'Return_Files_List' => 'Terug naar bestanden', + 'Preview' => 'Voorbeeld', + 'Download' => 'Download', + 'Insert_Folder_Name' => 'Map naam:', + 'Root' => 'root', + 'Rename' => 'Hernoemen', + 'Back' => 'Terug', + 'View' => 'Weergave', + 'View_list' => 'Lijst weergave', + 'View_columns_list' => 'Kolom-lijst weergave', + 'View_boxes' => 'Tegel weergave', + 'Toolbar' => 'Werkbalk', + 'Actions' => 'Acties', + 'Rename_existing_file' => 'Het bestand bestaat al', + 'Rename_existing_folder' => 'De map bestaat al', + 'Empty_name' => 'De bestandsnaam is leeg', + 'Text_filter' => 'Zoeken...', + 'Swipe_help' => 'Swipe over de naam van een bestand of map om opties te zien', + 'Upload_base' => 'Standaard uploader', + 'Upload_base_help' => "Drag & Drop bestanden (moderne browsers) of klik op de bovenste knop om het bestand (en) toe te voegen en klik op Begin uploaden. Wanneer het uploaden is voltooid, klikt u op de knop 'Terug naar bestanden'.", + 'Upload_add_files' => 'Voeg bestanden toe', + 'Upload_start' => 'Begin uploaden', + 'Upload_error_messages' =>array( + 1 => 'Bestandsgrootte is te groot.', + 2 => 'Bestandsgrootte is te groot.', + 3 => 'Bestand is slechts gedeeltelijk geupload.', + 4 => 'Het bestand is niet uploaded.', + 6 => 'Er ontbreekt een folder.', + 7 => 'Kan bestand niet wegschrijven.', + 8 => 'Een extentie heeft het uploaden gestopt.', + 'post_max_size' => 'Bestandsgrootte is te groot.', + 'max_file_size' => 'Bestandsgrootte is te groot.', + 'min_file_size' => 'Bestandsgrootte is te klein.', + 'accept_file_types' => 'Bestandstype niet ondersteund.', + 'max_number_of_files' => 'Maximum aantal bestanden bereikt.', + 'max_width' => 'Afbeelding te breed.', + 'min_width' => 'Afbeelding niet breed genoeg.', + 'max_height' => 'Afbeelding te hoog.', + 'min_height' => 'Afbeelding niet hoog genoeg.', + 'abort' => 'Uploaden onderbroken.', + 'image_resize' => 'Resizen is mislukt.' + ), + 'Upload_url' => 'Van url', + 'Type_dir' => 'map', + 'Type' => 'Type', + 'Dimension' => 'Afmetingen', + 'Size' => 'Grootte', + 'Date' => 'Datum', + 'Filename' => 'Naam', + 'Operations' => 'Bewerkingen', + 'Date_type' => 'd-m-y', + 'OK' => 'OK', + 'Cancel' => 'Annuleren', + 'Sorting' => 'Sorteren op', + 'Show_url' => 'Toon URL', + 'Extract' => 'Hier uitpakken', + 'File_info' => 'Bestands-info', + 'Edit_image' => 'Afbeelding bewerken', + 'Duplicate' => 'Dupliceren', + 'Folders' => 'Folders', + 'Copy' => 'Kopiëren', + 'Cut' => 'Knippen', + 'Paste' => 'Plakken', + 'CB' => 'Klembord', // clipboard + 'Paste_Here' => 'Hier plakken', + 'Paste_Confirm' => 'Weet u zeker dat u in deze map wilt plakken? Dit overschrijft mappen/bestanden met dezelfde naam indien deze voorkomen.', + 'Paste_Failed' => 'Niet gelukt de bestanden te plakken', + 'Clear_Clipboard' => 'Wis klembord', + 'Clear_Clipboard_Confirm' => 'Weet u zeker dat u het klembord wilt wissen?', + 'Files_ON_Clipboard' => 'Er staan bestanden op het klembord.', + 'Copy_Cut_Size_Limit' => 'De geselecteerde mappen/bestanden zijn te groot om te %s. Maximaal: %d MB/operation', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'er zijn teveel mappen/bestanden geselecteerd om te %s. Maximaal: %d files/operation', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Het is niet toegestaan bestanden te %s.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Kan de afbeelding niet opslaan', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Kan niet uitpakken. Bestand is wellicht beschadigt.', + 'Zip_Invalid' => 'Deze extensie is niet toegestaan. Valid: zip, gz, tar.', + 'Dir_No_Write' => 'De geselecteerde map is niet beschrijfbaar.', + 'Function_Disabled' => 'De functie %s is uitgeschakeld door de server.', // %s = cut or copy + 'File_Permission' => 'Rechten', + 'File_Permission_Not_Allowed' => 'Aanpassen van de rechten van %s is niet toegestaan.', // %s = files or folders + 'File_Permission_Recursive' => 'Toepassen voor alles binnen deze map?', + 'File_Permission_Wrong_Mode' => "De gewenste rechten zijn niet juist.", + 'User' => 'Gebruiker', + 'Group' => 'Groep', + 'Yes' => 'Ja', + 'No' => 'Nee', + 'Lang_Not_Found' => 'Kan de taal niet vinden.', + 'Lang_Change' => 'Verander de taal', + 'File_Not_Found' => 'Kan het bestand niet vinden.', + 'File_Open_Edit_Not_Allowed' => 'Je bent niet bevoegd dit bestand te %s.', // %s = open or edit + 'Edit' => 'Bewerken', + 'Edit_File' => "Bewerkt de inhoud van dit bestand", + 'File_Save_OK' => "Bestand is opgeslagen.", + 'File_Save_Error' => "Er is een fout opgetreden tijdens het opslaan van het bestand.", + 'No_Extension' => 'Je moet een bestands-extensie toevoegen.', + 'Valid_Extensions' => 'Geldige extensies: %s', // %s = txt,log etc. + 'Upload_message' => "Sleep hier bestanden om te uploaden", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Verboden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nn_NO.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nn_NO.php new file mode 100644 index 00000000..a1535a68 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/nn_NO.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Vel', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Slett', + 'Open' => 'Opne', + 'Confirm_del' => 'Er du sikker på at du vil slette denne fila?', + 'All' => 'Alle', + 'Files' => 'Filer', + 'Images' => 'Bilete', + 'Archives' => 'Arkiv', + 'Error_Upload' => 'Den opplasta fila over over maksimal tillaten storleik.', + 'Error_extension' => 'Denne filtypen er ikkje lov.', + 'Upload_file' => 'Last opp fil', + 'Filters' => 'Filter', + 'Videos' => 'Videoar', + 'Music' => 'Musikk', + 'New_Folder' => 'Ny mappe', + 'Folder_Created' => 'Mappe oppretta', + 'Existing_Folder' => 'Eksisterande mappe', + 'Confirm_Folder_del' => 'Er du sikker på at du vil slette mappa og alt innhaldet?', + 'Return_Files_List' => 'Tilbake til filoversikta', + 'Preview' => 'Førehandsvising', + 'Download' => 'Last ned', + 'Insert_Folder_Name' => 'Gi mappa eit namn:', + 'Root' => 'Rot', + 'Rename' => 'Gi nytt namn', + 'Back' => 'Tilbake', + 'View' => 'Vising', + 'View_list' => 'Listevising', + 'View_columns_list' => 'Side ved side', + 'View_boxes' => 'Boksvising', + 'Toolbar' => 'Verktøylinje', + 'Actions' => 'Gjeremål', + 'Rename_existing_file' => 'Fila er oppretta frå før', + 'Rename_existing_folder' => 'Mappa er oppretta frå før', + 'Empty_name' => 'Tomt namn', + 'Text_filter' => 'Tekst-filter', + 'Swipe_help' => 'Sveip filnamnet/mappenamnet for å sjå alternativ', + 'Upload_base' => 'Vanleg opplasting', + 'Upload_base_help' => "Dra og slepp filer (moderne nettlesarar) eller klikk på knappen «Legg til fil(er)» øvst og deretter på «Start opplasting». Når opplastinga er ferdig, klikk knappen «Tilbake til filoversikta».", + 'Upload_add_files' => 'Legg til fil(er)', + 'Upload_start' => 'Start opplasting', + 'Upload_error_messages' =>array( + 1 => 'Fila enn større enn grensa upload_max_filesize i php.ini', + 2 => 'Fila er større enn direktivet MAX_FILE_SIZE i HTML-skjemaet', + 3 => 'Fila vart berre delvis opplasta', + 4 => 'Inga fil vart opplasta', + 6 => 'Manglar mappe for mellombels lagring', + 7 => 'Fekk ikkje til å skrive fila til disken', + 8 => 'Ei PHP-utviding stansa filopplastinga', + 'post_max_size' => 'Fila enn større enn det som er sett som post_max_size i php.ini', + 'max_file_size' => 'File er for stor', + 'min_file_size' => 'File er for lita', + 'accept_file_types' => 'Filetypen er ikkje lov', + 'max_number_of_files' => 'Så mange filer er ikkje lov', + 'max_width' => 'Biletet er for breitt', + 'min_width' => 'Biletet er ikkje breitt nok', + 'max_height' => 'Biletet er for høgt', + 'min_height' => 'Biletet er ikkje høgt nok', + 'abort' => 'Filopplasting avbroten', + 'image_resize' => 'Kunne ikkje endre storleik på biletet' + ), + 'Upload_url' => 'URL for opplasting', + 'Type_dir' => 'Mappe', + 'Type' => 'Type', + 'Dimension' => 'Dimensjonar', + 'Size' => 'Storleik', + 'Date' => 'Dato', + 'Filename' => 'Filnamn', + 'Operations' => 'Handlingar', + 'Date_type' => 'd.m.y', + 'OK' => 'OK', + 'Cancel' => 'Avbryt', + 'Sorting' => 'Sortering', + 'Show_url' => 'Vis URL', + 'Extract' => 'Pakk ut her', + 'File_info' => 'Fil-info', + 'Edit_image' => 'Rediger bilete', + 'Duplicate' => 'Duplikat', + 'Folders' => 'Mapper', + 'Copy' => 'Kopier', + 'Cut' => 'Klipp ut', + 'Paste' => 'Lim inn', + 'CB' => 'Utklippstavle', // clipboard + 'Paste_Here' => 'Lim inn i denne mappa', + 'Paste_Confirm' => 'Er du sikker på at du vil lime inn i denne mappa? Dette vil overskrive eventuelle eksisterande filer eller mapper.', + 'Paste_Failed' => 'Innnliming feila', + 'Clear_Clipboard' => 'Tøm utklippstavla', + 'Clear_Clipboard_Confirm' => 'Er du sikker på at du vil tømme utklippstavla?', + 'Files_ON_Clipboard' => 'Det er filer på utklippstavla.', + 'Copy_Cut_Size_Limit' => 'Dei valde filene/mappene er for store for %s. Grense: %d MB/operasjon', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Du valde for mange filer/mapper for %s. Grense: %d filer/operasjon', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Du har ikkje lov til å %s filer.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Kunne ikkje lagre biletet', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Kunne ikkje pakke ut. Fila kan vere skada.', + 'Zip_Invalid' => 'Dette filetternamnet er ikkje støtta. Gyldige filer: zip, gz, tar.', + 'Dir_No_Write' => 'Mappa du valde kan ikkje skrivast til.', + 'Function_Disabled' => 'Funksjonen %s er deaktivert av serveren.', // %s = cut or copy + 'File_Permission' => 'Filløyve', + 'File_Permission_Not_Allowed' => 'Endring av %s løyve er ikkje lov.', // %s = files or folders + 'File_Permission_Recursive' => 'Utfør rekursivt?', + 'File_Permission_Wrong_Mode' => "Filløyvet er feil.", + 'User' => 'Brukar', + 'Group' => 'Gruppe', + 'Yes' => 'Ja', + 'No' => 'Nei', + 'Lang_Not_Found' => 'Kunne ikkje finne språk.', + 'Lang_Change' => 'Endre språk', + 'File_Not_Found' => 'Fann ikkje fila.', + 'File_Open_Edit_Not_Allowed' => 'Du har ikkje lov til å %s denne fila.', // %s = open or edit + 'Edit' => 'Rediger', + 'Edit_File' => "Rediger filinnhaldet", + 'File_Save_OK' => "Fila vart lagra.", + 'File_Save_Error' => "Det oppstod ein feil ved lagring av fila.", + 'New_File' => 'Ny fil', + 'No_Extension' => 'Du må legge til eit fil-etternamn.', + 'Valid_Extensions' => 'Gyldige fil-etternamn: %s', // %s = txt,log etc. + 'Upload_message' => "Slepp fila her for å laste opp", + + 'SERVER ERROR' => "SERVERFEIL", + 'forbidden' => "Ikkje lov", + 'wrong path' => "Feil bane", + 'wrong name' => "Feil namn", + 'wrong extension' => "Feil utviding", + 'wrong option' => "Feil val", + 'wrong data' => "Feil data", + 'wrong action' => "Feil handling", + 'wrong sub-action' => "Feil underhandling", + 'no action passed' => "Inga handling sendt", + 'no path' => "Ingen bane", + 'no file' => "Inga fil", + 'view type number missing' => "Manglar typenummer for vising", + 'Not enough Memory' => "Ikkje nok minne", + 'max_size_reached' => "Biletmappa di har nådd sin maksimale storleik %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total storleik", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pl.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pl.php new file mode 100644 index 00000000..d78408da --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pl.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Wybierz', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Usuń', + 'Open' => 'Otwórz', + 'Confirm_del' => 'Czy jesteś pewien, że chcesz usunąć ten plik?', + 'All' => 'Wszystkie', + 'Files' => 'Pliki', + 'Images' => 'Zdjęcia', + 'Archives' => 'Archiwa', + 'Error_Upload' => 'Plik przekracza maksymalny dozwolony rozmiar.', + 'Error_extension' => 'Niedozwolone rozszerzenie pliku.', + 'Upload_file' => 'Wgraj plik', + 'Filters' => 'Filtr widoku', + 'Videos' => 'Filmy', + 'Music' => 'Muzyka', + 'New_Folder' => 'Nowy folder', + 'Folder_Created' => 'Folder został utworzony poprawnie', + 'Existing_Folder' => 'Istniejący folder', + 'Confirm_Folder_del' => 'Czy jesteś pewien, że chcesz usunąć folder i wszystko co znajduje się w nim?', + 'Return_Files_List' => 'Powrót do listy plików', + 'Preview' => 'Podgląd', + 'Download' => 'Pobierz', + 'Insert_Folder_Name' => 'Podaj nazwę folderu:', + 'Root' => 'root', + 'Rename' => 'Zmień nazwę', + 'Back' => '[..]', + 'View' => 'Widok', + 'View_list' => 'Lista', + 'View_columns_list' => 'Kolumnowy', + 'View_boxes' => 'Blokowy', + 'Toolbar' => 'Pasek', + 'Actions' => 'Opcje', + 'Rename_existing_file' => 'Ten plik już tutaj umieszczono', + 'Rename_existing_folder' => 'Ten folder już tutaj utworzono', + 'Empty_name' => 'Nie podano wymaganej nazwy', + 'Text_filter' => 'wpisz txt', + 'Swipe_help' => 'Kliknij w nazwę pliku/folderu by wyświetlić dostępne opcje', + 'Upload_base' => 'Wgrywanie standardowe', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'FLD', + 'Type' => 'Roz.', + 'Dimension' => 'Rozmiar', + 'Size' => 'Wlk.', + 'Date' => ' Czas', + 'Filename' => 'Nazwa', + 'Operations' => 'Opcje', + 'Date_type' => 'd-m-y', + 'OK' => 'OK', + 'Cancel' => 'Anuluj', + 'Sorting' => 'Sortowanie', + 'Show_url' => 'pokaż URL', + 'Extract' => 'rozpakuj tutaj', + 'File_info' => 'info o pliku', + 'Edit_image' => 'edycja obrazu', + 'Duplicate' => 'Powiel', + 'Folders' => 'Foldery', + 'Copy' => 'Kopiuj', + 'Cut' => 'Wytnij', + 'Paste' => 'Wklej', + 'CB' => 'Schowek', // clipboard + 'Paste_Here' => 'Wklej do tego folderu', + 'Paste_Confirm' => 'Czy jesteś pewien, że chcesz wkleić to do tego folderu? Operacja nadpisze istniejące już wczesniej pliki/podfoldery bez możliwości ich odzyskania.', + 'Paste_Failed' => 'Operacja wklejenia plików nie powiodła się', + 'Clear_Clipboard' => 'Wyczyść schowek', + 'Clear_Clipboard_Confirm' => 'Czy jesteś pewien, że chcesz wyczyścić zasoby schowka?', + 'Files_ON_Clipboard' => 'Do schowka zostały dodane pliki.', + 'Copy_Cut_Size_Limit' => 'Wybrane pliki/foldery mają zbyt duży rozmiar by wykonać operację %s. Obowiązuje ograniczenie do: %d MB/etap operacji', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Wybrałeś zbyt wiele plików/folderów by wykonać operację %s. Limit: %d plików/etap operacji', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Nie masz uprawnień do wykonania działania %s na tych plikach.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Nie można zapisać obrazka', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Archiwum ZIP nie może zostać rozpakowane tam. Plik może być uszkodzony.', + 'Zip_Invalid' => 'Te rozszerzenia plików nie posiadają tutaj naszego wspierane. Dopuszczamy tylko format: zip, gz, tar.', + 'Dir_No_Write' => 'Folder który wybrałeś, nie posiada uprawnień chmod umożliwiających poprawny zapis.', + 'Function_Disabled' => 'Operacja %s została zablokowana przez oprogramowanie Twojego serwera.', // %s = cut or copy + 'File_Permission' => 'Uprawnienia pliku', + 'File_Permission_Not_Allowed' => 'Zmiana uprawnień dla %s jest niedozwolona.', // %s = files or folders + 'File_Permission_Recursive' => 'Zastosować rekursywnie?', + 'File_Permission_Wrong_Mode' => "Zastosowane uprawnienia są niepoprawne.", + 'User' => 'Użytkownik', + 'Group' => 'Grupa', + 'Yes' => 'Tak', + 'No' => 'Nie', + 'Lang_Not_Found' => 'Nie znaleziono języka.', + 'Lang_Change' => 'Zmień język', + 'File_Not_Found' => 'Nie można znaleźć pliku.', + 'File_Open_Edit_Not_Allowed' => 'Nie masz uprawnien do pliku %s.', // %s = open or edit + 'Edit' => 'Edytuj', + 'Edit_File' => "Edytuj zawartość pliku", + 'File_Save_OK' => "Plik został zapisany.", + 'File_Save_Error' => "Wystąpił błąd podczas zapisywania pliku.", + 'New_File' => 'Utwórz plik', + 'No_Extension' => 'Musisz dodać rozszerzenie do pliku.', + 'Valid_Extensions' => 'Poprawne rozszerzenia: %s', // %s = txt,log etc. + 'Upload_message' => "Upuść plik aby go przesłać", + + 'SERVER ERROR' => "Błąd serwera", + 'forbidden' => "Brak dostępu", + 'wrong path' => "Nieprawidłowa ścieżka", + 'wrong name' => "Nieprawidłowa nazwa", + 'wrong extension' => "Nieprawidłowe rozszerzenie pliku", + 'wrong option' => "Nieprawidłowa opcja", + 'wrong data' => "Nieprawidłowe dane", + 'wrong action' => "Nieprawidłowa akcja", + 'wrong sub-action' => "Nieprawidłowa pod-akcja", + 'no action passed' => "Nie określono akcji", + 'no path' => "Brak ścieżki", + 'no file' => "Brak pliku", + 'view type number missing' => "Brak numeru typu widoku", + 'Not enough Memory' => "Zbyt mało pamięci", + 'max_size_reached' => "Twój katalog z obrazkami osiągnął maksymalny rozmiar: %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Całkowity rozmiar", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pt_BR.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pt_BR.php new file mode 100644 index 00000000..42fbdd2d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pt_BR.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Selecionar', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Apagar', + 'Open' => 'Abrir', + 'Confirm_del' => 'Tem certeza que quer deletar este arquivo?', + 'All' => 'Todos', + 'Files' => 'Arquivos', + 'Images' => 'Imagens', + 'Archives' => 'Compactados', + 'Error_Upload' => 'O arquivo enviado é maior que o limite permitido.', + 'Error_extension' => 'Extensão não permitida.', + 'Upload_file' => 'Enviar um arquivo', + 'Filters' => 'Filtro', + 'Videos' => 'Vídeos', + 'Music' => 'Musica', + 'New_Folder' => 'Nova pasta', + 'Folder_Created' => 'Pasta criada corretamente', + 'Existing_Folder' => 'Pasta existente', + 'Confirm_Folder_del' => 'Tem certeza que você quer deletar a pasta e todo o seu conteúdo?', + 'Return_Files_List' => 'Voltar à lista de arquivos', + 'Preview' => 'Prévia', + 'Download' => 'Baixar', + 'Insert_Folder_Name' => 'Insira o nome da pasta:', + 'Root' => 'root', + 'Rename' => 'Mudar o nome', + 'Back' => 'de volta', + 'View' => 'Modo de Visualização', + 'View_list' => 'Lista', + 'View_columns_list' => 'Lista de Colunas', + 'View_boxes' => 'Box', + 'Toolbar' => 'Toolbar', + 'Actions' => 'Ações', + 'Rename_existing_file' => 'O arquivo já existe!', + 'Rename_existing_folder' => 'A pasta já existe!', + 'Empty_name' => 'O nome está vazio!', + 'Text_filter' => 'Filtrar', + 'Swipe_help' => 'Passe o nome do arquivo/pasta para ver as opções', + 'Upload_base' => 'Base upload', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => 'Tipo', + 'Dimension' => 'Dimensão', + 'Size' => 'Tamanho', + 'Date' => 'Data', + 'Filename' => 'Nome', + 'Operations' => 'Operações', + 'Date_type' => 'd/m/Y', + 'OK' => 'OK', + 'Cancel' => 'Cancelar', + 'Sorting' => 'Ordenar', + 'Show_url' => 'Mostrar URL', + 'Extract' => 'Extrair aqui', + 'File_info' => 'Informação do Arquivo', + 'Edit_image' => 'Editar a imagem', + 'Duplicate' => 'Duplicar', + 'Folders' => 'Pastas', + 'Copy' => 'Copiar', + 'Cut' => 'Recortar', + 'Paste' => 'Colar', + 'CB' => 'Área de Transferência', // clipboard + 'Paste_Here' => 'Copiar para este diretório', + 'Paste_Confirm' => 'Você tem certeza quer copiar para este diretório? Isso sobrescreverá pastas/arquivos existentes se encontrar alguma coisa.', + 'Paste_Failed' => 'Não foi possível colar o(s) arquivo(s)', + 'Clear_Clipboard' => 'Limpar área de transferência', + 'Clear_Clipboard_Confirm' => 'Tem certeza de que deseja limpar a área de transferência?', + 'Files_ON_Clipboard' => 'Há arquivos na área de transferência.', + 'Copy_Cut_Size_Limit' => 'Os arquivos/pastas selecionados são grandes demais para %s. Limite: %d MB/operação', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Você selecionou muitos arquivos/pastas para %s. Limite: %d arquivos/operação', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Você não tem permissão para %s arquivos.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Não foi possível salvar a imagem', + 'Image_Editor_Exit' => "Saída", + 'Image_Editor_Save' => "Salve", + 'Zip_No_Extract' => 'Não foi possível extrair. Arquivo pode estar corrompido.', + 'Zip_Invalid' => 'Esta extensão não é suportada. Válidos: zip, gz, tar.', + 'Dir_No_Write' => 'O diretório selecionado não é gravável.', + 'Function_Disabled' => 'A função %s foi desativado pelo servidor.', // %s = cut or copy + 'File_Permission' => 'Permissão arquivo', + 'File_Permission_Not_Allowed' => 'Mudanças de permissões de %s não são permitidos.', // %s = files or folders + 'File_Permission_Recursive' => 'Aplicar recursivamente?', + 'File_Permission_Wrong_Mode' => "O modo de permissão fornecido está incorreto.", + 'User' => 'Usuário', + 'Group' => 'Grupo', + 'Yes' => 'Sim', + 'No' => 'Não', + 'Lang_Not_Found' => 'Não foi possível encontrar uma linguagem.', + 'Lang_Change' => 'Alterar o idioma', + 'File_Not_Found' => 'Não foi possível encontrar o arquivo.', + 'File_Open_Edit_Not_Allowed' => 'Você não tem permissão para %s este arquivo.', // %s = open or edit + 'Edit' => 'Editar', + 'Edit_File' => "Editar conteúdo do arquivo", + 'File_Save_OK' => "Arquivo salvo com sucesso.", + 'File_Save_Error' => "Houve um erro ao salvar o arquivo.", + 'New_File' => 'Novo Arquivo', + 'No_Extension' => 'Você tem que adicionar uma extensão de arquivo.', + 'Valid_Extensions' => 'Extensões válidas: %s', // %s = txt,log etc. + 'Upload_message' => "Arraste arquivo aqui para enviar", + + 'SERVER ERROR' => "ERRO SERVIDOR", + 'forbidden' => "proibido", + 'wrong path' => "caminho errado", + 'wrong name' => "nome errado", + 'wrong extension' => "extensão errada", + 'wrong option' => "opção errada", + 'wrong data' => "dados errados", + 'wrong action' => "ação errada", + 'wrong sub-action' => "sub-ação errada", + 'no action passed' => "nenhuma ação passada", + 'no path' => "nenhum caminho", + 'no file' => "nenhum arquivo", + 'view type number missing' => "Ver tipo de número faltando", + 'Not enough Memory' => "Memória insuficiente", + 'max_size_reached' => "Sua pasta de imagens atingiu seu tamanho máximo de %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Tamanho total", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pt_PT.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pt_PT.php new file mode 100644 index 00000000..837a3511 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/pt_PT.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Seleccionar', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Eliminar', + 'Open' => 'Abrir', + 'Confirm_del' => 'Tem certeza que pretende eliminar este arquivo?', + 'All' => 'Todos', + 'Files' => 'Ficheiros', + 'Images' => 'Imagens', + 'Archives' => 'Compactados', + 'Error_Upload' => 'O ficheiro enviado é maior que o limite permitido.', + 'Error_extension' => 'Extensão não permitida.', + 'Upload_file' => 'Carregar ficheiro', + 'Filters' => 'Filtro', + 'Videos' => 'Vídeos', + 'Music' => 'Música', + 'New_Folder' => 'Nova pasta', + 'Folder_Created' => 'Pasta criada com sucesso', + 'Existing_Folder' => 'Pasta existente', + 'Confirm_Folder_del' => 'Tem certeza que pretende eliminar a pasta e todo o seu conteúdo?', + 'Return_Files_List' => 'Voltar à lista de ficheiros', + 'Preview' => 'Pré-visualizar', + 'Download' => 'Descarregar', + 'Insert_Folder_Name' => 'Insira o nome da pasta:', + 'Root' => 'root', + 'Rename' => 'Mudar o nome', + 'Back' => 'de volta', + 'View' => 'Vista', + 'View_list' => 'Vista de lista', + 'View_columns_list' => 'Vista de coluna', + 'View_boxes' => 'Vista de caixas', + 'Toolbar' => 'Barra de Ferramentas', + 'Actions' => 'Acções', + 'Rename_existing_file' => 'O ficheiro já existe', + 'Rename_existing_folder' => 'A pasta já existe', + 'Empty_name' => 'Nome está vazio', + 'Text_filter' => 'filtro por texto', + 'Swipe_help' => 'Passe o nome do arquivo / pasta para ver as opções', + 'Upload_base' => 'Envio básico', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => 'Tipo', + 'Dimension' => 'Dimensão', + 'Size' => 'Tamanho', + 'Date' => 'Date', + 'Filename' => 'Data', + 'Operations' => 'Operações', + 'Date_type' => 'd-m-y', + 'OK' => 'OK', + 'Cancel' => 'Cancelar', + 'Sorting' => 'ordenar', + 'Show_url' => 'mostrar URL', + 'Extract' => 'extrair here', + 'File_info' => 'info. ficheiro', + 'Edit_image' => 'editar imagem', + 'Duplicate' => 'Duplicar', + 'Folders' => 'Pastas', + 'Copy' => 'Copiar', + 'Cut' => 'Cortar', + 'Paste' => 'Colar', + 'CB' => 'AT', // clipboard + 'Paste_Here' => 'Colar para esta directoria', + 'Paste_Confirm' => 'Você tem a certeza que deseja colar a este diretório? Isso substituirá os arquivos existentes ou pastas se existirem', + 'Paste_Failed' => 'Falha ao colar ficheiros(s)', + 'Clear_Clipboard' => 'Limpar área de transferência', + 'Clear_Clipboard_Confirm' => 'Você tem certeza que deseja limpar a área de transferência?', + 'Files_ON_Clipboard' => 'Há arquivos na área de transferência.', + 'Copy_Cut_Size_Limit' => 'Os ficheiros/pastas são demasiado grandes para %s. Limite: %d MB/operação', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Você selecionou muitos arquivos / pastas para %s. Limit: %d ficheiros/operação', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Não te permissão para %s ficheiros.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Não foi possível gravar imagem', + 'Image_Editor_Exit' => "Saída", + 'Image_Editor_Save' => "Salve", + 'Zip_No_Extract' => 'Não foi possível extrair. O arquivo pode estar corrompido.', + 'Zip_Invalid' => 'Extensão não suportada. Válidas: zip, gz, tar.', + 'Dir_No_Write' => 'A pasta escolhida não tem permissões para escrever.', + 'Function_Disabled' => 'A função %s foi desligada pelo servidor.', // %s = cut or copy + 'File_Permission' => 'Permissão do Ficheiro', + 'File_Permission_Not_Allowed' => 'Mudar as permissões dos %s não é permitido.', // %s = files or folders + 'File_Permission_Recursive' => 'AAplicar de forma recursiva?', + 'File_Permission_Wrong_Mode' => "O modo de permissão fornecido está incorreto.", + 'User' => 'Utilizador', + 'Group' => 'Grupo', + 'Yes' => 'Sim', + 'No' => 'Não', + 'Lang_Not_Found' => 'Não foi possível encontrar o idioma.', + 'Lang_Change' => 'Alterar o idioma', + 'File_Not_Found' => 'Não foi possível encontrar o arquivo.', + 'File_Open_Edit_Not_Allowed' => 'Não tem permissão para %s este ficheiro.', // %s = open or edit + 'Edit' => 'Editar', + 'Edit_File' => "Editar conteúdo do ficheiro", + 'File_Save_OK' => "Ficheiro gravado com sucesso.", + 'File_Save_Error' => "Ocorreu um erro durante a gravação do ficheiro.", + 'New_File' => 'Novo ficheiro', + 'No_Extension' => 'Tem de adicionar uma extensão ao ficheiro.', + 'Valid_Extensions' => 'Extensões válidas: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ro.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ro.php new file mode 100644 index 00000000..9ef5867e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ro.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Selectează', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Șterge', + 'Open' => 'Deschide', + 'Confirm_del' => 'Sunteți sigur(ă) că vreți să ștergeți acest fișier?', + 'All' => 'Toate', + 'Files' => 'Fișiere', + 'Images' => 'Imagini', + 'Archives' => 'Arhive', + 'Error_Upload' => 'Fișierul încărcat depășește dimensiunea maximă admisă.', + 'Error_extension' => 'Fișierele cu această extensie nu sunt permise', + 'Upload_file' => 'Upload', // Încarcă - this is the correct translation for "Upload" but in Romania, we are more familiar to the english term + 'Filters' => 'Filtre', + 'Videos' => 'Fișiere video', + 'Music' => 'Fișiere audio', + 'New_Folder' => 'Folder nou', + 'Folder_Created' => 'Folderul a fost creat cu succes', + 'Existing_Folder' => 'Folder existent', + 'Confirm_Folder_del' => 'Sunteți sigur(ă) că vreți să ștergeți acest folder și toate fișierele din el?', + 'Return_Files_List' => 'Înapoi la lista de fișiere', + 'Preview' => 'Previzualizare', + 'Download' => 'Descărcare', + 'Insert_Folder_Name' => 'Adaugă denumire la folder:', + 'Root' => 'folder rădăcină', + 'Rename' => 'Redenumire', + 'Back' => 'înapoi', + 'View' => 'Vizualizare', + 'View_list' => 'Vizualizare listă', + 'View_columns_list' => 'Vizualizare coloane', + 'View_boxes' => 'Vizualizare pictograme', + 'Toolbar' => 'Bară de unelte', + 'Actions' => 'Acțiuni', + 'Rename_existing_file' => 'Deja există un fișier cu această denumire', + 'Rename_existing_folder' => 'Deja există un folder cu această denumire', + 'Empty_name' => 'Denumirea nu este completată', + 'Text_filter' => 'filtru text', + 'Swipe_help' => 'Glisează pe numele fișierului/folderului pentru opțiuni', + 'Upload_base' => 'Upload standard', + 'Upload_base_help' => "Adaugă fișiere (drag & drop - browsere moderne) sau click pe butonul Adaugă fișier(e), de mai sus apoi pe butonul Start upload. După ce upload-ul este finalizat, apăsați pe butonul Înapoi la lista de fișiere.", + 'Upload_add_files' => 'Adaugă fișier(e)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'Dimensiunea fișierului uploadat depășește valoarea din directiva upload_max_filesize din fișierul php.ini', + 2 => 'Dimensiunea fișierului uploadat depășește valoarea din directiva MAX_FILE_SIZE specificată în formularul HTML', + 3 => 'Fișierul uploadat a fost încărcat parțial ', + 4 => 'Nicun fișier nu a fost uploadat', + 6 => 'Folderul temporar lipsește', + 7 => 'Scrierea fișierului pe disc a eșuat', + 8 => 'O extensie PHP a întrerupt upload-ul', + 'post_max_size' => 'Dimensiunea fișierului uploadat depășește valoarea din directiva post_max_size din fișierul php.ini', + 'max_file_size' => 'Fișierul este prea mare', + 'min_file_size' => 'Fișierul este prea mic', + 'accept_file_types' => 'Tipul de fișier nu este permis', + 'max_number_of_files' => 'Numărul maxim de fișiere a fost depășit', + 'max_width' => 'Rezoluția imaginii depășește lățimea maximă admisă', + 'min_width' => 'Rezoluția imaginii este mai mică decât lățimea minimă necesară', + 'max_height' => 'Rezoluția imaginii depășește înălțimea maximă admisă', + 'min_height' => 'Rezoluția imaginii este mai mică decât înălțimea minimă necesară', + 'abort' => 'Procesul de upload a fost întrerupt', + 'image_resize' => 'Imaginea nu a putut fi redimensionată' + ), + 'Upload_url' => 'Din url', + 'Type_dir' => 'dir', + 'Type' => 'Tip', + 'Dimension' => 'Dimensiune', + 'Size' => 'Mărime', + 'Date' => 'Data', + 'Filename' => 'Nume fișier', + 'Operations' => 'Operații', + 'Date_type' => 'y-m-d', + 'OK' => 'OK', + 'Cancel' => 'Anulare', + 'Sorting' => 'sortare', + 'Show_url' => 'Afisează URL', + 'Extract' => 'Extrage aici', + 'File_info' => 'informații fișier', + 'Edit_image' => 'Editare imagine', + 'Duplicate' => 'Multiplicare', + 'Folders' => 'Foldere', + 'Copy' => 'Copiere', + 'Cut' => 'Tăiere', + 'Paste' => 'Lipire', + 'CB' => 'Clipboard', // clipboard + 'Paste_Here' => 'Lipire în acest folder', + 'Paste_Confirm' => 'Sunteți sigur(ă) că doriți să copiați fișierul în acest folder? Această operațiune va suprascrie folderele sau fișierele cu aceiași denumire.', + 'Paste_Failed' => 'Operațiunea de lipire a fișierelor a eșuat', + 'Clear_Clipboard' => 'Șterge clipboard', + 'Clear_Clipboard_Confirm' => 'Sunteți sigur(ă) că doriți să ștergeți conținutul clipboard-ului?', + 'Files_ON_Clipboard' => 'Există fișiere în clipboard.', + 'Copy_Cut_Size_Limit' => 'Folderele/fișierele selectate sunt prea mari pentru a %1$s. Limita maximă: %2$d MB/operațiune', // %1$s = cut or copy, %2$d = max size + 'Copy_Cut_Count_Limit' => 'Ați selectat prea multe foldere/fișiere pentru a %1$s. Limita maximă: %2$d files/operațiune', // %1$s = cut or copy, %2$d = max count + 'Copy_Cut_Not_Allowed' => 'Nu aveți permisiuni pentru a %1$s %2$s.', // %12$s = cut or copy, %2$s = files or folders + 'Image_Editor_No_Save' => 'Imaginea nu poate fi salvată', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Fisierele din arhivă nu pot fi extrase. Este posibil ca arhiva să fie coruptă.', + 'Zip_Invalid' => 'Extensia nu este suportată. Extensii valide: zip, gz, tar.', + 'Dir_No_Write' => 'Folderul selectat nu are permisiuni de scriere.', + 'Function_Disabled' => 'Funcția %s a fost dezactivată din server.', // %s = cut or copy + 'File_Permission' => 'Permisiuni fișier', + 'File_Permission_Not_Allowed' => 'Modificare permisiunilor pentru %s nu este permisă.', // %s = files or folders + 'File_Permission_Recursive' => 'Execută în mod recursiv?', + 'File_Permission_Wrong_Mode' => "Permisiunea furnizată nu este permisă.", + 'User' => 'Utilizator', + 'Group' => 'Grup', + 'Yes' => 'Da', + 'No' => 'Nu', + 'Lang_Not_Found' => 'Limba aleasă, nu poate fi găsită.', + 'Lang_Change' => 'Modificare limba', + 'File_Not_Found' => 'Fisierul nu poate fi găsit.', + 'File_Open_Edit_Not_Allowed' => 'Nu aveți permisiuni pentru a %s acest fișier.', // %s = open or edit + 'Edit' => 'Editare', + 'Edit_File' => "Editare conținut fișier", + 'File_Save_OK' => "Fișierul a fost salvat cu succes.", + 'File_Save_Error' => "A intervenit o eroare la salvarea fișierului.", + 'New_File' => 'Fișier nou', + 'No_Extension' => 'Este necesar să adăugați o extensie validă la fișier.', + 'Valid_Extensions' => 'Extensii valide: %s', // %s = txt,log etc. + 'Upload_message' => "Drag & drop la fișiere pentru upload", + + 'SERVER ERROR' => "EROARE SERVER", + 'forbidden' => "Interzis", + 'wrong path' => "Cale incorectă", + 'wrong name' => "Denumire incorectă", + 'wrong extension' => "Extensie incorectă", + 'wrong option' => "Opțiune incorectă", + 'wrong data' => "Data incorectă", + 'wrong action' => "Acțiune incorectă", + 'wrong sub-action' => "Subacțiune incorectă", + 'no action passed' => "Nicio acțiune nu s-a finalizat", + 'no path' => "Cale inexistentă", + 'no file' => "Fișier inexistent", + 'view type number missing' => "Lipsă număr tip de vizualizare", + 'Not enough Memory' => "Memorie insuficientă", + 'max_size_reached' => "Folderul de imagini a atins dimensiunea maximă de %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Dimensiune totală", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ru.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ru.php new file mode 100755 index 00000000..51459883 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/ru.php @@ -0,0 +1,146 @@ +<?php + +return array( + + 'Select' => 'Выбрать', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Удалить', + 'Open' => 'Открыть', + 'Confirm_del' => 'Вы уверены, что хотите удалить этот файл?', + 'All' => 'Очистить фильтр', + 'Files' => 'Файлы', + 'Images' => 'Изображения', + 'Archives' => 'Архивы', + 'Error_Upload' => 'Загружаемый файл превышает допустимый размер.', + 'Error_extension' => 'Недопустимый формат файла.', + 'Upload_file' => 'Загрузить файл', + 'Filters' => 'Фильтр', + 'Videos' => 'Видео', + 'Music' => 'Музыка', + 'New_Folder' => 'Новая папка', + 'Folder_Created' => 'Папка успешно создана', + 'Existing_Folder' => 'Существующая папка', + 'Confirm_Folder_del' => 'Вы уверены, что хотите удалить эту папку и все файлы в ней?', + 'Return_Files_List' => 'Вернуться к списку файлов', + 'Preview' => 'Просмотр', + 'Download' => 'Загрузить', + 'Insert_Folder_Name' => 'Введите имя папки:', + 'Root' => 'Корневая папка', + 'Rename' => 'Переименовать', + 'Back' => 'Назад', + 'View' => 'Вид', + 'View_list' => 'Список', + 'View_columns_list' => 'Столбцы', + 'View_boxes' => 'Плитка', + 'Toolbar' => 'Панель', + 'Actions' => 'Действия', + 'Rename_existing_file' => 'Файл уже существует', + 'Rename_existing_folder' => 'Папка уже существует', + 'Empty_name' => 'Не заполнено имя', + 'Text_filter' => 'фильтр', + 'Swipe_help' => 'Наведите на имя файла/папки, чтобы увидеть опции', + 'Upload_base' => 'Основная загрузка', + 'Upload_base_help' => "Перетащите файлы (современные браузеры) или нажмите на верхнюю кнопку, чтобы добавить файл(ы), и нажмите «Начать загрузку». Когда загрузка будет завершена, нажмите кнопку «Возврат к списку файлов».", + 'Upload_add_files' => 'Добавить файл(ы)', + 'Upload_start' => 'Начать загрузку', + 'Upload_error_messages' =>array( + 1 => 'Загруженный файл превышает параметр upload_max_filesize в php.ini', + 2 => 'Загруженный файл превышает параметр MAX_FILE_SIZE, указанный в HTML-форме', + 3 => 'Файл был загружен только частично', + 4 => 'Файл не удалось загрузить', + 6 => 'Отсутствует временная папка', + 7 => 'Не удалось записать файл на диск', + 8 => 'Расширение PHP остановило загрузку файла', + 'post_max_size' => 'Загруженный файл превышает параметр post_max_size в php.ini', + 'max_file_size' => 'Размер файла слишком большой', + 'min_file_size' => 'Размер файла слишком маленький', + 'accept_file_types' => 'Недопустимый тип файла', + 'max_number_of_files' => 'Превышено максимальное количество файлов', + 'max_width' => 'Изображение превышает максимальную ширину', + 'min_width' => 'Изображение требует минимальной ширины', + 'max_height' => 'Изображение превышает максимальную высоту', + 'min_height' => 'Изображение требует минимальной высоты', + 'abort' => 'Загрузка файла прервана', + 'image_resize' => 'Не удалось изменить размер изображения' + ), + 'Upload_url' => 'По адресу', + 'Type_dir' => 'папка', + 'Type' => 'Тип', + 'Dimension' => 'Разрешение', + 'Size' => 'Размер', + 'Date' => 'Дата', + 'Filename' => 'Имя файла', + 'Operations' => 'Действие', + 'Date_type' => 'd-m-Y', + 'OK' => 'OK', + 'Cancel' => 'Отмена', + 'Sorting' => 'Сортировка', + 'Show_url' => 'Показать URL', + 'Extract' => 'Распаковать здесь', + 'File_info' => 'Свойства файла', + 'Edit_image' => 'Редактировать', + 'Duplicate' => 'Создать копию', + 'Folders' => 'Папки', + 'Copy' => 'Копировать', + 'Cut' => 'Вырезать', + 'Paste' => 'Вставить', + 'CB' => 'Буфер обмена', // clipboard + 'Paste_Here' => 'Вставить в текущую папку', + 'Paste_Confirm' => 'Вы хотите вставить в эту папку? При совпадении имён файлы будут перезаписаны', + 'Paste_Failed' => 'Не удалось вставить файл(ы).', + 'Clear_Clipboard' => 'Очистить буфер обмена', + 'Clear_Clipboard_Confirm' => 'Очистить буфер обмена?', + 'Files_ON_Clipboard' => 'Есть файлы в буфере обмена.', + 'Copy_Cut_Size_Limit' => 'Выбранные файлы/папки слишком большие для %s. Ограничение: %d Мб за одну операцию', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Выбрано слишком много файлов/папок для %s. Ограничение: %d файлов за одну операцию', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Вы не можете %s файлы.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Невозможно сохранить изображение.', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Извлечь невозможно. Возможно файл повреждён.', + 'Zip_Invalid' => 'Это расширение не поддерживается. Разрешённые: zip, gz, tar.', + 'Dir_No_Write' => 'Выбранный каталог недоступен для записи.', + 'Function_Disabled' => 'Функция %s была отключена на сервере.', // %s = cut or copy + 'File_Permission' => 'Разрешения на файл', + 'File_Permission_Not_Allowed' => 'Изменение разрешений %s не допускается.', // %s = files or folders + 'File_Permission_Recursive' => 'Применить рекурсивно?', + 'File_Permission_Wrong_Mode' => "Выбранные режим разрешений некорректен.", + 'User' => 'Пользователь', + 'Group' => 'Группа', + 'Yes' => 'Да', + 'No' => 'Нет', + 'Lang_Not_Found' => 'Невозможно найти язык', + 'Lang_Change' => 'Сменить язык', + 'File_Not_Found' => 'Невозможно найти файл', + 'File_Open_Edit_Not_Allowed' => 'Вы не можете %s этот файл.', // %s = open or edit + 'Edit' => 'Редактировать', + 'Edit_File' => "Редактировать содержимое файла", + 'File_Save_OK' => "Файл успешно сохранён", + 'File_Save_Error' => "Произошла ошибка при сохранении файла", + 'New_File' => 'Новый файл', + 'No_Extension' => 'Необходимо добавить расширение файла', + 'Valid_Extensions' => 'Разрешённые расширения файла: %s', // %s = txt,log etc. + 'Upload_message' => "Перетащите файл сюда, чтобы загрузить", + 'SERVER ERROR' => "СЕРВЕРНАЯ ОШИБКА", + 'forbidden' => "Запрещено", + 'wrong path' => "Неверный путь", + 'wrong name' => "Неверное имя", + 'wrong extension' => "Неверное расширение", + 'wrong option' => "Неверная опция", + 'wrong data' => "Неверные данные", + 'wrong action' => "Неверное действие", + 'wrong sub-action' => "Неверное доп.действие", + 'no action passed' => "Действие не сработало", + 'no path' => "Путь не существует", + 'no file' => "Файл не существует", + 'view type number missing' => "Данный тип отсутствует", + 'Not enough Memory' => "Недостаточно памяти", + 'max_size_reached' => "Папка достигла максимального размера в %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Общий размер", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sk.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sk.php new file mode 100644 index 00000000..dc46a204 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sk.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Vybrať', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Odstrániť', + 'Open' => 'Otvoriť', + 'Confirm_del' => 'Naozaj odstrániť tento súbor?', + 'All' => 'Všetky', + 'Files' => 'Súbory', + 'Images' => 'Obrázky', + 'Archives' => 'Archívy', + 'Error_Upload' => 'Súbor presahuje maximálnu možnú veľkosť.', + 'Error_extension' => 'Typ súboru nie je podporovaný.', + 'Upload_file' => 'Súbor', + 'Filters' => 'Filtrovať', + 'Videos' => 'Videá', + 'Music' => 'Hudba', + 'New_Folder' => 'Adresár', + 'Folder_Created' => 'Adresár bol vytvorený', + 'Existing_Folder' => 'Adresár už existuje', + 'Confirm_Folder_del' => 'Naozaj chcete vymazať adresár a odstrániť tak všetky súbory v ňom?', + 'Return_Files_List' => 'Späť na zoznam súborov', + 'Preview' => 'Náhľad', + 'Download' => 'Stiahnuť', + 'Insert_Folder_Name' => 'Názov adresára:', + 'Root' => 'root', + 'Rename' => 'Premenovať', + 'Back' => 'späť', + 'View' => 'Zobraziť', + 'View_list' => 'Zoznam', + 'View_columns_list' => 'Stĺpce', + 'View_boxes' => 'Ikony', + 'Toolbar' => 'Nástroje', + 'Actions' => 'Pridať', + 'Rename_existing_file' => 'Súbor už existuje', + 'Rename_existing_folder' => 'Adresár už existuje', + 'Empty_name' => 'Názov je prázdny', + 'Text_filter' => 'Vyhľadať', + 'Swipe_help' => 'Pre viac možností prejdite myšou na súbor/adresár', + 'Upload_base' => 'Klasické nahratie súborov', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => 'Typ', + 'Dimension' => 'Rozlíšenie', + 'Size' => 'Veľkosť', + 'Date' => 'Dátum', + 'Filename' => 'Názov', + 'Operations' => 'Operácie', + 'Date_type' => 'd.m.Y', + 'OK' => 'OK', + 'Cancel' => 'Zrušiť', + 'Sorting' => 'Zoradiť', + 'Show_url' => 'Zobratiť URL', + 'Extract' => 'Rozbaliť sem', + 'File_info' => 'Informácie o súbore', + 'Edit_image' => 'Upraviť obrázok', + 'Duplicate' => 'Duplikovať', + 'Folders' => 'Adresáre', + 'Copy' => 'Kopírovať', + 'Cut' => 'Vystrihnúť', + 'Paste' => 'Prilepiť', + 'CB' => 'Schránka', // clipboard + 'Paste_Here' => 'Prilepiť do tohto adresára', + 'Paste_Confirm' => 'Naozaj chcete prilepiť súbory do tohto adresára? Existujúce súbory sa prepíšu.', + 'Paste_Failed' => 'Zlyhalo prilepenie súborov', + 'Clear_Clipboard' => 'Vyčistiť schránku', + 'Clear_Clipboard_Confirm' => 'Naozaj chcete vyčistiť schránku?', + 'Files_ON_Clipboard' => 'Máte súbory v schránke.', + 'Copy_Cut_Size_Limit' => 'Vybrané položky sú príliš veľké na to aby boli vystrihnuté alebo kopírované. Limit: %d MB/operácia', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Vybrali ste príliš veľa položiek na to aby boli vystrihnuté alebo kopírované. Limit: %d files/operácia', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Nemáte povolenie na vystrihnutie alebo kopírovanie položiek.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Obrázok nebol uložený.', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Súbor nemožno rozbaliť. Môže byť poškodený.', + 'Zip_Invalid' => 'Tento typ súboru nemožno rozbaliť. Povolené formáty: zip, gz, tar.', + 'Dir_No_Write' => 'Do vybraného adresára nemožno zapisovať.', + 'Function_Disabled' => 'Funkciu vystrihnúť alebo kopírovať nepodporuje Vás webhosting.', // %s = cut or copy + 'File_Permission' => 'Povolenia súborov', + 'File_Permission_Not_Allowed' => 'Zmena povolení súborov alebo adresárov nie je povolená.', // %s = files or folders + 'File_Permission_Recursive' => 'Použiť na vnorené súbory a adresáre?', + 'File_Permission_Wrong_Mode' => "Nesprávny mód povolenia", + 'User' => 'Užívateľ', + 'Group' => 'Skupina', + 'Yes' => 'Áno', + 'No' => 'Nie', + 'Lang_Not_Found' => 'Jazyk nebol nájdený.', + 'Lang_Change' => 'Zmeniť jazyk', + 'File_Not_Found' => 'Súbor sa nenašiel.', + 'File_Open_Edit_Not_Allowed' => 'Nemáte právo otvoriť alebo upravovať tento súbor.', // %s = open or edit + 'Edit' => 'Upraviť', + 'Edit_File' => "Upraviť obsah súboru", + 'File_Save_OK' => "Súbor bol uložený.", + 'File_Save_Error' => "Nastala chyba! Súbor nebol uložený.", + 'New_File' => 'Nový súbor', + 'No_Extension' => 'Musíte pridať príponu súboru.', + 'Valid_Extensions' => 'Povolené prípony: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sl.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sl.php new file mode 100644 index 00000000..6119210a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sl.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Označi', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Izbriši', + 'Open' => 'Odpri', + 'Confirm_del' => 'Ali res želite izbrisati to datoteko?', + 'All' => 'Vse', + 'Files' => 'Datoteke', + 'Images' => 'Slike', + 'Archives' => 'Arhiv', + 'Error_Upload' => 'Velikost datoteke presega maksimalno dovoljeno velikost.', + 'Error_extension' => 'Izbrana vrsta datoteke ni dovoljena.', + 'Upload_file' => 'Naloži datoteke na strežnik', + 'Filters' => 'Filtri', + 'Videos' => 'Video', + 'Music' => 'Glasba', + 'New_Folder' => 'Nova mapa', + 'Folder_Created' => 'Mapa je bila ustvarjena', + 'Existing_Folder' => 'Obstoječa mapa', + 'Confirm_Folder_del' => 'Ali res želite izbrisati mapo in vso vsebino, ki je v mapi?', + 'Return_Files_List' => 'Nazaj na seznam datotek', + 'Preview' => 'Predogled', + 'Download' => 'Prenesi', + 'Insert_Folder_Name' => 'Vpište ime mape:', + 'Root' => 'Domov', + 'Rename' => 'Preimenuj', + 'Back' => 'Nazaj', + 'View' => 'Prikaz', + 'View_list' => 'Seznam', + 'View_columns_list' => 'Stolpci', + 'View_boxes' => 'Okvirji', + 'Toolbar' => 'Orodna vrstica', + 'Actions' => 'Akcije', + 'Rename_existing_file' => 'Datoteka že obstaja', + 'Rename_existing_folder' => 'Mapa že obstaja', + 'Empty_name' => 'Ime je prazno', + 'Text_filter' => 'išči', + 'Swipe_help' => 'Izmakni ime datoteke/mape za prikaz možnosti', + 'Upload_base' => 'Osnovni način', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'Mapa', + 'Type' => 'Vrsta', + 'Dimension' => 'Dimenzija', + 'Size' => 'Velikost', + 'Date' => 'Datum', + 'Filename' => 'Ime', + 'Operations' => 'Ukazi', + 'Date_type' => 'd.m.y', + 'OK' => 'Potrdi', + 'Cancel' => 'Prekliči', + 'Sorting' => 'Razvrsti po:', + 'Show_url' => 'Prikaži povezavo', + 'Extract' => 'Razširi sem', + 'File_info' => 'Podatki o datoteki', + 'Edit_image' => 'Uredi sliko', + 'Duplicate' => 'Podvoji', + 'Folders' => 'Folders', + 'Copy' => 'Copy', + 'Cut' => 'Cut', + 'Paste' => 'Paste', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Paste to this directory', + 'Paste_Confirm' => 'Are you sure you want to paste to this directory? This will overwrite existing files/folders if encountered any.', + 'Paste_Failed' => 'Failed to paste file(s)', + 'Clear_Clipboard' => 'Clear clipboard', + 'Clear_Clipboard_Confirm' => 'Are you sure you want to clear the clipboard?', + 'Files_ON_Clipboard' => 'There are files on the clipboard.', + 'Copy_Cut_Size_Limit' => 'The selected files/folders are too big to %s. Limit: %d MB/operation', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'You selected too many files/folders to %s. Limit: %d files/operation', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'You are not allowed to %s files.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Could not save image', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Could not extract. File might be corrupt.', + 'Zip_Invalid' => 'This extension is not supported. Valid: zip, gz, tar.', + 'Dir_No_Write' => 'The directory you selected is not writable.', + 'Function_Disabled' => 'The %s function has been disabled by the server.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sv_SE.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sv_SE.php new file mode 100644 index 00000000..41c7a15d --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/sv_SE.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Välj', // Select + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Radera', // Erase + 'Open' => 'Öppna', // Open + 'Confirm_del' => 'Är du säker på att du vill radera denna fil?', //Are you sure you want to delete this file? + 'All' => 'Alla', // All + 'Files' => 'Filer', // Files + 'Images' => 'Bilder', // Images + 'Archives' => 'Arkiv', // Archives + 'Error_Upload' => 'Den uppladdade filen överskrider max storleken.', // The uploaded file exceeds the max size allowed. + 'Error_extension' => 'Filtypen är ej tillåten.', // File extension is not allowed. + 'Upload_file' => 'Ladda upp', // Upload + 'Filters' => 'Filter', // Filters + 'Videos' => 'Videor', // Videos + 'Music' => 'Musik', // Music + 'New_Folder' => 'Ny katalog', // New Folder + 'Folder_Created' => 'Katalogen har skapats', // Folder correctly created + 'Existing_Folder' => 'Befintlig katalog', // Existing folder + 'Confirm_Folder_del' => 'Är du säker på att du vill radera denna katalog samt dess innehåll?', // Are you sure to delete the folder and all the elements in it? + 'Return_Files_List' => 'Tillbaka till filvisaren', // Return to files list + 'Preview' => 'Förhandsgranska', // Preview + 'Download' => 'Ladda hem', // Download + 'Insert_Folder_Name' => 'Ange katalog namn:', // Insert folder name: + 'Root' => 'root', // root + 'Rename' => 'Byt namn', // Rename + 'Back' => 'tillbaka', // back + 'View' => 'Visa', // View + 'View_list' => 'Listvy', // List view + 'View_columns_list' => 'Columnvy', // Columns list view + 'View_boxes' => 'Boxvy', // Box view + 'Toolbar' => 'Verktygsfält', // Toolbar + 'Actions' => 'Åtgärder', // Actions + 'Rename_existing_file' => 'Det finns redan en fil med det namnet', // The file is already existing + 'Rename_existing_folder' => 'Det finns redan en katalog med det namnet', // The folder is already existing + 'Empty_name' => 'Du har ej angivet något namn', // The name is empty + 'Text_filter' => 'text filter', // text filter + 'Swipe_help' => 'Svep över filnamnet/katalognamnet för att visa åtgärder', // Swipe the name of file/folder to show options + 'Upload_base' => 'Basal uppladdning', // Base upload + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'katalog', // dir + 'Type' => 'Typ', // Type + 'Dimension' => 'Dimension', // Dimension + 'Size' => 'Storlek', // Size + 'Date' => 'Datum', // Date + 'Filename' => 'Filname', // Filename + 'Operations' => 'Handlingar', // Operations + 'Date_type' => 'y-m-d', // y-m-d + 'OK' => 'OK', // OK + 'Cancel' => 'Avbryt', // Cancel + 'Sorting' => 'sortering', // sorting + 'Show_url' => 'visa sökväg', // show URL + 'Extract' => 'packa upp här', // extract here + 'File_info' => 'fil information', // file info + 'Edit_image' => 'editera bild', // edit image + 'Duplicate' => 'Duplicera', // Duplicate + 'Folders' => 'Folders', // Folders + 'Copy' => 'Kopiera', // Copy + 'Cut' => 'Klipp ut', // Cut + 'Paste' => 'Klistra in', // Paste + 'CB' => 'Urklipp', //CB, clipboard + 'Paste_Here' => 'Klistra in i denna mapp', // Paste to this directory + 'Paste_Confirm' => 'Är du säker på att du vill klistra in i denna mapp? Befintliga filer och mappar kan bli överskrivna.', // Are you sure you want to paste to this directory? This will overwrite existing files/folders if encountered any. + 'Paste_Failed' => 'Misslyckades med att klistra in fil(er)', // Failed to paste file(s) + 'Clear_Clipboard' => 'Rensa urklipp', // Clear clipboard + 'Clear_Clipboard_Confirm' => 'Är du säker på att du vill rensa urklipp?', // Are you sure you want to clear the clipboard? + 'Files_ON_Clipboard' => 'Det finns filer i urklipp.', // There are files on the clipboard. + 'Copy_Cut_Size_Limit' => 'De valda filerna/mapparna är för stora för att %s. Gräns: %d MB per operation', // The selected files/folders are too big to %s. Limit: %d MB/operation %s = cut or copy + 'Copy_Cut_Count_Limit' => 'För många filer/mappar är valda för att de ska kunna %s. Gräns: #d filer per operation', // You selected too many files/folders to %s. Limit: %d files/operation %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Du har ej behörighet att %s filer.', // You are not allowed to %s files. %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Misslyckades med att spara bild', // Could not save image + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Misslyckades med att packa upp. Filen kan eventuellt vara korrupt.', // Could not extract. File might be corrupt. + 'Zip_Invalid' => 'Filtypen stöds ej. Stödja filtyper: zip, gz och tar.', // This extension is not supported. Valid: zip, gz, tar. + 'Dir_No_Write' => 'Det går ej att skriva till den valda sökvägen.', // The directory you selected is not writable. + 'Function_Disabled' => 'Funktionen för att %s är inaktiverad.', // The %s function has been disabled by the server. %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Tillämpa rekursivt', // 'Apply recursively?' + 'File_Permission_Wrong_Mode' => 'Felaktiga filrättigheter.', // "The supplied permission mode is incorrect." + 'User' => 'Användare', // 'User' + 'Group' => 'Grupp', // 'Group' + 'Yes' => 'Ja', // 'Yes' + 'No' => 'Nej', // 'No' + 'Lang_Not_Found' => 'Kunde inte hitta språk.', // 'Could not find language.' + 'Lang_Change' => 'Växla språk', // 'Change the language' + 'File_Not_Found' => 'Kunde inte hitta fil', // 'Could not find the file.' + 'File_Open_Edit_Not_Allowed' => 'Du har inte rättigheter till %s den här filen.', // 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Redigera', // 'Edit' + 'Edit_File' => 'Redigera filens innehåll', // "Edit file's content" + 'File_Save_OK' => 'Filen sparades', // "File successfully saved." + 'File_Save_Error' => 'Det uppstod ett fel när filen sparades.', // "There was an error while saving the file." + 'New_File' => 'Ny fil', // 'New File' + 'No_Extension' => 'Du måste lägga till en filändelse', // 'You have to add a file extension.' + 'Valid_Extensions' => 'Tillåtna filändelser: %s', // 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => 'Släpp fil här för att ladda upp', // "Drop file here to upload" + + 'SERVER ERROR' => 'SERVER FEL', // "SERVER ERROR", + 'forbidden' => 'Förbjudet', // "Forbiden", + 'wrong path' => 'Fel sökväg', // "Wrong path", + 'wrong name' => 'Fel namn', // "Wrong name", + 'wrong extension' => 'Fel filändelse', // "Wrong extension", + 'wrong option' => 'Fel alternativ', // "Wrong option", + 'wrong data' => 'Fel data', // "Wrong data", + 'wrong action' => 'Fel åtgärd', // "Wrong action", + 'wrong sub-action' => 'Fel delåtgärd', // "Wrong sub-actio", + 'no action passed' => 'Ingen åtgärd skickad', // "No action passed", + 'no path' => 'Ingen sökväg', //"No path", + 'no file' => 'Ingen fil', //"No file", + 'view type number missing' => 'Vytypsnummer saknas', // "View type number missing", + 'Not enough Memory' => 'Inte tillräckligt med minne', // "Not enough Memory", + 'max_size_reached' => 'Din bildkatalog har nått den maximala storleken av %d MB', // "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => 'Total storlek', // "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/th_TH.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/th_TH.php new file mode 100644 index 00000000..a25ba148 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/th_TH.php @@ -0,0 +1,154 @@ +<?php +/** + * ผู้แปล: ณัฐพงษ์ สารคณา(โดนัท) + * โปรไฟล์: https://web.facebook.com/pandonus + * เว็บไซต์: www.maprangsoft.com + * แปลเมื่อวันที่: 9/11/2559 + * เวลา: 2:52 + */ + +return array( + + 'Select' => 'เลือก', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'ลบ', + 'Open' => 'เปิด', + 'Confirm_del' => 'คุณต้องการลบไฟล์นี้ ใช่ หรือ ไม่ ?', + 'All' => 'ทั้งหมด', + 'Files' => 'ไฟล์', + 'Images' => 'รูปภาพ', + 'Archives' => 'ไฟล์บีบอัด', + 'Error_Upload' => 'ไฟล์ที่คุณอัพโหลด มีขนาดเกินที่ได้รับอนุญาติ', + 'Error_extension' => 'ชนิดไฟล์นี้ ไม่อนุญาติให้อัพโหลด', + 'Upload_file' => 'อัพโหลด', + 'Filters' => 'ประเภท', + 'Videos' => 'วิดีโอ', + 'Music' => 'เพลง', + 'New_Folder' => 'สร้างโฟลเดอร์ใหม่', + 'Folder_Created' => 'สร้างโฟลเดอร์เรียบร้อย', + 'Existing_Folder' => 'โฟลเดอร์ชื่อนี้มีอยู่แล้ว', + 'Confirm_Folder_del' => 'คุณต้องการลบโฟลเดอร์นี้ รวมทั้งไฟล์ทั้งหมดในนั้น ใช่ หรือ ไม่ ?', + 'Return_Files_List' => 'กลับสู่หน้ารายการ', + 'Preview' => 'แสดงตัวอย่าง', + 'Download' => 'ดาวน์โหลด', + 'Insert_Folder_Name' => 'ระบุชื่อโฟลเดอร์ที่ต้องการ:', + 'Root' => 'หน้าหลัก', + 'Rename' => 'เปลี่ยนชื่อ', + 'Back' => 'กลับ', + 'View' => 'ดู', + 'View_list' => 'แสดงแบบรายการ', + 'View_columns_list' => 'แสดงแบบคอลัมน์', + 'View_boxes' => 'แสดงแบบขนาดใหญ่', + 'Toolbar' => 'เครื่องมือ', + 'Actions' => 'ลงมือ', + 'Rename_existing_file' => 'ไฟล์ชื่อนี้มีอยู่แล้ว', + 'Rename_existing_folder' => 'โฟลเดอร์ชื่อนี้มีอยู่แล้ว', + 'Empty_name' => 'ชื่อไฟล์ไม่สามารถเป็นค่าว่างได้', + 'Text_filter' => 'ระบุคำค้น', + 'Swipe_help' => 'Swipe the name of file/folder to show options', + 'Upload_base' => 'อัพโหลดแบบธรรมดา', + 'Upload_url' => 'อัพโหลดจาก URL', + 'Upload_base_help' => "สามารถอัพโหลดไฟล์แบบลากวางได้ หรือคลิกที่ปุ่มด้านบนเพื่อเพิ่มไฟล์และคลิกอัพโหลด เมื่อการอัปโหลดเสร็จสมบูรณ์คลิกปุ่ม \"กลับสู่หน้ารายการ\"", + 'Upload_add_files' => 'เลือกไฟล์ (สามารเลือกได้หลายไฟล์)', + 'Upload_start' => 'อัพโหลด', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Type_dir' => 'dir', + 'Type' => 'ชนิด', + 'Dimension' => 'Dimension', + 'Size' => 'ขนาด', + 'Date' => 'วันที่', + 'Filename' => 'ชื่อไฟล์', + 'Operations' => 'Operations', + 'Date_type' => 'd/m/Y H:i:s', + 'OK' => 'ตกลง', + 'Cancel' => 'ยกเลิก', + 'Sorting' => 'จัดเรียง', + 'Show_url' => 'แสดง URL', + 'Extract' => 'Extract here', + 'File_info' => 'รายละเอียด', + 'Edit_image' => 'แก้ไขรูปภาพ', + 'Duplicate' => 'ทำซ้ำ', + 'Folders' => 'โฟลเดอร์', + 'Copy' => 'คัดลอก', + 'Cut' => 'ตัด', + 'Paste' => 'วาง', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'วางในโพลเดอร์นี้', + 'Paste_Confirm' => 'Are you sure you want to paste to this directory? This will overwrite existing files/folders if encountered any.', + 'Paste_Failed' => 'Failed to paste file(s)', + 'Clear_Clipboard' => 'ลบที่ก็อปปี้ไว้', + 'Clear_Clipboard_Confirm' => 'Are you sure you want to clear the clipboard?', + 'Files_ON_Clipboard' => 'There are files on the clipboard.', + 'Copy_Cut_Size_Limit' => 'The selected files/folders are too big to %1$s. Limit: %2$d MB/operation', // %1$s = cut or copy, %2$d = max size + 'Copy_Cut_Count_Limit' => 'You selected too many files/folders to %1$s. Limit: %2$d files/operation', // %1$s = cut or copy, %2$d = max count + 'Copy_Cut_Not_Allowed' => 'You are not allowed to %1$s %2$s.', // %12$s = cut or copy, %2$s = files or folders + 'Image_Editor_No_Save' => 'Could not save image', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Could not extract. File might be corrupt.', + 'Zip_Invalid' => 'This extension is not supported. Valid: zip, gz, tar.', + 'Dir_No_Write' => 'The directory you selected is not writable.', + 'Function_Disabled' => 'The %s function has been disabled by the server.', // %s = cut or copy + 'File_Permission' => 'กำหนด permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find the language.', + 'Lang_Change' => 'เปลี่ยนภาษา', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "แก้ไขไฟล์นี้", + 'File_Save_OK' => "บันทึกสำเร็จ", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'สร้างไฟล์ใหม่', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => "ลากไฟล์มาวางหรือคลิกที่นี่ เพื่ออัพโหลด", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/tr_TR.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/tr_TR.php new file mode 100644 index 00000000..1925ae2a --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/tr_TR.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Seç', + 'Deselect_All' => 'Hiçbirini seçme', + 'Select_All' => 'Hepsini seç', + 'Erase' => 'Sil', + 'Open' => 'Aç', + 'Confirm_del' => 'Bu dosyayı silmek istediğinizden emin misiniz?', + 'All' => 'Tümü', + 'Files' => 'Dosyalar', + 'Images' => 'Resimler', + 'Archives' => 'Arşivler', + 'Error_Upload' => 'Yüklemeye çalıştığınız dosya maximum yükleme limitini aştı.', + 'Error_extension' => 'Dosya uzantısına izin yok.', + 'Upload_file' => 'Dosya Yükle', + 'Filters' => 'Filtreler', + 'Videos' => 'Videolar', + 'Music' => 'Müzikler', + 'New_Folder' => 'Yeni Klasör', + 'Folder_Created' => 'Klasör başarıyla oluşturuldu.', + 'Existing_Folder' => 'Mevcut Klasör', + 'Confirm_Folder_del' => 'Bu klasörü ve içindekileri silmek istediğinizden emin misiniz?', + 'Return_Files_List' => 'Dosya Listesine Geri Dön', + 'Preview' => 'Önizleme', + 'Download' => 'İndir', + 'Insert_Folder_Name' => 'Klasör Adı Ekle:', + 'Root' => 'kök', + 'Rename' => 'Yeniden Adlandır', + 'Back' => 'Geri', + 'View' => 'Görünüm', + 'View_list' => 'Liste Görünümü', + 'View_columns_list' => 'Kolonlu Liste Görünümü', + 'View_boxes' => 'Kutu Görünümü', + 'Toolbar' => 'Araç Çubuğu', + 'Actions' => 'Eylemler', + 'Rename_existing_file' => 'Bu dosya zaten mevcut', + 'Rename_existing_folder' => 'Bu klasör zaten mevcut', + 'Empty_name' => 'İsim Alanı Boş.', + 'Text_filter' => 'Filtrele...', + 'Swipe_help' => 'Seçenekleri görüntülemek için dosya/klasör ismine tıklayın', + 'Upload_base' => 'Normal Yükleme', + 'Upload_base_help' => "Dosyaları sürükleyip bırakın (modern tarayıcılar) veya dosya ekleye tıklayarak dosyaları ekleyin ve Yüklemeyi başlat'a tıklayın. Yükleme tamamlandığında, 'Dosya listesine dön' düğmesini tıklayın.", + 'Upload_add_files' => 'Dosya(ları) Ekle', + 'Upload_start' => 'Yüklemeyi Başlat', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'Dosya Yüklenemedi', + 6 => 'Geçici dosya eksik', + 7 => 'Dosya diske yazılamadı', + 8 => 'PHP uzantısı dosya yüklemeyi durdurdu.', + 'post_max_size' => 'Yüklenen dosya php.ini dosyasındaki post_max_size yönergesini aşıyor', + 'max_file_size' => 'Dosya çok büyük', + 'min_file_size' => 'Dosya çok küçük', + 'accept_file_types' => 'Dosya türüne izin verilmedi', + 'max_number_of_files' => 'Maximum dosya sayısı aşıldı', + 'max_width' => 'Görüntü maksimum genişliğini aşıyor', + 'min_width' => 'Resim minimum genişlik gerektirir', + 'max_height' => 'Görüntü maksimum yüksekliğini aşıyor', + 'min_height' => 'Resim minimum yükseklik gerektirir', + 'abort' => 'Dosya yükleme iptal edildi', + 'image_resize' => 'Resim yeniden boyutlandırılamadı' + ), + 'Upload_url' => 'URL’den', + 'Type_dir' => 'Dizin', + 'Type' => 'Tür', + 'Dimension' => 'Ebat', + 'Size' => 'Boyut', + 'Date' => 'Tarih', + 'Filename' => 'Dosya Adı', + 'Operations' => 'İşlemler', + 'Date_type' => 'd-m-Y', + 'OK' => 'Tamam', + 'Cancel' => 'İptal', + 'Sorting' => 'Sıralama', + 'Show_url' => 'URL Göster', + 'Extract' => 'Buraya Çıkart', + 'File_info' => 'Dosya Bilgisi', + 'Edit_image' => 'Resmi Düzenle', + 'Duplicate' => 'Çoğalt', + 'Folders' => 'Klasörler', + 'Copy' => 'Kopyala', + 'Cut' => 'Kes', + 'Paste' => 'Yapıştır', + 'CB' => 'Pano', // clipboard + 'Paste_Here' => 'Bu dizine yapıştırın', + 'Paste_Confirm' => 'Siz bu dizine yapıştırmak istediğinizden emin misiniz? Önceki dosyalar/klasörler silinecek ve yerine bu dosyalar/klasörler yazılacaktır.', + 'Paste_Failed' => 'Dosyaları yapıştırma işlemi başarısız.', + 'Clear_Clipboard' => 'Panoyu Temizle', + 'Clear_Clipboard_Confirm' => 'Panoya silmek istediğinizden emin misiniz?', + 'Files_ON_Clipboard' => 'Panoda dosyalar vardır.', + 'Copy_Cut_Size_Limit' => 'Seçilen dosyalar/klasörler için çok büyük %s. Limit: %d MB/İşlemi', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Siz çok fazla dosya/klasör seçtiniz %s. Limit:%d Dosyalar/İşlemler', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => '%s Dosyaları için izin verilmez.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Bu görüntü kaydedilemedi', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Dışa çıkarma işlemi yapılamadı. Dosya bozuk olabilir.', + 'Zip_Invalid' => 'Bu dosya uzantısı desteklenmiyor. Geçerli Uzantılar: zip, gz, tar.', + 'Dir_No_Write' => 'Seçtiğiniz dizin yazılabilir değil.', + 'Function_Disabled' => '%s İşlevi sunucu tarafından devre dışı bırakıldı.', // %s = cut or copy + 'File_Permission' => 'Dosya İzinleri', + 'File_Permission_Not_Allowed' => '%s Dosya İzinlerinin değiştirilmesine izin verilmiyor.', // %s = files or folders + 'File_Permission_Recursive' => 'Değişlikler uygulansın mı?', + 'File_Permission_Wrong_Mode' => "Girilen izin modu hatalı.", + 'User' => 'Kullanıcı', + 'Group' => 'Grup', + 'Yes' => 'Evet', + 'No' => 'Hayır', + 'Lang_Not_Found' => 'Dil dosyası bulunamadı.', + 'Lang_Change' => 'Dili değiştir', + 'File_Not_Found' => 'Dosya bulunamadı.', + 'File_Open_Edit_Not_Allowed' => 'Bu dosyayı %s izniniz bulunmuyor.', // %s = open or edit + 'Edit' => 'Düzenle', + 'Edit_File' => "Dosyanın içeriğini düzenle", + 'File_Save_OK' => "Dosya başarıyla kaydedildi.", + 'File_Save_Error' => "Dosya kaydedilirken bir hata oluştu.", + 'New_File' => 'Yeni Dosya', + 'No_Extension' => 'Lütfen bir dosya uzantısı ekleyiniz.', + 'Valid_Extensions' => 'Geçerli eklentiler: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/uk_UA.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/uk_UA.php new file mode 100644 index 00000000..182b424c --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/uk_UA.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Вибрати', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Видалити', + 'Open' => 'Відкрити', + 'Confirm_del' => 'Впевнені, що хочете видалити цей файл?', + 'All' => 'Всі', + 'Files' => 'Файли', + 'Images' => 'Зображення', + 'Archives' => 'Архіви', + 'Error_Upload' => 'Файл, що завантажується перевищує дозволений розмір.', + 'Error_extension' => 'Неприпустимий формат файлу.', + 'Upload_file' => 'Завантажити файл', + 'Filters' => 'Фільтр', + 'Videos' => 'Відео', + 'Music' => 'Музика', + 'New_Folder' => 'Нова тека', + 'Folder_Created' => 'Теку успішно створено', + 'Existing_Folder' => 'Існуюча тека', + 'Confirm_Folder_del' => 'Впевнені, що хочете видалити цю теку і всі файли в ній?', + 'Return_Files_List' => 'Повернутися до списку файлів', + 'Preview' => 'Перегляд', + 'Download' => 'Завантажити', + 'Insert_Folder_Name' => 'Введіть ім`я папки:', + 'Root' => 'Коренева тека', + 'Rename' => 'Переіменувати', + 'Back' => 'назад', + 'View' => 'Вигляд', + 'View_list' => 'Список', + 'View_columns_list' => 'Стовпчики', + 'View_boxes' => 'Плиткою', + 'Toolbar' => 'Панель', + 'Actions' => 'Дії', + 'Rename_existing_file' => 'Файл вже існує', + 'Rename_existing_folder' => 'Тека вже існує', + 'Empty_name' => 'Не заповнено ім`я', + 'Text_filter' => 'фільтр', + 'Swipe_help' => 'Наведіть на ім`я файлу/папки, щоб побачити опції', + 'Upload_base' => 'Основне завантаження', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'Тека', + 'Type' => 'Тип', + 'Dimension' => 'Розмір', + 'Size' => 'Об`єм', + 'Date' => 'Дата', + 'Filename' => 'Ім`я файлу', + 'Operations' => 'Дії', + 'Date_type' => 'd-m-y', + 'OK' => 'OK', + 'Cancel' => 'Відміна', + 'Sorting' => 'Сортування', + 'Show_url' => 'Показати URL', + 'Extract' => 'Видобути тут', + 'File_info' => 'Інфо файла', + 'Edit_image' => 'Редагувати зображення', + 'Duplicate' => 'Дублікати', + 'Folders' => 'Папки', + 'Copy' => 'Копіювати', + 'Cut' => 'Вирізати', + 'Paste' => 'Вставити', + 'CB' => 'БО', // clipboard + 'Paste_Here' => 'Вставити в цю теку', + 'Paste_Confirm' => 'Ви впевнені, що хочете вставити в цю теку? Це перезапише всі файли/папки, якщо такі будуть.', + 'Paste_Failed' => 'Помилка вставки файлів', + 'Clear_Clipboard' => 'Очистити буфер обміну', + 'Clear_Clipboard_Confirm' => 'Ви впевнені, що хочете очистити буфер обміну?', + 'Files_ON_Clipboard' => 'Немає файлів у буфері обміну.', + 'Copy_Cut_Size_Limit' => 'Вибрані файли/папки завеликі для %s. Обмеження: %d MB/операцію', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Ви вибрали забагато файлів/папок для %s. Обмеження: %d файлів/операцію', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'У вас немає прав доступу для %s файлів.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Неможливо зберегти зображення', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Неможливо видобути. Файл може бути пошкодженим', + 'Zip_Invalid' => 'Це розширення не підтримується. Можливі: zip, gz, tar.', + 'Dir_No_Write' => 'Обрана тека захищена від запису.', + 'Function_Disabled' => 'Функція %s заборонена сервером.', // %s = cut or copy + 'File_Permission' => 'Права доступу', + 'File_Permission_Not_Allowed' => 'Зміна прав доступу для %s заборонена.', // %s = files or folders + 'File_Permission_Recursive' => 'Застосувати рекурсивно?', + 'File_Permission_Wrong_Mode' => "Наданы права доступу невірні.", + 'User' => 'Користувач', + 'Group' => 'Група', + 'Yes' => 'Так', + 'No' => 'Ні', + 'Lang_Not_Found' => 'Не можу знайти мову.', + 'Lang_Change' => 'Зміна мови', + 'File_Not_Found' => 'Не можу знайти файл.', + 'File_Open_Edit_Not_Allowed' => 'У вас немає прав для відкриття цього файлу %s.', // %s = open or edit + 'Edit' => 'Редагувати', + 'Edit_File' => "Редагувати вміст файлу", + 'File_Save_OK' => "Файл успішно збережено.", + 'File_Save_Error' => "Виникла помилка при збереженні файлу.", + 'New_File' => 'Новий файл', + 'No_Extension' => 'Вам необхідно додати розширення файлу.', + 'Valid_Extensions' => 'Дозволені розширення: %s', // %s = txt,log etc. + 'Upload_message' => "Перетягніть сюди файл для завантаження", + + 'SERVER ERROR' => "ПОМИЛКА СЕРВЕРА", + 'forbidden' => "Заборонено", + 'wrong path' => "Хибний шлях", + 'wrong name' => "Хибне ім`я", + 'wrong extension' => "Хибне розширення", + 'wrong option' => "Хибна операція", + 'wrong data' => "Хибні дані", + 'wrong action' => "Хибна дія", + 'wrong sub-action' => "Хибна під-дія", + 'no action passed' => "Жодної дії не передано", + 'no path' => "Немає шляху", + 'no file' => "Немає файлу", + 'view type number missing' => "Відсутній номер типу перегляду", + 'Not enough Memory' => "Недостатньо пам`яті", + 'max_size_reached' => "Ваша тека досягла максимального ліміту у %d Мб.", //%d = max overall size + 'B' => "Б", + 'KB' => "Кб", + 'MB' => "Мб", + 'GB' => "Гб", + 'TB' => "Тб", + 'total size' => "Загальний розмір", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/vi.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/vi.php new file mode 100644 index 00000000..d6725804 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/vi.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => 'Chọn', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => 'Xóa', + 'Open' => 'Mở', + 'Confirm_del' => 'Bạn có chắc chắn muốn xóa file này không?', + 'All' => 'Tất cả', + 'Files' => 'File', + 'Images' => 'Images', + 'Archives' => 'Archives', + 'Error_Upload' => 'File được upload vượt quá dung lượng cho phép.', + 'Error_extension' => 'Định dạng file không được chấp nhận.', + 'Upload_file' => 'Upload', + 'Filters' => 'Lọc', + 'Videos' => 'Videos', + 'Music' => 'Music', + 'New_Folder' => 'Tạo thư mục', + 'Folder_Created' => 'Thư mục đã được tạo', + 'Existing_Folder' => 'Thư mục đã tồn tại', + 'Confirm_Folder_del' => 'Bạn có chắc chắn muốn xóa Thư mục này cùng với mọi thứ bên trong?', + 'Return_Files_List' => 'Quay lại danh sách file', + 'Preview' => 'Preview', + 'Download' => 'Download', + 'Insert_Folder_Name' => 'Nhập tên thư mục:', + 'Root' => 'root', + 'Rename' => 'Đổi tên', + 'Back' => 'back', + 'View' => 'Xem', + 'View_list' => 'Xem dạng danh sách', + 'View_columns_list' => 'Xem dạng cột', + 'View_boxes' => 'Xem dạng lưới', + 'Toolbar' => 'Thanh công cụ', + 'Actions' => 'Actions', + 'Rename_existing_file' => 'File này đã tồn tại', + 'Rename_existing_folder' => 'Thư mục này đã tồn tại', + 'Empty_name' => 'Tên để trống', + 'Text_filter' => 'Lọc theo tên', + 'Swipe_help' => 'Swipe the name of file/folder to show options', + 'Upload_base' => 'Upload thông thường', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => 'Loại File', + 'Dimension' => 'Kích thước', + 'Size' => 'Size', + 'Date' => 'Ngày tạo', + 'Filename' => 'Tên File', + 'Operations' => 'Tùy chọn', + 'Date_type' => 'y-m-d', + 'OK' => 'OK', + 'Cancel' => 'Hủy', + 'Sorting' => 'sorting', + 'Show_url' => 'Xem URL', + 'Extract' => 'Giải nén tại đây', + 'File_info' => 'Thông tin file', + 'Edit_image' => 'Sửa image', + 'Duplicate' => 'Nhân bản', + 'Folders' => 'Thư mục', + 'Copy' => 'Copy', + 'Cut' => 'Cut', + 'Paste' => 'Paste', + 'CB' => 'CB', // clipboard + 'Paste_Here' => 'Paste vào thư mục này', + 'Paste_Confirm' => 'Bạn có chắc chắn muốn Paste vào thư mục này? Việc này sẽ ghe đè lên cáo file/folder cũ nếu có.', + 'Paste_Failed' => 'Lỗi khi paste file', + 'Clear_Clipboard' => 'Xóa clipboard', + 'Clear_Clipboard_Confirm' => 'Bạn có chắc chắn muốn xóa clipboard?', + 'Files_ON_Clipboard' => 'Danh sách file trong clipboard.', + 'Copy_Cut_Size_Limit' => 'File/folder được chọn quá lớn để %s. Giới hạn: %d MB/thao tác', // %s = cut or copy + 'Copy_Cut_Count_Limit' => 'Bạn đã chọn quá nhiều file/folder để %s. Giới hạn: %d files/thao tác', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => 'Bạn không được phép để %s file.', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => 'Không thể lưu image', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => 'Không thể giải nén. File có thể bị lỗi.', + 'Zip_Invalid' => 'Định dạng này không được hỗ trợ. Chấp nhận: zip, gz, tar.', + 'Dir_No_Write' => 'Thư mục bạn chọn không cho phép ghi dữ liệu vào.', + 'Function_Disabled' => 'Chức năng %s đã bị Tắt bơi server.', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Đổi permissions của %s không được chấp nhận.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "Các permission bạn chọn không chính xác.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Không tìm thấy ngôn ngữ.', + 'Lang_Change' => 'Đổi ngôn ngữ', + 'File_Not_Found' => 'Không tìm thấy file.', + 'File_Open_Edit_Not_Allowed' => 'Bạn không được phép để %s file này.', // %s = open or edit + 'Edit' => 'Sửa', + 'Edit_File' => "Sửa nội dung file", + 'File_Save_OK' => "File được lưu thành công.", + 'File_Save_Error' => "Đã có lỗi khi lưu file.", + 'New_File' => 'Tạo File mới', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Extension được chấp nhận: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/zh_CN.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/zh_CN.php new file mode 100755 index 00000000..f6a7166e --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/lang/zh_CN.php @@ -0,0 +1,147 @@ +<?php + +return array( + + 'Select' => '选择', + 'Deselect_All' => 'Deselect All', + 'Select_All' => 'Select All', + 'Erase' => '删除', + 'Open' => '打开', + 'Confirm_del' => '确定删除此文件?', + 'All' => '所有', + 'Files' => '文件', + 'Images' => '图片', + 'Archives' => '存档', + 'Error_Upload' => '上传的文件超过了允许的最大尺寸', + 'Error_extension' => '此类文件不被支持', + 'Upload_file' => '上传', + 'Filters' => '过滤', + 'Videos' => '视频', + 'Music' => '音乐', + 'New_Folder' => '新文件夹', + 'Folder_Created' => '文件夹创建成功', + 'Existing_Folder' => '文件夹已经存在', + 'Confirm_Folder_del' => '确定删除此文件夹和里面的所有文件?', + 'Return_Files_List' => '返回文件列表', + 'Preview' => '预览', + 'Download' => '下载', + 'Insert_Folder_Name' => '填写文件夹名称:', + 'Root' => 'root', + 'Rename' => '改名', + 'Back' => '返回', + 'View' => '视图', + 'View_list' => '列表视图', + 'View_columns_list' => '列视图', + 'View_boxes' => '方块视图', + 'Toolbar' => '工具栏', + 'Actions' => '操作', + 'Rename_existing_file' => '文件已存在', + 'Rename_existing_folder' => '文件夹已存在', + 'Empty_name' => '请输入文件名', + 'Text_filter' => '文字过滤', + 'Swipe_help' => '在文件或文件夹的名称上划过已显示更多选项', + 'Upload_base' => '普通上传', + 'Upload_base_help' => "Drag & Drop files(modern browsers) or click in upper button to Add the file(s) and click on Start upload. When the upload is complete, click the 'Return to files list' button.", + 'Upload_add_files' => 'Add file(s)', + 'Upload_start' => 'Start upload', + 'Upload_error_messages' =>array( + 1 => 'The uploaded file exceeds the upload_max_filesize directive in php.ini', + 2 => 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form', + 3 => 'The uploaded file was only partially uploaded', + 4 => 'No file was uploaded', + 6 => 'Missing a temporary folder', + 7 => 'Failed to write file to disk', + 8 => 'A PHP extension stopped the file upload', + 'post_max_size' => 'The uploaded file exceeds the post_max_size directive in php.ini', + 'max_file_size' => 'File is too big', + 'min_file_size' => 'File is too small', + 'accept_file_types' => 'Filetype not allowed', + 'max_number_of_files' => 'Maximum number of files exceeded', + 'max_width' => 'Image exceeds maximum width', + 'min_width' => 'Image requires a minimum width', + 'max_height' => 'Image exceeds maximum height', + 'min_height' => 'Image requires a minimum height', + 'abort' => 'File upload aborted', + 'image_resize' => 'Failed to resize image' + ), + 'Upload_url' => 'From url', + 'Type_dir' => 'dir', + 'Type' => '类型', + 'Dimension' => '尺寸', + 'Size' => '大小', + 'Date' => '日期', + 'Filename' => '文件名', + 'Operations' => '操作', + 'Date_type' => 'y-m-d', + 'OK' => 'OK', + 'Cancel' => '取消', + 'Sorting' => '排序', + 'Show_url' => '显示URL', + 'Extract' => '解压缩到这里', + 'File_info' => '文件信息', + 'Edit_image' => '编辑图片', + 'Duplicate' => '复制', + 'Folders' => '文件夹', + 'Copy' => '拷贝', + 'Cut' => '剪切', + 'Paste' => '粘贴', + 'CB' => '粘贴板', // clipboard + 'Paste_Here' => '粘贴到这个目录', + 'Paste_Confirm' => '确定粘贴到这个目录? 这有可能会覆盖已经存在的文件或文件夹', + 'Paste_Failed' => '文件粘贴失败', + 'Clear_Clipboard' => '清除粘贴板', + 'Clear_Clipboard_Confirm' => '确定清除粘贴板?', + 'Files_ON_Clipboard' => '粘贴板上还有文件存在', + 'Copy_Cut_Size_Limit' => '无法 %s 选择的文件,选择的文件太大,超过了允许的大小: %d MB', // %s = cut or copy + 'Copy_Cut_Count_Limit' => '无法 %s 选择的文件,您选择的文件和文件夹数目超过限制: %d 个文件', // %s = cut or copy + 'Copy_Cut_Not_Allowed' => ' 您没有权限 %s 文件', // %s(1) = cut or copy, %s(2) = files or folders + 'Image_Editor_No_Save' => '无法保存图片', + 'Image_Editor_Exit' => "Exit", + 'Image_Editor_Save' => "Save", + 'Zip_No_Extract' => '文件解压缩失败。文件可能已经损坏', + 'Zip_Invalid' => '不支持此文件后缀,支持的后缀名: zip, gz, tar.', + 'Dir_No_Write' => '您选择的目录没有写权限', + 'Function_Disabled' => '%s 功能已经被服务器禁用。', // %s = cut or copy + 'File_Permission' => 'File permission', + 'File_Permission_Not_Allowed' => 'Changing %s permissions are not allowed.', // %s = files or folders + 'File_Permission_Recursive' => 'Apply recursively?', + 'File_Permission_Wrong_Mode' => "The supplied permission mode is incorrect.", + 'User' => 'User', + 'Group' => 'Group', + 'Yes' => 'Yes', + 'No' => 'No', + 'Lang_Not_Found' => 'Could not find language.', + 'Lang_Change' => 'Change the language', + 'File_Not_Found' => 'Could not find the file.', + 'File_Open_Edit_Not_Allowed' => 'You are not allowed to %s this file.', // %s = open or edit + 'Edit' => 'Edit', + 'Edit_File' => "Edit file's content", + 'File_Save_OK' => "File successfully saved.", + 'File_Save_Error' => "There was an error while saving the file.", + 'New_File' => 'New File', + 'No_Extension' => 'You have to add a file extension.', + 'Valid_Extensions' => 'Valid extensions: %s', // %s = txt,log etc. + 'Upload_message' => "Drop file here to upload", + + 'SERVER ERROR' => "SERVER ERROR", + 'forbidden' => "Forbiden", + 'wrong path' => "Wrong path", + 'wrong name' => "Wrong name", + 'wrong extension' => "Wrong extension", + 'wrong option' => "Wrong option", + 'wrong data' => "Wrong data", + 'wrong action' => "Wrong action", + 'wrong sub-action' => "Wrong sub-actio", + 'no action passed' => "No action passed", + 'no path' => "No path", + 'no file' => "No file", + 'view type number missing' => "View type number missing", + 'Not enough Memory' => "Not enough Memory", + 'max_size_reached' => "Your image folder has reach its maximale size of %d MB.", //%d = max overall size + 'B' => "B", + 'KB' => "KB", + 'MB' => "MB", + 'GB' => "GB", + 'TB' => "TB", + 'total size' => "Total size", +); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/plugin.min.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/plugin.min.js new file mode 100755 index 00000000..dc00ffe4 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/plugin.min.js @@ -0,0 +1,111 @@ +/** + * plugin.js + * + * Copyright, Alberto Peripolli + * Released under Creative Commons Attribution-NonCommercial 3.0 Unported License. + * + * Contributing: https://github.com/trippo/ResponsiveFilemanager + */ + +tinymce.PluginManager.add('filemanager', function(editor) { + + editor.settings.file_picker_types = 'file image media'; + editor.settings.file_picker_callback = filemanager; + + function filemanager_onMessage(event){ + if(editor.settings.external_filemanager_path.toLowerCase().indexOf(event.origin.toLowerCase()) === 0){ + if(event.data.sender === 'responsivefilemanager'){ + tinymce.activeEditor.windowManager.getParams().setUrl(event.data.url); + tinymce.activeEditor.windowManager.close(); + + // Remove event listener for a message from ResponsiveFilemanager + if(window.removeEventListener){ + window.removeEventListener('message', filemanager_onMessage, false); + } else { + window.detachEvent('onmessage', filemanager_onMessage); + } + } + } + } + + function filemanager(callback, value, meta) { + var width = window.innerWidth-30; + var height = window.innerHeight-60; + if(width > 1800) width=1800; + if(height > 1200) height=1200; + if(width>600){ + var width_reduce = (width - 20) % 138; + width = width - width_reduce + 10; + } + + // DEFAULT AS FILE + urltype=2; + if (meta.filetype === 'image' || meta.mediaType === 'image') { urltype=1; } + if (meta.filetype === 'media' || meta.mediaType === 'media') { urltype=3; } + + var title="RESPONSIVE FileManager"; + if (typeof editor.settings.filemanager_title !== "undefined" && editor.settings.filemanager_title) { + title=editor.settings.filemanager_title; + } + var akey="key"; + if (typeof editor.settings.filemanager_access_key !== "undefined" && editor.settings.filemanager_access_key) { + akey=editor.settings.filemanager_access_key; + } + var sort_by=""; + if (typeof editor.settings.filemanager_sort_by !== "undefined" && editor.settings.filemanager_sort_by) { + sort_by="&sort_by="+editor.settings.filemanager_sort_by; + } + var descending=0; + if (typeof editor.settings.filemanager_descending !== "undefined" && editor.settings.filemanager_descending) { + descending=editor.settings.filemanager_descending; + } + var fldr=""; + if (typeof editor.settings.filemanager_subfolder !== "undefined" && editor.settings.filemanager_subfolder) { + fldr="&fldr="+editor.settings.filemanager_subfolder; + } + var crossdomain=""; + if (typeof editor.settings.filemanager_crossdomain !== "undefined" && editor.settings.filemanager_crossdomain) { + crossdomain="&crossdomain=1"; + + // Add handler for a message from ResponsiveFilemanager + if(window.addEventListener){ + window.addEventListener('message', filemanager_onMessage, false); + } else { + window.attachEvent('onmessage', filemanager_onMessage); + } + } + + window.addEventListener('message', function receiveMessage(event) { + window.removeEventListener('message', receiveMessage, false); + if (event.data.sender === 'responsivefilemanager') { + callback(event.data.url); + } + }, false); + + var dialogUrl = editor.settings.external_filemanager_path+'dialog.php?type='+urltype+'&descending='+descending+sort_by+fldr+crossdomain+'&lang='+editor.settings.language+'&akey='+akey; + + if (tinymce.majorVersion > 4) { + tinymce.activeEditor.windowManager.openUrl({ + title: title, + url: dialogUrl, + width: width, + height: height, + resizable: true, + maximizable: true, + inline: 1, + }); + } else { + tinymce.activeEditor.windowManager.open({ + title: title, + file: dialogUrl, + width: width, + height: height, + resizable: true, + maximizable: true, + inline: 1, + }); + } + } + + return false; +}); diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-a.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-a.svg new file mode 100644 index 00000000..7e1efb81 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-a.svg @@ -0,0 +1,235 @@ +<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs> + <circle id="a" cx="16" cy="16" r="16"/> + </defs><symbol id="icon-a-ic-apply" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path stroke="#434343" d="M4 12.011l5 5L20.011 6"/> + </g> +</symbol><symbol id="icon-a-ic-cancel" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path stroke="#434343" d="M6 6l12 12M18 6L6 18"/> + </g> +</symbol><symbol id="icon-a-ic-color-transparent-w" viewBox="0 0 32 32"> + + <g fill="none" fill-rule="evenodd"> + <g> + <use fill="#FFF" xlink:href="#a"/> + <circle cx="16" cy="16" r="15.5" stroke="#D5D5D5"/> + </g> + <path stroke="#FF4040" stroke-width="1.5" d="M27 5L5 27"/> + </g> +</symbol><symbol id="icon-a-ic-crop" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#434343" d="M4 0h1v20a1 1 0 0 1-1-1V0zM20 17h-1V5h1v12zm0 2v5h-1v-5h1z"/> + <path fill="#434343" d="M5 19h19v1H5zM4.762 4v1H0V4h4.762zM7 4h12a1 1 0 0 1 1 1H7V4z"/> + </g> +</symbol><symbol id="icon-a-ic-delete-all" viewBox="0 0 24 24"> + <g fill="#434343" fill-rule="evenodd"> + <path d="M5 23H3a1 1 0 0 1-1-1V6h1v16h2v1zm16-10h-1V6h1v7zM9 13H8v-3h1v3zm3 0h-1v-3h1v3zm3 0h-1v-3h1v3zM14.794 3.794L13 2h-3L8.206 3.794A.963.963 0 0 1 8 2.5l.703-1.055A1 1 0 0 1 9.535 1h3.93a1 1 0 0 1 .832.445L15 2.5a.965.965 0 0 1-.206 1.294zM14.197 4H8.803h5.394z"/> + <path d="M0 3h23v1H0zM11.286 21H8.714L8 23H7l1-2.8V20h.071L9.5 16h1l1.429 4H12v.2l1 2.8h-1l-.714-2zm-.357-1L10 17.4 9.071 20h1.858zM20 22h3v1h-4v-7h1v6zm-5 0h3v1h-4v-7h1v6z"/> + </g> +</symbol><symbol id="icon-a-ic-delete" viewBox="0 0 24 24"> + <g fill="#434343" fill-rule="evenodd"> + <path d="M3 6v16h17V6h1v16a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V6h1zM14.794 3.794L13 2h-3L8.206 3.794A.963.963 0 0 1 8 2.5l.703-1.055A1 1 0 0 1 9.535 1h3.93a1 1 0 0 1 .832.445L15 2.5a.965.965 0 0 1-.206 1.294zM14.197 4H8.803h5.394z"/> + <path d="M0 3h23v1H0zM8 10h1v6H8v-6zm3 0h1v6h-1v-6zm3 0h1v6h-1v-6z"/> + </g> +</symbol><symbol id="icon-a-ic-draw-free" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" d="M2.5 20.929C2.594 10.976 4.323 6 7.686 6c5.872 0 2.524 19 7.697 19s1.89-14.929 6.414-14.929 1.357 10.858 5.13 10.858c1.802 0 2.657-2.262 2.566-6.786"/> + </g> +</symbol><symbol id="icon-a-ic-draw-line" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" d="M2 15.5h28"/> + </g> +</symbol><symbol id="icon-a-ic-draw" viewBox="0 0 24 24"> + <g fill="none"> + <path stroke="#434343" d="M2.5 21.5H5c.245 0 .48-.058.691-.168l.124-.065.14.01c.429.028.85-.127 1.16-.437L22.55 5.405a.5.5 0 0 0 0-.707l-3.246-3.245a.5.5 0 0 0-.707 0L3.162 16.888a1.495 1.495 0 0 0-.437 1.155l.01.14-.065.123c-.111.212-.17.448-.17.694v2.5z"/> + <path fill="#434343" d="M16.414 3.707l3.89 3.89-.708.706-3.889-3.889z"/> + </g> +</symbol><symbol id="icon-a-ic-filter" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#434343" d="M12 7v1H2V7h10zm6 0h4v1h-4V7zM12 16v1h10v-1H12zm-6 0H2v1h4v-1z"/> + <path fill="#434343" d="M8.5 20a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-1a2.5 2.5 0 1 0 0-5 2.5 2.5 0 0 0 0 5zM15.5 11a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-1a2.5 2.5 0 1 0 0-5 2.5 2.5 0 0 0 0 5z"/> + </g> +</symbol><symbol id="icon-a-ic-flip-reset" viewBox="0 0 31 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M31 0H0v32h31z"/> + <path fill="#434343" d="M28 16a8 8 0 0 1-8 8H3v-1h1v-7H3a8 8 0 0 1 8-8h17v1h-1v7h1zM11 9a7 7 0 0 0-7 7v7h16a7 7 0 0 0 7-7V9H11z"/> + <path stroke="#434343" stroke-linecap="square" d="M24 5l3.5 3.5L24 12M7 20l-3.5 3.5L7 27"/> + </g> +</symbol><symbol id="icon-a-ic-flip-x" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M32 32H0V0h32z"/> + <path fill="#434343" d="M17 32h-1V0h1zM27.167 11l.5 3h-1.03l-.546-3h1.076zm-.5-3h-1.122L25 5h-5V4h5.153a1 1 0 0 1 .986.836L26.667 8zm1.5 9l.5 3h-.94l-.545-3h.985zm1 6l.639 3.836A1 1 0 0 1 28.819 28H26v-1h3l-.726-4h.894zM23 28h-3v-1h3v1zM13 4v1H7L3 27h10v1H3.18a1 1 0 0 1-.986-1.164l3.666-22A1 1 0 0 1 6.847 4H13z"/> + </g> +</symbol><symbol id="icon-a-ic-flip-y" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0v32h32V0z"/> + <path fill="#434343" d="M0 16v1h32v-1zM11 27.167l3 .5v-1.03l-3-.546v1.076zm-3-.5v-1.122L5 25v-5H4v5.153a1 1 0 0 0 .836.986L8 26.667zm9 1.5l3 .5v-.94l-3-.545v.985zm6 1l3.836.639A1 1 0 0 0 28 28.82V26h-1v3l-4-.727v.894zM28 23v-3h-1v3h1zM4 13h1V7l22-4v10h1V3.18a1 1 0 0 0-1.164-.986l-22 3.667A1 1 0 0 0 4 6.847V13z"/> + </g> +</symbol><symbol id="icon-a-ic-flip" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#434343" d="M11 0h1v24h-1zM19 21v-1h2v-2h1v2a1 1 0 0 1-1 1h-2zm-2 0h-3v-1h3v1zm5-5h-1v-3h1v3zm0-5h-1V8h1v3zm0-5h-1V4h-2V3h2a1 1 0 0 1 1 1v2zm-5-3v1h-3V3h3zM9 3v1H2v16h7v1H2a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h7z"/> + </g> +</symbol><symbol id="icon-a-ic-icon-arrow-2" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" stroke-linecap="round" stroke-linejoin="round" d="M21.793 18.5H2.5v-5h18.935l-7.6-8h5.872l10.5 10.5-10.5 10.5h-5.914l8-8z"/> + </g> +</symbol><symbol id="icon-a-ic-icon-arrow-3" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" stroke-linecap="round" stroke-linejoin="round" d="M25.288 16.42L14.208 27.5H6.792l11.291-11.291L6.826 4.5h7.381l11.661 11.661-.58.258z"/> + </g> +</symbol><symbol id="icon-a-ic-icon-arrow" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" d="M2.5 11.5v9h18v5.293L30.293 16 20.5 6.207V11.5h-18z"/> + </g> +</symbol><symbol id="icon-a-ic-icon-bubble" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" stroke-linecap="round" stroke-linejoin="round" d="M22.207 24.5L16.5 30.207V24.5H8A6.5 6.5 0 0 1 1.5 18V9A6.5 6.5 0 0 1 8 2.5h16A6.5 6.5 0 0 1 30.5 9v9a6.5 6.5 0 0 1-6.5 6.5h-1.793z"/> + </g> +</symbol><symbol id="icon-a-ic-icon-heart" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill-rule="nonzero" stroke="#434343" d="M15.996 30.675l1.981-1.79c7.898-7.177 10.365-9.718 12.135-13.012.922-1.716 1.377-3.37 1.377-5.076 0-4.65-3.647-8.297-8.297-8.297-2.33 0-4.86 1.527-6.817 3.824l-.38.447-.381-.447C13.658 4.027 11.126 2.5 8.797 2.5 4.147 2.5.5 6.147.5 10.797c0 1.714.46 3.375 1.389 5.098 1.775 3.288 4.26 5.843 12.123 12.974l1.984 1.806z"/> + </g> +</symbol><symbol id="icon-a-ic-icon-load" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" stroke-linecap="round" stroke-linejoin="round" d="M17.314 18.867l1.951-2.53 4 5.184h-17l6.5-8.84 4.549 6.186z"/> + <path fill="#434343" d="M18.01 4a11.798 11.798 0 0 0 0 1H3v24h24V14.986a8.738 8.738 0 0 0 1 0V29a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h15.01z"/> + <path fill="#434343" d="M25 3h1v9h-1z"/> + <path stroke="#434343" d="M22 6l3.5-3.5L29 6"/> + </g> +</symbol><symbol id="icon-a-ic-icon-location" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <g stroke="#434343"> + <path d="M16 31.28C23.675 23.302 27.5 17.181 27.5 13c0-6.351-5.149-11.5-11.5-11.5S4.5 6.649 4.5 13c0 4.181 3.825 10.302 11.5 18.28z"/> + <circle cx="16" cy="13" r="4.5"/> + </g> + </g> +</symbol><symbol id="icon-a-ic-icon-polygon" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" d="M.576 16L8.29 29.5h15.42L31.424 16 23.71 2.5H8.29L.576 16z"/> + </g> +</symbol><symbol id="icon-a-ic-icon-star-2" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" d="M19.446 31.592l2.265-3.272 3.946.25.636-3.94 3.665-1.505-1.12-3.832 2.655-2.962-2.656-2.962 1.12-3.832-3.664-1.505-.636-3.941-3.946.25-2.265-3.271L16 3.024 12.554 1.07 10.289 4.34l-3.946-.25-.636 3.941-3.665 1.505 1.12 3.832L.508 16.33l2.656 2.962-1.12 3.832 3.664 1.504.636 3.942 3.946-.25 2.265 3.27L16 29.638l3.446 1.955z"/> + </g> +</symbol><symbol id="icon-a-ic-icon-star" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" d="M25.292 29.878l-1.775-10.346 7.517-7.327-10.388-1.51L16 1.282l-4.646 9.413-10.388 1.51 7.517 7.327-1.775 10.346L16 24.993l9.292 4.885z"/> + </g> +</symbol><symbol id="icon-a-ic-icon" viewBox="0 0 24 24"> + <g fill="none"> + <path stroke="#434343" stroke-linecap="round" stroke-linejoin="round" d="M11.923 19.136L5.424 22l.715-7.065-4.731-5.296 6.94-1.503L11.923 2l3.574 6.136 6.94 1.503-4.731 5.296L18.42 22z"/> + </g> +</symbol><symbol id="icon-a-ic-mask-load" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#434343" d="M18.01 4a11.798 11.798 0 0 0 0 1H3v24h24V14.986a8.738 8.738 0 0 0 1 0V29a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h15.01zM15 23a6 6 0 1 1 0-12 6 6 0 0 1 0 12zm0-1a5 5 0 1 0 0-10 5 5 0 0 0 0 10z"/> + <path fill="#434343" d="M25 3h1v9h-1z"/> + <path stroke="#434343" d="M22 6l3.5-3.5L29 6"/> + </g> +</symbol><symbol id="icon-a-ic-mask" viewBox="0 0 24 24"> + <g fill="none"> + <circle cx="12" cy="12" r="4.5" stroke="#434343"/> + <path fill="#434343" d="M2 1h20a1 1 0 0 1 1 1v20a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1zm0 1v20h20V2H2z"/> + </g> +</symbol><symbol id="icon-a-ic-redo" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z" opacity=".5"/> + <path fill="#434343" d="M21 6H9a6 6 0 1 0 0 12h12v1H9A7 7 0 0 1 9 5h12v1z"/> + <path stroke="#434343" stroke-linecap="square" d="M19 3l2.5 2.5L19 8"/> + </g> +</symbol><symbol id="icon-a-ic-reset" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z" opacity=".5"/> + <path fill="#434343" d="M2 13v-1a7 7 0 0 1 7-7h13v1h-1v5h1v1a7 7 0 0 1-7 7H2v-1h1v-5H2zm7-7a6 6 0 0 0-6 6v6h12a6 6 0 0 0 6-6V6H9z"/> + <path stroke="#434343" stroke-linecap="square" d="M19 3l2.5 2.5L19 8M5 16l-2.5 2.5L5 21"/> + </g> +</symbol><symbol id="icon-a-ic-rotate-clockwise" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill="#434343" d="M29 17h-.924c0 6.627-5.373 12-12 12-6.628 0-12-5.373-12-12C4.076 10.398 9.407 5.041 16 5V4C8.82 4 3 9.82 3 17s5.82 13 13 13 13-5.82 13-13z"/> + <path stroke="#434343" stroke-linecap="square" d="M16 1.5l4 3-4 3"/> + <path fill="#434343" fill-rule="nonzero" d="M16 4h4v1h-4z"/> + </g> +</symbol><symbol id="icon-a-ic-rotate-counterclockwise" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill="#434343" d="M3 17h.924c0 6.627 5.373 12 12 12 6.628 0 12-5.373 12-12 0-6.602-5.331-11.96-11.924-12V4c7.18 0 13 5.82 13 13s-5.82 13-13 13S3 24.18 3 17z"/> + <path fill="#434343" fill-rule="nonzero" d="M12 4h4v1h-4z"/> + <path stroke="#434343" stroke-linecap="square" d="M16 1.5l-4 3 4 3"/> + </g> +</symbol><symbol id="icon-a-ic-rotate" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#434343" d="M8.349 22.254a10.002 10.002 0 0 1-2.778-1.719l.65-.76a9.002 9.002 0 0 0 2.495 1.548l-.367.931zm2.873.704l.078-.997a9 9 0 1 0-.557-17.852l-.14-.99A10.076 10.076 0 0 1 12.145 3c5.523 0 10 4.477 10 10s-4.477 10-10 10c-.312 0-.62-.014-.924-.042zm-7.556-4.655a9.942 9.942 0 0 1-1.253-2.996l.973-.234a8.948 8.948 0 0 0 1.124 2.693l-.844.537zm-1.502-5.91A9.949 9.949 0 0 1 2.88 9.23l.925.382a8.954 8.954 0 0 0-.644 2.844l-.998-.062zm2.21-5.686c.687-.848 1.51-1.58 2.436-2.166l.523.852a9.048 9.048 0 0 0-2.188 1.95l-.771-.636z"/> + <path stroke="#434343" stroke-linecap="square" d="M13 1l-2.5 2.5L13 6"/> + </g> +</symbol><symbol id="icon-a-ic-shape-circle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <circle cx="16" cy="16" r="14.5" stroke="#434343"/> + </g> +</symbol><symbol id="icon-a-ic-shape-rectangle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <rect width="27" height="27" x="2.5" y="2.5" stroke="#434343" rx="1"/> + </g> +</symbol><symbol id="icon-a-ic-shape-triangle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#434343" stroke-linecap="round" stroke-linejoin="round" d="M16 2.5l15.5 27H.5z"/> + </g> +</symbol><symbol id="icon-a-ic-shape" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path fill="#434343" d="M14.706 8H21a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H9a1 1 0 0 1-1-1v-4h1v4h12V9h-5.706l-.588-1z"/> + <path stroke="#434343" stroke-linecap="round" stroke-linejoin="round" d="M8.5 1.5l7.5 13H1z"/> + </g> +</symbol><symbol id="icon-a-ic-text-align-center" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#434343" d="M2 5h28v1H2zM8 12h16v1H8zM2 19h28v1H2zM8 26h16v1H8z"/> + </g> +</symbol><symbol id="icon-a-ic-text-align-left" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#434343" d="M2 5h28v1H2zM2 12h16v1H2zM2 19h28v1H2zM2 26h16v1H2z"/> + </g> +</symbol><symbol id="icon-a-ic-text-align-right" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#434343" d="M2 5h28v1H2zM14 12h16v1H14zM2 19h28v1H2zM14 26h16v1H14z"/> + </g> +</symbol><symbol id="icon-a-ic-text-bold" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#434343" d="M7 2h2v2H7zM7 28h2v2H7z"/> + <path stroke="#434343" stroke-width="2" d="M9 3v12h9a6 6 0 1 0 0-12H9zM9 15v14h10a7 7 0 0 0 0-14H9z"/> + </g> +</symbol><symbol id="icon-a-ic-text-italic" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#434343" d="M15 2h5v1h-5zM11 29h5v1h-5zM17 3h1l-4 26h-1z"/> + </g> +</symbol><symbol id="icon-a-ic-text-underline" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#434343" d="M8 2v14a8 8 0 1 0 16 0V2h1v14a9 9 0 0 1-18 0V2h1zM3 29h26v1H3z"/> + <path fill="#434343" d="M5 2h5v1H5zM22 2h5v1h-5z"/> + </g> +</symbol><symbol id="icon-a-ic-text" viewBox="0 0 24 24"> + <g fill="#434343" fill-rule="evenodd"> + <path d="M4 3h15a1 1 0 0 1 1 1H3a1 1 0 0 1 1-1zM3 4h1v1H3zM19 4h1v1h-1z"/> + <path d="M11 3h1v18h-1z"/> + <path d="M10 20h3v1h-3z"/> + </g> +</symbol><symbol id="icon-a-ic-undo" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M24 0H0v24h24z" opacity=".5"/> + <path fill="#434343" d="M3 6h12a6 6 0 1 1 0 12H3v1h12a7 7 0 0 0 0-14H3v1z"/> + <path stroke="#434343" stroke-linecap="square" d="M5 3L2.5 5.5 5 8"/> + </g> +</symbol><symbol id="icon-a-img-bi" viewBox="0 0 257 26"> + <g fill="#FDBA3B"> + <path d="M26 5a8.001 8.001 0 0 0 0 16 8.001 8.001 0 0 0 0-16M51.893 19.812L43.676 5.396A.78.78 0 0 0 43 5a.78.78 0 0 0-.677.396l-8.218 14.418a.787.787 0 0 0 0 .792c.14.244.396.394.676.394h16.436c.28 0 .539-.15.678-.396a.796.796 0 0 0-.002-.792M15.767 5.231A.79.79 0 0 0 15.21 5H.791A.791.791 0 0 0 0 5.79v6.42a.793.793 0 0 0 .791.79h3.21v7.21c.001.21.082.408.234.56.147.148.347.23.558.23h6.416a.788.788 0 0 0 .792-.79V13h3.006c.413 0 .611-.082.762-.232.15-.149.23-.35.231-.559V5.791a.787.787 0 0 0-.233-.56M85.767 5.231A.79.79 0 0 0 85.21 5H70.791a.791.791 0 0 0-.791.79v6.42a.793.793 0 0 0 .791.79h3.21v7.21c.001.21.082.408.234.56.147.148.347.23.558.23h6.416a.788.788 0 0 0 .792-.79V13h3.006c.413 0 .611-.082.762-.232.15-.149.23-.35.231-.559V5.791a.787.787 0 0 0-.233-.56M65.942 9.948l2.17-3.76a.78.78 0 0 0 0-.792.791.791 0 0 0-.684-.396h-8.54A5.889 5.889 0 0 0 53 10.86a5.887 5.887 0 0 0 3.07 5.17l-2.184 3.782A.792.792 0 0 0 54.571 21h8.54a5.89 5.89 0 0 0 2.831-11.052M105.7 21h2.3V5h-2.3zM91 5h2.4v10.286c0 1.893 1.612 3.429 3.6 3.429s3.6-1.536 3.6-3.429V5h2.4v10.286c0 3.156-2.686 5.714-6 5.714-3.313 0-6-2.558-6-5.714V5zM252.148 21.128h-2.377V9.659h2.27v1.64c.69-1.299 1.792-1.938 3.304-1.938.497 0 .95.065 1.382.192l-.215 2.277a3.734 3.734 0 0 0-1.275-.213c-1.814 0-3.089 1.234-3.089 3.638v5.873zm-7.095-5.744a3.734 3.734 0 0 0-1.101-2.703c-.714-.766-1.6-1.149-2.658-1.149-1.058 0-1.944.383-2.679 1.149a3.803 3.803 0 0 0-1.08 2.703c0 1.063.368 1.978 1.08 2.722.735.746 1.62 1.128 2.68 1.128 1.058 0 1.943-.382 2.657-1.128.734-.744 1.101-1.659 1.101-2.722zm-9.916 0c0-1.682.583-3.086 1.729-4.256 1.166-1.17 2.635-1.767 4.428-1.767 1.793 0 3.262.597 4.407 1.767 1.167 1.17 1.75 2.574 1.75 4.256 0 1.7-.583 3.127-1.75 4.297-1.145 1.17-2.614 1.745-4.407 1.745-1.793 0-3.262-.575-4.428-1.745-1.146-1.17-1.729-2.596-1.729-4.297zm-1.5 3.233l.821 1.83c-.864.638-1.944.958-3.22.958-2.526 0-3.822-1.554-3.822-4.383V11.66h-2.01v-2h2.031V5.595h2.355v4.063h4.018v2h-4.018v5.405c0 1.469.605 2.191 1.793 2.191.626 0 1.318-.212 2.052-.638zm-12.43 2.51h2.375V9.66h-2.376v11.469zm1.23-12.977c-.929 0-1.642-.682-1.642-1.596 0-.873.713-1.554 1.643-1.554.885 0 1.576.681 1.576 1.554 0 .914-.69 1.596-1.576 1.596zm-6.49 7.234c0-1.086-.346-1.98-1.037-2.724-.692-.745-1.599-1.128-2.7-1.128-1.102 0-2.01.383-2.7 1.128-.692.744-1.037 1.638-1.037 2.724 0 1.084.345 2.02 1.036 2.766.691.744 1.6 1.105 2.7 1.105 1.102 0 2.01-.361 2.7-1.105.692-.746 1.038-1.682 1.038-2.766zm-.173-4.129V5h2.397v16.128h-2.354v-1.596c-1.015 1.255-2.333 1.873-3.91 1.873-1.663 0-3.068-.575-4.169-1.724-1.102-1.17-1.663-2.596-1.663-4.297 0-1.682.561-3.107 1.663-4.256 1.101-1.17 2.485-1.745 4.148-1.745 1.534 0 2.83.617 3.888 1.872zm-11.48 9.873h-10.218V5.405h10.195v2.318h-7.711V12h7.15v2.32h-7.15v4.489h7.733v2.319zm-23.891-9.724c-1.793 0-3.132 1.192-3.478 2.979h6.783c-.194-1.808-1.555-2.979-3.305-2.979zm5.703 3.766c0 .32-.021.703-.086 1.128h-9.095c.346 1.787 1.62 3 3.867 3 1.318 0 2.916-.49 3.953-1.234l.994 1.724c-1.189.872-3.067 1.595-5.033 1.595-4.364 0-6.243-3-6.243-6.021 0-1.724.54-3.15 1.642-4.277 1.101-1.127 2.548-1.702 4.298-1.702 1.664 0 3.046.511 4.105 1.553 1.058 1.043 1.598 2.447 1.598 4.234zm-19.949 3.894c1.08 0 1.966-.362 2.68-1.085.712-.724 1.058-1.617 1.058-2.703 0-1.084-.346-2-1.059-2.701-.713-.702-1.599-1.064-2.679-1.064-1.058 0-1.944.362-2.656 1.085-.714.702-1.059 1.596-1.059 2.68 0 1.086.345 2 1.059 2.724.712.702 1.598 1.064 2.656 1.064zm3.673-7.936V9.66h2.29v10.299c0 1.85-.584 3.32-1.728 4.404-1.146 1.085-2.68 1.638-4.58 1.638-1.945 0-3.672-.553-5.206-1.638l1.037-1.808c1.296.915 2.679 1.36 4.126 1.36 2.484 0 3.996-1.51 3.996-3.637v-.83c-1.015 1.127-2.311 1.702-3.91 1.702-1.684 0-3.089-.554-4.19-1.68-1.102-1.128-1.642-2.532-1.642-4.214 0-1.68.561-3.085 1.706-4.191 1.145-1.128 2.571-1.681 4.234-1.681 1.534 0 2.83.575 3.867 1.745zm-18.07 8.127c1.102 0 1.988-.382 2.7-1.128.714-.744 1.06-1.659 1.06-2.743 0-1.065-.346-1.98-1.06-2.724-.712-.745-1.598-1.128-2.7-1.128-1.101 0-2.008.383-2.7 1.128-.691.744-1.036 1.66-1.036 2.745 0 1.084.345 2 1.037 2.745.691.744 1.598 1.105 2.7 1.105zm3.652-8V9.66h2.29v11.469h-2.29v-1.575c-1.059 1.234-2.399 1.852-3.976 1.852-1.663 0-3.067-.575-4.168-1.745-1.102-1.17-1.642-2.617-1.642-4.34 0-1.724.54-3.128 1.642-4.256 1.1-1.128 2.505-1.681 4.168-1.681 1.577 0 2.917.617 3.976 1.872zM138.79 9.34c1.404 0 2.527.448 3.37 1.34.863.873 1.295 2.086 1.295 3.596v6.852h-2.376V14.66c0-2.021-1.036-3.128-2.657-3.128-1.727 0-2.915 1.255-2.915 3.192v6.404h-2.377v-6.426c0-1.978-1.037-3.17-2.679-3.17-1.728 0-2.937 1.277-2.937 3.234v6.362h-2.377V9.659h2.333v1.66c.692-1.212 1.988-1.979 3.522-1.979 1.533.021 2.958.767 3.586 2.107.798-1.277 2.419-2.107 4.212-2.107zm-19.517 11.788h2.484V5.405h-2.484v15.723z"/> + </g> +</symbol></svg>
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-b.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-b.svg new file mode 100644 index 00000000..c1ea6256 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-b.svg @@ -0,0 +1,224 @@ +<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs/><symbol id="icon-b-ic-apply" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path stroke="#555555" d="M4 12.011l5 5L20.011 6"/> + </g> +</symbol><symbol id="icon-b-ic-cancel" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path stroke="#555555" d="M6 6l12 12M18 6L6 18"/> + </g> +</symbol><symbol id="icon-b-ic-crop" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#555555" d="M4 0h1v20a1 1 0 0 1-1-1V0zM20 17h-1V5h1v12zm0 2v5h-1v-5h1z"/> + <path fill="#555555" d="M5 19h19v1H5zM4.762 4v1H0V4h4.762zM7 4h12a1 1 0 0 1 1 1H7V4z"/> + </g> +</symbol><symbol id="icon-b-ic-delete-all" viewBox="0 0 24 24"> + <g fill="#555555" fill-rule="evenodd"> + <path d="M5 23H3a1 1 0 0 1-1-1V6h1v16h2v1zm16-10h-1V6h1v7zM9 13H8v-3h1v3zm3 0h-1v-3h1v3zm3 0h-1v-3h1v3zM14.794 3.794L13 2h-3L8.206 3.794A.963.963 0 0 1 8 2.5l.703-1.055A1 1 0 0 1 9.535 1h3.93a1 1 0 0 1 .832.445L15 2.5a.965.965 0 0 1-.206 1.294zM14.197 4H8.803h5.394z"/> + <path d="M0 3h23v1H0zM11.286 21H8.714L8 23H7l1-2.8V20h.071L9.5 16h1l1.429 4H12v.2l1 2.8h-1l-.714-2zm-.357-1L10 17.4 9.071 20h1.858zM20 22h3v1h-4v-7h1v6zm-5 0h3v1h-4v-7h1v6z"/> + </g> +</symbol><symbol id="icon-b-ic-delete" viewBox="0 0 24 24"> + <g fill="#555555" fill-rule="evenodd"> + <path d="M3 6v16h17V6h1v16a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V6h1zM14.794 3.794L13 2h-3L8.206 3.794A.963.963 0 0 1 8 2.5l.703-1.055A1 1 0 0 1 9.535 1h3.93a1 1 0 0 1 .832.445L15 2.5a.965.965 0 0 1-.206 1.294zM14.197 4H8.803h5.394z"/> + <path d="M0 3h23v1H0zM8 10h1v6H8v-6zm3 0h1v6h-1v-6zm3 0h1v6h-1v-6z"/> + </g> +</symbol><symbol id="icon-b-ic-draw-free" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" d="M2.5 20.929C2.594 10.976 4.323 6 7.686 6c5.872 0 2.524 19 7.697 19s1.89-14.929 6.414-14.929 1.357 10.858 5.13 10.858c1.802 0 2.657-2.262 2.566-6.786"/> + </g> +</symbol><symbol id="icon-b-ic-draw-line" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" d="M2 15.5h28"/> + </g> +</symbol><symbol id="icon-b-ic-draw" viewBox="0 0 24 24"> + <g fill="none"> + <path stroke="#555555" d="M2.5 21.5H5c.245 0 .48-.058.691-.168l.124-.065.14.01c.429.028.85-.127 1.16-.437L22.55 5.405a.5.5 0 0 0 0-.707l-3.246-3.245a.5.5 0 0 0-.707 0L3.162 16.888a1.495 1.495 0 0 0-.437 1.155l.01.14-.065.123c-.111.212-.17.448-.17.694v2.5z"/> + <path fill="#555555" d="M16.414 3.707l3.89 3.89-.708.706-3.889-3.889z"/> + </g> +</symbol><symbol id="icon-b-ic-filter" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#555555" d="M12 7v1H2V7h10zm6 0h4v1h-4V7zM12 16v1h10v-1H12zm-6 0H2v1h4v-1z"/> + <path fill="#555555" d="M8.5 20a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-1a2.5 2.5 0 1 0 0-5 2.5 2.5 0 0 0 0 5zM15.5 11a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-1a2.5 2.5 0 1 0 0-5 2.5 2.5 0 0 0 0 5z"/> + </g> +</symbol><symbol id="icon-b-ic-flip-reset" viewBox="0 0 31 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M31 0H0v32h31z"/> + <path fill="#555555" d="M28 16a8 8 0 0 1-8 8H3v-1h1v-7H3a8 8 0 0 1 8-8h17v1h-1v7h1zM11 9a7 7 0 0 0-7 7v7h16a7 7 0 0 0 7-7V9H11z"/> + <path stroke="#555555" stroke-linecap="square" d="M24 5l3.5 3.5L24 12M7 20l-3.5 3.5L7 27"/> + </g> +</symbol><symbol id="icon-b-ic-flip-x" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M32 32H0V0h32z"/> + <path fill="#555555" d="M17 32h-1V0h1zM27.167 11l.5 3h-1.03l-.546-3h1.076zm-.5-3h-1.122L25 5h-5V4h5.153a1 1 0 0 1 .986.836L26.667 8zm1.5 9l.5 3h-.94l-.545-3h.985zm1 6l.639 3.836A1 1 0 0 1 28.819 28H26v-1h3l-.726-4h.894zM23 28h-3v-1h3v1zM13 4v1H7L3 27h10v1H3.18a1 1 0 0 1-.986-1.164l3.666-22A1 1 0 0 1 6.847 4H13z"/> + </g> +</symbol><symbol id="icon-b-ic-flip-y" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0v32h32V0z"/> + <path fill="#555555" d="M0 16v1h32v-1zM11 27.167l3 .5v-1.03l-3-.546v1.076zm-3-.5v-1.122L5 25v-5H4v5.153a1 1 0 0 0 .836.986L8 26.667zm9 1.5l3 .5v-.94l-3-.545v.985zm6 1l3.836.639A1 1 0 0 0 28 28.82V26h-1v3l-4-.727v.894zM28 23v-3h-1v3h1zM4 13h1V7l22-4v10h1V3.18a1 1 0 0 0-1.164-.986l-22 3.667A1 1 0 0 0 4 6.847V13z"/> + </g> +</symbol><symbol id="icon-b-ic-flip" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#555555" d="M11 0h1v24h-1zM19 21v-1h2v-2h1v2a1 1 0 0 1-1 1h-2zm-2 0h-3v-1h3v1zm5-5h-1v-3h1v3zm0-5h-1V8h1v3zm0-5h-1V4h-2V3h2a1 1 0 0 1 1 1v2zm-5-3v1h-3V3h3zM9 3v1H2v16h7v1H2a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h7z"/> + </g> +</symbol><symbol id="icon-b-ic-icon-arrow-2" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" stroke-linecap="round" stroke-linejoin="round" d="M21.793 18.5H2.5v-5h18.935l-7.6-8h5.872l10.5 10.5-10.5 10.5h-5.914l8-8z"/> + </g> +</symbol><symbol id="icon-b-ic-icon-arrow-3" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" stroke-linecap="round" stroke-linejoin="round" d="M25.288 16.42L14.208 27.5H6.792l11.291-11.291L6.826 4.5h7.381l11.661 11.661-.58.258z"/> + </g> +</symbol><symbol id="icon-b-ic-icon-arrow" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" d="M2.5 11.5v9h18v5.293L30.293 16 20.5 6.207V11.5h-18z"/> + </g> +</symbol><symbol id="icon-b-ic-icon-bubble" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" stroke-linecap="round" stroke-linejoin="round" d="M22.207 24.5L16.5 30.207V24.5H8A6.5 6.5 0 0 1 1.5 18V9A6.5 6.5 0 0 1 8 2.5h16A6.5 6.5 0 0 1 30.5 9v9a6.5 6.5 0 0 1-6.5 6.5h-1.793z"/> + </g> +</symbol><symbol id="icon-b-ic-icon-heart" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill-rule="nonzero" stroke="#555555" d="M15.996 30.675l1.981-1.79c7.898-7.177 10.365-9.718 12.135-13.012.922-1.716 1.377-3.37 1.377-5.076 0-4.65-3.647-8.297-8.297-8.297-2.33 0-4.86 1.527-6.817 3.824l-.38.447-.381-.447C13.658 4.027 11.126 2.5 8.797 2.5 4.147 2.5.5 6.147.5 10.797c0 1.714.46 3.375 1.389 5.098 1.775 3.288 4.26 5.843 12.123 12.974l1.984 1.806z"/> + </g> +</symbol><symbol id="icon-b-ic-icon-load" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" stroke-linecap="round" stroke-linejoin="round" d="M17.314 18.867l1.951-2.53 4 5.184h-17l6.5-8.84 4.549 6.186z"/> + <path fill="#555555" d="M18.01 4a11.798 11.798 0 0 0 0 1H3v24h24V14.986a8.738 8.738 0 0 0 1 0V29a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h15.01z"/> + <path fill="#555555" d="M25 3h1v9h-1z"/> + <path stroke="#555555" d="M22 6l3.5-3.5L29 6"/> + </g> +</symbol><symbol id="icon-b-ic-icon-location" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <g stroke="#555555"> + <path d="M16 31.28C23.675 23.302 27.5 17.181 27.5 13c0-6.351-5.149-11.5-11.5-11.5S4.5 6.649 4.5 13c0 4.181 3.825 10.302 11.5 18.28z"/> + <circle cx="16" cy="13" r="4.5"/> + </g> + </g> +</symbol><symbol id="icon-b-ic-icon-polygon" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" d="M.576 16L8.29 29.5h15.42L31.424 16 23.71 2.5H8.29L.576 16z"/> + </g> +</symbol><symbol id="icon-b-ic-icon-star-2" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" d="M19.446 31.592l2.265-3.272 3.946.25.636-3.94 3.665-1.505-1.12-3.832 2.655-2.962-2.656-2.962 1.12-3.832-3.664-1.505-.636-3.941-3.946.25-2.265-3.271L16 3.024 12.554 1.07 10.289 4.34l-3.946-.25-.636 3.941-3.665 1.505 1.12 3.832L.508 16.33l2.656 2.962-1.12 3.832 3.664 1.504.636 3.942 3.946-.25 2.265 3.27L16 29.638l3.446 1.955z"/> + </g> +</symbol><symbol id="icon-b-ic-icon-star" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" d="M25.292 29.878l-1.775-10.346 7.517-7.327-10.388-1.51L16 1.282l-4.646 9.413-10.388 1.51 7.517 7.327-1.775 10.346L16 24.993l9.292 4.885z"/> + </g> +</symbol><symbol id="icon-b-ic-icon" viewBox="0 0 24 24"> + <g fill="none"> + <path stroke="#555555" stroke-linecap="round" stroke-linejoin="round" d="M11.923 19.136L5.424 22l.715-7.065-4.731-5.296 6.94-1.503L11.923 2l3.574 6.136 6.94 1.503-4.731 5.296L18.42 22z"/> + </g> +</symbol><symbol id="icon-b-ic-mask-load" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#555555" d="M18.01 4a11.798 11.798 0 0 0 0 1H3v24h24V14.986a8.738 8.738 0 0 0 1 0V29a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h15.01zM15 23a6 6 0 1 1 0-12 6 6 0 0 1 0 12zm0-1a5 5 0 1 0 0-10 5 5 0 0 0 0 10z"/> + <path fill="#555555" d="M25 3h1v9h-1z"/> + <path stroke="#555555" d="M22 6l3.5-3.5L29 6"/> + </g> +</symbol><symbol id="icon-b-ic-mask" viewBox="0 0 24 24"> + <g fill="none"> + <circle cx="12" cy="12" r="4.5" stroke="#555555"/> + <path fill="#555555" d="M2 1h20a1 1 0 0 1 1 1v20a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1zm0 1v20h20V2H2z"/> + </g> +</symbol><symbol id="icon-b-ic-redo" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z" opacity=".5"/> + <path fill="#555555" d="M21 6H9a6 6 0 1 0 0 12h12v1H9A7 7 0 0 1 9 5h12v1z"/> + <path stroke="#555555" stroke-linecap="square" d="M19 3l2.5 2.5L19 8"/> + </g> +</symbol><symbol id="icon-b-ic-reset" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z" opacity=".5"/> + <path fill="#555555" d="M2 13v-1a7 7 0 0 1 7-7h13v1h-1v5h1v1a7 7 0 0 1-7 7H2v-1h1v-5H2zm7-7a6 6 0 0 0-6 6v6h12a6 6 0 0 0 6-6V6H9z"/> + <path stroke="#555555" stroke-linecap="square" d="M19 3l2.5 2.5L19 8M5 16l-2.5 2.5L5 21"/> + </g> +</symbol><symbol id="icon-b-ic-rotate-clockwise" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill="#555555" d="M29 17h-.924c0 6.627-5.373 12-12 12-6.628 0-12-5.373-12-12C4.076 10.398 9.407 5.041 16 5V4C8.82 4 3 9.82 3 17s5.82 13 13 13 13-5.82 13-13z"/> + <path stroke="#555555" stroke-linecap="square" d="M16 1.5l4 3-4 3"/> + <path fill="#555555" fill-rule="nonzero" d="M16 4h4v1h-4z"/> + </g> +</symbol><symbol id="icon-b-ic-rotate-counterclockwise" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill="#555555" d="M3 17h.924c0 6.627 5.373 12 12 12 6.628 0 12-5.373 12-12 0-6.602-5.331-11.96-11.924-12V4c7.18 0 13 5.82 13 13s-5.82 13-13 13S3 24.18 3 17z"/> + <path fill="#555555" fill-rule="nonzero" d="M12 4h4v1h-4z"/> + <path stroke="#555555" stroke-linecap="square" d="M16 1.5l-4 3 4 3"/> + </g> +</symbol><symbol id="icon-b-ic-rotate" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#555555" d="M8.349 22.254a10.002 10.002 0 0 1-2.778-1.719l.65-.76a9.002 9.002 0 0 0 2.495 1.548l-.367.931zm2.873.704l.078-.997a9 9 0 1 0-.557-17.852l-.14-.99A10.076 10.076 0 0 1 12.145 3c5.523 0 10 4.477 10 10s-4.477 10-10 10c-.312 0-.62-.014-.924-.042zm-7.556-4.655a9.942 9.942 0 0 1-1.253-2.996l.973-.234a8.948 8.948 0 0 0 1.124 2.693l-.844.537zm-1.502-5.91A9.949 9.949 0 0 1 2.88 9.23l.925.382a8.954 8.954 0 0 0-.644 2.844l-.998-.062zm2.21-5.686c.687-.848 1.51-1.58 2.436-2.166l.523.852a9.048 9.048 0 0 0-2.188 1.95l-.771-.636z"/> + <path stroke="#555555" stroke-linecap="square" d="M13 1l-2.5 2.5L13 6"/> + </g> +</symbol><symbol id="icon-b-ic-shape-circle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <circle cx="16" cy="16" r="14.5" stroke="#555555"/> + </g> +</symbol><symbol id="icon-b-ic-shape-rectangle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <rect width="27" height="27" x="2.5" y="2.5" stroke="#555555" rx="1"/> + </g> +</symbol><symbol id="icon-b-ic-shape-triangle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#555555" stroke-linecap="round" stroke-linejoin="round" d="M16 2.5l15.5 27H.5z"/> + </g> +</symbol><symbol id="icon-b-ic-shape" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path fill="#555555" d="M14.706 8H21a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H9a1 1 0 0 1-1-1v-4h1v4h12V9h-5.706l-.588-1z"/> + <path stroke="#555555" stroke-linecap="round" stroke-linejoin="round" d="M8.5 1.5l7.5 13H1z"/> + </g> +</symbol><symbol id="icon-b-ic-text-align-center" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#555555" d="M2 5h28v1H2zM8 12h16v1H8zM2 19h28v1H2zM8 26h16v1H8z"/> + </g> +</symbol><symbol id="icon-b-ic-text-align-left" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#555555" d="M2 5h28v1H2zM2 12h16v1H2zM2 19h28v1H2zM2 26h16v1H2z"/> + </g> +</symbol><symbol id="icon-b-ic-text-align-right" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#555555" d="M2 5h28v1H2zM14 12h16v1H14zM2 19h28v1H2zM14 26h16v1H14z"/> + </g> +</symbol><symbol id="icon-b-ic-text-bold" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#555555" d="M7 2h2v2H7zM7 28h2v2H7z"/> + <path stroke="#555555" stroke-width="2" d="M9 3v12h9a6 6 0 1 0 0-12H9zM9 15v14h10a7 7 0 0 0 0-14H9z"/> + </g> +</symbol><symbol id="icon-b-ic-text-italic" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#555555" d="M15 2h5v1h-5zM11 29h5v1h-5zM17 3h1l-4 26h-1z"/> + </g> +</symbol><symbol id="icon-b-ic-text-underline" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#555555" d="M8 2v14a8 8 0 1 0 16 0V2h1v14a9 9 0 0 1-18 0V2h1zM3 29h26v1H3z"/> + <path fill="#555555" d="M5 2h5v1H5zM22 2h5v1h-5z"/> + </g> +</symbol><symbol id="icon-b-ic-text" viewBox="0 0 24 24"> + <g fill="#555555" fill-rule="evenodd"> + <path d="M4 3h15a1 1 0 0 1 1 1H3a1 1 0 0 1 1-1zM3 4h1v1H3zM19 4h1v1h-1z"/> + <path d="M11 3h1v18h-1z"/> + <path d="M10 20h3v1h-3z"/> + </g> +</symbol><symbol id="icon-b-ic-undo" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M24 0H0v24h24z" opacity=".5"/> + <path fill="#555555" d="M3 6h12a6 6 0 1 1 0 12H3v1h12a7 7 0 0 0 0-14H3v1z"/> + <path stroke="#555555" stroke-linecap="square" d="M5 3L2.5 5.5 5 8"/> + </g> +</symbol><symbol id="icon-b-img-bi" viewBox="0 0 257 26"> + <g fill="#FDBA3B"> + <path d="M26 5a8.001 8.001 0 0 0 0 16 8.001 8.001 0 0 0 0-16M51.893 19.812L43.676 5.396A.78.78 0 0 0 43 5a.78.78 0 0 0-.677.396l-8.218 14.418a.787.787 0 0 0 0 .792c.14.244.396.394.676.394h16.436c.28 0 .539-.15.678-.396a.796.796 0 0 0-.002-.792M15.767 5.231A.79.79 0 0 0 15.21 5H.791A.791.791 0 0 0 0 5.79v6.42a.793.793 0 0 0 .791.79h3.21v7.21c.001.21.082.408.234.56.147.148.347.23.558.23h6.416a.788.788 0 0 0 .792-.79V13h3.006c.413 0 .611-.082.762-.232.15-.149.23-.35.231-.559V5.791a.787.787 0 0 0-.233-.56M85.767 5.231A.79.79 0 0 0 85.21 5H70.791a.791.791 0 0 0-.791.79v6.42a.793.793 0 0 0 .791.79h3.21v7.21c.001.21.082.408.234.56.147.148.347.23.558.23h6.416a.788.788 0 0 0 .792-.79V13h3.006c.413 0 .611-.082.762-.232.15-.149.23-.35.231-.559V5.791a.787.787 0 0 0-.233-.56M65.942 9.948l2.17-3.76a.78.78 0 0 0 0-.792.791.791 0 0 0-.684-.396h-8.54A5.889 5.889 0 0 0 53 10.86a5.887 5.887 0 0 0 3.07 5.17l-2.184 3.782A.792.792 0 0 0 54.571 21h8.54a5.89 5.89 0 0 0 2.831-11.052M105.7 21h2.3V5h-2.3zM91 5h2.4v10.286c0 1.893 1.612 3.429 3.6 3.429s3.6-1.536 3.6-3.429V5h2.4v10.286c0 3.156-2.686 5.714-6 5.714-3.313 0-6-2.558-6-5.714V5zM252.148 21.128h-2.377V9.659h2.27v1.64c.69-1.299 1.792-1.938 3.304-1.938.497 0 .95.065 1.382.192l-.215 2.277a3.734 3.734 0 0 0-1.275-.213c-1.814 0-3.089 1.234-3.089 3.638v5.873zm-7.095-5.744a3.734 3.734 0 0 0-1.101-2.703c-.714-.766-1.6-1.149-2.658-1.149-1.058 0-1.944.383-2.679 1.149a3.803 3.803 0 0 0-1.08 2.703c0 1.063.368 1.978 1.08 2.722.735.746 1.62 1.128 2.68 1.128 1.058 0 1.943-.382 2.657-1.128.734-.744 1.101-1.659 1.101-2.722zm-9.916 0c0-1.682.583-3.086 1.729-4.256 1.166-1.17 2.635-1.767 4.428-1.767 1.793 0 3.262.597 4.407 1.767 1.167 1.17 1.75 2.574 1.75 4.256 0 1.7-.583 3.127-1.75 4.297-1.145 1.17-2.614 1.745-4.407 1.745-1.793 0-3.262-.575-4.428-1.745-1.146-1.17-1.729-2.596-1.729-4.297zm-1.5 3.233l.821 1.83c-.864.638-1.944.958-3.22.958-2.526 0-3.822-1.554-3.822-4.383V11.66h-2.01v-2h2.031V5.595h2.355v4.063h4.018v2h-4.018v5.405c0 1.469.605 2.191 1.793 2.191.626 0 1.318-.212 2.052-.638zm-12.43 2.51h2.375V9.66h-2.376v11.469zm1.23-12.977c-.929 0-1.642-.682-1.642-1.596 0-.873.713-1.554 1.643-1.554.885 0 1.576.681 1.576 1.554 0 .914-.69 1.596-1.576 1.596zm-6.49 7.234c0-1.086-.346-1.98-1.037-2.724-.692-.745-1.599-1.128-2.7-1.128-1.102 0-2.01.383-2.7 1.128-.692.744-1.037 1.638-1.037 2.724 0 1.084.345 2.02 1.036 2.766.691.744 1.6 1.105 2.7 1.105 1.102 0 2.01-.361 2.7-1.105.692-.746 1.038-1.682 1.038-2.766zm-.173-4.129V5h2.397v16.128h-2.354v-1.596c-1.015 1.255-2.333 1.873-3.91 1.873-1.663 0-3.068-.575-4.169-1.724-1.102-1.17-1.663-2.596-1.663-4.297 0-1.682.561-3.107 1.663-4.256 1.101-1.17 2.485-1.745 4.148-1.745 1.534 0 2.83.617 3.888 1.872zm-11.48 9.873h-10.218V5.405h10.195v2.318h-7.711V12h7.15v2.32h-7.15v4.489h7.733v2.319zm-23.891-9.724c-1.793 0-3.132 1.192-3.478 2.979h6.783c-.194-1.808-1.555-2.979-3.305-2.979zm5.703 3.766c0 .32-.021.703-.086 1.128h-9.095c.346 1.787 1.62 3 3.867 3 1.318 0 2.916-.49 3.953-1.234l.994 1.724c-1.189.872-3.067 1.595-5.033 1.595-4.364 0-6.243-3-6.243-6.021 0-1.724.54-3.15 1.642-4.277 1.101-1.127 2.548-1.702 4.298-1.702 1.664 0 3.046.511 4.105 1.553 1.058 1.043 1.598 2.447 1.598 4.234zm-19.949 3.894c1.08 0 1.966-.362 2.68-1.085.712-.724 1.058-1.617 1.058-2.703 0-1.084-.346-2-1.059-2.701-.713-.702-1.599-1.064-2.679-1.064-1.058 0-1.944.362-2.656 1.085-.714.702-1.059 1.596-1.059 2.68 0 1.086.345 2 1.059 2.724.712.702 1.598 1.064 2.656 1.064zm3.673-7.936V9.66h2.29v10.299c0 1.85-.584 3.32-1.728 4.404-1.146 1.085-2.68 1.638-4.58 1.638-1.945 0-3.672-.553-5.206-1.638l1.037-1.808c1.296.915 2.679 1.36 4.126 1.36 2.484 0 3.996-1.51 3.996-3.637v-.83c-1.015 1.127-2.311 1.702-3.91 1.702-1.684 0-3.089-.554-4.19-1.68-1.102-1.128-1.642-2.532-1.642-4.214 0-1.68.561-3.085 1.706-4.191 1.145-1.128 2.571-1.681 4.234-1.681 1.534 0 2.83.575 3.867 1.745zm-18.07 8.127c1.102 0 1.988-.382 2.7-1.128.714-.744 1.06-1.659 1.06-2.743 0-1.065-.346-1.98-1.06-2.724-.712-.745-1.598-1.128-2.7-1.128-1.101 0-2.008.383-2.7 1.128-.691.744-1.036 1.66-1.036 2.745 0 1.084.345 2 1.037 2.745.691.744 1.598 1.105 2.7 1.105zm3.652-8V9.66h2.29v11.469h-2.29v-1.575c-1.059 1.234-2.399 1.852-3.976 1.852-1.663 0-3.067-.575-4.168-1.745-1.102-1.17-1.642-2.617-1.642-4.34 0-1.724.54-3.128 1.642-4.256 1.1-1.128 2.505-1.681 4.168-1.681 1.577 0 2.917.617 3.976 1.872zM138.79 9.34c1.404 0 2.527.448 3.37 1.34.863.873 1.295 2.086 1.295 3.596v6.852h-2.376V14.66c0-2.021-1.036-3.128-2.657-3.128-1.727 0-2.915 1.255-2.915 3.192v6.404h-2.377v-6.426c0-1.978-1.037-3.17-2.679-3.17-1.728 0-2.937 1.277-2.937 3.234v6.362h-2.377V9.659h2.333v1.66c.692-1.212 1.988-1.979 3.522-1.979 1.533.021 2.958.767 3.586 2.107.798-1.277 2.419-2.107 4.212-2.107zm-19.517 11.788h2.484V5.405h-2.484v15.723z"/> + </g> +</symbol></svg>
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-c.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-c.svg new file mode 100644 index 00000000..8074cf08 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-c.svg @@ -0,0 +1,224 @@ +<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs/><symbol id="icon-c-ic-apply" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path stroke="#e9e9e9" d="M4 12.011l5 5L20.011 6"/> + </g> +</symbol><symbol id="icon-c-ic-cancel" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path stroke="#e9e9e9" d="M6 6l12 12M18 6L6 18"/> + </g> +</symbol><symbol id="icon-c-ic-crop" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#e9e9e9" d="M4 0h1v20a1 1 0 0 1-1-1V0zM20 17h-1V5h1v12zm0 2v5h-1v-5h1z"/> + <path fill="#e9e9e9" d="M5 19h19v1H5zM4.762 4v1H0V4h4.762zM7 4h12a1 1 0 0 1 1 1H7V4z"/> + </g> +</symbol><symbol id="icon-c-ic-delete-all" viewBox="0 0 24 24"> + <g fill="#e9e9e9" fill-rule="evenodd"> + <path d="M5 23H3a1 1 0 0 1-1-1V6h1v16h2v1zm16-10h-1V6h1v7zM9 13H8v-3h1v3zm3 0h-1v-3h1v3zm3 0h-1v-3h1v3zM14.794 3.794L13 2h-3L8.206 3.794A.963.963 0 0 1 8 2.5l.703-1.055A1 1 0 0 1 9.535 1h3.93a1 1 0 0 1 .832.445L15 2.5a.965.965 0 0 1-.206 1.294zM14.197 4H8.803h5.394z"/> + <path d="M0 3h23v1H0zM11.286 21H8.714L8 23H7l1-2.8V20h.071L9.5 16h1l1.429 4H12v.2l1 2.8h-1l-.714-2zm-.357-1L10 17.4 9.071 20h1.858zM20 22h3v1h-4v-7h1v6zm-5 0h3v1h-4v-7h1v6z"/> + </g> +</symbol><symbol id="icon-c-ic-delete" viewBox="0 0 24 24"> + <g fill="#e9e9e9" fill-rule="evenodd"> + <path d="M3 6v16h17V6h1v16a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V6h1zM14.794 3.794L13 2h-3L8.206 3.794A.963.963 0 0 1 8 2.5l.703-1.055A1 1 0 0 1 9.535 1h3.93a1 1 0 0 1 .832.445L15 2.5a.965.965 0 0 1-.206 1.294zM14.197 4H8.803h5.394z"/> + <path d="M0 3h23v1H0zM8 10h1v6H8v-6zm3 0h1v6h-1v-6zm3 0h1v6h-1v-6z"/> + </g> +</symbol><symbol id="icon-c-ic-draw-free" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" d="M2.5 20.929C2.594 10.976 4.323 6 7.686 6c5.872 0 2.524 19 7.697 19s1.89-14.929 6.414-14.929 1.357 10.858 5.13 10.858c1.802 0 2.657-2.262 2.566-6.786"/> + </g> +</symbol><symbol id="icon-c-ic-draw-line" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" d="M2 15.5h28"/> + </g> +</symbol><symbol id="icon-c-ic-draw" viewBox="0 0 24 24"> + <g fill="none"> + <path stroke="#e9e9e9" d="M2.5 21.5H5c.245 0 .48-.058.691-.168l.124-.065.14.01c.429.028.85-.127 1.16-.437L22.55 5.405a.5.5 0 0 0 0-.707l-3.246-3.245a.5.5 0 0 0-.707 0L3.162 16.888a1.495 1.495 0 0 0-.437 1.155l.01.14-.065.123c-.111.212-.17.448-.17.694v2.5z"/> + <path fill="#e9e9e9" d="M16.414 3.707l3.89 3.89-.708.706-3.889-3.889z"/> + </g> +</symbol><symbol id="icon-c-ic-filter" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#e9e9e9" d="M12 7v1H2V7h10zm6 0h4v1h-4V7zM12 16v1h10v-1H12zm-6 0H2v1h4v-1z"/> + <path fill="#e9e9e9" d="M8.5 20a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-1a2.5 2.5 0 1 0 0-5 2.5 2.5 0 0 0 0 5zM15.5 11a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-1a2.5 2.5 0 1 0 0-5 2.5 2.5 0 0 0 0 5z"/> + </g> +</symbol><symbol id="icon-c-ic-flip-reset" viewBox="0 0 31 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M31 0H0v32h31z"/> + <path fill="#e9e9e9" d="M28 16a8 8 0 0 1-8 8H3v-1h1v-7H3a8 8 0 0 1 8-8h17v1h-1v7h1zM11 9a7 7 0 0 0-7 7v7h16a7 7 0 0 0 7-7V9H11z"/> + <path stroke="#e9e9e9" stroke-linecap="square" d="M24 5l3.5 3.5L24 12M7 20l-3.5 3.5L7 27"/> + </g> +</symbol><symbol id="icon-c-ic-flip-x" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M32 32H0V0h32z"/> + <path fill="#e9e9e9" d="M17 32h-1V0h1zM27.167 11l.5 3h-1.03l-.546-3h1.076zm-.5-3h-1.122L25 5h-5V4h5.153a1 1 0 0 1 .986.836L26.667 8zm1.5 9l.5 3h-.94l-.545-3h.985zm1 6l.639 3.836A1 1 0 0 1 28.819 28H26v-1h3l-.726-4h.894zM23 28h-3v-1h3v1zM13 4v1H7L3 27h10v1H3.18a1 1 0 0 1-.986-1.164l3.666-22A1 1 0 0 1 6.847 4H13z"/> + </g> +</symbol><symbol id="icon-c-ic-flip-y" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0v32h32V0z"/> + <path fill="#e9e9e9" d="M0 16v1h32v-1zM11 27.167l3 .5v-1.03l-3-.546v1.076zm-3-.5v-1.122L5 25v-5H4v5.153a1 1 0 0 0 .836.986L8 26.667zm9 1.5l3 .5v-.94l-3-.545v.985zm6 1l3.836.639A1 1 0 0 0 28 28.82V26h-1v3l-4-.727v.894zM28 23v-3h-1v3h1zM4 13h1V7l22-4v10h1V3.18a1 1 0 0 0-1.164-.986l-22 3.667A1 1 0 0 0 4 6.847V13z"/> + </g> +</symbol><symbol id="icon-c-ic-flip" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#e9e9e9" d="M11 0h1v24h-1zM19 21v-1h2v-2h1v2a1 1 0 0 1-1 1h-2zm-2 0h-3v-1h3v1zm5-5h-1v-3h1v3zm0-5h-1V8h1v3zm0-5h-1V4h-2V3h2a1 1 0 0 1 1 1v2zm-5-3v1h-3V3h3zM9 3v1H2v16h7v1H2a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h7z"/> + </g> +</symbol><symbol id="icon-c-ic-icon-arrow-2" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" stroke-linecap="round" stroke-linejoin="round" d="M21.793 18.5H2.5v-5h18.935l-7.6-8h5.872l10.5 10.5-10.5 10.5h-5.914l8-8z"/> + </g> +</symbol><symbol id="icon-c-ic-icon-arrow-3" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" stroke-linecap="round" stroke-linejoin="round" d="M25.288 16.42L14.208 27.5H6.792l11.291-11.291L6.826 4.5h7.381l11.661 11.661-.58.258z"/> + </g> +</symbol><symbol id="icon-c-ic-icon-arrow" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" d="M2.5 11.5v9h18v5.293L30.293 16 20.5 6.207V11.5h-18z"/> + </g> +</symbol><symbol id="icon-c-ic-icon-bubble" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" stroke-linecap="round" stroke-linejoin="round" d="M22.207 24.5L16.5 30.207V24.5H8A6.5 6.5 0 0 1 1.5 18V9A6.5 6.5 0 0 1 8 2.5h16A6.5 6.5 0 0 1 30.5 9v9a6.5 6.5 0 0 1-6.5 6.5h-1.793z"/> + </g> +</symbol><symbol id="icon-c-ic-icon-heart" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill-rule="nonzero" stroke="#e9e9e9" d="M15.996 30.675l1.981-1.79c7.898-7.177 10.365-9.718 12.135-13.012.922-1.716 1.377-3.37 1.377-5.076 0-4.65-3.647-8.297-8.297-8.297-2.33 0-4.86 1.527-6.817 3.824l-.38.447-.381-.447C13.658 4.027 11.126 2.5 8.797 2.5 4.147 2.5.5 6.147.5 10.797c0 1.714.46 3.375 1.389 5.098 1.775 3.288 4.26 5.843 12.123 12.974l1.984 1.806z"/> + </g> +</symbol><symbol id="icon-c-ic-icon-load" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" stroke-linecap="round" stroke-linejoin="round" d="M17.314 18.867l1.951-2.53 4 5.184h-17l6.5-8.84 4.549 6.186z"/> + <path fill="#e9e9e9" d="M18.01 4a11.798 11.798 0 0 0 0 1H3v24h24V14.986a8.738 8.738 0 0 0 1 0V29a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h15.01z"/> + <path fill="#e9e9e9" d="M25 3h1v9h-1z"/> + <path stroke="#e9e9e9" d="M22 6l3.5-3.5L29 6"/> + </g> +</symbol><symbol id="icon-c-ic-icon-location" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <g stroke="#e9e9e9"> + <path d="M16 31.28C23.675 23.302 27.5 17.181 27.5 13c0-6.351-5.149-11.5-11.5-11.5S4.5 6.649 4.5 13c0 4.181 3.825 10.302 11.5 18.28z"/> + <circle cx="16" cy="13" r="4.5"/> + </g> + </g> +</symbol><symbol id="icon-c-ic-icon-polygon" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" d="M.576 16L8.29 29.5h15.42L31.424 16 23.71 2.5H8.29L.576 16z"/> + </g> +</symbol><symbol id="icon-c-ic-icon-star-2" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" d="M19.446 31.592l2.265-3.272 3.946.25.636-3.94 3.665-1.505-1.12-3.832 2.655-2.962-2.656-2.962 1.12-3.832-3.664-1.505-.636-3.941-3.946.25-2.265-3.271L16 3.024 12.554 1.07 10.289 4.34l-3.946-.25-.636 3.941-3.665 1.505 1.12 3.832L.508 16.33l2.656 2.962-1.12 3.832 3.664 1.504.636 3.942 3.946-.25 2.265 3.27L16 29.638l3.446 1.955z"/> + </g> +</symbol><symbol id="icon-c-ic-icon-star" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" d="M25.292 29.878l-1.775-10.346 7.517-7.327-10.388-1.51L16 1.282l-4.646 9.413-10.388 1.51 7.517 7.327-1.775 10.346L16 24.993l9.292 4.885z"/> + </g> +</symbol><symbol id="icon-c-ic-icon" viewBox="0 0 24 24"> + <g fill="none"> + <path stroke="#e9e9e9" stroke-linecap="round" stroke-linejoin="round" d="M11.923 19.136L5.424 22l.715-7.065-4.731-5.296 6.94-1.503L11.923 2l3.574 6.136 6.94 1.503-4.731 5.296L18.42 22z"/> + </g> +</symbol><symbol id="icon-c-ic-mask-load" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#e9e9e9" d="M18.01 4a11.798 11.798 0 0 0 0 1H3v24h24V14.986a8.738 8.738 0 0 0 1 0V29a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h15.01zM15 23a6 6 0 1 1 0-12 6 6 0 0 1 0 12zm0-1a5 5 0 1 0 0-10 5 5 0 0 0 0 10z"/> + <path fill="#e9e9e9" d="M25 3h1v9h-1z"/> + <path stroke="#e9e9e9" d="M22 6l3.5-3.5L29 6"/> + </g> +</symbol><symbol id="icon-c-ic-mask" viewBox="0 0 24 24"> + <g fill="none"> + <circle cx="12" cy="12" r="4.5" stroke="#e9e9e9"/> + <path fill="#e9e9e9" d="M2 1h20a1 1 0 0 1 1 1v20a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1zm0 1v20h20V2H2z"/> + </g> +</symbol><symbol id="icon-c-ic-redo" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z" opacity=".5"/> + <path fill="#e9e9e9" d="M21 6H9a6 6 0 1 0 0 12h12v1H9A7 7 0 0 1 9 5h12v1z"/> + <path stroke="#e9e9e9" stroke-linecap="square" d="M19 3l2.5 2.5L19 8"/> + </g> +</symbol><symbol id="icon-c-ic-reset" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z" opacity=".5"/> + <path fill="#e9e9e9" d="M2 13v-1a7 7 0 0 1 7-7h13v1h-1v5h1v1a7 7 0 0 1-7 7H2v-1h1v-5H2zm7-7a6 6 0 0 0-6 6v6h12a6 6 0 0 0 6-6V6H9z"/> + <path stroke="#e9e9e9" stroke-linecap="square" d="M19 3l2.5 2.5L19 8M5 16l-2.5 2.5L5 21"/> + </g> +</symbol><symbol id="icon-c-ic-rotate-clockwise" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill="#e9e9e9" d="M29 17h-.924c0 6.627-5.373 12-12 12-6.628 0-12-5.373-12-12C4.076 10.398 9.407 5.041 16 5V4C8.82 4 3 9.82 3 17s5.82 13 13 13 13-5.82 13-13z"/> + <path stroke="#e9e9e9" stroke-linecap="square" d="M16 1.5l4 3-4 3"/> + <path fill="#e9e9e9" fill-rule="nonzero" d="M16 4h4v1h-4z"/> + </g> +</symbol><symbol id="icon-c-ic-rotate-counterclockwise" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill="#e9e9e9" d="M3 17h.924c0 6.627 5.373 12 12 12 6.628 0 12-5.373 12-12 0-6.602-5.331-11.96-11.924-12V4c7.18 0 13 5.82 13 13s-5.82 13-13 13S3 24.18 3 17z"/> + <path fill="#e9e9e9" fill-rule="nonzero" d="M12 4h4v1h-4z"/> + <path stroke="#e9e9e9" stroke-linecap="square" d="M16 1.5l-4 3 4 3"/> + </g> +</symbol><symbol id="icon-c-ic-rotate" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#e9e9e9" d="M8.349 22.254a10.002 10.002 0 0 1-2.778-1.719l.65-.76a9.002 9.002 0 0 0 2.495 1.548l-.367.931zm2.873.704l.078-.997a9 9 0 1 0-.557-17.852l-.14-.99A10.076 10.076 0 0 1 12.145 3c5.523 0 10 4.477 10 10s-4.477 10-10 10c-.312 0-.62-.014-.924-.042zm-7.556-4.655a9.942 9.942 0 0 1-1.253-2.996l.973-.234a8.948 8.948 0 0 0 1.124 2.693l-.844.537zm-1.502-5.91A9.949 9.949 0 0 1 2.88 9.23l.925.382a8.954 8.954 0 0 0-.644 2.844l-.998-.062zm2.21-5.686c.687-.848 1.51-1.58 2.436-2.166l.523.852a9.048 9.048 0 0 0-2.188 1.95l-.771-.636z"/> + <path stroke="#e9e9e9" stroke-linecap="square" d="M13 1l-2.5 2.5L13 6"/> + </g> +</symbol><symbol id="icon-c-ic-shape-circle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <circle cx="16" cy="16" r="14.5" stroke="#e9e9e9"/> + </g> +</symbol><symbol id="icon-c-ic-shape-rectangle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <rect width="27" height="27" x="2.5" y="2.5" stroke="#e9e9e9" rx="1"/> + </g> +</symbol><symbol id="icon-c-ic-shape-triangle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#e9e9e9" stroke-linecap="round" stroke-linejoin="round" d="M16 2.5l15.5 27H.5z"/> + </g> +</symbol><symbol id="icon-c-ic-shape" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path fill="#e9e9e9" d="M14.706 8H21a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H9a1 1 0 0 1-1-1v-4h1v4h12V9h-5.706l-.588-1z"/> + <path stroke="#e9e9e9" stroke-linecap="round" stroke-linejoin="round" d="M8.5 1.5l7.5 13H1z"/> + </g> +</symbol><symbol id="icon-c-ic-text-align-center" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#e9e9e9" d="M2 5h28v1H2zM8 12h16v1H8zM2 19h28v1H2zM8 26h16v1H8z"/> + </g> +</symbol><symbol id="icon-c-ic-text-align-left" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#e9e9e9" d="M2 5h28v1H2zM2 12h16v1H2zM2 19h28v1H2zM2 26h16v1H2z"/> + </g> +</symbol><symbol id="icon-c-ic-text-align-right" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#e9e9e9" d="M2 5h28v1H2zM14 12h16v1H14zM2 19h28v1H2zM14 26h16v1H14z"/> + </g> +</symbol><symbol id="icon-c-ic-text-bold" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#e9e9e9" d="M7 2h2v2H7zM7 28h2v2H7z"/> + <path stroke="#e9e9e9" stroke-width="2" d="M9 3v12h9a6 6 0 1 0 0-12H9zM9 15v14h10a7 7 0 0 0 0-14H9z"/> + </g> +</symbol><symbol id="icon-c-ic-text-italic" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#e9e9e9" d="M15 2h5v1h-5zM11 29h5v1h-5zM17 3h1l-4 26h-1z"/> + </g> +</symbol><symbol id="icon-c-ic-text-underline" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#e9e9e9" d="M8 2v14a8 8 0 1 0 16 0V2h1v14a9 9 0 0 1-18 0V2h1zM3 29h26v1H3z"/> + <path fill="#e9e9e9" d="M5 2h5v1H5zM22 2h5v1h-5z"/> + </g> +</symbol><symbol id="icon-c-ic-text" viewBox="0 0 24 24"> + <g fill="#e9e9e9" fill-rule="evenodd"> + <path d="M4 3h15a1 1 0 0 1 1 1H3a1 1 0 0 1 1-1zM3 4h1v1H3zM19 4h1v1h-1z"/> + <path d="M11 3h1v18h-1z"/> + <path d="M10 20h3v1h-3z"/> + </g> +</symbol><symbol id="icon-c-ic-undo" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M24 0H0v24h24z" opacity=".5"/> + <path fill="#e9e9e9" d="M3 6h12a6 6 0 1 1 0 12H3v1h12a7 7 0 0 0 0-14H3v1z"/> + <path stroke="#e9e9e9" stroke-linecap="square" d="M5 3L2.5 5.5 5 8"/> + </g> +</symbol><symbol id="icon-c-img-bi" viewBox="0 0 257 26"> + <g fill="#FDBA3B"> + <path d="M26 5a8.001 8.001 0 0 0 0 16 8.001 8.001 0 0 0 0-16M51.893 19.812L43.676 5.396A.78.78 0 0 0 43 5a.78.78 0 0 0-.677.396l-8.218 14.418a.787.787 0 0 0 0 .792c.14.244.396.394.676.394h16.436c.28 0 .539-.15.678-.396a.796.796 0 0 0-.002-.792M15.767 5.231A.79.79 0 0 0 15.21 5H.791A.791.791 0 0 0 0 5.79v6.42a.793.793 0 0 0 .791.79h3.21v7.21c.001.21.082.408.234.56.147.148.347.23.558.23h6.416a.788.788 0 0 0 .792-.79V13h3.006c.413 0 .611-.082.762-.232.15-.149.23-.35.231-.559V5.791a.787.787 0 0 0-.233-.56M85.767 5.231A.79.79 0 0 0 85.21 5H70.791a.791.791 0 0 0-.791.79v6.42a.793.793 0 0 0 .791.79h3.21v7.21c.001.21.082.408.234.56.147.148.347.23.558.23h6.416a.788.788 0 0 0 .792-.79V13h3.006c.413 0 .611-.082.762-.232.15-.149.23-.35.231-.559V5.791a.787.787 0 0 0-.233-.56M65.942 9.948l2.17-3.76a.78.78 0 0 0 0-.792.791.791 0 0 0-.684-.396h-8.54A5.889 5.889 0 0 0 53 10.86a5.887 5.887 0 0 0 3.07 5.17l-2.184 3.782A.792.792 0 0 0 54.571 21h8.54a5.89 5.89 0 0 0 2.831-11.052M105.7 21h2.3V5h-2.3zM91 5h2.4v10.286c0 1.893 1.612 3.429 3.6 3.429s3.6-1.536 3.6-3.429V5h2.4v10.286c0 3.156-2.686 5.714-6 5.714-3.313 0-6-2.558-6-5.714V5zM252.148 21.128h-2.377V9.659h2.27v1.64c.69-1.299 1.792-1.938 3.304-1.938.497 0 .95.065 1.382.192l-.215 2.277a3.734 3.734 0 0 0-1.275-.213c-1.814 0-3.089 1.234-3.089 3.638v5.873zm-7.095-5.744a3.734 3.734 0 0 0-1.101-2.703c-.714-.766-1.6-1.149-2.658-1.149-1.058 0-1.944.383-2.679 1.149a3.803 3.803 0 0 0-1.08 2.703c0 1.063.368 1.978 1.08 2.722.735.746 1.62 1.128 2.68 1.128 1.058 0 1.943-.382 2.657-1.128.734-.744 1.101-1.659 1.101-2.722zm-9.916 0c0-1.682.583-3.086 1.729-4.256 1.166-1.17 2.635-1.767 4.428-1.767 1.793 0 3.262.597 4.407 1.767 1.167 1.17 1.75 2.574 1.75 4.256 0 1.7-.583 3.127-1.75 4.297-1.145 1.17-2.614 1.745-4.407 1.745-1.793 0-3.262-.575-4.428-1.745-1.146-1.17-1.729-2.596-1.729-4.297zm-1.5 3.233l.821 1.83c-.864.638-1.944.958-3.22.958-2.526 0-3.822-1.554-3.822-4.383V11.66h-2.01v-2h2.031V5.595h2.355v4.063h4.018v2h-4.018v5.405c0 1.469.605 2.191 1.793 2.191.626 0 1.318-.212 2.052-.638zm-12.43 2.51h2.375V9.66h-2.376v11.469zm1.23-12.977c-.929 0-1.642-.682-1.642-1.596 0-.873.713-1.554 1.643-1.554.885 0 1.576.681 1.576 1.554 0 .914-.69 1.596-1.576 1.596zm-6.49 7.234c0-1.086-.346-1.98-1.037-2.724-.692-.745-1.599-1.128-2.7-1.128-1.102 0-2.01.383-2.7 1.128-.692.744-1.037 1.638-1.037 2.724 0 1.084.345 2.02 1.036 2.766.691.744 1.6 1.105 2.7 1.105 1.102 0 2.01-.361 2.7-1.105.692-.746 1.038-1.682 1.038-2.766zm-.173-4.129V5h2.397v16.128h-2.354v-1.596c-1.015 1.255-2.333 1.873-3.91 1.873-1.663 0-3.068-.575-4.169-1.724-1.102-1.17-1.663-2.596-1.663-4.297 0-1.682.561-3.107 1.663-4.256 1.101-1.17 2.485-1.745 4.148-1.745 1.534 0 2.83.617 3.888 1.872zm-11.48 9.873h-10.218V5.405h10.195v2.318h-7.711V12h7.15v2.32h-7.15v4.489h7.733v2.319zm-23.891-9.724c-1.793 0-3.132 1.192-3.478 2.979h6.783c-.194-1.808-1.555-2.979-3.305-2.979zm5.703 3.766c0 .32-.021.703-.086 1.128h-9.095c.346 1.787 1.62 3 3.867 3 1.318 0 2.916-.49 3.953-1.234l.994 1.724c-1.189.872-3.067 1.595-5.033 1.595-4.364 0-6.243-3-6.243-6.021 0-1.724.54-3.15 1.642-4.277 1.101-1.127 2.548-1.702 4.298-1.702 1.664 0 3.046.511 4.105 1.553 1.058 1.043 1.598 2.447 1.598 4.234zm-19.949 3.894c1.08 0 1.966-.362 2.68-1.085.712-.724 1.058-1.617 1.058-2.703 0-1.084-.346-2-1.059-2.701-.713-.702-1.599-1.064-2.679-1.064-1.058 0-1.944.362-2.656 1.085-.714.702-1.059 1.596-1.059 2.68 0 1.086.345 2 1.059 2.724.712.702 1.598 1.064 2.656 1.064zm3.673-7.936V9.66h2.29v10.299c0 1.85-.584 3.32-1.728 4.404-1.146 1.085-2.68 1.638-4.58 1.638-1.945 0-3.672-.553-5.206-1.638l1.037-1.808c1.296.915 2.679 1.36 4.126 1.36 2.484 0 3.996-1.51 3.996-3.637v-.83c-1.015 1.127-2.311 1.702-3.91 1.702-1.684 0-3.089-.554-4.19-1.68-1.102-1.128-1.642-2.532-1.642-4.214 0-1.68.561-3.085 1.706-4.191 1.145-1.128 2.571-1.681 4.234-1.681 1.534 0 2.83.575 3.867 1.745zm-18.07 8.127c1.102 0 1.988-.382 2.7-1.128.714-.744 1.06-1.659 1.06-2.743 0-1.065-.346-1.98-1.06-2.724-.712-.745-1.598-1.128-2.7-1.128-1.101 0-2.008.383-2.7 1.128-.691.744-1.036 1.66-1.036 2.745 0 1.084.345 2 1.037 2.745.691.744 1.598 1.105 2.7 1.105zm3.652-8V9.66h2.29v11.469h-2.29v-1.575c-1.059 1.234-2.399 1.852-3.976 1.852-1.663 0-3.067-.575-4.168-1.745-1.102-1.17-1.642-2.617-1.642-4.34 0-1.724.54-3.128 1.642-4.256 1.1-1.128 2.505-1.681 4.168-1.681 1.577 0 2.917.617 3.976 1.872zM138.79 9.34c1.404 0 2.527.448 3.37 1.34.863.873 1.295 2.086 1.295 3.596v6.852h-2.376V14.66c0-2.021-1.036-3.128-2.657-3.128-1.727 0-2.915 1.255-2.915 3.192v6.404h-2.377v-6.426c0-1.978-1.037-3.17-2.679-3.17-1.728 0-2.937 1.277-2.937 3.234v6.362h-2.377V9.659h2.333v1.66c.692-1.212 1.988-1.979 3.522-1.979 1.533.021 2.958.767 3.586 2.107.798-1.277 2.419-2.107 4.212-2.107zm-19.517 11.788h2.484V5.405h-2.484v15.723z"/> + </g> +</symbol></svg>
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-d.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-d.svg new file mode 100644 index 00000000..52e6ffa3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/icon-d.svg @@ -0,0 +1,224 @@ +<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs/><symbol id="icon-d-ic-apply" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path stroke="#8a8a8a" d="M4 12.011l5 5L20.011 6"/> + </g> +</symbol><symbol id="icon-d-ic-cancel" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path stroke="#8a8a8a" d="M6 6l12 12M18 6L6 18"/> + </g> +</symbol><symbol id="icon-d-ic-crop" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#8a8a8a" d="M4 0h1v20a1 1 0 0 1-1-1V0zM20 17h-1V5h1v12zm0 2v5h-1v-5h1z"/> + <path fill="#8a8a8a" d="M5 19h19v1H5zM4.762 4v1H0V4h4.762zM7 4h12a1 1 0 0 1 1 1H7V4z"/> + </g> +</symbol><symbol id="icon-d-ic-delete-all" viewBox="0 0 24 24"> + <g fill="#8a8a8a" fill-rule="evenodd"> + <path d="M5 23H3a1 1 0 0 1-1-1V6h1v16h2v1zm16-10h-1V6h1v7zM9 13H8v-3h1v3zm3 0h-1v-3h1v3zm3 0h-1v-3h1v3zM14.794 3.794L13 2h-3L8.206 3.794A.963.963 0 0 1 8 2.5l.703-1.055A1 1 0 0 1 9.535 1h3.93a1 1 0 0 1 .832.445L15 2.5a.965.965 0 0 1-.206 1.294zM14.197 4H8.803h5.394z"/> + <path d="M0 3h23v1H0zM11.286 21H8.714L8 23H7l1-2.8V20h.071L9.5 16h1l1.429 4H12v.2l1 2.8h-1l-.714-2zm-.357-1L10 17.4 9.071 20h1.858zM20 22h3v1h-4v-7h1v6zm-5 0h3v1h-4v-7h1v6z"/> + </g> +</symbol><symbol id="icon-d-ic-delete" viewBox="0 0 24 24"> + <g fill="#8a8a8a" fill-rule="evenodd"> + <path d="M3 6v16h17V6h1v16a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V6h1zM14.794 3.794L13 2h-3L8.206 3.794A.963.963 0 0 1 8 2.5l.703-1.055A1 1 0 0 1 9.535 1h3.93a1 1 0 0 1 .832.445L15 2.5a.965.965 0 0 1-.206 1.294zM14.197 4H8.803h5.394z"/> + <path d="M0 3h23v1H0zM8 10h1v6H8v-6zm3 0h1v6h-1v-6zm3 0h1v6h-1v-6z"/> + </g> +</symbol><symbol id="icon-d-ic-draw-free" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" d="M2.5 20.929C2.594 10.976 4.323 6 7.686 6c5.872 0 2.524 19 7.697 19s1.89-14.929 6.414-14.929 1.357 10.858 5.13 10.858c1.802 0 2.657-2.262 2.566-6.786"/> + </g> +</symbol><symbol id="icon-d-ic-draw-line" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" d="M2 15.5h28"/> + </g> +</symbol><symbol id="icon-d-ic-draw" viewBox="0 0 24 24"> + <g fill="none"> + <path stroke="#8a8a8a" d="M2.5 21.5H5c.245 0 .48-.058.691-.168l.124-.065.14.01c.429.028.85-.127 1.16-.437L22.55 5.405a.5.5 0 0 0 0-.707l-3.246-3.245a.5.5 0 0 0-.707 0L3.162 16.888a1.495 1.495 0 0 0-.437 1.155l.01.14-.065.123c-.111.212-.17.448-.17.694v2.5z"/> + <path fill="#8a8a8a" d="M16.414 3.707l3.89 3.89-.708.706-3.889-3.889z"/> + </g> +</symbol><symbol id="icon-d-ic-filter" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#8a8a8a" d="M12 7v1H2V7h10zm6 0h4v1h-4V7zM12 16v1h10v-1H12zm-6 0H2v1h4v-1z"/> + <path fill="#8a8a8a" d="M8.5 20a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-1a2.5 2.5 0 1 0 0-5 2.5 2.5 0 0 0 0 5zM15.5 11a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-1a2.5 2.5 0 1 0 0-5 2.5 2.5 0 0 0 0 5z"/> + </g> +</symbol><symbol id="icon-d-ic-flip-reset" viewBox="0 0 31 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M31 0H0v32h31z"/> + <path fill="#8a8a8a" d="M28 16a8 8 0 0 1-8 8H3v-1h1v-7H3a8 8 0 0 1 8-8h17v1h-1v7h1zM11 9a7 7 0 0 0-7 7v7h16a7 7 0 0 0 7-7V9H11z"/> + <path stroke="#8a8a8a" stroke-linecap="square" d="M24 5l3.5 3.5L24 12M7 20l-3.5 3.5L7 27"/> + </g> +</symbol><symbol id="icon-d-ic-flip-x" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M32 32H0V0h32z"/> + <path fill="#8a8a8a" d="M17 32h-1V0h1zM27.167 11l.5 3h-1.03l-.546-3h1.076zm-.5-3h-1.122L25 5h-5V4h5.153a1 1 0 0 1 .986.836L26.667 8zm1.5 9l.5 3h-.94l-.545-3h.985zm1 6l.639 3.836A1 1 0 0 1 28.819 28H26v-1h3l-.726-4h.894zM23 28h-3v-1h3v1zM13 4v1H7L3 27h10v1H3.18a1 1 0 0 1-.986-1.164l3.666-22A1 1 0 0 1 6.847 4H13z"/> + </g> +</symbol><symbol id="icon-d-ic-flip-y" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0v32h32V0z"/> + <path fill="#8a8a8a" d="M0 16v1h32v-1zM11 27.167l3 .5v-1.03l-3-.546v1.076zm-3-.5v-1.122L5 25v-5H4v5.153a1 1 0 0 0 .836.986L8 26.667zm9 1.5l3 .5v-.94l-3-.545v.985zm6 1l3.836.639A1 1 0 0 0 28 28.82V26h-1v3l-4-.727v.894zM28 23v-3h-1v3h1zM4 13h1V7l22-4v10h1V3.18a1 1 0 0 0-1.164-.986l-22 3.667A1 1 0 0 0 4 6.847V13z"/> + </g> +</symbol><symbol id="icon-d-ic-flip" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#8a8a8a" d="M11 0h1v24h-1zM19 21v-1h2v-2h1v2a1 1 0 0 1-1 1h-2zm-2 0h-3v-1h3v1zm5-5h-1v-3h1v3zm0-5h-1V8h1v3zm0-5h-1V4h-2V3h2a1 1 0 0 1 1 1v2zm-5-3v1h-3V3h3zM9 3v1H2v16h7v1H2a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h7z"/> + </g> +</symbol><symbol id="icon-d-ic-icon-arrow-2" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" stroke-linecap="round" stroke-linejoin="round" d="M21.793 18.5H2.5v-5h18.935l-7.6-8h5.872l10.5 10.5-10.5 10.5h-5.914l8-8z"/> + </g> +</symbol><symbol id="icon-d-ic-icon-arrow-3" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" stroke-linecap="round" stroke-linejoin="round" d="M25.288 16.42L14.208 27.5H6.792l11.291-11.291L6.826 4.5h7.381l11.661 11.661-.58.258z"/> + </g> +</symbol><symbol id="icon-d-ic-icon-arrow" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" d="M2.5 11.5v9h18v5.293L30.293 16 20.5 6.207V11.5h-18z"/> + </g> +</symbol><symbol id="icon-d-ic-icon-bubble" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" stroke-linecap="round" stroke-linejoin="round" d="M22.207 24.5L16.5 30.207V24.5H8A6.5 6.5 0 0 1 1.5 18V9A6.5 6.5 0 0 1 8 2.5h16A6.5 6.5 0 0 1 30.5 9v9a6.5 6.5 0 0 1-6.5 6.5h-1.793z"/> + </g> +</symbol><symbol id="icon-d-ic-icon-heart" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill-rule="nonzero" stroke="#8a8a8a" d="M15.996 30.675l1.981-1.79c7.898-7.177 10.365-9.718 12.135-13.012.922-1.716 1.377-3.37 1.377-5.076 0-4.65-3.647-8.297-8.297-8.297-2.33 0-4.86 1.527-6.817 3.824l-.38.447-.381-.447C13.658 4.027 11.126 2.5 8.797 2.5 4.147 2.5.5 6.147.5 10.797c0 1.714.46 3.375 1.389 5.098 1.775 3.288 4.26 5.843 12.123 12.974l1.984 1.806z"/> + </g> +</symbol><symbol id="icon-d-ic-icon-load" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" stroke-linecap="round" stroke-linejoin="round" d="M17.314 18.867l1.951-2.53 4 5.184h-17l6.5-8.84 4.549 6.186z"/> + <path fill="#8a8a8a" d="M18.01 4a11.798 11.798 0 0 0 0 1H3v24h24V14.986a8.738 8.738 0 0 0 1 0V29a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h15.01z"/> + <path fill="#8a8a8a" d="M25 3h1v9h-1z"/> + <path stroke="#8a8a8a" d="M22 6l3.5-3.5L29 6"/> + </g> +</symbol><symbol id="icon-d-ic-icon-location" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <g stroke="#8a8a8a"> + <path d="M16 31.28C23.675 23.302 27.5 17.181 27.5 13c0-6.351-5.149-11.5-11.5-11.5S4.5 6.649 4.5 13c0 4.181 3.825 10.302 11.5 18.28z"/> + <circle cx="16" cy="13" r="4.5"/> + </g> + </g> +</symbol><symbol id="icon-d-ic-icon-polygon" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" d="M.576 16L8.29 29.5h15.42L31.424 16 23.71 2.5H8.29L.576 16z"/> + </g> +</symbol><symbol id="icon-d-ic-icon-star-2" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" d="M19.446 31.592l2.265-3.272 3.946.25.636-3.94 3.665-1.505-1.12-3.832 2.655-2.962-2.656-2.962 1.12-3.832-3.664-1.505-.636-3.941-3.946.25-2.265-3.271L16 3.024 12.554 1.07 10.289 4.34l-3.946-.25-.636 3.941-3.665 1.505 1.12 3.832L.508 16.33l2.656 2.962-1.12 3.832 3.664 1.504.636 3.942 3.946-.25 2.265 3.27L16 29.638l3.446 1.955z"/> + </g> +</symbol><symbol id="icon-d-ic-icon-star" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" d="M25.292 29.878l-1.775-10.346 7.517-7.327-10.388-1.51L16 1.282l-4.646 9.413-10.388 1.51 7.517 7.327-1.775 10.346L16 24.993l9.292 4.885z"/> + </g> +</symbol><symbol id="icon-d-ic-icon" viewBox="0 0 24 24"> + <g fill="none"> + <path stroke="#8a8a8a" stroke-linecap="round" stroke-linejoin="round" d="M11.923 19.136L5.424 22l.715-7.065-4.731-5.296 6.94-1.503L11.923 2l3.574 6.136 6.94 1.503-4.731 5.296L18.42 22z"/> + </g> +</symbol><symbol id="icon-d-ic-mask-load" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#8a8a8a" d="M18.01 4a11.798 11.798 0 0 0 0 1H3v24h24V14.986a8.738 8.738 0 0 0 1 0V29a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1V5a1 1 0 0 1 1-1h15.01zM15 23a6 6 0 1 1 0-12 6 6 0 0 1 0 12zm0-1a5 5 0 1 0 0-10 5 5 0 0 0 0 10z"/> + <path fill="#8a8a8a" d="M25 3h1v9h-1z"/> + <path stroke="#8a8a8a" d="M22 6l3.5-3.5L29 6"/> + </g> +</symbol><symbol id="icon-d-ic-mask" viewBox="0 0 24 24"> + <g fill="none"> + <circle cx="12" cy="12" r="4.5" stroke="#8a8a8a"/> + <path fill="#8a8a8a" d="M2 1h20a1 1 0 0 1 1 1v20a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1zm0 1v20h20V2H2z"/> + </g> +</symbol><symbol id="icon-d-ic-redo" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z" opacity=".5"/> + <path fill="#8a8a8a" d="M21 6H9a6 6 0 1 0 0 12h12v1H9A7 7 0 0 1 9 5h12v1z"/> + <path stroke="#8a8a8a" stroke-linecap="square" d="M19 3l2.5 2.5L19 8"/> + </g> +</symbol><symbol id="icon-d-ic-reset" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z" opacity=".5"/> + <path fill="#8a8a8a" d="M2 13v-1a7 7 0 0 1 7-7h13v1h-1v5h1v1a7 7 0 0 1-7 7H2v-1h1v-5H2zm7-7a6 6 0 0 0-6 6v6h12a6 6 0 0 0 6-6V6H9z"/> + <path stroke="#8a8a8a" stroke-linecap="square" d="M19 3l2.5 2.5L19 8M5 16l-2.5 2.5L5 21"/> + </g> +</symbol><symbol id="icon-d-ic-rotate-clockwise" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill="#8a8a8a" d="M29 17h-.924c0 6.627-5.373 12-12 12-6.628 0-12-5.373-12-12C4.076 10.398 9.407 5.041 16 5V4C8.82 4 3 9.82 3 17s5.82 13 13 13 13-5.82 13-13z"/> + <path stroke="#8a8a8a" stroke-linecap="square" d="M16 1.5l4 3-4 3"/> + <path fill="#8a8a8a" fill-rule="nonzero" d="M16 4h4v1h-4z"/> + </g> +</symbol><symbol id="icon-d-ic-rotate-counterclockwise" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path fill="#8a8a8a" d="M3 17h.924c0 6.627 5.373 12 12 12 6.628 0 12-5.373 12-12 0-6.602-5.331-11.96-11.924-12V4c7.18 0 13 5.82 13 13s-5.82 13-13 13S3 24.18 3 17z"/> + <path fill="#8a8a8a" fill-rule="nonzero" d="M12 4h4v1h-4z"/> + <path stroke="#8a8a8a" stroke-linecap="square" d="M16 1.5l-4 3 4 3"/> + </g> +</symbol><symbol id="icon-d-ic-rotate" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h24v24H0z"/> + <path fill="#8a8a8a" d="M8.349 22.254a10.002 10.002 0 0 1-2.778-1.719l.65-.76a9.002 9.002 0 0 0 2.495 1.548l-.367.931zm2.873.704l.078-.997a9 9 0 1 0-.557-17.852l-.14-.99A10.076 10.076 0 0 1 12.145 3c5.523 0 10 4.477 10 10s-4.477 10-10 10c-.312 0-.62-.014-.924-.042zm-7.556-4.655a9.942 9.942 0 0 1-1.253-2.996l.973-.234a8.948 8.948 0 0 0 1.124 2.693l-.844.537zm-1.502-5.91A9.949 9.949 0 0 1 2.88 9.23l.925.382a8.954 8.954 0 0 0-.644 2.844l-.998-.062zm2.21-5.686c.687-.848 1.51-1.58 2.436-2.166l.523.852a9.048 9.048 0 0 0-2.188 1.95l-.771-.636z"/> + <path stroke="#8a8a8a" stroke-linecap="square" d="M13 1l-2.5 2.5L13 6"/> + </g> +</symbol><symbol id="icon-d-ic-shape-circle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <circle cx="16" cy="16" r="14.5" stroke="#8a8a8a"/> + </g> +</symbol><symbol id="icon-d-ic-shape-rectangle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <rect width="27" height="27" x="2.5" y="2.5" stroke="#8a8a8a" rx="1"/> + </g> +</symbol><symbol id="icon-d-ic-shape-triangle" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path stroke="#8a8a8a" stroke-linecap="round" stroke-linejoin="round" d="M16 2.5l15.5 27H.5z"/> + </g> +</symbol><symbol id="icon-d-ic-shape" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path fill="#8a8a8a" d="M14.706 8H21a1 1 0 0 1 1 1v12a1 1 0 0 1-1 1H9a1 1 0 0 1-1-1v-4h1v4h12V9h-5.706l-.588-1z"/> + <path stroke="#8a8a8a" stroke-linecap="round" stroke-linejoin="round" d="M8.5 1.5l7.5 13H1z"/> + </g> +</symbol><symbol id="icon-d-ic-text-align-center" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#8a8a8a" d="M2 5h28v1H2zM8 12h16v1H8zM2 19h28v1H2zM8 26h16v1H8z"/> + </g> +</symbol><symbol id="icon-d-ic-text-align-left" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#8a8a8a" d="M2 5h28v1H2zM2 12h16v1H2zM2 19h28v1H2zM2 26h16v1H2z"/> + </g> +</symbol><symbol id="icon-d-ic-text-align-right" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#8a8a8a" d="M2 5h28v1H2zM14 12h16v1H14zM2 19h28v1H2zM14 26h16v1H14z"/> + </g> +</symbol><symbol id="icon-d-ic-text-bold" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#8a8a8a" d="M7 2h2v2H7zM7 28h2v2H7z"/> + <path stroke="#8a8a8a" stroke-width="2" d="M9 3v12h9a6 6 0 1 0 0-12H9zM9 15v14h10a7 7 0 0 0 0-14H9z"/> + </g> +</symbol><symbol id="icon-d-ic-text-italic" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#8a8a8a" d="M15 2h5v1h-5zM11 29h5v1h-5zM17 3h1l-4 26h-1z"/> + </g> +</symbol><symbol id="icon-d-ic-text-underline" viewBox="0 0 32 32"> + <g fill="none" fill-rule="evenodd"> + <path d="M0 0h32v32H0z"/> + <path fill="#8a8a8a" d="M8 2v14a8 8 0 1 0 16 0V2h1v14a9 9 0 0 1-18 0V2h1zM3 29h26v1H3z"/> + <path fill="#8a8a8a" d="M5 2h5v1H5zM22 2h5v1h-5z"/> + </g> +</symbol><symbol id="icon-d-ic-text" viewBox="0 0 24 24"> + <g fill="#8a8a8a" fill-rule="evenodd"> + <path d="M4 3h15a1 1 0 0 1 1 1H3a1 1 0 0 1 1-1zM3 4h1v1H3zM19 4h1v1h-1z"/> + <path d="M11 3h1v18h-1z"/> + <path d="M10 20h3v1h-3z"/> + </g> +</symbol><symbol id="icon-d-ic-undo" viewBox="0 0 24 24"> + <g fill="none" fill-rule="evenodd"> + <path d="M24 0H0v24h24z" opacity=".5"/> + <path fill="#8a8a8a" d="M3 6h12a6 6 0 1 1 0 12H3v1h12a7 7 0 0 0 0-14H3v1z"/> + <path stroke="#8a8a8a" stroke-linecap="square" d="M5 3L2.5 5.5 5 8"/> + </g> +</symbol><symbol id="icon-d-img-bi" viewBox="0 0 257 26"> + <g fill="#FDBA3B"> + <path d="M26 5a8.001 8.001 0 0 0 0 16 8.001 8.001 0 0 0 0-16M51.893 19.812L43.676 5.396A.78.78 0 0 0 43 5a.78.78 0 0 0-.677.396l-8.218 14.418a.787.787 0 0 0 0 .792c.14.244.396.394.676.394h16.436c.28 0 .539-.15.678-.396a.796.796 0 0 0-.002-.792M15.767 5.231A.79.79 0 0 0 15.21 5H.791A.791.791 0 0 0 0 5.79v6.42a.793.793 0 0 0 .791.79h3.21v7.21c.001.21.082.408.234.56.147.148.347.23.558.23h6.416a.788.788 0 0 0 .792-.79V13h3.006c.413 0 .611-.082.762-.232.15-.149.23-.35.231-.559V5.791a.787.787 0 0 0-.233-.56M85.767 5.231A.79.79 0 0 0 85.21 5H70.791a.791.791 0 0 0-.791.79v6.42a.793.793 0 0 0 .791.79h3.21v7.21c.001.21.082.408.234.56.147.148.347.23.558.23h6.416a.788.788 0 0 0 .792-.79V13h3.006c.413 0 .611-.082.762-.232.15-.149.23-.35.231-.559V5.791a.787.787 0 0 0-.233-.56M65.942 9.948l2.17-3.76a.78.78 0 0 0 0-.792.791.791 0 0 0-.684-.396h-8.54A5.889 5.889 0 0 0 53 10.86a5.887 5.887 0 0 0 3.07 5.17l-2.184 3.782A.792.792 0 0 0 54.571 21h8.54a5.89 5.89 0 0 0 2.831-11.052M105.7 21h2.3V5h-2.3zM91 5h2.4v10.286c0 1.893 1.612 3.429 3.6 3.429s3.6-1.536 3.6-3.429V5h2.4v10.286c0 3.156-2.686 5.714-6 5.714-3.313 0-6-2.558-6-5.714V5zM252.148 21.128h-2.377V9.659h2.27v1.64c.69-1.299 1.792-1.938 3.304-1.938.497 0 .95.065 1.382.192l-.215 2.277a3.734 3.734 0 0 0-1.275-.213c-1.814 0-3.089 1.234-3.089 3.638v5.873zm-7.095-5.744a3.734 3.734 0 0 0-1.101-2.703c-.714-.766-1.6-1.149-2.658-1.149-1.058 0-1.944.383-2.679 1.149a3.803 3.803 0 0 0-1.08 2.703c0 1.063.368 1.978 1.08 2.722.735.746 1.62 1.128 2.68 1.128 1.058 0 1.943-.382 2.657-1.128.734-.744 1.101-1.659 1.101-2.722zm-9.916 0c0-1.682.583-3.086 1.729-4.256 1.166-1.17 2.635-1.767 4.428-1.767 1.793 0 3.262.597 4.407 1.767 1.167 1.17 1.75 2.574 1.75 4.256 0 1.7-.583 3.127-1.75 4.297-1.145 1.17-2.614 1.745-4.407 1.745-1.793 0-3.262-.575-4.428-1.745-1.146-1.17-1.729-2.596-1.729-4.297zm-1.5 3.233l.821 1.83c-.864.638-1.944.958-3.22.958-2.526 0-3.822-1.554-3.822-4.383V11.66h-2.01v-2h2.031V5.595h2.355v4.063h4.018v2h-4.018v5.405c0 1.469.605 2.191 1.793 2.191.626 0 1.318-.212 2.052-.638zm-12.43 2.51h2.375V9.66h-2.376v11.469zm1.23-12.977c-.929 0-1.642-.682-1.642-1.596 0-.873.713-1.554 1.643-1.554.885 0 1.576.681 1.576 1.554 0 .914-.69 1.596-1.576 1.596zm-6.49 7.234c0-1.086-.346-1.98-1.037-2.724-.692-.745-1.599-1.128-2.7-1.128-1.102 0-2.01.383-2.7 1.128-.692.744-1.037 1.638-1.037 2.724 0 1.084.345 2.02 1.036 2.766.691.744 1.6 1.105 2.7 1.105 1.102 0 2.01-.361 2.7-1.105.692-.746 1.038-1.682 1.038-2.766zm-.173-4.129V5h2.397v16.128h-2.354v-1.596c-1.015 1.255-2.333 1.873-3.91 1.873-1.663 0-3.068-.575-4.169-1.724-1.102-1.17-1.663-2.596-1.663-4.297 0-1.682.561-3.107 1.663-4.256 1.101-1.17 2.485-1.745 4.148-1.745 1.534 0 2.83.617 3.888 1.872zm-11.48 9.873h-10.218V5.405h10.195v2.318h-7.711V12h7.15v2.32h-7.15v4.489h7.733v2.319zm-23.891-9.724c-1.793 0-3.132 1.192-3.478 2.979h6.783c-.194-1.808-1.555-2.979-3.305-2.979zm5.703 3.766c0 .32-.021.703-.086 1.128h-9.095c.346 1.787 1.62 3 3.867 3 1.318 0 2.916-.49 3.953-1.234l.994 1.724c-1.189.872-3.067 1.595-5.033 1.595-4.364 0-6.243-3-6.243-6.021 0-1.724.54-3.15 1.642-4.277 1.101-1.127 2.548-1.702 4.298-1.702 1.664 0 3.046.511 4.105 1.553 1.058 1.043 1.598 2.447 1.598 4.234zm-19.949 3.894c1.08 0 1.966-.362 2.68-1.085.712-.724 1.058-1.617 1.058-2.703 0-1.084-.346-2-1.059-2.701-.713-.702-1.599-1.064-2.679-1.064-1.058 0-1.944.362-2.656 1.085-.714.702-1.059 1.596-1.059 2.68 0 1.086.345 2 1.059 2.724.712.702 1.598 1.064 2.656 1.064zm3.673-7.936V9.66h2.29v10.299c0 1.85-.584 3.32-1.728 4.404-1.146 1.085-2.68 1.638-4.58 1.638-1.945 0-3.672-.553-5.206-1.638l1.037-1.808c1.296.915 2.679 1.36 4.126 1.36 2.484 0 3.996-1.51 3.996-3.637v-.83c-1.015 1.127-2.311 1.702-3.91 1.702-1.684 0-3.089-.554-4.19-1.68-1.102-1.128-1.642-2.532-1.642-4.214 0-1.68.561-3.085 1.706-4.191 1.145-1.128 2.571-1.681 4.234-1.681 1.534 0 2.83.575 3.867 1.745zm-18.07 8.127c1.102 0 1.988-.382 2.7-1.128.714-.744 1.06-1.659 1.06-2.743 0-1.065-.346-1.98-1.06-2.724-.712-.745-1.598-1.128-2.7-1.128-1.101 0-2.008.383-2.7 1.128-.691.744-1.036 1.66-1.036 2.745 0 1.084.345 2 1.037 2.745.691.744 1.598 1.105 2.7 1.105zm3.652-8V9.66h2.29v11.469h-2.29v-1.575c-1.059 1.234-2.399 1.852-3.976 1.852-1.663 0-3.067-.575-4.168-1.745-1.102-1.17-1.642-2.617-1.642-4.34 0-1.724.54-3.128 1.642-4.256 1.1-1.128 2.505-1.681 4.168-1.681 1.577 0 2.917.617 3.976 1.872zM138.79 9.34c1.404 0 2.527.448 3.37 1.34.863.873 1.295 2.086 1.295 3.596v6.852h-2.376V14.66c0-2.021-1.036-3.128-2.657-3.128-1.727 0-2.915 1.255-2.915 3.192v6.404h-2.377v-6.426c0-1.978-1.037-3.17-2.679-3.17-1.728 0-2.937 1.277-2.937 3.234v6.362h-2.377V9.659h2.333v1.66c.692-1.212 1.988-1.979 3.522-1.979 1.533.021 2.958.767 3.586 2.107.798-1.277 2.419-2.107 4.212-2.107zm-19.517 11.788h2.484V5.405h-2.484v15.723z"/> + </g> +</symbol></svg>
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/svg.svg b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/svg.svg new file mode 100644 index 00000000..9af590aa --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/svg/svg.svg @@ -0,0 +1 @@ +<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><defs/></svg>
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/upload.php b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/upload.php new file mode 100755 index 00000000..639f51d7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/filemanager/upload.php @@ -0,0 +1,198 @@ +<?php + +try { + if (!isset($config)) { + $config = include 'config/config.php'; + } + + include 'include/utils.php'; + + if ($_SESSION['RF']["verify"] != "RESPONSIVEfilemanager") { + response(trans('forbidden') . AddErrorLocation(), 403)->send(); + exit; + } + + include 'include/mime_type_lib.php'; + + $ftp = ftp_con($config); + + if ($ftp) { + $source_base = $config['ftp_base_folder'] . $config['upload_dir']; + $thumb_base = $config['ftp_base_folder'] . $config['ftp_thumbs_dir']; + } else { + $source_base = $config['current_path']; + $thumb_base = $config['thumbs_base_path']; + } + + if (isset($_POST["fldr"])) { + $_POST['fldr'] = str_replace('undefined', '', $_POST['fldr']); + $storeFolder = $source_base . $_POST["fldr"]; + $storeFolderThumb = $thumb_base . $_POST["fldr"]; + } else { + return; + } + + $fldr = rawurldecode(trim(strip_tags($_POST['fldr']), "/") . "/"); + + if (!checkRelativePath($fldr)) { + response(trans('wrong path') . AddErrorLocation())->send(); + exit; + } + + $path = $storeFolder; + $cycle = true; + $max_cycles = 50; + $i = 0; + //GET config + while ($cycle && $i < $max_cycles) { + $i++; + if ($path == $config['current_path']) { + $cycle = false; + } + if (file_exists($path . "config.php")) { + $configTemp = include $path . 'config.php'; + $config = array_merge($config, $configTemp); + //TODO switch to array + $cycle = false; + } + $path = fix_dirname($path) . '/'; + } + + require('UploadHandler.php'); + $messages = null; + if (trans("Upload_error_messages") !== "Upload_error_messages") { + $messages = trans("Upload_error_messages"); + } + + // make sure the length is limited to avoid DOS attacks + if (isset($_POST['url']) && strlen($_POST['url']) < 2000) { + $url = $_POST['url']; + $urlPattern = '/^(https?:\/\/)?([\da-z\.-]+\.[a-z\.]{2,6}|[\d\.]+)([\/?=&#]{1}[\da-z\.-]+)*[\/\?]?$/i'; + + if (preg_match($urlPattern, $url)) { + $temp = tempnam('/tmp','RF'); + + $ch = curl_init($url); + $fp = fopen($temp, 'wb'); + curl_setopt($ch, CURLOPT_FILE, $fp); + curl_setopt($ch, CURLOPT_HEADER, 0); + curl_exec($ch); + if (curl_errno($ch)) { + curl_close($ch); + throw new Exception('Invalid URL'); + } + curl_close($ch); + fclose($fp); + + $_FILES['files'] = array( + 'name' => array(basename($_POST['url'])), + 'tmp_name' => array($temp), + 'size' => array(filesize($temp)), + 'type' => null + ); + } else { + throw new Exception('Is not a valid URL.'); + } + } + + + if ($config['mime_extension_rename']) { + $info = pathinfo($_FILES['files']['name'][0]); + $mime_type = $_FILES['files']['type'][0]; + if (function_exists('mime_content_type')) { + $mime_type = mime_content_type($_FILES['files']['tmp_name'][0]); + } elseif (function_exists('finfo_open')) { + $finfo = finfo_open(FILEINFO_MIME_TYPE); + $mime_type = finfo_file($finfo, $_FILES['files']['tmp_name'][0]); + } else { + $mime_type = get_file_mime_type($_FILES['files']['tmp_name'][0]); + } + $extension = get_extension_from_mime($mime_type); + + if ($extension == 'so' || $extension == '' || $mime_type == "text/troff") { + $extension = $info['extension']; + } + $filename = $info['filename'] . "." . $extension; + } else { + $filename = $_FILES['files']['name'][0]; + } + $_FILES['files']['name'][0] = fix_filename($filename, $config); + + if(!$_FILES['files']['type'][0]){ + $_FILES['files']['type'][0] = $mime_type; + + } + // LowerCase + if ($config['lower_case']) { + $_FILES['files']['name'][0] = fix_strtolower($_FILES['files']['name'][0]); + } + if (!checkresultingsize($_FILES['files']['size'][0])) { + if ( !isset($upload_handler->response['files'][0]) ) { + // Avoid " Warning: Creating default object from empty value ... " + $upload_handler->response['files'][0] = new stdClass(); + } + $upload_handler->response['files'][0]->error = sprintf(trans('max_size_reached'), $config['MaxSizeTotal']) . AddErrorLocation(); + echo json_encode($upload_handler->response); + exit(); + } + + $uploadConfig = array( + 'config' => $config, + 'storeFolder' => $storeFolder, + 'storeFolderThumb' => $storeFolderThumb, + 'ftp' => $ftp, + 'upload_dir' => dirname($_SERVER['SCRIPT_FILENAME']) . '/' . $storeFolder, + 'upload_url' => $config['base_url'] . $config['upload_dir'] . $_POST['fldr'], + 'mkdir_mode' => $config['folderPermission'], + 'max_file_size' => $config['MaxSizeUpload'] * 1024 * 1024, + 'correct_image_extensions' => true, + 'print_response' => false + ); + + if (!$config['ext_blacklist']) { + $uploadConfig['accept_file_types'] = '/\.(' . implode('|', $config['ext']) . ')$/i'; + + if ($config['files_without_extension']) { + $uploadConfig['accept_file_types'] = '/((\.(' . implode('|', $config['ext']) . ')$)|(^[^.]+$))$/i'; + } + } else { + $uploadConfig['accept_file_types'] = '/\.(?!' . implode('|', $config['ext_blacklist']) . '$)/i'; + + if ($config['files_without_extension']) { + $uploadConfig['accept_file_types'] = '/((\.(?!' . implode('|', $config['ext_blacklist']) . '$))|(^[^.]+$))/i'; + } + } + + if ($ftp) { + if (!is_dir($config['ftp_temp_folder'])) { + mkdir($config['ftp_temp_folder'], $config['folderPermission'], true); + } + + if (!is_dir($config['ftp_temp_folder'] . "thumbs")) { + mkdir($config['ftp_temp_folder'] . "thumbs", $config['folderPermission'], true); + } + + $uploadConfig['upload_dir'] = $config['ftp_temp_folder']; + } + + //print_r($_FILES);die(); + $upload_handler = new UploadHandler($uploadConfig, true, $messages); +} catch (Exception $e) { + $return = array(); + + if ($_FILES['files']) { + foreach ($_FILES['files']['name'] as $i => $name) { + $return[] = array( + 'name' => $name, + 'error' => $e->getMessage(), + 'size' => $_FILES['files']['size'][$i], + 'type' => $_FILES['files']['type'][$i] + ); + } + + echo json_encode(array("files" => $return)); + return; + } + + echo json_encode(array("error" => $e->getMessage())); +} diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/source/source.txt b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/source/source.txt new file mode 100755 index 00000000..3ac354d3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/source/source.txt @@ -0,0 +1 @@ +uploads folder
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/thumbs/thumbs.txt b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/thumbs/thumbs.txt new file mode 100755 index 00000000..638f92b7 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/thumbs/thumbs.txt @@ -0,0 +1 @@ +thumbnails folder
\ No newline at end of file diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/tinymce/plugins/responsivefilemanager/img/insertfile.gif b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/tinymce/plugins/responsivefilemanager/img/insertfile.gif Binary files differnew file mode 100755 index 00000000..93689cb3 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/tinymce/plugins/responsivefilemanager/img/insertfile.gif diff --git a/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/tinymce/plugins/responsivefilemanager/plugin.min.js b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/tinymce/plugins/responsivefilemanager/plugin.min.js new file mode 100755 index 00000000..f2594cf8 --- /dev/null +++ b/mayor-orig/mayor-base/www/skin/classic/share/javascript/filemanager/tinymce/plugins/responsivefilemanager/plugin.min.js @@ -0,0 +1,131 @@ +/** + * plugin.js + * + * Copyright, Alberto Peripolli + * Released under Creative Commons Attribution-NonCommercial 3.0 Unported License. + * + * Contributing: https://github.com/trippo/ResponsiveFilemanager + */ + +tinymce.PluginManager.add('responsivefilemanager', function(editor) { + + function responsivefilemanager_onMessage(event){ + if(editor.settings.external_filemanager_path.toLowerCase().indexOf(event.origin.toLowerCase()) === 0){ + if(event.data.sender === 'responsivefilemanager'){ + tinymce.activeEditor.insertContent(event.data.html); + tinymce.activeEditor.windowManager.close(); + + // Remove event listener for a message from ResponsiveFilemanager + if(window.removeEventListener){ + window.removeEventListener('message', responsivefilemanager_onMessage, false); + } else { + window.detachEvent('onmessage', responsivefilemanager_onMessage); + } + } + } + } + + function openmanager() { + var width = window.innerWidth-20; + var height = window.innerHeight-40; + if(width > 1800) width=1800; + if(height > 1200) height=1200; + if(width>600){ + var width_reduce = (width - 20) % 138; + width = width - width_reduce + 10; + } + + editor.focus(true); + var title="RESPONSIVE FileManager"; + if (typeof editor.settings.filemanager_title !== "undefined" && editor.settings.filemanager_title) { + title=editor.settings.filemanager_title; + } + var akey="key"; + if (typeof editor.settings.filemanager_access_key !== "undefined" && editor.settings.filemanager_access_key) { + akey=editor.settings.filemanager_access_key; + } + var sort_by=""; + if (typeof editor.settings.filemanager_sort_by !== "undefined" && editor.settings.filemanager_sort_by) { + sort_by="&sort_by="+editor.settings.filemanager_sort_by; + } + var descending="false"; + if (typeof editor.settings.filemanager_descending !== "undefined" && editor.settings.filemanager_descending) { + descending=editor.settings.filemanager_descending; + } + var fldr=""; + if (typeof editor.settings.filemanager_subfolder !== "undefined" && editor.settings.filemanager_subfolder) { + fldr="&fldr="+editor.settings.filemanager_subfolder; + } + var crossdomain=""; + if (typeof editor.settings.filemanager_crossdomain !== "undefined" && editor.settings.filemanager_crossdomain) { + crossdomain="&crossdomain=1"; + + // Add handler for a message from ResponsiveFilemanager + if(window.addEventListener){ + window.addEventListener('message', responsivefilemanager_onMessage, false); + } else { + window.attachEvent('onmessage', responsivefilemanager_onMessage); + } + } + + const fileUrl = editor.settings.external_filemanager_path+'dialog.php?type=4&descending='+descending+sort_by+fldr+crossdomain+'&lang='+editor.settings.language+'&akey='+akey; + + if (tinymce.majorVersion < 5) { + win = editor.windowManager.open({ + title: title, + file: fileUrl, + width: width, + height: height, + inline: 1, + resizable: true, + maximizable: true + }); + } else { + win = editor.windowManager.openUrl({ + title: title, + url: fileUrl, + width: width, + height: height, + inline: 1, + resizable: true, + maximizable: true + }); + } + } + + if (tinymce.majorVersion < 5) { + editor.addButton('responsivefilemanager', { + icon: 'browse', + tooltip: 'Insert file', + shortcut: 'Ctrl+E', + onClick: openmanager + }); + + editor.addShortcut('Ctrl+E', '', openmanager); + + editor.addMenuItem('responsivefilemanager', { + icon: 'browse', + text: 'Insert file', + shortcut: 'Ctrl+E', + onClick: openmanager, + context: 'insert' + }); + } else { + editor.ui.registry.addButton('responsivefilemanager', { + icon: 'browse', + tooltip: 'Insert file', + shortcut: 'Ctrl+E', + onAction: openmanager + }); + + editor.addShortcut('Ctrl+E', '', openmanager); + + editor.ui.registry.addMenuItem('responsivefilemanager', { + icon: 'browse', + text: 'Insert file', + shortcut: 'Ctrl+E', + onAction: openmanager, + context: 'insert' + }); + } +}); |
